This document is for Magento 2.4.x.
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 2.1.x, 2.2.x, 2.3.x and Magento 2.4.x.
| Version | Userguide |
|---|---|
| SM Infinity Magento Version 2.1.x-2.3.x | Please click Here to view |
| SM Infinity Magento Version 2.4.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
2INSTALLATION
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
(Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.)
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_infinity_quickstart_pl_m2.4.0_v2.0.0
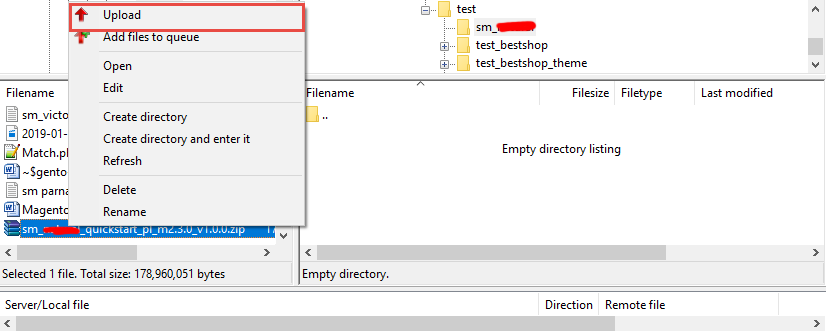
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
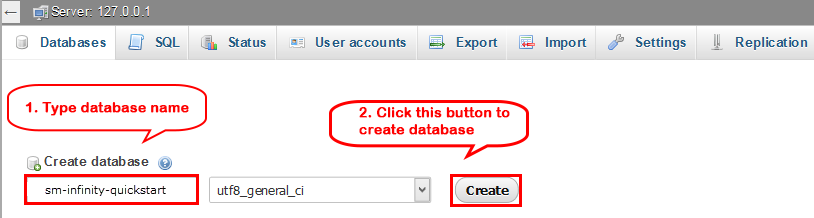
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps

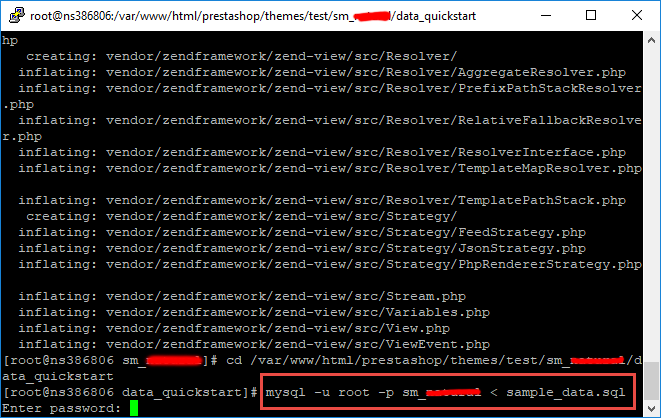
- Step 4: Import database sample_data.sql under the folder sm_infinity_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
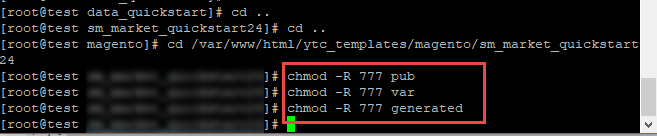
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

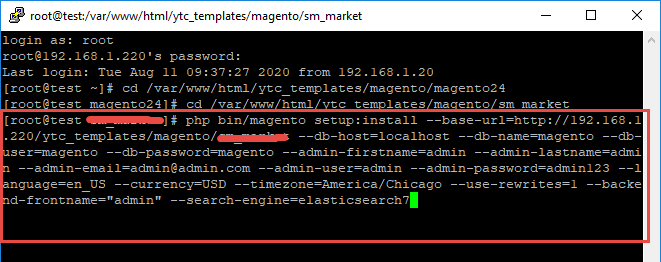
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_infinity, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_infinity --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_infinity --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=infinity
Messages similar to the following display to indicate a successful installation:
Post installation file permissions check...
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_infinity/app/etc'
[Progress: 274 / 274] [SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71qNote: You can customize the Admin URI with the
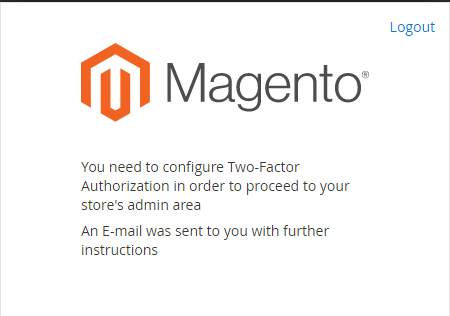
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete. - Step 6: Can't login to admin panel
When you login to admin will be display like this image:

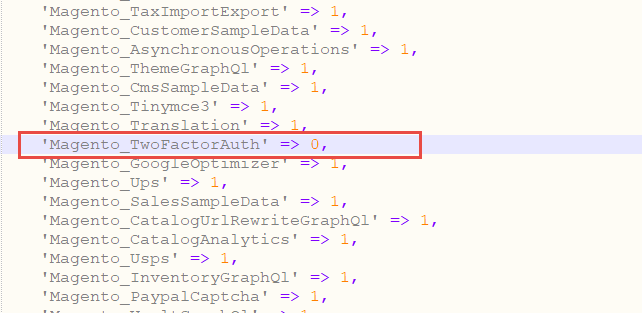
Please open file
app/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:php bin/magento setup:upgrade
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

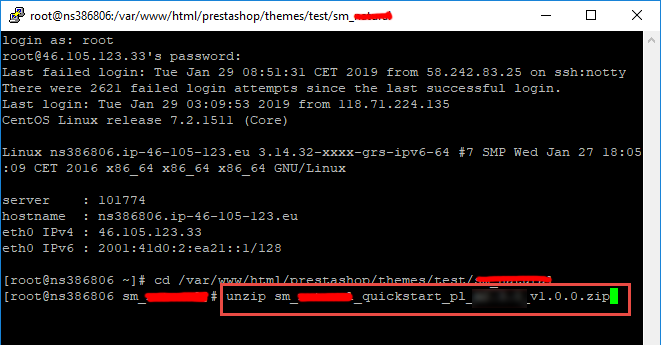
After upload quickstart package, please extract package by this command: unzip file.zip

2.2 Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
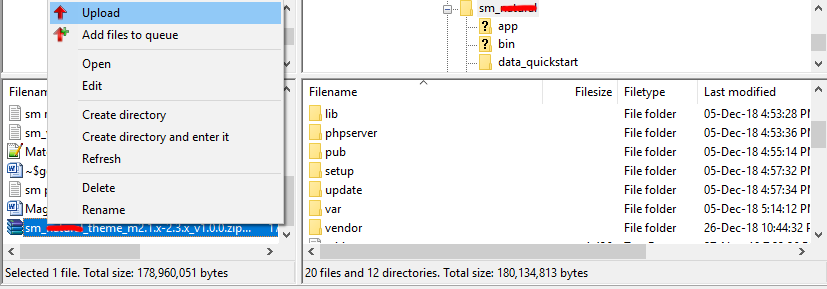
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_infinity_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
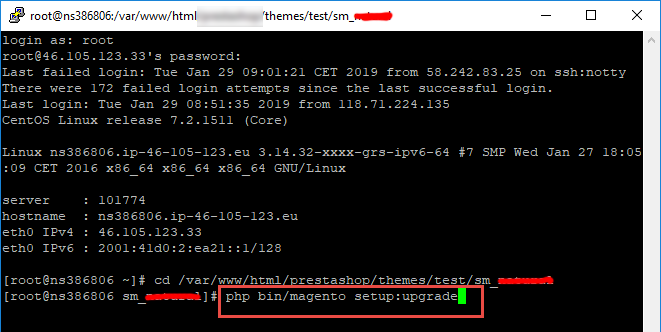
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or othersphp bin/magento setup:upgrade
- Step 5:
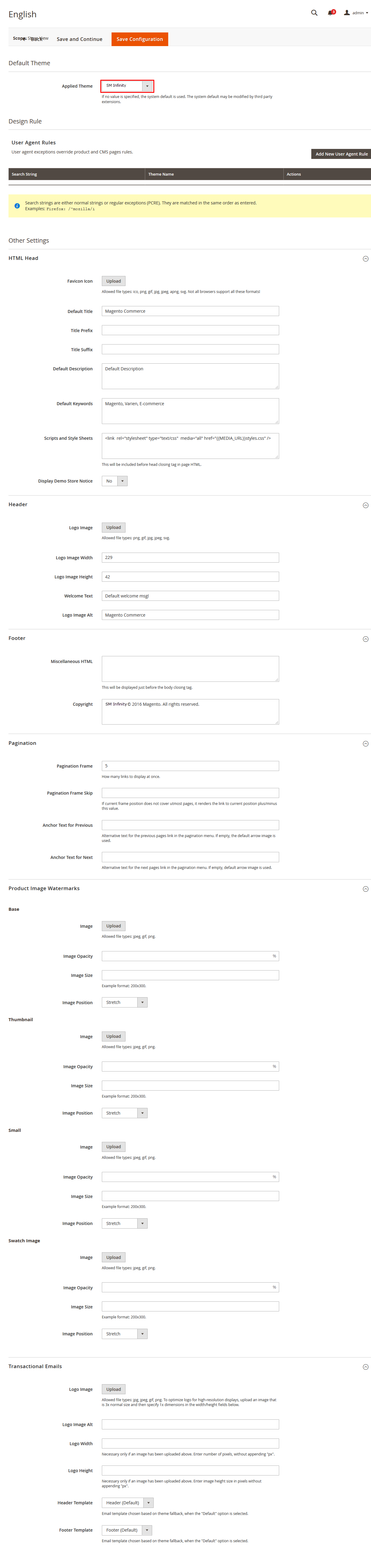
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM infinity" theme.
- Step 6: Click "Save Configuarion" button to save your changes.
