Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
2INSTALLATION
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
(Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.)
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you donai??i??t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_styleshop_quickstart_pl_m2.4.0_v3.0.0
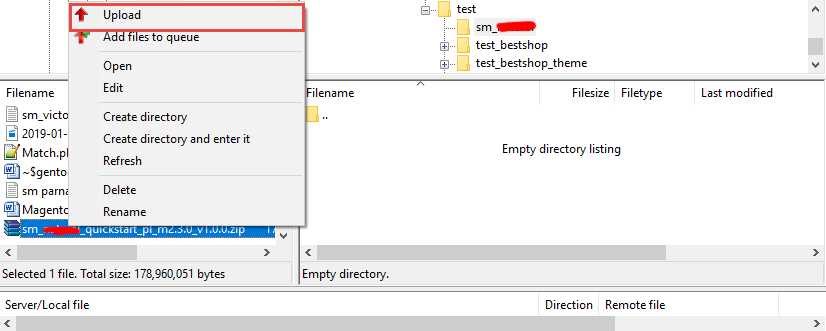
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
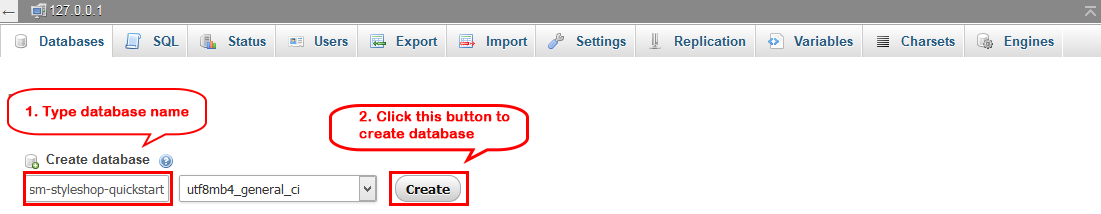
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps

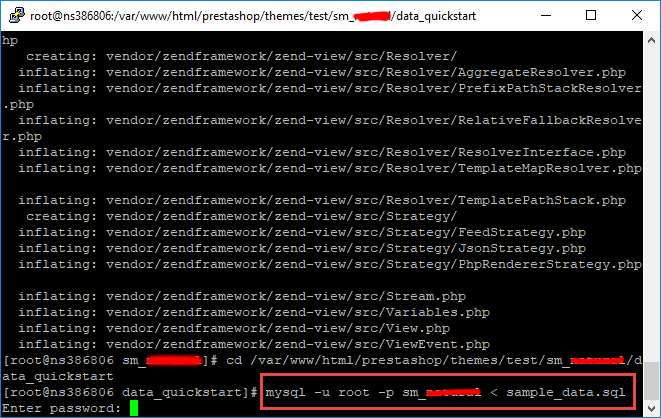
- Step 4: Import database sample_data.sql under the folder sm_styleshop_quickstart_pl_m2.4.0_v3.0.0data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
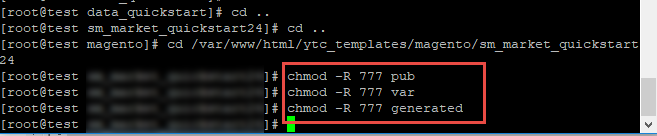
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_styleshop, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_styleshop --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_styleshop --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=styleshop
Messages similar to the following display to indicate a successful installation:
Post installation file permissions check...
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_styleshop/app/etc'
[Progress: 274 / 274] [SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71qNote: You can customize the Admin URI with the
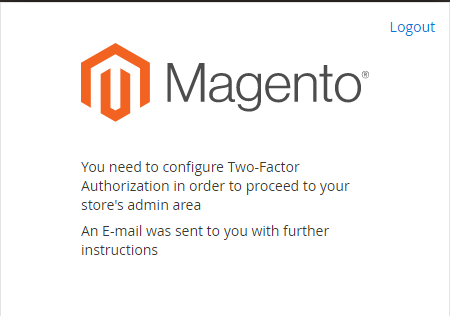
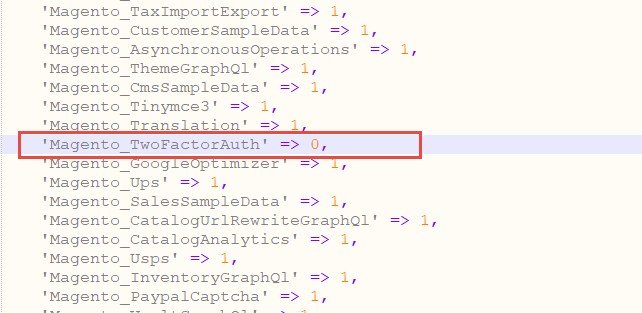
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete. - Step 6: Can't login to admin panel
When you login to admin will be display like this image:

Please open file
app/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

