This document is for SM HiMarket Magento Version 2.4.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 2.1.x, 2.2.x, 2.3.x and Magento 2.4.x.
| Version | Userguide |
|---|---|
| SM himarket Magento Version 2.1.x-2.3.x | Please click Here to view |
| SM himarket Magento Version 2.4.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
2INSTALLATION
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
(Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.)
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_himarket_quickstart_pl_m2.4.0_v3.0.0
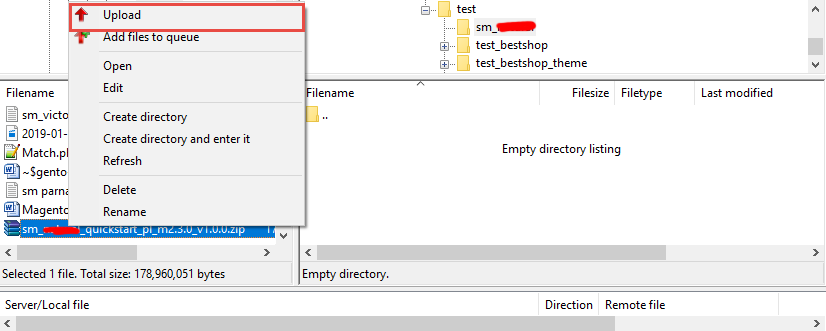
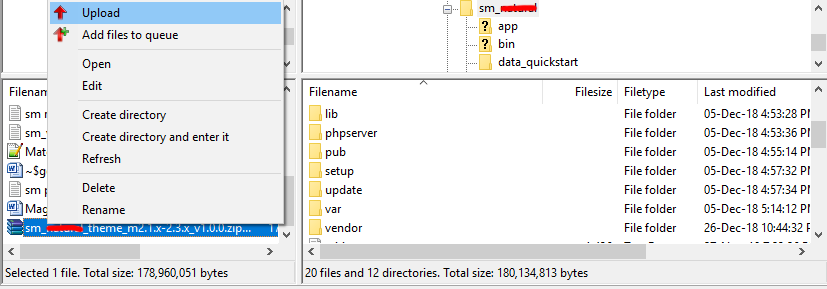
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
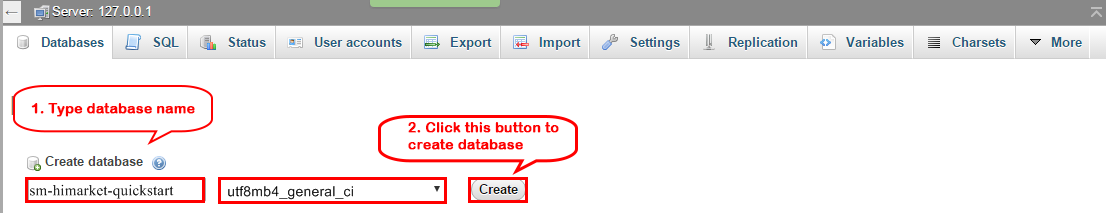
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps

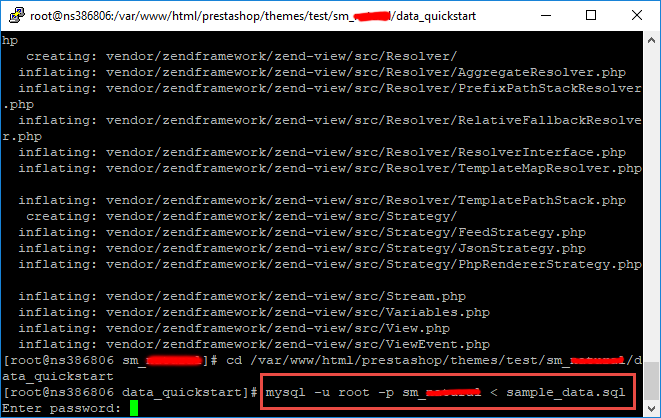
- Step 4: Import database sample_data.sql under the folder sm_himarket_quickstart_pl_m2.4.0_v3.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
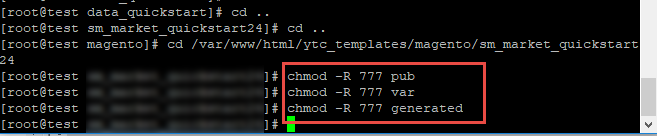
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

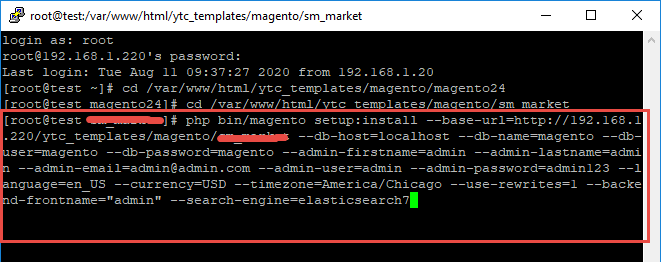
- Step 5: Install Magento This example assumes that the Magento install directory is named
sm_himarket, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install –base-url=http://192.168.1.220/ytc_templates/magento/sm_himarket –base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_himarket –db-host=localhost –db-name=magento –db-user=magento –db-password=magento –admin-firstname=admin –admin-lastname=admin –admin-email=admin@admin.com –admin-user=admin –admin-password=admin123 –language=en_US –currency=USD –timezone=America/Chicago –use-rewrites=1 –backend-frontname=”admin” –search-engine=elasticsearch7 –elasticsearch-index-prefix=himarket
Messages similar to the following display to indicate a successful installation:
Post installation file permissions check…
For security, remove write permissions from these directories: ‘/var/www/html/ytc_templates/magento/sm_himarket/app/etc’
[Progress: 274 / 274] [SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71qNote: You can customize the Admin URI with the
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete. - Step 6: Can’t login to admin panel
When you login to admin will be display like this image:

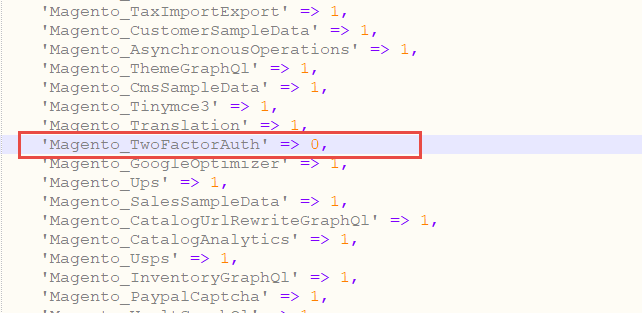
Please open file
app/etc/config.phpand change ‘Magento_TwoFactorAuth’ => 1 to ‘Magento_TwoFactorAuth’ => 0

After that run these command:
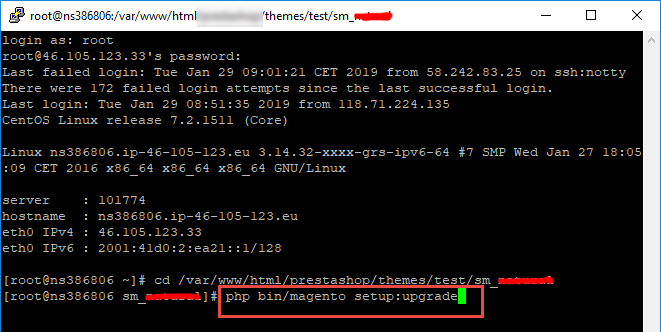
php bin/magento setup:upgrade
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

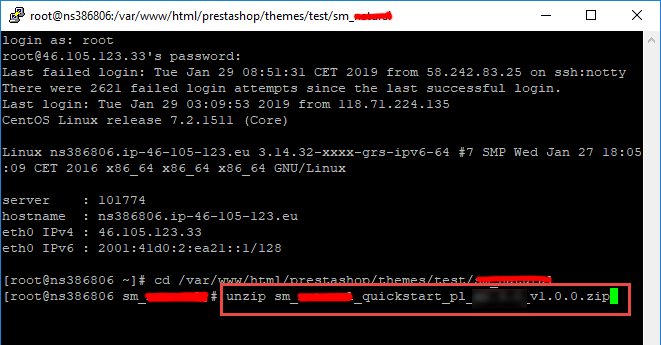
After upload quickstart package, please extract package by this command: unzip file.zip

2.2 Manual Installation
Important!
– We recommend you to duplicate your live store on a development store and try installation on it in advance.
– Backup magento files and the store database.
It’s very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
– Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download ‘sm_himarket_theme_m2.1.x-2.4.x_v3.0.0.zip’ file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or othersphp bin/magento setup:upgrade
- Step 5:
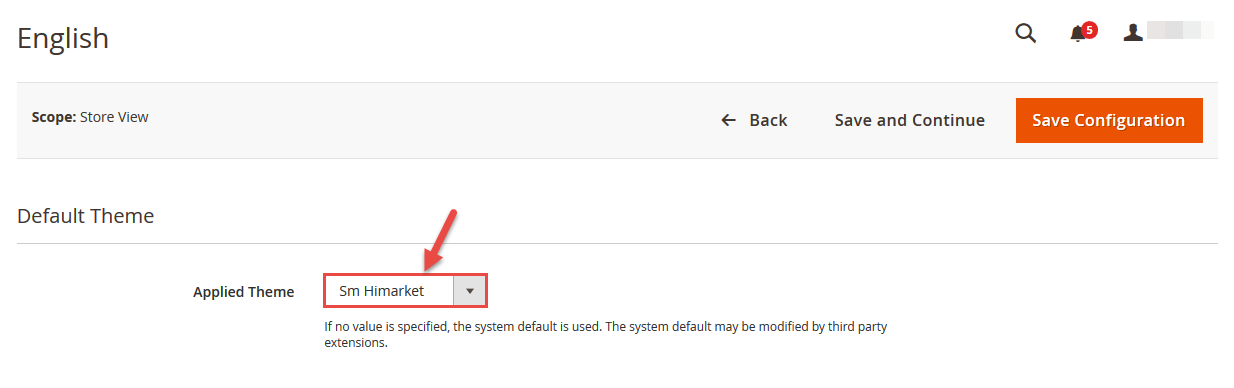
Navigate to Content > Design > Configuration > Edit Default Store > Select “SM himarket” theme.
- Step 6: Click “Save Configuarion” button to save your changes.
