Getting Started
Welcome to Furnicom Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 1.9.x | Click Here |
| Version 2.1.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_furnicom_quickstart_pl_m2.4.0_v5.0.0
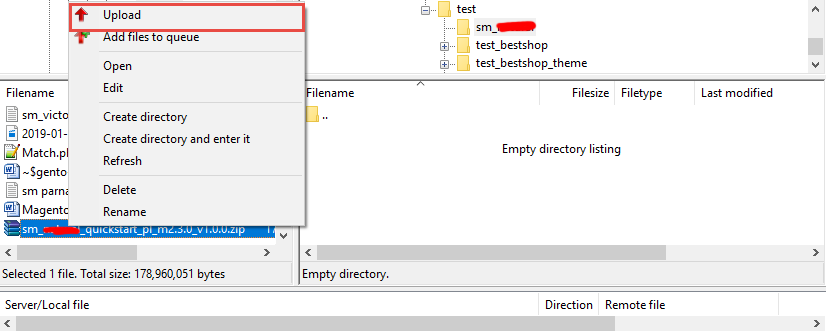
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
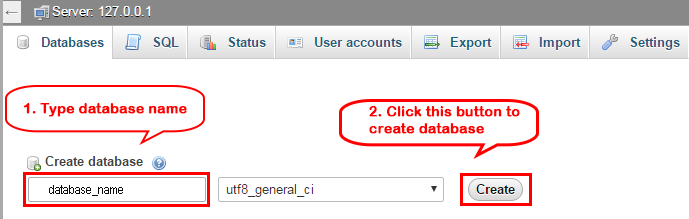
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
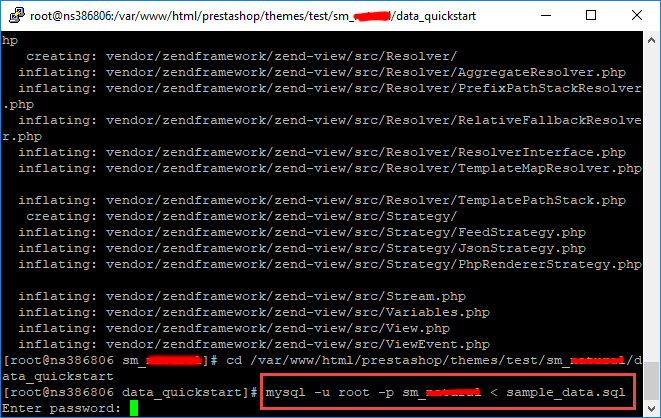
- Step 4: Import database sample_data.sql under the folder sm_furnicom_quickstart_pl_m2.4.0_v5.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
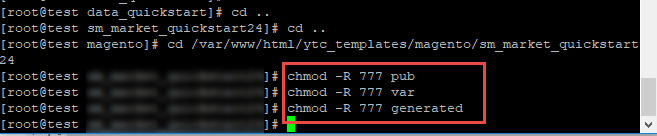
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

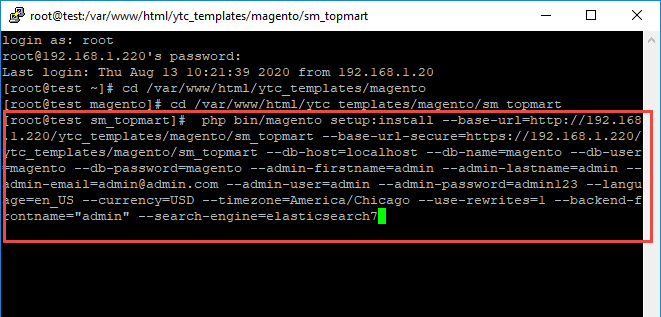
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_furnicom, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_furnicom --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_furnicom --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_furnicom/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
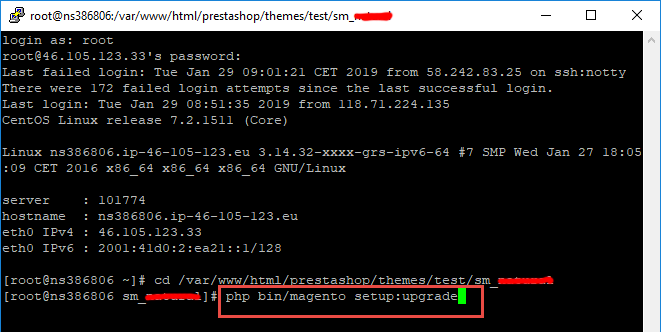
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

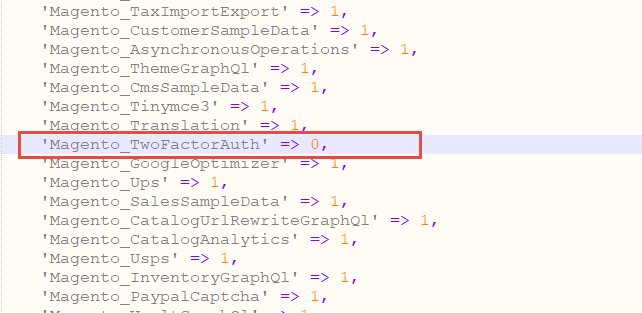
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:php bin/magento setup:upgrade
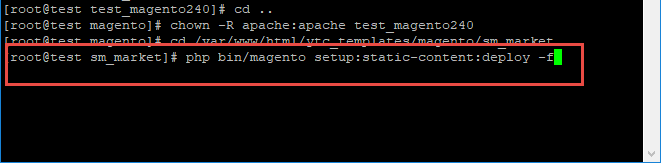
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

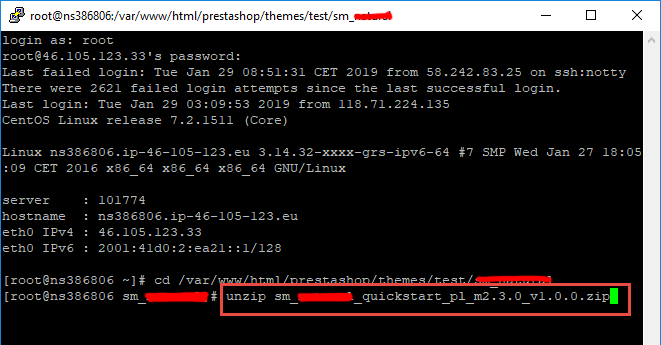
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_furnicom_theme_m2.1.x-2.4.x_v5.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc - Step 5:
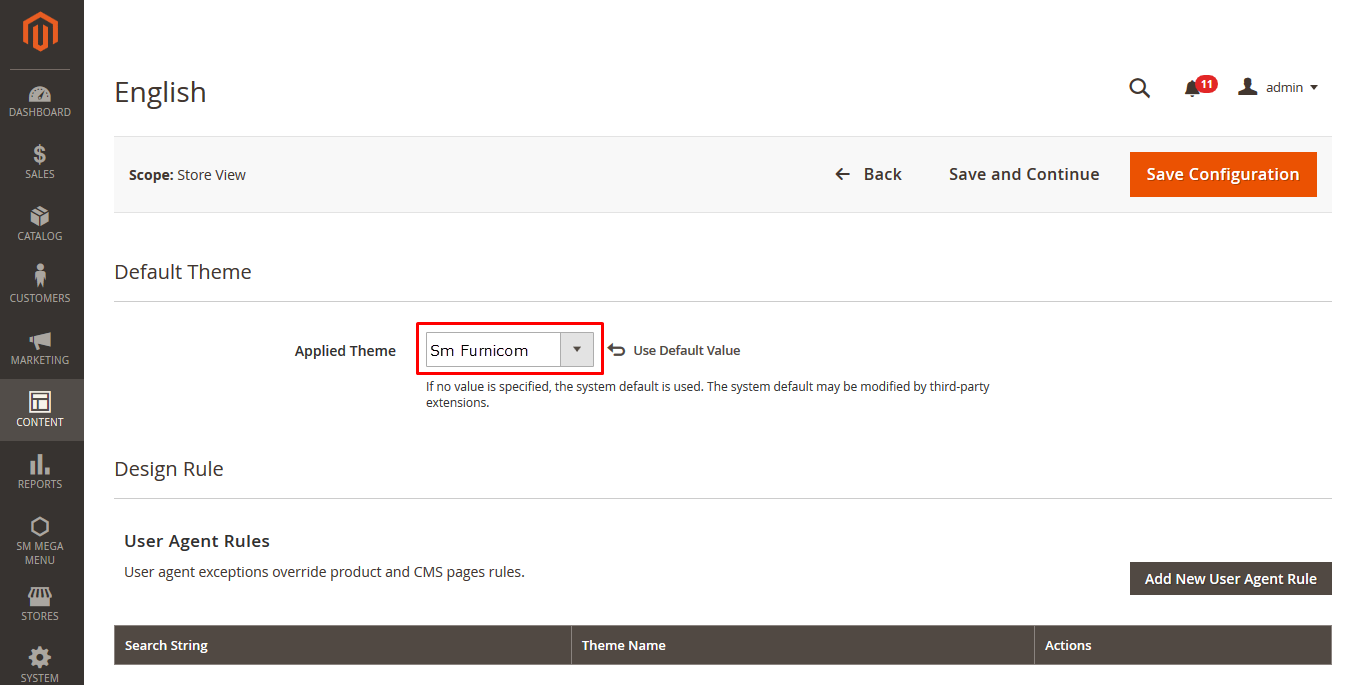
Select "Sm furnicom" theme in Content > Design > Configuration > Edit Default Store > Select "Sm furnicom" theme.

- Step 6: Click "Save Configuration" button to save your changes.
