Getting Started
Welcome to Tomoc Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
Compatible with Magento
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_tomoc_quickstart_pl_m2.4.3_v1.0.0
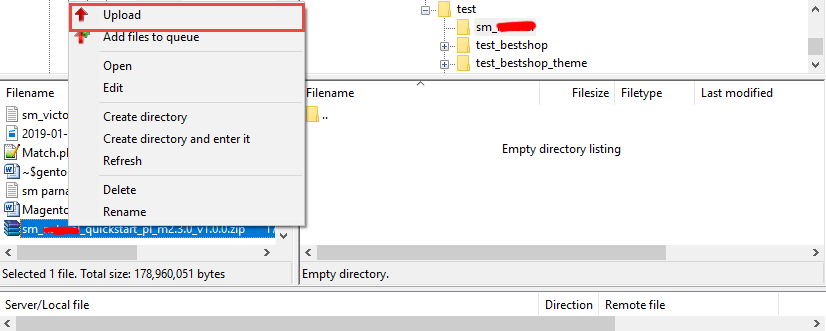
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
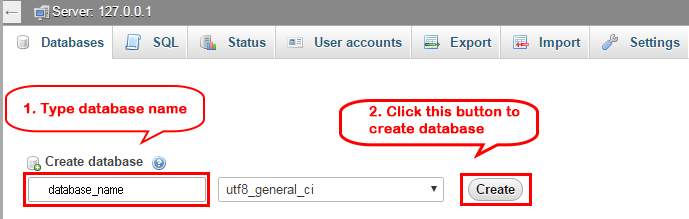
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
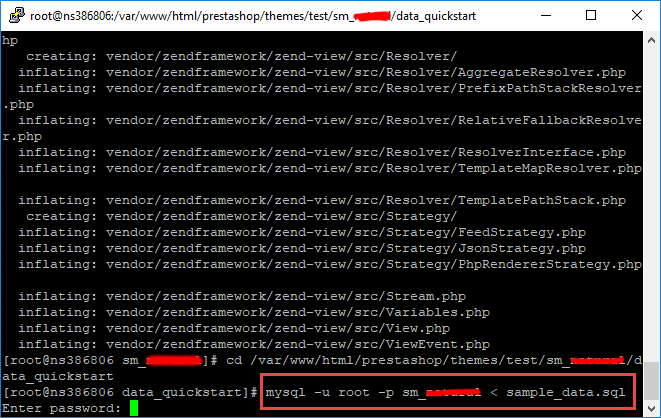
- Step 4: Import database sample_data.sql under the folder sm_tomoc_quickstart_pl_m2.4.3_v1.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
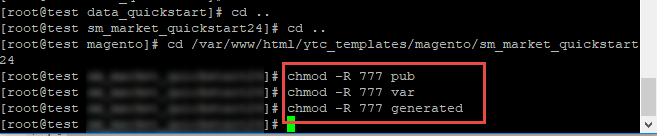
Note: After that please go to folder root and run these command to permissions:chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

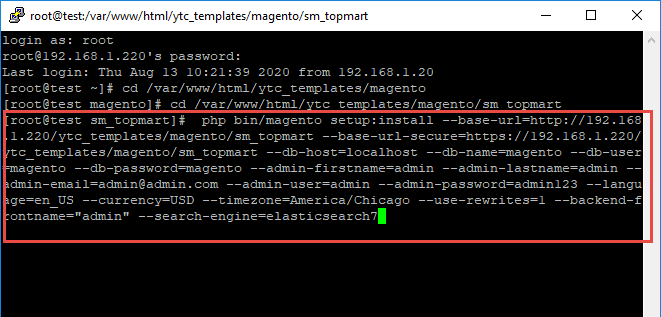
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_tomoc, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_tomoc/pub --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_tomoc/pub --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_ego/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
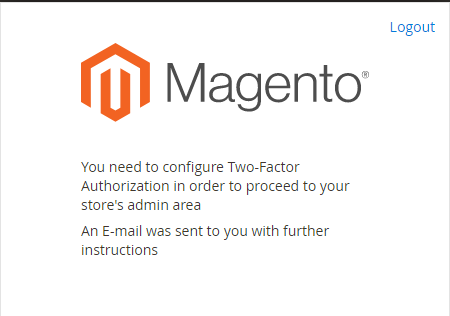
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

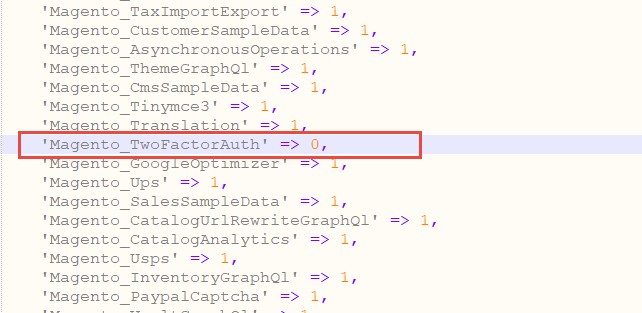
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

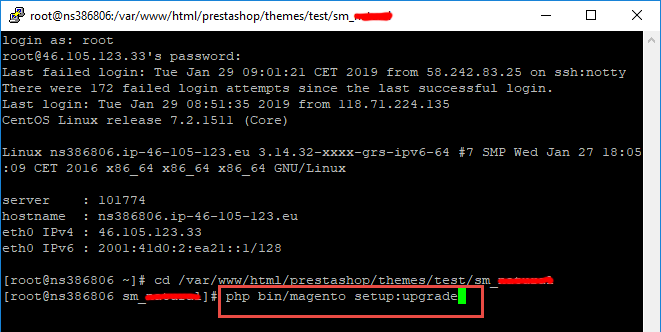
After that run these command:php bin/magento setup:upgrade
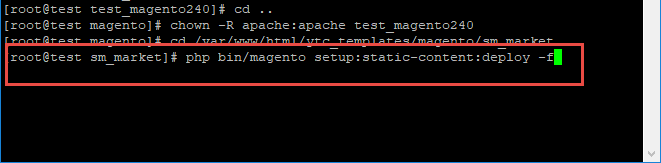
andphp bin/magento setup:static-content:deploy -f - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

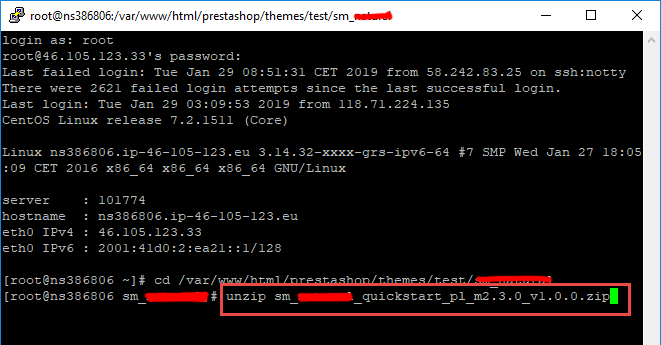
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_tomos_theme_m2.4.x_v1.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.
- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands
php bin/magento setup:upgrade
- Step 4: Run deploy command:
php bin/magento setup:static-content:deploy -f
Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var - Step 5:
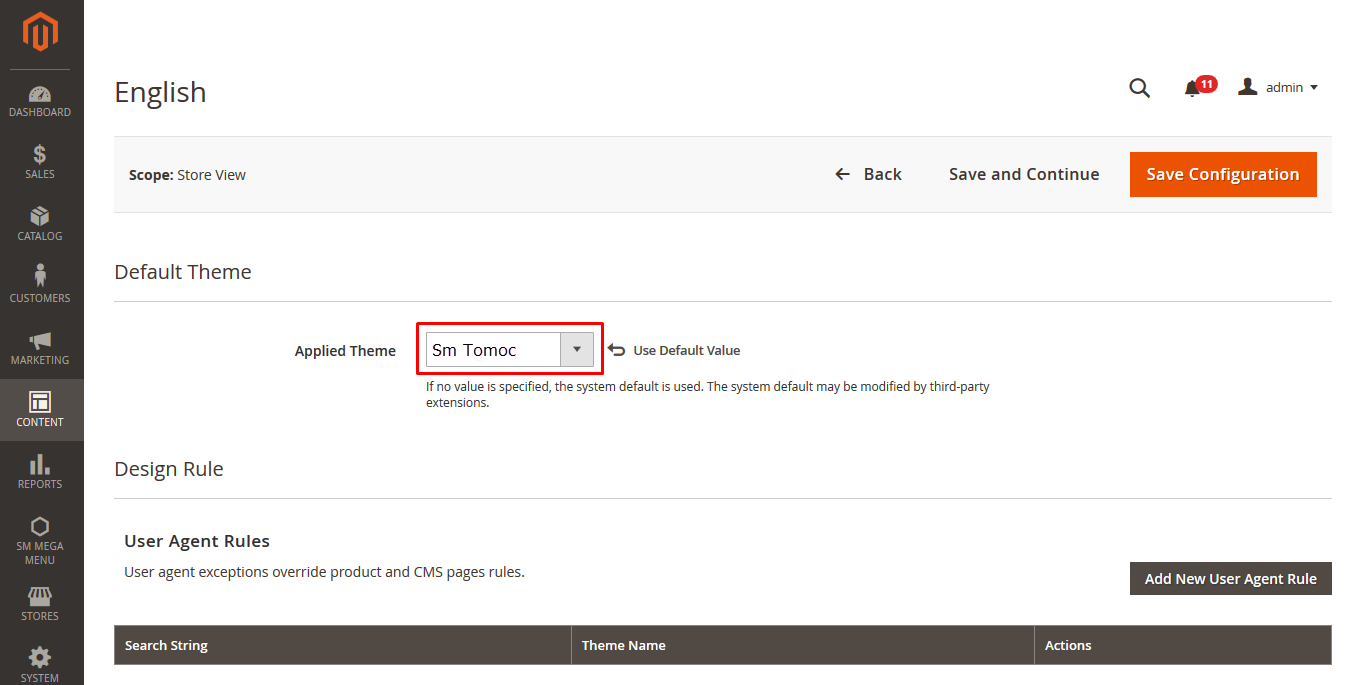
Select "Sm Tomoc" theme in Content > Design > Configuration > Edit Default Store > Select "Sm Tomoc" theme.