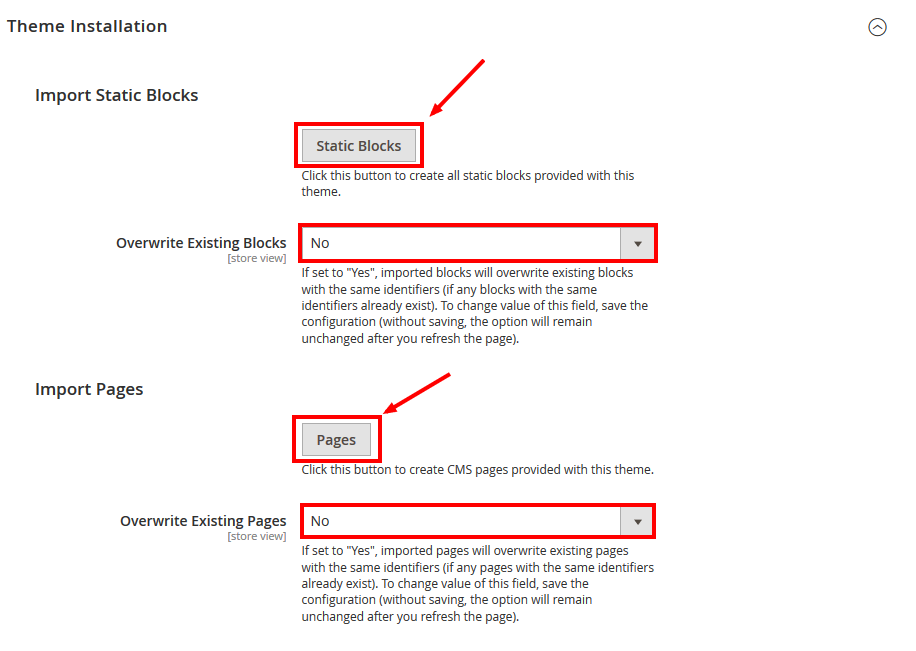
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm himarket >> Theme Installation. Press the buttons named ‘Static Blocks’ and ‘Pages’ to import all default blocks and pages. Click “Save Configuarion” button to save your changes.

- Step 8: Click “Demo X” button to install demo version that you prefer to install. After that, click “Save config” button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
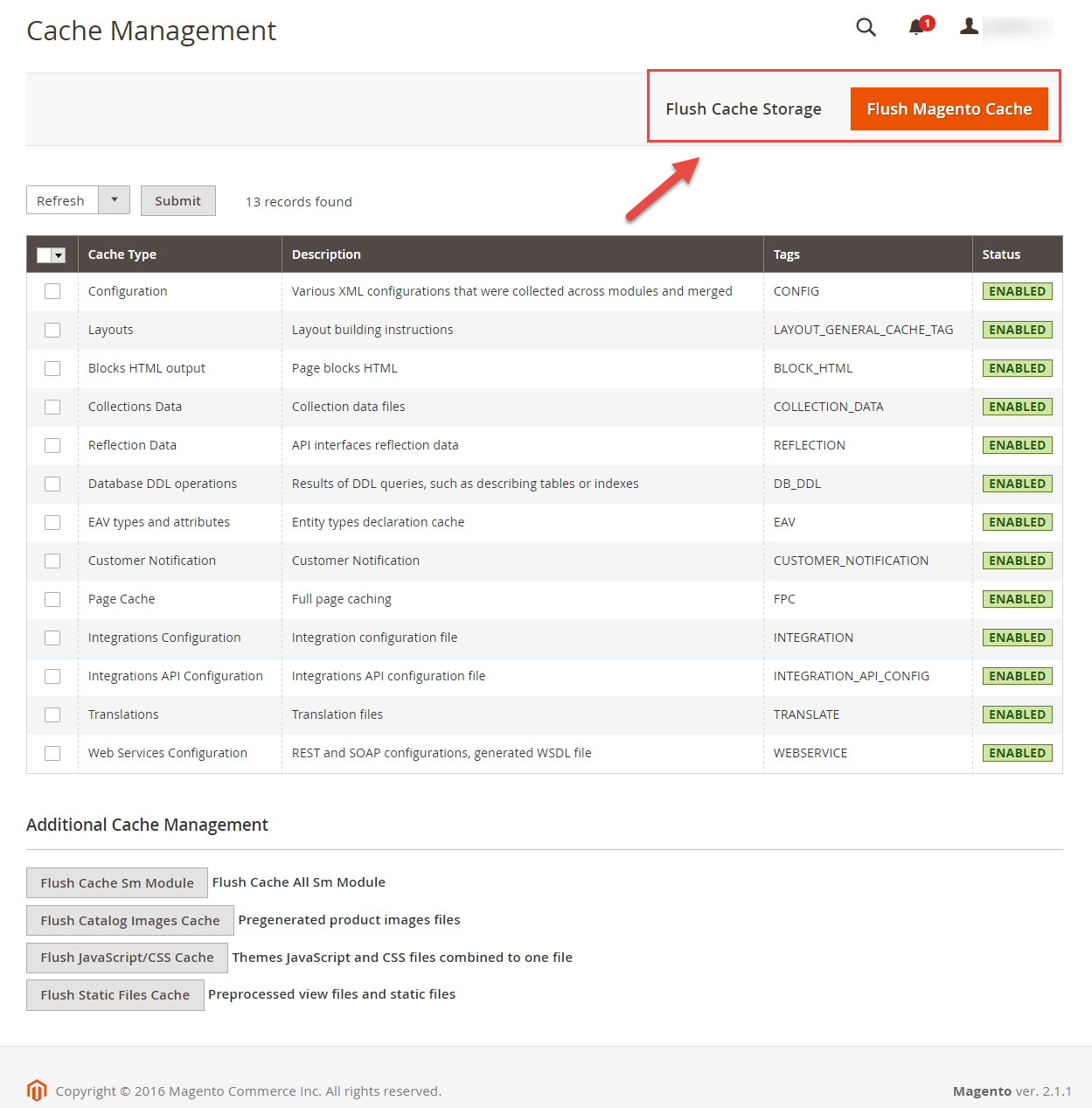
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click ‘Flush Cache Storage’ button to flush all the cache.
Step 4: Run deploy command: php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
3.1 Page Configuration
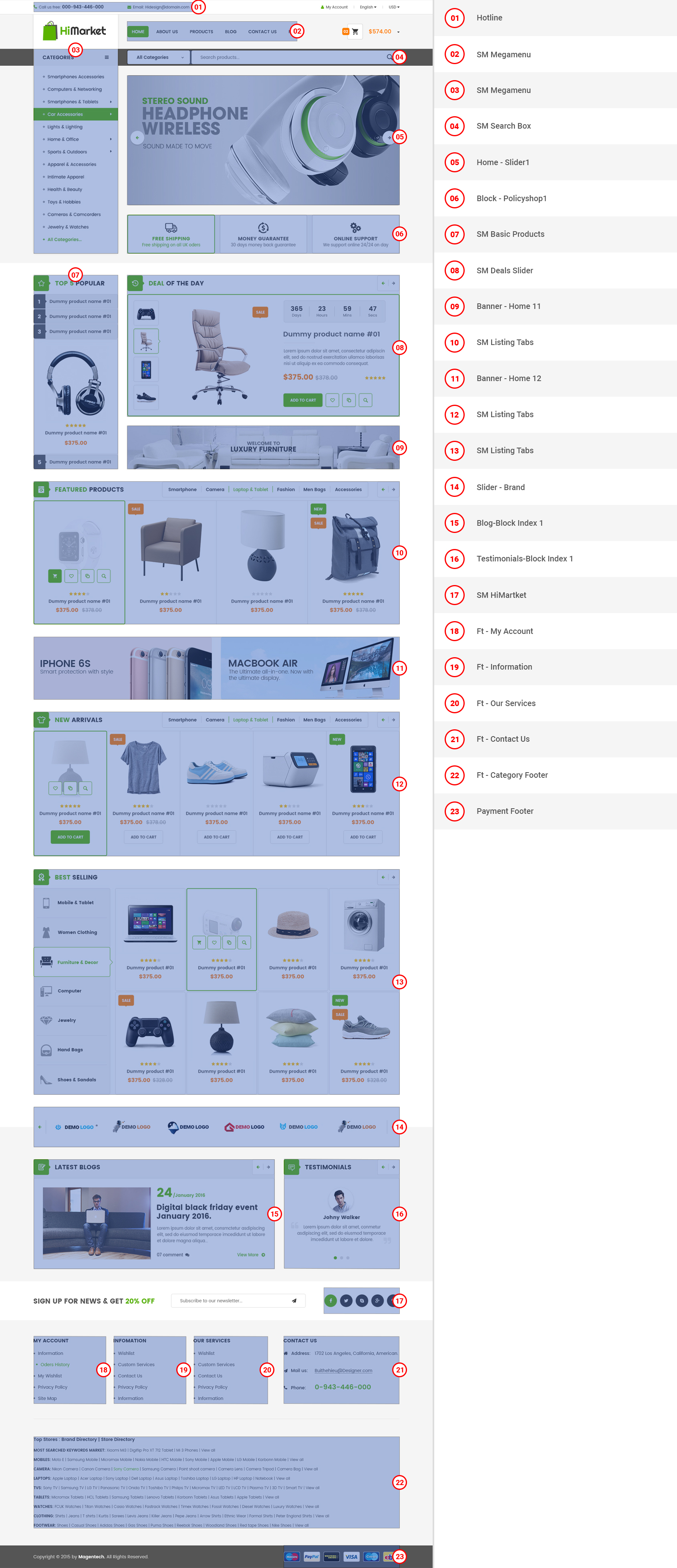
3.1.1 Home Style 1
Frontend of Home Style 1 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style-1"> <div class="row"> <div class="col-md-3">{{block class="Sm\BasicProducts\Block\BasicProducts" title="<span>Top 5</span> popular" name="basicproducts" template="Sm_BasicProducts::basic-index1.phtml" product_limitation="5"}}</div> <div class="col-md-9">{{block class="Sm\DealsSlider\Block\DealsSlider" name="dealsslider" as="dealsslider" template="Sm_DealsSlider::default.phtml" title="<span>Deal</span>of the day" /}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-home11"}}</div> </div> <div class="listting-tabs-feature">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs1" template="Sm_ListingTabs::default2.phtml" title="<span>Featured</span>Products" product_order_by="created_at" filter_type="categories" product_category="73,74,75,76,115,116" margin="0" style-customer="style2" row_item="1" nb_column1="4" nb_column2="3" pretext="" posttext=""}}</div> {{block class="Magento\\Cms\\Block\\Block" block_id="banner-home12"}} <div class="listting-tabs-arrivals">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs2" template="Sm_ListingTabs::default.phtml" title="<span>New</span> arrivals" product_order_by="lastest_product" filter_type="categories" product_category="73,74,75,76,115,116" style-customer="" margin="0" pretext="" posttext=""}}</div> <div class="listting-tabs-bestsell">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs3" template="Sm_ListingTabs::default2.phtml" title="<span>Best</span>selling" product_order_by="best_sales" filter_type="categories" product_category="43,120,45,46,47,117,119" icon_display="1" margin="3" style="style1" nb_rows="2" nb_column1="4" nb_column2="3" nb_column3="2" pretext="" posttext=""}}</div> </div> - Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="main.content"> <block class="Magento\Cms\Block\Block" name="home-slider1" before="-"> <arguments> <argument name="block_id" xsi:type="string">home-slider1</argument> </arguments> </block> <block class="Magento\Cms\Block\Block" name="block-bottom-home1"> <arguments> <argument name="block_id" xsi:type="string">block-bottom-home1</argument> </arguments> </block> </referenceContainer>
3.1.2 Home Style 2
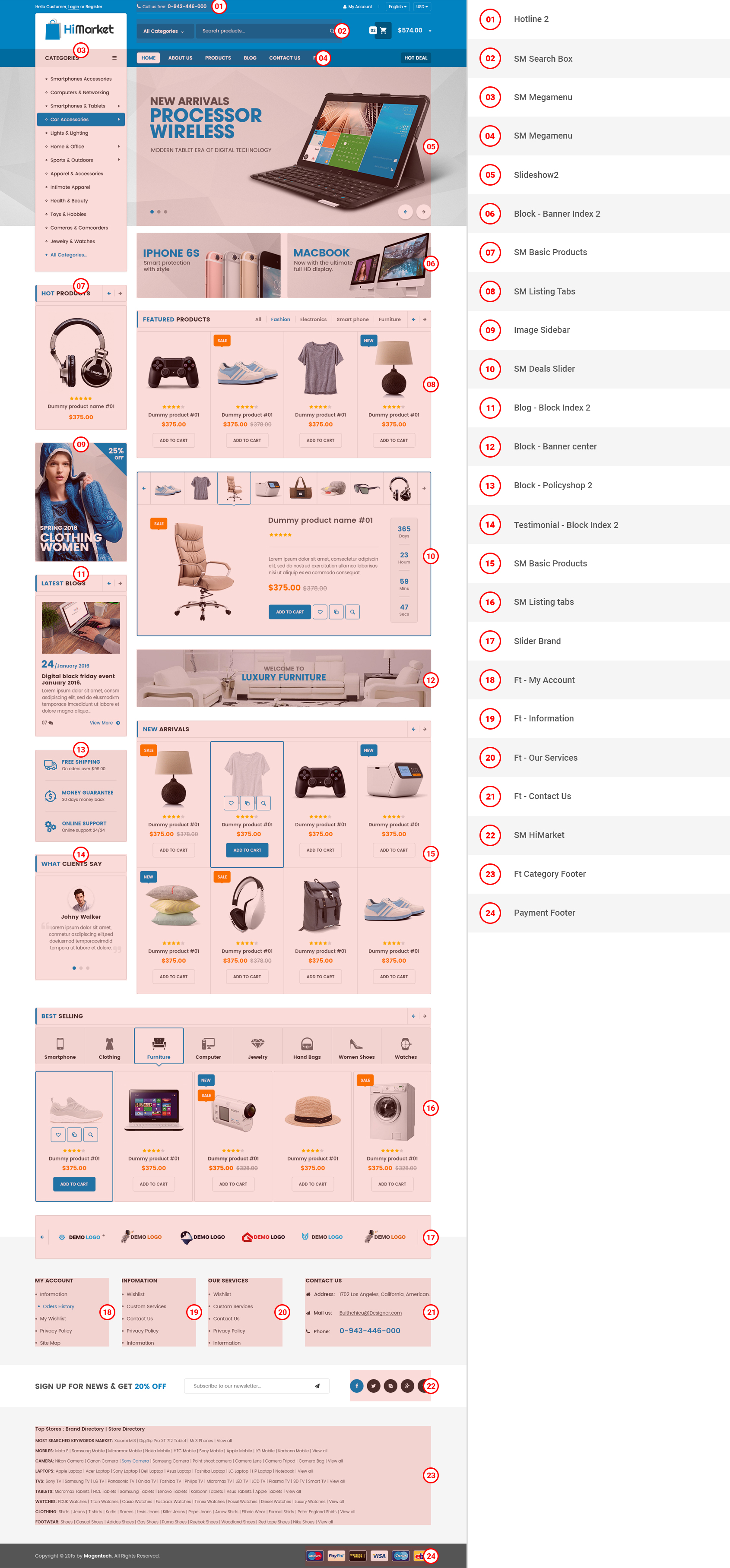
Frontend of Home Style 2 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style-2"> <div class="row"> <div class="col-md-3 col-left2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::basic-index2.phtml" product_order_by="top_rating" title="<span>Hot</span>Products"}} {{block class="Magento\\Cms\\Block\\Block" block_id="image-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-policyshop2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="testimonials-block-index2"}}</div> <div class="col-md-9">{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-index2"}} <div class="listting-tabs-top">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs2" template="Sm_ListingTabs::default.phtml" title="<span>Featured</span> Products" product_order_by="random" filter_type="categories" product_category="73,74,75,76" margin="0" tab_all_display="1" nb_column1="4" nb_column2="3" nb_column3="3" pretext="" posttext=""}}</div> {{block