Getting Started
Welcome to Bestshop Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_bestshop_quickstart_pl_m2.4.0_v1.0.0
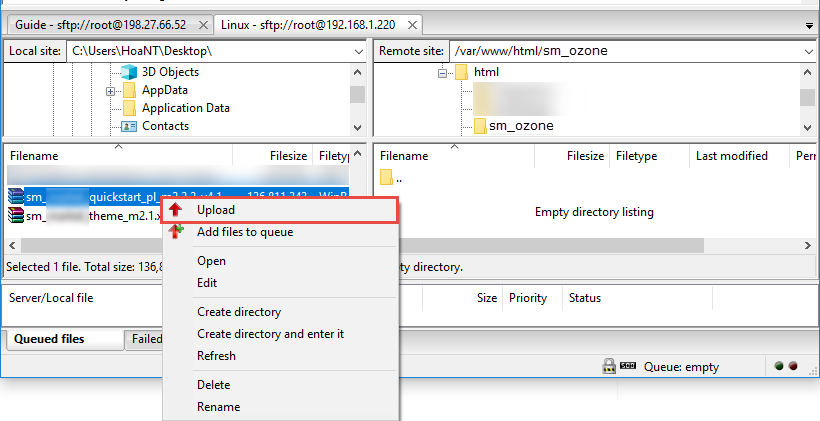
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
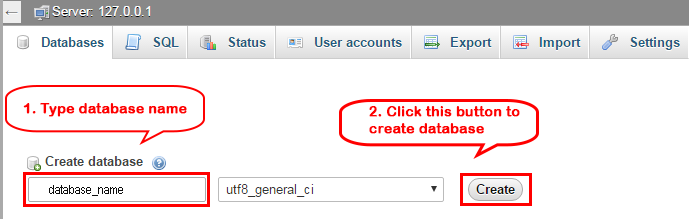
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
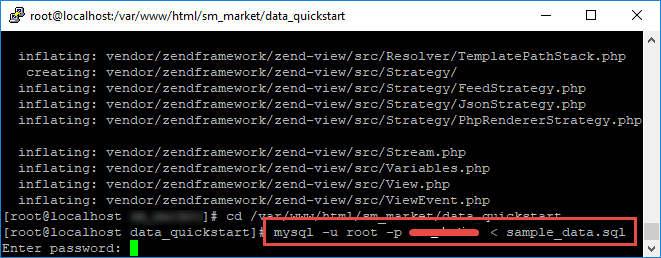
- Step 4: Import database sample_data.sql under the folder sm_bestshop_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
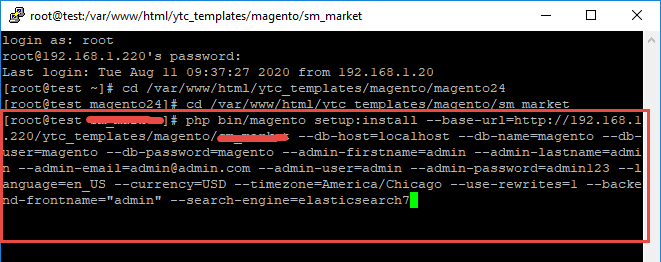
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_bestshop, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_bestshop --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_bestshop --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=bestshop
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_bestshop/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
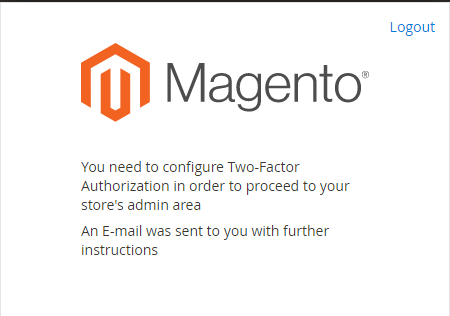
- Step 6: Can't login to admin panel
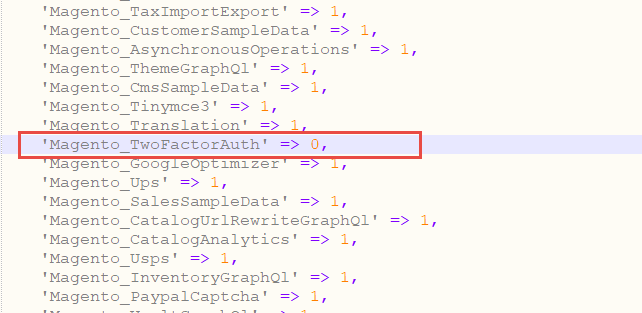
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
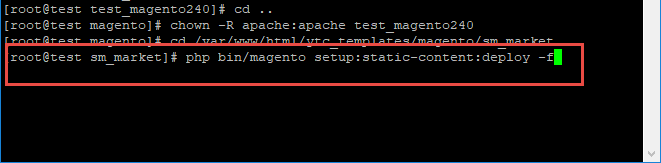
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

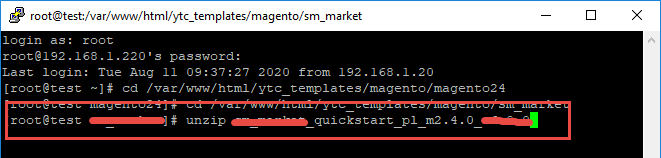
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
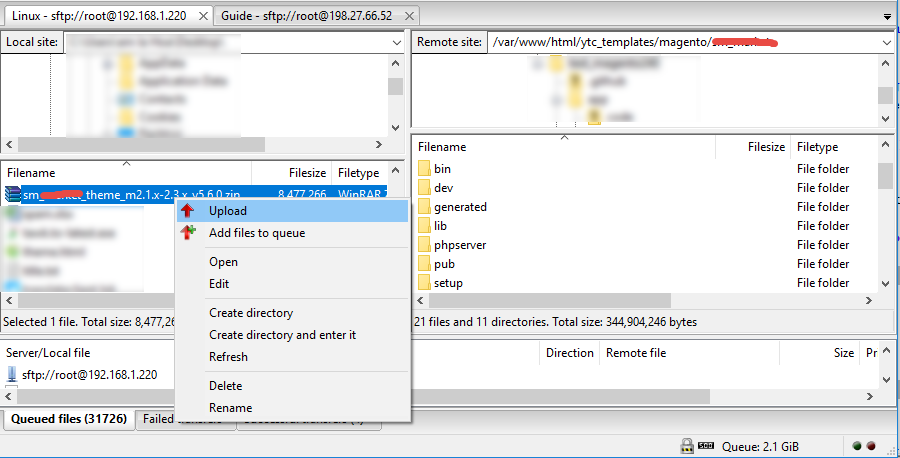
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_bestshop_theme_m2.1.x-2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
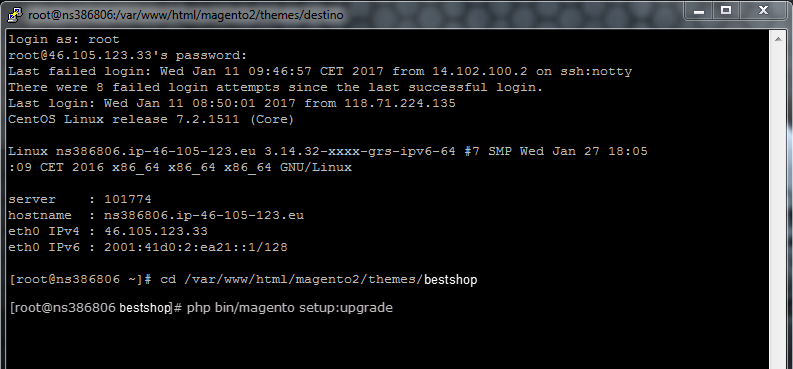
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Step 4: Run deploy command: - Step 5:
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM bestshop" theme.

- Step 6: Click "Save Configuarion" button to save your changes.