- Step 6: Click "Save Configuration" button to save your changes.
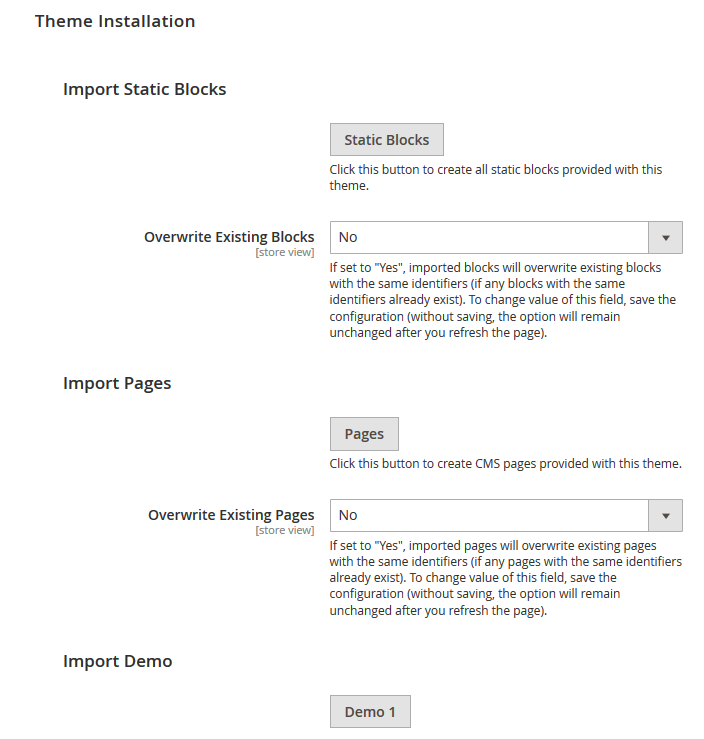
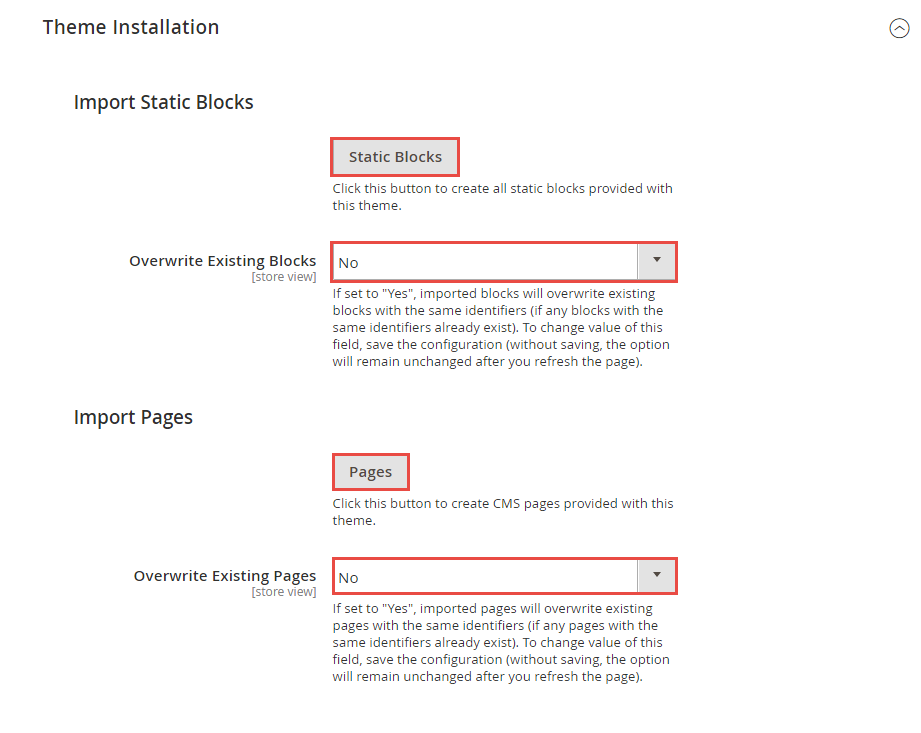
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH >> Sm Tomoc >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

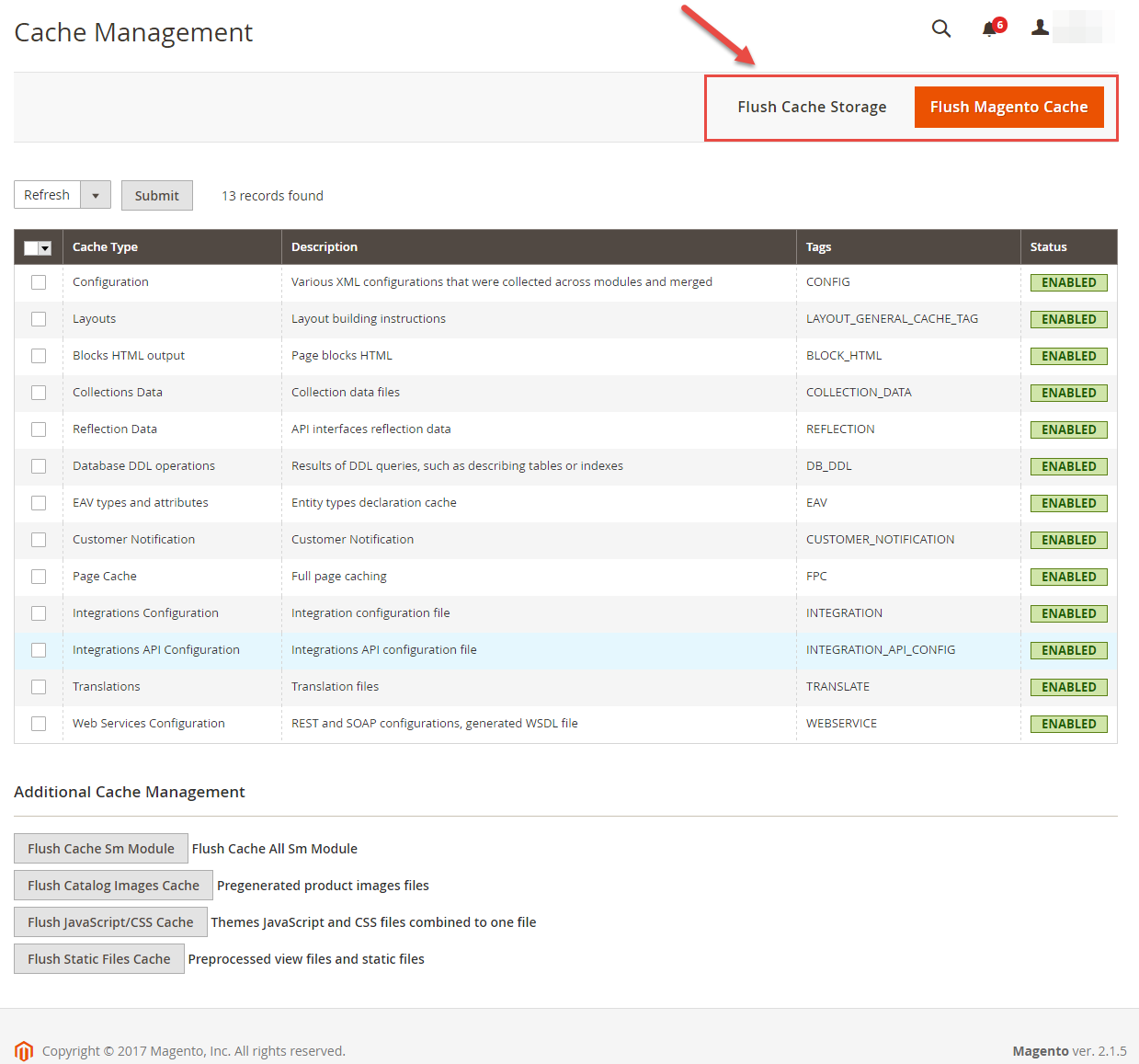
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
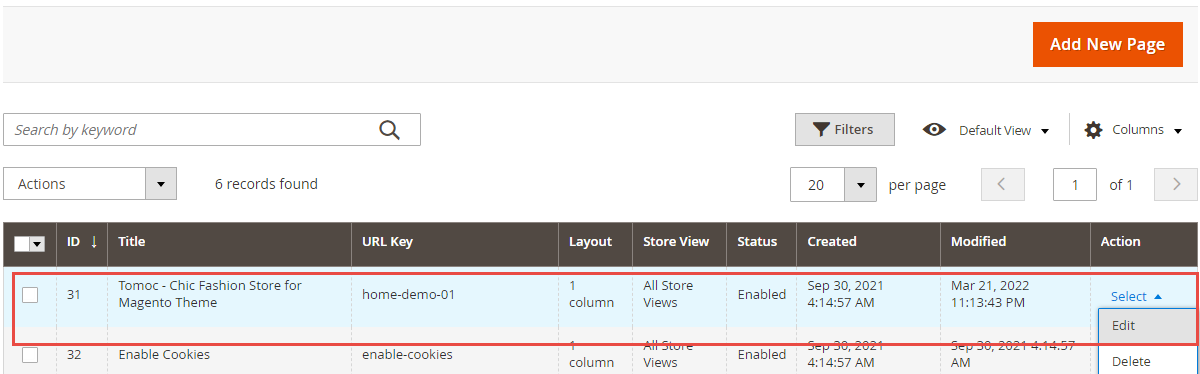
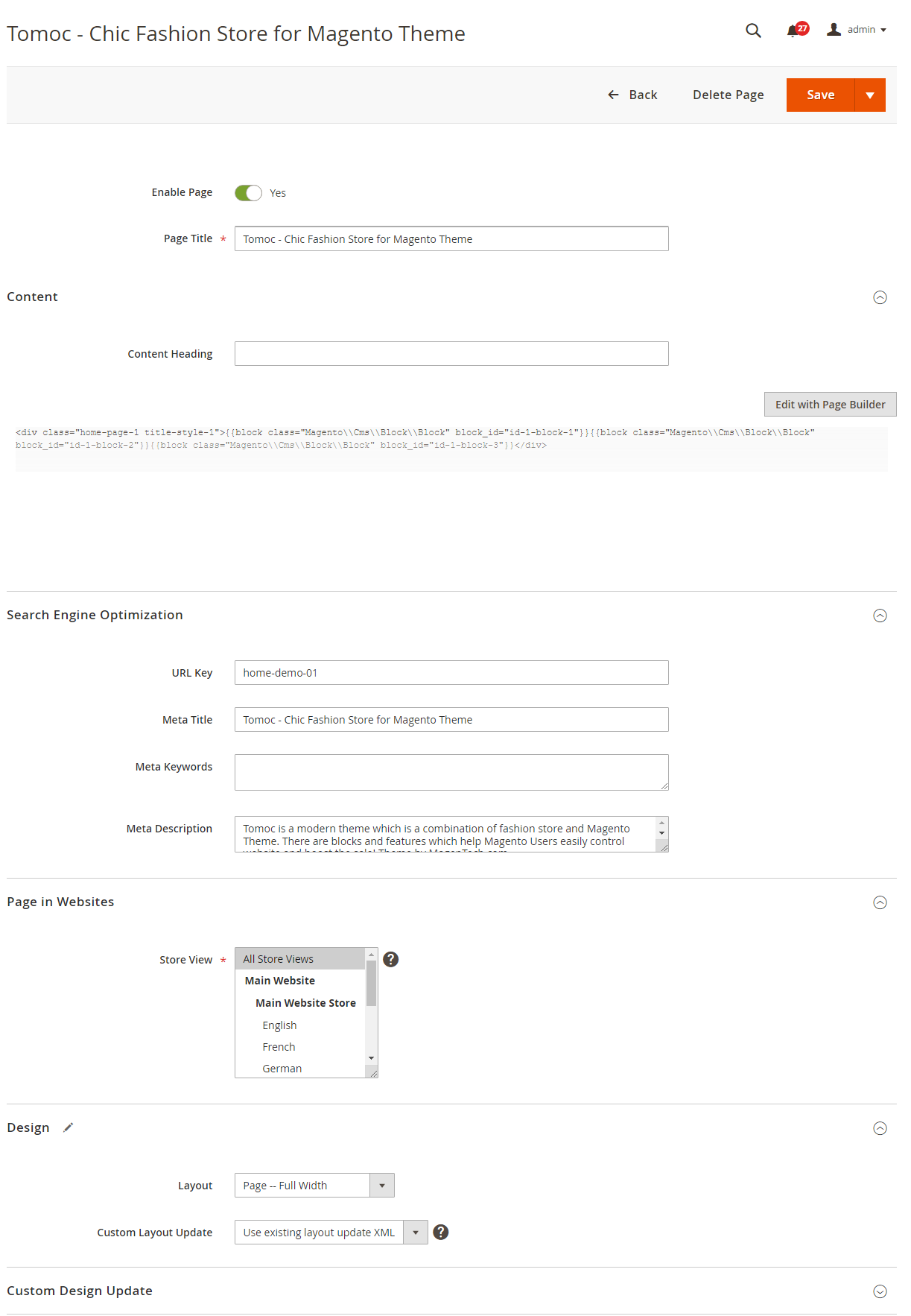
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
You can edit code HTML in your cms contents.
<div class="news-title">Sign up for Newsletter & get 20% off</div>

You can edit code HTML in your cms contents.
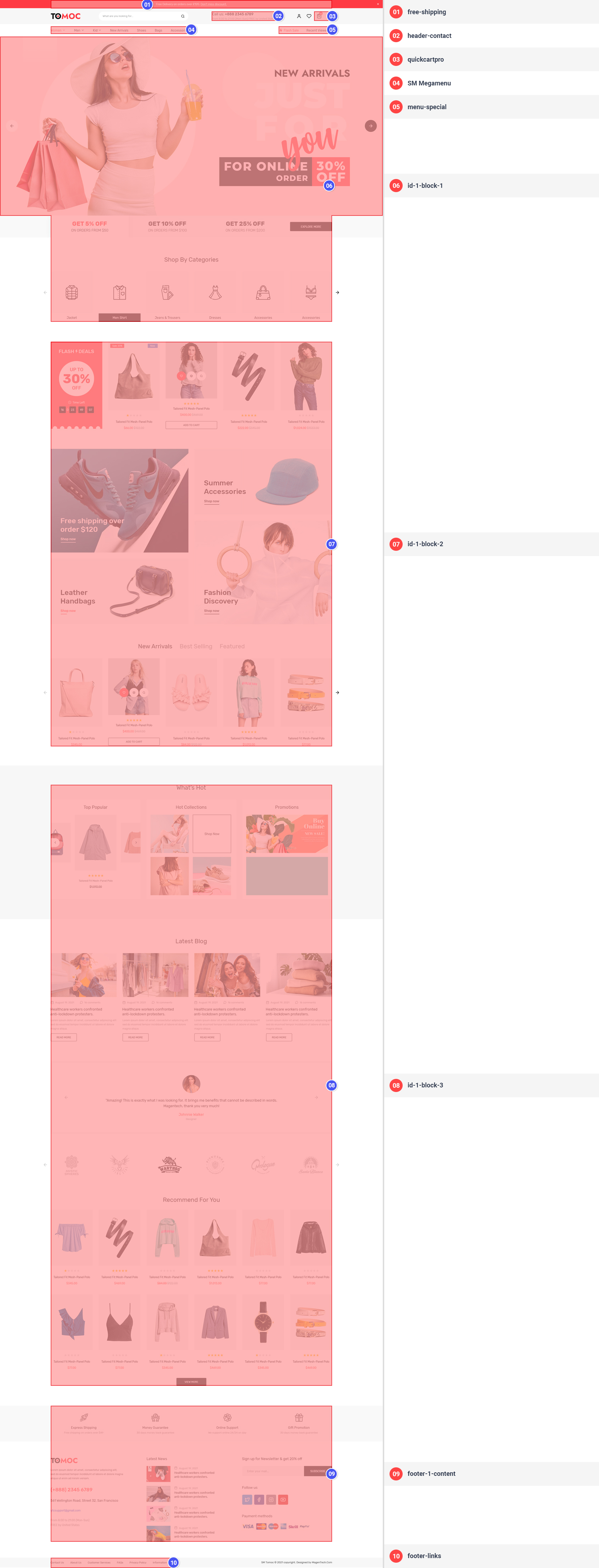
<div class="slidershow full-padding">
<div class="slidershow-type-1 nav-style-1 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url=wysiwyg/slidershow/home-1/item-1.jpg}}" alt="Slider 1" width="1760" height="830"> </a></div>
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url=wysiwyg/slidershow/home-1/item-2.jpg}}" alt="Slider 2" width="1760" height="830"> </a></div>
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url=wysiwyg/slidershow/home-1/item-3.jpg}}" alt="Slider 3" width="1760" height="830"> </a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
<div class="container">
<div class="block-saleoff mb-100 mb-mobile-40">
<div class="row align-items-center">
<div class="col-lg-10">
<div class="row">
<div class="col-sm-4">
<div class="item">
<strong>Get 5% Off</strong>
<p>on Orders from $50</p>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<strong>Get 10% Off</strong>
<p>on Orders from $100</p>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<strong>Get 25% Off</strong>
<p>on Orders from $250</p>
</div>
</div>
</div>
</div>
<div class="col-lg-2">
<a class="btn-more" href="#">Explore More</a>
</div>
</div>
</div>
<div class="nav-style-1 mb-100 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="5" data-screen1441="6" data-screen1681="6" data-screen1920="6" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true" data-mobile-dots="false">
