Getting Started
Welcome to Topz Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.1.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
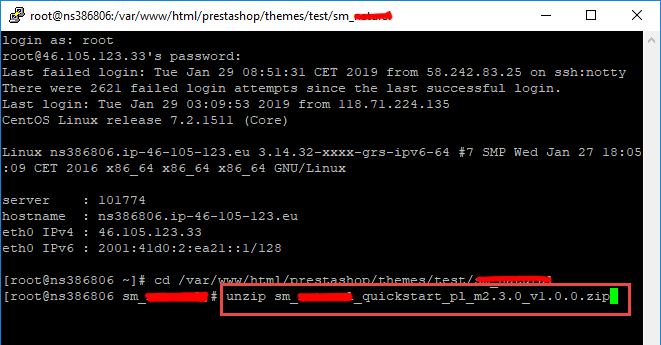
- Step 1: Download the quickstart package named as sm_topzstore_quickstart_pl_m2.4.0_v2.0.0
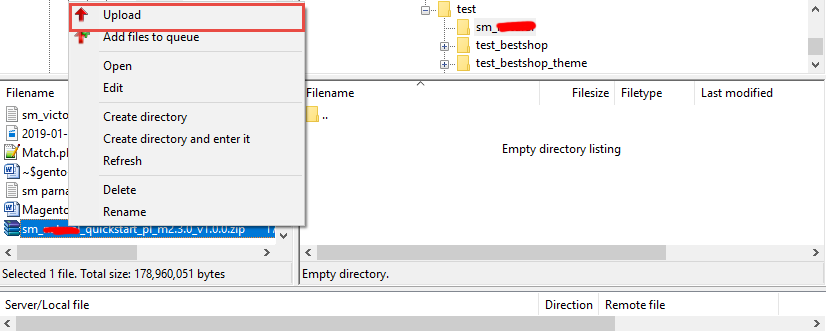
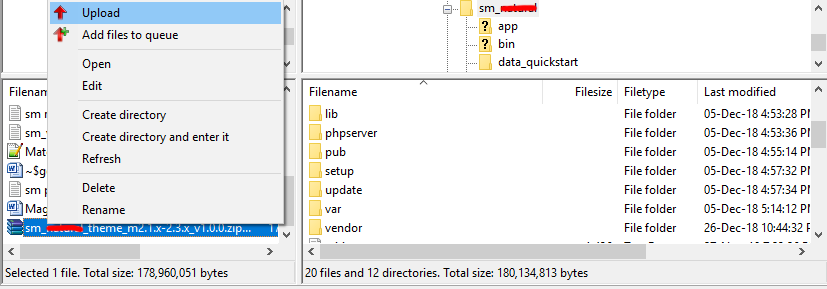
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
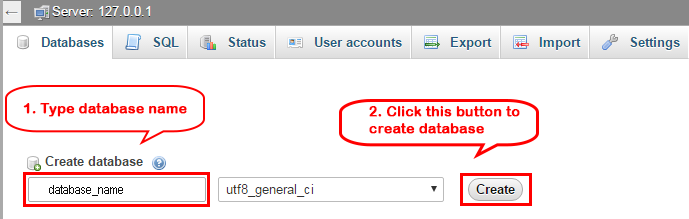
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
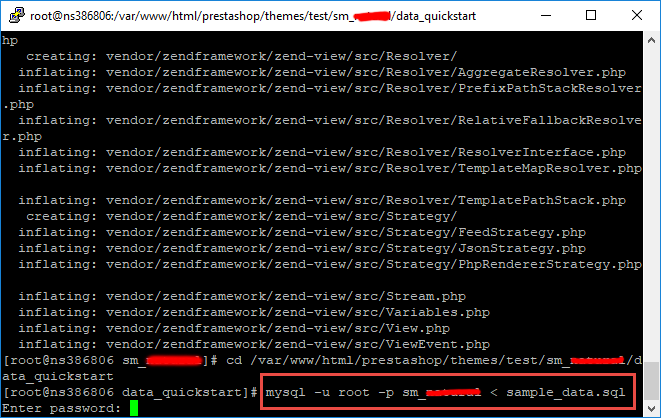
- Step 4: Import database sample_data.sql under the folder sm_topz_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
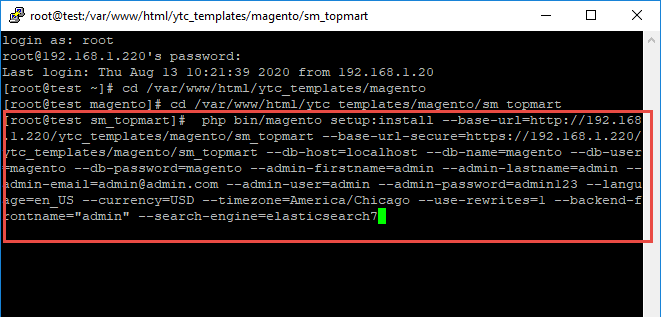
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_topz, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_topz --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_topz --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=topz
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_topz/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
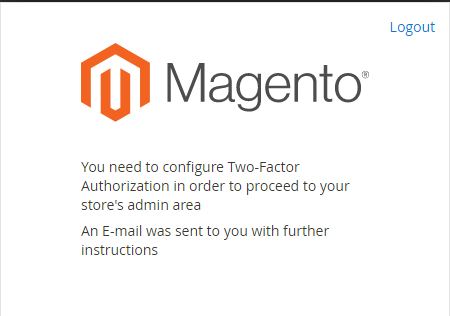
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