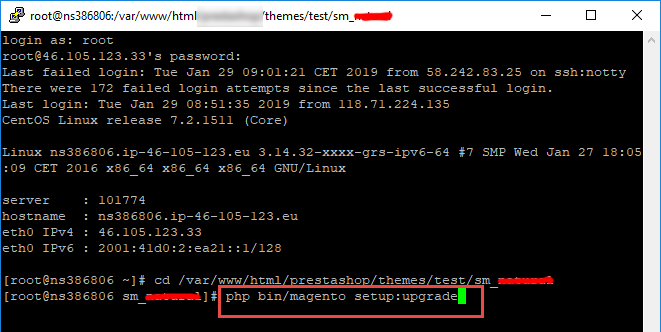
After that run these command:php bin/magento setup:upgrade
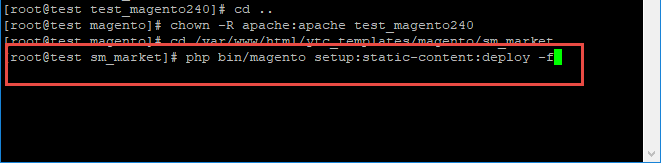
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

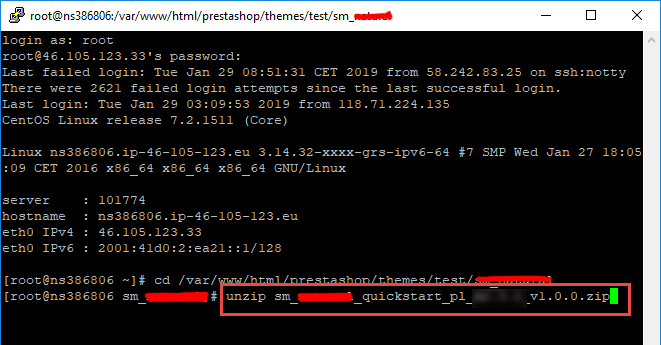
After upload quickstart package, please extract package by this command: unzip file.zip

2.2 Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
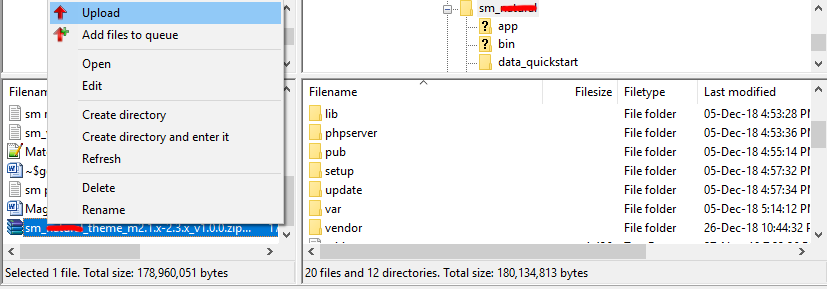
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_styleshop_theme_m2.1.x-2.4.x_v3.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or othersphp bin/magento setup:upgrade
- Step 5:
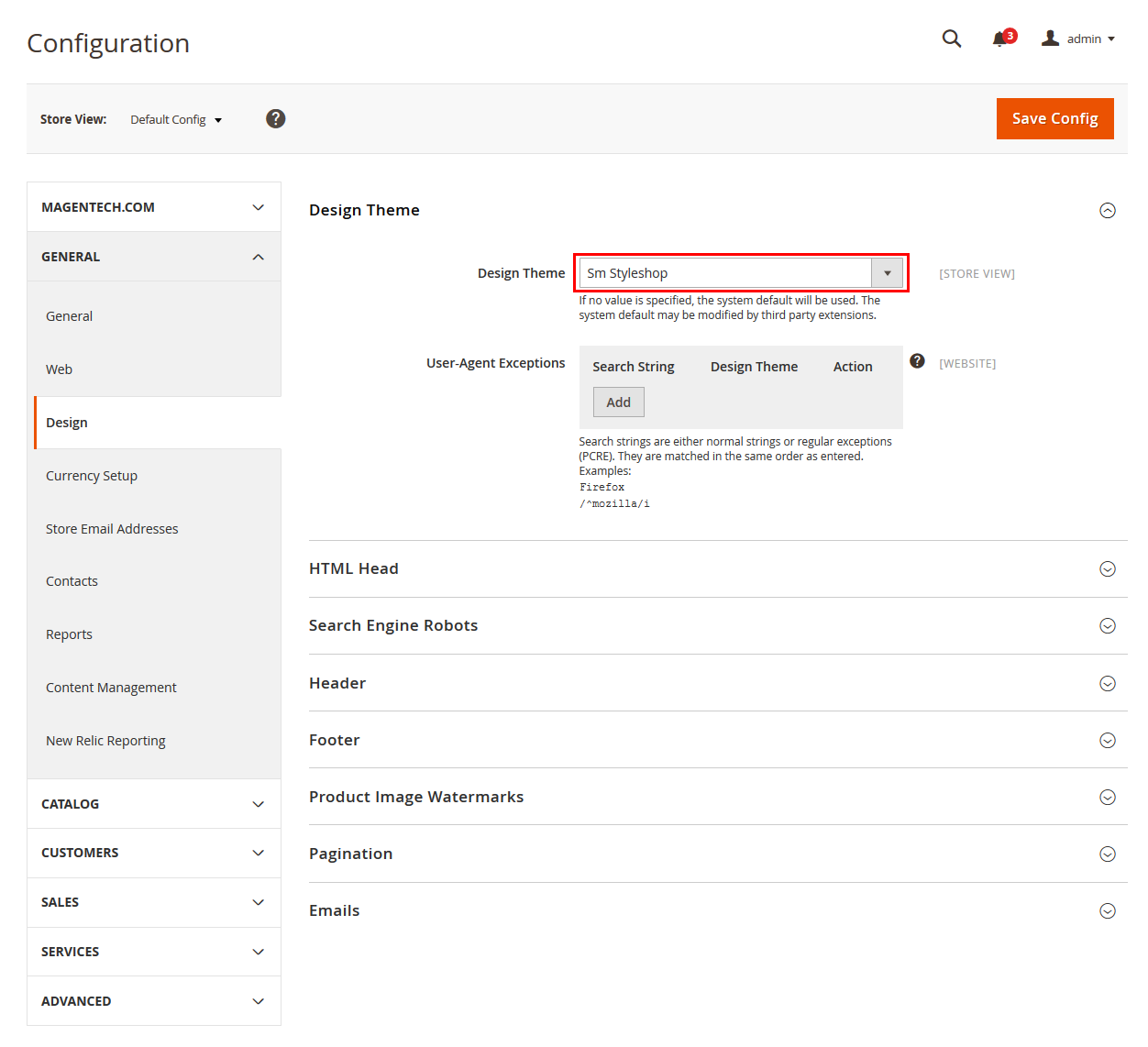
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM styleshop" theme.
- Step 6: Click "Save Configuarion" button to save your changes.
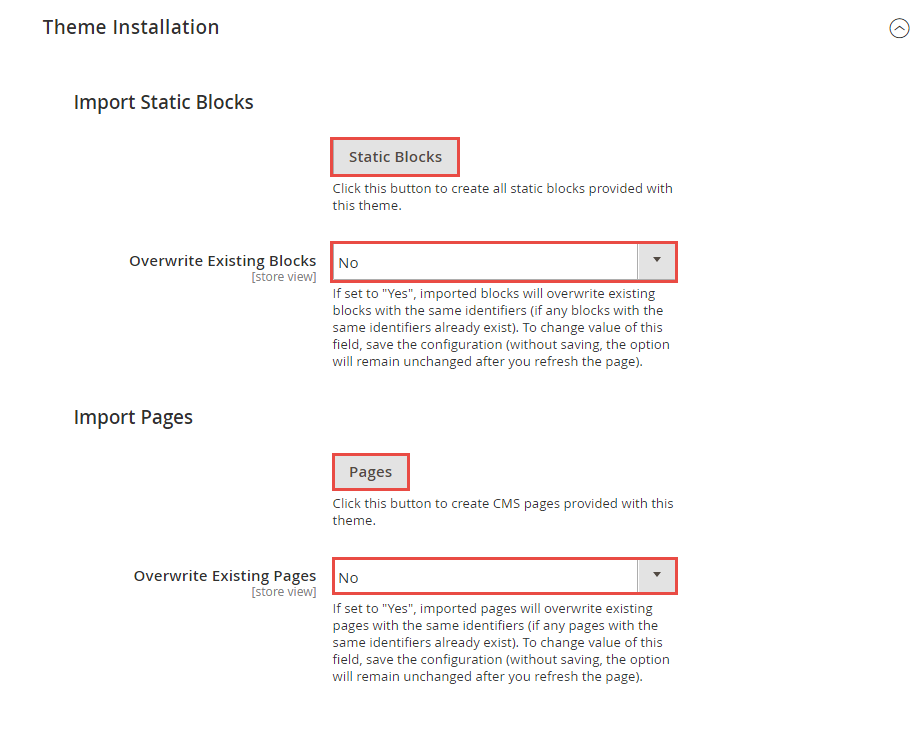
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm styleshop >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

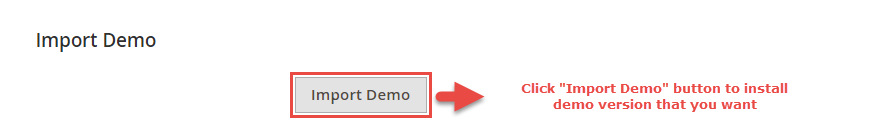
- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
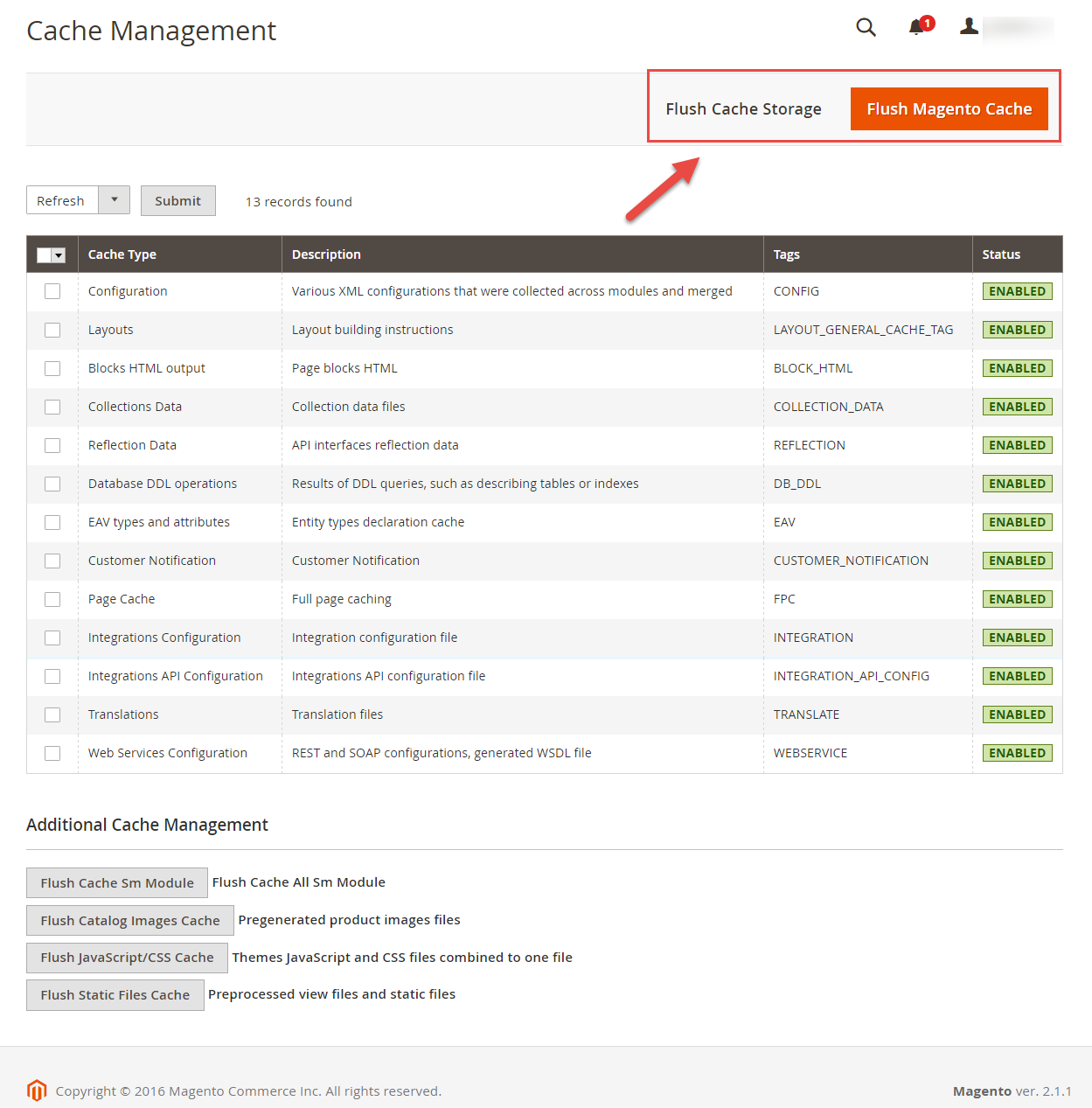
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.
Step 4: Run deploy command: php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
3.1 Page Configuration
Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
Home Style 1
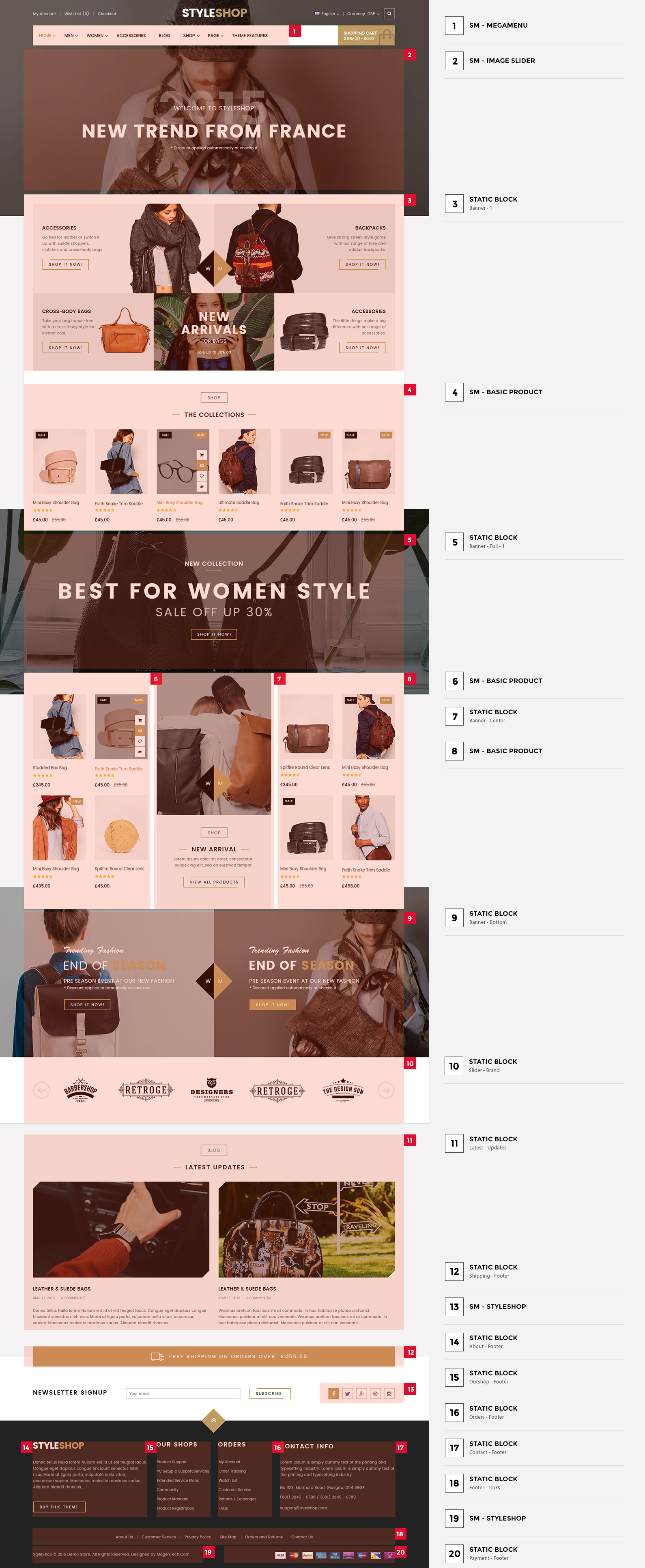
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style's configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
<div class="homepage-wrapper">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container">{{block class="MagentoCmsBlockBlock" block_id="banner-1"}}
