Getting Started
Welcome to Alita Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
Quickstart Installation
MagenTech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps below:- Step 1: Download the quickstart package named as sm_alita_quickstart_pl_m2.3.2_v1.0.0
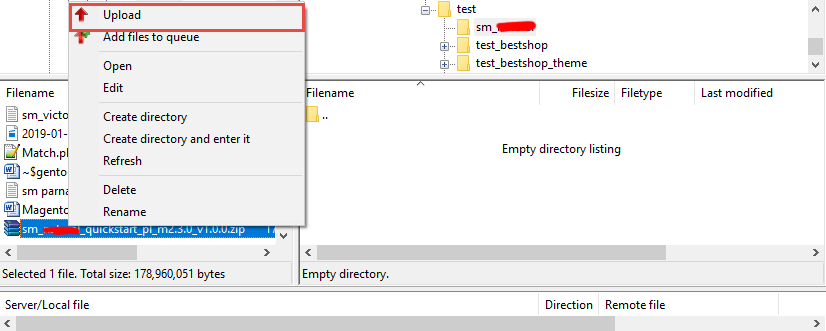
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
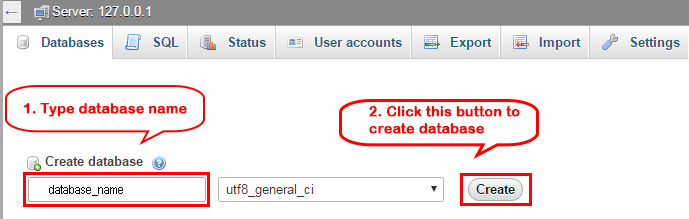
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
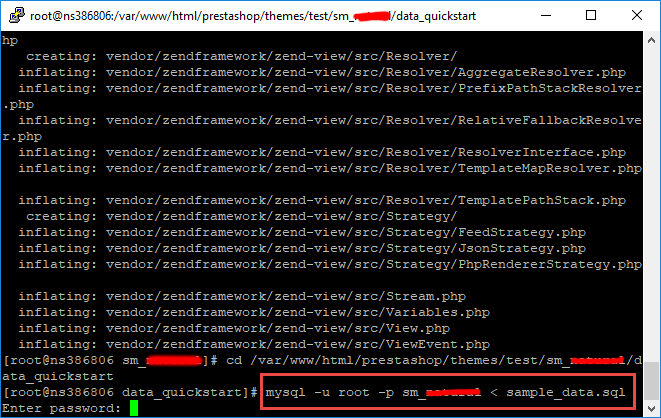
- Step 4: Import database sample_data.sql under the folder sm_alita_quickstart_pl_m2.3.2_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
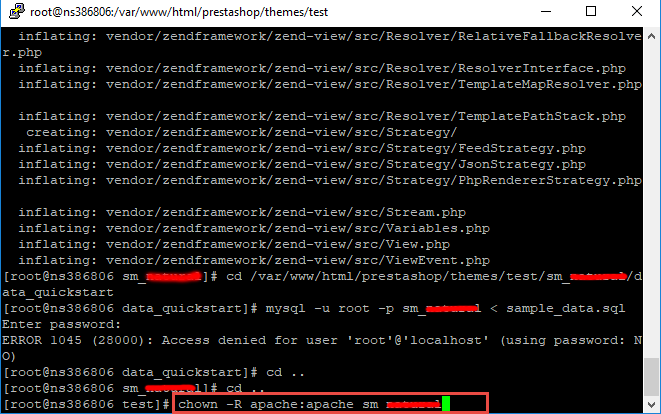
Important!
Sometimes your site is broken after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/sm_alita

- Step 5: Run installation process by opening browser and navigate to your URL.

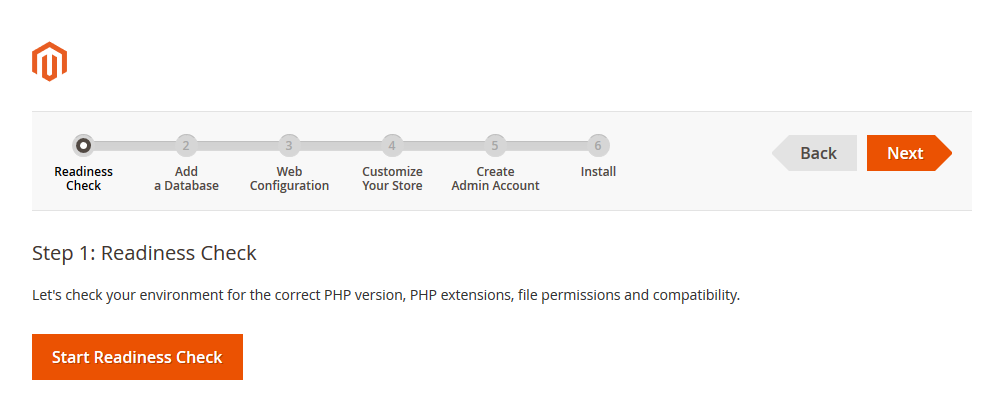
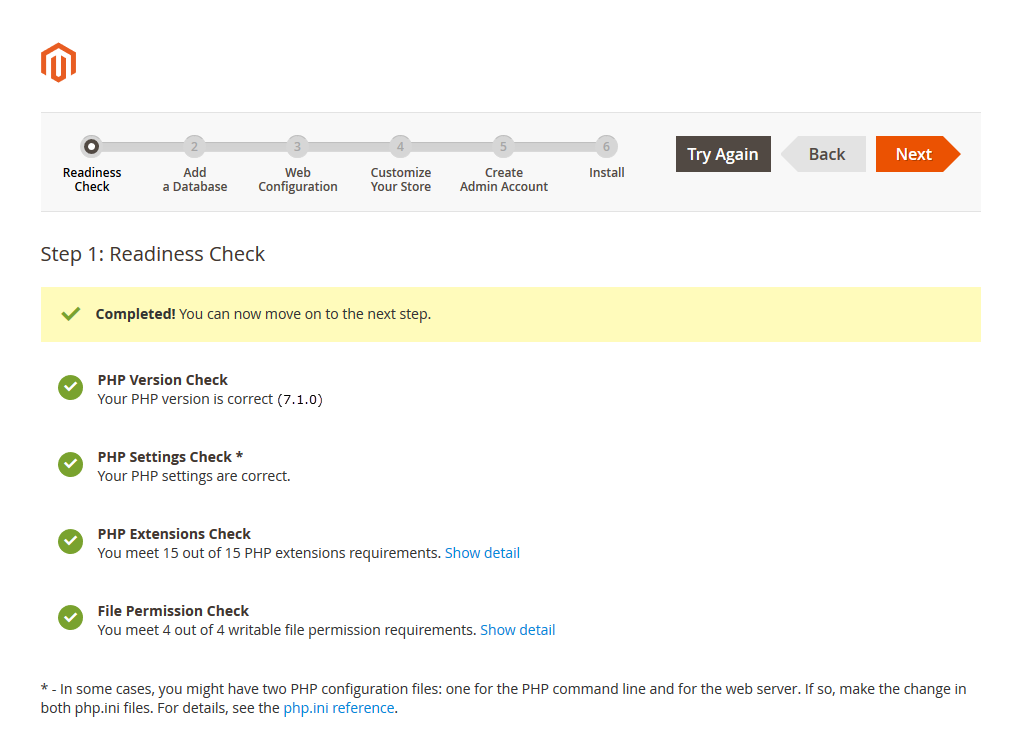
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
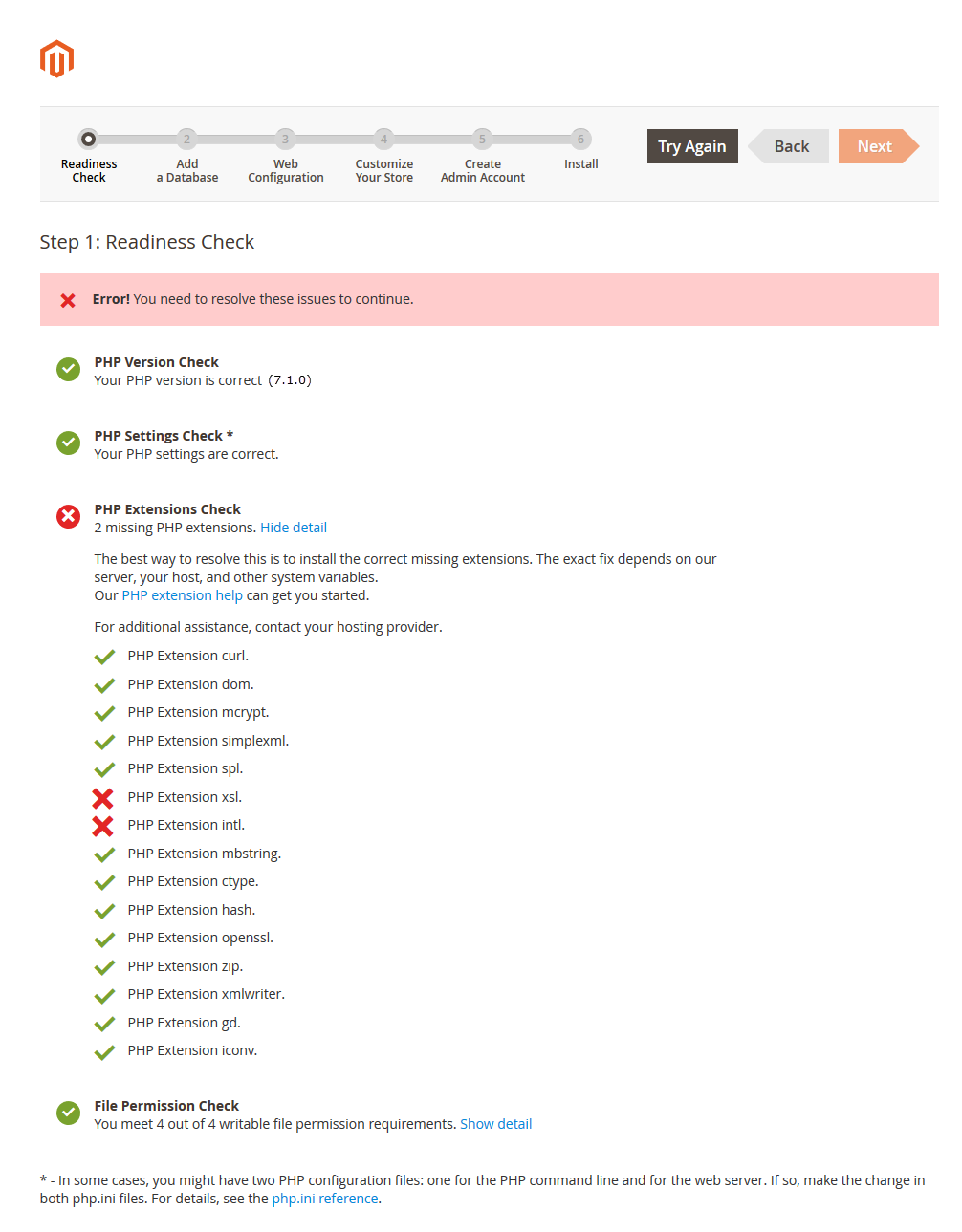
When you click on "Start Readiness Check",the error could occur like the below image
You need to open your php.ini file and remove semicolon (;) in front of the following lines:
With window:
;extension=php_intl.dll
;extension=php_xsl.dll
With linux:;extension=php_intl.os
;extension=php_xsl.os
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.
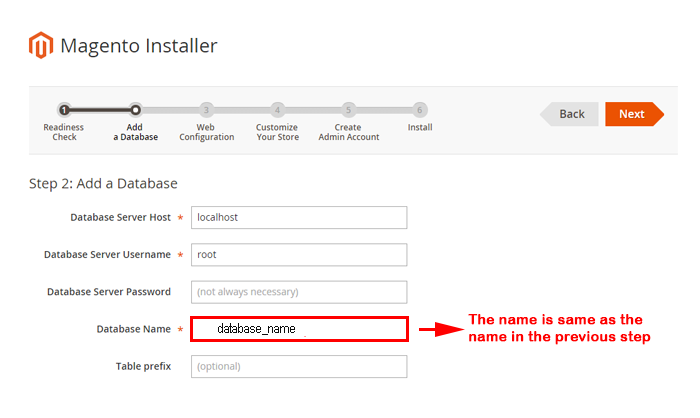
- Step 7: Enter server information and database name in step 2 and then click on Next.

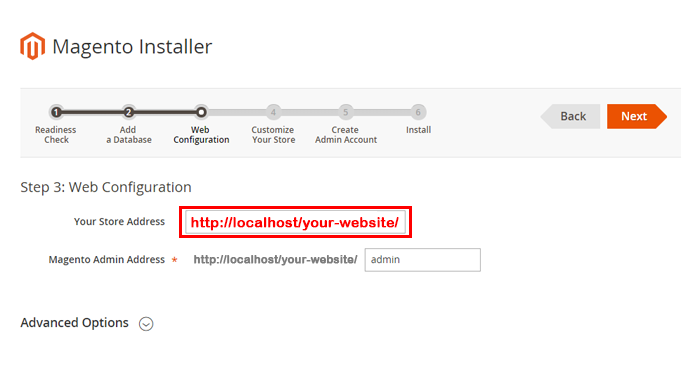
- Step 8: Put your website link and continue to click on Next.

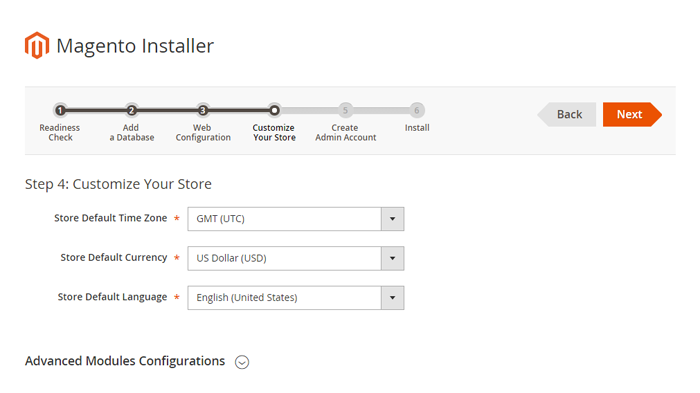
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.