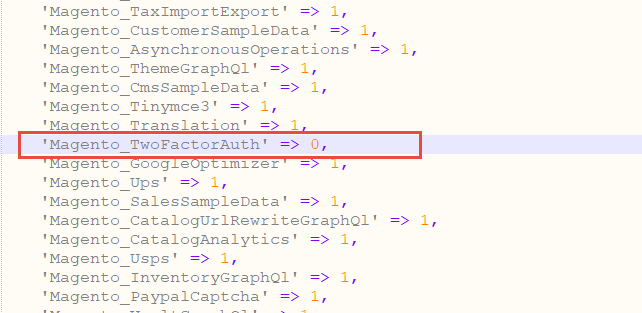
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
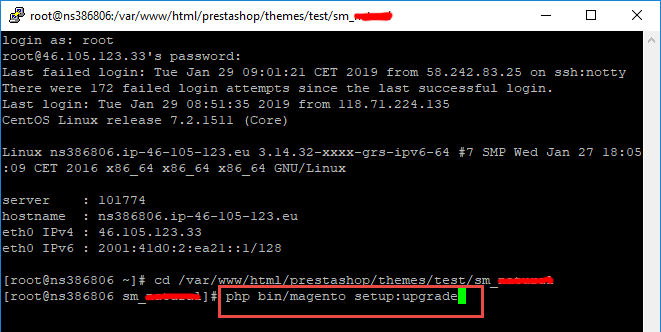
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_topzstore_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
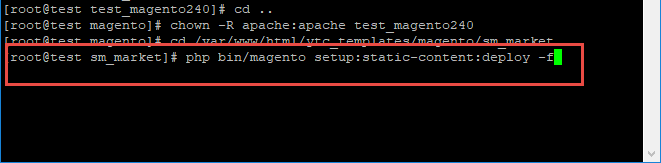
Step 4: Run deploy command: - Step 5:
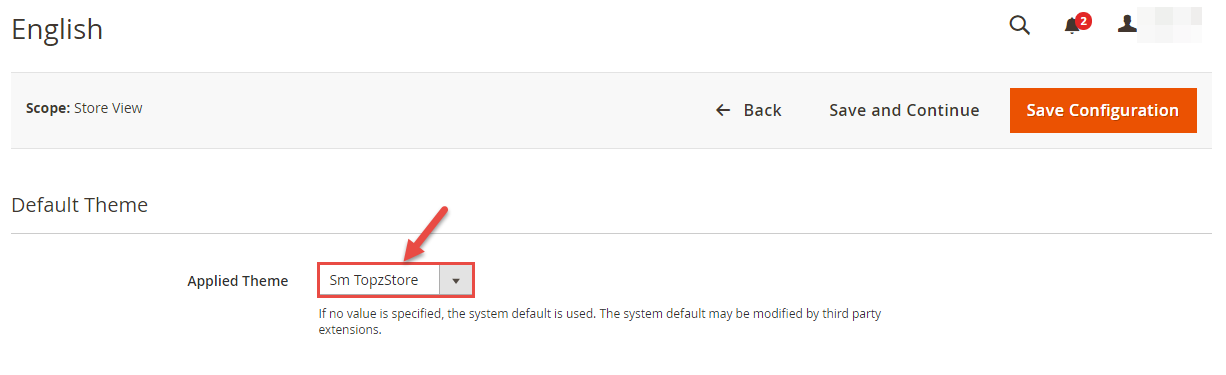
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM topz" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
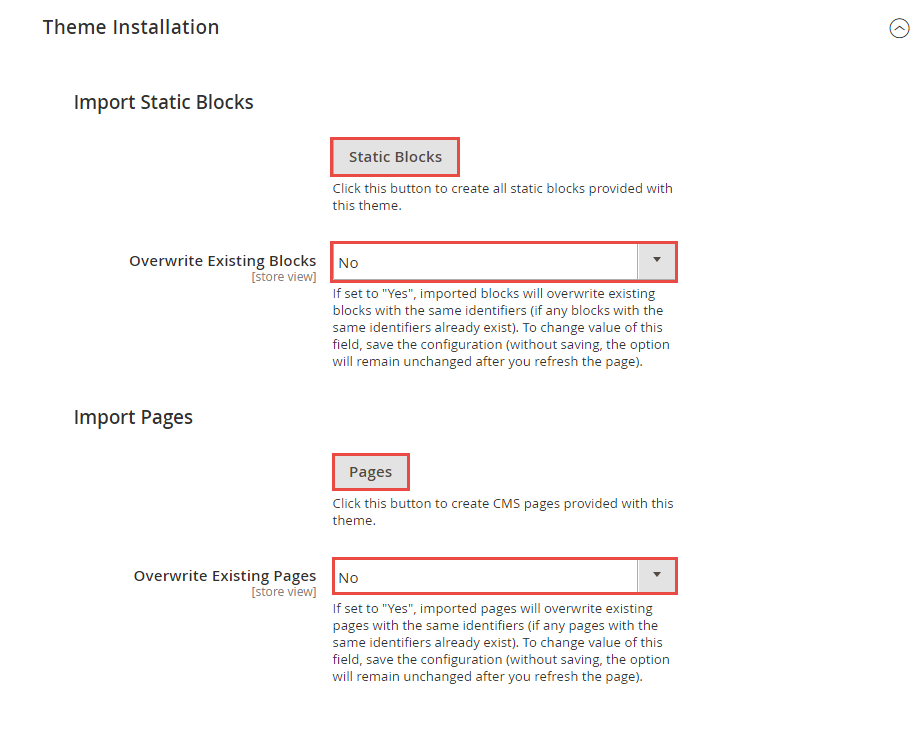
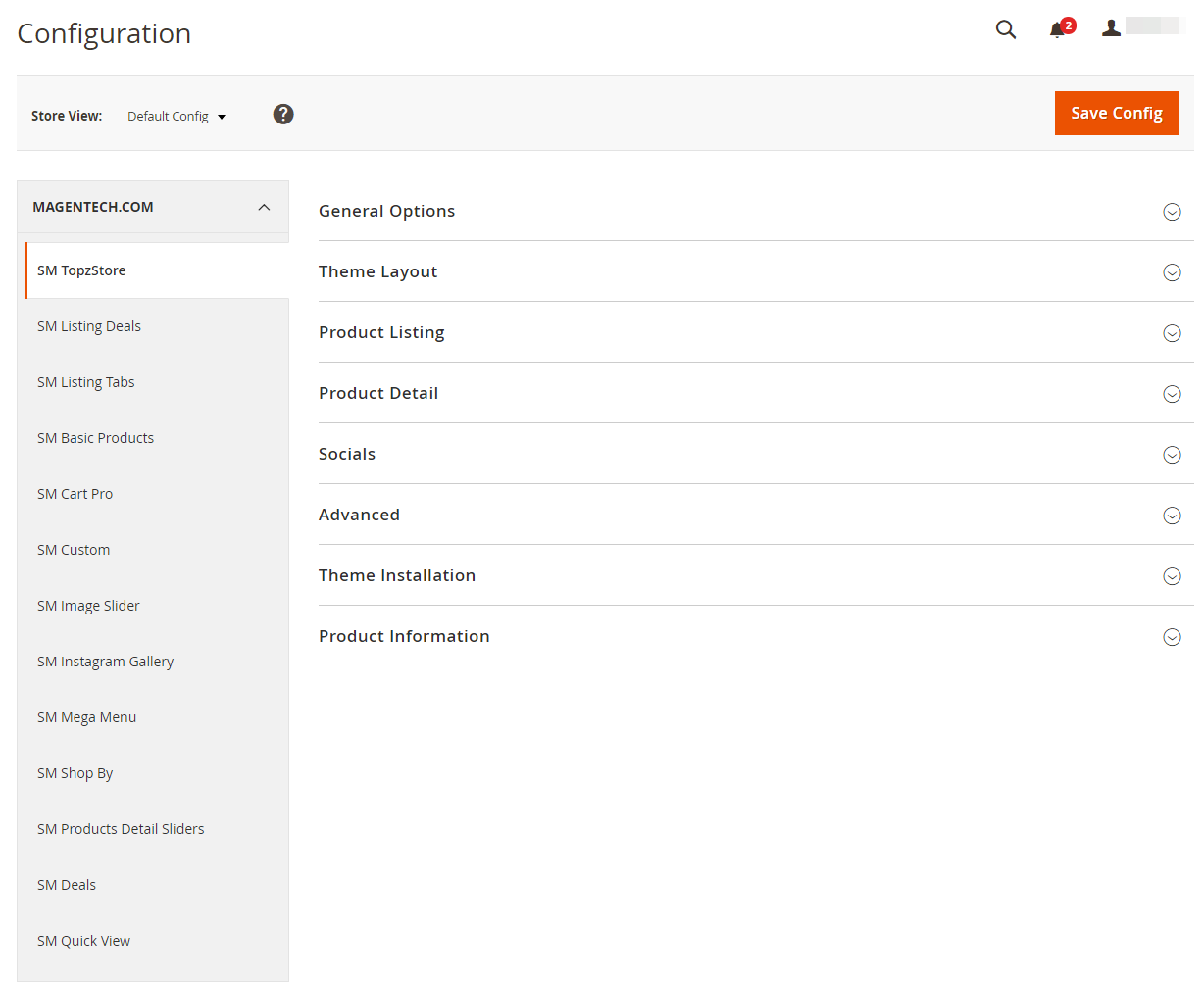
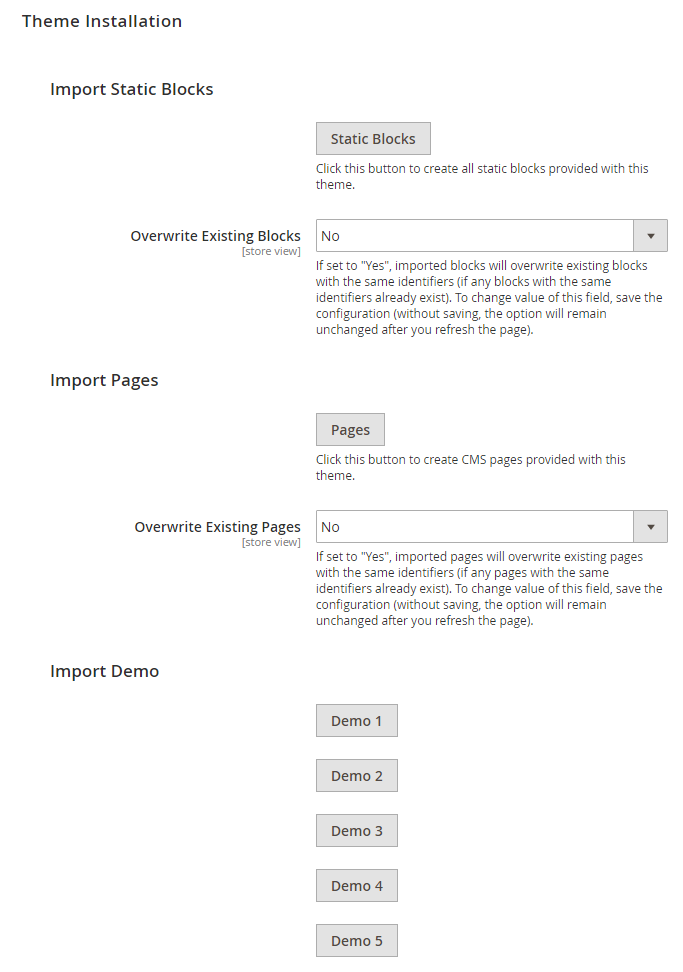
- Step 6: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm topz >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 7: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 8: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
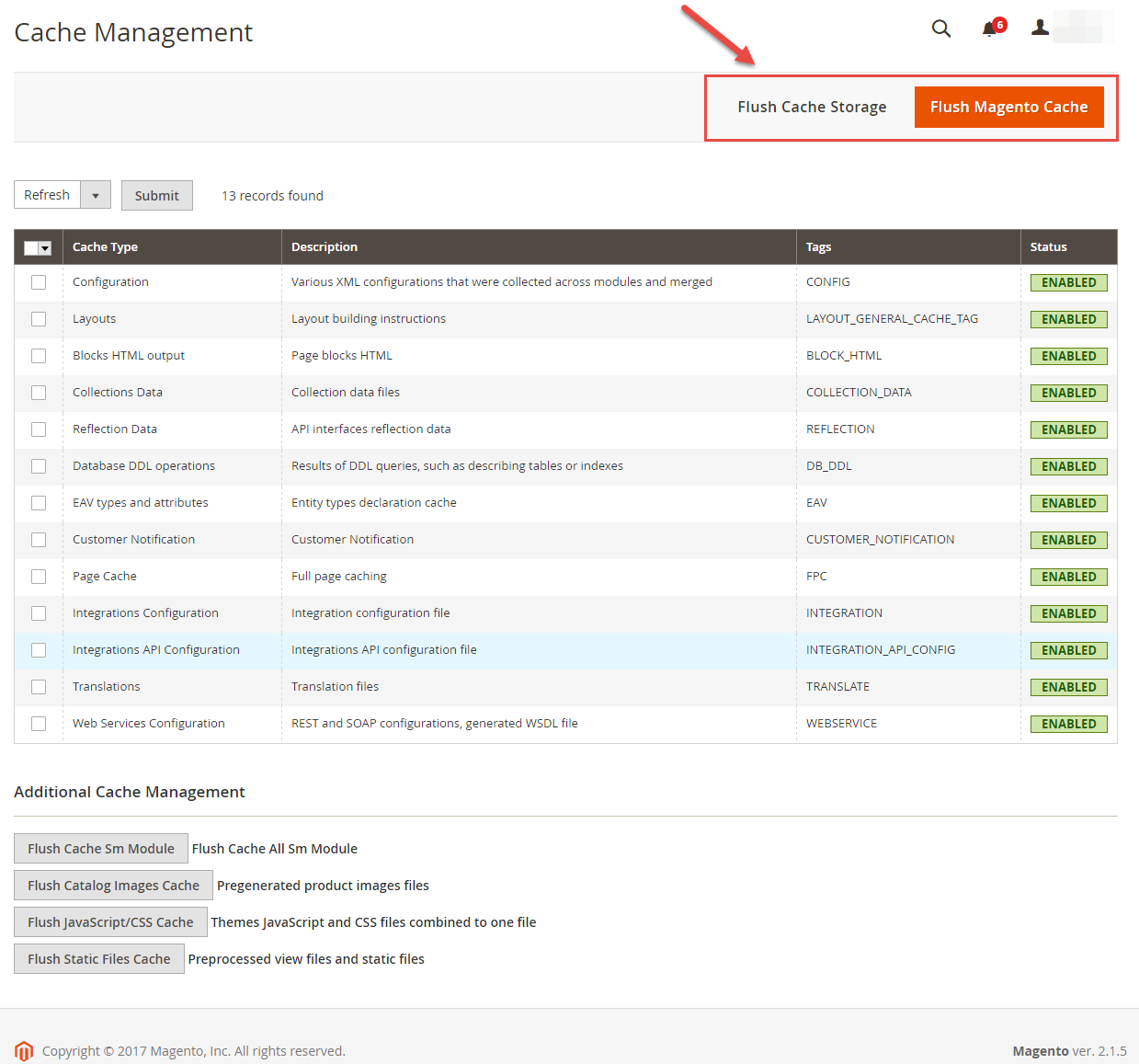
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
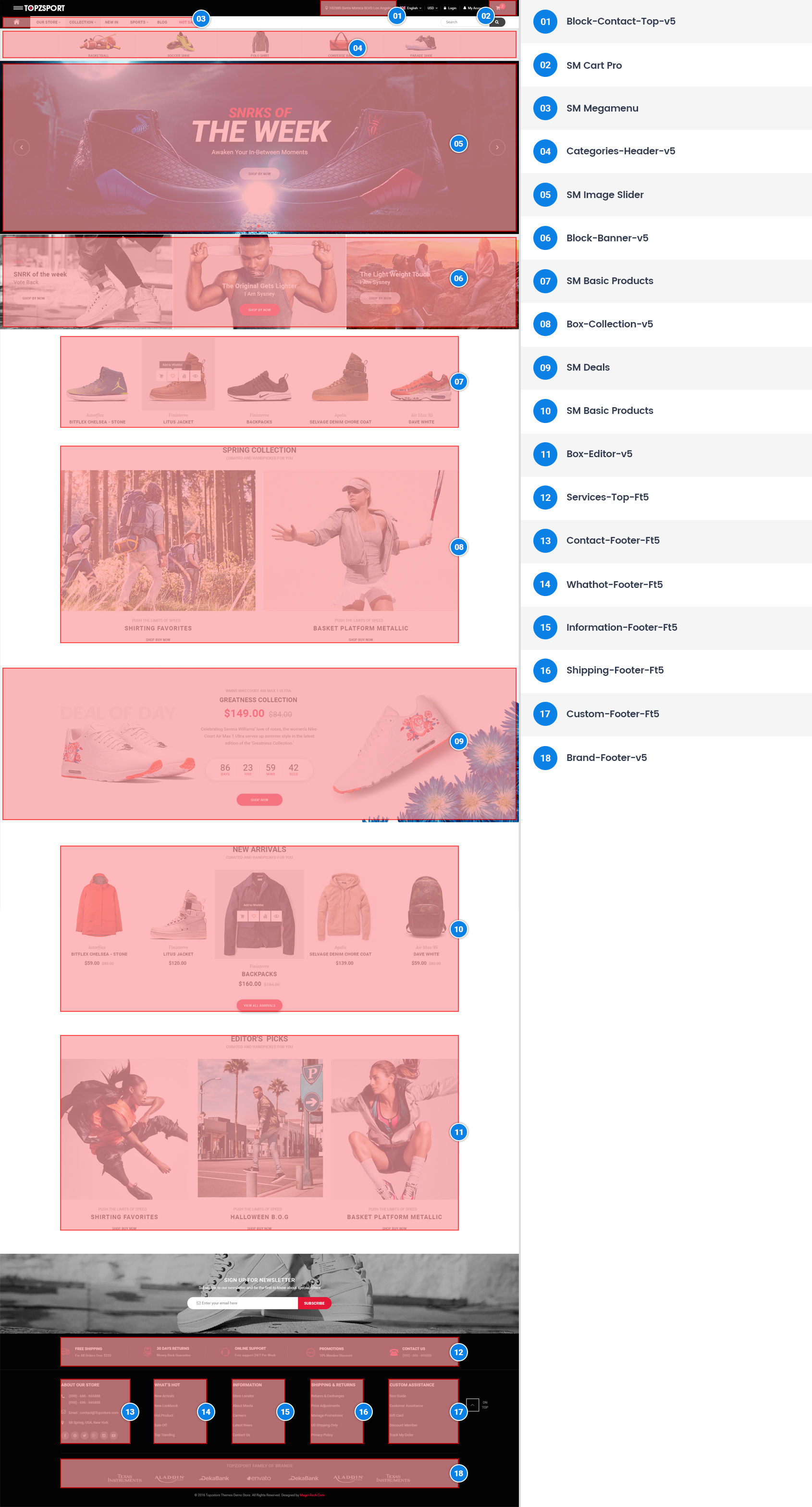
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
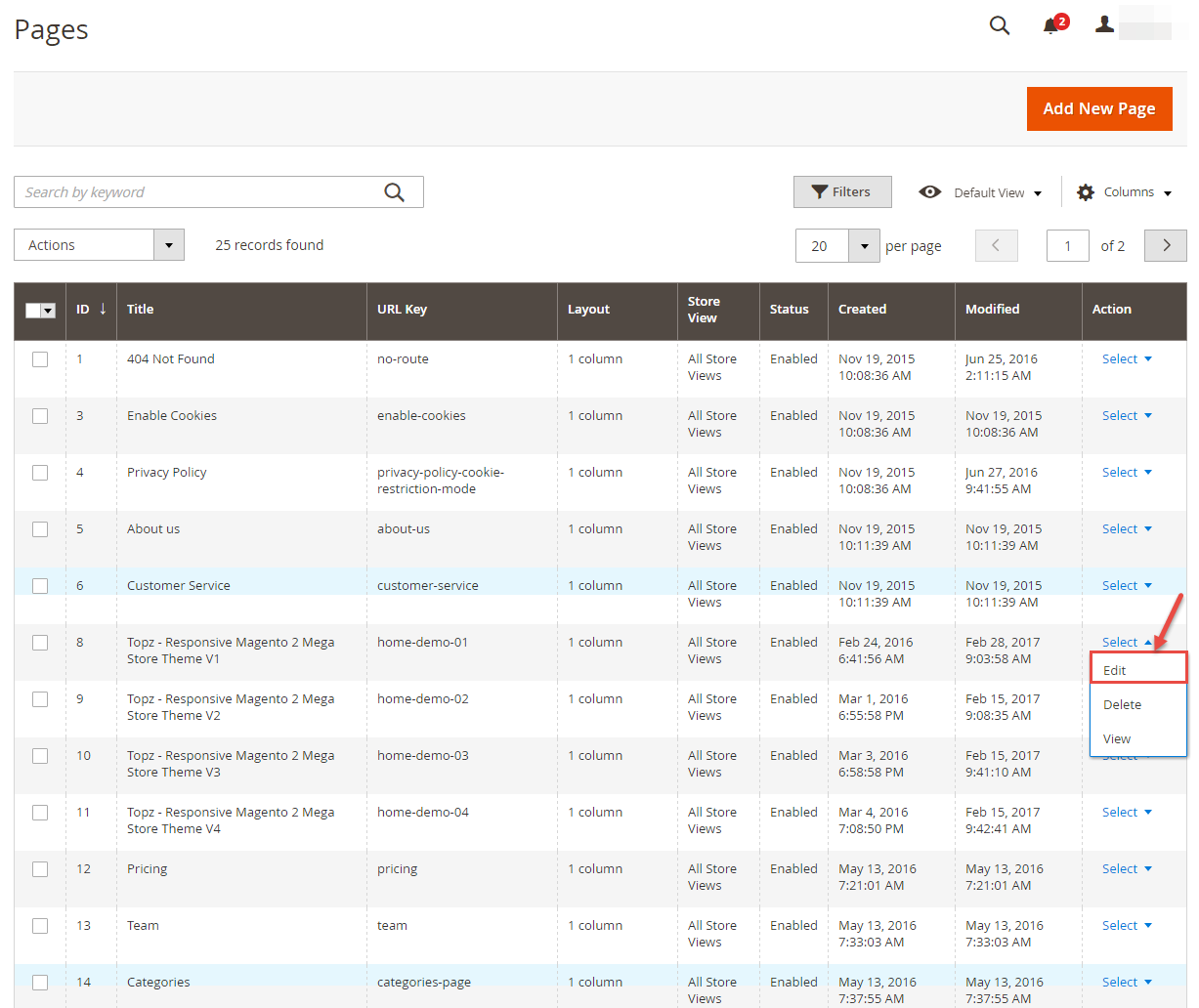
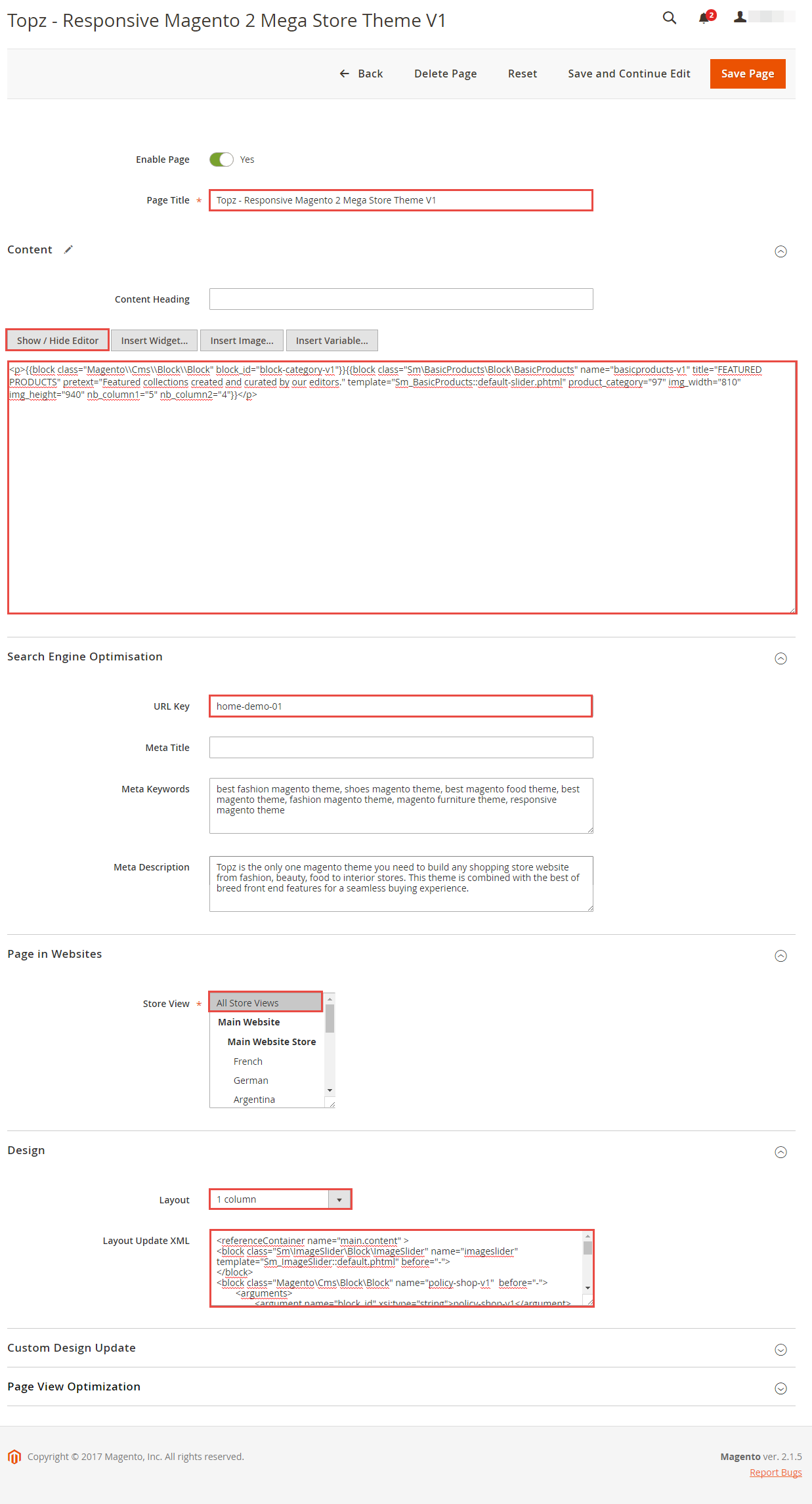
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

