Getting Started
Welcome to GoStore Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_gostore_quickstart_pl_m2.4.5_v1.0.0
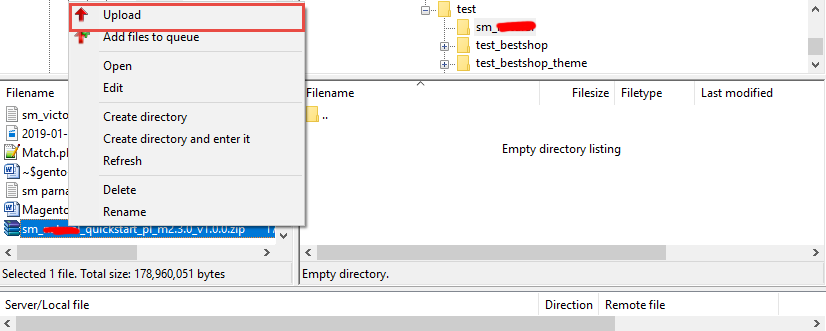
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
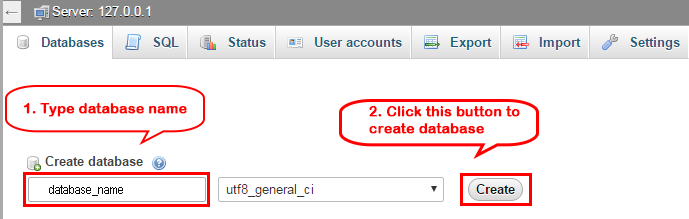
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
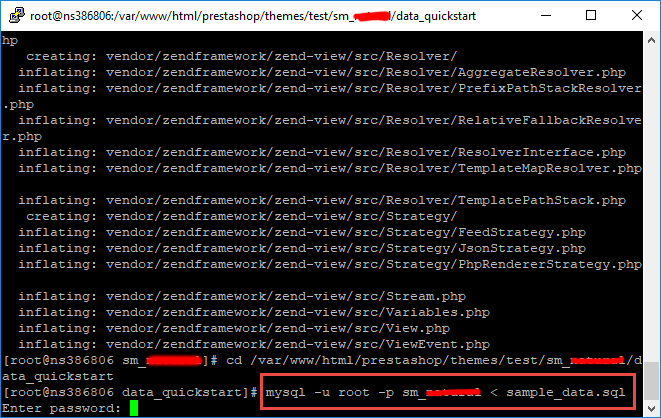
- Step 4: Import database sample_data.sql under the folder sm_gostore_quickstart_pl_m2.4.5_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
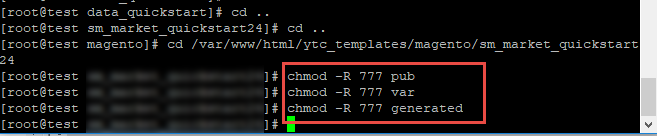
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

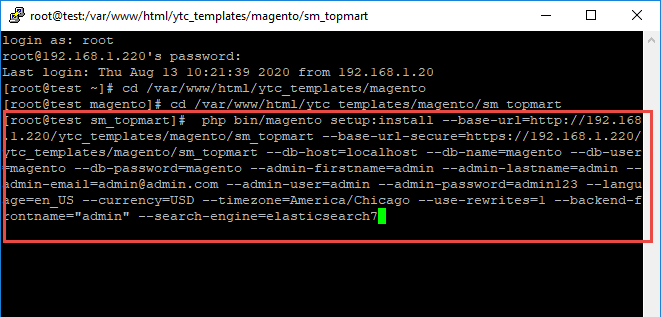
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_gostore, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_gostore/pub --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_gostore/pub --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_ego/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
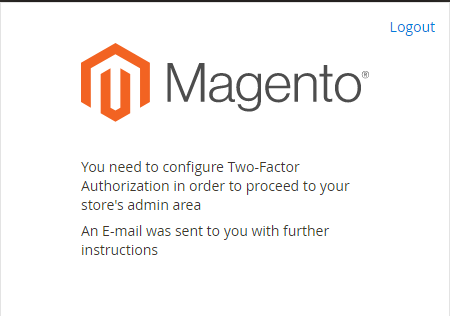
- Step 6: Can't login to admin panel
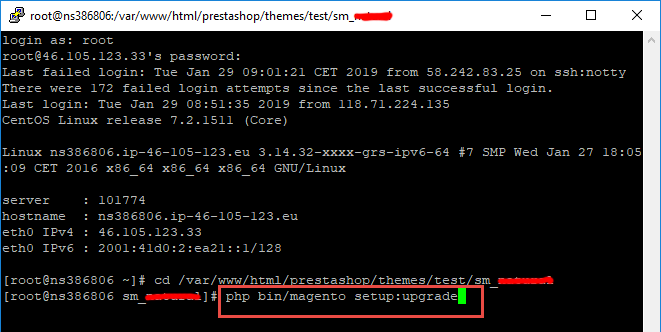
When you login to admin will be display like this image:

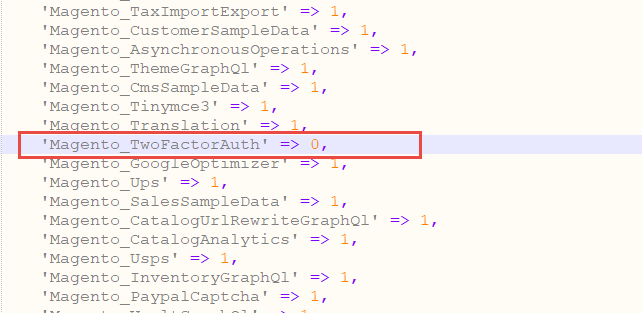
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:php bin/magento setup:upgrade
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

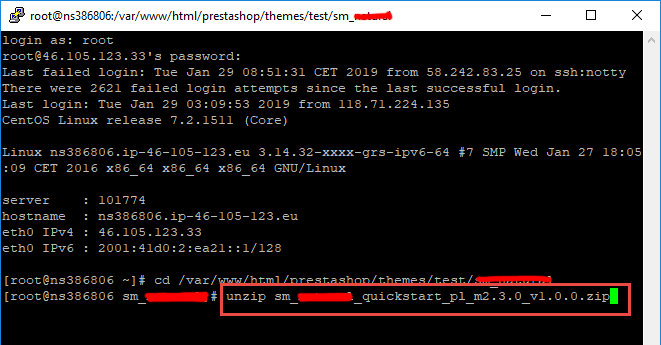
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x using comporser and install on your server
- Step 2: Please download 'sm_gostore_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
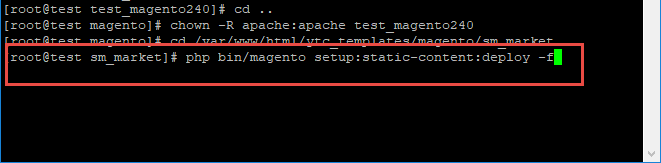
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
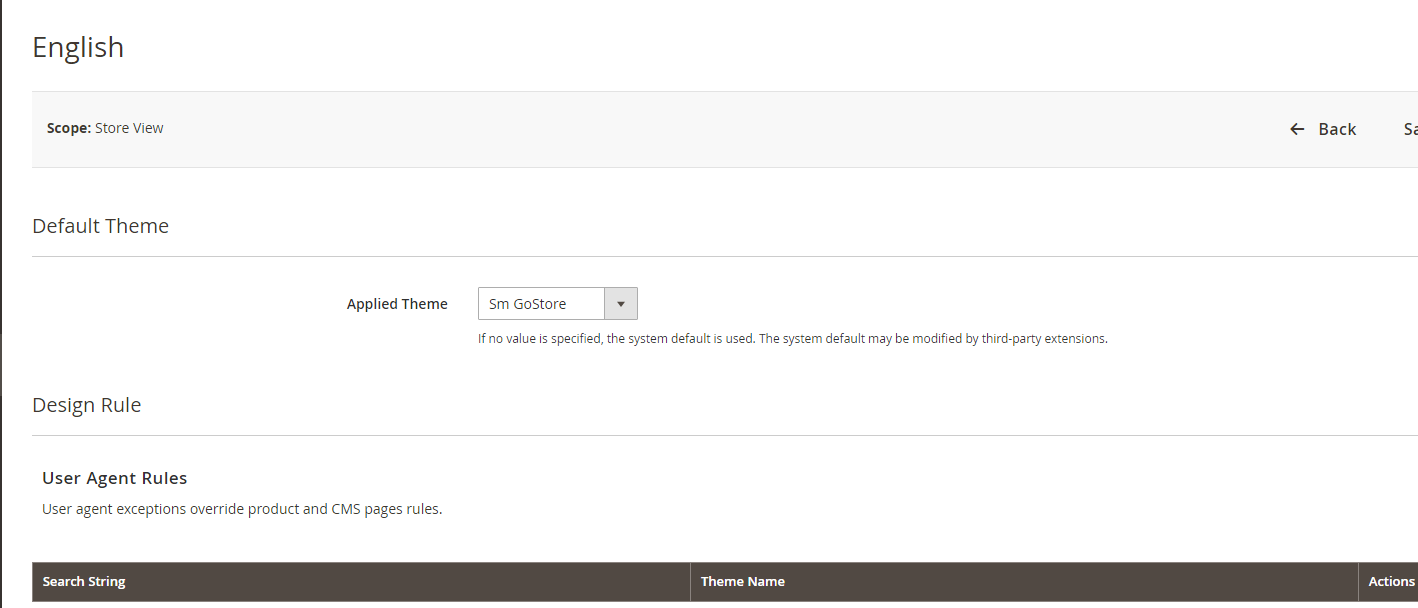
Select "Sm GoStore" theme in Content > Design > Configuration > Edit Default Store > Select "Sm GoStore" theme.

- Step 6: Click "Save Configuration" button to save your changes.
