Getting Started
Welcome to maturn Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_maturn_quickstart_pl_m2.4.1_v1.0.0
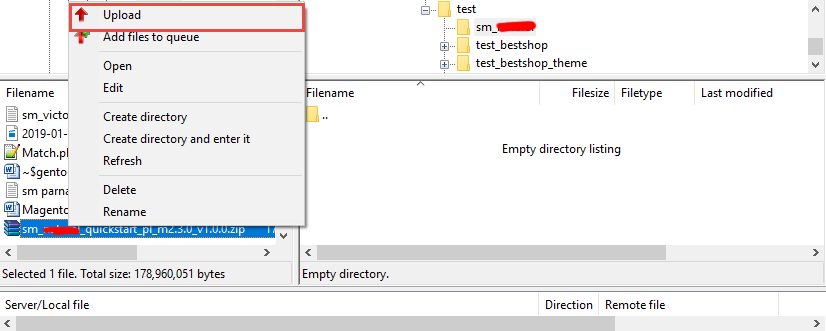
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
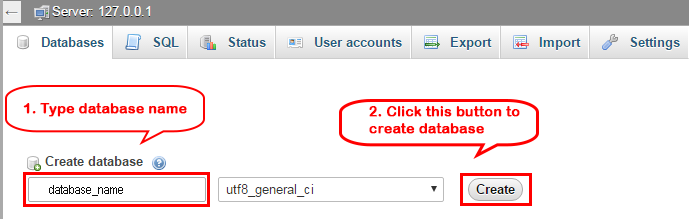
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
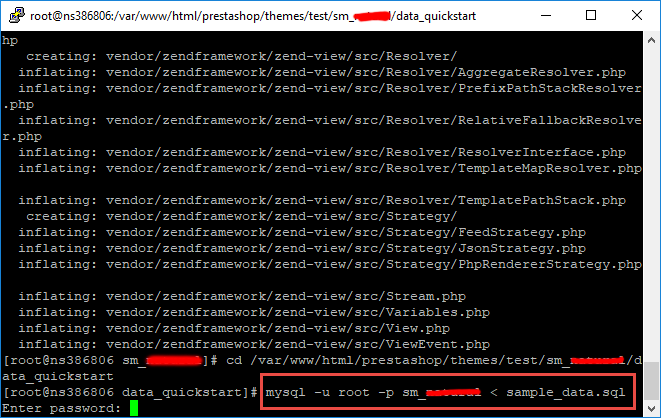
- Step 4: Import database sample_data.sql under the folder sm_maturn_quickstart_pl_m2.4.1_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
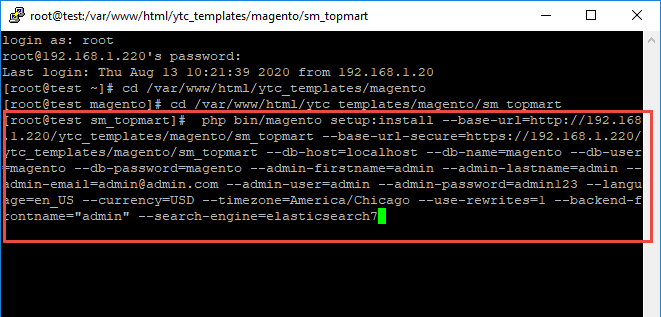
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_maturn, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_maturn --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_maturn --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=maturn
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_maturn/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
- Step 6: Can't login to admin panel
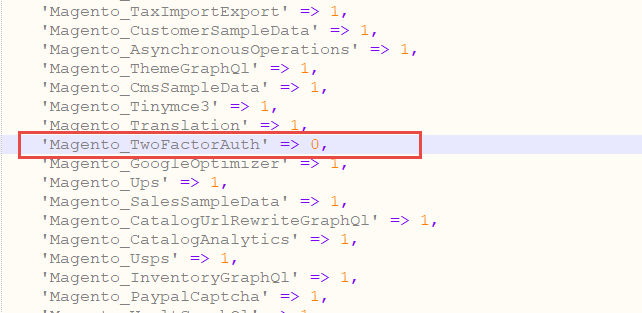
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
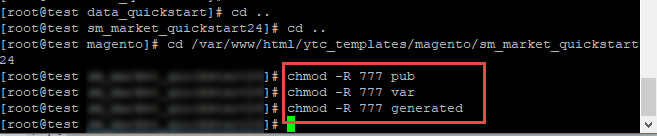
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

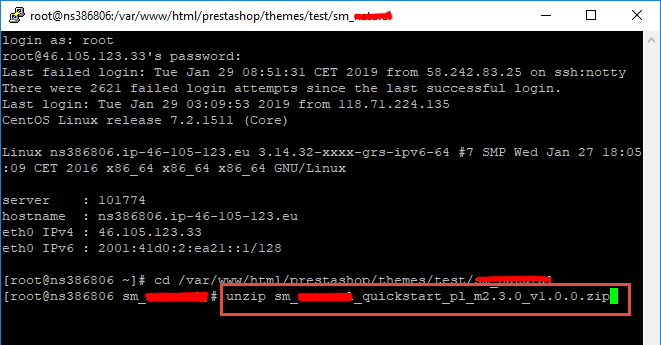
After upload quickstart package, please extract package by this command:
unzip file.zip
Note: After that please go to folder root and run these command to permissions:
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
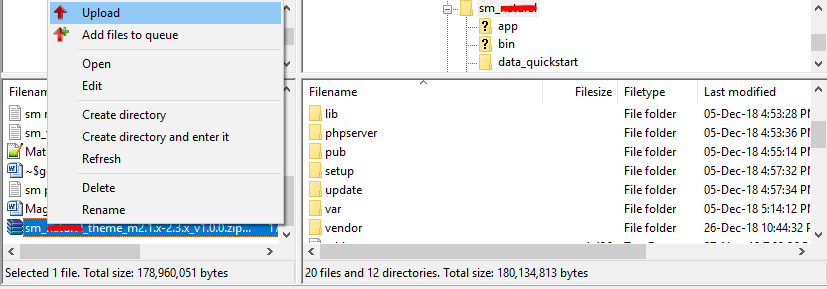
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_maturn_theme_m2.1.x-2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
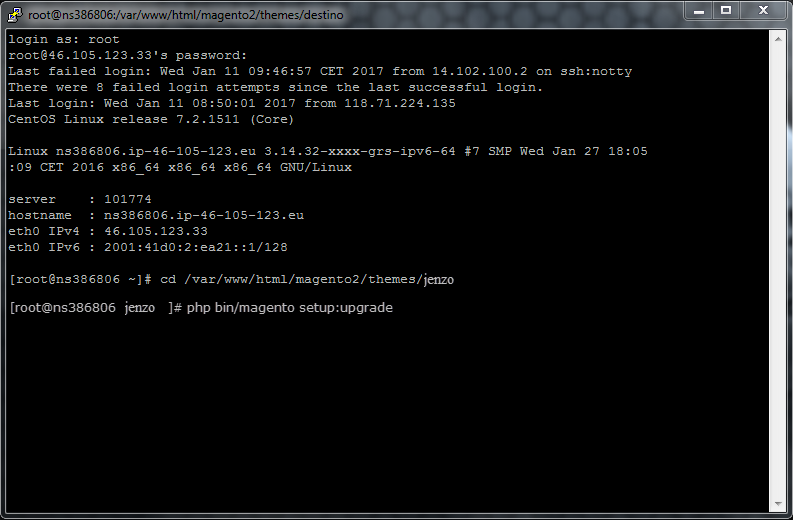
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
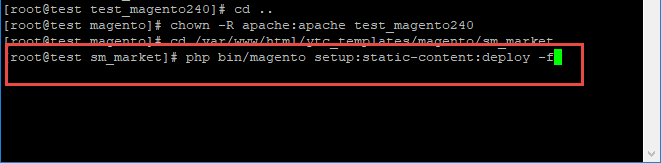
Step 4: Run deploy command: - Step 5:
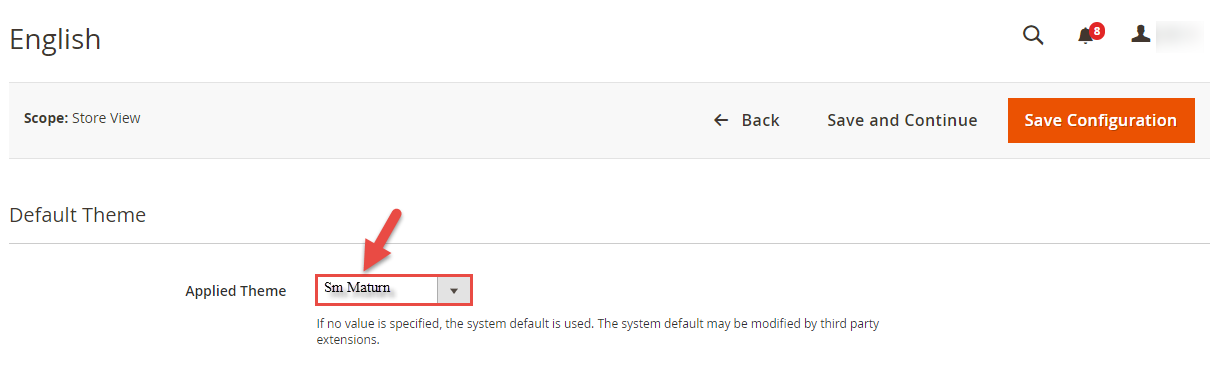
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM Maturn" theme.