Please try to use below example code in layout update XML.
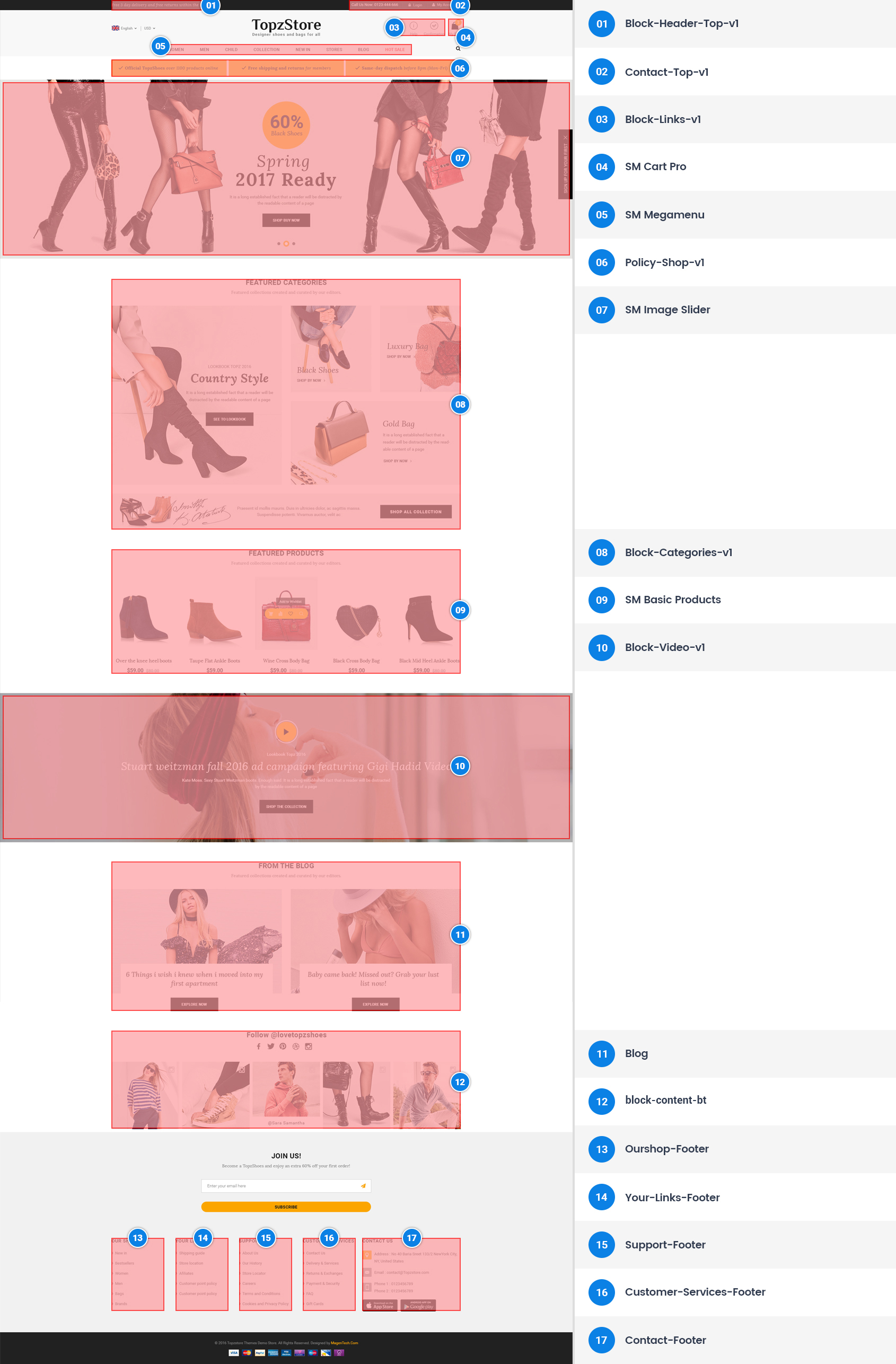
<block class="Magento\Cms\Block\Block" name="policy-shop-v1" before="-">
<arguments>
<argument name="block_id" xsi:type="string">policy-shop-v1</argument>
</arguments>
</block>
Please try to use below example code in layout update XML.
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml" before="-">
</block>
To show "Block-Categories-v1", please go to Admin Panel > Content > Elements > Blocks and search block-category-v1 block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="block-category module">
<div class="block-title">
<h2><strong>FEATURED CATEGORIES</strong></h2>
<p>Featured collections created and curated by our editors.</p>
</div>
<div class="row">
<div class="col-xs-6"><a class="effect-img mr30" href="#"><img src="{{media url="wysiwyg/banner/home-v1/img1.jpg"}}" alt="" /></a></div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6"><a class="effect-img mr30" href="#"><img src="{{media url="wysiwyg/banner/home-v1/img2.jpg"}}" alt="" /></a></div>
<div class="col-xs-6"><a class="effect-img mr30" href="#"><img src="{{media url="wysiwyg/banner/home-v1/img3.jpg"}}" alt="" /></a></div>
<div class="col-xs-12"><a class="effect-img mr30" href="#"><img src="{{media url="wysiwyg/banner/home-v1/img4.jpg"}}" alt="" /></a></div>
</div>
</div>
<div class="col-xs-12"><a class="effect-img" href="#"><img src="{{media url="wysiwyg/banner/home-v1/img5.jpg"}}" alt="" /></a></div>
</div>
</div>
Please try to use below example code in your cms contents.
{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts-v1" title="FEATURED PRODUCTS" pretext="Featured collections created and curated by our editors." template="Sm_BasicProducts::default-slider.phtml" product_category="97" img_width="810" img_height="940" nb_column1="5" nb_column2="4"}}
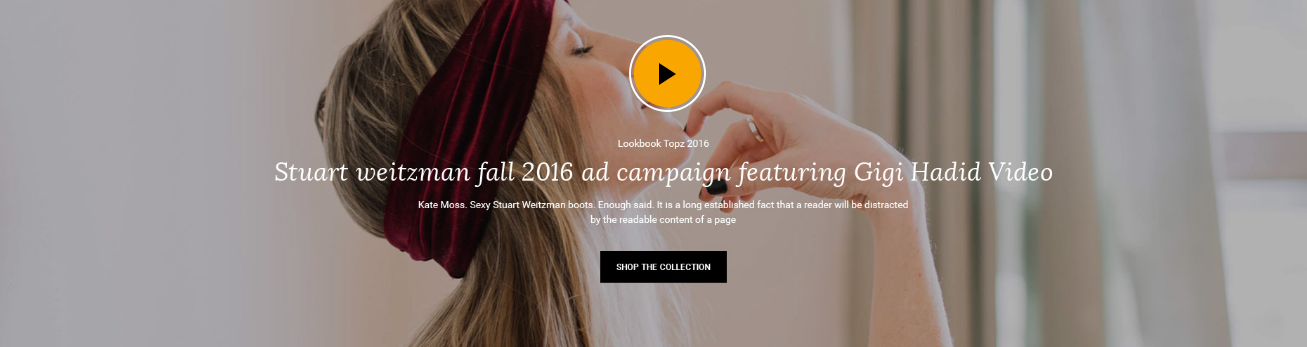
To show "Block-Video-v1", please go to Admin Panel > Content > Elements > Blocks and search block-video-v1 block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="full-block-info-video1">
<div class="static-surround">
<div class="static-surround-inner">
<div class="static-wrap"><span class="mask"> </span> <video id="static_video" width="320" height="240" poster="{{media url="wysiwyg/video/"}}bg-video.jpg" class="bg-video js-is-active" loop="loop"><source src="{{media url="wysiwyg/video/"}}big1.mp4" type="video/mp4" /><object id="static_video" width="320" height="240" data="http://192.168.1.45/ytc_templates/magento2/sm-topz215/pub/static/adminhtml/Magento/backend/en_US/tiny_mce/plugins/media/moxieplayer.swf" type="application/x-shockwave-flash"><param name="src" value="http://192.168.1.45/ytc_templates/magento2/sm-topz215/pub/static/adminhtml/Magento/backend/en_US/tiny_mce/plugins/media/moxieplayer.swf" /><param name="flashvars" value="url=/ytc_templates/magento2/sm-topz215/admin/cms/wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdmlkZW8vIn19/key/7d1bb51c3c5d8ce418490e279a2ef3e07192f1861fdfac13535f8cf8a197ac37/big1.mp4&poster=/ytc_templates/magento2/sm-topz215/admin/cms/wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdmlkZW8vIn19/key/7d1bb51c3c5d8ce418490e279a2ef3e07192f1861fdfac13535f8cf8a197ac37/bg-video.jpg" /><param name="allowfullscreen" value="true" /><param name="allowscriptaccess" value="true" /></object> </video> <img src="{{media url="wysiwyg/video/bg-video.jpg"}}" alt="Client" />
<div class="box-play">
<div class="border-play"><i class="fa fa-step-forward"> </i></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
//
//
//
require([
'jquery'
], function ($) {
jQuery('.fa-step-forward').click(function(){
var t = jQuery(this).closest('.static-surround');
if(t.hasClass('is_play')){
document.getElementById('static_video').pause();
t.removeClass('is_play');
}
else{
document.getElementById('static_video').play();
t.addClass('is_play');
}
});
});
//
//
//
// ]]></script>
To show "block-content-bt", please go to Admin Panel > Content > Elements > Blocks and search block-content-bt block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="container">{{widget type="Magefan\Blog\Block\Widget\Recent" title="from the blog" number_of_posts="2" category_id="1"}}{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}<!--Instagram-->
<div class="instagram">
<div class="instagram-container">
<div class="instagrams-inner">
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/1.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-1.jpg"}}" alt=""></a></div>
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/2.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-2.jpg"}}" alt=""></a></div>
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/3.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-3.jpg"}}" alt=""></a></div>
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/4.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-4.jpg"}}" alt=""></a></div>
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/5.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-5.jpg"}}" alt=""></a></div>
<div class="item"><a class="fancybox" href="{{media url="wysiwyg/instagram/6.jpg"}}" rel="fancybox-button"><img src="{{media url="wysiwyg/instagram/thumb-6.jpg"}}" alt=""></a></div>
</div>
</div>
</div>
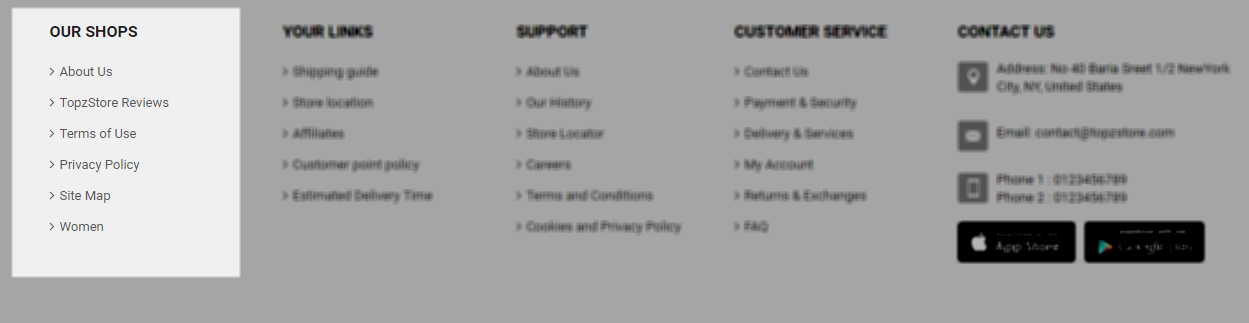
</div>>1. How to show "Ourshop"

