1Requirement – Back to top
At the basic level, this module will require the following conditions:
- Get discounts from product category.
- Countdown time remaining discount for each product.
- Compatible with version Prestashop: Prestashop 1.7.x
- Have Responsive Layout.
2 Installation – Back to top
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the SP Countdown Product. The installation contains 5 steps as following:
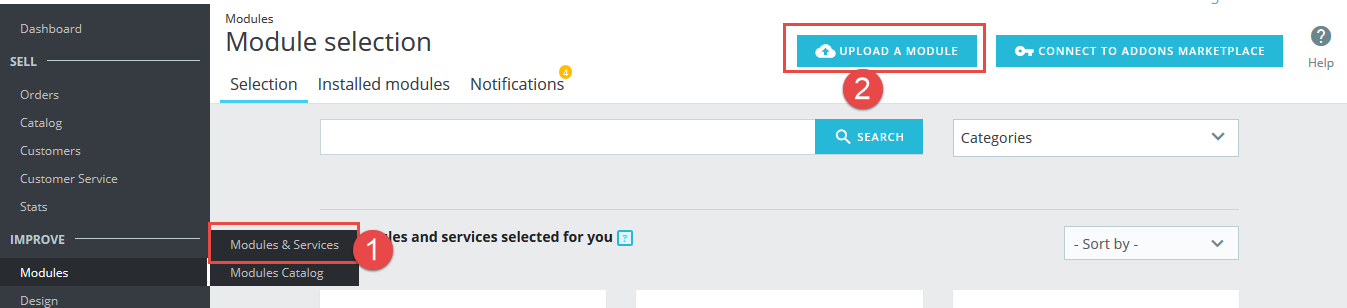
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules Services. At the top of the page, click the Upload a Module button. 
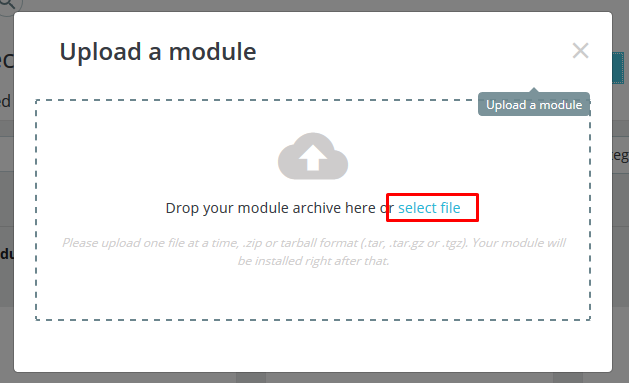
Step 2: Click “Select File” to select your module .zip file “sp_countdown_product_p1.7-res_v1.1.0.zip” that you have downloaded.

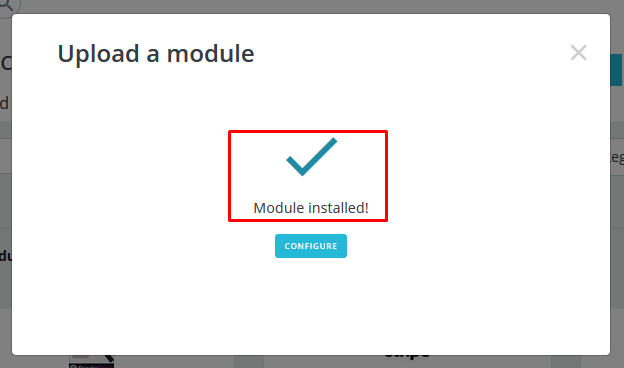
Step 3: The uploading process will be started. You will see the message that “Module installed”.

