With 2 layout styles, you can select the suitable way to show your product within your site. Along with a variety of professional effects for displaying products on the front page, attracting more visitors has become easier than ever. Besides, you’re free to choose to show specific eCommerce features like Add to Cart, Add to Wishlist, Add to Compare buttons..
This guide will help you install SM Grid Slider.
1COMPATIBLE WITH MAGENTO
This module is fully compatible with Magento Community Edition version 2.1.x.
2REQUIREMENT
To install this module you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements – Required system credentials for your magento installation.
- Installation Guide – Installation guide that describes how to install magento2.
- Online Magento 2 guide – Online magento documentation that describes about magento2 in detail.
- Magento Forum – Magento forum site.
- stackoverflow.com – You can also get some useful articles from stackoverflow.

3INSTALLATION
- Step 1: Download and extract the extension’s package on your computer and navigate inside the folder.
- Step 2: Upload the folder named as app from the package to the root of your Magento site on your server
- Step 3: To active SM Grid Slider, go to root of your site using putty or others.
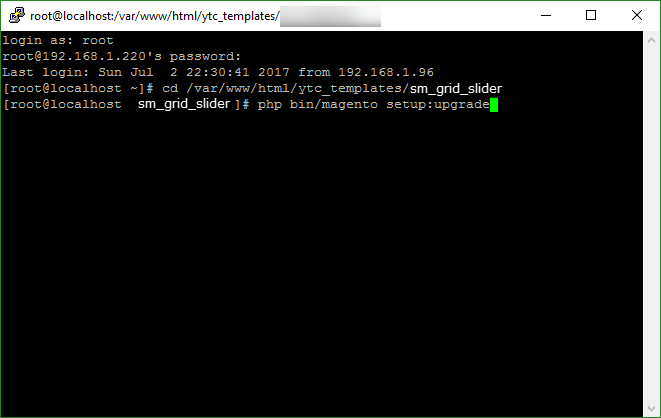
- 1. Please type the following command into the dialog to active module:
php bin\magento setup:upgrade

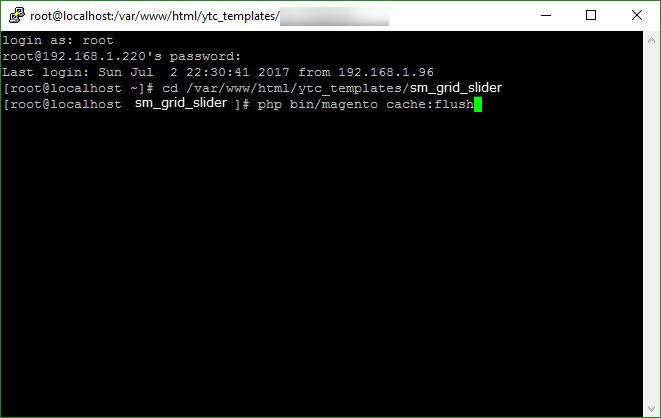
- 2. After running successfully the first command, type the following command into the dialog to flush cache on our Magento store
php bin/magento cache:flush

