Getting Started
Welcome to Malide Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_malide_quickstart_pl_m2.4.1_v1.0.0
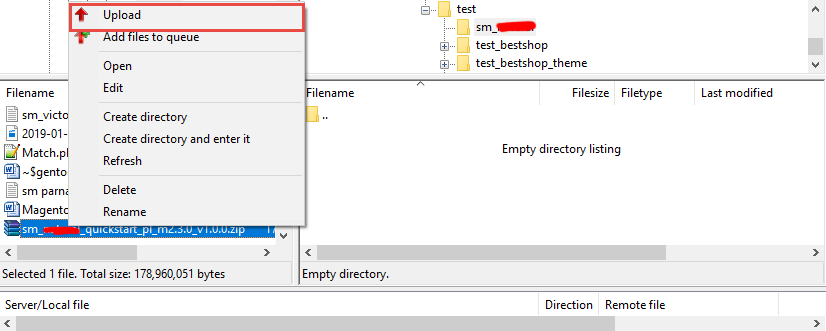
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
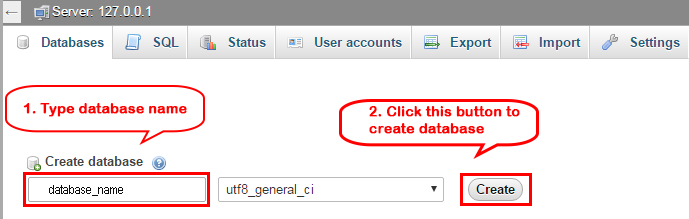
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
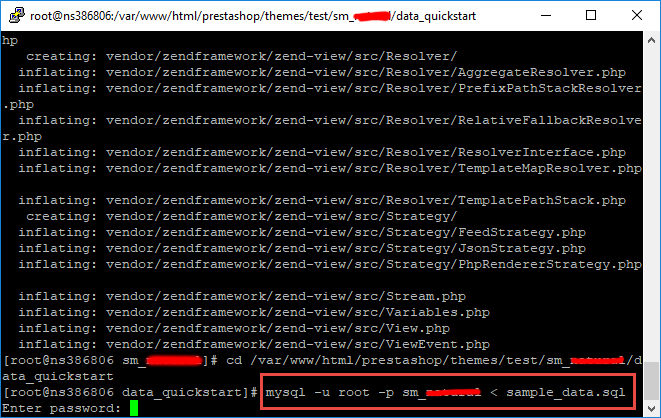
- Step 4: Import database sample_data.sql under the folder sm_malide_quickstart_pl_m2.4.1_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
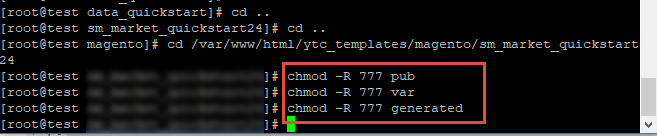
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

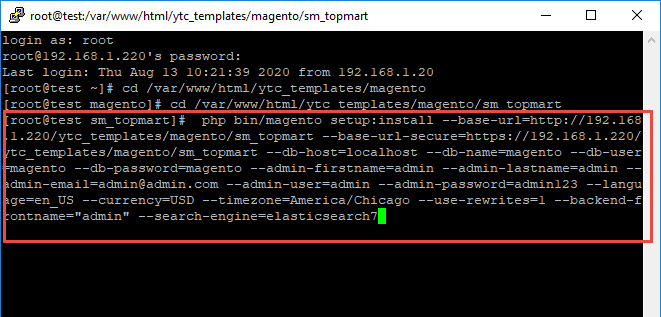
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_malide, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_malide --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_malide --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_malide/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
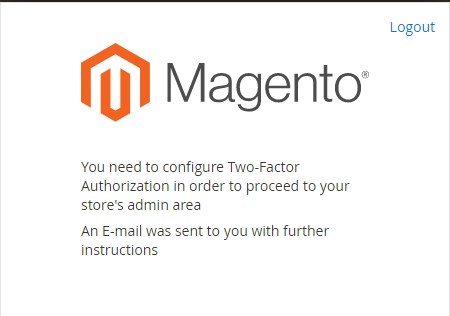
- Step 6: Can't login to admin panel
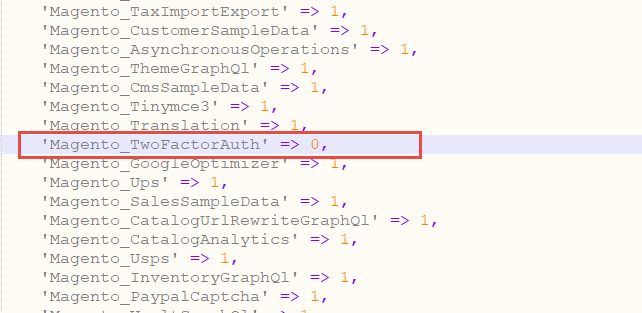
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

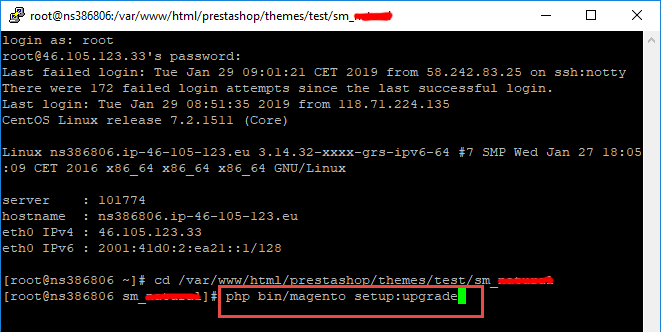
After that run these command:php bin/magento setup:upgrade
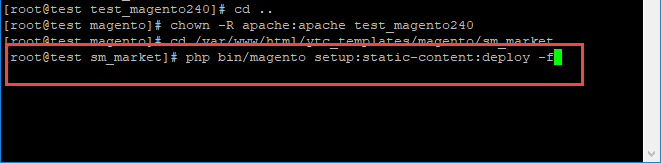
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

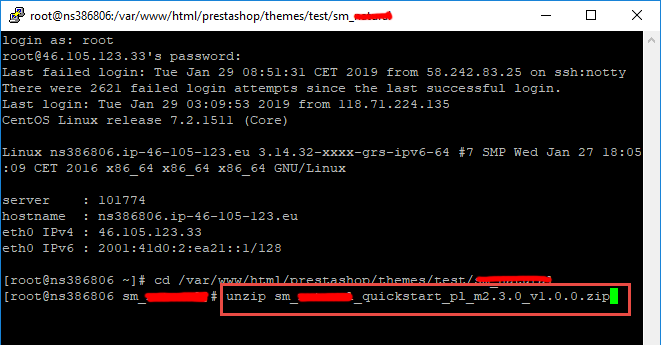
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_malide_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
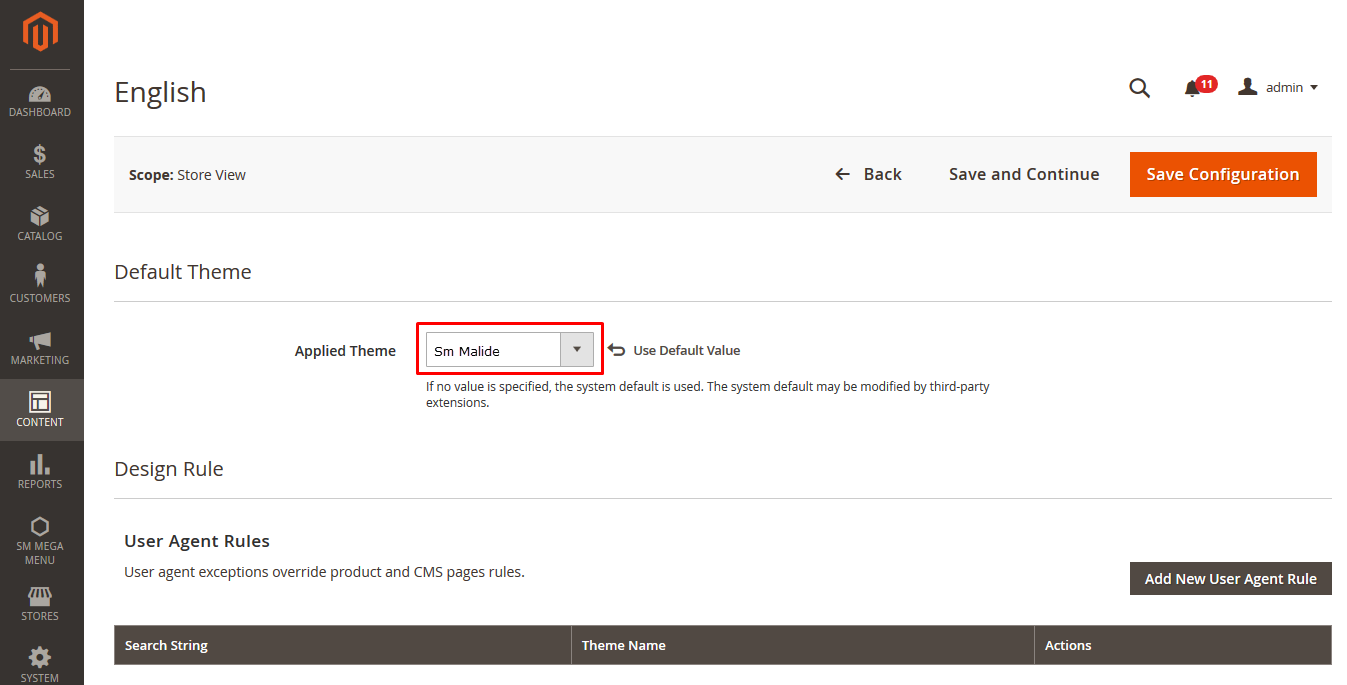
Select "Sm Malide" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Malide" theme.

- Step 6: Click "Save Configuration" button to save your changes.
