Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
MageTheme PrestaShop Theme is fully compatible with Prestashop version 1.7.x

There are two ways to install SP MageTheme Theme
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
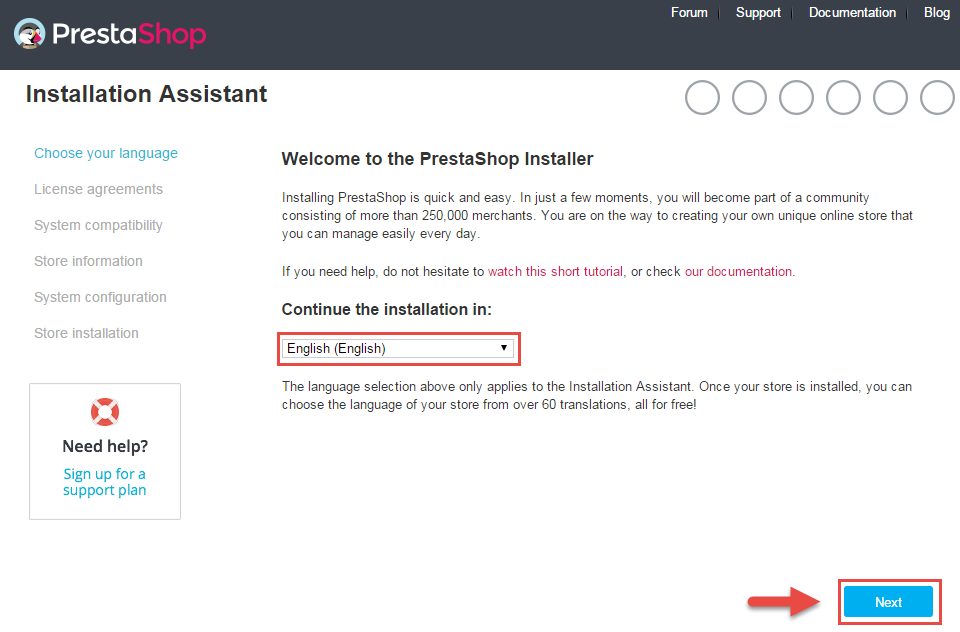
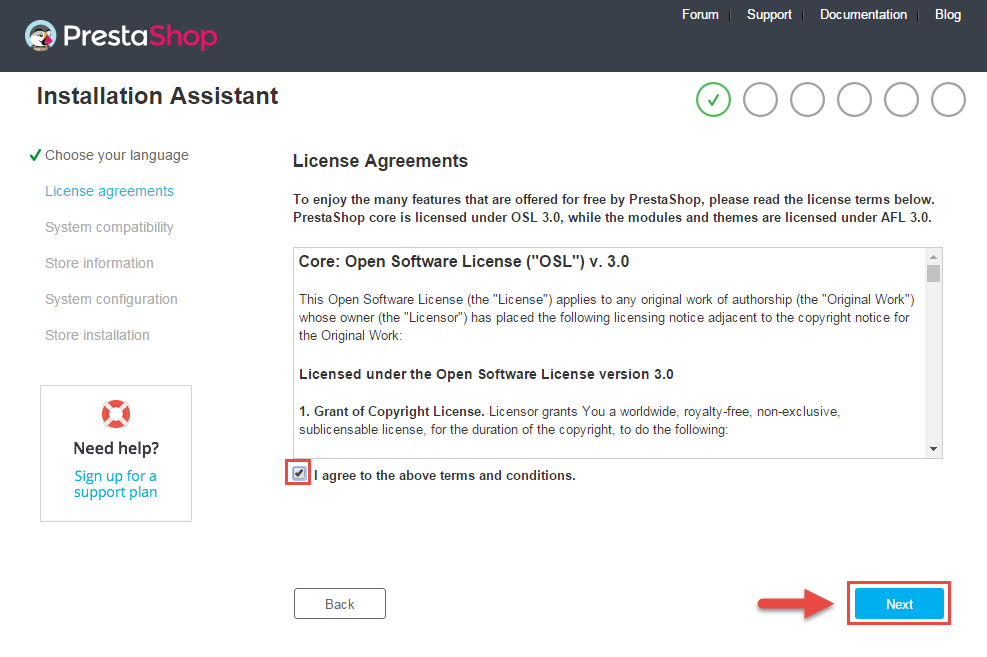
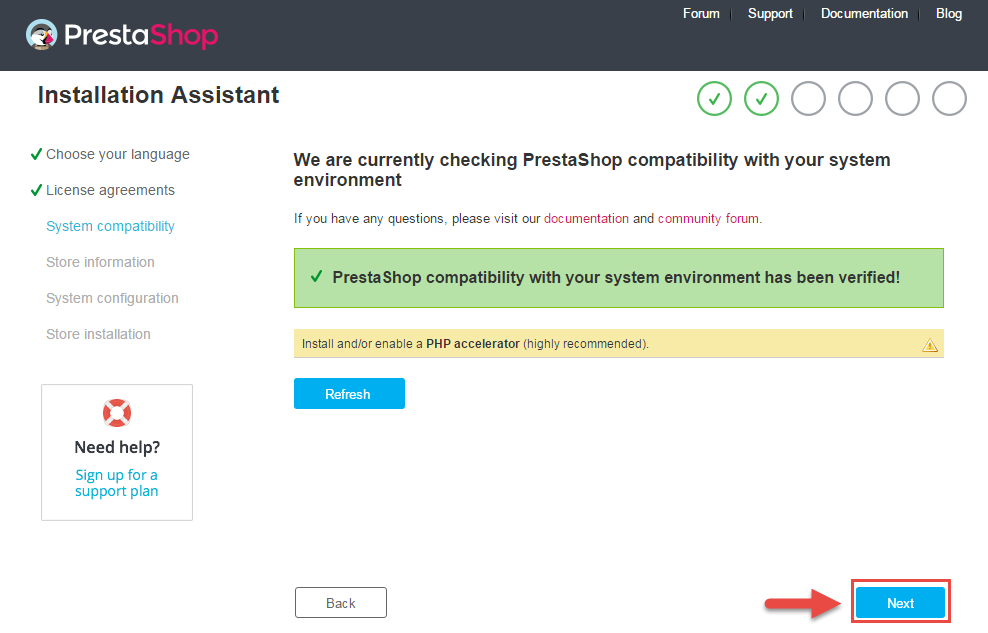
Please following steps below:

Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.



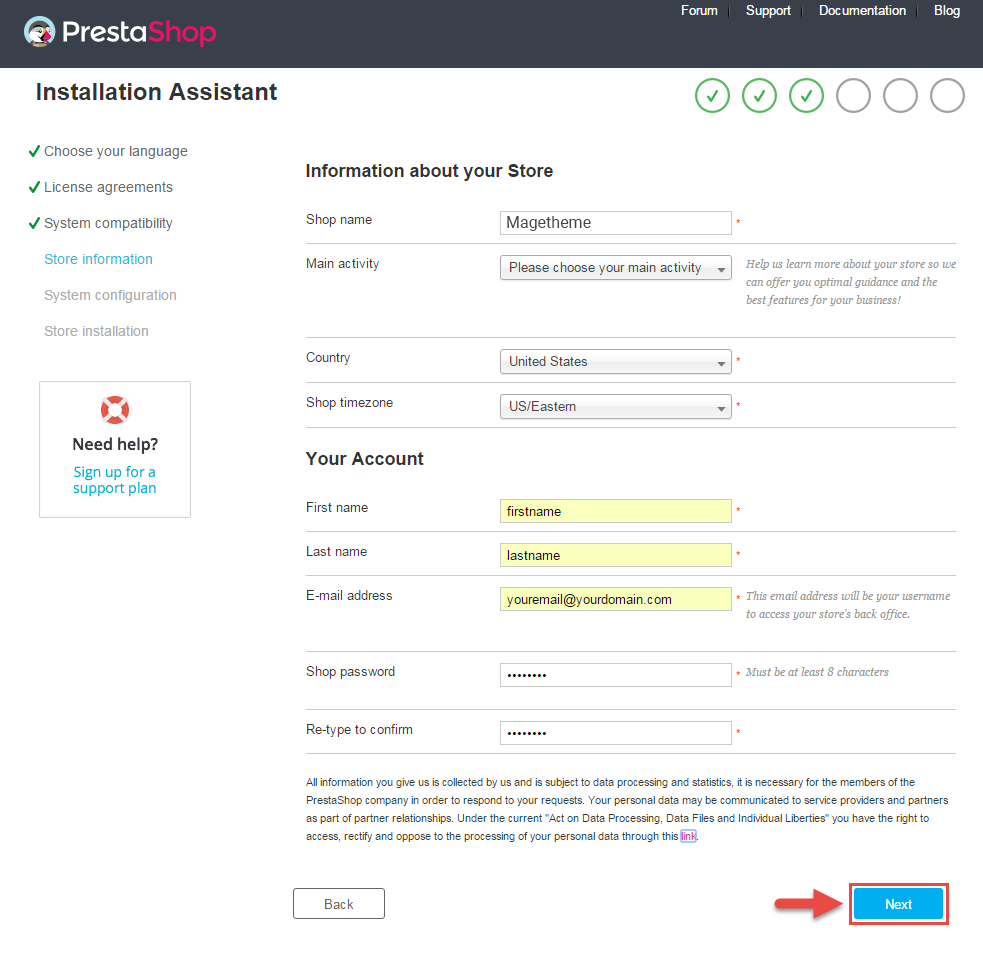