class="Sm\DealsSlider\Block\DealsSlider" name="dealsslider" as="dealsslider" template="Sm_DealsSlider::default.phtml" title="" theme="theme1" product_limitation="20" nb_column1="8" nb_column2="7" nb_column3="6" nb_column4="3" nb_column5="2"/}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-center"}} {{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::basic-bottom-index2.phtml" product_order_by="created_at" title="<span>New</span>Arrivals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2"}}</div> </div> <div class="littingtabs-bottom">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs3" template="Sm_ListingTabs::default.phtml" title="<span>Best</span>selling" product_order_by="best_sales" filter_type="categories" product_category="43,44,45,46,47,117,119,120,121" icon_display="1" margin="5" nb_column1="5" nb_column2="4" pretext="" posttext=""}}</div> </div> - Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="main.content"> <block class="Magento\Cms\Block\Block" name="slideshow2" before="-"> <arguments> <argument name="block_id" xsi:type="string">slideshow2</argument> </arguments> </block> </referenceContainer>
3.1.3 Home Style 3
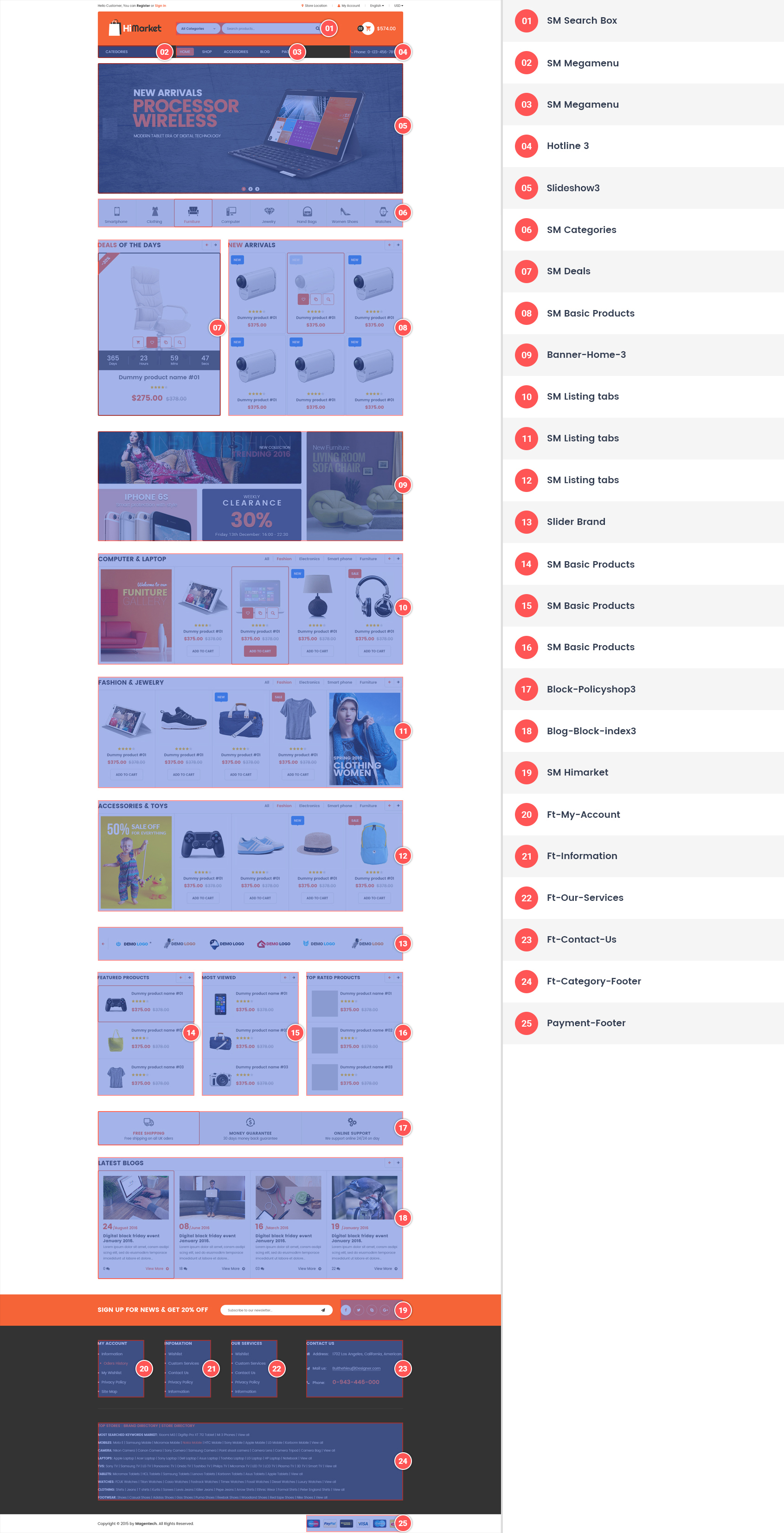
Frontend of Home Style 3 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style-3">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"/}}{{block class="Sm\Categories\Block\Categories" name="categories" as="categories" template="Sm_Categories::default.phtml" product_category="120,46,45,117,47,43,119,121" theme="theme2" display_title="0" product_limitation="8'/}} <div class="product-top"> <div class="row"> <div class="col-md-5">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="<span>Deals</span> of the days" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1"/}}</div> <div class="col-md-7">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::product-style2.phtml" product_order_by="created_at" title="<span>New</span>Arrivals" row_item="2" nb_column1="3" nb_column2="3" nb_column3="3" nb_column4="2" margin="5"}}</div> </div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="banner-home-3"}} <div class="listting-tabs-col1 clearfix">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs31" template="Sm_ListingTabs::default3.phtml" title="computer & Laptop" product_order_by="lastest_product" filter_type="categories" product_category="73,74,75,76" pretext="pretext-tabs31" nb_column1="4" nb_column2="3" nb_column3="2" margin="0" posttext="" style-customer=""}}</div> <div class="listting-tabs-col2 clearfix">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs32" template="Sm_ListingTabs::default3.phtml" title="Fashion & Jewelry" product_order_by="lastest_product" filter_type="categories" product_category="131,132,133,137" pretext="pretext-tabs32" nb_column1="4" nb_column2="3" nb_column3="2" margin="0" posttext="" style-customer=""}}</div> <div class="listting-tabs-col3 clearfix">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs33" template="Sm_ListingTabs::default3.phtml" title="Accessories & Toys" product_order_by="lastest_product" filter_type="categories" product_category="134,135,138,139" pretext="pretext-tabs33" nb_column1="4" nb_column2="3" nb_column3="2" margin="0" posttext="" style-customer=""}}</div> {{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand"}} <div class="basicproduct-wrapper"> <div class="row"> <div class="col-md-4 col-sm-6 col-xs-12">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts1" template="Sm_BasicProducts::sidebar-product-slider.phtml" product_order_by="lastest_product" title="Featured Products" row_item="3" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1"/}}</div> <div class="col-md-4 col-sm-6 col-xs-12">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::sidebar-product-slider.phtml" product_order_by="most_viewed" title="Most Viewed" row_item="3" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" /}}</div> <div class="col-md-4 col-sm-12 col-xs-12">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::sidebar-product-slider.phtml" product_order_by="top_rating" title="Top rated Products" row_item="3" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1"/}}</div> </div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="block-policyshop3"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index3"}}</div>
3.1.4 Home Style 4
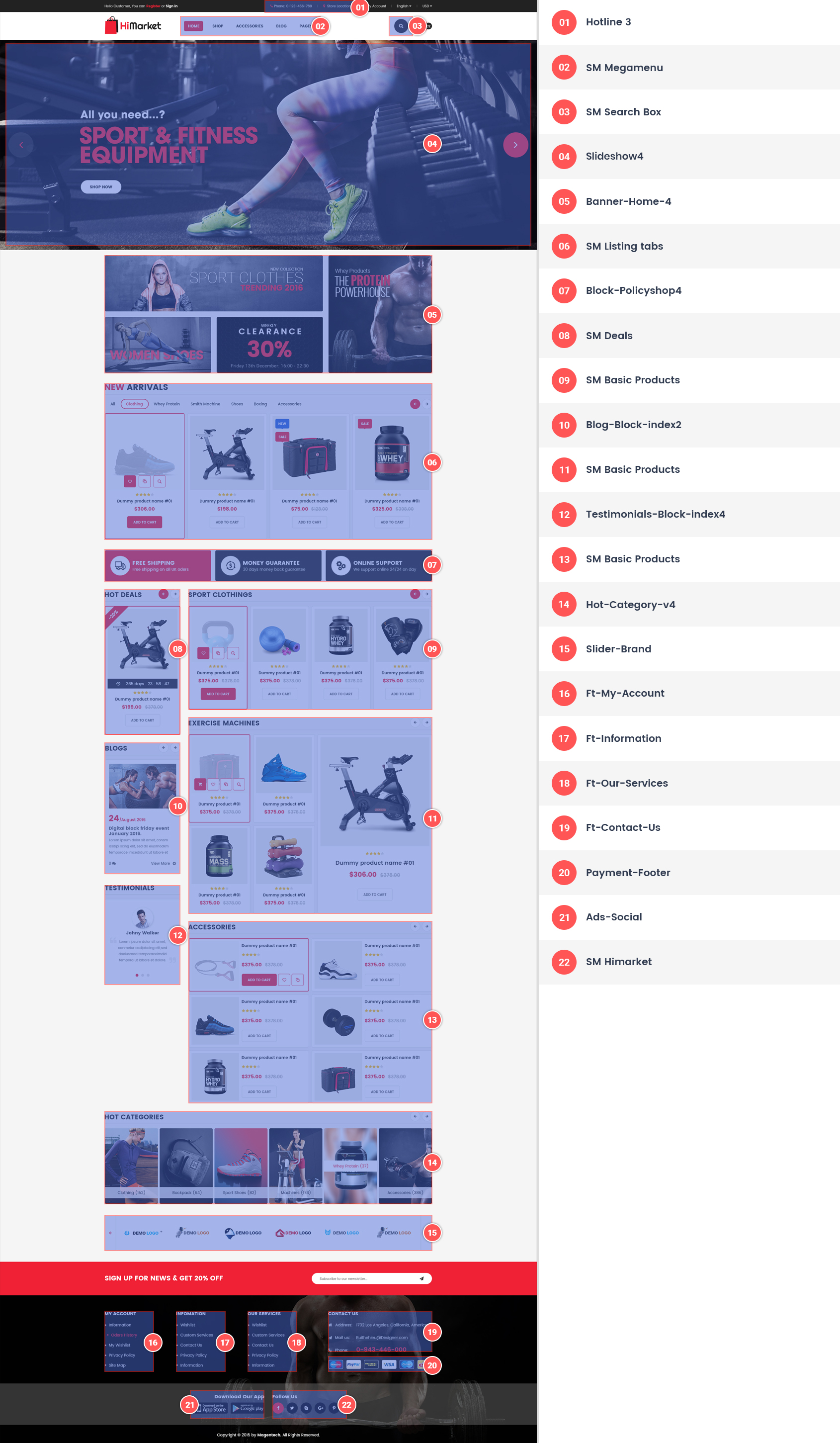