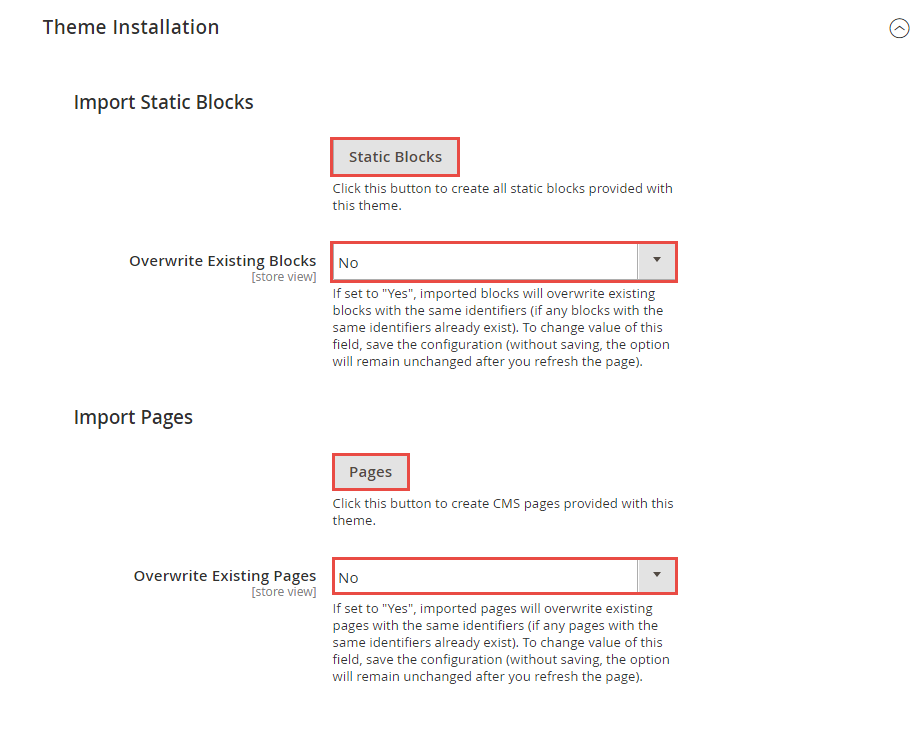
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm bestshop >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

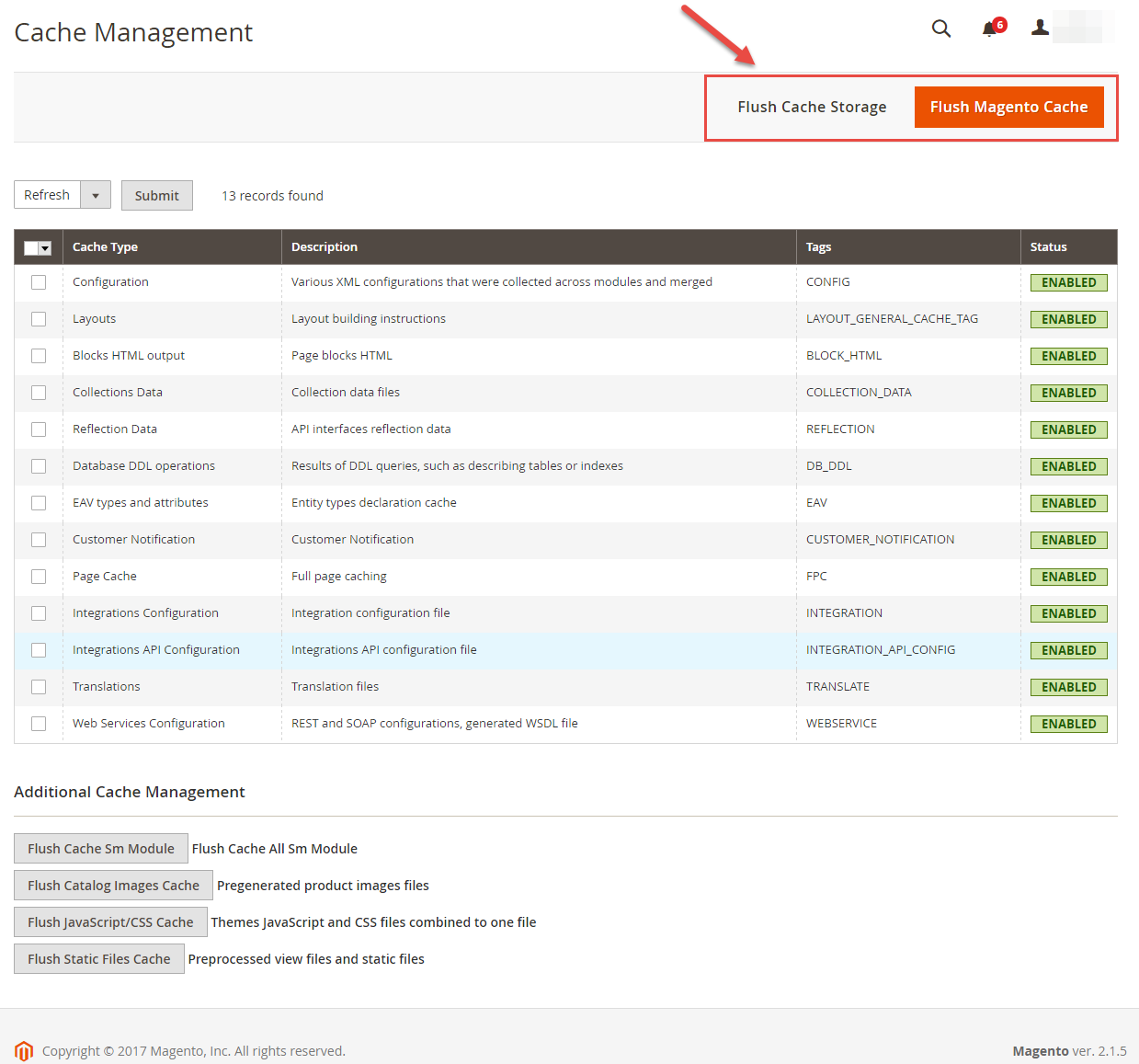
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
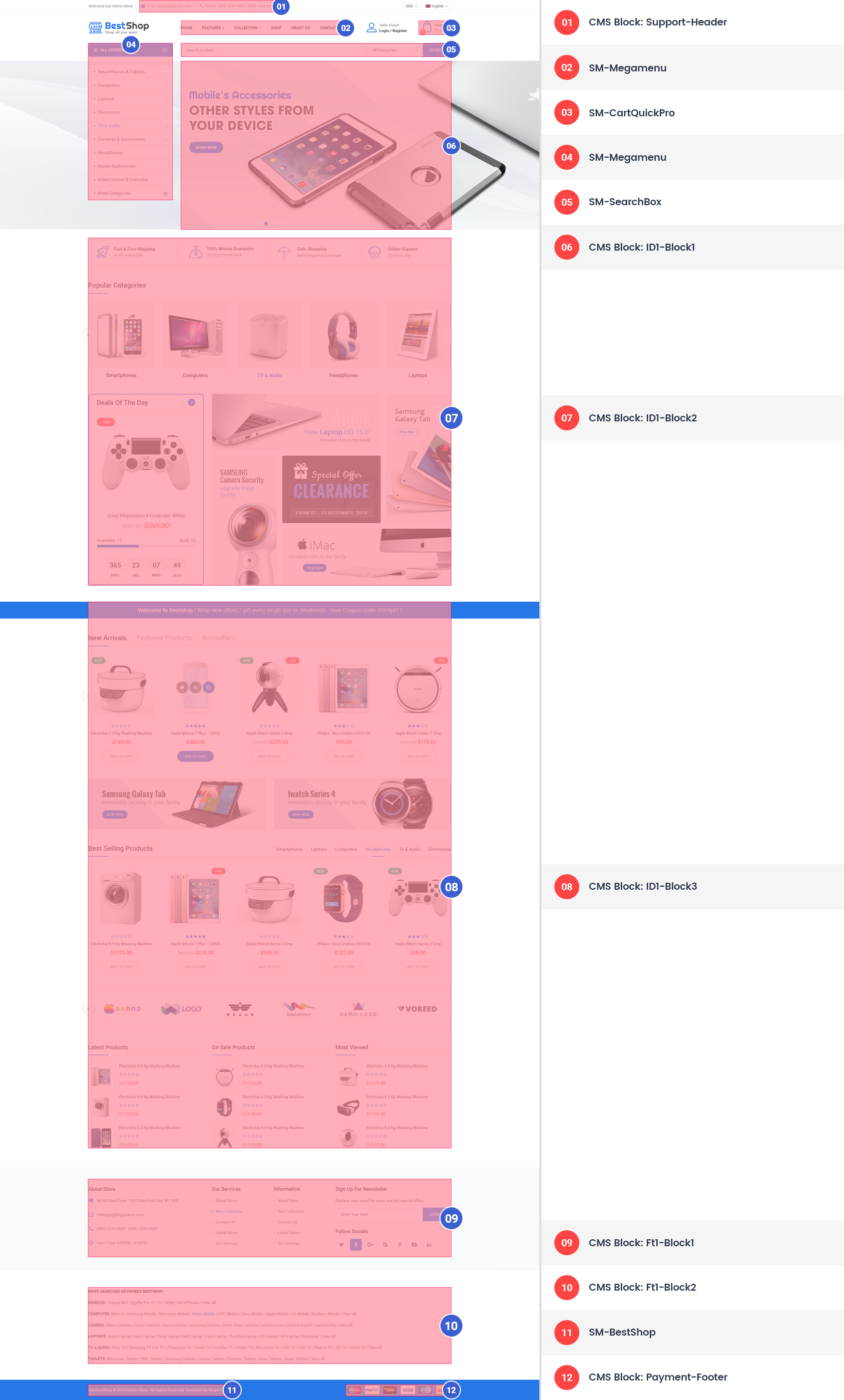
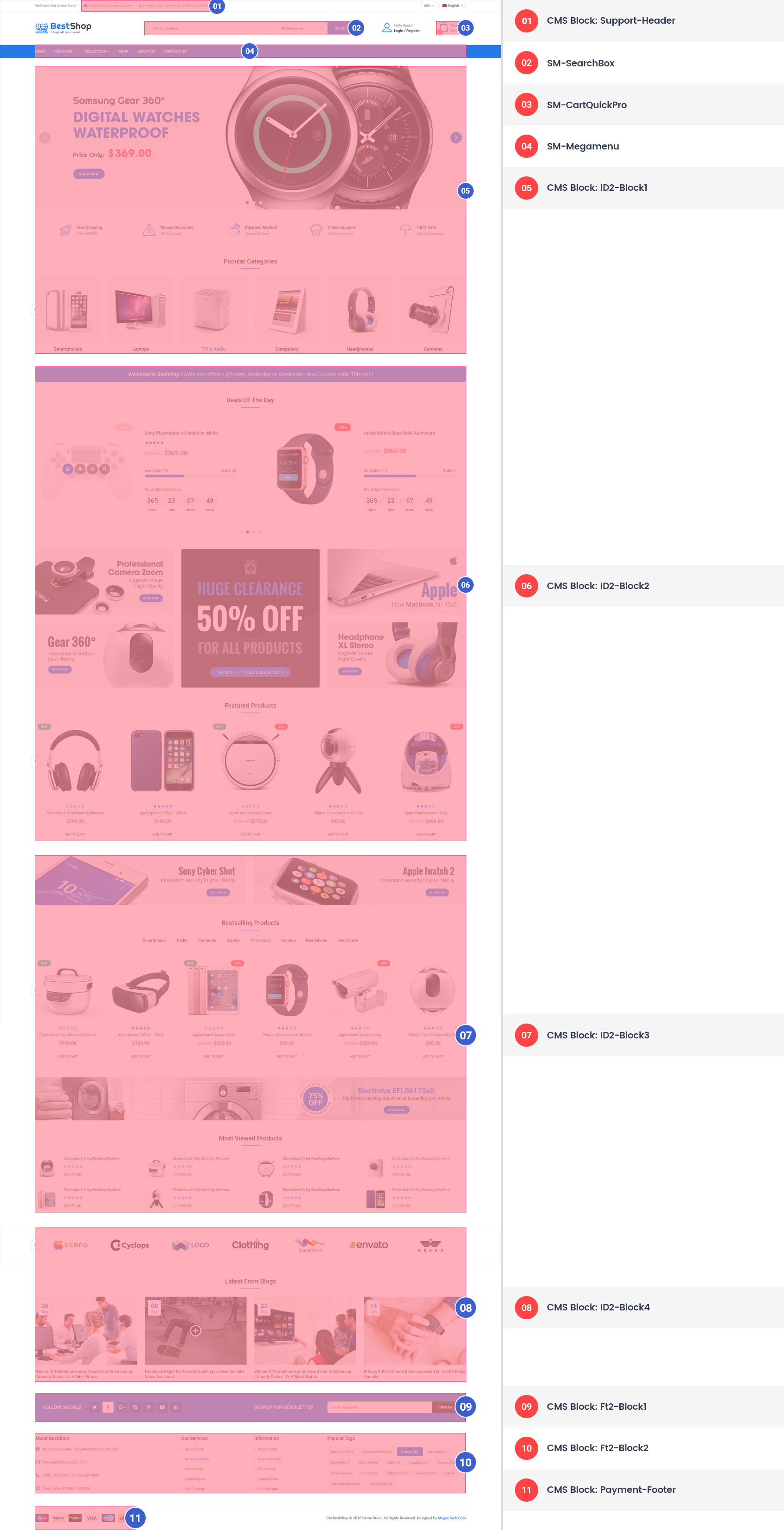
