1 Installation
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the SP Featured Category. The installation contains 4 steps as following:
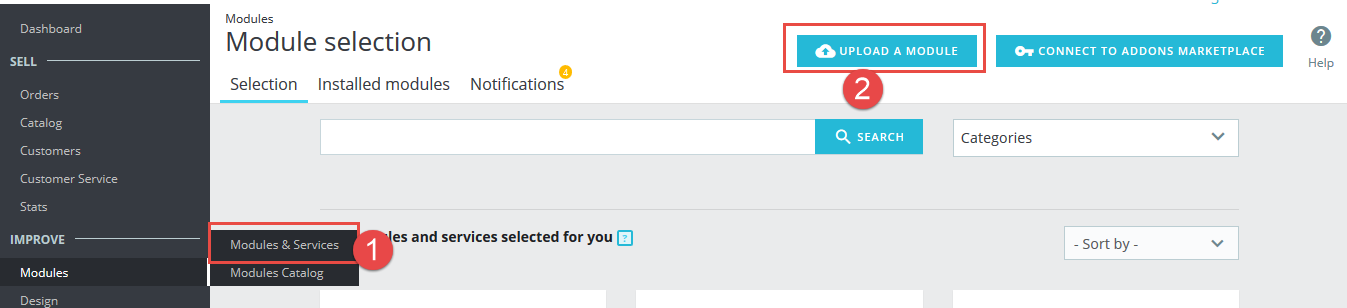
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules Services. At the top of the page, click the Upload a Module button. 
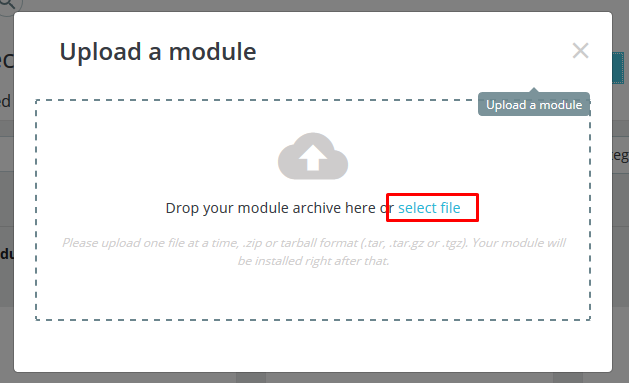
Step 2: Click “Select File” to select your module .zip file “sp_featured_category_p1.6-res_v1.0.1.zip” that you have downloaded.

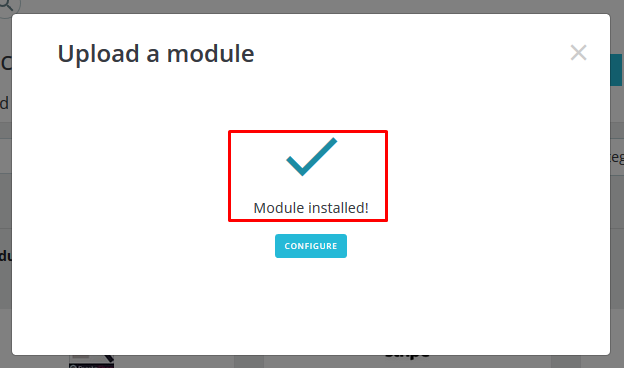
Step 3: The uploading process will be started. You will see the message that “Module installed”.