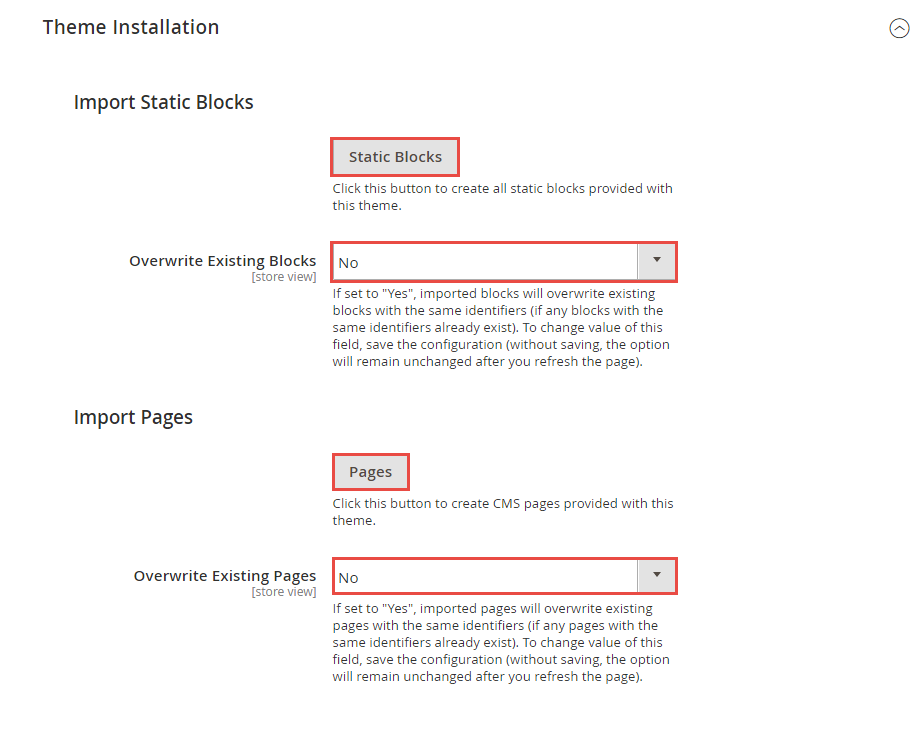
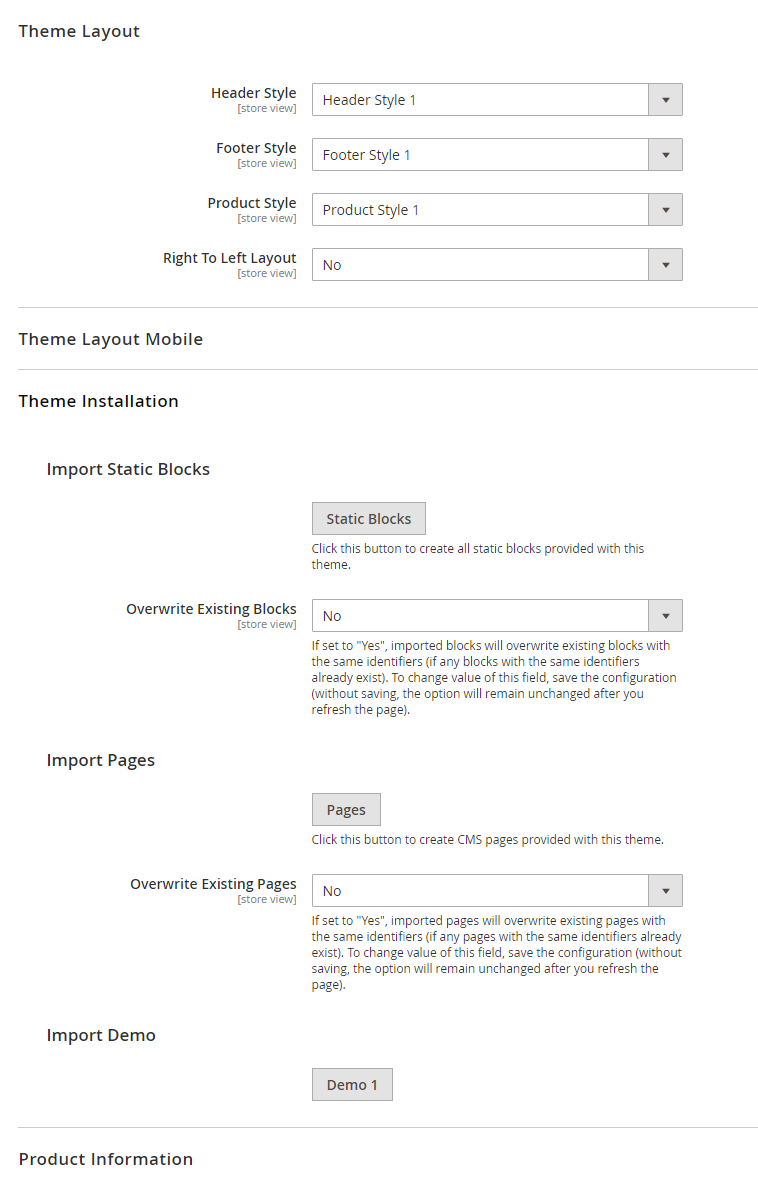
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH >> Sm GoStore >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

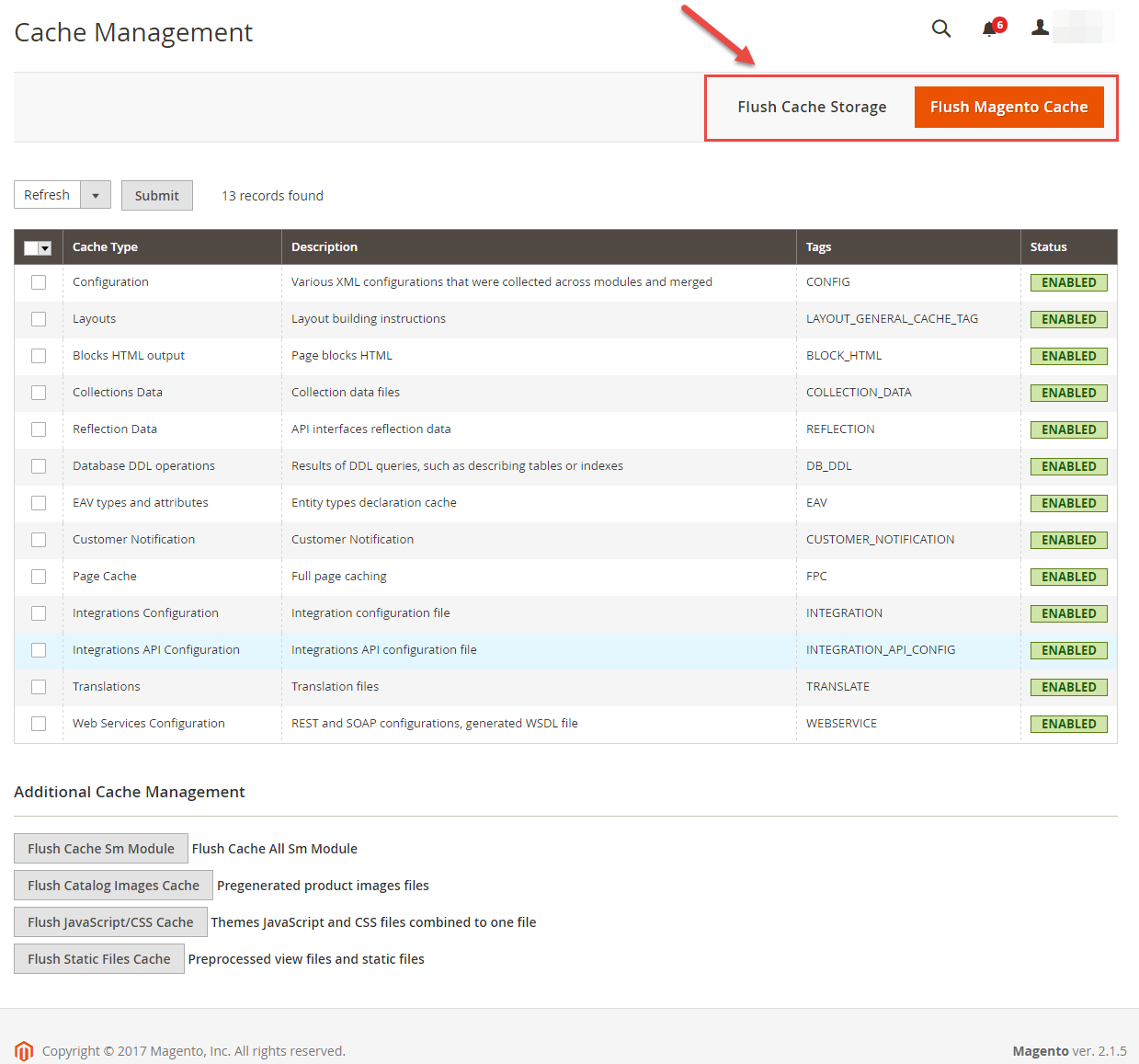
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
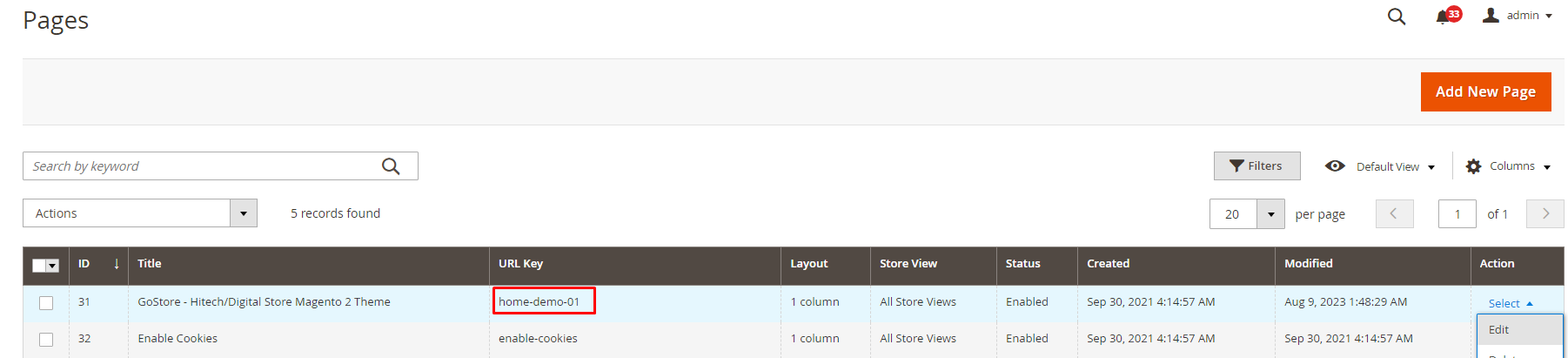
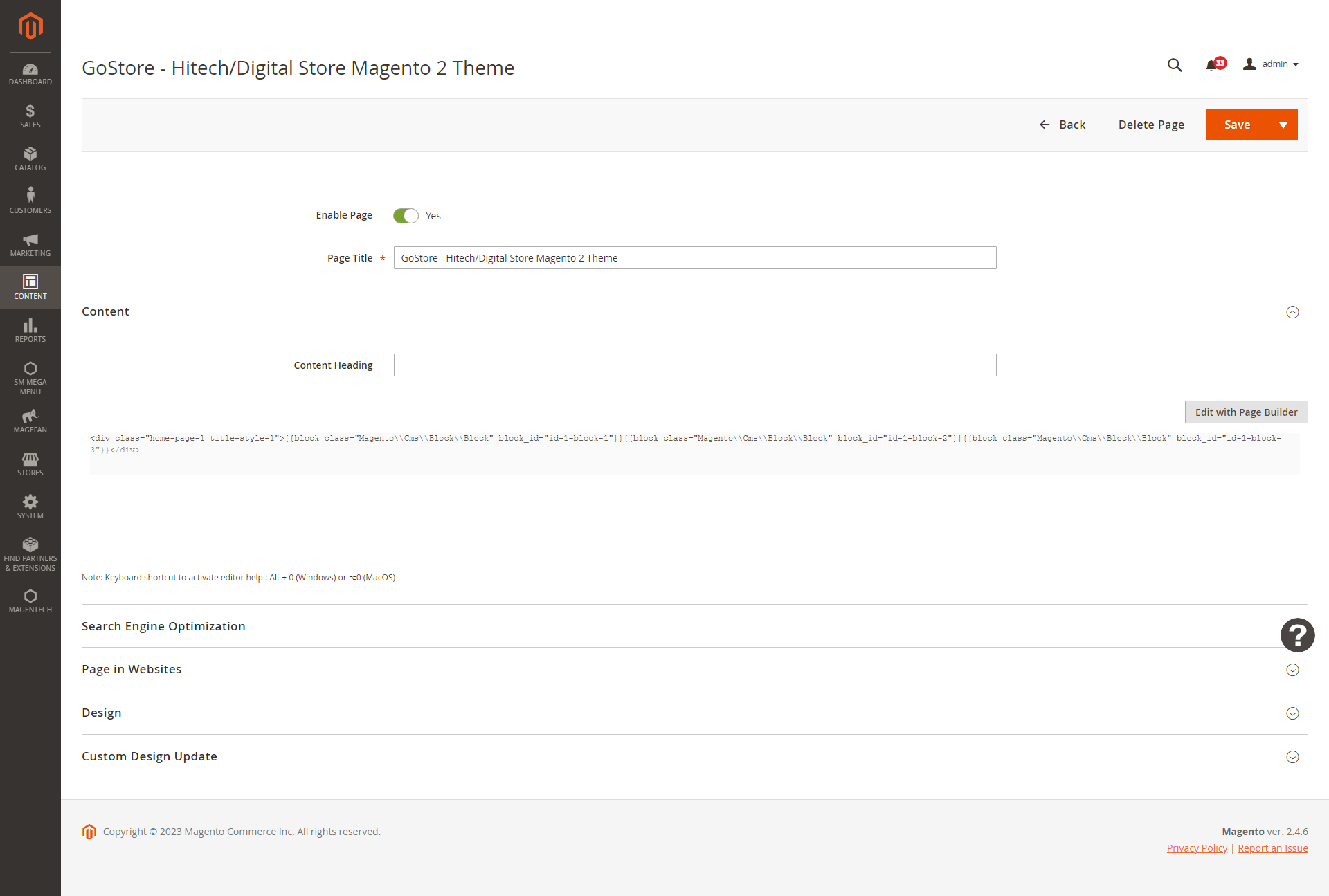
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
You can edit code HTML in your cms contents.