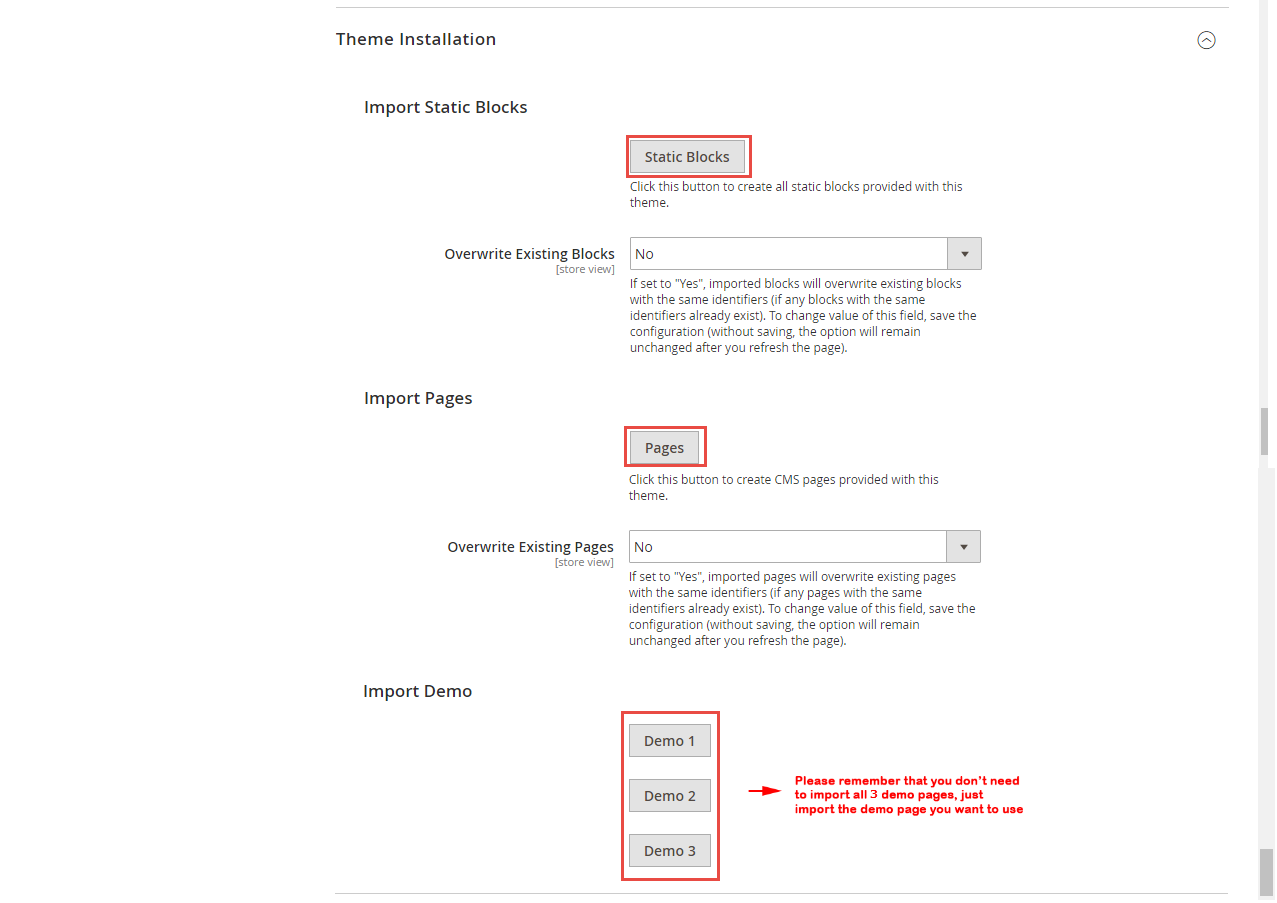
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm infinity >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
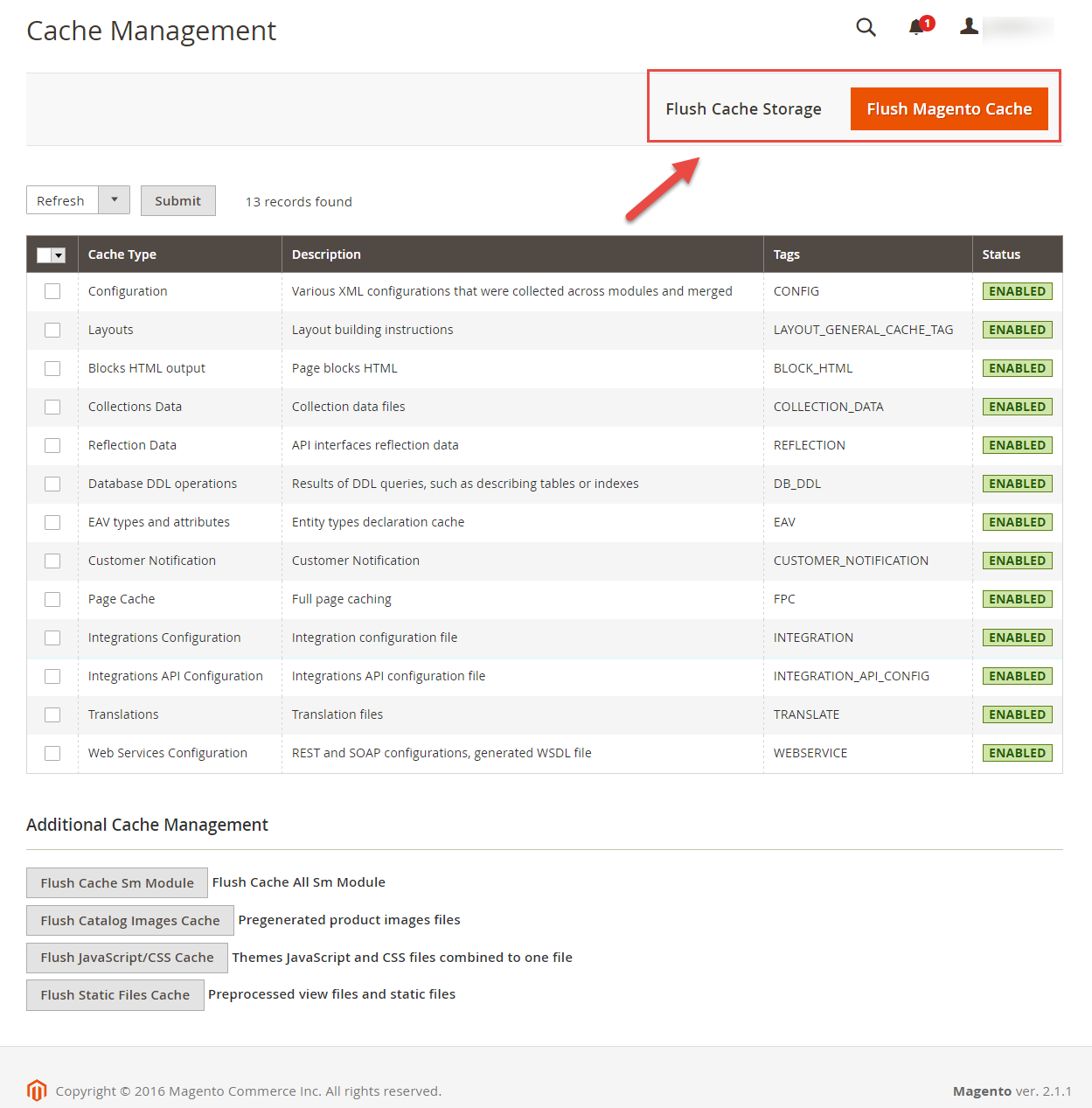
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.
Step 4: Run deploy command: php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
3.1 Page Configuration
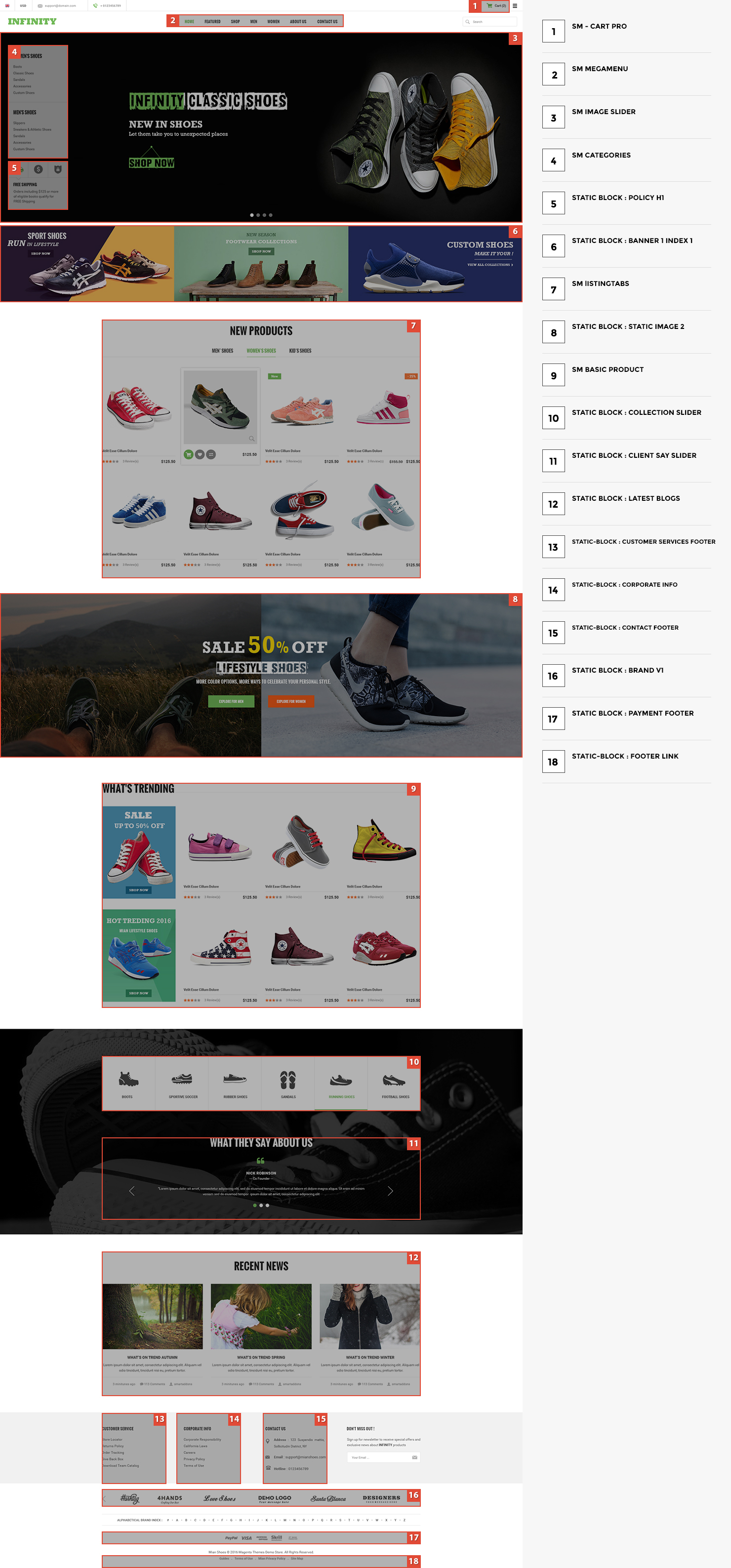
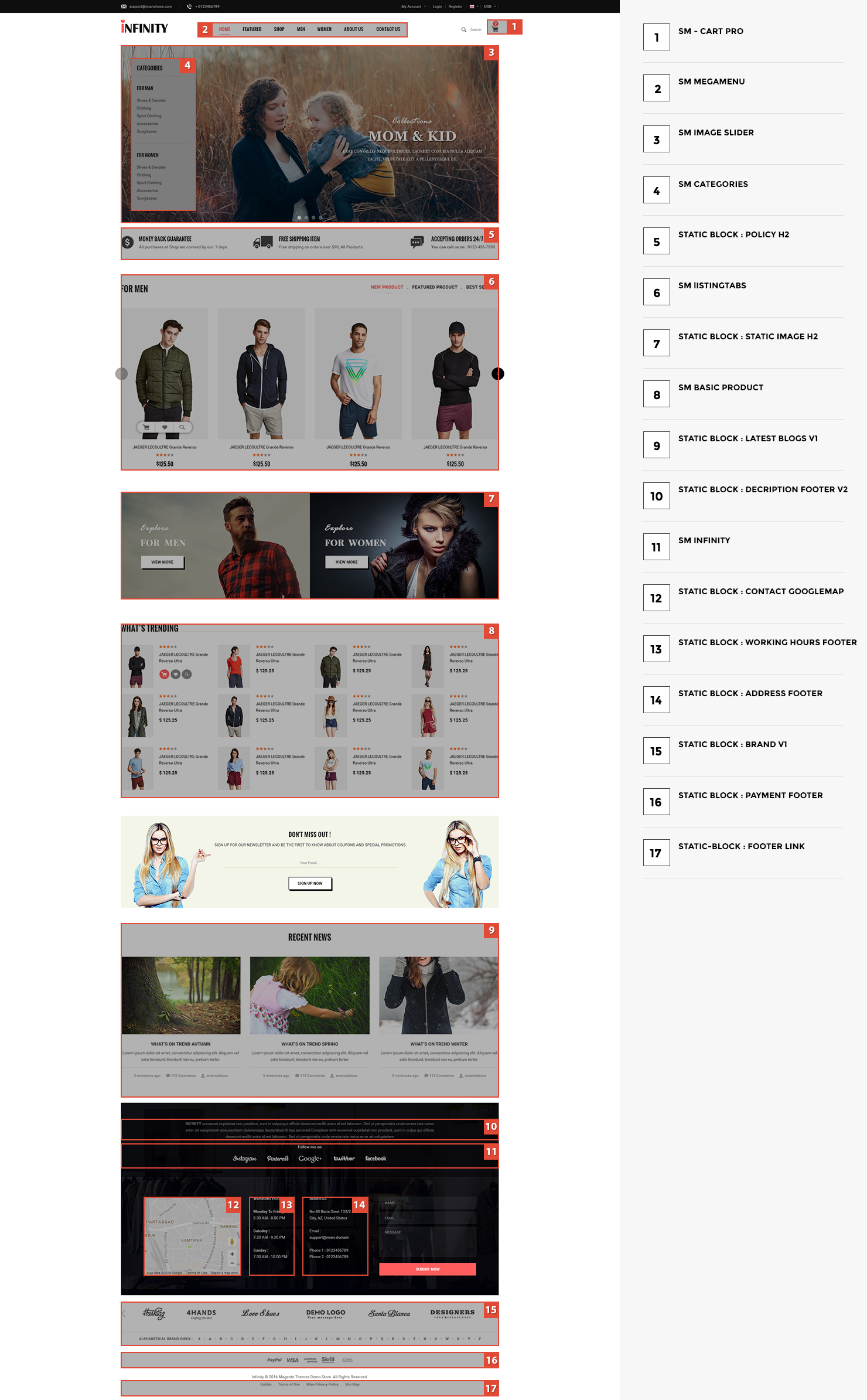
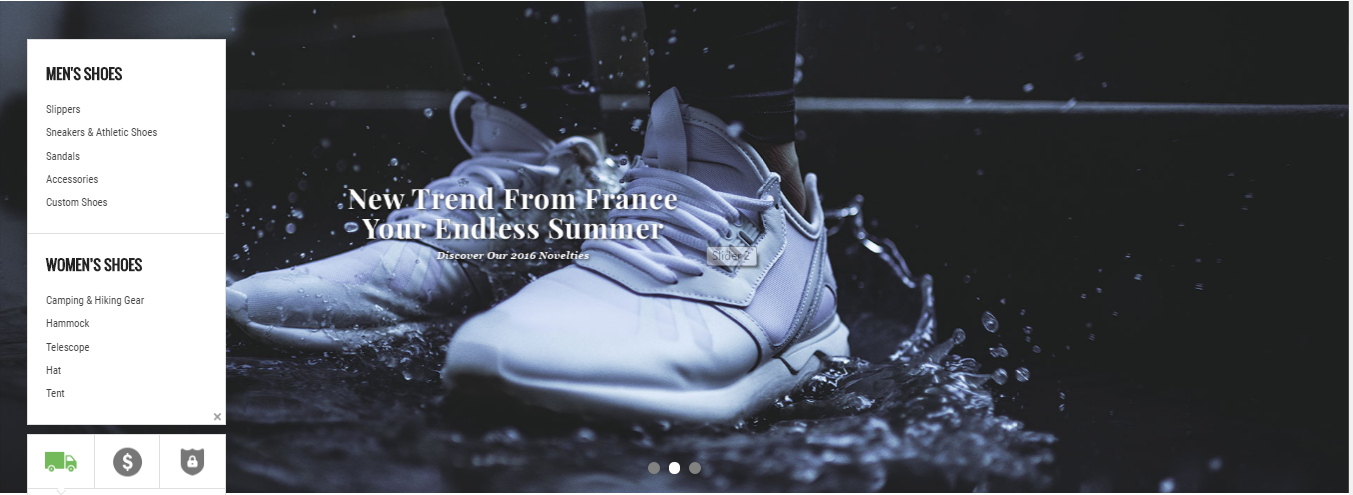
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-1"> <div class="left-home"> <div class="category active">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div> <div class="policy_h1 active">{{block class="Magento\\Cms\\Block\\Block" block_id="policy_h1"}}</div> </div> <div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div> <div class="full-wrapper"> <div class="full-content"> <div class="static-image-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div> </div> </div> <div class="list-product-home">{{block class="Sm\BasicProducts\Block\BasicProducts" left="basic-products-left" template="Sm_BasicProducts::default.phtml"}}</div> <div class="full-wrapper full-testimonial"> <div class="block_testimonial"> <div class="container"> <div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-slider"}}</div> <div class="block-clien">{{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-slider"}}</div> </div> </div> </div> <div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blogs"}}</div> </div> - Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="page.top"> <block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"/> <block class="Magento\Cms\Block\Block" name="banner01-id1-home"> <arguments> <argument name="block_id" xsi:type="string">banner01-id1</argument> </arguments> </block> </referenceContainer>
