Getting Started
Welcome to Marcury Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_marcury_quickstart_pl_m2.4.1_v1.0.0
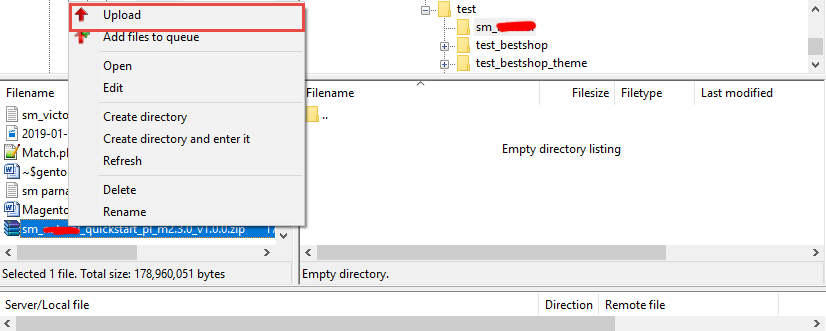
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
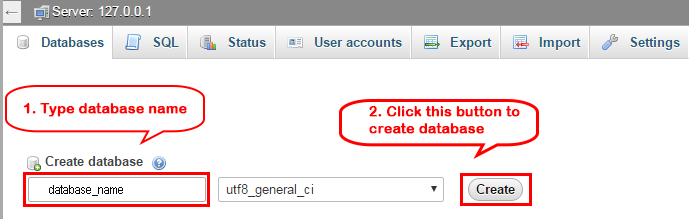
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
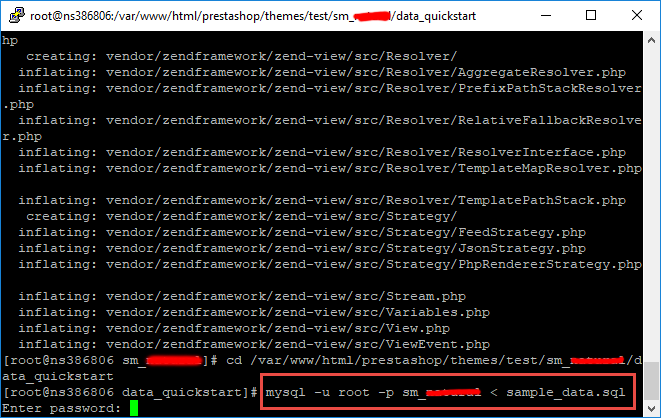
- Step 4: Import database sample_data.sql under the folder sm_marcury_quickstart_pl_m2.4.1_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
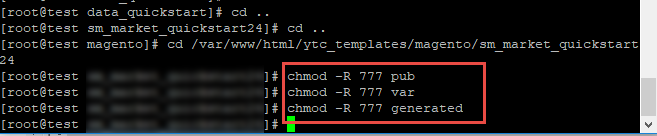
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

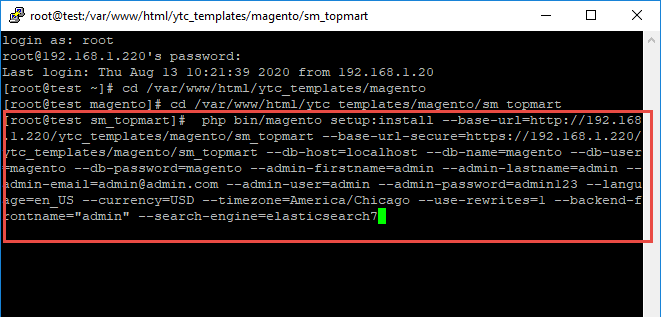
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_marcury, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_marcury --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_marcury --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_marcury/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
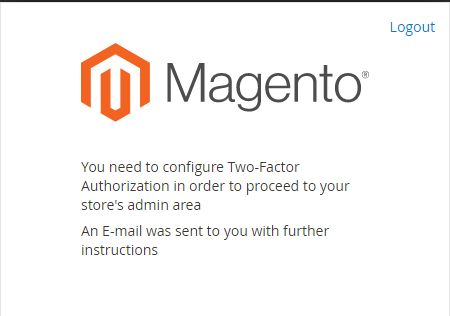
- Step 6: Can't login to admin panel
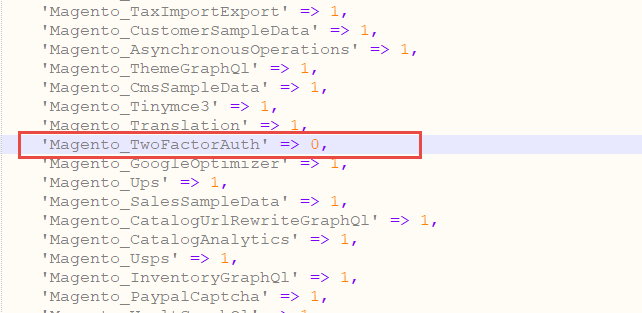
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

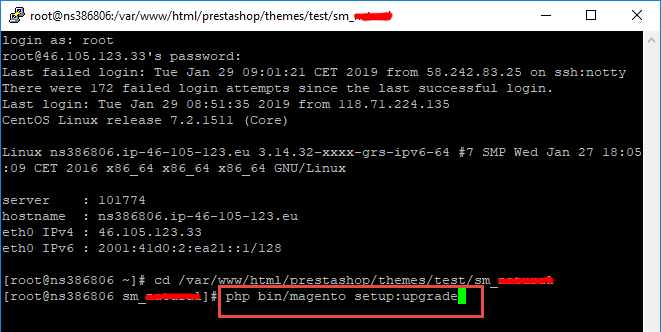
After that run these command:php bin/magento setup:upgrade
php bin/magento indexer:reindex
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

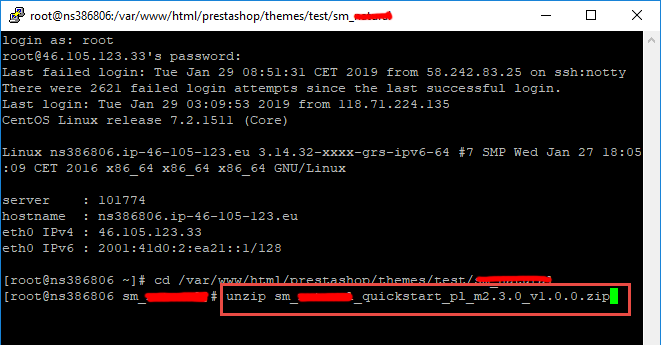
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_marcury_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
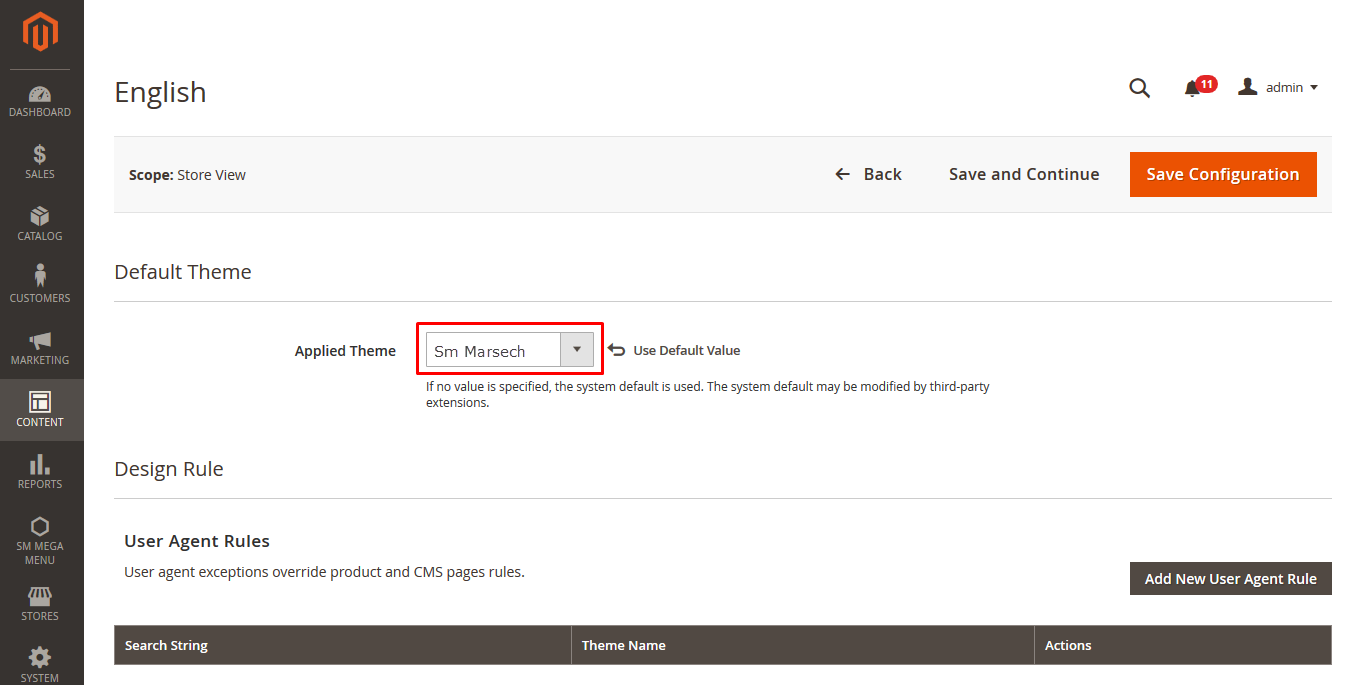
Select "Sm Marcury" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Marcury" theme.

- Step 6: Click "Save Configuration" button to save your changes.
