Getting Started
Welcome to smartech Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_smartech_quickstart_pl_m2.4.0_v2.0.0
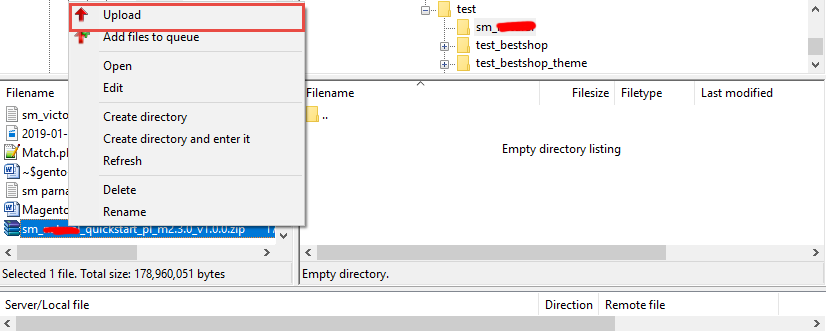
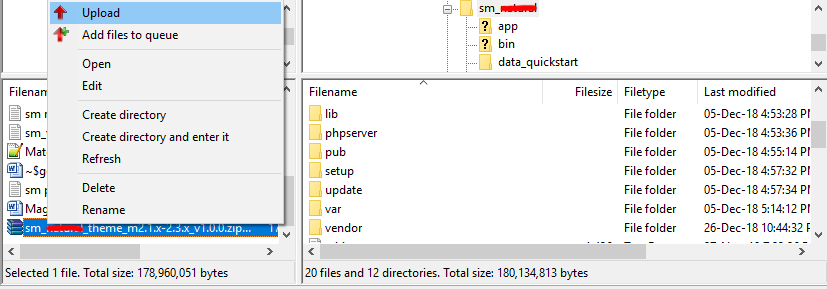
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
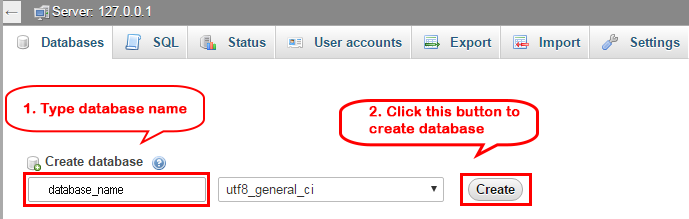
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
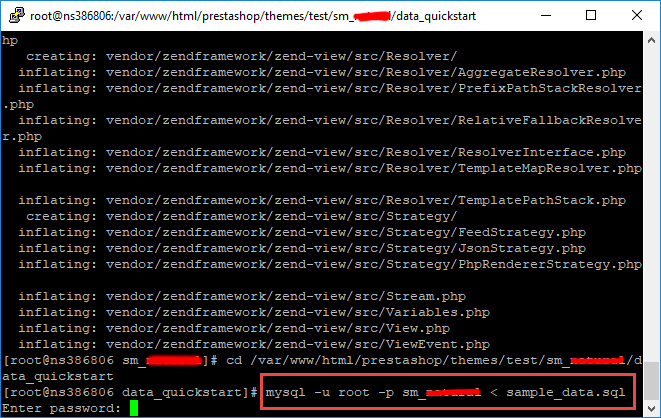
- Step 4: Import database sample_data.sql under the folder sm_smartech_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
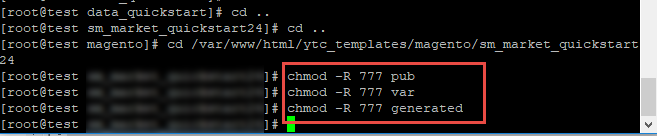
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

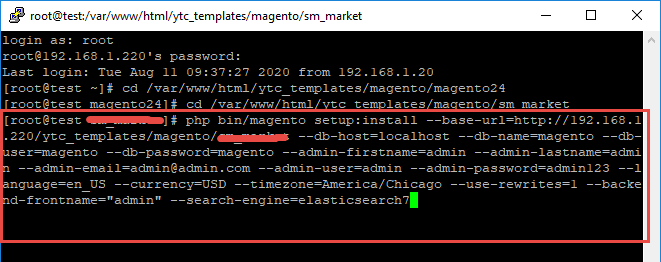
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_smartech, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_smartech --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_smartech --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_smartech/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
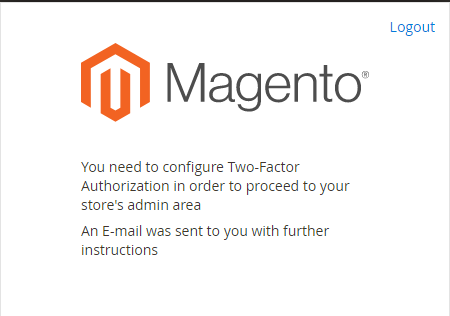
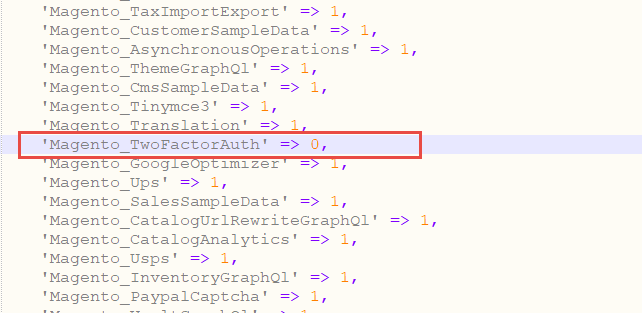
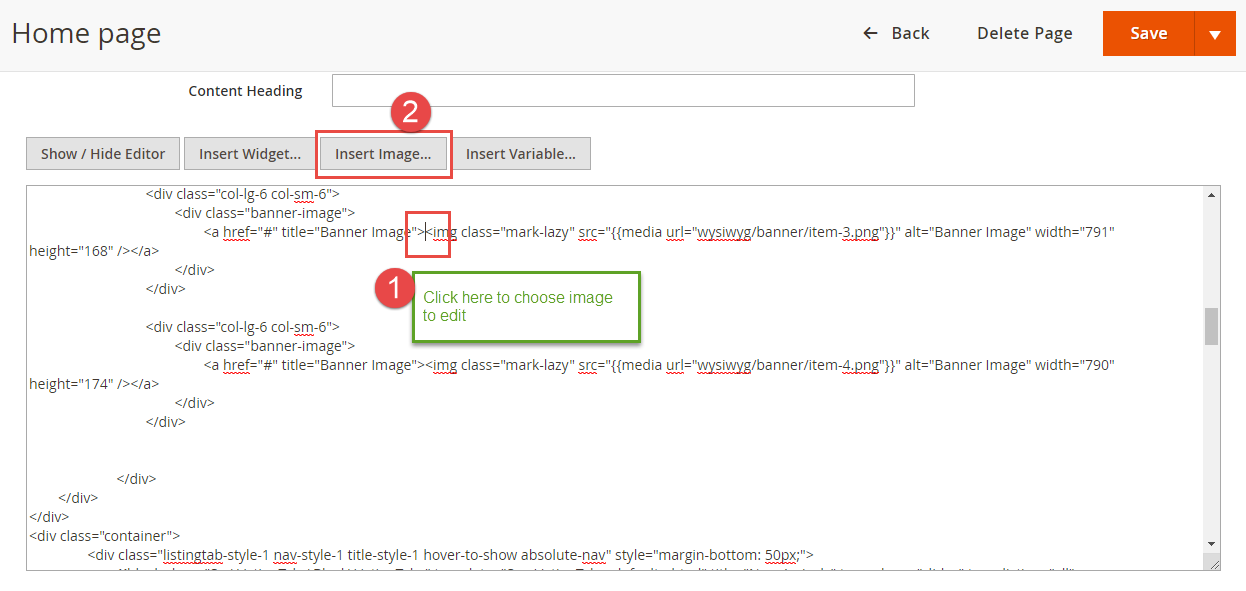
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

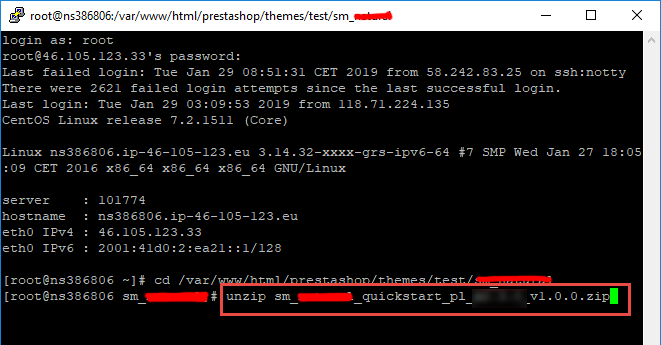
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_smartech_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
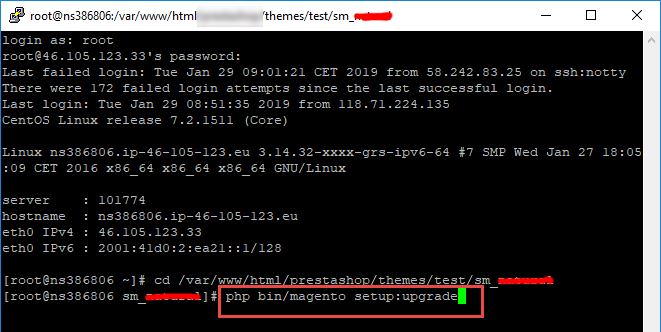
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
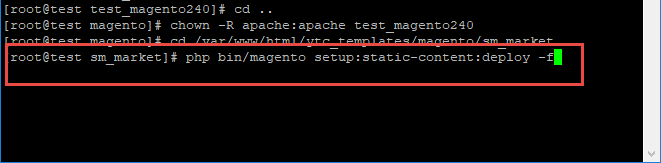
Step 4: Run deploy command: - Step 5:
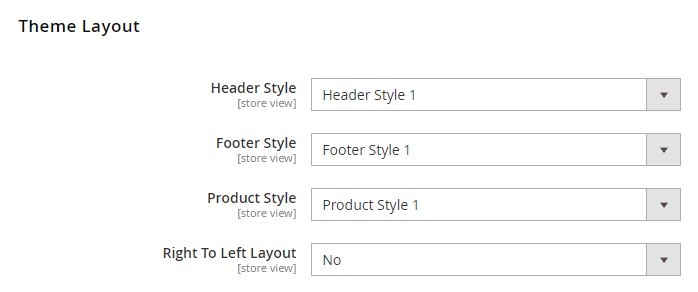
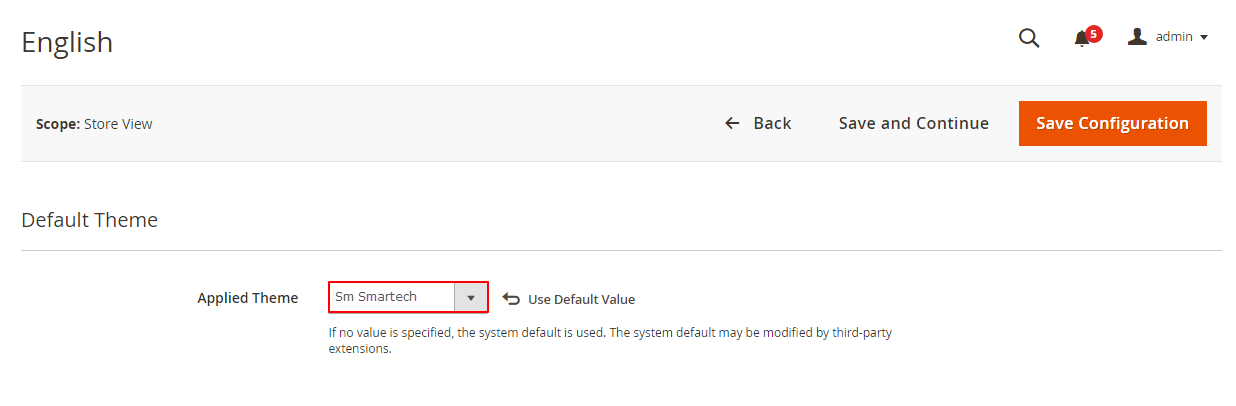
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM smartech" theme.

