1 Installation
- Firstly, you must install Prestashop version 1.7.x.
- Secondly, prepare for installing the SP Slider Module. The installation contains 4 steps as following:
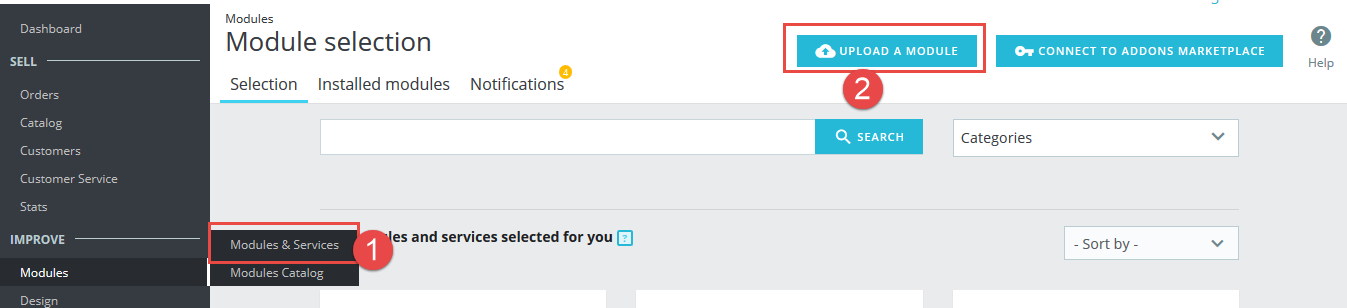
Step 1: Login to your Prestashop admin panel and Go to Improve >> Modules >> Modules Services. At the top of the page, click the Upload a Module button. 
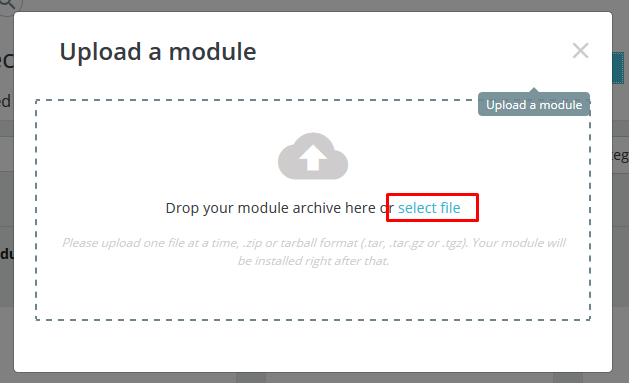
Step 2: Click “Select File” to select your module .zip file “sp_slider_p1.6-res_v1.0.1.zip” that you have downloaded.

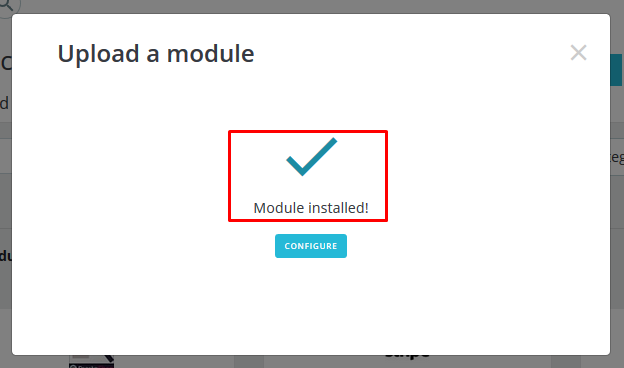
Step 3: The uploading process will be started. You will see the message that “Module installed”.

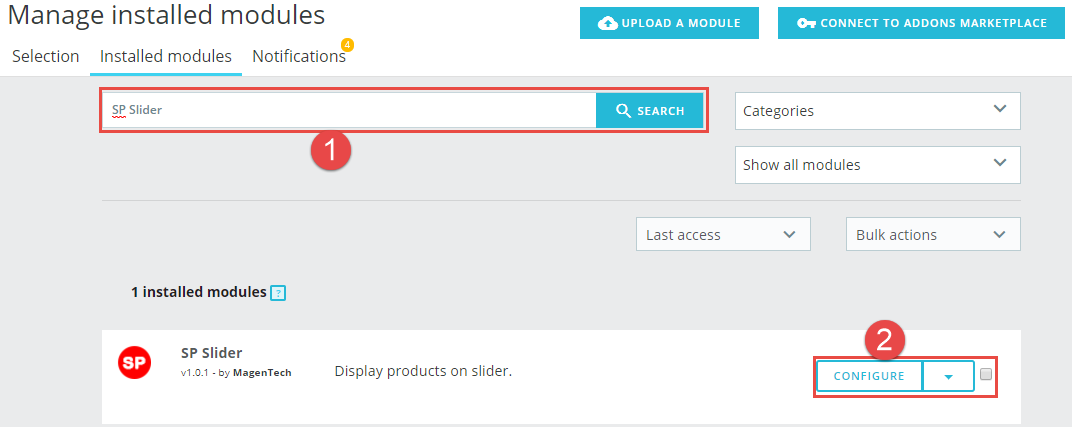
Step 4: Finally, the new module will be located in the modules list. Search the name of module and Click on the Configure button to configure the module.

