It takes your customers fewer clicks, thus, saves their time to get to where they really want. Using this module it can be possible for you to display not only category list but also special products, banners or contact form, etc.
This guide will help you install SM Megamenu. extension.
1COMPATIBLE WITH MAGENTO
This module is fully compatible with Magento Community Edition version 2.x.
2REQUIREMENT
To install this module you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements – Required system credentials for your magento installation.
- Installation Guide – Installation guide that describes how to install magento2.
- Online Magento 2 guide – Online magento documentation that describes about magento2 in detail.
- Magento Forum – Magento forum site.
- stackoverflow.com – You can also get some useful articles from stackoverflow.

3INSTALLATION
- Step 1: Download and extract the extension’s package on your computer and navigate inside the folder.
- Step 2: Upload the folder named as app & pub from the package to the root of your Magento site on your server
- Step 3: To active SM Megamenu, go to root of your site using putty software or others.
- 1. Please type the following command into the dialog to active module:
php bin\magento setup:upgrade

- 2. After running successfully the first command, type the following command into the dialog to flush cache on our Magento store
php bin/magento cache:flush

- 1. Please type the following command into the dialog to active module:
- Step 4: Go to Administration page to configure the extension
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
Important Note:
4CONFIGURATION
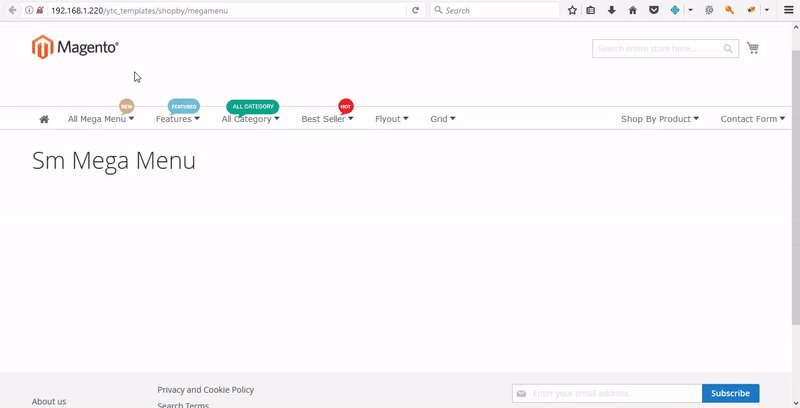
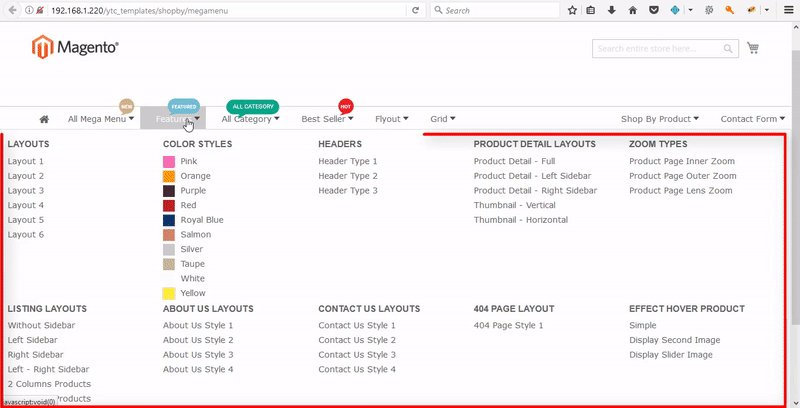
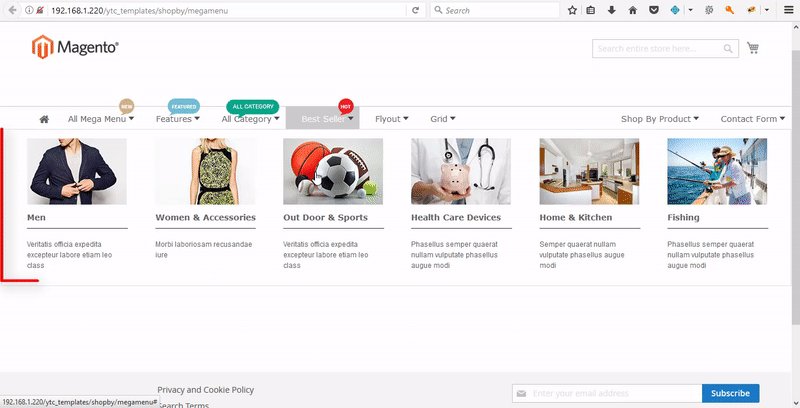
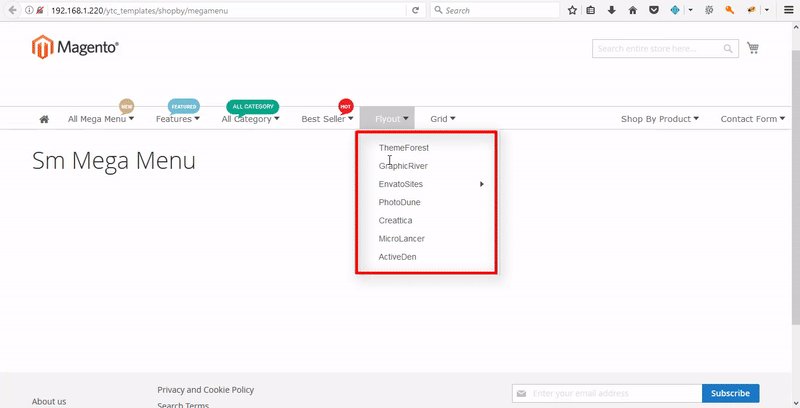
4.1 Layout Demo
You could see the appearance of SM Megamenu module as following:

4.2 How to show “SM Megamenu” module?
- If you want to display this module on any page that you want, please go to Content -> Page -> Edit Home page item ->Tab Content, add this code:
{{block class="Sm\MegaMenu\Block\MegaMenu\View" name="megamenu.topnav" as="megamenu_topnav" before="" after="" template="Sm_MegaMenu::megamenu.phtml" /}}
4.3 Set Up
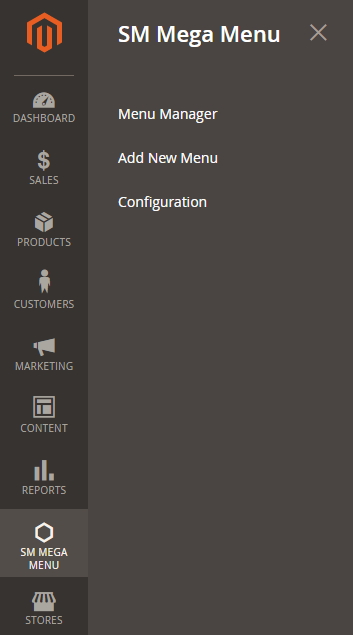
Log in to Admin Panel, go to SM Mega Menu then create list Menu Items. The following guide is step by step to create list Menu Items for your menu:

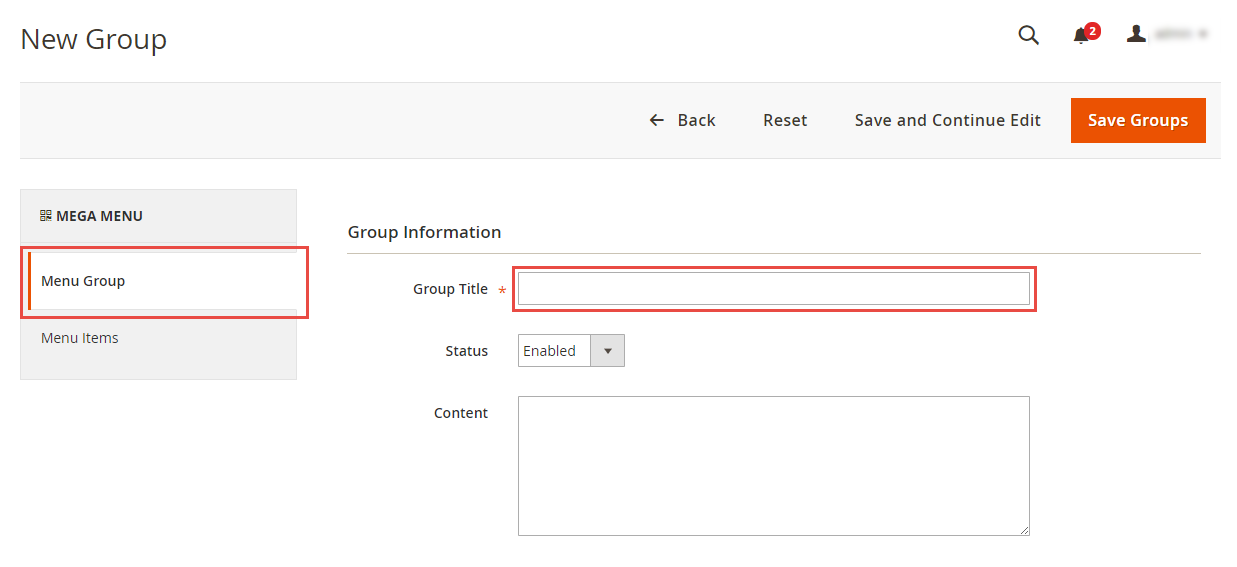
Go to SM Megamenu -> Add New Menu -> Menu Group

