1 Installation
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the SP Categories Module. The installation contains 4 steps as following:
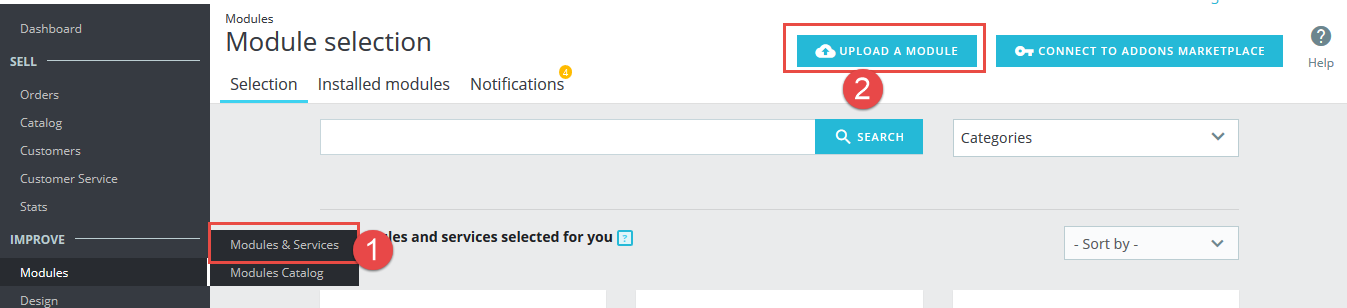
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules Services. At the top of the page, click the Upload a Module button. 
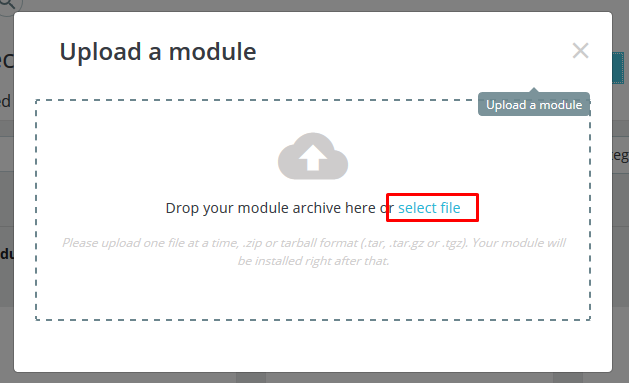
Step 2: Click “Select File” to select your module .zip file “sp_categories_p1.7-res_v1.2.0.zip” that you have downloaded.

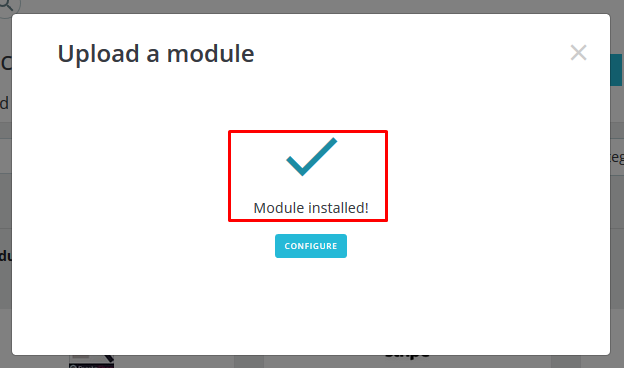
Step 3: The uploading process will be started. You will see the message that “Module installed”.

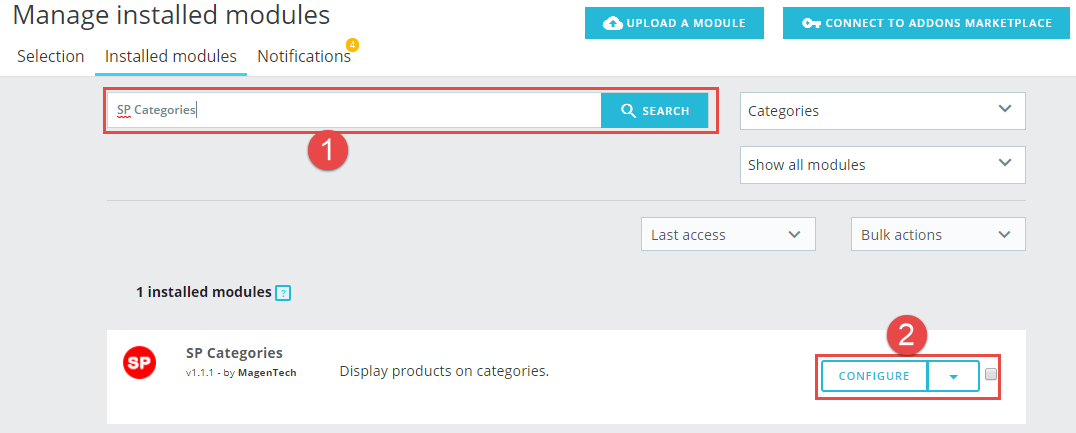
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

