Getting Started
Welcome to mimoza Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_mimoza_quickstart_pl_m2.4.0_v2.0.0
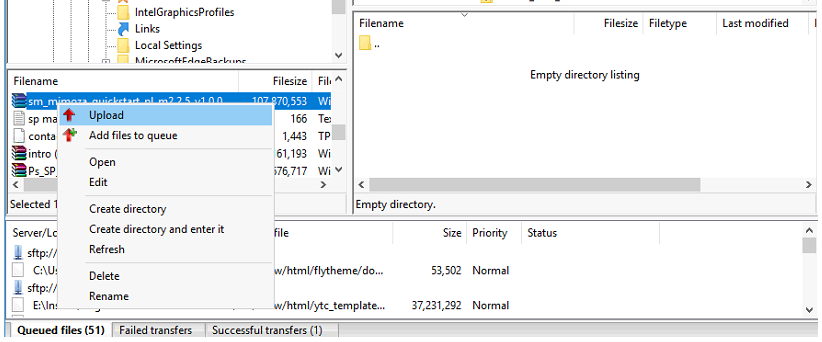
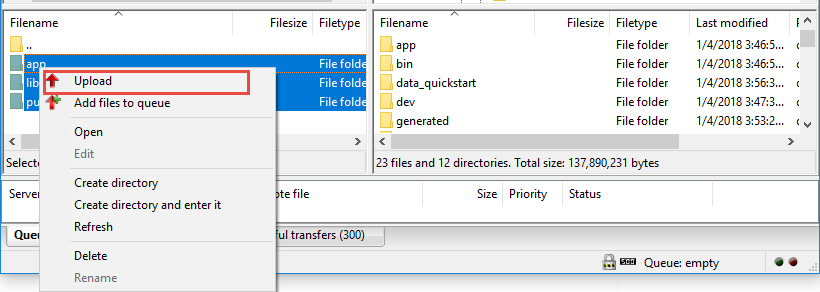
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
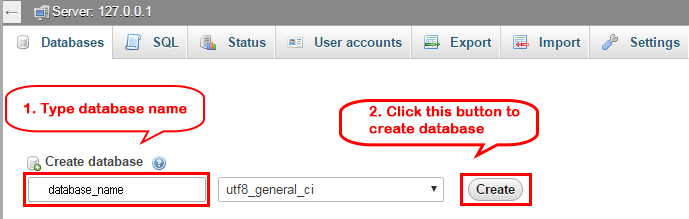
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
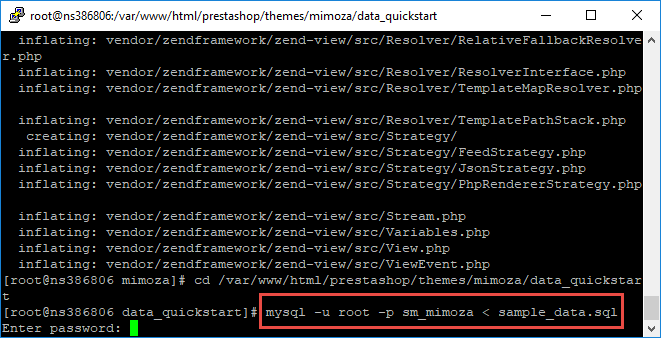
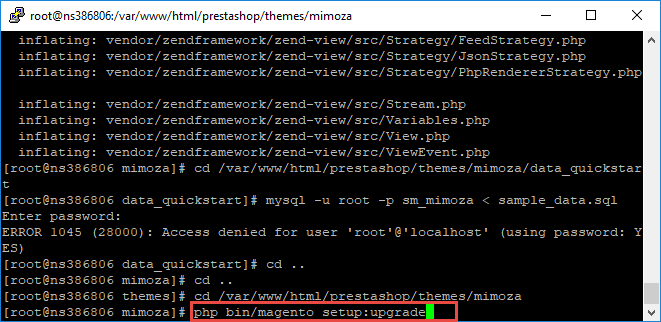
- Step 4: Import database sample_data.sql under the folder sm_mimoza_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
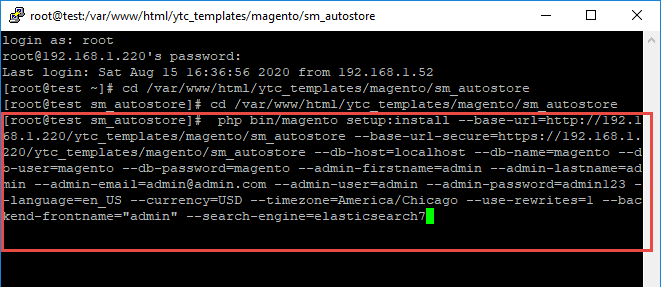
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_mimoza, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_mimoza --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_mimoza --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=mimoza
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_mimoza/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
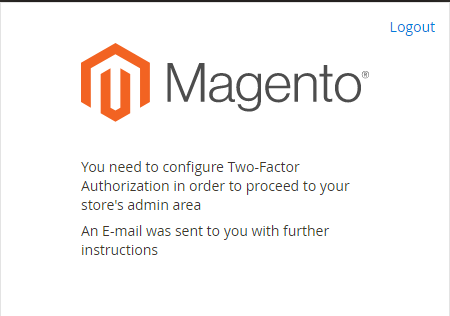
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

