Getting Started
Welcome to Xtore Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_gostore_quickstart_pl_m2.4.5_v1.0.0
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
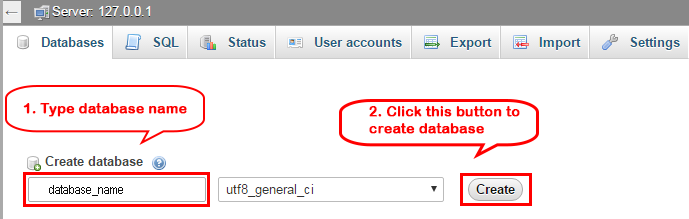
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
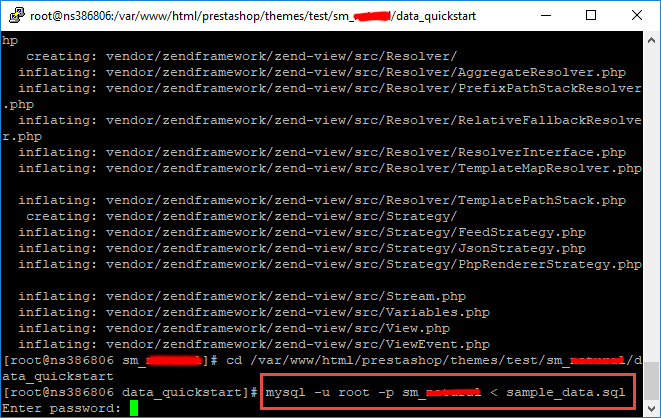
- Step 4: Import database sample_data.sql under the folder sm_gostore_quickstart_pl_m2.4.5_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

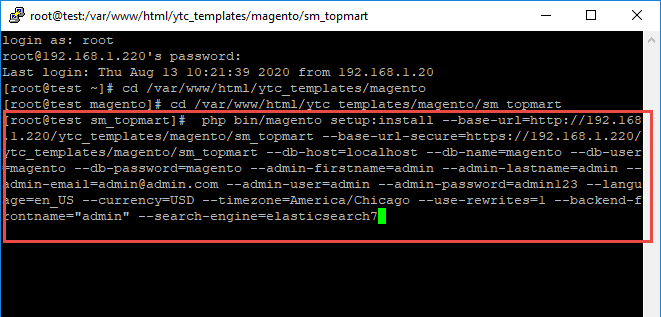
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_gostore, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_gostore/pub --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_gostore/pub --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_ego/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
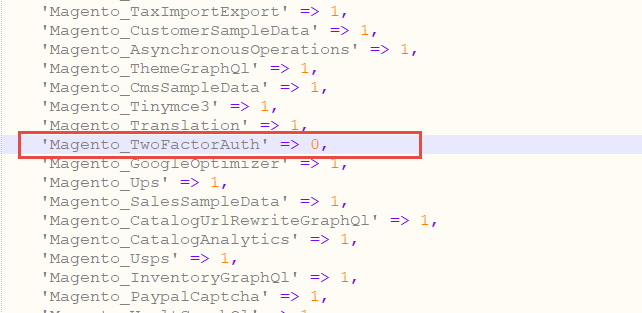
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

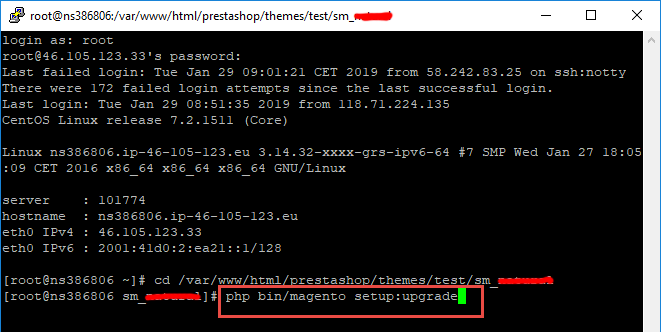
After that run these command:php bin/magento setup:upgrade
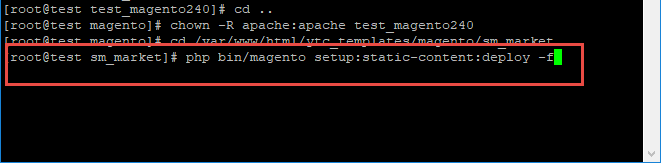
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x using comporser and install on your server
- Step 2: Please download 'sm_gostore_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
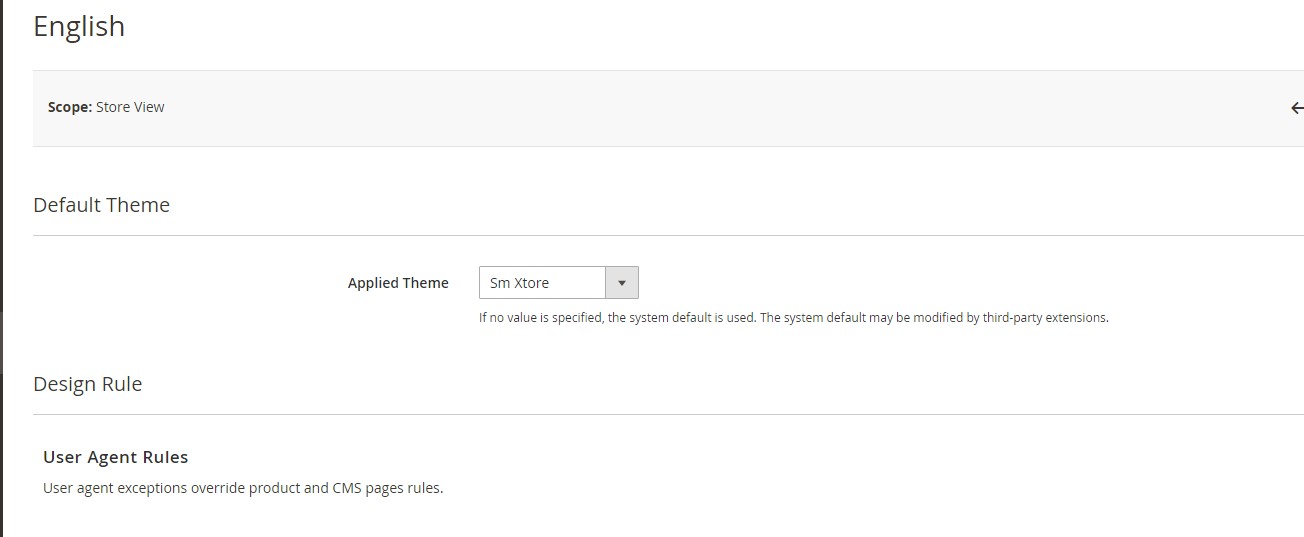
Select "Sm Xtore" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Xtore" theme.

- Step 6: Click "Save Configuration" button to save your changes.