Frontend of Home Style 4 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style-4">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home-4"}}{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs41" template="Sm_ListingTabs::default.phtml" title="<span>New</span> Arrivals" product_order_by="lastest_product" filter_type="categories" product_category="148,149,150,151,152" tab_all_display="1" nb_column1="4" nb_column2="3" margin="10" posttext="" pretext="" style-customer=""}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-policyshop4"}} <div class="row"> <div class="col-md-3 col-left2">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default4.phtml" title="hot Deals" product_category="141" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1"/}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="testimonials-block-index4"}}</div> <div class="col-md-9"> <div class="bacsicpproduct1">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts41" template="Sm_BasicProducts::basic-slider.phtml" product_category="148" title="Sport clothings" margin="8" row_item="1" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2"}}</div> <div class="bacsicpproduct2">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts42" template="Sm_BasicProducts::basic-slider.phtml" product_category="150" title="Exercise Machines" margin="8" row_item="5" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1"}}</div> <div class="bacsicpproduct3">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts43" template="Sm_BasicProducts::sidebar-product-slider.phtml" product_category="153" title="Accessories" row_item="3" nb_column1="2" nb_column2="2" nb_column3="2" nb_column4="1"/}}</div> </div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="hot-category-v4"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand"}}</div> - Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="main.content"> <block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-"></block> </referenceContainer>
3.1.5 Home Style 5
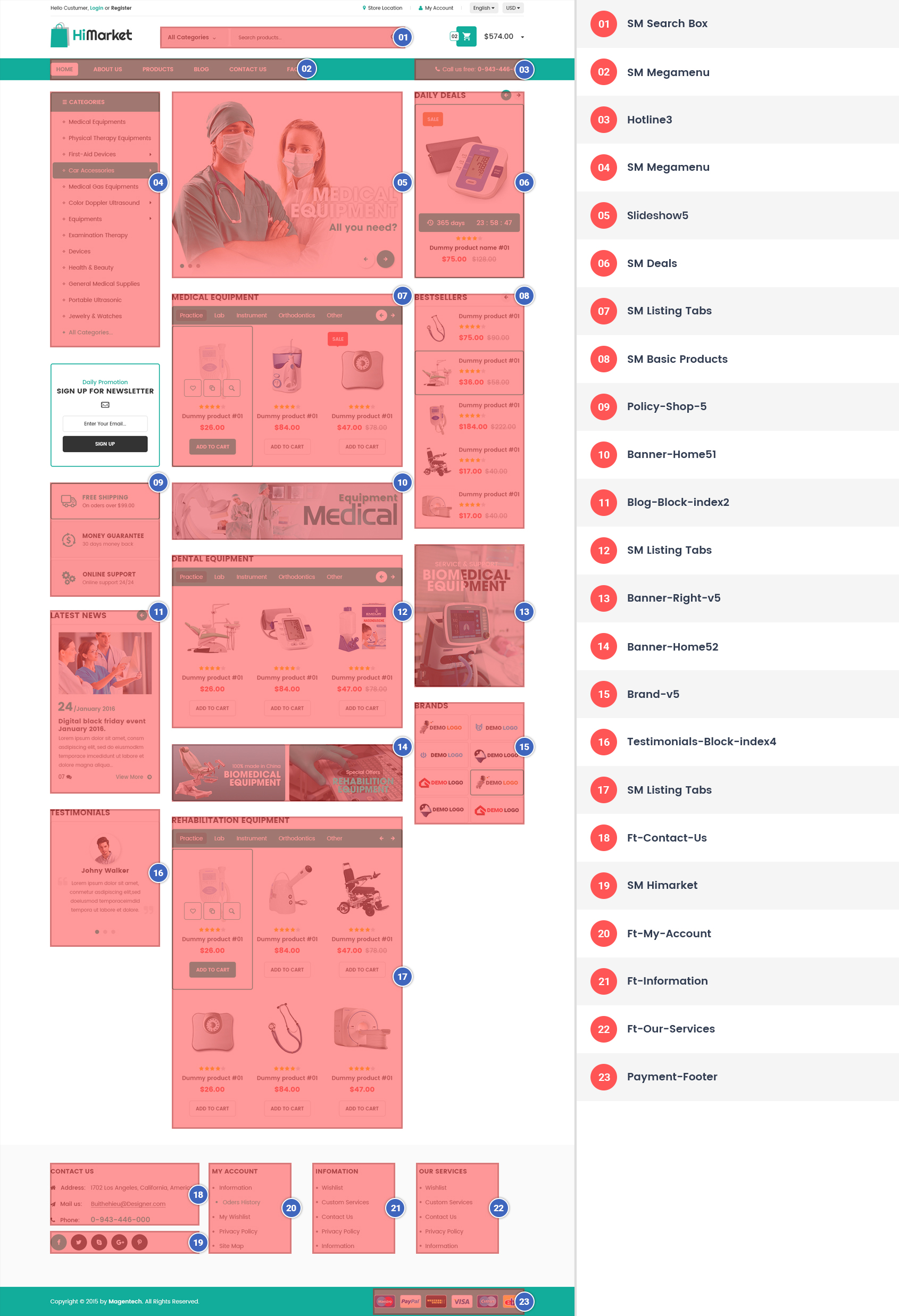
Frontend of Home Style 5 – Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style-5"> <div class="row"> <div class="col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}}{{block class="Magento\\Cms\\Block\\Block" block_id="newsletter-v5"}}{{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop-v5"}}{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="testimonials-block-index4"}}</div> <div class="col-md-6">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs51" template="Sm_ListingTabs::default.phtml" title="Medical Equipment" product_order_by="lastest_product" filter_type="categories" product_category="143,144,145,146,147" nb_column1="3" nb_column2="3" posttext="" pretext="" style-customer=""}}{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home51"}}{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs51" template="Sm_ListingTabs::default.phtml" title="dental equipment" product_order_by="created_at" filter_type="categories" product_category="143,144,145,146,147" nb_column1="3" nb_column2="3" posttext="" pretext="" style-customer=""}}{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home52"}}{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.home.tabs51" template="Sm_ListingTabs::default.phtml" title="Rehabilitation Equipment" product_order_by="entity_id" filter_type="categories" product_category="143,144,145,146,147" nb_column1="3" nb_rows="2" nb_column2="3" posttext="" pretext="" style-customer=""}}</div> <div class="col-md-3">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default4.phtml" title="Daily Deals" product_category="142" margin="30" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" img_width="600" img_height="600"/}} <div class="block basic-right">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts5" template="Sm_BasicProducts::sidebar-product-slider.phtml" product_order_by="best_sales" product_category="142" title="Best sellers" row_item="5" nb_column1="1" nb_column2="1" nb_column3="1"/}}</div> {{block class="Magento\\Cms\\Block\\Block" block_id="banner-right-v5"}}{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v5"}}</div> </div> </div>
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“.)
