Getting Started
Welcome to Shoppystore Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_shoppystore_quickstart_pl_m2.4.2_v1.0.0
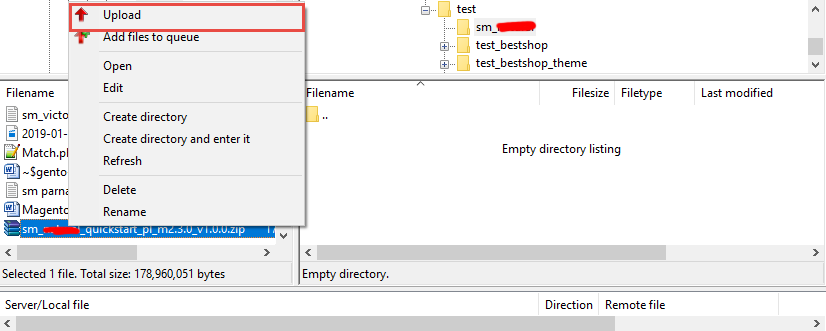
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
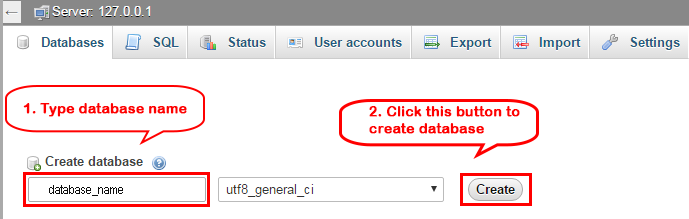
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
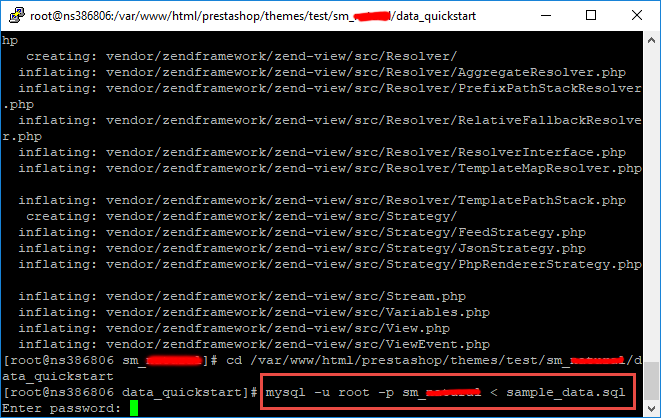
- Step 4: Import database sample_data.sql under the folder sm_shoppystore_quickstart_pl_m2.4.2_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
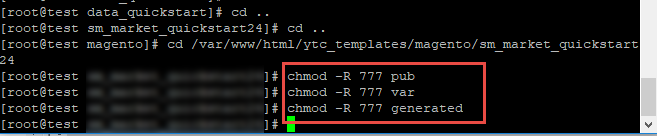
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

- Step 5: Install Magento
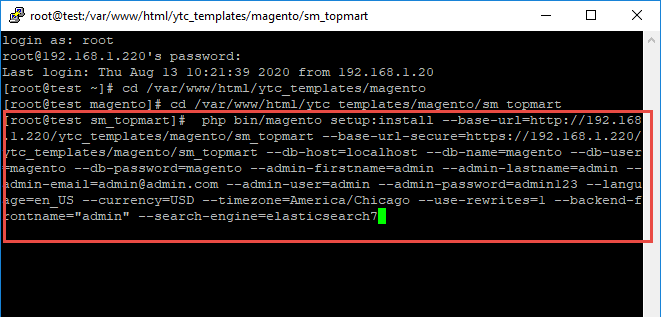
This example assumes that the Magento install directory is named
sm_shoppystore, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_shoppystore --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_shoppystore --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_shoppystore/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
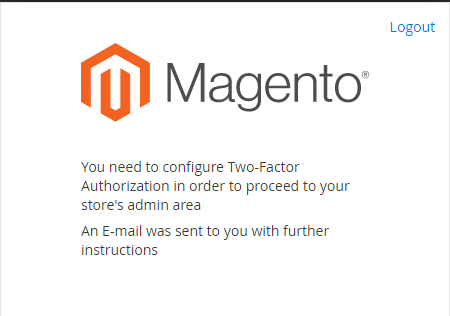
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

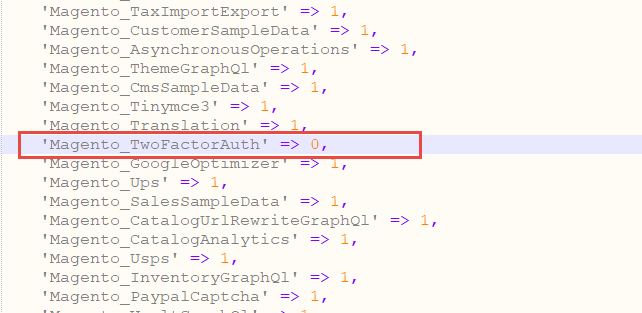
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

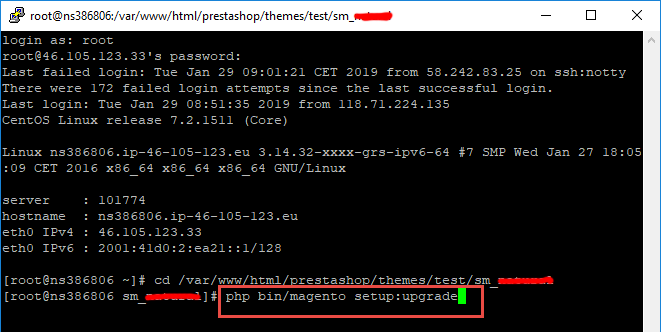
After that run these command:php bin/magento setup:upgrade
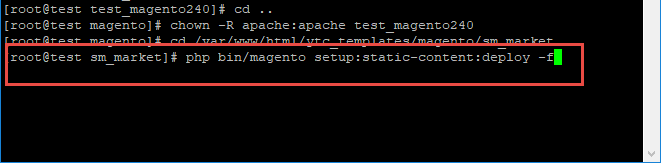
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

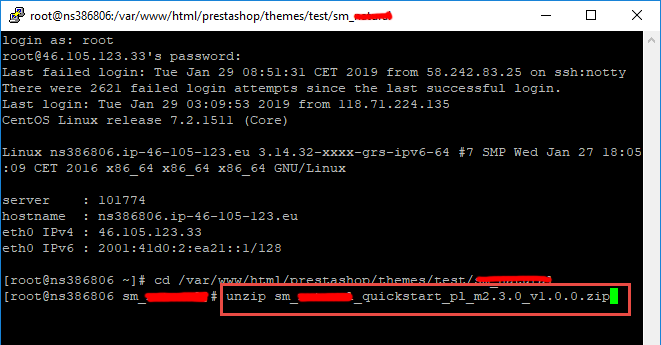
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_shoppystore_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
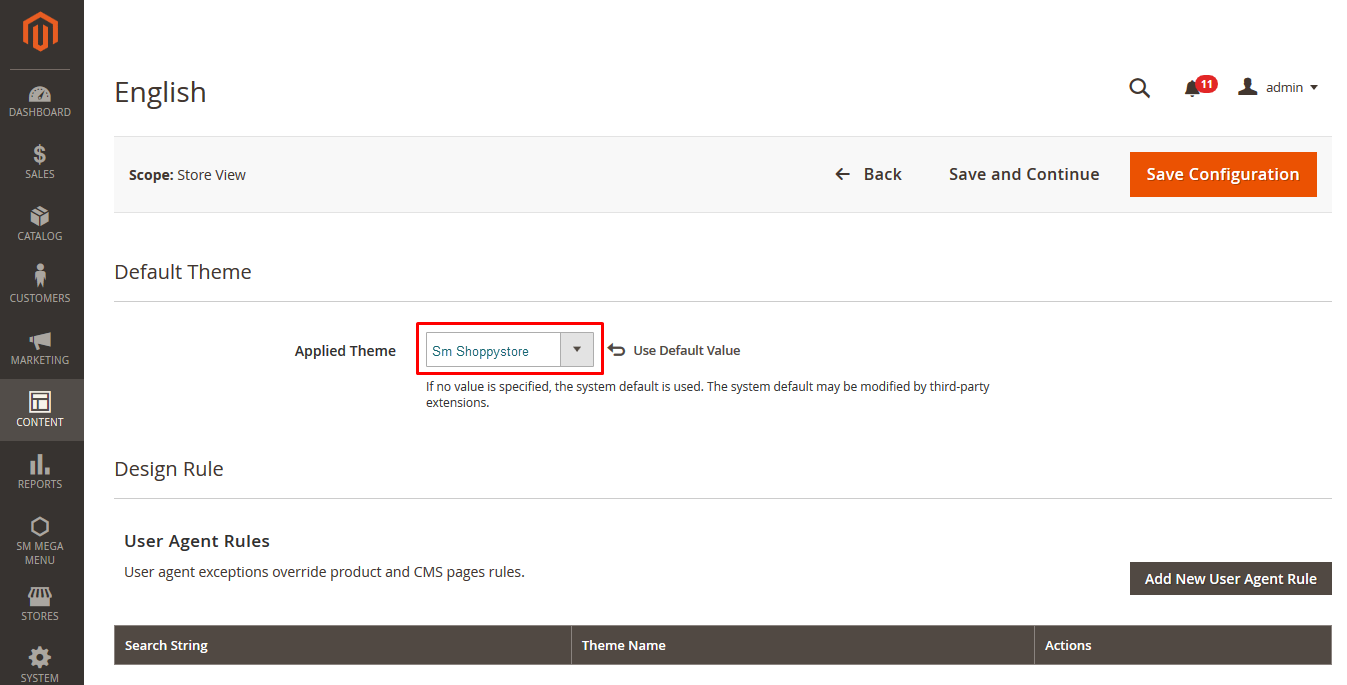
Select "Sm Shoppystore" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Shoppystore" theme.