- Step 6: Click "Save Configuarion" button to save your changes.
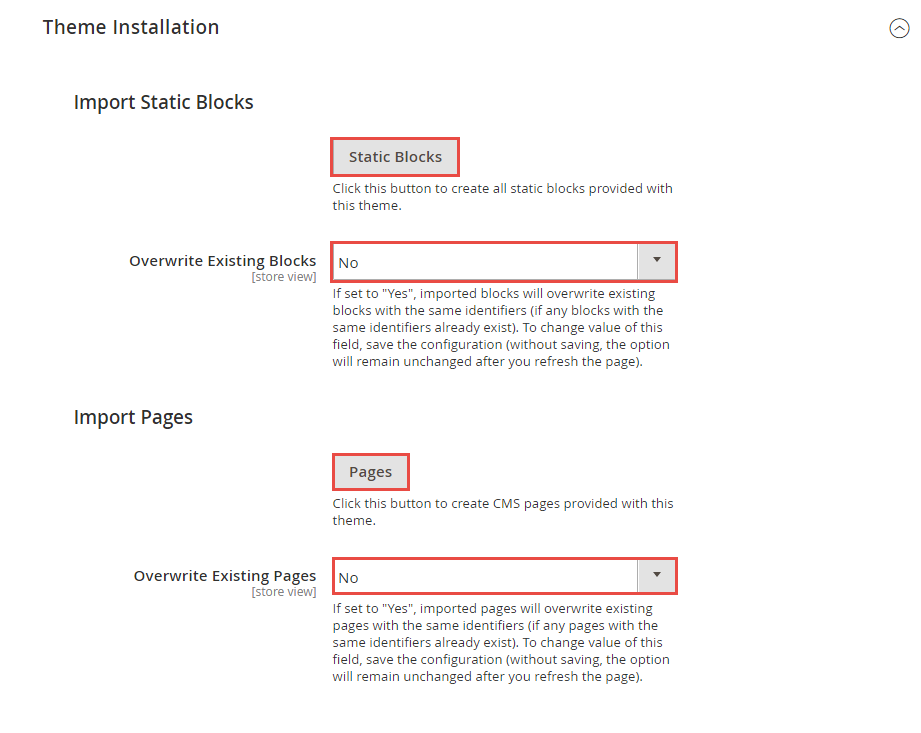
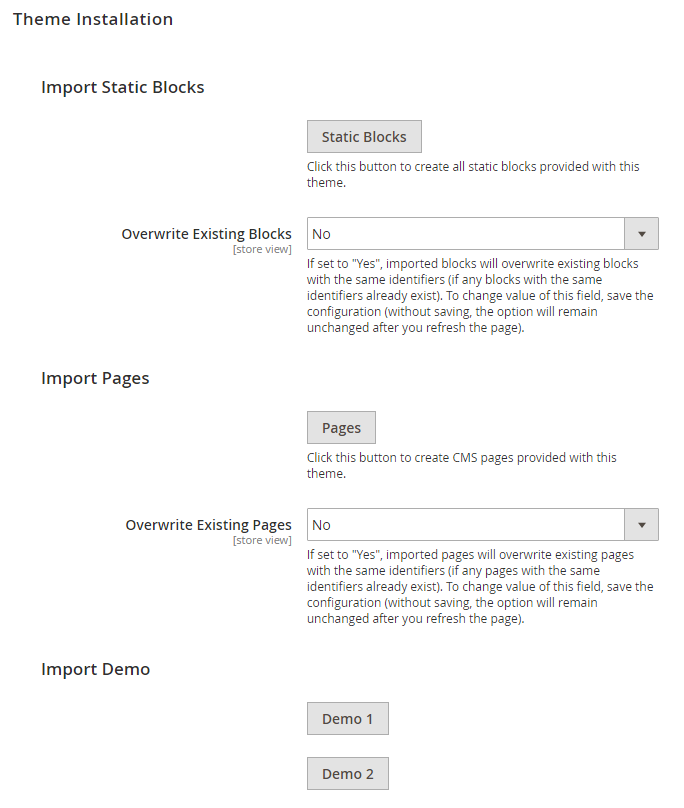
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH >> Sm Maturn >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

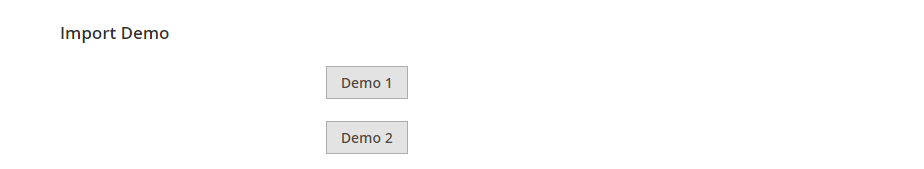
- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

