Getting Started
Welcome to Emarket Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_emarket_quickstart_pl_m2.4.0_v3.0.0
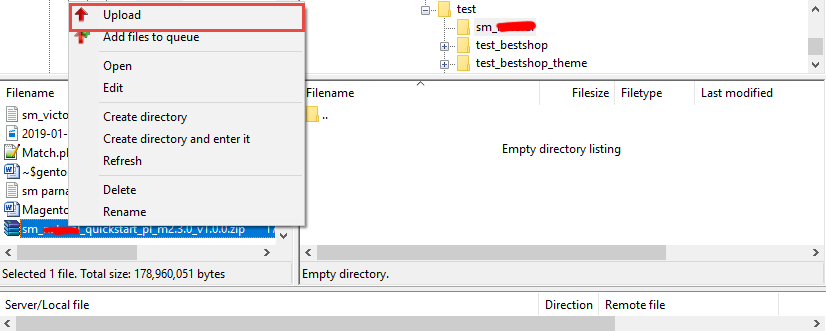
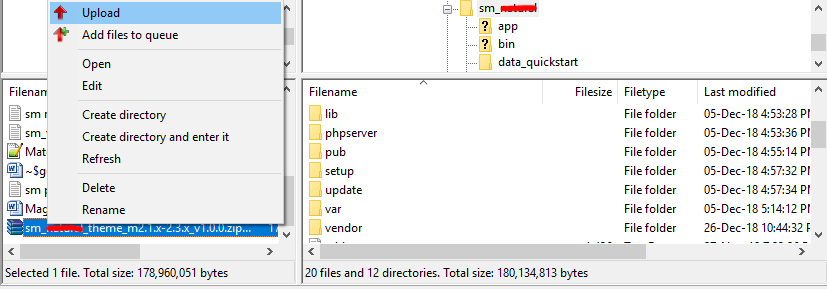
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
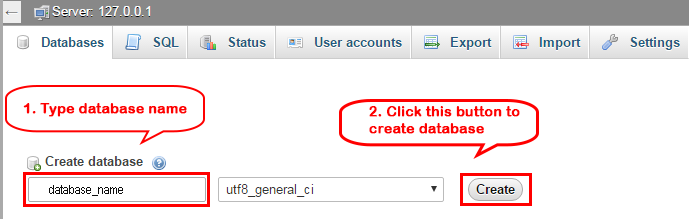
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
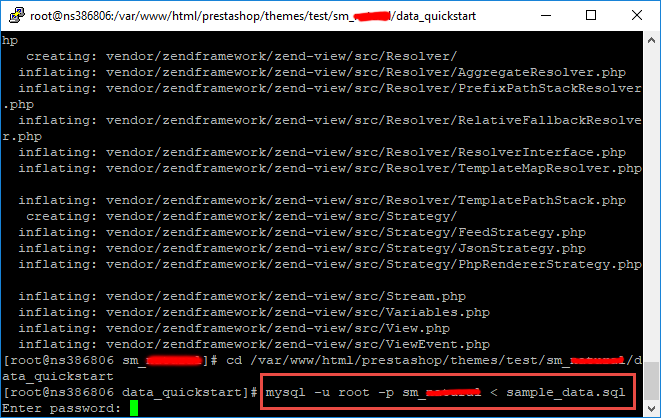
- Step 4: Import database sample_data.sql under the folder sm_emarket_quickstart_pl_m2.4.0_v3.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
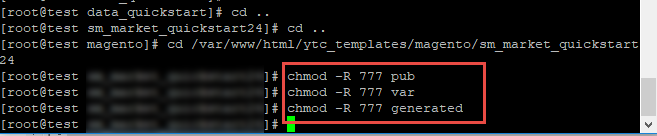
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

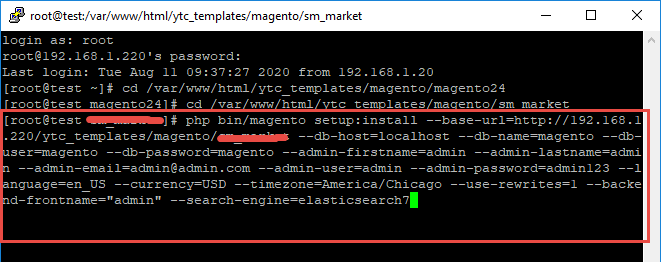
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_emarket, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_emarket --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_emarket --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_emarket/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
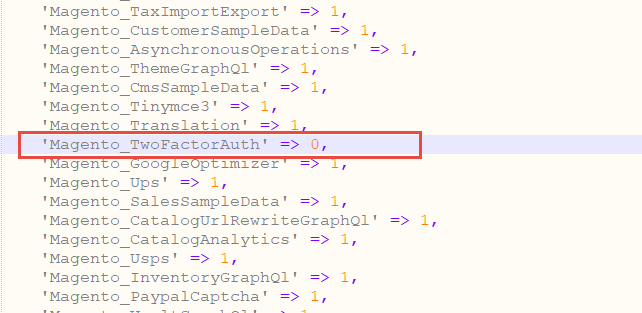
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

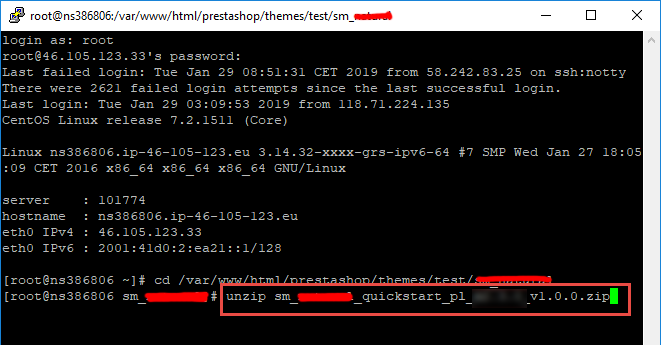
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_emarket_theme_m2.1.x-2.4.x_v3.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
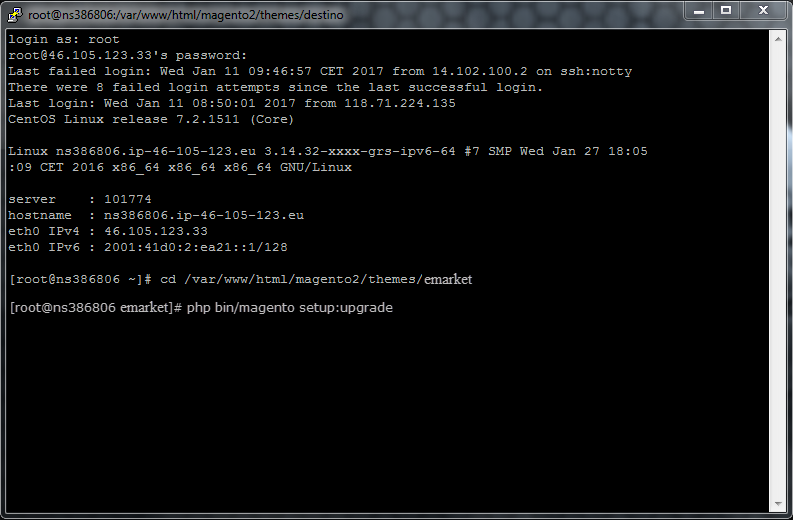
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Step 4: Run deploy command: - Step 5:
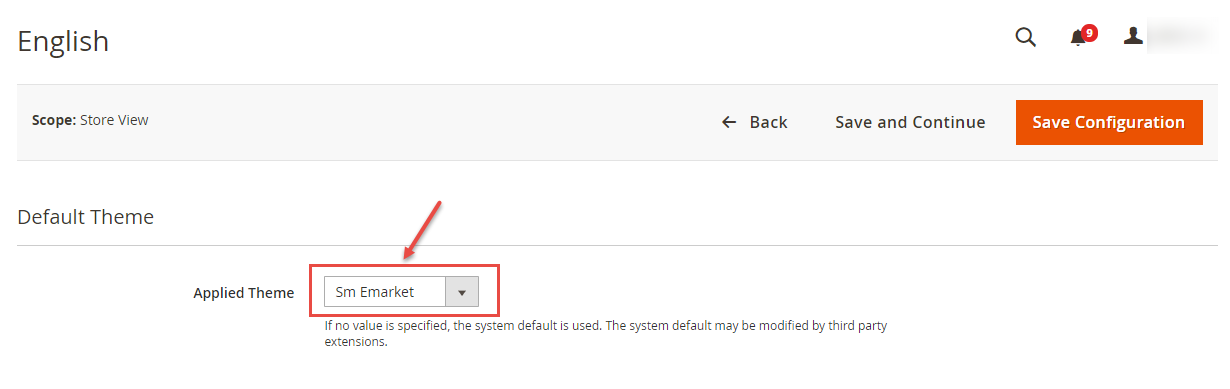
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM emarket" theme.

