This document is for SM Etrostore Magento Version 2.4.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, 2.1.x, 2.2.x, 2.3.x and Magento 2.4.x.
| Version | Userguide |
|---|---|
| SM Etrostore Magento Version 1.9.x | Please click Here to view |
| SM Etrostore Magento Version 2.1.x-2.3.x | Please click Here to view |
| SM Etrostore Magento Version 2.4.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
2INSTALLATION
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
(Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.)
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_etrostore_quickstart_pl_m2.4.0_v4.0.0
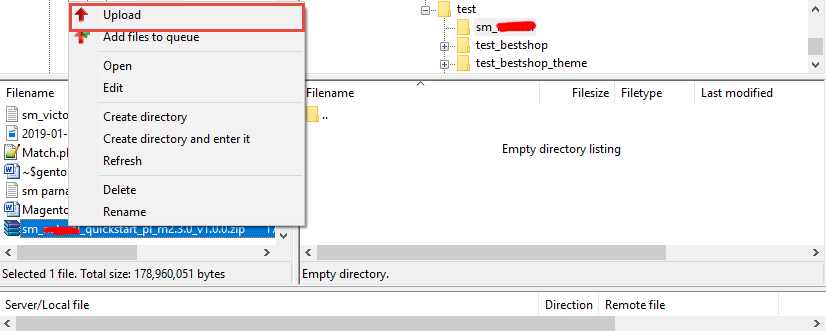
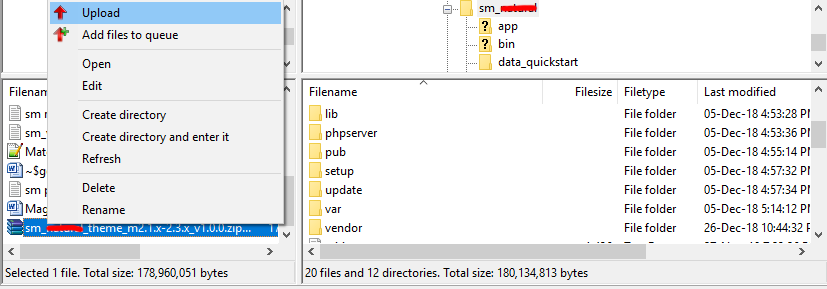
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
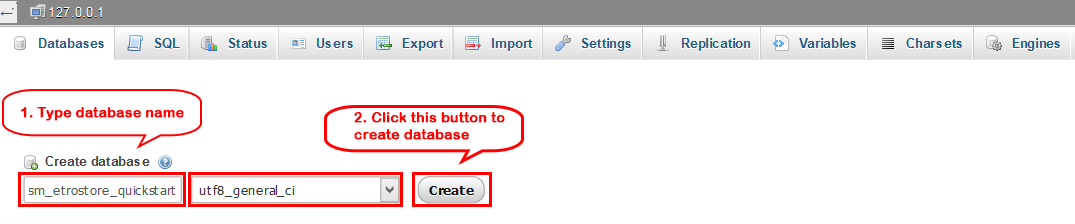
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps

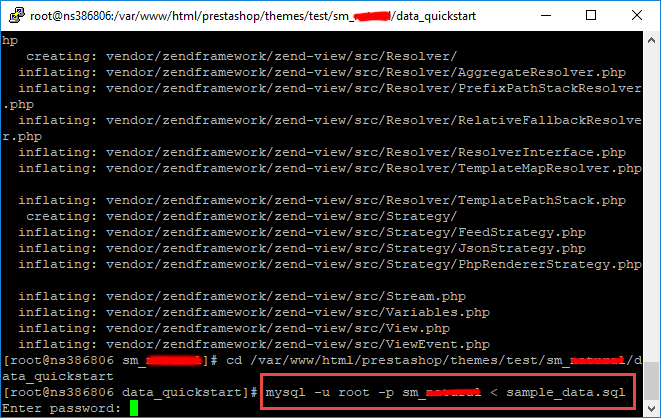
- Step 4: Import database sample_data.sql under the folder sm_etrostore_quickstart_pl_m2.4.0_v4.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
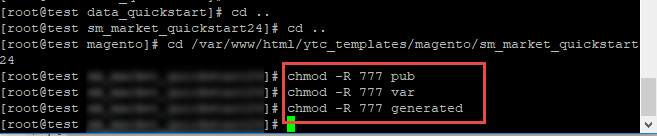
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

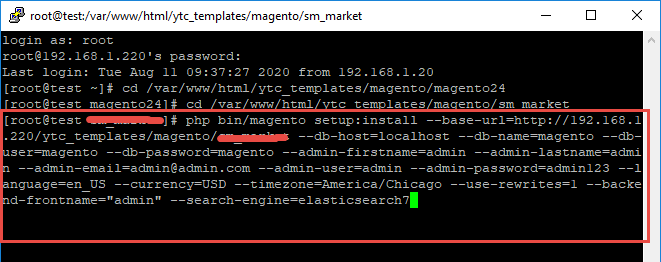
- Step 5: Install Magento This example assumes that the Magento install directory is named
sm_etrostore, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install –base-url=http://192.168.1.220/ytc_templates/magento/sm_etrostore –base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_etrostore –db-host=localhost –db-name=magento –db-user=magento –db-password=magento –admin-firstname=admin –admin-lastname=admin –admin-email=admin@admin.com –admin-user=admin –admin-password=admin123 –language=en_US –currency=USD –timezone=America/Chicago –use-rewrites=1 –backend-frontname=”admin” –search-engine=elasticsearch7 –elasticsearch-index-prefix=etrostore
Messages similar to the following display to indicate a successful installation:
Post installation file permissions check…
For security, remove write permissions from these directories: ‘/var/www/html/ytc_templates/magento/sm_etrostore/app/etc’
[Progress: 274 / 274] [SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71qNote: You can customize the Admin URI with the
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete. - Step 6: Can’t login to admin panel
When you login to admin will be display like this image:

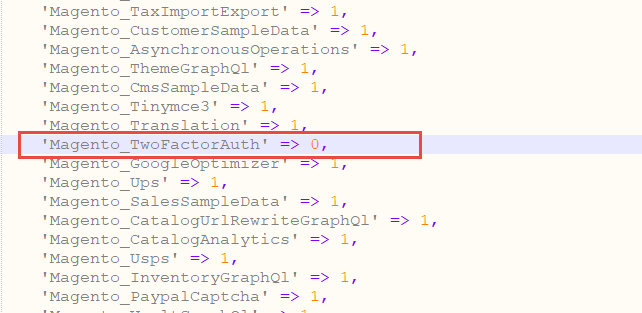
Please open file
app/etc/config.phpand change ‘Magento_TwoFactorAuth’ => 1 to ‘Magento_TwoFactorAuth’ => 0

After that run these command:
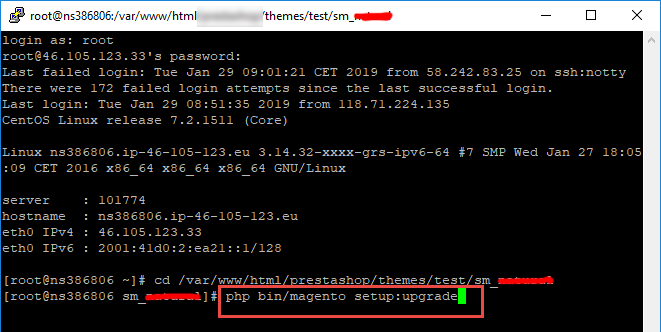
php bin/magento setup:upgrade
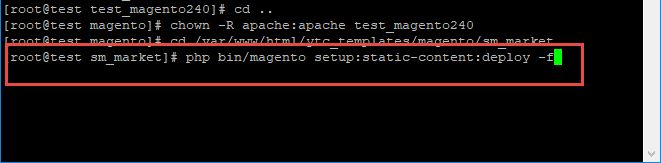
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

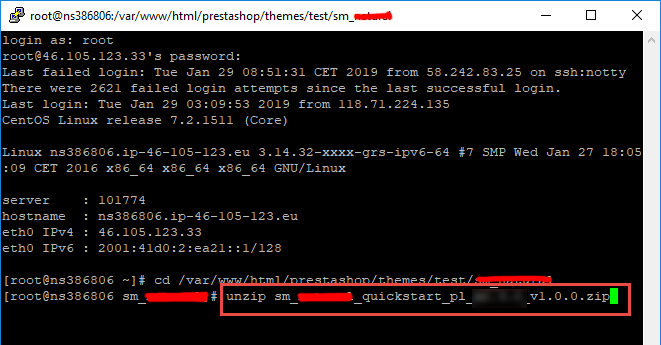
After upload quickstart package, please extract package by this command: unzip file.zip

2.2 Manual Installation
Important!
– We recommend you to duplicate your live store on a development store and try installation on it in advance.
– Backup magento files and the store database.
It’s very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
– Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download ‘sm_etrostore_theme_m2.1.x-2.4.x_v4.0.0.zip’ file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or othersphp bin/magento setup:upgrade
- Step 5:
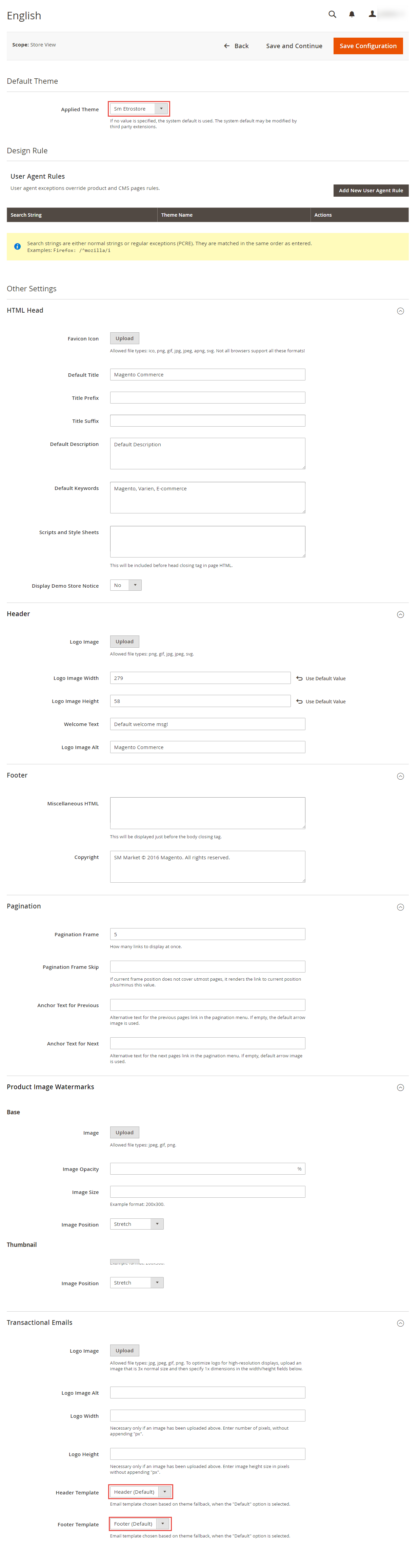
Navigate to Content > Design > Configuration > Edit Default Store > Select “SM etrostore” theme.
- Step 6: Click “Save Configuarion” button to save your changes.
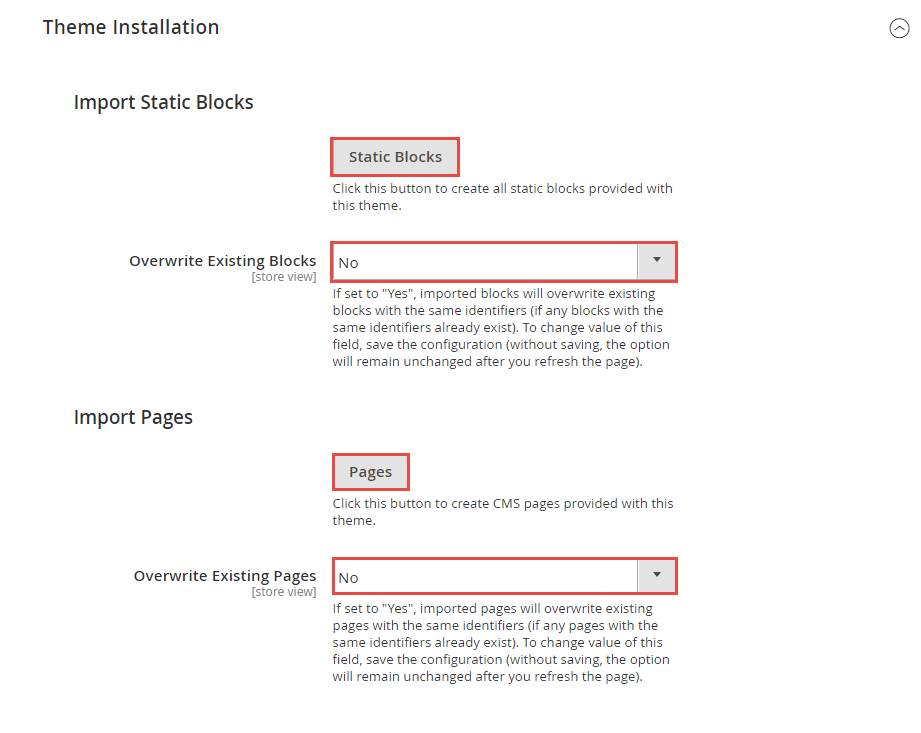
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm etrostore >> Theme Installation. Press the buttons named ‘Static Blocks’ and ‘Pages’ to import all default blocks and pages. Click “Save Configuarion” button to save your changes.