{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default-slider.phtml" select_category="211,212,213,214,215,216,217,211" title_module="Shop By Categories" limitation="0"}}
</div>
</div>
</div>
Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-1"}}
You can edit code HTML in your cms contents.
<div class="container">
<div class="block-deal-products nav-style-1 mb-85 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="2" data-screen992="3" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::deal-slider-v3.phtml" title_module="Flash<span class='icon-deal'>icon-deal</span>Deals" posttext="Up to <strong>30%</strong>Off"select_category="" product_source="countdown_products" product_limitation="8" display_countdown="0" date_to="11/1/2023"}}</div>
</div>
<div class="row mb-60 mb-mobile-10">
<div class="col-sm-6 wow fadeInLeft" data-wow-duration="0.3s" data-wow-delay="0.5s">
<a class="banner-image" href="#">
<img src="{{media url=wysiwyg/banner/item-1.jpg}}" alt="Slider 1" width="690" height="520">
</a>
<a class="banner-image" href="#">
<img src="{{media url=wysiwyg/banner/item-2.jpg}}" alt="Slider 1" width="690" height="330">
</a>
</div>
<div class="col-sm-6 wow fadeInRight" data-wow-duration="0.3s" data-wow-delay="0.7s">
<a class="banner-image" href="#">
<img src="{{media url=wysiwyg/banner/item-4.jpg}}" alt="Slider 1" width="690" height="330">
</a>
<a class="banner-image" href="#">
<img src="{{media url=wysiwyg/banner/item-3.jpg}}" alt="Slider 1" width="690" height="520">
</a>
</div>
</div>
<div class="tabs-product-slider block-home nav-style-1 absolute-nav mb-50 slider-product-home hover-to-show">
{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" row_items="1" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="4" data-screen1441="5" data-screen1681="5" data-screen1920="5" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true"}}
</div>
</div>Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-2"}}
You can edit code HTML in your cms contents.