<div class="basic-collection">{{block class="SmBasicProductsBlockBasicProducts" template="Sm_BasicProducts::sm/basicproducts/collection.phtml" title="Collection"}}</div>
</div>
</div>
</div>
<div class="full-wrapper full-banner-1">
<div class="container">{{block class="MagentoCmsBlockBlock" block_id="banner-full-1"}}</div>
</div>
<div class="full-wrapper new-arrival-wrapper">
<div class="container">
<div class="boxed-container">
<div class="new-arrival">
<div class="row">
<div class="col-lg-4 col-md-4 product-basic">{{block class="SmBasicProductsBlockBasicProducts" template="Sm_BasicProducts::sm/basicproducts/product-list.phtml" title="" product_source="catalog" product_category="20" product_limitation="4" nb_column1="2" nb_column2="2" nb_column3="2"}}</div>
<div class="col-lg-4 col-md-4 banner-center">{{block class="MagentoCmsBlockBlock" block_id="banner-center"}}</div>
<div class="col-lg-4 col-md-4 product-basic">{{block class="SmBasicProductsBlockBasicProducts" template="Sm_BasicProducts::sm/basicproducts/product-list.phtml" title="" product_source="catalog" product_category="11" product_limitation="4" nb_column1="2" nb_column2="2" nb_column3="2"}}</div>
</div>
</div>
</div>
</div>
</div>
<div class="full-wrapper banner-bottom-wrapper">
<div class="full-content">{{block class="MagentoCmsBlockBlock" block_id="banner-bottom"}}</div>
<div class="container">{{block class="MagentoCmsBlockBlock" block_id="slider-brand"}}</div>
</div>
<div class="full-wrapper blog-wrapper">
<div class="container">{{block class="MagentoCmsBlockBlock" block_id="latest-updates"}}</div>
</div>
</div>
Copy and paste the following code into the Layout Update XML field:
<referenceContainer name="columns"> <block class="SmImageSliderBlockImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/> </referenceContainer>