<h2 class="news-title">Newsletter</h2>
<p>Subscribe to the mailing list to receive updates on new arrivals, special offers and other discount information.</p>

You can edit code HTML in your cms contents.
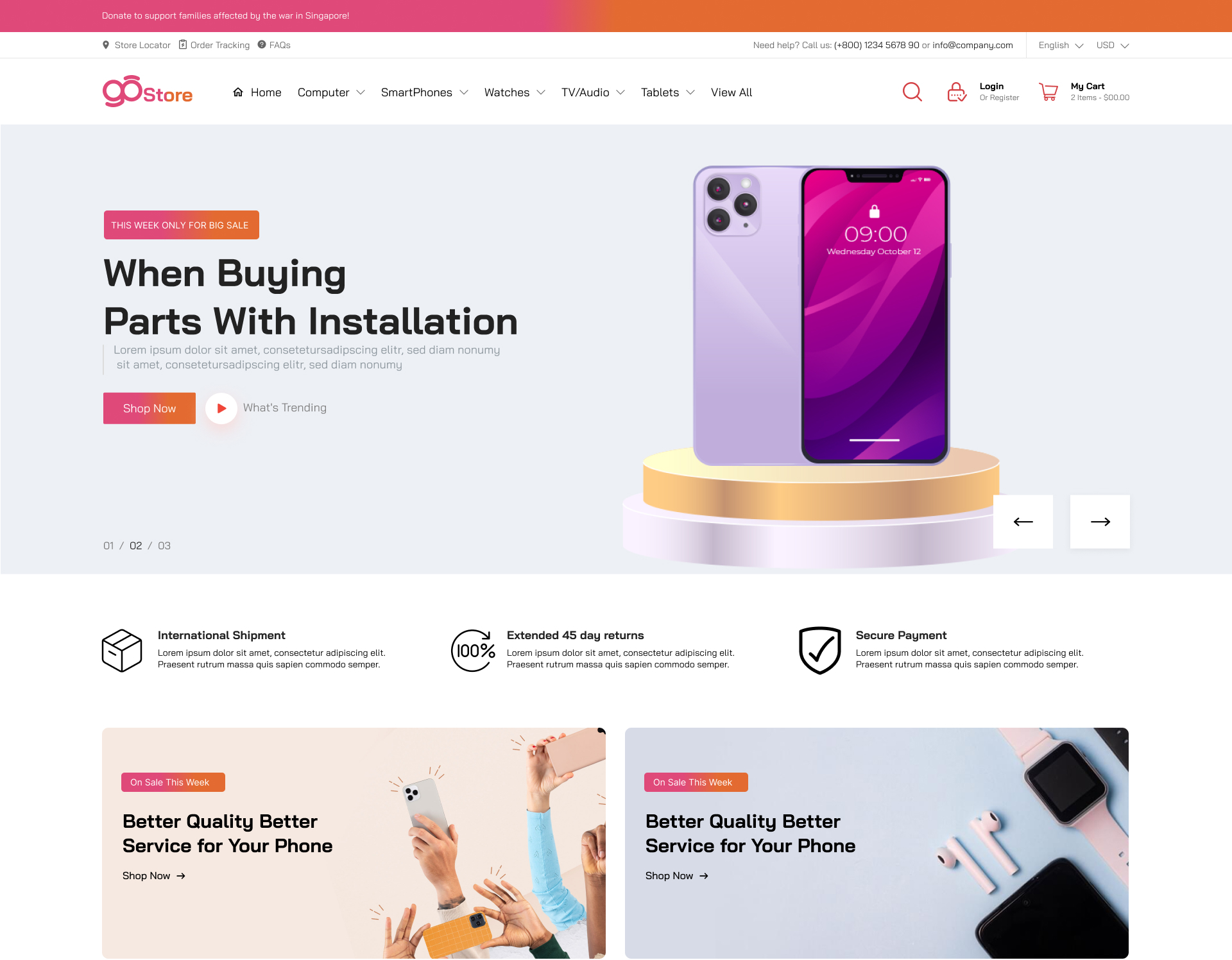
<div class="slidershow">
<div class="slidershow-type-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-1.jpg}}" alt="Slider 1" width="1920" height="706" />
</a>
<div class="sohomeslider-description">
<div class="container">
<div class="des-warp">
<div class="title-slider">This Week Only for Big Sale</div>
<h3 class="title-slider2">Best Iphone <br> Collection Starting $255 </h3>
<div class="des-slider">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div>
<div class="slide-button">
<a class="button" href="#">Shop Now</a>
<a class="fancybox-media video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4">
<i class="fa fa-play">Icon</i>What's Trending </a>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-2.jpg}}" alt="Slider 2" width="1920" height="706" />
</a>
<div class="sohomeslider-description">
<div class="container">
<div class="des-warp">
<div class="title-slider">This Week Only for Big Sale</div>
<h3 class="title-slider2">Best Headphone Collection Starting $99</h3>
<div class="des-slider">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div>
<div class="slide-button">
<a class="button" href="#">Shop Now</a>
<a class="fancybox-media video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4">
<i class="fa fa-play">Icon</i>What's Trending </a>
</div>
</div>
</div>
</div>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-3.jpg}}" alt="Slider 3" width="1920" height="706" />
</a>
<div class="sohomeslider-description">
<div class="container">
<div class="des-warp">
<div class="title-slider">This Week Only for Big Sale</div>
<h3 class="title-slider2">Best Watch <br> Collection Only $79 </h3>
<div class="des-slider">Lorem ipsum dolor sit amet, consetetursadipscing elitr, sed diam nonumy sit amet, consetetursadipscing elitr, sed diam nonumy</div>
<div class="slide-button">
<a class="button" href="#">Shop Now</a>
<a class="fancybox-media video-slider" href="https://www.youtube.com/watch?v=5Kq5xKEG2Z4">
<i class="fa fa-play">Icon</i>What's Trending </a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="loading-content">
<span class="hidden">Loading...</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="block-policy mb-desktop-100 mt-desktop-100 mb-mobile-40 mt-mobile-40">
<div class="row">
<div class="item col-xl-4 col-lg-4 col-md-12 col-12">
<div class="icon">
<img class="mark-lazy" src="{{media url=wysiwyg/icon-image/policy-1.png}}" alt="" width="64" height="64" />
</div>
<div class="info-cont">
<a href="#">Fast & Free Shipping</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent rutrum massa quis sapien commodo semper.</p>
</div>
</div>
<div class="item col-xl-4 col-lg-4 col-md-12 col-12">
<div class="icon">
<img class="mark-lazy" src="{{media url=wysiwyg/icon-image/policy-2.png}}" alt="" width="64" height="64" />
</div>
<div class="info-cont">
<a href="#">30 Days Money Back</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent rutrum massa quis sapien commodo semper.</p>
</div>
</div>
<div class="item last-item col-xl-4 col-lg-4 col-md-12 col-12">
<div class="icon">
<img class="mark-lazy" src="{{media url=wysiwyg/icon-image/policy-3.png}}" alt="" width="64" height="64" />
</div>
<div class="info-cont">
<a href="#">24/7 Help Center</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent rutrum massa quis sapien commodo semper.</p>
</div>
</div>
</div>
</div>
<div class="banners mb-desktop-100 mb-mobile-40">
<div class="row">
<div class="banner1 col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<a class="banner-image" href="#"><img class="mark-lazy" src="{{media url=wysiwyg/banner/banner-1.jpg}}" alt="" width="786" height="360" /></a>
</div>
<div class="banner2 col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<a class="banner-image" href="#"><img class="mark-lazy" src="{{media url=wysiwyg/banner/banner-2.jpg}}" alt="" width="786" height="360" /></a>
</div>
</div>
</div>
</div>
Please add this code HTML in your cms contents.