- Step 6: Click "Save Configuarion" button to save your changes.
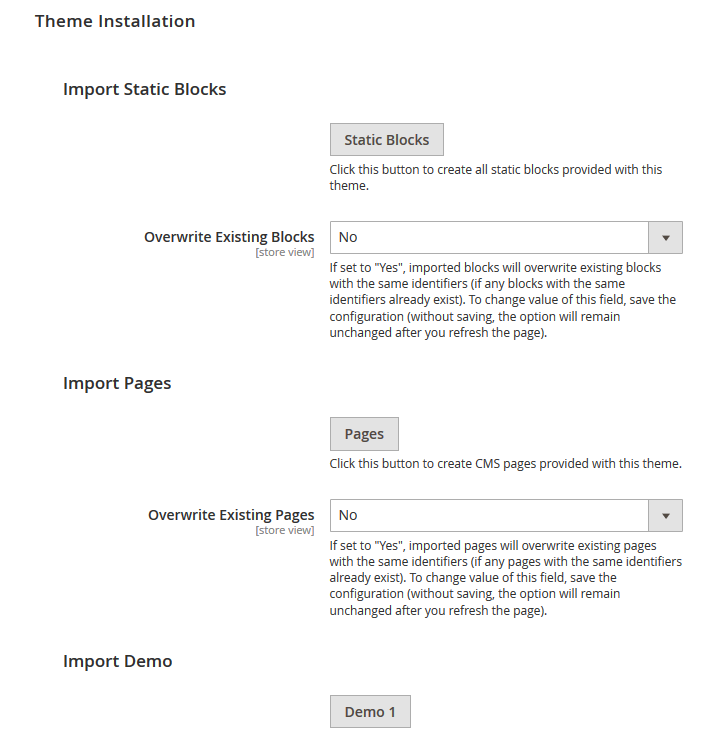
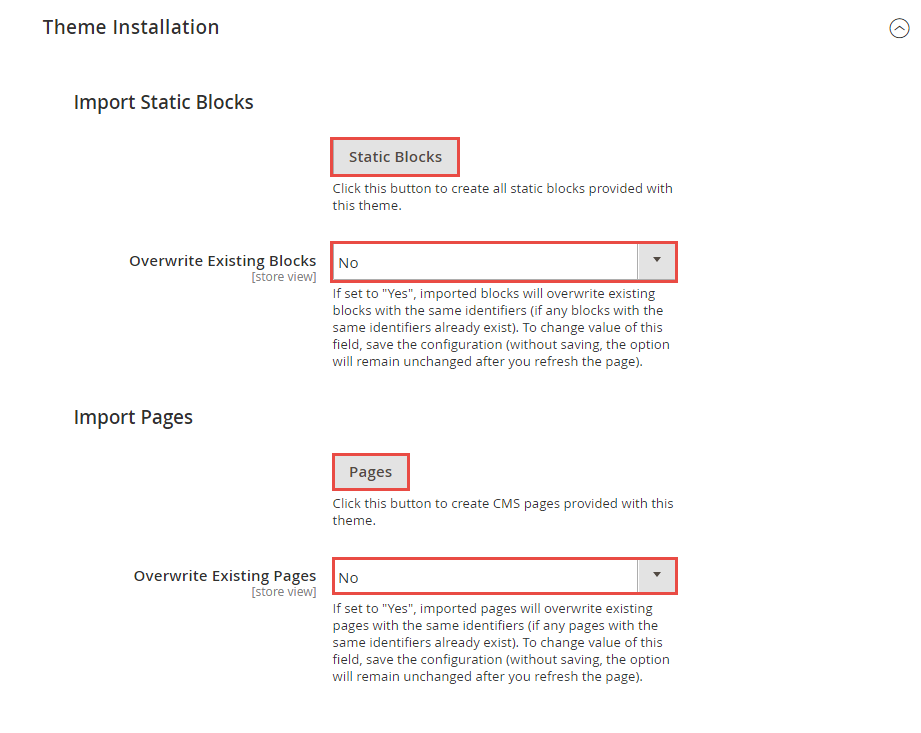
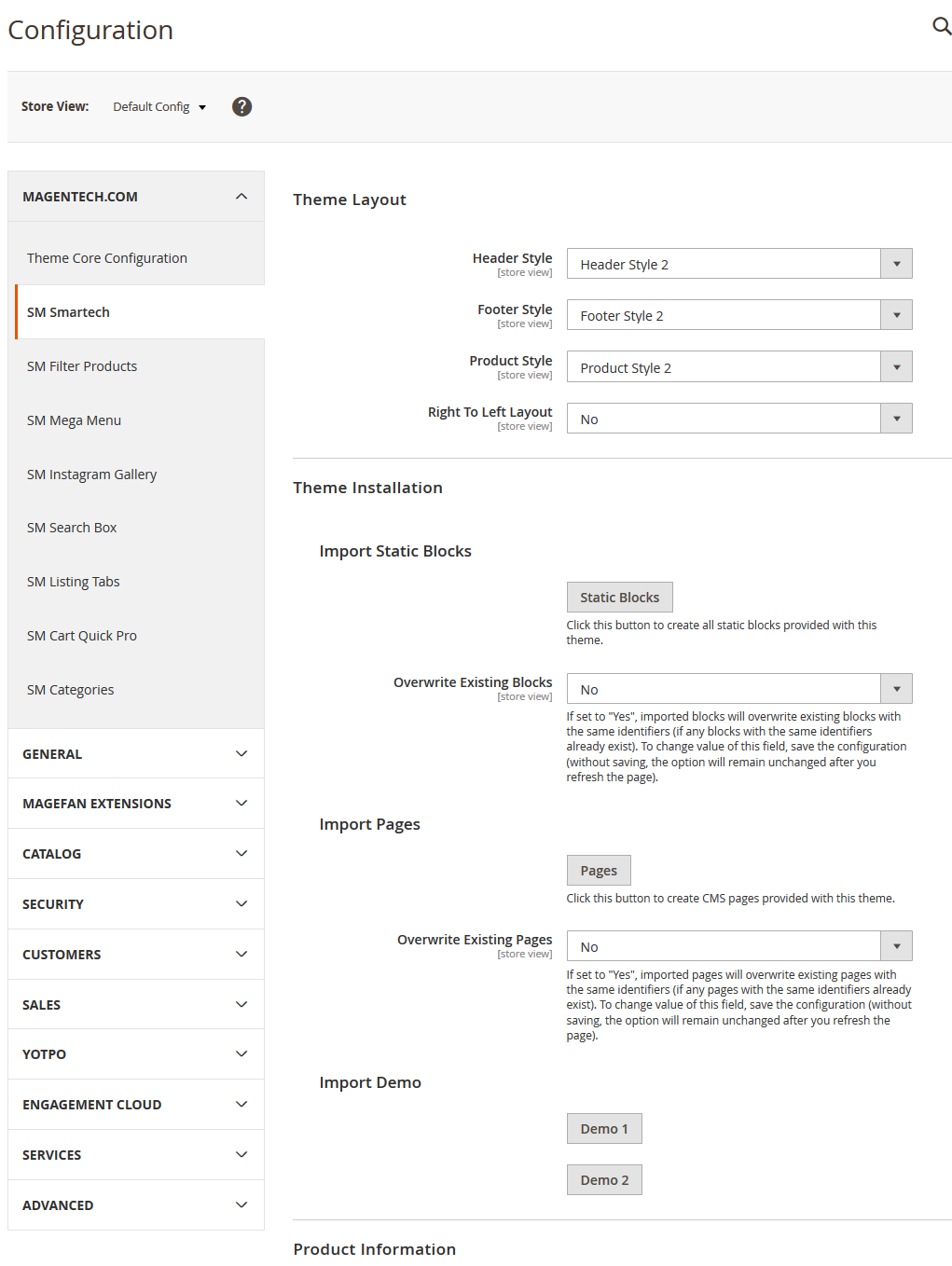
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm smartech >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