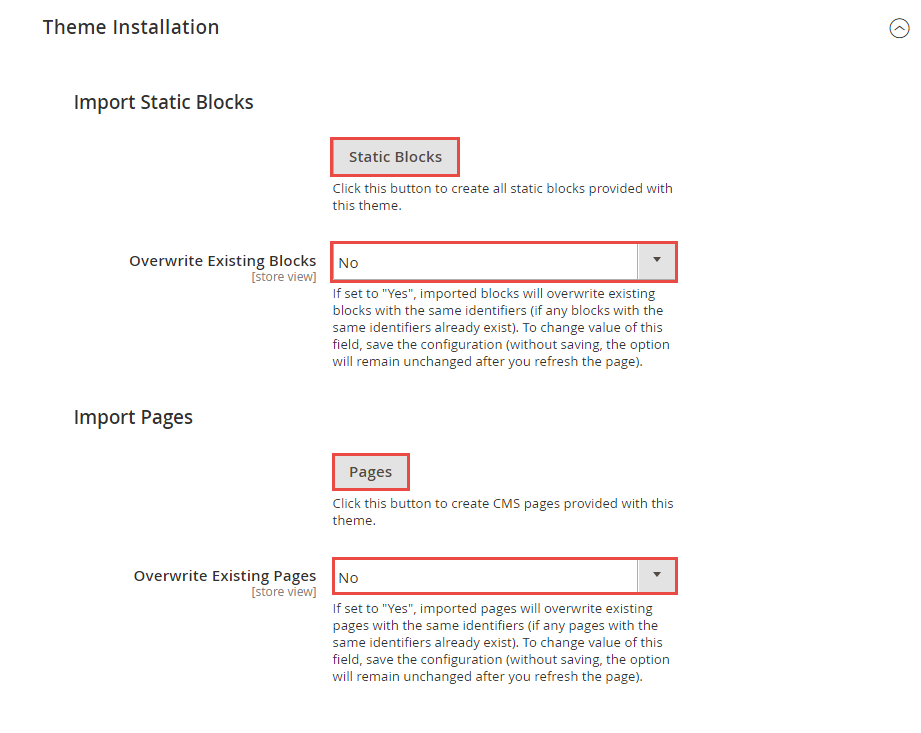
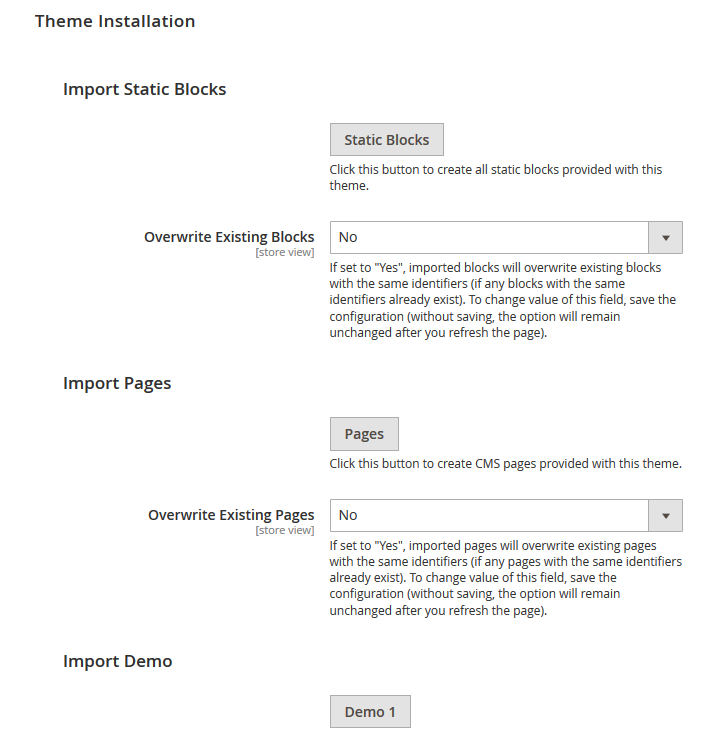
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm Malide >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

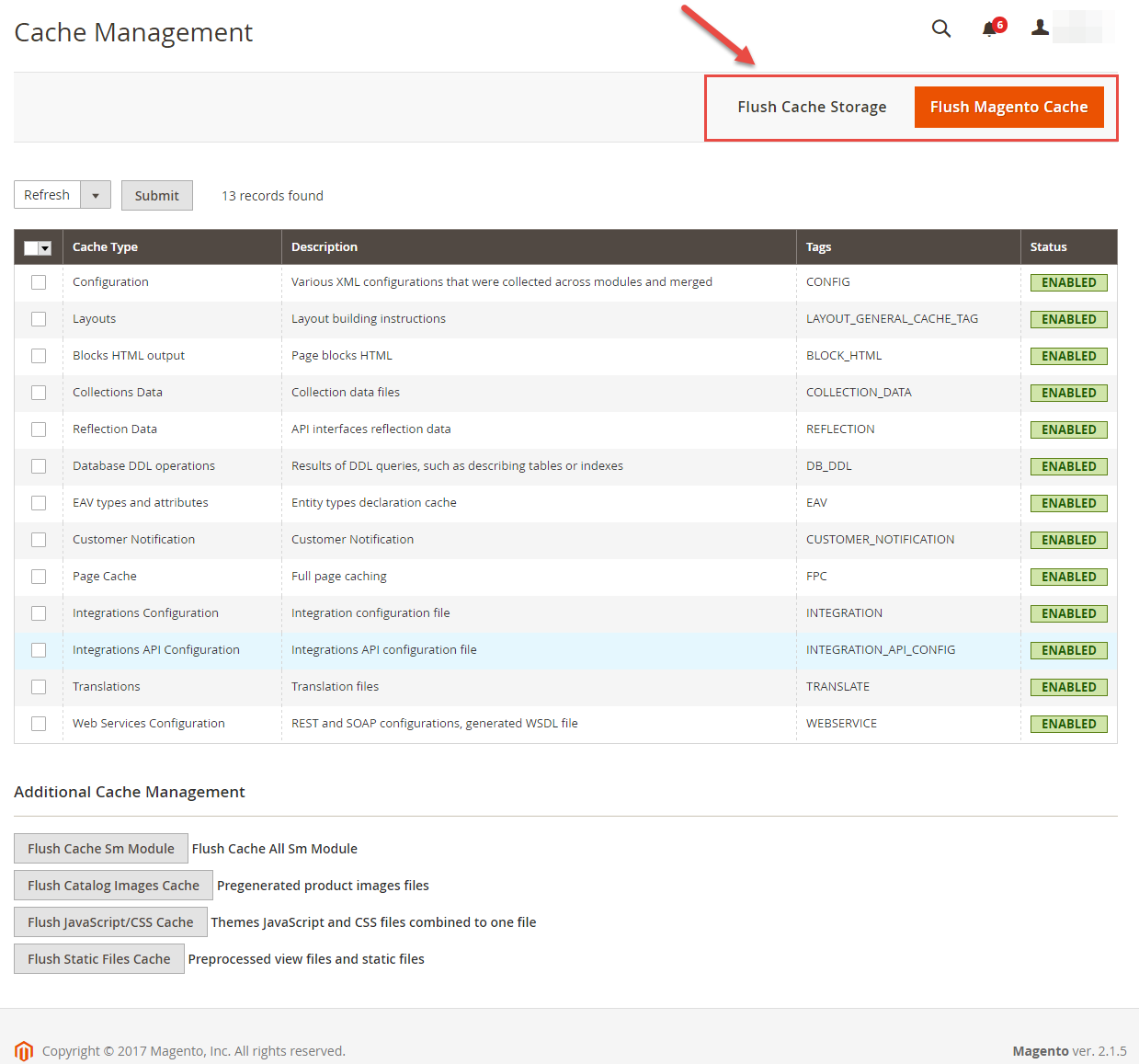
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
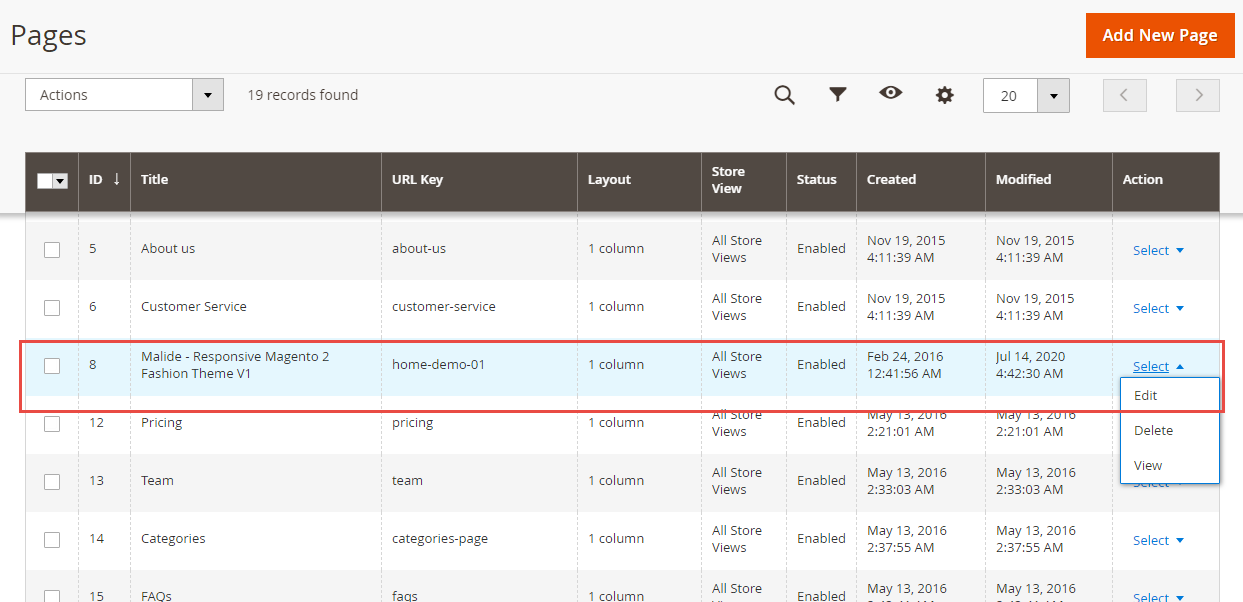
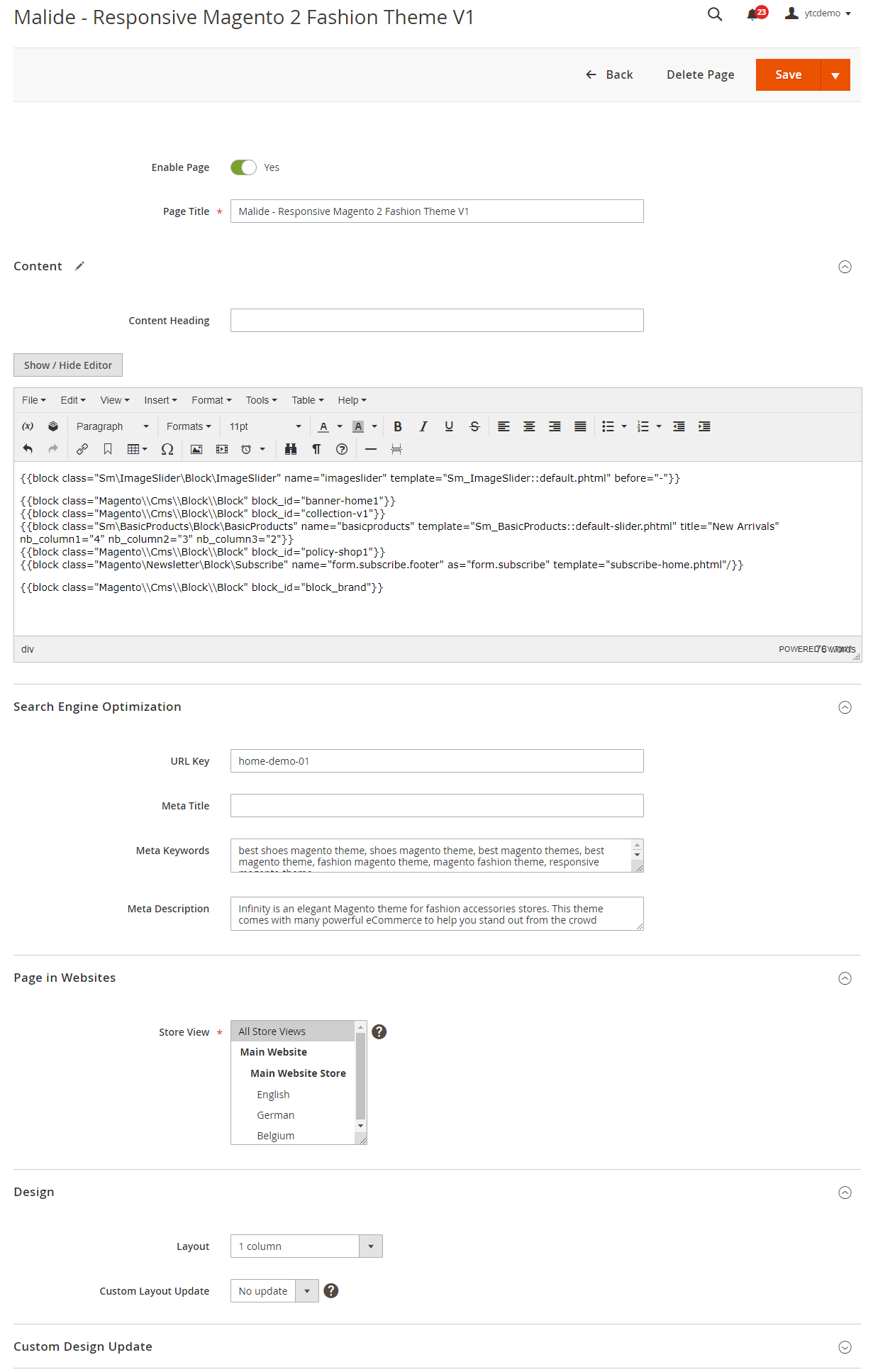
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "short-description-newsletter-popup".