2 Configuration
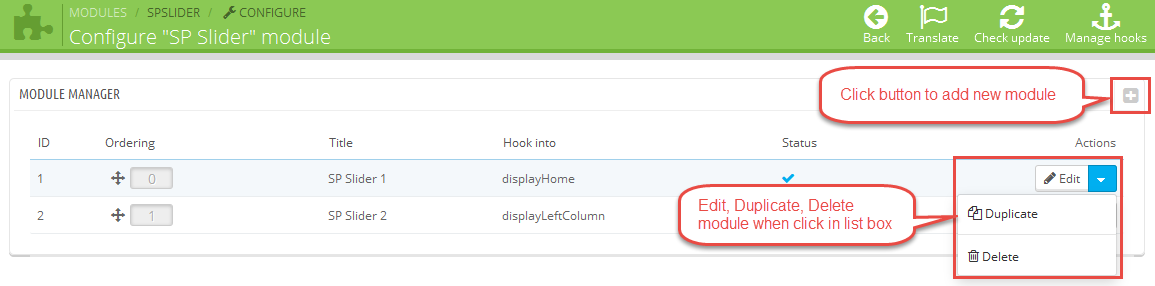
You can edit, duplicate, delete and add new module in this page.

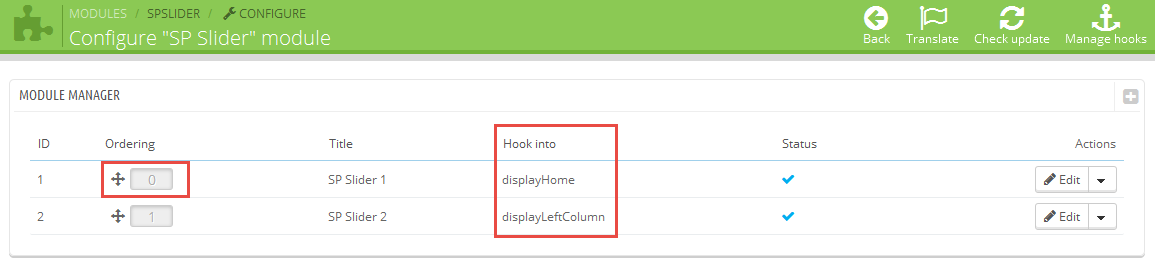
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

The parameters are divided into the following groups:
- General Options
- Source Options
- Product Options
- Effect Options
Let’s look at the parameters in detail:
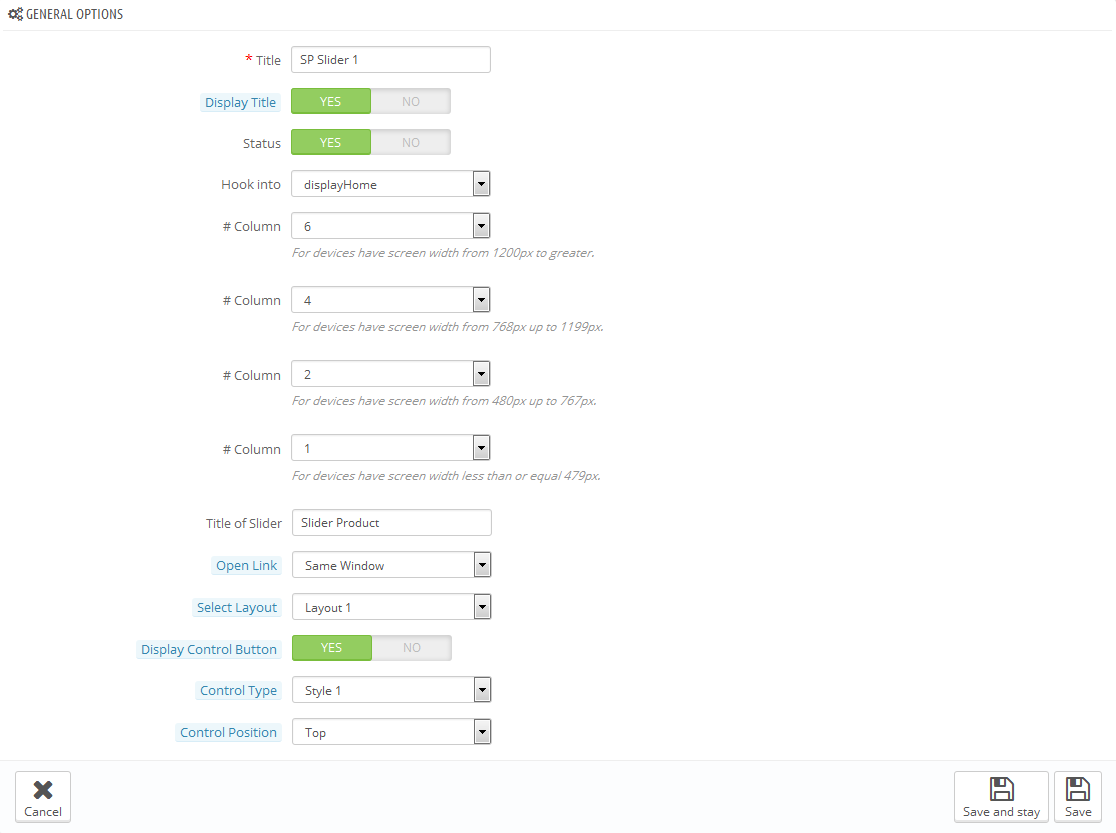
General Options