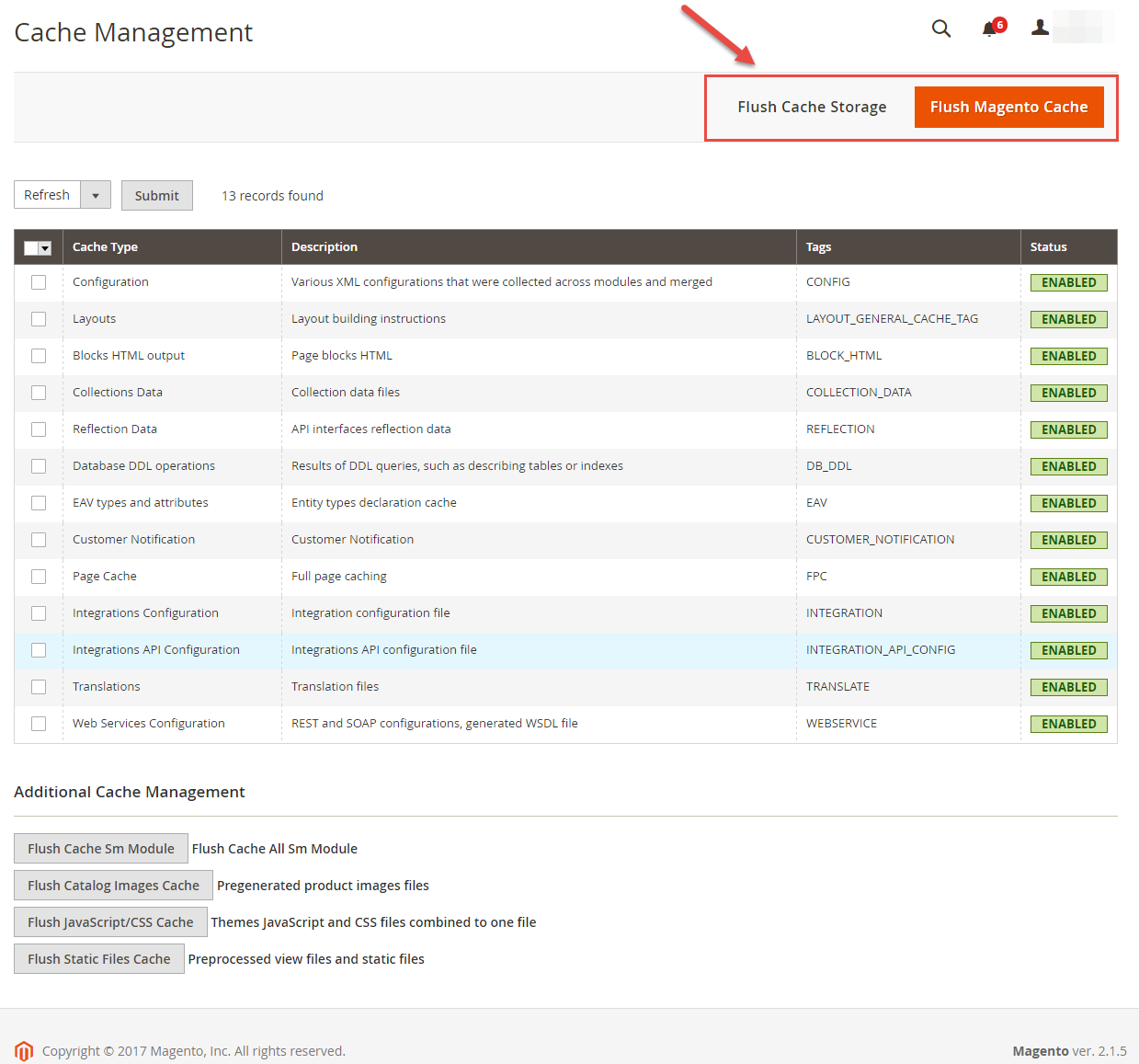
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
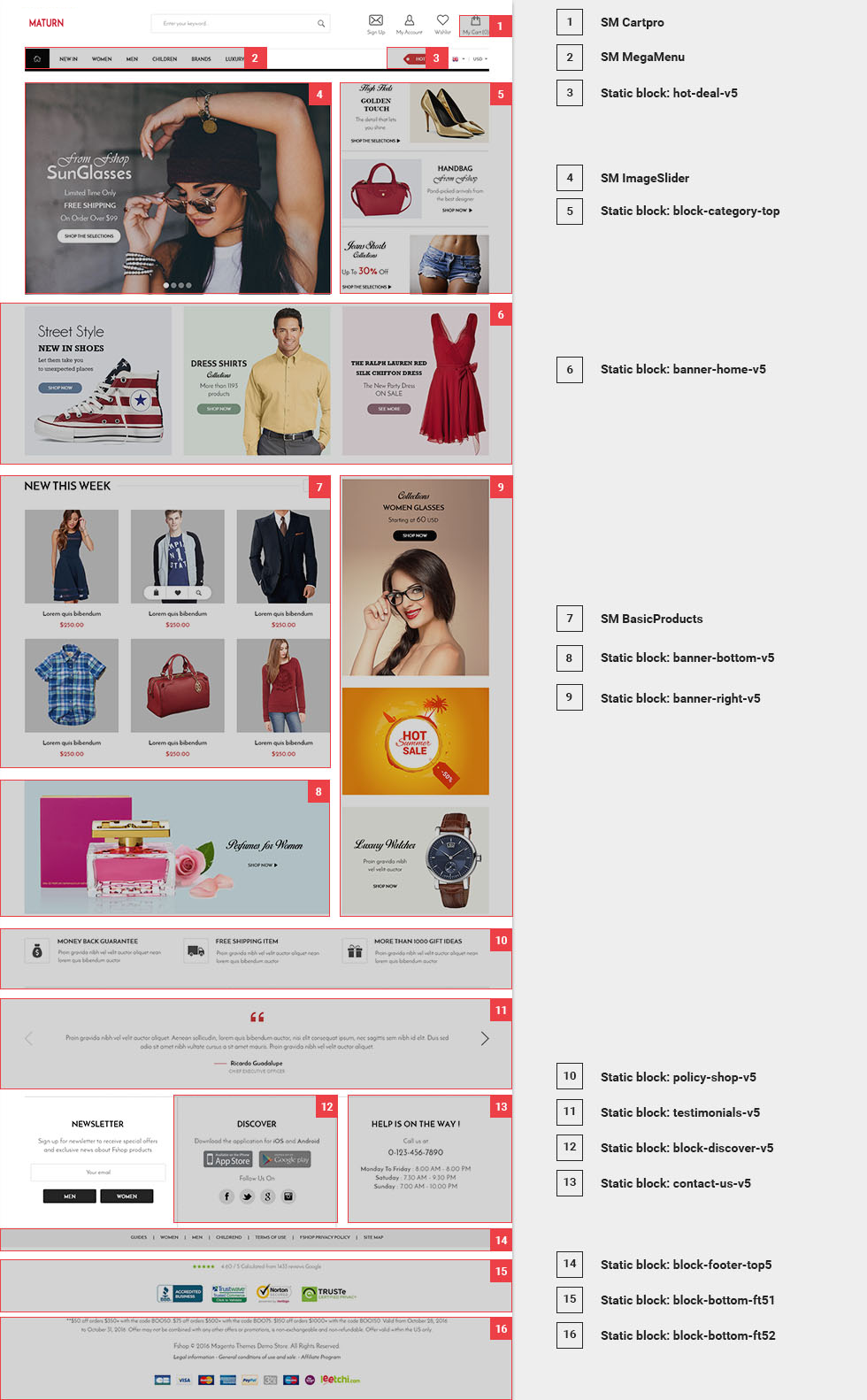
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
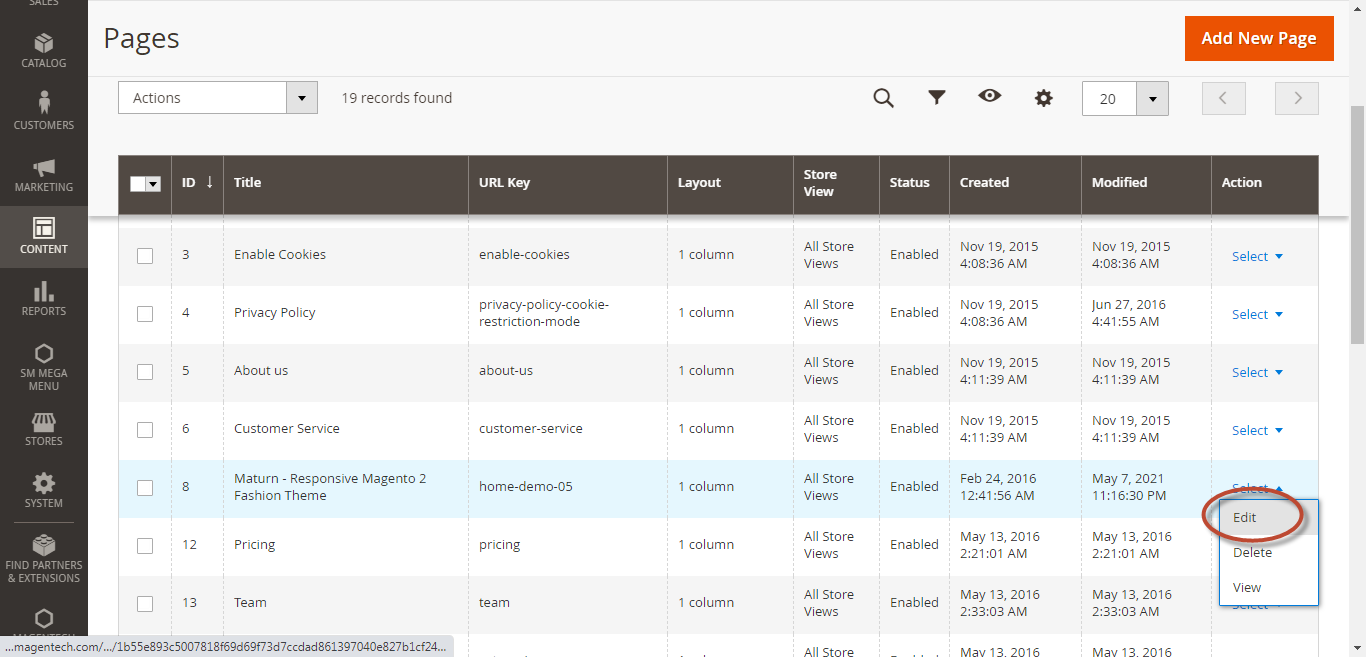
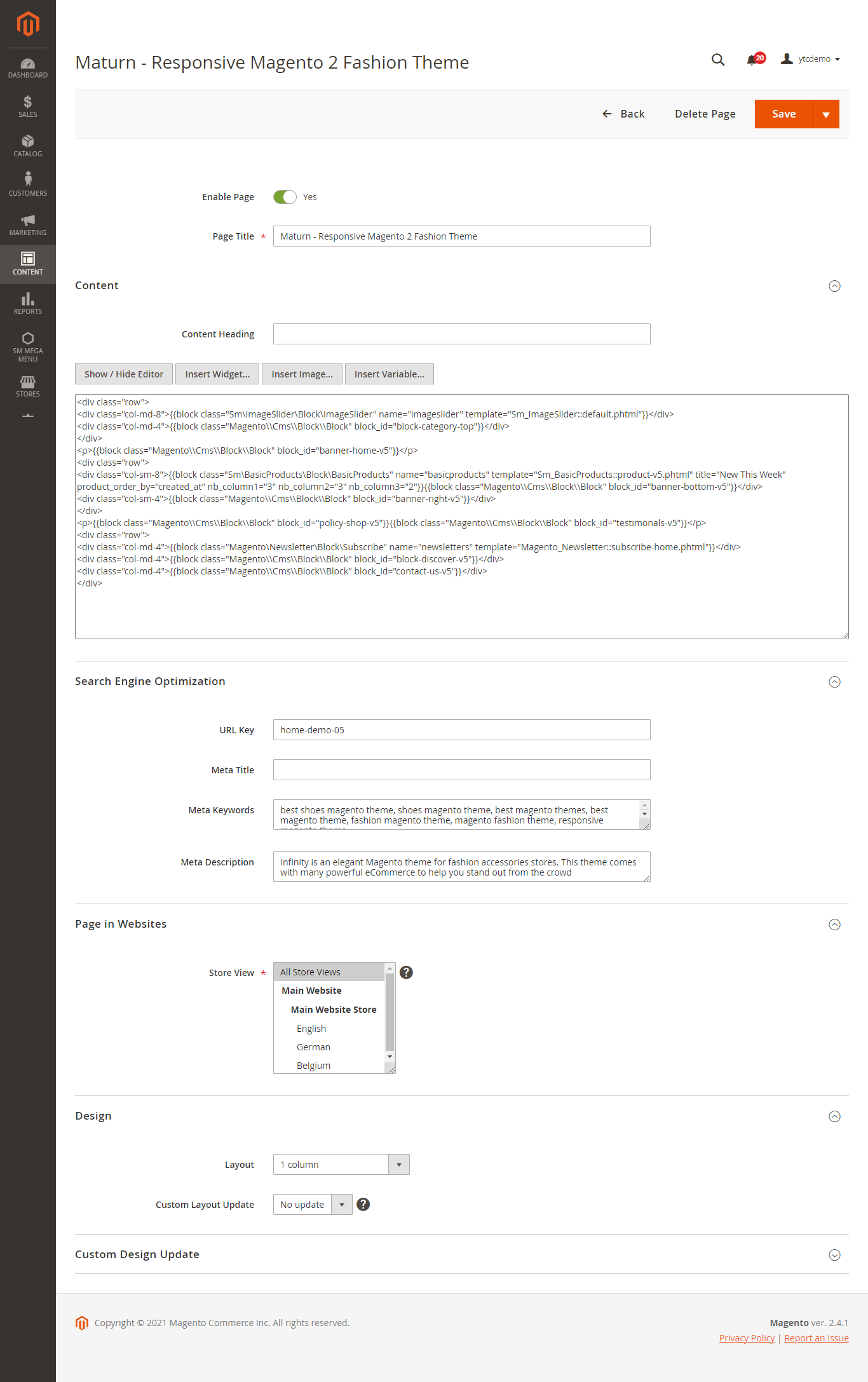
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

