Getting Started
Welcome to Shiny Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your Magento installation.
- Installation Guide - Installation guide that describes how to install Magento 2.
- Online Magento 2 guide - Online magento documentation that describes about Magento 2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps below:- Step 1: Download the quickstart package named as sm_shiny_quickstart_pl_m2.2.5_v1.3.1
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
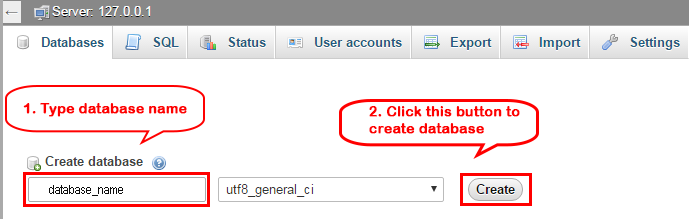
- Step 3: Create a Database for your Magento site
Important!
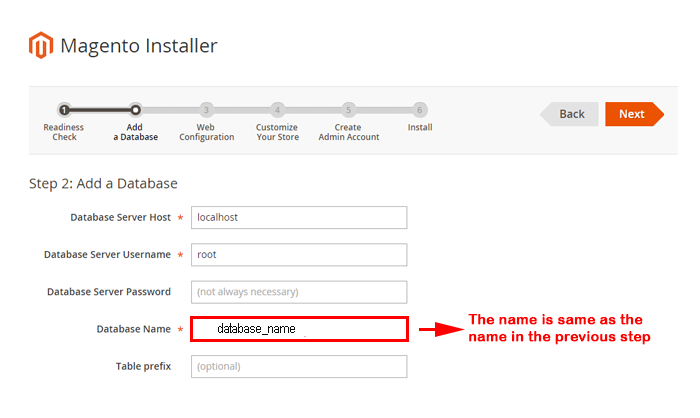
You need to remember the database name to use in the next steps
- Step 4: Import database sample_data.sql under the folder sm_shiny_quickstart_pl_m2.2.5_v1.3.1\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sqlImportant!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/magento2/shiny
chown -R www-data:www-data /home/domain/public_html
And also please refer this, http://devdocs.magento.com/guides/v2.2/install-gde/prereq/integrator_install.html
- Step 5: Run installation process by opening browser and navigate to your URL.

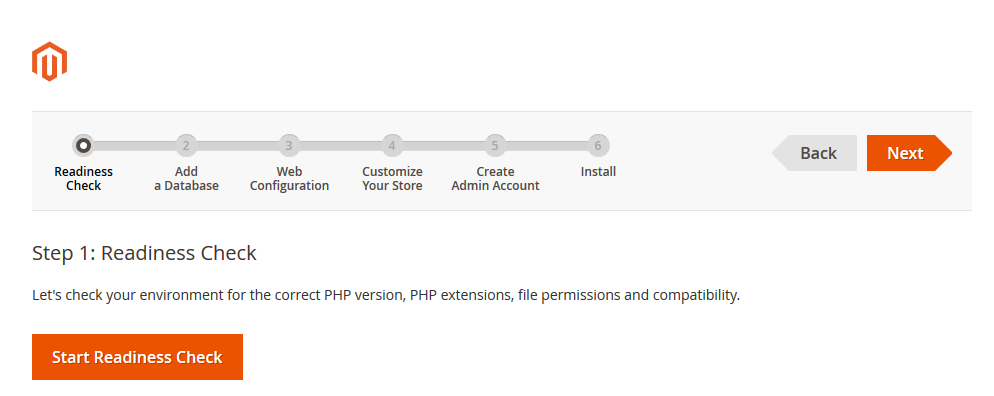
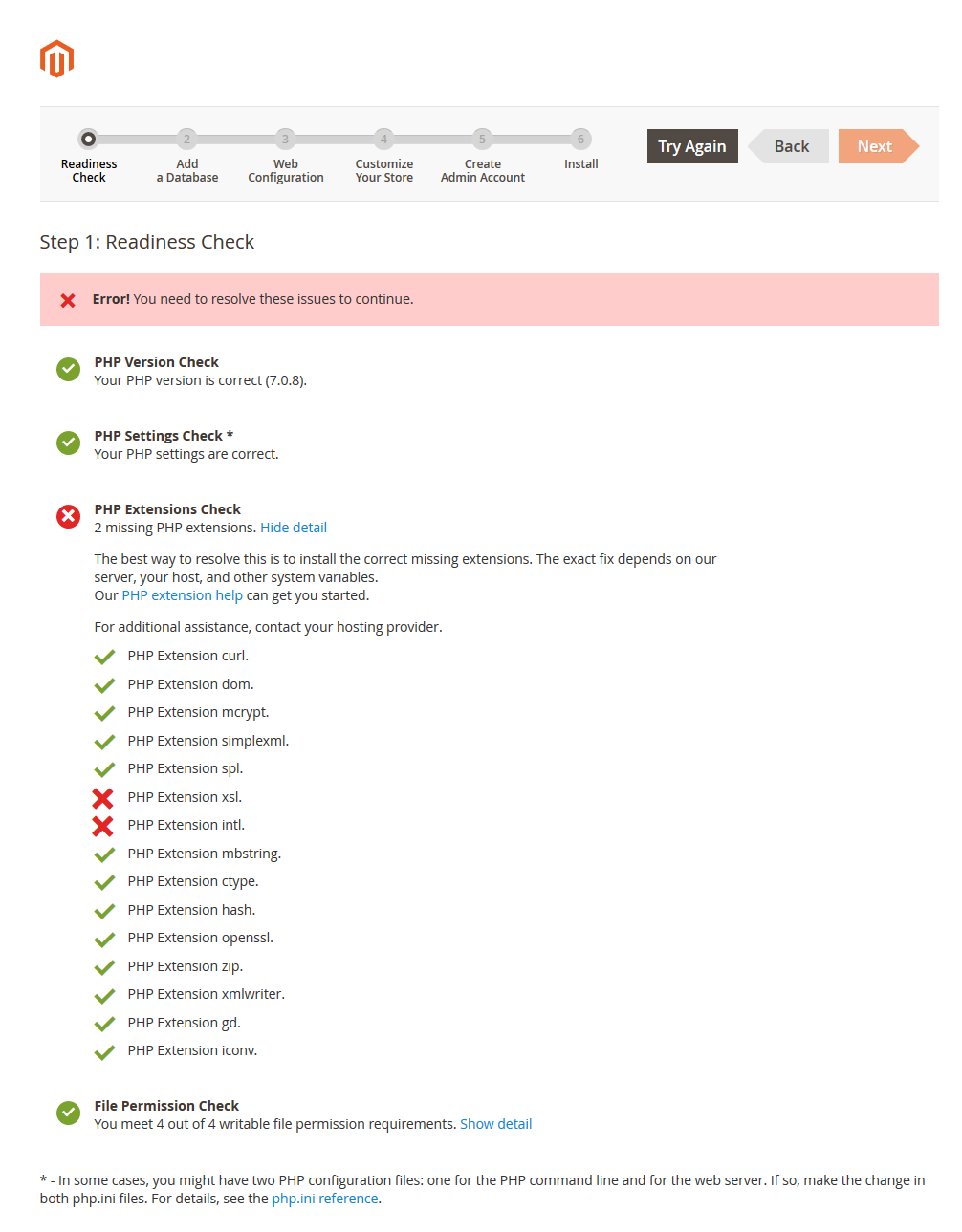
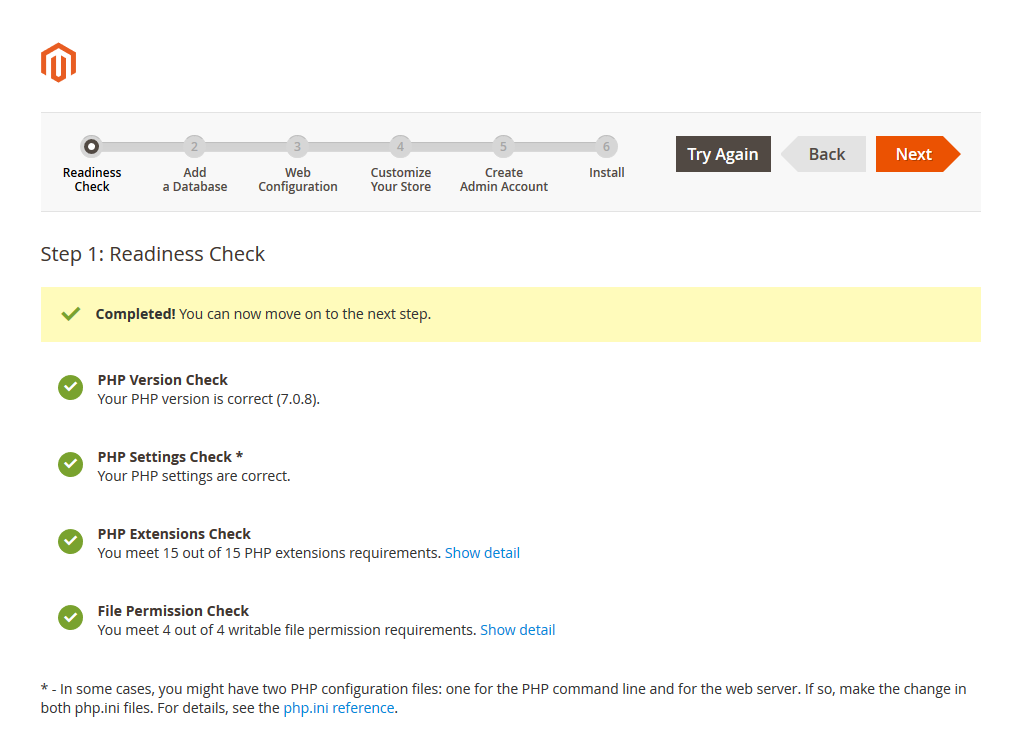
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
When you click on "Start Readiness Check",the error could occur like the below image
You need to open your php.ini file and remove semicolon (;) in front of the following lines:
With window:
;extension=php_intl.dll
;extension=php_xsl.dll
With linux:;extension=php_intl.os
;extension=php_xsl.os
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.
- Step 7: Enter server and database in step 2 and then click on Next.

