Getting Started
Welcome to Autostore Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_autostore_quickstart_pl_m2.4.3_v2.4.0
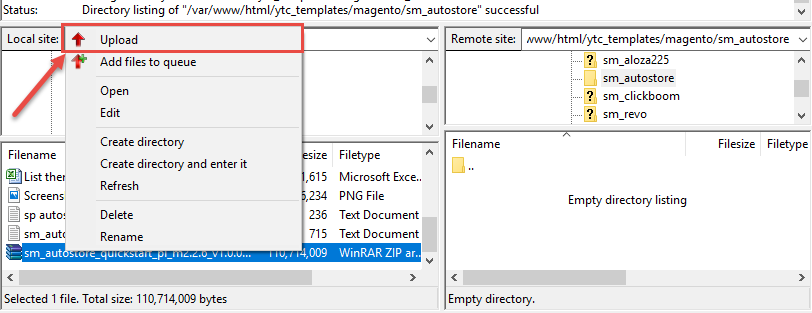
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
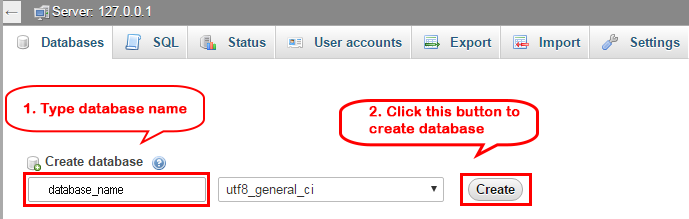
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
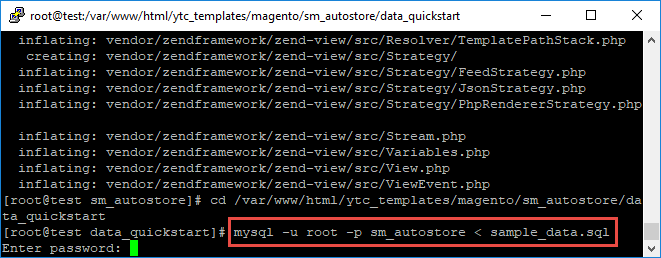
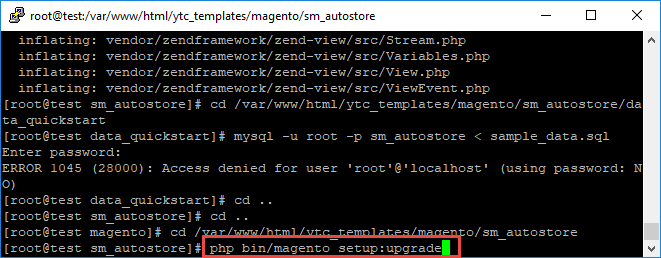
- Step 4: Import database sample_data.sql under the folder sm_autostore_quickstart_pl_m2.4.3_v2.4.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
- Step 5: Install Magento
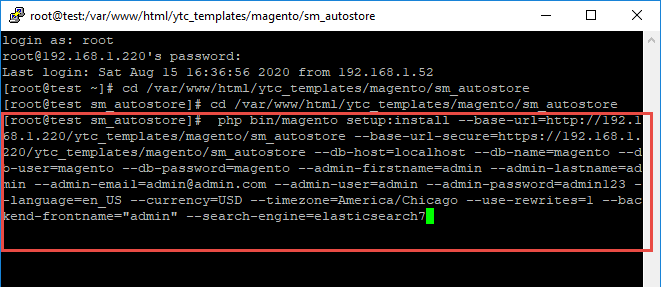
This example assumes that the Magento install directory is named
sm_autostore, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_autostore --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_autostore --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=autostore
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_autostore/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
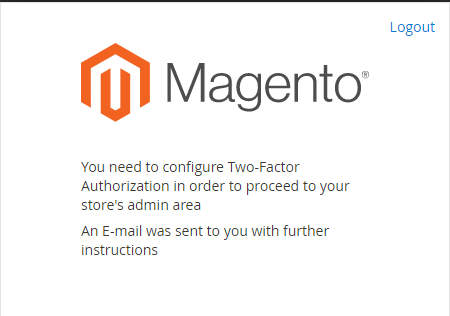
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

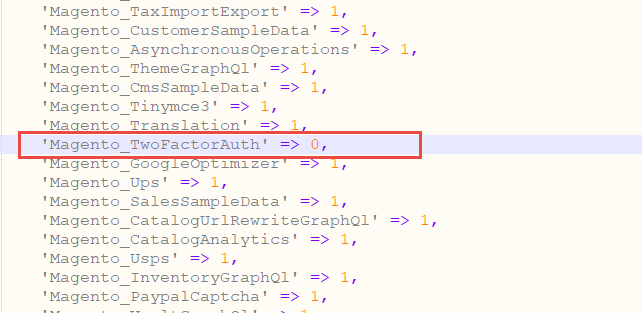
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

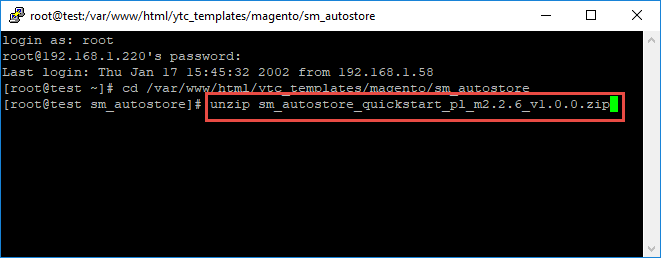
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_autostore_theme_m2.1.x-2.4.x_v2.2.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
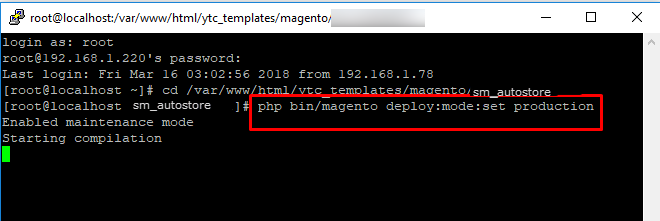
Step 4: Run deploy command: - Step 5:
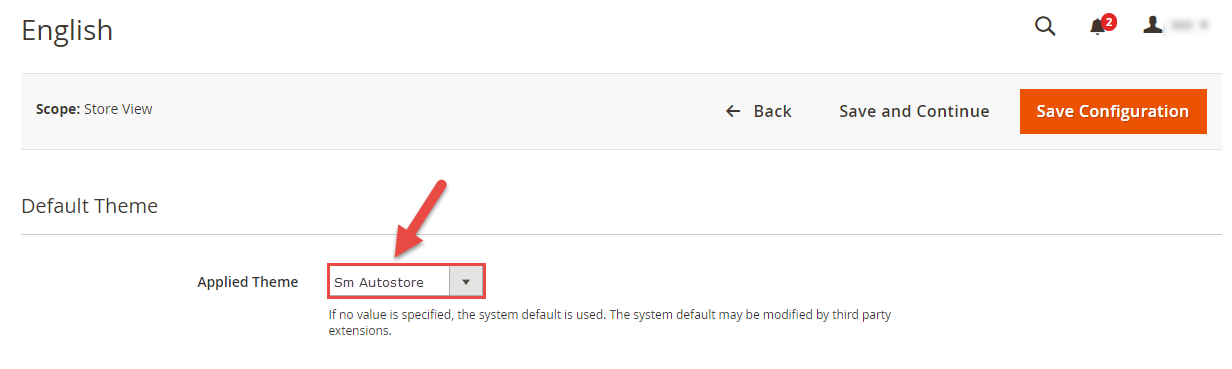
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM autostore" theme.

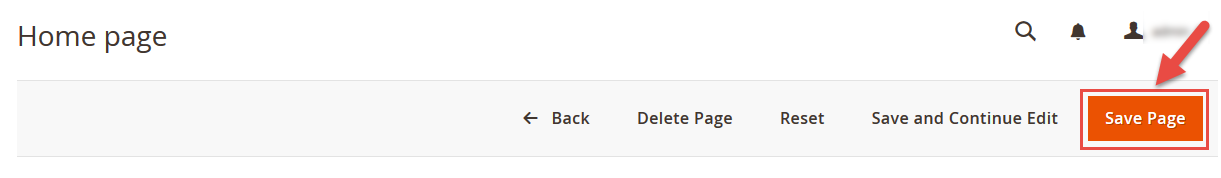
- Step 6: Click "Save Configuarion" button to save your changes.
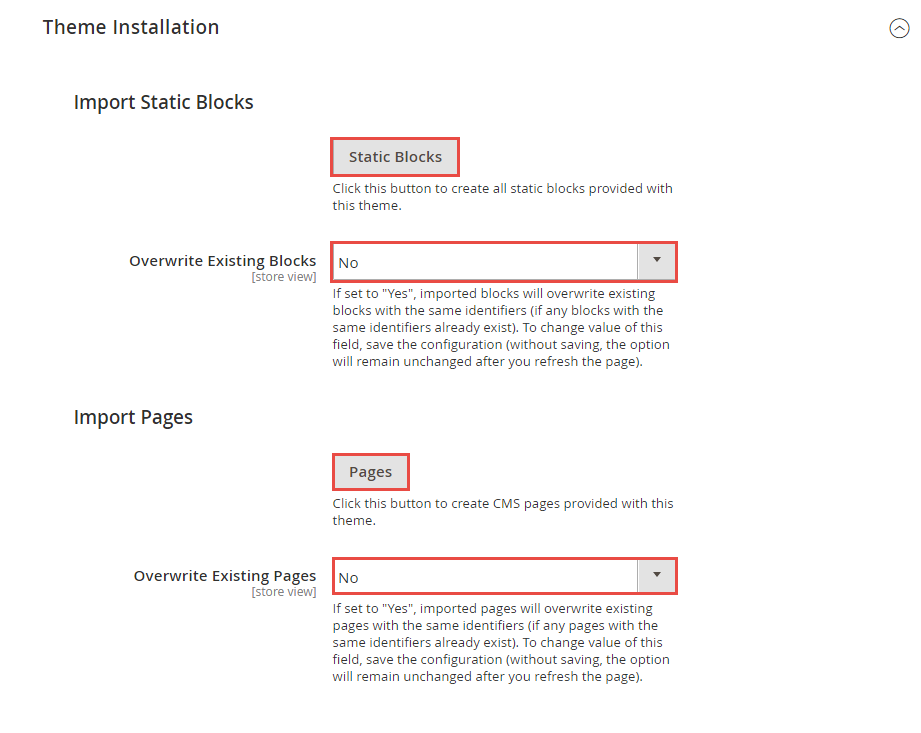
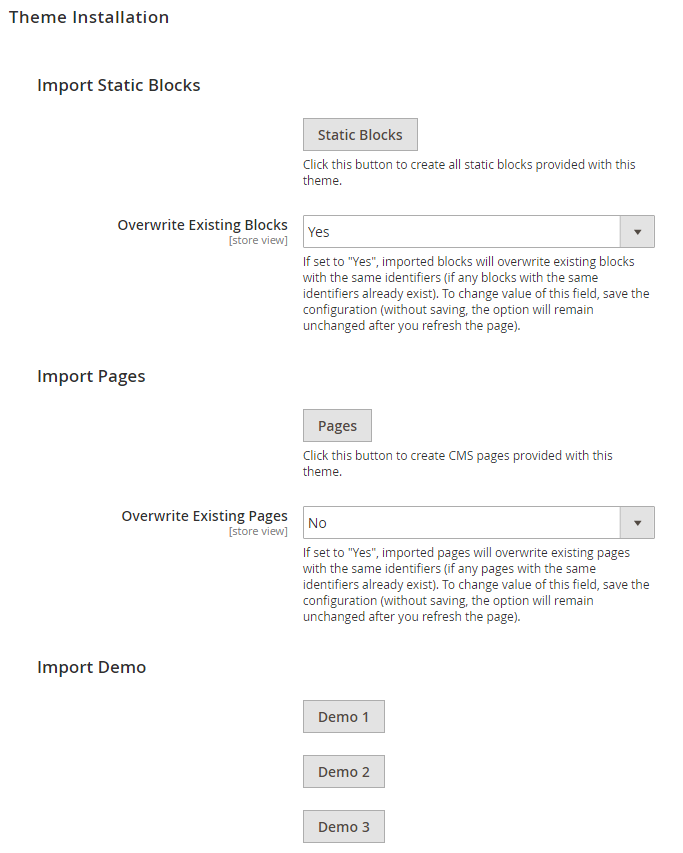
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm autostore >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

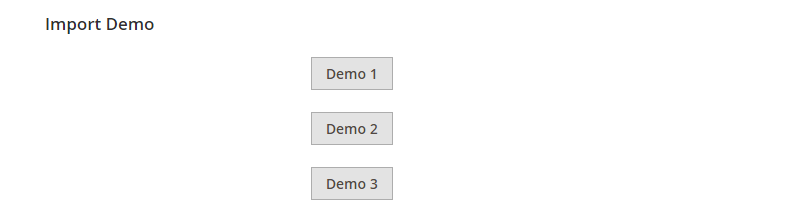
- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

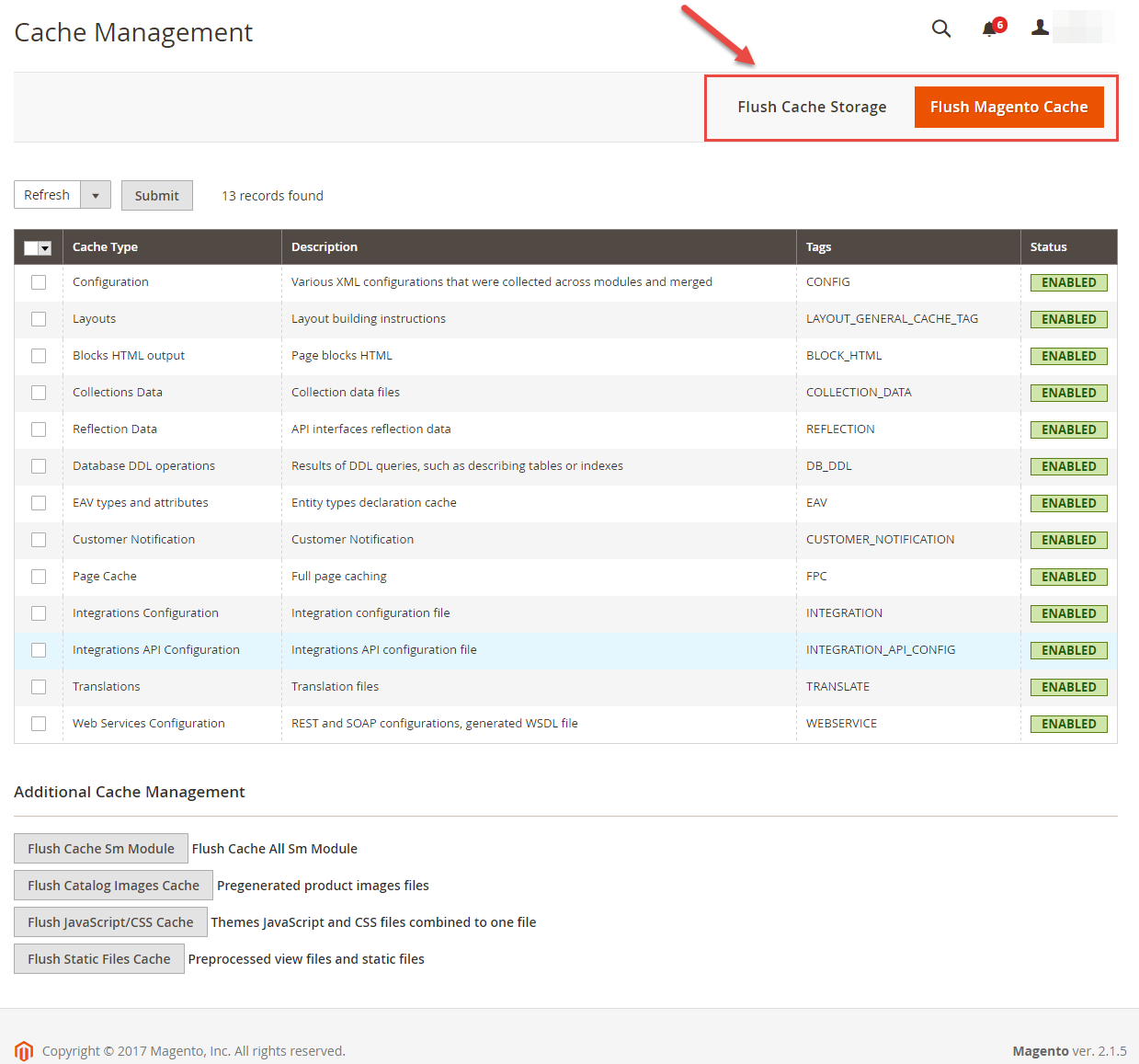
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