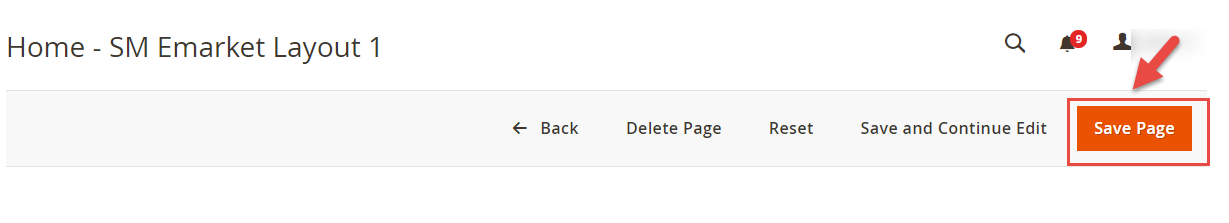
- Step 6: Click "Save Configuarion" button to save your changes.
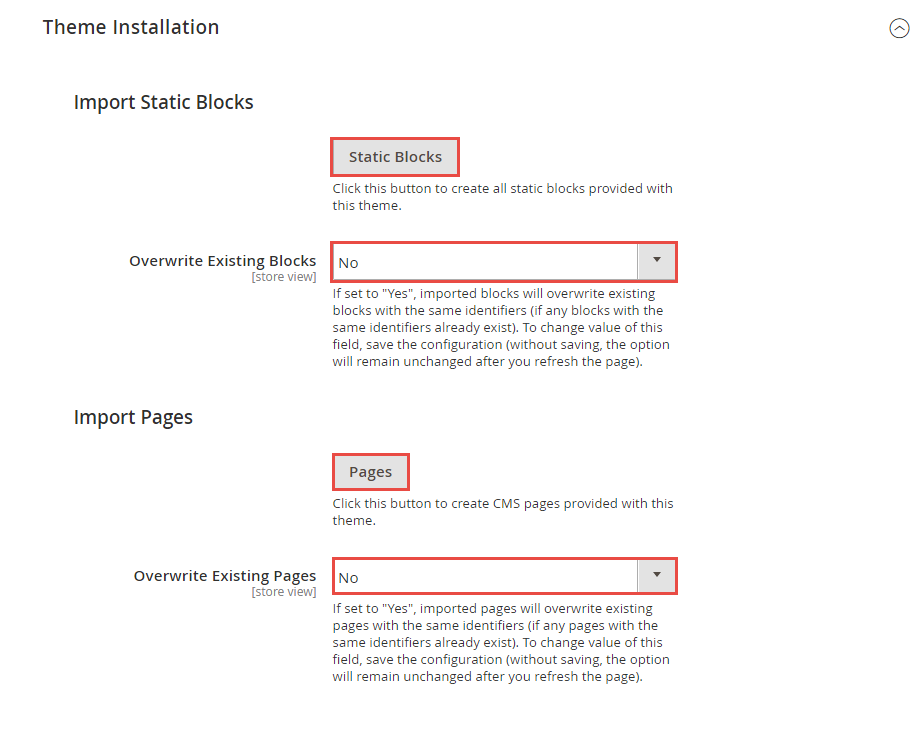
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm emarket >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
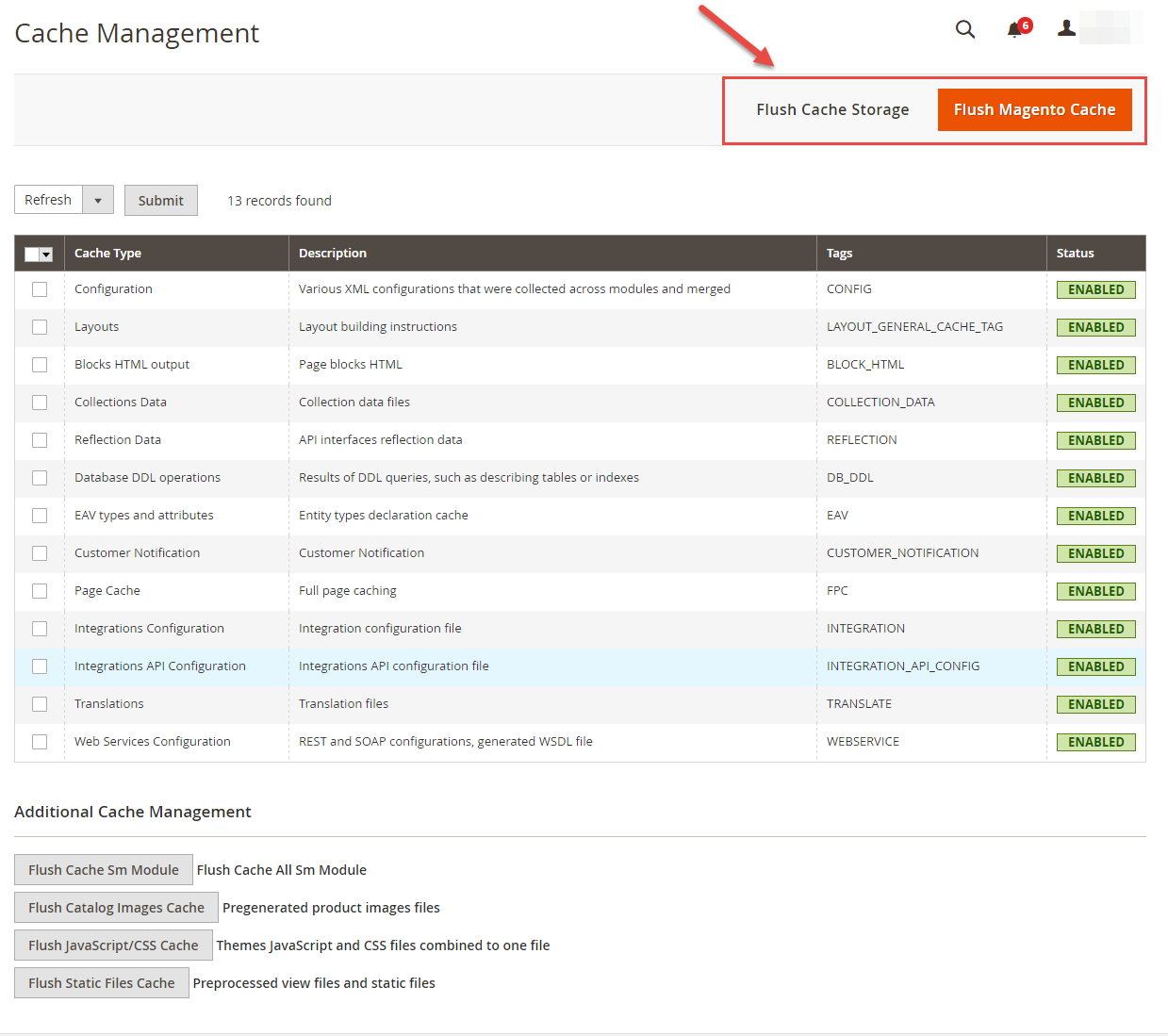
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
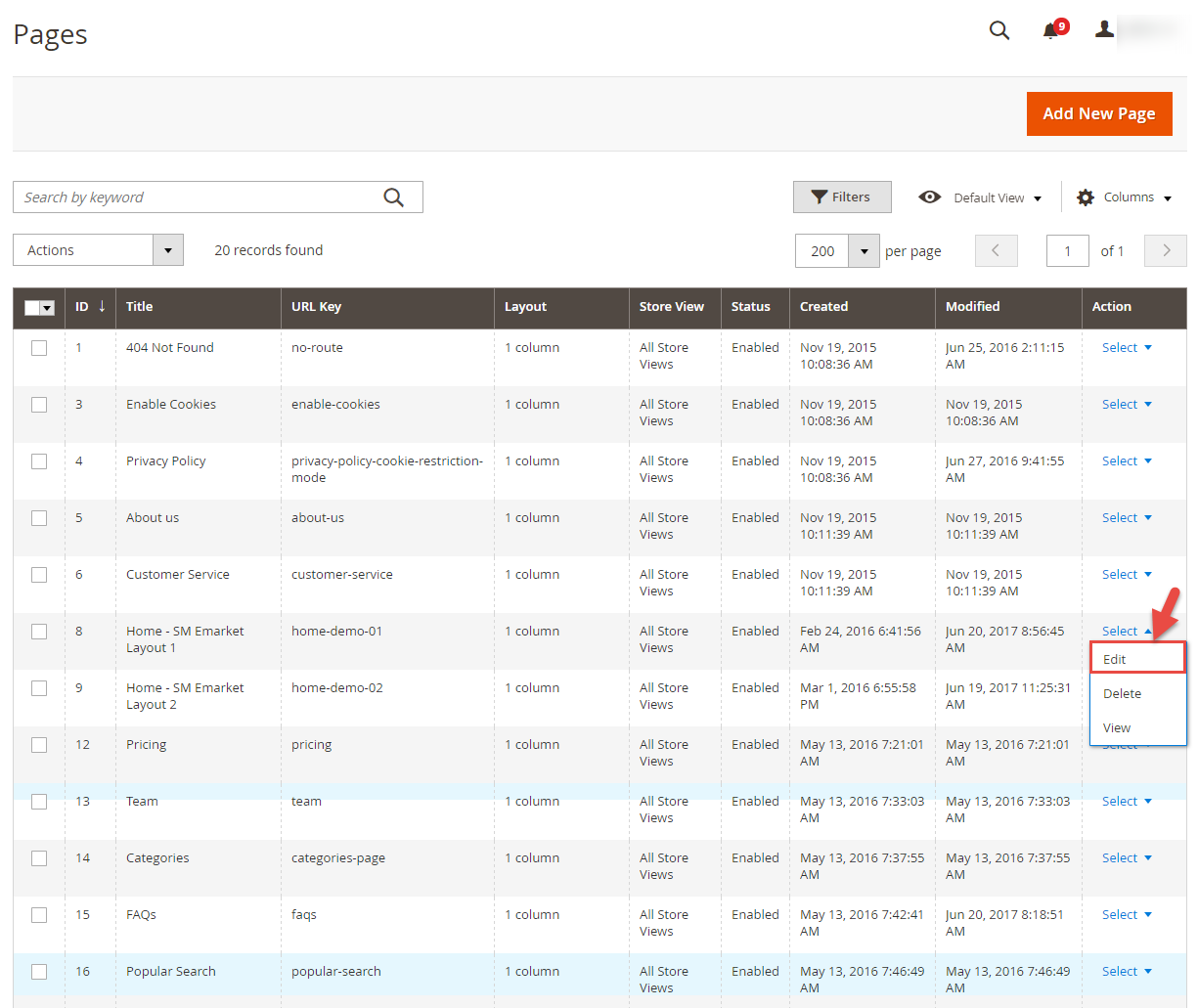
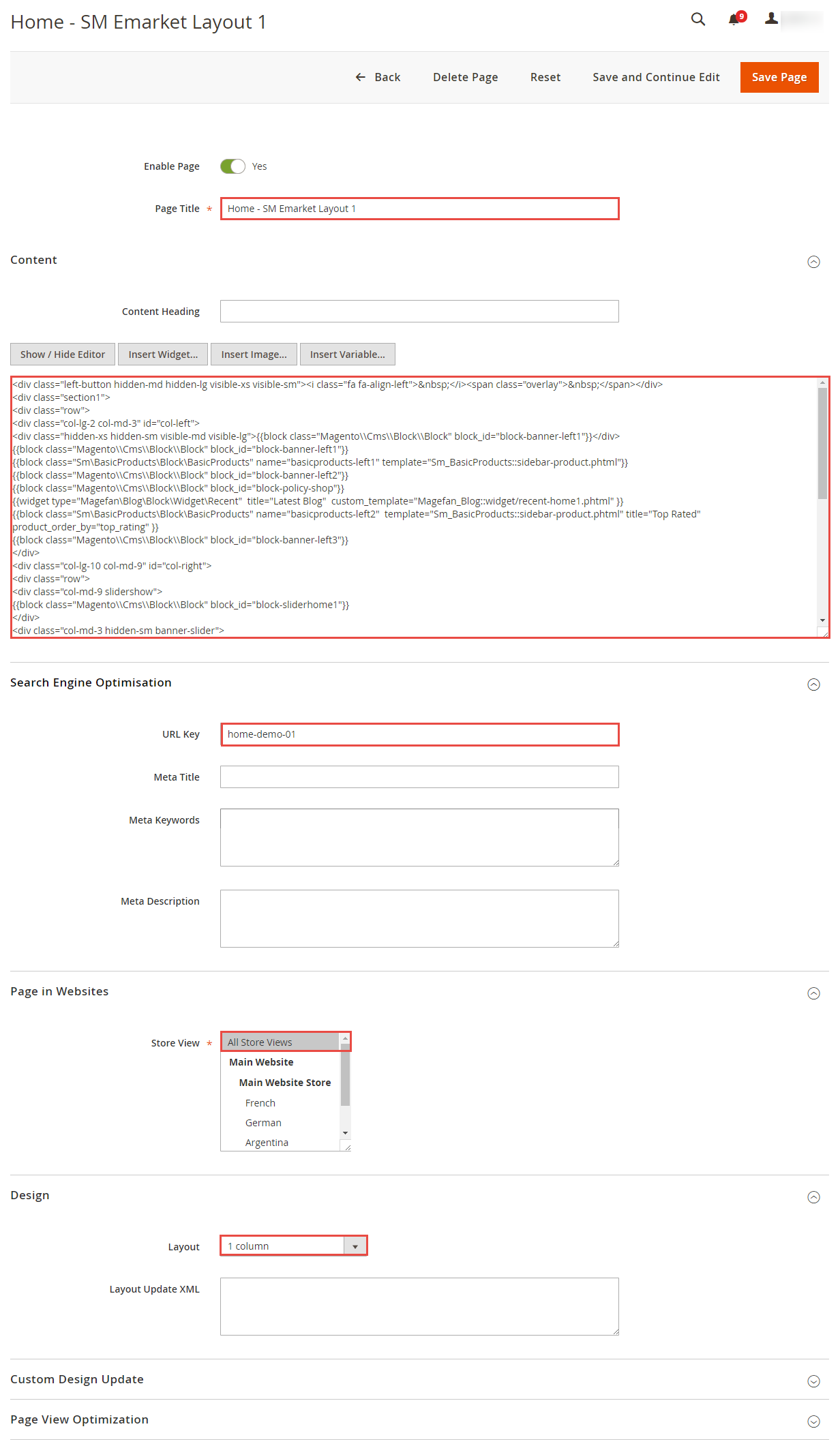
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