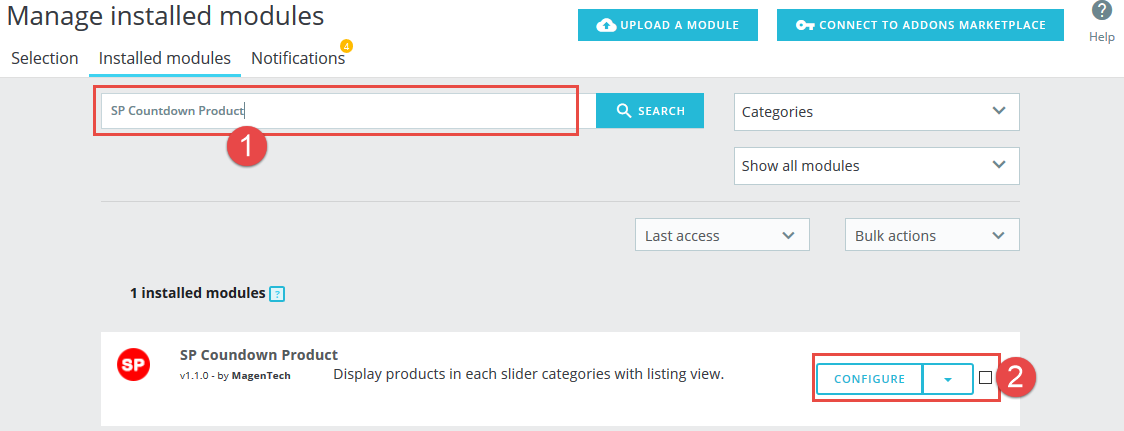
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

3 Configuration – Back to top
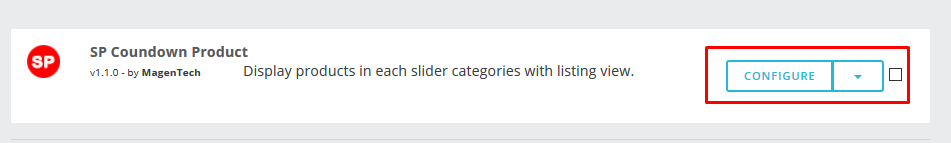
Find to the module that you have installed and clicked on Configure button to configure the module.

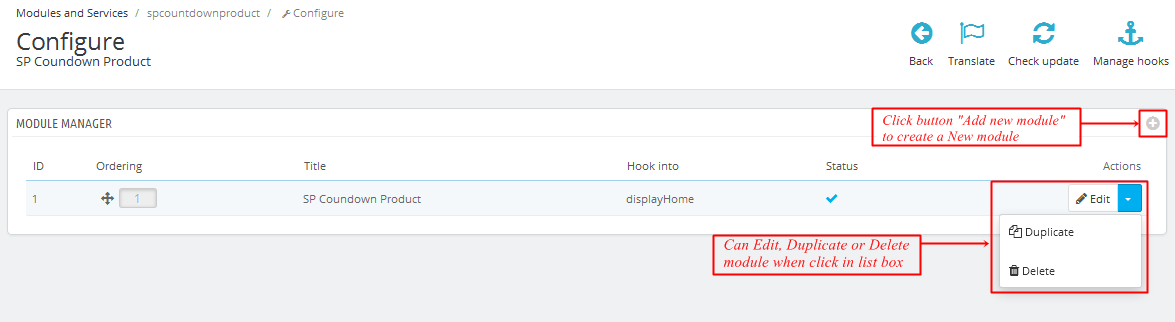
After clicking “Configure” button. It will display a page as the image below.
Can edit, duplicate, delete and add new module in this page.

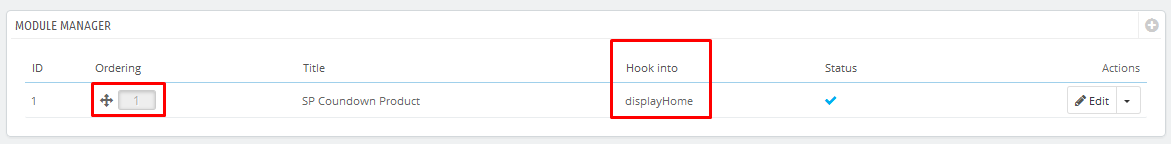
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