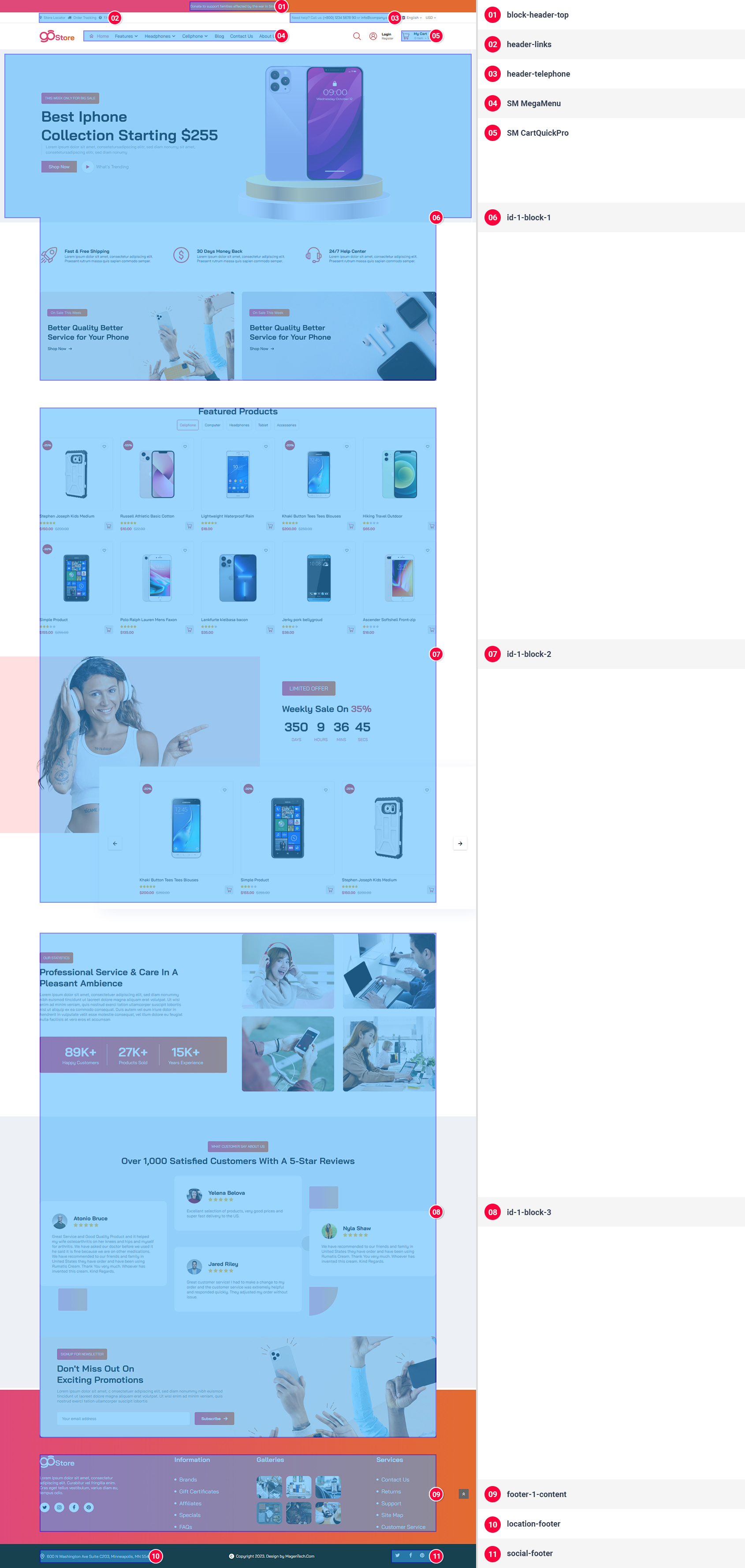
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-1"}}
You can edit code HTML in your cms contents.
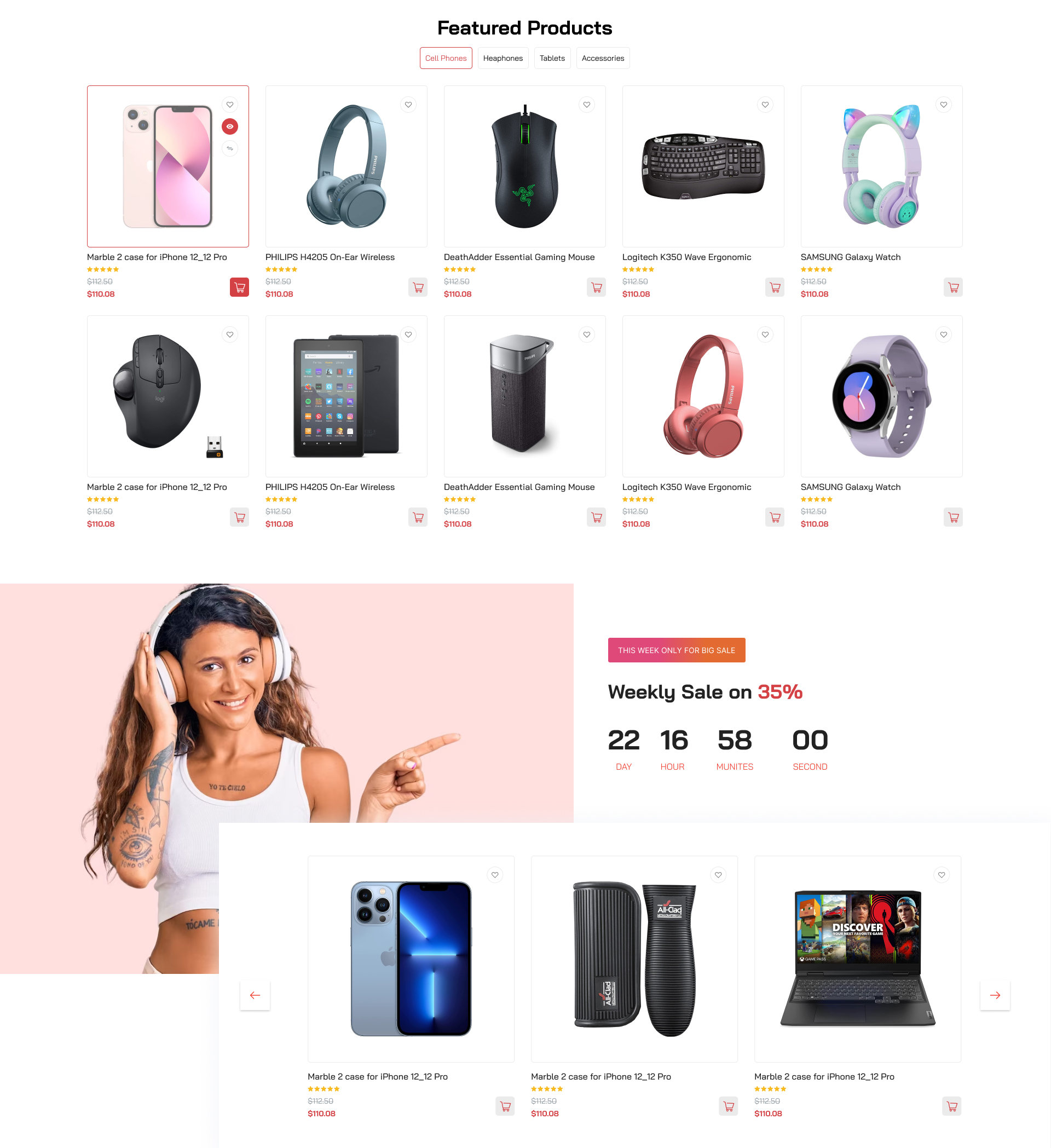
<div class="container">
<div class="block-title"><h3 class="modtitle text-center">Featured Products</h3></div>
{{widget type="Sm\ListingTabs\Block\Widget\AddListingTabs" template="Sm_ListingTabs::default.phtml" row_items="2" data-autoplay="false" data-autoplayhoverpause="true" title="BEST SELLERS" data-loop="false" data-center="false" data-margin="30" data-stagepadding="0" data-nav="false" data-dots="false" data-mousedrag="true" data-touchdrag="true" data-screen0="1" data-screen481="1" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" type_show="slider" type_filter="categories" category_tabs="4,7,236,233,234" limitation="12"}}
</div>
<div class="block-slider-products mb-desktop-100 mb-mobile-40">
<div class="nav-style-1 absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="2" data-screen992="2" data-screen1200="3" data-screen1441="3" data-screen1681="3" data-screen1920="3" data-margin="30" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="1" data-mousedrag="true" data-touchdrag="true">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="Limited offer" posttext="Weekly Sale on <span>35%</span>" product_source="countdown_products" select_category="4,7,193,233,234" product_limitation="5" display_countdown="0" countdown_products="1" date_to="07/26/2024"}}
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-2"}}
You can edit code HTML in your cms contents.
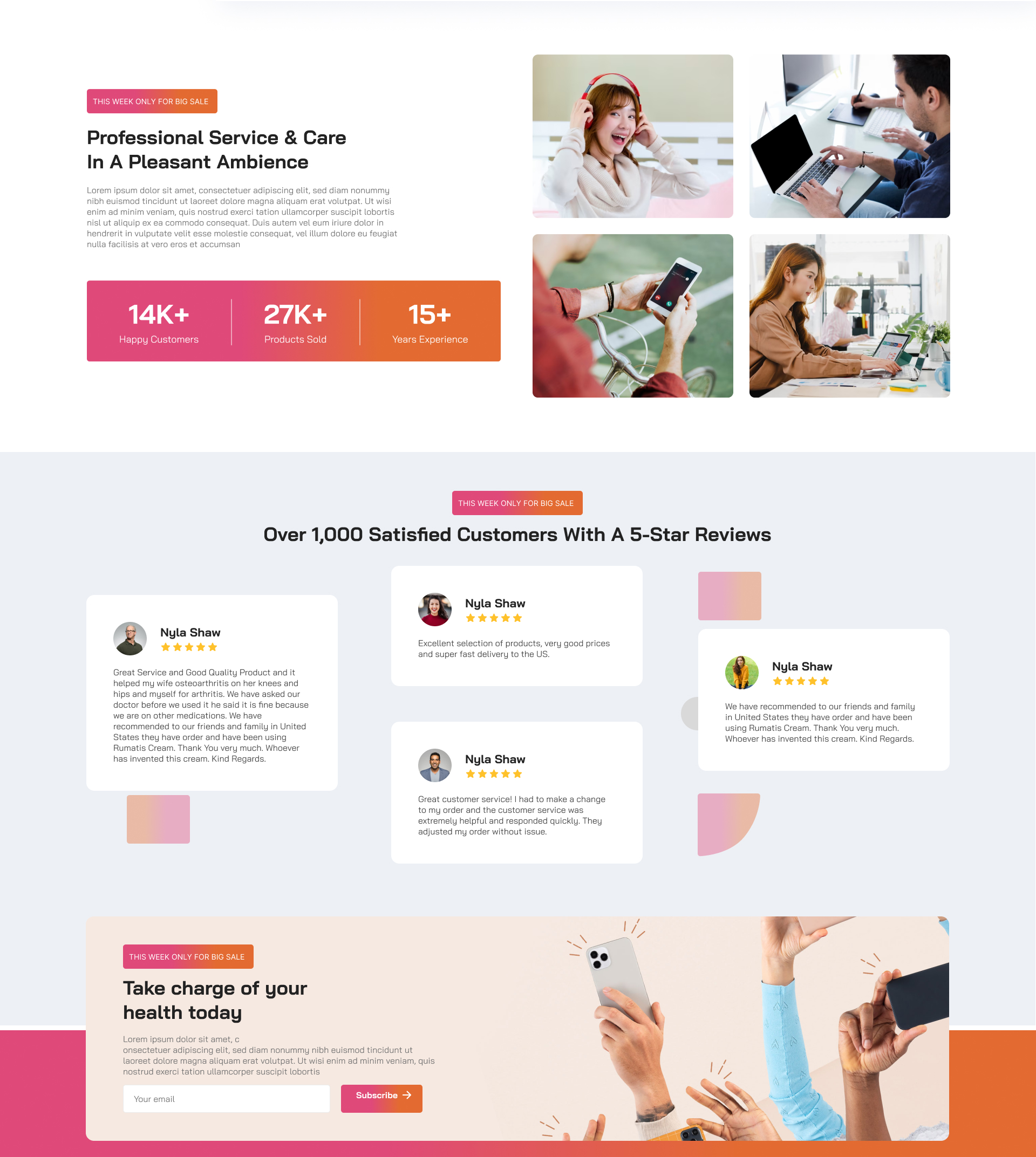
<div class="block-counters mb-desktop-100 mb-mobile-40">
<div class="container">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="counters-text block-title">
<span class="title1 backg-gradient">
Our statistics
</span>
<h3 class="modtitle">
Professional Service & Care In A Pleasant Ambience
</h3>
<div class="b-content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan
</div>
</div>
<div class="counters-num backg-gradient">
<div class="item">
<span class="count">89</span>k+
<p>Happy Customers</p>
</div>
<div class="item">
<span class="count">27</span>k+
<p>Products Sold</p>
</div>
<div class="item">
<span class="count">15</span>k+
<p>Years Experience</p>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="banners row">
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-1.jpg}}" alt=""></a>
</div>
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-2.jpg}}" alt=""></a>
</div>
</div>
<div class="banners row">
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-3.jpg}}" alt=""></a>
</div>
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-4.jpg}}" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="block-tesnimal">
<div class="container">
<div class="block-title">
<h2 class="backg-gradient">
what customer say about us
</h2>
<p>Over 1,000 satisfied customers with a 5-star reviews</p>
</div>
<div class="row block-content">
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item item-1">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-1.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Atonio Bruce</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Great Service and Good Quality Product and it helped my wife osteoarthritis on her knees and hips and myself for arthritis. We have asked our doctor before we used it he said it is fine because we are on other medications. We have recommended to our friends and family in United States they have order and have been using Rumatis Cream. Thank You very much. Whoever has invented this cream. Kind Regards.
