Getting Started
Welcome to Jenzo Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps below:- Step 1: Download the quickstart package named as sm_jenzo_quickstart_pl_m2.3.5_v1.8.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
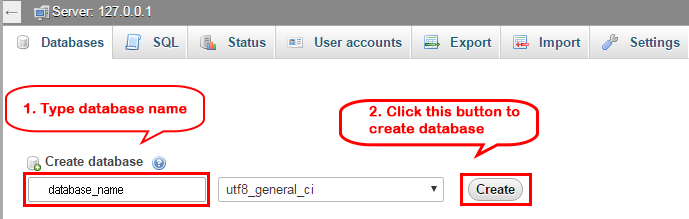
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
- Step 4: Import database sample_data.sql under the folder sm_jenzo_quickstart_pl_m2.3.5_v1.8.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sqlImportant!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/magento2/jenzo
chown -R www-data:www-data /home/domain/public_html
And also please refer this, http://devdocs.magento.com/guides/v2.0/install-gde/prereq/integrator_install.html - Step 5: Run installation process by opening browser and navigate to your URL.

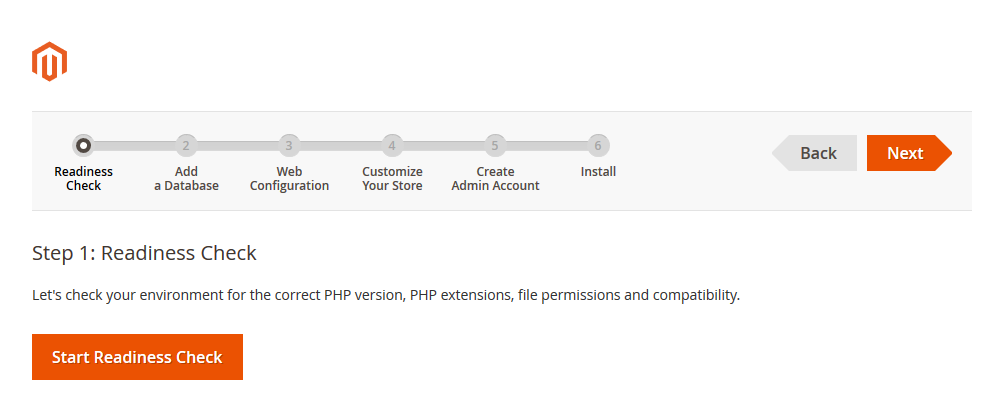
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
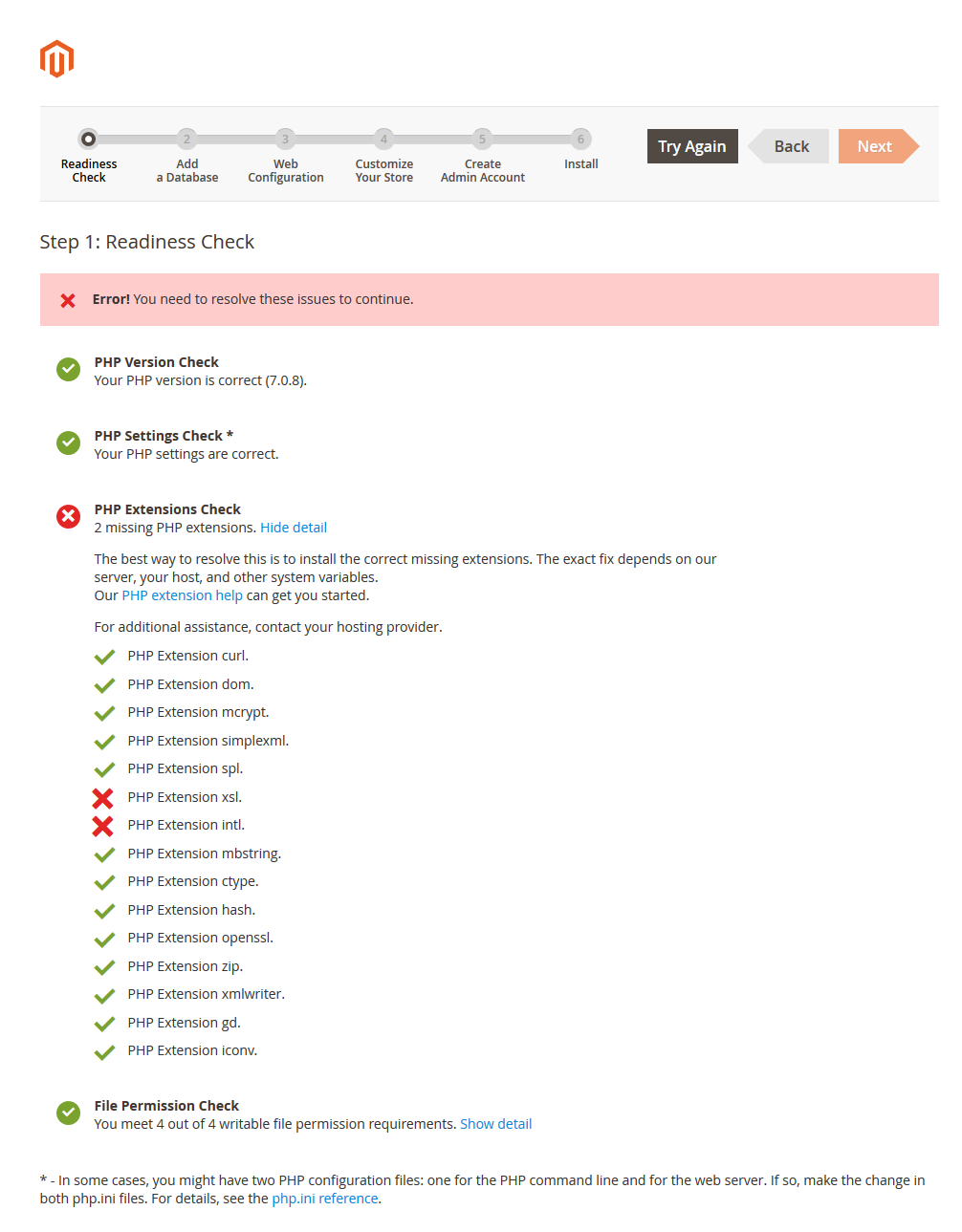
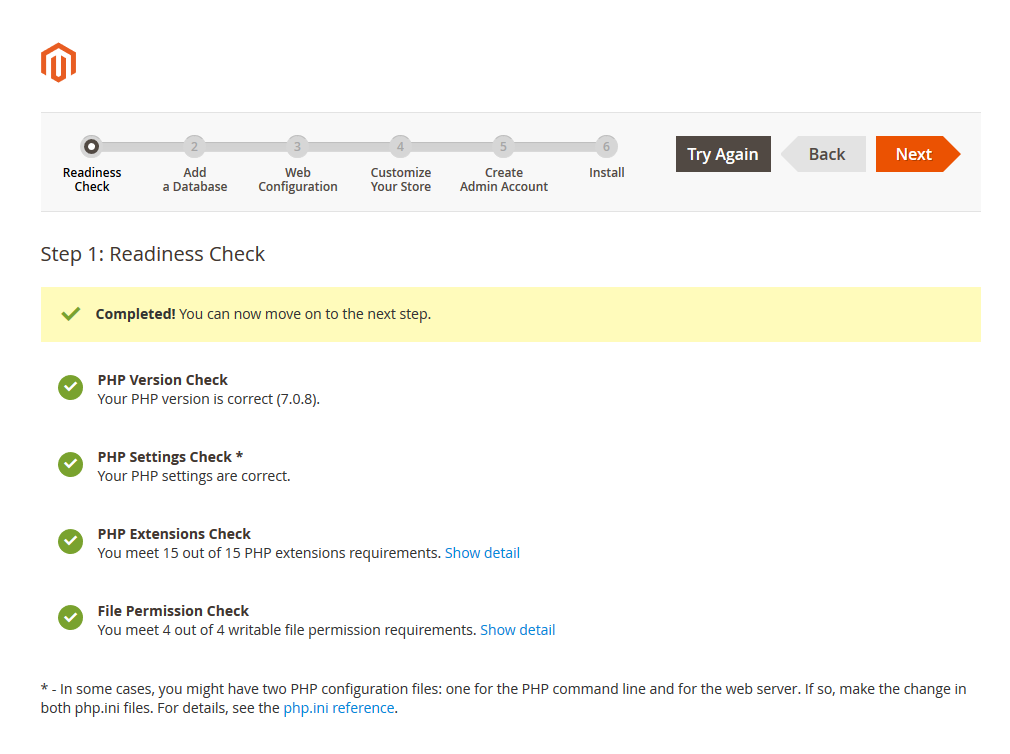
When you click on "Start Readiness Check",the error could occur like the below image
You need to open your php.ini file and remove semicolon (;) in front of the following lines:
With window:
;extension=php_intl.dll
;extension=php_xsl.dll
With linux:;extension=php_intl.os
;extension=php_xsl.os
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.
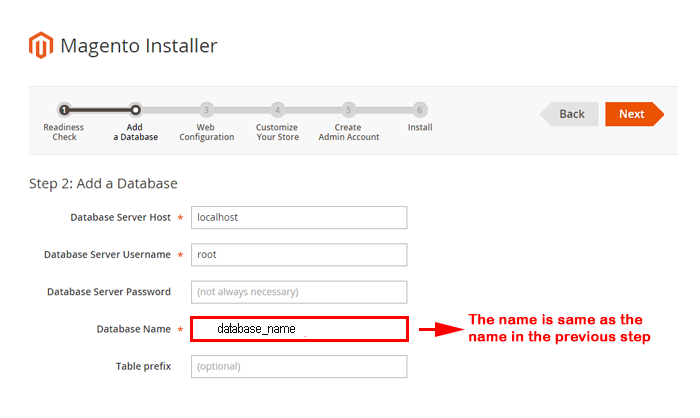
- Step 7: Enter server and database in step 2 and then click on Next.