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-2"> <div class="slider-category"> <div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div> <div class="category active">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div> </div> <div class="policy-2">{{block class="Magento\\Cms\\Block\\Block" block_id="policy_h2"}}</div> <div class="list-producttab">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id2.phtml"}}</div> <div class="static-image-block-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-h2"}}</div> <div class="list-product">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::product-grid.phtml" img_width="100" img_height="150" }}</div> {{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home.phtml"}} <div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blogs"}}</div> </div>
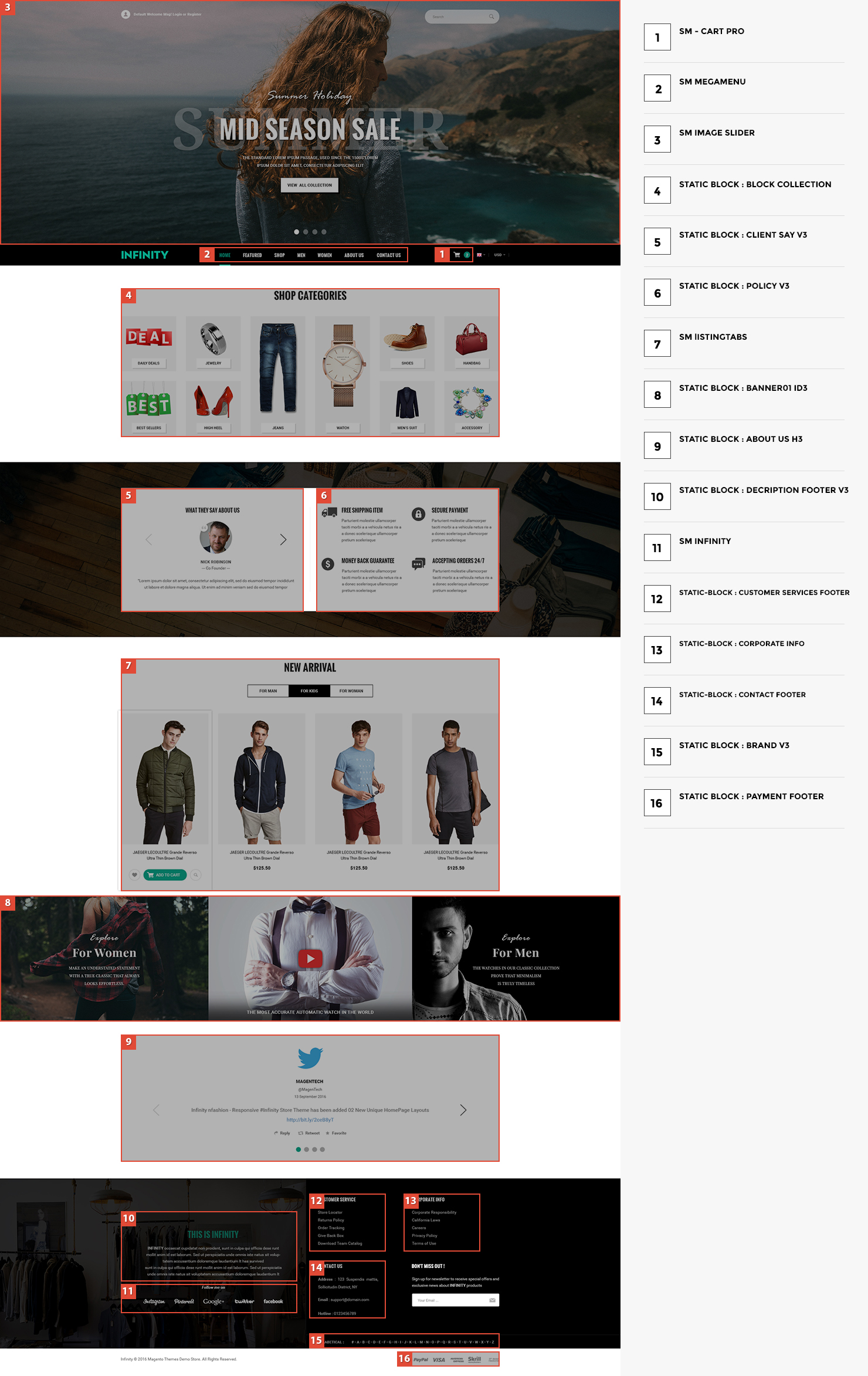
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-3"> {{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}} <div class="full-wrapper clients-say-policy"> <div class="block_content"> <div class="container"> <div class="info"> <div class="row"> <div class="col-md-6 col-sm-12 col-xs-12 ">{{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-v3"}}</div> <div class="col-md-6 col-sm-12 col-xs-12 ">{{block class="Magento\\Cms\\Block\\Block" block_id="policy-v3"}}</div> <div></div> </div> </div> </div> </div> </div> <div class="list-producttab">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id3.phtml"}}</div> <div class="full-wrapper"> <div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner01-id3"}}</div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="about-us-h3"}}</div> - Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="slideshow-header"> <block class="Sm\ImageSlider\Block\ImageSlider" name="slideshow.hd3" as="slideshow.hd3" template="Sm_ImageSlider::default.phtml" /> </referenceContainer>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: "Mega Menu Horizontal".)