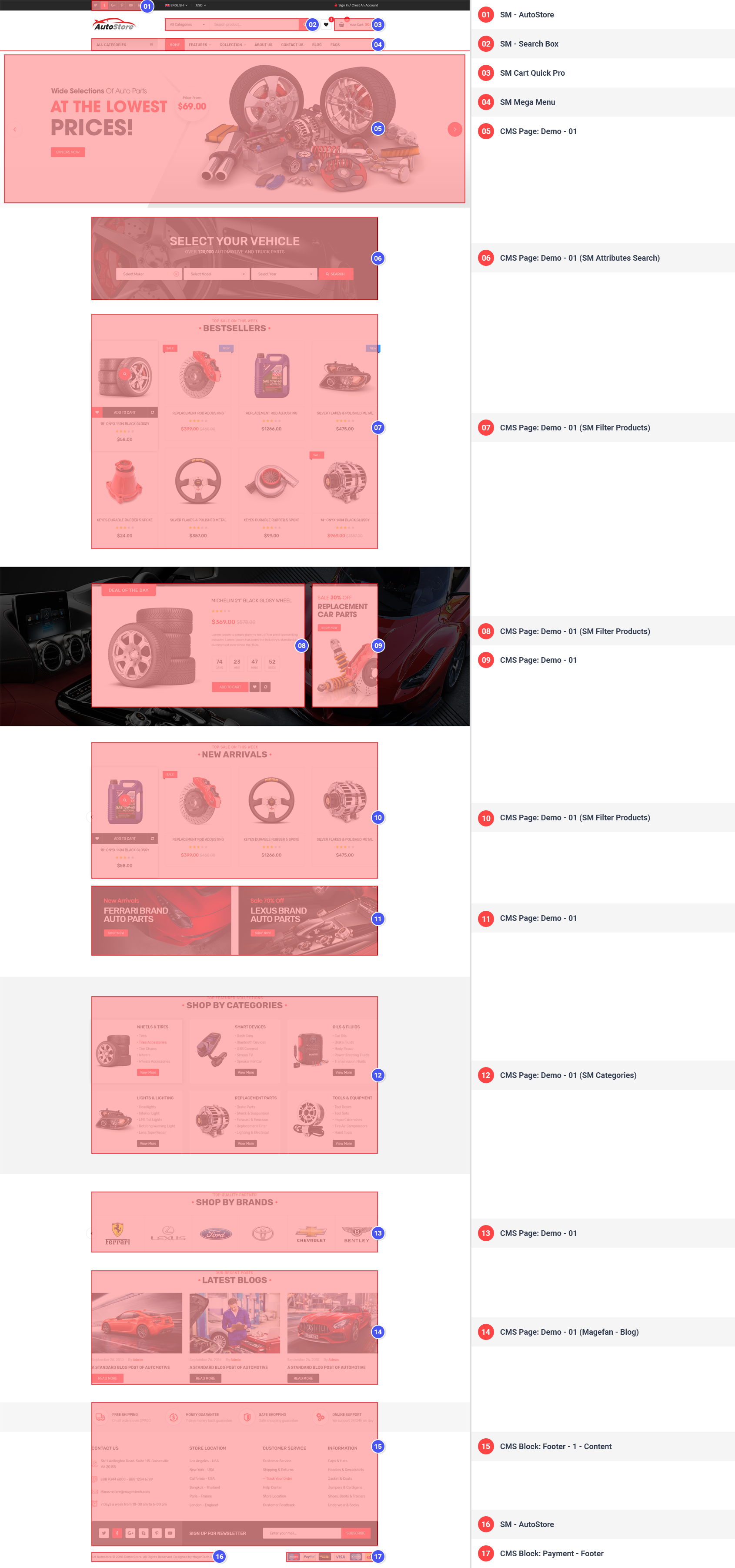
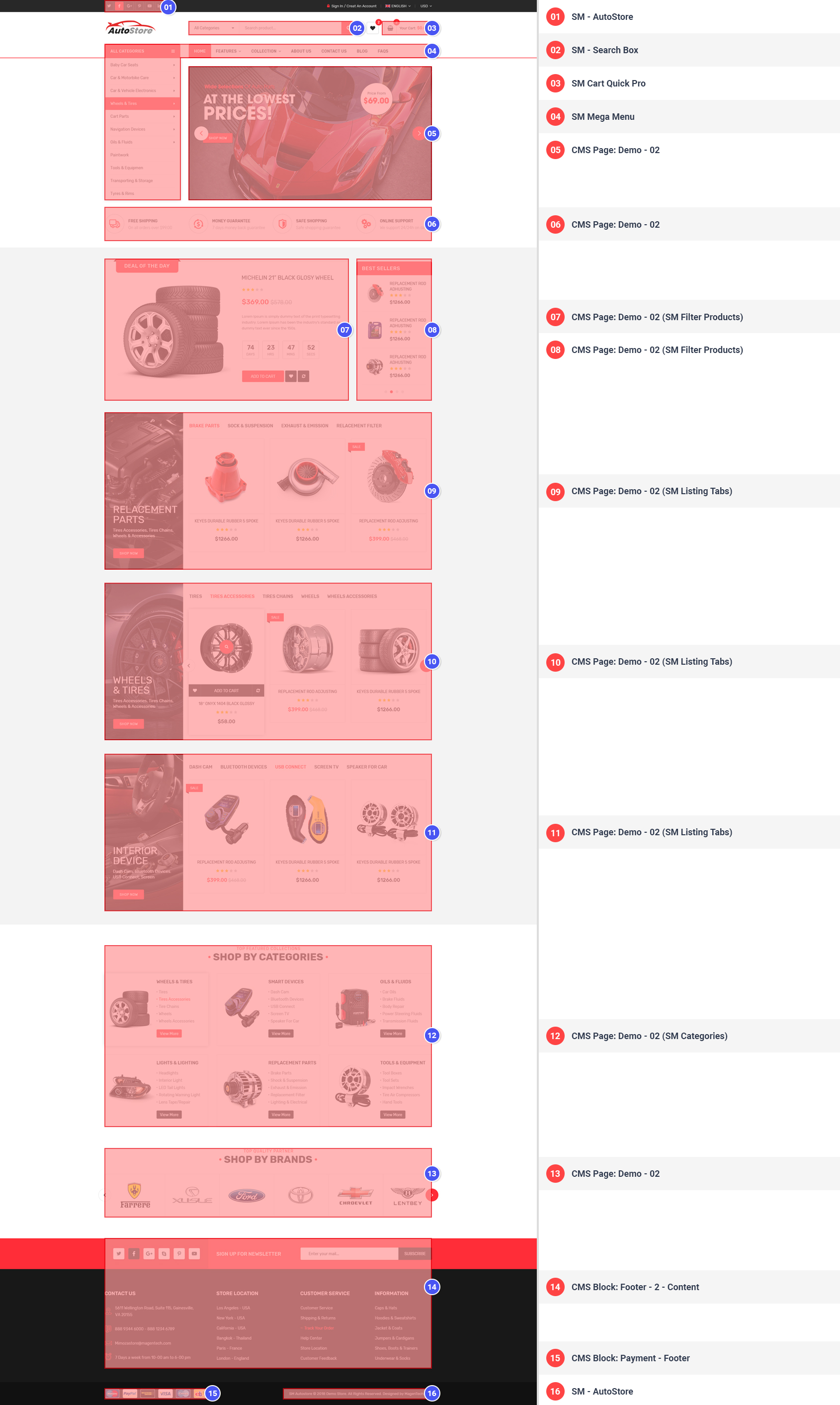
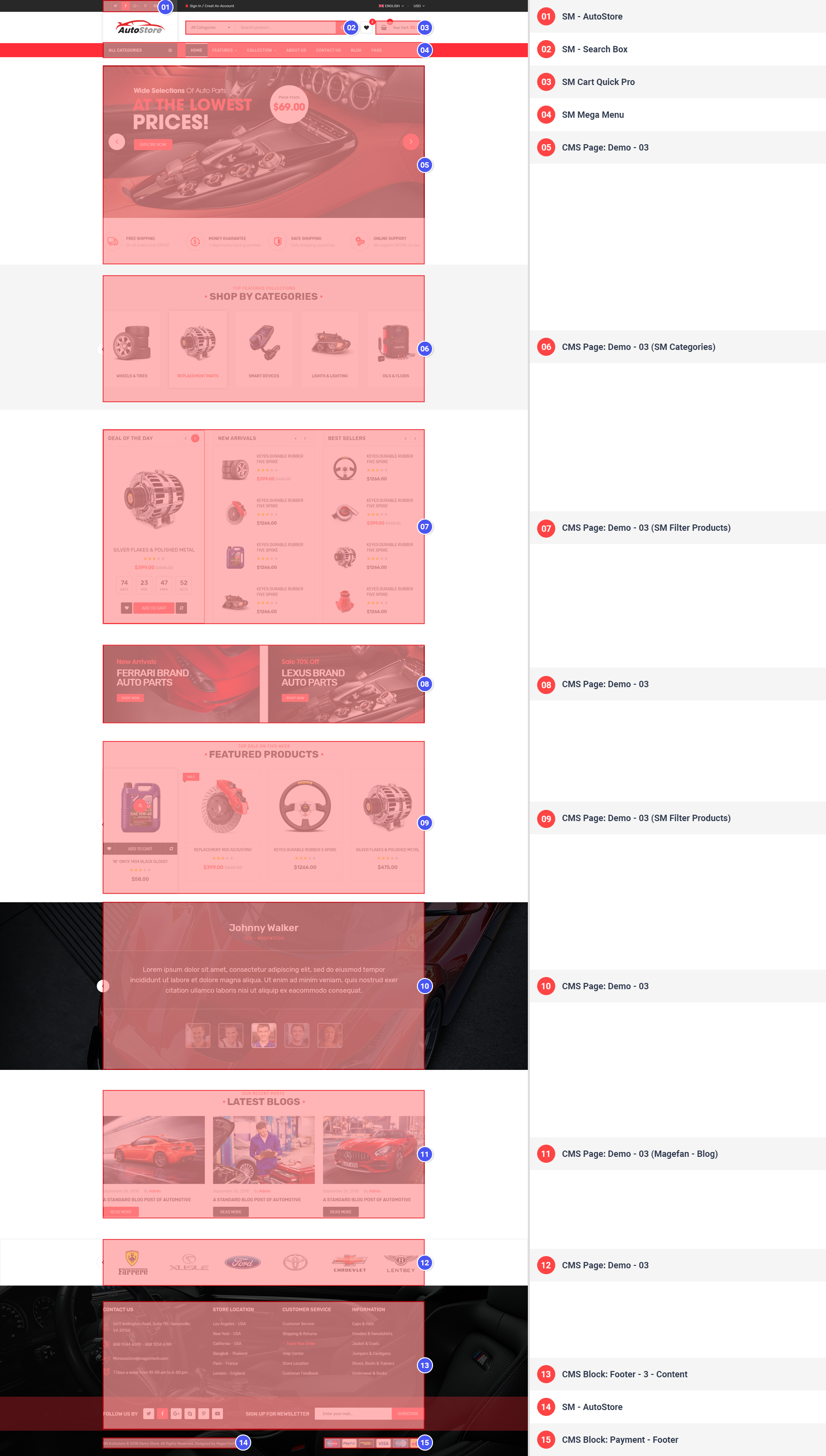
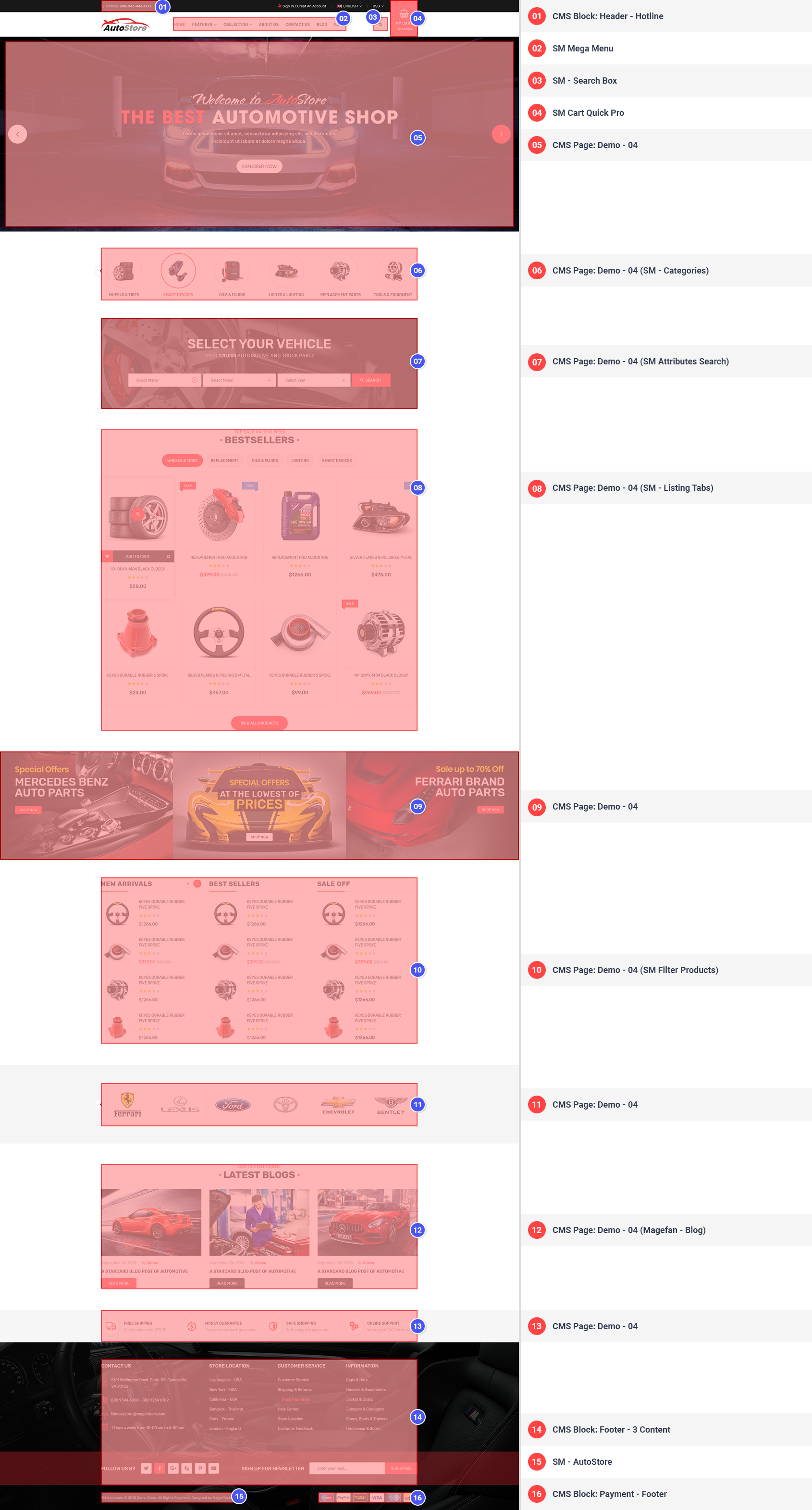
- Step 10: Finally, go to front-end to view demo (example import demo 1).
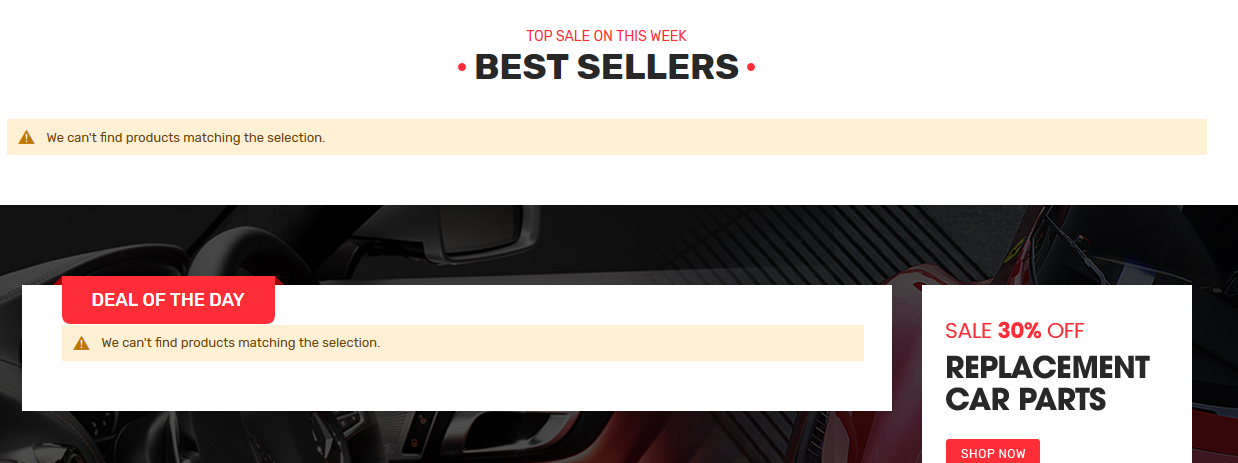
Note: In front-end, you will see some extension don't display product as below image:
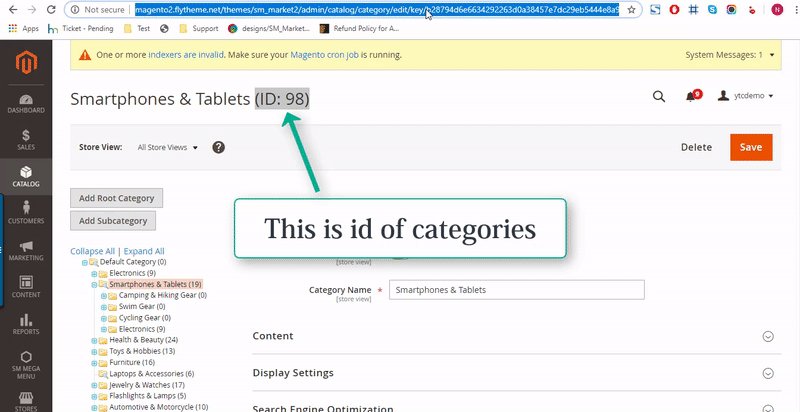
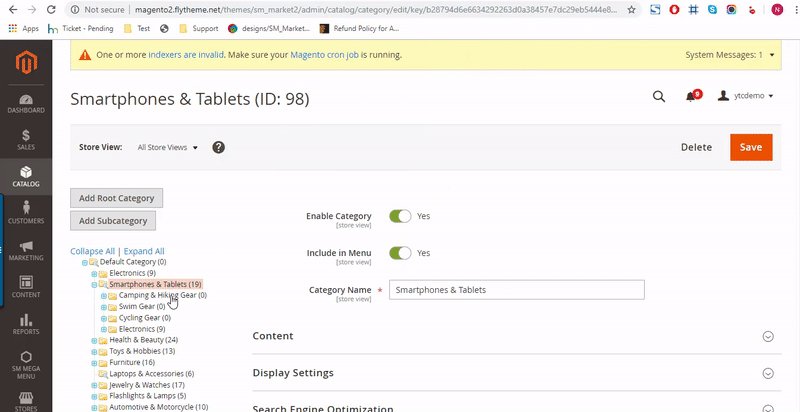
Because in some extension: SM Filter Products you must change id of categories that you created.
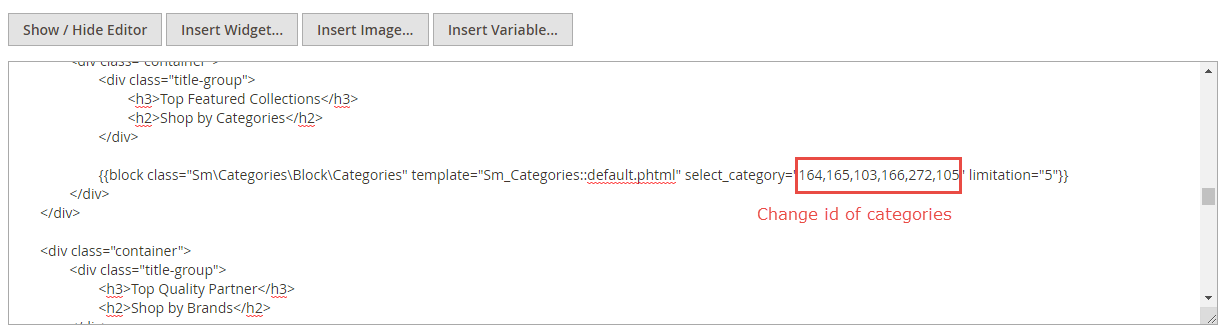
Please go to Admin Panel >> Content >> Elements >> Blocks and search identifier "id-block2", "id-block3", "id-block4" >> Edit. In code content, search Filter product or Listing Tab module and change id of categories as below image: Note: How to know id of categories?
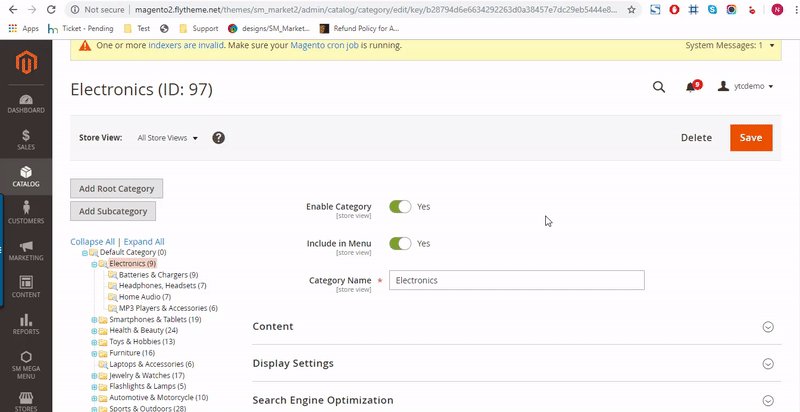
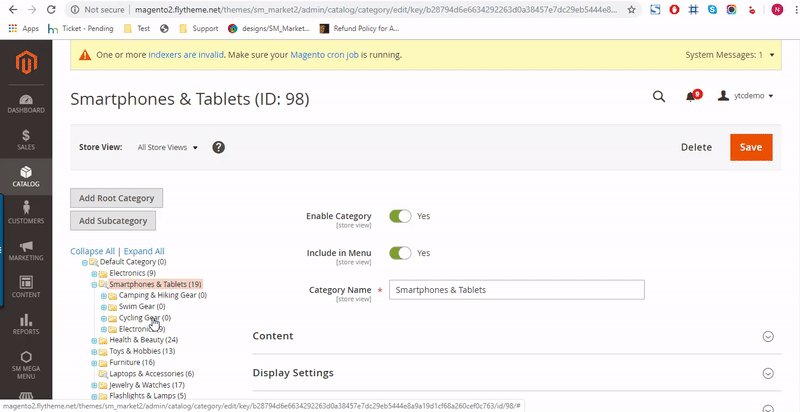
Note: How to know id of categories?
After created categories, please see below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Update Theme
Please backup your site before updating theme.
You should have ssh access to run update command.
Step1: Download theme package (themepackage zip file) and upload it to your website folder. You can use a FTP software such as FileZilla or Cpanel to upload
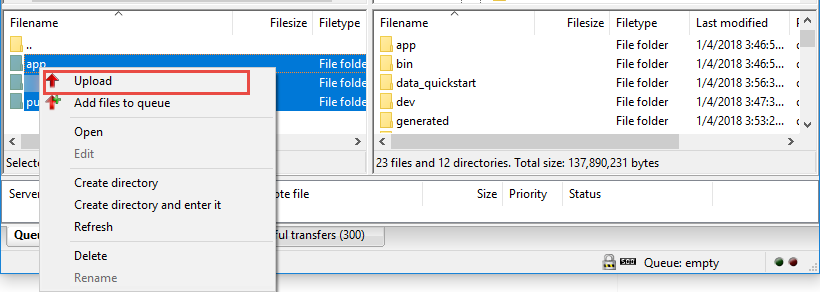
Step2: Extract the package to your website folder where Magento is installed. It'll overwrite all old theme file. Please note that Magento 2 directories consists app, pub, ...
Step3: Login to ssh and run this command:
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
Step4: Flush cache and deploy static file content again.
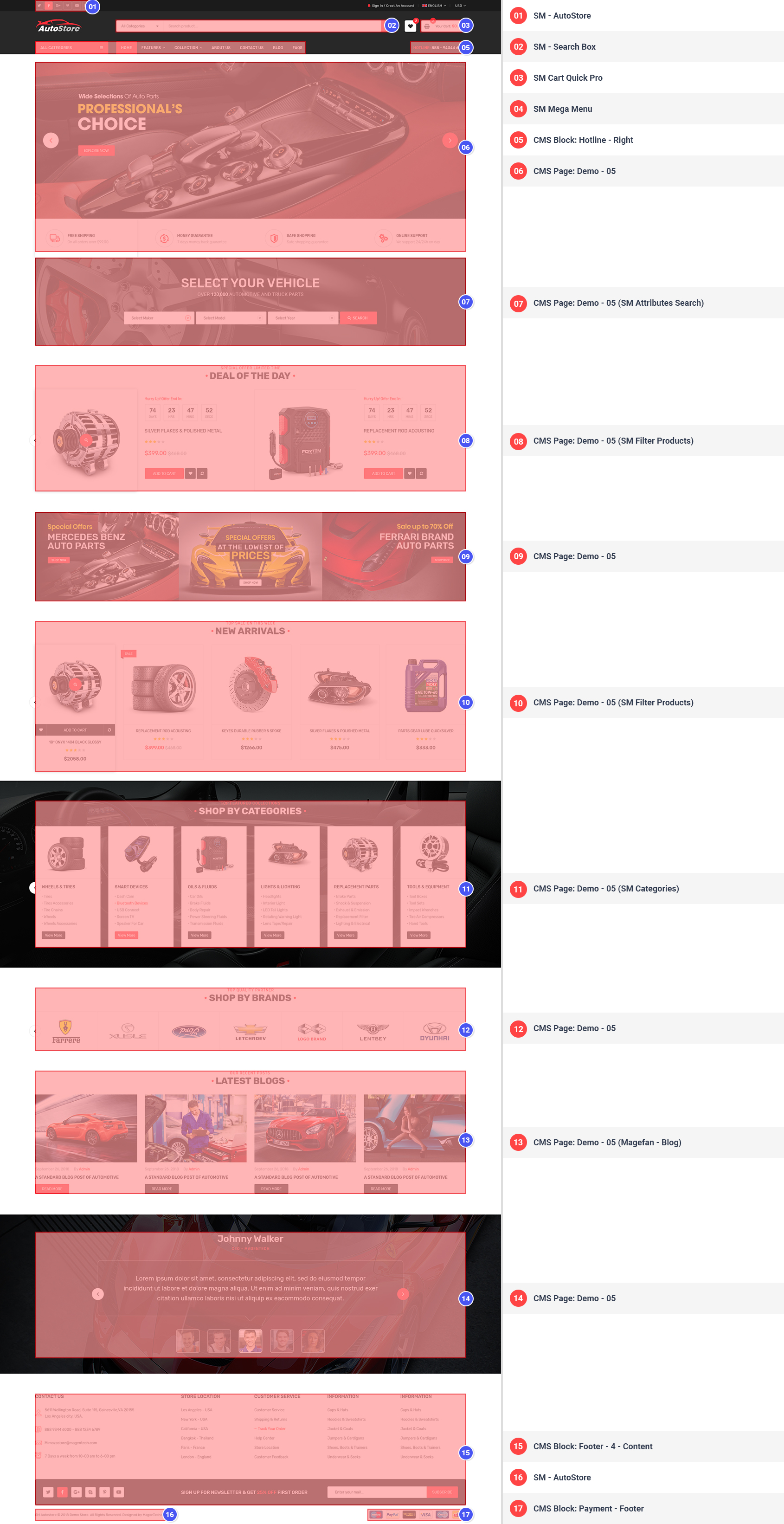
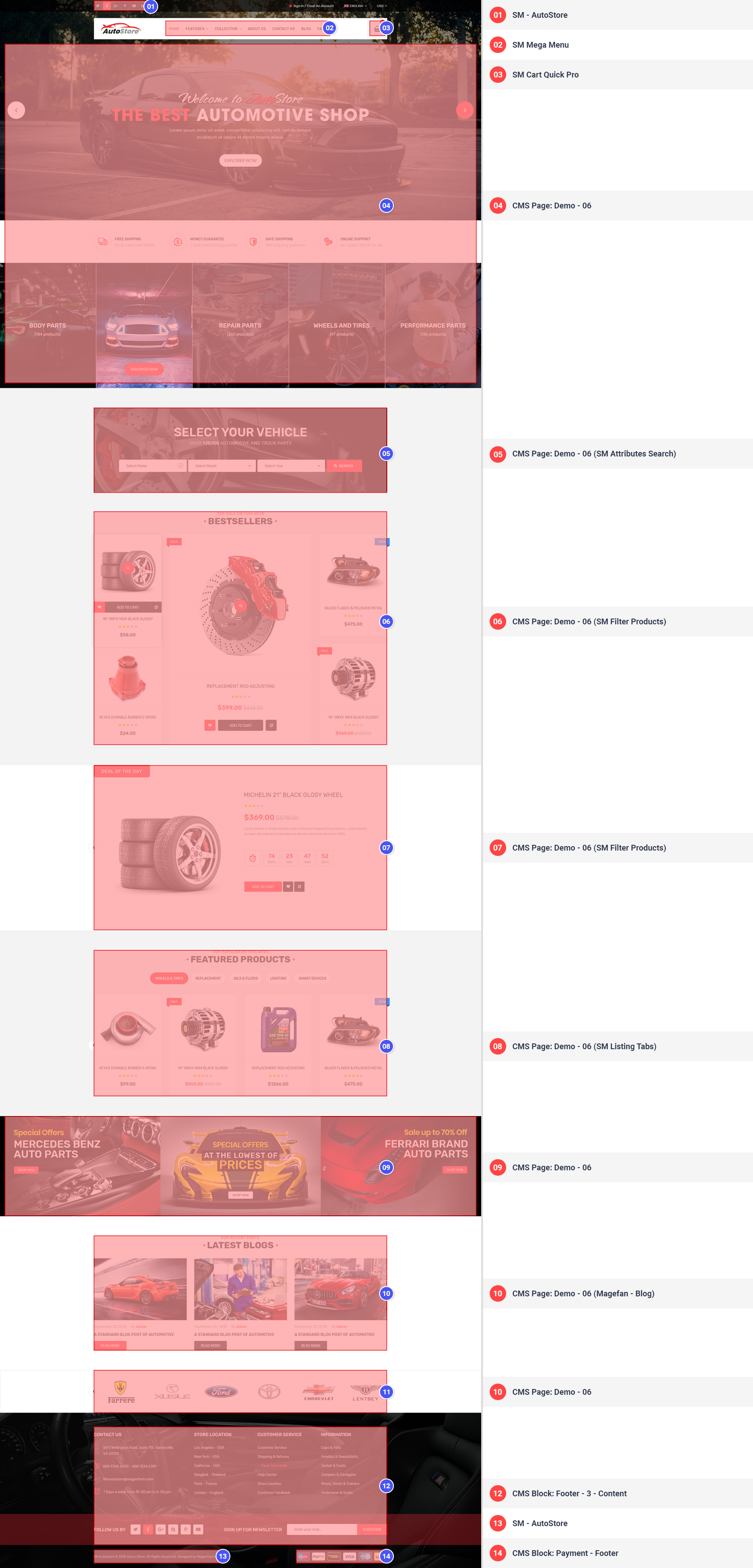
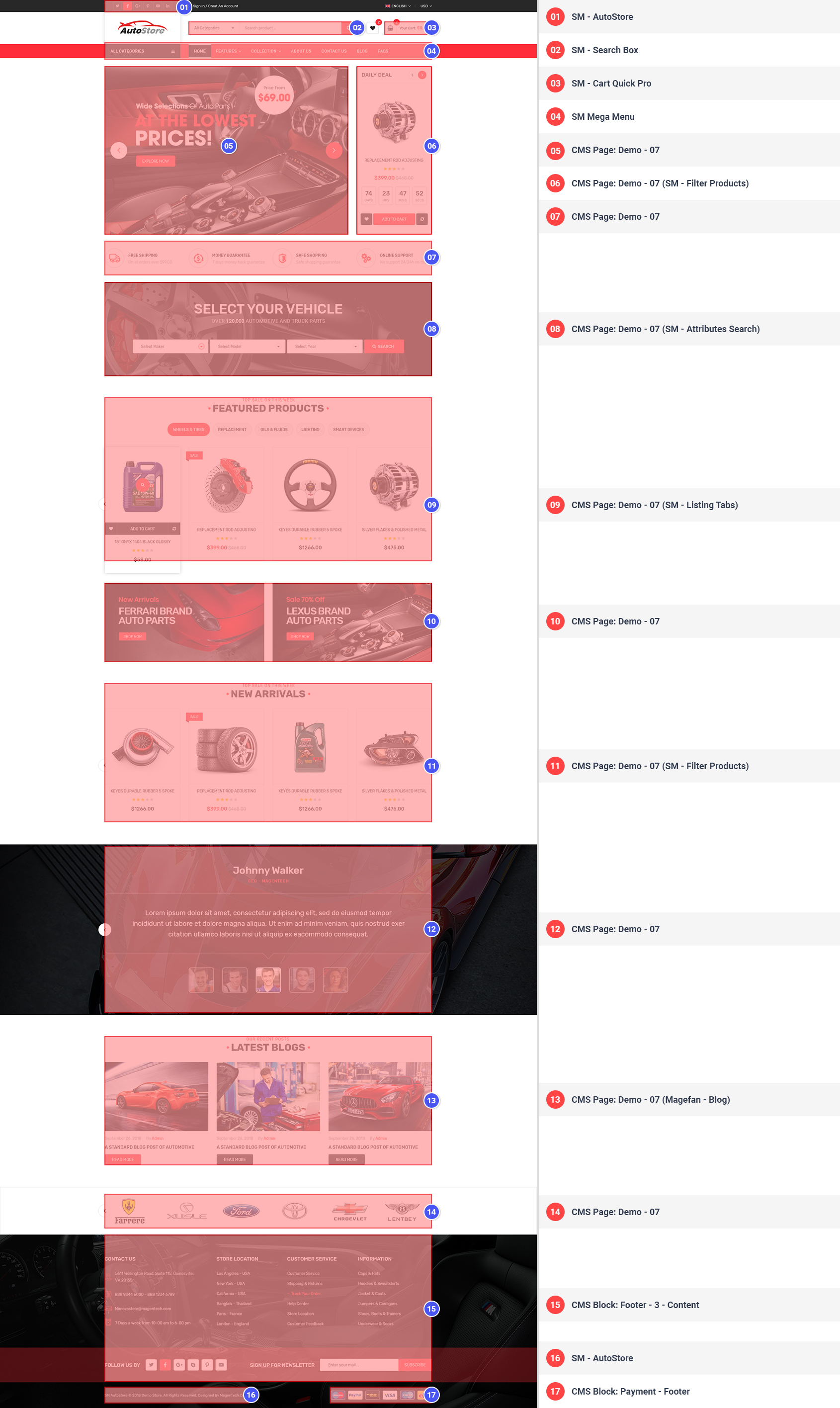
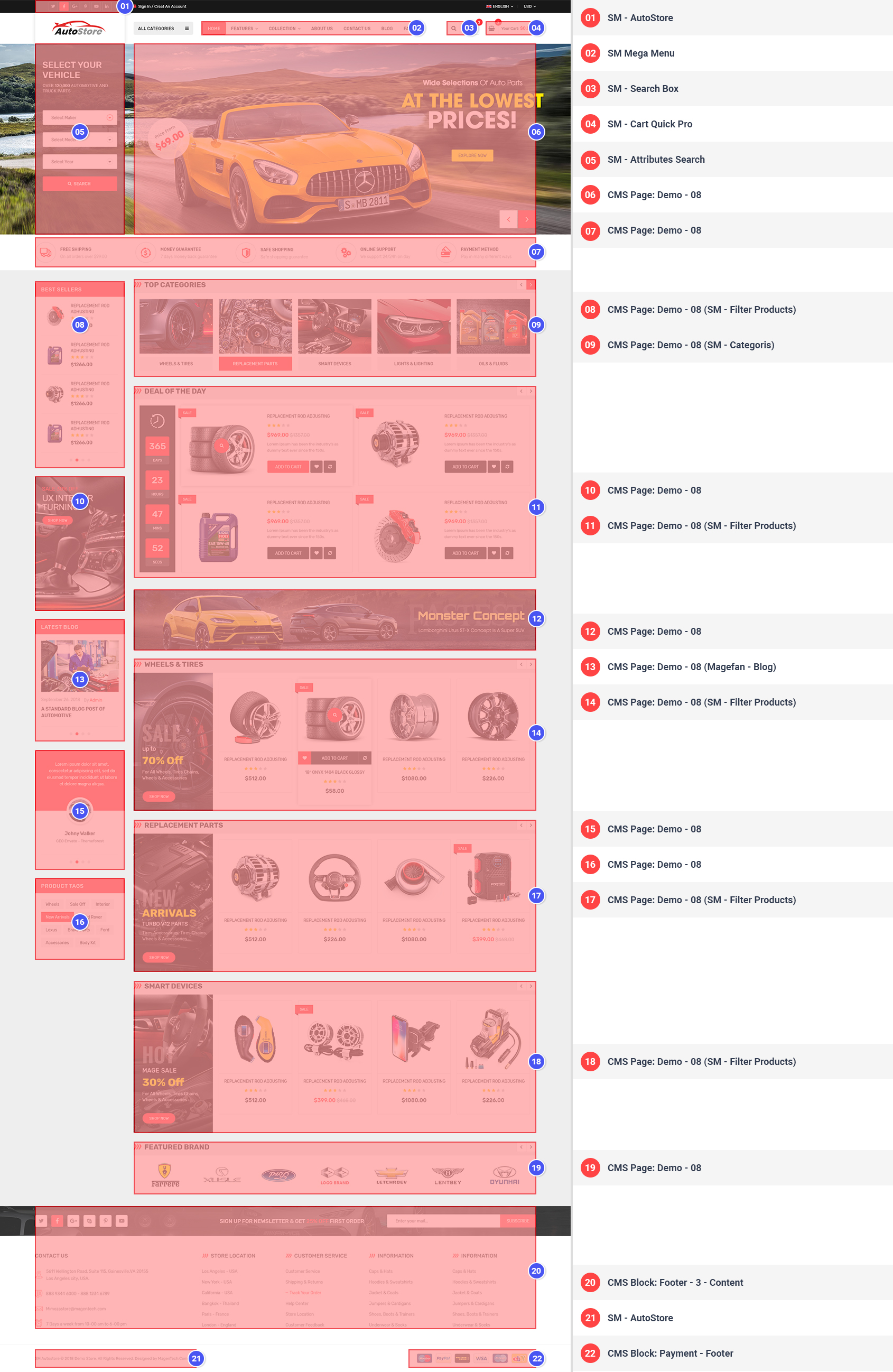
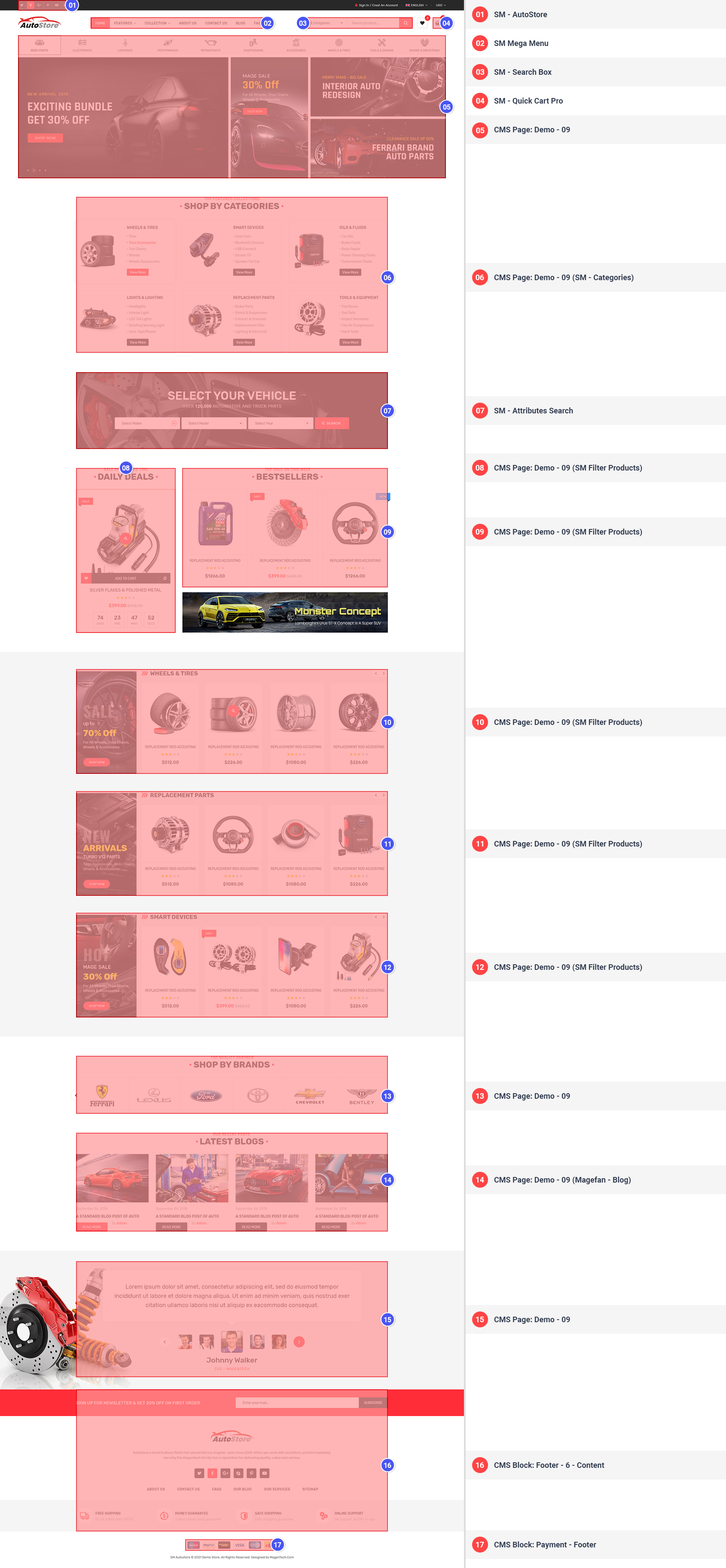
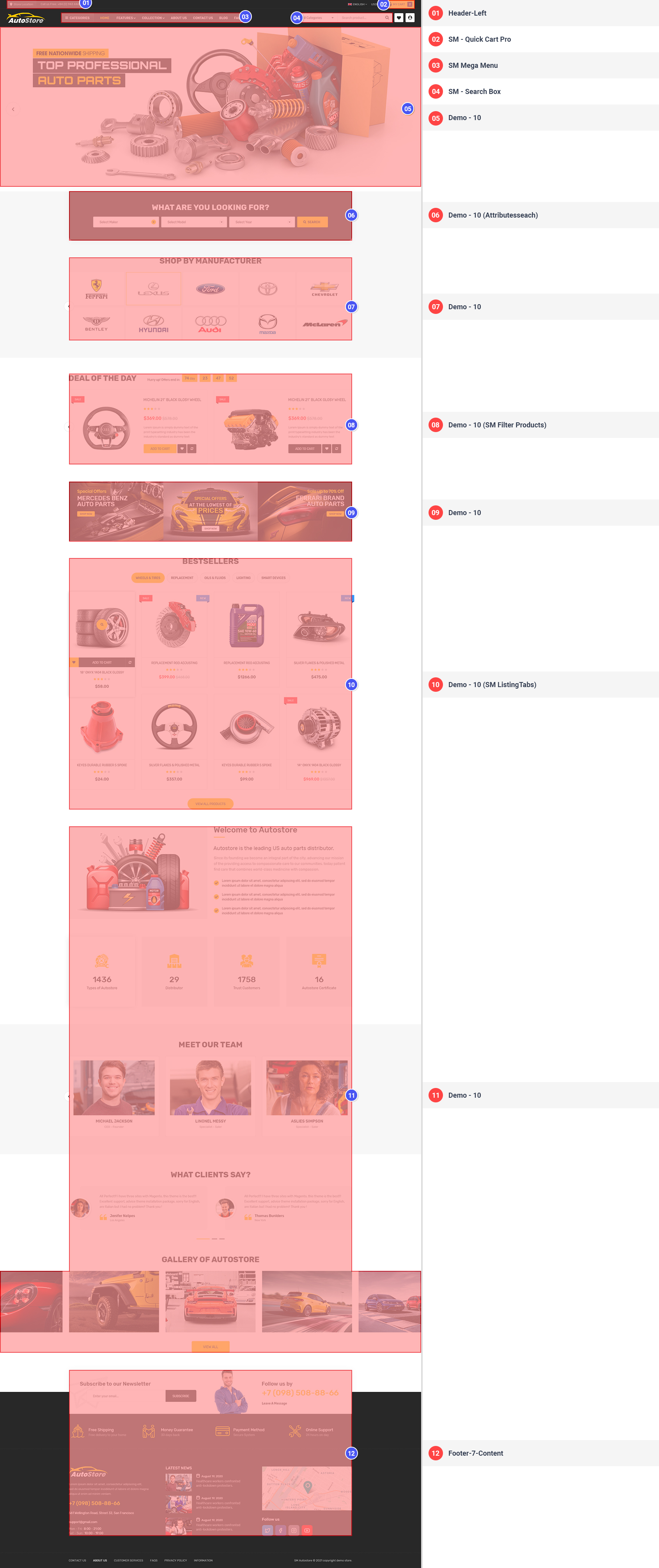
Layout Position
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
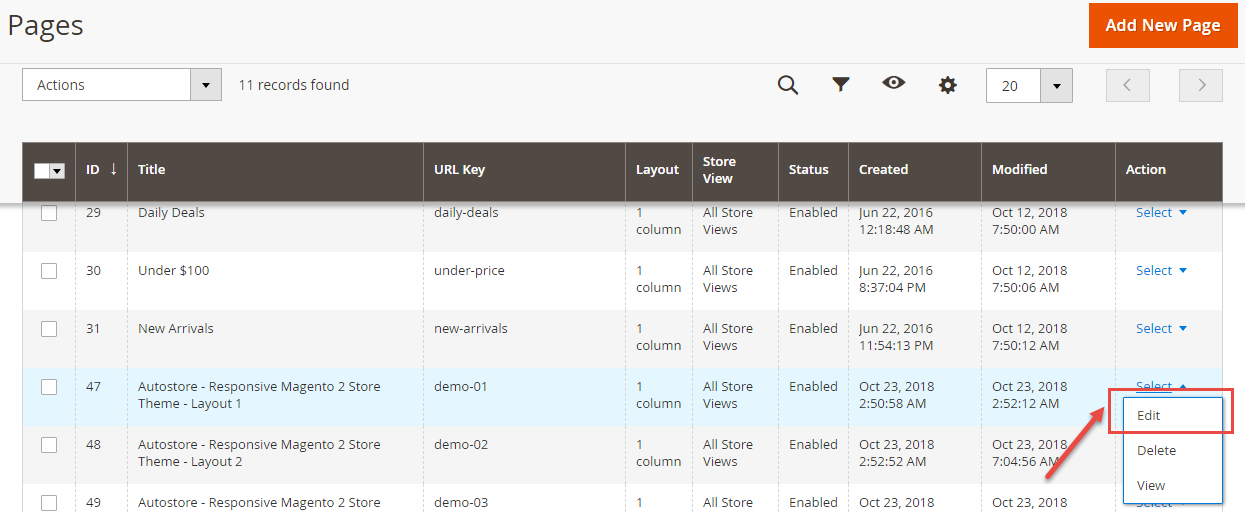
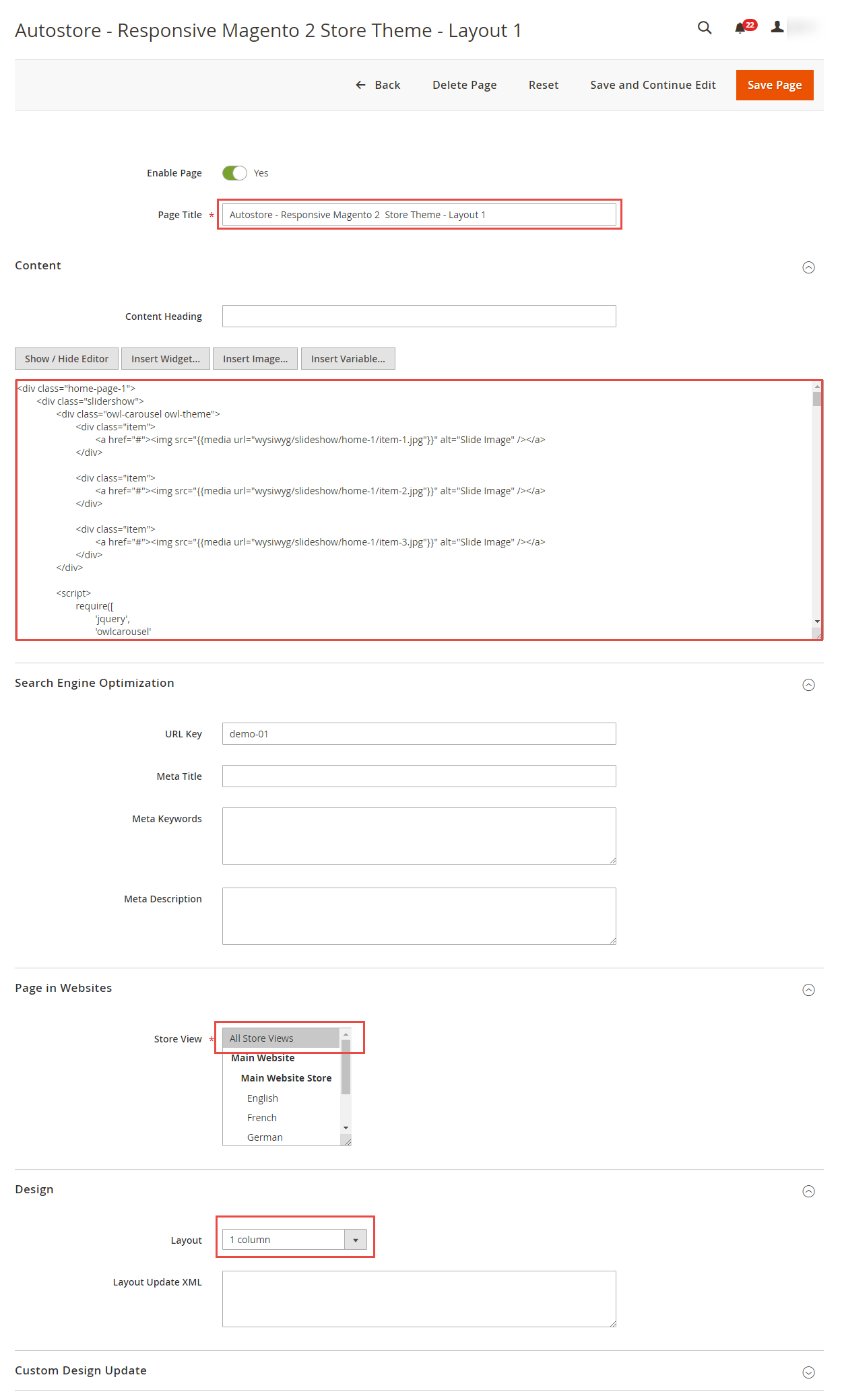
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