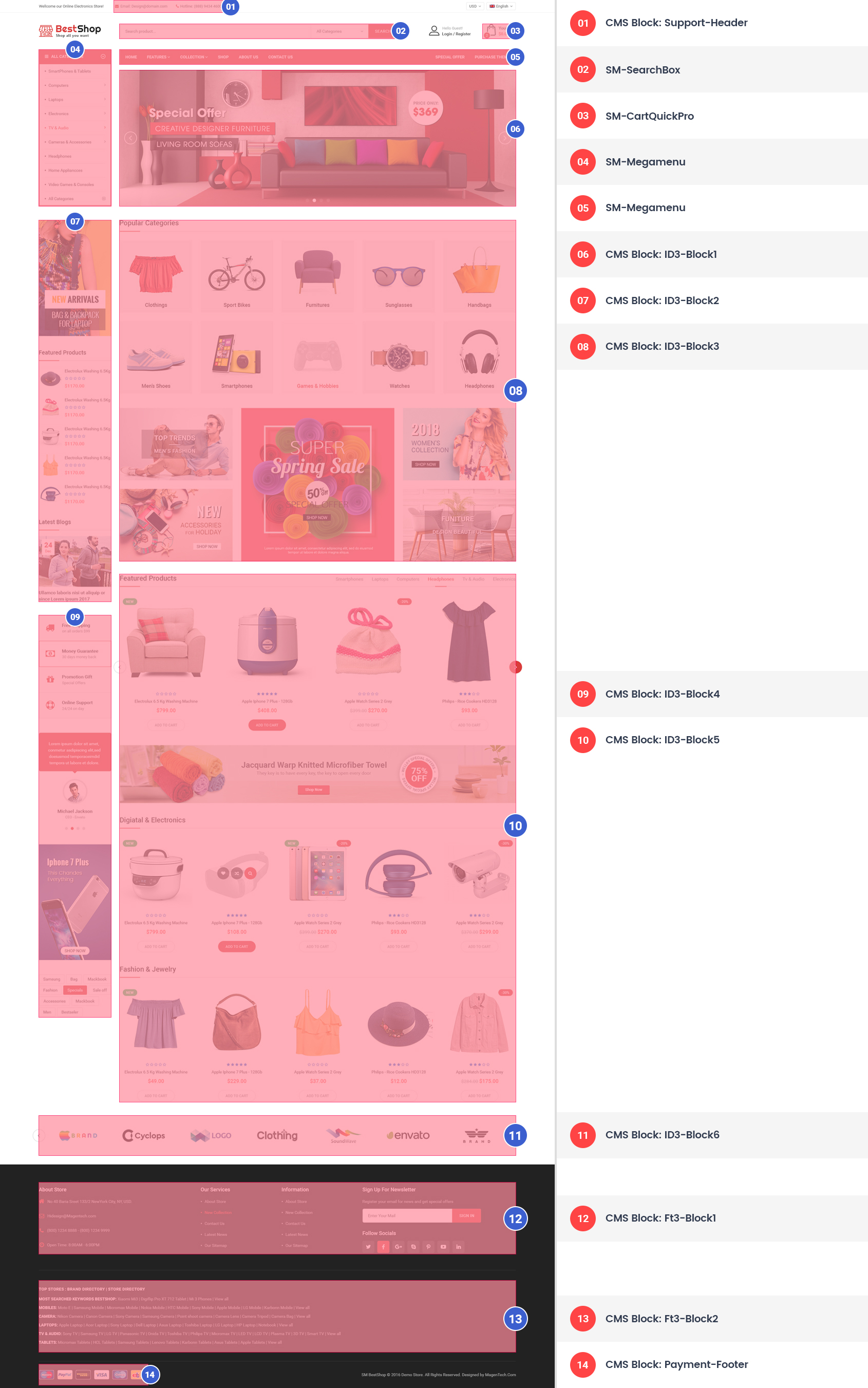
Homepage Configuration
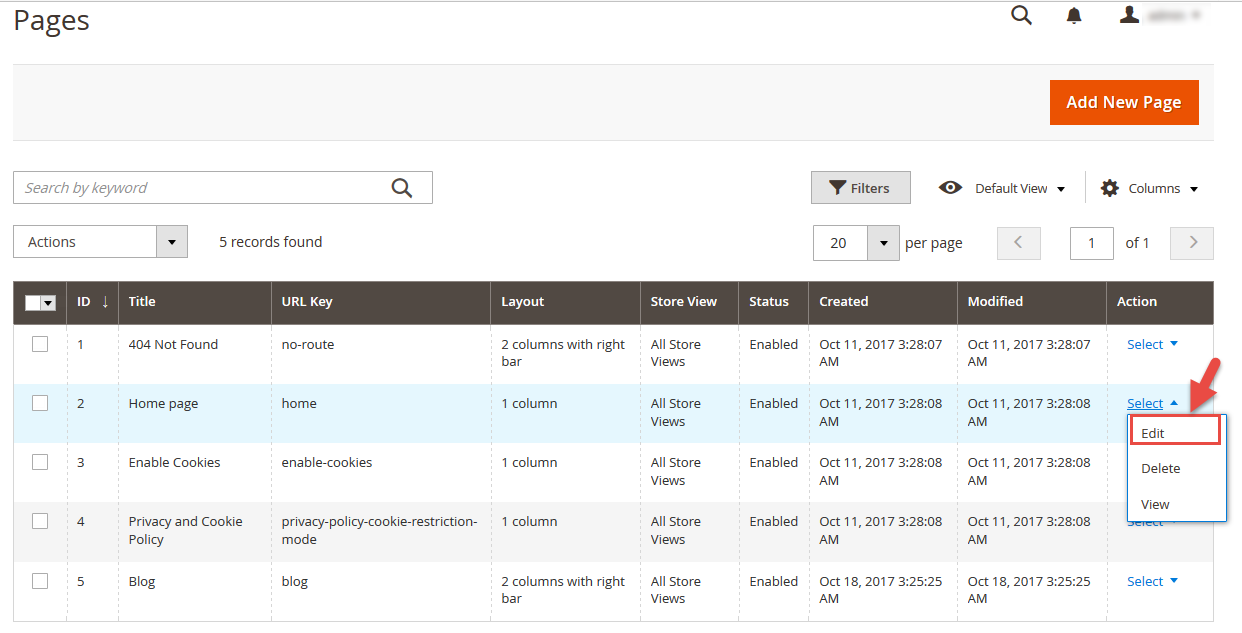
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
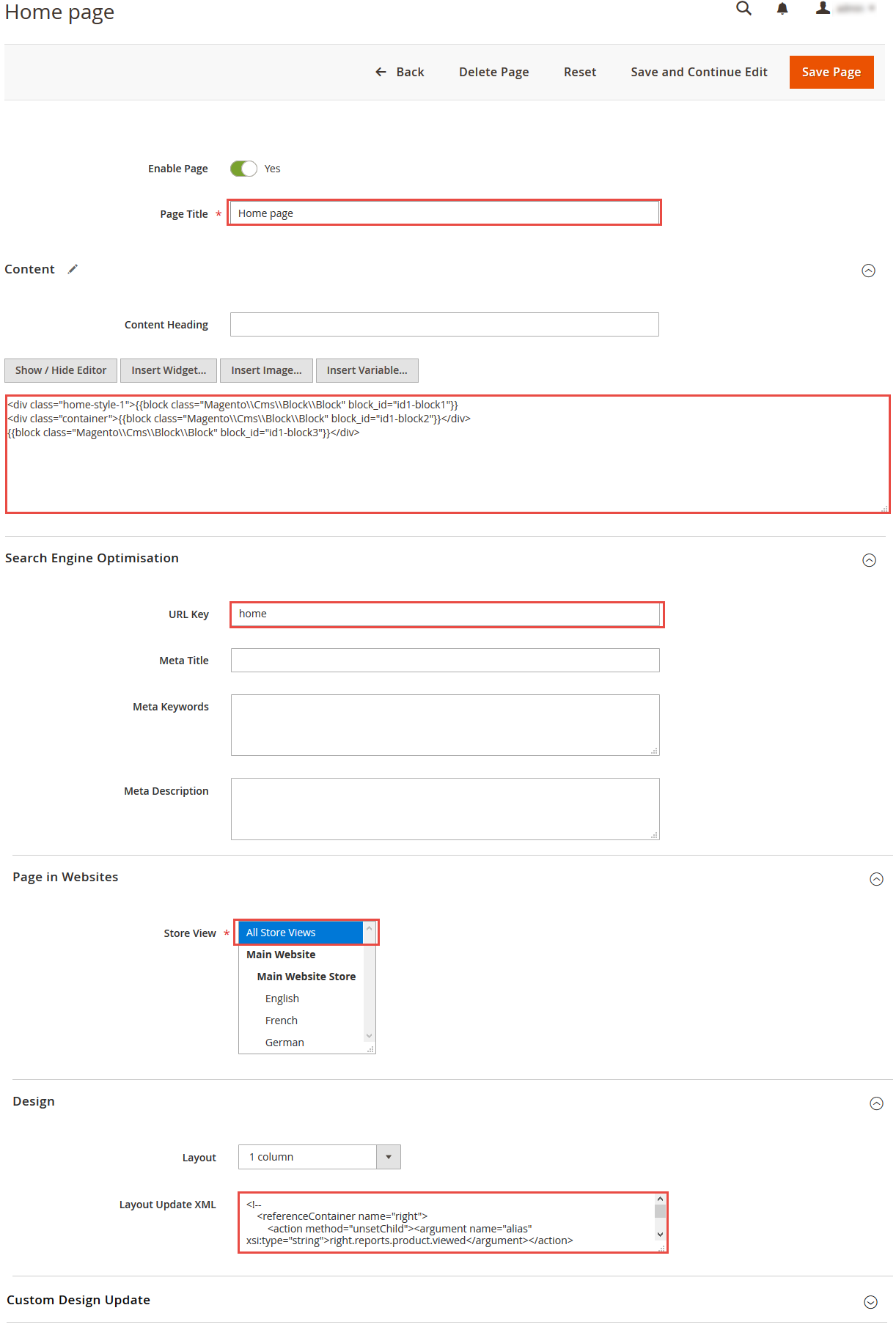
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

Please try to use below example code in your cms contents.
