Getting Started
1.1 Introduction!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first: http://doc.prestashop.com/display/PS16/Getting+Started
Installation
There are two ways to install SP Destino Theme
- Quickstart Installation: sp_destino_quickstart_p1.7.3.0_v3.5.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
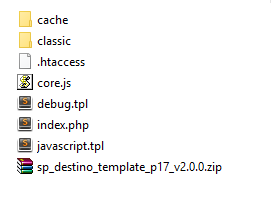
Manual Installation: Include of Theme layout Installation Packages. Please unzip the package "sp_destino_template_package" and you would see the following folders:
- modules folder
- sp_destino_template_p1.7.3.0_v3.5.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Destino theme
- Step 2: Extract the downloaded package named “sp_destino_quickstart_p1.7.3.0_v3.5.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
-
Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
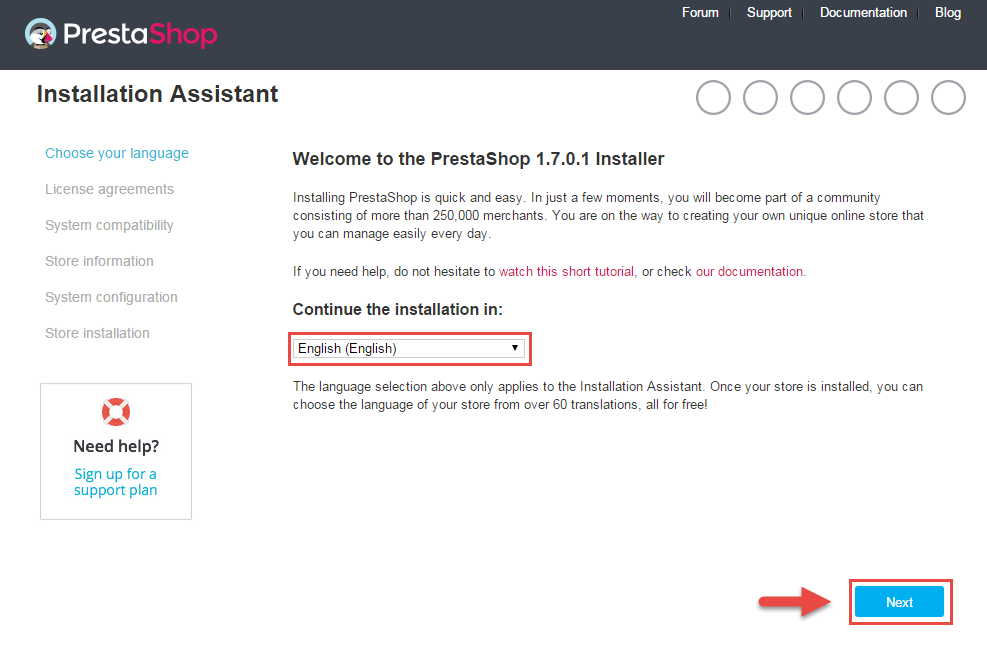
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.

When you are done, click the ‘Next’ button.
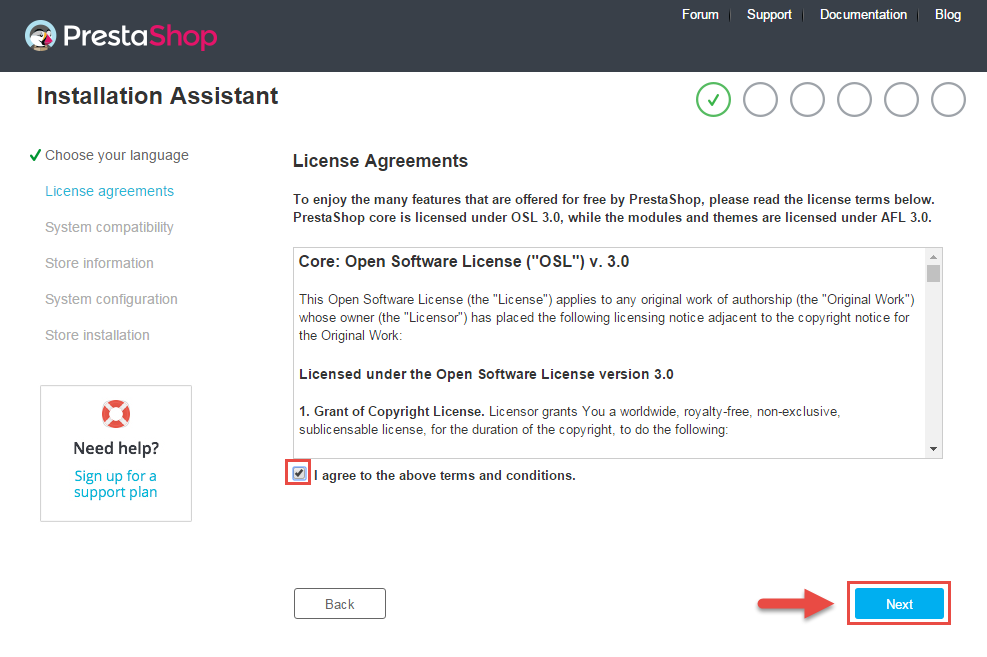
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
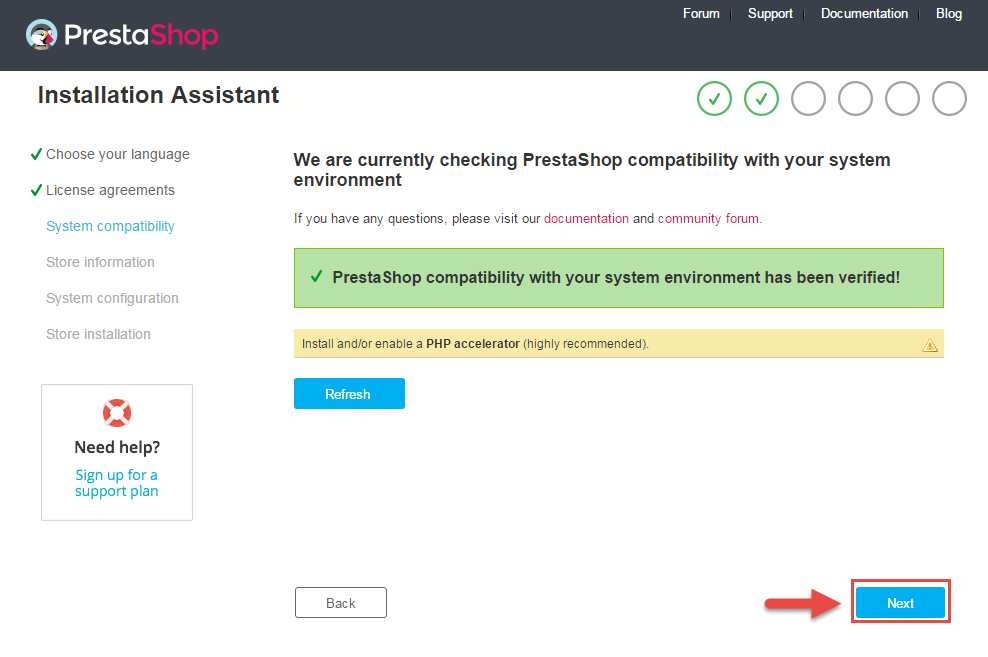
- Checking PrestaShop Compatibility
In this step, you could check if PrestaShop was compatible with your system environment.

When you are done, click the ‘Next’ button.
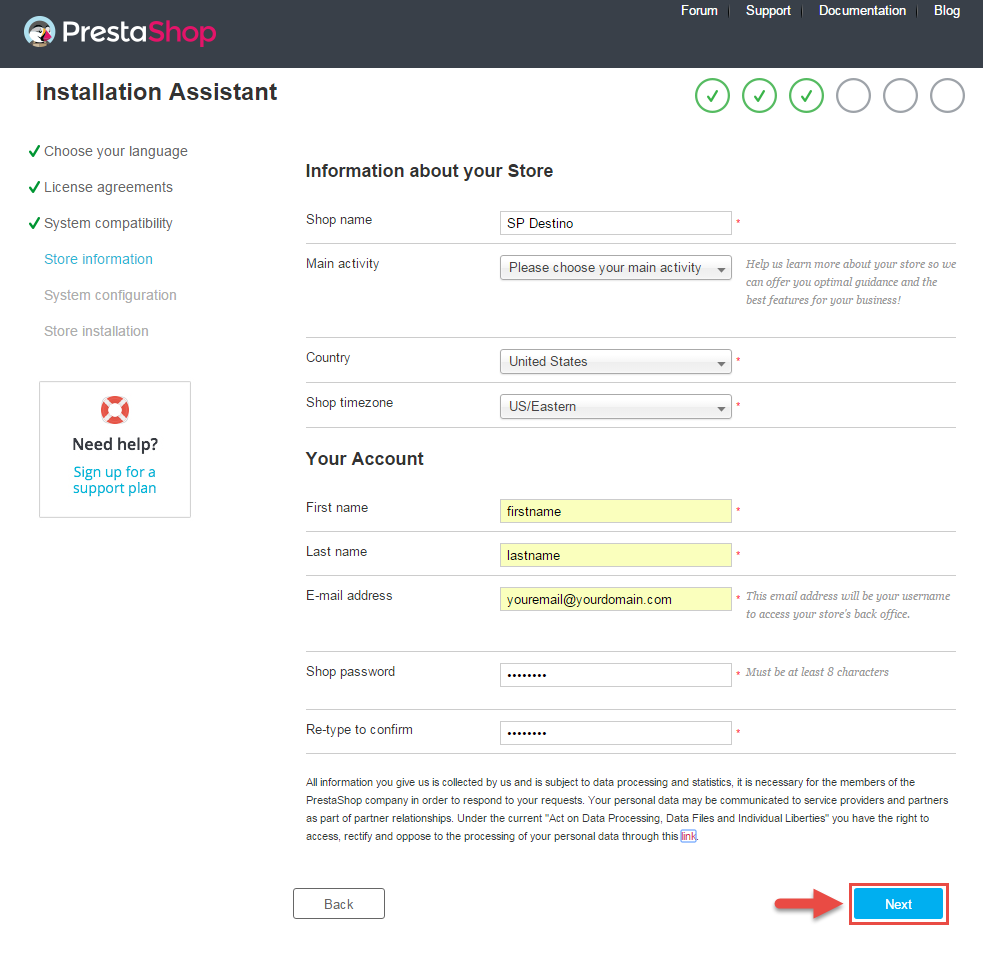
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
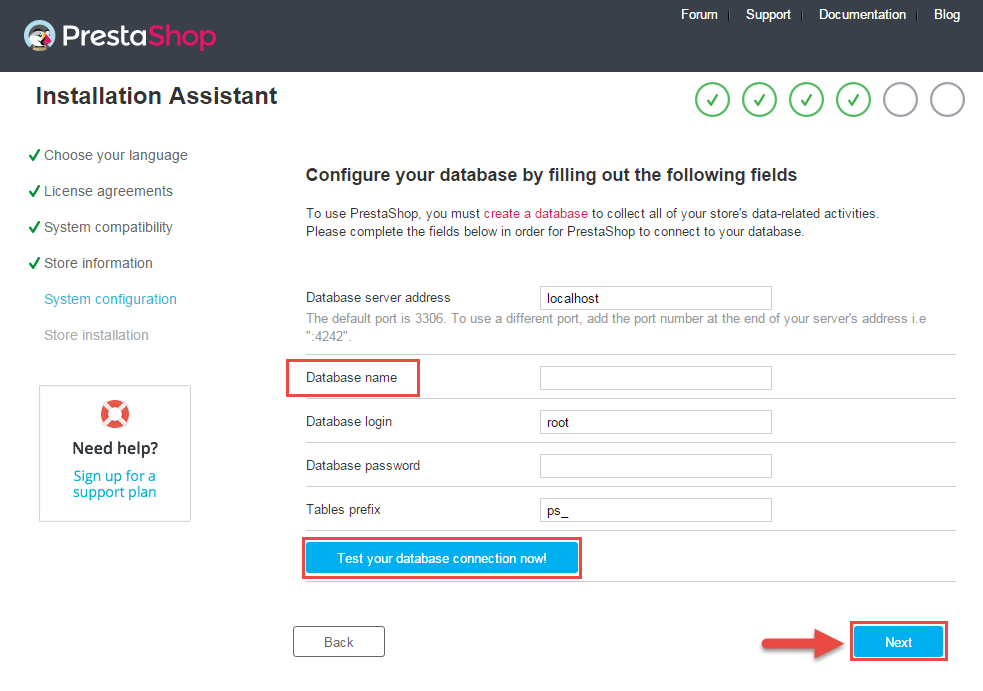
- System Configuration
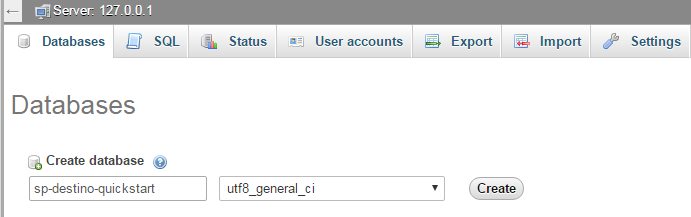
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

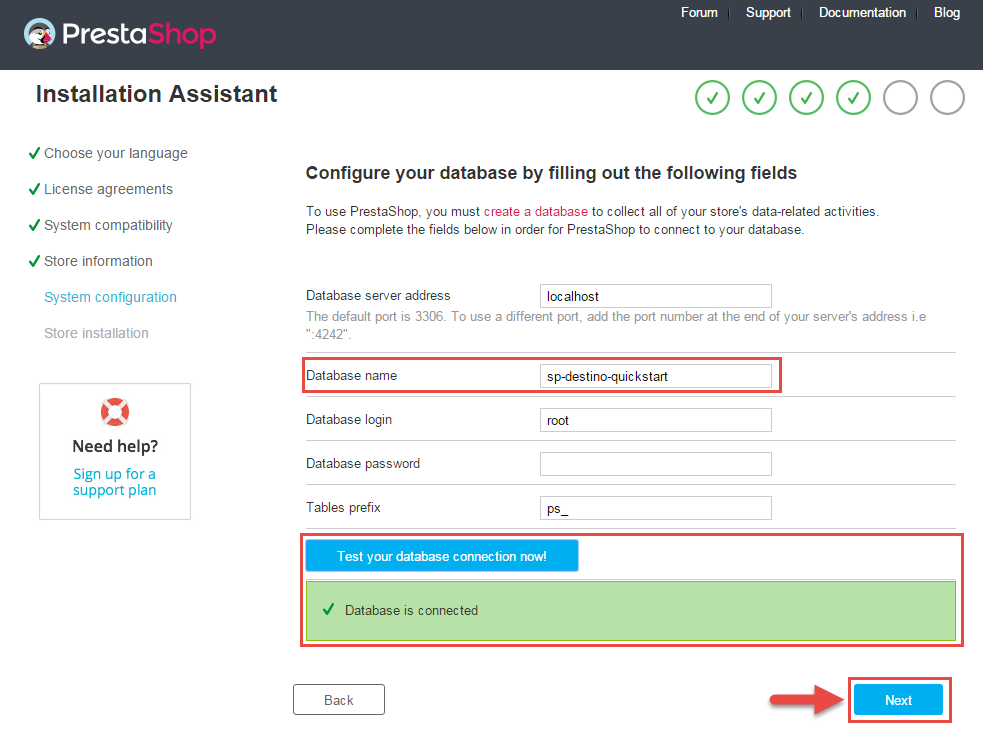
When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

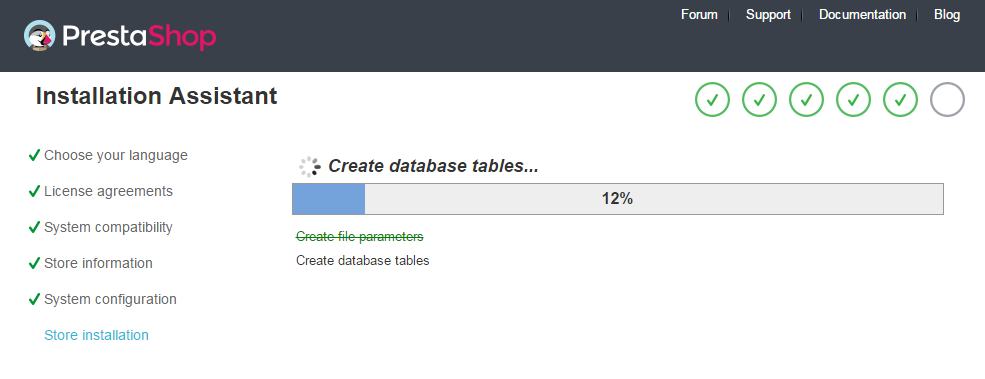
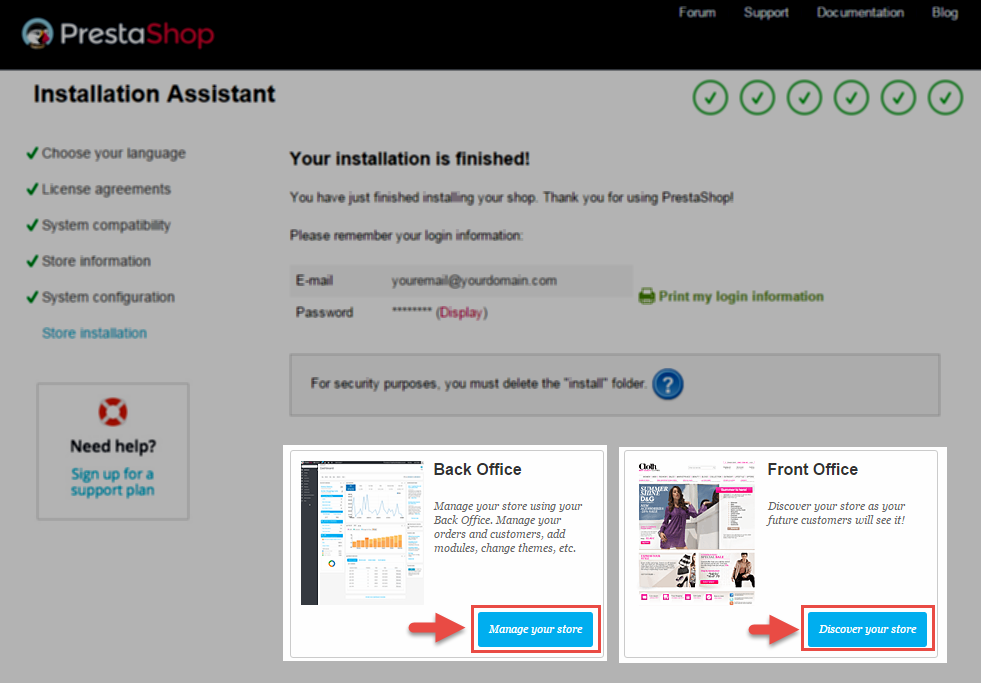
- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
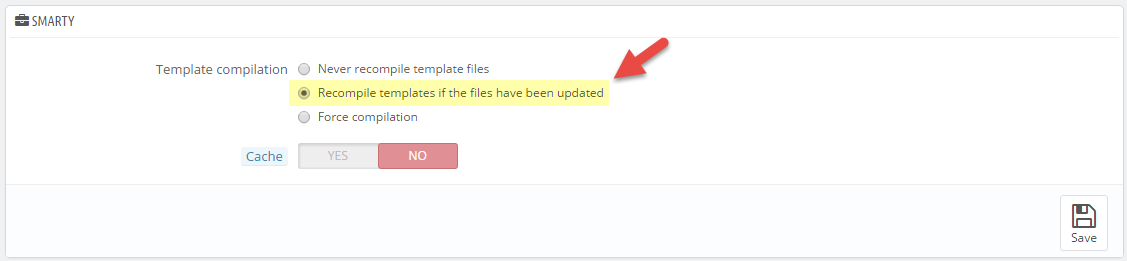
Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Destino Theme Installation
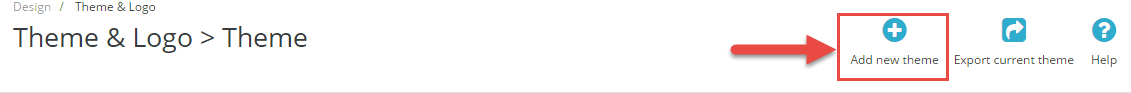
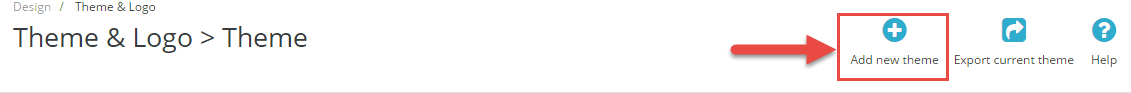
Install the “sp_destino_template_p1.7.3.0_v3.5.0.zip” file.1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

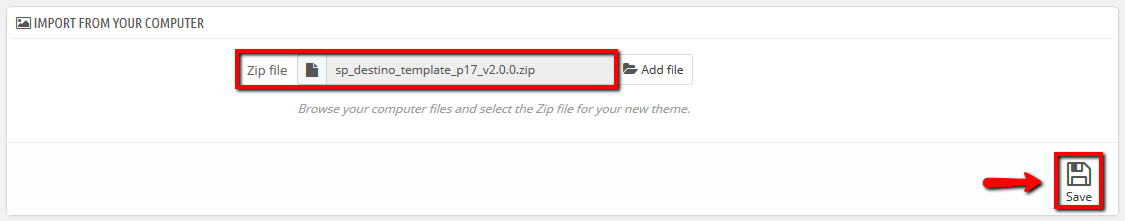
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_destino_template_p1.7.3.0_v3.5.0.zip” >> Save.

Besides
- You get the message file is too large
- You're use prestashop version 1.7.0.3 or higher
With either case, you must upload theme file in the "/themes" folder.

- Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

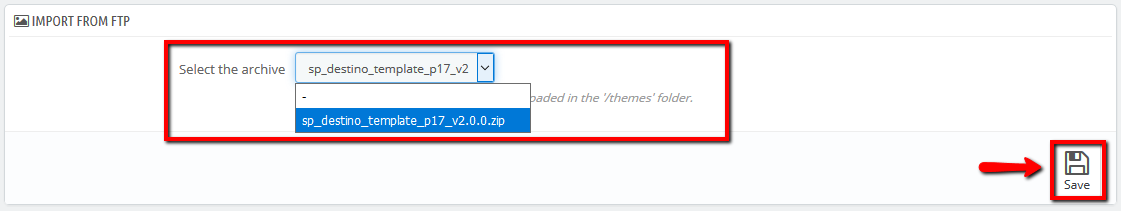
- Navigate to “Import from FTP” >> choose the zip theme file as named “sp_destino_template_p1.7.3.0_v3.5.0.zip” >> Save.

3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop

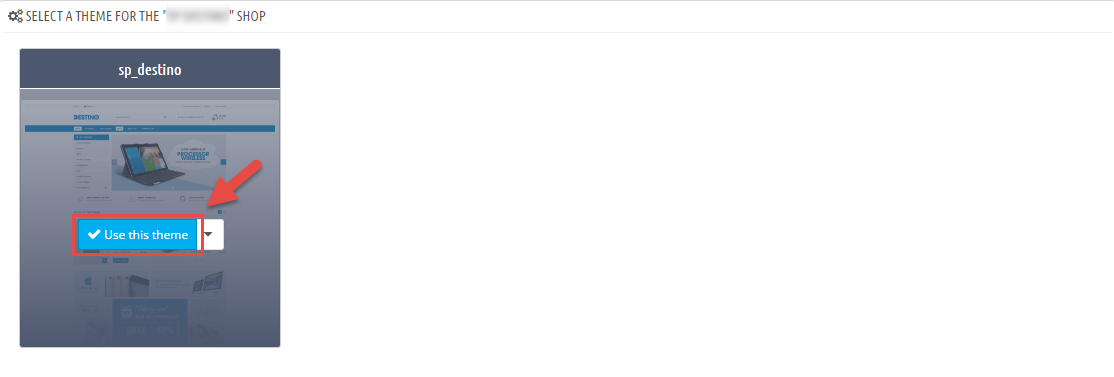
4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Destino‘s thumbnail and select Use this themeto replace your current theme with SP Destino theme.