You can edit code HTML in your cms contents.
<p>Subscribe to the Malide mailing list to receive updates on new arrivals, special offers and other discount information</p>
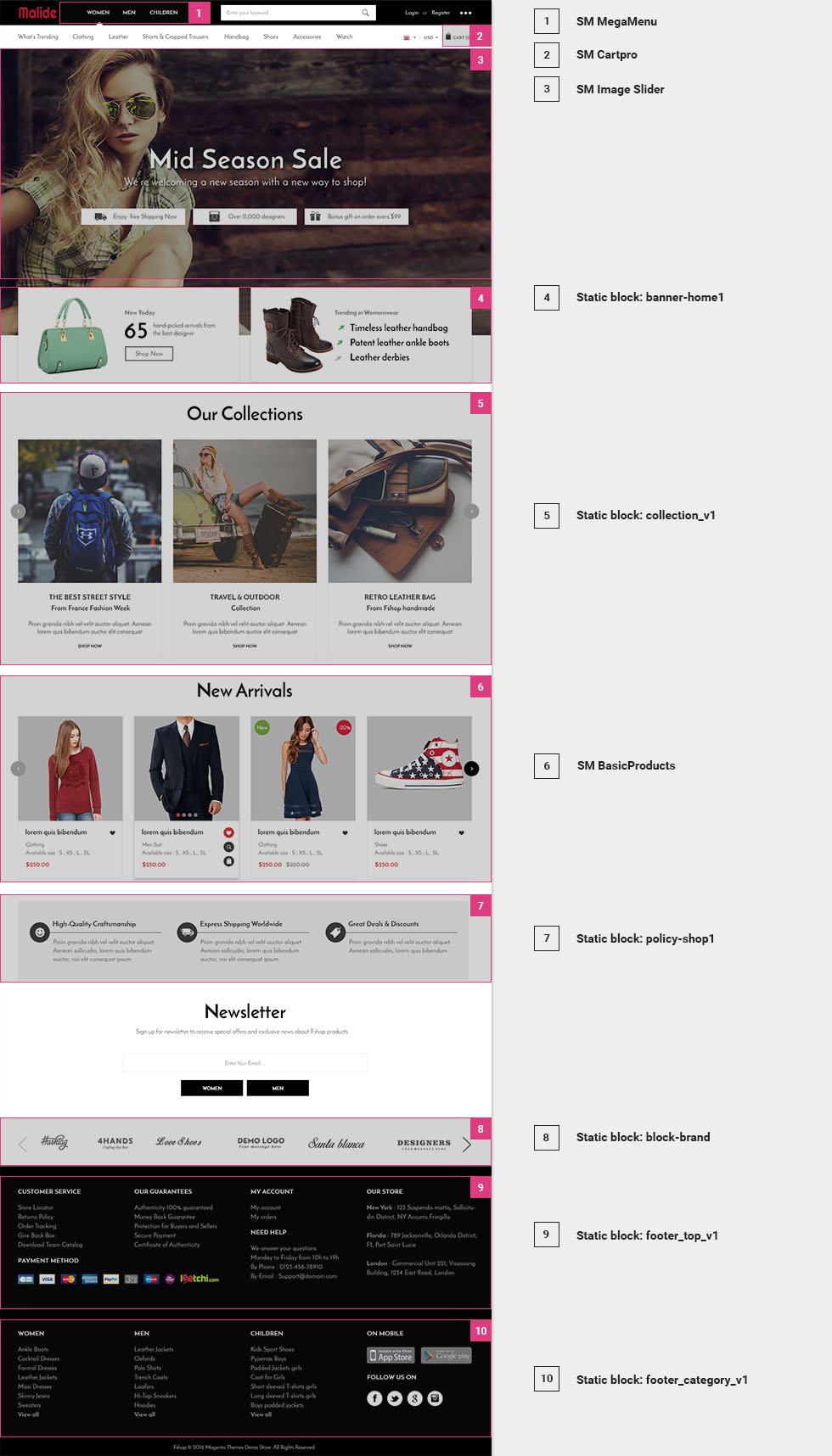
{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-"}}
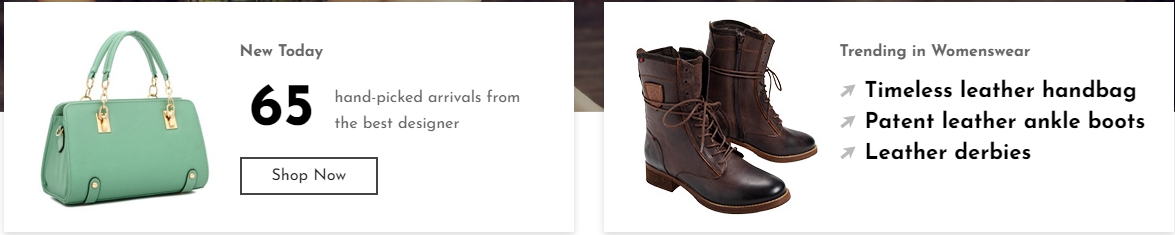
You can edit code HTML in your cms contents.
<div class="banner-home1">
<div class="row">
<div class="col-md-6">
<div class="inner-content"><img src="{{media url="wysiwyg/banner/2.jpg"}}" alt="">
<div class="content">
<h2>New Today</h2>
<table>
<tbody>
<tr>
<td style="font-size: 60px; color: #000; font-weight: bold; line-height: 50px;">65</td>
<td>hand-picked arrivals from the best designer</td>
</tr>
</tbody>
</table>
<a class="shop-now" title="Shop Now" href="#">Shop Now</a></div>
</div>
</div>
<div class="col-md-6">
<div class="inner-content"><img src="{{media url="wysiwyg/banner/1.jpg"}}" alt="">
<div class="content">
<h2>Trending in Womenswear</h2>
<ul>
<li><a href="#">Timeless leather handbag</a></li>
<li><a href="#">Patent leather ankle boots</a></li>
<li><a href="#">Leather derbies</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home1"}}
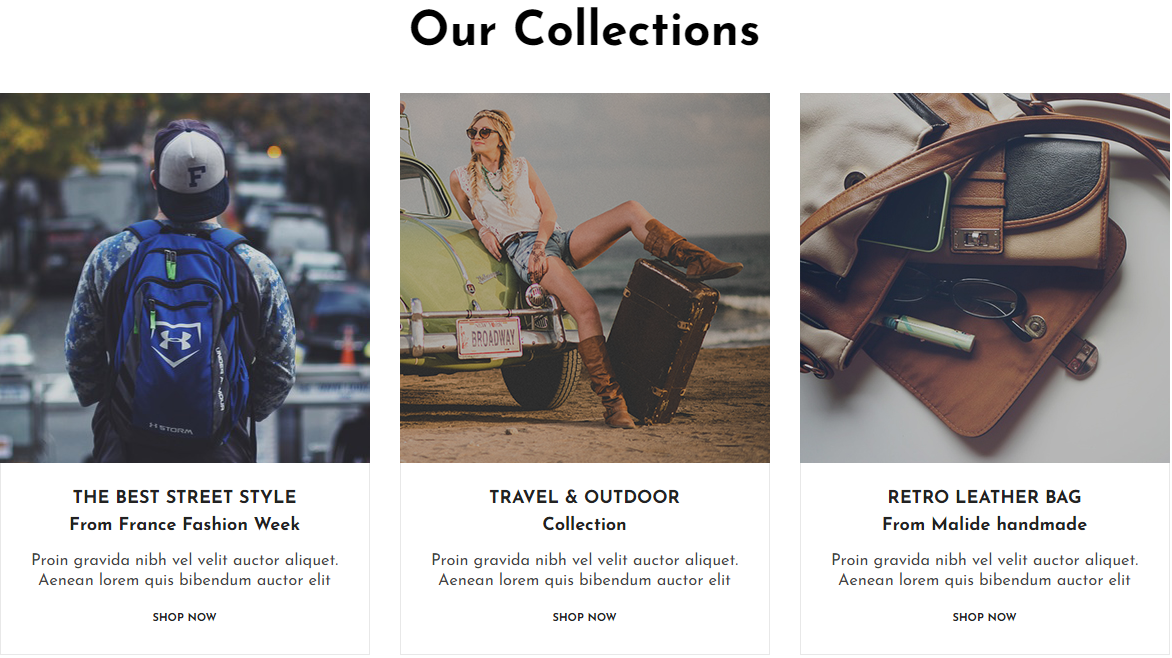
You can edit code HTML in your cms contents.