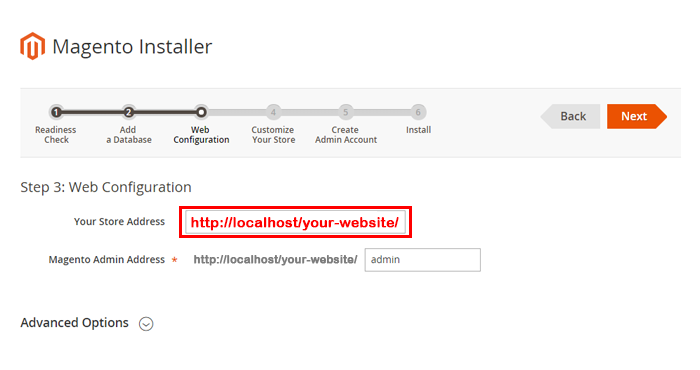
- Step 8: Put your website link and continue to click on Next.

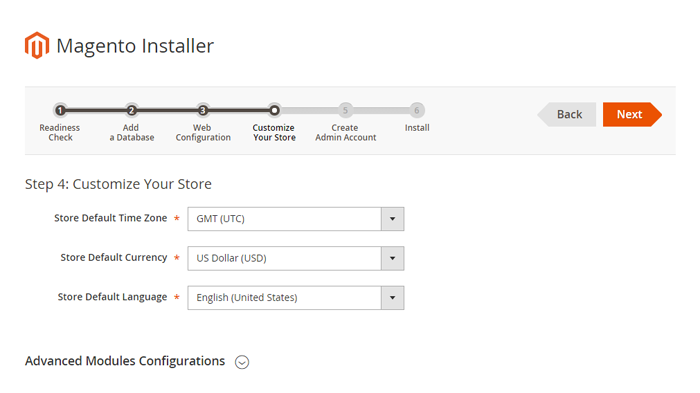
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.

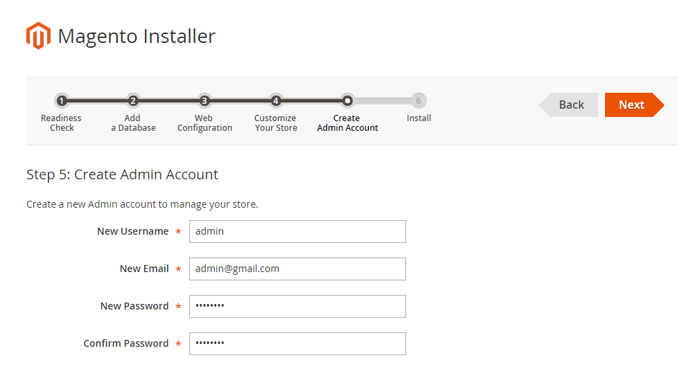
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.

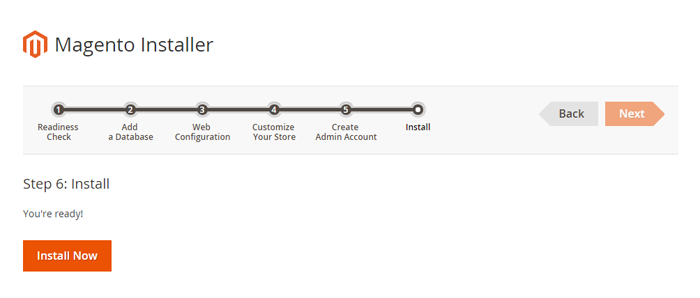
- Step 11: In this step, you should click on the button: Install Now.

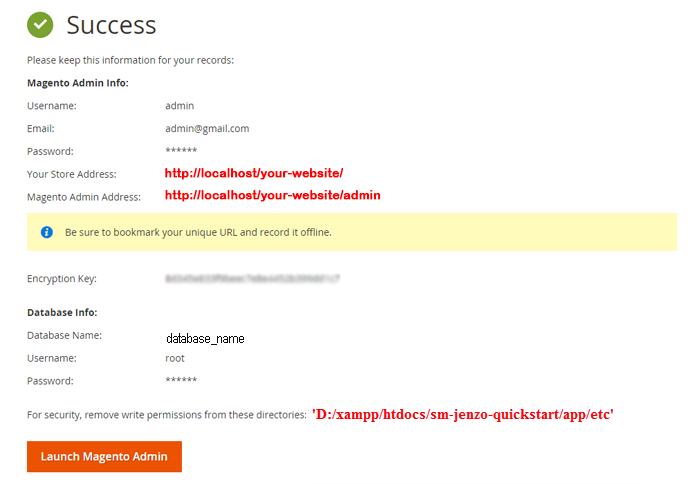
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Please unzip 'sm_jenzo_theme_m2.1.x-2.3.x_v1.8.0' file and upload folders app & pub from the theme package to the root of your magento site folder on your server.
- Step 2: Disable all cache related section that you have in your magento.
- Step 3:
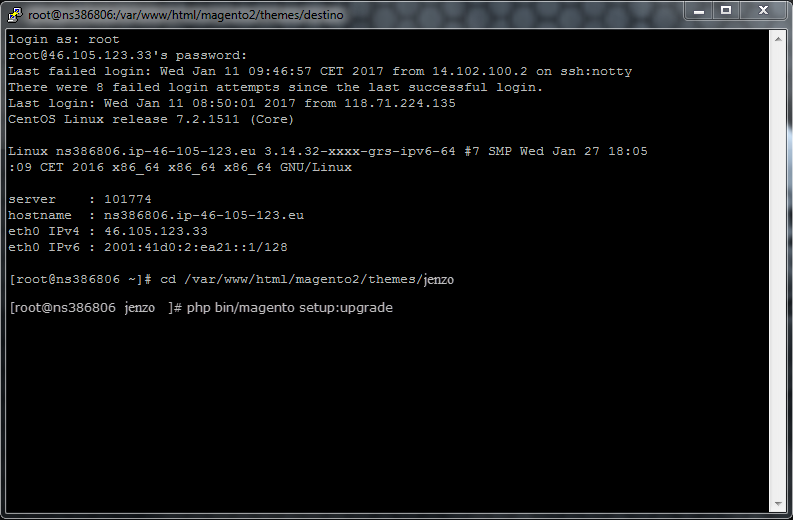
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others, php bin/magento setup:upgrade

Important!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/magento2/jenzo
chown -R www-data:www-data /home/domain/public_html
And also please refer this, http://devdocs.magento.com/guides/v2.0/install-gde/prereq/integrator_install.html - Step 4:
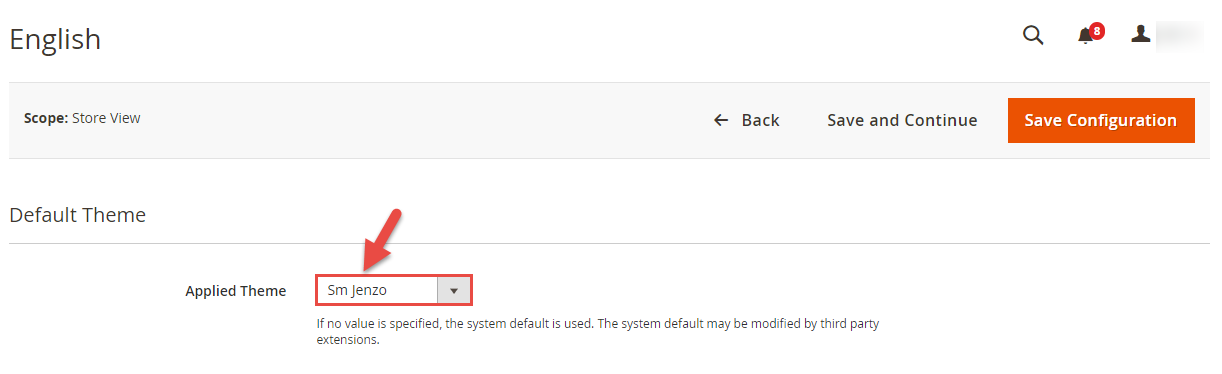
Select "SM Jenzo" theme in Content > Design > Configuration > Edit Default Store > Select "SM Jenzo" theme.