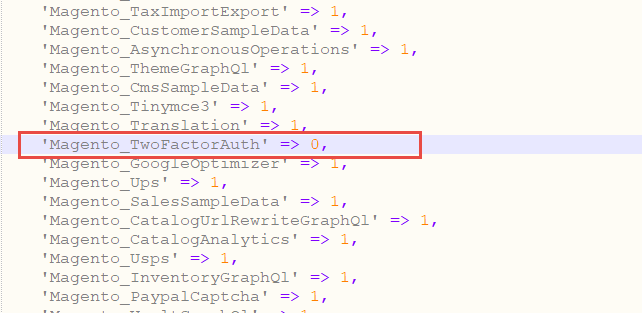
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

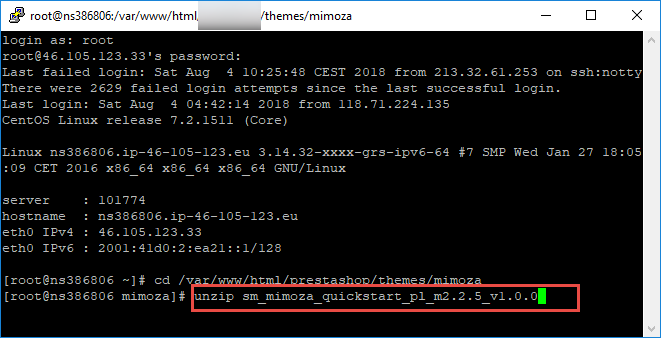
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_mimoza_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Step 4: Run deploy command: - Step 5:
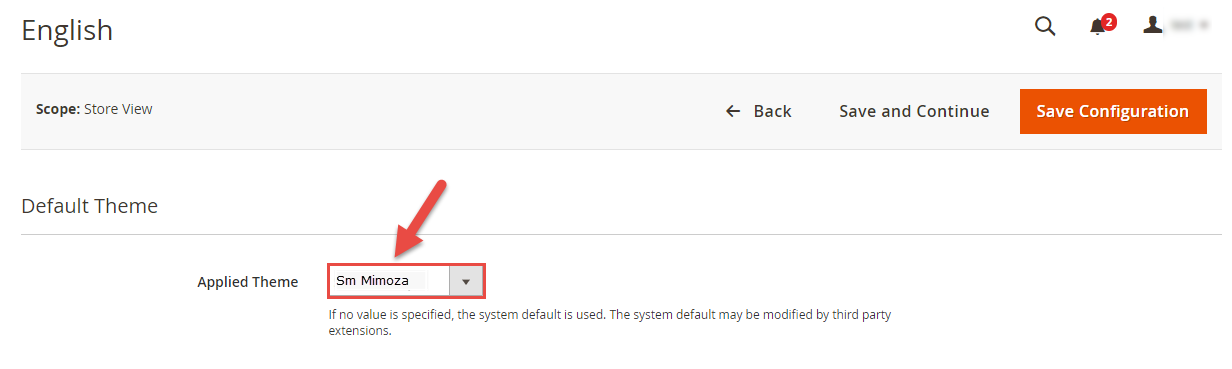
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM mimoza" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
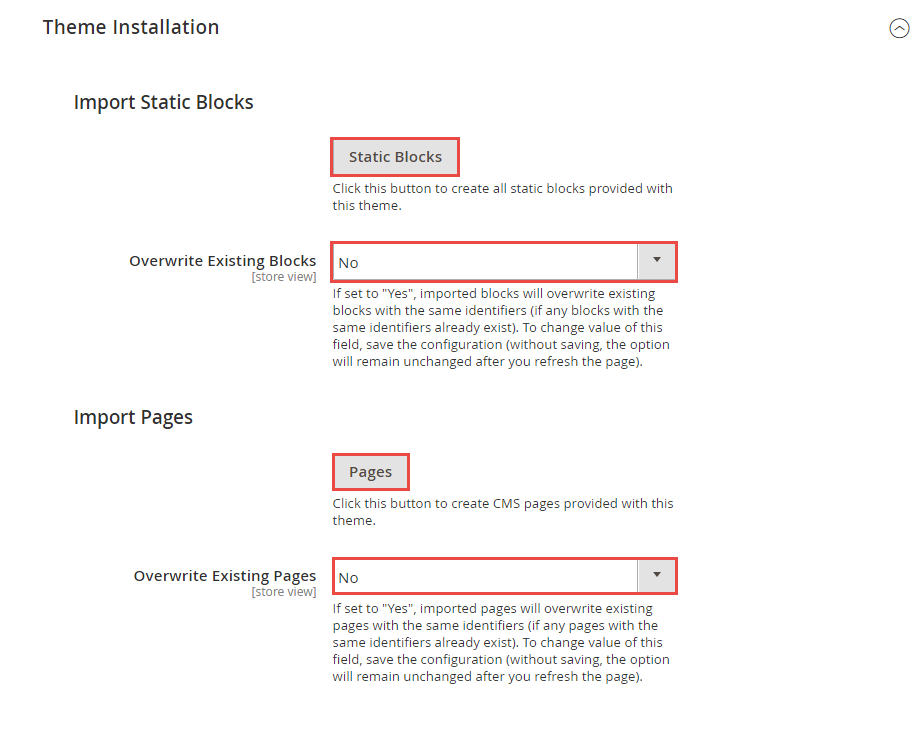
- Step 6: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm mimoza >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 7: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

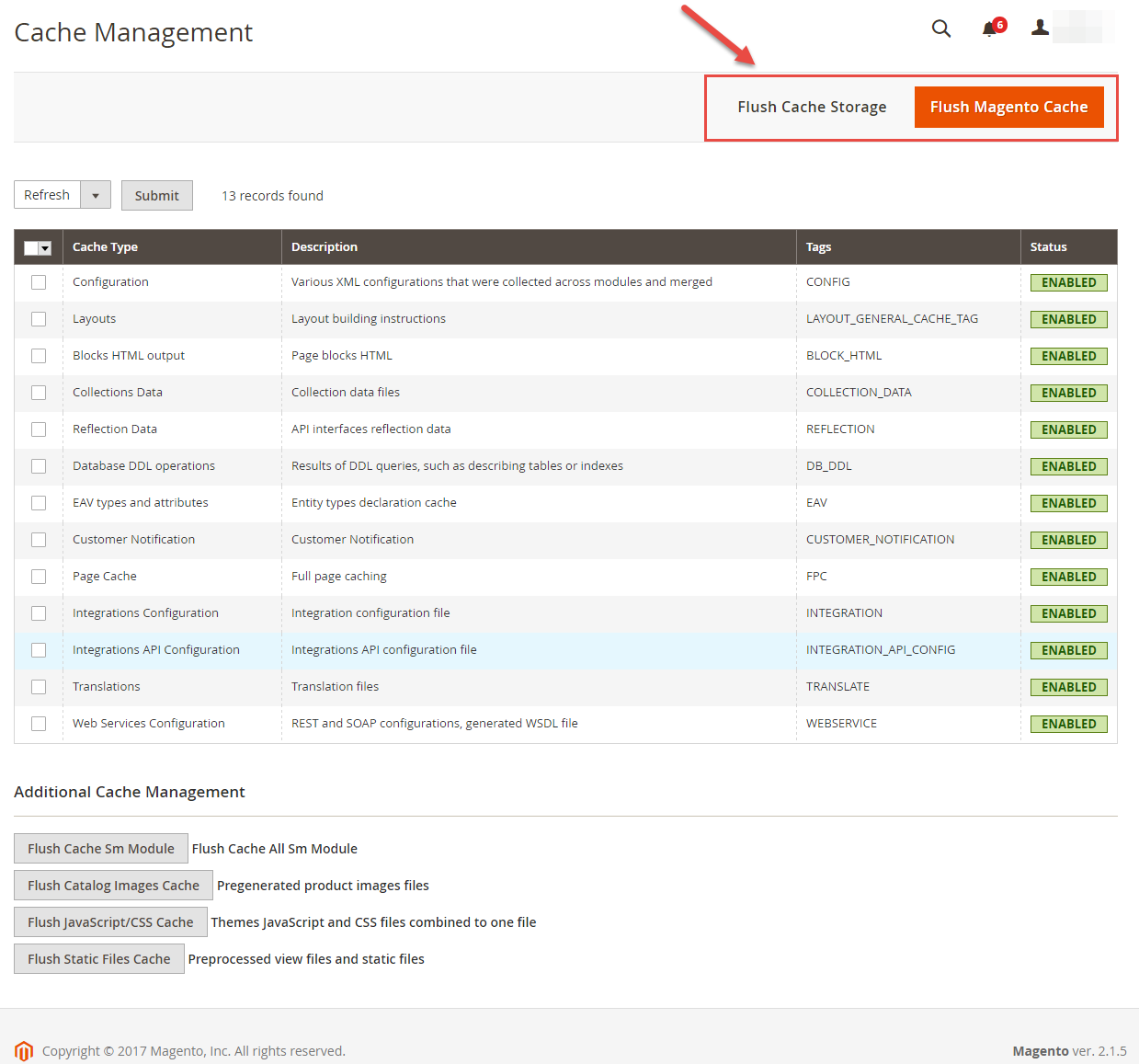
- Step 8: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
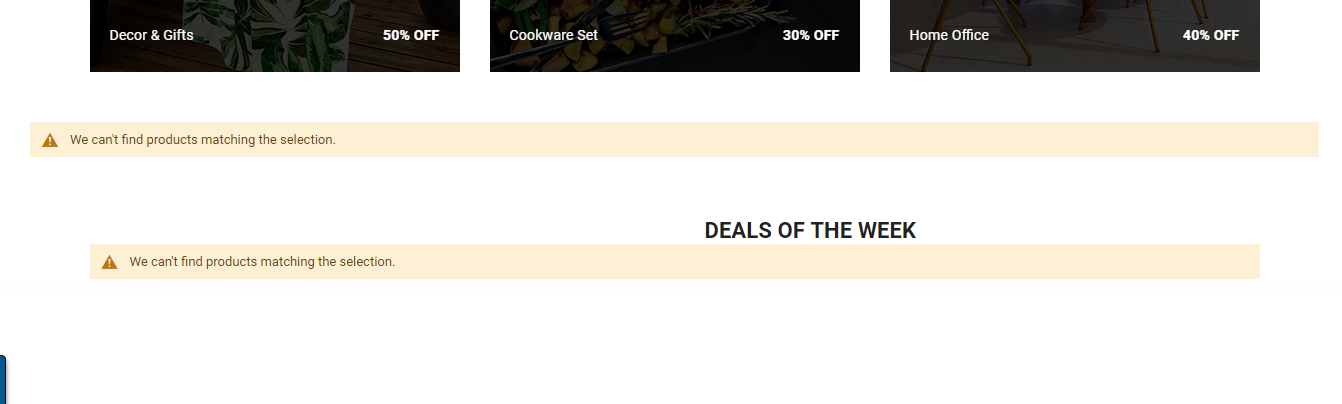
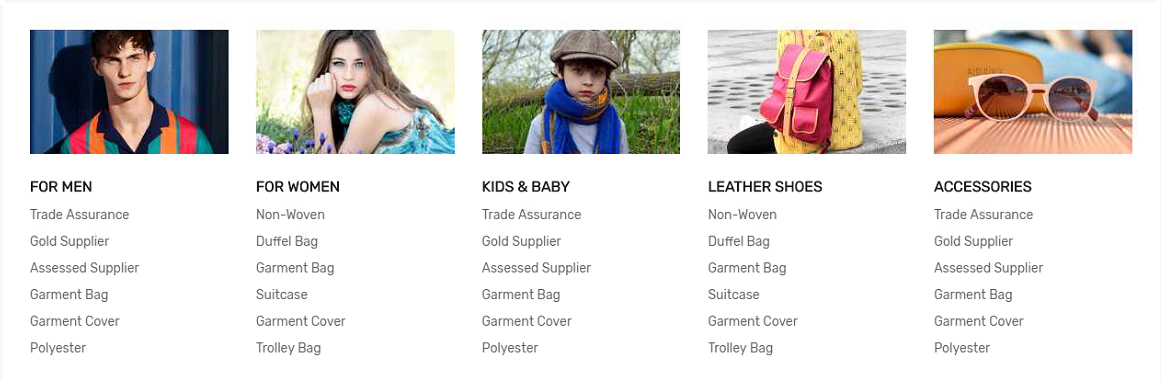
Note: In front-end, you will see some extension don't display product as below image:
Because in some extension: SM Filter Products, SM Listing Tabs you must change id of categories that you created.