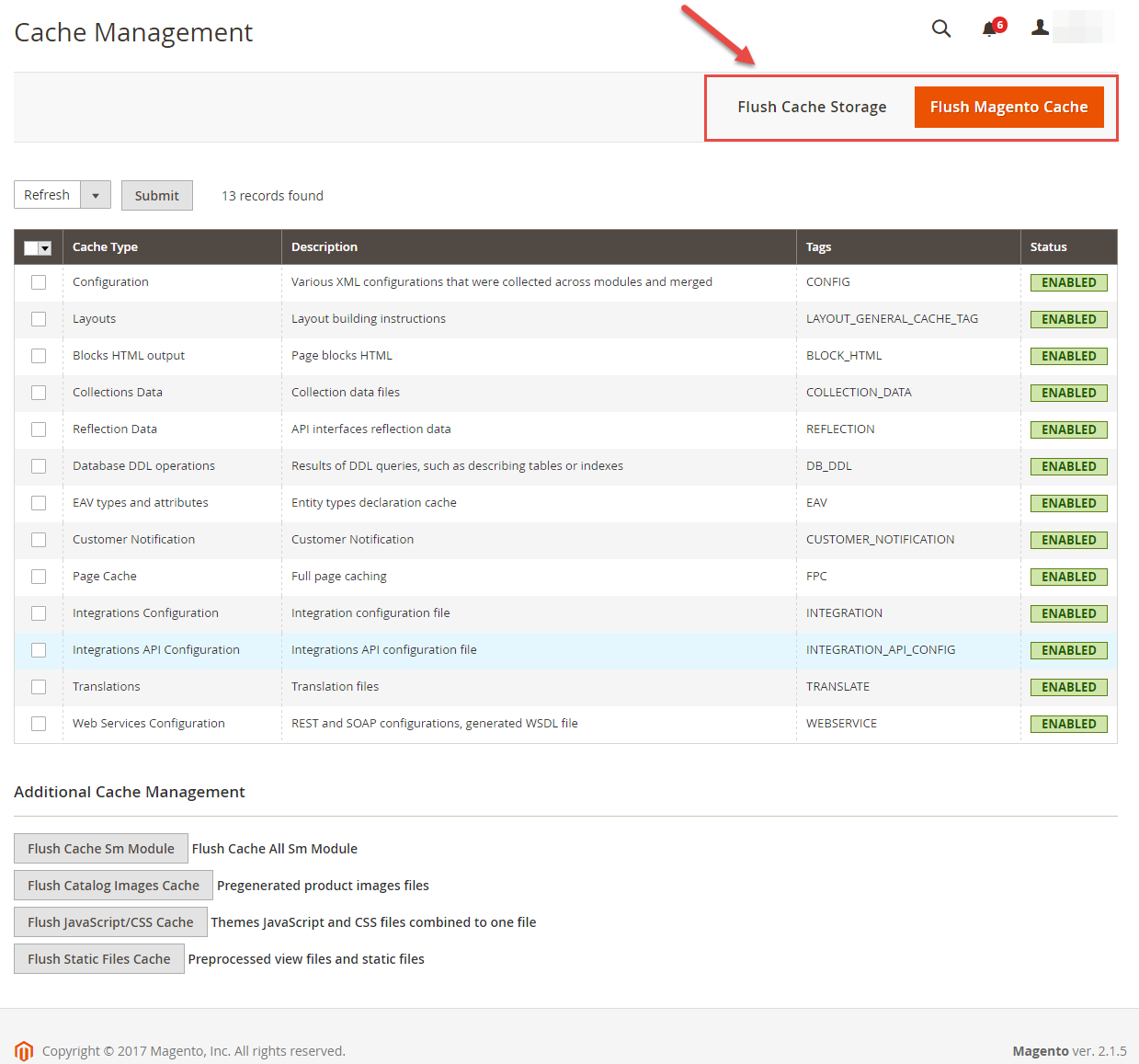
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 10: Finally, go to front-end to view demo (example import demo 1).
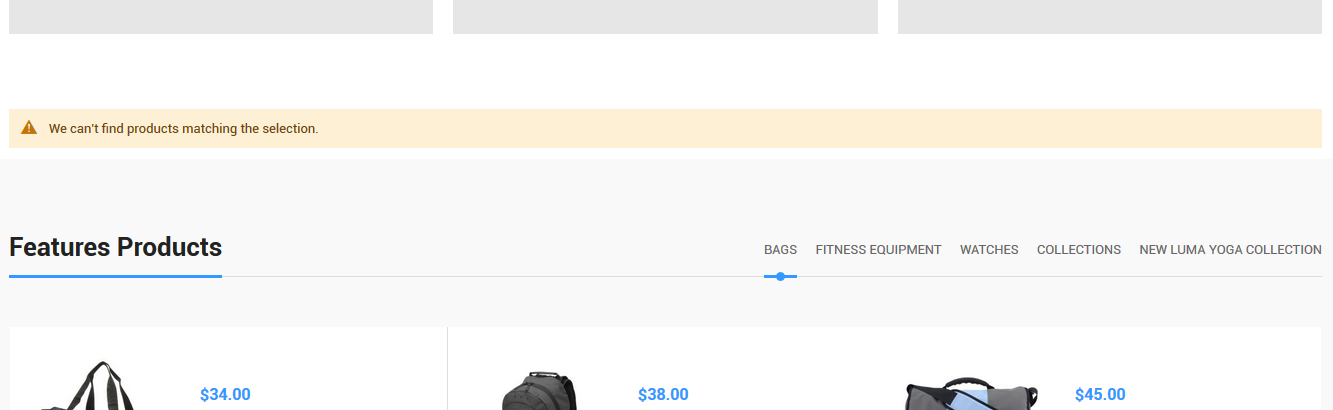
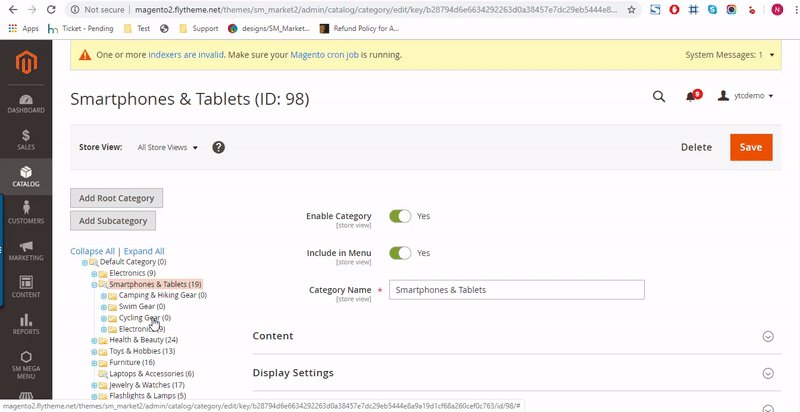
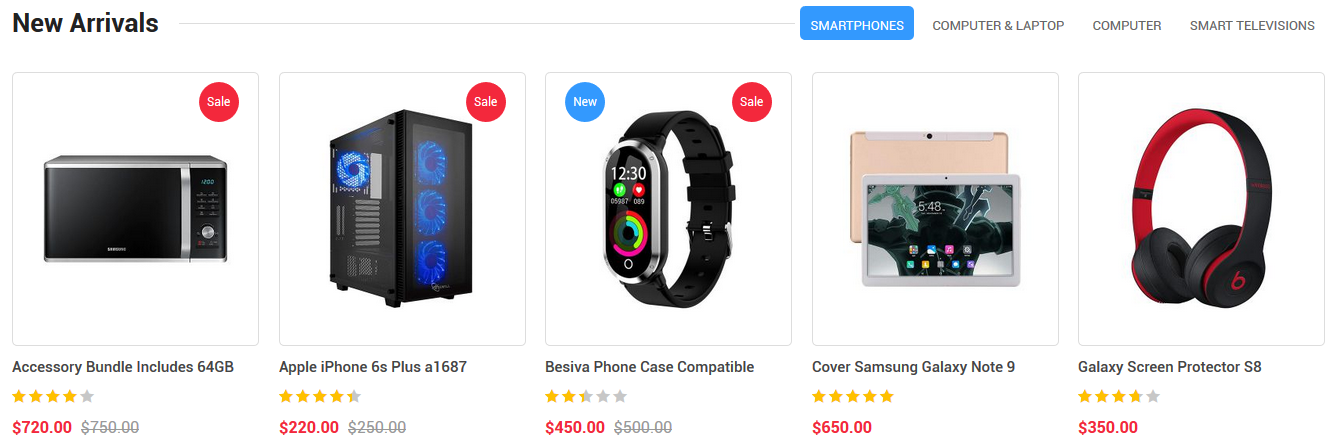
Note: In front-end, you will see some extension don't display product as below image:
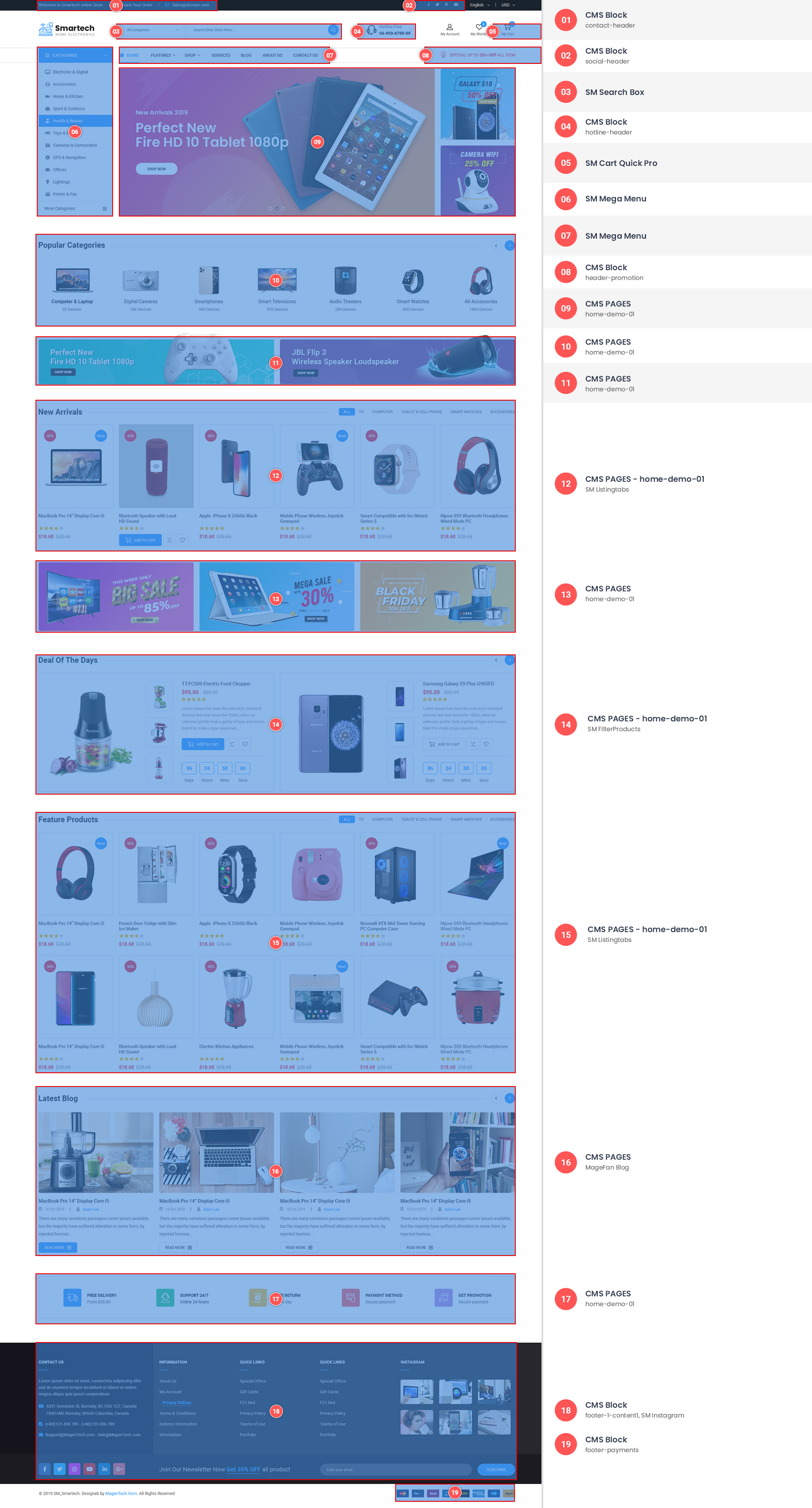
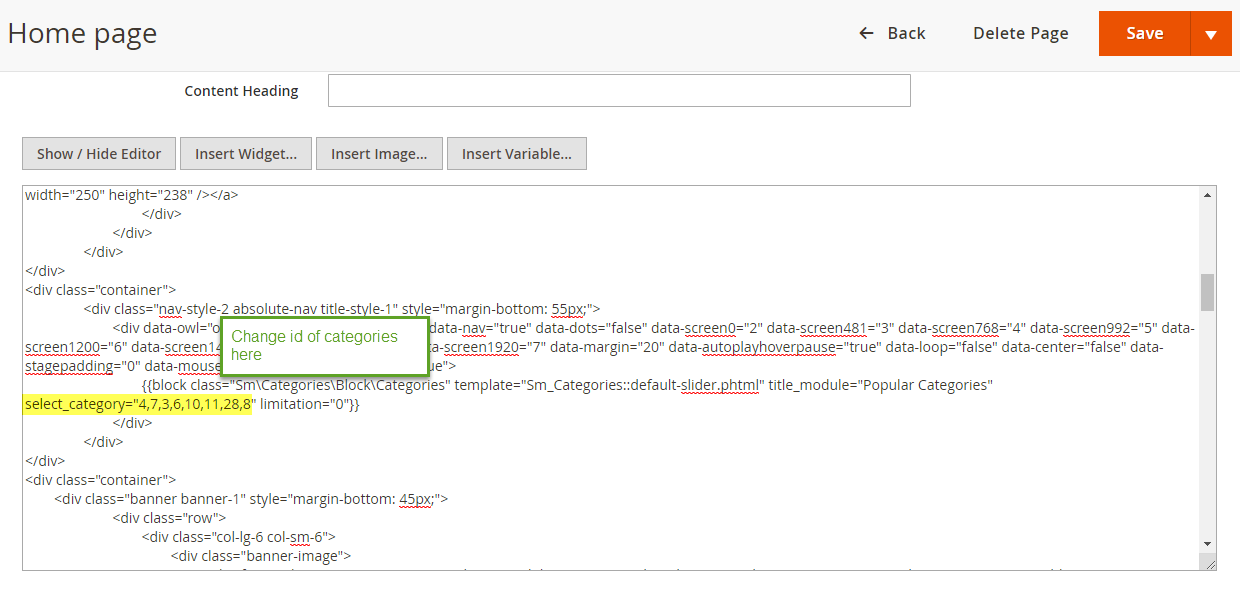
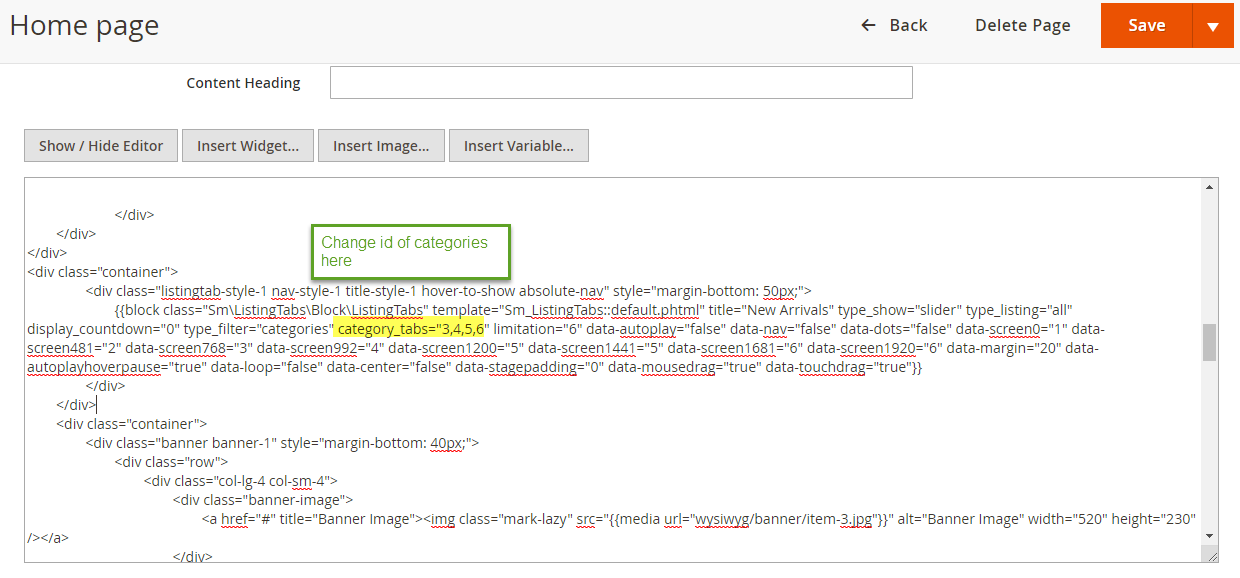
Because in some extension: SM Filter Products, SM Listing Tabs, SM Categories..you must change id of categories that you created.
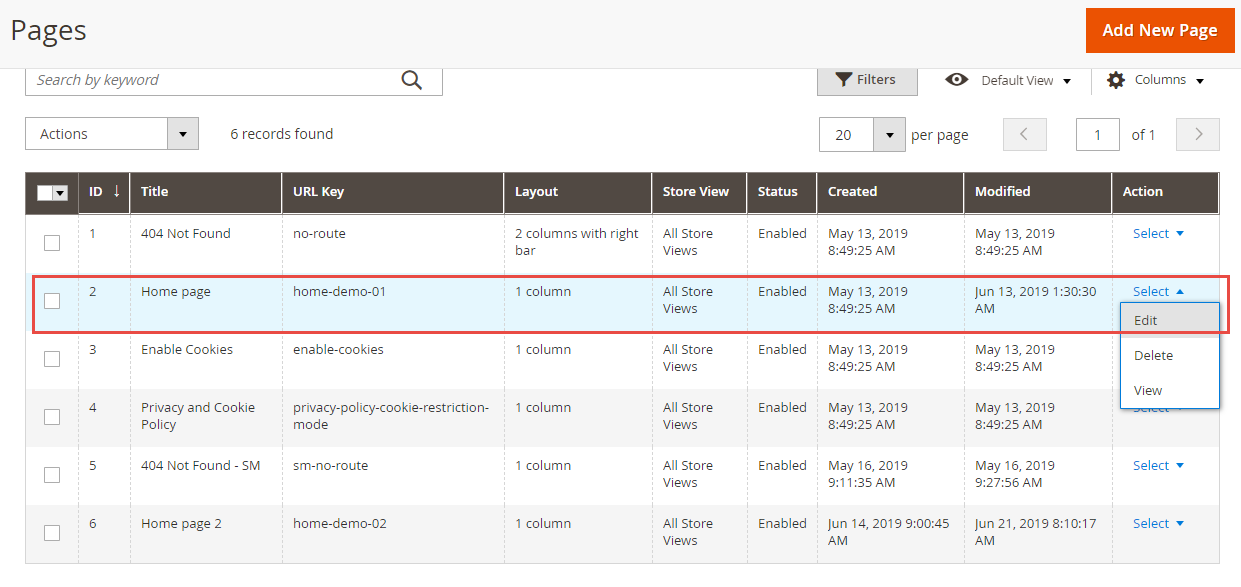
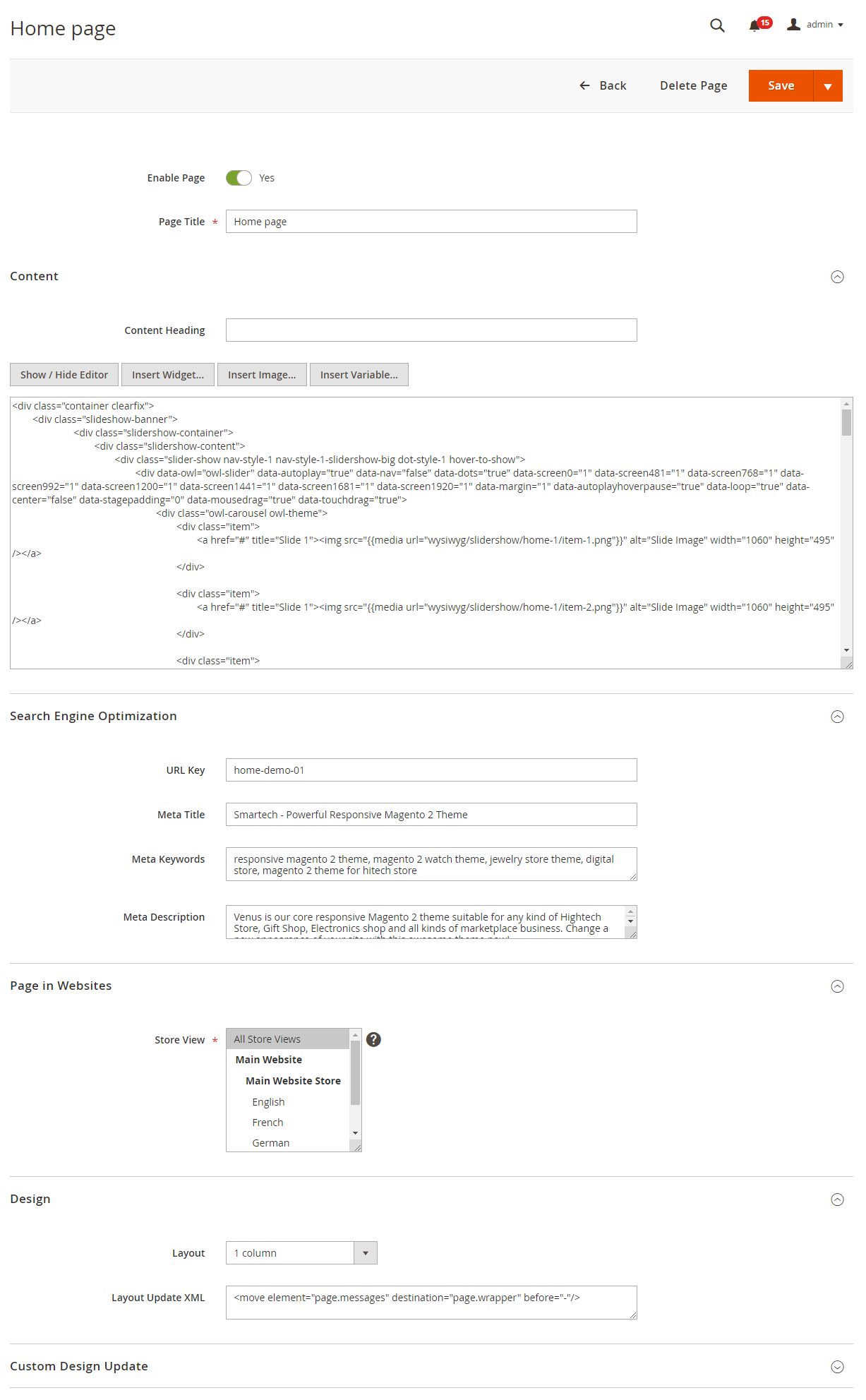
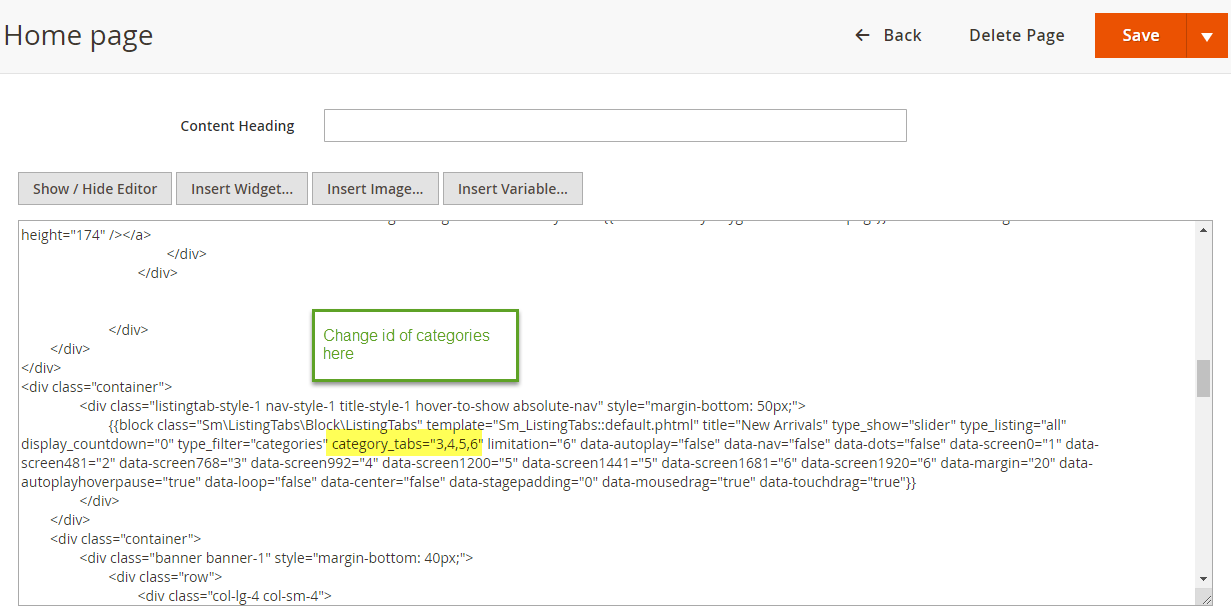
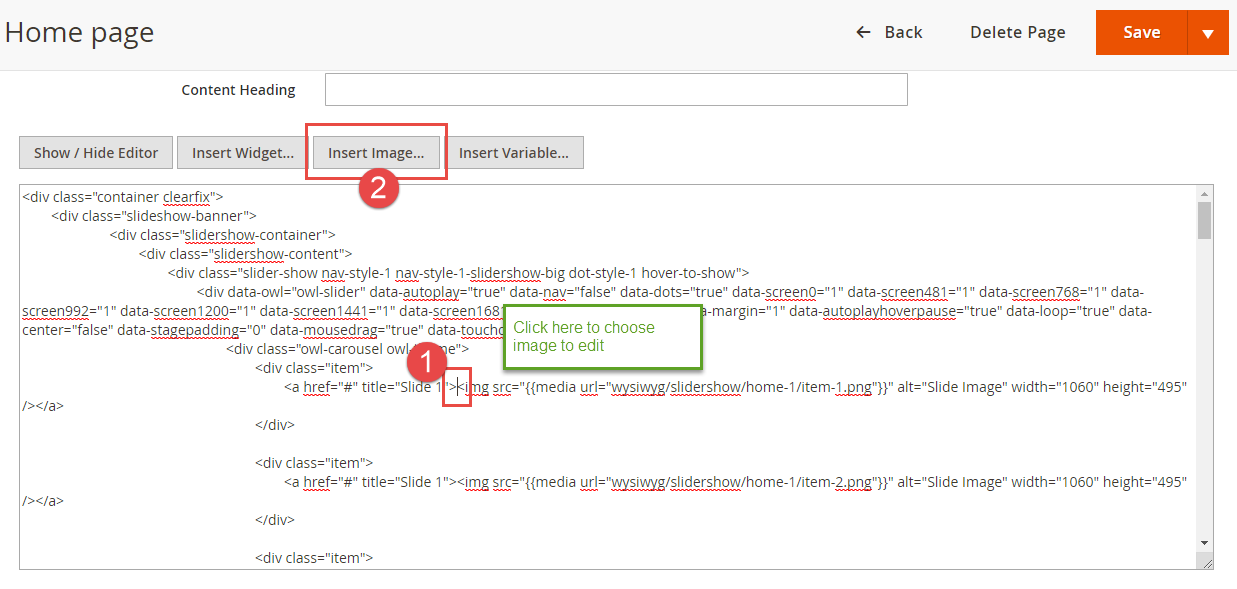
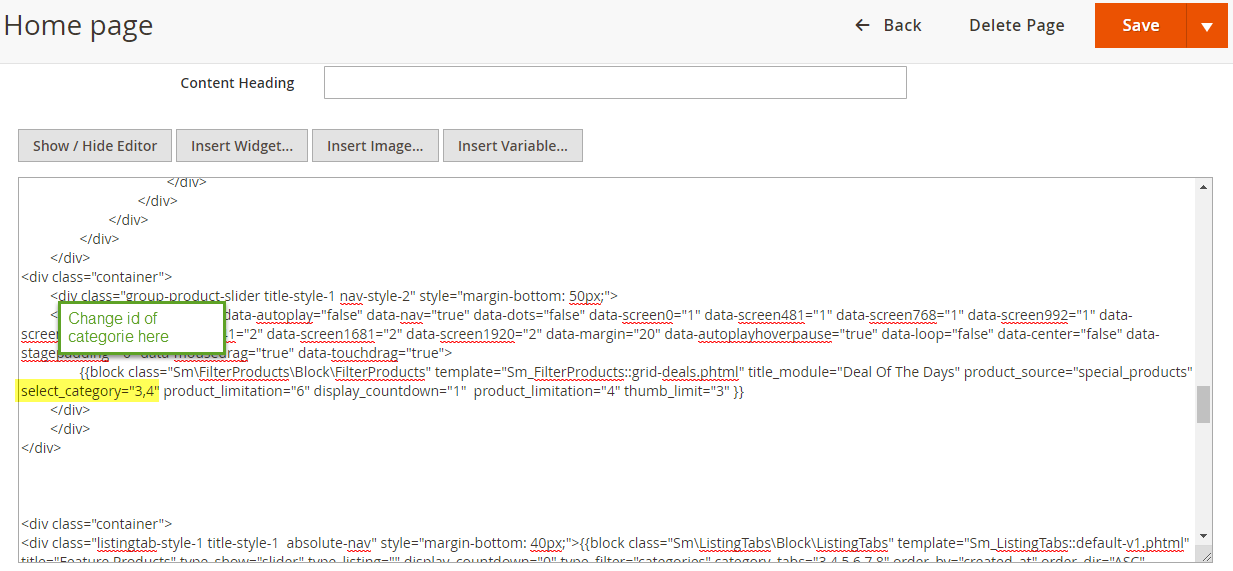
Example: Please go to Admin Panel >> Content >> Elements >> Pages and search with URL key "home-demo-01" >> Edit. In code content, search "Listing Tabs" module and change id of categories as below image: Note: How to know id of categories?
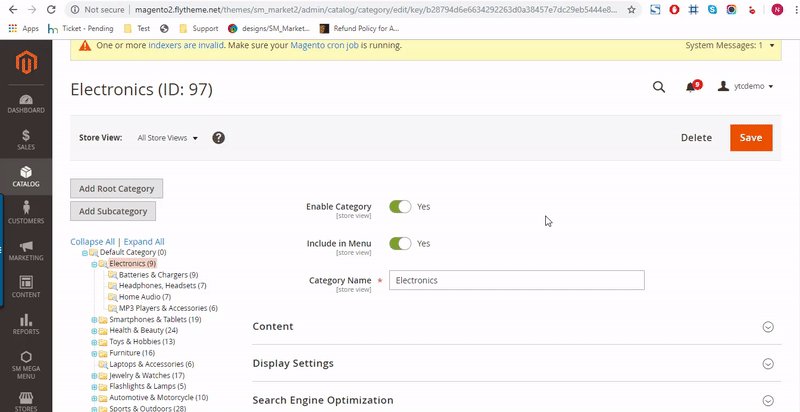
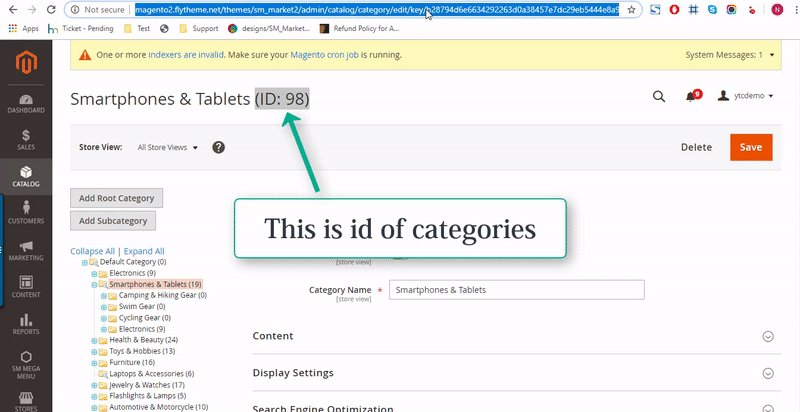
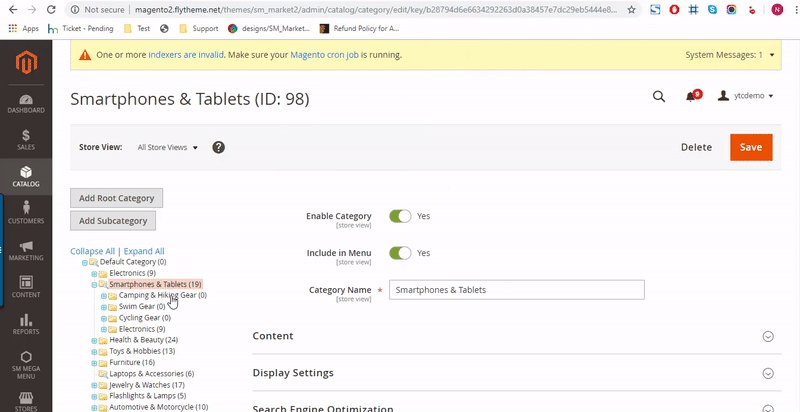
Note: How to know id of categories?
After created categories, please see below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