Please add this code in your cms contents.
<p><a class="hot-deals" title="Hot Deals" href="{{store url="daily-deals"}}">Hot Deals</a></p>

<div class="col-md-8">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>

Please add this code in your cms contents.
<div class="static-image-block1">
<div class="category">
<div class="row">
<div class="col-lg-5 col-sm-7">
<div class="content-category">
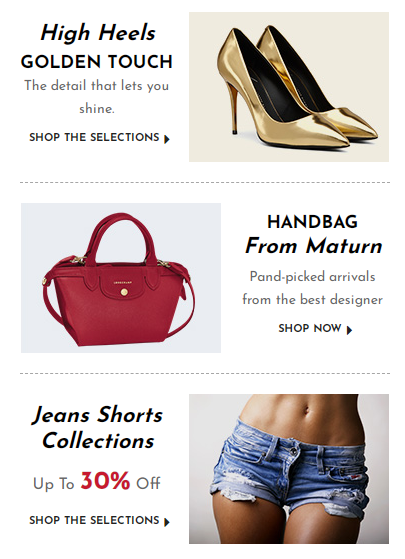
<h3 class="g2font">High Heels</h3>
<h2>golden touch</h2>
<p>The detail that lets you shine.</p>
<a class="shop-now" href="#">Shop the selections<i class="fa fa-caret-right"> </i></a></div>
</div>
<div class="col-lg-7 col-sm-5"><a class="banner-img pull-right" href="#"><img src="{{media url="wysiwyg/banner/img51.jpg"}}" alt="" /></a></div>
</div>
</div>
<div class="category">
<div class="row">
<div class="col-lg-7 col-sm-5"><a class="banner-img pull-left" href="#"><img src="{{media url="wysiwyg/banner/img52.jpg"}}" alt="" /></a></div>
<div class="col-lg-5 col-sm-7">
<div class="content-category">
<h2>Handbag</h2>
<h3 class="g2font">From Maturn</h3>
<p>Pand-picked arrivals from the best designer</p>
<a class="shop-now" href="#">shop now<i class="fa fa-caret-right"> </i></a></div>
</div>
</div>
</div>
<div class="category">
<div class="row">
<div class="col-lg-5 col-sm-7">
<div class="content-category">
<h3 class="g2font">Jeans Shorts Collections</h3>
<p style="font-size: 16px;">Up To <span class="color-theme" style="font-size: 26px; font-weight: bold;">30%</span> Off</p>
<a class="shop-now" href="#">Shop the selections<i class="fa fa-caret-right"> </i></a></div>
</div>
<div class="col-lg-7 col-sm-5"><a class="banner-img pull-right" href="#"><img src="{{media url="wysiwyg/banner/img53.jpg"}}" alt="" /></a></div>
</div>
</div>
</div>
<div class="col-md-4">{{block class="Magento\\Cms\\Block\\Block" block_id="block-category-top"}}</div>

Please add this code in your cms contents.
<div class="row">
<div class="col-sm-4">
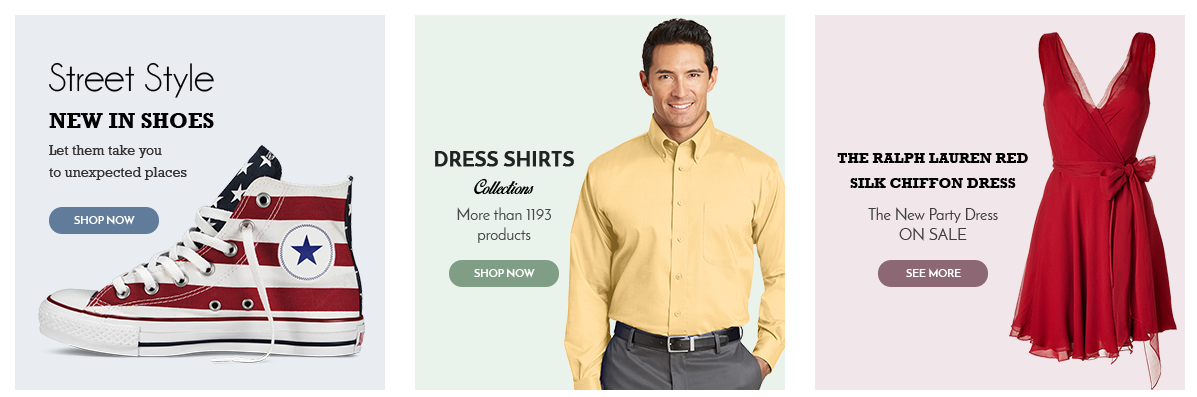
<a href="#" class="effect-img1 mr50"><img src="{{media url="wysiwyg/banner/img51.png"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="#" class="effect-img1 mr50"><img src="{{media url="wysiwyg/banner/img52.png"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="#" class="effect-img1 mr50"><img src="{{media url="wysiwyg/banner/img53.png"}}" alt="" /></a>
</div>
</div>
<p>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-home-v5"}}</p>

Please add this code in your cms contents.
<div class="row">
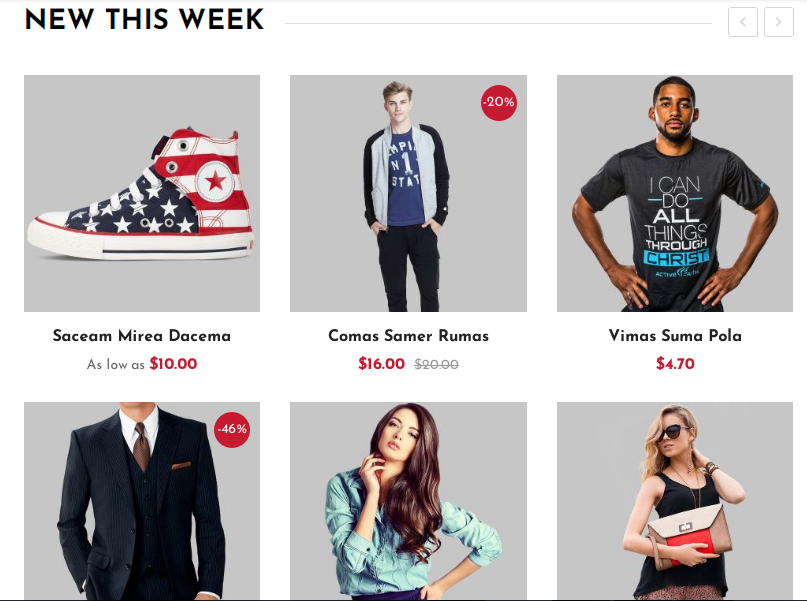
<div class="col-sm-8">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::product-v5.phtml" title="New This Week" product_order_by="created_at" nb_column1="3" nb_column2="3" nb_column3="2"}}{{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom-v5"}}</div>
<div class="col-sm-4">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-right-v5"}}</div>
</div>
Please add this code in your cms contents.
<a href="#" class="effect-img mr25"><img src="{{media url="wysiwyg/banner/img54.jpg"}}" alt="" /></a>
<a href="#" class="effect-img mr25"><img src="{{media url="wysiwyg/banner/img55.jpg"}}" alt="" /></a>
<a href="#" class="effect-img mr25"><img src="{{media url="wysiwyg/banner/img56.jpg"}}" alt="" /></a>
<div class="col-sm-4">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-right-v5"}}</div>

Please add this code in your cms contents.
<div class="policy-shop-v5">
<div class="row">
<div class="col-sm-4">
<div class="content item1">
<div class="inner-content">
<h3>Money Back Guarantee</h3>
<p>Proin gravida nibh vel velit auctor aliquet nean lorem quis bibendum auctor</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="content item2">
<div class="inner-content">
<h3>Free Shipping Item</h3>
<p>Proin gravida nibh vel velit auctor aliquet nean lorem quis bibendum auctor</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="content item3">
<div class="inner-content">
<h3>MORE THAN 1000 GIFT IDEAS</h3>
<p>Proin gravida nibh vel velit auctor aliquet nean lorem quis bibendum auctor</p>
</div>
</div>
</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="policy-shop-v5"}}

