Getting Started
Welcome to revo Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_revo_quickstart_pl_m2.4.0_v3.0.0
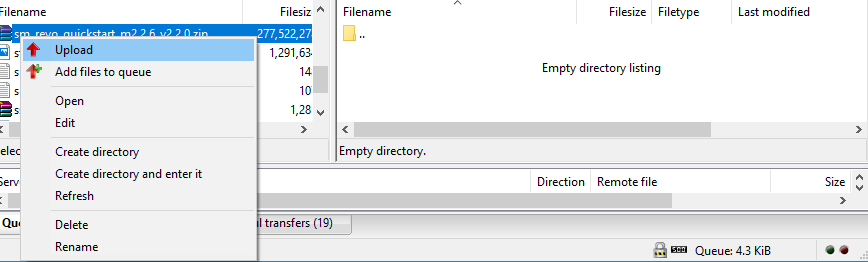
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
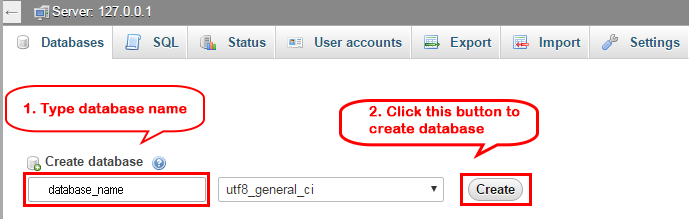
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
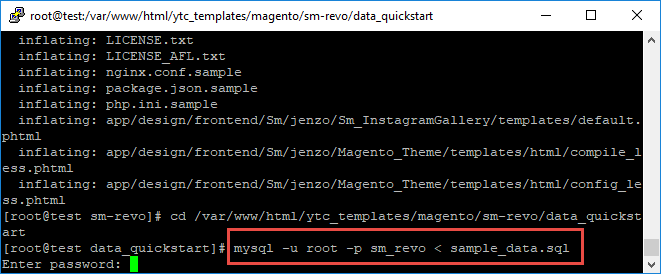
- Step 4: Import database sample_data.sql under the folder sm_revo_quickstart_pl_m2.4.0_v3.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
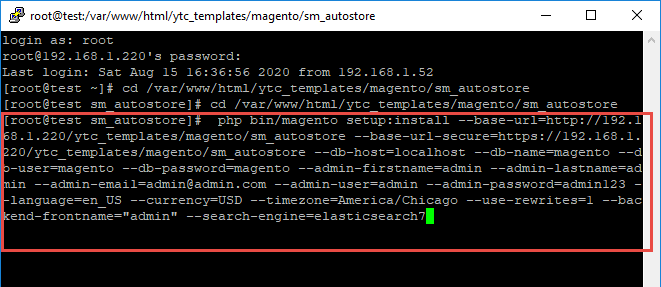
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_revo, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_revo --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_revo --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=revo
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_revo/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
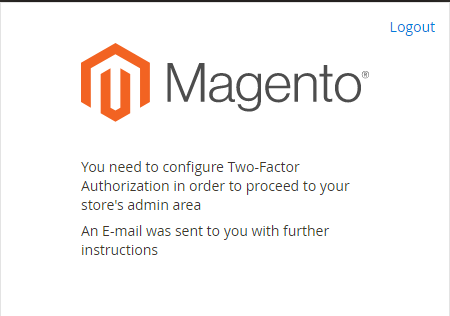
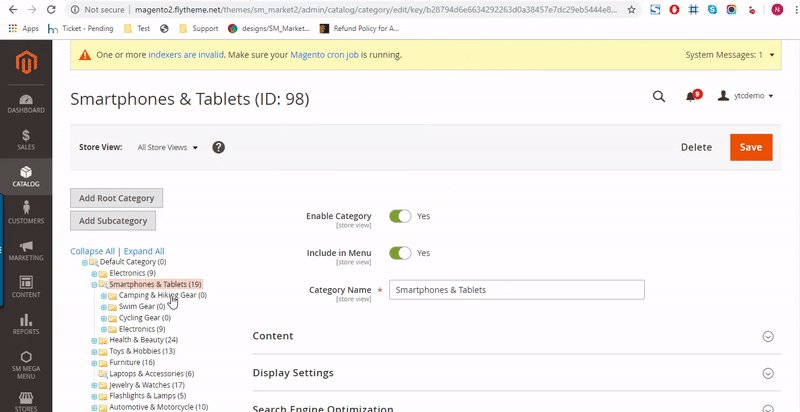
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

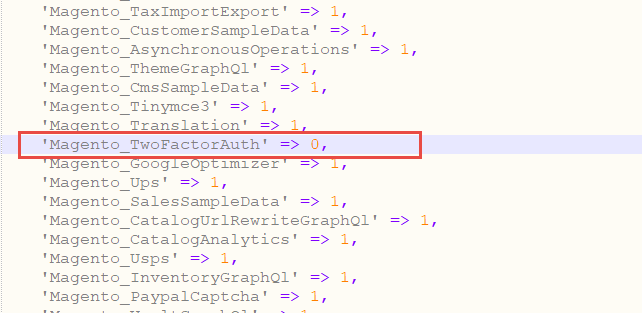
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

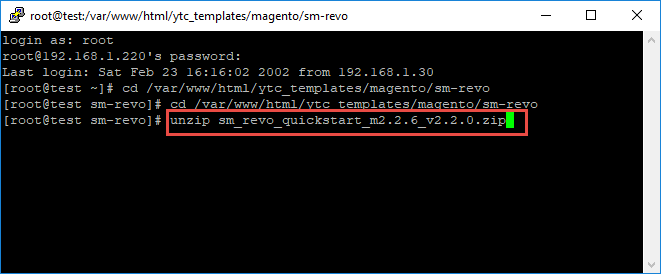
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
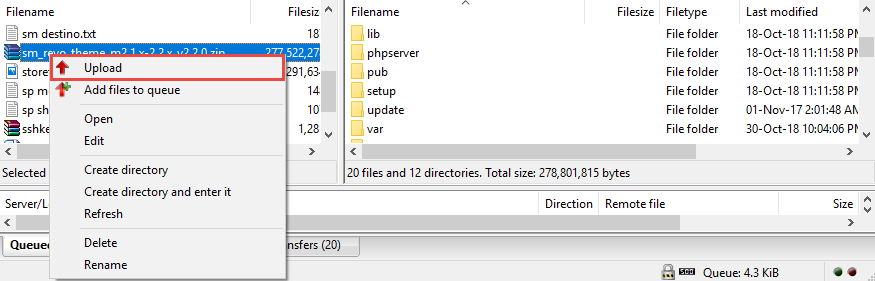
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_revo_theme_m2.1.x-2.4.x_v3.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
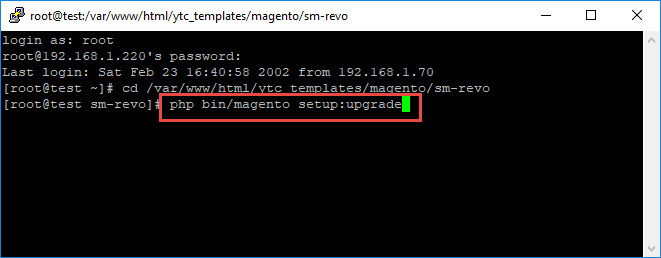
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
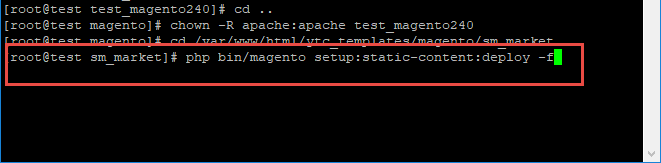
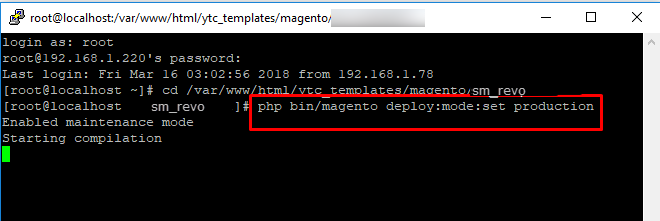
Step 4: Run deploy command: - Step 5:
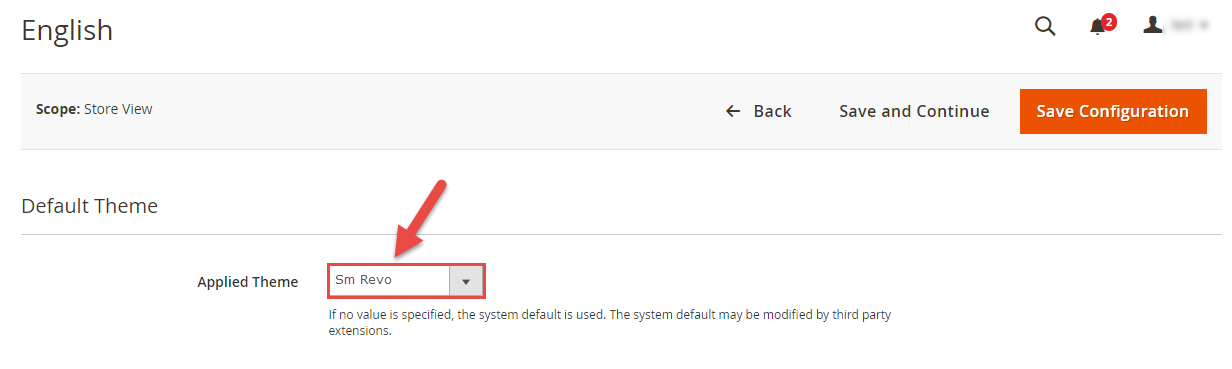
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM revo" theme.

- Step 6: Click "Save Configuarion" button to save your changes.
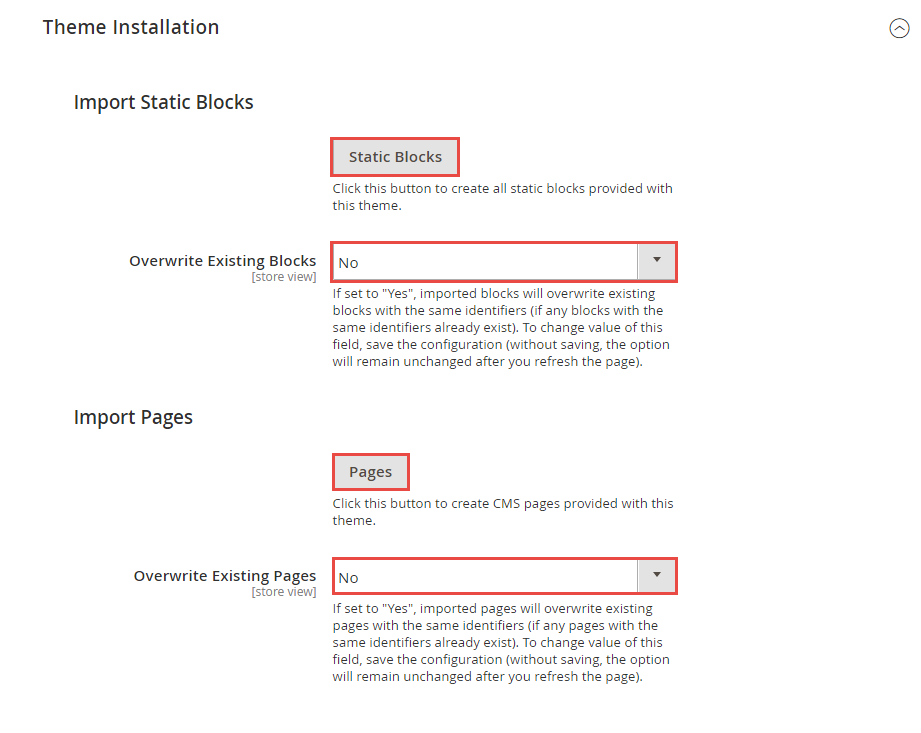
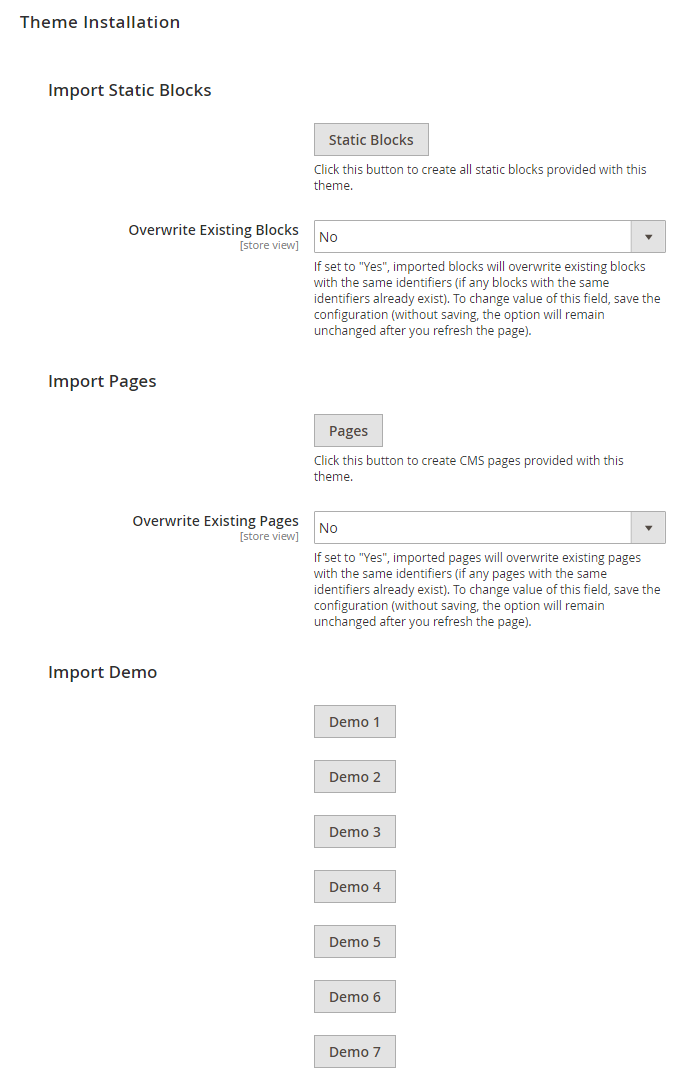
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm revo >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