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
Moreover, to display the second mega menu in your store, you have an additional static block. In this theme we have the Vertical Megamenu being the second one. Therefore, please go to Content>> Elements>> Blocks and check if a static block with Identifier * : “vertical-menu-config” had been imported in your importing process or not.
- If you do not have this block, please create a static block as the illustration
Copy and paste the following code into the content tab of this static block:
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="2" }}</p>
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
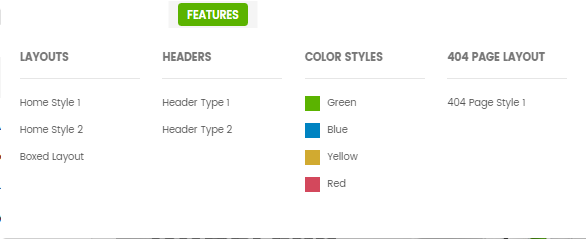
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the Content field::
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=german&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="green"><a title="Green" href="{{store url="?___store=default&___from_store=french"}}">Green</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=vietnam&___from_store=default"}}">Blue</a></li>
<li class="yellow"><a title="Teal" href="{{store url="?___store=somaliland&___from_store=default"}}">Yellow</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=japan&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<div style="clear:both;"> </div>
</div>
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
Products
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
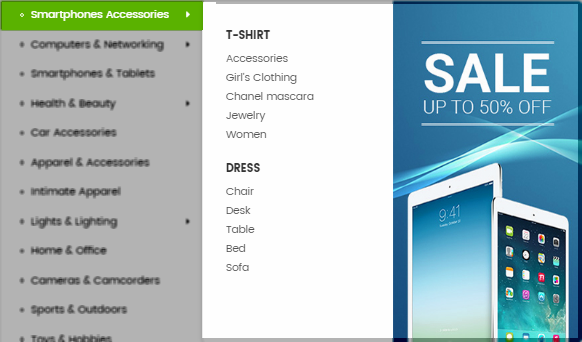
Smartphones Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1’ in ‘Smartphones Accessories’: Please click Here to view.
Note: Do the same with item ‘Row 2’
- Backend of ‘T-shirt’ in ‘Row 1’: Please click Here to view.
Note: Do the same with item ‘Dress’
- Backend of ‘Images’ in ‘Row 2’: Please click Here to view.
Copy and paste the following code into the Content field::
<a href="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu2.jpg"}}" alt="" /></a>
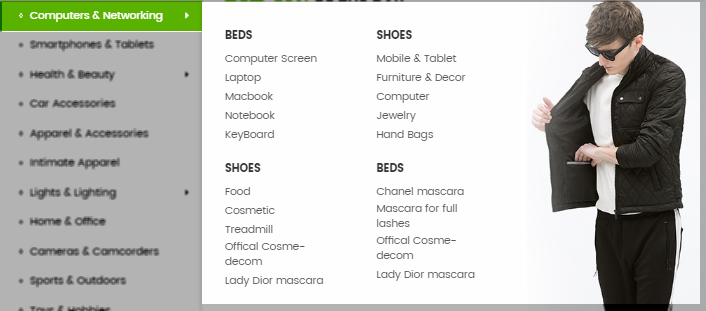
Computer & Networking
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Col 1’ in ‘Computer & Networking’: Please click Here to view.
Note: Do the same with item ‘Col 2’
- Backend of ‘Beds’ in ‘Col 1’: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 1’: Please click Here to view.
- Backend of ‘Shoes’ in ‘Col 2’: Please click Here to view.
- Backend of ‘Beds’ in ‘Col 2’: Please click Here to view.
- Backend of ‘Col 3’ in ‘Computer & Networking’: Please click Here to view.
- Backend of ‘Image 1’ in ‘Col 3’: Please click Here to view.
Copy and paste the following code into the Content field::
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="" /></a>
Smartphones & Tablets
Frontend Appearance 
- Backend Settings: Please click Here to view.
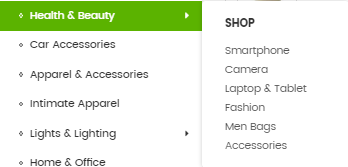
Health & Beauty
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘sub-menu’ in ‘Health & Beauty’: Please click Here to view.
Car Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Apparel & Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Intimate Apparel
Frontend Appearance 
- Backend Settings: Please click Here to view.
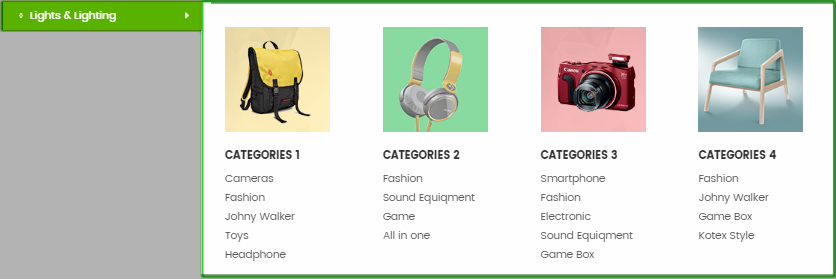
Lights & Lighting
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Col1-light’ in ‘Lights & Lighting’: Please click Here to view.
Note: Do the same with item ‘Col2-light’, ‘Col3-light’ and ‘Col4-light’
- Backend of ‘Image 1’ in ‘Col1-light’: Please click Here to view.
Copy and paste the following code into the Content field::
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca1.png"}}" alt="" /></a>
- Backend of ‘Categories 1’ in ‘Col1-light’: Please click Here to view.
- Backend of ‘Image 2’ in ‘Col2-light’: Please click Here to view.
Copy and paste the following code into the Content field::
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca2.png"}}" alt="" /></a>
- Backend of ‘Categories 2’ in ‘Col2-light’: Please click Here to view.
- Backend of ‘Image 3’ in ‘Col3-light’: Please click Here to view.
Copy and paste the following code into the Content field::
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/ca3.png"}}" alt="" /></a>
- Backend of ‘Categories 3’ in ‘Col3-light’: Please click Here to view.
- Backend of ‘Images Category4’ in ‘Col4-light’: Please click Here to view.
Copy and paste the following code into the Content field::
<img src="{{media url="wysiwyg/image-megamenu/ca4.png"}}" alt="" />
- Backend of ‘Categories 4’ in ‘Col4-light’: Please click Here to view.
Home & Office
Frontend Appearance 
- Backend Settings: Please click Here to view.
Cameras & Camcorders
Frontend Appearance 
- Backend Settings: Please click Here to view.
Sports & Outdoors
Frontend Appearance 
- Backend Settings: Please click Here to view.
Toys & Hobbies
Frontend Appearance 
- Backend Settings: Please click Here to view.
Consumer Electronics
Frontend Appearance 
- Backend Settings: Please click Here to view.
All Categories
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Himarket front-page has been integrated with the extensions in the following list:
- SM Search Box
- SM Deals Slider
- SM Megamenu
- SM Basic Products
- SM Listing Tabs
- SM Deals
- SM Cart Quick Pro
- SM Categories
In SM Himarket Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM to configure extensions as you want.