<div class="block-group-hot pb-100 pt-100 mb-100">
<div class="container">
<div class="block-title">
<strong>What’s Hot</strong>
</div>
<div class="row">
<div class="col-xl-4 col-md-6 col-sm-12">
<div class="block-popular block-item">
<h3 class="block-item-title">Top Popular</h3>
<div class="content">
<div class="block-slider-products nav-style-1 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="0" data-autoplayhoverpause="true" data-loop="true" data-center="true" data-stagepadding="115" data-mousedrag="true" data-touchdrag="true">
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::slider.phtml" title_module="" product_source="lastest_products" select_category="" product_limitation="6" display_countdown="0" date_to=""}}
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6 col-sm-12">
<div class="block-collections block-item">
<h3 class="block-item-title">Hot Collections</h3>
<div class="content">
<div class="row">
<div class="col-6">
<div class="item mb20">
<a href="#">
<img src="{{media url=wysiwyg/banner/cat1.jpg}}" alt="Icon" width="192" height="192"/>
</a>
</div>
</div>
<div class="col-6">
<div class="item mb20">
<a href="#">
<img src="{{media url=wysiwyg/banner/cat2.jpg}}" alt="Icon" width="192" height="192"/>
</a>
</div>
</div>
<div class="col-6">
<div class="item">
<a href="#">
<img src="{{media url=wysiwyg/banner/cat3.jpg}}" alt="Icon" width="192" height="192"/>
</a>
</div>
</div>
<div class="col-6">
<div class="item">
<a href="#">
<img src="{{media url=wysiwyg/banner/cat4.jpg}}" alt="Icon" width="192" height="192"/>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-12 col-sm-12">
<div class="block-promotion block-item">
<h3 class="block-item-title">Promotions</h3>
<div class="content">
<div class="row">
<div class="item mb20 col-xl-12 col-md-6">
<a href="#">
<img src="{{media url=wysiwyg/banner/item-5.jpg}}" alt="Icon" width="410" height="192"/>
</a>
</div>
<div class="item col-xl-12 col-md-6">
<a href="#">
<img src="{{media url=wysiwyg/banner/item-6.jpg}}" alt="Icon" width="410" height="192"/>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="blog-slider-home mb-100 show-date nav-style-1 absolute-nav hover-to-show block-home">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest News" number_of_posts="5" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-slider.phtml"}}
</div>
</div>
<div class="clients-say nav-style-1 absolute-nav">
<div class="block-content block-clients">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/item-8.jpg}}" alt="Client" width="90" height="90" />
</div>
<div class="client-info">
<div class="description">"Amazing! This is exactly what I was looking for. It brings me benefits that cannot be described in words. Magentech, thank you very much!"</div>
<div class="info-detail">
<h3>Aliquam Tellus</h3>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
<div class="item">
<div class="client-image">
<img class="mark-lazy" src="{{media url=wysiwyg/clients/item-9.jpg}}" alt="Client" width="90" height="90" />
</div>
<div class="client-info">
<div class="description">"Amazing! This is exactly what I was looking for. It brings me benefits that cannot be described in words. Magentech, thank you very much!"</div>
<div class="info-detail">
<h3>Aliquam Tellus</h3>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="block-home brand-slider nav-style-1 absolute-nav hover-to-show">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="3" data-screen768="4" data-screen992="5" data-screen1200="5" data-screen1441="6" data-screen1681="6" data-screen1920="6" data-margin="18" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/1.jpg}}" alt="Brand 1" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/2.jpg}}" alt="Brand 2" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/3.jpg}}" alt="Brand 3" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/4.jpg}}" alt="Brand 4" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/5.jpg}}" alt="Brand 5" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/6.jpg}}" alt="Brand 2" width="170" height="130">
</a>
</div>
<div class="item">
<a title="Slide 1" href="#">
<img class="mark-lazy" src="{{media url=wysiwyg/brand/1.jpg}}" alt="Brand 4" width="170" height="130">
</a>
</div>
</div>
</div>
</div>
{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::grid-default.phtml" title_module="Recommend For You" select_category="4,7" product_source="other_products" view_link="#" product_limitation="12" display_countdown="0"}}
</div>Please add this code HTML in your cms contents.
{{block class="Magento\\Cms\\Block\\Block" block_id="id-1-block-3"}}
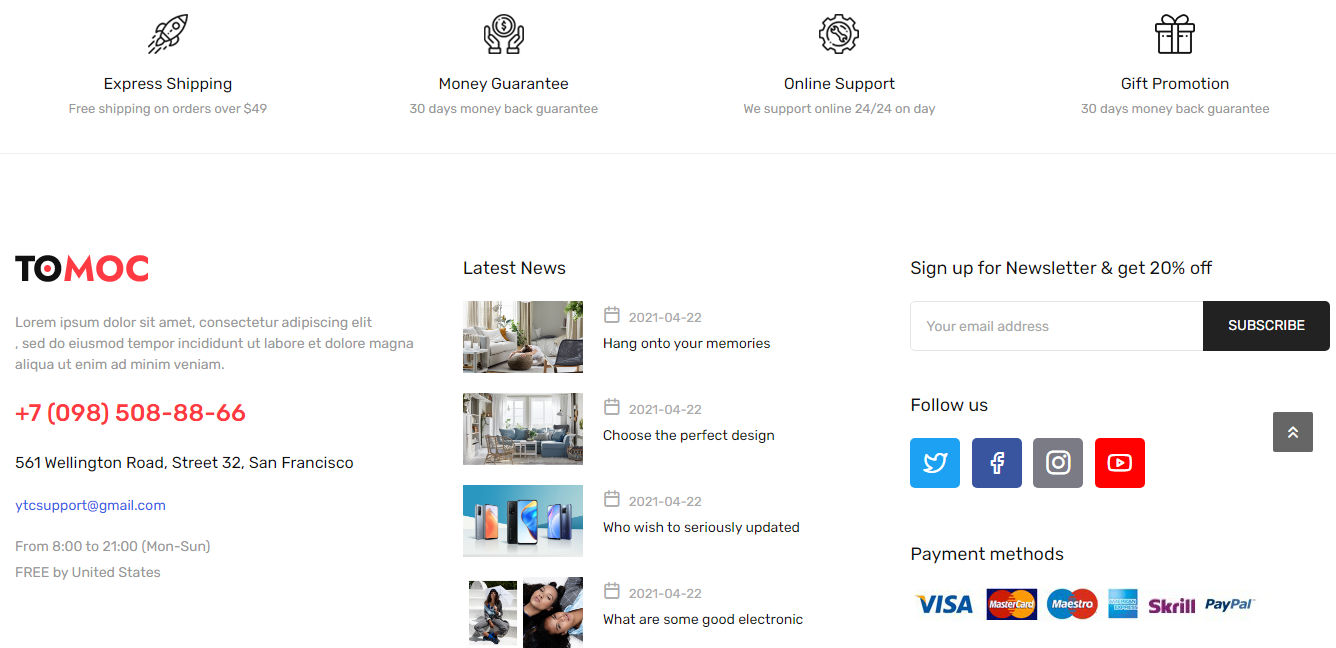
You can edit code HTML in your cms contents.
<div class="services-footer">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-1.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Express Shipping</h3>
<p>Free shipping on orders over $49</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-2.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Money Guarantee</h3>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-3.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Online Support</h3>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-4.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Gift Promotion</h3>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="block-footer infostore-footer"><a class="logo-footer" href="#"><img src="{{media url=wysiwyg/banner/logo.png}}" alt=""></a>
<div class="des-store">Lorem ipsum dolor sit amet, consectetur adipiscing elit<br>, sed do eiusmod tempor incididunt ut labore et dolore magna<br> aliqua ut enim ad minim veniam.</div>
<div class="phone text-theme-color">+7 (098) 508-88-66</div>
<div class="address">561 Wellington Road, Street 32, San Francisco</div>
<div class="email" style="color:#3262e7;">ytcsupport@gmail.com</div>
<div class="time">
<ul>
<li style="color:#999999;">From 8:00 to 21:00 (Mon-Sun)</li>
<li style="color:#999999;">FREE by United States</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest News" number_of_posts="4" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-footer.phtml"}}</div>
<div class="col-lg-4">
<div class="block-footer newsletter-footer">
<div class="block-footer-title">Sign up for Newsletter & get 20% off</div>
<div class="block-footer-content">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
<div class="block-footer social-footer">
<div class="block-footer-title">Follow us</div>
<ul>
<li class="twitter"><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li class="facebook"><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li class="instagram"><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li class="youtube"><a class="icon-youtube1" title="Youtube" href="#"> <span class="hidden">Youtube</span> </a></li>
</ul>
</div>
<div class="block-footer payment-footer">
<div class="block-footer-title">Payment methods</div>
<img src="{{media url=wysiwyg/payments/payment-footer.jpg}}" alt=""></div>
</div>
</div>
</div>
</div>


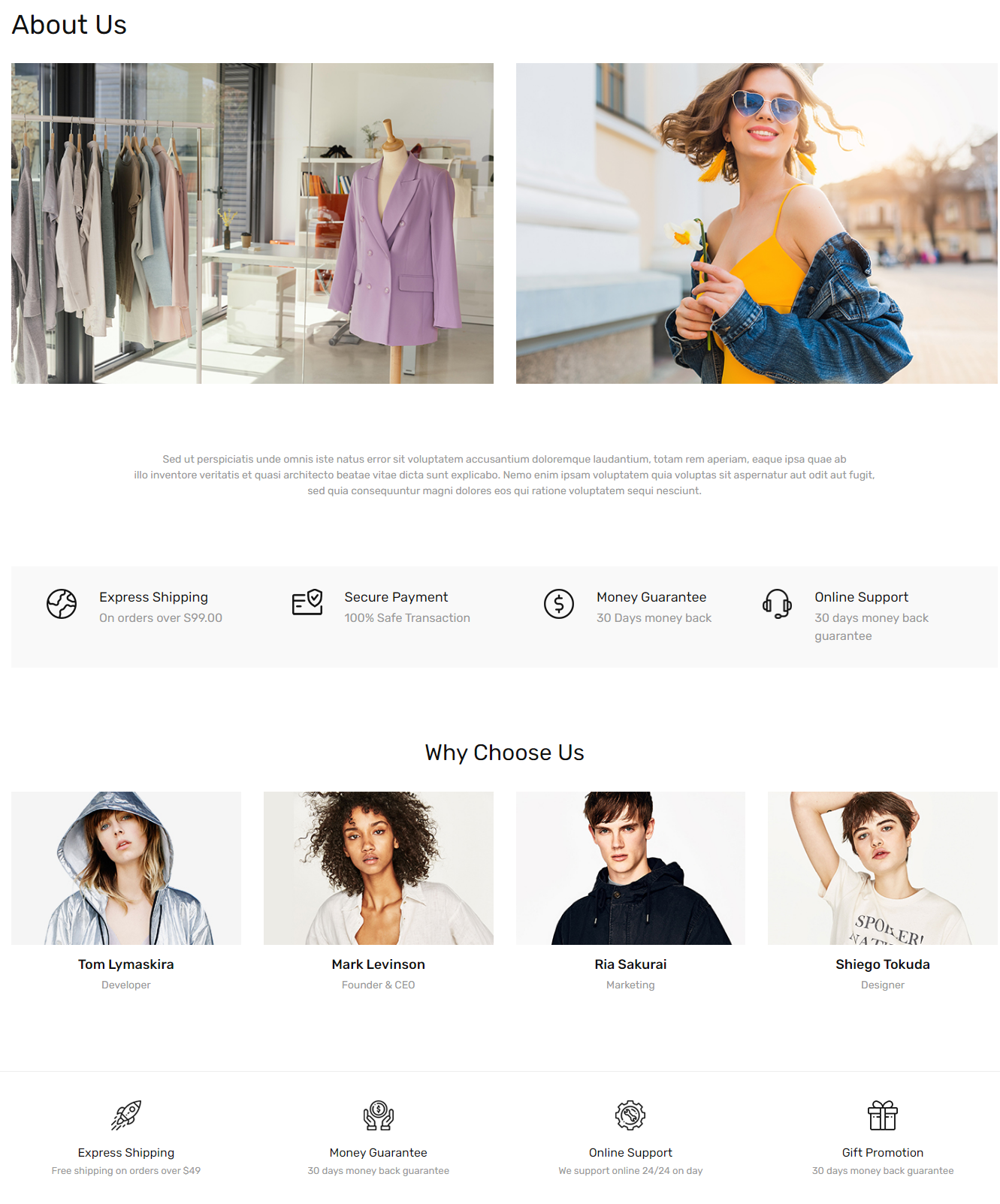
You can edit code HTML in your cms contents.