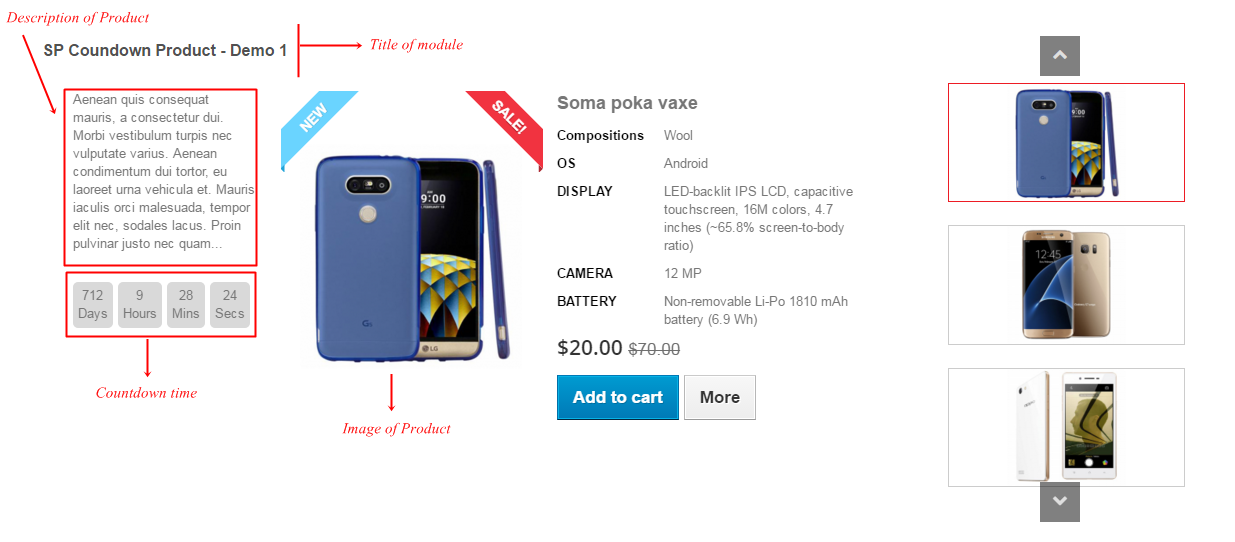
Below is module layout
 The parameters are divided into the following groups:
The parameters are divided into the following groups:
- General Options
- Source Options
- Product Options
- Effect Options
Let’s look at the parameters in detail:
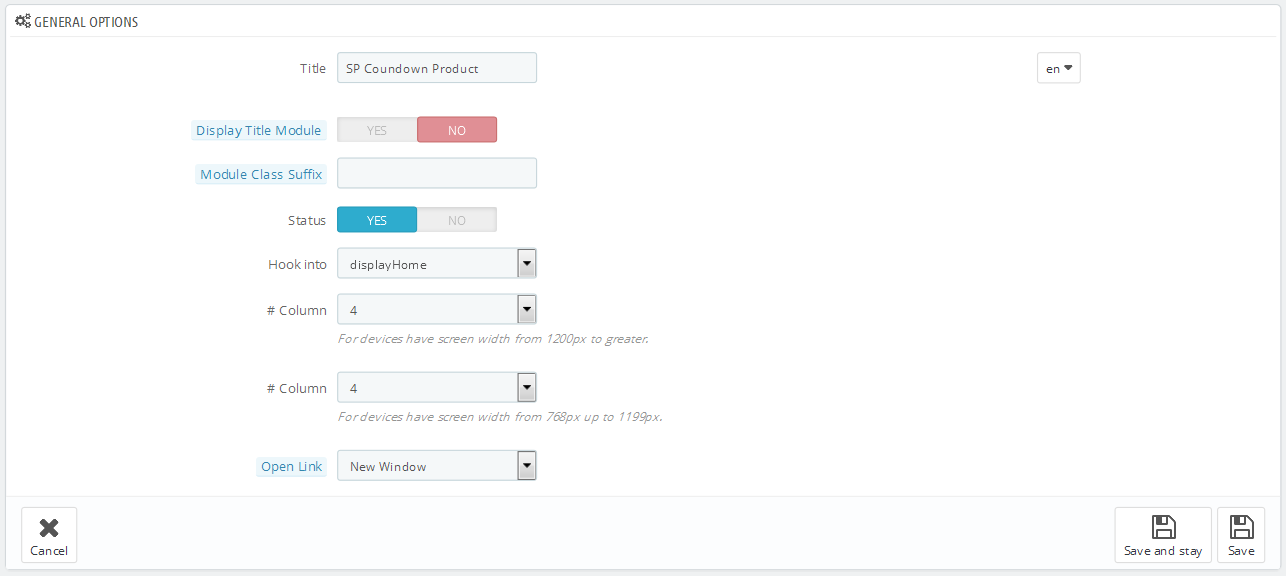
General Options

