Getting Started
Welcome to Moonlight Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring.
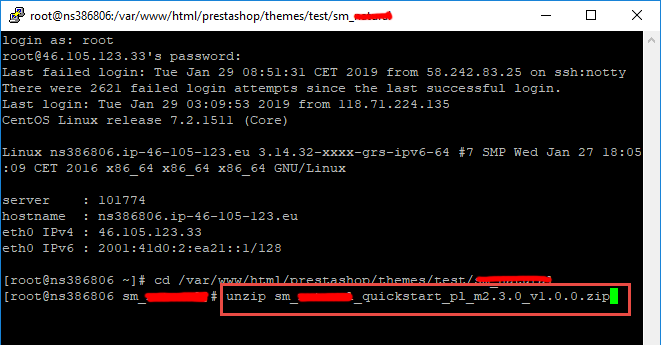
Please follow steps below:- Step 1: Download the quickstart package named as sm_moonlight_quickstart_pl_m2.3.0_v1.0.0
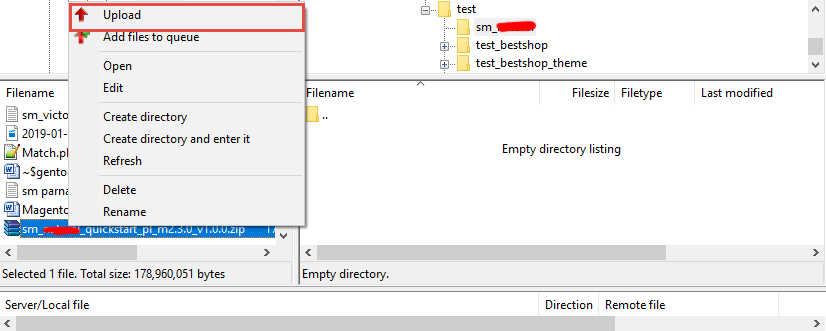
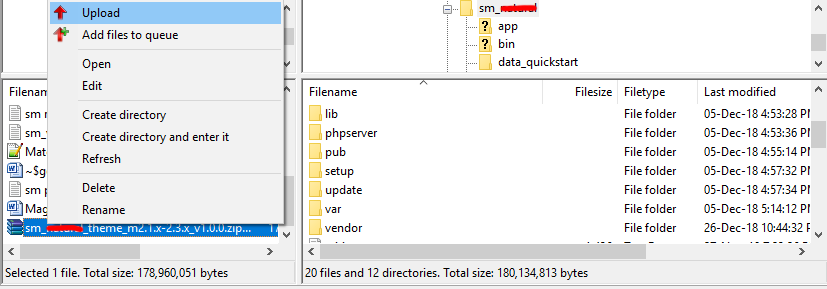
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
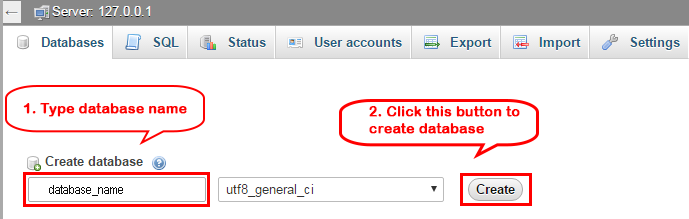
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
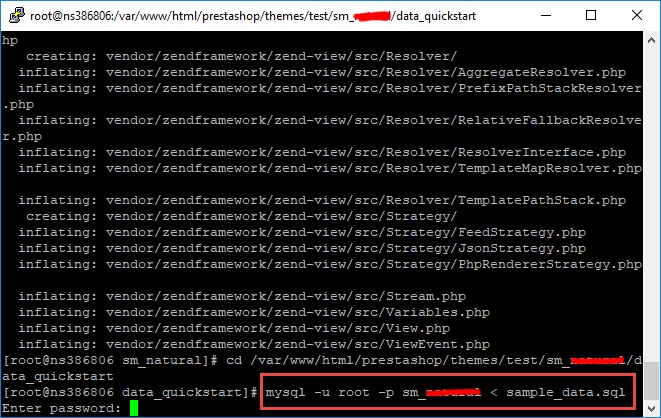
- Step 4: Import database sample_data.sql under the folder sm_moonlight_quickstart_pl_m2.3.0_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
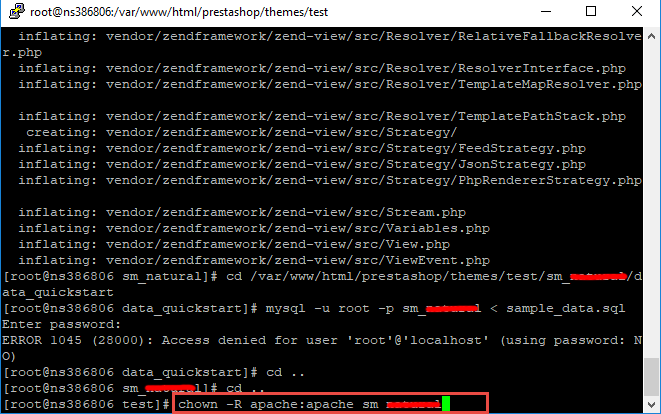
Important!
Sometimes your site is broken after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/sm_moonlight

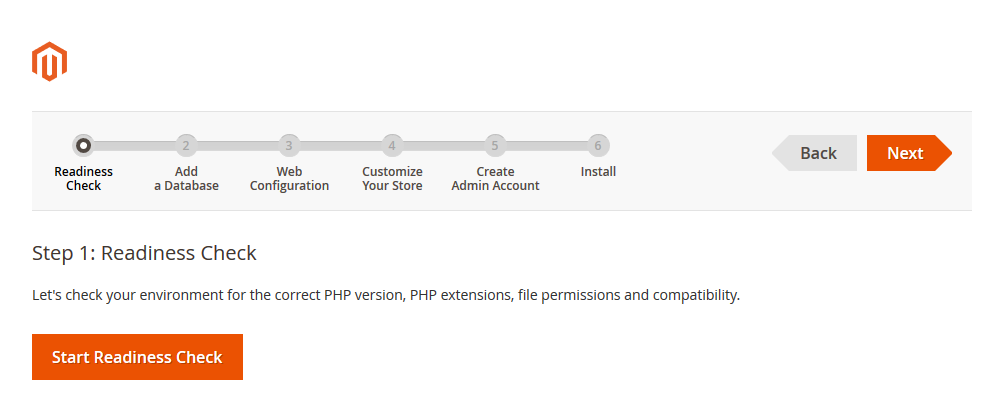
- Step 5: Run installation process by opening browser and navigate to your URL.

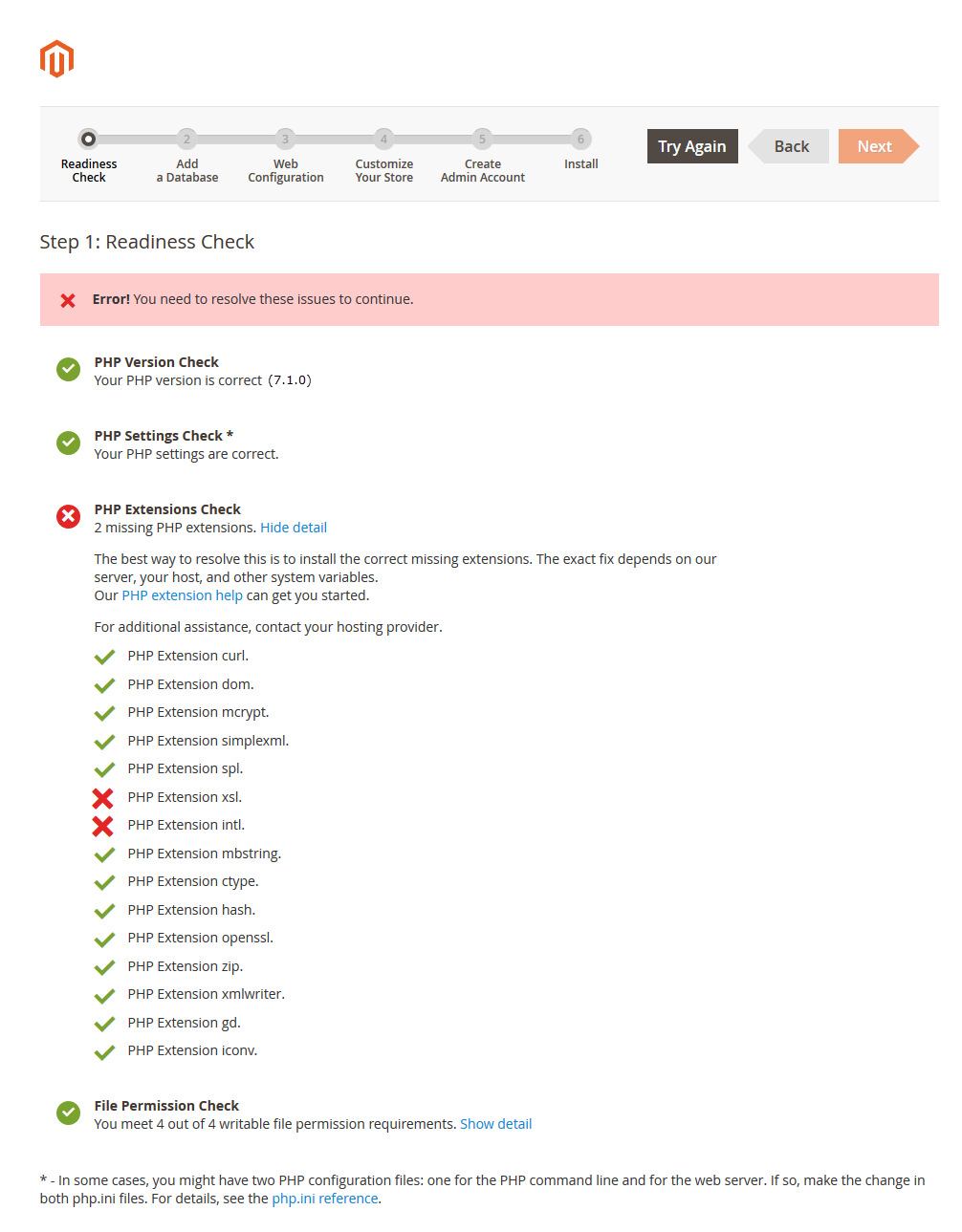
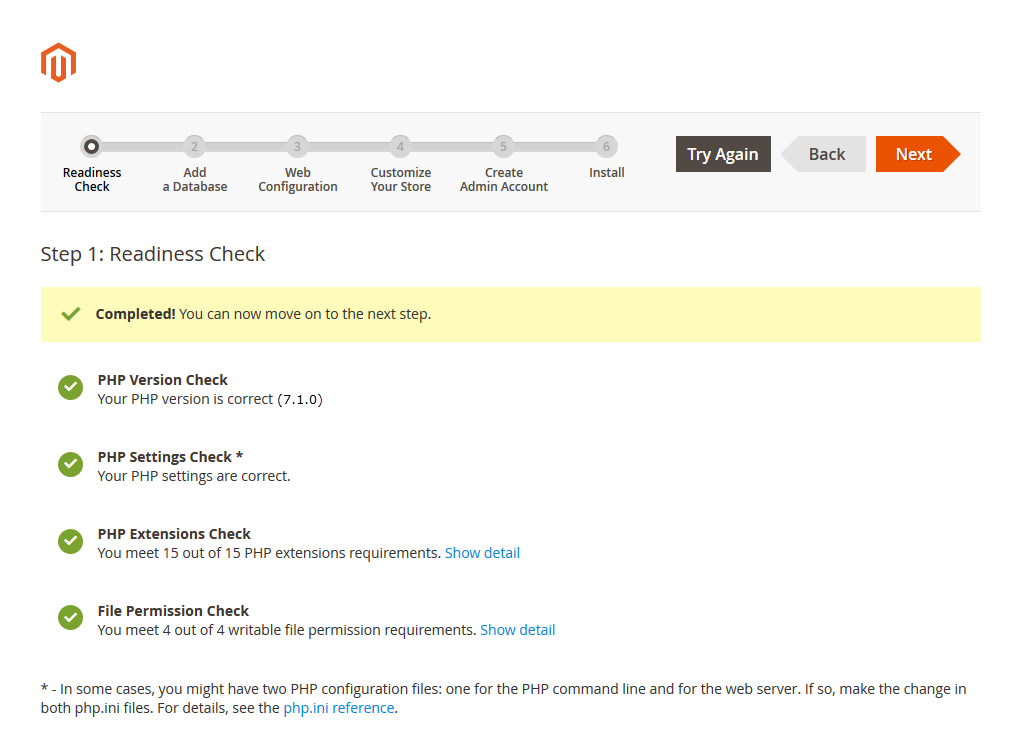
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
When you click on "Start Readiness Check",the error could occur like the below image
You need to open your php.ini file and remove semicolon (;) in front of the following lines:
With window:
;extension=php_intl.dll
;extension=php_xsl.dll
With linux:;extension=php_intl.os
;extension=php_xsl.os
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.
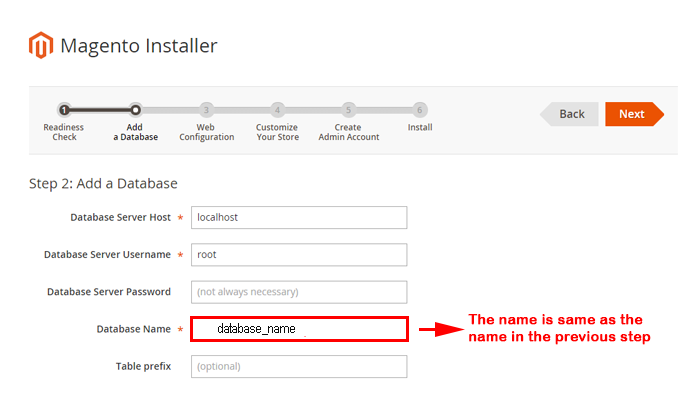
- Step 7: Enter server information and database name in step 2 and then click on Next.