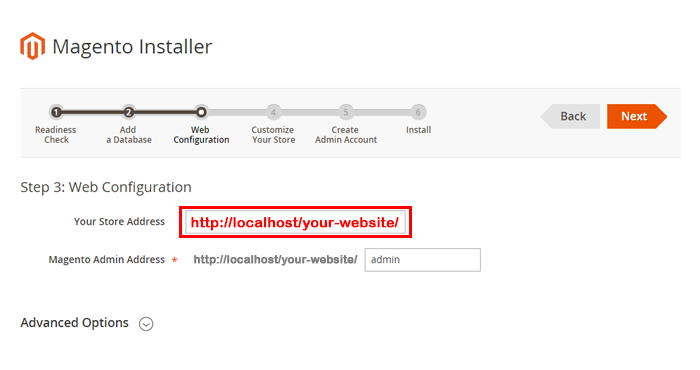
- Step 8: Put your website link and continue to click on Next.

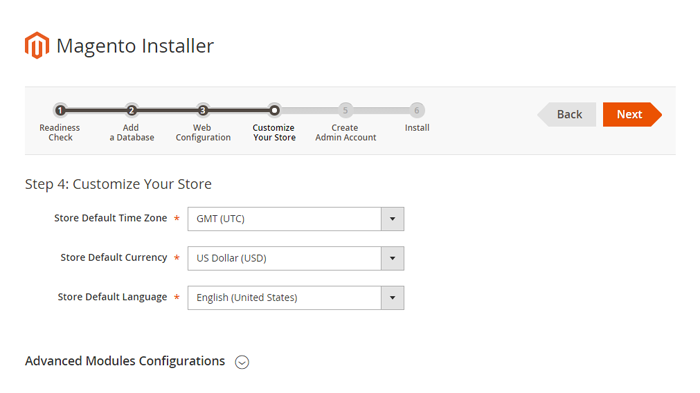
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.

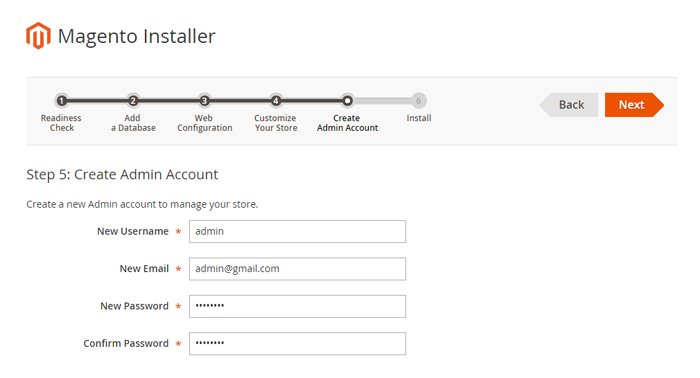
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.

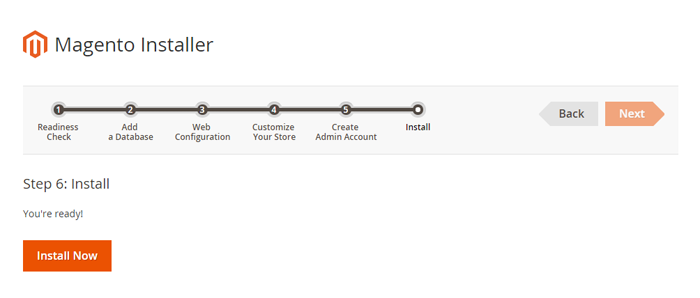
- Step 11: In this step, you should click on the button: Install Now.

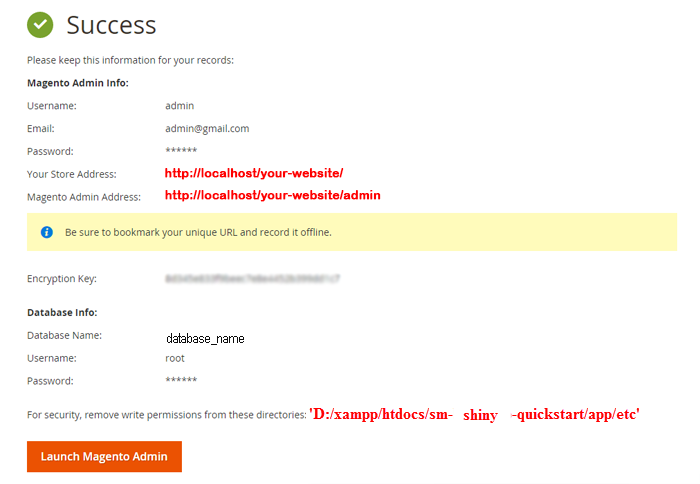
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Please unzip 'sm_shiny_theme_m2.2.x_v1.3.1' file and upload folders app & pub from the theme package to the root of your magento site folder on your server.
- Step 2: Disable all cache related section that you have in your magento.
- Step 3:
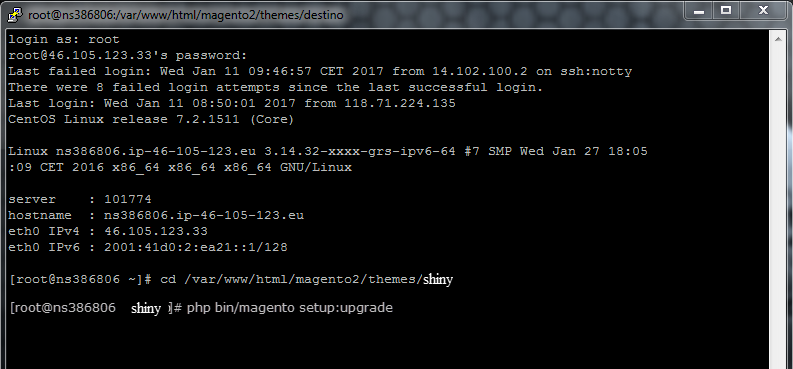
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others, php bin/magento setup:upgrade

Important!
Sometimes your site is broken, after run this command, it's because of you ran this command with the incorrect user. If your site was broken, it's very important to set the file's permissions and ownership correctly, after run this command line. You can refer this commandchown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/magento2/Shiny
chown -R www-data:www-data /home/domain/public_html
And also please refer this, http://devdocs.magento.com/guides/v2.2/install-gde/prereq/integrator_install.html
- Step 4:
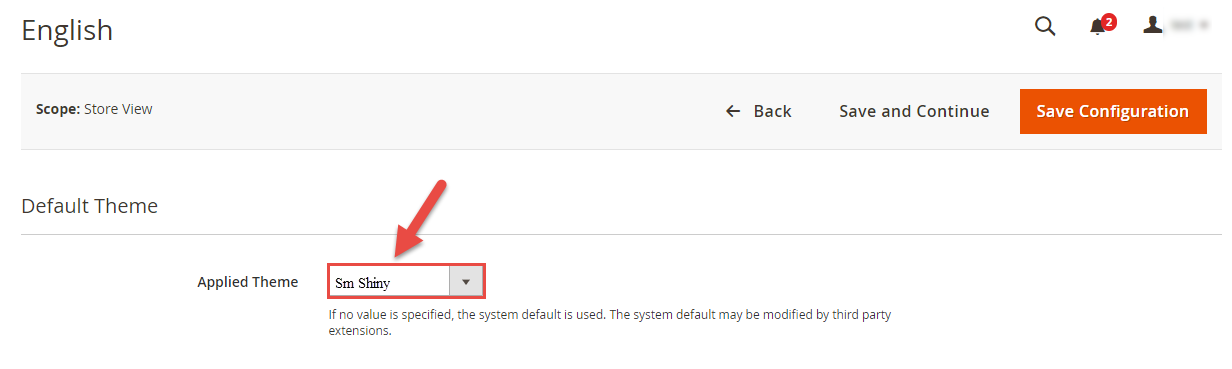
Select "SM Shiny" theme in Content > Design > Configuration > Edit Default Store > Select "SM Shiny" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
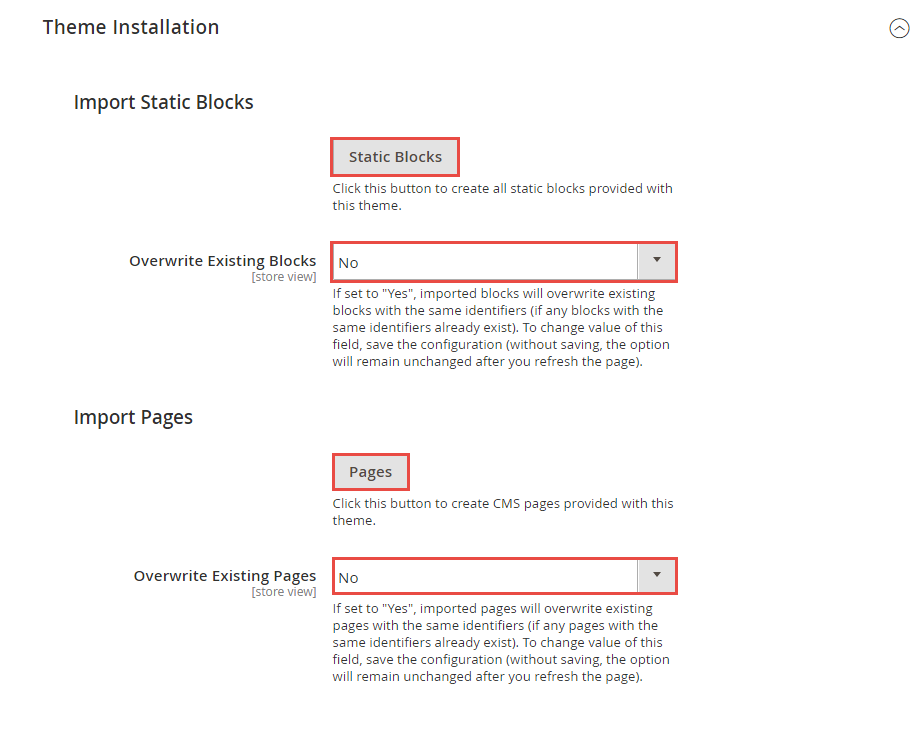
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Shiny >> Theme Installation.
1. Press the buttons named 'Static CMS Blocks' and 'Pages' to import all default blocks and pages.