<div class="about-container">
<div class="page-title-wrapper">
<h1 class="page-title">About Us</h1>
</div>
<div class="about-image">
<div class="row">
<div class="col-6"><a href="#"><img src="{{media url=wysiwyg/about-us/item-1.jpg}}" alt="About Image"></a></div>
<div class="col-6"><a href="#"><img src="{{media url=wysiwyg/about-us/item-2.jpg}}" alt="About Image"></a></div>
</div>
</div>
<div class="about-info">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab</br>
illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,</br>
sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</div>
<div class="services-aboutus">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-5.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Express Shipping</h3>
<p>On orders over S99.00</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-6.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Secure Payment</h3>
<p>100% Safe Transaction</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-7.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Money Guarantee</h3>
<p>30 Days money back</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="service-item">
<div class="image-service">
<img src="{{media url=wysiwyg/icon-image/icon-8.png}}" alt="Icon" width="40" height="40" />
</div>
<div class="info-service">
<h3>Online Support</h3>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="our-member">
<div class="bonus-title"><strong>Why Choose Us</strong></div>
<div class="bonus-content">
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="item">
<div class="image"><img class="mark-lazy" src="{{media url=wysiwyg/clients/item-3.jpg}}" alt=""></div>
<div class="content">
<h3 class="name">Tom Lymaskira</h3>
<h4 class="job">Developer</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="item">
<div class="image"><img class="mark-lazy" src="{{media url=wysiwyg/clients/item-4.jpg}}" alt=""></div>
<div class="content">
<h3 class="name">Mark Levinson</h3>
<h4 class="job">Founder & CEO</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="item">
<div class="image"><img class="mark-lazy" src="{{media url=wysiwyg/clients/item-5.jpg}}" alt=""></div>
<div class="content">
<h3 class="name">Ria Sakurai</h3>
<h4 class="job">Marketing</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="item">
<div class="image"><img class="mark-lazy" src="{{media url=wysiwyg/clients/item-6.jpg}}" alt=""></div>
<div class="content">
<h3 class="name">Shiego Tokuda</h3>
<h4 class="job">Designer</h4>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="contact-us-info">
<div class="bonus-title"><strong>Contact Us</strong></div>
<div class="bonus-content">
<ul class="info-contact">
<li class="address">5611 Wellington Road, Suite 115, Gainesville,<br>VA 20155</li>
<li class="phone">888 9344 6000 - 888 1234 6789</li>
<li class="email">medisine-store@magentech.com</li>
<li class="time">7 Days a week from 10-00 am to 6-00 pm</li>
</ul>