- Position: SM Search Box
- Frontend Appearance

- Backend of SM Search Box: Click Here
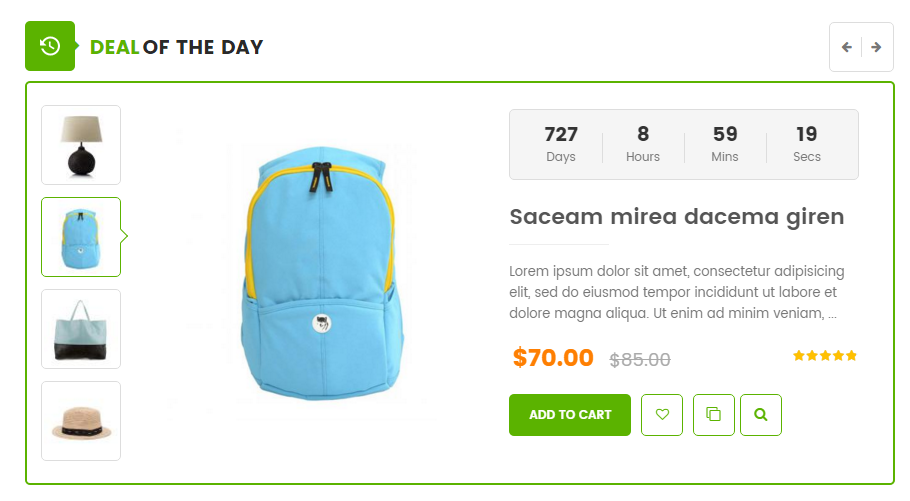
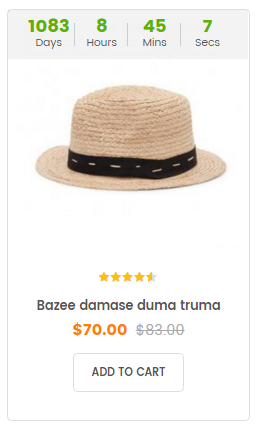
- Position: SM Deals Slider
- Frontend Appearance

- Backend of SM Deals Slider: Click Here
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
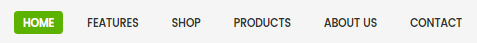
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
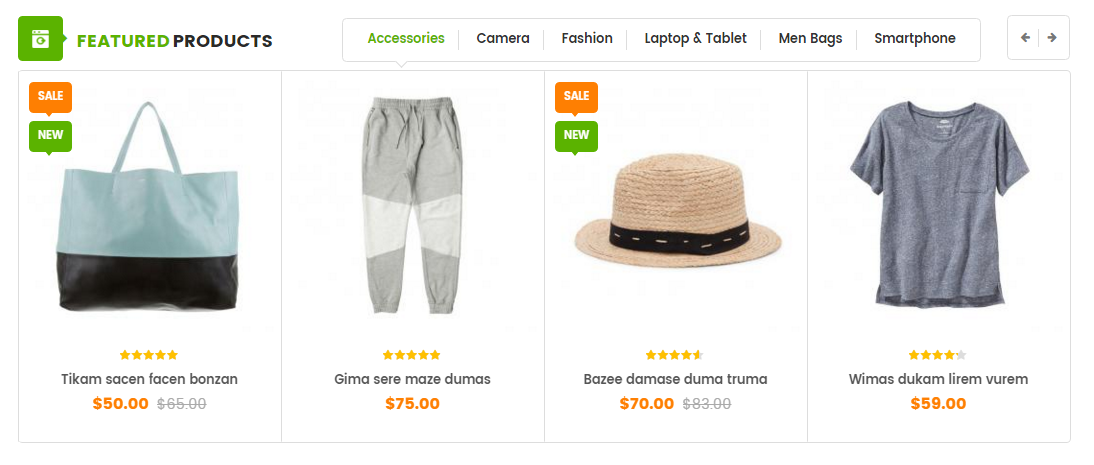
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
- Position: SM Cart Quick Pro
- Frontend Appearance

- Backend of SM Quick View: Click Here
- Position: SM Categories
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM Himarket front-page has the following static blocks in the theme:
- Static Block:hotline
- Static Block:block-policyshop1
- Static Block:banner-home11
- Static Block:banner-home12
- Static Block:slider-brand
- Static Block:blog-block-index1
- Static Block:testimonials-block-index1
- Static Block:ft-my-account
- Static Block:ft-information
- Static Block:ft-our-services
- Static Block:ft-contact-us
- Static Block:ft-category-footer
- Static Block:hotline2
- Static Block:block-banner-index2
- Static Block:blog-block-index2
- Static Block:block-banner-center
- Static Block:block-policyshop2
- Static Block:hotline3
- Static Block:banner-home-3
- Static Block:block-policyshop3
- Static Block:blog-block-index3
- Static Block:banner-home-4
- Static Block:block-policyshop4
- Static Block:testimonials-block-index4
- Static Block:ot-category-v4
- Static Block:payment-footer
- Static Block:advs-social
- Static Block:policy-shop-5
- Static Block:banner-home51
- Static Block:banner-right-v5
- Static Block:banner-home52
- Static Block:brand-v5
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: hotline
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Hotline Header “ and Identifier * : “hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p class="phone"><em class="fa fa-phone"></em> Call us free:<span class="phone"> 000-943-446-000</span></p> <p><em class="fa fa-envelope"></em><a href="#">Email: Hidesign@domain.com</a></p>
Static Block: block-policyshop1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Policy Shop Home 1” and Identifier * : “block-policyshop1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-shop1">
<div class="row">
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon1.png"}}" alt="" /></div>
<h2>Free Shipping</h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon2.png"}}" alt="" /></div>
<h2>Money Guarantee</h2>
<p>30 days money back guarantee</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon3.png"}}" alt="" /></div>
<h2>Online Support</h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Home 1 “ and Identifier * : “banner-home11”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block"><a class="banner-img" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-1/banner3.jpg"}}" alt="" /> </a></div>
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Block Banner 2 Home 1” and Identifier * : “banner-home12”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block">
<div class="row">
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/banner1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/banner2.jpg"}}" alt="" /></a></div>
</div>
</div>
Static Block: slider-brand
To create the static block, go to Content>> Elements>> Blocks with Title * : “Theme – Slider Brand” and Identifier * : “slider-brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br-5.png"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
margin:40,
nav:true,
loop:true,
dots: false,
responsive:{
0:{
items:2
},
480:{
items:2
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
},
},
})
});
// ]]></script>
</div>
Static Block: blog-block-index1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Blog index 1” and Identifier * : “blog-block-index1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-blog">
<div class="block-title"><strong>Latest Blogs</strong></div>
<div class="slider-blog-home1">
<div class="item-blog">
<div class="col-sm-6 inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-11.jpg"}}" alt="Brand" /></a></div>
<div class="col-sm-6 inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 comment <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="col-sm-6 inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-12.jpg"}}" alt="Brand" /></a></div>
<div class="col-sm-6 inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 comment <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-blog-home1').owlCarousel({
margin:30,
nav:true,
loop:true,
dots: false,
items:1
})
});
// ]]></script>
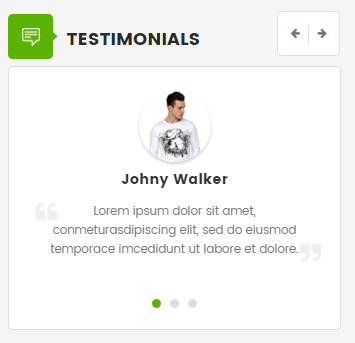
Static Block: testimonials-block-index1
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Testimonials Home 1” and Identifier * : “testimonials-block-index1”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-testimonials">
<div class="block-title"><strong>Testimonials</strong></div>
<div class="slider-testimonials-home1">
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-testimonials-home1').owlCarousel({
margin:0,
nav:true,
loop:true,
dots: true,
items:1
})
});
// ]]></script>
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – My accout footer” and Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block ft-my-account">
<div class="title">MY ACCOUNT</div>
<div class="content">
<ul>
<li><a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account</a></li>
<li><a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login</a></li>
<li><a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart</a></li>
<li><a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist</a></li>
<li><a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare</a></li>
</ul>
</div>
</div>
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Information footer” and Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block ft-information"> <div class="title">INFORMATION</div> <div class="content"> <ul> <li><a title="Information" href="#">Information</a></li> <li><a title="Oders History" href="#">Orders History</a></li> <li><a title="My Wishlist" href="#">My Wishlist</a></li> <li><a title="Privacy Policy" href="#">Privacy Policy</a></li> <li><a title="Site Map" href="#">Site Map</a></li> </ul> </div> </div>
Static Block: ft-our-services
To create the static block, go to Content>> Elements>> Blocks with Title * : “SM Himarket – Footer Our Services” and Identifier * : “ft-our-services”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block"> <div class="title">Our Services</div> <div class="content"> <ul> <li><a title="Product Recall" href="#">Product Recall</a></li> <li><a title="Gift Vouchers" href="#">Gift Vouchers</a></li> <li><a title="Returns and Exchanges" href="#">Returns and Exchanges</a></li> <li><a title="Shipping Options" href="#">Shipping Options</a></li> <li><a title="Terms of Use" href="#">Terms of Use</a></li> </ul> </div> </div>
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Title * : “Contact us info” and Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block ft-contact-us"> <div class="title">Contact Us</div> <div class="content"> <p class="address"><em class="fa fa-home"></em><span>Address:</span>Ranelagh Place, Liverpool, England</p> <p class="email"><em class="fa fa-send"></em><span>Mail us:</span><a title="Mail to: topshop@co.uk.com" href="mailto:magentech@co.uk.com">magentech@co.uk.com</a></p> <p class="phone"><em class="fa fa-phone"></em><span>Phone:</span><strong class="color-theme">0-943-446-000</strong></p> </div>
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “ft-category-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="categories-footer"> <div class="footer-links-w"> <div class="label-link">Top Stores : Brand Directory | Store Directory</div> <div class="content-tags"> <ul> <li> <h2>MOST SEARCHED KEYWORDS MARKET:</h2> </li> <li><a title="Xiaomi Mi3" href="#">Xiaomi Mi3</a></li> <li><a title="Digiflip Pro XT 712 Tablet" href="#">Digiflip Pro XT 712 Tablet</a></li> <li><a title="Mi 3 Phones" href="#">Mi 3 Phones</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>MOBILES:</h2> </li> <li><a title="Moto E" href="#">Moto E</a></li> <li><a title="Samsung Mobile" href="#">Samsung Mobile</a></li> <li><a title="Micromax Mobile" href="#">Micromax Mobile</a></li> <li><a title="Nokia Mobile" href="#">Nokia Mobile</a></li> <li><a title="HTC Mobile" href="#">HTC Mobile</a></li> <li><a title="Sony Mobile" href="#">Sony Mobile</a></li> <li><a title="Apple Mobile" href="#">Apple Mobile</a></li> <li><a title="LG Mobile" href="#">LG Mobile</a></li> <li><a title="Karbonn Mobile" href="#">Karbonn Mobile</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>CAMERA:</h2> </li> <li><a title="Nikon Camera" href="#">Nikon Camera</a></li> <li><a title="Canon Camera" href="#">Canon Camera</a></li> <li><a title="Sony Camera" href="#">Sony Camera</a></li> <li><a title="Samsung Camera" href="#">Samsung Camera</a></li> <li><a title="Point shoot camera" href="#">Point shoot camera</a></li> <li><a title="Camera Lens" href="#">Camera Lens</a></li> <li><a title="Camera Tripod" href="#">Camera Tripod</a></li> <li><a title="Camera