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-2.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Yelena Belova</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Excellent selection of products, very good prices and super fast delivery to the US.
</div>
</div>
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-3.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Jared Riley</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Great customer service! I had to make a change to my order and the customer service was extremely helpful and responded quickly. They adjusted my order without issue.
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item item-3">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-4.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Nyla Shaw</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
We have recommended to our friends and family in United States they have order and have been using Rumatis Cream. Thank You very much. Whoever has invented this cream. Kind Regards.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="background-color: #edf0f5;">
<div class="container">
<div class="home-newsletter">
<div class="newsletter-in">
<div class="title-block">
<div class="title1 backg-gradient"> Signup For Newsletter </div>
<h3 class="modtitle">Don't miss out on exciting promotions </h3>
<div class="promotext">Lorem ipsum dolor sit amet, c onsectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis</div>
</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-3"}}
You can edit code HTML in your cms contents.
<div class="row">
<div class="col-xl-4 col-lg-6 col-md-6 col-sm-6 col-xs-12 col-12">
<div class="infos-footer">
<div class="logo-ft">
<a href="#">
<img src="{{media url=wysiwyg/logo-ft.png}}" alt="">
</a>
</div>
<p class="info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur vel fringilla enim. Cras eget tellus vestibulum, varius diam eu, tempus odio.</p>
<div class="social-footer">
<ul class="socials">
<li class="twitter">
<a class="_blank" href="https://twitter.com/MagenTech" target="_blank">
<i class="fa fa-twitter"></i>
<span>Twitter</span>
</a>
</li>
<li class="instagram">
<a class="_blank" href="https://www.instagram.com/magentech8888/" target="_blank">
<i class="fa fa fa-instagram"></i>
<span>Instagram</span>
</a>
</li>
<li class="facebook">
<a class="_blank" href="http://www.facebook.com/MagenTech/" target="_blank">
<i class="fa fa-facebook"></i>
<span>Facebook</span>
</a>
</li>
<li class="pinterest">
<a class="_blank" href="https://www.linkedin.com/in/magentech" target="_blank">
<i class="fa fa-pinterest"></i>
<span>Pinterest</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-6 col-md-6 col-sm-6 col-xs-12 col-12">
<div class="block-footer">
<div class="title-footer">Information</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Brands</a>
</li>
<li>
<a href="#">Gift Certificates</a>
</li>
<li>
<a href="#">Affiliates</a>
</li>
<li>
<a href="#">Specials</a>
</li>
<li>
<a href="#">FAQs</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-6 col-md-6 col-sm-6 col-xs-12 col-12">
<div class="block-footer box-gallery">
<div class="title-footer">Galleries</div>
<div class="row">
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/1.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/1.jpg}}" alt="">
</a>
</div>
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/2.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/2.jpg}}" alt="">
</a>
</div>
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/3.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/3.jpg}}" alt="">
</a>
</div>
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/4.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/4.jpg}}" alt="">
</a>
</div>
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/5.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/5.jpg}}" alt="">
</a>
</div>
<div class="col-4">
<a class="img-gallery" href="{{media url=wysiwyg/banner/6.jpg}}" rel="gallery-group">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/6.jpg}}" alt="">
</a>
</div>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-6 col-md-6 col-sm-6 col-xs-12 col-12">
<div class="block-footer">
<div class="title-footer">Services</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Contact Us</a>
</li>
<li>
<a href="#">Returns</a>
</li>
<li>
<a href="#">Support</a>
</li>
<li>
<a href="#">Site Map</a>
</li>
<li>
<a href="#">Customer Service</a>
</li>
</ul>
</div>
</div>
</div>
</div>



You can edit code HTML in your cms contents.
<div class="block-counters mb-desktop-100 mb-mobile-40">
<div class="container">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="counters-text block-title">
<span class="title1 backg-gradient">
Our statistics
</span>
<h3 class="modtitle">
Professional Service & Care In A Pleasant Ambience
</h3>
<div class="b-content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan
</div>
</div>
<div class="counters-num backg-gradient">
<div class="item">
<span class="count">89</span>k+
<p>Happy Customers</p>
</div>
<div class="item">
<span class="count">27</span>k+
<p>Products Sold</p>
</div>
<div class="item">
<span class="count">15</span>k+
<p>Years Experience</p>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="banners row">
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-1.jpg}}" alt=""></a>
</div>
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-2.jpg}}" alt=""></a>
</div>
</div>
<div class="banners row">
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-3.jpg}}" alt=""></a>
</div>
<div class="banner col-xl-6 col-lg-6 col-md-6 col-sm-6 col-6">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/banner/service-4.jpg}}" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-xs-12 col-12">
<div class="module our-team">
<div class="title1 backg-gradient">Meet Our Team</div>
<h3 class="modtitle">Our Team member</h3>
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="true" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" data-margin="30" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item item-1">
<div class="item-inner">
<div class="item-img">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/ourteam-1.jpg}}" alt="" />
</div>
<div class="item-info">
<h3>Vladimir Radskin</h3>
<p>Web Designer</p>
</div>
</div>
</div>
<div class="item item-2">
<div class="item-inner">
<div class="item-img">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/ourteam-2.jpg}}" alt="" />
</div>
<div class="item-info">
<h3>Michael Phelps</h3>
<p>Founder, CEO</p>
</div>
</div>
</div>
<div class="item item-3">
<div class="item-inner">
<div class="item-img">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/ourteam-3.jpg}}" alt="" />
</div>
<div class="item-info">
<h3>Michal Kors</h3>
<p>Tester</p>
</div>
</div>
</div>
<div class="item item-4">
<div class="item-inner">
<div class="item-img">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/ourteam-4.jpg}}" alt="" />
</div>
<div class="item-info">
<h3>Tommy Hilfiger</h3>
<p>Developer</p>
</div>
</div>
</div>
<div class="item item-5">
<div class="item-inner">
<div class="item-img">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/ourteam-1.jpg}}" alt="" />
</div>
<div class="item-info">
<h3>Nina Burns</h3>
<p>Tech Leader</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="block-tesnimal">
<div class="container">
<div class="block-title">
<h2 class="backg-gradient">
what customer say about us
</h2>
<p>Over 1,000 satisfied customers with a 5-star reviews</p>
</div>
<div class="row block-content">
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item item-1">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-1.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Atonio Bruce</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Great Service and Good Quality Product and it helped my wife osteoarthritis on her knees and hips and myself for arthritis. We have asked our doctor before we used it he said it is fine because we are on other medications. We have recommended to our friends and family in United States they have order and have been using Rumatis Cream. Thank You very much. Whoever has invented this cream. Kind Regards.
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-2.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Yelena Belova</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Excellent selection of products, very good prices and super fast delivery to the US.
</div>
</div>
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-3.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Jared Riley</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
Great customer service! I had to make a change to my order and the customer service was extremely helpful and responded quickly. They adjusted my order without issue.
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-12">
<div class="item item-3">
<div class="item-box">
<div class="info-thumb">
<img src="{{media url=wysiwyg/clients/customer-4.jpg}}" alt="">
</div>
<div class="info-content">
<h3>Nyla Shaw</h3>
<div class="rate">
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
<i class="fa fa-star" aria-hidden="true"> </i>
</div>
</div>
<div class="info-des">
We have recommended to our friends and family in United States they have order and have been using Rumatis Cream. Thank You very much. Whoever has invented this cream. Kind Regards.
</div>
</div>
</div>
</div>
</div>
</div>
</div>

You can edit code HTML in your cms contents.