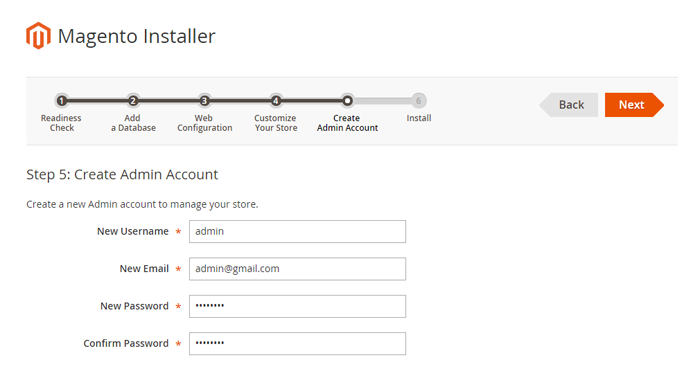
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.

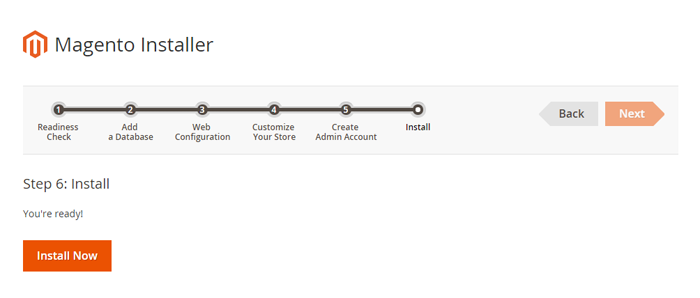
- Step 11: In this step, you should click on the button: Install Now.

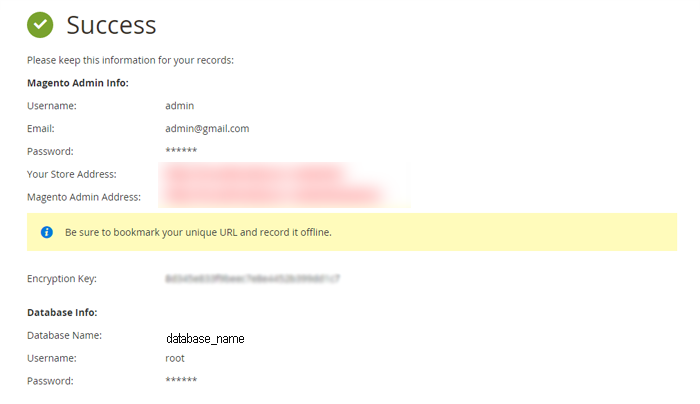
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.


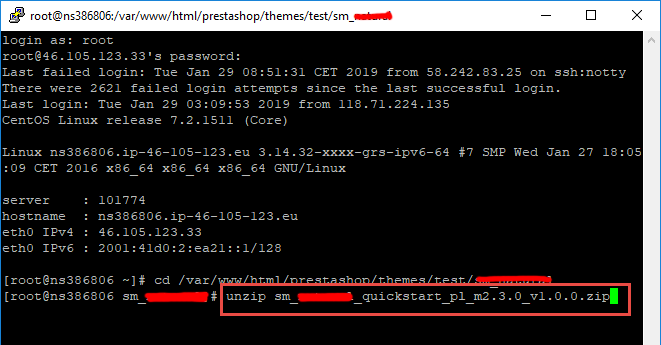
Note: You can extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
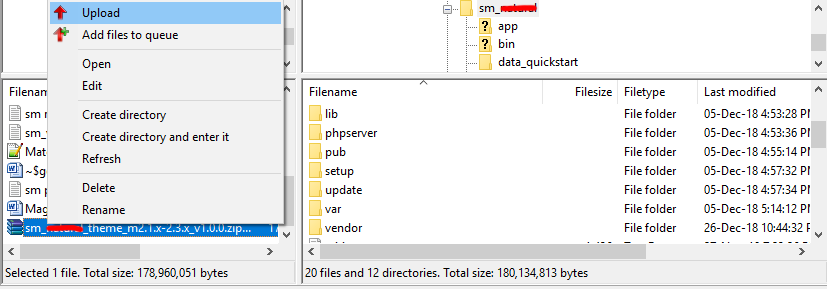
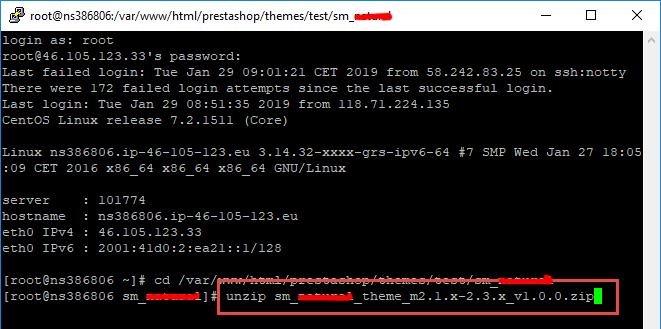
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Please download 'sm_alita_theme_m2.1.x-2.3.x_v1.0.0.zip' file and upload file .zip to the root of your magento site on your server.

Then unzip file .zip by this command:unzip file.zip

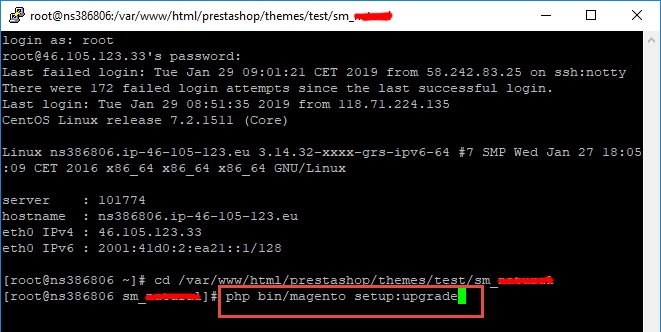
- Step 2:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Important!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/sm_alita
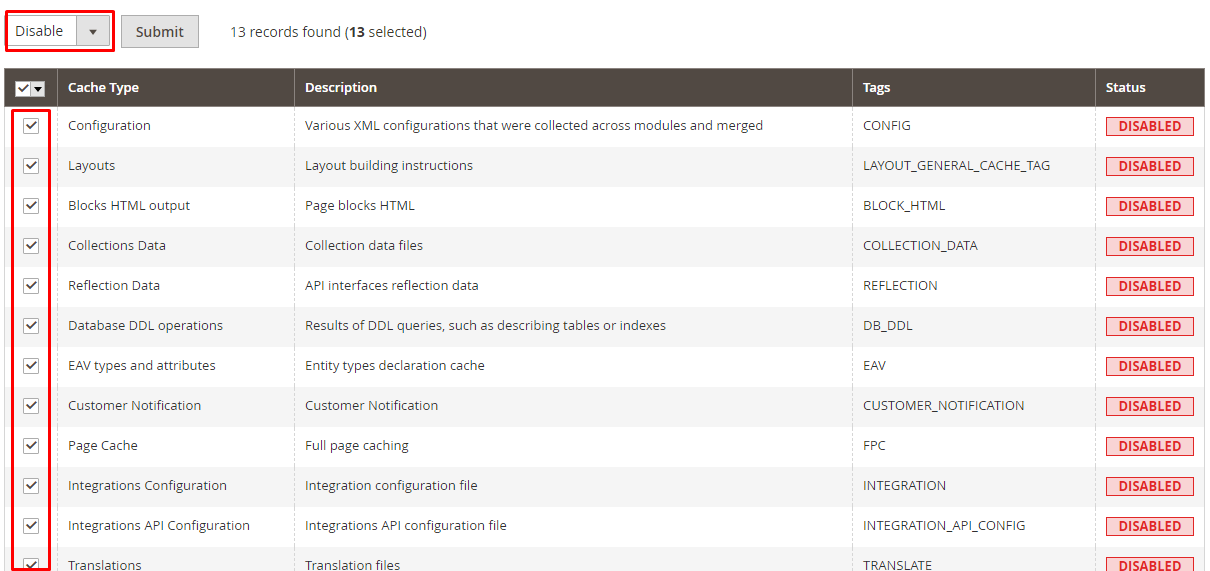
- Step 3:
Go to admin panel, disable all cache related section that you have in your magento.

- Step 4:
Select "Sm Alita" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Alita" theme.

- Step 5: Click "Save Configuration" button to save your changes.
One Click Installation
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
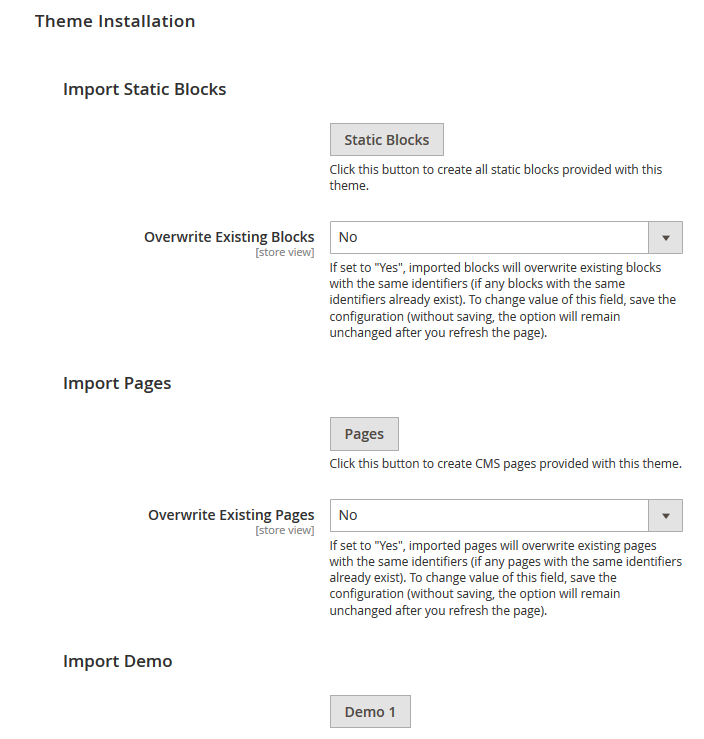
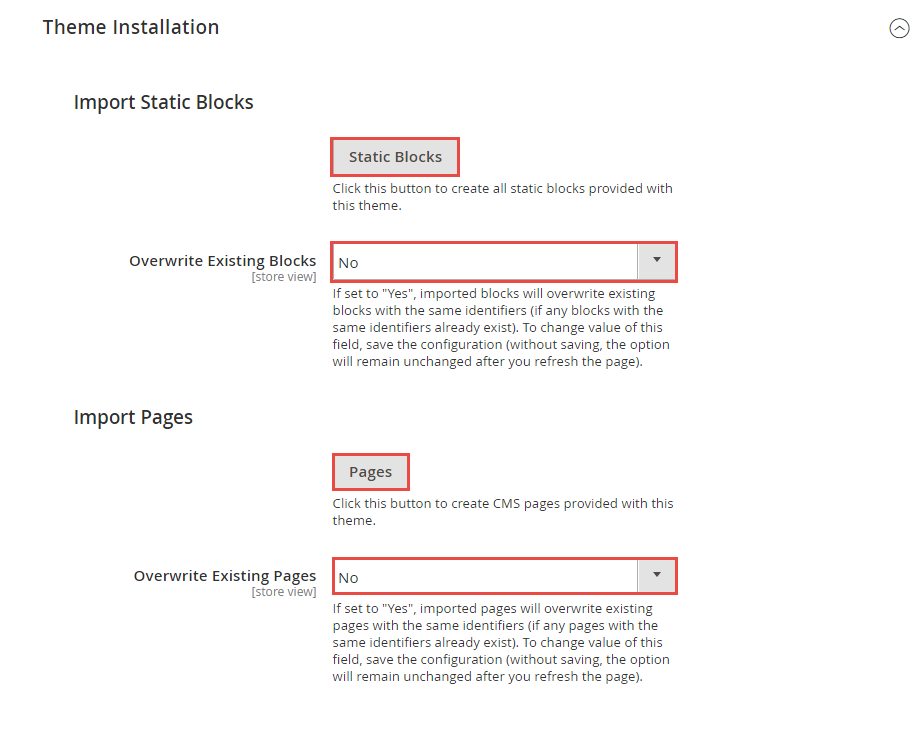
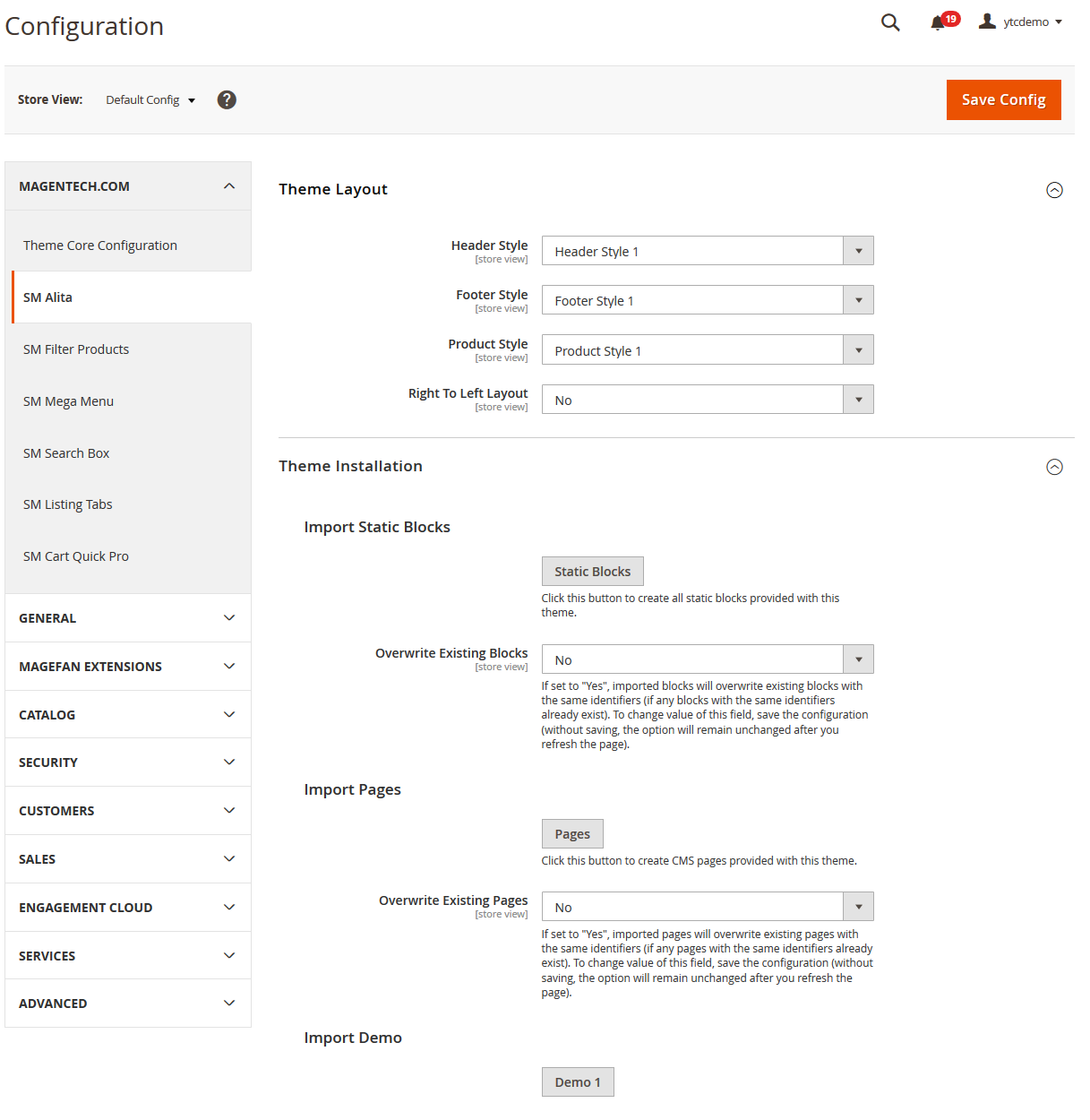
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MagenTech.COM >> SM Alita >> Theme Installation.
1. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages.

