Getting Started
Welcome to Teco Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_teco_quickstart_pl_m2.4.0_v2.0.0
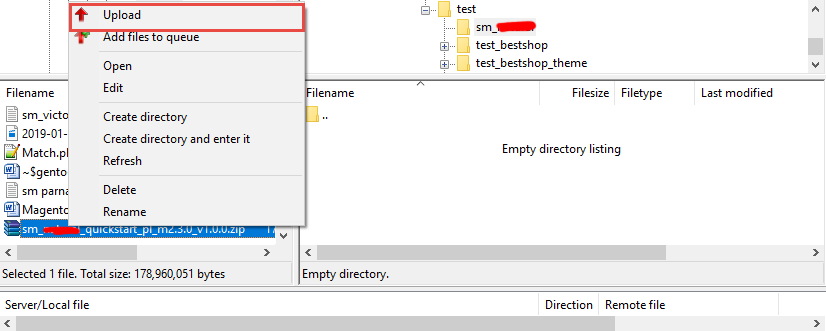
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
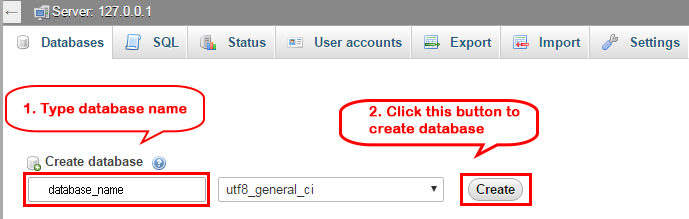
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
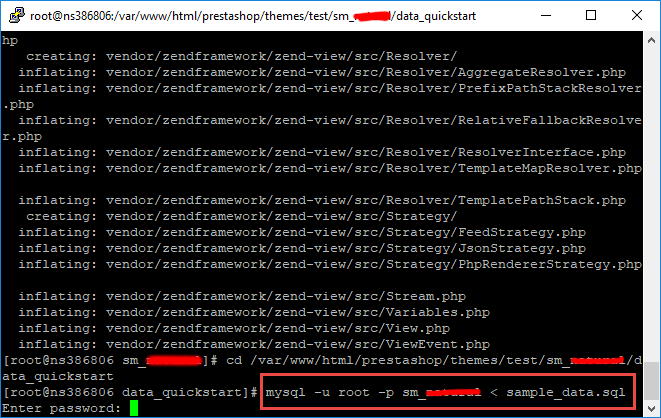
- Step 4: Import database sample_data.sql under the folder sm_teco_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
- Step 5: Install Magento
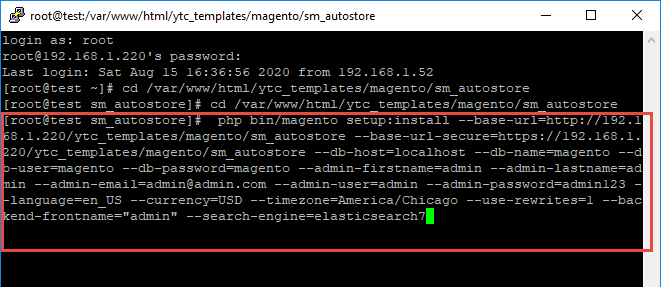
This example assumes that the Magento install directory is named
sm_teco, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_teco --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_teco --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=teco
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_teco/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
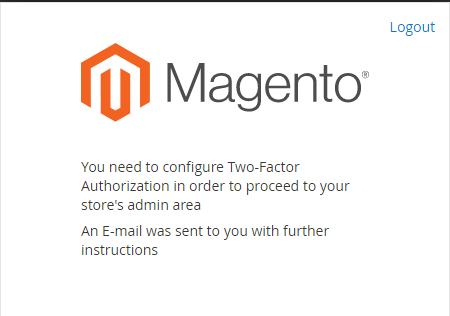
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

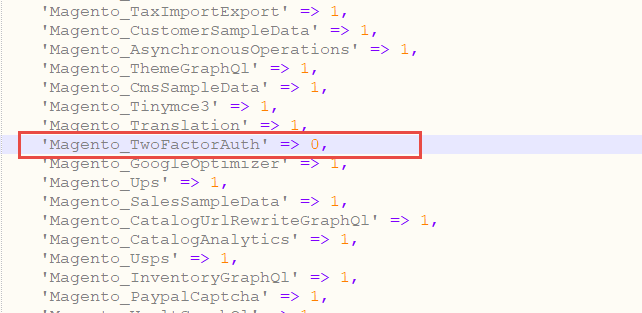
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

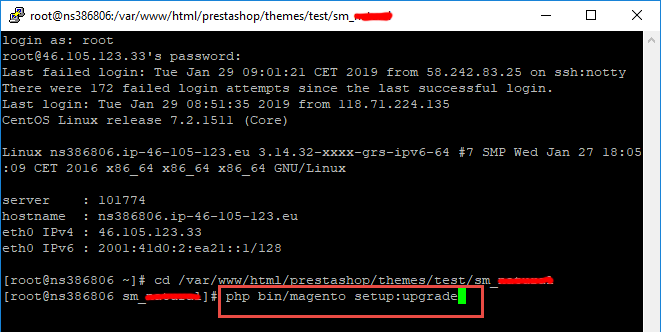
After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

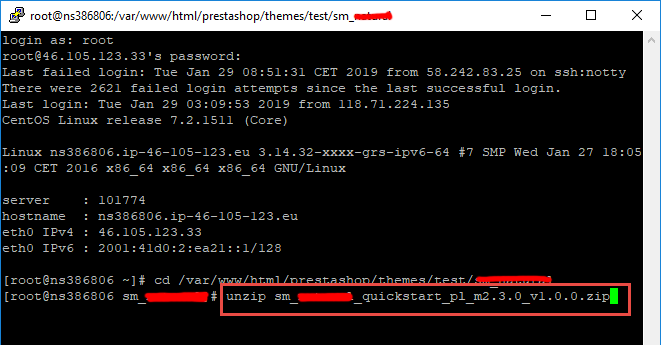
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
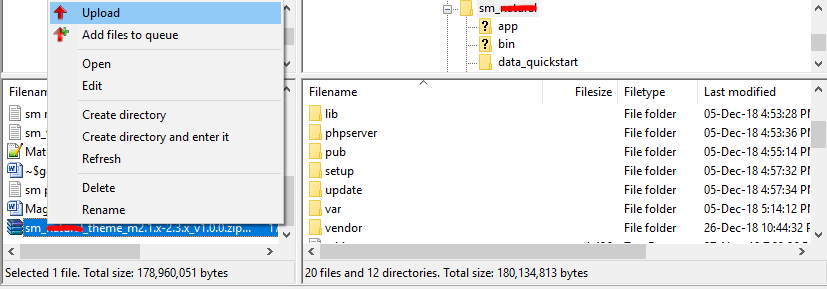
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_teco_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
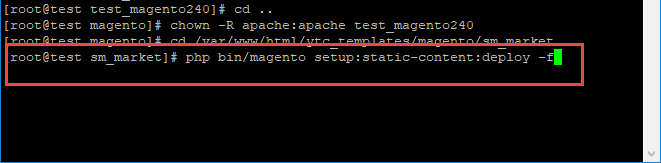
Step 4: Run deploy command: - Step 5:
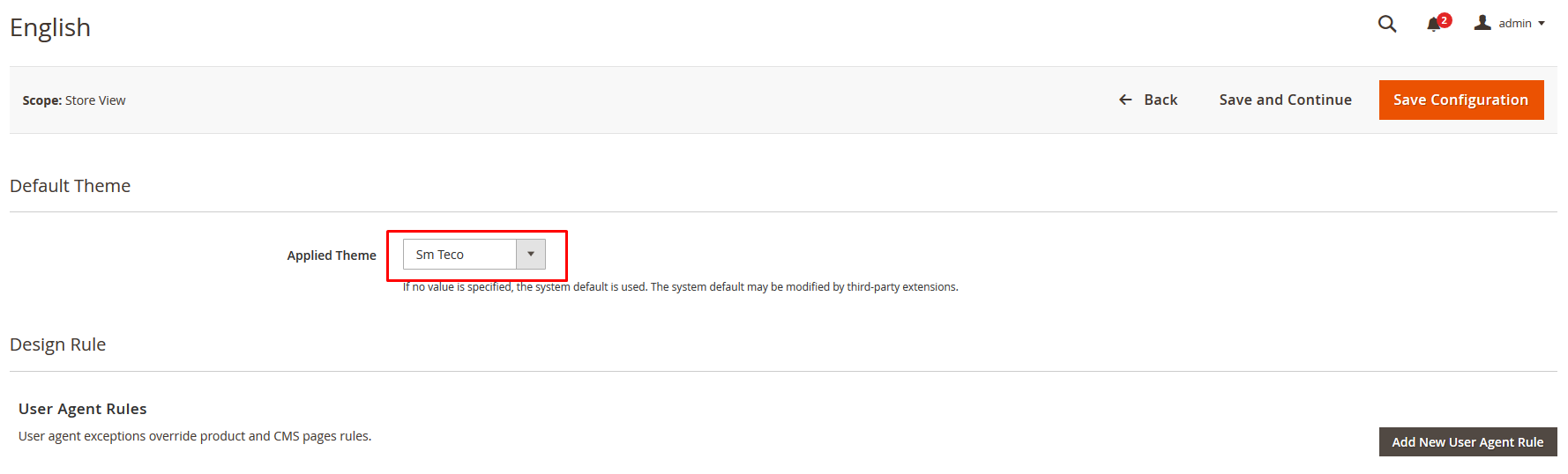
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM teco" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
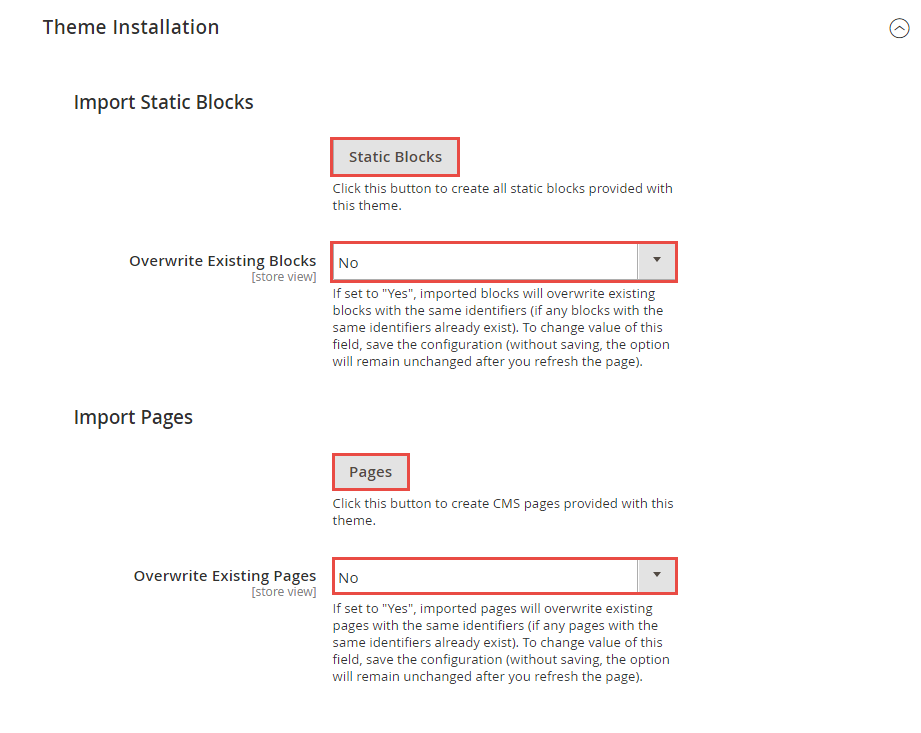
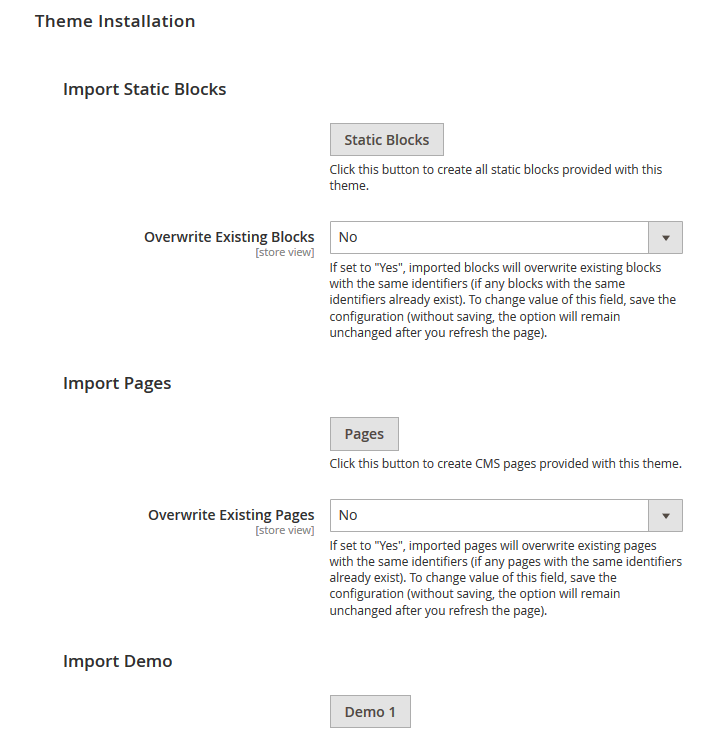
- Step 6: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm teco >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 7: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 8: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
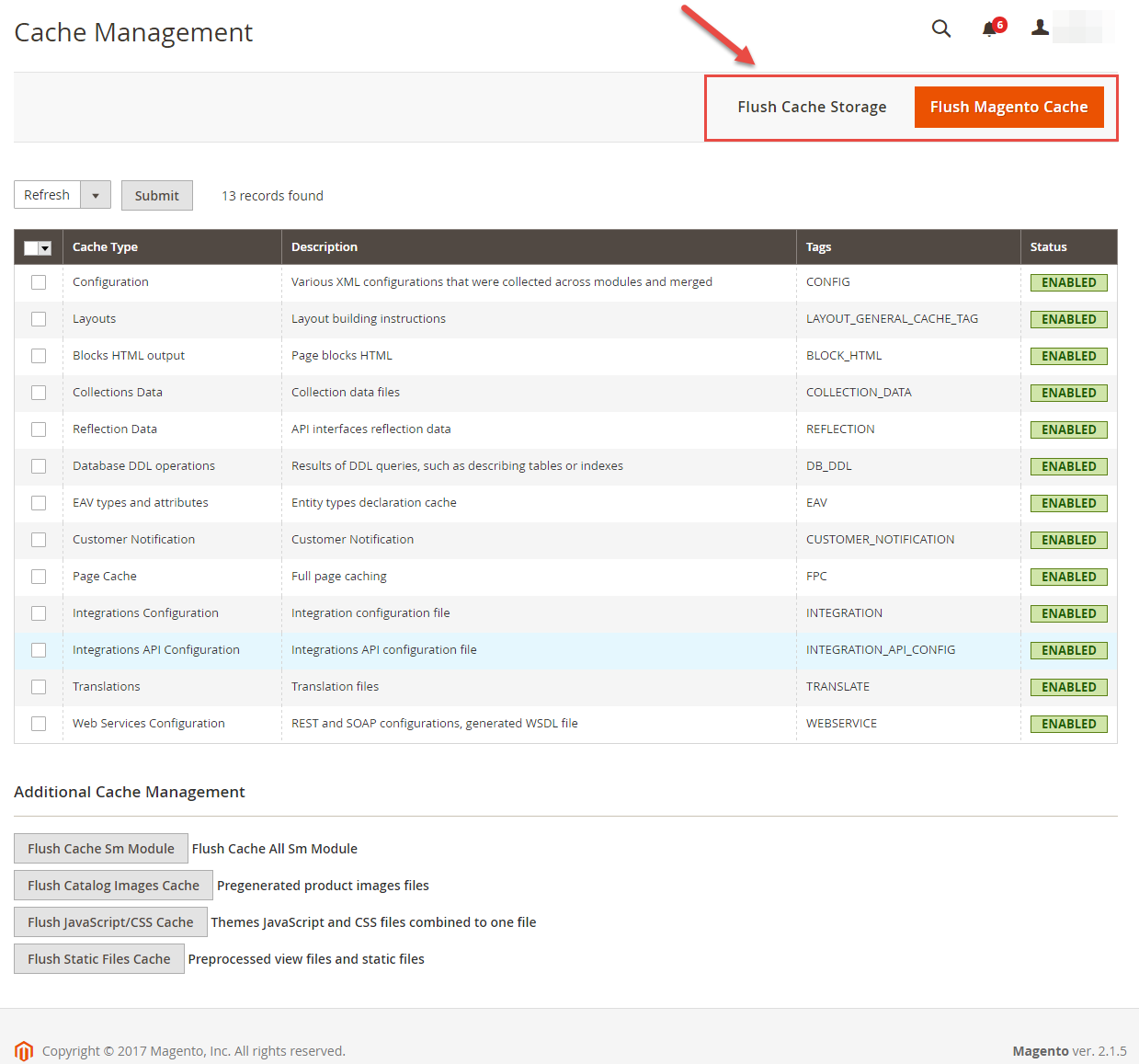
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