- Step 8: Click “Demo X” button to install demo version that you prefer to install. After that, click “Save config” button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
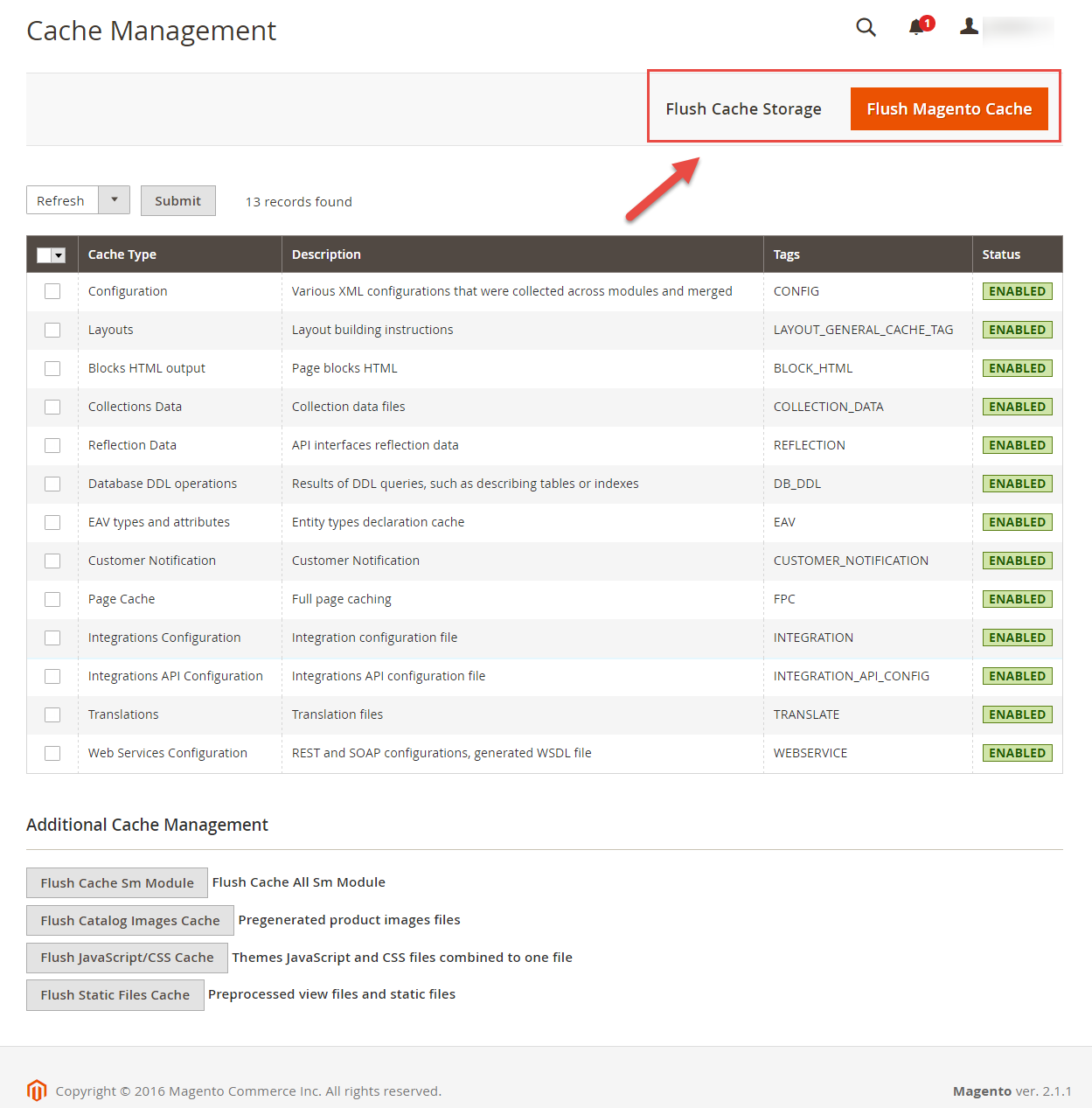
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click ‘Flush Cache Storage’ button to flush all the cache.
Step 4: Run deploy command: php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
3.1 Page Configuration
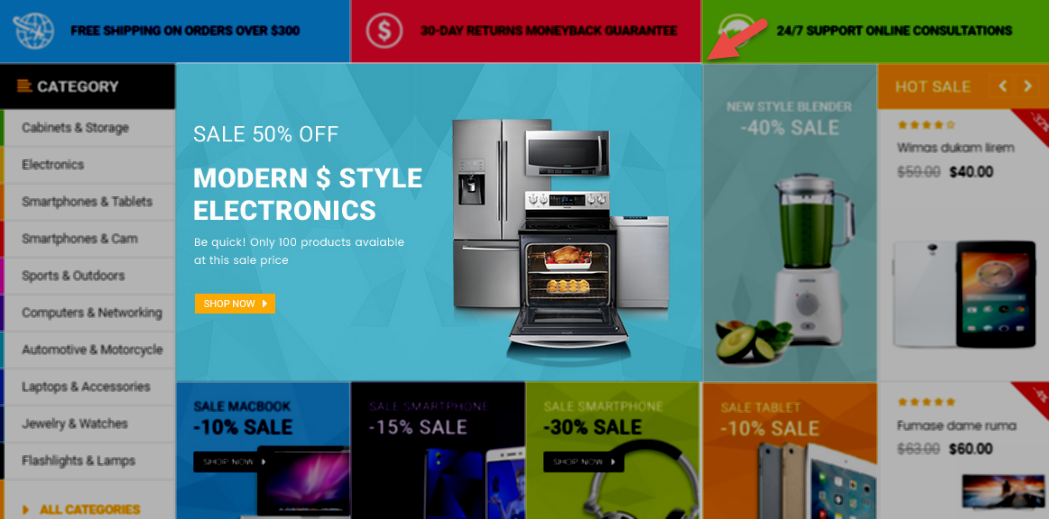
3.1.1 Home Style 1
Frontend of Home Style 1 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-1"> <div>{{block class="Magento\\Cms\\Block\\Block" block_id="block-services-home1"}}</div> <div class="block-content-top full-wrapper"> <div class="container"> <div class="rows"><!-- VERTICAL MEGA --> <div class="col-lg-2 col-md-2 col-sm-3 box-padding-1 hidden-xs">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}}</div> <!-- IMAGE SLIDE --> <div class="col-lg-6 col-md-6 col-sm-9 box-padding-2"> <div class="slide-home1">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-slide-bottom"}}</div> </div> <!-- STATIC IMG --> <div class="col-lg-2 col-md-2 box-padding-3 hidden-sm hidden-md hidden-xs">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-slide-right"}}</div> <!-- MODULE BASIC PRODUCT --> <div class="col-lg-2 col-md-2 col-sm-12 box-padding-4"> <div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::basic-slider-home.phtml" title="HOT SALE" nb_column1="1" nb_column2="1" nb_column3="3" nb_column1="1" nb_column5="1"}}</div> </div> </div> </div> </div> <!-- MODULE DEAL --> <div class="block-deal full-wrapper full-wrapper-img"> <div class="container">{{block class="Sm\ListingDeals\Block\ListingDeals" name="dealsslider" template="Sm_ListingDeals::default.phtml" title="TODAY'S DEALS" show_loadmore_slider="slider" nb_rows="1" img_width="160" img_height="210" margin="1" product_ addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" }} {{block class="Magento\\Cms\\Block\\Block" block_id="block-img-deal"}}</div> </div> <!-- SUPPER CATTE V1--> <div class="content-home block-suppercategories">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Electronics" product_category="97" pretext="block-bg-supper-1" posttext="block-img-cate1-home5" }}</div> <!-- SUPPER CATTE V2--> <div class="content-home block-suppercategories bspcg-v2">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Smartphones" product_category="99" pretext="block-bg-supper-1" posttext="block-img-cate2-home5" }}</div> <!-- BLOCK STATIC JOI --> <div class="content-home block-leter-joi-our"> <div class="row"><!-- NEW LETTER --> <div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-content.phtml"}}</div> <!-- APP --> <div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\\Cms\\Block\\Block" block_id="block-joi-our"}}</div> </div> </div> <!-- SUPPER CATTE V3--> <div class="content-home block-suppercategories bspcg-v3">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Computers" product_category="98" pretext="block-bg-supper-1" posttext="block-img-cate3-home5" }}</div> <!-- SUPPER CATTE V4--> <div class="content-home block-suppercategories bspcg-v4">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="APPLIANCES" product_category="101" pretext="block-bg-supper-1" posttext="block-img-cate4-home5" }}</div> <!-- BANNER CONTEN --> <div class="content-home block-bn-home5">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn"}}</div> <!-- MODULE LISTING TAB --> <div class="content-home block-listingtabs">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default.phtml" nb_column1="6" nb_column2="5" nb_column3="4" nb_column4="3" nb_column5="1" }}</div> </div>
3.1.2 Home Style 2
Frontend of Home Style 2 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-2"><!-- BLOCK SLIDE --> <div class="block-slide full-wrapper full-wrapper-slide"> <div class="container"> <div class="col-lg-6 col-md-9 group-right no-padding">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div> <div class="col-lg-6 col-md-3 group-left no-padding"> <div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::basic-slider-home2.phtml" title="HOT SALE" nb_column1="1" nb_column2="1" nb_column3="3" nb_column1="1" nb_column5="1"}}</div> </div> </div> </div> <!-- MODULE DEAL --> <div class="content-home block-deal">{{block class="Sm\ListingDeals\Block\ListingDeals" name="dealsslider" template="Sm_ListingDeals::default.phtml" title="TODAY'S DEALS" show_loadmore_slider="slider" nb_rows="1" img_width="160" img_height="210" margin="1" product_ addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" }}</div> <!-- BANNER CONTENT --> <div class="content-home block-img-content">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-content-1"}}</div> <!-- SUPPER CATTE V1--> <div class="content-home block-suppercategories">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home2.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Electronics" product_category="100" pretext="block-bg-supper-1" posttext="block-slider-img1" }}</div> <!-- BANNER CONTENT 1 --> <div class="content-home block-bn-1">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-1"}}</div> <!-- SUPPER CATTE V2--> <div class="content-home block-suppercategories bspcg-v2">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home2.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Smartphones" product_category="99" pretext="block-bg-supper-1" posttext="block-slider-img2" }}</div> <!-- BLOCK STATIC JOI --> <div class="content-home block-leter-joi-our"> <div class="row"><!-- NEW LETTER --> <div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-content.phtml"}}</div> <!-- APP --> <div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\\Cms\\Block\\Block" block_id="block-joi-our"}}</div> </div> </div> <!-- SUPPER CATTE V3--> <div class="content-home block-suppercategories bspcg-v3">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home2.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Computers" product_category="98" pretext="block-bg-supper-1" posttext="block-slider-img3" }}</div> <!-- BANNER CONTENT 2 --> <div class="content-home block-bn-2">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-2"}}</div> <!-- SUPPER CATTE V4--> <div class="content-home block-suppercategories bspcg-v4">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home2.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="APPLIANCES" product_category="165" pretext="block-bg-supper-1" posttext="block-slider-img4" }}</div> <!-- BANNER BOTTOM --> <div class="content-home block-img-bottom">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-bottom"}}</div> <!-- MODULE LISTING TAB --> <div class="content-home block-listingtabs">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default.phtml" nb_column1="6" nb_column2="5" nb_column3="4" nb_column4="3" nb_column5="1" }}</div> </div>
3.1.3 Home Style 3
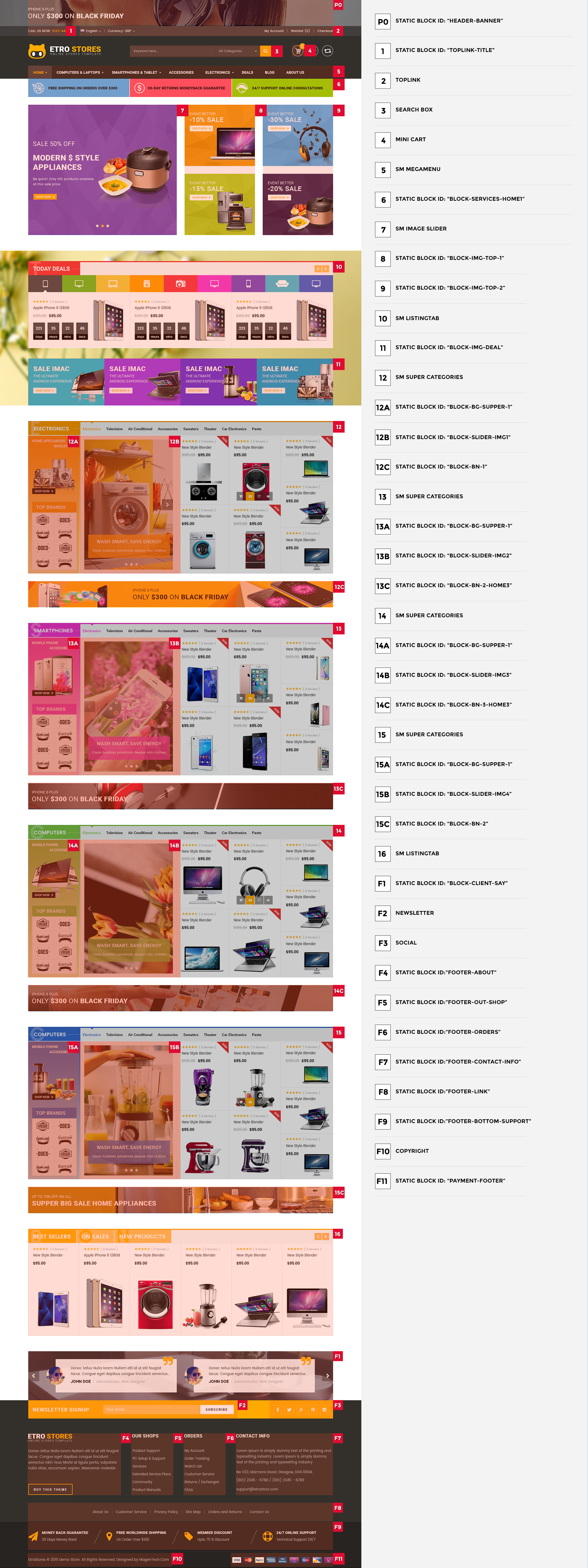
Frontend of Home Style 3 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
<div class="home-style home-page-3">
<div class="services-wrapper full-wrapper">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="block-services-home1"}}</div>
</div>
<!-- BLOCK SLIDE -->
<div class="block-slide">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-8">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-lg-3 col-md-3 col-sm-4">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-top-1"}}</div>
<div class="col-lg-3 col-md-3 hidden-sm">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-top-2"}}</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="block-deal full-wrapper full-wrapper-img">
<div class="container">{{block class="Sm\ListingDeals\Block\ListingDeals" name="dealsslider" template="Sm_ListingDeals::default.phtml" title="TODAY'S DEALS" show_loadmore_slider="slider" nb_rows="1" img_width="160" img_height="210" margin="1" product_ addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" }} {{block class="Magento\\Cms\\Block\\Block" block_id="block-img-deal"}}</div>
</div>
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home3.phtml" product_limitation="7" title="Electronics" product_category="100" pretext="block-bg-supper-1" posttext="block-slider-img1" }}</div>
<!-- BANNER CONTENT 1 -->
<div class="content-home block-bn-1">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-1"}}</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories bspcg-v2">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home3.phtml" product_limitation="7" title="Smartphones" product_category="99" pretext="block-bg-supper-1" posttext="block-slider-img2" }}</div>
<!-- BANNER CONTENT 2 -->
<div class="content-home block-bn-2-home3">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-2-home3"}}</div>
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories bspcg-v3">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home3.phtml" product_limitation="7" title="Computers" product_category="98" pretext="block-bg-supper-1" posttext="block-slider-img3" }}</div>
<!-- BANNER CONTENT 3 -->
<div class="content-home block-bn-3-home3">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-3-home3"}}</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories bspcg-v4">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home3.phtml" product_limitation="7" title="APPLIANCES" product_category="165" pretext="block-bg-supper-1" posttext="block-slider-img4" }}</div>
<!-- BANNER CONTENT 4 -->
<div class="content-home block-bn-4-home3">{{block class="Magento\\Cms\\Block\\Block" block_id="block-bn-2"}}</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default.phtml" nb_column1="6" nb_column2="5" nb_column3="4" nb_column4="3" nb_column5="2" }}</div>
</div>
3.1.4 Home Style 4
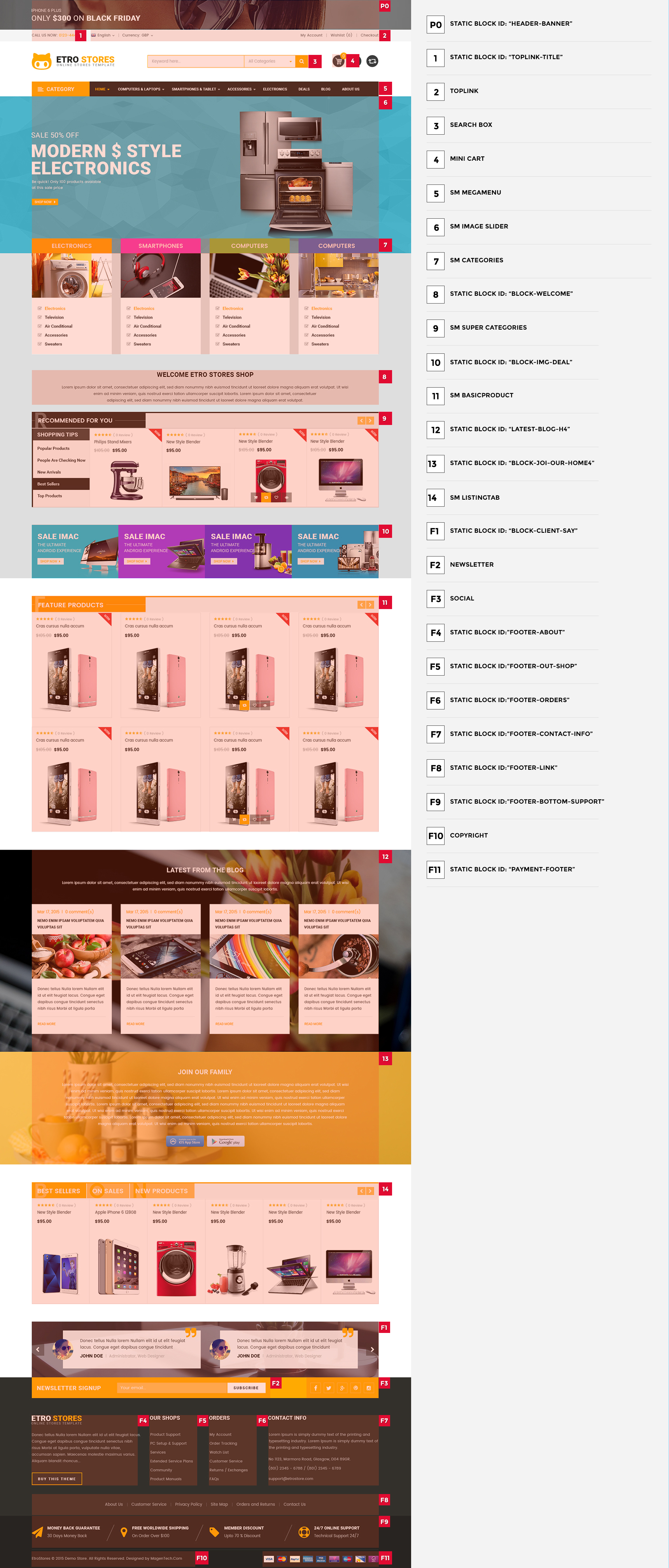
Frontend of Home Style 4 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
<div class="home-style home-page-4"><!-- MODULE CATEGORIES -->
<div class="full-wrapper full-wrapper-categories block-categories">