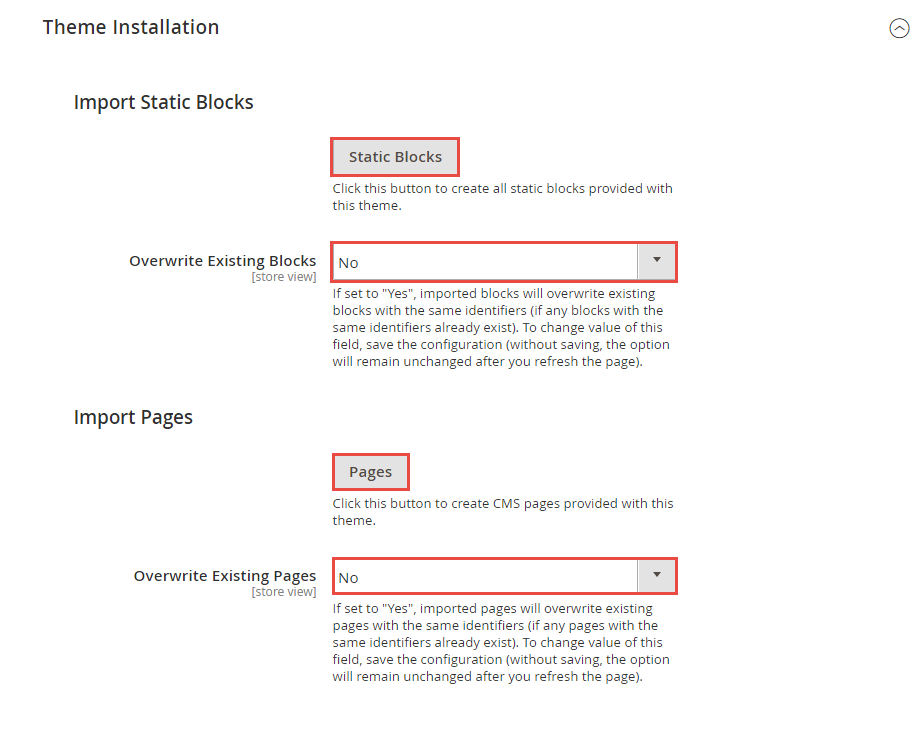
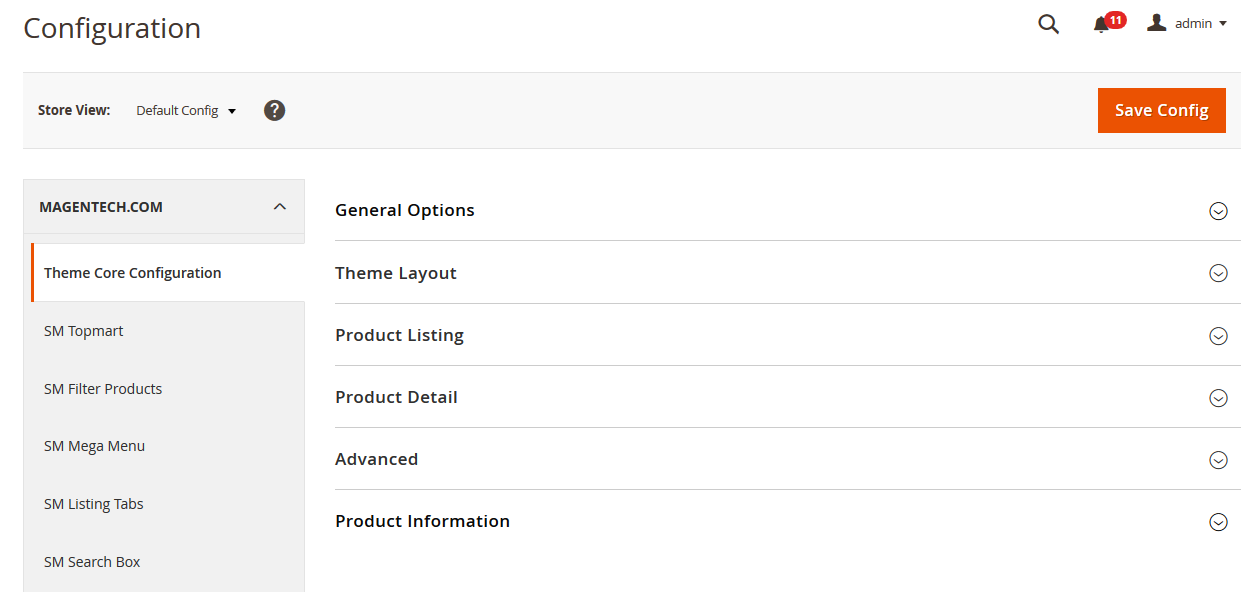
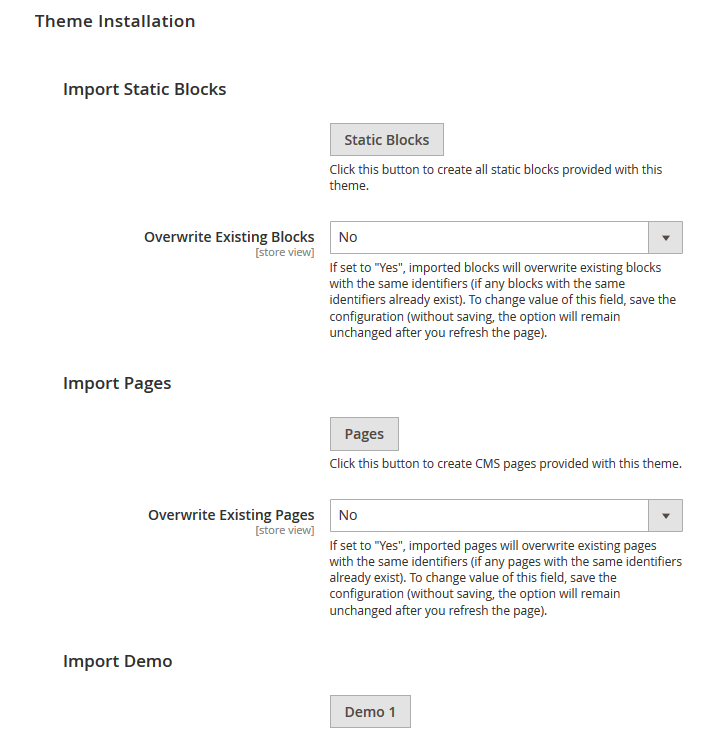
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm furnicom >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
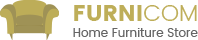
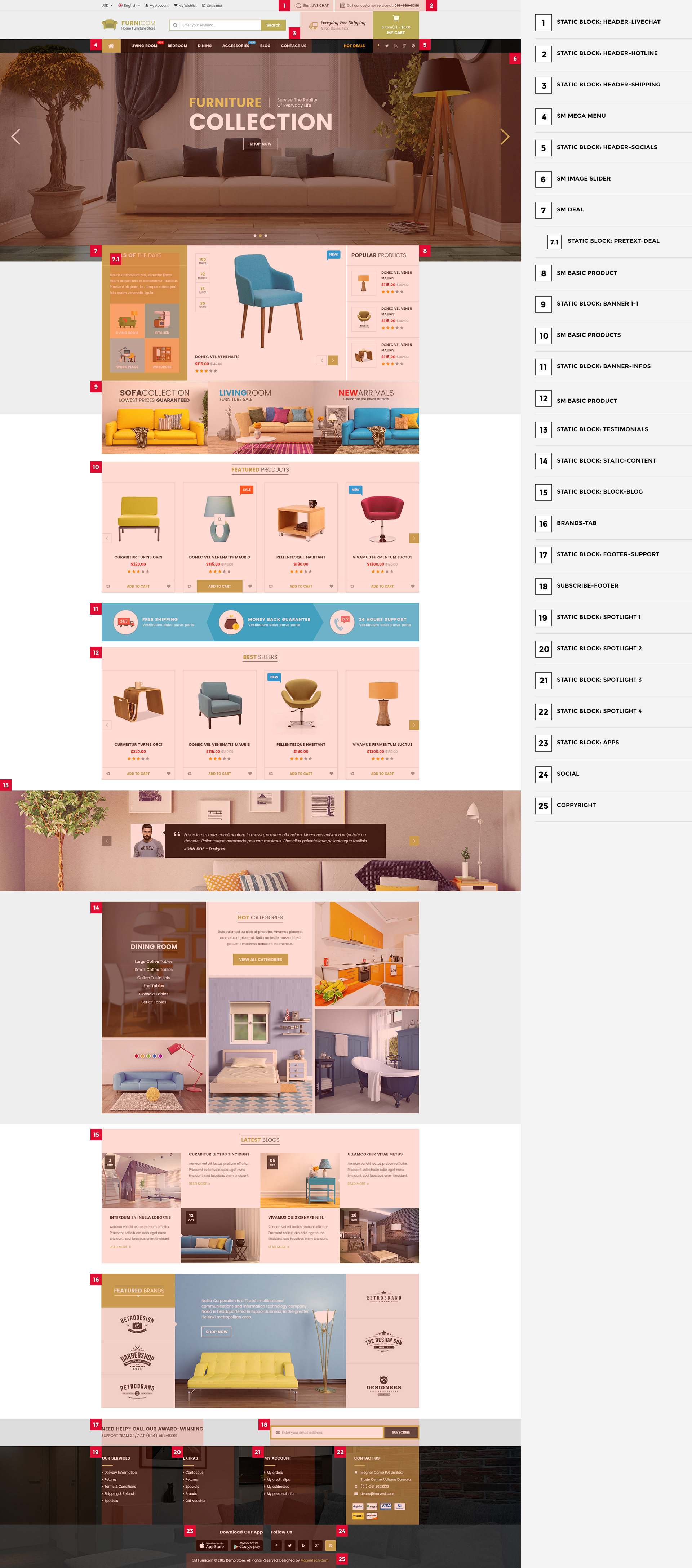
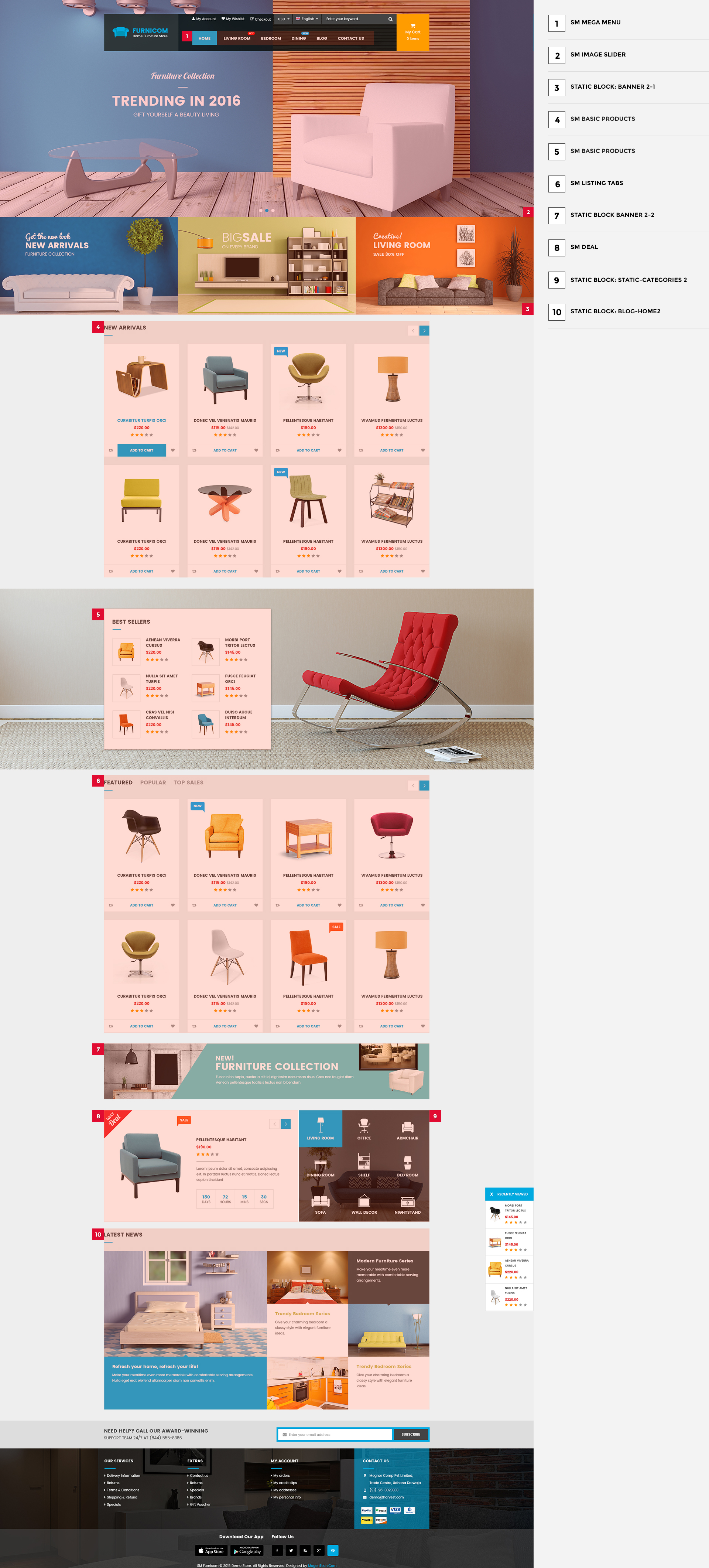
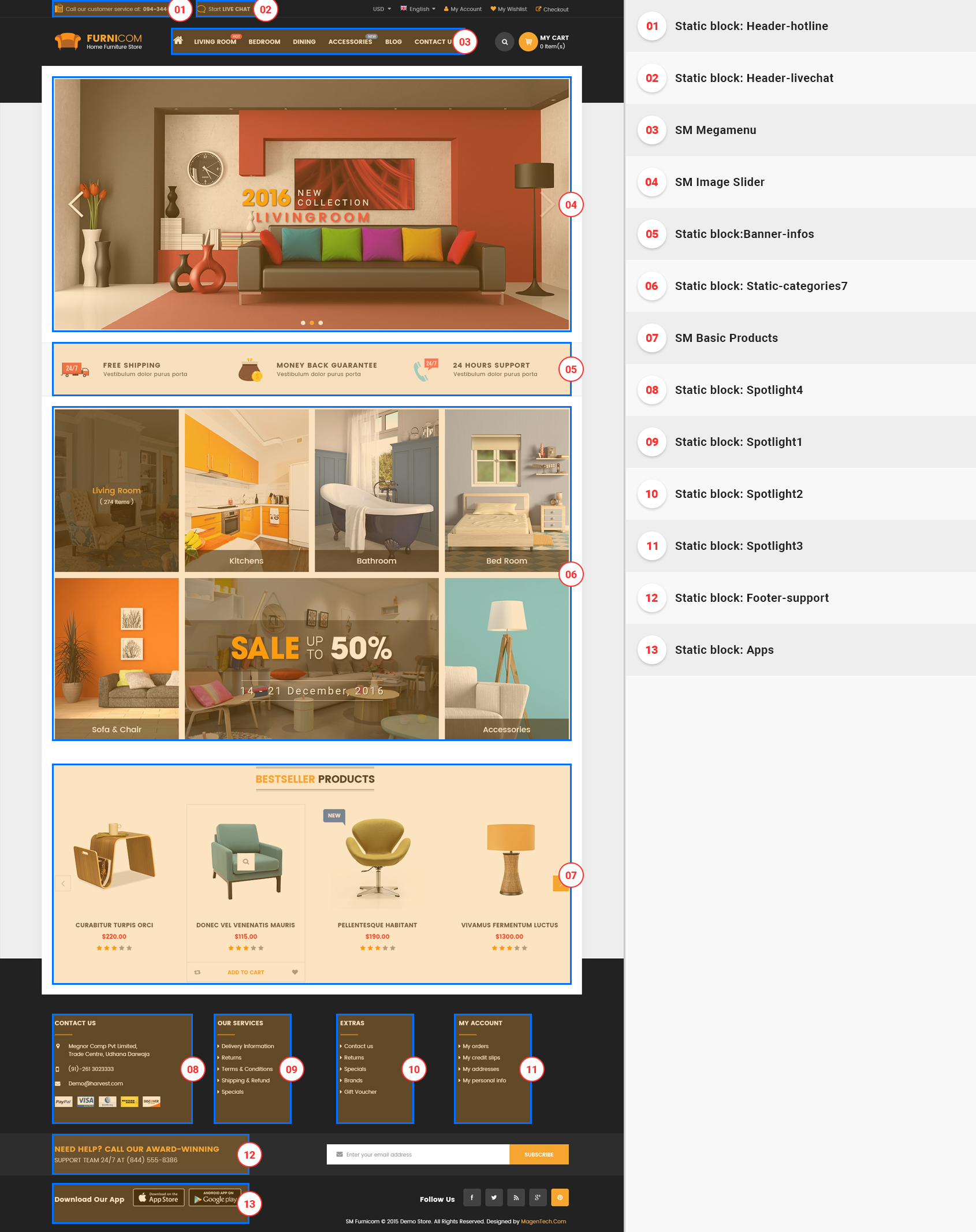
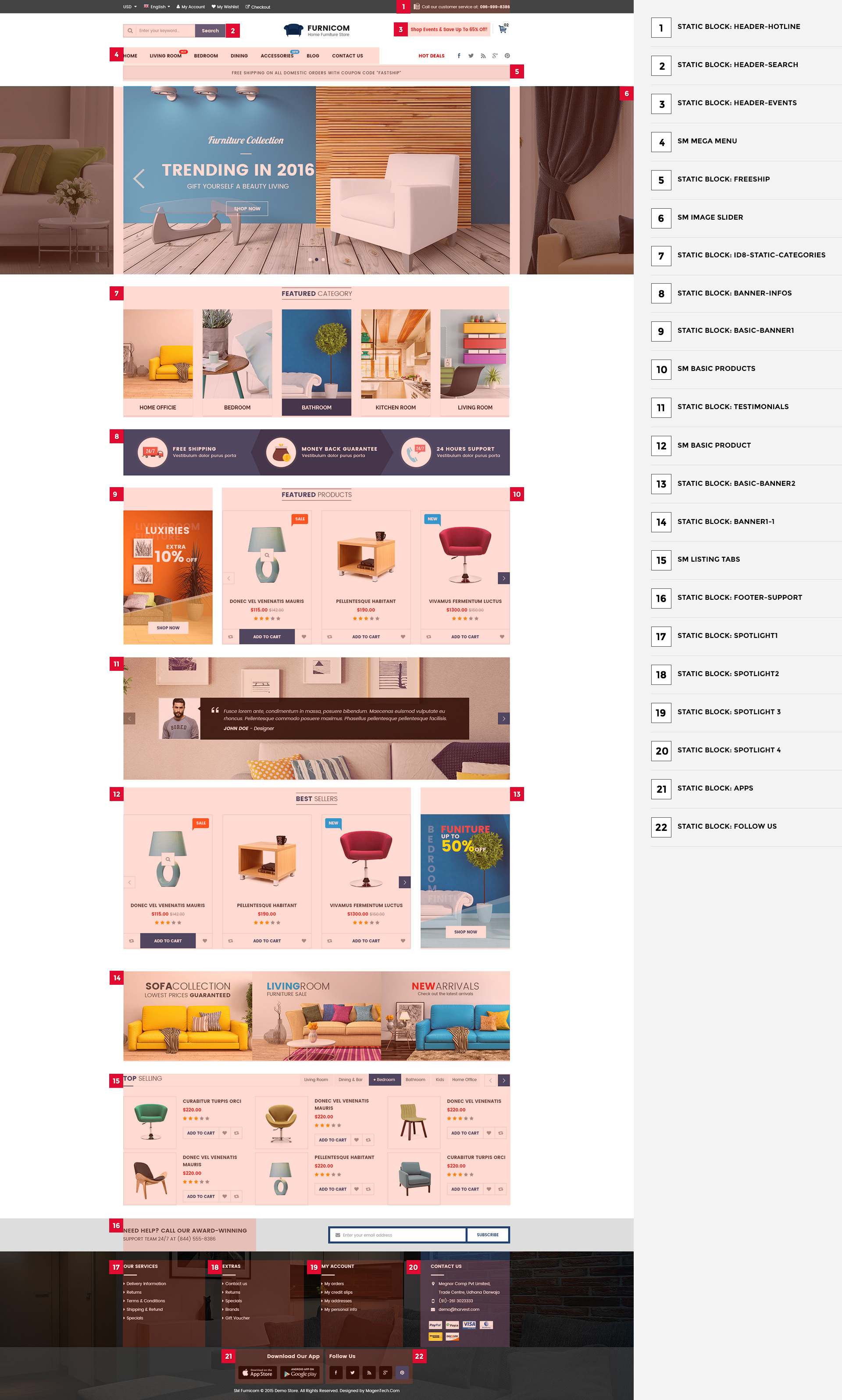
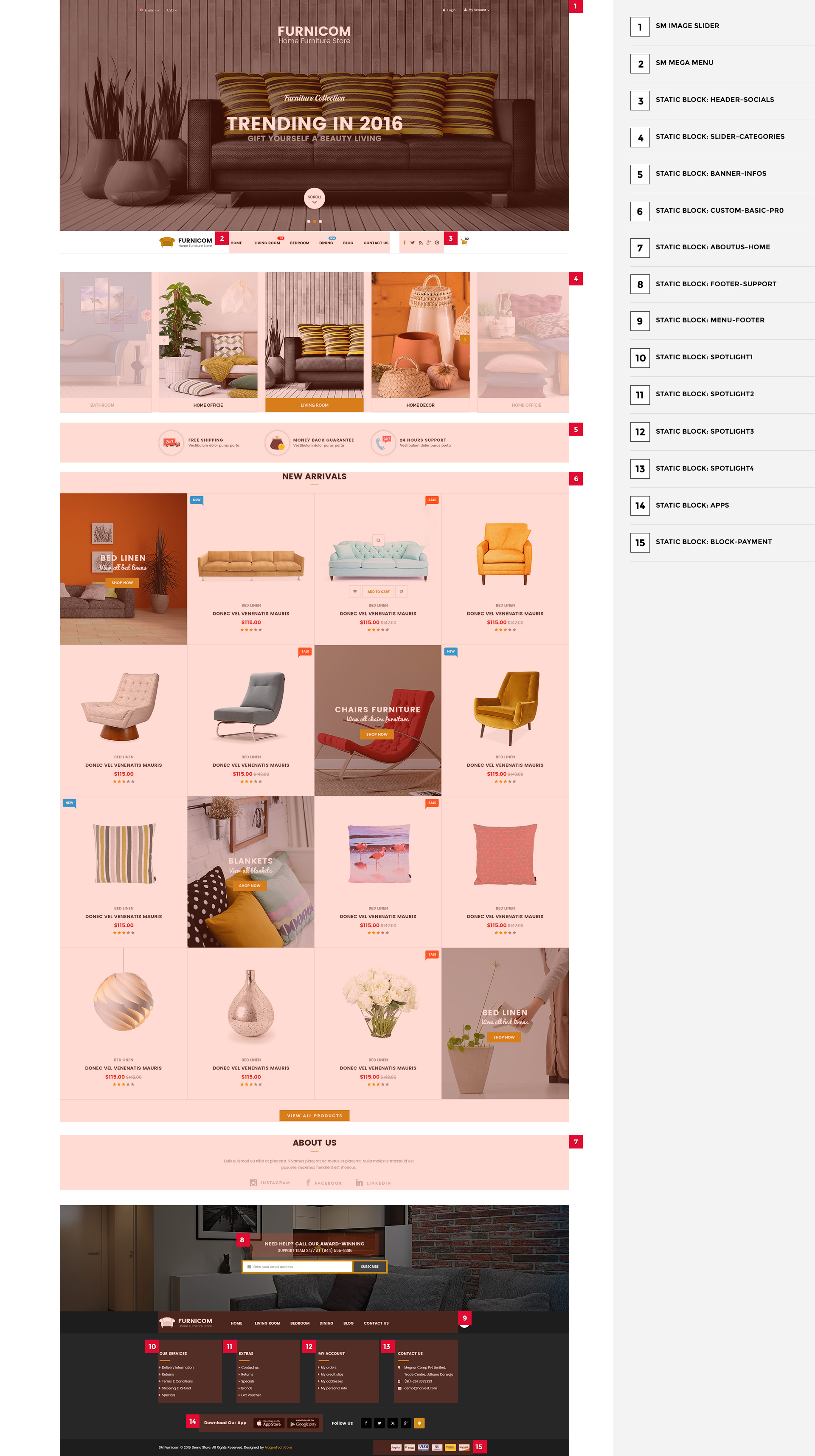
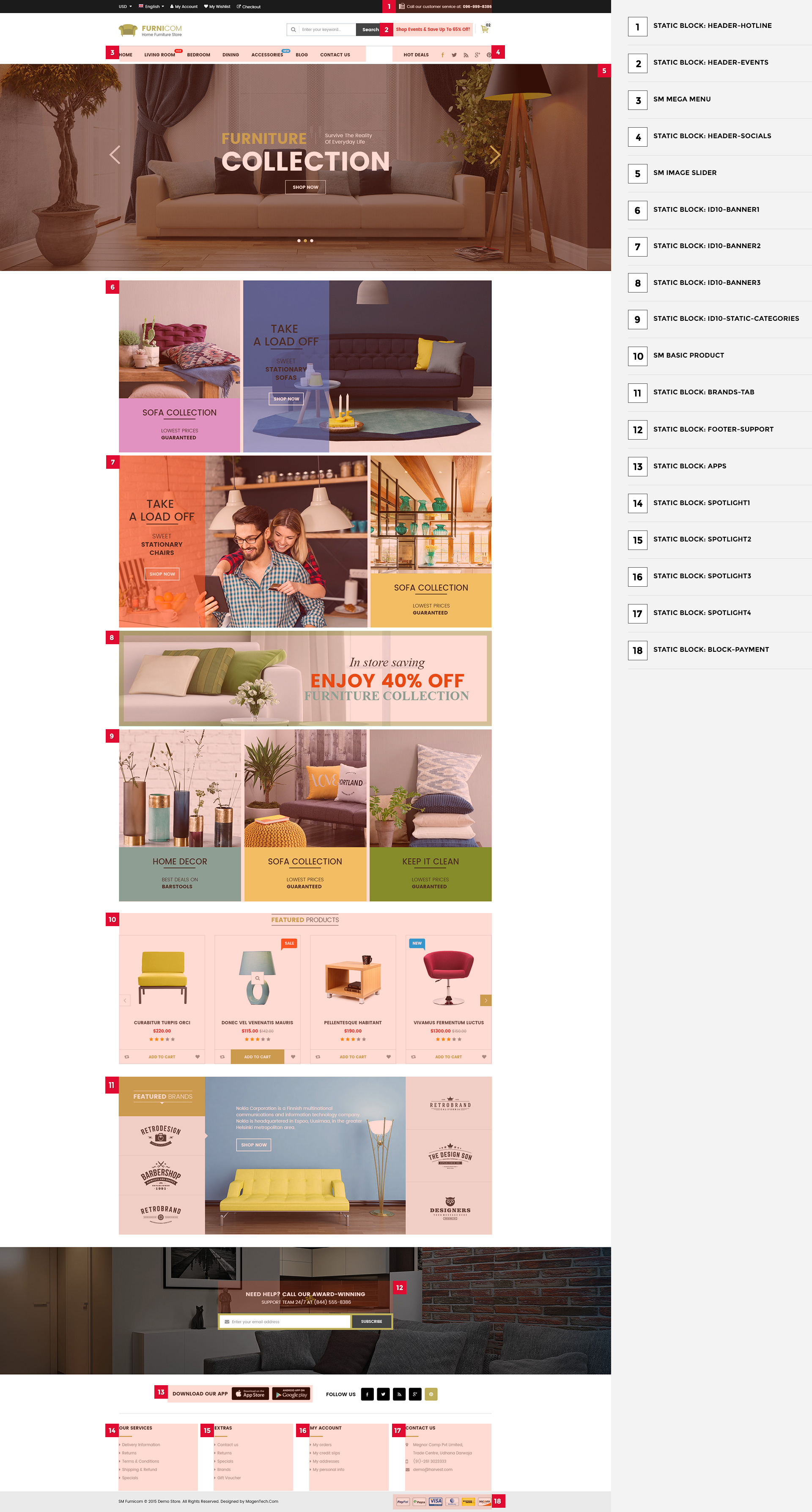
Layout Position
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
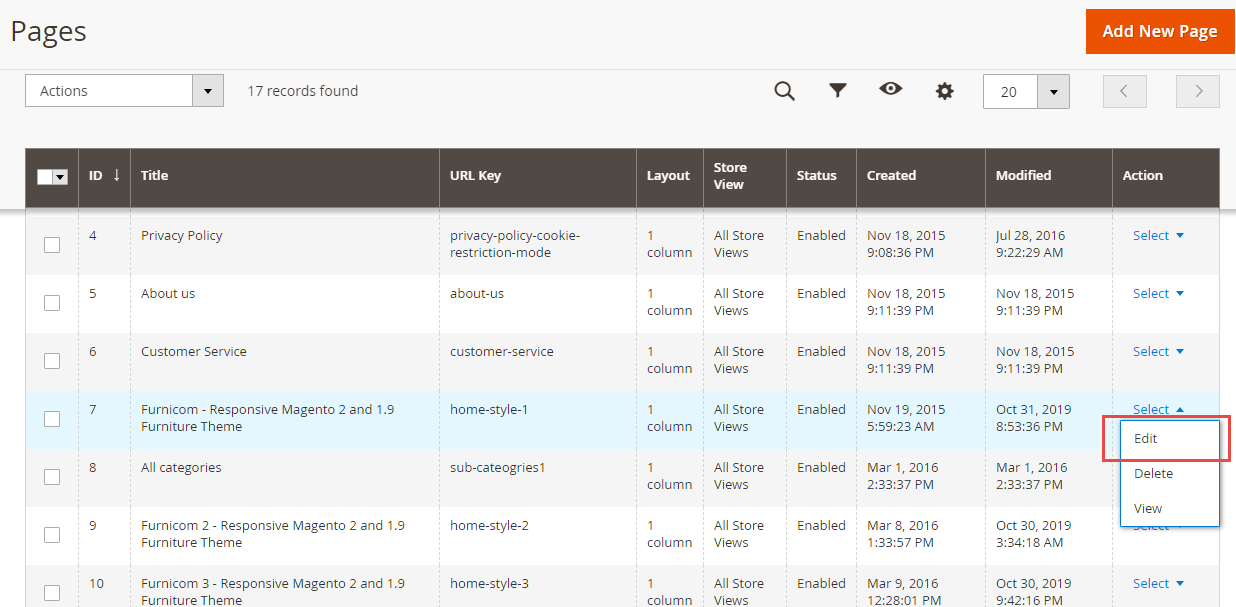
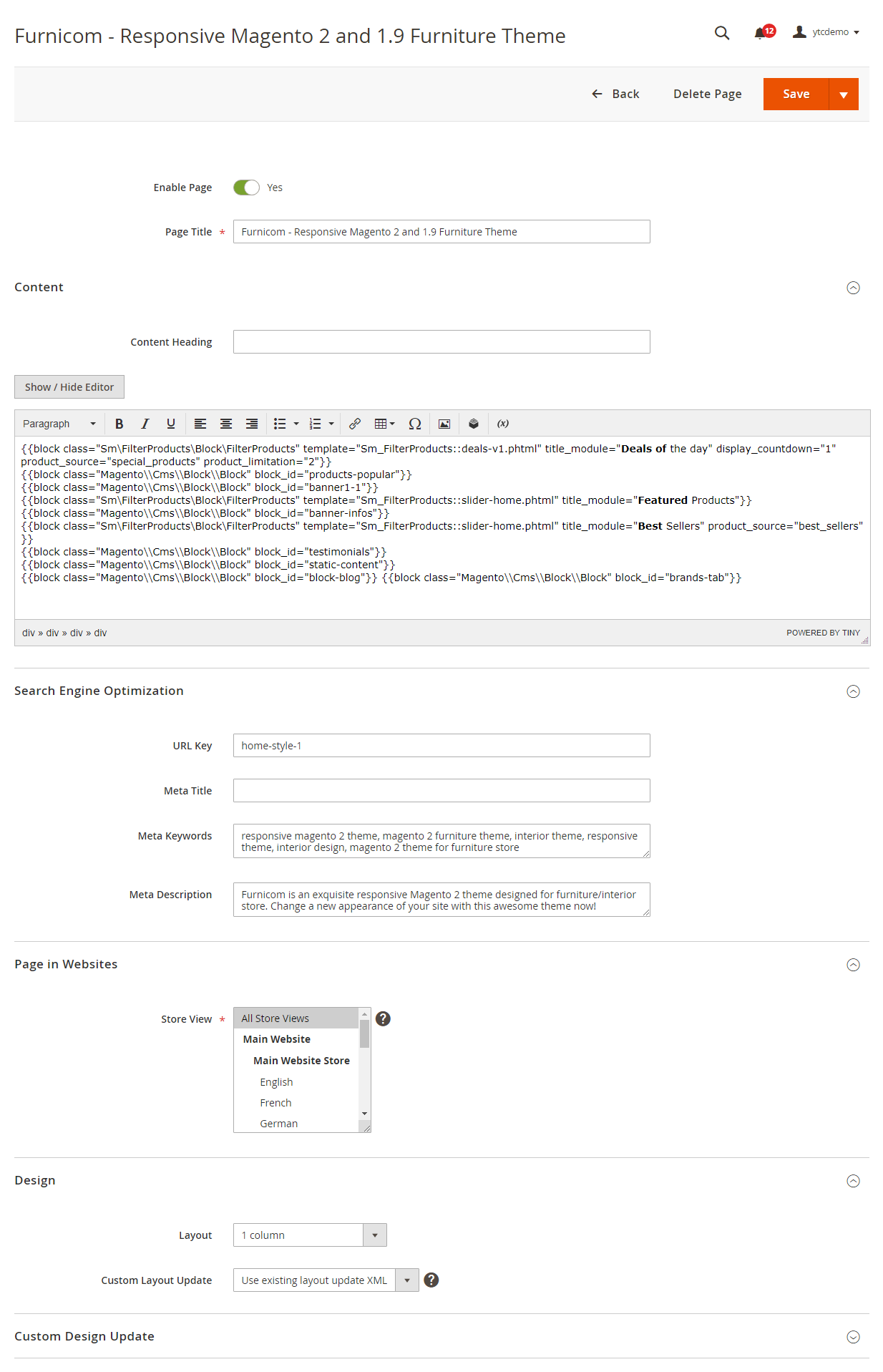
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

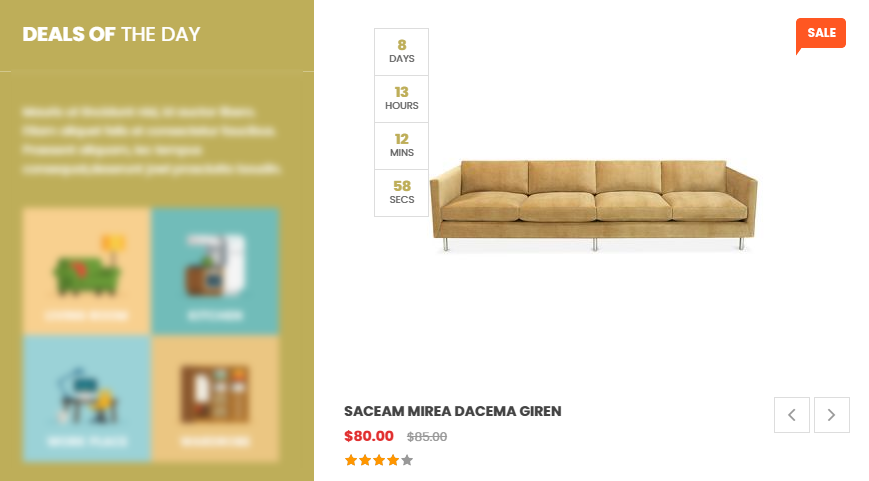
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::deals-v1.phtml" title_module="Deals of the day" display_countdown="1" product_source="special_products" product_limitation="2"}}
<div class="pretext-inner">
<p>Mauris ut tincidunt nisi, id auctor libero. Etiam aliquet felis et consectetur faucibus. Praesent aliquam, lec tempus consequat,deserunt jowl prosciutto boudin.</p>
<div class="top-categories"><a href="#"><img src="{{media url="wysiwyg/home-page-image/cat1.png"}}" alt=""></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat2.png"}}" alt=""></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat3.png"}}" alt=""></a> <a href="#"><img src="{{media url="wysiwyg/home-page-image/cat4.png"}}" alt=""></a></div>
</div>
<div class="banner1-w">
<div class="banner banner1-1"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-1.jpg"}}" alt=""></a></div>
<div class="banner banner1-2"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-2.jpg"}}" alt=""></a></div>
<div class="banner banner1-3"><a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-3.jpg"}}" alt=""></a></div>
</div>
<div class="banner-infos">
<div class="banner-info banner-info1"><img src="{{media url="wysiwyg/home-page-image/icon1.png"}}" alt="">
<div class="banner-cont"><a href="#" data-hover="FREE SHIPPING">FREE SHIPPING</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
<div class="banner-info banner-info2">
<div class="inner"><img src="{{media url="wysiwyg/home-page-image/icon2.png"}}" alt="">
<div class="banner-cont"><a href="#" data-hover="MONEY BACK GUARANTEE">MONEY BACK GUARANTEE</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div>
<div class="banner-info banner-info3"><img src="{{media url="wysiwyg/home-page-image/icon3.png"}}" alt="">
<div class="banner-cont"><a href="#" data-hover="24 HOURS SUPPORT">24 HOURS SUPPORT</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div
<div class="testimonials">
<div class="testimonial-slider">
<div class="item"><img src="{{media url="wysiwyg/testimonial/client1.png"}}" alt="">
<div class="item-inner">
<p class="client-des">Fusce lorem ante, condientum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - Designer</p>
</div>
</div>
<div class="item"><img src="{{media url="wysiwyg/testimonial/client2.png"}}" alt="">
<div class="item-inner">