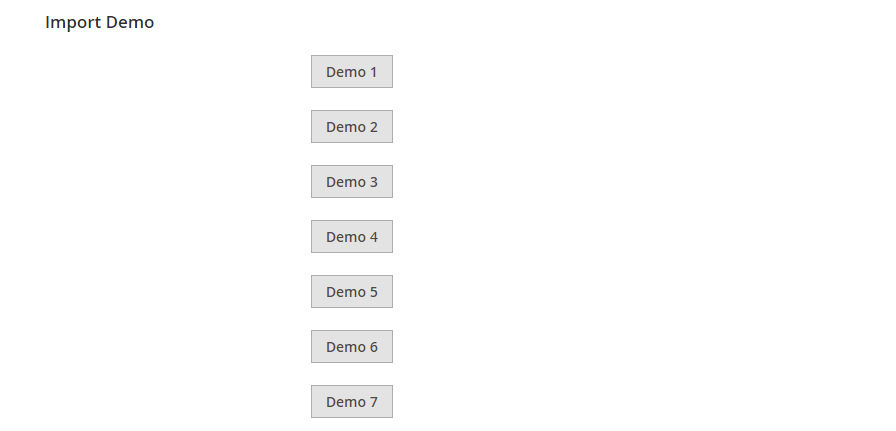
- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

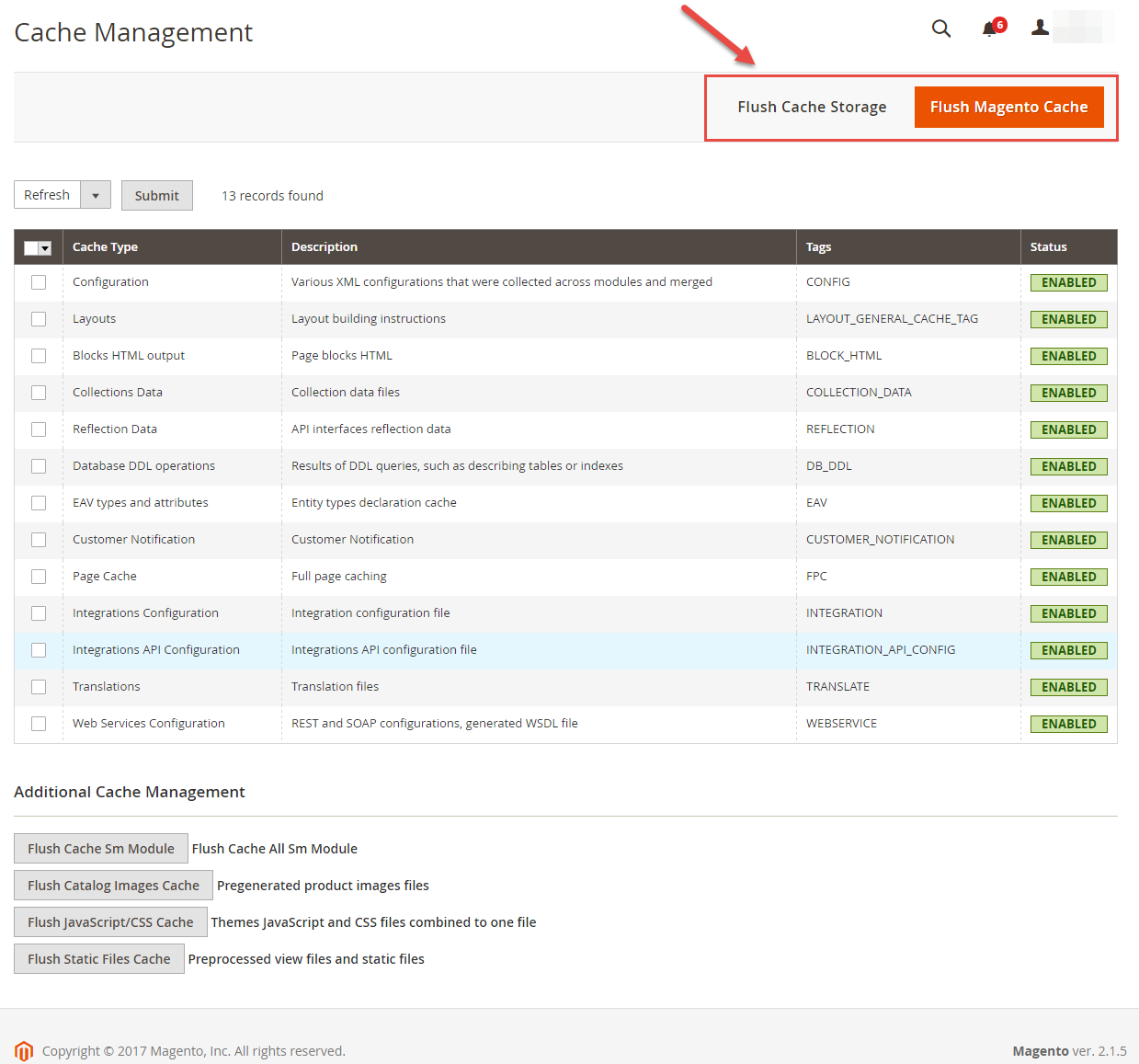
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