<div class="container">{{block class="Sm\Categories\Block\Categories" name="categories" as="categories" template="Sm_Categories::default.phtml" }}</div>
</div>
<!-- MODULE SUPPER CATEGORIES -->
<div class="full-wrapper full-wrapper-sp-categories block-suppercategories">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="block-welcome"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home4.phtml" nbi_type_show="slider" title="Recommended for you" product_category="165" nbi_column1="4" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" }} {{block class="Magento\\Cms\\Block\\Block" block_id="block-img-deal"}}</div>
</div>
<!-- MODULE BASIC PRODUCT -->
<div class="content-home block-basic-slide">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::basic-slider-home4.phtml" title="feature products" product_limitation="10" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" }}</div>
<!-- MODULE BLOG -->
<div class="content-home full-wrapper full-wrapper-latest block-latest-post">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-h4"}}</div>
</div>
<!-- STATIC JOI -->
<div class="full-wrapper full-wrapper-joi block-joi">
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="block-joi-our-home4"}}</div>
</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default.phtml" nb_column1="6" nb_column2="5" nb_column3="4" nb_column4="3" nb_column5="2" }}</div>
</div>
<referenceContainer name="main.content"> <block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/> </referenceContainer>
3.1.5 Home Style 5
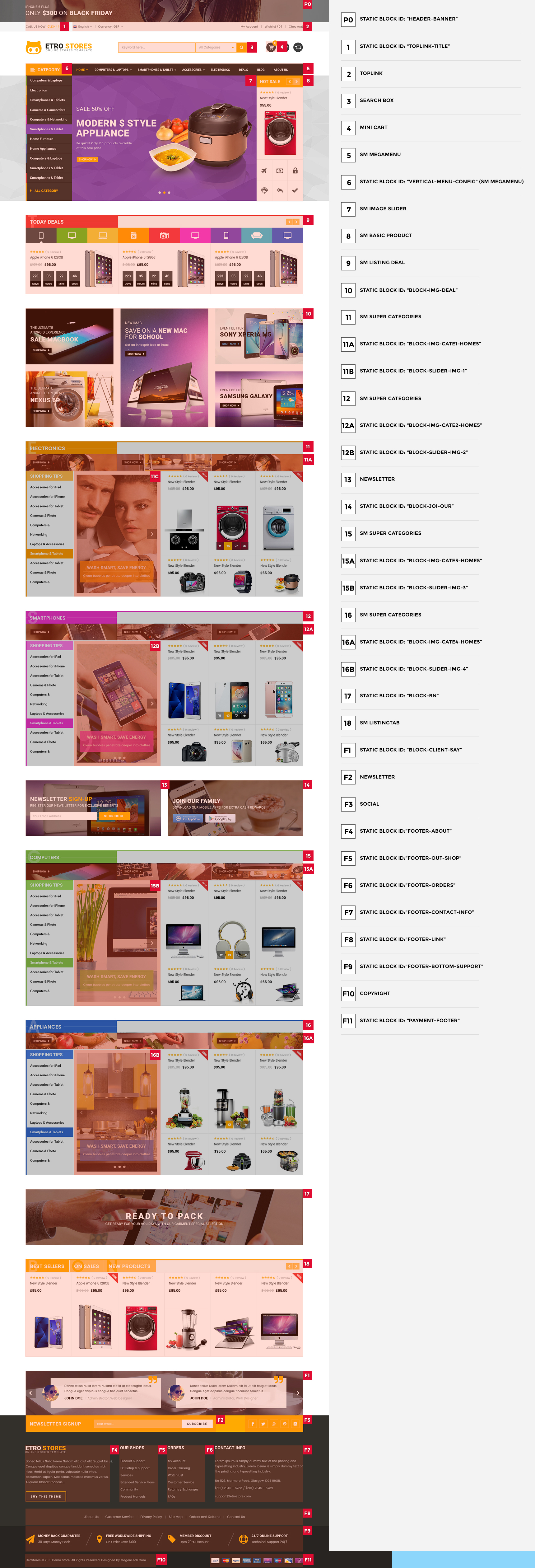
Frontend of Home Style 5 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
<div class="home-style home-page-5"><!-- BLOCK SLIDE -->
<div class="block-slide full-wrapper full-wrapper-slide">
<div class="container">
<div class="col-lg-6 col-md-9 group-right no-padding">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-lg-6 col-md-3 group-left no-padding">
<div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::basic-slider-home2.phtml" title="HOT SALE" nb_column1="1" nb_column2="1" nb_column3="3" nb_column1="1" nb_column5="1"}}</div>
</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="content-home block-deal">{{block class="Sm\ListingDeals\Block\ListingDeals" name="dealsslider" template="Sm_ListingDeals::default.phtml" title="TODAY'S DEALS" show_loadmore_slider="slider" nb_rows="1" img_width="160" img_height="210" margin="1" product_ addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" }}</div>
<!-- BANNER CONTENT -->
<div class="content-home block-img-content">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-content-1"}}</div>
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home5.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Electronics" product_category="114" pretext="block-img-cate1" posttext="block-slider-img1" }}</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories bspcg-v2">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home5.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Smartphones" product_category="192" pretext="block-img-cate2" posttext="block-slider-img2" }}</div>
<!-- BLOCK STATIC JOI -->
<div class="content-home block-leter-joi-our">
<div class="row"><!-- NEW LETTER -->
<div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-content.phtml"}}</div>
<!-- APP -->
<div class="col-lg-6 col-md-6 col-sm-6">{{block class="Magento\\Cms\\Block\\Block" block_id="block-joi-our"}}</div>
</div>
</div>
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories bspcg-v3">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home5.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="Computers" product_category="189" pretext="block-img-cate3" posttext="block-slider-img3" }}</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories bspcg-v4">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default-home5.phtml" nbi_column1="3" nbi_column2="3" nbi_column3="3" nbi_column4="2" nbi_column5="1" title="APPLIANCES" product_category="165" pretext="block-img-cate4" posttext="block-slider-img4" }}</div>
<!-- BANNER BOTTOM -->
<div class="content-home block-img-bottom">{{block class="Magento\\Cms\\Block\\Block" block_id="block-img-bottom"}}</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default.phtml" nb_column1="6" nb_column2="5" nb_column3="4" nb_column4="3" nb_column5="2" }}</div>
</div>
<referenceContainer name="slideshow-header"> <block class="Sm\ImageSlider\Block\ImageSlider" name="slideshow.hd5" as="slideshow.hd5" template="Sm_ImageSlider::default.phtml" /> </referenceContainer>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Vertical“, “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & select the Mega Menu to display in this theme
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
In this theme, to display Vertical Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “vertical-menu-config”
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="1" title="Category"}}</p>
To display Horizontal Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “megamenu-horizontal”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-horizontal.phtml" theme="1" group_id="2"}}</p>
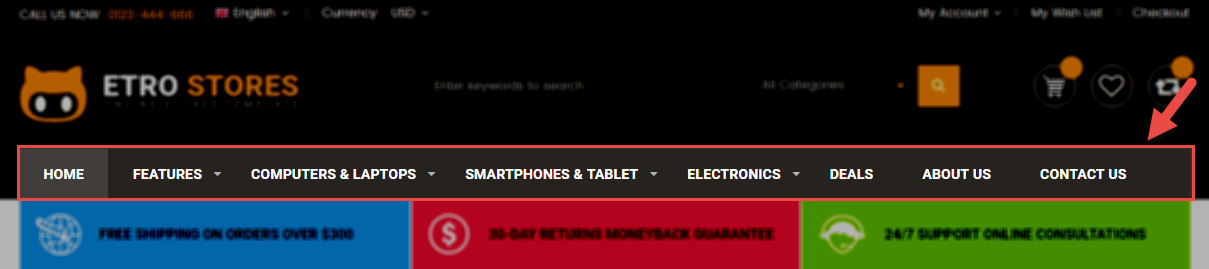
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Home
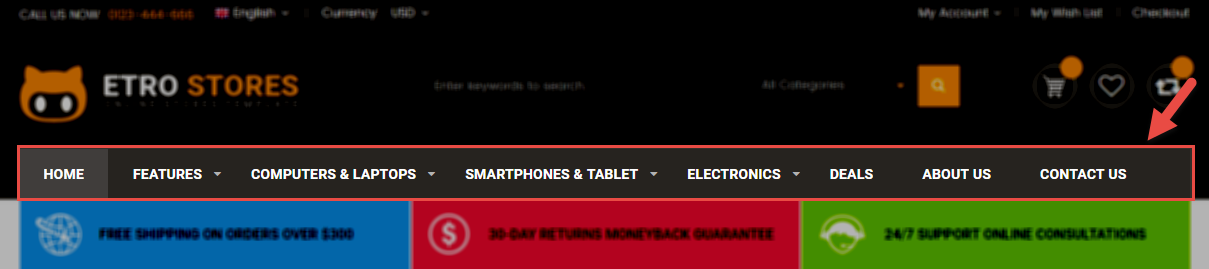
Frontend Appearance 
- Backend Settings: Please click Here to view.
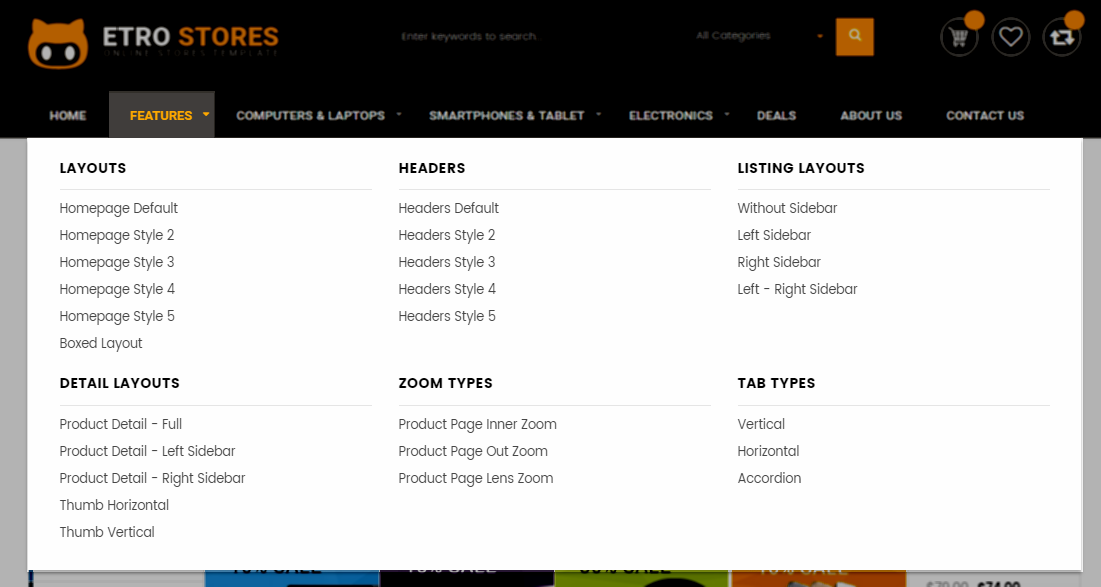
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Features Drop’: Please click Here to view.
Copy and paste the following code into the Content field::
<div class="mega-home-content">
<div class="row">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Layouts</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Homepage Default</a></li>
<li><a href="{{store url=""}}?___store=french">Homepage Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Homepage Style 3</a></li>
<li><a href="{{store url=""}}?___store=argentina">Homepage Style 4</a></li>
<li><a href="{{store url=""}}?___store=benin">Homepage Style 5</a></li>
<li><a href="{{store url=""}}?___store=belgium">Boxed Layout</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Headers</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Headers Default</a></li>
<li><a href="{{store url=""}}?___store=french">Headers Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Headers Style 3</a></li>
<li><a href="{{store url=""}}?___store=argentina">Headers Style 4</a></li>
<li><a href="{{store url=""}}?___store=benin">Headers Style 5</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Listing Layouts</h3>
<ul>
<li><a href="{{store url=""}}automotive-motorcycle.html?___store=french">Without Sidebar</a></li>
<li><a href="{{store url=""}}electronics.html?___store=french">Left Sidebar</a></li>
<li><a href="{{store url=""}}health-beauty.html?___store=french">Right Sidebar</a></li>
<li><a href="{{store url=""}}laptops-accessories.html?___store=french">Left - Right Sidebar</a></li>
</ul>
</div>
</div>
<div class="row" style="margin-top: 20px">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Detail Layouts</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Detail - Full</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Detail - Left Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Detail - Right Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Thumb Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=argentina">Thumb Vertical</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Zoom Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=argentina">Product Page Inner Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Page Out Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Page Lens Zoom</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Tab Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Vertical</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Accordion</a></li>
</ul>
</div>
</div>
</div>
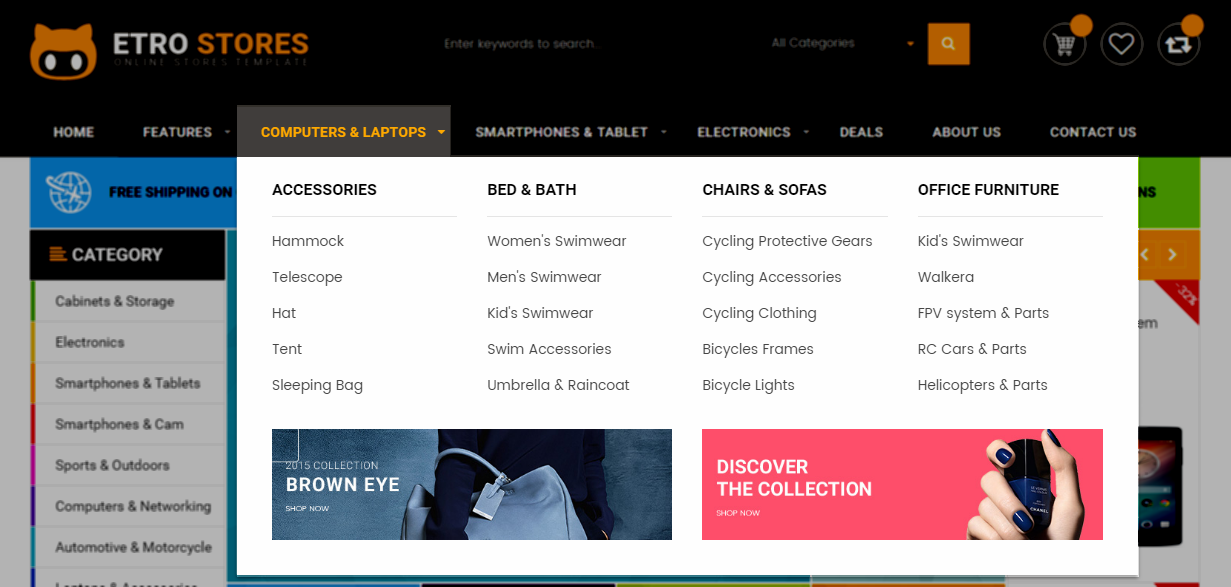
Computers & laptops
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Row 1 – 287’: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Row 1 – 287’: Please click Here to view.
Note: The following items having same menu level as item ‘Accessories’ could have the same configuration: ‘Bed & Bath’,’Chairs & Sofas’, ‘Office furniture’.
- Backend of ‘Row 2 – 287’: Please click Here to view.
Copy and paste the following code into the content:
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/browneye.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/chanelcollection.jpg"}}" alt="Static Image" /></a></div>
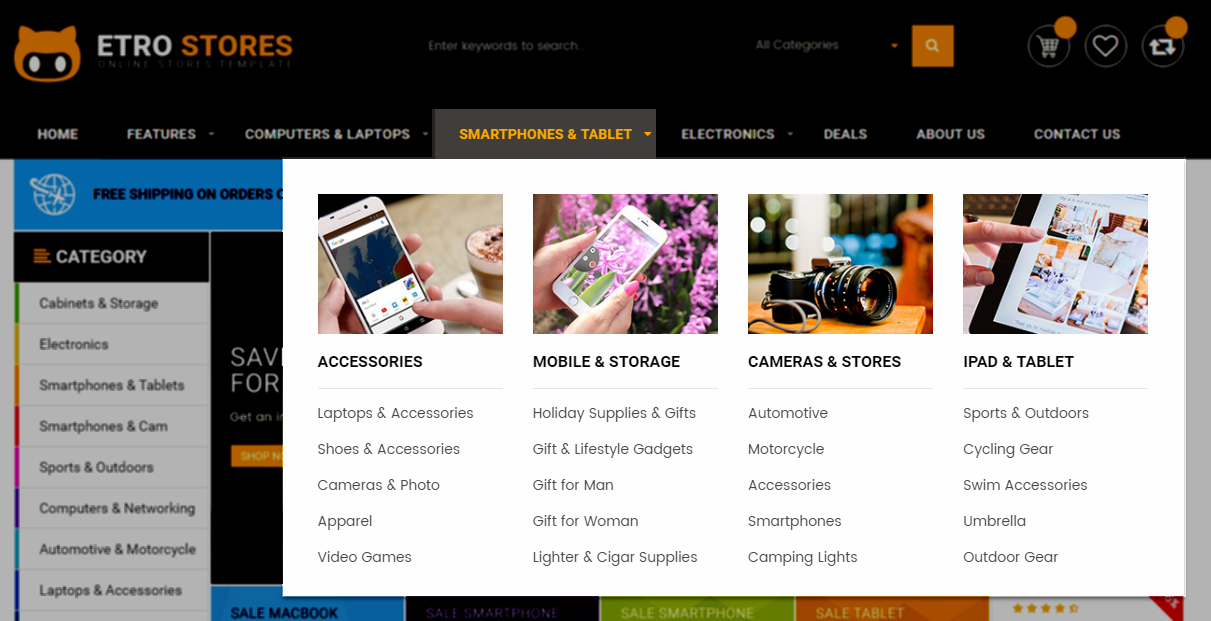
Smartphones & Tablet
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Row 1 – 288’: Please click Here to view.
Copy and paste the following code into the content:
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/mascara.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/moi.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/nail.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/glass.jpg"}}" alt="Static Image" /></a></div>
- Backend of ‘Row 2 – 288’: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Row 2 – 288’: Please click Here to view.
Note: Other items having same menu level as item ‘Accessories’ could have the same configuration
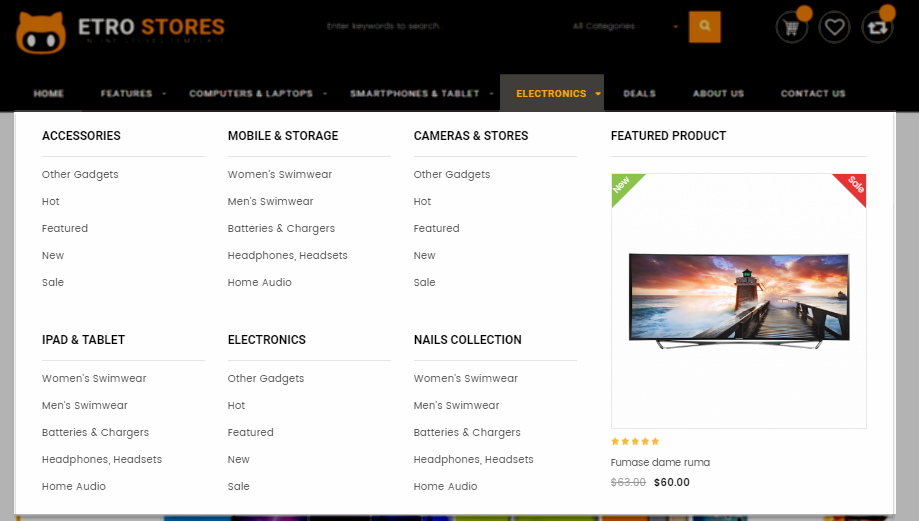
Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Col 1 – 289’: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Col 1 – 289’: Please click Here to view.
Note: Other items having same menu level as item ‘Accessories’ could have the same configuration
- Backend of ‘Col 2 – 289’: Please click Here to view.
- Backend of ‘Featured product’ in the ‘Col 2 – 289’: Please click Here to view.
DEALS
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: Other items having same menu level as item ‘DEALS’ could have the same configuration
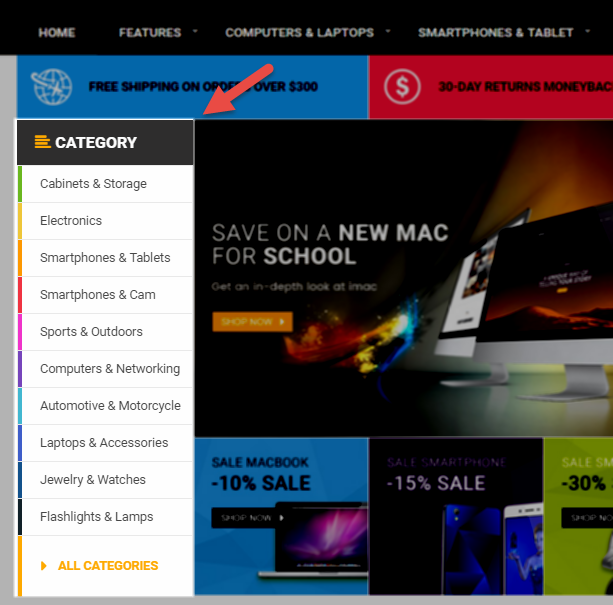
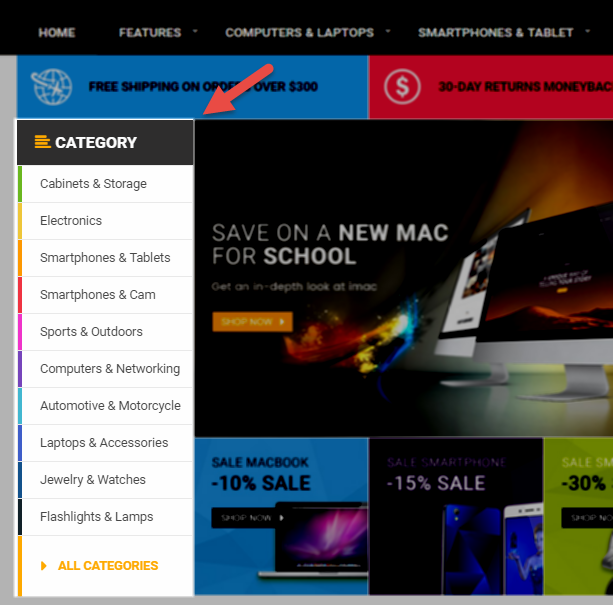
3.2.2 Vertical Megamenu:

- Vertical Megamenu List Please click Here to view.
Cabinets & Storage
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: Other items having same menu level as ‘Cabinets & Storage’ could have the same configuration
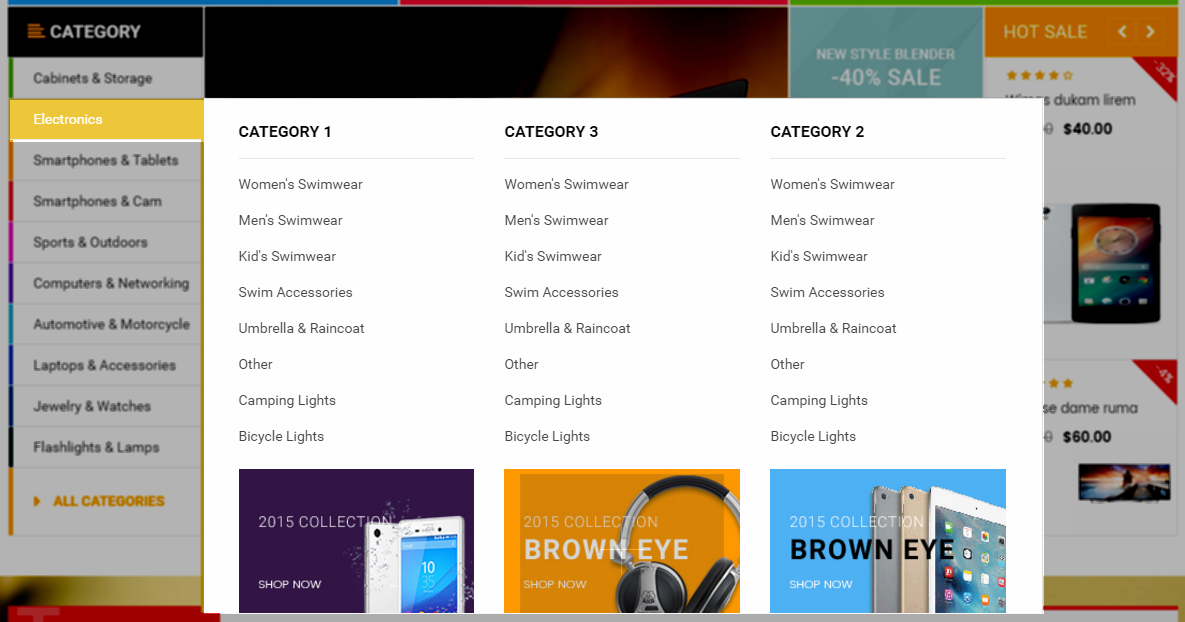
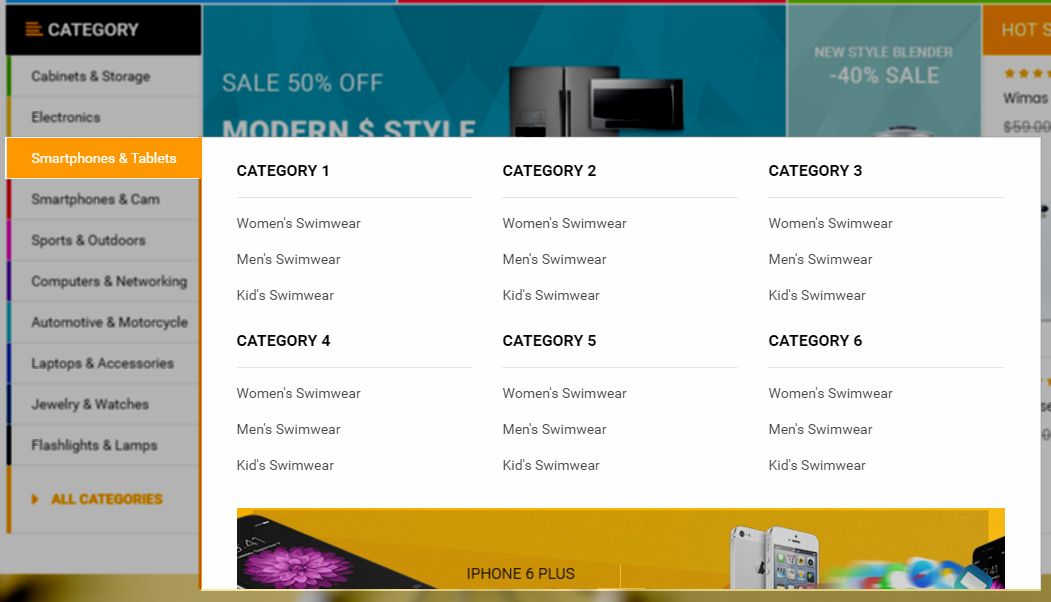
Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Row 1 – 268’: Please click Here to view.
- Backend of ‘CATEGORY 1’ in the ‘Row 1 – 268’: Please click Here to view.
Note: Other items having same menu level as item ‘CATEGORY 1’ could have the same configuration
- Backend of ‘Row 2 – 268’: Please click Here to view.
Copy and paste the following code into the content:
<div class="static-bottom-link-col4"><div class="style-effect"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-vertical-1.jpg"}}" alt="Static Image" /></a></div></div>
<div class="static-bottom-link-col4"><div class="style-effect"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-vertical-2.jpg"}}" alt="Static Image" /></a></div></div>
<div class="static-bottom-link-col4"><div class="style-effect"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-vertical-3.jpg"}}" alt="Static Image" /></a></div></div>
Smartphones & Tablets
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Row 1 – 269’: Please click Here to view.
- Backend of ‘CATEGORY 1’ in the ‘Row 1 – 268’: Please click Here to view.
Note: Other items having same menu level as item ‘CATEGORY 1’ could have the same configuration
- Backend of ‘Row 2 – 269’: Please click Here to view.
Copy and paste the following code into the content:
<div class="static-bottom-link-col12"><div class="style-effect"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-vertical-4.jpg"}}" alt="Static Image" /></a></div></div>
3.3 Configure Extensions
The SM Etrostore front-page has been integrated with the extensions in the following list:
- SM Search Box
- SM MegaMenu
- SM Image Slider
- SM Basic Products
- SM Listing Deals
- SM Super Categories
- SM Listing Tabs
- SM Cart Quick Pro
In SM Etrostore Administration Page, please navigate to SM Etrostore Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