Note: After click button, your site may be broken. If your site was broken, please run this command: chown -R apache:apache prestashop root directory path (usting PUTY software)
Example: Run this command chown -R apache:apache sp_destino
4. Click "Save" button and go to front-end to view your website.
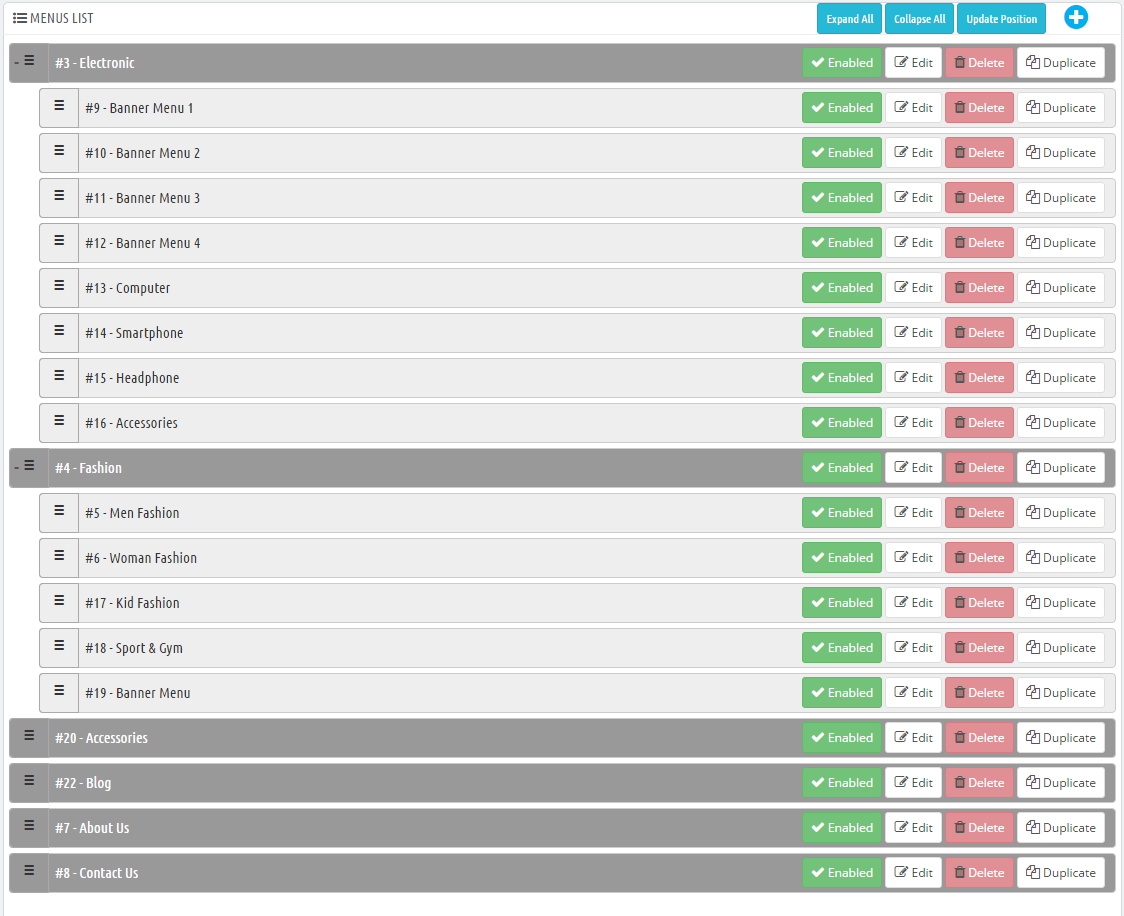
2.3 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Management & Pages
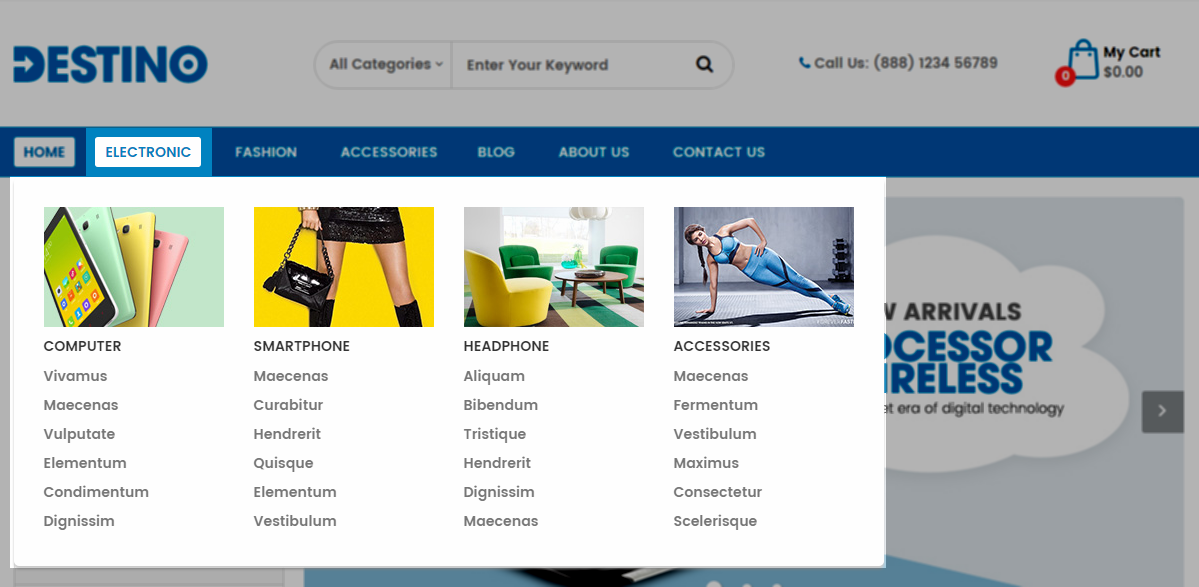
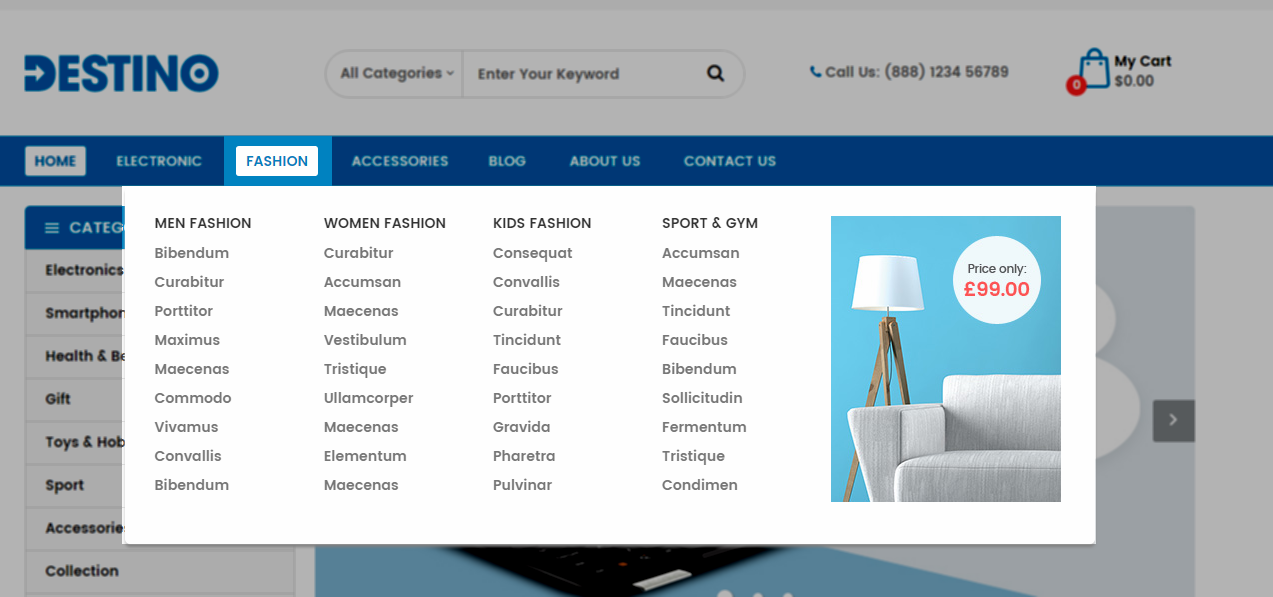
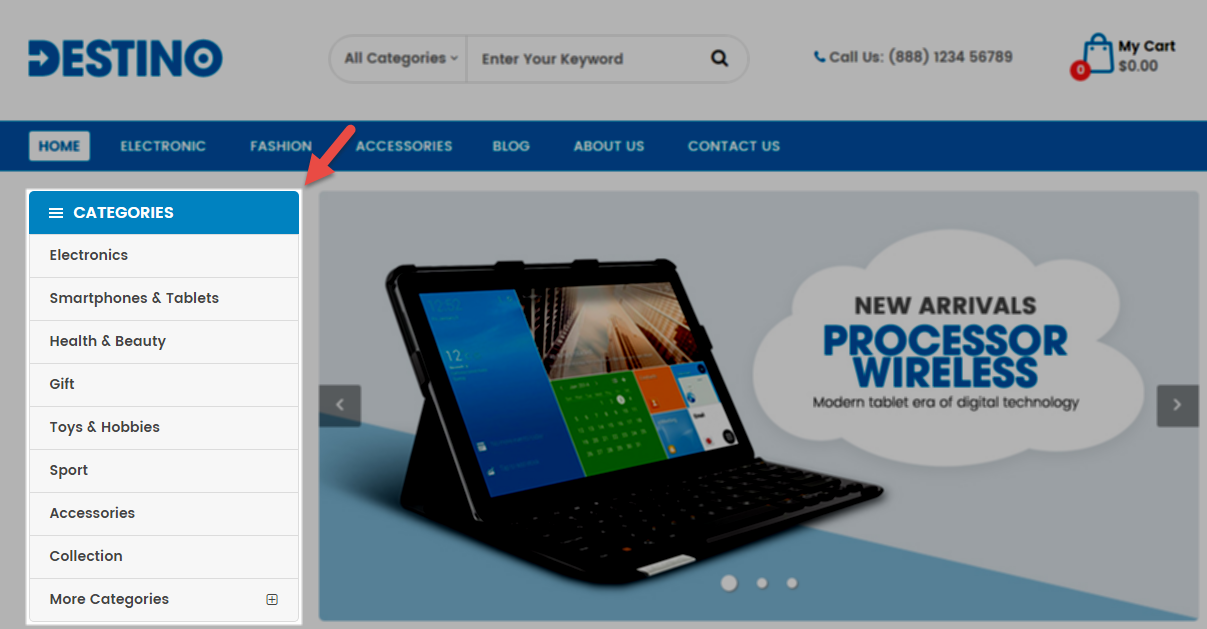
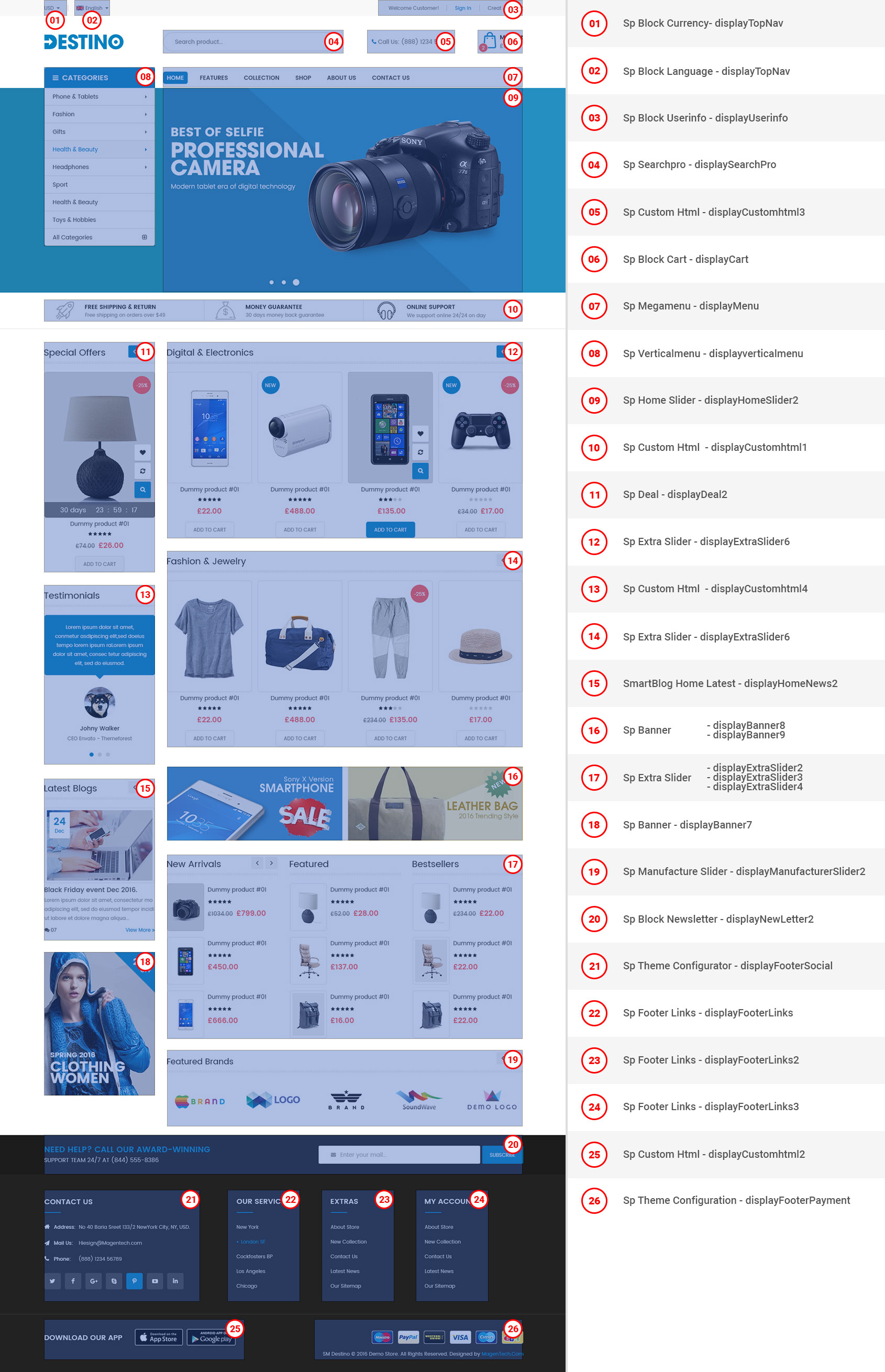
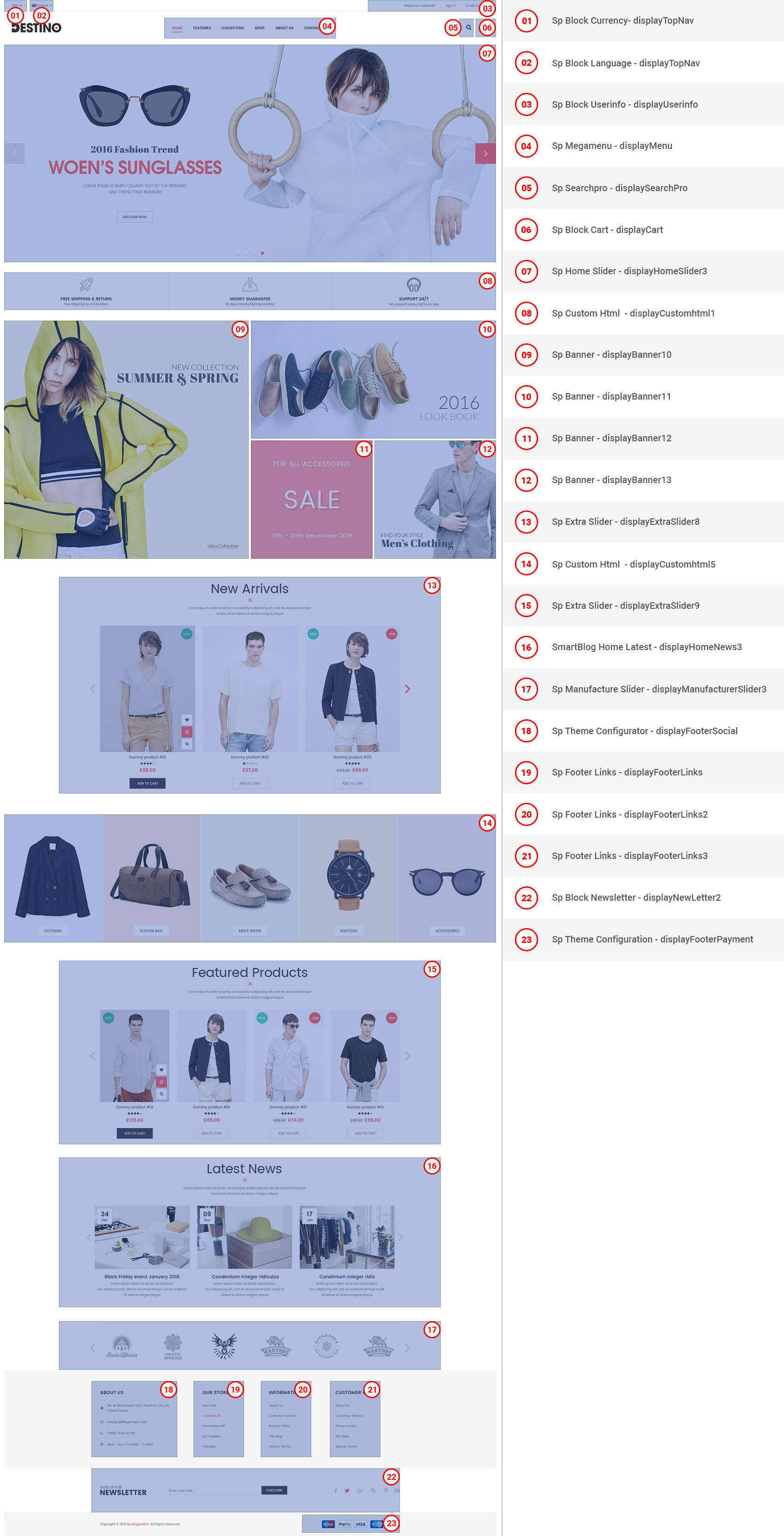
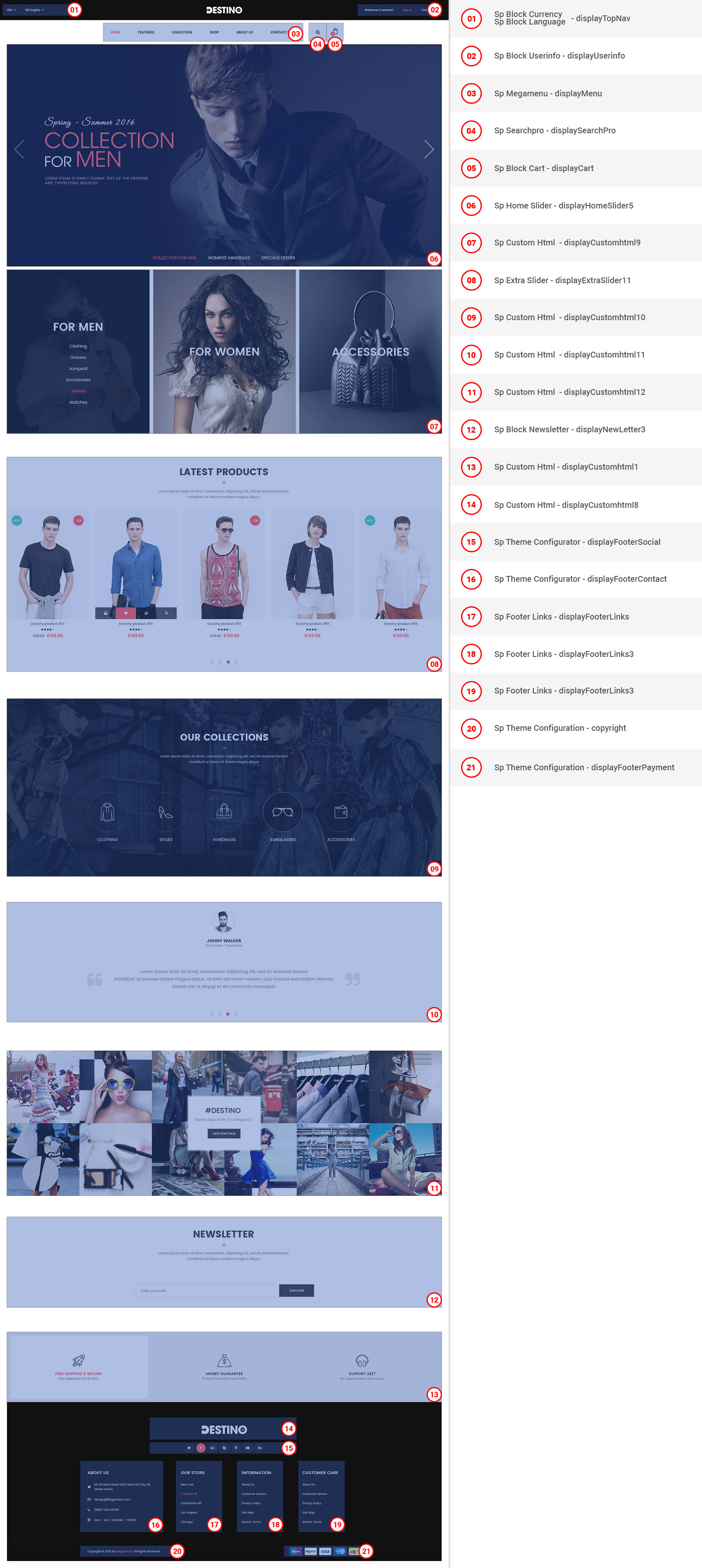
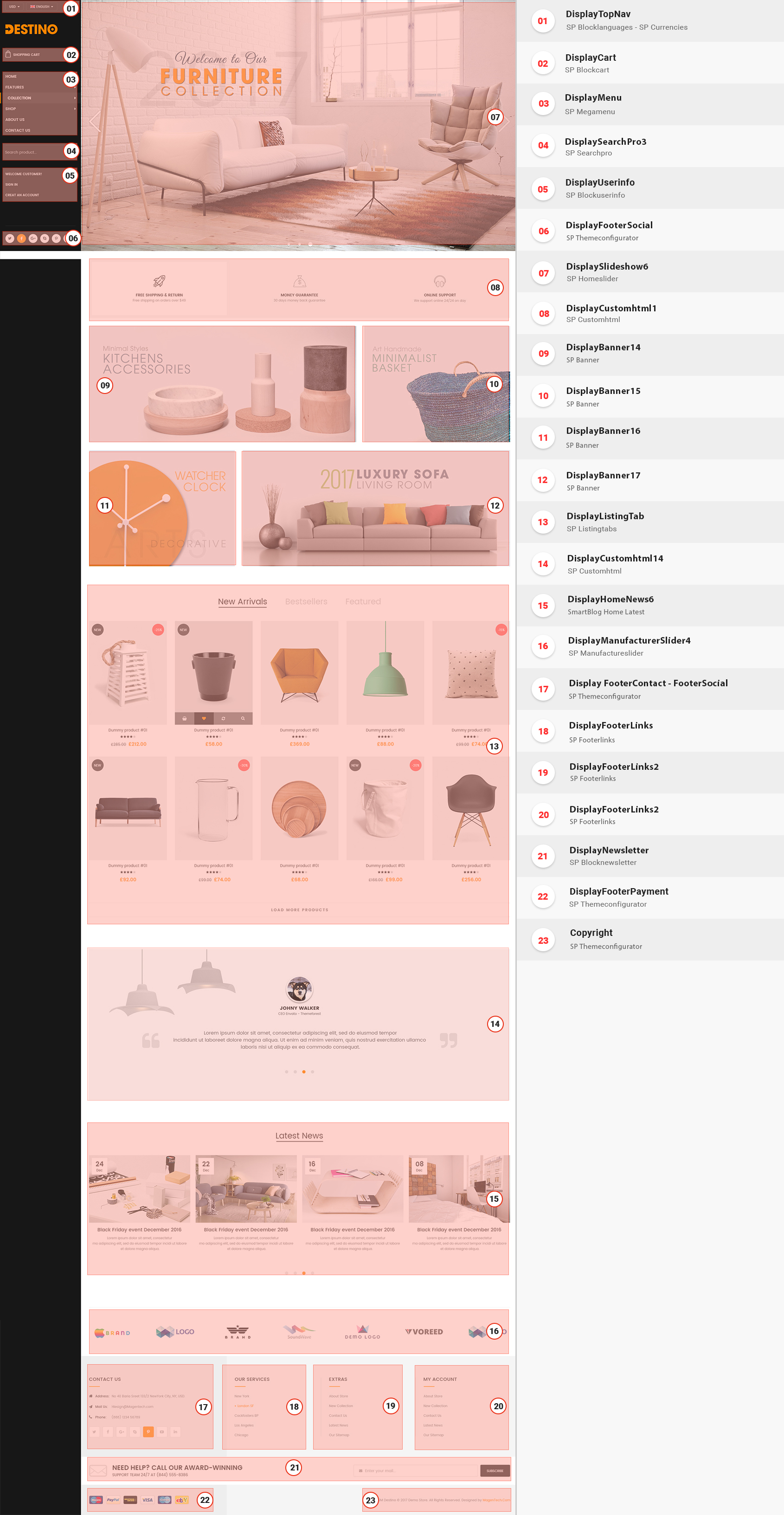
3.1 Homepage 1
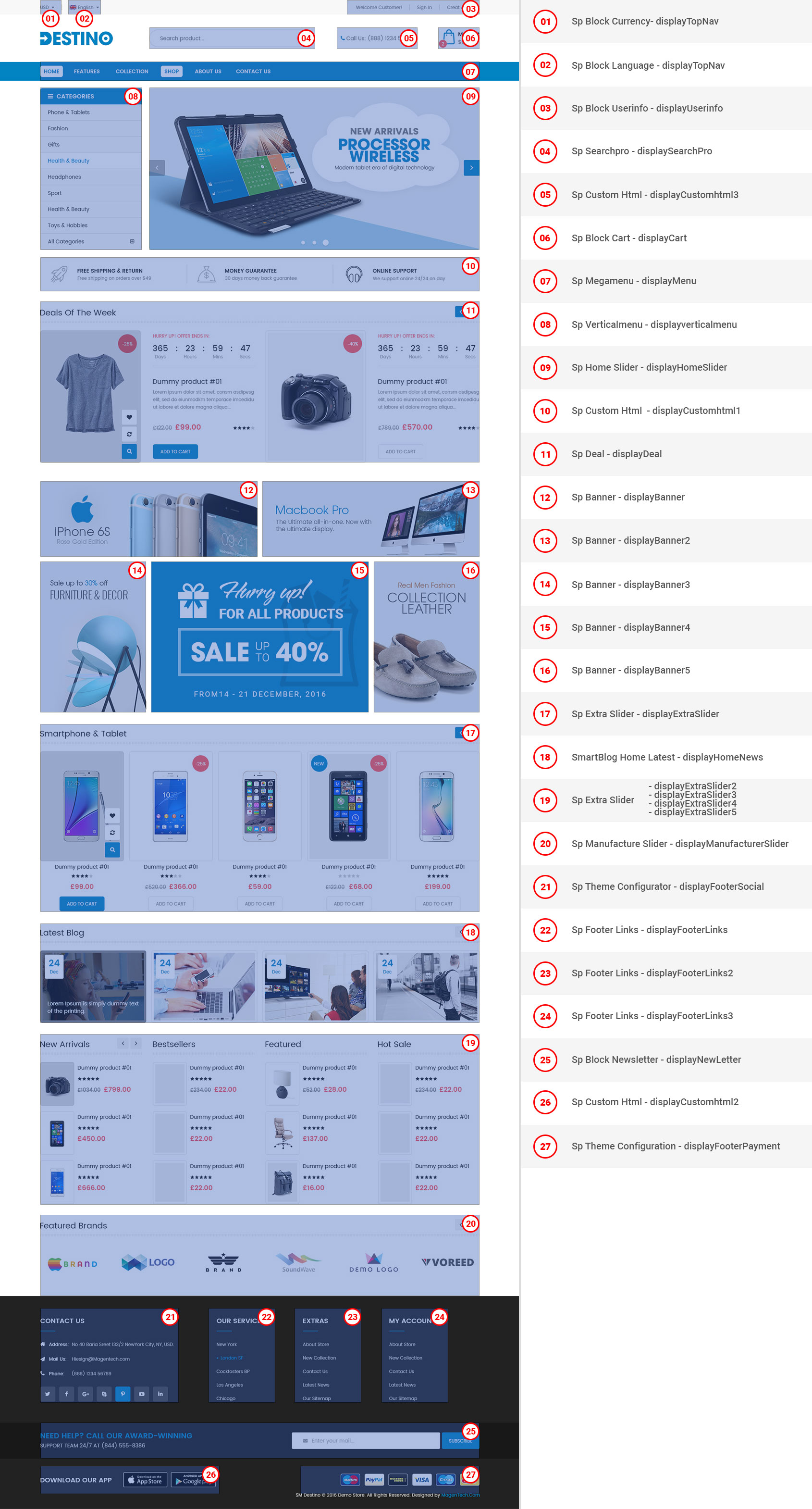
SP Destino Layout 1

Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
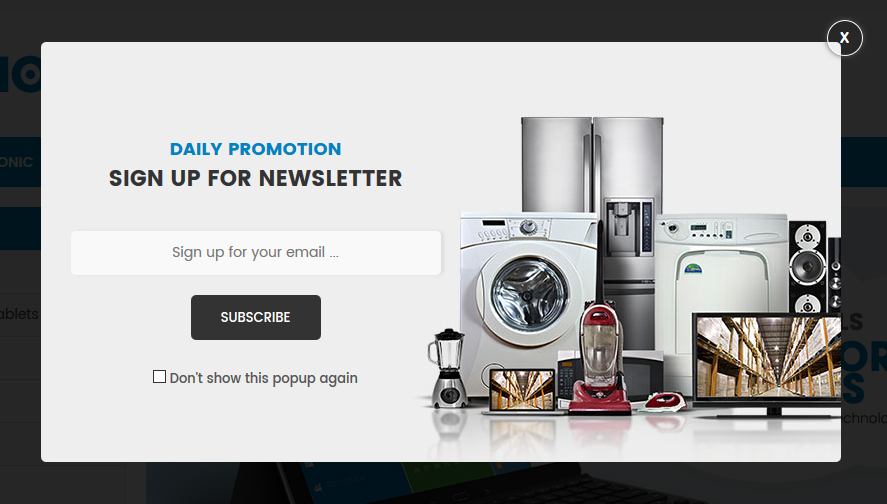
Step 2: You could configure its settings like the illustration. You can Enable/Disable button "Enable Newsletter Popup" to Show/Hide popup.
Background image: You could override in folder "../themes/sp_destino/assets/img/bg_popup.jpg"
a. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
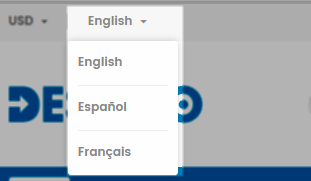
b. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Languages Selector Block >> click “Enable” button to enable this module.
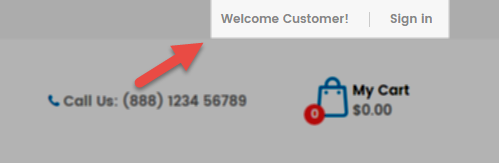
SP User Info Block
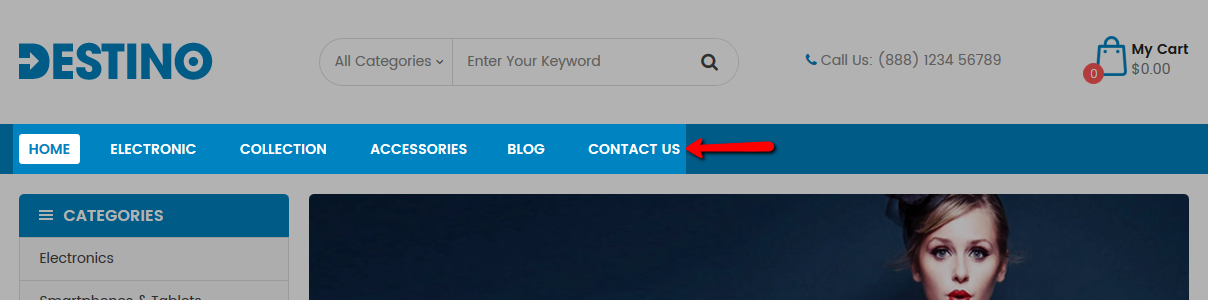
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP User Info Block” module >> click “Enable button to enable this module.
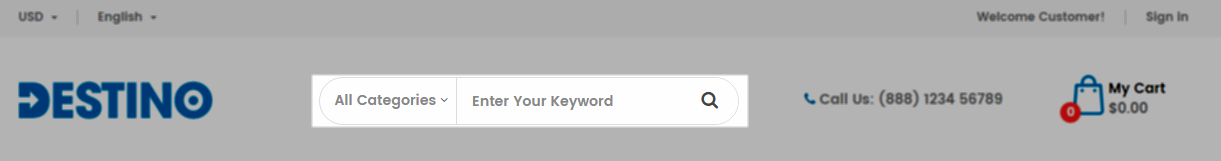
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
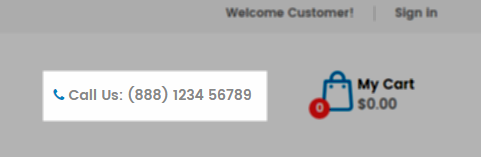
SP Custom HTML – Header Call Us
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p><i class="fa fa-phone"></i> Call Us: (888) 1234 56789</p>
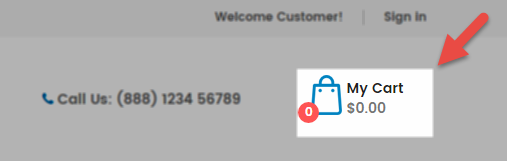
SP Shopping Cart
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “ SP Shopping Cart module >> click “Configure” button to configure.
Step 2: You could configure this module like the illustration
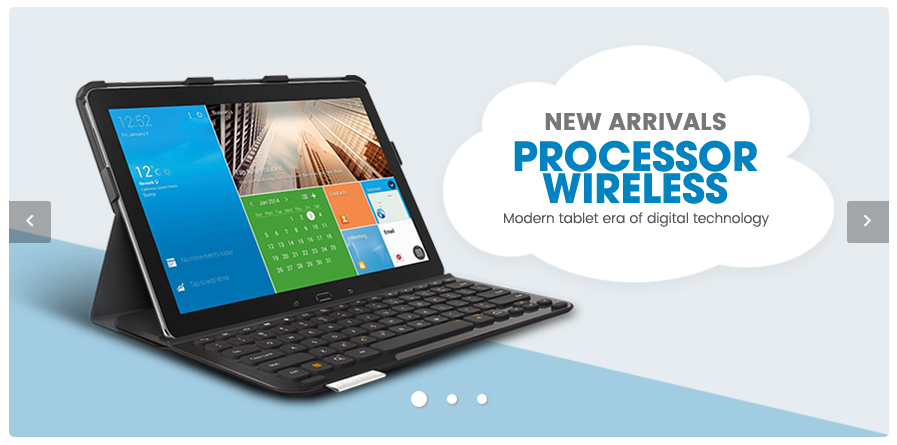
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
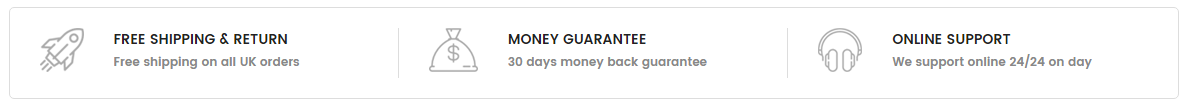
SP Custom HTML – Promotion
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
Copy and paste the following code into the content:
<div class="promotion">
<div class="item item1">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Free Shipping & Return</a></h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
<div class="item item2">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Money Guarantee</a></h2>
<p>30 days money back guarantee</p>
</div>
</div>
<div class="item item3">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Online Support</a></h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
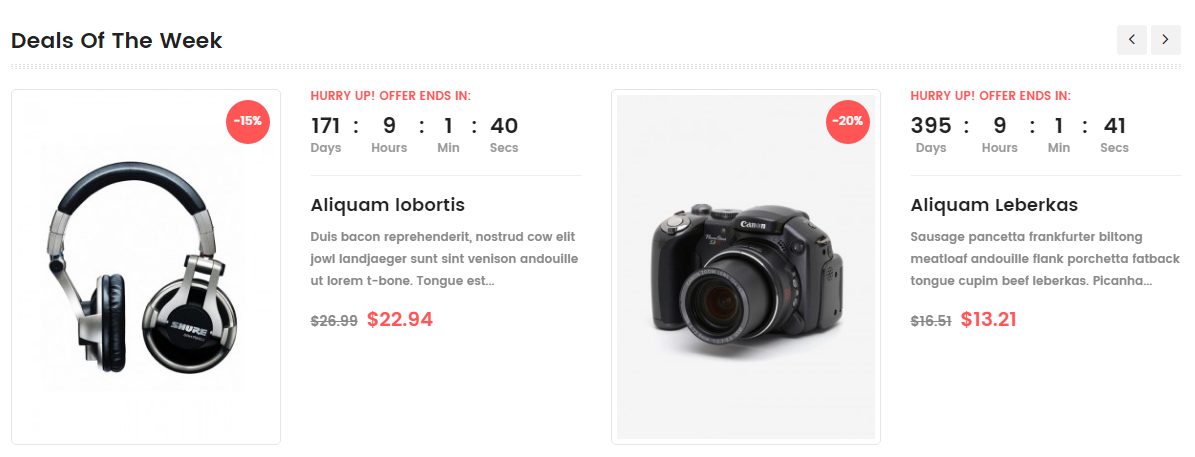
SP Deal – Deals Of The Week
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Deal module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Extra Slider – Smartphone & Tablet
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
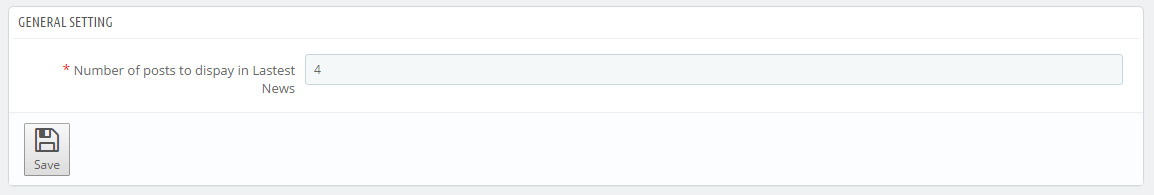
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