- 1. Please type the following command into the dialog to active module:
- Step 4: Go to Administration page to configure the extension
- After installing extension, you should logout first and then login Admin Panel to ensure all functions work normally.
- You should disable all caches in cache management in the installation and configuration process.
Important Note:
4CONFIGURATION
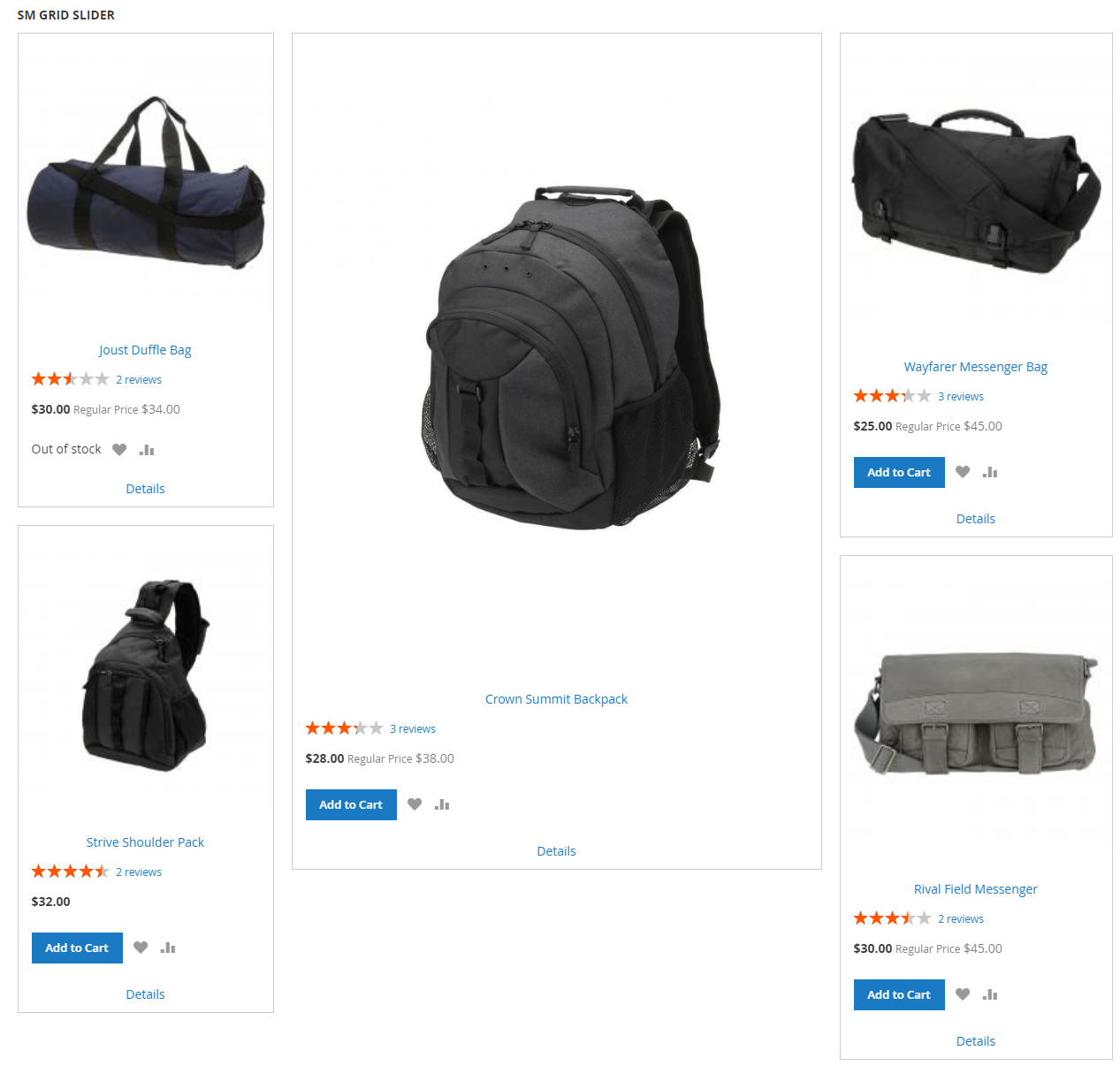
4.1 Layout Demo
You could see the appearance of SM Grid Slider module as following:

4.2 How to show “SM Grid Slider” module?
- If you want to display this module on any page that you want, please go to Content -> Page -> Edit Home page item ->Tab Content, add this code to a position:
{{block class="Sm\GridSlider\Block\GridSlider" name="gridslider.default" as="gridslider_default" template="Sm_GridSlider::default.phtml"}}
4.3 Module Configuration
Note: We used the images of module’s installtion on Magento 2.1.x to illustrate
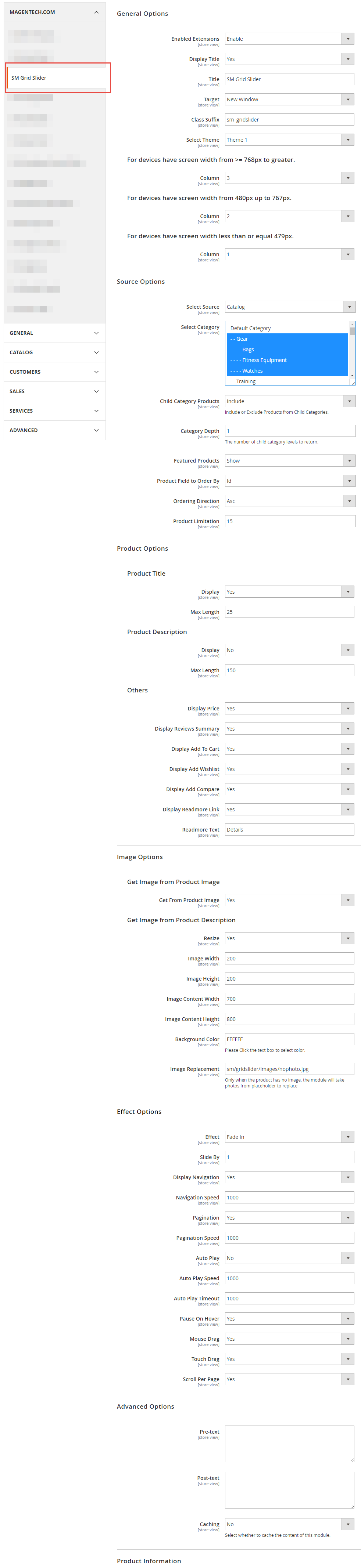
In the Administrator Page, navigate to Stores -> Settings -> Configuration and find SM Grid Slider to configure.
Let’s look at the parameter in detail:

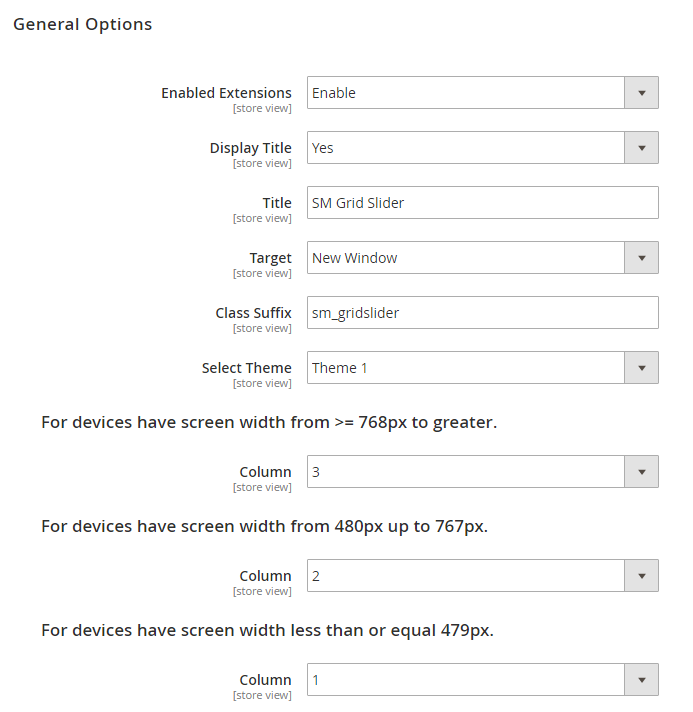
General Options

- Enable Extensions – Allow to enable/disable the module.
- Display Title – Allow to enable/disable the title.
- Title – Enter the title of the module.
- Target – Allow to display the target link in Same Window/ New Window/ Popup Window
- Select Theme – This module support 2 types Theme 1/ Theme 2.
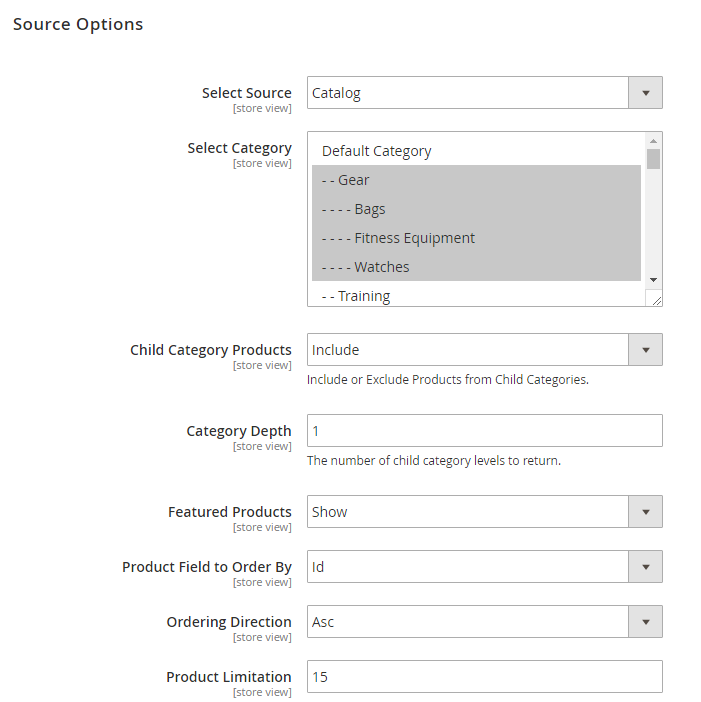
Source Options

