Getting Started
Introduction!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Compatible with Prestashop
Emarket PrestaShop Theme is fully compatible with Prestashop version 1.7.x
PrestaShop Information
- System Requirements - Required system credentials for your prestashop installation.
- Installation Guide - Installation guide that describes how to install prestashop.
- Online prestashop guide - Online prestashop documentation that describes about prestashop in detail.
- Prestashop Forum - Prestashop forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Prepare Installation
There are two ways to install SP Emarket Theme
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation: Include of Theme layout Installation Packages.
Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below:
- Step 1: Download the quickstart package of named as sp_emarket_quickstart_pl_p1.7.3.0_v2.0.2
- Step 2: Extract and Upload the whole Quickstart package to your server or localhost. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your PrestaShop site.
-
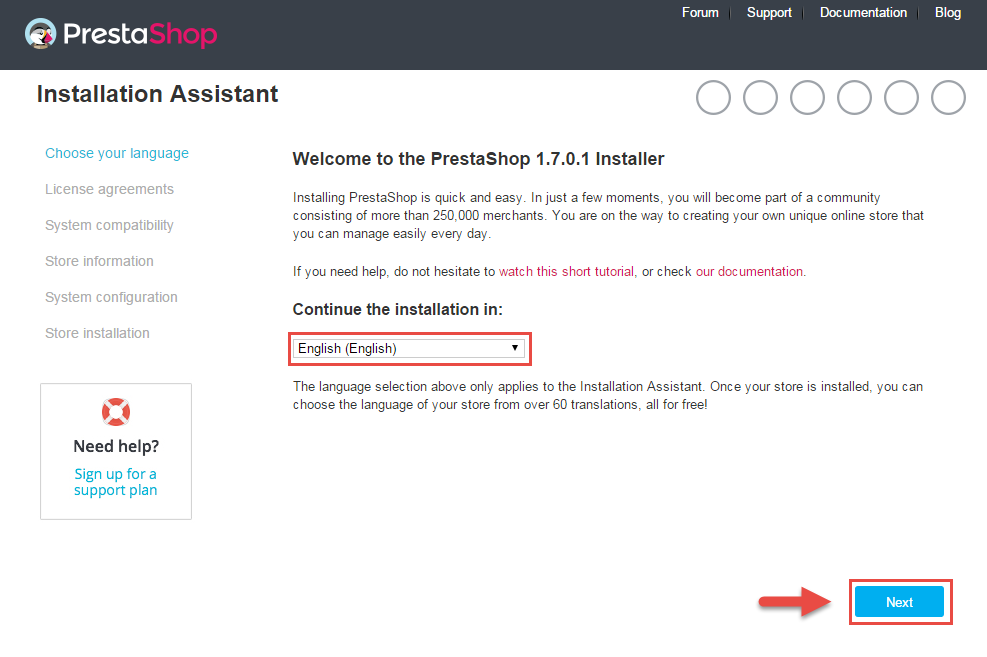
Step 4: Start installation by opening browser and navigate to your URL.
- Installation Assistant (Choose your language)

Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.

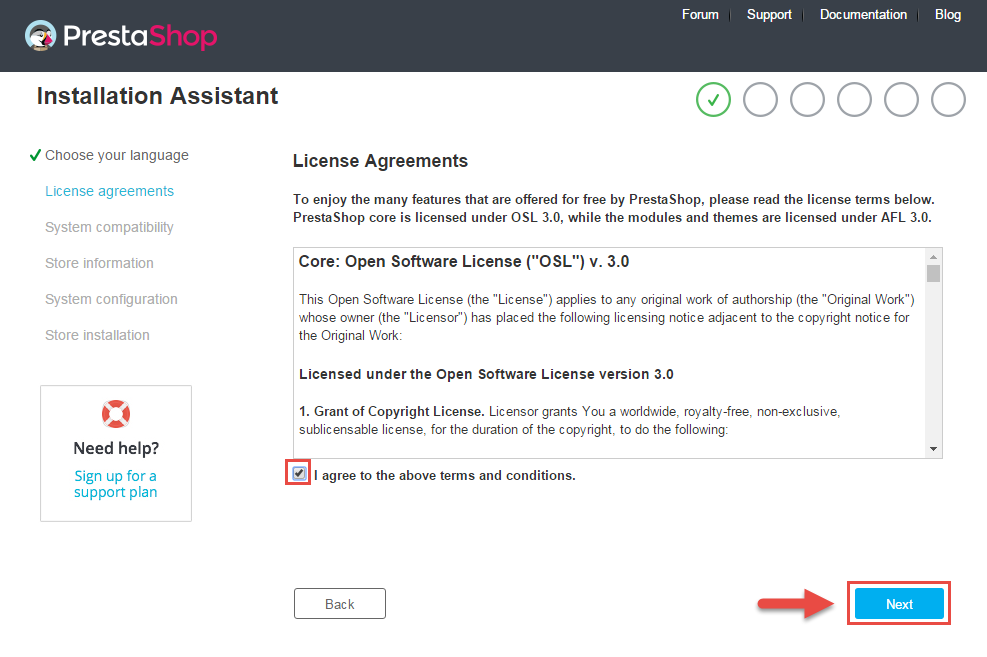
- Installation Assistant (License agreements)

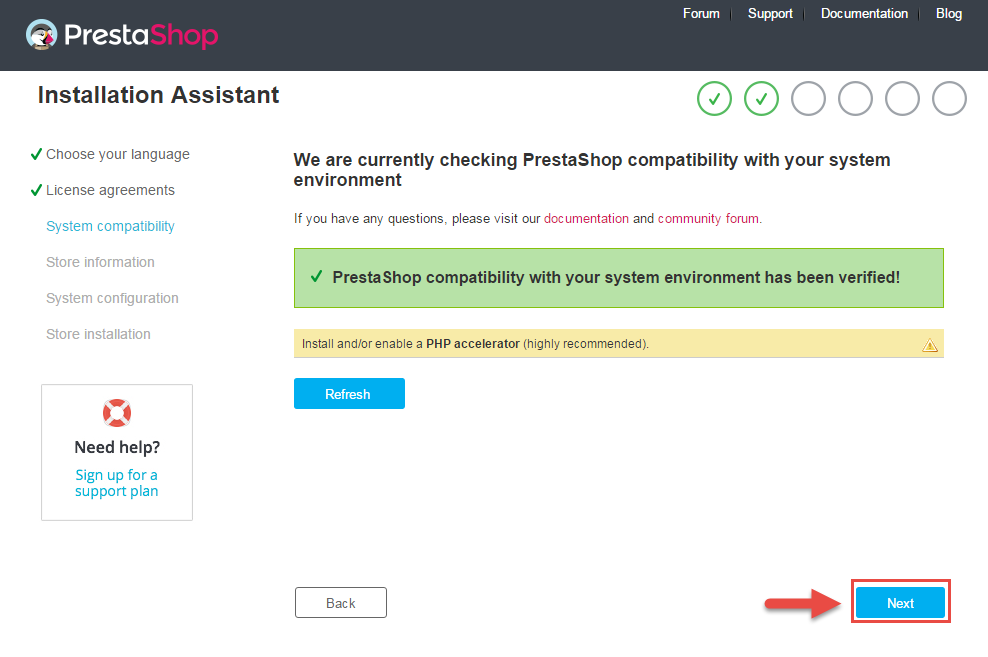
- Checking PrestaShop Compatibility

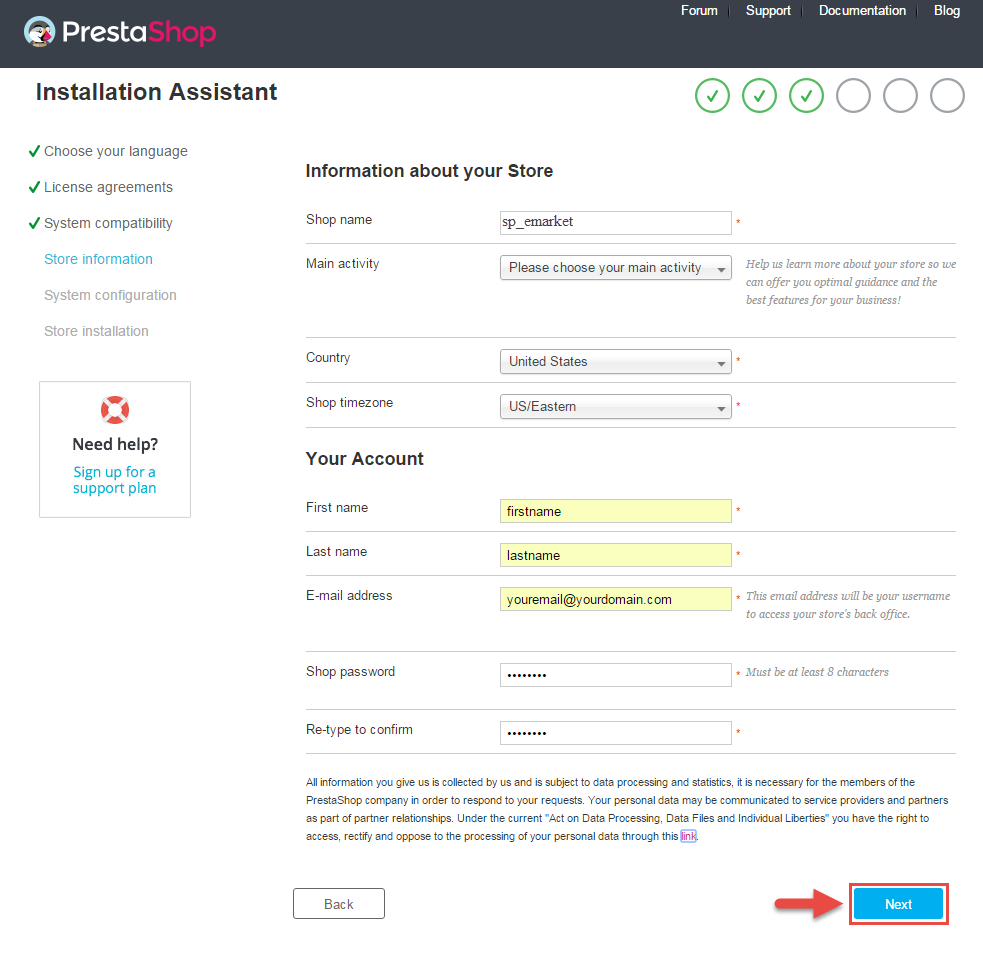
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

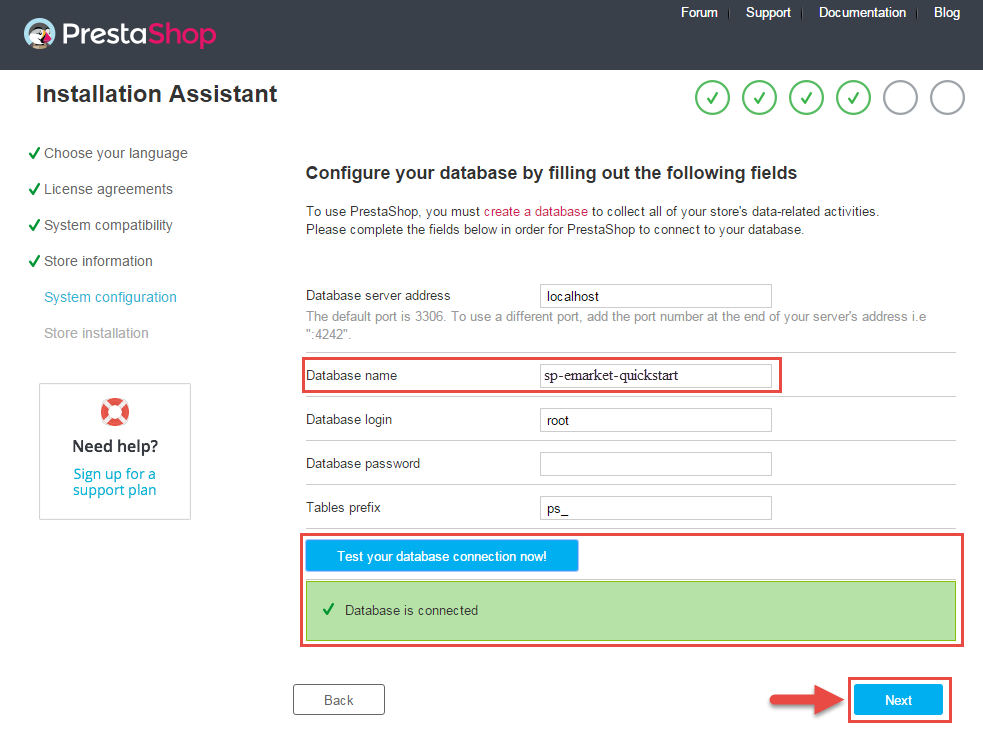
- System Configuration
Enter your database in step 3, then click the “Test your database connection now!” button to make sure that the entered settings are correct. After that, click Next button.

- Finish installation: This process could take a few minutes

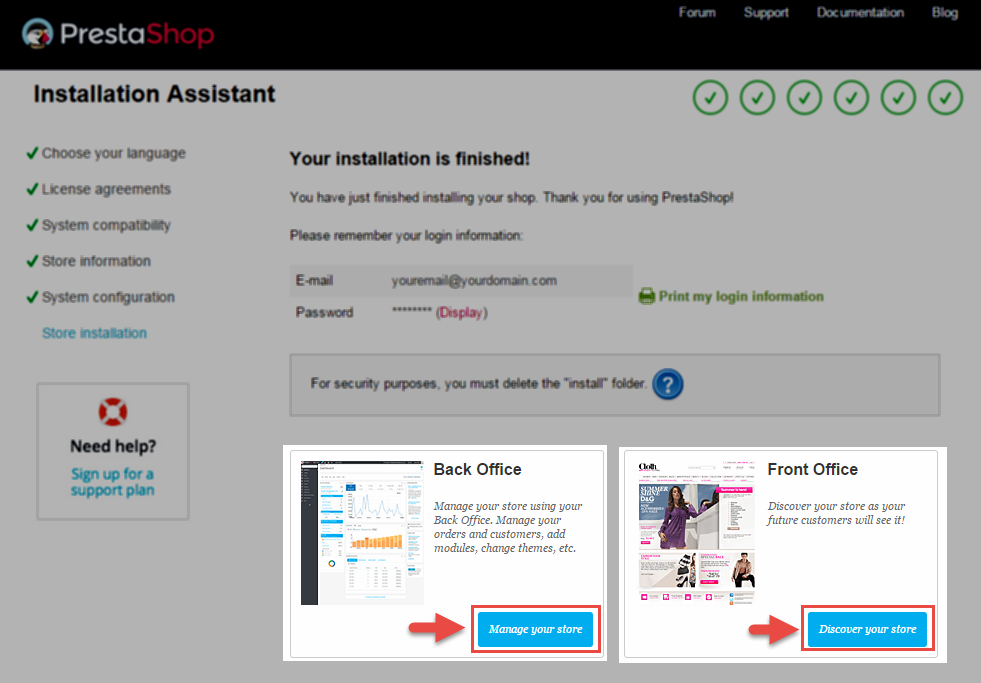
Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

Theme Installation
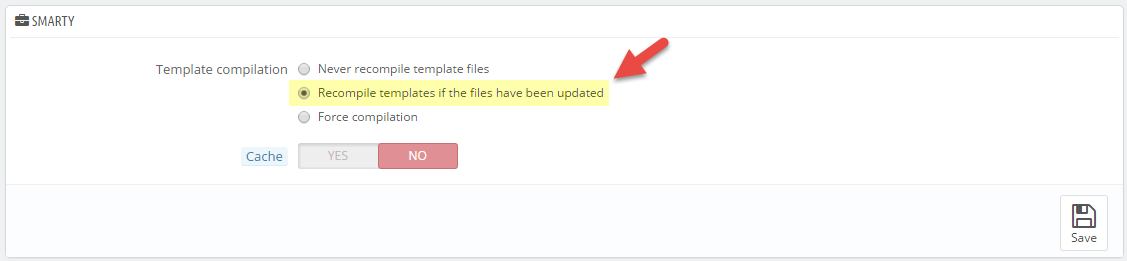
Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Emarket Theme Installation
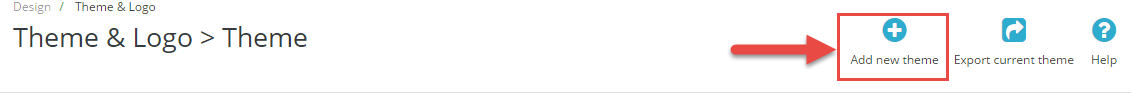
Install the “sp_emarket_template_p1.7.x_v2.0.2.zip” file.1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

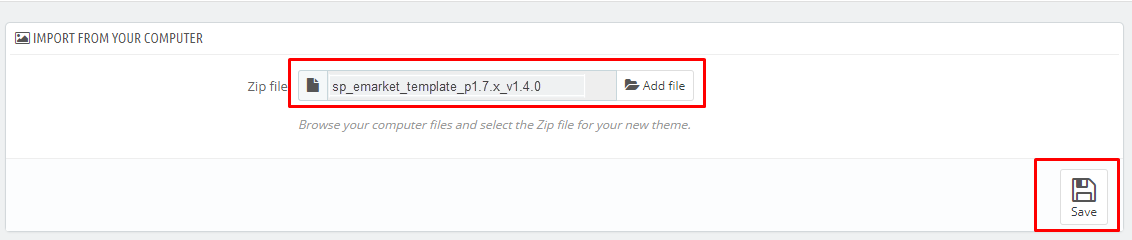
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_emarket_template_p1.7.x_v2.0.2.zip” >> Save.

Note
- If you get the message file is too large
- You're use prestashop version 1.7 or higher
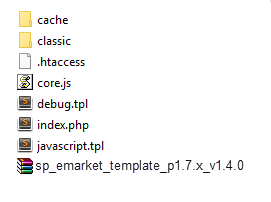
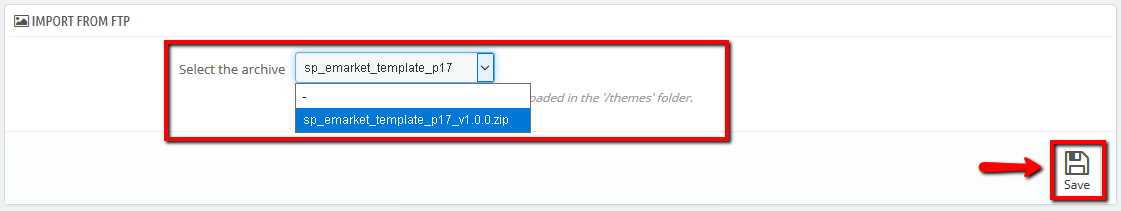
With either case, you must upload theme file in the "/themes" folder.

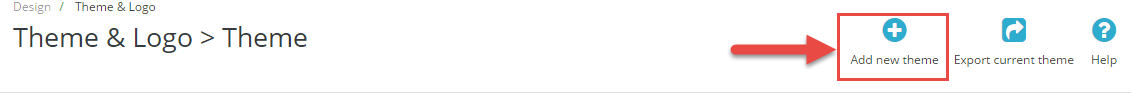
- Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

- Navigate to “Import from FTP” >> choose the zip theme file as named “sp_emarket_template_p1.7.x_v2.0.2.zip” >> Save.

