Getting Started
Welcome to Ecogreen Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_ecogreen_quickstart_pl_m2.4.1_v1.0.0
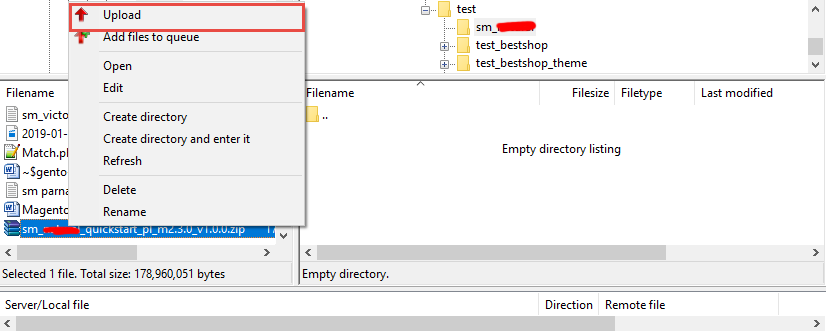
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
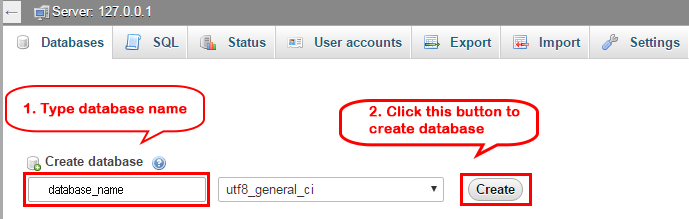
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
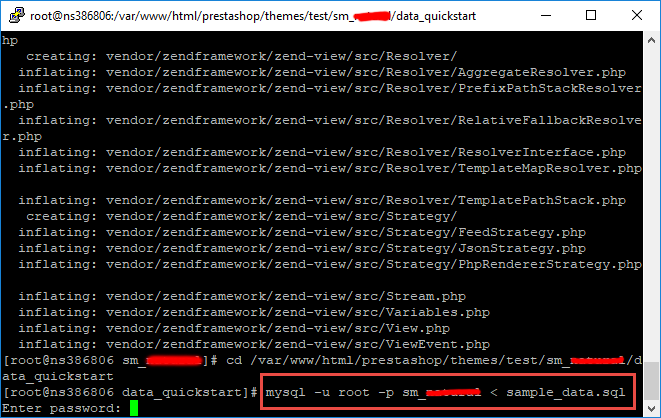
- Step 4: Import database sample_data.sql under the folder sm_ecogreen_quickstart_pl_m2.4.1_v2.1.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
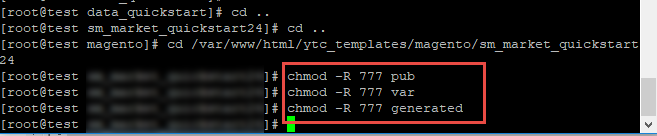
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

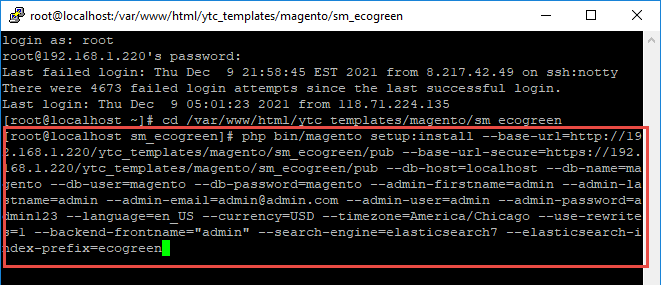
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_ecogreen, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_ecogreen --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_ecogreen --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=ecogreen
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_ecogreen/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
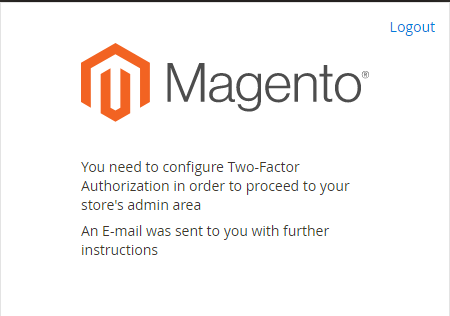
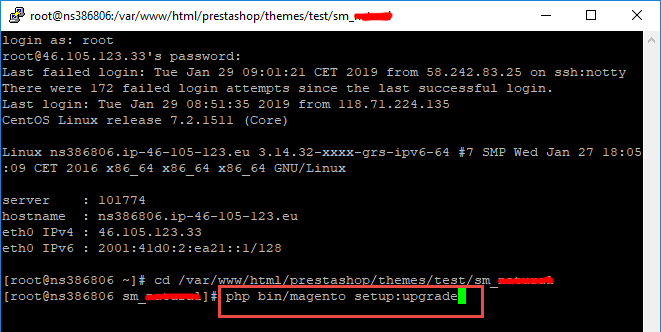
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

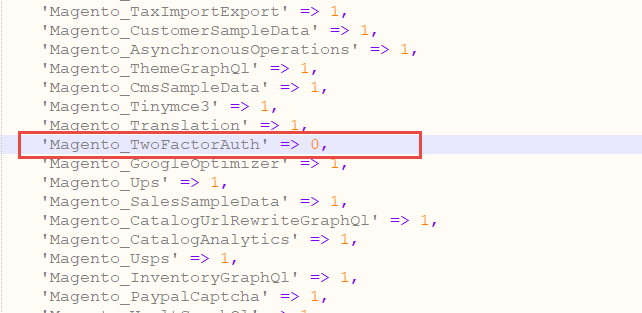
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:php bin/magento setup:upgrade
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

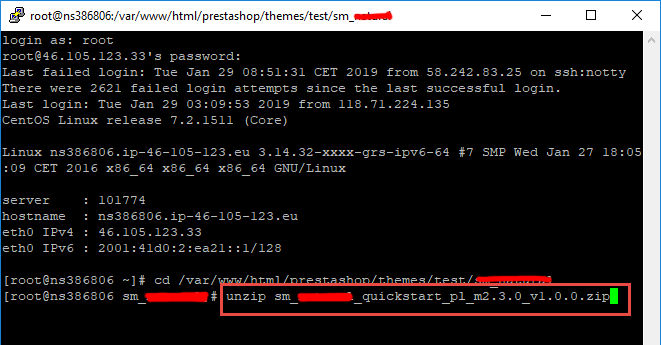
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_ecogreen_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
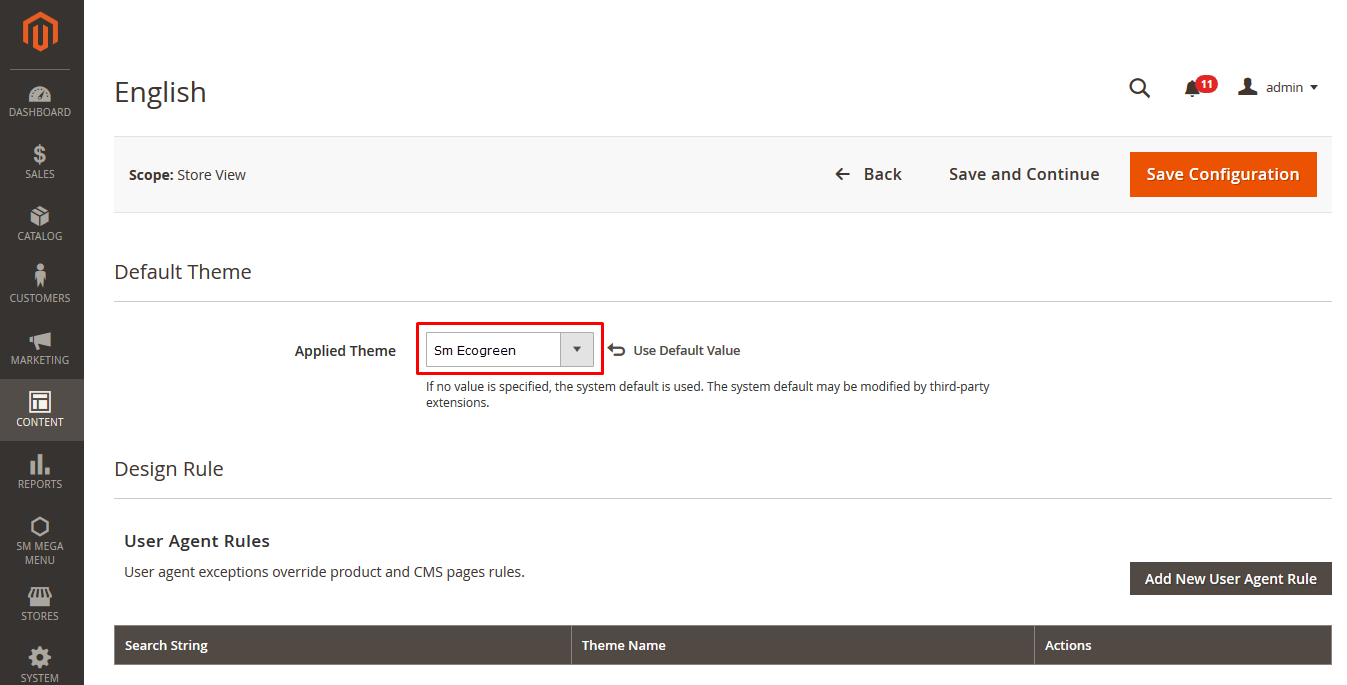
Select "Sm Ecogreen" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Ecogreen" theme.

- Step 6: Click "Save Configuration" button to save your changes.