2. Click "Demo X" button to install demo version that you prefer to install.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
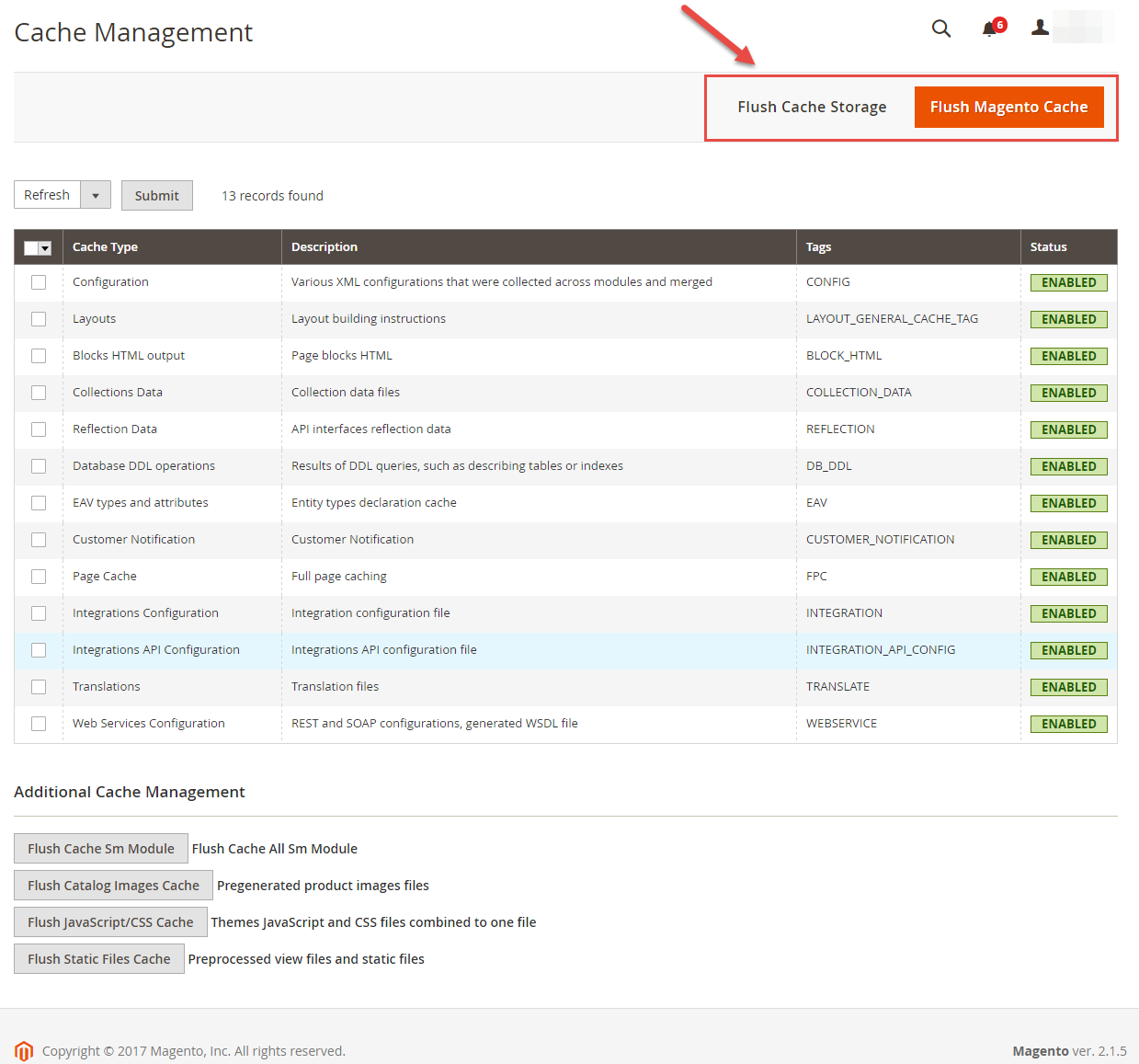
4. Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
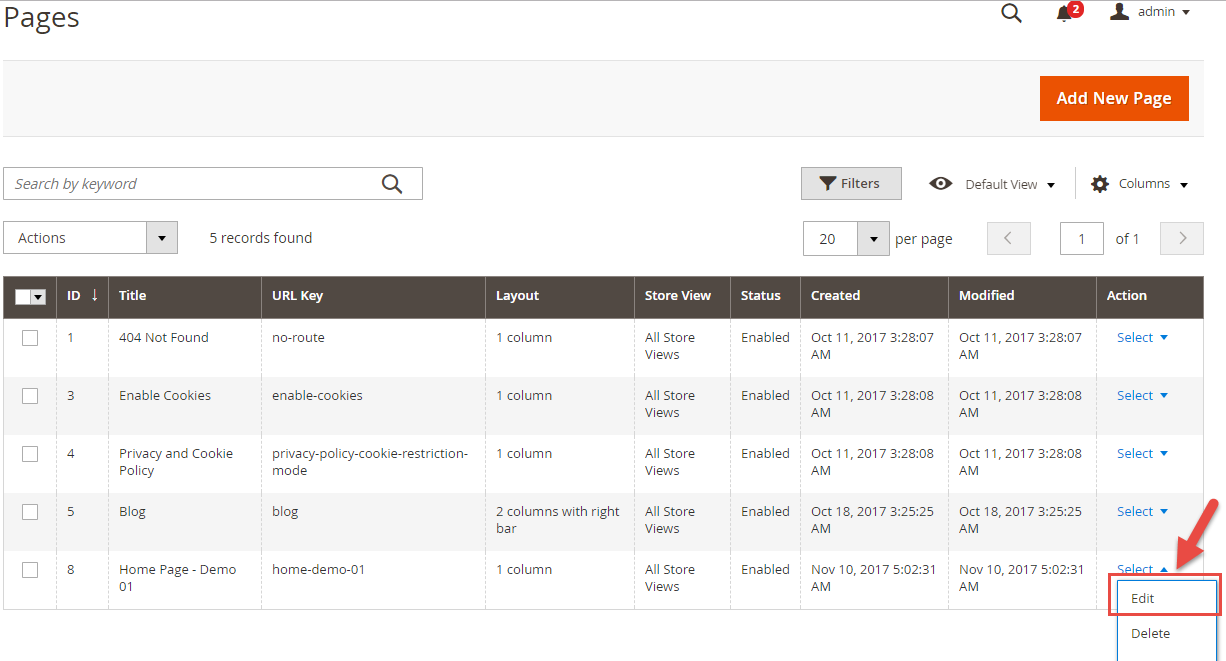
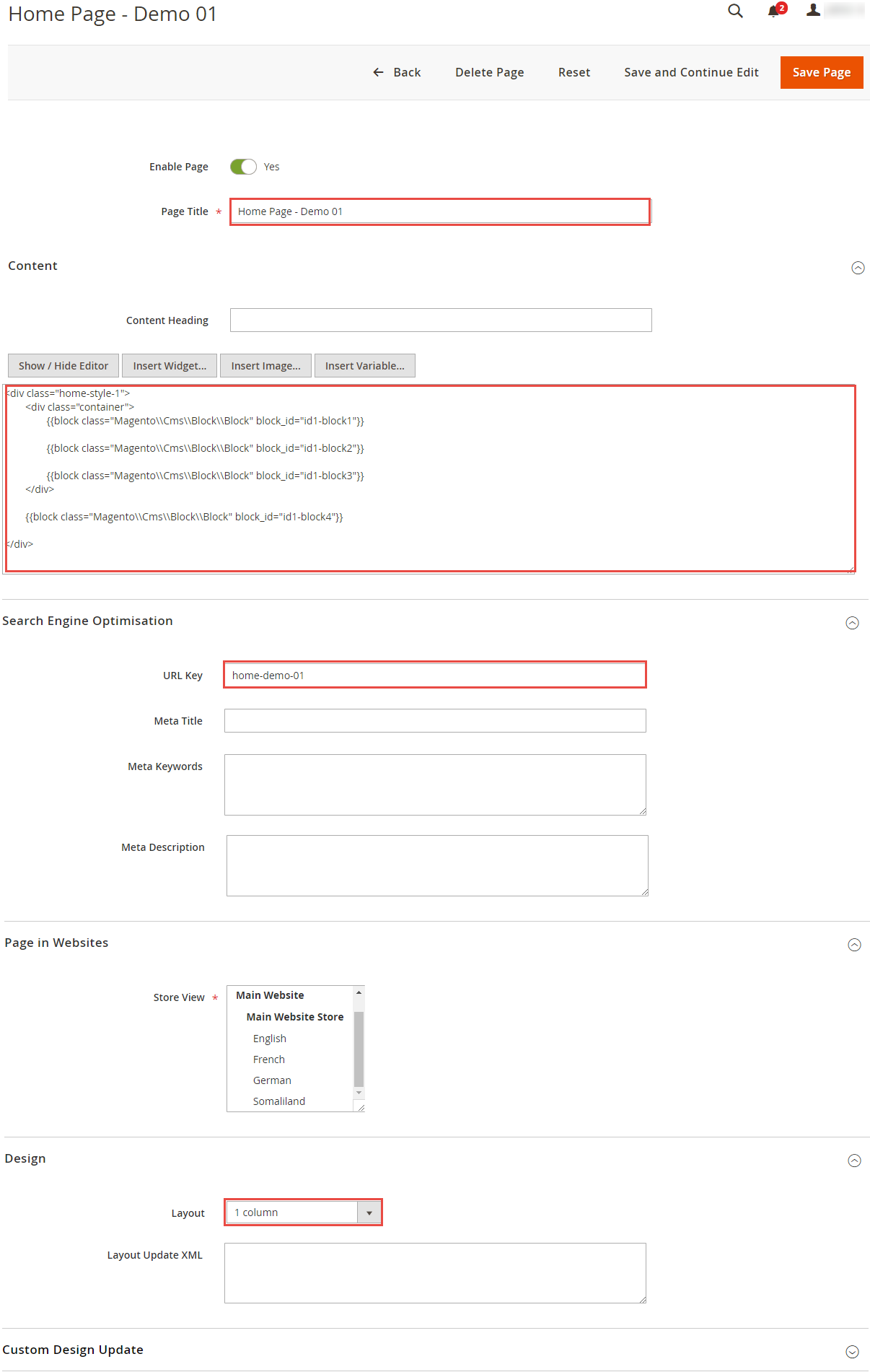
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

