This document is for SM Market Magento Version 1.9.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note:
- This theme has versions for Magento 1.9.x and Magento 2.x.
- If you are using an older version (Magento 1.9.x only), you should not upgrade to the latest version. Because we changed layout’s structure in many parts (from version 4.4.0 – Example: We changed Camera slider module to static block…). We recommend you to install a new one.
| Version | Userguide |
|---|---|
| SM Market Magento Version 1.9.x | Please click Here to view |
| SM Market Magento Version 2.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
-
- Compatible with Magento Community Edition 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
-
- Step 1: Download the quickstart package
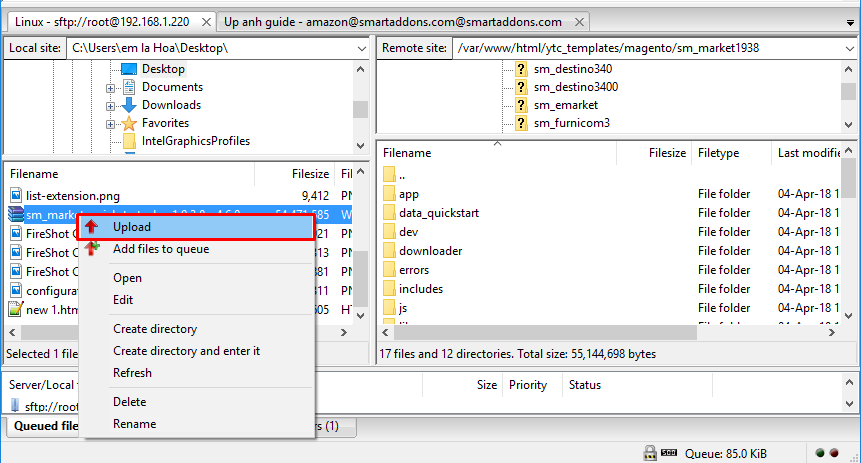
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data

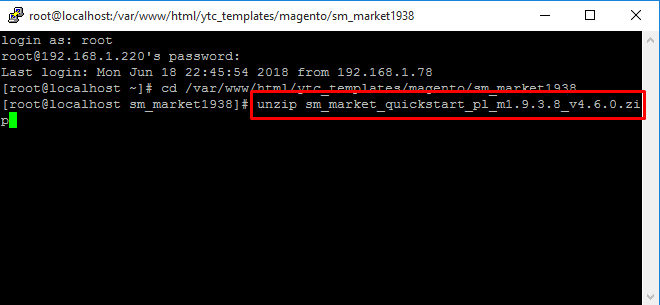
Important: You can extract package by this command: unzip file.zip