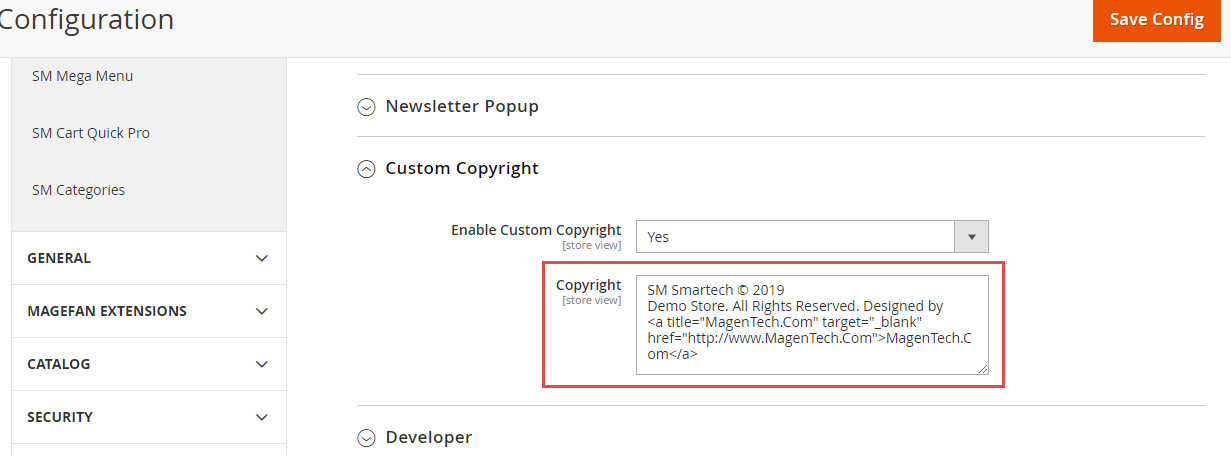
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="news-title">Get Our Newsletter</div>
<div class="news-description">Subscribe to the mailing list to receive updates on new arrivals, special offers and other discount information</div>In the code directory, please go to this folders and upload override background image:
pub/static/frontend/Sm/market/en_US/images/bg-newsletter.jpg

<div class="container clearfix">
<div class="slideshow-banner">
<div class="slidershow-container">
<div class="slidershow-content">
<div class="slider-show nav-style-1 nav-style-1-slidershow-big dot-style-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="false" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<a href="#" title="Slide 1"><img src="{{media url="wysiwyg/slidershow/home-1/item-1.png"}}" alt="Slide Image" width="1060" height="495" /></a>
</div>
<div class="item">
<a href="#" title="Slide 1"><img src="{{media url="wysiwyg/slidershow/home-1/item-2.png"}}" alt="Slide Image" width="1060" height="495" /></a>
</div>
<div class="item">
<a href="#" title="Slide 1"><img src="{{media url="wysiwyg/slidershow/home-1/item-3.png"}}" alt="Slide Image" width="1060" height="495" /></a>
</div>
</div>
<div class="loading-content">
<span class="hidden">Loading...</span>
</div>
</div>
</div>
</div>
</div>
<div class="banner-right d-none d-lg-block">
<div class="banner-top banner-image">
<a class="banner" href="#" title="Banner Image"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt="Banner Image" width="250" height="238" /></a>
</div>
<div class="banner-bottom banner-image">
<a class="banner" href="#" title="Banner Image"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-2.jpg"}}" alt="Banner Image" width="250" height="238" /></a>
</div>
</div>
</div>
</div>Example:


<div class="container">
<div class="nav-style-2 absolute-nav title-style-1" style="margin-bottom: 55px;">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="3" data-screen768="4" data-screen992="5" data-screen1200="6" data-screen1441="7" data-screen1681="7" data-screen1920="7" data-margin="20" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
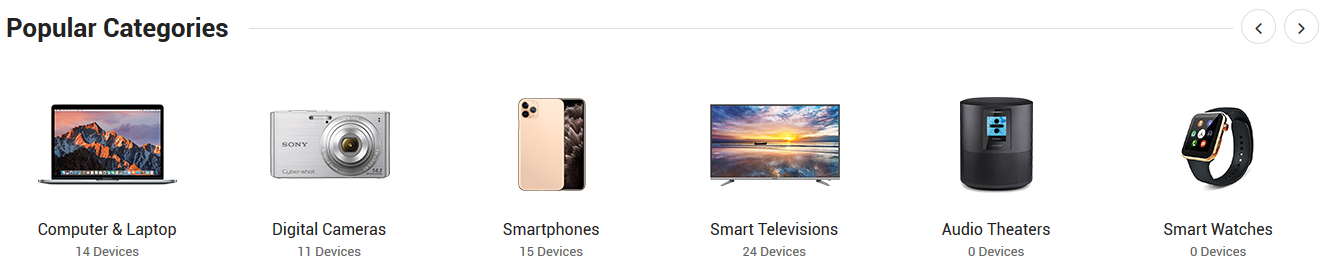
{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default-slider.phtml" title_module="Popular Categories" select_category="4,7,3,6,10,11,28,8" limitation="0"}}
</div>
</div>
</div>

<div class="container">
<div class="banner banner-1" style="margin-bottom: 45px;">
<div class="row">
<div class="col-lg-6 col-sm-6">
<div class="banner-image">
<a href="#" title="Banner Image"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-3.png"}}" alt="Banner Image" width="791" height="168" /></a>
</div>
</div>
<div class="col-lg-6 col-sm-6">
<div class="banner-image">
<a href="#" title="Banner Image"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-4.png"}}" alt="Banner Image" width="790" height="174" /></a>
</div>
</div>
</div>
</div>
</div>Example:

Do the same with other banner.

<div class="container">
<div class="listingtab-style-1 nav-style-1 title-style-1 hover-to-show absolute-nav" style="margin-bottom: 50px;">
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="New Arrivals" type_show="slider" type_listing="all" display_countdown="0" type_filter="categories" category_tabs="3,4,5,6" limitation="6" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="6" data-screen1920="6" data-margin="20" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true"}}
</div>
</div>
Note: Do the same with other position of SM Filter Product or SM Listing Tabs module.

<div class="container">
<div class="group-product-slider title-style-1 nav-style-2" style="margin-bottom: 50px;">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="2" data-screen1441="2" data-screen1681="2" data-screen1920="2" data-margin="20" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
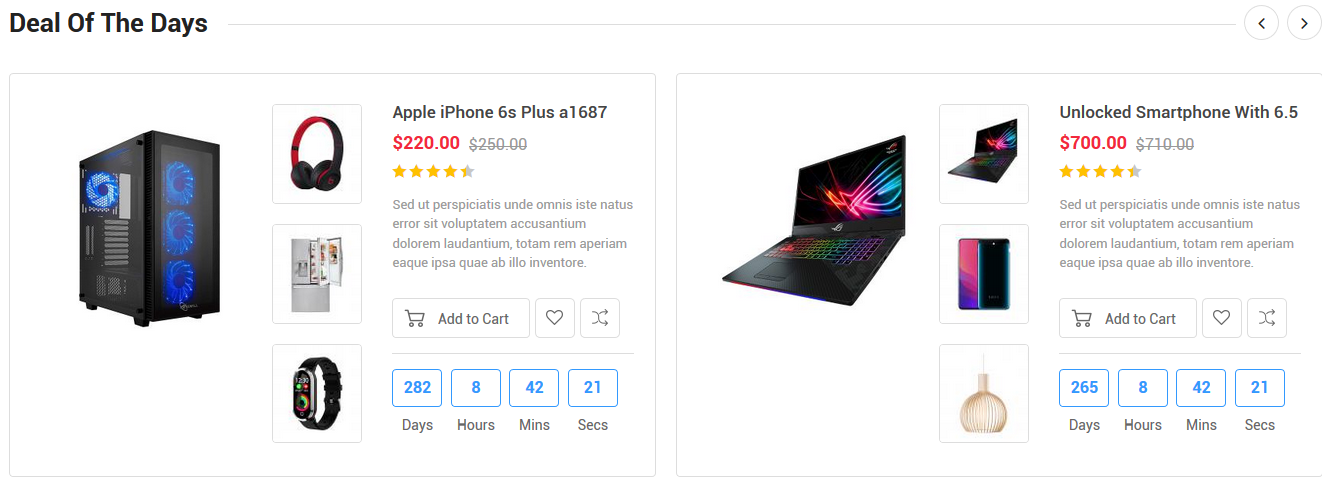
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::grid-deals.phtml" title_module="Deal Of The Days" product_source="special_products" select_category="3,4" product_limitation="6" display_countdown="1" product_limitation="4" thumb_limit="3" }}
</div>
</div>
</div>
Note: Do the same with other position of SM Filter Product module.

<div class="container">
<div class="post-slider-1 title-style-1 nav-style-2 absolute-nav" style="margin-bottom: 75px;">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="3" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blogs" number_of_posts="5" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-slider.phtml" type_name="Latest Blog"}}
</div>
</div>
</div>
<div class="container">
<div class="block policy-shop" style="margin-bottom: 80px;">
<ul>
<li class="item free">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-1.jpg"}}" alt=""></div>
<div class="text">
<h5>Free delivery</h5>
<p>From $59</p>
</div>
</li>
<li class="item support">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-2.jpg"}}" alt=""></div>
<div class="text">
<h5>Support 24/7</h5>
<p>Online 24 hours</p>
</div>
</li>
<li class="item saving">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-3.jpg"}}" alt=""></div>
<div class="text">
<h5>Free return</h5>
<p>365 a day</p>
</div>
</li>
<li class="item payment">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-4.jpg"}}" alt=""></div>
<div class="text">
<h5>Payment method</h5>
<p>Secure payment</p>
</div>
</li>
<li class="item free">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon-5.jpg"}}" alt=""></div>
<div class="text">
<h5>get promotion</h5>
<p>Secure payment</p>
</div>
</li>
</ul>
</div>
</div>
Please add this code in your cms contents.
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4">
<div class="block-footer block-footer-contact">
<div class="block-footer-title">Contact Us</div>
<div class="block-footer-content footer-contact">
<p style="
margin-bottom: 20px;
">Lorem ipsum dolor sit amet, consectetu adipiscing elite sed do eiusmod tempor incididunt ut labore et dolore magna aliqua quis ipsum suspendisse.</p>
<ul>
<li class="address">4331 Dominion St, Burnaby, BC V5G 1C7, Canada<br>
7X4V+M2 Burnaby, British Columbia, Canada</li>
<li class="phone">(+80)123 456 789 - (+80)123 456 789</li>
<li class="email">Support@MagenTech.com - Sale@MagenTech.com</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="block-footer">
<div class="block-footer-title">Store Location</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Los Angeles - USA</a></li>
<li><a href="#">New York - USA</a></li>
<li><a href="#">California - USA</a></li>
<li><a href="#">Bangkok - Thailand</a></li>
<li><a href="#">Paris - France</a></li>
<li><a href="#">London - England</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="block-footer block-service-footer">
<div class="block-footer-title">Customer Service</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Customer Service</a></li>
<li><a href="#">Shipping & Returns</a></li>
<li><a href="#">Track Your Order</a></li>
<li><a href="#">Help Center</a></li>
<li><a href="#">Store Location</a></li>
<li><a href="#">Customer Feedback</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="block-footer block-info-footer">
<div class="block-footer-title">Information</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Caps & Hats</a></li>
<li><a href="#">Hoodies & Sweatshirts</a></li>
<li><a href="#">Jacket & Coats</a></li>
<li><a href="#">Jumpers & Cardigans</a></li>
<li><a href="#">Shoes, Boots & Trainers</a></li>
<li><a href="#">Underwear & Socks</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
{{block class="Sm\InstagramGallery\Block\InstagramGallery" name="instagramgallery" template="Sm_InstagramGallery::default.phtml"}}
</div>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-xl-3">
<div class="social-footer">
<ul>
<li>
<a class="icon-facebook1" href="https://www.facebook.com/MagenTech" title="Facebook">
<span class="hidden">Facebook</span>
</a>
</li>
<li>
<a class="icon-twitter1" href="https://twitter.com/MagenTech" title="Twitter">
<span class="hidden">Twitter</span>
</a>
</li>
<li>
<a class="icon-instagram" href="#" title="Instagram">
<span class="hidden">Instagram</span>
</a>
</li>
<li>
<a class="icon-youtube1" href="https://www.youtube.com/user/smartaddons" title="Youtube">
<span class="hidden">Youtube</span>
</a>
</li>
<li>
<a class="icon-linkedin2" href="https://www.linkedin.com/in/magentech/" title="Linkedin">
<span class="hidden">Linkedin</span>
</a>
</li>
<li>
<a class="icon-google-plus" href="#" title="Google">
<span class="hidden">Google</span>
</a>
</li>
</ul>
</div>
</div>
<div class="col-xl-9">
<div class="subcribe-footer-content">
<div class="subcribe-footer-title">
Join Our Newsletter Now <span class="text-theme-color">Get 35% OFF </span> all product
</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
</div>
</div>