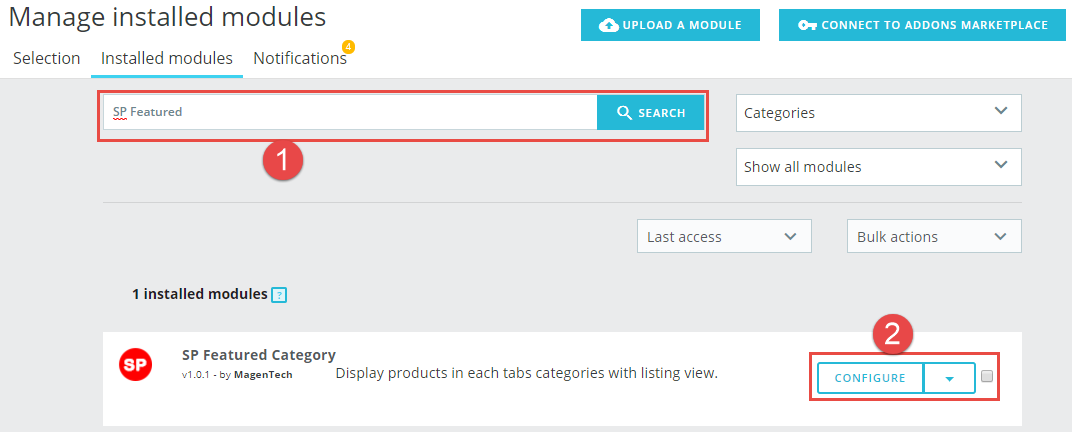
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

2 Configuration
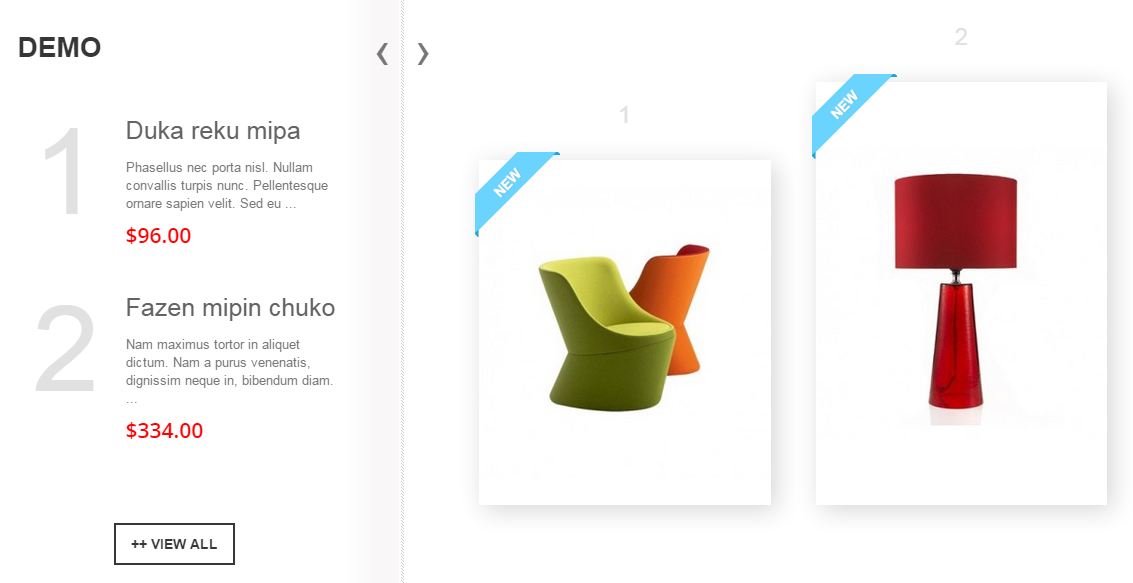
Below is a complete interface of SP Featured Category module

Please find to the module that you have completely installed to configure this module.
The parameters are divided into the following groups:
- GENERAL OPTIONS
- SOURCE OPTIONS
- CATEGORIES OPTIONS
- PRODUCT OPTIONS
Let’s look at the parameters in detail:
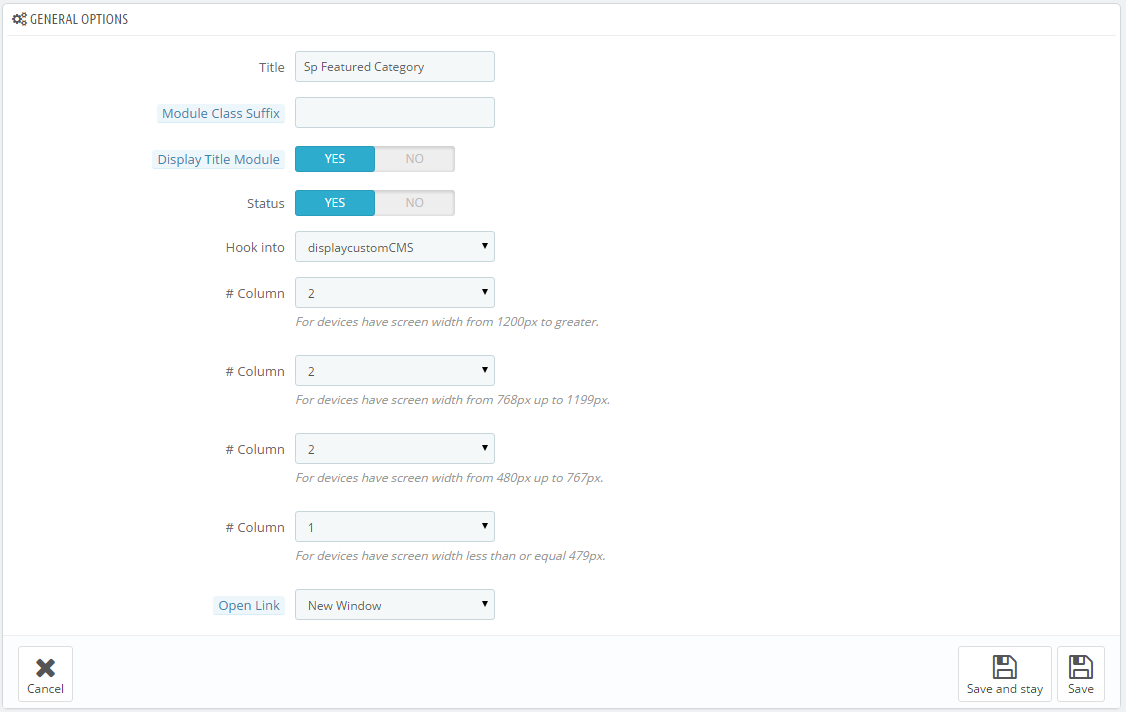
GENERAL OPTIONS

- Title – Input title for the module.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Display Title Module – Enable/Disable title of module.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box. Please click Here to read more How To Create Custom CMS Hook Page.