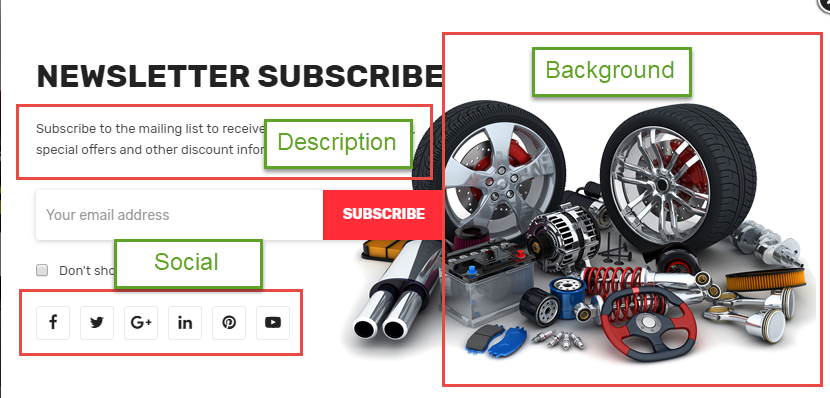
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "short-description-newsletter-popup".
You can edit code HTML in your cms contents.
<div class="newsletter-content">
<div class="newsletter-title">Newsletter Subscribe</div>
<p>
Subscribe to the mailing list to receive updates on new arrivals, special<br/>offers and other discount information.
</p>
</div>In the code directory, please go to 2 folders and coppy override background image:
pub/static/frontend/Sm/autostore/en_US/images/bg-newsletter.jpg app/design/frontend/Sm/autostore/web/images/bg-newsletter.jpg