- Step 5: Click "Save Configuarion" button to save your changes.
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
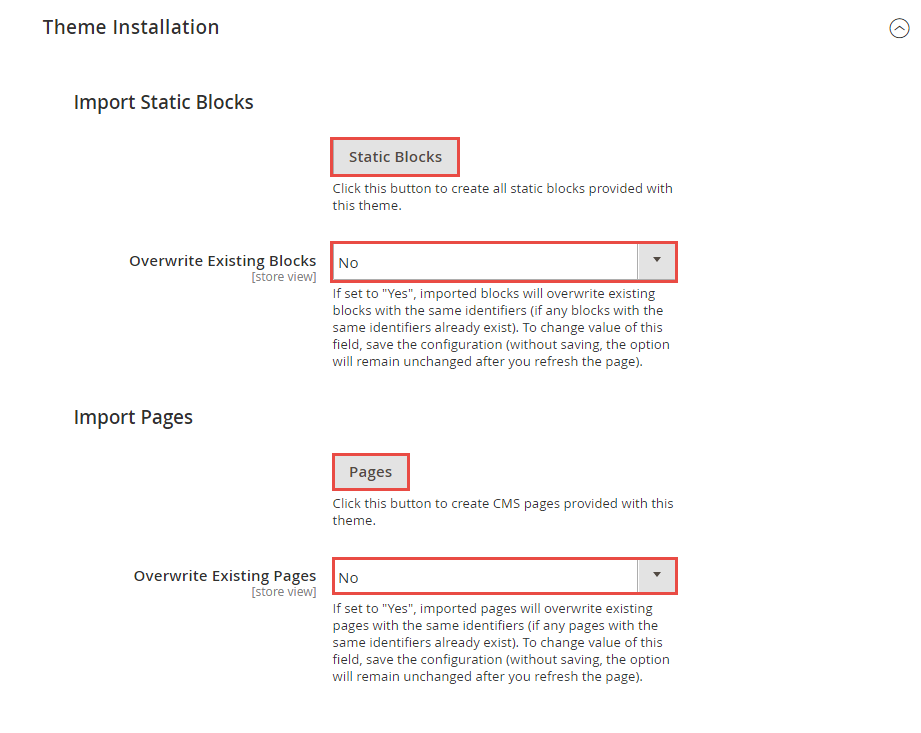
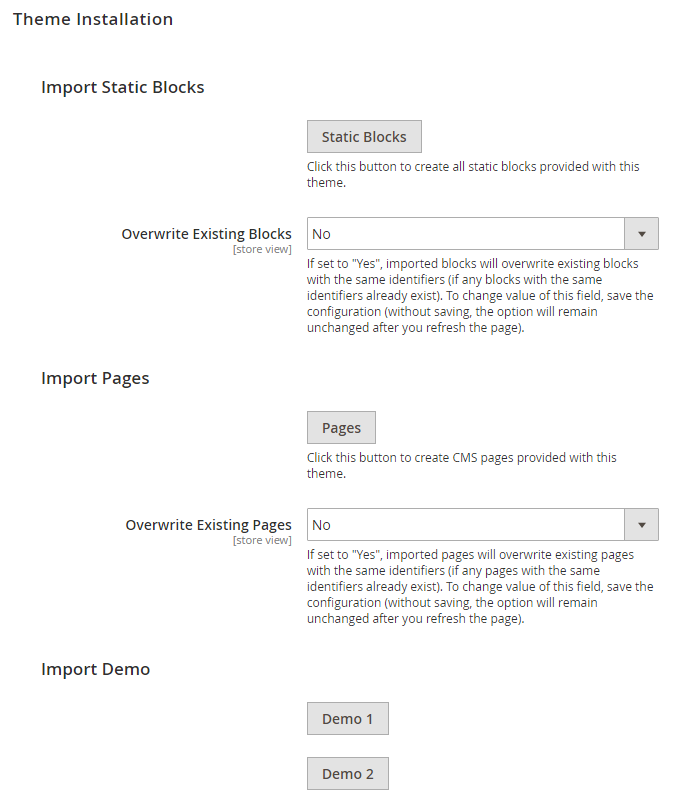
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM jenzo >> Theme Installation.
1. Press the buttons named 'Static CMS Blocks' and 'Pages' to import all default blocks and pages.

2. Click "Demo X" button to install demo version that you prefer to install.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
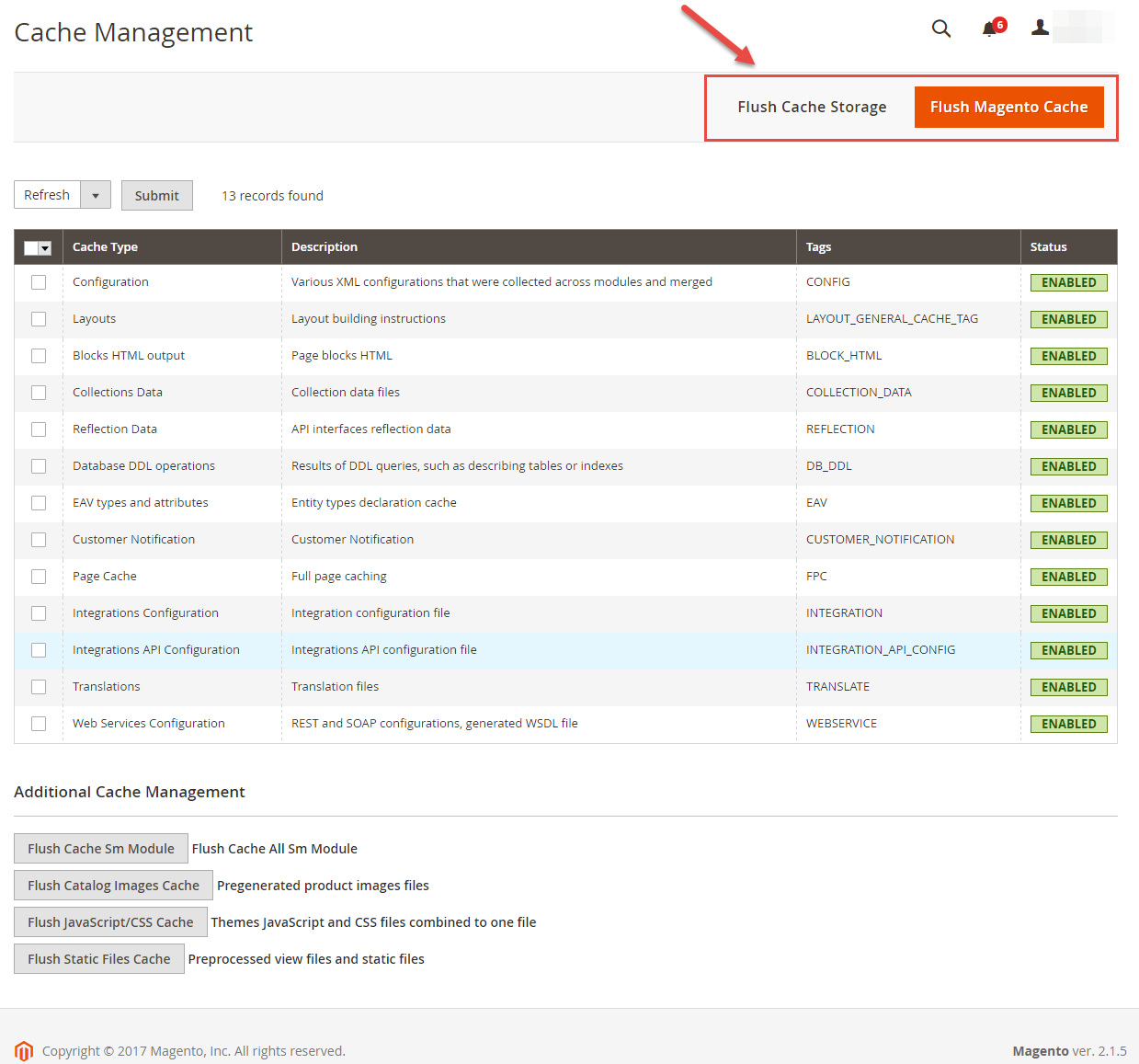
4. Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
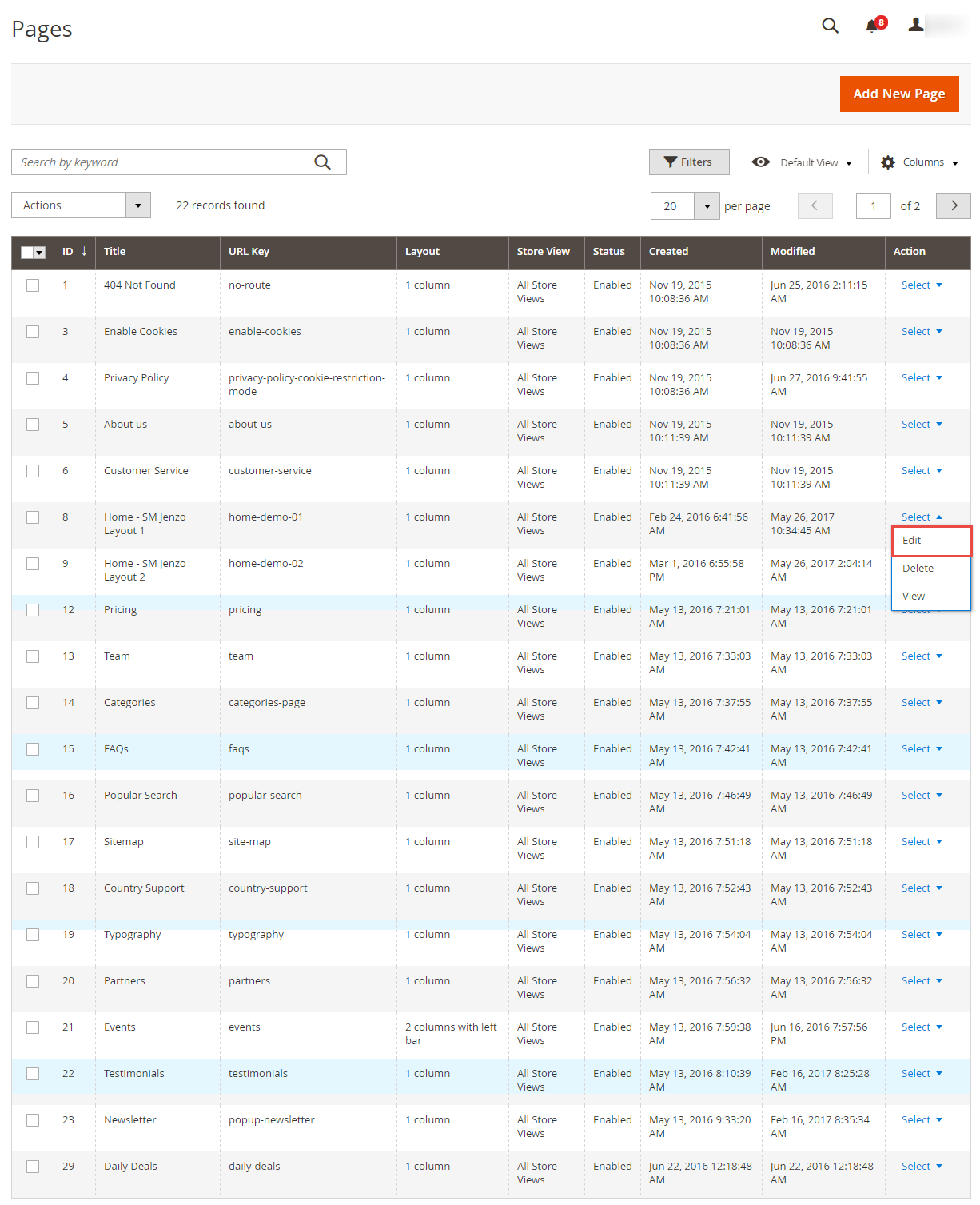
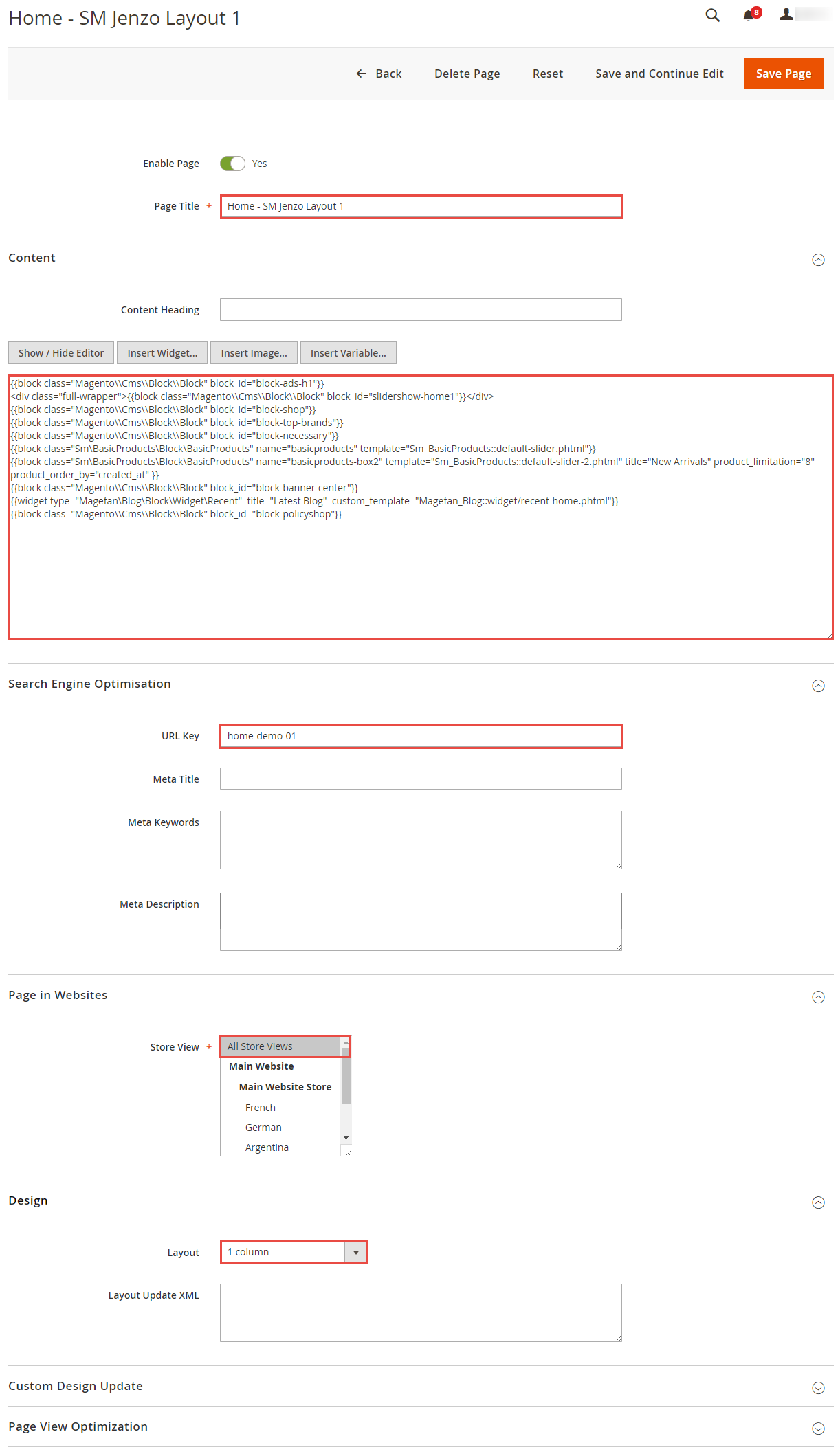
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