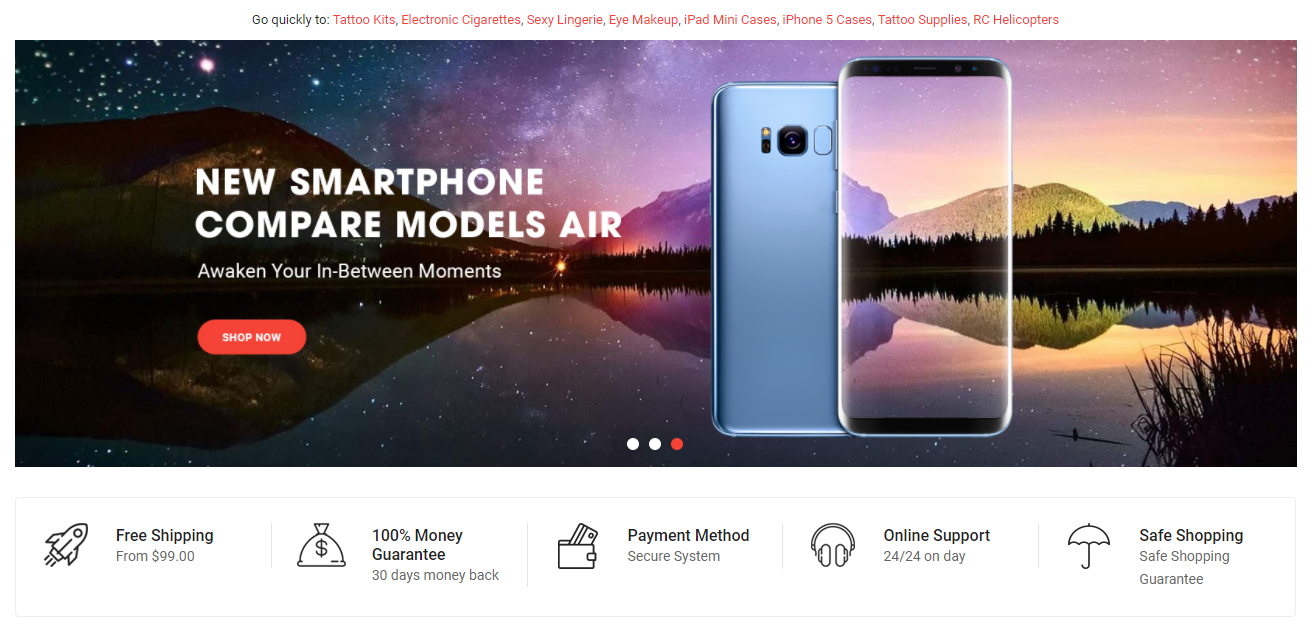
Please try to use below example code in your cms contents.
<div class="quick-links">
<ul>
<li class="label-link">Go quickly to: </li>
<li><a href="#" title="Tattoo Kits">Tattoo Kits</a></li>
<li><a href="#" title="Electronic Cigarettes">Electronic Cigarettes</a></li>
<li><a href="#" title="Sexy Lingerie">Sexy Lingerie</a></li>
<li><a href="#" title="Eye Makeup">Eye Makeup</a></li>
<li><a href="#" title="iPad Mini Cases">iPad Mini Cases</a></li>
<li><a href="#" title="iPhone 5 Cases">iPhone 5 Cases</a></li>
<li><a href="#" title="Tattoo Supplies">Tattoo Supplies</a></li>
<li><a href="#" title="RC Helicopters">RC Helicopters</a></li>
</ul>
</div>
<div class="slidershow-home clearfix">
<div class="owl-carousel">
<div class="item"><a title="Slider 1" href="#"><img src="{{media url="wysiwyg/slidershow/item-1.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="Slider 2" href="#"><img src="{{media url="wysiwyg/slidershow/item-2.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="Slider 3" href="#"><img src="{{media url="wysiwyg/slidershow/item-3.jpg"}}" alt="Slider Image" /></a></div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".slidershow-home .owl-carousel").owlCarousel({
items:1,
autoplay:true,
loop:true,
nav : true,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1,
});
});
</script>
<div class="services-block clearfix">
<ul>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Free Shipping</h4>
<p>From $99.00</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>100% Money Guarantee</h4>
<p>30 days money back</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-5.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Payment Method</h4>
<p>Secure System</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-4.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Online Support</h4>
<p>24/24 on day</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Safe Shopping</h4>
<p>Safe Shopping Guarantee</p>
</div>
</li>
</ul>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block1"}}