You can edit code HTML in your cms contents.
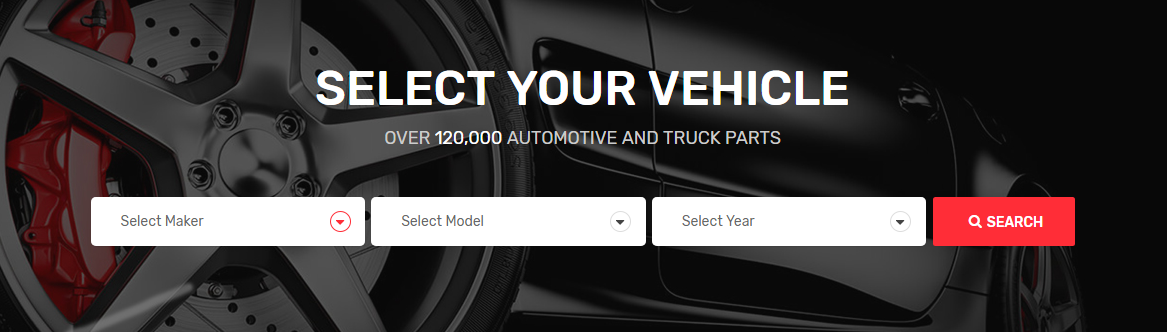
<div class="slidershow">
<div class="owl-carousel owl-theme">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-1.jpg"}}" alt="Slide Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-2.jpg"}}" alt="Slide Image" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slideshow/home-1/item-3.jpg"}}" alt="Slide Image" /></a>
</div>
</div>
<script>
require([
'jquery',
'owlcarousel'
], function ($) {
$(".slidershow .owl-carousel").owlCarousel({
items:1,
animateOut: 'fadeOut',
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplayHoverPause: true,
margin:1
});
});
</script>
</div>