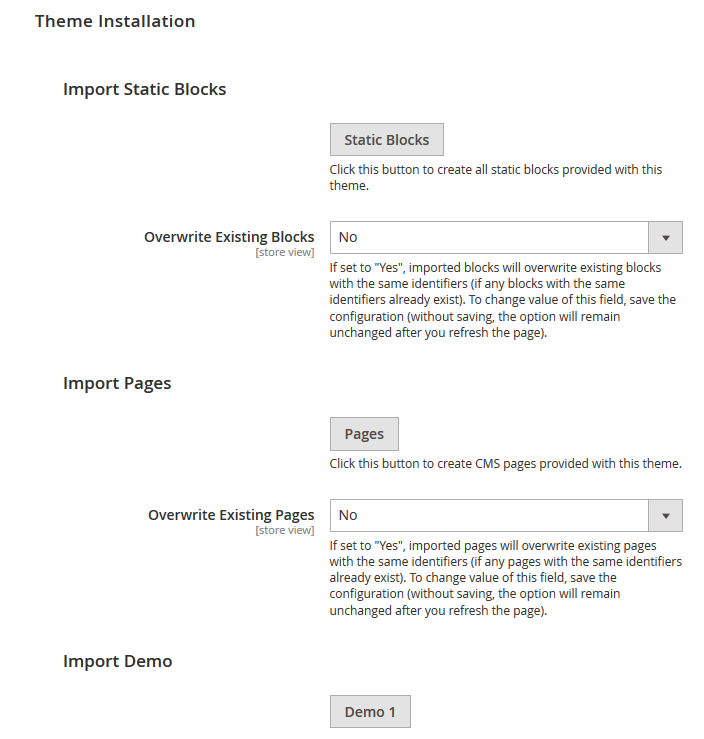
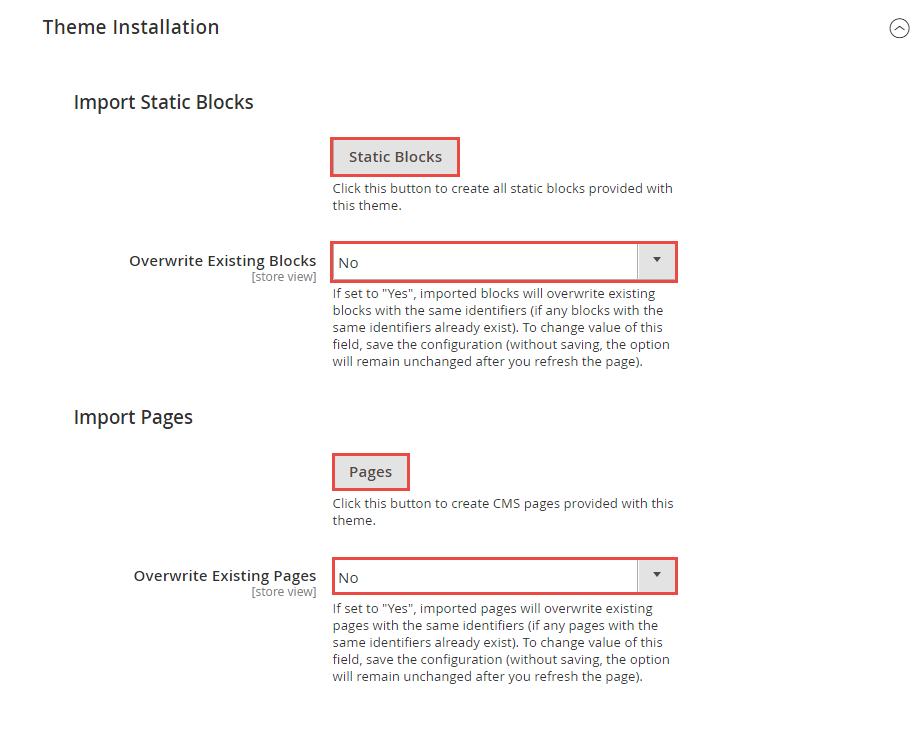
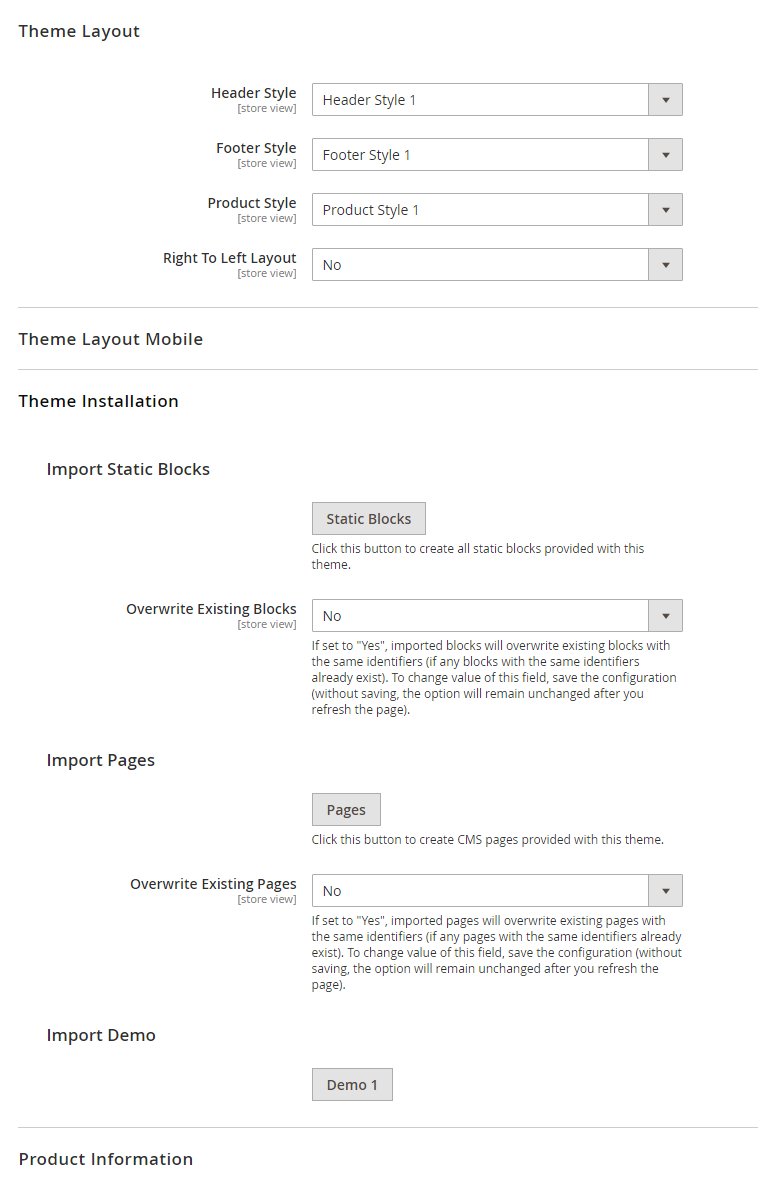
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH >> Sm Xtore >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

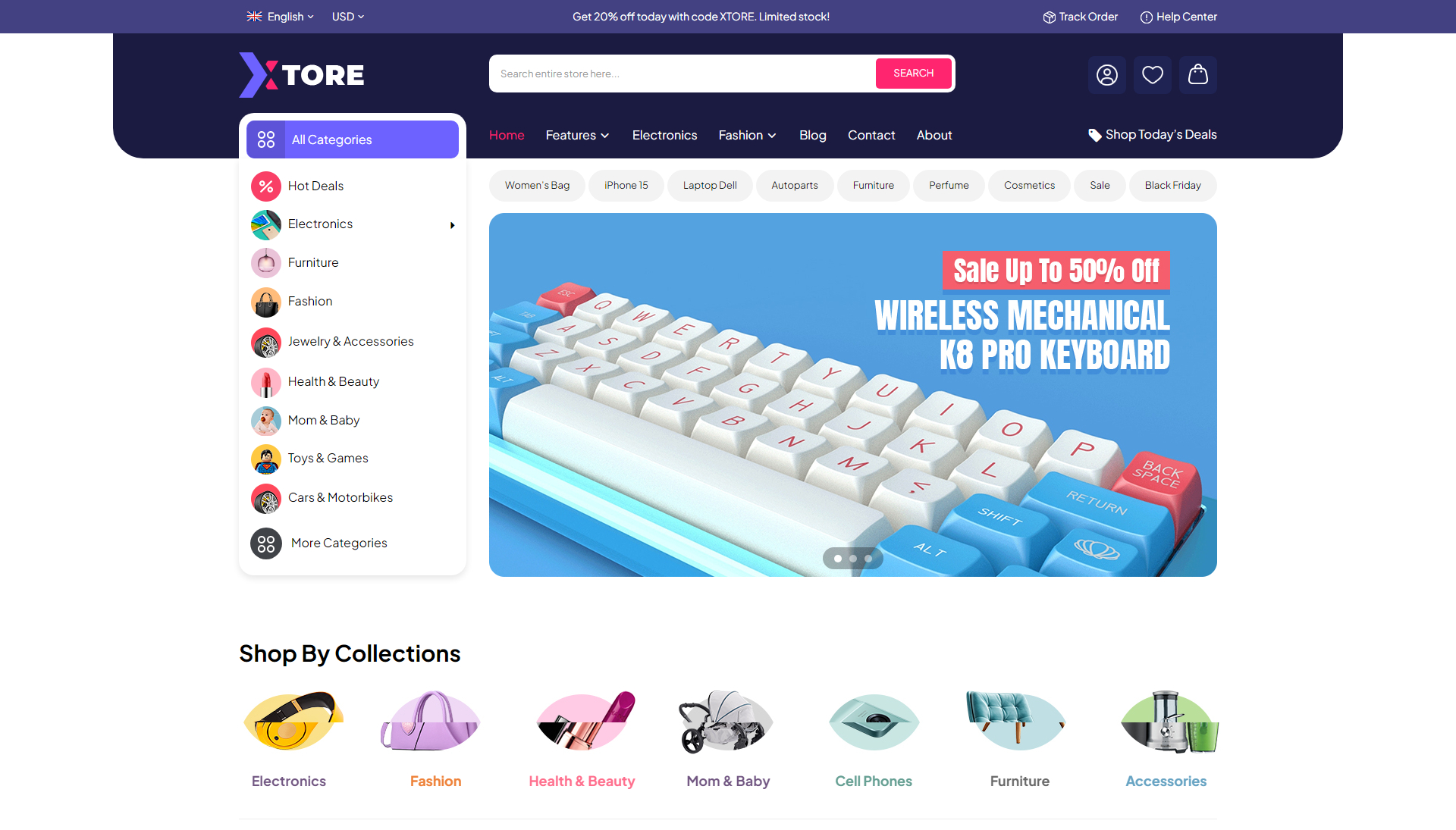
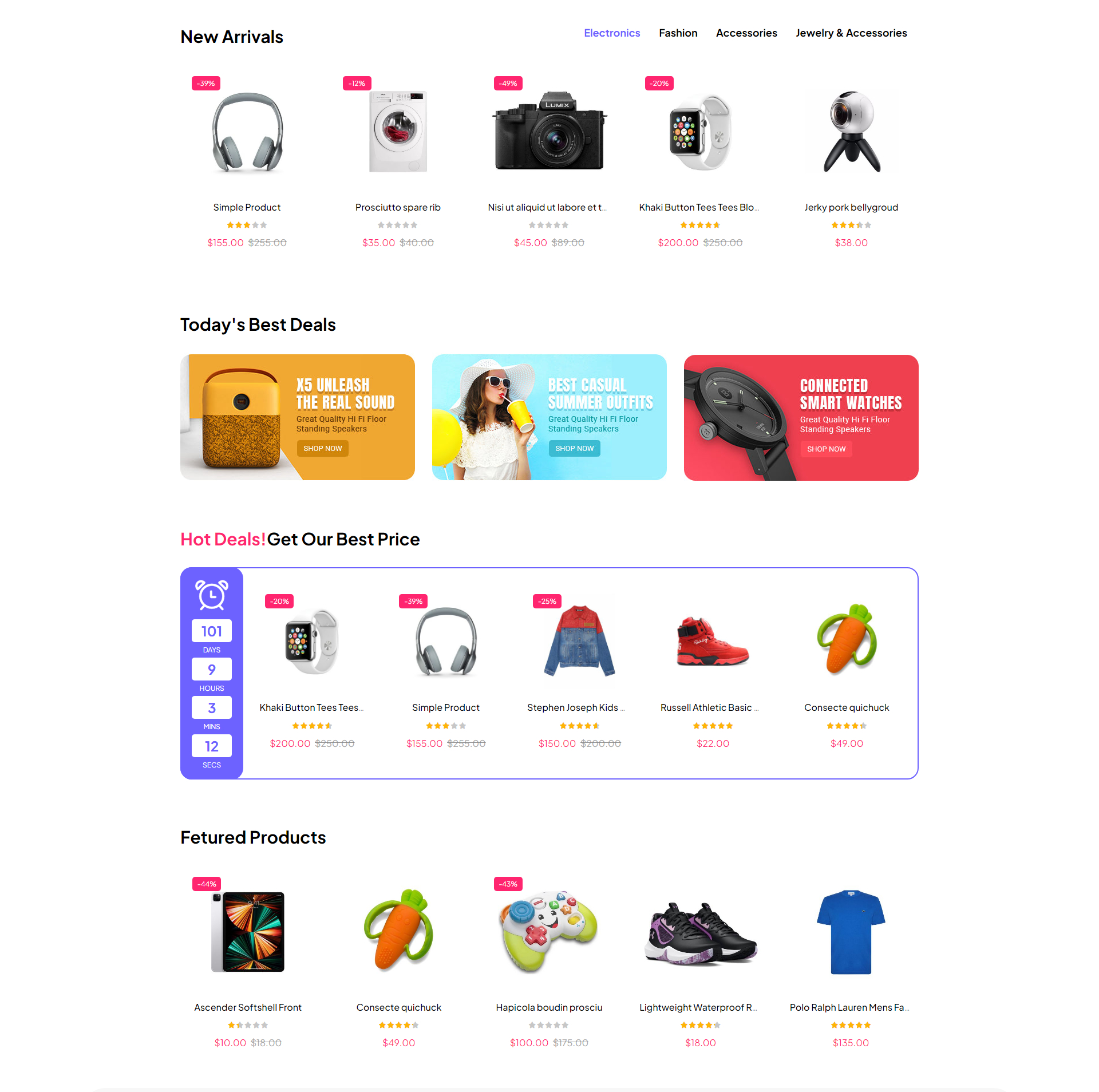
- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
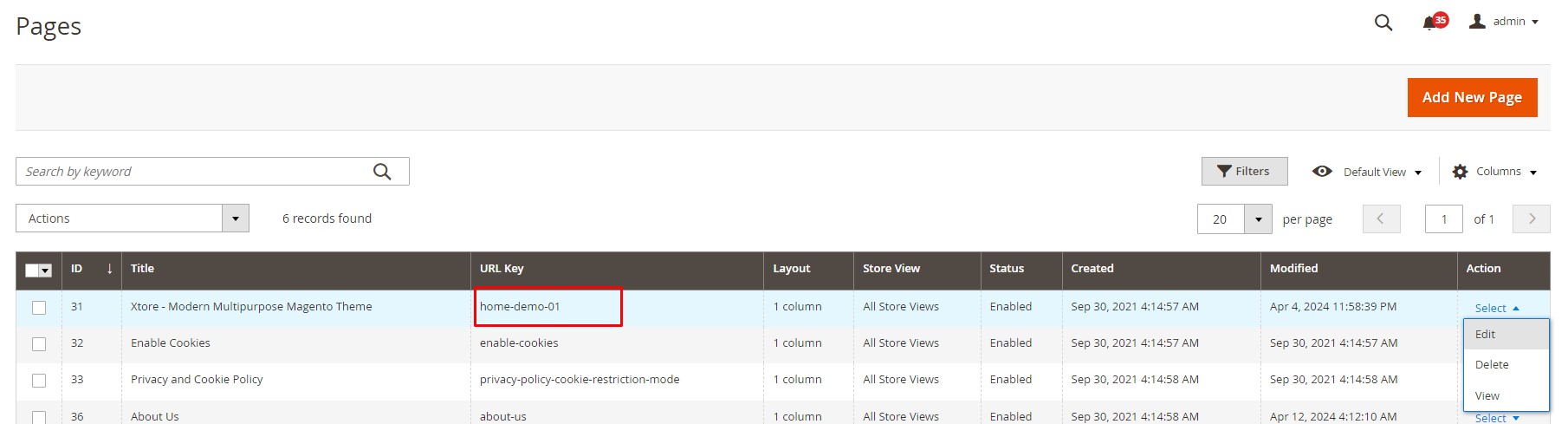
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
You can edit code HTML in your cms contents.
<p class="sub-title">DAILY PROMOTION</p>
<h2 class="news-title">Newsletter</h2>

You can edit code HTML in your cms contents.