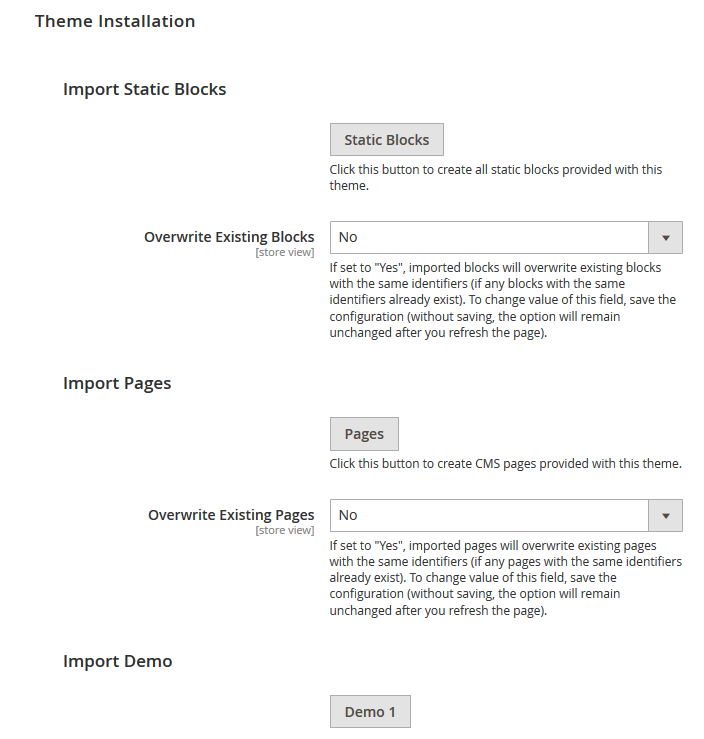
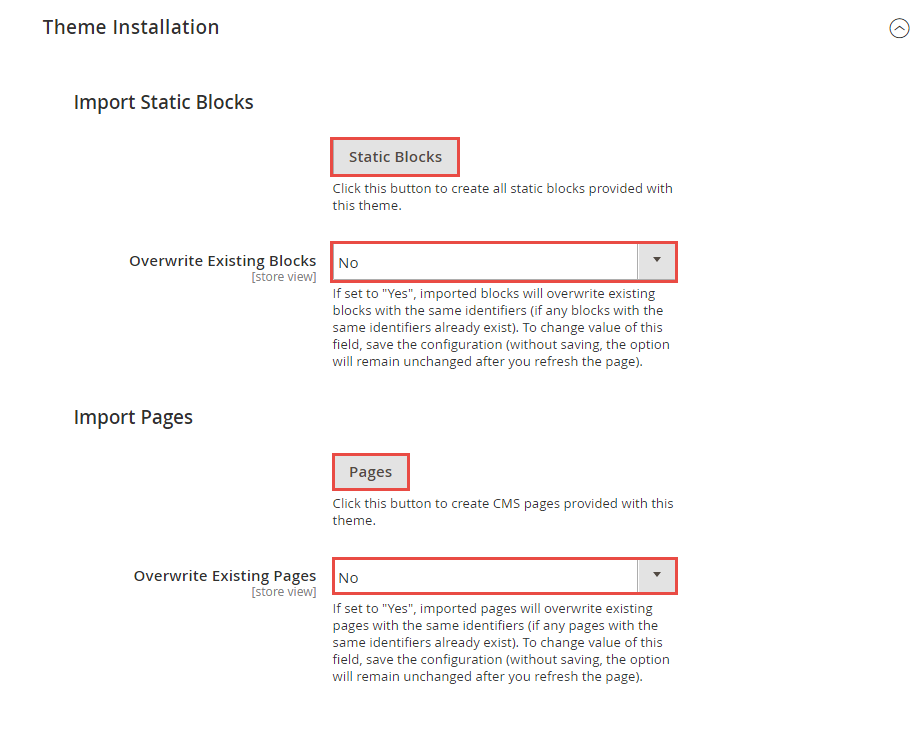
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm ecogreen >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

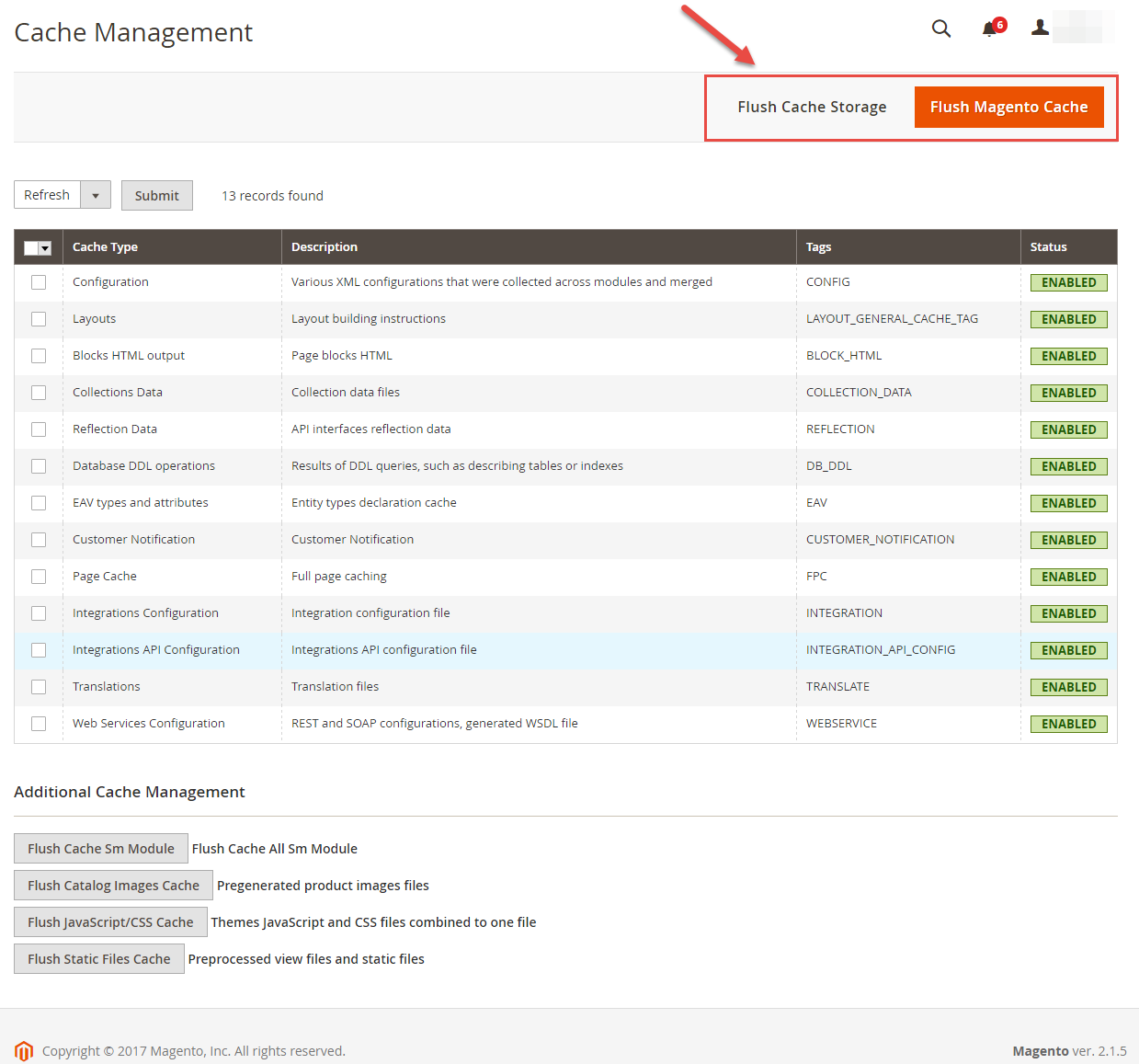
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
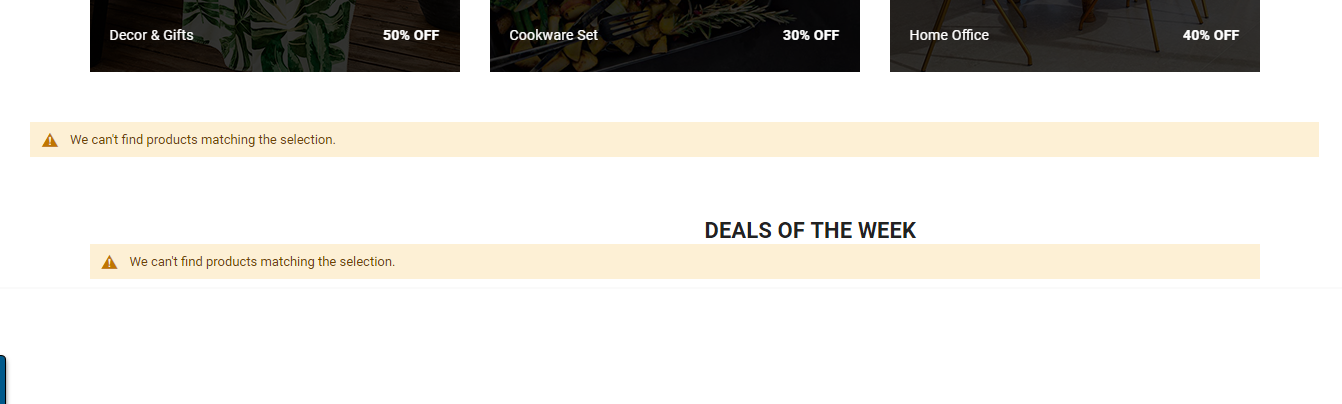
Note: In front-end, you will see some extension don't display product as below image:
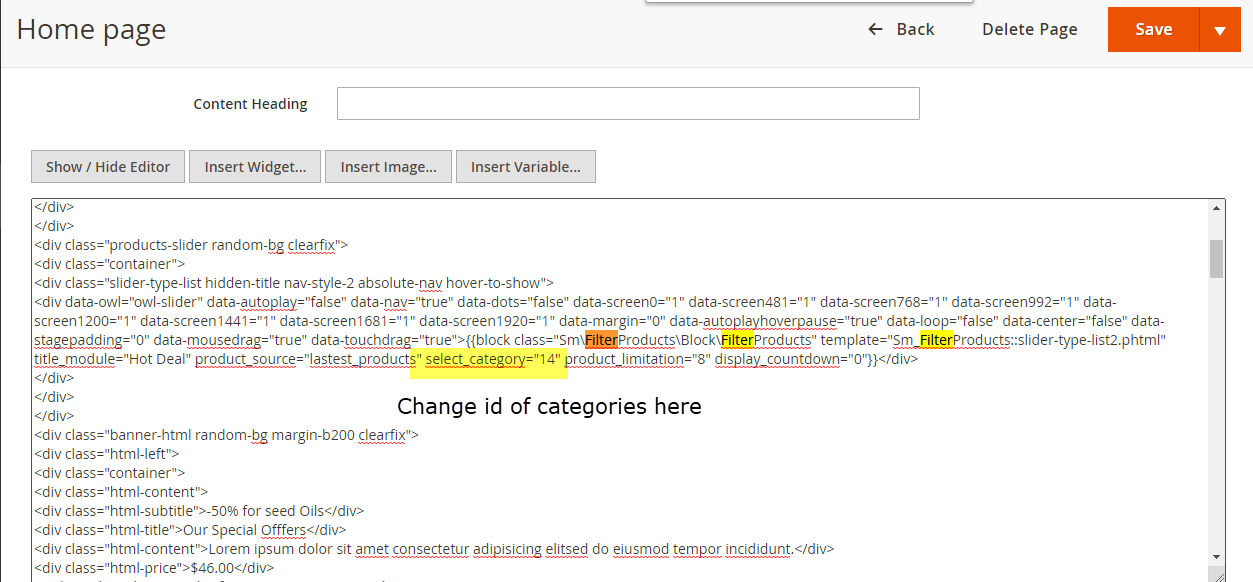
Because in some extension: SM Filter Products... you must change id of categories that you created.