<ul class="contact-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li><a class="icon-youtube1" title="Youtube" href="#"> <span class="hidden">Youtube</span> </a></li>
<li><a class="icon-linkedin" title="Linkedin" href="#"> <span class="hidden">Linkedin</span> </a></li>
</ul>
</div>
</div>
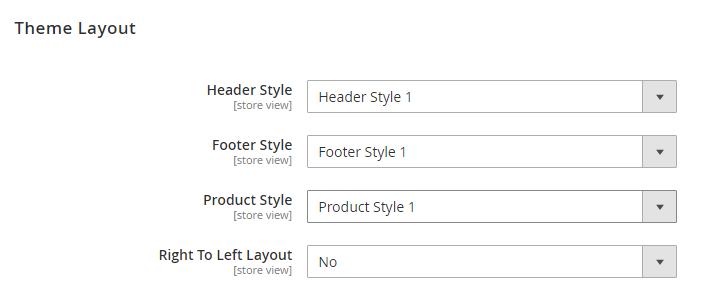
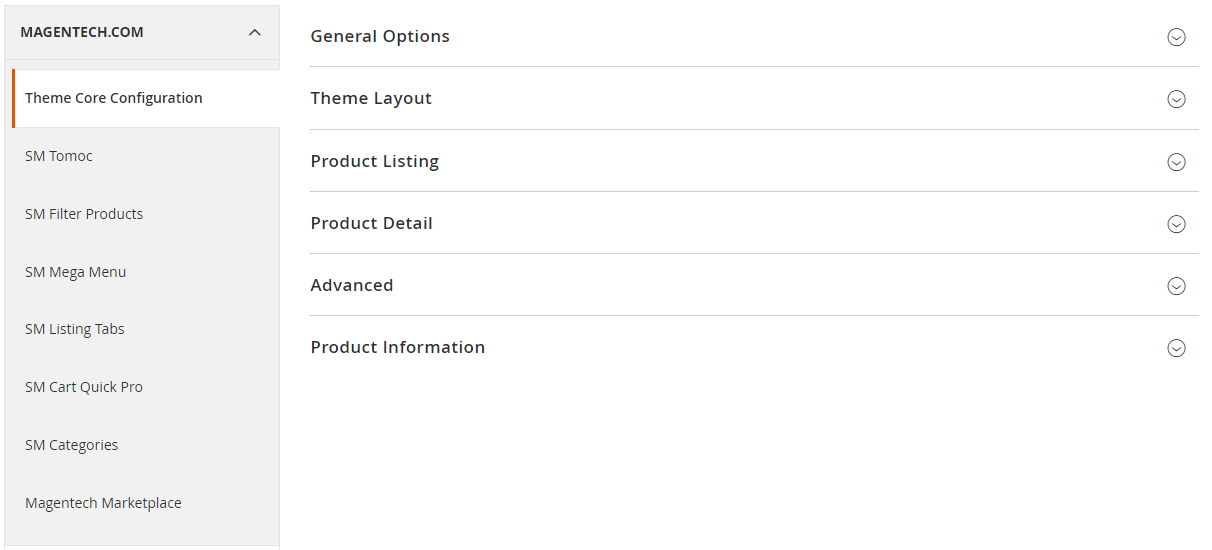
Theme Core Setting
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
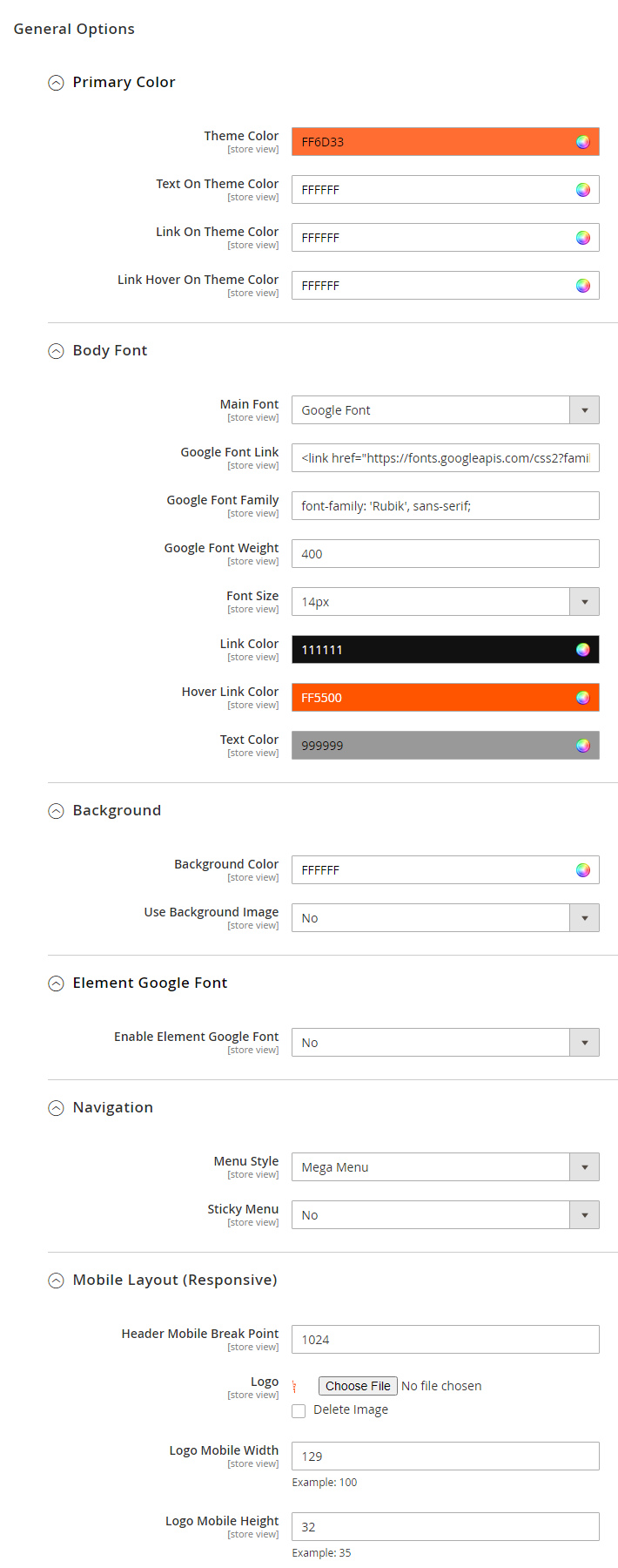
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
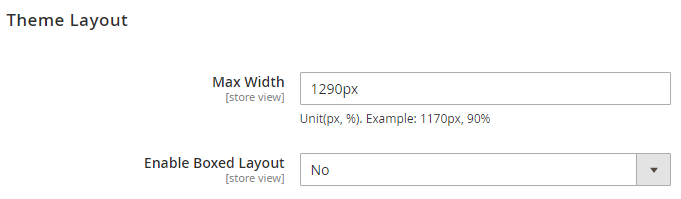
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
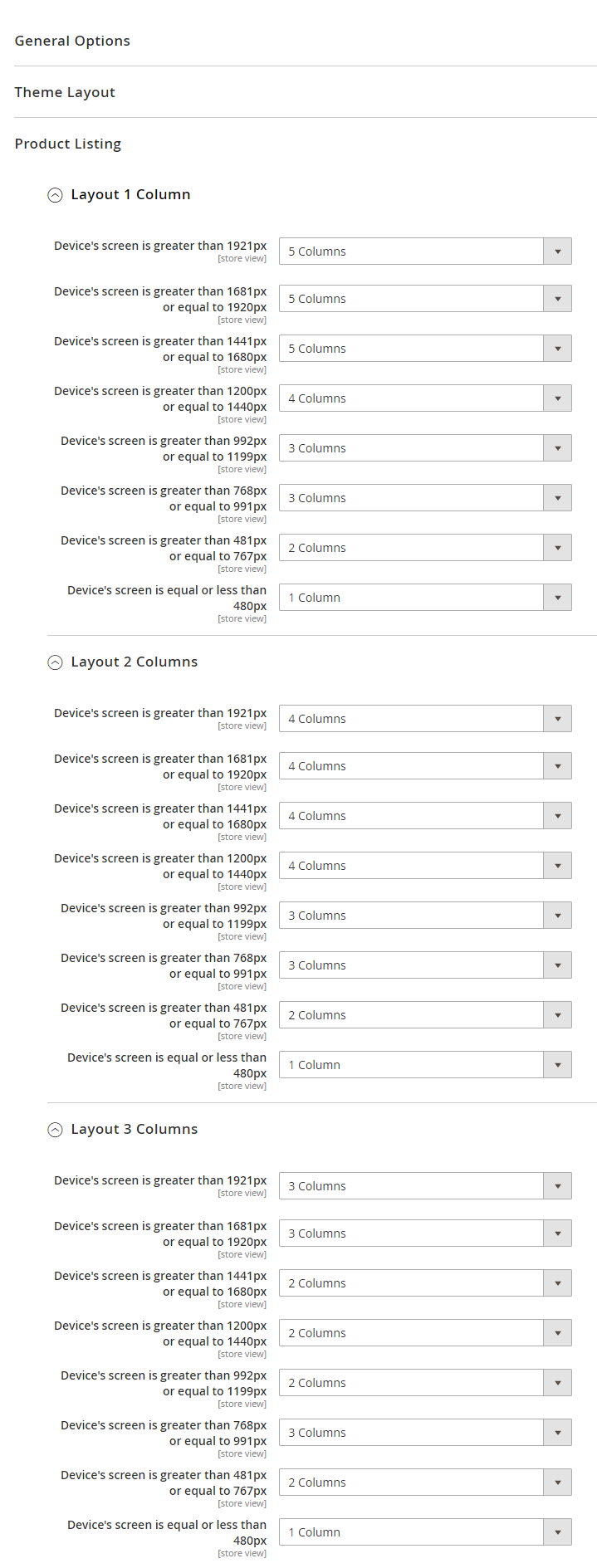
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
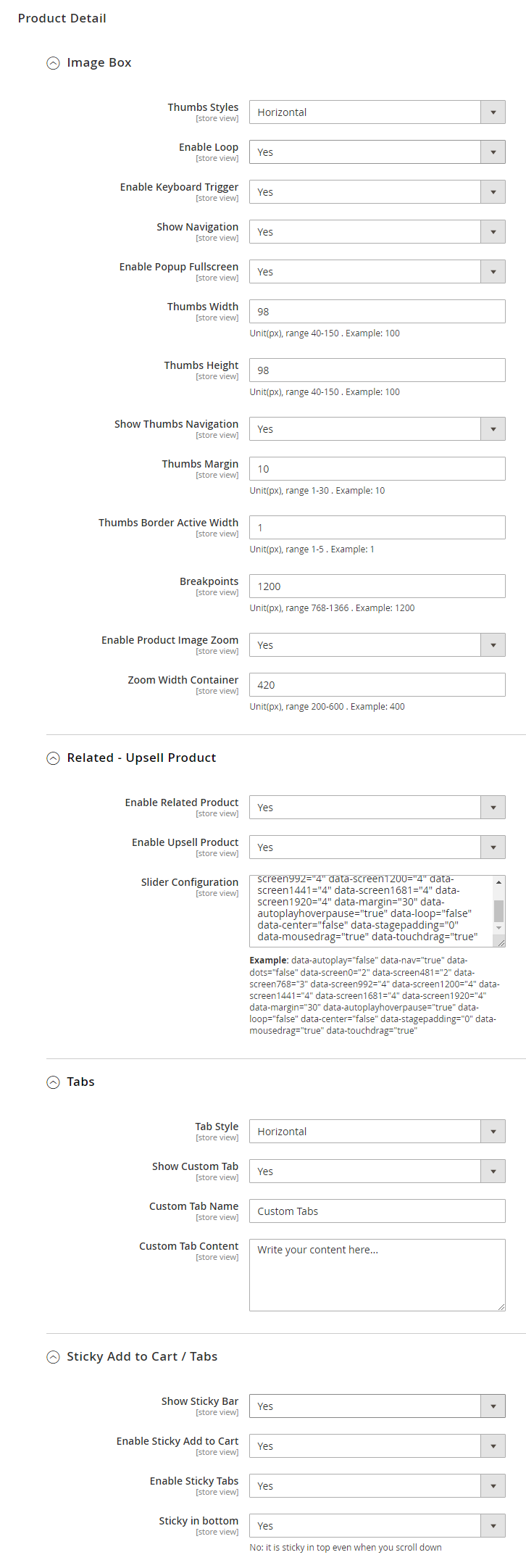
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
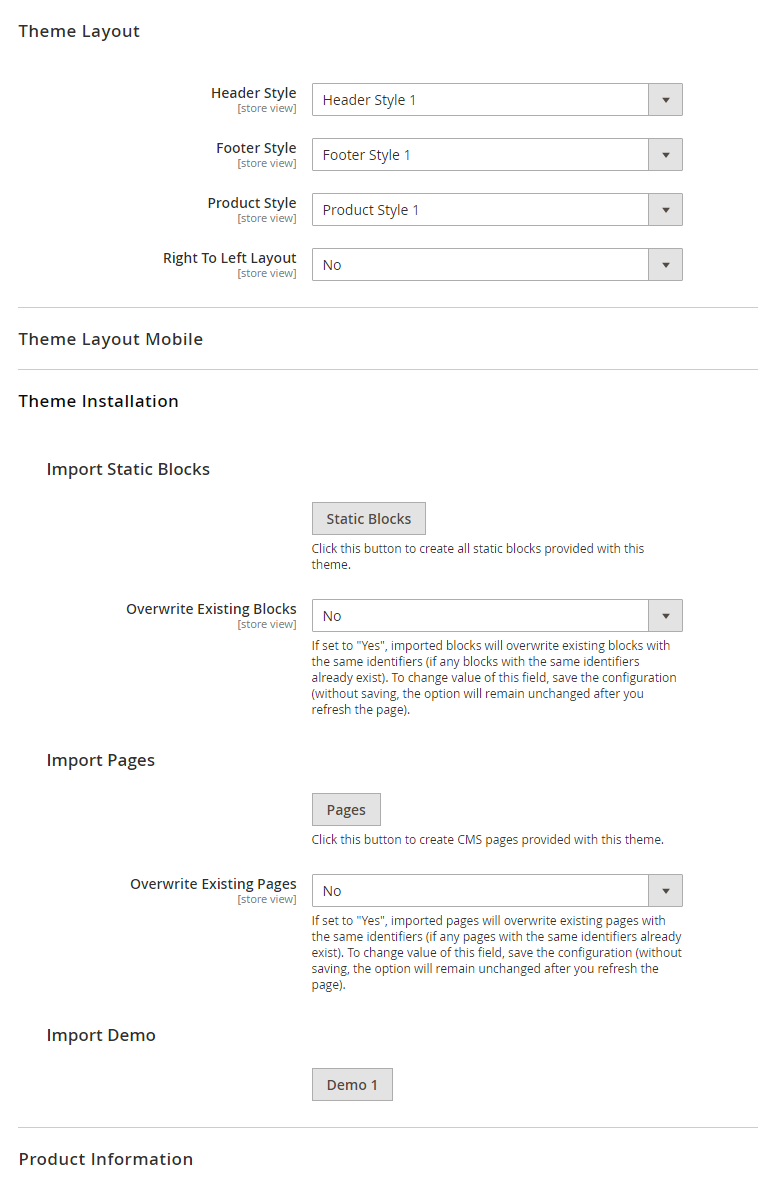
SM Tomoc Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Tomoc and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
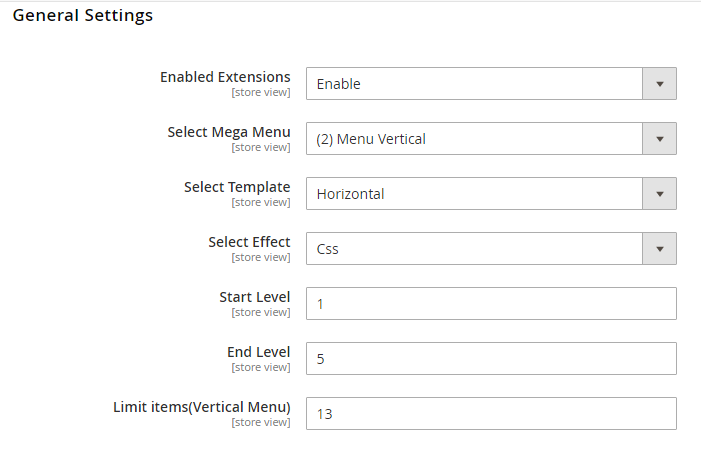
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
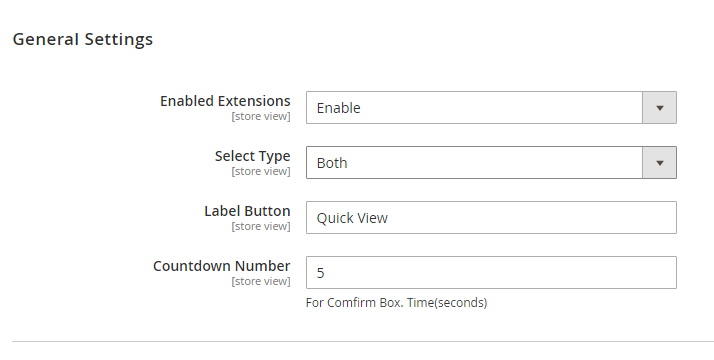
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
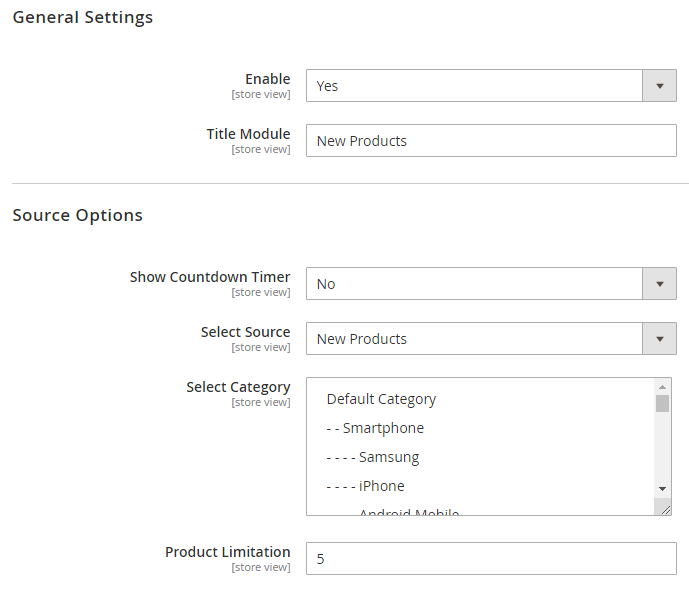
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
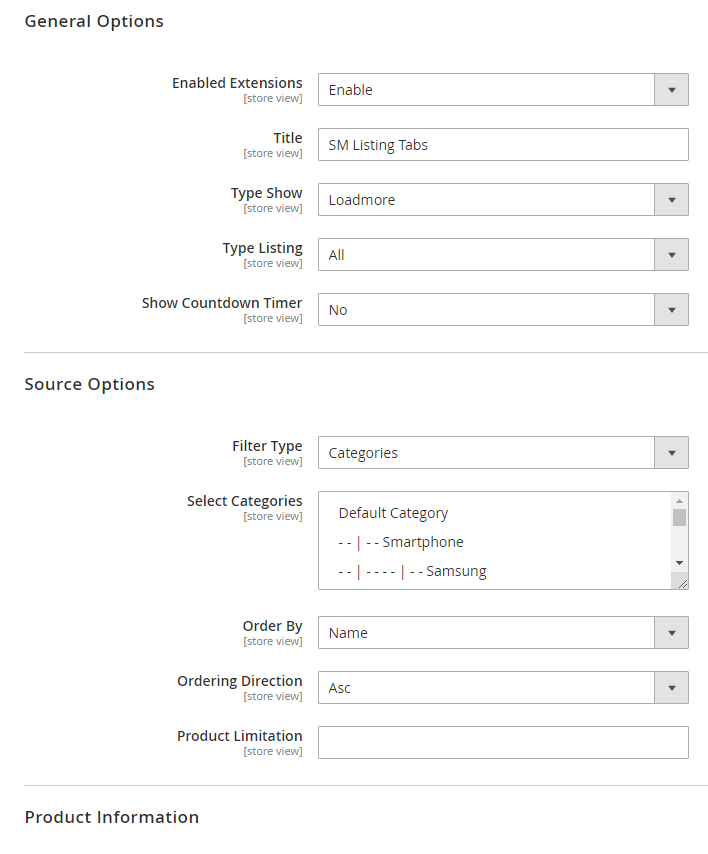
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
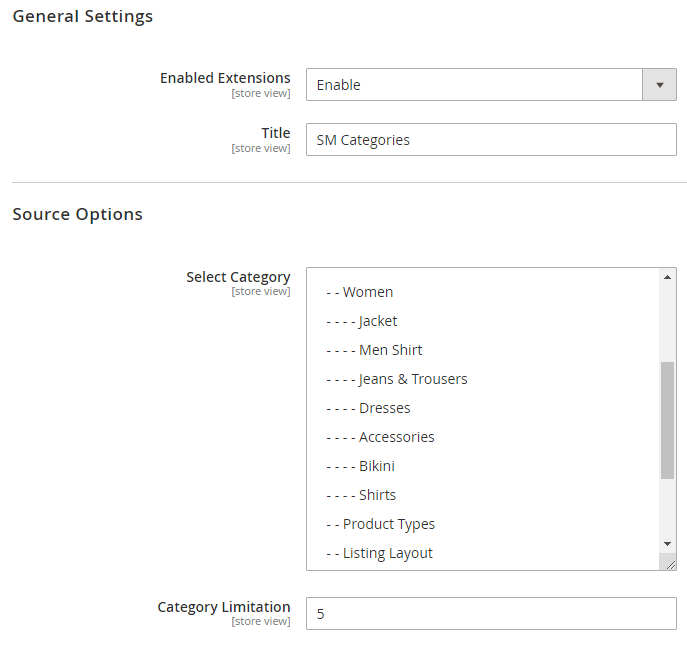
Click here to view documentation of SM Category module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.Category Limitation: Allow to set category limitation.