FOR PRODUCT
- # Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Open Link – Target to open links:
- New window – Open the link in the new window tab.
- Same window – Open the link in the same window tab.
- Popup window – Open the link in new pop-up window.
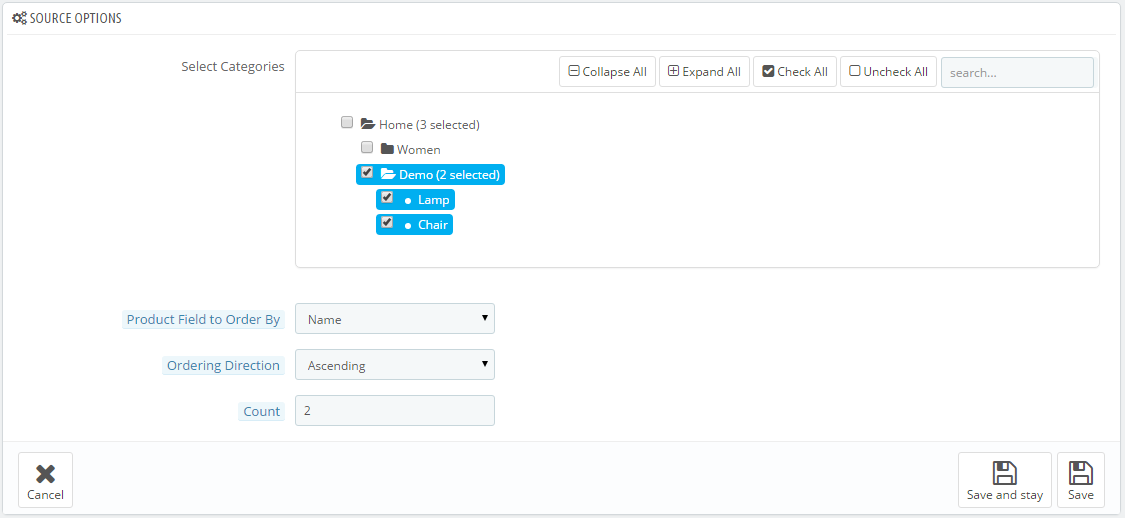
SOURCE OPTIONS

- Select Categories – Allow you to select Categories
- Product Field to Order By – Allow to set Product Field to Order By: Name/ID/Date Add/Price/Sales/Position/Random.
- Ordering Direction – Allow to order Ascending/Descending direction for field.
- Count Product – Allow to set the number of product to be displayed in this block.