Please try to use below example code in your cms contents.
<div class="slidershow-home">
<div class="item"><a title="Images" href="#"><img src="{{media url="wysiwyg/imageslider/home-v1/sample-1.jpg"}}" alt="" /></a></div>
<div class="item"><a title="Images" href="#"><img src="{{media url="wysiwyg/imageslider/home-v1/sample-2.jpg"}}" alt="" /></a></div>
<div class="item"><a title="Images" href="#"><img src="{{media url="wysiwyg/imageslider/home-v1/sample-3.jpg"}}" alt="" /></a></div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
var brand_slider = $(".slidershow-home");
brand_slider.owlCarousel({
nav: false,
dots:true,
margin: 20,
loop:true,
autoplay:true,
items:1
});
});
</script></div>
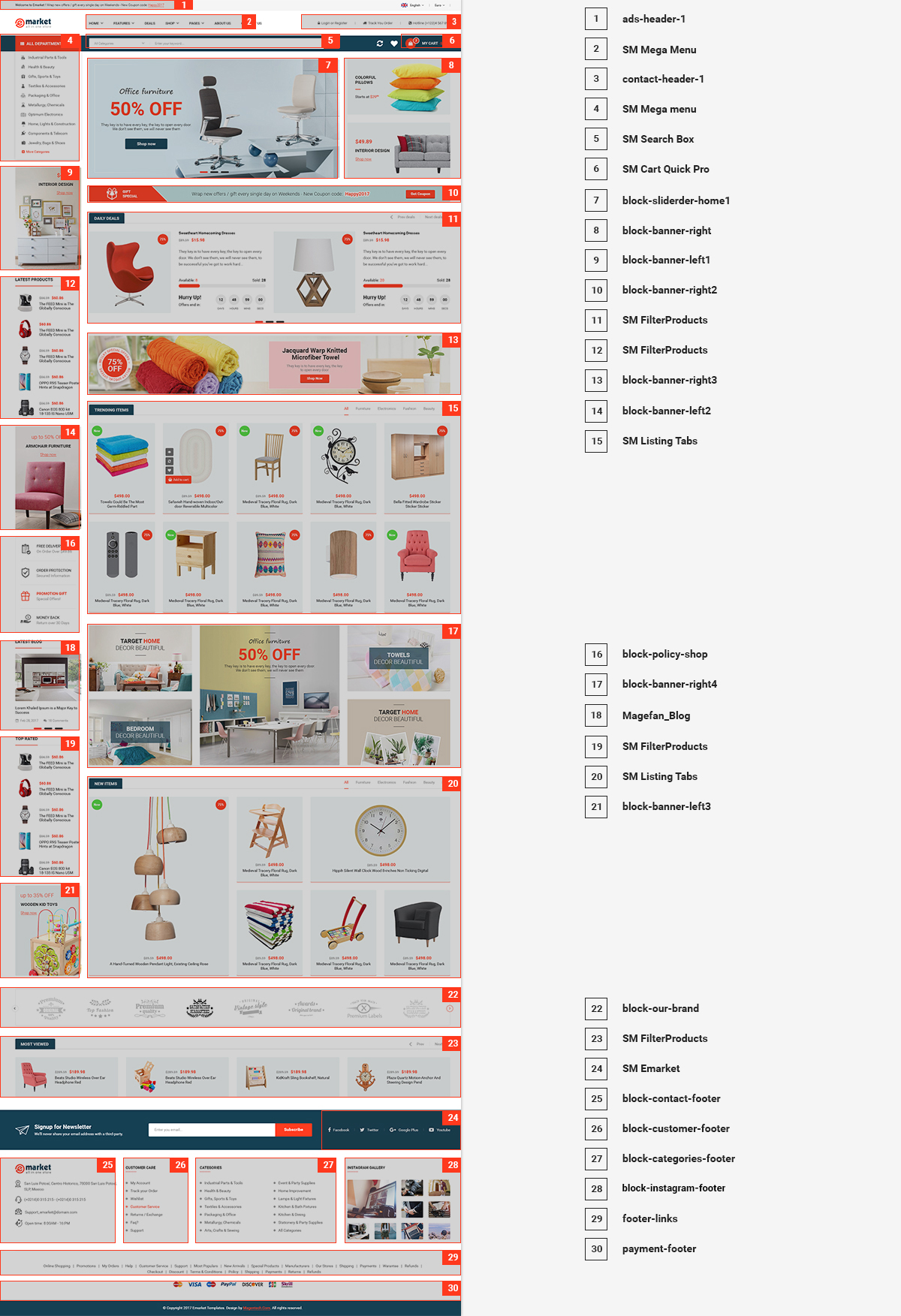
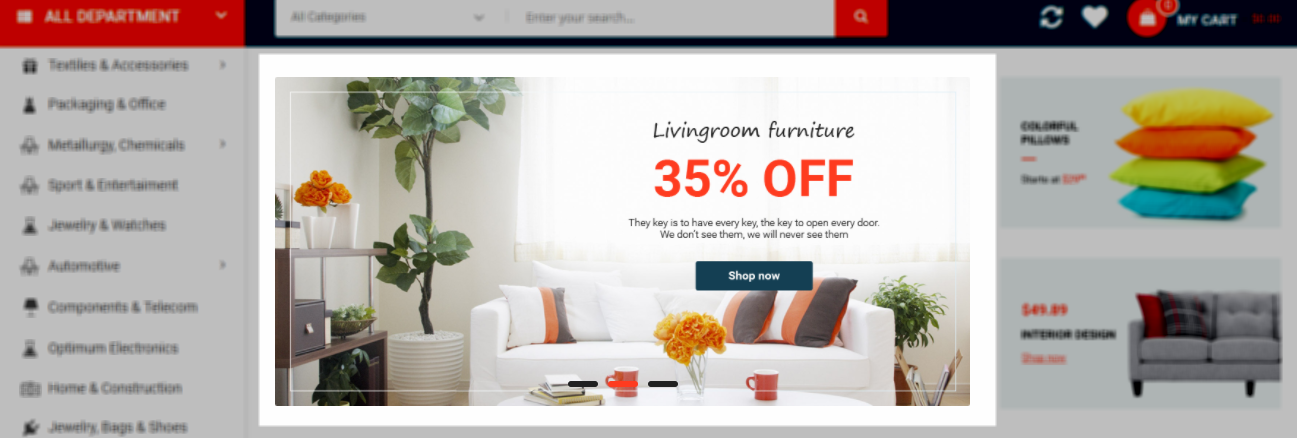
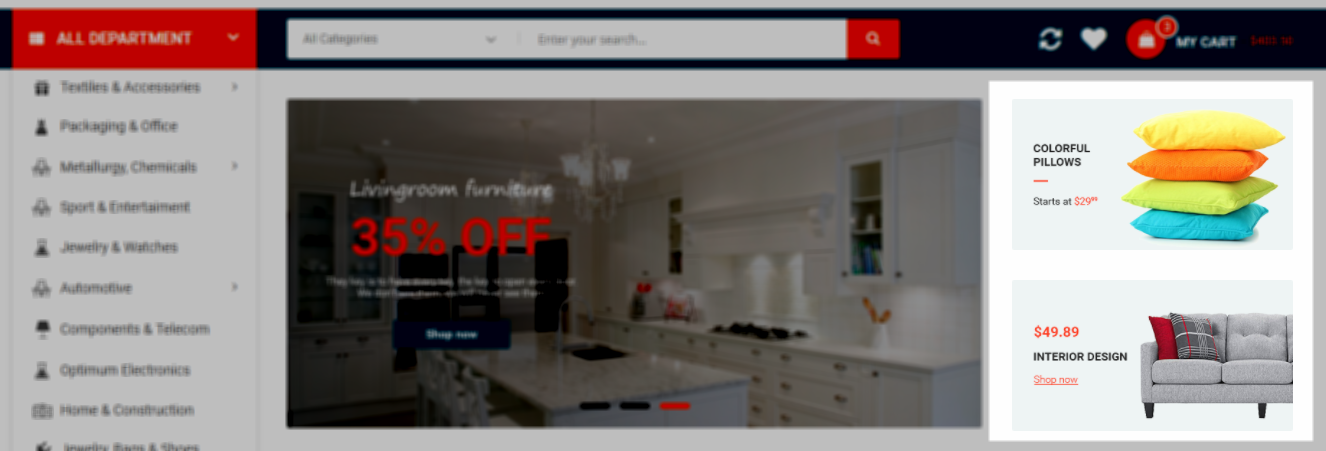
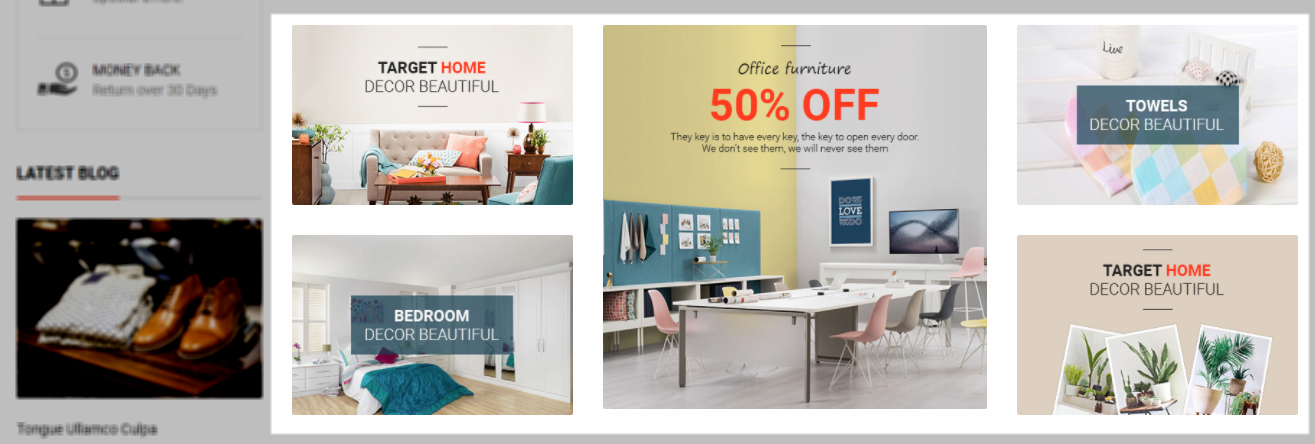
{{block class="Magento\\Cms\\Block\\Block" block_id="block-sliderhome1"}}1. How to show "Banner-right"

Please try to use below example code in your cms contents.
<div class="banner-right">
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_top1.png"}}" alt="" /></a>
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_top2.png"}}" alt="" /></a>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-right"}}2. How to show "Banner-Left1"

Please try to use below example code in your cms contents.
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_sidebar1.png"}}" alt="" /></a>
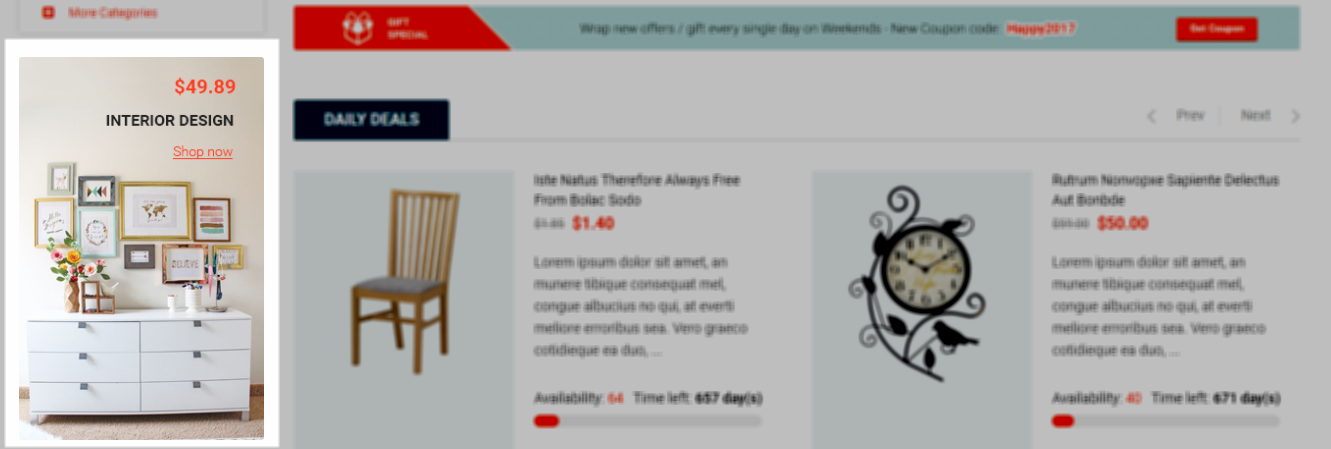
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-left1"}}3. How to show "Banner-Right2"

