Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, 2.1.x, 2.2.x, 2.3.x and Magento 2.4.x.
| Version | Userguide |
|---|---|
| SM Lovefashion Magento Version 1.9.x | Please click Here to view |
| SM Lovefashion Magento Version 2.1.x-2.3.x | Please click Here to view |
| SM Lovefashion Magento Version 2.4.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
2INSTALLATION
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
(Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.)
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_lovefashion_quickstart_pl_m2.4.0_v4.0.0
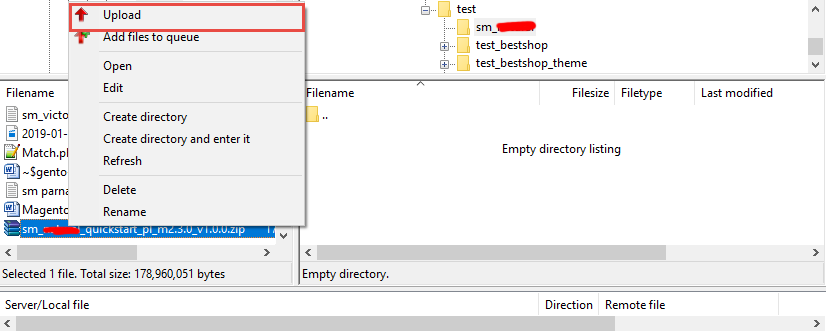
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
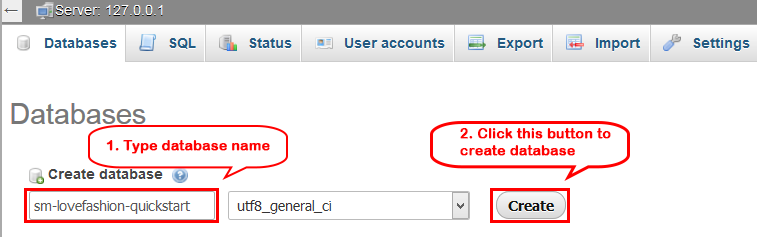
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps

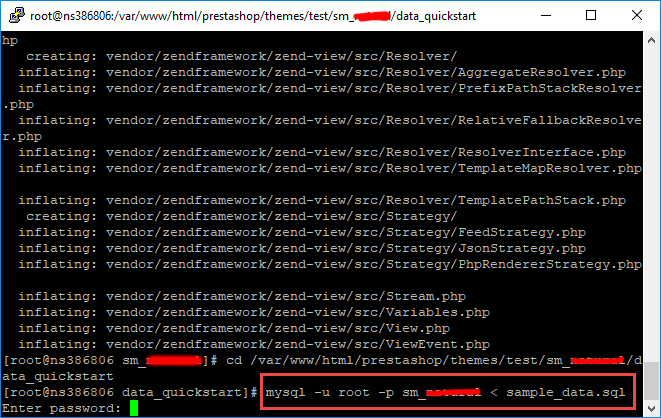
- Step 4: Import database sample_data.sql under the folder sm_lovefashion_quickstart_pl_m2.4.0_v4.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
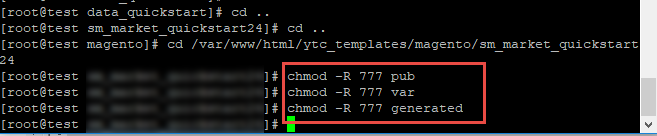
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

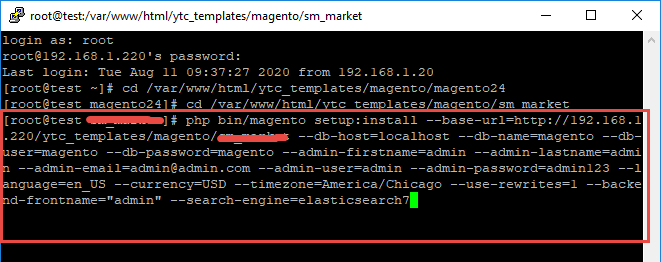
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_lovefashion, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_lovefashion --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_lovefashion --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=lovefashion
Messages similar to the following display to indicate a successful installation:
Post installation file permissions check...
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_lovefashion/app/etc'
[Progress: 274 / 274] [SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71qNote: You can customize the Admin URI with the
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete. - Step 6: Can't login to admin panel
When you login to admin will be display like this image:

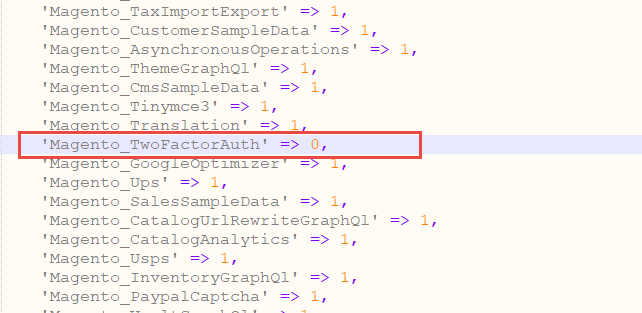
Please open file
app/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:php bin/magento setup:upgrade
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

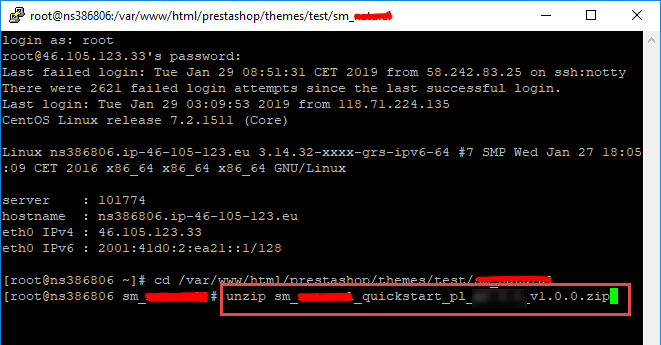
After upload quickstart package, please extract package by this command: unzip file.zip

2.2 Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.
- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
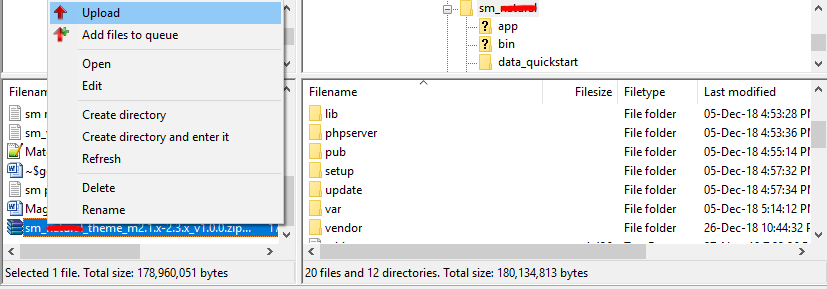
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_lovefashion_theme_m2.1.x-2.4.x_v4.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
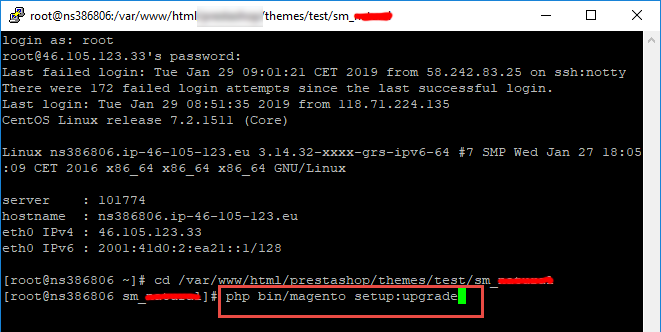
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or othersphp bin/magento setup:upgrade
- Step 5:
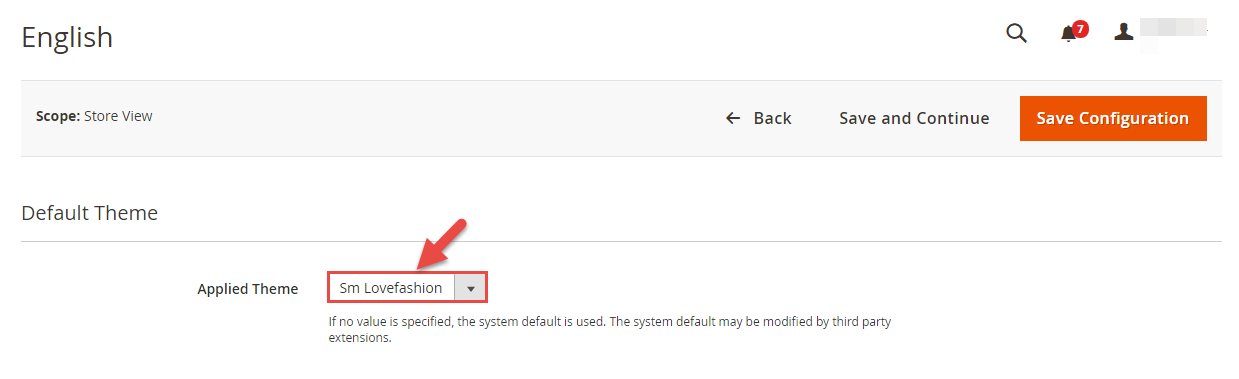
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM lovefashion" theme.
- Step 6: Click "Save Configuarion" button to save your changes.
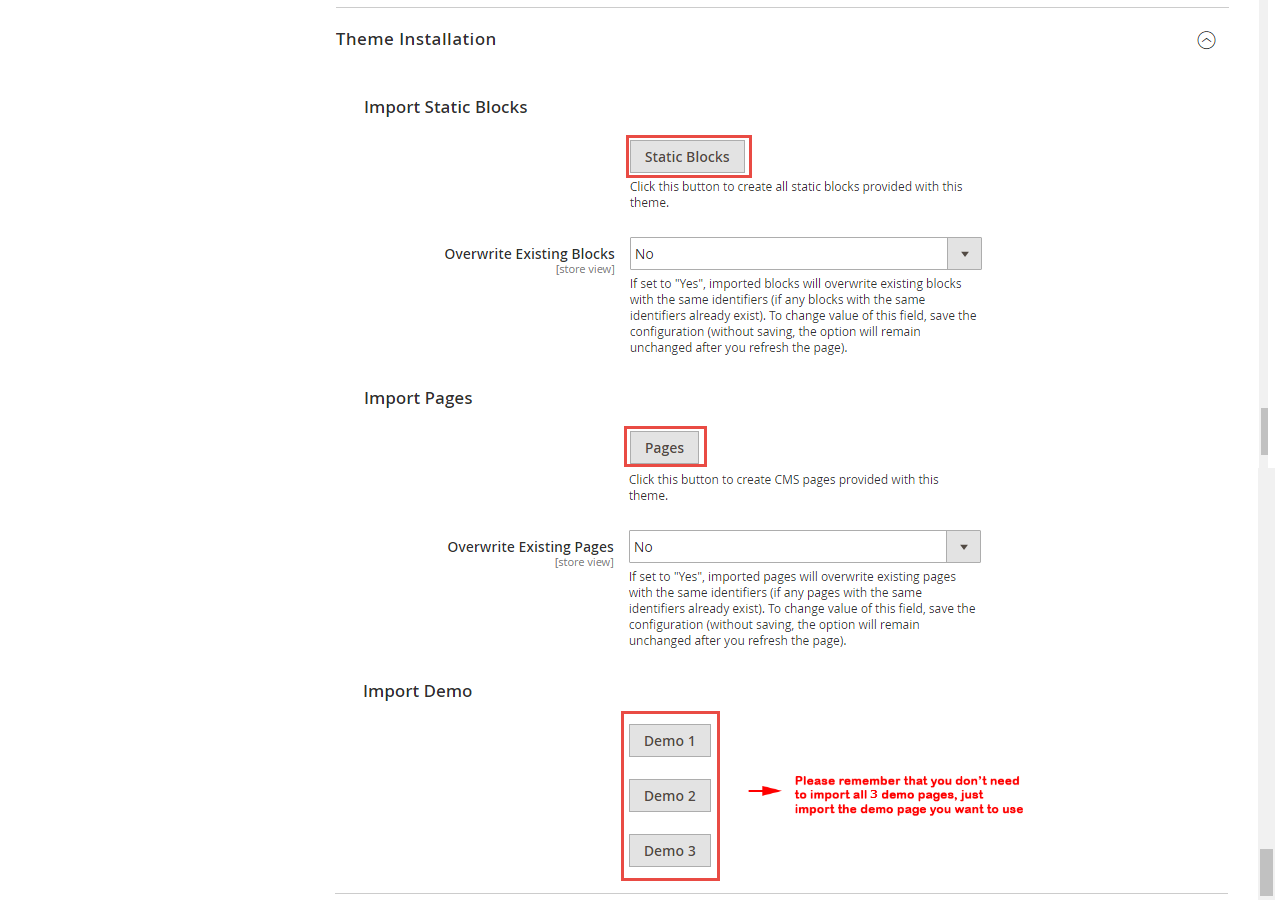
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm lovefashion >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
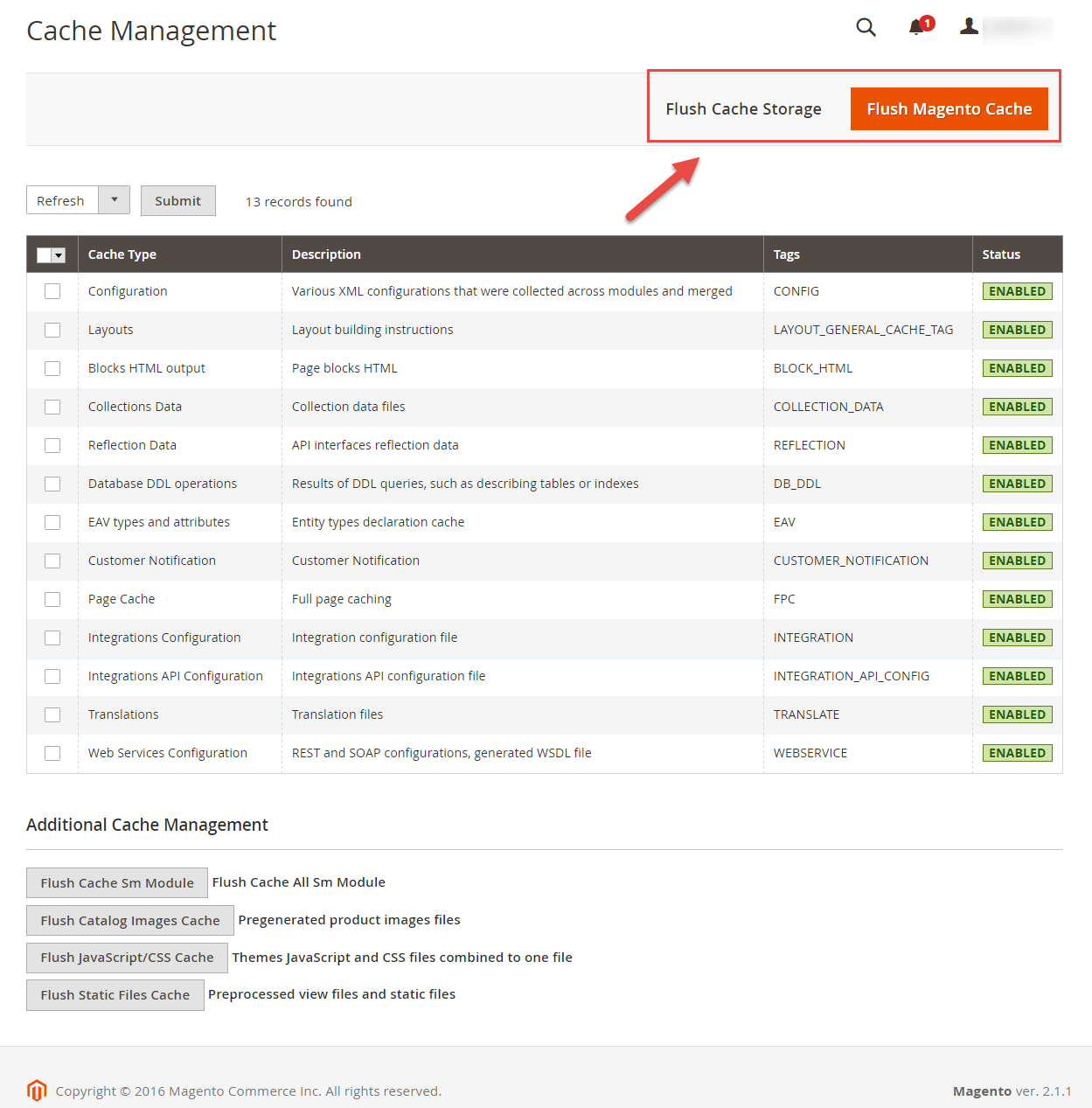
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.