2 Configuration
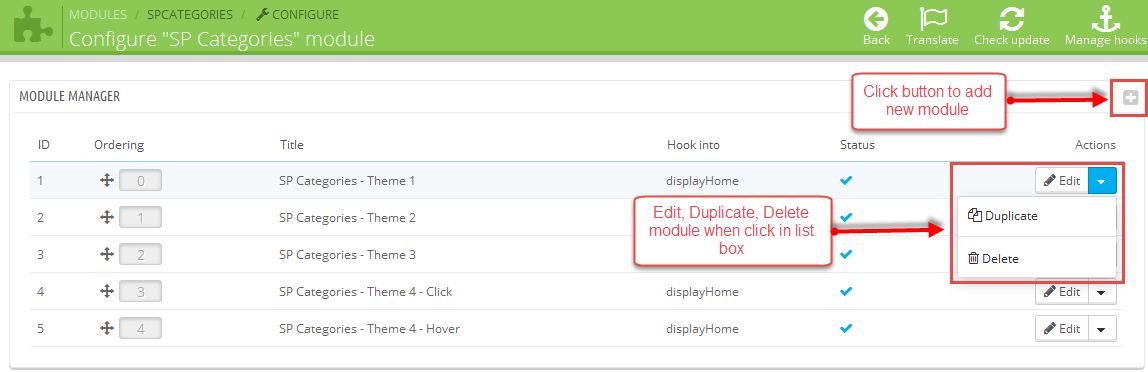
You can edit, duplicate, delete and add new module in this page.

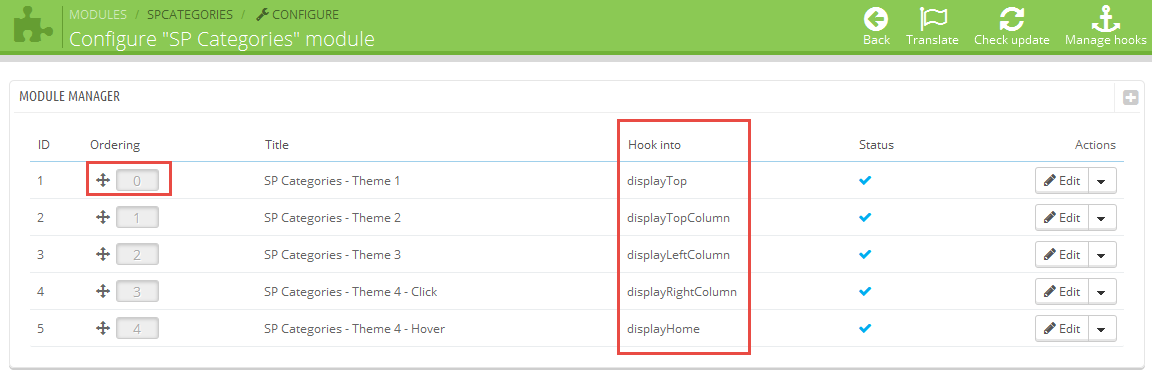
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

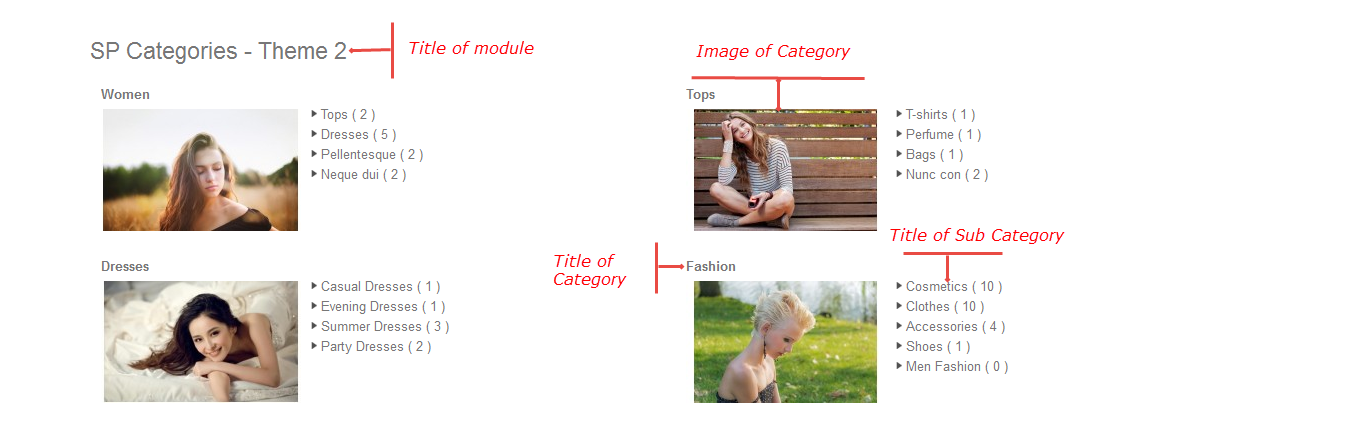
Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Categories Options
Let’s look at the parameters in detail:
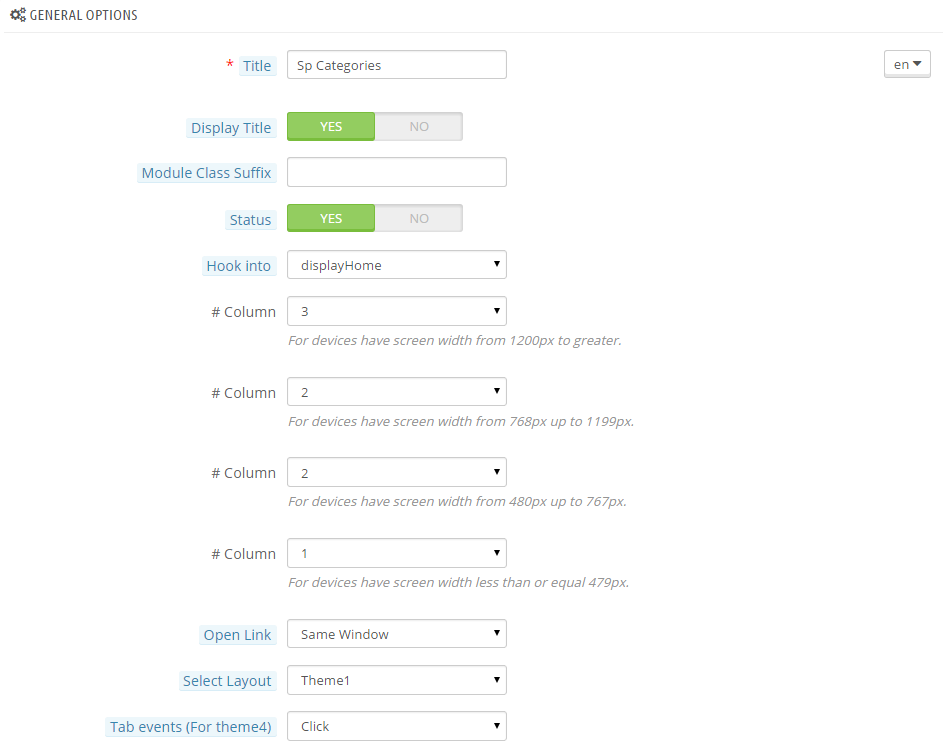
General Options

