Getting Started
Welcome to Time Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_topmart_quickstart_pl_m2.4.1_v1.0.0
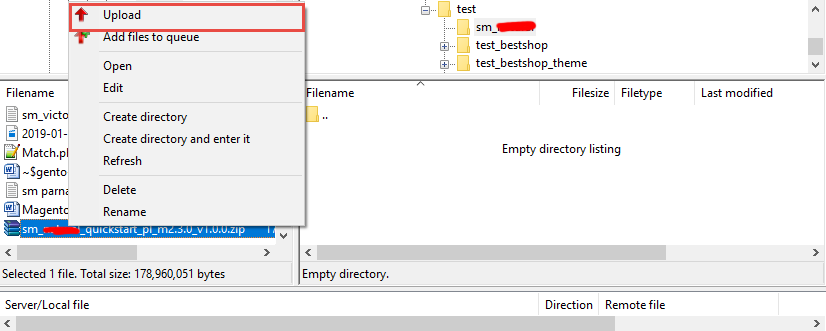
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
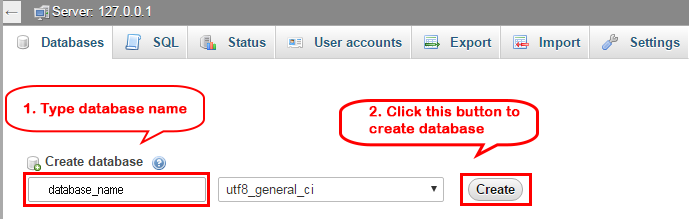
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
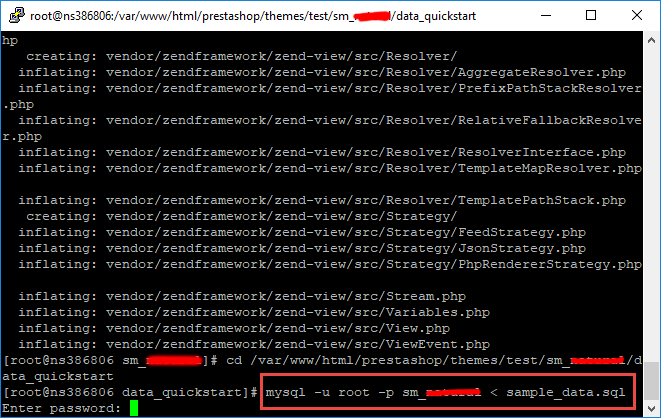
- Step 4: Import database sample_data.sql under the folder sm_topmart_quickstart_pl_m2.4.1_v2.1.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
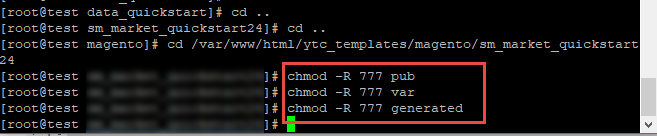
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

- Step 5: Install Magento
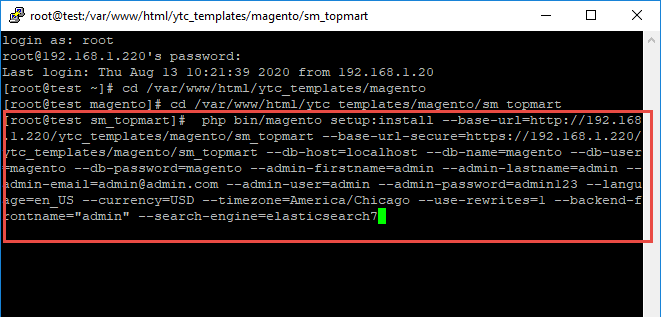
This example assumes that the Magento install directory is named
sm_time, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_time --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_time --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=time
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_time/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
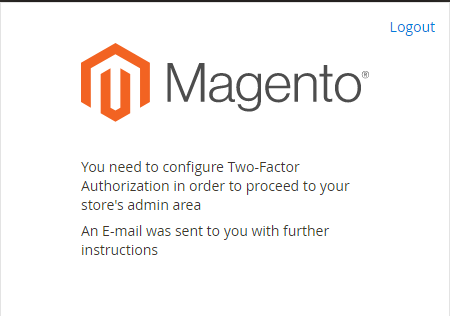
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

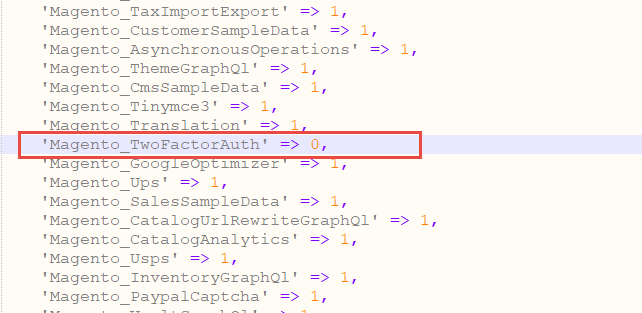
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

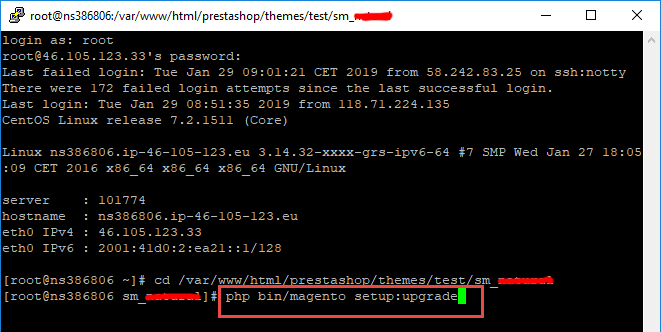
After that run these command:php bin/magento setup:upgrade
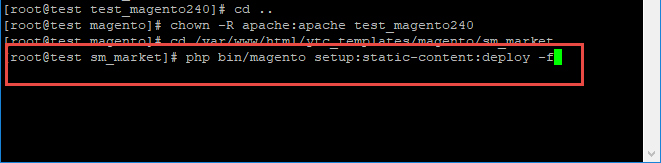
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

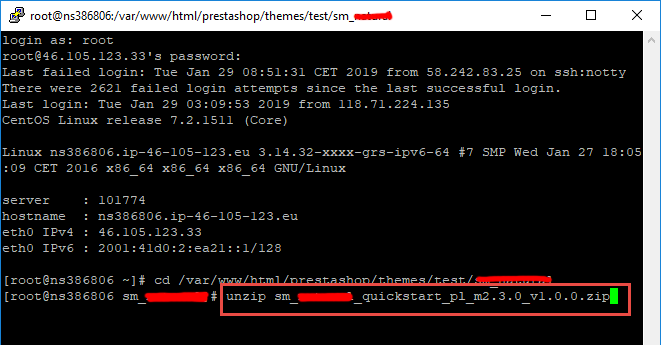
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_time_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
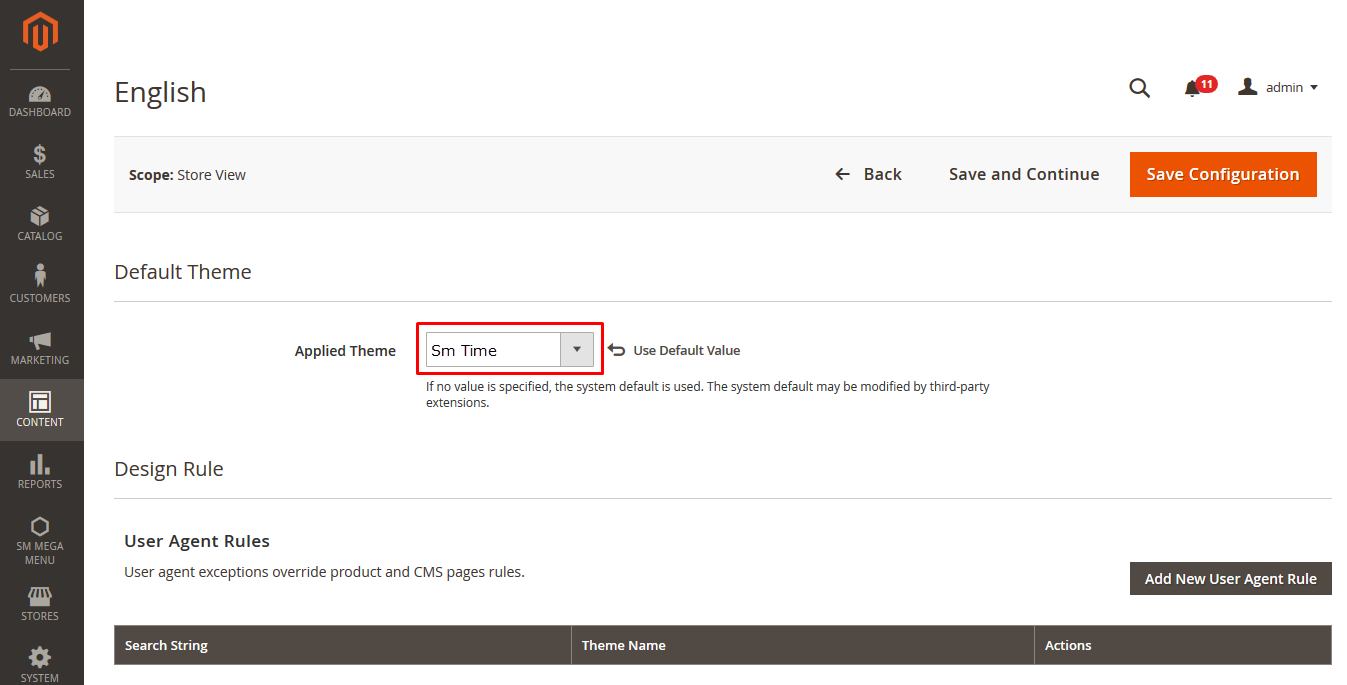
Select "Sm Time" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Time" theme.

- Step 6: Click "Save Configuration" button to save your changes.