Step 4: Run deploy command: php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
3.1 Page Configuration
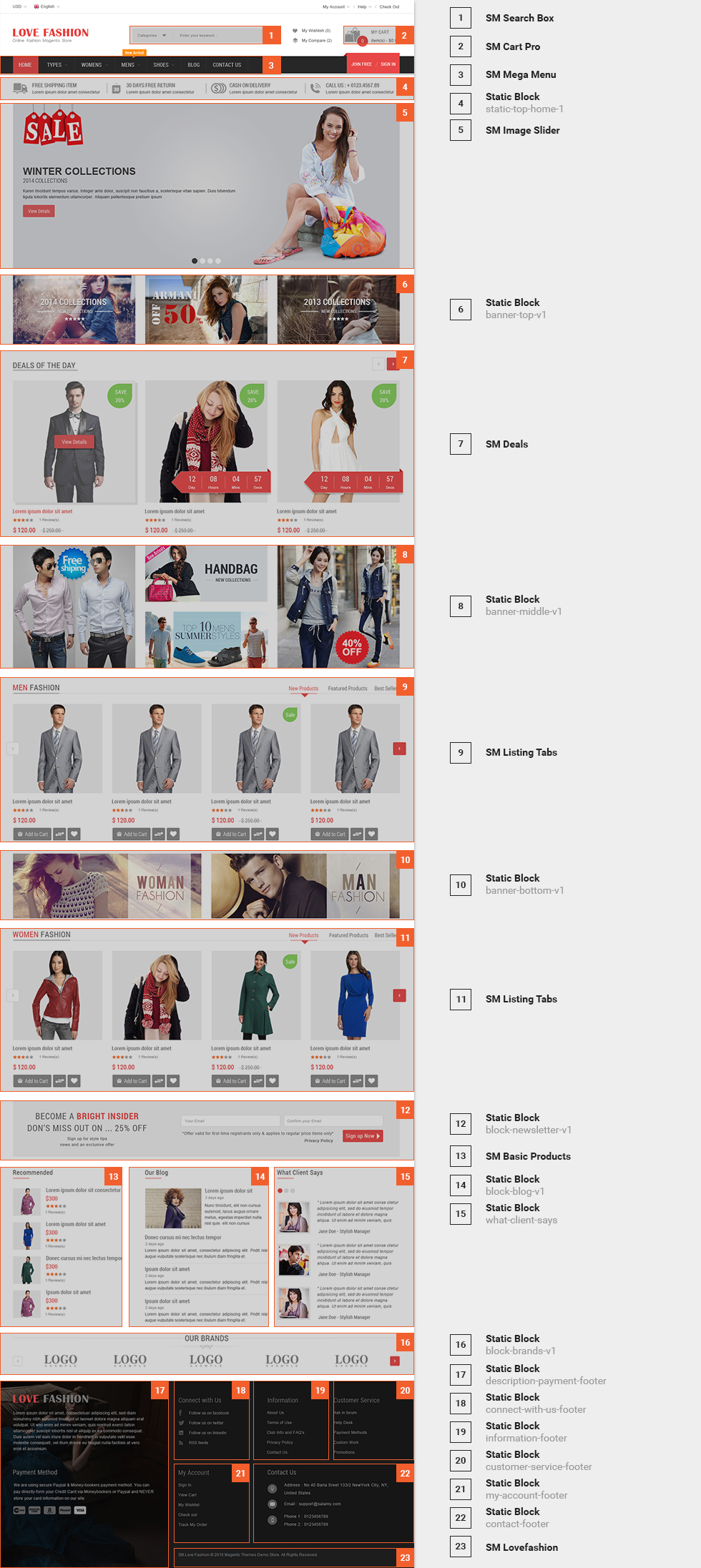
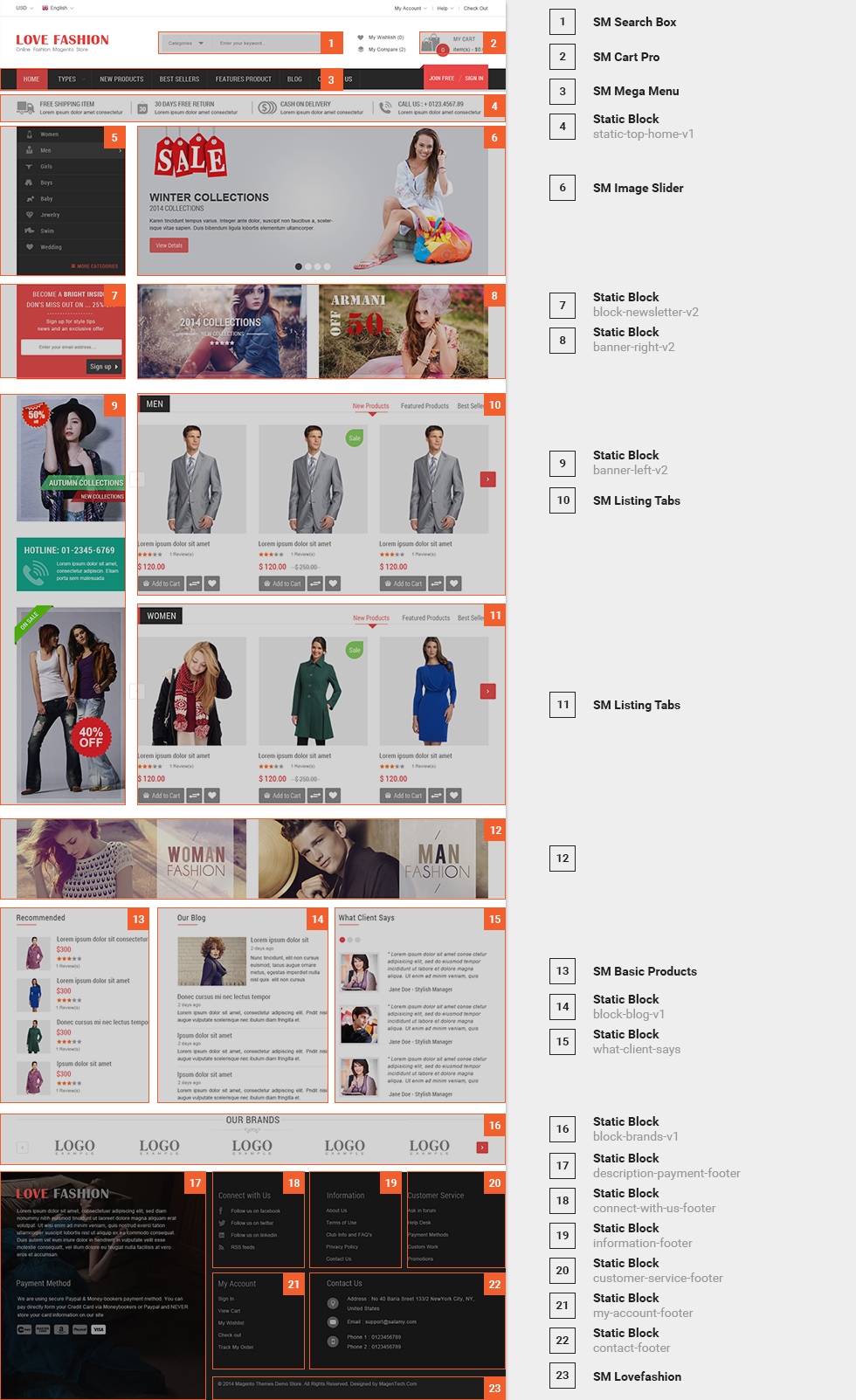
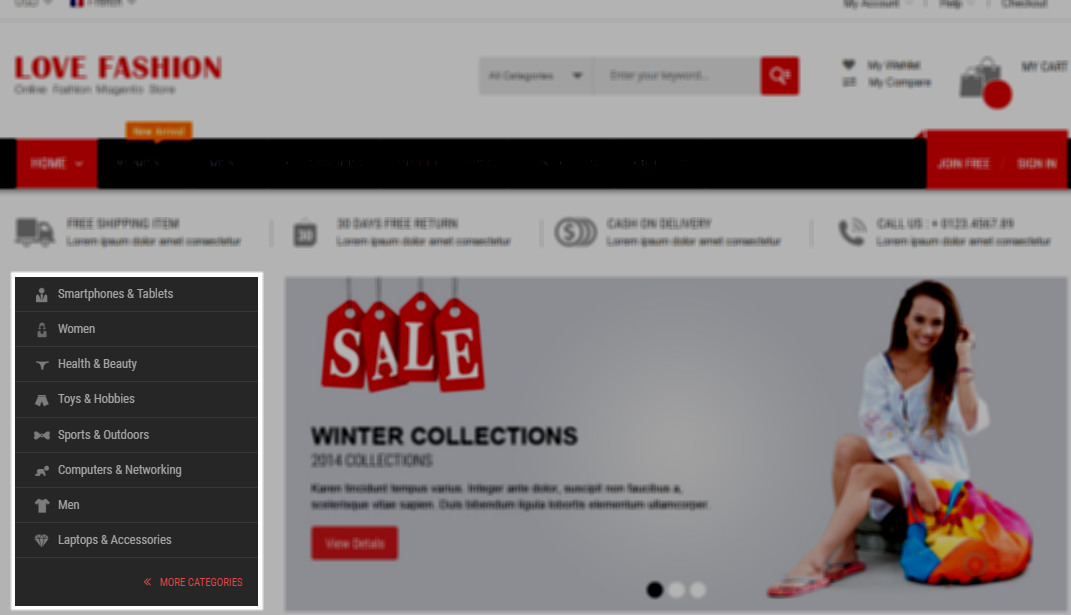
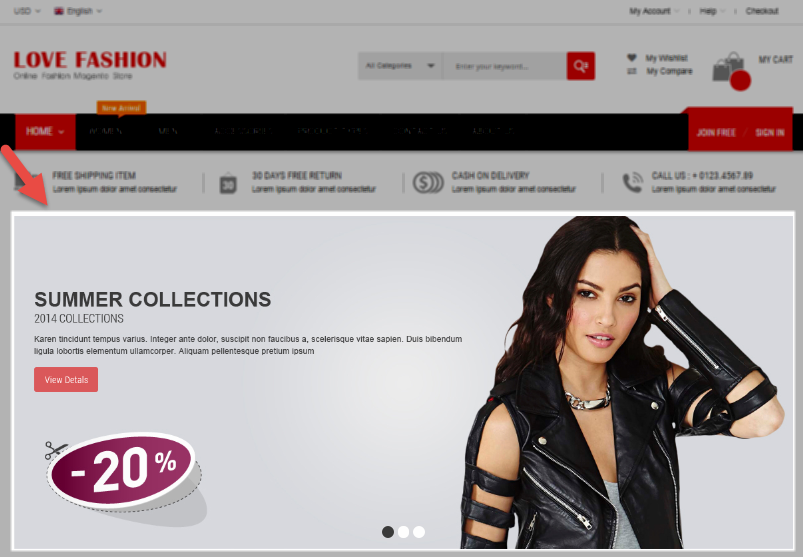
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-1">{{block class="Magento\\Cms\\Block\\Block" block_id="static-top-home-v1"}} {{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-top-v1"}} {{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" /}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-middle-v1"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Mens" product_category="105" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom-v1"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Womens" product_category="97" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-newsletter-v1"}} <div class="base-products-clients-say"> <div class="row"> <div class="col-md-4 col-sm-6 base-product-1">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="Recommended" product_order_by="price" product_limitation="4" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div> <div class="col-md-4 col-sm-6 base-product-2">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog-v1"}}</div> <div class="col-md-4 col-xs-12 clients-say">{{block class="Magento\\Cms\\Block\\Block" block_id="what-client-says"}}</div> </div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="block-brands-v1"}}</div>
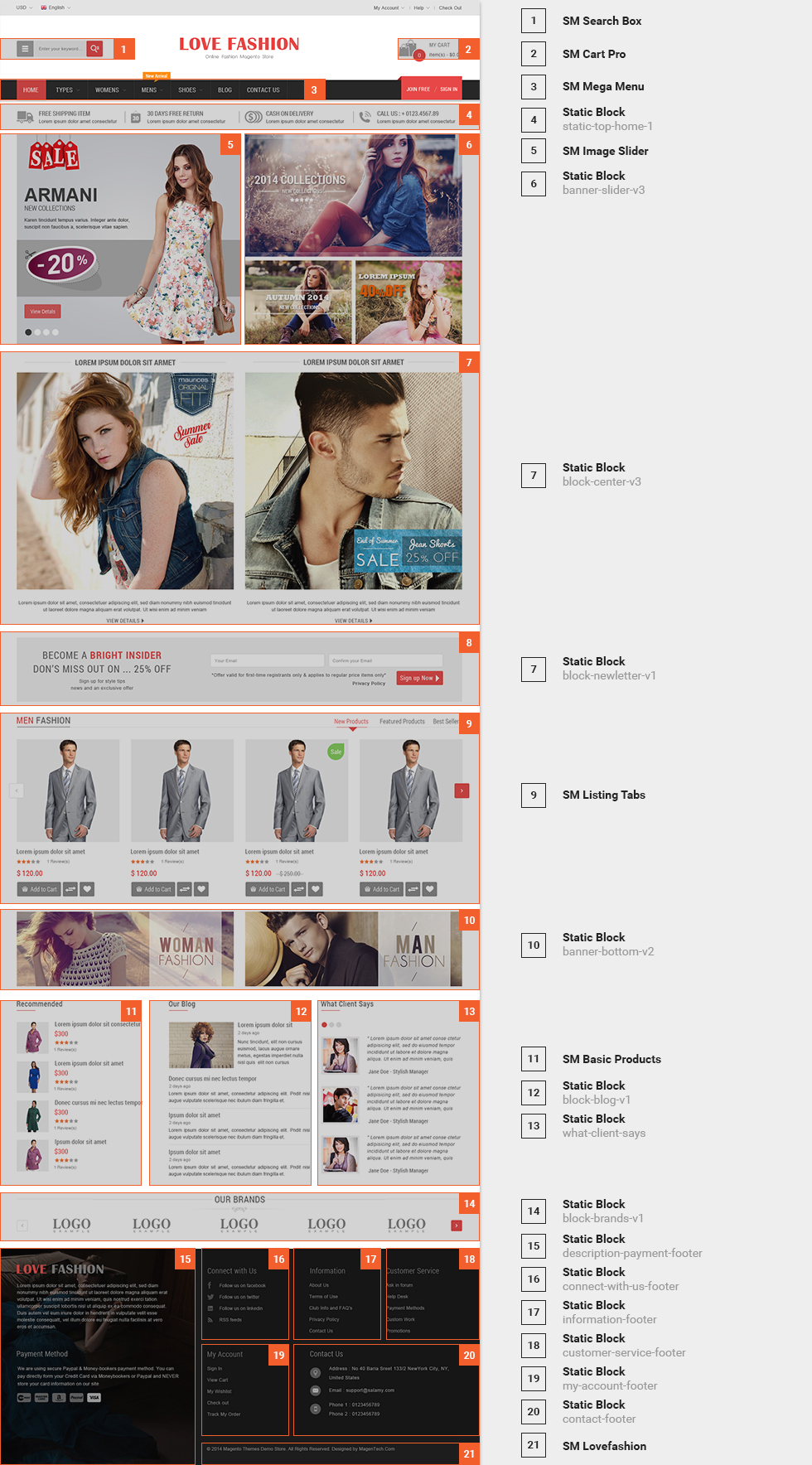
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
- Copy and paste the following code into the Content field:
<div class="home-style home-page-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-top-home-v1"}} <div class="row"> <div id="col-left2" class="col-lg-3 col-md-3 col-sm-4 col-xs-12">{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-vetical.phtml" theme="2" group_id="1"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-newsletter-v2"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-left-v2"}}</div> <div class="yt-main-right yt-main col-main col-lg-9 col-md-9 col-sm-8 col-xs-12">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}{{block class="Magento\\Cms\\Block\\Block" block_id="banner-right-v2"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Men" product_category="105" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating" nb_column1="3" nb_column2="3" nb_column3="2"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Womens" product_category="97" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating" nb_column1="3" nb_column2="3" nb_column3="2"}}</div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom-v2"}} <div class="row"> <div class="col-md-4 col-sm-6 base-product-1">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="Recommended" product_order_by="price" product_limitation="4" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div> <div class="col-md-4 col-sm-6 base-product-2">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog-v1"}}</div> <div class="col-md-4 col-sm-12 clients-say">{{block class="Magento\\Cms\\Block\\Block" block_id="what-client-says"}}</div> </div> {{block class="Magento\\Cms\\Block\\Block" block_id="block-brands-v1"}}</div>