- Step 6: Click "Save Configuration" button to save your changes.
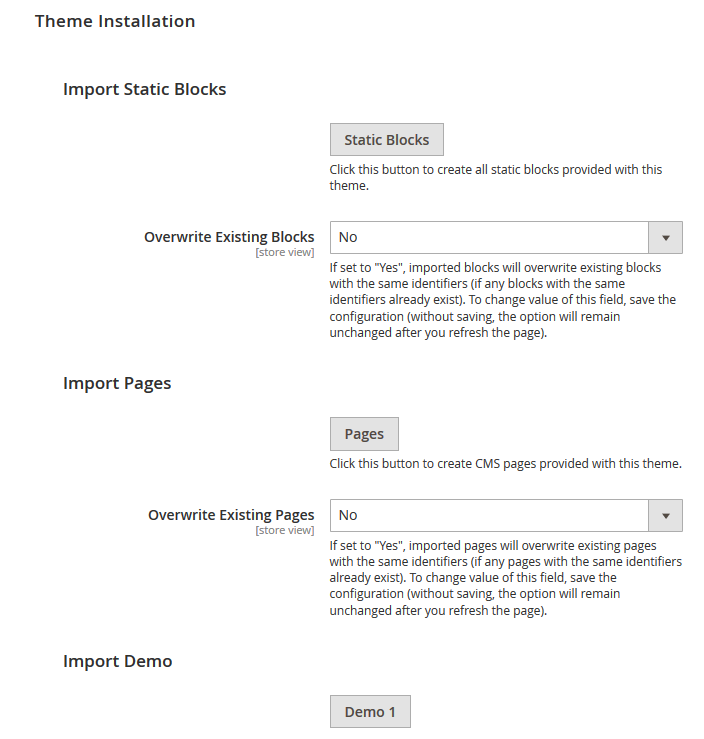
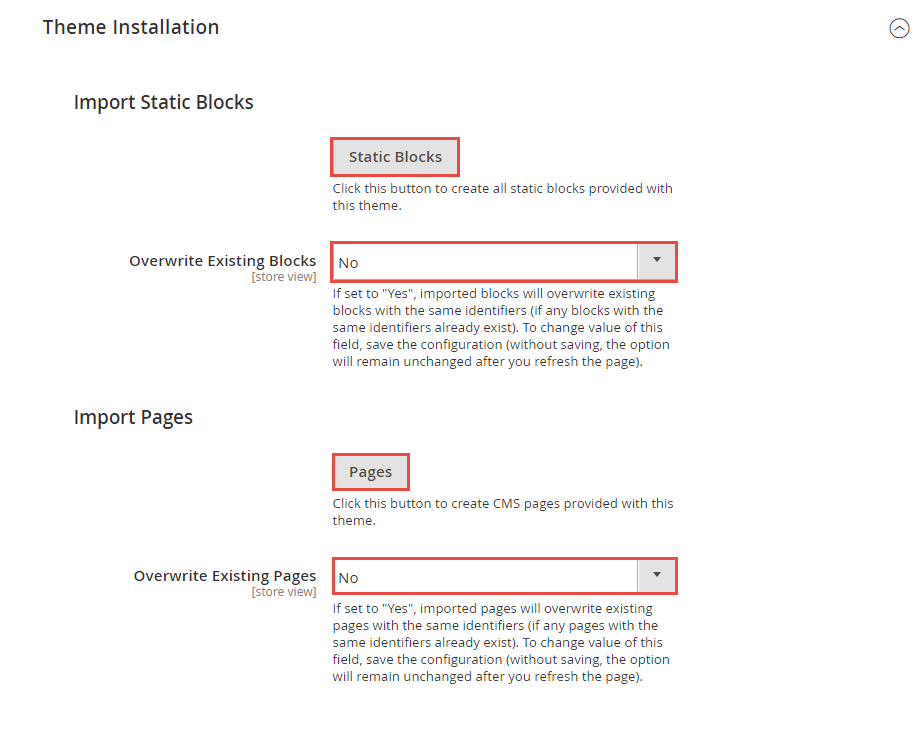
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm shoppystore >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

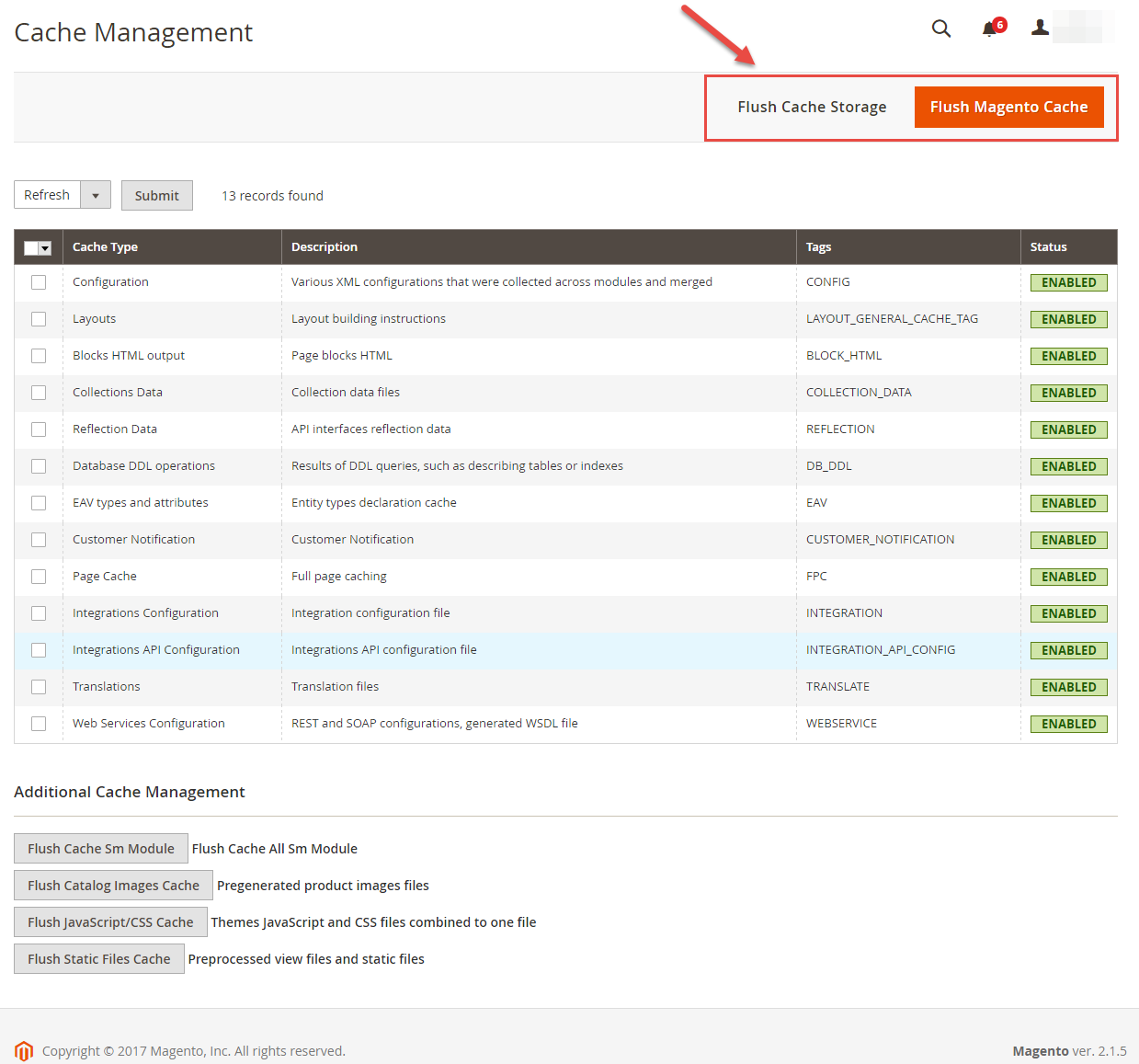
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
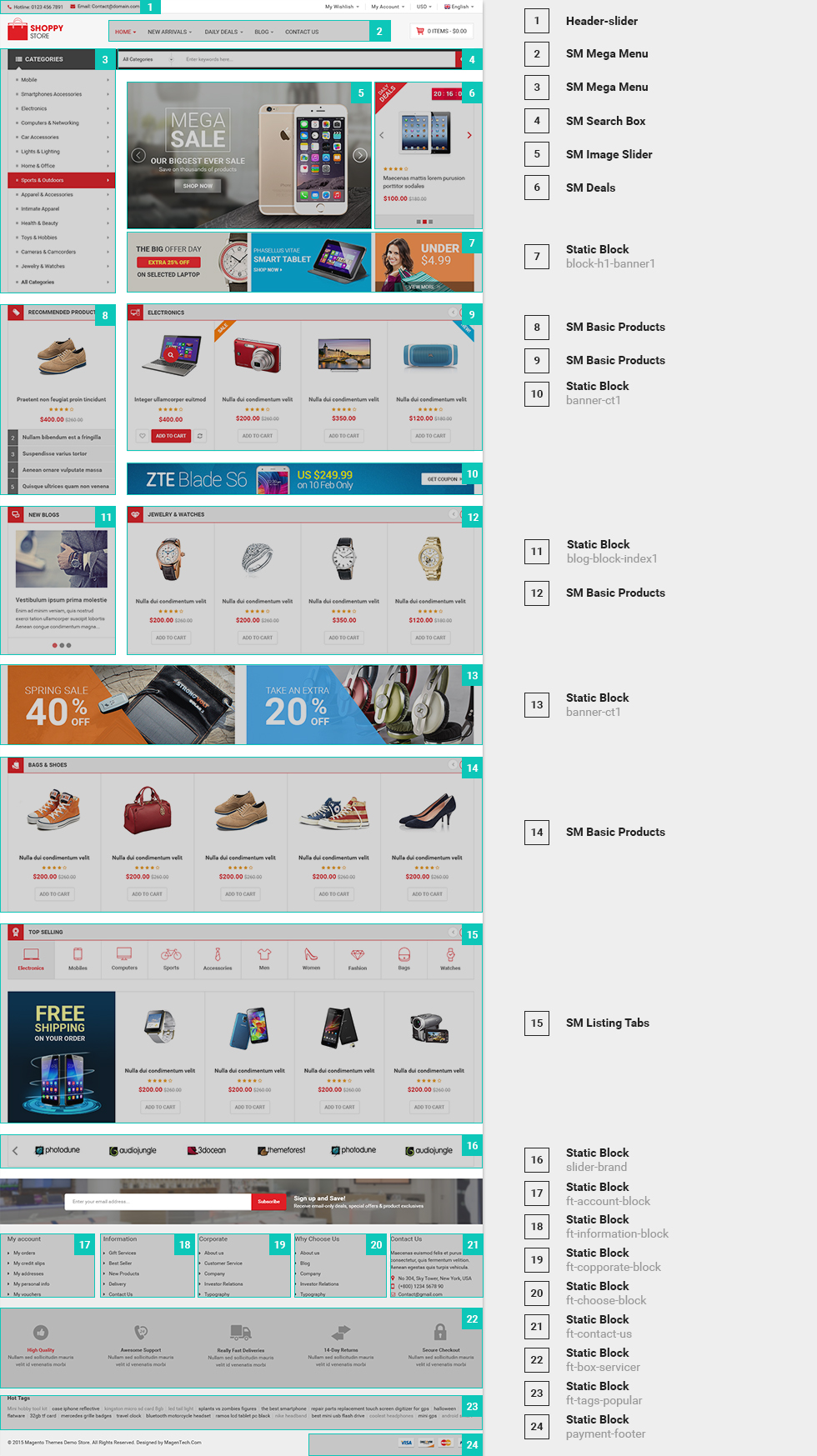
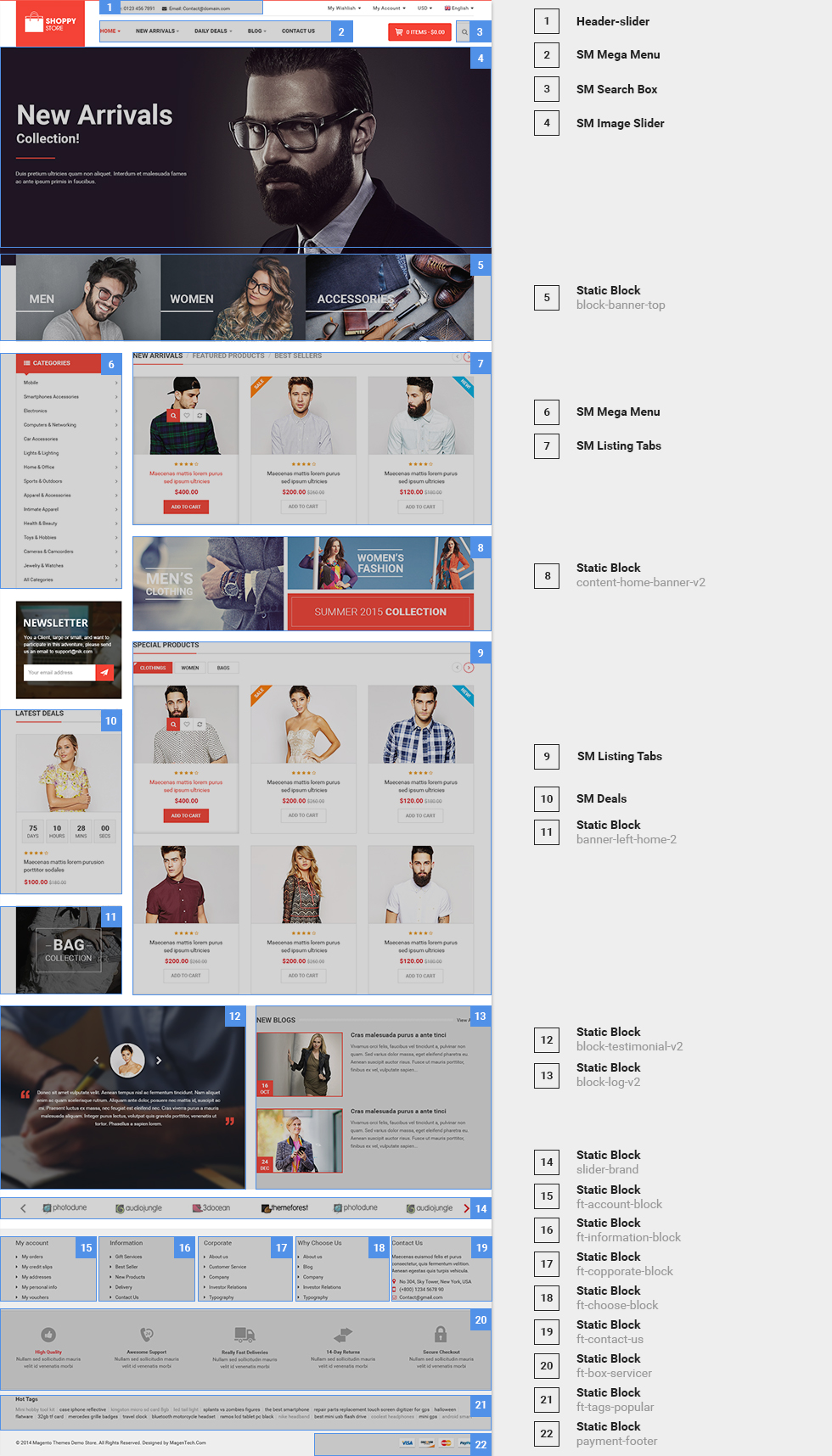
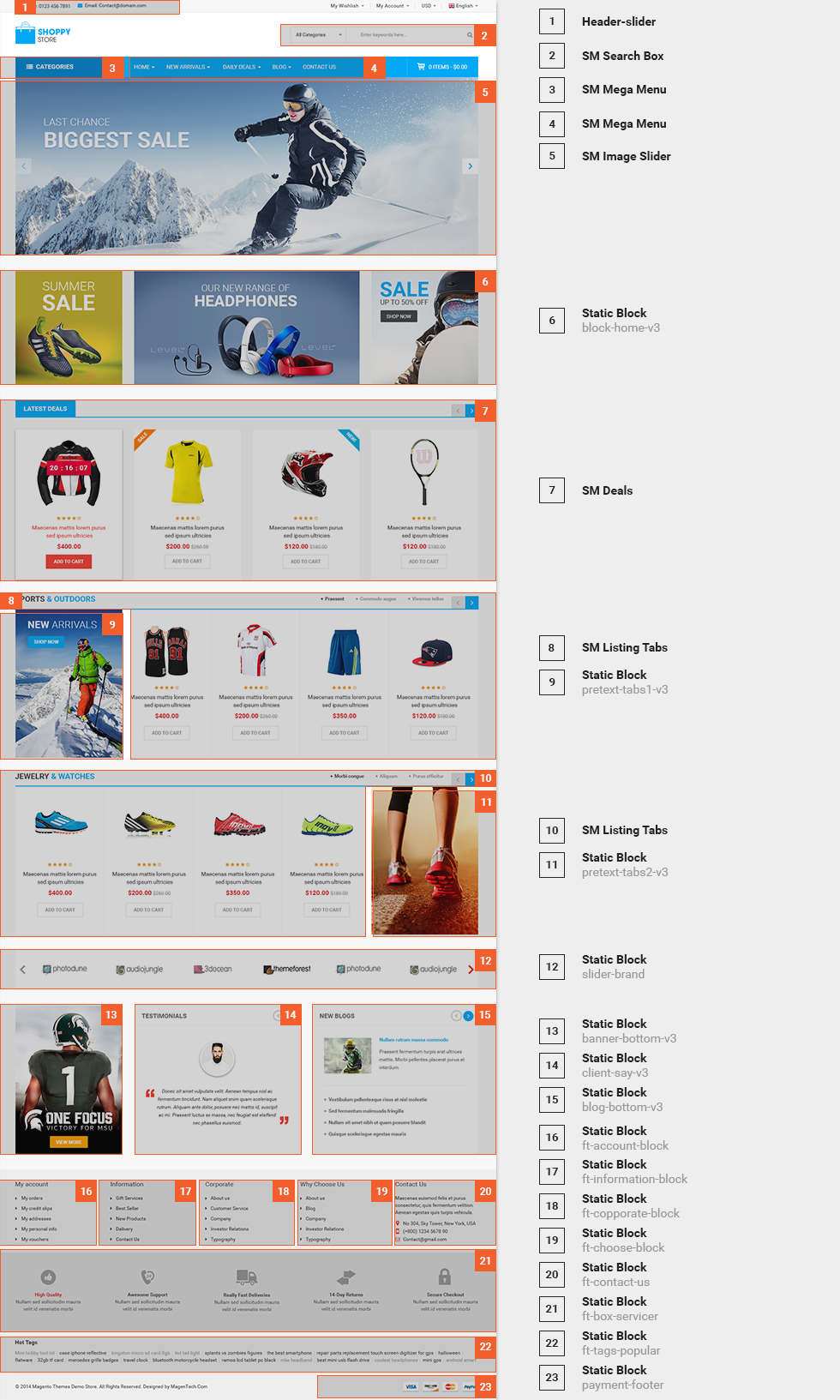
Layout Position
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
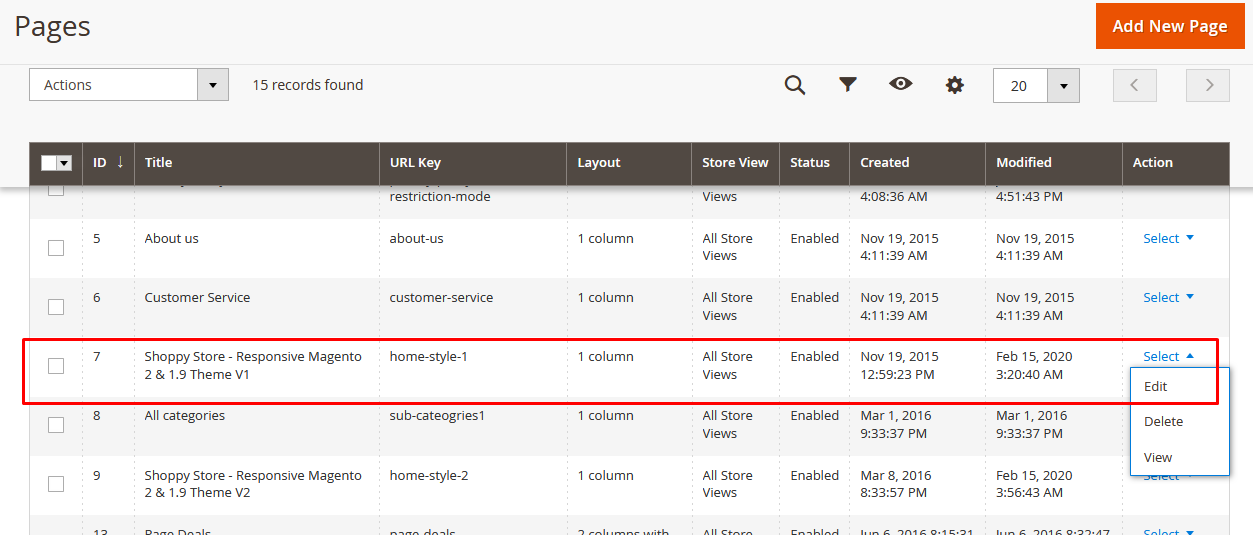
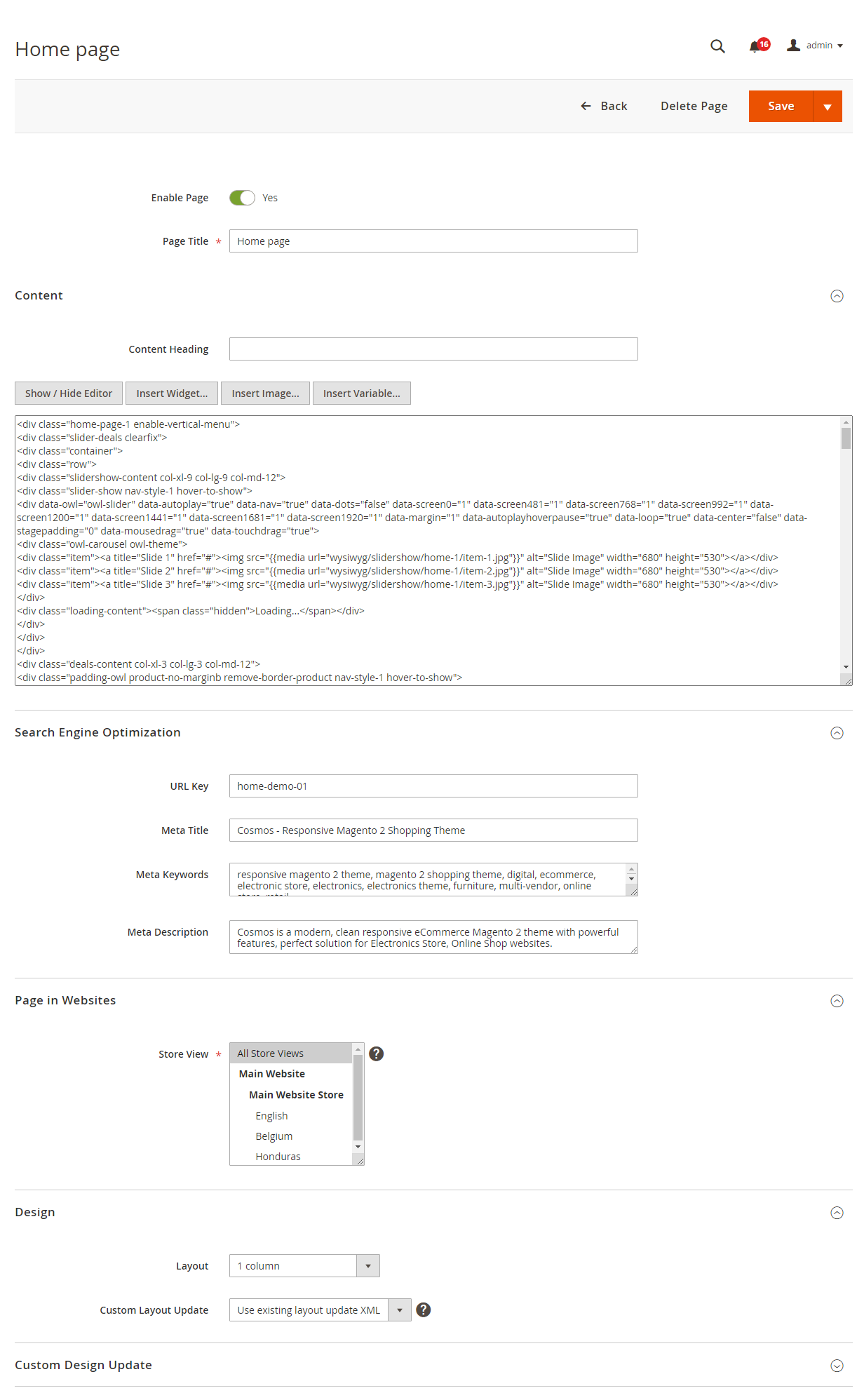
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
You can edit code HTML in your cms contents.
<div class="news-top-title text-theme-color">Daily Promotion</div>
<div class="news-bottom-title">SIGN UP NEWSLETTER</div>
You can edit code HTML in your cms contents.
<div class="bannerhome1 bannerhome">
<div class="img-effect img-banner1"><a class="img-class banner1" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-1/banner-img1.jpg"}}" alt=""> </a></div>
<div class="img-effect img-banner2"><a class="img-class banner1" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-1/banner-img2.jpg"}}" alt=""> </a></div>