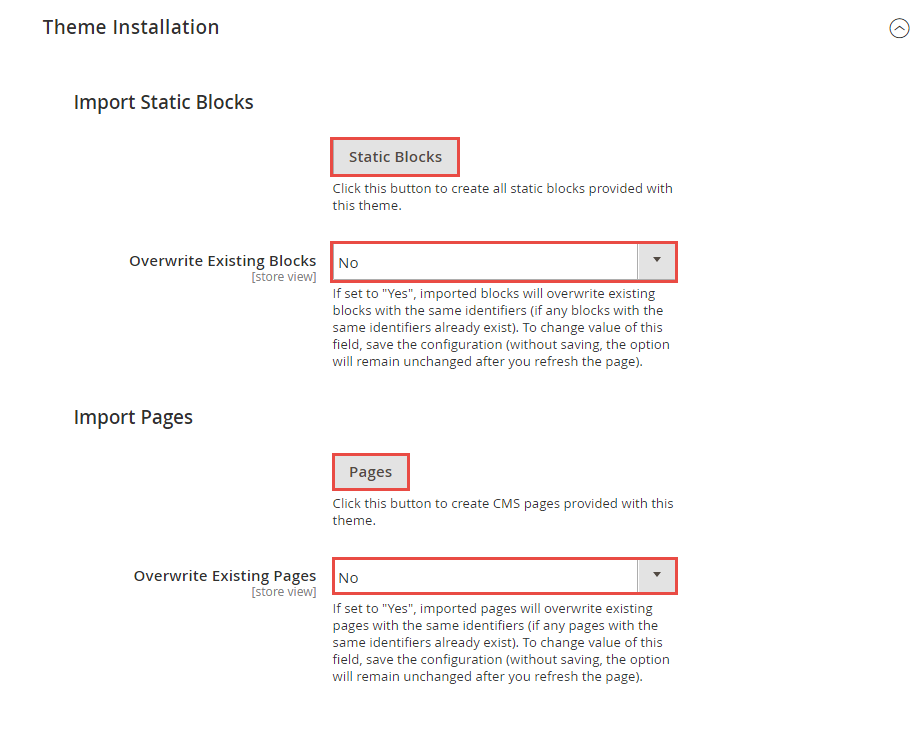
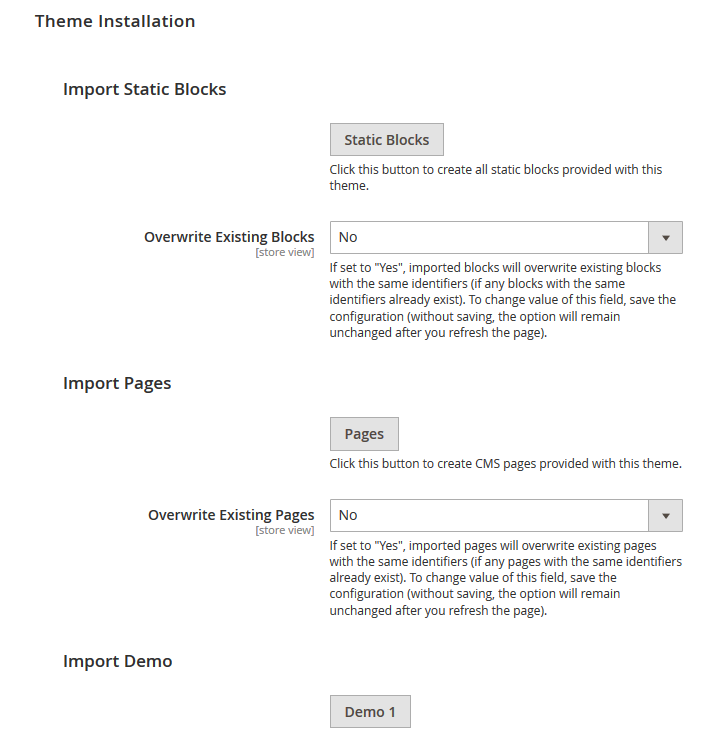
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH >> Sm Marcury >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

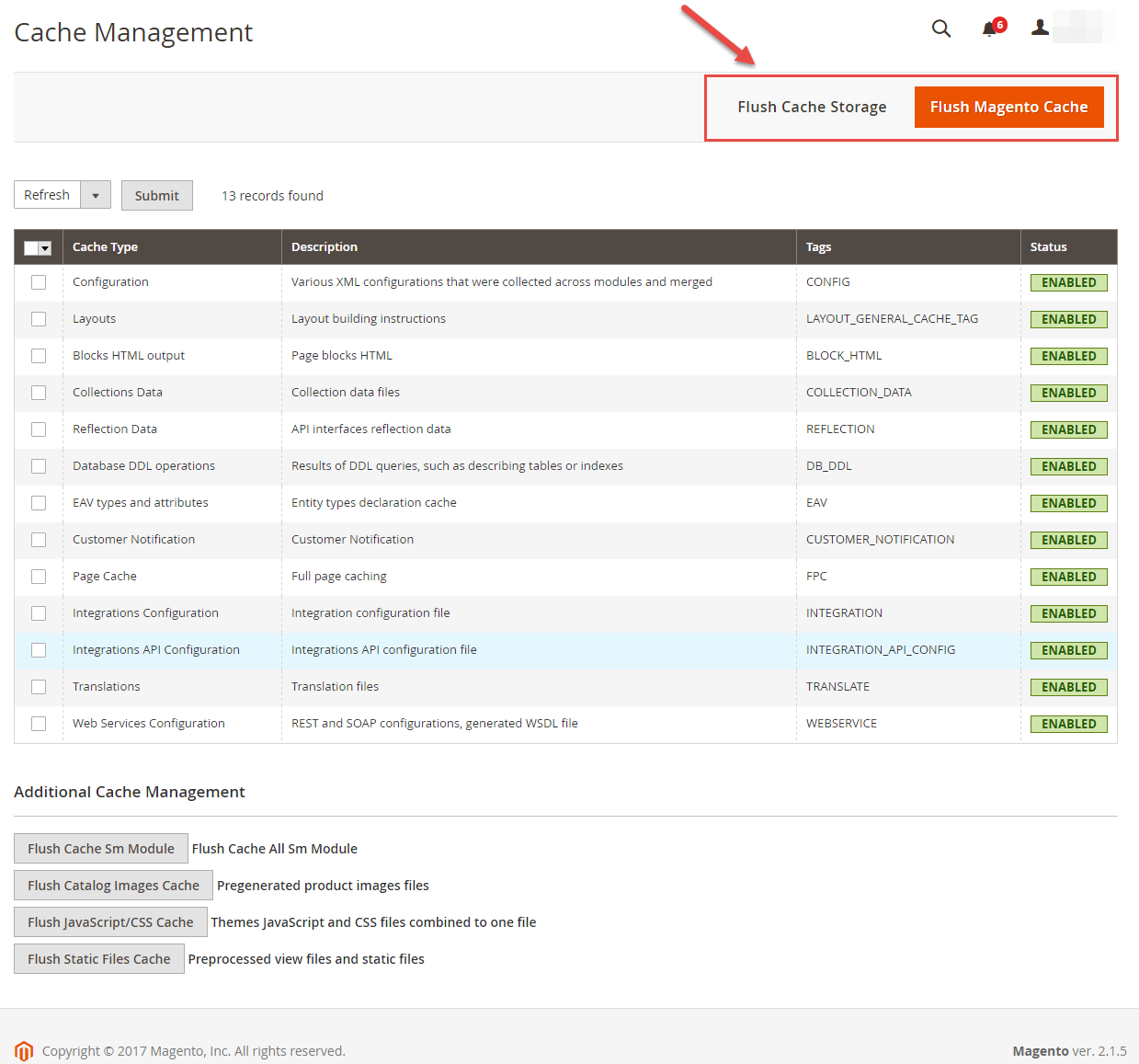
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
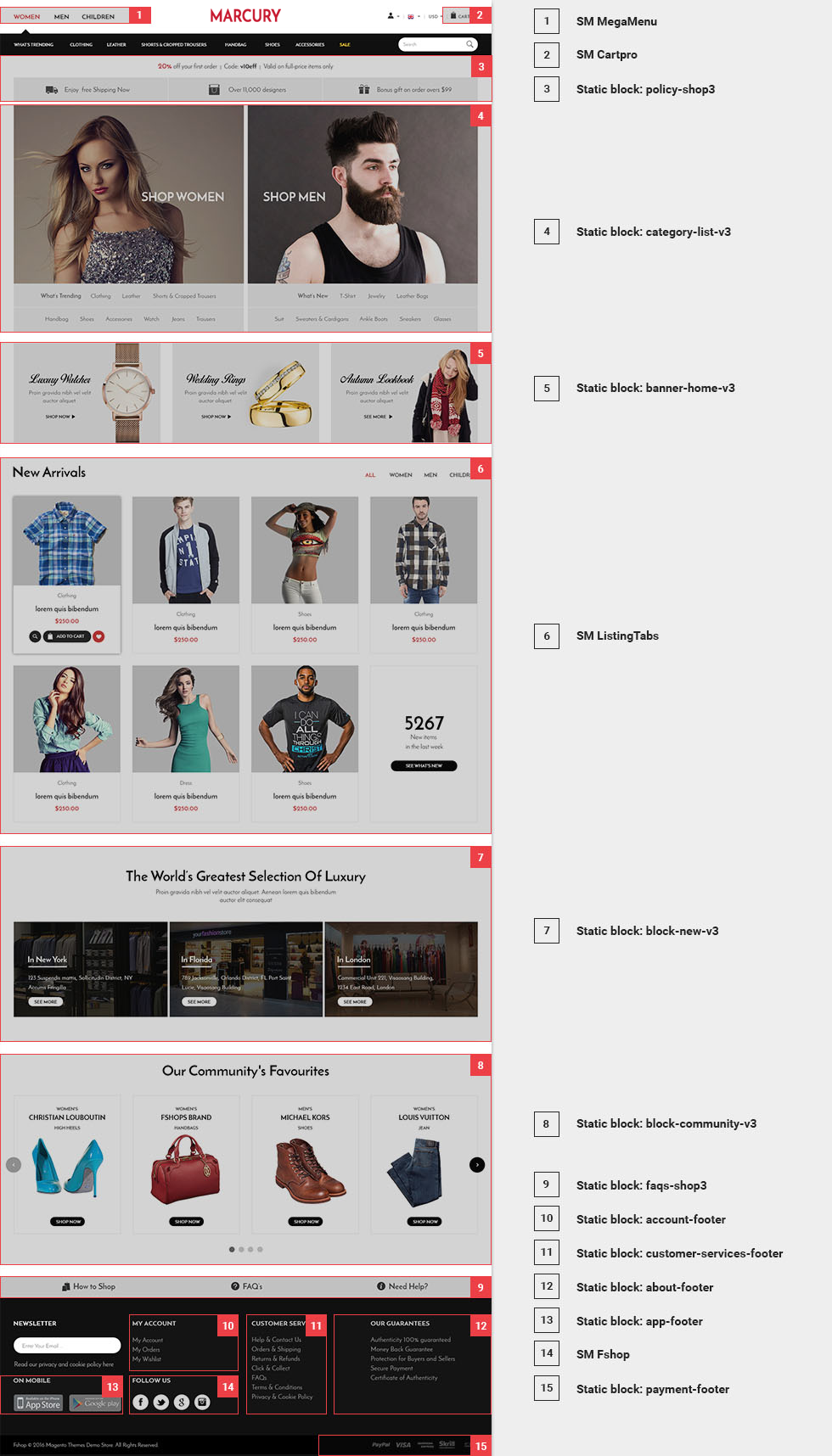
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
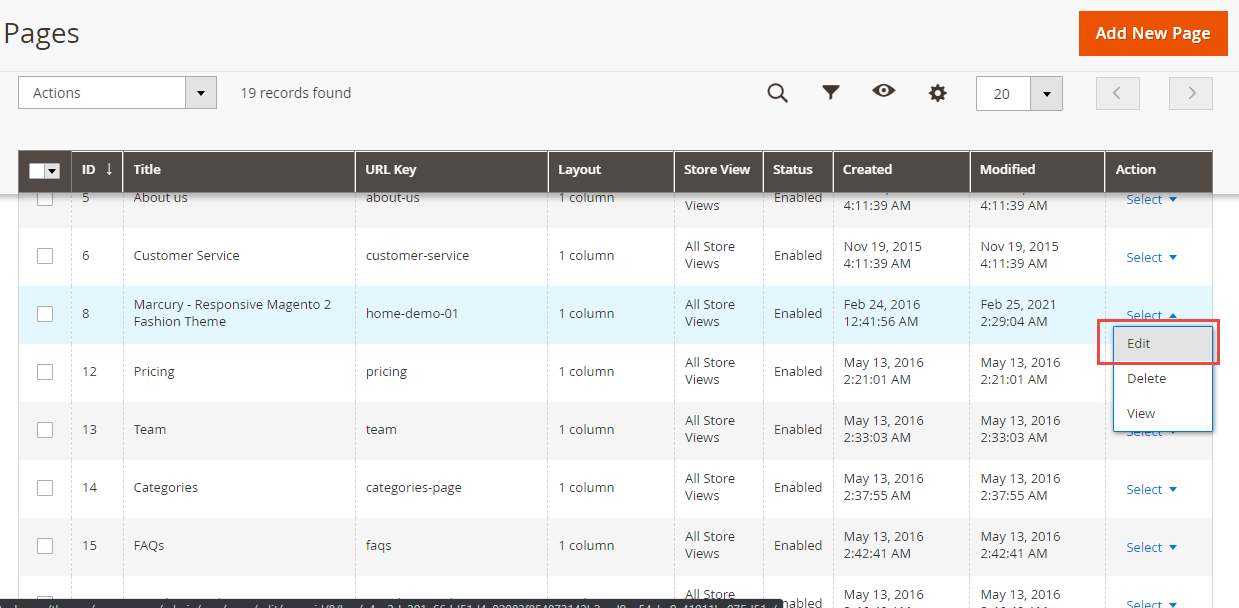
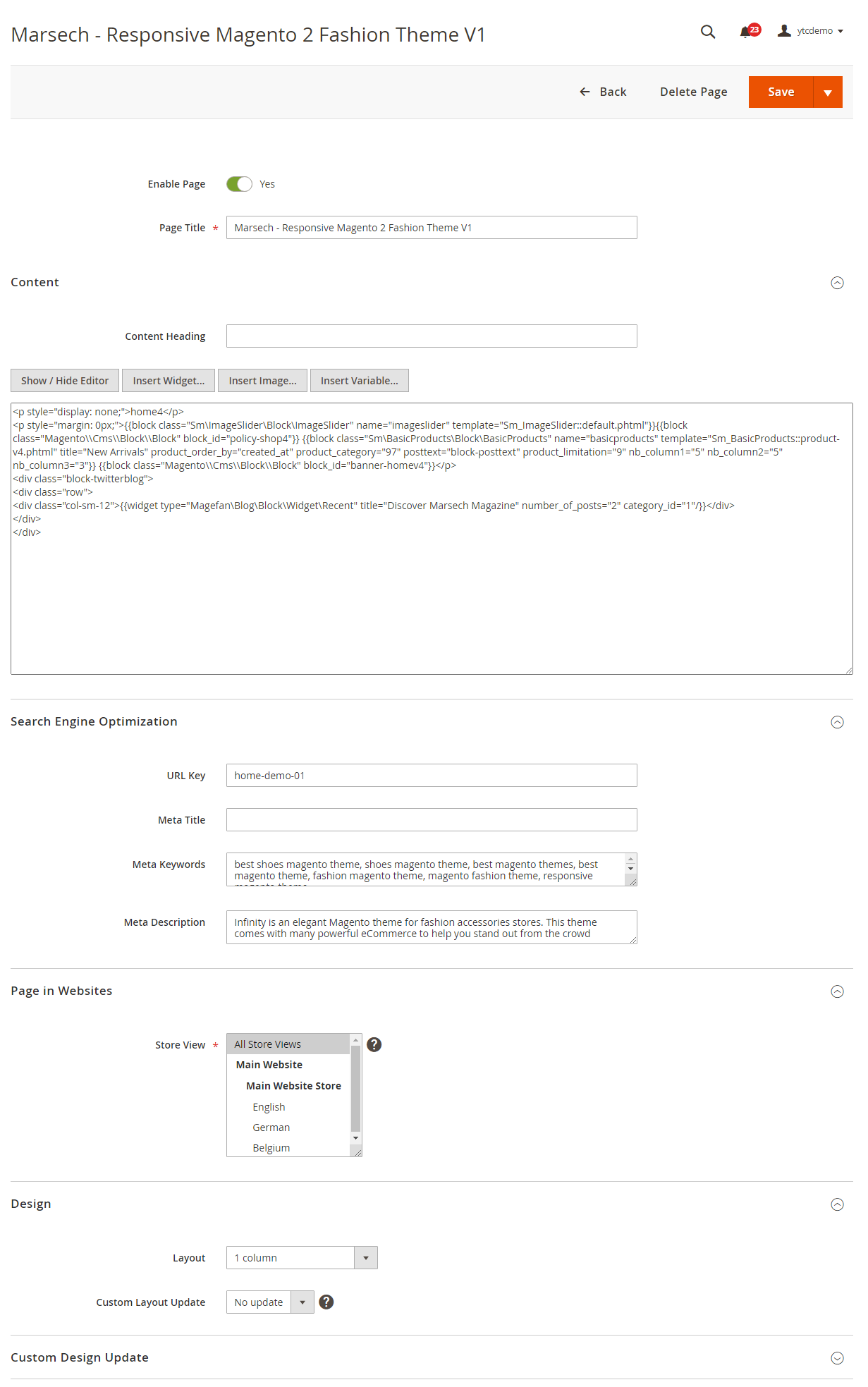
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

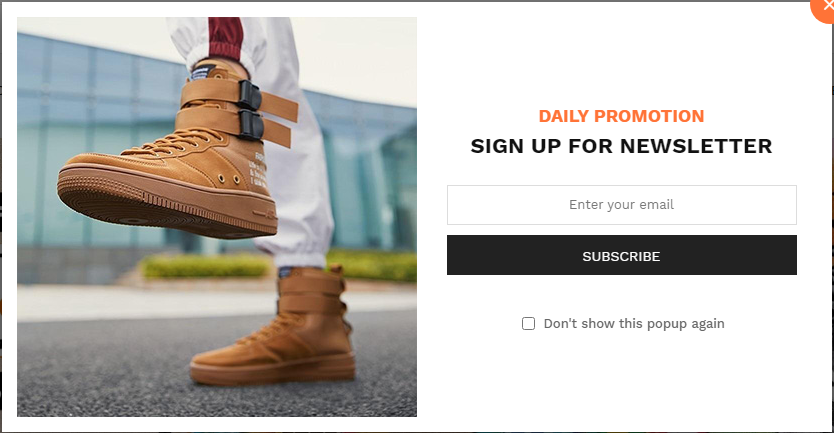
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "short-description-newsletter-popup".
You can edit code HTML in your cms contents.
<p>Subscribe to the marcury mailing list to receive updates on new arrivals, special offers and other discount information</p>
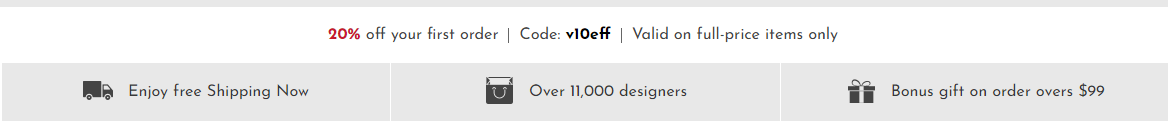
You can edit code HTML in your cms contents.