Important!
Sometimes your site is broken, after run this command, it’s because of you ran this command with the incorrect user.
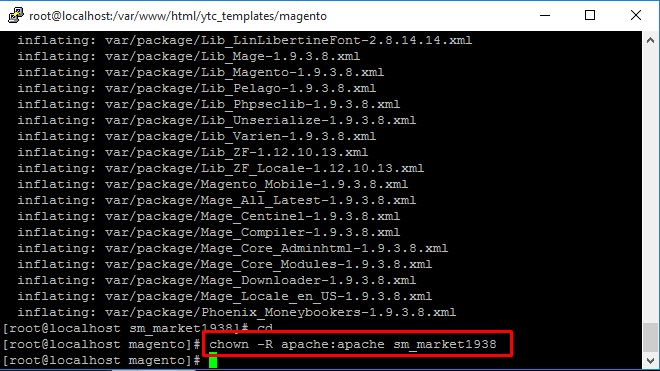
If your site was broken, it’s very important to set the file’s permissions and ownership correctly, after run this command line. You can refer this command chown -R <owner>:<group> <magento root directory path>.
Typical examples:
chown -R apache:apache /var/www/html/sm_market1938

-
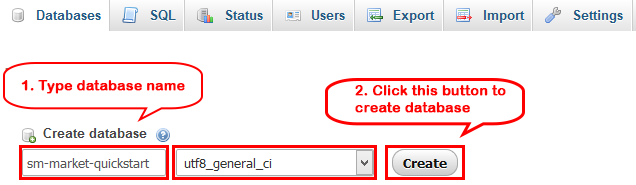
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

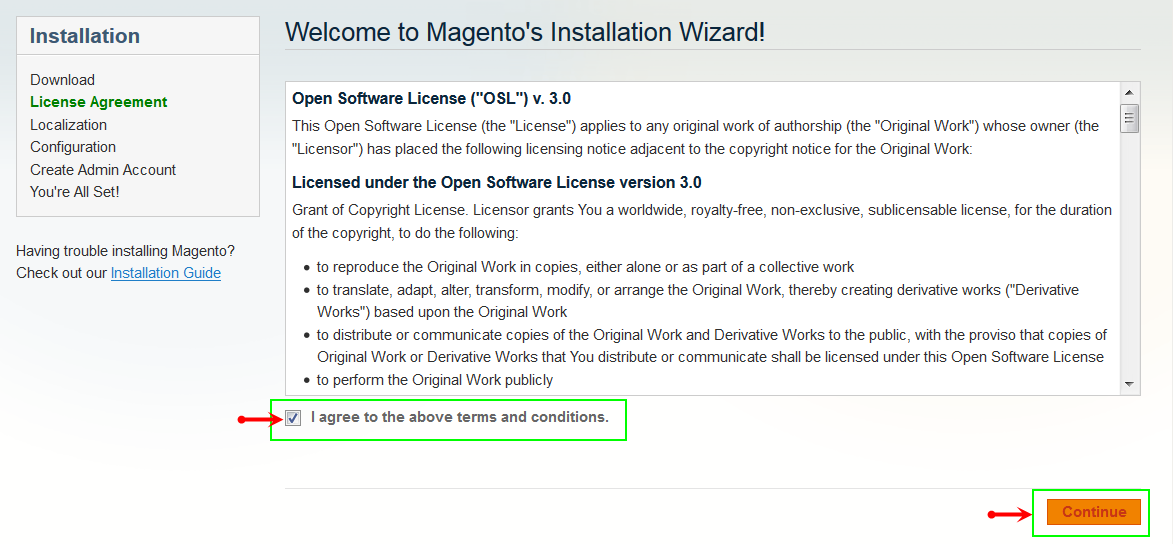
- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

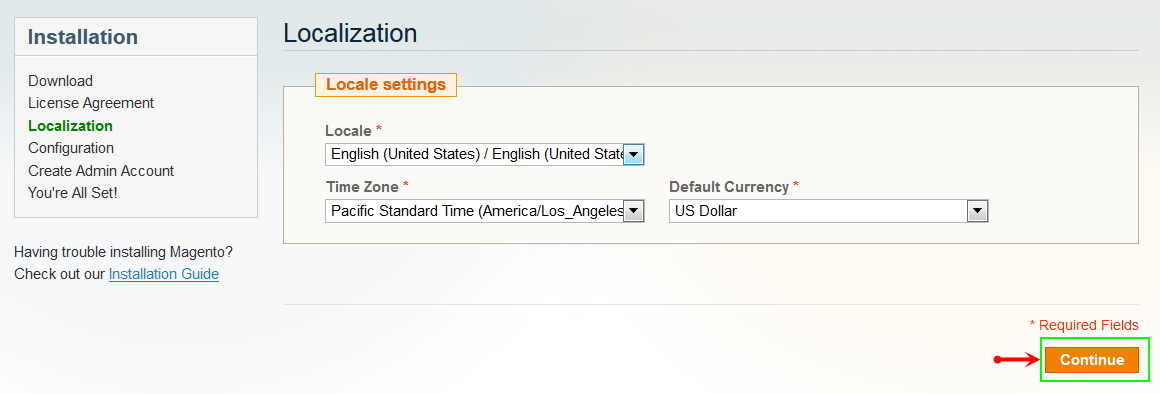
- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

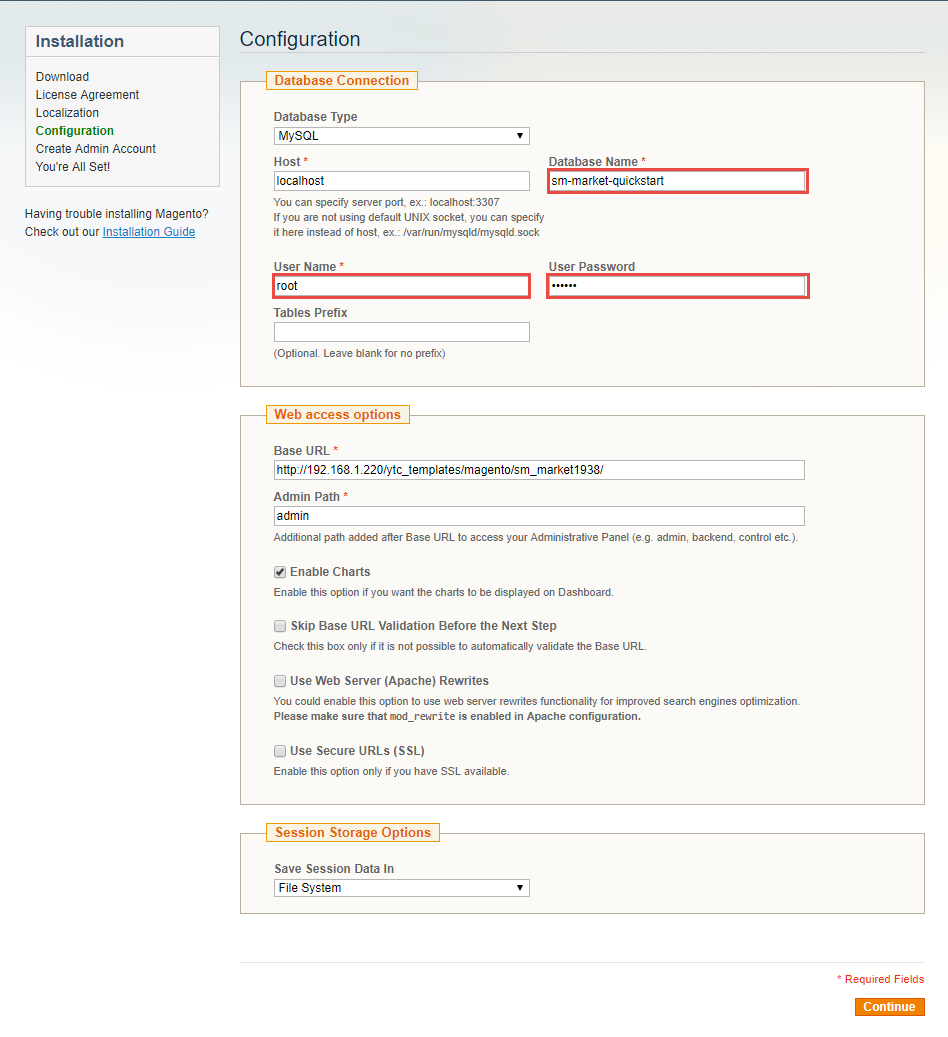
- Step 6: In the Configuration step, input the required fields as below.
- Database Name: sm-market-quickstart( It must be the exact name of database you have just created)