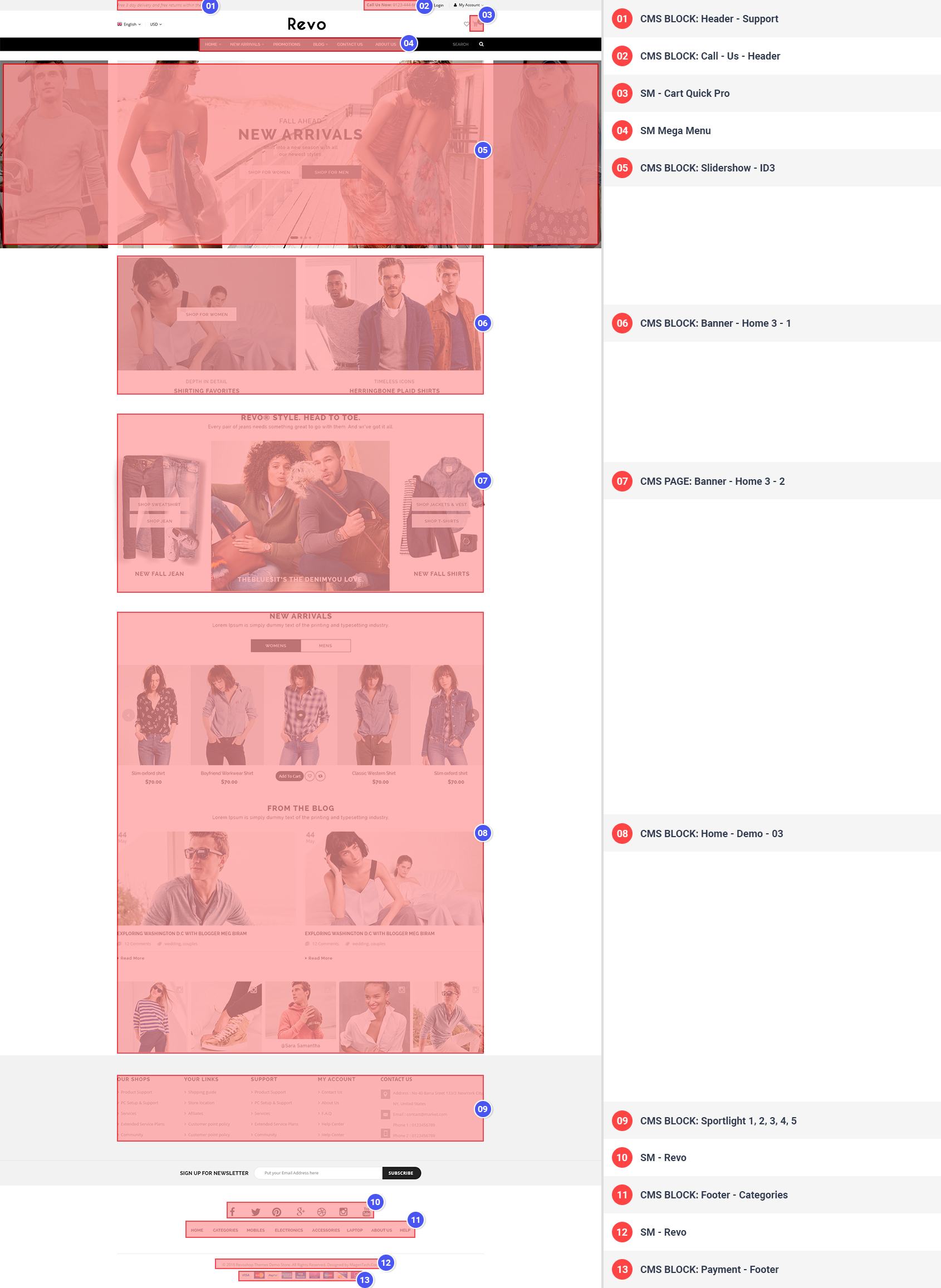
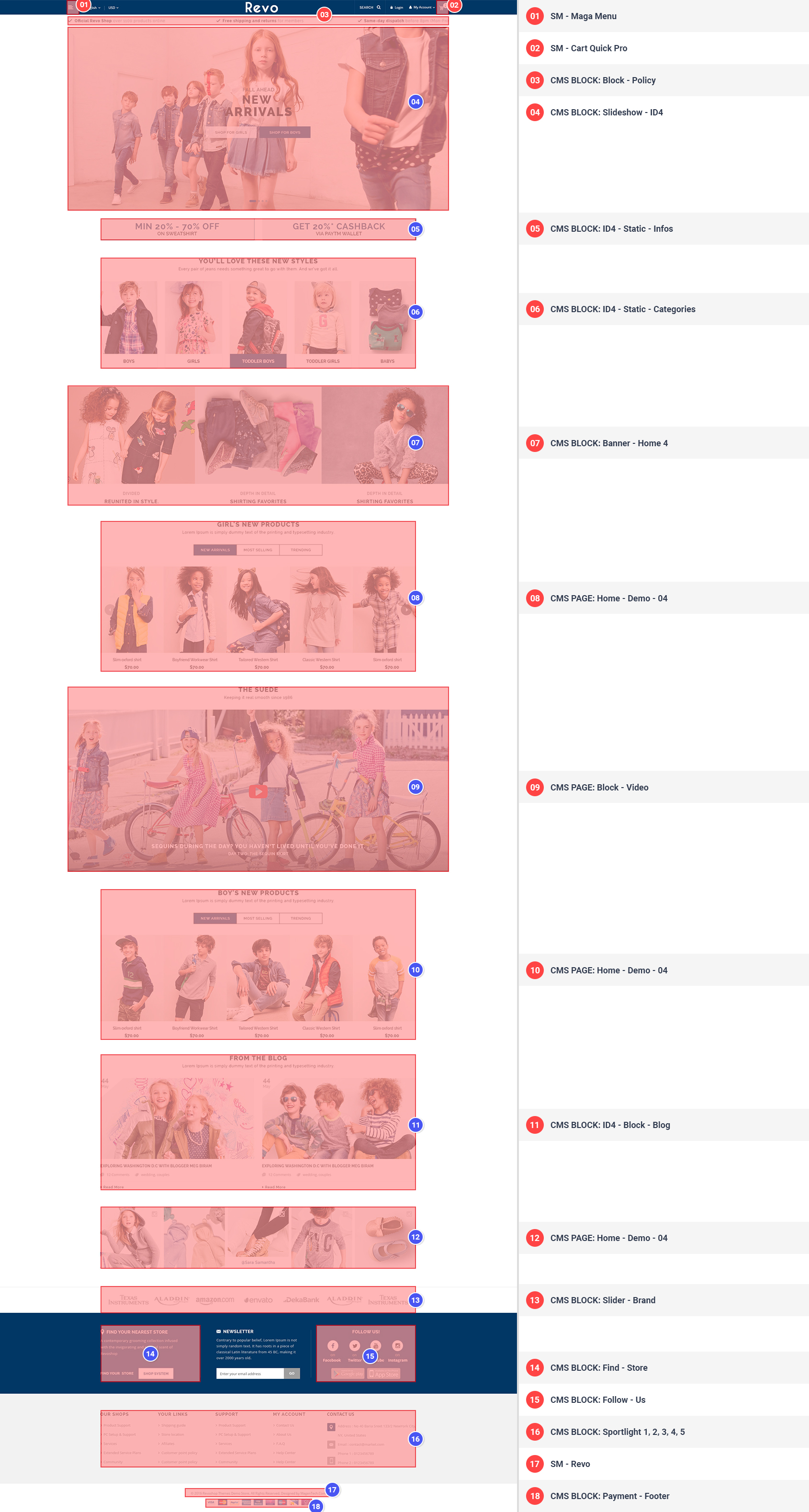
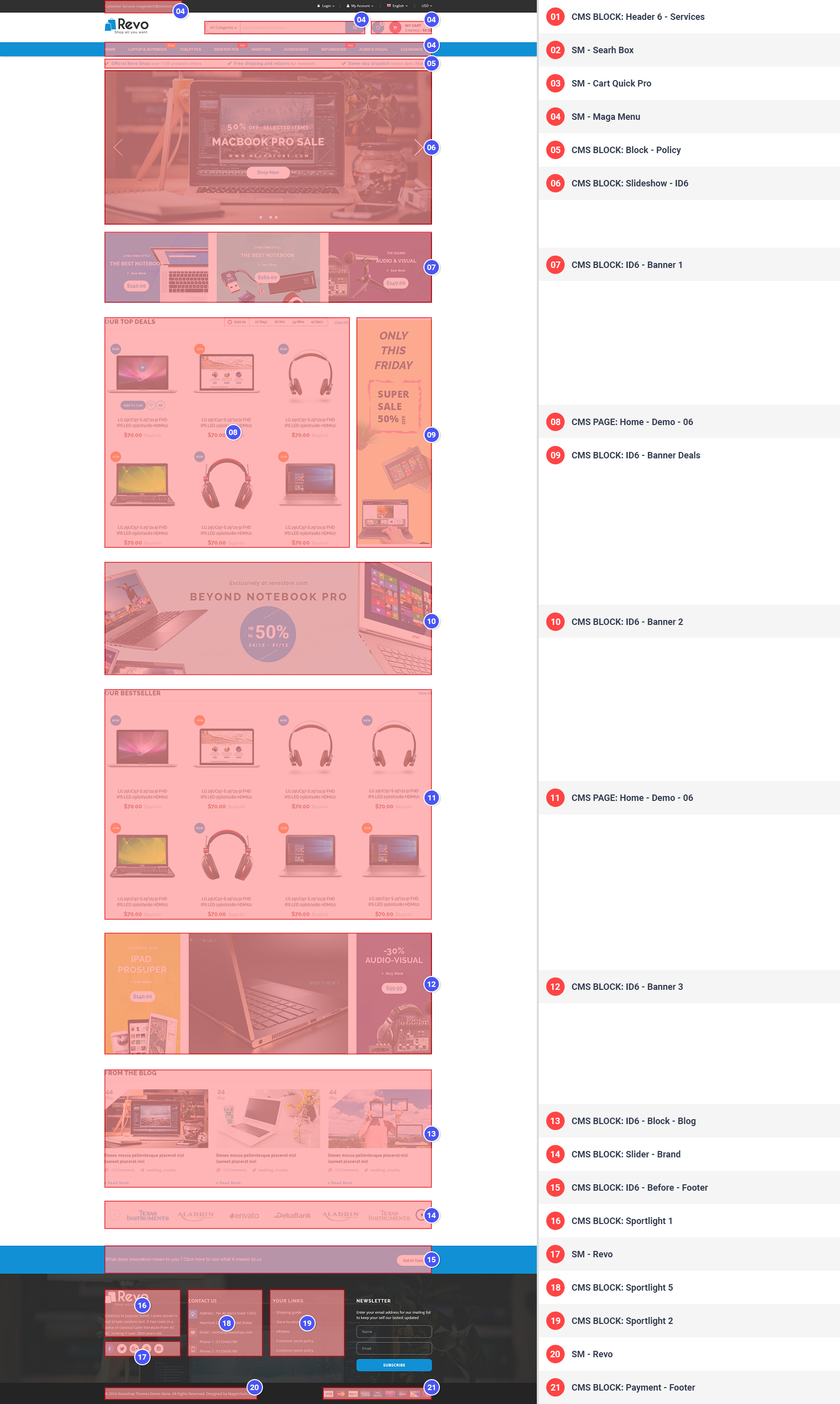
- Step 10: Finally, go to front-end to view demo (example import demo 1).
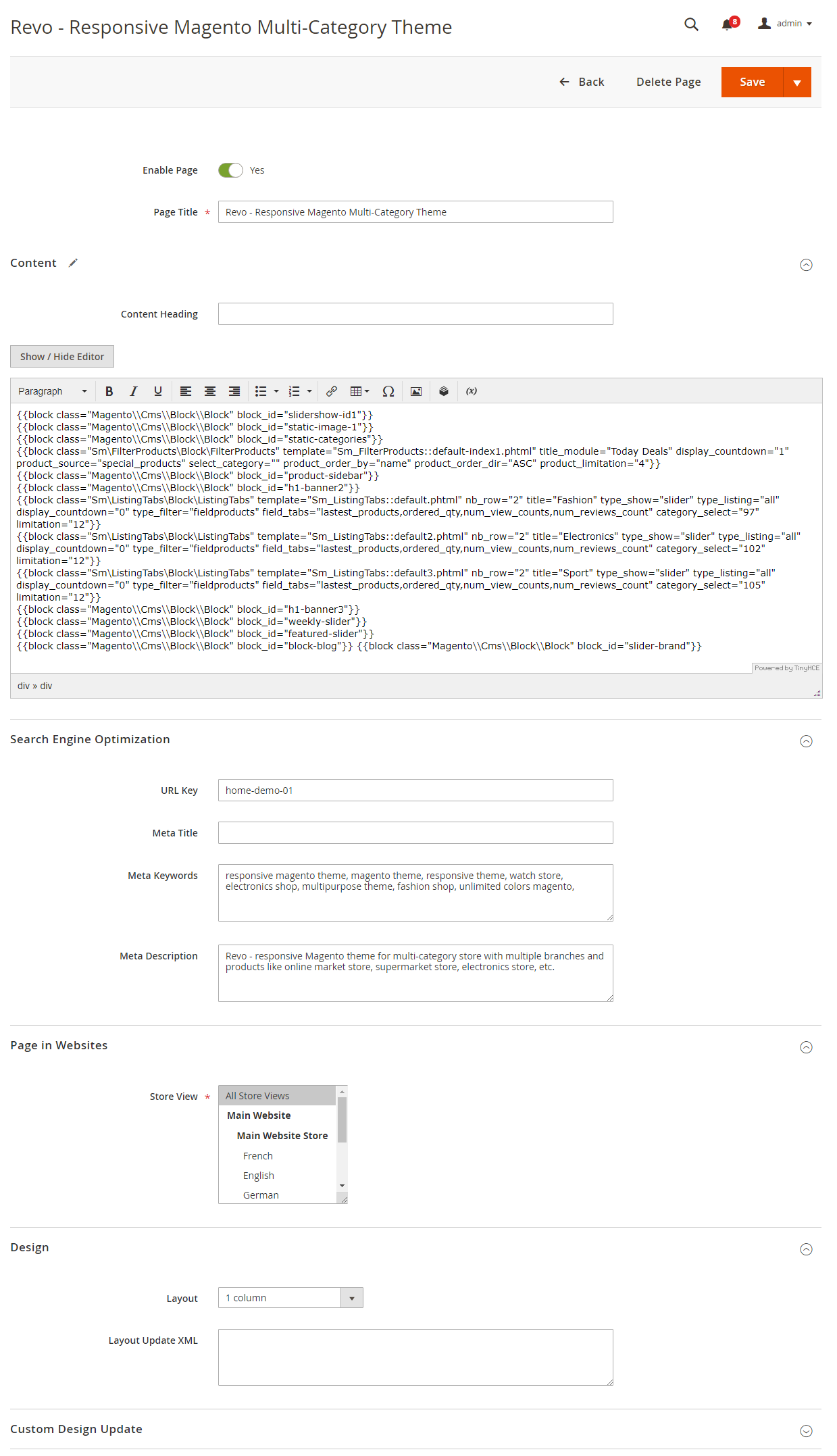
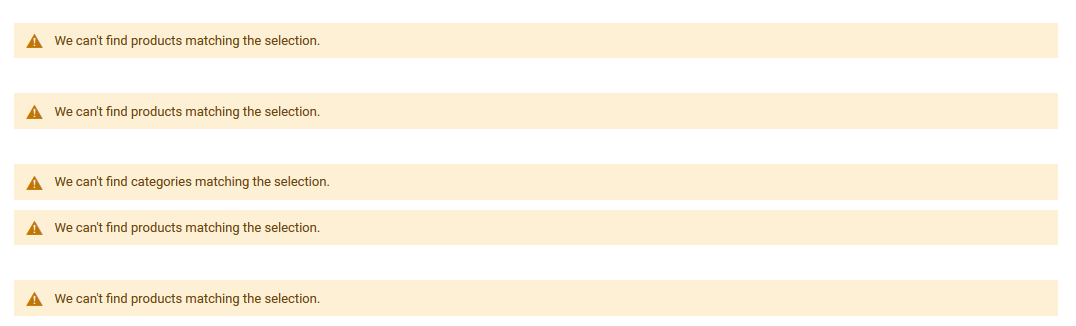
Note: In front-end, you will see some extension don't display product as below image:
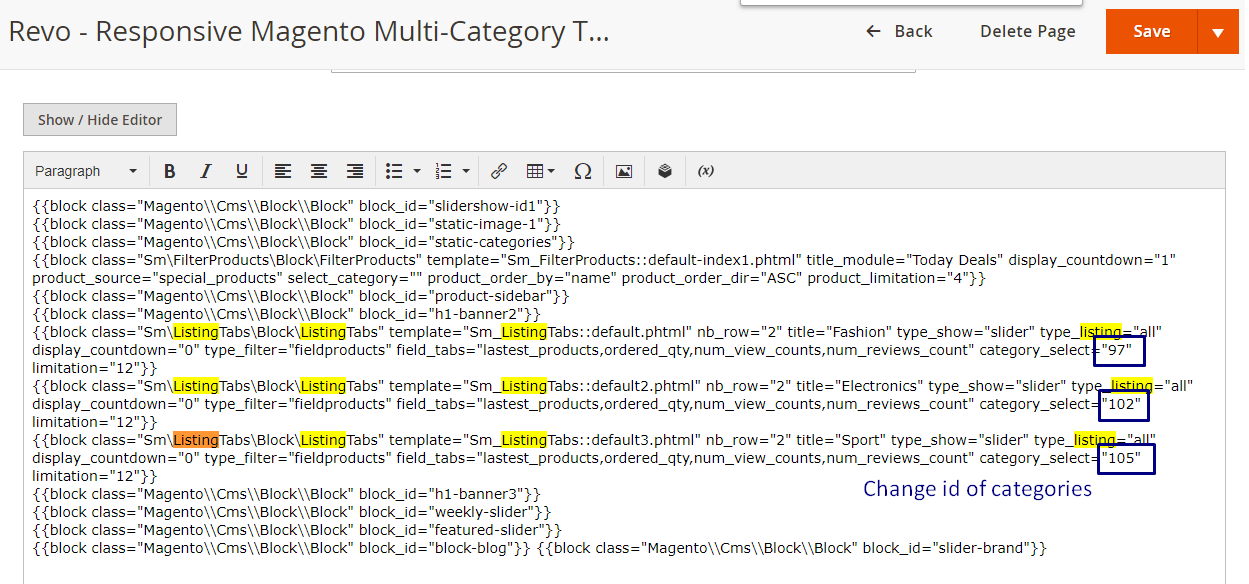
Because some extension: SM Listing Tabs, SM Categories, SM Filter Products... you must change id of categories that you created.
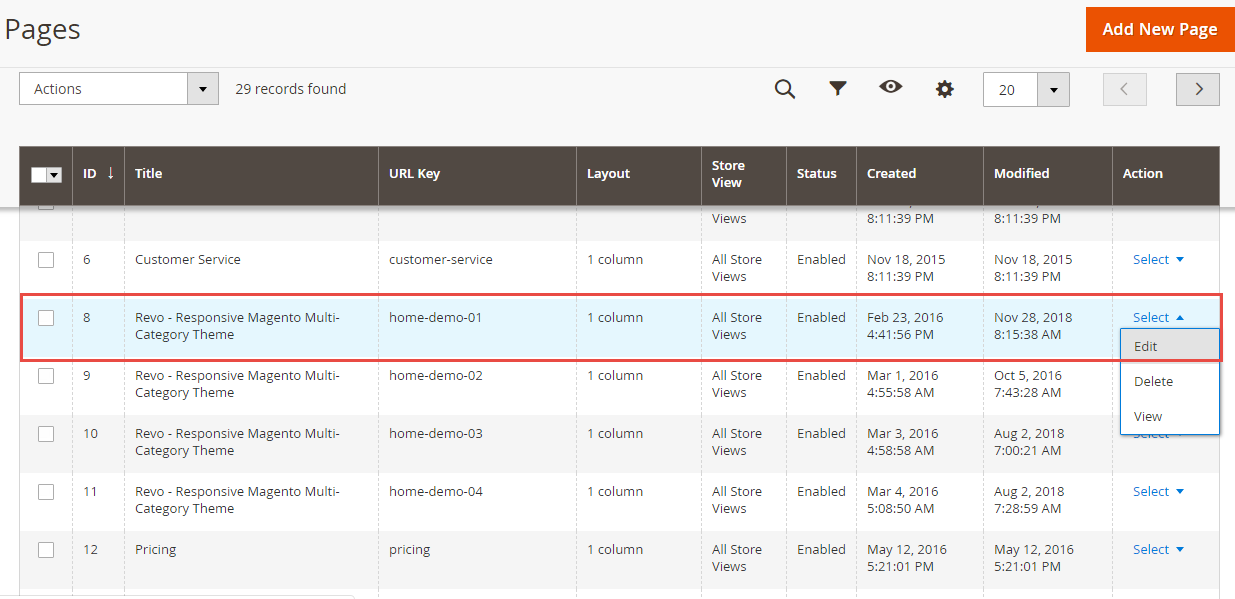