- Title – Input title for the module.
- Display Title Module – Display title of module Or not.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box.
- # Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- Open Link – Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open the link in new pop-up window.
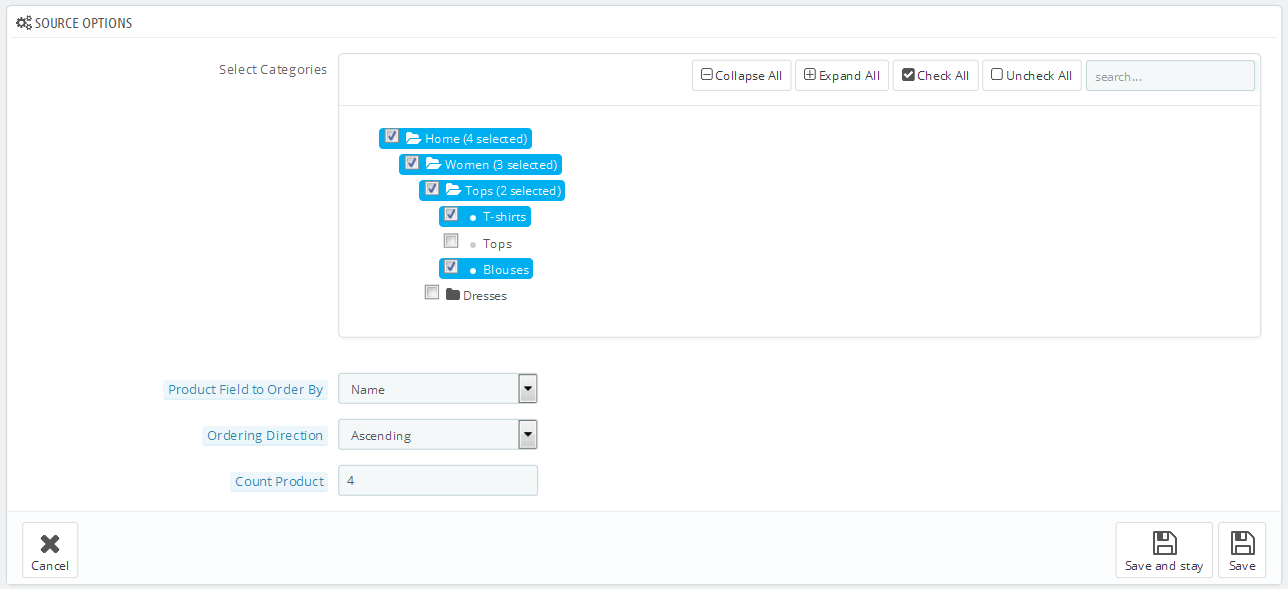
Source Options

- Select Category – Allow to select Category.
- Product Field to Order By – Allow to set Product Field to Order By: “Name/ID/Date Add/Price/Sell”.
- Ordering Direction – Allow to order ascending/descending direction for field.
- Count Product – Allow to set the number of product to be displayed in this block.
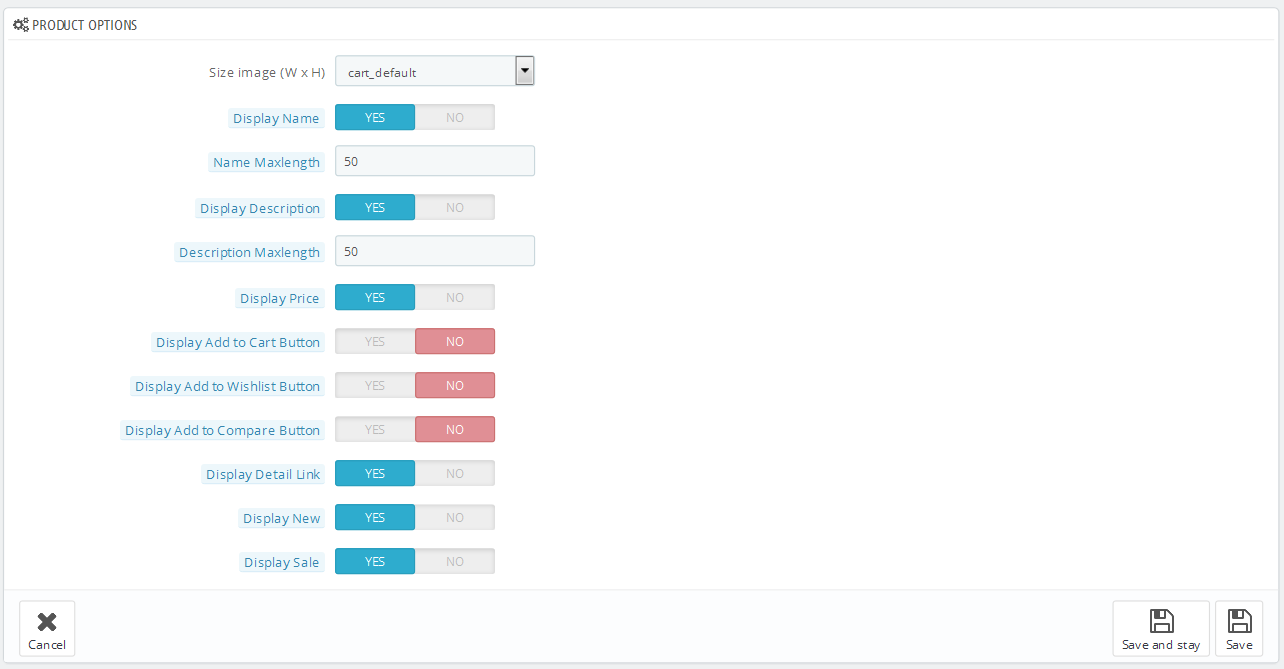
Product Options

