1 Installation
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the SP Manufacture Slider. The installation contains 4 steps as following:
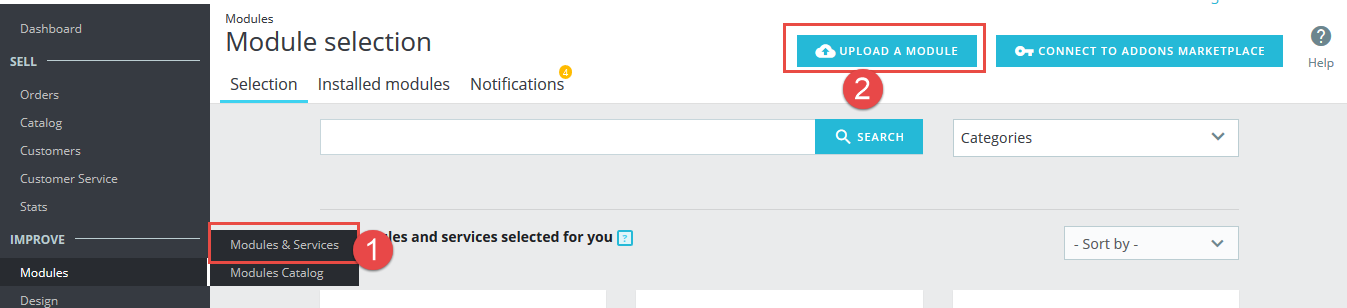
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules Services. At the top of the page, click the Upload a Module button. 
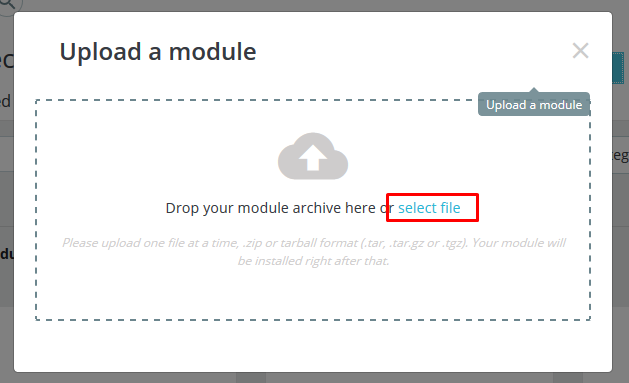
Step 2: Click “Select File” to select your module .zip file “sp_manufacture_slider_p1.6-res_v1.0.1.zip” that you have downloaded.

Step 3: The uploading process will be started. You will see the message that “Module installed”.

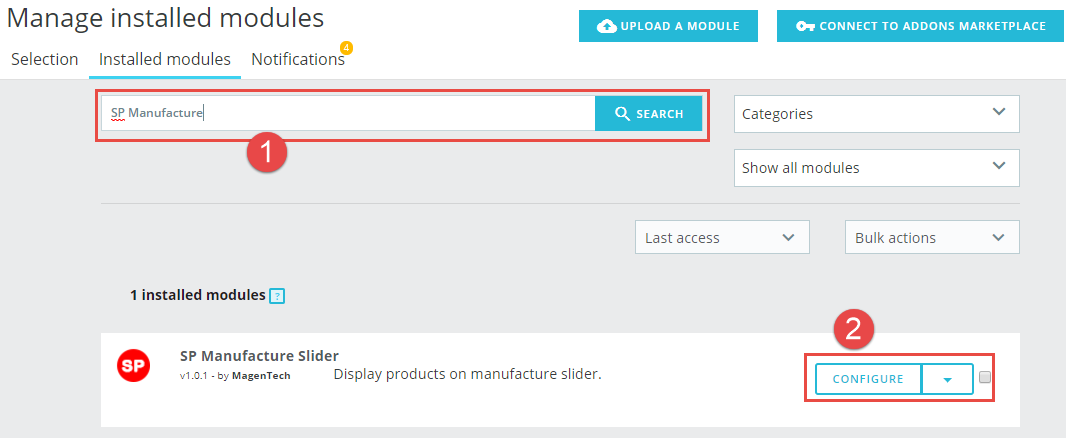