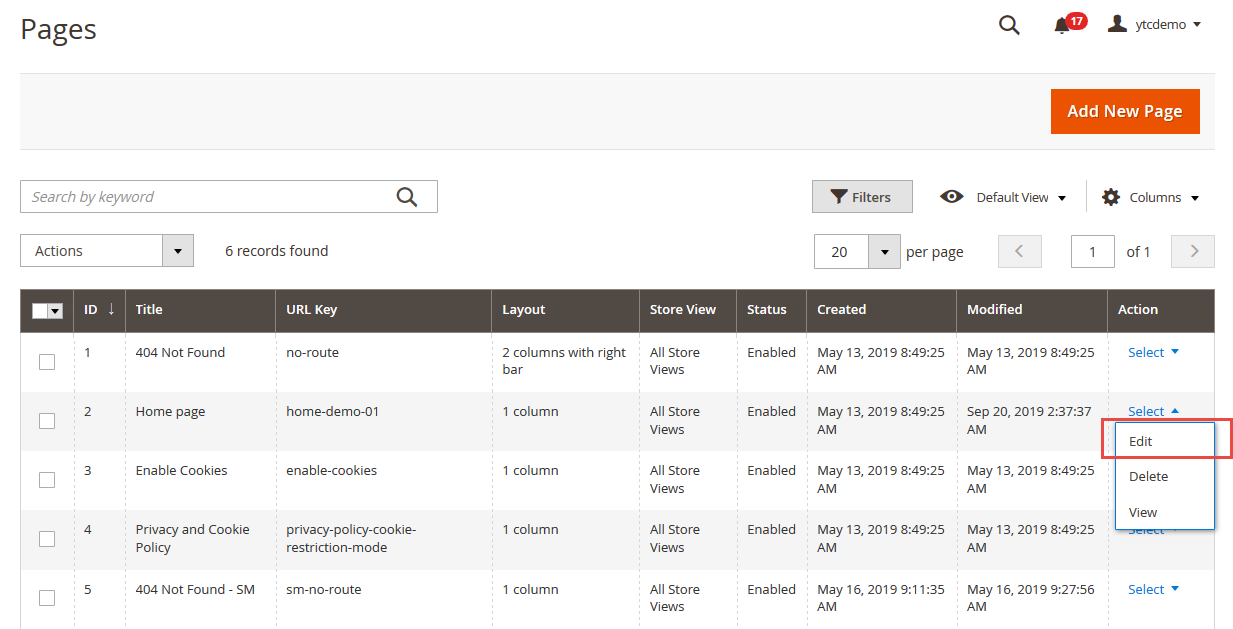
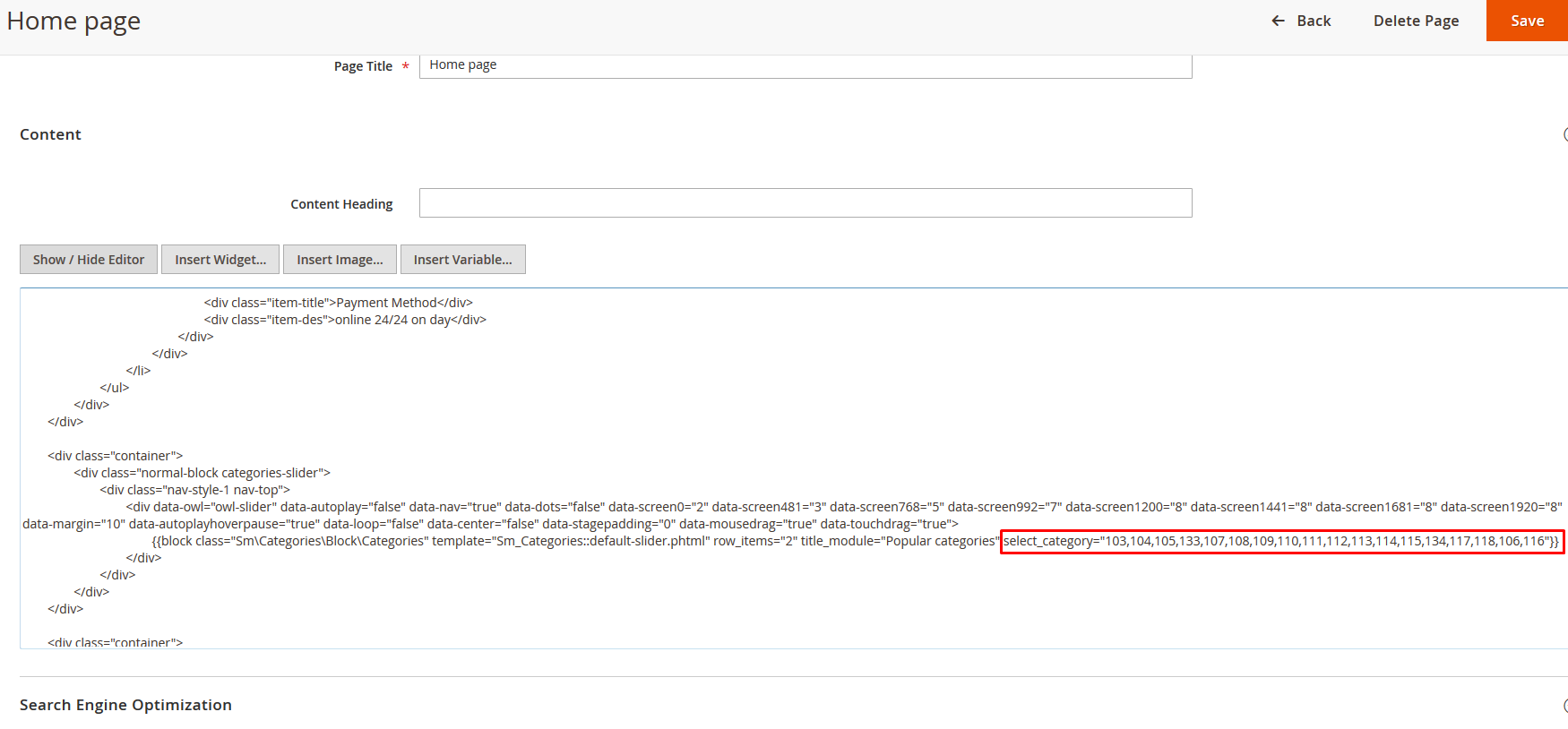
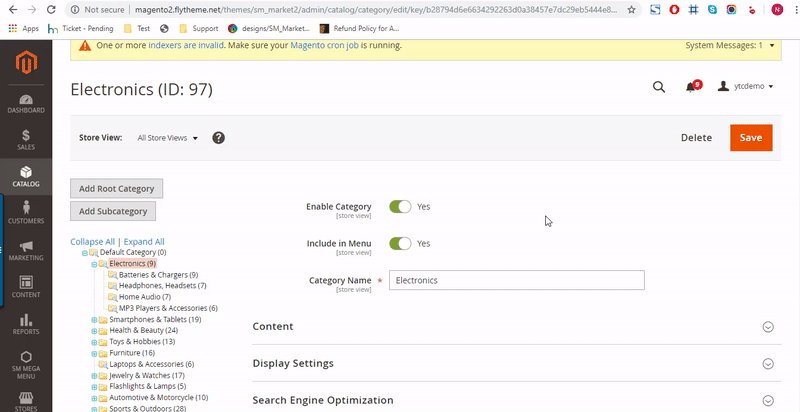
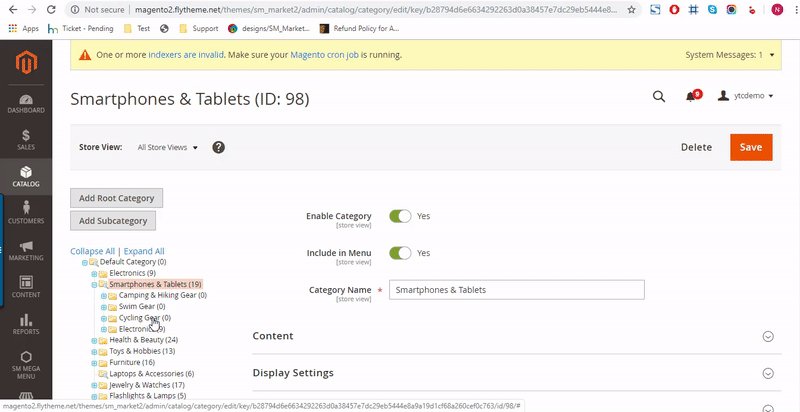
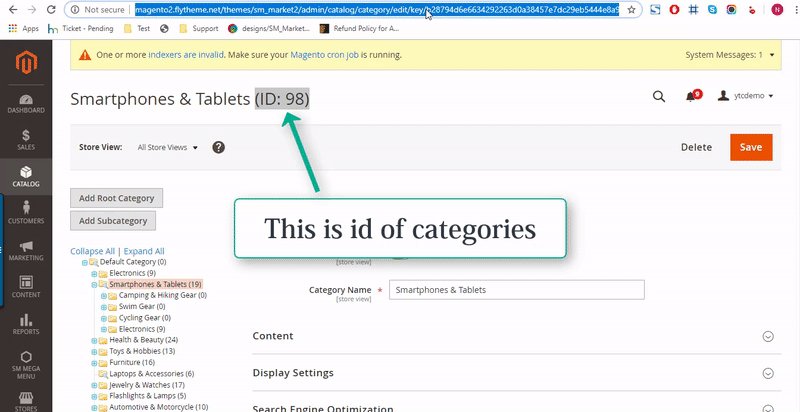
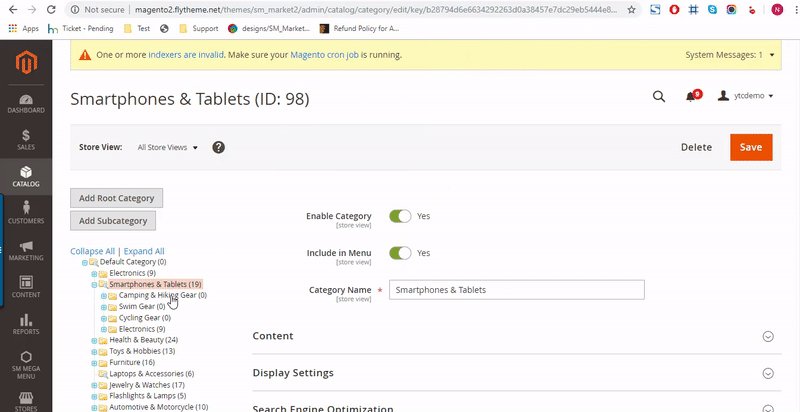
Please go to Admin Panel >> Content >> Elements >> Pages >> Edit Pages. In code content, search Filter Product module and change id of categories as below image: Note: How to know id of categories?
Note: How to know id of categories?
After created categories, please see below image:
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
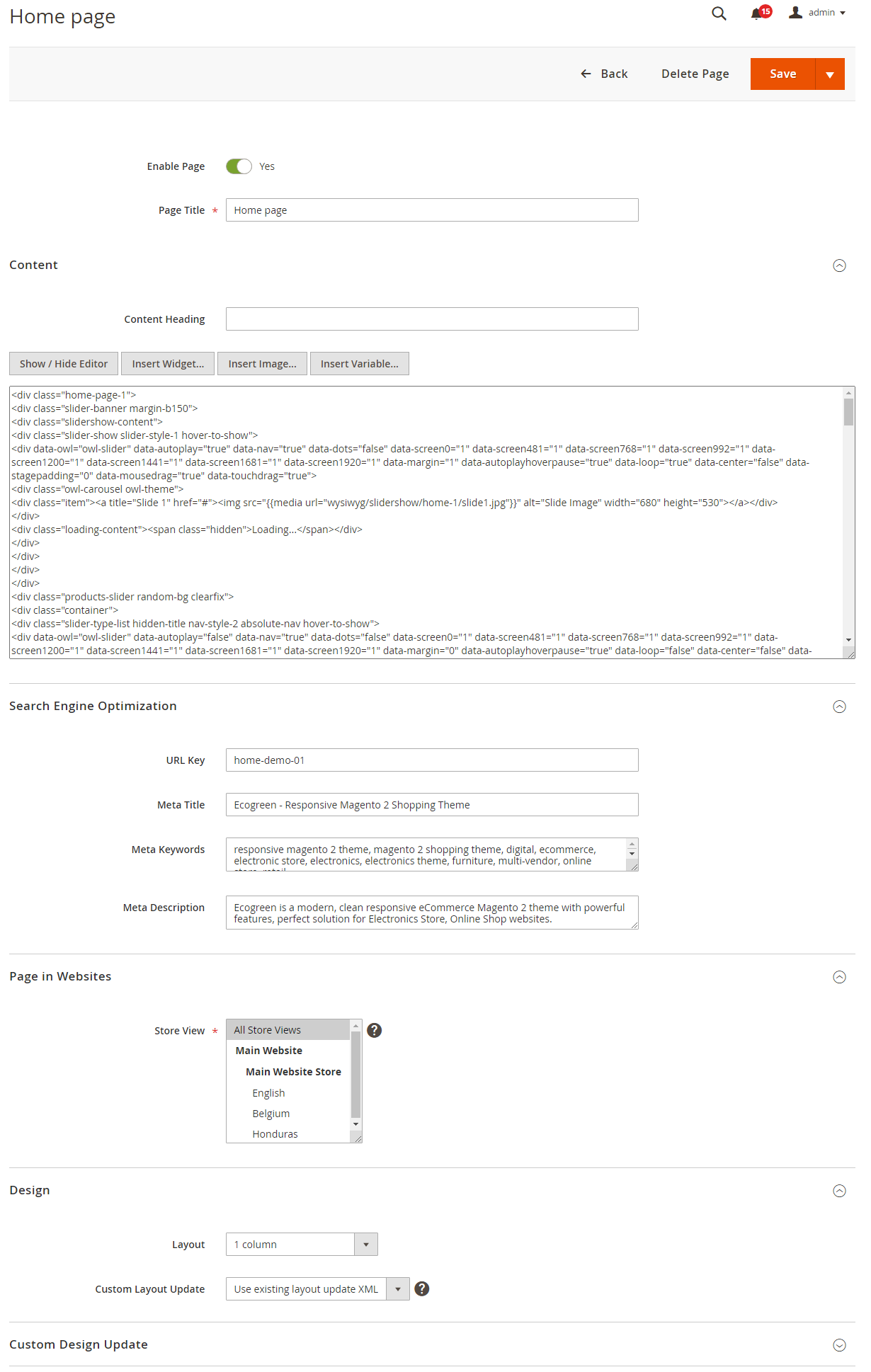
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

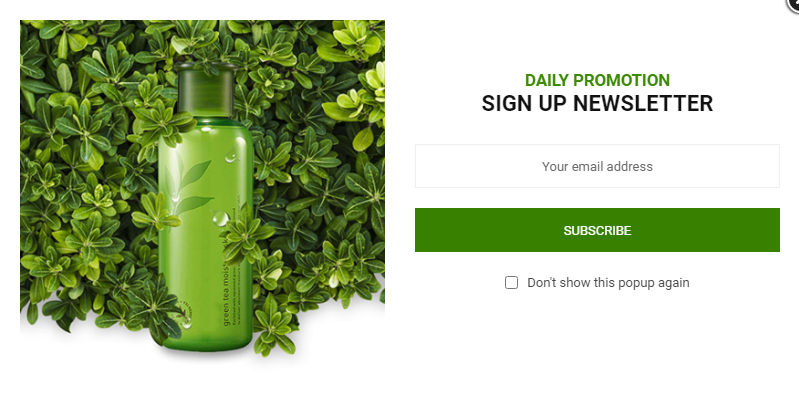