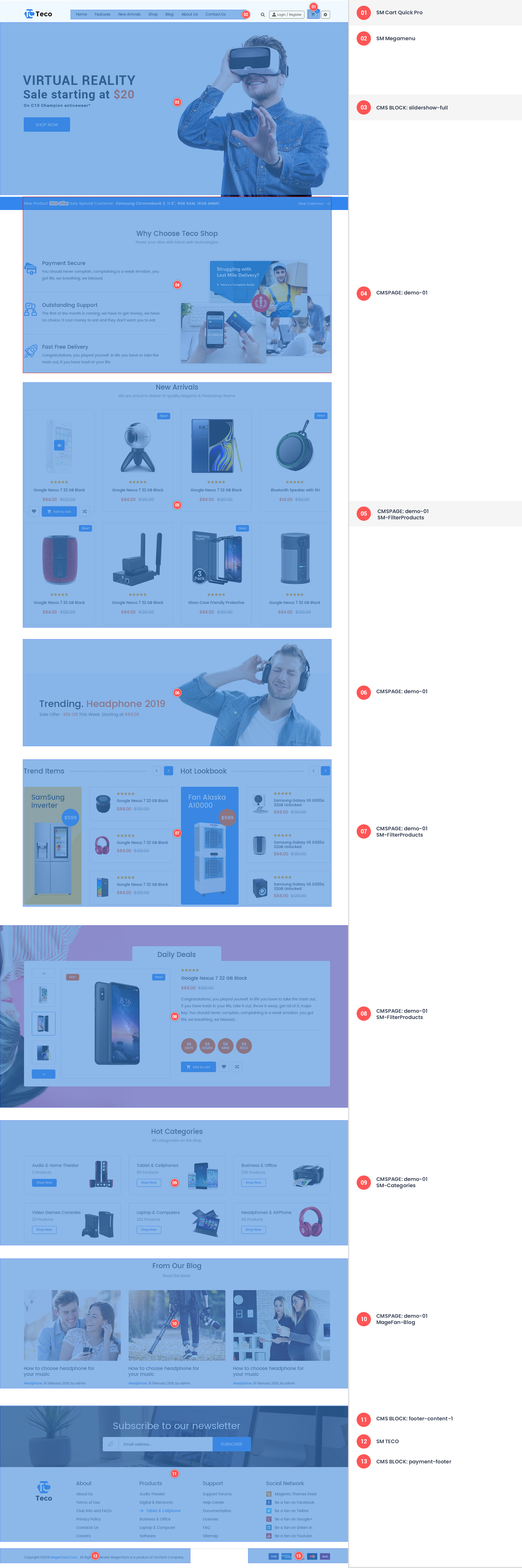
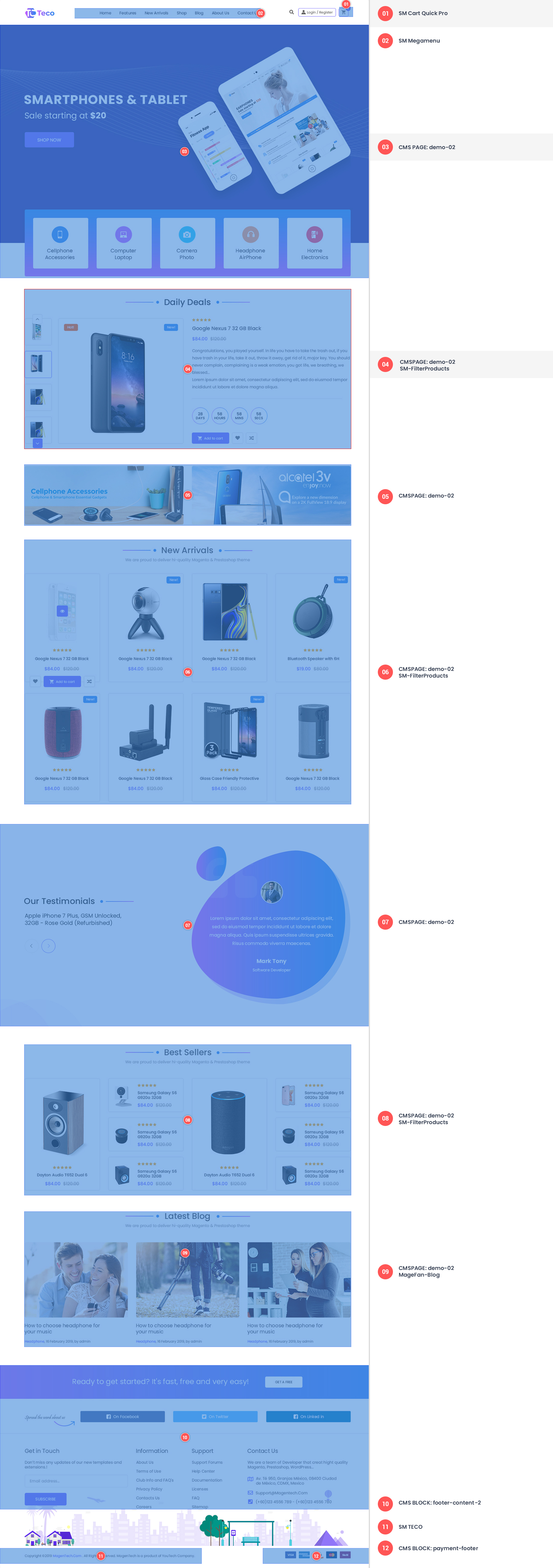
- Step 9: Finally, go to front-end to view demo (example import demo 1).
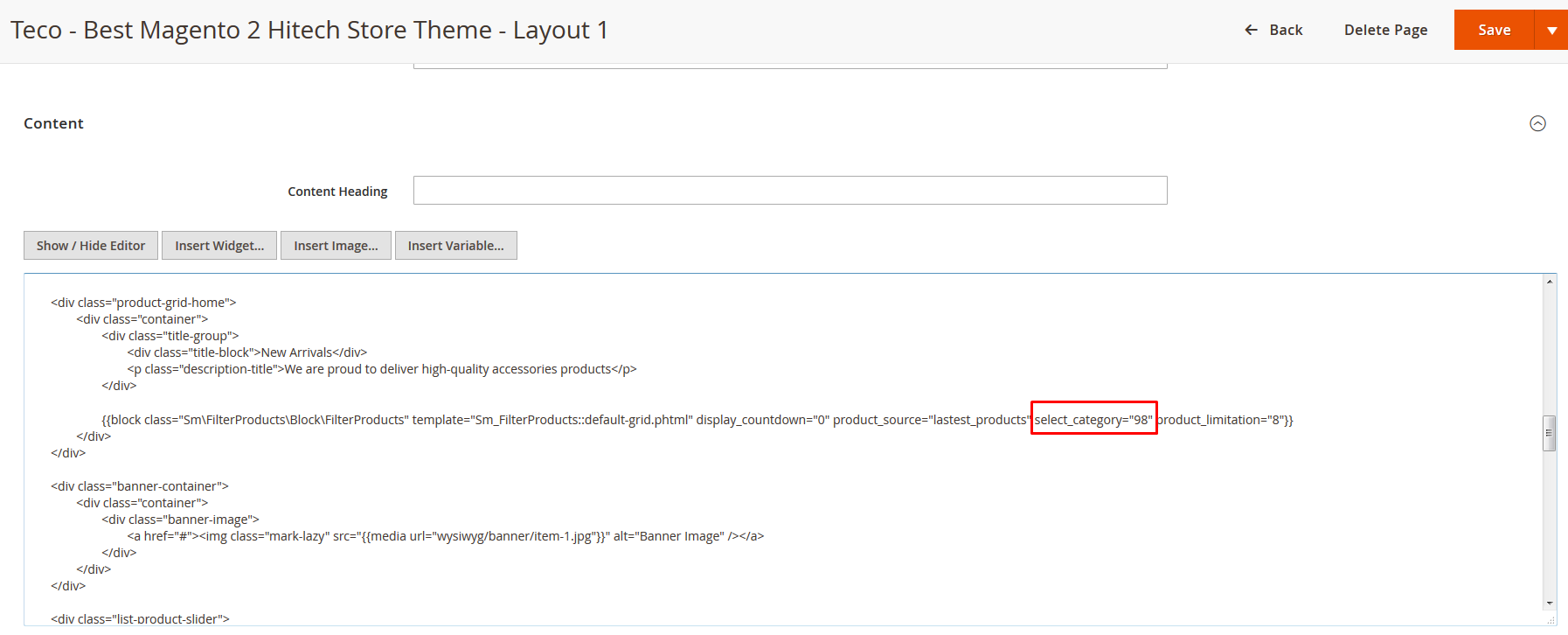
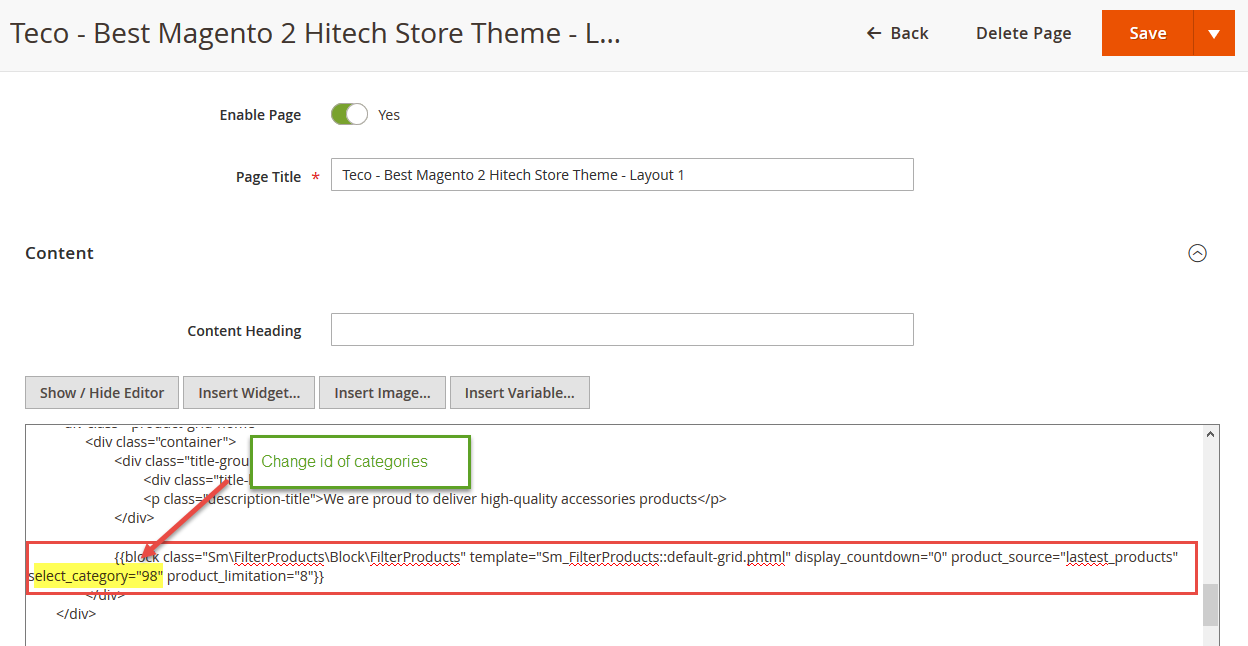
Note: In front-end, you will see some extension don't display product. Because in some extension: SM Filter Products, SM Categories you must change id of categories that you created.
Please go to Admin Panel >> Content >> Elements >> Pages >> Edit Pages. In code content, search Filter Product module and change id of categories as below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
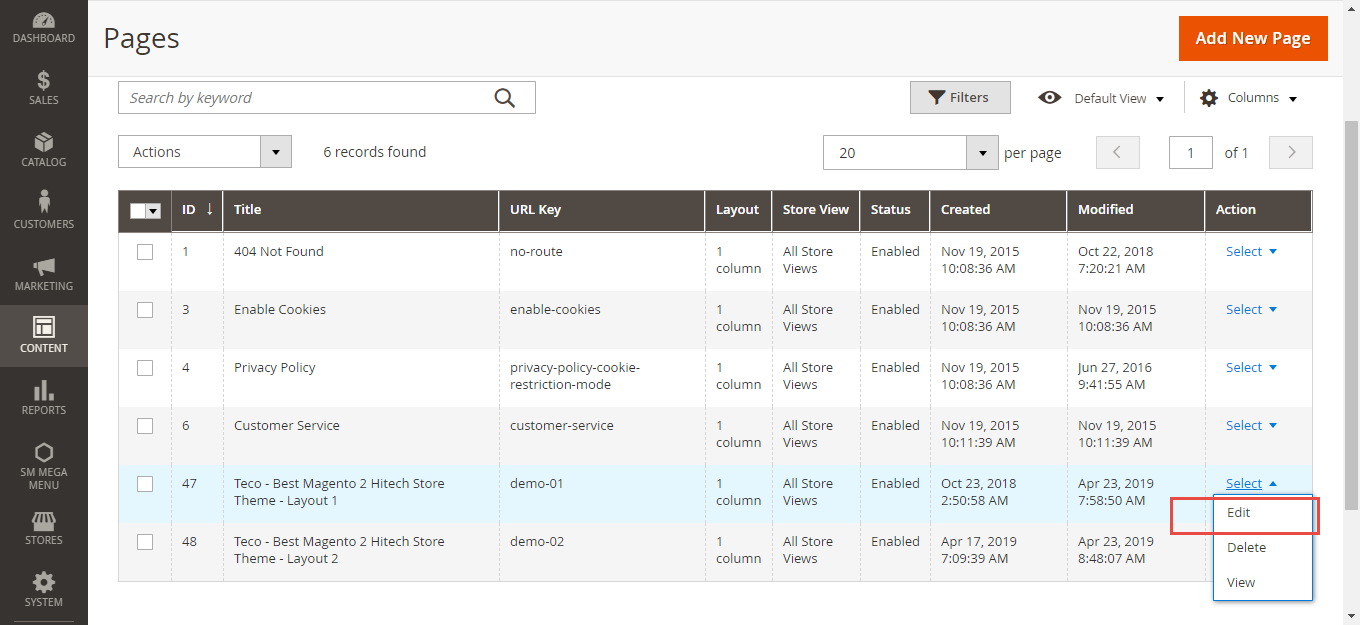
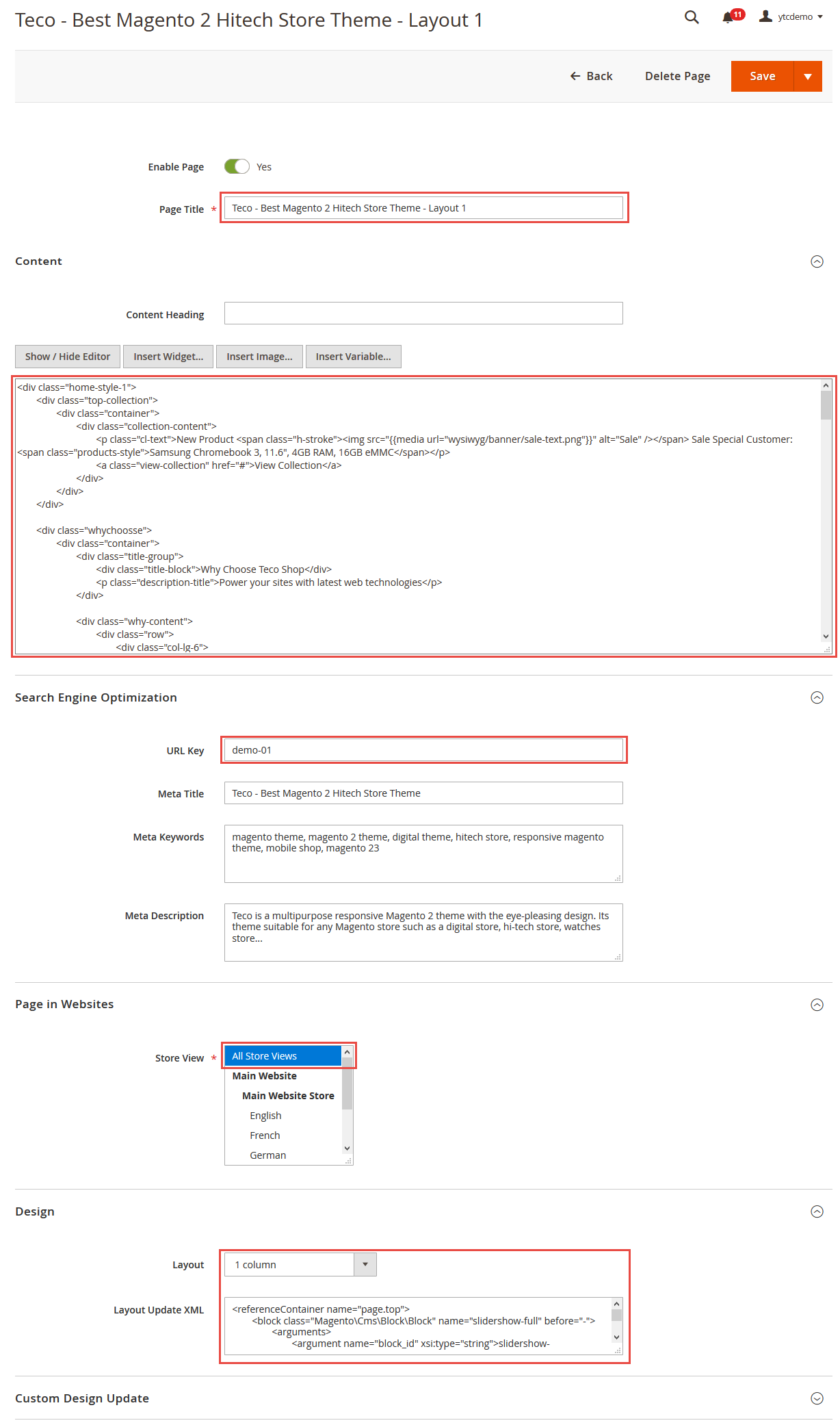
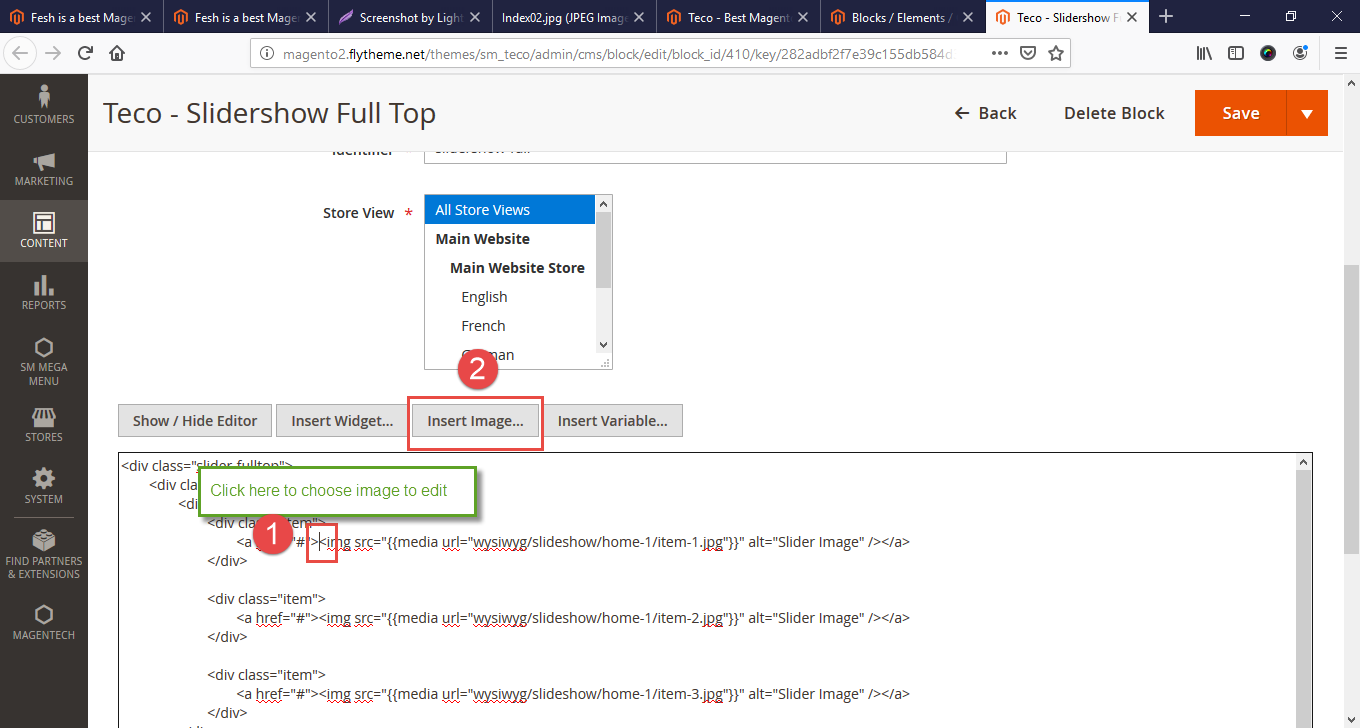
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="newsletter-content">
<div class="newsletter-title">Sign up Newsletter</div>
<p>
Sign up for Newsletter & get 25% Off first order
</p>
</div>In the code directory, Please go to this folder and coppy override background image:
pub/static/frontend/Sm/teco/en_US/images/bg-newsletter.jpg
<div class="slider-fulltop">
<div class="slidershow">
<div class="owl-carousel owl-theme">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-1.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-2.jpg"}}" alt="Slider Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-3.jpg"}}" alt="Slider Image" /></a>
</div>
</div>
<div class="loading-content">
<span class="hidden">Loading...</span>
</div>
</div>
</div>Example:


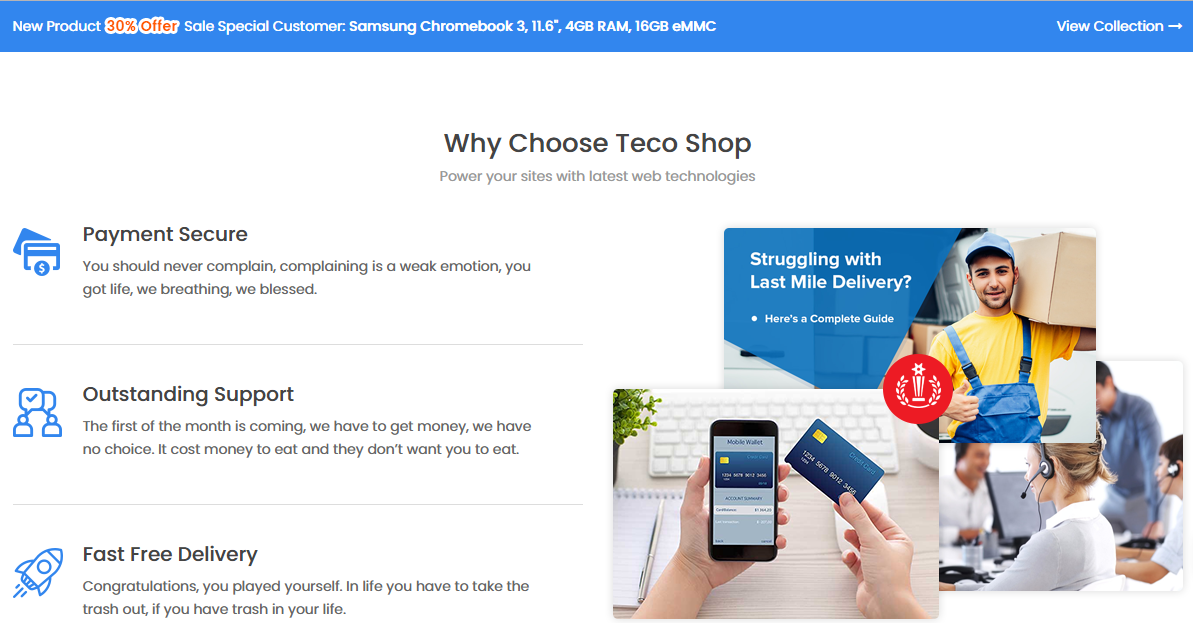
<div class="whychoosse">
<div class="container">
<div class="title-group">
<div class="title-block">Why Choose Teco Shop</div>
<p class="description-title">Power your sites with latest web technologies</p>
</div>
<div class="why-content">
<div class="row">
<div class="col-lg-6">
<ul class="list-whychoosse">
<li>
<div class="why-icon"><img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="Icon Image" /></div>
<div class="why-info">
<div class="title-why">Payment Secure</div>
<p>You should never complain, complaining is a weak emotion, you got life, we breathing, we blessed.</p>
</div>
</li>
<li>
<div class="why-icon"><img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="Icon Image" /></div>
<div class="why-info">
<div class="title-why">Outstanding Support</div>
<p>The first of the month is coming, we have to get money, we have no choice. It cost money to eat and they don’t want you to eat.</p>
</div>
</li>
<li>
<div class="why-icon"><img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="Icon Image" /></div>
<div class="why-info">
<div class="title-why">Fast Free Delivery</div>
<p>Congratulations, you played yourself. In life you have to take the trash out, if you have trash in your life.</p>
</div>
</li>
</ul>
</div>
<div class="col-lg-6">
<div class="image-conent image-shadow">
<img class="mark-lazy" src="{{media url="wysiwyg/banner/whychoose-image.png"}}" alt="Choose Image" />
</div>
</div>
</div>
</div>
</div>
</div>