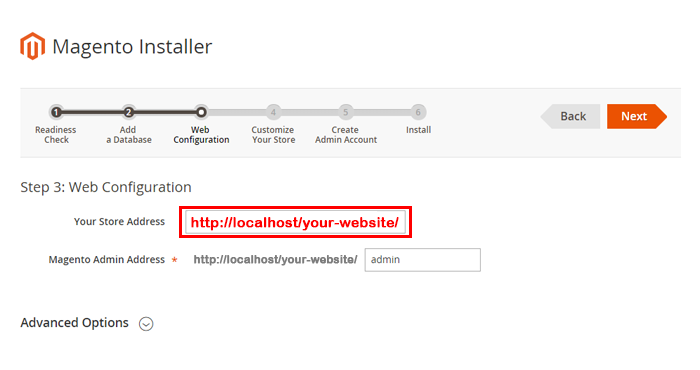
- Step 8: Put your website link and continue to click on Next.

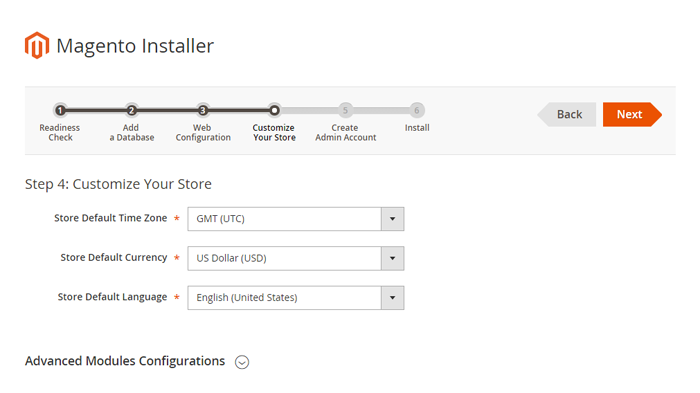
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.

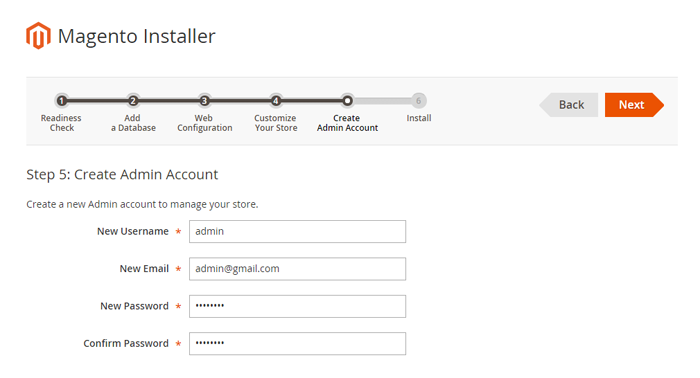
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.

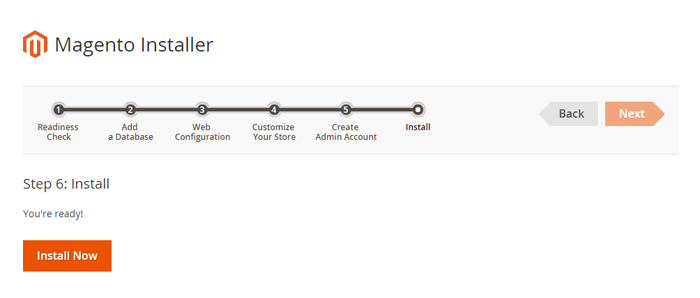
- Step 11: In this step, you should click on the button: Install Now.

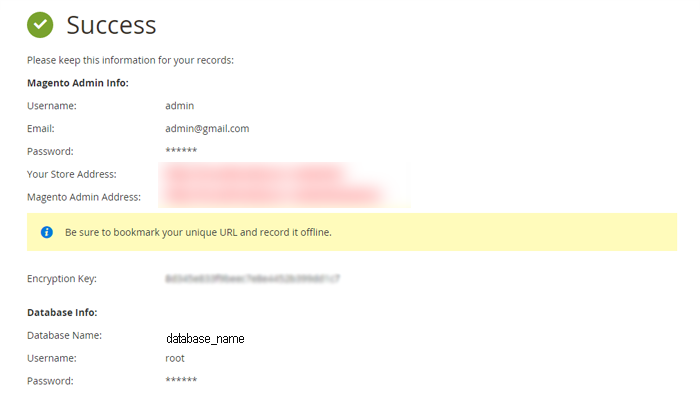
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.


Note: You can extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
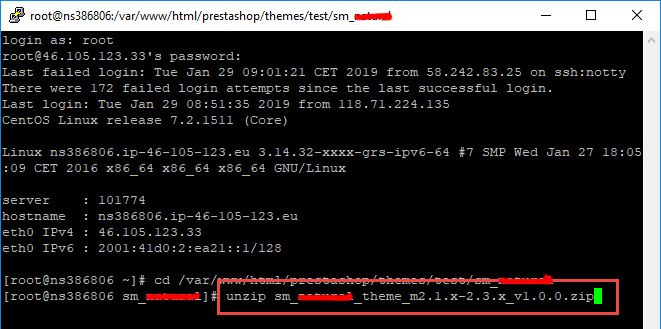
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Please download 'sm_moonlight_theme_m2.1.x-2.3.x_v1.0.0.zip' file and upload file .zip to the root of your magento site on your server.

Then unzip file .zip by this command:unzip file.zip

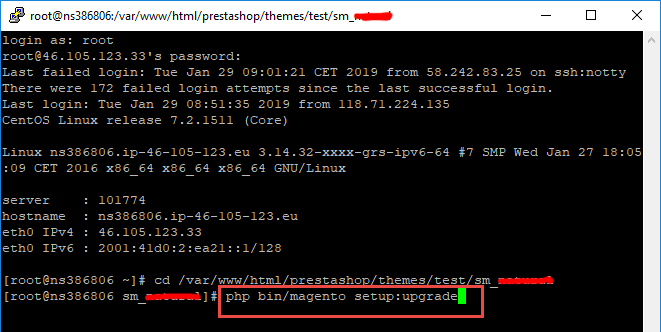
- Step 2:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Important!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/sm_moonlight
- Step 3:
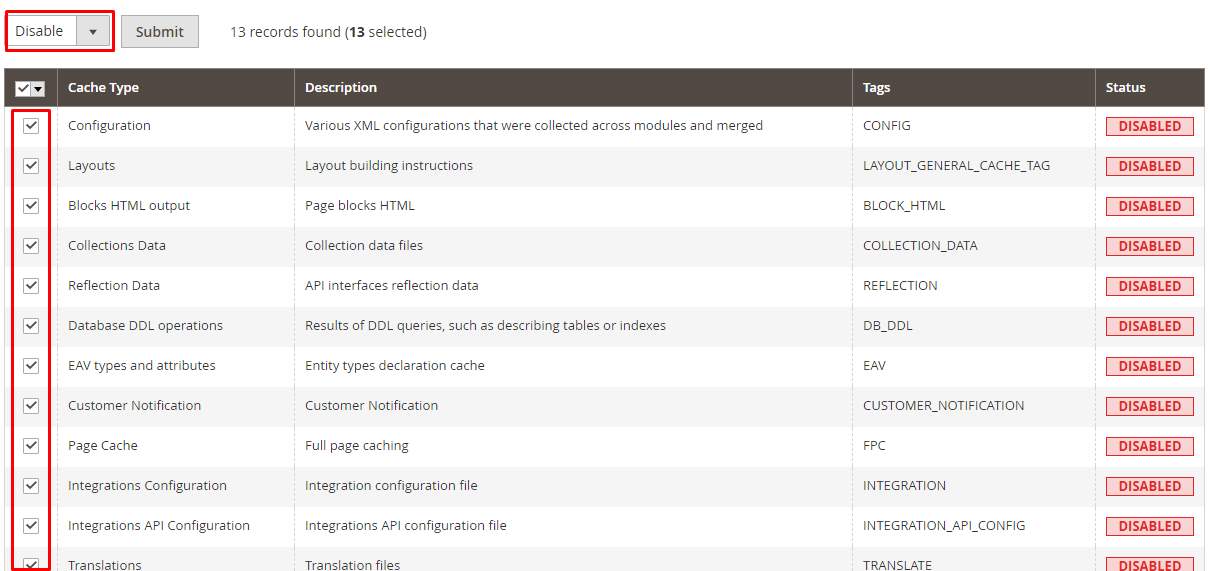
Go to admin panel, disable all cache related section that you have in your magento.

- Step 4:
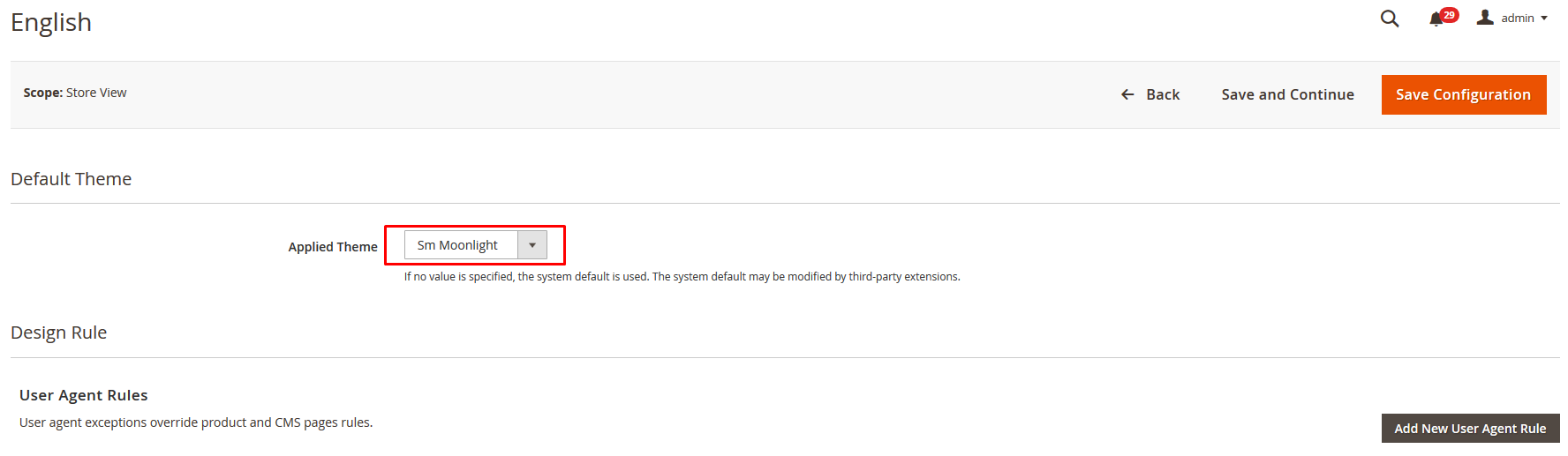
Select "Sm Moonlight" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Moonlight" theme.