<div class="img-effect img-banner3"><a class="img-class banner1" href="#"> <img src="{{media url="wysiwyg/home-page-image/home-1/banner-img3.jpg"}}" alt=""> </a></div>
</div>
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::basic-accordion.phtml" product_category="11,20" product_limitation="5" title="Best Sellers"}}
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts1" template="Sm_BasicProducts::basic-slider.phtml" title="Electronics" product_category="46" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2"}}
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts2" template="Sm_BasicProducts::basic-slider.phtml" title="JEWELRY WATCHES " product_category="119" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2"}} 
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts3" template="Sm_BasicProducts::basic-slider.phtml" title="bags shoes" product_category="11,20" nb_column1="5" nb_column2="4" nb_column3="3" nb_column4="2"}} 
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Top Selling" type_show="slider" type_listing="all" display_countdown="0" type_filter="categories" order_by="ordered_qty" filter_type="categories" limitation="6" category_tabs="46,117,119,120,121,142,143,144,145,147" nb_rows="1" pretext="pretext-tabs1" margin="0" nb_column5="4" nb_column4="4" nb_column3="3" nb_column2="2" nb_column1="1" nav="true" dots="false"}} 
You can edit code HTML in your cms contents.
<div class="slider-brand-bottom-wrapper">
<div class="slider-brand-bottom">
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-1.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-2.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-3.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-4.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-5.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-1.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-2.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-3.jpg"}}" alt="Image Brand"></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-item-5.jpg"}}" alt="Image Brand"></a></div>
</div>
</div>

You can edit code HTML in your cms contents.
<div class="block ft-my-account">
<div class="footer-title">
<h2>my account</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account</a></li>
<li><a title="Login" href="{{config path="web/secure/base_url"}}customer/account/login/">Login</a></li>
<li><a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart</a></li>
<li><a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist</a></li>
<li><a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare</a></li>
</ul>
</div>
</div>



You can edit code HTML in your cms contents.