<div class="slidershow-home clearfix">
<div class="owl-carousel">
<div class="item"><a title="Slider 1" href="#"><img src="{{media url="wysiwyg/slidershow/item-1.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="Slider 1" href="#"><img src="{{media url="wysiwyg/slidershow/item-2.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="Slider 1" href="#"><img src="{{media url="wysiwyg/slidershow/item-3.jpg"}}" alt="Slider Image" /></a></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".slidershow-home .owl-carousel").owlCarousel({
items:1,
autoplay:true,
loop:true,
nav : false,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1,
});
});
// ]]></script>{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block1"}}

Please try to use below example code in your cms contents.
<div class="services-block clearfix">
<ul>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-1.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Fast & Free Shipping</h4>
<p>on all orders $99</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-2.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>100% Money Guarantee</h4>
<p>30 days money back</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-3.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Safe Shopping</h4>
<p>Safe Shopping Guarantee</p>
</div>
</li>
<li>
<div class="service-image"><img src="{{media url="wysiwyg/icon/icon-4.png"}}" alt="Icon Image" /></div>
<div class="service-info">
<h4>Online Support</h4>
<p>24/24 on day</p>
</div>
</li>
</ul>
</div>
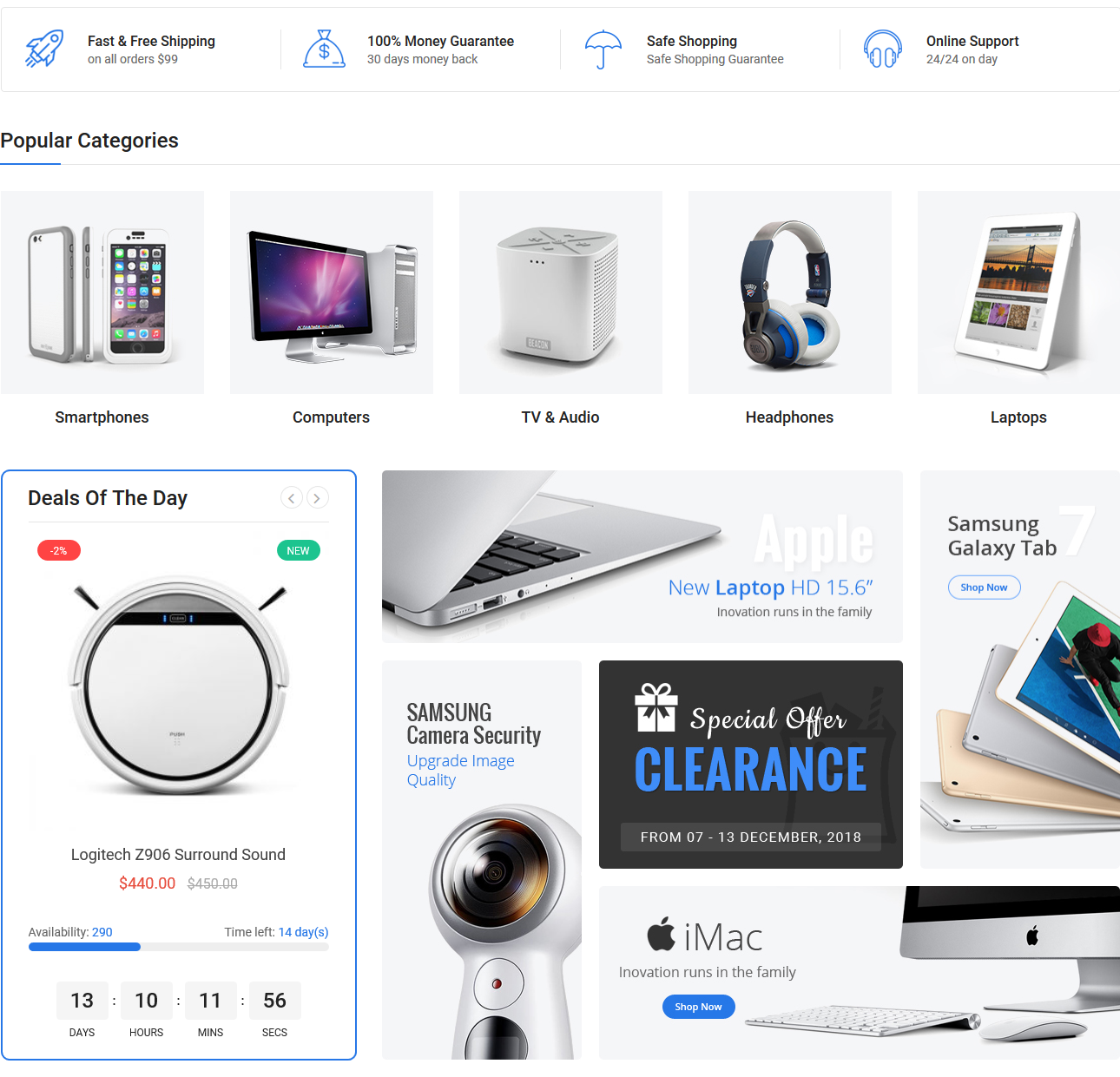
<div class="popular-categories clearfix">
<div class="title-home">
<h2>Popular Categories</h2>
</div>
<div class="owl-carousel">
<div class="item">
<div class="banner-image"><a title="Smartphones" href="#"><img src="{{media url="wysiwyg/categories/cat-1.jpg"}}" alt="Category Image" /></a></div>
<h4><a title="Smartphones" href="#">Smartphones</a></h4>
</div>
<div class="item">
<div class="banner-image"><a title="Computers" href="#"><img src="{{media url="wysiwyg/categories/cat-2.jpg"}}" alt="Category Image" /></a></div>
<h4><a title="Computers" href="#">Computers</a></h4>
</div>
<div class="item">
<div class="banner-image"><a title="TV & Audio" href="#"><img src="{{media url="wysiwyg/categories/cat-3.jpg"}}" alt="Category Image" /></a></div>
<h4><a title="TV & Audio" href="#">TV & Audio</a></h4>
</div>
<div class="item">
<div class="banner-image"><a title="Headphones" href="#"><img src="{{media url="wysiwyg/categories/cat-4.jpg"}}" alt="Category Image" /></a></div>
<h4><a title="Headphones" href="#">Headphones</a></h4>
</div>
<div class="item">
<div class="banner-image"><a title="Laptops" href="#"><img src="{{media url="wysiwyg/categories/cat-5.jpg"}}" alt="Category Image" /></a></div>
<h4><a title="Laptops" href="#">Laptops</a></h4>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".popular-categories .owl-carousel").owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:5
},
1200:{
items:5
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="deal-slider">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-grid-slider.phtml" title_module="Deals Of The Day" display_countdown="1" product_source="special_products" date_to="" select_category="4,5,6,7,9,12" product_limitation="3"}}
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".deal-slider .owl-carousel").owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:2
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
</div>
<div class="col-lg-8 col-md-8">
<div class="group-banner clearfix">
<div class="banner-image banner-1"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-3.jpg"}}" alt="Banner Image" /></a></div>
<div class="banner-image banner-2"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Banner Image" /></a></div>
<div class="banner-image banner-3"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-5.jpg"}}" alt="Banner Image" /></a></div>
<div class="banner-image banner-4"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-6.jpg"}}" alt="Banner Image" /></a></div>
<div class="banner-image banner-5"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-7.jpg"}}" alt="Banner Image" /></a></div>
</div>
</div>
</div>
<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block2"}}</div>
Please try to use below example code in your cms contents.