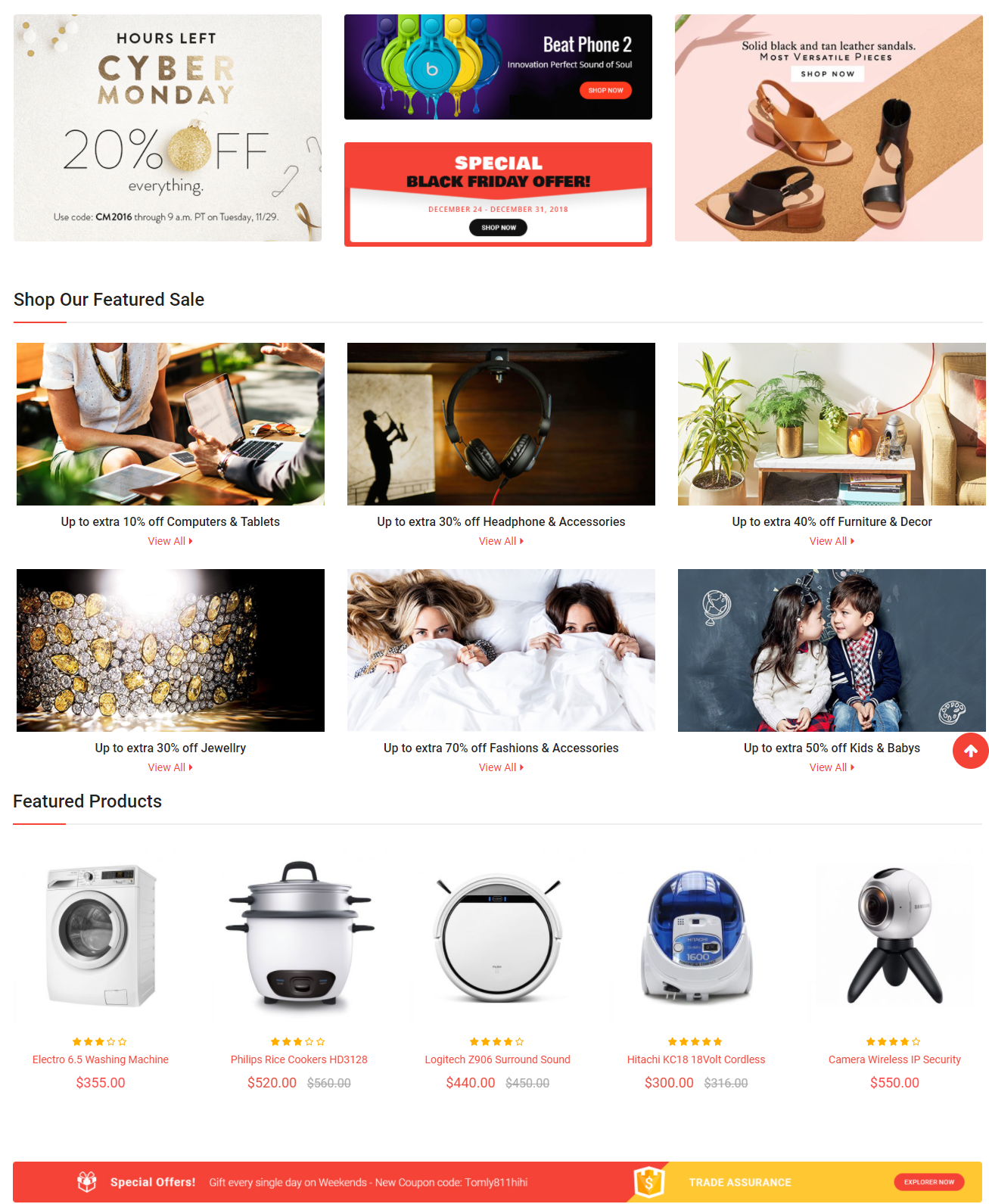
Please try to use below example code in your cms contents.
<div class="group-banner group-banner-1">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-1.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-2.jpg"}}" alt="Banner Image" /></a>
</div>
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-3.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
</div>
</div>
<div class="featured-grid grid-sale">
<div class="title-home">
<h2>
<span>Shop Our Featured Sale</span>
</h2>
</div>
<div class="row">
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 10% off Computers & Tablets">
<img src="{{media url="wysiwyg/sale/item-1.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 10% off Computers & Tablets">Up to extra 10% off Computers & Tablets</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 30% off Headphone & Accessories">
<img src="{{media url="wysiwyg/sale/item-2.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 30% off Headphone & Accessories">Up to extra 30% off Headphone & Accessories</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 40% off Furniture & Decor">
<img src="{{media url="wysiwyg/sale/item-3.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 40% off Furniture & Decor">Up to extra 40% off Furniture & Decor</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 30% off Jewellry">
<img src="{{media url="wysiwyg/sale/item-4.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 30% off Jewellry">Up to extra 30% off Jewellry</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 70% off Fashions & Accessories">
<img src="{{media url="wysiwyg/sale/item-5.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 70% off Fashions & Accessories">Up to extra 70% off Fashions & Accessories</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
<div class="item col-lg-4 col-md-4 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Up to extra 50% off Kids & Babys">
<img src="{{media url="wysiwyg/sale/item-6.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Up to extra 50% off Kids & Babys">Up to extra 50% off Kids & Babys</a>
</h2>
<a class="view-all" href="#" title="View All">View All</a>
</div>
</div>
</div>
</div>
<div class="slider-products slider-product-1">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-grid.phtml" title_module="Featured Products" display_countdown="0" product_source="featured_products" date_to="" select_category="4,5,6,7,9,12" product_limitation="7"}}
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".slider-product-1 .owl-carousel").owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:4
},
1200:{
items:5
},
1650:{
items:6
}
},
autoplay:false,
loop:false,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
<div class="group-banner group-banner-2 hidden-sm hidden-xs">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-5.jpg"}}" alt="Banner Image" /></a>
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block2"}}
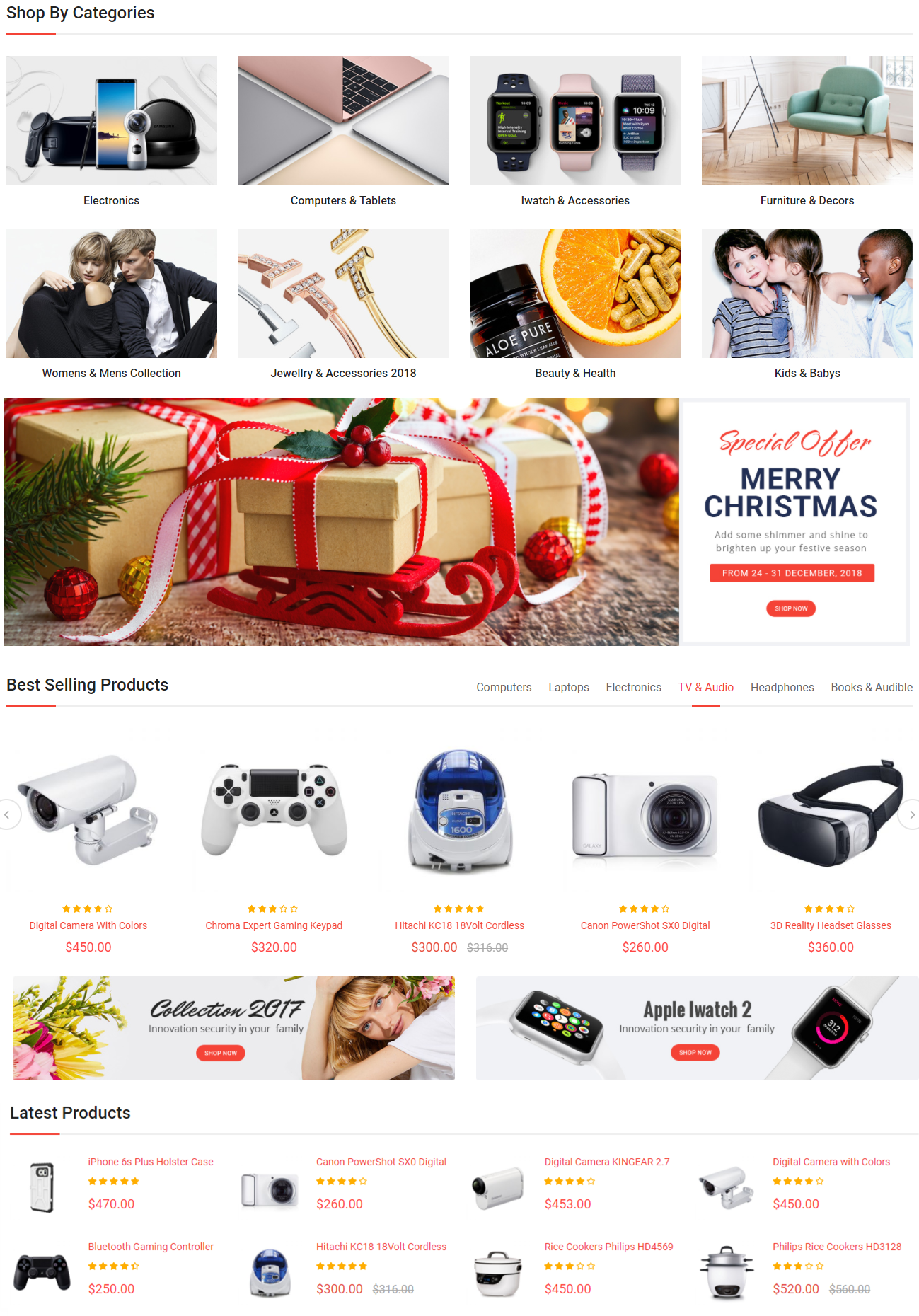
Please try to use below example code in your cms contents.
<div class="featured-grid grid-categories">
<div class="title-home">
<h2>
<span>Shop By Categories</span>
</h2>
</div>
<div class="row">
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Electronics">
<img src="{{media url="wysiwyg/categories/item-1.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Electronics">Electronics</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Computers &Tablets">
<img src="{{media url="wysiwyg/categories/item-2.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Computers & Tablets">Computers & Tablets</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Iwatch & Accessories">
<img src="{{media url="wysiwyg/categories/item-3.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Iwatch & Accessories">Iwatch & Accessories</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Furniture & Decors">
<img src="{{media url="wysiwyg/categories/item-4.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Furniture & Decors">Furniture & Decors</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Womens & Mens Collection ">
<img src="{{media url="wysiwyg/categories/item-5.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Womens & Mens Collection ">Womens & Mens Collection </a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Jewellry & Accessories 2018">
<img src="{{media url="wysiwyg/categories/item-6.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Jewellry & Accessories 2018">Jewellry & Accessories 2018</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Beauty & Health">
<img src="{{media url="wysiwyg/categories/item-7.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Beauty & Health">Beauty & Health</a>
</h2>
</div>
</div>
<div class="item col-lg-3 col-md-3 col-sm-6 col-xs-6">
<div class="banner-image">
<a href="#" title="Kids & Babys">
<img src="{{media url="wysiwyg/categories/item-8.jpg"}}" alt="Sale Image" />
</a>
</div>
<div class="info-grid">
<h2>
<a href="#" title="Kids & Babys">Kids & Babys</a>
</h2>
</div>
</div>
</div>
</div>
<div class="group-banner group-banner-3">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-6.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="listingtab-default clearfix">
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Best Selling Products" type_show="slider" type_listing="all" display_countdown="0" under_price="5" type_filter="categories" field_tabs="" category_select="" category_tabs="4,5,6,7,9,12" order_by="ordered_qty" order_dir="ASC" limitation="8"}}
</div>
<div class="group-banner group-banner-4">
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-7.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="banner-image">
<a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-8.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
</div>
</div>
<div class="bottom-products clearfix">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-list.phtml" title_module="Latest Products" display_countdown="0" product_source="lastest_products" date_to="" select_category="4,5,6,7,9,12" product_limitation="8"}}
</div> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block3"}}
Please try to use below example code in your cms contents.
<div class="brand-container">
<div class="container">
<div class="brand-slider clearfix">
<div class="owl-carousel">
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-7.jpg"}}" alt="Brand Image" /></a></div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".brand-slider .owl-carousel").owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
},
1650:{
items:7
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
</div>
</div>
<div class="container">{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest From Blogs" number_of_posts="4" category_id="0"}}</div> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block4"}}
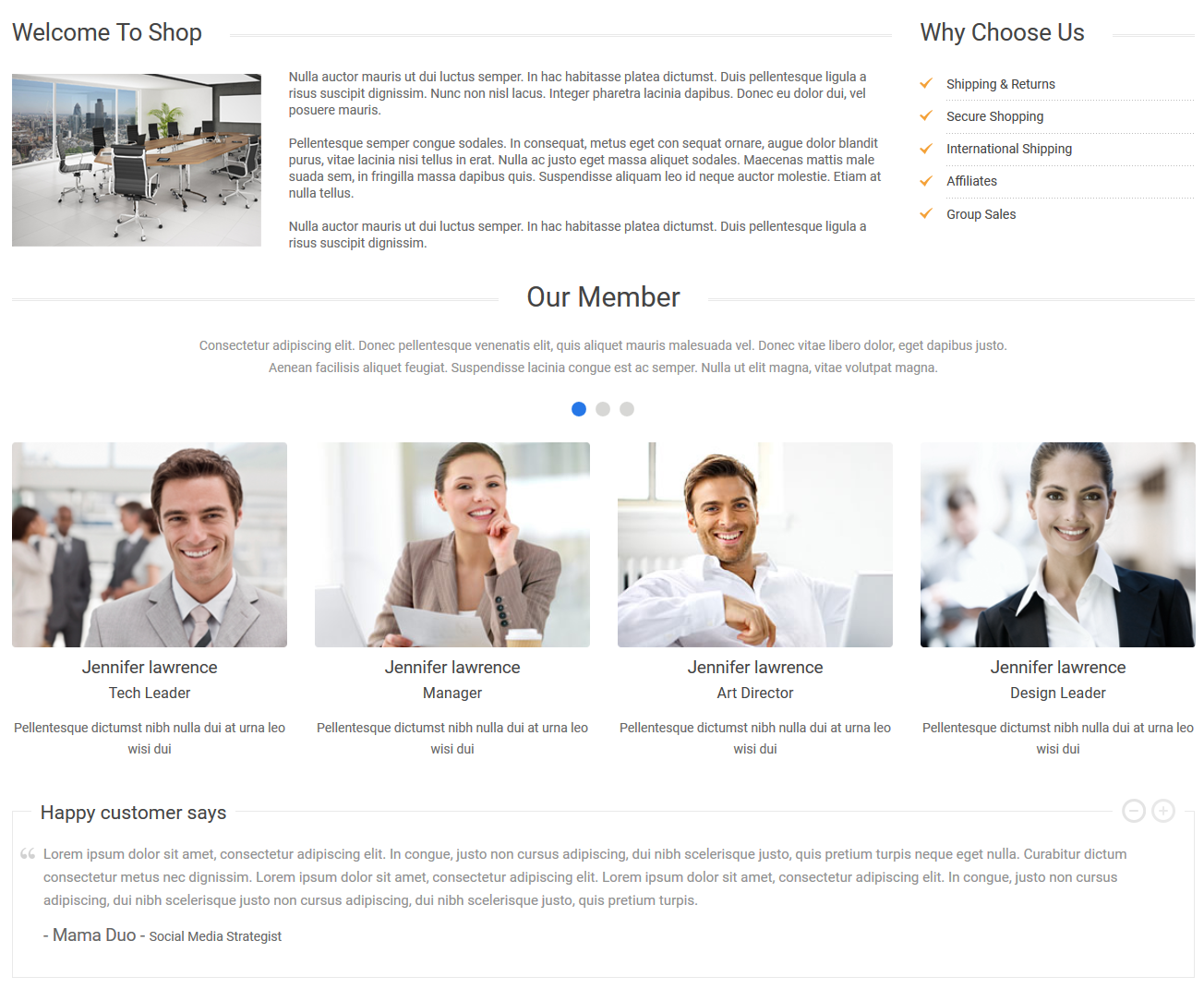
You can edit code HTML in your cms contents.
<div class="aboutus-page">
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us lazyload-container"><img src="{{media url="wysiwyg/about-us.png"}}" alt="About Us" /></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br /><br /> Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br /><br /> Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br />Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="sm_imageslider lazyload-container slider-ourmember">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery('.slider-ourmember').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
1200:{
items:4
}
}
});
});
// ]]></script>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Jonh Doe - </span>Supporter</p>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery('.slider-happy-client').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
1200:{
items:1
}
}
});
});
// ]]></script>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="contact-us-page">
<div class="google-map">
<script src="http://maps.google.com/maps/api/js?key=AIzaSyCdLmykXAklykOYyXdILXpZvQGPmc58LIk" type="text/javascript" xml="space"></script>
<div id="map"></div>
<script type="text/javascript" xml="space">// <![CDATA[
var myOptions = {
zoom: 15,
scrollwheel: false,
center: new google.maps.LatLng(48.89364,2.33739),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
// ]]></script>
</div>
<div class="row form-contact">
<div class="col-lg-4 col-md-4">
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br /> Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br />Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
</div>
Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Shiny and configure its settings as you want.