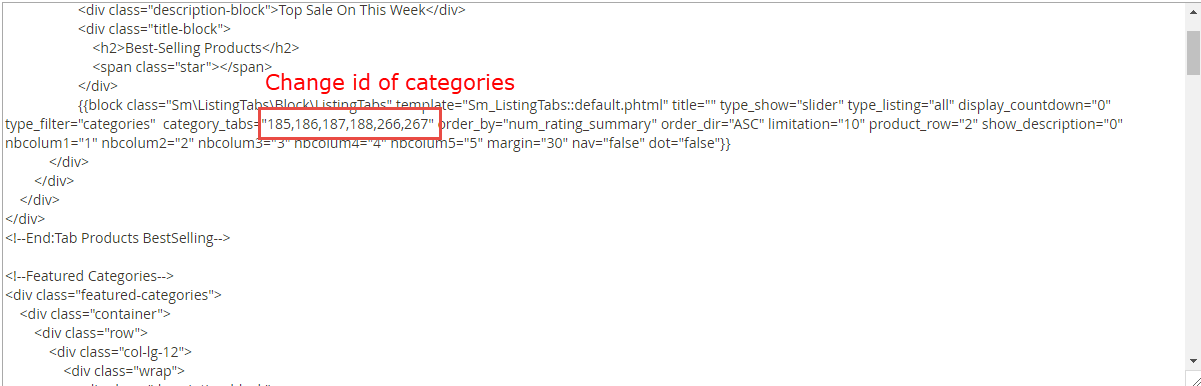
Please go to Admin Panel >> Content >> Elements >> Blocks and search identifier "id1-block2", "id1-block3" >> Edit. In code content, search Filter Product or Listing Tab module and change id of categories as below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
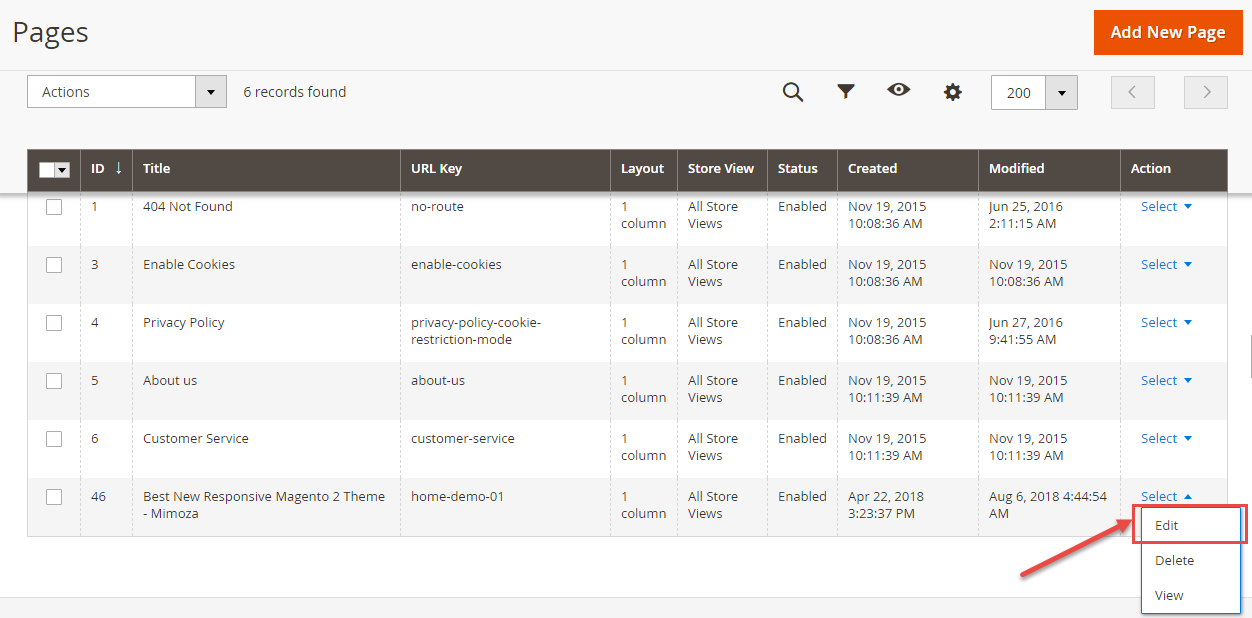
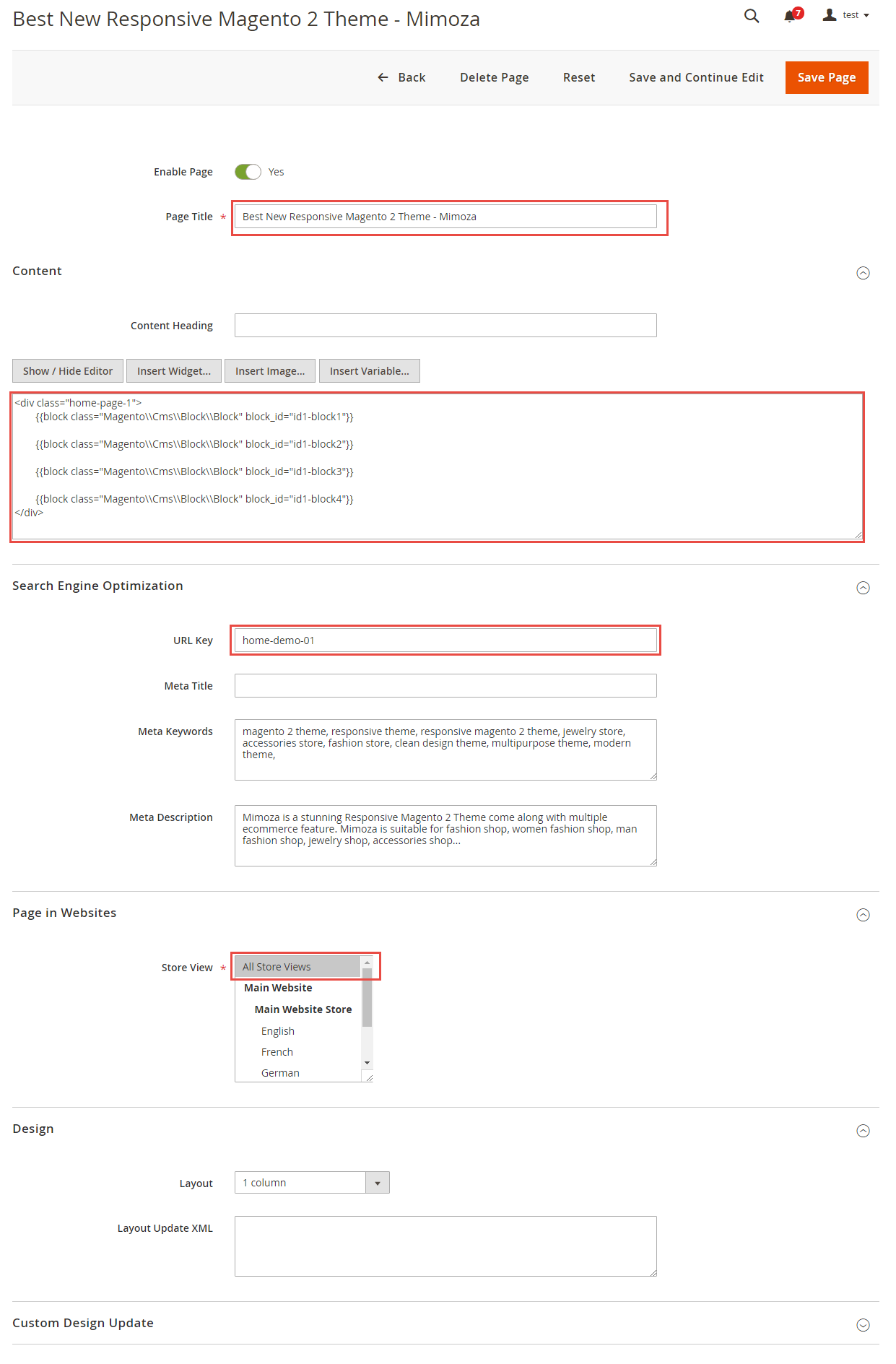
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

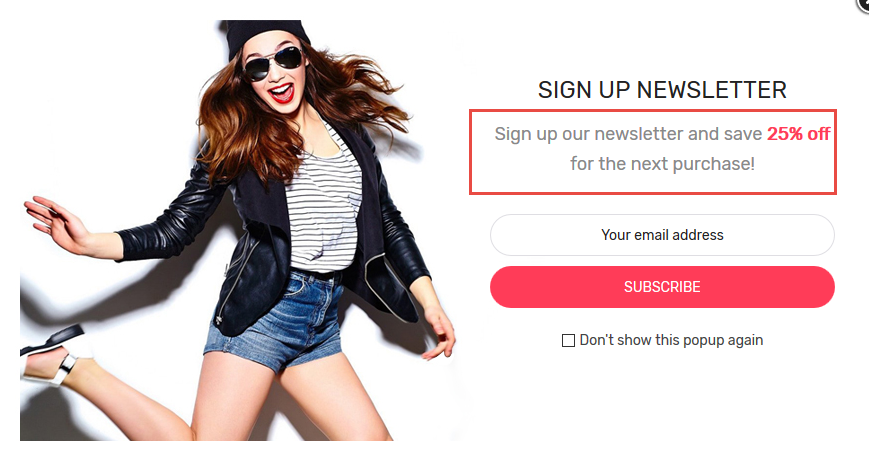
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "short-description-newsletter-popup".
Please try to use below example code in your cms contents.
<p>Sign up our newsletter and save <span class="sale-off">25% off</span><br /> for the next purchase!</p>In the code directory, please go to 2 folders and coppy override background image:
pub/static/frontend/Sm/mimoza/en_US/images/bg-newsletter.jpg app/design/frontend/Sm/mimoza/web/images/bg-newsletter.jpg

Please try to use below example code in your cms contents.
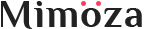
<div class="container slideshow-banner-promotion">
<div class="row">
<!--SlideShow-->
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="id1-slidershow">
<div class="owl-carousel">
<div class="item">
<a href="#" title="Slide 1"><img src="{{media url="wysiwyg/slideshow/home-1/index_v4_1.jpg"}}" alt="Slide 1" /></a>
</div>
<div class="item">
<a href="#" title="Slide 2"><img src="{{media url="wysiwyg/slideshow/home-1/index_v4_2.jpg"}}" alt="Slide 2" /></a>
</div>
<div class="item">
<a href="#" title="Slide 3"><img src="{{media url="wysiwyg/slideshow/home-1/index_v4_3.jpg"}}" alt="Slide 3" /></a>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".id1-slidershow .owl-carousel").owlCarousel({
items:1,
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
</script>
</div>
</div>
<!--End:SlideShow-->
<!--Banner Promotion-->
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<a href="#" title="banner promotion 1" class="box-img block-banner-top">
<img src="{{media url="wysiwyg/banner/banner_promotion_1.jpg"}}" alt="banner promotion 1" />
</a>
<div class="row block-banner-bottom">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<a href="#" title="banner promotion 2" class="box-img">
<img src="{{media url="wysiwyg/banner/banner_promotion_2.jpg"}}" alt="banner promotion 2" />
</a>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<a href="#" title="banner promotion 3" class="box-img">
<img src="{{media url="wysiwyg/banner/banner_promotion_3.jpg"}}" alt="banner promotion 3" />
</a>
</div>
</div>
</div>
<!--End:Banner Promotion-->
</div>
</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id1-block1"}}

Please try to use below example code in your cms contents.