Please go to Admin Panel >> Content >> Elements >> Pages >> Edit Pages. In code content, search Listing Tab module, Category module or Filter Product module and change id of categories as below image: Note: How to know id of categories?
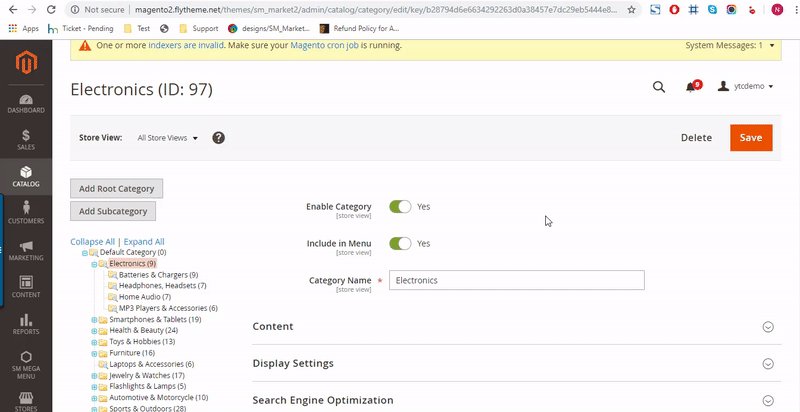
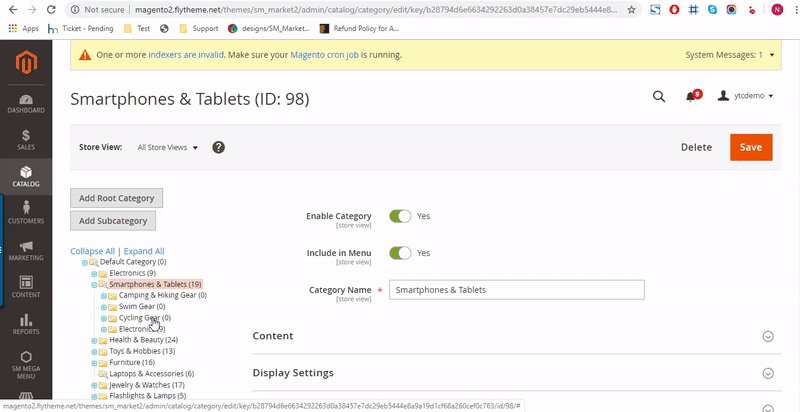
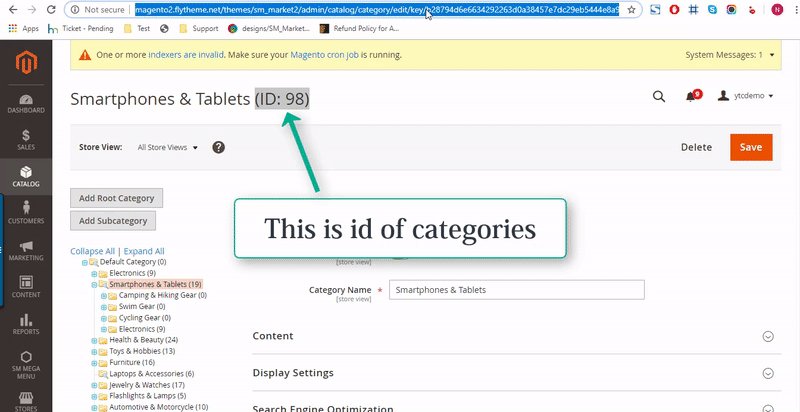
Note: How to know id of categories?
After created categories, please see below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
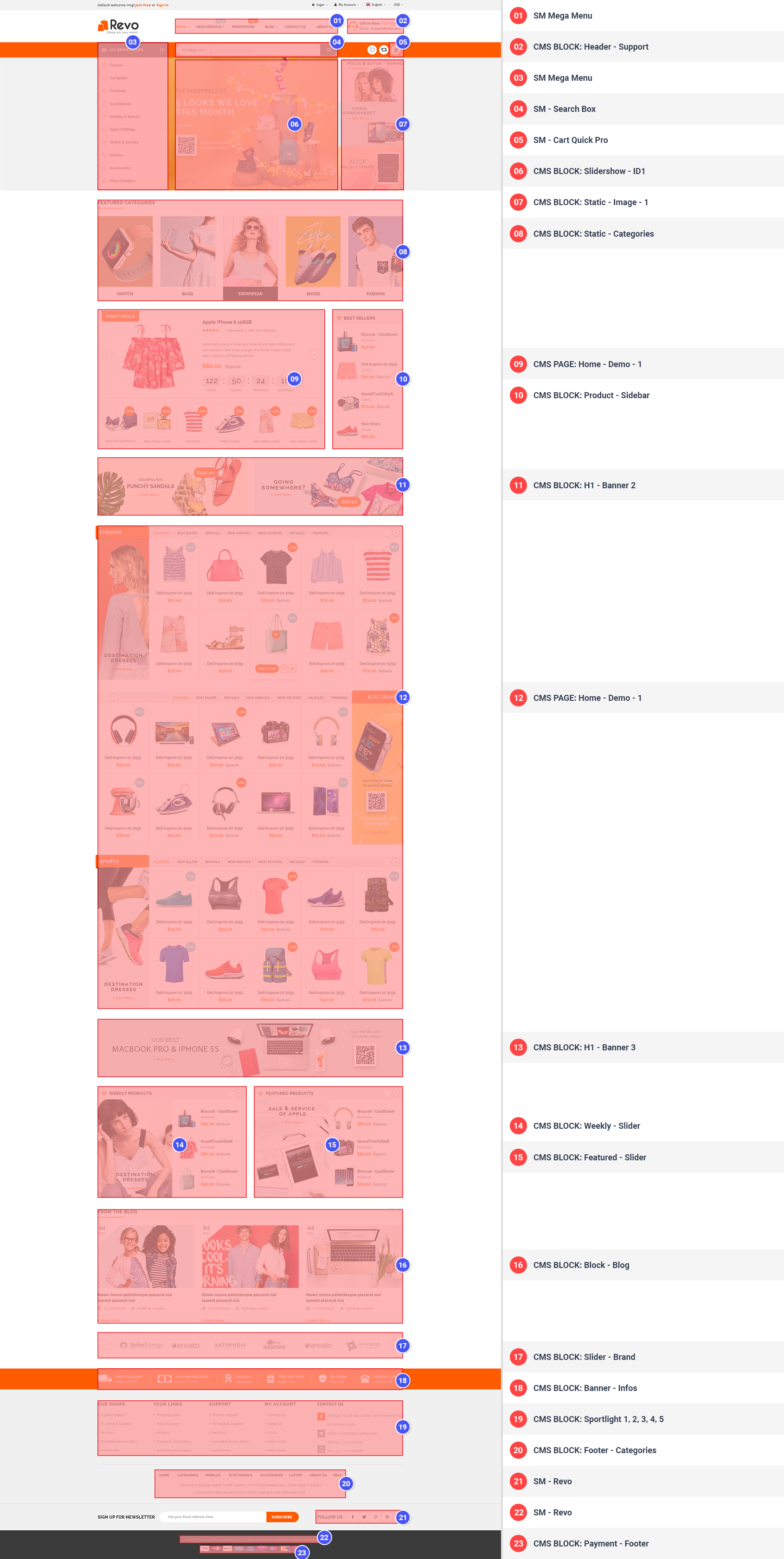
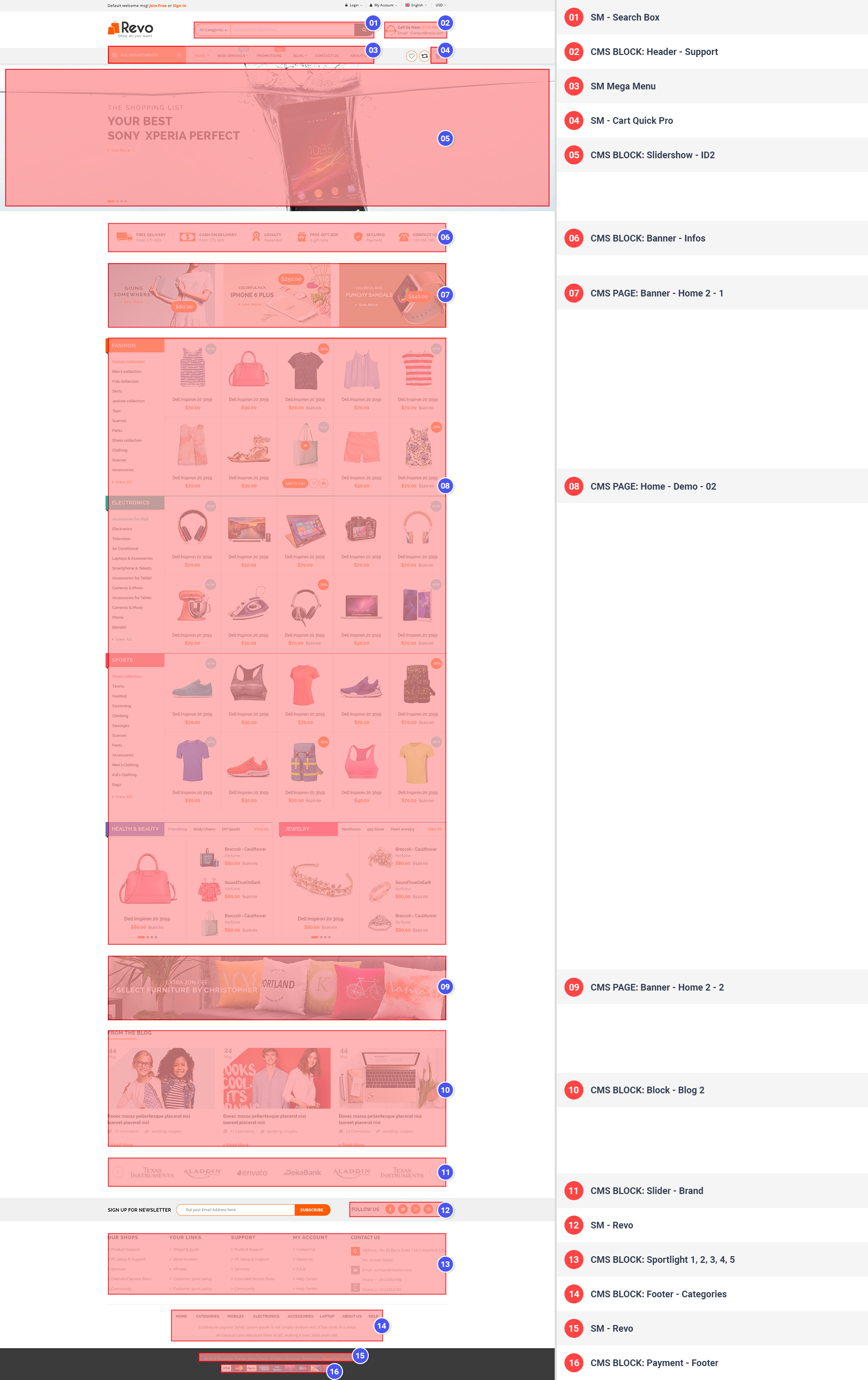
Layout Position
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