To show "Ourshop", please go to Admin Panel > Content > Elements > Blocks and search ourshop-footer block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="footer-block"<
<div class="footer-block-title"<
<h3<OUR SHOPS</h3<
</div<
<div class="footer-block-content"<
<ul class="links-footer"<
<li<<a title="About Us" href="{{store url=""}}about-us.html"<About Us</a<</li<
<li<<a title="TopzStore Reviews" href="#"<TopzStore Reviews</a<</li<
<li<<a title="Terms of Use" href="#"<Terms of Use</a<</li<
<li<<a title="Privacy Policy" href="#"<Privacy Policy</a<</li<
<li<<a title="Site Map" href="#"<Site Map</a<</li<
<li<<a title="Women" href="#"<Women</a<</li<
</ul<
</div<
</div<
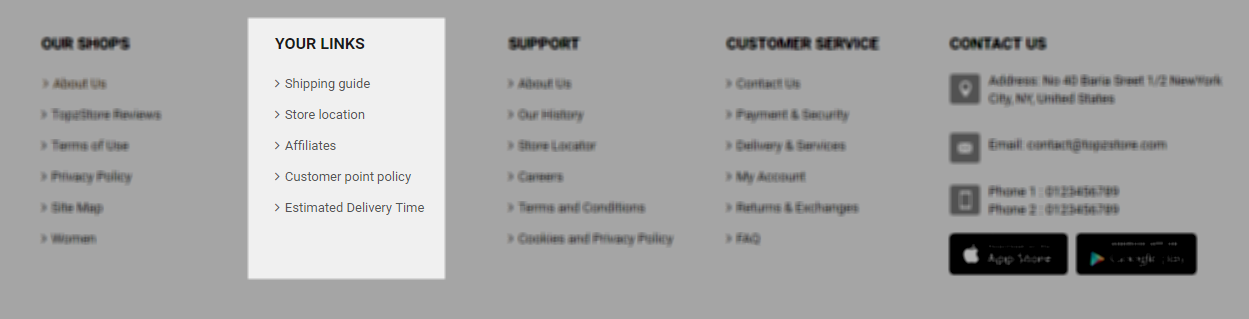
2. How to show "Your Links"

To show "Your Links", please go to Admin Panel > Content > Elements > Blocks and search your-links-footer block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="footer-block">
<div class="footer-block-title">
<h3>YOUR LINKS</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Shipping guide" href="#">Shipping guide</a></li>
<li><a title="Store location" href="#">Store location</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Customer point policy" href="#">Customer point policy</a></li>
<li><a title="Estimated Delivery Time" href="#">Estimated Delivery Time</a></li>
</ul>
</div>
</div>
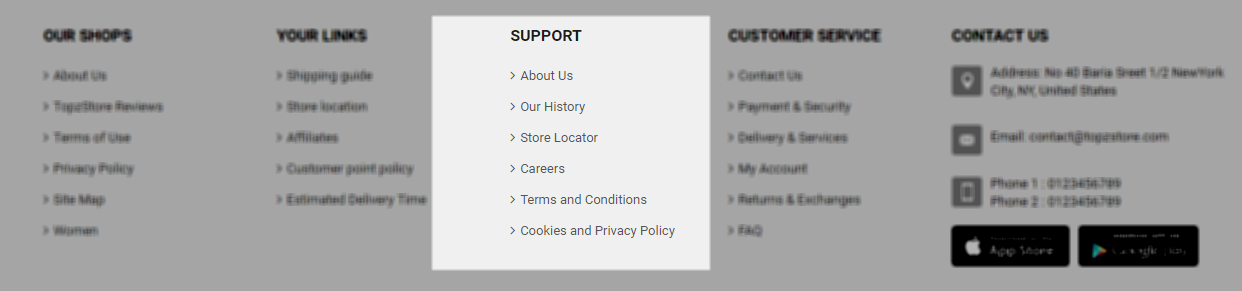
3. How to show "Support"

To show "Support", please go to Admin Panel > Content > Elements > Blocks and search support-footer block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="footer-block">
<div class="footer-block-title">
<h3>SUPPORT</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Our History" href="#">Our History</a></li>
<li><a title="Store Locator" href="#">Store Locator</a></li>
<li><a title="Careers" href="#">Careers</a></li>
<li><a title="Terms and Conditions" href="#">Terms and Conditions</a></li>
<li><a title="Cookies and Privacy Policy" href="#">Cookies and Privacy Policy</a></li>
</ul>
</div>
</div>
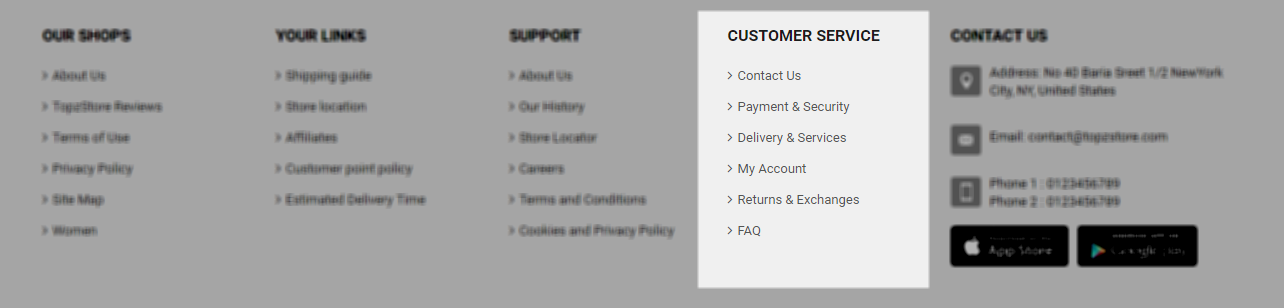
4. How to show "Customer Service"

To show "Customer Service", please go to Admin Panel > Content > Elements > Blocks and search customer-services-footer block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.<div class="footer-block">
<div class="footer-block-title">
<h3>Customer Service</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
<li><a title="Payment & Security" href="#">Payment & Security</a></li>
<li><a title="Delivery & Services" href="#">Delivery & Services</a></li>
<li><a title="My Account" href="{{store url=""}}customer/account">My Account</a></li>
<li><a title="Returns & Exchanges" href="#">Returns & Exchanges</a></li>
<li><a title="FAQ" href="#">FAQ</a></li>
</ul>
</div>
</div>
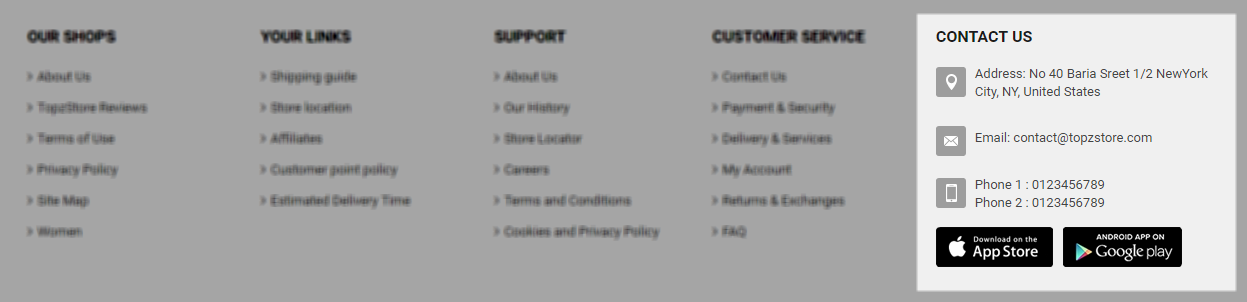
5. How to show "Contact"

To show "Contact", please go to Admin Panel > Content > Elements > Blocks and search contact-footer block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.>div class="footer-block">
>div class="footer-block-title">
>h3>Contact Us>/h3>
>/div>
>div class="footer-block-content">
>ul class="links-contact">
>li class="add-icon">Address: No 40 Baria Sreet 1/2 NewYork City, NY, United States>/li>
>li class="email-icon middle-content">Email: contact@topzstore.com>/li>
>li class="phone-icon">Phone 1 : 0123456789>br />Phone 2 : 0123456789>/li>
>/ul>
>div>>a href="#">>img src="{{media url="wysiwyg/banner/home-v1/app.png"}}" alt="" />>/a>>/div>
>/div>
>/div>
Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Topz and configure its settings as you want.

Please click Here to view the theme settings.