Please try to use below example code in your cms contents.
<a href="#" class="banner mr50"><img src="{{media url="wysiwyg/banner/banner_gift.png"}}" alt="" /></a>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-right2"}}4. How to show "Banner-Right3"

Please try to use below example code in your cms contents.
<a href="#" class="banner mr50"><img src="{{media url="wysiwyg/banner/banner_center.png"}}" alt="" /></a>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-right3"}}5. How to show "Banner-Left2"

Please try to use below example code in your cms contents.
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_sidebar2.png"}}" alt="" /></a>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-left2"}}6. How to show "Banner-Left3"

Please try to use below example code in your cms contents.
<a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_sidebar3.png"}}" alt="" /></a>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-left3"}}7. How to show "Banner-Right4"

Please try to use below example code in your cms contents.
<div class="row mr20 banner-center">
<div class="col-sm-4 banner-center-lt"><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_bottom1.png"}}" alt="" /></a><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_bottom2.png"}}" alt="" /></a></div>
<div class="col-sm-4 banner-center-cr"><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_bottom3.png"}}" alt="" /></a></div>
<div class="col-sm-4 banner-center-rt"><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_bottom4.png"}}" alt="" /></a><a href="#" class="banner mr30"><img src="{{media url="wysiwyg/banner/banner_bottom5.png"}}" alt="" /></a></div>
</div>
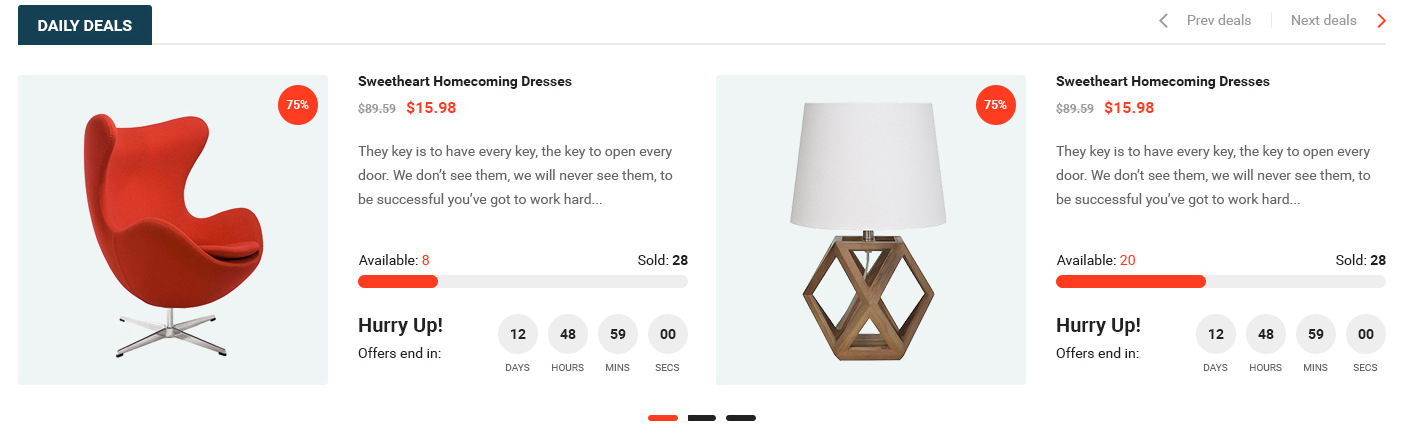
{{block class="Magento\\Cms\\Block\\Block" block_id="block-banner-right4"}}1. How to show "Daily-Deals"

Please try to use below example code in your cms contents.
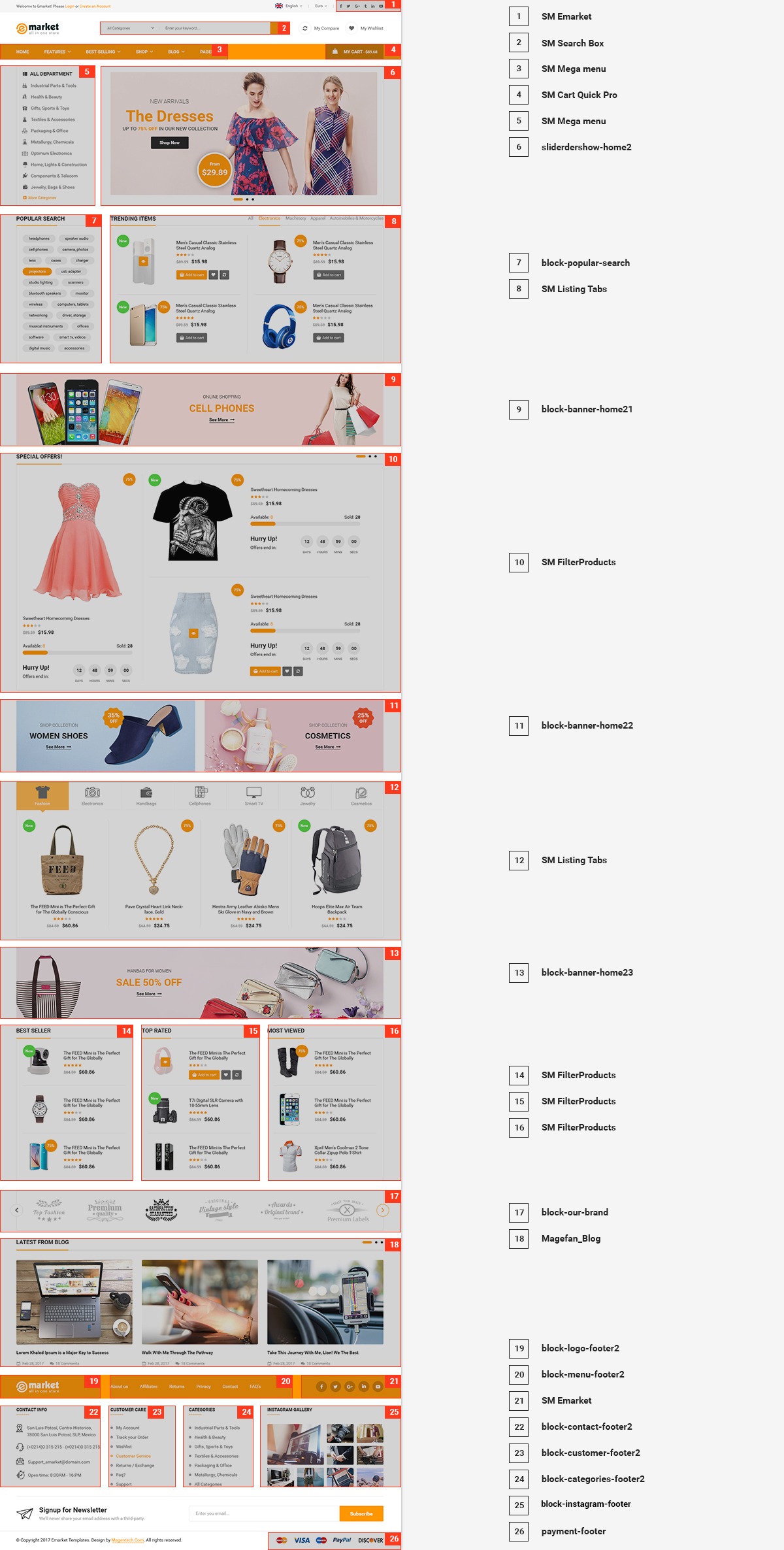
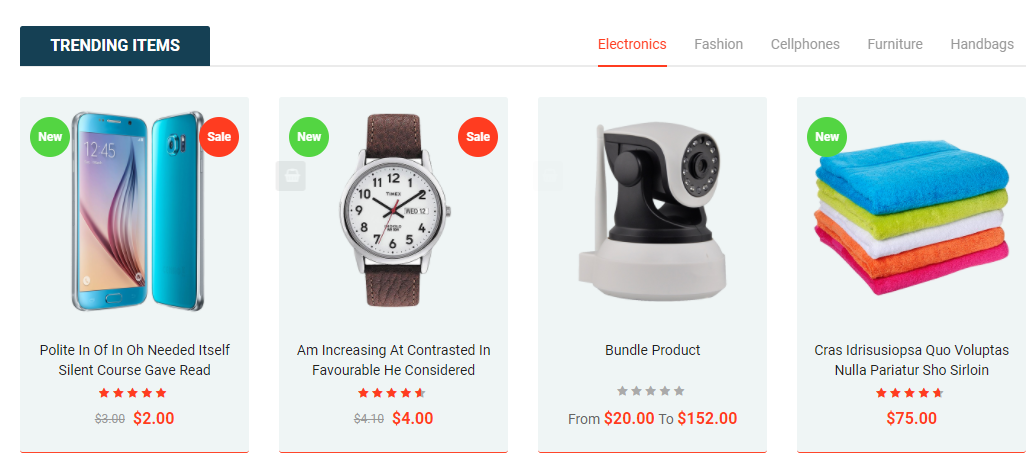
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts-deals" template="Sm_FilterProducts::deals-slider.phtml" }}2. How to show "Trending Items"

Please try to use below example code in your cms contents.
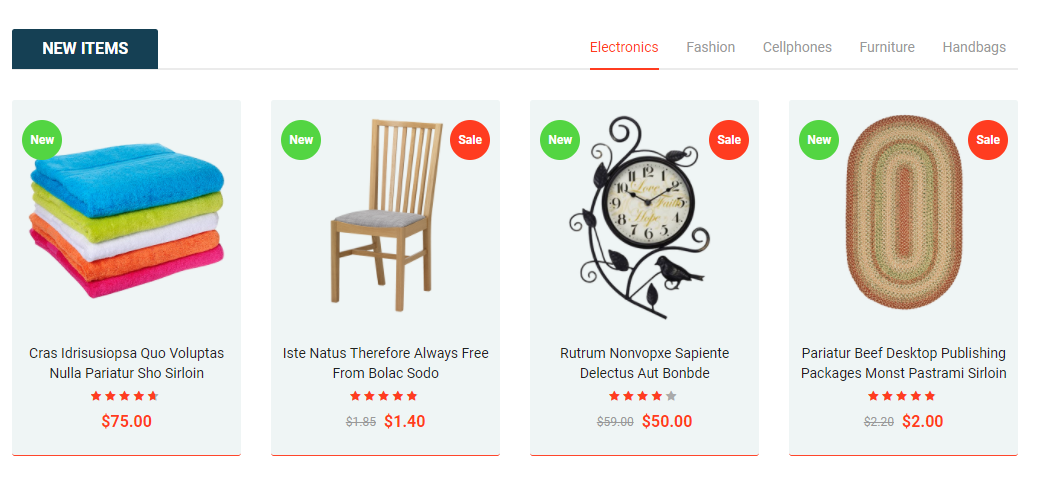
{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::default_home1.phtml" order_by="name" }}3. How to show "New Items"

Please try to use below example code in your cms contents.
{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.box2" as="listingtabs_box2" template="Sm_ListingTabs::default_home1.phtml" limitation="8" title="New Items" order_by="created_at"}}4. How to show "Latest Products"