You can edit code HTML in your cms contents.
<div class="image-slider-home">
<div class="sm-imageslider theme1">
<div class="sm-imageslider-inner theme1">
<div class="sm-imageslider-content owl-carousel owl-theme">
<div class="item"><a href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-1.jpg"}}" alt="Banner Image"></a></div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-2.jpg"}}" alt="Banner Image"></a></div>
<div class="item"><a href="#"><img src="{{media url="wysiwyg/imageslider/image-banner-3.jpg"}}" alt="Banner Image"></a></div>
</div>
</div>
</div>
</divYou can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="slidershow-id1"}}
You can edit code HTML in your cms contents.
<ul class="static-image">
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-1.jpg"}}" alt="Static Image"> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-2.jpg"}}" alt="Static Image"> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-3.jpg"}}" alt="Static Image"> </a></li>
</ul>>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1"}}
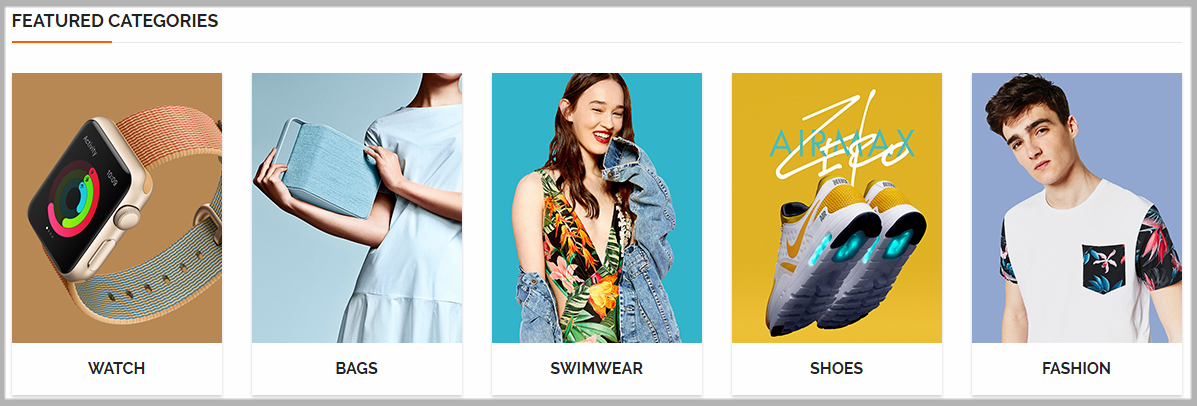
You can edit code HTML code in your cms contents.
<div class="static-categories">
<div class="font-title cate-title">
<h2>Featured Categories</h2>
</div>
<div class="cate-content">
<div class="cate cate1">
<div class="inner"><img src="{{media url="wysiwyg/static-content/cate1.jpg"}}" alt="" /> <a href="#">Watch</a></div>
</div>
<div class="cate cate2">
<div class="inner"><img src="{{media url="wysiwyg/static-content/cate2.jpg"}}" alt="" /><a href="#">Bags</a></div>
</div>
<div class="cate cate3">
<div class="inner"><img src="{{media url="wysiwyg/static-content/cate3.jpg"}}" alt="" /> <a href="#">Swimwear</a></div>
</div>
<div class="cate cate4">
<div class="inner"><img src="{{media url="wysiwyg/static-content/cate4.jpg"}}" alt="" /> <a href="#">Shoes</a></div>
</div>
<div class="cate cate5">
<div class="inner"><img src="{{media url="wysiwyg/static-content/cate5.jpg"}}" alt="" /> <a href="#">Fashion</a></div>
</div>
</div>
</divYou can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="static-categories"}}
You can edit code HTML in your cms contents.
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default-index1.phtml" title_module="Today Deals" display_countdown="1" product_source="special_products" select_category="" product_order_by="name" product_order_dir="ASC" product_limitation="4"}}
You can edit code HTML in your cms contents.
<p>{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="Best Sellers" product_limitation="4" img_width="200" img_height="200" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</p>>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}}
You can edit code HTML in your cms contents.
<div class="h1-banner2-w">
<div class="row">
<div class="banner banner21 col-lg-6 col-md-6 col-sm-6 col-xs-12"><a href="#"><img src="{{media url="wysiwyg/banner/banner2-1.jpg"}}" alt=""></a></div>
<div class="banner banner22 col-lg-6 col-md-6 col-sm-6 col-xs-12"><a href="#"><img src="{{media url="wysiwyg/banner/banner2-2.jpg"}}" alt=""></a></div>
</div>
</div>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="h1-banner2"}}
You can edit code HTML in your cms contents.
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" nb_row="2" title="Fashion" type_show="slider" type_listing="all" display_countdown="0" type_filter="fieldproducts" field_tabs="lastest_products,ordered_qty,num_view_counts,num_reviews_count" category_select="97" limitation="12"}}
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default2.phtml" nb_row="2" title="Electronics" type_show="slider" type_listing="all" display_countdown="0" type_filter="fieldproducts" field_tabs="lastest_products,ordered_qty,num_view_counts,num_reviews_count" category_select="102" limitation="12"}}
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default3.phtml" nb_row="2" title="Sport" type_show="slider" type_listing="all" display_countdown="0" type_filter="fieldproducts" field_tabs="lastest_products,ordered_qty,num_view_counts,num_reviews_count" category_select="105" limitation="12"}}
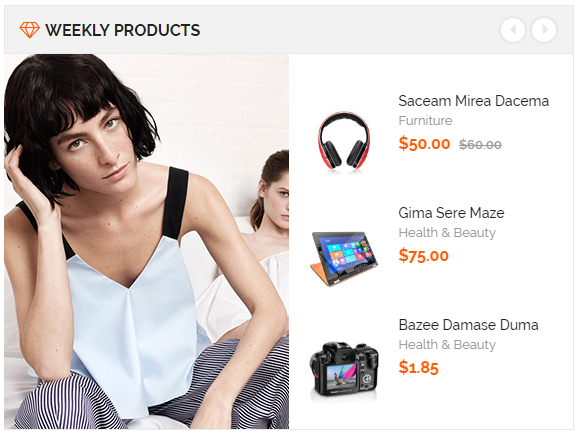
You can edit code HTML in your cms contents.
<div class="weekly-banner basic-banner"><a href="#"><img src="{{media url="wysiwyg/static-content/weekly-banner.jpg"}}" alt=""></a></div>
<div>{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider-index1.phtml" nb_rows="3" title_module="Weekly Products" display_countdown="0" product_source="best_sellers" select_category="97,98,99,100,101,102,103,104,105,106,107" product_order_by="name" product_order_dir="ASC" product_limitation="6"}}</div>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="weekly-slider"}}
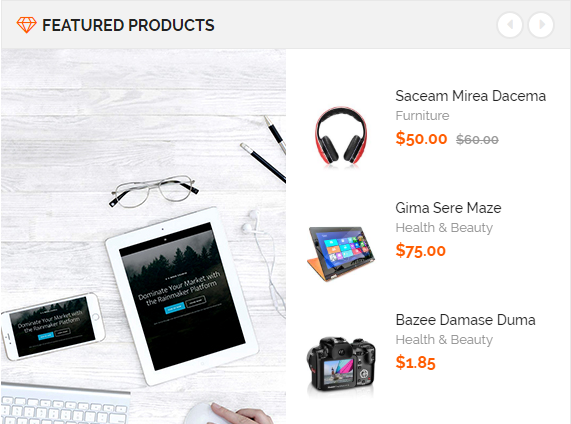
You can edit code HTML in your cms contents.
<div class="featured-banner basic-banner"><a href="#"><img src="{{media url="wysiwyg/static-content/featured-banner.jpg"}}" alt=""></a></div>
<div>{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider-index1.phtml" nb_rows="3" title_module="Featured Products" display_countdown="0" product_source="lastest_products" select_category="97,98,99,100,101,102,103,104,105,106,107" product_order_by="name" product_order_dir="ASC" product_limitation="6"}}</div>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="featured-slider"}}
You can edit code HTML in your cms contents.
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand"></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-4.png"}}" alt="Brand"></a></div>
</div>
</div>You can edit code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand"}}
You can edit code HTML in your cms contents.
<div class="block-infos">
<div class="info info1">
<div class="inner"><i class="fa fa-truck"></i>
<div class="info-cont"><span>free delivery</span>
<p>From 275 AED</p>
</div>
</div>
</div>
<div class="info info2">
<div class="inner"><i class="fa fa-money"></i>
<div class="info-cont"><span>cash on delivery</span>
<p>From 275 AED</p>
</div>
</div>
</div>
<div class="info info3">
<div class="inner"><i class="fa fa-gift"></i>
<div class="info-cont"><span>free gift box</span>
<p>& gift note</p>
</div>
</div>
</div>
<div class="info info4">
<div class="inner"><i class="fa fa-phone-square"></i>
<div class="info-cont"><span>contact us</span>
<p>123 456 789</p>
</div>
</div>
</div>
<div class="info info5">
<div class="inner"><i class="fa fa-users"></i>
<div class="info-cont"><span>Loyalty</span>
<p>Rewarded</p>
</div>
</div>
</div>
</div
You can edit code HTML in your cms contents.
<div class="aboutus-page"≫
<div class="row"≫
<div class="col-lg-3"≫
<div class="faq-block"≫
<div class="number-faq"≫01</div≫
<div class="title-faq"≫
<span class="light-text"≫Working at</span≫ revo
</div≫
<div class="faq-description"≫
If you're an inventor, you'll love being an Merkat. From day one at revo you'll take ownership of projects that have a direct impact on our customers.
</div≫
<div class="list-faqs"≫
<ul≫
<li≫
<span class="light-text"≫01</span≫ Explore working at revo
</li≫
<li≫
<span class="light-text"≫02</span≫ Get to know us
</li≫
<li≫
<span class="light-text"≫03</span≫ Opportunities for veterans
</li≫
<li≫
<span class="light-text"≫04</span≫ Our culture
</li≫
</ul≫
</div≫
</div≫
<div class="faq-block"≫
<div class="number-faq"≫02</div≫
<div class="title-faq"≫
<span class="light-text"≫Innovation</span≫ revo
</div≫
<div class="faq-description"≫
We're a company of builders. It's our job to make bold bets, and we get our energy from inventing on behalf of customers.
</div≫
<div class="list-faqs"≫
<ul≫
<li≫
<span class="light-text"≫01</span≫ Our innovations
</li≫
<li≫
<span class="light-text"≫02</span≫ Research
</li≫
</ul≫
</div≫
</div≫
<div class="faq-block"≫
<div class="number-faq"≫03</div≫
<div class="title-faq"≫
<span class="light-text"≫Supporting</span≫ Small Business
</div≫
<div class="faq-description"≫
We're a company of builders. It's our job to make bold bets, and we get our energy from inventing on behalf of customers.
</div≫
<div class="list-faqs"≫
<ul≫
<li≫
<span class="light-text"≫01</span≫ How we support small business
</li≫
<li≫
<span class="light-text"≫02</span≫ Small business impact
</li≫
<li≫
<span class="light-text"≫03</span≫ Success stories
</li≫
<li≫
<span class="light-text"≫04</span≫ Advice for small business owners
</li≫
</ul≫
</div≫
</div≫
</div≫
<div class="col-lg-9"≫
<div class="grid-about"≫
<div class="grid-items"≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-1.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-2.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-3.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-4.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-5.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
<div class="item-about"≫
<div class="image-about"≫
<a href="#"≫
<img src="{{media url="wysiwyg/about/item-6.jpg"}}" alt="Image Slider" /≫
</a≫
</div≫
<div class="info-about"≫
<div class="categories"≫Technology</div≫
<div class="title-about"≫
<a href="#"≫Waking up a voice tech boom</a≫
</div≫
<div class="description-about"≫
From Ring to ecobee, a series of startups are innovating voice technology with the help of the Alexa Fund. Lorem khaled ipsum is a major key to success. It’s on you how you want to live your life.
</div≫
</div≫
</div≫
</div≫
</div≫
</div≫
</div≫
</div≫
You can edit code HTML in your cms contents.
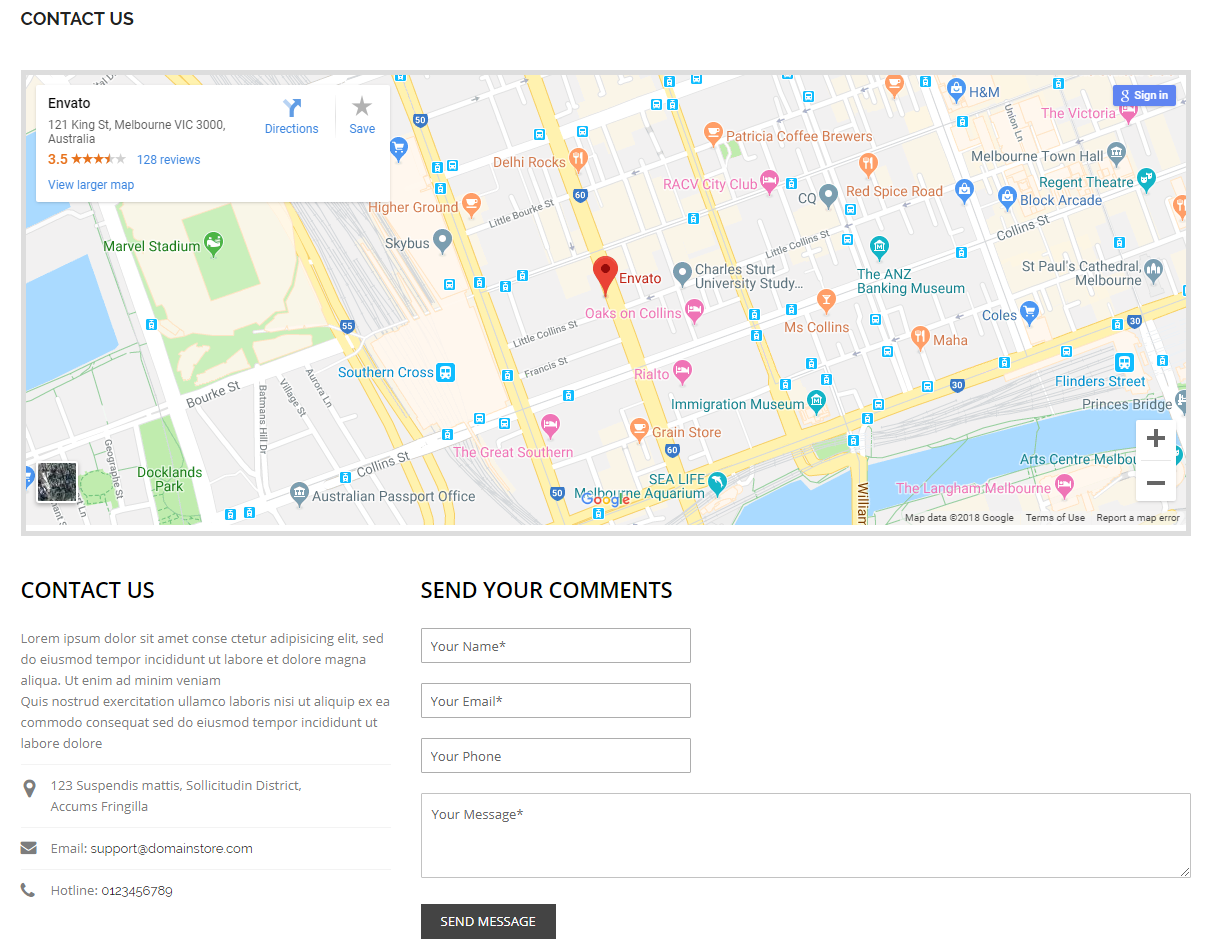
<div class="contact-us-page">
<div class="google-map">{{block class="Magento\\Cms\\Block\\Block" block_id="contact-googlemap"}}</div>
<div class="row form-contact">
<div class="col-lg-4 col-md-4">
<div class="contact-info">
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br /> Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br />Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Contact\Block\ContactForm" template="Magento_Contact::form-contact.phtml"}}</div>
</div>
</div>
Theme Setting
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MAGENTECH.COM >> SM Revo and configure its settings as you want.