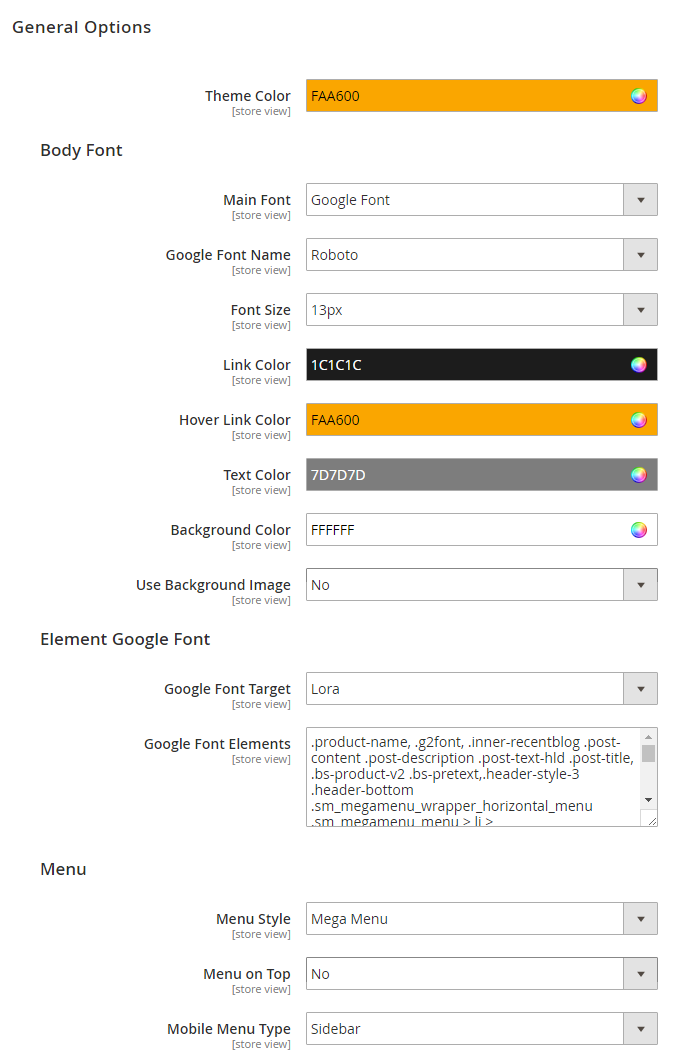
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
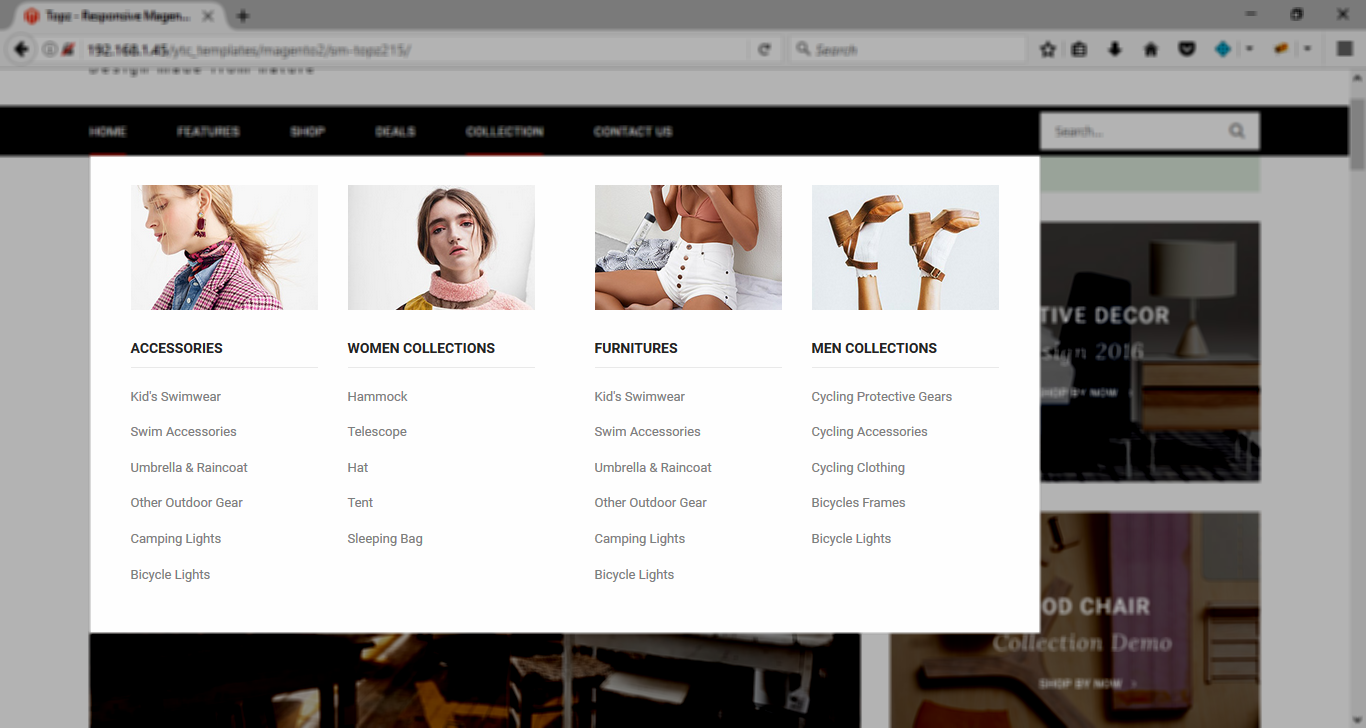
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

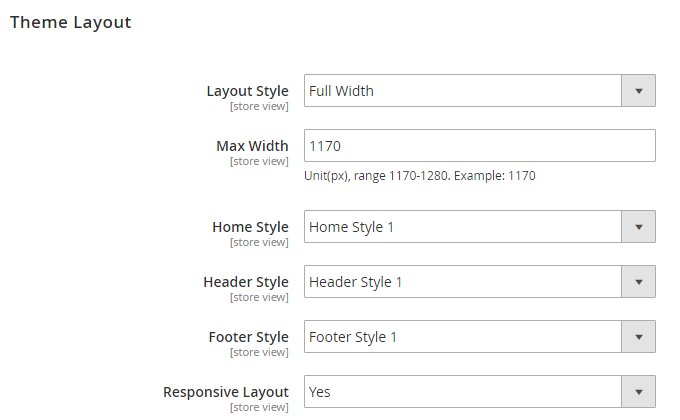
Layout Style: This theme support boxed and full width layout. You can select a layout style that you want.
Max Width: You can change page's width.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

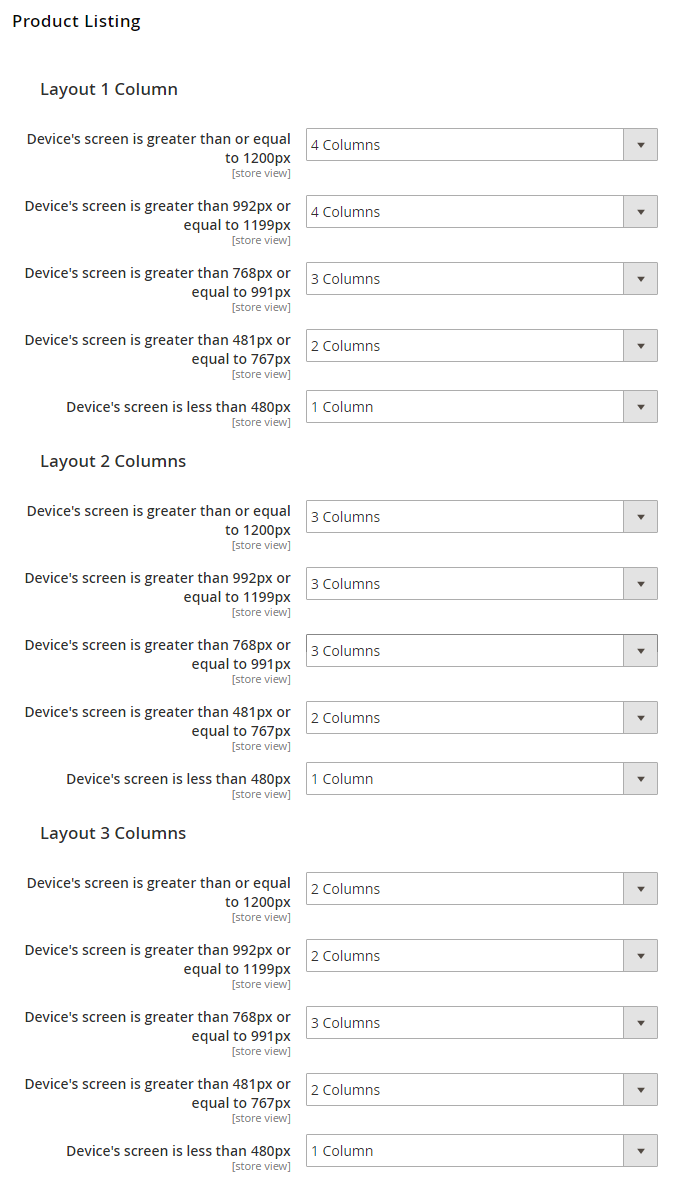
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

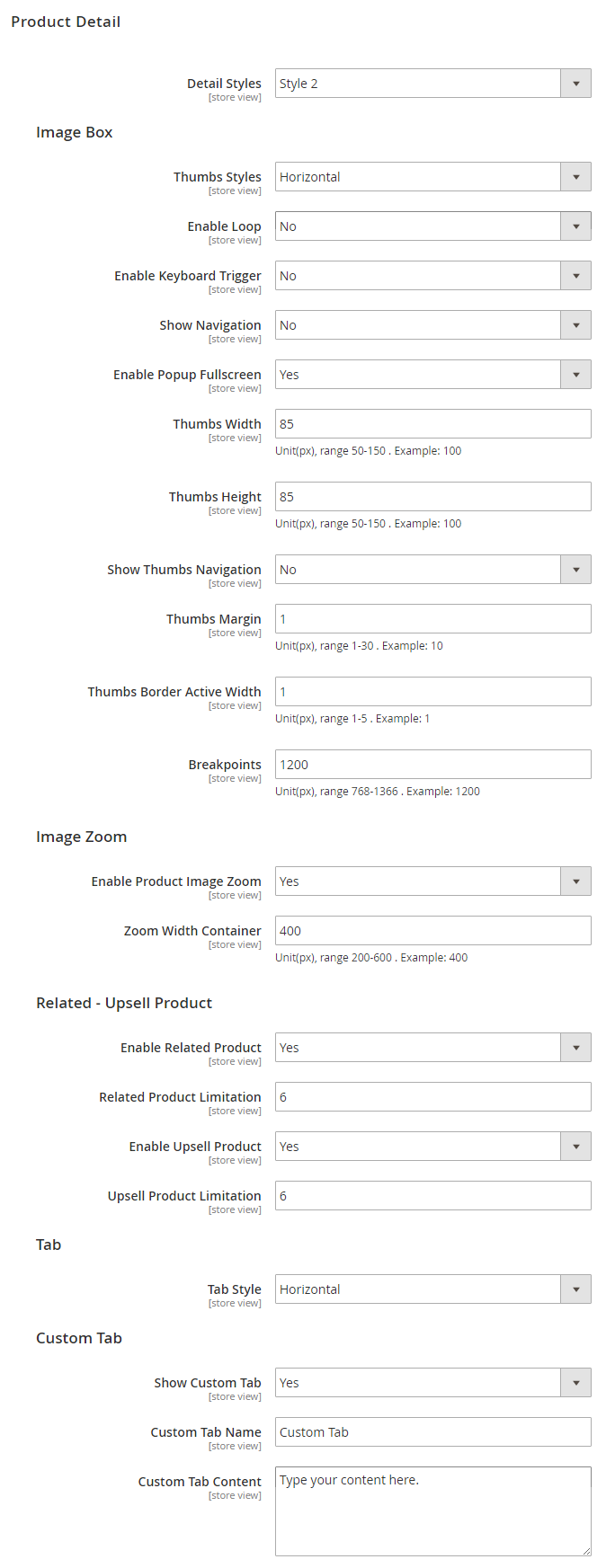
Detail Style: This option allow you choose detail style types that you want.
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

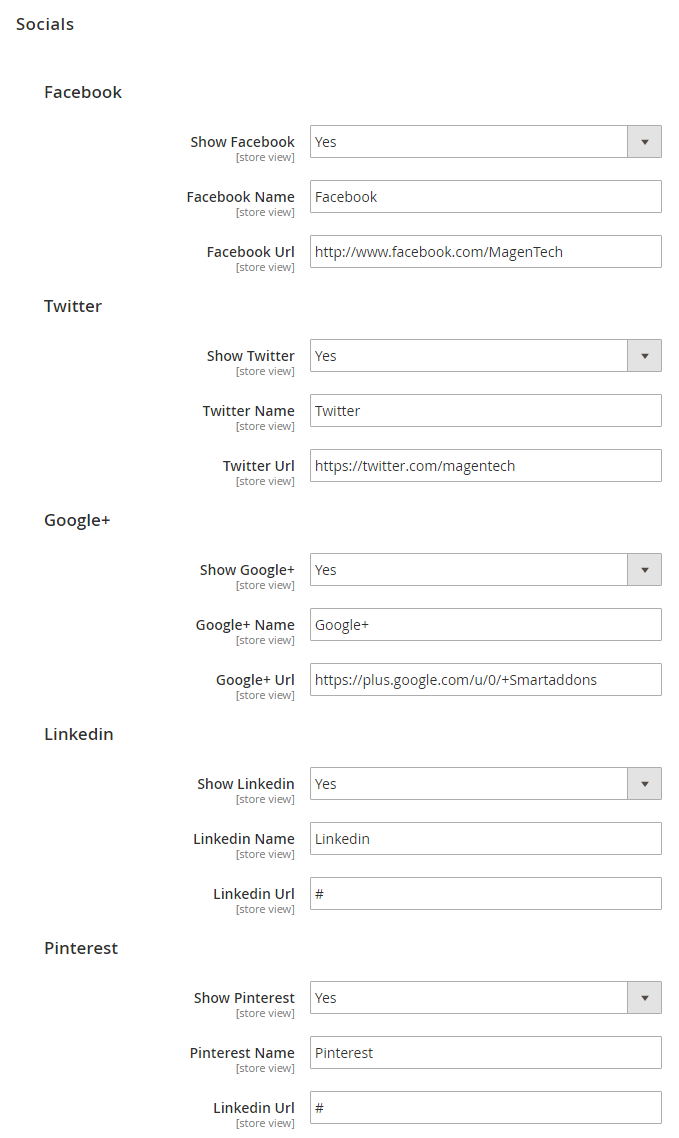
Choose "Yes" to show socials. When you choose "Yes", you can change name and link of socials.