Optimized Speed
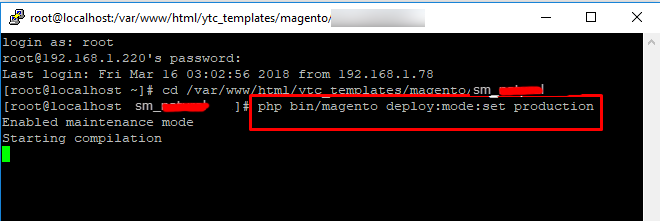
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

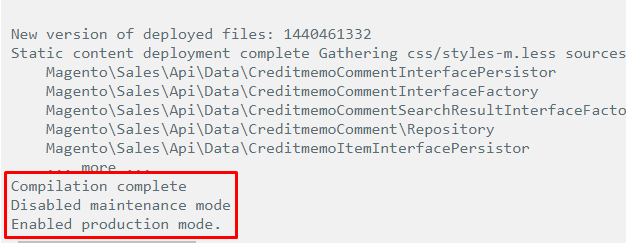
You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
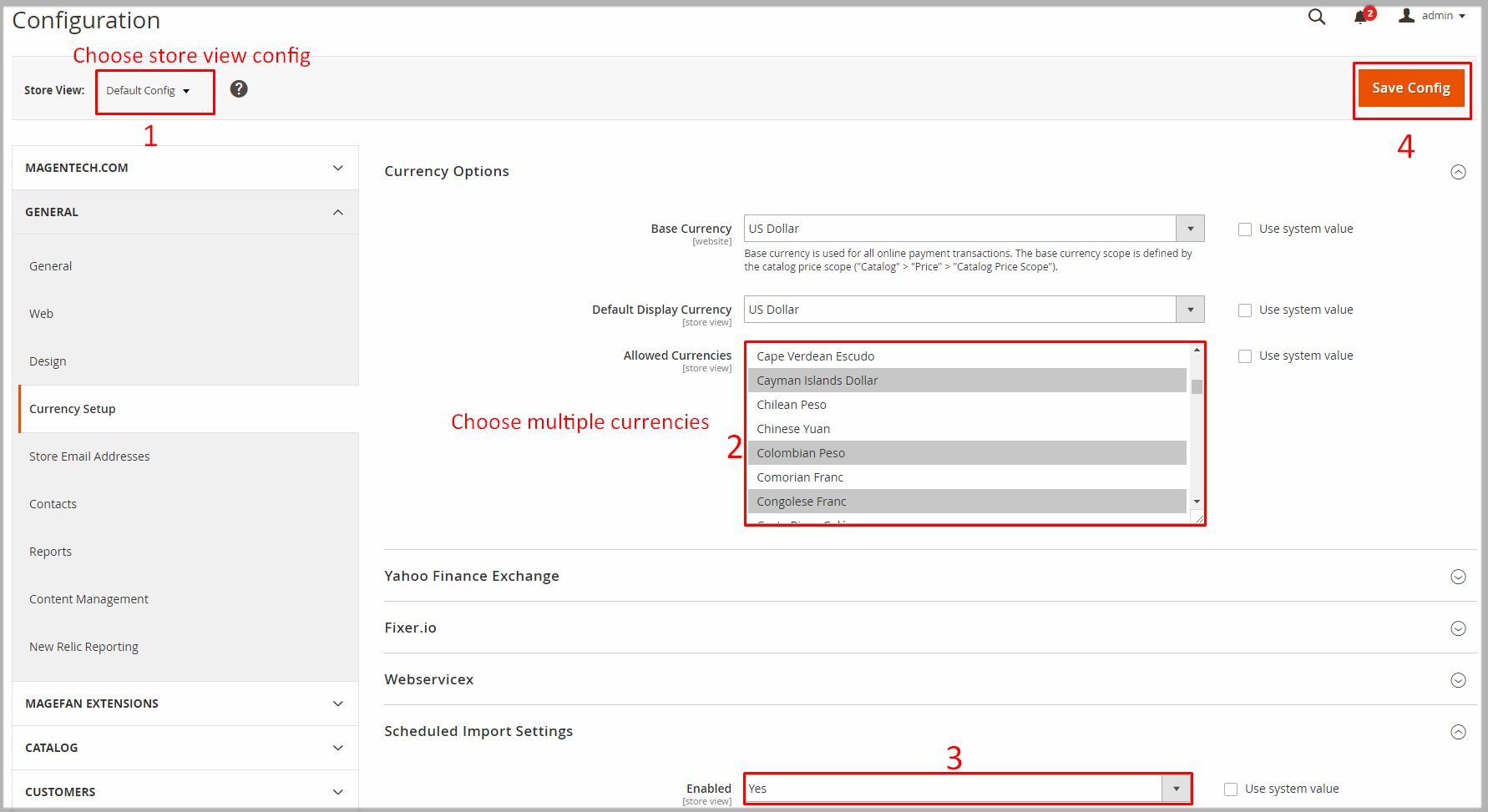
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
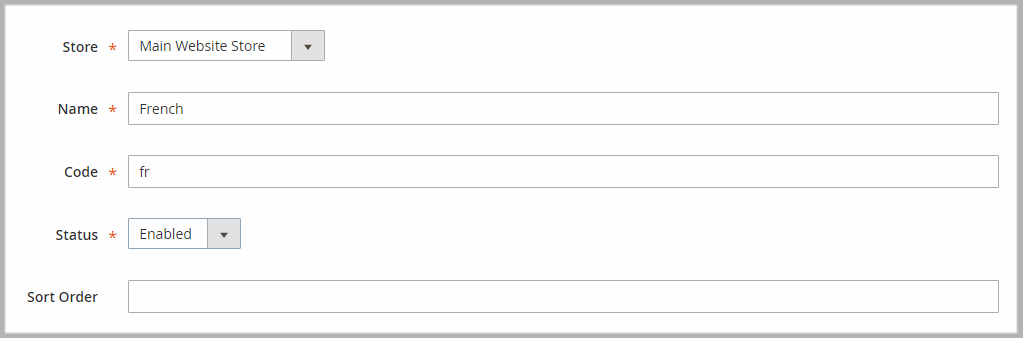
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
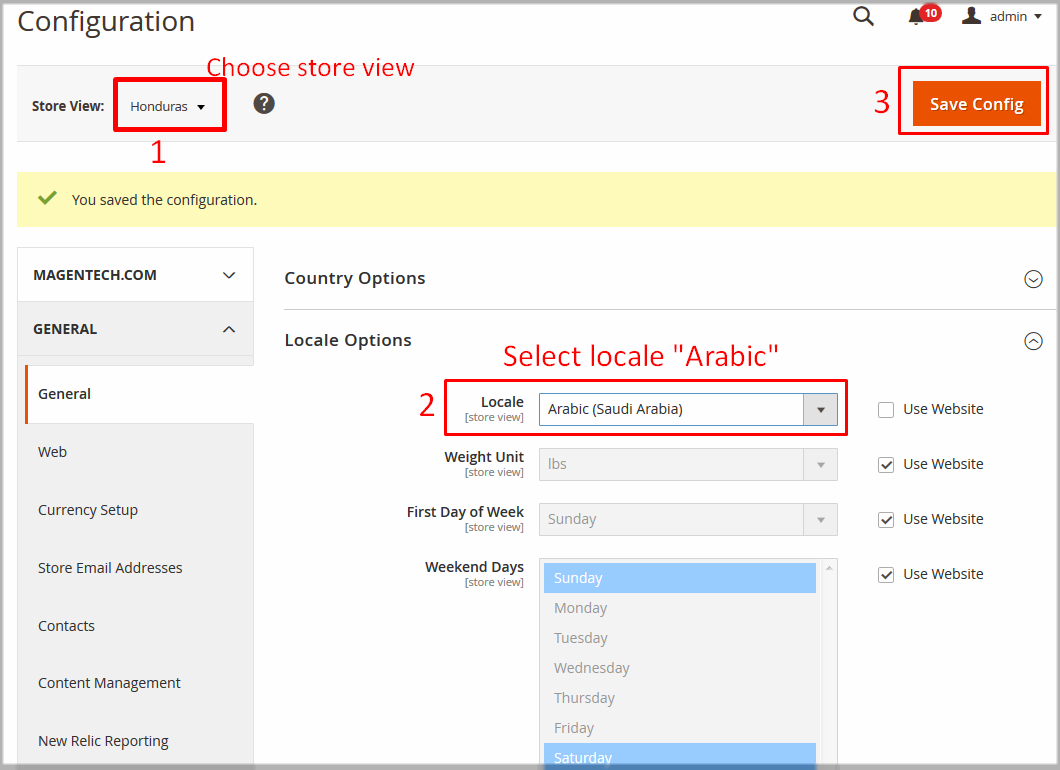
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
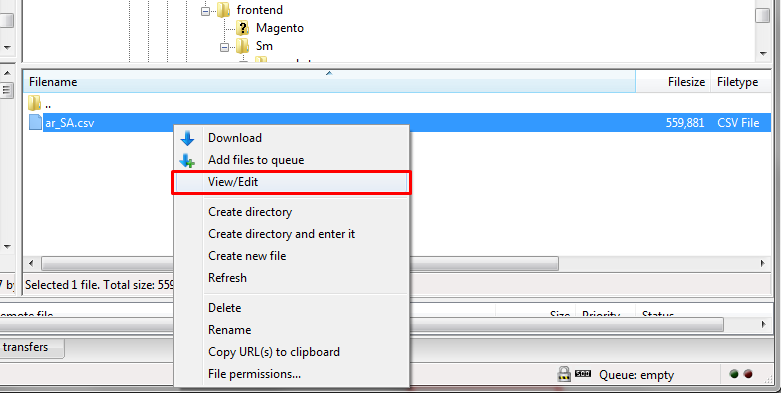
app/design/frontend/Sm/ego/i18n and open file ar_SA.csv
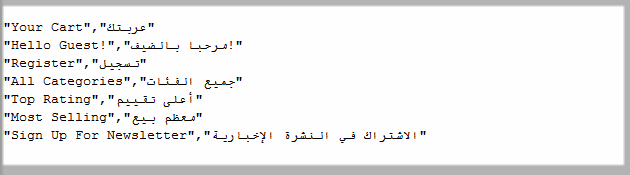
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
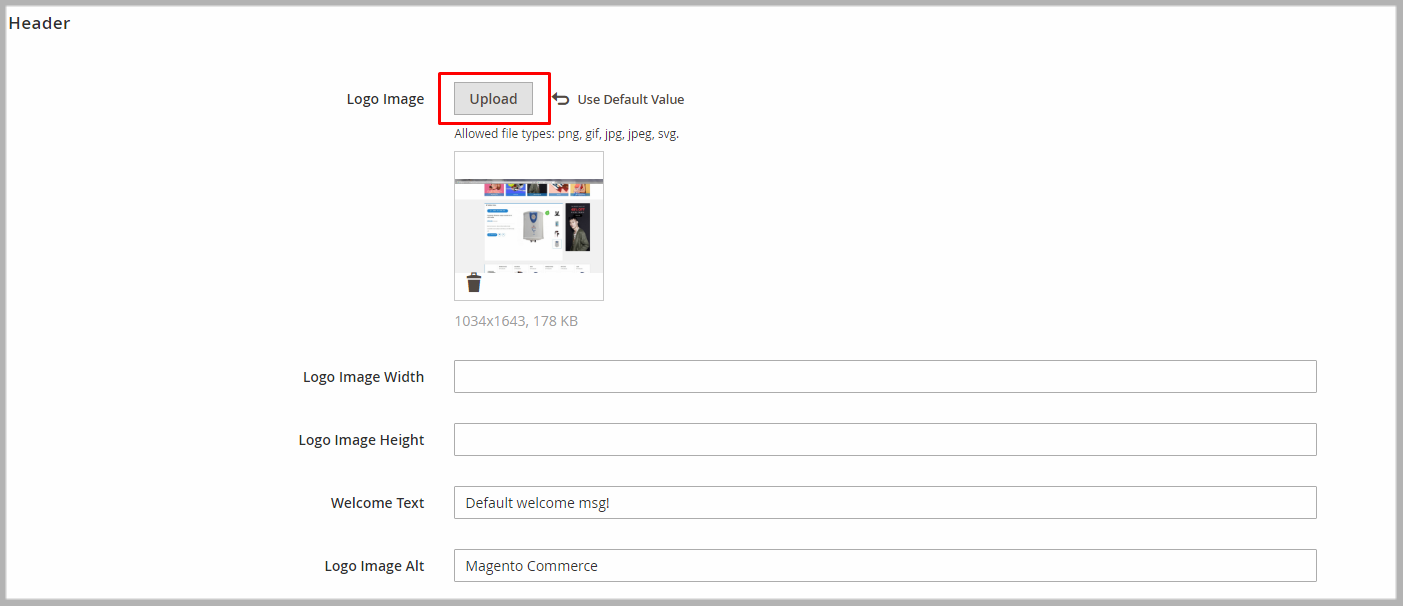
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.