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: "Mega Menu Demo 1.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on 'Edit'to open Menu Items to add items as you want
Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
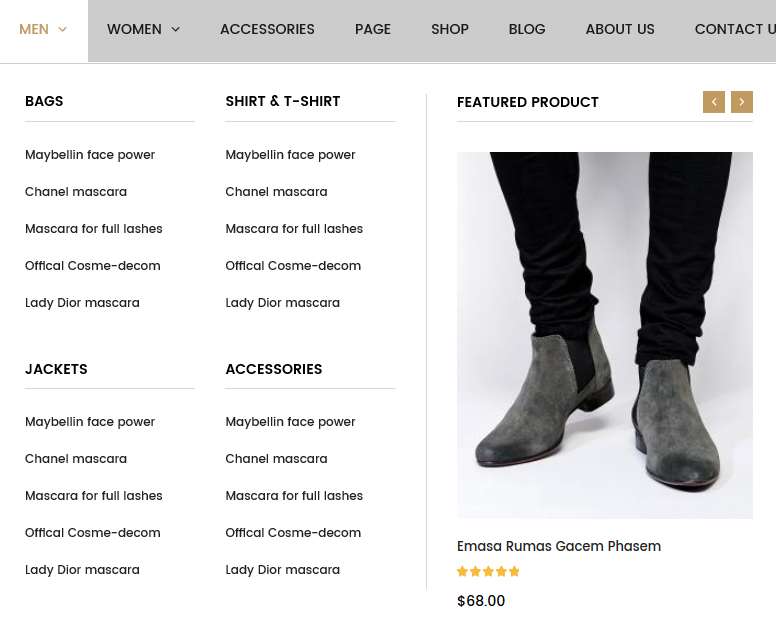
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Categories - Men': Please click Here to view.
- Backend of 'Bags' in 'Categories - Men': Please click Here to view.
Note: The item named 'Shirt & T-Shirt', 'Jackets', 'Accessories' having same menu level as item 'Bags' could have the same configuration.
- Backend of 'Product Slider - Men': Please click Here to view.
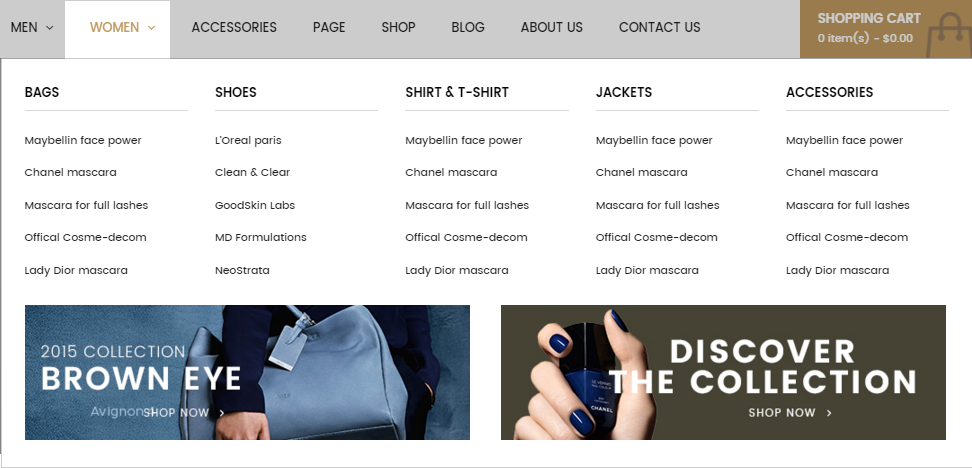
Women
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Bag - Women': Please click Here to view.
Note: The item named 'Shoes - Women','Shirt & T-Shirt - Women', 'Jackets - Women', 'Accessories - Women' having same menu level as item 'Bag - Women' could have the same configuration.
- Backend of 'Banner 1': Please click Here to view.
Copy and paste the following code into the content editor:
<div class="banner-megamenu" style="">
<a title="Banner" href="#"><img src="{{media url="wysiwyg/banner/megamenu/banner-mega-1.jpg"}}" alt="Banner" /></a>
</div>
- Backend of 'Banner 2': Please click Here to view.
Copy and paste the following code into the content editor:
<div class="banner-megamenu">
<a title="Banner" href="#"><img src="{{media url="wysiwyg/banner/megamenu/banner-mega-2.jpg"}}" alt="Banner" /></a>
</div>
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Page

- Backend Settings: Please click Here to view.