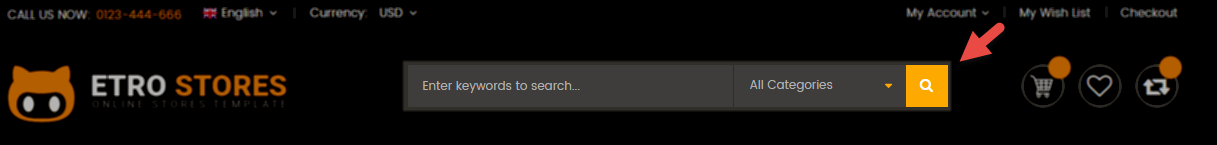
- Position: SM Search Box
- Frontend Appearance

- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM Camera Slide
- Frontend Appearance

- Backend of SM Camera Slider: Click Here
- Position: SM Basic Products
- Frontend Appearance

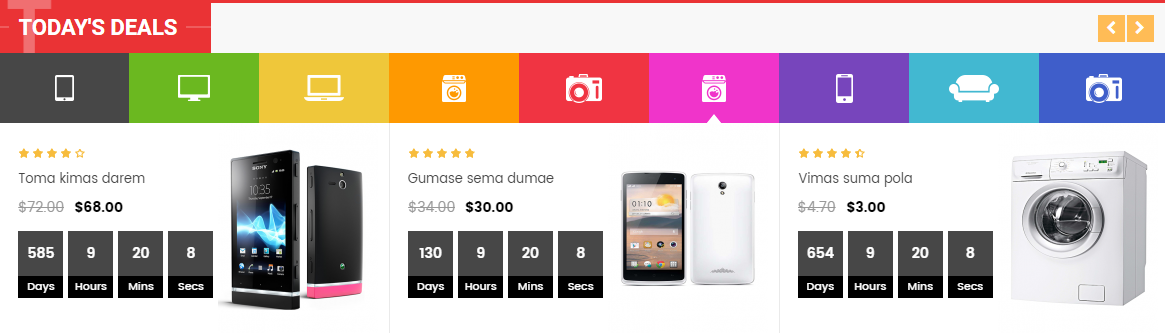
- Position: SM Listing Deals
- Frontend Appearance