Please click Here to view the theme settings.

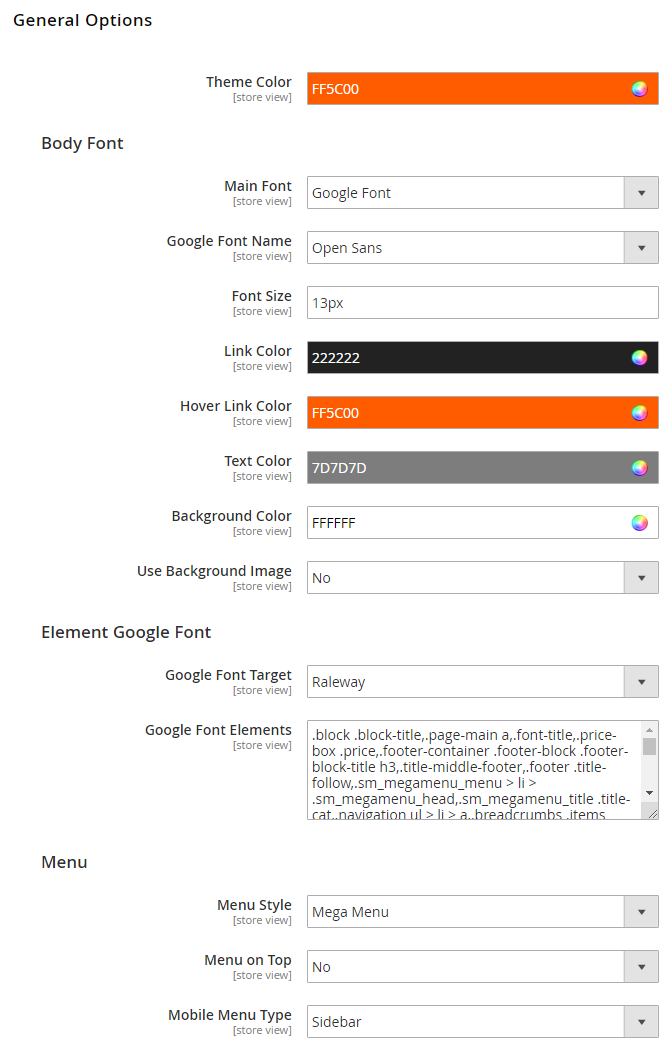
General Options
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
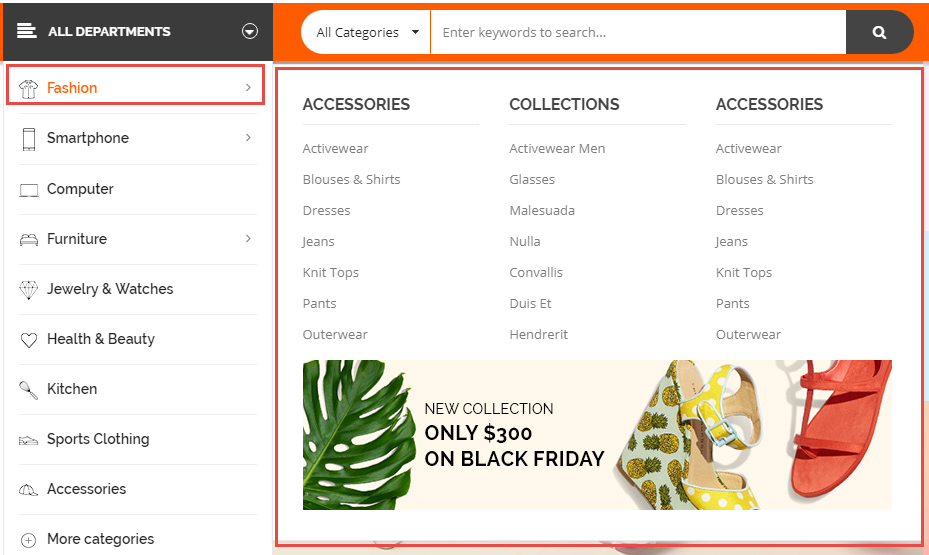
Menu
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

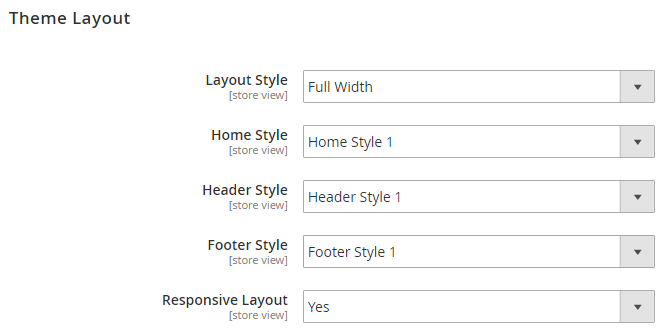
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.
Right To Left Layout: This theme support right to left layout. Choose "Yes" to view.

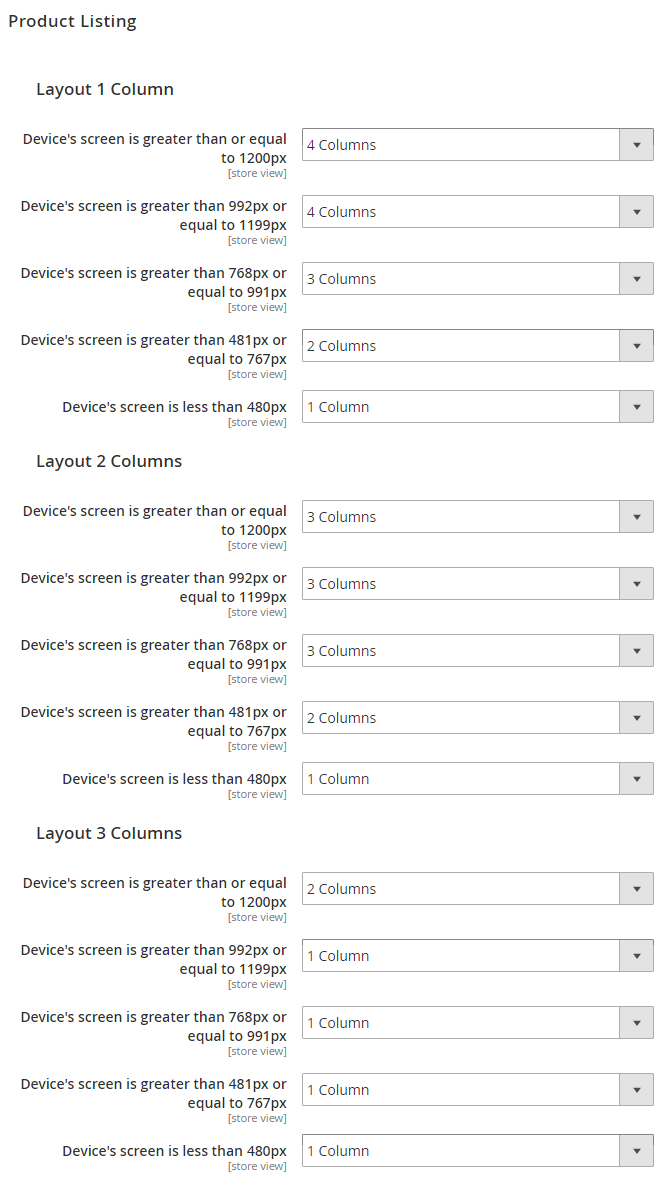
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

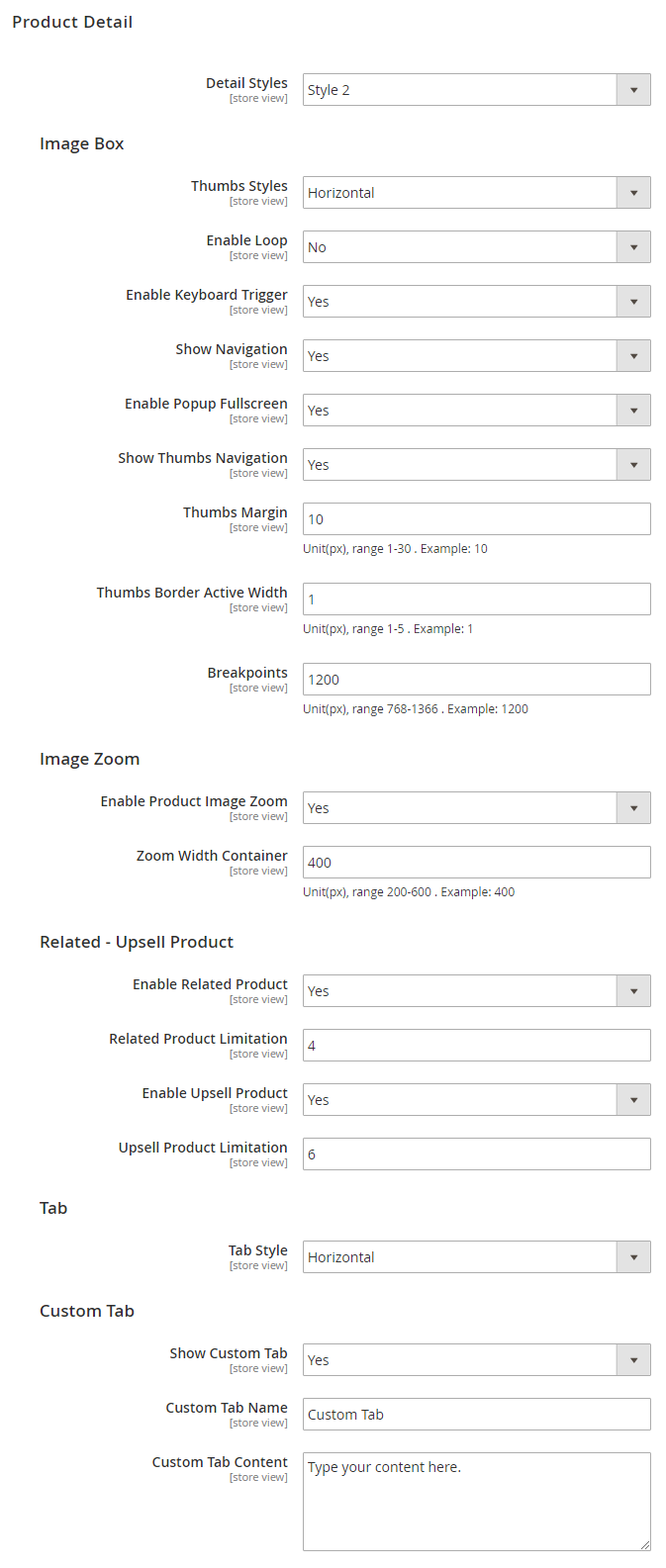
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

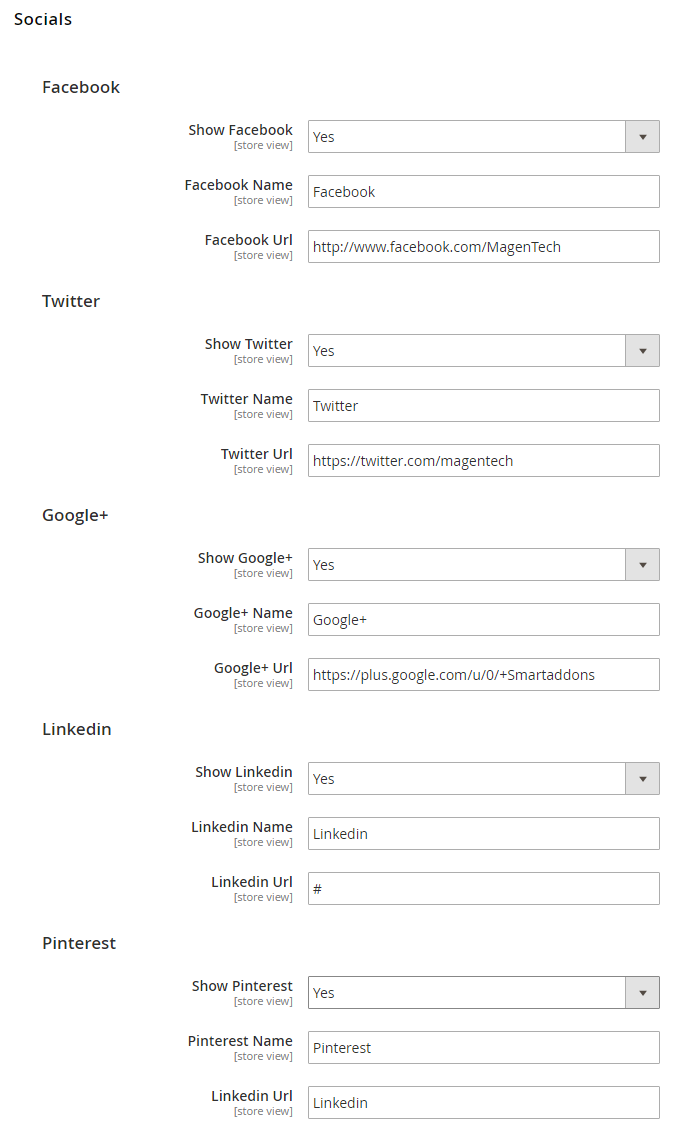
Social
Choose "Yes" in params Show Facebook, Twitter, Google+, Linkedin... to show socials. When you choose "Yes", you can change name and link of socials.