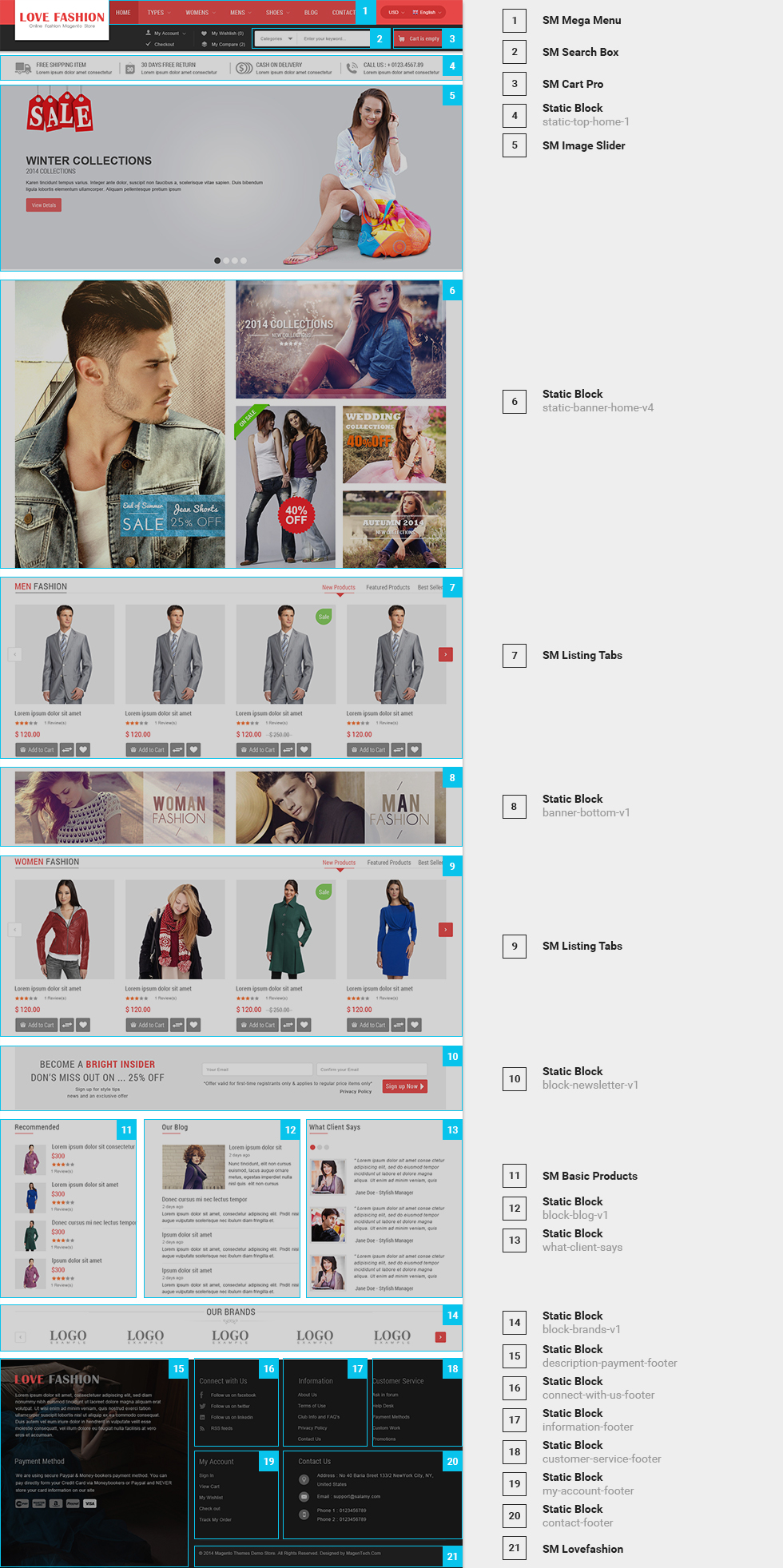
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
<div class="home-style home-page-3">{{block class="Magento\\Cms\\Block\\Block" block_id="static-top-home-v1"}}
<div class="row block wrapper-slideshow">
<div class="col-md-6 slideshow-homev1">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-md-6 static-homev1">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-slider-v3"}}</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-center-v3"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-newsletter-v1"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Men" product_category="105" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating"}}{{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom-v2"}}
<div class="row">
<div class="col-md-4 col-sm-6 base-product-1">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="Recommended" product_order_by="price" product_limitation="4" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div>
<div class="col-md-4 col-sm-6 base-product-2">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog-v1"}}</div>
<div class="col-md-4 col-xs-12 clients-say">{{block class="Magento\\Cms\\Block\\Block" block_id="what-client-says"}}</div>
</div>
</div>
<p>{{block class="Magento\\Cms\\Block\\Block" block_id="block-brands-v1"}}</p>
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
<div class="home-style">{{block class="Magento\\Cms\\Block\\Block" block_id="static-banner-home-v4"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Men" product_category="105" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner-bottom-v1"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Womens" product_category="97" filter_type="fieldproducts" filter_order_by="created_at,best_sales,top_rating"}} {{block class="Magento\\Cms\\Block\\Block" block_id="block-newsletter-v1"}}
<div class="base-products-clients-say">
<div class="row">
<div class="col-md-4 col-sm-6 base-product-1">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="Recommended" product_order_by="price" product_limitation="4" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div>
<div class="col-md-4 col-sm-6 base-product-2">{{block class="Magento\\Cms\\Block\\Block" block_id="block-blog-v1"}}</div>
<div class="col-md-4 col-xs-12 clients-say">{{block class="Magento\\Cms\\Block\\Block" block_id="what-client-says"}}</div>
</div>
</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="block-brands-v1"}}</div>
<referenceContainer name="main.content"> <block class="Magento\Cms\Block\Block" name="block-slider-top-v4" before="-"> <arguments> <argument name="block_id" xsi:type="string">block-slider-top-v4</argument> </arguments> </block> </referenceContainer>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: "Mega Menu Vertical", "Mega Menu Horizontal".)