<div class="wrapper-collection mr50">
<div class="title-block"><strong>Our Collections</strong></div>
<div class="collection-v1">
<div class="item"><a class="box-images" href="#"><img src="{{media url="wysiwyg/banner/img11.jpg"}}" alt=""></a>
<div class="info">
<h2><a title="The Best Street Style " href="#">The Best Street Style </a></h2>
<h3><a title="" href="#">From France Fashion Week</a></h3>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean lorem quis bibendum auctor elit</p>
<a class="shop-now" title="shop now" href="#"> shop now</a></div>
</div>
<div class="item"><a class="box-images" href="#"><img src="{{media url="wysiwyg/banner/img12.jpg"}}" alt=""></a>
<div class="info">
<h2><a title="Travel & Outdoor" href="#">Travel & Outdoor</a></h2>
<h3><a title="" href="#">Collection</a></h3>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean lorem quis bibendum auctor elit</p>
<a class="shop-now" title="shop now" href="#"> shop now</a></div>
</div>
<div class="item"><a class="box-images" href="#"><img src="{{media url="wysiwyg/banner/img13.jpg"}}" alt=""></a>
<div class="info">
<h2><a title="Retro leather bag" href="#">Retro leather bag</a></h2>
<h3><a title="" href="#">From Malide handmade</a></h3>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean lorem quis bibendum auctor elit</p>
<a class="shop-now" title="shop now" href="#"> shop now</a></div>
</div>
<div class="item"><a class="box-images" href="#"><img src="{{media url="wysiwyg/banner/img12.jpg"}}" alt=""></a>
<div class="info">
<h2><a title="The Best Street Style " href="#">The Best Street Style </a></h2>
<h3><a title="" href="#">Collection</a></h3>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean lorem quis bibendum auctor elit</p>
<a class="shop-now" title="shop now" href="#"> shop now</a></div>
</div>
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="collection-v1"}}
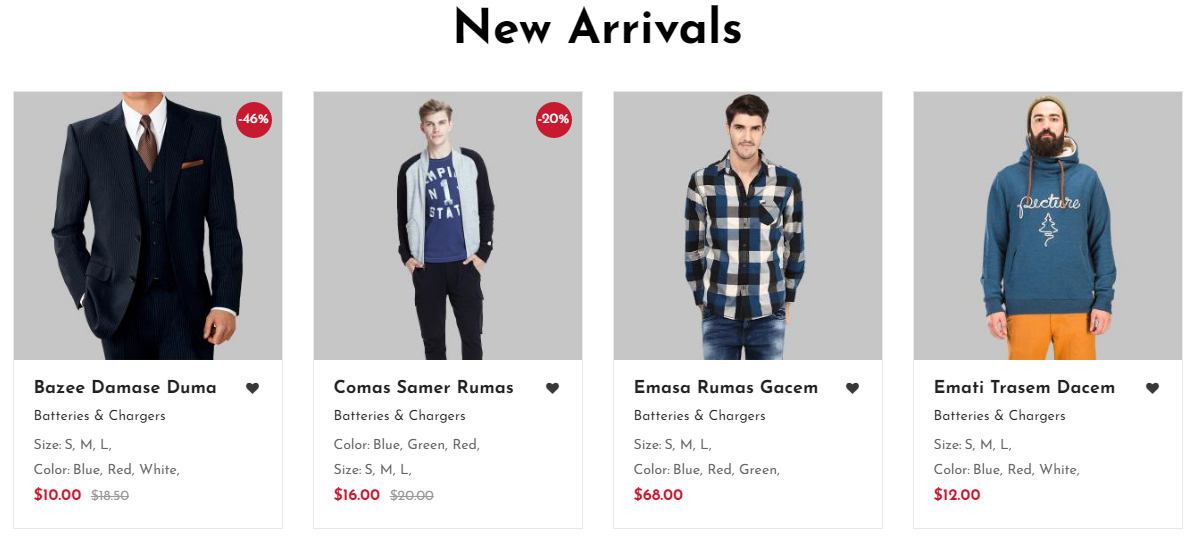
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::default-slider.phtml" title="New Arrivals" nb_column1="4" nb_column2="3" nb_column3="2"}}
You can edit code HTML in your cms contents.
<div class="policy-shop1">
<div class="row">
<div class="col-md-4">
<div class="inner-policy item1">
<h3>High-Quality Craftsmanship</h3>
<p class="content">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum</p>
</div>
</div>
<div class="col-md-4">
<div class="inner-policy item2">
<h3>Express Shipping Worldwide</h3>
<p class="content">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum</p>
</div>
</div>
<div class="col-md-4">
<div class="inner-policy item3">
<h3>Great Deals & Discounts</h3>
<p class="content">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum</p>
</div>
</div>
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop1"}}
You can edit code HTML in your cms contents.
<div class="slider-brand-container">
<div class="container">
<div class="slider-content">
<div class="slider-brands">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-3.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-4.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-5.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-2.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-3.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-4.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-5.png"}}" alt="Brand"></a></div>
</div>
</div>
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="block_brand"}}
You can edit code HTML in your cms contents.
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="footer-block mr10">
<div class="footer-block-title">
<h3>CUSTOMER SERVICE</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Store Locator" href="#">Store Locator</a></li>
<li><a title="Returns Policy" href="#">Returns Policy</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Give Back Box" href="#">Give Back Box</a></li>
<li><a title="Download Team Catalog" href="#">Download Team Catalog</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="footer-block mr10">
<div class="footer-block-title">
<h3>OUR GUARANTEES</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Authenticity 100% guaranteed" href="#">Authenticity 100% guaranteed</a></li>
<li><a title="Money Back Guarantee" href="#">Money Back Guarantee</a></li>
<li><a title="Protection for Buyers and Sellers" href="#">Protection for Buyers and Sellers</a></li>
<li><a title="Secure Payment" href="#">Secure Payment</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-12 col-sm-12">
<div class="footer-block">
<div class="footer-block-title">
<h3>payment method</h3>
</div>
<div class="footer-block-content"><img src="{{media url="wysiwyg/banner/icn-payment-bis-color.png"}}" alt=""></div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-12">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="footer-block mr10">
<div class="footer-block-title">
<h3>MY ACCOUNT</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="My account" href="#">My account</a></li>
<li><a title="My orders" href="#">My orders</a></li>
</ul>
</div>
</div>
<div class="footer-block">
<div class="footer-block-title">
<h3>NEED HELP</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li>We answer your questions</li>
<li>Monday to Friday from 10h to 19h</li>
<li>By Phone : 0123-456-78910</li>
<li>By Email : <a title="My account" href="#">Support@domain.com</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="footer-block">
<div class="footer-block-title">
<h3>OUR Store</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li class="mr10"><strong>New York : </strong>123 Suspendis mattis, Sollicitudin District, NY Accums Fringilla</li>
<li class="mr10"><strong>Florida : </strong>789 Jacksonville, Orlando District, FL Port Saint Lucie</li>
<li class="mr10"><strong>London :</strong> Commercial Unit 221, Visaosang<br>Building, 1234 East Road, London</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="row"≫
<div class="col-md-3 col-sm-6"≫
<div class="footer-block"≫
<div class="footer-block-title"≫
<h3≫Women</h3≫
</div≫
<div class="footer-block-content"≫
<ul class="links-footer"≫
<li≫<a title="Ankle Boots" href="#"≫Ankle Boots</a≫</li≫
<li≫<a title="Cocktail Dresses" href="#"≫Cocktail Dresses</a≫</li≫
<li≫<a title="Formal Dresses" href="#"≫Formal Dresses</a≫</li≫
<li≫<a title="Leather Jackets" href="#"≫Leather Jackets</a≫</li≫
<li≫<a title="Maxi Dresses" href="#"≫Maxi Dresses</a≫</li≫
<li≫<a title="Skinny Jeans" href="#"≫Skinny Jeans</a≫</li≫
<li≫<a class="view-all" title="View all" href="#"≫View all</a≫</li≫
</ul≫
</div≫
</div≫
</div≫
<div class="col-md-3 col-sm-6"≫
<div class="footer-block"≫
<div class="footer-block-title"≫
<h3≫Men</h3≫
</div≫
<div class="footer-block-content"≫
<ul class="links-footer"≫
<li≫<a title="Leather Jackets" href="#"≫Leather Jackets</a≫</li≫
<li≫<a title="Oxfords" href="#"≫Oxfords</a≫</li≫
<li≫<a title="Polo Shirts" href="#"≫Polo Shirts</a≫</li≫
<li≫<a title="Trench Coats" href="#"≫Trench Coats</a≫</li≫
<li≫<a title="Loafers" href="#"≫Loafers</a≫</li≫
<li≫<a title="Hi-Top Sneakers" href="#"≫Hi-Top Sneakers</a≫</li≫
<li≫<a class="view-all" title="View all" href="#"≫View all</a≫</li≫
</ul≫
</div≫
</div≫
</div≫
<div class="col-md-3 col-sm-6"≫
<div class="footer-block"≫
<div class="footer-block-title"≫
<h3≫Children</h3≫
</div≫
<div class="footer-block-content"≫
<ul class="links-footer"≫
<li≫<a title="Kids Sport Shoes" href="#"≫Kids Sport Shoes</a≫</li≫
<li≫<a title="Pyjamas Boys" href="#"≫Pyjamas Boys</a≫</li≫
<li≫<a title="Polo Shirts" href="#"≫Polo Shirts</a≫</li≫
<li≫<a title="Short sleeved T-shirts girls" href="#"≫Short sleeved T-shirts girls</a≫</li≫
<li≫<a title="Padded Jackets girls" href="#"≫Padded Jackets girls</a≫</li≫
<li≫<a title="Hi-Top Sneakers" href="#"≫Hi-Top Sneakers</a≫</li≫
<li≫<a class="view-all" title="View all" href="#"≫View all</a≫</li≫
</ul≫
</div≫
</div≫
</div≫
<div class="col-md-3 col-sm-6"≫
<div class="footer-block on-mobile"≫
<div class="footer-block-title"≫
<h3≫On Mobile</h3≫
</div≫
<div class="footer-block-content"≫<a href="#"≫<img src="{{media url="wysiwyg/banner/google.png"}}" alt=""≫</a≫ <a href="#"≫<img src="{{media url="wysiwyg/banner/apple.png"}}" alt=""≫</a≫</div≫
</div≫
<div class="footer-block"≫
<div class="footer-block-title"≫
<h3≫Follow Us On</h3≫
</div≫
<div class="footer-block-content"≫{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}</div≫
</div≫
</div≫
</div≫


You can edit code HTML in your cms contents.