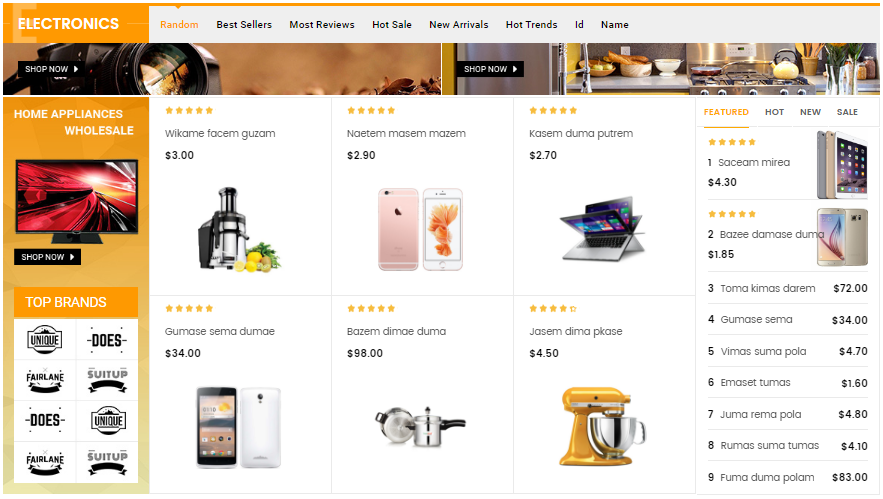
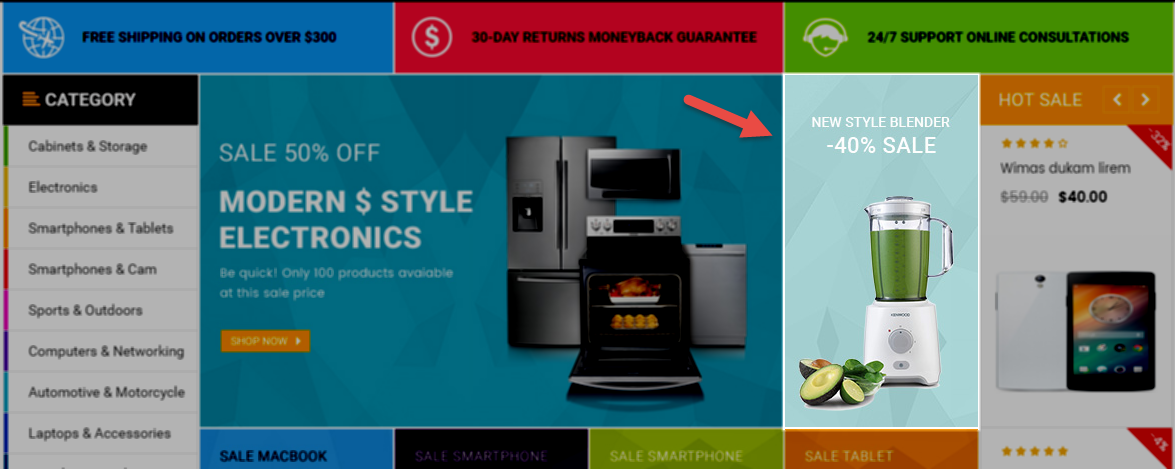
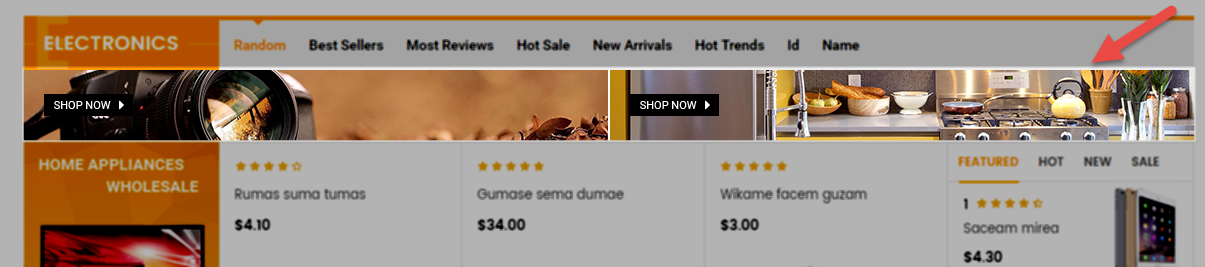
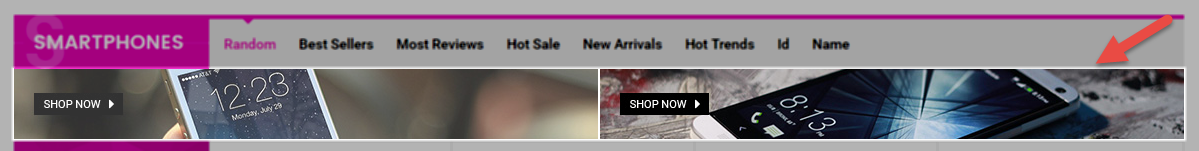
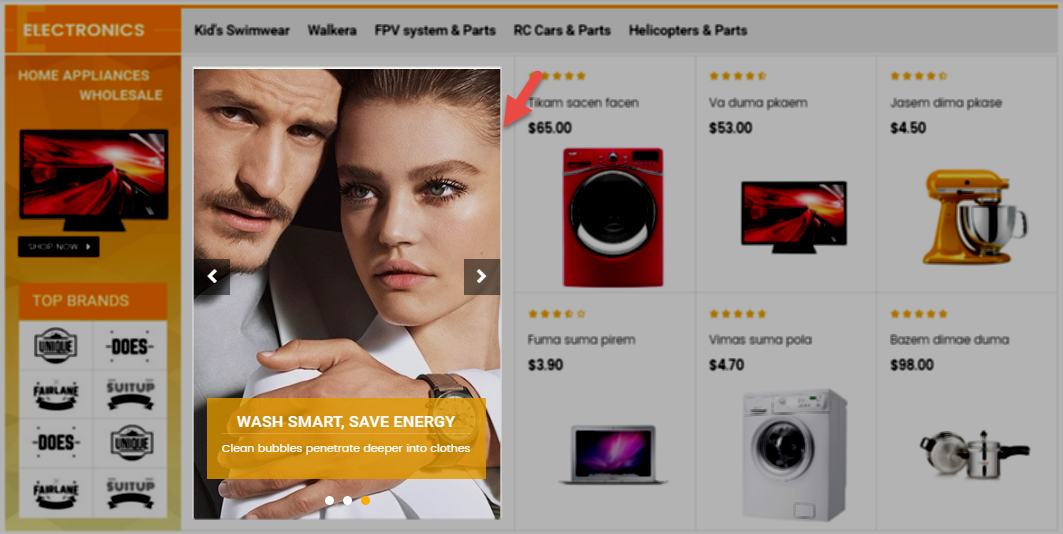
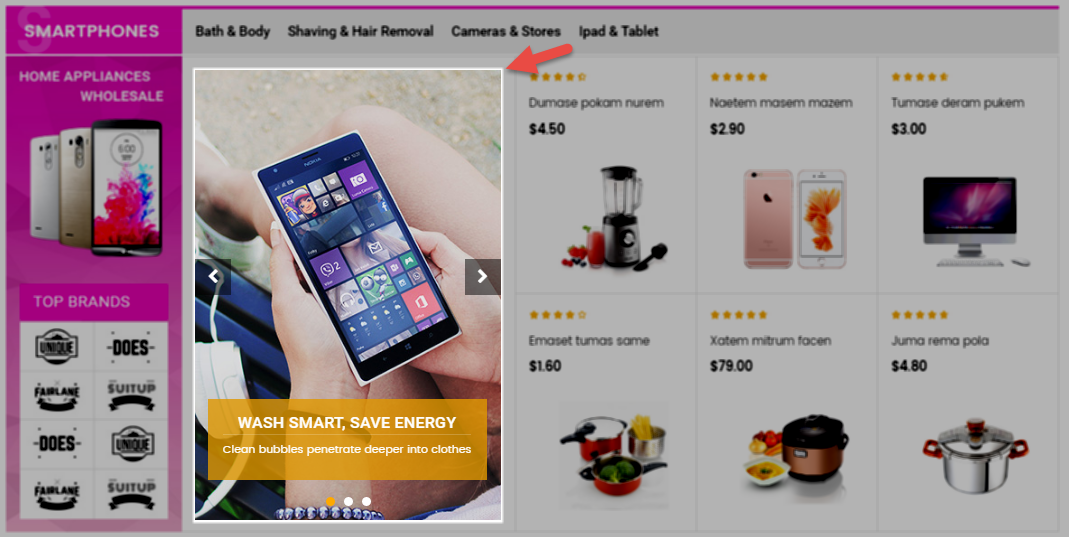
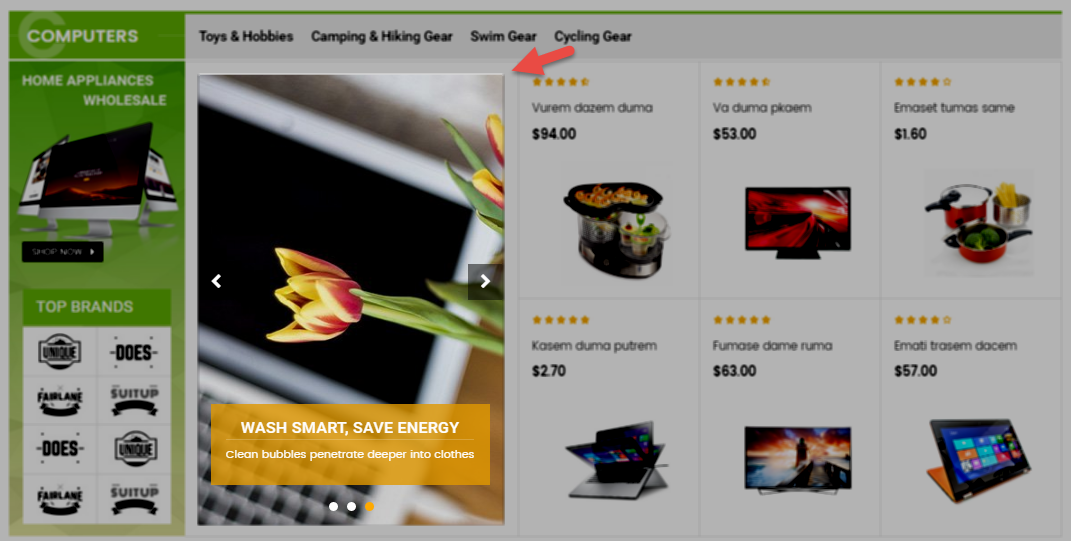
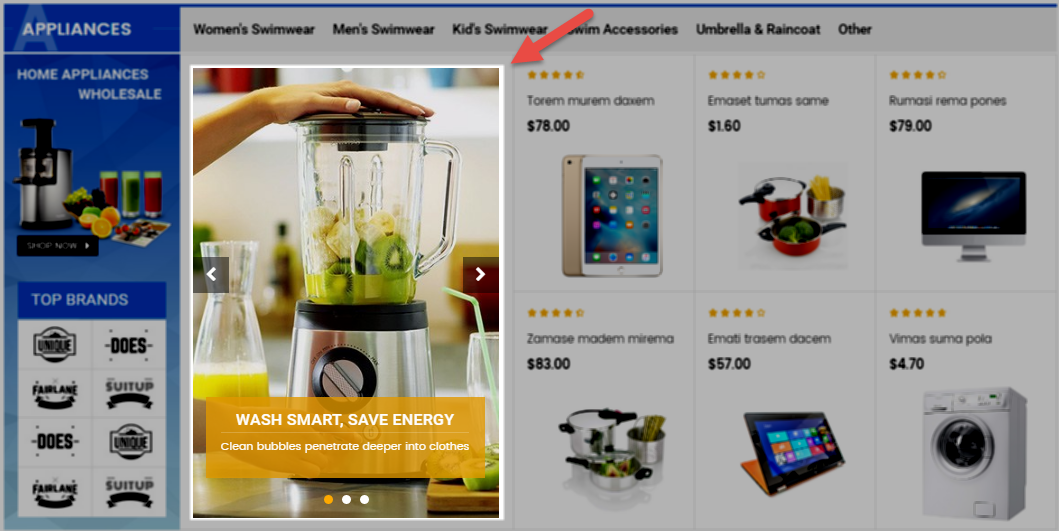
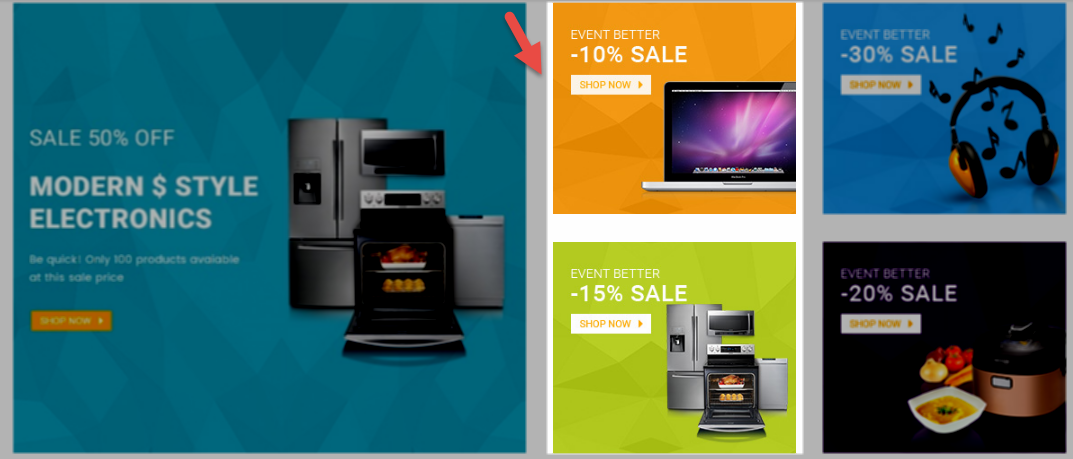
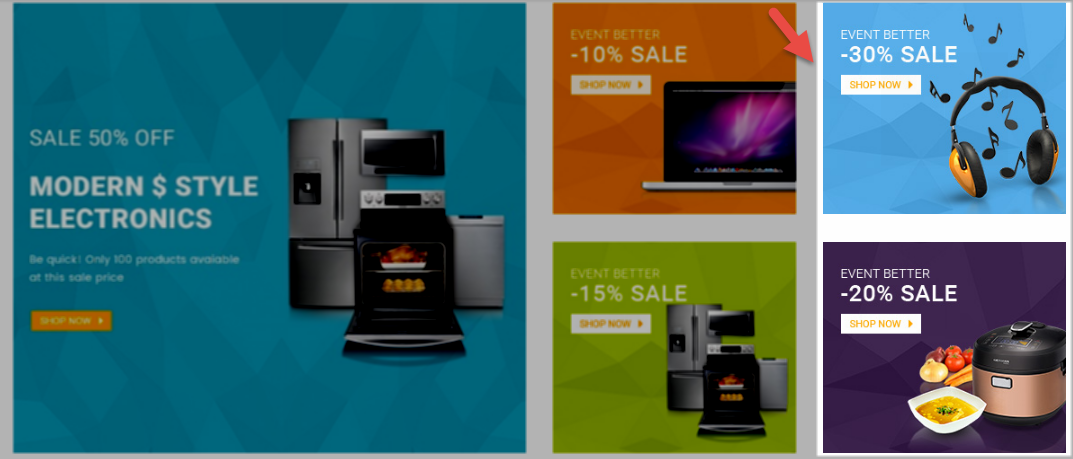
- Position: SM Super Categories
- Frontend Appearance

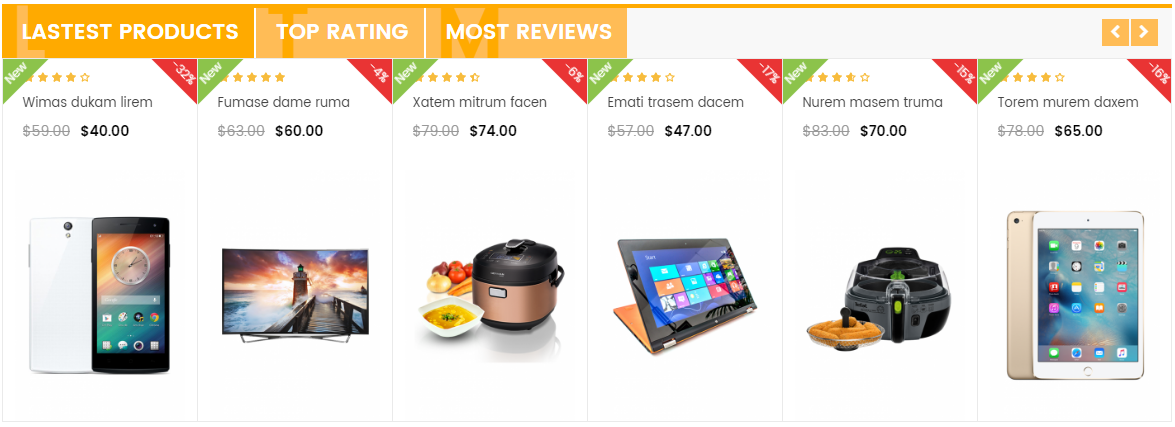
- Position: SM Listing Tabs
- Frontend Appearance