- Title – Input title for the module.
- Display Title – Display title of module Or not.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box.
- # Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
- Title Of Slider – Input title for the slider.
- Open Link – Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open links in new pop-up window.
- Select Layout – Allow to select layout of module. We support 3 layouts.
- Display Control Button – Allow to display control button or not.
- Control Type – Allow to select control type in list box.
- Control Position – Allow to select control position in list box.
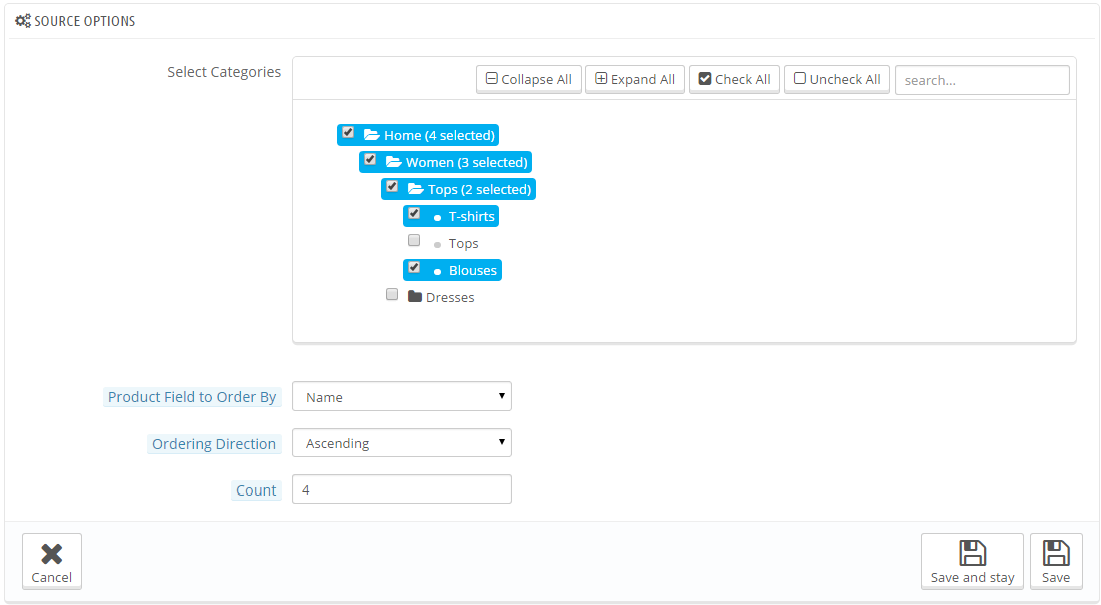
Source Options