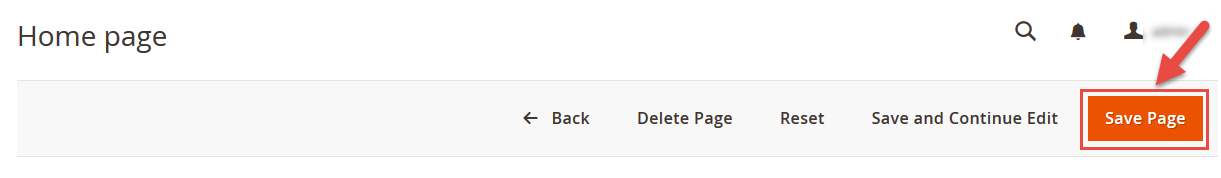
- Step 5: Click "Save Configuarion" button to save your changes.
One Click Installation
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
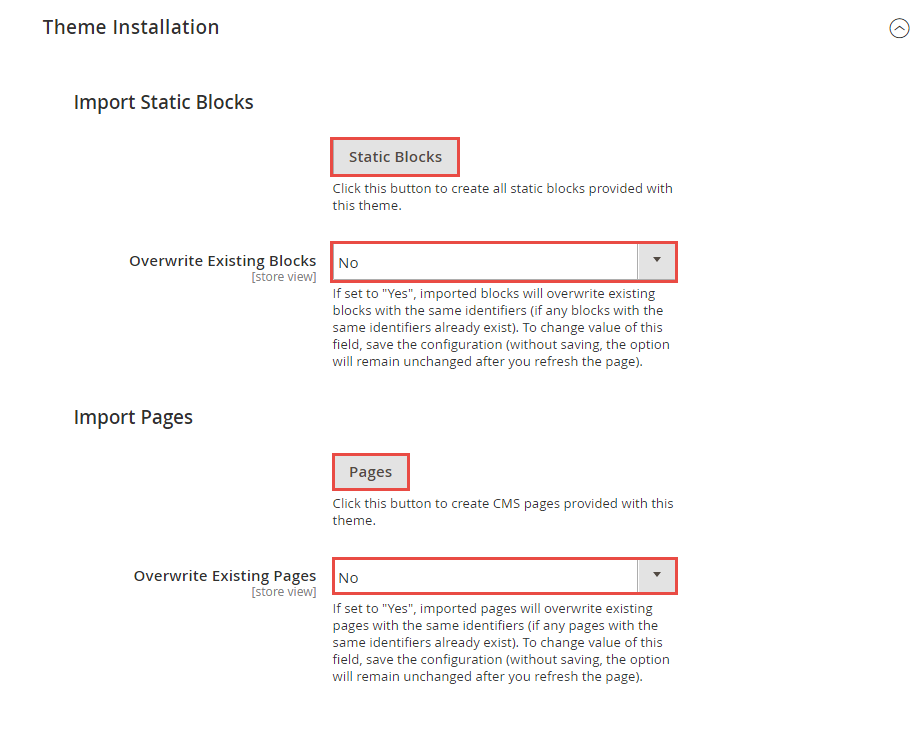
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Moonlight >> Theme Installation.
1. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages.

2. Click "Demo X" button to install demo version that you prefer to install. Then click "Save Config" button.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
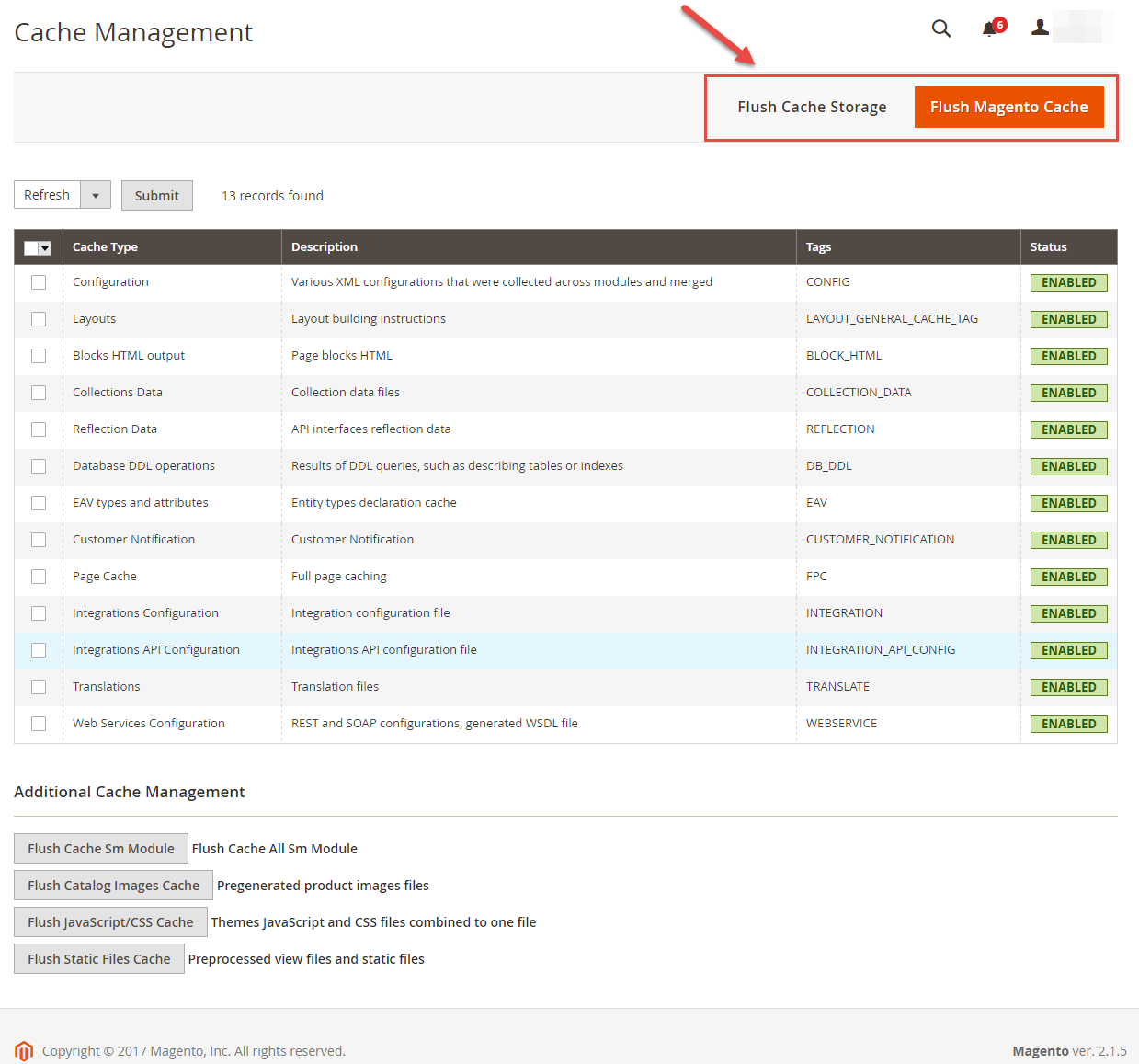
4. Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

5. Finally, go to front-end to view demo.
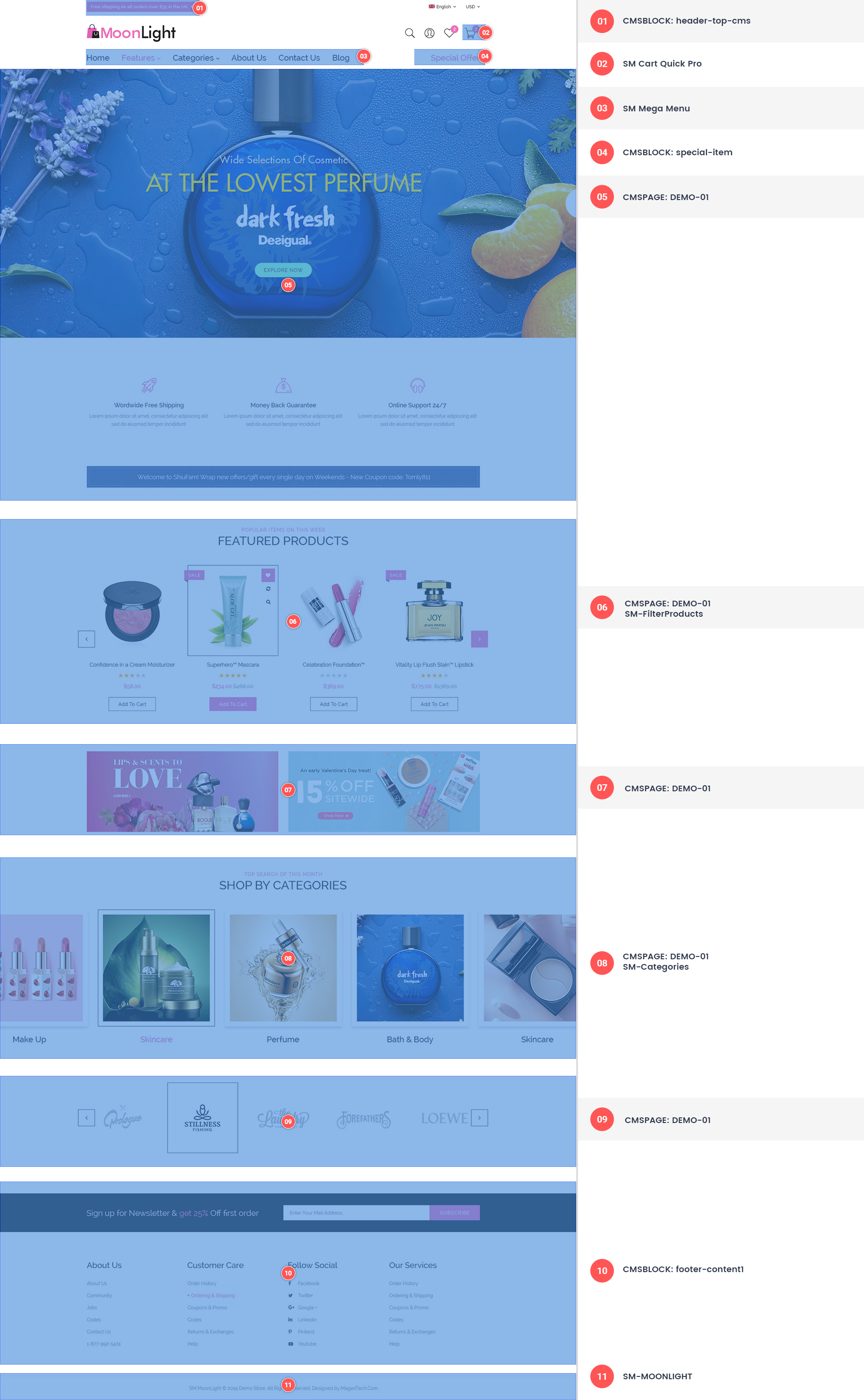
Note: In front-end, you will see some extension don't display product.
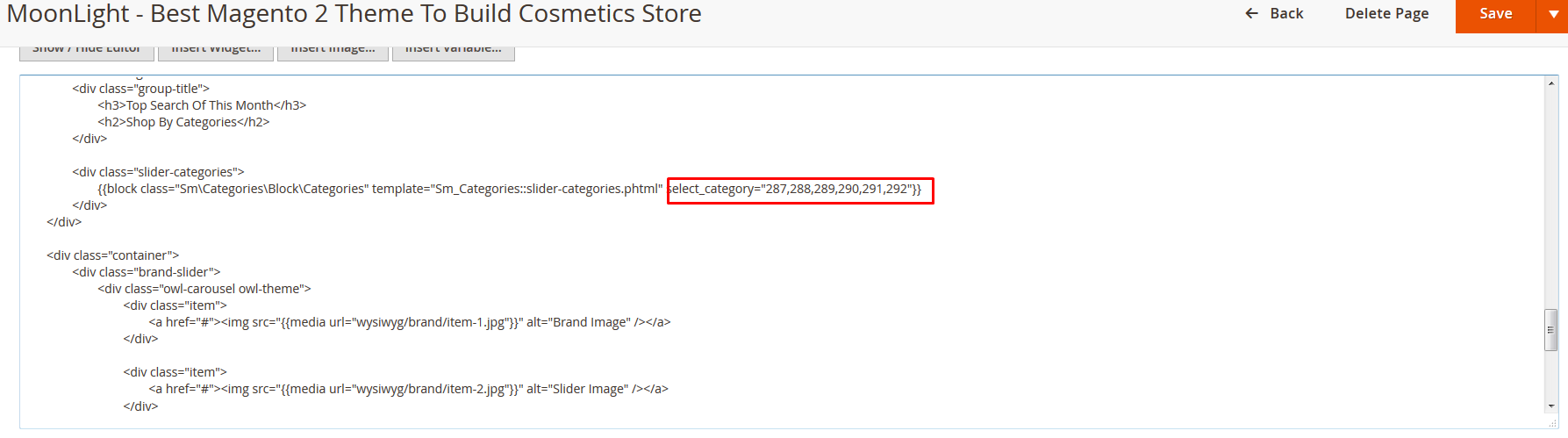
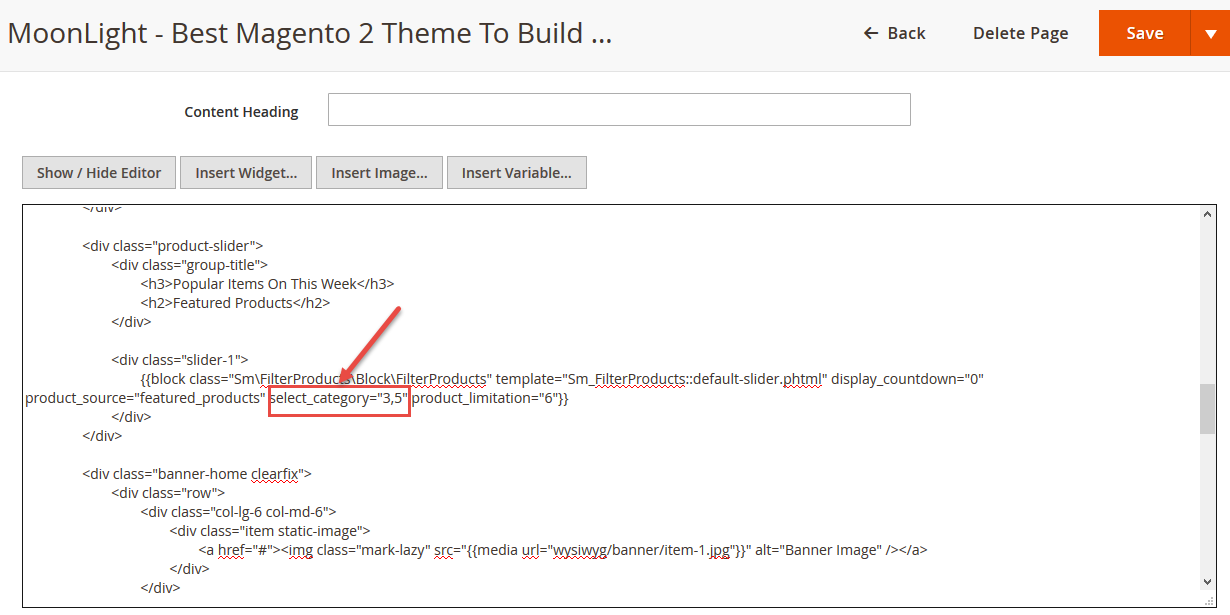
Because in some extension: SM Filter Products, SM Categories you must change id of categories that you created.
Please go to Admin Panel >> Content >> Elements >> Pages >> Edit Pages. In code content, search Filter Product module and change id of categories as below image:

Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
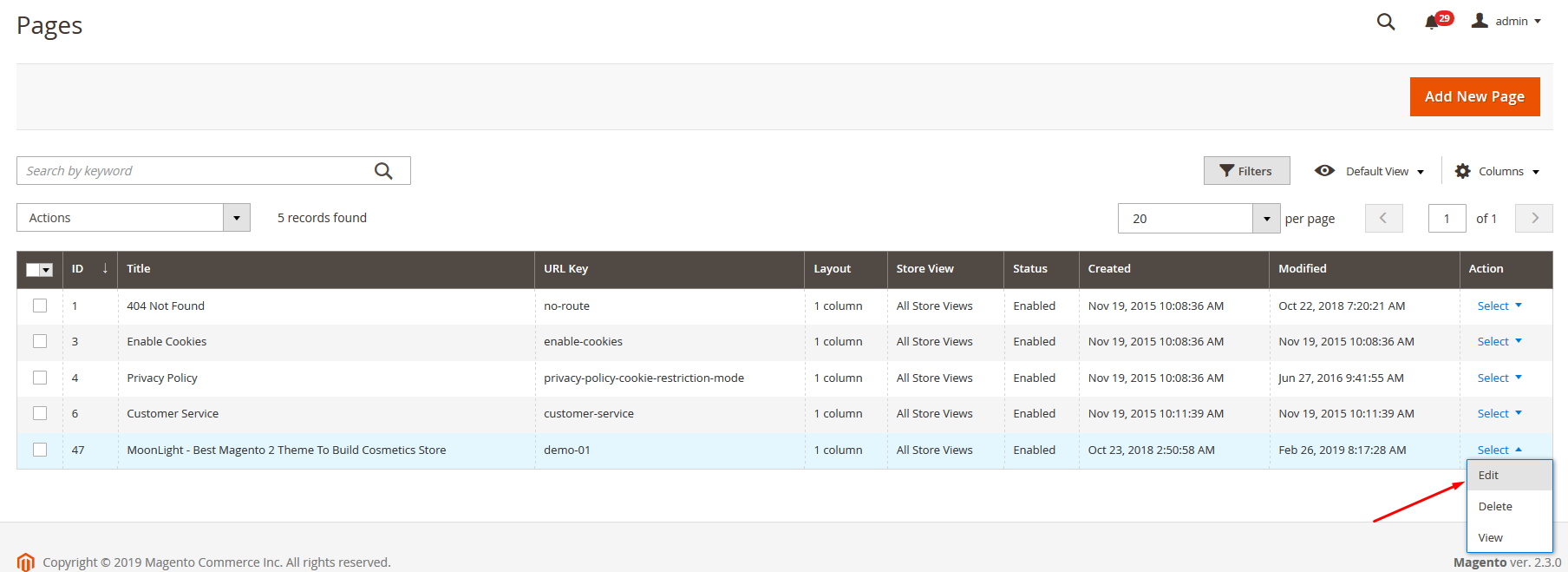
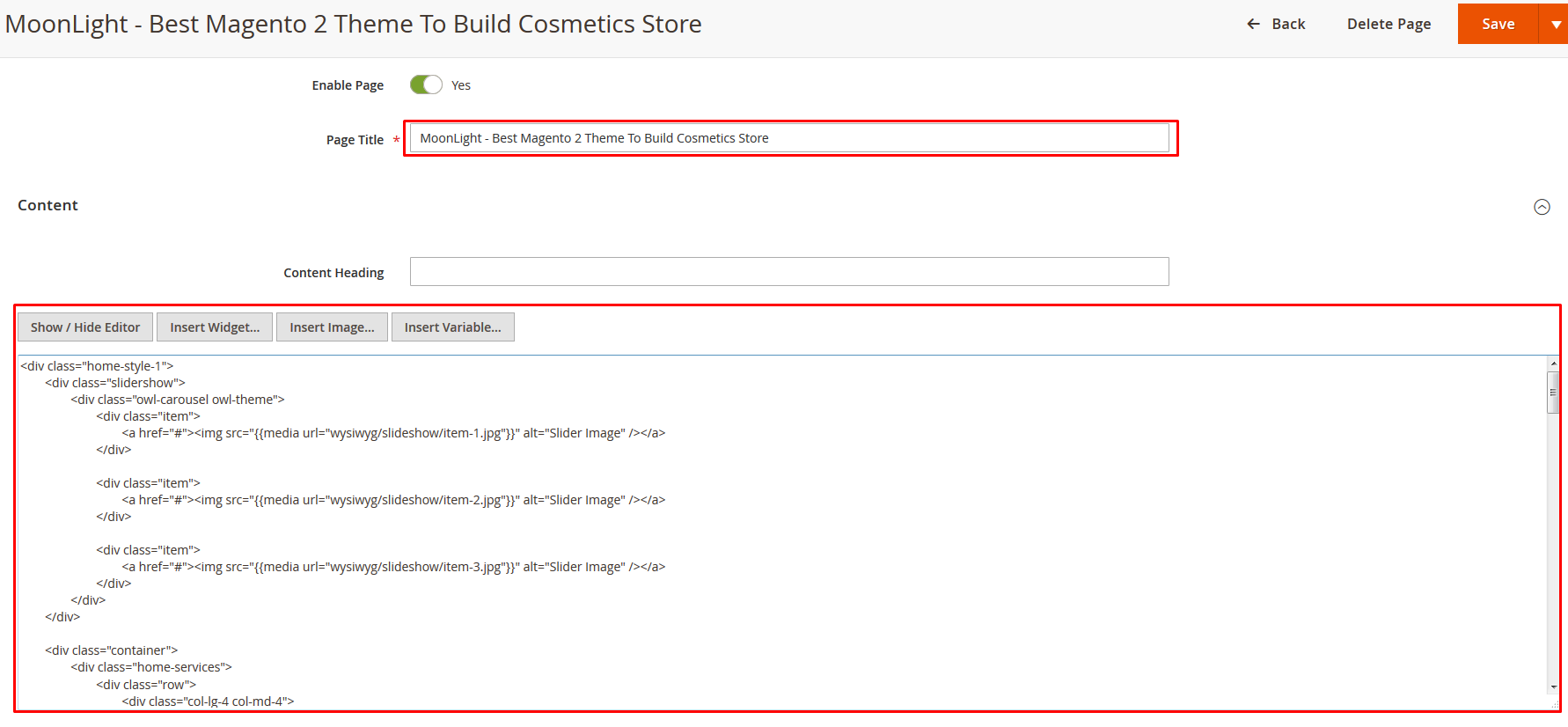
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "short-description-newsletter-popup".
Please try to use below example code in your cms contents.
<div class="newsletter-content">
<div class="newsletter-title">Sign up Newsletter</div>
<p>
Sign up for Newsletter & get 25% Off first order
</p>
</div>In the code directory, Please go to this folder and coppy override background image:
pub/media/wysiwyg/newsletter/bg-newsletter.jpg
<div class="owl-carousel owl-theme">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/item-1.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/item-2.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/item-3.jpg"}}" alt="Slider Image" /></a>
</div>
</div>wysiwyg/slidershow/ and upload image 
<div class="col-lg-4 col-md-4">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="Service Image" />
</div>
<div class="info-service">
<h3>Wordwide Free Shipping</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt</p>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="Service Image" />
</div>
<div class="info-service">
<h3>Money Back Guarantee</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt</p>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="Service Image" />
</div>
<div class="info-service">
<h3>Online Support 24/7</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit sed do eiusmod tempor incididunt</p>
</div>
</div>

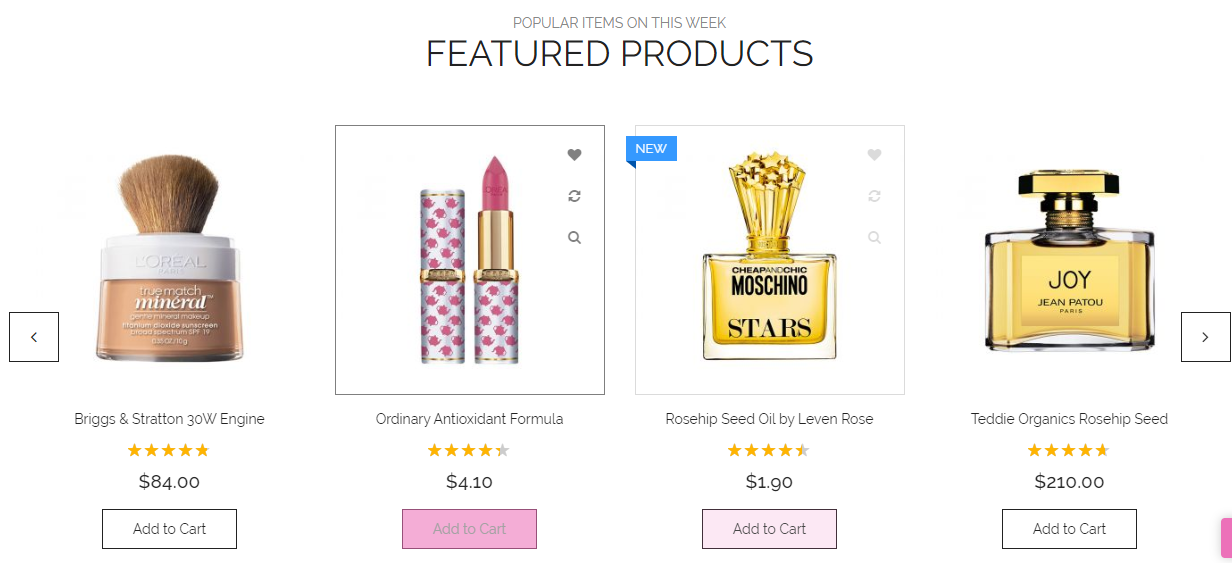
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-slider.phtml" display_countdown="0" product_source="featured_products" select_category="3,5" product_limitation="6"}}
<div class="banner-home clearfix">
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="item static-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="item static-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-2.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
</div>
</div>wysiwyg/banner/ and upload image. 
<div class="container">
<div class="brand-slider">
<div class="owl-carousel owl-theme">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-4.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-5.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Slider Image" /></a>
</div>
</div>
</div>
</div>
</div>wysiwyg/brand/ and upload image. 
Please try to use below example code in your cms contents.
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="newsletter-title">
Sign up for Newsletter & <span>get 25%</span> Off first order
</div>
</div>
<div class="col-lg-6">
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">About Us</div>
<div class="block-footer-content">
<ul>
<li><a href="{{store url=""}}about-us.html">About Us</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Codes</a></li>
<li><a href="{{store url=""}}contact">Contact Us</a></li>
<li><a href="#">1-877-992-5474</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">Shop</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Order History</a></li>
<li><a href="#">Ordering & Shipping</a></li>
<li><a href="#">Coupons & Promo</a></li>
<li><a href="#">Codes</a></li>
<li><a href="#">Returns & Exchanges</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">Follow</div>
<div class="block-footer-content">
{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">Our Services</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Order History</a></li>
<li><a href="#">Ordering & Shipping</a></li>
<li><a href="#">Coupons & Promo</a></li>
<li><a href="#">Codes</a></li>
<li><a href="#">Returns & Exchanges</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>