<div class="cp-code clearfix">
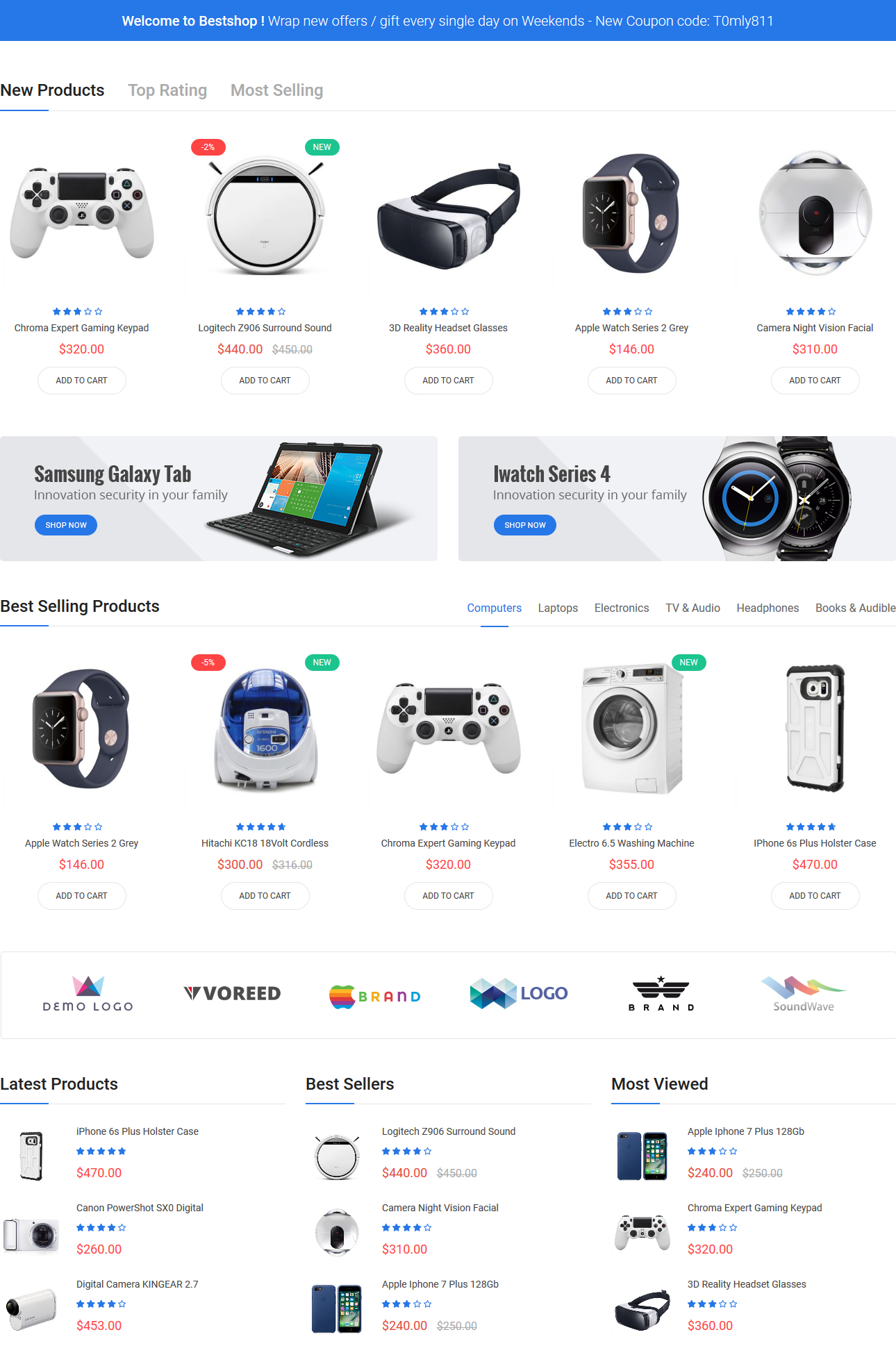
<div class="container"><span class="cp-title">Welcome to Bestshop !</span> Wrap new offers / gift every single day on Weekends - New Coupon code: T0mly811</div>
</div>
<div class="container">
<div class="listingtab-custom">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="" type_show="slider" type_listing="all" display_countdown="0" under_price="5" type_filter="fieldproducts" field_tabs="lastest_products,num_rating_summary,ordered_qty" category_select="4,5,6,7,9,12" category_tabs="" order_by="ordered_qty" order_dir="ASC" limitation="6"}}</div>
<div class="banner-home clearfix">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner-image"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-1.jpg"}}" alt="Banner Image" /></a></div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner-image"><a title="Banner Image" href="#"><img src="{{media url="wysiwyg/banner/banner-2.jpg"}}" alt="Banner Image" /></a></div>
</div>
</div>
</div>
<div class="listingtab-default clearfix">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Best Selling Products" type_show="slider" type_listing="all" display_countdown="0" under_price="5" type_filter="categories" field_tabs="" category_select="" category_tabs="4,5,6,7,9,12" order_by="ordered_qty" order_dir="ASC" limitation="6"}}</div>
<div class="brand-slider clearfix">
<div class="owl-carousel">
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand Image" /></a></div>
</div>
<div class="item">
<div class="banner-image"><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand Image" /></a></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery(".brand-slider .owl-carousel").owlCarousel({
responsive:{
0:{
items:2
},
480:{
items:3
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
<div class="product-bottom">
<div class="row">
<div class="col-lg-4 col-md-4">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-list.phtml" title_module="Latest Products" display_countdown="0" product_source="lastest_products" date_to="" select_category="4,5,6,7,9,12" product_limitation="3"}}</div>
<div class="col-lg-4 col-md-4">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-list.phtml" title_module="Best Sellers" display_countdown="0" product_source="best_sellers" date_to="" select_category="4,5,6,7,9,12" product_limitation="3"}}</div>
<div class="col-lg-4 col-md-4">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-list.phtml" title_module="Most Viewed" display_countdown="0" product_source="viewed_products" date_to="" select_category="4,5,6,7,9,12" product_limitation="3"}}</div>
</div>
</div>
</div> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block3"}}
Please try to use below example code in your cms contents.
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="block-footer">
<div class="title-block-footer">
<h4>About Store</h4>
</div>
<div class="content-block-footer">
<ul class="contact-list">
<li class="address-contact">No 40 Baria Sreet 133/2 NewYork City, NY, USD.</li>
<li class="email-contact">Hidesign@Magentech.com</li>
<li class="phone-contact">(800) 1234 8888 - (800) 1234 9999</li>
<li class="open-contact">Open Time: 8:00AM - 6:00PM</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2">
<div class="block-footer">
<div class="title-block-footer">
<h4>Our Services</h4>
</div>
<div class="content-block-footer">
<ul class="footer-links">
<li><a title="About Store" href="#">About Store</a></li>
<li><a title="New Collection" href="#">New Collection</a></li>
<li><a title="Contact Us" href="#">Contact Us</a></li>
<li><a title="Latest News" href="#">Latest News</a></li>
<li><a title="Our Sitemap" href="#">Our Sitemap</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2">
<div class="block-footer">
<div class="title-block-footer">
<h4>Information</h4>
</div>
<div class="content-block-footer">
<ul class="footer-links">
<li><a title="About Store" href="#">About Store</a></li>
<li><a title="New Collection" href="#">New Collection</a></li>
<li><a title="Contact Us" href="#">Contact Us</a></li>
<li><a title="Latest News" href="#">Latest News</a></li>
<li><a title="Our Sitemap" href="#">Our Sitemap</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="block-footer">
<div class="title-block-footer">
<h4>Sign Up For Newsletter</h4>
</div>
<p class="newsletter-description">Register your email for news and get special offers</p>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
<div class="block-footer">
<div class="title-block-footer">
<h4>Follow Socials</h4>
</div>
{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}</div>
</div>
</div>
</div>
</div>
Please try to use below example code in your cms contents.
<div class="footer-middle">
<div class="container">
<div class="categories-footer">
<div class="label-link">MOST SEARCHED KEYWORDS BESTSHOP:</div>
<ul>
<li><span>MOBILES:</span> <a href="#">Xiaomi Mi3</a> | <a href="#">Digiflip Pro XT 712 Tablet</a> | <a href="#">Mi 3 Phones</a> | <a href="#">View all</a></li>
<li><span>COMPUTER:</span> <a href="#">Moto E</a> | <a href="#">Samsung Mobile</a> | <a href="#">Micromax Mobile</a> | <a href="#">Nokia Mobile</a> | <a href="#">HTC Mobile</a> | <a href="#">Sony Mobile</a> | <a href="#">Apple Mobile</a> | <a href="#">LG Mobile</a> | <a href="#">Karbonn Mobile</a> | <a href="#">View all</a></li>
<li><span>CAMERA:</span> <a href="#">Nikon Camera</a> | <a href="#">Canon Camera</a> | <a href="#">Sony Camera</a> | <a href="#">Samsung Camera</a> | <a href="#">Point shoot camera</a> | <a href="#">Camera Lens</a> | <a href="#">Camera Tripod</a> | <a href="#">Camera Bag</a> | <a href="#">View all</a></li>
<li><span>LAPTOPS:</span> <a href="#">Apple Laptop</a> | <a href="#">Acer Laptop</a> | <a href="#">Samsung Laptop</a> | <a href="#">Lenovo Laptop</a> | <a href="#">Sony Laptop</a> | <a href="#">Dell Laptop</a> | <a href="#">Asus Laptop</a> | <a href="#">Toshiba Laptop</a> | <a href="#">LG Laptop</a> | <a href="#">HP Laptop</a> | <a href="#">Notebook</a> | <a href="#">View all</a></li>
<li><span>TV & AUDIO:</span> <a href="#">Sony TV</a> | <a href="#">Samsung TV</a> | <a href="#">LG TV</a> | <a href="#">Panasonic TV</a> | <a href="#">Onida TV</a> | <a href="#">Toshiba TV</a> | <a href="#">Philips TV</a> | <a href="#">Micromax TV</a> | <a href="#">LED TV</a> | <a href="#">LCD TV</a> | <a href="#">Plasma TV</a> | <a href="#">3D TV</a> | <a href="#">Smart TV</a> | <a href="#">View all</a></li>
<li><span>TABLETS:</span> <a href="#">Micromax Tablets</a> | <a href="#">HCL Tablets</a> | <a href="#">Samsung Tablets</a> | <a href="#">Lenovo Tablets</a> | <a href="#">Karbonn Tablets</a> | <a href="#">Asus Tablets</a> | <a href="#">Apple Tablets</a> | <a href="#">View all</a></li>
</ul>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="aboutus-page">
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us lazyload-container"><img src="{{media url="wysiwyg/about-us.png"}}" alt="About Us" /></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br /><br /> Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br /><br /> Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br />Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="sm_imageslider lazyload-container slider-ourmember">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery('.slider-ourmember').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
1200:{
items:4
}
}
});
});
// ]]></script>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Jonh Doe - </span>Supporter</p>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
require([
'jquery',
'owlcarousel'
], function ($) {
jQuery('.slider-happy-client').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
1200:{
items:1
}
}
});
});
// ]]></script>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="contact-us-page">
<div class="google-map">
<script src="http://maps.google.com/maps/api/js?key=AIzaSyCdLmykXAklykOYyXdILXpZvQGPmc58LIk" type="text/javascript" xml="space"></script>
<div id="map"></div>
<script type="text/javascript" xml="space">// <![CDATA[
var myOptions = {
zoom: 15,
scrollwheel: false,
center: new google.maps.LatLng(48.89364,2.33739),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
// ]]></script>
</div>
<div class="row form-contact">
<div class="col-lg-4 col-md-4">
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br /> Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br />Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
</div>
Theme Setting
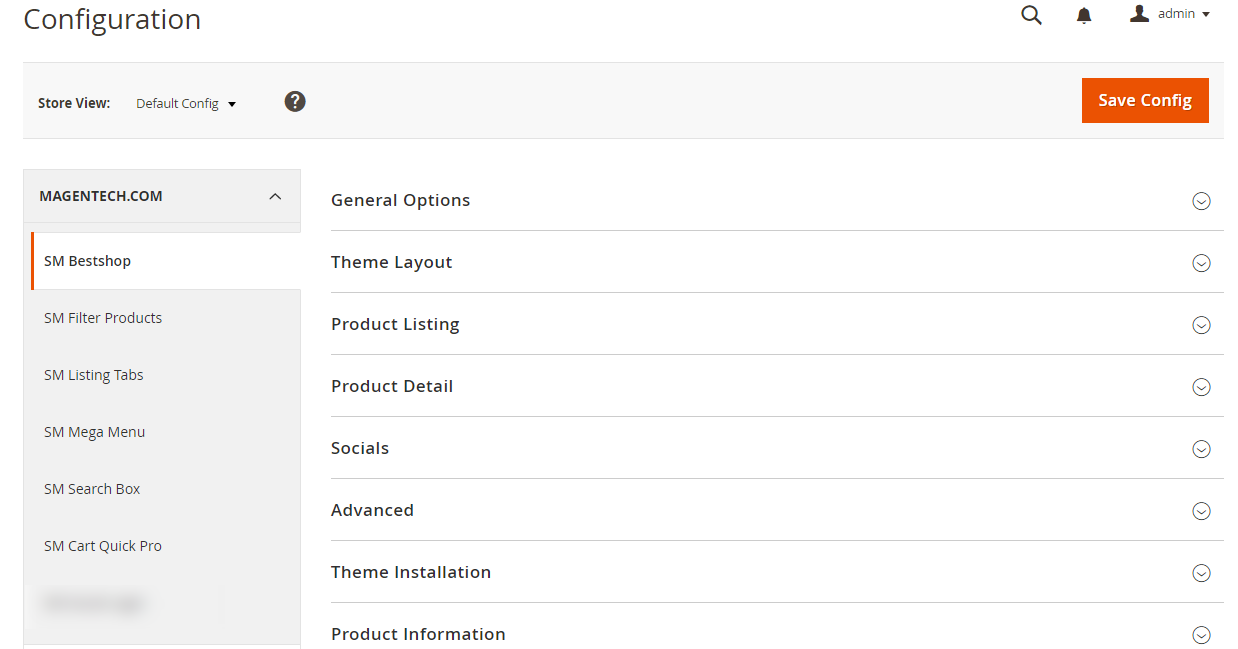
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Bestshop and configure its settings as you want.