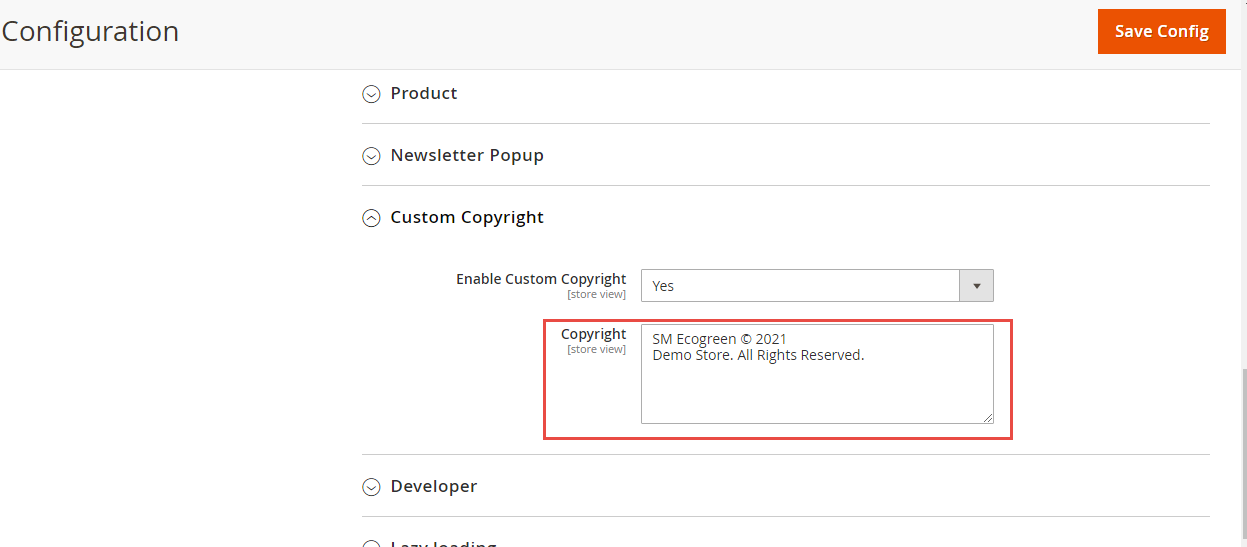
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="news-top-title text-theme-color">Daily Promotion</div>
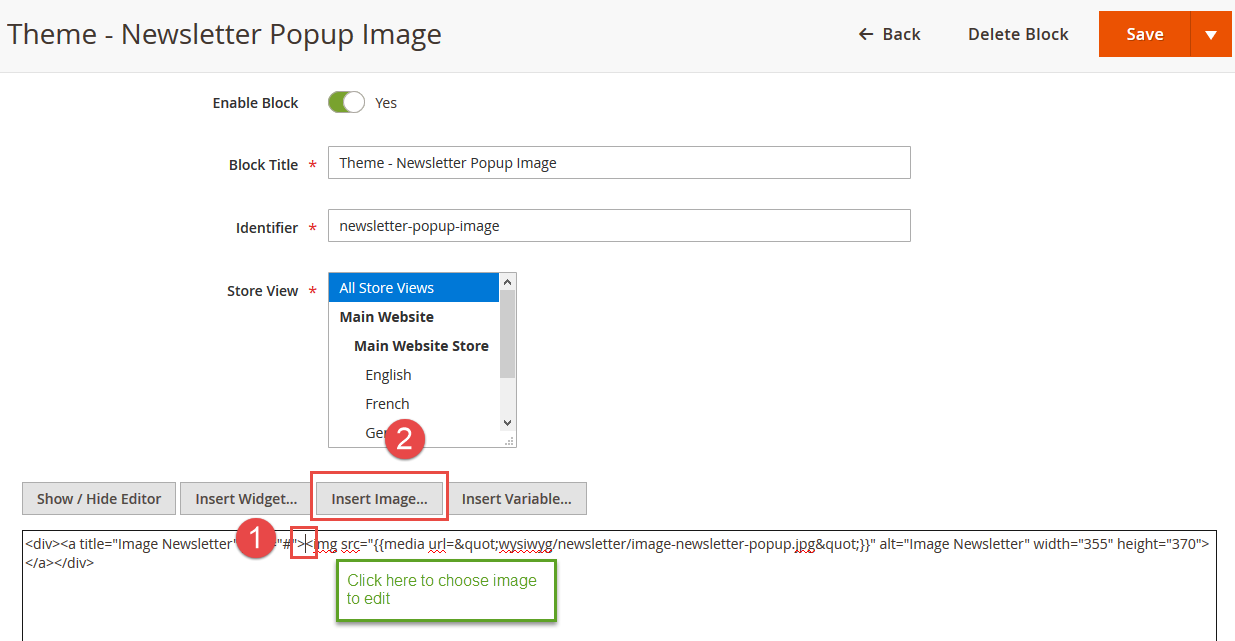
<div class="news-bottom-title">SIGN UP NEWSLETTER</div>To change background, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-image" and click button "Insert image" to insert or upload image from your computer.


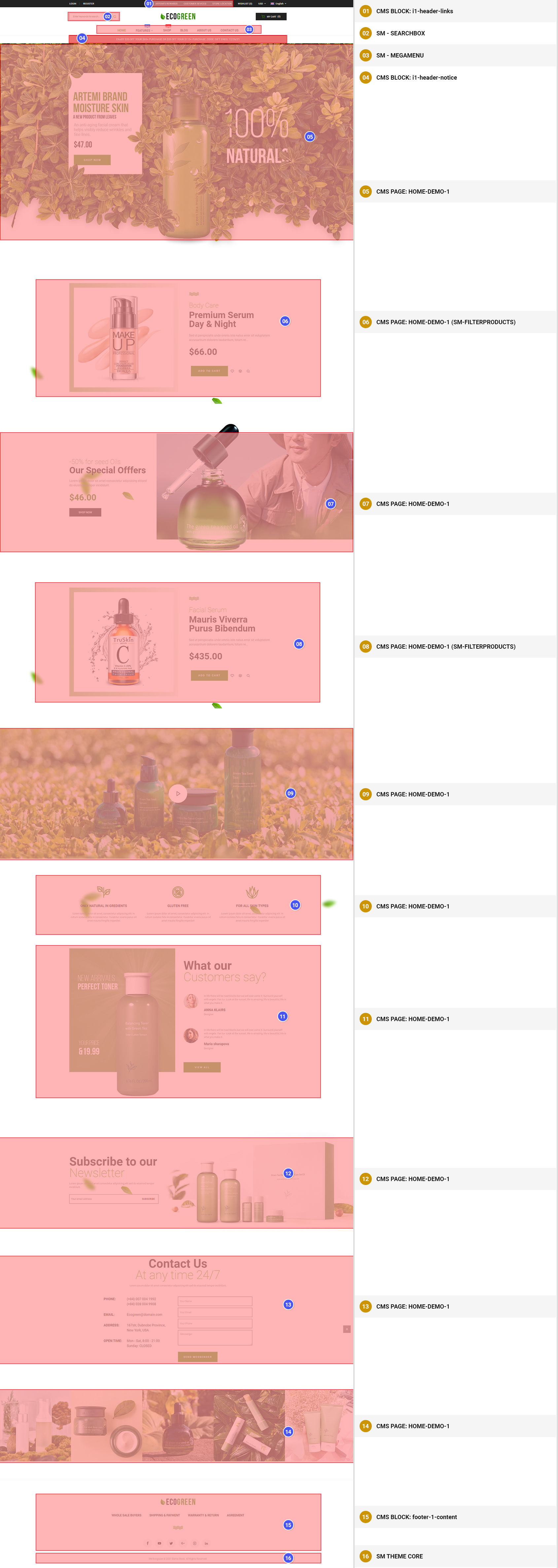
You can edit code HTML in your cms contents.
<ul class="header-links">
<li><a href="#">ARTEMI'S REWARDS</a></li>
<li><a href="#">CUSTOMER SEVICES</a></li>
<li><a href="#">STORE LOCATION</a></li>
</ul>
You can edit code HTML in your cms contents.