You can edit code HTML in your cms contents.
<div class="about-container">
<div class="group-title-about">
<h3>Our store information</h3>
<h2>About MoonLight</h2>
</div>
<div class="about-image">
<img src="{{media url="wysiwyg/about/about-image.jpg"}}" alt="About Image" />
</div>
<div class="about-description">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud<br/>
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore<br/>
eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et<br/>
quasi architecto beatae vitae dicta sunt explicabo Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,
</p>
</div>
<div class="services-about">
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="sv-content">
<h2>OUR MISSION</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="sv-content">
<h2>OUR STORIES</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="sv-content">
<h2>OUR APPROACH</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="sv-content">
<h2>OUR PHILOSOPHY</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</div>
</div>
<div class="slider-member">
<div class="group-title-about">
<h3>Our store information</h3>
<h2>Our Team Work</h2>
</div>
<div class="owl-carousel owl-theme">
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-1.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Michael Phelps</h3>
<p>Founder, CEO</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-2.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Vladimir Radskin</h3>
<p>Web Designer</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-3.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Tommy Hilfiger</h3>
<p>Developer</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-4.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Anna Johanson</h3>
<p>Testing Website</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-1.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Michael Phelps</h3>
<p>Founder, CEO</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-2.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Vladimir Radskin</h3>
<p>Web Designer</p>
</div>
</div>
</div>
<script>
require([
'jquery',
'owlcarousel'
], function ($) {
var owl_upsell = $(".slider-member .owl-carousel");
owl_upsell.owlCarousel({
responsive: {
0: {
items: 1
},
480: {
items: 2
},
768: {
items: 3
},
992: {
items: 4
},
1200: {
items: 4
}
},
autoplay: false,
loop: false,
nav: true,
dots: false,
autoplaySpeed: 500,
navSpeed: 500,
dotsSpeed: 500,
autoplayHoverPause: true,
margin: 30,
});
});
</script>
</div>
</div>
You can edit code HTML in your cms contents.
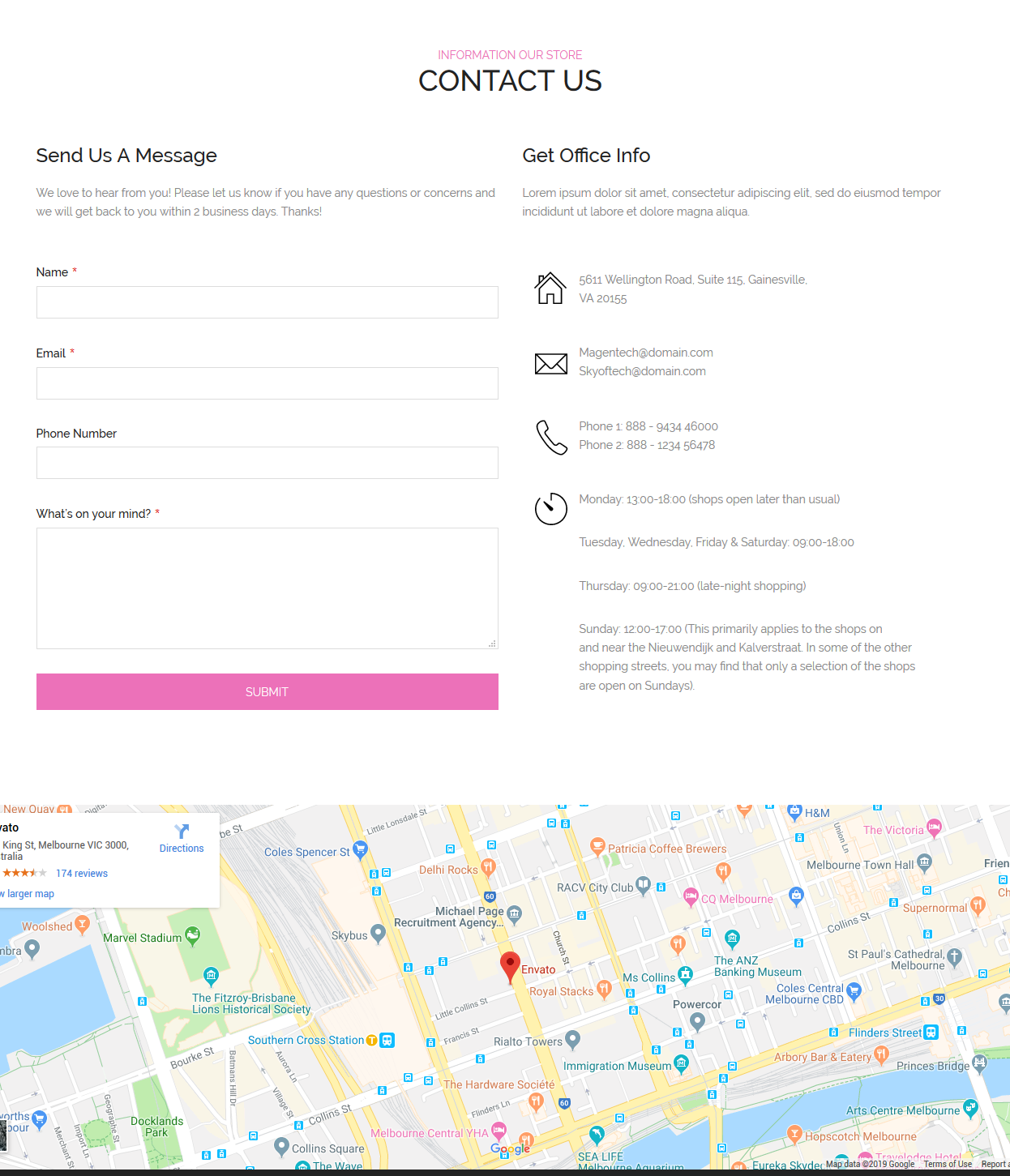
<div class="google-map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8402891185415!2d144.95373631585633!3d-37.817209742014676!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1527494727294" allowfullscreen="allowfullscreen" width="600" height="450" frameborder="0"></iframe></div>
You can edit code HTML in your cms contents.
<div class="contact-description">
<div class="des-title">Get Office Info</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<ul class="store-info">
<li class="address-store">
<div class="store-icon">
<span class="hidden">Icon Info</span>
</div>
<div class="info-contact">
5611 Wellington Road, Suite 115, Gainesville,<br/>VA 20155
</div>
</li>
<li class="email-store">
<div class="store-icon">
<span class="hidden">Icon Info</span>
</div>
<div class="info-contact">
Magentech@domain.com<br/>
Skyoftech@domain.com
</div>
</li>
<li class="phone-store">
<div class="store-icon">
<span class="hidden">Icon Info</span>
</div>
<div class="info-contact">
Phone 1: 888 - 9434 46000<br/>
Phone 2: 888 - 1234 56478
</div>
</li>
<li class="short-des-store">
<div class="store-icon">
<span class="hidden">Icon Info</span>
</div>
<div class="info-contact">
<p>Monday: 13:00-18:00 (shops open later than usual)</p>
<p>Tuesday, Wednesday, Friday & Saturday: 09:00-18:00</p>
<p>Thursday: 09:00-21:00 (late-night shopping)</p>
<p>Sunday: 12:00-17:00 (This primarily applies to the shops on<br/>
and near the Nieuwendijk and Kalverstraat. In some of the other<br/>
shopping streets, you may find that only a selection of the shops<br/>
are open on Sundays).</p>
</div>
</li>
</ul>
</div>
Theme Setting
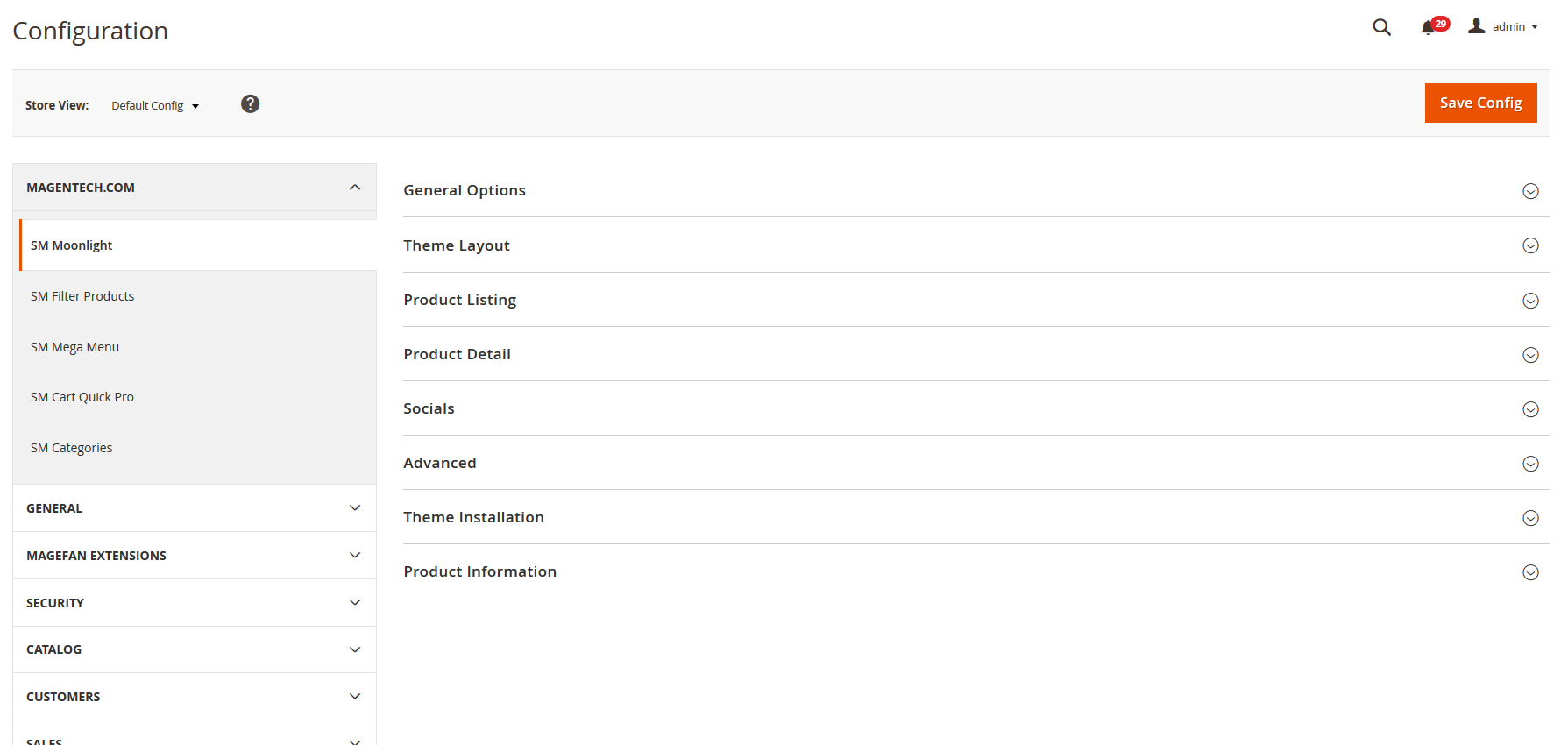
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Moonlight and configure its settings as you want.

Please click Here to view the theme settings.

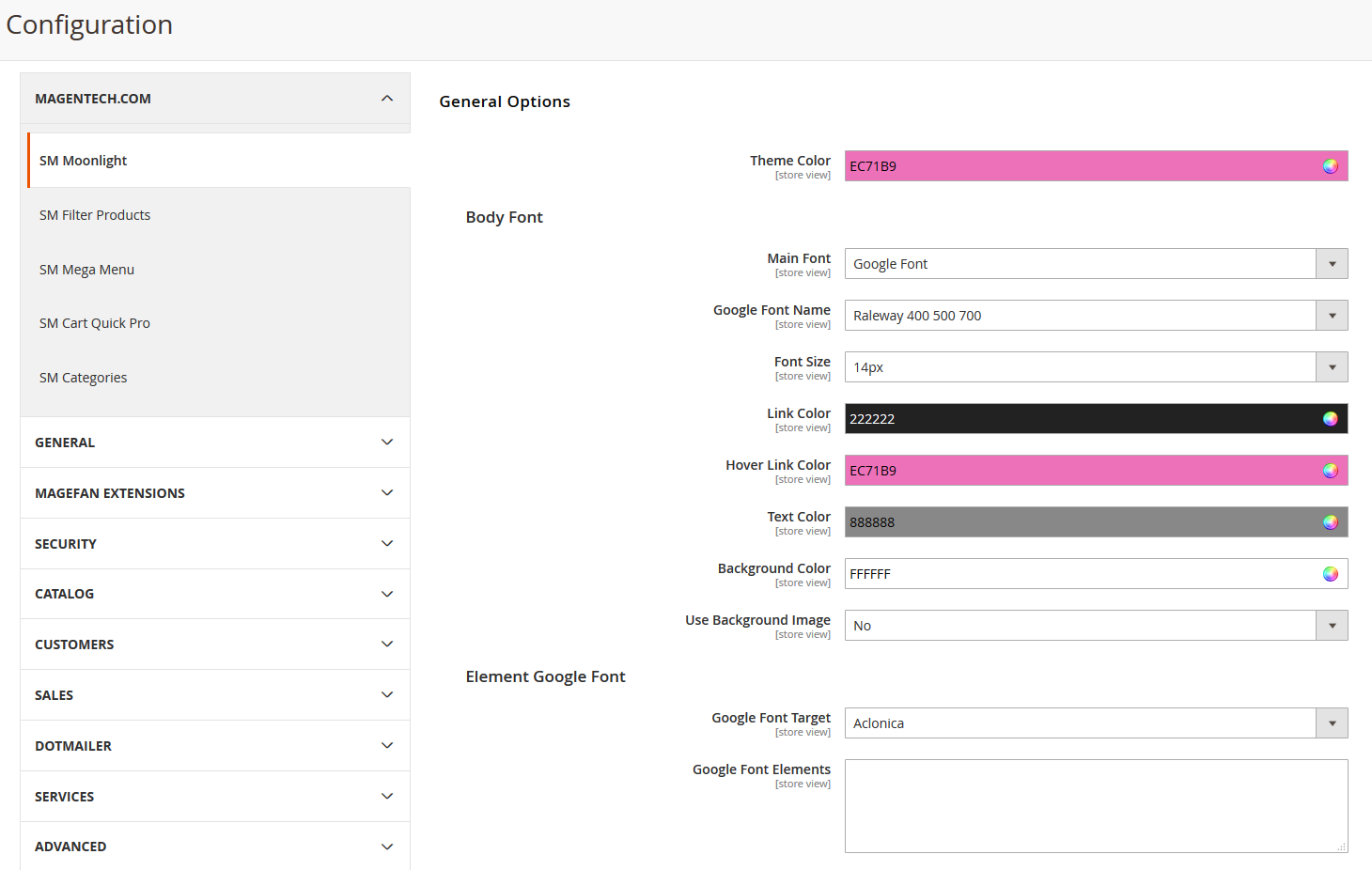
General Options
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