<p class="client-des">Consectetur adipisicing elit, lorem ipsum dolor sit amet, sed do eiusmod tempor incididunt ut labore et dolore magna. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Abraham</strong> - Marketing</p>
</div>
</div>
<div class="item"><img src="{{media url="wysiwyg/testimonial/client3.png"}}" alt="">
<div class="item-inner">
<p class="client-des">Sed do eiusmod tempor incididunt ut labore et dolore magna, lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - CEO</p>
</div>
</div>
</div>
</div>
<div class="static-content-wrap">
<div class="static-content static-content1">
<div class="h-cont content1-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-0.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Dining room</h2>
</div>
<ul>
<li><a href="#">Large Coffee Tables</a></li>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content1-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-1.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Living room</h2>
</div>
<ul>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content2">
<div class="content2-1 h-margin">
<div class="title-home">
<div class="title-home">
<h2><strong>Hot</strong> Categories</h2>
</div>
<div class="desc">Duis euismod eu nibh at pharetra. Vivamus placerat ac metus et placerat. Nulla molestie massa id est posuere, maximus hendrerit est rhoncus.</div>
<a class="button btn-viewall" href="#"> View all categories </a></div>
</div>
<div class="h-cont content2-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-2.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Bed room</h2>
</div>
<ul>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Beds</a></li>
<li><a href="#">Headboards</a></li>
<li><a href="#">Chests & Dressers</a></li>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Bedroom Sets</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content3">
<div class="h-cont content3-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-3.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Reading room</h2>
</div>
<ul>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content3-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-4.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Bathroom</h2>
</div>
<ul>
<li><a href="#">Bathroom Faucets</a></li>
<li><a href="#">Bathroom Mirrors</a></li>
<li><a href="#">Bathroom Sinks</a></li>
<li><a href="#">Bathroom Vanities</a></li>
<li><a href="#">Showers</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="static-content-wrap">
<div class="static-content static-content1">
<div class="h-cont content1-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-0.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Dining room</h2>
</div>
<ul>
<li><a href="#">Large Coffee Tables</a></li>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content1-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-1.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Living room</h2>
</div>
<ul>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content2">
<div class="content2-1 h-margin">
<div class="title-home">
<div class="title-home">
<h2><strong>Hot</strong> Categories</h2>
</div>