- Select Source – Allow you to select Catalog or Field Product.
- Select Category – Allow you to select Category.
- Child Category Products: Include or Exclude Products from Child Categories.
- Category Depth: Allow to choose the number of child category levels to return.
- Featured Products: Allow to Show/Hide/Only Featured Products.
- Product Field to Order By: Set Product Field to Order By.
- Ordering Direction: Allow to order ascending/descending direction.
- Product Limitation: Allow to set product limitation.
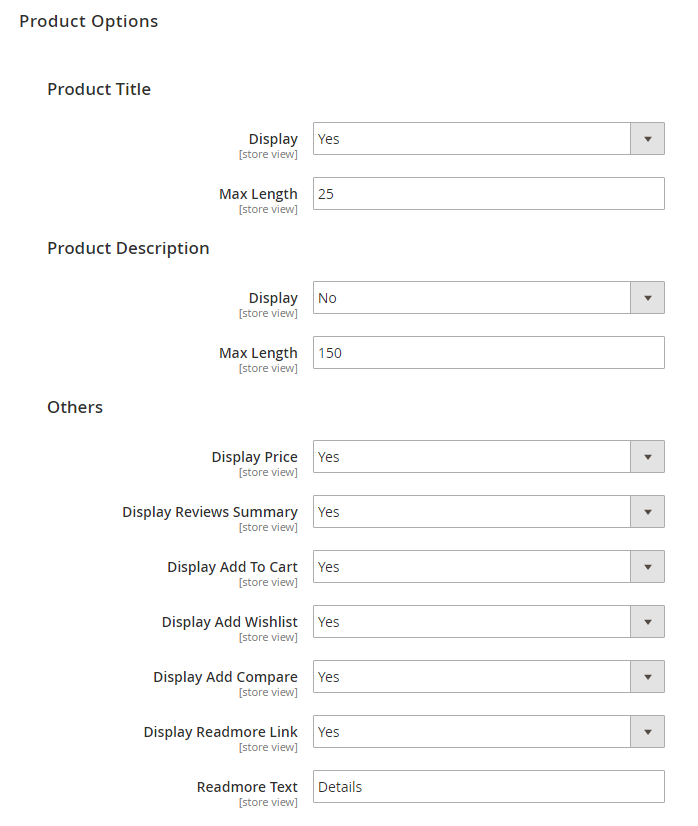
Product Options

Product Title
- Display – Allow to display title of product OR not.
- Max Length – Allow to set the max length of title.
Product Description
- Display – Allow to display title of description OR not.
- Max Length – Allow to set the max length of description.
Others
- Display Price – Allow to display price OR not.
- Display Reviews Summary – Allow to display reviews summary OR not.
- Display Add To Cart – Allow to display Add To Cart OR not.
- Display Add Wishlist – Allow to display Wishlist OR not.
- Display Add Compare – Allow to display Add Compare OR not.
- Display Readmore Link – Allow to display Readmore link OR not.
- Readmore Text – Allow to input name of Readmore text. For example: Details.
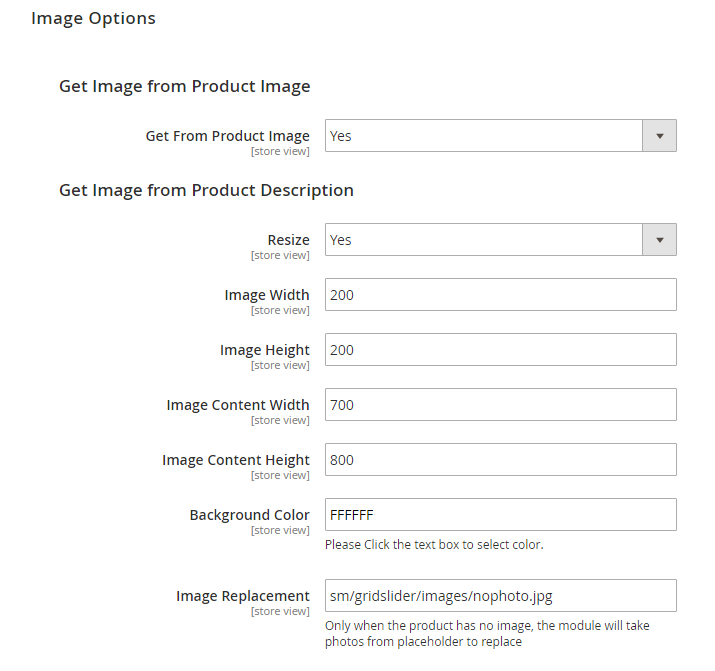
Image Options