2. Click "Demo X" button to install demo version that you prefer to install. Then click "Save Config" button.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
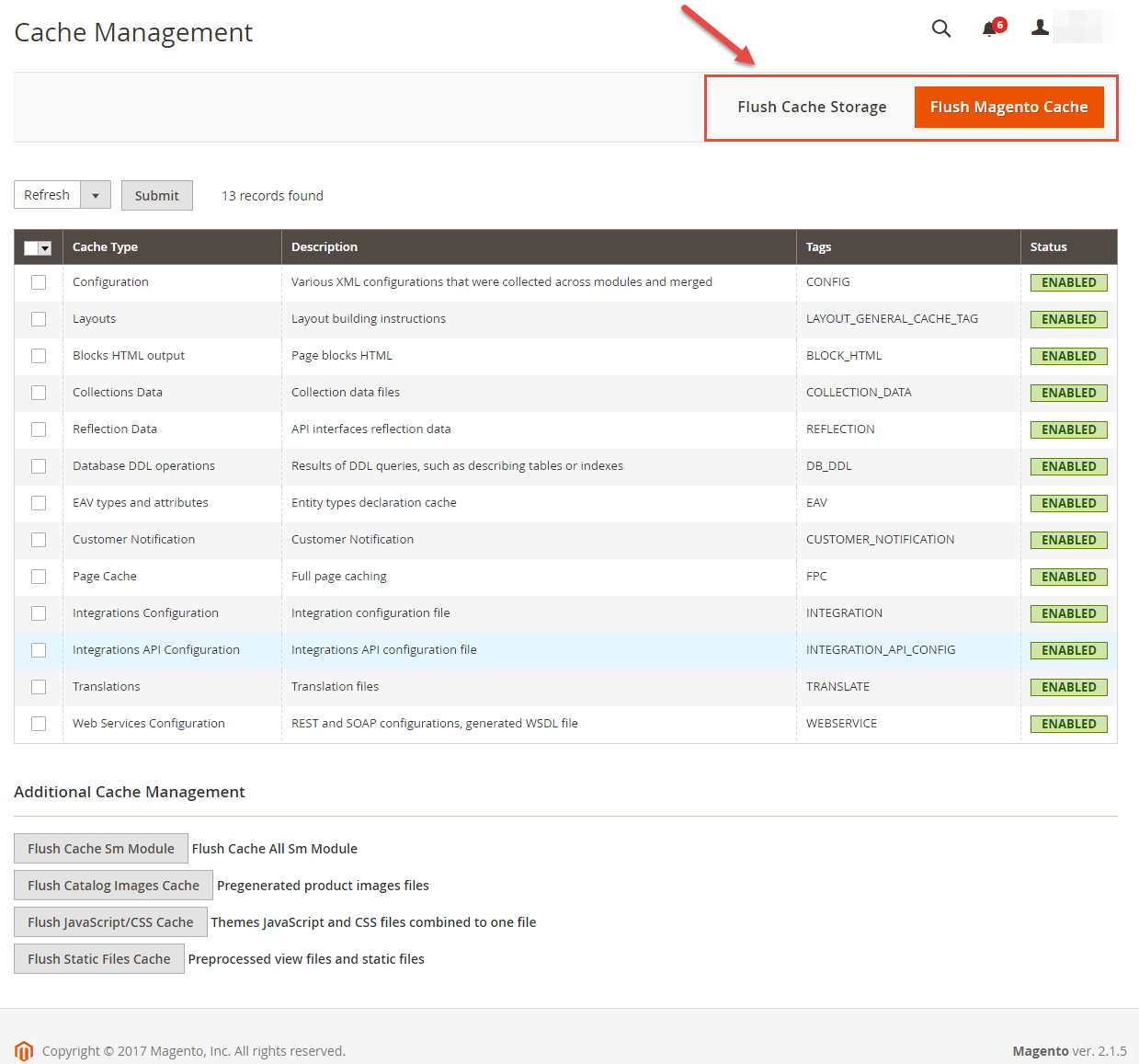
4. Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

5. Finally, go to front-end to view demo.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
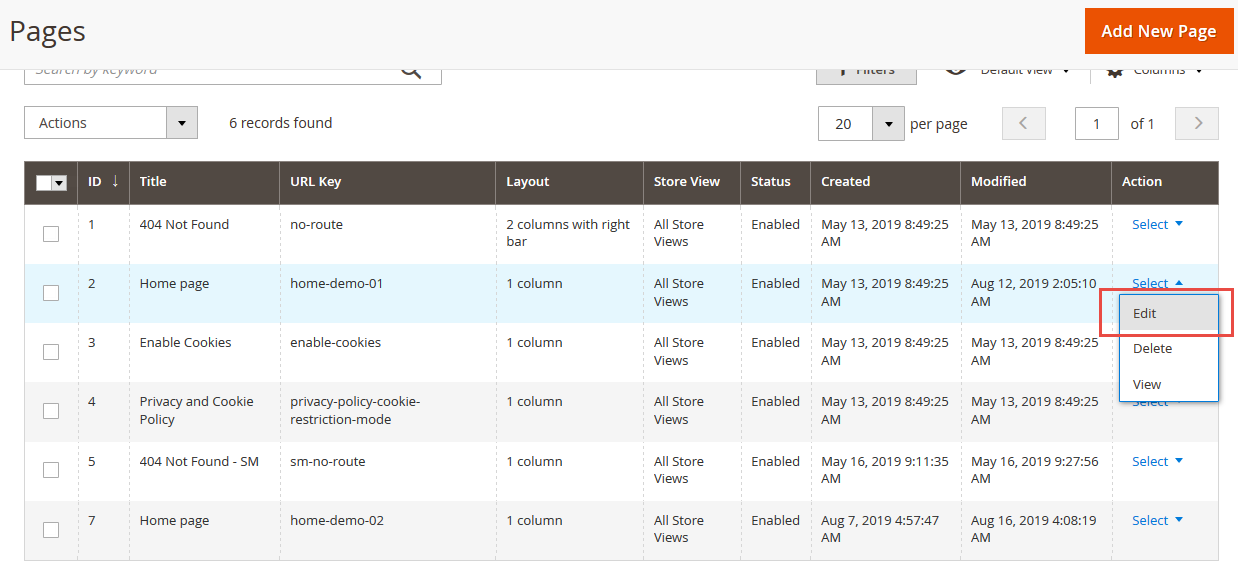
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="newsletter-title">
<h3>Newsletter</h3>
</div>
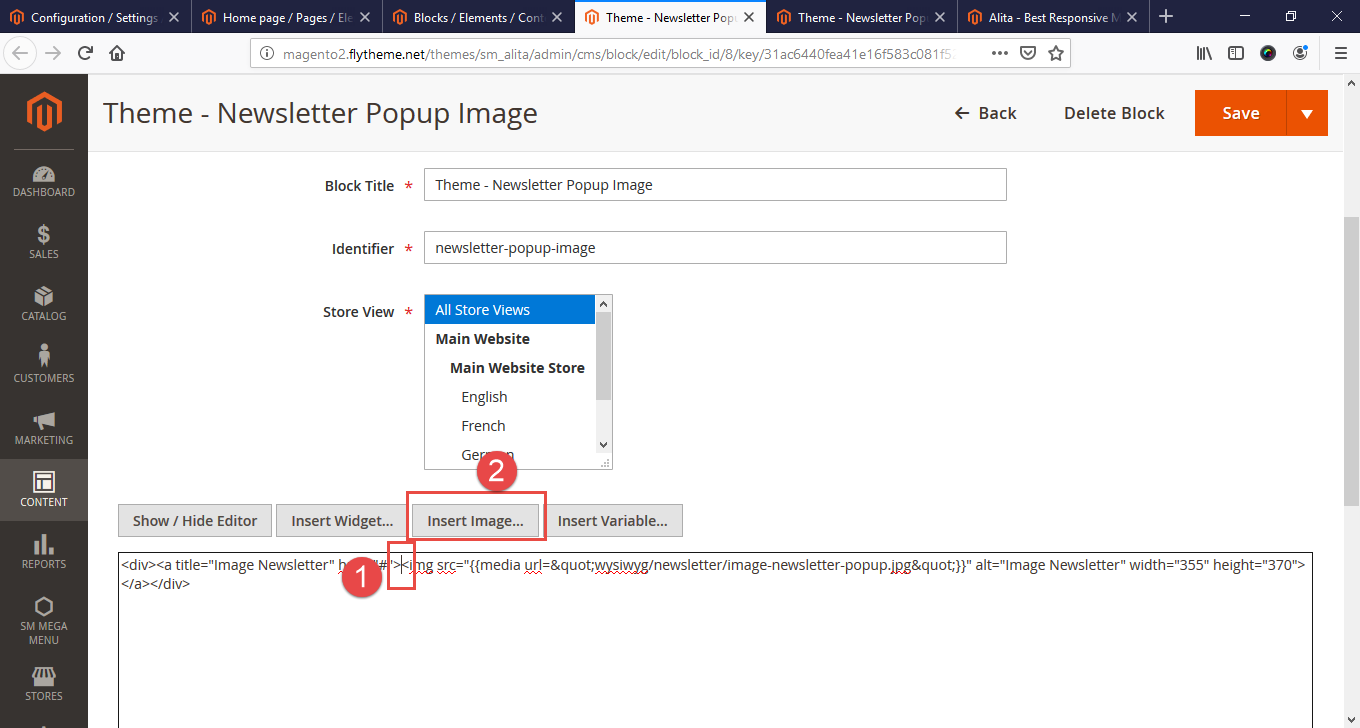
<div class="short-description">Subscribe to the mailing list to receive updates on new arrivals, special offers and other discount information.</div>To change background, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-image" and click button "Insert image" to insert or upload image from your computer.


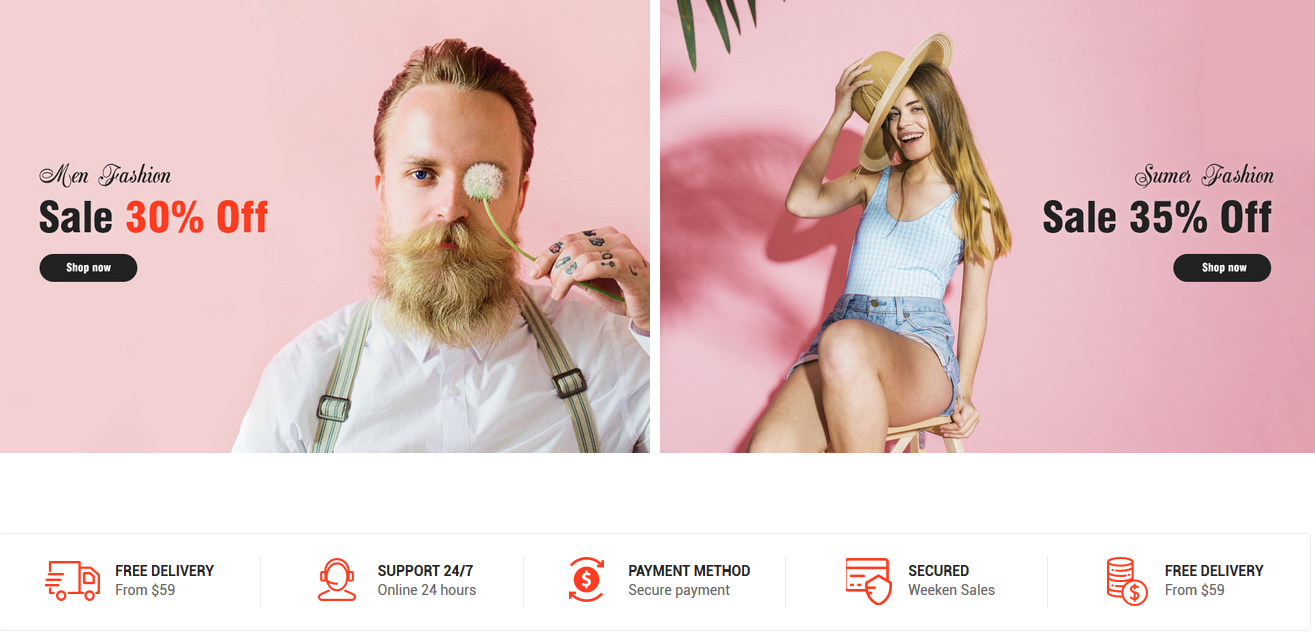
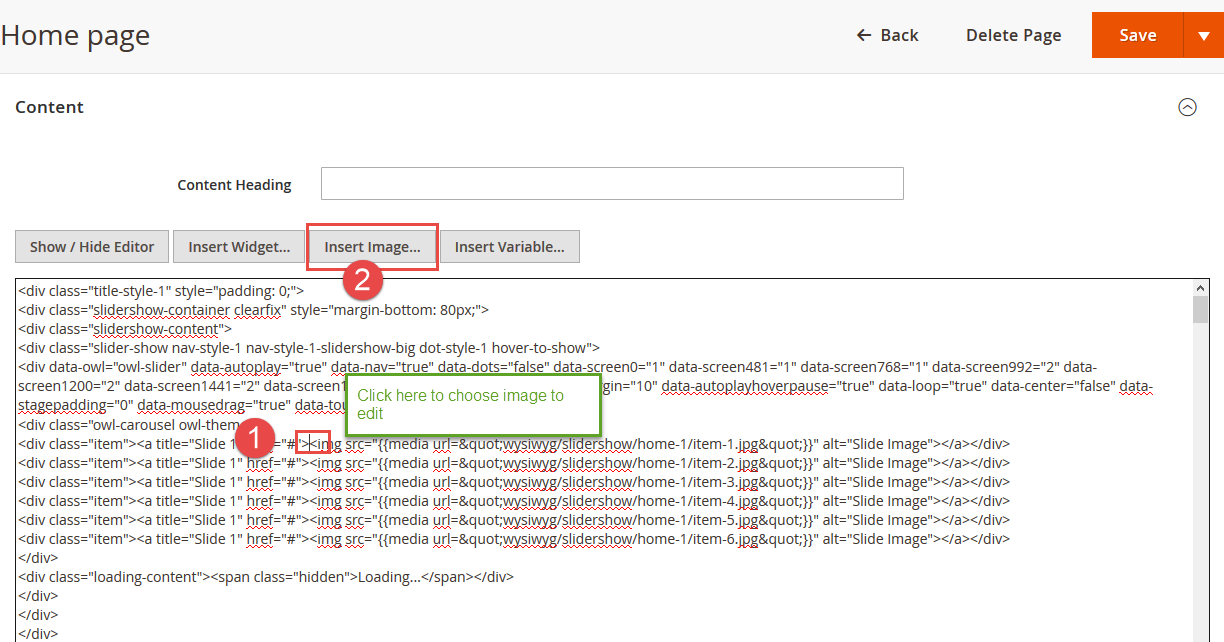
<div class="title-style-1" style="padding: 0;">
<div class="slidershow-container clearfix" style="margin-bottom: 80px;">
<div class="slidershow-content">
<div class="slider-show nav-style-1 nav-style-1-slidershow-big dot-style-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="2" data-screen1200="2" data-screen1441="2" data-screen1681="2" data-screen1920="2" data-margin="10" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-1.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-2.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-3.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-4.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-5.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-6.jpg"}}" alt="Slide Image"></a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="block policy-shop d-none d-md-block">
<ul>
<li class="item free">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-1.jpg"}}" alt=""></div>
<div class="text">
<h5><a href="#">Free delivery</a></h5>
<p>From $59</p>
</div>
</li>
<li class="item support">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-2.jpg"}}" alt=""></div>
<div class="text">
<h5><a href="#">Support 24/7</a></h5>
<p>Online 24 hours</p>
</div>
</li>
<li class="item payment">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-3.jpg"}}" alt=""></div>
<div class="text">
<h5><a href="#">Payment method</a></h5>
<p>Secure payment</p>
</div>
</li>
<li class="item saving">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-4.jpg"}}" alt=""></div>
<div class="text">
<h5><a href="#">Secured</a></h5>
<p>Weeken Sales</p>
</div>
</li>
<li class="item free">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-5.jpg"}}" alt=""></div>
<div class="text">
<h5><a href="#">Free delivery</a></h5>
<p>From $59</p>
</div>
</li>
</ul>
</div>Example:


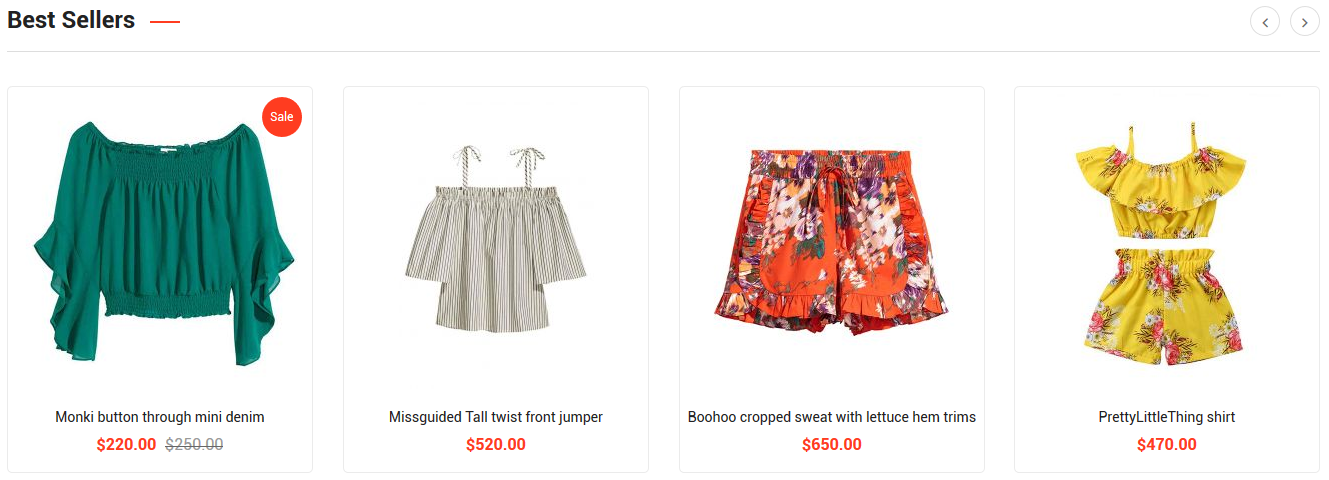
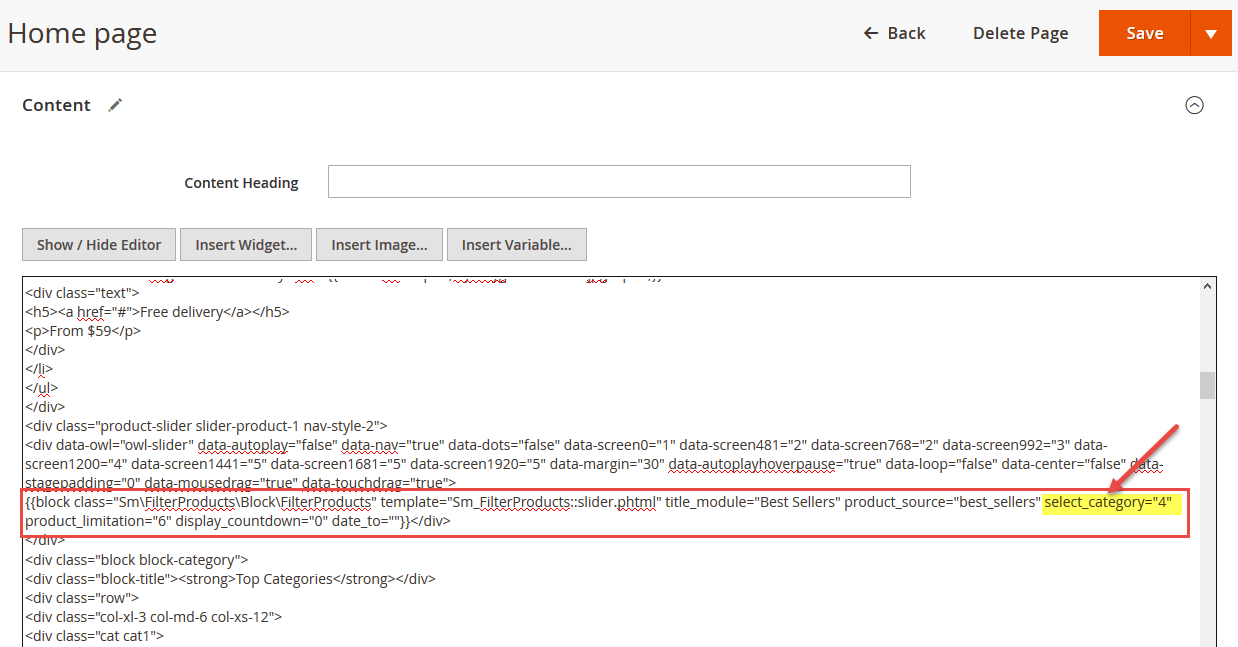
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="Best Sellers" product_source="best_sellers" select_category="" product_limitation="6" display_countdown="0" date_to=""}}

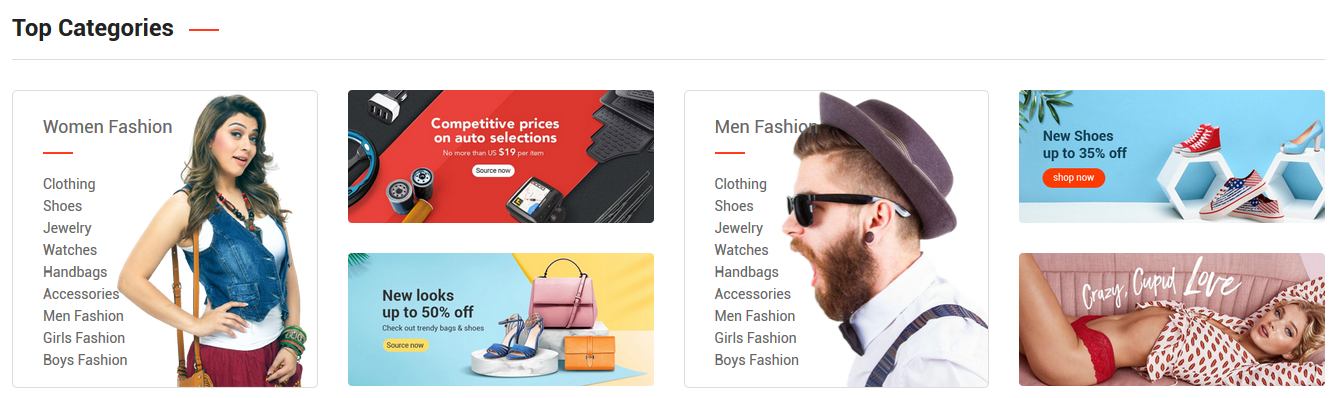
<div class="block block-category">
<div class="block-title"><strong>Top Categories</strong></div>
<div class="row">
<div class="col-xl-3 col-md-6 col-xs-12">
<div class="cat cat1">
<h4 class="cat-name">Women Fashion</h4>
<ul class="subcat">
<li><a href="#">Clothing</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Jewelry</a></li>
<li><a href="#">Watches</a></li>
<li><a href="#">Handbags</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Men Fashion</a></li>
<li><a href="#">Girls Fashion</a></li>
<li><a href="#">Boys Fashion</a></li>
</ul>
</div>
</div>
<div class="col-xl-3 d-none d-xl-block">
<div class="img"><a class="banner banner-1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/banner-1.jpg"}}" alt="Image"></a> <a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/banner-2.jpg"}}" alt="Image"></a></div>
</div>
<div class="col-xl-3 col-md-6 col-xs-12">
<div class="cat cat2">
<h4 class="cat-name">Men Fashion</h4>
<ul class="subcat">
<li><a href="#">Clothing</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Jewelry</a></li>
<li><a href="#">Watches</a></li>
<li><a href="#">Handbags</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Men Fashion</a></li>
<li><a href="#">Girls Fashion</a></li>
<li><a href="#">Boys Fashion</a></li>
</ul>
</div>
</div>
<div class="col-xl-3 d-none d-xl-block">
<div class="img"><a class="banner banner-1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/banner-3.jpg"}}" alt="Image"></a> <a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Image"></a></div>
</div>
</div>
</div>
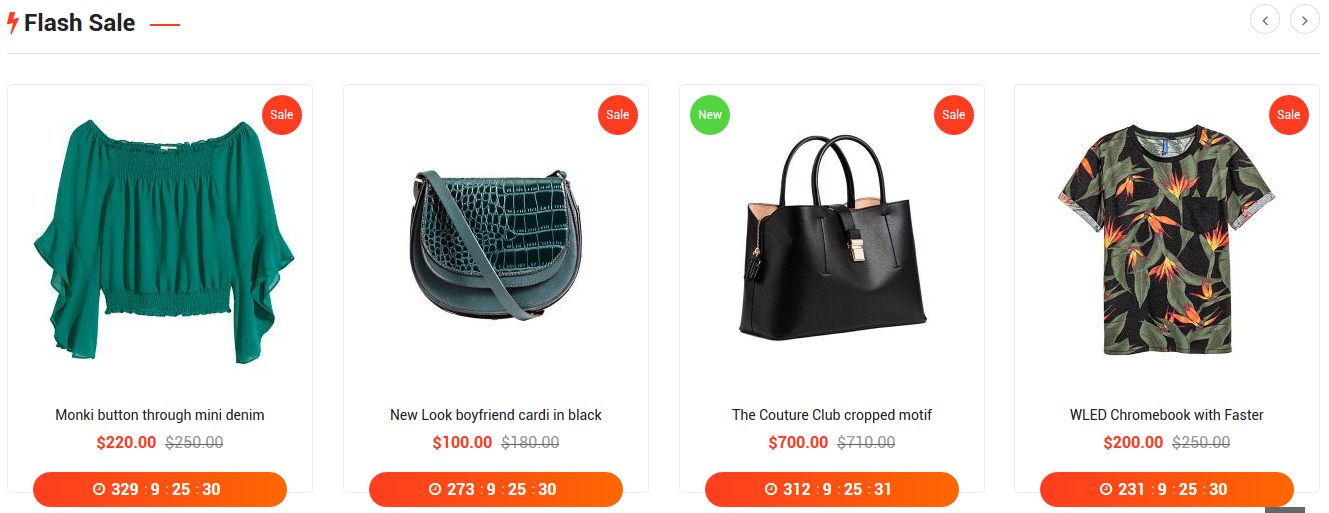
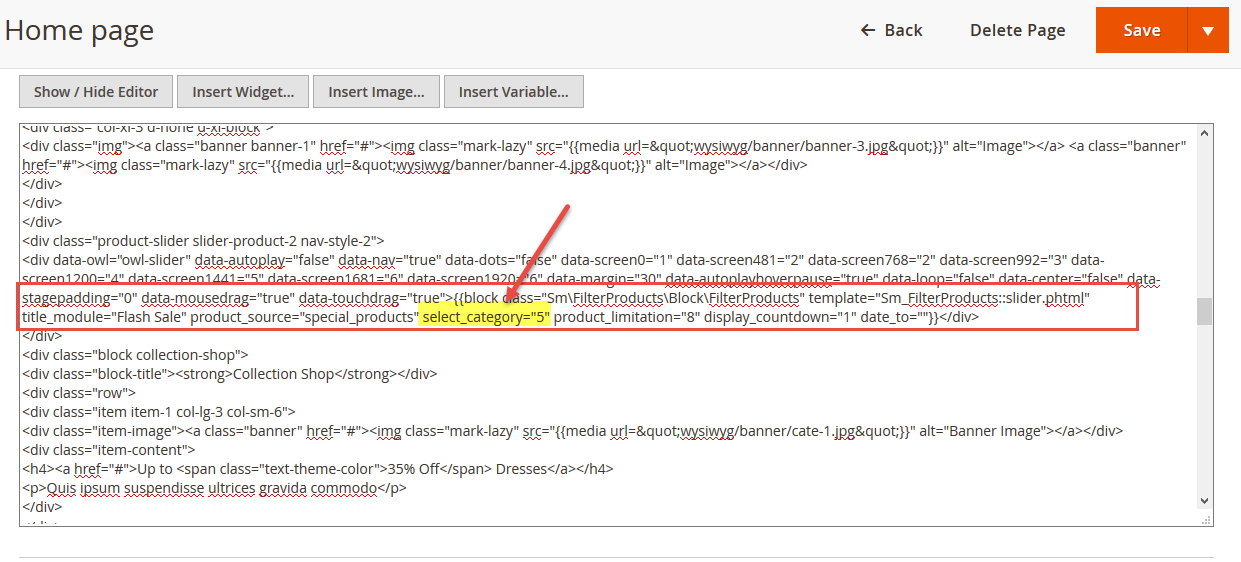
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="Flash Sale" product_source="special_products" select_category="" product_limitation="8" display_countdown="1" date_to=""}}