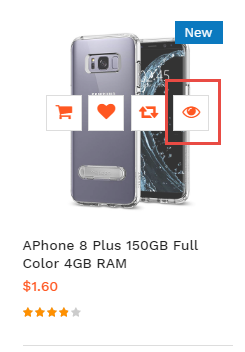
- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Backend of SM Cart Quick Pro: Click Here
3.4 Configure Static Blocks
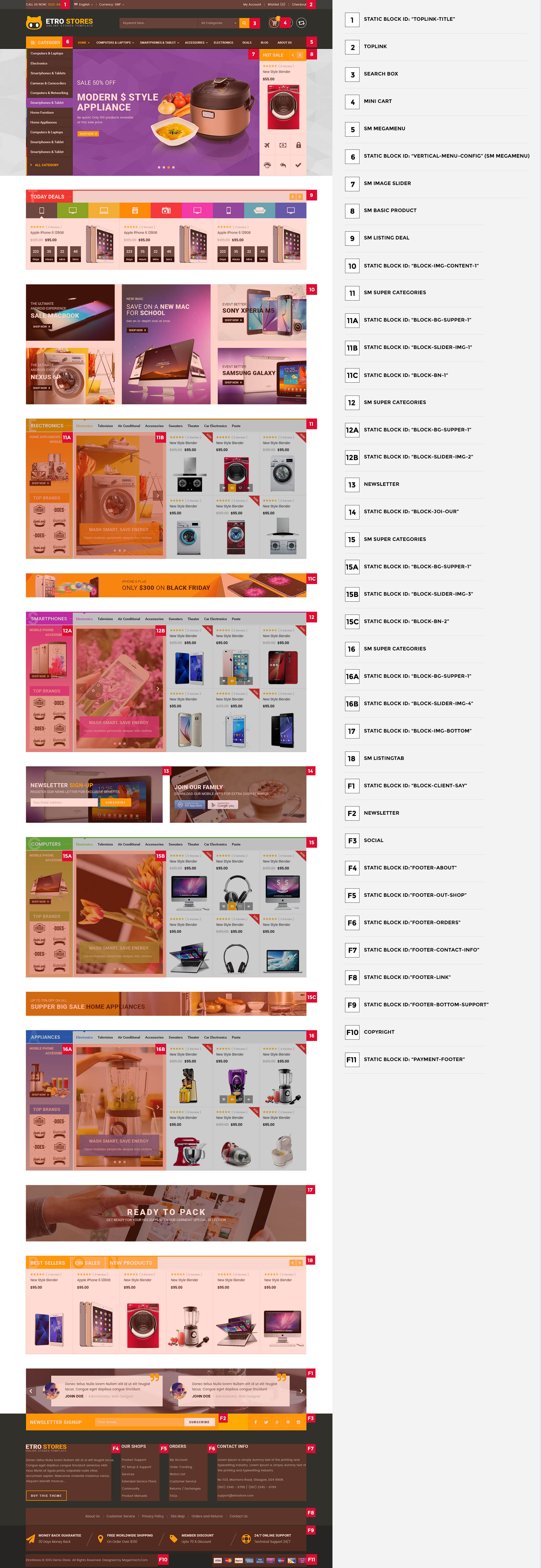
The SM Etrostore front-page has the following static blocks in the theme:
- Static Block: toplink-title
- Static Block: block-services-home1
- Static Block: vertical-menu-config
- Static Block: banner-slide-right
- Static Block: banner-slide-bottom
- Static Block: block-img-deal
- Static Block: block-img-cate1-home5
- Static Block: block-bg-supper-1
- Static Block: block-listingtab-custom
- Static Block: block-img-cate2-home5
- Static Block: block-joi-our
- Static Block: block-img-cate3-home5
- Static Block: block-img-cate4-home5
- Static Block: block-bn
- Static Block: block-client-say
- Static Block: footer-about
- Static Block: footer-out-shop
- Static Block: footer-orders
- Static Block: footer-contact-info
- Static Block: footer-link
- Static Block: footer-bottom-support
- Static Block: payment-footer
- Static Block: block-img-content-1
- Static Block: block-slider-img-1
- Static Block: block-bn-1
- Static Block: block-slider-img-2
- Static Block: block-slider-img-3
- Static Block: block-bn-2
- Static Block: block-slider-img-4
- Static Block: block-img-bottom
- Static Block: header-banner
- Static Block: block-img-top-1
- Static Block: block-img-top-2
- Static Block: block-bn-2-home3
- Static Block: block-bn-3-home3
- Static Block: block-welcome
- Static Block: latest-blog-h4
- Static Block: block-joi-our-home4
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
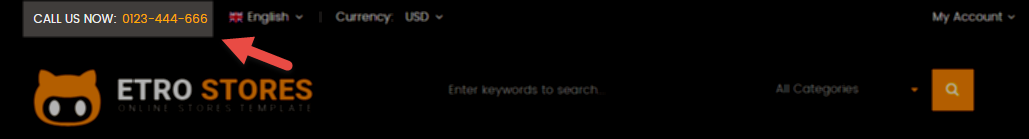
Static Block: toplink-title
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “toplink-title”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="toplink-title"><span>Call Us Now:</span> <p><a title="Call: 0123-444-666" href="tel:0123-444-666">0123-444-666</a></p> </div>
Static Block: block-services-home1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-services-home1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-services"> <div class="rows"> <div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading1"> <div class="services-img img-box1"></div> <div class="services-info font-etro"><span><strong>Free shipping on orders over $300</strong></span></div> </div> <div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading2"> <div class="services-img img-box2"></div> <div class="services-info font-etro"><span><strong>30-day returns moneyback guarantee</strong></span></div> </div> <div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading3"> <div class="services-img img-box3"></div> <div class="services-info font-etro"><span><strong>24/7 support online consultations</strong></span></div> </div> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-slide-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-baner-left">
<ul>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/01.jpg"}}" alt="img" /></a></li>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/02.jpg"}}" alt="img" /></a></li>
</ul>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-slide-bottom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-baner-bottom">
<ul>
<li class="padding-img1 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/03.jpg"}}" alt="img" /></a></li>
<li class="padding-img2 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/04.jpg"}}" alt="img" /></a></li>
<li class="padding-img3 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/05.jpg"}}" alt="img" /></a></li>
</ul>
</div>
Static Block: block-img-deal
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-deal">
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/5.jpg"}}" alt="img-5" /></a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/6.jpg"}}" alt="img-6" /></a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/7.jpg"}}" alt="img-7" /></a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/8.jpg"}}" alt="img-8" /></a></div>
</div>
</div>
Static Block: block-img-cate1-home5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-cate1-home5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class=" img-1"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/1.jpg"}}" alt="img-cat1" /></a> <a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/2.jpg"}}" alt="img-cat1" /></a></div>
</div>
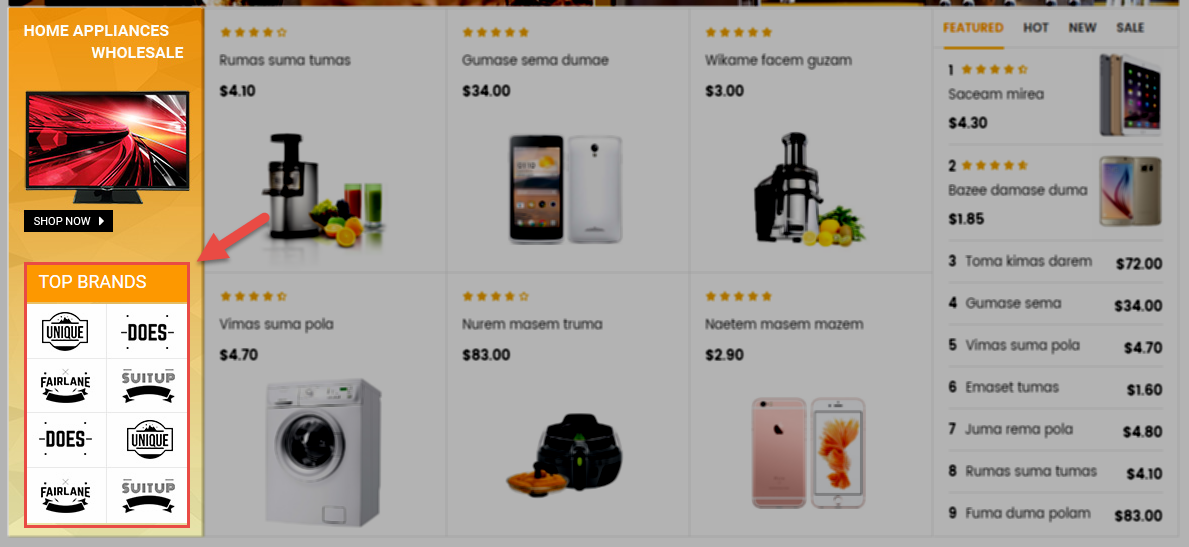
Static Block: block-bg-supper-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bg-supper-1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class="img-1"><a title="img" href="#"></a>
<div class="box-brand">
<div class="title-brand font-etro">
<h2>TOP BRANDS</h2>
</div>
<div class="content-brand"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home2/img-brand.jpg"}}" alt="img-brand" /></a></div>
</div>
</div>
</div>
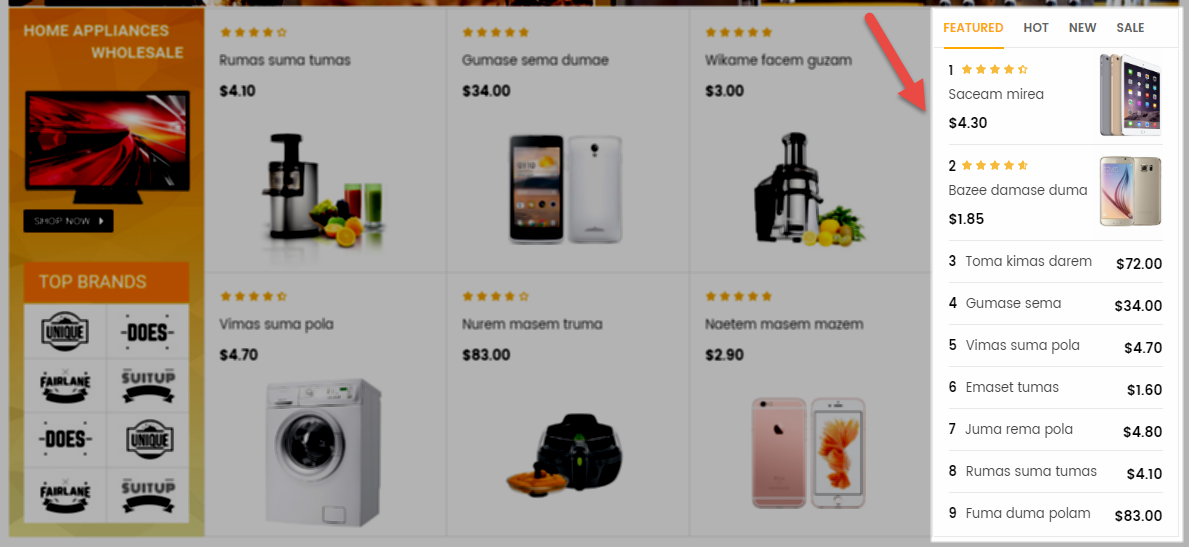
Static Block: block-listingtab-custom
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-listingtab-custom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p>{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default_list.phtml" nbi_column1="1" nbi_column2="1" nbi_column3="1" nbi_column4="1" product_limitation="9" filter_type="categories" product_category="188,197,198,199" category_preload="197" }}</p>
Static Block: block-img-cate2-home5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-cate2-home5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class=" img-1"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/3.jpg"}}" alt="img-cat3" /></a> <a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/4.jpg"}}" alt="img-cat4" /></a></div>
</div>
Static Block: block-joi-our
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-joi-our”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-joi-our">
<div class="info-img"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img-joi.jpg"}}" alt="img-joi" /></a></div>
<div class="info-button"><a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-ios.png"}}" alt="img-ios" /></a> <a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-androi.png"}}" alt="img-androi" /></a></div>
</div>
Static Block: block-img-cate3-home5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-cate3-home5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class=" img-1"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/5.jpg"}}" alt="img-cat5" /></a> <a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/6.jpg"}}" alt="img-cat6" /></a></div>
</div>
Static Block: block-img-cate4-home5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-cate4-home5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class=" img-1"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/7.jpg"}}" alt="img-cat7" /></a> <a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/8.jpg"}}" alt="img-cat8" /></a></div>
</div>
Static Block: block-bn
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bn”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-banner-bottom style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home5/9.jpg"}}" alt="img9" /></a></div>
Static Block: block-client-say
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-client-say”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="client-say-wrapper">
<div class="border-block">
<div class="content-client-say">
<div class="slider-client">
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-1.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus.Nulla lorem congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">John doe</strong><span>Admin, Web Designer</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-2.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus..."</div>
<div class="name-client"><strong class="put-name font-etro">Hau VC</strong><span>Ceo, Company Inc.</span></div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-3.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus. Nulla lorem congue tincidunt senectus....</div>
<div class="name-client"><strong class="put-name font-etro">Quyen NV</strong><span>Leader, Company Inc.</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-1.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">"Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">John doe</strong><span>Admin, Web Designer</span></div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-5.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus.Nulla lorem congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">Cuong TD</strong><span>Develop, Web Designer</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img src="{{media url="wysiwyg/testimonial/client-4.png"}}" alt="Client" /></div>
<div class="info-client">
<div class="des-client">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus..."</div>
<div class="name-client"><strong class="put-name font-etro">Ngan Nt</strong><span>Develop, Web Designer</span></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var client_slider = $(".slider-client");
client_slider.owlCarousel({
items:1,
mouseDrag: false,
startPosition: 1,
animateOut: 'fadeOut',
animateIn: 'fadeIn',
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:50,
});
});
// ]]></script>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-about”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-about"><img src="{{media url="wysiwyg/footer/logo-footer.png"}}" alt="img" />
<p>Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</p>
<a class="footer-button-buy font-etro" href="#">Buy this theme</a></div>
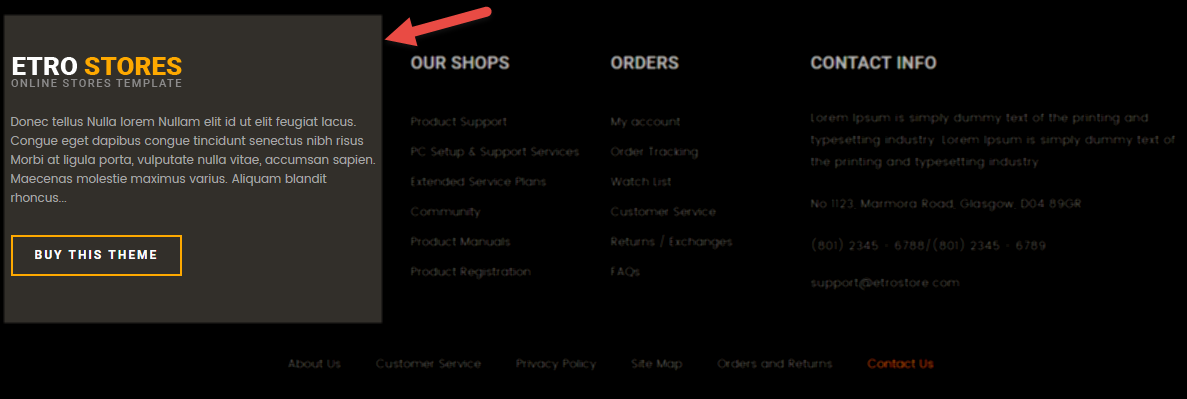
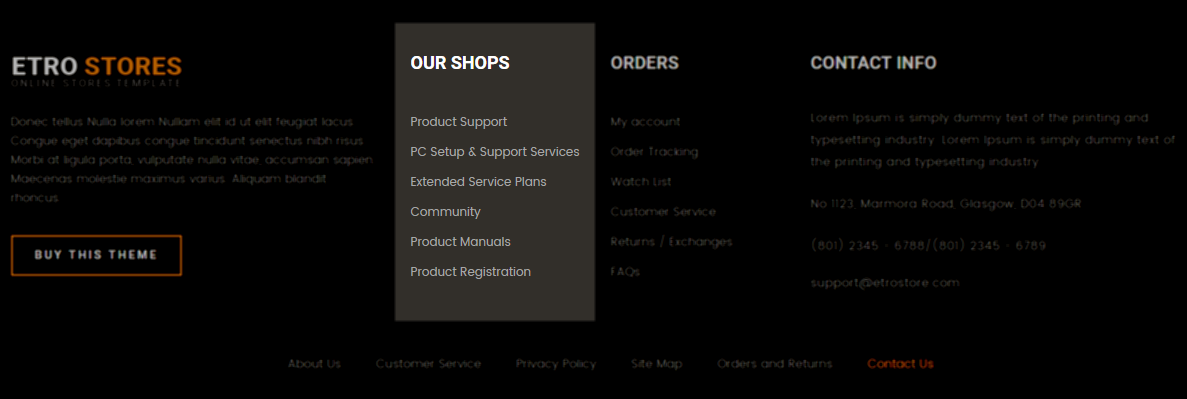
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-out-shop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-our-shop"><span class="footer-title">OUR SHOPS</span> <ul class="footer-content"> <li><a title="Product Support" href="#">Product Support</a></li> <li><a title="PC Setup & Support Services" href="#">PC Setup & Support Services</a></li> <li><a title="Extended Service Plans" href="#">Extended Service Plans</a></li> <li><a title="Community" href="#">Community</a></li> <li><a title="Product Manuals" href="#">Product Manuals</a></li> <li><a title="Product Registration" href="#">Product Registration</a></li> </ul> </div>
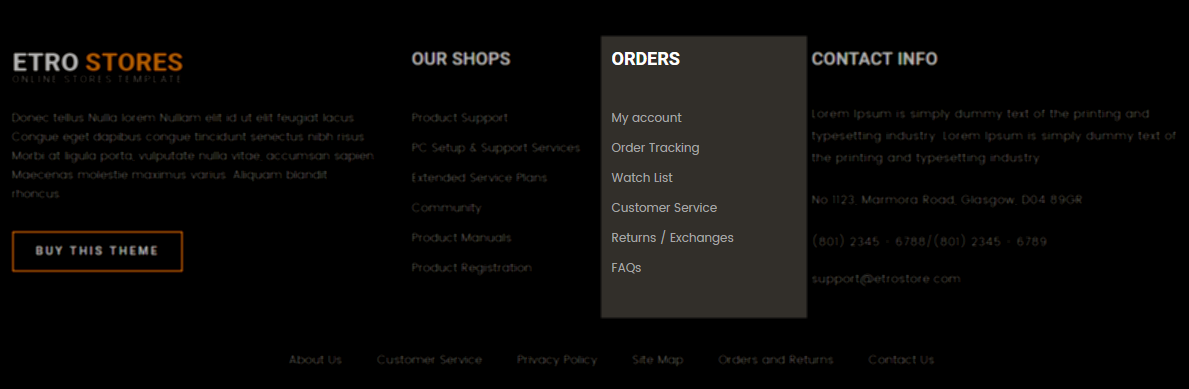
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-orders”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-orders"><span class="footer-title">ORDERS</span>
<ul class="footer-content">
<li><a title="My account" href="{{config path="web/unsecure/base_url/customer/account"}}">My account</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Watch List" href="#">Watch List</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Returns Exchanges" href="#">Returns / Exchanges</a></li>
<li><a title="FAQs" href="#">FAQs</a></li>
</ul>
</div>
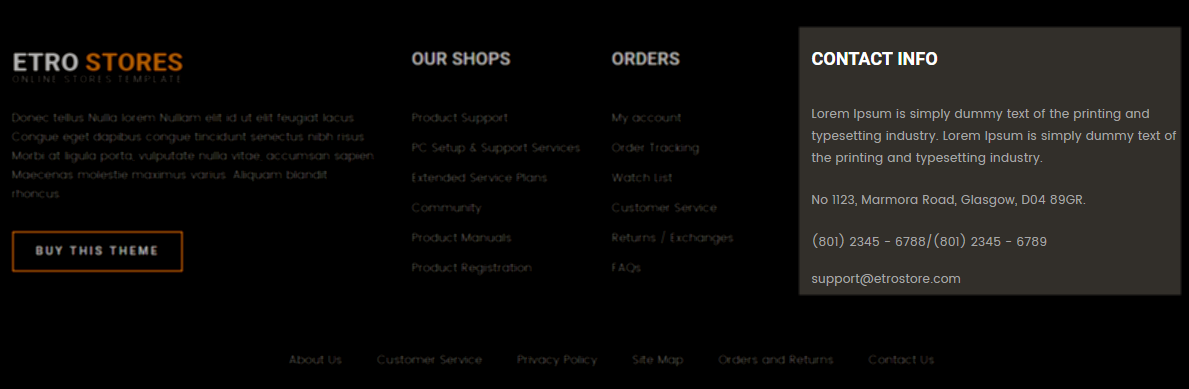
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-contact-info”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-contact-info"><span class="footer-title">CONTACT INFO</span> <div class="footer-contact-content"> <p><span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</span></p> <p class="address"><span>No 1123, Marmora Road, Glasgow, D04 89GR.</span></p> <p class="phone"><span><a title="Call: (801) 2345 - 6788" href="tel:80123456788">(801) 2345 - 6788</a>/<a title="Call: (801) 2345 - 6789" href="tel:80123456789">(801) 2345 - 6789</a></span></p> <p class="email"><a title="Mail to: support@etrostore.com" href="mailto:name@email.com"><span>support@etrostore.com</span></a></p> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-link”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<ul class="text-center">
<li class="bor-link"><a href="{{config path="web/unsecure/base_url/about-us.html"}}">About Us</a></li>
<li class="bor-link"><a href="#">Customer Service</a></li>
<li class="bor-link"><a href="#">Privacy Policy</a></li>
<li class="bor-link"><a href="{{config path="web/unsecure/base_url/site-map"}}">Site Map</a></li>
<li class="bor-link"><a href="#">Orders and Returns</a></li>
<li><a href="{{config path="web/unsecure/base_url/contact-us.html"}}">Contact Us</a></li>