<ul class="promotion-v3">
<li><span class="color-theme">20% </span> off your first order </li>
<li>Code:<span style="color:#000;"> v10eff</span></li>
<li>Valid on full-price items only</li>
</ul>
<div class="policy-shop3">
<div class="row">
<div class="col-sm-4">
<div class="inner-content"><img src="{{media url="wysiwyg/banner/icon34.png"}}" alt="" /> <a href="#">Enjoy free Shipping Now</a></div>
</div>
<div class="col-sm-4">
<div class="inner-content center"><img src="{{media url="wysiwyg/banner/icon35.png"}}" alt="" /> <a href="#">Over 11,000 designers</a></div>
</div>
<div class="col-sm-4">
<div class="inner-content"><img src="{{media url="wysiwyg/banner/icon36.png"}}" alt="" /> <a href="#">Bonus gift on order overs $99</a></div>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop3"}}
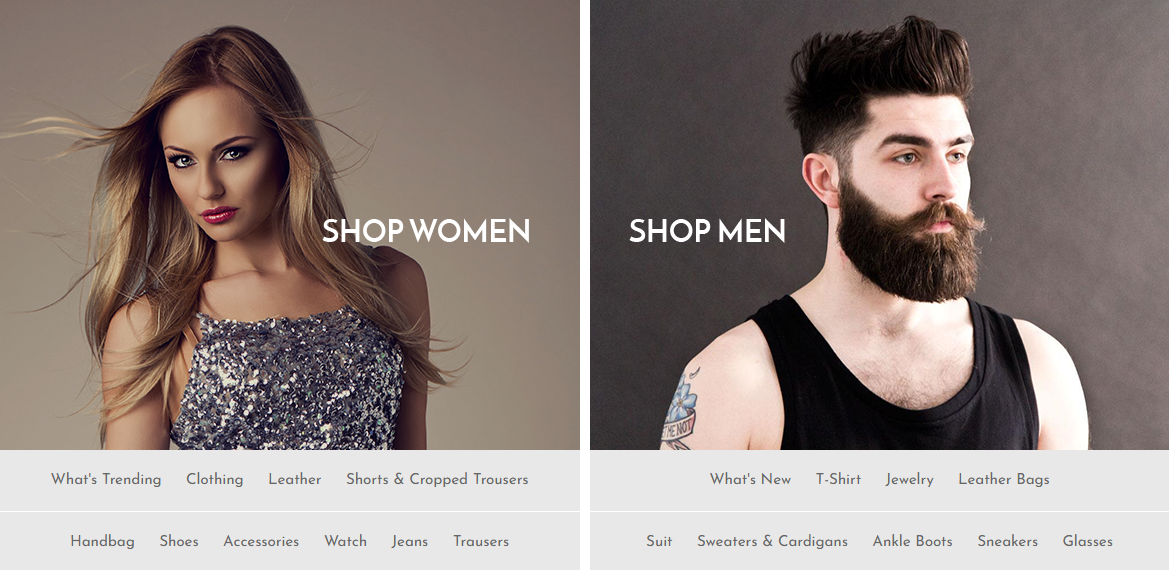
You can edit code HTML in your cms contents.