{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-grid.phtml" display_countdown="0" product_source="lastest_products" select_category="98" product_limitation="8"}}
Do the same with other module

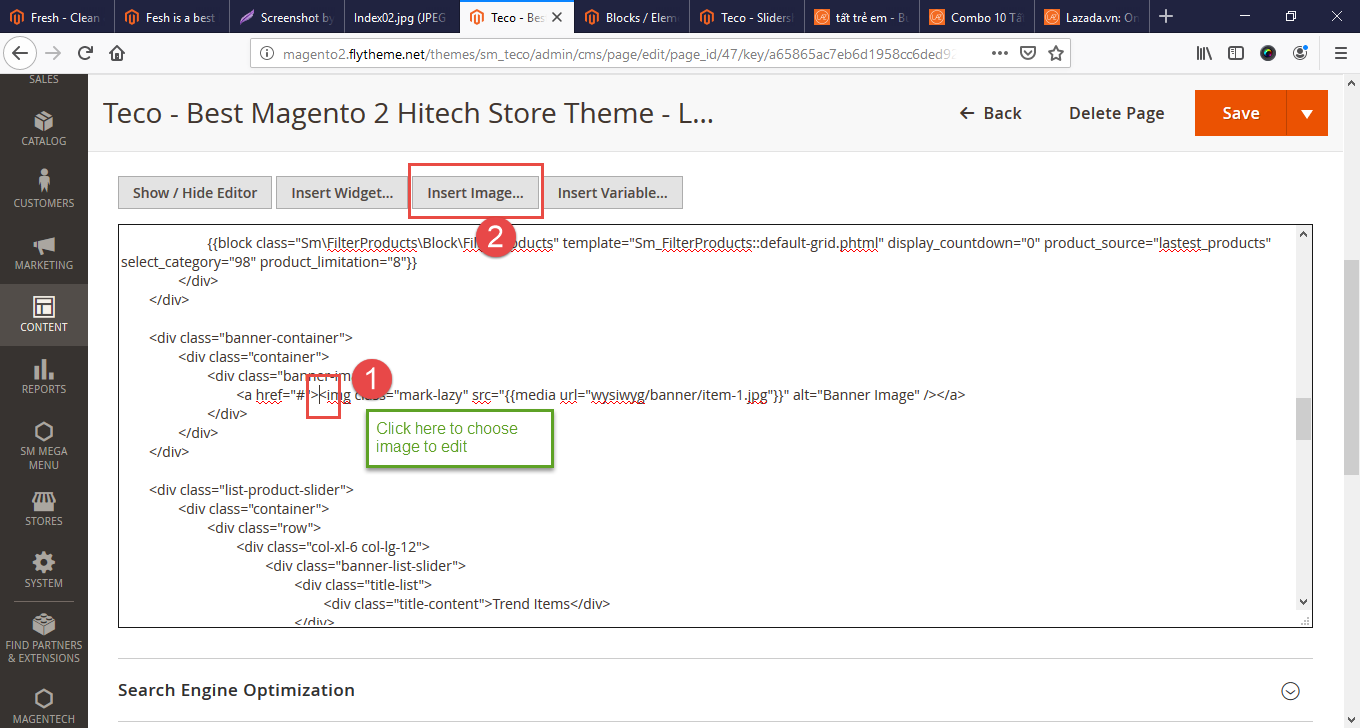
<div class="banner-container">
<div class="container">
<div class="banner-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
</div>Example:


{{widget type="Magefan\Blog\Block\Widget\Recent" number_of_posts="3" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/grid-post.phtml" type_name="Recent Blog Posts"}}
Please try to use below example code in your cms contents.
<div class="footer-top">
<div class="full-subscribe">
<div class="container">
<div class="newsletter-title">
Subscribe to our newsletter
</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-lg-2">
<div class="logo-footer">
<a href="#"><img src="{{media url="wysiwyg/footer/logo-footer.png"}}" alt="Logo Footer" /></a>
</div>
</div>
<div class="col-lg-10">
<div class="right-footer-content">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="footer-block">
<div class="footer-block-title">About</div>
<div class="footer-block-content">
<ul>
<li><a href="{{store url=""}}about-us.html">About Us</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Club Info and FAQ's</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="{{store url=""}}contact">Contacts Us</a></li>
<li><a href="#">Careers</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-block">
<div class="footer-block-title">Products</div>
<div class="footer-block-content">
<ul>
<li><a href="#">Audio Theater</a></li>
<li><a href="#">Digital & Electronic</a></li>
<li><a href="#">Tablet & Cellphone</a></li>
<li><a href="#">Business & Office</a></li>
<li><a href="#">Laptop & Computer</a></li>
<li><a href="#">Software</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-block">
<div class="footer-block-title">Support</div>
<div class="footer-block-content">
<ul>
<li><a href="#">Support Forums</a></li>
<li><a href="#">Help Center</a></li>
<li><a href="#">Documentation</a></li>
<li><a href="#">Licenses</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-block">
<div class="footer-block-title">Social Network</div>
<div class="footer-block-content">
{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>



You can edit code HTML in your cms contents.
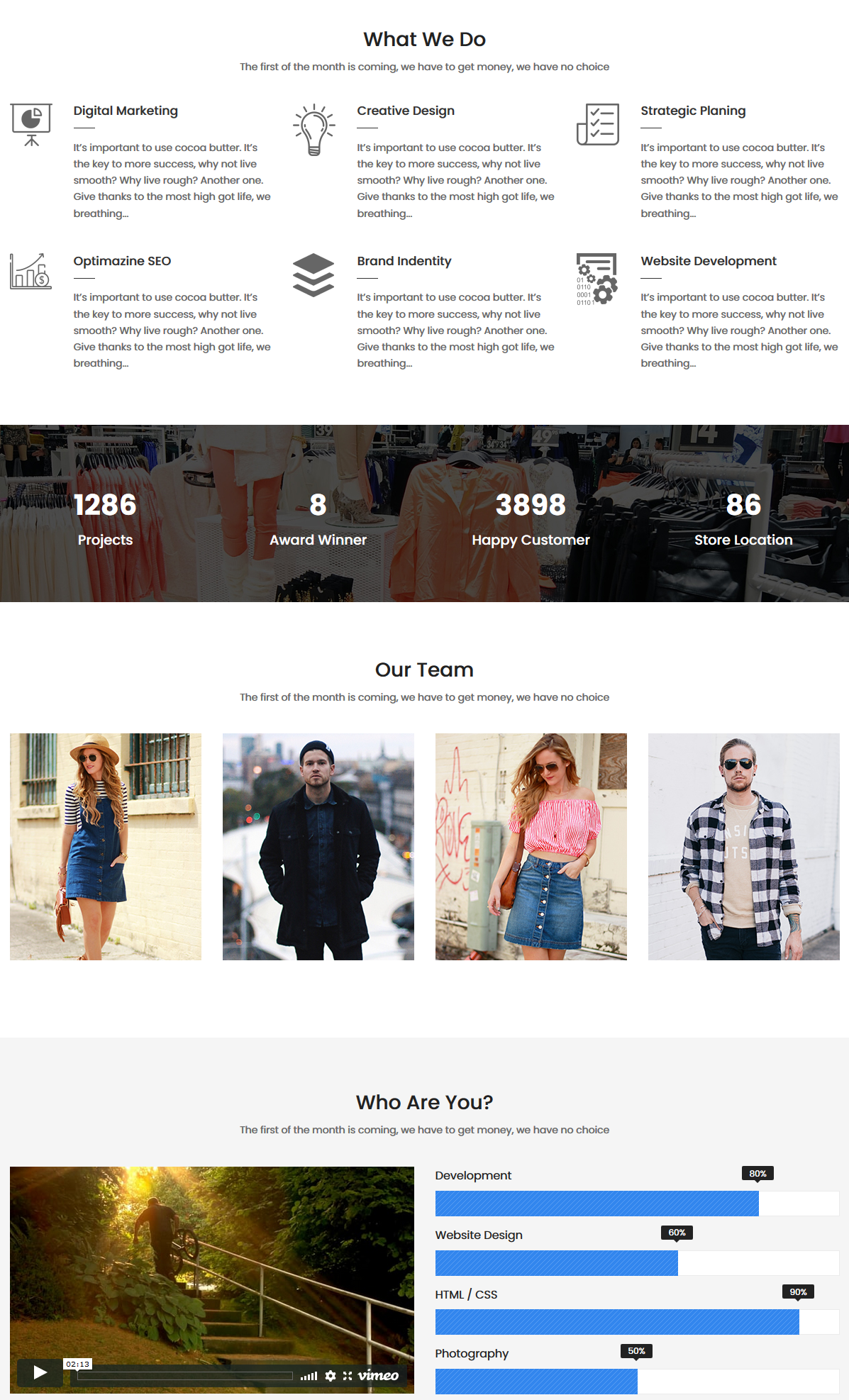
<div class="aboutus-page">
<div class="about-top">
<h3>What We Do</h3>
<p class="description">The first of the month is coming, we have to get money, we have no choice</p>
<div class="grid-services clearfix">
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-1.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Digital Marketing</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-2.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Creative Design</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-3.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Strategic Planing</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-4.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Optimazine SEO</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-5.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Brand Indentity</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
<div class="item">
<div class="service-icon">
<img src="{{media url="wysiwyg/about/icon/icon-6.png"}}" alt="Service Image" />
</div>
<div class="service-info">
<h4>Website Development</h4>
<p>It’s important to use cocoa butter. It’s the key to more success, why not live smooth? Why live rough? Another one. Give thanks to the most high got life, we breathing...</p>
</div>
</div>
</div>
</div>
<div class="count-info">
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="item">
<div class="number">1286</div>
<div class="name">Projects</div>
</div>
</div>
<div class="col-lg-3">
<div class="item">
<div class="number">8</div>
<div class="name">Award Winner</div>
</div>
</div>
<div class="col-lg-3">
<div class="item">
<div class="number">3898</div>
<div class="name">Happy Customer</div>
</div>
</div>
<div class="col-lg-3">
<div class="item">
<div class="number">86</div>
<div class="name">Store Location</div>
</div>
</div>
</div>
</div>
</div>
<div class="our-team">
<h3>Our Team</h3>
<p class="description">The first of the month is coming, we have to get money, we have no choice</p>
<div class="grid-member">
<div class="item">
<div class="member-image">
<img src="{{media url="wysiwyg/about/member/item-1.jpg"}}" alt="Member Image" />
<div class="social-member">
<ul>
<li><a href="#"><span class="fa fa-facebook"><span class="hidden">Facebook</span></span></a></li>
<li><a href="#"><span class="fa fa-twitter"><span class="hidden">Twitter</span></span></a></li>
<li><a href="#"><span class="fa fa-google-plus"><span class="hidden">Google</span></span></a></li>
<li><a href="#"><span class="fa fa-youtube-play"><span class="hidden">Youtube</span></span></a></li>
<li><a href="#"><span class="fa fa-rss"><span class="hidden">Rss</span></span></a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="name">Jonathan Doe</div>
<p class="job">SEO & Marketing</p>
</div>
</div>
<div class="item">
<div class="member-image">
<img src="{{media url="wysiwyg/about/member/item-2.jpg"}}" alt="Member Image" />
<div class="social-member">
<ul>
<li><a href="#"><span class="fa fa-facebook"><span class="hidden">Facebook</span></span></a></li>
<li><a href="#"><span class="fa fa-twitter"><span class="hidden">Twitter</span></span></a></li>
<li><a href="#"><span class="fa fa-google-plus"><span class="hidden">Google</span></span></a></li>
<li><a href="#"><span class="fa fa-youtube-play"><span class="hidden">Youtube</span></span></a></li>
<li><a href="#"><span class="fa fa-rss"><span class="hidden">Rss</span></span></a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="name">Jonathan Doe</div>
<p class="job">SEO & Marketing</p>
</div>
</div>
<div class="item">
<div class="member-image">
<img src="{{media url="wysiwyg/about/member/item-3.jpg"}}" alt="Member Image" />
<div class="social-member">
<ul>
<li><a href="#"><span class="fa fa-facebook"><span class="hidden">Facebook</span></span></a></li>
<li><a href="#"><span class="fa fa-twitter"><span class="hidden">Twitter</span></span></a></li>
<li><a href="#"><span class="fa fa-google-plus"><span class="hidden">Google</span></span></a></li>
<li><a href="#"><span class="fa fa-youtube-play"><span class="hidden">Youtube</span></span></a></li>
<li><a href="#"><span class="fa fa-rss"><span class="hidden">Rss</span></span></a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="name">Jonathan Doe</div>
<p class="job">SEO & Marketing</p>
</div>
</div>
<div class="item">
<div class="member-image">
<img src="{{media url="wysiwyg/about/member/item-4.jpg"}}" alt="Member Image" />
<div class="social-member">
<ul>
<li><a href="#"><span class="fa fa-facebook"><span class="hidden">Facebook</span></span></a></li>
<li><a href="#"><span class="fa fa-twitter"><span class="hidden">Twitter</span></span></a></li>
<li><a href="#"><span class="fa fa-google-plus"><span class="hidden">Google</span></span></a></li>
<li><a href="#"><span class="fa fa-youtube-play"><span class="hidden">Youtube</span></span></a></li>
<li><a href="#"><span class="fa fa-rss"><span class="hidden">Rss</span></span></a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="name">Jonathan Doe</div>
<p class="job">SEO & Marketing</p>
</div>
</div>
</div>
</div>
<div class="who-you-full">
<div class="container">
<div class="who-you">
<h3>Who Are You?</h3>
<p class="description">The first of the month is coming, we have to get money, we have no choice</p>
<div class="row">
<div class="col-lg-6">
<div class="about-video">
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/13568203?color=ffffff&title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
</div>
</div>
<div class="col-lg-6">
<div class="skill-range">
<ul>
<li>
<p class="name-skill">Development</p>
<div class="range-item">
<div class="range-result" style="width: 80%;">
<div class="tooltip-range">
<span>80%</span>
</div>
</div>
</div>
</li>
<li>
<p class="name-skill">Website Design</p>
<div class="range-item">
<div class="range-result" style="width: 60%;">
<div class="tooltip-range">
<span>60%</span>
</div>
</div>
</div>
</li>
<li>
<p class="name-skill">HTML / CSS</p>
<div class="range-item">
<div class="range-result" style="width: 90%;">
<div class="tooltip-range">
<span>90%</span>
</div>
</div>
</div>
</li>
<li>
<p class="name-skill">Photography</p>
<div class="range-item">
<div class="range-result" style="width: 50%;">
<div class="tooltip-range">
<span>50%</span>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="brand-grid-about static-image">
<div class="row">
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-4.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-5.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="col-lg-2 col-sm-4 col-6 item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/item-6.jpg"}}" alt="Brand Image" /></a>
</div>
</div>
</div>
</div>