<div class="aboutus-page">
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us"><img src="{{media url="wysiwyg/about-us.png"}}" alt="About Us"></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br><br>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br><br>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br>Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="sm_imageslider slider-ourmember">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence"></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Jonh Doe - </span>Supporter</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br>Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br>Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
Theme Setting
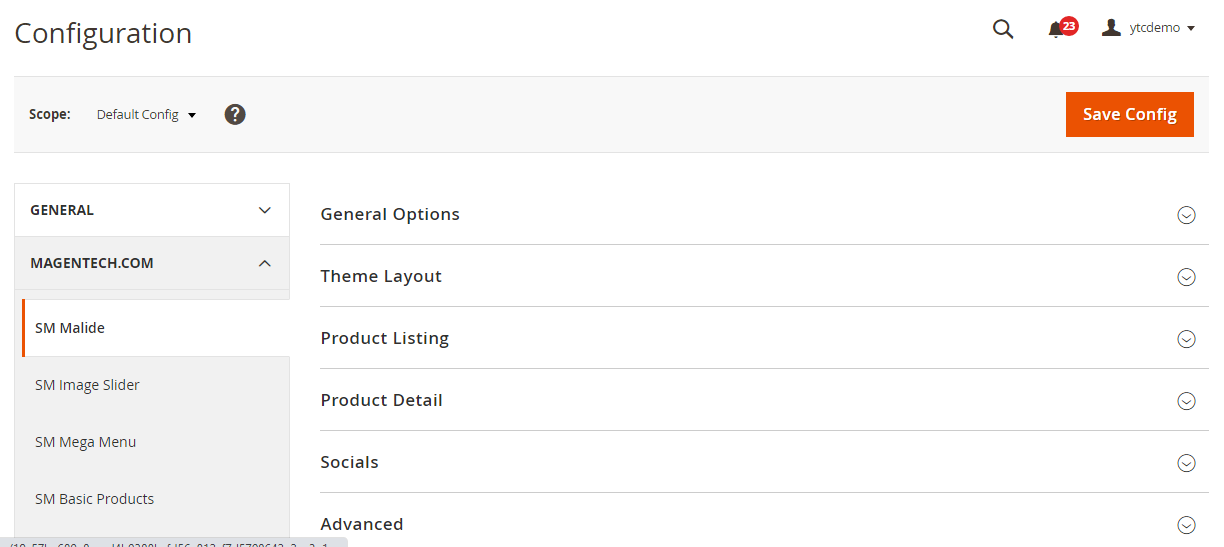
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Malide and configure its settings as you want.

Please click Here to view the theme settings.
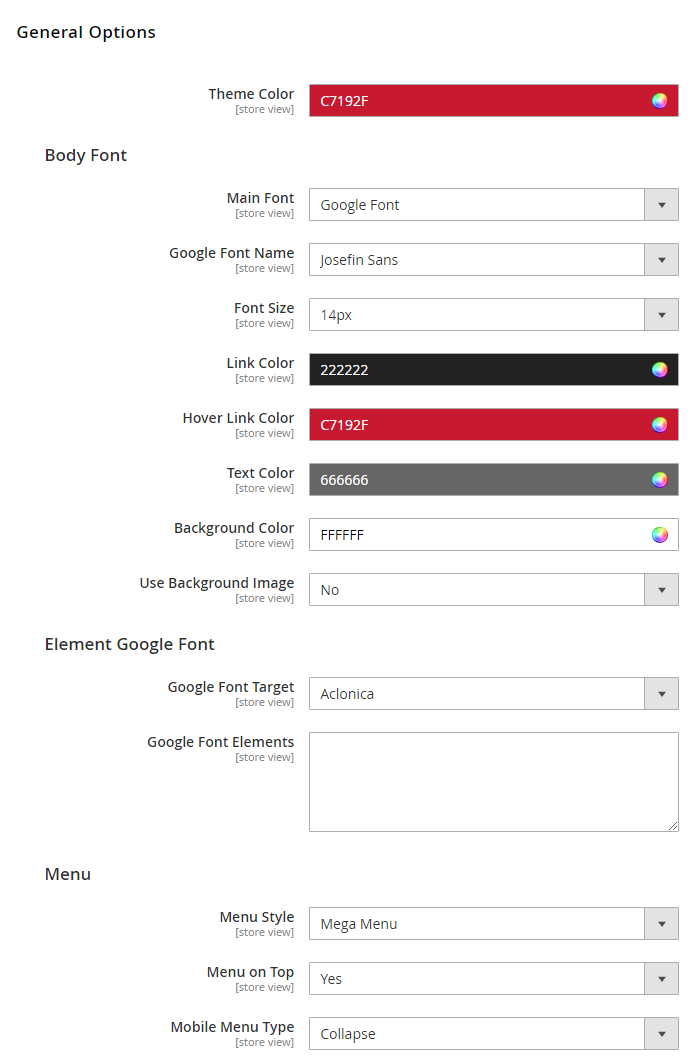
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.
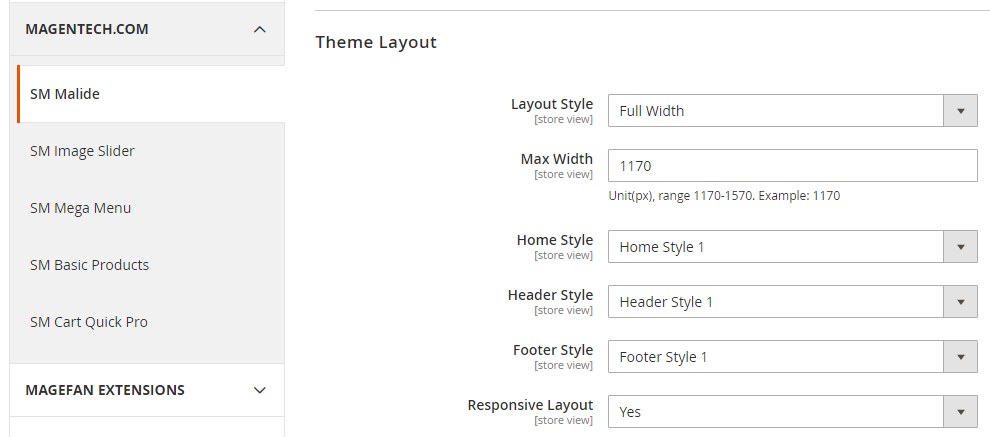
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.
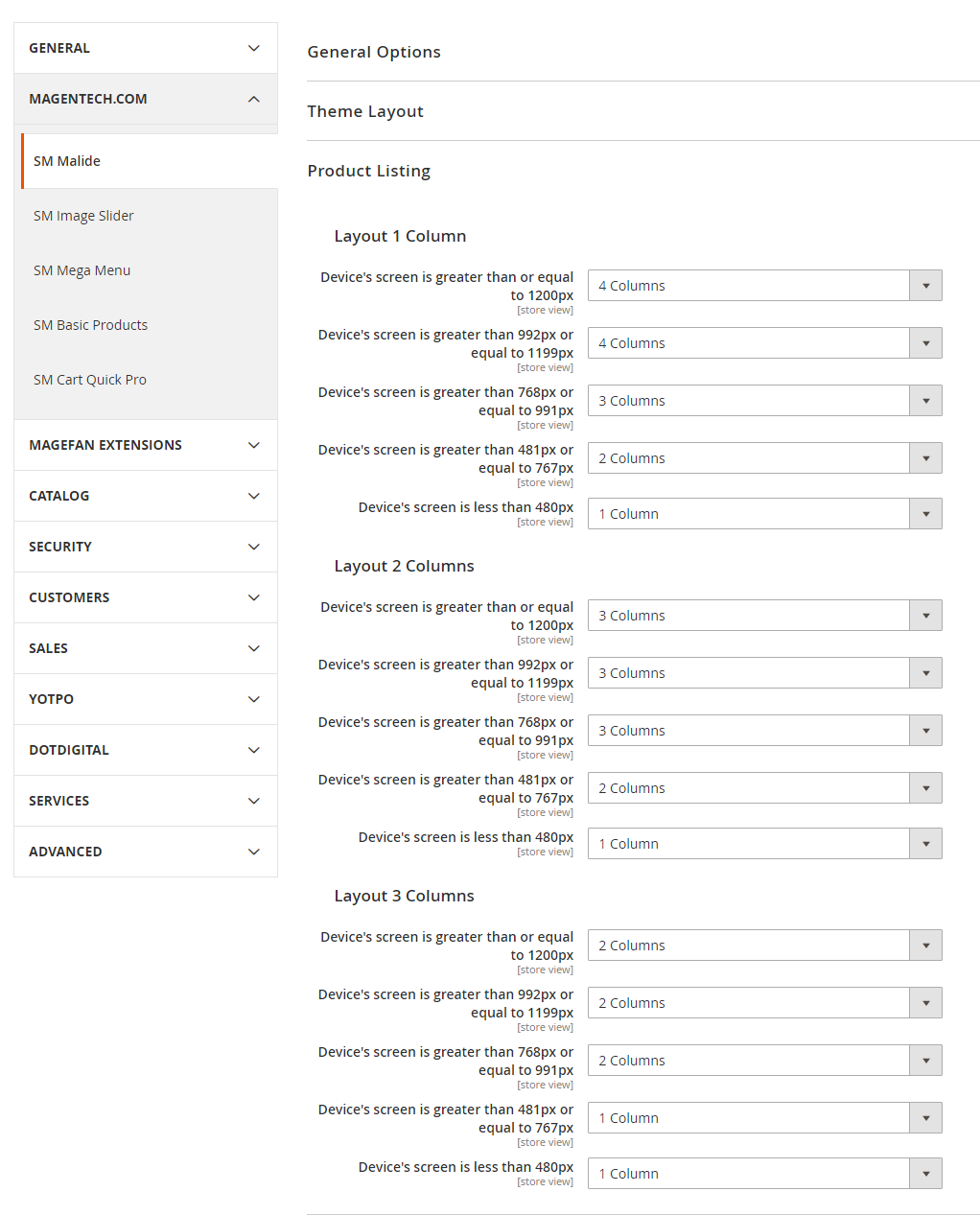
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
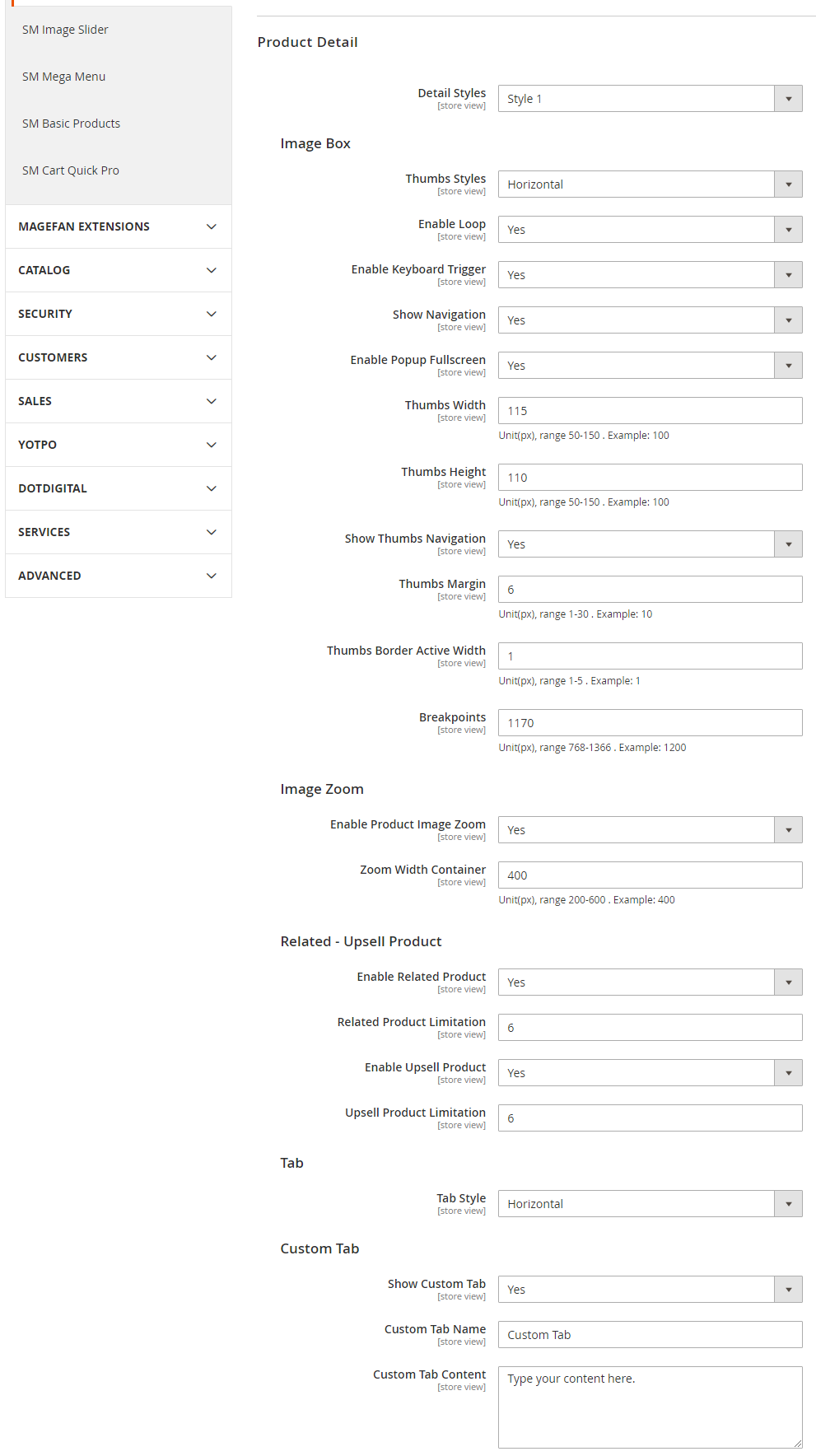
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