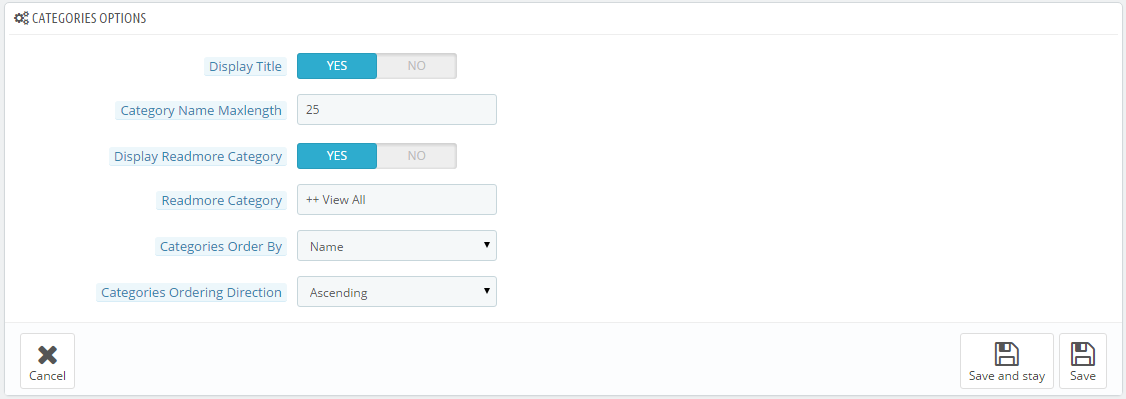
CATEGORIES OPTIONS

- Display Title – Allow to show/hide tab all.
- Category Name Maxlength – The limited number of characters of category Name.
- Display Readmore Category – Allow to show/hide view all collections.
- Readmore Category – Input name readmore category as you want. Ex: “View All”.
- Categories Order By – Set Categories to Order By: Name/ID/Random.
- Categories Ordering Direction – Allow to order ascending/descending direction for categories.
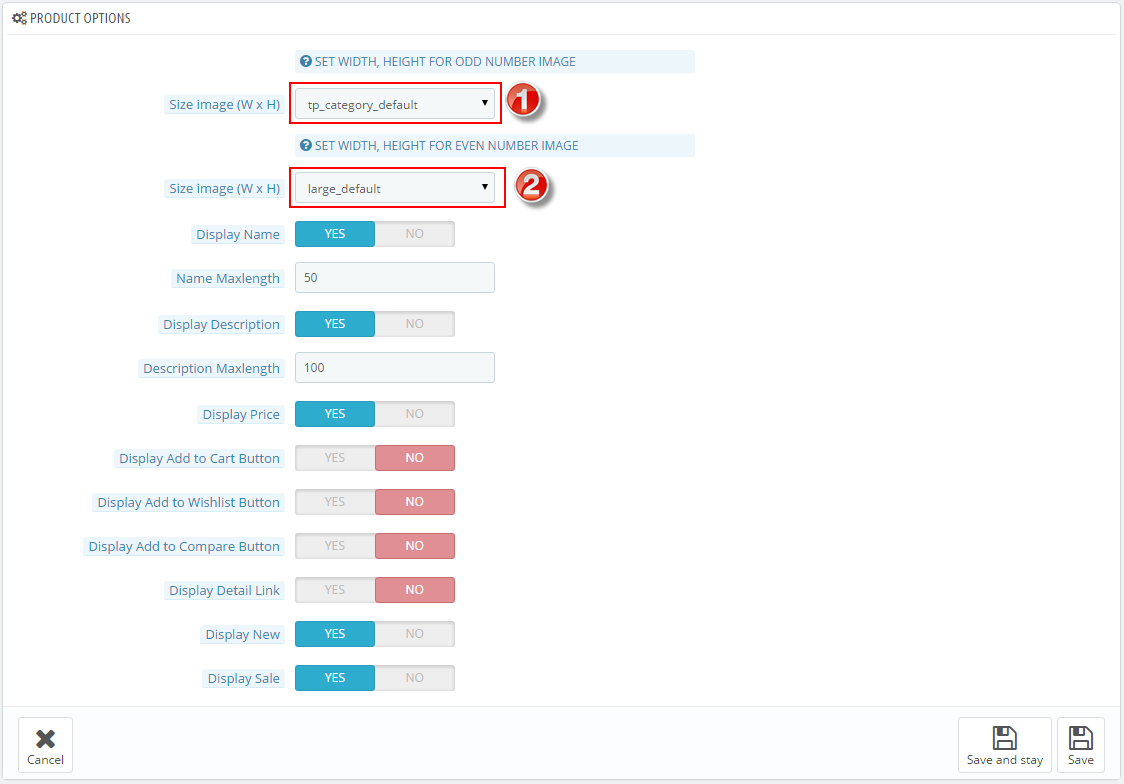
PRODUCTS OPTIONS

SET WIDTH, HEIGHT FOR ODD NUMBER IMAGE
- Size image (W x H) – Select Size of odd number image in list box.