Please add this code in your cms contents.
<div class="testimonals-v5">
<ul>
<li class="item">
<div class="desc">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vultate cursus a sit amet mauris. Proin gravida nibh vel velit auctor aliquet.</div>
<h2 class="name">Ricardo Guadalupe</h2>
<h3 class="job">CHIEF EXECUTIVE OFFICER</h3>
</li>
<li class="item">
<div class="desc">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vultate cursus a sit amet mauris. Proin gravida nibh vel velit auctor aliquet.</div>
<h2 class="name">Developer Company</h2>
<h3 class="job">Lorem quis bibe</h3>
</li>
<li class="item">
<div class="desc">Proin gravida nibh vel velit auctor aliquet. Aenean sollicudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vultate cursus a sit amet mauris. Proin gravida nibh vel velit auctor aliquet.</div>
<h2 class="name">Design Company</h2>
<h3 class="job">Aenean sollicudin</h3>
</li>
</ul>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="testimonals-v5"}}
Theme Setting
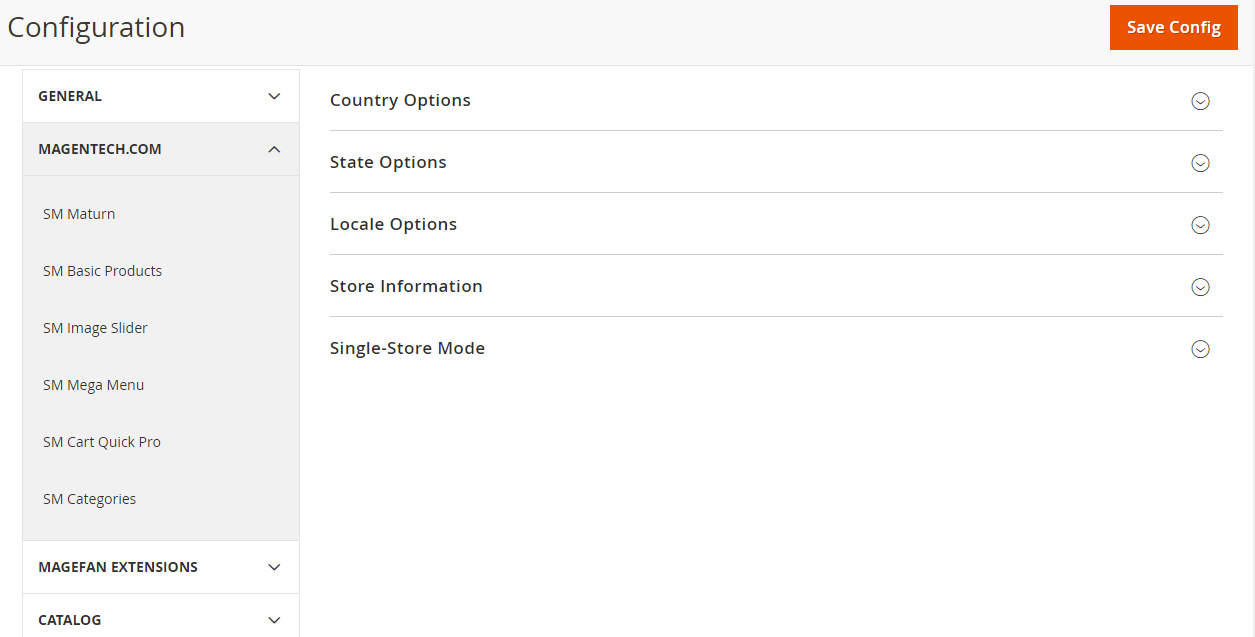
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM maturn and configure its settings as you want.

Please click Here to view the theme settings.

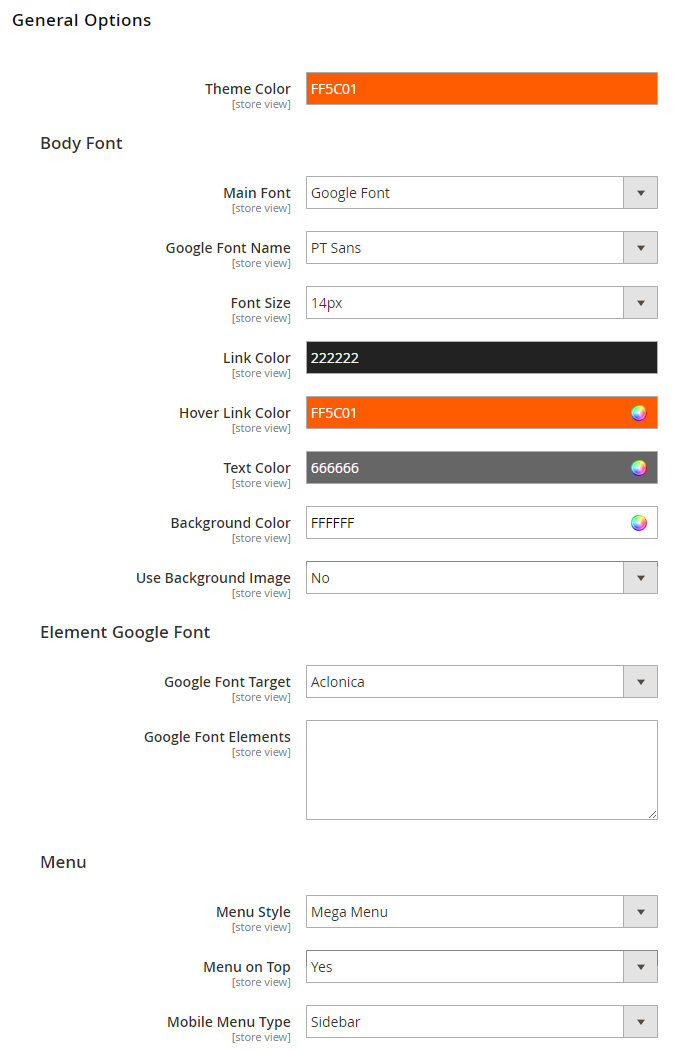
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

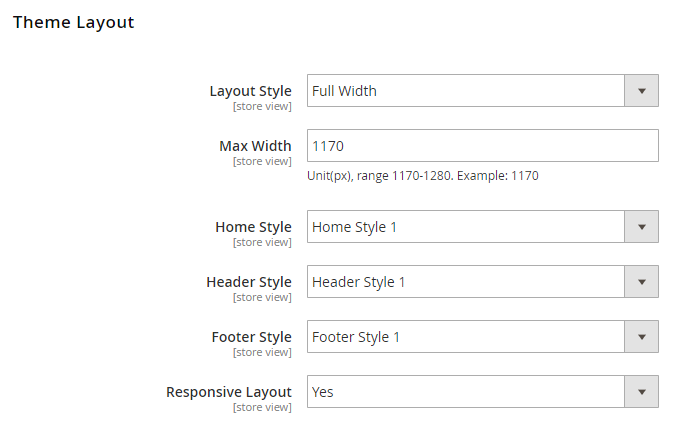
Layout Style: This theme supports boxed and full width layout. You can select a layout style that you want.
Max Width: You can change page's width.
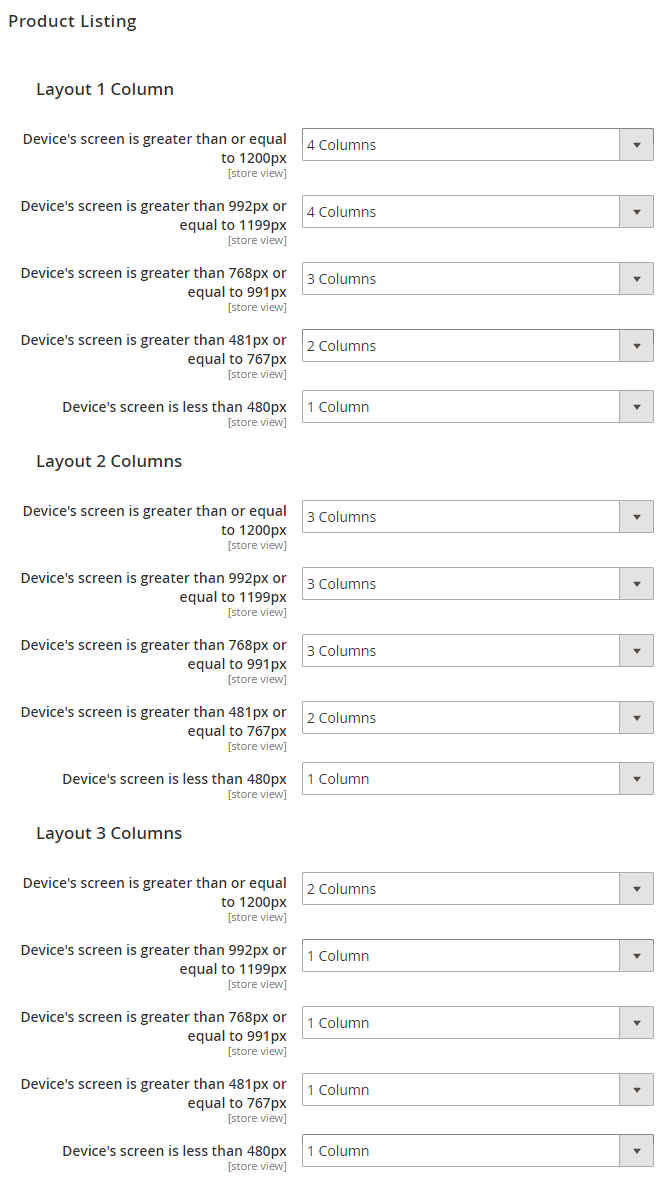
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