Please try to use below example code in your cms contents.
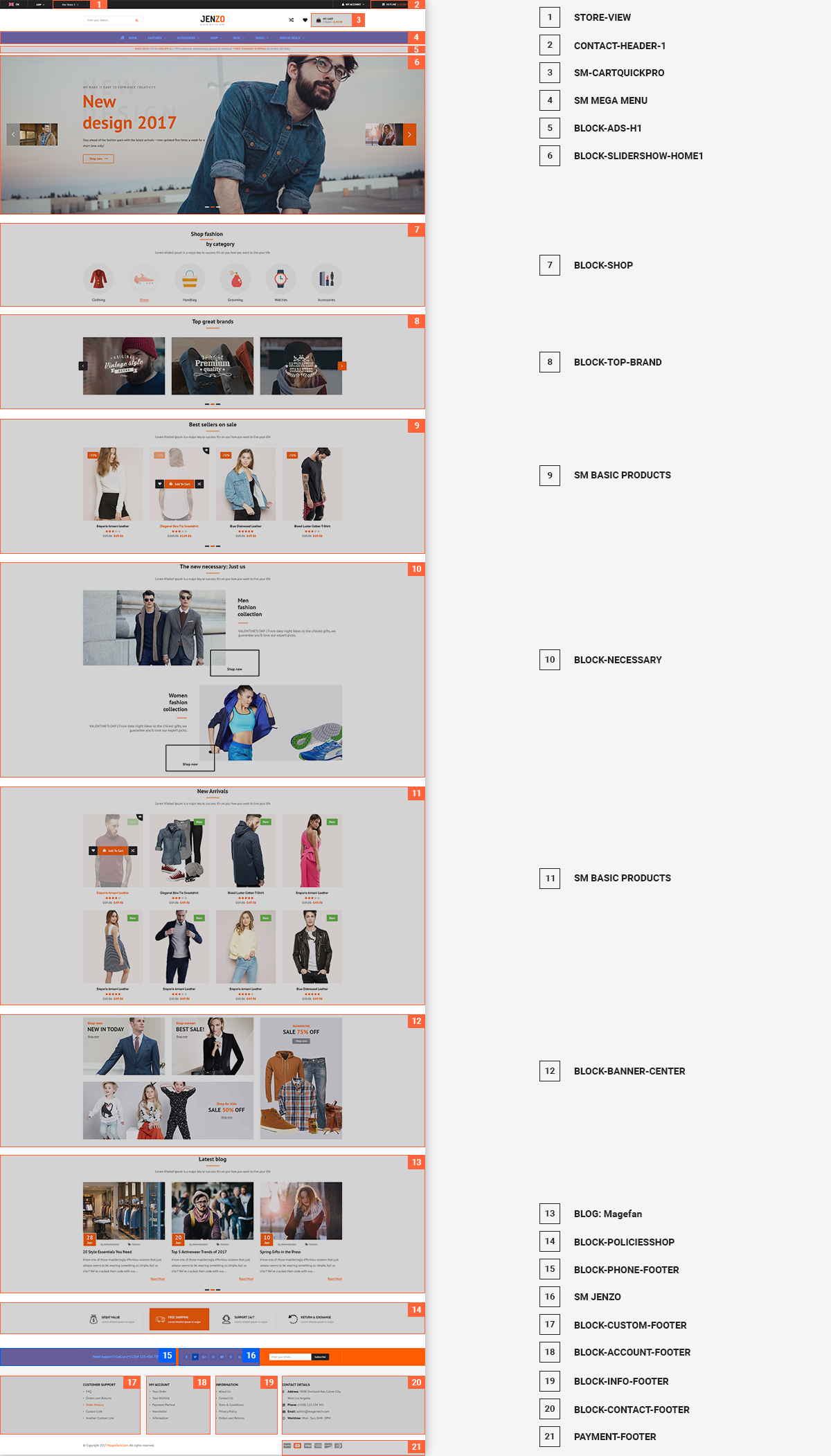
<div class="ads-top"><span class="color-theme">ENDS SOON:</span> EXTRA <span class="color-theme">50% OFF</span> ALL ITEM (reduction automatically applied at checkout) + <span class="color-theme">FREE STANDARD SHIPPING</span> (on Orders 300 EUR )</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-ads-h1"}}
Please try to use below example code in your cms contents.
<div class="slidershow-home1">
<div class="slide1 owl-carousel">
<div class="item"><img src="{{media url="wysiwyg/imageslider/home-v1/1.jpg"}}" alt="" data-navipicture="{{media url="wysiwyg/imageslider/home-v1/1.jpg"}}"/>
<div class="wrapper-infoslider">
<div class="container">
<h3>we make it easy to exprience creativity</h3>
<h2>New<br>design 2017</h2>
<p>Stay ahead of the fashion pack with the latest arrivals— now updated five times a week for a <br> short time only!</p>
<a href="#" class="shop-now"> Shop Now <i class="fa fa-long-arrow-right" aria-hidden="true"> </i></a>
</div>
</div>
</div>
<div class="item">
<img src="{{media url="wysiwyg/imageslider/home-v1/2.jpg"}}" alt="" data-navipicture="{{media url="wysiwyg/imageslider/home-v1/2.jpg"}}"/>
<div class="wrapper-infoslider text-right">
<div class="container">
<h3>we make it easy to exprience creativity</h3>
<h2>Women<br>Collection</h2>
<p>Stay ahead of the fashion pack with the latest arrivals— now updated five times a week for a <br> short time only!</p>
<a href="#" class="shop-now"> Shop Now <i class="fa fa-long-arrow-right" aria-hidden="true"> </i></a>
</div>
</div>
</div>
<div class="item"><img src="{{media url="wysiwyg/imageslider/home-v1/3.jpg"}}" alt="" data-navipicture="{{media url="wysiwyg/imageslider/home-v1/3.jpg"}}" />
<div class="wrapper-infoslider">
<div class="container">
<h3 style="color:#fff;">we make it easy to exprience creativity</h3>
<h2 class="color-theme">Trending<br>Fashion 2017</h2>
<p style="color:#fff;">Stay ahead of the fashion pack with the latest arrivals— now updated five times a week for a <br> short time only!</p>
<a href="#" class="shop-now"> Shop Now <i class="fa fa-long-arrow-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
<div class="navPrev">
<span>
<img src="{{media url="wysiwyg/imageslider/home-v1/1.jpg"}}" alt="" />
</span>
</div>
<div class="navNext">
<span>
<img src="{{media url="wysiwyg/imageslider/home-v1/2.jpg"}}" alt="" />
</span>
</div>
</div>
<div class="full-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="slidershow-home1"}}</div>