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us"><img src="{{media url="wysiwyg/about-us.jpg"}}" alt="About Us"></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br><br>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br><br>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br>Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="overflow-owl-slider1">
<div class="wrapper-owl-slider1">
<div class="row slider-ourmember">
<div class="item-about col-lg-6 col-md-6 col-sm-6">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.jpg"}}" alt="Jennifer lawrence"></a></div>
</div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Donec dignissim, enim ac semper tempus, ligula neque pulvinar mi, sed facilisis arcu placerat consequat</p>
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="item-about col-lg-6 col-md-6 col-sm-6">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.jpg"}}" alt="Jennifer lawrence"></a></div>
</div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Donec dignissim, enim ac semper tempus, ligula neque pulvinar mi, sed facilisis arcu placerat consequat</p>
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="item-about col-lg-6 col-md-6 col-sm-6">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.jpg"}}" alt="Jennifer lawrence"></a></div>
</div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Donec dignissim, enim ac semper tempus, ligula neque pulvinar mi, sed facilisis arcu placerat consequat</p>
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="item-about col-lg-6 col-md-6 col-sm-6">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.jpg"}}" alt="Jennifer lawrence"></a></div>
</div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Donec dignissim, enim ac semper tempus, ligula neque pulvinar mi, sed facilisis arcu placerat consequat</p>