- Size image(WxH) – Select size of product image in list box.
- Display Name – Allow to display product name or not.
- Name Maxlength – The limited number of characters of product name.
- Display Description – Allow to display product description or not.
- Description Maxlength – The limited number of characters of product description.
- Display Price – Allow to display price or not.
- Display Add to Cart Button – Allow to display add to cart button or not.
- Display Add to Wishlist Button – Allow to display add to wishlist button or not.
- Display Add to Compare Button – Allow to display add to compare button or not.
- Display Detail Link – Allow to display detail link or not.
- Display New – Allow to show/hide icon new in image of product .
- Display Sale – Allow to show/hide icon sale in image of product.
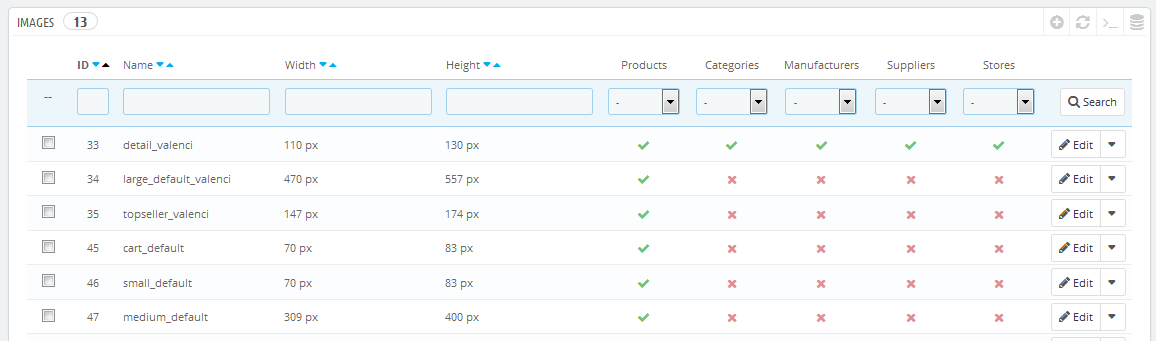
1. In Product Options part, The Size image (W x H) parameter is set “cart_default”. To view the size of image, please go to PREFERENCES >> Images as the image below:
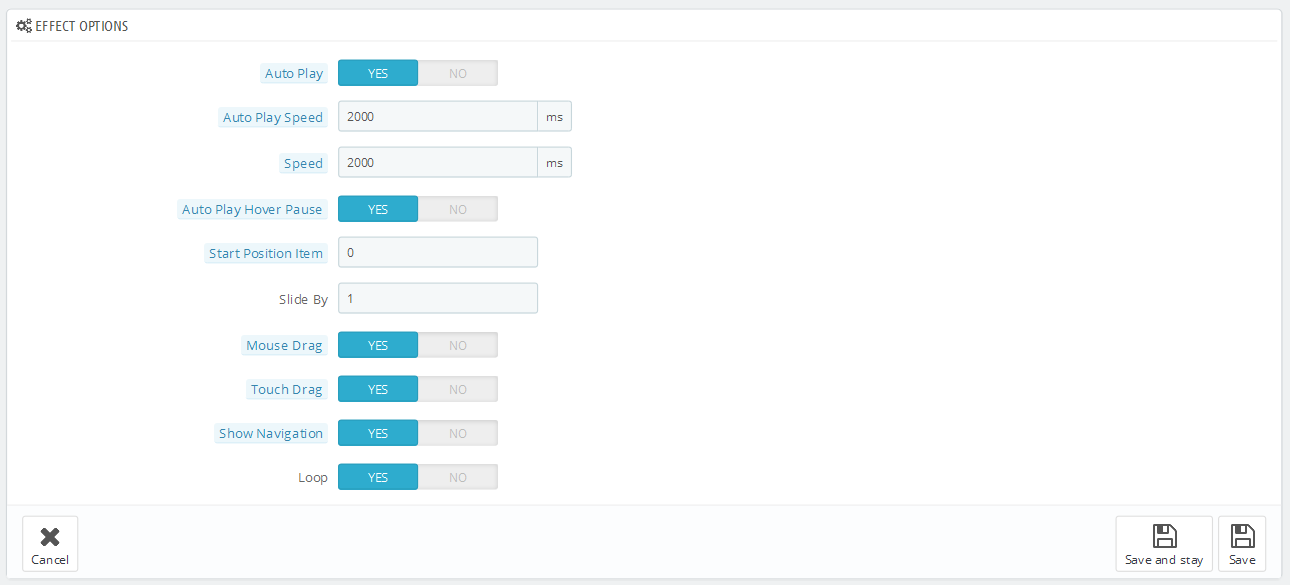
Effect Options