Please try to use below example code in your cms contents.
<div class="block-shop block-home mr80">
<h2 class="title-home left">
<strong>Shop fashion</strong>
</h2>
<h2 class="title-home right">
<strong>by category</strong>
</h2>
<p class="pre-text"> Lorem Khaled Ipsum is a major key to success. It’s on you how you want to live your life </p>
<div class="row">
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat1.png"}}" alt="" /></div>
<h2>Clothing</h2>
</a>
</div>
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat2.png"}}" alt="" /></div>
<h2>Shoes</h2>
</a>
</div>
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat3.png"}}" alt="" /></div>
<h2>Handbag</h2>
</a>
</div>
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat4.png"}}" alt="" /></div>
<h2>Grooming</h2>
</a>
</div>
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat5.png"}}" alt="" /></div>
<h2>Watches</h2>
</a>
</div>
<div class="items col-sm-4 col-xs-6">
<a href="#">
<div class="box-img"><img src="{{media url="wysiwyg/banner/cat6.png"}}" alt="" /></div>
<h2>Accessories</h2>
</a>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-shop"}}

Please try to use below example code in your cms contents.
<div class="top-brands block-home">
<h3 class="title-home"><strong>Top great brands</strong></h3>
<div class="inner-brands">
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/banner/br1.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/banner/br2.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/banner/br3.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/banner/br1.jpg"}}" alt="" /></a>
</div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".top-brands .inner-brands").owlCarousel({
nav: true,
dots:true,
loop:true,
margin:30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:2
},
991: {
items:3
},
1200: {
items:3
}
}
});
});
</script>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-top-brands"}}

Please try to use below example code in your cms contents.
<div class="block-home block-necessary">
<h2 class="title-home"><strong>The new necessary: Just us</strong></h2>
<p class="pre-text"> Lorem Khaled Ipsum is a major key to success. It’s on you how you want to live your life </p>
<div class="row banner-top">
<div class="col-sm-7 text-center">
<img src="{{media url="wysiwyg/banner/bn5.jpg"}}" alt="" />
</div>
<div class="col-sm-5">
<div class="content text-left">
<h2 class="title-home">
<strong>
Men</br>
fashion</br>
collection</br>
</strong>
</h2>
<p class="pre-texts">VALENTINE'S DAY | From date night ideas to the chicest gifts, we guarantee you'll love our expert picks. </p>
<a href="#" class="shop-now">Shop now</a>
</div>
</div>
</div>
<div class="row banner-bottom">
<div class="col-sm-5">
<div class="content text-right">
<h2 class="title-home">
<strong>
Women</br>
fashion</br>
collection</br>
</strong>
</h2>
<p class="pre-texts">VALENTINE'S DAY | From date night ideas to the chicest gifts, we guarantee you'll love our expert picks. </p>
<a href="#" class="shop-now">Shop now</a>
</div>
</div>
<div class="col-sm-7 text-center">
<img src="{{media url="wysiwyg/banner/bn6.jpg"}}" alt="" />
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-necessary"}}
1. How to show "Best Sellers"

Please try to use below example code in your cms contents.
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::default-slider.phtml"}}2. How to show "New Arrivals"

Please try to use below example code in your cms contents.
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts-box2" template="Sm_BasicProducts::default-slider-2.phtml" title="New Arrivals" product_limitation="8" product_order_by="created_at" }}
Please try to use below example code in your cms contents.
<div class="row mr50">
<div class="col-sm-8">
<div class="row">
<div class="col-sm-6">
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/bn1.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-6">
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/bn2.jpg"}}" alt="" /></a>
</div>
</div>
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/bn3.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-4"><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/bn4.jpg"}}" alt="" /></a></div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-center"}}

Please try to use below example code in your cms contents.
<div class="policy-shop">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="item value">
<h2>Great value</h2>
<h3>Lorem khaled ipsum is major </h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item ship">
<h2>Free Shipping</h2>
<h3>Lorem khaled ipsum is major </h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item support">
<h2>support 24/7</h2>
<h3>Lorem khaled ipsum is major </h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item return">
<h2>RETURN & EXCHANGE</h2>
<h3>Lorem khaled ipsum is major </h3>
</div>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-policyshop"}}
Theme Setting
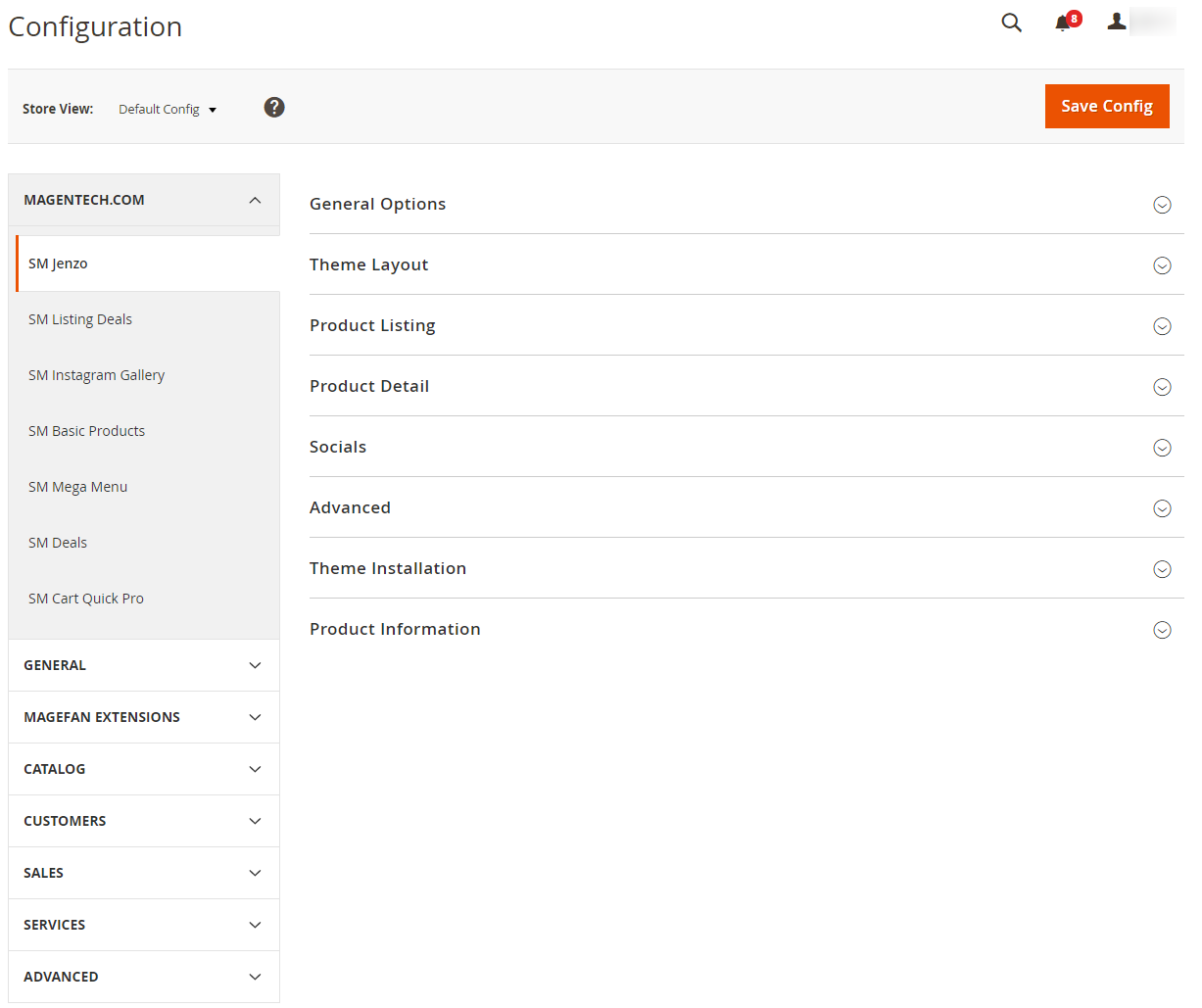
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Jenzo and configure its settings as you want.

Please click Here to view the theme settings.