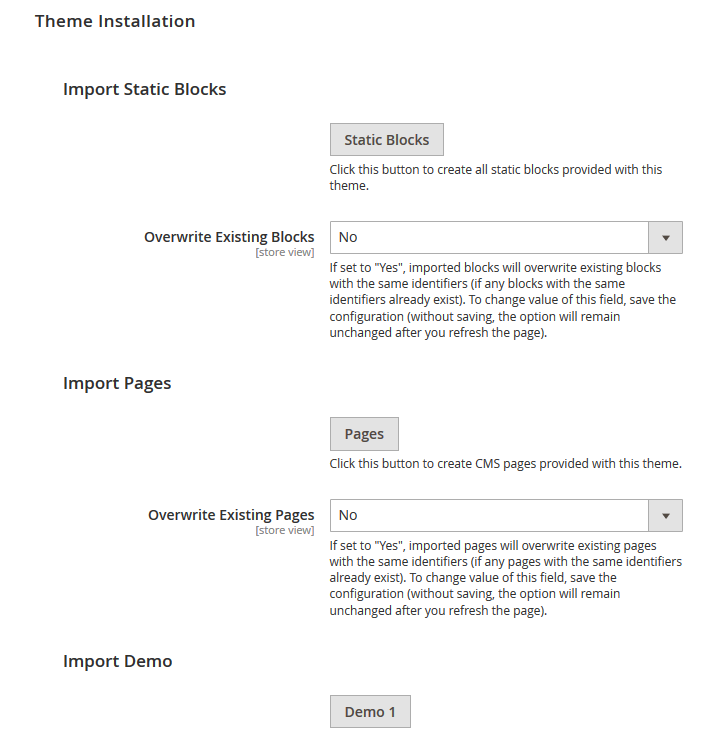
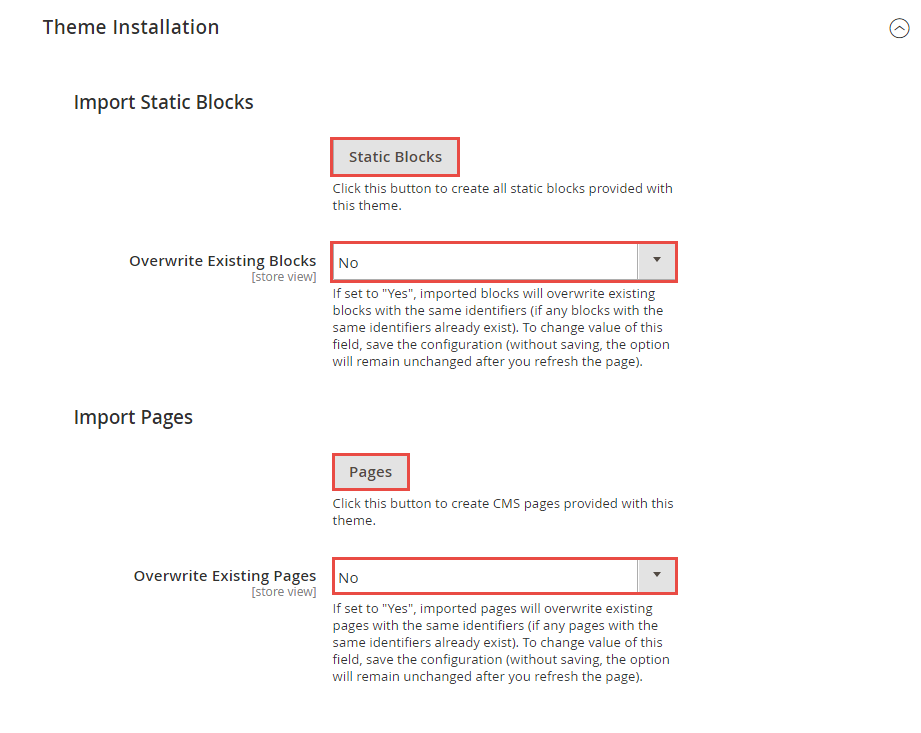
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm Time >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

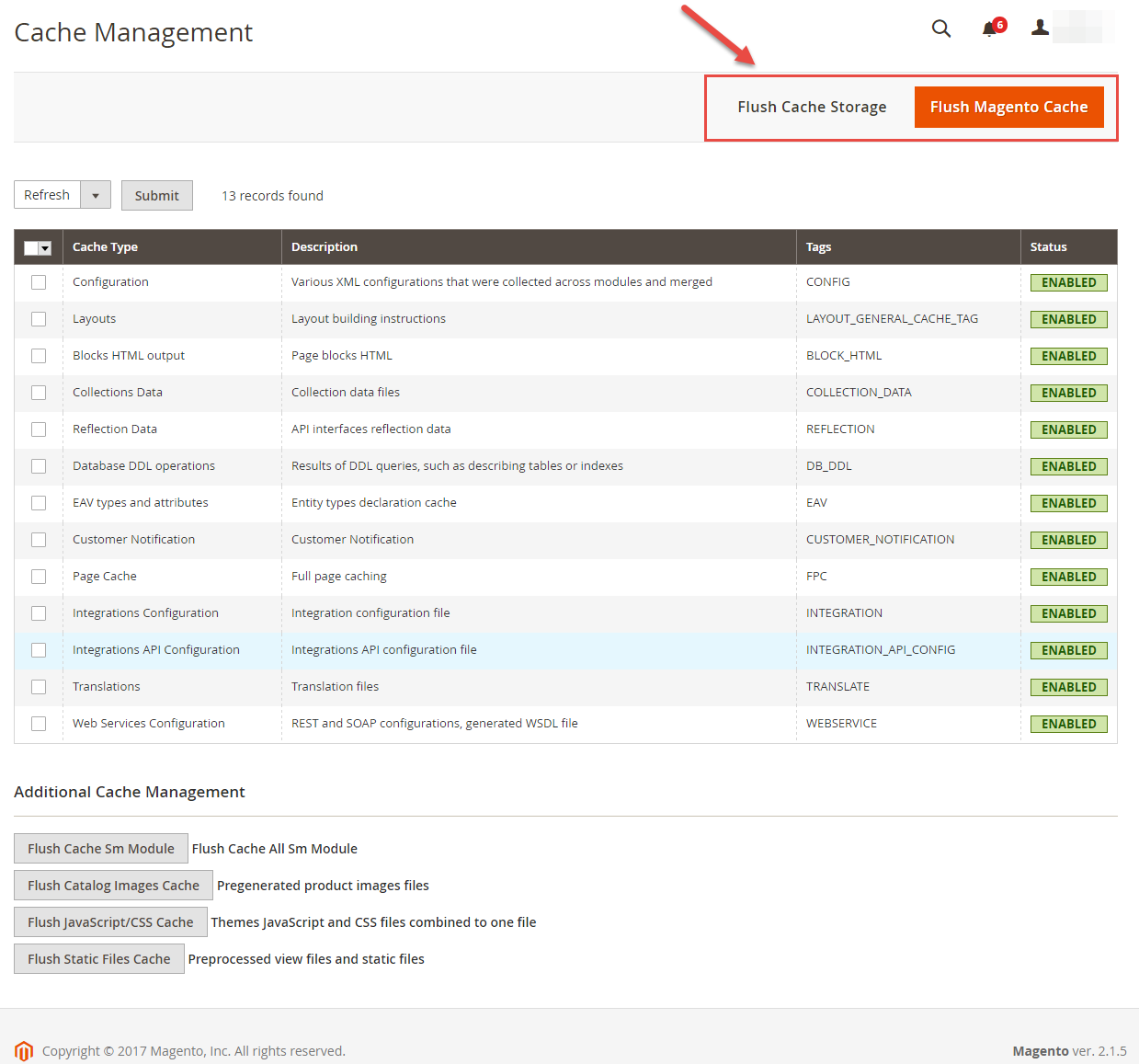
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

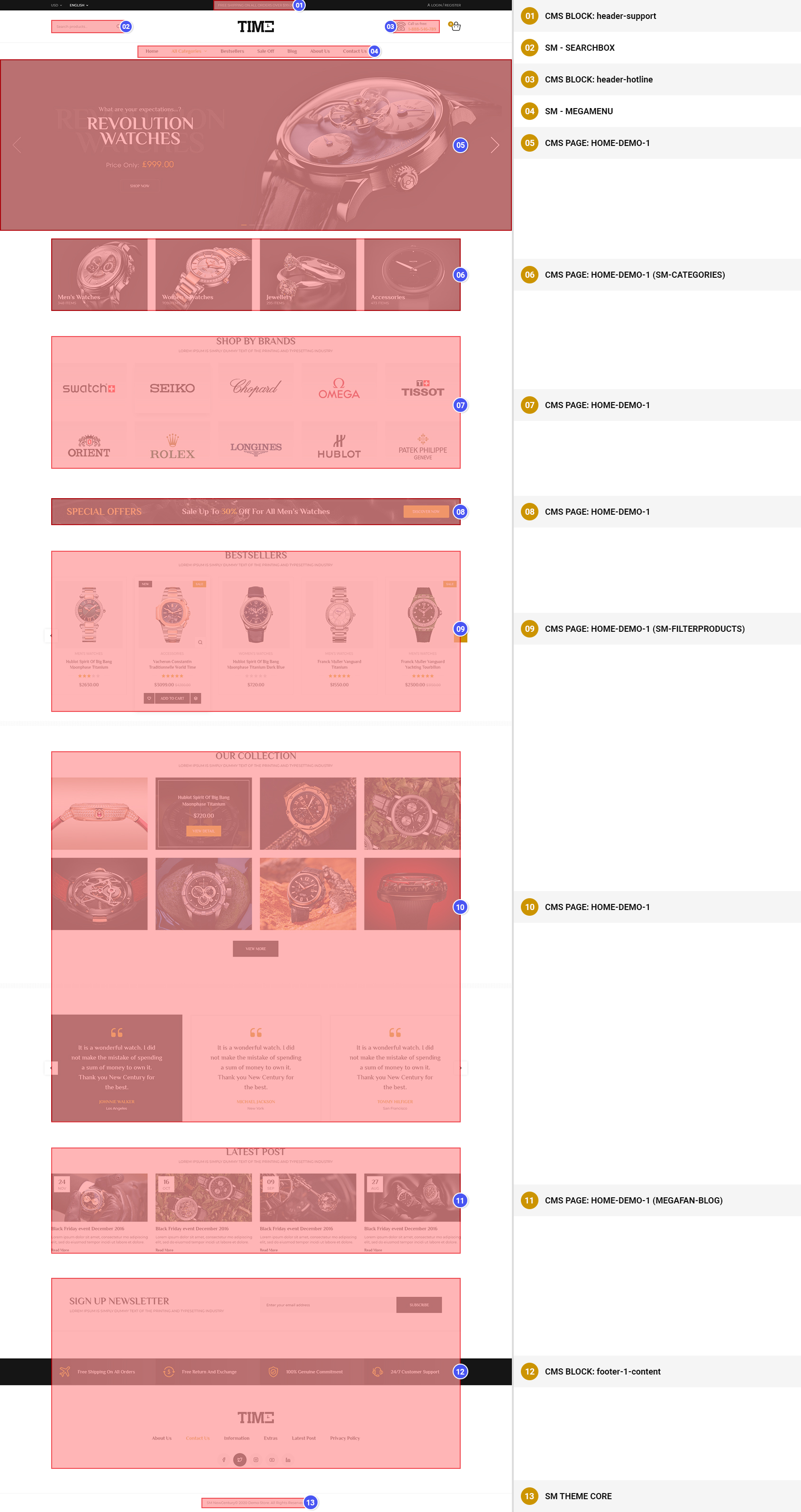
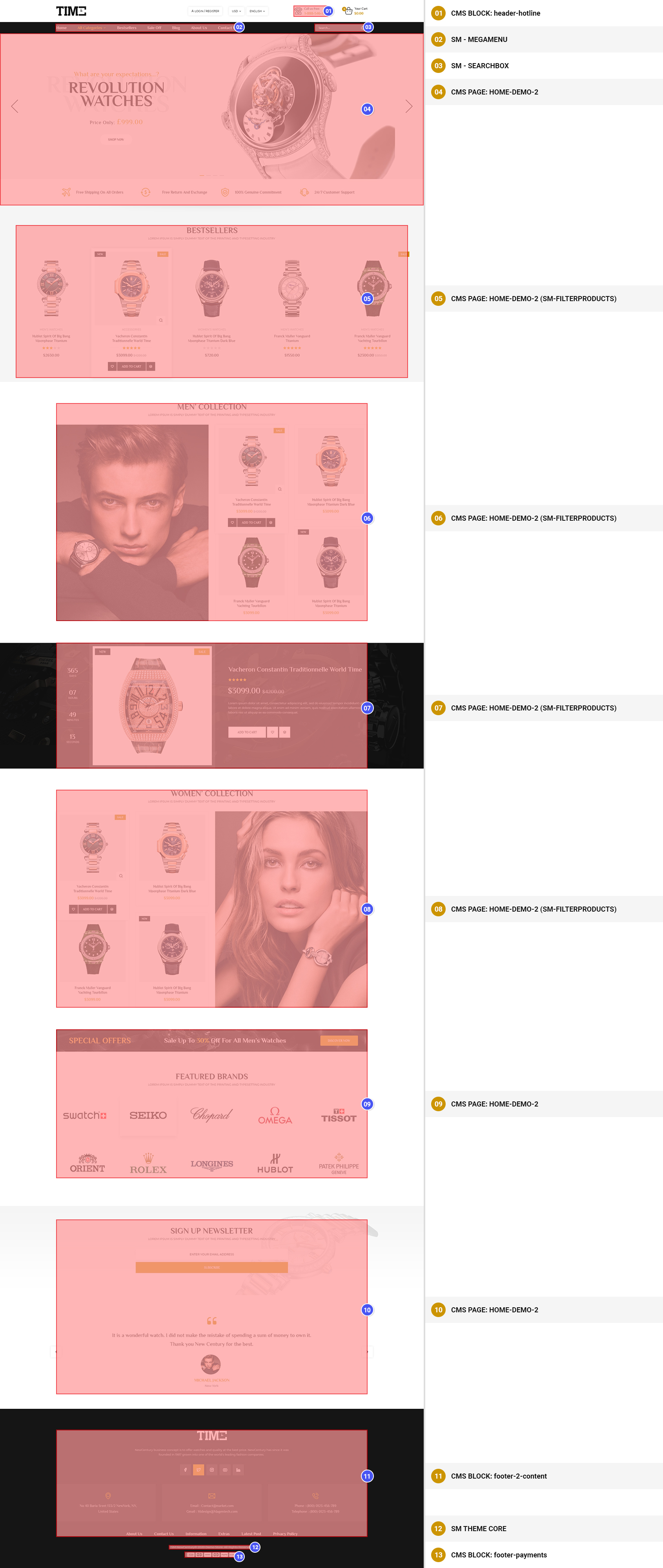
- Step 9: Finally, go to front-end to view demo (example import demo 1).