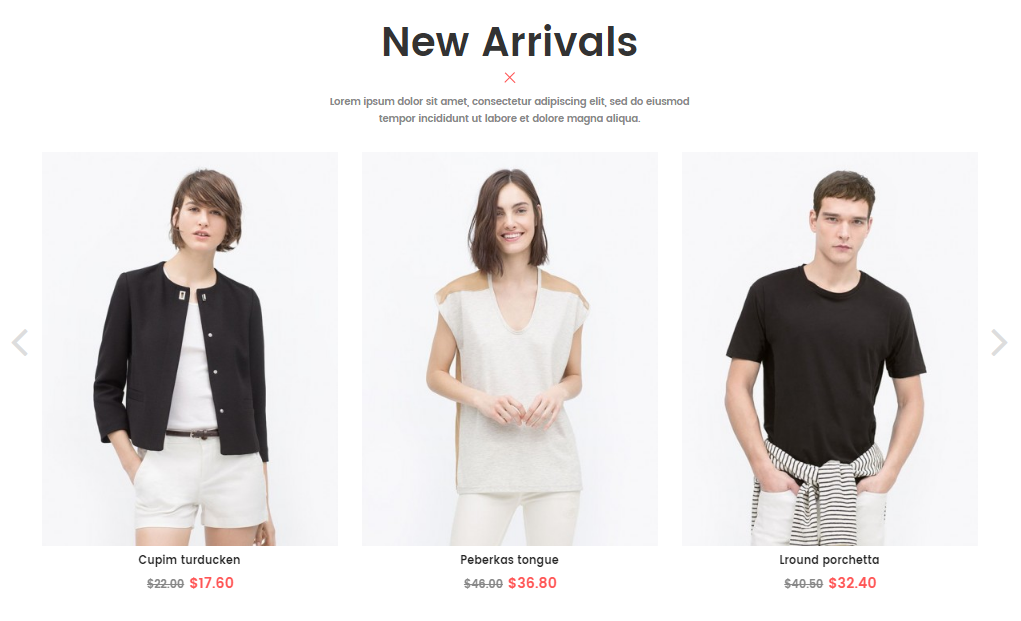
SP Extra Slider – New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Extra Slider – Bestsellers
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
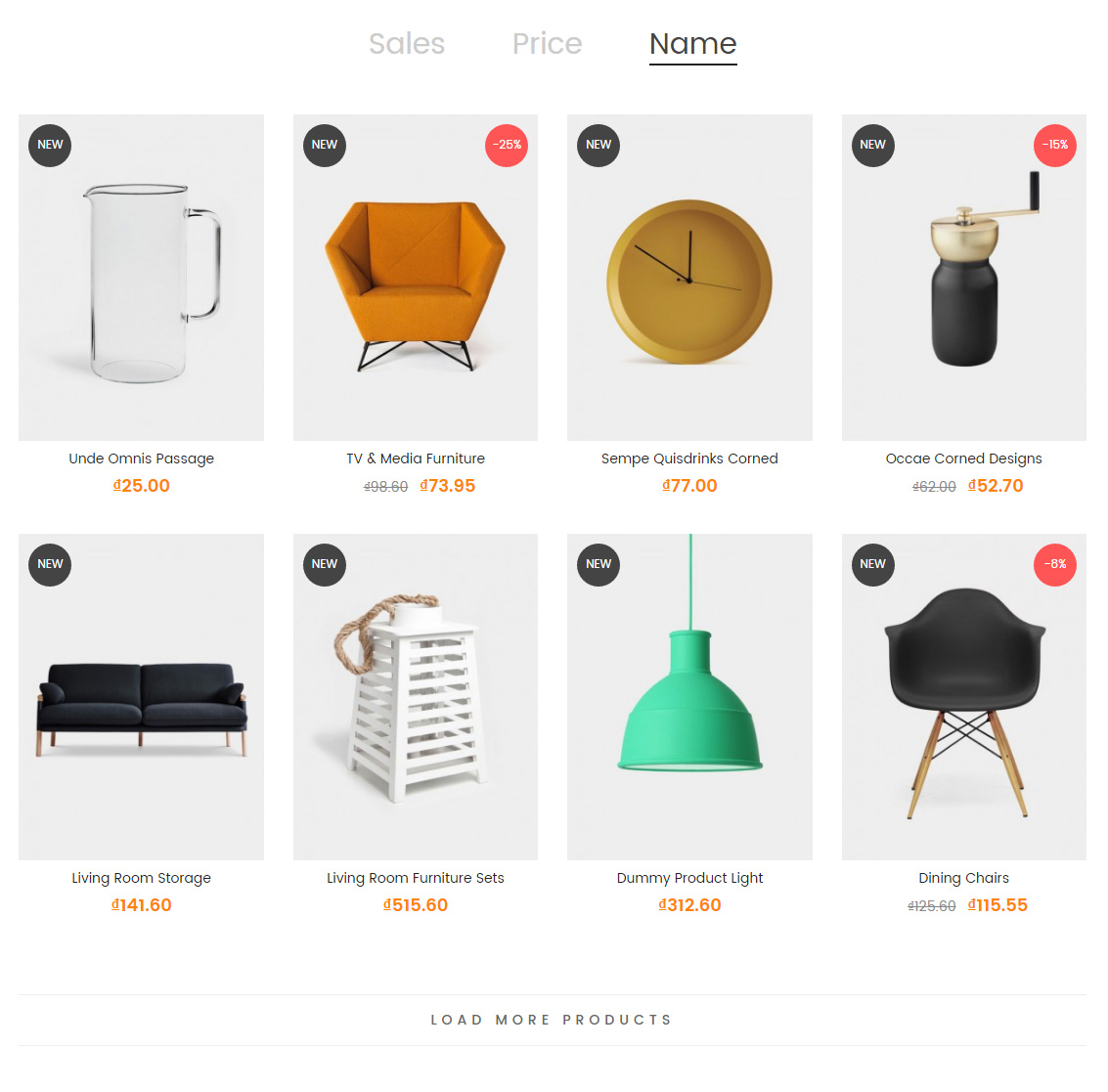
SP Extra Slider – Featured
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
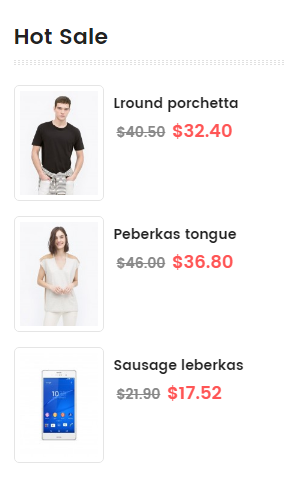
SP Extra Slider – Hot Sale
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Manufacture Slider – Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Sp Footer Links – Our Services
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Sp Footer Links – Extras
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Sp Footer Links – My account
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block module.
Step 2: You could configure its settings like the illustration
SP Custom HTML – Download
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="download">
<label>Download Our App</label><a href="#" class="button appstore">AppStore</a> <a href="#" class="button googleplay">GooglePlay</a>
</div>
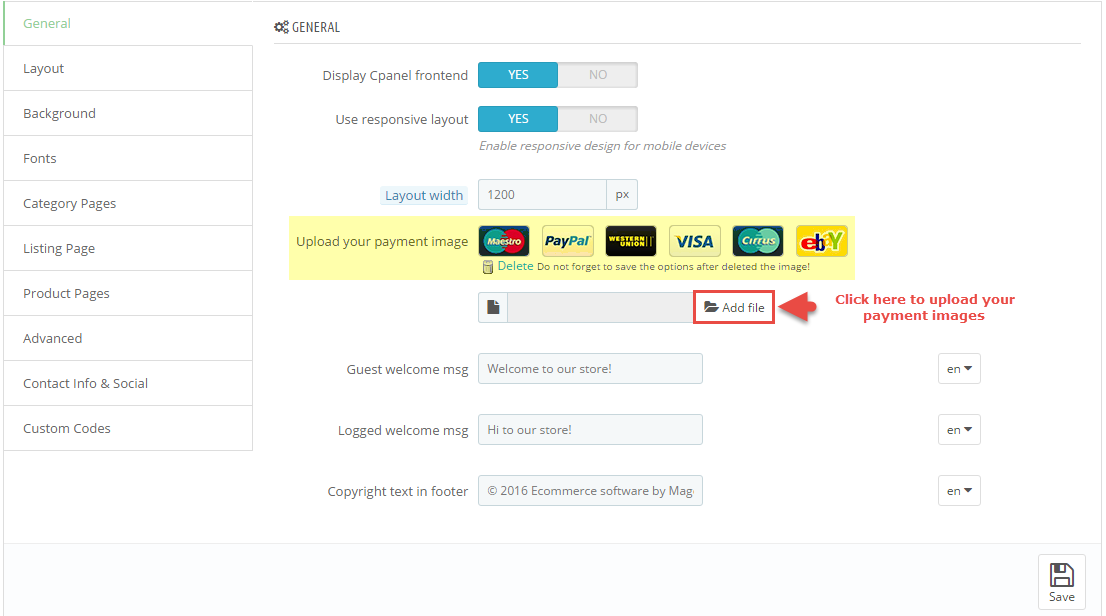
1. Footer Payment
Frontend Appearance:

To edit Payment, please follow these steps:
a. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
b. In the SP Theme Settings, choose “General” to configure the parameter named “Payment” in this section. After finishing, you could go to the front-end to see the changes.

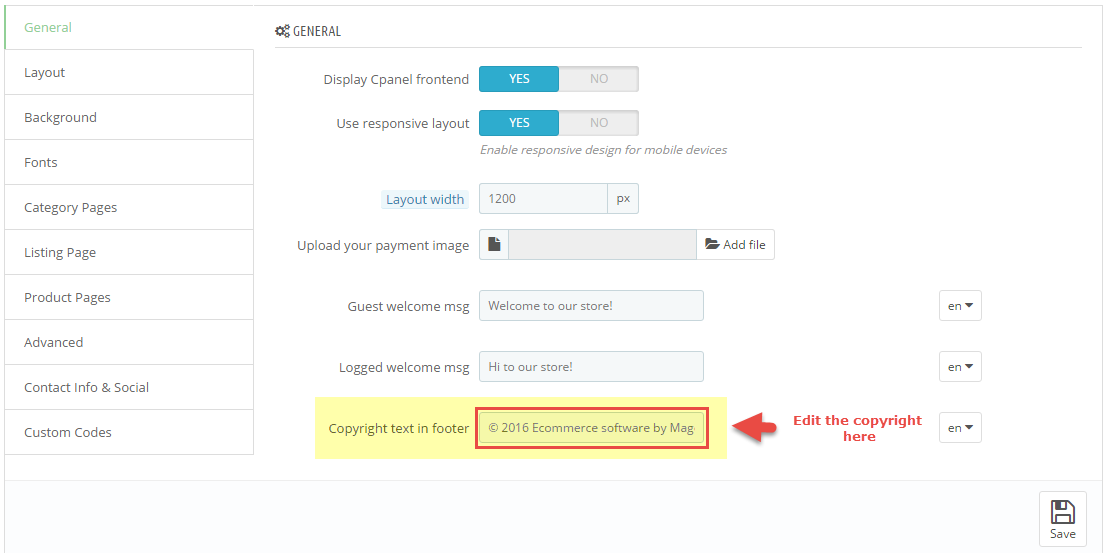
2. Footer copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
a. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
b. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

c. After finishing, you could go to the front-end to see the changes.
3.2 Homepage 2
SP Destino Layout 2

Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
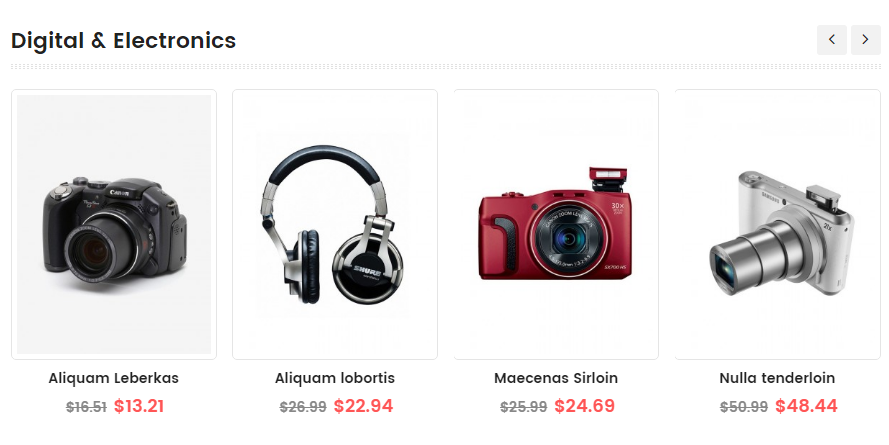
SP Extra Slider – Digital & Electronics
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Custom HTML – Testimonials
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
Copy and paste the following code into the content:
<div class="testimonials">
<div class="owl-carousel">
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
</div>
</div>
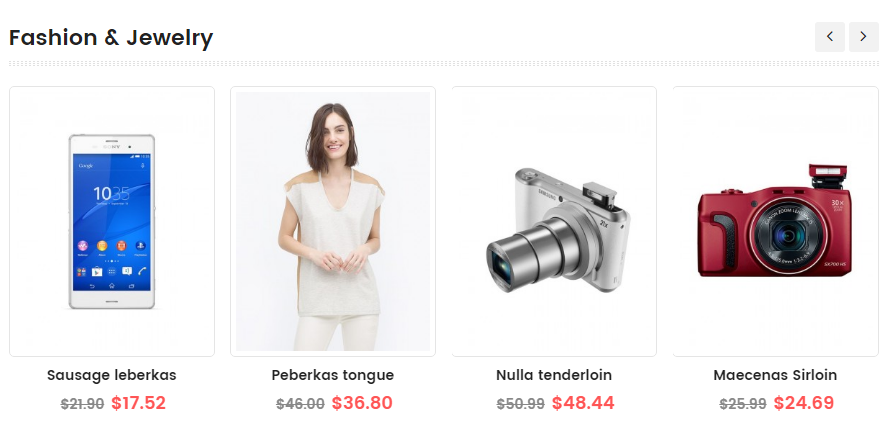
SP Extra Slider – Fashion & Jewelry
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Manufacture Slider – Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
3.3 Homepage 3
SP Destino Layout 3

SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Extra Slider – New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
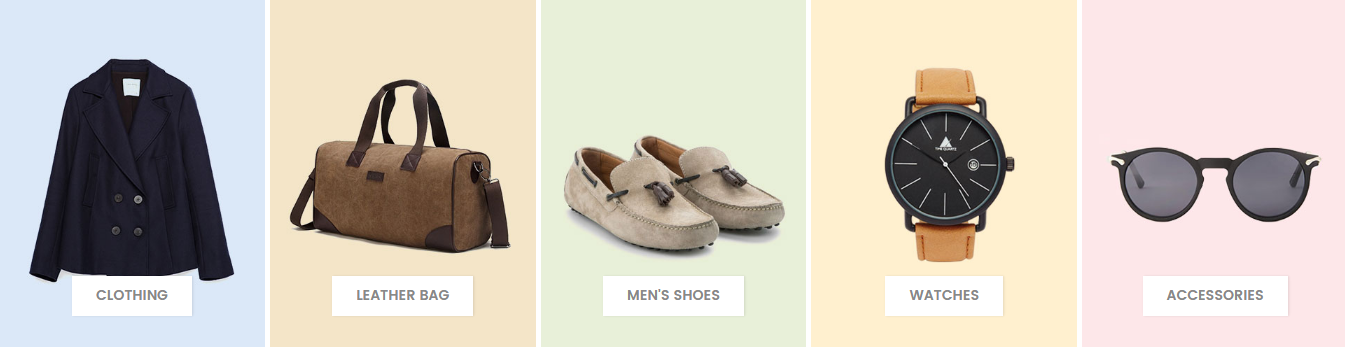
SP Custom HTML – List categories Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="homeCategories">
<div class="categoriesWrap">
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Clothing"><img class="img-responsive" alt="Clothing" src="../themes/sp_destino/modules/spcustomhtml/views/img/clothing.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Clothing">Clothing</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Leather Bag"><img class="img-responsive" alt="Leather Bag" src="../themes/sp_destino/modules/spcustomhtml/views/img/leather-bag.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Leather Bag">Leather Bag</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Men's Shoes"><img class="img-responsive" alt="Men's Shoes" src="../themes/sp_destino/modules/spcustomhtml/views/img/men-shoes.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Men's Shoes">Men's Shoes</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Watches"><img class="img-responsive" alt="Watches" src="../themes/sp_destino/modules/spcustomhtml/views/img/watches.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Watches">Watches</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Accessories"><img class="img-responsive" alt="Accessories" src="../themes/sp_destino/modules/spcustomhtml/views/img/accessories.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Accessories">Accessories</a></h3>
</div>
</div>
</div>
</div>
</div>
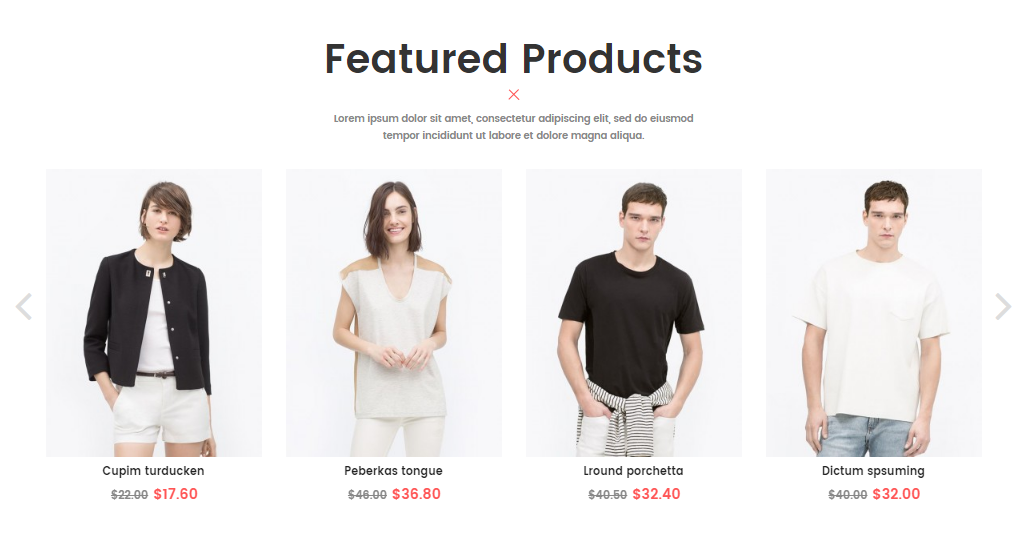
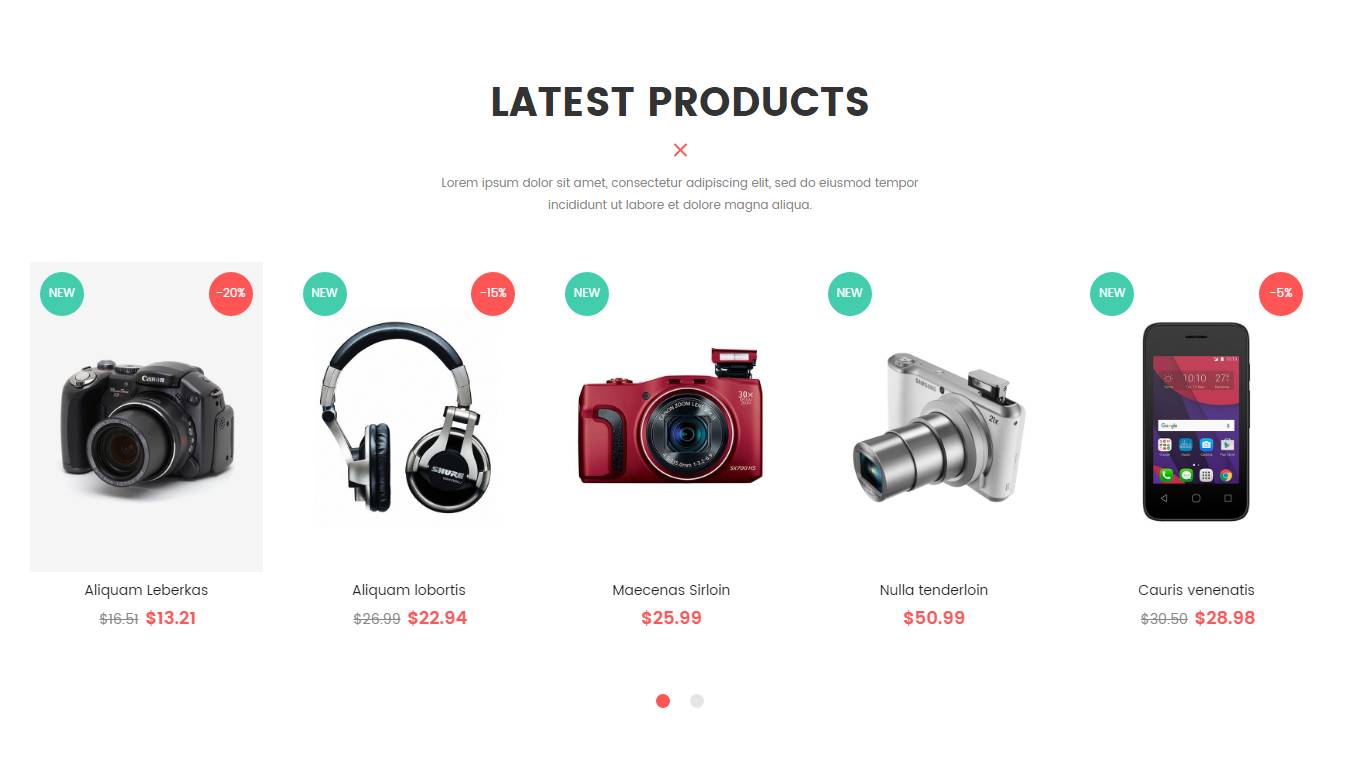
SP Extra Slider – Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Manufacture Slider – Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
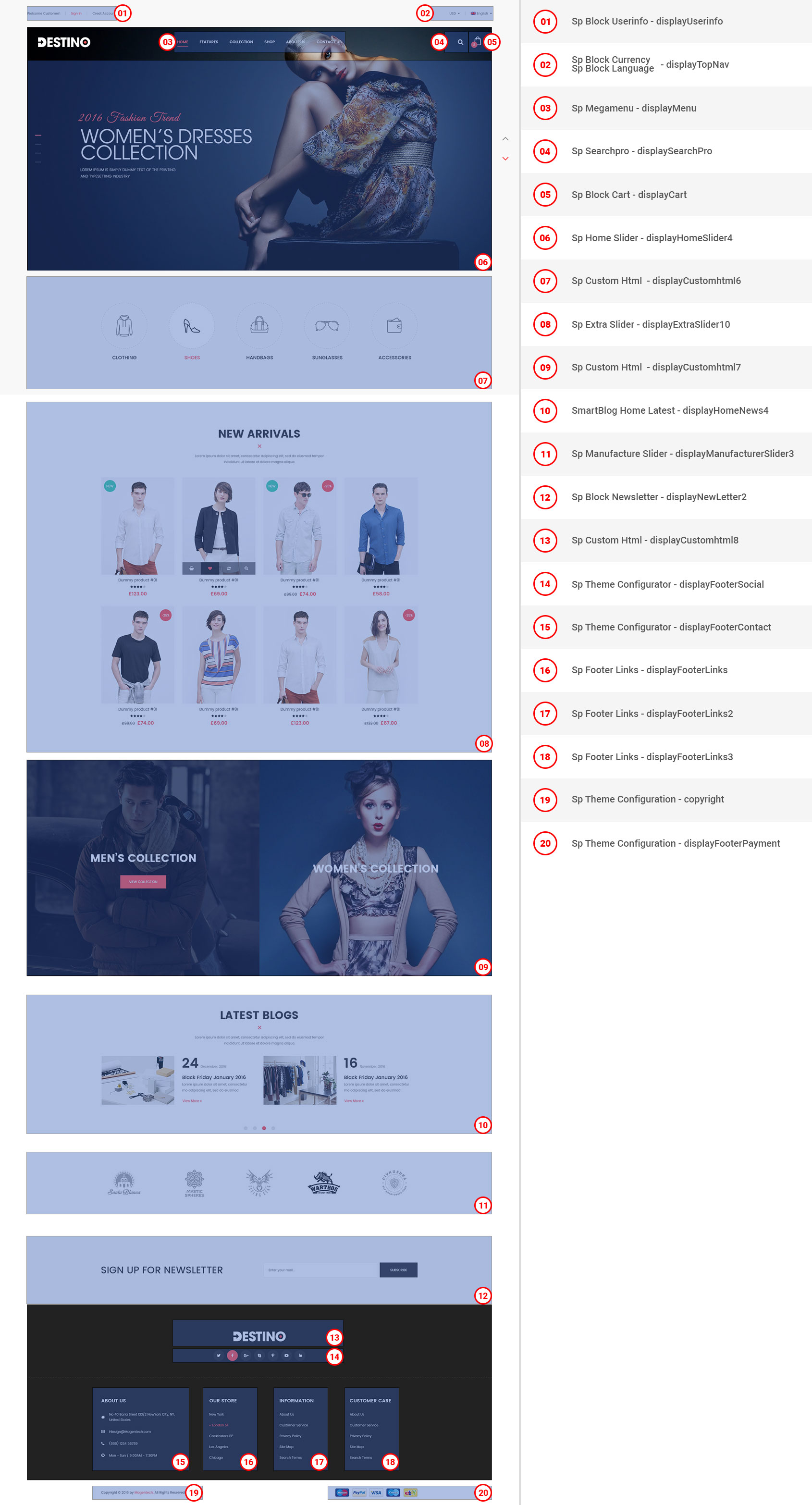
3.4 Homepage 4
SP Destino Layout 4

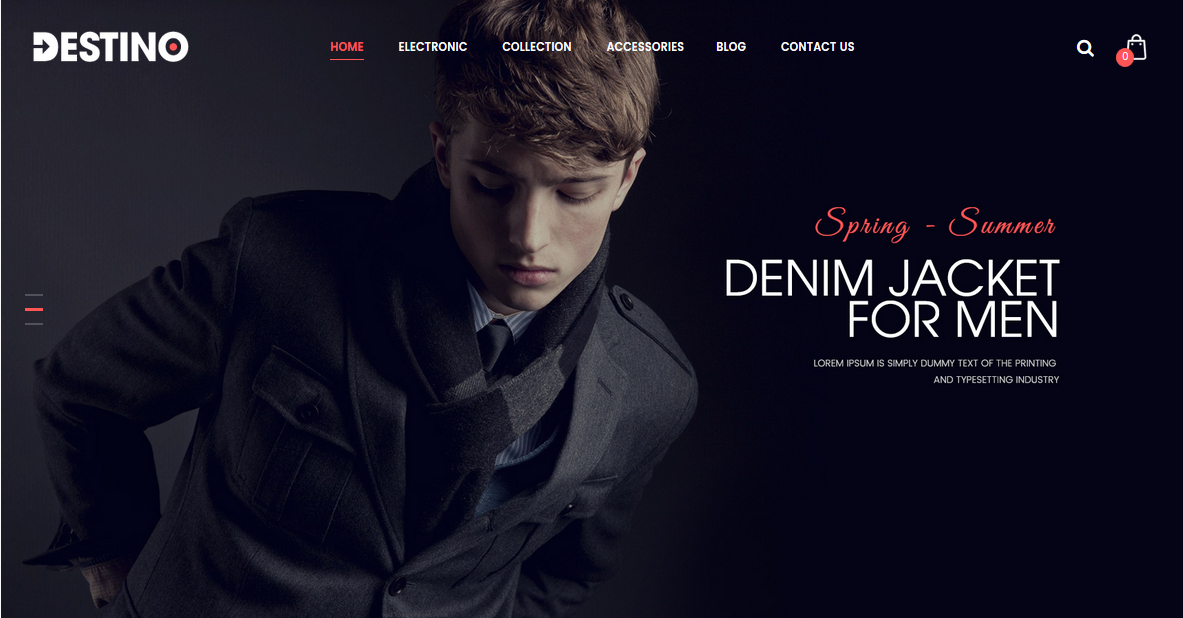
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
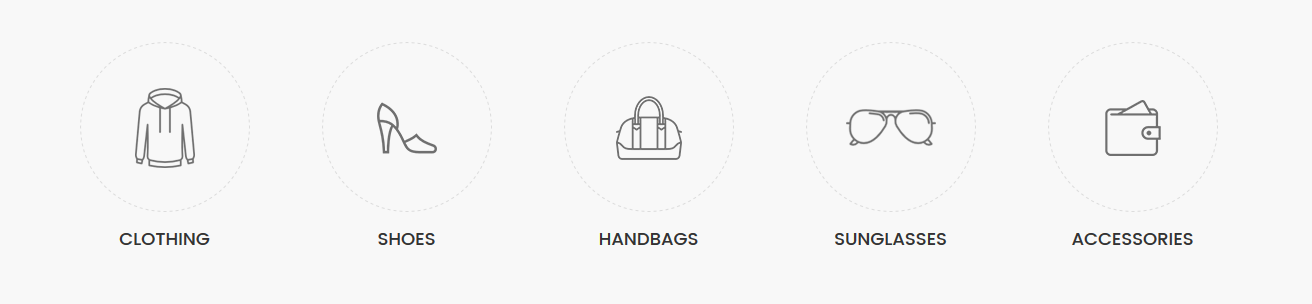
SP Custom HTML – Collections List
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="destinoCollection">
<div class="desconListRow">
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Clothing" src="../themes/sp_destino/assets/img/collection-clothing.png" /></div>
<div class="desconItemContent">
<a href="#" title="Clothing">Clothing</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Shoes" src="../themes/sp_destino/assets/img/collection-shoes.png" /></div>
<div class="desconItemContent">
<a href="#" title="Shoes">Shoes</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Handbags" src="../themes/sp_destino/assets/img/collection-handbags.png" /></div>
<div class="desconItemContent">
<a href="#" title="Handbags">Handbags</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Sunglasses" src="../themes/sp_destino/assets/img/collection-sunglasses.png" /></div>
<div class="desconItemContent">
<a href="#" title="Sunglasses">Sunglasses</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Accessories" src="../themes/sp_destino/assets/img/collection-accessories.png" /></div>
<div class="desconItemContent">
<a href="#" title="Accessories">Accessories</a>
</div>
</div>
</div>
</div>
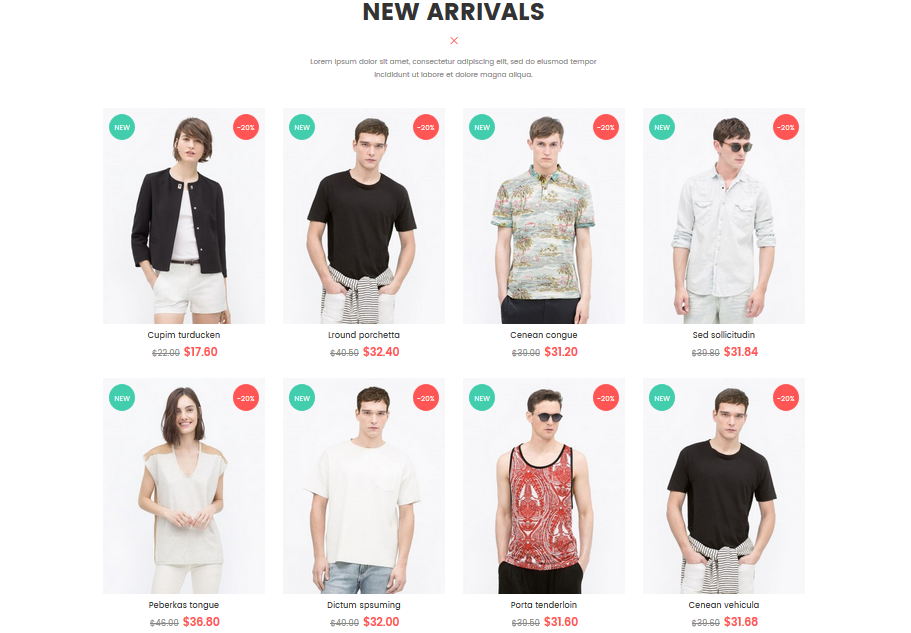
SP Extra Slider – Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
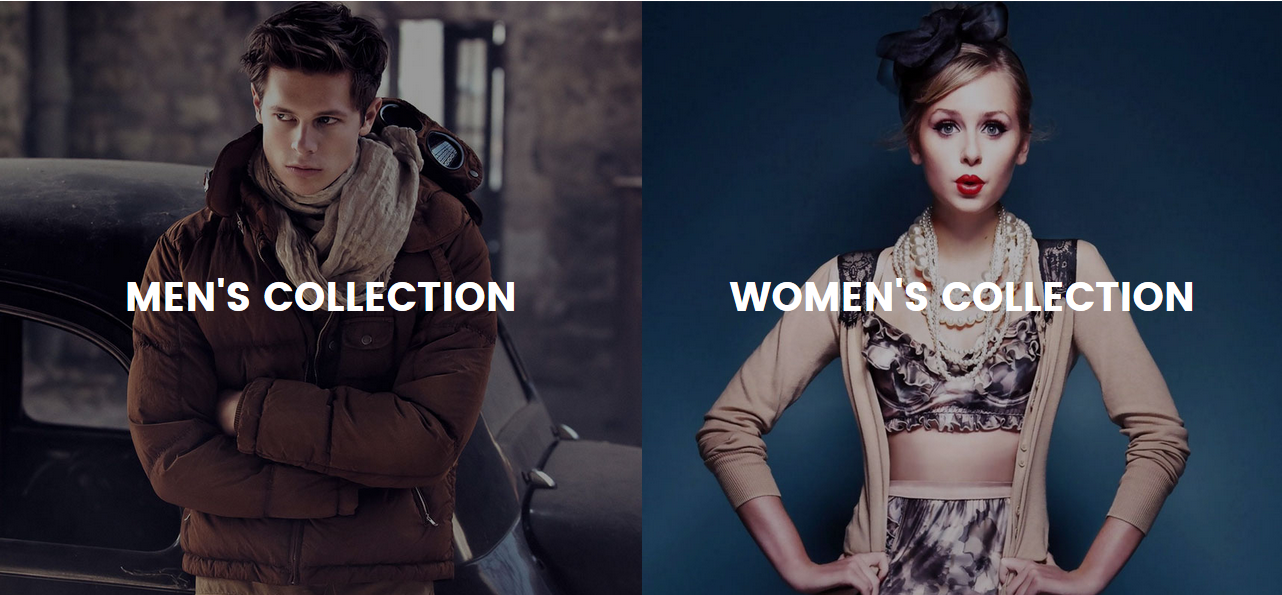
SP Custom HTML – Two Collection on Homepage
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="twoStepsFromCollection">
<div class="twoconRow">
<div class="twoconColumn">
<div class="boxItem">
<div class="boxImage"><img class="img-responsive" alt="Men's Collection" src="../themes/sp_destino/assets/img/collection_left.jpg" /></div>
<div class="boxContent">
<h3 class="boxTitle">Men's Collection</h3>
<a class="btnBox" href="#">View Collection</a>
</div>
</div>
</div>
<div class="twoconColumn">
<div class="boxItem">
<div class="boxImage"><img class="img-responsive" alt="Women's Collection" src="../themes/sp_destino/assets/img/collection_right.jpg" /></div>
<div class="boxContent">
<h3 class="boxTitle">Women's Collection</h3>
<a class="btnBox" href="#">View Collection</a>
</div>
</div>
</div>
</div>
</div>
SP Custom HTML – Footer Logo
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="spfooter-logo">
<a href="#" title="Sp Destino">
<img class="img-responsive" alt="Sp Destino" src="../themes/sp_destino/assets/img/footer-logo.png" />
</a>
</div>
3.5 Homepage 5
SP Destino Layout 5

Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
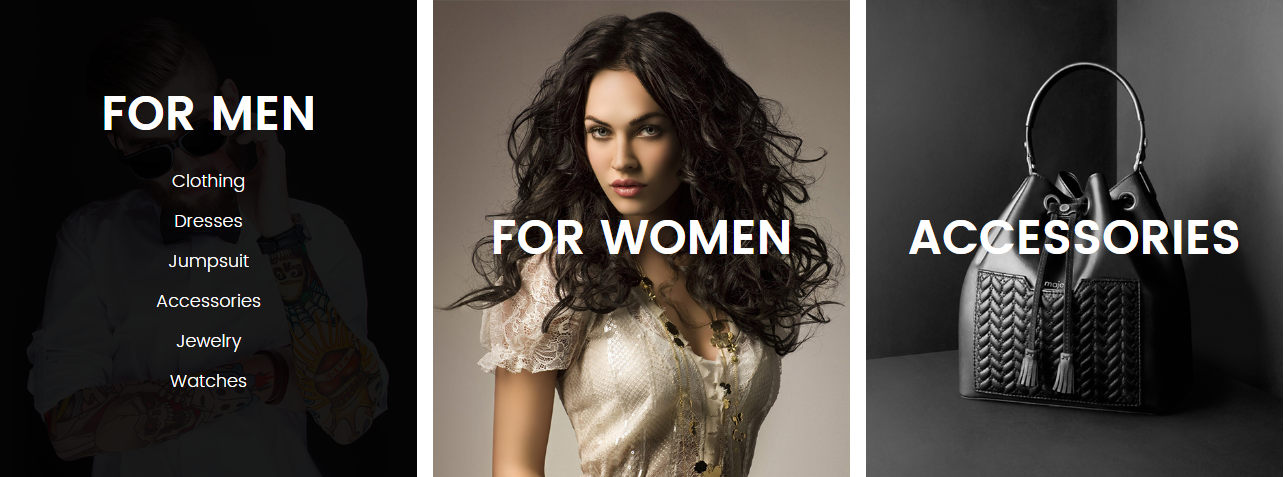
SP Custom HTML – Three Banner
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="sphome--threebanner">
<div class="row--threebanner">
<div class="col--threebanner">
<div class="item--threebanner">
<div class="item--image"><img class="img-responsive" src="../themes/sp_destino/assets/img/threebanner-formen.png" alt="threebanner-formen.png" /></div>
<div class="item--content">
<h3>For Men</h3>
<ul class="item--list list-unstyle">
<li><a href="#" title="Clothing">Clothing</a></li>
<li><a href="#" title="Dresses">Dresses</a></li>
<li><a href="#" title="Jumpsuit">Jumpsuit</a></li>
<li><a href="#" title="Accessories">Accessories</a></li>
<li><a href="#" title="Jewelry">Jewelry</a></li>
<li><a href="#" title="Watches">Watches</a></li>
</ul>
</div>
</div>
</div>
<div class="col--threebanner">
<div class="item--threebanner">
<div class="item--image"><img class="img-responsive" src="../themes/sp_destino/assets/img/threebanner-women.png" alt="threebanner-women.png" /></div>
<div class="item--content">
<h3>For Women</h3>
<ul class="item--list list-unstyle">
<li><a href="#" title="Clothing">Clothing</a></li>
<li><a href="#" title="Dresses">Dresses</a></li>
<li><a href="#" title="Jumpsuit">Jumpsuit</a></li>
<li><a href="#" title="Accessories">Accessories</a></li>
<li><a href="#" title="Jewelry">Jewelry</a></li>
<li><a href="#" title="Watches">Watches</a></li>
</ul>
</div>
</div>
</div>
<div class="col--threebanner">
<div class="item--threebanner">
<div class="item--image"><img class="img-responsive" src="../themes/sp_destino/assets/img/threebanner-accessories.png" alt="threebanner-accessories.png" /></div>
<div class="item--content">
<h3>Accessories</h3>
<ul class="item--list list-unstyle">
<li><a href="#" title="Clothing">Clothing</a></li>
<li><a href="#" title="Dresses">Dresses</a></li>
<li><a href="#" title="Jumpsuit">Jumpsuit</a></li>
<li><a href="#" title="Accessories">Accessories</a></li>
<li><a href="#" title="Jewelry">Jewelry</a></li>
<li><a href="#" title="Watches">Watches</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
SP Extra Slider – Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
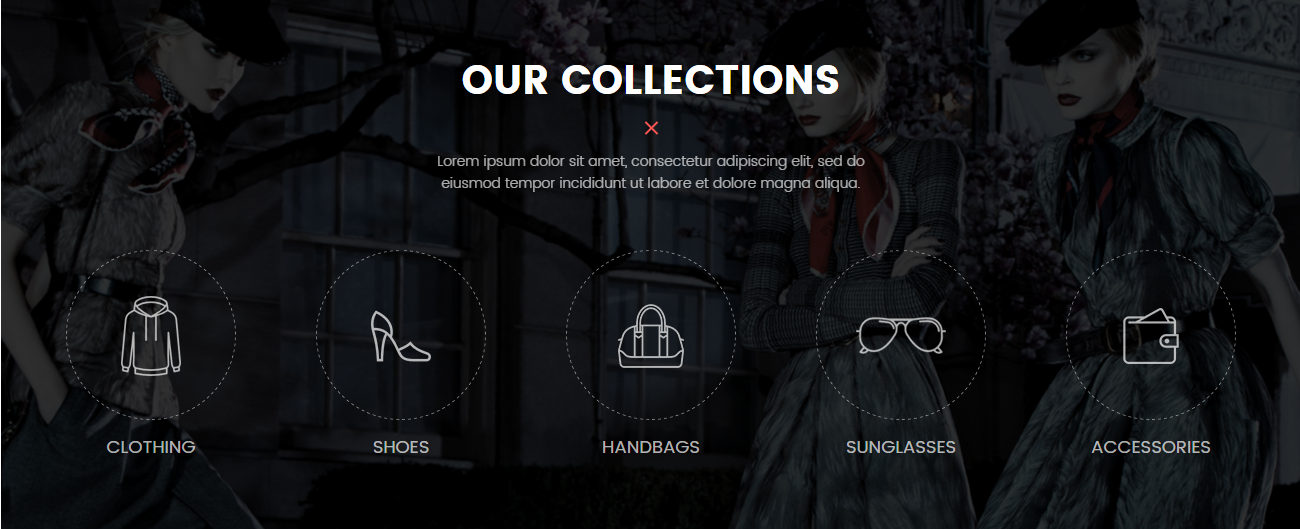
SP Custom HTML – Our Collections
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="sphome-ourcollections">
<div class="ourcollections--image"><img class="img-responsive" src="../themes/sp_destino/assets/img/bg-ourcollections.jpg" alt="Our Collections" /></div>
<div class="ourcollections--info">
<div class="sphome-title">
<h3>Our Collections</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="ourcollections-content">
<div class="destinoCollection">
<div class="container">
<div class="desconListRow">
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Clothing" src="../themes/sp_destino/assets/img/collection-clothing1.png" /></div>
<div class="desconItemContent">
<a href="#" title="Clothing">Clothing</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Shoes" src="../themes/sp_destino/assets/img/collection-shoes1.png" /></div>
<div class="desconItemContent">
<a href="#" title="Shoes">Shoes</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Handbags" src="../themes/sp_destino/assets/img/collection-handbags1.png" /></div>
<div class="desconItemContent">
<a href="#" title="Handbags">Handbags</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Sunglasses" src="../themes/sp_destino/assets/img/collection-sunglasses1.png" /></div>
<div class="desconItemContent">
<a href="#" title="Sunglasses">Sunglasses</a>
</div>
</div>
<div class="desconItem">
<div class="desconItemImage"><img class="img-responsive" alt="Accessories" src="../themes/sp_destino/assets/img/collection-accessories1.png" /></div>
<div class="desconItemContent">
<a href="#" title="Accessories">Accessories</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
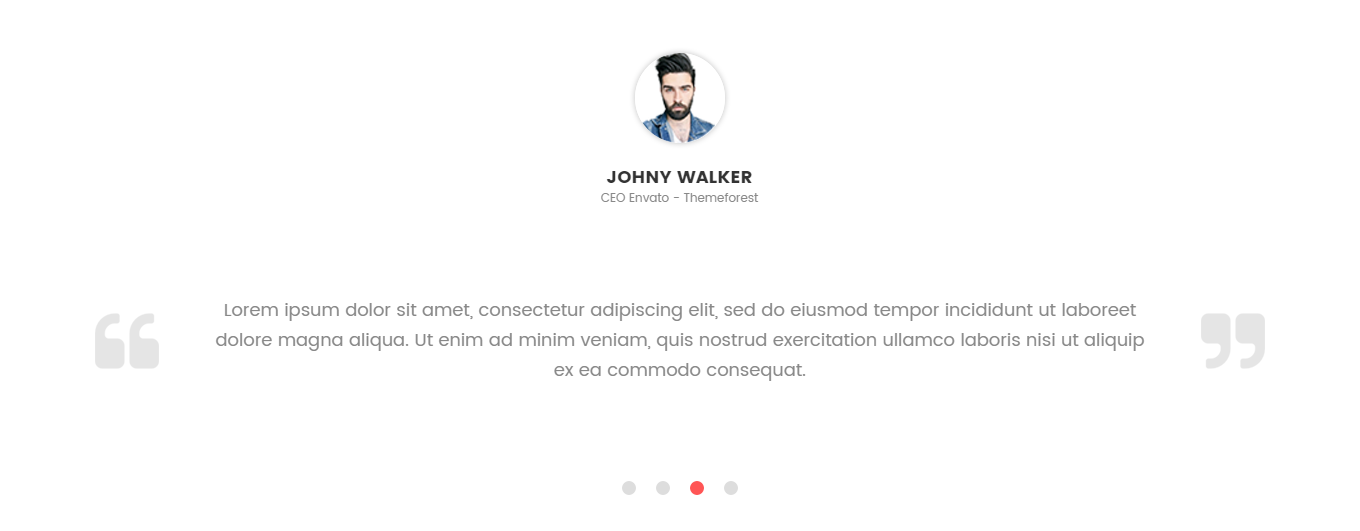
SP Custom HTML – Testimonials Homepage
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="testimonials">
<div class="owl-carousel">
<div class="item">
<div class="testItem">
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials1.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testPosition">CEO Envato - Themeforest</div>
<div class="testContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut laboreet dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials1.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testPosition">CEO Envato - Themeforest</div>
<div class="testContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut laboreet dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials1.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testPosition">CEO Envato - Themeforest</div>
<div class="testContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut laboreet dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testImage"><img src="../themes/sp_destino/assets/img/testimonials1.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testPosition">CEO Envato - Themeforest</div>
<div class="testContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut laboreet dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
</div>
</div>
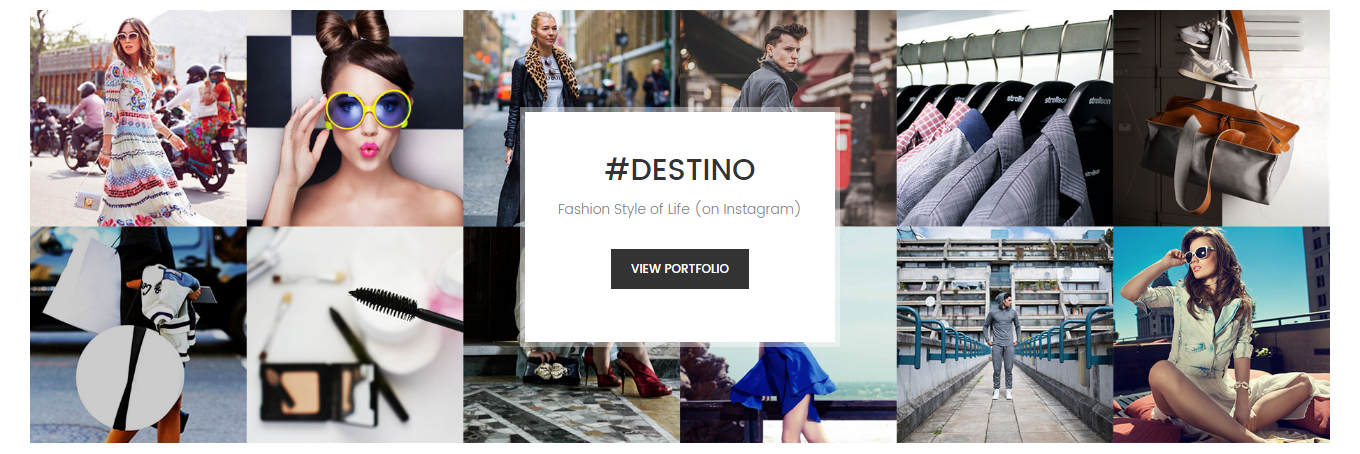
SP Custom HTML – Gallery Image
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="sphome--galleryimage">
<div class="gall--image"><img class="img-responsive" alt="Sp Destino" src="../themes/sp_destino/assets/img/bg-galleryimage.jpg" /></div>
<div class="gall--boxitem">
<div class="gall--boxcontent">
<h3 class="gall-box--title"><a href="#" title="Destino">#Destino</a></h3>
<p class="gall-box--descripion">Fashion Style of Life (on Instagram)</p>
<a href="#" class="gall-box--button" title="Destino">View Portfolio</a>
</div>
</div>
</div>
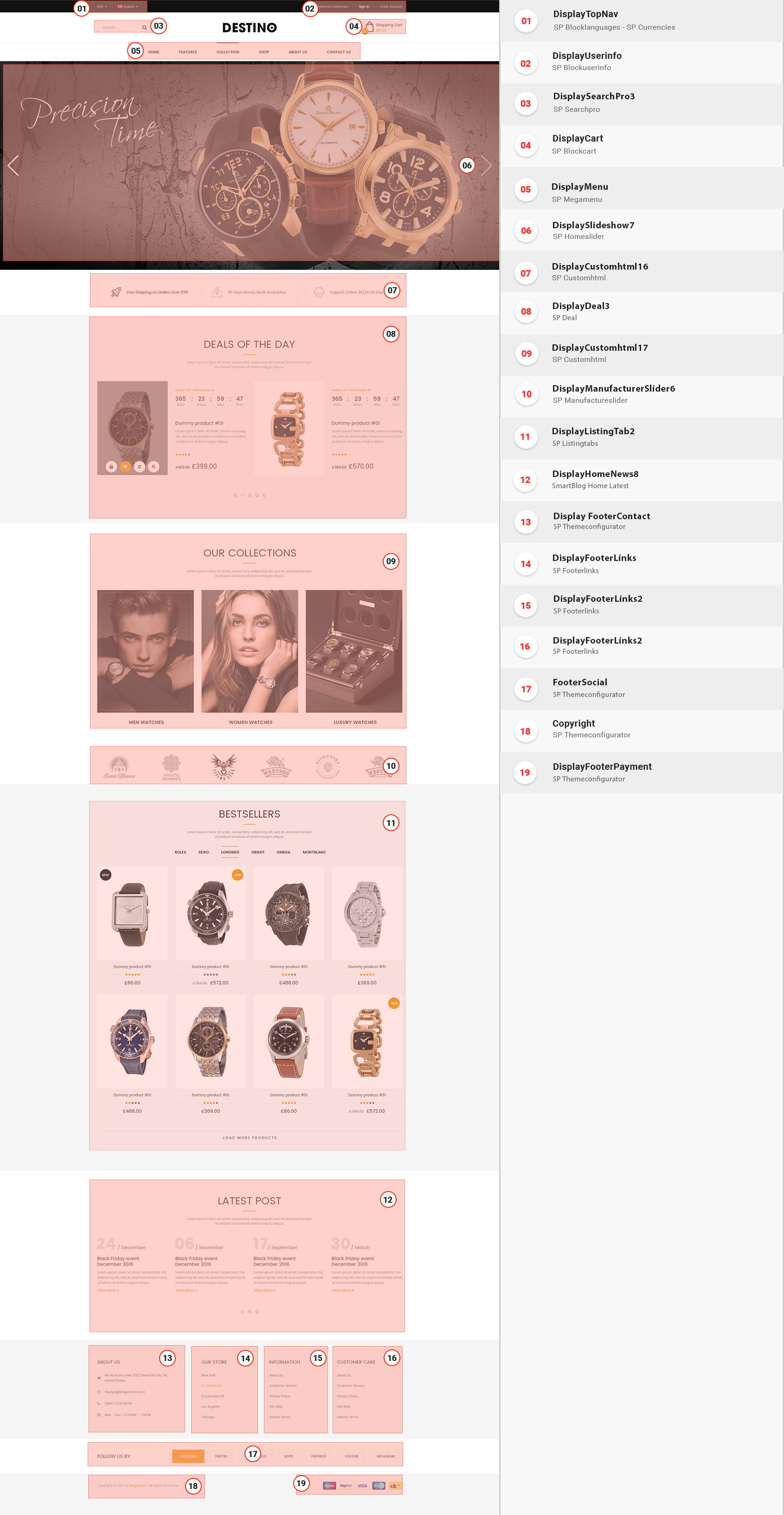
3.6 Homepage 6
SP Destino Layout 6

SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
3.7 Homepage 7
SP Destino Layout 7

3.8 Homepage 8
SP Destino Layout 8

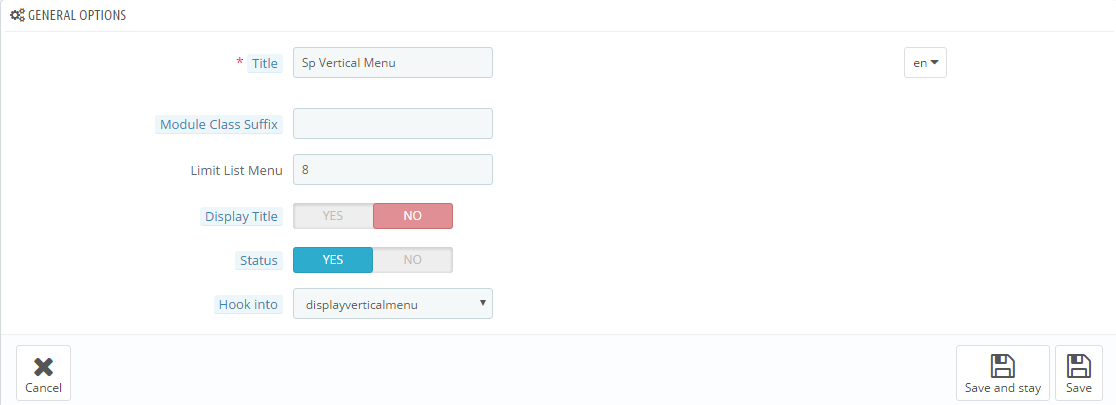
SP Theme Configuration
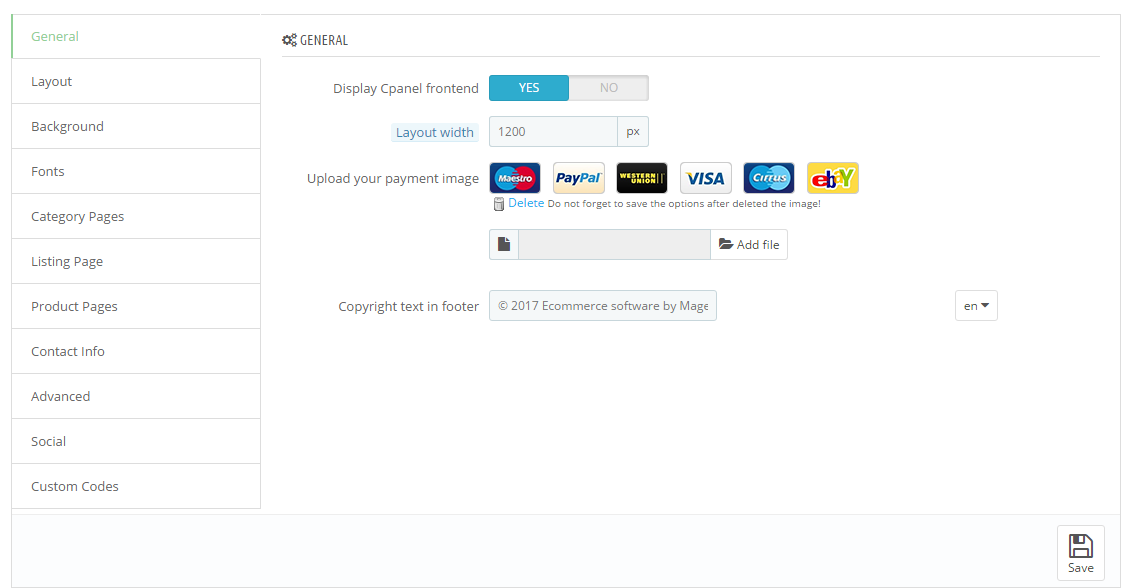
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

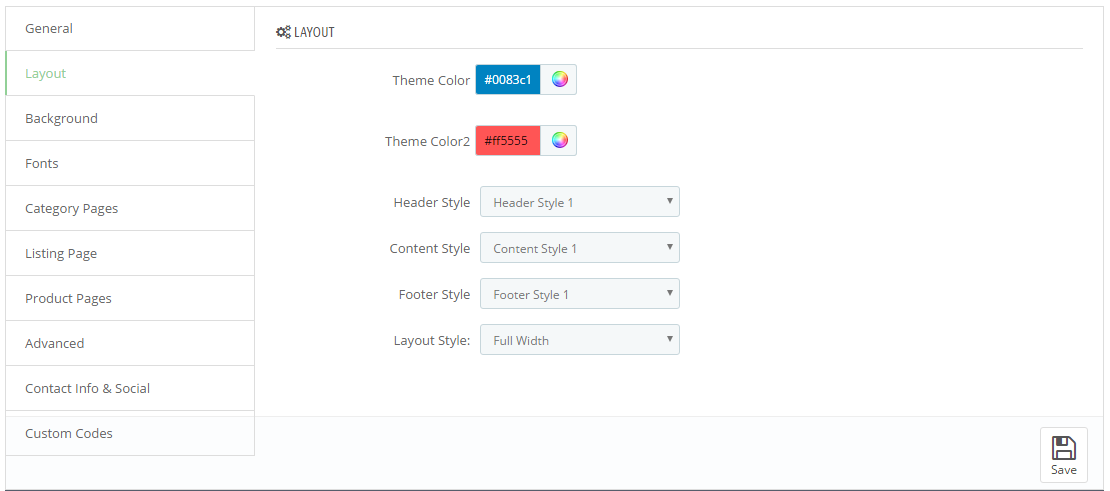
3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
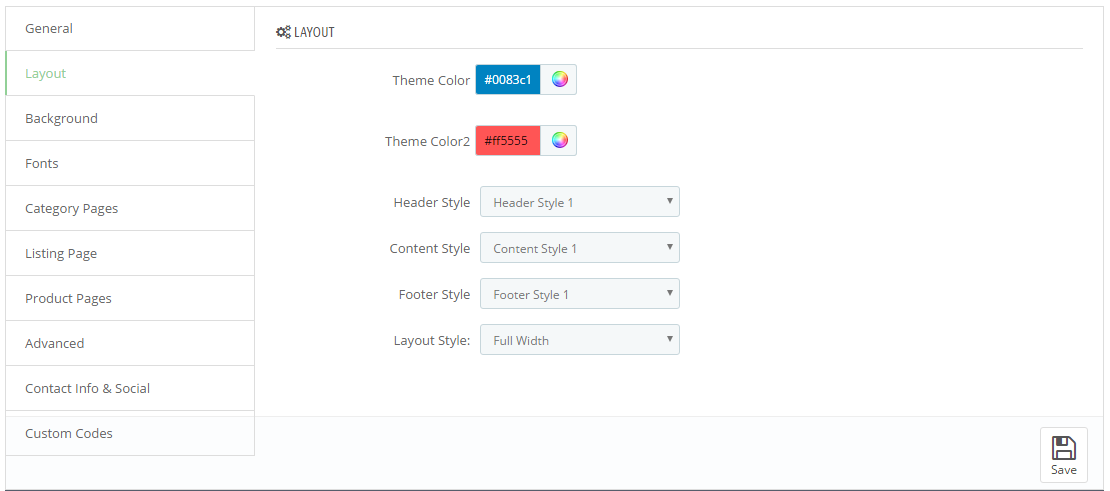
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

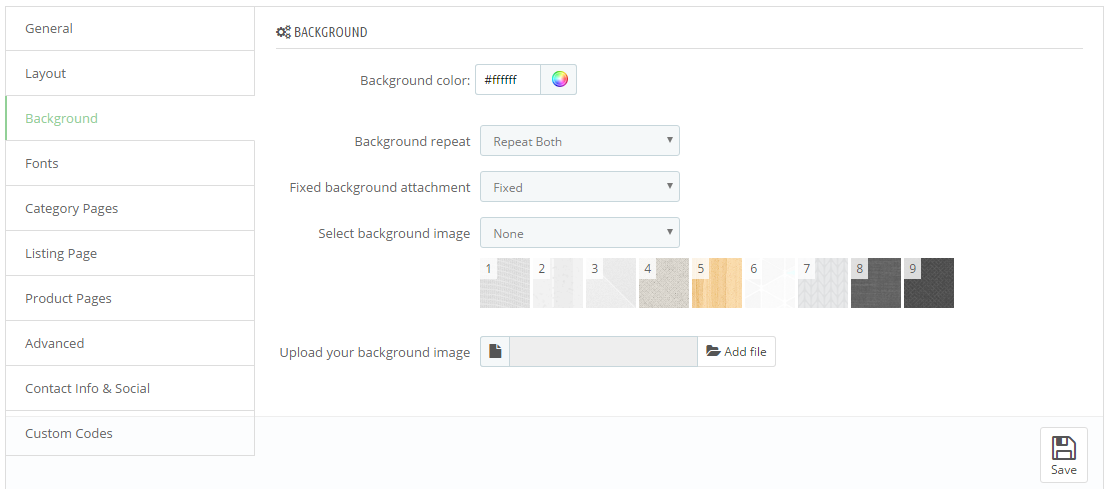
3.3 Background Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

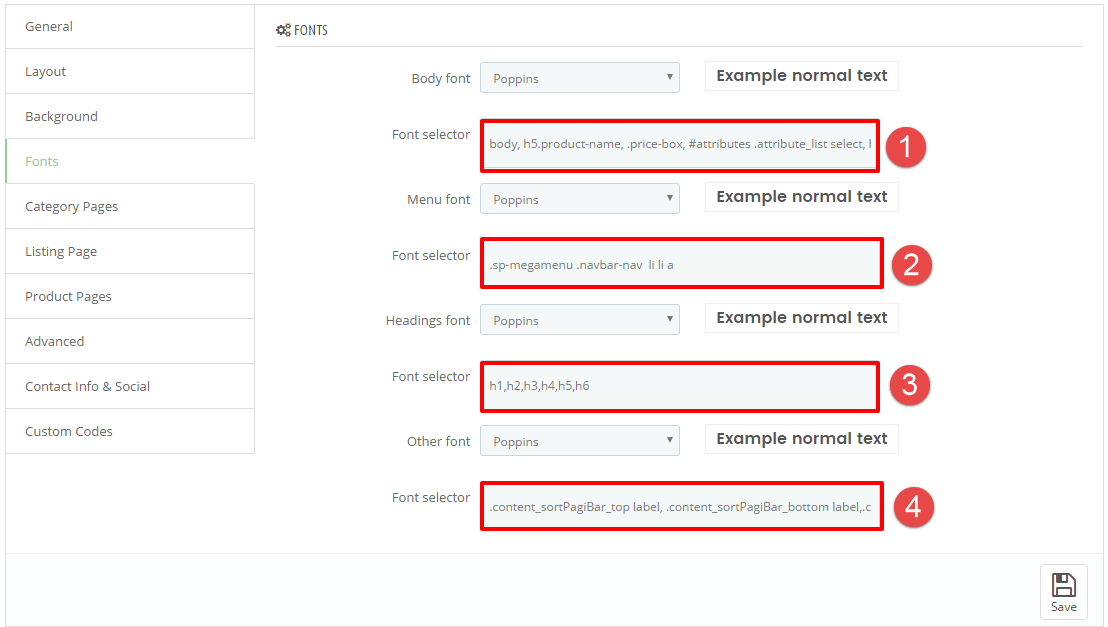
3.4 Fonts
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
body, h5.product-name, .price-box, #attributes .attribute_list select, h1.product_name2.
.sp-megamenu .navbar-nav li li a3.
h1,h2,h3,h4,h5,h64.
.content_sortPagiBar_top label, .content_sortPagiBar_bottom label,.content_sortPagiBar_top div.selector span, .content_sortPagiBar_bottom div.selector span
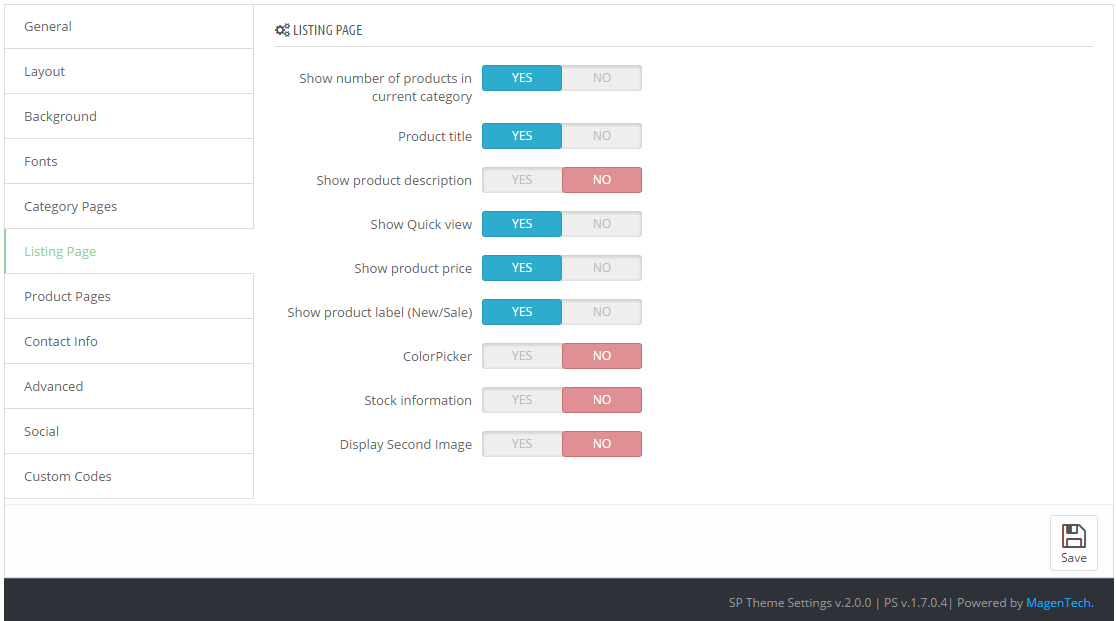
Product Listing Page
Product Listing Page
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