<div class="block collection-shop">
<div class="block-title"><strong>Collection Shop</strong></div>
<div class="row">
<div class="item item-1 col-lg-3 col-sm-6">
<div class="item-image"><a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/cate-1.jpg"}}" alt="Banner Image"></a></div>
<div class="item-content">
<h4><a href="#">Up to <span class="text-theme-color">35% Off</span> Dresses</a></h4>
<p>Quis ipsum suspendisse ultrices gravida commodo</p>
</div>
</div>
<div class="item item-2 col-lg-3 col-sm-6">
<div class="item-image"><a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/cate-2.jpg"}}" alt="Banner Image"></a></div>
<div class="item-content">
<h4><a href="#">Up to <span class="text-theme-color">35% Off</span> Beauty</a></h4>
<p>Quis ipsum suspendisse ultrices gravida commodo</p>
</div>
</div>
<div class="item item-3 col-lg-3 col-sm-6">
<div class="item-image"><a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/cate-3.jpg"}}" alt="Banner Image"></a></div>
<div class="item-content">
<h4><a href="#">Up to <span class="text-theme-color">35% Off</span> Collection</a></h4>
<p>Quis ipsum suspendisse ultrices gravida commodo</p>
</div>
</div>
<div class="item item-4 col-lg-3 col-sm-6">
<div class="item-image"><a class="banner" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/cate-4.jpg"}}" alt="Banner Image"></a></div>
<div class="item-content">
<h4><a href="#">Up to <span class="text-theme-color">35% Off</span> handbag</a></h4>
<p>Quis ipsum suspendisse ultrices gravida commodo</p>
</div>
</div>
</div>
</div>
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blogs" number_of_posts="7" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-slider.phtml" type_name="Recent Blog Posts"}}
<div class="col-lg-6">
<div class="block testimonals-slider-1 nav-style-2">
<div class="block-title"><strong>Our Testimonials</strong></div>
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="10" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br> commodo viverra maecenas accumsan lacus vel facilisis.</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/1.jpg"}}" alt=""></div>
<div class="name">Sharon Stone</div>
<div class="job">Ceo - Magentech</div>
</div>
<div class="item">
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br> commodo viverra maecenas accumsan lacus vel facilisis.</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/2.jpg"}}" alt=""></div>
<div class="name">Mr Bean</div>
<div class="job">Marketing Management</div>
</div>
<div class="item">
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br> commodo viverra maecenas accumsan lacus vel facilisis.</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/3.jpg"}}" alt=""></div>
<div class="name">David Beckham</div>
<div class="job">Ceo - Magentech</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="brand-bottom" style="margin-bottom: 80px;">
<div class="container">
<div class="block block-brands-1">
<div class="block-content">
<div class="nav-style-2 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="2" data-screen481="3" data-screen768="4" data-screen992="6" data-screen1200="6" data-screen1441="8" data-screen1681="8" data-screen1920="8" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/1.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/2.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/3.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/4.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/5.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/6.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/7.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/8.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
</div>
</div>
Please try to use below example code in your cms contents.
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-xl-7">
<div class="subcribe-footer-content">
<div class="subcribe-footer-title">
<h2>NEED HELP? CALL OUR AWARD-WINNING</h2>
<p class="subcribe-des">Support team 24/7 at (844) 555-8386</p>
</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
<div class="col-xl-5">
<div class="app-footer">
<h3 class="title">download app</h3>
<ul>
<li><a href="#"> <img src="{{media url="wysiwyg/icon/app-store.png"}}" alt=""></a></li>
<li><a href="#"> <img src="{{media url="wysiwyg/icon/google-play.png"}}" alt=""></a></li>
<li><a href="#"> <img src="{{media url="wysiwyg/icon/window.png"}}" alt=""></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">Customer services</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Help Center</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Report Abuse</a></li>
<li><a href="#">Submit a Dispute</a></li>
<li><a href="#">Policies & Rules</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">How to Buy</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Making Payments</a></li>
<li><a href="#">Delivery Options</a></li>
<li><a href="#">Buyer Protection</a></li>
<li><a href="#">New User Guide</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">about us</div>
<div class="block-footer-content">
<ul>
<li><a href="#">My Account</a></li>
<li><a href="#">Track your Order</a></li>
<li><a href="#">Wishlist</a></li>
<li><a href="#">Customer Service</a></li>
<li><a href="#">Returns / Exchange</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">trade services</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Trade Assurance</a></li>
<li><a href="#">Business Identity</a></li>
<li><a href="#">Logistics Service</a></li>
<li><a href="#">Secure Payment</a></li>
<li><a href="#">Inspection Service</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">Partner Promotion</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Partnerships</a></li>
<li><a href="#">Affiliate Program</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-sm-4 col-xs-2">
<div class="block-footer">
<div class="block-footer-title">POLICY INFO</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Sale</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Report Abuse & Takedown Policy</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>


