1COMPATIBLE WITH PRESTASHOP
This module is fully compatible with Prestashop Community Edition version 1.7.x
2REQUIREMENT
To install this module you must have a working version of Prestashop already installed. If you need help installing Prestashop, follow below sites and tutorials from Prestashop.com, hope everything that you need are there.
- System Requirements – Required system credentials for your prestashop installation.
- Installation Guide – Installation guide that describes how to install prestashop.
- Online prestashop guide – Online prestashop documentation that describes about prestashop in detail.
- Prestashop Forum – Prestashop forum site.
- stackoverflow.com – You can also get some useful articles from stackoverflow.

3 Installation
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the Sp Home Slider. The installation contains 4 steps as following:
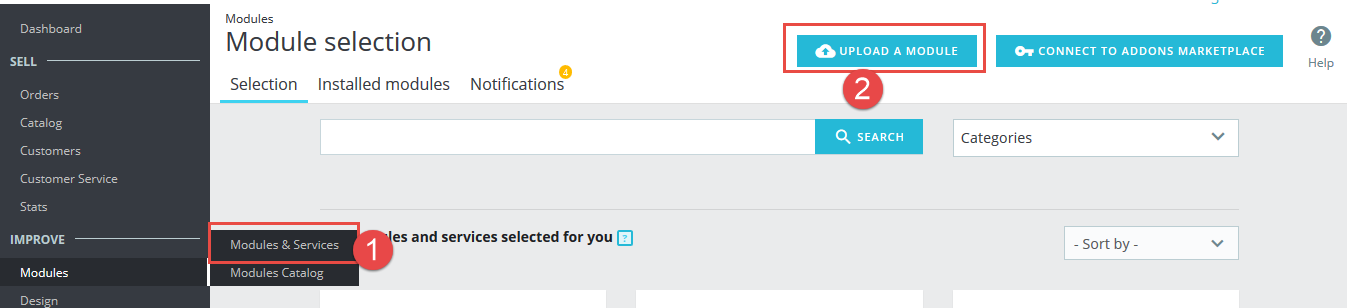
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules & Services. At the top of the page, click the Upload a Module button. 
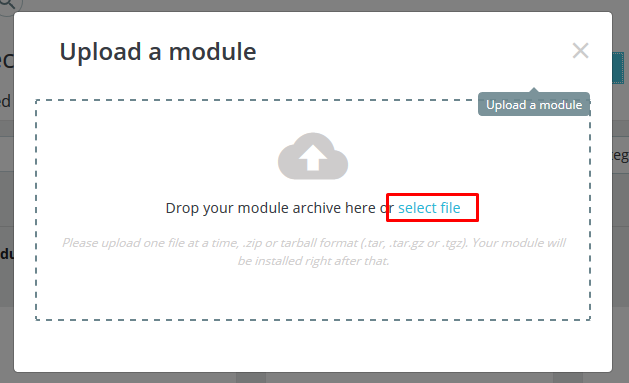
Step 2: Click “Select File” to select your module .zip file “sp_homeslider_p1.7-res_v1.1.0.zip” that you have downloaded.

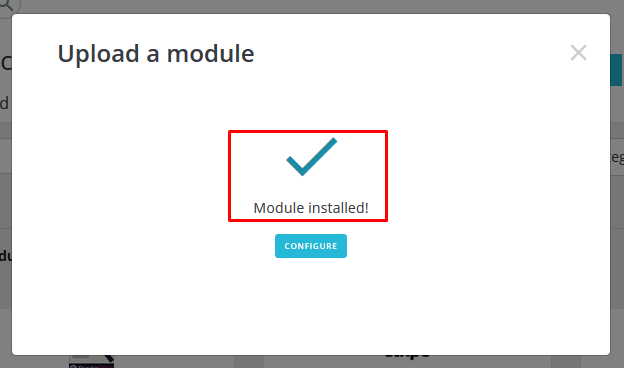
Step 3: The uploading process will be started. You will see the message that “Module installed”.