Please click Here to view the theme settings.

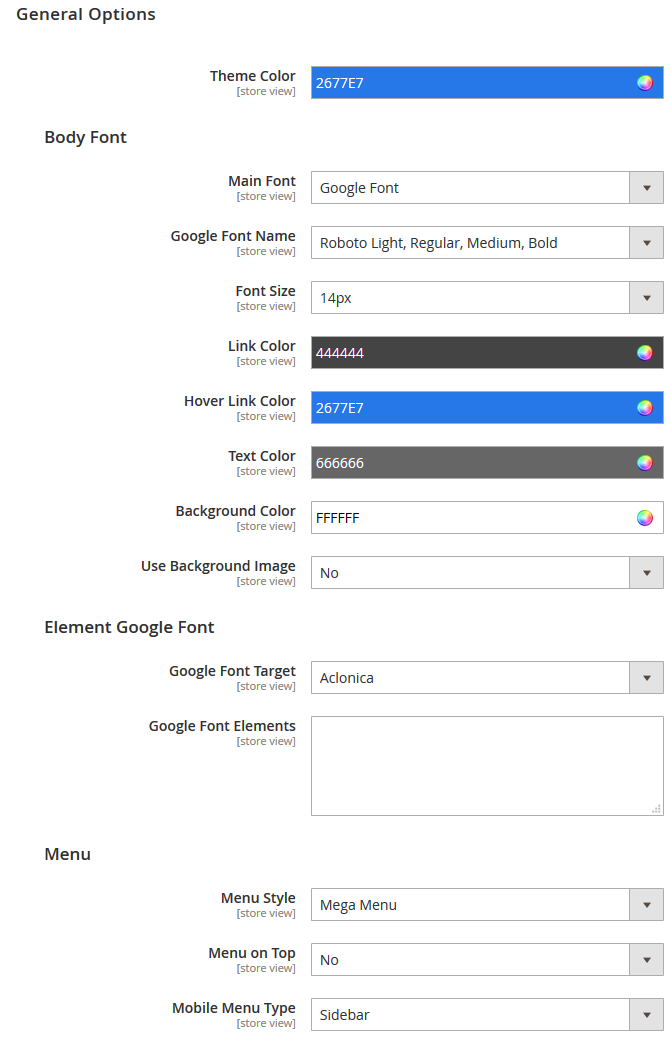
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
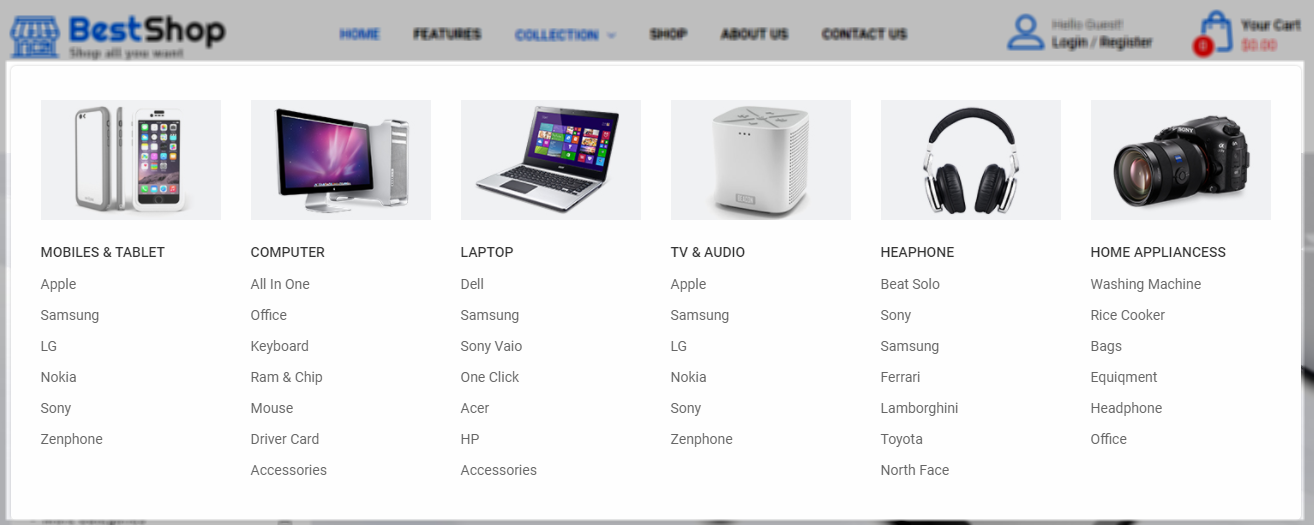
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

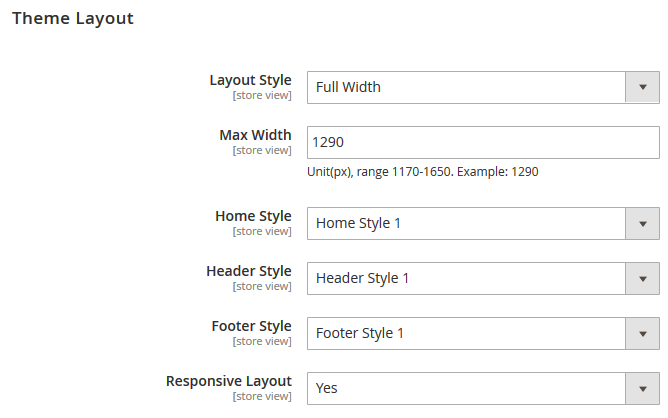
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

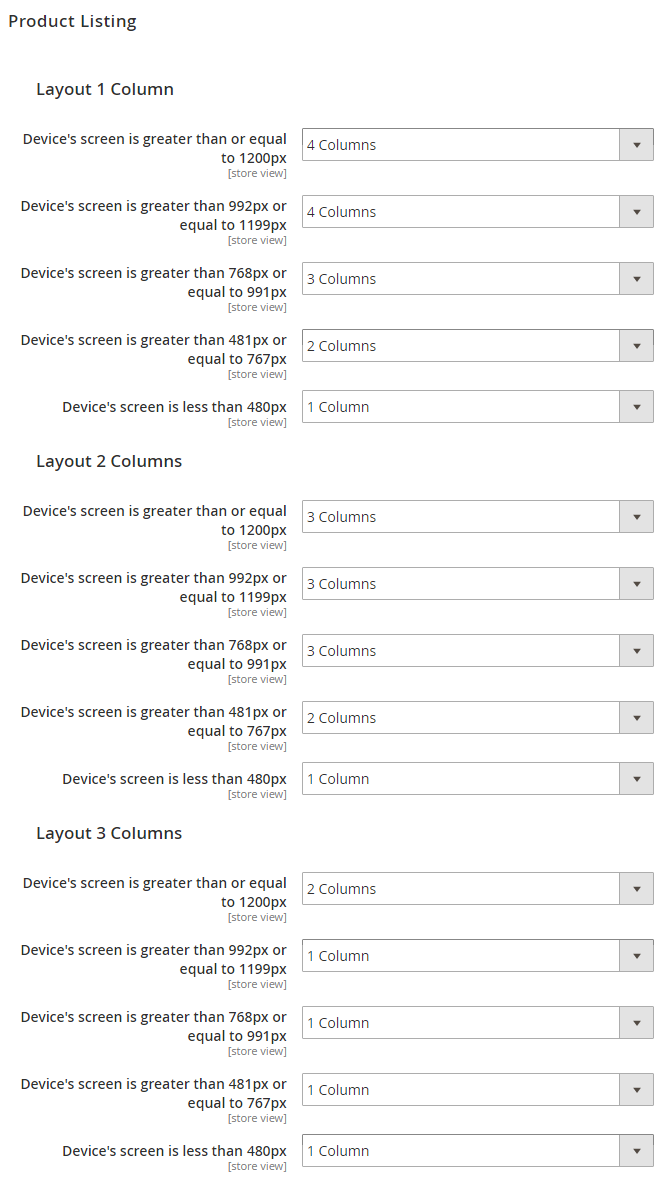
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

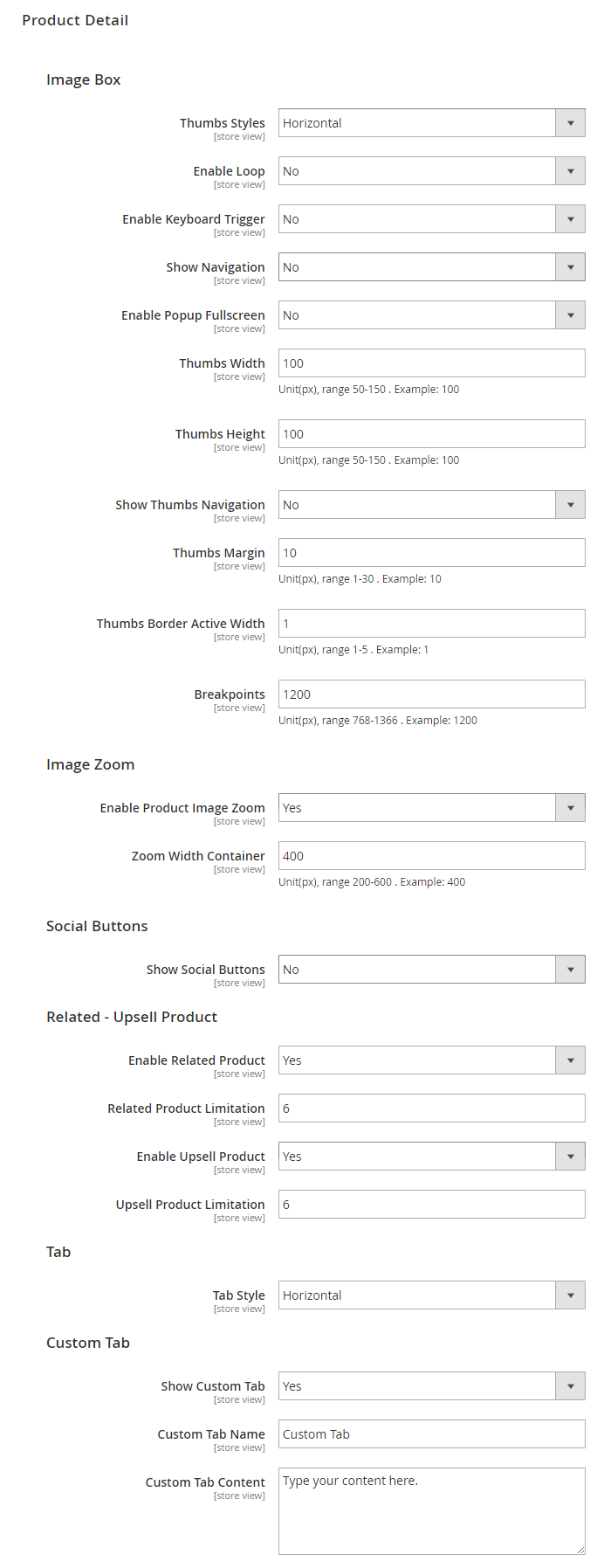
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

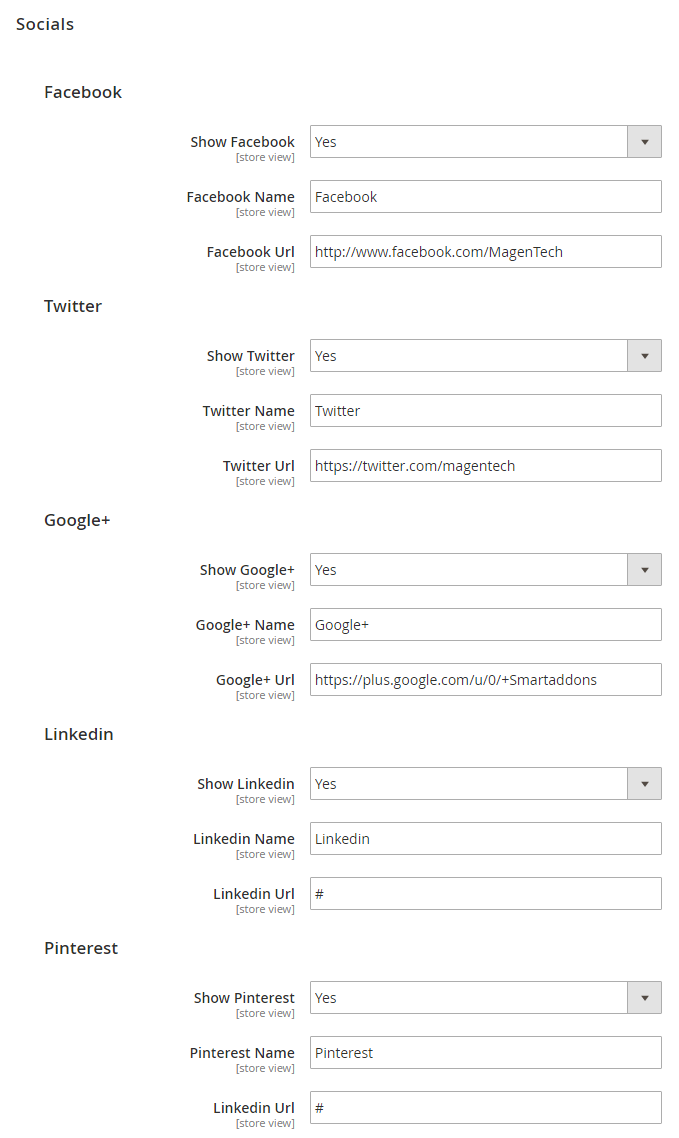