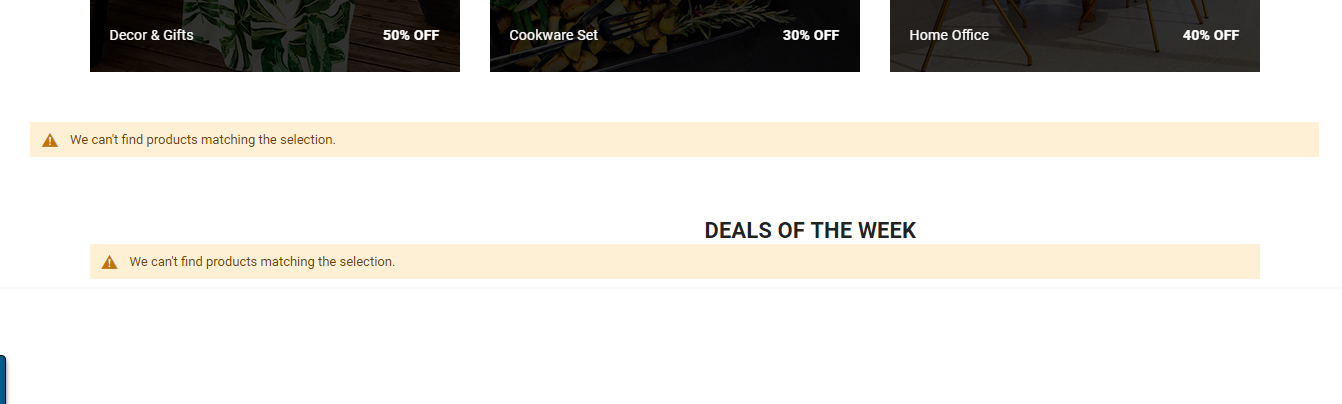
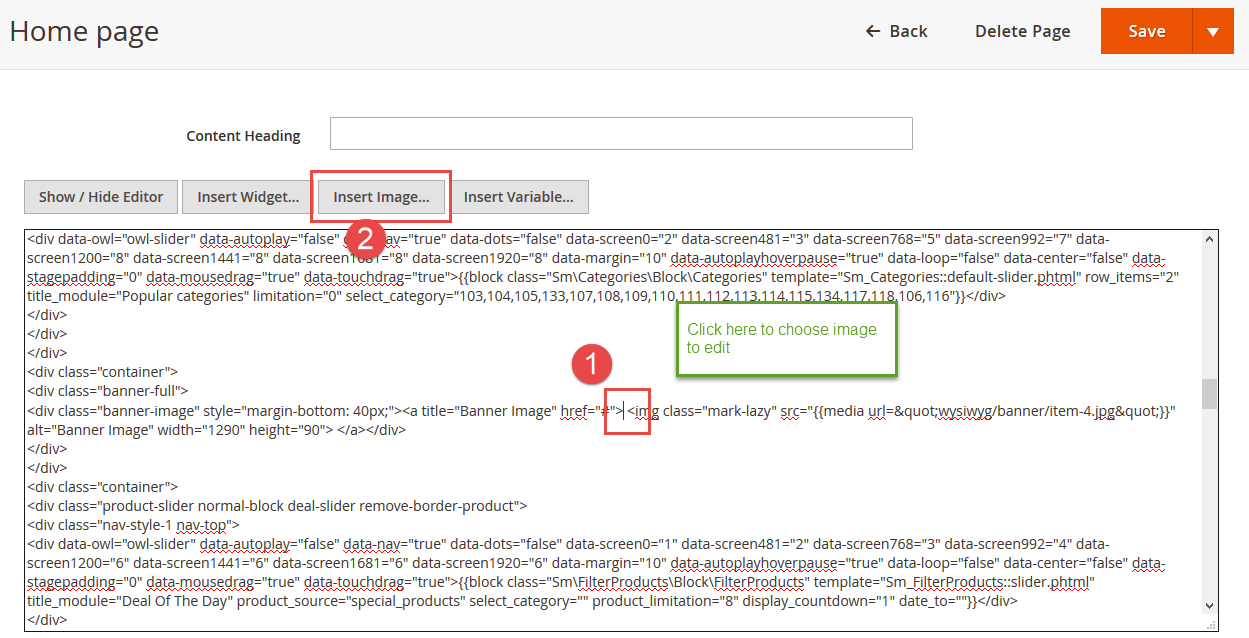
Note: In front-end, you will see some extension don't display product as below image:
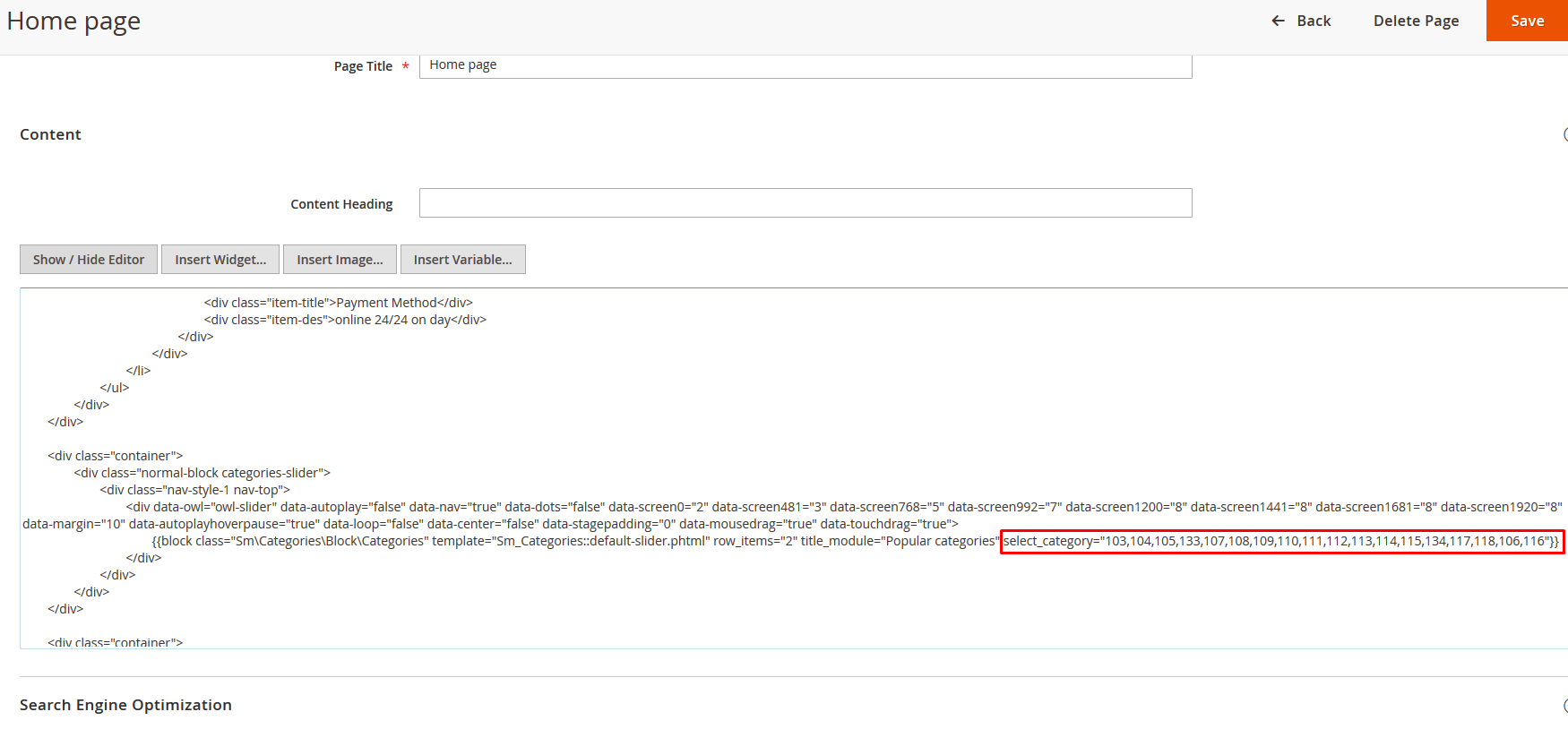
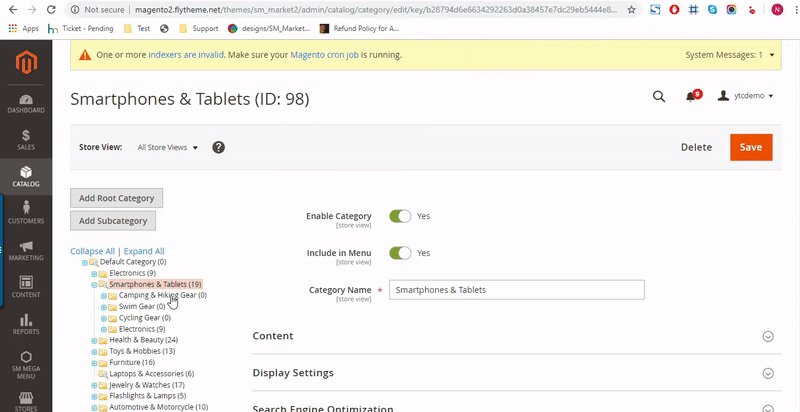
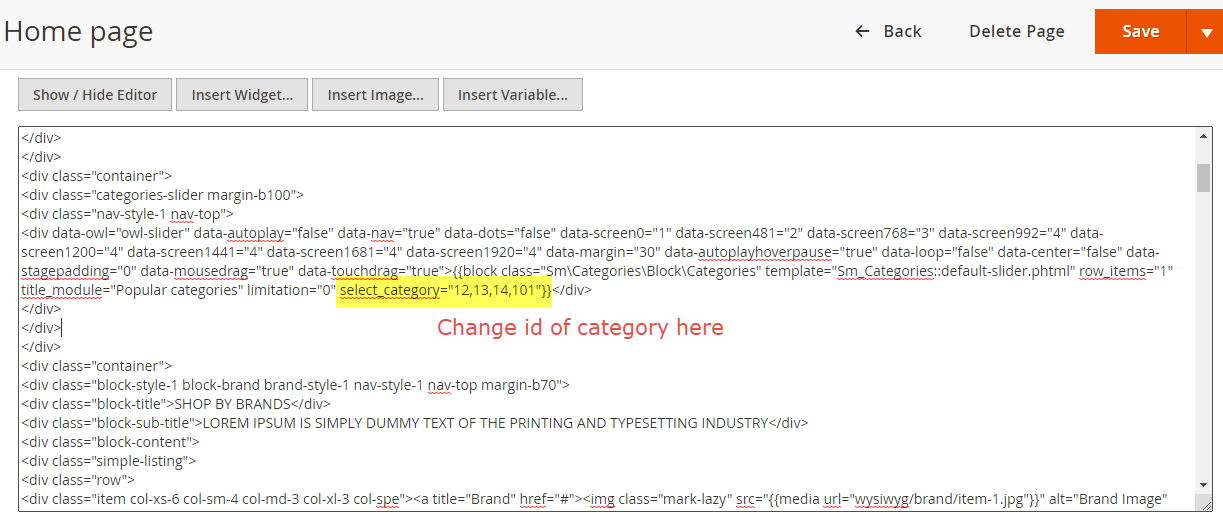
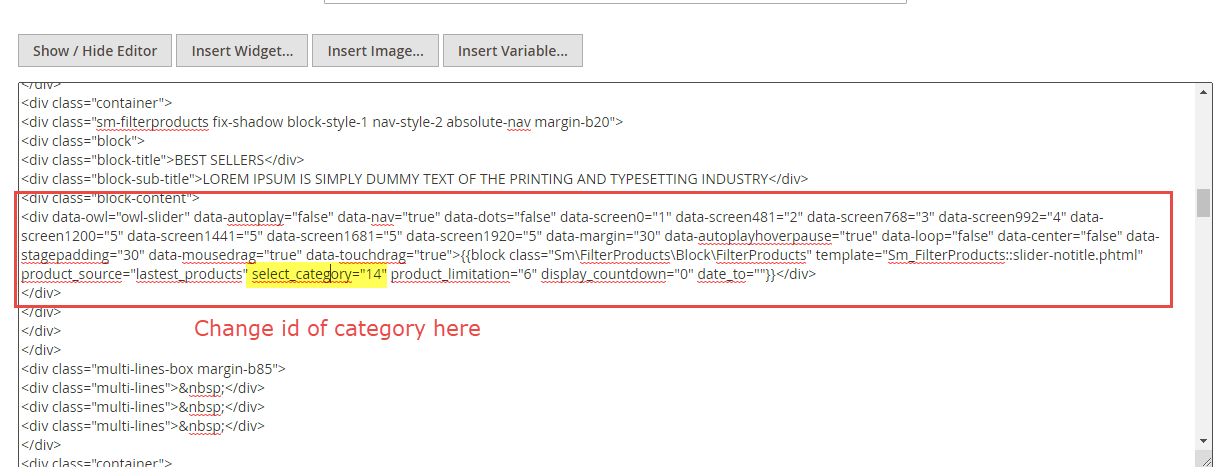
Because in some extension: SM Filter Products, SM Categories, SM Listing Tabs you must change id of categories that you created.
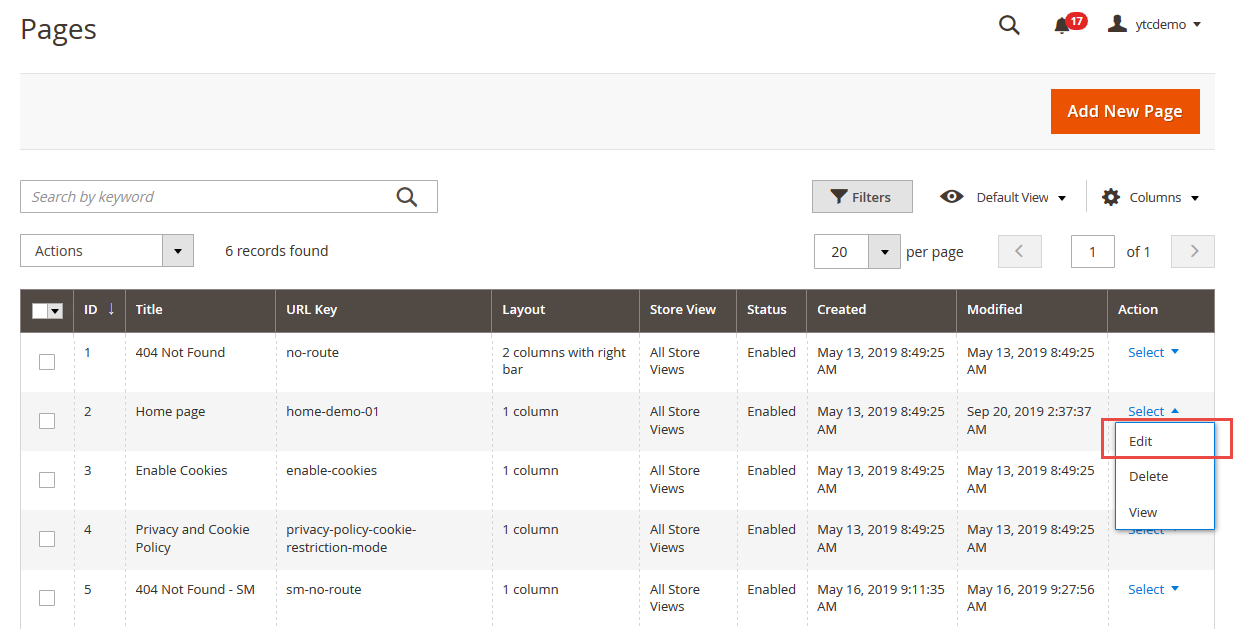
Please go to Admin Panel >> Content >> Elements >> Pages >> Edit Pages. In code content, search Filter Product module and change id of categories as below image: Note: How to know id of categories?