- User name: Enter “User name”
- User password: Enter “User password”

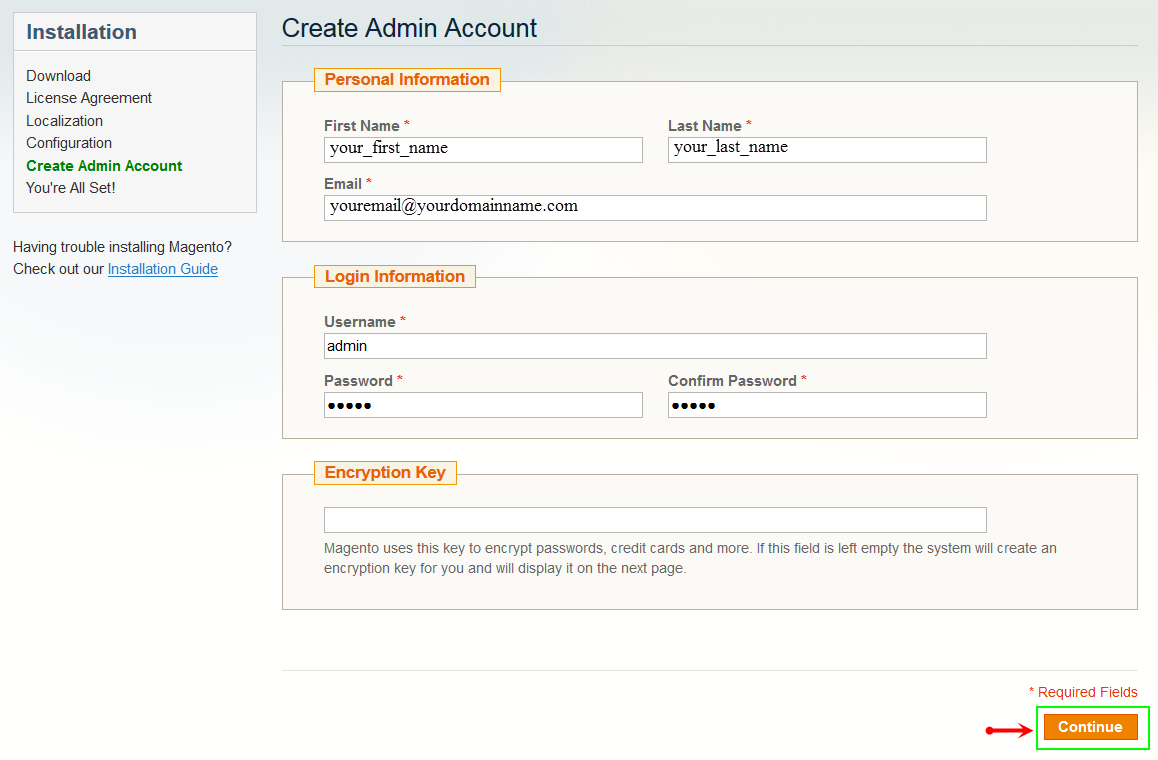
- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

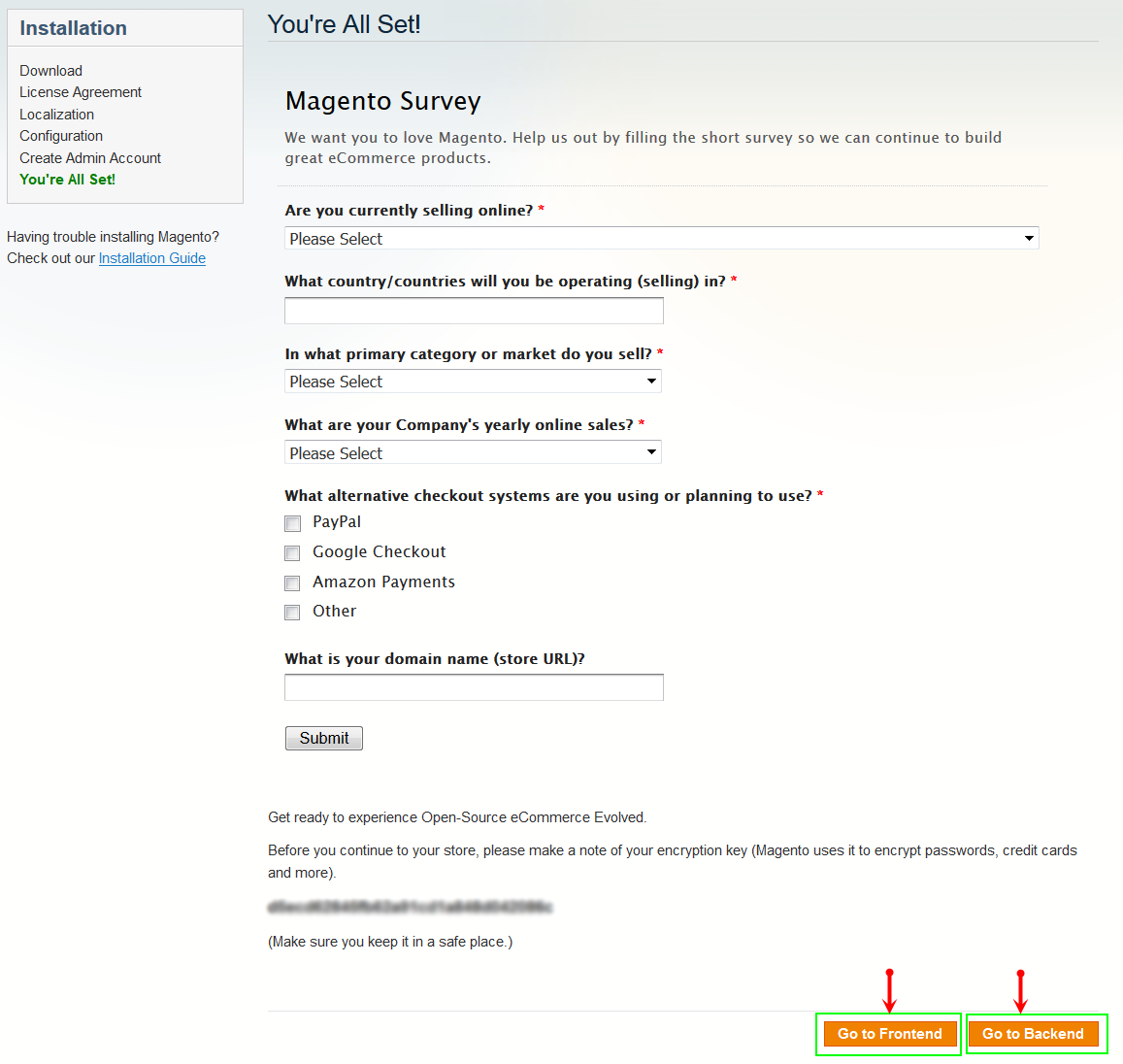
- Step 8: Finish Installation and now you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
-
- Step 1: Please unzip “sm_market_theme_1.9.x_v4.4.0.zip” file and upload folders skin; media; lib; js; app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
- Step 2: Log in to your Admin Panel (e.g. http://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
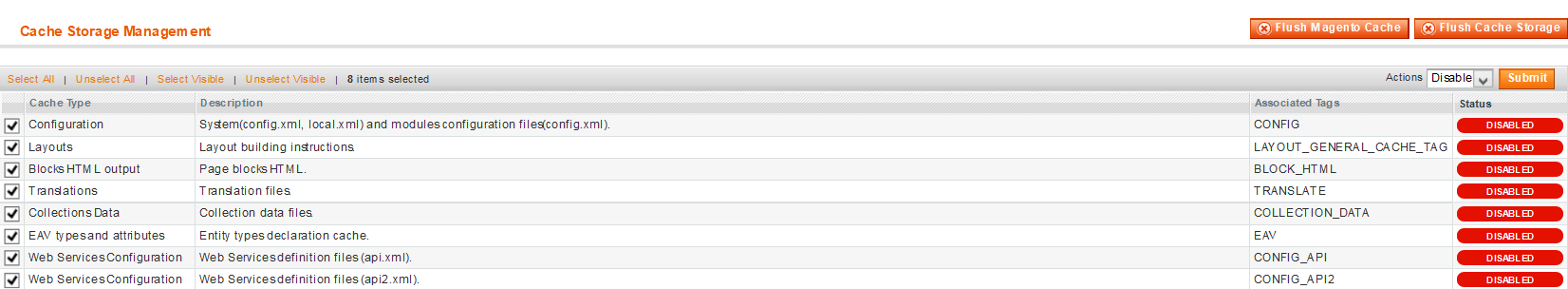
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
- Step 1: Please unzip “sm_market_theme_1.9.x_v4.4.0.zip” file and upload folders skin; media; lib; js; app from the theme package to the root of your Magento site folder on your server.
-

-
-
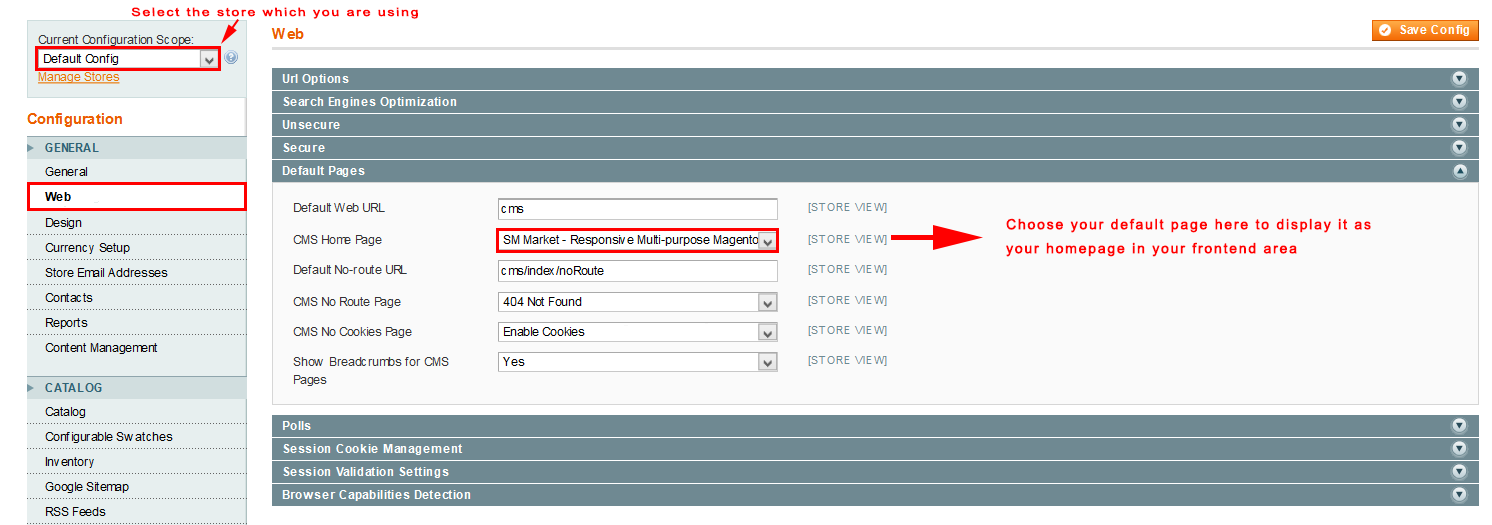
- Step 4: Navigate to System >> Configuration >> Web as the image below.