Choose "Yes" in tab Show Facebook, Twitter, Google+, Linkedin to show socials. When you choose "Yes", you can change name and link of socials.

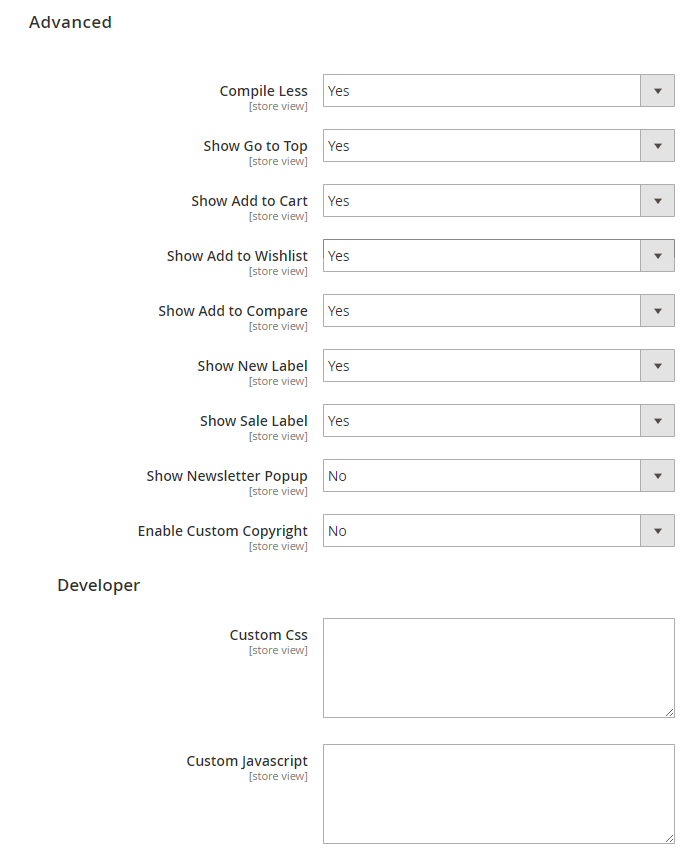
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

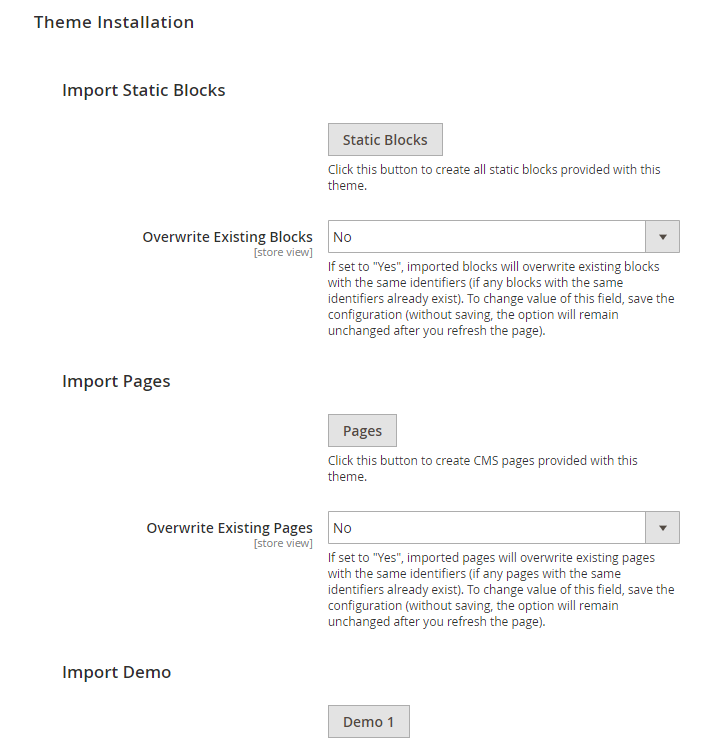
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
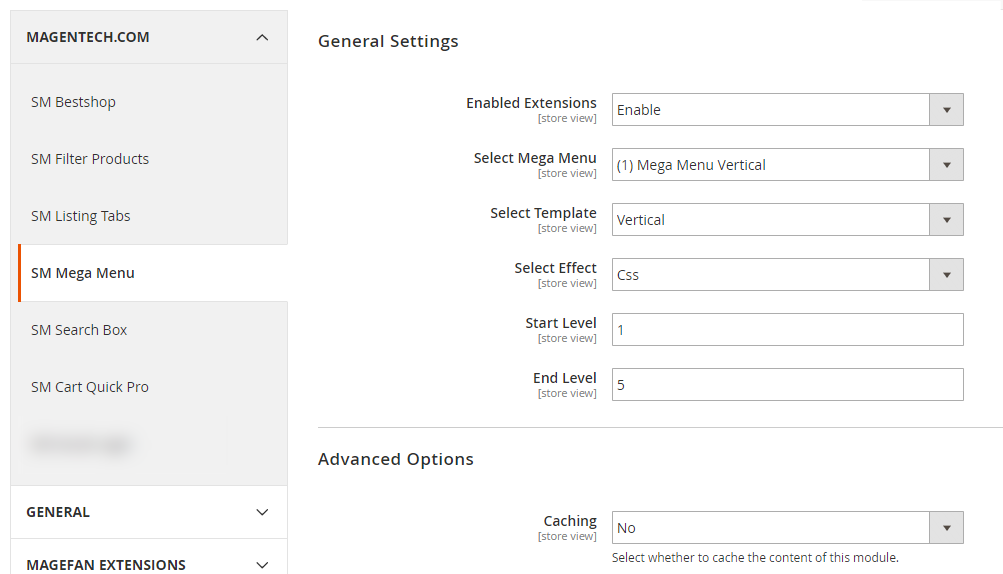
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
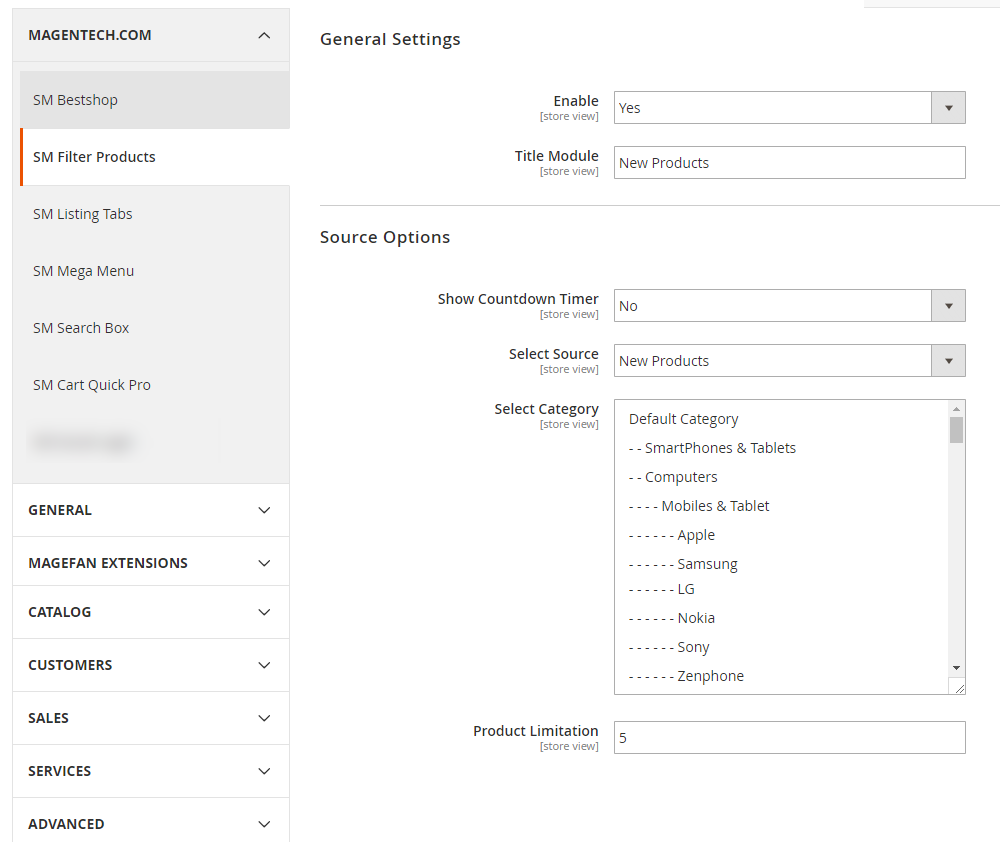
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
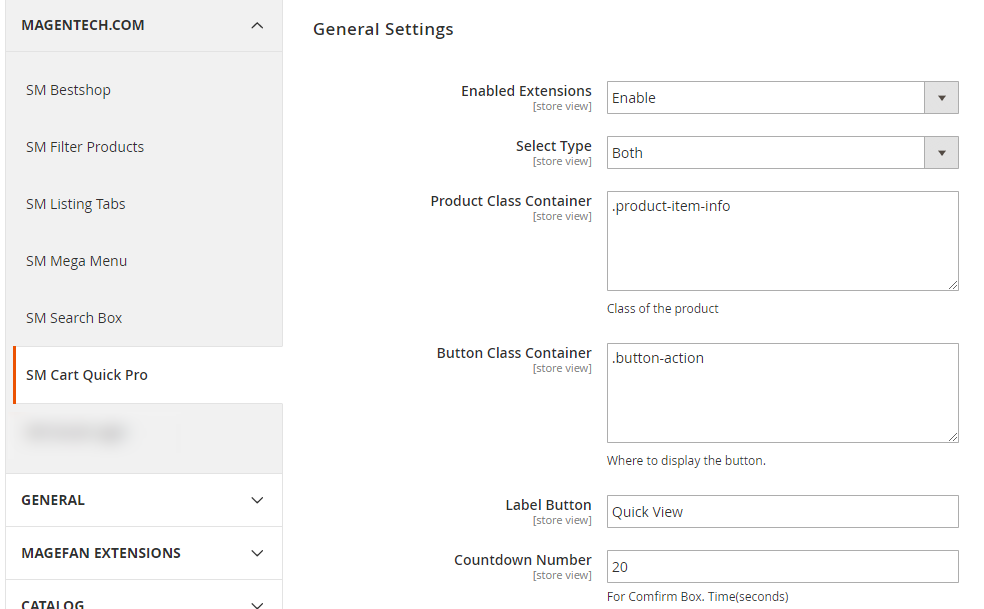
