Clever Elements is a visual page builder module for PrestaShop enabling the creation of web pages in a live, visual way.
Change your Home page
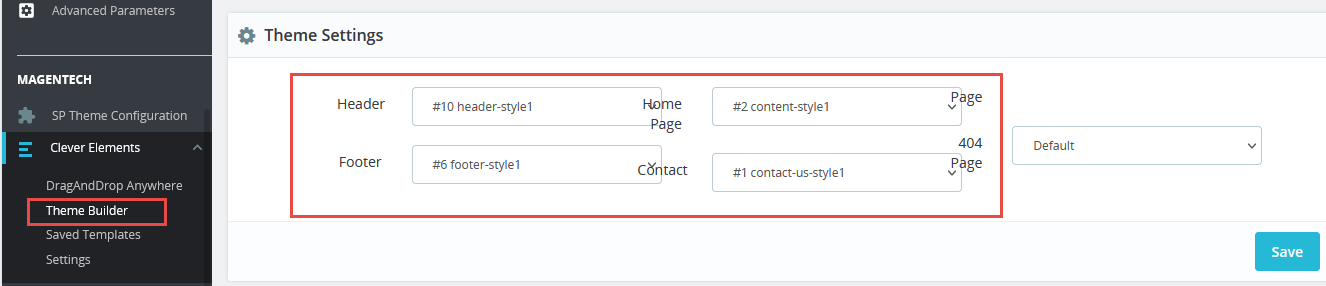
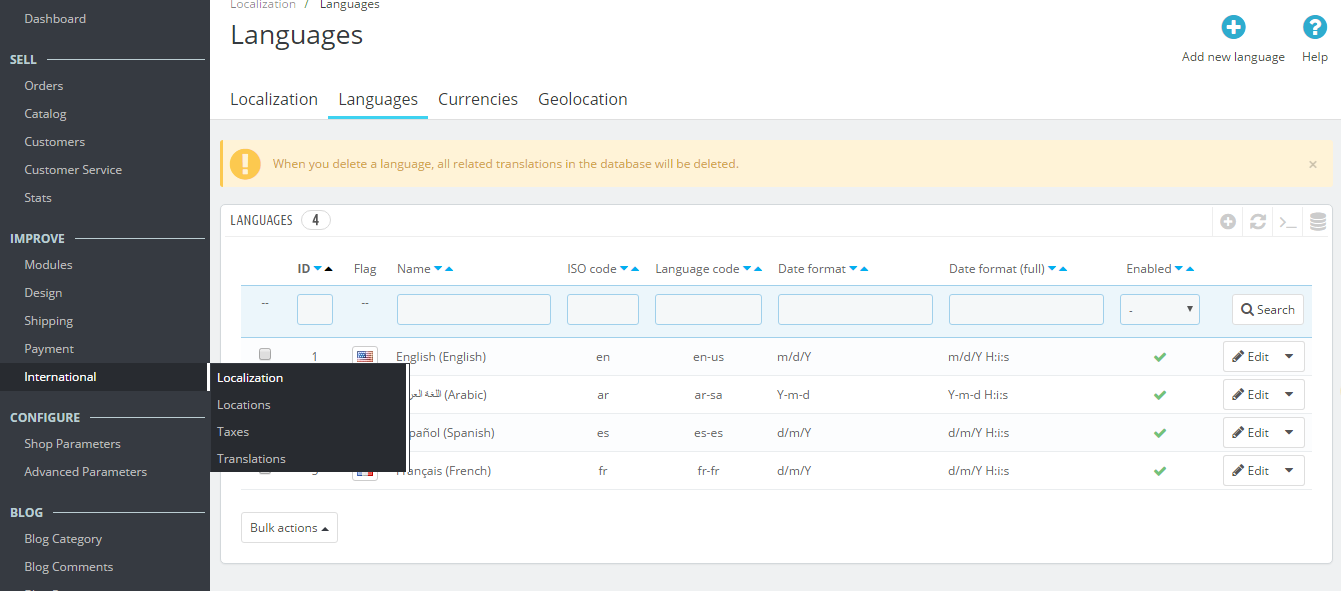
To change your homepage that you want please go to Admin panel >> Magentech >> Clever Element >> Theme Builder >> Theme Setting and choose Header, Footer and Homepage...