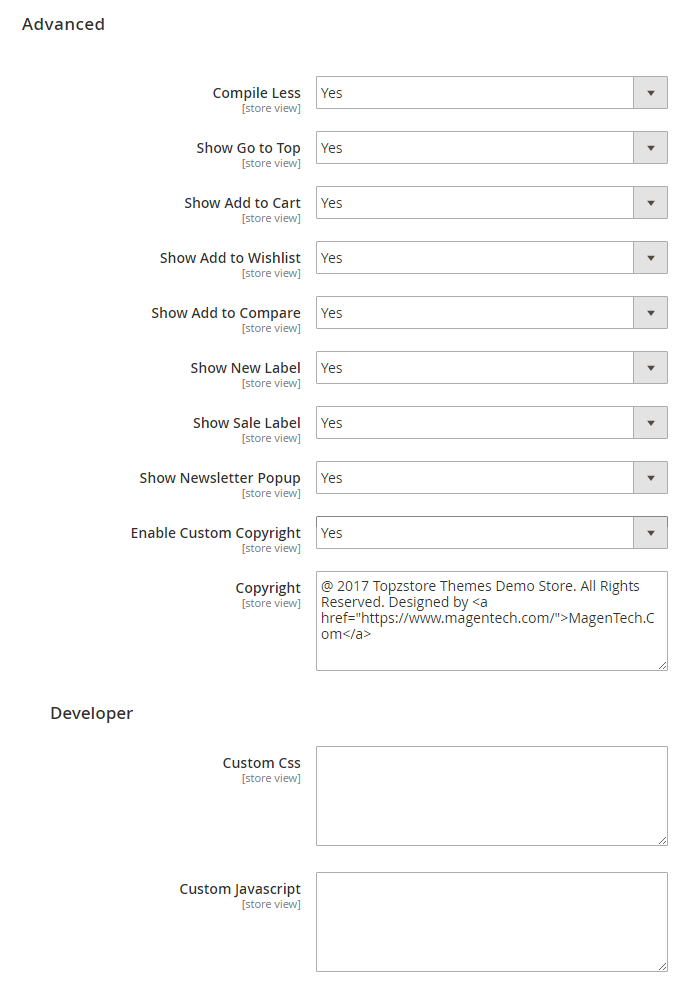
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
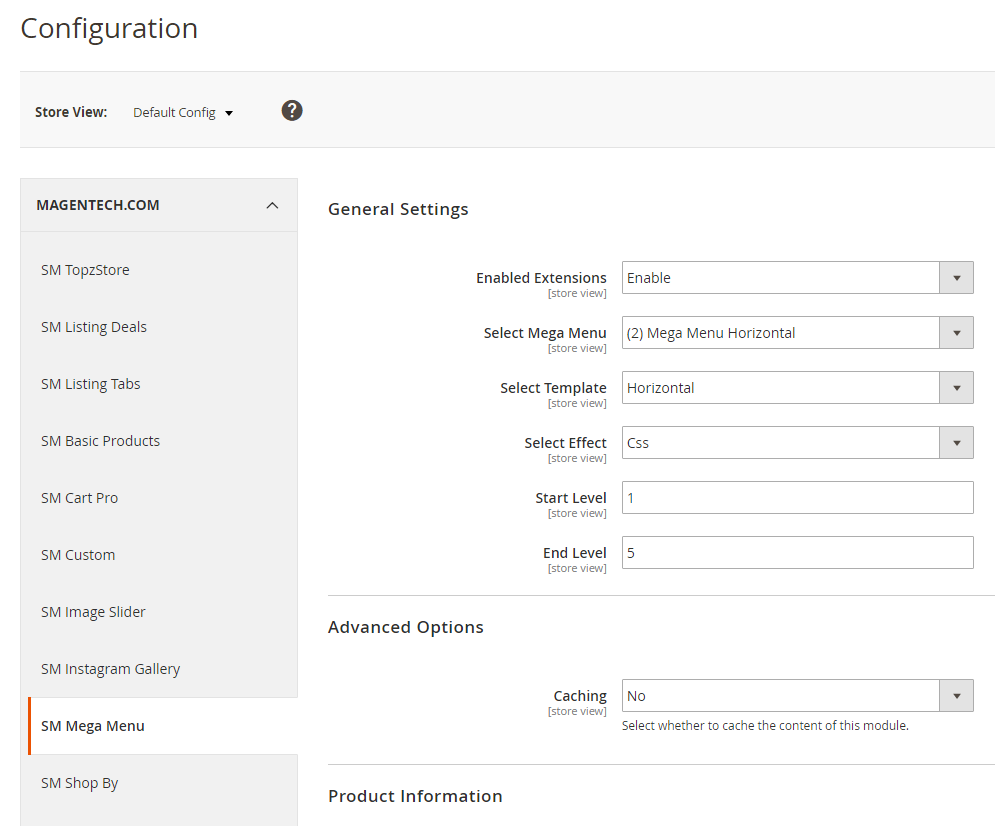
Magentech Extensions

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.

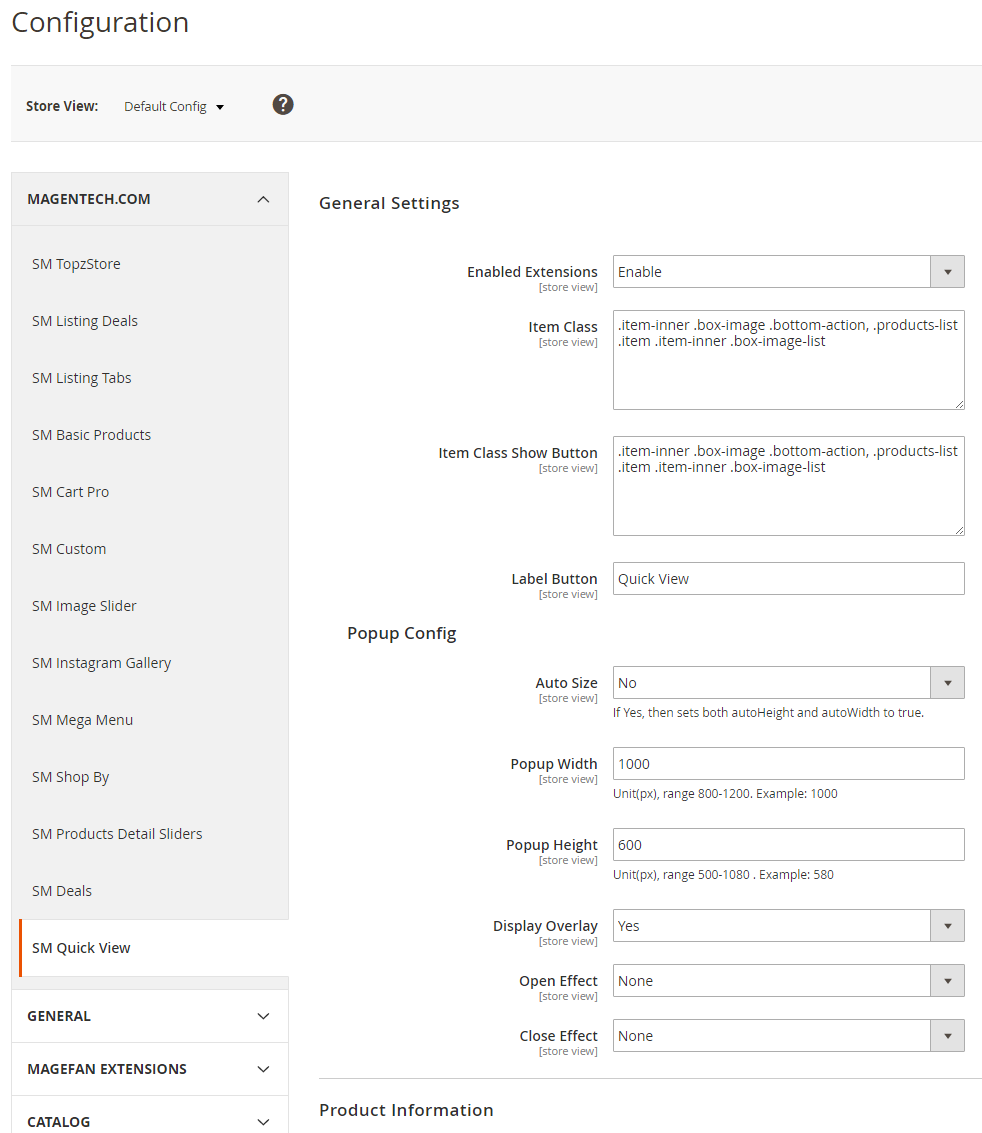
General Settings
Enabled Extensions: Allow to enable/disable the module.
Item Class: Get link item for quick view button from this selector.
Item Class Show Button: Append quick view button into this selector.
Label Button: You can define texts of the quickview labels.
Popup Config
Popup Width: You can change popup's width.Auto Size: Allow to select auto size. If you select “Yes” then it will set both auto-height and auto-width.
Popup Height: You can change popup's height.
Display Overlay: Allow show/hide overlay.
Open Effect: Effect when you turn on quickview popup.
Close Effect: Effect when you turn off quickview popup