- Auto Play – Allow to Enable/Disable auto play or not.
- Auto Play Speed – Allow to set speed of timer (larger = slower).
- Speed – Allow to set speed of module. Large = Slower.
- Auto Play Hover Pause – Allow to pause effect when the user hovers.
- Start Position Item – Allow to choose the first item by position number.
- Slide By – Allow to choose the number of products displayed when clicking “Next” button.
- Mouse Drag – Allow to use the cursor to navigate pages of products in this module.
- Touch Drag – Allow to set the speed of dot navigation style.
- Show Navigation – Allow to Enable/Disable the next/previous button.
- Loop – Allow to Display to Loop OR Not.
4 How To Create Categories – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
5 How To Create Products – Back to top
Please go Here to readmore How To Create Products in Prestashop.
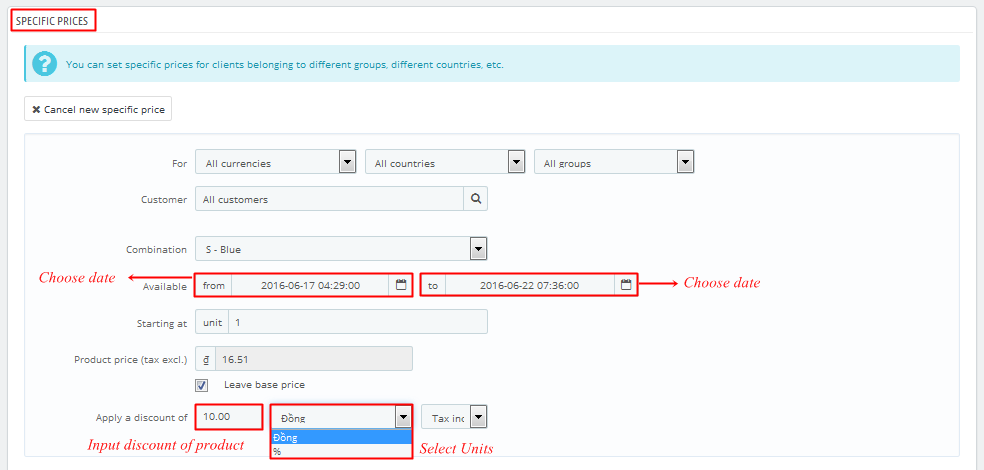
6 How To Configure Product With Sale Price – Back to top

7Support – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!