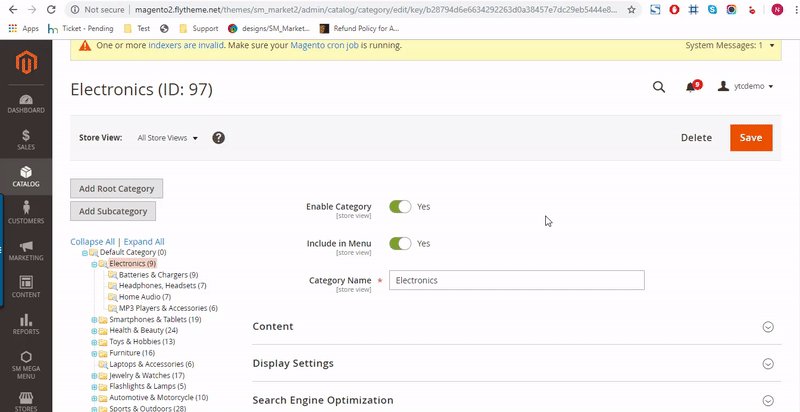
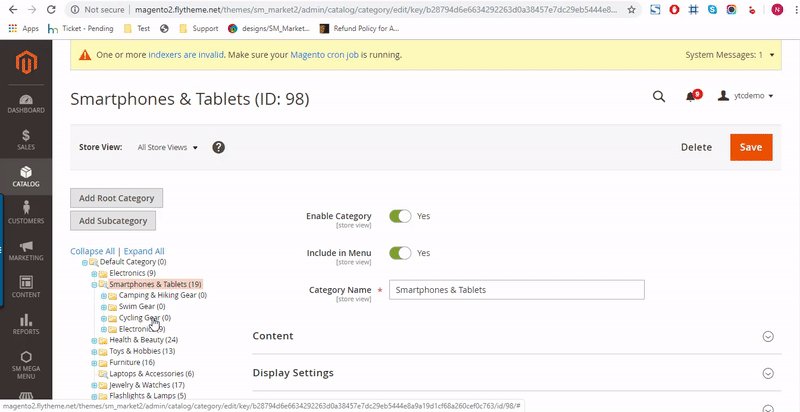
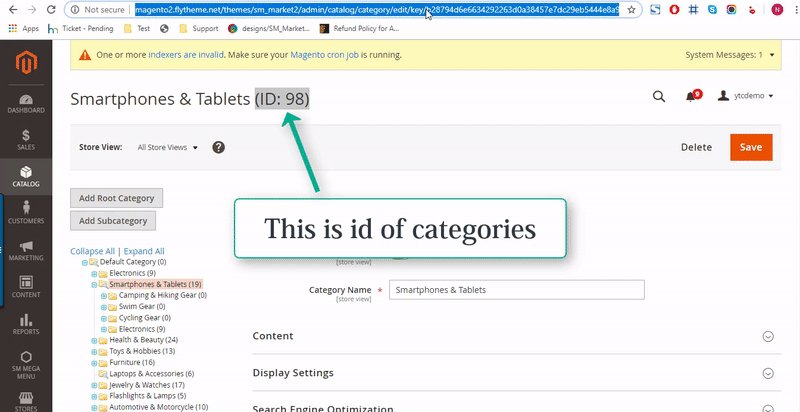
Note: How to know id of categories?
After created categories, please see below image:
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
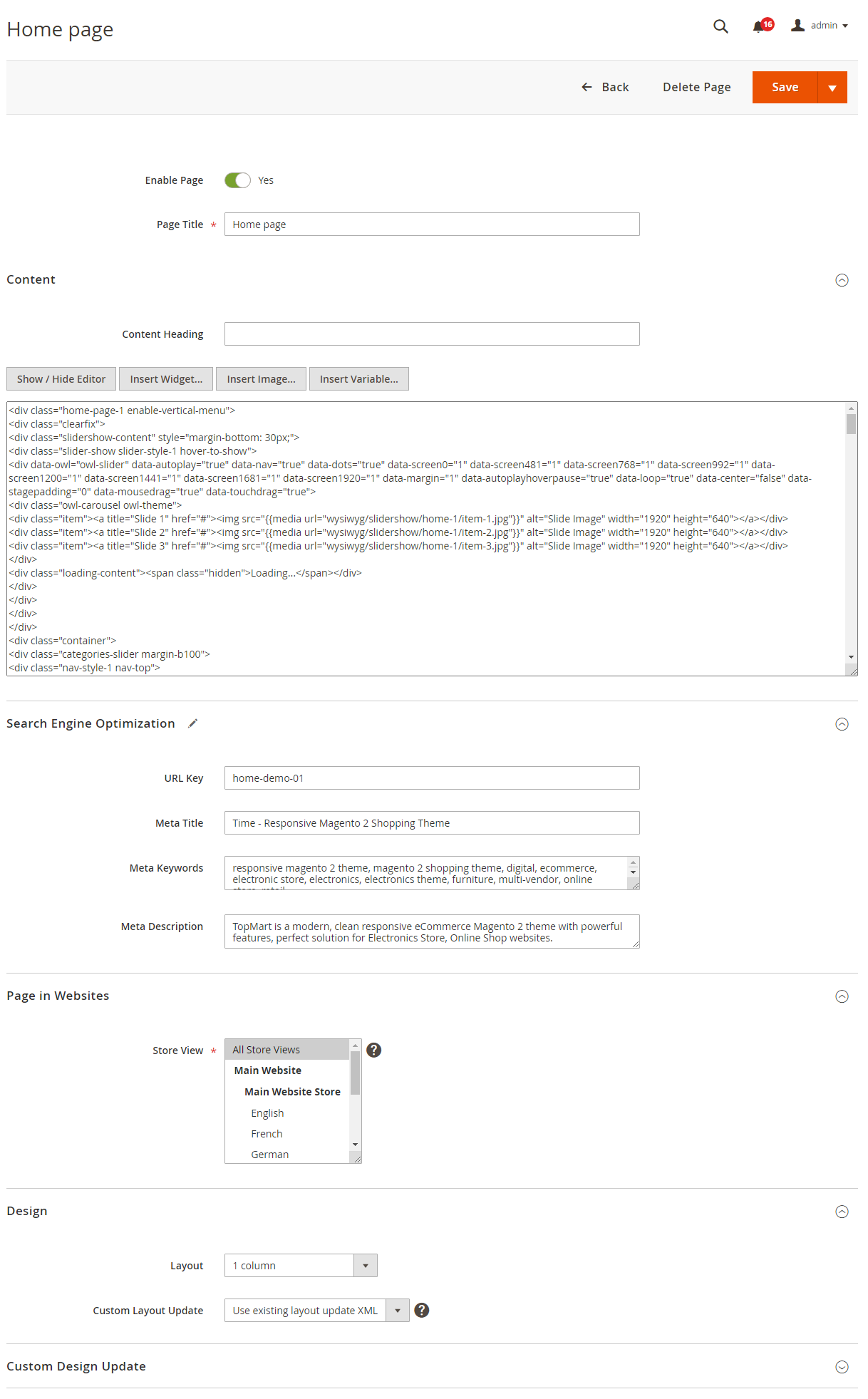
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
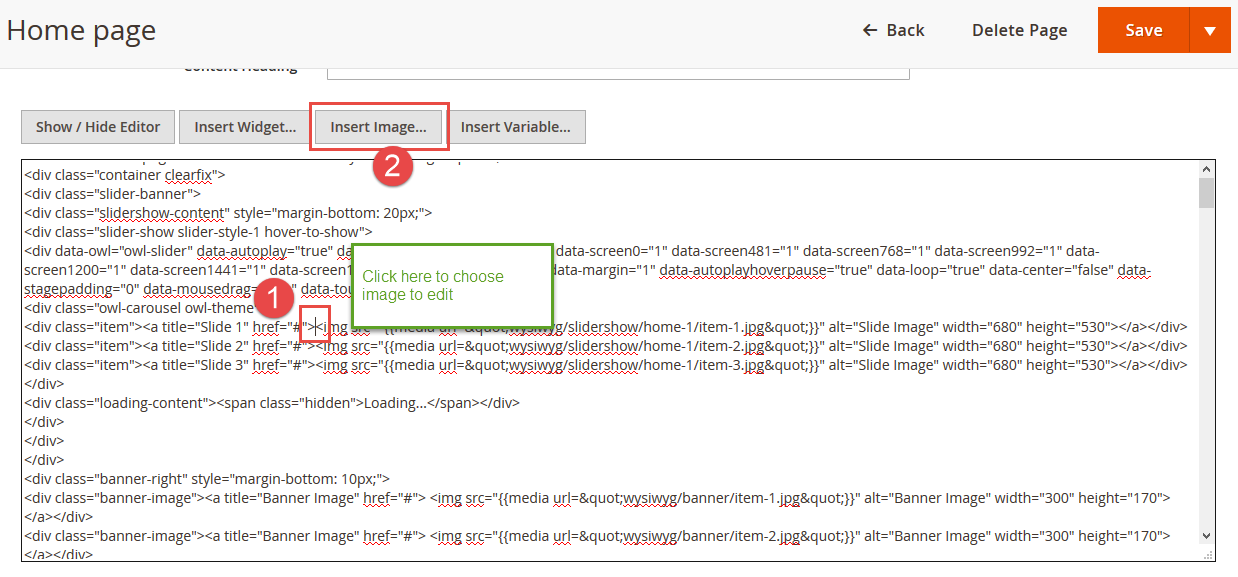
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="news-top-title text-theme-color">Daily Promotion</div>
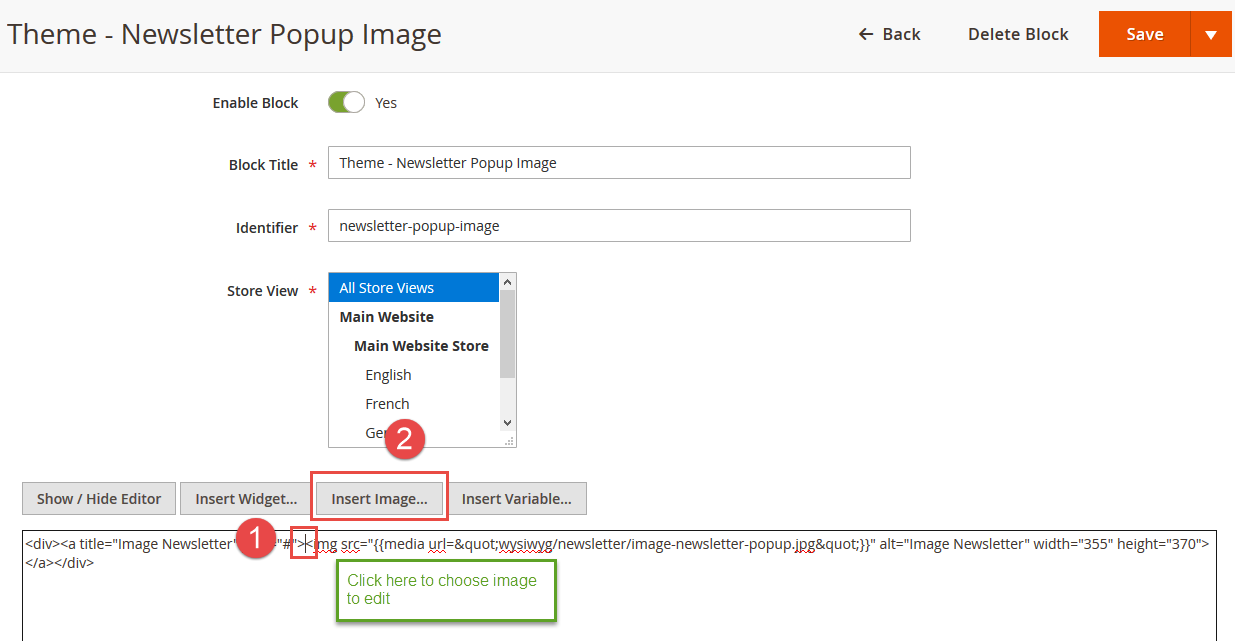
<div class="news-bottom-title">SIGN UP NEWSLETTER</div>To change background, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-image" and click button "Insert image" to insert or upload image from your computer.