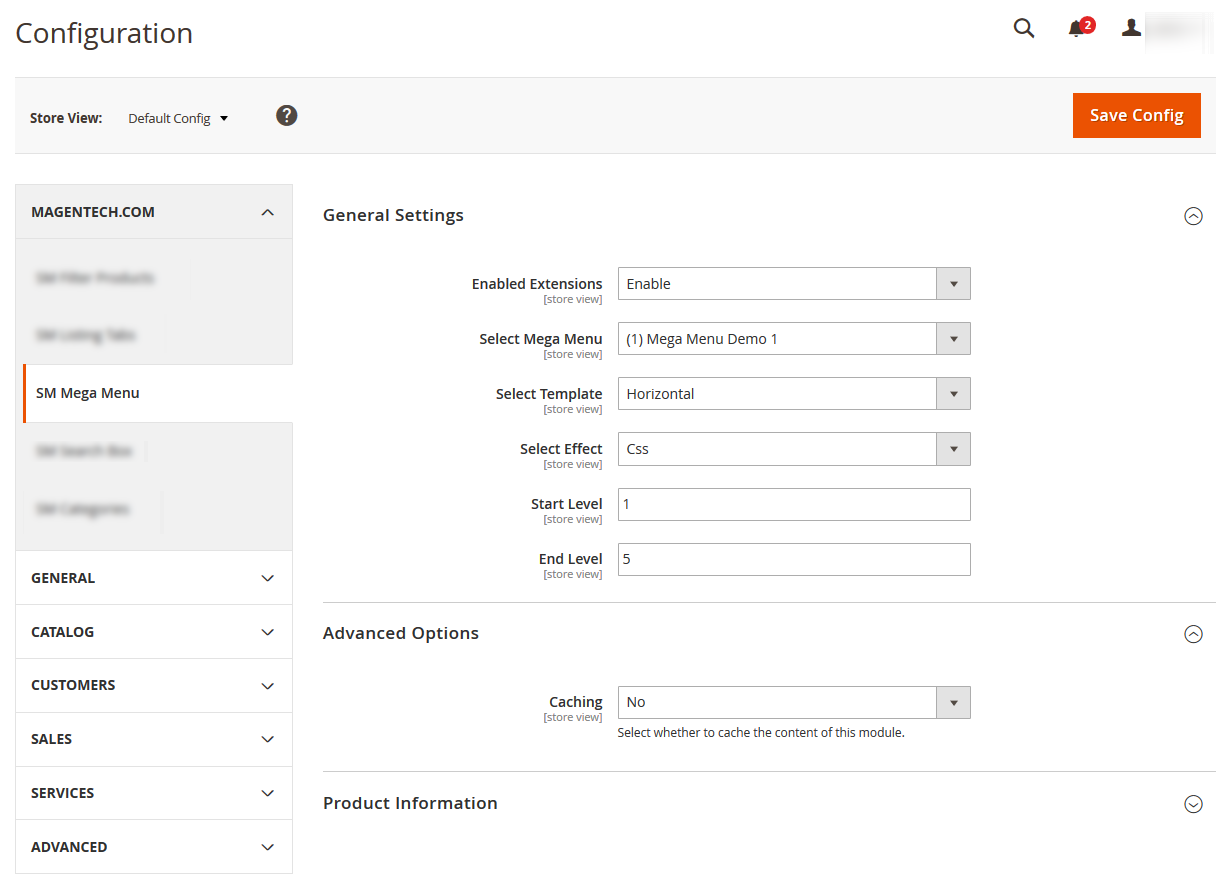
In the Administrator Page, navigate to Stores -> Settings -> Configuration and find SM Megamenu to configure.
Let’s look at the parameter in detail:

General Settings
- Enabled Extensions: Enable or disable the module displaying on Frontend area.
- Select Mega Menu: Select Menu Group that you created in step 1.
- Select Template: We support 2 templates for presenting of menu (Horizontal and Vertical)
- Select Effect: We support effects for Mega menu (CSS/Animation/Toggle).
- Start Level: Level to start rendering the Menu at
- End Level: Level to end rendering the Menu at
Advance Options
- Caching: Allow to choose to cache the content of module.
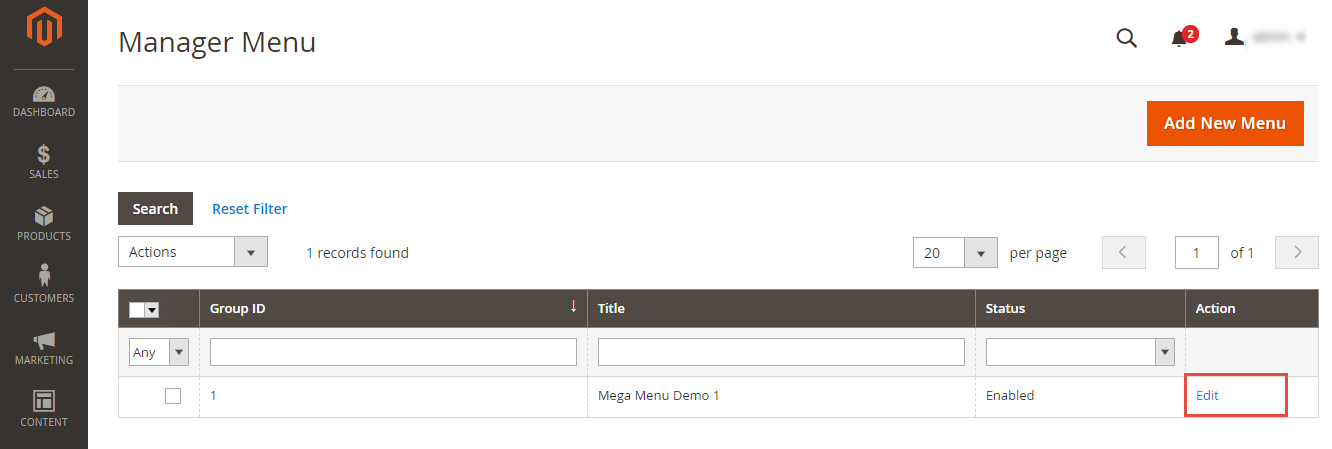
To create menu items, In the Admin Panel go to Menu Manager -> Select “Menu Group” -> Edit:

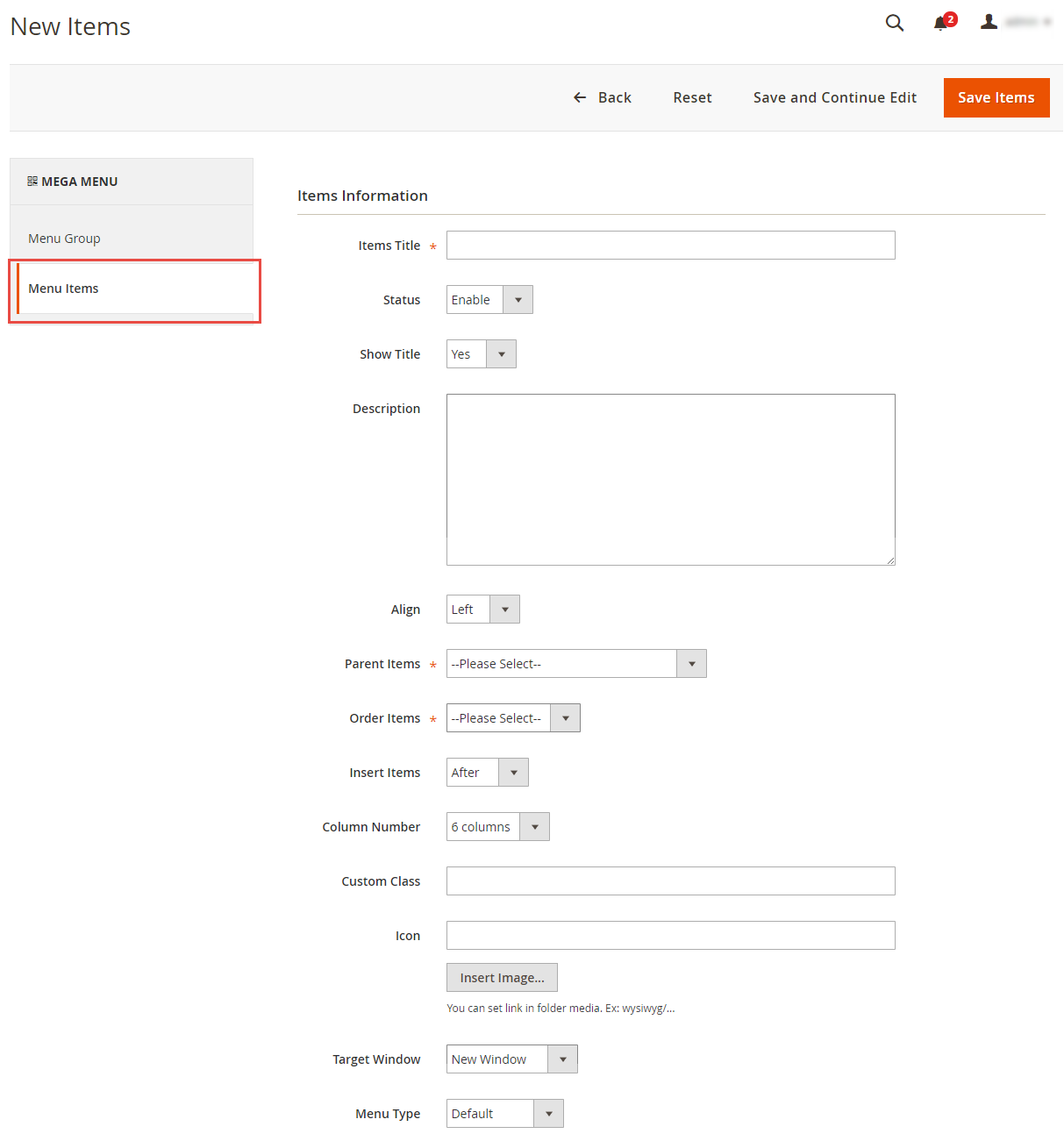
Click Menu Items tab to start creating Menu Items:

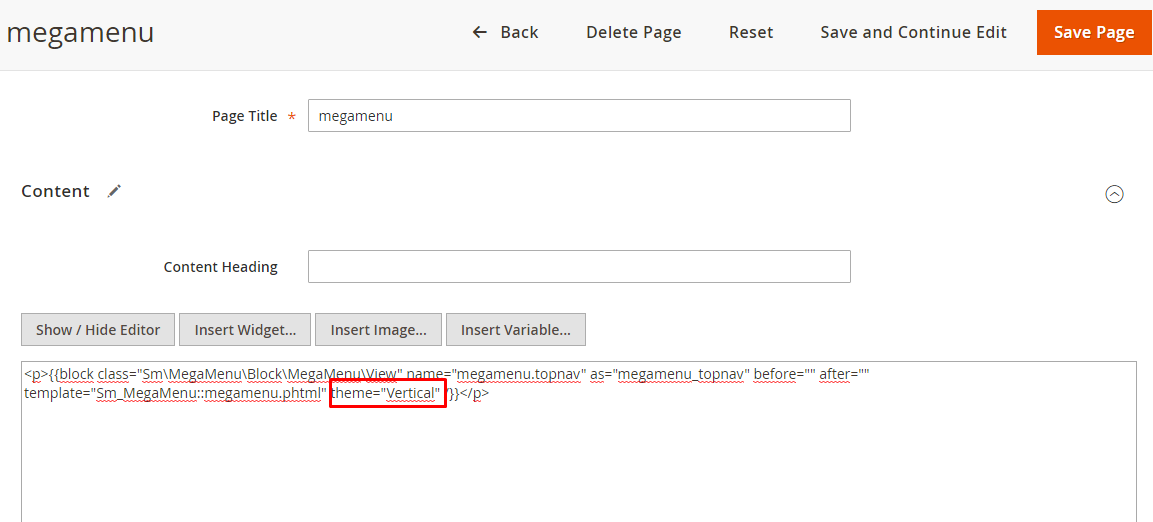
4.4 How to override the configuration in backend?
Let’s start override the configuration, go to Content -> Page -> Edit Home page item ->Tab Content
In tab Content, add this code
theme="Horizontal" or theme="Vertical"
In tab Content, add this code
effect="Css" or effect="Animation" or effect="Toggle"
In tab Content, add this code
start_level="1" or start_level="2"...
In tab Content, add this code
end_level="1" or end_level="2"...
55. SUPPORT
Thank you so much for using this module, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System