Edit your Home page
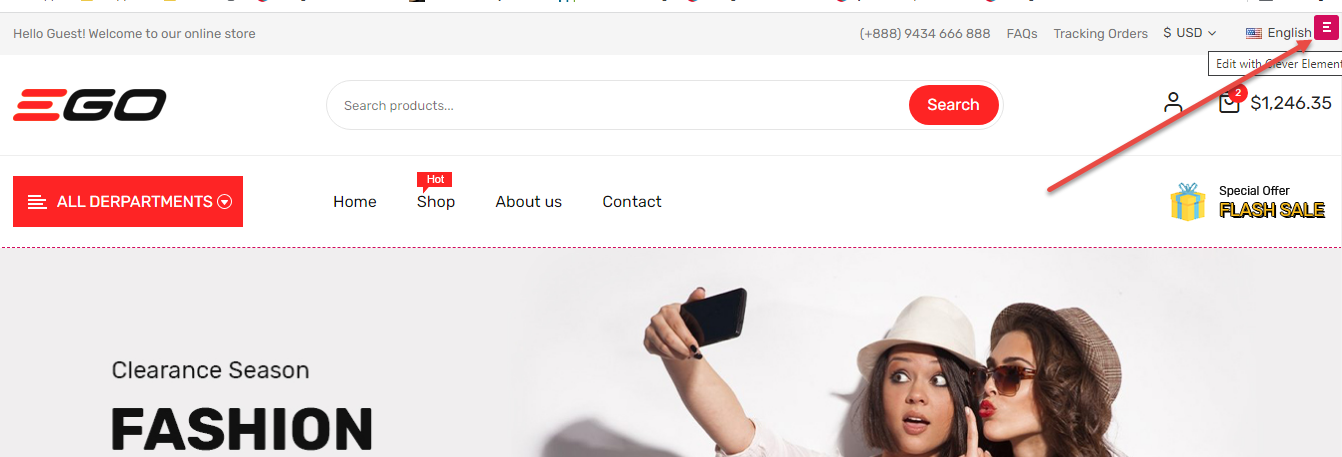
Step 1: To use Clever Elements please login Admin panel then go to front-end to start using Clever Elements.Step 2: To get started click the icon on the right

Step 3: Click Edit with Creative Elements to enter Live Page Builder.
Main Areas

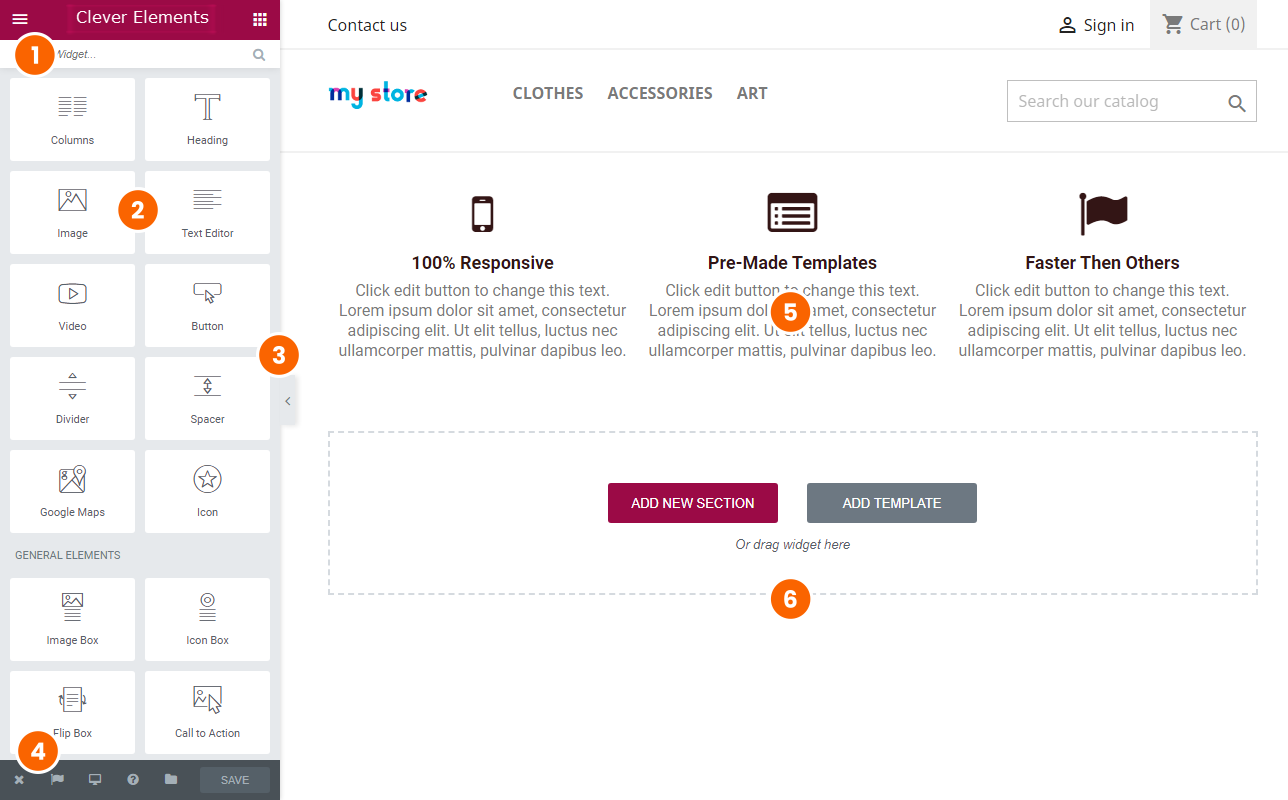
The page builder includes these main areas:
- Header Panel: Choose a general style (colors, fonts) or use the search field to find a widget.
- Widgets / Widget Settings: Choose a widget and configure it.
- Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
- Footer Panel: View page, Go back to Dashboard, Save page.
- Content Area: Drag & drop widgets and design your page.
- Add New Section / Template: Choose between creating a new section or inserting an existing template.
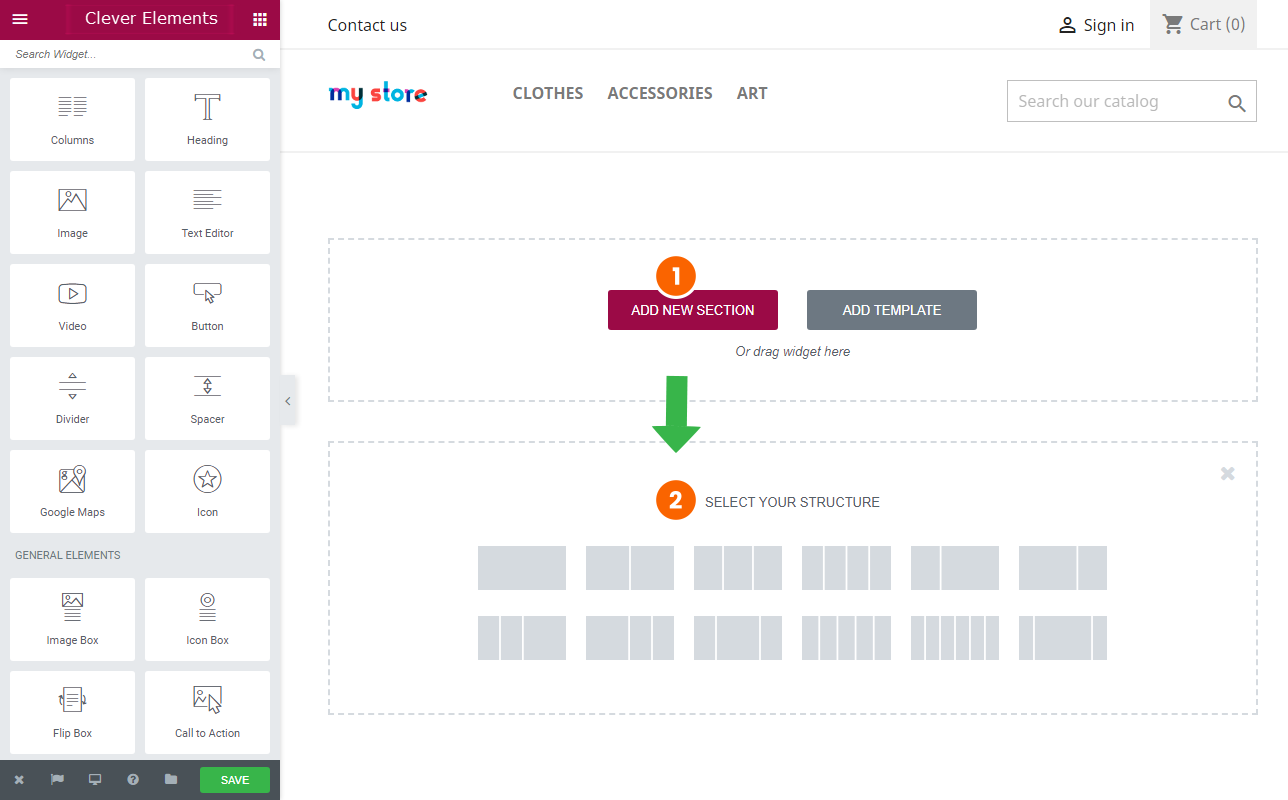
Add New Section
- Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Your Structure: Choose a structure for your section (Later, you can edit the exact width of every column).