</ul>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-bottom-support”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="row"> <div class="col-lg-3 col-md-3 col-sm-6"> <div class="icon-sp"></div> <div class="content-sp"><a class="font-etro" href="#"><strong>Money Back Guarantee</strong></a><br /> <span>30 Days Money Back</span></div> </div> <div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp"> <div class="icon-sp"></div> <div class="content-sp"><a class="font-etro" href="#"><strong>Free Worldwide Shipping</strong></a><br /> <span>On Order Over $100</span></div> </div> <div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp"> <div class="icon-sp"></div> <div class="content-sp"><a class="font-etro" href="#"><strong>Member Discount</strong></a><br /> <span>Upto 70 % Discount</span></div> </div> <div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp"> <div class="icon-sp"></div> <div class="content-sp"><a class="font-etro" href="#"><strong>24/7 Online Support</strong></a><br /> <span>24/7 Technical Support</span></div> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="payment"><img src="{{media url="wysiwyg/footer/payment.png"}}" alt="payment" /></div>
Static Block: block-img-content-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-content-1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="box-banner-left">
<ul>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img1.jpg"}}" alt="img1" /></a></li>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img2.jpg"}}" alt="img2" /></a></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
<div class="box-banner-center style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img3.jpg"}}" alt="img1" /></a></div>
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
<div class="box-banner-right">
<ul>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img4.jpg"}}" alt="img4" /></a></li>
<li class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img5.jpg"}}" alt="img5" /></a></li>
</ul>
</div>
</div>
</div>
Static Block: block-slider-img-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-slider-img-1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-img">
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide1.jpg"}}" alt="img-slide1" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide1-2.jpg"}}" alt="img-slide2" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide1-3.jpg"}}" alt="img-slide3" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var img_slider = $(".slider-img");
img_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 700,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
// ]]></script>
Static Block: block-bn-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bn-1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-bn-1 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home2/img-bn-1.jpg"}}" alt="img1" /></a></div>
Static Block: block-slider-img-2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-slider-img-2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-img">
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide2-3.jpg"}}" alt="img-slide1" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide2-2.jpg"}}" alt="img-slide2" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide2.jpg"}}" alt="img-slide3" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var img_slider = $(".slider-img");
img_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 900,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
// ]]></script>
Static Block: block-slider-img-3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-slider-img-3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-img">
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide3-3.jpg"}}" alt="img-slide1" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide3-2.jpg"}}" alt="img-slide2" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide3.jpg"}}" alt="img-slide3" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var img_slider = $(".slider-img");
img_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 1100,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
// ]]></script>
Static Block: block-bn-2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bn-2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-bn-1 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home2/img-bn-2.jpg"}}" alt="img1" /></a></div>
Static Block: block-slider-img-4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-slider-img-4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-img">
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide4.jpg"}}" alt="img-slide1" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide4-2.jpg"}}" alt="img-slide2" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
<div class="item">
<div class="image-sl"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/slide-img/img-slide4-3.jpg"}}" alt="img-slide3" /></a></div>
<div class="info-content">
<h2 class="font-etro">WASH SMART, SAVE ENERGY</h2>
<span>Clean bubbles penetrate deeper into clothes</span></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var img_slider = $(".slider-img");
img_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 800,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
// ]]></script>
Static Block: block-img-bottom
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-bottom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-banner-bottom style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home1/img-bottom.jpg"}}" alt="img1" /></a></div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “header-banner”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-cat">
<div class=" img-1"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/img-header.jpg"}}" alt="img-cat3" /></a></div>
</div>
Static Block: block-img-top-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-top-1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-slide">
<div class="img-1">
<div class="img-1-margin style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/1.jpg"}}" alt="img-1" /></a></div>
<div class=" style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/2.jpg"}}" alt="img-2" /></a></div>
</div>
</div>
Static Block: block-img-top-2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-img-top-2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-img-slide2">
<div class="img-1">
<div class="img-1-margin style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/3.jpg"}}" alt="img-1" /></a></div>
<div class="style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/4.jpg"}}" alt="img-2" /></a></div>
</div>
</div>
Static Block: block-bn-2-home3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bn-2-home3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-bn-1 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/img-bn-2.jpg"}}" alt="img1" /></a></div>
Static Block: block-bn-3-home3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bn-3-home3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-bn-1 style-effect"><a title="img" href="#"><img src="{{media url="wysiwyg/static-img/home3/img-bn-3.jpg"}}" alt="img1" /></a></div>
Static Block: block-welcome
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-welcome”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="static-block-welcome"> <div class="title-home"> <h2 class="font-etro">Welcome To etro store</h2> <span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi <br /> enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer<br /> adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</span></div> </div>
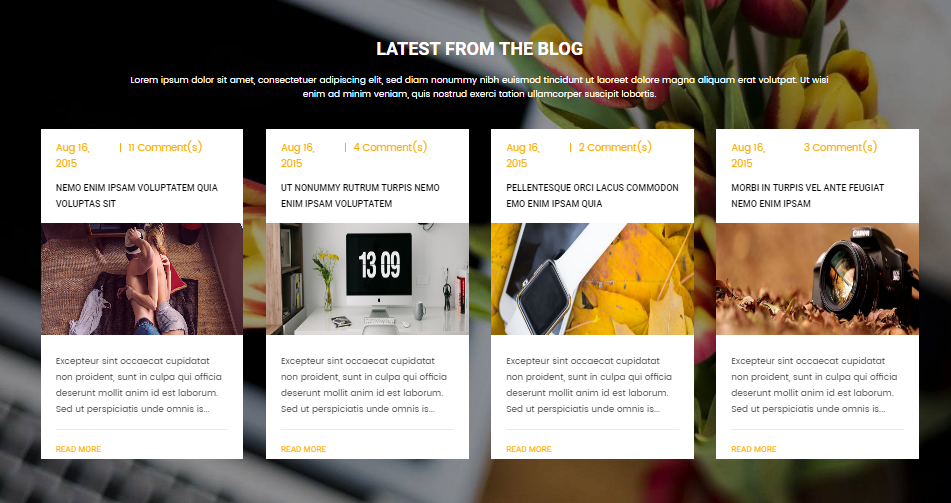
Static Block: latest-blog-h4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blog-h4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-latest-blog">
<div class="title-home">
<h2 class="font-etro">Latest from the blog</h2>
<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis.</span></div>
<div class="slider-blog latest-post">
<div class="item">
<div class="blog-item-content"><!-- TIME -->
<div class="info-post">
<ul>
<li class="date"><span class="d-month">Aug </span> <span class="d-day">16, </span> <span class="d-year">2015</span></li>
<li class="comment"><span class="coment-wr"><a href="#">11 </a></span>Comment(s)</li>
</ul>
</div>
<h2 class="postTitle font-etro"><a href="#">Nemo enim ipsam voluptatem quia voluptas sit</a></h2>
<div class="image-blog"><a class="img-link banner-sn" title="Nemo enim ipsam voluptatem quia voluptas sit" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis is...</div>
<div class="action-post"><a class="btn-readmore font-etro" title="Read more" href="#">Read more</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content"><!-- TIME -->
<div class="info-post">
<ul>
<li class="date"><span class="d-month">Aug </span> <span class="d-day">16, </span> <span class="d-year">2015</span></li>
<li class="comment"><span class="coment-wr"><a href="#">4 </a></span>Comment(s)</li>
</ul>
</div>
<h2 class="postTitle font-etro"><a href="#">Ut nonummy rutrum turpis nemo enim ipsam voluptatem</a></h2>
Static Block: block-joi-our-home4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-joi-our-home4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="box-joi-our">
<div class="info-joi">
<div class="info-title font-etro">
<h2>Join Our Family</h2>
</div>
<div class="info-contetn"><span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. </span></div>
</div>
<div class="info-button"><a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-ios.png"}}" alt="img-ios" /></a> <a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-androi.png"}}" alt="img-androi" /></a></div>
</div><div class="image-blog"><a class="img-link banner-sn" title="Ut nonummy rutrum turpis nemo enim ipsam voluptatem" href="#"><img src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis is...</div>
<div class="action-post"><a class="btn-readmore font-etro" title="Read more" href="#">Read more</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content"><!-- TIME -->
<div class="info-post">
<ul>
<li class="date"><span class="d-month">Aug </span> <span class="d-day">16, </span> <span class="d-year">2015</span></li>
<li class="comment"><span class="coment-wr"><a href="#">2 </a></span>Comment(s)</li>
</ul>
</div>
<h2 class="postTitle font-etro"><a href="#">Pellentesque orci lacus commodon emo enim ipsam quia</a></h2>
<div class="image-blog"><a class="img-link banner-sn" title="Pellentesque orci lacus commodon emo enim ipsam quia" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis is...</div>
<div class="action-post"><a class="btn-readmore font-etro" title="Read more" href="#">Read more</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content"><!-- TIME -->
<div class="info-post">
<ul>
<li class="date"><span class="d-month">Aug </span> <span class="d-day">16, </span> <span class="d-year">2015</span></li>
<li class="comment"><span class="coment-wr"><a href="#">3 </a></span>Comment(s)</li>
</ul>
</div>
<h2 class="postTitle font-etro"><a href="#">Morbi in turpis vel ante feugiat nemo enim ipsam</a></h2>
<div class="image-blog"><a class="img-link banner-sn" title="Morbi in turpis vel ante feugiat nemo enim ipsam" href="#"><img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postContent">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis is...</div>
<div class="action-post"><a class="btn-readmore font-etro" title="Read more" href="#">Read more</a></div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-blog");
post_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:2
},
992:{
items:2
},
1200:{
items:4
}
},
autoplay:false,
loop:false,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Etrostore Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Etrostore >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Etrostore Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH.COM >> SM Etrostore >> Socials.

4SUPPORT
- SUPPORT – If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs – Go to Here to view more the Frequently Asked Questions.