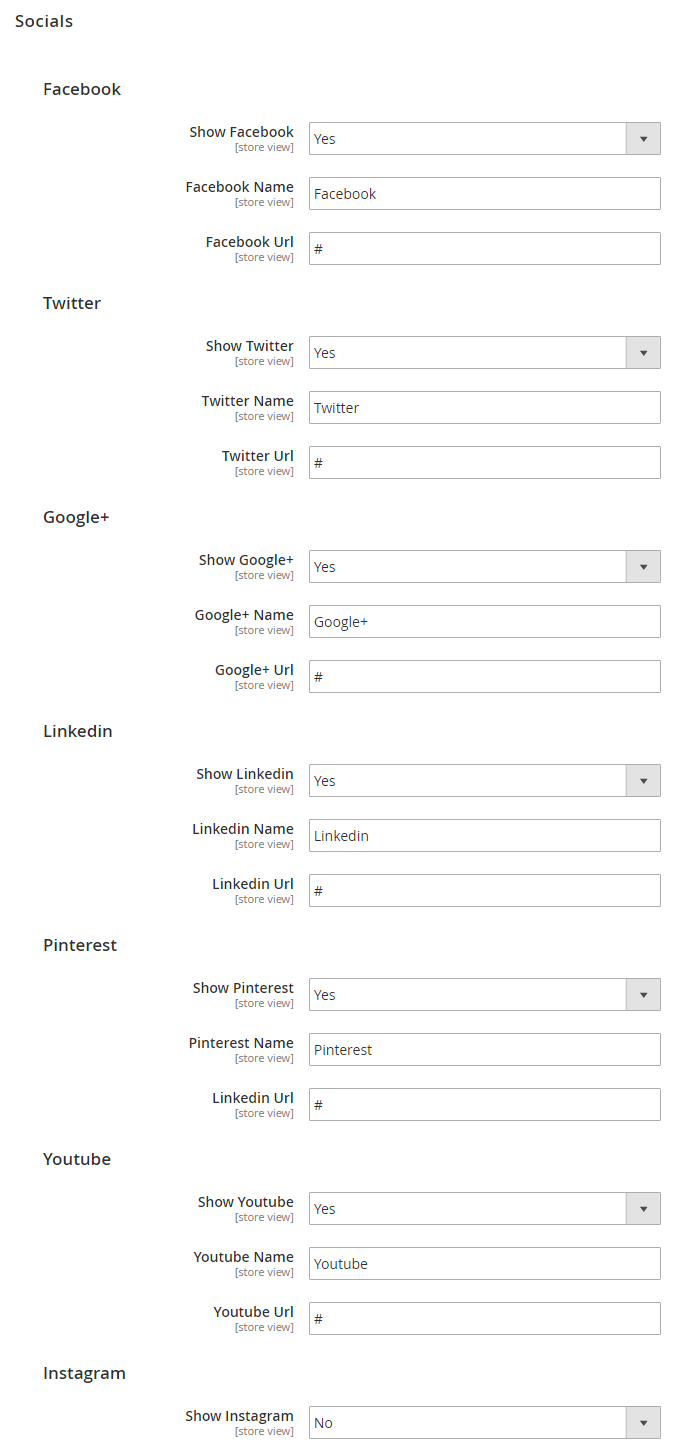
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin to show socials. When you choose "Yes", you can change name and link of socials.
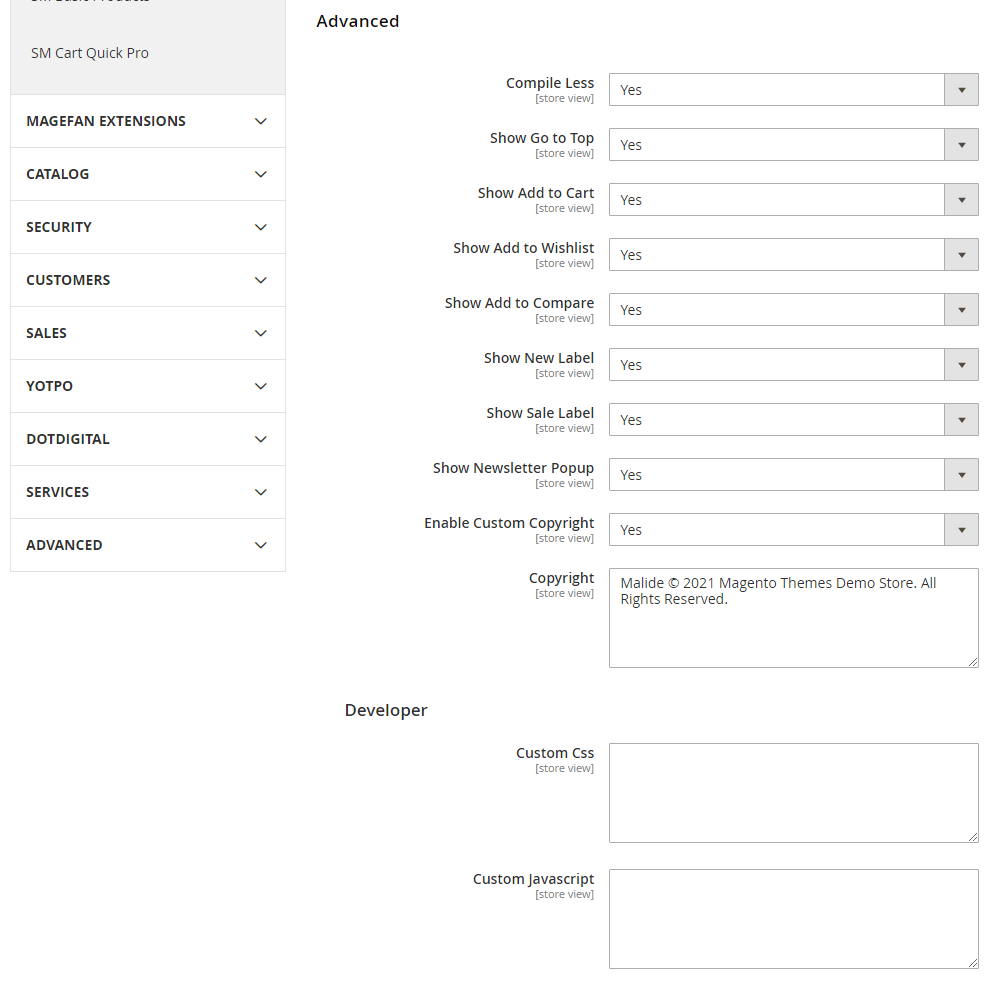
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
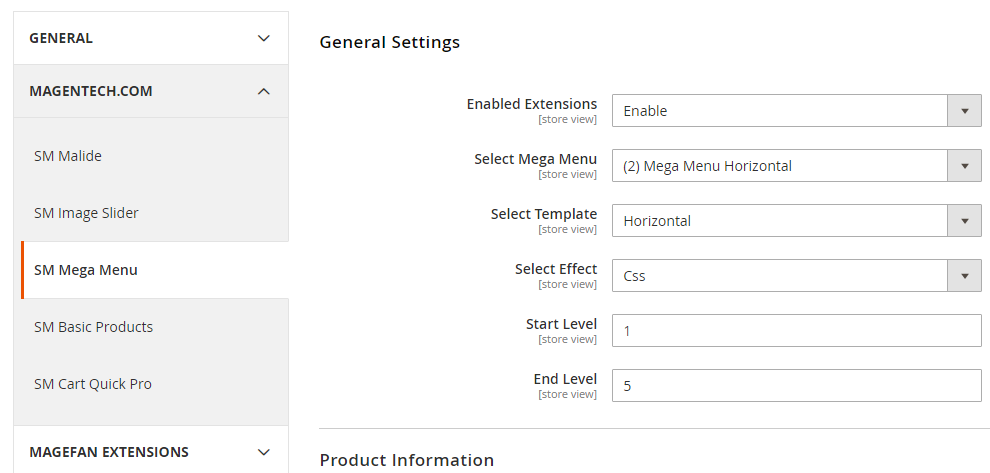
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
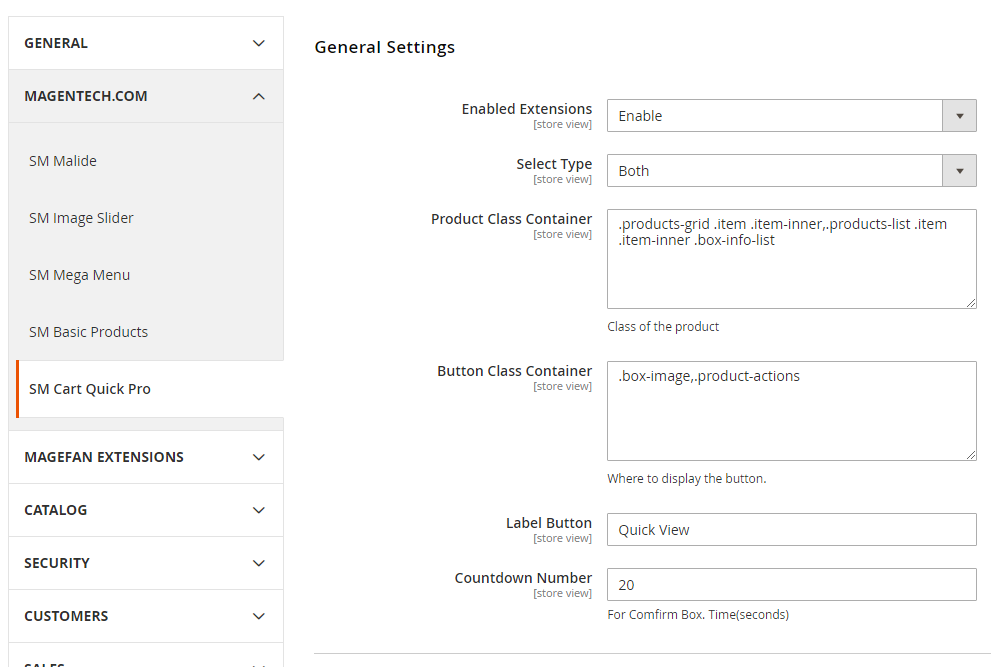
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
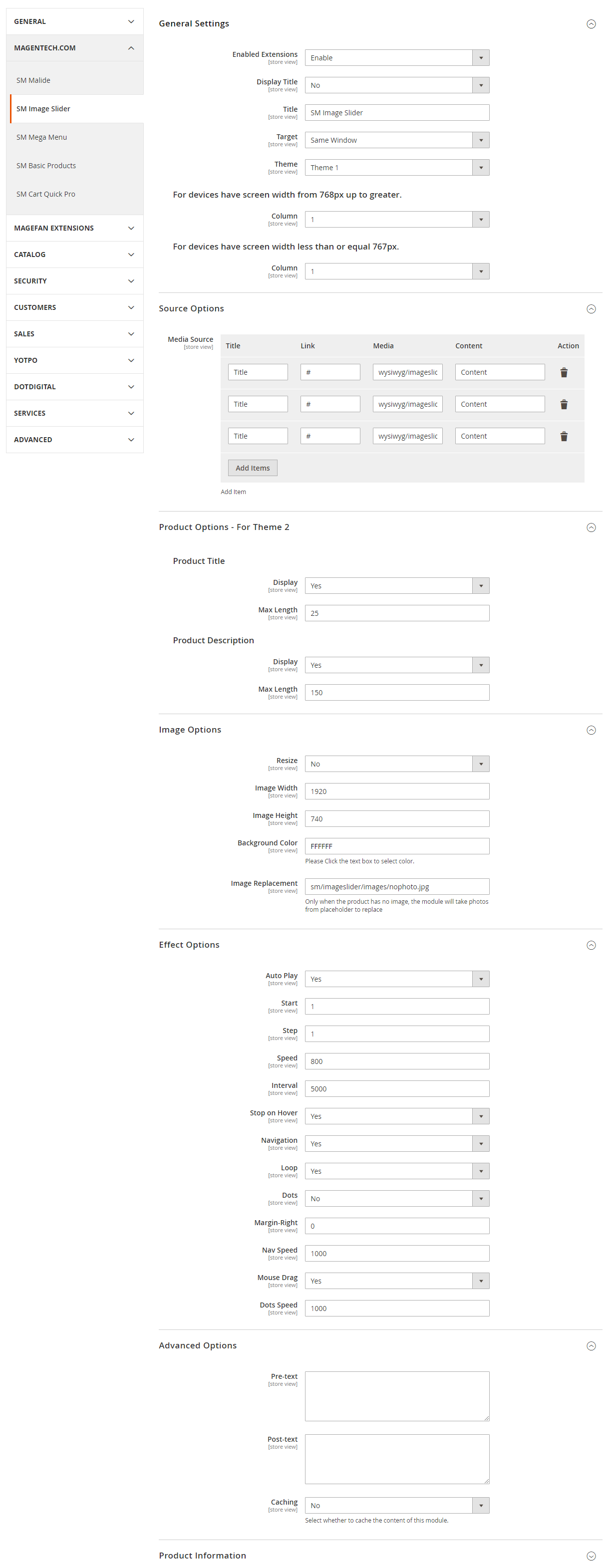
Click here to view documentation of SM Image Slider module.

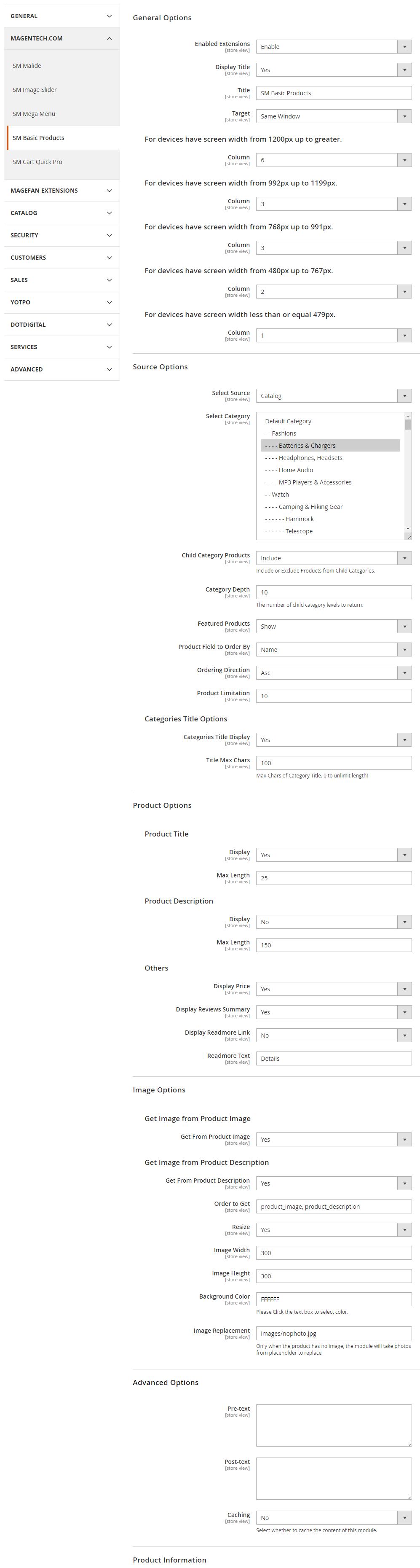
Click here to view documentation of SM Basic Product module.