- Step 2: Navigate to SM Megamenu >> Configuration & select the Mega Menu to display in this theme
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on 'Edit'to open Menu Items to add items as you want
To enable Vertical Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : "block-menu-vertical"
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-vetical.phtml" theme="2" group_id="1"}}</p>
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
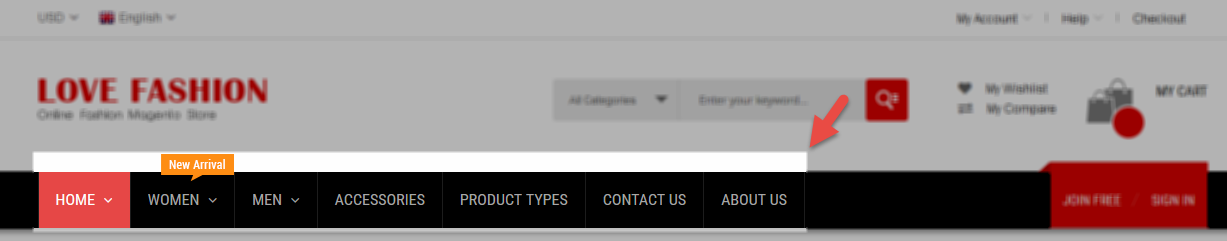
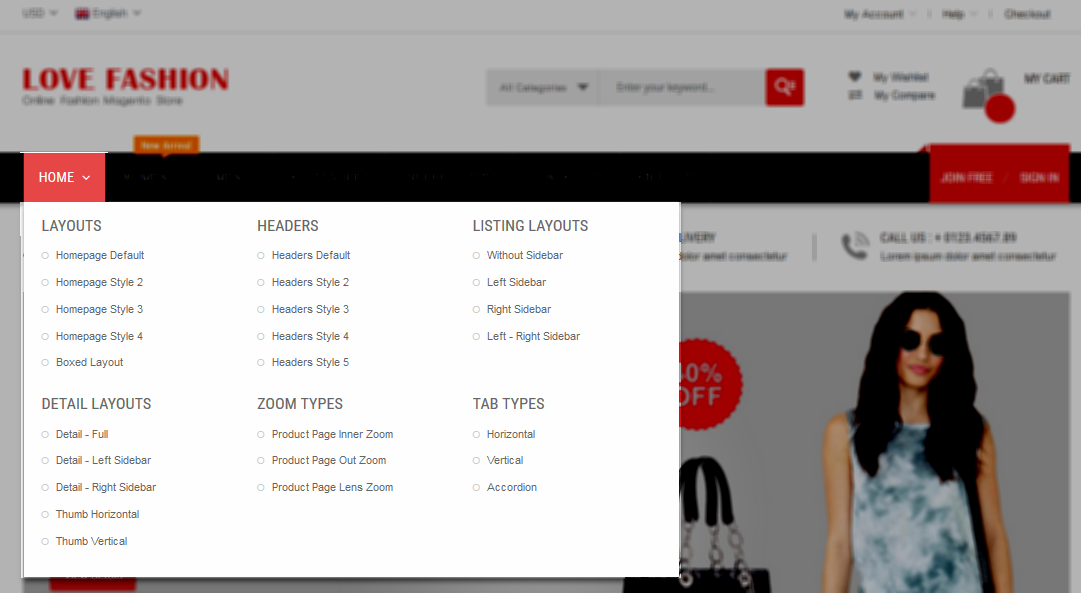
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Dropdown Menu': Please click Here to view.
Copy and paste the following code into the Content field::
<div class="mega-home-content">
<div class="row">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Layouts</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Homepage Default</a></li>
<li><a href="{{store url=""}}?___store=french">Homepage Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Homepage Style 3</a></li>
<li><a href="{{store url=""}}?___store=argentina">Homepage Style 4</a></li>
<li><a href="{{store url=""}}?___store=benin">Boxed Layout</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Headers</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Headers Default</a></li>
<li><a href="{{store url=""}}?___store=german">Headers Style 2</a></li>
<li><a href="{{store url=""}}?___store=argentina">Headers Style 3</a></li>
<li><a href="{{store url=""}}?___store=bolivia">Headers Style 4</a></li>
<li><a href="{{store url=""}}?___store=andorra">Headers Style 5</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Listing Layouts</h3>
<ul>
<li><a href="{{store url=""}}car-accessories.html?___store=french">Without Sidebar</a></li>
<li><a href="{{store url=""}}women.html?___store=french">Left Sidebar</a></li>
<li><a href="{{store url=""}}health-beauty.html?___store=french">Right Sidebar</a></li>
<li><a href="{{store url=""}}laptops-accessories.html?___store=french">Left - Right Sidebar</a></li>
</ul>
</div>
</div>
<div class="row" style="margin-top: 20px">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Detail Layouts</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Detail - Full</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Detail - Left Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Detail - Right Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Thumb Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=argentina">Thumb Vertical</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Zoom Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Page Inner Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Page Out Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Page Lens Zoom</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Tab Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Vertical</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Accordion</a></li>
</ul>
</div>
</div>
</div>
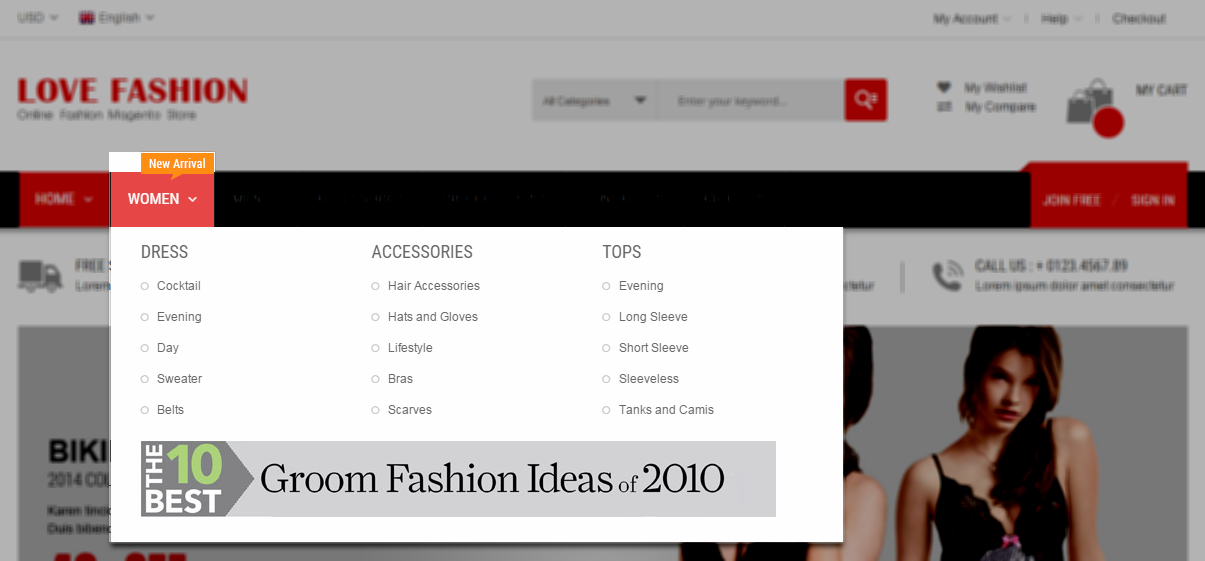
Women
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Dropdown women': Please click Here to view.
- Backend of 'Dresses' in 'Dropdown women': Please click Here to view.
Note:The item named Accessories, Tops having same level as Dresses could have same configuration.
- Backend of 'Banner Image': Please click Here to view.
Copy and paste the following code into the Content field::
<a class="images-block" href="#" title="Left Static Image">
<img src="{{media url="wysiwyg/mega-menu/static-image-menu.png"}}" alt="" />
</a>
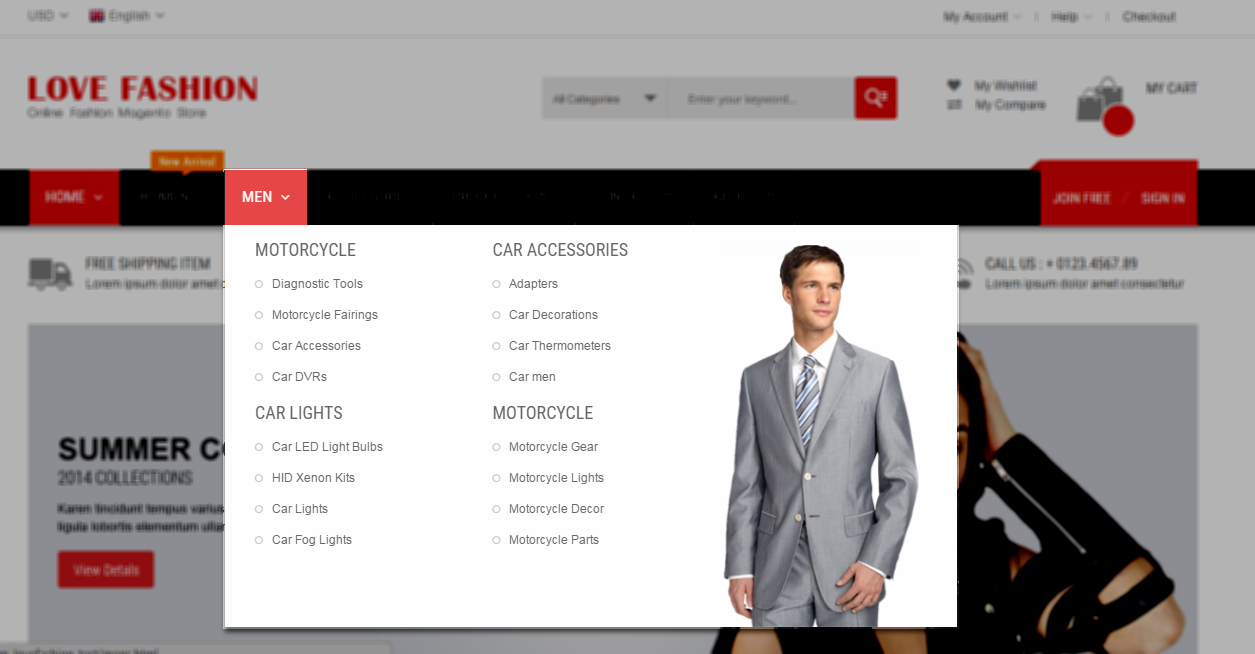
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Col1': Please click Here to view.
- Backend of 'Cat1' in 'Col1': Please click Here to view.
Note:The item named Cat2 having same level as Cat1 could have same configuration.
- Backend of 'Col2': Please click Here to view.
- Backend of 'Cat3' in 'Col2': Please click Here to view.
Note:The item named Cat4 having same level as Cat1 could have same configuration.
- Backend of 'Col3': Please click Here to view.
Copy and paste the following code into the Content field::
<a href="#" class="image-block"><img src="{{media url="wysiwyg/mega-menu/bg-men-item.png"}}" alt="" /></a>
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note:The item named Product Types, Contact us, About Us,having same level as Accessories could have same configuration.
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
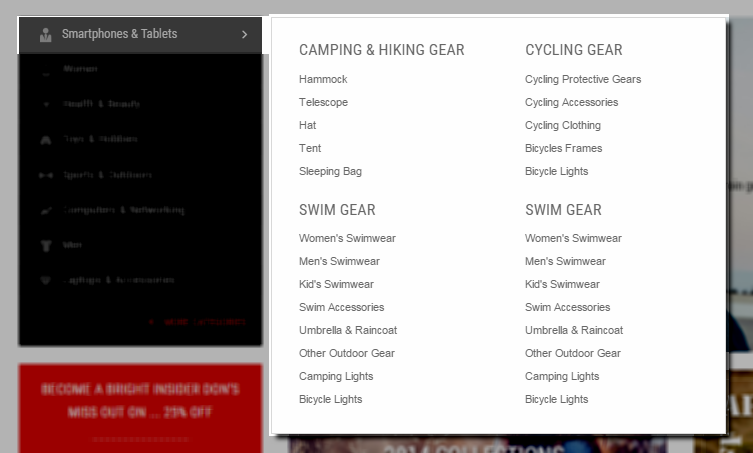
Smartphones & Tablets
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Group Categories Smartphone': Please click Here to view.
- Backend of 'Col-1' in 'Group Categories Smartphone': Please click Here to view.
Note: Item Col-2 having same level would have same configuration as Col-1.
- Backend of 'Camping & Hiking Gear' in 'Col-1': Please click Here to view.
Note: Item Swim Gear, Cycling Gear having same level would have same configuration as Camping & Hiking Gear.
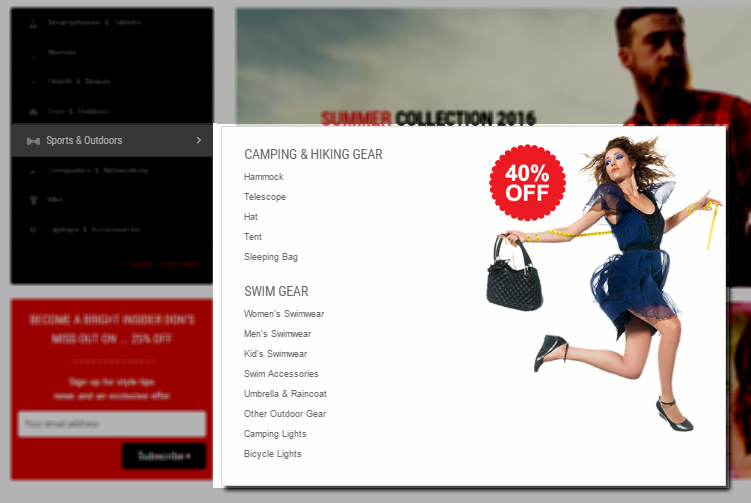
Sports & Outdoors
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Group Categories Sports & Outdoors': Please click Here to view.