- Step 2: Navigate to SM Megamenu >> Configuration & select the Mega Menu to display in this theme
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on 'Edit'to open Menu Items to add items as you want
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
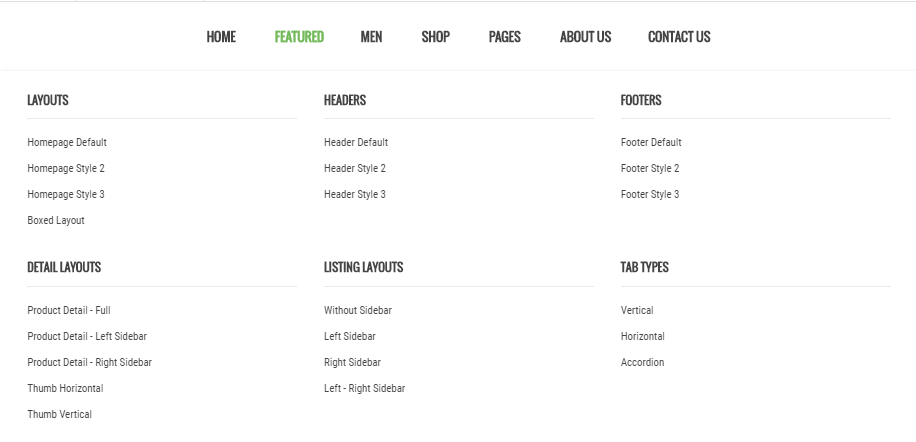
Feature
Frontend Appearance 
- Backend Settings: Please click Here to view.
Copy and paste the following code into the Content field::
<div class="mega-home-content">
<div class="row">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Layouts</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Homepage Default</a></li>
<li><a href="{{store url=""}}?___store=french">Homepage Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Homepage Style 3</a></li>
<li><a href="{{store url=""}}?___store=belgium">Boxed Layout</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Headers</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Header Default</a></li>
<li><a href="{{store url=""}}?___store=french">Header Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Header Style 3</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Footers</h3>
<ul style="margin-bottom: 30px">
<li><a href="{{store url=""}}?___store=default">Footer Default</a></li>
<li><a href="{{store url=""}}?___store=french">Footer Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Footer Style 3</a></li>
</ul>
</div>
</div>
<div class="row" style="margin-top: 20px">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Detail Layouts</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Detail - Full</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Detail - Left Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Detail - Right Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Thumb Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=iran">Thumb Vertical</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Listing Layouts</h3>
<ul>
<li><a href="{{store url=""}}computers-networking.html?___store=french">Without Sidebar</a></li>
<li><a href="{{store url=""}}jewelry-watches.html?___store=french">Left Sidebar</a></li>
<li><a href="{{store url=""}}infinitys-outdoors.html?___store=french">Right Sidebar</a></li>
<li><a href="{{store url=""}}laptops-accessories.html?___store=french">Left - Right Sidebar</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Tab Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Vertical</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Accordion</a></li>
</ul>
</div>
</div>
</div>
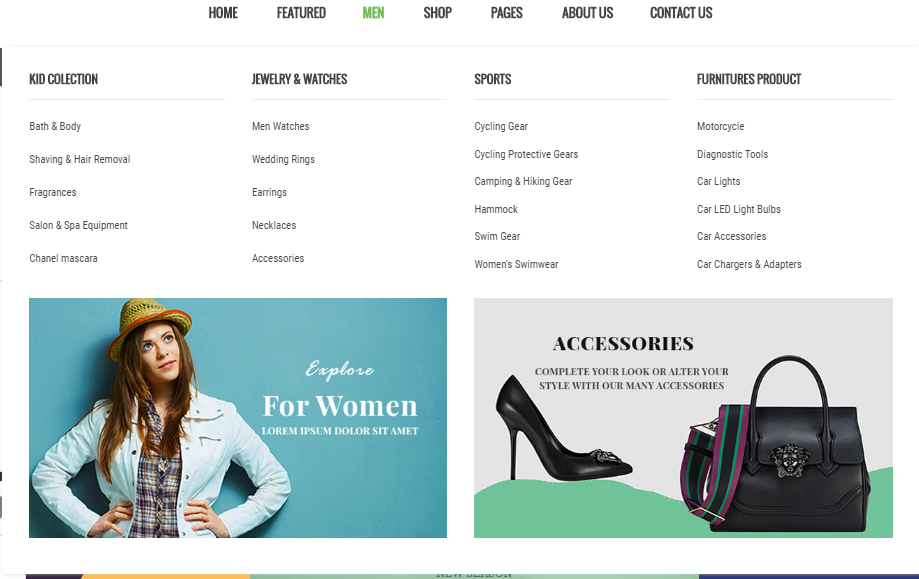
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Row1': Please click Here to view.
- Backend of 'Kid colection' in 'Row1': Please click Here to view.
Note:The item named Jewelry-watches, infinitys, Furnitues Products having same level as Kid colection could have same configuration.
- Backend of 'Row2': Please click Here to view.
Copy and paste the following code into the Content field::
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_05.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col6"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_06.jpg"}}" alt="Static Image" /></a></div>
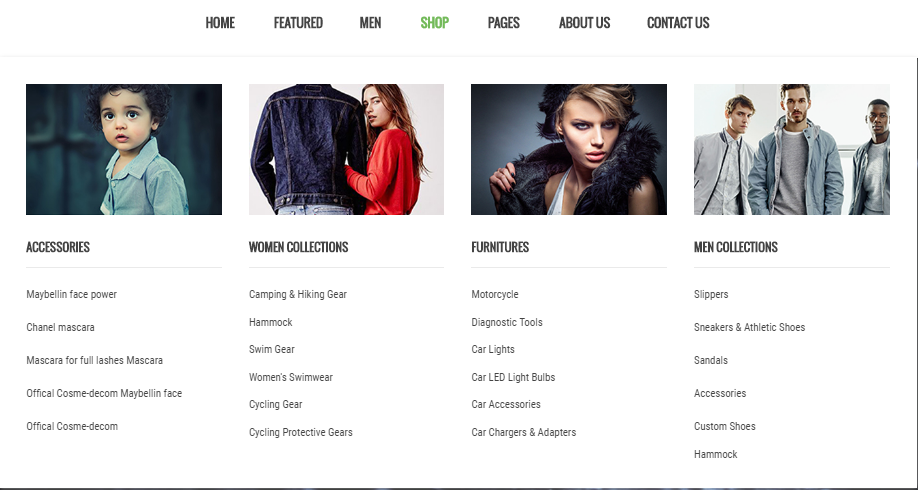
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Row1': Please click Here to view.
Copy and paste the following code into the Content field::
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_01.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_02.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_03.jpg"}}" alt="Static Image" /></a></div>
<div class="static-bottom-link-col3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/mega-menu/menu_04.jpg"}}" alt="Static Image" /></a></div>
Note:The item named Women Collections, Furnitues, Men Collectionshaving same level as Cat1 could have same configuration.
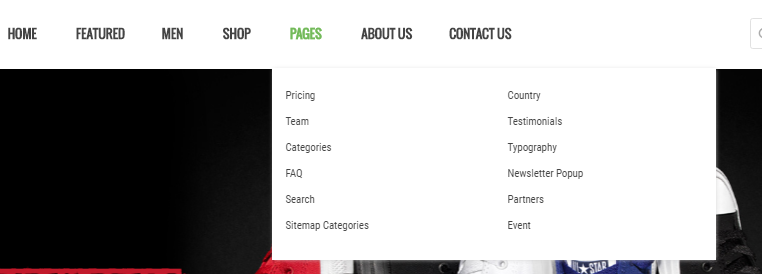
Pages
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Dropdown Menu Page' in 'Pages': Please click Here to view.