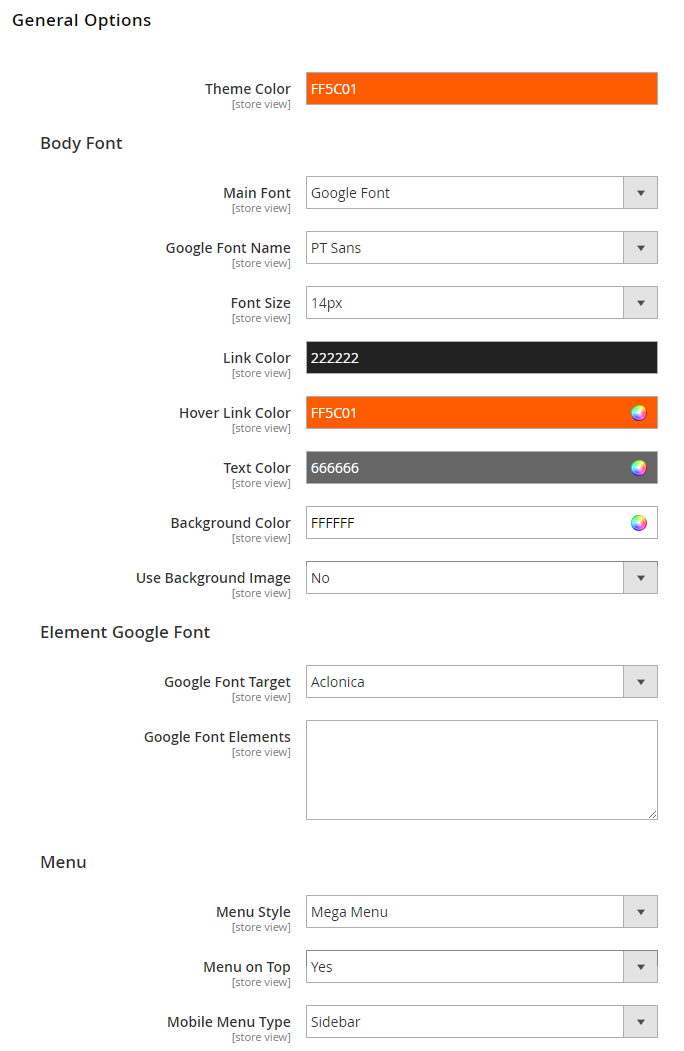
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

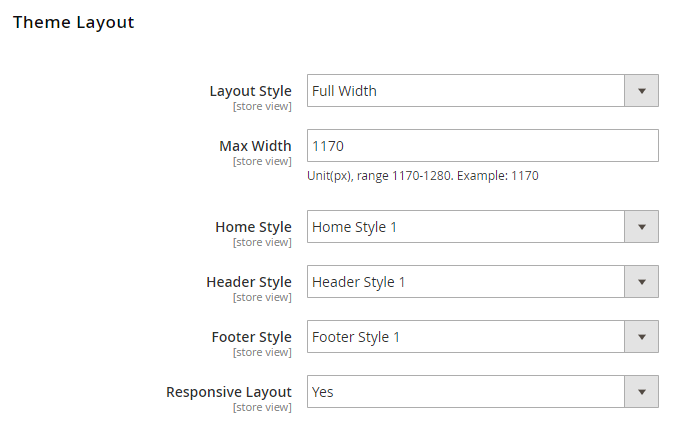
Layout Style: This theme supports boxed and full width layout. You can select a layout style that you want.
Max Width: You can change page's width.
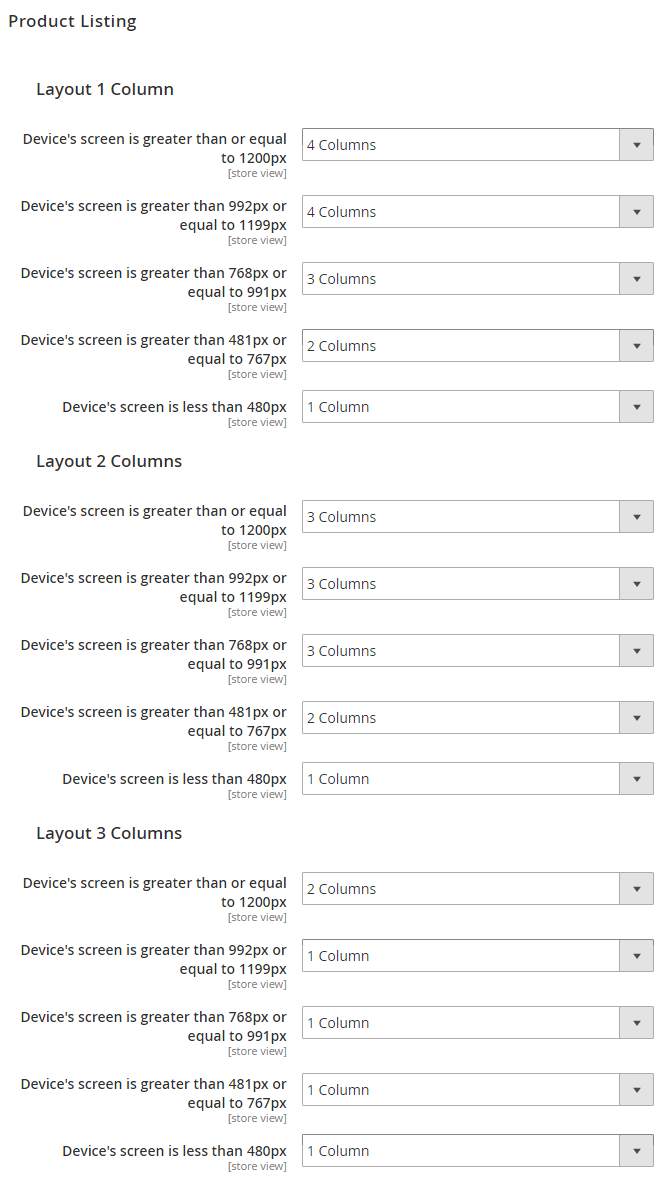
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

We provide flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

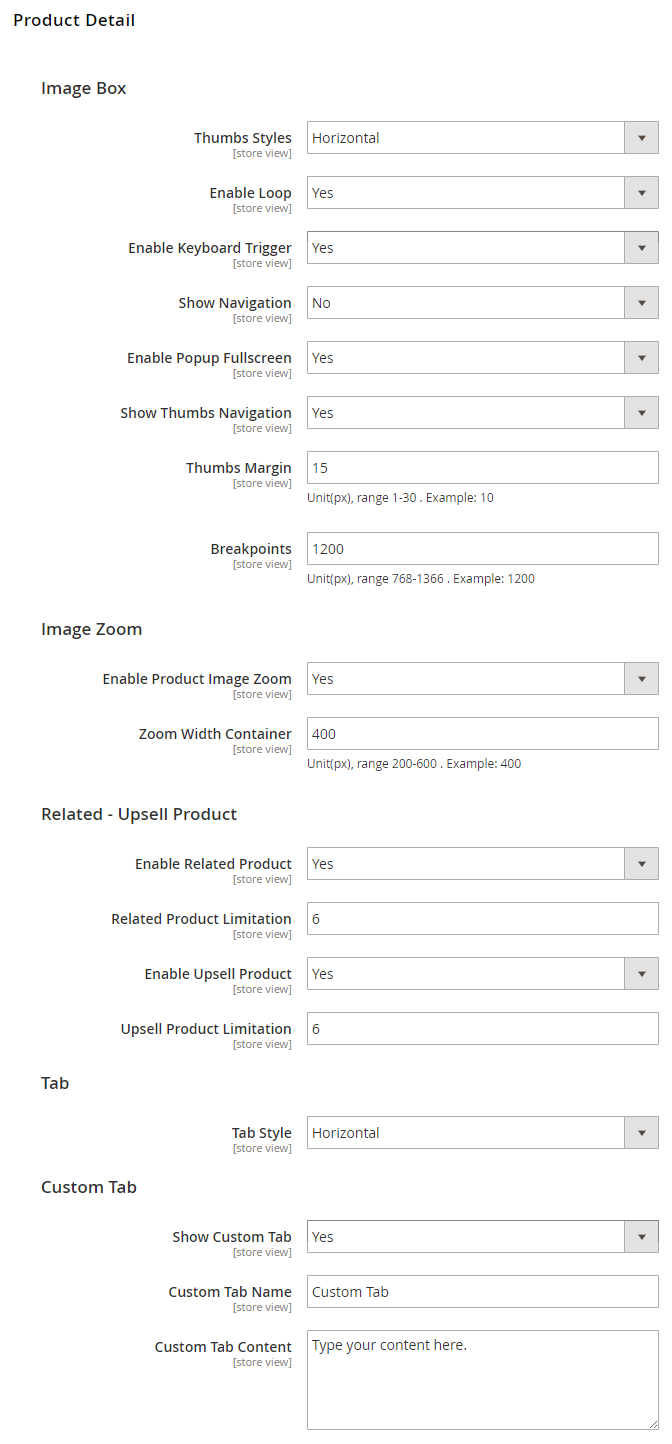
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

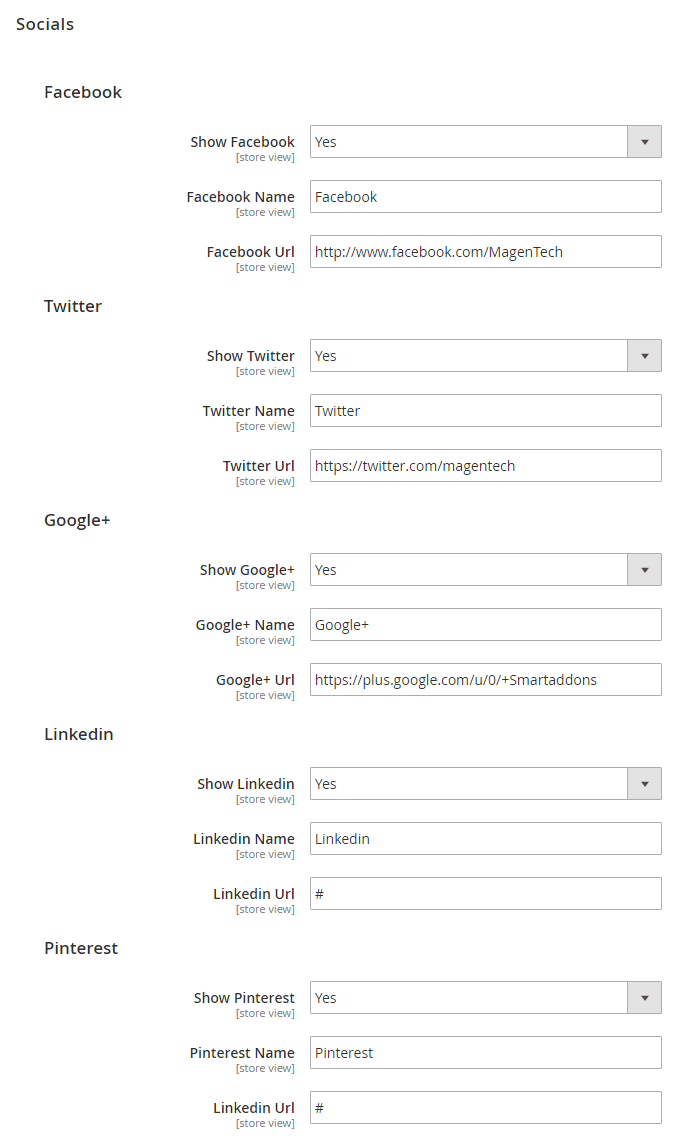
Choose "Yes" to show socials. When you choose "Yes", you can change name and link of socials.