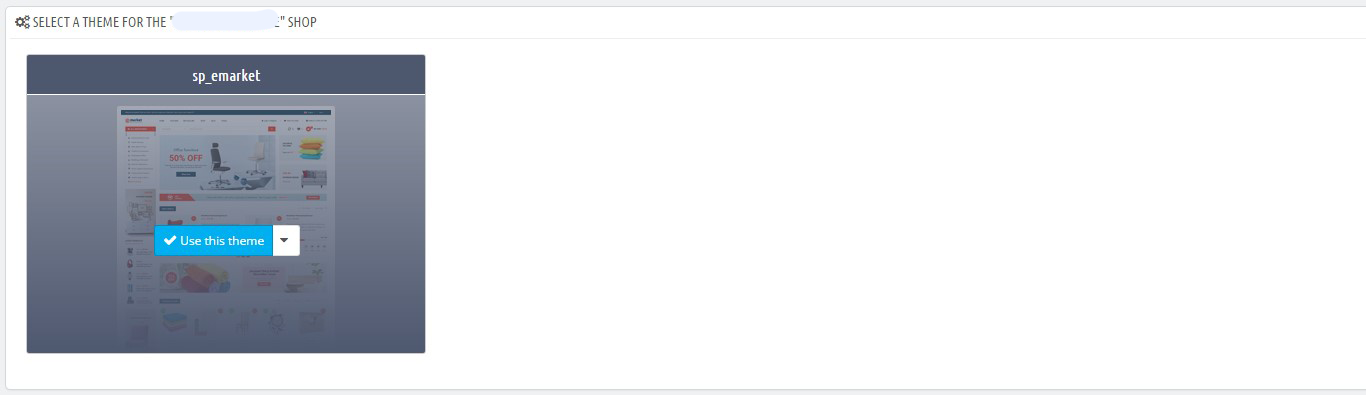
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop . Then Click "Use this theme" button to replace your current theme with SP Emarket theme.

Note: After click button, your site may be broken. If your site was broken, please run this command: chown -R apache:apache sp_emarket
4. Click "Save" button and go to front-end to view your website.
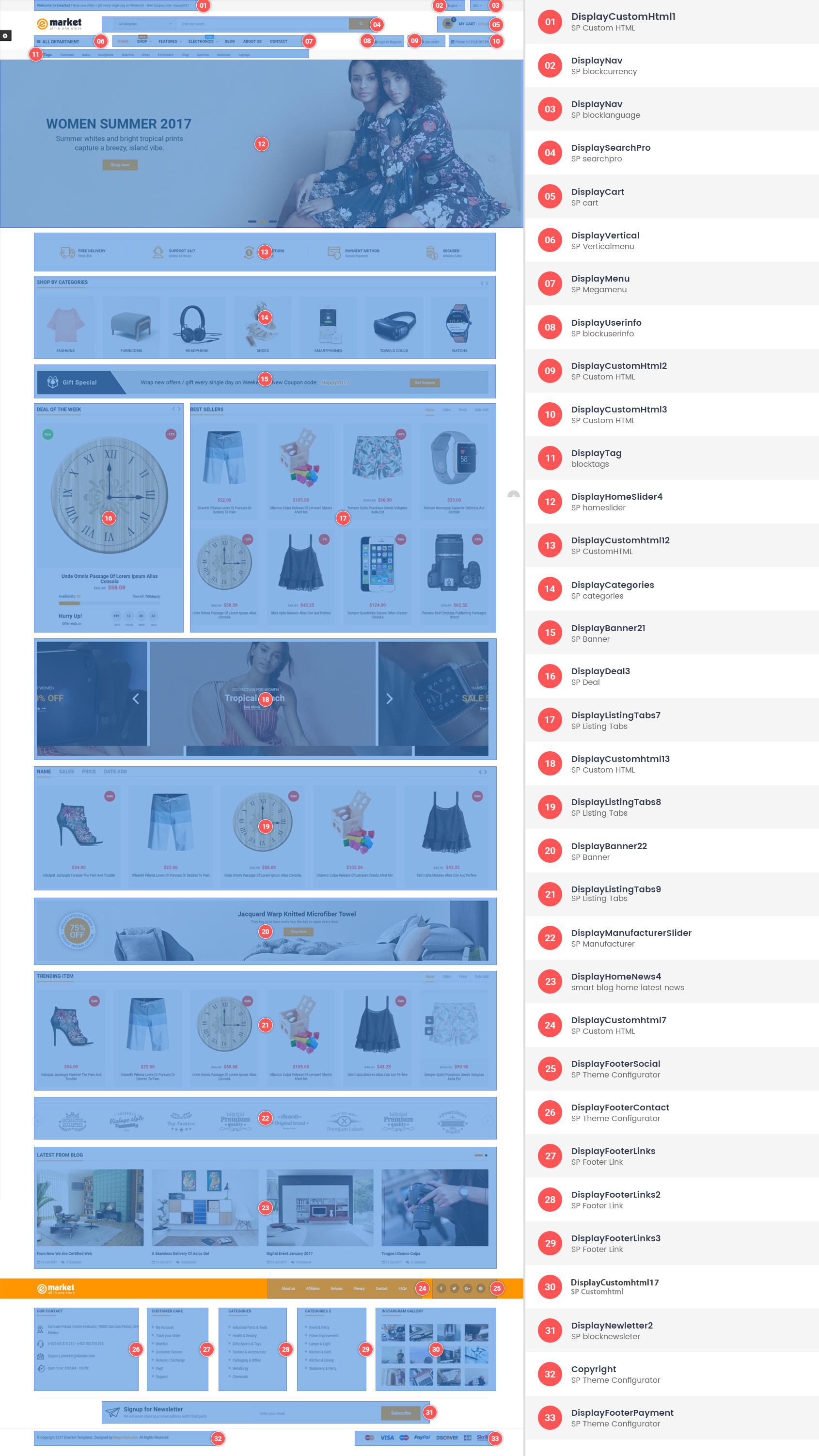
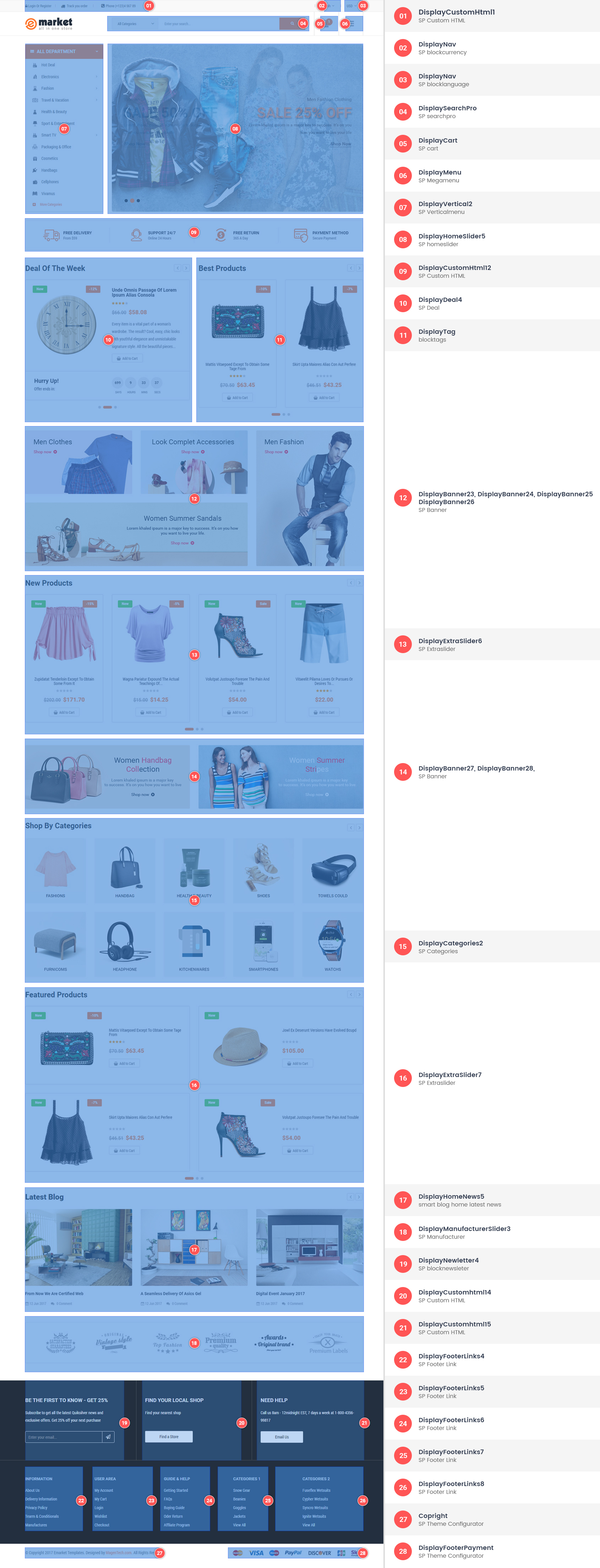
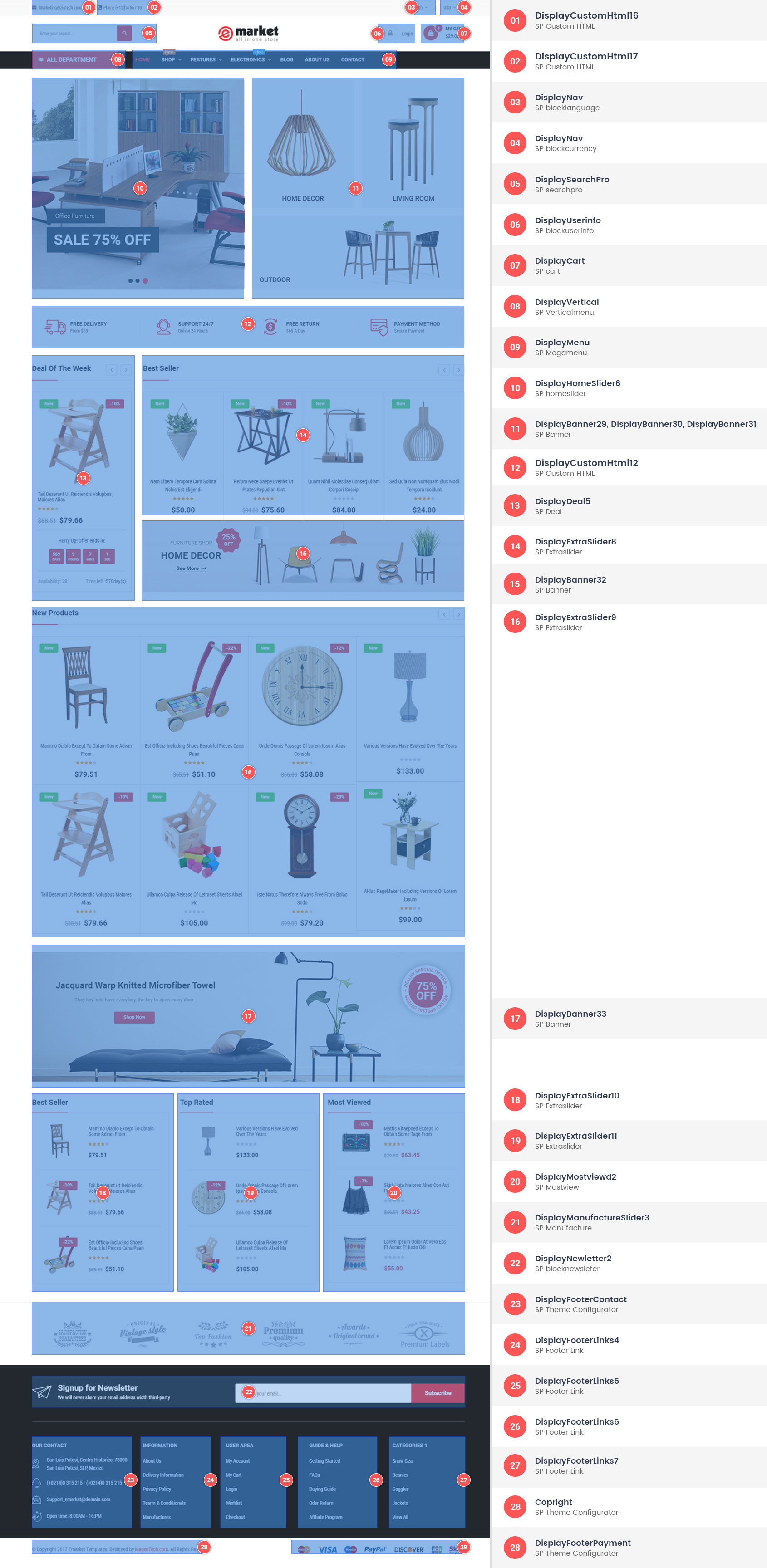
Layout Position
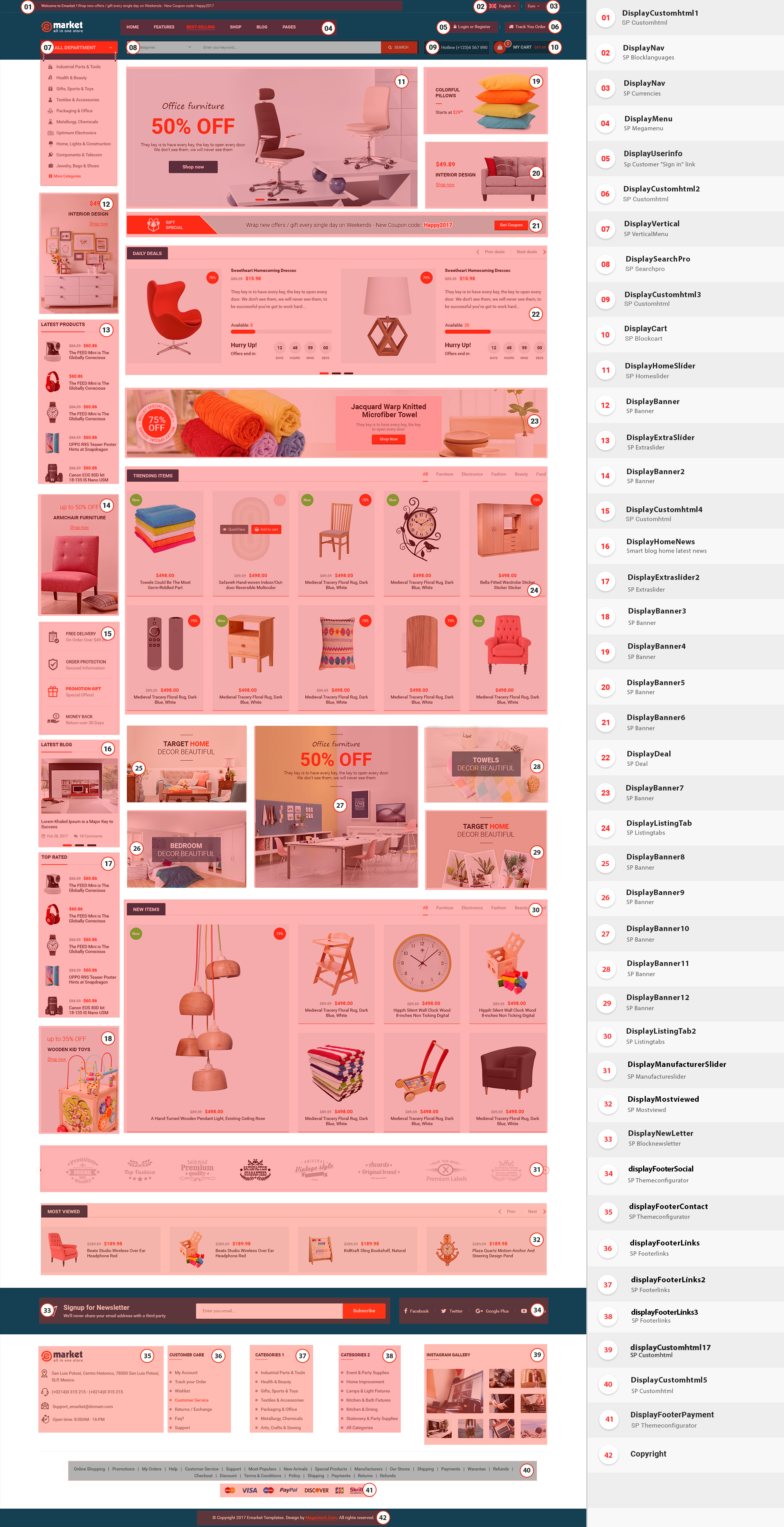
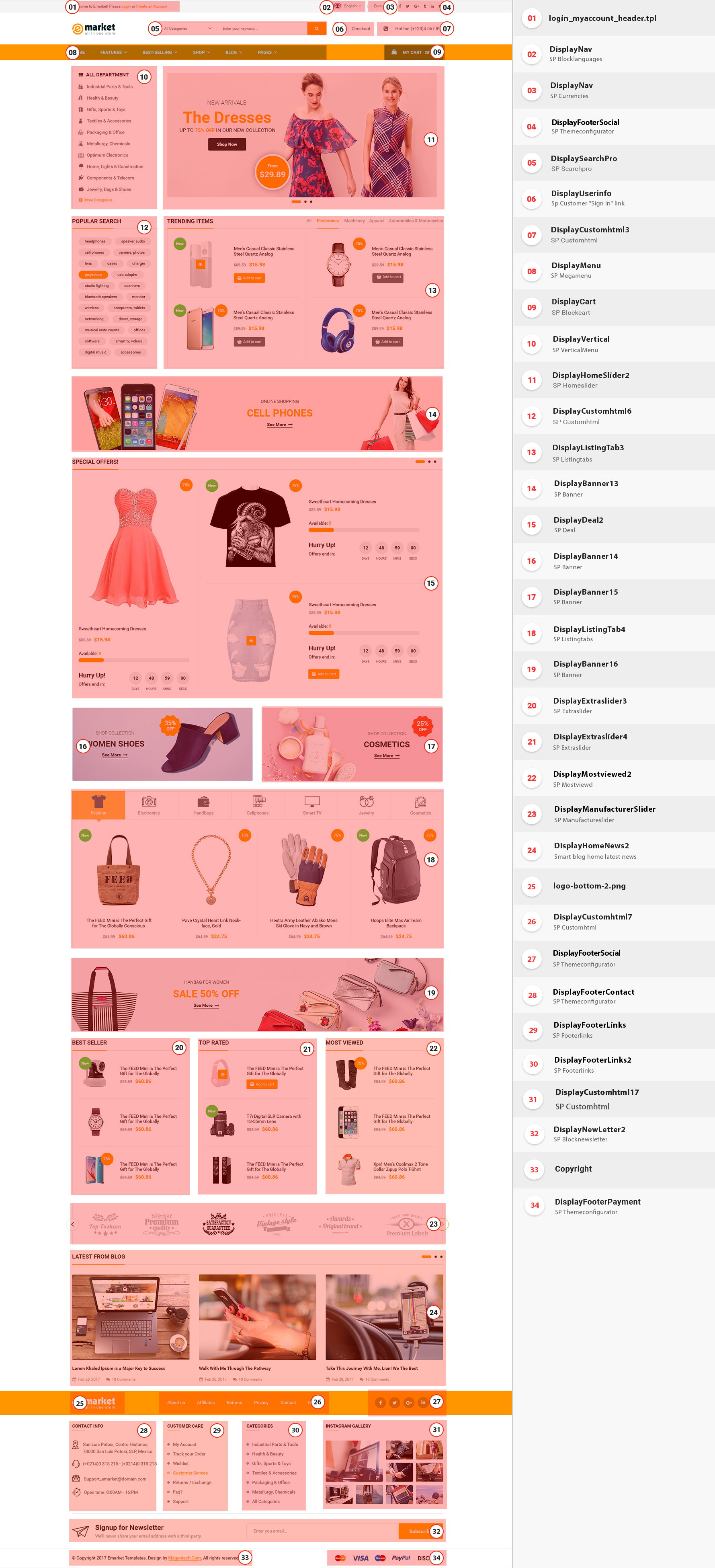
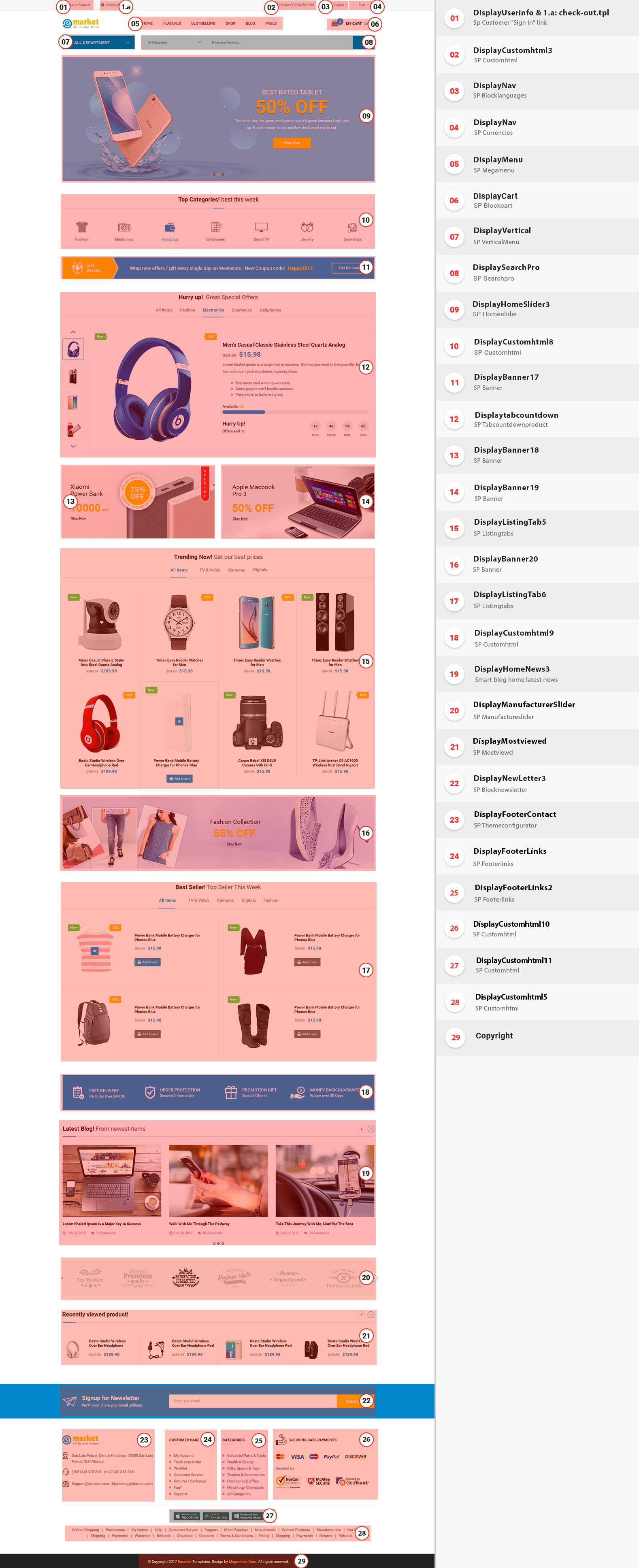
Homepage Configuration
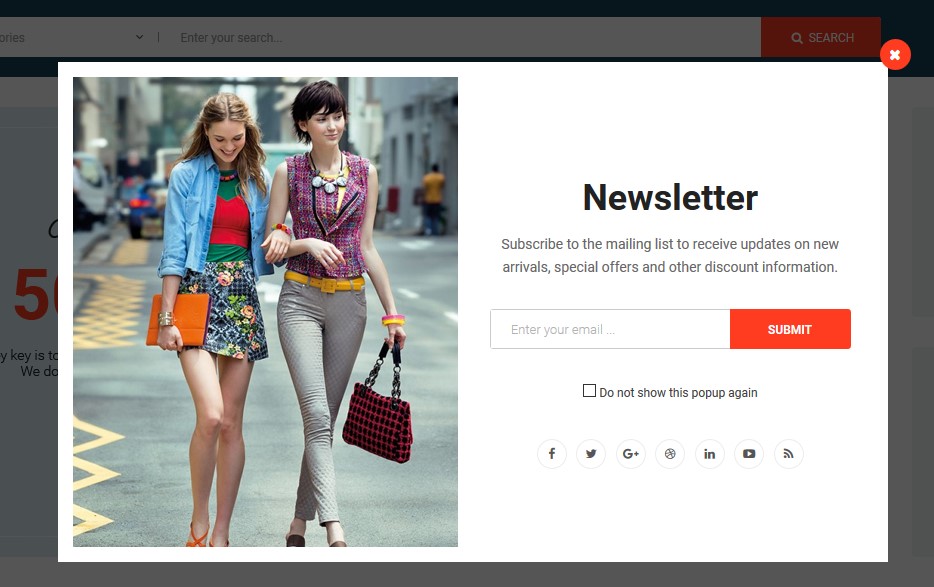
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration. You can Enable/Disable button "Enable Newsletter Popup" to Show/Hide popup.
Background image: You could override in folder "../themes/sp_emarket/assets/img/bg_popup.jpg"
SP Custom HTML – Coupon Code
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
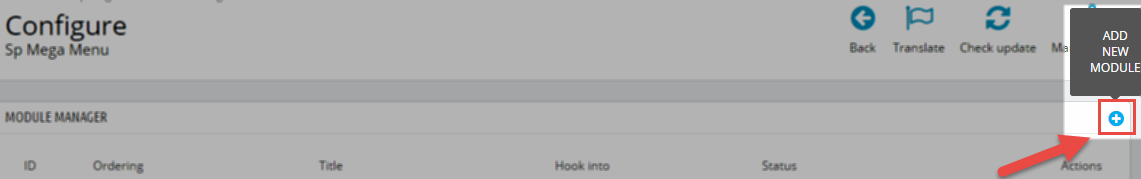
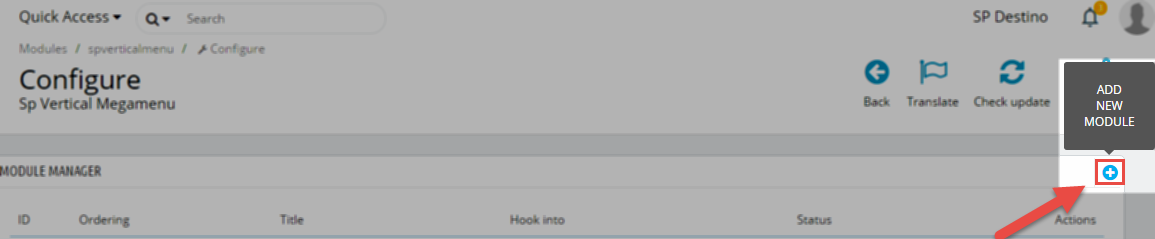
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p class="phone">Welcome to Emarket ! Wrap new offers / gift every single day on Weekends - New Coupon code: Happy2017</p>
a. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
b. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Languages Selector Block >> click “Enable” button to enable this module.
SP Customer 'Sign in' link
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP User Info Block” module >> click “Enable button to enable this module.
SP Custom HTML – Contact Html
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p><span class="order">Track you order</span></p>
SP Search Block
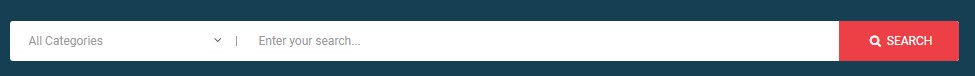
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
SP Custom HTML – Call Us
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p><span class="add">Phone (+123) 456 789</span></p>
SP Shopping Cart
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “ SP Shopping Cart module >> click “Configure” button to configure.
Step 2: You could configure this module like the illustration
Sp slider for your homepage
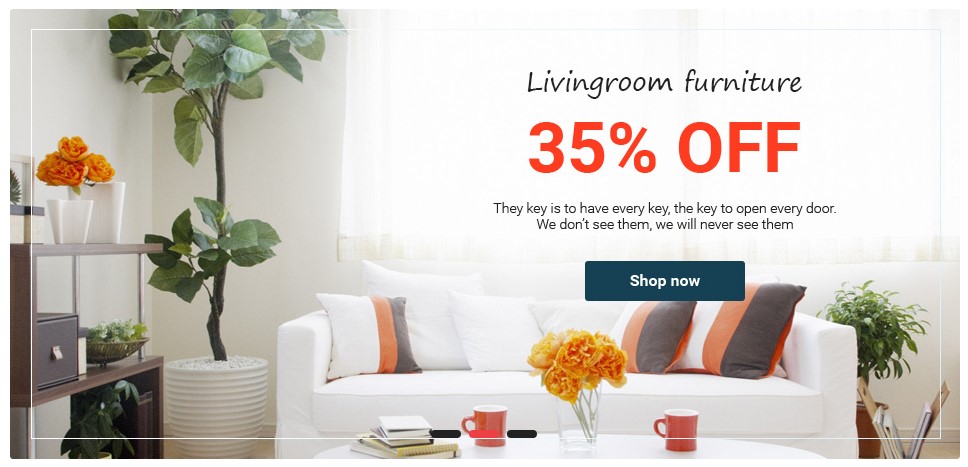
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Extra Slider – Latest Product
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
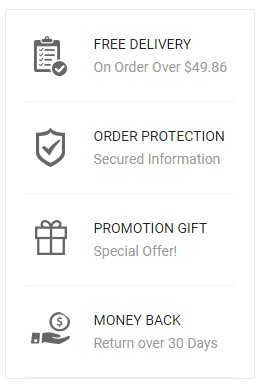
SP Custom HTML – Call Us
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="moduletable clearfix left-menu"> <ul> <li class="item free"> <div class="icon"></div> <div class="text"><a class="name" href="#">Free Delivery</a> <p>On Order Over $49.86</p> </div> </li> <li class="item protec"> <div class="icon"></div> <div class="text"><a class="name" href="#">Order Protection</a> <p>Secured Information</p> </div> </li> <li class="item gift"> <div class="icon"></div> <div class="text"><a class="name" href="#">Promotion Gift</a> <p>Special Offer!</p> </div> </li> <li class="item money-back"> <div class="icon"></div> <div class="text"><a class="name" href="#">Money Back</a> <p>Return over 30 Days</p> </div> </li> </ul> </div>
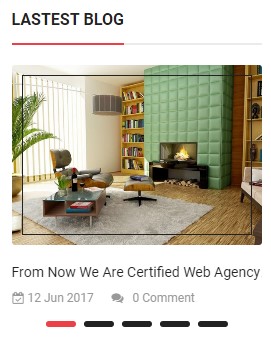
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