Copy and paste the following code into the Content field::
<div class="page-content">
<div class="row">
<div class="col-lg-6 col-md-6">
<ul class="page-list">
<li><a title="Pricing" href="{{store url="pricing"}}">Pricing</a></li>
<li><a title="Team" href="{{store url="team"}}">Team</a></li>
<li><a title="Categories" href="{{store url="categories-page"}}">Categories</a></li>
<li><a title="FAQ" href="{{store url="faqs"}}">FAQ</a></li>
<li><a title="Search" href="{{store url="popular-search"}}">Search</a></li>
<li><a title="Sitemap Categories" href="{{store url="site-map"}}">Sitemap Categories</a></li>
</ul>
</div>
<div class="col-lg-6 col-md-6">
<ul class="page-list">
<li><a title="Country" href="{{store url="country-support"}}">Country</a></li>
<li><a title="Testimonials" href="{{store url="testimonials"}}">Testimonials</a></li>
<li><a title="Typography" href="{{store url="typography"}}">Typography</a></li>
<li><a title="Newsletter Popup" href="{{store url="popup-newsletter"}}">Newsletter Popup</a></li>
<li><a title="Partners" href="{{store url="partners"}}">Partners</a></li>
<li><a title="Event" href="{{store url="events"}}">Event</a></li>
</ul>
</div>
</div>
</div>
3.3 Configure Extensions
The SM Infinity front-page has been integrated with the extensions in the following list:
In SM Infinity Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM to configure extensions as you want.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Categories
- Frontend Appearance

- Backend of SM Categories: Click Here
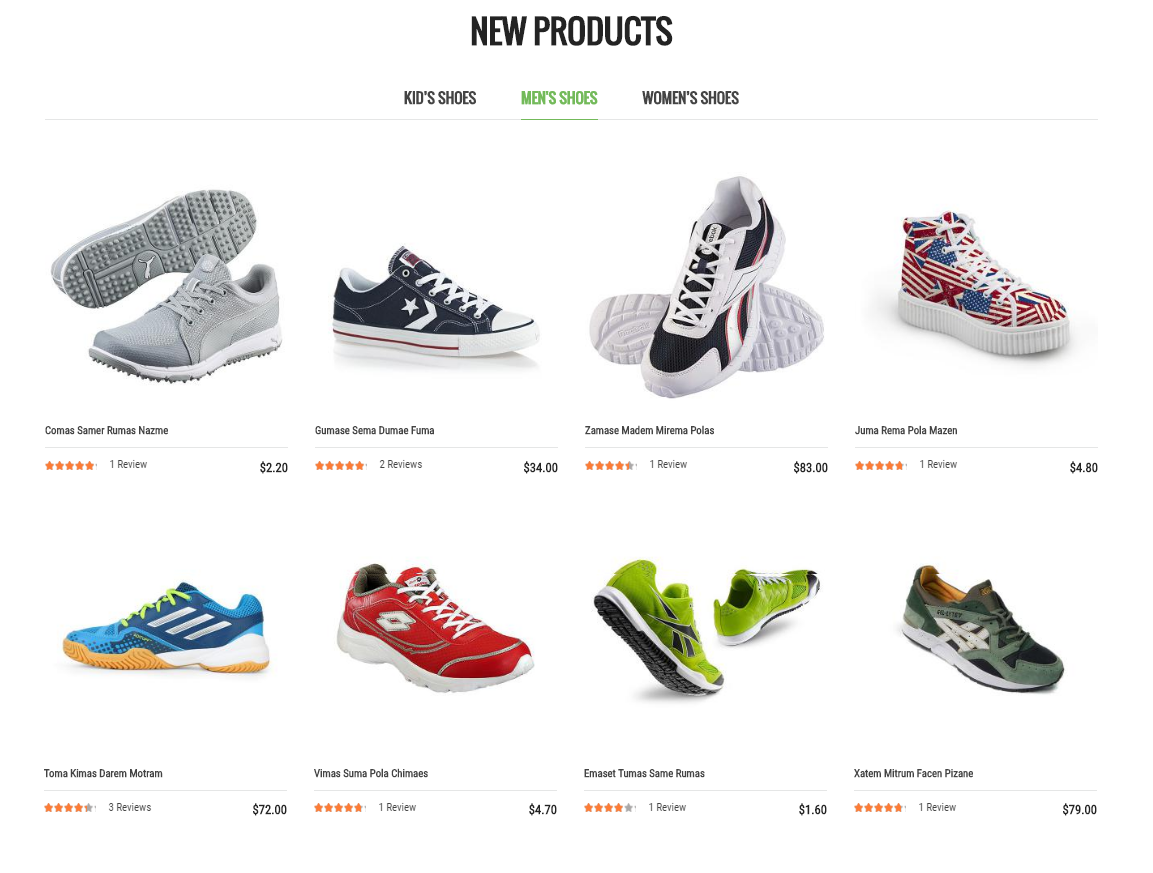
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
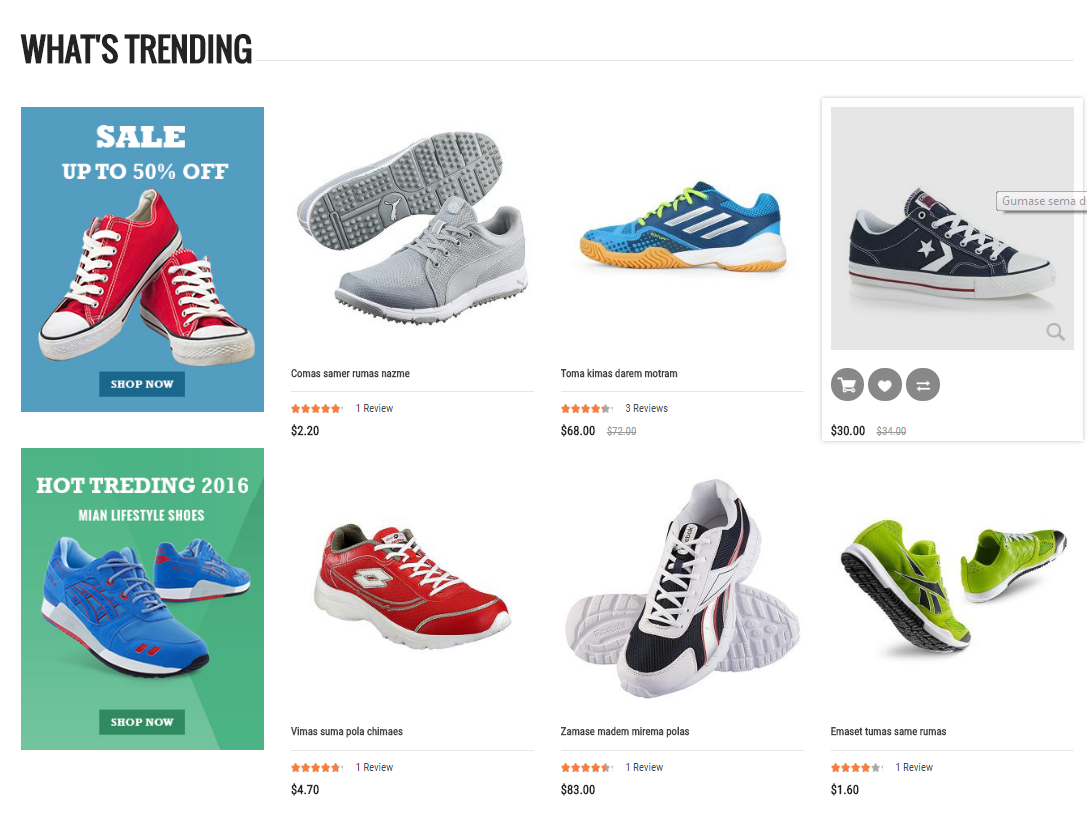
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
3.4 Configure Static Blocks
The SM Infinity front-page has the following static blocks in the theme:
- Static Block: Policy-h1
- Static Block: banner1-Ai??ndex1
- Static Block: static-image2
- Static Block: collection-slider
- Static Block: client-say-slider
- Static Block: latest-blogs
- Static Block: customer-services-footer
- Static Block: corporate-info
- Static Block: contact-footer
- Static Block: brand-v1
- Static Block: payment-footer
- Static Block: footer-link
- Static Block: policy-h2
- Static Block: static-image-h2
- Static Block: description-footer-v2
- Static Block: contact-googlemap
- Static Block: working-hours-footer
- Static Block: address-footer
- Static Block: block-collection
- Static Block: client-say-v3
- Static Block: policy-v3
- Static Block: banner01-id3
- Static Block: aboutus-h3
- Static Block: description-footer-v3
- Static Block: brand-v3
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: Policy-h1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "Policy-h1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="open-policy"><span>Open</span></div>
<div class="policy1"><!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a class="image1" href="#content1" data-toggle="tab"></a></li>
<li><a class="image2" href="#content2" data-toggle="tab"></a></li>
<li><a class="image3" href="#content3" data-toggle="tab"></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="content1" class="tab-pane fade in active"><a title="90 days money back" href="#">Free Shipping Item</a>
<p>Orders including $125 or more of eligible books qualify for FREE Shipping</p>
</div>
<div id="content2" class="tab-pane fade"><a title="90 days money back" href="#">Money Back Guarantee</a>
<p>All purchases at Shop are covered by our 7 days</p>
</div>
<div id="content3" class="tab-pane fade"><a title="90 days money back" href="#">Secure payment</a>
<p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper</p>
</div>
</div>
<div class="close-policy"><span>Close</span></div>
</div>
<script type="text/javascript" >//
//
//
//
//
//
jQuery(document).ready(function($) {
$('.close-policy').on('click', function(){
if($('.policy_h1').hasClass('active')){
$('.policy_h1').removeClass('active');
} else {
$('.policy_h1').addClass('active');
}
});
$('.open-policy').on('click', function(){
if($('.policy_h1').hasClass('active')){
$('.policy_h1').removeClass('active');
} else {
$('.policy_h1').addClass('active');
}
});
});
//
//
//
//
//
// </script>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner1-Ai??ndex1"
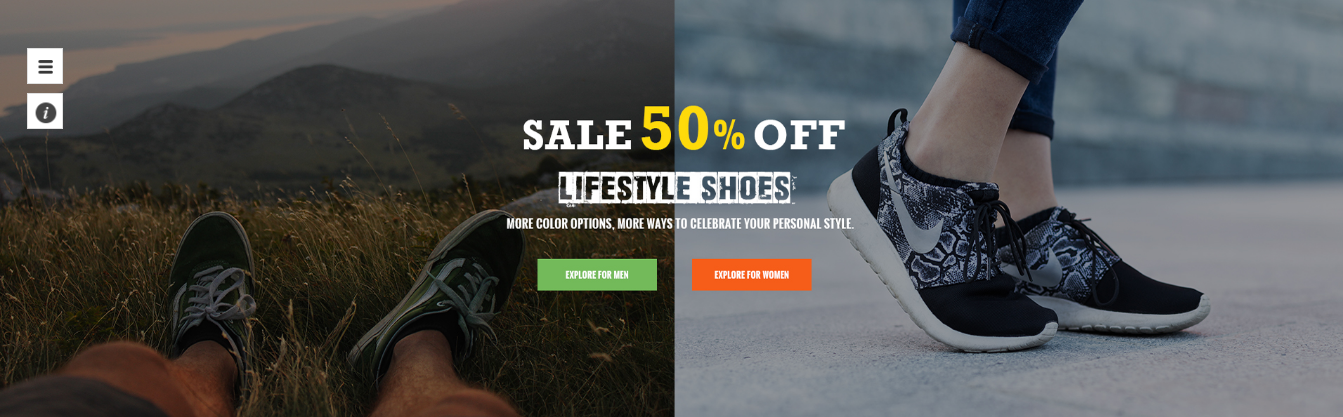
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner1-id1 static-image">
<ul>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_01.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_02.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_h1_03.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "static-image2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Static Image" /></a></div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "collection-slider"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="collection-slider">
<div class="collections">
<div class="item collect collect1"><img src="{{media url="wysiwyg/collection/collect1.png"}}" alt="Static Image" /> <a href="#">Boots</a></div>
<div class="item collect collect2"><img src="{{media url="wysiwyg/collection/collect2.png"}}" alt="Static Image" /> <a href="#">infinityive Soccer</a></div>
<div class="item collect collect3"><img src="{{media url="wysiwyg/collection/collect3.png"}}" alt="Static Image" /> <a href="#">Rubber Shoes</a></div>
<div class="item collect collect4"><img src="{{media url="wysiwyg/collection/collect4.png"}}" alt="Static Image" /> <a href="#">Sandals</a></div>
<div class="item collect collect5"><img src="{{media url="wysiwyg/collection/collect5.png"}}" alt="Static Image" /> <a href="#">Running Shoes</a></div>
<div class="item collect collect6"><img src="{{media url="wysiwyg/collection/collect6.png"}}" alt="Static Image" /> <a href="#">Football Shoes</a></div>
<div class="item collect collect7"><img src="{{media url="wysiwyg/collection/collect1.png"}}" alt="Static Image" /> <a href="#">Boots</a></div>
<div class="item collect collect8"><img src="{{media url="wysiwyg/collection/collect2.png"}}" alt="Static Image" /> <a href="#">infinityive Soccer</a></div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
//
//
jQuery(document).ready(function($) {
var collections_slider = $(".collections");
collections_slider.owlCarousel({
nav: false,
dots:false,
margin: 0,
autoplay:true,
loop:true,
autoplayTimeout:3000,
responsive: {
0: {
items:2
},
480: {
items:3
},
768: {
items:4
},
991: {
items:4
},
1200: {
items:6
}
}
});
});
//
//
//
//
// ]]></script>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "client-say-slider"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block clients-say style1">
<div class="block-title filter-title"><strong>What they say about us</strong></div>
<div class="block-content block-content-clients-say">
<div class="clients-say-slider">
<div class="item">
<div class="client-info">
<div class="info-detail">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
</div>
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
<div class="item">
<div class="client-info">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
<div class="item">
<div class="client-info">