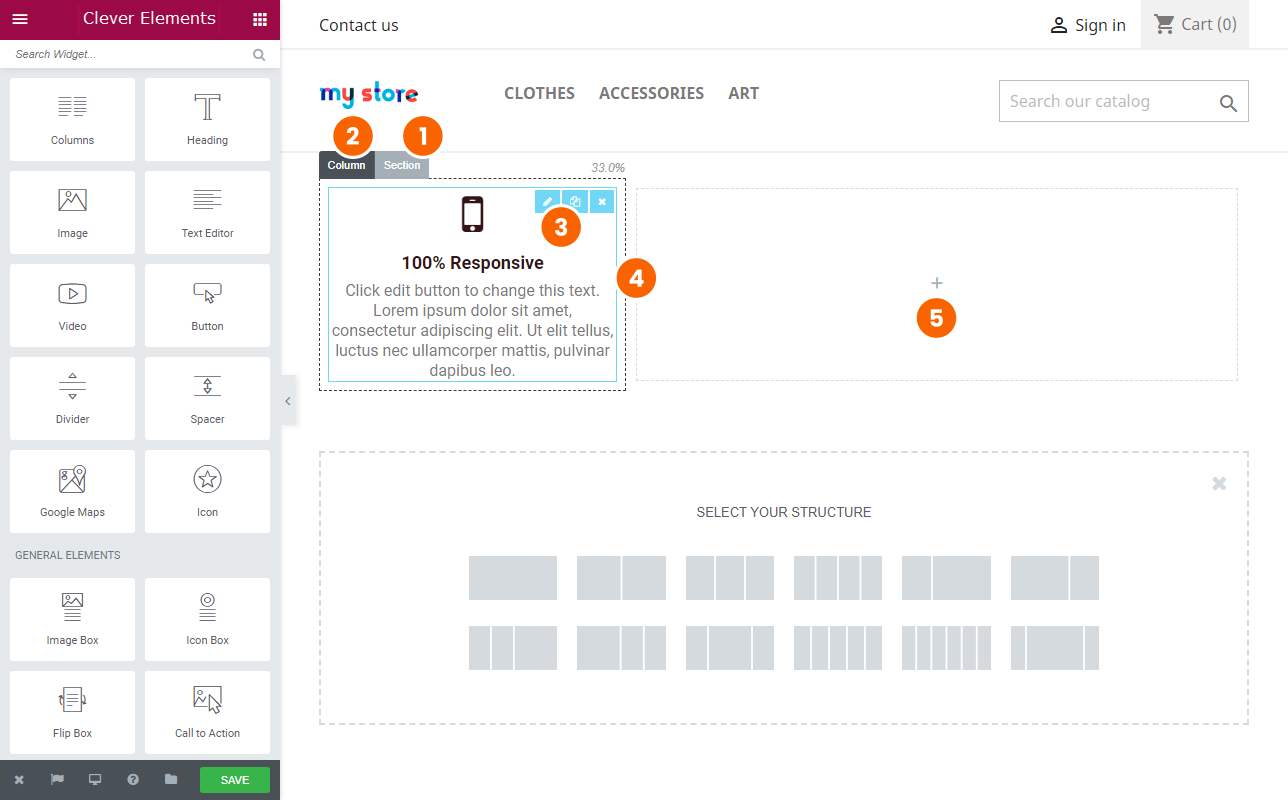
Section / Column Options
- Section: You can edit, duplicate or delete a section. You can also save it as a template.