Product Image
Get Image from Product Image
- Get From Product Image – Allow to display image of product or NOT.
Get Image from Product Description
- Get Image from Product Description – Allow to display Product Description or NOT.
- Resize – Allow you resize image detail or NOT.
- Image Width – Allow to set image width.
- Image Height – Allow to set image height.
- Image Content Width – Allow to set image content width.
- Image Content Height – Allow to set image content height.
- Background Color: Allow to set background color.
- Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
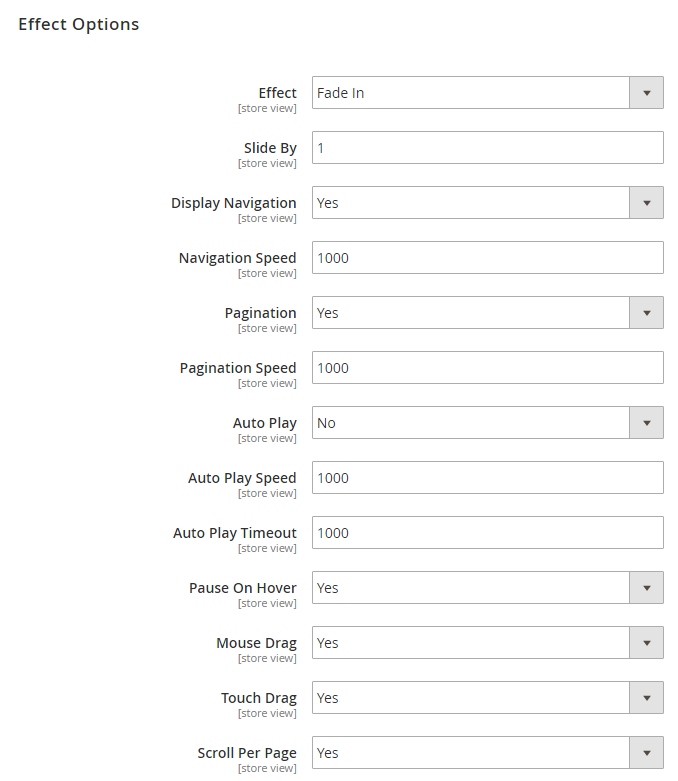
Effect Options

- Effect – Allow to select effect.
- Display Navigation – Allow to Enable/Disable the next/previous button.
- Nav Speed: Allow to set the speed of Navigation.
- Auto Play – Allow you to set for slideshow auto play OR NOT.
- Auto Play Speed: Allow to set speed of timer (larger = slower).
- Dots Speed: Allow to set the speed of dot navigation style.
- Mouse Drag: Allow to Enable/Disable Mouse Drag.
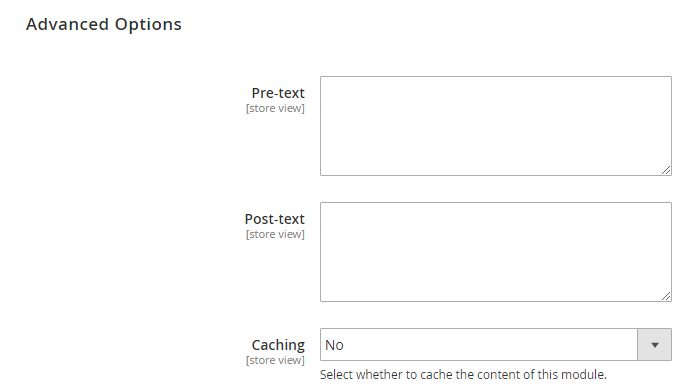
Advanced Options

- Pre-text - The content to show at the top of module
- Post-text - The content to show at the end of module
- Caching - Allow to choose to cache the content of module
Tabs Options

- Tab All Display – Allow to choose tab all display OR not.
- Category title max length – Allow to set the max length of category title.
- Categories Order By: – Set Categories Order By: Name/Position/Random.
- Categories Ordering Direction: – Allow to order ASC(ascending)/ DESC(descending) direction.
- Display Icon: – Allow to choose display icon OR not.
- Get Image From Category Image: – Allow to display Image of Category or NOT.
- Get Image From Category Description: – Allow to display Description of Category or NOT.
- Order to get: – Allow to order to get image with options such as category_description,category_image.
- Resize: – Allow you resize category image or NOT.
- Image Width: – Allow to set image width of category.
- Image Height: – Allow to set image height of category.
- Background Color: – Allow to set background color.
- Image Replacement: – Only when the categories has no image, the module will take photos from placeholder to replace.
5SUPPORT
Thank you so much for using this module, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System