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">ai???Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor ipsum dolor sit amet, consectetur adipiscing elit.</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
var owl_clientsay = $(".clients-say-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
</script>
</div>
</div>
Static Block: latest-blogs
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "latest-blogs"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="latest-post-container">
<div class="title-home-page">Recent news</div>
<div class="slider-post-container">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend Autumn</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend spring</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend winter</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="postTitle"><a href="#">What’s On Trend summer</a></div>
<div class="postContent">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel odio tincidunt, tincidunt nisi eu, pretium tortor...</div>
<div class="bottom-info">
<div class="time">3 minitunes ago</div>
<a class="comment" href="#"><span>113 Comments</span></a>
<div class="user">smartaddons</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: false,
dots: false,
margin: 30,
autoplay:true,
loop: true,
autoplayTimeout:4000,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:2
},
991: {
items:3
},
1200: {
items:3
}
}
});
});
//
//
// ]]></script>
</div>
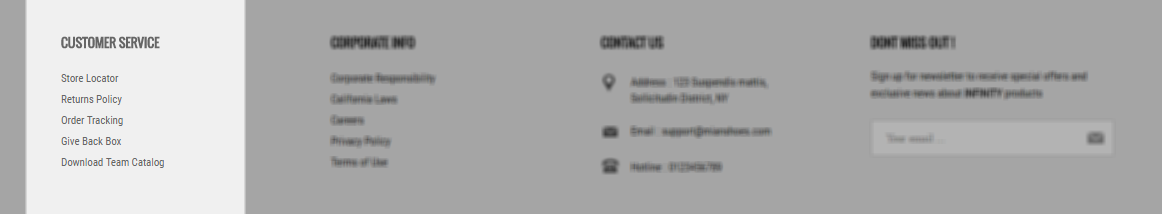
Static Block: customer-services-footer
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "customer-services-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-block-title"> <h3>Customer Service</h3> </div> <div class="footer-block-content"> <ul class="links-footer"> <li><a title="Store Locator" href="#">Store Locator</a></li> <li><a title="Returns Policy" href="#">Returns Policy</a></li> <li><a title="Order Tracking" href="#">Order Tracking</a></li> <li><a title="Give Back Box" href="#">Give Back Box</a></li> <li><a title="Download Team Catalog" href="#">Download Team Catalog</a></li> </ul> </div> </div>
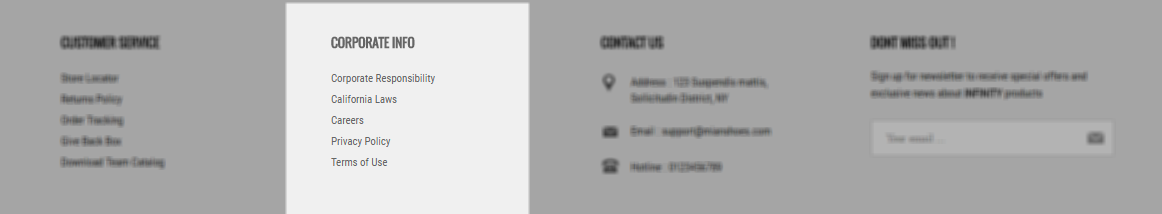
Static Block: corporate-info
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "corporate-info"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-block-title"> <h3>Corporate info</h3> </div> <div class="footer-block-content"> <ul class="links-footer"> <li><a title="Corporate Responsibility" href="#">Corporate Responsibility</a></li> <li><a title="California Laws" href="#">California Laws</a></li> <li><a title="Careers" href="#">Careers</a></li> <li><a title="Privacy Policy" href="#">Privacy Policy</a></li> <li><a title="Terms of Use" href="#">Terms of Use</a></li> </ul> </div> </div>
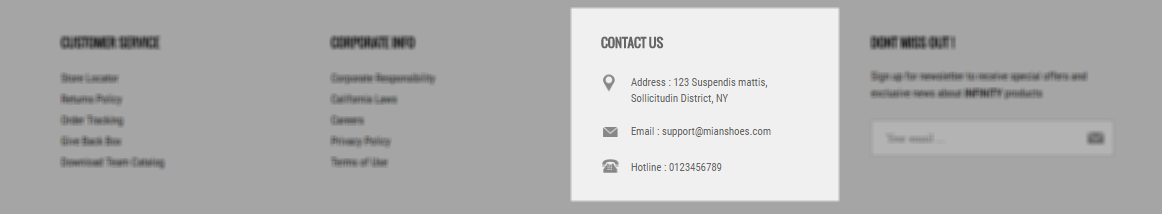
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "contact-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-block-title"> <h3>Contact Us</h3> </div> <div class="footer-block-content"> <ul class="links-contact"> <li class="add-icon">Address : 123 Suspendis mattis,<br />Sollicitudin District, NY</li> </ul> <ul class="links-contact"> <li class="email-icon middle-content">Email : support@mianshoes.com</li> <li class="phone-icon">Hotline : 0123456789</li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "brand-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
</div>
<div class="brand-bottom">
<h4>Alphabetical brand index :</h4>
<ul class="text">
<li class="link">#</li>
<li class="link"><a title="Brand" href="#">a</a></li>
<li class="link"><a title="Brand" href="#">b</a></li>
<li class="link"><a title="Brand" href="#">c</a></li>
<li class="link"><a title="Brand" href="#">d</a></li>
<li class="link"><a title="Brand" href="#">e</a></li>
<li class="link"><a title="Brand" href="#">f</a></li>
<li class="link"><a title="Brand" href="#">g</a></li>
<li class="link"><a title="Brand" href="#">h</a></li>
<li class="link"><a title="Brand" href="#">i</a></li>
<li class="link"><a title="Brand" href="#">j</a></li>
<li class="link"><a title="Brand" href="#">k</a></li>
<li class="link"><a title="Brand" href="#">l</a></li>
<li class="link"><a title="Brand" href="#">m</a></li>
<li class="link"><a title="Brand" href="#">n</a></li>
<li class="link"><a title="Brand" href="#">o</a></li>
<li class="link"><a title="Brand" href="#">p</a></li>
<li class="link"><a title="Brand" href="#">q</a></li>
<li class="link"><a title="Brand" href="#">r</a></li>
<li class="link"><a title="Brand" href="#">s</a></li>
<li class="link"><a title="Brand" href="#">t</a></li>
<li class="link"><a title="Brand" href="#">u</a></li>
<li class="link"><a title="Brand" href="#">v</a></li>
<li class="link"><a title="Brand" href="#">w</a></li>
<li class="link"><a title="Brand" href="#">x</a></li>
<li class="link"><a title="Brand" href="#">y</a></li>
<li class="link"><a title="Brand" href="#">z</a></li>
</ul>
</div>
<script type="text/javascript" xml="space">//
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:3
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
}
},
mouseDrag: false,
startPosition: 1,
animateOut: 'fadeOut',
animateIn: 'fadeIn',
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:18,
});
});
// </script>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "payment-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "footer-link"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block-link"> <ul class="text-center"> <li class="bor-link"><a href="#">Guides</a></li> <li class="bor-link"><a href="#">Terms of Use</a></li> <li class="bor-link"><a href="#">Mian Privacy Policy</a></li> <li class="bor-link"><a href="#">Site Map</a></li> </ul> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "policy-h2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner-policy"> <div class="inner"> <div class="policy policy1"> <span class="ico-policy">ico policy</span> <div class="content"> <a title="90 days money back" href="#">Money Back Guarantee</a> <p>All purchases at Shop are covered by our 7 days</p> </div> </div> <div class="policy policy2"> <span class="ico-policy">ico policy</span> <div class="content"> <a title="90 days money back" href="#">Free Shipping Item</a> <p>Free shipping on orders over $90, All Products</p> </div> </div> <div class="policy policy3"> <span class="ico-policy">ico policy</span> <div class="content"> <a title="90 days money back" href="#">Accepting Orders 24/7</a> <p>You can call us on : 0123-456-7890</p> </div> </div> </div> </div>
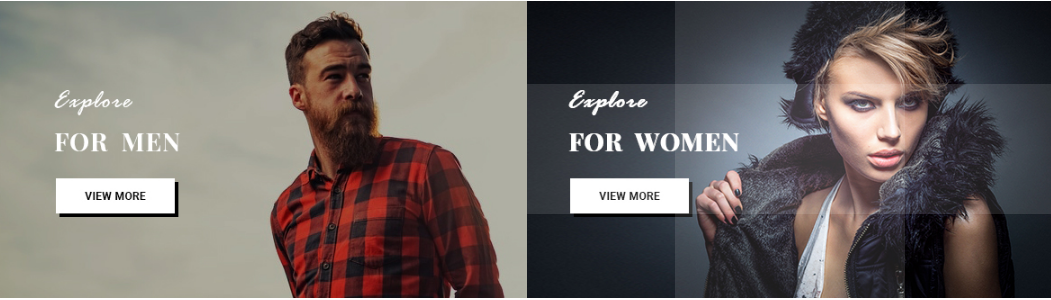
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "static-image-h2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner1-h2">
<div class="static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1_h2.jpg"}}" alt="Static Image" /> </a></div>
<div class="static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2_h2.jpg"}}" alt="Static Image" /> </a></div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "description-footer-v2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p><strong>INFINITY</strong> occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium It has survived.Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem</p>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "contact-googlemap"
Frontend Appearance 
- Backend Setting: Please click Here to view.