Please try to use below example code in your cms contents.
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts-sidebar" template="Sm_FilterProducts::product-sidebar.phtml" title_module="latest products" product_source="lastest_products" type_show="simple" nb_row="5" product_limitation="5"}}5. How to show "Top Rated"

Please try to use below example code in your cms contents.
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts-sidebar-box2" template="Sm_FilterProducts::product-sidebar.phtml" title_module="TOP RATED" product_source="viewed_products" type_show="simple" nb_row="5" product_limitation="5"}}6. How to show "Most Viewed"

Please try to use below example code in your cms contents.
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts-list" template="Sm_FilterProducts::product-list.phtml" title_module="most viewed" nb_column1="4" nb_column2="3" nb_column3="2" nb_column4="1" product_limitation="6"}}
Please try to use below example code in your cms contents.
<div class="mr30 policy-home1">
<ul>
<li class="item item1">
<h3><a href="#">Free Delivery</a></h3>
<p>On Order Over $49.86</p>
</li>
<li class="item item2">
<h3><a href="#">Order protection</a></h3>
<p>Secured Information</p>
</li>
<li class="item item3">
<h3><a href="#">Promotion Gift</a></h3>
<p>Special Offers!</p>
</li>
<li class="item item4">
<h3><a href="#">money back</a></h3>
<p>Return over 30 Days</p>
</li>
</ul>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-policy-shop"}}

Please try to use below example code in your cms contents.
<div class="our-brands">
<div class="inner-brands">
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/1.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/2.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/3.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/4.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/5.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/6.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/1.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/4.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/6.jpg"}}" alt="" /></a>
</div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".our-brands .inner-brands").owlCarousel({
nav: true,
dots:false,
loop:true,
margin:0,
responsive: {
0: {
items:2
},
480: {
items:3
},
768: {
items:4
},
991: {
items:5
},
1200: {
items:6
},
1368: {
items:8
},
}
});
});
</script>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-our-brand"}}

You can edit code HTML in your cms contents.
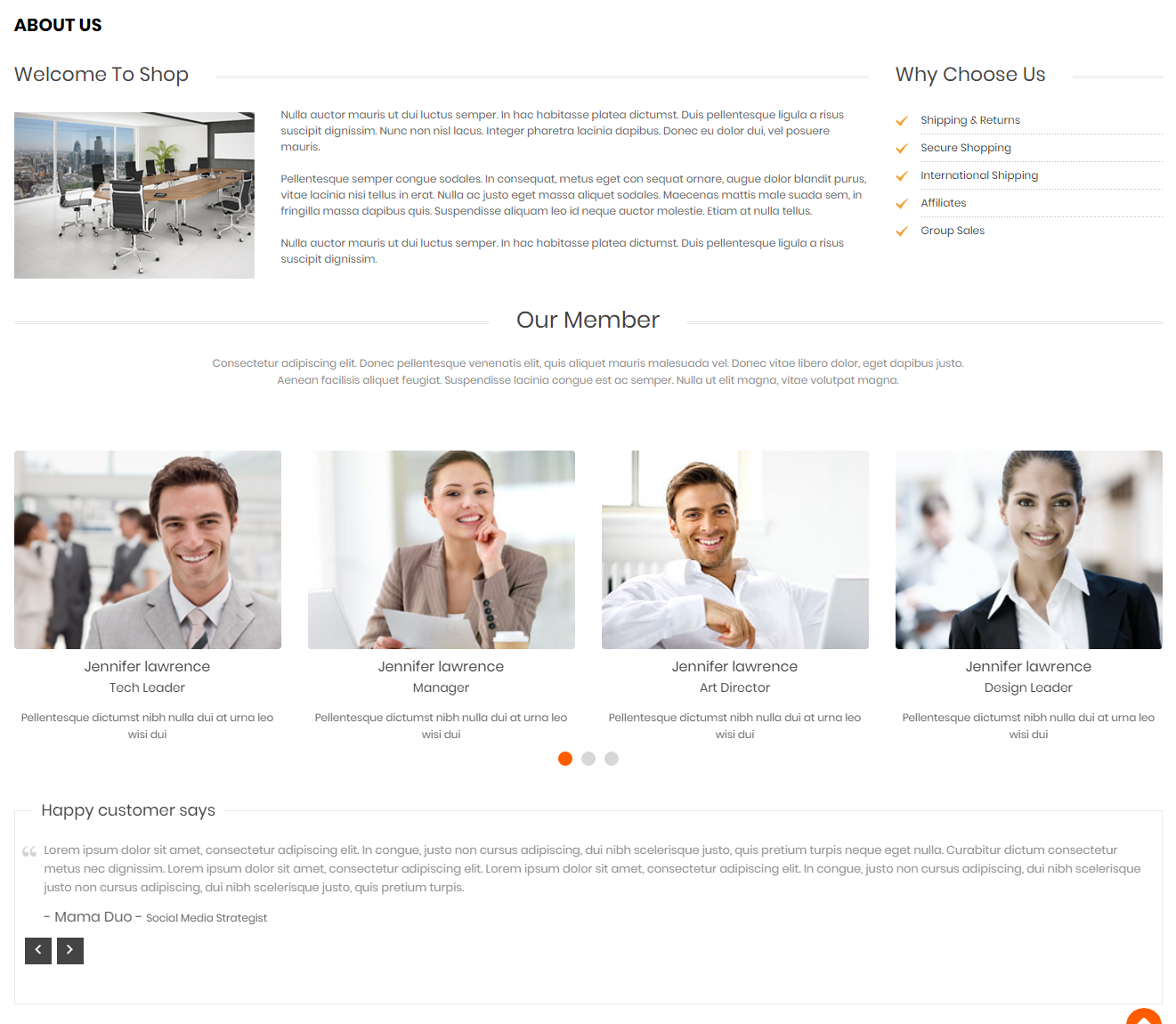
<div class="aboutus-page">
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us"><img src="{{media url="wysiwyg/about-us.png"}}" alt="About Us" /></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br /><br /> Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br /><br /> Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br />Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="sm_imageslider slider-ourmember">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$('.slider-ourmember').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
1200:{
items:4
}
}
});
});
</script>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Jonh Doe - </span>Supporter</p>
</div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$('.slider-happy-client').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
1200:{
items:1
}
}
});
});
</script>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<script src="http://maps.google.com/maps/api/js?key=AIzaSyCdLmykXAklykOYyXdILXpZvQGPmc58LIk" type="text/javascript"></script>
<div id="map"> </div>
<script type="text/javascript">
var myOptions = {
zoom: 15,
scrollwheel: false,
center: new google.maps.LatLng(48.89364,2.33739),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
</script>
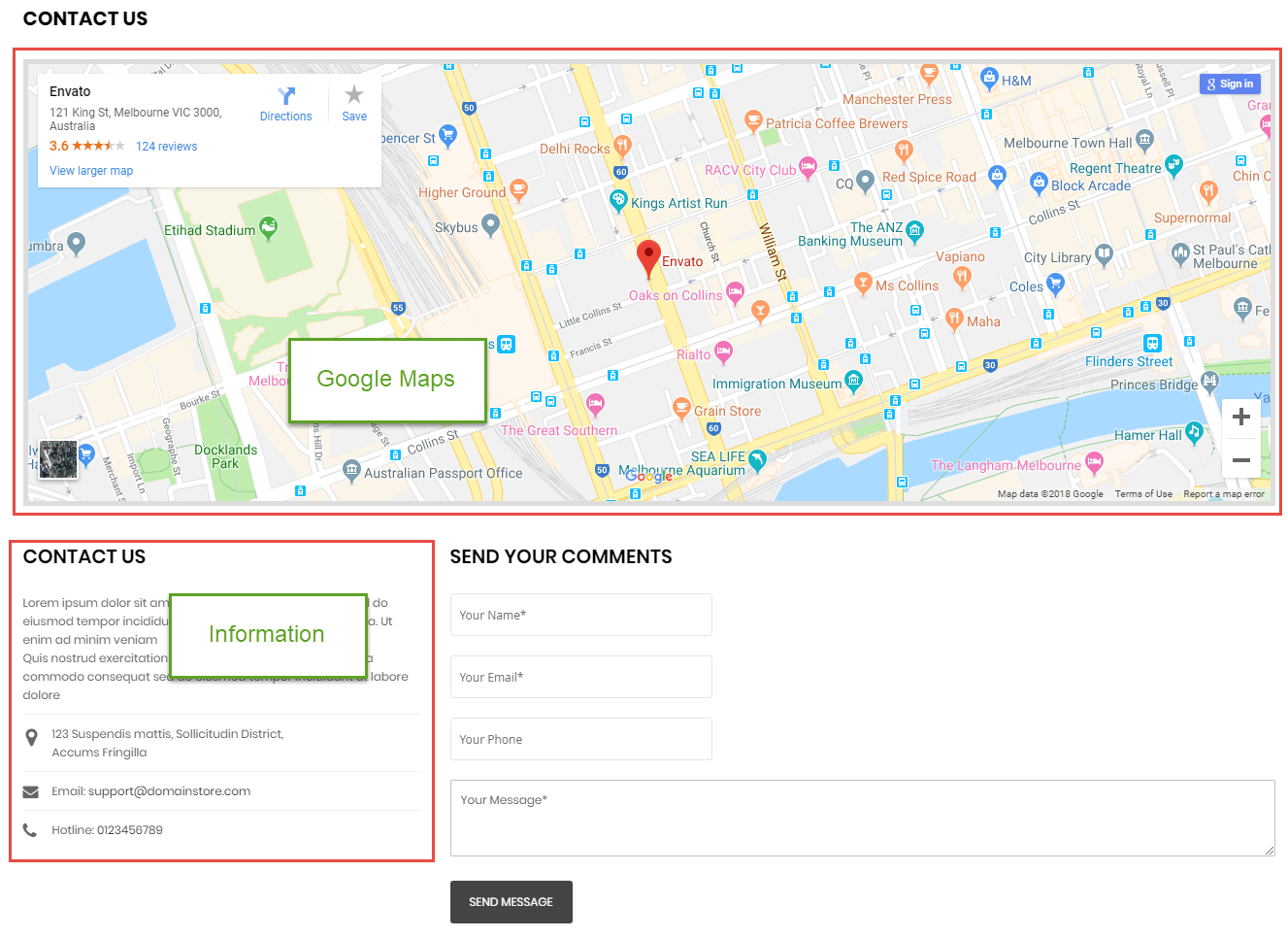
Please try to use below example code in your cms contents.
<div class="contact-us-page">
<div class="google-map">{{block class="Magento\\Cms\\Block\\Block" block_id="contact-googlemap"}}</div>
<div class="row form-contact">
<div class="col-lg-4 col-md-4">
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br /> Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br />Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
</div>
Theme Setting
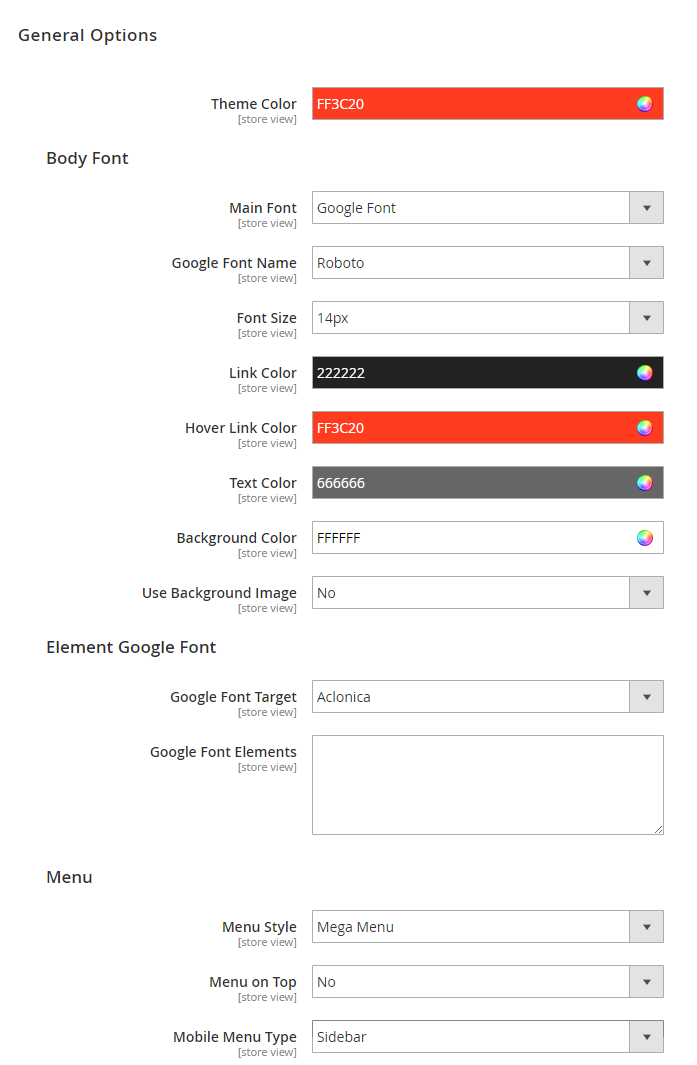
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Emarket and configure its settings as you want.