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
Blog
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Styleshop front-page has been integrated with the extensions in the following list:
In SM Styleshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM to configure extensions as you want.
- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance

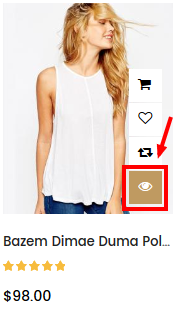
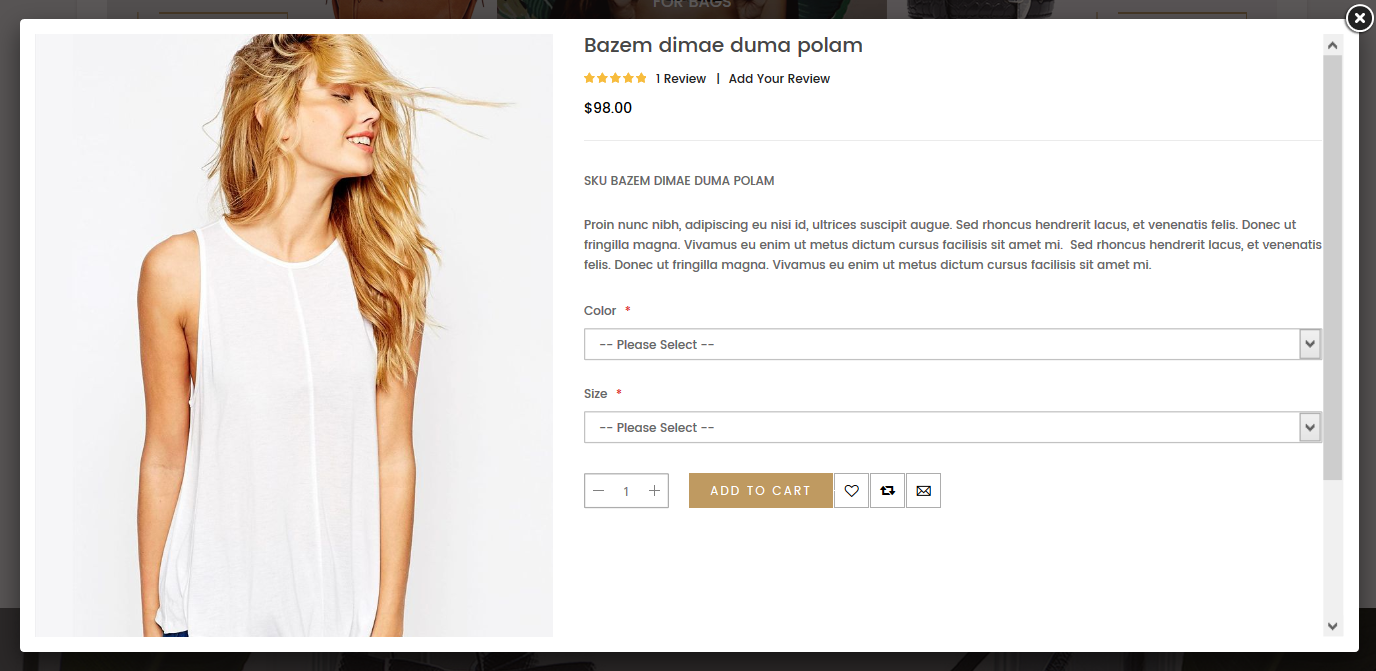
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Frontend Appearance

3.4 Configure Static Blocks
The SM Styleshop front-page has the following static blocks in the theme:
- Static Block:banner-1
- Static Block:banner-full-1
- Static Block:banner-center
- Static Block:banner-bottom
- Static Block:slider-brand
- Static Block:latest-updates
- Static Block:shipping-footer
- Static Block:about-footer
- Static Block:ourshop-footer
- Static Block:orders-footer
- Static Block:contact-footer
- Static Block:footer-links
- Static Block:payment-footer
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-1"
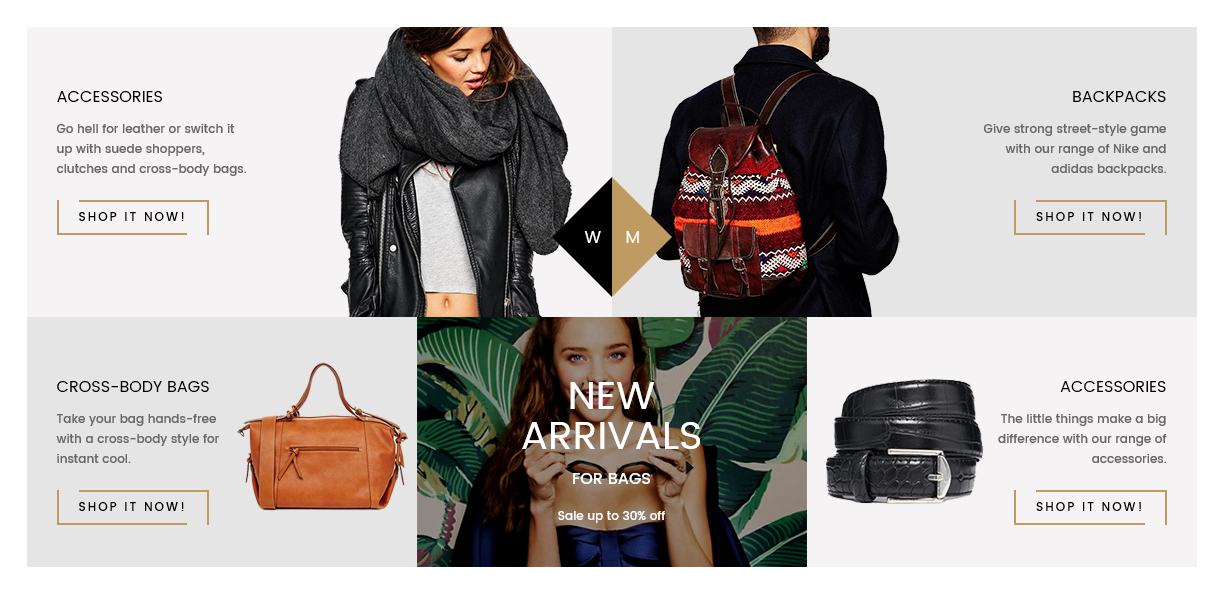
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner-1">
<ul class="list-banner">
<li class="item-banner item-banner-1"><img src="{{media url="wysiwyg/banner/banner-1/image-1.jpg"}}" alt="Banner" />
<div class="text-banner align-left">
<h2>Accessories</h2>
<p>Go hell for leather or switch it<br />up with suede shoppers,<br />clutches and cross-body bags.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-2"><img src="{{media url="wysiwyg/banner/banner-1/image-2.jpg"}}" alt="Banner" />
<div class="text-banner align-right">
<h2>Backpacks</h2>
<p>Give strong street-style game<br />with our range of Nike and<br />adidas backpacks.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-3"><img src="{{media url="wysiwyg/banner/banner-1/image-3.jpg"}}" alt="Banner" />
<div class="text-banner align-left">
<h2>Cross-Body Bags</h2>
<p>Take your bag hands-free<br />with a cross-body style for<br />instant cool.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
<li class="item-banner item-banner-4"><img src="{{media url="wysiwyg/banner/banner-1/image-4.jpg"}}" alt="Banner" />
<div class="text-banner align-center">
<h2><a title="New Arrivals" href="#">New<br />Arrivals</a></h2>
<h3>For Bags</h3>
<h4>Sale up to 30% off</h4>
</div>
</li>