SET WIDTH, HEIGHT FOR EVEN NUMBER IMAGE
- Size image (W x H) – Select Size of even number image in list box.
- Display Name – Allow to show/hide name of product.
- Name Maxlength – The maxlength of title can be showed. Choose “0” for showing full title.
- Display Description – Allow to show/hide description of product.
- Description Maxlength – The Maxlength of description can be showed. Choose “0” for showing full description.
- Display Price – Allow to show/hide price of product.
- Display Add to Cart Button – Allow to show/hide Add to Cart button of product.
- Display Add to Wishlist Button – Allow to show/hide Wishlist button of product.
- Display Add to Compare Button – Allow to show/hide Add to Compare button of product.
- Display Detail Link – Allow to show/hide linke for details.
- Display New – Allow to show/hide image new.
- Display Sale – Allow to show/hide image sale.
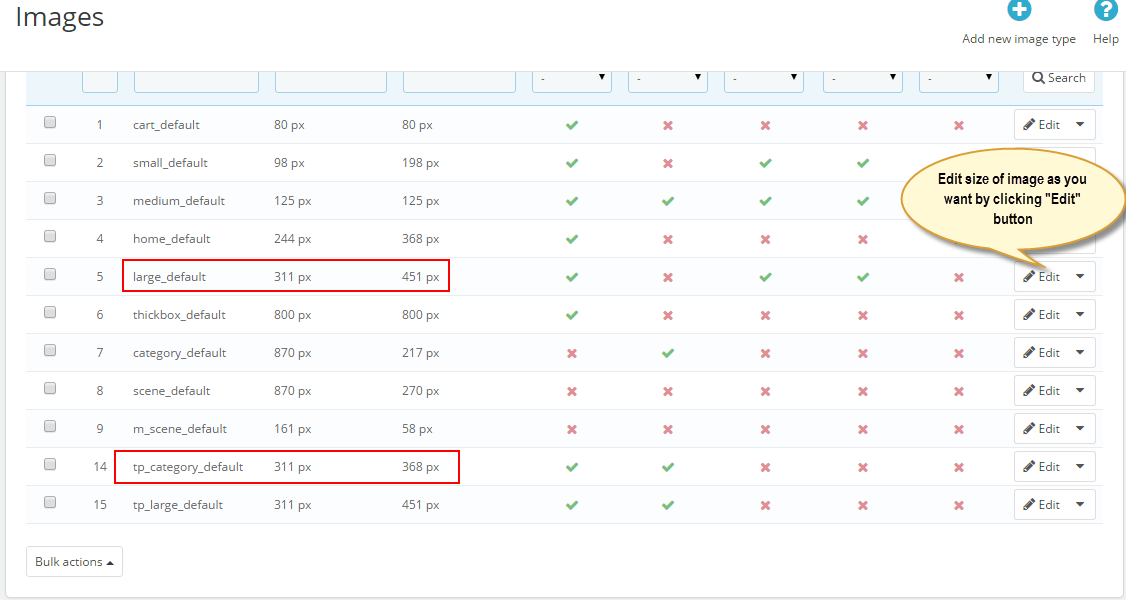
1&2. In Product Options part, The Size image (W x H) parameter of odd number image is set “tp_category_default” and even number image “large_default”. To view the size of image or edit size of image (after editing size of image >> press “Regenerate Thumbnails”), please go to PREFERENCES >> Images as the image below:
3 How To Create Categories
Please go Here to readmore How To Create Categories in Prestashop.
4 How To Create Products
Please go Here to readmore How To Create Products in Prestashop.
5SUPPORT
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!