Bag" href="#">Camera Bag</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>LAPTOPS:</h2> </li> <li><a title="Apple Laptop" href="#">Apple Laptop</a></li> <li><a title="Acer Laptop" href="#">Acer Laptop</a></li> <li><a title="Samsung Laptop" href="#">Samsung Laptop</a></li> <li><a title="Lenovo Laptop" href="#">Lenovo Laptop</a></li> <li><a title="Sony Laptop" href="#">Sony Laptop</a></li> <li><a title="Dell Laptop" href="#">Dell Laptop</a></li> <li><a title="Asus Laptop" href="#">Asus Laptop</a></li> <li><a title="Toshiba Laptop" href="#">Toshiba Laptop</a></li> <li><a title="LG Laptop" href="#">LG Laptop</a></li> <li><a title="HP Laptop" href="#">HP Laptop</a></li> <li><a title="Notebook" href="#">Notebook</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>TVS:</h2> </li> <li><a title="Sony TV" href="#">Sony TV</a></li> <li><a title="Samsung TV" href="#">Samsung TV</a></li> <li><a title="LG TV" href="#">LG TV</a></li> <li><a title="Panasonic TV" href="#">Panasonic TV</a></li> <li><a title="Onida TV" href="#">Onida TV</a></li> <li><a title="Toshiba TV" href="#">Toshiba TV</a></li> <li><a title="Philips TV" href="#">Philips TV</a></li> <li><a title="Micromax TV" href="#">Micromax TV</a></li> <li><a title="LED TV" href="#">LED TV</a></li> <li><a title="LCD TV" href="#">LCD TV</a></li> <li><a title="Plasma TV" href="#">Plasma TV</a></li> <li><a title="3D TV" href="#">3D TV</a></li> <li><a title="Smart TV" href="#">Smart TV</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>TABLETS:</h2> </li> <li><a title="Micromax Tablets" href="#">Micromax Tablets</a></li> <li><a title="HCL Tablets" href="#">HCL Tablets</a></li> <li><a title="Samsung Tablets" href="#">Samsung Tablets</a></li> <li><a title="Lenovo Tablets" href="#">Lenovo Tablets</a></li> <li><a title="Karbonn Tablets" href="#">Karbonn Tablets</a></li> <li><a title="Asus Tablets" href="#">Asus Tablets</a></li> <li><a title="Apple Tablets" href="#">Apple Tablets</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>WATCHES:</h2> </li> <li><a title="FCUK Watches" href="#">FCUK Watches</a></li> <li><a title="Titan Watches" href="#">Titan Watches</a></li> <li><a title="Casio Watches" href="#">Casio Watches</a></li> <li><a title="Fastrack Watches" href="#">Fastrack Watches</a></li> <li><a title="Timex Watches" href="#">Timex Watches</a></li> <li><a title="Fossil Watches" href="#">Fossil Watches</a></li> <li><a title="Diesel Watches" href="#">Diesel Watches</a></li> <li><a title="Luxury Watches" href="#">Luxury Watches</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>CLOTHING:</h2> </li> <li><a title="Shirts" href="#">Shirts</a></li> <li><a title="Jeans" href="#">Jeans</a></li> <li><a title="T shirts" href="#">T shirts</a></li> <li><a title="Kurtis" href="#">Kurtis</a></li> <li><a title="Sarees" href="#">Sarees</a></li> <li><a title="Levis Jeans" href="#">Levis Jeans</a></li> <li><a title="Killer Jeans" href="#">Killer Jeans</a></li> <li><a title="Pepe Jeans" href="#">Pepe Jeans</a></li> <li><a title="Arrow Shirts" href="#">Arrow Shirts</a></li> <li><a title="Ethnic Wear" href="#">Ethnic Wear</a></li> <li><a title="Formal Shirts" href="#">Formal Shirts</a></li> <li><a title="Peter England Shirts" href="#">Peter England Shirts</a></li> <li><a title="View all" href="#">View all</a></li> </ul> <ul> <li> <h2>FOOTWEAR:</h2> </li> <li><a title="Casual Shoes" href="#">Casual Shoes</a></li> <li><a title="Casual Shoes" href="#">Casual Shoes</a></li> <li><a title="Sports Shoes" href="#">Sports Shoes</a></li> <li><a title="Formal Shoes" href="#">Formal Shoes</a></li> <li><a title="Adidas Shoes" href="#">Adidas Shoes</a></li> <li><a title="Gas Shoes" href="#">Gas Shoes</a></li> <li><a title="Puma Shoes" href="#">Puma Shoes</a></li> <li><a title="Reebok Shoes" href="#">Reebok Shoes</a></li> <li><a title="Woodland Shoes" href="#">Woodland Shoes</a></li> <li><a title="Nike Shoes" href="#">Nike Shoes</a></li> <li><a title="View all" href="#">View all</a></li> </ul> </div> </div> </div>
Static Block: hotline2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket Hotline Header Home 1” and Identifier * : “hotline2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p class="phone"><em class="fa fa-phone"></em> Call Support Free : <span class="phone"> (044) 6789 839</span></p>
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Banner Index 2” and Identifier * : “block-banner-index2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block banner-top-h2">
<div class="row">
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img2.jpg"}}" alt="" /></a></div>
</div>
</div>
Static Block: blog-block-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “” and Identifier * : “blog-block-index2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-blog">
<div class="block-title"><strong><span>Latest</span> Blogs</strong></div>
<div class="slider-blog-home2">
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-11.jpg"}}" alt="Brand" /></a></div>
<div class="inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07<em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-12.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-blog-home2').owlCarousel({
margin:30,
nav:true,
loop:true,
dots: false,
items:1
})
});
// ]]></script>
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarker- Block Banner Center Index 2” and Identifier * : “block-banner-center”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block"><a class="banner-img" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/img3.jpg"}}" alt="" /></a></div>
Static Block: block-policyshop2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Policy Shop Home 1” and Identifier * : “block-policyshop2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-shop2 block">
<div class="row">
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon1.png"}}" alt="" /></div>
<div class="content">
<h2>Free Shipping</h2>
<p>On oders over $99.00</p>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon2.png"}}" alt="" /></div>
<div class="content">
<h2>Money Guarantee</h2>
<p>30 days money back</p>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-2/icon3.png"}}" alt="" /></div>
<div class="content">
<h2>Online Support</h2>
<p>Online support 24/24</p>
</div>
</div>
</div>
</div>
</div>
Static Block: testimonials-block-index2
To create the static block, go to Content>> Elements>> Blocks with Title * : “Himarket – Testimonials Home 2” and Identifier * : “testimonials-block-index2”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-testimonials2">
<div class="block-title"><strong><span>WHAT </span>OUR CLIENTS SAY</strong></div>
<div class="slider-testimonials-home1">
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-testimonials-home1').owlCarousel({
margin:30,
nav:false,
loop:false,
dots: true,
items:1
})
});
// ]]></script>
Static Block: hotline3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “hotline3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p class="phone hidden-xs"><i class="fa fa-phone color-theme"></i>Phone: <span> (044) 6789 839a </span></p>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-home-3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-banner-center mr50">
<div class="row">
<div class="col-lg-8 col-sm-8 col-xs-8 col-phone-12"><a class="banner-first banner-img mr20" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-3/img3.jpg"}}" alt="" /> </a>
<div class="row">
<div class="col-xs-6 col-phone-12"><a class="banner-second banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-3/img2.jpg"}}" alt="" /> </a></div>
<div class="col-xs-6 col-phone-12"><a class="banner-last banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-3/img1.jpg"}}" alt="" /> </a></div>
</div>
</div>
<div class="col-lg-4 col-sm-4 col-xs-4 col-phone-12"><a class="banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-3/img4.jpg"}}" alt="" /> </a></div>
</div>
</div>
Static Block: block-policyshop3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-policyshop3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-shop3 mr50">
<div class="row">
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon1.png"}}" alt="" /></div>
<h2>Free Shipping</h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon2.png"}}" alt="" /></div>
<h2>Money Guarantee</h2>
<p>30 days money back guarantee</p>
</div>
</div>
<div class="col-sm-4">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon3.png"}}" alt="" /></div>
<h2>Online Support</h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
Static Block: blog-block-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block-index3”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-blog blog-home4">
<div class="block-title"><strong>Latest Blogs</strong></div>
<div class="slider-blog-home2">
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-13.jpg"}}" alt="Brand" /></a></div>
<div class="inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07<em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-23.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-33.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-43.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
<div class="item-blog">