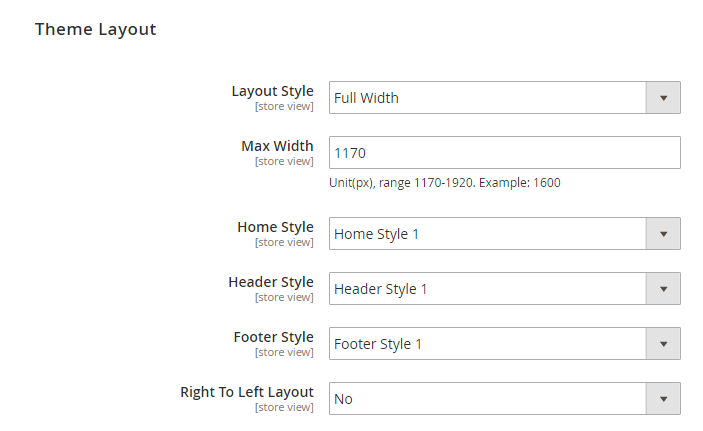
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.
Right To Left Layout: This theme support right to left layout. Choose "Yes" to view.

We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

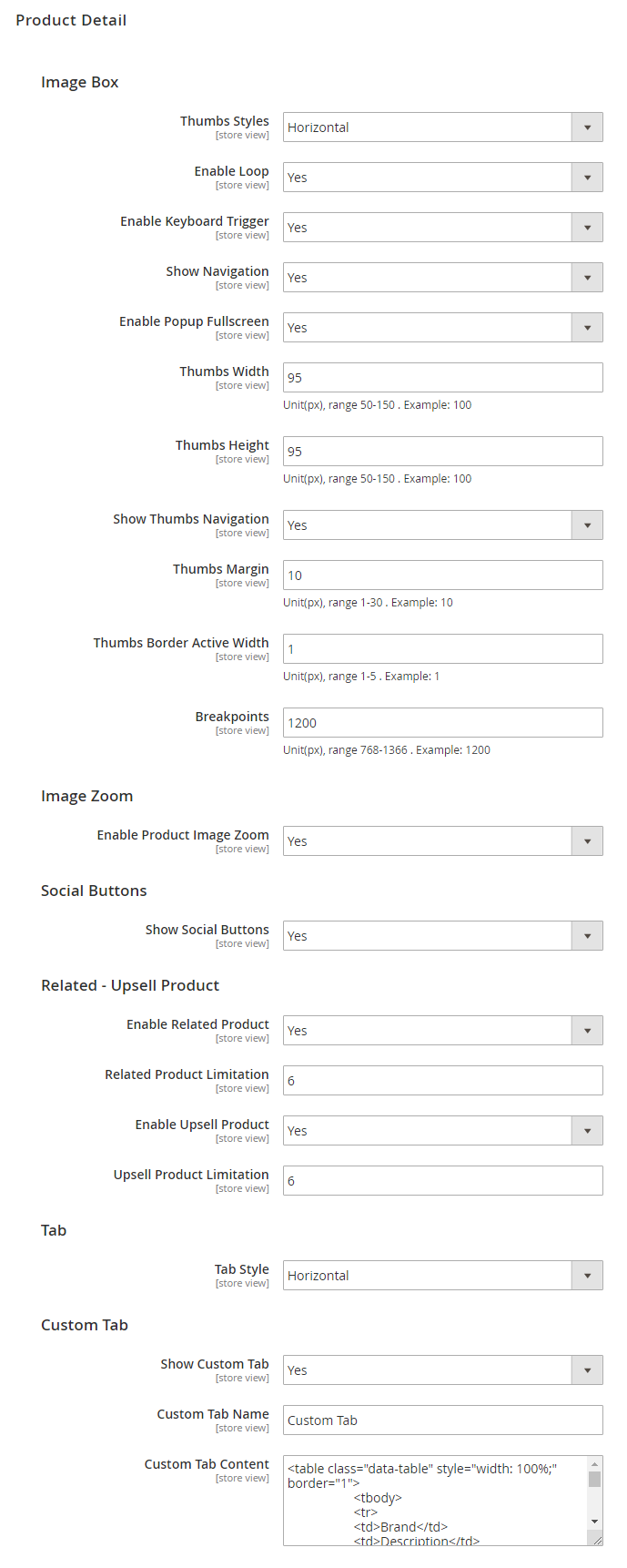
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

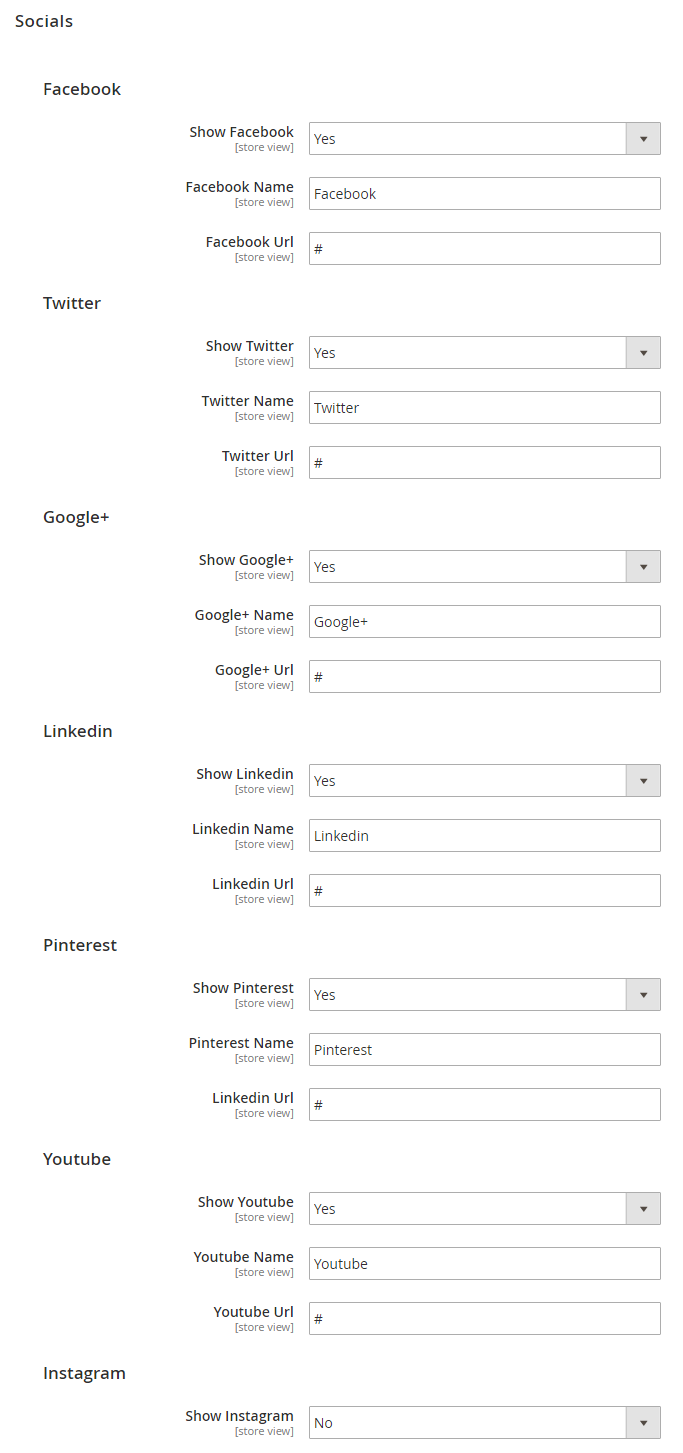
Social
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin... to show socials. When you choose "Yes", you can change name and link of socials.

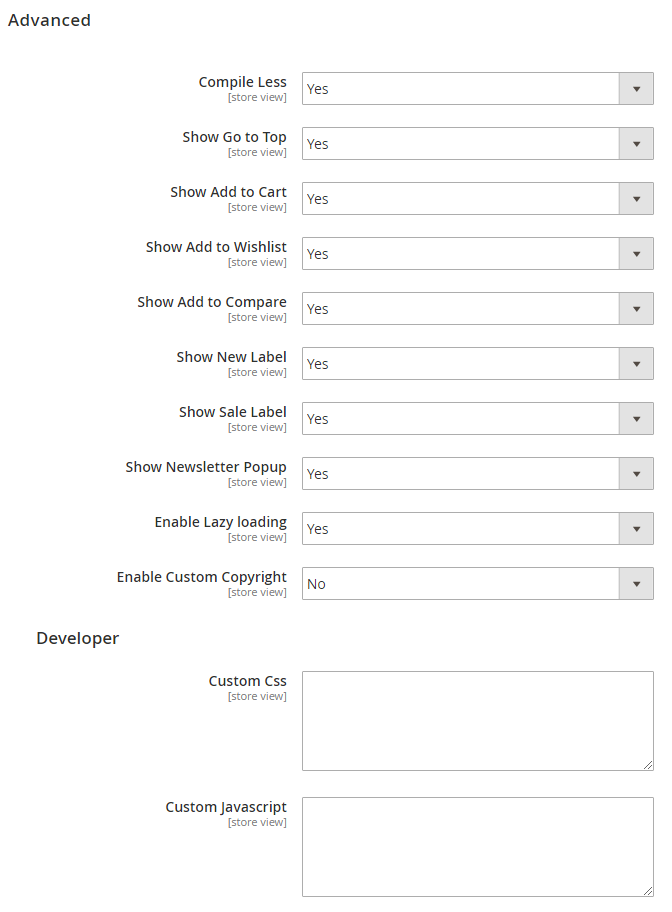
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