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
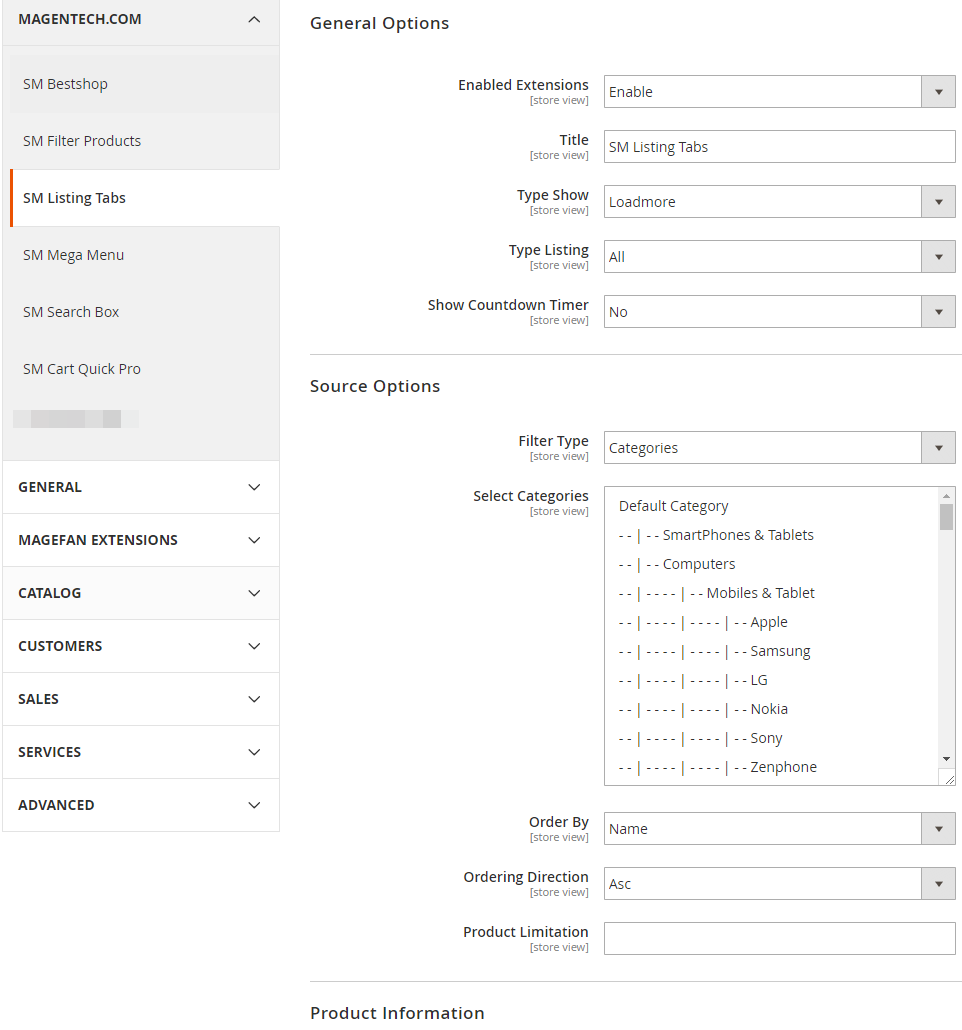
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
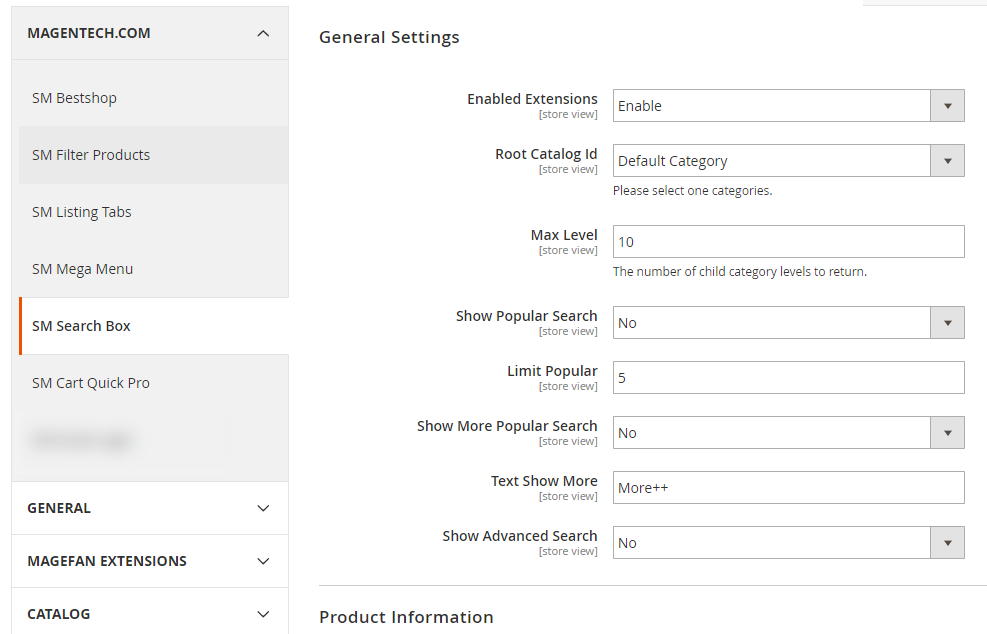
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
Show Popular Search: Allow to show popular search.
Limit Popular: Limit number popular search.
Show More Popular Search: Allow to show advanced search.
Text Show More: Allow to set text for showing more.
Show Advanced Search: Allow to show advanced search.
Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.