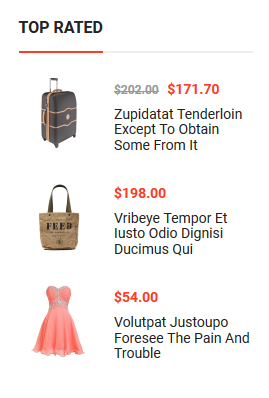
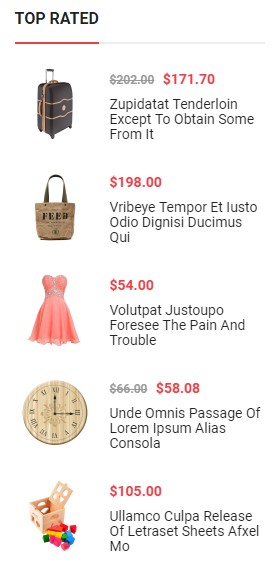
SP Extra Slider – Top Rated
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
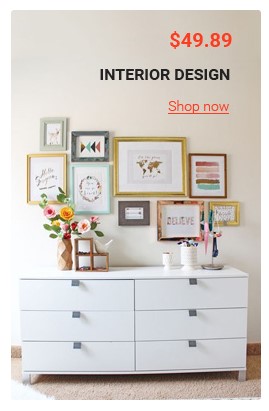
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
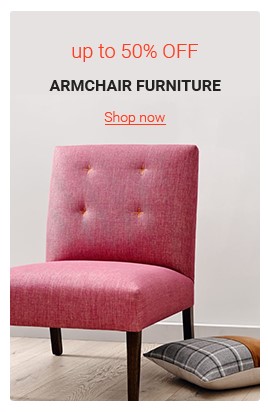
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
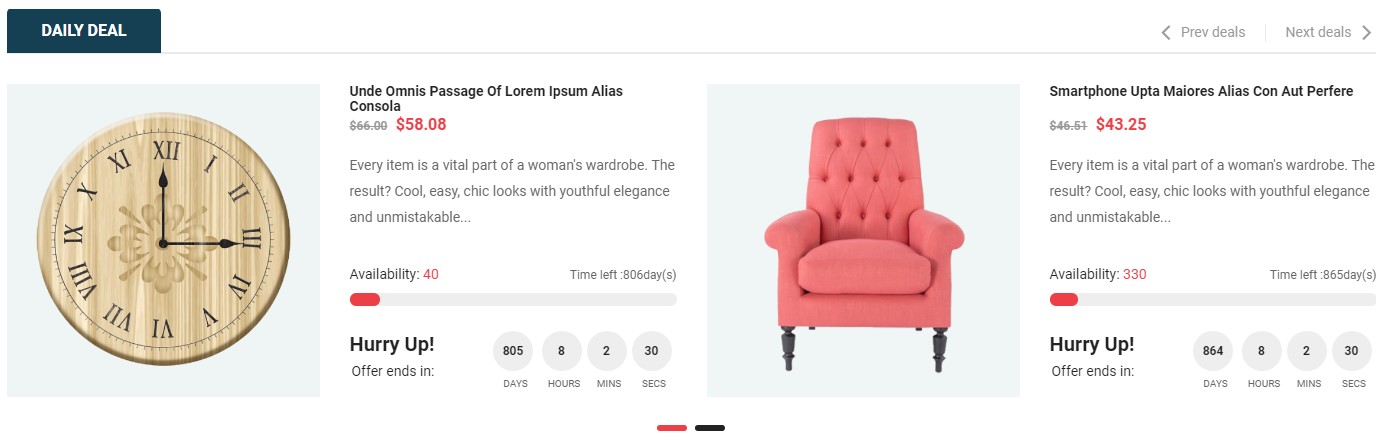
SP Deal - Daily Deal
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Deal module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
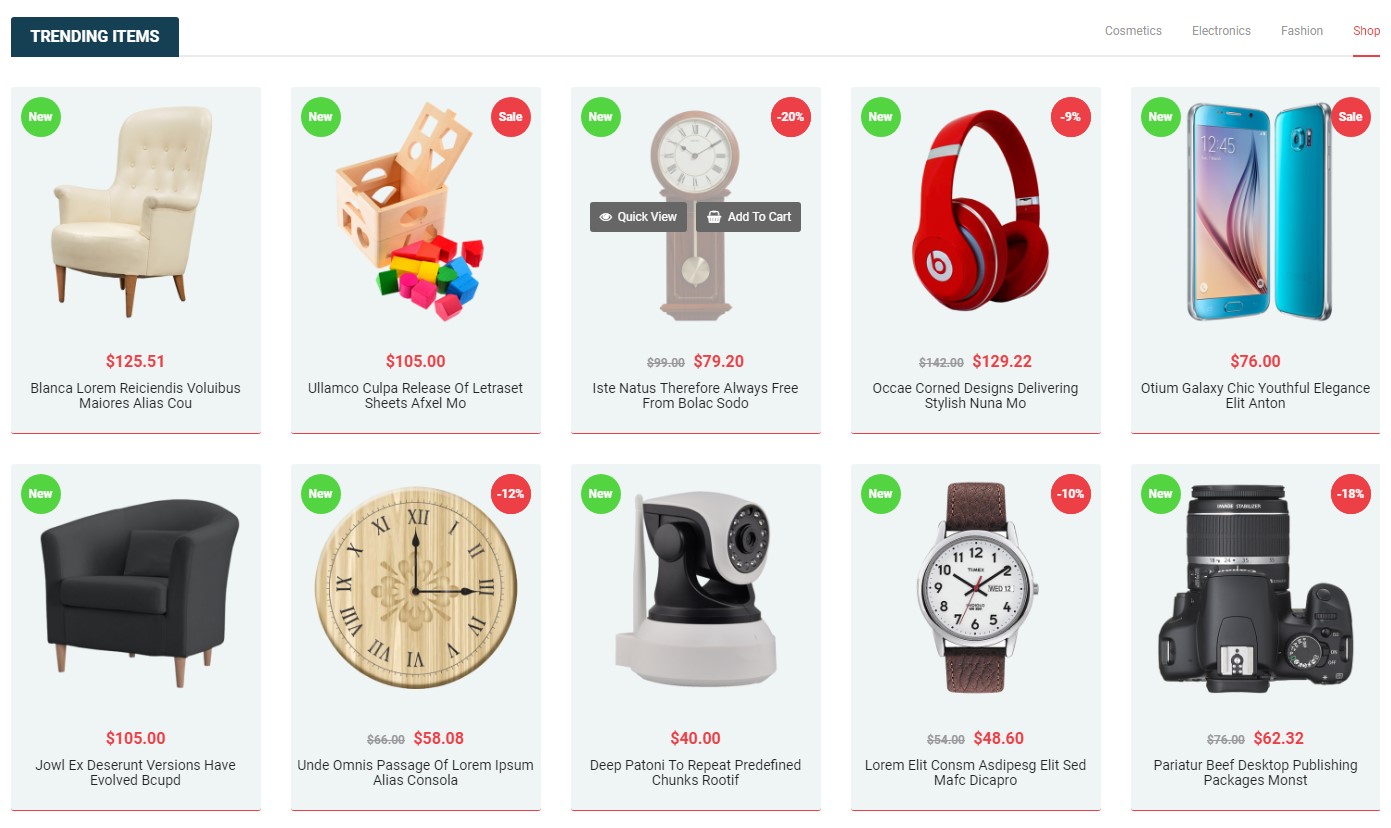
SP Listing Tabs - Trending Items
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
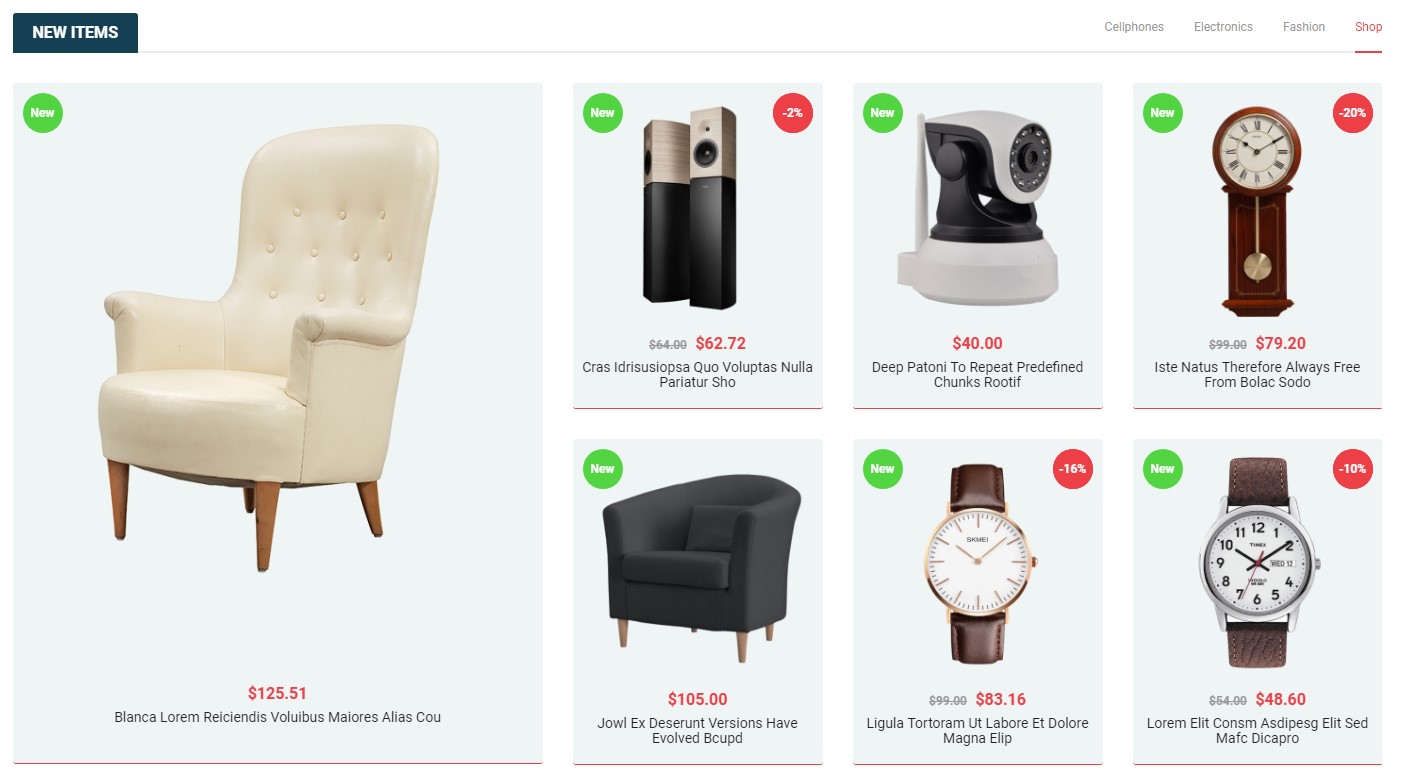
SP Listing Tabs - New Items
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Manufacture Slider – Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
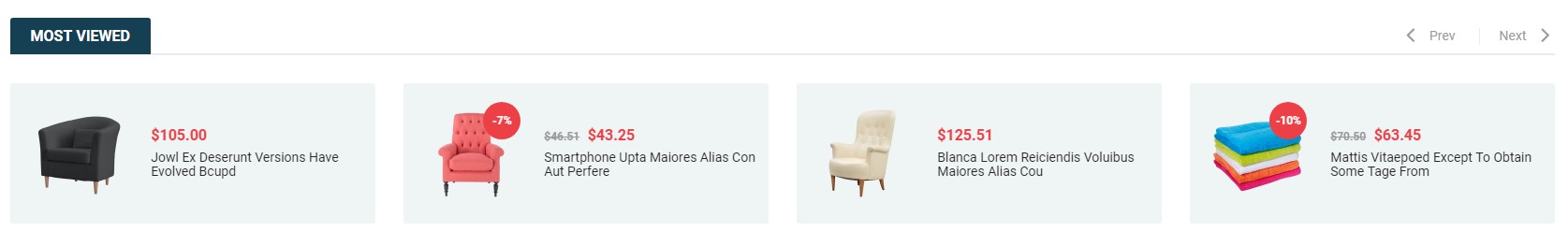
SP Most Viewed Products Slider – Most Viewed
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Most Viewed Products Slider module.
Step 2: In the “SP Most Viewed Products Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: In the “SP Block Newsletter” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
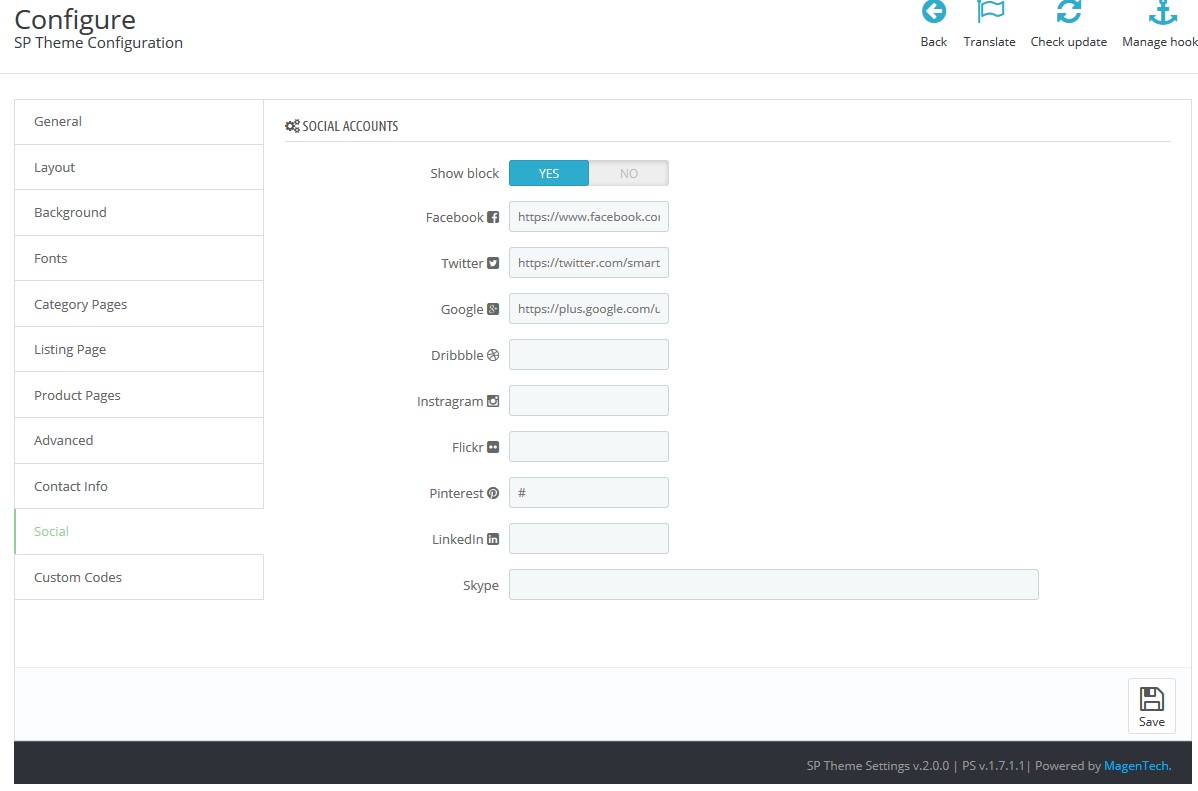
SOCIAL ACCOUNTS
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2:In the SP Theme Settings, choose “Social” to configure the parameters in this section.