You can edit code HTML in your cms contents.
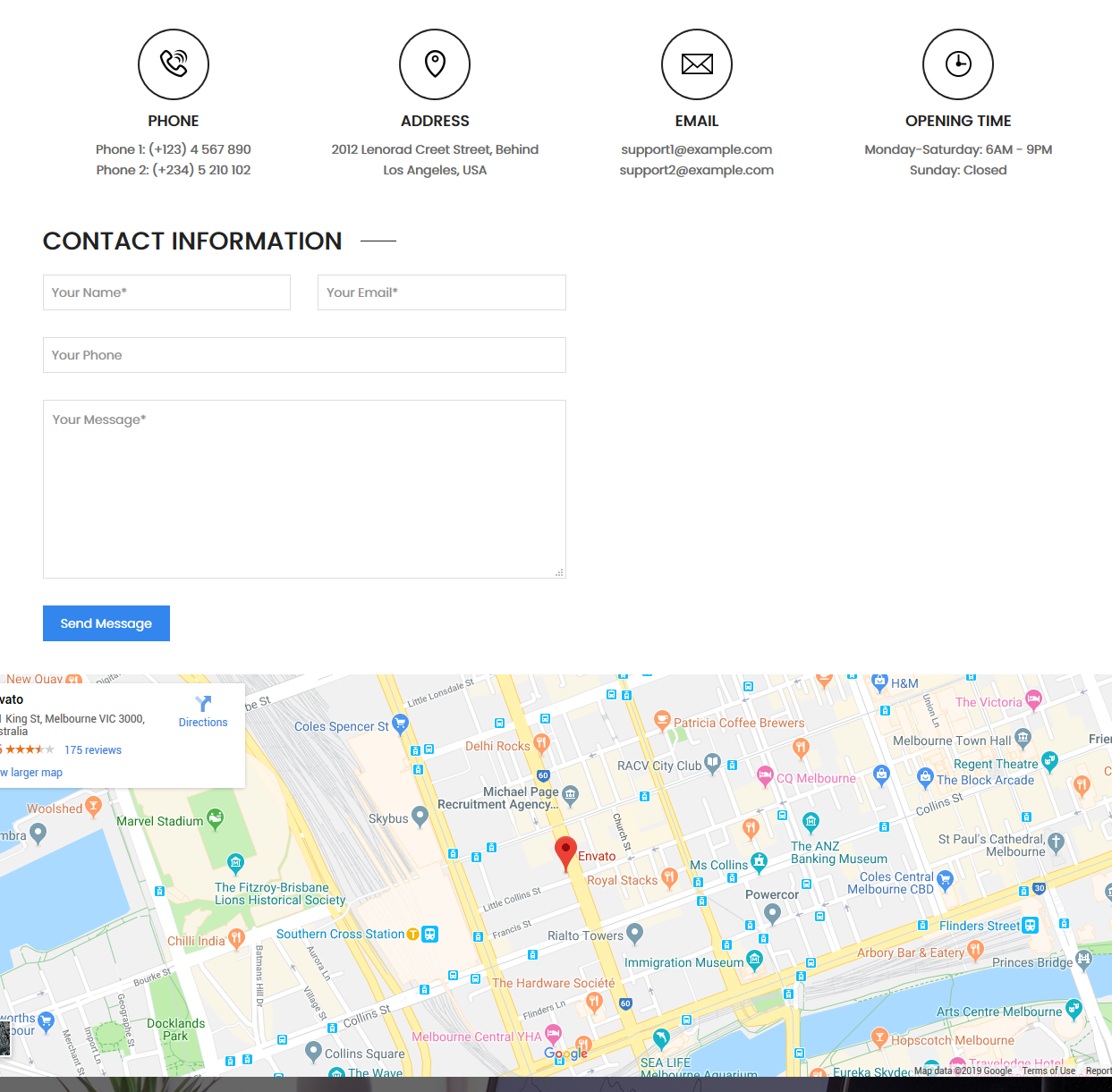
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
<div class="store-info-contact clearfix">
<ul>
<li>
<div class="icon-info-contact phone-ico">
<span class="hidden">Icon</span>
</div>
<h3>Phone</h3>
<p>
Phone 1: (+123) 4 567 890</br>
Phone 2: (+234) 5 210 102
</p>
</li>
<li>
<div class="icon-info-contact add-ico">
<span class="hidden">Icon</span>
</div>
<h3>Address</h3>
<p>
2012 Lenorad Creet Street, Behind</br>
Los Angeles, USA
</p>
</li>
<li>
<div class="icon-info-contact email-ico">
<span class="hidden">Icon</span>
</div>
<h3>Email</h3>
<p>
support1@example.com</br>
support2@example.com
</p>
</li>
<li>
<div class="icon-info-contact open-ico">
<span class="hidden">Icon</span>
</div>
<h3>Opening time</h3>
<p>
Monday-Saturday: 6AM - 9PM</br>
Sunday: Closed
</p>
</li>
</ul>
</div>
Theme Setting
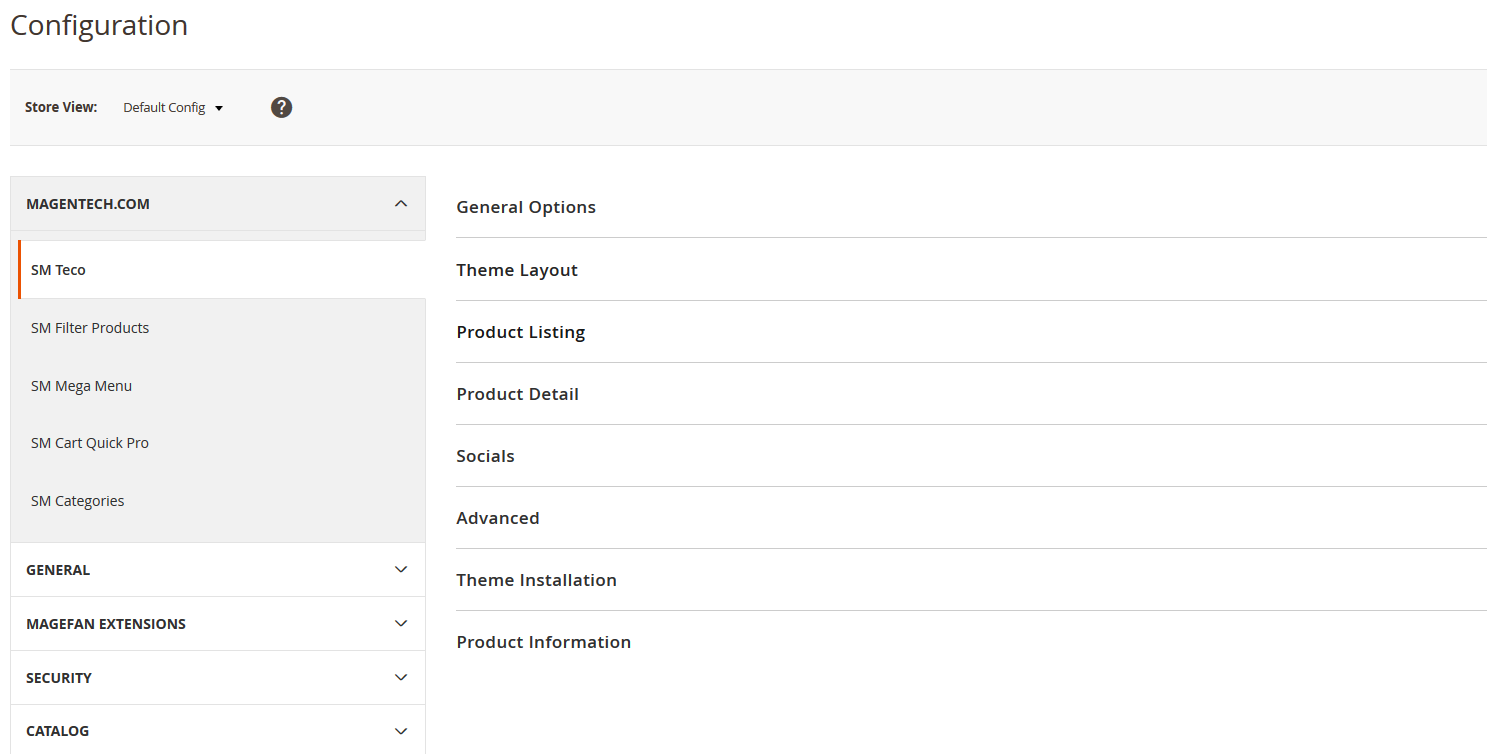
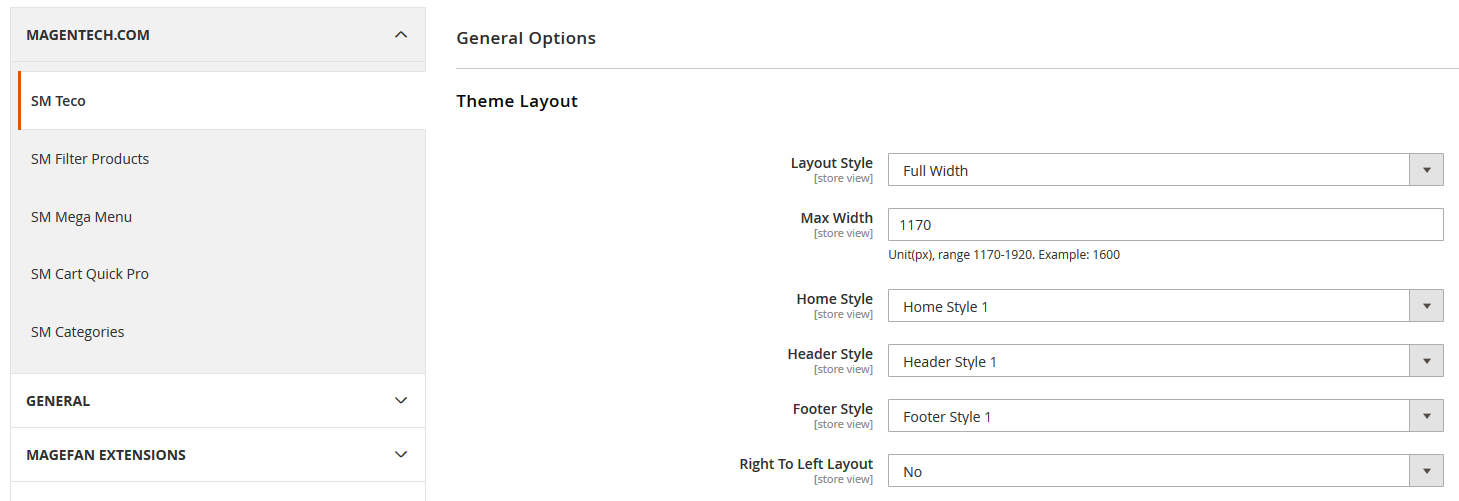
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Teco and configure its settings as you want.

Please click Here to view the theme settings.