-
Note: In Default pages, select the page as the homepage for your store, pay attention that: In “Current Configuration Scope”, select your store before completing other parameters.
-
-
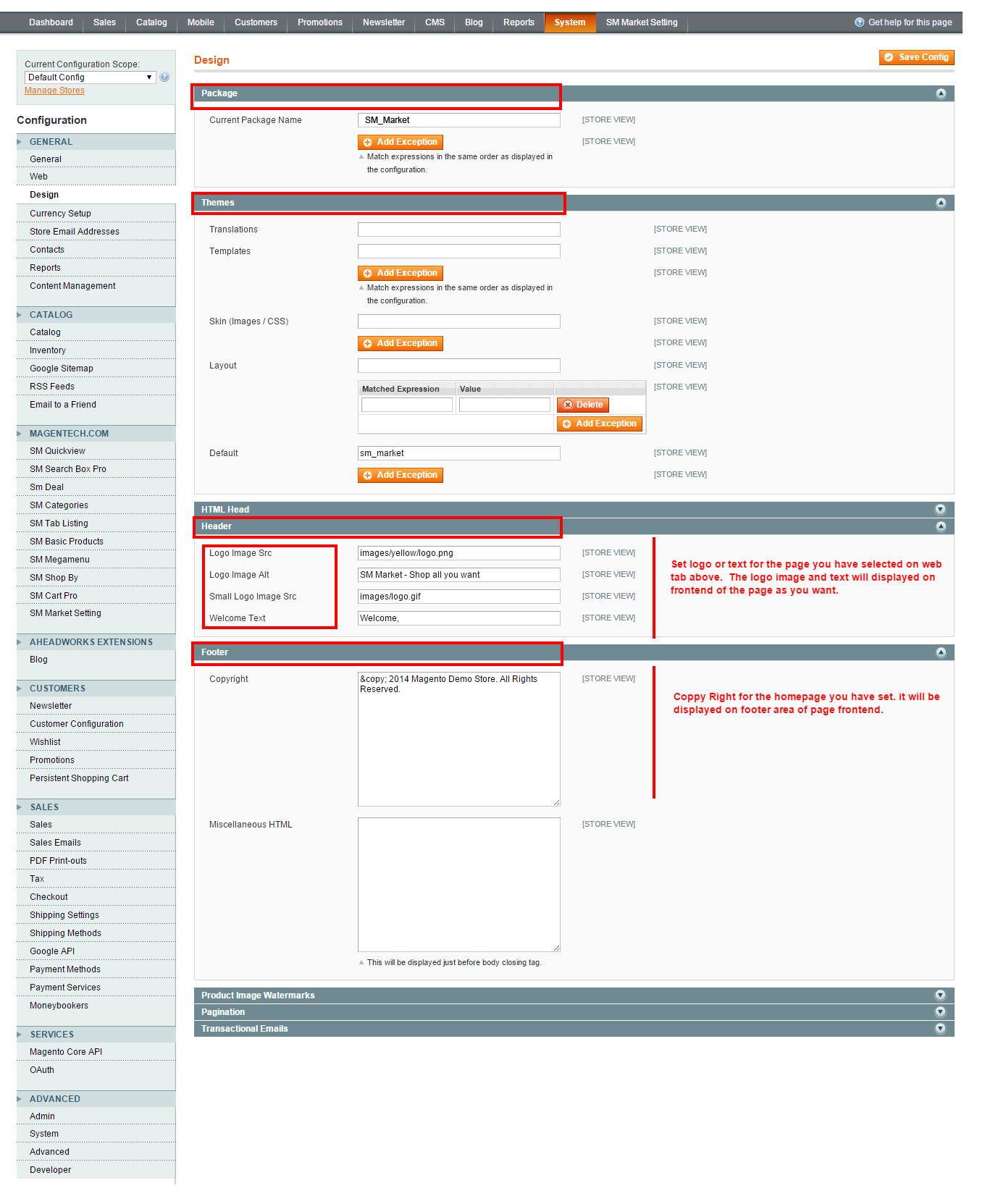
- Step 5: Continue navigating to Design tab below Web tab and save your changes as the image below.
-
Note: You can configure the header with Logo ( image, text for logo, text for welcome symbol), and configure the Footer with Copy Right
-
- Step 6: Finally, Click button “Save Config” to save your configuration
2.3 Theme Setting
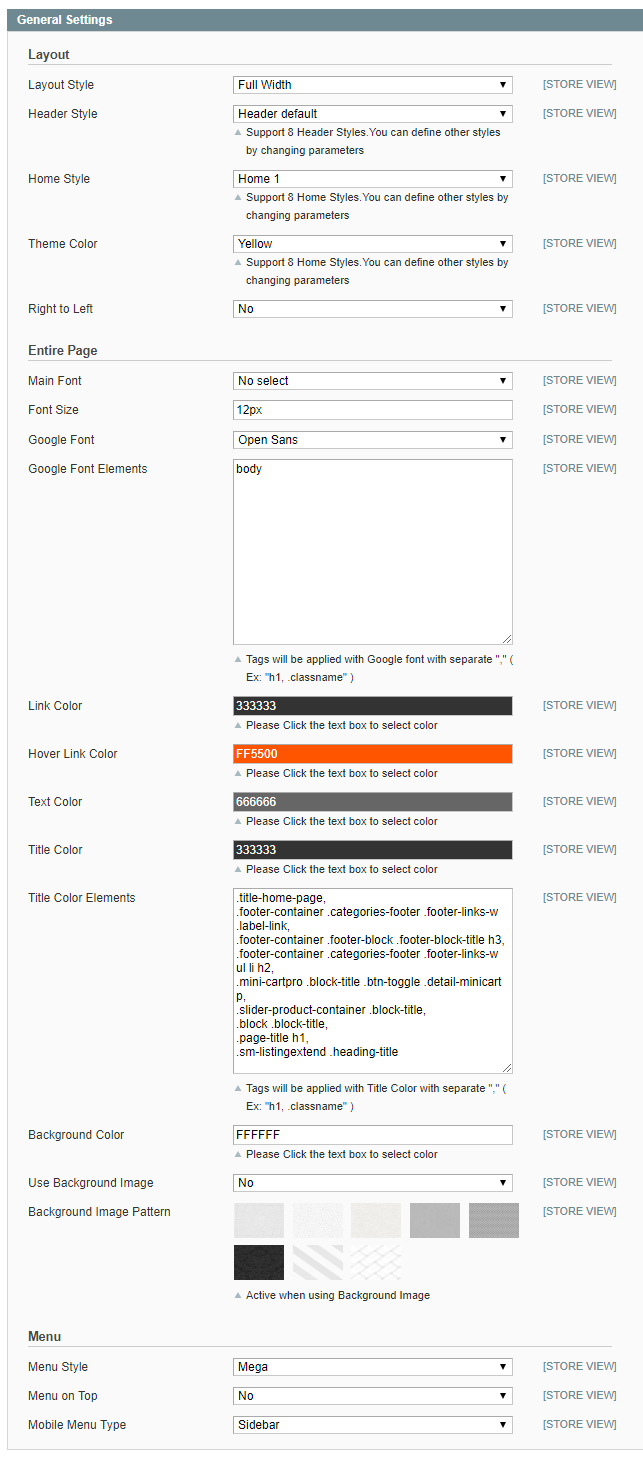
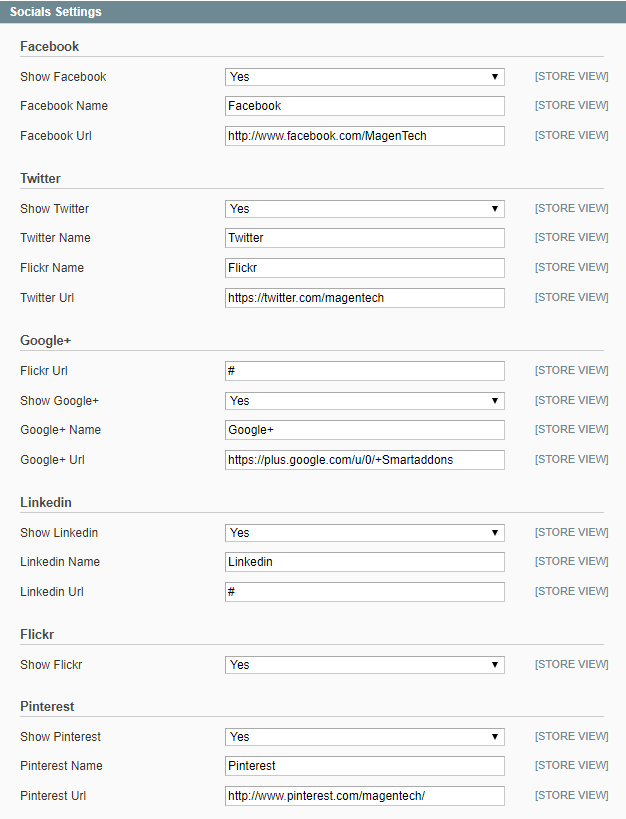
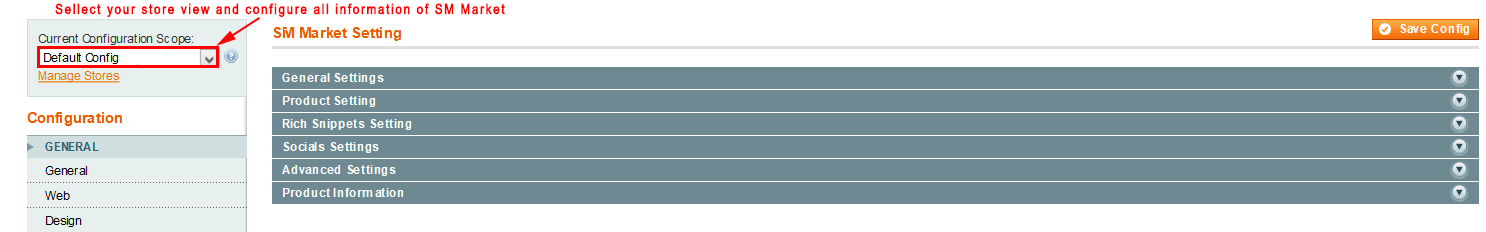
Configure SM Market General Setting Theme In Magento admin panel, navigate to SM Market Setting and configure theme as you want.

Show Facebook
-
- : Allow to Enable/Disable Facebook
Facebook Name
-
- : Allow to input the name of Facebook
Facebook Url
- : Allow to input the Url of Facebook
Show Twitter
-
- : Allow to Enable/Disable Twitter
Twitter Name
-
- : Allow to input the name of Twitter
Twitter Url
- : Allow to input the Url of Twitter
Google+
Show Google+
-
- : Allow to Enable/Disable Google+
Google+ Name
-
- : Allow to input the name of Google+