<div class="wrapper-category mr30">
<div class="row">
<div class="col-sm-6">
<div class="inner-content"><a class="effect-img1" href="#"><img src="{{media url="wysiwyg/banner/banner-cat.png"}}" alt="" /></a>
<ul class="categories-list">
<li><a title="What's Trending" href="#">What's Trending</a></li>
<li><a title="Clothing" href="#">Clothing</a></li>
<li><a title="Leather" href="#">Leather</a></li>
<li><a title="Shorts & Cropped Trousers" href="#">Shorts & Cropped Trousers</a></li>
</ul>
<ul class="categories-list">
<li><a title="Handbag" href="#">Handbag</a></li>
<li><a title="Shoes" href="#">Shoes</a></li>
<li><a title="Accessories" href="#">Accessories</a></li>
<li><a title="Watch" href="#">Watch</a></li>
<li><a title="Jeans" href="#">Jeans</a></li>
<li><a title="Trausers" href="#">Trausers</a></li>
</ul>
</div>
</div>
<div class="col-sm-6"><a class="effect-img1" href="#"><img src="{{media url="wysiwyg/banner/banner-cat1.png"}}" alt="" /></a>
<div class="inner-content">
<ul class="categories-list">
<li><a title="What's New" href="#">What's New</a></li>
<li><a title="T-Shirt" href="#">T-Shirt</a></li>
<li><a title="Jewelry" href="#">Jewelry</a></li>
<li><a title="Leather Bags" href="#">Leather Bags</a></li>
</ul>
<ul class="categories-list">
<li><a title="Suit" href="#">Suit</a></li>
<li><a title="Sweaters & Cardigans" href="#">Sweaters & Cardigans</a></li>
<li><a title="Ankle Boots" href="#">Ankle Boots</a></li>
<li><a title="Sneakers" href="#">Sneakers</a></li>
<li><a title="Glasses" href="#">Glasses</a></li>
</ul>
</div>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="category-list-v3"}}
You can edit code HTML in your cms contents.
<div class="banner-home3">
<div class="row">
<div class="col-sm-4">
<a href="#" class="mr50 effect-img2"><img src="{{media url="wysiwyg/banner/banner31.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="#" class="mr50 effect-img2"><img src="{{media url="wysiwyg/banner/banner32.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="#" class="mr50 effect-img2"><img src="{{media url="wysiwyg/banner/banner33.jpg"}}" alt="" /></a>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="category-list-v3"}}
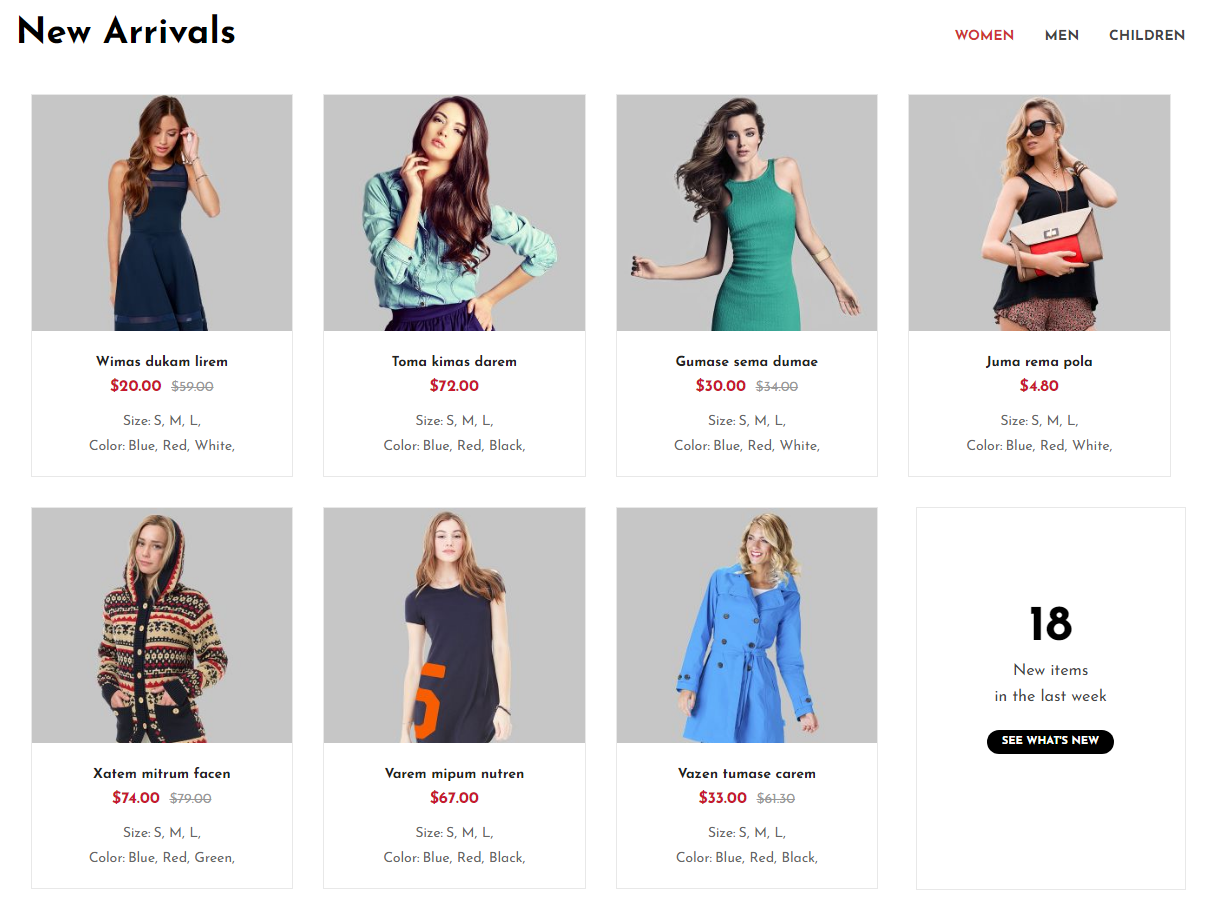
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-style2.phtml" title="New Arrivals" type_show="loadmore" type_filter="categories" category_select="" category_tabs="102,99,100" order_by="created_at" limitation="7" styleitem="style2"}} 
You can edit code HTML in your cms contents.
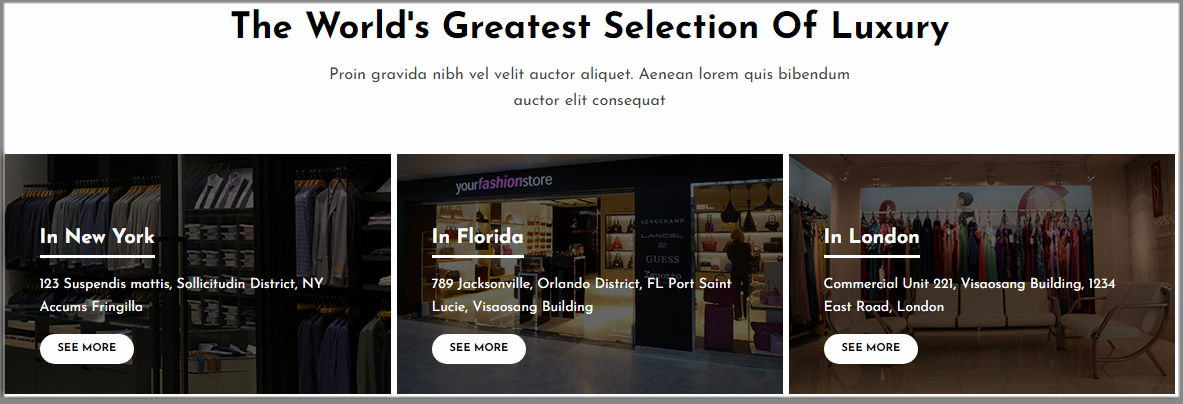
<div class="block block-new-v3 mr60">
<div class="title-block">
<h2>The World's Greatest Selection Of Luxury</h2>
<p>Proin gravida nibh vel velit auctor aliquet. Aenean lorem quis bibendum<br /> auctor elit consequat</p>
</div>
<div class="inner-new row">
<div class="col-sm-4">
<div class="item"><a href="#"><img src="{{media url="wysiwyg/banner/new1.jpg"}}" alt="" /></a>
<div class="info">
<h3><a href="#">In New York</a></h3>
<p>123 Suspendis mattis, Sollicitudin District, NY Accums Fringilla</p>
<a class="see-more" href="#">See More</a></div>
</div>
</div>
<div class="col-sm-4">
<div class="item"><a href="#"><img src="{{media url="wysiwyg/banner/new2.jpg"}}" alt="" /></a>
<div class="info">
<h3><a href="#">In Florida</a></h3>
<p>789 Jacksonville, Orlando District, FL Port Saint Lucie, Visaosang Building</p>
<a class="see-more" href="#">See More</a></div>
</div>
</div>
<div class="col-sm-4">
<div class="item"><a href="#"><img src="{{media url="wysiwyg/banner/new3.jpg"}}" alt="" /></a>
<div class="info">
<h3><a href="#">In London</a></h3>
<p>Commercial Unit 221, Visaosang Building, 1234 East Road, London</p>
<a class="see-more" href="#">See More</a></div>
</div>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-new-v3"}}
You can edit code HTML in your cms contents.
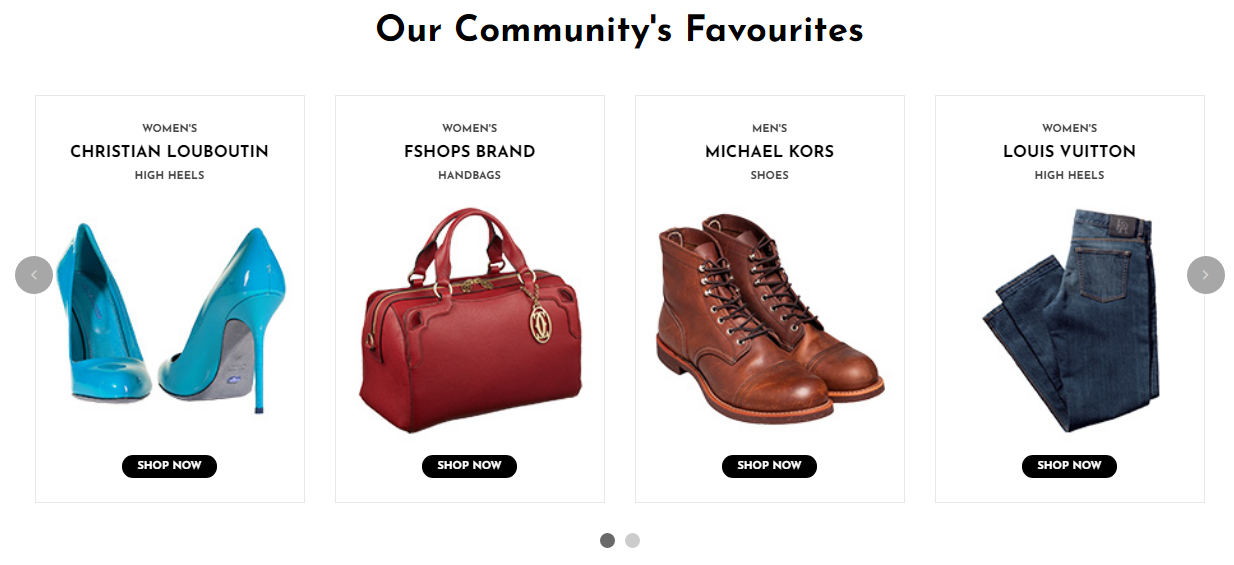
<div class="block block-community-v3 mr60">
<div class="title-block">
<h2>Our Community's Favourites</h2>
</div>
<div class="inner-community">
<div class="item">
<div class="info">WOMEN'S
<h3>CHRISTIAN LOUBOUTIN</h3>
high heels</div>
<img src="{{media url="wysiwyg/banner/collect2.jpg"}}" alt="" /> <a class="shop-now" href="#">Shop Now</a></div>
<div class="item">
<div class="info">WOMEN'S
<h3>FSHOPS BRAND</h3>
Handbags</div>
<img src="{{media url="wysiwyg/banner/collect3.jpg"}}" alt="" /> <a class="shop-now" href="#">Shop Now</a></div>
<div class="item">
<div class="info">MEN'S
<h3>michael kors</h3>
SHOES</div>
<img src="{{media url="wysiwyg/banner/collect1.jpg"}}" alt="" /> <a class="shop-now" href="#">Shop Now</a></div>
<div class="item">
<div class="info">WOMEN'S
<h3>louis vuitton</h3>
high heels</div>
<img src="{{media url="wysiwyg/banner/collect4.jpg"}}" alt="" /> <a class="shop-now" href="#">Shop Now</a></div>
<div class="item">
<div class="info">Accessories
<h3>CHRISTIAN LOUBOUTIN</h3>
Clothing</div>
<img src="{{media url="wysiwyg/banner/collect1.jpg"}}" alt="" /> <a class="shop-now" href="#">Shop Now</a></div>
</div>
</div>
<script type="text/javascript" xml="space">
require(['jquery','owlcarousel'], function ($, owlCarousel) {
var post_slider = $(".block-community-v3 .inner-community");
post_slider.owlCarousel({
nav: true,
dots:true,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:3
},
1200: {
items:4
}
}
});
});
</script>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-community-v3"}}
You can edit code HTML in your cms contents.