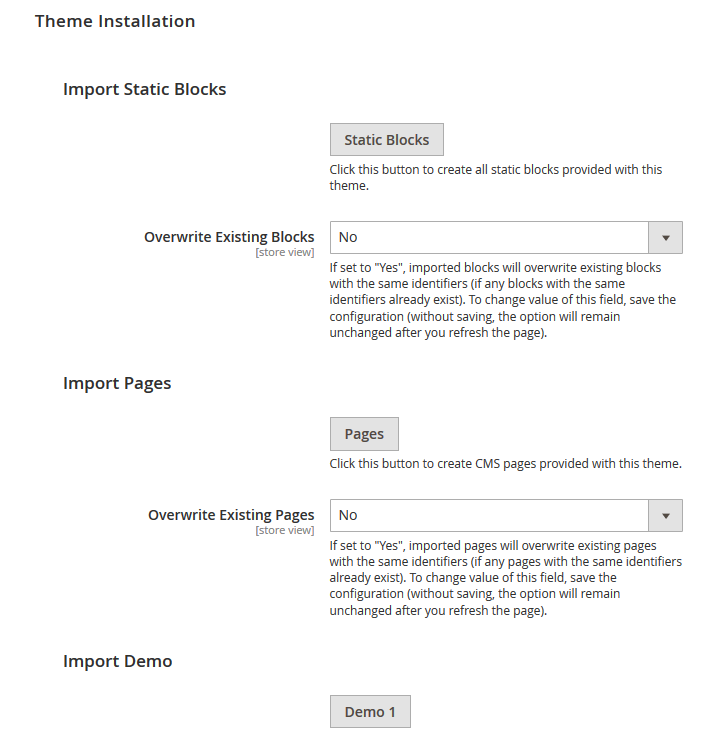
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
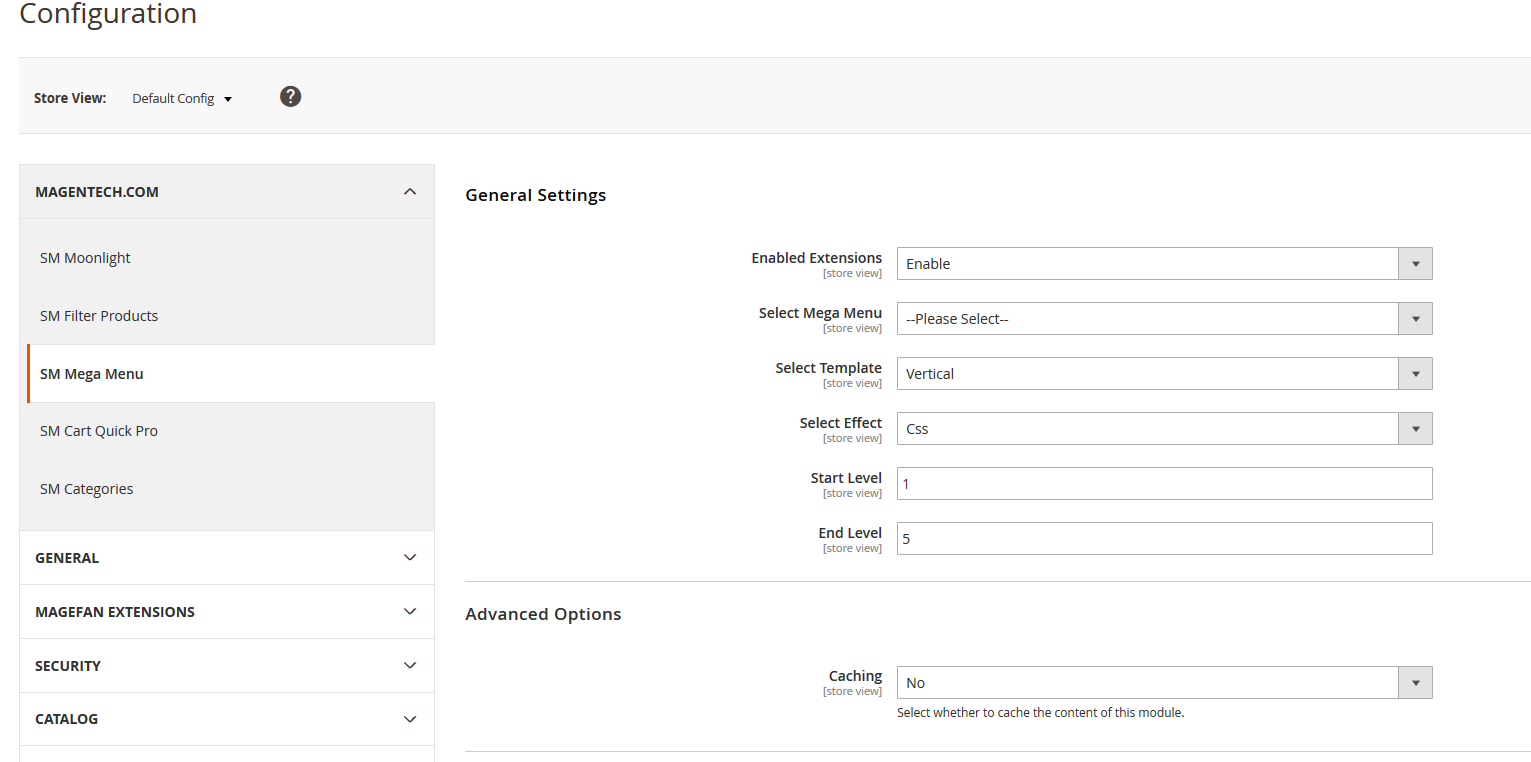
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
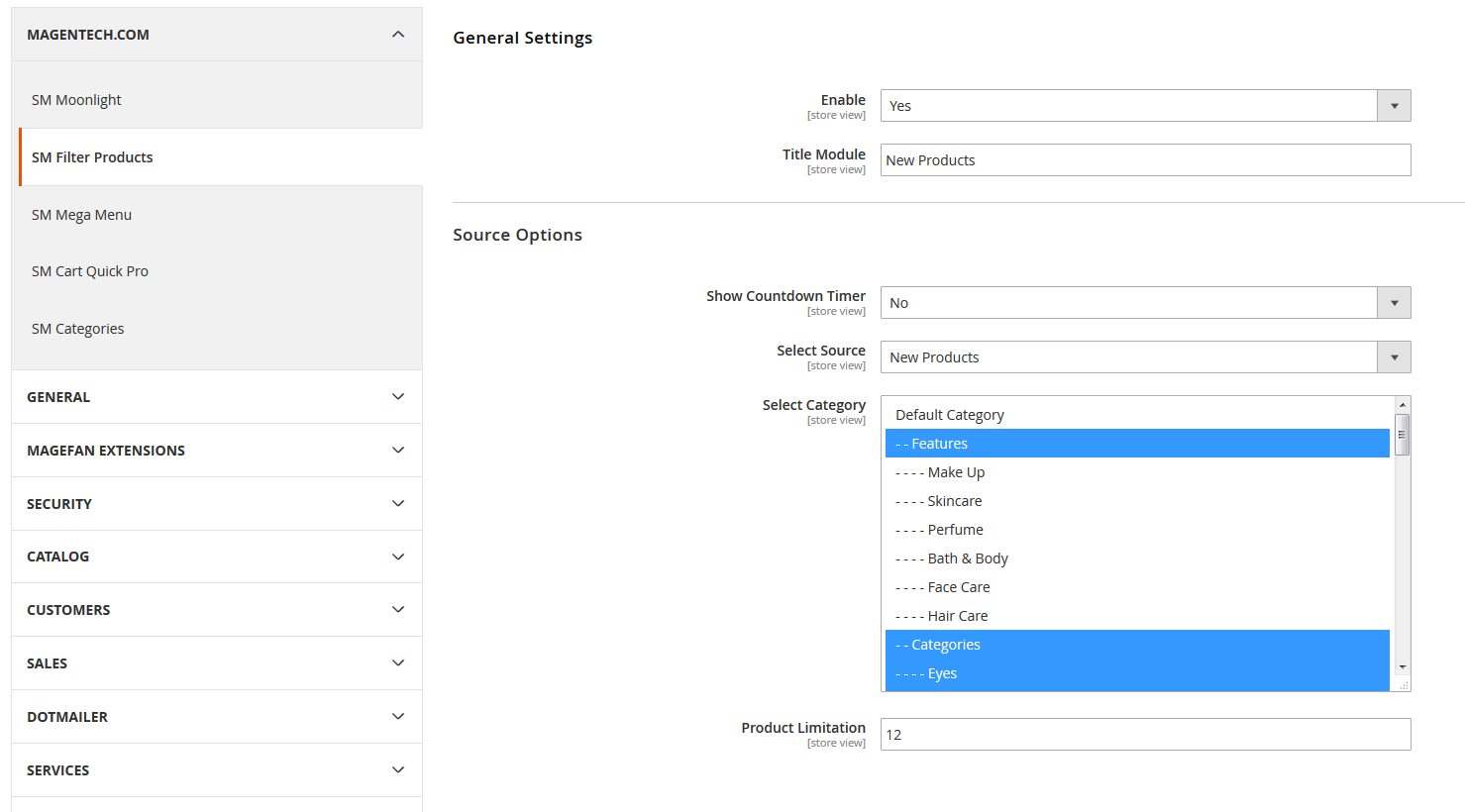
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
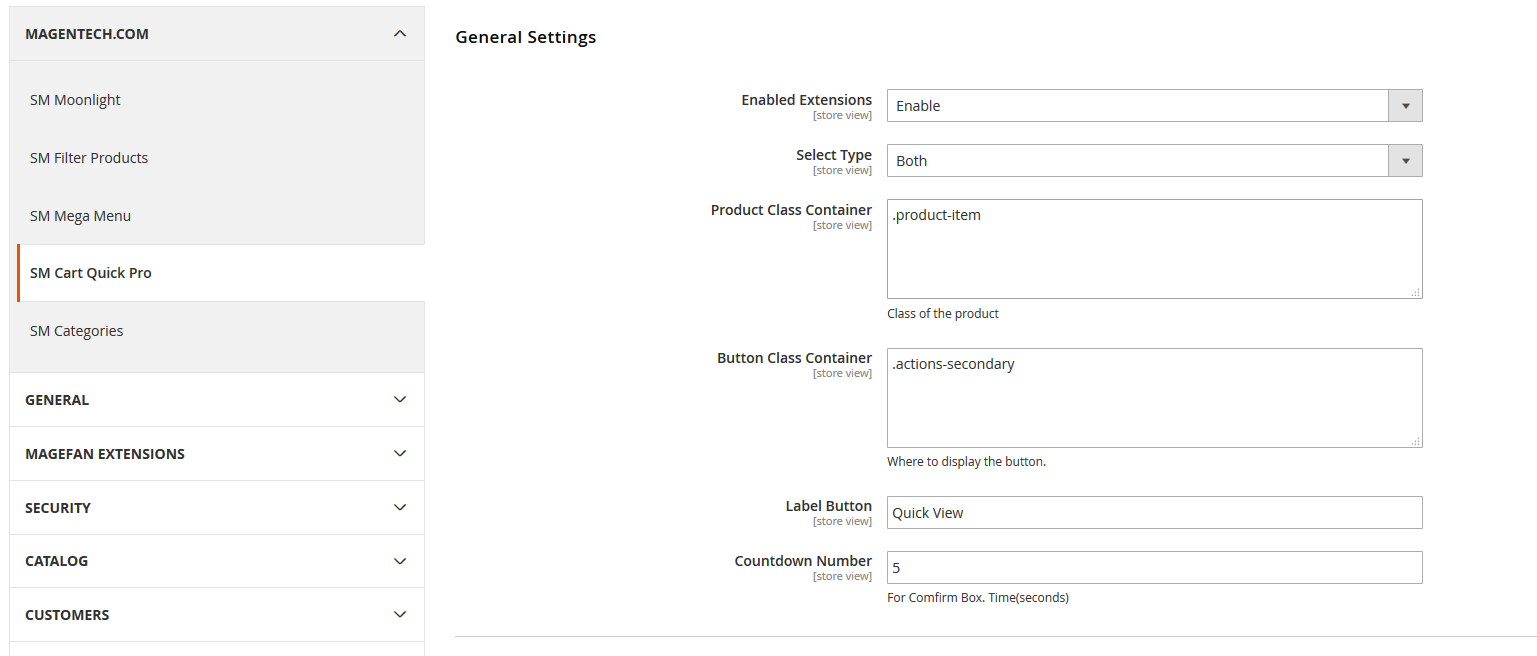
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
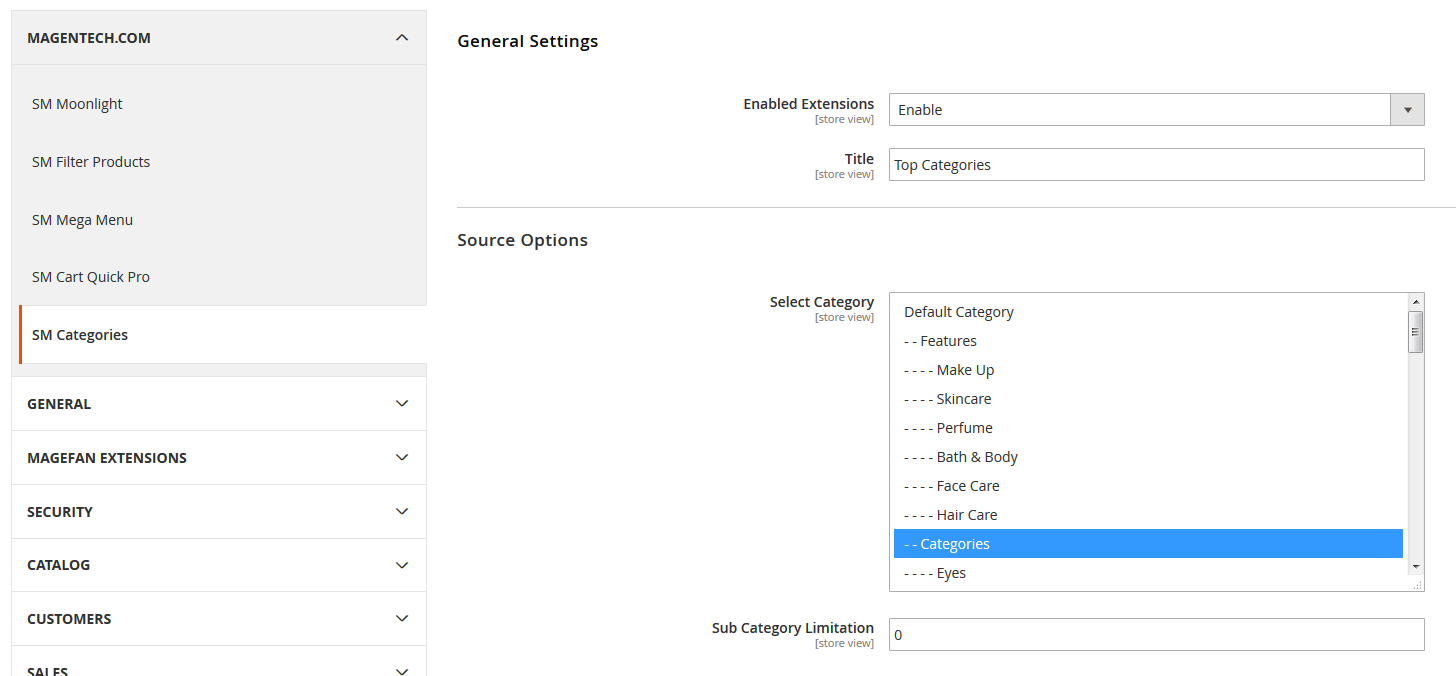
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
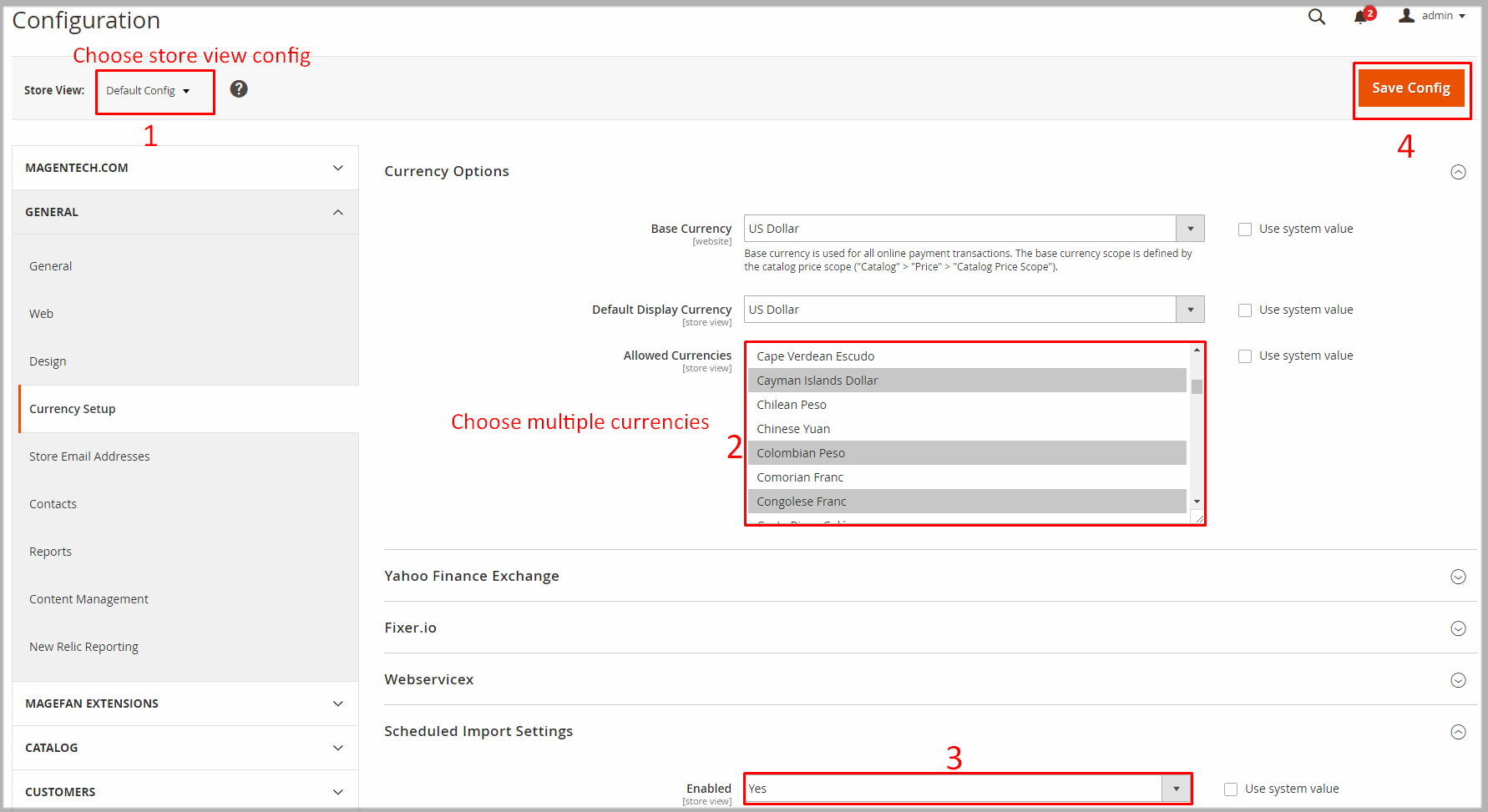