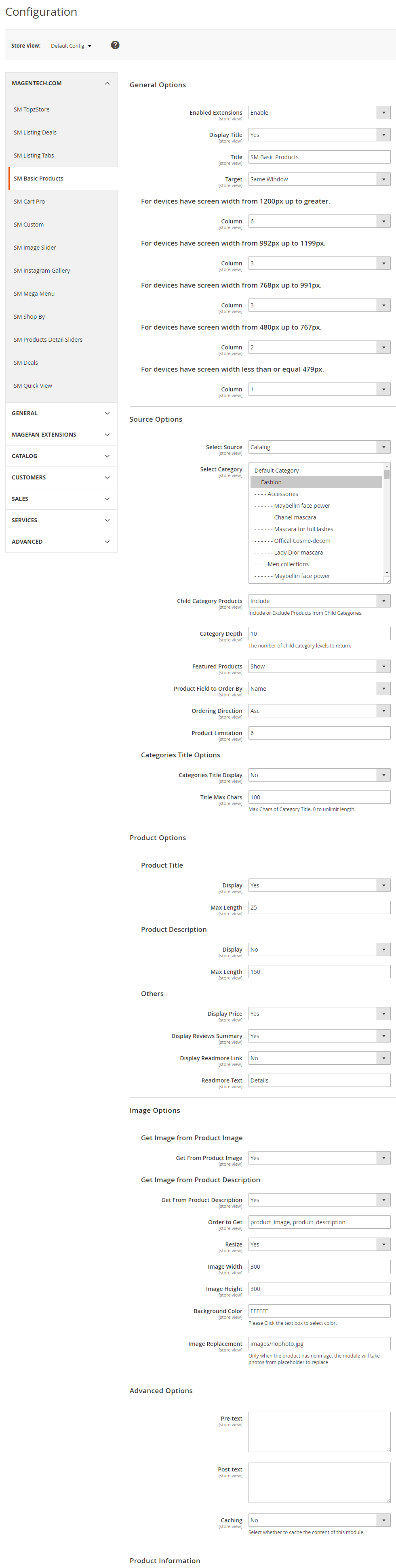
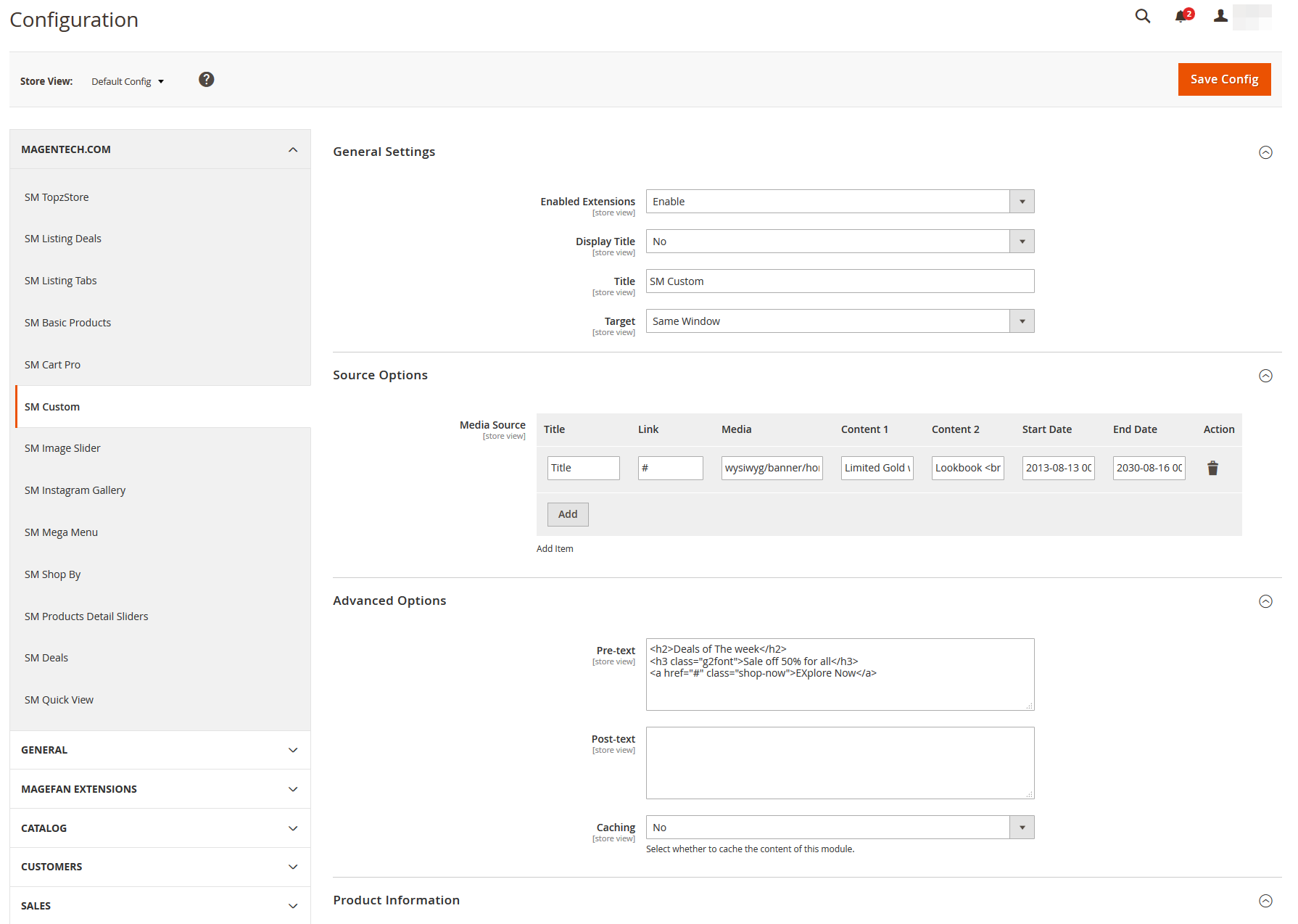
General Settings
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Column: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select source: catalog/ media or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: Allow to change the number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
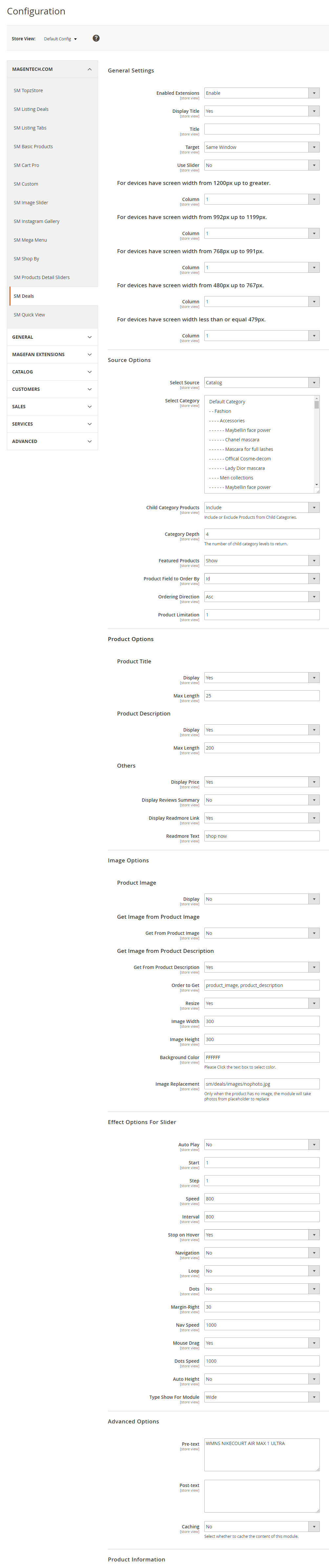
Product Limitation: Allow to set product limitation.
Categories Title Options
Categories Title Display: Allow show/hide title of category.
Title Max Chars: Allow to enter max chars of category title.
Product Options
Allow show/hide product title, product description, price.Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Advanced Options
Pre-text: The content to show at the top of module.
Pre-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
User Ajax: Choose "Yes" to use ajax when filter instead the homepage will reload automatically.
Use Price Slider: Choose "Yes" to use price slider.

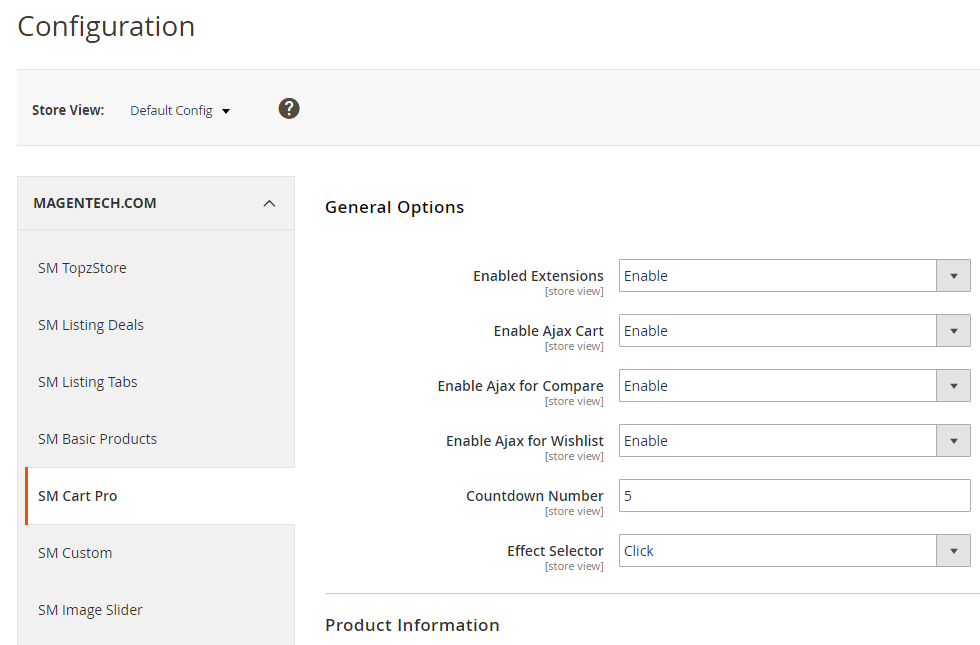
Enabled Extensions: Allow to enable/disable the module.
Enable Ajax Cart: Choose "Yes" to use ajax box when you add cart instead the homepage will reload automatically.
Enable Ajax for Compare: Choose "Yes" to use ajax box when you add compare instead the homepage will reload automatically.
Enable Ajax for Wishlit: Choose "Yes" to use ajax box when you add wishlist instead the homepage will reload automatically.
Countdown Number: The time of ajax box displaying on the screen.
Effect Selector: You can use effects “Click” or ” Hover”.

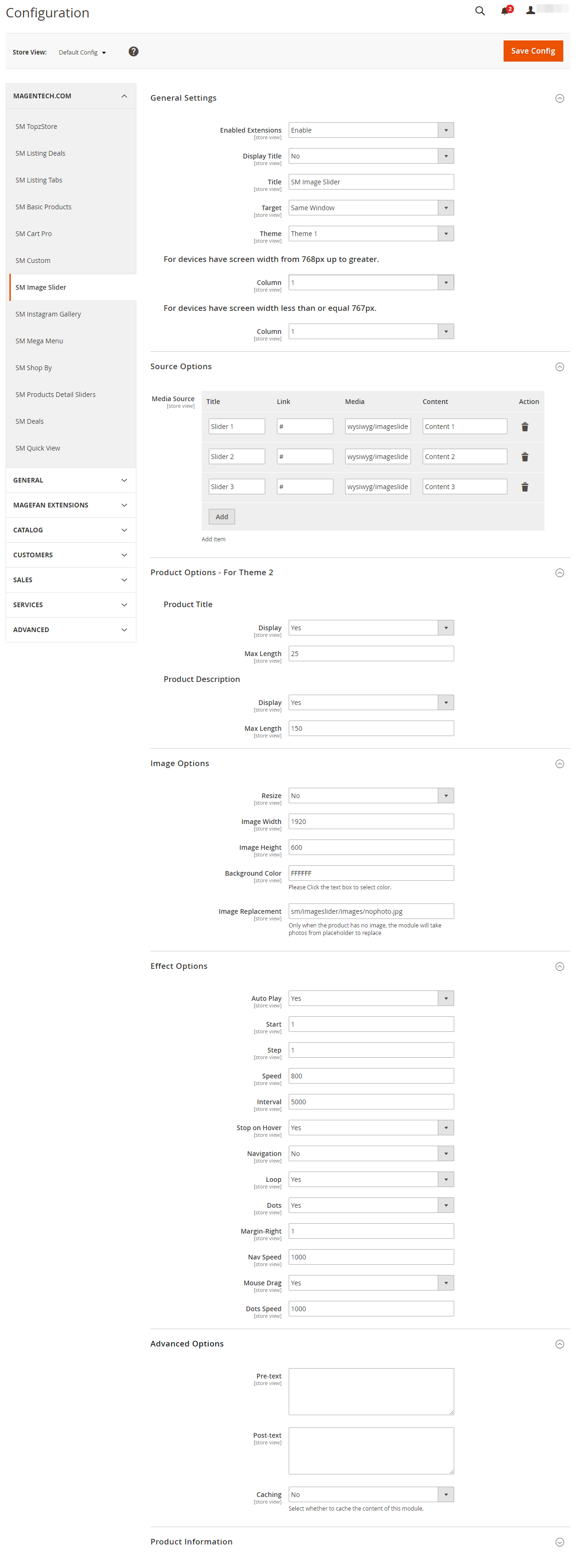
General Settings
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Theme: Select theme that you want.
Source Options
Input title, link, media, content. Please go to the installation directory to get the image’s source as you want.For example: wysiwyg/imageslider/home-v1/slider-v11.jpg
Product Options - For Theme 2
If you select theme 2, you can config show/hide product title or product description and set the max length of product title here.
Image Options
You can set width, height, background color, image replacement of images.Effect Options
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Speed: Allow to set the speed of slide.
Interval: The duration to change to next slide.
Stop on hover: Allow to Stop effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Dots Speed: Allow to set the speed of dots navigation style.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

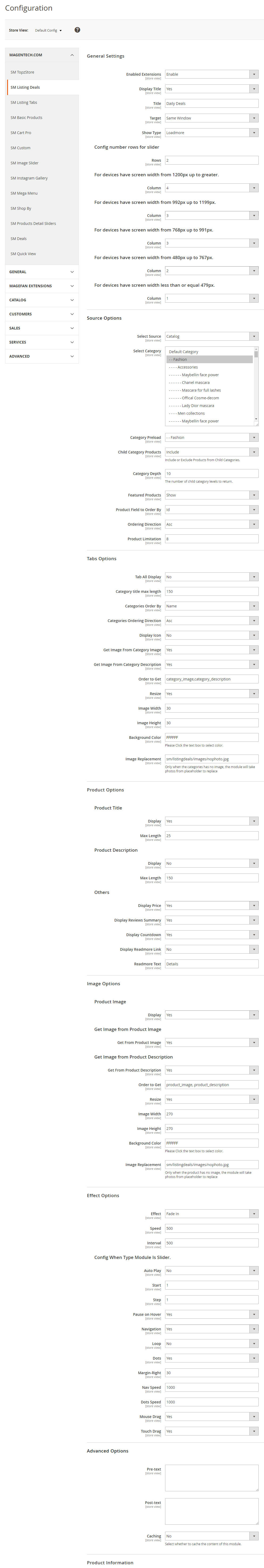
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title.
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window.
Show Type: Allow to choose type: Loadmore/ Slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select Catalog or Field Product.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: The number of child category levels to return.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Tabs Options
Tab All Display: Allow to choose tab all display or not.
Category title max length: Allow to set the max length of category title.
Categories Order By: Set Categories Order By: Name/Position/Random.
Categories Ordering Direction: Allow to order ASC(ascending)/ DESC(descending) direction.
Display Icon: Allow to show/ hide icon.
Get Image From Category Image: Allow get image from category image.
Get Image From Category Description: Allow get image from description image.
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Product Options
Allow show/hide product title, product description, price.
Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Effect: Allow to select effect that you want.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Config When Type Module Is Slider.
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Pause on hover: Allow to pause effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Dots Speed: Allow to set the speed of dots navigation style.
Touch Drag: Allow to Enable/Disable Touch Drag.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