You can edit code HTML in your cms contents.
<div class="container">
<div class="about-top">
<div class="row">
<div class="col-md-8">
<h4 class="text-theme-color">Moments of Games</h4>
<h1>It’s not just a game,<br>it’s an infection.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut<br> labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
<a class="lear-more">Learn More </a>
</div>
<div class="col-md-4">
<div class="img-about"><img src="{{media url="wysiwyg/banner/img-about.jpg"}}" alt="" /></div>
</div>
</div>
</div>
<div class="about-policy">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="item">
<div class="icon"><img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="" /></div>
<div class="content">
<h2>Worldwide Delivery</h2>
<p>Free Delivery with $50</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="item">
<div class="icon"><img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="" /></div>
<div class="content">
<h2>Worldwide Delivery</h2>
<p>Free Delivery with $50</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="item">
<div class="icon"><img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="" /></div>
<div class="content">
<h2>Worldwide Delivery</h2>
<p>Free Delivery with $50</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="item">
<div class="icon"><img src="{{media url="wysiwyg/icon/icon-4.png"}}" alt="" /></div>
<div class="content">
<h2>Worldwide Delivery</h2>
<p>Free Delivery with $50</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="about-center">
<div class="container">
<div class="content">
<div class="row">
<div class="col-lg-4">
<h2>
What difference<br>
when you shop<br>
at Origin!
</h2>
</div>
<div class="col-lg-4">
<div class="item">
<h3>FULLY RESPONSIVE</h3>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Morbi blandit nisl ante.</p>
</div>
<div class="item">
<h3>DESIGN QUALITY</h3>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Morbi blandit nisl ante.</p>
</div>
</div>
<div class="col-lg-4">
<div class="item">
<h3>POWERFUL OPTIONS</h3>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Morbi blandit nisl ante.</p>
</div>
<div class="item">
<h3>PROFESSIONAL SUPPORT</h3>
<p>Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Morbi blandit nisl ante.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="about-client-say">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="2" data-screen992="2" data-screen1200="2" data-screen1441="2" data-screen1681="2" data-screen1920="2" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-jobname">
<div class="client-name">Amanda Cerny</div>
<div class="client-job">Web Developer</div>
</div>
<div class="client-info">
<div class="client-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit,<br> sed do eiusmod tempor incididunt ut labore et<br> dolore magna aliqua.
</div>
</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-1.jpg"}}" alt="Client Image" /></div>
</div>
<div class="item">
<div class="client-jobname">
<div class="client-name">Amanda Cerny</div>
<div class="client-job">Web Developer</div>
</div>
<div class="client-info">
<div class="client-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit,<br> sed do eiusmod tempor incididunt ut labore et<br> dolore magna aliqua.
</div>
</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Client Image" /></div>
</div>
<div class="item">
<div class="client-jobname">
<div class="client-name">Amanda Cerny</div>
<div class="client-job">Web Developer</div>
</div>
<div class="client-info">
<div class="client-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit,<br> sed do eiusmod tempor incididunt ut labore et<br> dolore magna aliqua.
</div>
</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-3.jpg"}}" alt="Client Image" /></div>
</div>
</div>
<div class="loading-content">
<span class="hidden">Loading...</span>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
<div class="contact-us-info">
<div class="bonus-content">
<h3 style="margin-bottom: 15px; color: #222222;">We're here to help!</h3>
<p style="margin-bottom: 15px;">The TRUE customer care team is available Monday - Friday from 7am - 7pm UTC +7. Saturday & Sunday we’re<br> definitely on the links but we'll answer all inquiries as soon as we are back in the office on the next business day..</p>
<p style="margin-bottom: 20px;">We will do our best to respond as soon as possible; typical response time is within 24 hours.</p>
<p style="margin-bottom: 20px;">Please check out our FAQ for quick insights on sizing, features and model comparisons</p>
<p style="margin-bottom: 20px;">Need an exchange/return? <a style="color: #222222; text-decoration: underline;" href="#">Submit your request here</a>.</p>
<p style="margin-bottom: 20px;">Thank you and we look forward to connecting with you soon!</p>
</div>
</div
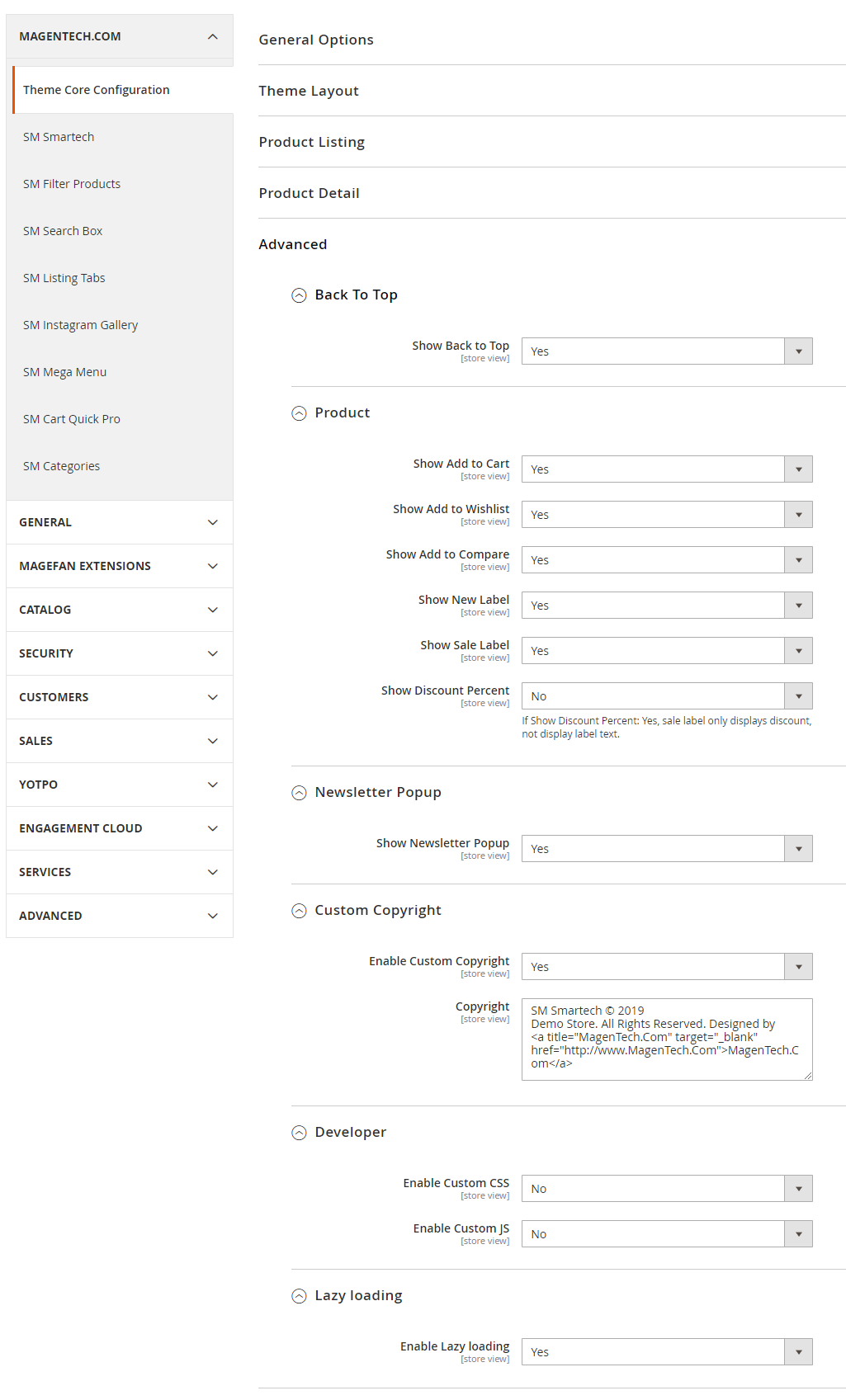
Theme Core Setting
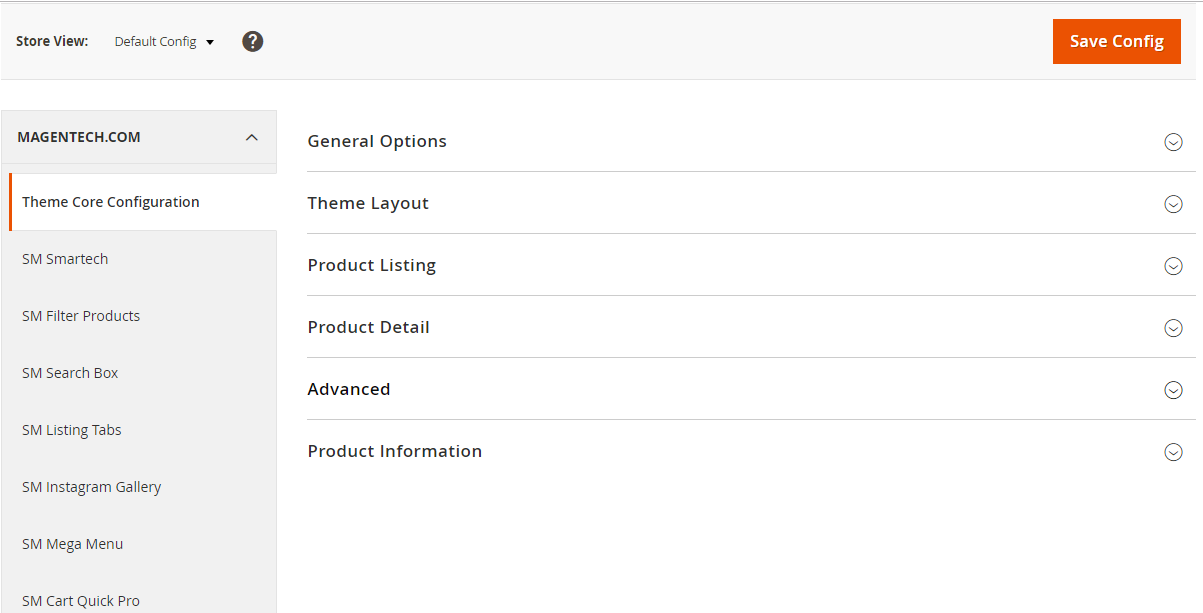
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
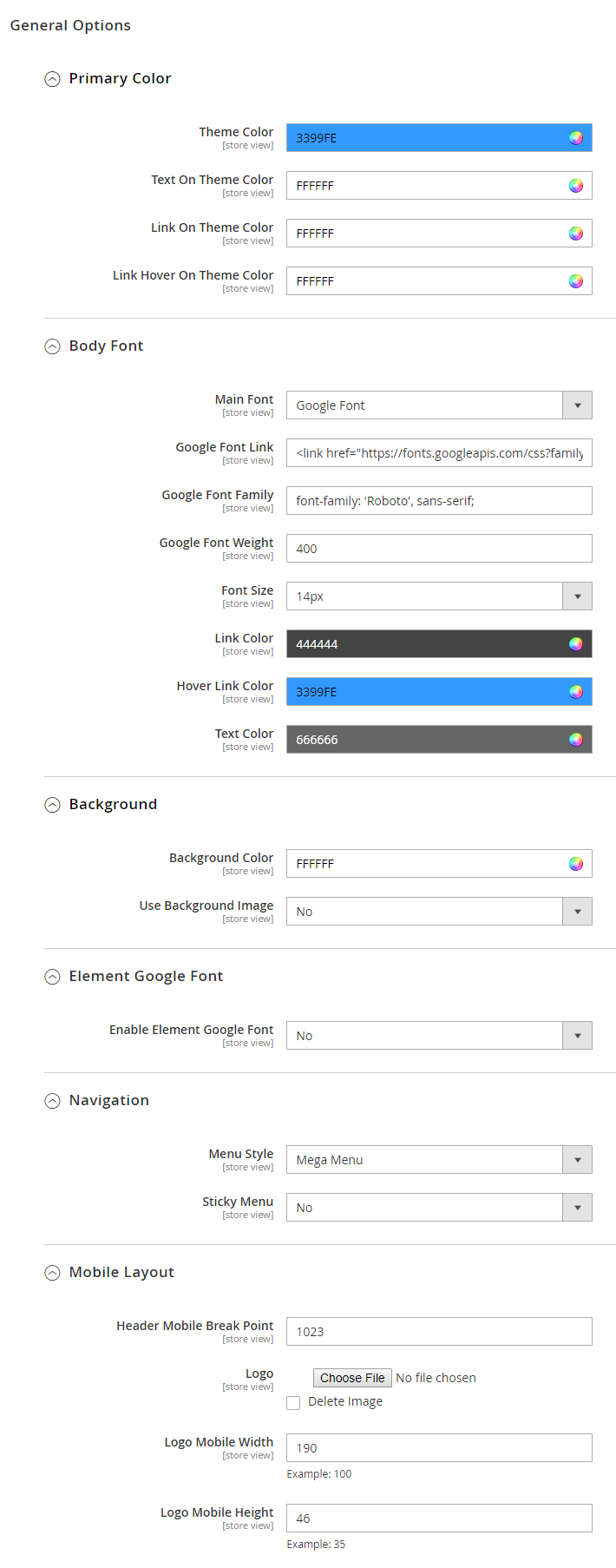
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
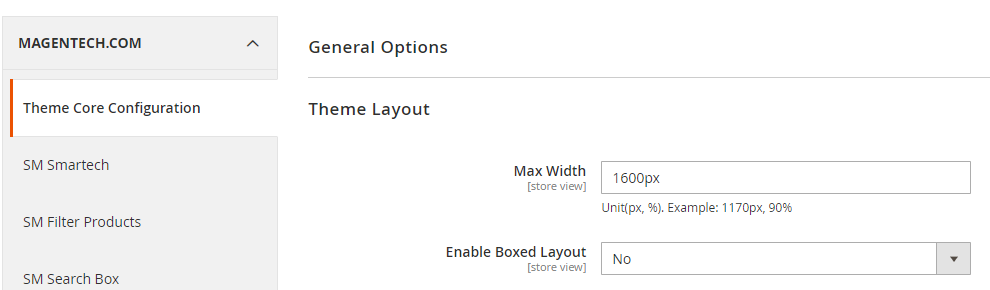
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
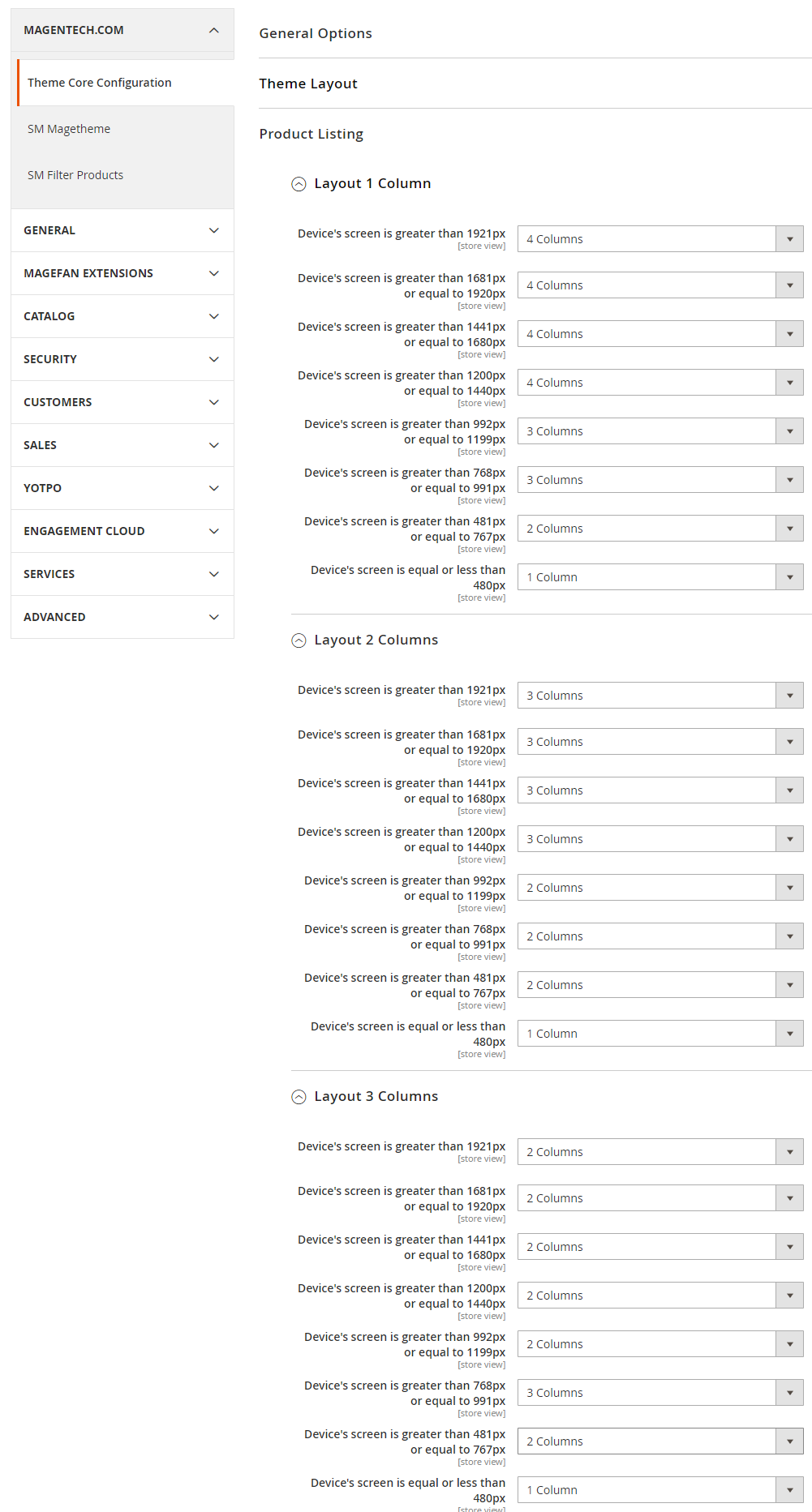
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
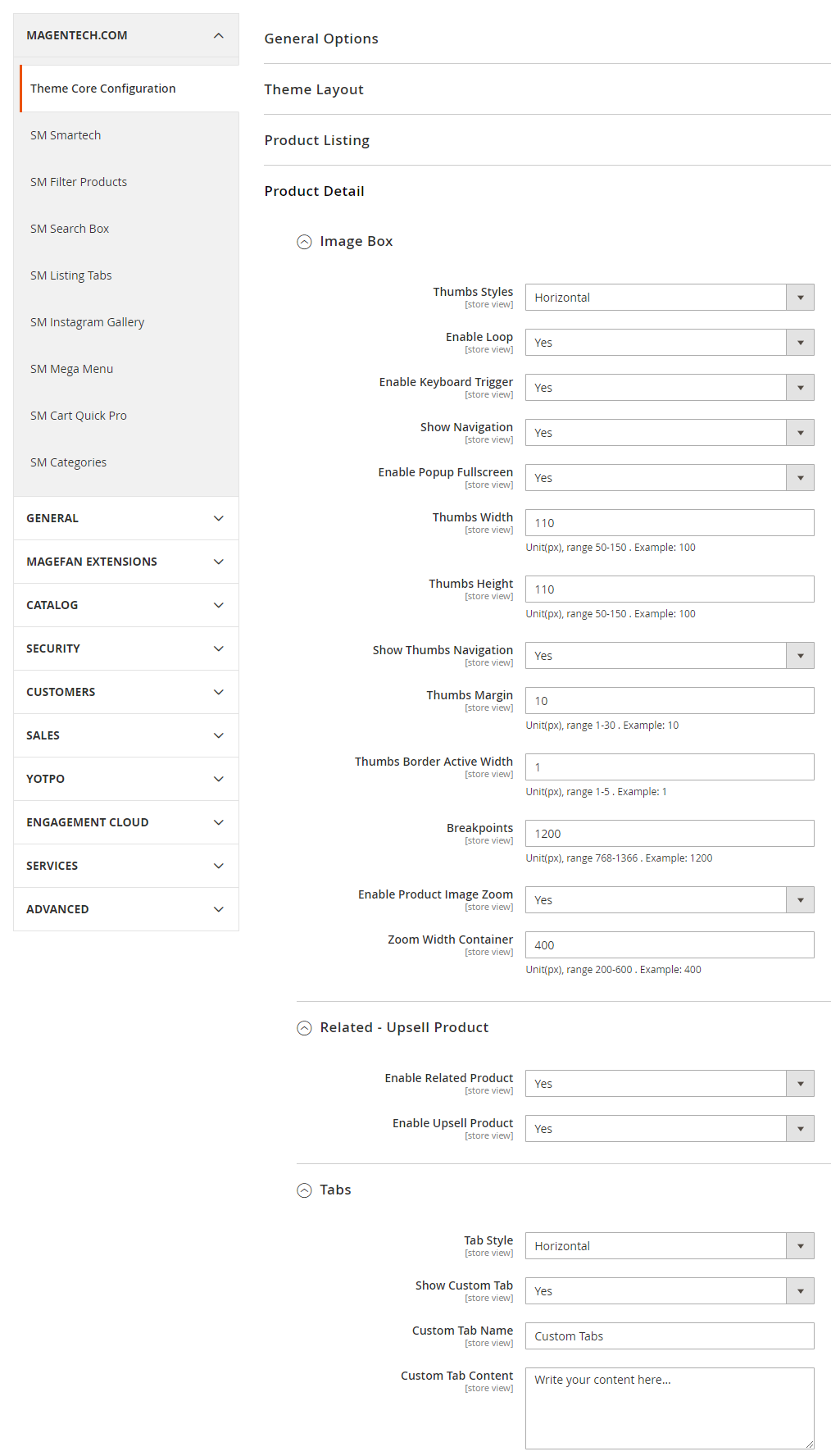
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Smartech Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Smartech and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
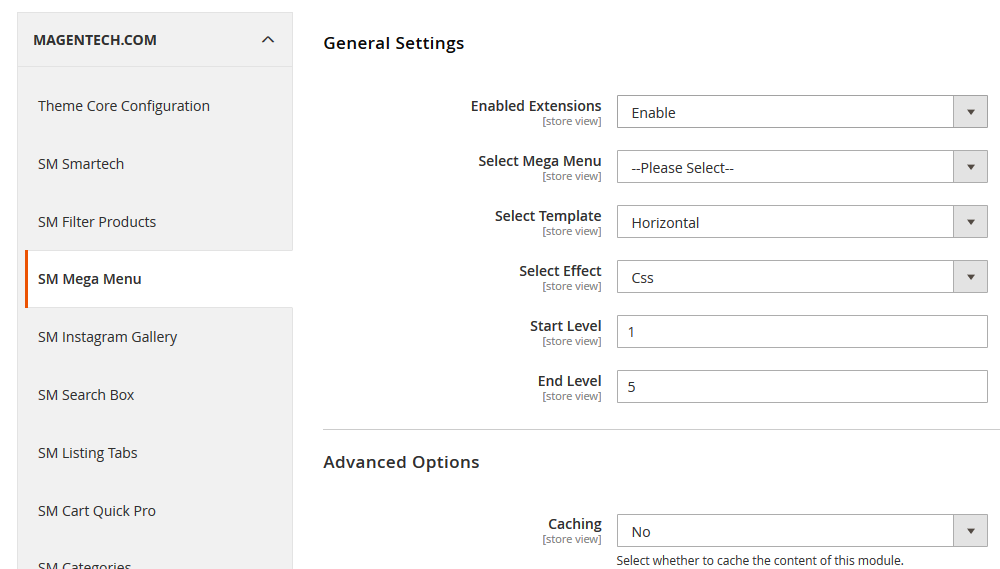
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::vertical.phtml" theme="2" group_id="2" title="All Categories"}} {{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::horizontal.phtml" theme="1" group_id="1"}}Click here to view documentation of SM Filter Product module.