Please click Here to view the theme settings.

Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

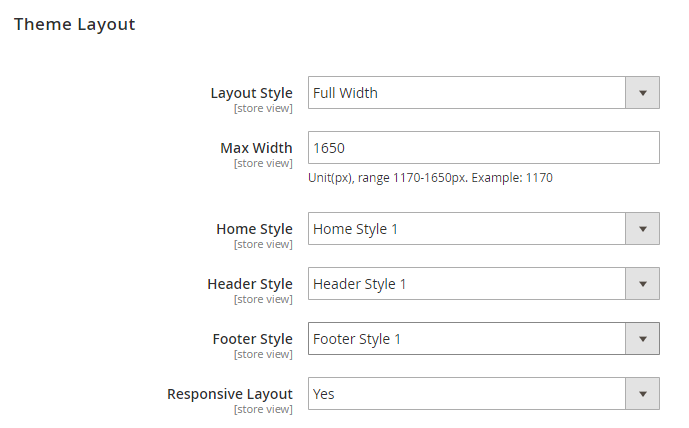
Layout Style: This theme supports boxed and full width layout. You can select a layout style that you want.
Max Width: You can change page's width.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

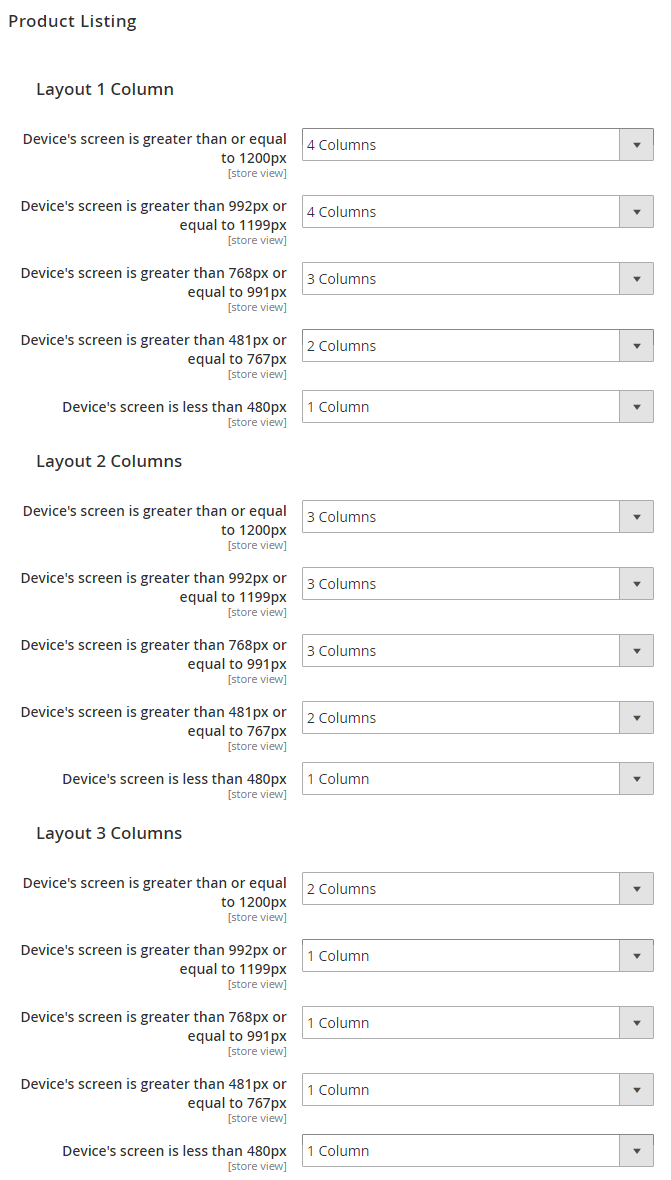
We provide flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

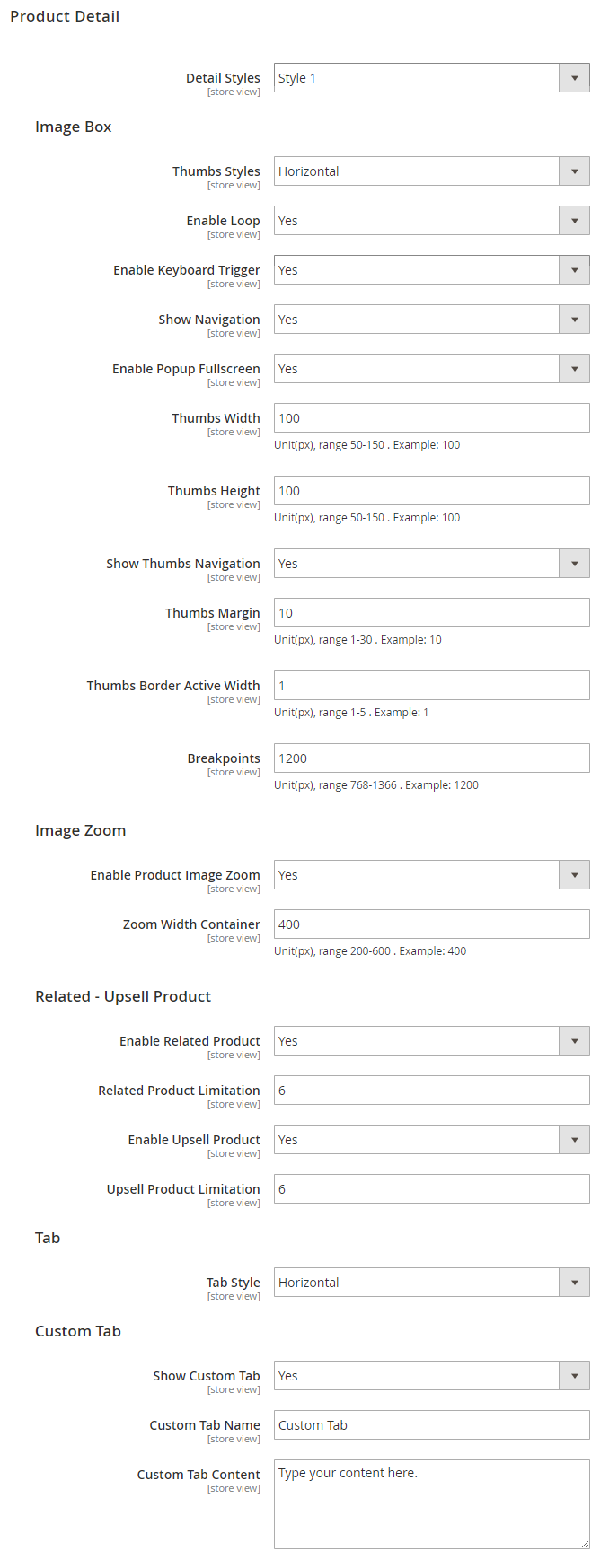
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

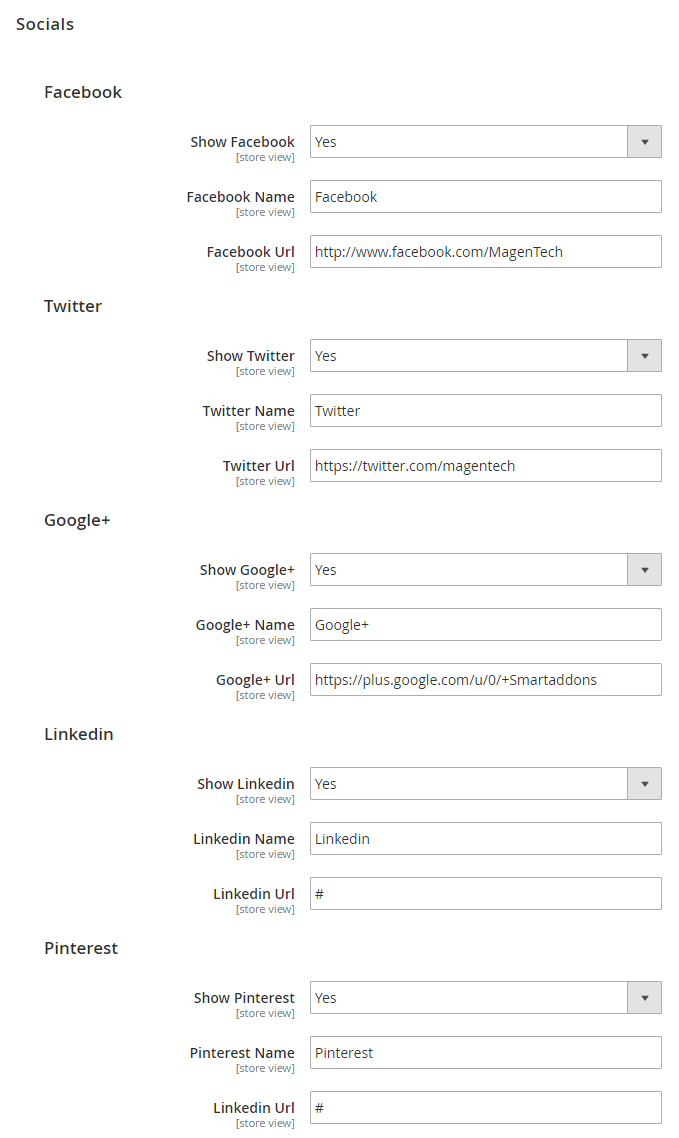
Choose "Yes" to show socials. When you choose "Yes", you can change name and link of socials.