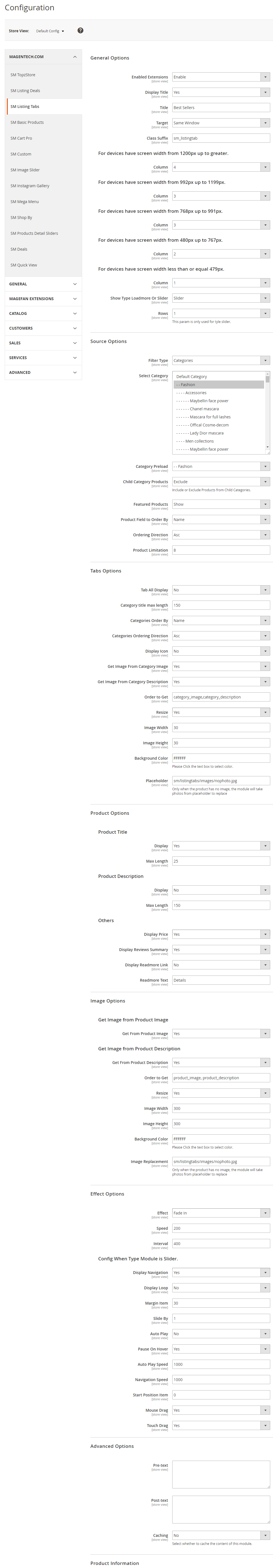
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Class Suffix: Allow uses to add suffix for class.
Columns: Set the number of columns for each type of devices.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Product Field to Order By: Set Product Field to Order By.
Child Category Products: Include or Exclude Products from Child Categories.
Featured Products: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Tabs Options
Tab All Display: Allow to choose tab all display or not.
Category title max length: Allow to set the max length of category title
Categories Order By: Set Categories Order By: Name/Position/Random.
Categories Ordering Direction: Allow to order ASC(ascending)/ DESC(descending) direction.
Display Icon: Allow to show/ hide icon.
Get Image From Category Image: Allow get image from category image
Get Image From Category Description: Allow get image from description image
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Placeholder: Only when the product has no image, the module will take photos from placeholder to replace.
Product Options
Allow show/hide product title, product description, price.
Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Effect: Allow to select effect that you want.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Config When Type Module Is Slider.
Display Navigation: Allow to show/hide the next/previous button.
Display Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Items: Allow to set margin of the image.
Slide By: Allow to choose the number of products displayed when clicking next/previous button.
Auto Play: Allow to Enable/Disable auto play.
Pause On Hover: Allow to Pause effects when users hover.
Auto Play Speed: Allow to set speed of timer (larger = slower).
Navigation Speed: Allow to set the speed of Navigation.
Start Position Item: Allow to choose the first item by position number.
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Touch Drag: Allow to Enable/Disable Touch Drag.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Use Slider: Choose "Yes" to use slider.
Config number rows for slider: Set the number rows for slider.
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: You can select Catalog or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Featured Products: Allow to Show/Hide/Only Featured Products.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Product Options
Product TitleDisplay : Allow to show/hide the title
Max Length: Allow to set the max length of product title Product Description
Display : Allow to show/hide the description.
Max Length: Allow to set the max length of product description. Others
Display Price: Allow to display price or not.
Display Reviews Summary: Allow to display reviews summary or not.
Display Readmore Link: Allow to display Readmore link or not.
Readmore Text: Allow to input name of Readmore text. For example: Details.
Image Options
Allow to show/hide product image.
Get Image From product Image: Allow get image from product image
Get Image From Product Description: Allow get image from product image
Order to Get: Allow to order to get image with options such as category_description,category_image.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Auto Play: Allow to Enable/Disable auto play.
Start: Allow to set the first image of slideshow.
Step: Set the number of items for each slide transition.
Speed: Allow to set speed of slide.
Interval: Allow to set interval timer.
Stop on hover: Allow to stop effects when users hover.
Navigation: Allow to show/hide the next/previous button.
Loop: Choose "Yes" to loop items when you click next/previous button.
Dots: Allow to show/hide dots navigation style.
Margin-Right: Allow to set right margin of the image.
Nav Speed: Allow to set the speed of Navigation
Mouse Drag: Allow to use the cursor to navigate pages in this module.
Dots Speed: Allow to set the speed of dots navigation style.
Type Show For Module: We support two type show for module: boxed/ wide.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

General Settings
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Source Options
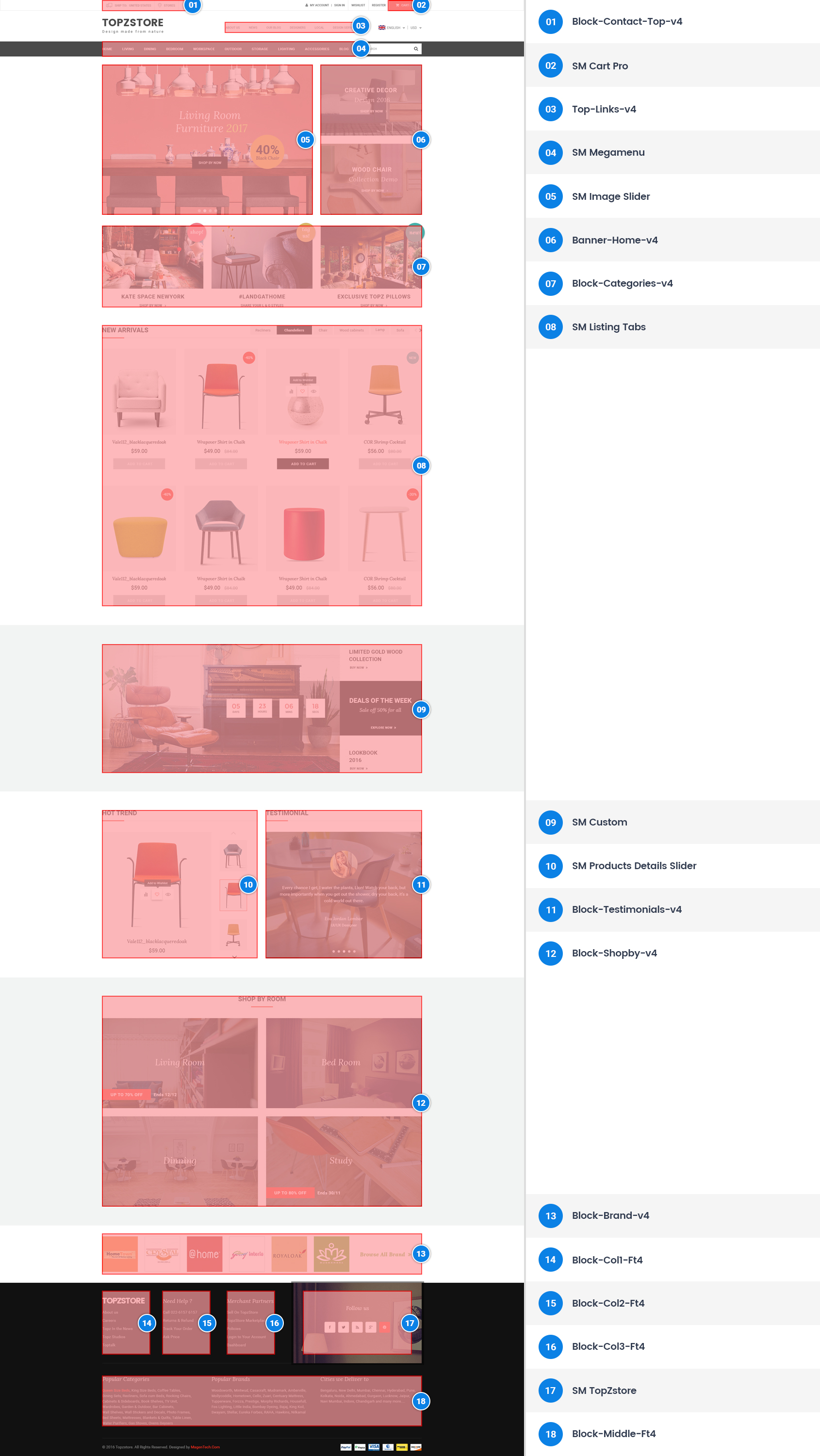
Input title, link, media, content, start date, end date. Please go to the installation directory to get the image’s source as you want. For example: wysiwyg/banner/home-v4/10.jpg
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.

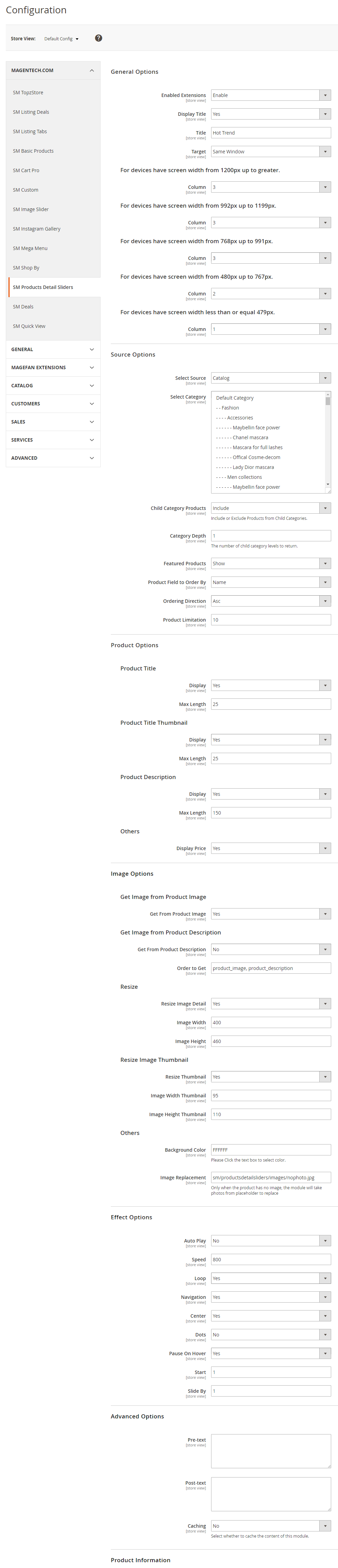
General Options
Enabled Extensions: Allow to enable/disable the module.
Display Title: Allow to show/hide the title
Title: Enter the title of the module.
Target: Allow to display the target link in Same Window/ New Window/ Popup Window
Columns: Set the number of columns for each type of devices.
Source Options
Select Source: Allow you to select Catalog or Product IDs.
Select Category: Allow you to select Category.
Child Category Products: Include or Exclude Products from Child Categories.
Category Depth: Allow to choose the number of child category levels to return.
Featured Products: Set Product Field to Order By.
Product Field to Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
Product Options
Allow show/hide product title, product title thumbnail,product description, price.
Image Options
Allow get image from product image or product description when you choose "Yes".
Order to Get: Allow to order to get image with options such as product_image, product_description.
Resize: Allow you resize product image when you choose "Yes".
Image Width: You can set image's width.
Image Height: You can set image's height.
Background Color: You can set background color.
Image Replacement: Only when the product has no image, the module will take photos from placeholder to replace.
Effect Options
Auto Play: Allow to Enable/Disable auto play.
Speed: Allow to set speed of slide.
Effect: Allow to select effect that you want.
Interval: Allow to set interval timer.
Config When Type Module Is Slider.
Loop: Choose "Yes" to loop items when you click next/previous button.
Navigation: Allow to show/hide the next/previous button.
Center: Allow to choose Center position or not.
Dots: Allow to show/hide dots navigation style.
Pause On Hover: Allow to Pause effects when users hover.
Start: Allow to choose the first item by position number.
Slide By: Allow to choose the number of products displayed when clicking “Next” button.
Advanced Options
Pre-text: The content to show at the top of module.
Post-text: The content to show at the end of module.
Caching: Allow to choose to cache the content of module. If you choose "Yes", you can set the time before the module is recached.
Other Extensions

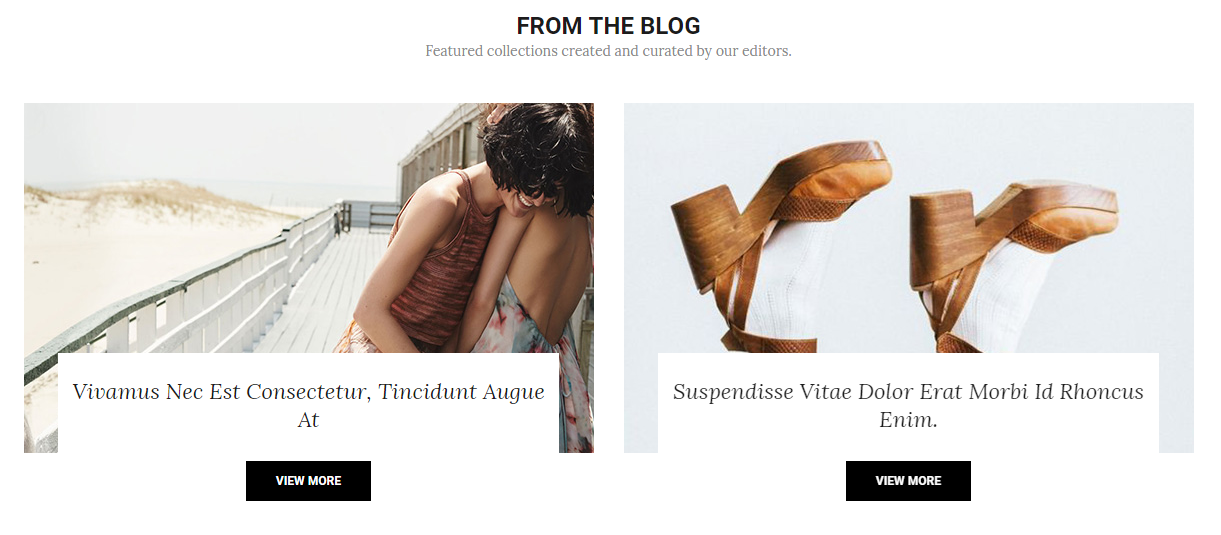
To show "Blog", please go to Admin Panel > Content > Elements > Blocks and search block-content-bt block. You can modify content by custom HTML based on sample content.
Please try to use below example code in your cms contents.{{widget type="Magefan\Blog\Block\Widget\Recent" title="from the blog" number_of_posts="2" category_id="1"}}Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.
Change Log
Click here to view changelog