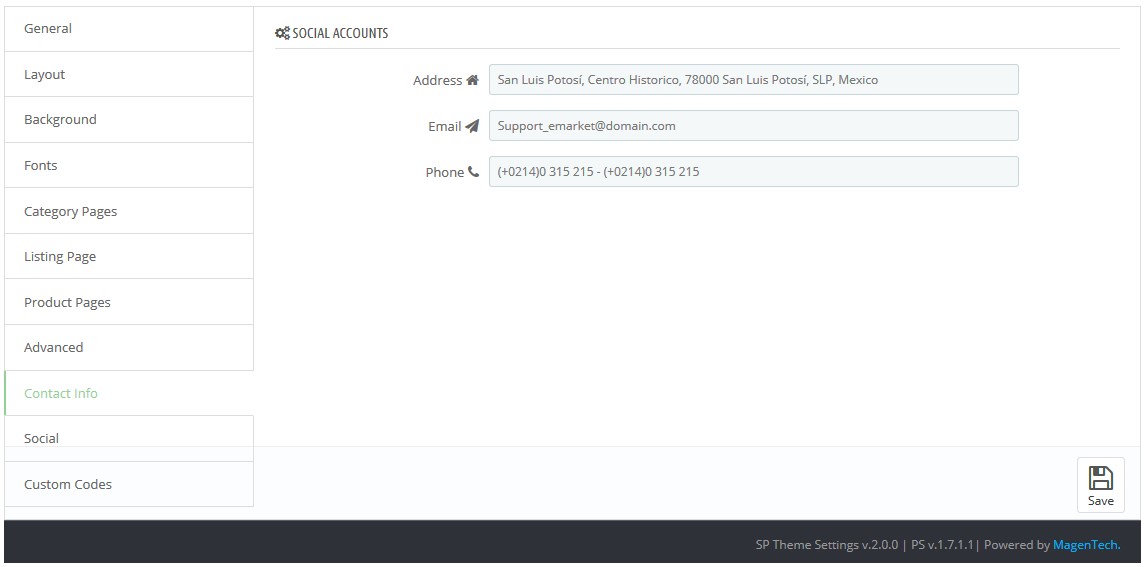
Store information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2:In the SP Theme Settings, choose “Contact Info” to configure the parameters in this section.

SP Footer Links – Customer Care
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Footer Links – Categories 1
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Footer Links – Categories 2
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Instagram Gallery – Instargram Gallery
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Instagram Gallery module.
Step 2: In the “SP Instagram Gallery” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
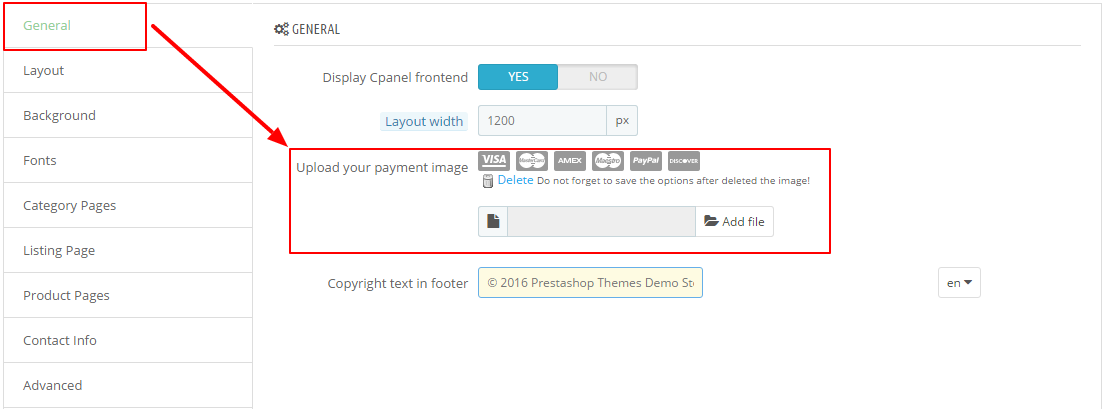
Store information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2:In the SP Theme Settings, choose “General” to configure the parameters in this section.

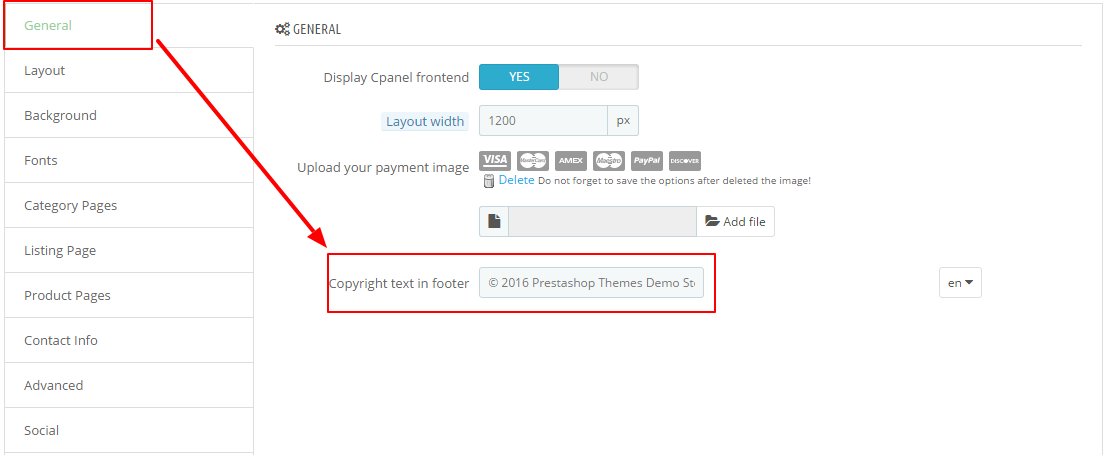
Store information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2:In the SP Theme Settings, choose “General” to configure the parameters in this section.

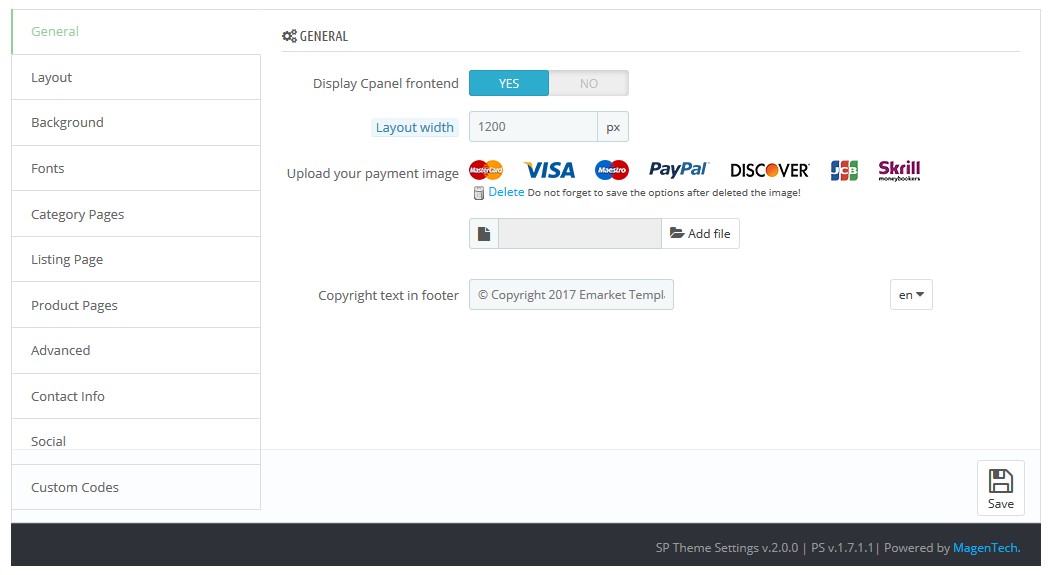
SP Theme Configuration
In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
General Settings

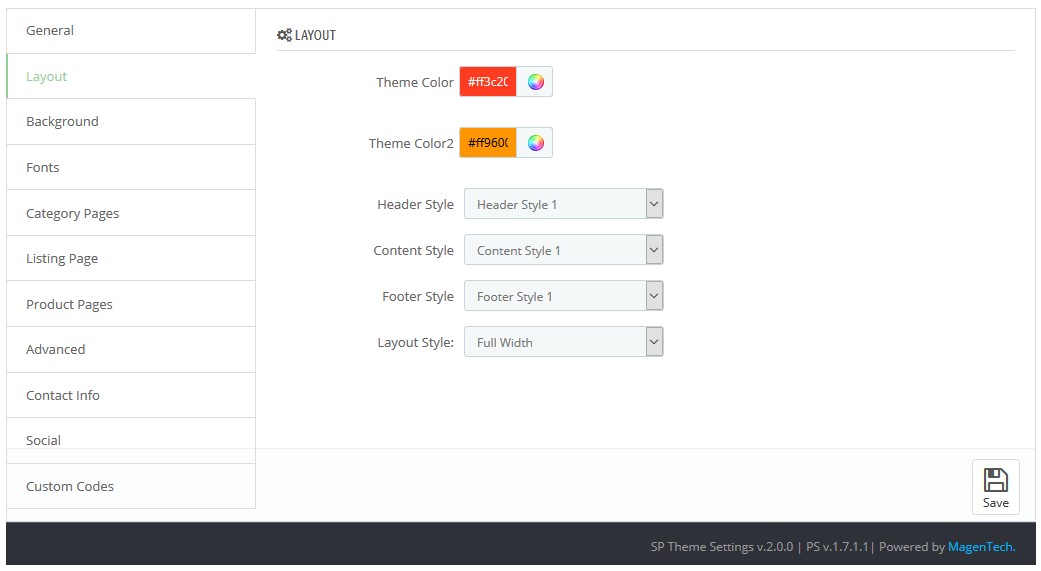
Layout Settings

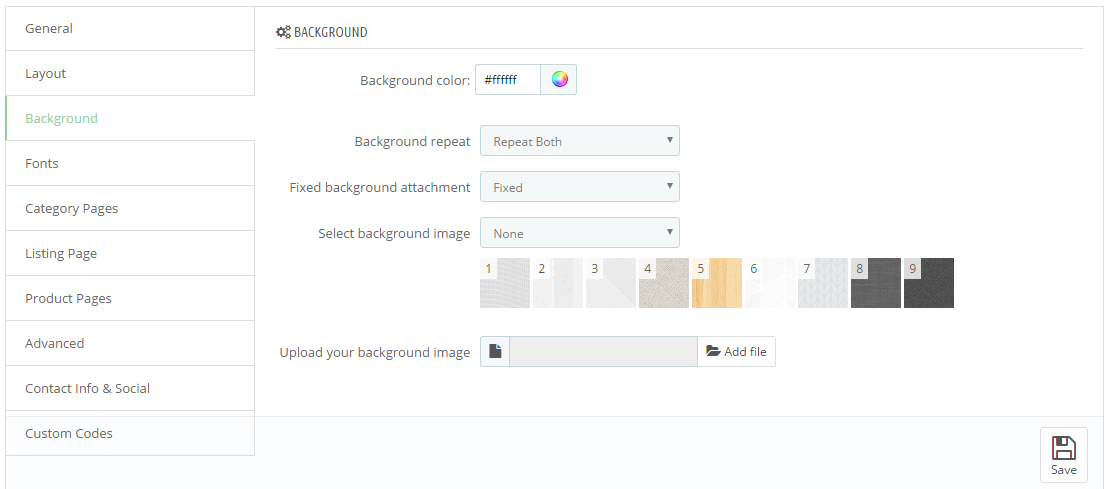
Background Settings
In the SP Theme Configuration, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

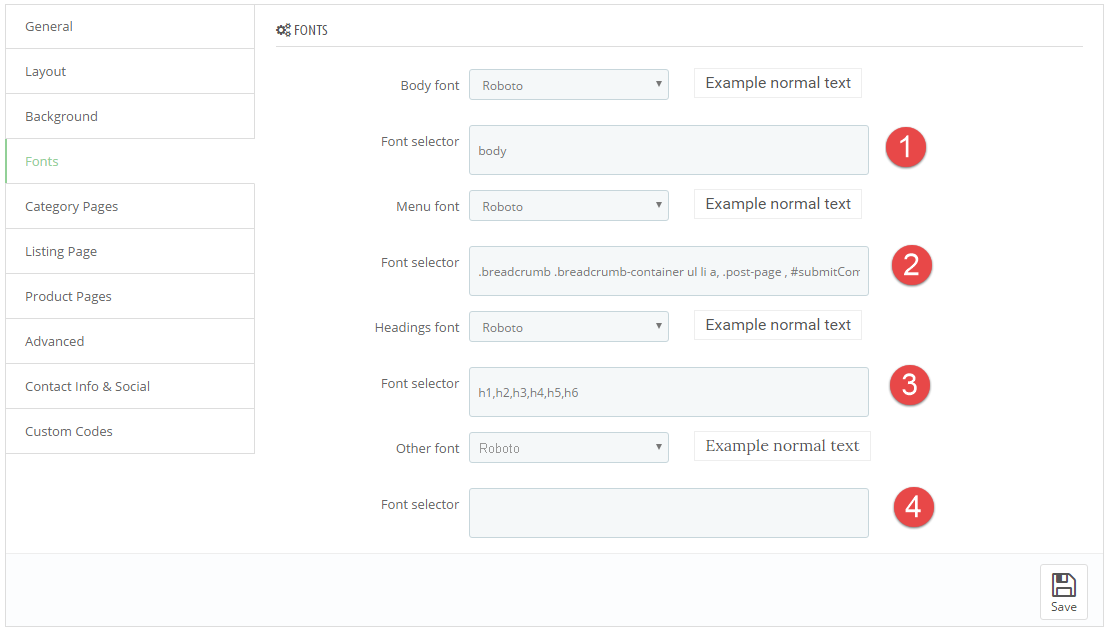
Fonts
In the SP Theme Configuration, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
body, h5.product-name, .price-box, #attributes .attribute_list select, h1.product_name2.
.sp-megamenu .navbar-nav li li a3.
h1,h2,h3,h4,h5,h6,.content_sortPagiBar_top label, .content_sortPagiBar_bottom label,.content_sortPagiBar_top div.selector span, .content_sortPagiBar_bottom div.selector span4.
.title_font
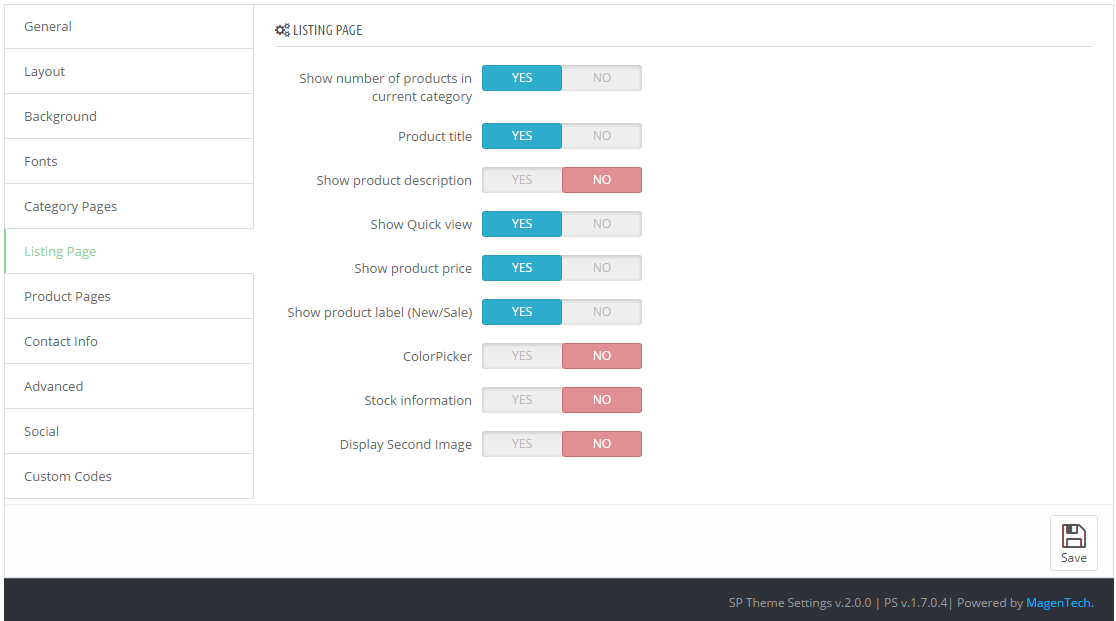
Listing page
In the SP Theme Configuration, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