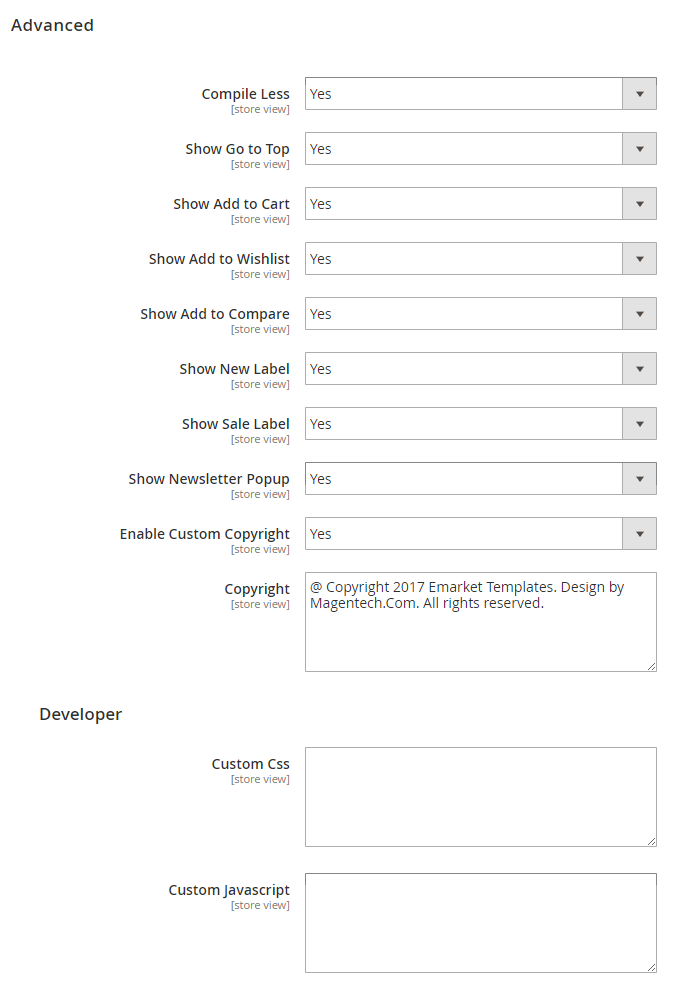
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

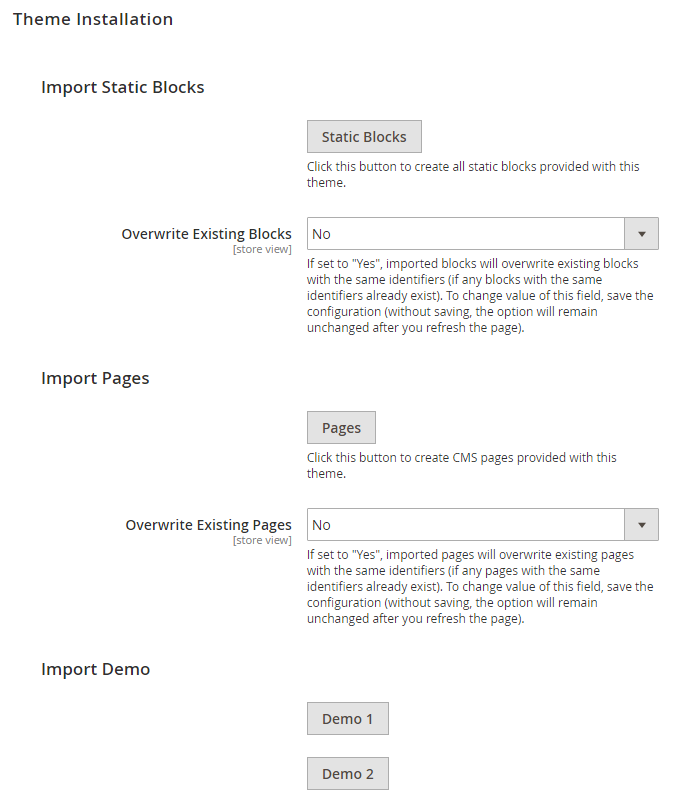
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
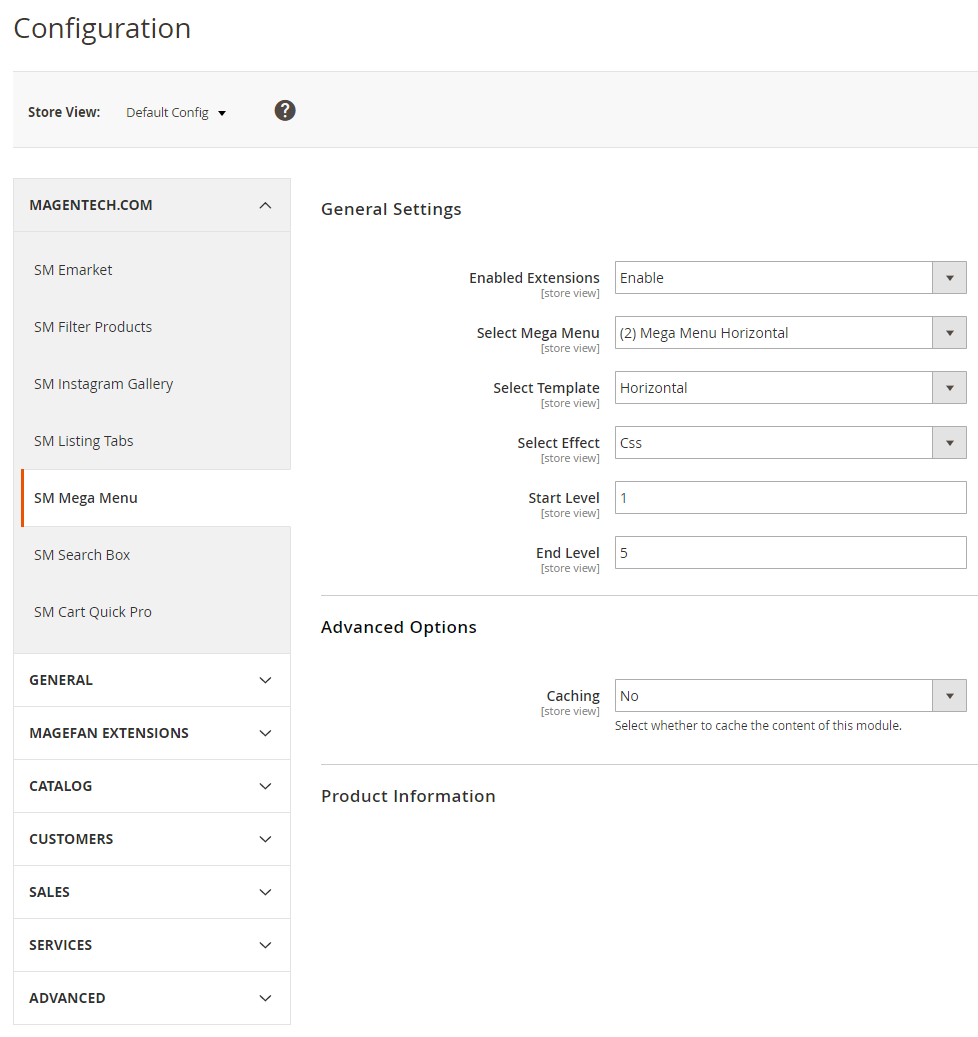
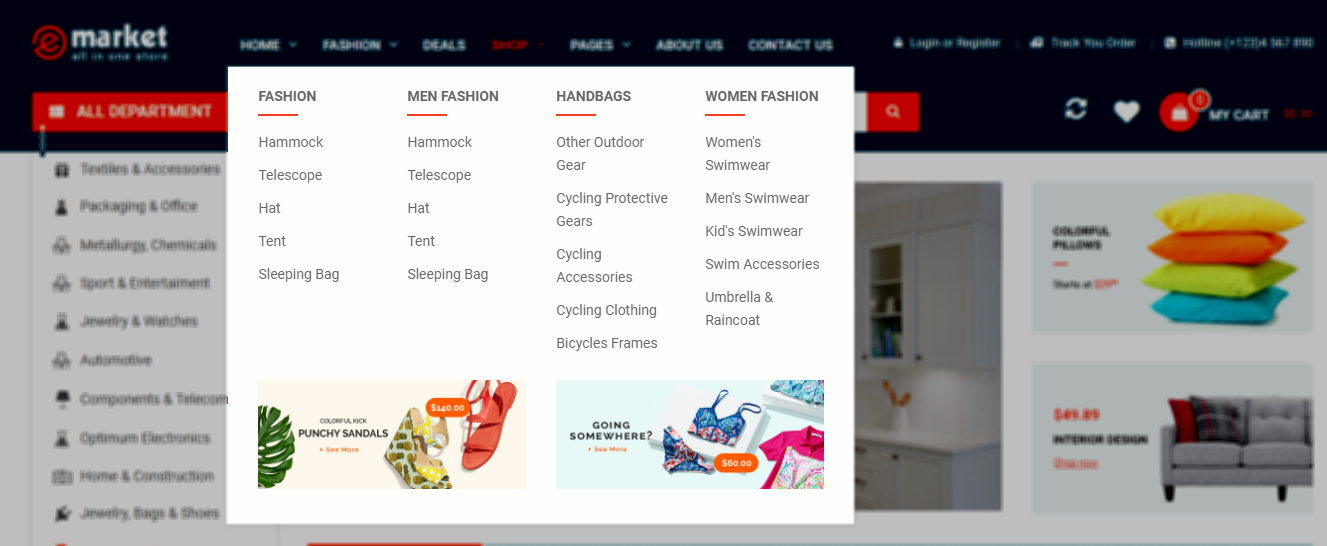
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Note: To enable Vertical Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier: “megamenu-vertical” Please click Here to view the configuration of this static block.
{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-vertical.phtml" theme="2" group_id="1" title="All department"}}
- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.