<ul class="list-info">
<li class="item-info address">
<span class="icon-map-pin"></span>
<div class="info-content">
<span class="des-info">1 Beverly Hills, House 36, Los Angeles, California, United States.</span>
</div>
</li>
<li class="item-info phone">
<span class="icon-phone1"></span >
<div class="info-content">
<span class="des-info">Phone: <a href="tel:(+123)4 567 890">(+123)4 567 890</a>
</span>
<span class="des-info">Hotline: <a href="tel:(+666)8 666 888">(+666)8 666 888</a>
</span>
</div>
</li>
<li class="item-info email-info">
<span class="icon-mail1"></span>
<div class="info-content">
<span class="des-info">Email: <a href="mailto:contact@ytcvn.com">contact@ytcvn.com</a>
</span>
<span class="des-info">
<a href="mailto:Sale.Marketing@domain.com">Sale.Marketing@domain.com</a>
</span>
</div>
</li>
</ul>
Theme Core Setting
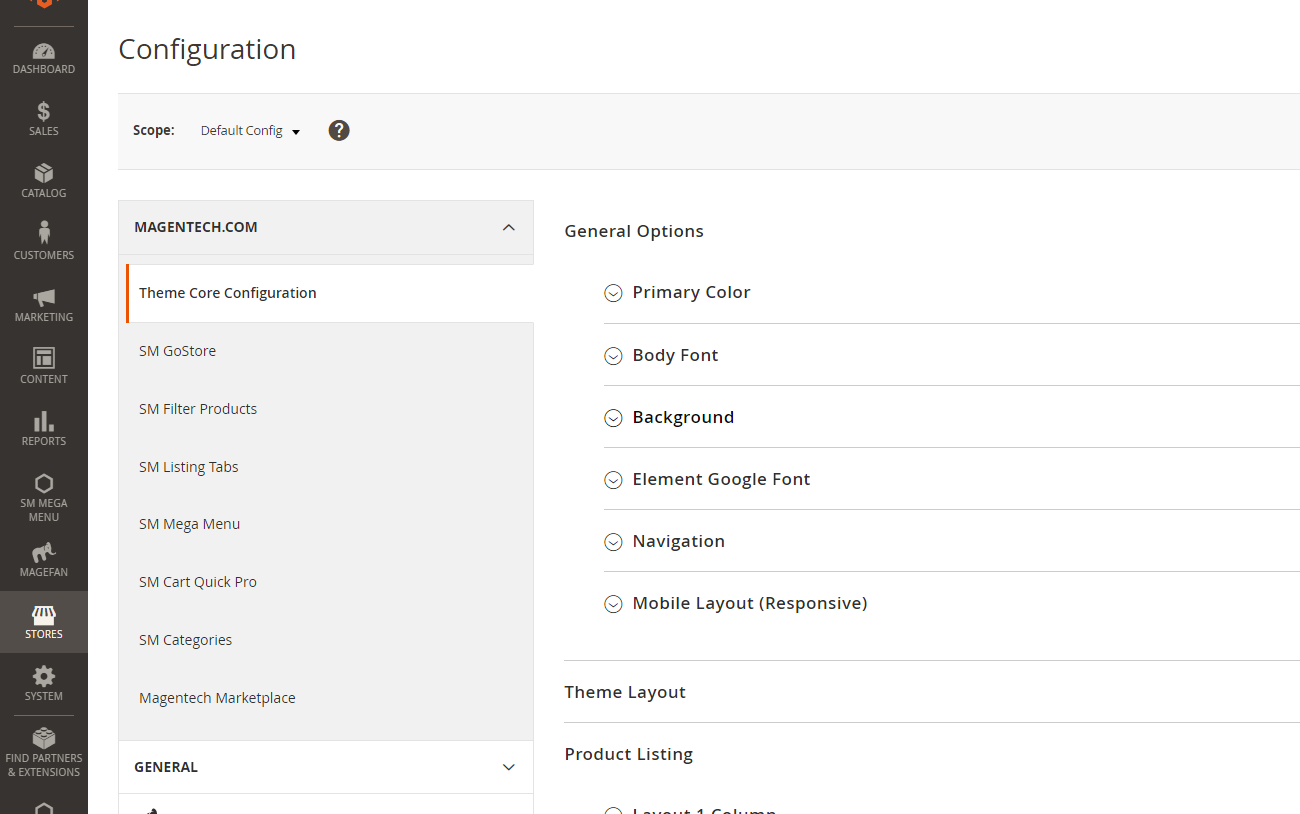
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
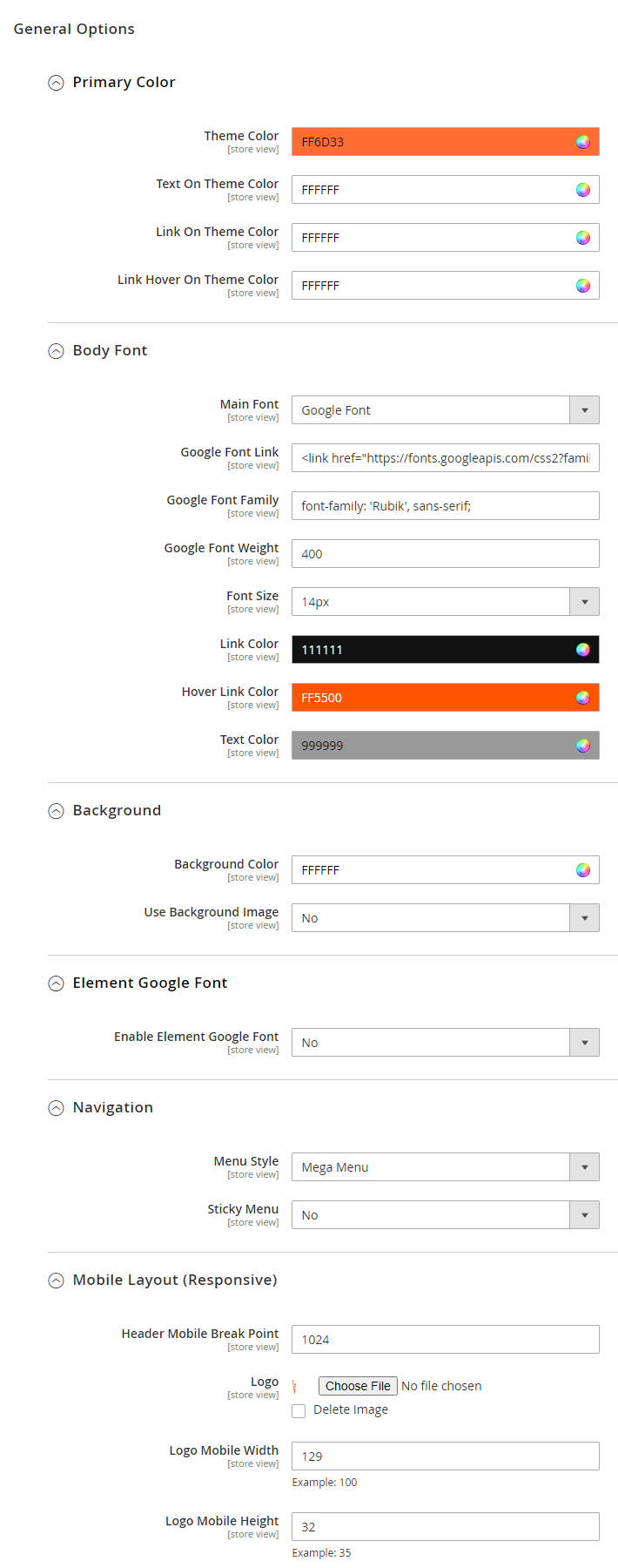
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
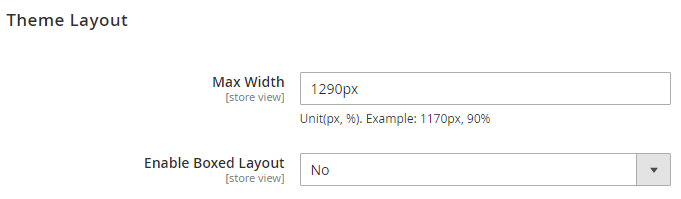
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
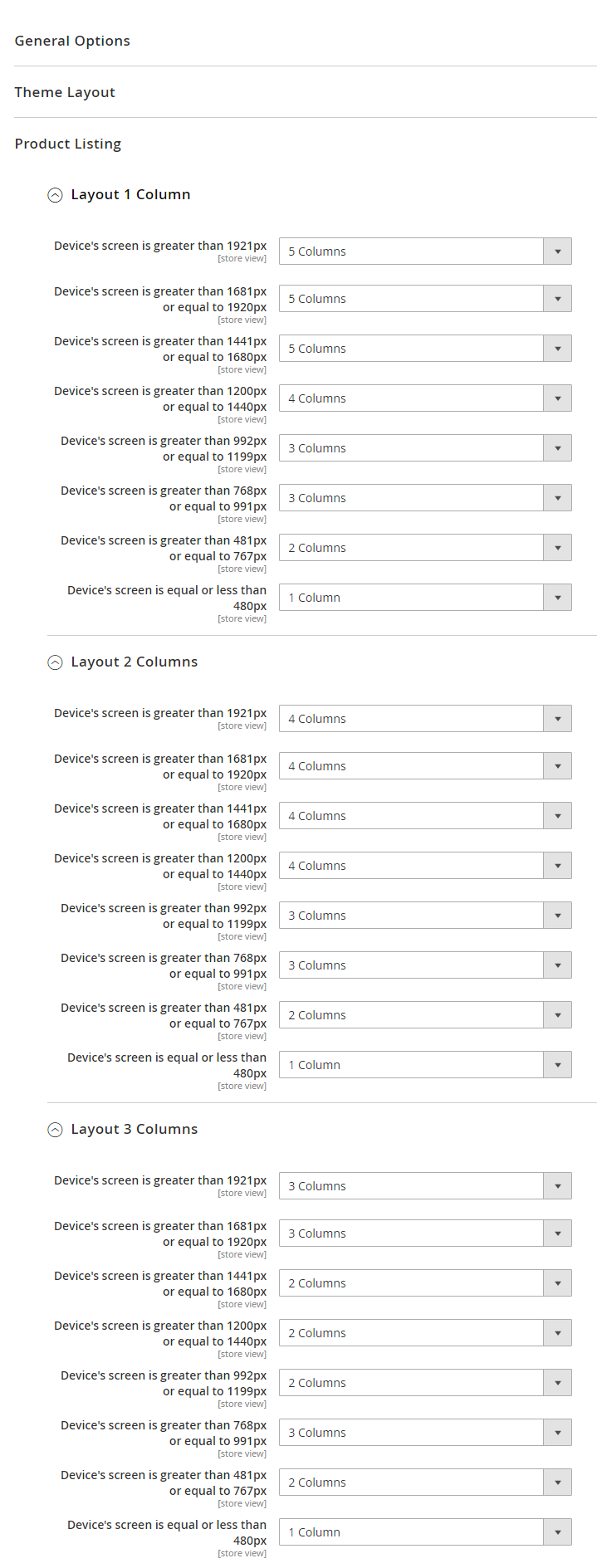
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
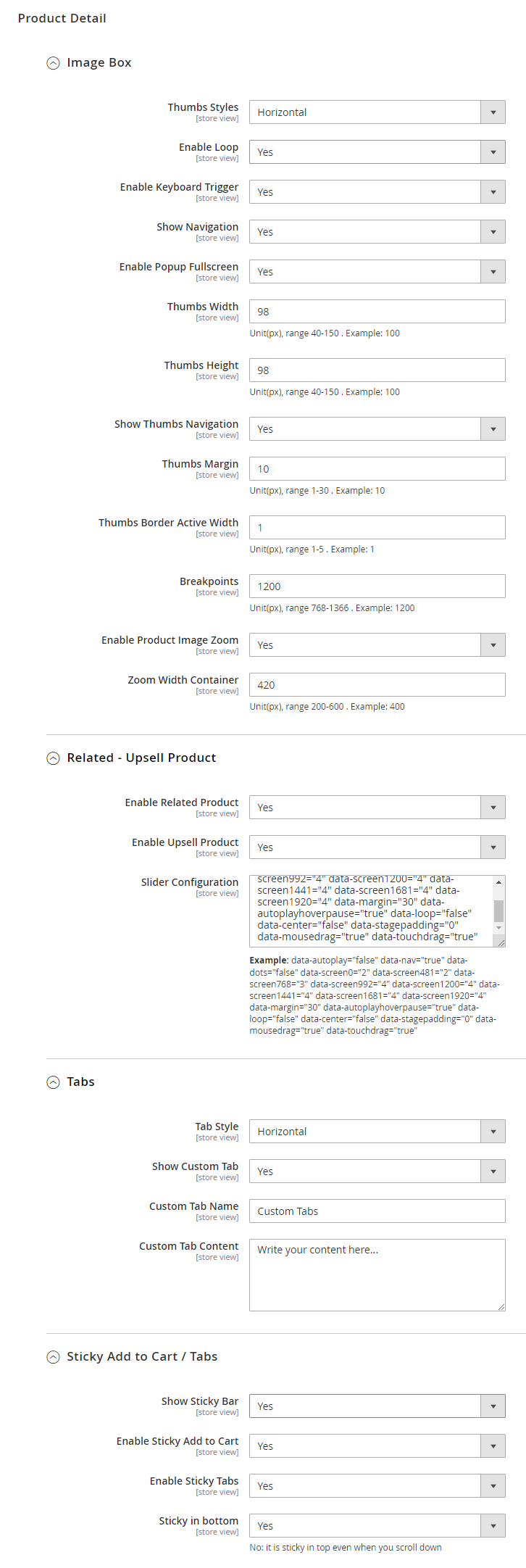
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM GoStore Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM GoStore and configure its settings as you want.