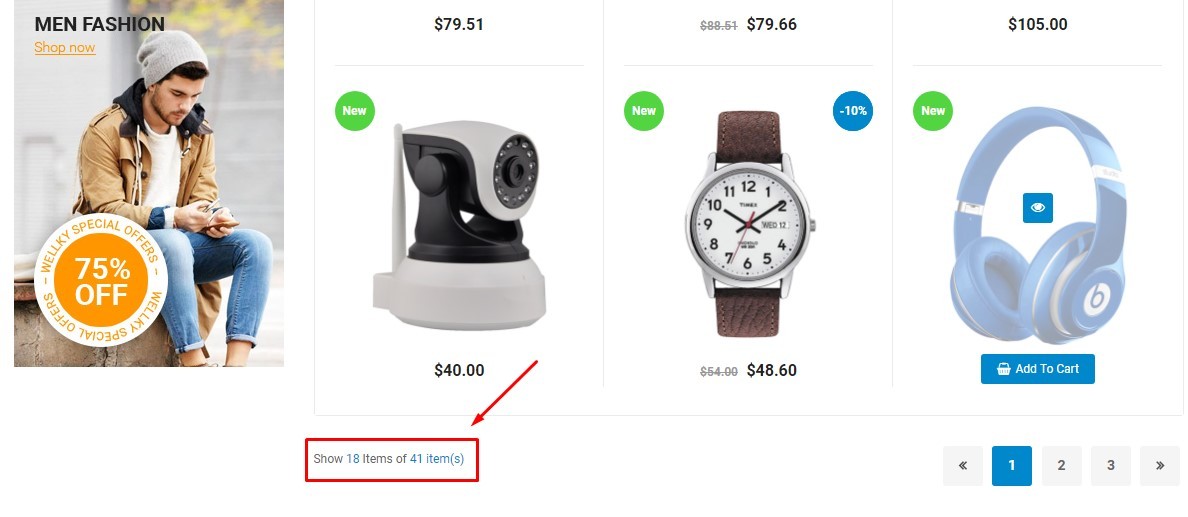
+ Show number of products in current category
Display product number on Listing Page (Show/Hide)
Frontend Appearance:

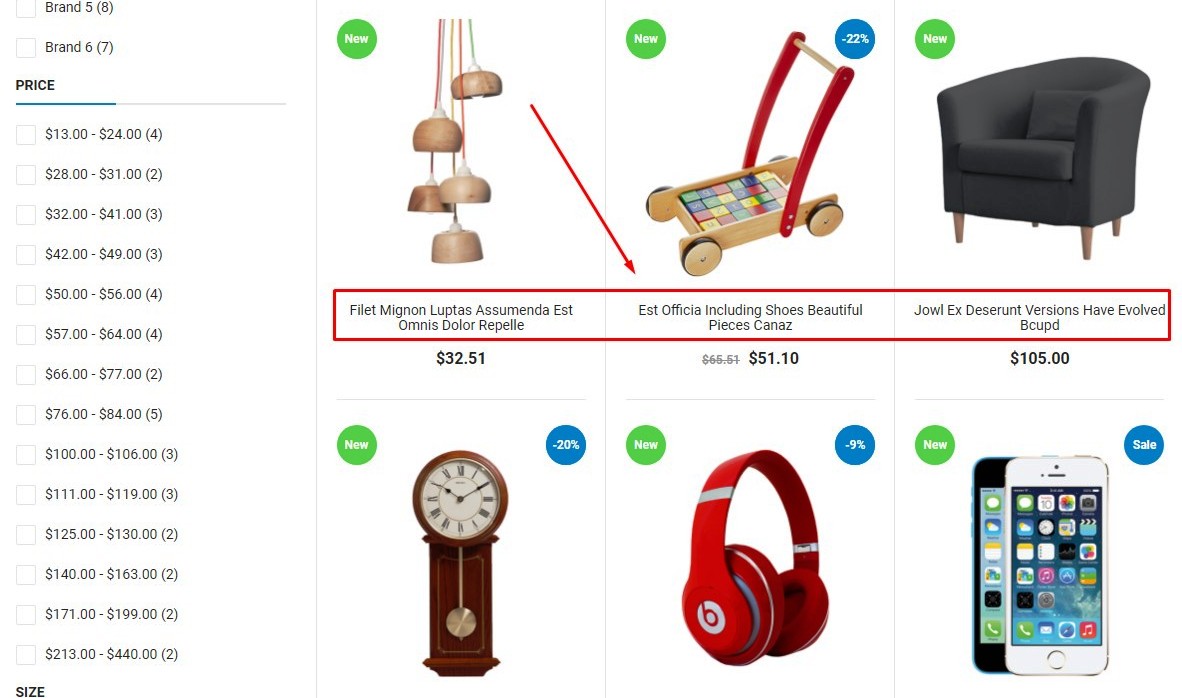
+ Product title
Display product title on Listing Page (Show/Hide)
Frontend Appearance:

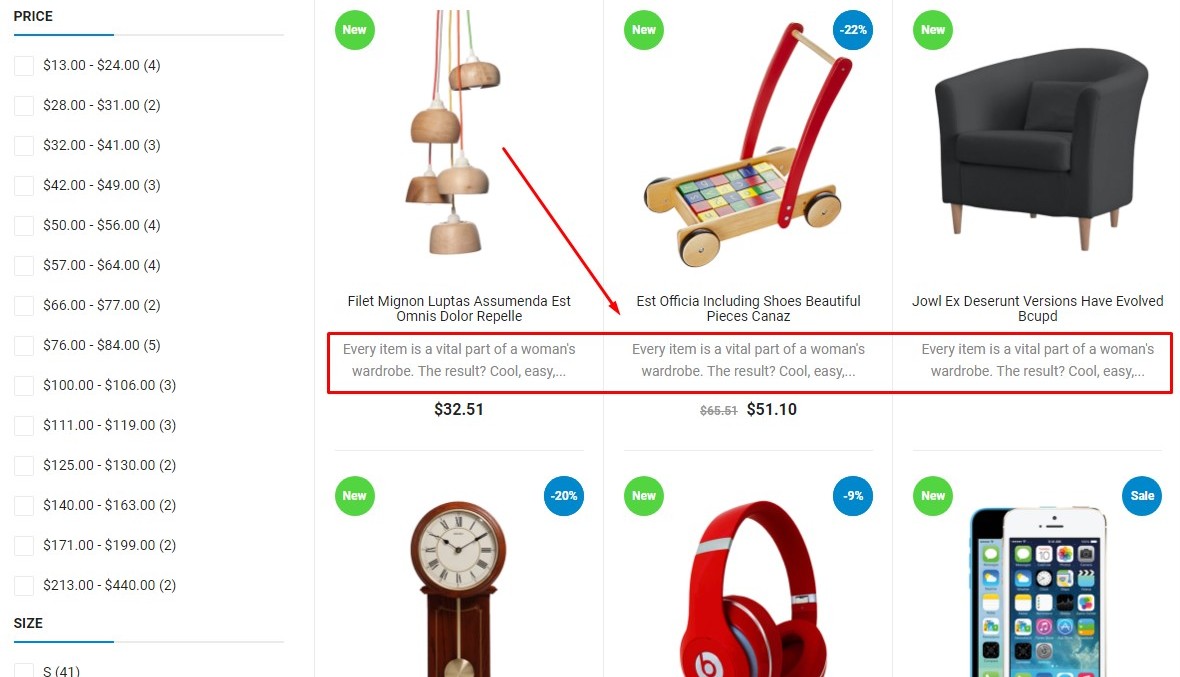
+ Show product description
Display product short description on Listing Page (Show/Hide)
Frontend Appearance:

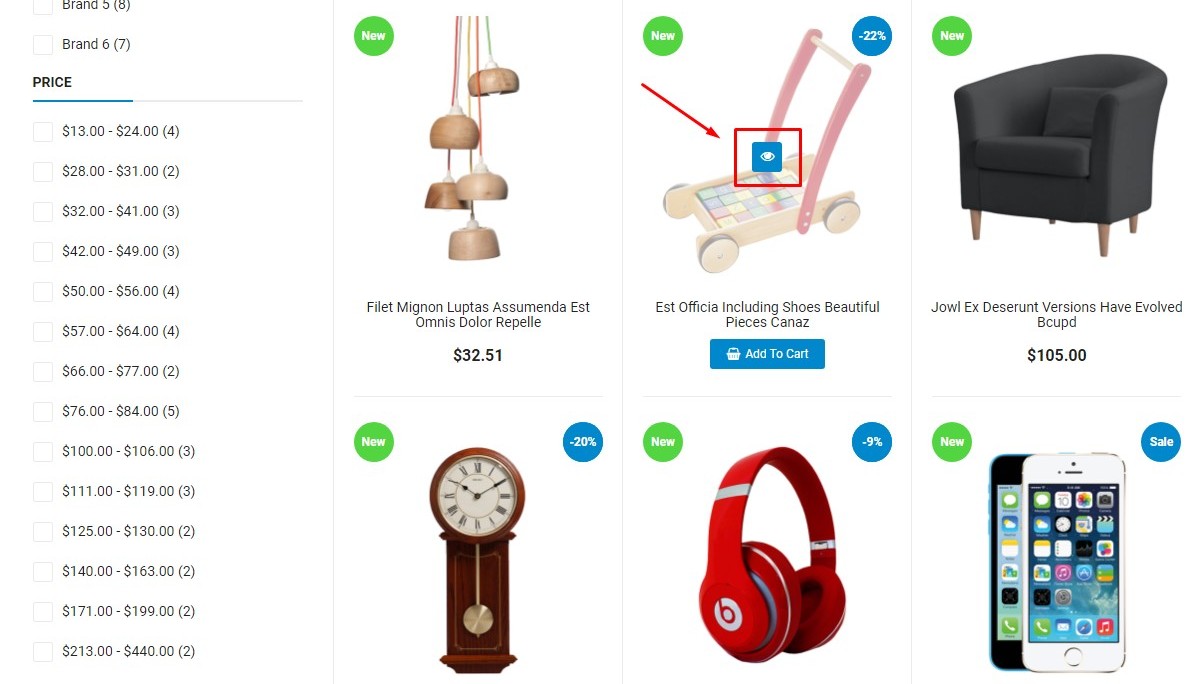
+ Show Quick view
Display button Quickview on Listing Page (Show/Hide)
Frontend Appearance:

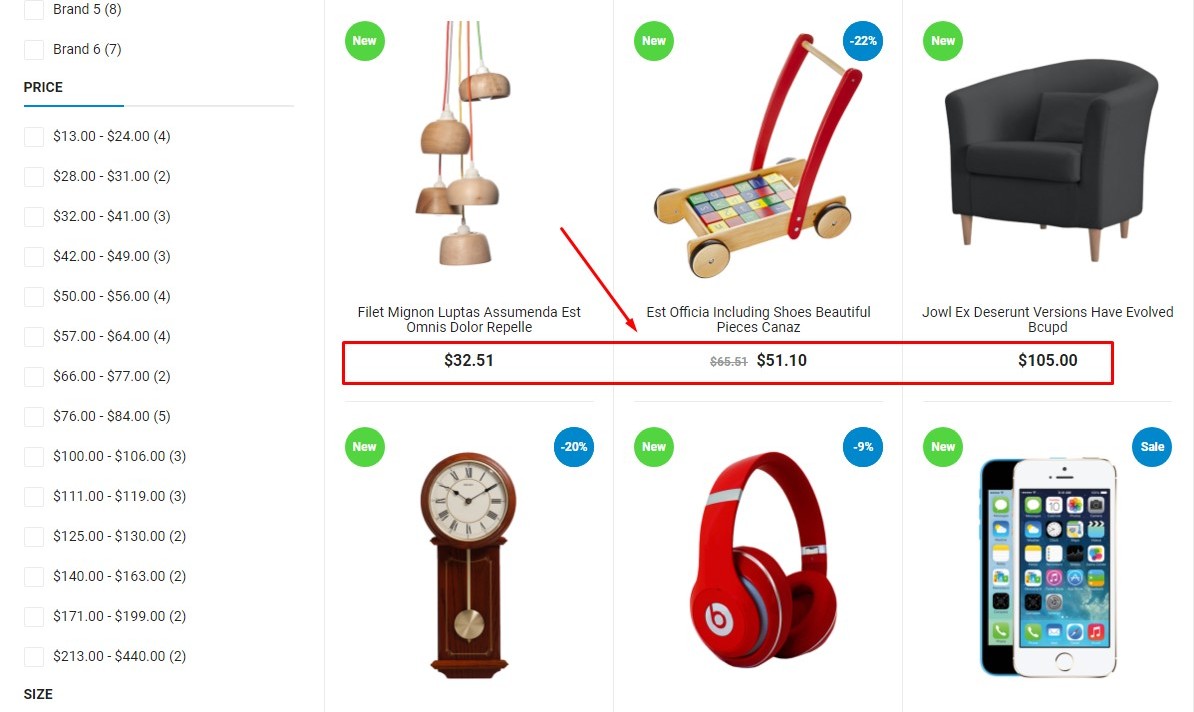
+ Show product price
Display product price on Listing Page (Show/Hide)
Frontend Appearance:

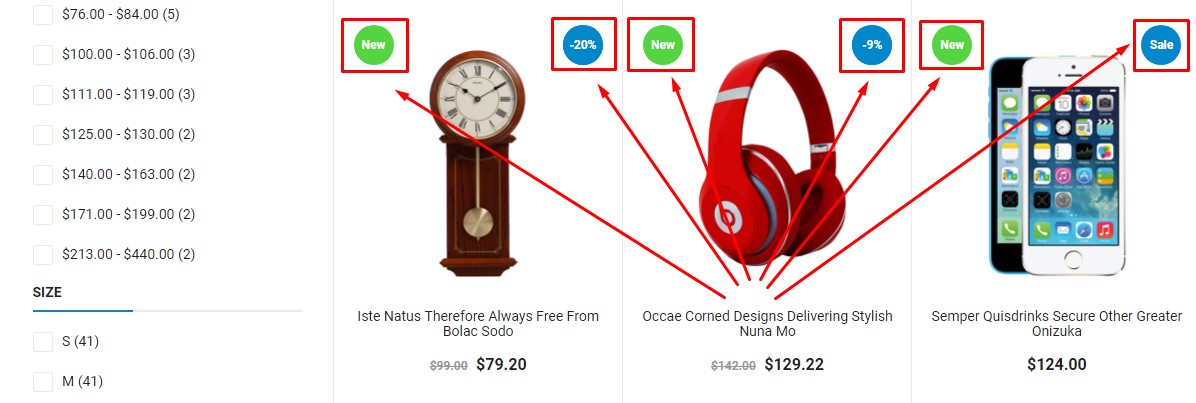
+ Show product label (New/Sale)
Display product price on Listing Page (Show/Hide)
Frontend Appearance:

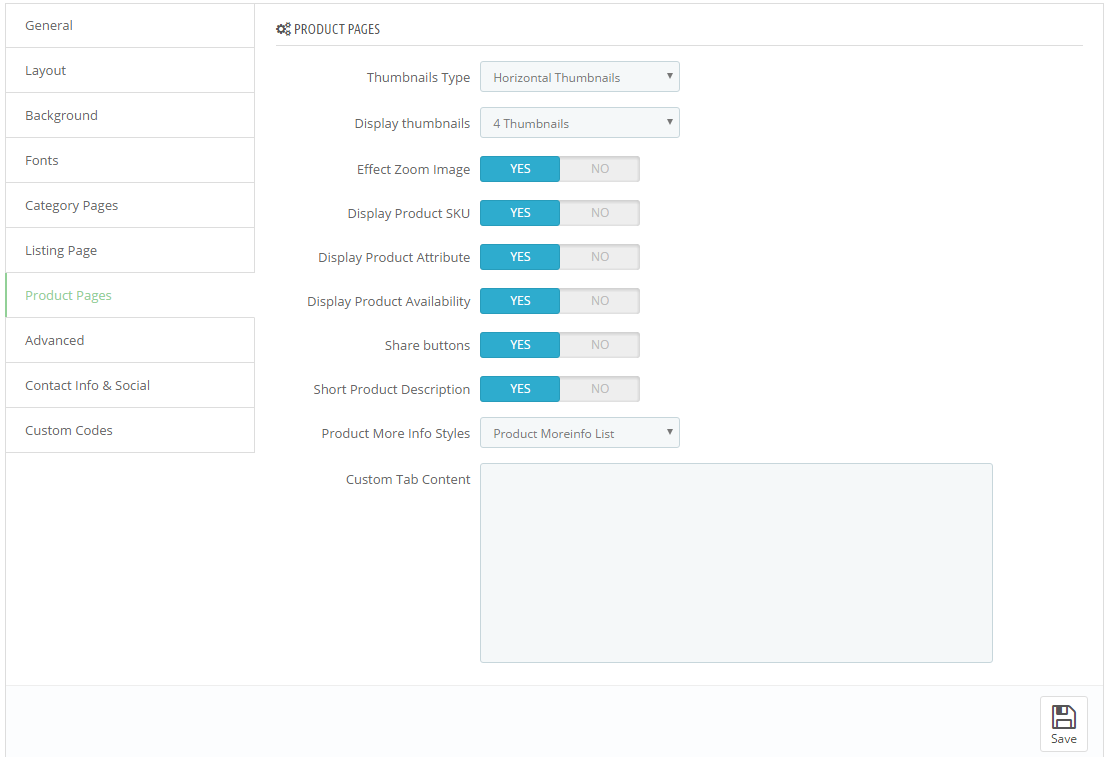
Product Pages
In the SP Theme Configuration, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