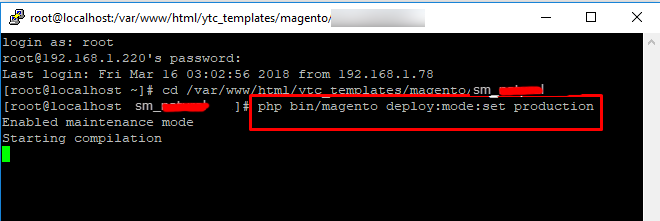
Optimized Speed
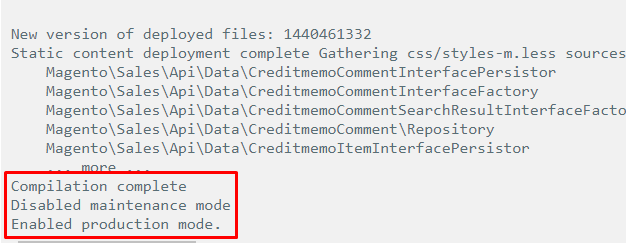
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
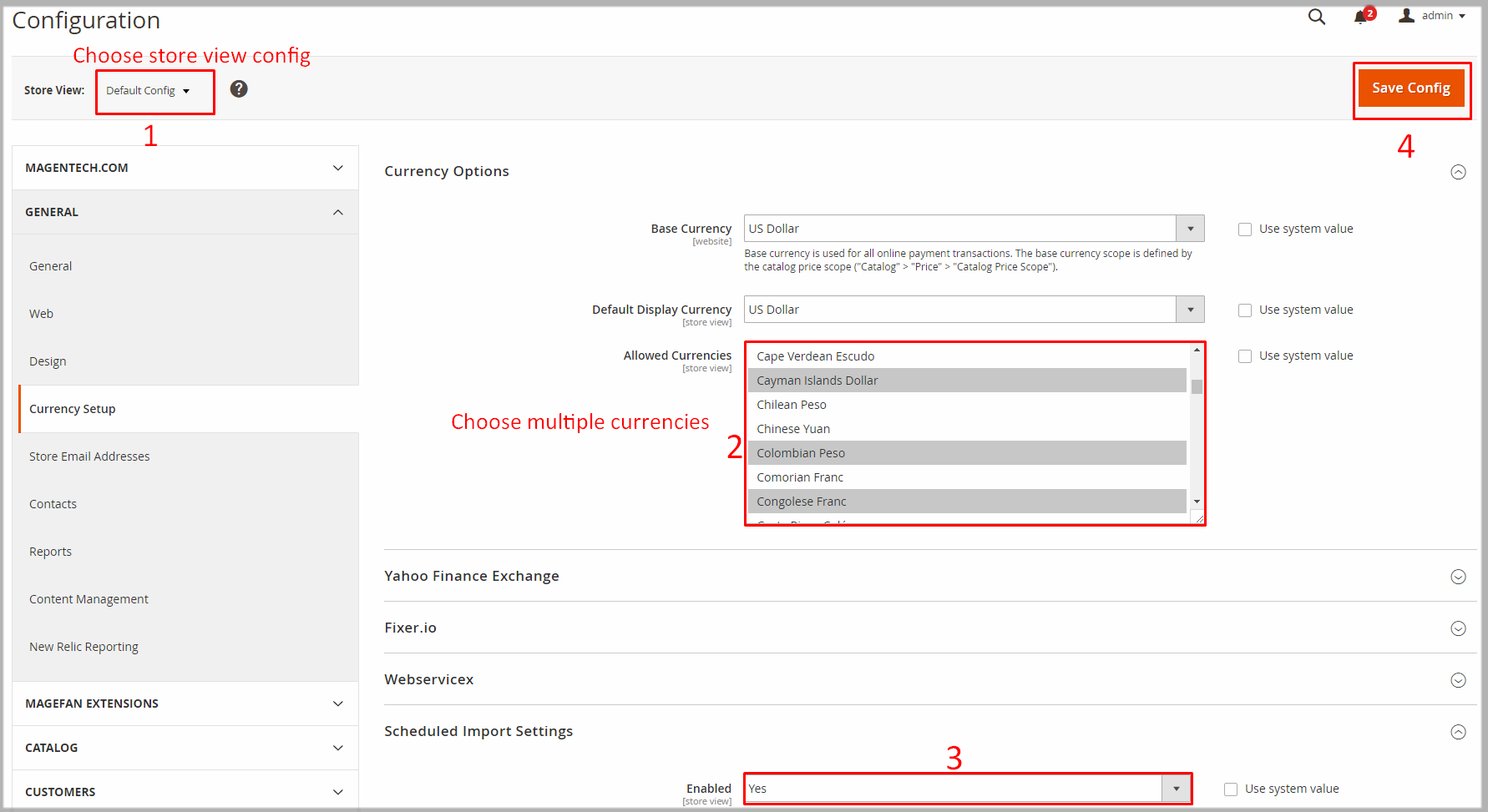
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
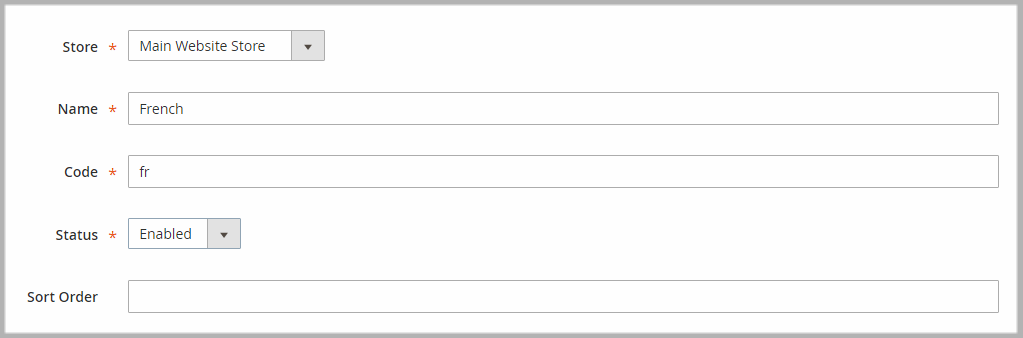
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
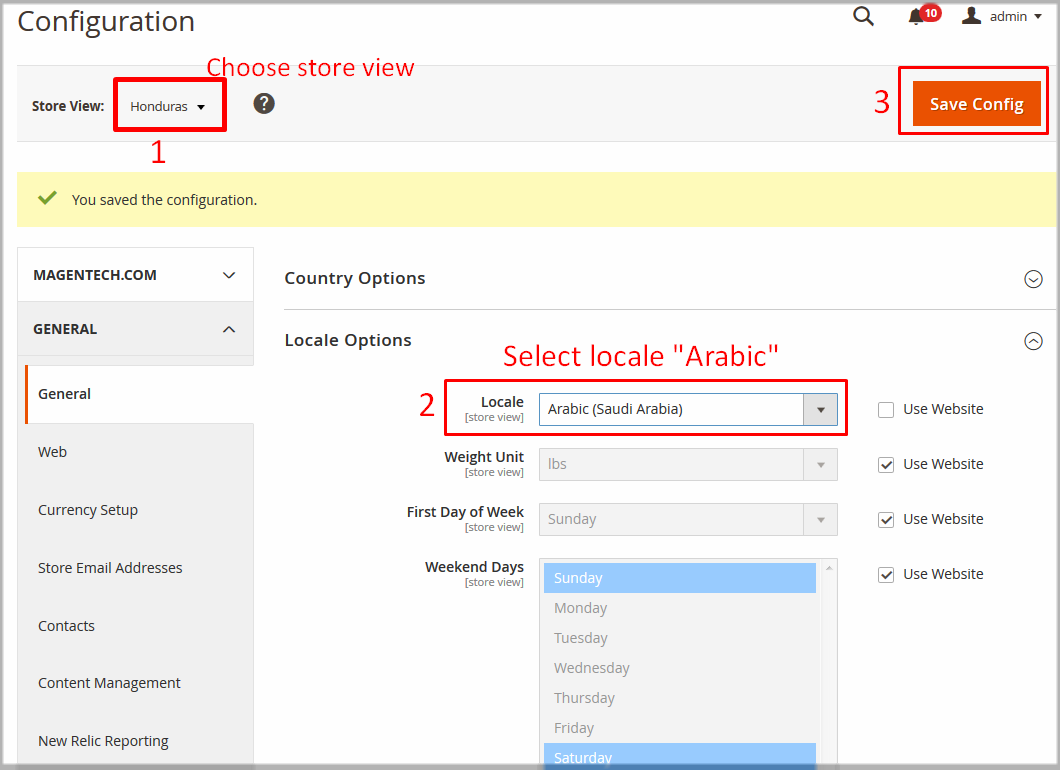
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
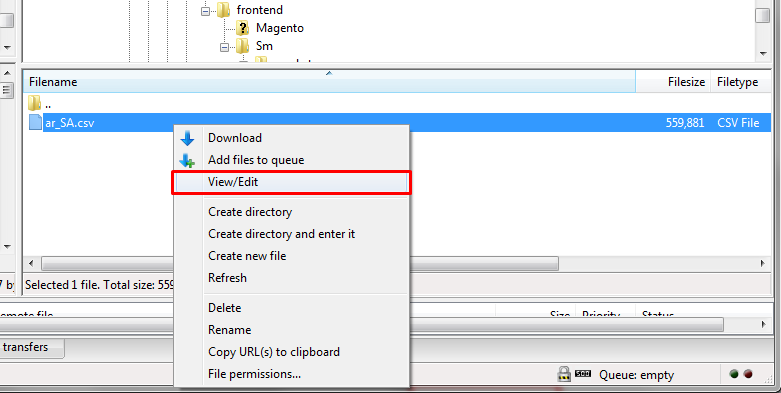
app/design/frontend/Sm/malide/i18n and open file ar_SA.csv
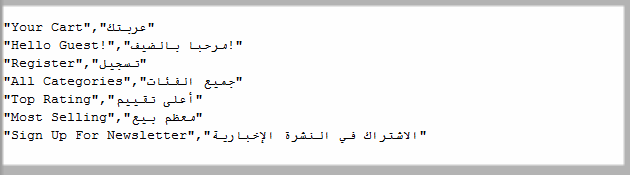
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
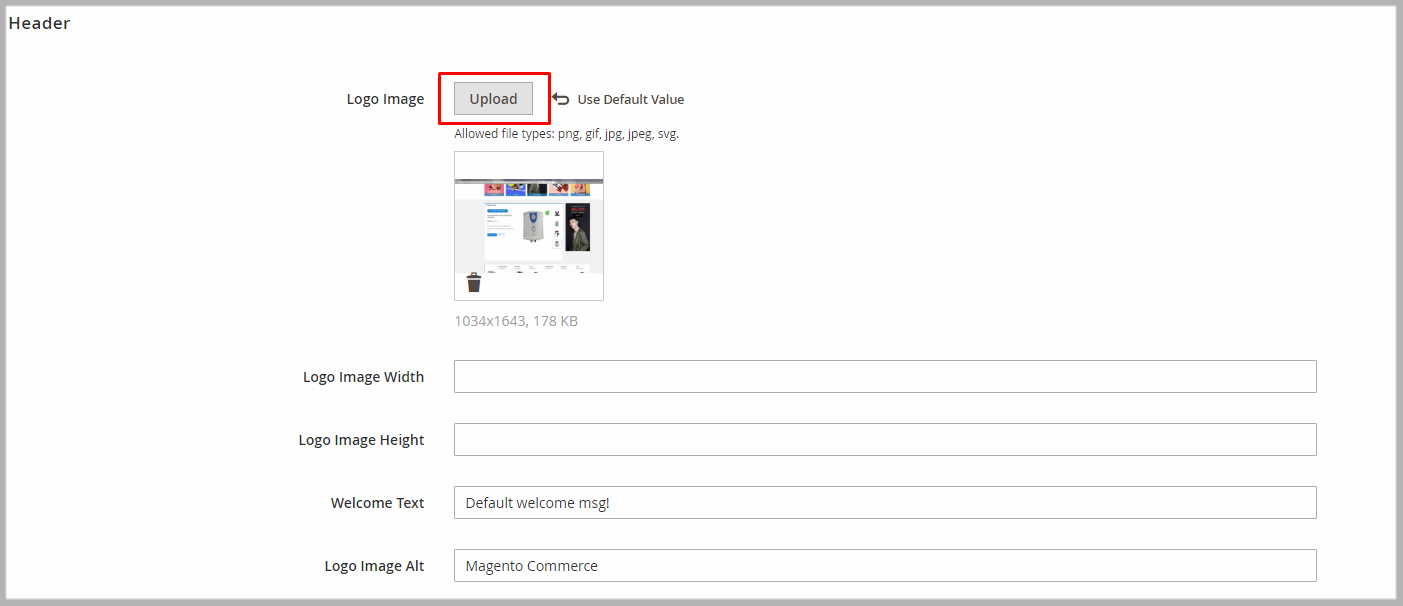
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.