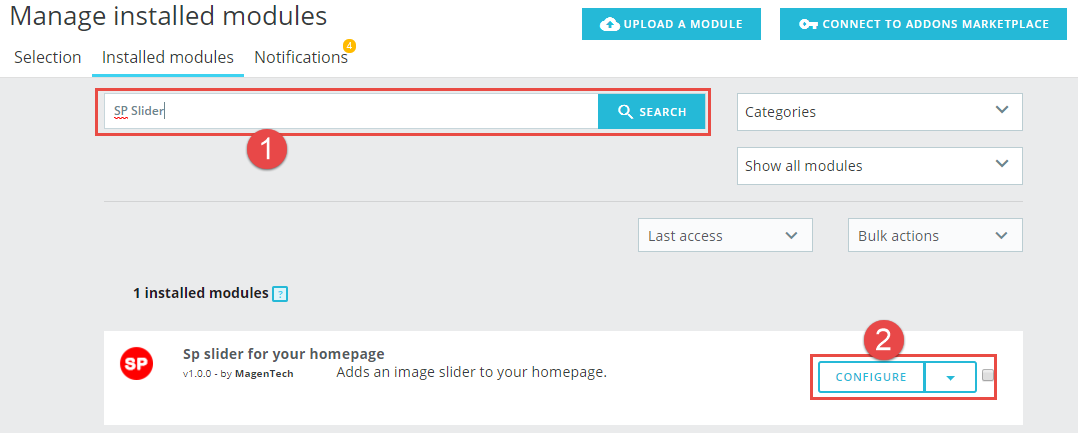
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

4 Configuration
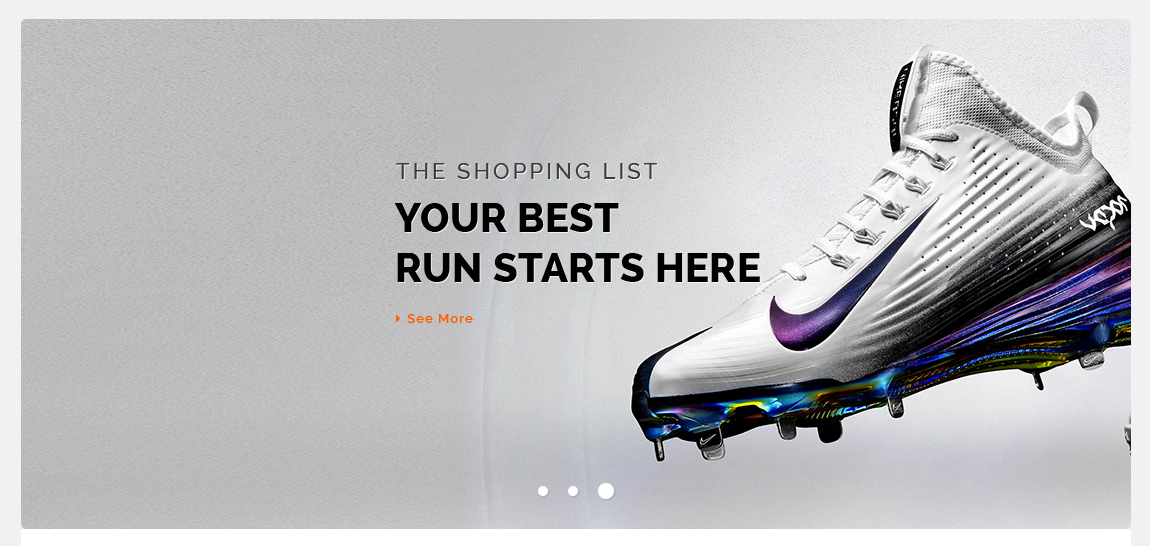
4.1 Layout Demo
Below is a complete interface of SP Home Slider module