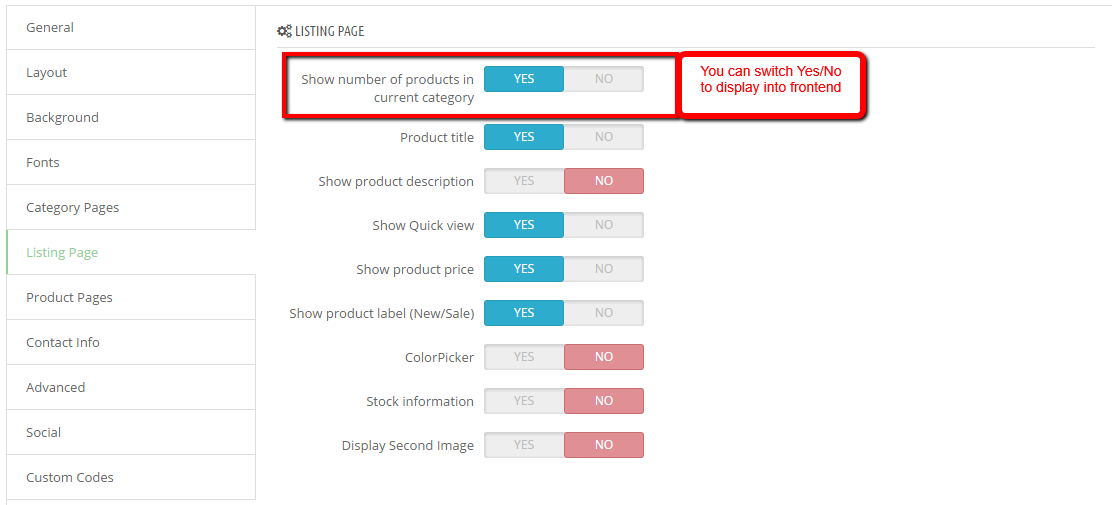
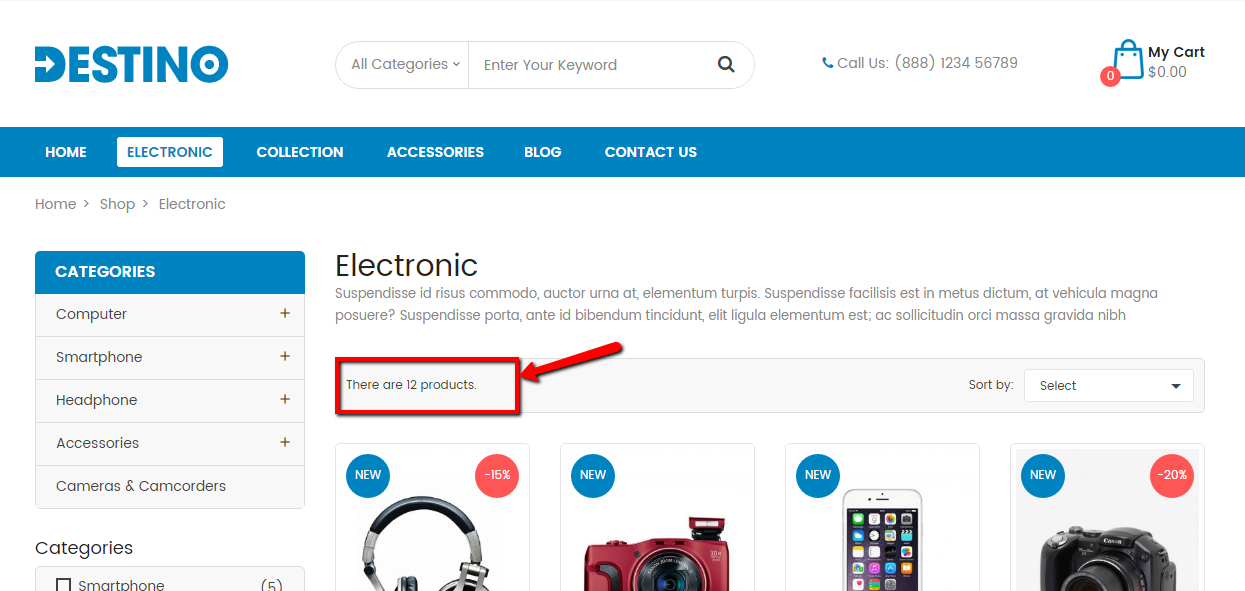
+) Show number of products in current category
Display product number on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

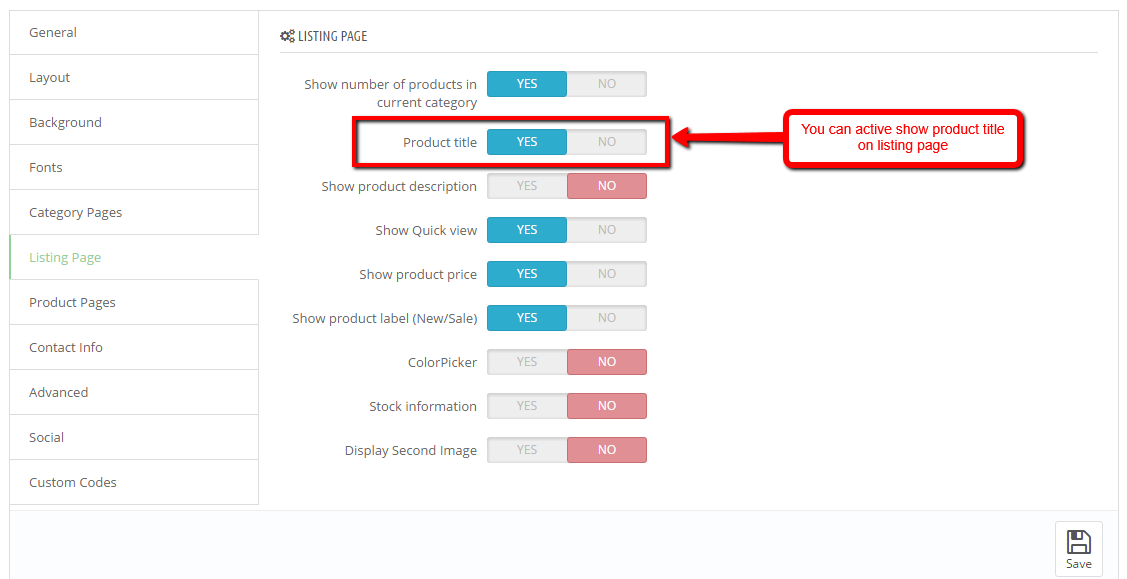
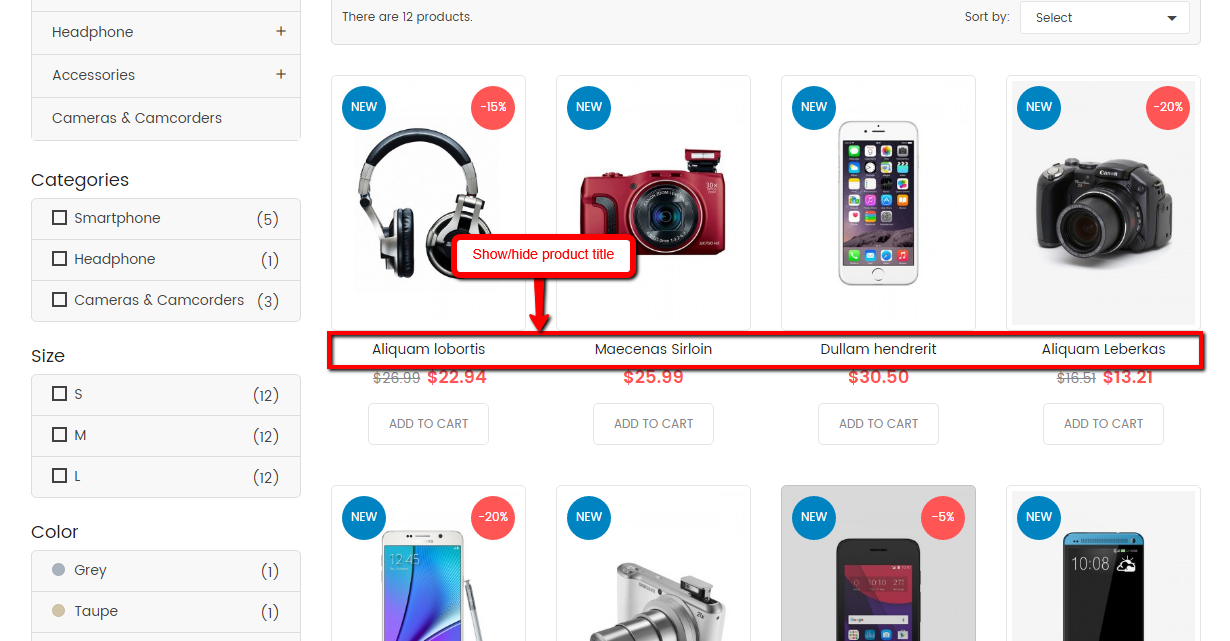
+) Product title
Display product title on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

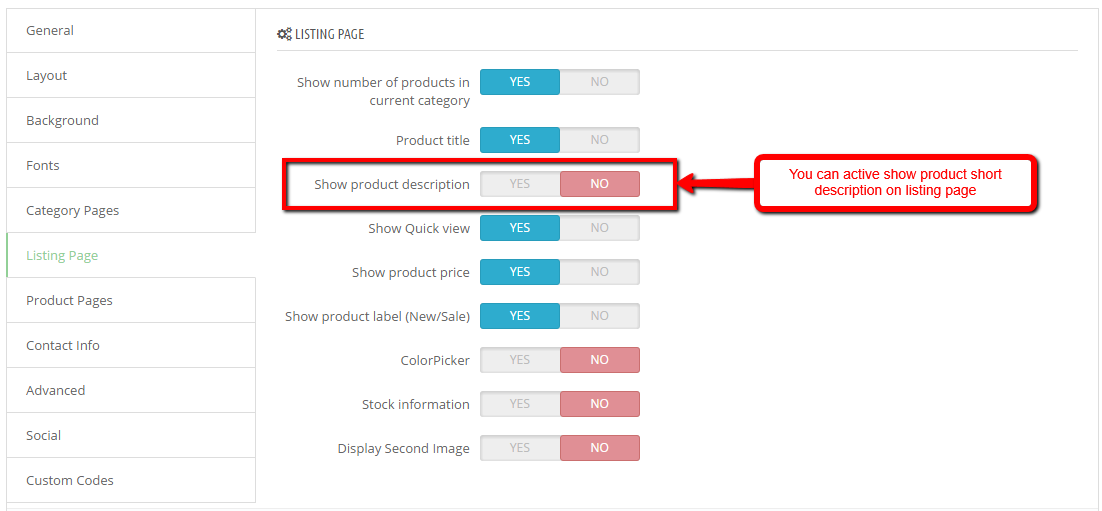
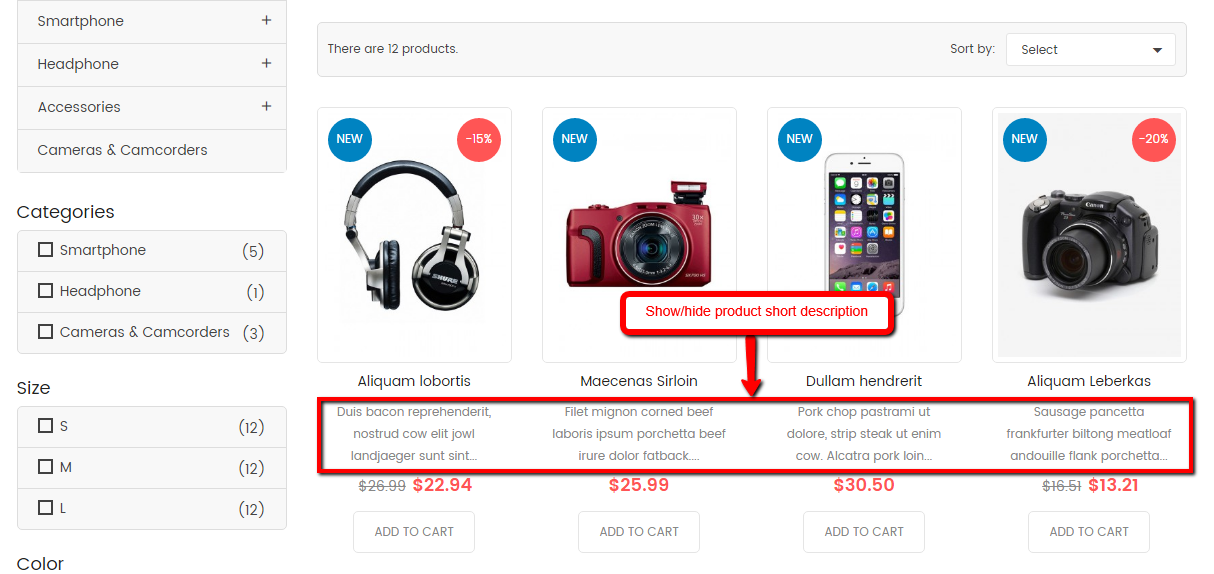
+) Show product description
Display product short description on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

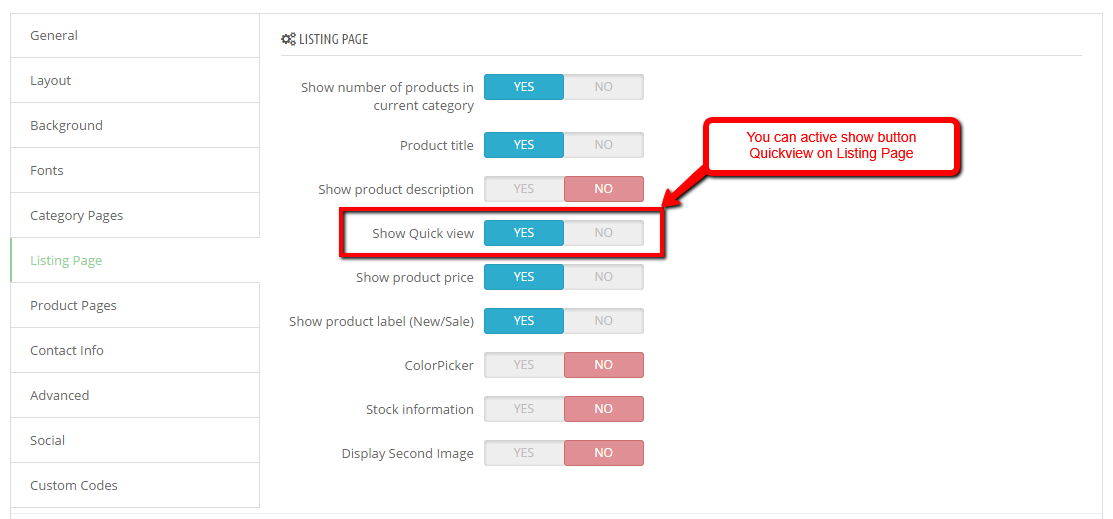
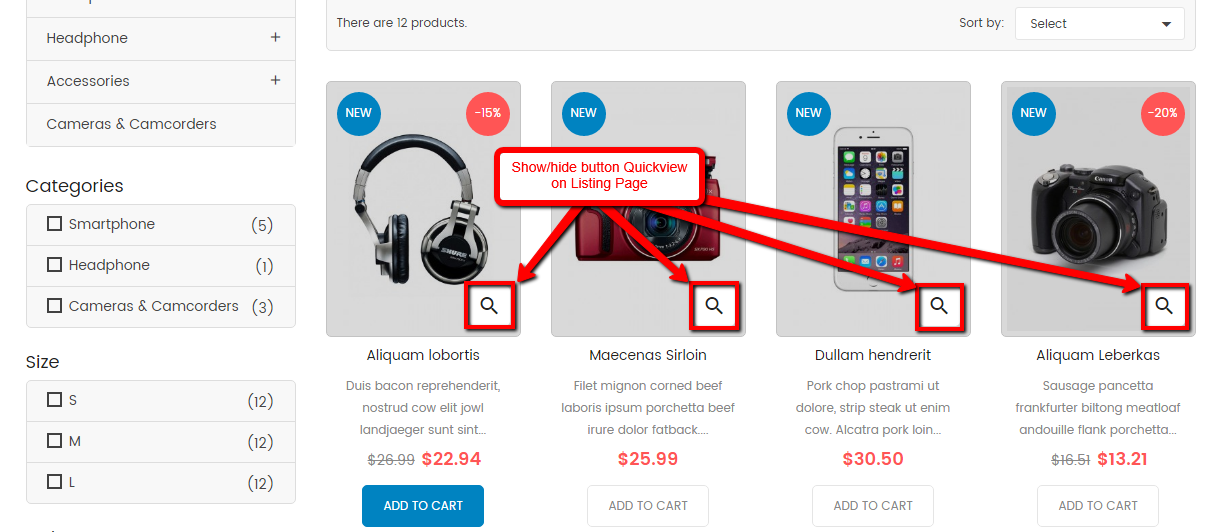
+) Show Quick view
Display button Quickview on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

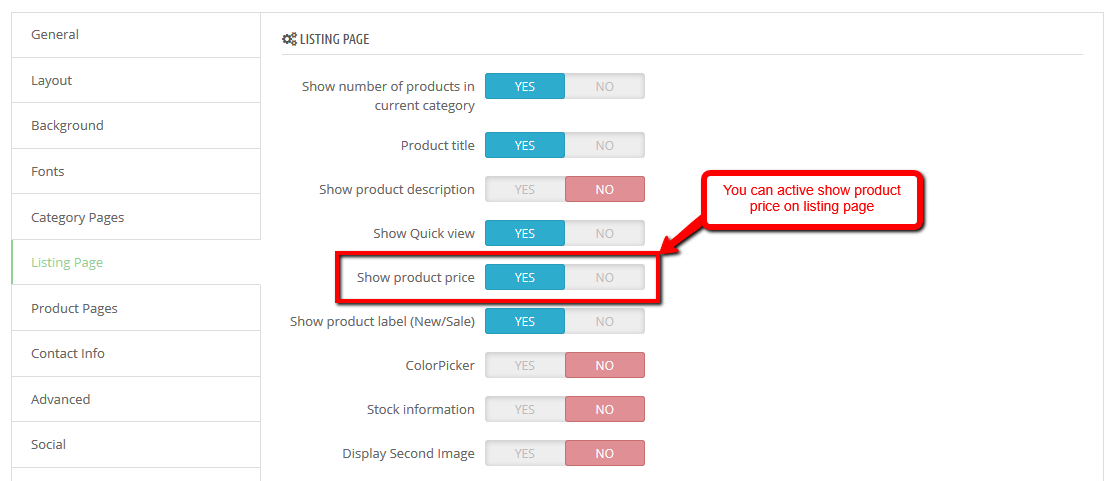
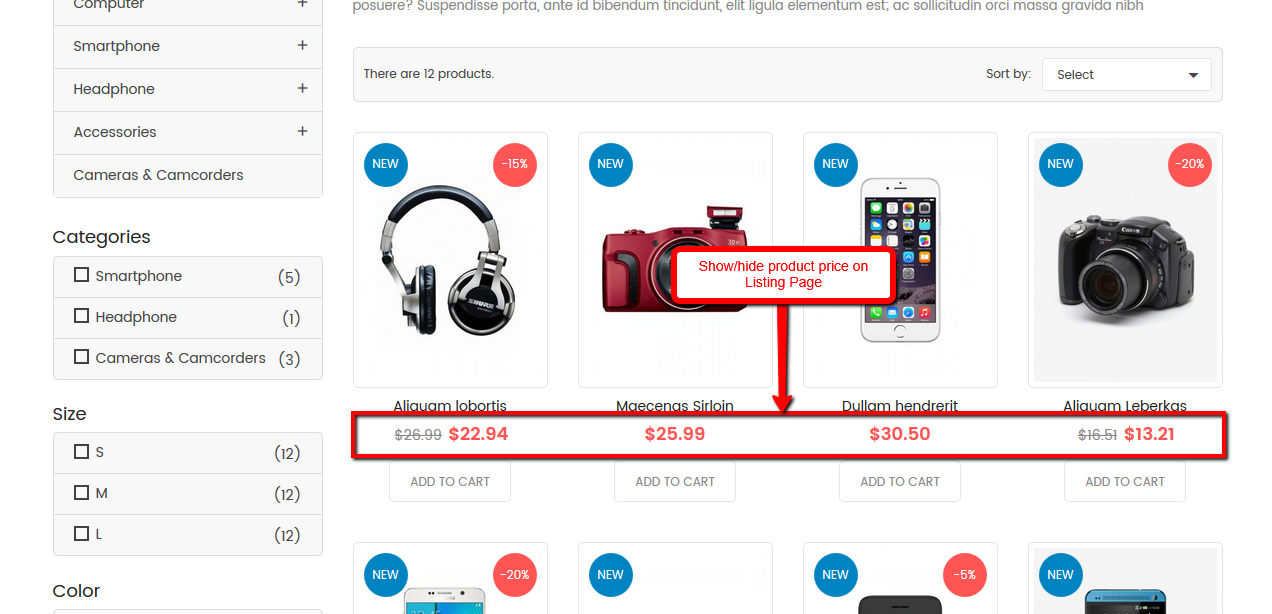
+) Show product price
Display product price on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

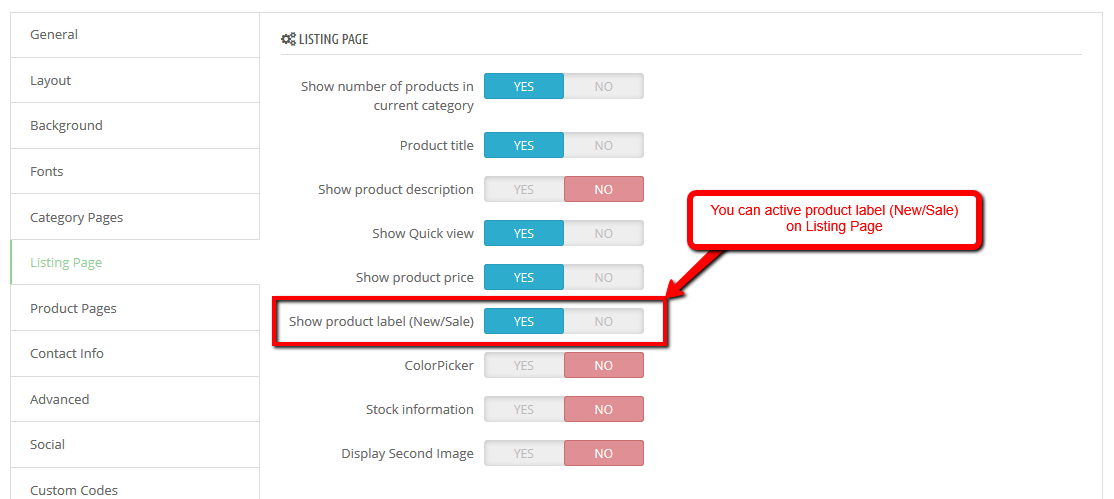
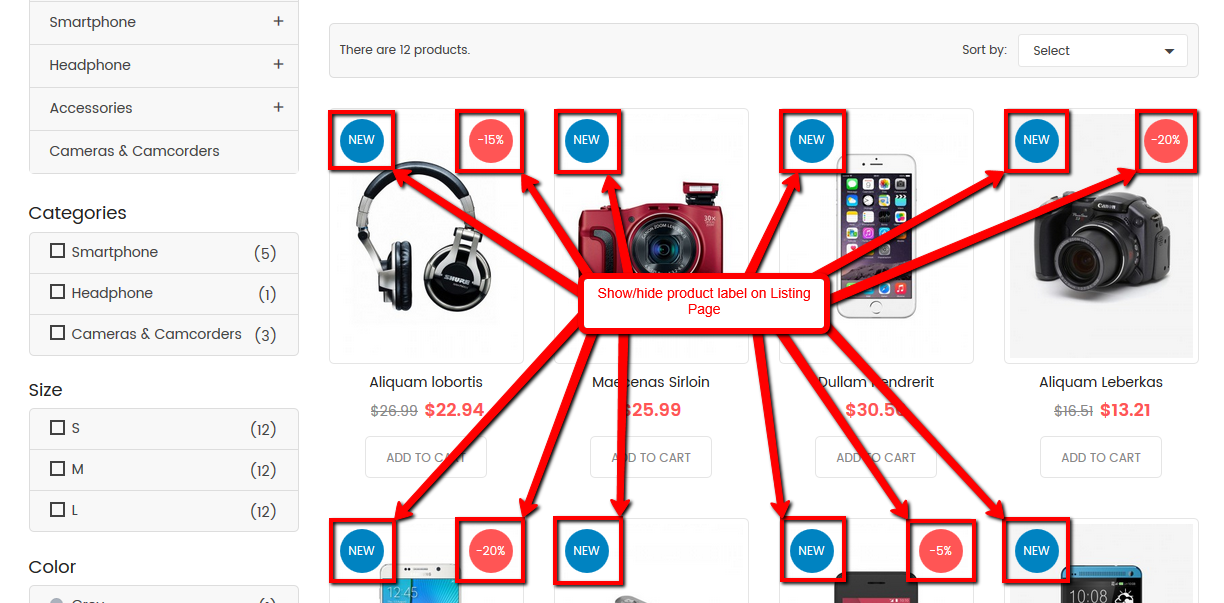
+) Show product label (New/Sale)
Display product price on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

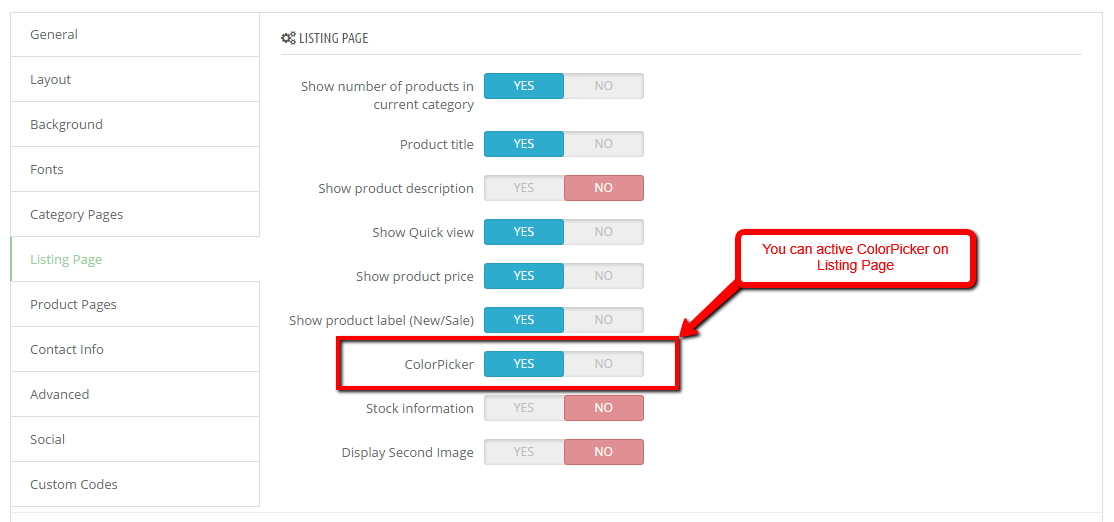
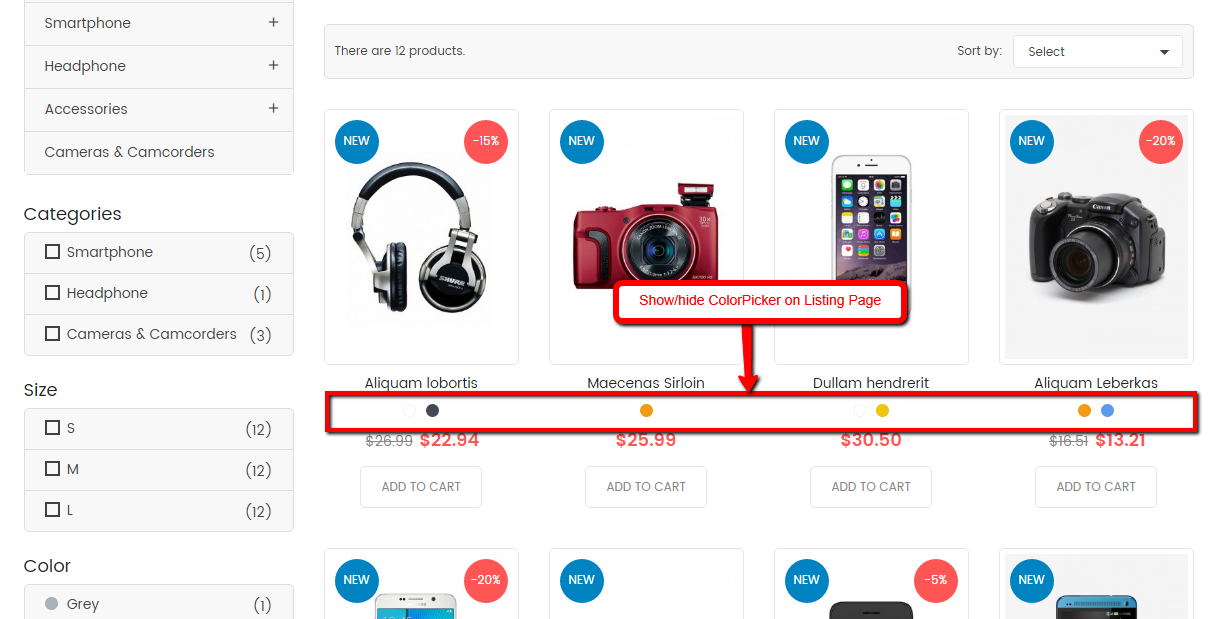
+) ColorPicker
Display box ColorPicker on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

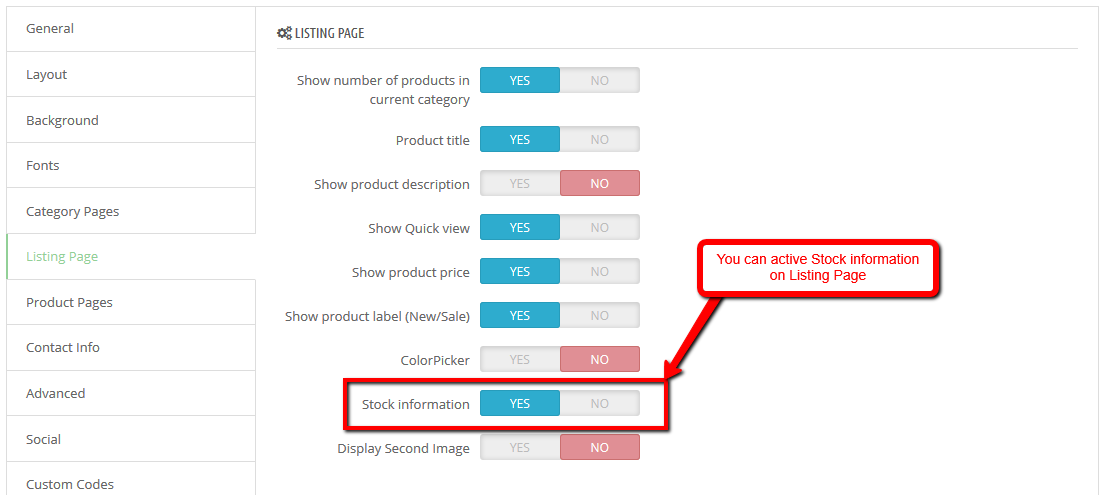
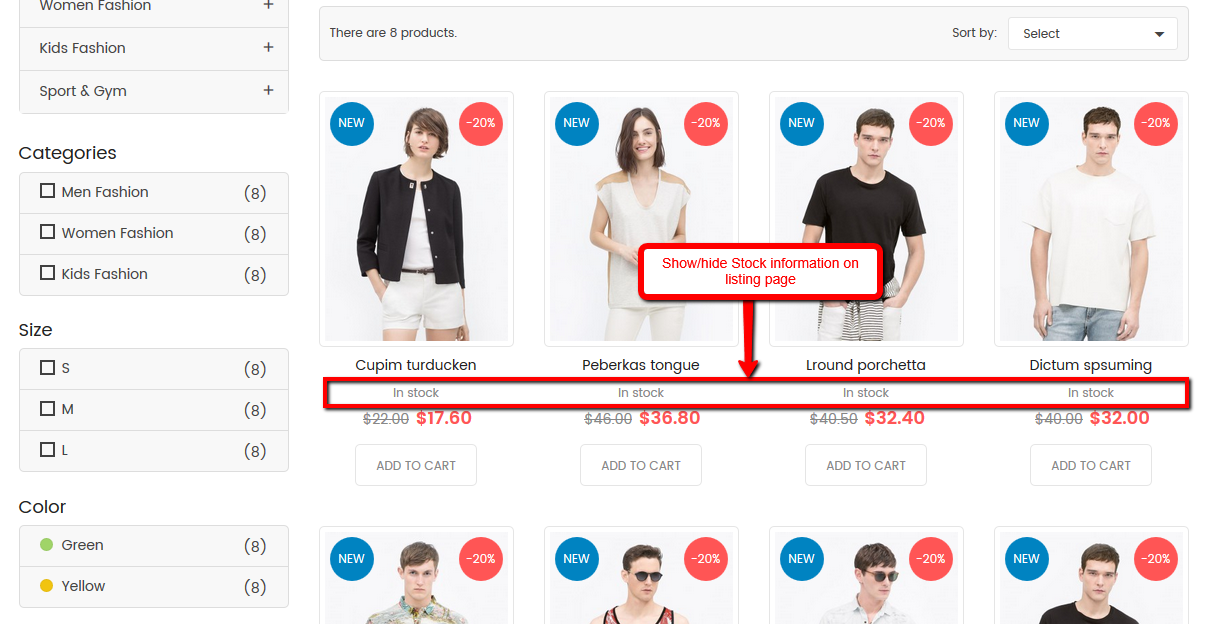
+) Stock informartion
Display product stock on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