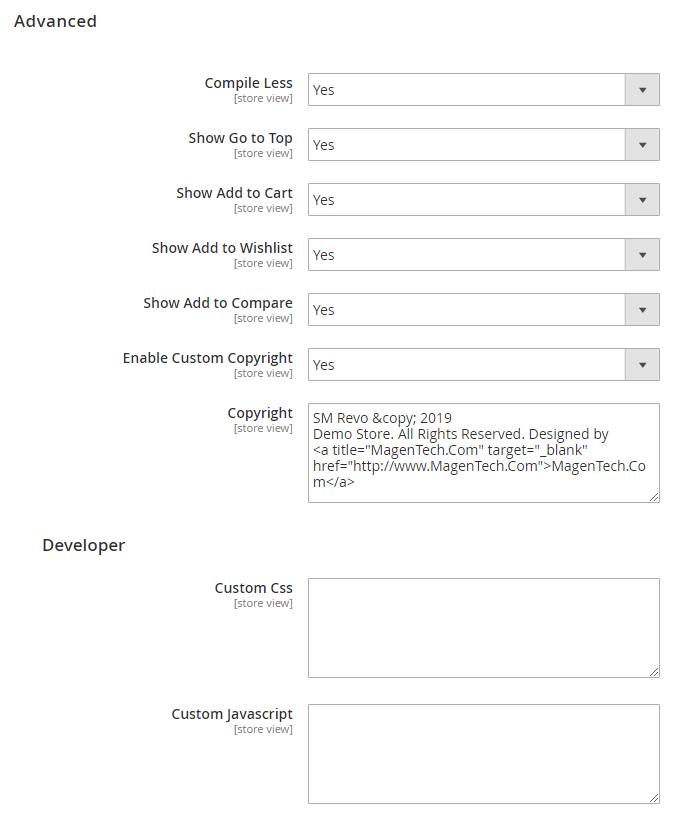
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
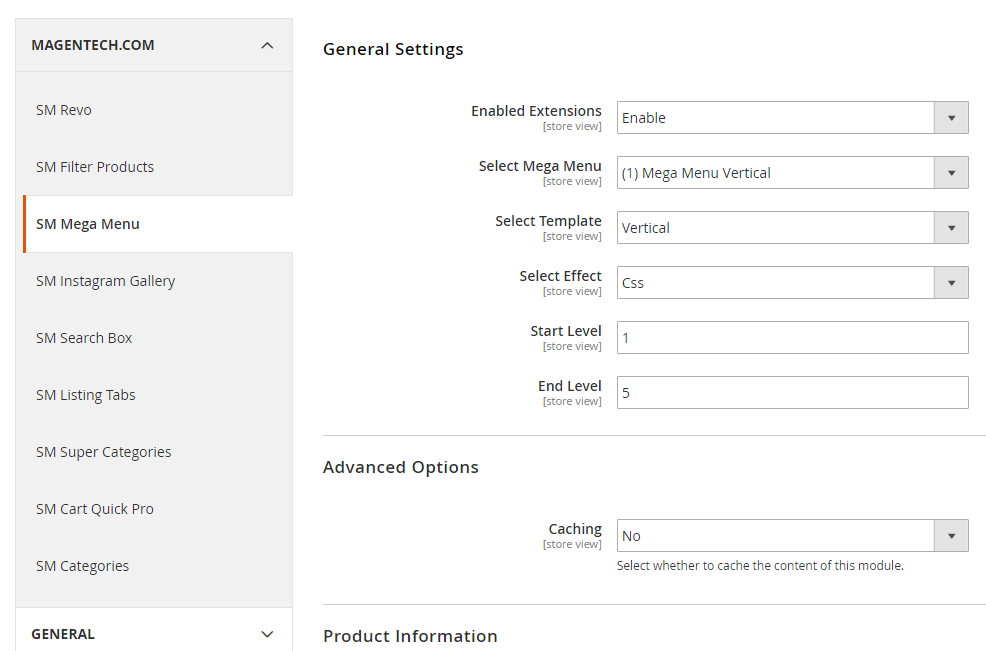
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Note:
{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-horizontal.phtml" theme="1" group_id="2"}}

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
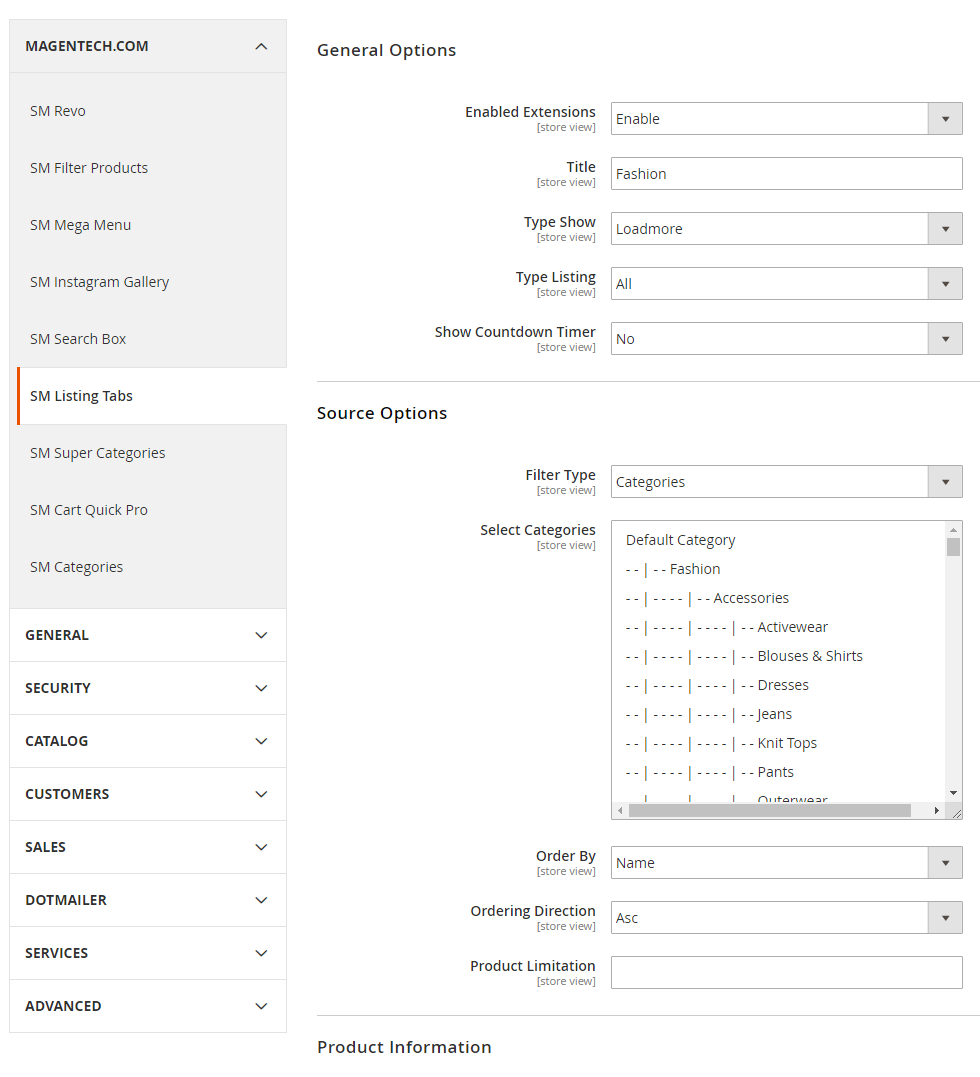
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
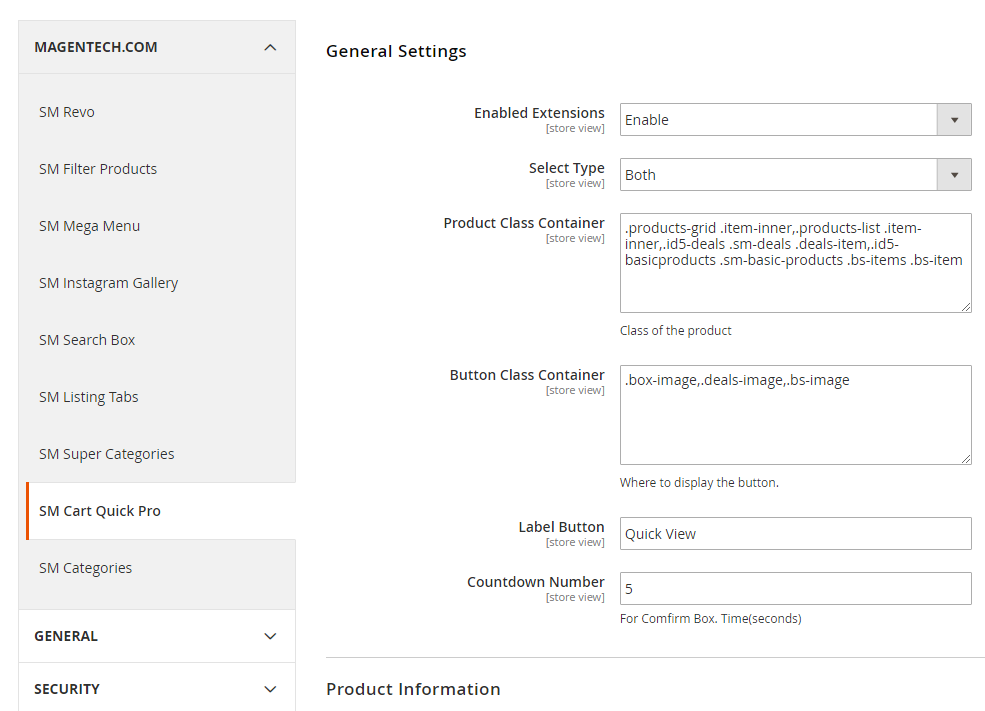
Click here to view documentation of SM Cart Quick Pro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
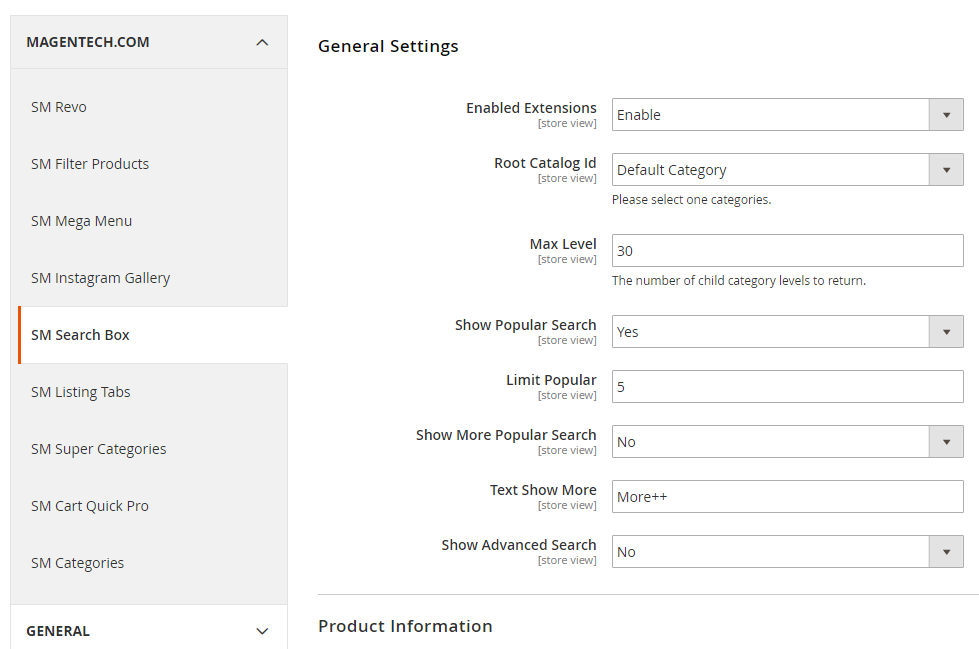
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
Show Popular Search: Allow to show popular search.
Limit Popular: Limit number popular search.
Show More Popular Search: Allow to show advanced search.
Text Show More: Allow to set text for showing more.
Show Advanced Search: Allow to show advanced search.
Pre-text: Set the text that is showed above an instance of module.
Post-text: Set the text that is showed under an instance of module.