<div class="desc">Duis euismod eu nibh at pharetra. Vivamus placerat ac metus et placerat. Nulla molestie massa id est posuere, maximus hendrerit est rhoncus.</div>
<a class="button btn-viewall" href="#"> View all categories </a></div>
</div>
<div class="h-cont content2-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-2.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Bed room</h2>
</div>
<ul>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Beds</a></li>
<li><a href="#">Headboards</a></li>
<li><a href="#">Chests & Dressers</a></li>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Bedroom Sets</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content3">
<div class="h-cont content3-1 h-margin"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-3.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Reading room</h2>
</div>
<ul>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content3-2"><img src="{{media url="wysiwyg/home-page-image/home1/banner2-4.jpg"}}" alt="">
<div class="inner">
<div class="title-home">
<h2>Bathroom</h2>
</div>
<ul>
<li><a href="#">Bathroom Faucets</a></li>
<li><a href="#">Bathroom Mirrors</a></li>
<li><a href="#">Bathroom Sinks</a></li>
<li><a href="#">Bathroom Vanities</a></li>
<li><a href="#">Showers</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="brands-tab"><!-- Nav tabs -->
<ul class="nav-brand-tabs first">
<li class="brands-title">
<h2><strong>Featured</strong> Brands</h2>
</li>
<li class="br1 active-fix active"><a href="#brand1" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br1.jpg"}}" alt=""></a></li>
<li class="br2"><a href="#brand2" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br2.jpg"}}" alt=""></a></li>
<li class="br3"><a href="#brand3" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br3.jpg"}}" alt=""></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="brand1" class="tab-pane fade in active"><img src="{{media url="wysiwyg/brand/brand1.jpg"}}" alt=""></div>
<div id="brand2" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand2.jpg"}}" alt=""></div>
<div id="brand3" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand3.jpg"}}" alt=""></div>
<div id="brand4" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand4.jpg"}}" alt=""></div>
<div id="brand5" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand5.jpg"}}" alt=""></div>
<div id="brand6" class="tab-pane fade"><img src="{{media url="wysiwyg/brand/brand6.jpg"}}" alt=""></div>
</div>
<!-- Nav tabs -->
<ul class="nav-brand-tabs">
<li class="br4"><a href="#brand4" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br4.jpg"}}" alt=""></a></li>
<li class="br5"><a href="#brand5" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br5.jpg"}}" alt=""></a></li>
<li class="br6"><a href="#brand6" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br6.jpg"}}" alt=""></a></li>
</ul>
</div>
<p>NEED HELP? CALL OUR AWARD-WINNING</p>
<p>SUPPORT TEAM 24/7 AT (844) 555-8386</p>
<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Our Services</div>
<div class="block-cont">
<ul>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Shipping & Refund</a></li>
<li><a href="#">Specials</a></li>
</ul>
</div>
</div>


You can edit code HTML in your cms contents.