<div class="footer-block">
<div class="footer-block-title">
<h3>About Us</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Who are we ?" href="#">Who are we ?</a></li>
<li><a title="Delivery and return" href="#">Delivery and return</a></li>
<li><a title="Size guide" href="#">Size guide</a></li>
<li><a title="Terms & Conditions" href="#">Terms & Conditions</a></li>
<li><a title="Legal Mentions" href="#">Legal Mentions</a></li>
</ul>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="footer-block">
<div class="footer-block-title">
<h3>CUSTOMER SERVICE</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Store Locator" href="#">Store Locator</a></li>
<li><a title="Returns Policy" href="#">Returns Policy</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Give Back Box" href="#">Give Back Box</a></li>
<li><a title="Download Team Catalog" href="#">Download Team Catalog</a></li>
</ul>
</div>
</div>

You can edit code HTML in your cms contents.
<div class="footer-block">
<div class="footer-block-title">
<h3>About Us</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Who are we ?" href="#">Who are we ?</a></li>
<li><a title="Delivery and return" href="#">Delivery and return</a></li>
<li><a title="Size guide" href="#">Size guide</a></li>
<li><a title="Terms & Conditions" href="#">Terms & Conditions</a></li>
<li><a title="Legal Mentions" href="#">Legal Mentions</a></li>
</ul>
</div>
</div>

You can edit code HTML in your cms contents.
<div class="footer-block">
<div class="footer-block-title">
<h3>On Mobile</h3>
</div>
<div class="footer-block-content on-mobile"><a href="#"><img src="{{media url="wysiwyg/banner/apple.png"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/banner/google.png"}}" alt="" /></a></div>
</div>
Theme Setting
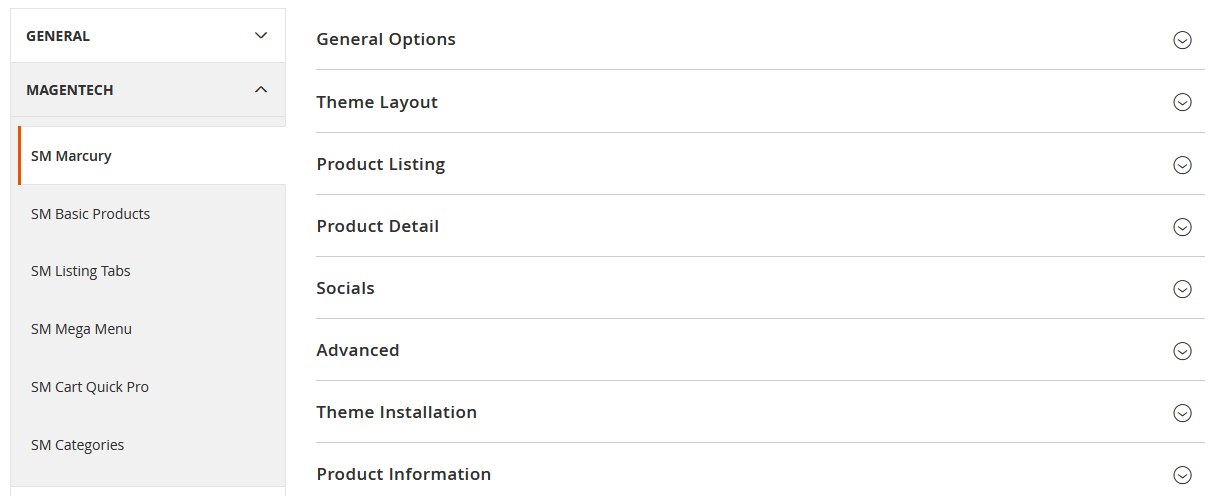
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH>> SM Marcury and configure its settings as you want.

Please click Here to view the theme settings.
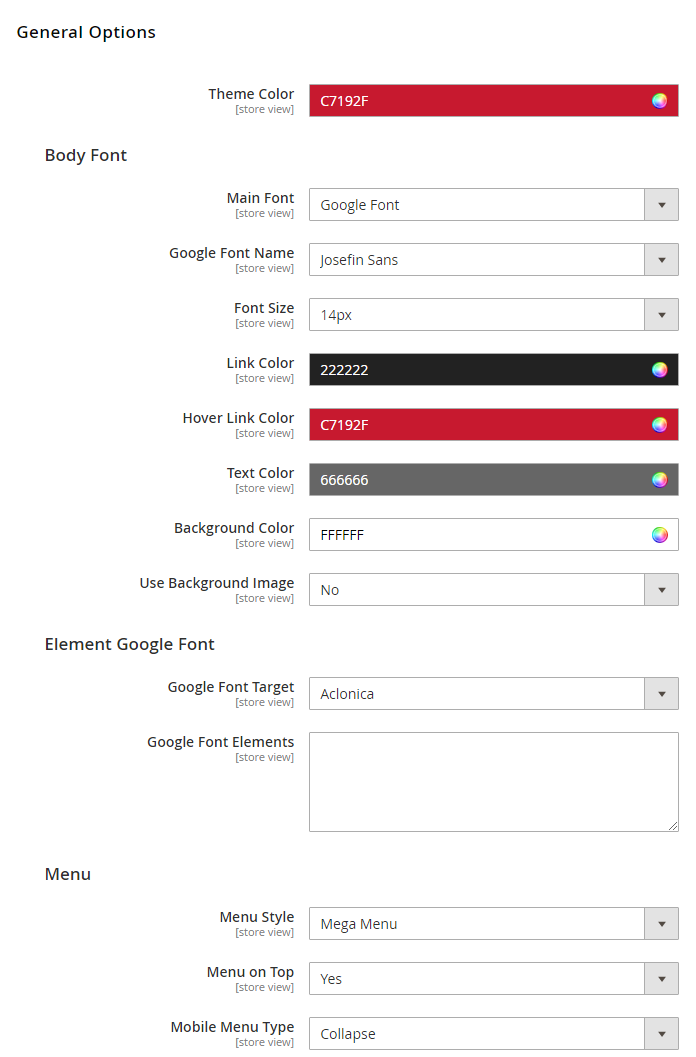
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.
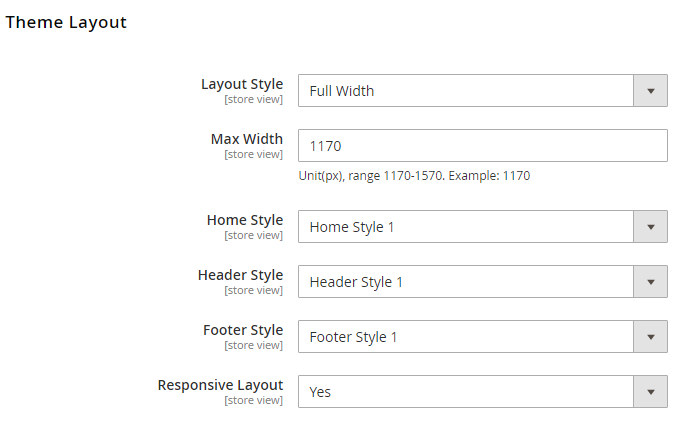
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.