<li class="item-banner item-banner-5"><img src="{{media url="wysiwyg/banner/banner-1/image-5.jpg"}}" alt="Banner" />
<div class="text-banner align-right">
<h2>Accessories</h2>
<p>The little things make a big<br />difference with our range of<br />accessories.</p>
<a class="action primary"> <span>Shop It Now!</span> </a></div>
</li>
</ul>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-full-1"
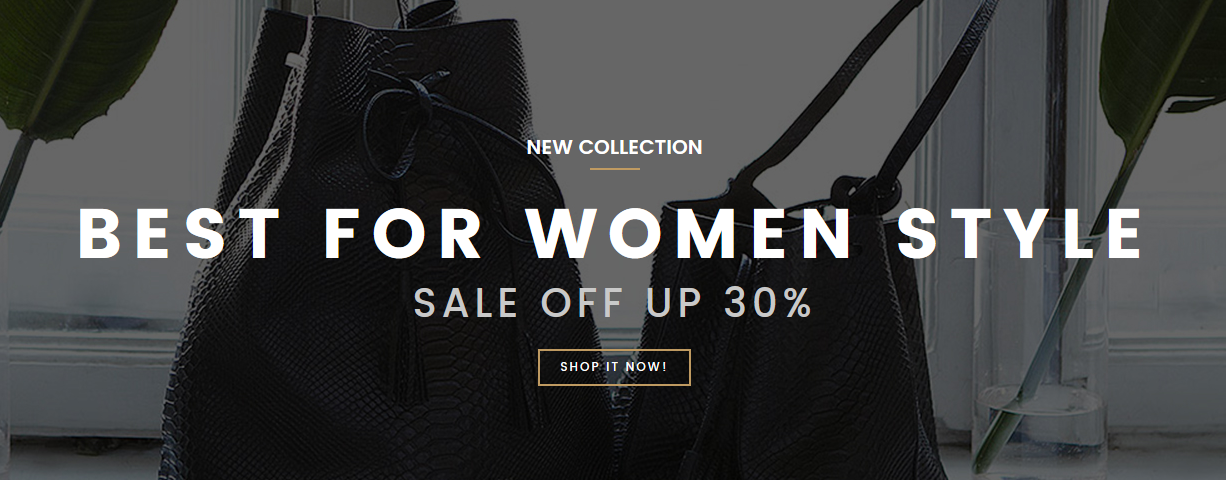
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="text-banner"> <h4>New Collection</h4> <h2>Best For Women Style</h2> <h3>Sale Off Up 30%</h3> <a class="banner-button" title="Shop It Now" href="#">Shop It Now!</a></div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-center"
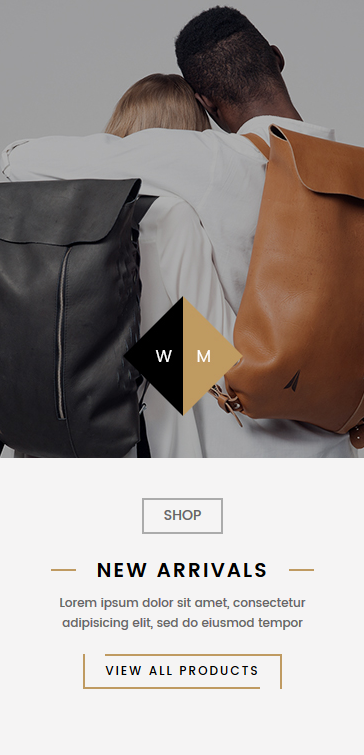
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner-center-content"><img src="{{media url="wysiwyg/banner/new-banner.jpg"}}" alt="New Arrivals" />
<div class="shop-title">
<div class="title">Shop</div>
<div class="sub-title">
<h2>New Arrivals</h2>
</div>
<div class="short-description">Lorem ipsum dolor sit amet, consectetur<br /> adipisicing elit, sed do eiusmod tempor</div>
<a class="action primary"> <span>view all products</span> </a></div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-bottom"
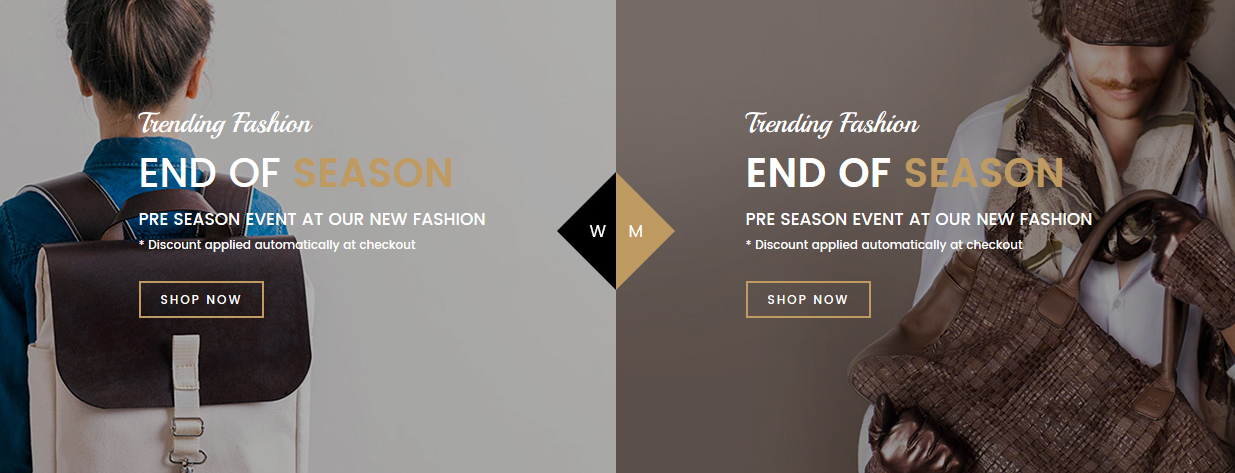
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<ul class="banner-list">
<li class="banner-item">
<div class="image-banner"><img src="{{media url="wysiwyg/banner/banner-bottom-1.jpg"}}" alt="Banner" /></div>
<div class="text-banner">
<h3 class="top-title">Trending Fashion</h3>
<h2 class="big-title">End of <span class="color-text">Season</span></h2>
<h3 class="bottom-title">pre season event at our new fashion</h3>
<p class="description-banner">* Discount applied automatically at checkout</p>
<a class="shopnow-btn" title="Shop Now" href="#">Shop Now</a></div>
</li>
<li class="banner-item">
<div class="image-banner"><img src="{{media url="wysiwyg/banner/banner-bottom-2.jpg"}}" alt="Banner" /></div>
<div class="text-banner">
<h3 class="top-title">Trending Fashion</h3>
<h2 class="big-title">End of <span class="color-text">Season</span></h2>
<h3 class="bottom-title">pre season event at our new fashion</h3>
<p class="description-banner">* Discount applied automatically at checkout</p>
<a class="shopnow-btn" title="Shop Now" href="#">Shop Now</a></div>
</li>
</ul>
Static Block: slider-brand