<div class="container">
<div class="art-search">
{{block class="Sm\AttributesSearch\Block\AttributesSearch" template="Sm_AttributesSearch::default.phtml"}}
</div>
</div>
You can edit code HTML code in your cms contents.
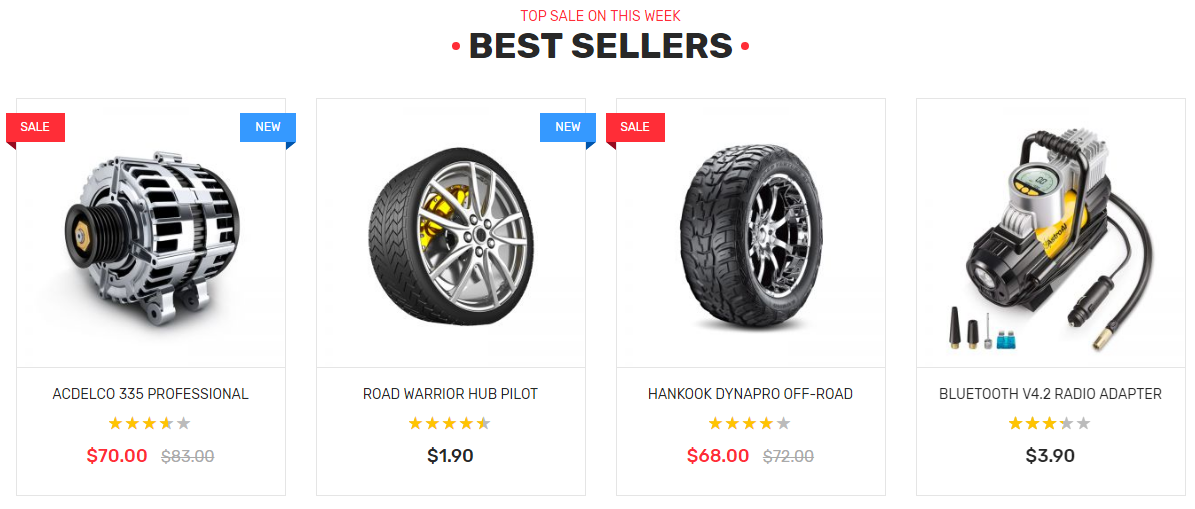
<div class="products wrapper products-grid clearfix">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-grid.phtml" display_countdown="0" product_source="best_sellers" select_category="" product_limitation="8"}}
</div>

You can edit code HTML in your cms contents.
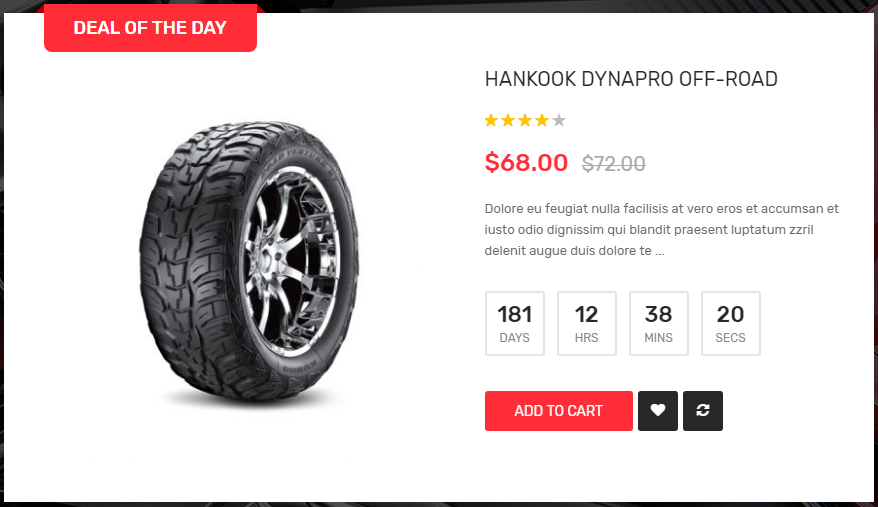
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider-deal.phtml" display_countdown="1" product_source="special_products" select_category="" product_limitation="3"}}
You can edit code HTML in your cms contents.
<div class="banner-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-3.jpg"}}" alt="Banner Image" /></a>
</div>
You can edit code HTML in your cms contents.
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-grid-slider.phtml" display_countdown="0" product_source="lastest_products" select_category="" product_limitation="6"}}
You can edit code HTML in your cms contents.
<div class="col-lg-6 col-md-6">
<div class="banner-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="banner-image">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-2.jpg"}}" alt="Banner Image" /></a>
</div>
</div>
You can edit code HTML in your cms contents.
{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml" select_category="164,165,103,166,272,105" limitation="5"}}
You can edit code HTML in your cms contents.
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-4.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-5.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-6.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" /></a>
</div>
You can edit code HTML in your cms contents.
<div class="footer-top">
<div class="container">
<div class="services-footer">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="Icon" />
</div>
<div class="info-service">
<h3>Free Shipping</h3>
<p>On all orders over $99.00</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="Icon" />
</div>
<div class="info-service">
<h3>Money Guarantee</h3>
<p>7 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="Icon" />
</div>
<div class="info-service">
<h3>Safe Shopping</h3>
<p>Safe shopping guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url="wysiwyg/icon/icon-4.png"}}" alt="Icon" />
</div>
<div class="info-service">
<h3>Online Support</h3>
<p>We support 24/24h on day</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-xl-4 col-lg-3">
<div class="block-footer">
<div class="title-footer">Contact Us</div>
<div class="content-footer content-about">
<ul>
<li class="address">
5611 Wellington Road, Suite 115, Gainesville, VA 20155
</li>
<li class="phone">
888 9344 6000 - 888 1234 6789
</li>
<li class="email">
autostore@magentech.com
</li>
<li class="time-work">
7 Days a week from 10-00 am to 6-00 pm
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="block-footer">
<div class="title-footer">Store Location</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Los Angeles - USA</a>
</li>
<li>
<a href="#">New York - USA</a>
</li>
<li>
<a href="#">California - USA</a>
</li>
<li>
<a href="#">Bangkok - Thailand</a>
</li>
<li>
<a href="#">Paris - France</a>
</li>
<li>
<a href="#">London - England</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="block-footer">
<div class="title-footer">Customer Service</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Customer Service</a>
</li>
<li>
<a href="#">Shipping & Returns</a>
</li>
<li>
<a href="#">Track Your Order</a>
</li>
<li>
<a href="#">Help Center</a>
</li>
<li>
<a href="#">Store Location</a>
</li>
<li>
<a href="#">Customer Feedback</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3">
<div class="block-footer">
<div class="title-footer">Information</div>
<div class="content-footer">
<ul>
<li>
<a href="#">Caps & Hats</a>
</li>
<li>
<a href="#">Hoodies & Sweatshirts</a>
</li>
<li>
<a href="#">Jacket & Coats</a>
</li>
<li>
<a href="#">Jumpers & Cardigans</a>
</li>
<li>
<a href="#">Shoes, Boots & Trainers</a>
</li>
<li>
<a href="#">Underwear & Socks</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="social-newsletter">
<div class="row">
<div class="col-lg-4">
{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}
</div>
<div class="col-lg-8">
<div class="footer-newsletter">
<p class="title-newsletter">Sign Up For Newsletter</p>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
</div>
</div>
</div>

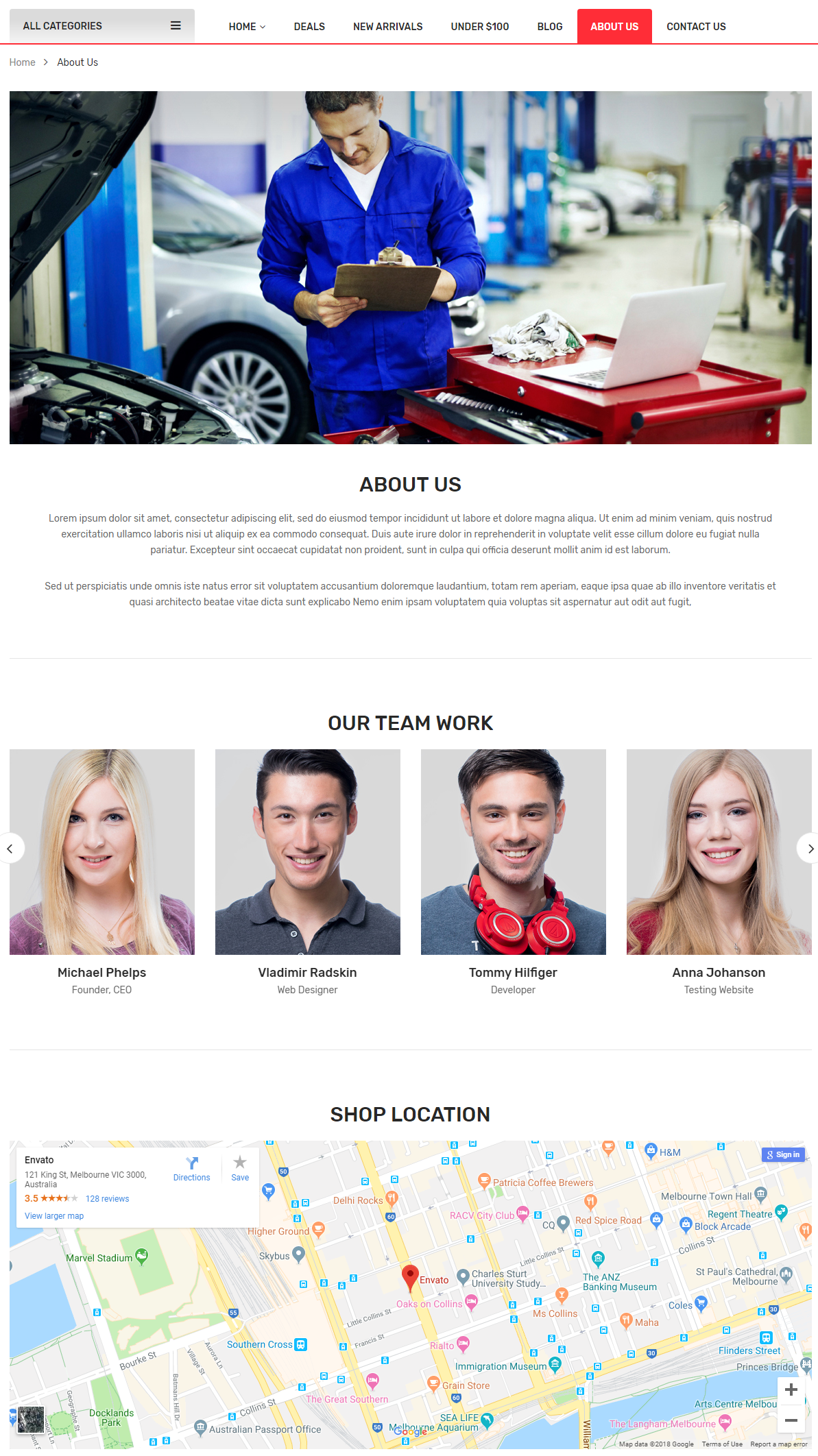
You can edit code HTML in your cms contents.
<div class="aboutus-page">
<div class="top-image">
<img src="{{media url="wysiwyg/about/item-1.jpg"}}" alt="About Cover" />
</div>
<div class="about-description">
<h2>About Us</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,
</p>
</div>
<div class="slider-member">
<h2>Our Team work</h2>
<div class="owl-carousel owl-theme">
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-1.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Michael Phelps</h3>
<p>Founder, CEO</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-2.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Vladimir Radskin</h3>
<p>Web Designer</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-3.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Tommy Hilfiger</h3>
<p>Developer</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-4.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Anna Johanson</h3>
<p>Testing Website</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-1.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Michael Phelps</h3>
<p>Founder, CEO</p>
</div>
</div>
<div class="item">
<div class="image-member">
<a href="#"><img src="{{media url="wysiwyg/about/member-2.jpg"}}" alt="Member Image" /></a>
<div class="member-social">
<ul>
<li><a href="#"><span class="fa fa-twitter"></span></a></li>
<li><a href="#"><span class="fa fa-facebook"></span></a></li>
<li><a href="#"><span class="fa fa-google"></span></a></li>
<li><a href="#"><span class="fa fa-skype"></span></a></li>
</ul>
</div>
</div>
<div class="info-member">
<h3>Vladimir Radskin</h3>
<p>Web Designer</p>
</div>
</div>
</div>
<script>
require([
'jquery',
'owlcarousel'
], function ($) {
var owl_upsell = $(".slider-member .owl-carousel");
owl_upsell.owlCarousel({
responsive: {
0: {
items: 1
},
480: {
items: 2
},
768: {
items: 3
},
992: {
items: 4
},
1200: {
items: 4
}
},
autoplay: false,
loop: false,
nav: true,
dots: false,
autoplaySpeed: 500,
navSpeed: 500,
dotsSpeed: 500,
autoplayHoverPause: true,
margin: 30,
});
});
</script>
</div>
<div class="about-map">
<h2>Shop Location</h2>
<div class="google-map">
{{block class="Magento\\Cms\\Block\\Block" block_id="google-map"}}
</div>
</div>
</div>
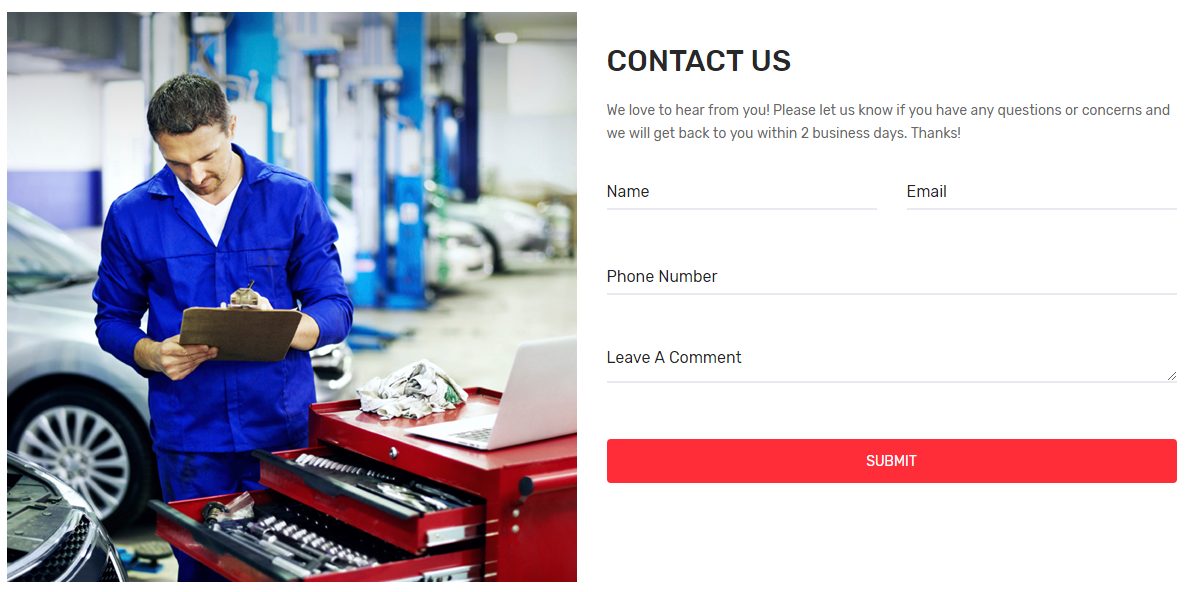
You can edit code HTML in your cms contents.
<div><img src="{{media url="wysiwyg/contact-us/image-contact.jpg"}}" alt="Contact Us" /></div>
You can edit code HTML in your cms contents.
<h2>Contact Us</h2>
<p>We love to hear from you! Please let us know if you have any questions or concerns and we will get back to you within 2 business days. Thanks!</p>
Theme Setting
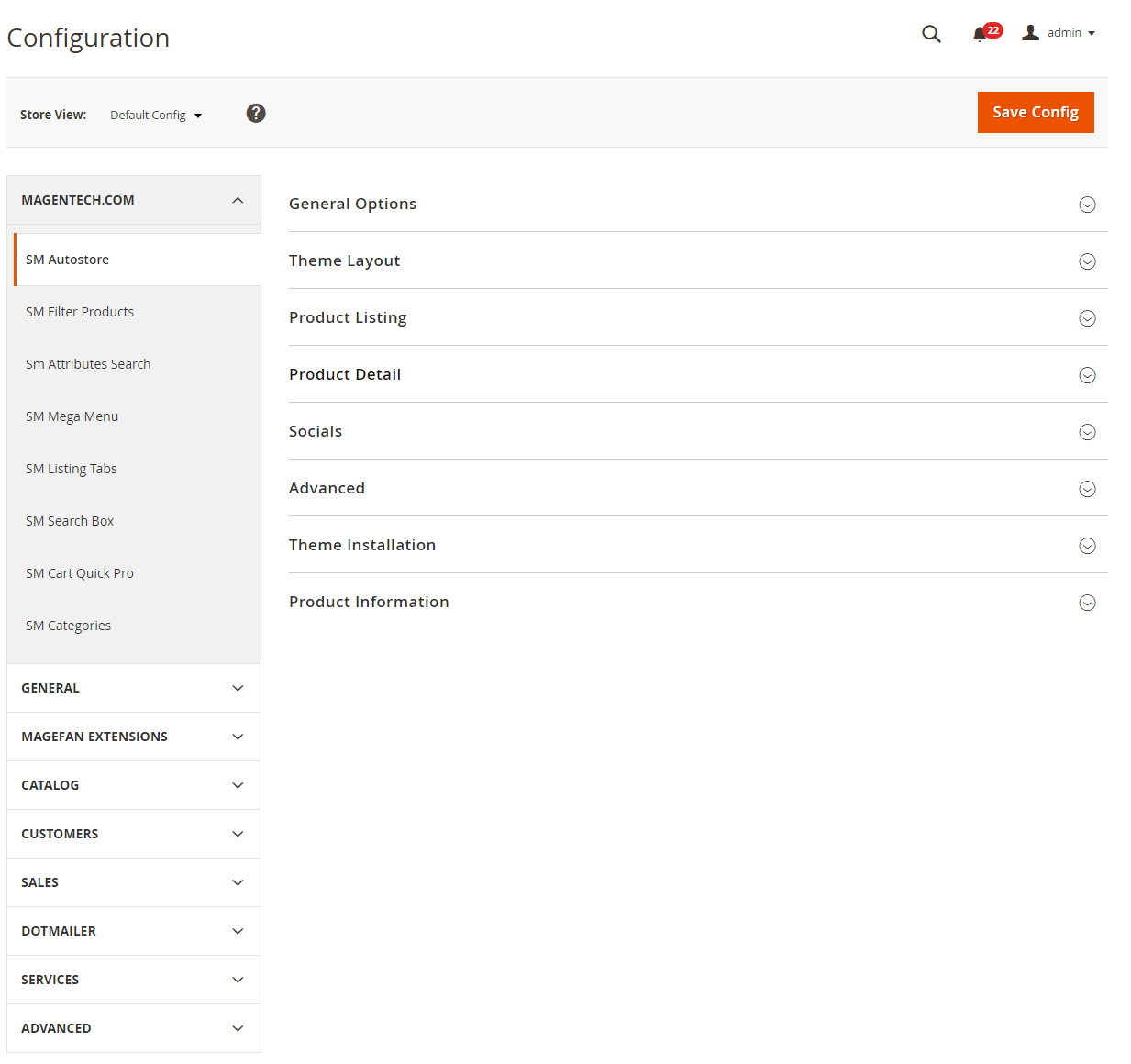
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Autostore and configure its settings as you want.