You can edit code HTML in your cms contents.
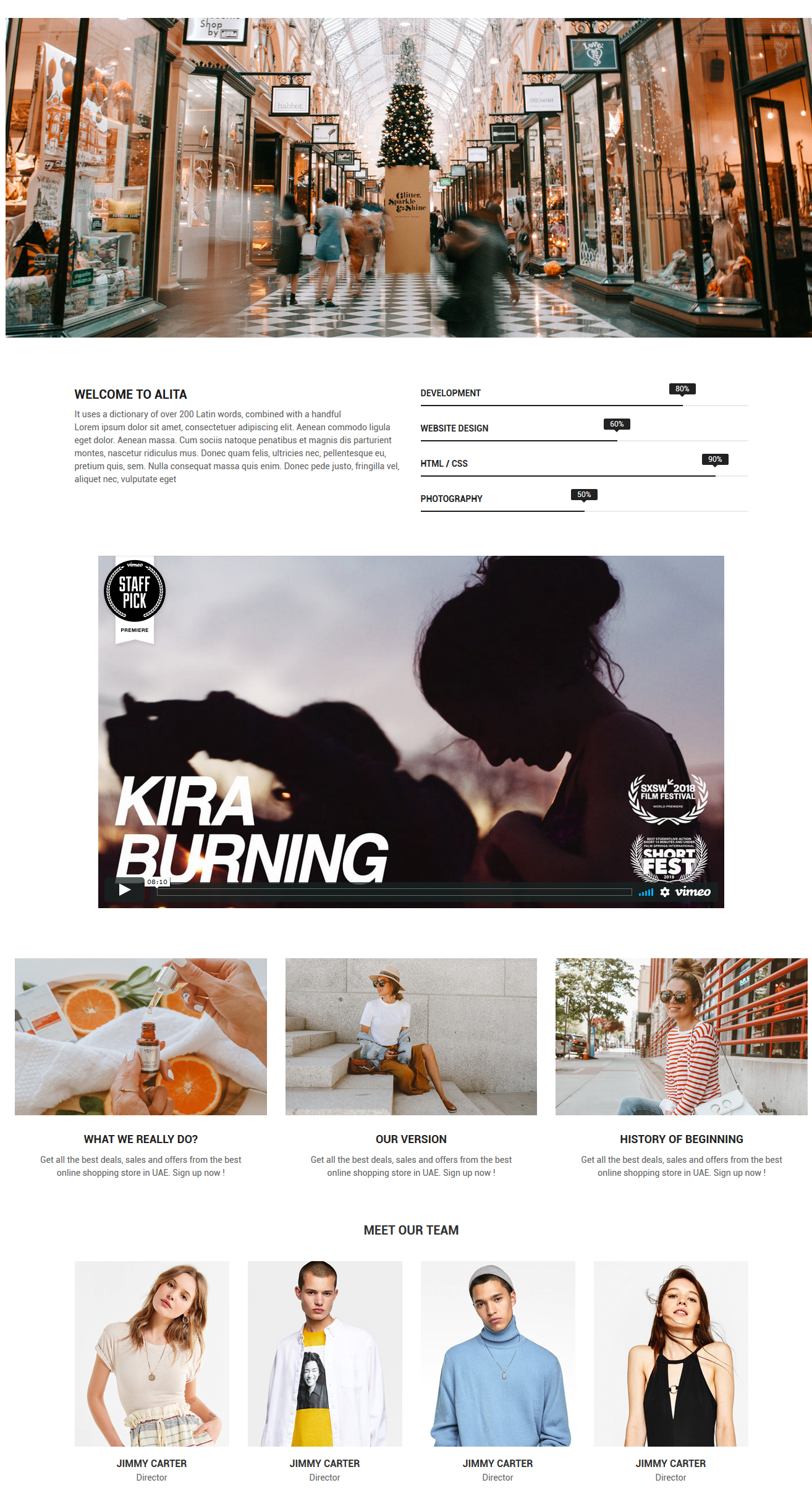
<div class="aboutus-page"><!--project-->
<div class="about-project"><img src="{{media url="wysiwyg/about-us/project.jpg"}}" alt=""></div>
<!--end project-->
<div class="wellcome">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="wellcome-text">
<h4>welcome to Alita</h4>
It uses a dictionary of over 200 Latin words, combined with a handful
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget</p>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="skill-range">
<ul>
<li>
<p class="name-skill">Development</p>
<div class="range-item">
<div class="range-result" style="width: 80%;">
<div class="tooltip-range">80%</div>
</div>
</div>
</li>
<li>
<p class="name-skill">Website Design</p>
<div class="range-item">
<div class="range-result" style="width: 60%;">
<div class="tooltip-range">60%</div>
</div>
</div>
</li>
<li>
<p class="name-skill">HTML / CSS</p>
<div class="range-item">
<div class="range-result" style="width: 90%;">
<div class="tooltip-range">90%</div>
</div>
</div>
</li>
<li>
<p class="name-skill">Photography</p>
<div class="range-item">
<div class="range-result" style="width: 50%;">
<div class="tooltip-range">50%</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- wellcome -->
<div class="about-us">
<div class="about-image"><iframe src="https://player.vimeo.com/video/277176986" width="1090" height="570" frameborder="0"></iframe></div>
</div>
<!--end about-us -->
<div class="why-choose row clearfix">
<div class="col-sm-4 col-xs-12 item support">
<div class="content">
<div class="icon"><img src="{{media url="wysiwyg/about-us/about-item-1.jpg"}}" alt=""></div>
<div class="text">
<h4><a href="#">What we really do?</a></h4>
<p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-sm-4 col-xs-12 item support">
<div class="content">
<div class="icon"><img src="{{media url="wysiwyg/about-us/about-item-2.jpg"}}" alt=""></div>
<div class="text">
<h4><a href="#">Our Version</a></h4>
<p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-sm-4 col-xs-12 item support">
<div class="content">
<div class="icon"><img src="{{media url="wysiwyg/about-us/about-item-3.jpg"}}" alt=""></div>
<div class="text">
<h4><a href="#">History of Beginning</a></h4>
<p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<!--end why-choose--></div>
<div class="our-team">
<div class="title">
<h3>Meet Our Team</h3>
</div>
<div class="out-team-content row clearfix">
<div class="item col-sm-6 col-md-3">
<div class="content-inner">
<div class="image"><img src="{{media url="wysiwyg/about-us/our-team-1.jpg"}}" alt=""></div>
<div class="text">
<h3 class="name">Jimmy Carter</h3>
<h5 class="job">Director</h5>
</div>
</div>
</div>
<div class="item col-sm-6 col-md-3">
<div class="content-inner">