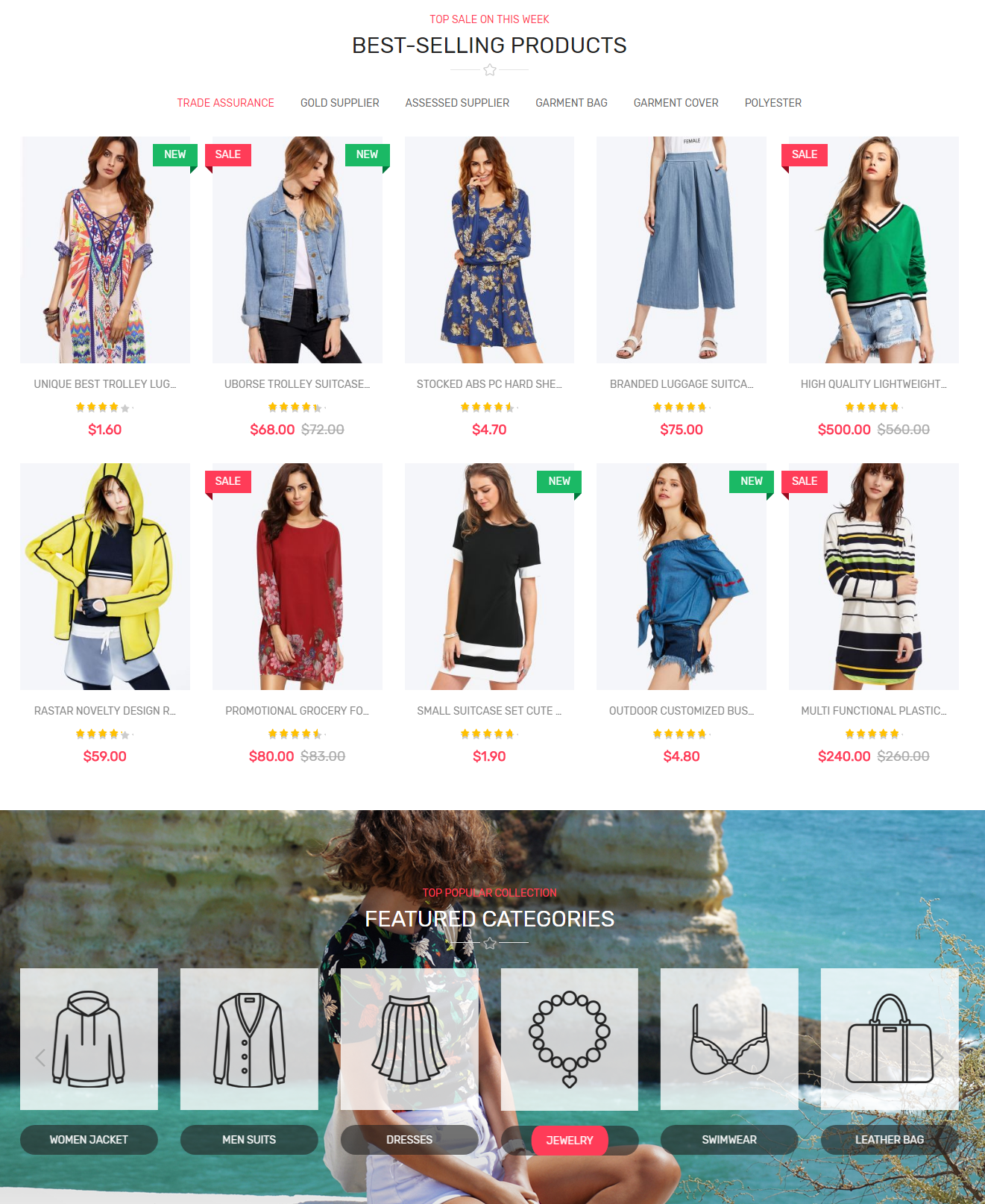
<!--Tab Products BestSelling-->
<div class="tab-products">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="description-block">Top Sale On This Week</div>
<div class="title-block">
<h2>Best-Selling Products</h2>
<span class="star"></span>
</div>
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="" type_show="slider" type_listing="all" display_countdown="0" type_filter="categories" category_tabs="185,186,187,188,266,267" order_by="num_rating_summary" order_dir="ASC" limitation="10" product_row="2" show_description="0" nbcolum1="1" nbcolum2="2" nbcolum3="3" nbcolum4="4" nbcolum5="5" margin="30" nav="false" dot="false"}}
</div>
</div>
</div>
</div>
<!--End:Tab Products BestSelling-->
<!--Featured Categories-->
<div class="featured-categories">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="wrap">
<div class="description-block">
<span>Top Popular Collection</span>
</div>
<div class="title-block">
<h2>Featured Categories</h2>
<span class="star"></span>
</div>
<div class="slider-categories ">
<div class="owl-carousel owl-theme">
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_1.png"}}" alt="categories1" />
</div>
<h4><a href="#">Men Suits</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_2.png"}}" alt="categories2" />
</div>
<h4><a href="#">Dresses</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_3.png"}}" alt="categories3" />
</div>
<h4><a href="#">Jewelry</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_4.png"}}" alt="categories4" />
</div>
<h4><a href="#">SWIMWEAR</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_5.png"}}" alt="categories5" />
</div>
<h4><a href="#">LEATHER BAG</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_6.png"}}" alt="categories6" />
</div>
<h4><a href="#">WOMEN JACKET</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_1.png"}}" alt="categories1" />
</div>
<h4><a href="#">Men Suits</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_2.png"}}" alt="categories2" />
</div>
<h4><a href="#">Dresses</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_3.png"}}" alt="categories3" />
</div>
<h4><a href="#">Jewelry</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_4.png"}}" alt="categories4" />
</div>
<h4><a href="#">SWIMWEAR</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_5.png"}}" alt="categories5" />
</div>
<h4><a href="#">LEATHER BAG</a></h4>
</div>
<div class="wrap-item">
<div class="item">
<img src="{{media url="wysiwyg/featured-categories/item_categrie_6.png"}}" alt="categories6" />
</div>
<h4><a href="#">WOMEN JACKET</a></h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".slider-categories .owl-carousel").owlCarousel({
autoplay:true,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
responsive:{
0:{
items:2
},
480:{
items:2
},
768:{
items:3
},
991:{
items:6
},
1200:{
items:6
}
}
});
});
</script>
<!--End:Featured Categories--> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block2"}}
Please try to use below example code in your cms contents.
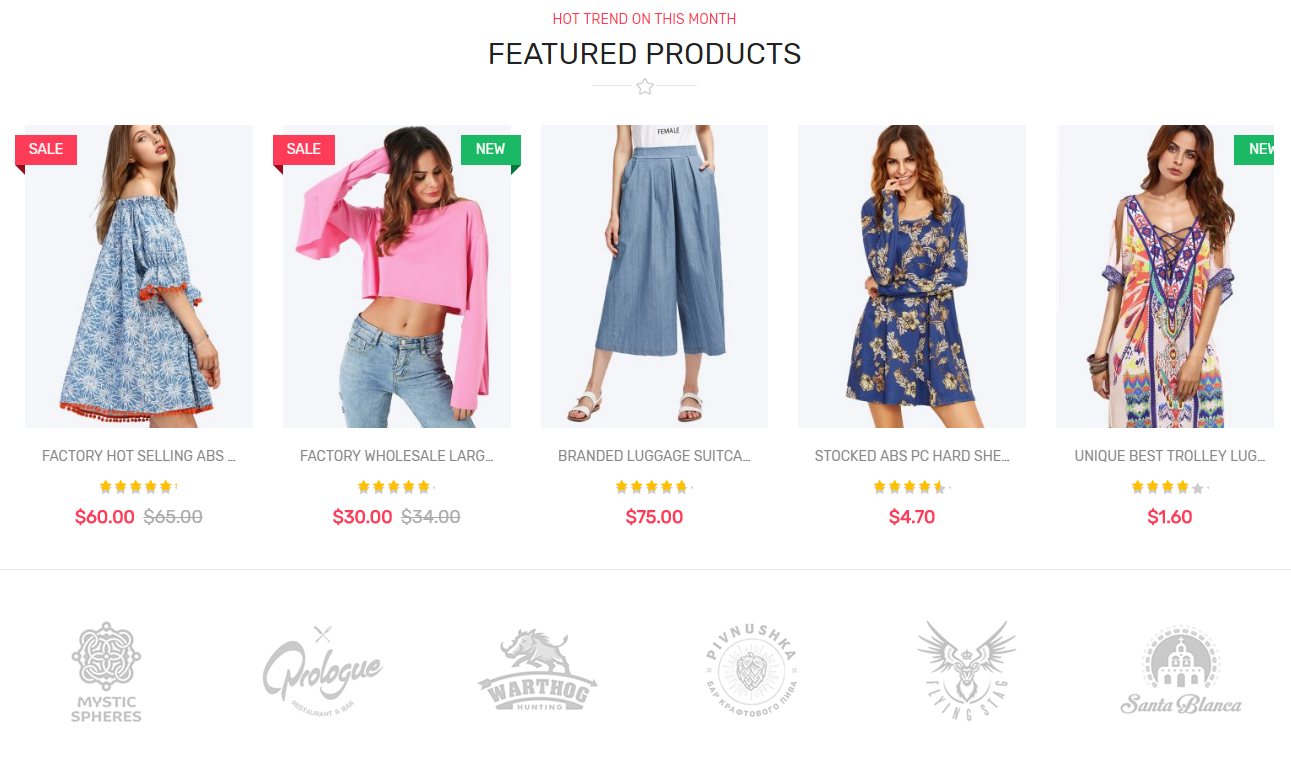
<!--Featured Products-->
<div class="featured-products">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="slider-product-container">
<div class="description-block">Hot Trend On This Month</div>
<div class="title-block">
<h2>Featured Products</h2>
<span class="star"></span>
</div>
<div class="slider-product">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-slider.phtml" display_countdown="0" product_row="1" product_source="best_sellers" select_category="102" product_limitation="10"}}
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".slider-wrapper .owl-carousel").owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:5
},
1200:{
items:5
}
},
autoplay:false,
loop:false,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
</div>
</div>
</div>
</div>
<!--End:Featured Products-->
<!--Brand slider-->
<div class="brand-slider">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="brand-content">
<div class="slider-content">
<div class="owl-carousel">
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-1.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-2.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-3.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-4.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-5.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-6.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-7.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-1.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-2.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-3.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-4.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-5.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-6.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-7.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-1.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-2.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-3.jpg"}}" alt="brand image" /></a>
</div>
<div class="item">
<a href="#" title="Brand"><img src="{{media url="wysiwyg/brands/id4-brand-4.jpg"}}" alt="brand image" /></a>
</div>
</div>
<script type="text/javascript">
require([
'jquery',
'owlcarousel'
], function ($) {
$(".slider-content .owl-carousel").owlCarousel({
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
responsive: {
0: {
items: 2
},
480: {
items: 3
},
768: {
items: 4
},
991: {
items: 5
},
1200: {
items: 6
}
}
});
});
</script>
</div>
</div>
</div>
</div>
</div>
</div>
<!--End: Brand slider--> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block3"}}
Please try to use below example code in your cms contents.
<!--Blog-->
<div class="latest-blog">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="description-block">
<span>Our Recent Posts</span>
</div>
<div class="title-block">
<h2>Our Stories Book</h2>
<span class="star"></span>
</div>
<div class="blog-container">
{{widget type="Magefan\Blog\Block\Widget\Recent" number_of_posts="8" category_id="0"}}
</div>
</div>
</div>
</div>
</div>
<!--End:Blog--> {{block class="Magento\\Cms\\Block\\Block" block_id="id1-block4"}}
Please try to use below example code in your cms contents.