Please click Here to view the theme settings.

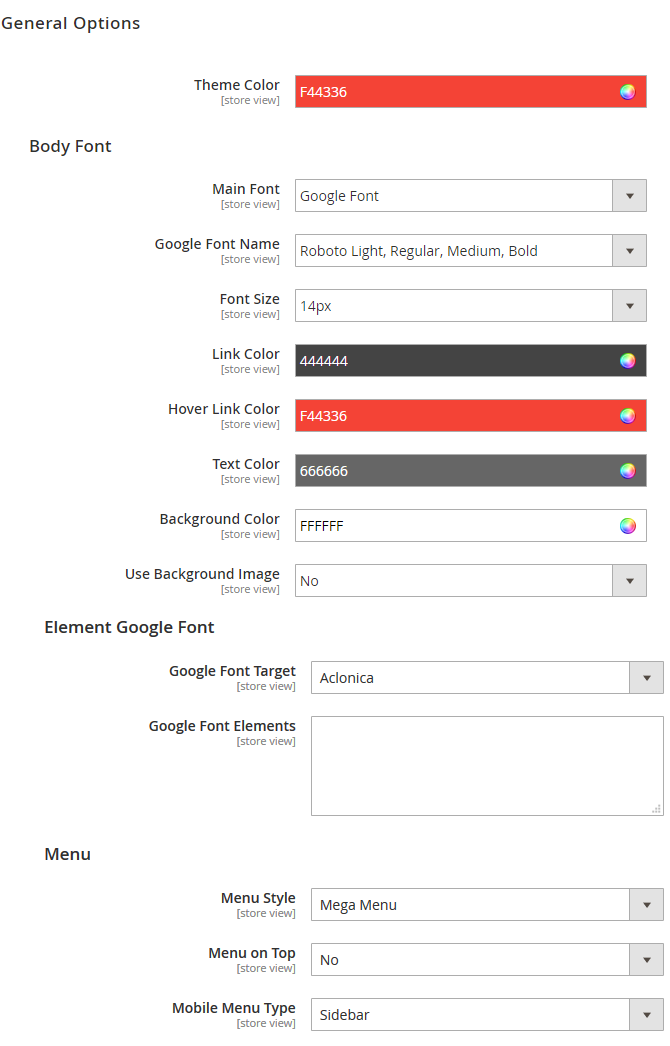
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

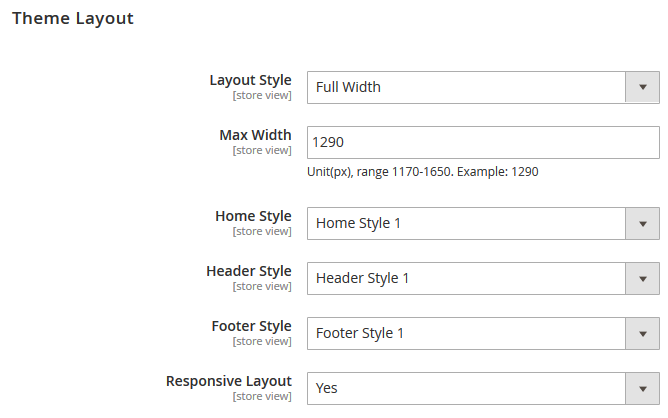
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

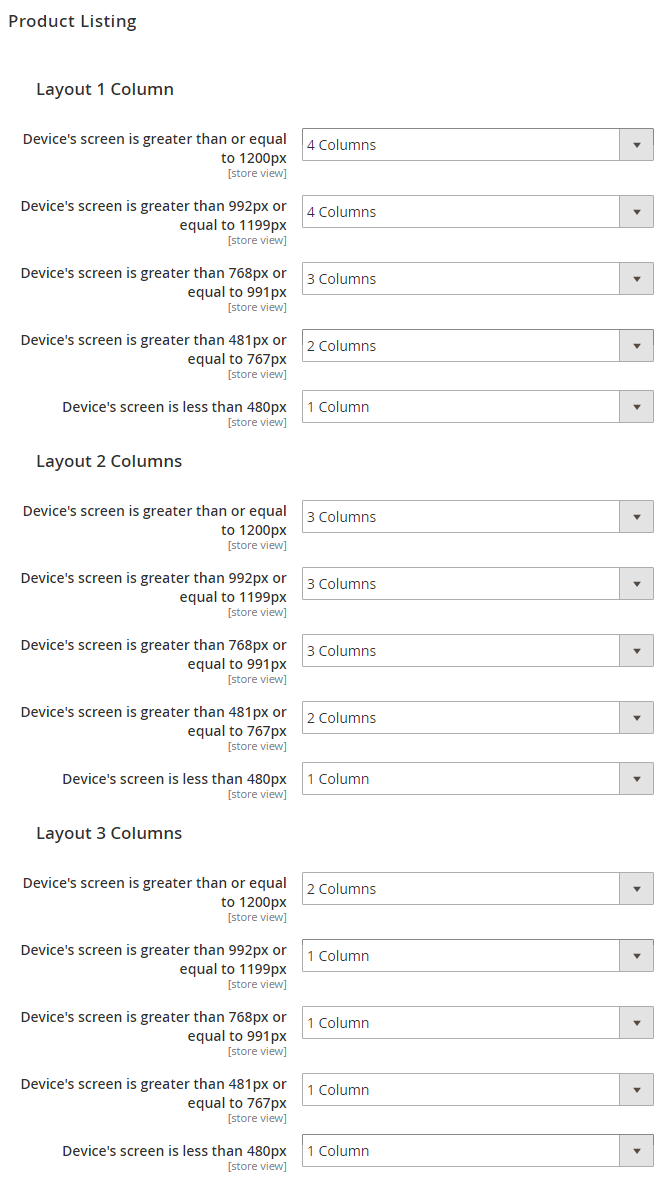
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

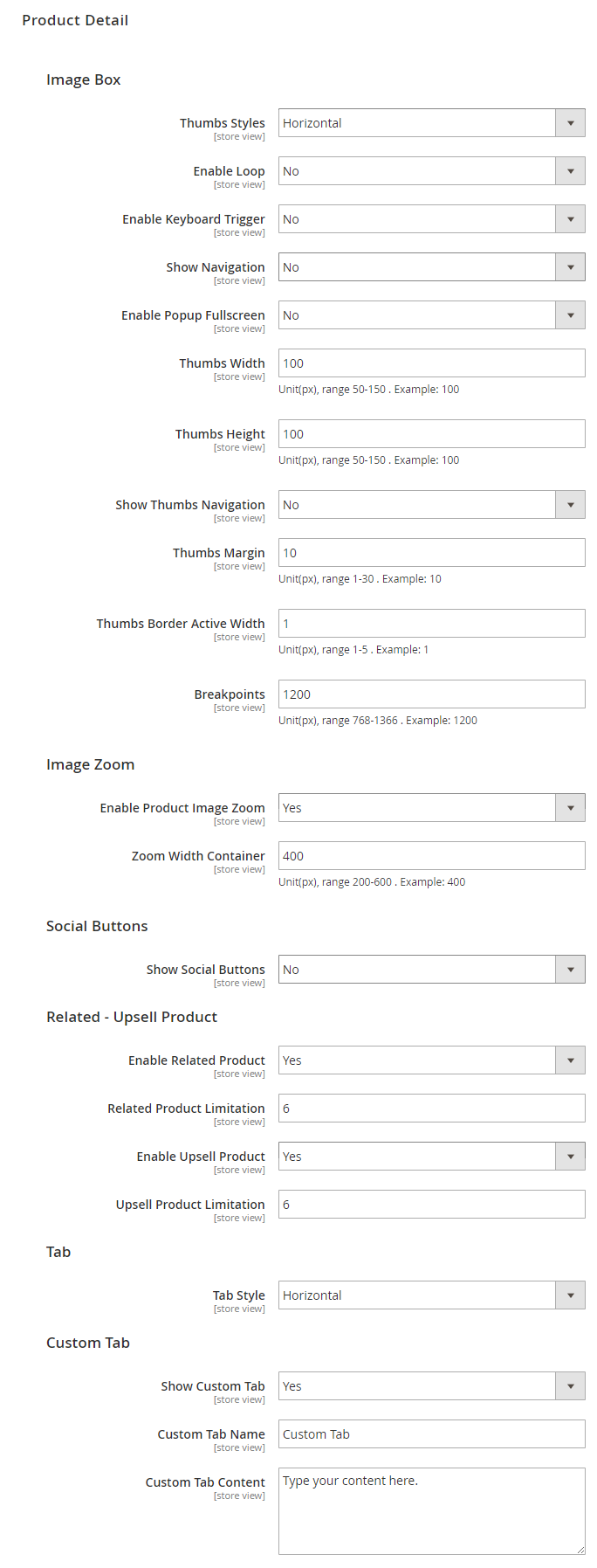
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