<div class="container">
<div class="row mb-desktop-80 mb-mobile-40">
<div class="col-xl-9 offset-xl-3">
<div class="wrap quicklink">
<ul>
<li>
<a href="#"> Women’s Bag </a>
</li>
<li>
<a href="#"> iPhone 15 </a>
</li>
<li>
<a href="#"> Laptop Dell </a>
</li>
<li>
<a href="#"> Autoparts </a>
</li>
<li>
<a href="#"> Furniture </a>
</li>
<li>
<a href="#"> Perfume </a>
</li>
<li>
<a href="#"> Cosmetics </a>
</li>
<li>
<a href="#"> Sale </a>
</li>
<li>
<a href="#"> Black Friday </a>
</li>
</ul>
</div>
<div class="slidershow">
<div class="slidershow-type-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-1.jpg}}" alt="Slider 1" width="1920" height="706" />
</a>
</div>
<div class="item">
<a title="Slide 2" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-2.jpg}}" alt="Slider 2" width="1920" height="706" />
</a>
</div>
<div class="item">
<a title="Slide 3" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/slidershow/home-1/item-3.jpg}}" alt="Slider 3" width="1920" height="706" />
</a>
</div>
</div>
<div class="loading-content">
<span class="hidden">Loading...</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="block-categories-slider mb-desktop-80 mb-mobile-40 ">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="3" data-screen768="4" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="7" data-screen1920="7" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="block block-categories">
<div class="block-title">
<strong>Shop by Collections</strong>
</div>
<div class="block-content nav-style-1 hover-to-show">
<div class="cat-wrap ">
<div class="owl-carousel owl-theme">
<div class="item item1">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="tablet.html"}}" title="Electronics">
<img class="" src="{{media url='wysiwyg/categories/Collection_6.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="tablet.html"}}"> Electronics </a>
</h2>
</div>
</div>
</div>
<div class="item item2">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="men.html"}}" title="Fashion">
<img class="" src="{{media url='wysiwyg/categories/Collection_2.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="men.html"}}"> Fashion </a>
</h2>
</div>
</div>
</div>
<div class="item item3">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="health-beauty.html"}}" title="">
<img class="" src="{{media url='wysiwyg/categories/Collection_7.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="health-beauty.html"}}"> Health & Beauty </a>
</h2>
</div>
</div>
</div>
<div class="item item4">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="women.html"}}" title="Mom & Baby">
<img class="" src="{{media url='wysiwyg/categories/Collection_3.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="women.html"}}"> Mom & Baby </a>
</h2>
</div>
</div>
</div>
<div class="item item5">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="tablet/panasonic.html"}}" title="Cell Phones">
<img class="" src="{{media url='wysiwyg/categories/Collection_1.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="tablet/panasonic.html"}}"> Cell Phones </a>
</h2>
</div>
</div>
</div>
<div class="item item6">
<div class="content-box">
<div class="image-cat">
<a href="{{store url=""furniture.html}}" title="Furniture">
<img class="" src="{{media url='wysiwyg/categories/Collection_5.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="furniture.html"}}"> Furniture </a>
</h2>
</div>
</div>
</div>
<div class="item item7">
<div class="content-box">
<div class="image-cat">
<a href="{{store url="watches.html"}}" title="Accessories">
<img class="" src="{{media url='wysiwyg/categories/Collection_4.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="watches.html"}}"> Accessories </a>
</h2>
</div>
</div>
</div>
<div class="item item6">
<div class="content-box">
<div class="image-cat">
<a href="{{store url=""furniture.html}}" title="Furniture">
<img class="" src="{{media url='wysiwyg/categories/Collection_5.jpg'}}" alt="">
</a>
</div>
<div class="cats-info">
<h2 class="cat-title" title="Shop Now">
<a href="{{store url="furniture.html"}}"> Furniture </a>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-1"}}
You can edit code HTML in your cms contents.
<div class="container">
<div class="hover-to-show">
{{widget type="Sm\ListingTabs\Block\Widget\AddListingTabs" template="Sm_ListingTabs::default.phtml" row_items="1" data-autoplay="false" data-autoplayhoverpause="true" title="New Arrivals" data-loop="false" data-center="false" data-margin="30" data-stagepadding="0" data-nav="true" data-dots="false" data-mousedrag="true" data-touchdrag="true" data-screen0="1" data-screen481="1" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" type_show="slider" type_filter="categories" category_tabs="233,4,234,236" limitation="12"}}
</div>
<div class="banner-home mt-desktop-80 mt-mobile-40 mb-desktop-80 mb-mobile-40">
<div class="block-title">
<strong>Today's Best Deals</strong>
</div>
<div class="row">
<div class="item_banner col-lg-4 col-md-4 col-sm-4 col-12">
<a href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/banner1.jpg}}" alt="" width="410" height="244" />
</a>
</div>
<div class="item_banner col-lg-4 col-md-4 col-sm-4 col-12">
<a href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/banner2.jpg}}" alt="" width="410" height="244" />
</a>
</div>
<div class="item_banner col-lg-4 col-md-4 col-sm-4 col-12">
<a href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/banner/banner3.jpg}}" alt="" width="410" height="244" />
</a>
</div>
</div>
</div>
<div class="block-slider-products mb-desktop-80 mb-mobile-40 hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" data-margin="30" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="1" data-mousedrag="true" data-touchdrag="true">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="<span>Hot Deals!</span>Get our Best Price" product_source="countdown_products" select_category="4,7,193,233,234" product_limitation="6" display_countdown="0" countdown_products="1" date_to="07/26/2024"}}
</div>
</div>
<div class="block-slider-feture mb-desktop-100 mb-mobile-40 hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" data-margin="30" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="1" data-mousedrag="true" data-touchdrag="true">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="Fetured Products" product_source="featured_products" select_category="4,7,193" product_limitation="7" display_countdown="0" countdown_products="1" date_to=""}}
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-2"}}
You can edit code HTML in your cms contents.
<div class="home-content-bottom">
<div class="container">
<div class="brand-categories mb-desktop-80 mb-mobile-40">
<div class="brand-slider">
<div class="block-title">
<strong>{{trans "Shop by Brands & Categories"}}</strong>
</div>
<div class="block-content">
<h5 class="sub-title">Brand:</h5>
<div class="brand-items">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="4" data-screen481="3" data-screen768="4" data-screen992="4" data-screen1200="5" data-screen1441="7" data-screen1681="7" data-screen1920="7" data-margin="2" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-1.jpg}}" alt="Brand 1" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-2.jpg}}" alt="Brand 2" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-3.jpg}}" alt="Brand 3" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-4.jpg}}" alt="Brand 4" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-5.jpg}}" alt="Brand 5" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-6.jpg}}" alt="Brand 2" width="152" height="90" />
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/item-7.jpg}}" alt="Brand 4" width="152" height="90" />
</a>
</div>
</div>
</div>
</div>
<div class="view_all">
<a class="button" href="">+ See More Brands</a>
</div>
</div>
</div>
<div class="block-list-categories">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="2" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
{{block class="Sm\Categories\Block\Categories" name="categories" as="categories"
template="Sm_Categories::default-slider-3.phtml" title_module="" select_category="233,4,7,233,246,239,238,236,237" limitation="4"}}
</div>
</div>
</div>
<div class="block-policy-banner mb-desktop-80 mb-mobile-40">
<div class="row">
<div class="box-policy col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12">
<div class="policy-text">
<div class="row m-0">
<div class="item_policy col-sm-6 col-12 p-0">
<div class="item item1">
<div class="policy-ico">
<img class="mark-lazy" width="40" height="40" src="{{media url=wysiwyg/icon-policy1.png}}">
</div>
<h4 class="policy-title">Free Shipping</h4>
<div class="policy-des">on orders over $49.00</div>
</div>
</div>
<div class="item_policy col-sm-6 col-12 p-0">
<div class="item item2">
<div class="policy-ico">
<img class="mark-lazy" width="40" height="40" src="{{media url=wysiwyg/icon-policy2.png}}">
</div>
<h4 class="policy-title">7 Days Money Back</h4>
<div class="policy-des">30 days money back</div>
</div>
</div>
<div class="item_policy col-sm-6 col-12 p-0">
<div class="item item3">
<div class="policy-ico">
<img class="mark-lazy" width="40" height="40" src="{{media url=wysiwyg/icon-policy3.png}}">
</div>
<h4 class="policy-title">Online Suport</h4>
<div class="policy-des">support online 24h on day</div>
</div>
</div>
<div class="item_policy col-sm-6 col-12 p-0">
<div class="item item4">
<div class="policy-ico">
<img class="mark-lazy" width="40" height="40" src="{{media url=wysiwyg/icon-policy4.png}}">
</div>
<h4 class="policy-title">Gift Promotion</h4>
<div class="policy-des">on orders over $99.00</div>
</div>
</div>
</div>
</div>
</div>
<div class="box-banner col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12">
<div class="item_banner">
<a href="#">
<img class="mark-lazy" width="648" height="324" src="{{media url=wysiwyg/banner/banner3.png}}">
</a>
</div>
</div>
</div>
</div>
<div class="row mb-desktop-100 mb-mobile-40">
<div class="col-lg-6">
<div class="blog-home">
<div class="block-title">
<strong>{{trans "Latest News"}}</strong>
<a href="#" class="link-view-more">{{trans "+ See More"}}</a>
</div>
<div class="hidden-title-block" data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-mobile-dots="false" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
{{widget type="Magefan\Blog\Block\Widget\Recent" title="" number_of_posts="3" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-slider.phtml"}}
</div>
</div>
</div>
<div class="col-lg-6">
<div class="block-testimonials">
<div class="block-title">
<strong>{{trans "Testimonials"}}</strong>
<a href="#" class="link-view-more">{{trans "+ See More"}}</a>
</div>
<div class="block-content">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-1.jpg}}">
</div>
<div class="info">
<h3 class="client-name">John Lemeo</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-2.jpg}}">
</div>
<div class="info">
<h3 class="client-name">Michal Kors</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-3.jpg}}">
</div>
<div class="info">
<h3 class="client-name">Alice Crowheart</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-3"}}
You can edit code HTML in your cms contents.