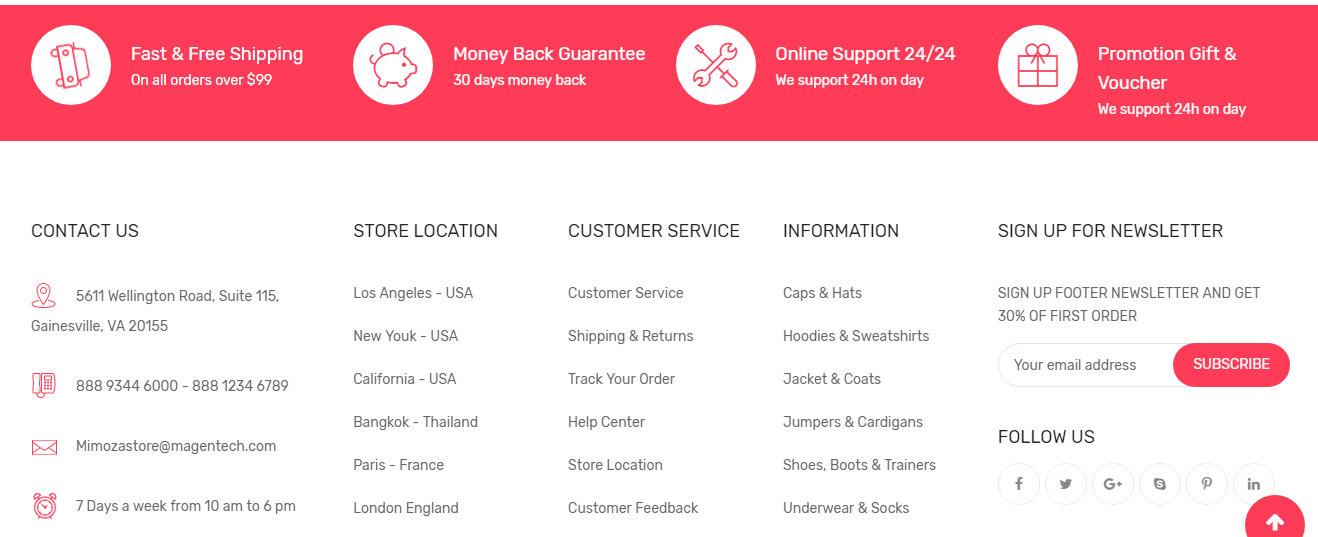
<!--Footer Top-->
<div class="footer-top policy">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="wrap-item">
<div class="icon">
<i class="pe-7s-car"></i>
</div>
<div class="content">
<span class="main-title">Fast & Free Shipping</span><br/>
<span class="sub-title">On all orders over $99</span>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="wrap-item">
<div class="icon">
<i class="pe-7s-piggy"></i>
</div>
<div class="content">
<span class="main-title">Money Back Guarantee</span><br/>
<span class="sub-title">30 days money back</span>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="wrap-item">
<div class="icon">
<i class="pe-7s-tools"></i>
</div>
<div class="content">
<span class="main-title">Online Support 24/24</span><br/>
<span class="sub-title">We support 24h on day</span>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="wrap-item">
<div class="icon">
<i class="pe-7s-gift"></i>
</div>
<div class="content">
<span class="main-title">Promotion Gift & Voucher</span><br/>
<span class="sub-title">We support 24h on day</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!--End:Footer Top-->
<!--Footer Middle-->
<div class="footer-middle">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-5 col-xs-12 col-1">
<div class="wrap">
<h3 class="title-block">Contact Us</h3>
<div class="content-block">
<p class="address">5611 Wellington Road, Suite 115, Gainesville, VA 20155</p>
<p class="phone">888 9344 6000 - 888 1234 6789</p>
<p class="email">Mimozastore@magentech.com</p>
<p class="time">7 Days a week from 10 am to 6 pm</p>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-12 col-2">
<div class="wrap">
<h3 class="title-block">Store Location</h3>
<div class="content-block">
<ul class="menu-footer">
<li><a href="#" title="item">Los Angeles - USA</a></li>
<li><a href="#" title="item">New Youk - USA</a></li>
<li><a href="#" title="item">California - USA</a></li>
<li><a href="#" title="item">Bangkok - Thailand</a></li>
<li><a href="#" title="item">Paris - France</a></li>
<li><a href="#" title="item">London England</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-4 col-xs-12 col-3">
<div class="wrap">
<h3 class="title-block">Customer Service</h3>
<div class="content-block">
<ul class="menu-footer">
<li><a href="#" title="item">Customer Service</a></li>
<li><a href="#" title="item">Shipping & Returns</a></li>
<li><a href="#" title="item">Track Your Order</a></li>
<li><a href="#" title="item">Help Center</a></li>
<li><a href="#" title="item">Store Location</a></li>
<li><a href="#" title="item">Customer Feedback</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-6 col-xs-12 col-4">
<div class="wrap">
<h3 class="title-block">Information</h3>
<div class="content-block">
<ul class="menu-footer">
<li><a href="#" title="item">Caps & Hats</a></li>
<li><a href="#" title="item">Hoodies & Sweatshirts</a></li>
<li><a href="#" title="item">Jacket & Coats</a></li>
<li><a href="#" title="item">Jumpers & Cardigans</a></li>
<li><a href="#" title="item">Shoes, Boots & Trainers</a></li>
<li><a href="#" title="item">Underwear & Socks</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 col-5">
<div class="wrap">
<h3 class="title-block">Sign up for Newsletter</h3>
<div class="content-block">
<div class="newsletter-info">
<div class="description-block">Sign Up footer Newsletter And Get 30% Of First Order</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home.phtml"}}
</div>
</div>
<h3 class="title-block social">Follow Us</h3>
<div class="content-block">
<ul class="social">
<li><a href="#" title="facebook"><span class="fa fa-facebook"></span></a></li>
<li><a href="#" title="twitter"><span class="fa fa-twitter"></span></a></li>
<li><a href="#" title="twitter"><span class="fa fa-google-plus"></span></a></li>
<li><a href="#" title="skype"><span class="fa fa-skype"></span></a></li>
<li><a href="#" title="pinterest"><span class="fa fa-pinterest-p"></span></a></li>
<li><a href="#" title="linkedin"><span class="fa fa-linkedin"></span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--End:Footer Middle-->
Theme Setting
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Mimoza and configure its settings as you want.

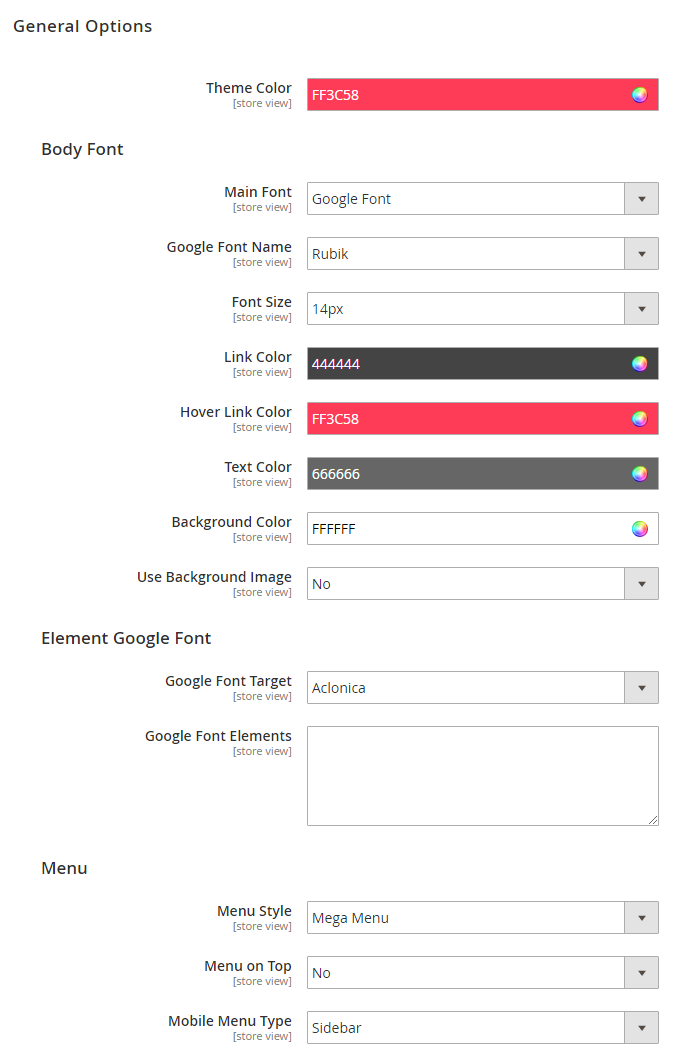
Please click Here to view the theme settings.

Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

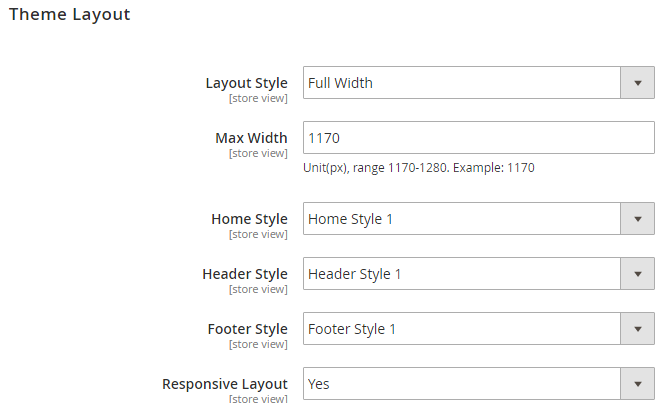
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
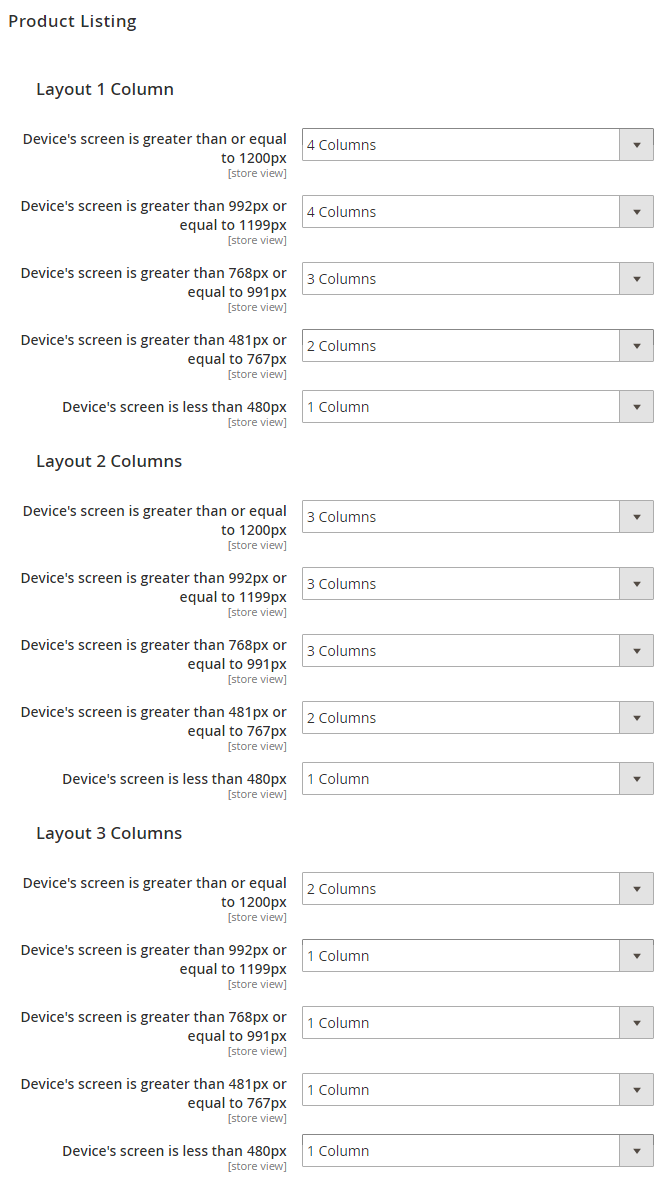
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

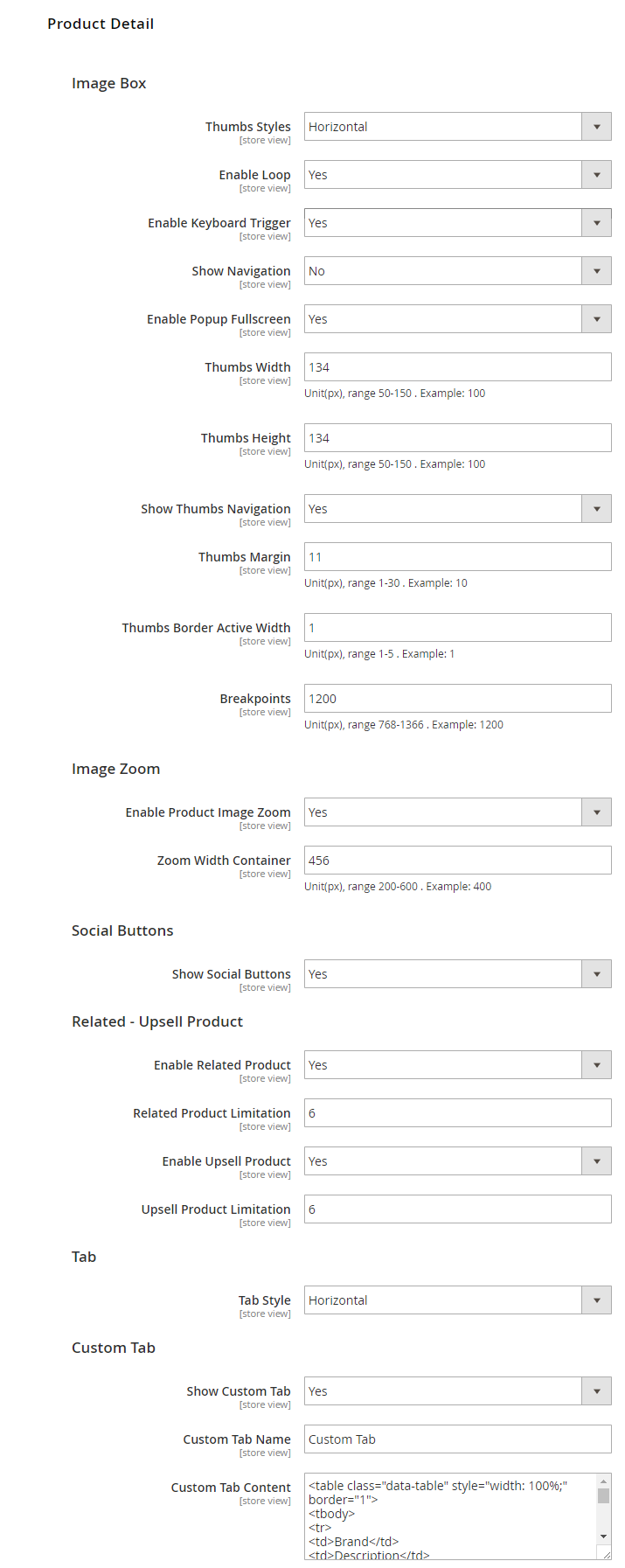
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

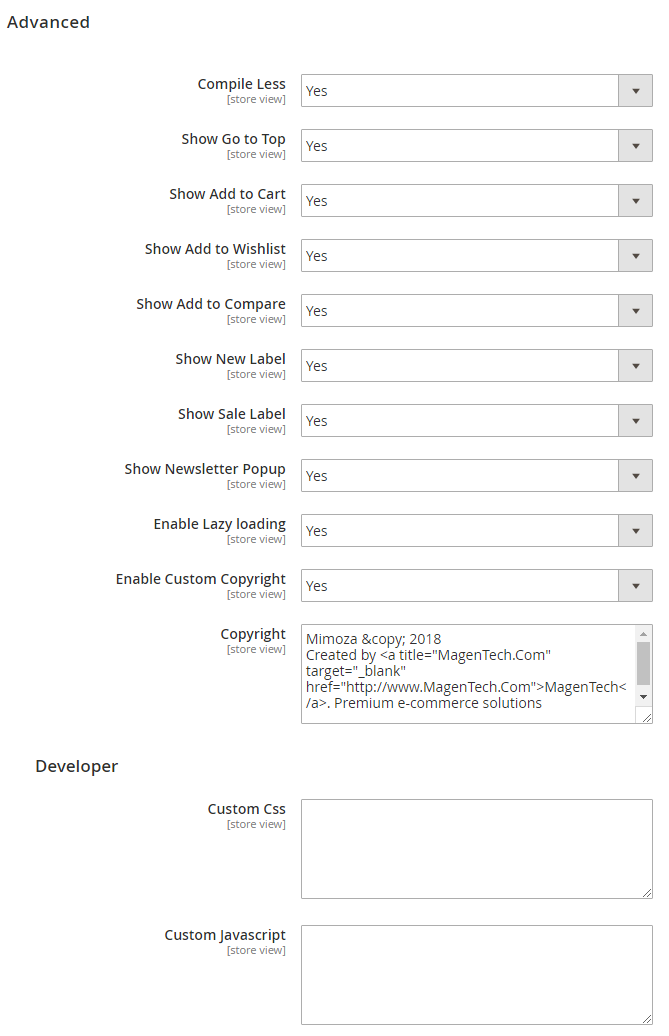
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

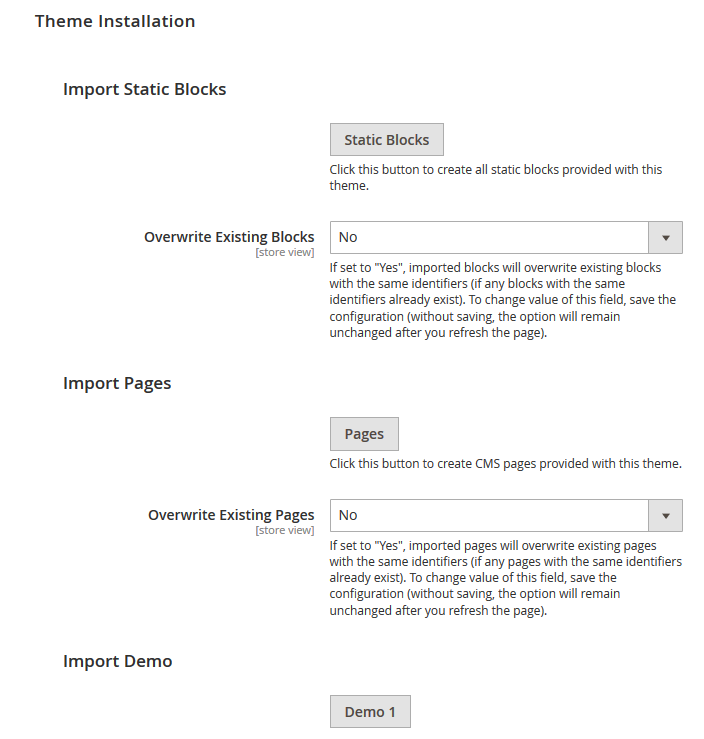
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
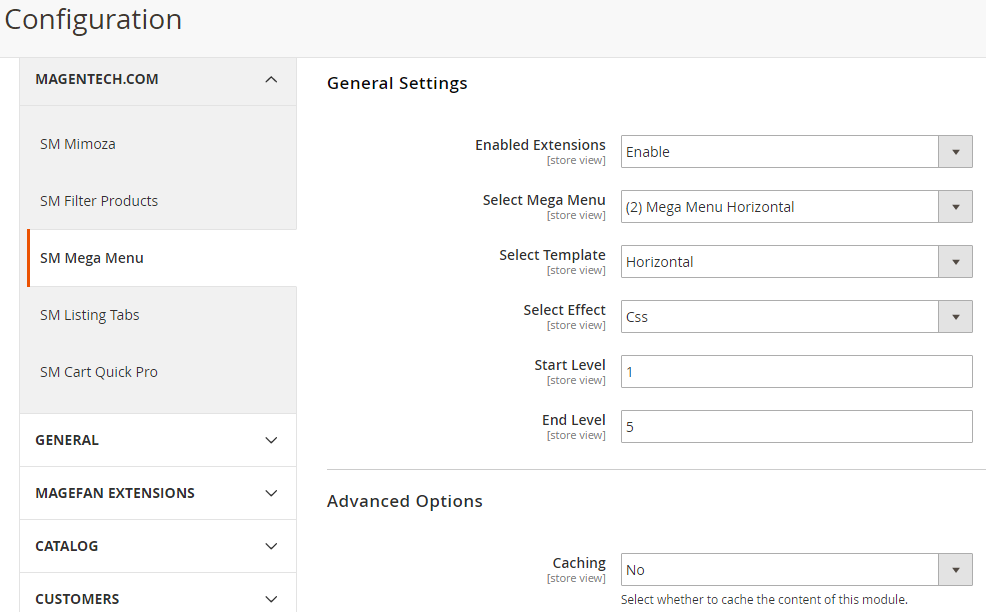