Please click Here to view the theme settings.

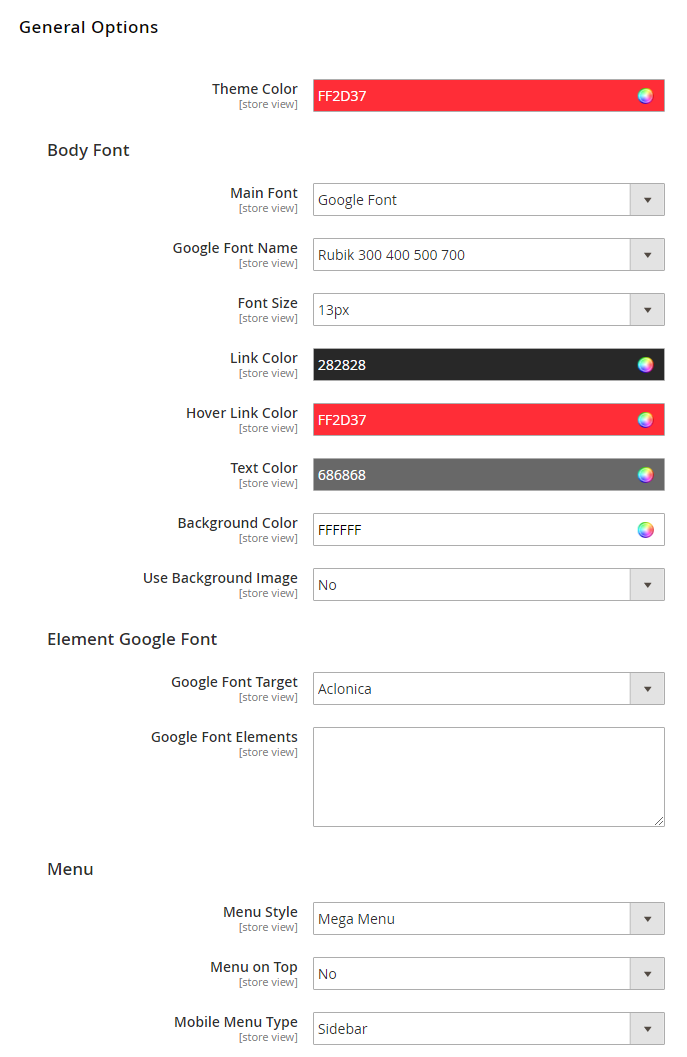
General Options
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

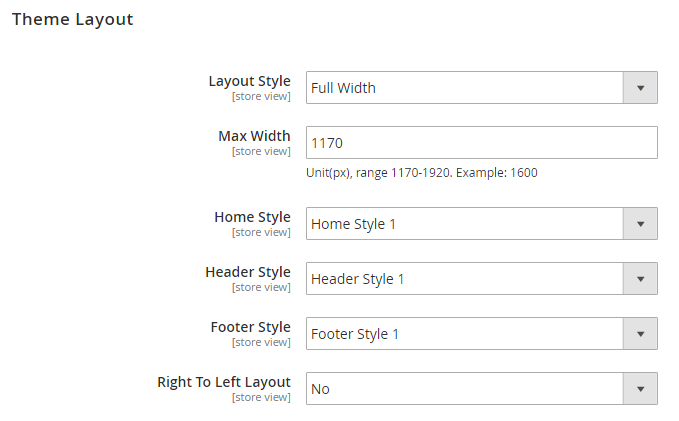
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Right To Left Layout: This theme support right to left layout. Choose "Yes" to view.

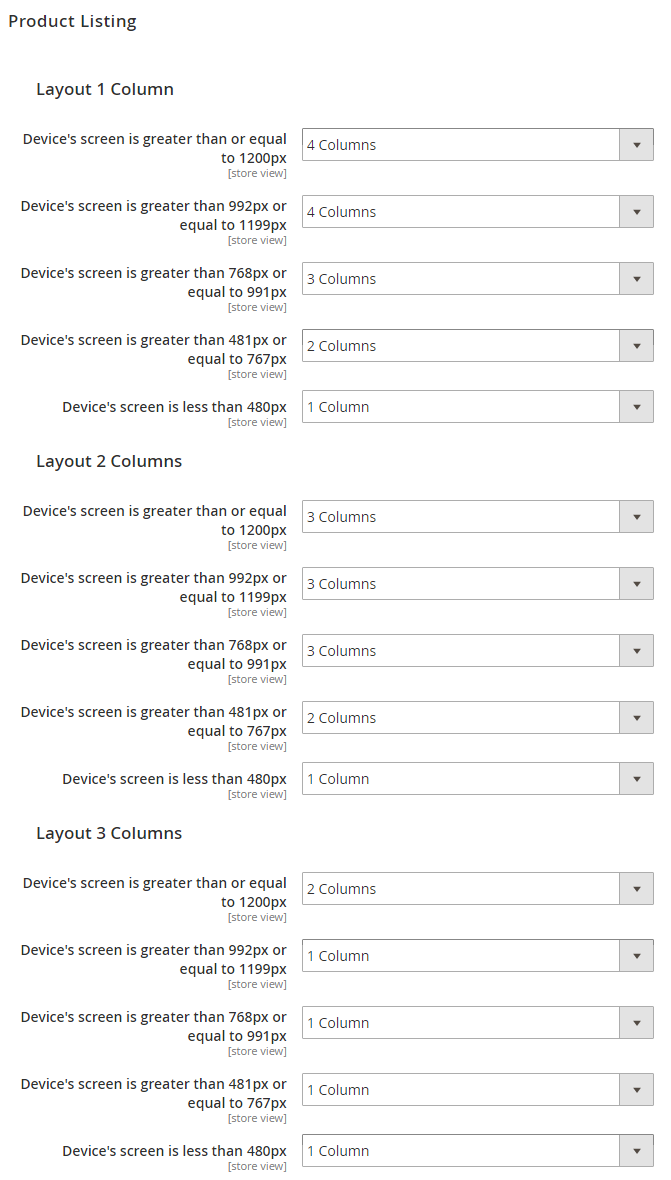
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

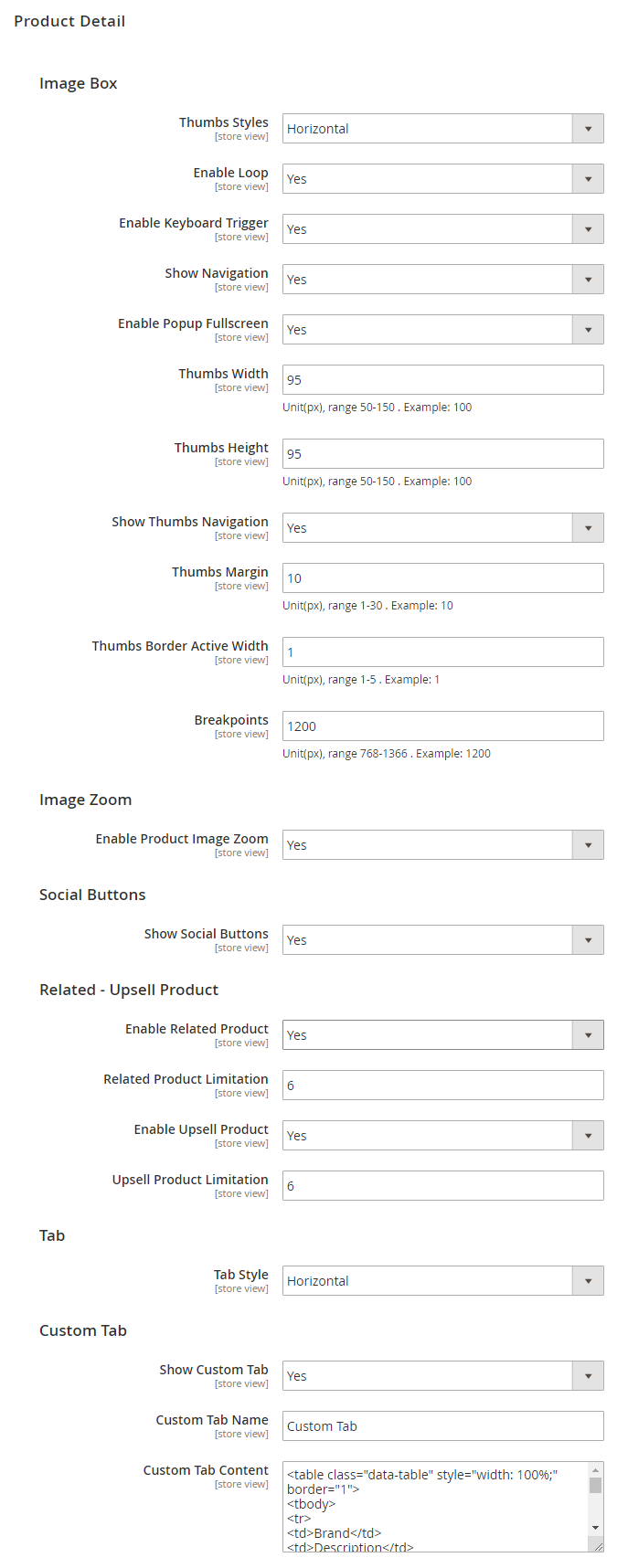
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

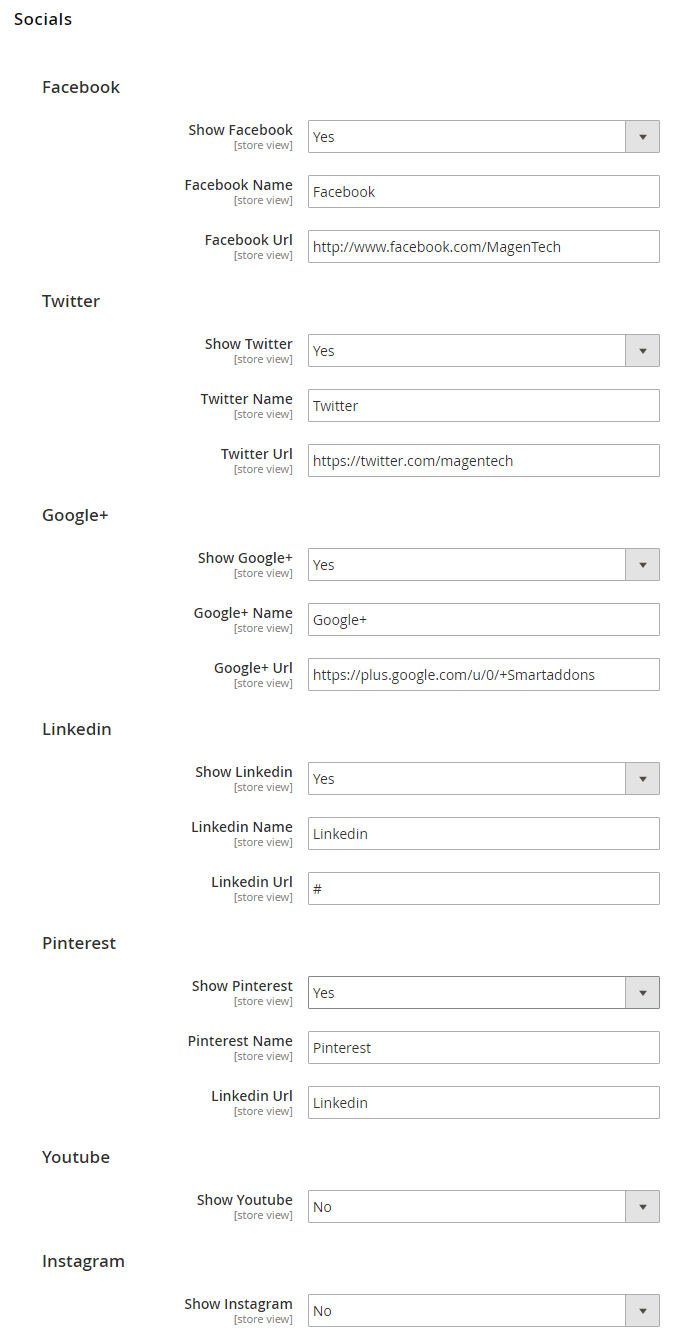
Social
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin... to show socials. When you choose "Yes", you can change name and link of socials.