- Backend of 'Camping & Hiking Gear' in 'Group Categories Sports & Outdoors': Please click Here to view.
Note: Item Swim Gear having same level would have same configuration as Camping & Hiking Gear.
- Backend of 'Right Static Image': Please click Here to view.
Copy and paste the following code into the Content field::
<div class="right-image-menu static-image">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/mega-menu/mega-banner.png"}}" alt="Static Image" />
</a>
</div>
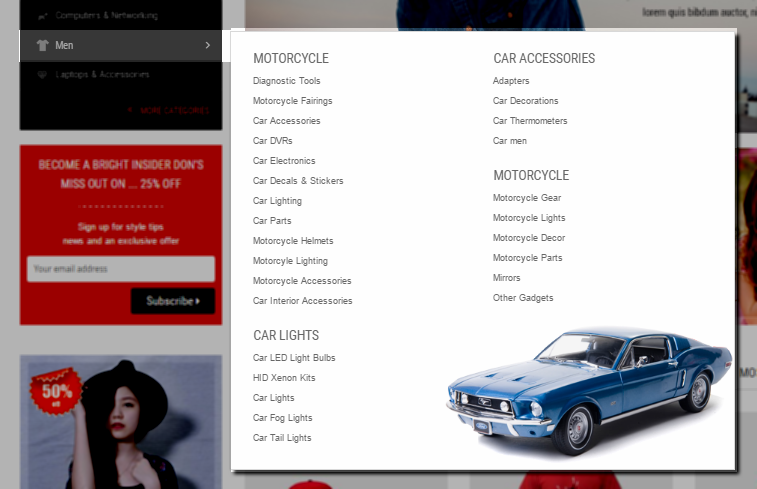
Men
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of 'Motorcycle': Please click Here to view.
Note: Other items having same level as Motorcycle would have same configuration.
3.3 Configure Extensions
The SM Lovefashion front-page has been integrated with the extensions in the following list:
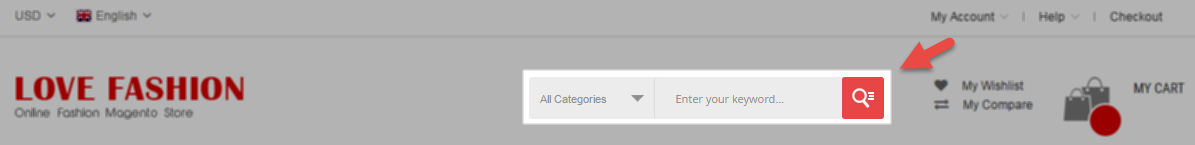
- SM Search Box
- SM Cart Quick Pro
- SM Megamenu
- SM Image Slider
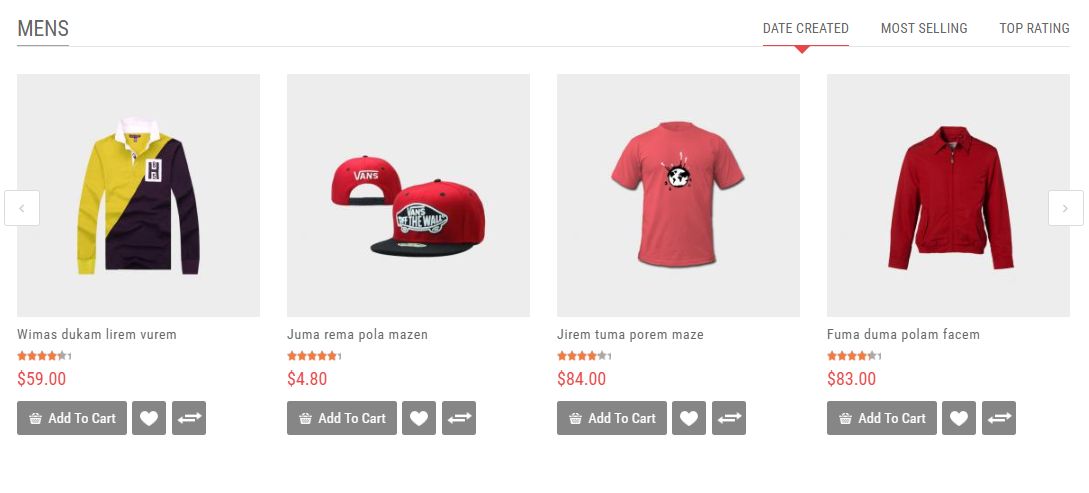
- SM Listing Tabs
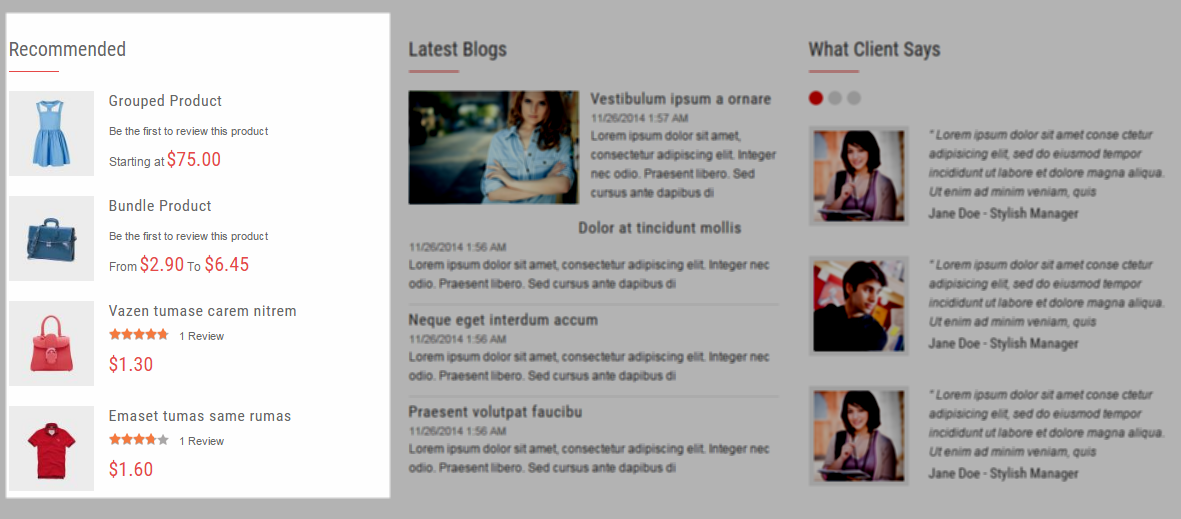
- SM Basic Products
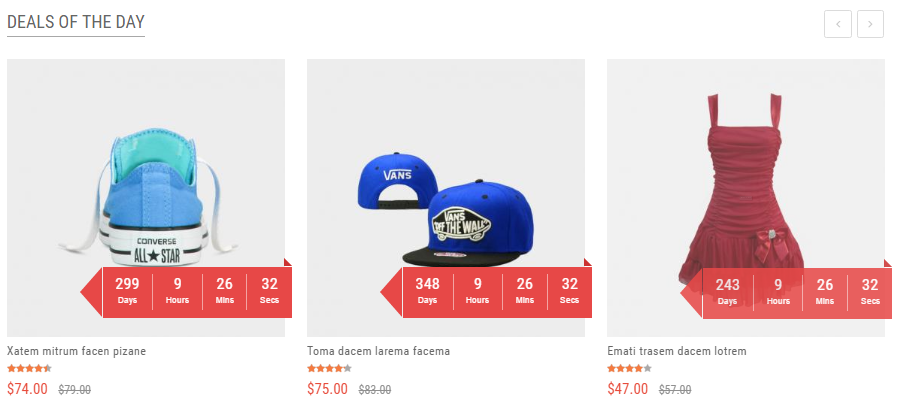
- SM Deals
- SM Shop By
In SM Market Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM to configure extensions as you want.
- Position: SM Search Box
- Frontend Appearance

- Backend of SM Search Box: Click Here
- Position: SM Cart Quick Pro
- Frontend Appearance

- Backend of SM Cart Quick Pro: Click Here
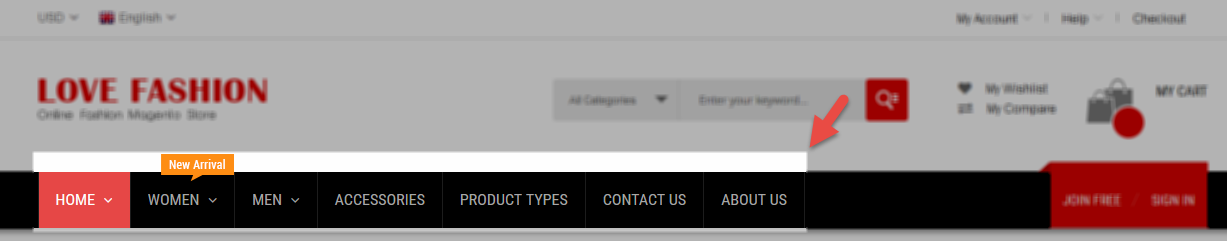
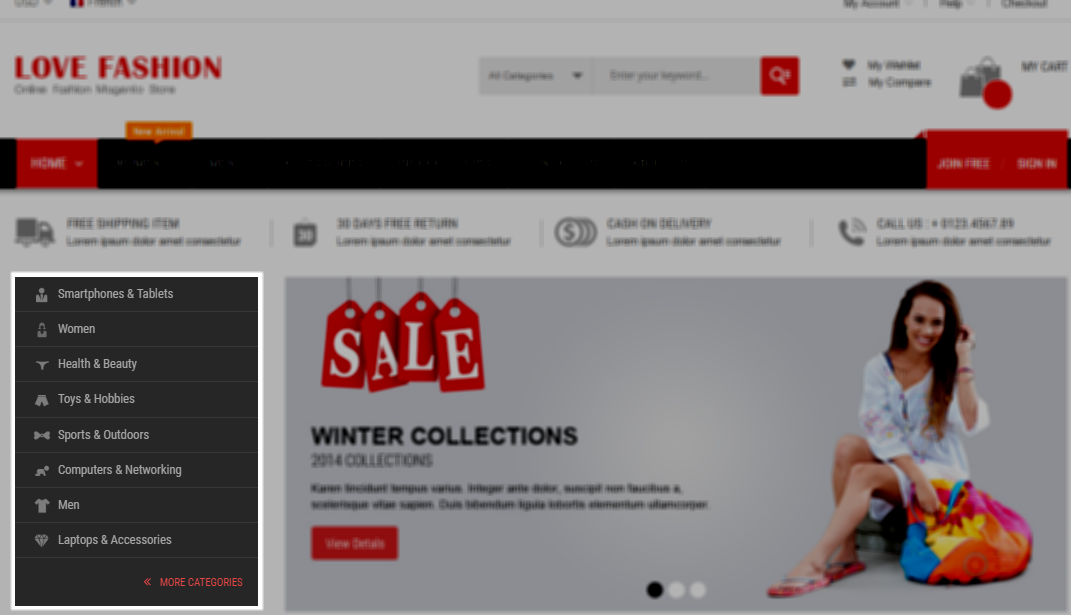
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
Vertical Megamenu: 
- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
Note: To add special price for a product, please go to Products >> Inventory >> Catalog and find the product you want to edit. After that, in the product's configuration page, simply click on Advanced Pricing to Add Special Price for the product
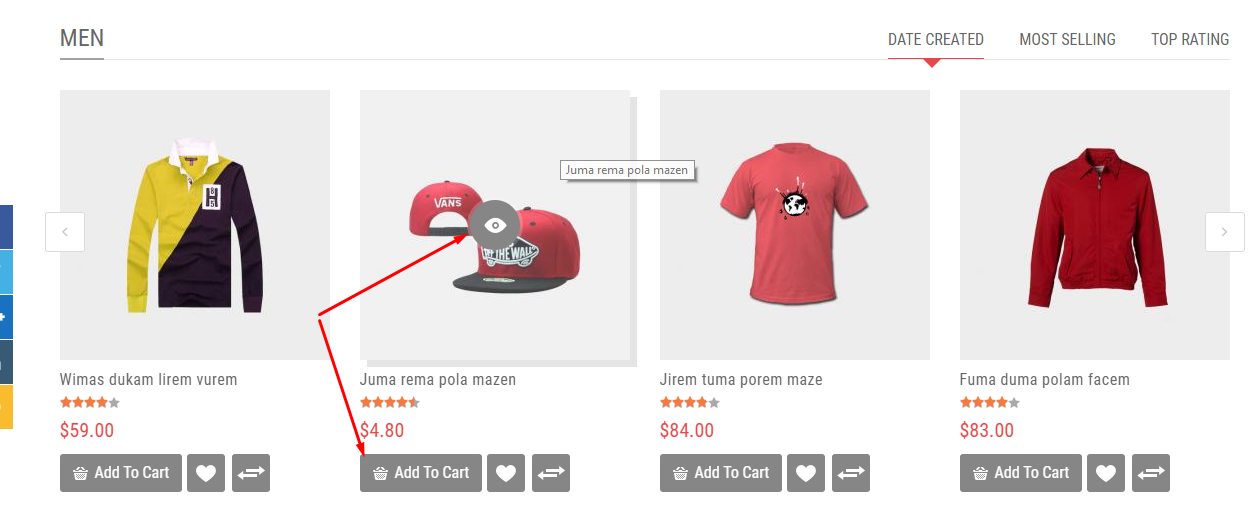
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
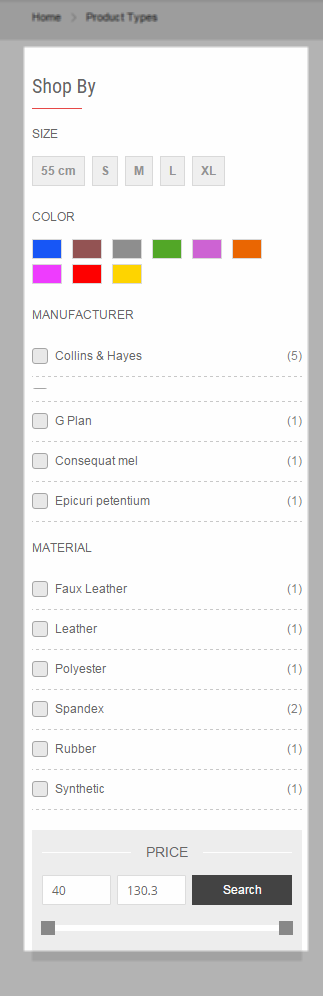
- Position: SM Shop By
When you go to the Product Types page, you will see the module on the left side of the page. - Frontend Appearance

- Backend of SM Shop By: Click Here
3.4 Configure Static Blocks
The SM Lovefashion front-page has the following static blocks in the theme:
- Static Block: static-top-home-1
- Static Block: banner-top-v1
- Static Block: banner-middle-v1
- Static Block: banner-bottom-v1
- Static Block: block-newsletter-v1
- Static Block: block-blog-v1
- Static Block: what-client-says
- Static Block: block-brands-v1
- Static Block: description-payment-footer
- Static Block: connect-with-us-footer
- Static Block: information-footer
- Static Block: customer-service-footer
- Static Block: my-account-footer
- Static Block: contact-footer
- Static Block: block-newsletter-v2
- Static Block: banner-right-v2
- Static Block: banner-left-v2
- Static Block: banner-slider-v3
- Static Block: block-center-v3
- Static Block: banner-bottom-v2
- Static Block: static-banner-home-v4
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
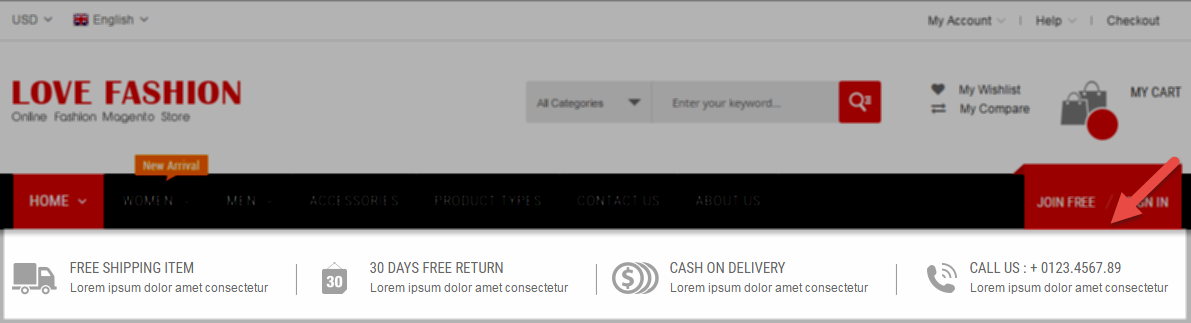
Static Block: static-top-home-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "static-top-home-1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="static-top-home"> <div class="row"> <div class="col-md-3 col-sm-6 banner-no-padding banner-padding-left free-shipping"> <div class="banner-block-content"> <div class="content-banner-top"> <h2><a title="Free Shipping Item" href="#">Free Shipping Item</a></h2> <p>Lorem ipsum dolor amet consectetur</p> </div> </div> </div> <div class="col-md-3 col-sm-6 odd-item banner-no-padding free-return"> <div class="banner-block-content"> <div class="content-banner-top"> <h2><a title="30 Days Free Return" href="#">30 days free return</a></h2> <p>Lorem ipsum dolor amet consectetur</p> </div> </div> </div> <div class="col-md-3 col-sm-6 banner-no-padding cash-on-delivery"> <div class="banner-block-content"> <div class="content-banner-top"> <h2><a title="Cash On Delivery" href="#">CASH ON DELIVERY</a></h2> <p>Lorem ipsum dolor amet consectetur</p> </div> </div> </div> <div class="col-md-3 col-sm-6 odd-item banner-no-padding banner-padding-right free-call"> <div class="banner-block-content"> <div class="content-banner-top"> <h2><a title="Call Us : + 0123.4567.89" href="#">Call Us : + 0123.4567.89</a></h2> <p>Lorem ipsum dolor amet consectetur</p> </div> </div> </div> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-top-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block banner-top-v1">
<div class="row">
<div class="col-xs-4"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/banner-s-1.png"}}" alt="" /></a></div>
<div class="col-xs-4"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/banner-s-2.png"}}" alt="" /></a></div>
<div class="col-xs-4"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/banner-s-3.png"}}" alt="" /></a></div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-middle-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block banner-wrapper-s">
<div class="row">
<div class="col-sm-4">
<div class="banner-ct"><a class="images-block" title="" href="#"><img src="{{media url="wysiwyg/banner/banner1-c.png"}}" alt="" /></a></div>
</div>
<div class="col-sm-4 col-center">
<div class="banner-ct"><a class="images-block block" title="" href="#"><img src="{{media url="wysiwyg/banner/banner2-c.png"}}" alt="" /></a> <a class="images-block" title="" href="#"><img src="{{media url="wysiwyg/banner/banner3-c.png"}}" alt="" /></a></div>
</div>
<div class="col-sm-4">