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
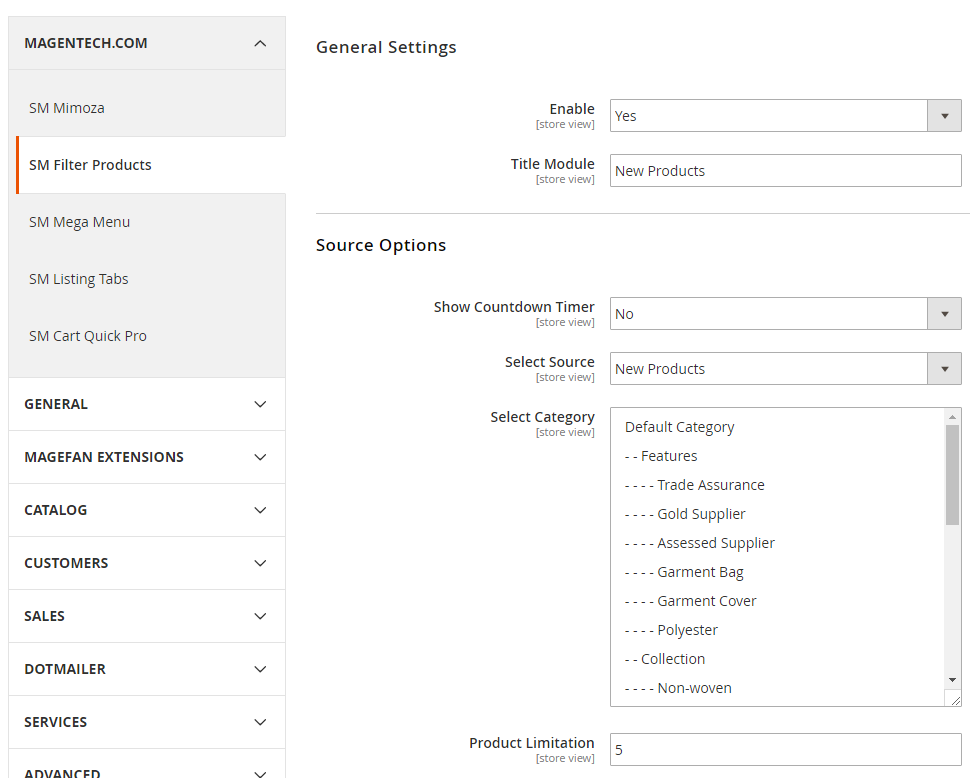
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
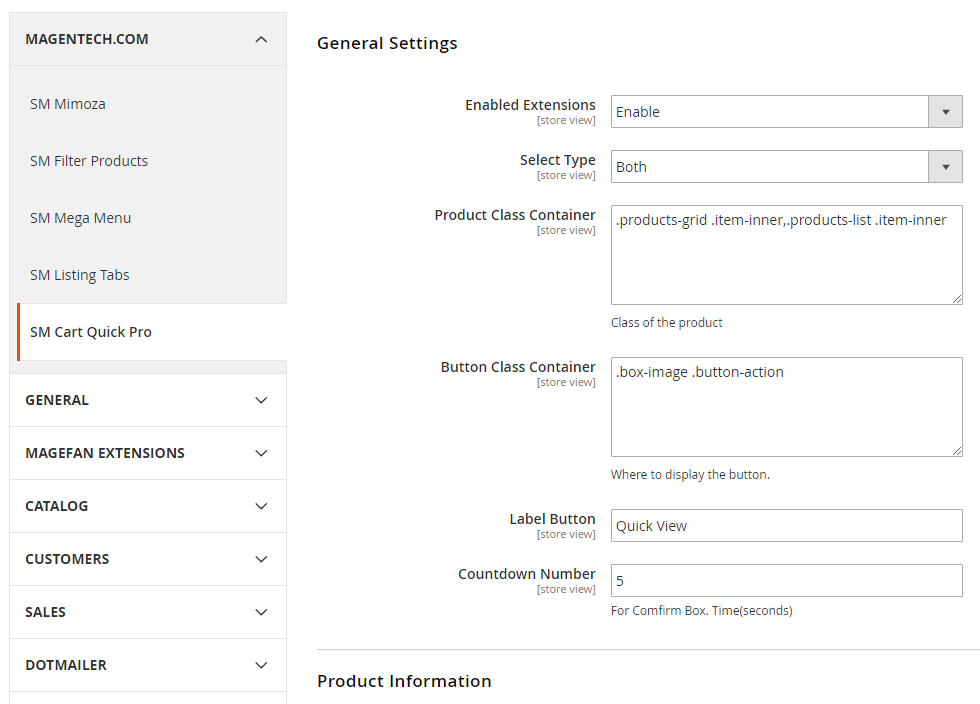
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
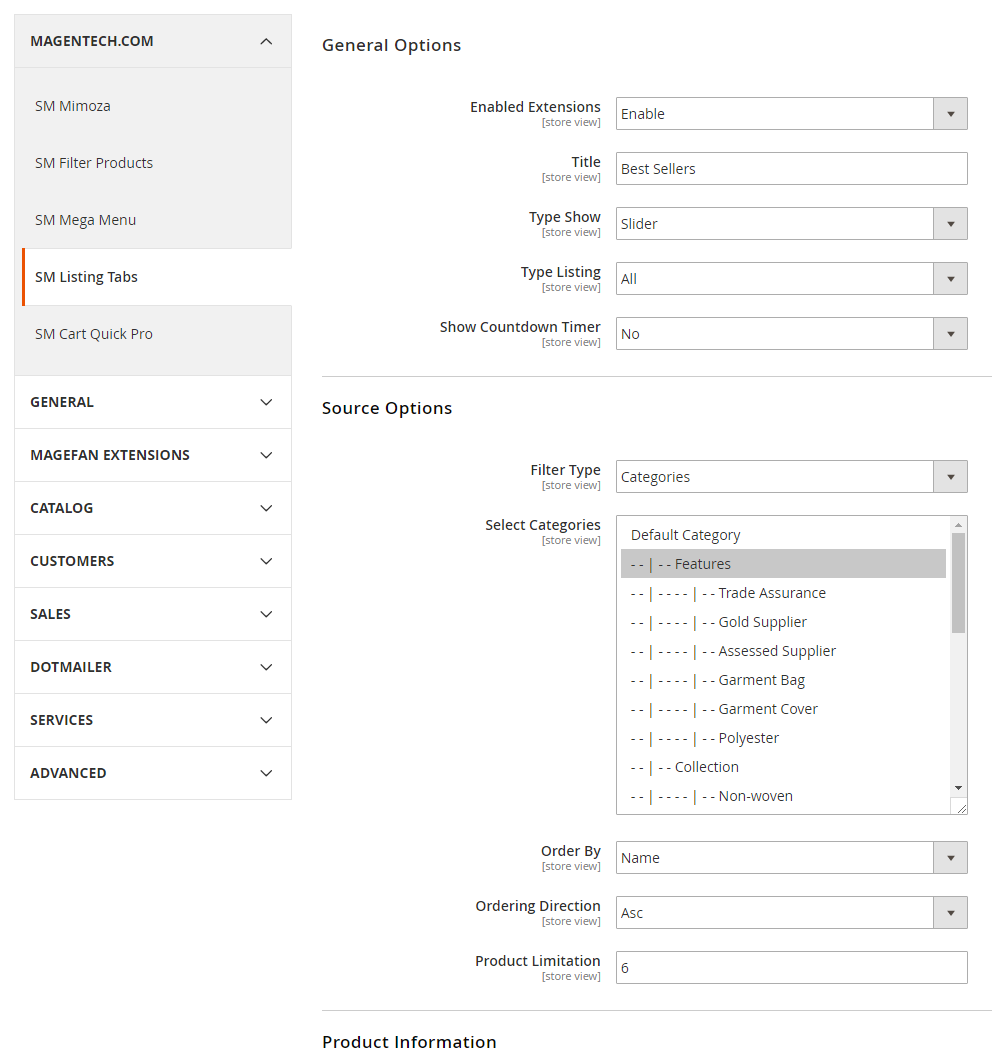
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Optimized Speed
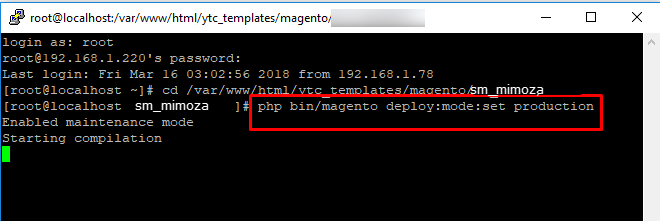
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

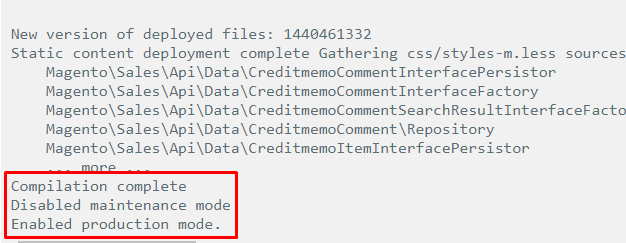
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
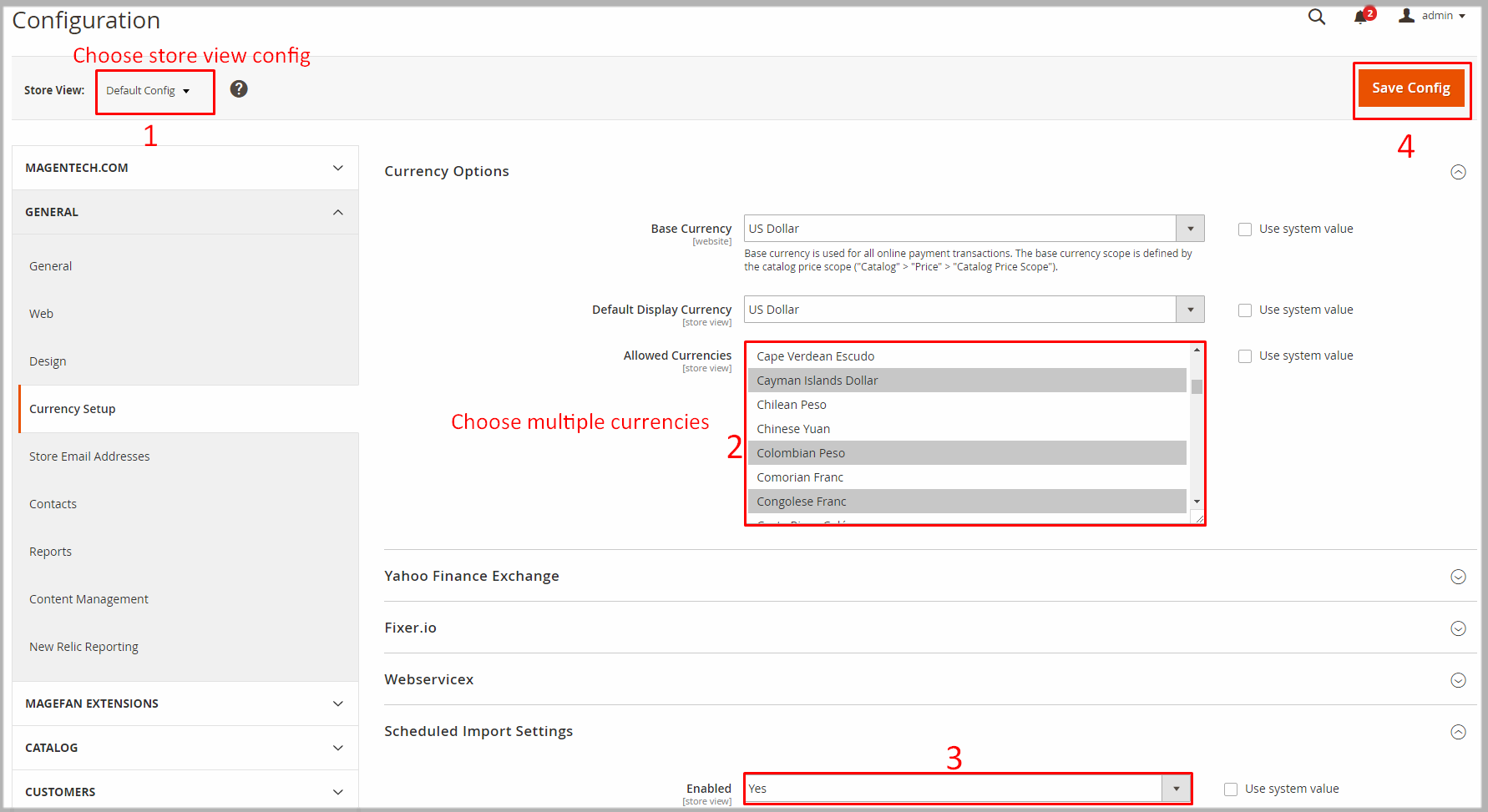