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Join Doe - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">Dui nibh scelerisque justo, in congue, justo non cursus adipiscing, quis pretium turpis neque eget nulla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Join Doe - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Join Doe - </span>Social Media Strategist</p>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="contact-us-page">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="google-map">{{block class="Magento\\Cms\\Block\\Block" block_id="contact-googlemap"}}</div>
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br>Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
</div>
<div class="col-lg-6 col-md-6">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
<div class="row info-bottom-contact">
<div class="col-md-3 col-sm-6 store-info">
<ul class="list-info">
<li class="item-info main-info">
<div class="info-content">
<h2><a title="Main office" href="#">Main office</a></h2>
<div class="des-info">Sed ut perspiciatis unde omnis 123456 Street Name, Los Angeles</div>
</div>
</li>
<li class="item-info email-info">
<div class="info-content">
<h2>Email</h2>
<div class="des-info"><a class="mailto" title="Send Email" href="mailto:Support1@shopname.com">Support1@shopname.com</a><br><a class="mailto" title="Send Email" href="mailto:Support2@shopname.com">Support2@shopname.com</a></div>
</div>
</li>
<li class="item-info phone-info">
<div class="info-content">
<h2>Phone</h2>
<div class="des-info"><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a><br><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a></div>
</div>
</li>
</ul>
</div>
<div class="col-md-3 col-sm-6 store-info">
<ul class="list-info">
<li class="item-info main-info">
<div class="info-content">
<h2><a title="Branch 01" href="#">Branch 01</a></h2>
<div class="des-info">Sed ut perspiciatis unde omnis 123456 Street Name, Los Angeles</div>
</div>
</li>
<li class="item-info email-info">
<div class="info-content">
<h2>Email</h2>
<div class="des-info"><a class="mailto" title="Send Email" href="mailto:Support1@shopname.com">Support1@shopname.com</a><br><a class="mailto" title="Send Email" href="mailto:Support2@shopname.com">Support2@shopname.com</a></div>