<div class="banner-ct"><a class="images-block" title="" href="#"><img src="{{media url="wysiwyg/banner/banner4-c.png"}}" alt="" /></a></div>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-bottom-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner-bottom">
<div class="row">
<div class="col-sm-6"><a class="mr30 images-block" href="#"><img src="{{media url="wysiwyg/banner/banner-under-1.png"}}" alt="" /></a></div>
<div class="col-sm-6"><a class="mr30 images-block" href="#"><img src="{{media url="wysiwyg/banner/banner-under-2.png"}}" alt="" /></a></div>
</div>
</div>
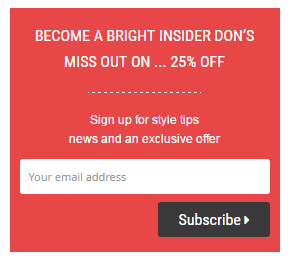
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-newsletter-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="newletter-home">
<div class="bg-newletter">
<div class="row">
<div class="col-sm-5">
<div class="new-static">
<h2>Become A <span>Bright Insider</span><br />Don's Miss Out On ... 25% OFF</h2>
<p>Sign up for style tips<br />news and an exclusive offer</p>
</div>
</div>
<div class="col-sm-7">{{block class="Magento\Newsletter\Block\Subscribe" name="block-newsletter" as="block-newsletter" template="Magento_Newsletter::subscribe-home-v1.phtml"/}}</div>
</div>
</div>
</div>
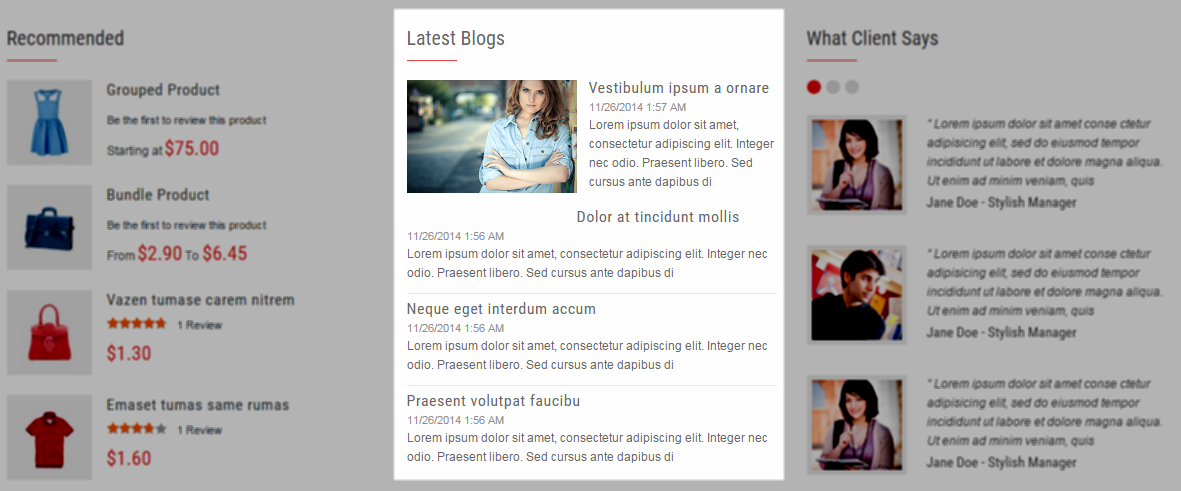
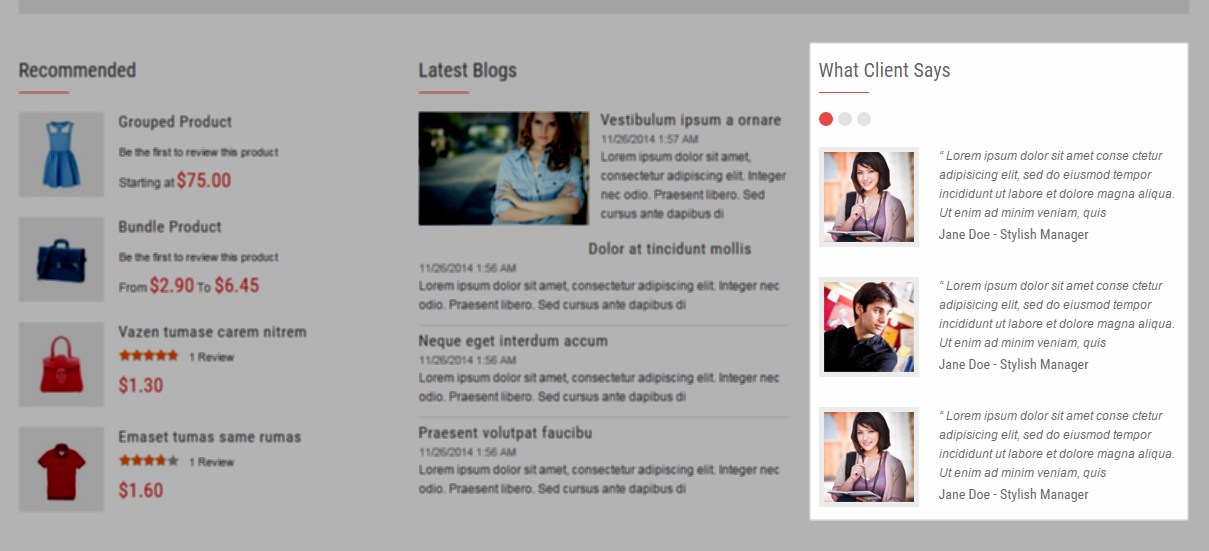
Static Block: block-blog-v1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-blog-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block home-products">
<div class="block-title">
<strong>
<span>Latest Blogs</span>
</strong>
</div>
<ul class="grid-blog">
<li class="item">
<div class="item-latest-blog">
<div class="item-lb-image">
<a title="Vestibulum ipsum a ornare" href="#">
<img src="{{media url="wysiwyg/blog/img-blog.png"}}" alt="Static Image" />
</a>
</div>
<div class="lt-blog-info info-first-blog">
<div class="item-lb-title">
<a title="Vestibulum ipsum a ornare" href="#"><span>Vestibulum ipsum a ornare</span>
</a>
</div>
<div class="w-agoday">11/26/2014 1:57 AM</div>
<div class="item-lb-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus di </div>
</div>
</div>
</li>
<li class="item">
<div class="item-latest-blog">
<div class="lt-blog-info ">
<div class="item-lb-title">
<a title="Dolor at tincidunt mollis" href="#"><span>Dolor at tincidunt mollis</span></a>
</div>
<div class="w-agoday">11/26/2014 1:56 AM</div>
<div class="item-lb-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus di </div>
</div>
</div>
</li>
<li class="item">
<div class="item-latest-blog">
<div class="lt-blog-info ">
<div class="item-lb-title">
<a title="Neque eget interdum accum" href="#"><span>Neque eget interdum accum</span></a>
</div>
<div class="w-agoday">11/26/2014 1:56 AM</div>
<div class="item-lb-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus di </div>
</div>
</div>
</li>
<li class="item">
<div class="item-latest-blog">
<div class="lt-blog-info ">
<div class="item-lb-title">
<a title="Praesent volutpat faucibu" href="#"><span>Praesent volutpat faucibu</span></a>
</div>
<div class="w-agoday">11/26/2014 1:56 AM</div>
<div class="item-lb-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus di </div>
</div>
</div>
</li>
</ul>
</div>
Static Block: what-client-says
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "what-client-says"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block">
<div class="block-title"><strong> <span>What Client Says</span> </strong></div>
<div id="what-client-say" class="carousel slide">
<div class="item">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-1.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-2.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-3.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
</ul>
</div>
<div class="item">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-4.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Cornelius Reeves - Ophthalmology</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-5.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Dr. Gregory F. Maassen - Doctor</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-6.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">N. Winckel - Stylish Manager</a></p>
</div>
</li>
</ul>
</div>
<div class="item">
<ul class="list-customer">
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-7.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Decio Elias - Singer</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-8.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Jane Doe - Stylish Manager</a></p>
</div>
</li>
<li class="item-cus"><a class="cus-image-box" title="Jane Doe - Stylish Manager" href="#"> <img src="{{media url="wysiwyg/testimonials/client-9.png"}}" alt="" /> </a>
<div class="cus-info-box">
<p class="detail-s">“ Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis</p>
<p class="name-client g2font"><a title="Jane Doe - Stylish Manager" href="#">Lynn Lambert - Pulmonary</a></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var bs_slider = $("#what-client-say");
bs_slider.owlCarousel({
nav: false,
dots:true,
margin: 30,
items:1
});
});
// ]]></script>
Static Block: block-brands-v1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-brands-v1"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="brand-bottom-wrapper">
<div class="block-title">
<div class="w-title">
<h2>Our Brands</h2>
</div>
</div>
<div class="brand-products">
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
<div class="item"><a class="brands" href="#"><img src="{{media url="wysiwyg/brand/logo2.png"}}" alt="" /></a></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var bs_slider = $(".brand-products");