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "working-hours-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-block-title"> <h4>Working Hours</h4> </div> <div class="footer-block-content"> <ul class="links-footer"> <li> <p>Monday To Friday :</p> <p>8.00 AM - 8.00 PM</p> </li> <li> <p>Satuday :</p> <p>7.30 AM - 9.30 PM</p> </li> <li> <p>Satuday :</p> <p>7.30 AM - 9.30 PM</p> </li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "address-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-block-title"> <h4>Address</h4> </div> <div class="footer-block-content"> <ul class="links-footer"> <li> <p>No 40 Baria Sreet 133/2 Arizona</p> <p>City, AZ, United States</p> </li> <li> <p>Email :</p> <p>support@mian.domain</p> </li> <li> <p>Phone 1 : 0123456789</p> <p>Phone 2 : 0123456789</p> </li> </ul> </div> </div>
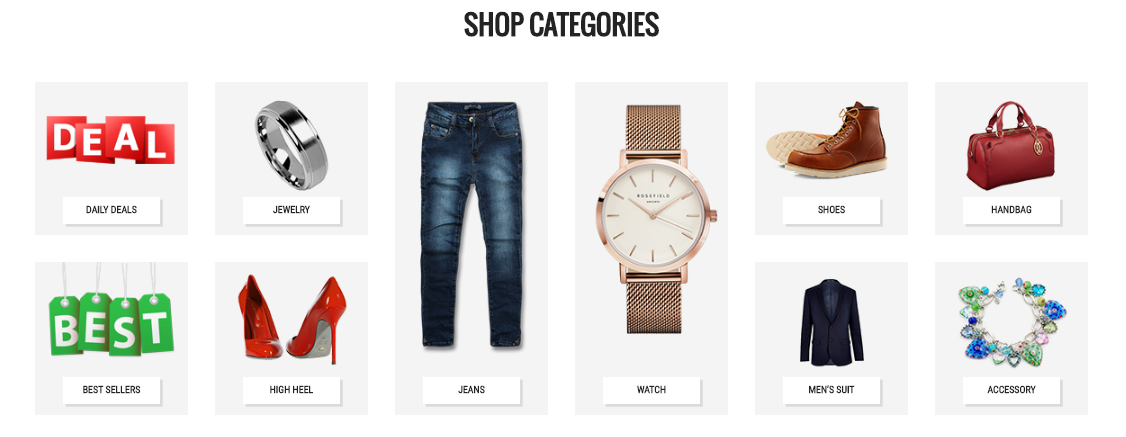
Static Block: block-collection
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-collection"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="collections-wrap">
<div class="title-home-page">Shop categories</div>
<div class="collections">
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect1">
<img src="{{media url="wysiwyg/collection/collect7.png"}}" alt="Static Image" />
<a href="#">Daily Deals</a></div>
<div class="collect collect2">
<img src="{{media url="wysiwyg/collection/collect8.png"}}" alt="Static Image" />
<a href="#">Best sellers</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect3">
<img src="{{media url="wysiwyg/collection/collect9.png"}}" alt="Static Image" />
<a href="#">Jewelry</a></div>
<div class="collect collect4">
<img src="{{media url="wysiwyg/collection/collect10.png"}}" alt="Static Image" />
<a href="#">High heel</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect5">
<img src="{{media url="wysiwyg/collection/collect11.png"}}" alt="Static Image" />
<a href="#">Jeans</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect6">
<img src="{{media url="wysiwyg/collection/collect12.png"}}" alt="Static Image" />
<a href="#">Watch</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect7">
<img src="{{media url="wysiwyg/collection/collect13.png"}}" alt="Static Image" />
<a href="#">Shoes</a></div>
<div class="collect collect8">
<img src="{{media url="wysiwyg/collection/collect14.png"}}" alt="Static Image" />
<a href="#">Menai??i??s suit</a></div>
</div>
<div class="col-md-2 col-sm-4 col-xs-6">
<div class="collect collect9">
<img src="{{media url="wysiwyg/collection/collect15.png"}}" alt="Static Image" />
<a href="#">Handbag</a></div>
<div class="collect collect10">
<img src="{{media url="wysiwyg/collection/collect16.png"}}" alt="Static Image" />
<a href="#">Accessory</a></div>
</div>
</div>
</div>
</div>
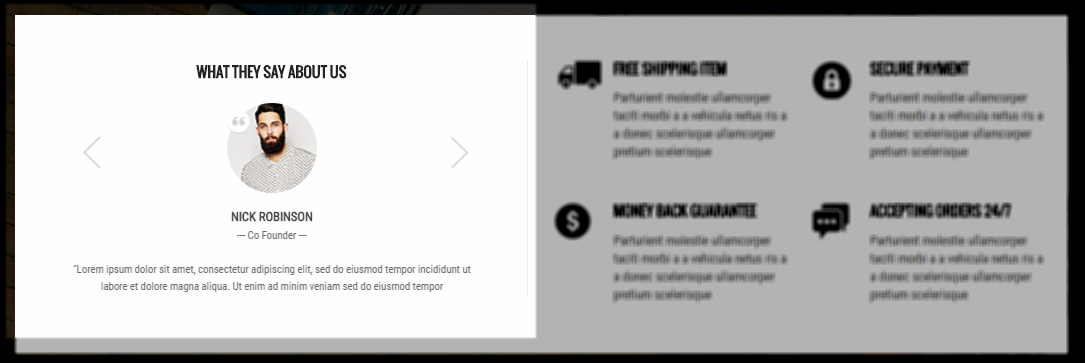
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "client-say-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block clients-say style2">
<div class="block-title filter-title"><strong>What they say about us</strong></div>
<div class="block-content block-content-clients-say">
<div class="clients-say-slider">
<div class="item">
<div class="client-info">
<div class="info-detail">
<div class="image"><img src="{{media url="wysiwyg/clients/client-1-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
<div class="item">
<div class="client-info">
<div class="image"><img src="{{media url="wysiwyg/clients/client-2-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
<div class="item">
<div class="client-info">
<div class="image"><img src="{{media url="wysiwyg/clients/client-3-v3.jpg"}}" alt="Client" /></div>
<h3>Nick Robinson</h3>
<p>--- Co Founder ---</p>
</div>
<div class="client-description">“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam sed do eiusmod tempor</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
//
jQuery(document).ready(function($) {
var owl_clientsay = $(".clients-say-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 3000,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
//
//
//
// ]]></script>
</div>
</div>
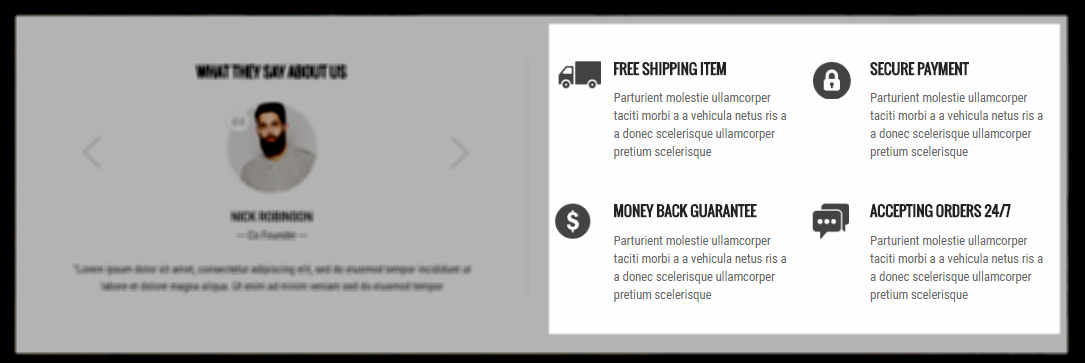
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "policy-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="policy-3"> <div class="banner-policy"> <div class="inner"> <div class="policy policy1"><span class="ico-policy">ico policy</span> <div class="content"><a title="90 days money back" href="#">Free Shipping Item</a> <p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p> </div> </div> <div class="policy policy2"><span class="ico-policy">ico policy</span> <div class="content"><a title="90 days money back" href="#">Secure Payment</a> <p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p> </div> </div> <div class="policy policy3"><span class="ico-policy">ico policy</span> <div class="content"><a title="90 days money back" href="#">Money Back Guarantee</a> <p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p> </div> </div> <div class="policy policy4"><span class="ico-policy">ico policy</span> <div class="content"><a title="90 days money back" href="#">Accepting Orders 24/7</a> <p>Parturient molestie ullamcorper taciti morbi a a vehicula netus ris a a donec scelerisque ullamcorper pretium scelerisque</p> </div> </div> </div> </div> </div>
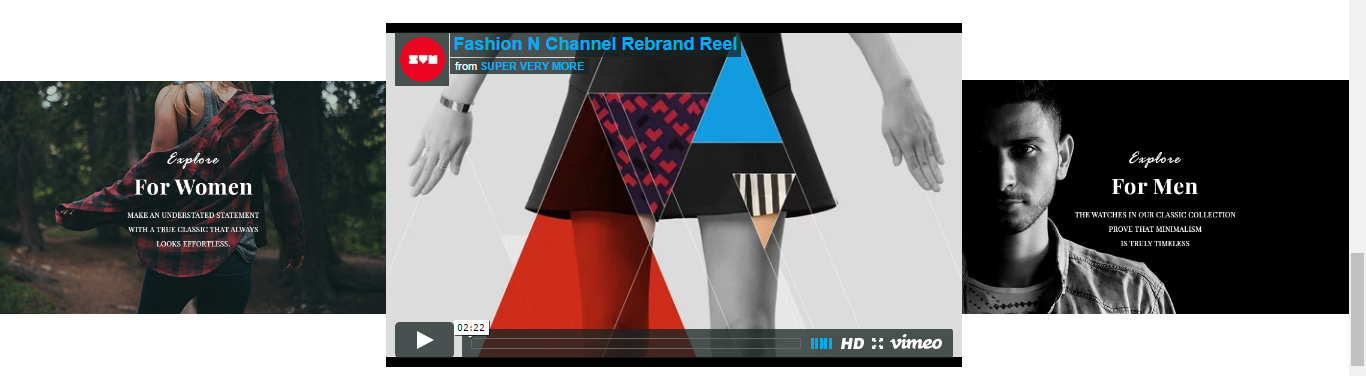
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner01-id3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner01-id3 static-image">
<div class="content">
<div class="item"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_1_h3.jpg"}}" alt="Static Image" /></a></div>
<div class="item"><iframe src="https://player.vimeo.com/video/95929658" width="640" height="382" frameborder="0" allowfullscreen=""></iframe></div>
<div class="item"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner_2_h3.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