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

2 Configuration
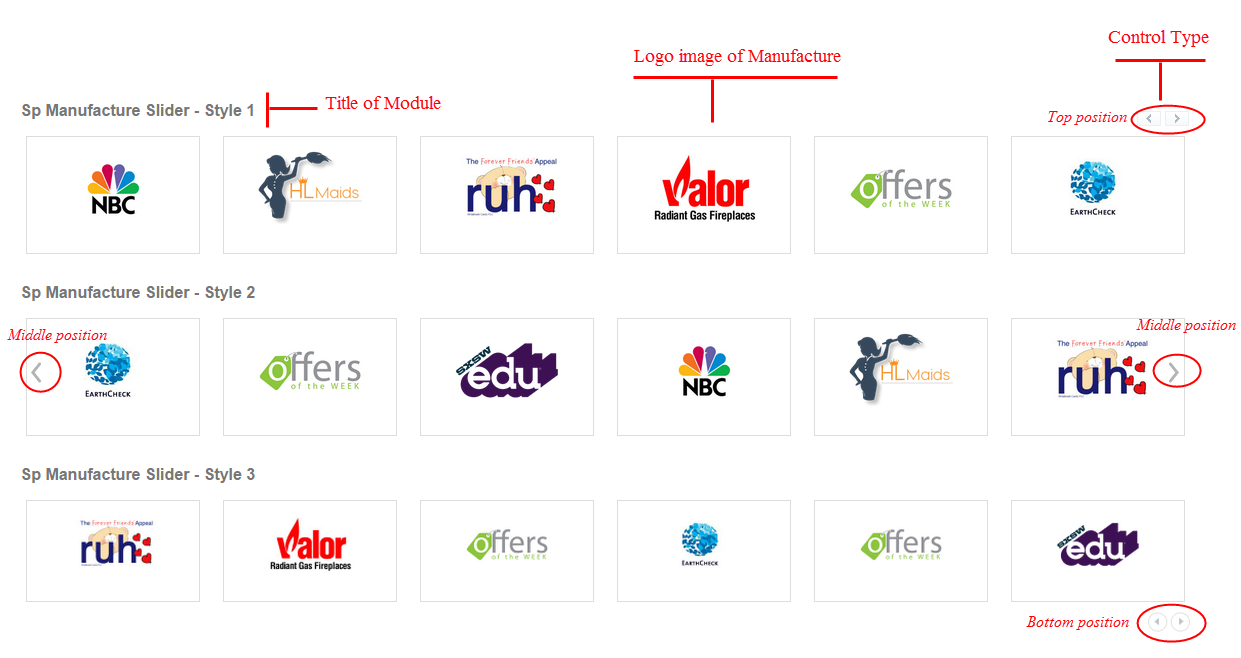
Below is a complete interface of SP Manufacture Slider module

Please find to the module that you have completely installed to configure this module.
The parameters are divided into the following groups:
- GENERAL OPTIONS
- SOURCE OPTIONS
- EFFECT OPTIONS
Let’s look at the parameters in detail:
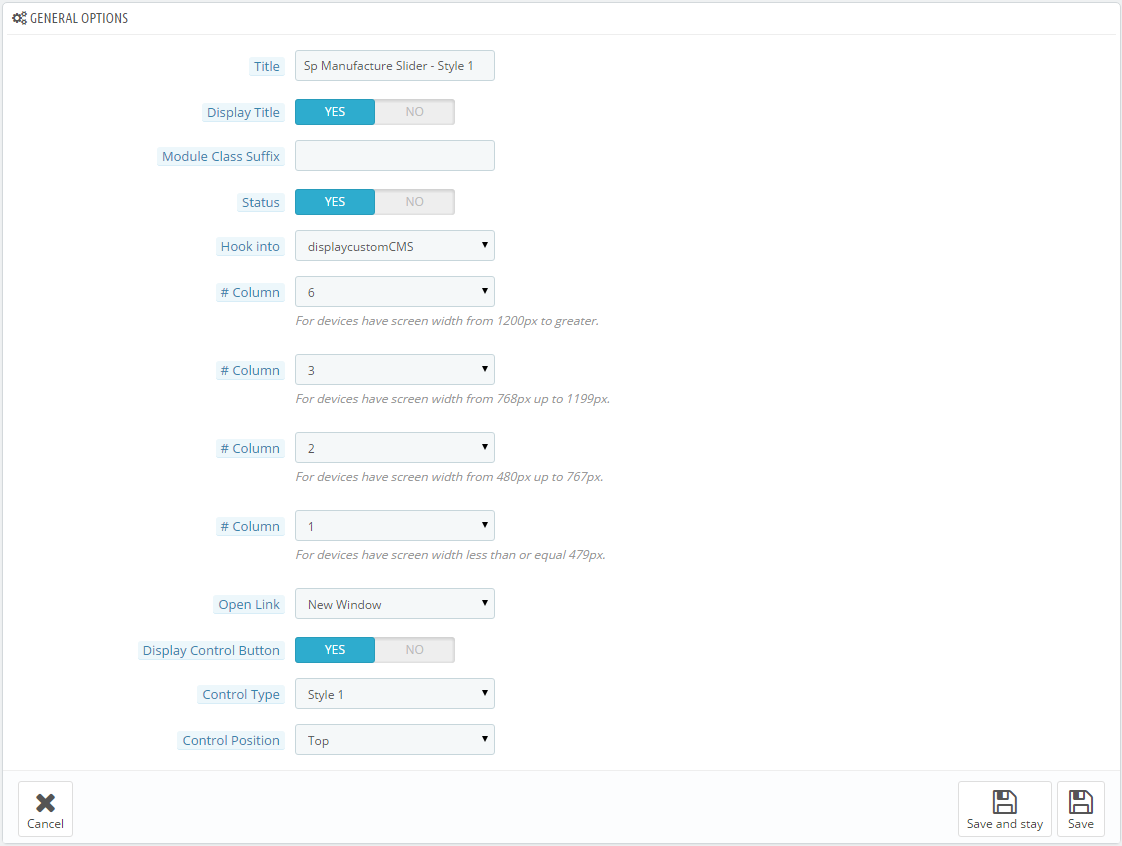
GENERAL OPTIONS

- Title – Input title for the module.
- Display Title – Enable/Disable title of module.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box. Please click Here to read more How To Create Custom CMS Hook Page.
- # Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Open Link – Target to open links:
- New window – Open the link in the new window tab.
- Same window – Open the link in the same window tab.
- Popup window – Open the link in new pop-up window.
- Control Type – Select Control Tyle: Style 1/ Style 2/ Style 3
- Control Position – Select position of navigation button at: Top / Bottom/ Middle
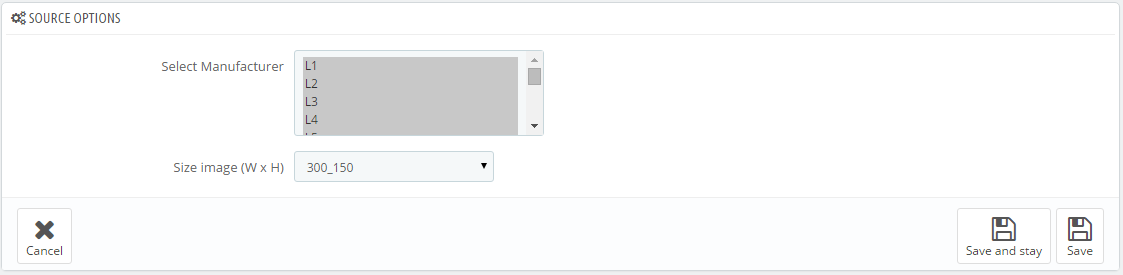
SOURCE OPTIONS

- Select Manufacturer – Select your manufacturer logo.
Note: To Add logo image as you want, please make the following steps:
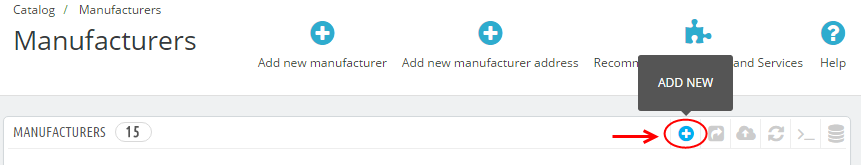
1. In your administrator page >> please go to Catalog >> Manufacturers >> press “Add New” button.
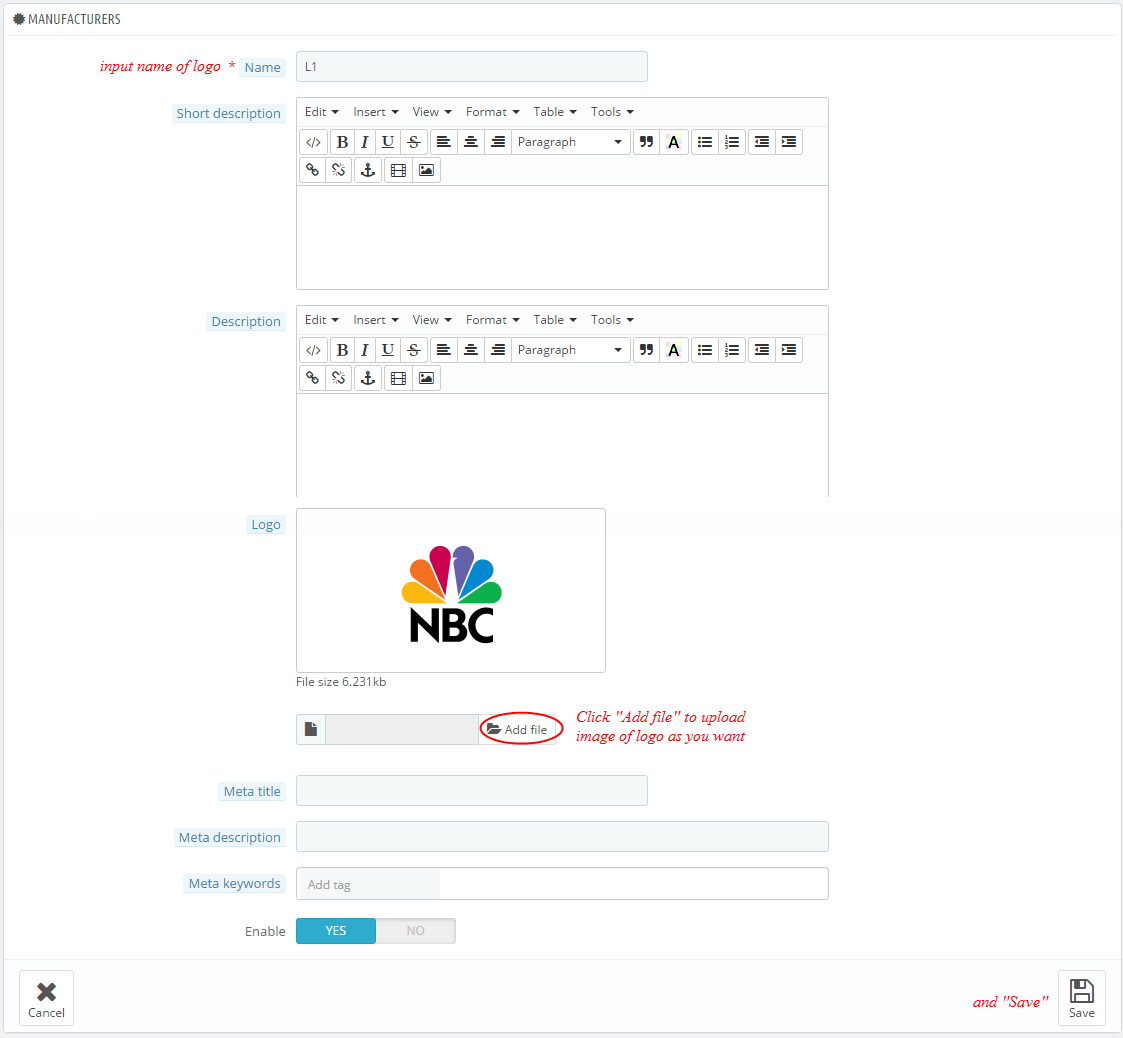
2. Fill information as the image below:
- Size image (W x H) – Select Size of image in list box.