4.2 Backend
Note: We used the images of module’s installtion on Prestashop 1.7.2.x to illustrate
In the Administrator Page, navigate to Improve -> Modules -> Module & Services and find SP Home Slider to configure.
The parameters are divided into the following groups:
- SETTINGS
- SLIDES LIST
Let’s look at the parameters in detail:
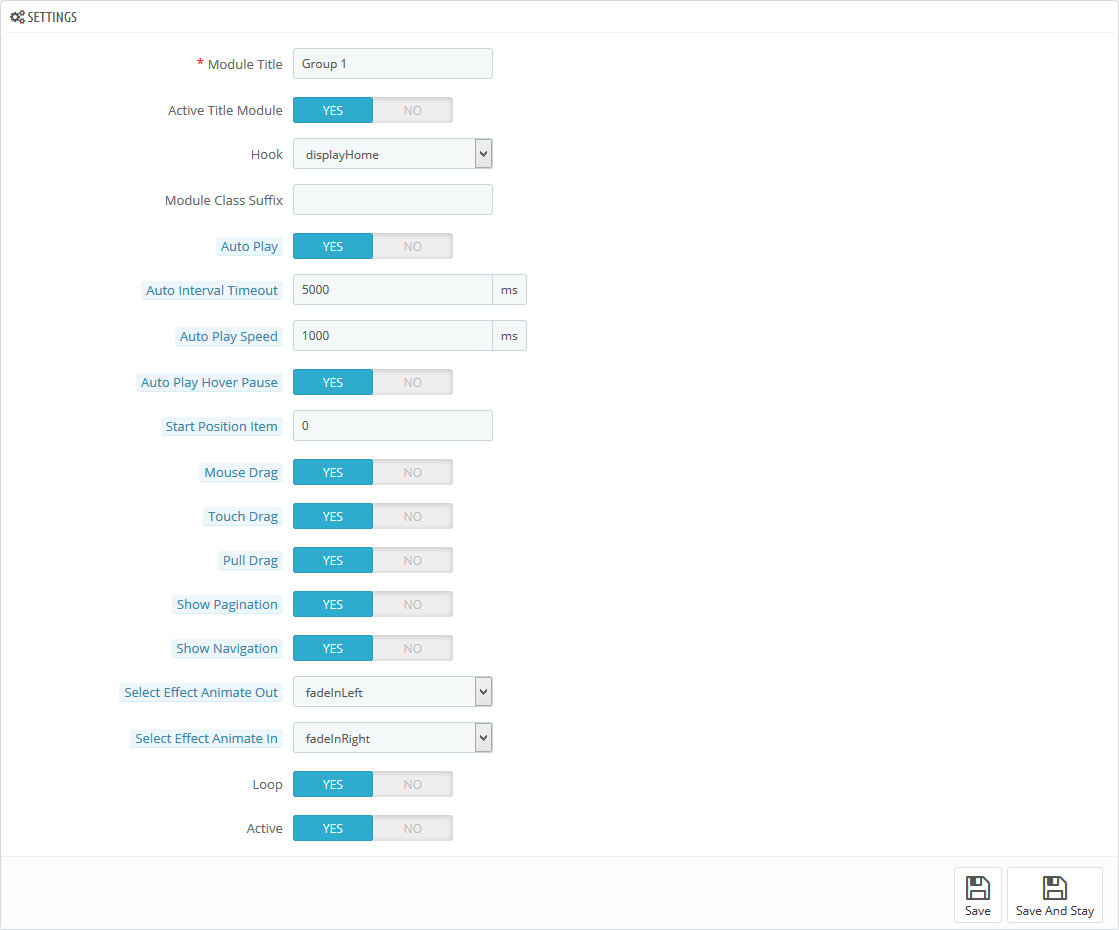
SETTINGS