Static Block: aboutus-h3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "aboutus-h3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block about_us">
<div class="about_us-slider">
<div class="item">
<div class="info-detail">
<div class="image"><a href="#"><img src="{{media url="wysiwyg/tweeter.png"}}" alt="magentech" /></a></div>
<h3>MagenTech</h3>
<a class="mail" href="#">@MagenTech</a>
<div class="date">13 September 2016</div>
<div class="description">Infinity fashion - Responsive #Infinity Store Theme has been added 02 New Unique HomePage Layouts</div>
<a class="link" href="#">http://bit.ly/2ceB8yT </a>
<div class="info"><a class="reply" href="#">Reply</a>
<div class="retweet">Retweet</div>
<div class="favorite">Favorite</div>
</div>
</div>
</div>
<div class="item">
<div class="info-detail">
<div class="image"><a href="#"><img src="{{media url="wysiwyg/tweeter.png"}}" alt="magentech" /></a></div>
<h3>MagenTech</h3>
<a class="mail" href="#">@MagenTech</a>
<div class="date">13 September 2016</div>
<div class="description">Infinity fashion - Responsive #Infinity Store Theme has been added 02 New Unique HomePage Layouts</div>
<a class="link" href="#">http://bit.ly/2ceB8yT </a>
<div class="info"><a class="reply" href="#">Reply</a>
<div class="retweet">Retweet</div>
<div class="favorite">Favorite</div>
</div>
</div>
</div>
<div class="item">
<div class="info-detail">
<div class="image"><a href="#"><img src="{{media url="wysiwyg/tweeter.png"}}" alt="magentech" /></a></div>
<h3>MagenTech</h3>
<a class="mail" href="#">@MagenTech</a>
<div class="date">13 September 2016</div>
<div class="description">Infinity fashion - Responsive #Infinity Store Theme has been added 02 New Unique HomePage Layouts</div>
<a class="link" href="#">http://bit.ly/2ceB8yT </a>
<div class="info"><a class="reply" href="#">Reply</a>
<div class="retweet">Retweet</div>
<div class="favorite">Favorite</div>
</div>
</div>
</div>
<div class="item">
<div class="info-detail">
<div class="image"><a href="#"><img src="{{media url="wysiwyg/tweeter.png"}}" alt="magentech" /></a></div>
<h3>MagenTech</h3>
<a class="mail" href="#">@MagenTech</a>
<div class="date">13 September 2016</div>
<div class="description">Infinity fashion - Responsive #Infinity Store Theme has been added 02 New Unique HomePage Layouts</div>
<a class="link" href="#">http://bit.ly/2ceB8yT </a>
<div class="info"><a class="reply" href="#">Reply</a>
<div class="retweet">Retweet</div>
<div class="favorite">Favorite</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
var owl_clientsay = $(".about_us-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
</script>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "description-footer-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block-title"> <h3>This is infinity</h3> </div> <p>INFINITY occaecat cupidatat non proident, sunt in culpa qui officia dese runt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium It has survived sunt in culpa qui officia dese runt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque laudantium It</p>
Static Block: brand-v3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "brand-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="brand-v3"> <h4>Alphabetical:</h4> <ul class="text"> <li class="link">#</li> <li class="link"><a title="Brand" href="#">a</a></li> <li class="link"><a title="Brand" href="#">b</a></li> <li class="link"><a title="Brand" href="#">c</a></li> <li class="link"><a title="Brand" href="#">d</a></li> <li class="link"><a title="Brand" href="#">e</a></li> <li class="link"><a title="Brand" href="#">f</a></li> <li class="link"><a title="Brand" href="#">g</a></li> <li class="link"><a title="Brand" href="#">h</a></li> <li class="link"><a title="Brand" href="#">i</a></li> <li class="link"><a title="Brand" href="#">j</a></li> <li class="link"><a title="Brand" href="#">k</a></li> <li class="link"><a title="Brand" href="#">l</a></li> <li class="link"><a title="Brand" href="#">m</a></li> <li class="link"><a title="Brand" href="#">n</a></li> <li class="link"><a title="Brand" href="#">o</a></li> <li class="link"><a title="Brand" href="#">p</a></li> <li class="link"><a title="Brand" href="#">q</a></li> <li class="link"><a title="Brand" href="#">r</a></li> <li class="link"><a title="Brand" href="#">s</a></li> <li class="link"><a title="Brand" href="#">t</a></li> <li class="link"><a title="Brand" href="#">u</a></li> <li class="link"><a title="Brand" href="#">v</a></li> <li class="link"><a title="Brand" href="#">w</a></li> <li class="link"><a title="Brand" href="#">x</a></li> <li class="link"><a title="Brand" href="#">y</a></li> <li class="link"><a title="Brand" href="#">z</a></li> </ul> </div>
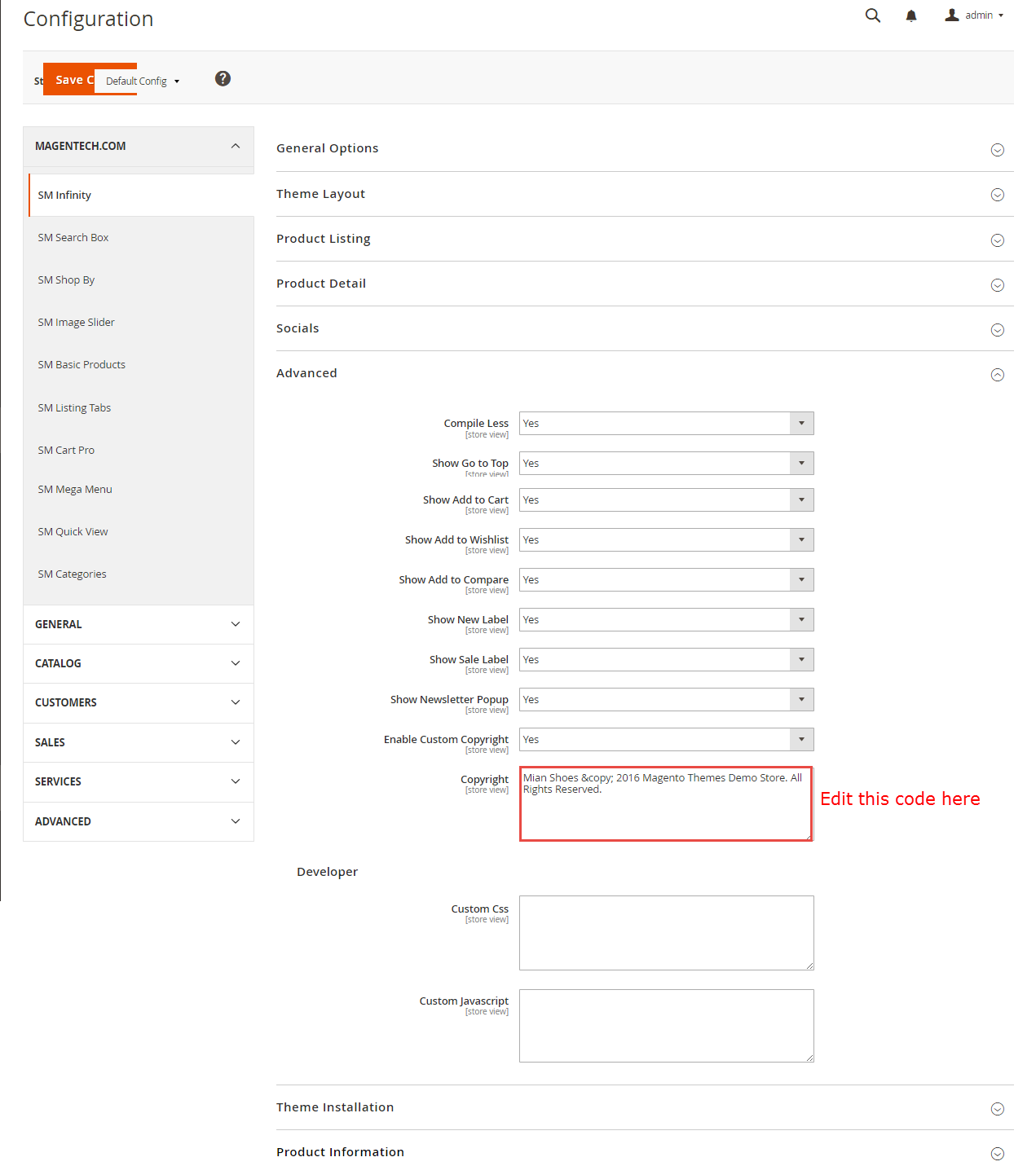
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Infinity Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Infinity >> Advanced to configure this theme's copyright.

Edit the code here:
SM Love Fashion Ai?? 2016 <a title="Magento Theme" href="http://www.magentech.com/themes/premium-themes" target="_blank">Magento Themes</a> Demo Store. All Rights Reserved
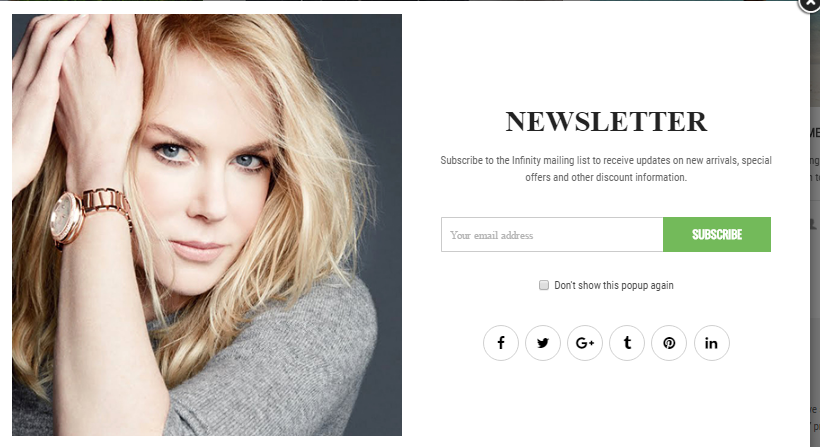
3.6 Newsletter Popup
Frontend Appearance 
In your Website’s Directory, go to \app\design\frontend\Sm\lovefashion\Magento_Newsletter\templates folder. In this folder, you could open the file named subscribe-popup.phtml by your editor program, to change the text such as: Your email address, Don\'t show this popup again, please find these words and edit as you want.
To edit the short description in the pop-up, in your Admin panel, please go to Content>> Elements>> Blocks with Identifier * : "short-description-newsletter-popup"
- Backend of the pop-up: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p>Subscribe to the Infinity mailing list to receive updates on new arrivals, special offers and other discount information.</p>
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.