<div class="slidershow-content" style="margin-bottom: 30px;">
<div class="slider-show slider-style-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="true" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-1.jpg"}}" alt="Slide Image" width="1920" height="640"></a></div>
<div class="item"><a title="Slide 2" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-2.jpg"}}" alt="Slide Image" width="1920" height="640"></a></div>
<div class="item"><a title="Slide 3" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-3.jpg"}}" alt="Slide Image" width="1920" height="640"></a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>Example:


<div class="container">
<div class="categories-slider margin-b100">
<div class="nav-style-1 nav-top">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default-slider.phtml" row_items="1" title_module="Popular categories" limitation="0" select_category="12,13,14,101"}}</div>
</div>
</div>
</div>

<div class="container">
<div class="block-style-1 block-brand brand-style-1 nav-style-1 nav-top margin-b70">
<div class="block-title">SHOP BY BRANDS</div>
<div class="block-sub-title">LOREM IPSUM IS SIMPLY DUMMY TEXT OF THE PRINTING AND TYPESETTING INDUSTRY</div>
<div class="block-content">
<div class="simple-listing">
<div class="row">
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-4.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-5.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-6.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-7.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-8.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-9.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3 col-spe"><a title="Brand" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-10.jpg"}}" alt="Brand Image" width="282" height="188"></a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="banner-full">
<div class="banner-image margin-b100"><a title="Banner Image" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt="Banner Image" width="1530" height="100"> </a></div>
</div>
</div>Example:


<div class="container">
<div class="sm-filterproducts fix-shadow block-style-1 nav-style-2 absolute-nav margin-b20">
<div class="block">
<div class="block-title">BEST SELLERS</div>
<div class="block-sub-title">LOREM IPSUM IS SIMPLY DUMMY TEXT OF THE PRINTING AND TYPESETTING INDUSTRY</div>
<div class="block-content">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="5" data-screen1681="5" data-screen1920="5" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="30" data-mousedrag="true" data-touchdrag="true">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider-notitle.phtml" product_source="lastest_products" select_category="14" product_limitation="6" display_countdown="0" date_to=""}}</div>
</div>
</div>
</div>
</div>

<div class="container">
<div class="block-style-1 block-collection collection-style-1 nav-style-1 nav-top margin-b100">
<div class="block-title">OUR COLLECTION</div>
<div class="block-sub-title">LOREM IPSUM IS SIMPLY DUMMY TEXT OF THE PRINTING AND TYPESETTING INDUSTRY</div>
<div class="block-content">
<div class="simple-listing">
<div class="row">
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-1.jpg"}}" alt="Collection Image" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$720.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-2.jpg"}}" alt="Collection Image 2" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$690.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-3.jpg"}}" alt="Collection Image 3" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$880.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-4.jpg"}}" alt="Collection Image 4" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$960.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-5.jpg"}}" alt="Collection Image 5" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$680.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-6.jpg"}}" alt="Collection Image 6" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$660.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-7.jpg"}}" alt="Collection Image 7" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$880.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
<div class="item col-xs-6 col-sm-4 col-md-3 col-xl-3">
<div class="collection-box"><a title="Collection" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/collection/item-8.jpg"}}" alt="Collection Image 8" width="360" height="270"> </a>
<div class="collection-text">
<p>Hublot Spirit Of Big Bang Moonphase Titanium</p>
<p>$860.00</p>
<a href="#">VIEW DETAIL</a></div>
</div>
</div>
</div>
</div>
<div class="second-font btn-view-more"><a href="#">VIEW MORE</a></div>
</div>
</div>
</div>
<div class="multi-lines-box margin-b100">
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
</div>
<div class="container">
<div class="testimonials margin-b85">
<div class="nav-style-2 absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="2" data-screen992="3" data-screen1200="3" data-screen1441="3" data-screen1681="3" data-screen1920="3" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="testimonial-item item">
<div class="item-box">
<div class="item-content">
<div class="content-text">It is a wonderful watch. I did not make the mistake of spending a sum of money to own it. Thank you New Century for the best.</div>
<div class="content-name">JOHNNIE WALKER</div>
<div class="content-address">Los Angeles</div>
</div>
</div>
</div>
<div class="testimonial-item item">
<div class="item-box">
<div class="item-content">
<div class="content-text">It is a wonderful watch. I did not make the mistake of spending a sum of money to own it. Thank you New Century for the best.</div>
<div class="content-name">MICHAEL JACKSON</div>
<div class="content-address">New York</div>
</div>
</div>
</div>
<div class="testimonial-item item">
<div class="item-box">
<div class="item-content">
<div class="content-text">It is a wonderful watch. I did not make the mistake of spending a sum of money to own it. Thank you New Century for the best.</div>
<div class="content-name">TOMMY HILFIGER</div>
<div class="content-address">San Francisco</div>
</div>
</div>
</div>
<div class="testimonial-item item">
<div class="item-box">
<div class="item-content">
<div class="content-text">It is a wonderful watch. I did not make the mistake of spending a sum of money to own it. Thank you New Century for the best.</div>
<div class="content-name">MICHAEL JACKSON</div>
<div class="content-address">New York</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Please try to use below example code in your cms contents.
<div class="footer-top margin-b100">
<div class="container">
<div class="newsletter-box margin-b100">
<div class="row">
<div class="col-lg-6">
<div class="newsletter-title-footer">
<div class="newsletter-title second-font">SIGN UP NEWSLETTER</div>
<div class="newsletter-subtitle">LOREM IPSUM IS SIMPLY DUMMY TEXT OF THE PRINTING AND TYPESETTING INDUSTRY</div>
</div>
</div>
<div class="col-lg-6">
<div class="subcribe-footer-content">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
</div>
</div>
</div>
<div class="services-list clearfix">
<div class="container">
<ul class="row">
<li class="col-xs-6 col-md-3">
<div class="item second-font">
<div class="item-icon"><img src="{{media url="wysiwyg/services/icon-1.png"}}" alt="Service Image" width="50" height="50"></div>
<div class="item-info">
<div class="item-title">Free Shipping On All Orders</div>
</div>
</div>
</li>
<li class="col-xs-6 col-md-3">
<div class="item second-font">
<div class="item-icon"><img src="{{media url="wysiwyg/services/icon-2.png"}}" alt="Service Image" width="50" height="50"></div>
<div class="item-info">
<div class="item-title">Free Return And Exchange</div>
</div>
</div>
</li>
<li class="col-xs-6 col-md-3">
<div class="item second-font">
<div class="item-icon"><img src="{{media url="wysiwyg/services/icon-3.png"}}" alt="Service Image" width="50" height="50"></div>
<div class="item-info">
<div class="item-title">100% Genuine Commitment</div>
</div>
</div>
</li>
<li class="col-xs-6 col-md-3">
<div class="item second-font">
<div class="item-icon"><img src="{{media url="wysiwyg/services/icon-4.png"}}" alt="Service Image" width="50" height="50"></div>
<div class="item-info">
<div class="item-title">24/7 Customer Support</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="footer-logo"><img src="http://192.168.1.221/magento2/sm_time/pub/static/version1608988587/frontend/Sm/topmart/en_US/images/logo.svg" alt="logo footer" width="188" height="48"></div>
<div class="footer-links second-font">
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Information</a></li>
<li><a href="#">Extras</a></li>
<li><a href="#">Latest Post</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<div class="footer-socials"> </div>
</div>
</div>


You can edit code HTML in your cms contents.
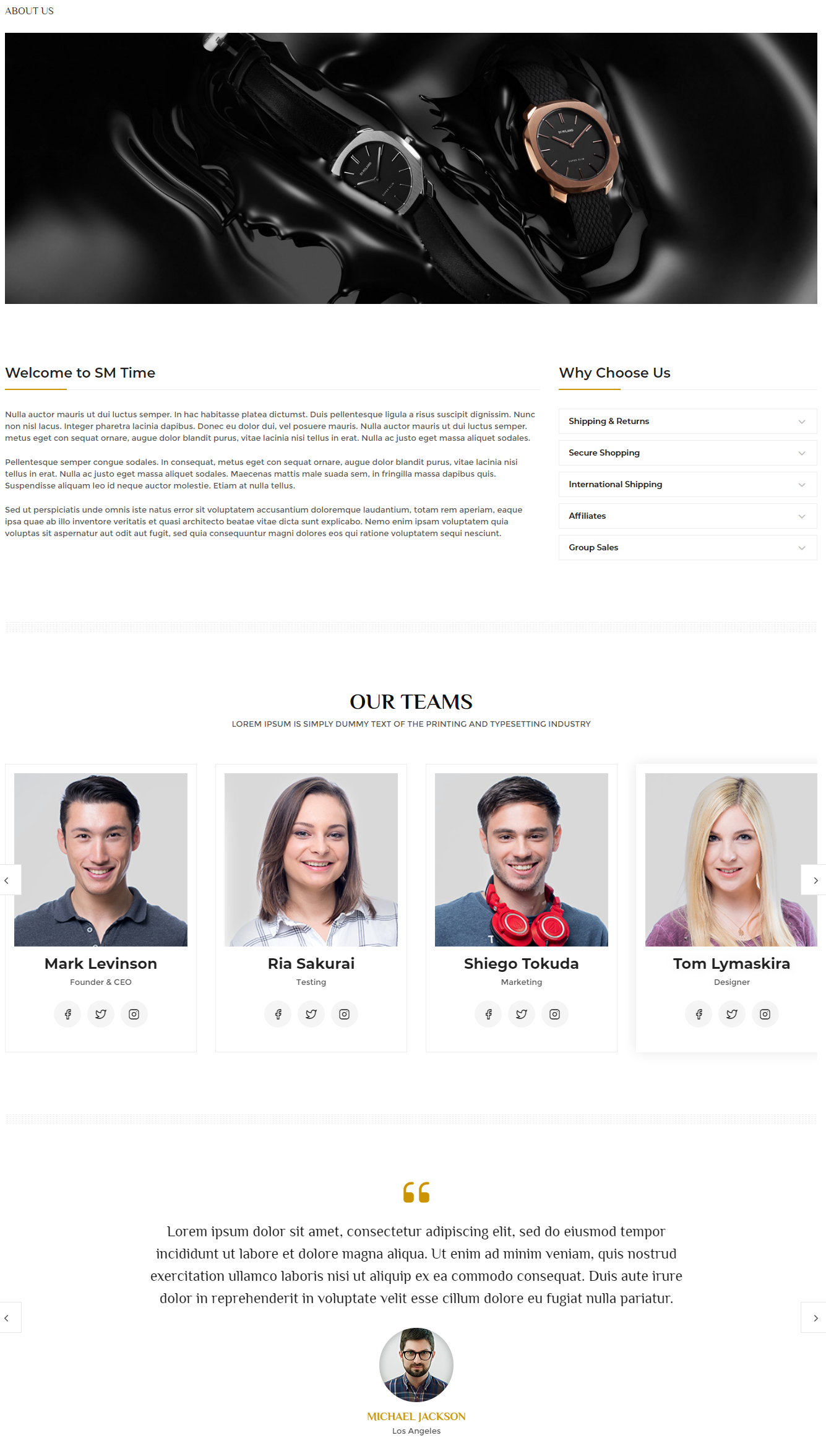
<div class="about-container">
<div class="page-title-wrapper">
<h1 class="page-title">About Us</h1>
</div>
<div class="about-image"><img src="{{media url="wysiwyg/about-us/about-image.jpg"}}" alt="About Image"></div>
<div class="row">
<div class="col-lg-8">
<div class="block-welcome">
<div class="bonus-title"><strong>Welcome to SM Time</strong></div>
<div class="bonus-content">
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris. Nulla auctor mauris ut dui luctus semper. metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="block-whychoose">
<div class="bonus-title"><strong>Why Choose Us</strong></div>
<div class="bonus-content">
<div id="accordionExample" class="accordion">
<div class="card">
<div id="headingOne" class="card-header"><a class="title-collapse collapsed" data-toggle="collapse" data-target="#collapseOne" aria-expanded="false" aria-controls="collapseOne"> Shipping & Returns </a></div>
<div id="collapseOne" class="collapse" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div id="headingTwo" class="card-header"><a class="title-collapse collapsed" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Secure Shopping </a></div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div id="headingThree" class="card-header"><a class="title-collapse collapsed" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> International Shipping </a></div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div id="headingFour" class="card-header"><a class="title-collapse collapsed" data-toggle="collapse" data-target="#collapseFour" aria-expanded="false" aria-controls="collapseFour"> Affiliates </a></div>
<div id="collapseFour" class="collapse" aria-labelledby="headingFour" data-parent="#accordionExample">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div id="headingFive" class="card-header"><a class="title-collapse collapsed" data-toggle="collapse" data-target="#collapseFive" aria-expanded="false" aria-controls="collapseFive"> Group Sales </a></div>
<div id="collapseFive" class="collapse" aria-labelledby="headingFive" data-parent="#accordionExample">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="multi-lines-box margin-b85">
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
</div>
<div class="our-member block-style-1">
<div class="block-title">OUR TEAMS</div>
<div class="block-sub-title">LOREM IPSUM IS SIMPLY DUMMY TEXT OF THE PRINTING AND TYPESETTING INDUSTRY</div>
<div class="bonus-content">
<div class="nav-style-1 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-1.jpg"}}" alt="Member Image"></div>
</div>
<div class="member-info">
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image"></div>
</div>
<div class="member-info">
<div class="member-name">Ria Sakurai</div>
<div class="member-job">Testing</div>
</div>
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-3.jpg"}}" alt="Member Image"></div>
</div>
<div class="member-info">
<div class="member-name">Shiego Tokuda</div>
<div class="member-job">Marketing</div>
</div>
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-4.jpg"}}" alt="Member Image"></div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Designer</div>
</div>
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image"></div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Developer</div>
</div>
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
<div class="multi-lines-box margin-b85">
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
<div class="multi-lines"> </div>
</div>
<div class="our-client-say">
<div class="nav-style-1 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-info">
<div class="client-description second-font">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-name second-font text-theme-color">Michael Jackson</div>
<div class="client-localtion">Los Angeles</div>
</div>
</div>
<div class="item">
<div class="client-info">
<div class="client-description second-font">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-name second-font text-theme-color">Amanda Cerny</div>
<div class="client-localtion">San Francisco</div>
</div>
</div>
<div class="item">
<div class="client-info">
<div class="client-description second-font">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-image"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/client/item-1.png"}}" alt="Client Image"></div>
<div class="client-name second-font text-theme-color">Jonathan Hieu</div>
<div class="client-localtion">Dam Temple</div>
</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div
You can edit code HTML in your cms contents.