<p>ENJOY $20 OFF YOUR $65+ PURCHASE OR $35 OFF YOUR $115+ PURCHASE. CODE: GIFT ENDS: 12/26/21</p>
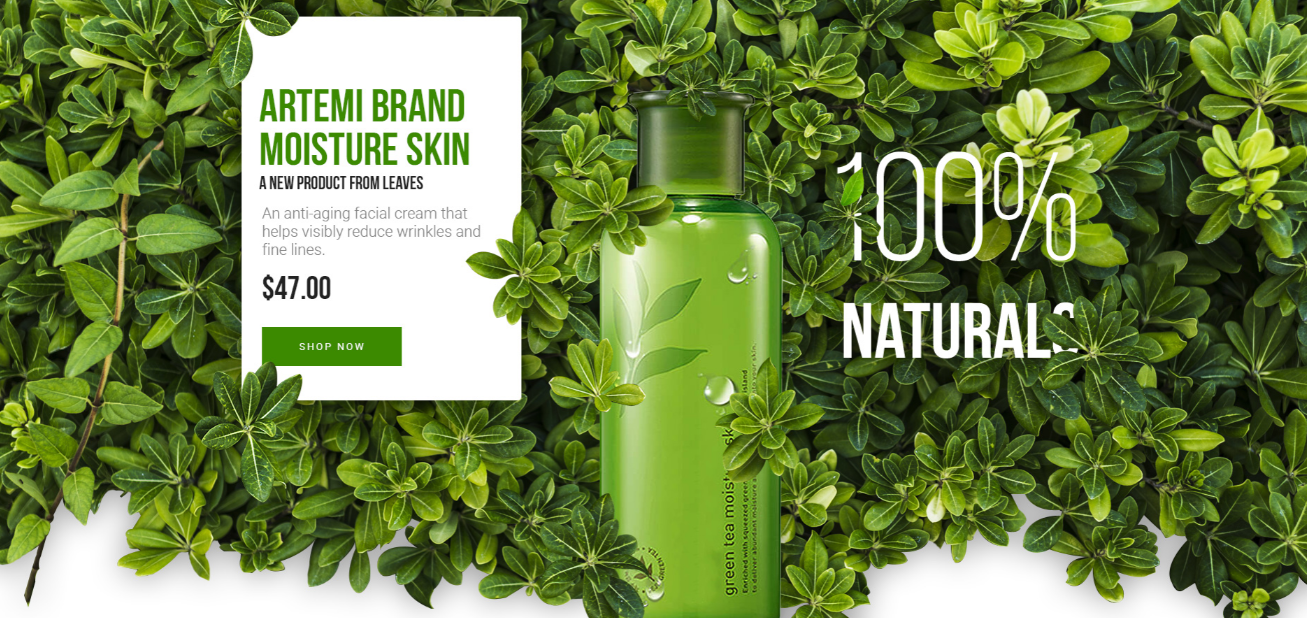
<div class="slider-banner margin-b150">
<div class="slidershow-content">
<div class="slider-show slider-style-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/slide1.jpg"}}" alt="Slide Image" width="680" height="530"></a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>

<div class="products-slider random-bg clearfix">
<div class="container">
<div class="slider-type-list hidden-title nav-style-2 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="0" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider-type-list2.phtml" title_module="Hot Deal" product_source="lastest_products" select_category="14" product_limitation="8" display_countdown="0"}}</div>
</div>
</div>
</div>
<div class="banner-html random-bg margin-b200 clearfix">
<div class="html-left">
<div class="container">
<div class="html-content">
<div class="html-subtitle">-50% for seed Oils</div>
<div class="html-title">Our Special Offfers</div>
<div class="html-content">Lorem ipsum dolor sit amet consectetur adipisicing elitsed do eiusmod tempor incididunt.</div>
<div class="html-price">$46.00</div>
<a class="btn_shopnow" href="#">SHOP NOW</a></div>
</div>
</div>
<div class="banner-right"><img src="{{media url="wysiwyg/banner/item-1.png"}}" alt="Banner html" width="1175" height="681"></div>
</div>
<div class="banner-full margin-b145 clearfix">
<div class="video-store"><img class="mark-lazy" src="{{media url="wysiwyg/banner/video.jpg"}}" alt="Play Video" width="1920" height="700"> <a class="fancybox-media play-video" href="https://www.youtube.com/watch?v=i1oFFqFMlvI">Play Video</a></div>
</div>
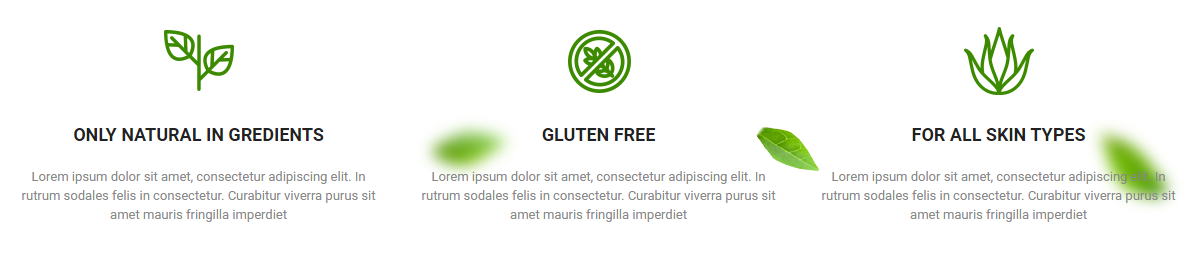
<div class="info-list random-bg margin-b110 clearfix">
<div class="container">
<div class="row">
<div class="info-item col-lg-4 col-md-4">
<div class="icon-image"><img class="mark-lazy" src="{{media url="wysiwyg/icon/i1.png"}}" alt="Banner Image" width="70" height="70"></div>
<div class="info-text">
<div class="title-info">ONLY NATURAL IN GREDIENTS</div>
<div class="desc-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rutrum sodales felis in consectetur. Curabitur viverra purus sit amet mauris fringilla imperdiet</div>
</div>
</div>
<div class="info-item col-lg-4 col-md-4">
<div class="icon-image"><img class="mark-lazy" src="{{media url="wysiwyg/icon/i2.png"}}" alt="Banner Image" width="70" height="70"></div>
<div class="info-text">
<div class="title-info">GLUTEN FREE</div>
<div class="desc-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rutrum sodales felis in consectetur. Curabitur viverra purus sit amet mauris fringilla imperdiet</div>
</div>
</div>
<div class="info-item col-lg-4 col-md-4">
<div class="icon-image"><img class="mark-lazy" src="{{media url="wysiwyg/icon/i3.png"}}" alt="Banner Image" width="70" height="70"></div>
<div class="info-text">
<div class="title-info">FOR ALL SKIN TYPES</div>
<div class="desc-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rutrum sodales felis in consectetur. Curabitur viverra purus sit amet mauris fringilla imperdiet</div>
</div>
</div>
</div>
</div>
</div>
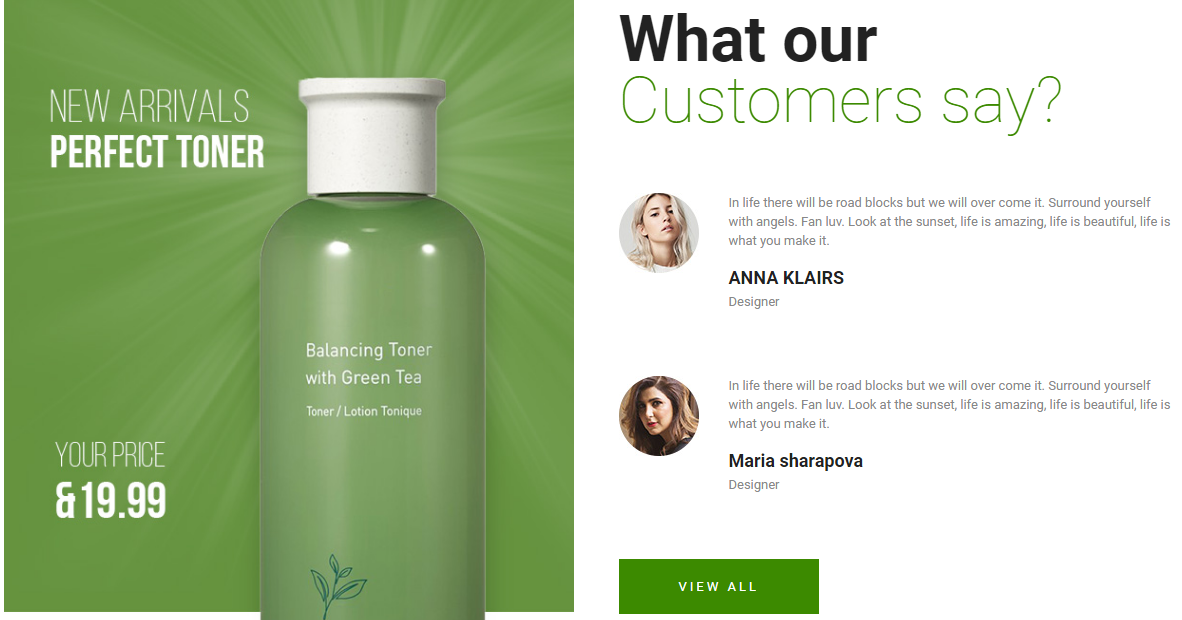
<div class="testimonials margin-b150 clearfix">
<div class="container">
<div class="row">
<div class="testimonials-image col-lg-6 col-md-6"><img class="mark-lazy" src="{{media url="wysiwyg/testimonials/testimonial.jpg"}}" alt="Testimonials Image" width="600" height="857"></div>
<div class="testimonials-content col-lg-6 col-md-6">
<div class="title-default">What our</div>
<div class="subtitle-default">Customers say?</div>
<div class="testimonials-box">
<div class="testimonials-item">
<div class="testimonials-image"><img class="mark-lazy" src="{{media url="wysiwyg/testimonials/t1.jpg"}}" alt="Member" width="80" height="80"></div>
<div class="testimonials-text">
<div class="testimonials-review">In life there will be road blocks but we will over come it. Surround yourself with angels. Fan luv. Look at the sunset, life is amazing, life is beautiful, life is what you make it.</div>
<div class="testimonials-name">ANNA KLAIRS</div>
<div class="testimonials-job">Designer</div>
</div>
</div>
<div class="testimonials-item">
<div class="testimonials-image"><img class="mark-lazy" src="{{media url="wysiwyg/testimonials/t2.jpg"}}" alt="Member" width="80" height="80"></div>
<div class="testimonials-text">
<div class="testimonials-review">In life there will be road blocks but we will over come it. Surround yourself with angels. Fan luv. Look at the sunset, life is amazing, life is beautiful, life is what you make it.</div>
<div class="testimonials-name">Maria sharapova</div>
<div class="testimonials-job">Designer</div>
</div>
</div>
</div>
<a class="testimonials-btn" href="#">VIEW ALL</a></div>
</div>
</div>
</div>
<div class="newsletter-home-box random-bg margin-b140 clearfix">
<div class="newsletter-home">
<div class="container">
<div class="newsletter-content">
<div class="title-default">Subscribe to our</div>
<div class="subtitle-default">Newsletter</div>
<div class="newsletter-text">Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt.</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
</div>
</div>
<div class="contact-home margin-b150 clearfix">
<div class="container">
<div class="contact-content">
<div class="title-default">Contact Us</div>
<div class="subtitle-default">At any time 24/7</div>
<div class="newsletter-text">Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt.</div>
<div class="contact-info-form clearfix">
<div class="contact-info">
<div class="contact-info-line">
<div class="contact-info-label">PHONE:</div>
<div class="contact-info-text">
<div>(+84) 007 004 1992</div>
<div>(+84) 028 004 9908</div>
</div>
</div>
<div class="contact-info-line">
<div class="contact-info-label">EMAIL:</div>
<div class="contact-info-text">Ecogreen@domain.com</div>
</div>
<div class="contact-info-line">
<div class="contact-info-label">ADDRESS:</div>
<div class="contact-info-text">167str, Dubnobe Province,<br>New York, USA</div>
</div>
<div class="contact-info-line">
<div class="contact-info-label">OPEN TIME:</div>
<div class="contact-info-text">
<div>Mon - Sat, 8:00 - 21:00</div>
<div>Sunday: CLOSED</div>
</div>
</div>
</div>
<div class="contact-form">{{block class="Magento\Contact\Block\ContactForm" name="contactFormHome" template="Magento_Contact::formhome.phtml"}}</div>
</div>
</div>
</div>
</div>
<div class="image-gallery margin-b100 clearfix">
<ul>
<li><a class="fancybox-media play-video" href="{{media url="wysiwyg/gallery/i1.jpg"}}"><img class="mark-lazy" src="{{media url="wysiwyg/gallery/i1.jpg"}}" alt="Image gallery" width="384" height="384"></a></li>
<li><a class="fancybox-media play-video" href="{{media url="wysiwyg/gallery/i2.jpg"}}"><img class="mark-lazy" src="{{media url="wysiwyg/gallery/i2.jpg"}}" alt="Image gallery" width="384" height="384"></a></li>
<li><a class="fancybox-media play-video" href="{{media url="wysiwyg/gallery/i3.jpg"}}"><img class="mark-lazy" src="{{media url="wysiwyg/gallery/i3.jpg"}}" alt="Image gallery" width="384" height="384"></a></li>
<li><a class="fancybox-media play-video" href="{{media url="wysiwyg/gallery/i4.jpg"}}"><img class="mark-lazy" src="{{media url="wysiwyg/gallery/i4.jpg"}}" alt="Image gallery" width="384" height="384"></a></li>
<li><a class="fancybox-media play-video" href="{{media url="wysiwyg/gallery/i5.jpg"}}"><img class="mark-lazy" src="{{media url="wysiwyg/gallery/i5.jpg"}}" alt="Image gallery" width="384" height="384"></a></li>
</ul>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="footer-middle">
<div class="container"><img class="mark-lazy" src="{{media url="wysiwyg/icon/logo.png"}}" alt="Logo footer" width="186" height="33">
<div class="block-footer-links">
<ul>
<li><a href="#">WHOLE SALE BUYERS</a></li>
<li><a href="#">SHIPPING & PAYMENT</a></li>
<li><a href="#">WARRANTY & RETURN</a></li>
<li><a href="#">AGREEMENT</a></li>
</ul>
</div>
<img class="wave-icon mark-lazy" src="{{media url="wysiwyg/icon/wave.png"}}" alt="wave" width="53" height="18">
<div class="social-footer">
<ul>
<li class="facebook"><a class="icon-facebook1" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li class="youtube"><a class="icon-youtube" title="Youtube" href="#"> <span class="hidden">Youtube</span> </a></li>
<li class="twitter"><a class="icon-twitter1" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li class="google"><a class="icon-google-plus" title="Google" href="#"> <span class="hidden">Google</span> </a></li>
<li class="instagram"><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li class="linkedin"><a class="icon-linkedin2" title="Linkedin" href="#"> <span class="hidden">Linkedin</span> </a></li>
</ul>
</div>
</div>
</div>


You can edit code HTML in your cms contents.