- Module Title – Input title for the module.
- Active Title Module – Enable/Disable title of module.
- Hook – Select Hook into in list box. Please click Here to read more How To Create Custom CMS Hook Page.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Auto Play – Allow to Enable/Disable autoplay mode.
- Auto Interval Timeout – Allow to set the speed of timer. Larger = Slower.
- Auto Play Speed – Allow to set speed of auto play.
- Auto Play Hover Pause – Allow slideshow effect stop when hover OR NOT.
- Start Position Item – Allow to Start position or URL Hash string like #id.
- Mouse Drag – Allow to Enable/Disable the mouse drag OR not.
- Touch Drag – Allow to set the touch drag on the smart devices OR not.
- Pull Drag – Allow to set the pull drag on the smart devices OR not.
- Show Pagination – Allow to show/hide pagination for module.
- Show Navigation – Allow to show/hide Navigation for module.
- Select Effect Animate Out – Allow to choose Animate Out for the module.
- Select Effect Animate In – Allow to choose Animate Out for the module.
- Loop – Infinity loop. Duplicate last and first items to get loop illusion.
- Active – Set status enable/disable for the module.
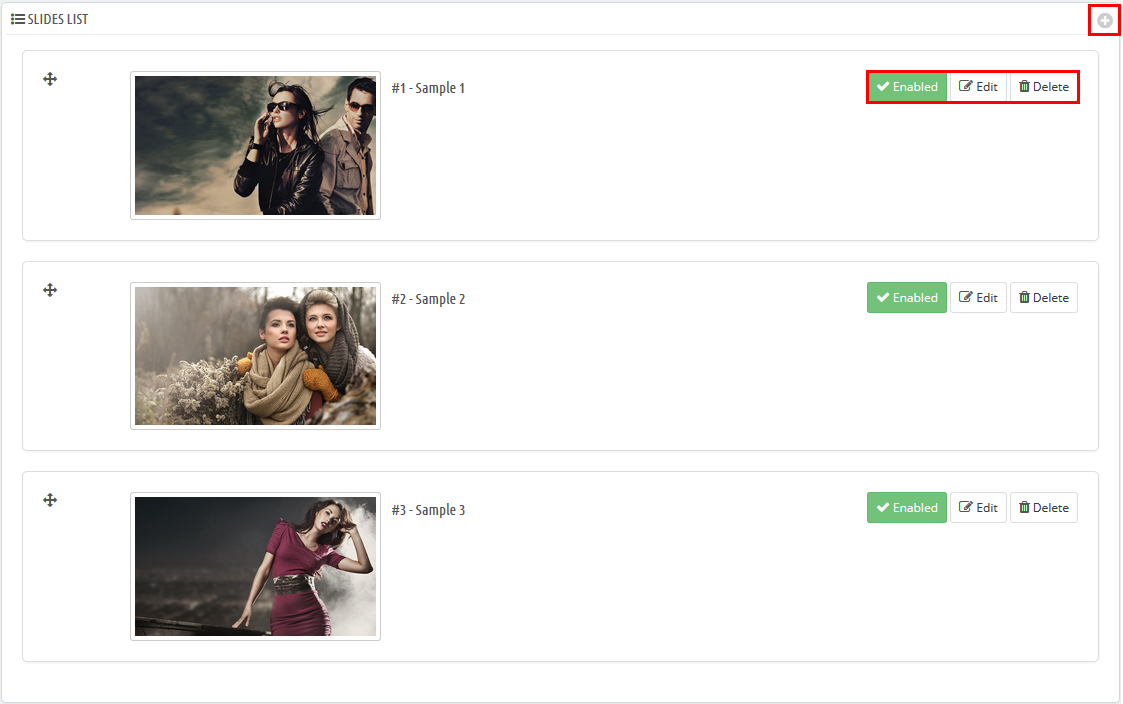
SLIDES LIST

- Button Add – Allow to add new slider .
- Button Enable – Set status enable/disable for the slider.
- Button Edit – Allow to edit information of the slider.
- Button Delete – Allow to delete slider.
5SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!