+ Thumbnails Type
Choose type display of thumbnails block on product page.
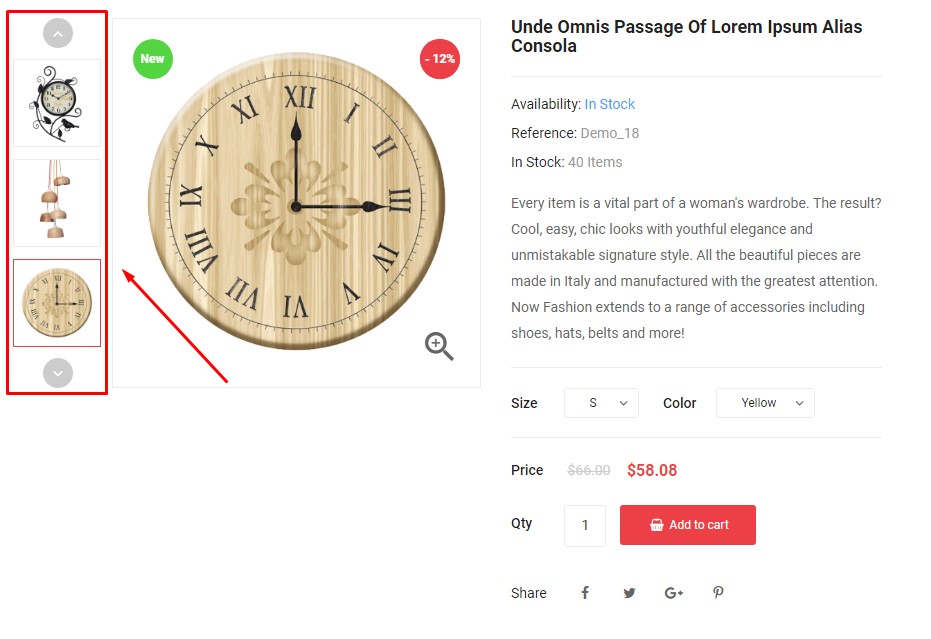
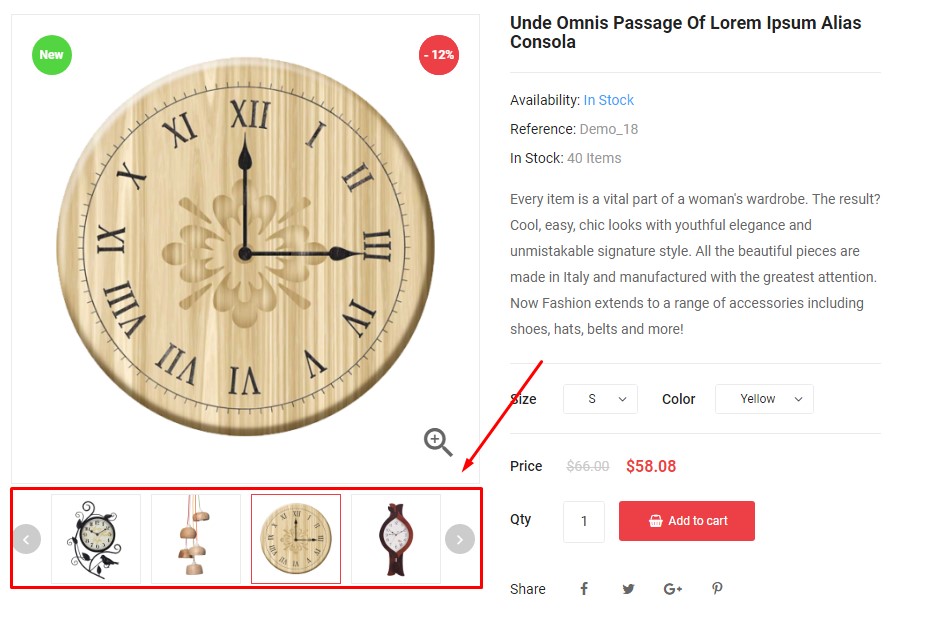
Frontend Appearance:
-Vertical Thumbnails

-Horizontal Thumbnails

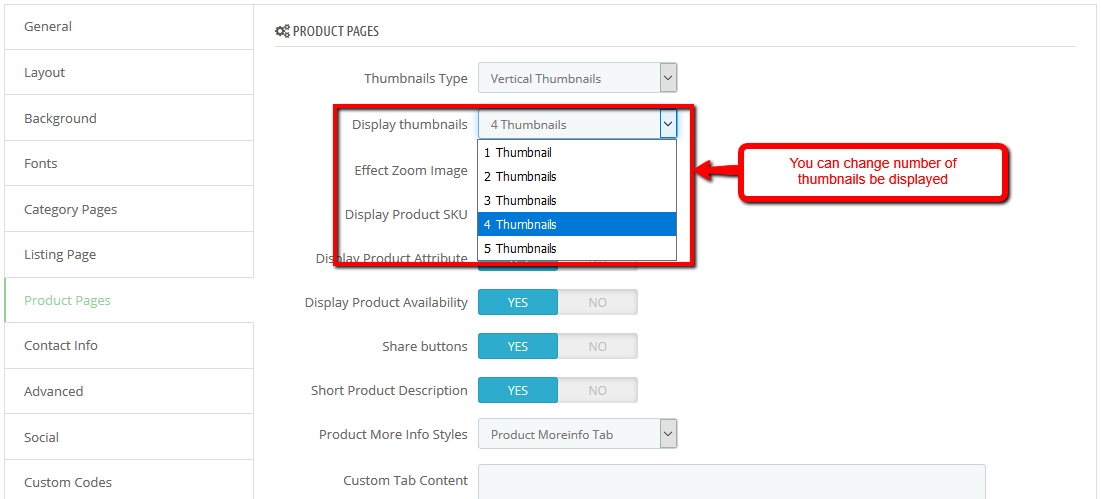
+ Display thumbnails
Number of thumbnails be displayed.
Backend Settings:

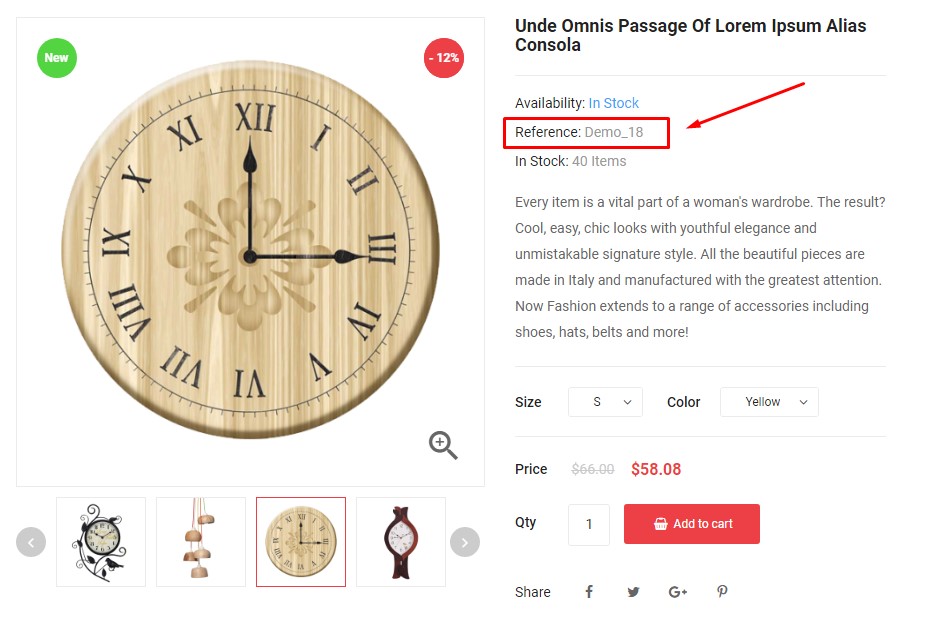
+ Display Product SKU
Show/Hide Product SKU.
Frontend Appearance:

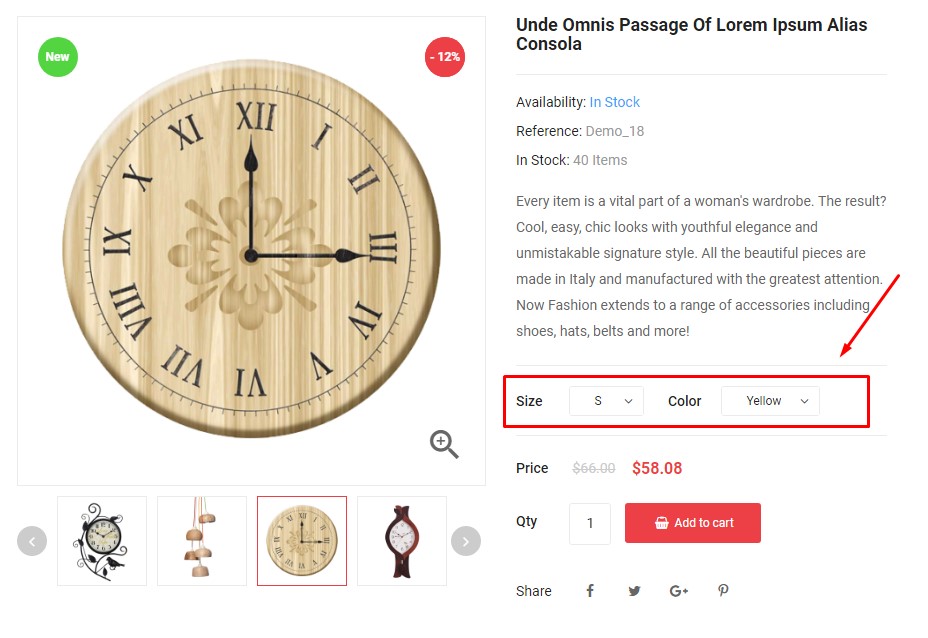
+ Display Product Attribute
Show/Hide Product Attribute.

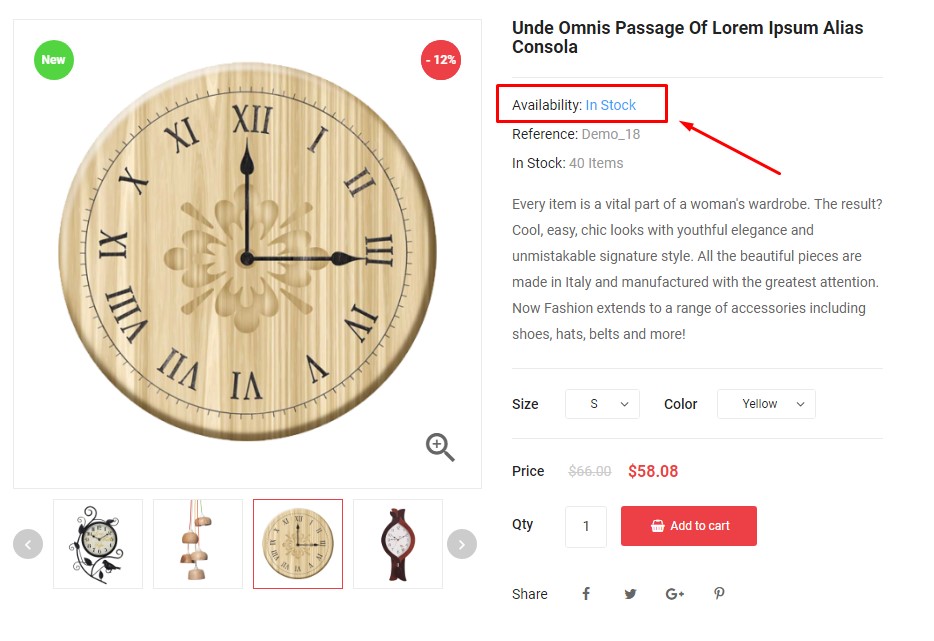
+ Display Product Availability
Show/Hide Product Availability.
Frontend Appearance:

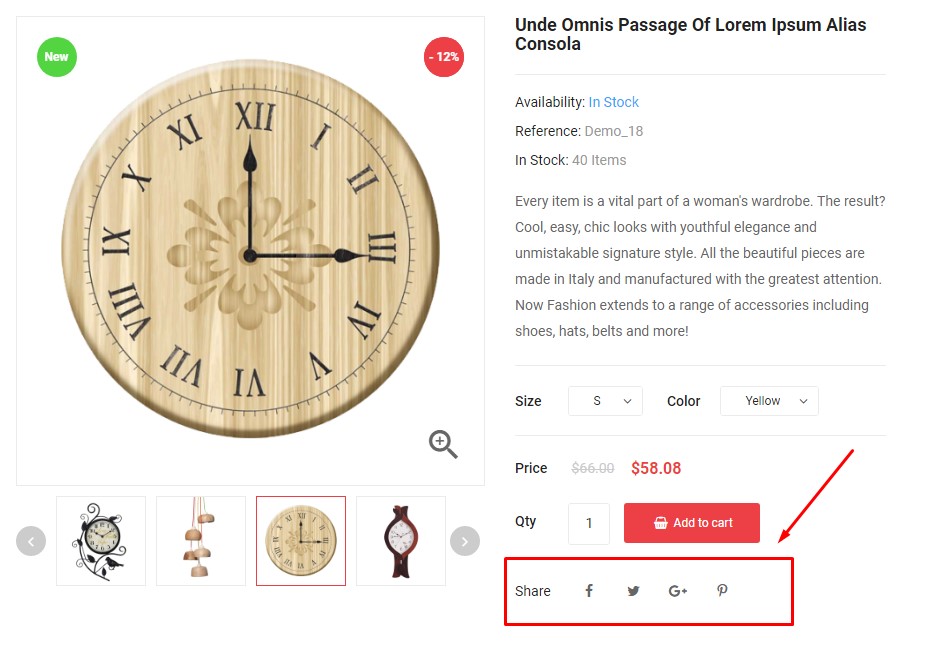
+ Share buttons
Show/Hide Share buttons.
Frontend Appearance:

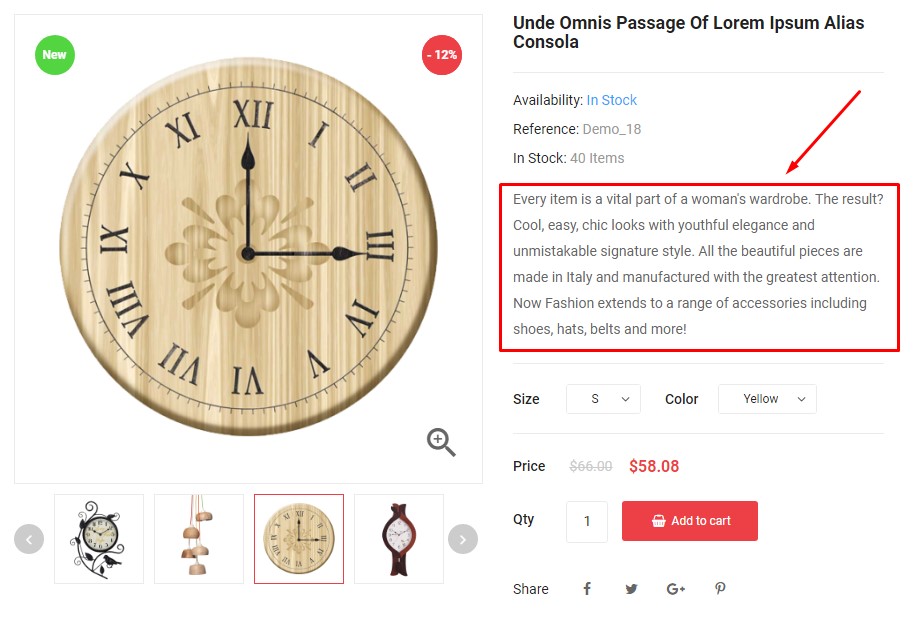
+ Short Product Description
Show/Hide Short Product Description.
Frontend Appearance:

Custom Codes
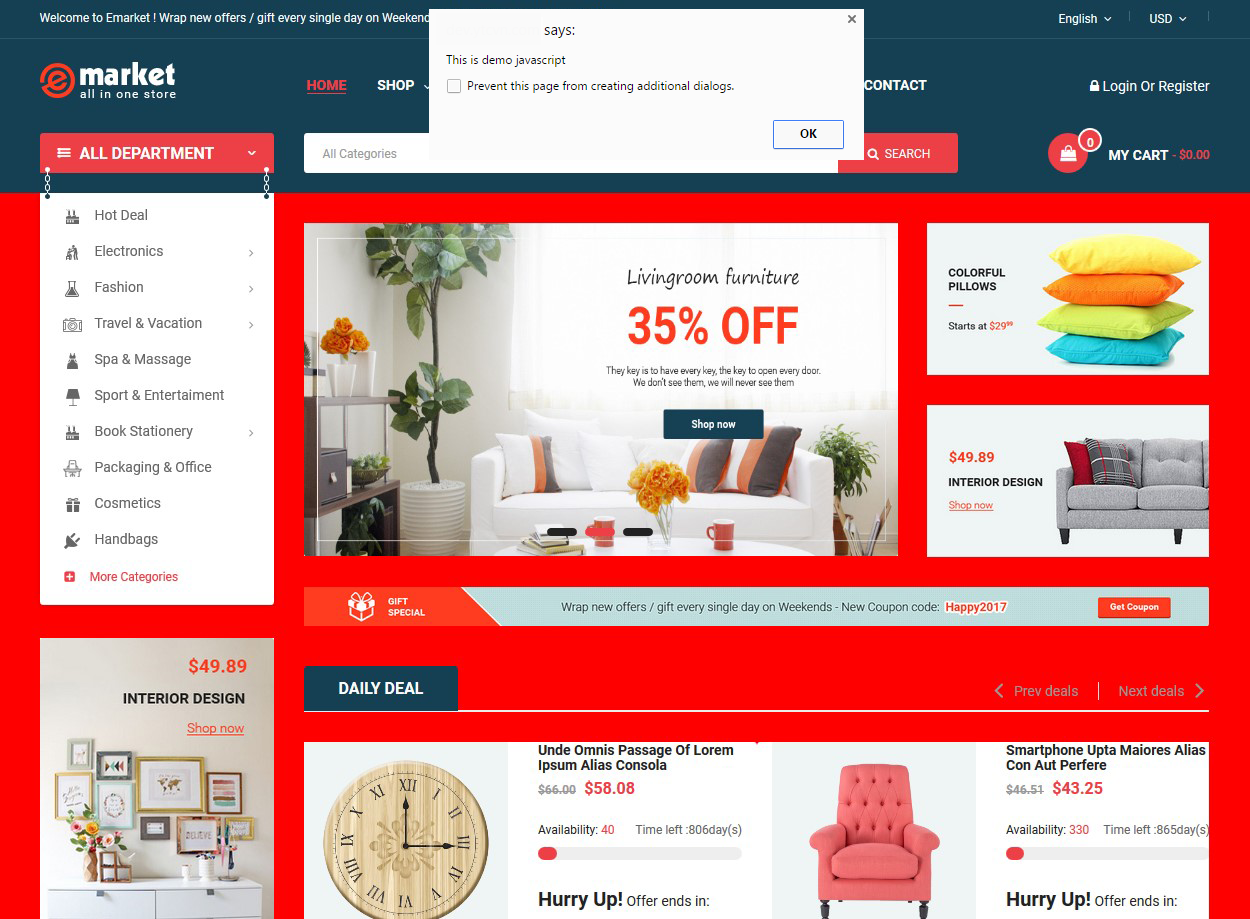
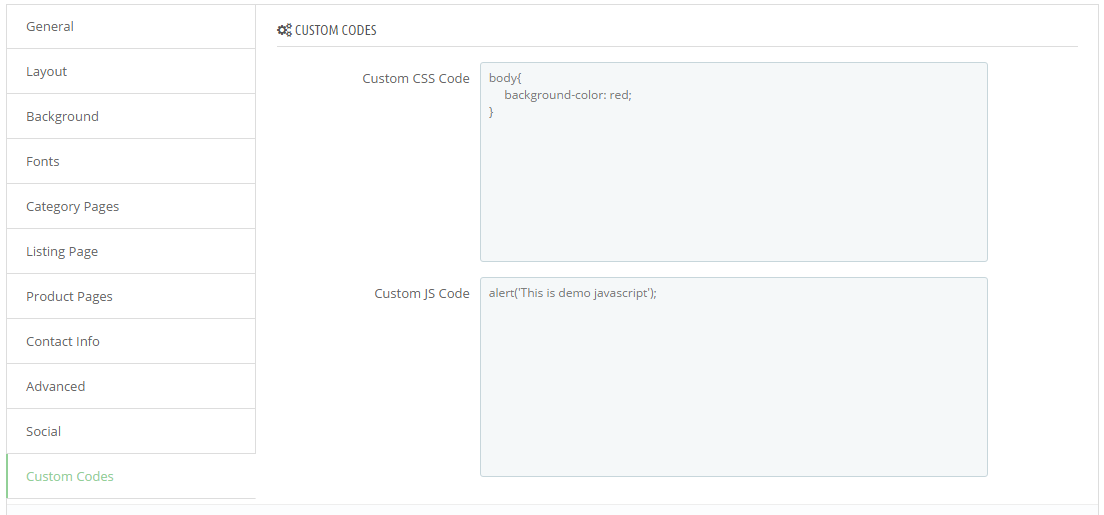
In the SP Theme Configuration, choose "Custom Codes" to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
Frontend Appearance