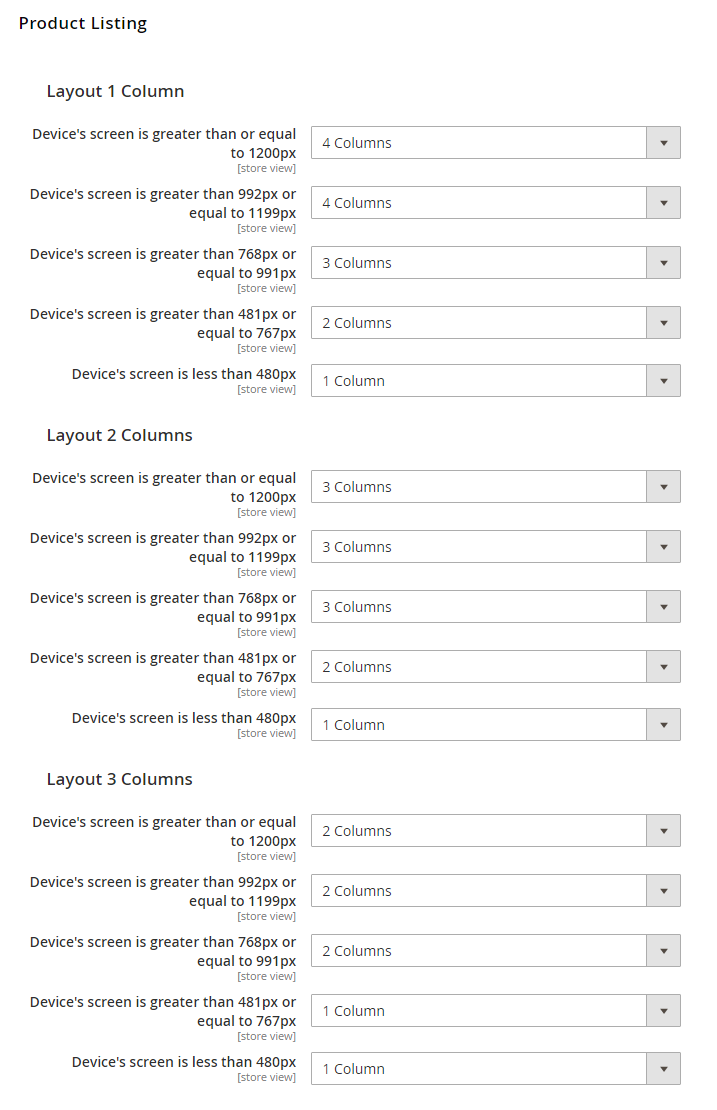
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
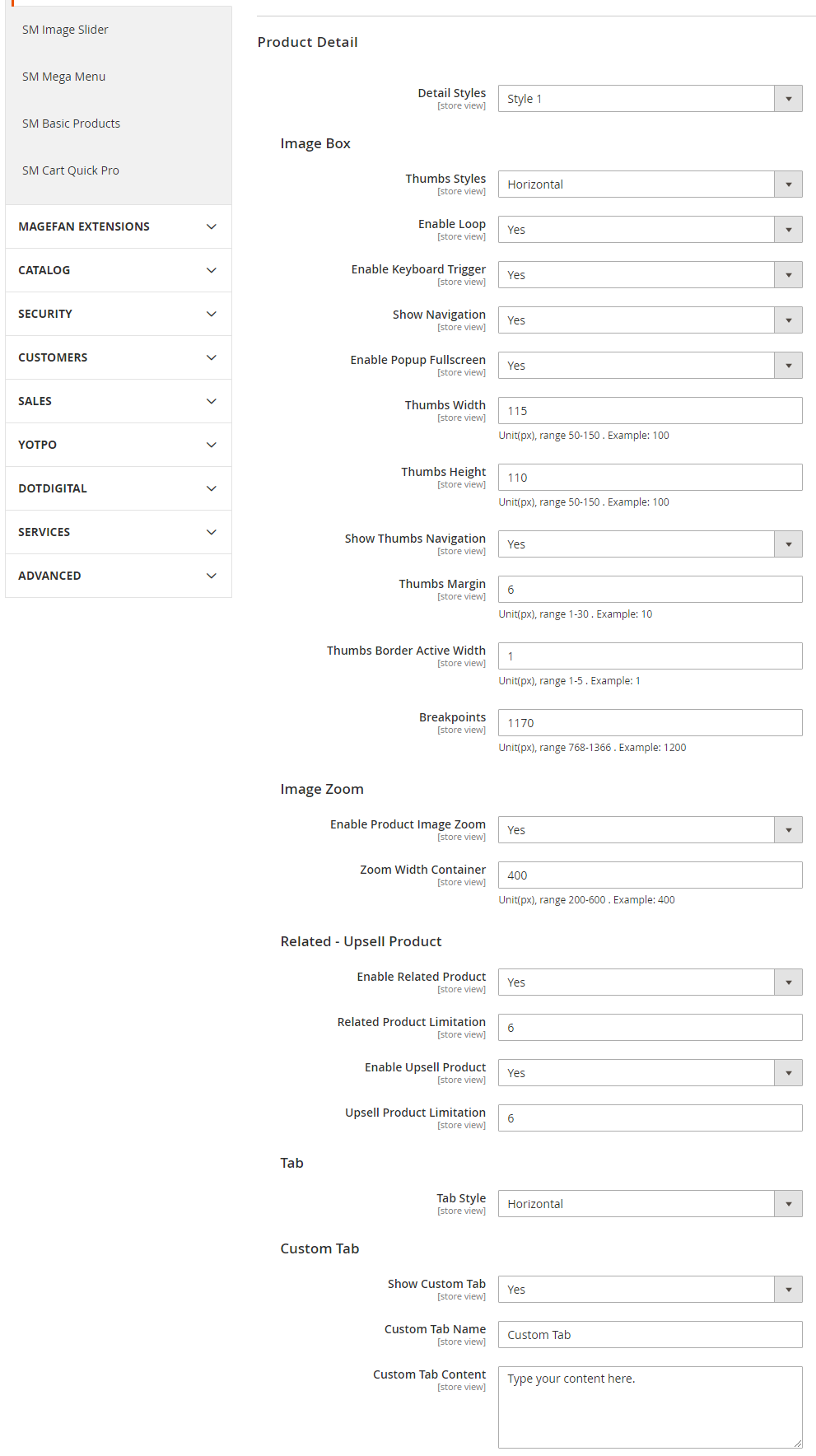
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
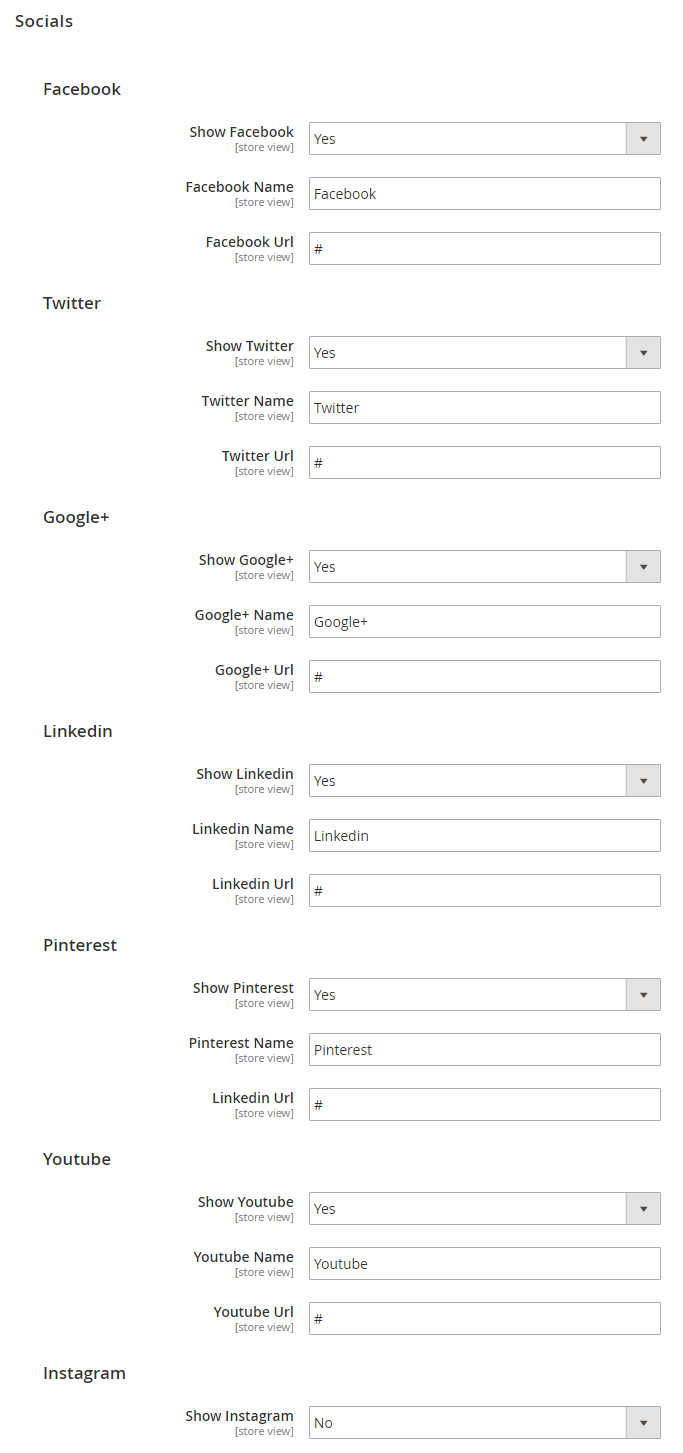
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin to show socials. When you choose "Yes", you can change name and link of socials.
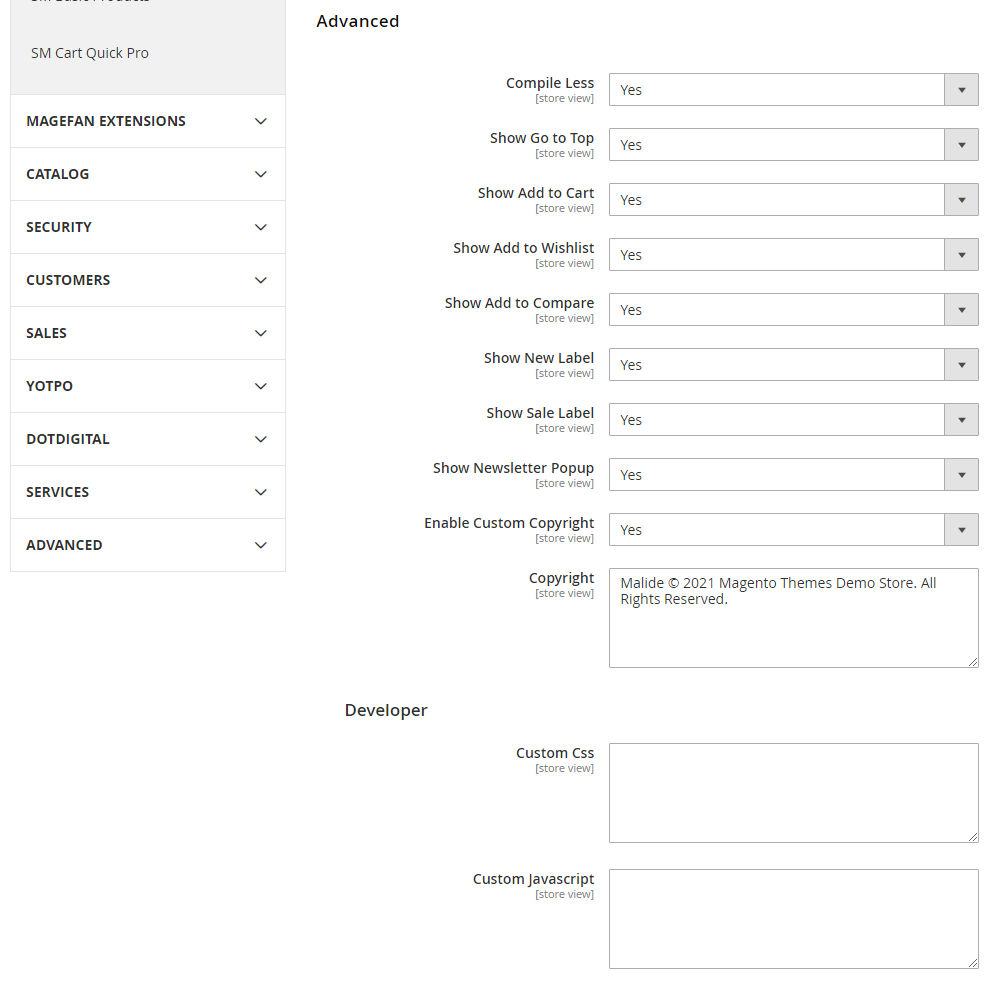
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions

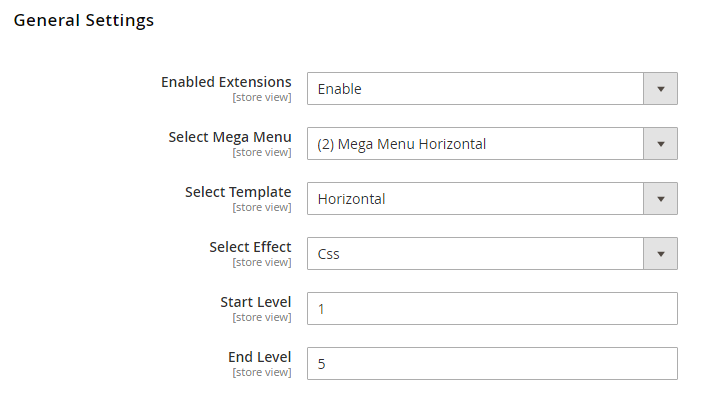
Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?