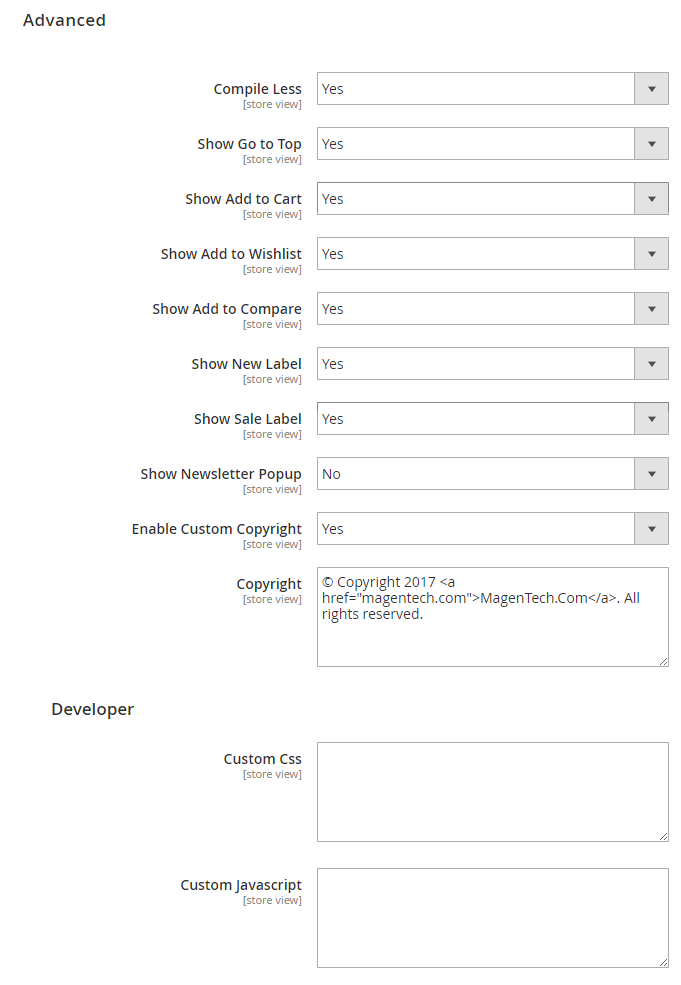
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
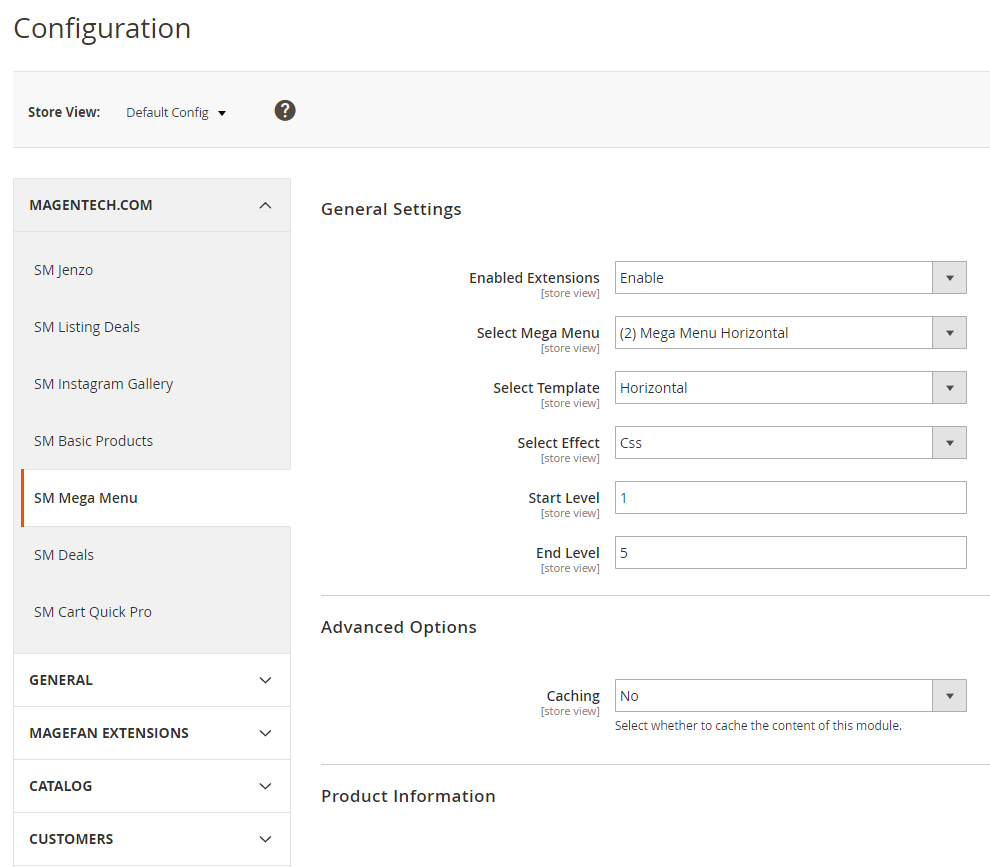
Magentech Extensions

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
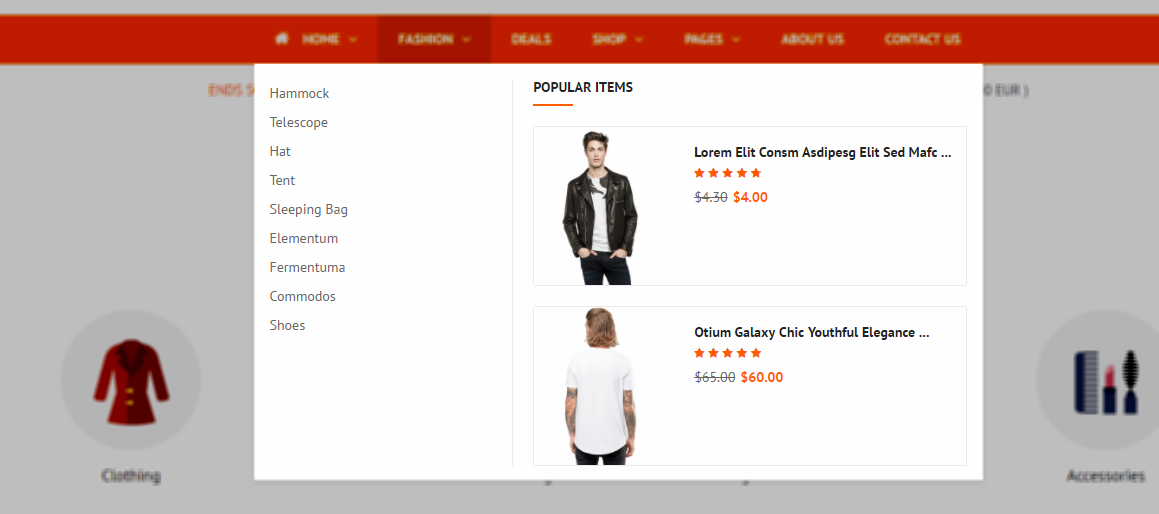
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.

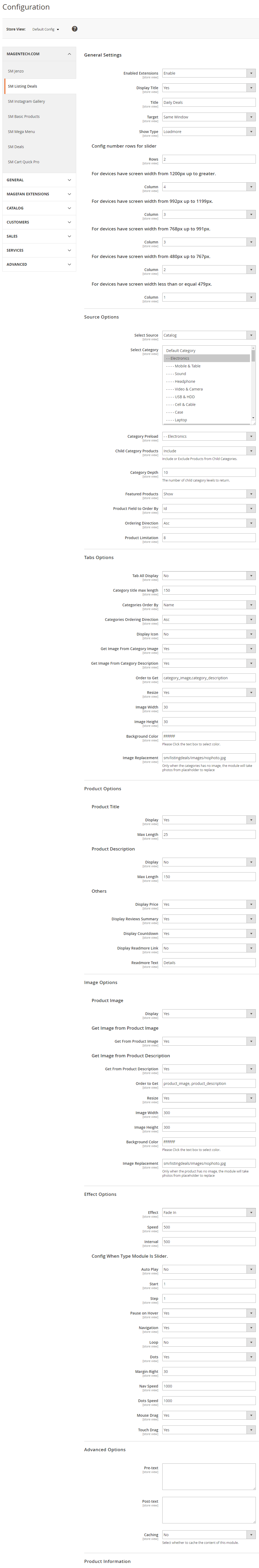
General Settings
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Column: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select source: catalog/ media or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: Allow to change the number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Categories Title Options
Categories Title Display: Allow show/hide title of category.
Title Max Chars: Allow to enter max chars of category title.
Product Options
Allow show/hide product title, product description, price.Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Advanced Options
Pre-text: The content to show at the top of module.
Pre-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window.
Show Type: Allow to choose type: Loadmore/ Slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select Catalog or Field Product.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: The number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Tabs Options
Tab All Display: Allow to choose tab all display or not.
Category title max length: Allow to set the max length of category title.
Categories Order By: Set Categories Order By: Name/Position/Random.
Categories Ordering Direction: Allow to order ASC(ascending)/ DESC(descending) direction.
Display Icon: Allow to show/ hide icon.
Get Image From Category Image: Allow get image from category image.
Get Image From Category Description: Allow get image from description image.
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Product Options
Allow show/hide product title, product description, price.
Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Effect: Allow to select effect that you want.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Config When Type Module Is Slider.
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Pause on hover: Allow to pause effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Dots Speed: Allow to set the speed of dots navigation style.
Touch Drag: Allow to Enable/Disable Touch Drag.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