<div class="about-container">
<div class="about-image"><img src="{{media url="wysiwyg/about-us/about-image.jpg"}}" alt="About Image"></div>
<div class="block-welcome cms-block">
<div class="bonus-title"><strong>About Us</strong></div>
<div class="bonus-content">
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris. Nulla auctor mauris ut dui luctus semper. metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</div>
<div class="our-member cms-block">
<div class="bonus-title"><strong>Our Team work</strong></div>
<div class="bonus-content">
<div class="nav-style-2 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-1.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Ria Sakurai</div>
<div class="member-job">Testing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-3.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Shiego Tokuda</div>
<div class="member-job">Marketing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-4.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Designer</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Developer</div>
</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
<div class="block-location cms-block">
<div class="bonus-title"><strong>Shop Location</strong></div>
<div class="bonus-content">
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1656.7502952467944!2d151.21538188425305!3d-33.850987693121894!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6b12ae621f4896d3%3A0xec95086a1523f5c9!2s15%20Waruda%20St%2C%20Kirribilli%20NSW%202061%2C%20%C3%9Ac!5e0!3m2!1svi!2s!4v1612320617411!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
</div>
</div>
<div class="our-client-say">
<div class="nav-style-2 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="30" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span class="t-name">Amanda Cerny</span> San Francisco</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span class="t-name">Jason Statham</span> Waruda Street</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span class="t-name">Adward Tran</span> San Francisco</div>
</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
We love to hear from you! Please let us know if you have any questions or concerns and we will get back to you within 2 business days. Thanks!
Theme Core Setting
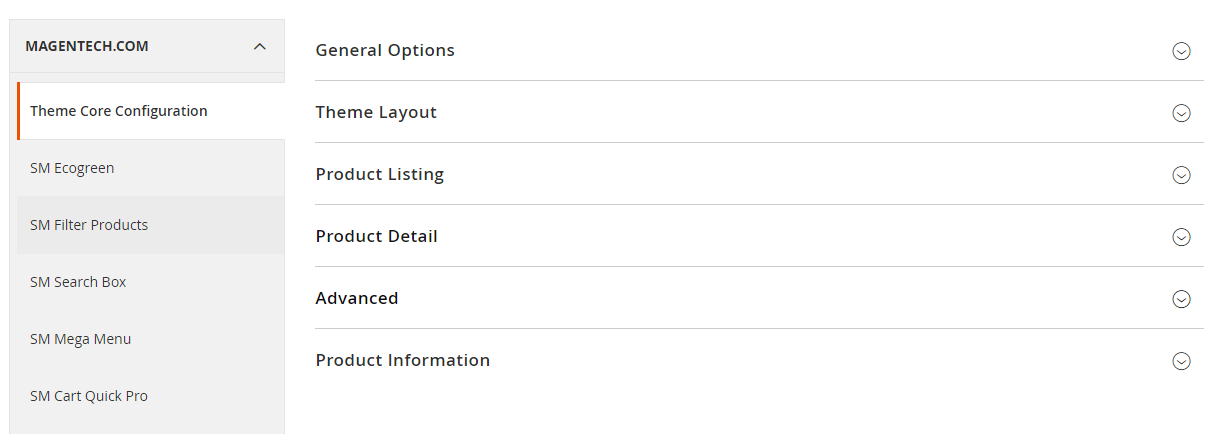
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
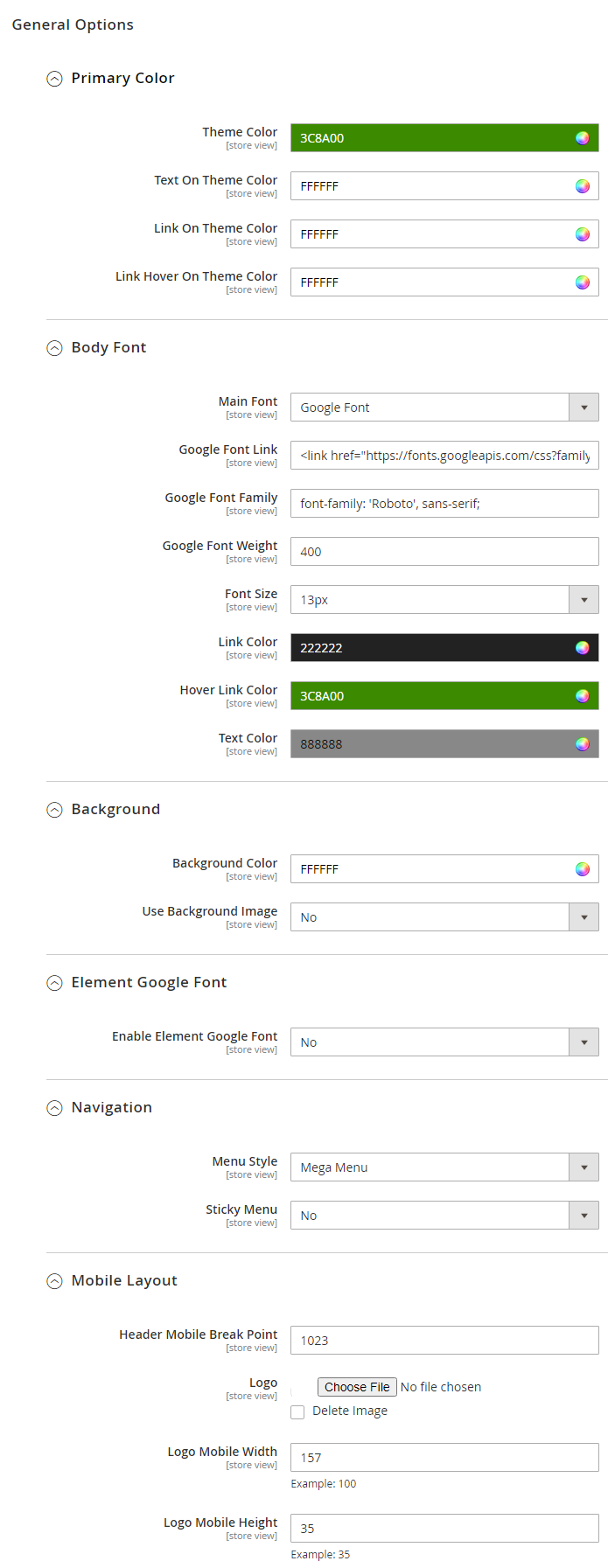
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
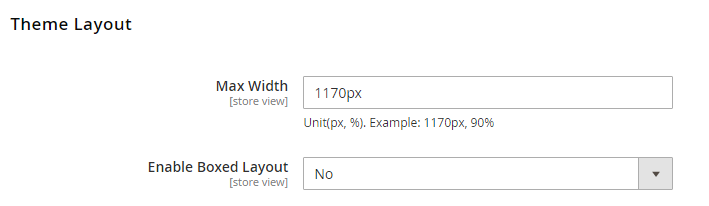
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
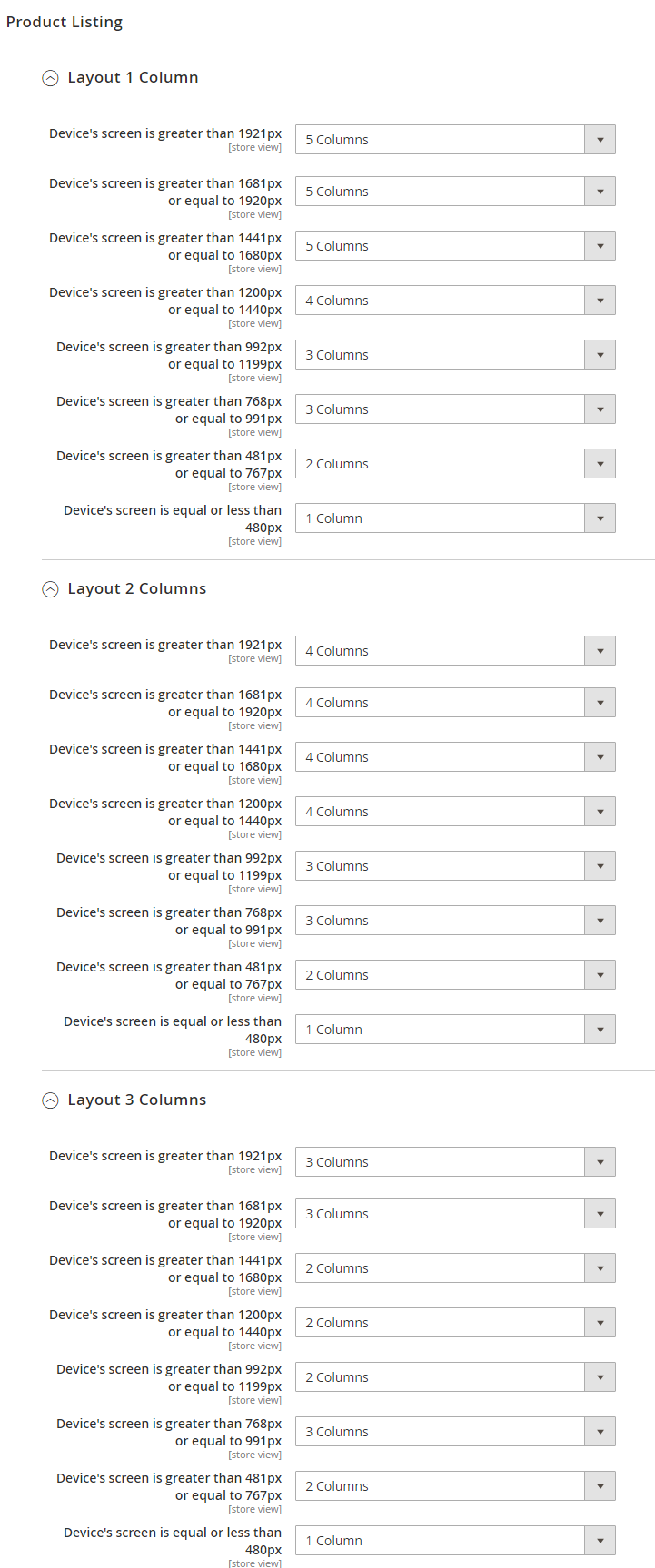
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
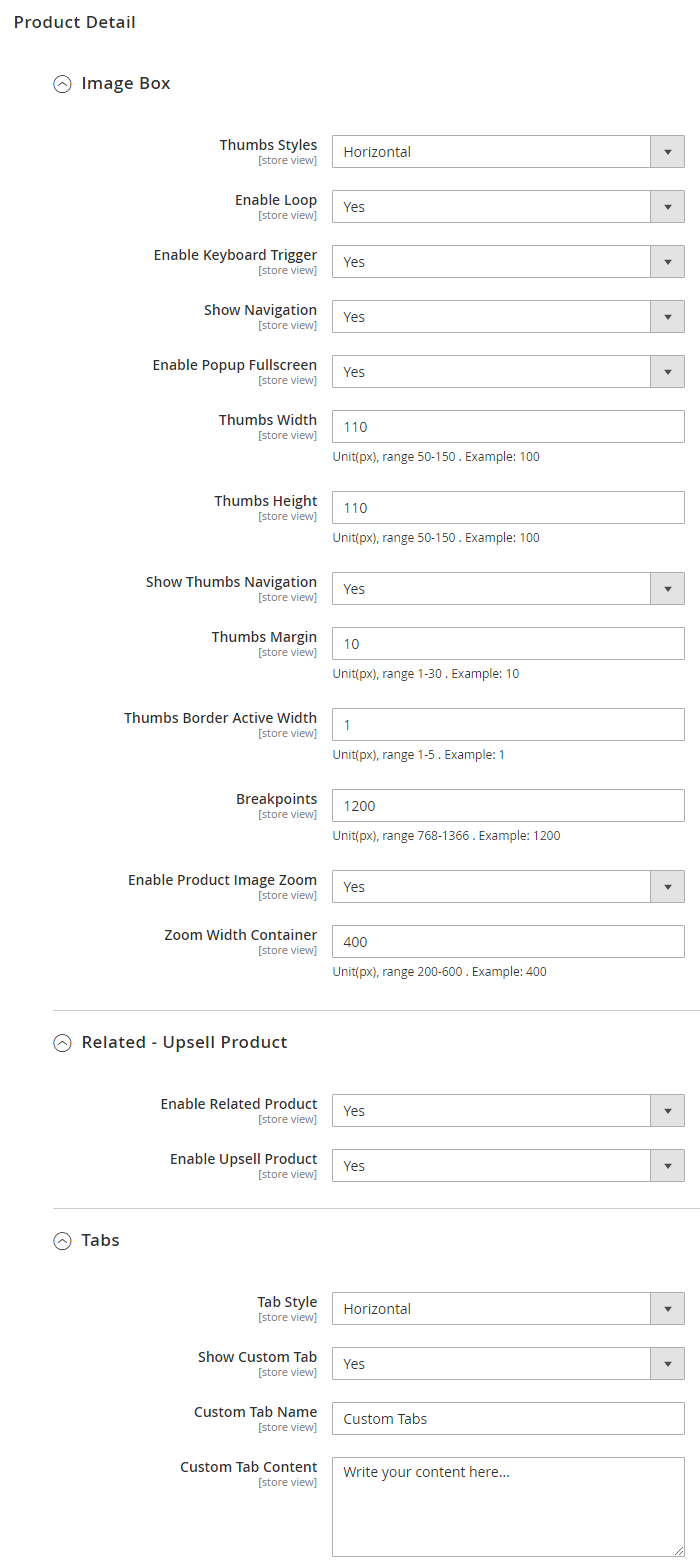