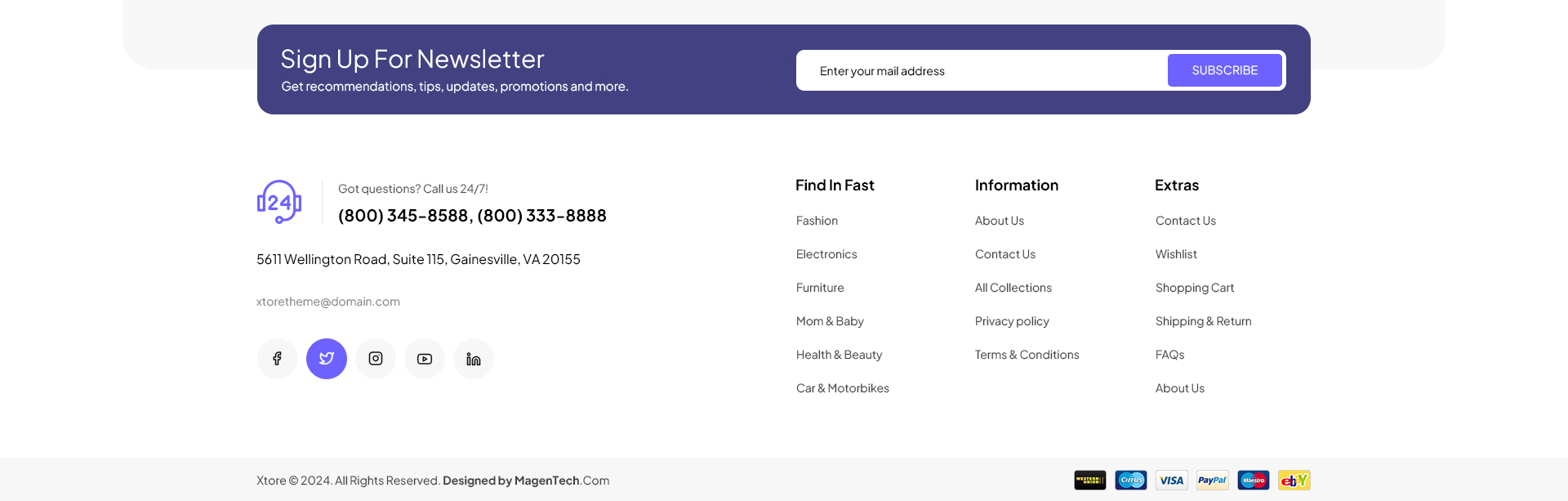
<div class="ft-newsletter">
<div class="footer-block-newsletter">
<div class="row align-items-center">
<div class=" col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<h3 class="footer-block__heading"> Sign Up For Newsletter </h3>
<p class="footer-block__subtitle">Get recommendations, tips, updates, promotions and more.</p>
</div>
<div class=" col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12 col-12">
<div class="infos-footer">
<ul class="ft-info">
<li class="phone">
<span class="icon-footer"><img class="mark-lazy" src="{{media url='wysiwyg/icon-support.png'}}" alt="" /></span >
<span>Got questions? Call us 24/7!</span>
<b>(800) 345-8588, (800) 333-8888</b>
</li>
<li class="address">561 Wellington Road, Street 32, San Francisco</li>
<li class="email">
<a href="support@example.com">support@example.com</a>
</li>
</ul>
<div class="social-footer">
<ul class="socials">
<li class="twitter">
<a class="_blank" href="https://twitter.com/MagenTech" target="_blank">
<i class="fa fa-twitter"></i>
<span>Twitter</span>
</a>
</li>
<li class="instagram">
<a class="_blank" href="https://www.instagram.com/magentech8888/" target="_blank">
<i class="fa fa fa-instagram"></i>
<span>Instagram</span>
</a>
</li>
<li class="facebook">
<a class="_blank" href="http://www.facebook.com/MagenTech/" target="_blank">
<i class="fa fa-facebook"></i>
<span>Facebook</span>
</a>
</li>
<li class="pinterest">
<a class="_blank" href="https://www.linkedin.com/in/magentech" target="_blank">
<i class="fa fa-pinterest"></i>
<span>Pinterest</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-xs-12 col-12">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="block-footer">
<div class="title-footer">Find In Fast</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Fashion</a>
</li>
<li>
<a href="#">Electronics</a>
</li>
<li>
<a href="#">Furniture</a>
</li>
<li>
<a href="#">Mom & Baby</a>
</li>
<li>
<a href="#">Health & Beauty</a>
</li>
<li>
<a href="#">Car & Motorbikes</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="block-footer">
<div class="title-footer">Information</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Contact Us</a>
</li>
<li>
<a href="#">About Us</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">Site Map</a>
</li>
<li>
<a href="#">Customer Service</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="block-footer">
<div class="title-footer">Information</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Brands</a>
</li>
<li>
<a href="#">Gift Certificates</a>
</li>
<li>
<a href="#">Affiliates</a>
</li>
<li>
<a href="#">Specials</a>
</li>
<li>
<a href="#">FAQs</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>



You can edit code HTML in your cms contents.
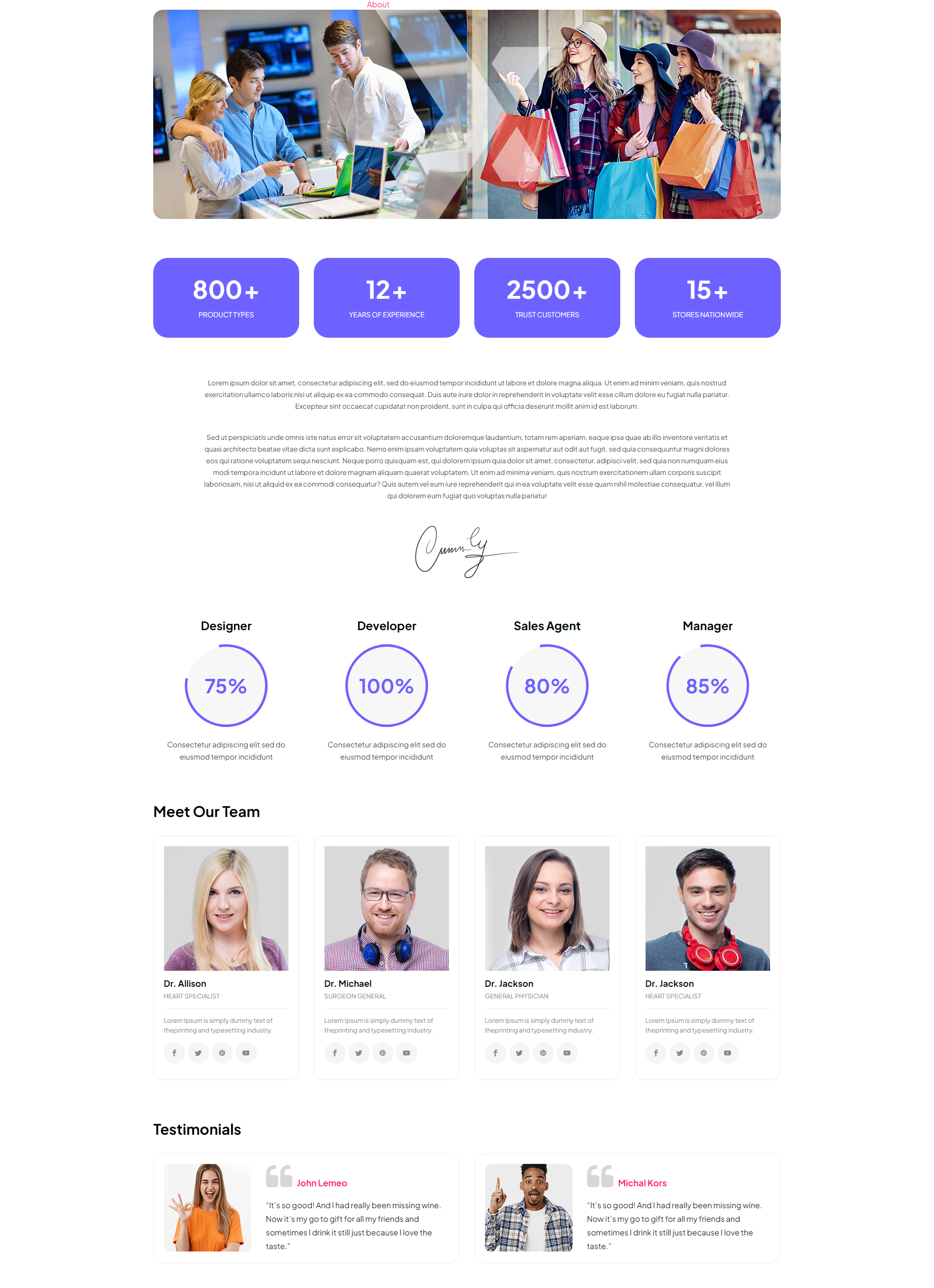
<div class="container">
<div class="aboutus-image mb-desktop-80 mb-mobile-40">
<a href="#" class="banner-image"><img class="mark-lazy" src="{{media url=wysiwyg/about-us/about-v6.jpg}}" alt=""></a>
</div>
<div class="block-statistic row mb-desktop-80 mb-mobile-40">
<div class="item item-1 col-xl-3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item-inn">
<span class="js-counter">800</span>
<span class="suffix">+</span>
<p>Product Types</p>
</div>
</div>
<div class="item item-2 col-xl-3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item-inn">
<span class="js-counter">12</span>
<span class="suffix">+</span>
<p>Years of Experience</p>
</div>
</div>
<div class="item item-3 col-xl-3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item-inn">
<span class="js-counter">2500</span>
<span class="suffix">+</span>
<p>Trust Customers</p>
</div>
</div>
<div class="item item-4 col-xl-3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="item-inn">
<span class="js-counter">15</span>
<span class="suffix">+</span>
<p>Stores Nationwide</p>
</div>
</div>
</div>
<div class="des-statistics">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur</p>
</div>
<div class="signature">
<img class="mark-lazy" src="{{media url=wysiwyg/about-us/Signature.png}}" alt="">
</div>
<div class="block-skill row mt-desktop-80 mt-mobile-40 mb-desktop-80 mb-mobile-40">
<div class="item item-1 col-xl-3 col-lg-3 col-md-6 col-sm-6 col-xs-12 col-12">
<h4 class="sk-title">Designer</h4>
<div class="sk-persent">
<div class="sk-inner progress-bar" data-percent="75" data-duration="1000" >
</div>
</div>
<div class="sk-des">Consectetur adipiscing elit sed do eiusmod tempor incididunt</div>
</div>
<div class="item item-2 col-xl-3 col-lg-3 col-md-6 col-sm-6 col-xs-12 col-12">
<h4 class="sk-title">Developer</h4>
<div class="sk-persent">
<div class="sk-inner progress-bar" data-percent="100" data-duration="1000" >
</div>
</div>
<div class="sk-des">Consectetur adipiscing elit sed do eiusmod tempor incididunt</div>
</div>
<div class="item item-3 col-xl-3 col-lg-3 col-md-6 col-sm-6 col-xs-12 col-12">
<h4 class="sk-title">Sales Agent</h4>
<div class="sk-persent">
<div class="sk-inner progress-bar" data-percent="80" data-duration="1000" >
</div>
</div>
<div class="sk-des">Consectetur adipiscing elit sed do eiusmod tempor incididunt</div>
</div>
<div class="item item-4 col-xl-3 col-lg-3 col-md-6 col-sm-6 col-xs-12 col-12">
<h4 class="sk-title">Manager</h4>
<div class="sk-persent">
<div class="sk-inner progress-bar" data-percent="85" data-duration="1000" >
</div>
</div>
<div class="sk-des">Consectetur adipiscing elit sed do eiusmod tempor incididunt</div>
</div>
</div>