- Column: You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page.
- Widget: Click the content to edit, duplicate or delete a widget.
- Resize Column: Drag right & left to change the width of your columns.
- Add Widget: Drag a widget from the left panel and drop it into a column.

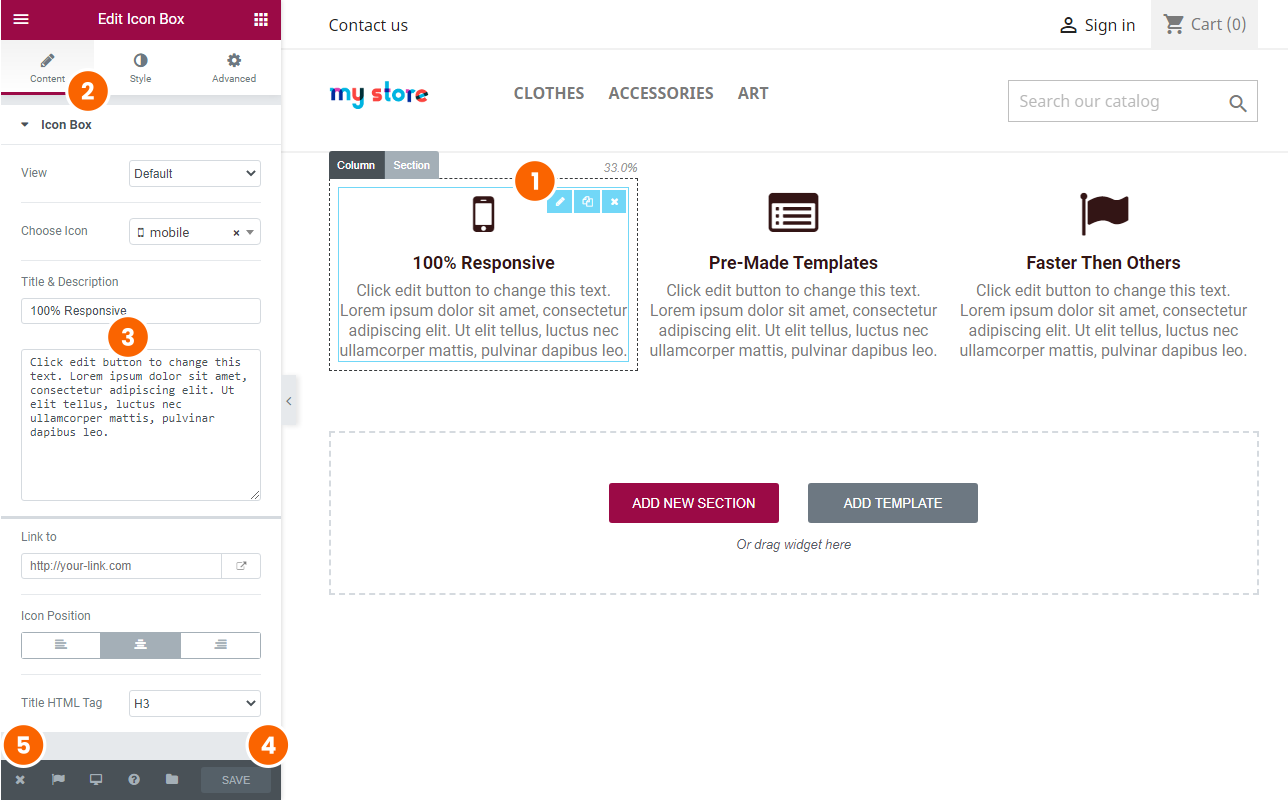
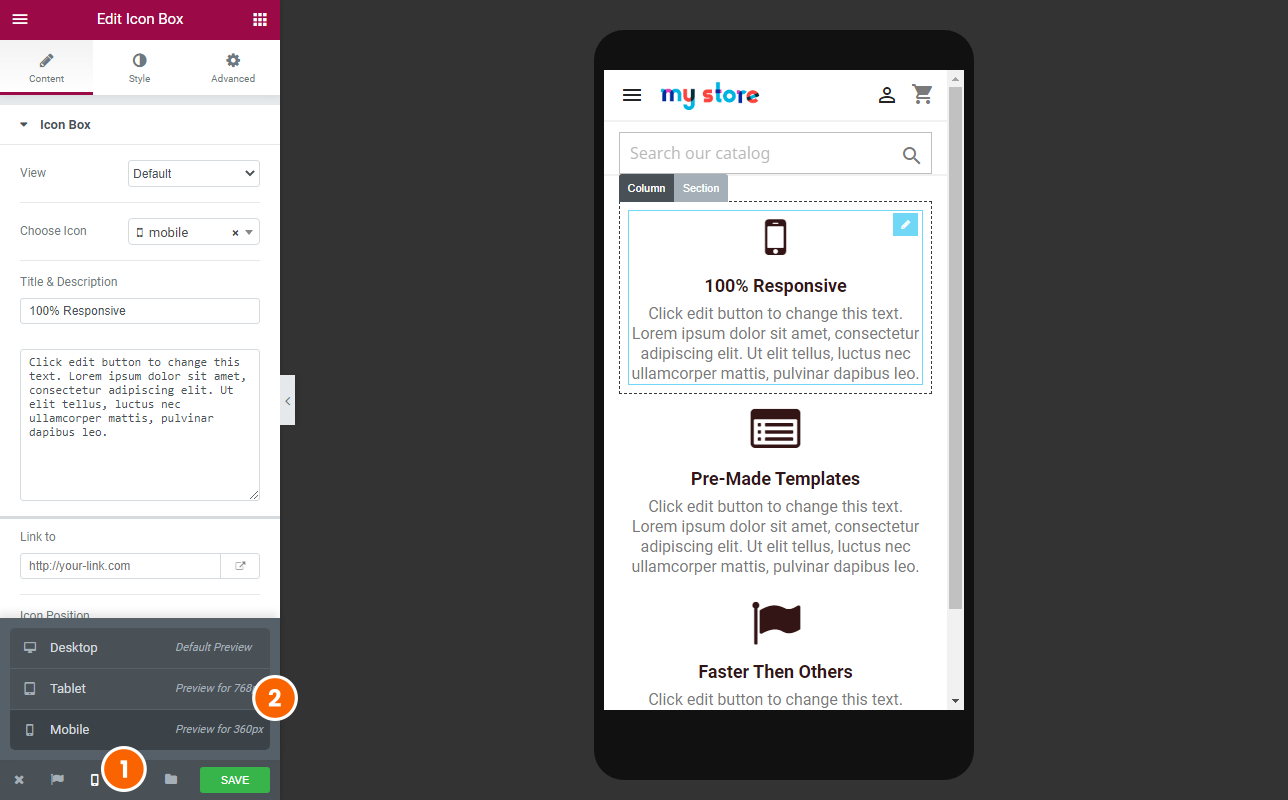
Edit Widget
- To Edit a widget, click the pencil icon.
- On the Panel header, you can choose to edit the widget's content and style.
- Every Widget has a different setting.
- You can Save your current changes at any stage.
- When you have finished designing, click the 'X' button at the bottom panel and view the page.

Responsive Mode
- To view how the page looks like on different devices, click on the Responsive Mode button, in the footer.
- Choose between the different devices.





