</div>
</li>
<li class="item-info phone-info">
<div class="info-content">
<h2>Phone</h2>
<div class="des-info"><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a><br><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a></div>
</div>
</li>
</ul>
</div>
<div class="col-md-3 col-sm-6 store-info">
<ul class="list-info">
<li class="item-info main-info">
<div class="info-content">
<h2><a title="Branch 02" href="#">Branch 02</a></h2>
<div class="des-info">Sed ut perspiciatis unde omnis 123456 Street Name, Los Angeles</div>
</div>
</li>
<li class="item-info email-info">
<div class="info-content">
<h2>Email</h2>
<div class="des-info"><a class="mailto" title="Send Email" href="mailto:Support1@shopname.com">Support1@shopname.com</a><br><a class="mailto" title="Send Email" href="mailto:Support2@shopname.com">Support2@shopname.com</a></div>
</div>
</li>
<li class="item-info phone-info">
<div class="info-content">
<h2>Phone</h2>
<div class="des-info"><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a><br><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a></div>
</div>
</li>
</ul>
</div>
<div class="col-md-3 col-sm-6 store-info">
<ul class="list-info">
<li class="item-info main-info">
<div class="info-content">
<h2><a title="Branch 03" href="#">Branch 03</a></h2>
<div class="des-info">Sed ut perspiciatis unde omnis 123456 Street Name, Los Angeles</div>
</div>
</li>
<li class="item-info email-info">
<div class="info-content">
<h2>Email</h2>
<div class="des-info"><a class="mailto" title="Send Email" href="mailto:Support1@shopname.com">Support1@shopname.com</a><br><a class="mailto" title="Send Email" href="mailto:Support2@shopname.com">Support2@shopname.com</a></div>
</div>
</li>
<li class="item-info phone-info">
<div class="info-content">
<h2>Phone</h2>
<div class="des-info"><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a><br><a class="call-phone" title="Call: 0123-4567-8910" href="tel:0123-4567-8910">0123-4567-8910</a></div>