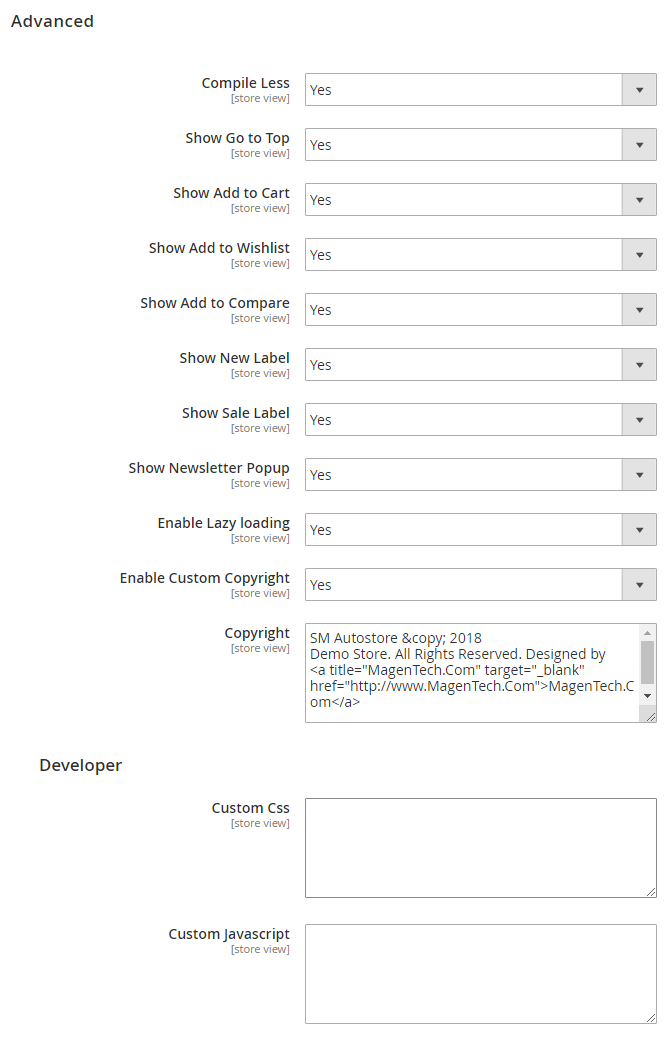
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
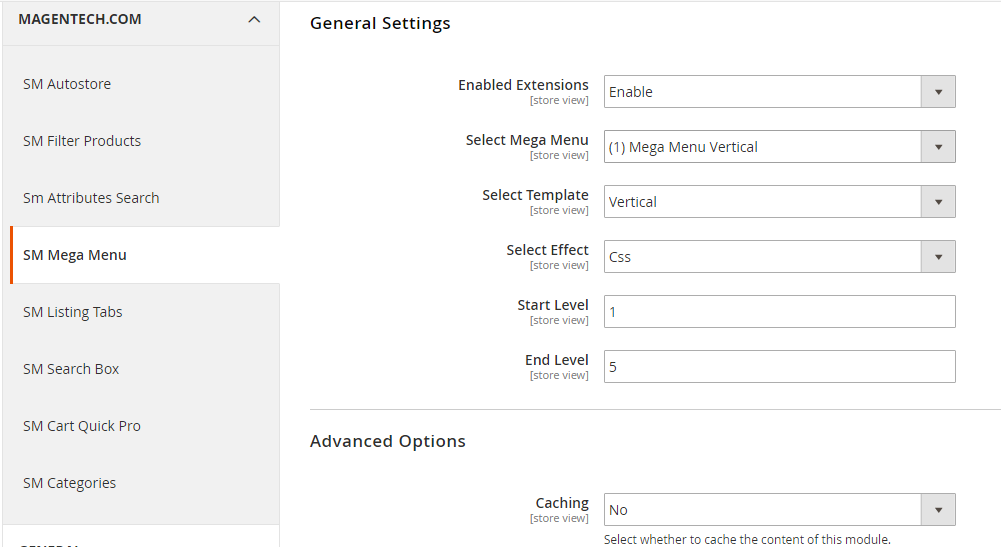
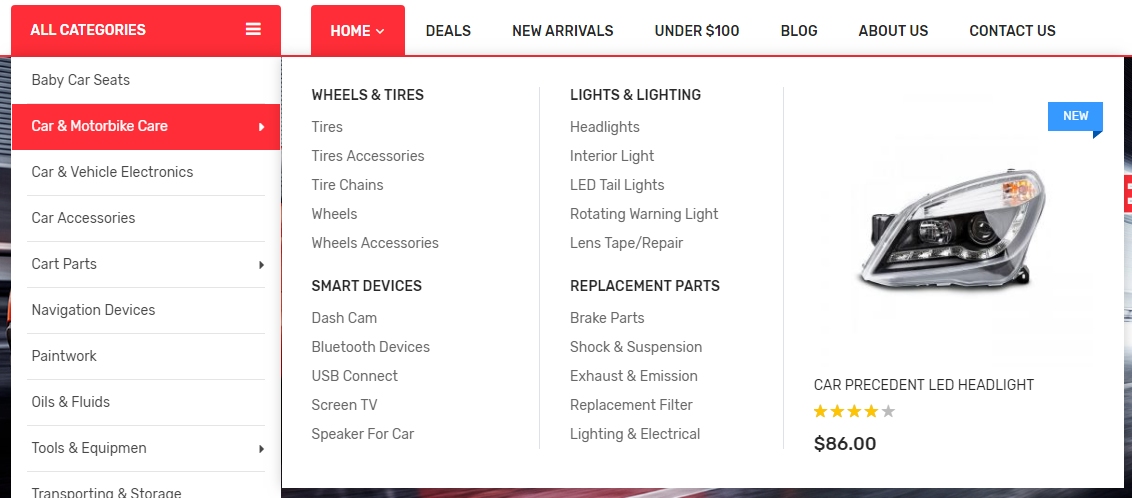
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Note:
{{block class="Sm\MegaMenu\Block\MegaMenu\View" title="All Categories" group_id="1" theme="2" template="Sm_MegaMenu::megamenu-vertical.phtml"}}
{{block class="Sm\MegaMenu\Block\MegaMenu\View" group_id="2" theme="1" template="Sm_MegaMenu::megamenu-horizontal.phtml"}}

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
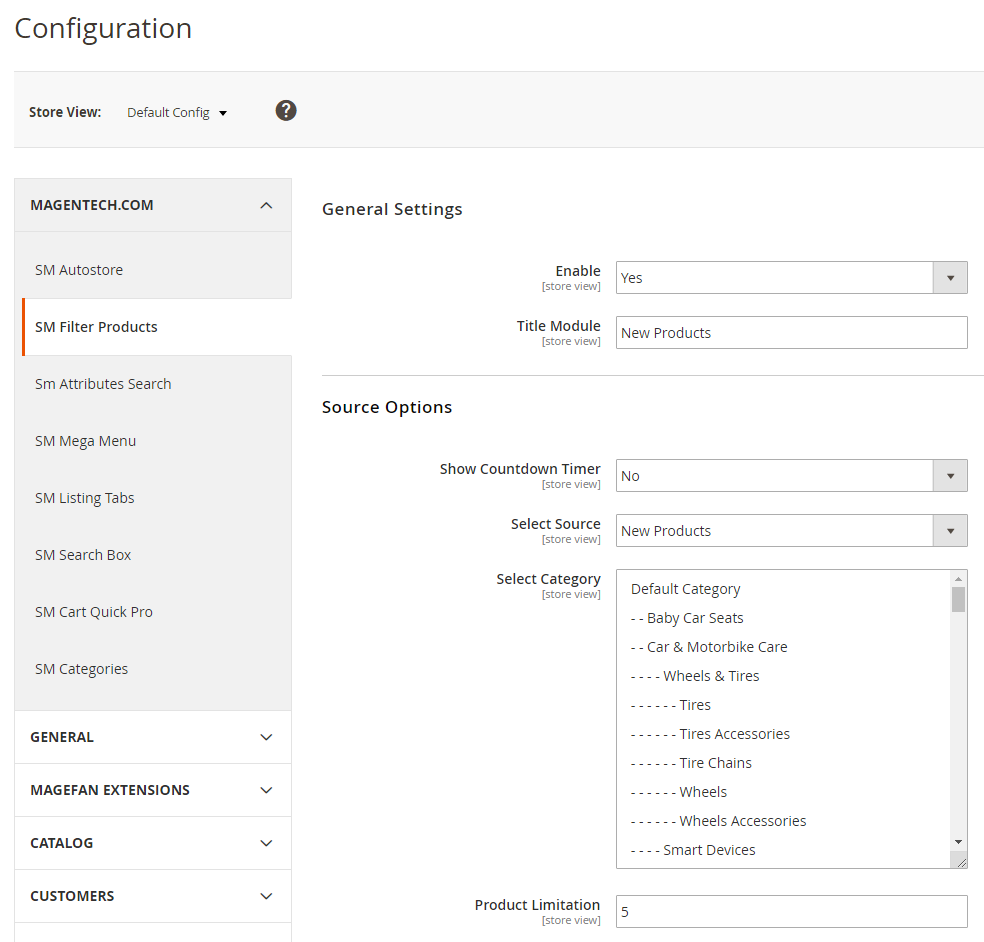
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
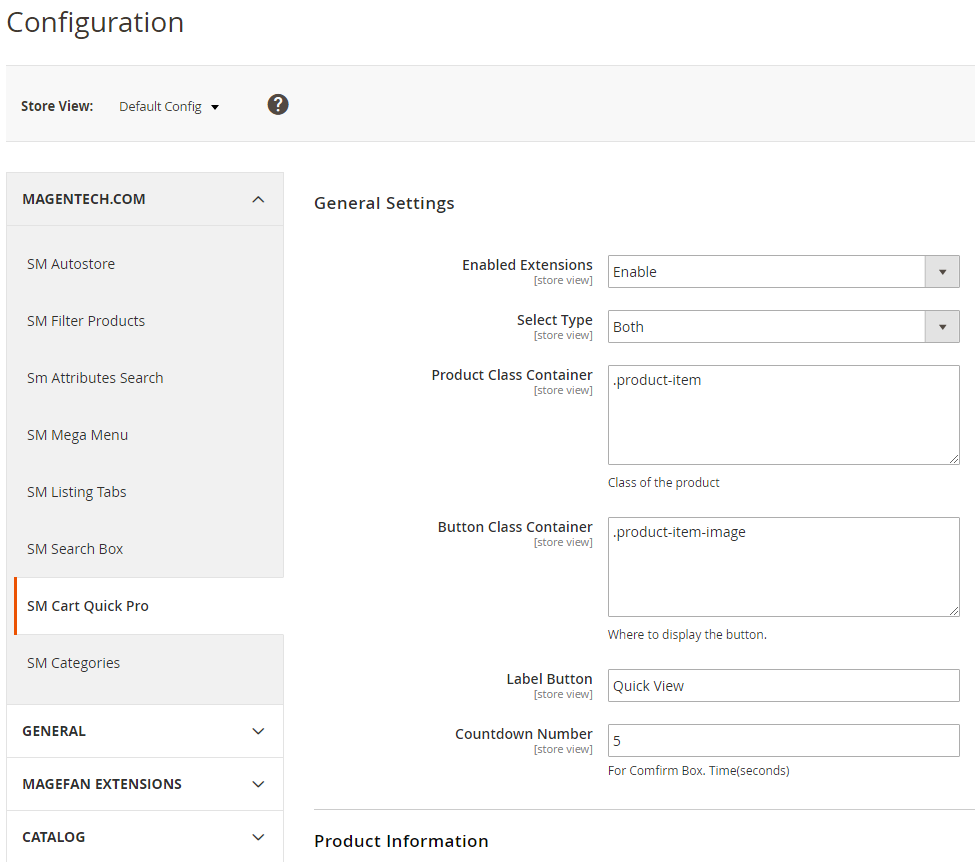
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
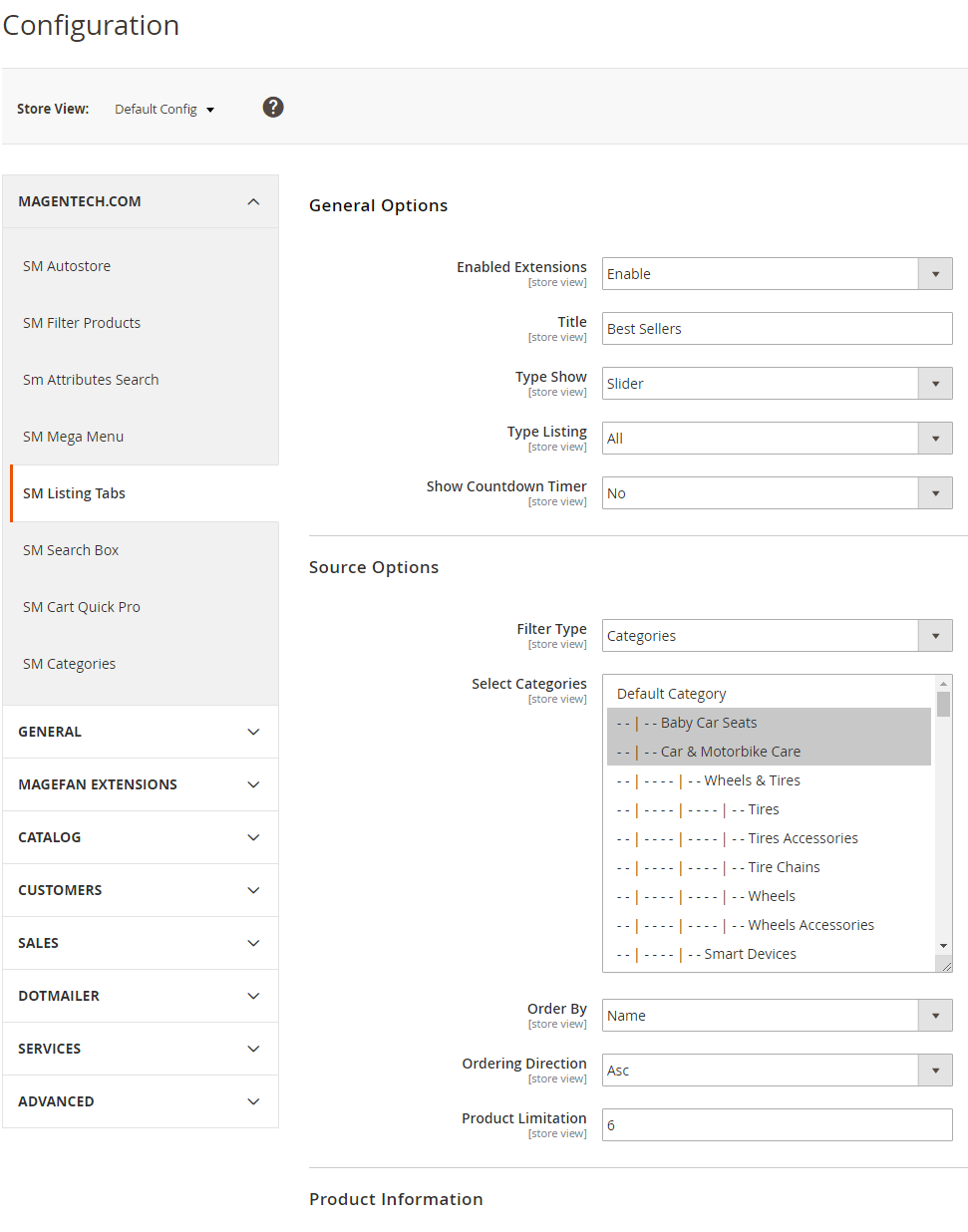
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
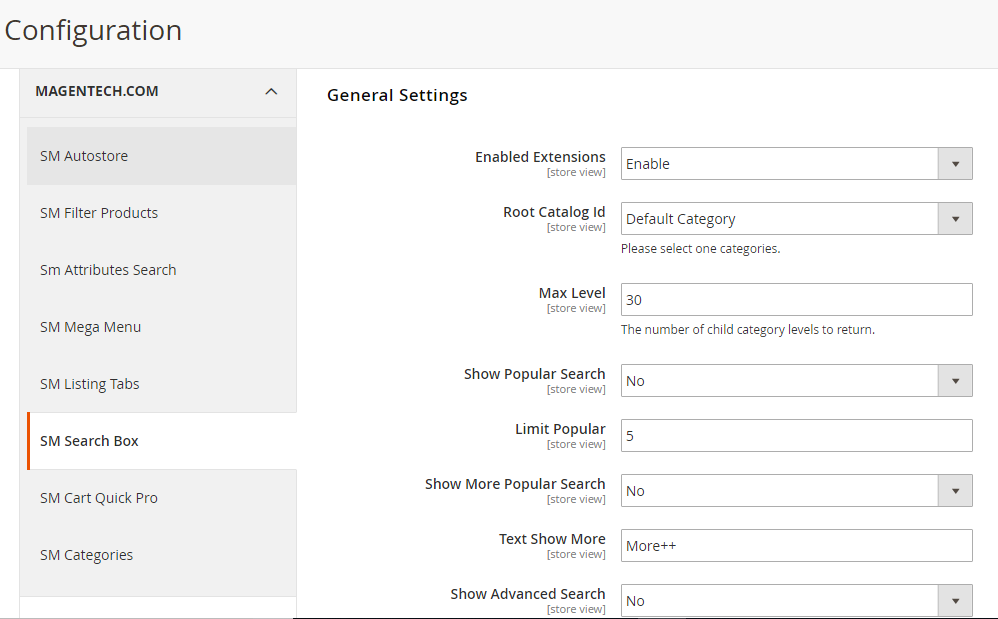
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
Show Popular Search: Allow to show popular search.
Limit Popular: Limit number popular search.
Show More Popular Search: Allow to show advanced search.
Text Show More: Allow to set text for showing more.
Show Advanced Search: Allow to show advanced search.
Pre-text: Set the text that is showed above an instance of module.
Post-text: Set the text that is showed under an instance of module.
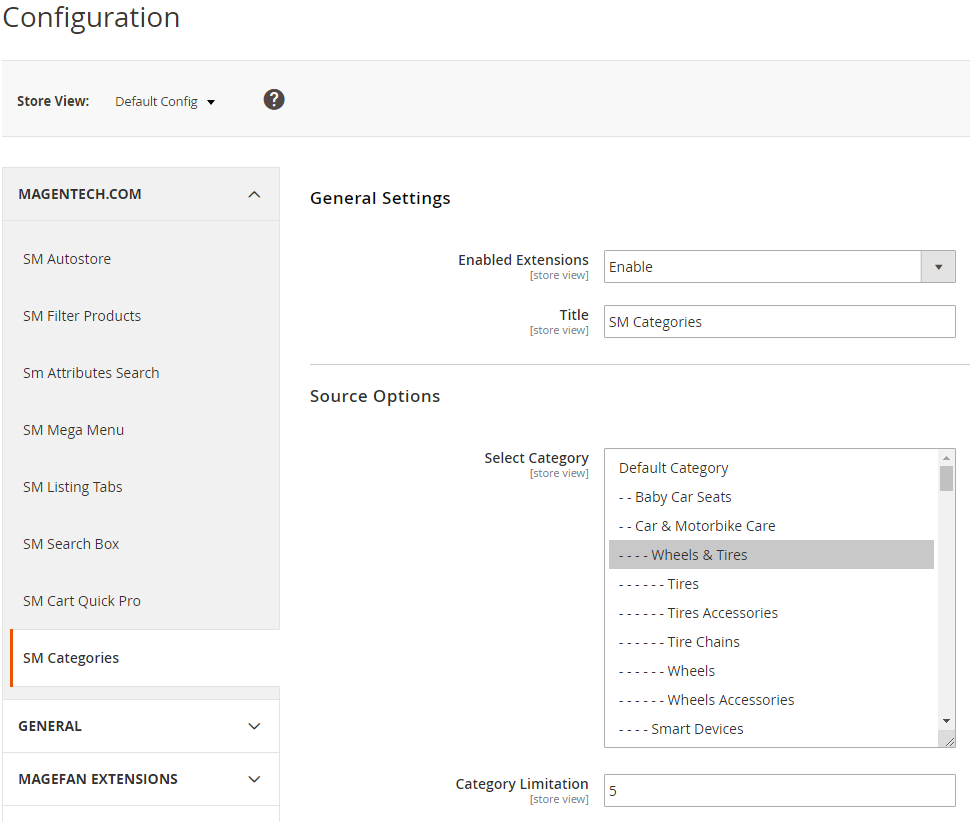
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