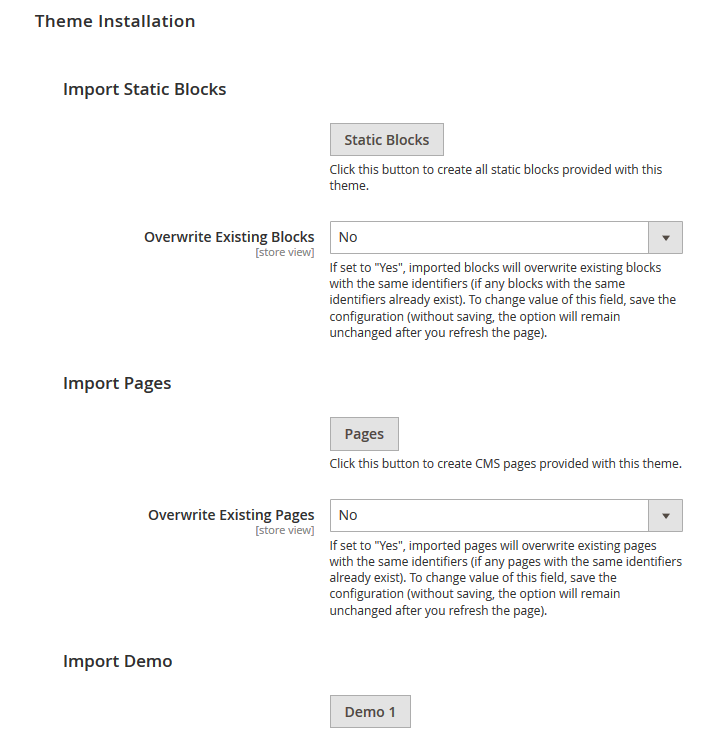
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
Click here to view documentation of SM Mega Menu module.

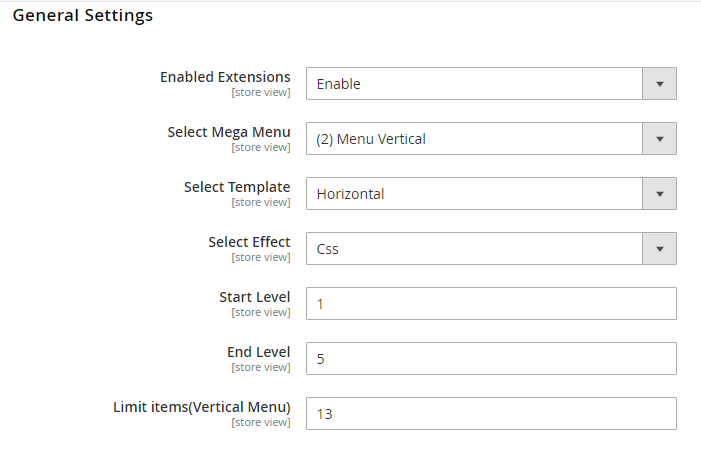
Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Click here to view documentation of SM Cartquickpro module.

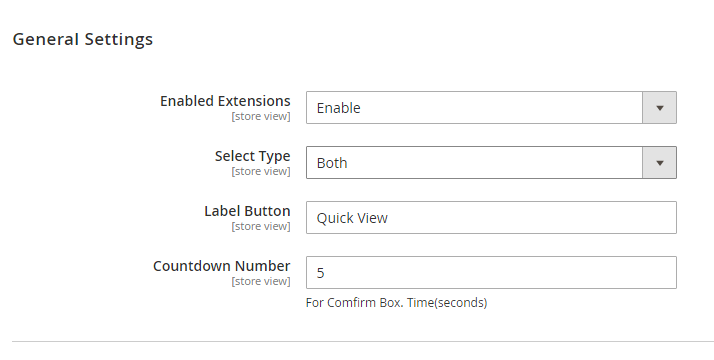
Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
Click here to view documentation of SM Filter Product module.

General Settings
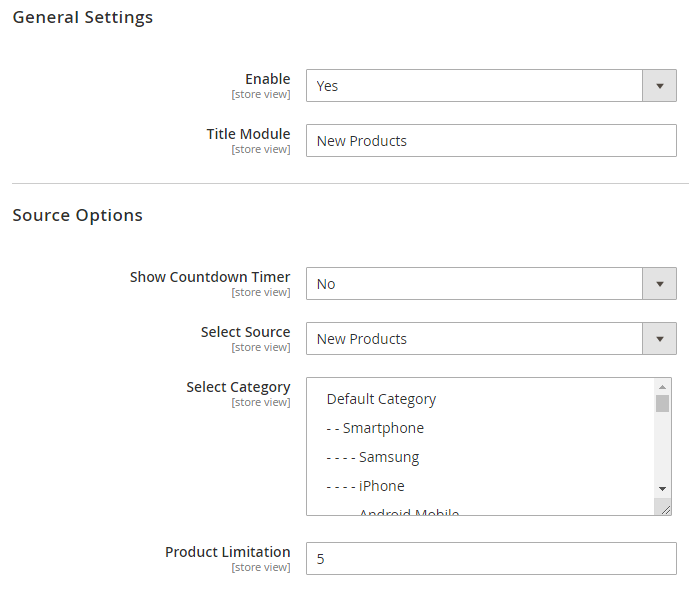
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
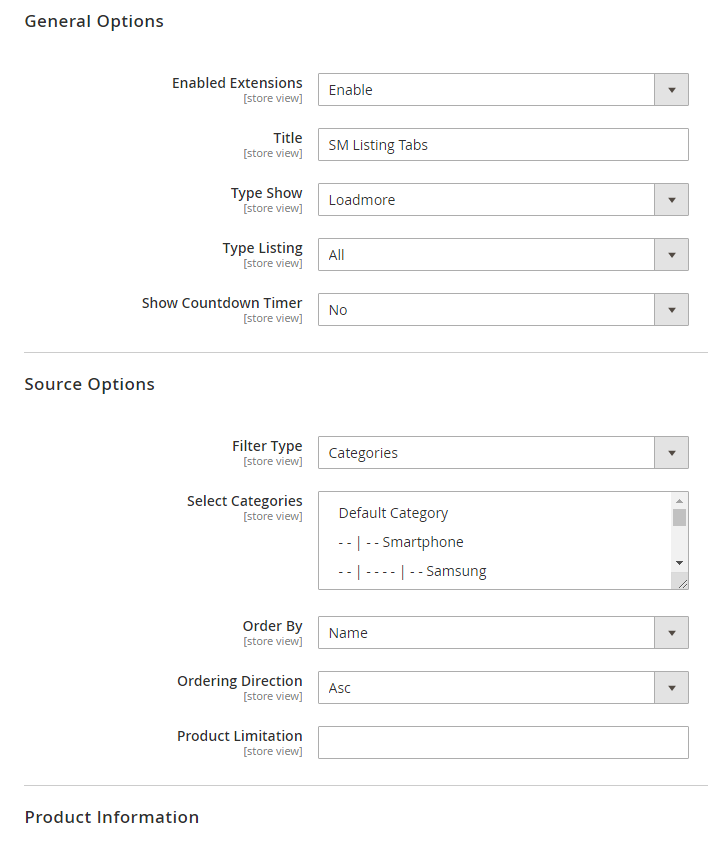
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
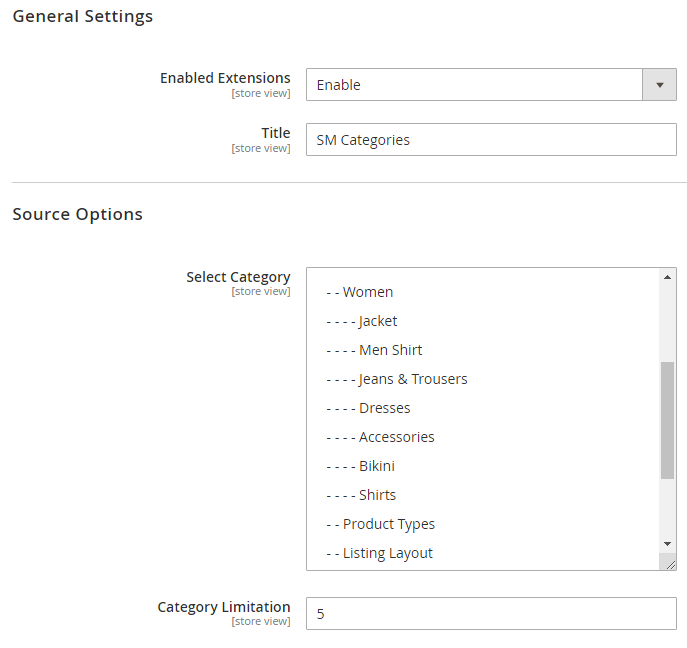
Click here to view documentation of SM Category module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.Category Limitation: Allow to set category limitation.