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Ecogreen Settings
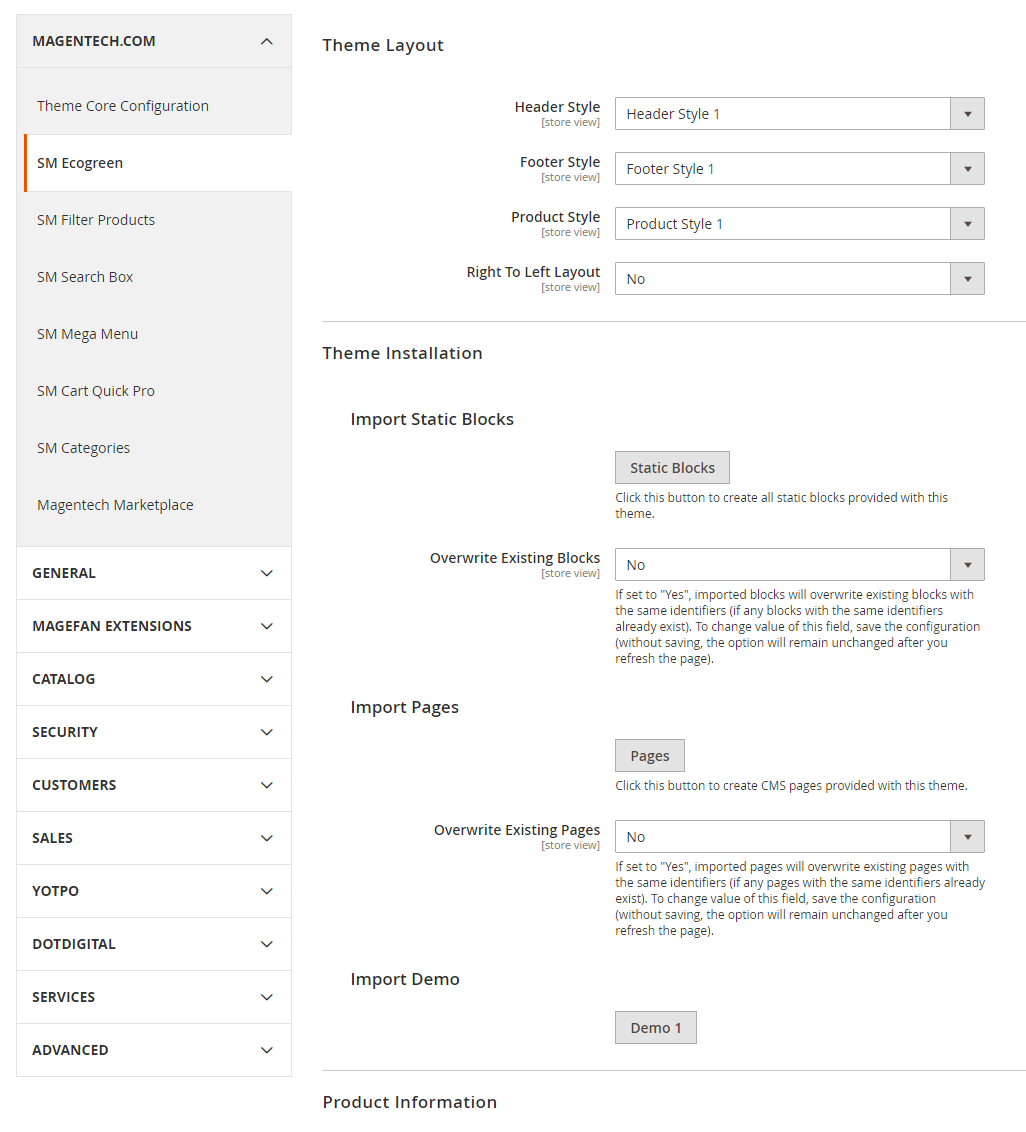
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Ecogreen and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
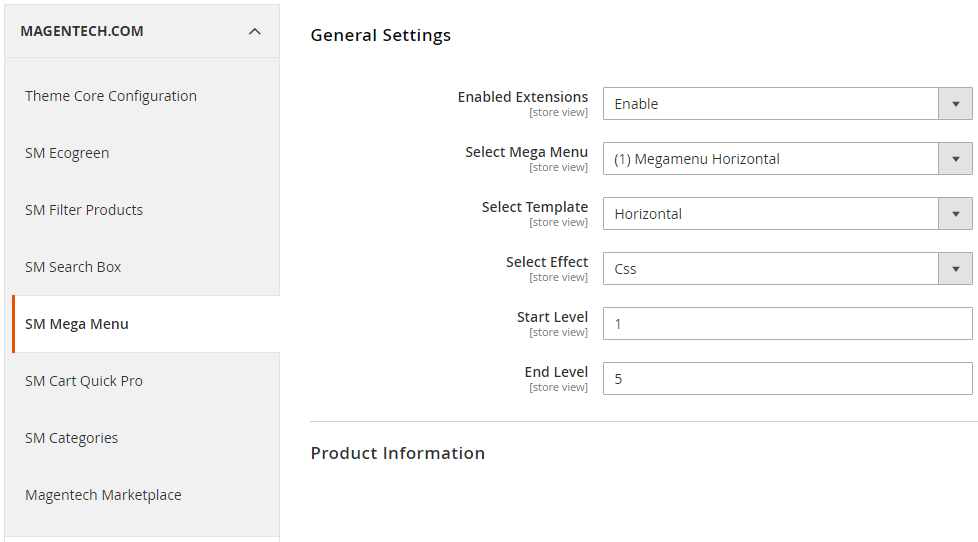
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
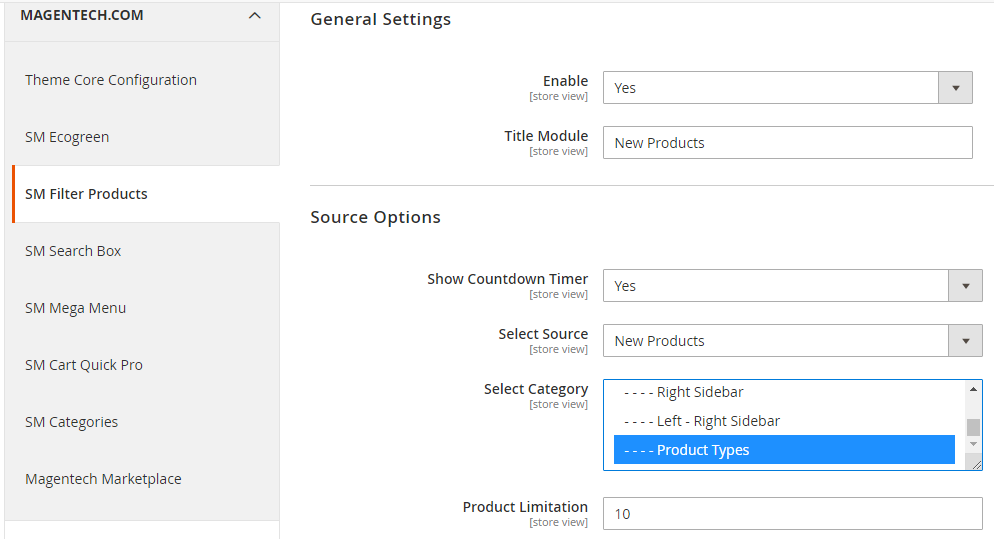
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown ecogreenr: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
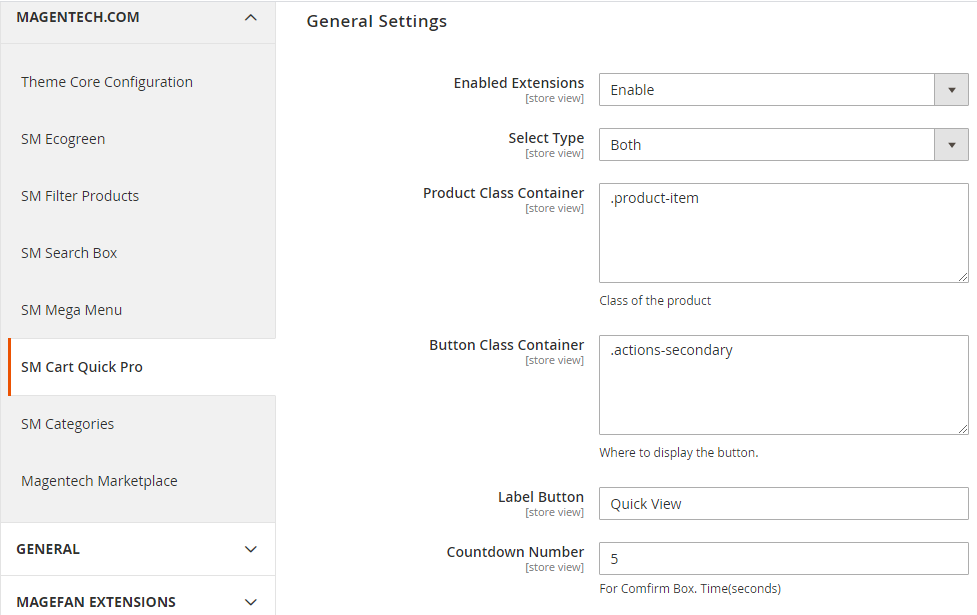
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
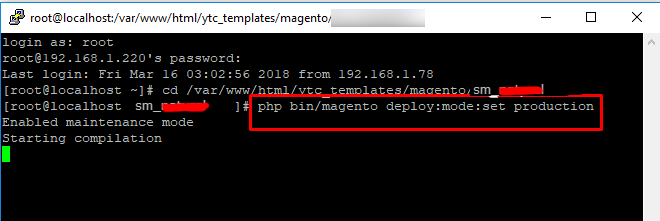
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

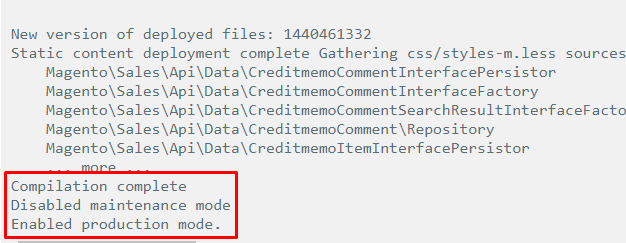
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
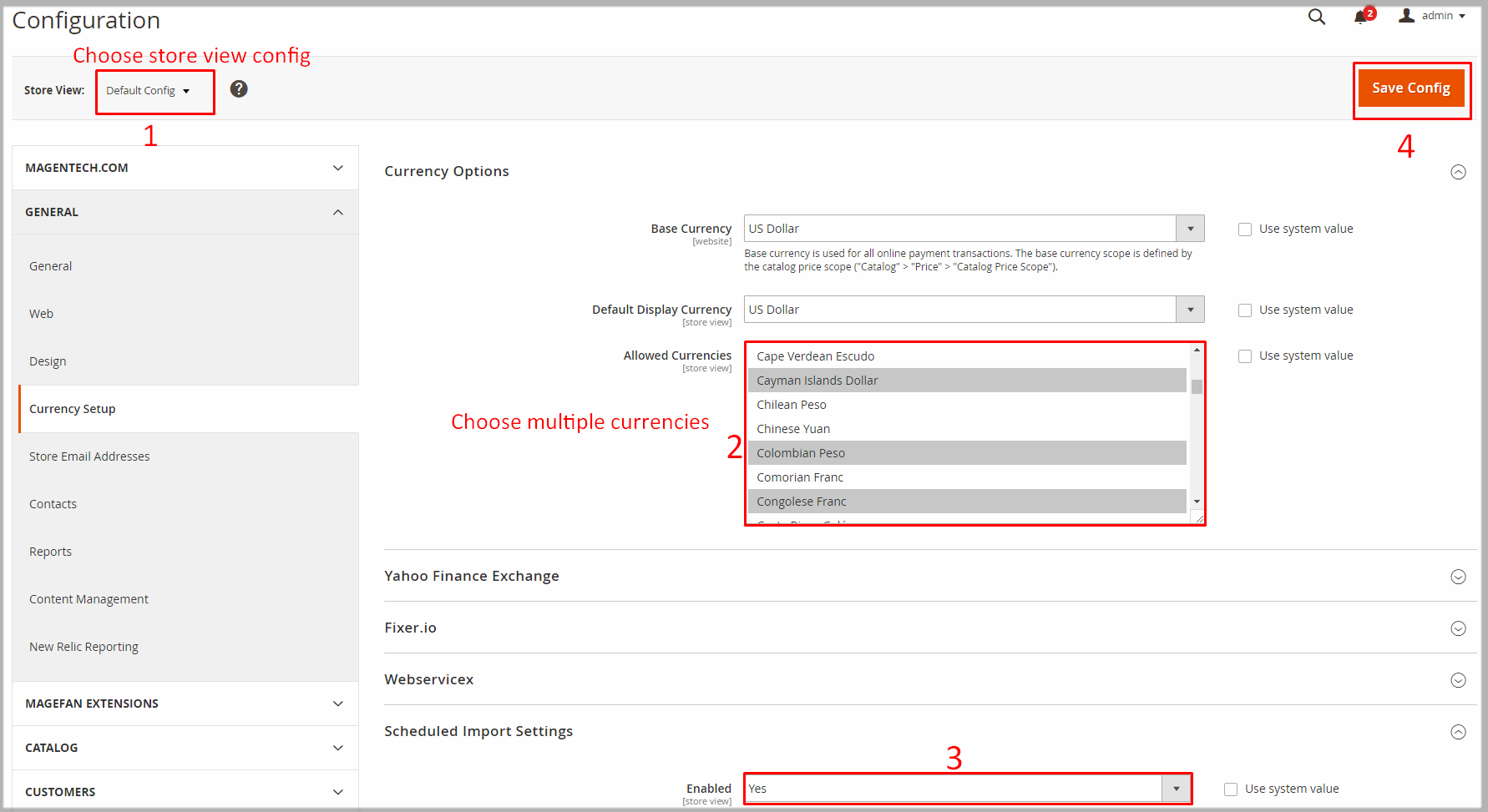
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
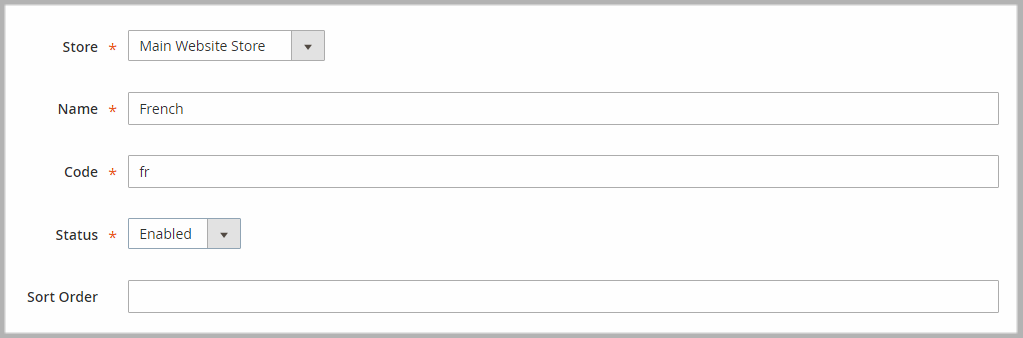
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
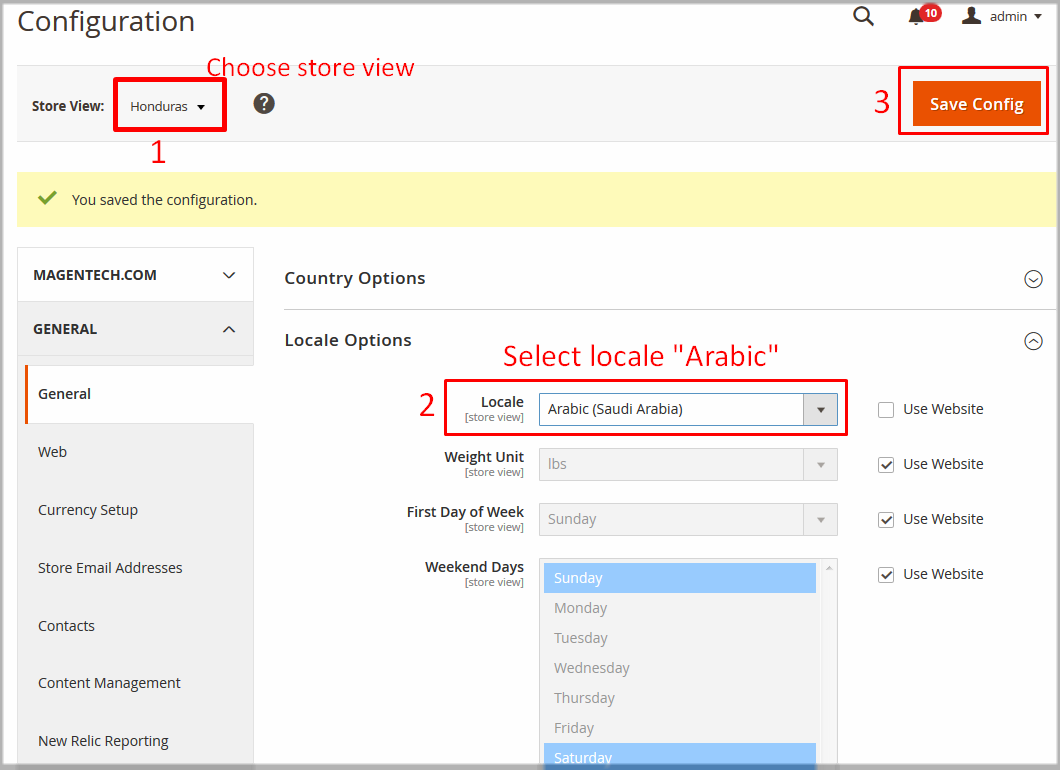
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
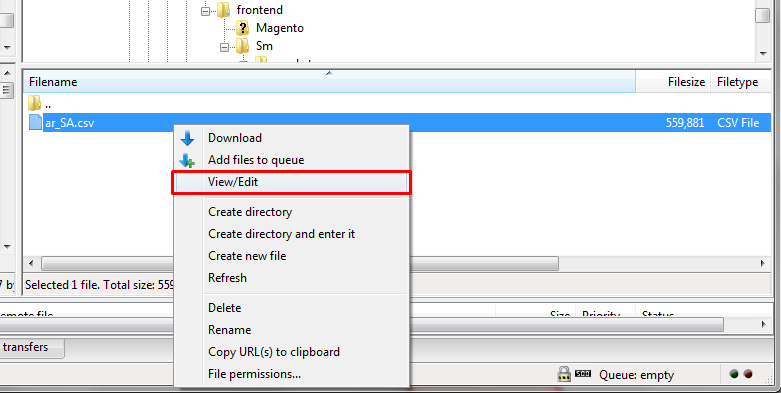
app/design/frontend/Sm/time/i18n and open file ar_SA.csv
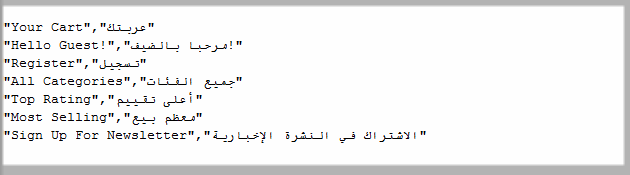
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
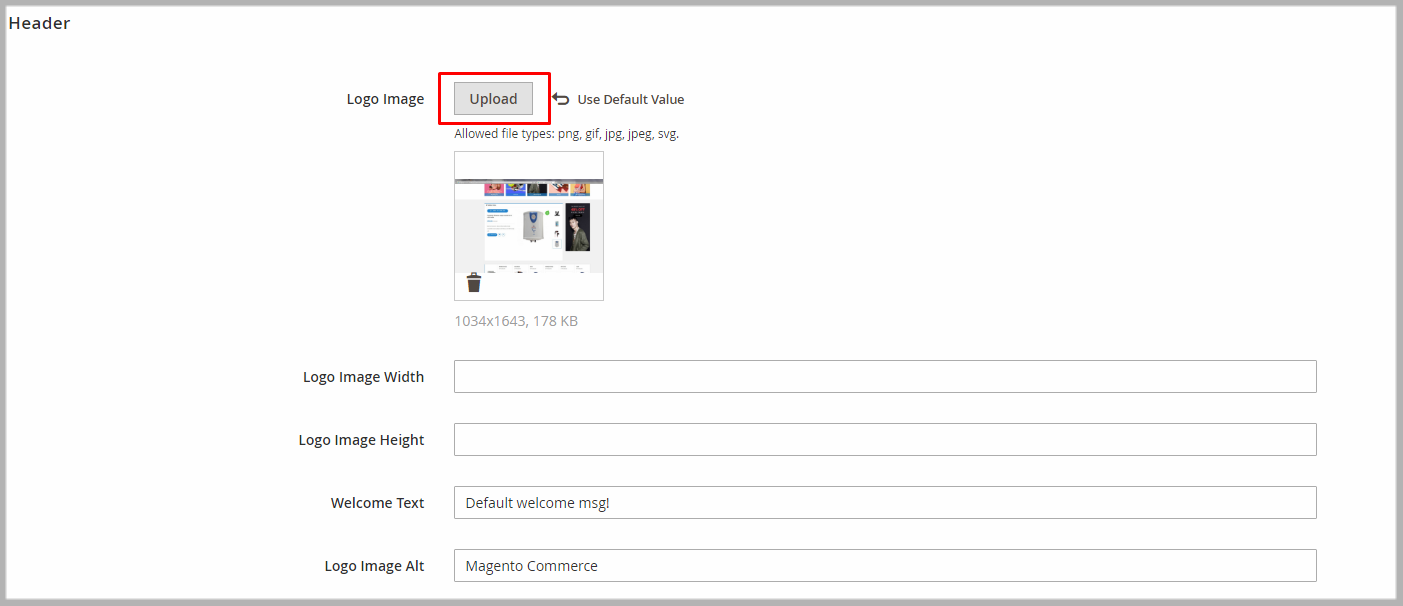
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.