<div class="inner-images"><a class="images" title="Image" href="#"><img src="{{media url="wysiwyg/blog/blog-23.jpg"}}" alt="Brand" /></a></div>
<div class=" inner-infomation">
<div class="date-time"><span>24</span>/January 2016</div>
<h2><a title="Title" href="#">Digital Black Friday event January 2016.</a></h2>
<p>Lorem ipsum dolor sit amet, consmctetur asdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore magna aliqua...</p>
<div class="comemt-view">
<div class="comment">07 <em class="fa fa-comments"></em></div>
<div class="view-more color-theme"><a title="View" href="#">View More <em class="fa fa-arrow-circle-right"></em></a></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
jQuery(document).ready(function($) {
$('.slider-blog-home2').owlCarousel({
margin:0,
nav:true,
loop:true,
dots: false,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:3
},
1200: {
items:4
}
}
})
});
//
// ]]></script>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-home-4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-banner-center mr20">
<div class="row">
<div class="col-lg-8 col-sm-8 col-xs-8 col-phone-12"><a class="banner-first banner-img mr20" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-4/img1.jpg"}}" alt="" /> </a>
<div class="row">
<div class="col-xs-6 col-phone-12"><a class="banner-second banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-4/img2.jpg"}}" alt="" /> </a></div>
<div class="col-xs-6 col-phone-12"><a class="banner-last banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-4/img3.jpg"}}" alt="" /> </a></div>
</div>
</div>
<div class="col-lg-4 col-sm-4 col-xs-4 col-phone-12"><a class="banner-img" title="Banner Image" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-4/img4.jpg"}}" alt="" /> </a></div>
</div>
</div>
Static Block: block-policyshop4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-policyshop4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-shop4">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon1.png"}}" alt="" /></div>
<div class="infor">
<h2>Free Shipping</h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon2.png"}}" alt="" /></div>
<div class="infor">
<h2>Money Guarantee</h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="content-policy">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-1/icon3.png"}}" alt="" /></div>
<div class="infor">
<h2>Online Support</h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
</div>
Static Block: testimonials-block-index4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “testimonials-block-index4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block block-testimonials2">
<div class="block-title"><strong>Testimonials</strong></div>
<div class="slider-testimonials-home1">
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
<div class="item">
<div class="inner">
<div class="images"><img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Brand" /></div>
<h2 class="name">Johny Walker</h2>
<div class="des">Lorem ipsum dolor sit amet, conmeturasdipiscing elit, sed do eiusmod temporace imcedidunt ut labore et dolore.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-testimonials-home1').owlCarousel({
margin:30,
nav:false,
loop:false,
dots: true,
items:1
})
});
// ]]></script>
Static Block: hot-category-v4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “hot-category-v4”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="hot-category block">
<div class="block-title"><strong>Hot Categories</strong></div>
<div class="gird-category">
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat1.jpg"}}" alt="" /></a>
<h2>Clothing (152)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat2.jpg"}}" alt="" /></a>
<h2>Backpack (64)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat3.jpg"}}" alt="" /></a>
<h2>Sport Shoes (82)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat4.jpg"}}" alt="" /></a>
<h2>Machines (174)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat5.jpg"}}" alt="" /></a>
<h2>Whey Protein (37)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat6.jpg"}}" alt="" /></a>
<h2>Accessories (386)</h2>
</div>
<div class="item"><a class="title" href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/cat4.jpg"}}" alt="" /></a>
<h2>Machines (174)</h2>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
jQuery(document).ready(function($) {
var cs_slider = $(".hot-category .gird-category");
cs_slider.owlCarousel({
autoplay:false,
loop:false,
nav : true, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:8,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:5
},
1200:{
items:6
}
}
});
});
//
// ]]></script>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="socials-wrap"> <div class="title-follow">Follow Us</div> <ul> <li class="li-social facebook-social"><a title="Facebook" href="https://www.facebook.com/MagenTech" target="_blank"> <span class="fa fa-facebook icon-social"><span class="hidden">Facebook</span></span> <span class="name-social">Facebook</span> </a></li> <li class="li-social twitter-social"><a title="Twitter" href="https://twitter.com/smartaddons" target="_blank"> <span class="fa fa-twitter icon-social"><span class="hidden">Twitter</span></span> <span class="name-social">Twitter</span> </a></li> <li class="li-social google-social"><a title="Google" href="https://plus.google.com/u/0/+Smartaddons/posts" target="_blank"> <span class="fa fa-google-plus icon-social"><span class="hidden">Google</span></span> <span class="name-social">Google</span> </a></li> <li class="li-social linkedin-social"><a title="Linkedin" href="#" target="_blank"> <span class="fa fa-linkedin icon-social"><span class="hidden">Linkedin</span></span> <span class="name-social">Linkedin</span> </a></li> <li class="li-social pinterest-social"><a title="Pinterest" href="#" target="_blank"> <span class="fa fa-pinterest icon-social"><span class="hidden">Pinterest</span></span> <span class="name-social">Pinterest</span> </a></li> </ul> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “advs-social”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="advs-footer">
<h2 class="title">Download Our App</h2>
<div class="imgs-advs"><img src="{{media url="wysiwyg/home/app.png"}}" alt="" /> <img src="{{media url="wysiwyg/home/goog.png"}}" alt="" /></div>
</div>
Static Block: policy-shop-5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “policy-shop-5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-shop5 block">
<div class="item">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-5/icon1.png"}}" alt="" /></div>
<div class="inner-info">
<h2>Free Shipping</h2>
<p>On oders over $99.00</p>
</div>
</div>
<div class="item">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-5/icon2.png"}}" alt="" /></div>
<div class="inner-info">
<h2>Money Guarantee</h2>
<p>30 days money back</p>
</div>
</div>
<div class="item">
<div class="imgages"><img src="{{media url="wysiwyg/home-page-image/home-5/icon3.png"}}" alt="" /></div>
<div class="inner-info">
<h2>Online Support</h2>
<p>Online support 24/24</p>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-home51”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-5/img1.jpg"}}" alt="" /></a></div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-right-v5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-5/imgv5.jpg"}}" alt="" /></a></div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-home52”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block banner-home52">
<div class="row">
<div class="col-xs-6 col-phone-12"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-5/img2.jpg"}}" alt="" /></a></div>
<div class="col-xs-6 col-phone-12"><a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/home-5/img3.jpg"}}" alt="" /></a></div>
</div>
</div>
Static Block: brand-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-v5”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block brand-home5">
<div class="block-title"><strong>Brands</strong></div>
<div class="row">
<div class="col-xs-6"><a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br1.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br2.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br3.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br4.jpg"}}" alt="" /></a></div>
<div class="col-xs-6"><a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br1.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br4.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br2.jpg"}}" alt="" /></a> <a class="brand" title="Brand"><img src="{{media url="wysiwyg/home-page-image/home-5/br3.jpg"}}" alt="" /></a></div>
</div>
</div>
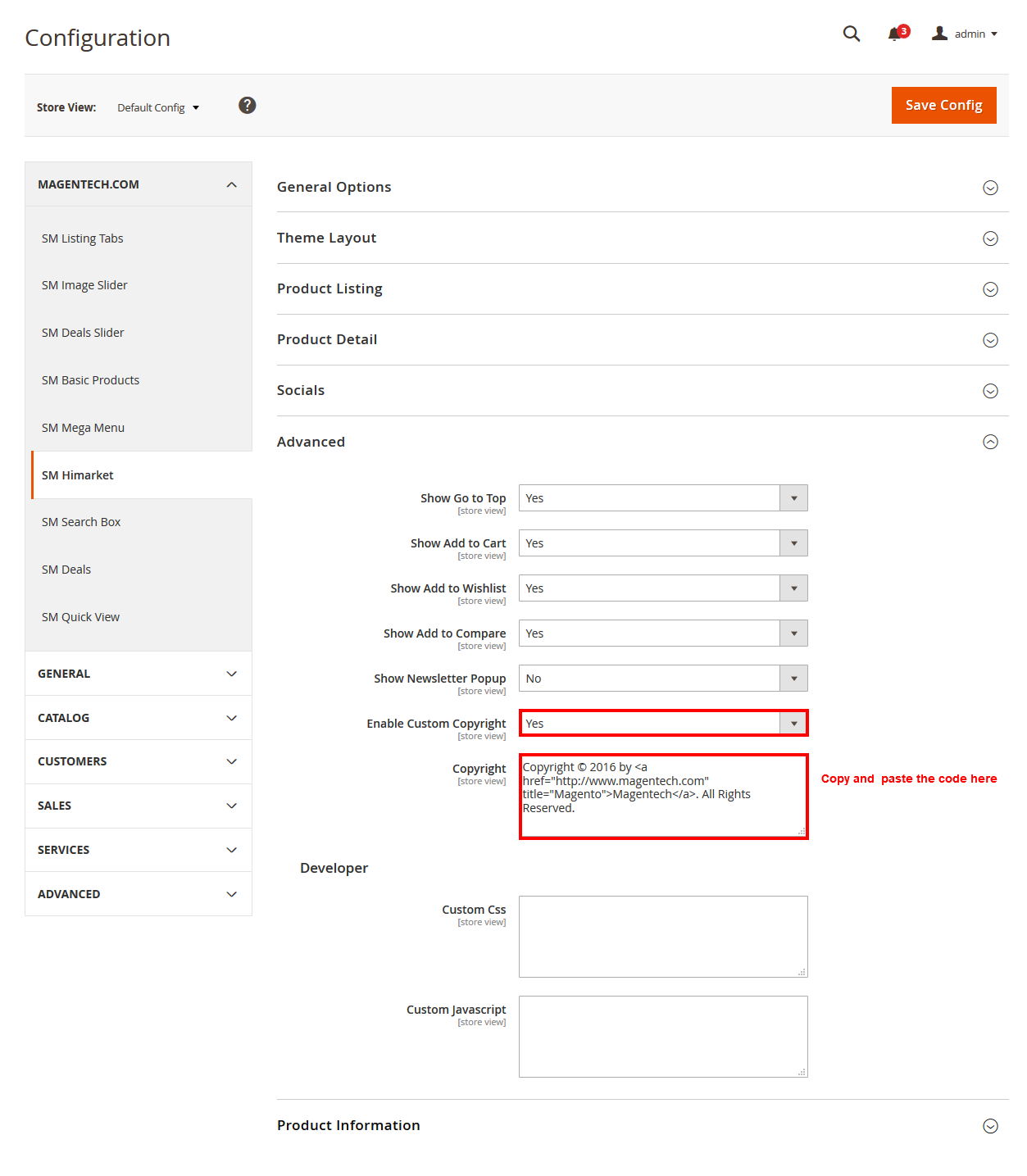
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Himarket Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Himarket >> Advanced to configure this theme’s copyright.

Edit the code here:
SM Himarket Ai?? 2016<a href="magentech.com" title="Magento">Magento</a> . All rights reserved.
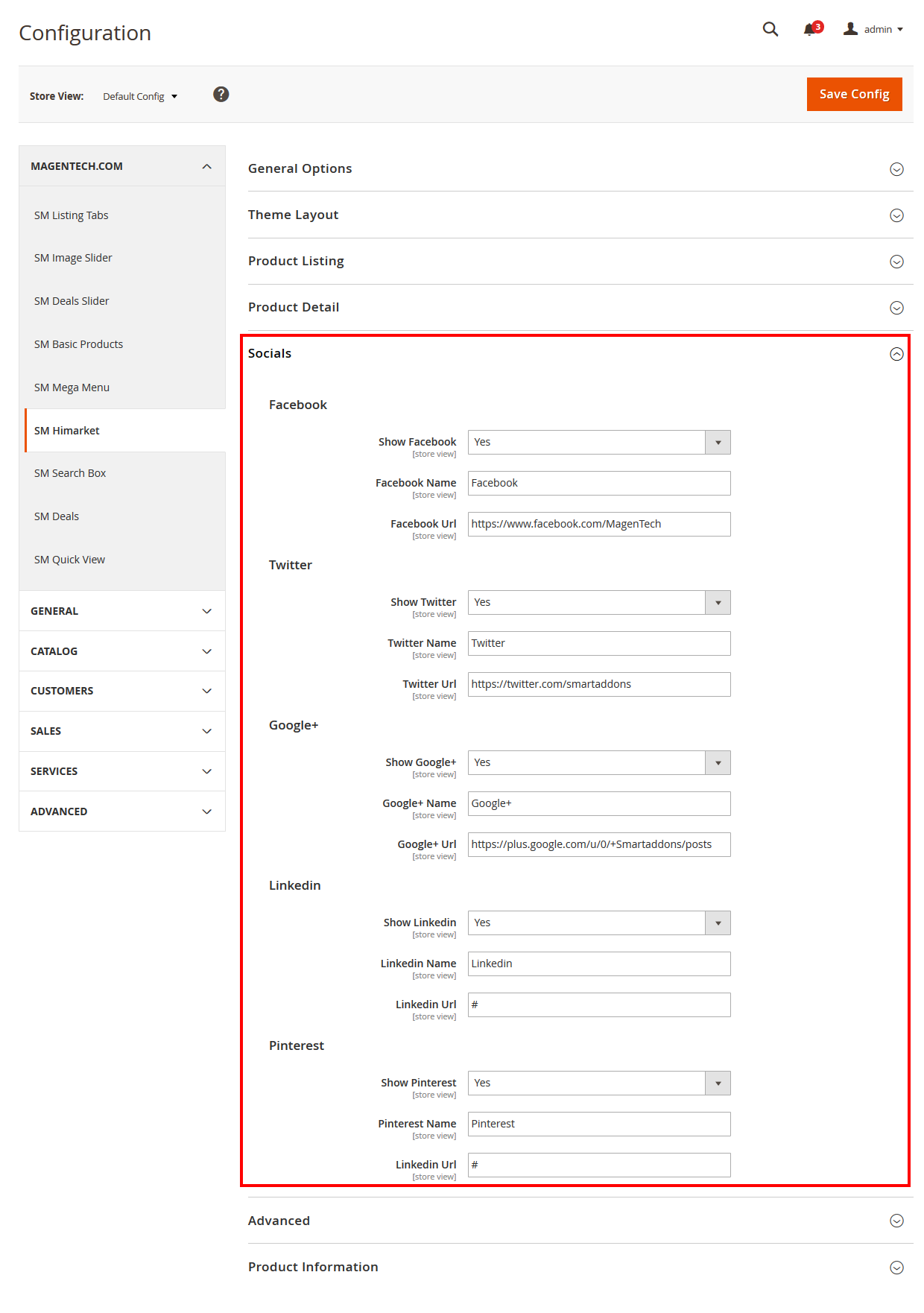
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM HiMarket Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH.COM >> SM Himarket >> Socials.

4SUPPORT
- SUPPORT – If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs – Go to Here to view more the Frequently Asked Questions.