<div class="block-ourteam mb-desktop-80 mb-mobile-40">
<div class="box-title">
<h3>Meet Our Team</h3>
</div>
<div class="block-content nav-style-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item item-1">
<div class="item-inn">
<div class="cl-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/Team_1.jpg}}" alt="" width="260" height="260" />
</div>
<div class="item-content">
<h4 class="cl-title">Dr. Allison</h4>
<div class="cl-job">Heart Specialist</div>
<div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div>
<ul class="social-f">
<li class="fb"><a href="#"> <span class="icon-facebook1"><span class="hidden">Facebook</span></span> </a></li>
<li class="tw"><a href="#"> <span class="icon-twitter1"><span class="hidden">Twitter</span></span> </a></li>
<li class="pi"><a href="#"> <span class="icon-pinterest"><span class="hidden">Pinterest</span></span> </a></li>
<li class="yo"><a href="#"> <span class="icon-youtube"><span class="hidden">Youtube</span></span> </a></li>
</ul>
</div>
</div>
</div>
<div class="item item-2">
<div class="item-inn">
<div class="cl-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/Team_2.jpg}}" alt="" width="260" height="260" />
</div>
<div class="item-content">
<h4 class="cl-title">Dr. Michael</h4>
<div class="cl-job">Surgeon General</div>
<div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div>
<ul class="social-f">
<li class="fb"><a href="#"> <span class="icon-facebook1"><span class="hidden">Facebook</span></span> </a></li>
<li class="tw"><a href="#"> <span class="icon-twitter1"><span class="hidden">Twitter</span></span> </a></li>
<li class="pi"><a href="#"> <span class="icon-pinterest"><span class="hidden">Pinterest</span></span> </a></li>
<li class="yo"><a href="#"> <span class="icon-youtube"><span class="hidden">Youtube</span></span> </a></li>
</ul>
</div>
</div>
</div>
<div class="item item-3">
<div class="item-inn">
<div class="cl-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/Team_3.jpg}}" alt="" width="260" height="260" />
</div>
<div class="item-content">
<h4 class="cl-title">Dr. Jackson</h4>
<div class="cl-job">General Physician</div>
<div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div>
<ul class="social-f">
<li class="fb"><a href="#"> <span class="icon-facebook1"><span class="hidden">Facebook</span></span> </a></li>
<li class="tw"><a href="#"> <span class="icon-twitter1"><span class="hidden">Twitter</span></span> </a></li>
<li class="pi"><a href="#"> <span class="icon-pinterest"><span class="hidden">Pinterest</span></span> </a></li>
<li class="yo"><a href="#"> <span class="icon-youtube"><span class="hidden">Youtube</span></span> </a></li>
</ul>
</div>
</div>
</div>
<div class="item item-4">
<div class="item-inn">
<div class="cl-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/Team_4.jpg}}" alt="" width="260" height="260" />
</div>
<div class="item-content">
<h4 class="cl-title">Dr. Jackson</h4>
<div class="cl-job">Heart Specialist</div>
<div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div>
<ul class="social-f">
<li class="fb"><a href="#"> <span class="icon-facebook1"><span class="hidden">Facebook</span></span> </a></li>
<li class="tw"><a href="#"> <span class="icon-twitter1"><span class="hidden">Twitter</span></span> </a></li>
<li class="pi"><a href="#"> <span class="icon-pinterest"><span class="hidden">Pinterest</span></span> </a></li>
<li class="yo"><a href="#"> <span class="icon-youtube"><span class="hidden">Youtube</span></span> </a></li>
</ul>
</div>
</div>
</div>
<div class="item item-5">
<div class="item-inn">
<div class="cl-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/Team_5.jpg}}" alt="" width="260" height="260" />
</div>
<div class="item-content">
<h4 class="cl-title">Dr. Allison</h4>
<div class="cl-job">Heart Specialist</div>
<div class="cl-des">Lorem Ipsum is simply dummy text of theprinting and typesetting industry.</div>
<ul class="social-f">
<li class="fb"><a href="#"> <span class="icon-facebook1"><span class="hidden">Facebook</span></span> </a></li>
<li class="tw"><a href="#"> <span class="icon-twitter1"><span class="hidden">Twitter</span></span> </a></li>
<li class="pi"><a href="#"> <span class="icon-pinterest"><span class="hidden">Pinterest</span></span> </a></li>
<li class="yo"><a href="#"> <span class="icon-youtube"><span class="hidden">Youtube</span></span> </a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="block-testimonials nav-style-1 hover-to-show mb-desktop-40 mb-mobile-40">
<div class="block-title">
<strong>{{trans "Testimonials"}}</strong>
</div>
<div class="block-content">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="2" data-screen1441="2" data-screen1681="2" data-screen1920="2" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-1.jpg}}">
</div>
<div class="info">
<h3 class="client-name">John Lemeo</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-2.jpg}}">
</div>
<div class="info">
<h3 class="client-name">Michal Kors</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
<div class="item">
<div class="client-image">
<img class="mark-lazy" width="180" height="180" src="{{media url=wysiwyg/clients/customer-3.jpg}}">
</div>
<div class="info">
<h3 class="client-name">Alice Crowheart</h3>
<p class="client-quote">“It’s so good! And I had really been missing wine. Now it’s my go to gift for all my friends and sometimes I drink it still just because I love the taste.”</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

You can edit code HTML in your cms contents.