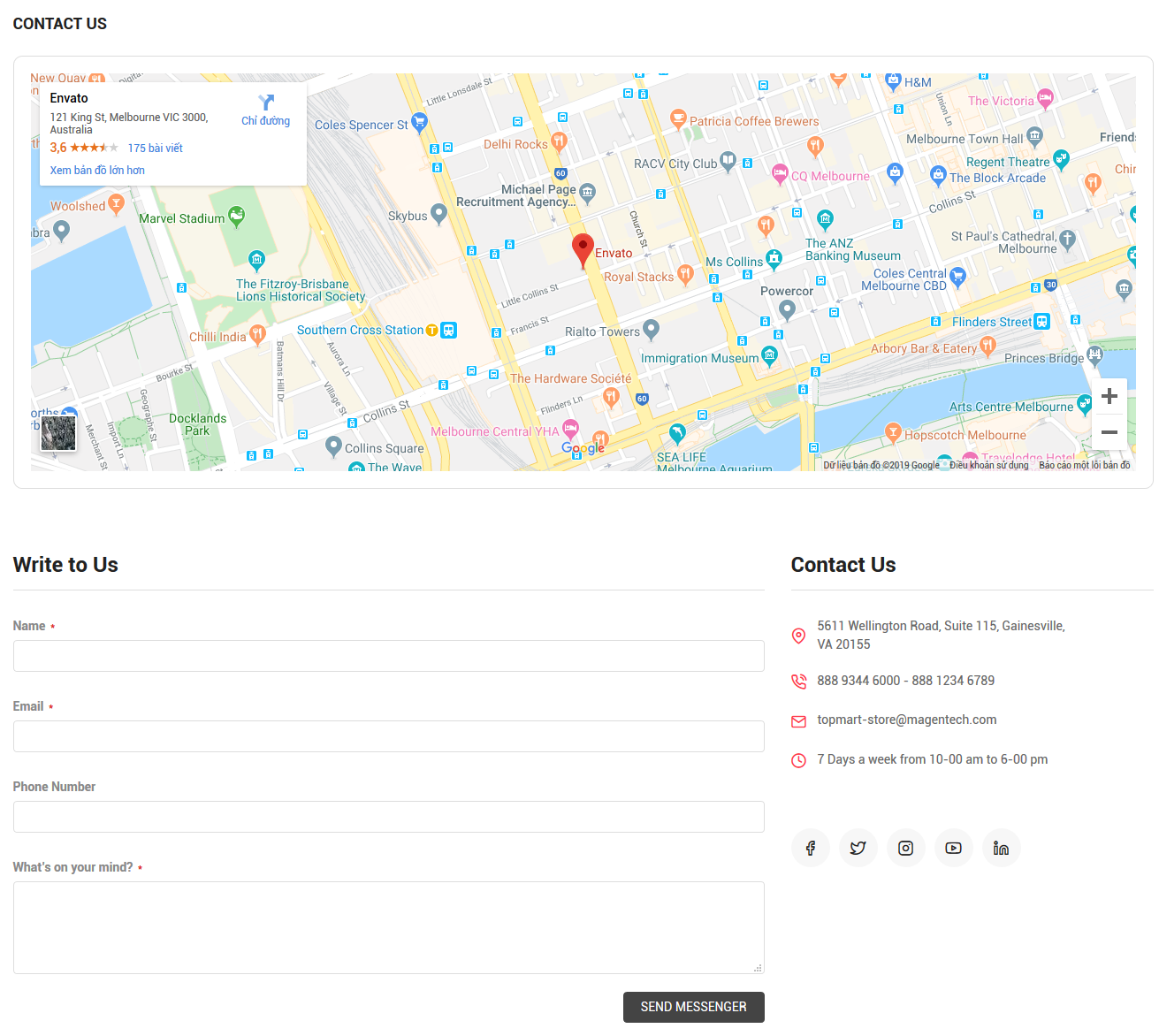
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
<div class="contact-us-info">
<div class="bonus-title"><strong>Contact Us</strong></div>
<div class="bonus-content">
<ul class="info-contact">
<li class="address">5611 Wellington Road, Suite 115, Gainesville,<br>VA 20155</li>
<li class="phone">888 9344 6000 - 888 1234 6789</li>
<li class="email">topmart-store@magentech.com</li>
<li class="time">7 Days a week from 10-00 am to 6-00 pm</li>
</ul>
<ul class="contact-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li><a class="icon-youtube1" title="Youtube" href="#"> <span class="hidden">Youtube</span> </a></li>
<li><a class="icon-linkedin" title="Linkedin" href="#"> <span class="hidden">Linkedin</span> </a></li>
</ul>
</div>
</div>
Theme Core Setting
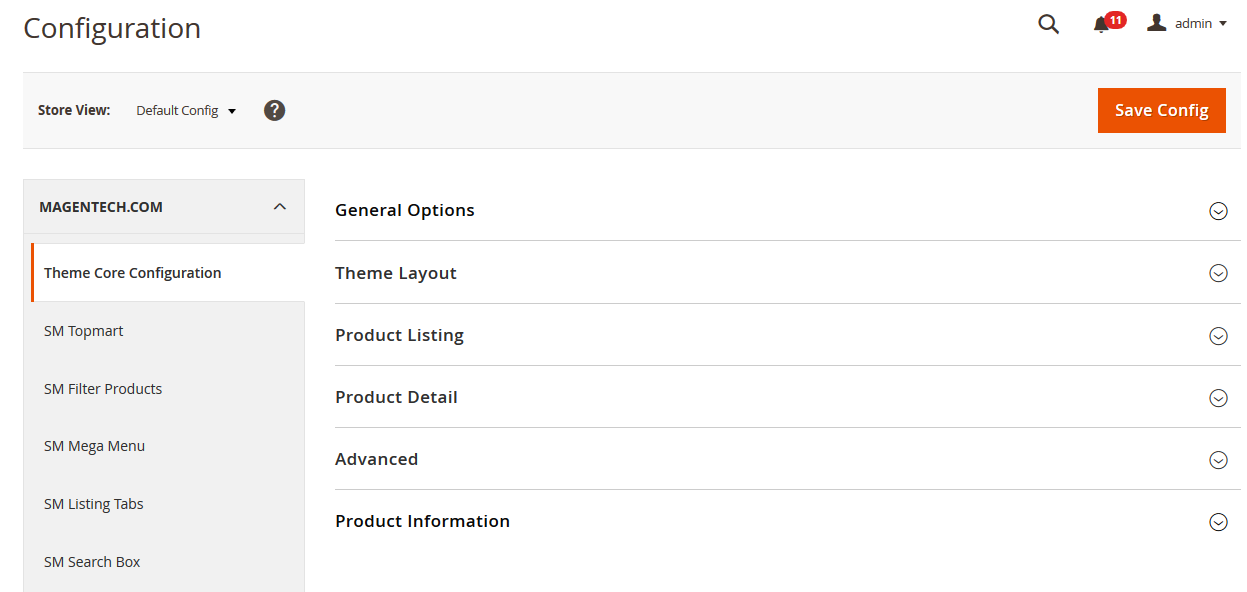
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