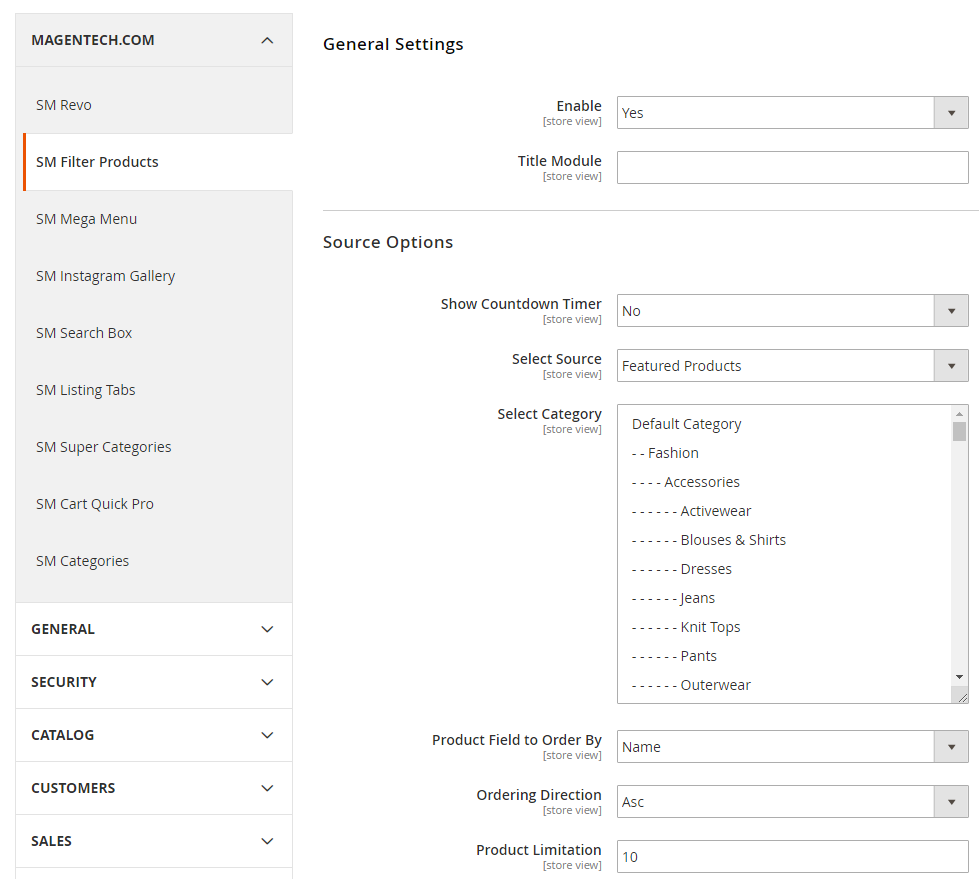
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
Optimized Speed
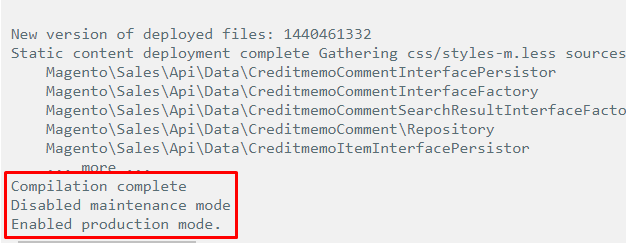
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
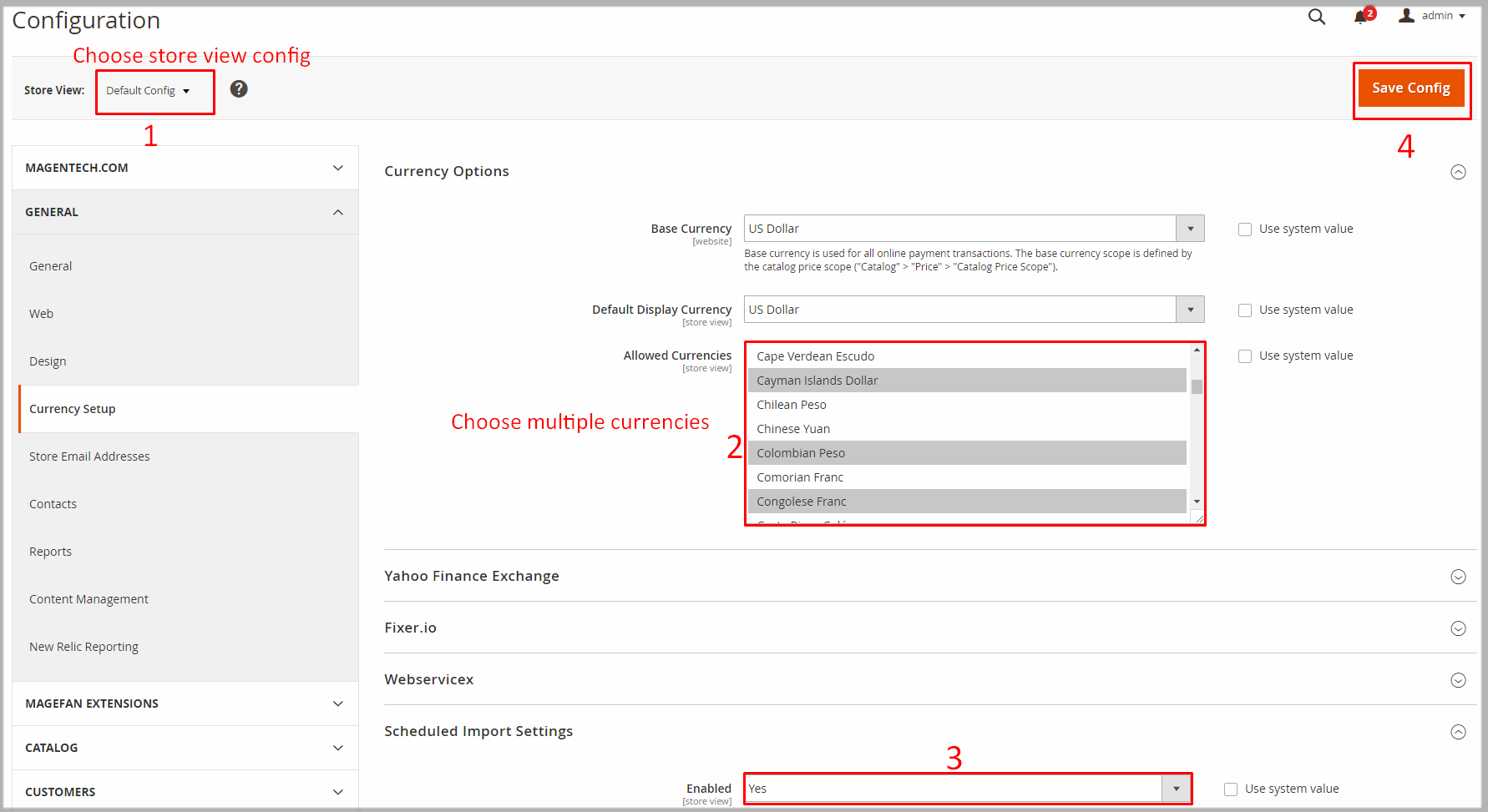
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
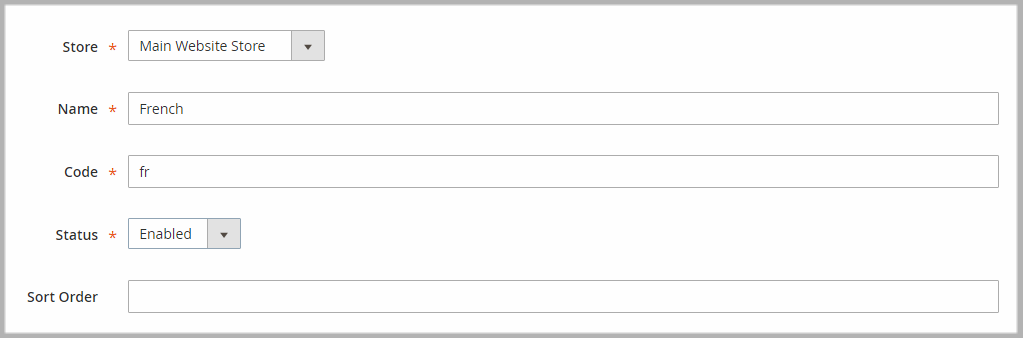
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
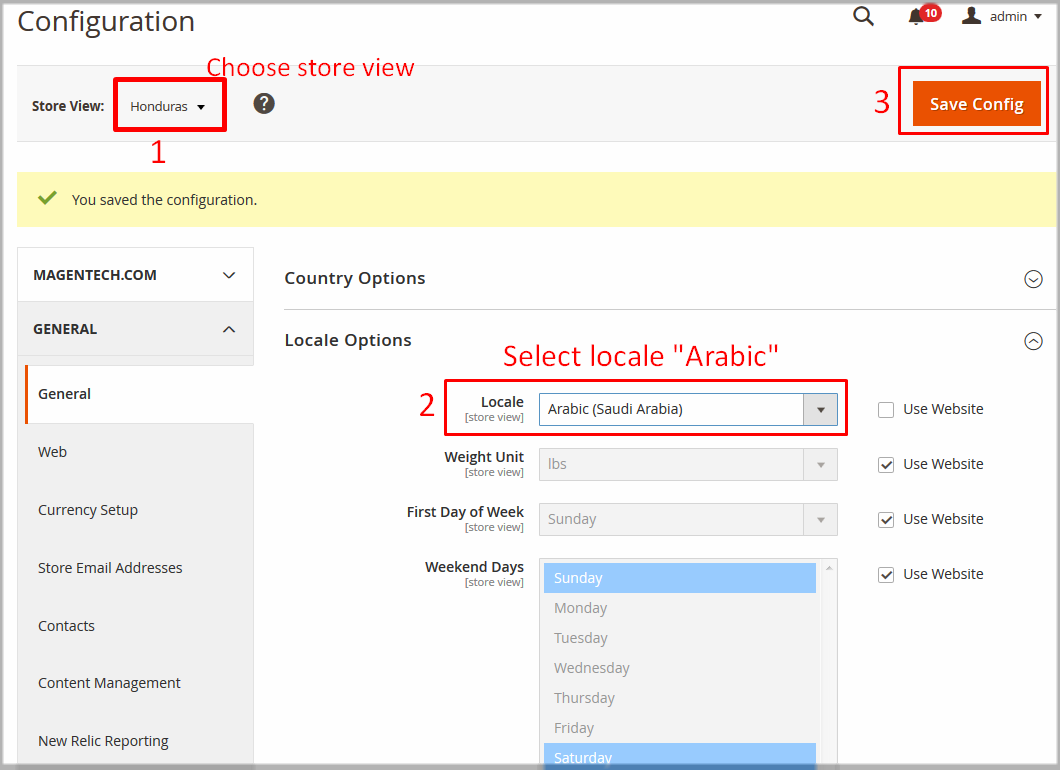
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
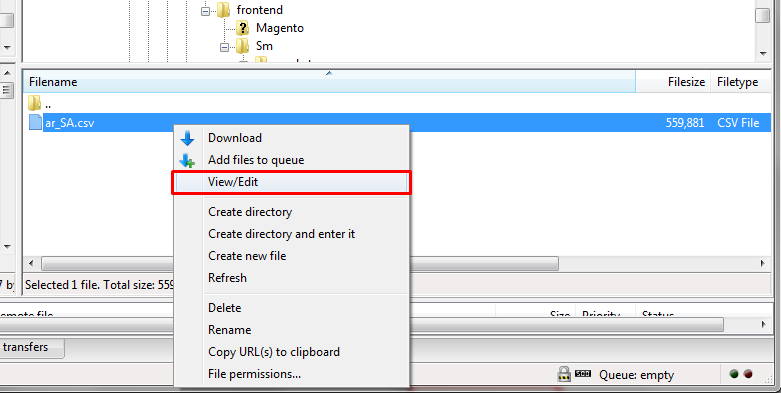
app/design/frontend/Sm/revo/i18n and open file ar_SA.csv
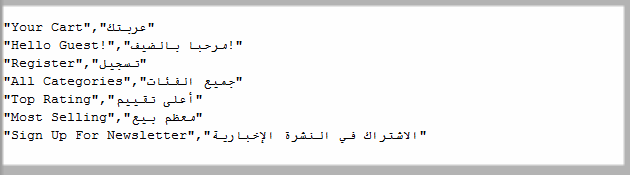
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
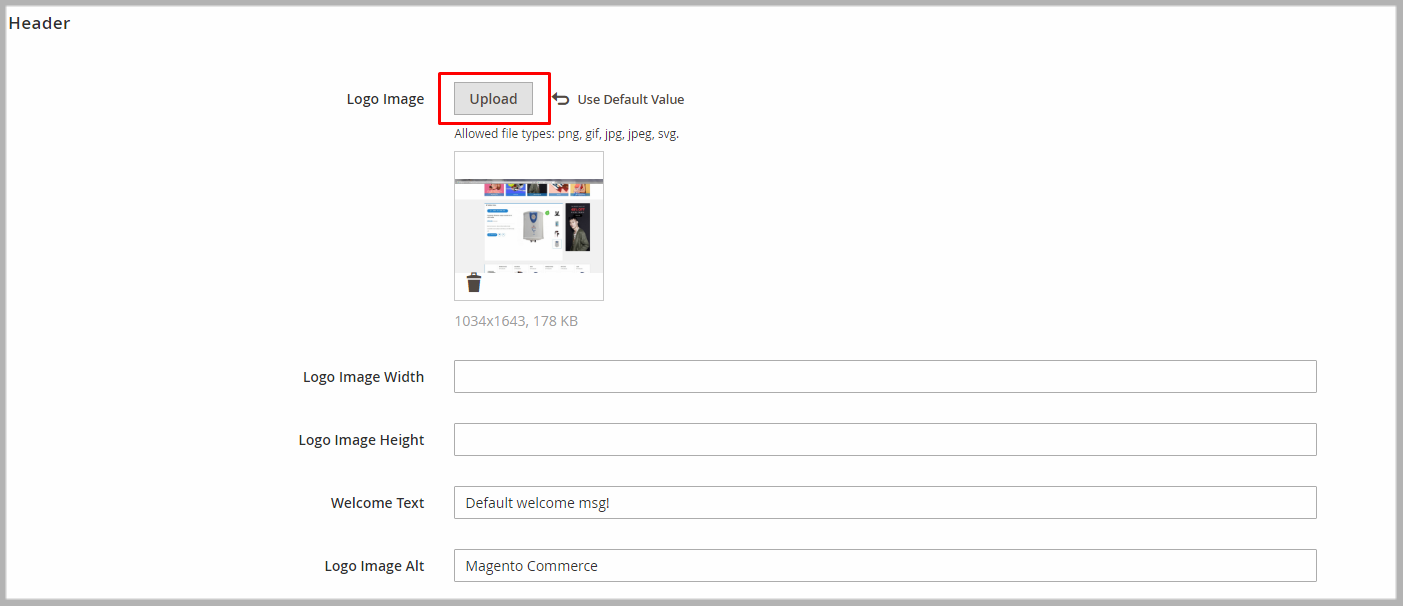
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.