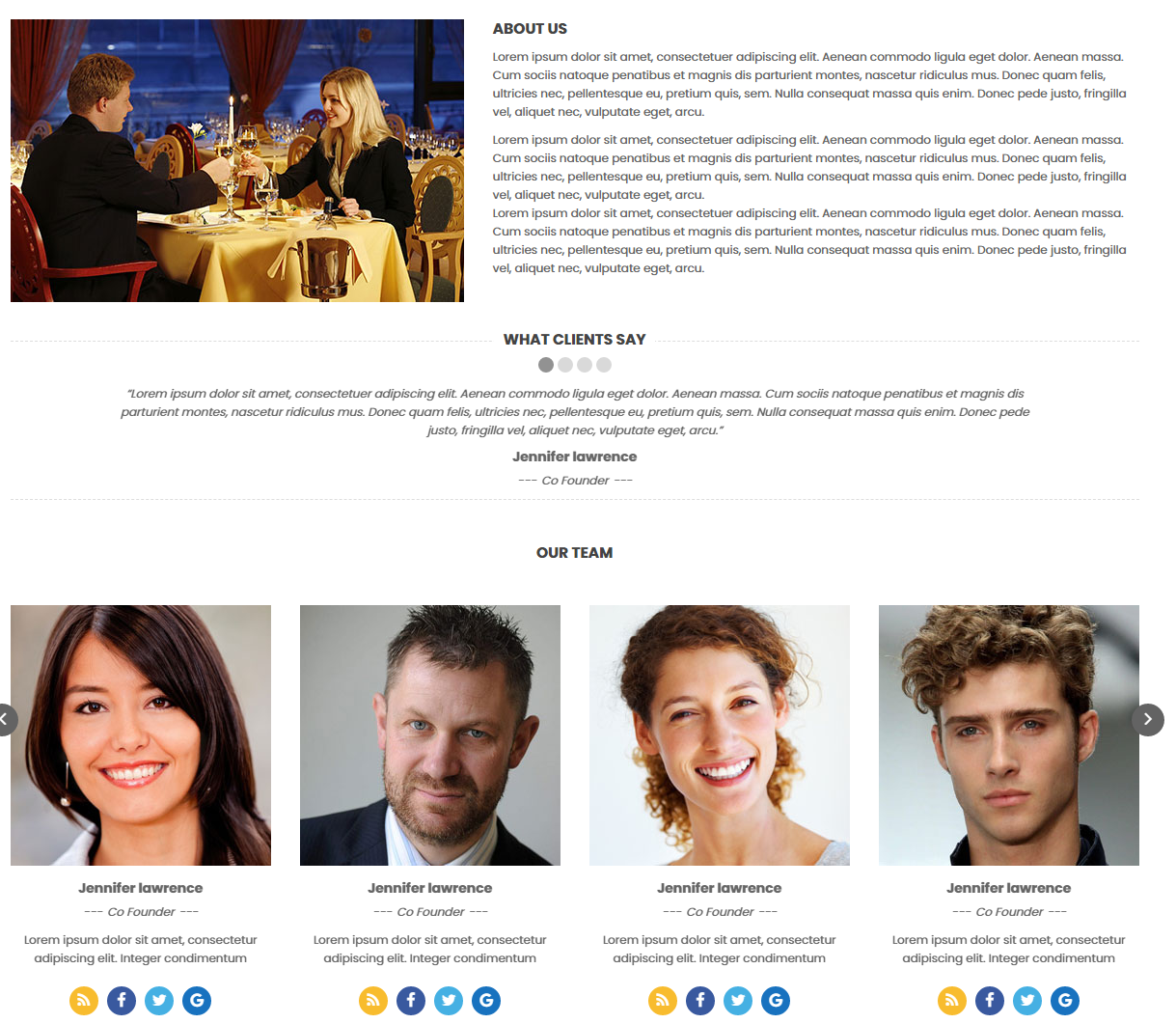
<div class="about-us about-demo-1">
<div class="row">
<div class="col-lg-5 col-md-5 about-image"><img src="{{media url="wysiwyg/about-us-page/about-us.jpg"}}" alt="About Us"></div>
<div class="col-lg-7 col-md-7 about-info">
<h2 class="about-title">About Us</h2>
<div class="about-text">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.<br>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 what-client-say">
<div class="client-say-content">
<h2 class="about-title">What Clients Say</h2>
<div class="client-say-slider">
<div class="item">
<p class="des-member des-client">“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.”</p>
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
</div>
<div class="item">
<p class="des-member des-client">“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.”</p>
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
</div>
<div class="item">
<p class="des-member des-client">“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.”</p>
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
</div>
<div class="item">
<p class="des-member des-client">“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.”</p>
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 our-team">
<div class="our-team-content">
<h2 class="about-title">Our Team</h2>
<div class="our-team-slider">
<div class="item">
<div class="member">
<div class="member-image"><img src="{{media url="wysiwyg/about-us-page/member/member-1.jpg"}}" alt="Image Client"></div>
<div class="member-info">
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
<p class="des-member">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum</p>
<ul class="social-member">
<li class="social-icon rss"><a class="fa fa-rss" title="RSS" href="#">RSS</a></li>
<li class="social-icon facebook"><a class="fa fa-facebook" title="Facebook" href="#">Facebook</a></li>
<li class="social-icon twitter"><a class="fa fa-twitter" title="Twitter" href="#">Twitter</a></li>
<li class="social-icon google"><a class="fa fa-google" title="Google" href="#">Google</a></li>
</ul>
</div>
</div>
</div>
<div class="item">
<div class="member">
<div class="member-image"><img src="{{media url="wysiwyg/about-us-page/member/member-2.jpg"}}" alt="Image Client"></div>
<div class="member-info">
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
<p class="des-member">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum</p>
<ul class="social-member">
<li class="social-icon rss"><a class="fa fa-rss" title="RSS" href="#">RSS</a></li>
<li class="social-icon facebook"><a class="fa fa-facebook" title="Facebook" href="#">Facebook</a></li>
<li class="social-icon twitter"><a class="fa fa-twitter" title="Twitter" href="#">Twitter</a></li>
<li class="social-icon google"><a class="fa fa-google" title="Google" href="#">Google</a></li>
</ul>
</div>
</div>
</div>
<div class="item">
<div class="member">
<div class="member-image"><img src="{{media url="wysiwyg/about-us-page/member/member-3.jpg"}}" alt="Image Client"></div>
<div class="member-info">
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
<p class="des-member">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum</p>
<ul class="social-member">
<li class="social-icon rss"><a class="fa fa-rss" title="RSS" href="#">RSS</a></li>
<li class="social-icon facebook"><a class="fa fa-facebook" title="Facebook" href="#">Facebook</a></li>
<li class="social-icon twitter"><a class="fa fa-twitter" title="Twitter" href="#">Twitter</a></li>
<li class="social-icon google"><a class="fa fa-google" title="Google" href="#">Google</a></li>
</ul>
</div>
</div>
</div>
<div class="item">
<div class="member">
<div class="member-image"><img src="{{media url="wysiwyg/about-us-page/member/member-4.jpg"}}" alt="Image Client"></div>
<div class="member-info">
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
<p class="des-member">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum</p>
<ul class="social-member">
<li class="social-icon rss"><a class="fa fa-rss" title="RSS" href="#">RSS</a></li>
<li class="social-icon facebook"><a class="fa fa-facebook" title="Facebook" href="#">Facebook</a></li>
<li class="social-icon twitter"><a class="fa fa-twitter" title="Twitter" href="#">Twitter</a></li>
<li class="social-icon google"><a class="fa fa-google" title="Google" href="#">Google</a></li>
</ul>
</div>
</div>
</div>
<div class="item">
<div class="member">
<div class="member-image"><img src="{{media url="wysiwyg/about-us-page/member/member-1.jpg"}}" alt="Image Client"></div>
<div class="member-info">
<h3 class="name-member">Jennifer lawrence</h3>
<p class="job-member">Co Founder</p>
<p class="des-member">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum</p>
<ul class="social-member">
<li class="social-icon rss"><a class="fa fa-rss" title="RSS" href="#">RSS</a></li>
<li class="social-icon facebook"><a class="fa fa-facebook" title="Facebook" href="#">Facebook</a></li>
<li class="social-icon twitter"><a class="fa fa-twitter" title="Twitter" href="#">Twitter</a></li>
<li class="social-icon google"><a class="fa fa-google" title="Google" href="#">Google</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
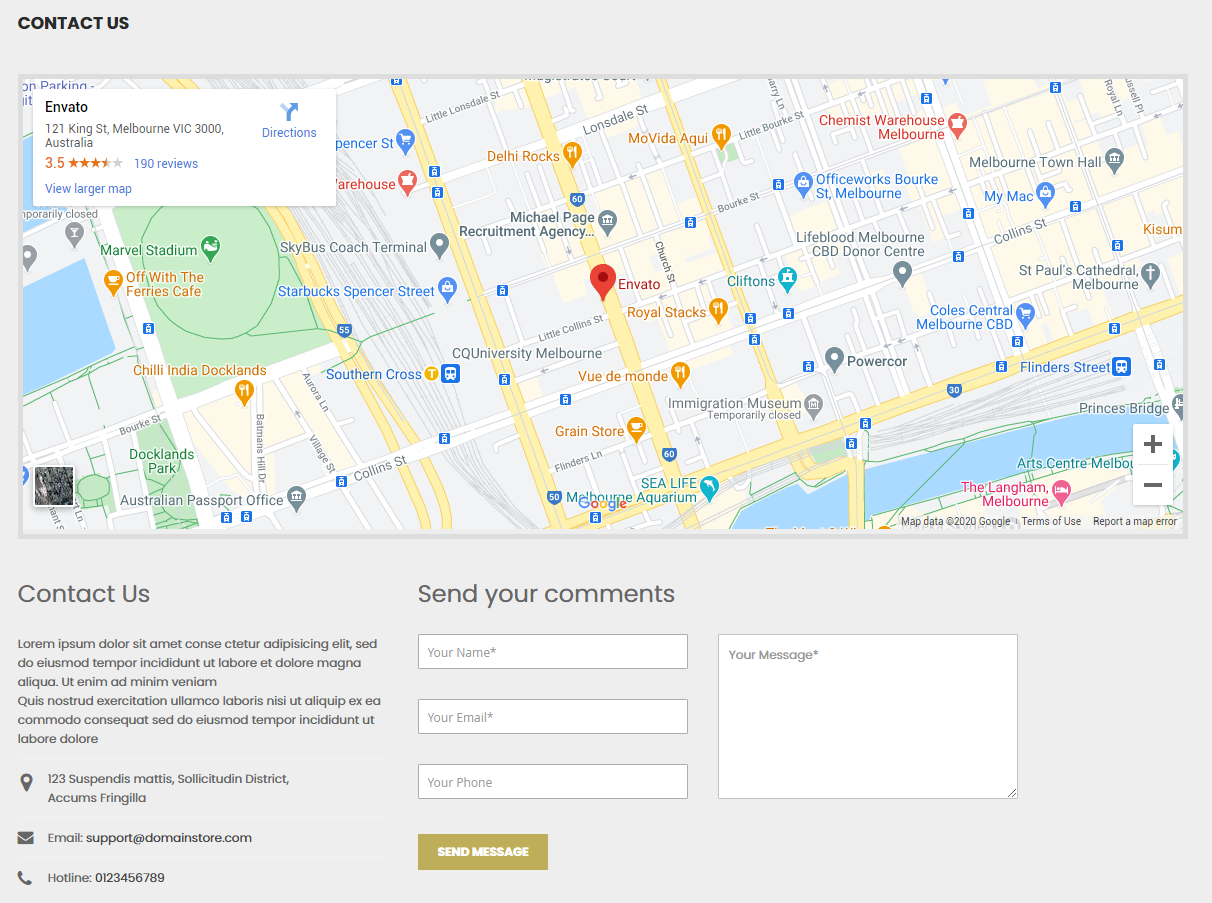
<div class="contact-us-page">
<div class="google-map">{{block class="Magento\\Cms\\Block\\Block" block_id="contact-googlemap"}}</div>
<div class="row form-contact">
<div class="col-lg-4 col-md-4">
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br>Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br>Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
</div>
SM Furnicom Setting
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Furnicom and configure as you want.