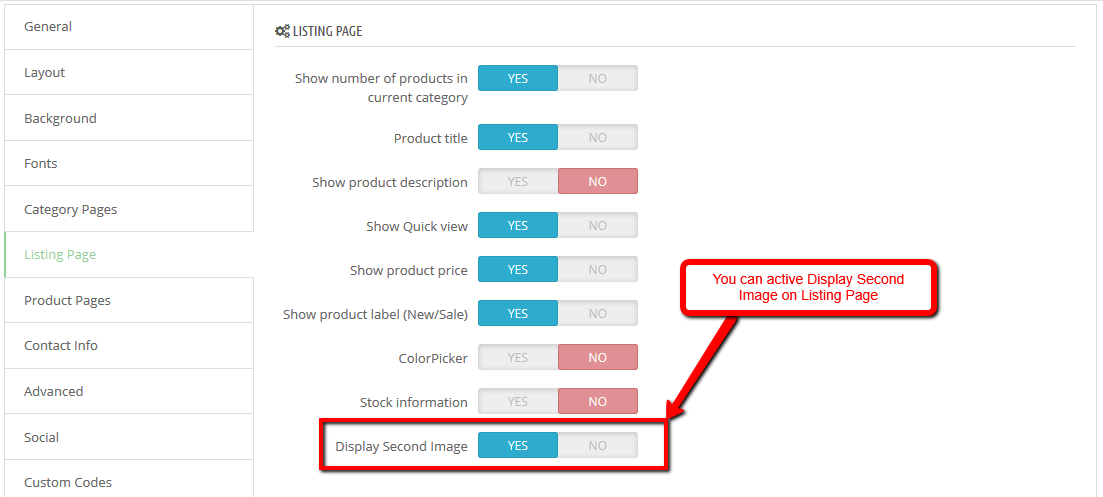
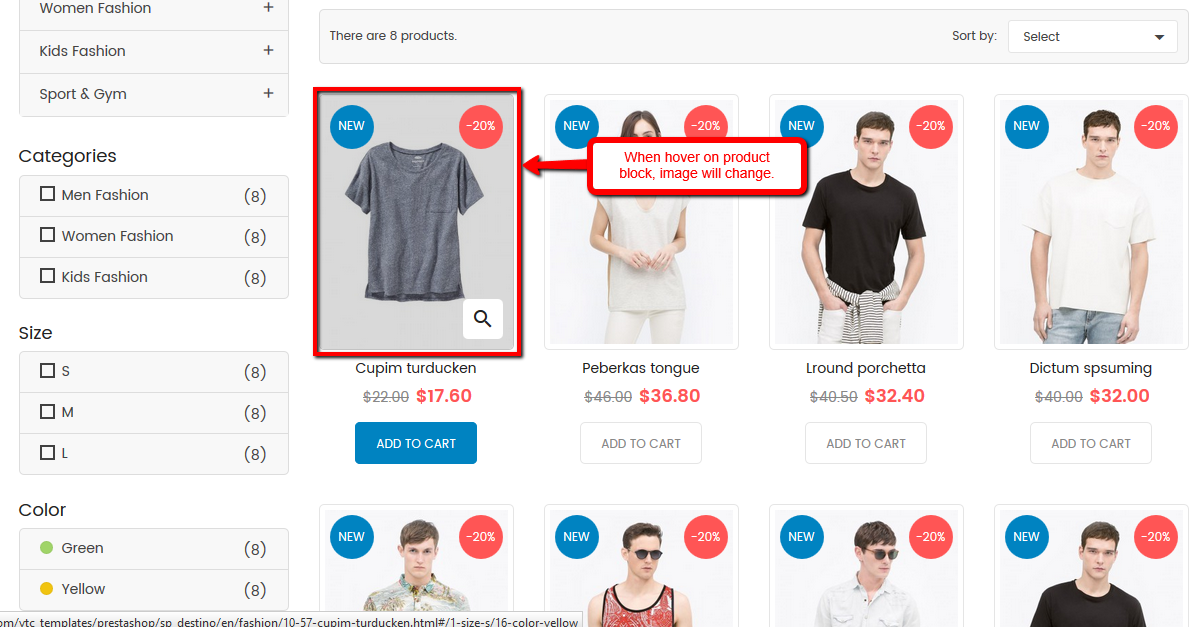
+) Display Second Image
Display second product image when hover on Listing Page (Show/Hide)
Backend Settings:

Frontend Appearance:

Product Detail Page
Product Detail Page
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
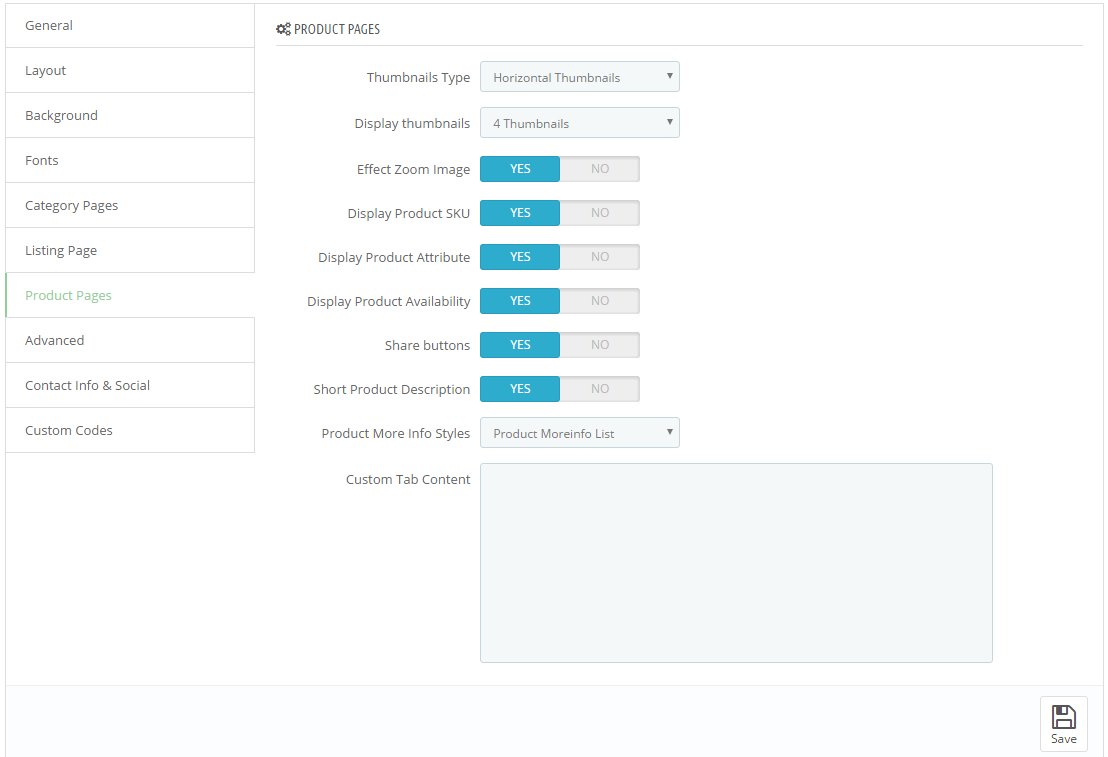
2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

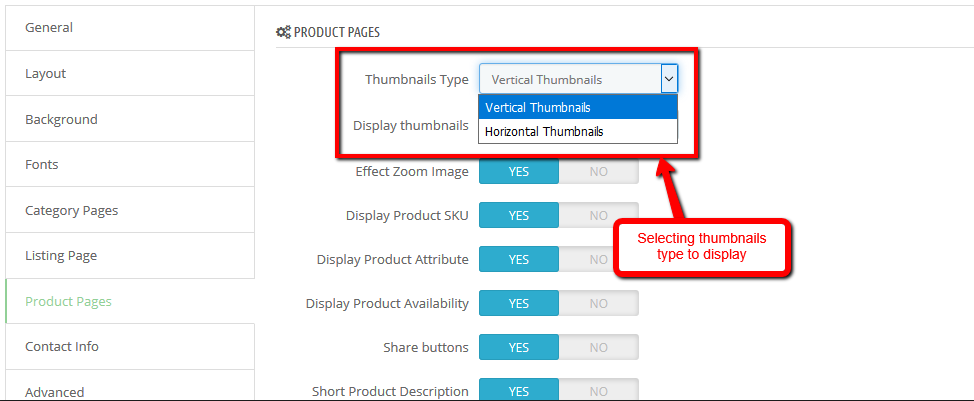
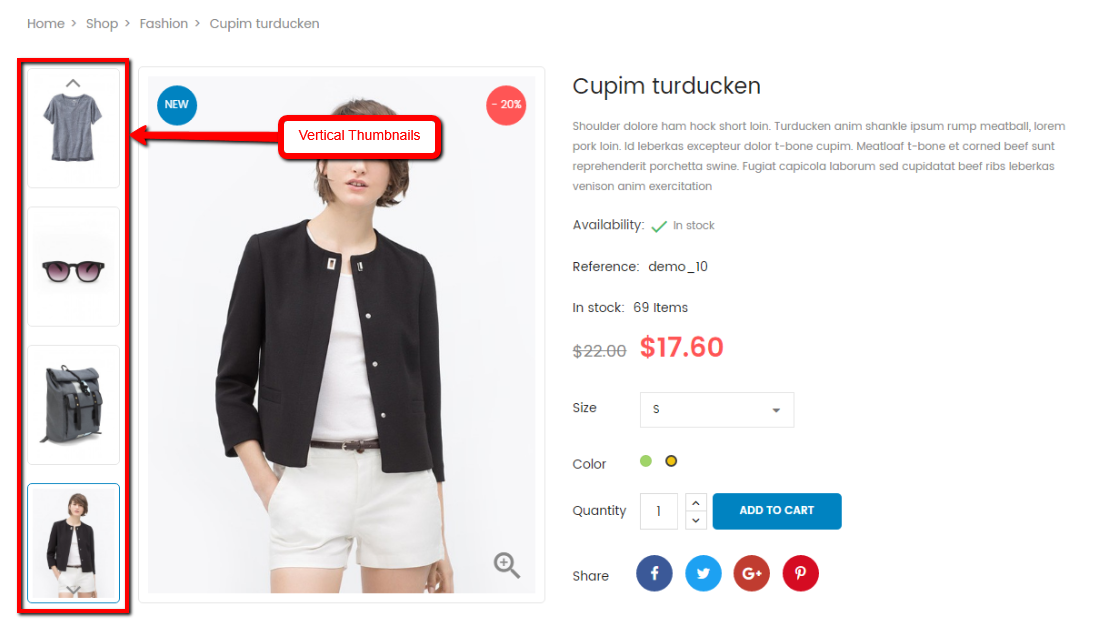
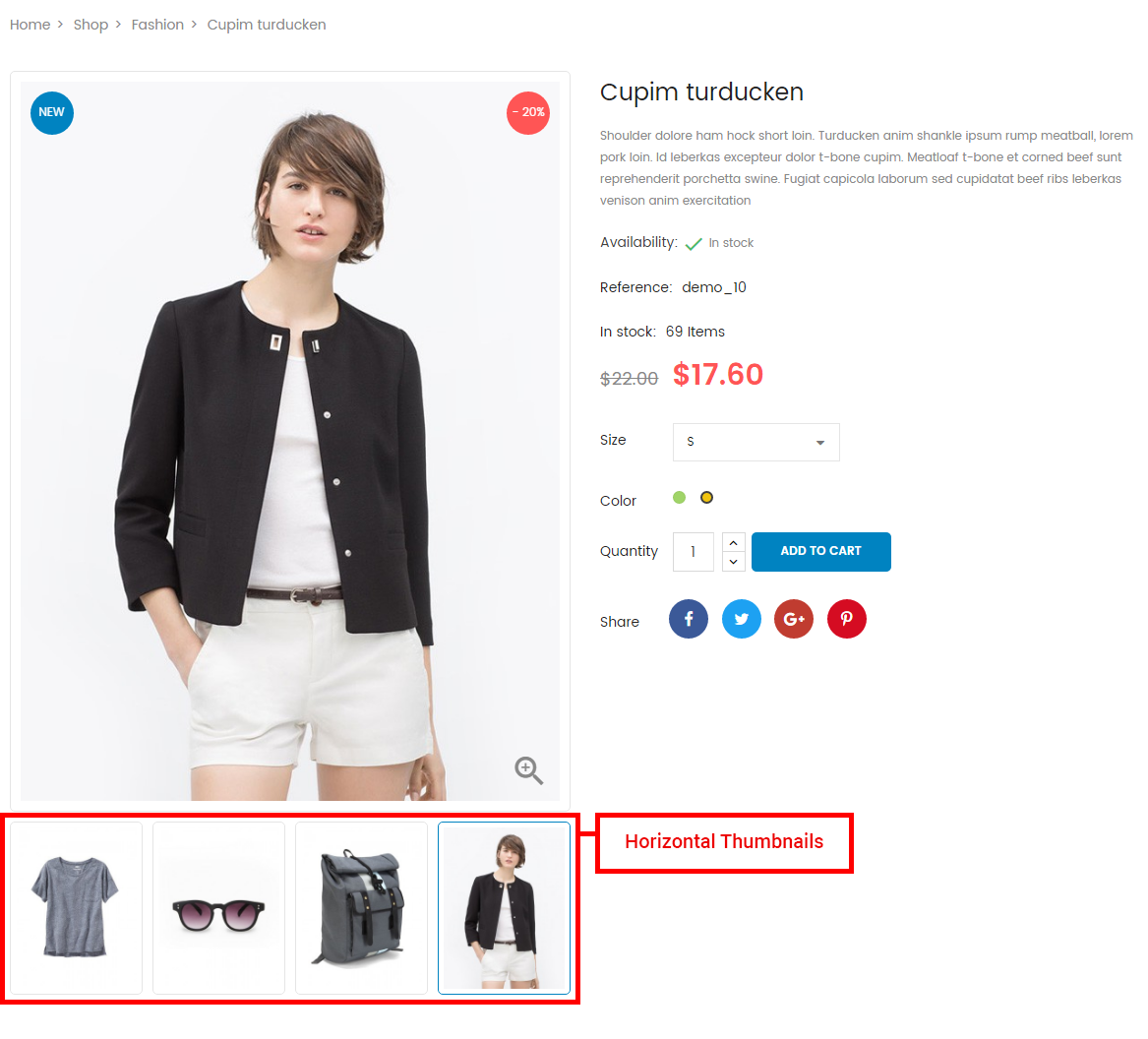
+) Thumbnails Type
Choose type display of thumbnails block on product page.
- Vertical Thumbnails
- Horizontal Thumbnails
Backend Settings:

Frontend Appearance:
-Vertical Thumbnails

-Horizontal Thumbnails

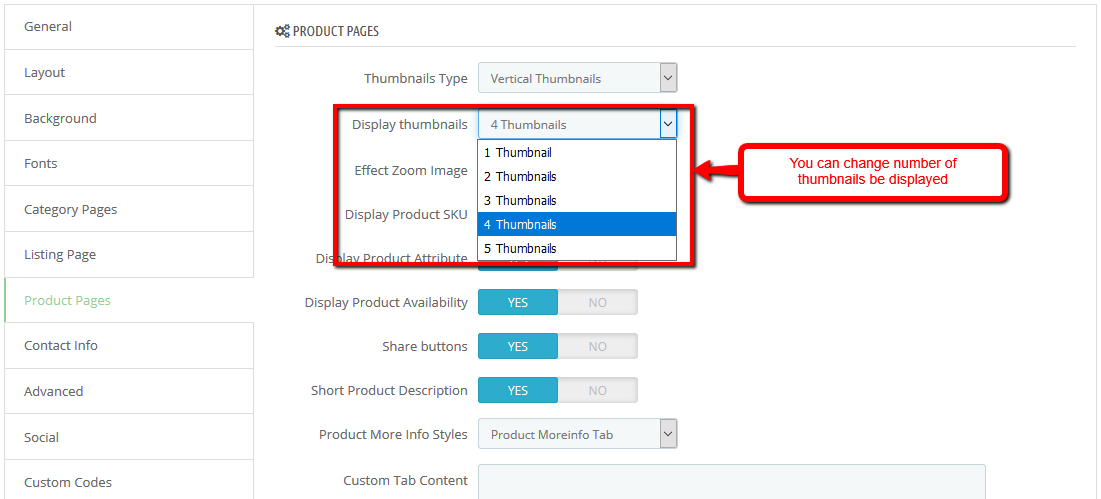
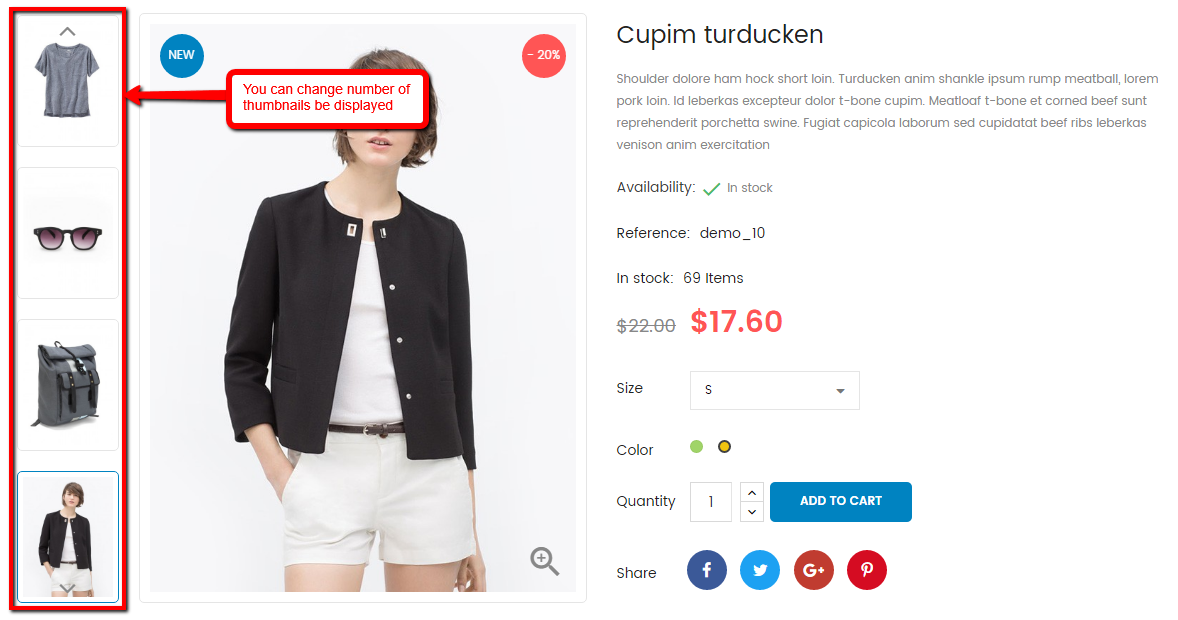
+) Display thumbnails
Number of thumbnails be displayed.
Backend Settings:

Frontend Appearance:

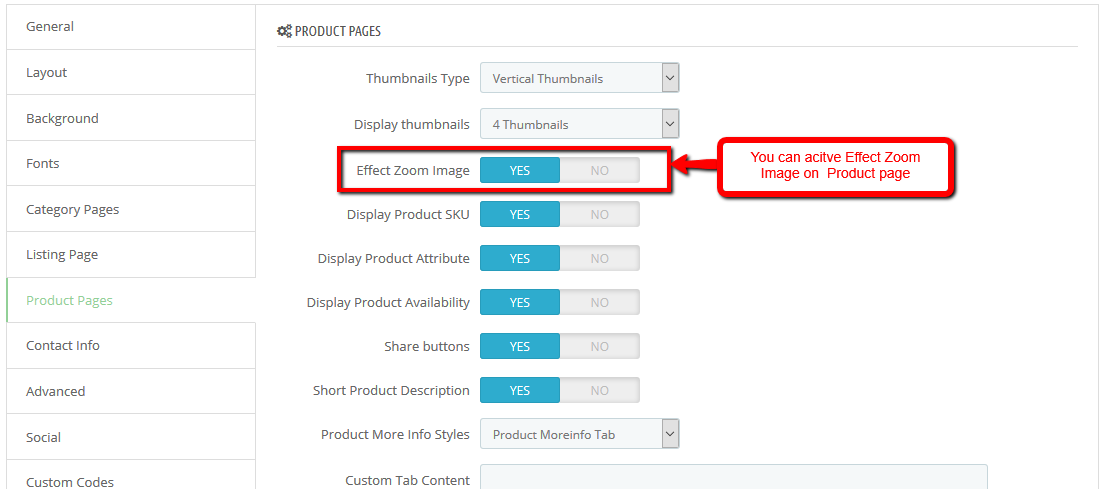
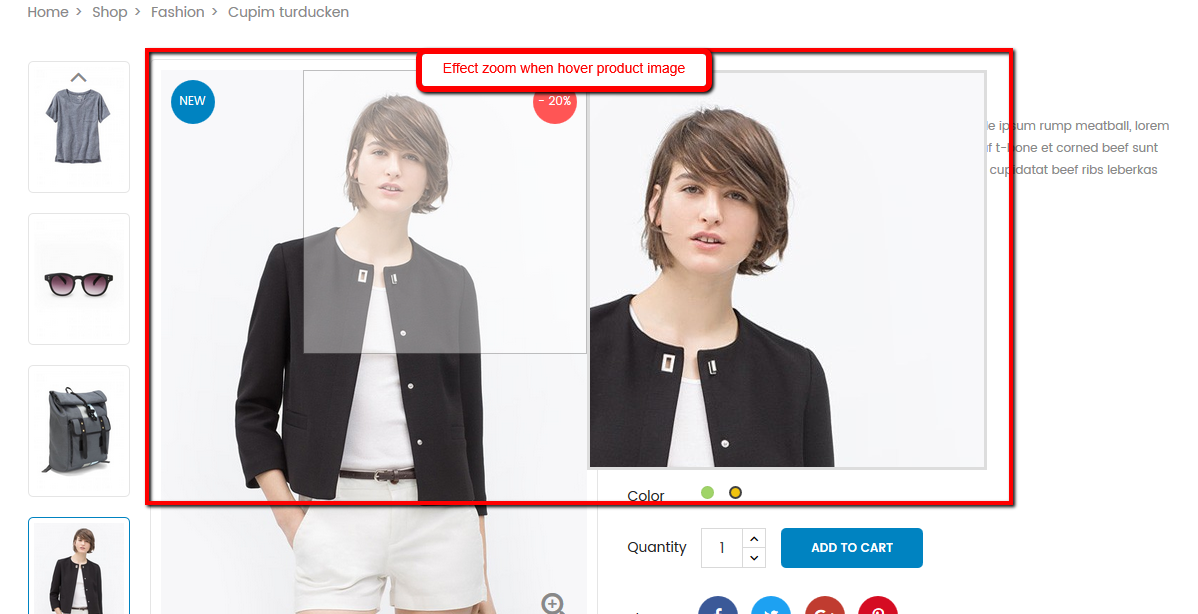
+) Effect Zoom Image
Enable/Disable zoom features when hover product image on product page.
Backend Settings:

Frontend Appearance:

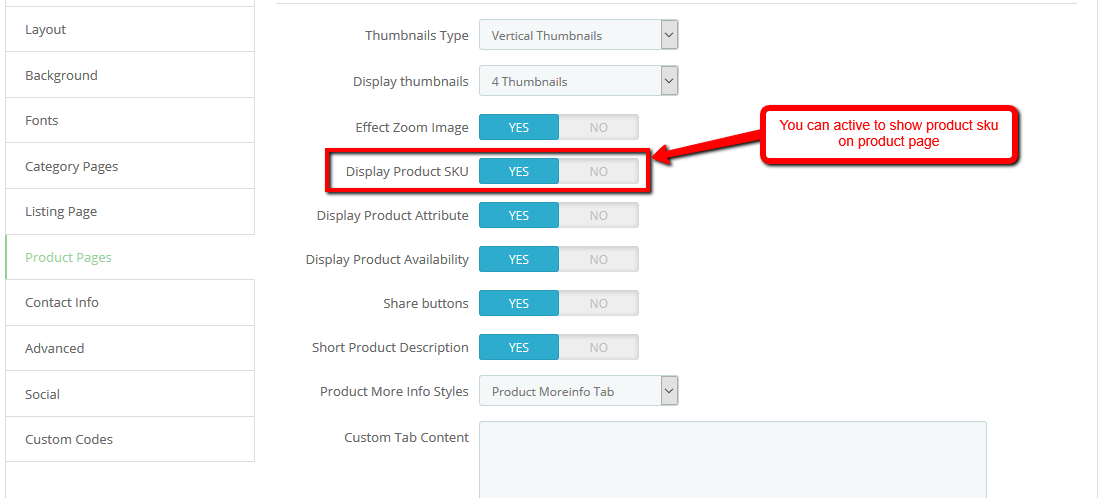
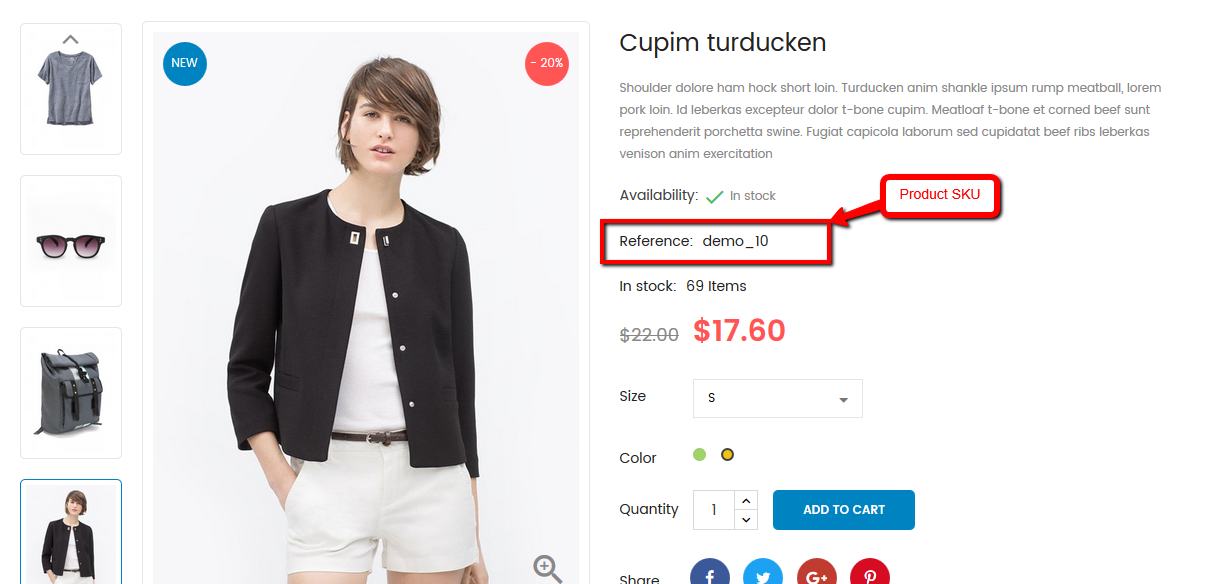
+) Display Product SKU
Show/Hide Product SKU.
Backend Settings:

Frontend Appearance:

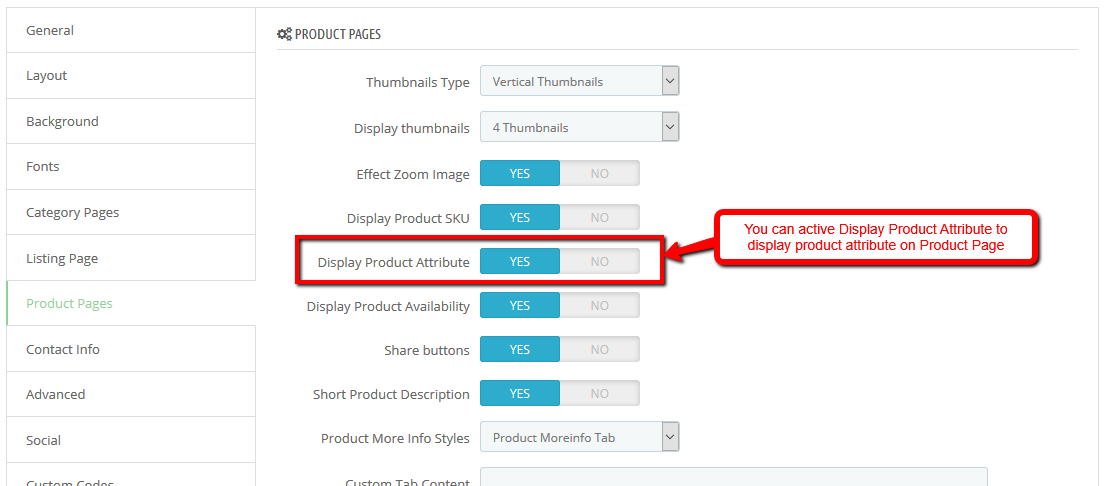
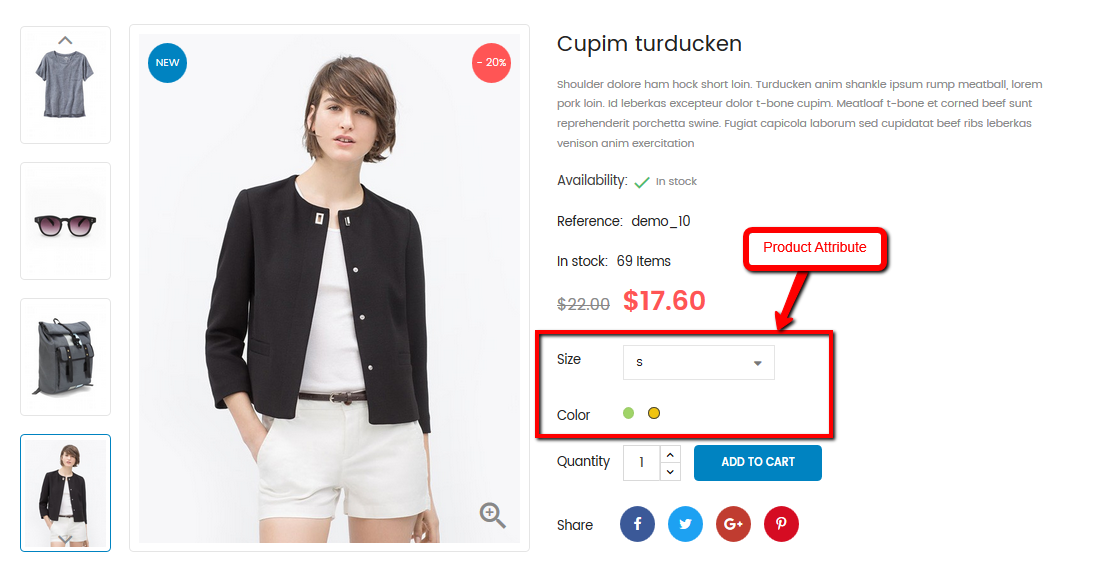
+) Display Product Attribute
Show/Hide Product Attribute.
Backend Settings:

Frontend Appearance:

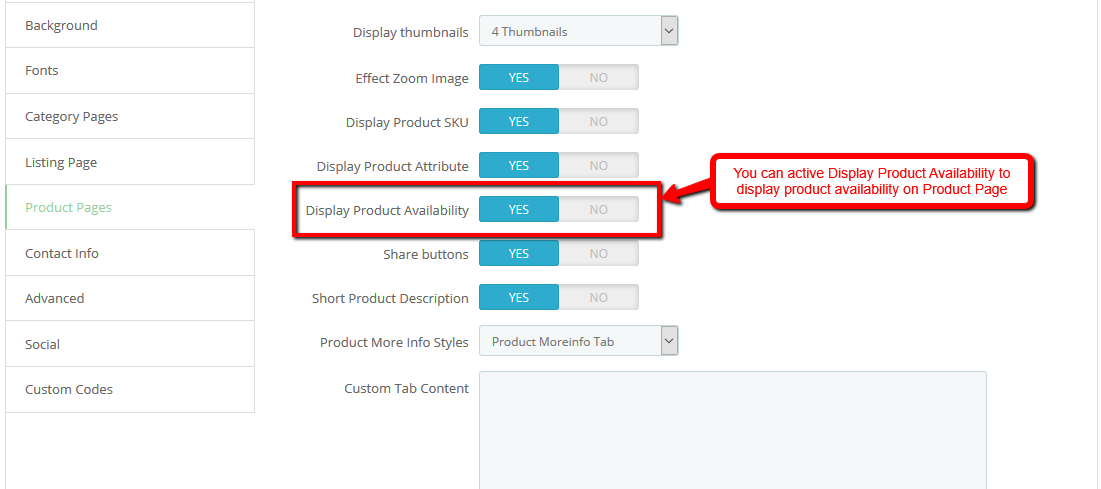
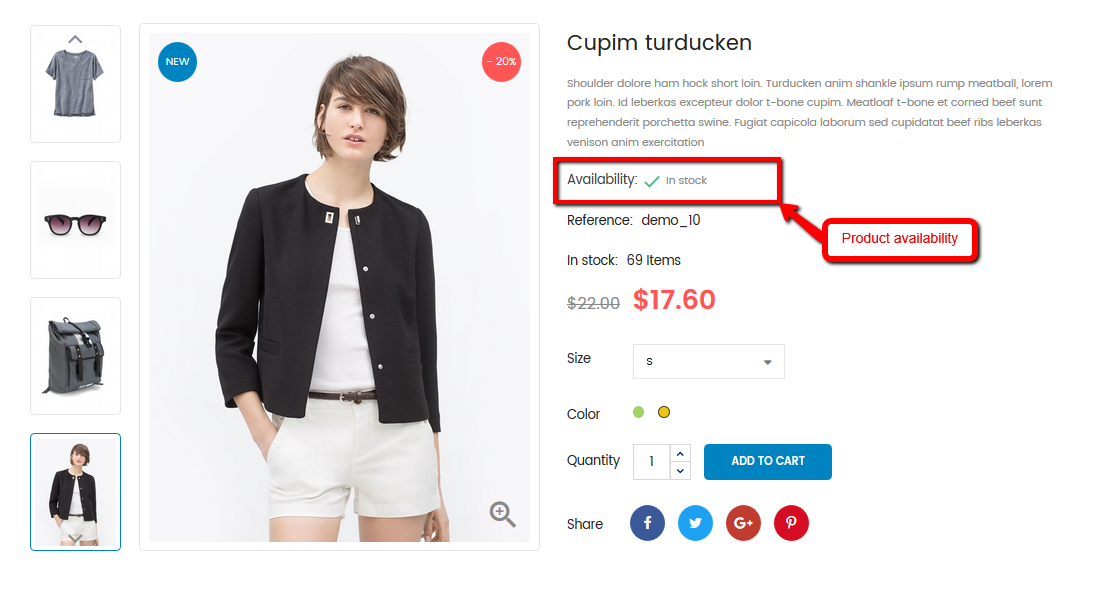
+) Display Product Availability
Show/Hide Product Availability.
Backend Settings:

Frontend Appearance:

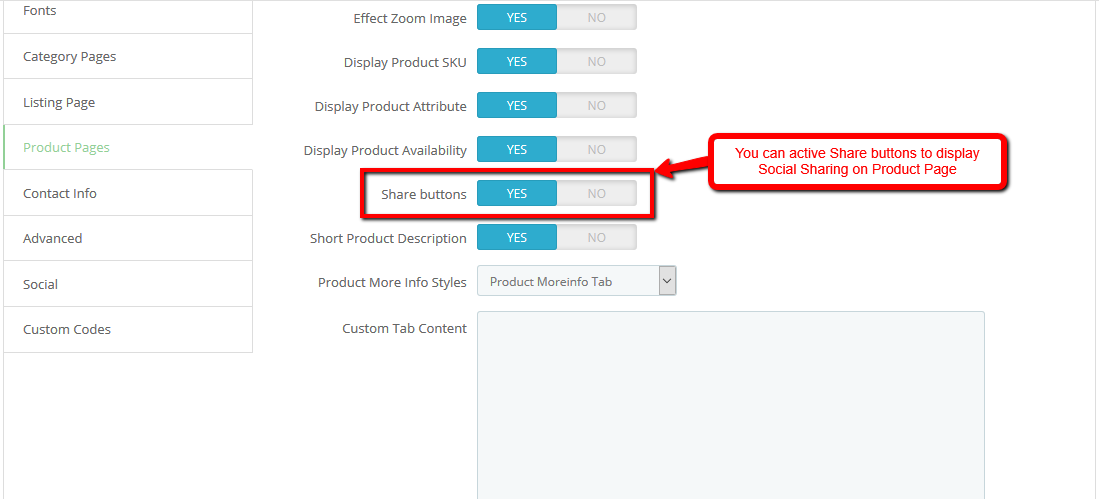
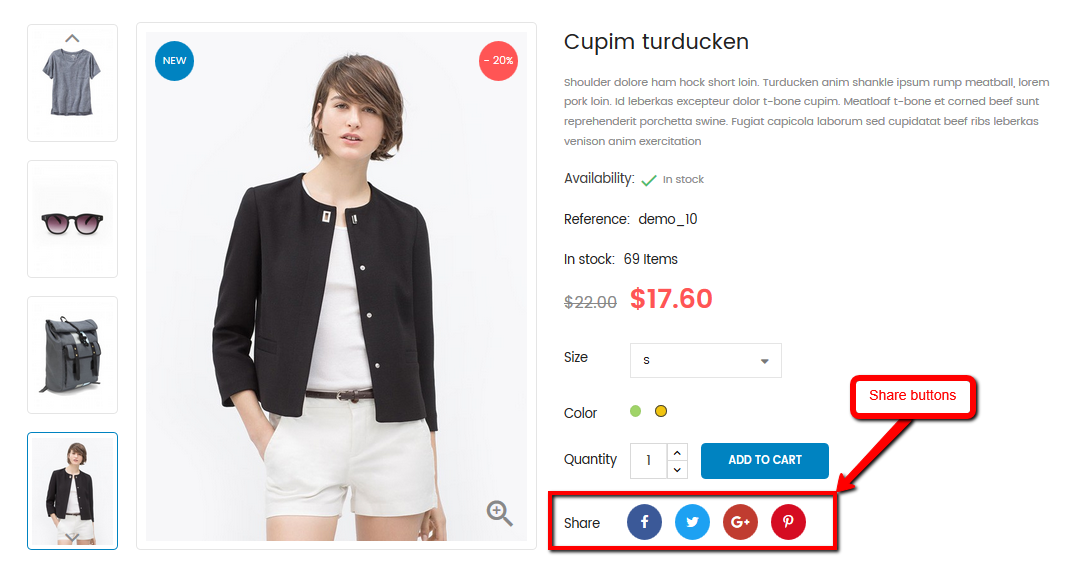
+) Share buttons
Show/Hide Share buttons.
Backend Settings:

Frontend Appearance:

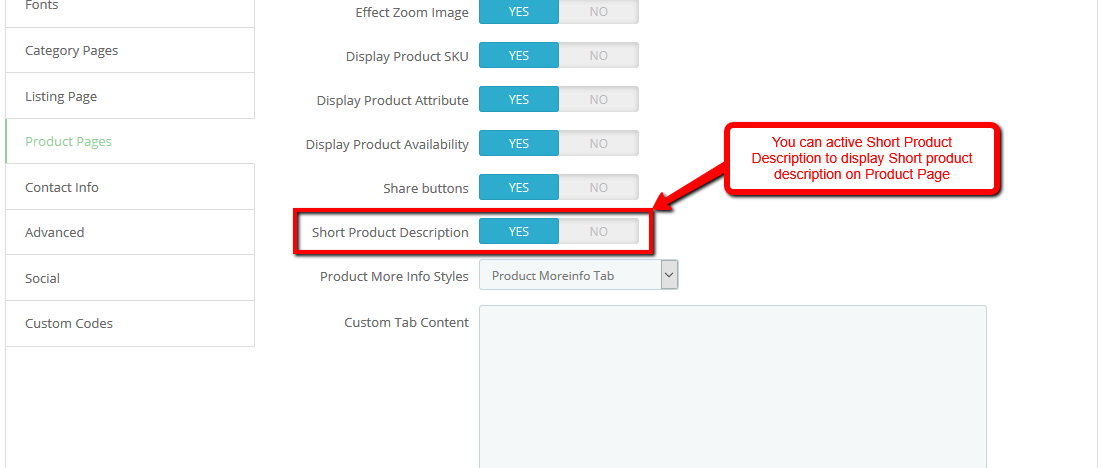
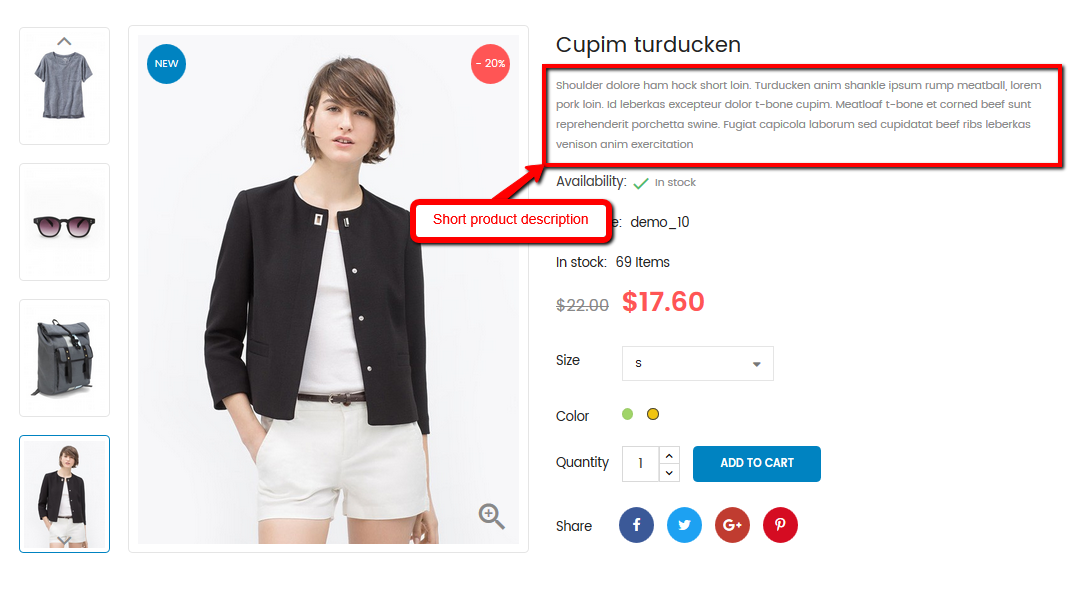
+) Short Product Description
Show/Hide Short Product Description.
Backend Settings:

Frontend Appearance:

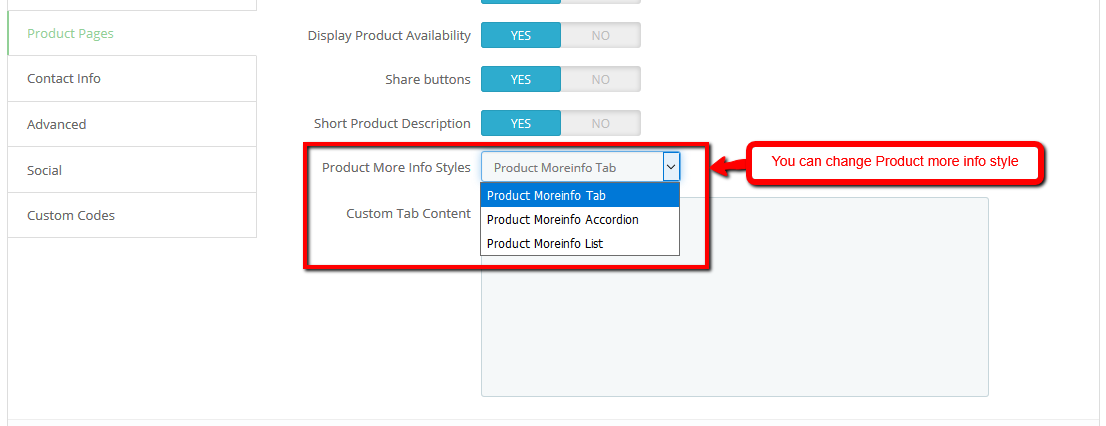
+) Product More Info Styles
Choose style of block "Product more info"
- Product Moreinfo Tab
- Product Moreinfo Accordion
- Product Moreinfo List
Backend Settings:

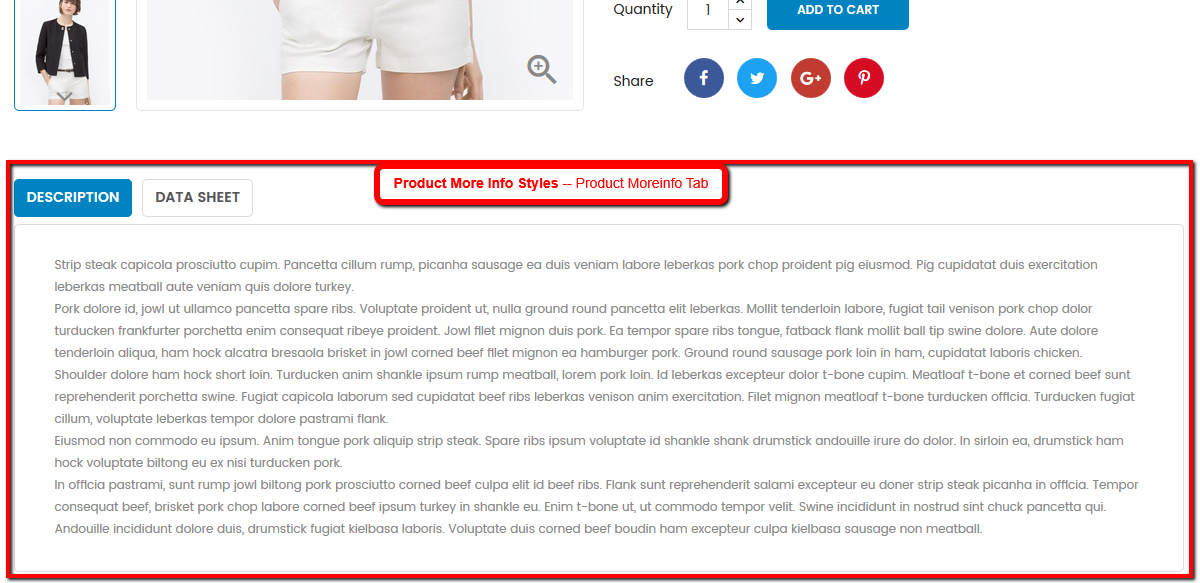
Frontend Appearance:
-Product Moreinfo Tab

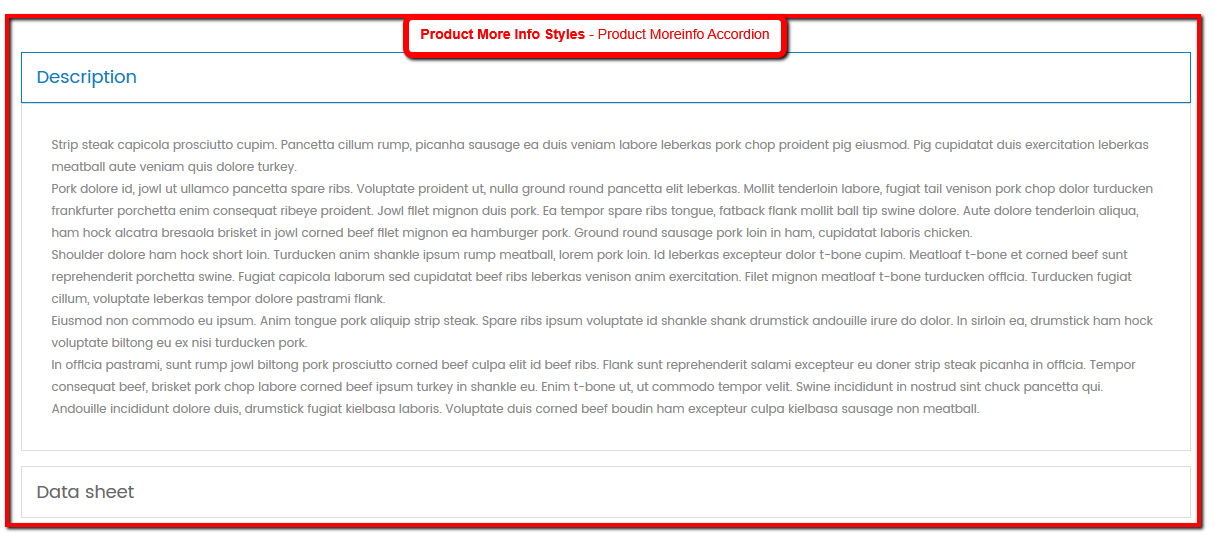
-Product Moreinfo Accordion

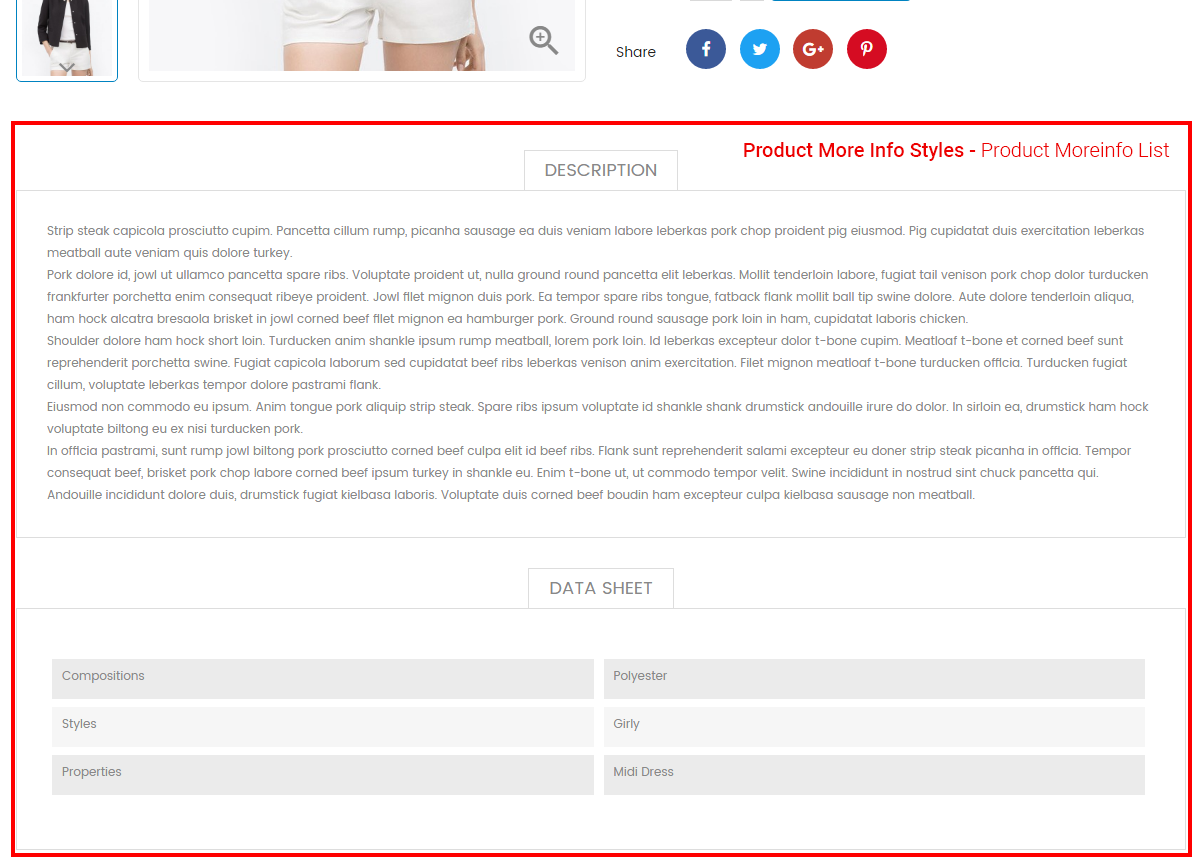
-Product Moreinfo List

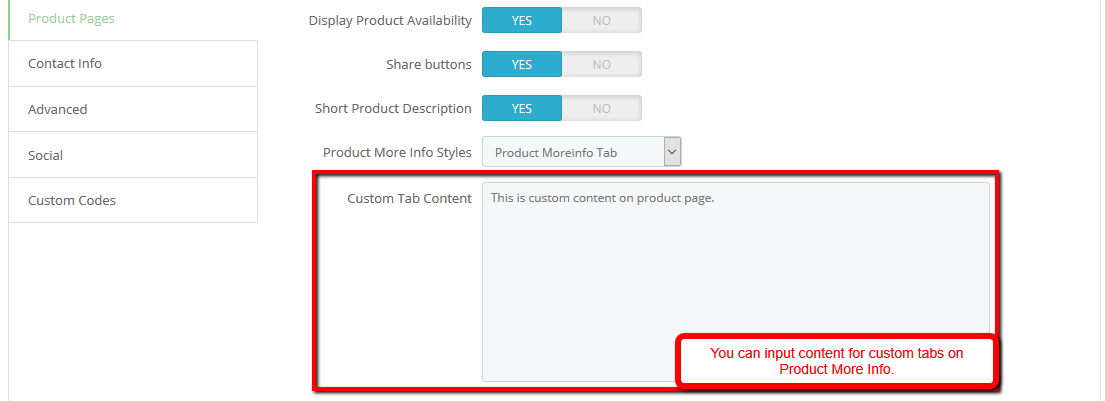
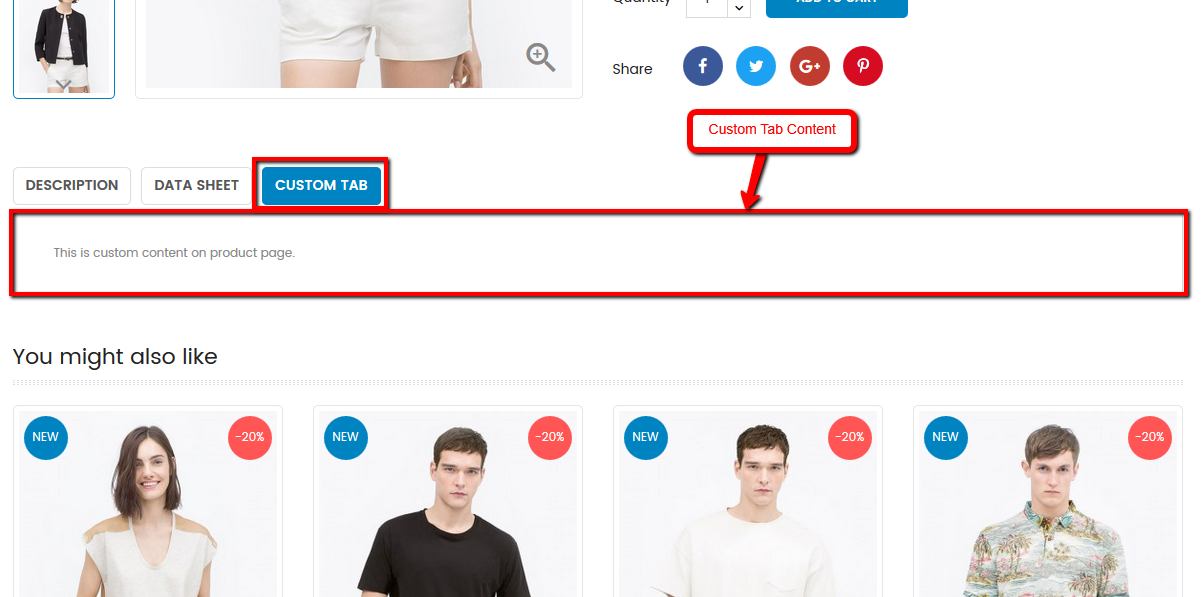
+) Custom Tab Content
Input content for Custom Tab on "Product more info"
Backend Settings:

Frontend Appearance:

Blog Page
Blog Page

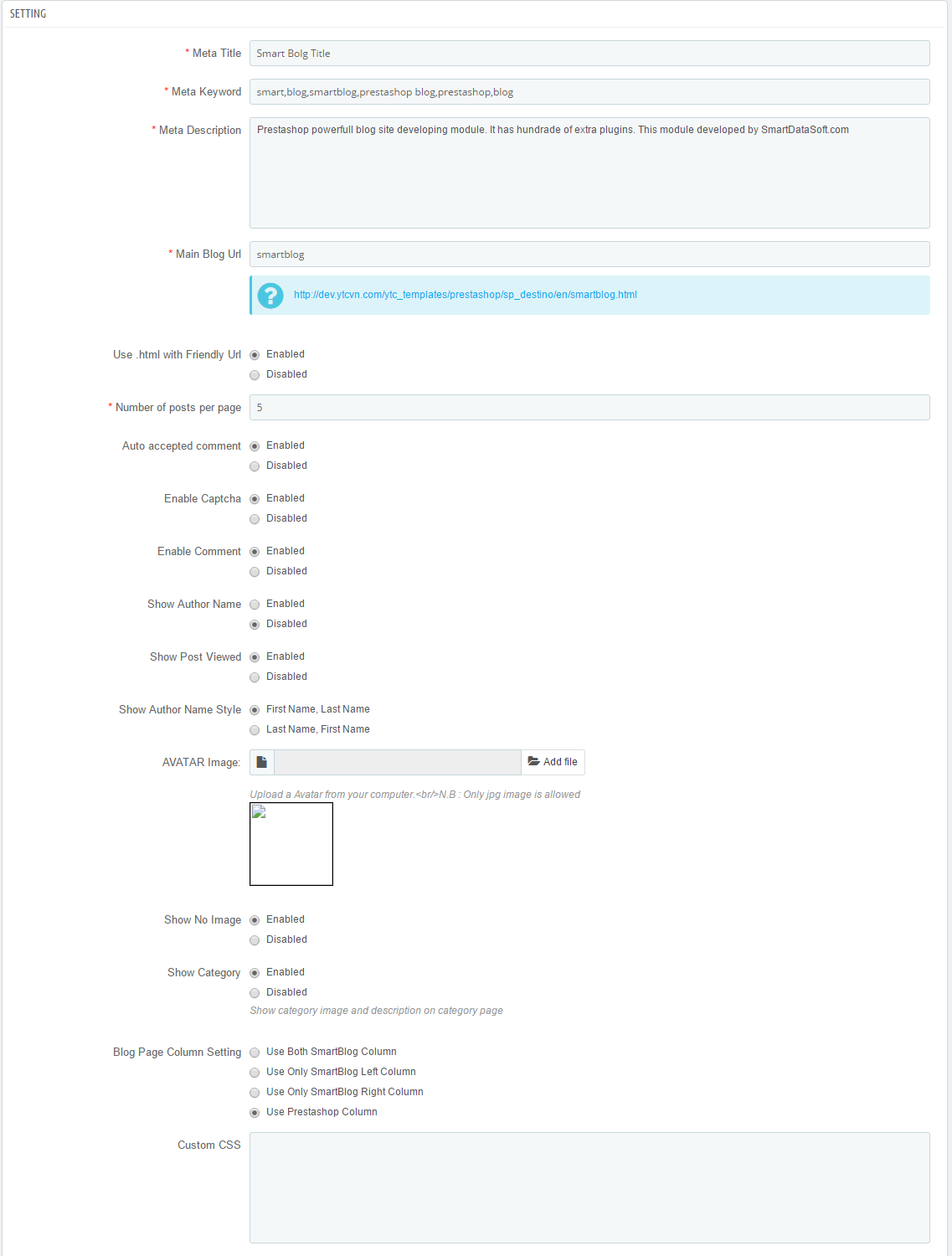
Backend Settings:
Step 1:
- Install the "smartblog.zip" file.
- Install the "smartblogcategories.zip" file.
- Install the "smartbloghomelatestnews.zip" file.
Step 2: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules
- Look for Smart Blog file.
- Look for SmartBlog Home Latest file.
Step 3: You could configure this module like the following image.
- Smart Blog

- SmartBlog Home Latest

Please read more guide for Smartblog at here. SmartBlog Module
Contact Page
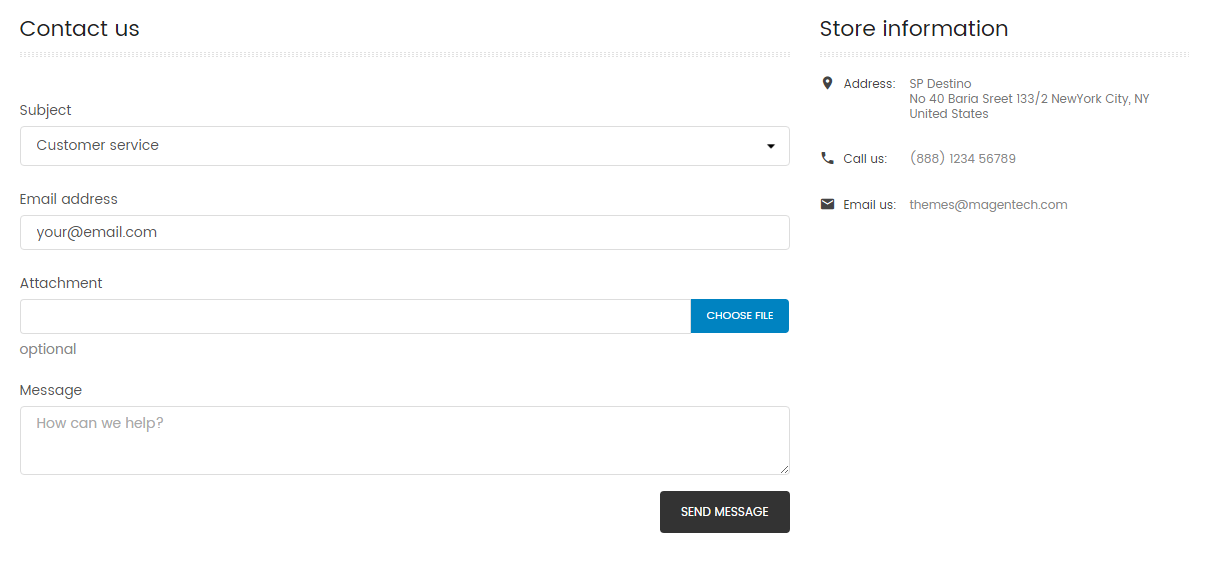
Contact Page

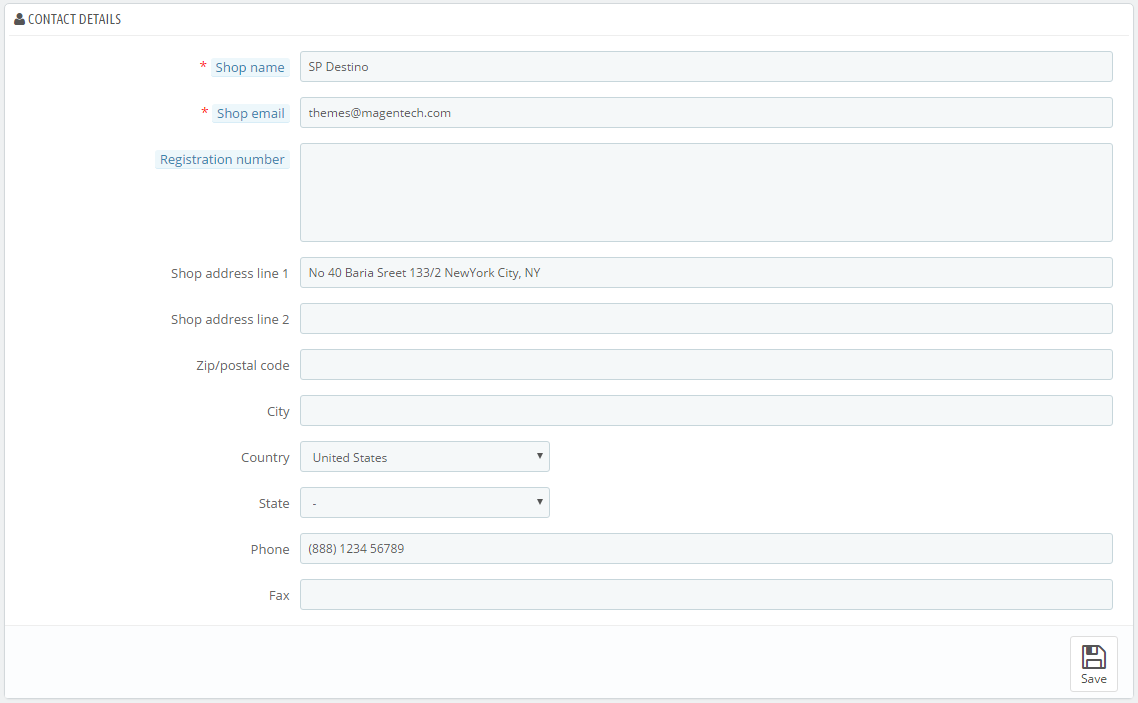
Store information
In the Prestashop Admin Panel, navigate to Shop Parameters >> Contact >> Tabs Stores >> Contact Details