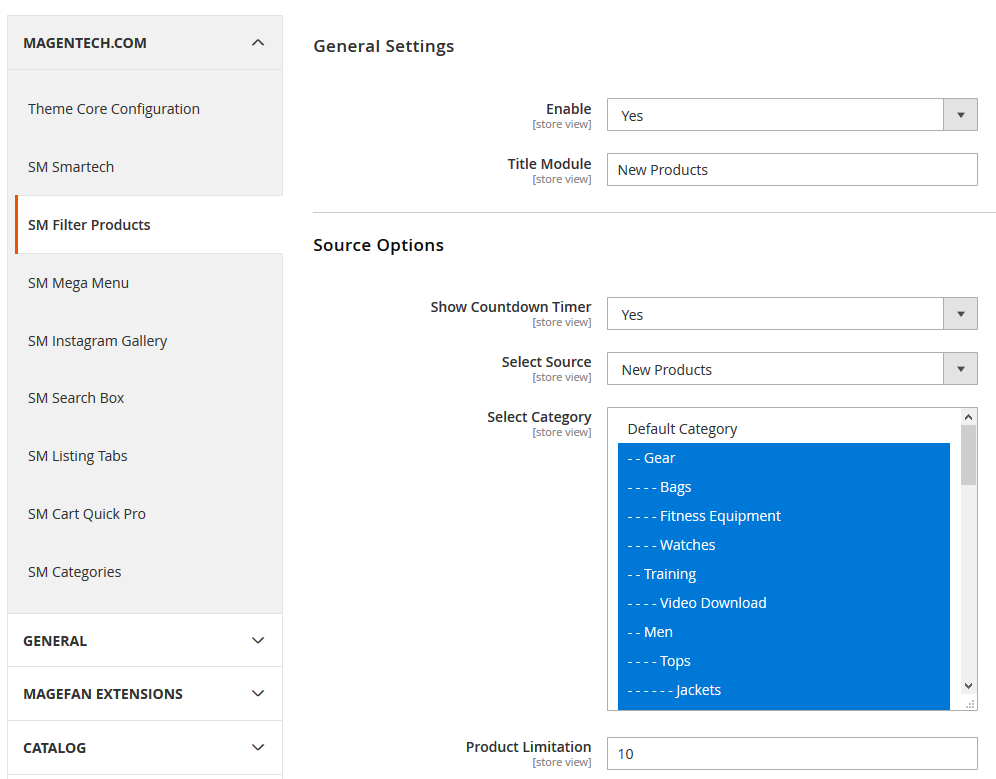
General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
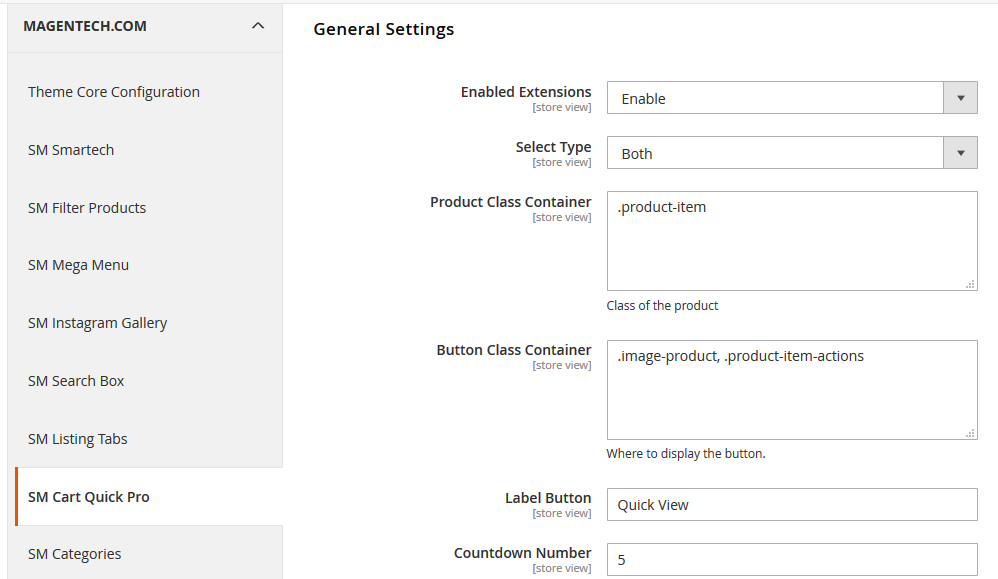
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
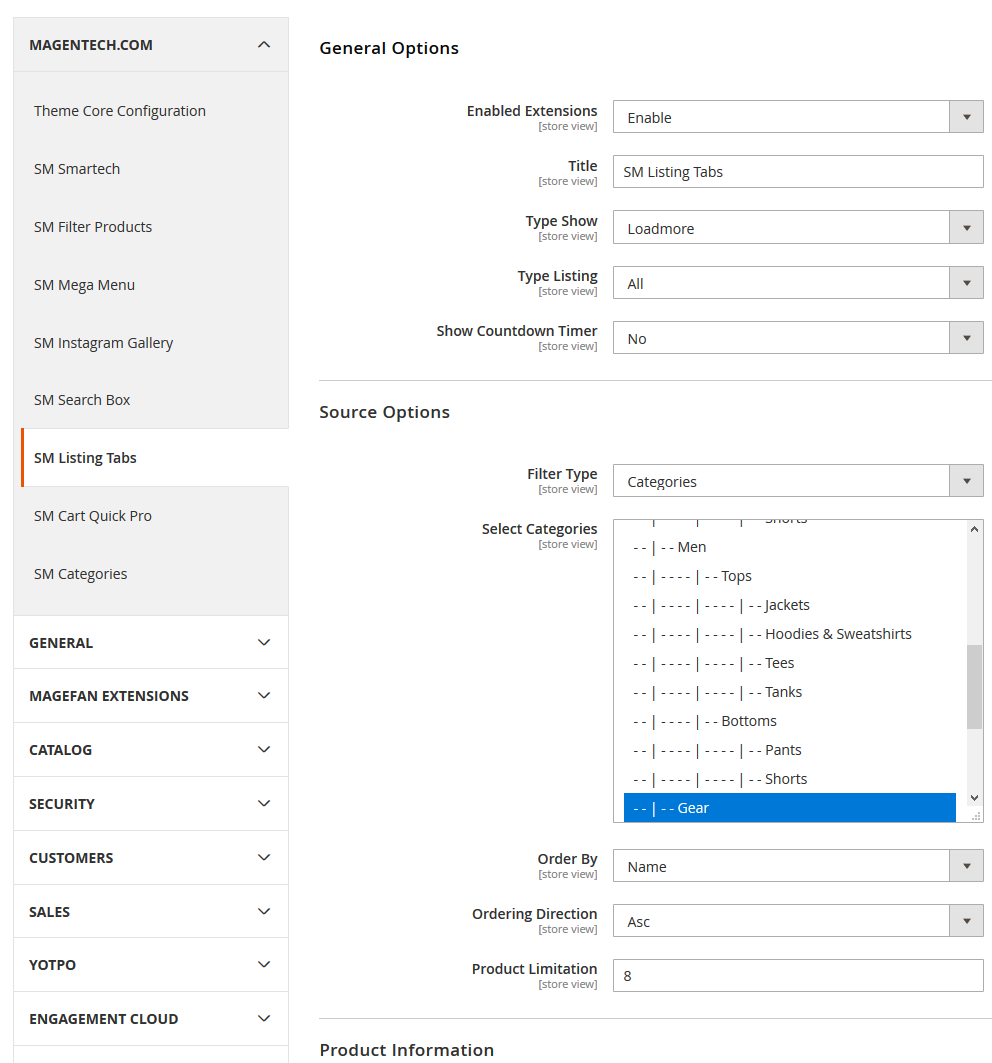
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
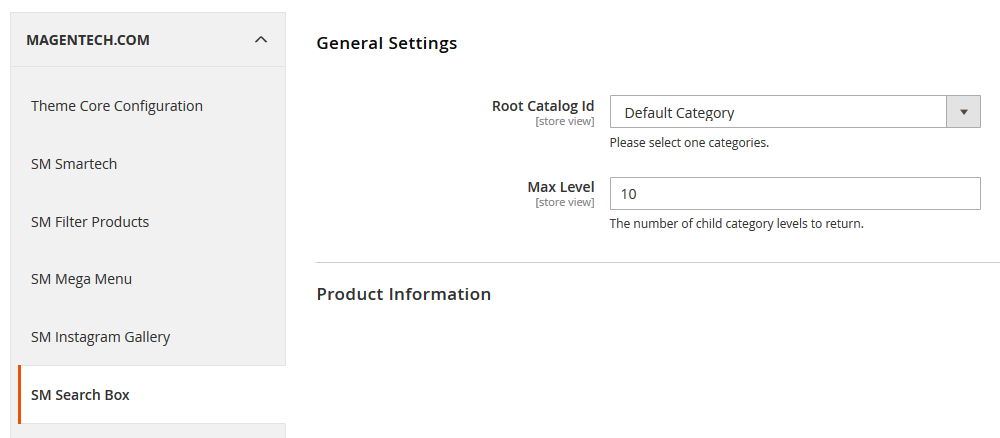
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
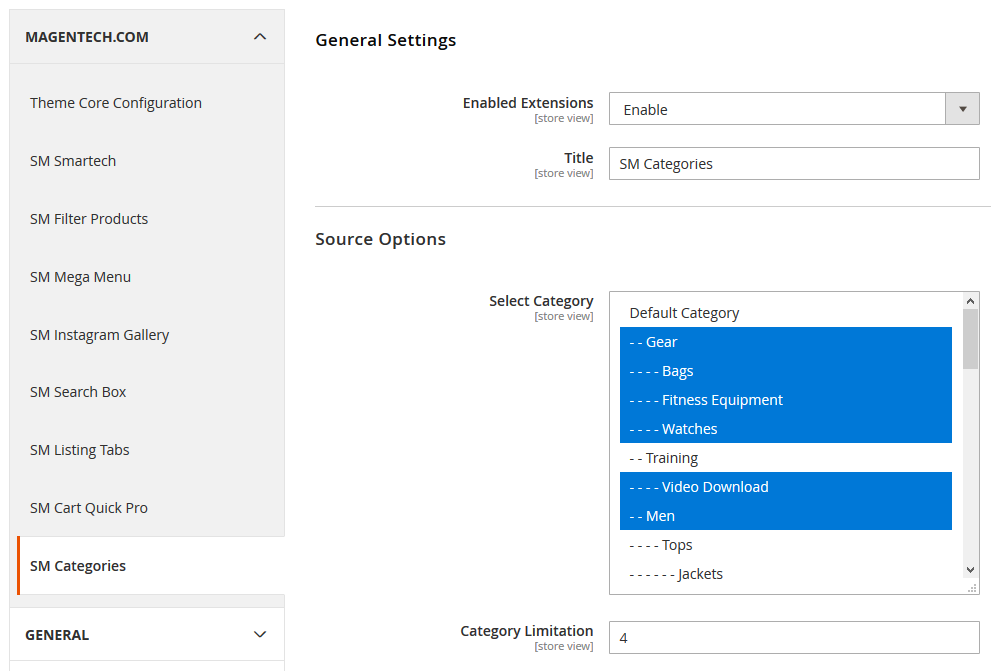
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanSetup Currency
How To Setup Currency?
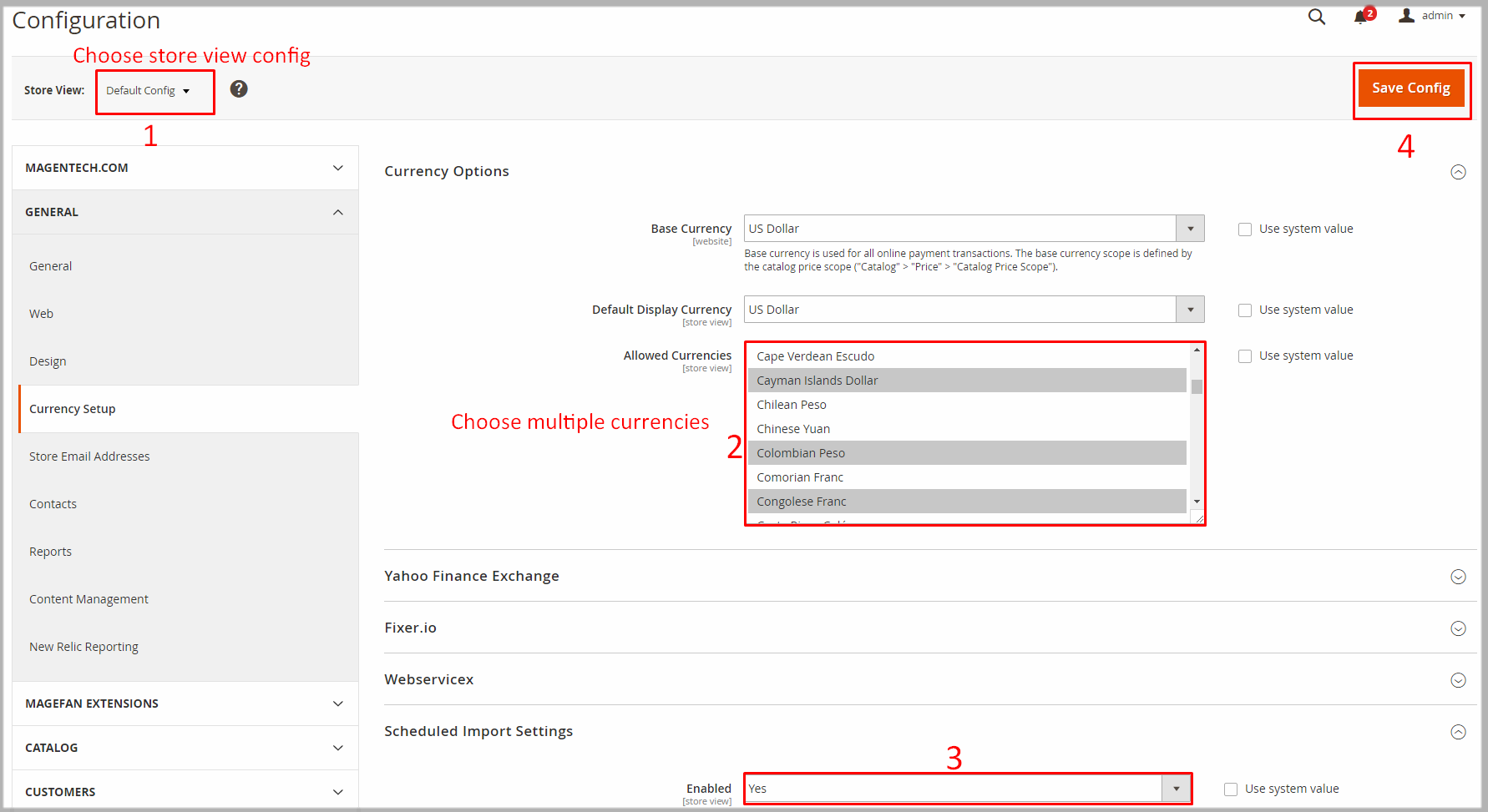
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