Please click Here to view the theme core configuration.
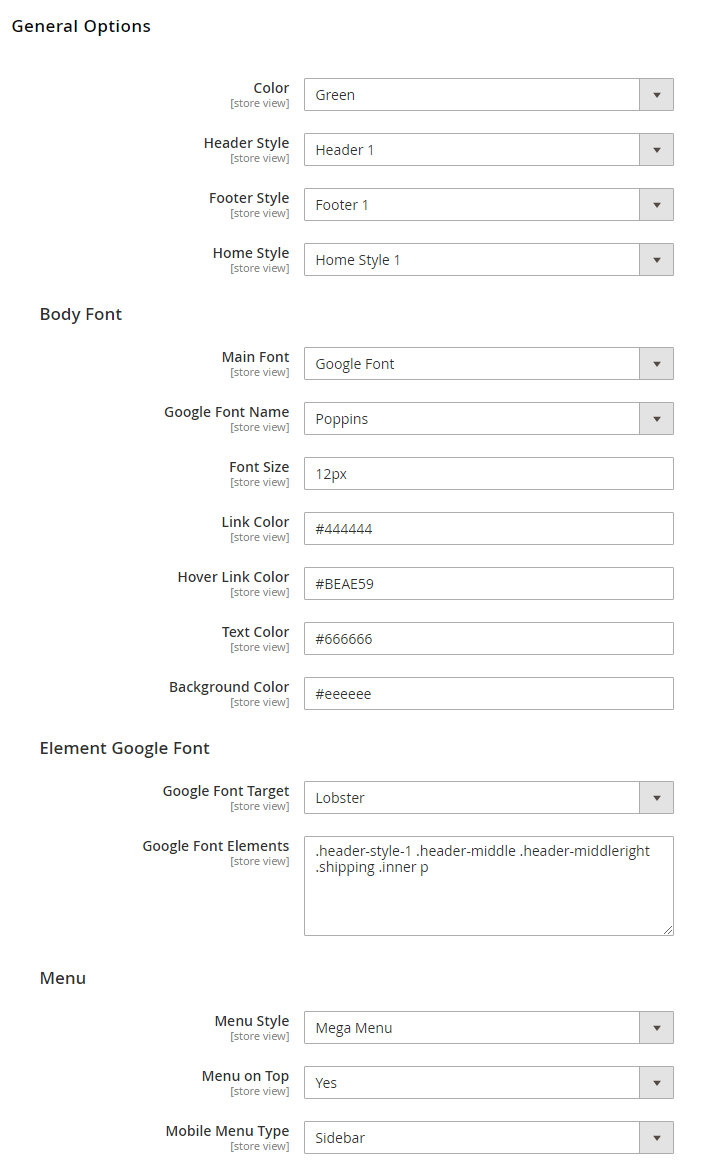
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type:This theme support 2 types: Sidebar and Collapse.
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
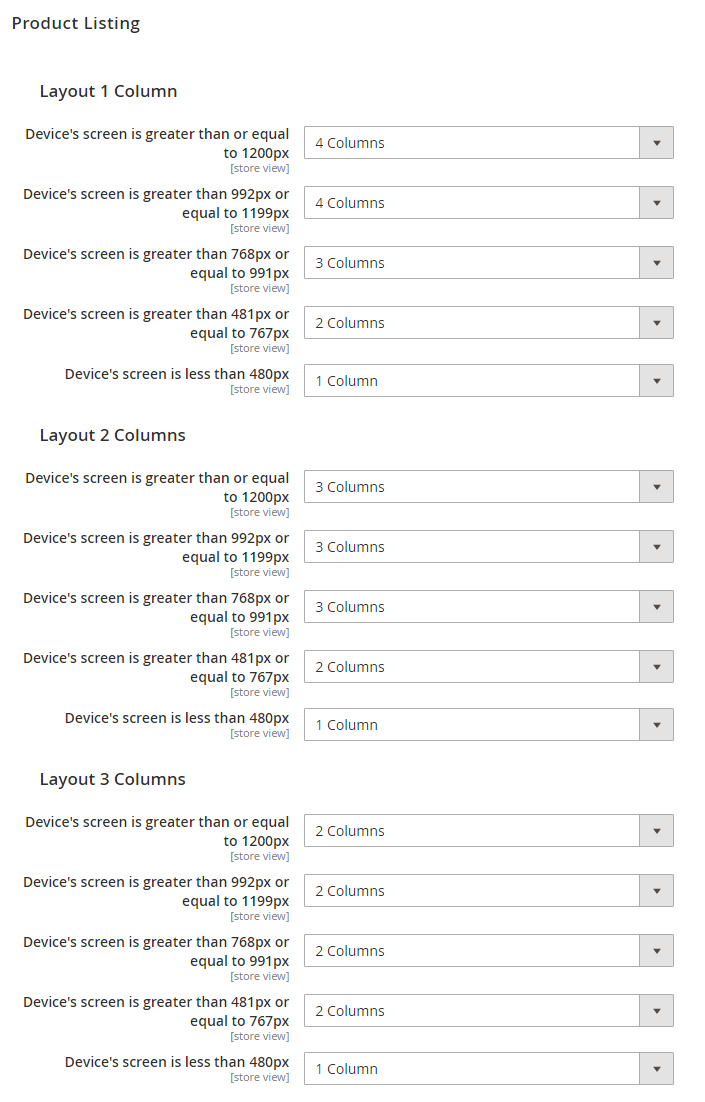
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
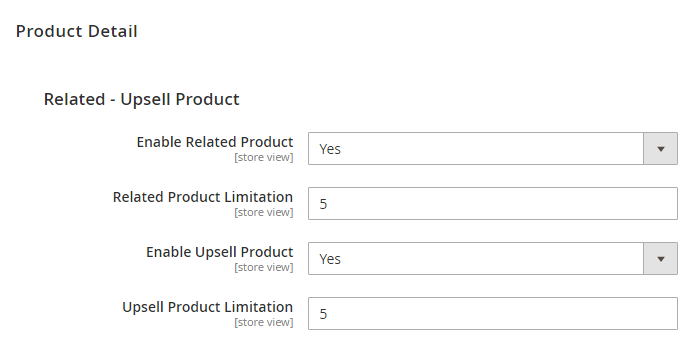
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
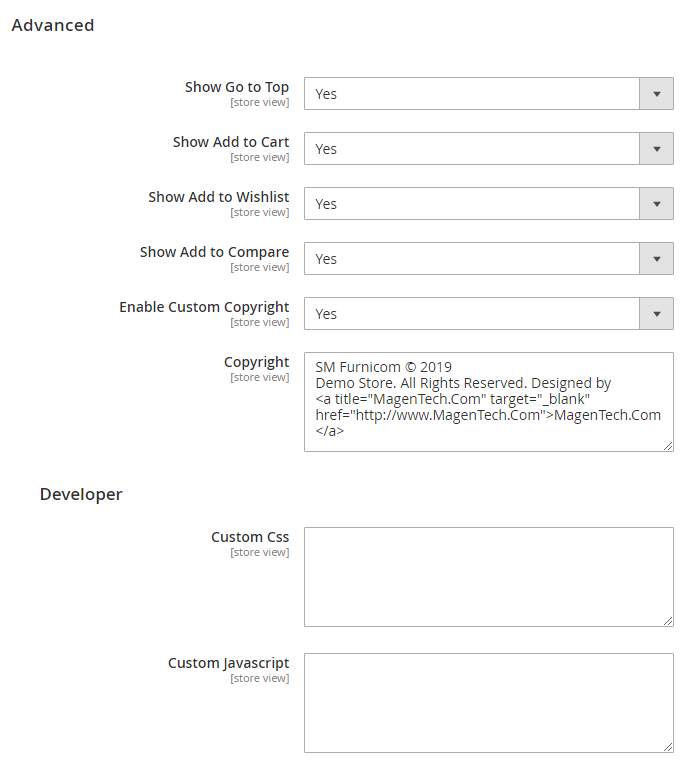
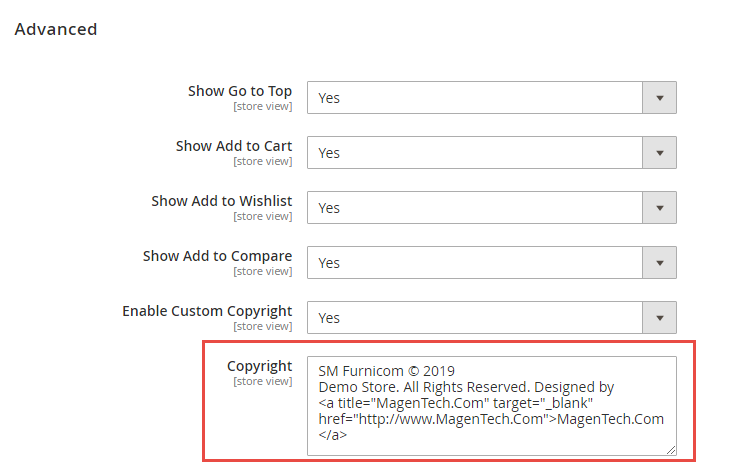
Advanced
Choose "Yes/No" to "Show/Hide" Back to top, Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