</div>
</li>
</ul>
</div>
</div>
</div>
Theme Core Setting
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
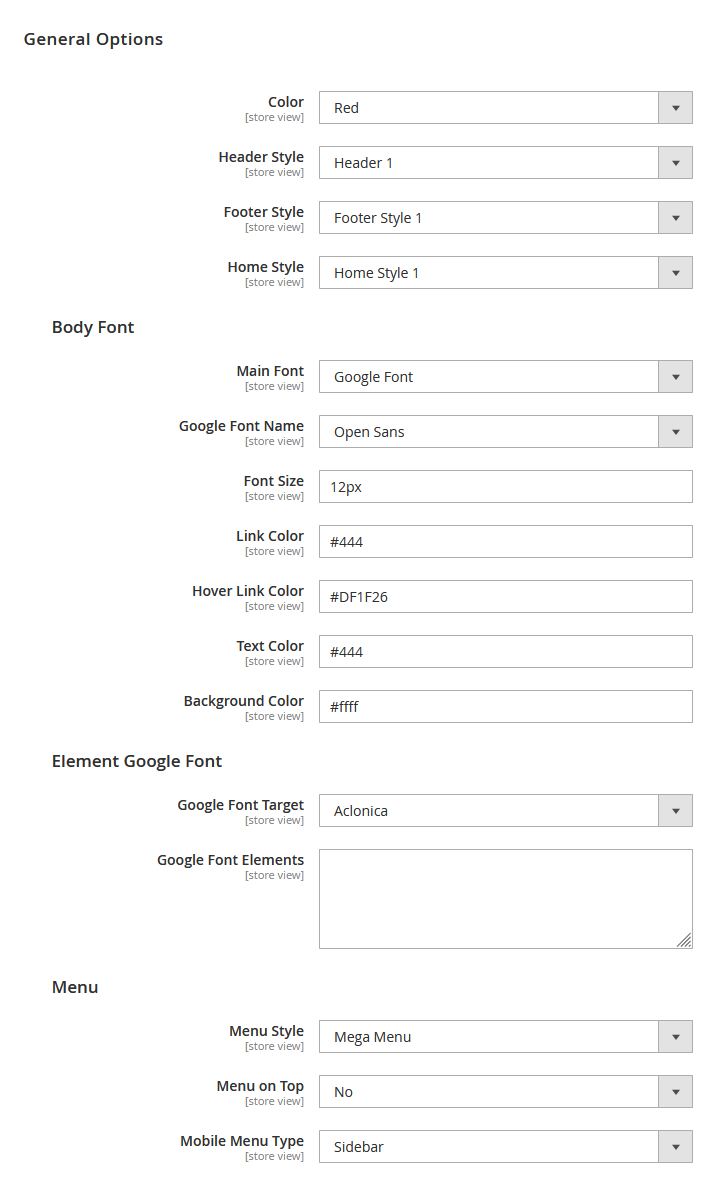
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
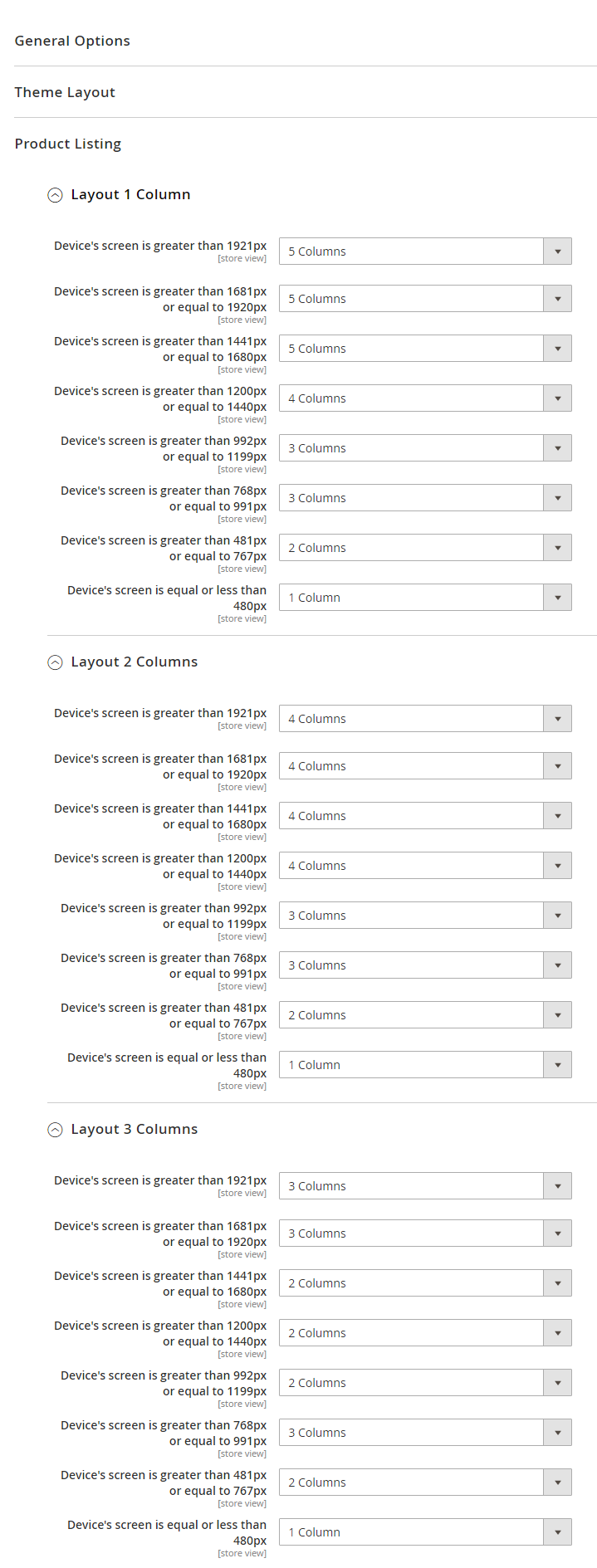
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
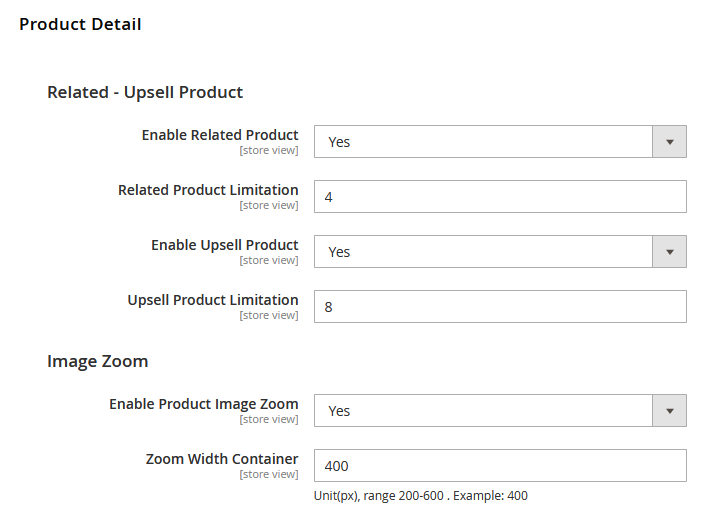
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
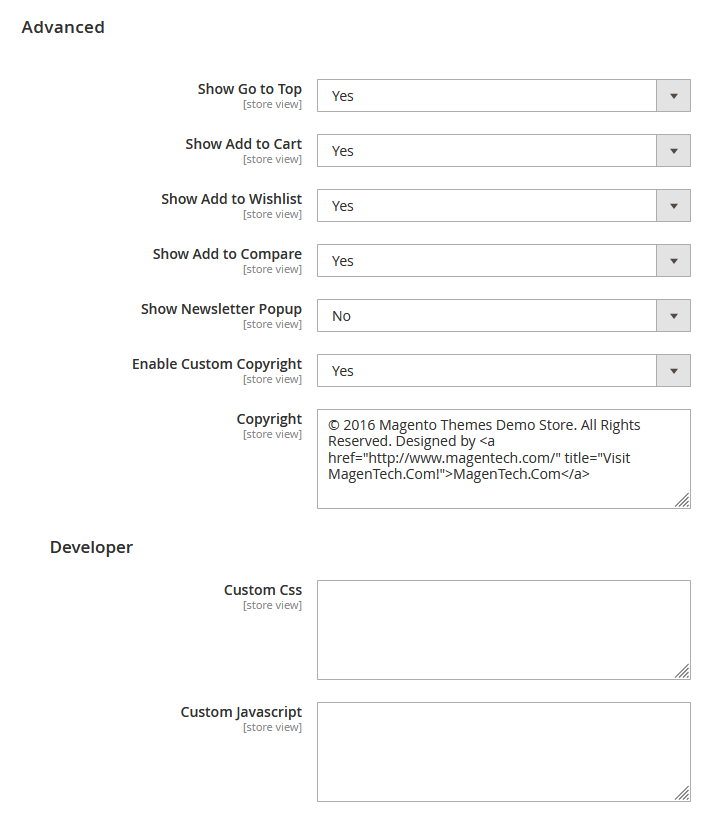
Advanced
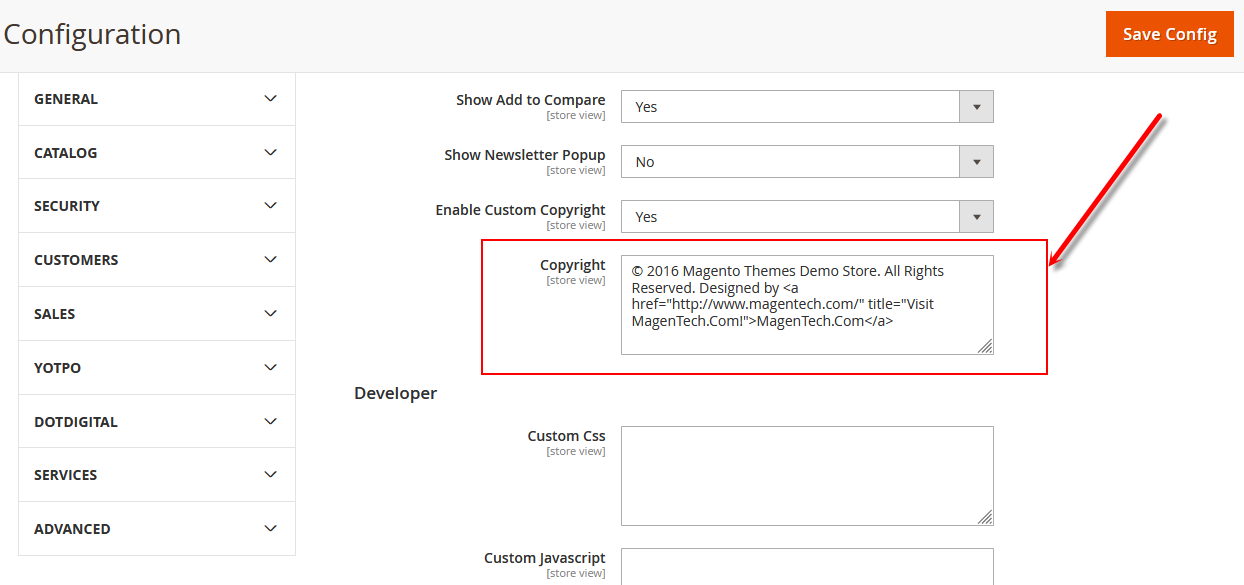
Choose "Yes/No" to "Show/Hide" Back to top, Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
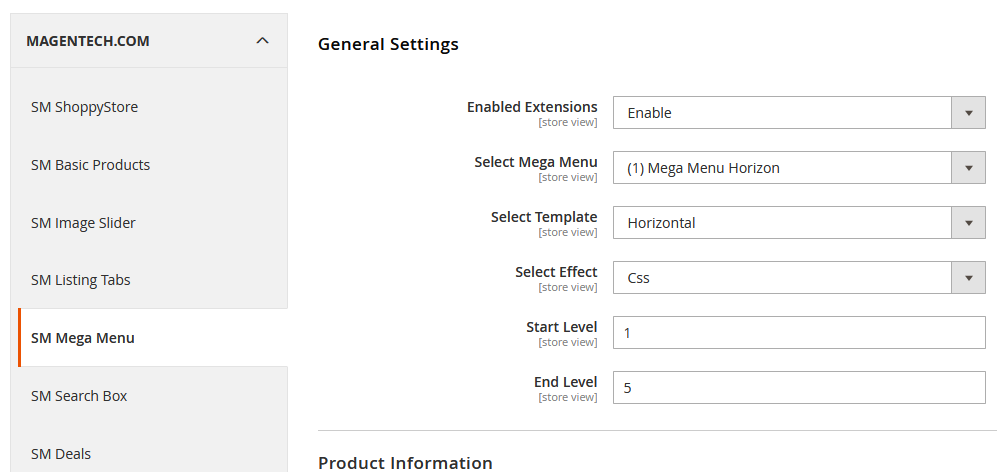
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
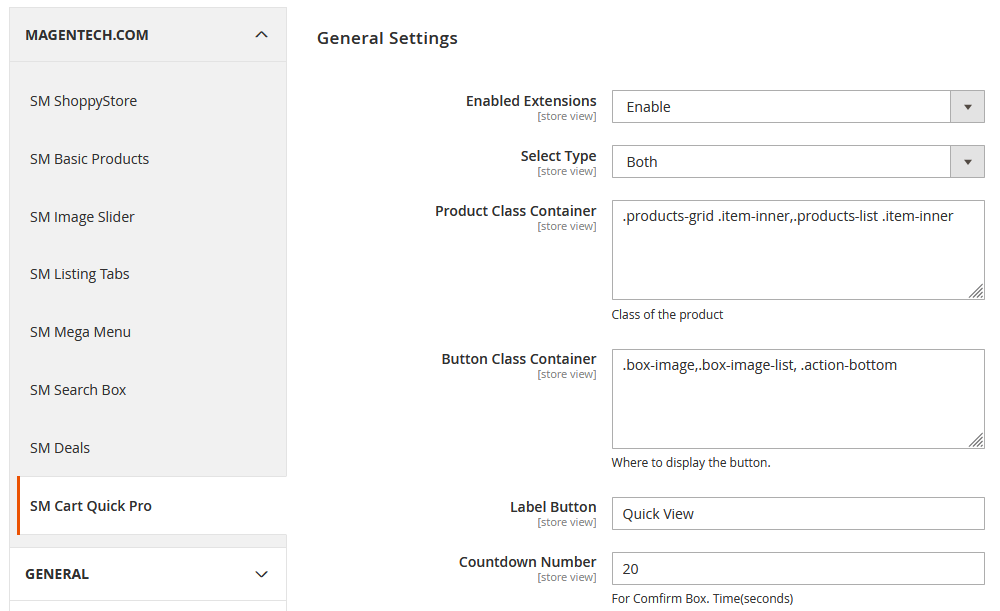
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
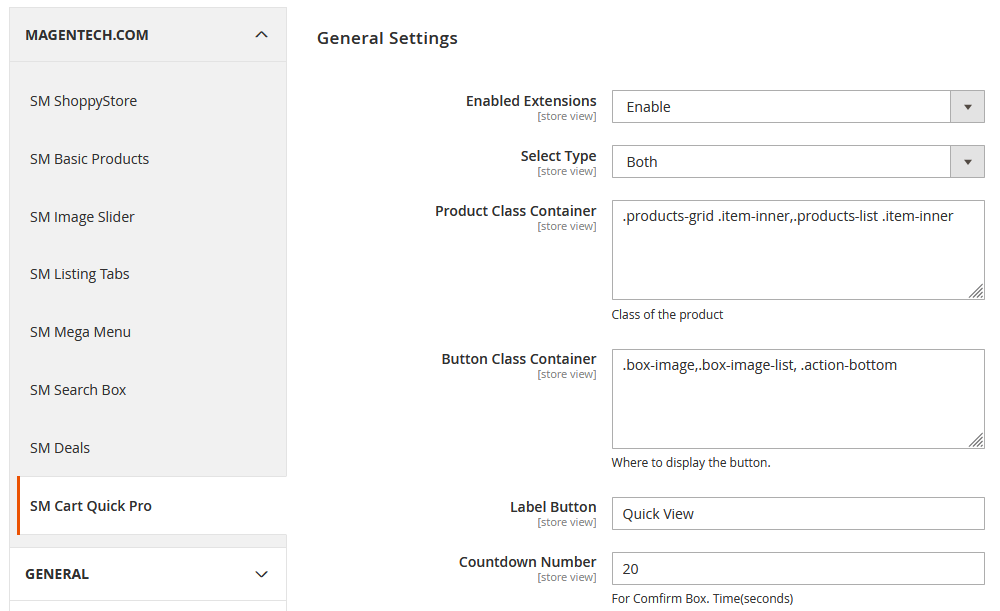
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
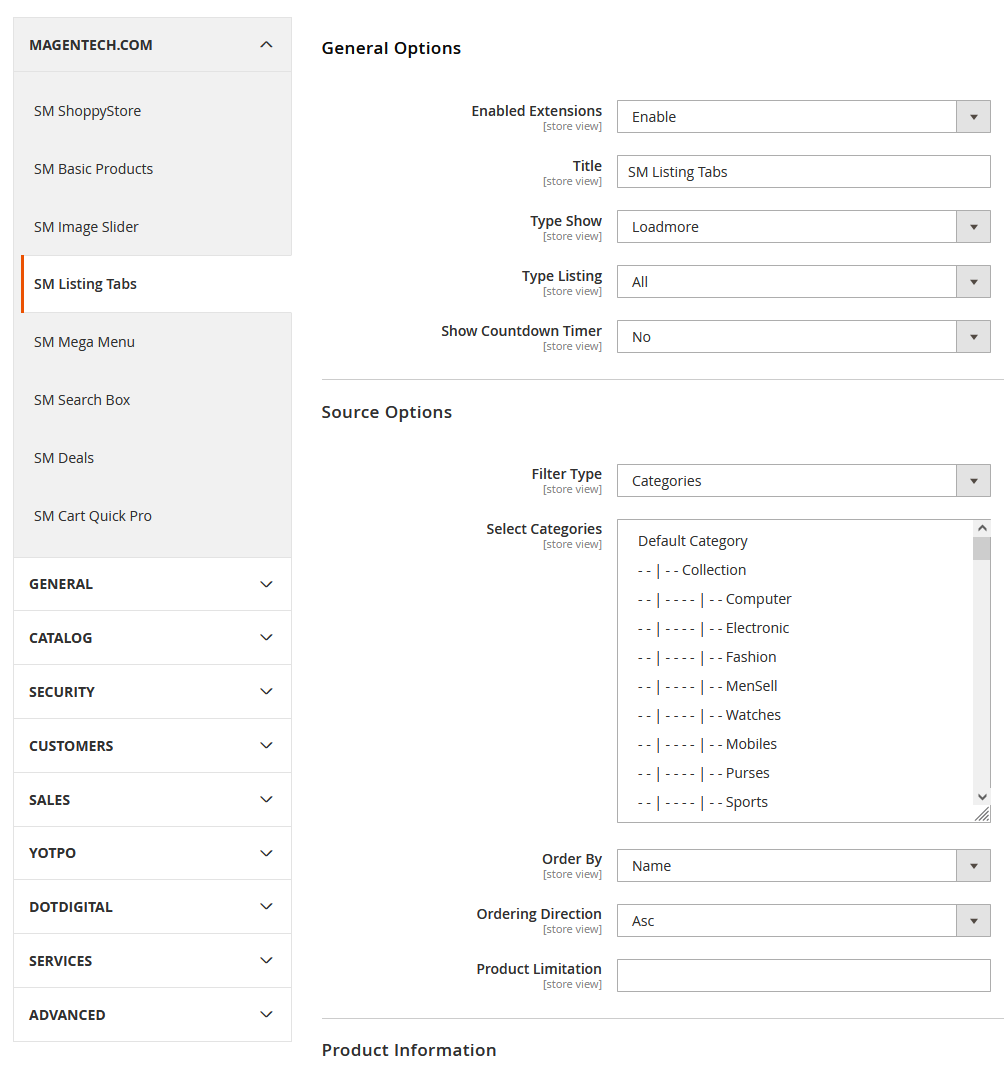
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
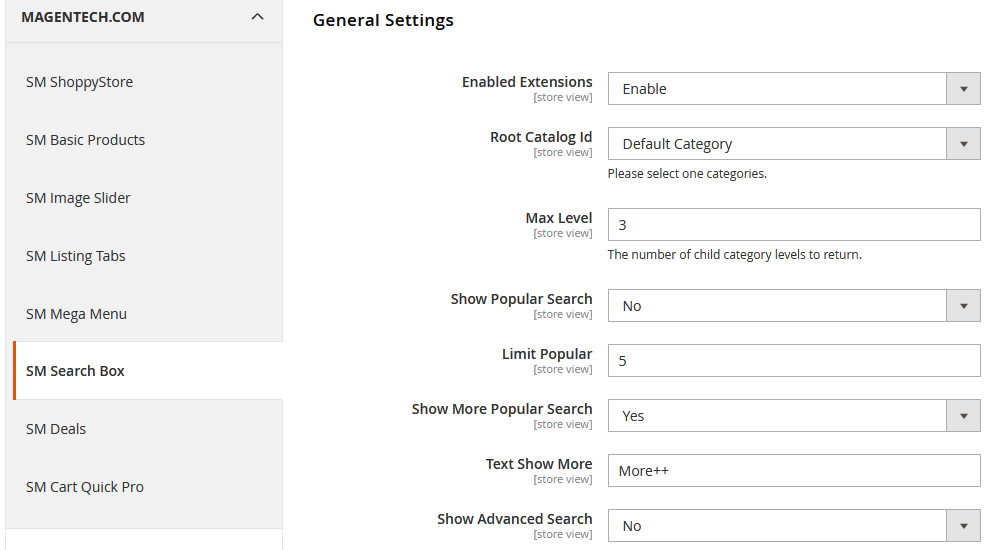
Click here to view documentation of SM Search Box module.

General Options
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.Max Level: The number of child category levels to return.
Optimized Speed
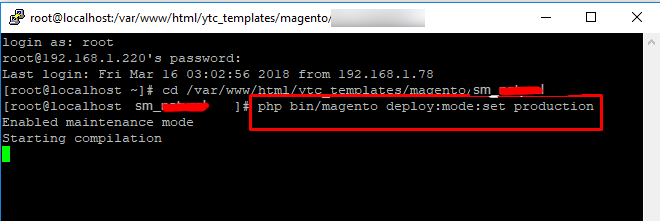
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

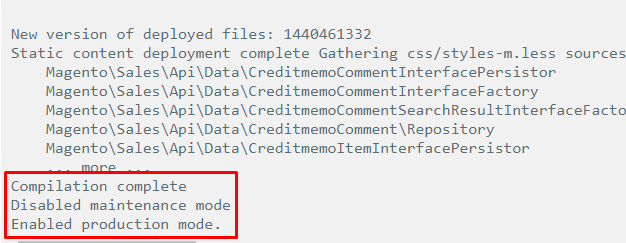
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
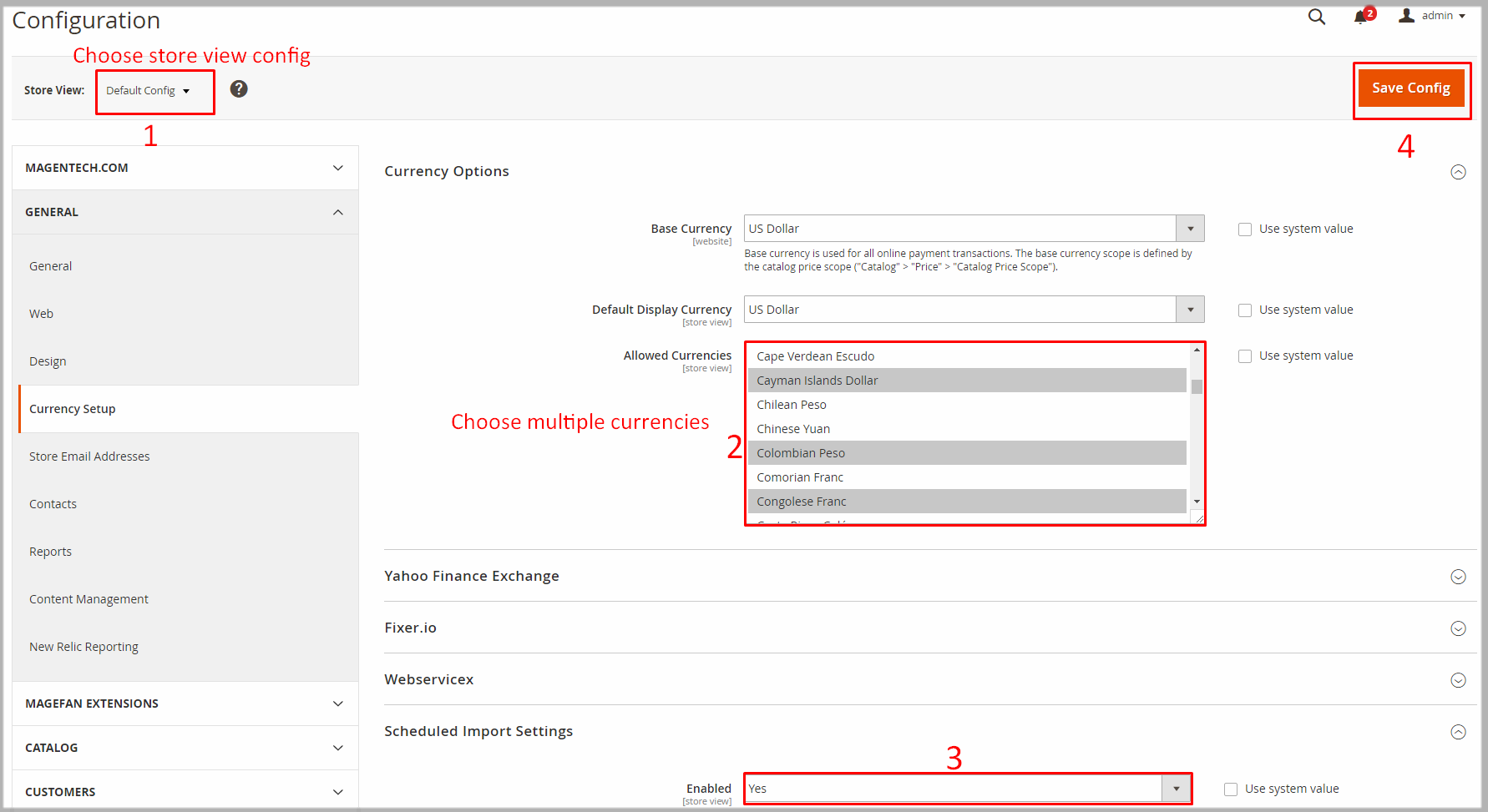
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
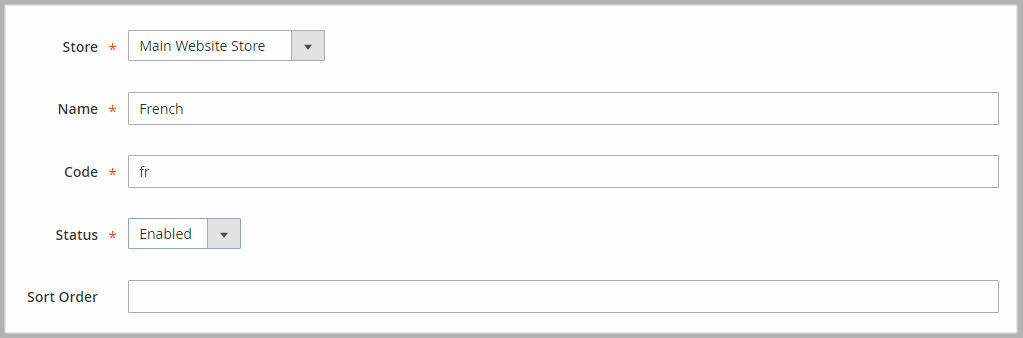
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
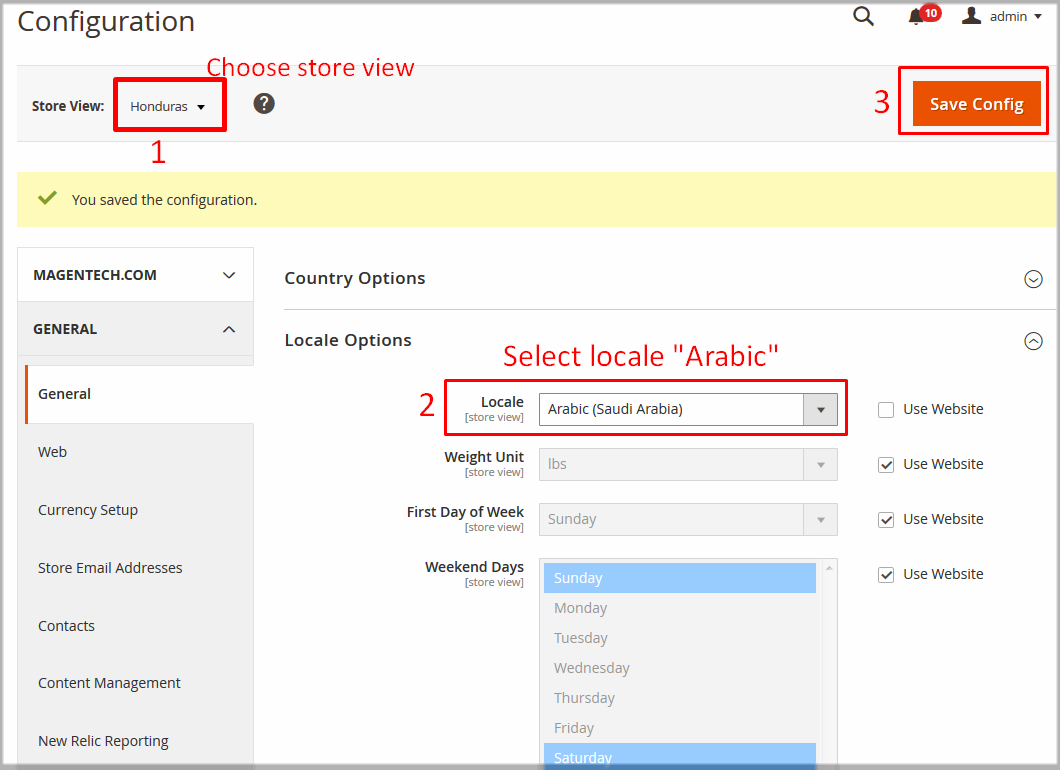
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
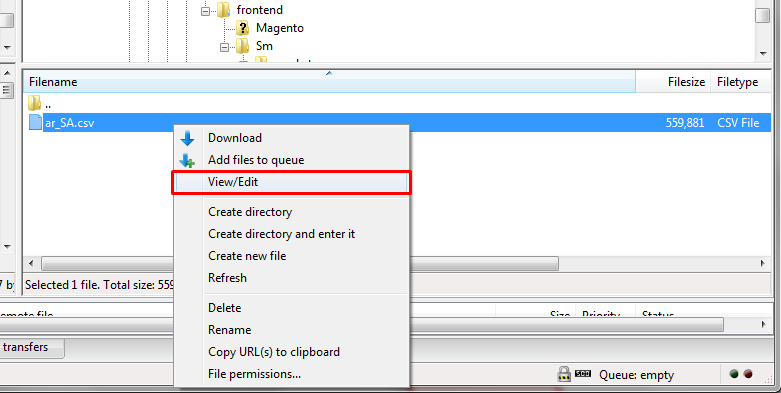
app/design/frontend/Sm/shoppystore/i18n and open file ar_SA.csv
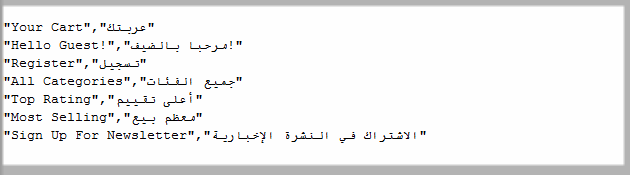
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
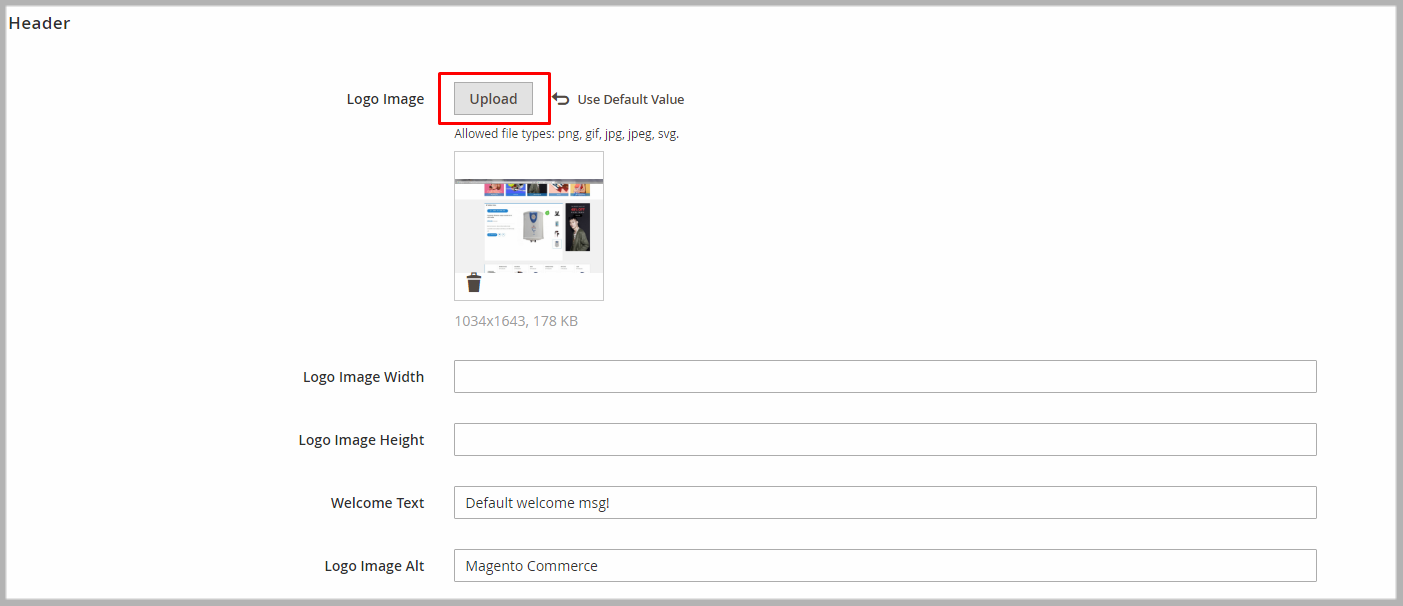
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.