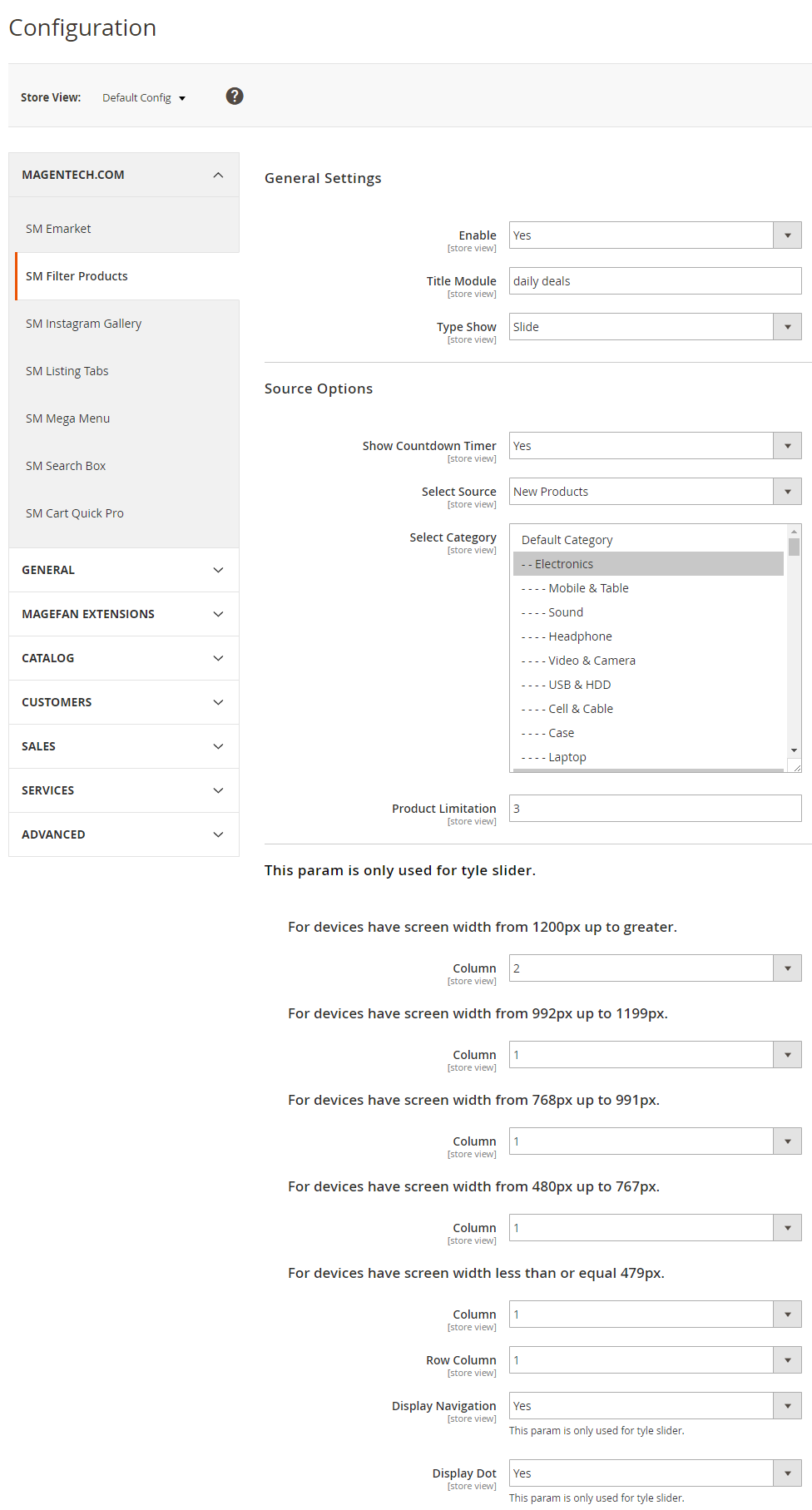
General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Title Show: We support 2 types: Slider or Simple.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
This param is only used for tyle slider.
Columns: Set the number of columns for each type of devices.
Display Navigation: Allow to show/hide the next/previous button.
Display Dot: Allow to show/hide dot when you select slider style.
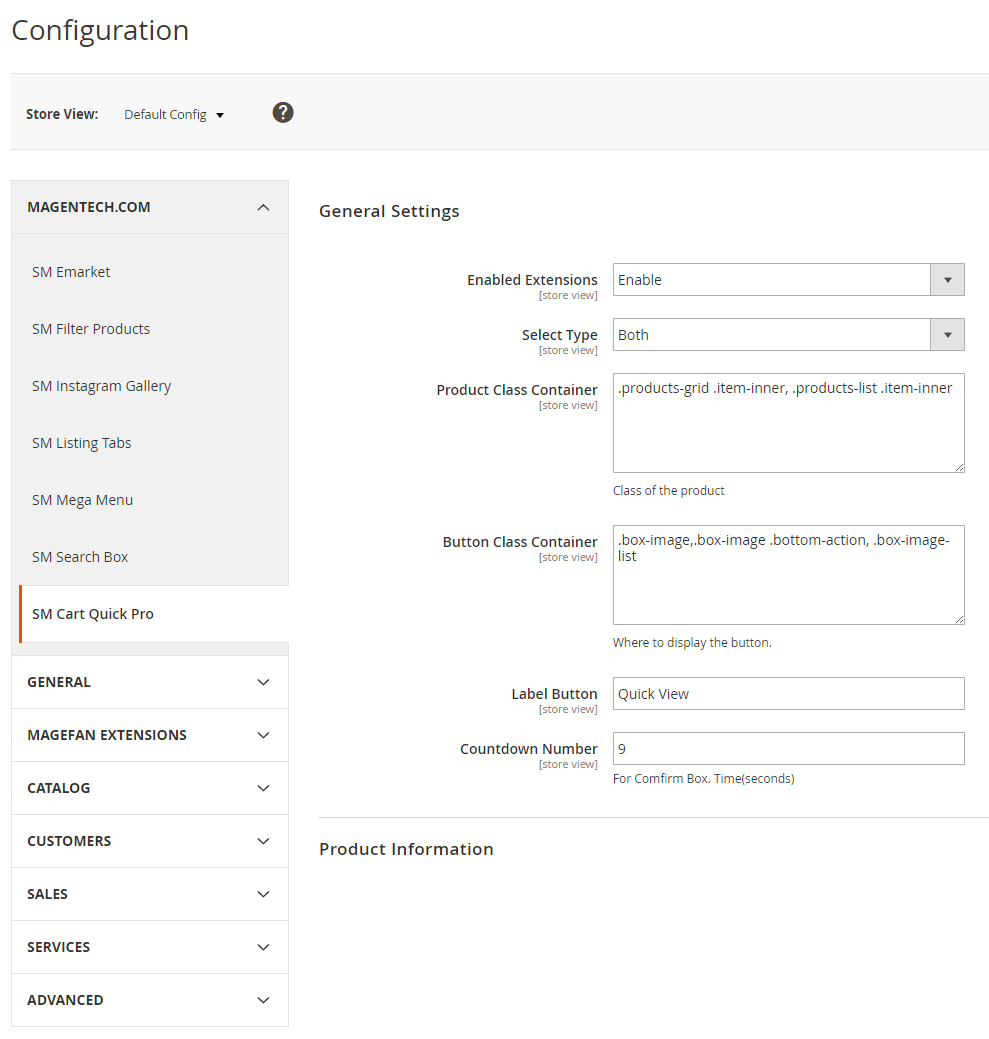
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
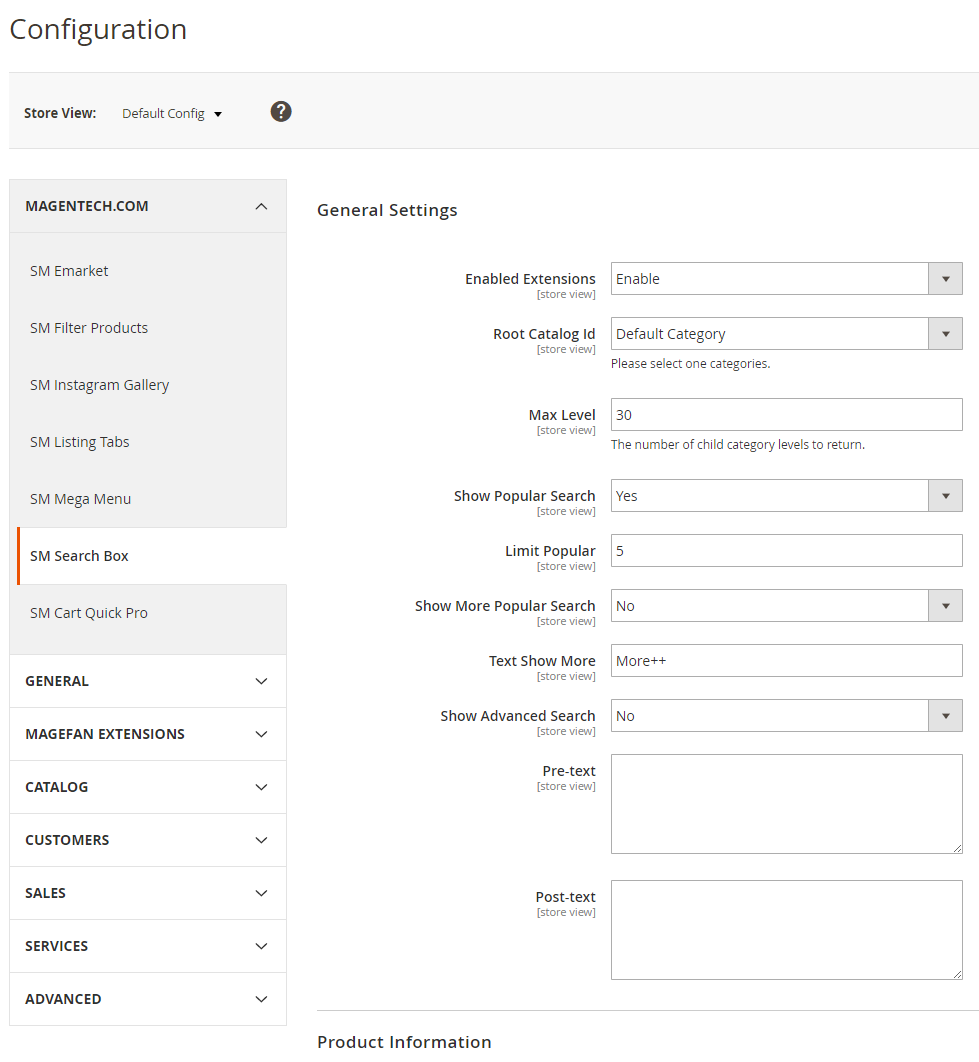
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
Show Popular Search: Allow to show popular search.
Limit Popular: Limit number popular search.
Show More Popular Search: Allow to show advanced search.
Text Show More: Allow to set text for showing more.
Show Advanced Search: Allow to show advanced search.
Pre-text: Set the text that is showed above an instance of module.
Post-text: Set the text that is showed under an instance of module.
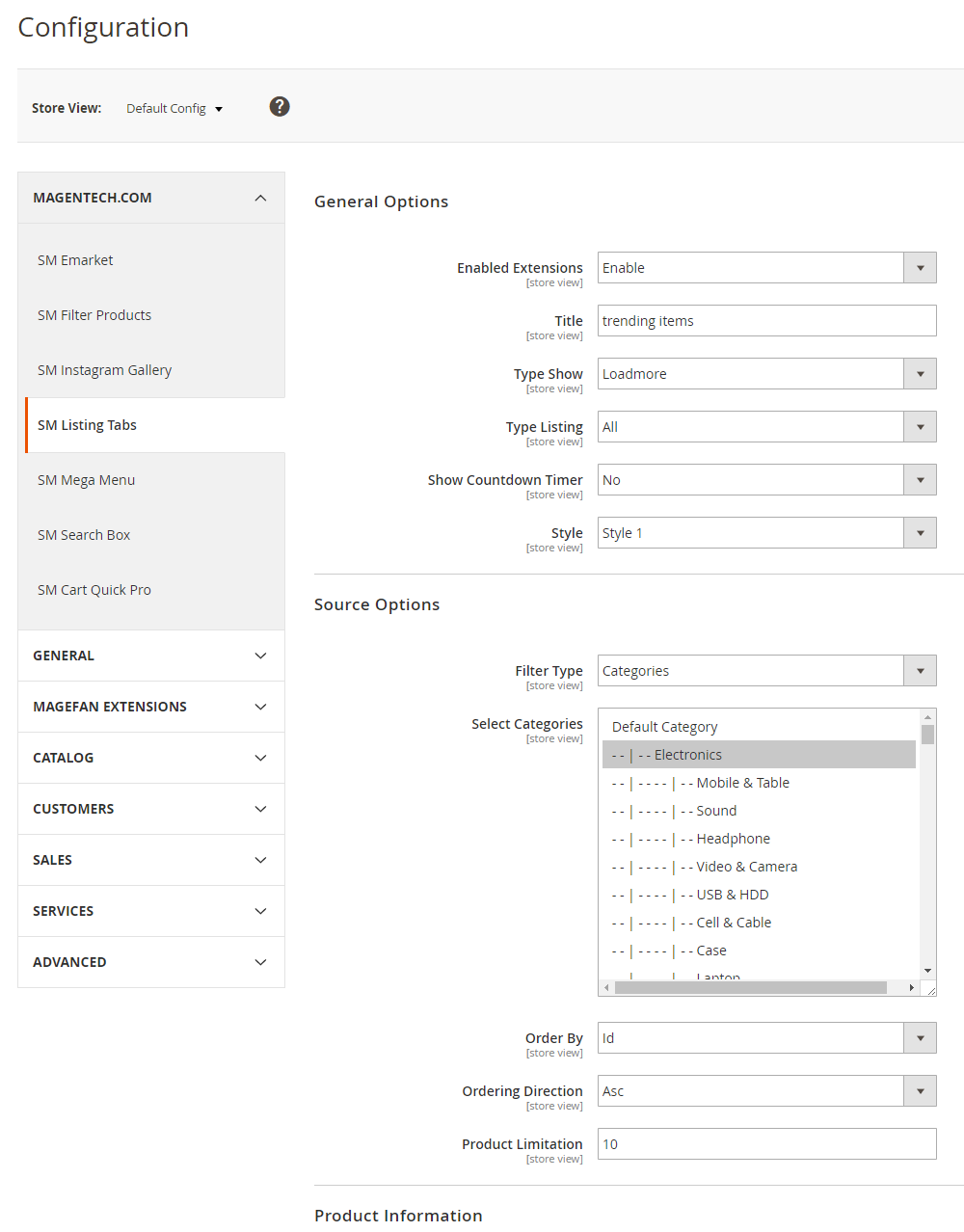
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select "Yes".
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Other Extensions

Please try to use below example code in your cms contents.
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blog" custom_template="Magefan_Blog::widget/recent-home1.phtml" }}
Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.