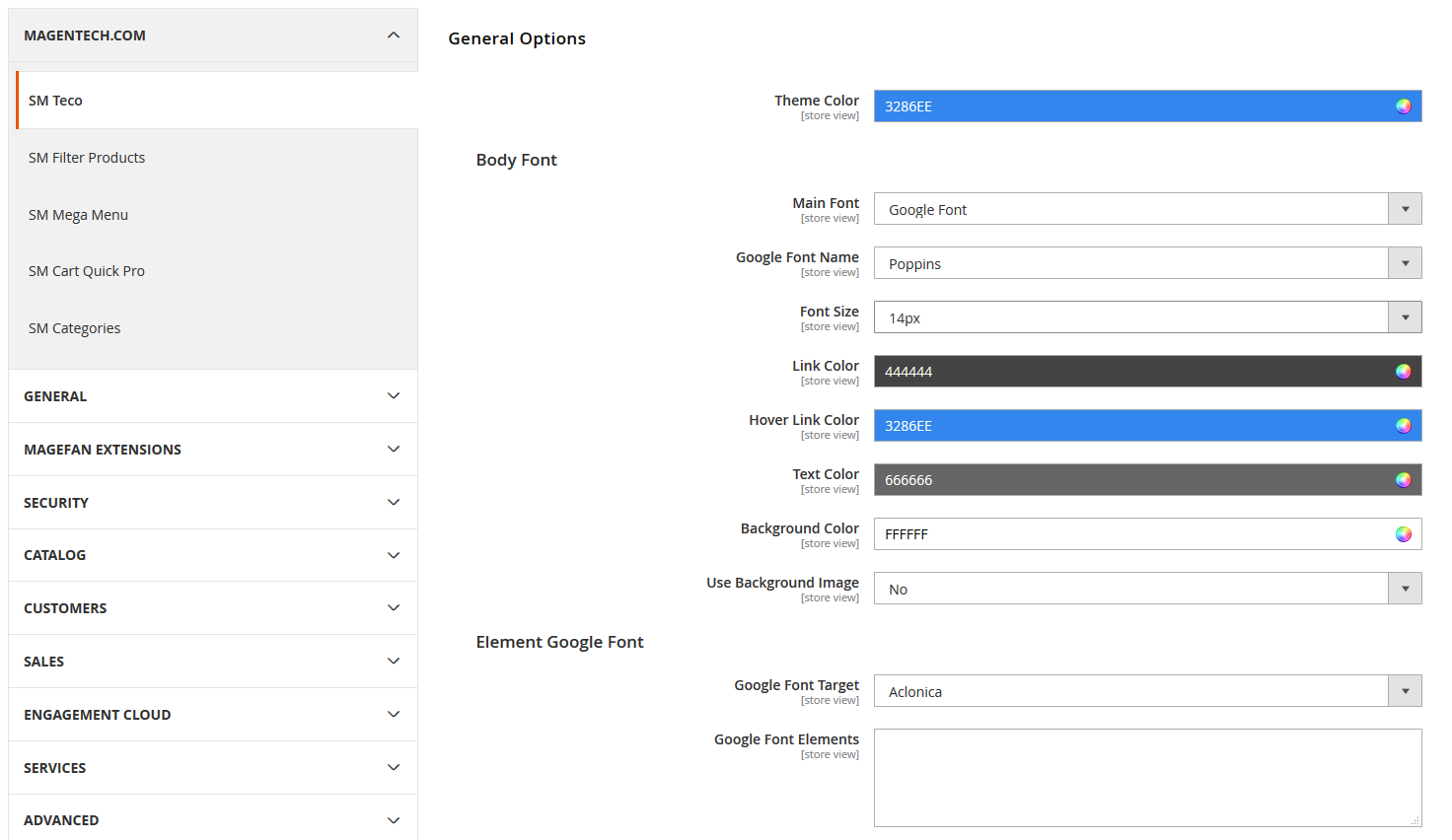
General Options
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.
Right To Left Layout: This theme support right to left layout. Choose "Yes" to view.

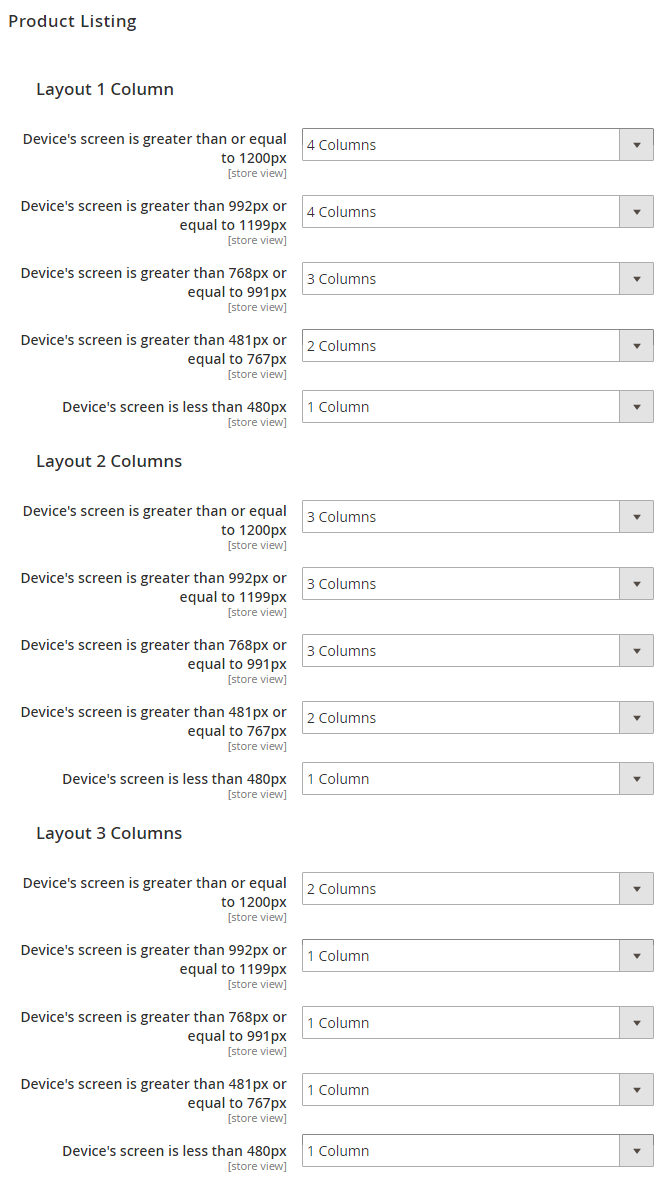
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

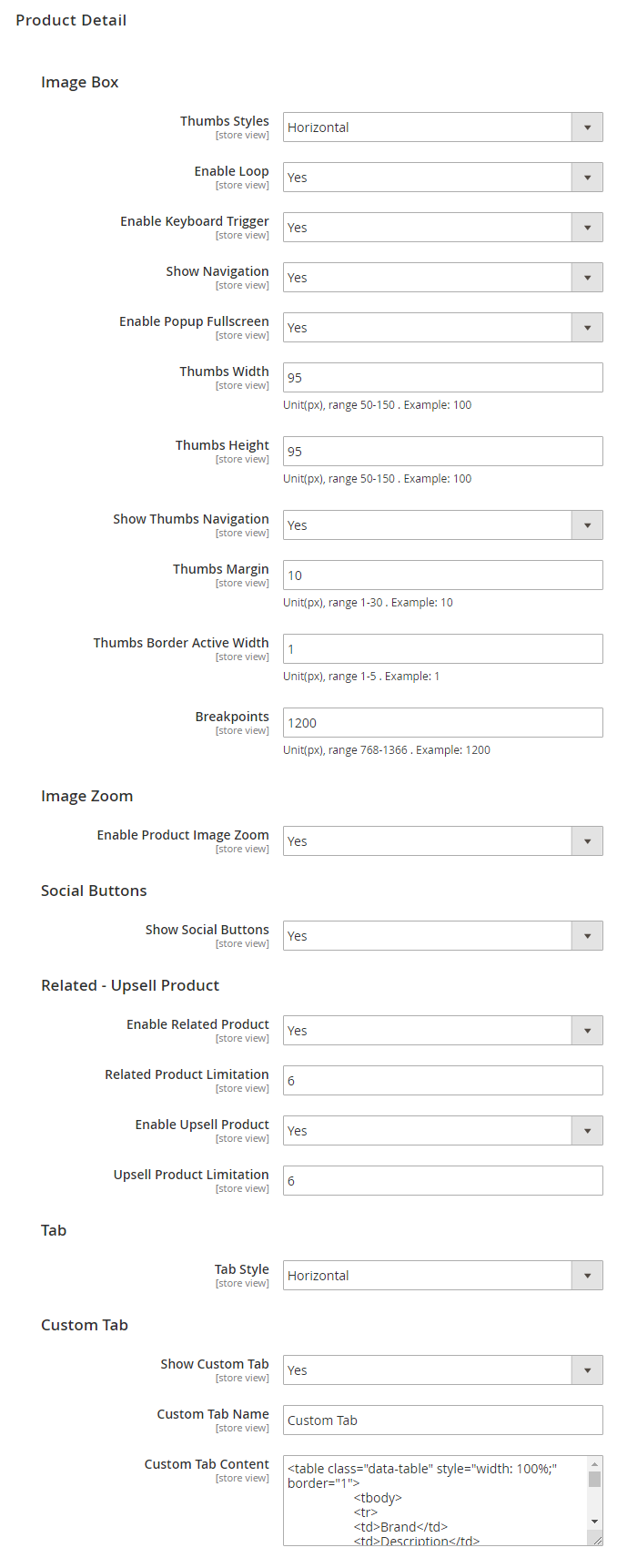
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

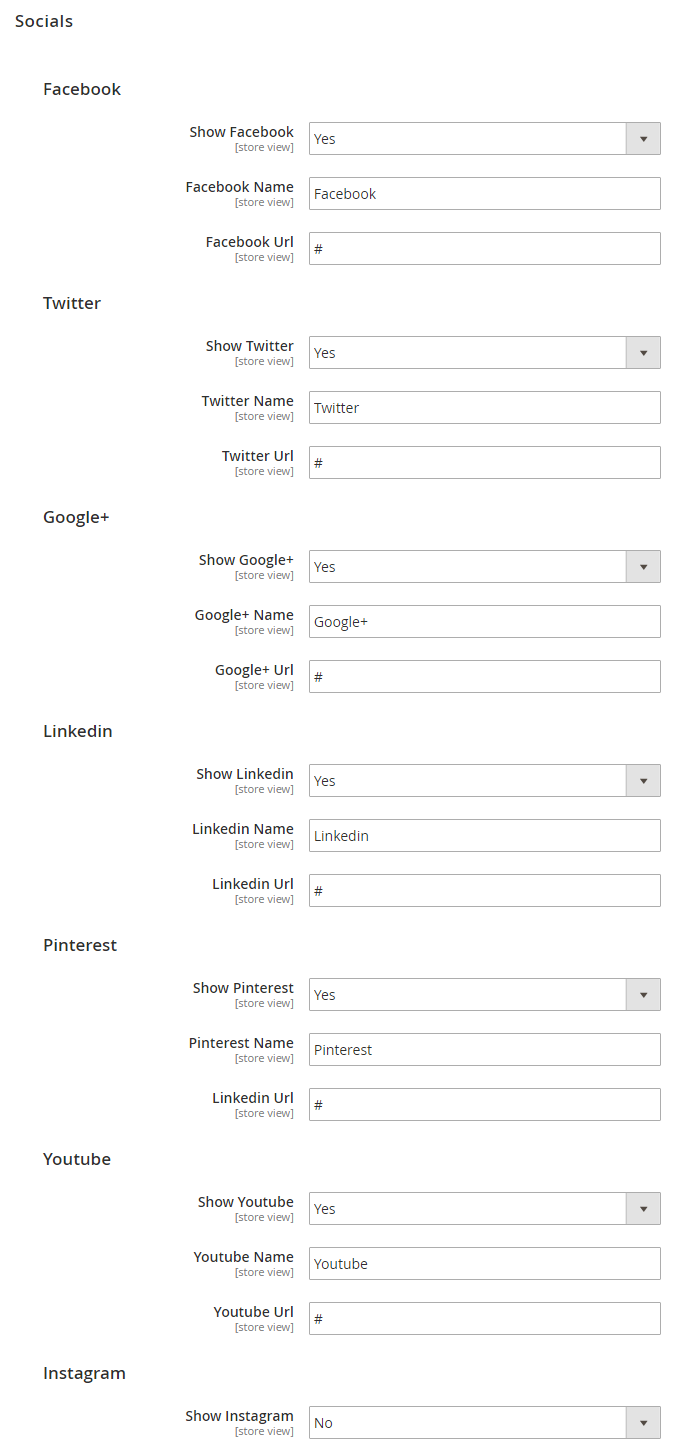
Social
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin... to show socials. When you choose "Yes", you can change name and link of socials.