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "slider-brand"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-5.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-6.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-7.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
margin:30,
nav:true,
loop:true,
autoWidth:true,
items:5
})
});
// ]]></script>
</div>
Static Block: latest-updates
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "latest-updates"
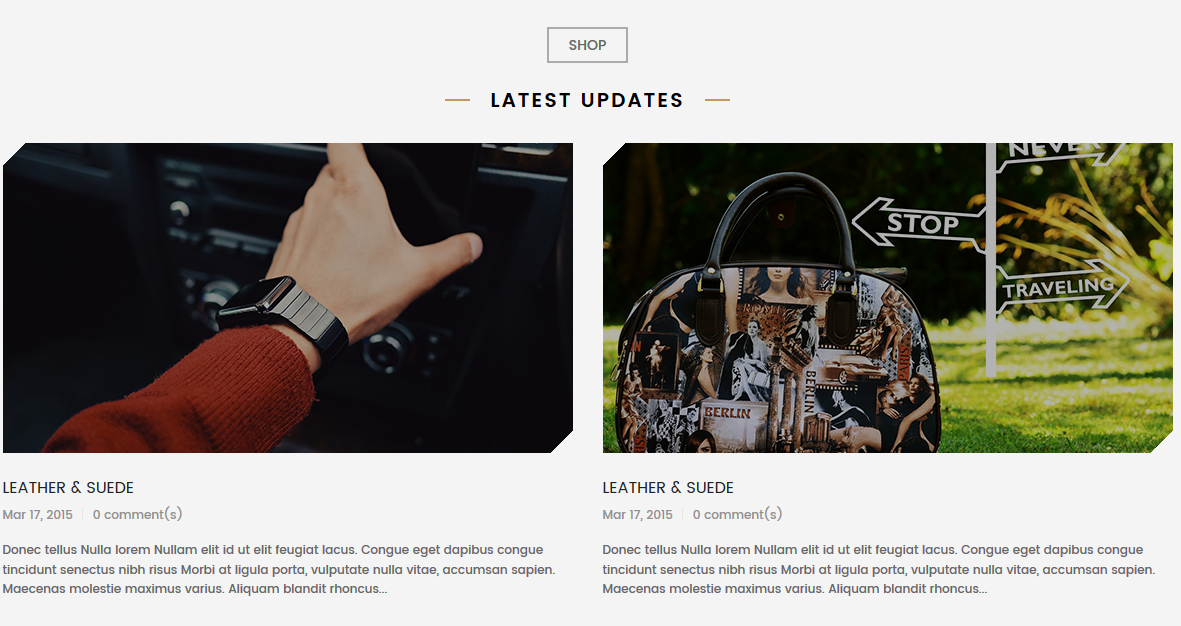
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="shop-title">
<div class="title">Shop</div>
<div class="sub-title">
<h2>Latest Updates</h2>
</div>
</div>
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 blog-item">
<div class="blog-image"><a title="Leather & Suede" href="#"> <img src="{{media url="wysiwyg/blog/blog-1.png"}}" alt="Blog" /> </a></div>
<div class="blog-info">
<h2><a title="Leather & Suede" href="#">Leather & Suede</a></h2>
<ul class="date-comment">
<li>Mar 17, 2015</li>
<li>0 comment(s)</li>
</ul>
<div class="description-blog">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 blog-item">
<div class="blog-image"><a title="Leather & Suede" href="#"> <img src="{{media url="wysiwyg/blog/blog-2.png"}}" alt="Blog" /> </a></div>
<div class="blog-info">
<h2><a title="Leather & Suede" href="#">Leather & Suede</a></h2>
<ul class="date-comment">
<li>Mar 17, 2015</li>
<li>0 comment(s)</li>
</ul>
<div class="description-blog">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</div>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "shipping-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p class="shipping-content">Free Shipping On Orders Over $450.00</p>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "about-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p><img src="{{media url="wysiwyg/Logo/footer-logo.png"}}" alt="Sm Style Shop" /></p>
<p class="description-store">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</p>
<p><a class="btn-buytheme" title="Buy Theme" href="#">Buy This Theme</a></p>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "ourshop-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-title"> <h3>Our Shops</h3> </div> <div class="footer-block-content"> <ul class="list-links"> <li><a title="Product Support" href="#">Product Support</a></li> <li><a title="PC