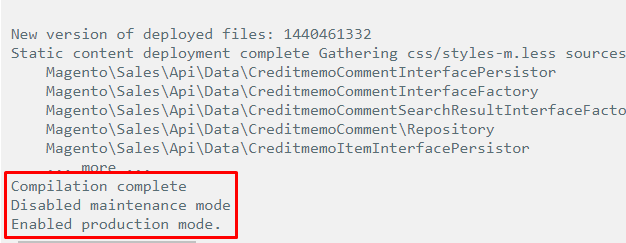
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
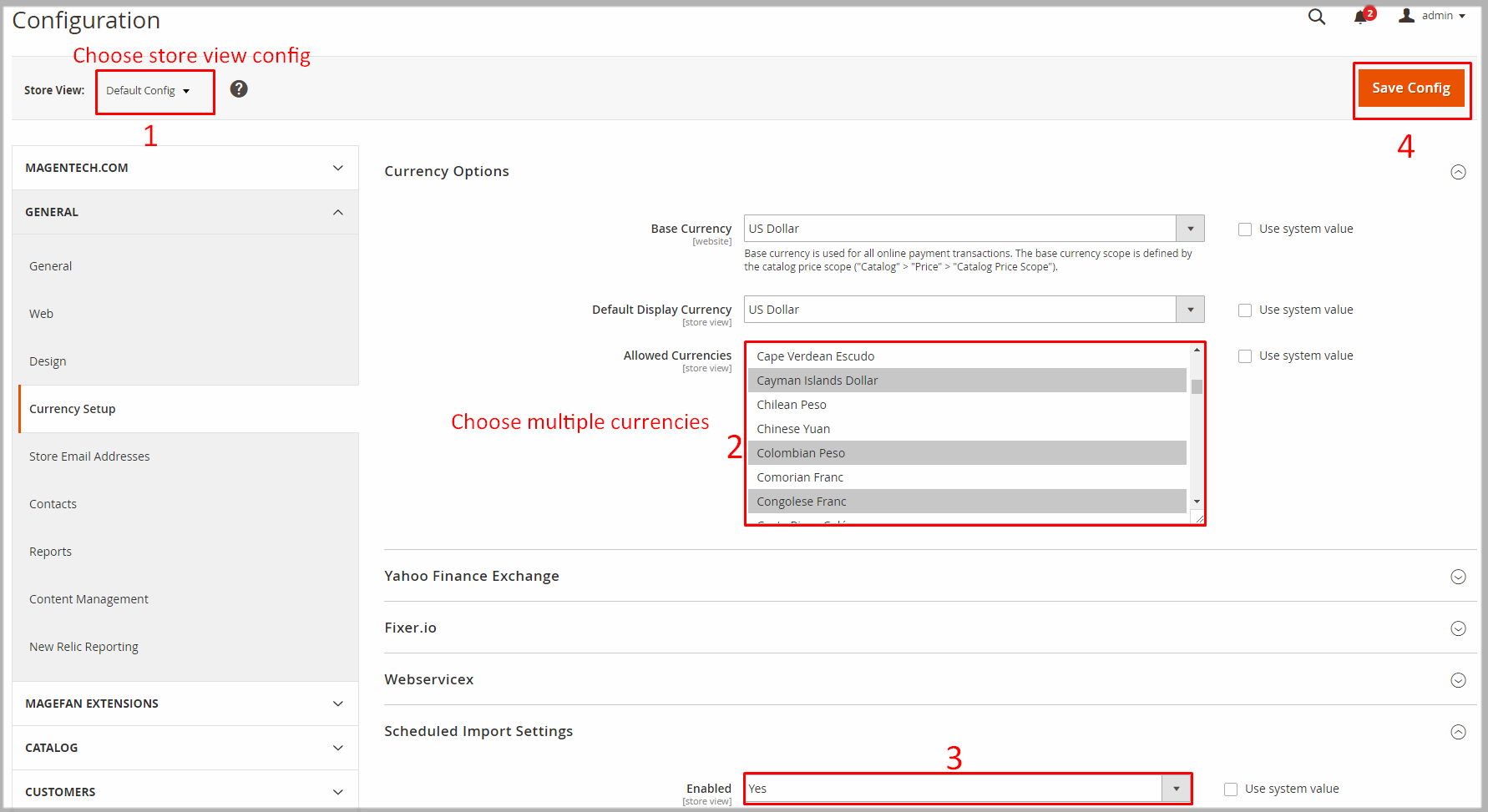
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
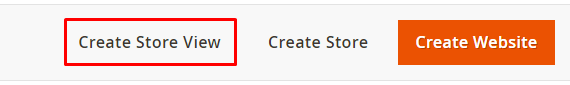
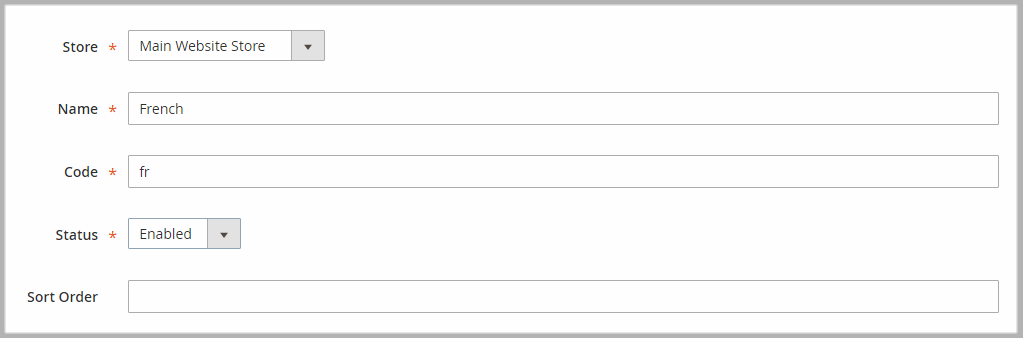
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
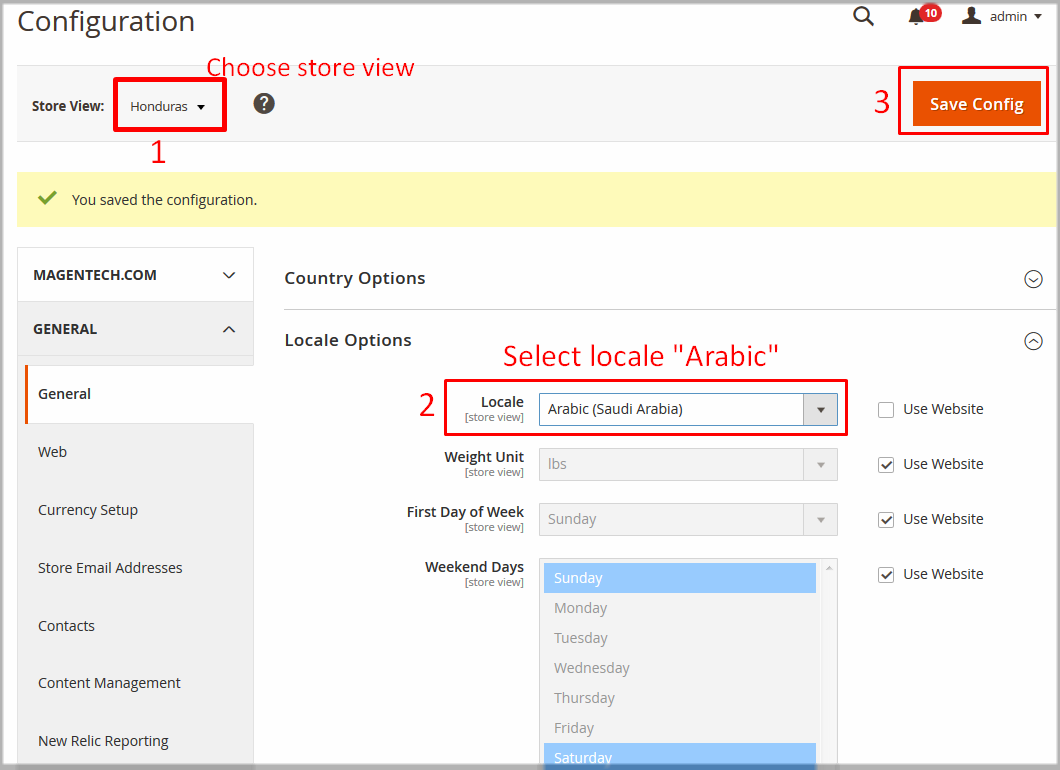
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
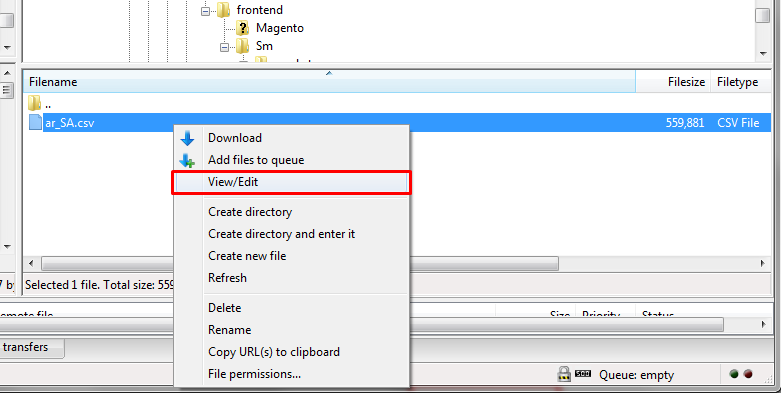
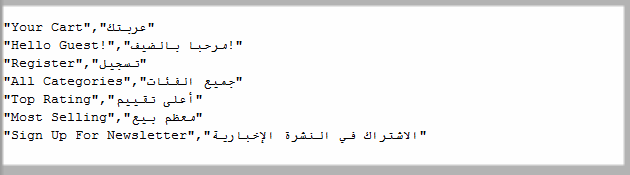
app/design/frontend/Sm/autostore/i18n and open file ar_SA.csv
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
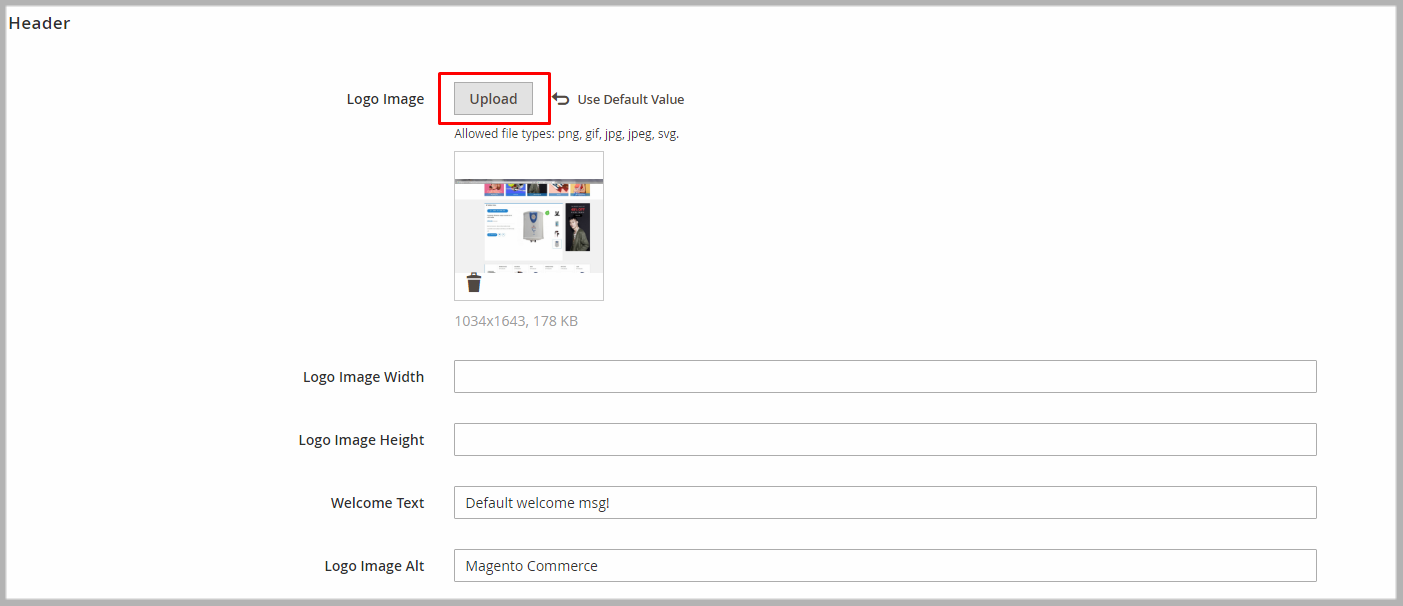
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.

Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.