<div class="row"<
<div class="store-1 col-xl-4 col-lg-4 col-md-4 col-sm-12 col-xs-12"<
<div class="item-info"<
<h4<New York</h4<
<div class="info-content"<
<ul<
<li<Address: Seestrasse 21, New York</li<
<li<Email: biagiotti@qodeinteractive.com</li<
<li<Phone : + 99 411 725 39 12</li<
</ul<
</div<
</div<
</div<
<div class="store-2 col-xl-4 col-lg-4 col-md-4 col-sm-12 col-xs-12"<
<div class="item-info"<
<h4<London</h4<
<div class="info-content"<
<ul<
<li<Address: Rue Vieille Du Temple, London</li<
<li<Email: biagiotti@qodeinteractive.com</li<
<li<Phone : + 99 411 725 39 12</li<
</ul<
</div<
</div<
</div<
<div class="store-3 col-xl-4 col-lg-4 col-md-4 col-sm-12 col-xs-12"<
<div class="item-info"<
<h4<California</h4<
<div class="info-content"<
<ul<
<li<Address: 191 Victoria Street, California</li<
<li<Email: biagiotti@qodeinteractive.com</li<
<li<Phone : + 99 411 725 39 12</li<
</ul<
</div<
</div<
</div<
</div<
Theme Core Setting
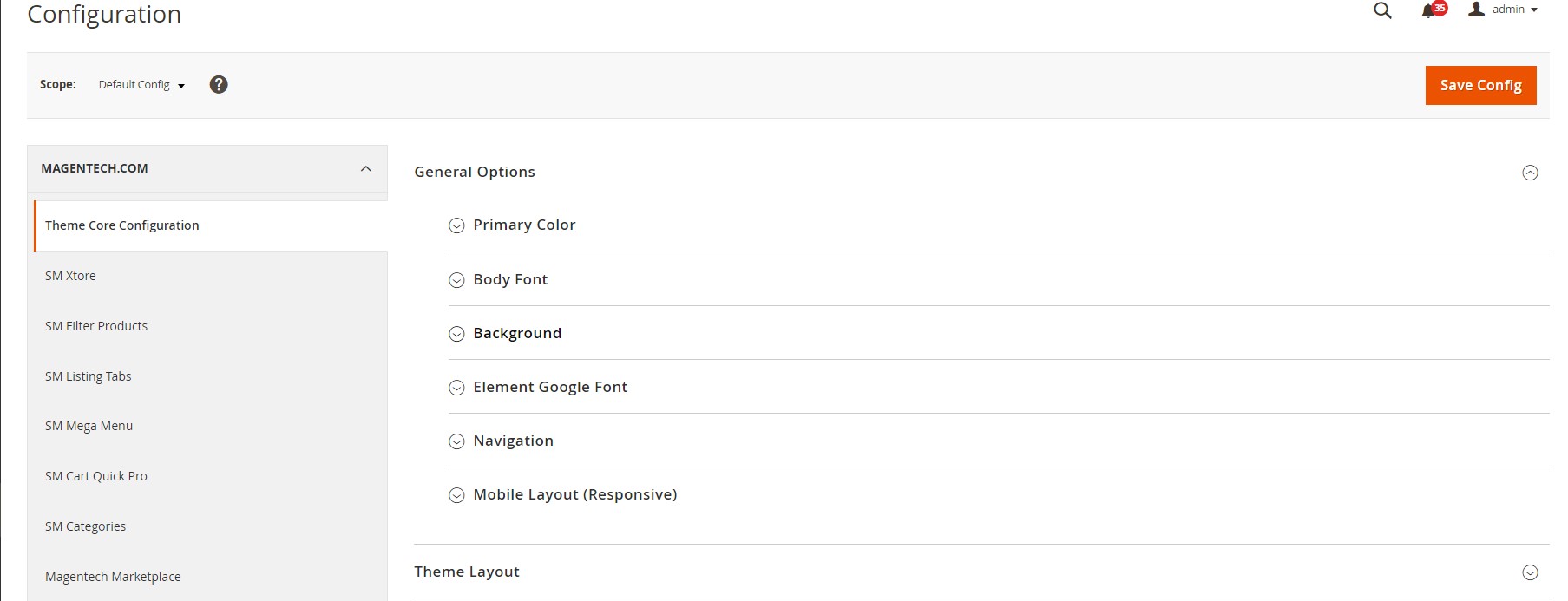
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
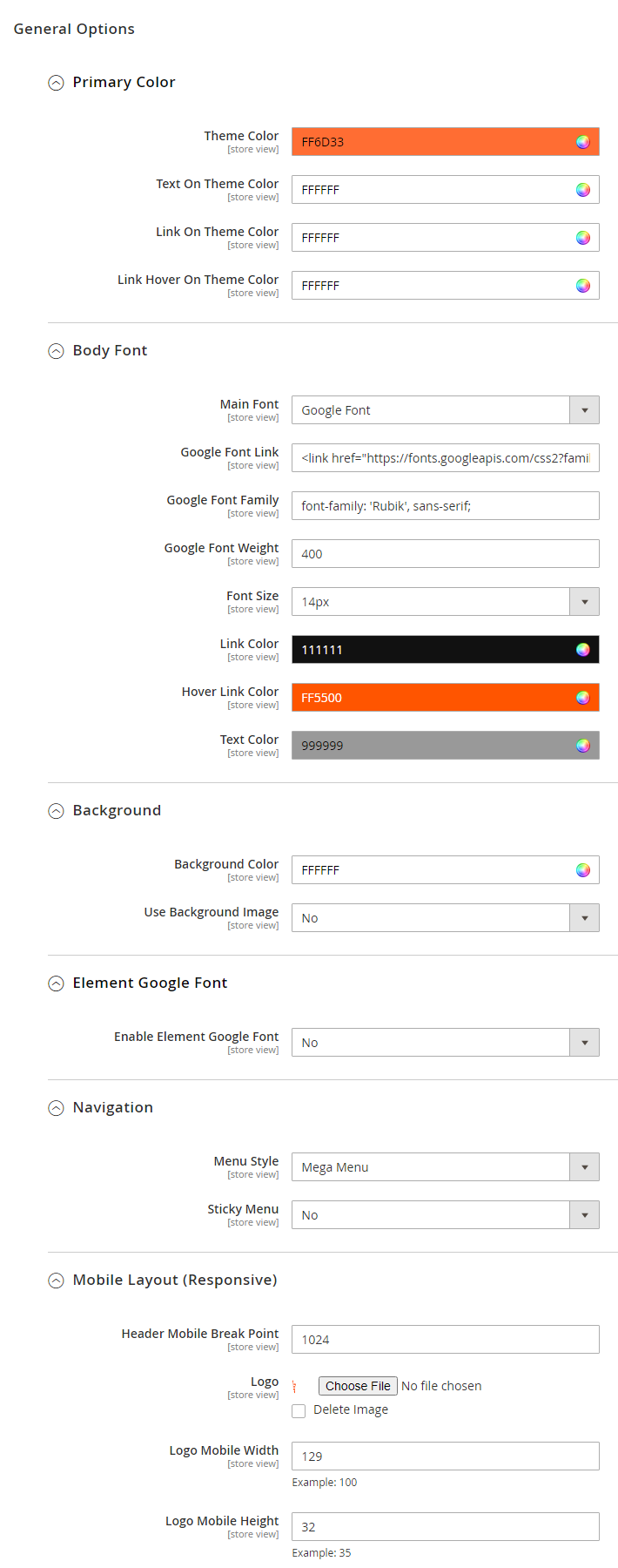
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
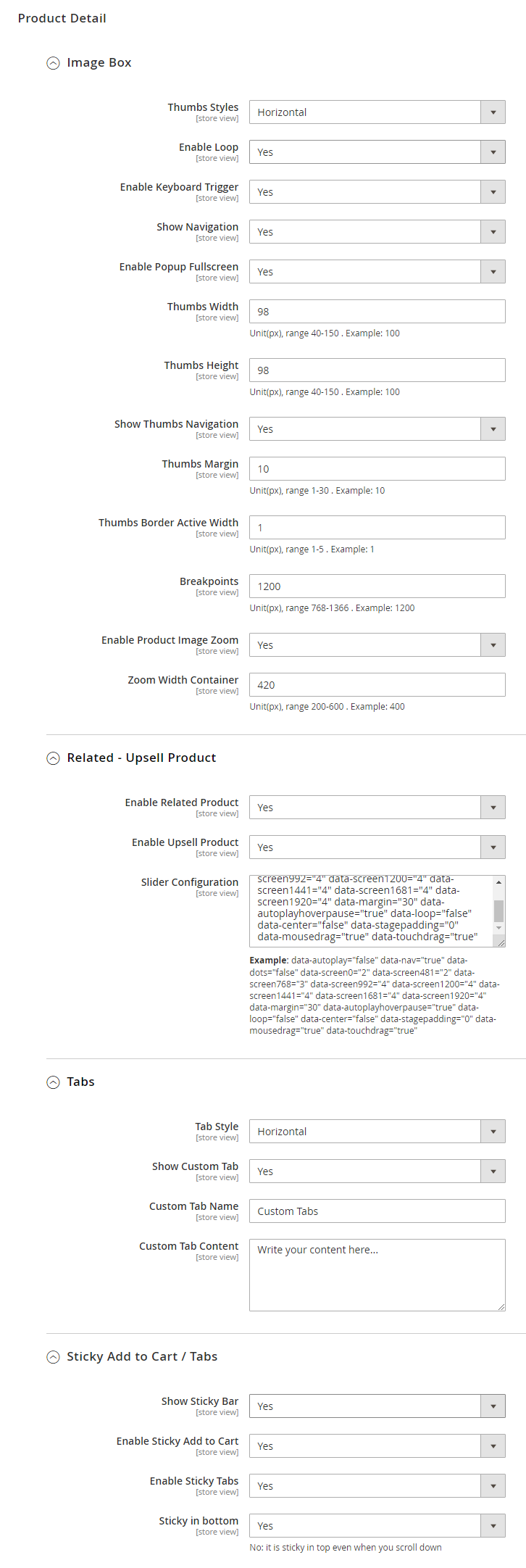
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Xtore Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Xtore and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
Click here to view documentation of SM Filter Product module.