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
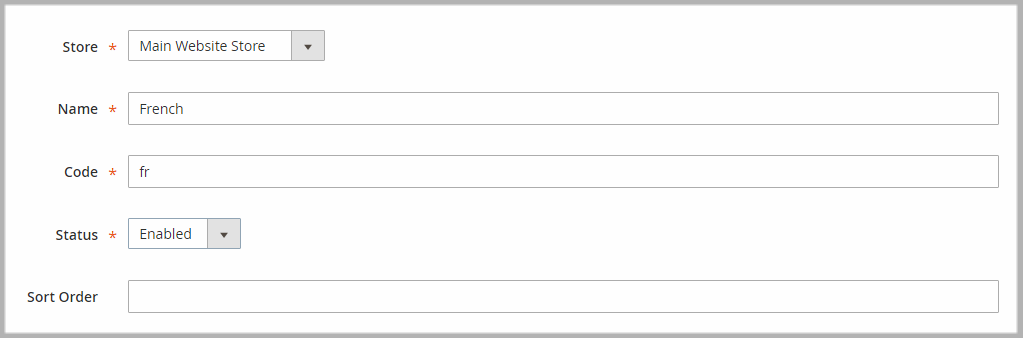
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
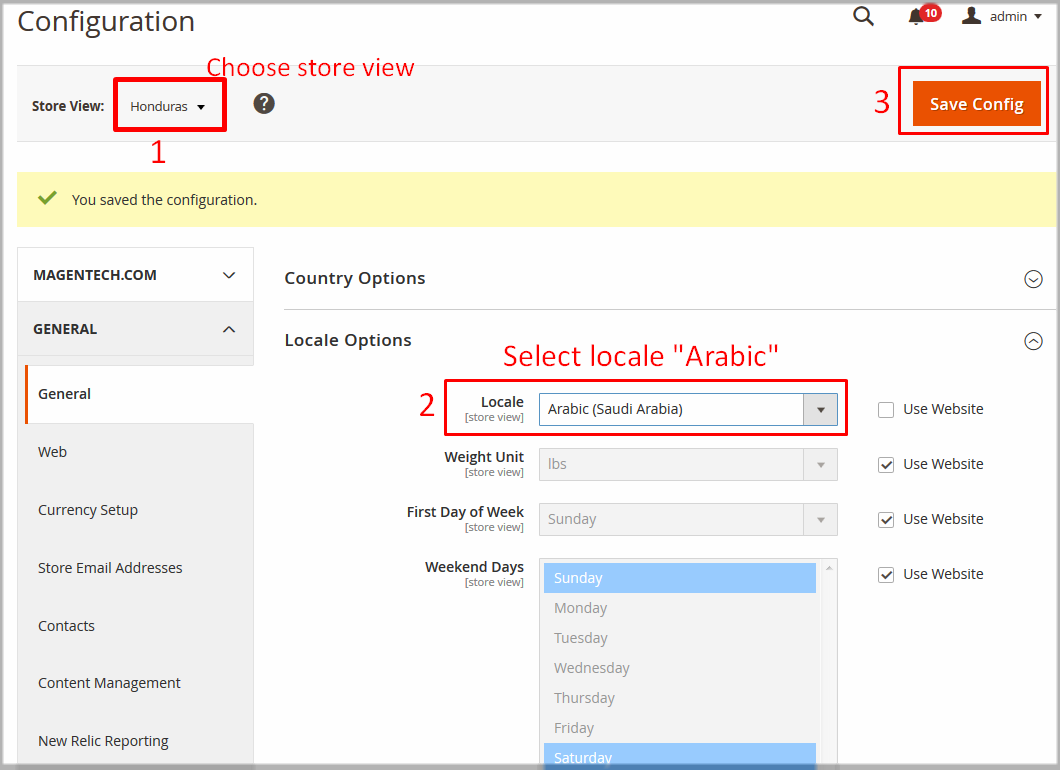
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
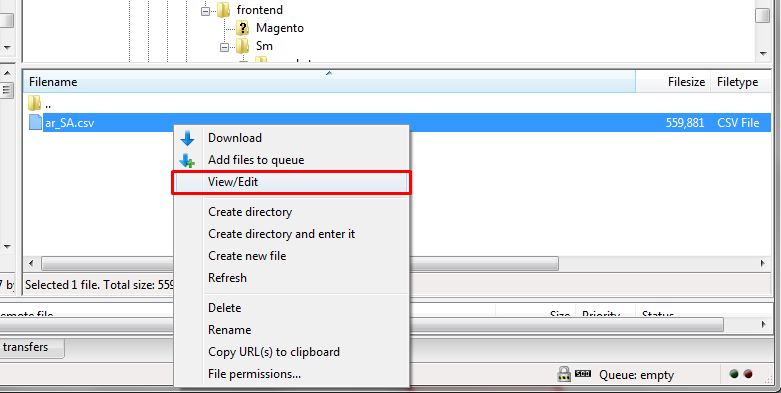
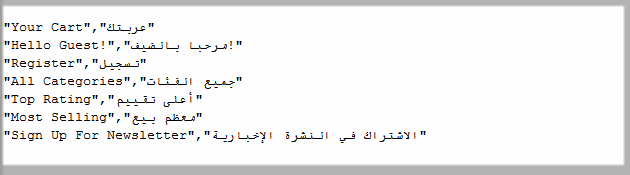
app/design/frontend/Sm/mimoza/i18n and open file ar_SA.csv
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
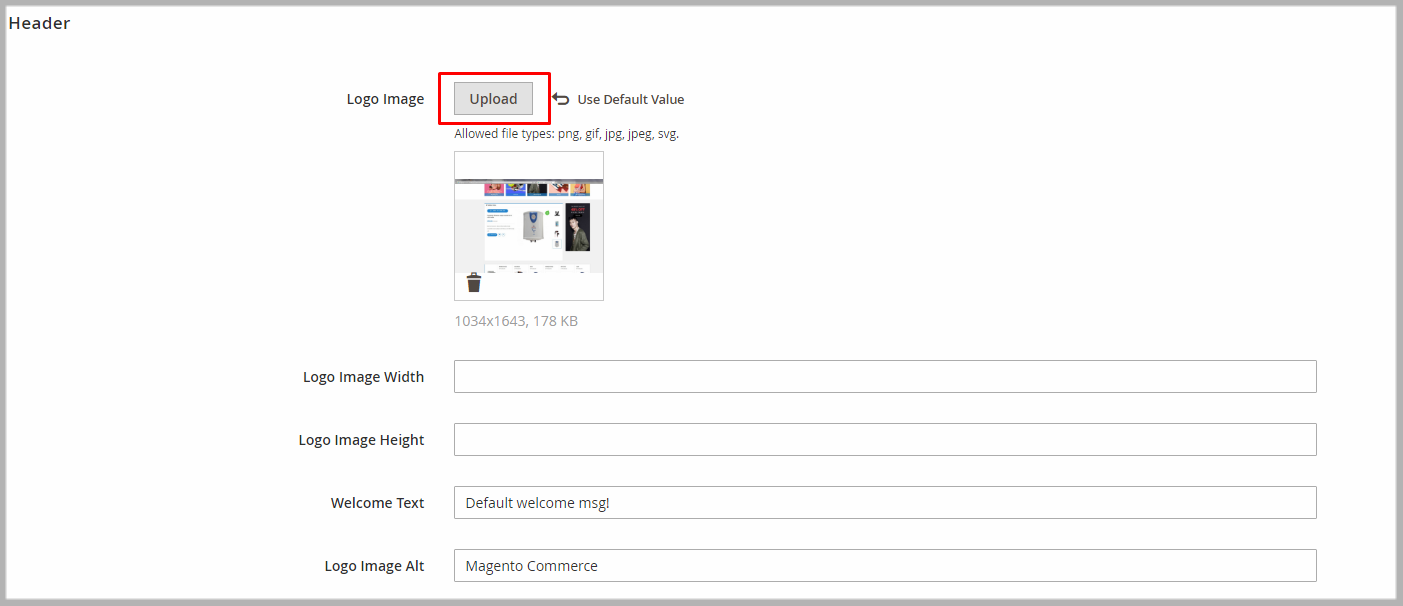
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.

Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.