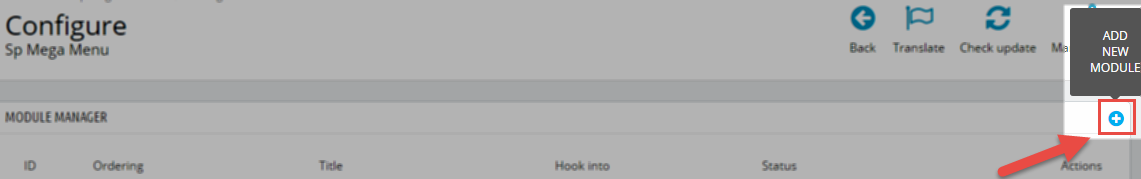
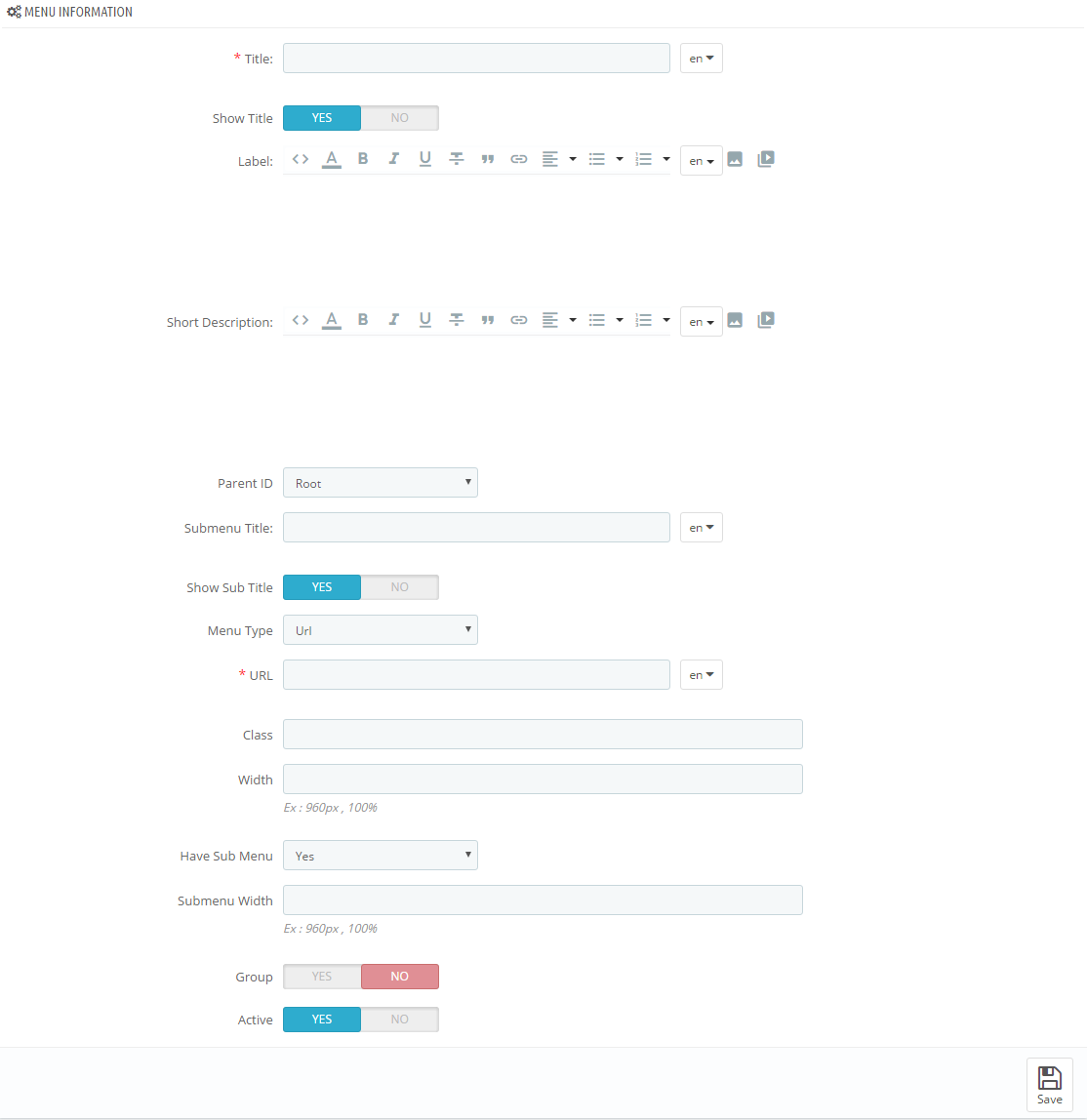
 button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.







 in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.