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
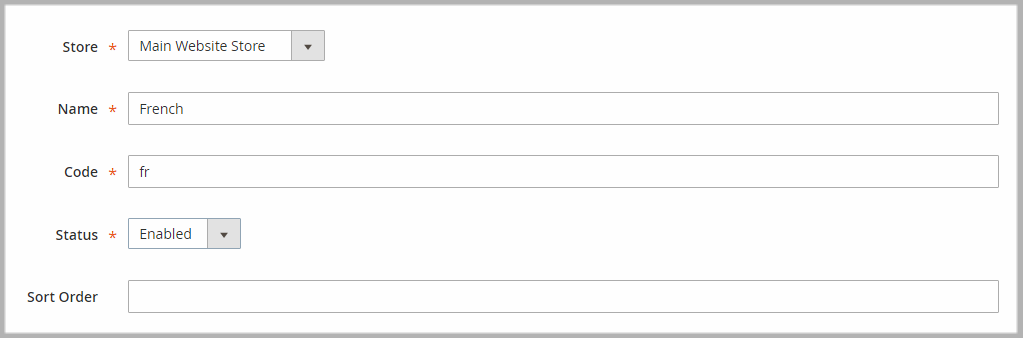
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
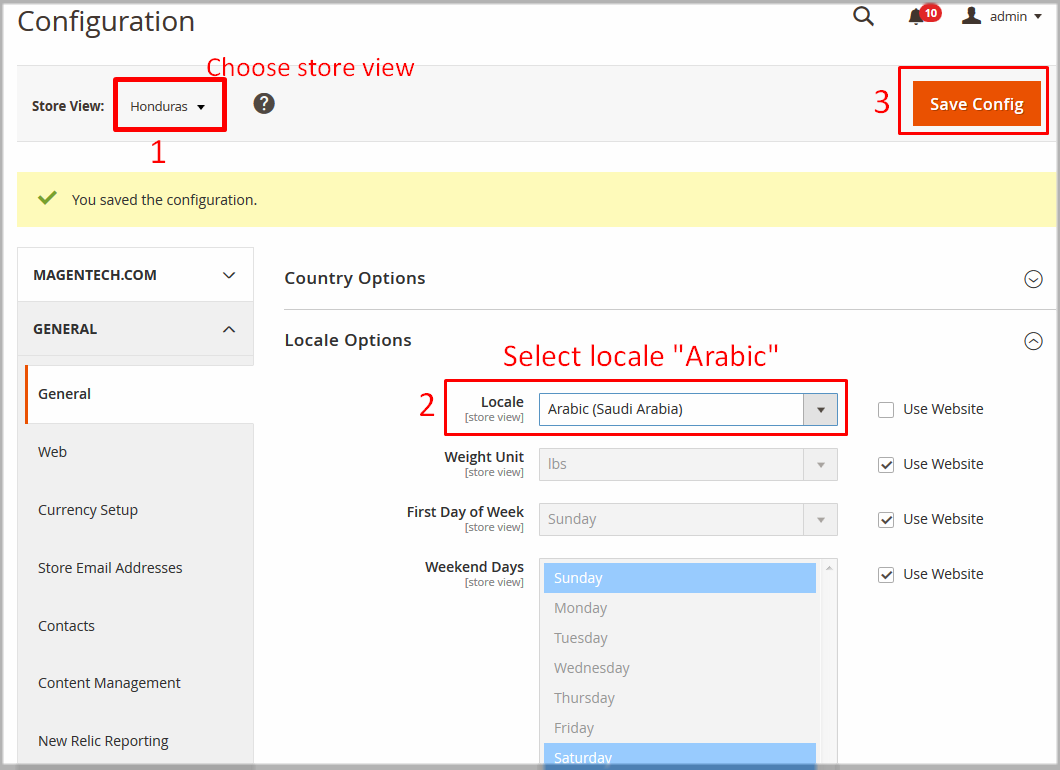
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
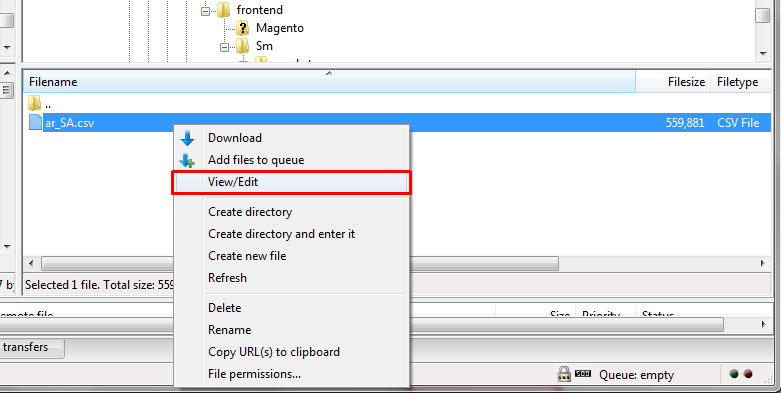
app/design/frontend/Sm/moonlight/i18n and open file ar_SA.csv
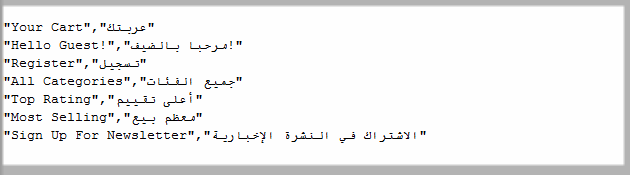
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
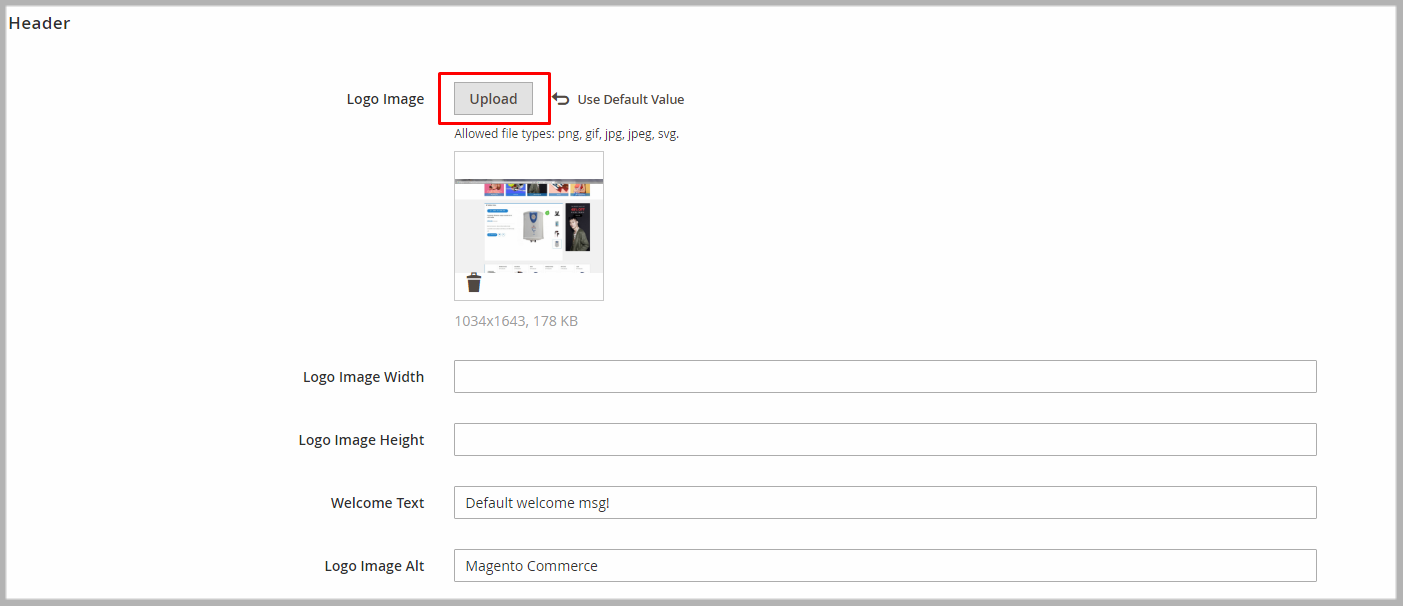
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.