bs_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0:{items:1 },
480:{items:2 },
768:{items:3 },
991: {items:4 },
1200: {items:5 }
}
});
});
// ]]></script>
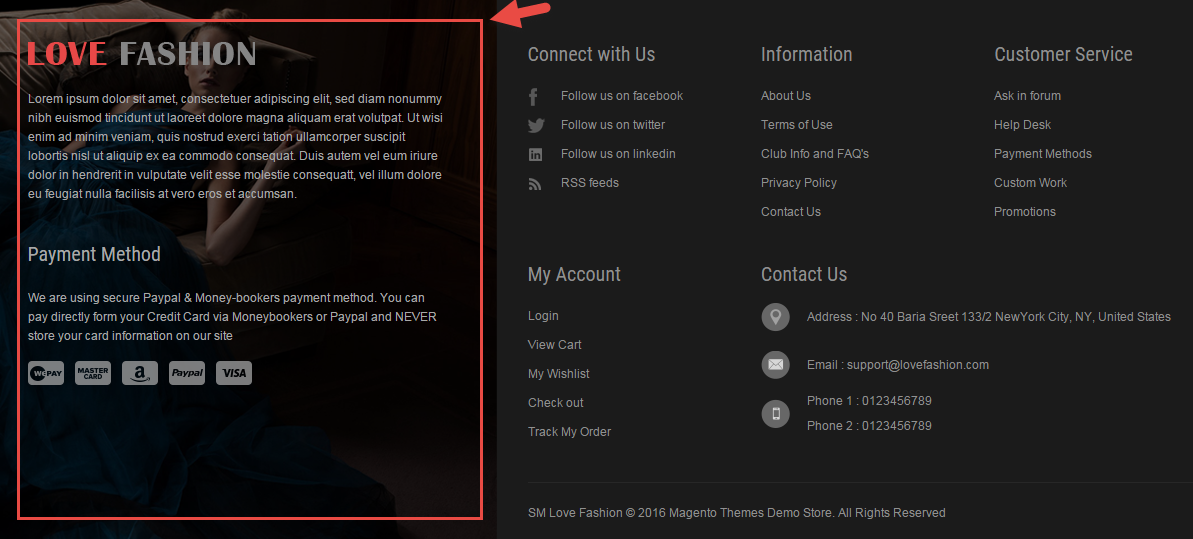
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "description-payment-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="footer-logo"><img src="{{media url="wysiwyg/logo-footer.png"}}" alt="" /></div>
<div class="block-ft footer-contact">
<div class="content-block-footer">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequatt, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan.</div>
</div>
<div class="block-ft footer-payment">
<div class="footer-title">
<h2>Payment Method</h2>
</div>
<div class="content-block-footer"><label class="des-footer">We are using secure Paypal & Money-bookers payment method. You can pay directly form your Credit Card via Moneybookers or Paypal and NEVER store your card information on our site</label>
<ul class="payment-item">
<li class="item"><img src="{{media url="wysiwyg/we-pay-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/master-cart-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/a-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/paypal-icon.png"}}" alt="Payment" /></li>
<li class="item"><img src="{{media url="wysiwyg/visa-icon.png"}}" alt="Payment" /></li>
</ul>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "connect-with-us-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-ft footer-contact"> <div class="footer-title"> <h2>Connect with Us</h2> </div> <div class="content-block-footer"> <ul class="right-footer-link social-footer-links"> <li class="item fb-item"><a title="Follow us on facebook" href="#">Follow us on facebook</a></li> <li class="item tw-item"><a title="Follow us on twitter" href="#">Follow us on twitter</a></li> <li class="item lk-item"><a title="Follow us on linkedin" href="#">Follow us on linkedin</a></li> <li class="item rs-item"><a title="RSS feeds" href="#">RSS feeds</a></li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "information-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-ft footer-contact">
<div class="footer-title">
<h2>Information</h2>
</div>
<div class="content-block-footer">
<ul class="right-footer-link">
<li class="item"><a title="About Us" href="{{store url="about.html"}}">About Us</a></li>
<li class="item"><a title="Terms of Use" href="#">Terms of Use</a></li>
<li class="item"><a title="Club Info and FAQ's" href="#">Club Info and FAQ's</a></li>
<li class="item"><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li class="item"><a title="Contact Us" href="{{store url="contact-us.html"}}">Contact Us</a></li>
</ul>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "customer-service-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-ft footer-contact"> <div class="footer-title"> <h2>Customer Service</h2> </div> <div class="content-block-footer"> <ul class="right-footer-link"> <li class="item"><a title="Ask in forum" href="#">Ask in forum</a></li> <li class="item"><a title="Help Desk" href="#">Help Desk</a></li> <li class="item"><a title="Payment Methods" href="#">Payment Methods</a></li> <li class="item"><a title="Custom Work" href="#">Custom Work</a></li> <li class="item"><a title="Promotions" href="#">Promotions</a></li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "my-account-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<ul class="right-footer-link">
<li class="item"><a title="View Cart" href="{{store direct_url="checkout/cart/"}}">View Cart</a></li>
<li class="item"><a title="My Wishlist" href="{{store direct_url="wishlist/"}}">My Wishlist</a></li>
<li class="item"><a title="Check out" href="{{store direct_url="checkout/"}}">Check out</a></li>
<li class="item"><a title="Track My Order" href="#">Track My Order</a></li>
</ul>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "contact-footer"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block-ft footer-contact"> <div class="footer-title"> <h2>Contact Us</h2> </div> <div class="content-block-footer"> <ul class="contact-item"> <li class="item address-footer">Address : No 40 Baria Sreet 133/2 NewYork City, NY, United States</li> <li class="item email-footer">Email : <a title="Send Email" href="mailto:supportstore@lovefashion.com">support@lovefashion.com</a></li> <li class="item phone-footer">Phone 1 : <a title="Call: 0123456789" href="tel:0123456789">0123456789</a><br />Phone 2 : <a title="Call: 0123456789" href="tel:0123456789">0123456789</a></li> </ul> </div> </div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-newsletter-v2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="newletter-home newlt-left mr40">
<div class="new-static">
<h2>Become A Bright Insider Don’s Miss Out On ... 25% OFF</h2>
<p>Sign up for style tips<br />news and an exclusive offer</p>
</div>
{{block class="Magento\Newsletter\Block\Subscribe" name="block-newsletter2" as="block-newsletter2" template="Magento_Newsletter::subscribe-home-v2.phtml"/}}</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-right-v2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="banner-bottom banner-bottom-home-left mr40">
<div class="row">
<div class="col-sm-6">
<a href="#" class="images-block"><img src="{{media url="wysiwyg/banner/collect-1-home-left.png"}}" alt="" /></a>
</div>
<div class="col-sm-6">
<a href="#" class="images-block"><img src="{{media url="wysiwyg/banner/collect-2-home-left.png"}}" alt="" /></a>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-left-v2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="mr40"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/image-left-home-left.png"}}" alt="" /></a></div>