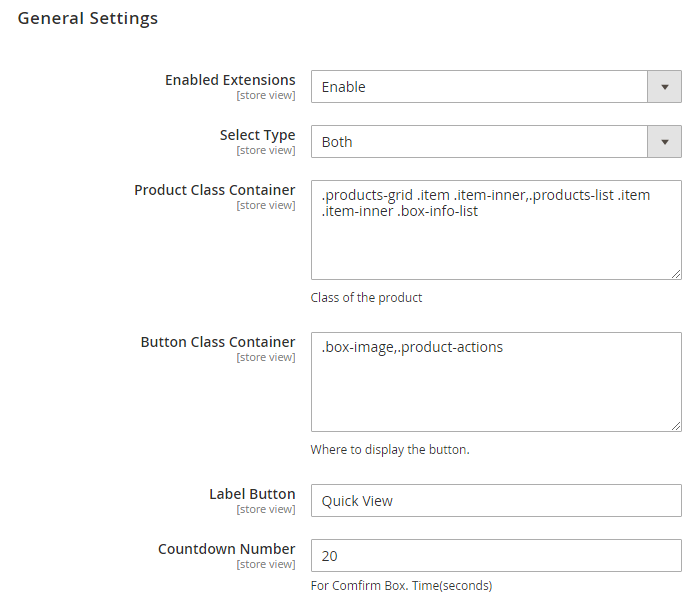
Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.


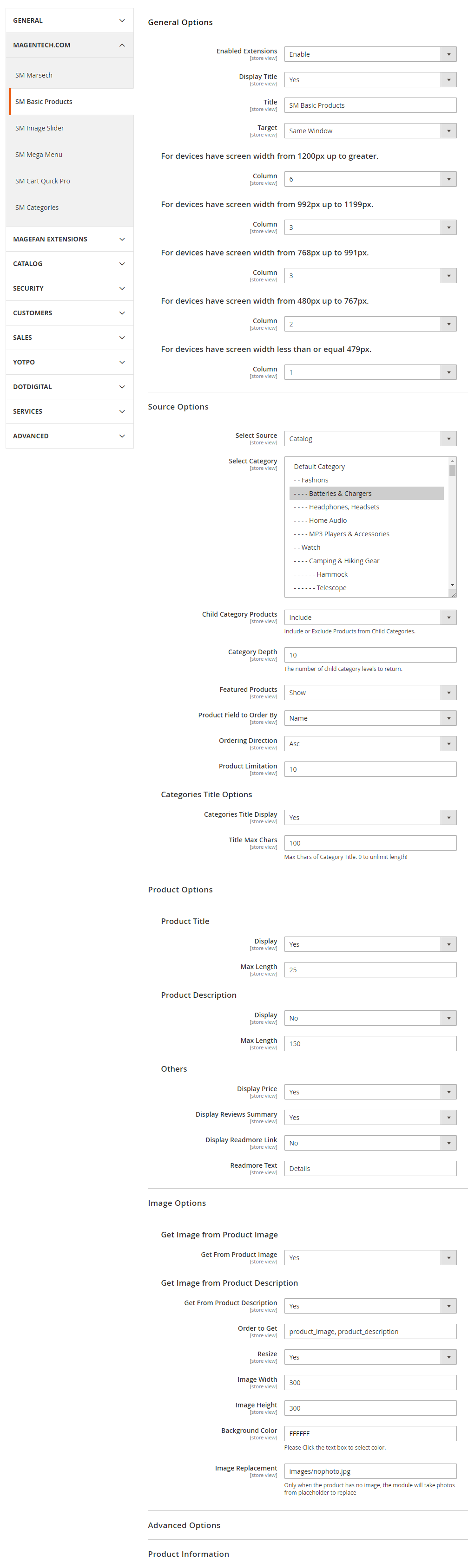
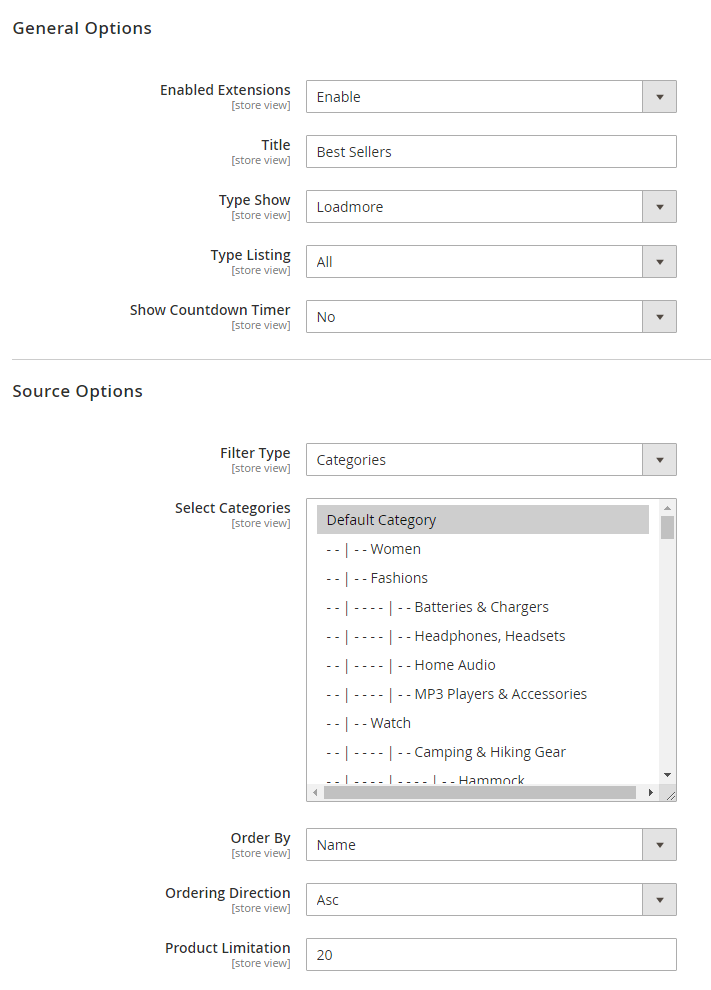
General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.

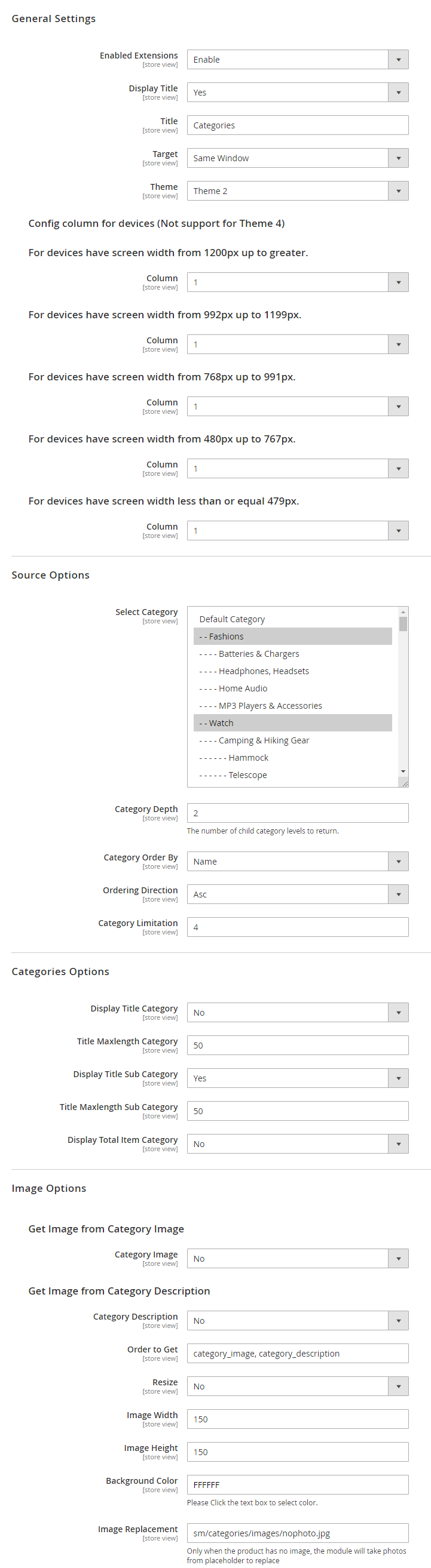
General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized Speed
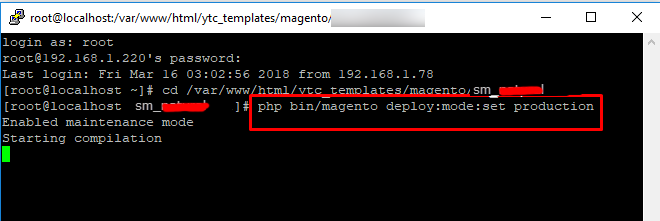
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

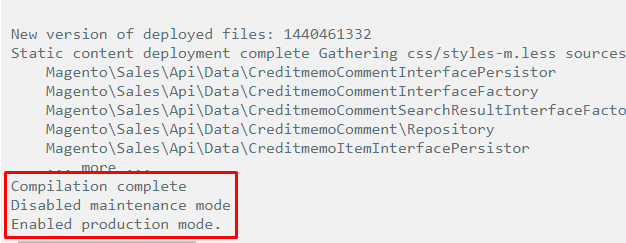
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