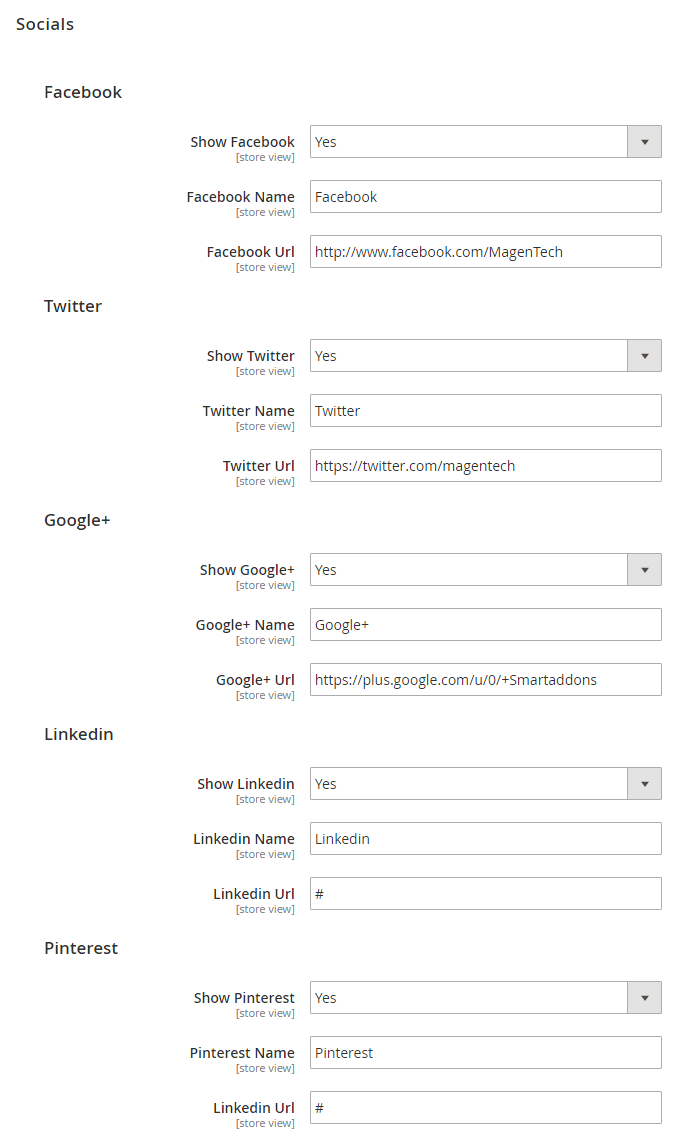
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin to show socials. When you choose "Yes", you can change name and link of socials.

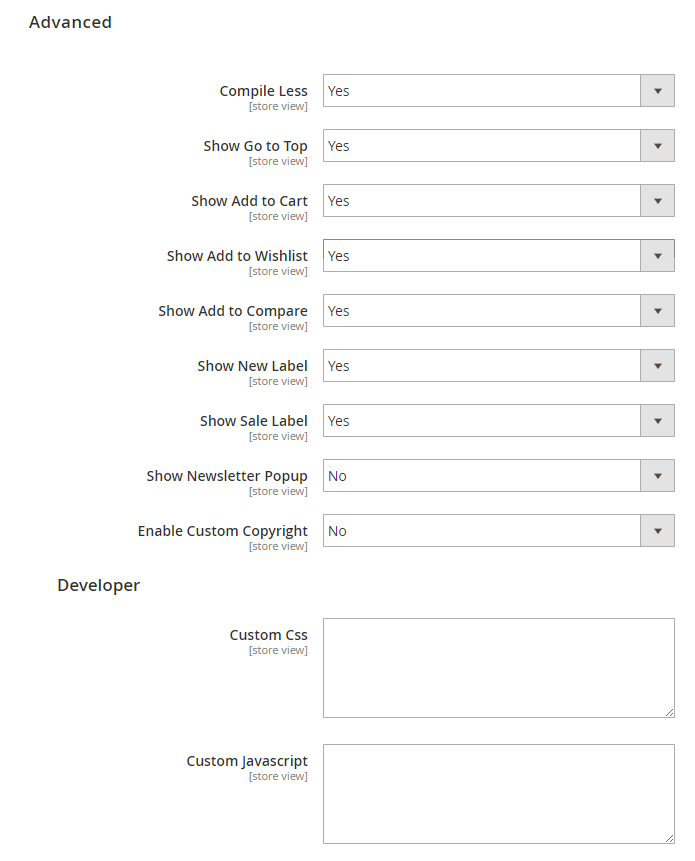
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