Setup & Support Services" href="#">Setup & Support Services</a></li> <li><a title="Extended Service Plans" href="#">Extended Service Plans</a></li> <li><a title="Community" href="#">Community</a></li> <li><a title="Product Manuals" href="#">Product Manuals</a></li> <li><a title="Product Registration" href="#">Product Registration</a></li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "orders-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-title"> <h3>Orders</h3> </div> <div class="footer-block-content"> <ul class="list-links"> <li><a title="My Account" href="#">My Account</a></li> <li><a title="Order Tracking" href="#">Order Tracking</a></li> <li><a title="Watch List" href="#">Watch List</a></li> <li><a title="Customer Service" href="#">Customer Service</a></li> <li><a title="Returns / Exchanges" href="#">Returns / Exchanges</a></li> <li><a title="FAQs" href="#">FAQs</a></li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "contact-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-block"> <div class="footer-title"> <h3>Contact Info</h3> </div> <div class="footer-block-content"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> <ul class="list-links"> <li>No 1123, Marmora Road, Glasgow, D04 89GR.</li> <li>(801) 2345 - 6788 / (801) 2345 - 6789</li> <li>support@styleshop.com</li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "footer-links"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<ul class="links-bottom">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
<li><a title="Orders and Returns" href="#">Orders and Returns</a></li>
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
</ul>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "payment-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
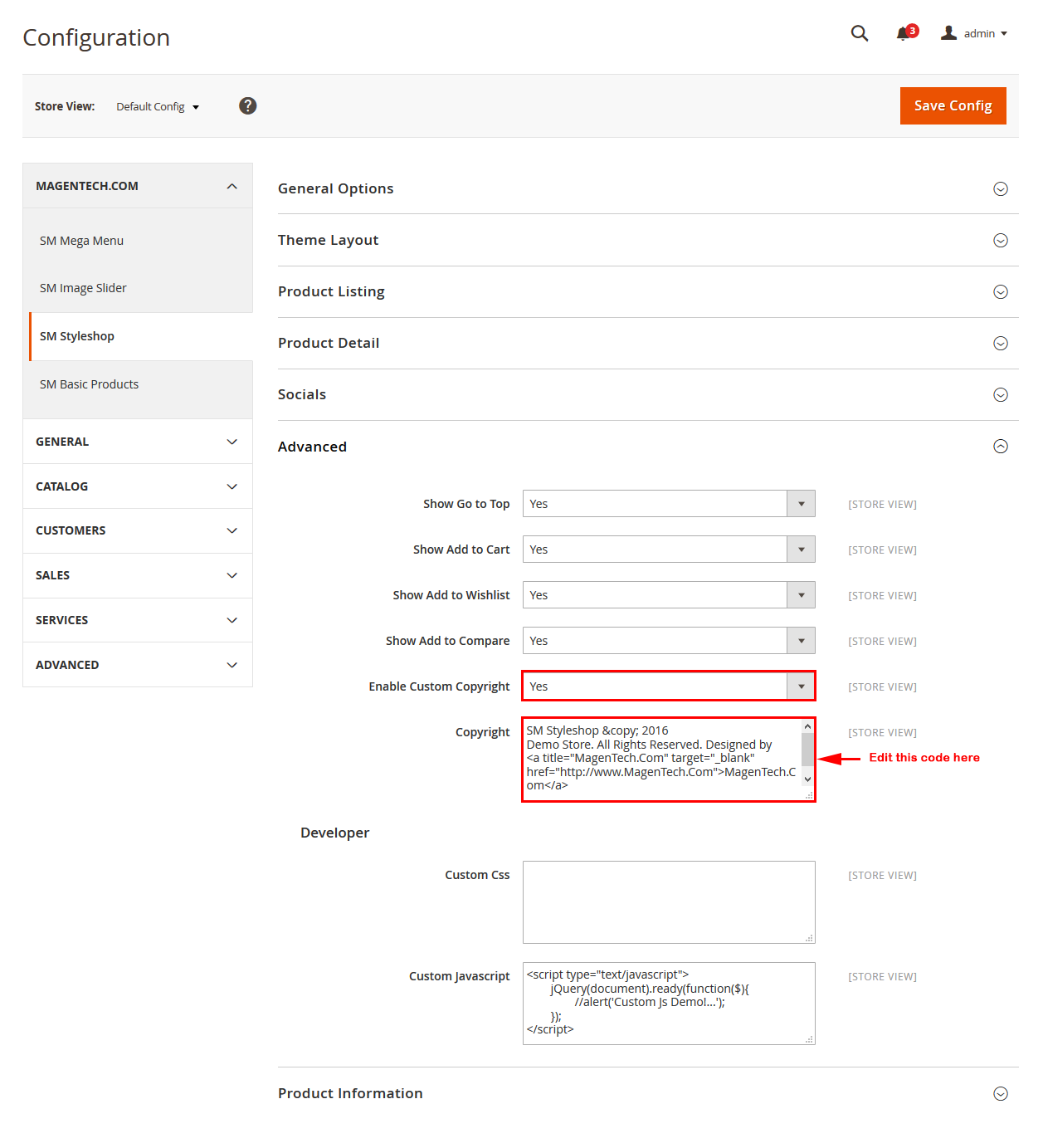
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Styleshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Styleshop >> Advanced to configure this theme's copyright.

Edit the code here:
SM Styleshop © 2016 Demo Store. All Rights Reserved. Designed by <a title="MagenTech.Com" target="_blank" href="http://www.MagenTech.Com">MagenTech.Com</a>
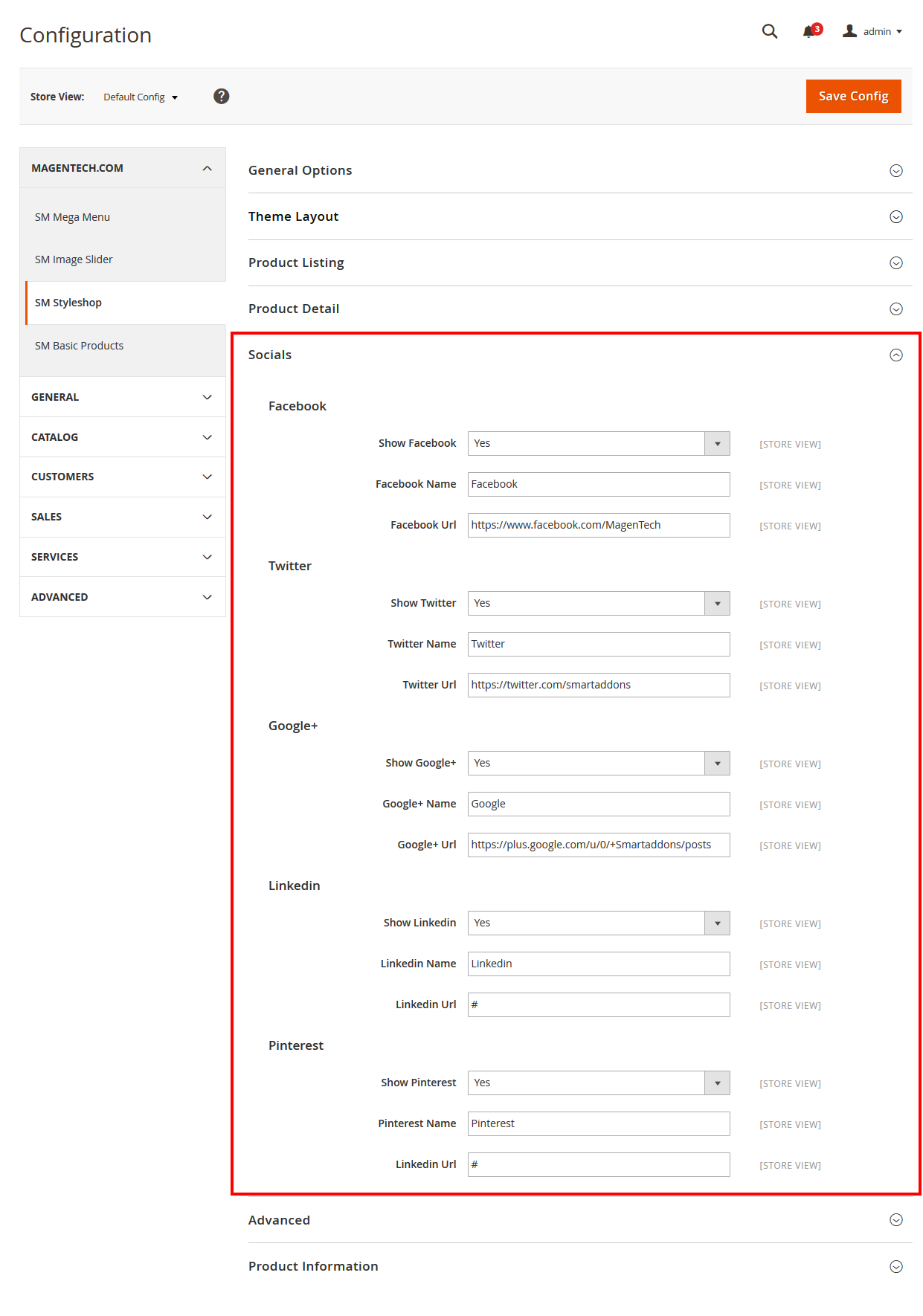
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Styleshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH.COM >> SM Styleshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.