<div class="image"><img src="{{media url="wysiwyg/about-us/our-team-2.jpg"}}" alt=""></div>
<div class="text">
<h3 class="name">Jimmy Carter</h3>
<h5 class="job">Director</h5>
</div>
</div>
</div>
<div class="item col-sm-6 col-md-3">
<div class="content-inner">
<div class="image"><img src="{{media url="wysiwyg/about-us/our-team-3.jpg"}}" alt=""></div>
<div class="text">
<h3 class="name">Jimmy Carter</h3>
<h5 class="job">Director</h5>
</div>
</div>
</div>
<div class="item col-sm-6 col-md-3">
<div class="content-inner">
<div class="image"><img src="{{media url="wysiwyg/about-us/our-team-4.jpg"}}" alt=""></div>
<div class="text">
<h3 class="name">Jimmy Carter</h3>
<h5 class="job">Director</h5>
</div>
</div>
</div>
</div>
</div>
<!--end our-team--></div>
You can edit code HTML in your cms contents.
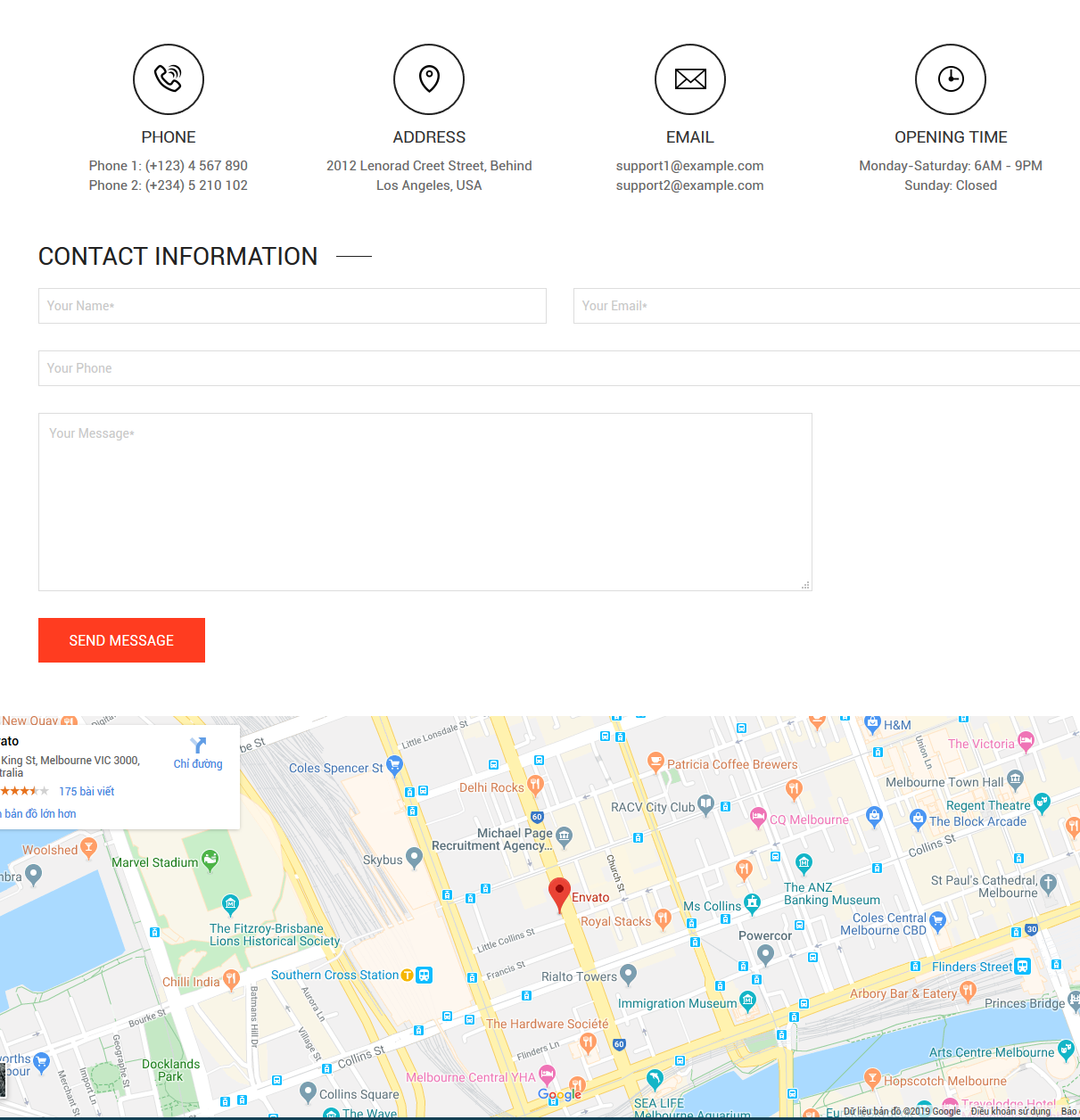
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
<div class="store-info-contact clearfix">
<ul>
<li>
<div class="icon-info-contact phone-ico"><span class="hidden">Icon</span></div>
<h3>Phone</h3>
<p>Phone 1: (+123) 4 567 890<br> Phone 2: (+234) 5 210 102</p>
</li>
<li>
<div class="icon-info-contact add-ico"><span class="hidden">Icon</span></div>
<h3>Address</h3>
<p>2012 Lenorad Creet Street, Behind<br> Los Angeles, USA</p>
</li>
<li>
<div class="icon-info-contact email-ico"><span class="hidden">Icon</span></div>
<h3>Email</h3>
<p>support1@example.com<br> support2@example.com</p>
</li>
<li>
<div class="icon-info-contact open-ico"><span class="hidden">Icon</span></div>
<h3>Opening time</h3>
<p>Monday-Saturday: 6AM - 9PM<br> Sunday: Closed</p>
</li>
</ul>
</div>
Theme Core Setting
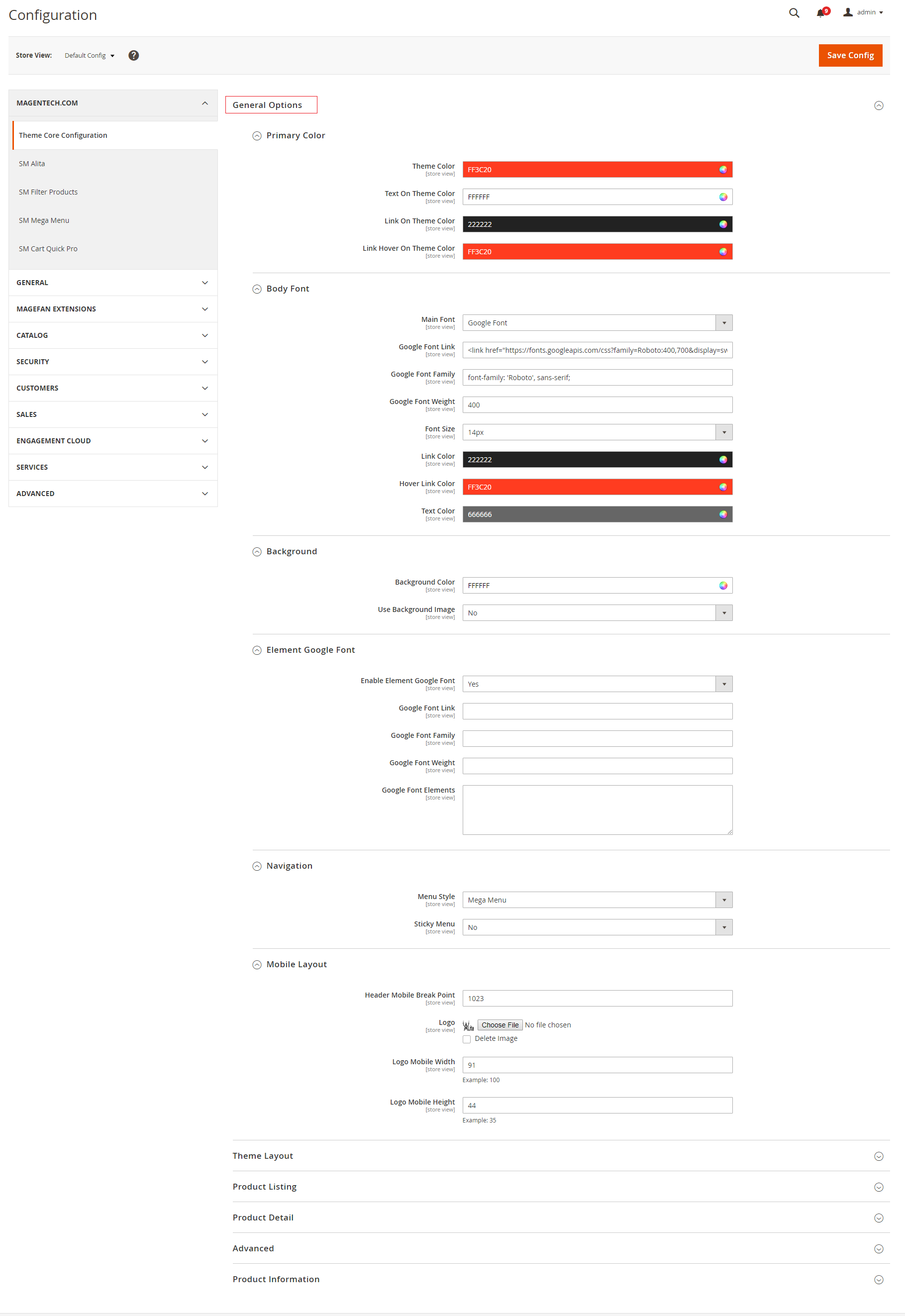
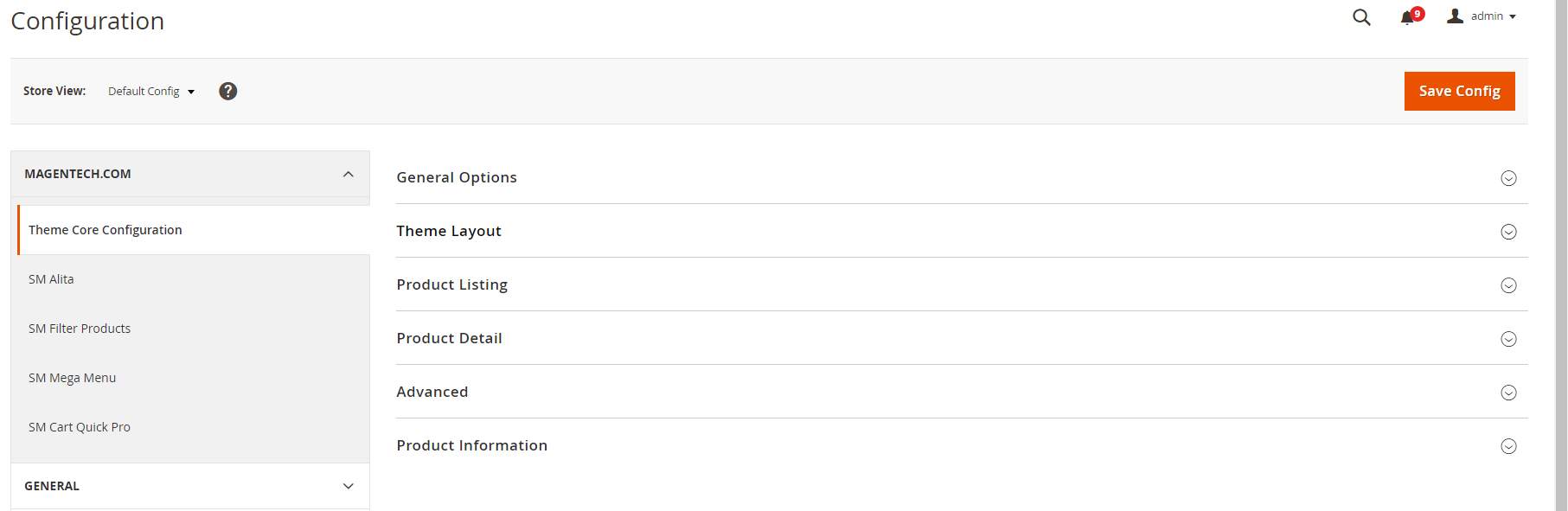
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
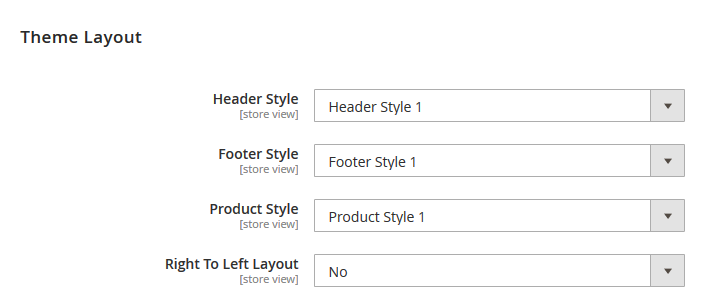
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
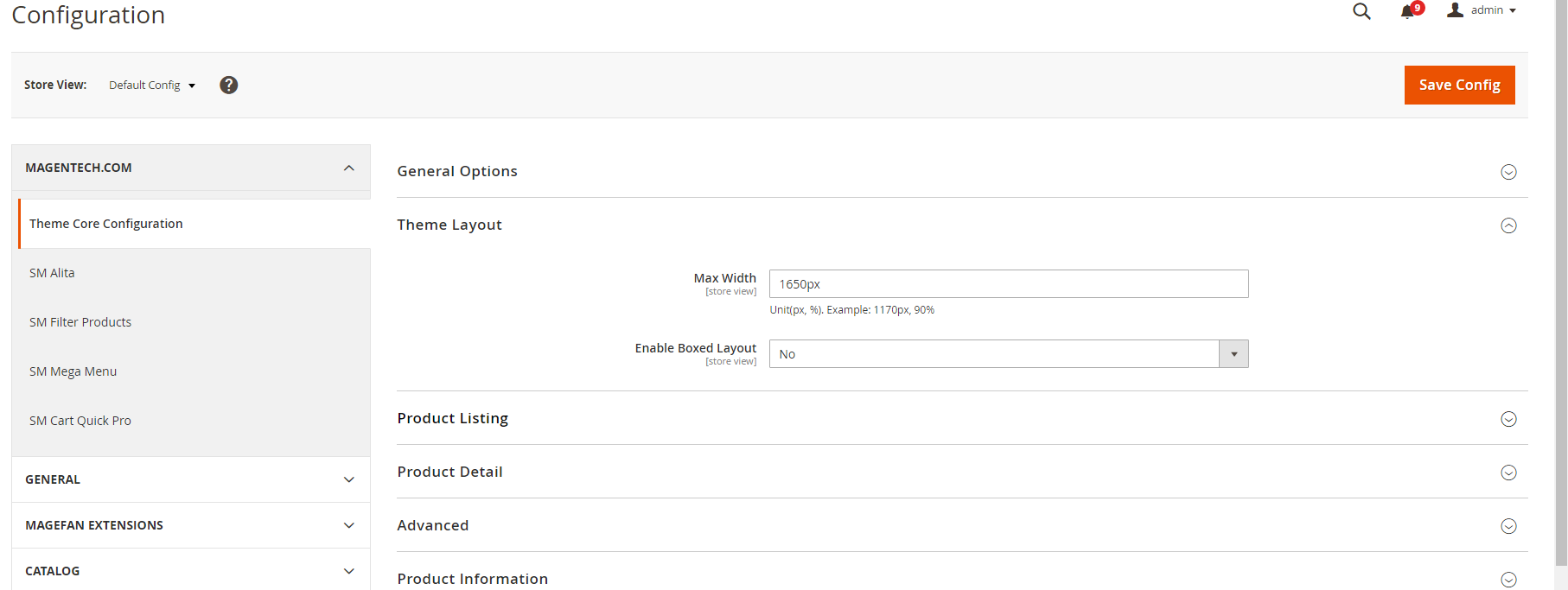
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
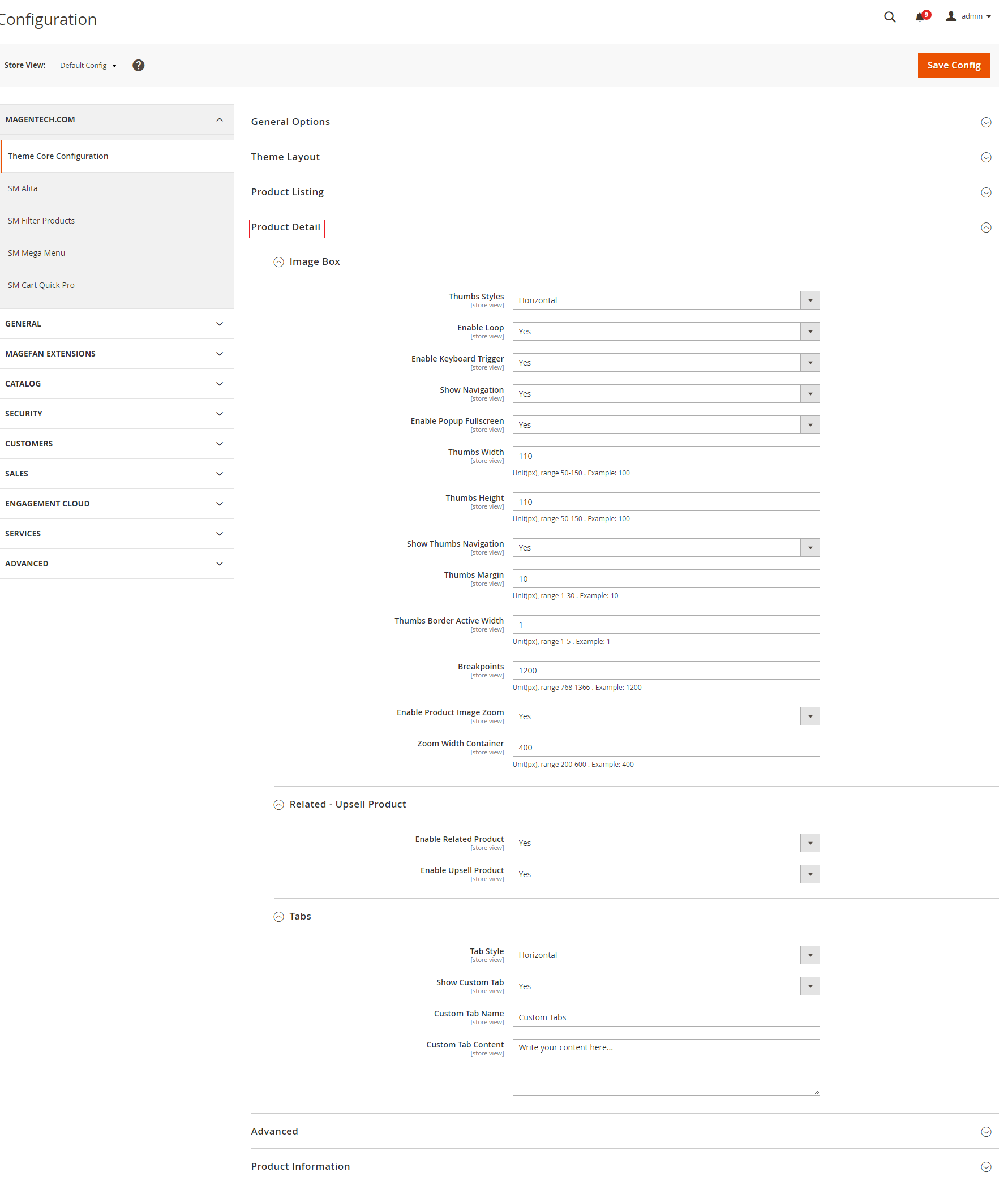
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Venus Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Alita and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
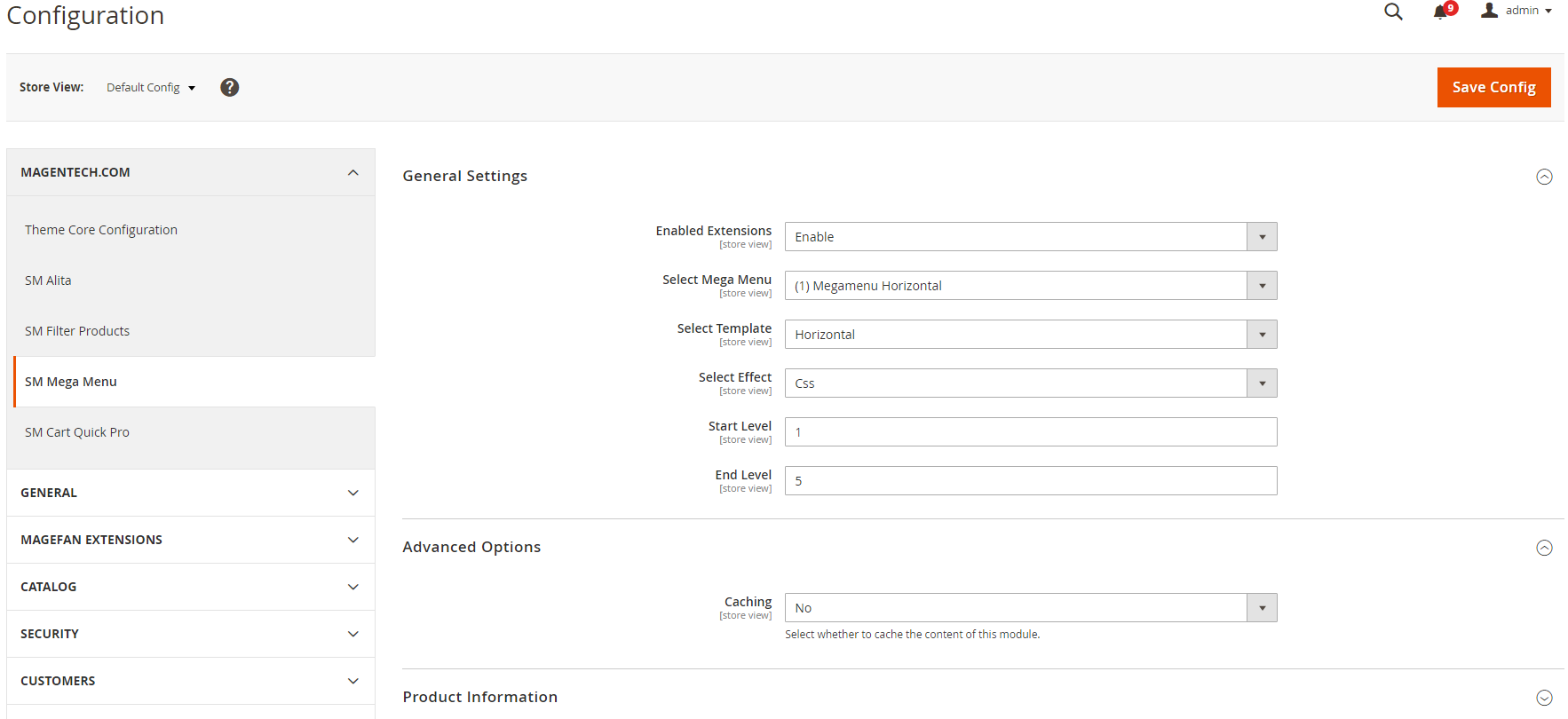
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
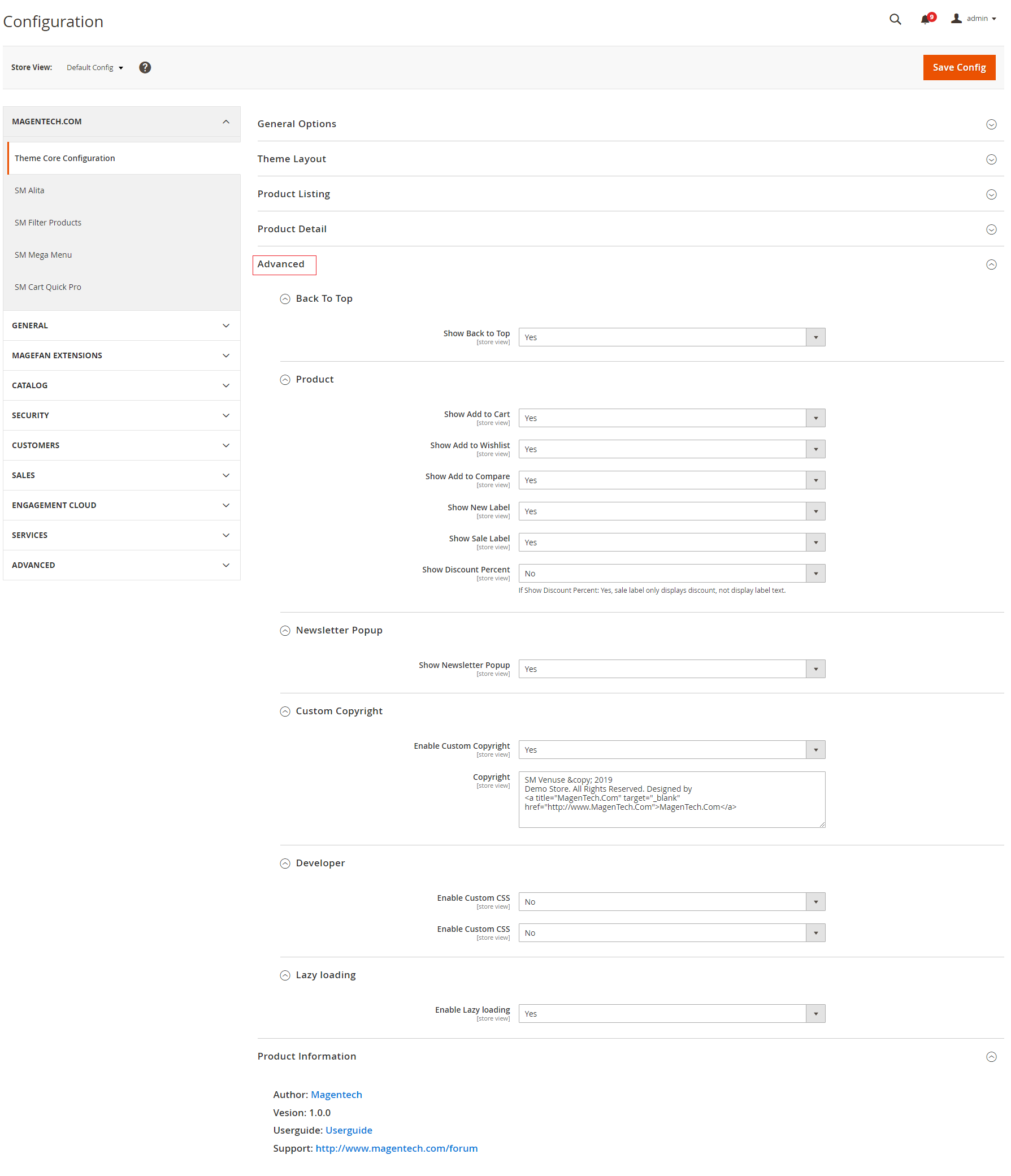
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
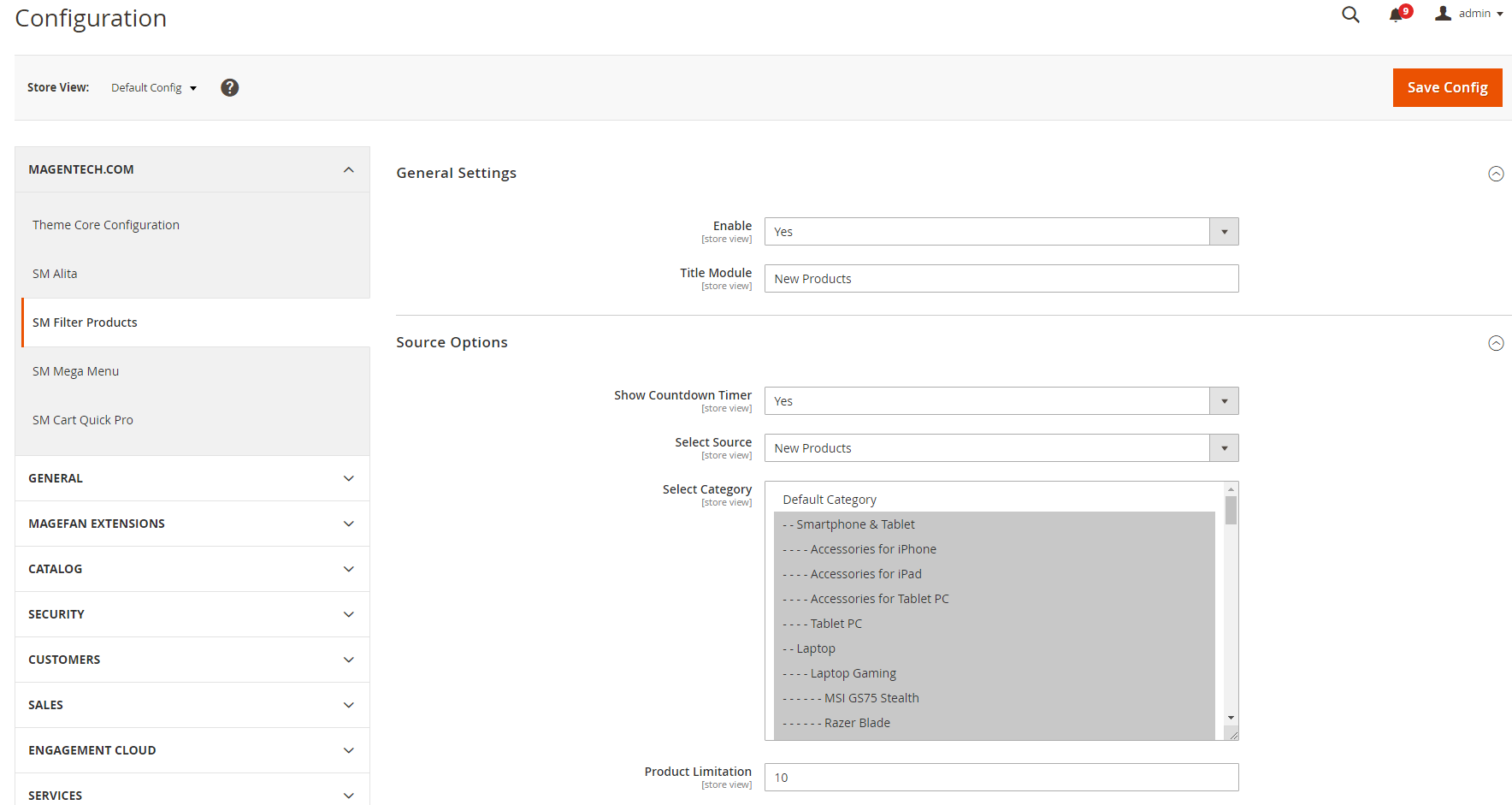
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
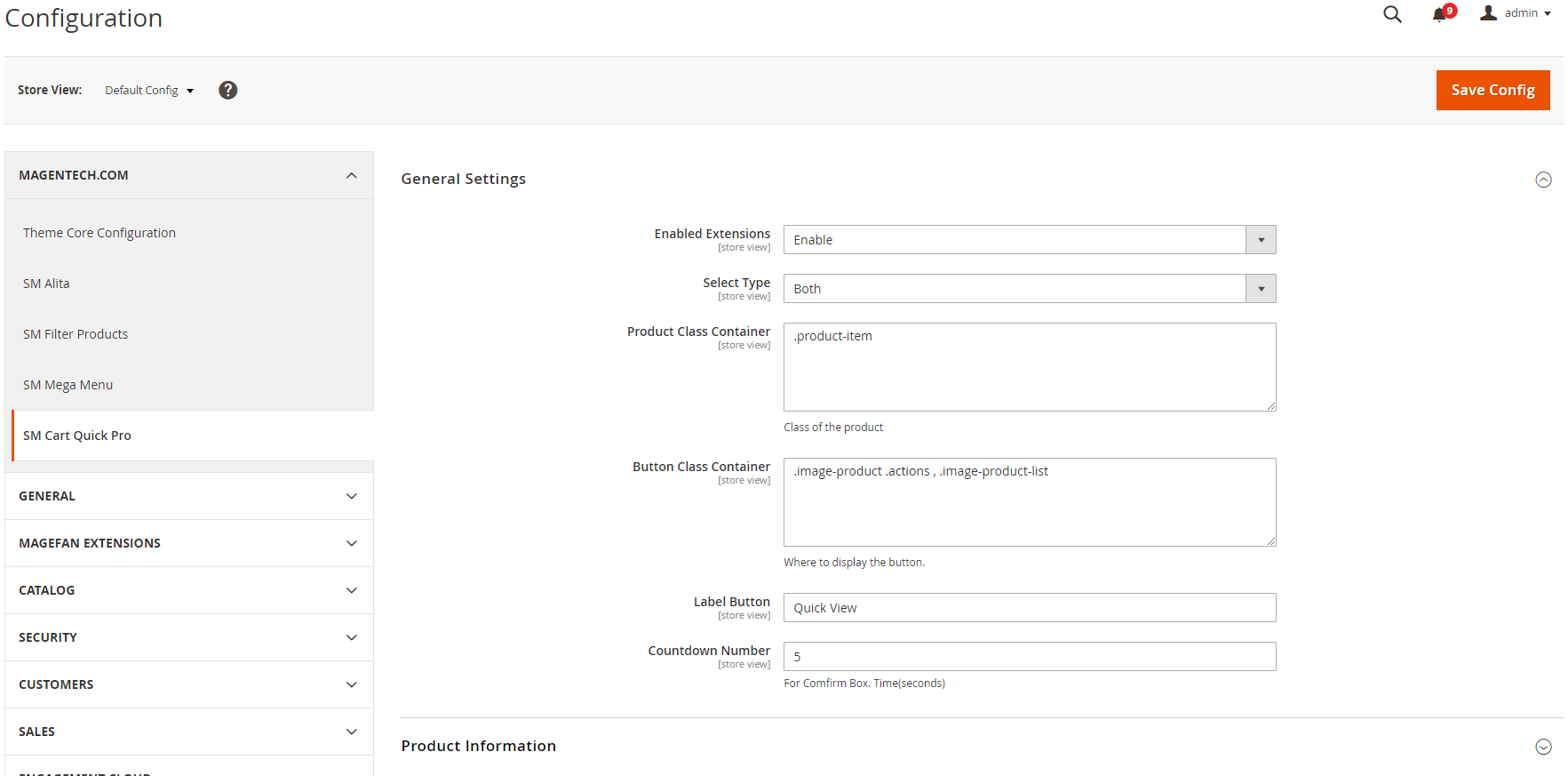
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
Optimized Speed
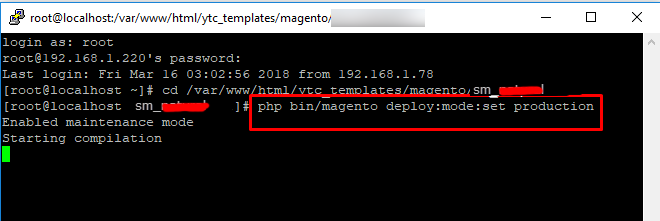
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
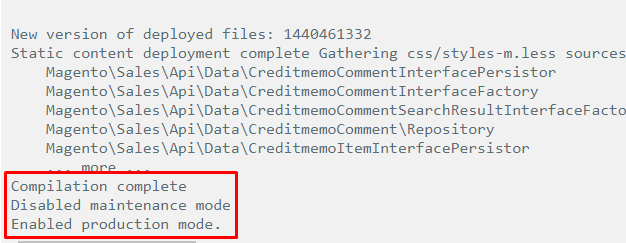
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
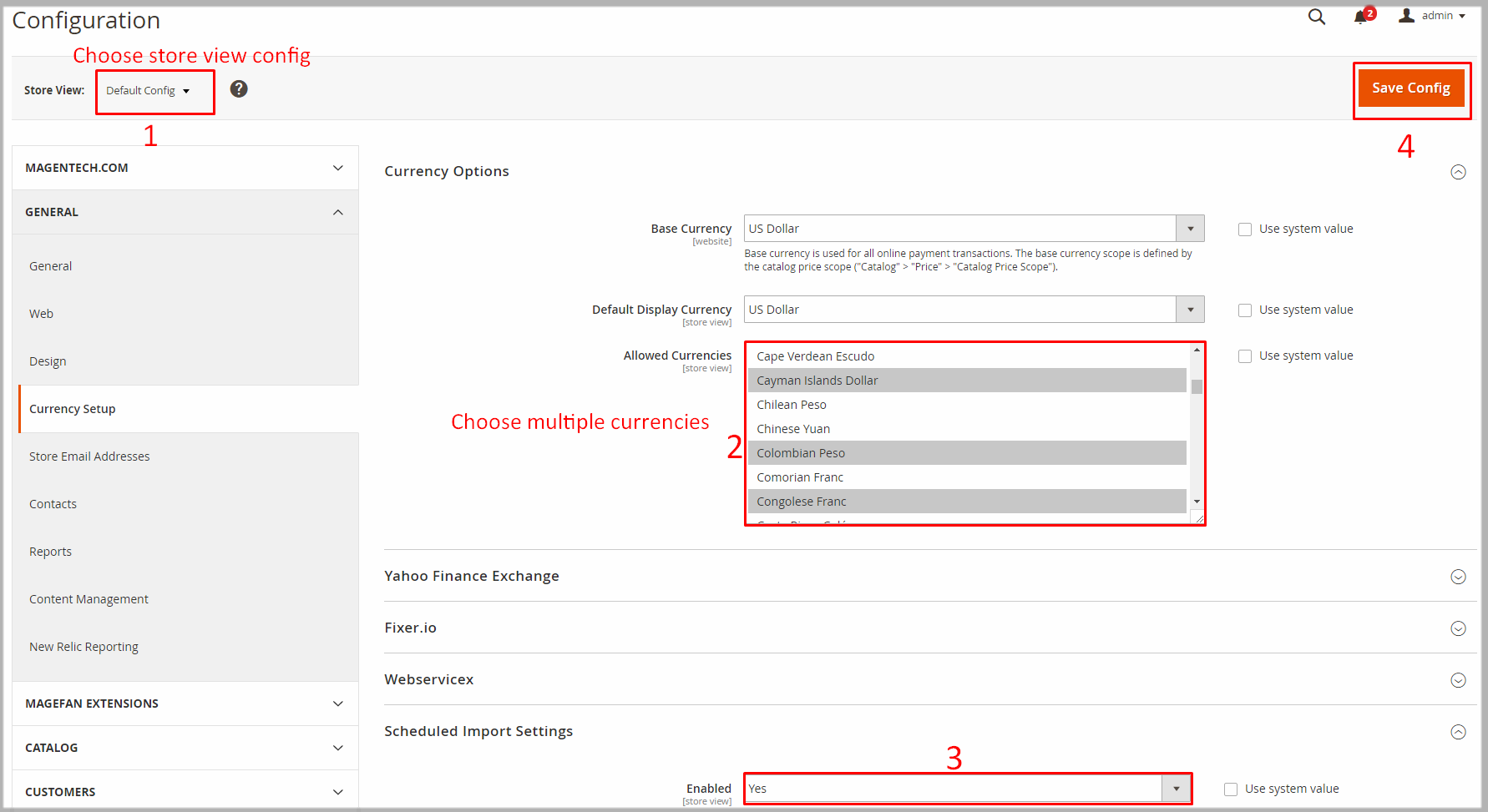
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