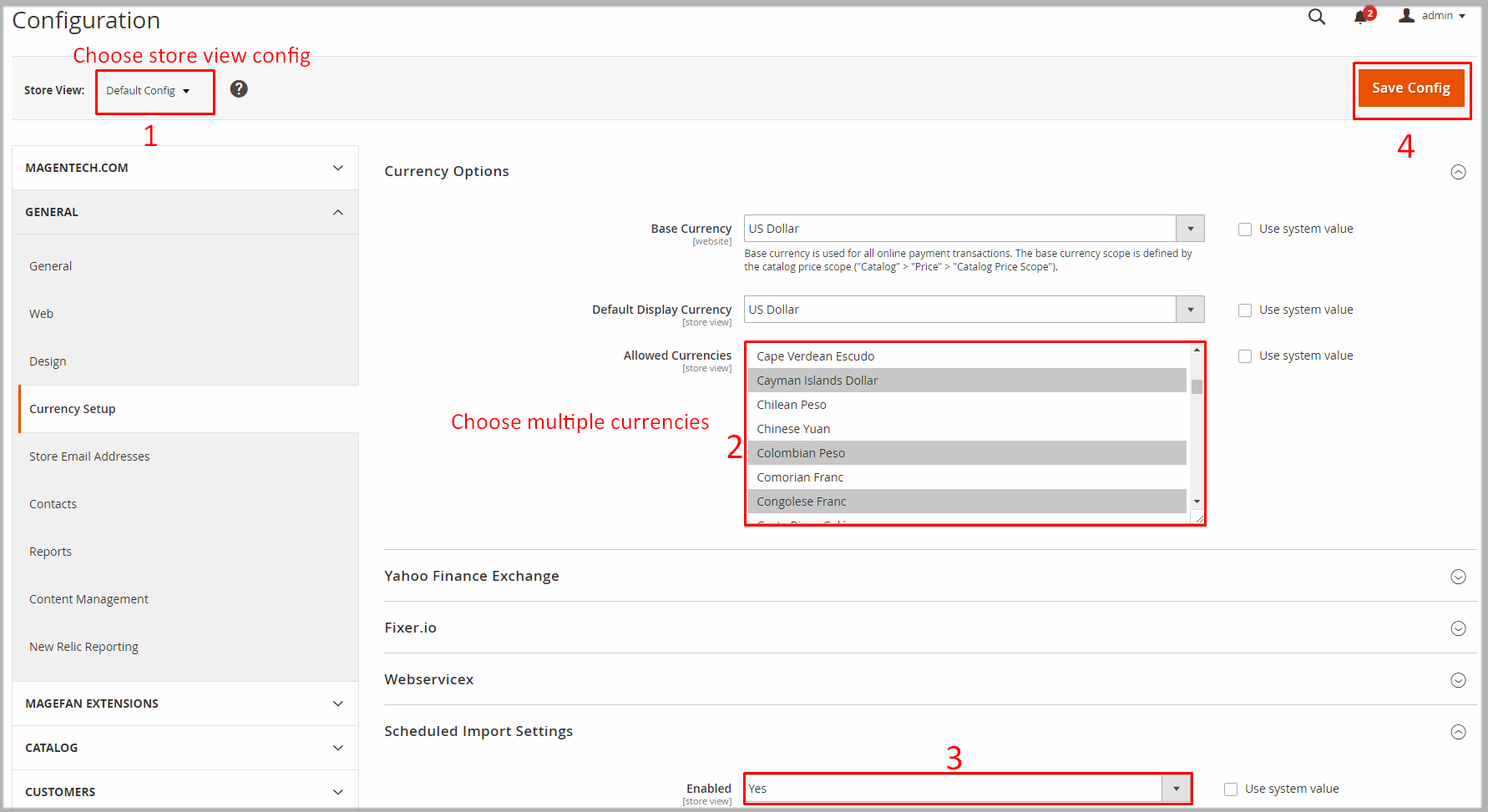
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
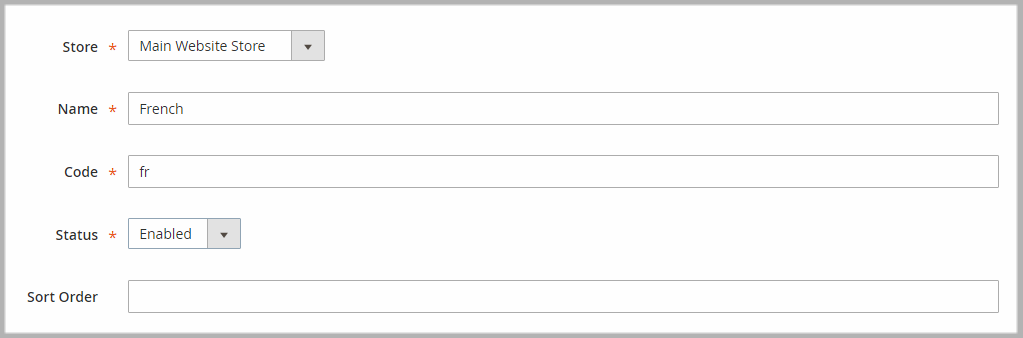
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
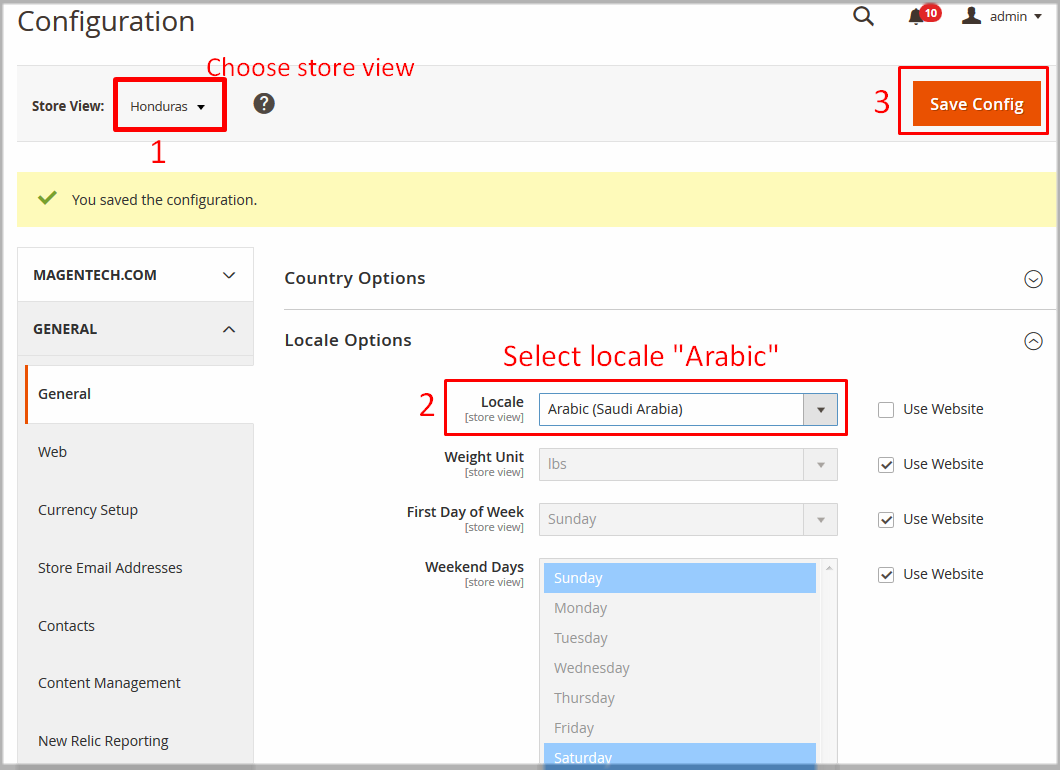
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
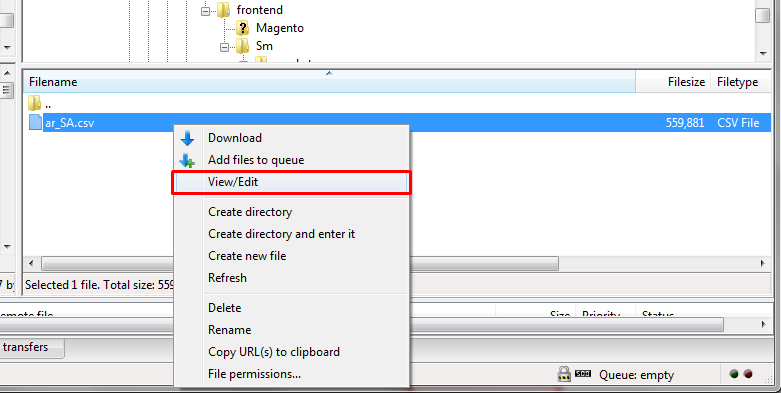
app/design/frontend/Sm/marcury/i18n and open file ar_SA.csv
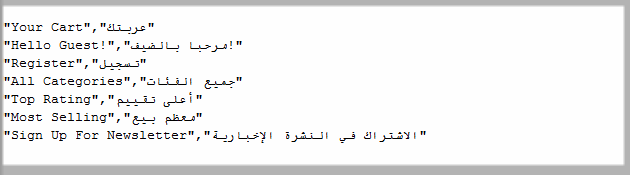
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
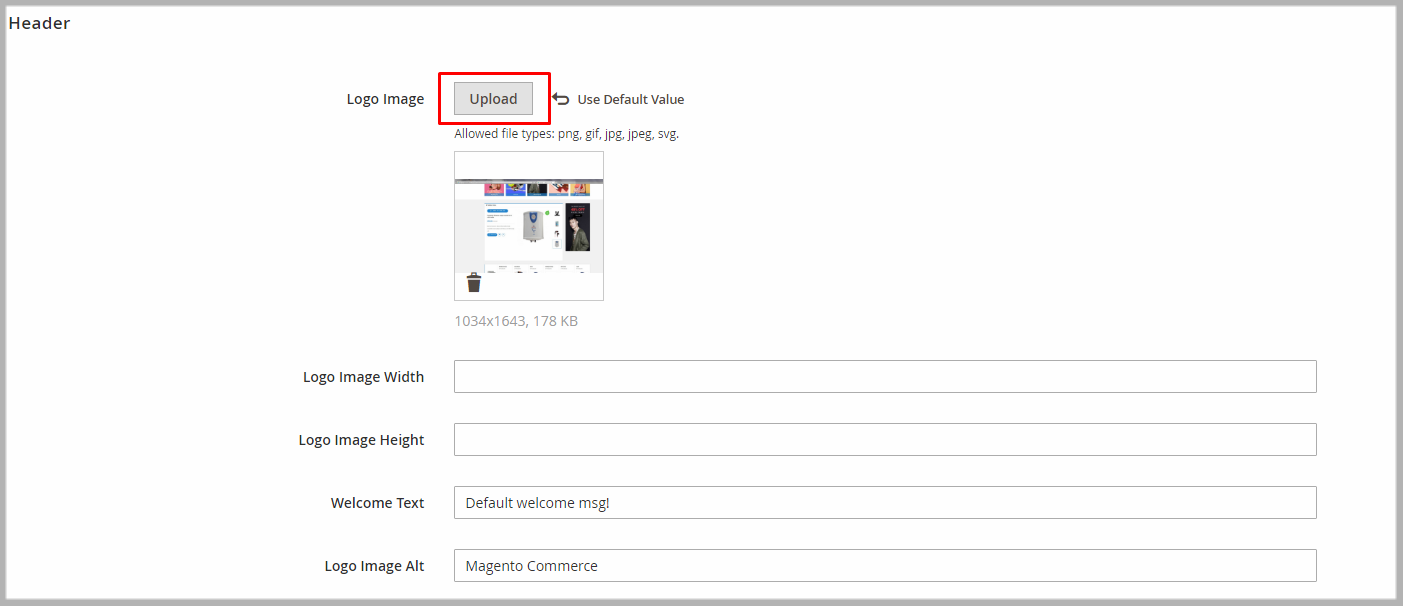
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.