<div class="mr40"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/hotline-img-home-left.png"}}" alt="" /></a></div>
<div class="mr40 block-sale"><a class="images-block" href="#"><img src="{{media url="wysiwyg/banner/sale-img-home-left.png"}}" alt="" /><span class="robin-sale"><img src="{{media url="wysiwyg/banner/onsale-label.png"}}" alt="" /></span></a></div>
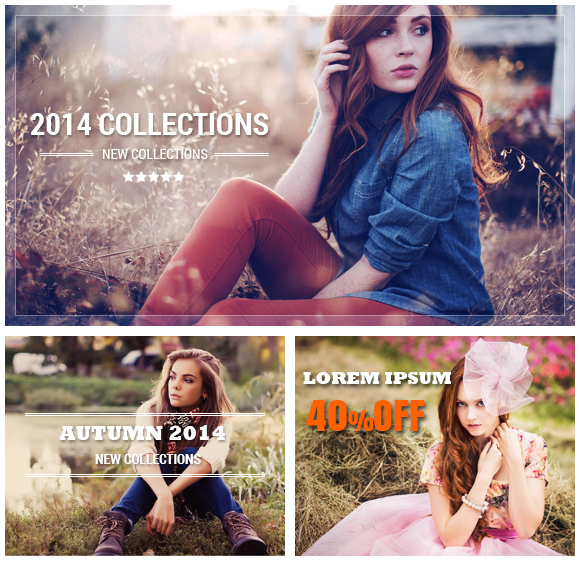
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-slider-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="block">
<div class="big-banner">
<a href="#" title="2014 Collections" class="images-block"><img src="{{media url="wysiwyg/banner/big-banner-homev1.png"}}" alt="" /></a>
</div>
<div class="small-banner smaill-banner-first">
<a href="#" title="2014 Collections" class="images-block"><img src="{{media url="wysiwyg/banner/small-banner-homev1.png"}}" alt="" /></a>
</div>
<div class="small-banner">
<a href="#" title="2014 Collections" class="images-block"><img src="{{media url="wysiwyg/banner/small-banner1-homev1.png"}}" alt="" /></a>
</div>
</div>
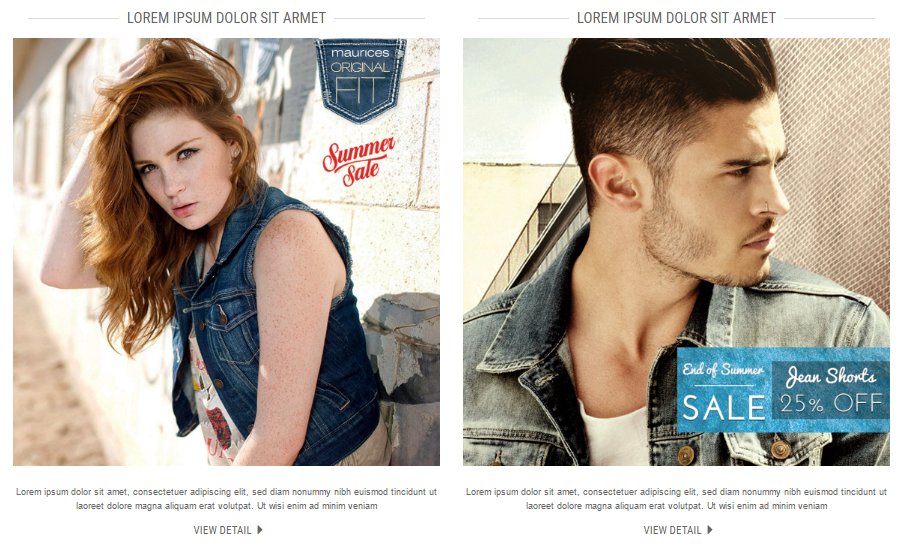
Static Block: block-center-v3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "block-center-v3"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="static-banner-center-homev1 block">
<div class="row">
<div class="bl-new-homev1 col-md-6 col-sm-6">
<h2 class="title-homev1 g2font"><span>Lorem ipsum dolor sit armet</span></h2>
<a class="images-block" title="Summer sale" href="#"> <img src="{{media url="wysiwyg/banner/st-image-homev1.png"}}" alt="" /> </a>
<div class="dt-static-homev1">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam</p>
<a class="detail-homev1 g2font" title="View Detail" href="#"> <span>View Detail</span> </a></div>
</div>
<div class="bl-new-homev1 col-md-6 col-sm-6">
<h2 class="title-homev1 g2font"><span>Lorem ipsum dolor sit armet</span></h2>
<a class="images-block" title="Summer sale" href="#"> <img src="{{media url="wysiwyg/banner/st-image2-homev1.png"}}" alt="" /> </a>
<div class="dt-static-homev1">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam</p>
<a class="detail-homev1 g2font" title="View Detail" href="#"> <span>View Detail</span> </a></div>
</div>
</div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "banner-bottom-v2"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="row mr40">
<div class="col-sm-6"><a href="#" class="images-block"><img src="{{media url="wysiwyg/banner/banner-under-1.png"}}" alt="" /></a></div>
<div class="col-sm-6"><a href="#" class="images-block"><img src="{{media url="wysiwyg/banner/banner-under-2.png"}}" alt="" /></a></div>
</div>
To create the static block, go to Content>> Elements>> Blocks with Identifier * : "static-banner-home-v4"
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="row block">
<div class="col-sm-6 left-banner-homev2"><a class="images-block" title="End Of Summer" href="#"><img src="{{media url="wysiwyg/banner/st-banner-homev2.png"}}" alt="" /></a></div>
<div class="col-sm-6 right-banner-homev2">
<div class="bn-top-homev2 mr20"><a class="images-block" title="End Of Summer" href="#"><img src="{{media url="wysiwyg/banner/st-banner1-homev2.png"}}" alt="" /></a></div>
<div class="bn-bottom-homev2 block">
<div class="st-first"><a class="images-block" title="End Of Summer" href="#"> <img src="{{media url="wysiwyg/banner/st-banner4-homev2.png"}}" alt="" /> <span class="sale-lb-homev2 no-shadow"> <img src="{{media url="wysiwyg/banner/onsale-label.png"}}" alt="" /> </span> </a></div>
<div class="st-last"><a class="images-block mr20" title="End Of Summer" href="#"><img src="{{media url="wysiwyg/banner/st-banner2-homev2.png"}}" alt="" /></a> <a class="images-block" title="End Of Summer" href="#"><img src="{{media url="wysiwyg/banner/st-banner3-homev2.png"}}" alt="" /></a></div>
</div>
</div>
</div>
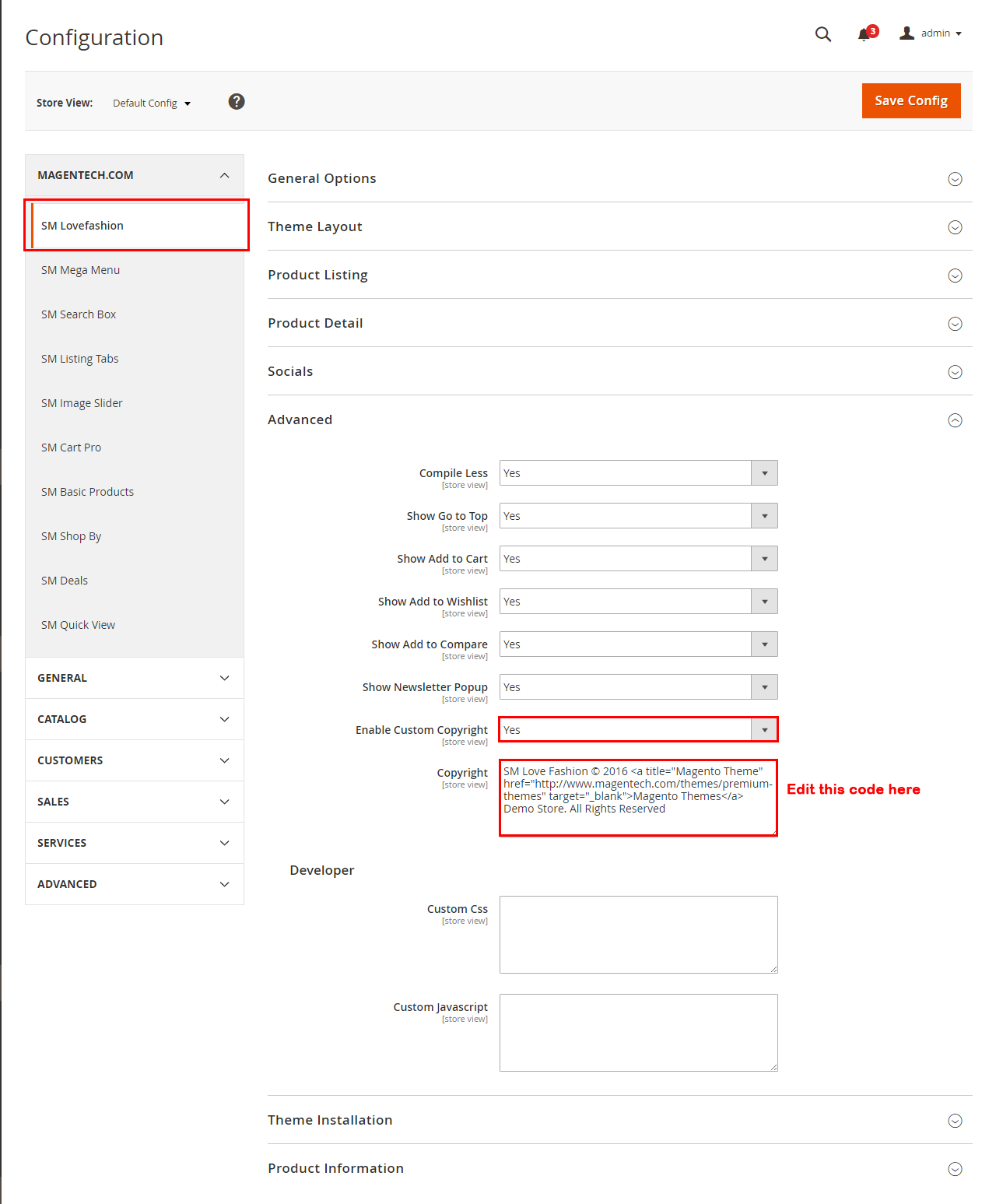
3.5 How To Edit Copyright in Admin Panel
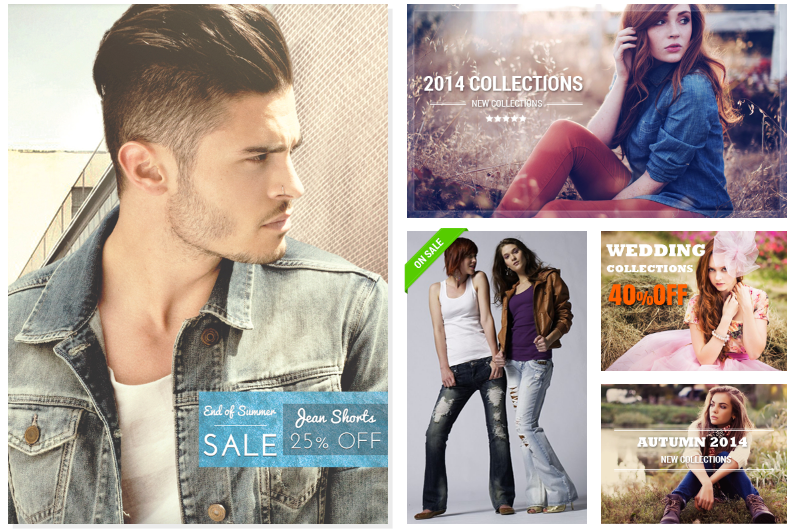
Frontend Appearance

In SM Lovefashion Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Lovefashion >> Advanced to configure this theme's copyright.

Edit the code here:
SM Love Fashion Ai?? 2016 <a title="Magento Theme" href="http://www.magentech.com/themes/premium-themes" target="_blank">Magento Themes</a> Demo Store. All Rights Reserved
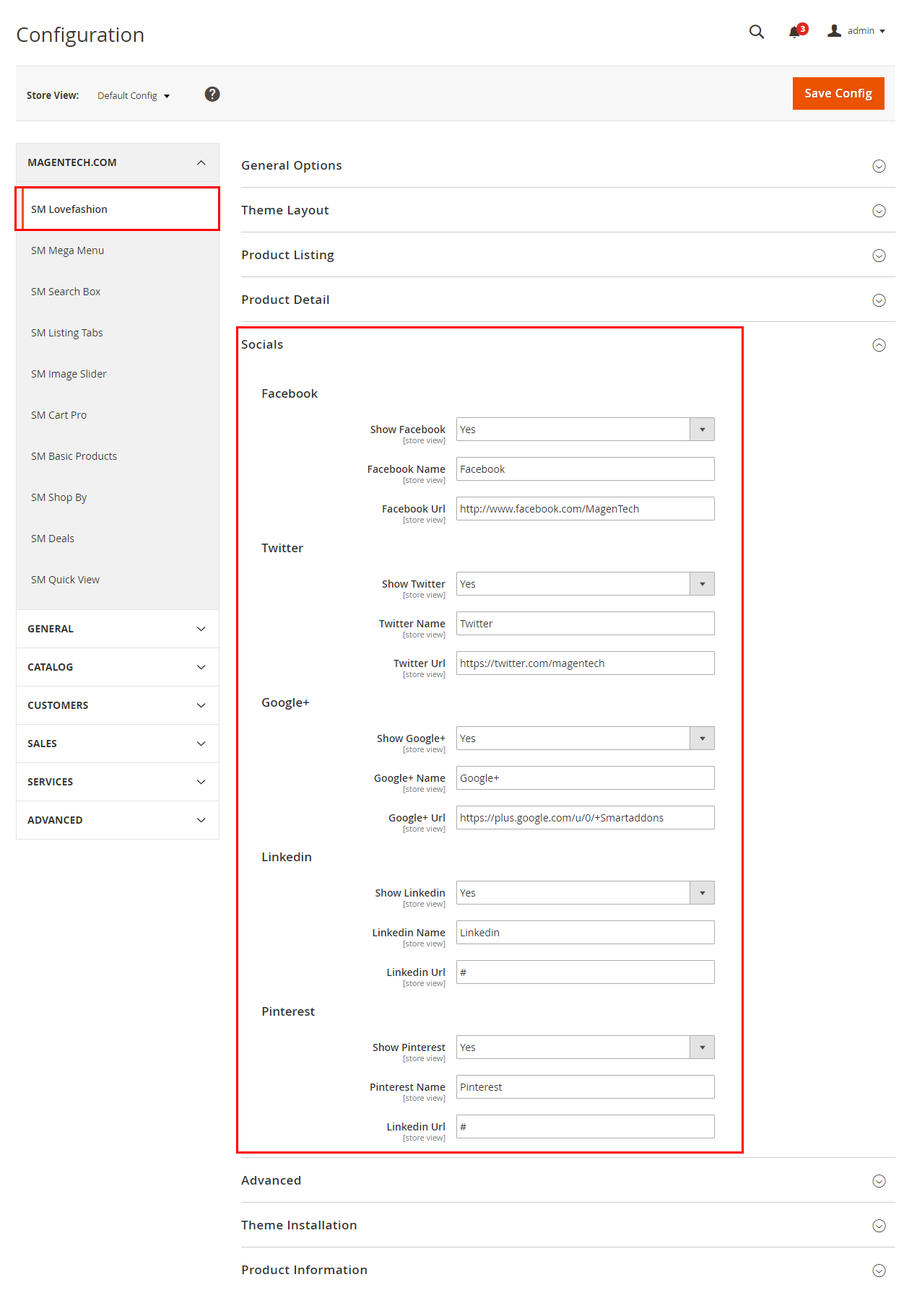
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Lovefashion Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH.COM >> SM Lovefashion >> Socials.

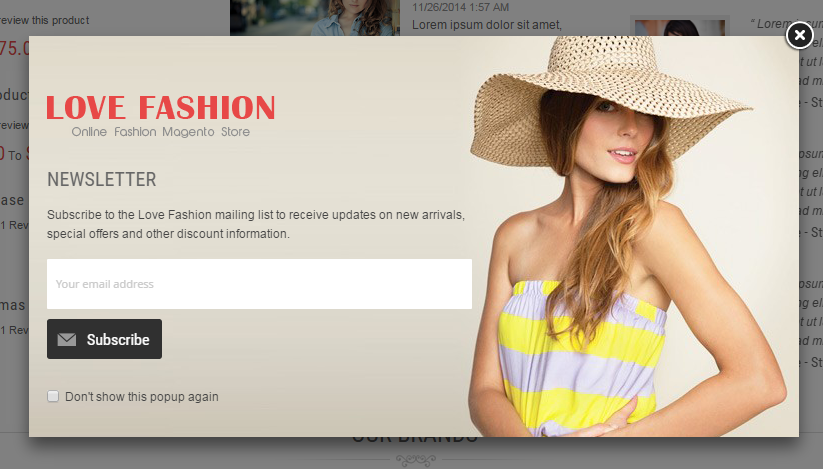
3.7 Newsletter Popup
Frontend Appearance 
In your Website’s Directory, go to \app\design\frontend\Sm\lovefashion\Magento_Newsletter\templates folder. In this folder, you could open the file named subscribe-popup.phtml by your editor program, to change the text such as: Your email address, Don\'t show this popup again, please find these words and edit as you want.
To edit the short description in the pop-up, in your Admin panel, please go to Content>> Elements>> Blocks with Identifier * : "short-description-newsletter-popup"
- Backend of the pop-up: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
<div class="logo-n-salamy"><img src="{{media url="wysiwyg/logo_hd3.png"}}" alt="" /></div>
<div class="newsletter-title g2font">Newsletter</div>
<div class="short-description">Subscribe to the Love Fashion mailing list to receive updates on new arrivals, special offers and other discount information.</div>
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.