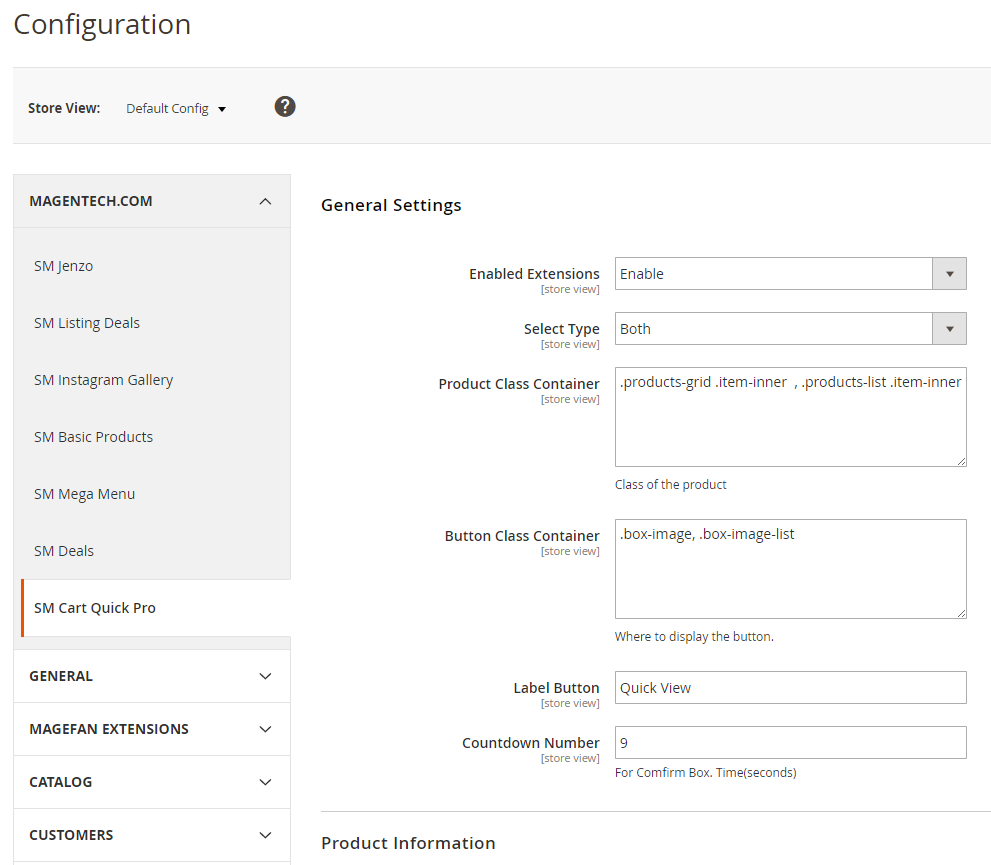
Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.

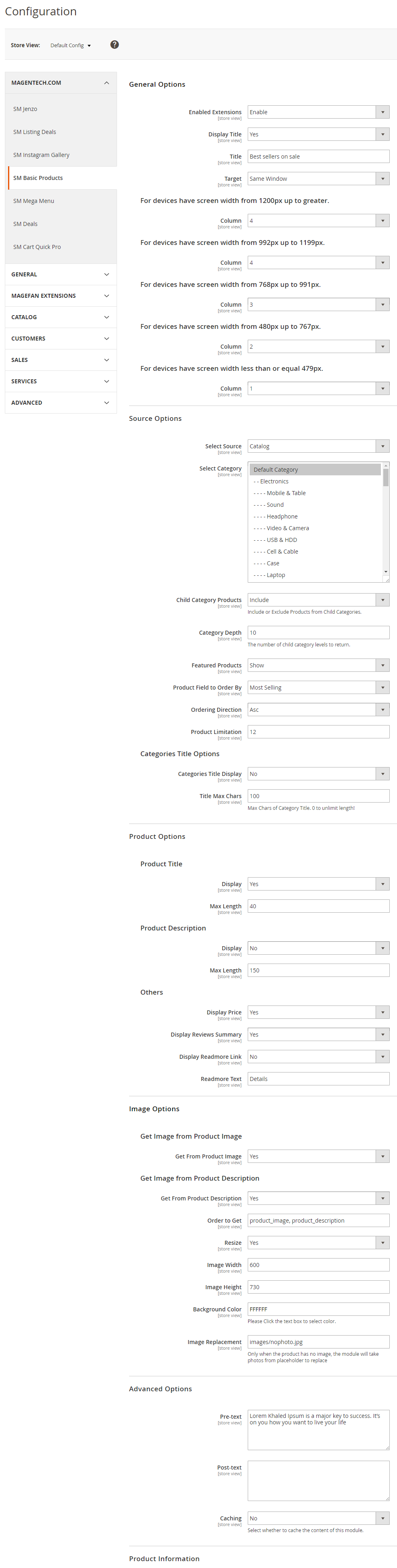
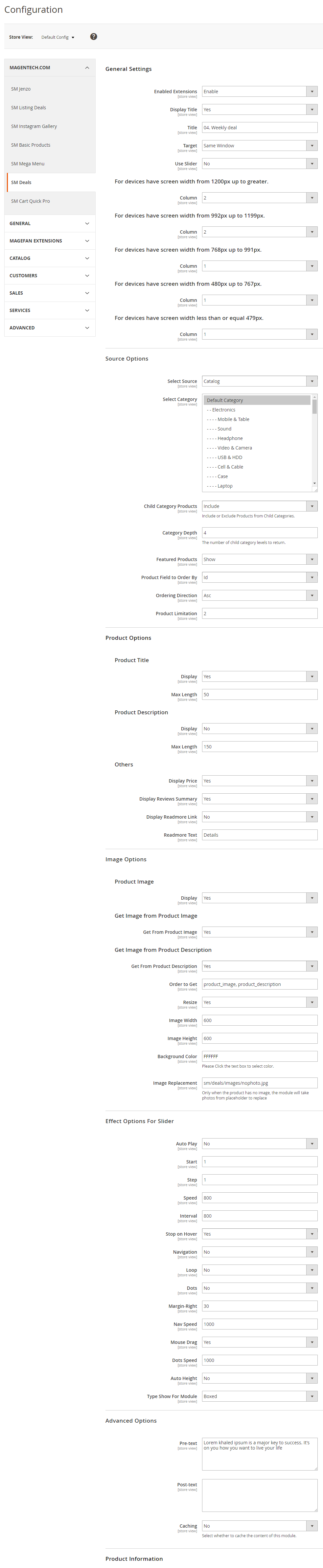
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Use Slider: Choose "Yes" to use slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: You can select Catalog or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Product Options
Product TitleDisplay : Allow to show/hide the title
Max Length: Allow to set the max length of product title Product Description
Display : Allow to show/hide the description.
Max Length: Allow to set the max length of product description. Others
Display Price: Allow to display price or not.
Display Reviews Summary: Allow to display reviews summary or not.
Display Readmore Link: Allow to display Readmore link or not.
Readmore Text: Allow to input name of Readmore text. For example: Details.
Image Options
Allow to show/hide product image.
Get Image From product Image: Allow get image from product image
Get Image From Product Description: Allow get image from product image
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Stop on hover: Allow to stop effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Dots Speed: Allow to set the speed of dots navigation style.
Type Show For Module: We support two type show for module: boxed/ wide.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.
Other Extensions

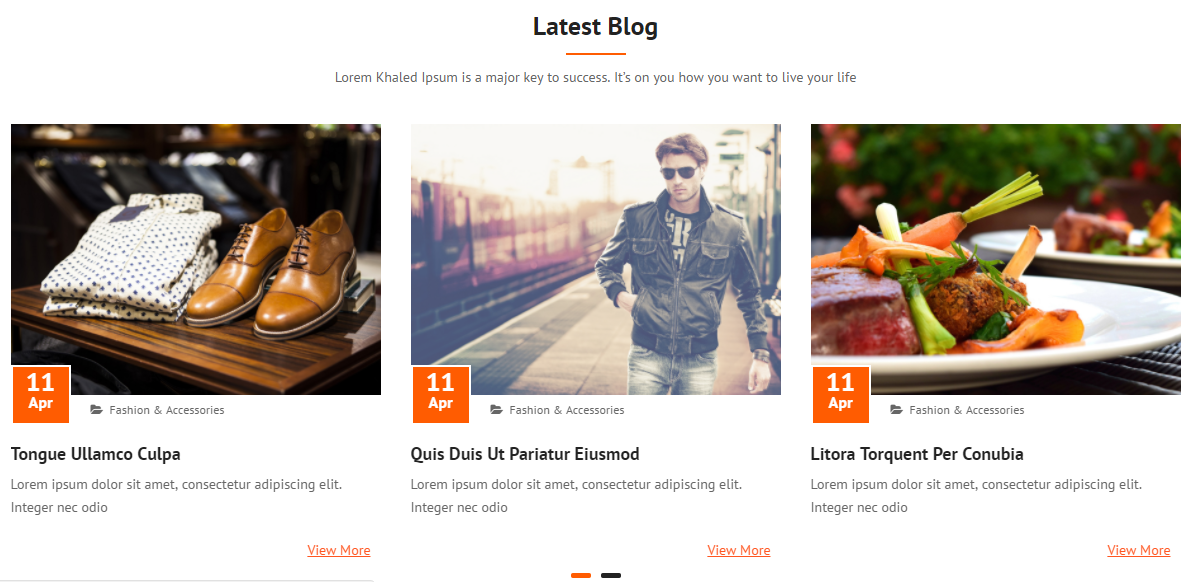
Please try to use below example code in your cms contents.
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blog" custom_template="Magefan_Blog::widget/recent-home.phtml"}}
Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.
Change Log
+ Update module Sm Megamenu .
+ Update module Sm Shopby.
+ Fix issues zoom detail page.
+ Fix issues review detail page.
+ Fix issues minify HTML.
+ Fix issues menu in mobile.
+ Fix Contact page.
+ Fix print page.
- Fixed bug: Modules displayed blank page when using media type
- Updated cartquickpro module
- Fixed error when enabling developer mode.
- Fixed error module megamenu in admin.
- Fix issue of not displaying related products in blog detail