- Title– Input title for the module.
- Display Title– Display title of module Or not.
- Module Class Suffix– A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status– Set status enable/disable for the module.
- Hook into– Select Hook into in list box.
- # Column– Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Open Link– Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open links in new pop-up window.
- Select Layout – Allow to select layouts of module, we support 4 layouts.
- Tabs event for theme 4 – Set tabs event for theme 4 Click or Hover.
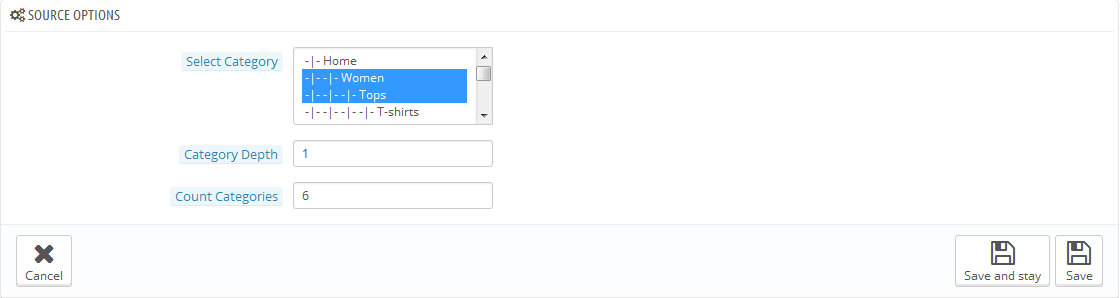
Source Options

- Select Category – Allow you to select Category.
- Category Depth – Allow to select the number of child category levels to return.
- Count Categories – Allow to set categories limitation.
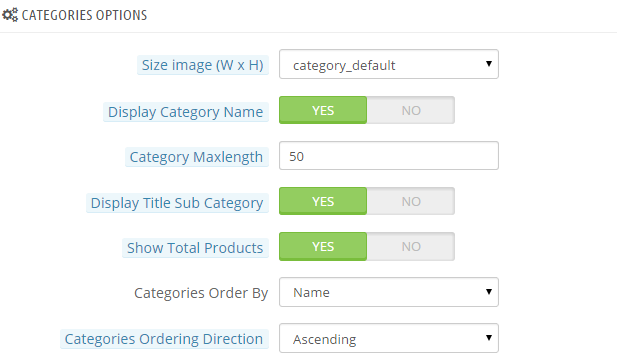
Categories Options

- Size image (W x H) – Select Size image in list box.
- Display Category Name – Display name of category Or not.
- Category Maxlength – The limited number of characters of category Name.
- Display Title Sub Category – Display Title of sub category Or not.
- Category Sub title Maxlength – The limited number of characters of sub category Name.
- Show total products – Display total products in category.
- Categories Order By– Allow to Order categories by Name/ ID/Random.
- Categories Odering Direction – Categories order Ascending/Descending direction.
3 HOW TO CREATE CATEGORIES – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 HOW TO CREATE PRODUCTS – Back to top
Please go Here to readmore How To Create Products in Prestashop.
5 SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!