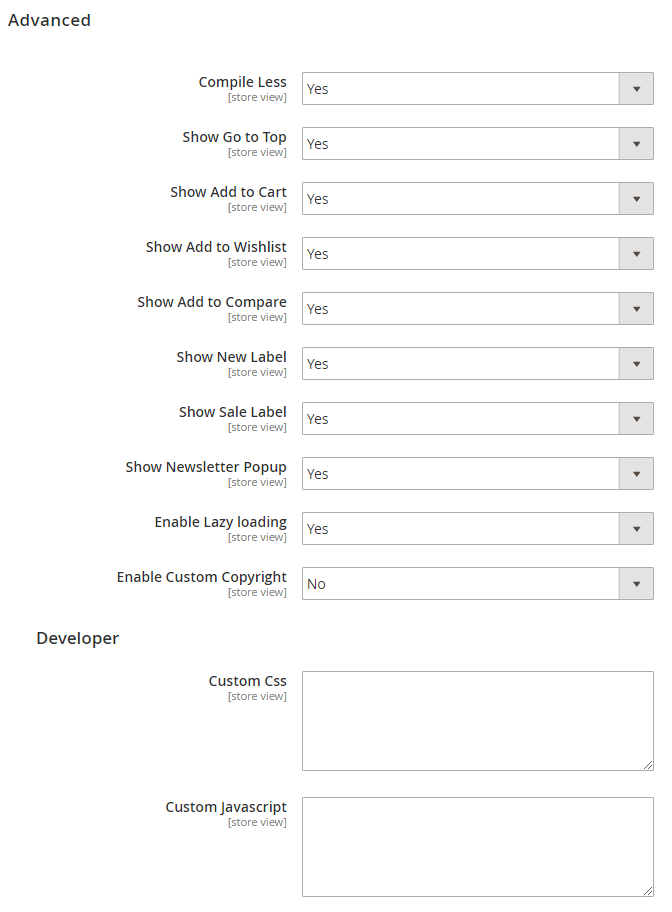
Advanced
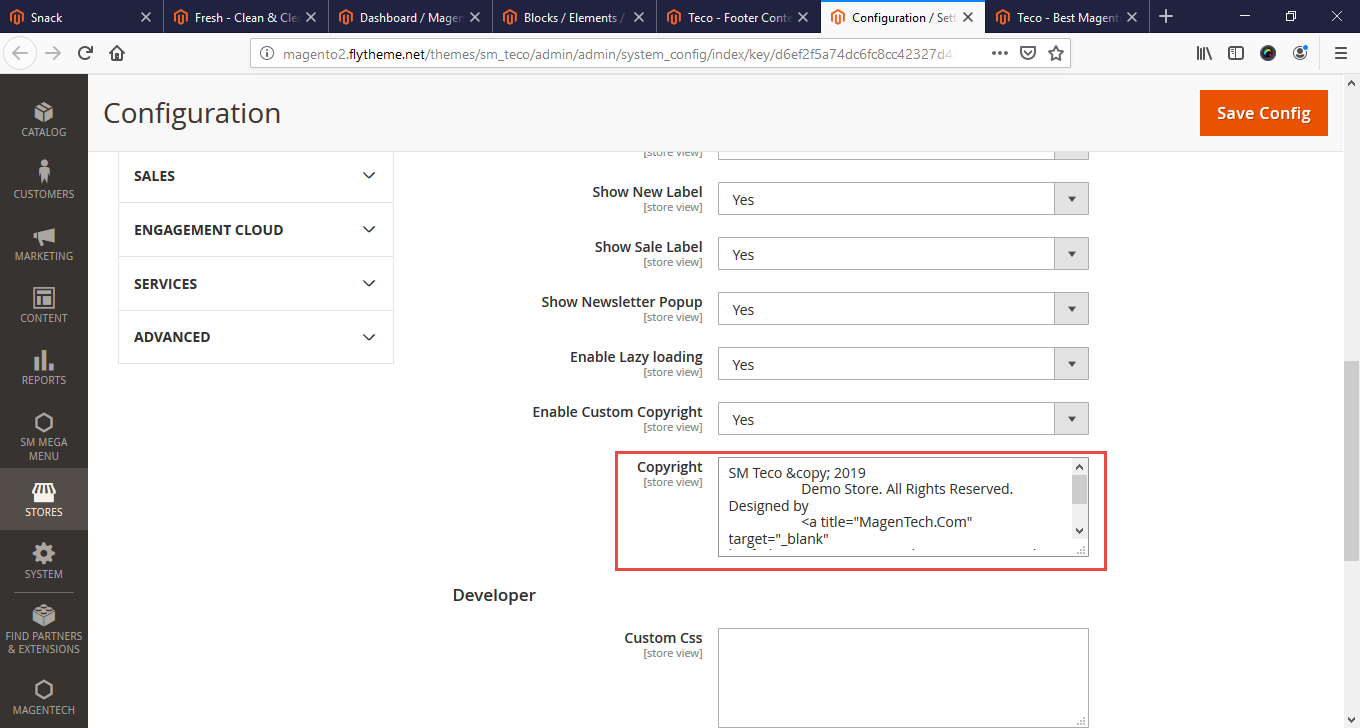
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
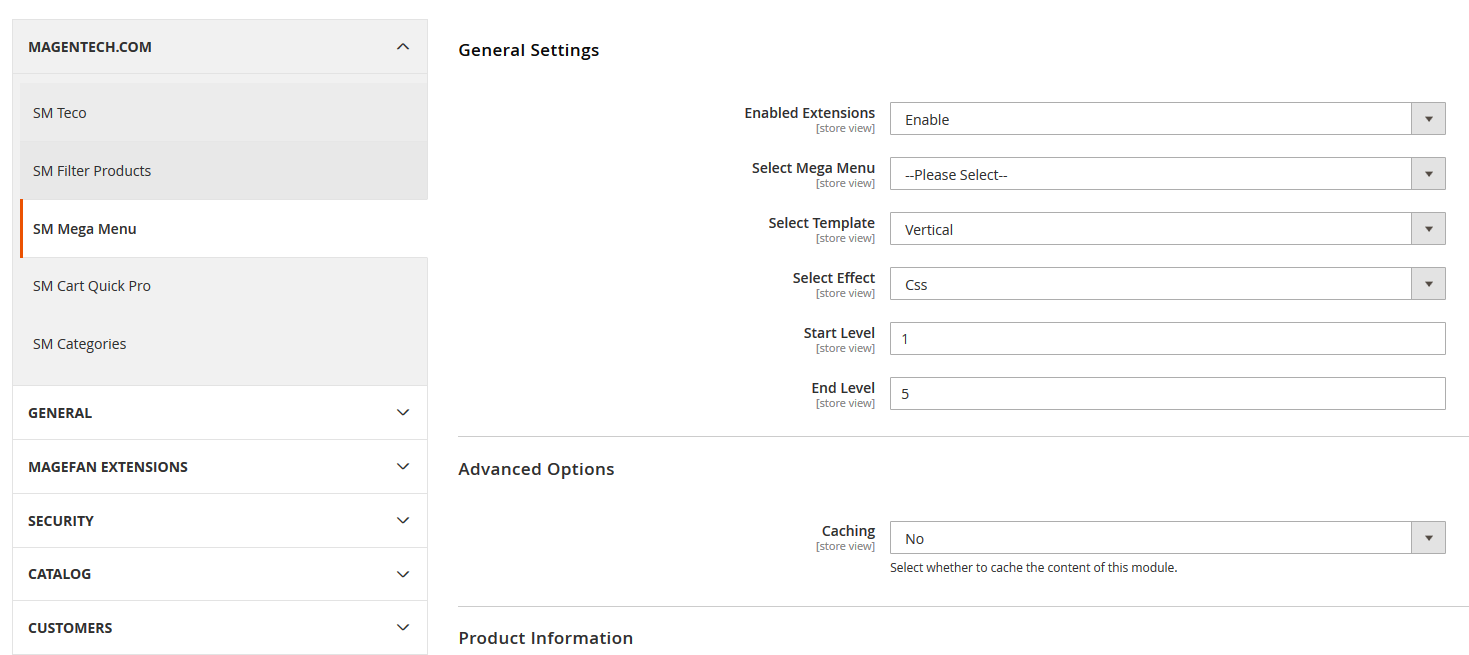
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
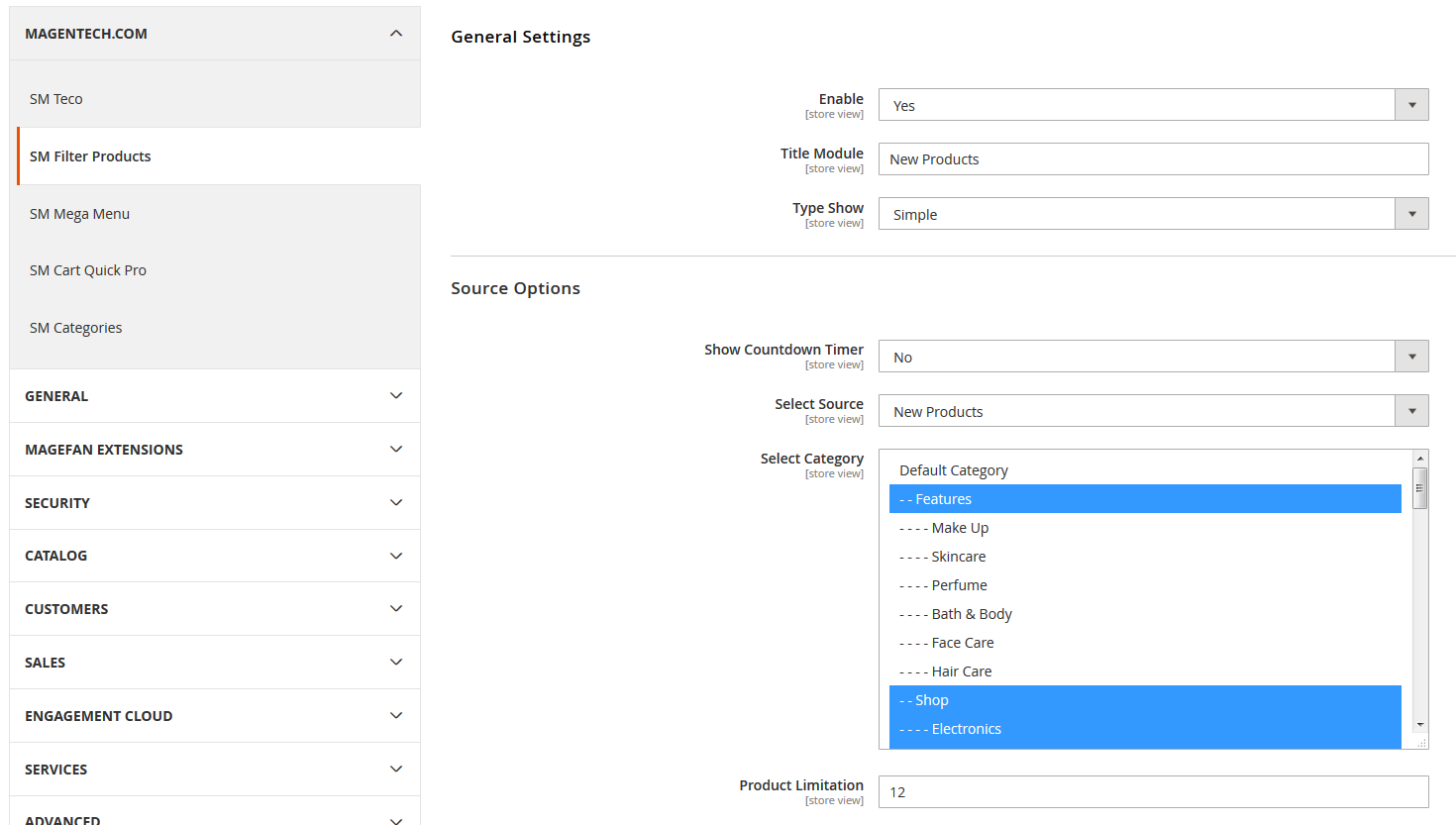
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
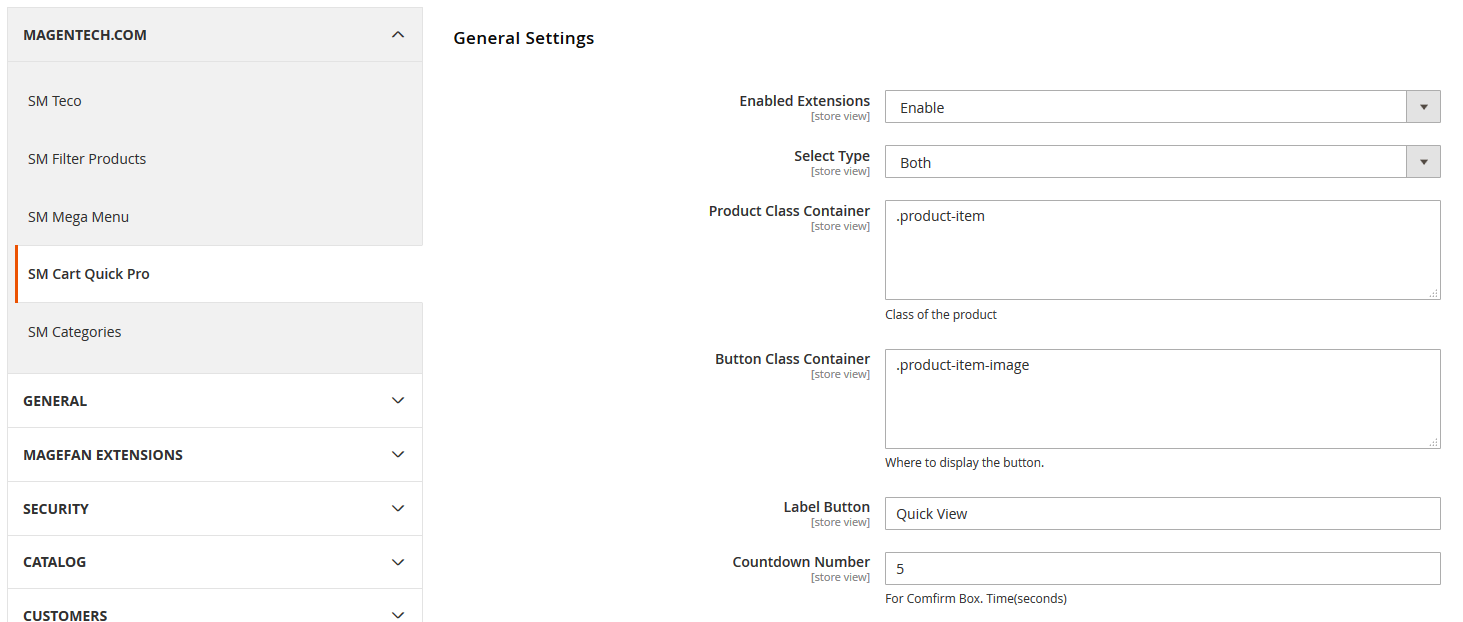
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
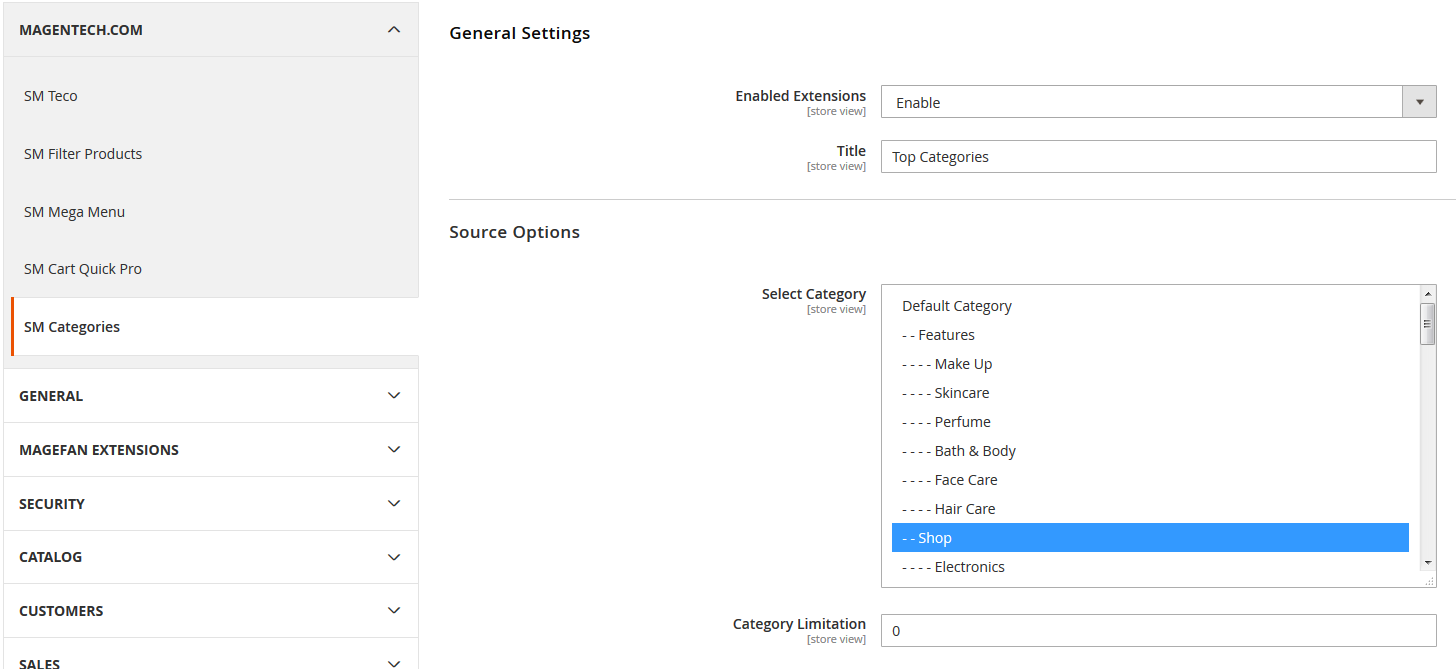
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
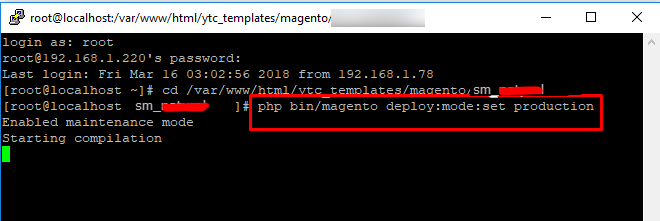
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