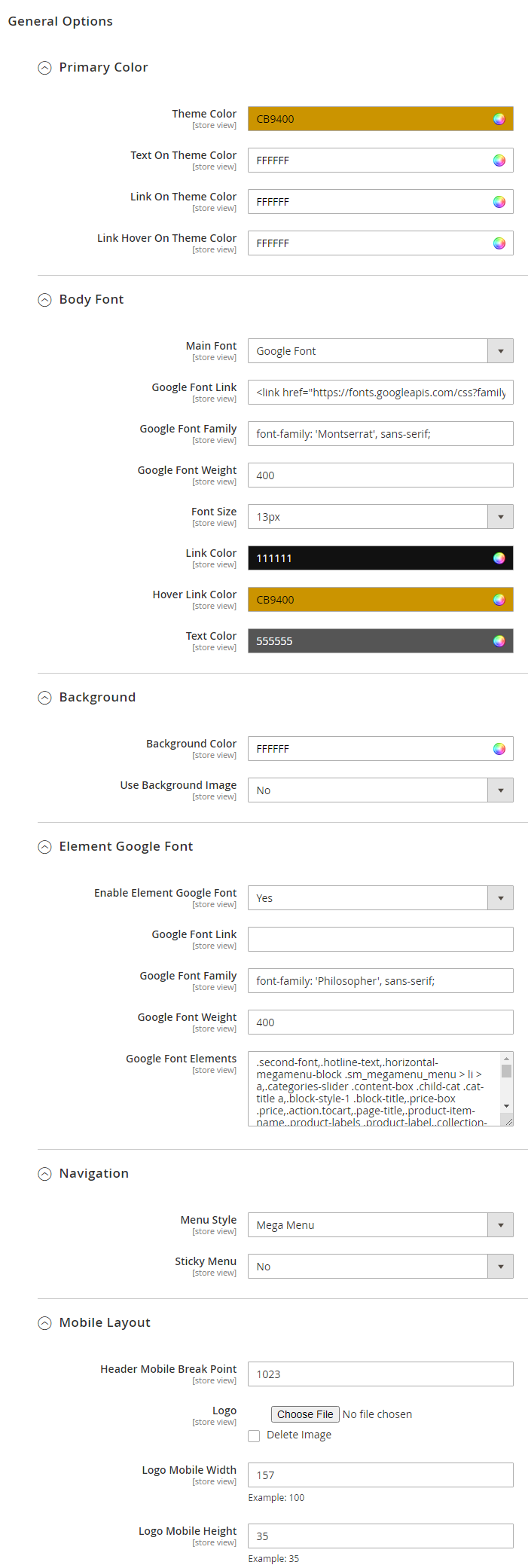
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
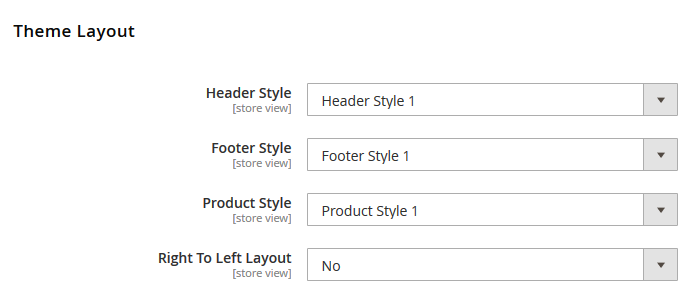
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
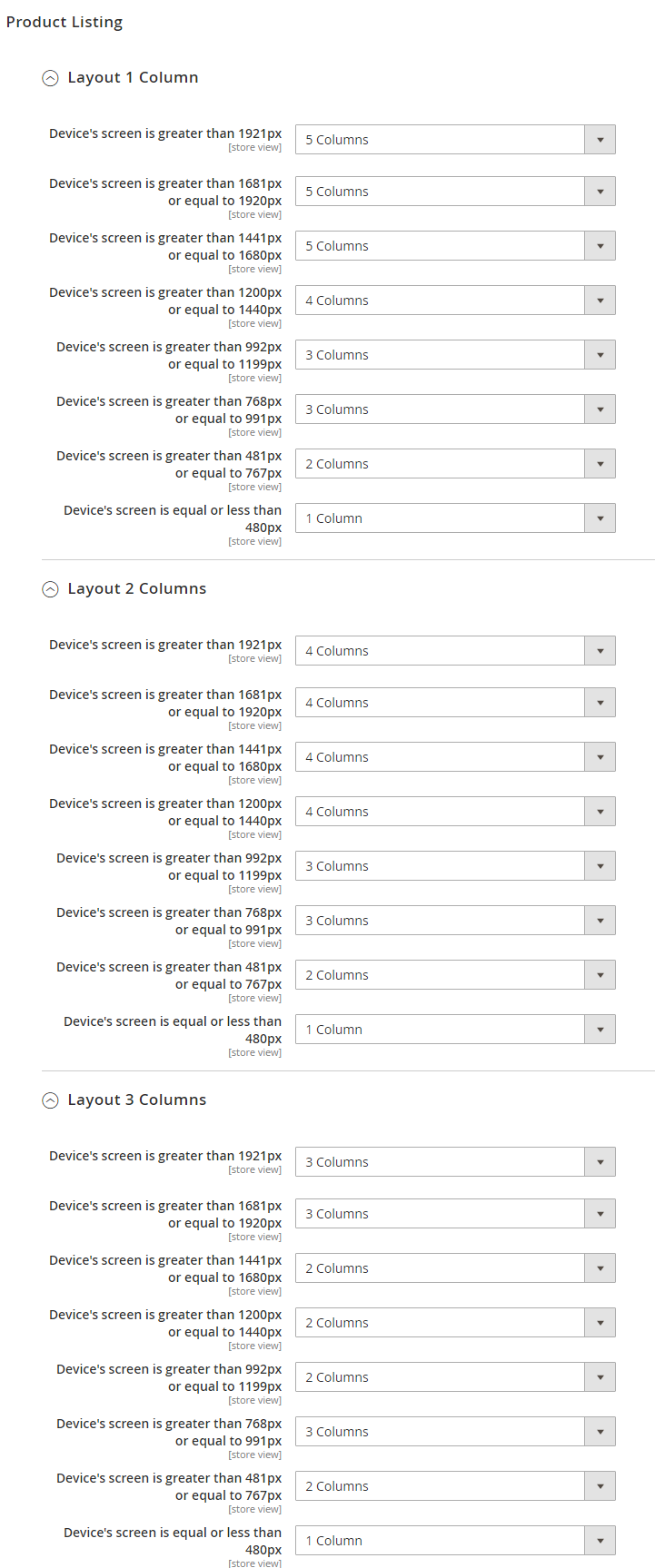
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
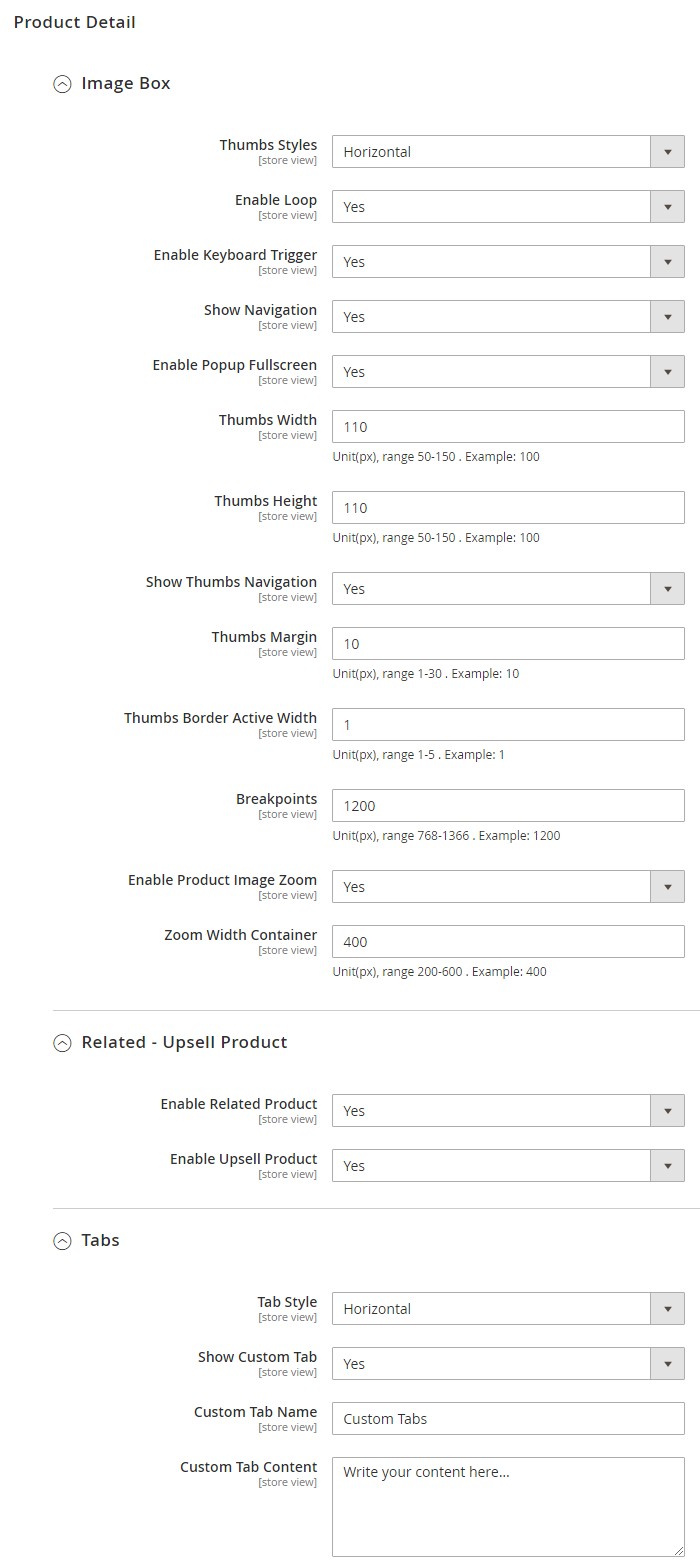
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Time Settings
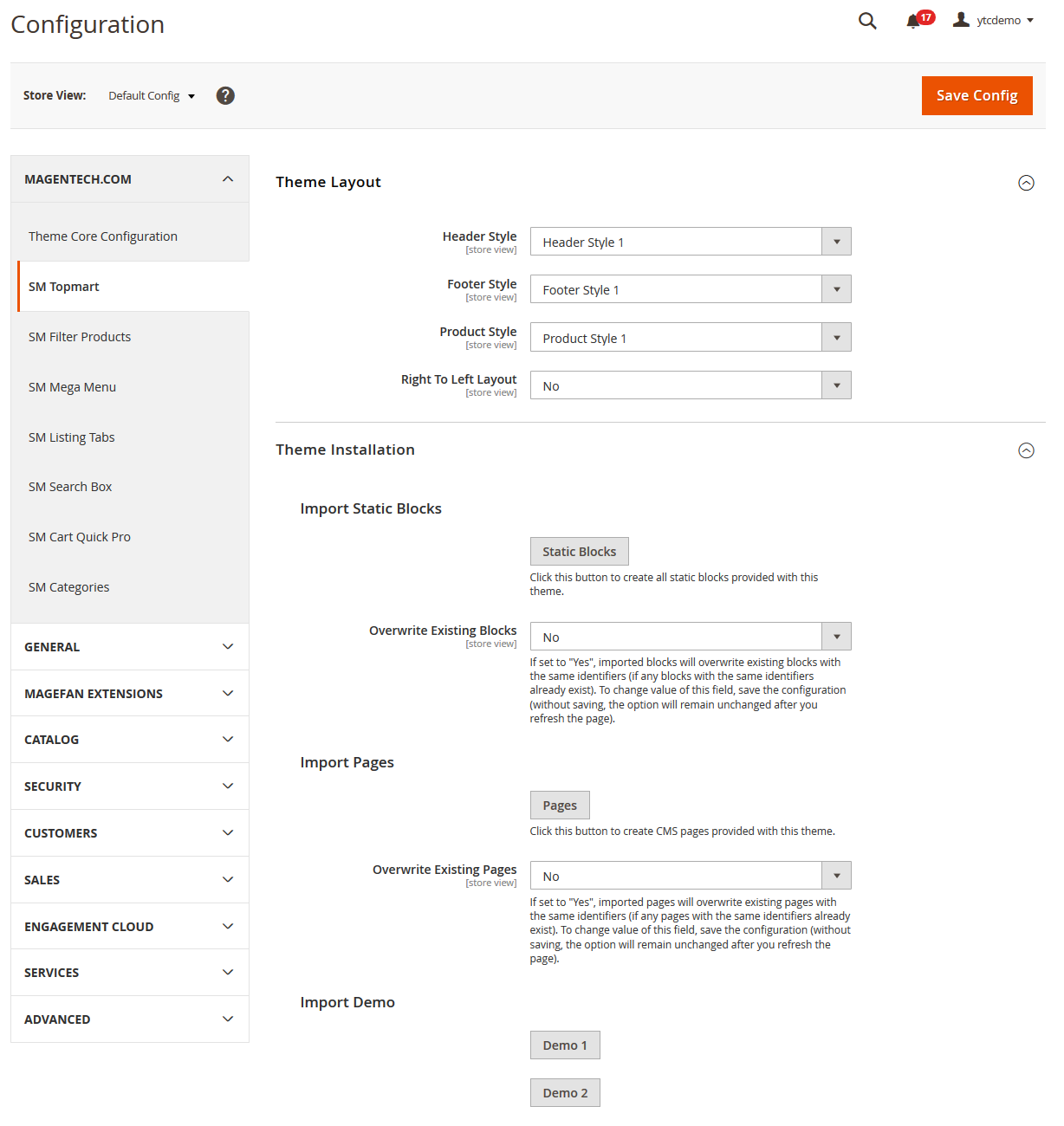
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Time and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
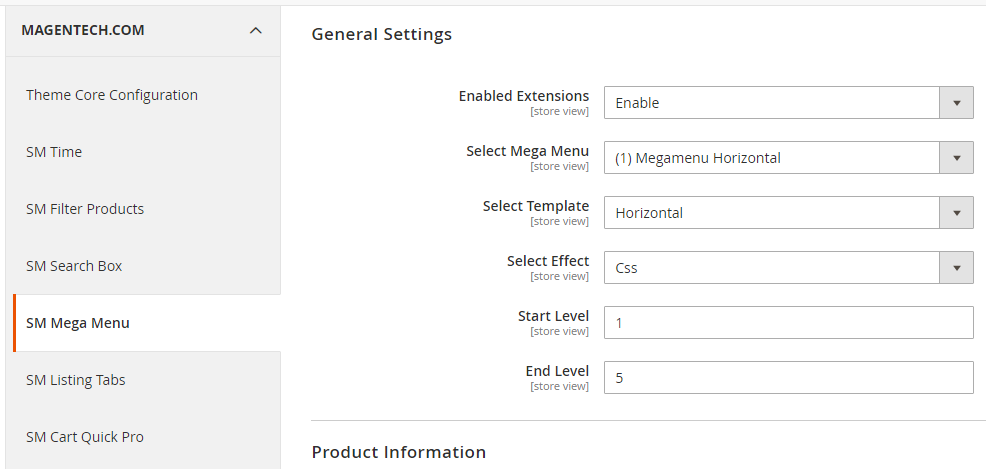
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
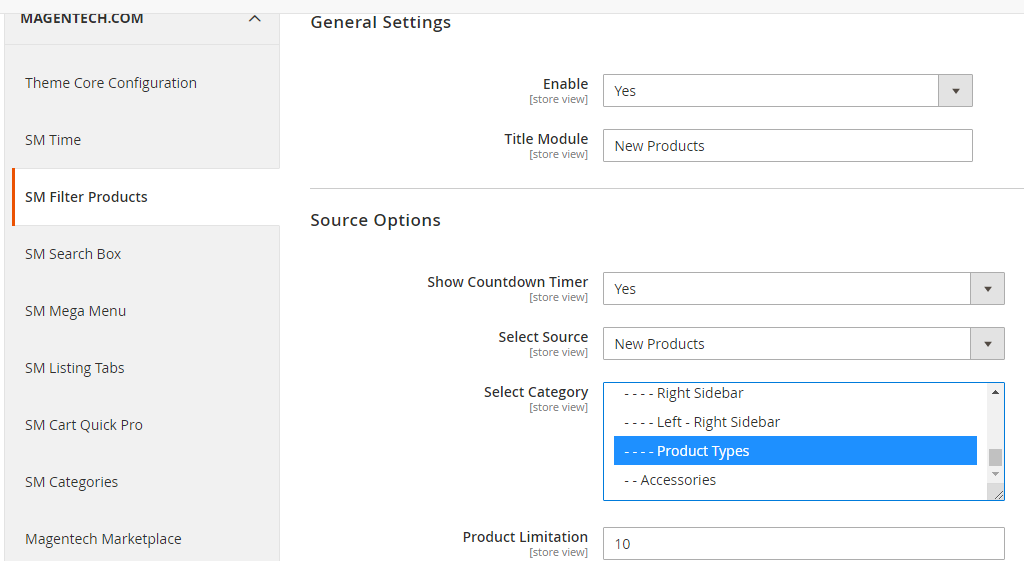
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
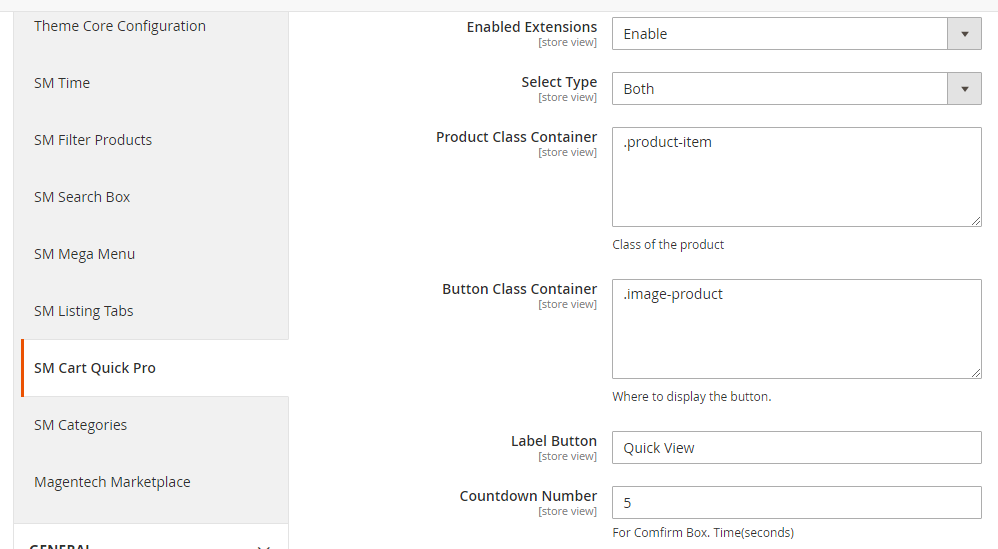
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
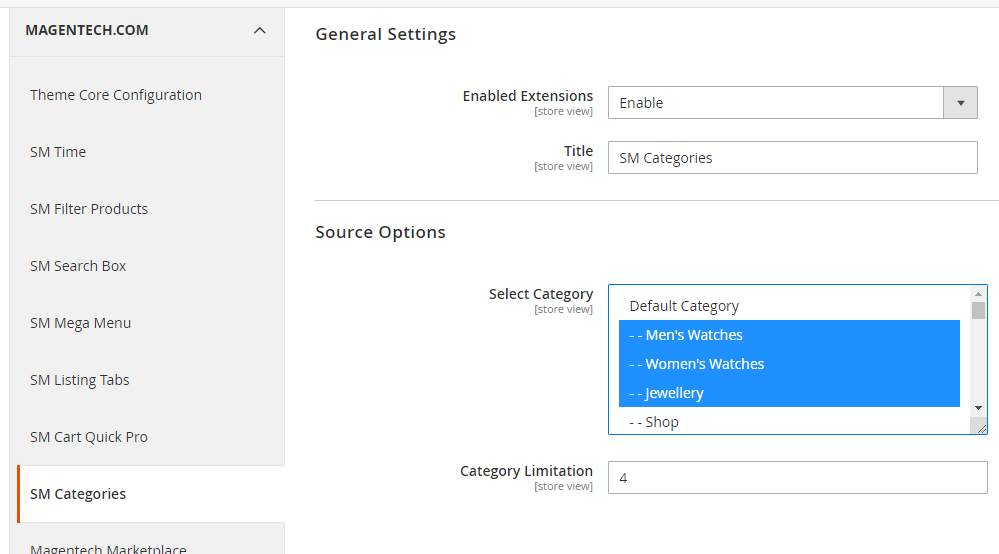