- Select Category – Allow you to select Category
- Child Category Products – Include or Exclude Products from Child Categories
- Category Depth – Allow to select the number of child category levels to return.
- Product Field to Order by – Set Product Field to Order By: “Name/ID/Date Add/Price/Sale”
- Ordering Direction – Allow to order ascending/descending direction for field.
- Number of days for which the product is considered “new” – Allows to select the number of days to display the product icon “New” in the image of product.
- Count Product – Allow to set the number of products to be displayed in this block.
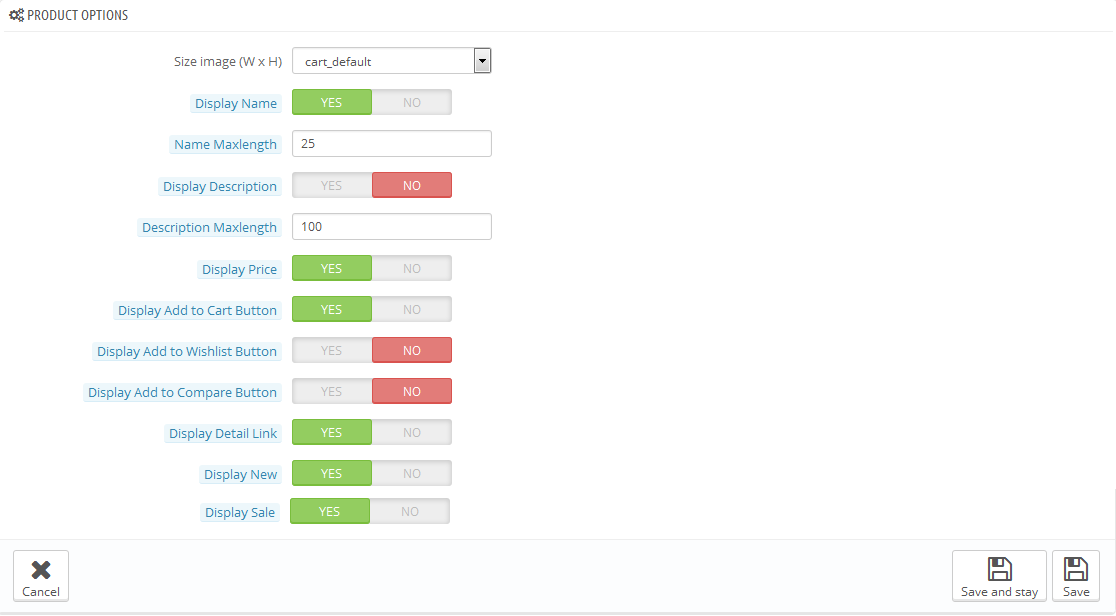
Product Options

- Size image(WxH) – Select size of product image in list box.
- Display Name – Allow to display product name or not.
- Name Maxlength – The limited number of characters of product name.
- Display Description – Allow to display product description or not.
- Description Maxlength – The limited number of characters of product description.
- Display Price – Allow to display price or not.
- Display Add to Cart Button – Allow to display add to cart button or not.
- Display Add to Wishlist Button – Allow to display add to wishlist button or not.
- Display Add to Compare Button – Allow to display add to compare button or not.
- Display Detail Link – Allow to display detail link or not.
- Display New – Allow to show icon New in product image.
- Display Sale – Allow to show icon Sale in product image.
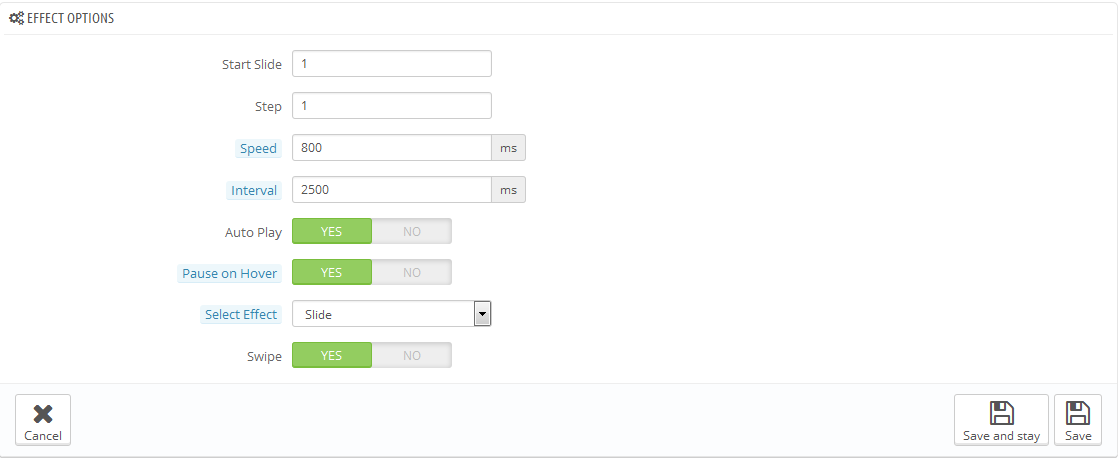
Effect Options

- Start Slide – Allow to set page that is displayed at first when you run slider.
- Speed – Set time for speed of slide transitions.
- Step – Set the number of items for each slide transition.
- Interval – Allow you to set duration to change to next slide.
- Auto play – Allow to Enable/Disable auto play or not.
- Pause on Hover – Allow to pause slide when you hover.
- Select Effect – Allow to select effect in list box
- Swipe – Allow to run events swipe or not.
3 HOW TO CREATE CATEGORIES – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 HOW TO CREATE PRODUCTS – Back to top
Please go Here to readmore How To Create Products in Prestashop.
3SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!