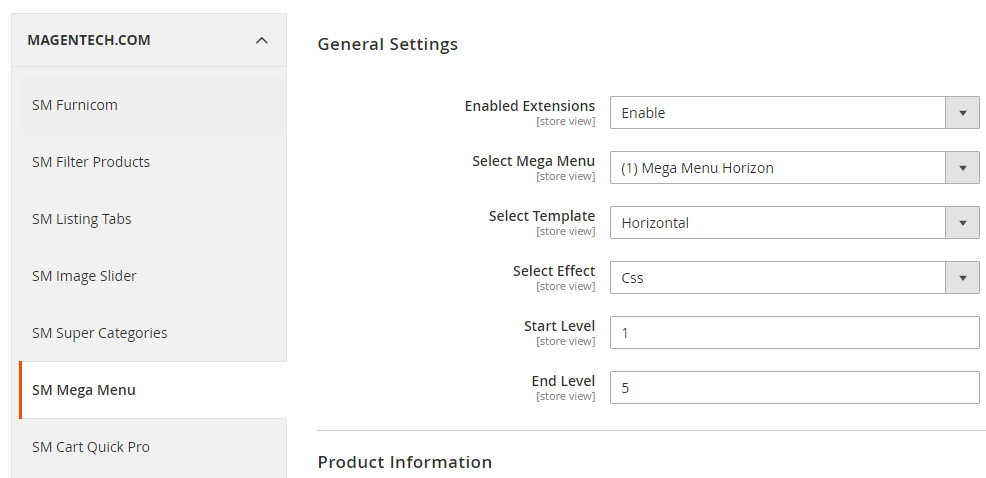
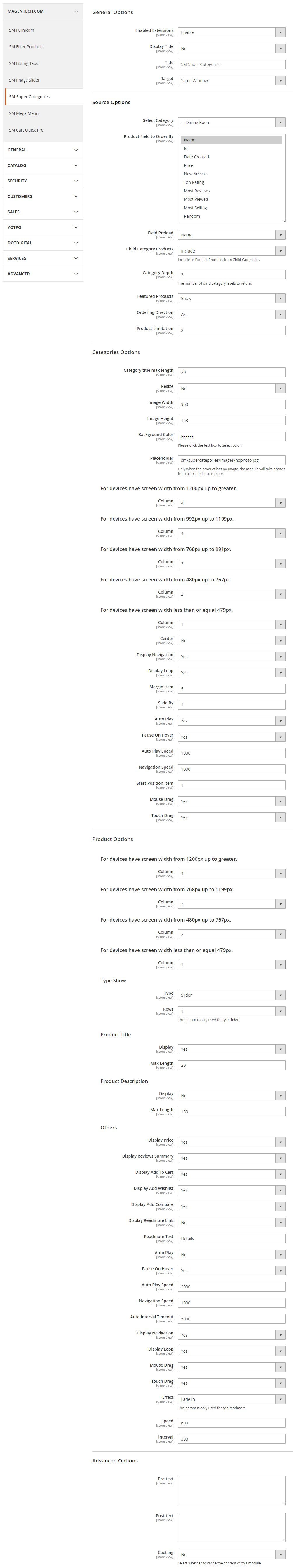
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
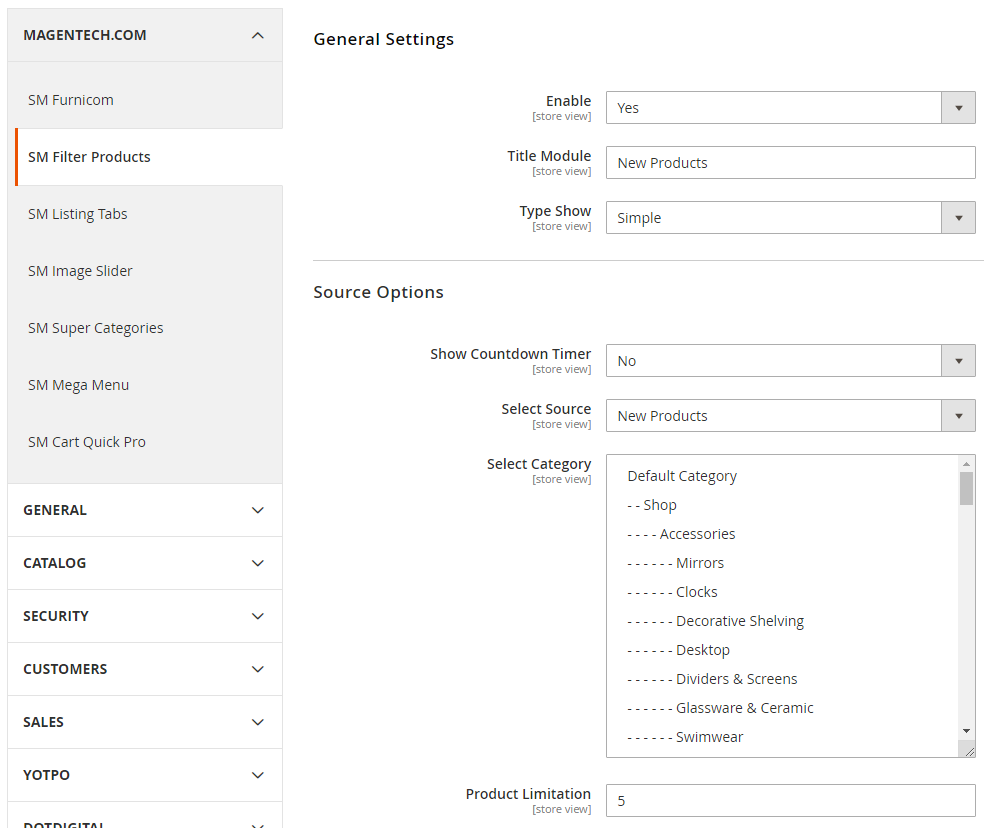
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
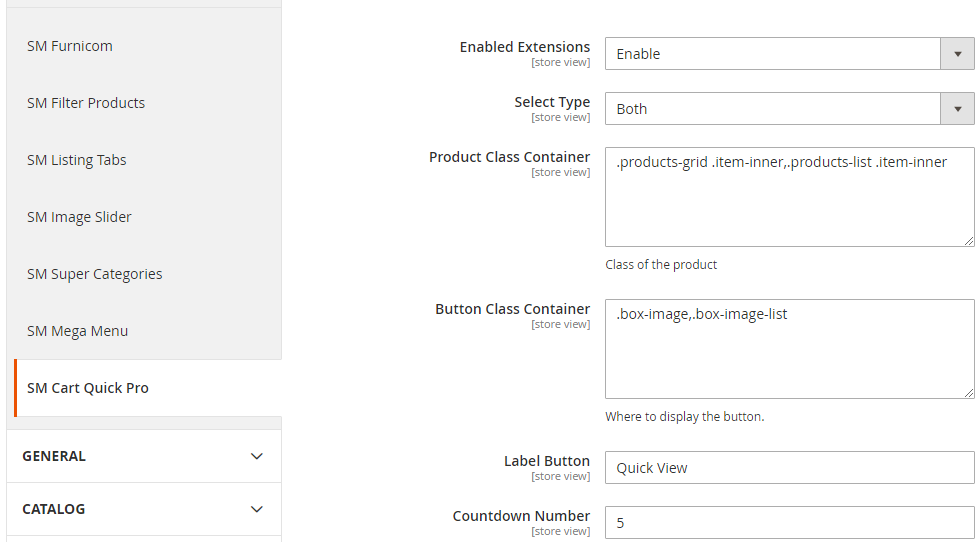
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.

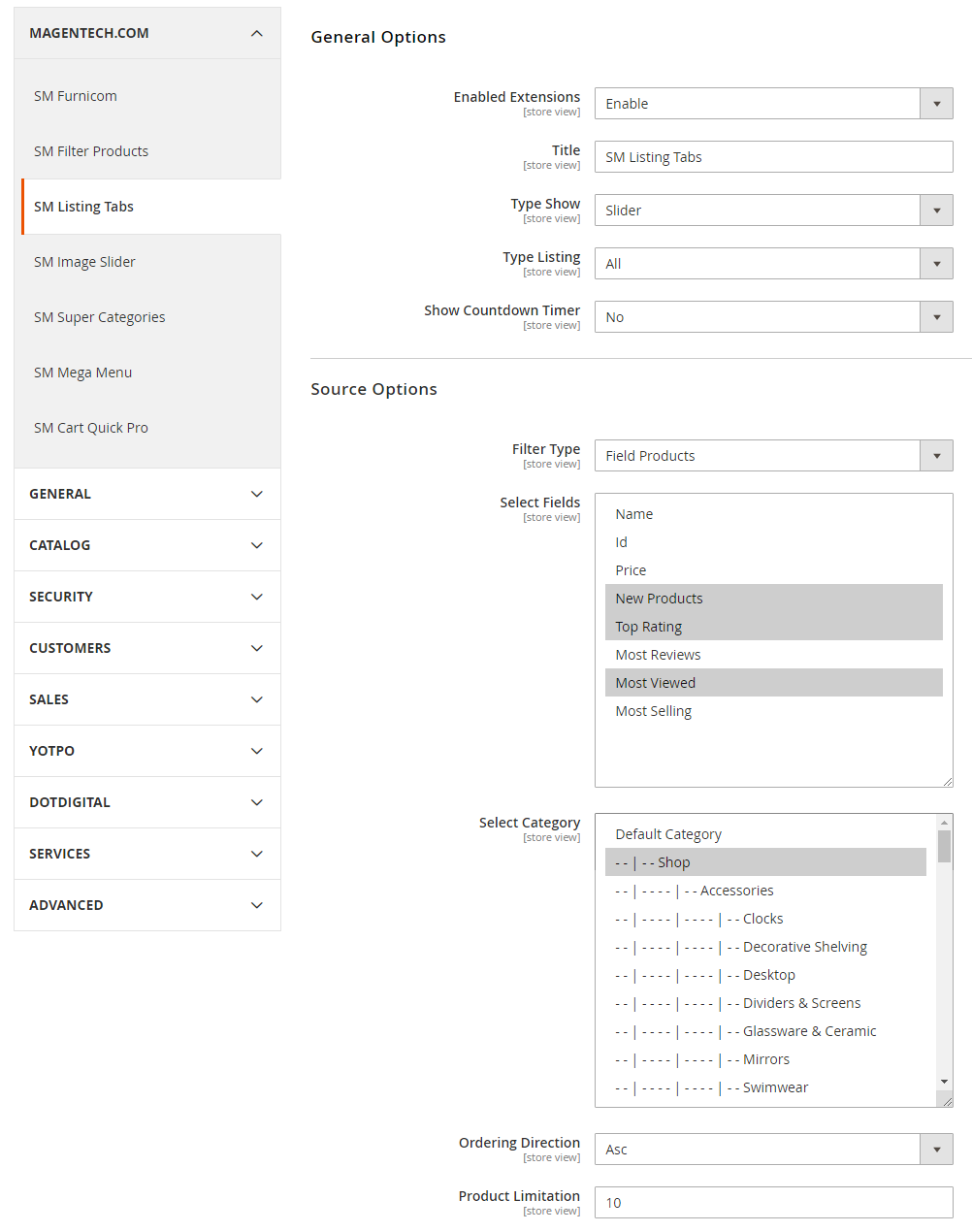
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
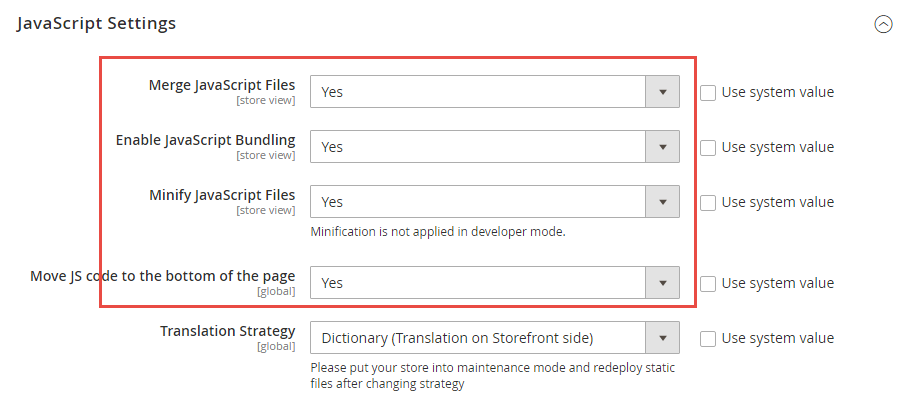
Optimized Speed
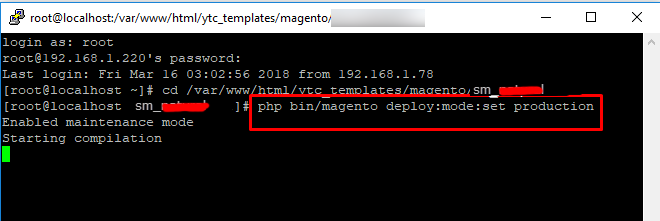
When your store is ready to go, you should config in admin and set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.