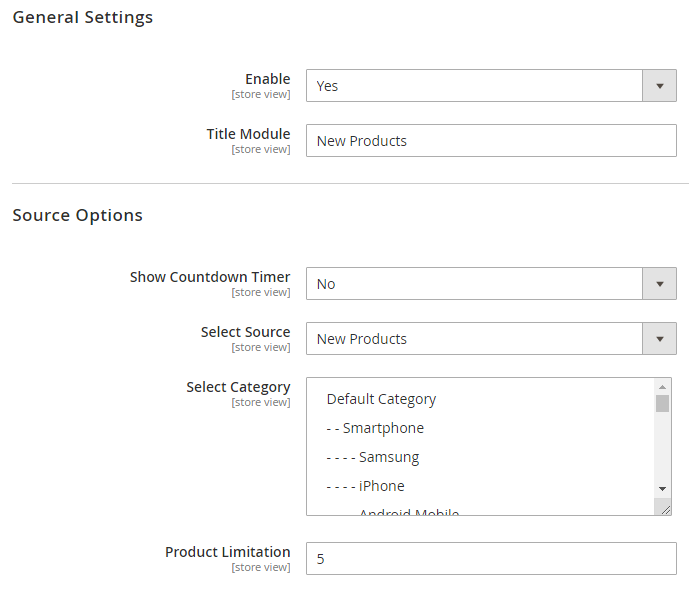
General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Click here to view documentation of SM Category module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.Category Limitation: Allow to set category limitation.
Optimized Speed
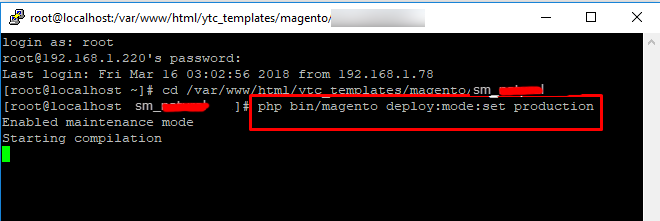
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
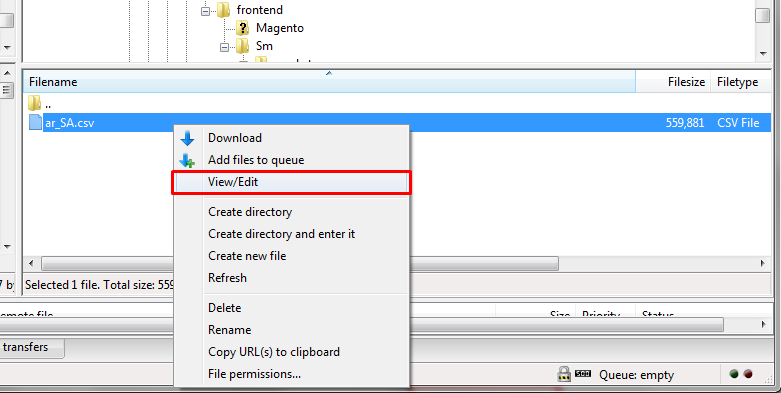
app/design/frontend/Sm/ego/i18n and open file ar_SA.csv
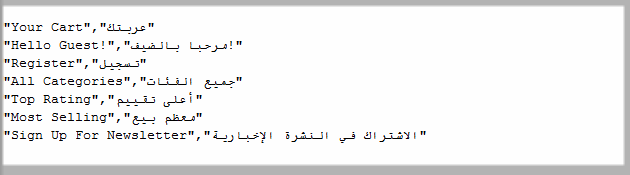
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
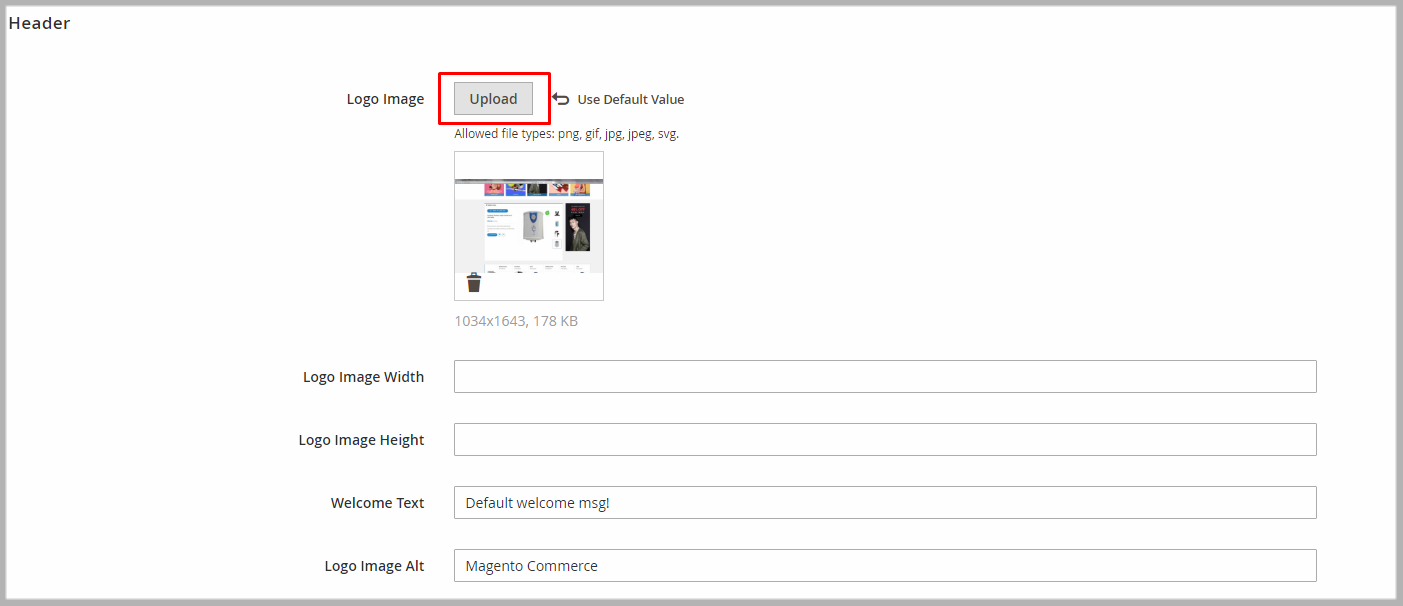
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.