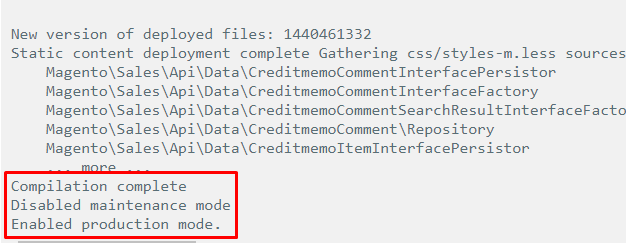
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
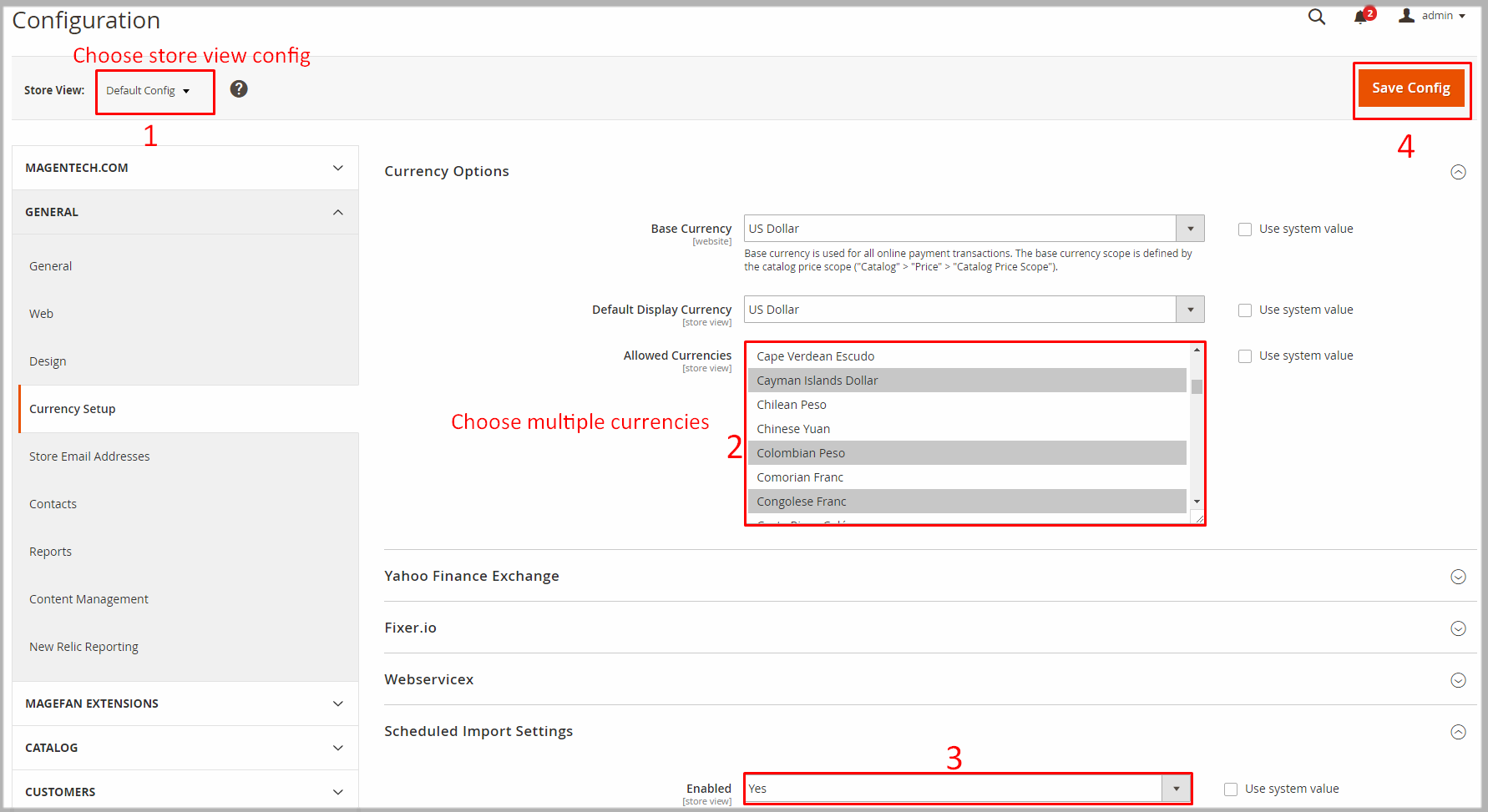
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
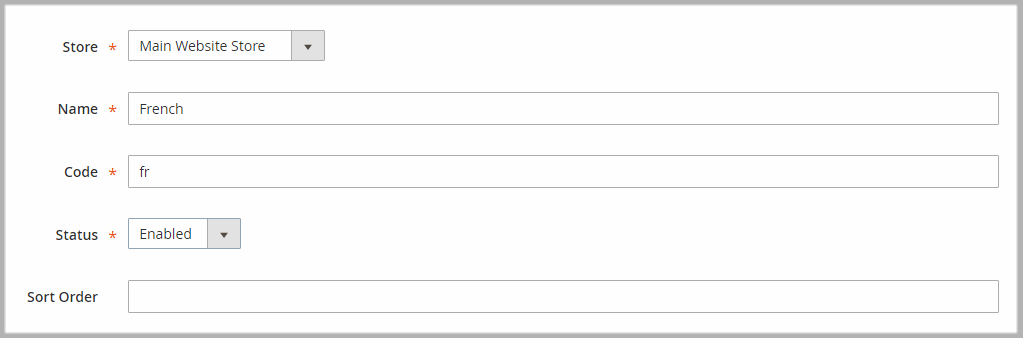
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
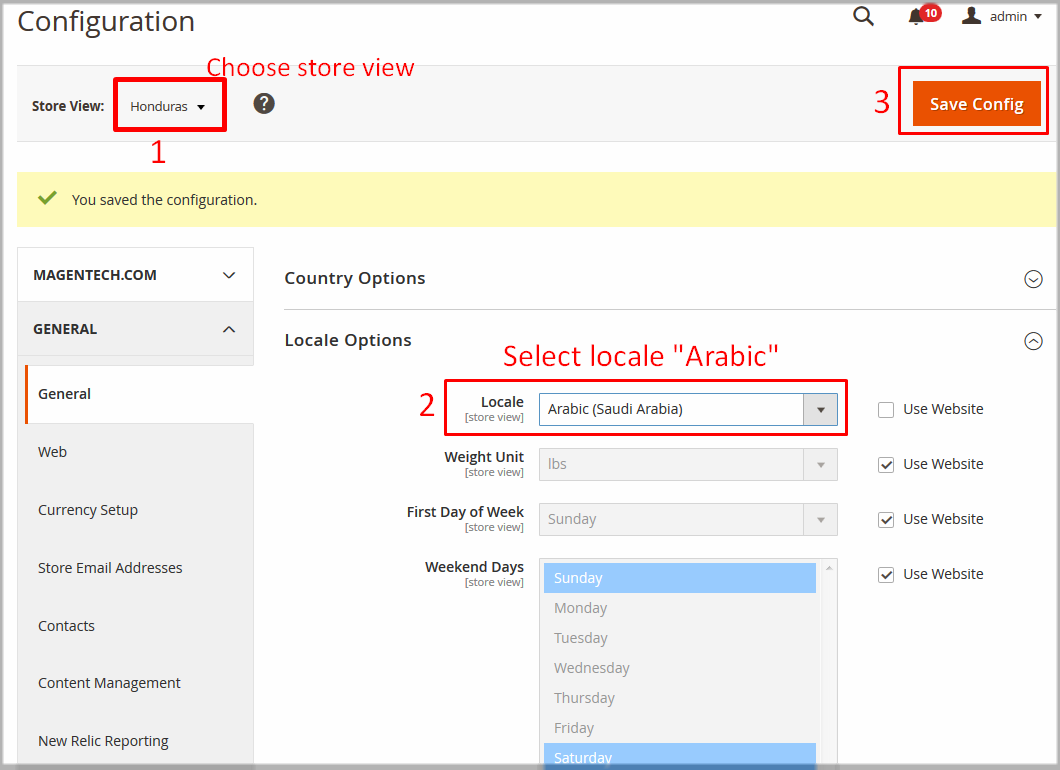
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
app/design/frontend/Sm/teco/i18n and open file ar_SA.csv
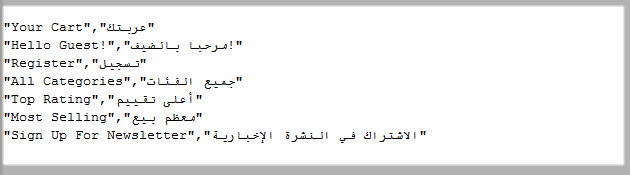
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
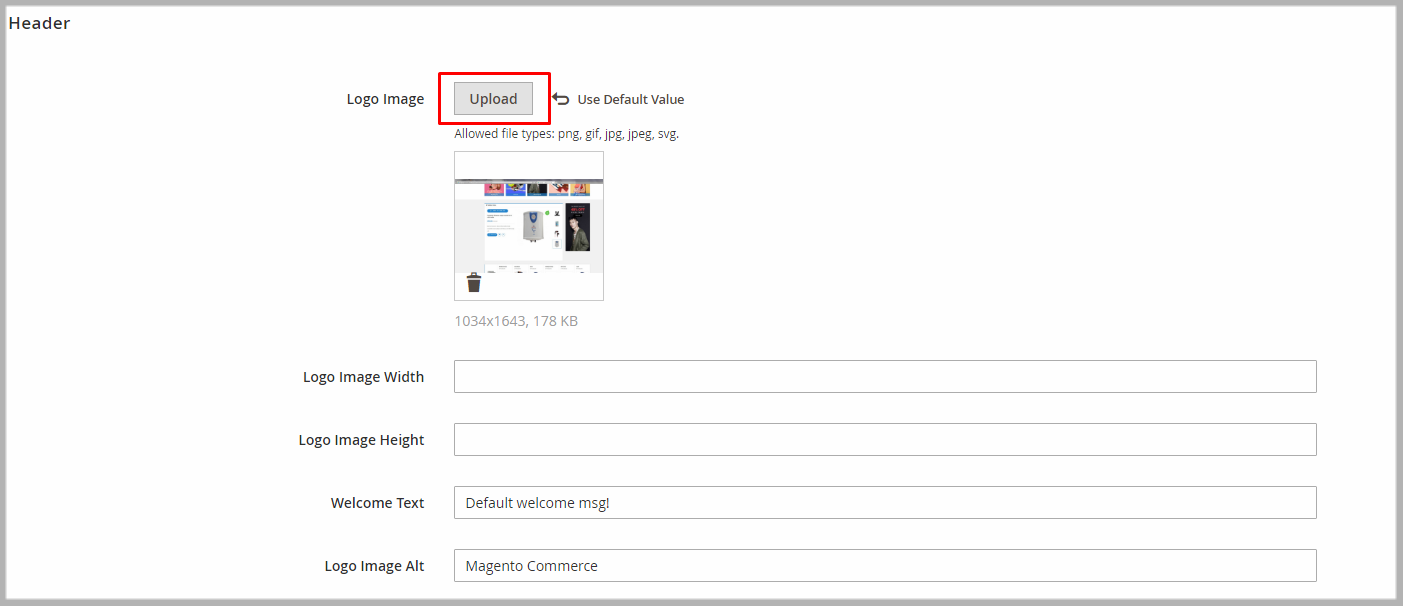
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.