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Optimized Speed
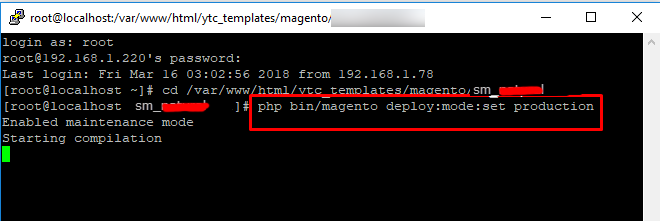
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

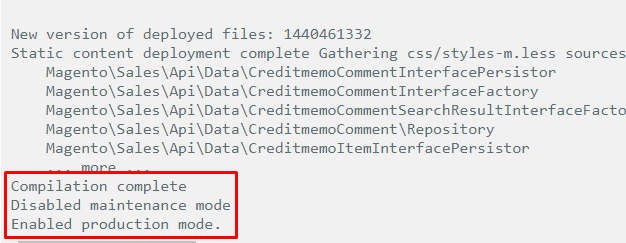
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
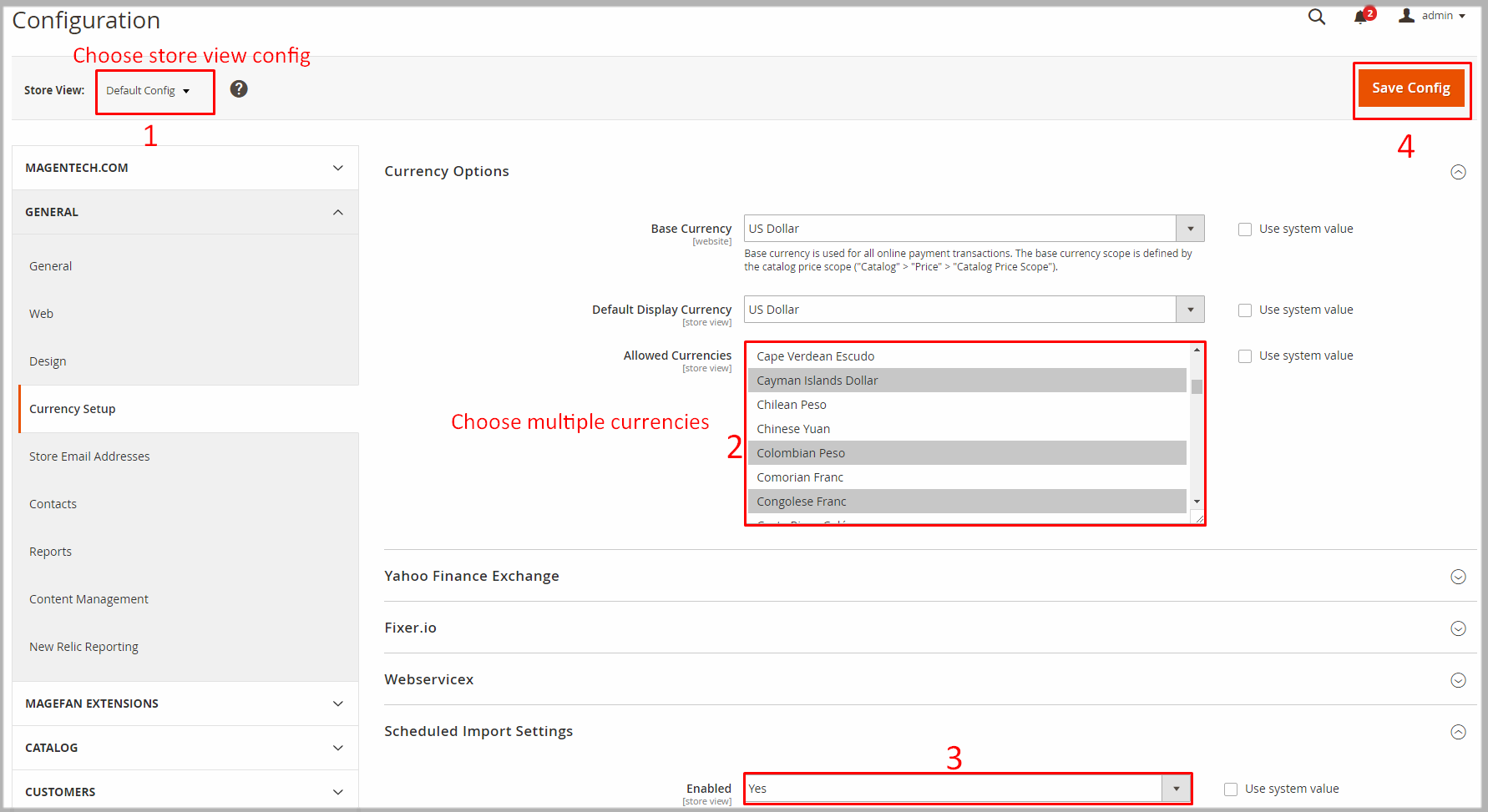
php bin/magento cache:cleanHow To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
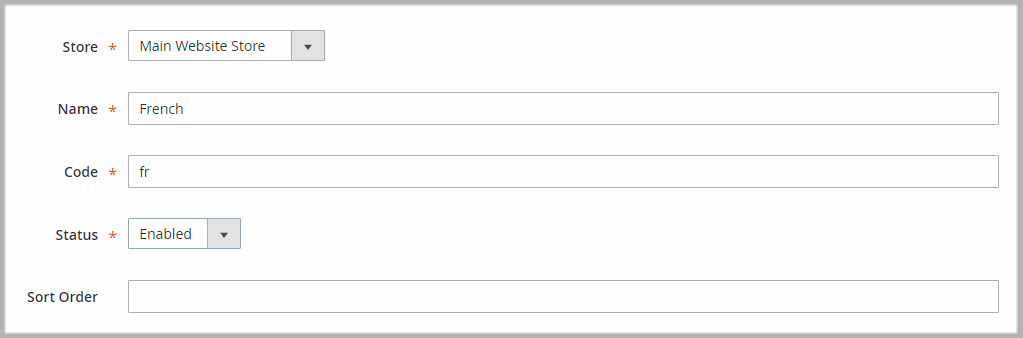
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
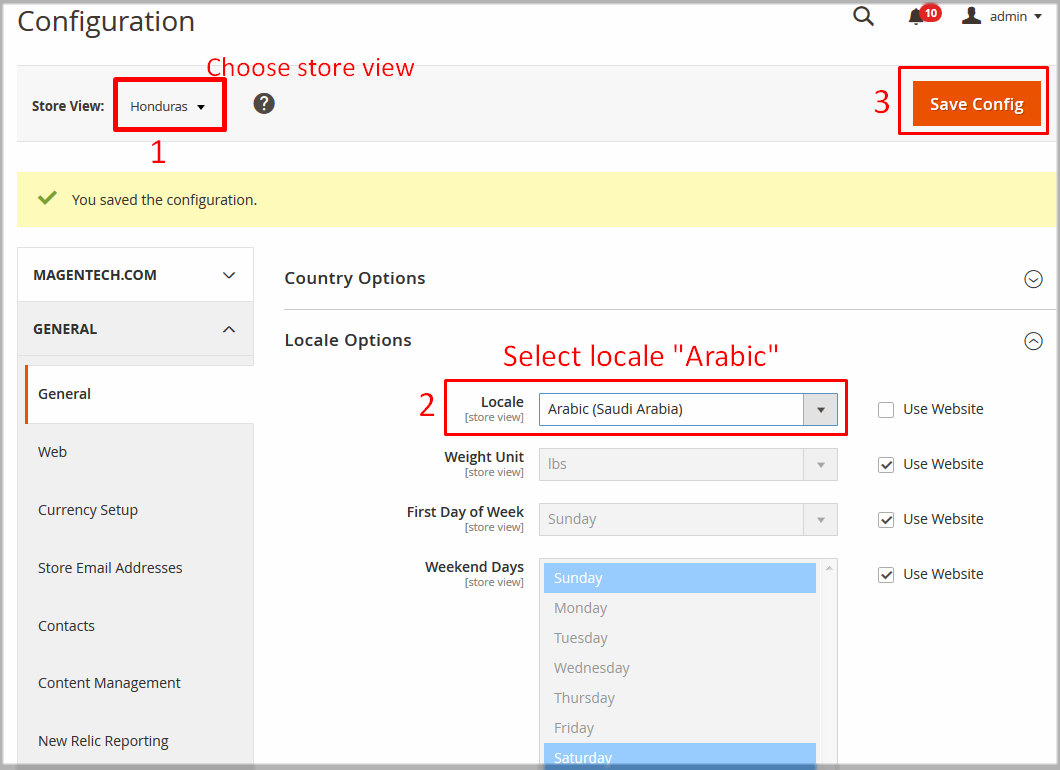
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
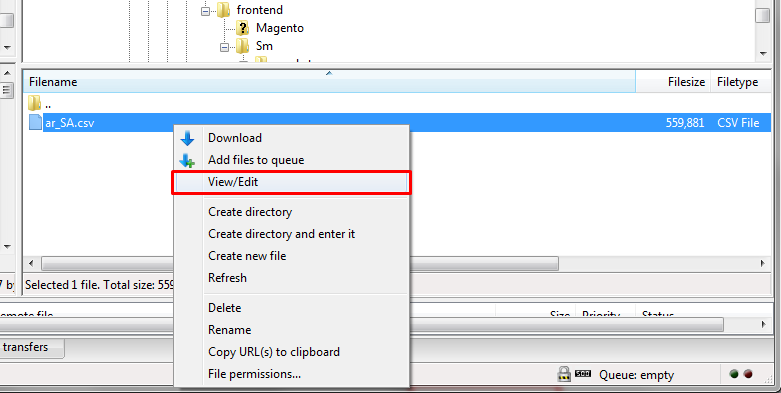
app/design/frontend/Sm/time/i18n and open file ar_SA.csv
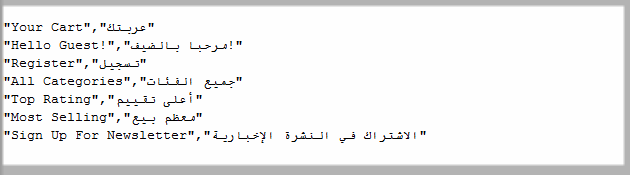
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
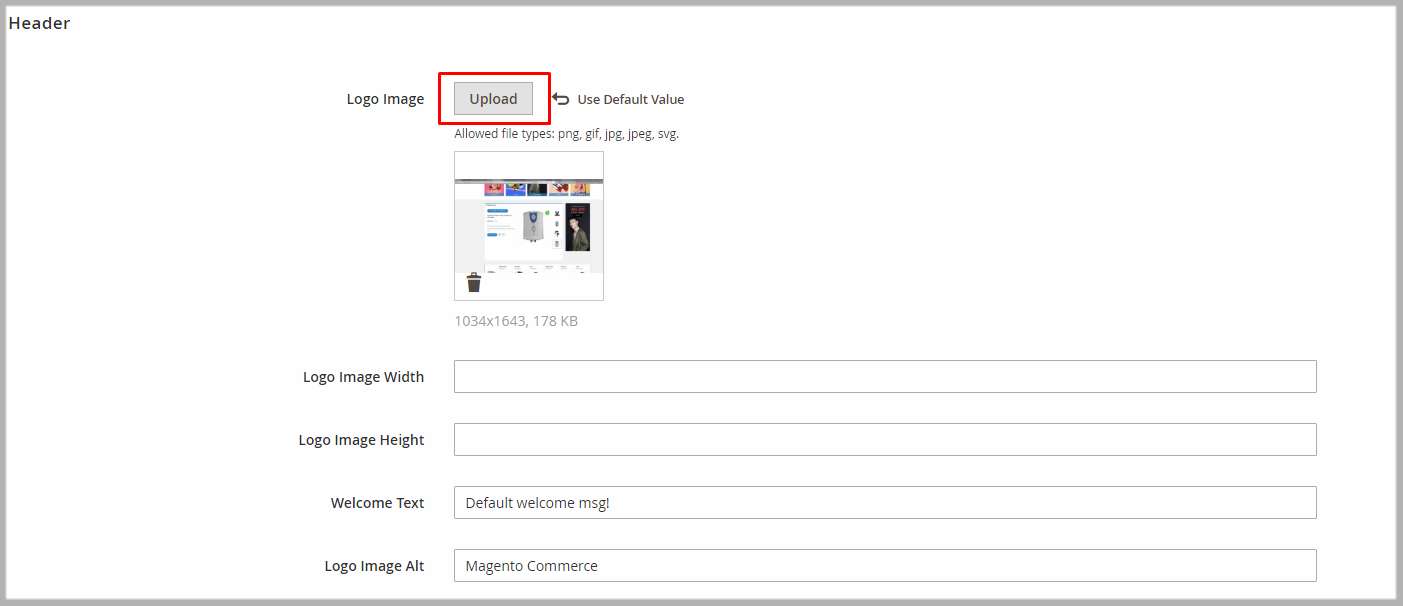
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.