Optimized Speed
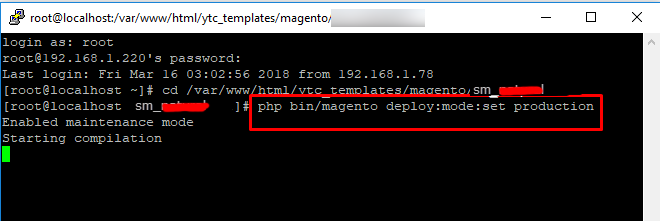
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

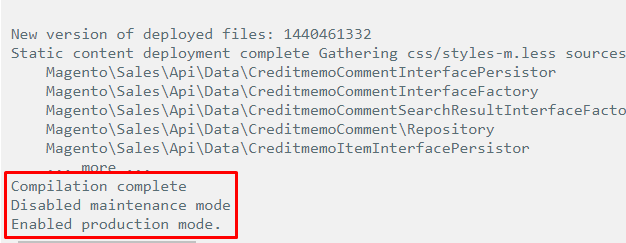
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
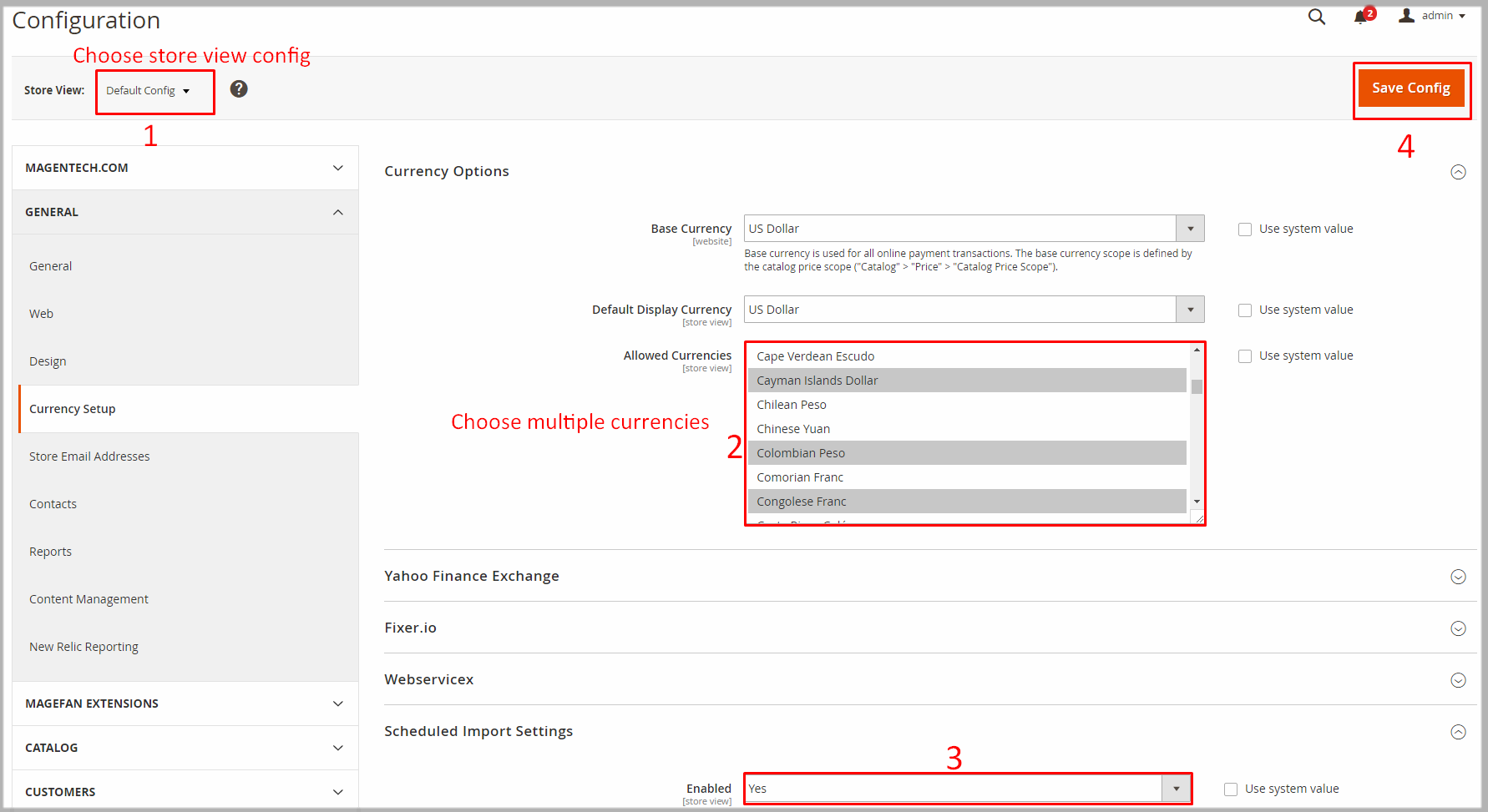
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
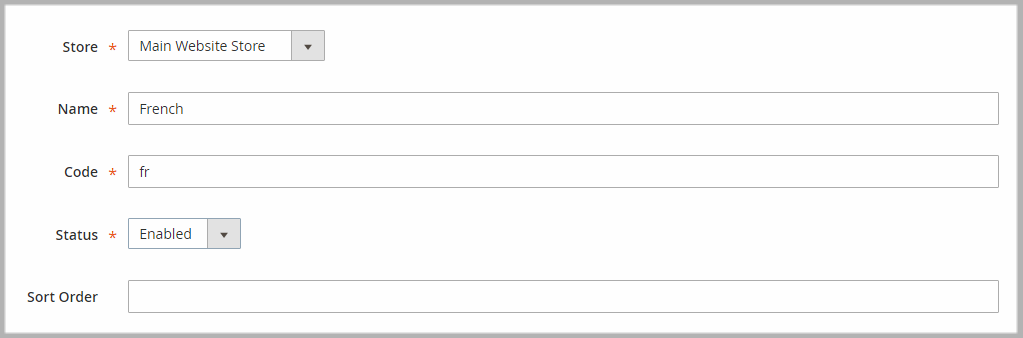
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
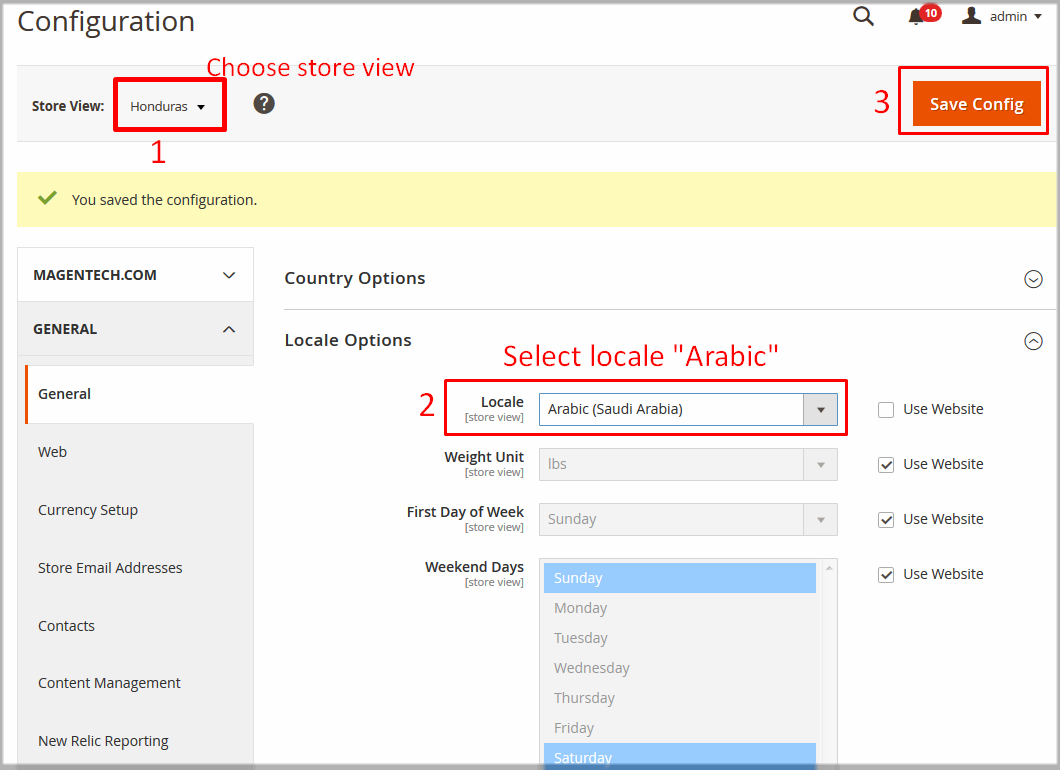
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
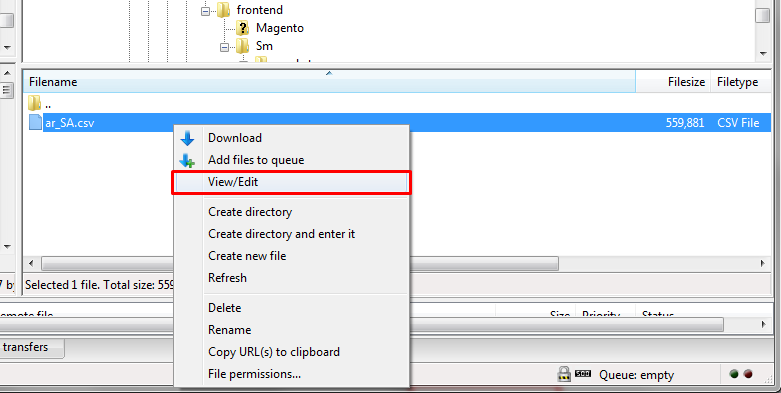
app/design/frontend/Sm/ego/i18n and open file ar_SA.csv
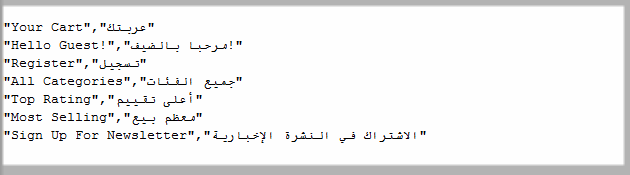
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
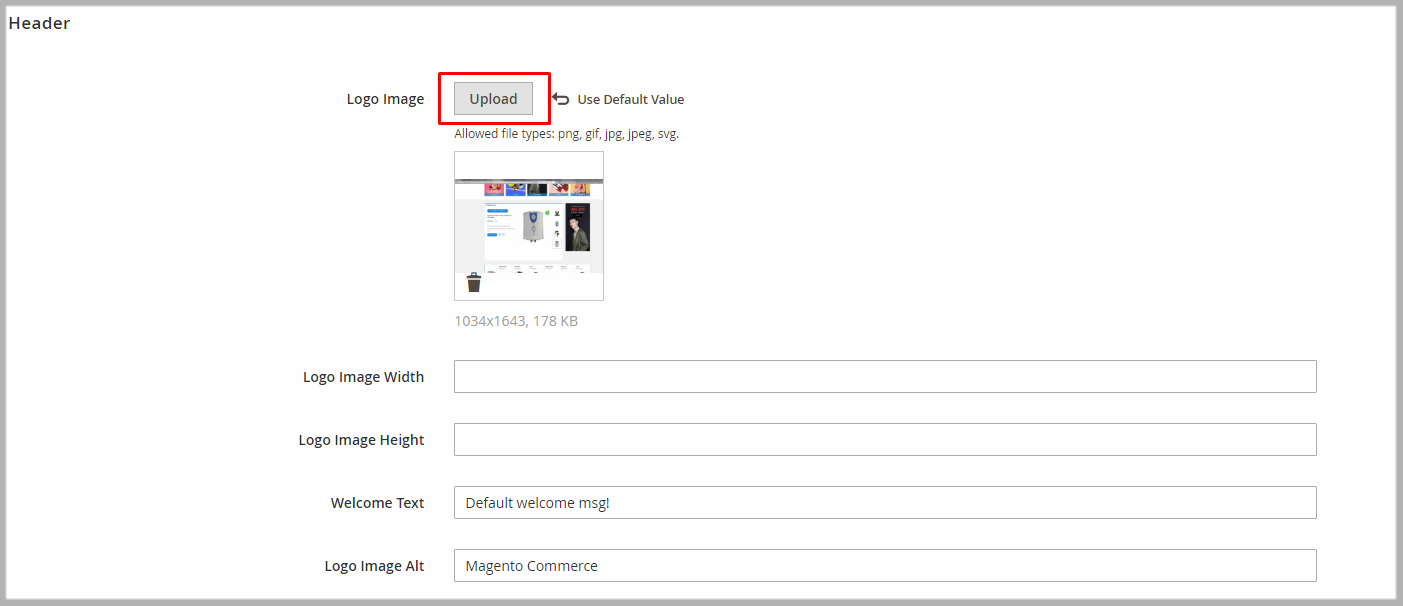
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.