- You can input css or javascript.
Examples code css
body{
background-color: red;
}
Examples code Javascript
alert('This is demo javascript');

Custom Codes
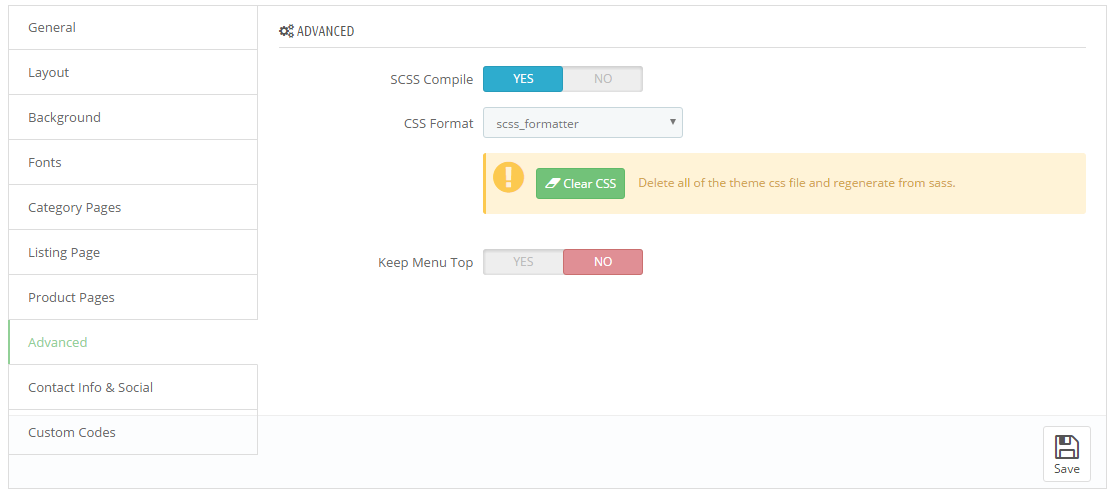
- In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. SCSS Compile
- Active: The system will automatically compile into CSS from SCSS when you refresh the website
Note: System will change css file theme-...css. Ex: theme-ff0000.css
Do not edit css file when active SCSS Compile
2. CSS Format
Css formatting after compile from sass.
- scss_formatter: Css Normal
- scss_formatter_nested: Css Nested
- scss_formatter_compressed: Css Compressed
3. Edit file CSS
There are two instances to edit css file via ftp.
- SCSS Compile: Disable
- SCSS Compile: Enable
1. SCSS Compile: Disable
- You can edit css file of modules.
Example: "../themes/sp_Emarket/modules/spcustomhtml/views/css/style.css"
- You can edit css file of theme.
Example:
+) "../themes/sp_topdeals/assets/css/theme-0083c1.css"
+) "../themes/sp_topdeals/assets/css/theme.css"
2. SCSS Compile: Enable
- You can edit css file of modules. (Sample as Disable)
Note: The system will generate css file "theme-0083c1.css, theme-{color code}.css"
Your changes to this file will be lost
- You must edit file "*.scss" in the folder "_dev/css"
Example: "../themes/sp_Emarket/_dev/css/themestyles/_content.scss"
Other Modules
Blog Page
Blog Page
Backend Settings:
Step 1:
- Install the "smartblog.zip" file.
- Install the "smartblogcategories.zip" file.
- Install the "smartbloghomelatestnews.zip" file.
Step 2: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules
- Look for Smart Blog file.
- Look for SmartBlog Home Latest file.
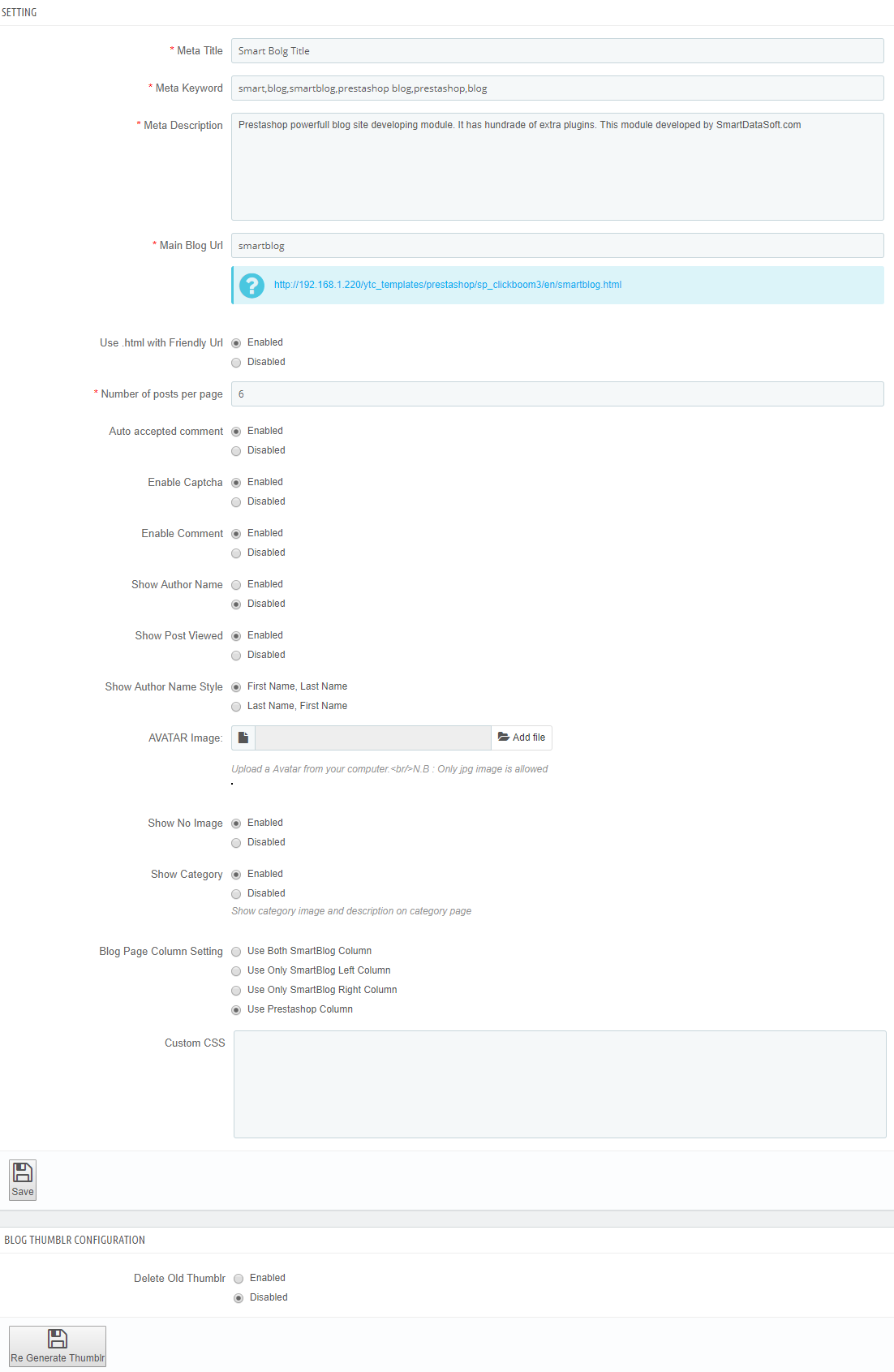
Step 3: You could configure this module like the following image.
- Smart Blog

- SmartBlog Home Latest

Please read more guide for Smartblog at here. SmartBlog Module
Contact Page
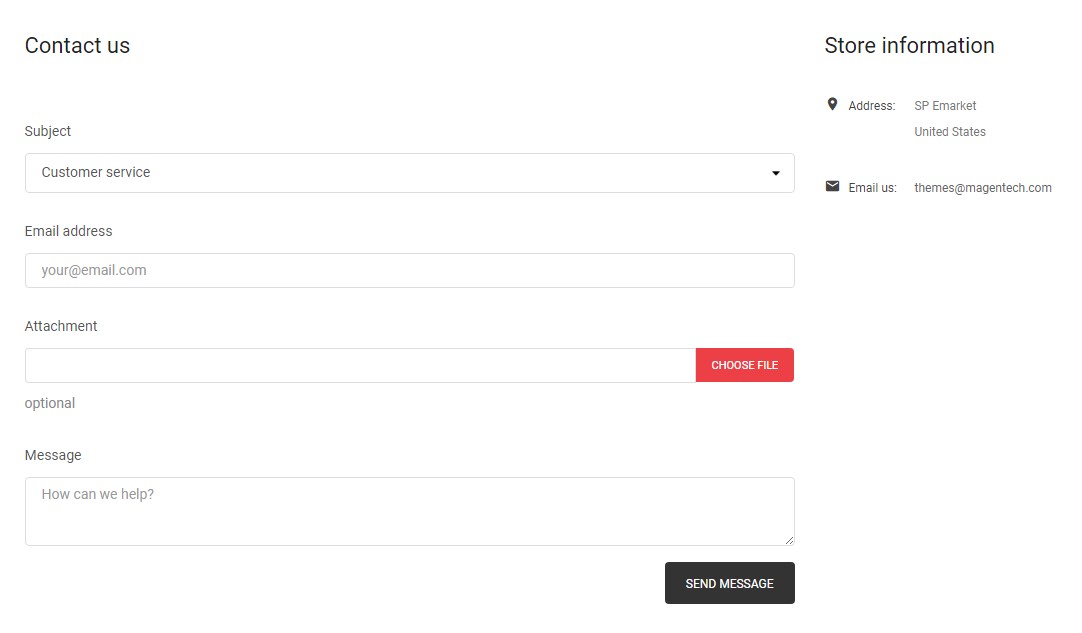
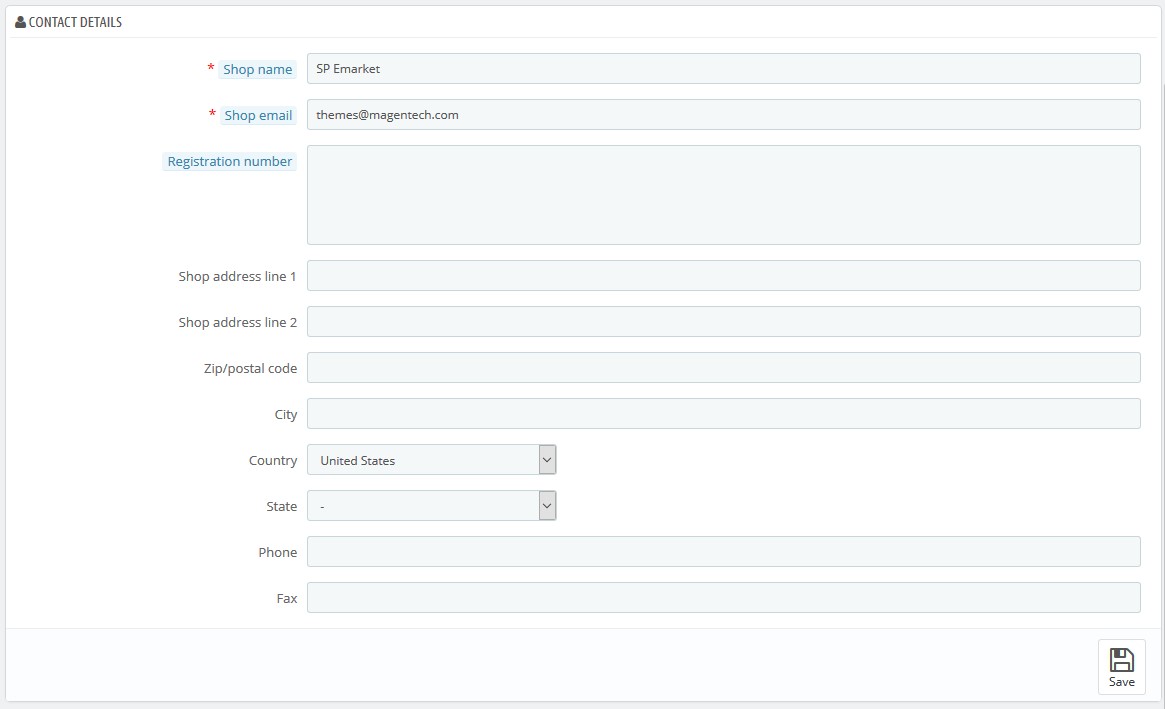
Contact Page

Backend Setting:
In the Prestashop Admin Panel, navigate to Shop Parameters >> Contact >> Tabs Stores >> Contact Details

About us Page
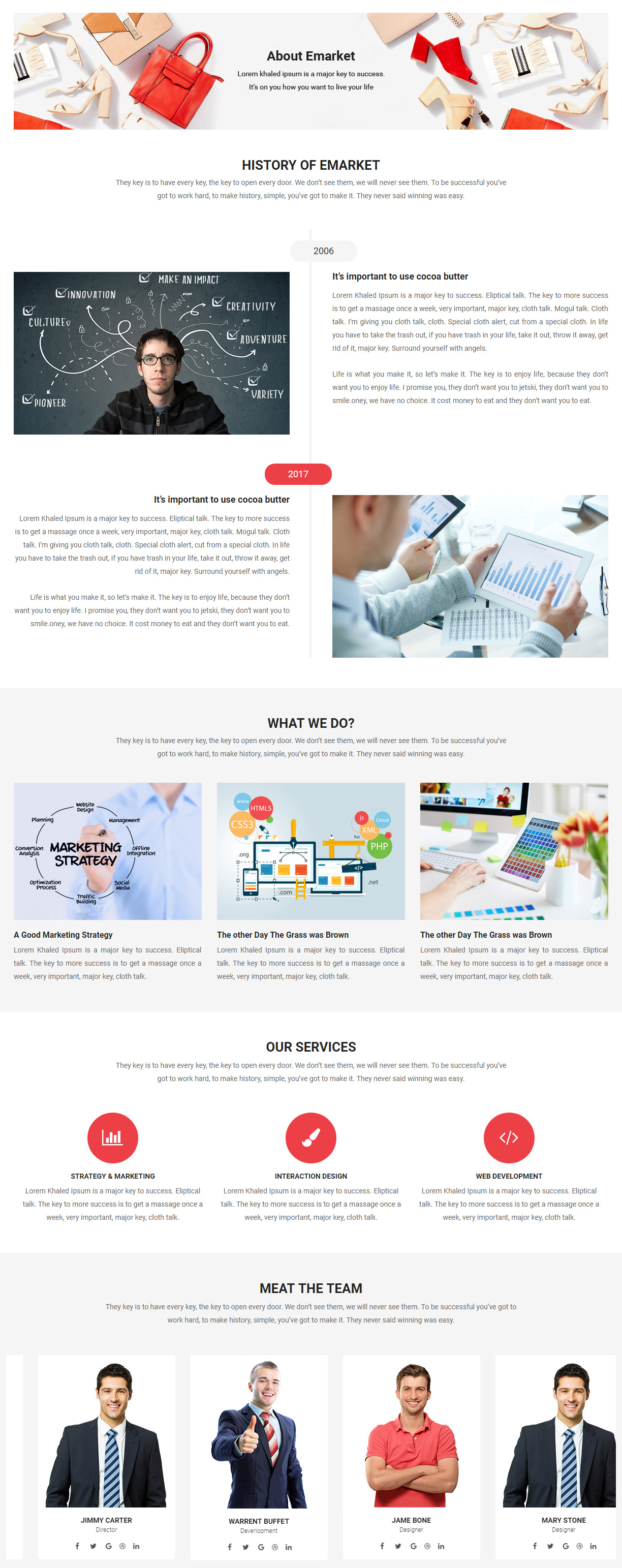
About us Page
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Design >> Pages
Step 2: In the “Pages” configuration page, click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 3: You could add new cms page like the illustration
Copy and paste the following code into the content:
<div class="about-wrap">
<div class="image"><img src="/ytc_templates/prestashop/sp_Emarket/themes/sp_Emarket/assets/img/cms/image-about-us.jpg" alt="#" /></div>
<div class="content">
<div class="title">
<h1>About Us</h1>
</div>
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis partrient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p>
<p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p>
</div>
</div>
</div>
Languages
Management Languages
1. Add new Language
Step 1:
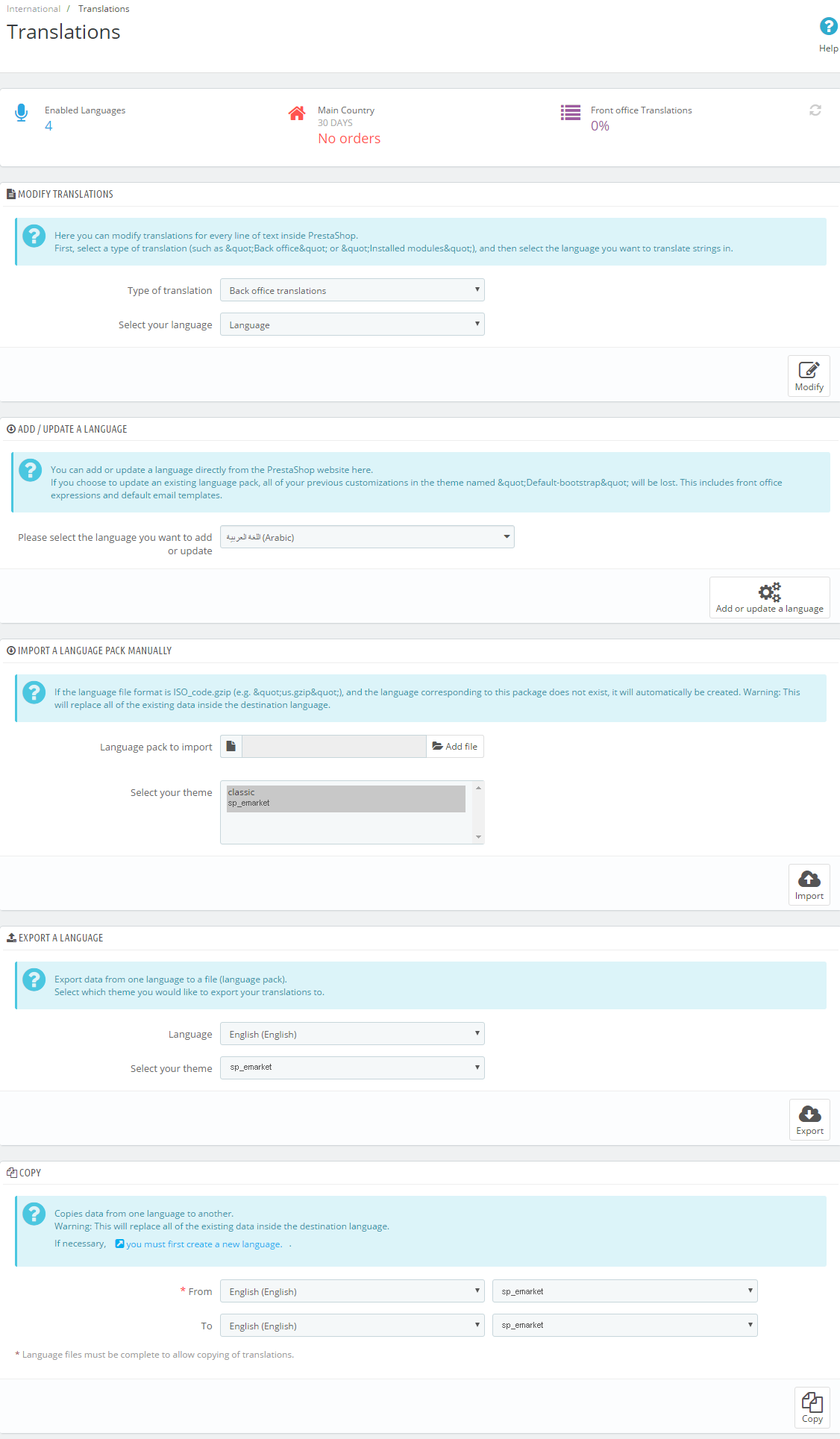
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations

Step 2:
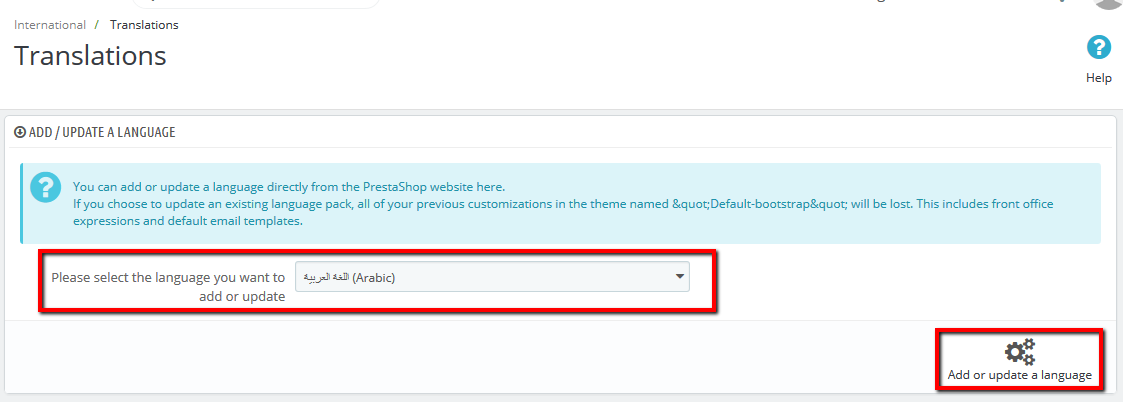
- At here, Scroll to block "ADD / UPDATE A LANGUAGE"
- Then, Select the language you want to add new, and click button "Add or update a language"

2. Export Language
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
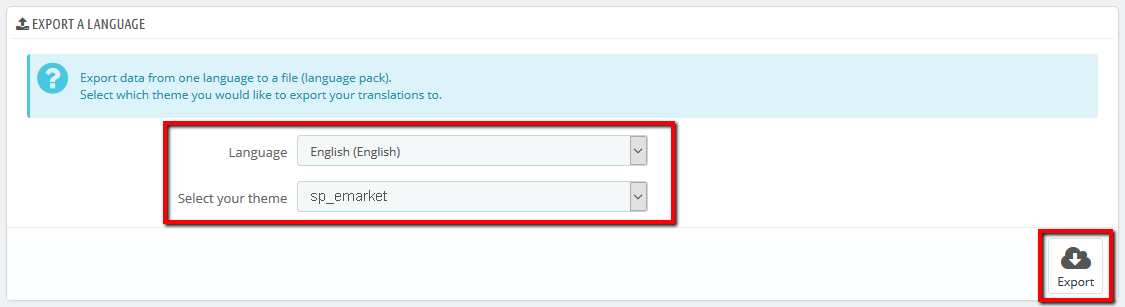
- At here, Scroll to block "Export a Language"
- Then, Select Language and Your theme that you want Export, and click button "Export"

3. Import Language
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
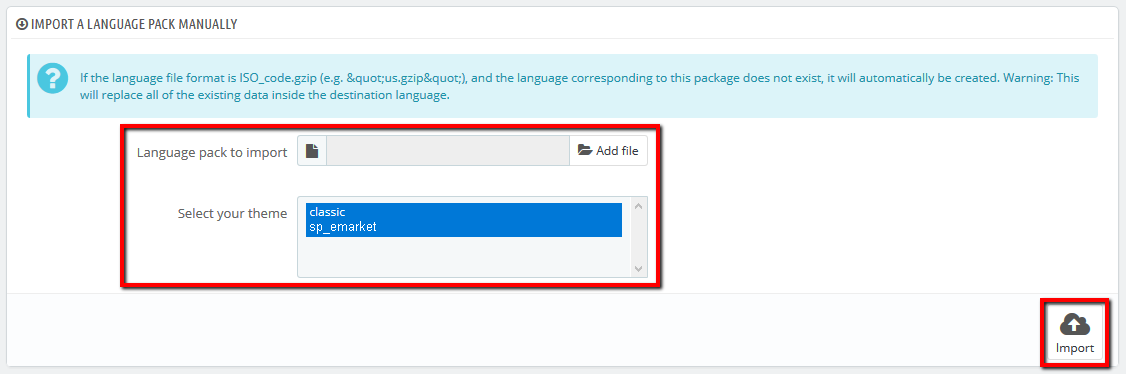
- At here, Scroll to block "Import a language pack manually"
- Then, click button "Add file" and choose file language and select your theme, and click button "Import"

4. Management Language
Step 1:
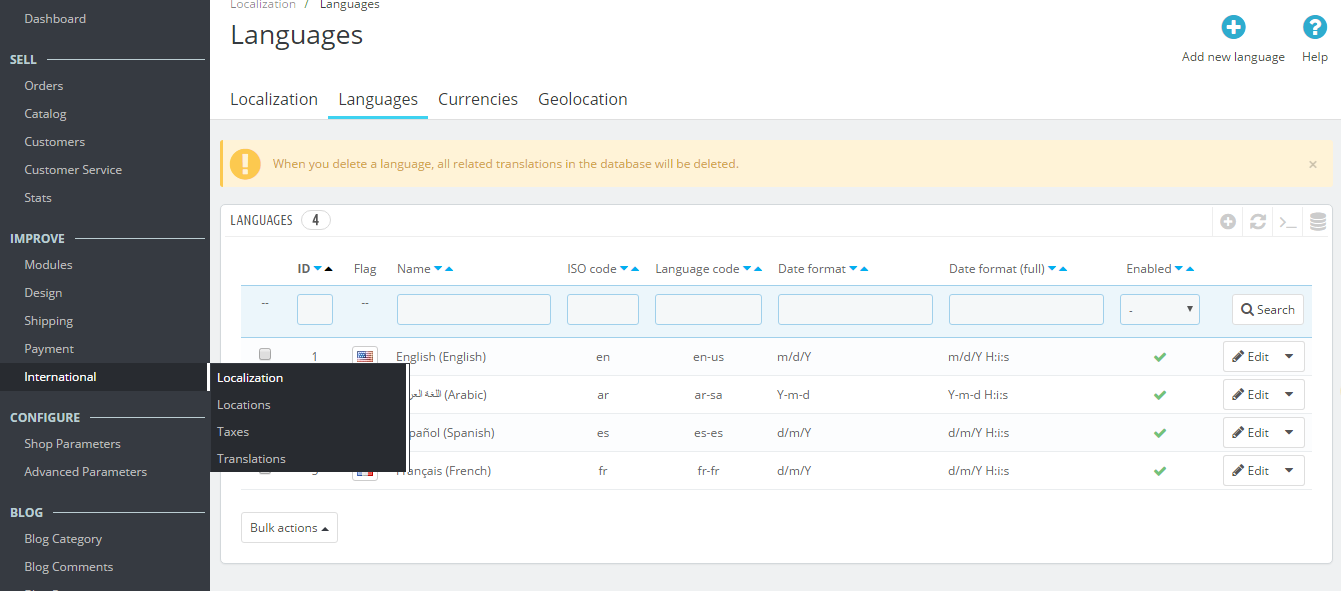
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Languages"
- You can edit or delete language on your store

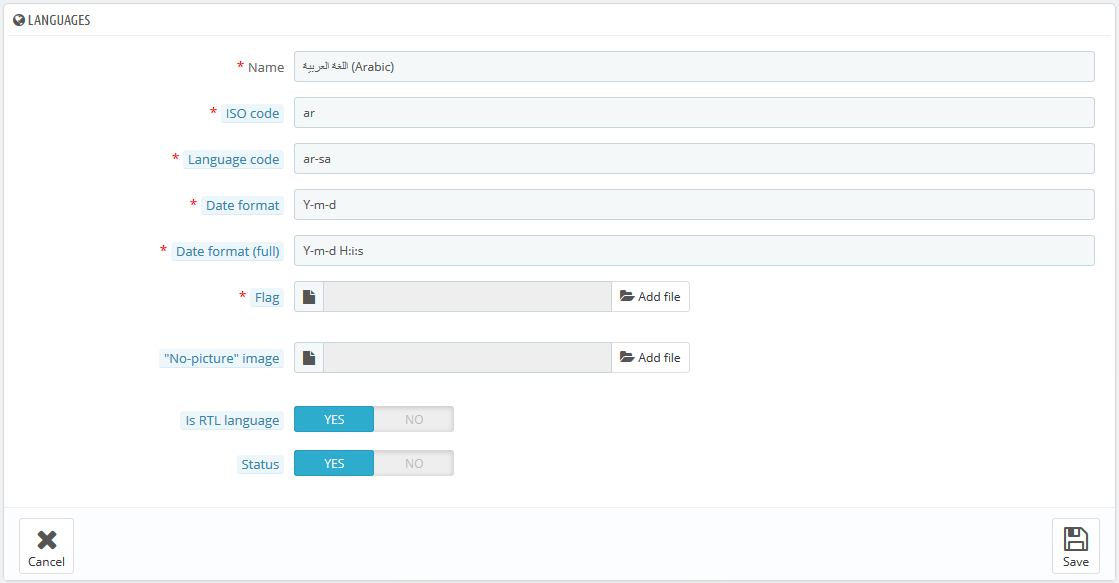
Step 2:
- If you want change language, click button "Edit".

Currencies
Management Currencies
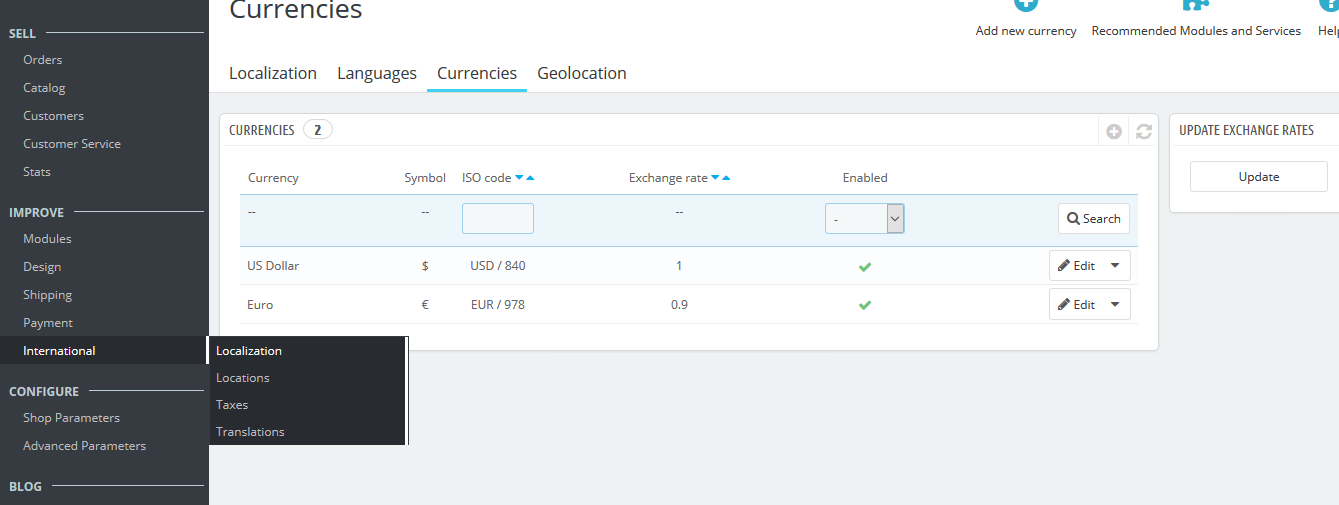
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Currencies"

Step 2:
- In the "Currencies" configuration page, click button  in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.
Step 3:
You could configure this module like the illustration
Translation
Management Translation
1. Translations Theme
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
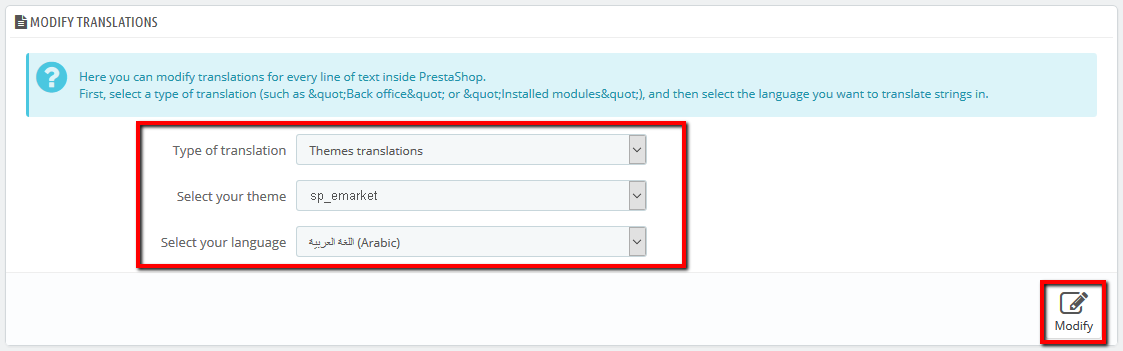
Step 2:
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Choose "Type of translation" is "Theme translations"
- Choose "Select your theme" is your theme you want translated.
- Select your language you want translated
- Then click button "Modify"

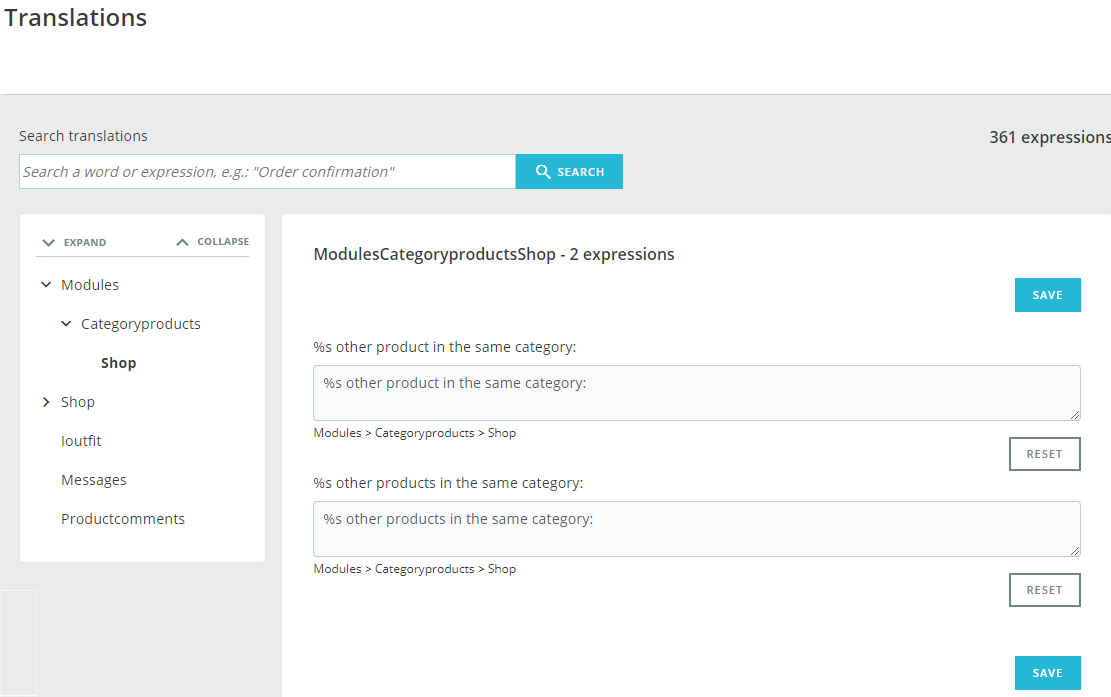
- Here, you can translate the text in the theme.

2. Translations Modules
Step 1:
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
Step 2:
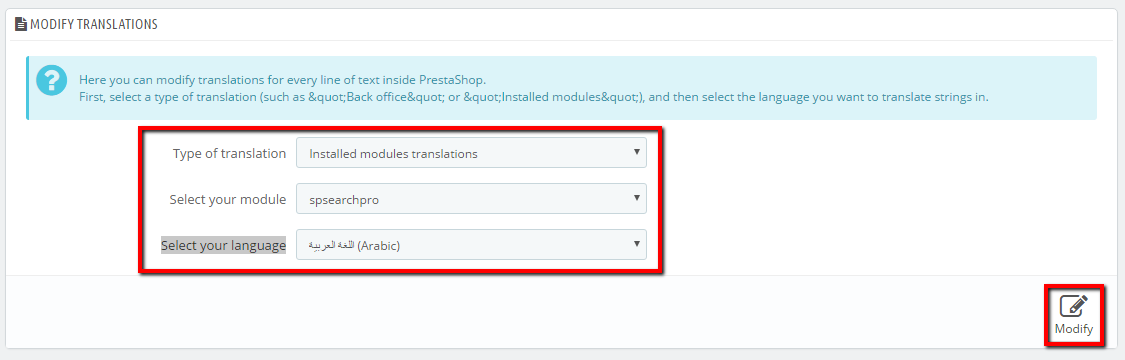
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Choose "Type of translation" is "Installed modules translations"
- Choose "Select your module" is your module you want translated.
- Select your language you want translated
- Then click button "Modify"

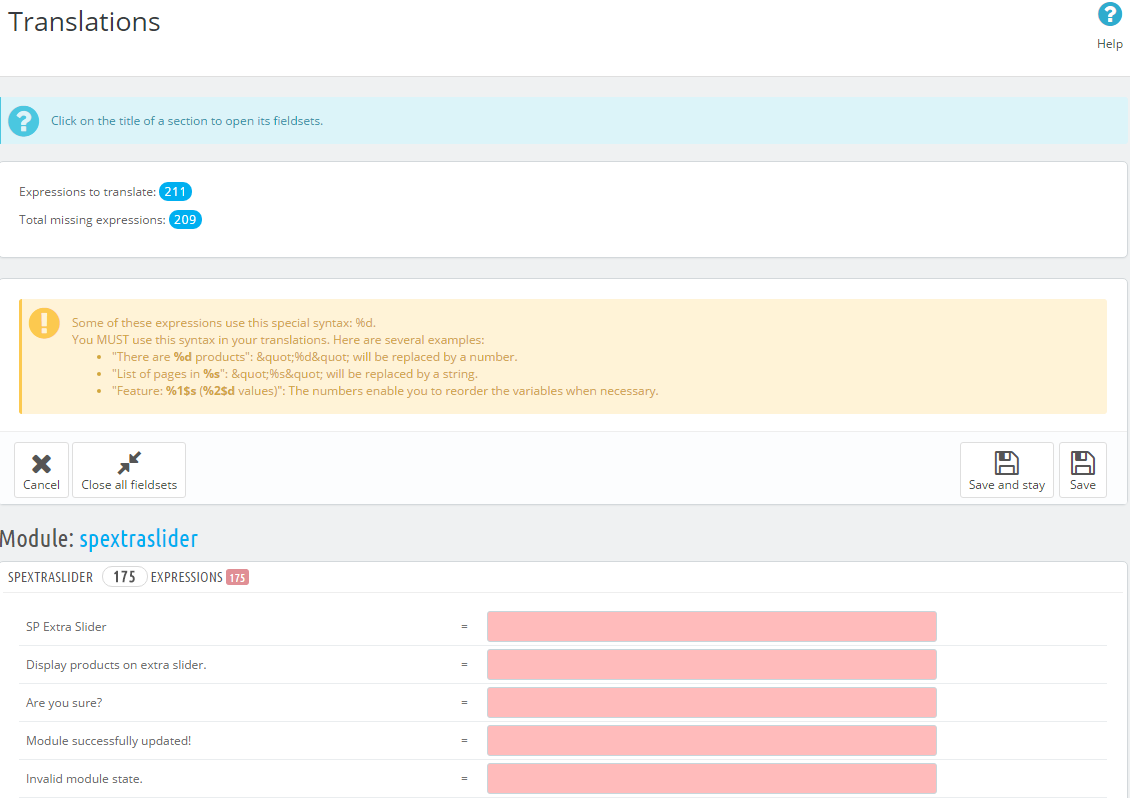
- Here, you can translate the text in the module.

Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via:
Support Tickets System
FAQs - Go to
Here to view more the Frequently Asked Questions.