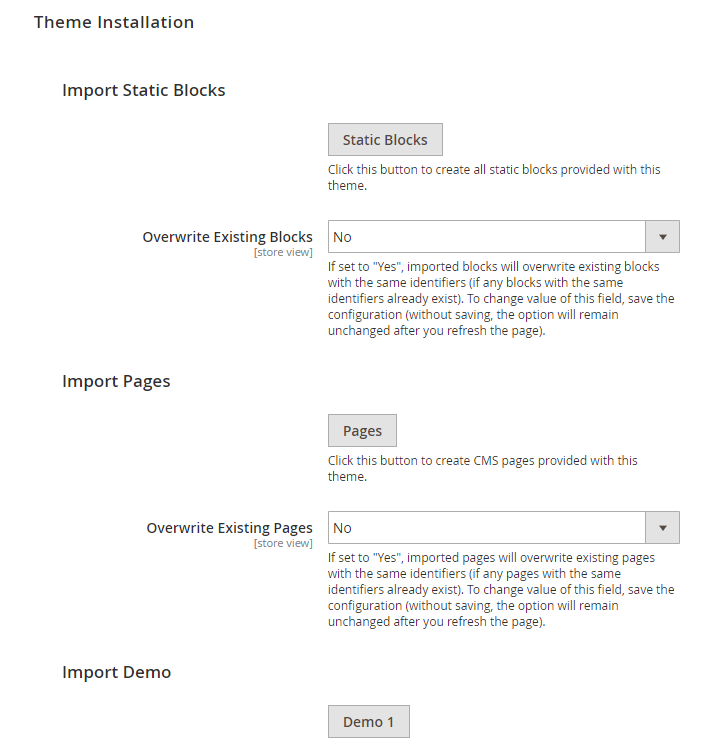
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
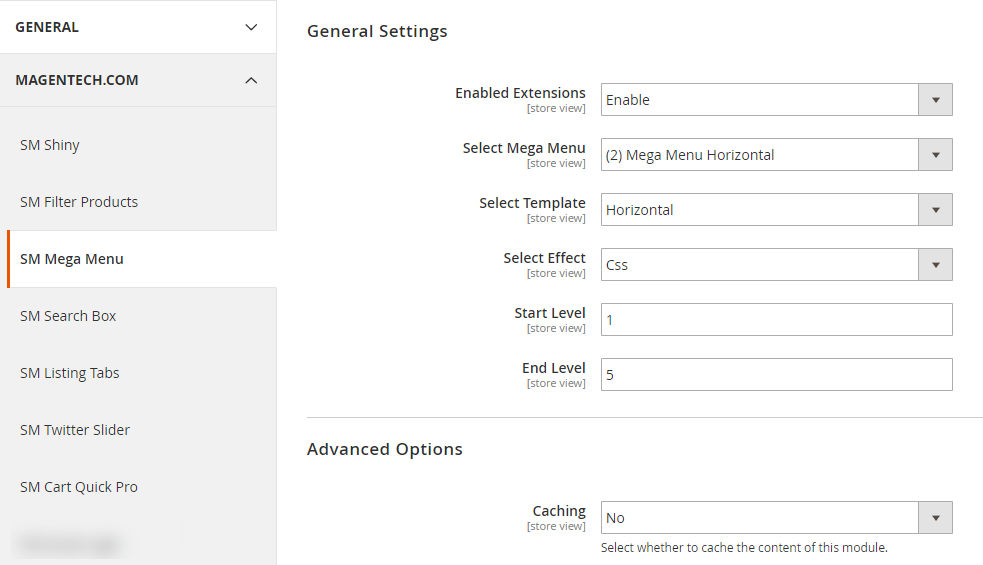
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
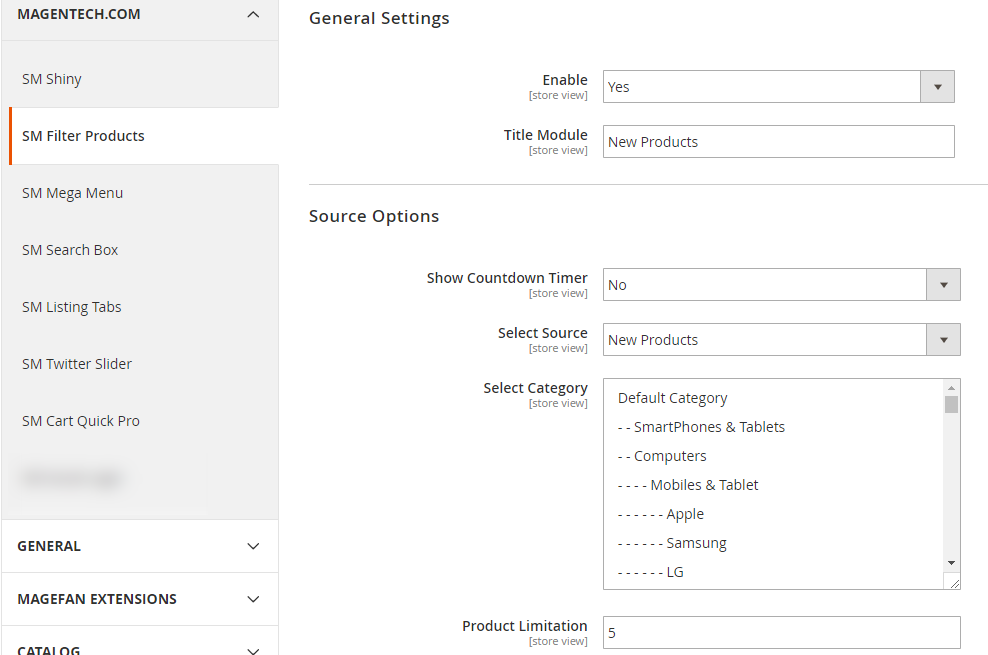
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
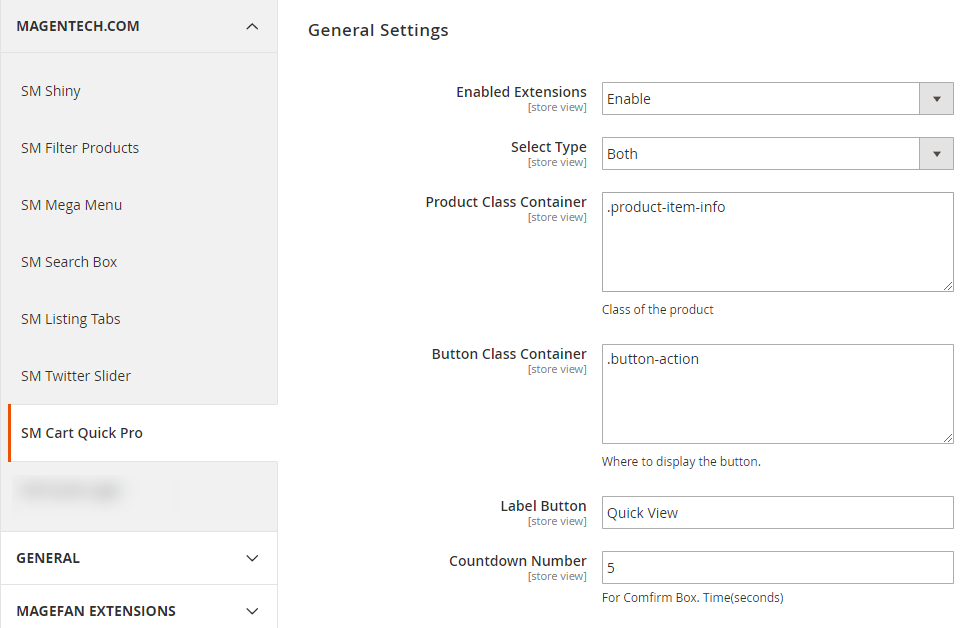
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
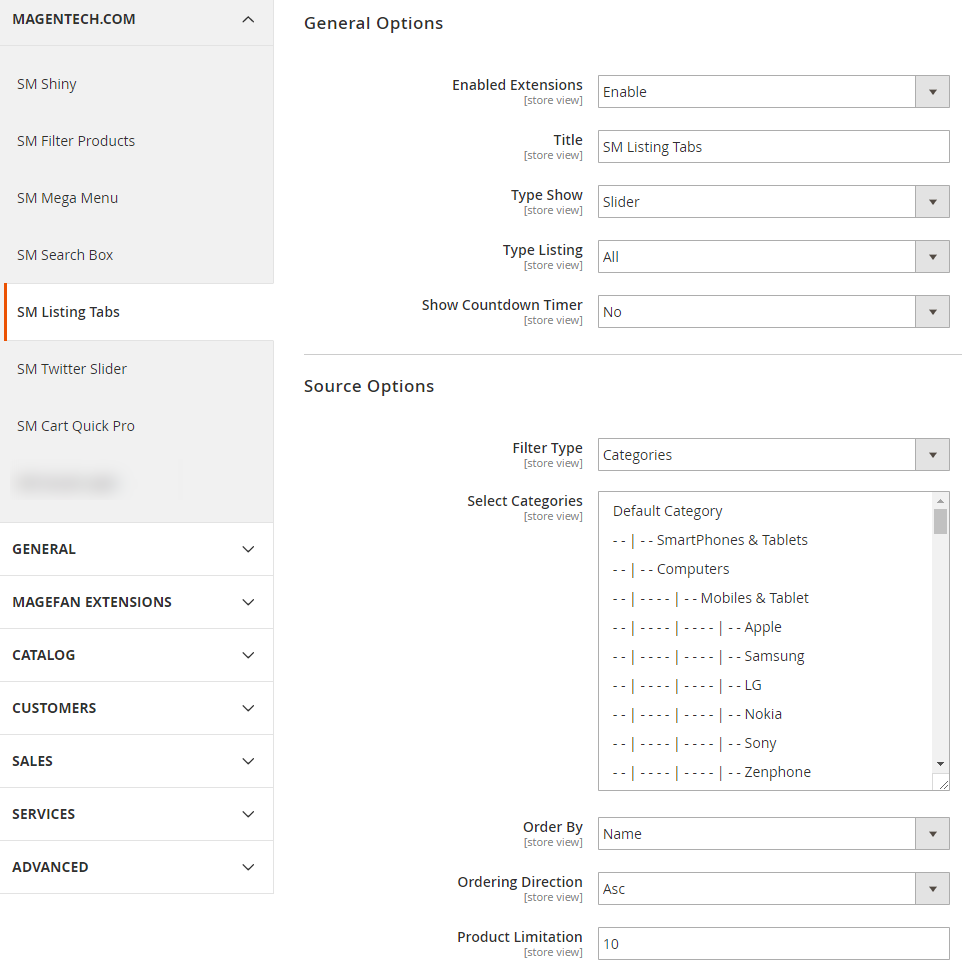
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
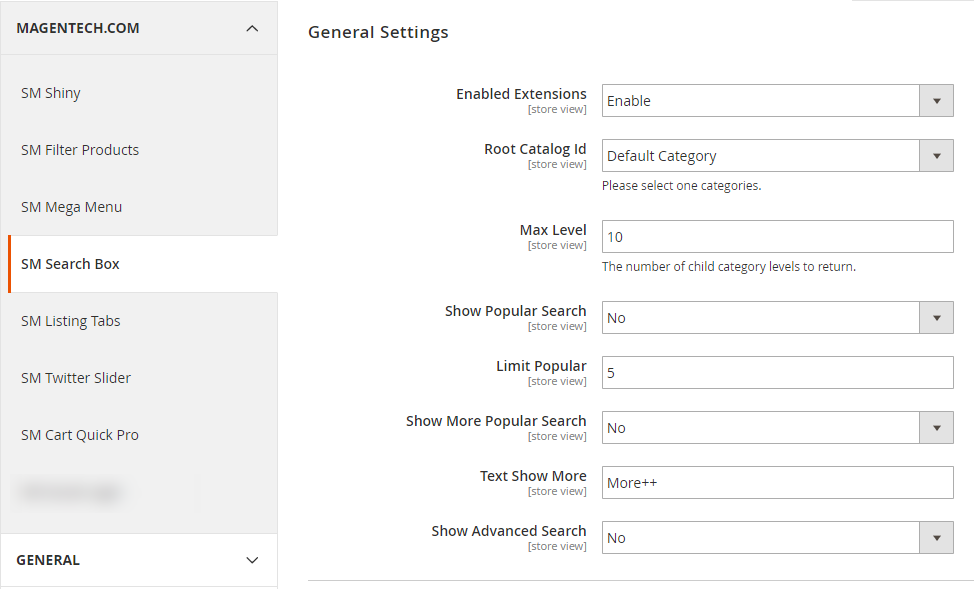
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
Show Popular Search: Allow to show popular search.
Limit Popular: Limit number popular search.
Show More Popular Search: Allow to show advanced search.
Text Show More: Allow to set text for showing more.
Show Advanced Search: Allow to show advanced search.

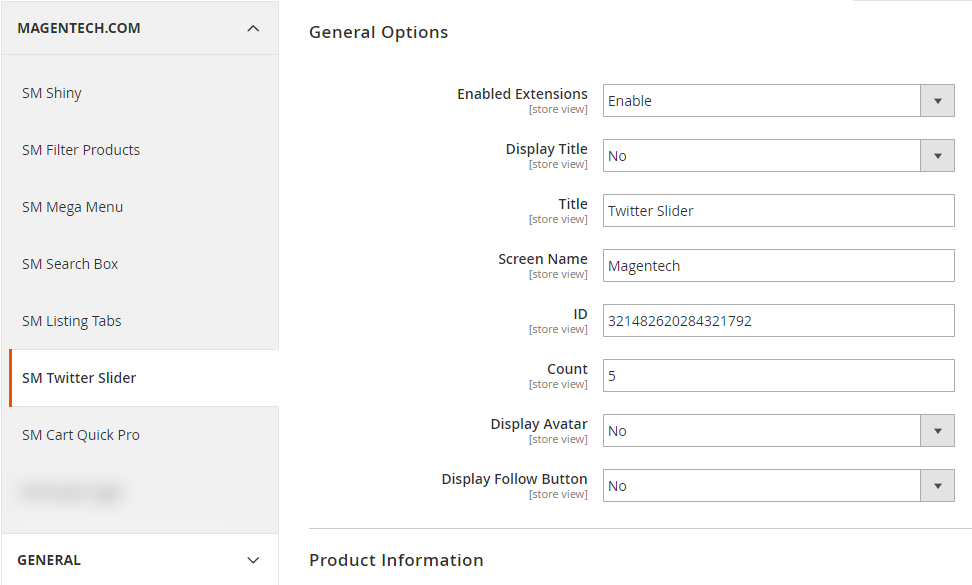
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Select "Yes" to show title of the module.
Title: You can enter title of the module in here.
Screen Name: Allow you to display name on screen.
ID: Create an account Twitter, Copy and paste ID in here.
Count: Allow to display the total number of twitte.
Display Avatar: Allow you to display avatar OR not.
Display Follow Button: Allow you to display follow button OR not.
Other Extensions

Please try to use below example code in your cms contents.
<div class="container">{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest From Blogs" number_of_posts="4" category_id="0"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block4"}}Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.