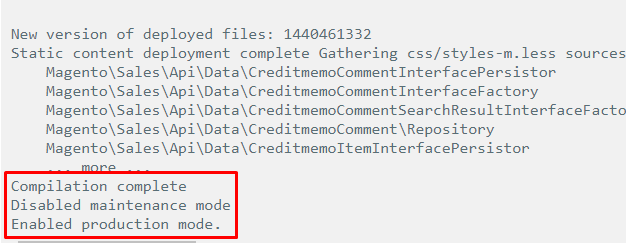
Production mode, you can use the following CLI command in your SSH Terminal:php bin/magento deploy:mode:set productionFollowing is a summary of messages that display:

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
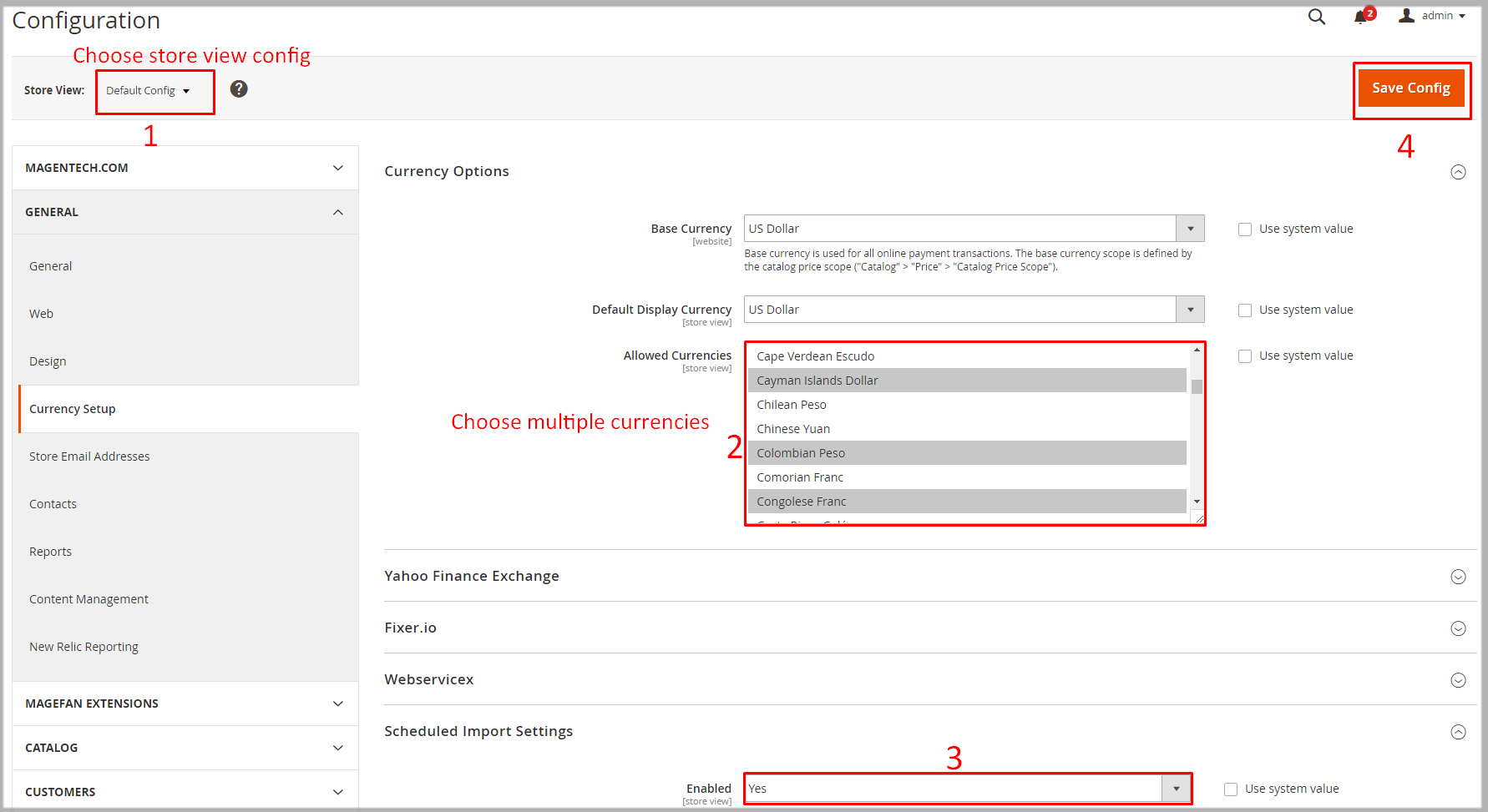
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
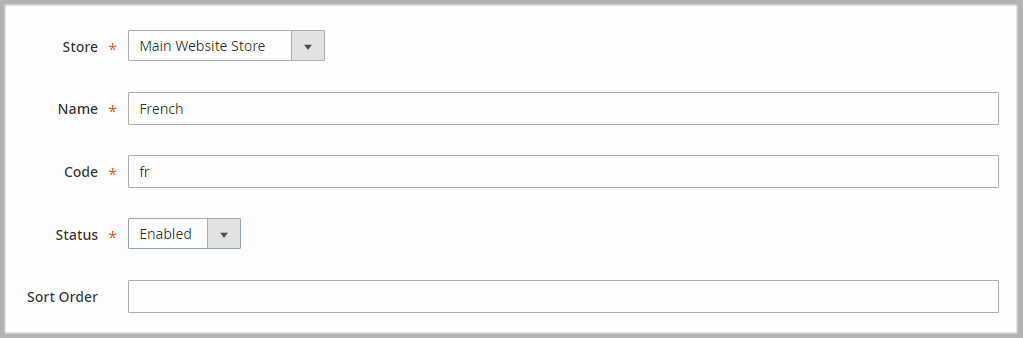
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
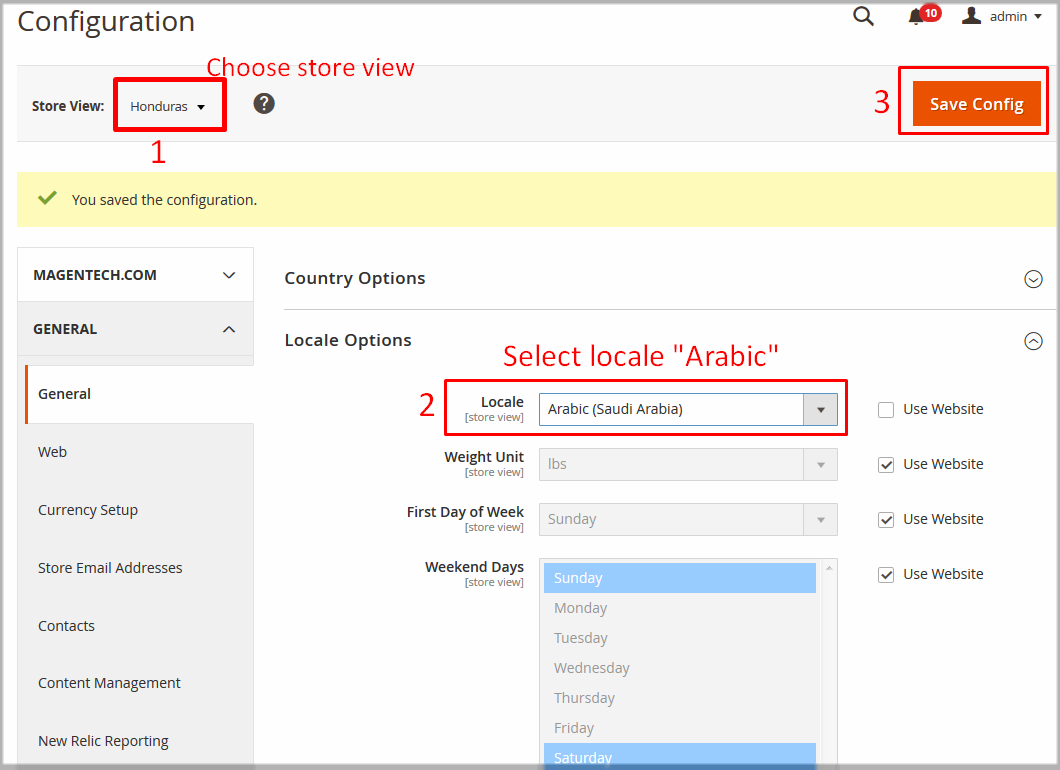
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
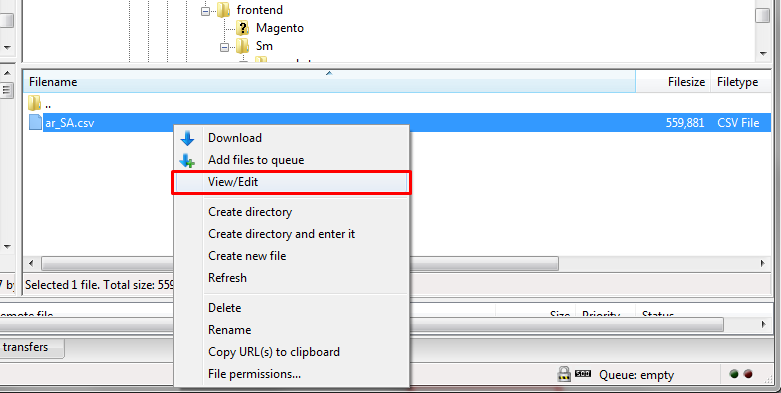
app/design/frontend/Sm/furnicom/i18n and open file ar_SA.csv
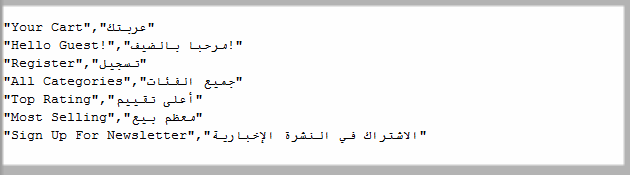
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
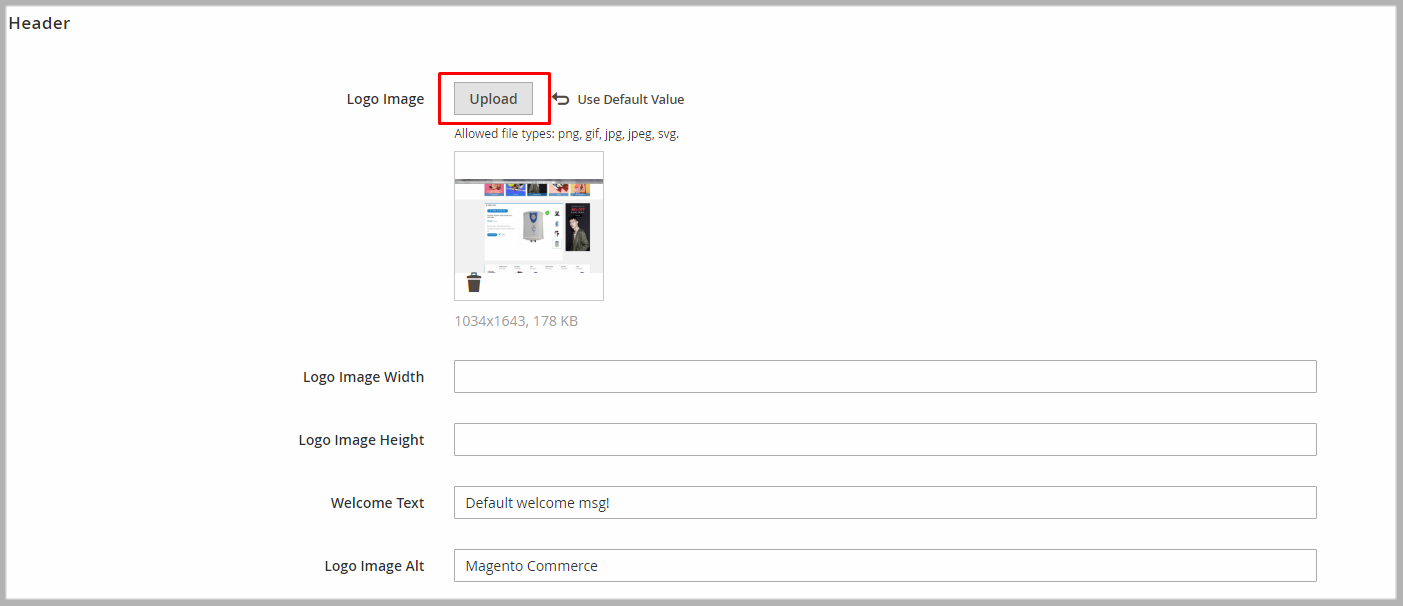
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.