We provide flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

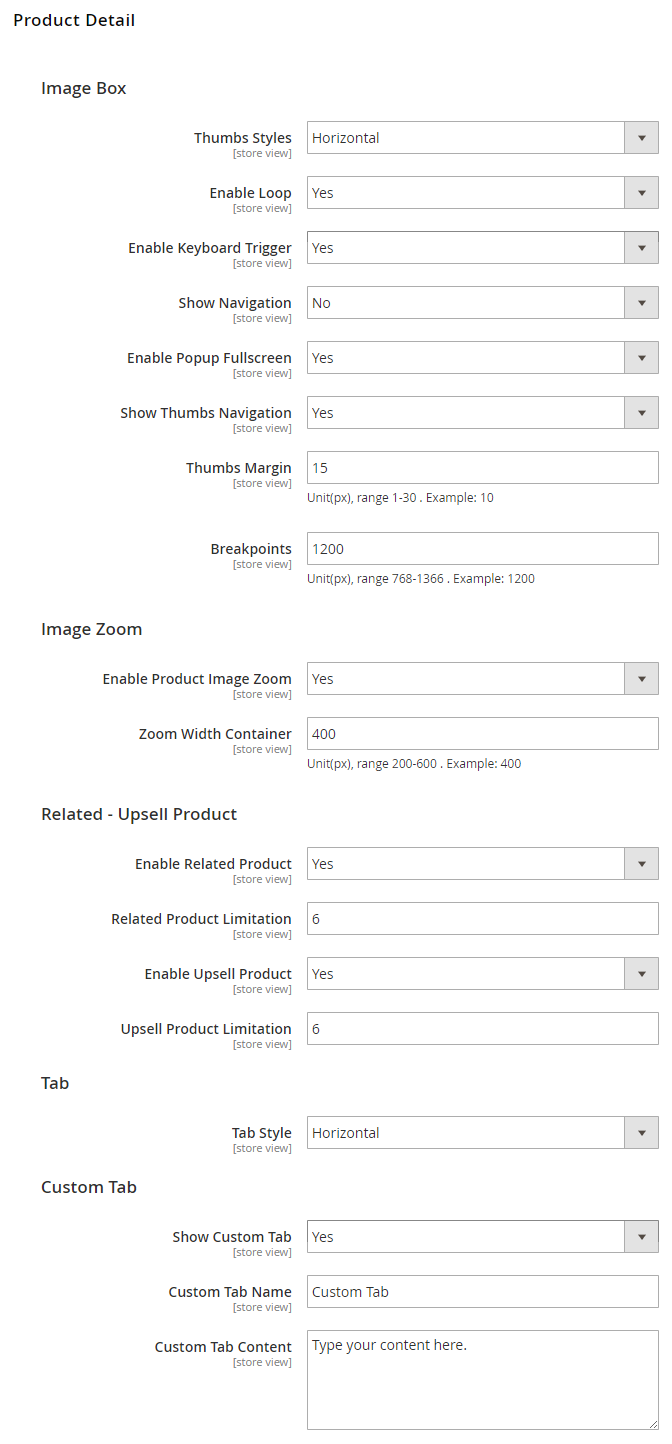
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

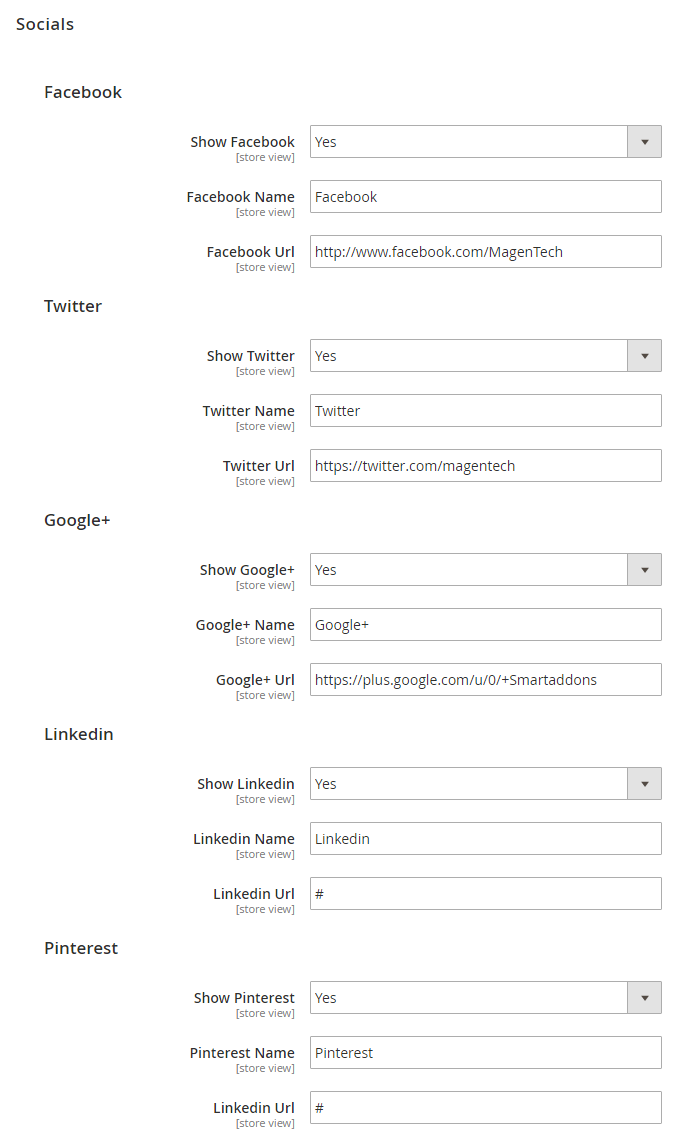
Choose "Yes" to show socials. When you choose "Yes", you can change name and link of socials.

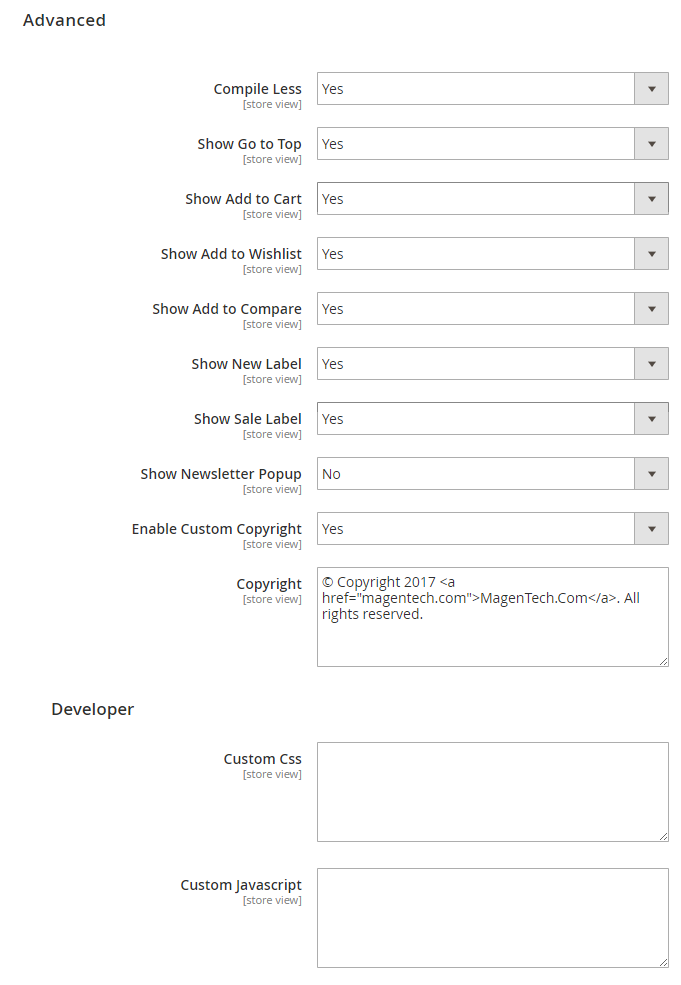
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Extensions