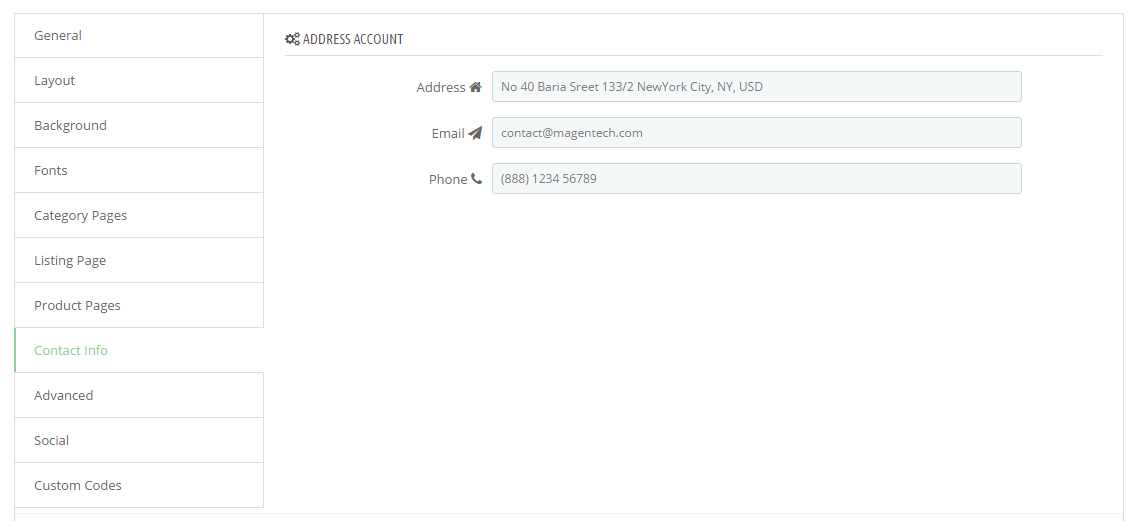
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
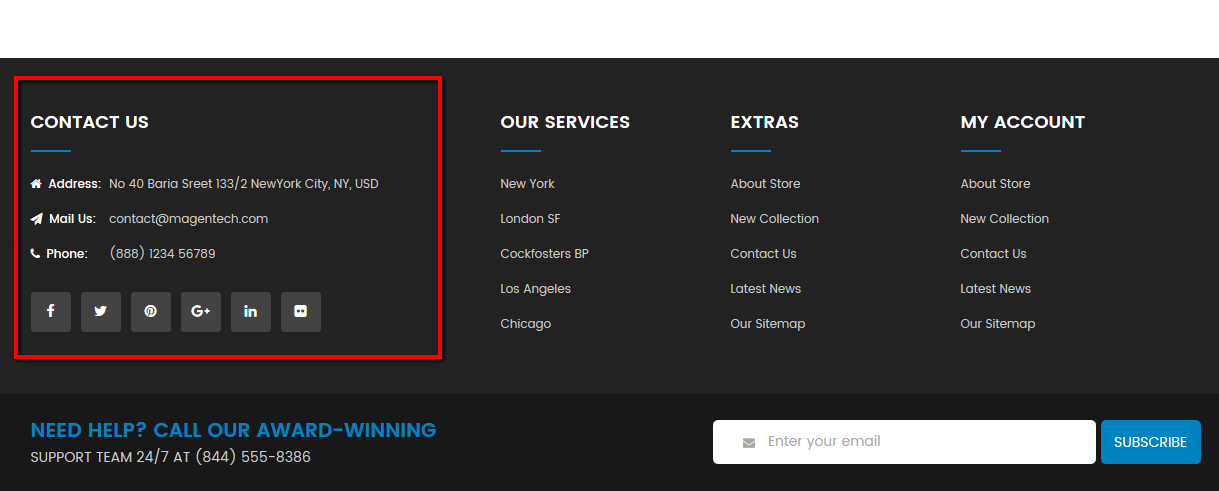
2. In the SP Theme Settings, choose “Contact Info” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

- Frontend Appearance:

About us Page
About us Page
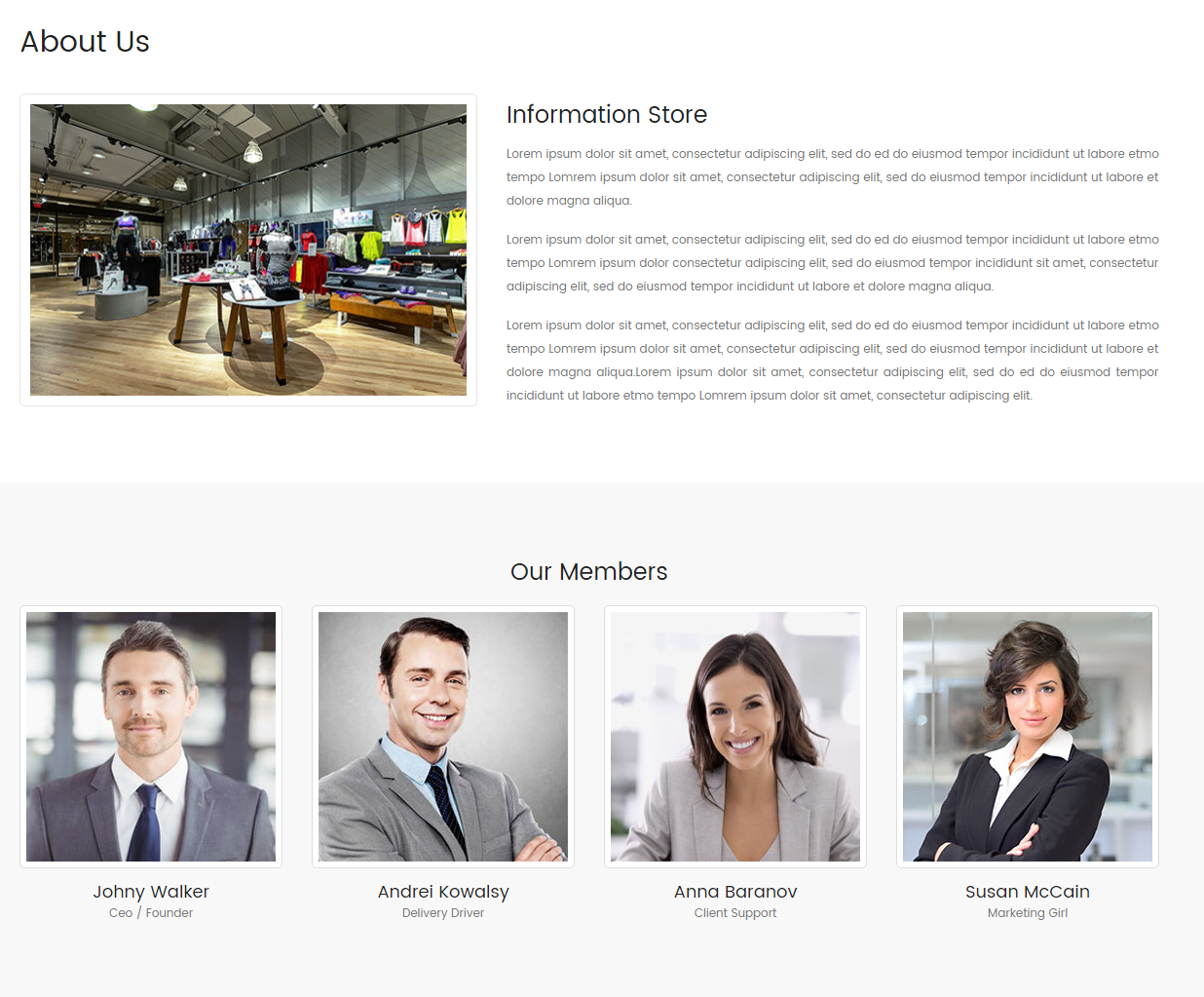
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Design >> Pages
Step 2: In the “Pages” configuration page, click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 3: You could add new cms page like the illustration
Copy and paste the following code into the content:
<div class="spaboutus">
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-5">
<div class="aboutusImage"><img class="img-responsive" alt="About us" src="http://dev.ytcvn.com/ytc_templates/prestashop/sp_destino/themes/sp_destino/assets/img/cms-img.jpg" /></div>
</div>
<div class="col-sm-12 col-md-12 col-lg-7">
<div class="aboutusDesc">
<h3 class="aboutusHeading">Information Store</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ed do eiusmod tempor incididunt ut labore etmo tempo Lomrem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ed do eiusmod tempor incididunt ut labore etmo tempo Lomrem ipsum dolor consectetur adipiscing elit, sed do eiusmod tempor incididunt sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ed do eiusmod tempor incididunt ut labore etmo tempo Lomrem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do ed do eiusmod tempor incididunt ut labore etmo tempo Lomrem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col-xs-12">
<div class="aboutusBottom">
<h3 class="aboutusHeading">Our Members</h3>
<div class="aboutusPeople">
<div class="row">
<div class="col-xs-12 col-sm-6 col-lg-3">
<div class="personBox">
<div class="personAvatar">
<img class="img-responsive" alt="Johny Walker" src="http://dev.ytcvn.com/ytc_templates/prestashop/sp_destino/themes/sp_destino/assets/img/avatar1.jpg" />
<div class="aboutSocial"><a href="#" class="fa fa-facebook"> </a> <a href="#" class="fa fa-twitter"> </a> <a href="#" class="fa fa-google-plus"> </a></div>
</div>
<div class="personInfo">
<h4>Johny Walker</h4>
<p>Ceo / Founder</p>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-lg-3">
<div class="personBox">
<div class="personAvatar">
<img class="img-responsive" alt="Johny Walker" src="http://dev.ytcvn.com/ytc_templates/prestashop/sp_destino/themes/sp_destino/assets/img/avatar2.jpg" />
<div class="aboutSocial"><a href="#" class="fa fa-facebook"> </a> <a href="#" class="fa fa-twitter"> </a> <a href="#" class="fa fa-google-plus"> </a></div>
</div>
<div class="personInfo">
<h4>Andrei Kowalsy</h4>
<p>Delivery Driver</p>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-lg-3">
<div class="personBox">
<div class="personAvatar">
<img class="img-responsive" alt="Johny Walker" src="http://dev.ytcvn.com/ytc_templates/prestashop/sp_destino/themes/sp_destino/assets/img/avatar3.jpg" />
<div class="aboutSocial"><a href="#" class="fa fa-facebook"> </a> <a href="#" class="fa fa-twitter"> </a> <a href="#" class="fa fa-google-plus"> </a></div>
</div>
<div class="personInfo">
<h4>Anna Baranov</h4>
<p>Client Support</p>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-lg-3">
<div class="personBox">
<div class="personAvatar">
<img class="img-responsive" alt="Johny Walker" src="http://dev.ytcvn.com/ytc_templates/prestashop/sp_destino/themes/sp_destino/assets/img/avatar4.jpg" />
<div class="aboutSocial"><a href="#" class="fa fa-facebook"> </a> <a href="#" class="fa fa-twitter"> </a> <a href="#" class="fa fa-google-plus"> </a></div>
</div>
<div class="personInfo">
<h4>Susan McCain</h4>
<p>Marketing Girl</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Languages
Management Languages
1. Add new Language
Step 1:
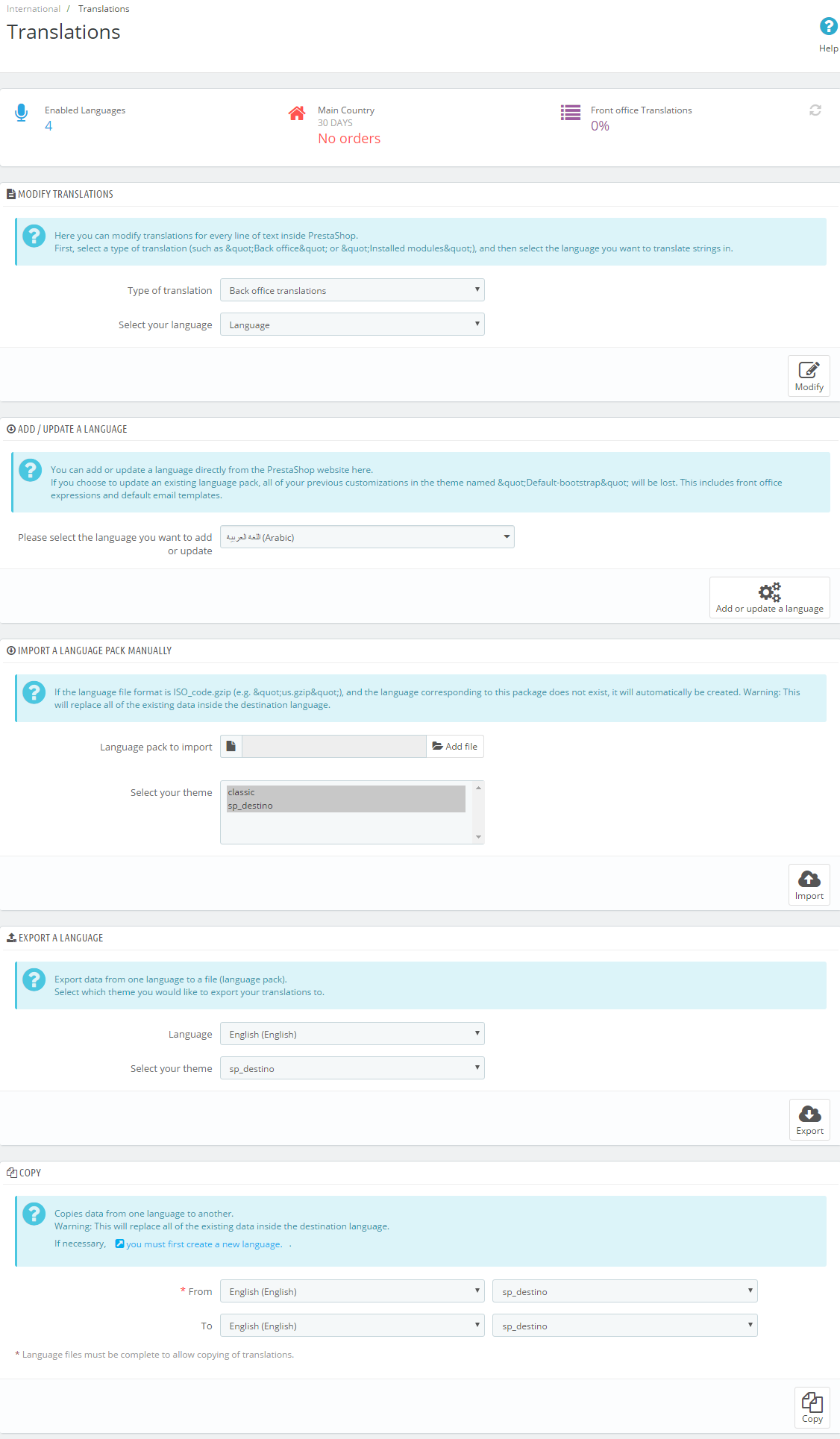
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations

Step 2:
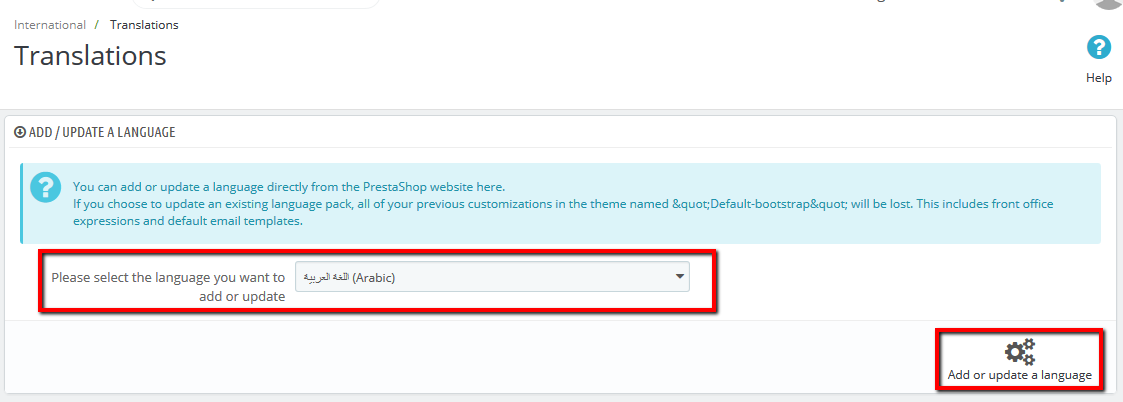
- At here, Scroll to block "ADD / UPDATE A LANGUAGE"
- Then, Select the language you want to add new, and click button "Add or update a language"

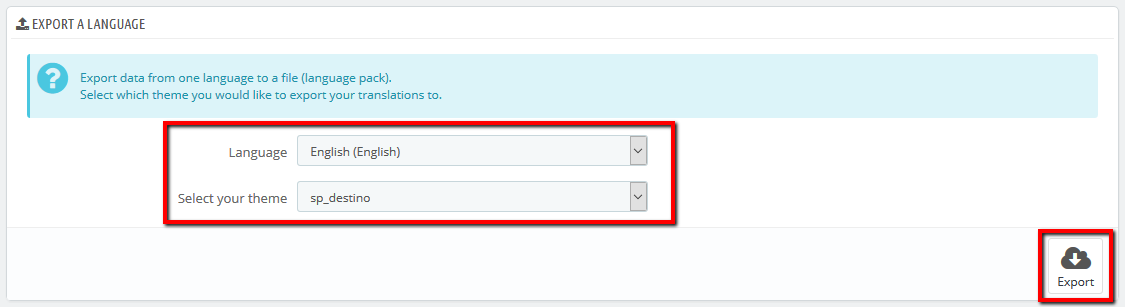
2. Export Language
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
- At here, Scroll to block "Export a Language"
- Then, Select Language and Your theme that you want Export, and click button "Export"

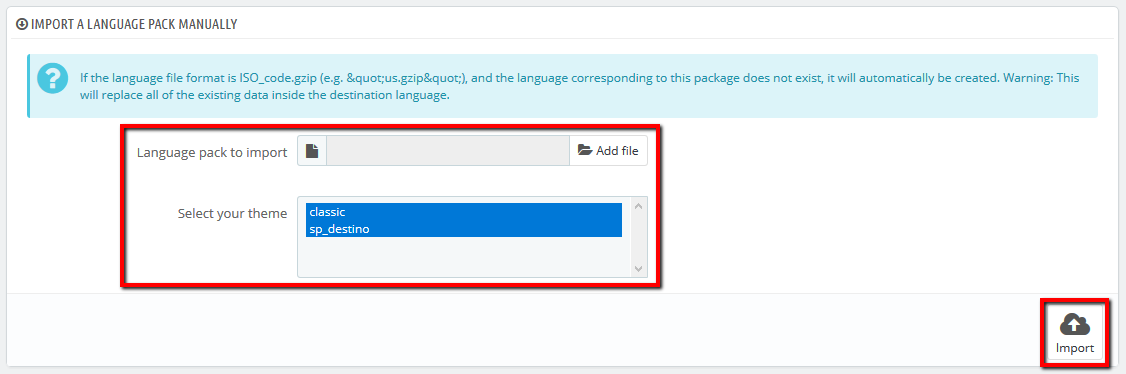
3. Import Language
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
- At here, Scroll to block "Import a language pack manually"
- Then, click button "Add file" and choose file language and select your theme, and click button "Import"

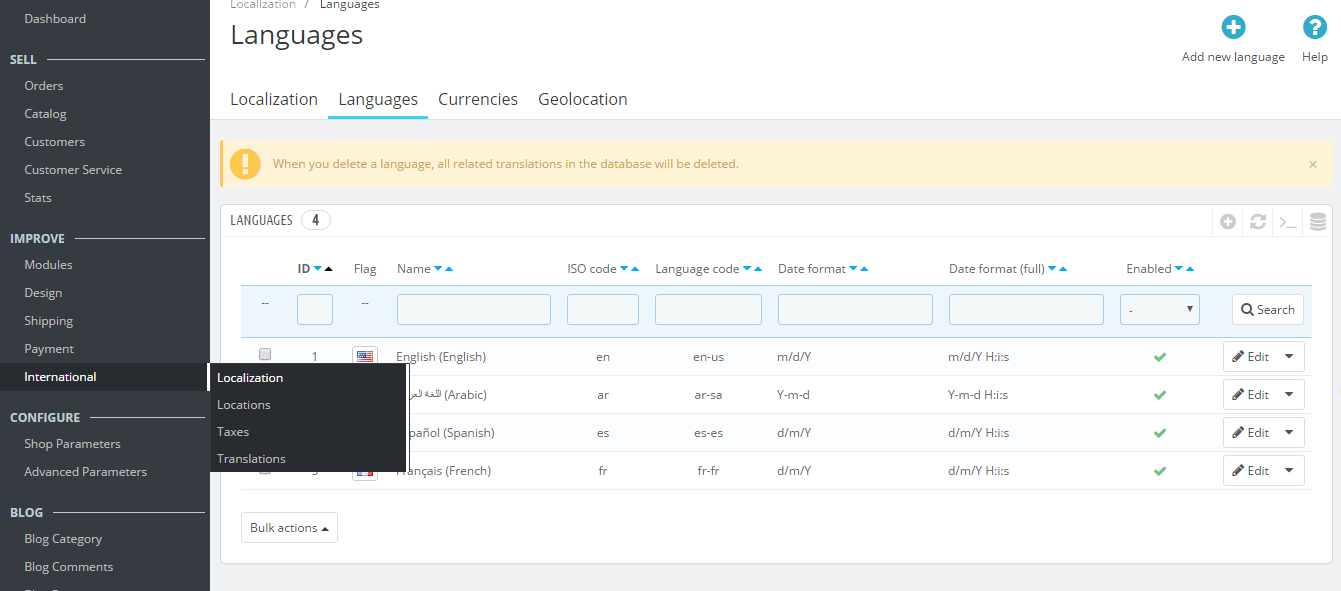
4. Management Language
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Languages"
- You can edit or delete language on your store

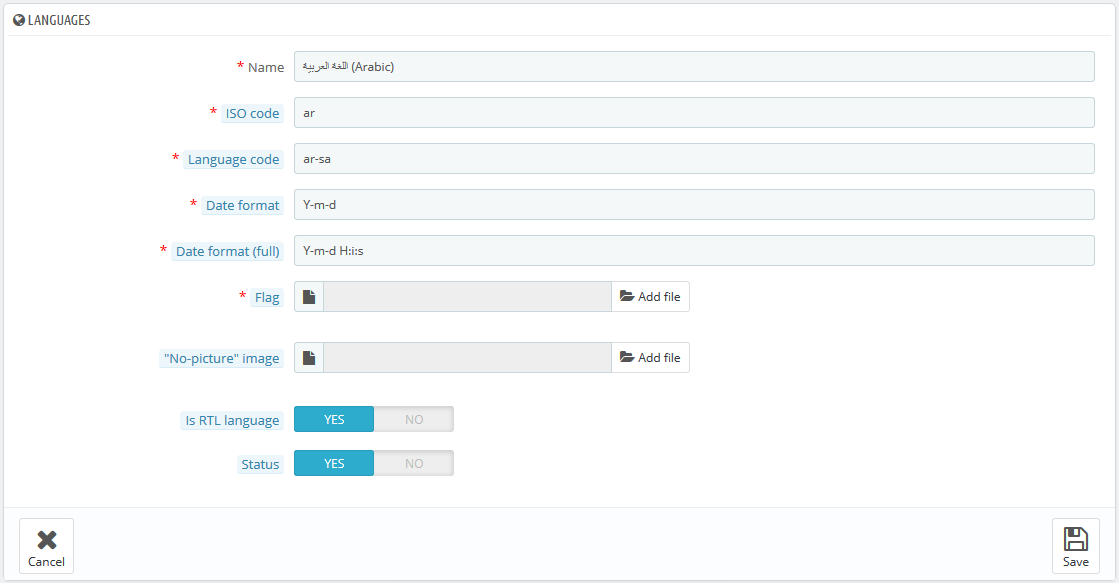
Step 2:
- If you want change language, click button "Edit".

Currencies
Management Currencies
Step 1:
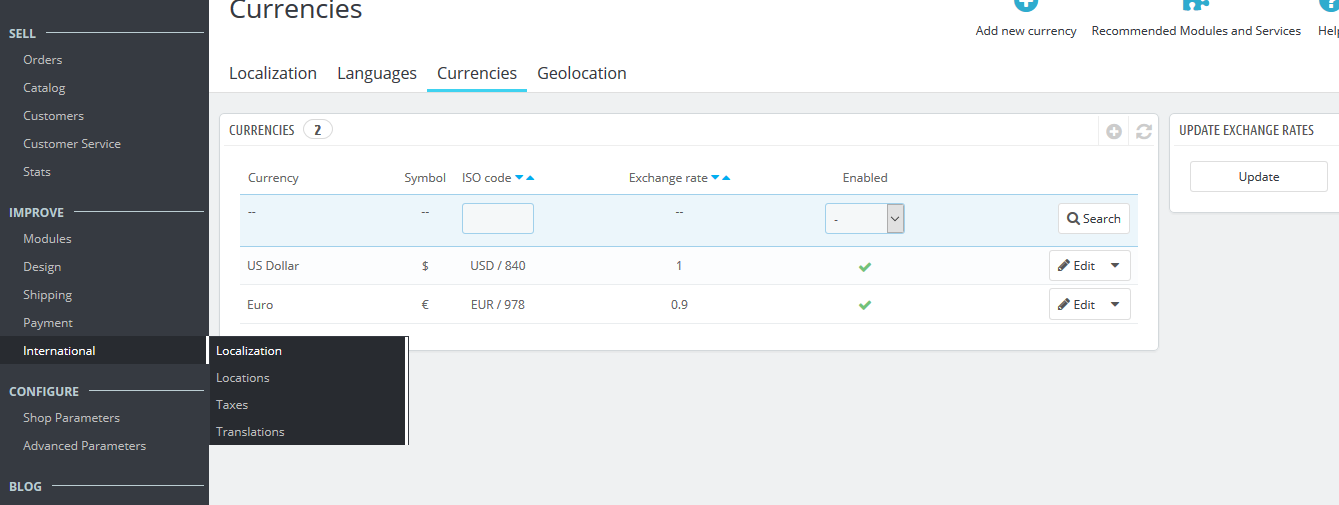
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Currencies"

Step 2:
- In the "Currencies" configuration page, click button  in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.
Step 3:
You could configure this module like the illustration
Translation
Management Translation
1. Translations Theme
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
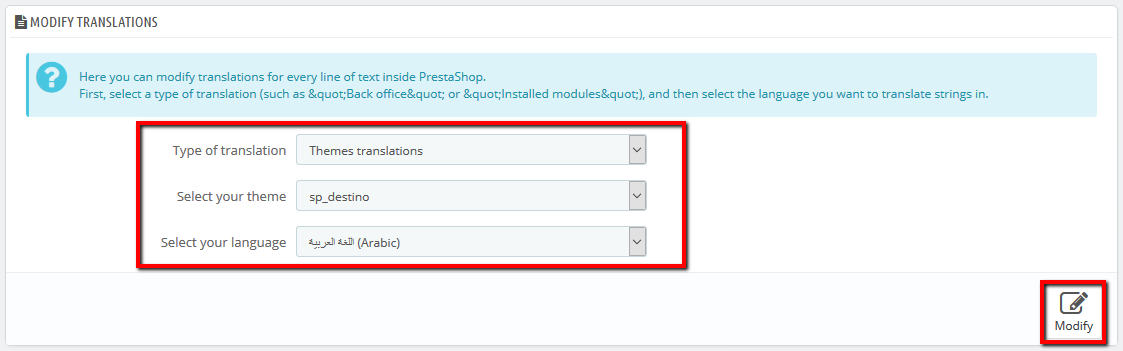
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- In the block "MODIFY TRANSLATIONS".
- Choose "Type of translation" is "Theme translations"
- Choose "Select your theme" is your theme you want translated.
- Select your language you want translated
- Then click button "Modify"


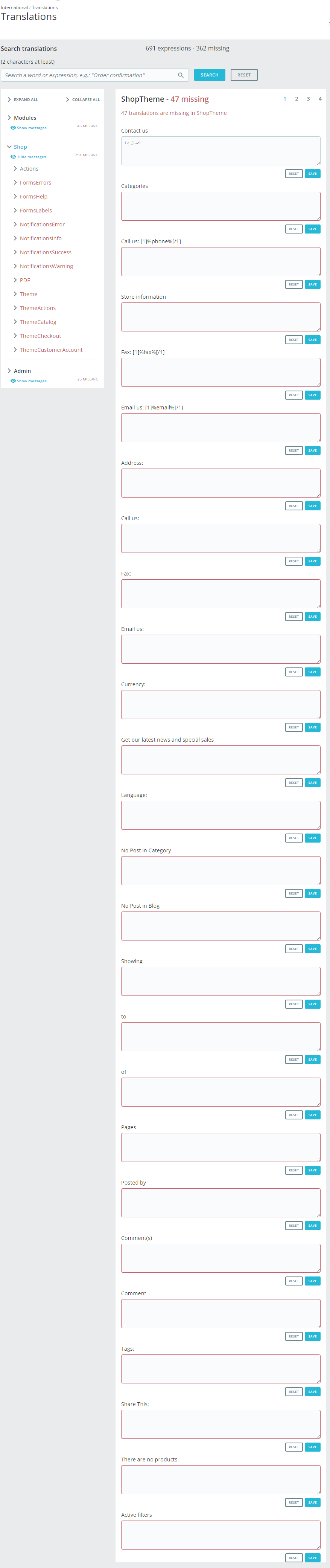
- Here, you can translate the text in the theme.

2. Translations Modules
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- In the block "MODIFY TRANSLATIONS".
- Choose "Type of translation" is "Installed modules translations"
- Choose "Select your module" is your module you want translated.
- Select your language you want translated
- Then click button "Modify"

- Here, you can translate the text in the module.

Custom Codes
Custom Codes
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose "Custom Codes" to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

- You can input css or javascript.
Examples code css
body{
background-color: red;
}
Examples code Javascript
alert('This is demo javascript');

Frontend Appearance

Customize CSS
Customize CSS
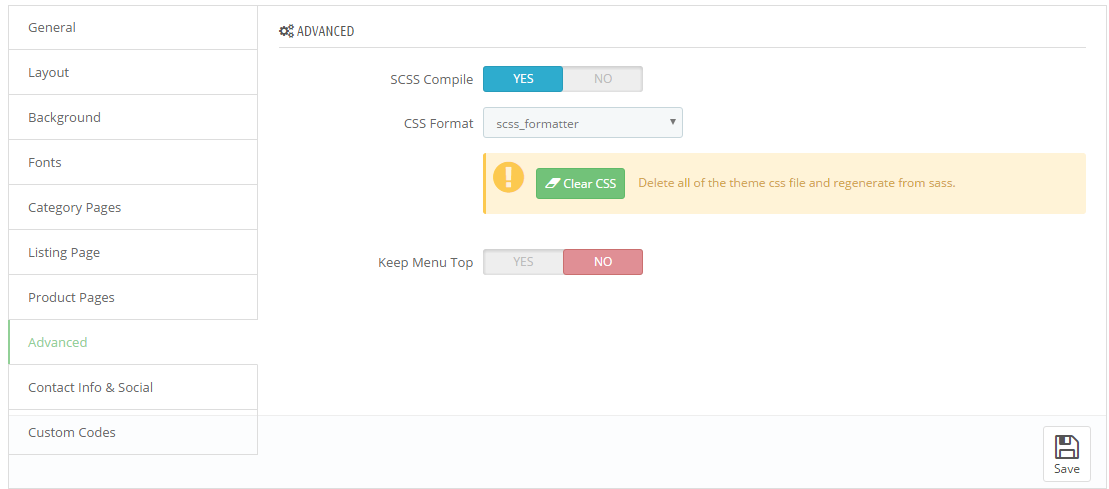
- In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
- In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. SCSS Compile
- Active: The system will automatically compile into CSS from SCSS when you refresh the website
Note: System will change css file theme-...css. Ex: theme-ff0000.css
Do not edit css file when active SCSS Compile
2. CSS Format
Css formatting after compile from sass.
- scss_formatter: Css Normal
- scss_formatter_nested: Css Nested
- scss_formatter_compressed: Css Compressed
3. Keep Menu Top
- Param for Float header. You can use float header.
- Header always display on top when scroll.
Frontend Appearance

Edit file CSS
There are two instances to edit css file via ftp.
- SCSS Compile: Disable
- SCSS Compile: Enable
1. SCSS Compile: Disable
- You can edit css file of modules.
Example: "../themes/sp_destino/modules/spcustomhtml/views/css/style.css"
- You can edit css file of theme.
Example:
+) "../themes/sp_destino/assets/css/theme-0083c1.css"
+) "../themes/sp_destino/assets/css/theme.css"
2. SCSS Compile: Enable
- You can edit css file of modules. (Sample as Disable)
Note: The system will generate css file "theme-0083c1.css, theme-{color code}.css"
Your changes to this file will be lost
- You must edit file "*.scss" in the folder "_dev/css"
Example: "../themes/sp_destino/_dev/css/themestyles/_content.scss"
Update Prestashop
Updating PrestaShop
- New versions of PrestaShop come every few months, sometimes even weeks apart. Some are major, most are minor, but they all bring a slew of innovations, improvements and bug fixes. It is therefore highly advised to keep up with the latest version.
- There are two ways to upgrade PrestaShop:
Changelog
Changelog
Click here to view changelog.