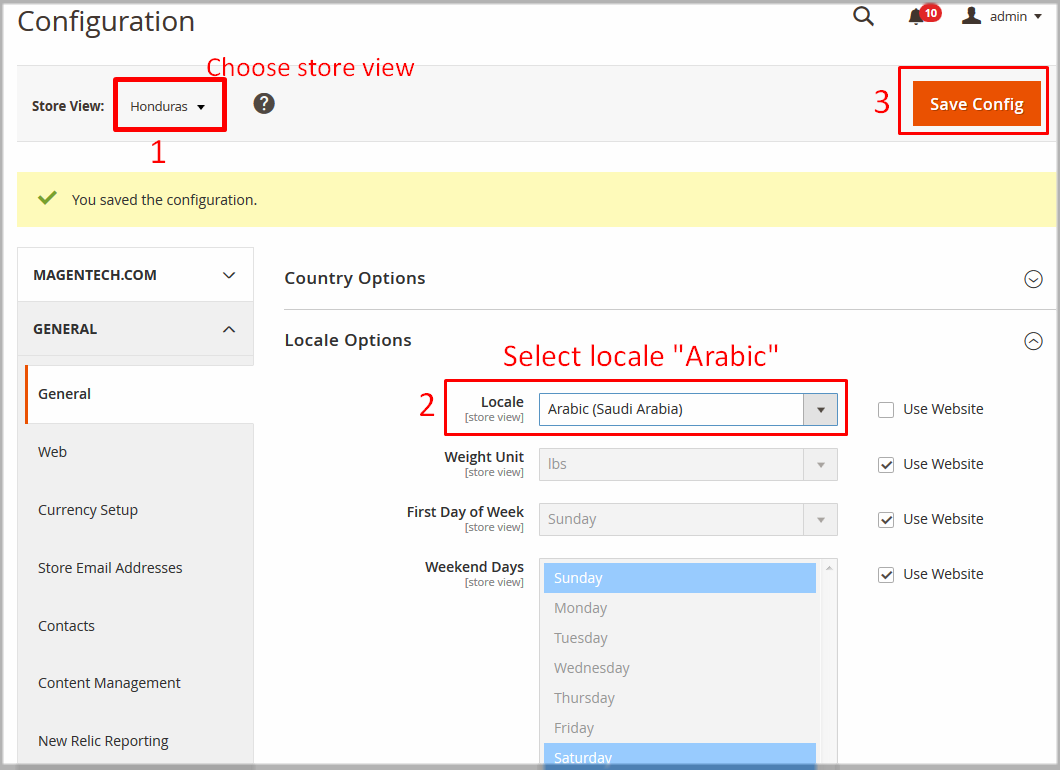
How To Translate Languages?
You can translate the interface lables into other languages.
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
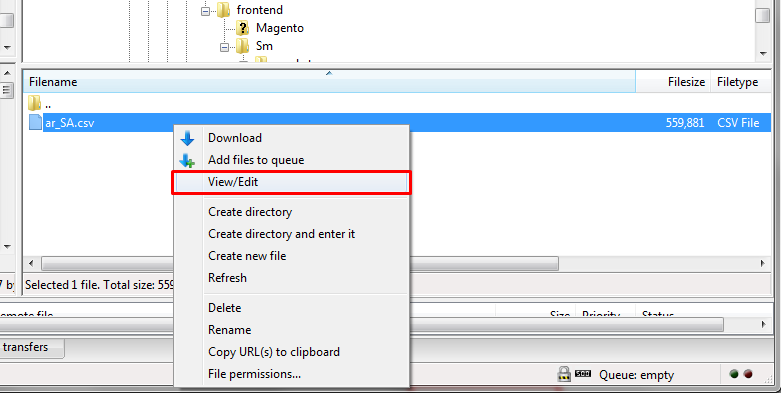
app/design/frontend/Sm/Alita/i18n and open file ar_SA.csv
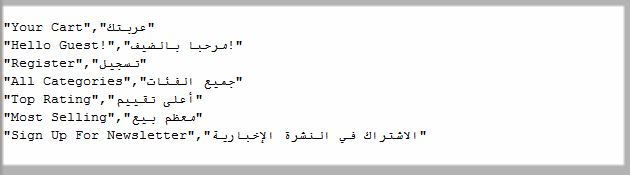
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
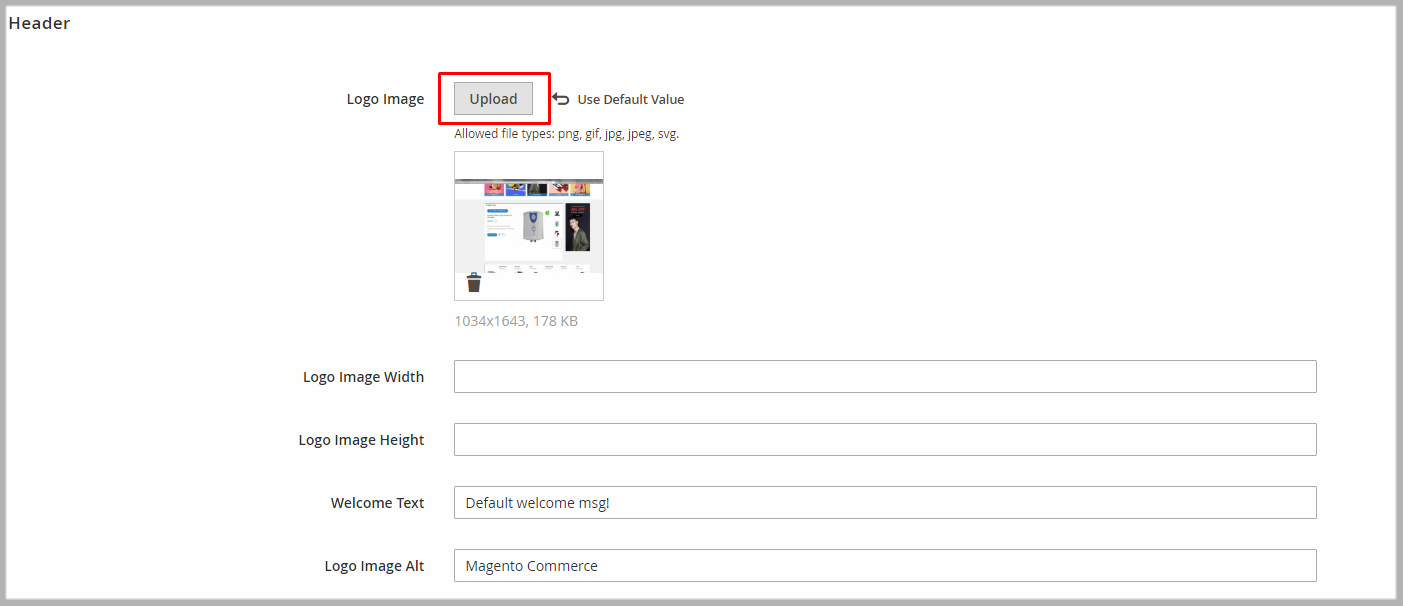
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.