Google+ Url
- : Allow to input the Url of Google+
Show Linkedin
-
- : Allow to Enable/Disable Linkedin
Linkedin Name
-
- : Allow to input the name of Linkedin
Linkedin Url
- : Allow to input the Url of Linkedin
Flickr
Show Flickr
- : Allow to Enable/Disable Flickr
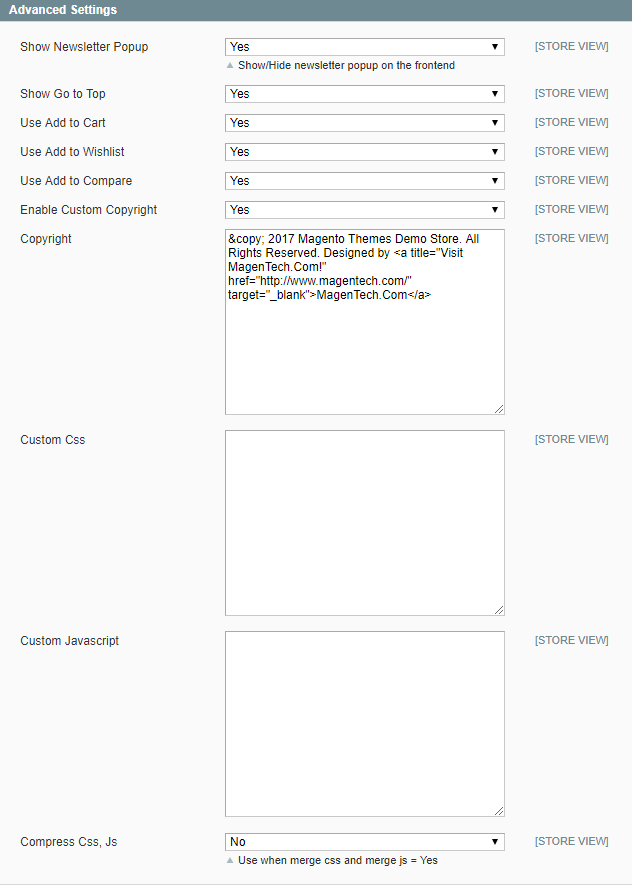
Show Newsletter Popup
-
- : Allow to Enable/Disable Newsletter Popup.
Show Go to Top
-
- : Allow to Enable/Disable Go to Top.
Use Add to Cart
-
- : Allow to Enable/Disable Cart.
Use Add to Wislist
-
- : Allow to Enable/Disable Wishlist.
Use Add to Compare
-
- : Allow to Enable/Disable Compare.
Enable Custom Copyright
-
- : Allow to Enable/Disable Custom Copyright.
Copyright
-
- : If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
Custom CSS
-
- : Allow to custom css.
Custom Javascript
- : Allow to custom Javascript.
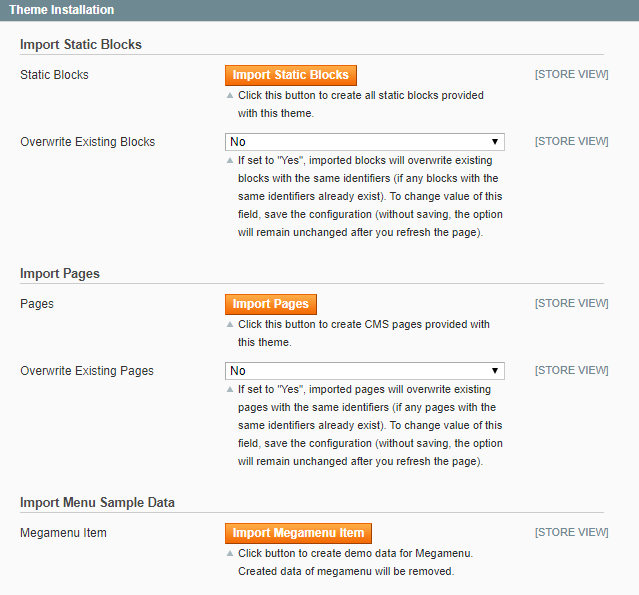
- Instead of creating a static block, page or each item in mega menu, now if you want to it like demo, just click “import…” button, simple and easy to get all the same as Demo layout
Import Static Blocks
-
- : By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
-
- : By clicking this button, you can import all pages that are used for our demo site.