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
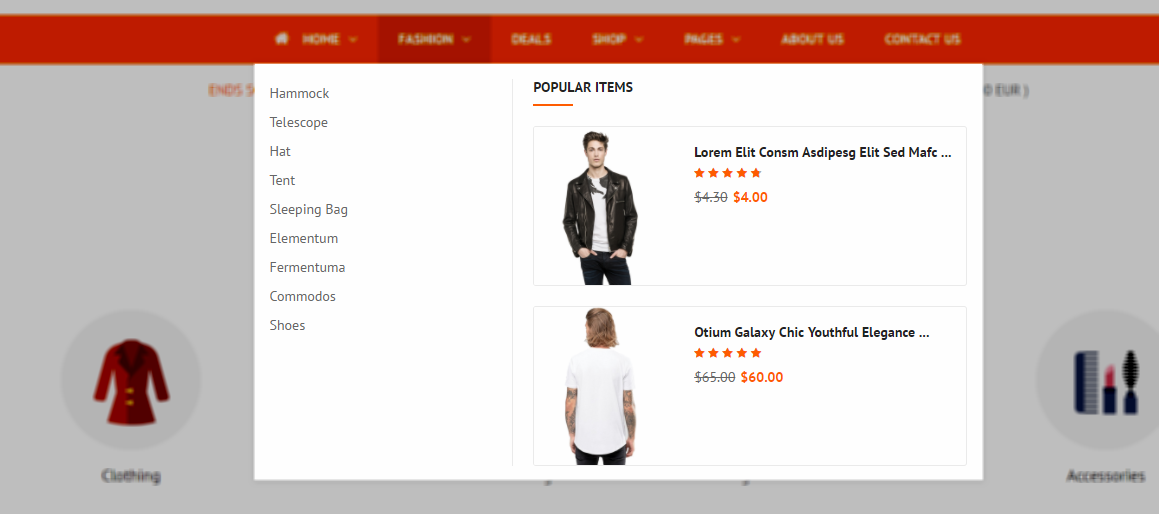
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
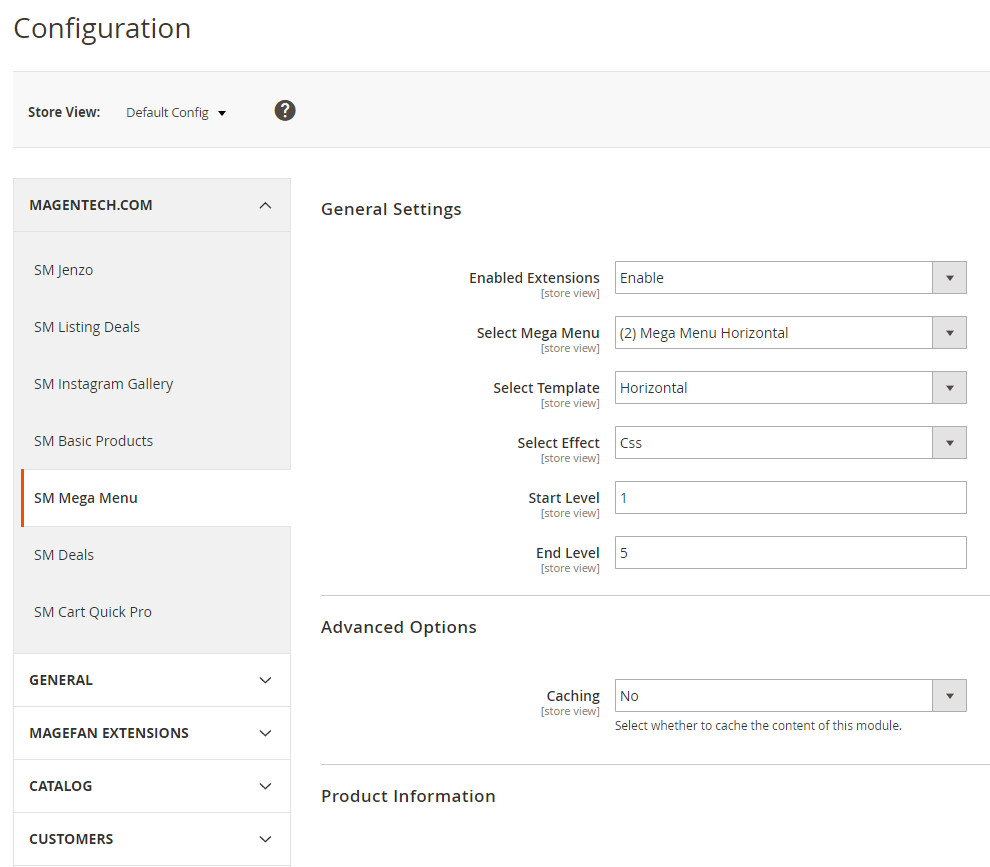
Advanced Options
Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.

General Settings
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Column: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select source: catalog/ media or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: Allow to change the number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Categories Title Options
Categories Title Display: Allow show/hide title of category.
Title Max Chars: Allow to enter max chars of category title.
Product Options
Allow show/hide product title, product description, price.Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Advanced Options
Pre-text: The content to show at the top of module.
Pre-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

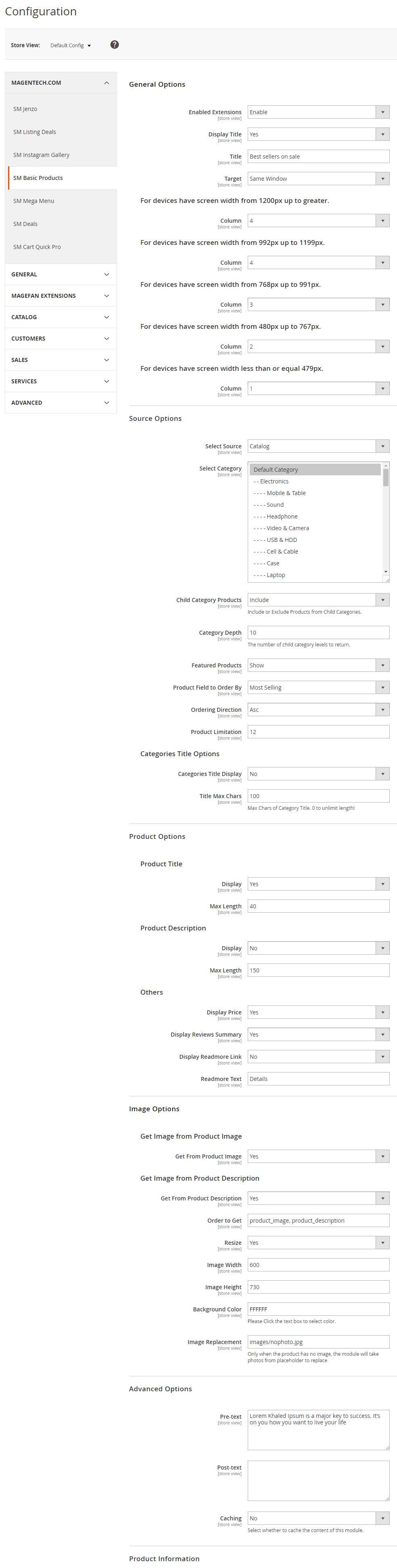
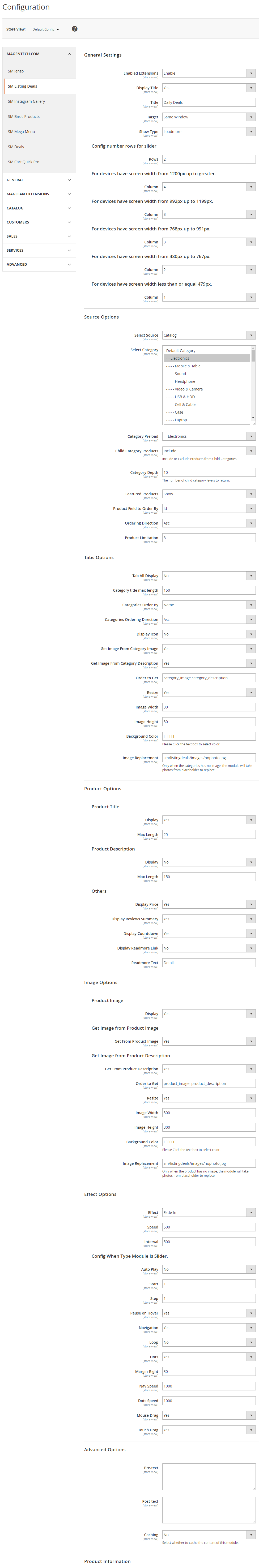
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window.
Show Type: Allow to choose type: Loadmore/ Slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select Catalog or Field Product.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: The number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Tabs Options
Tab All Display: Allow to choose tab all display or not.
Category title max length: Allow to set the max length of category title.
Categories Order By: Set Categories Order By: Name/Position/Random.
Categories Ordering Direction: Allow to order ASC(ascending)/ DESC(descending) direction.
Display Icon: Allow to show/ hide icon.
Get Image From Category Image: Allow get image from category image.
Get Image From Category Description: Allow get image from description image.
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Product Options
Allow show/hide product title, product description, price.
Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Effect: Allow to select effect that you want.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Config When Type Module Is Slider.
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Pause on hover: Allow to pause effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Dots Speed: Allow to set the speed of dots navigation style.
Touch Drag: Allow to Enable/Disable Touch Drag.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