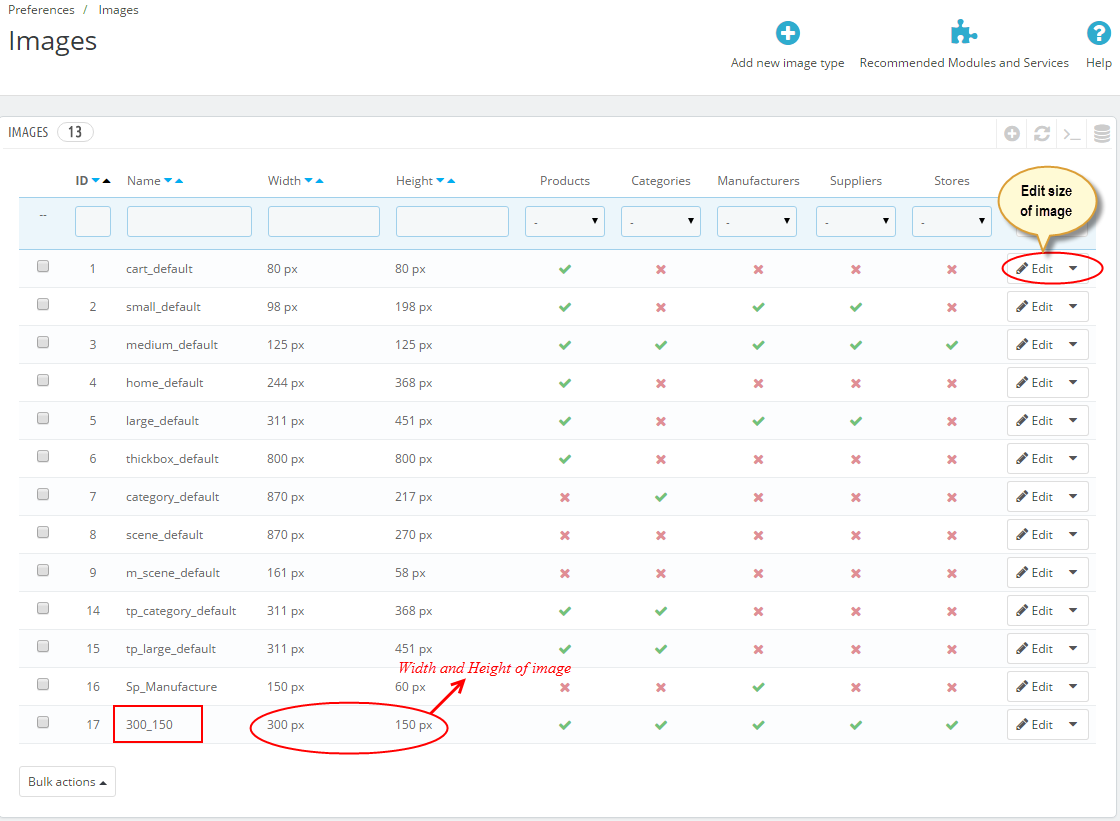
In Source Options part, The Size image (W x H) parameter is set “300_150” . To view the size of image or edit size of image (please note that after editing size of image >> press “Regenerate Thumbnails”), navigate to PREFERENCES >> Images as the image below:

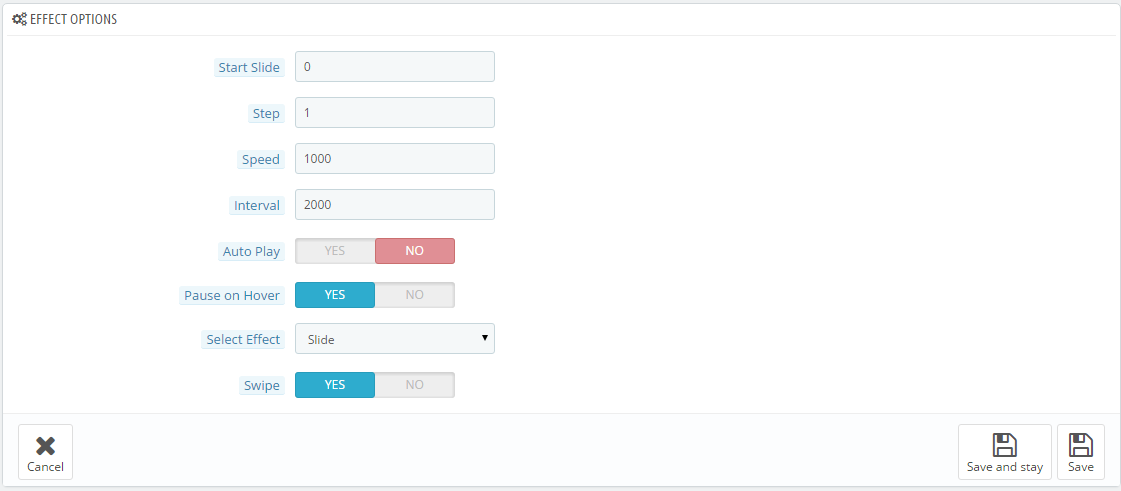
Effect Options

- Start Slide – Allow to set item that is displayed at first when you run slider.
- Step – Set the number of items for each slide transition.
- Speed – Allow to set speed of module. Large = Slower.
- Interval – Allow to set speed of timer. Large = Slower.
- Auto Play – Allow to Enable/Disable auto play or not.
- Pause On Hover – Allow to pause effect when the user hovers.
- Select Effect – Allow to select effect of module in list box.
- Swipe – Allow to run events swipe or not.
3SUPPORT
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!