Setup Multi Languages
How To Setup Multi Languages?
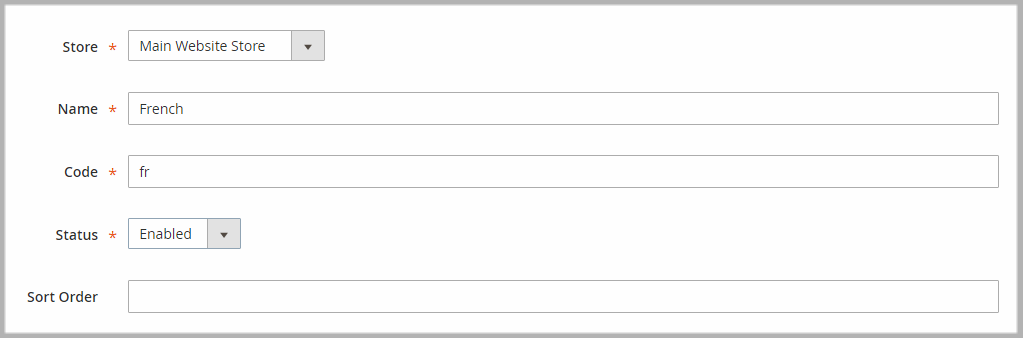
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

Translate Languages
How To Translate Languages?
You can translate the interface lables into other languages.
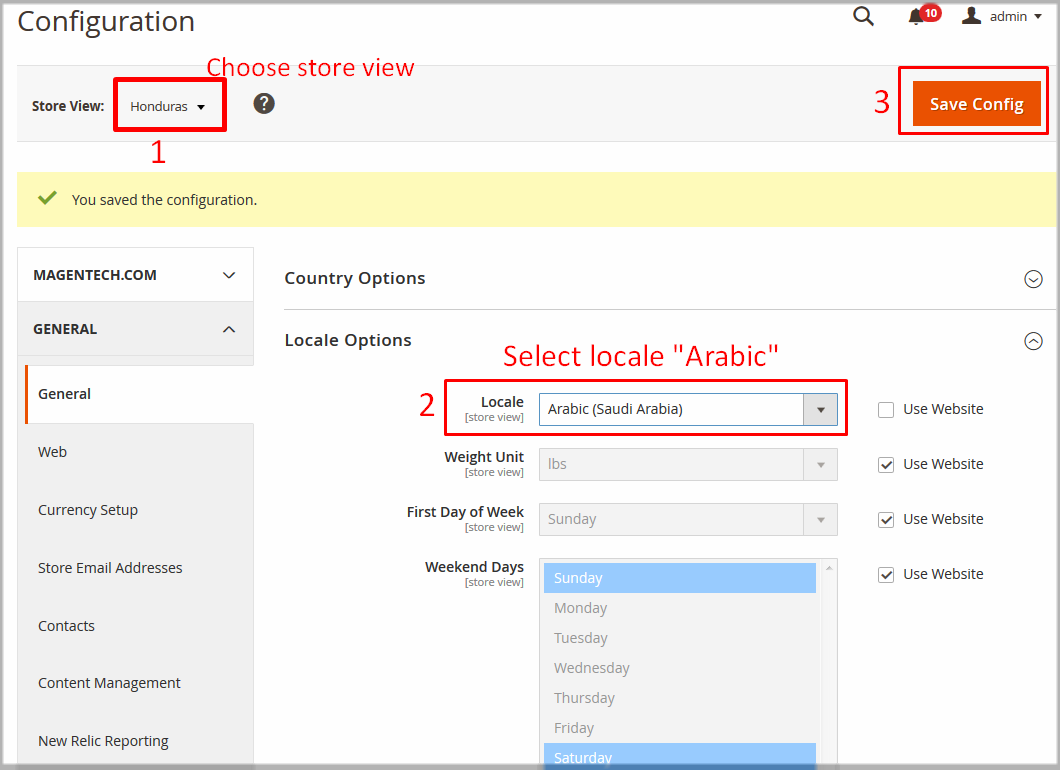
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
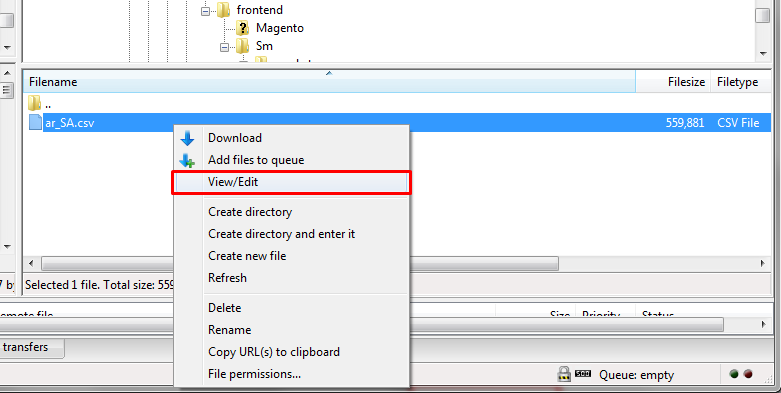
app/design/frontend/Sm/smartech/i18n and open file ar_SA.csv
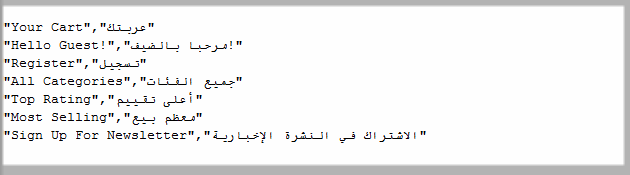
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
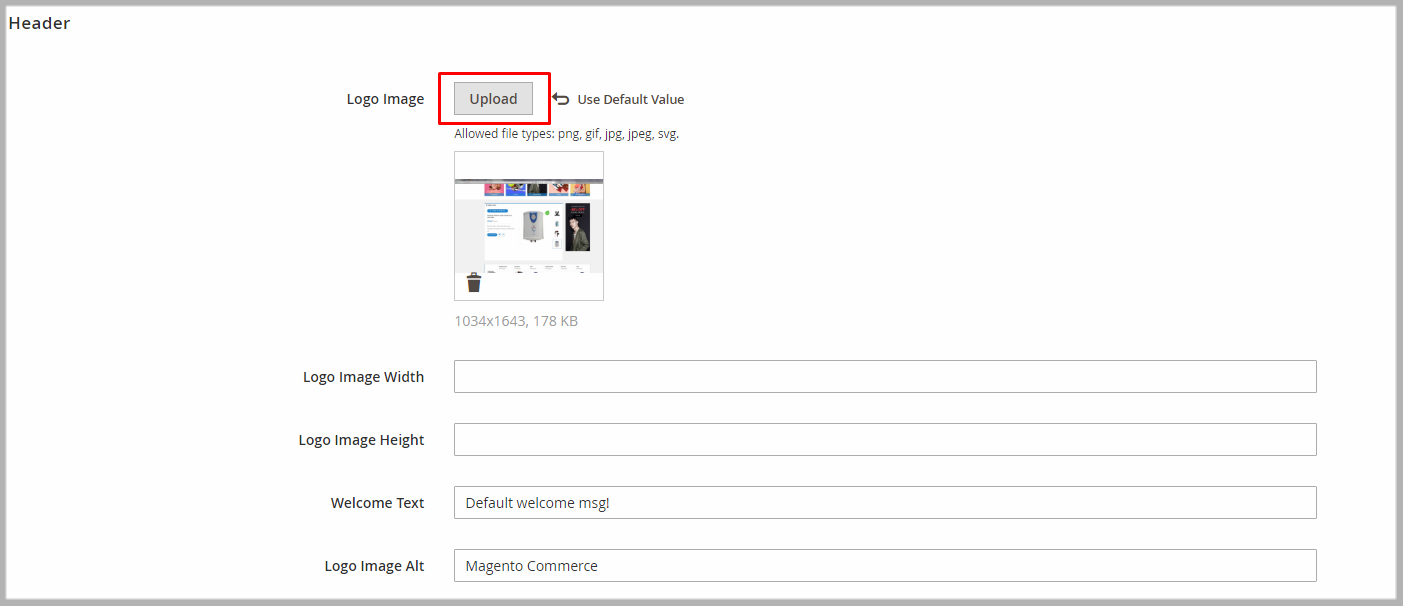
Change Logo
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.

Change Log
Click here to view change log