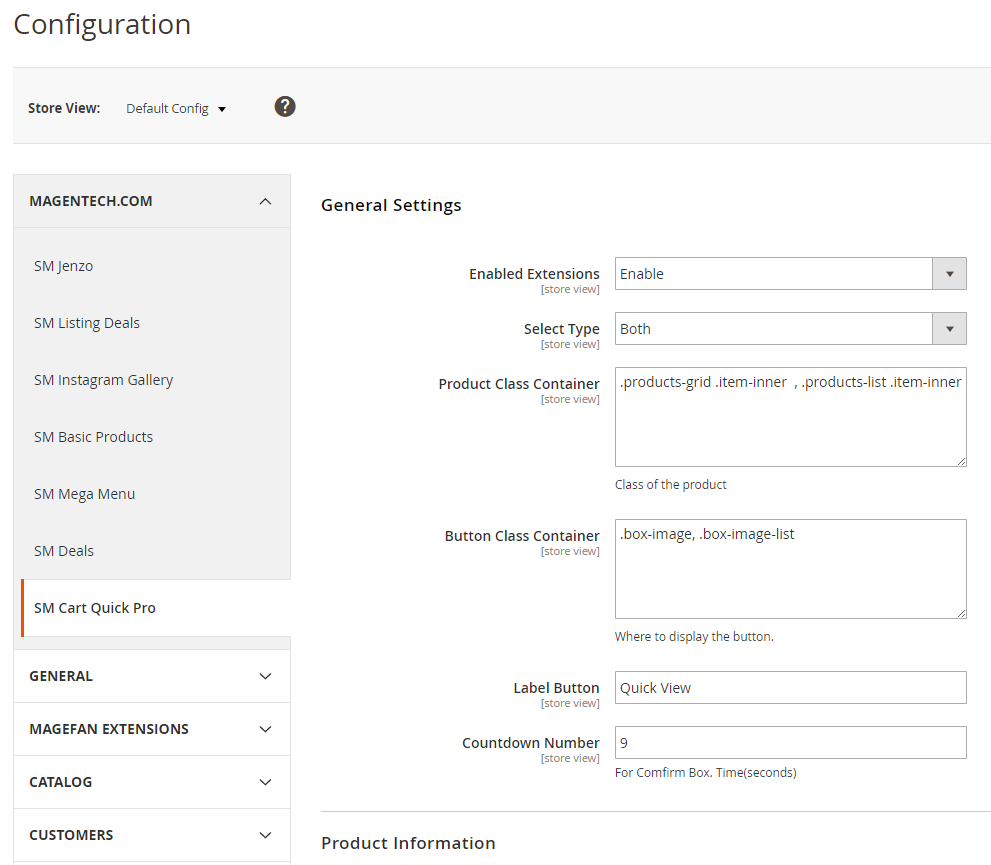
Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.

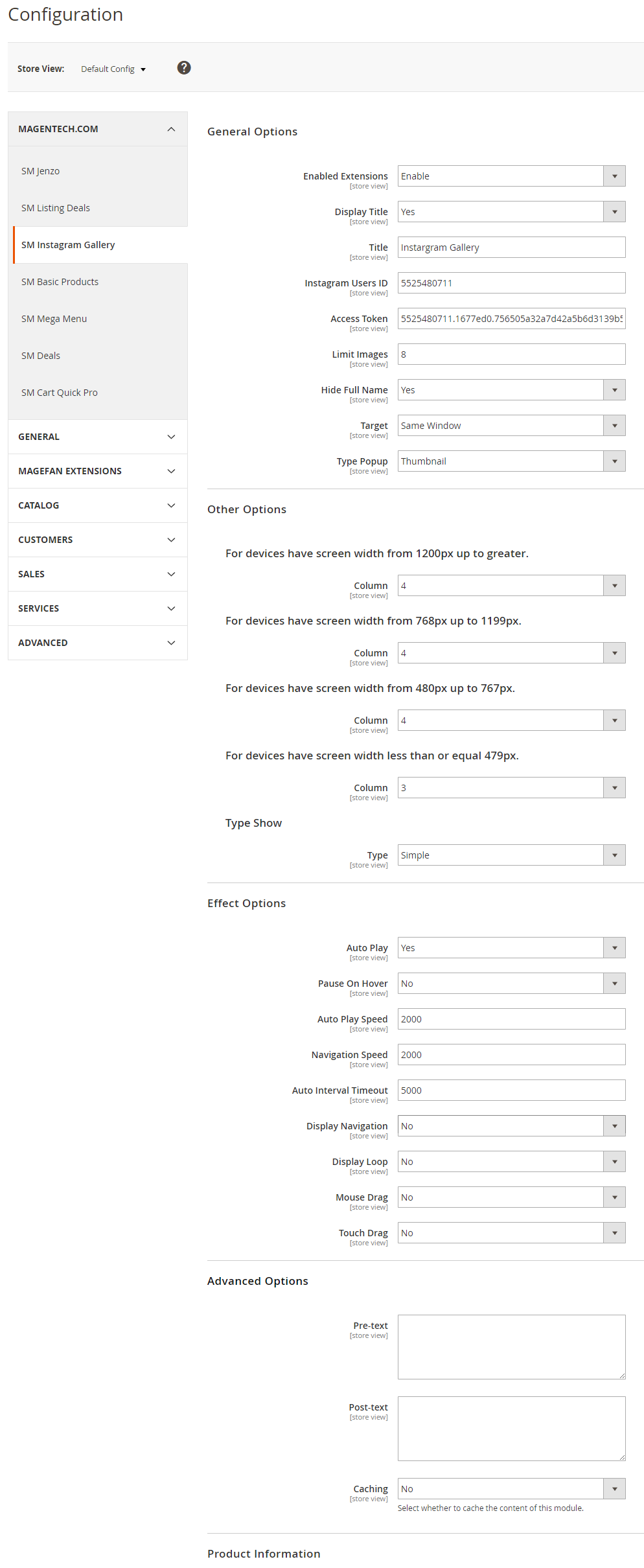
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Instagram Users ID: Allow to enter Instagram Users ID.
Access Token: Allow to enter Access Token.
Limit Images: Allow to change limit of images.
Hide Full Name: Allow to hide full name or not.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window.
Type Poup: Allow to choose type of popup: Thumnail/ button.
Other Options
Columns: Set the number of columns for each type of devices.
Type Show
Type: Choose the type to show: Simple/Slider.
Effect Options
Auto Play: Allow to Enable/Disable auto play.
Pause On Hover: Allow to pause effects when users hover.
Auto Play Speed: Allow to set speed of timer.
Navigation Speed: Allow to set speed of navigation.
Auto Interval Timeout: The duration to change to next slide.
Display Navigation: Allow to show/hide the next/previous button.
Display Loop: Choose "Yes" to loop items when you click next/previous button.
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Touch Drag: Allow to Enable/Disable touch drag.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

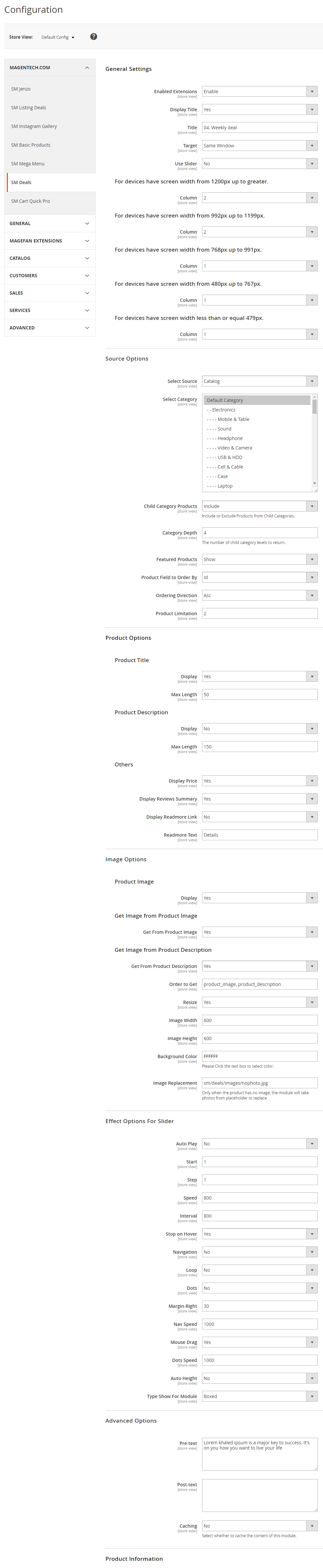
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Use Slider: Choose "Yes" to use slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: You can select Catalog or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Product Options
Product TitleDisplay : Allow to show/hide the title
Max Length: Allow to set the max length of product title Product Description
Display : Allow to show/hide the description.
Max Length: Allow to set the max length of product description. Others
Display Price: Allow to display price or not.
Display Reviews Summary: Allow to display reviews summary or not.
Display Readmore Link: Allow to display Readmore link or not.
Readmore Text: Allow to input name of Readmore text. For example: Details.
Image Options
Allow to show/hide product image.
Get Image From product Image: Allow get image from product image
Get Image From Product Description: Allow get image from product image
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Stop on hover: Allow to stop effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Dots Speed: Allow to set the speed of dots navigation style.
Type Show For Module: We support two type show for module: boxed/ wide.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.
Other Extensions

Please try to use below example code in your cms contents.
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blog" custom_template="Magefan_Blog::widget/recent-home.phtml"}}
Change Log
+ Update module Sm Megamenu .
+ Update module Sm Shopby.
+ Fix issues zoom detail page.
+ Fix issues review detail page.
+ Fix issues minify HTML.
+ Fix issues menu in mobile.
+ Fix Contact page.
+ Fix print page.
- Fixed bug: Modules displayed blank page when using media type.
- Updated cartquickpro module.
- Fixed error when enabling developer mode.
- Fixed error module megamenu in admin.
- Fix issue of not displaying related products in blog detail