Import Menu Sample Data
- : By clicking this button, you can import all menu that are used for our demo site.
Note:
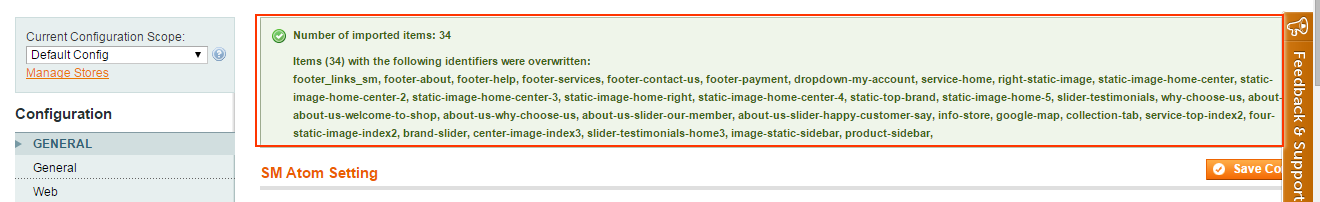
1. To “Theme Installation”, pay attention that after clicking“Import Static Block” or “Import Pages”, the below notification will appear to announce that you import data successfully.
However, you have to come back CMS >> Static Block ( or Pages) to configure and select Store View for each Block or Page.2. You need to give the permission for your block.
Go to System >> Permissions >> Blocks. Click “add new block” button to add all blocks as image here and isAllowed -> Yes
Now save. Clear cache.
3CONFIGURATION
3.1 Page Configuration
3.1.1 Layout Position
- Click here to view Home Style 2
- Click here to view Home Style 3
- Click here to view Home Style 4
- Click here to view Home Style 5
- Click here to view Home Style 6
- Click here to view Home Style 7
- Click here to view Home Style 8
3.1.2 Homepage Configuration
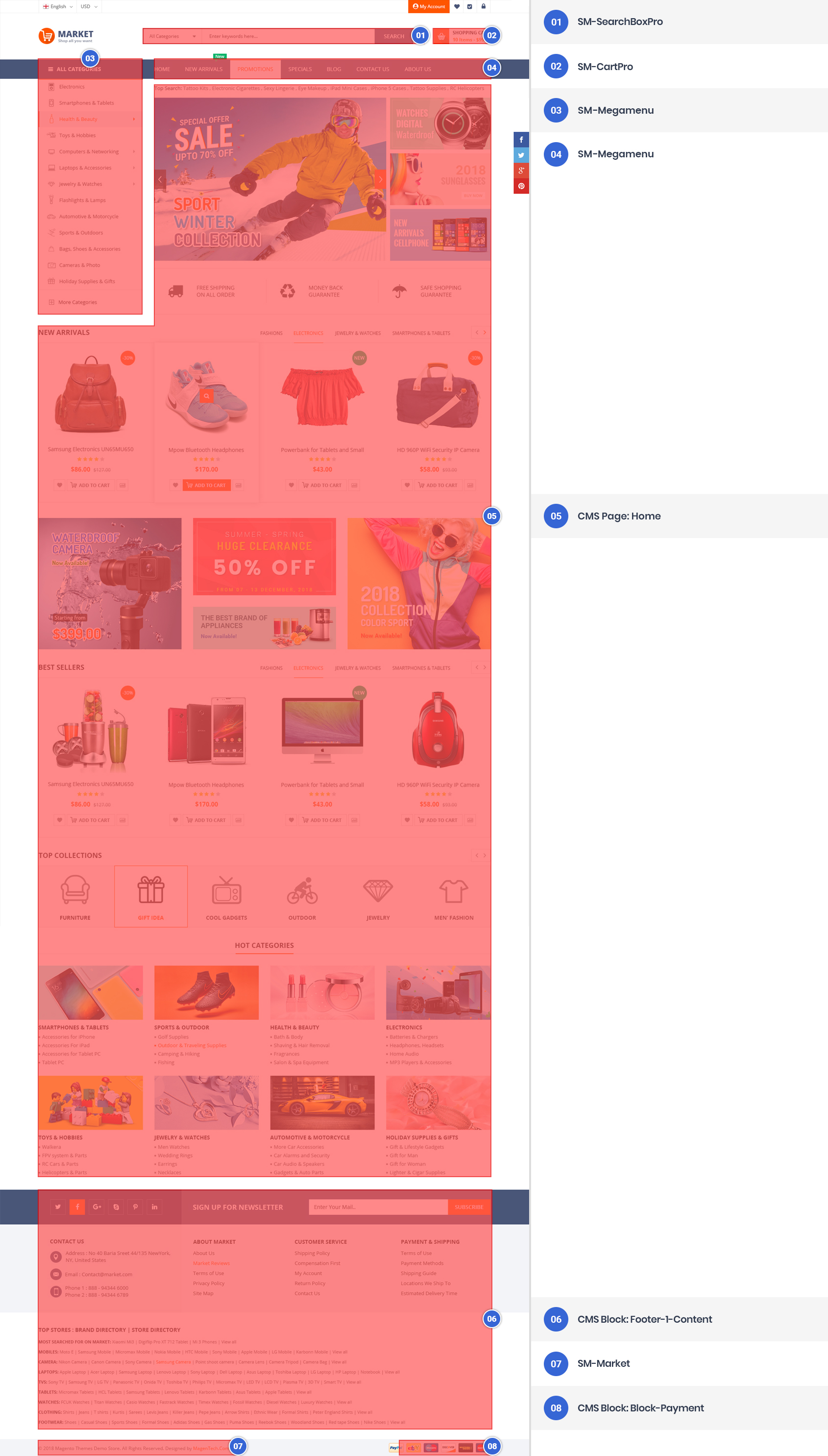
- How to create “CMS Page: Home” in homepage?
In the Admin Panel, please navigate to CMS >> Pages >> click “Add new page” button or edit page that you created. Here is the list of steps in this styleai??i??s configuration process:
Page Information Tab: Please click to see the Backend Settings.
Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
<div class="home-page-1">
<div class="row">
<div class="col-lg-9 col-lg-offset-3">
{{block type="searchboxpro/list" template="sm/searchboxpro/top-search.phtml"}}
<div class="clearfix slidershow-banner">
<div class="image-slider-home ">
<div class="sm-imageslider">
<div class="sm-imageslider-inner">
<div class="sm-imageslider-content owl-carousel owl-theme">
<div class="item"><a title="title" href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-1.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="title" href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-2.jpg"}}" alt="Slider Image" /></a></div>
<div class="item"><a title="title" href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-3.jpg"}}" alt="Slider Image" /></a></div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".sm-imageslider-content").owlCarousel({
items:1,
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1,
});
});
</script>
</div>
<div class="static-image-1">
<ul class="static-image">
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-1.jpg"}}" alt="Static Image" /> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-2.jpg"}}" alt="Static Image" /> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-3.jpg"}}" alt="Static Image" /> </a></li>
</ul>
</div>
</div>
<div class="services-home clearfix">
<div class="banner-policy">
<div class="inner">
<div class="policy"><a title="90 days money back" href="#"><em class="fa fa-truck"></em><span>FREE SHIPPING<br />ON ALL ORDER</span></a></div>
<div class="policy"><a title="free shipping on all orders" href="#"><em class="fa fa-recycle"></em><span>Money Back<br />Guarantee</span></a></div>
<div class="policy"><a title="lowest price guarantee" href="#"><em class="fa fa-umbrella"></em><span>SAFE SHOPPING<br />GUARANTEE</span></a></div>
</div>
</div>
</div>
</div>
</div>
{{block type="listingtabs/list" template="sm/listingtabs/default.phtml" listingtabs_title_text="Best sellers" show_loadmore_slider="slider" filter_type="categories" filter_order_by="" product_order_by="best_sales" category_preload="139" product_category="139,50,46" product_limitation="6" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}
<div class="row">
<div class="static-image-2">
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a class="image-top" title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-5.jpg"}}" alt="Static Image" /></a> <a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-6.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-7.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
{{block type="listingtabs/list" template="sm/listingtabs/default.phtml" listingtabs_title_text="New Arrivals" show_loadmore_slider="slider" filter_type="categories" filter_order_by="" product_order_by="lastest_product" category_preload="4" product_category="4,50,46" product_limitation="6" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}
<div class="home-collection">
<div class="collections-wrap">
<div class="title-home-page"><span>Collections</span></div>
<div class="collections">
<div class="owl-carousel">
<div class="item"><a title="FURNITURE" href="#"> <img src="{{media url="wysiwyg/collection/item-1.png"}}" alt="Collection Image" /> <span>FURNITURE</span> </a></div>
<div class="item"><a title="GIFT IDEA" href="#"> <img src="{{media url="wysiwyg/collection/item-2.png"}}" alt="Collection Image" /> <span>GIFT IDEA</span> </a></div>
<div class="item"><a title="COOL GADGETS" href="#"> <img src="{{media url="wysiwyg/collection/item-3.png"}}" alt="Collection Image" /> <span>COOL GADGETS</span> </a></div>
<div class="item"><a title="OUTDOOR" href="#"> <img src="{{media url="wysiwyg/collection/item-4.png"}}" alt="Collection Image" /> <span>OUTDOOR</span> </a></div>
<div class="item"><a title="Jewelry" href="#"> <img src="{{media url="wysiwyg/collection/item-5.png"}}" alt="Collection Image" /> <span>Jewelry</span> </a></div>
<div class="item"><a title="Men's Fashion" href="#"> <img src="{{media url="wysiwyg/collection/item-6.png"}}" alt="Collection Image" /> <span>Men's Fashion</span> </a></div>
<div class="item"><a title="FURNITURE" href="#"> <img src="{{media url="wysiwyg/collection/item-1.png"}}" alt="Collection Image" /> <span>FURNITURE</span> </a></div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".home-collection .owl-carousel").owlCarousel({
responsive:{
0:{
items:2
},
480:{
items:3
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
}
},
autoplay:false,
loop:false,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
</script>
</div>
</div>
{{block type="categories/list" template="sm/categories/default.phtml"}}
</div>
Design Tab: Please click to see the Backend Settings.
- How to create “CMS Block: Footer-1-Content” in homepage?
In the Admin Panel, please navigate to CMS >> Static Blocks >> click “Add new block” or edit blocks that you created.
Please try to use below example code in your cms contents.
<div class="footer-head">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">{{block type="page/html" template="page/html/social.phtml"}}</div>
<div class="col-lg-8 col-md-8">{{block type="newsletter/subscribe" template="newsletter/subscribe-footer.phtml"}}</div>
</div>
</div>
</div>
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="contact-col">
<div class="footer-block">
<div class="footer-block-title">
<h3>Contact Us</h3>
</div>
<div class="footer-block-content">
<ul class="links-contact">
<li class="add-icon">Address: No 40 Baria Sreet 133/2 NewYork<br />City, NY, United States</li>
<li class="email-icon middle-content">Email: contact@market.com</li>
<li class="phone-icon">Phone 1 : 0123456789<br />Phone 2 : 0123456789</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>About Market</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Market Reviews" href="#">Market Reviews</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>Customer Service</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Shipping Policy" href="#">Shipping Policy</a></li>
<li><a title="Compensation First" href="#">Compensation First</a></li>
<li><a title="My Account" href="{{store url=""}}customer/account">My Account</a></li>
<li><a title="Return Policy" href="#">Return Policy</a></li>
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>Payment & Shipping</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Payment Methods" href="#">Payment Methods</a></li>
<li><a title="Shipping Guide" href="#">Shipping Guide</a></li>
<li><a title="Locations We Ship To" href="#">Locations We Ship To</a></li>
<li><a title="Estimated Delivery Time" href="#">Estimated Delivery Time</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="categories-footer">
<div class="container">
<div class="footer-links-w">
<div class="label-link">Top Stores : Brand Directory | Store Directory</div>
<ul>
<li>
<h2>MOST SEARCHED KEYWORDS MARKET:</h2>
<a href="#">Xiaomi Mi3</a> | <a href="#">Digiflip Pro XT 712 Tablet</a> | <a href="#">Mi 3 Phones</a> | <a href="#">View all</a></li>
<li>
<h2>MOBILES:</h2>
<a href="#">Moto E</a> | <a href="#">Samsung Mobile</a> | <a href="#">Micromax Mobile</a> | <a href="#">Nokia Mobile</a> | <a href="#">HTC Mobile</a> | <a href="#">Sony Mobile</a> | <a href="#">Apple Mobile</a> | <a href="#">LG Mobile</a> | <a href="#">Karbonn Mobile</a> | <a href="#">View all</a></li>
<li>
<h2>CAMERA:</h2>
<a href="#">Nikon Camera</a> | <a href="#">Canon Camera</a> | <a href="#">Sony Camera</a> | <a href="#">Samsung Camera</a> | <a href="#">Point shoot camera</a> | <a href="#">Camera Lens</a> | <a href="#">Camera Tripod</a> | <a href="#">Camera Bag</a> | <a href="#">View all</a></li>
<li>
<h2>LAPTOPS:</h2>
<a href="#">Apple Laptop</a> | <a href="#">Acer Laptop</a> | <a href="#">Samsung Laptop</a> | <a href="#">Lenovo Laptop</a> | <a href="#">Sony Laptop</a> | <a href="#">Dell Laptop</a> | <a href="#">Asus Laptop</a> | <a href="#">Toshiba Laptop</a> | <a href="#">LG Laptop</a> | <a href="#">HP Laptop</a> | <a href="#">Notebook</a> | <a href="#">View all</a></li>
<li>
<h2>TVS:</h2>
<a href="#">Sony TV</a> | <a href="#">Samsung TV</a> | <a href="#">LG TV</a> | <a href="#">Panasonic TV</a> | <a href="#">Onida TV</a> | <a href="#">Toshiba TV</a> | <a href="#">Philips TV</a> | <a href="#">Micromax TV</a> | <a href="#">LED TV</a> | <a href="#">LCD TV</a> | <a href="#">Plasma TV</a> | <a href="#">3D TV</a> | <a href="#">Smart TV</a> | <a href="#">View all</a></li>
<li>
<h2>TABLETS:</h2>
<a href="#">Micromax Tablets</a> | <a href="#">HCL Tablets</a> | <a href="#">Samsung Tablets</a> | <a href="#">Lenovo Tablets</a> | <a href="#">Karbonn Tablets</a> | <a href="#">Asus Tablets</a> | <a href="#">Apple Tablets</a> | <a href="#">View all</a></li>
<li>
<h2>WATCHES:</h2>
<a href="#">FCUK Watches</a> | <a href="#">Titan Watches</a> | <a href="#">Casio Watches</a> | <a href="#">Fastrack Watches</a> | <a href="#">Timex Watches</a> | <a href="#">Fossil Watches</a> | <a href="#">Diesel Watches</a> | <a href="#">Luxury Watches</a> | <a href="#">View all</a></li>
<li>
<h2>CLOTHING:</h2>
<a href="#">Shirts</a> | <a href="#">Jeans</a> | <a href="#">T shirts</a> | <a href="#">Kurtis</a> | <a href="#">Sarees</a> | <a href="#">Levis Jeans</a> | <a href="#">Killer Jeans</a> | <a href="#">Pepe Jeans</a> | <a href="#">Arrow Shirts</a> | <a href="#">Ethnic Wear</a> | <a href="#">Formal Shirts</a> | <a href="#">Peter England Shirts</a> | <a href="#">View all</a></li>
<li>
<h2>FOOTWEAR:</h2>
<a href="#">Shoes</a> | <a href="#">Casual Shoes</a> | <a href="#">Sports Shoes</a> | <a href="#">Formal Shoes</a> | <a href="#">Adidas Shoes</a> | <a href="#">Gas Shoes</a> | <a href="#">Puma Shoes</a> | <a href="#">Reebok Shoes</a> | <a href="#">Woodland Shoes</a> | <a href="#">Red tape Shoes</a> | <a href="#">Nike Shoes</a> | <a href="#">View all</a></li>
</ul>
</div>
</div>
</div>
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group: Horizontal” and “Group: Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
For example about megamenu:

Note:
- To enable Horizontal Megamenu on the frontend, please go to CMS >> Static Blocks >> and create a static block with Identifier: “horizontal-megamenu” Please click Here to view the configuration of this static block.
{{block type="megamenu/list" template="sm/megamenu/megamenu2.phtml" theme="1" group_id="1" group_id_h="2"}}
- To enable Vertical Megamenu on the frontend, please go to CMS >> Static Blocks >> and create a static block with Identifier: “vertical-megamenu” Please click Here to view the configuration of this static block.
{{block type="megamenu/list" template="sm/megamenu/megamenu.phtml" theme="2" group_id="1" group_id_h="2"}}
3.3 Configure Extensions
The SM Market front-page has been integrated with the extensions in the following list:
- SM Search Box Pro
- SM CartPro
- SM MegaMenu
- SM Listing Tabs
- SM Categories
- SM Deal
- SM Basic Products
- SM Listing Extend
- SM Listing Deals
- SM Quickview
- SM Shop By
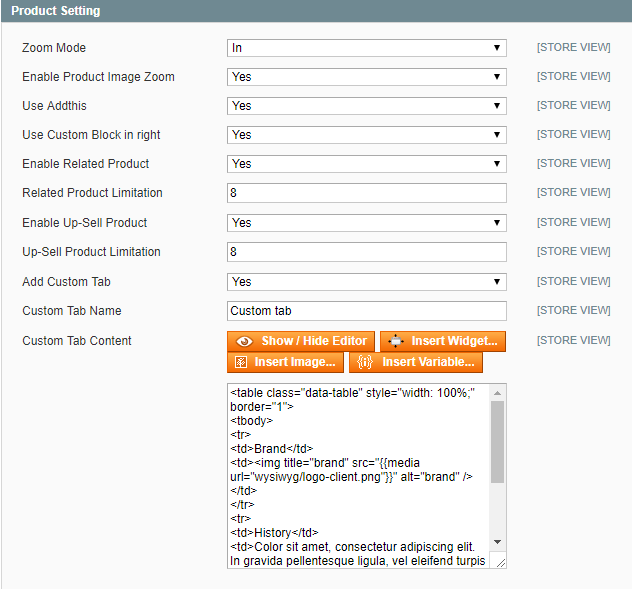
In SM Market Administration Page, please navigate to SM Market Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

3.4 Blog
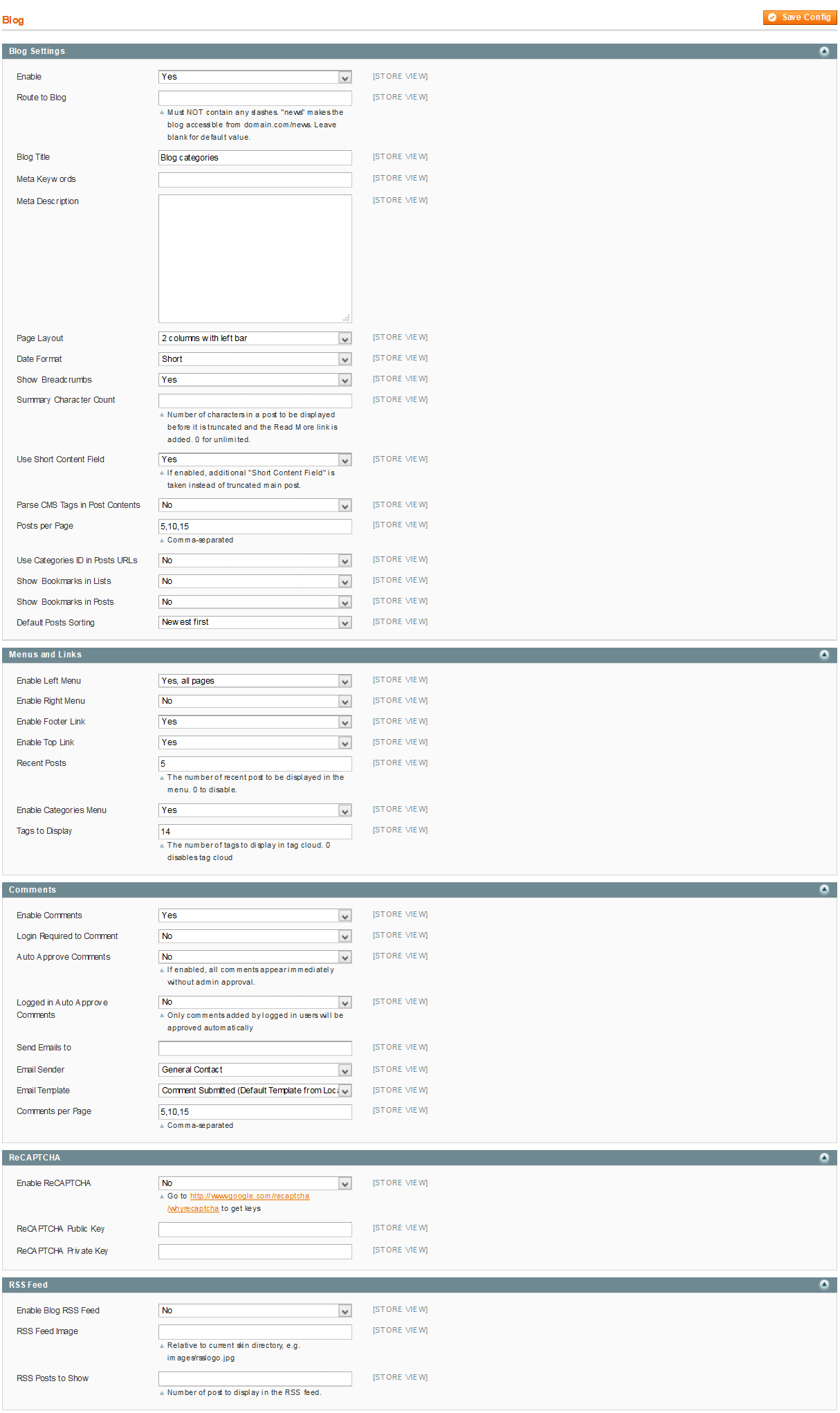
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

4SUPPORT
- SUPPORT: If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs: Go to Here to view more the Frequently Asked Questions.