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

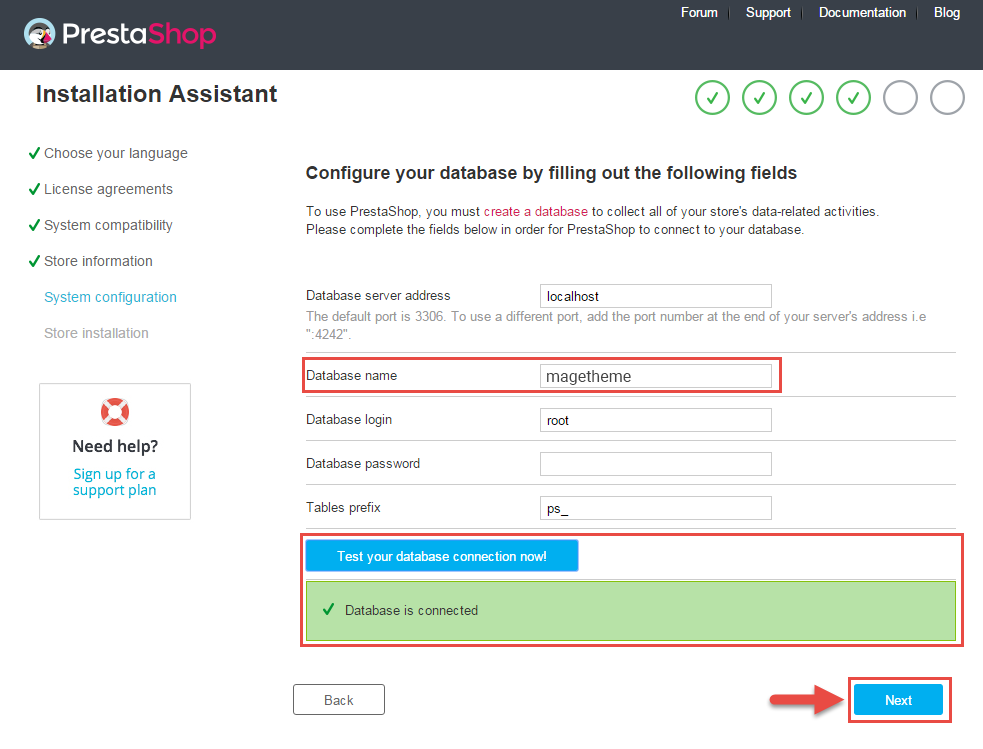
Enter your database in step 3, then click the “Test your database connection now!” button to make sure that the entered settings are correct. After that, click Next button.


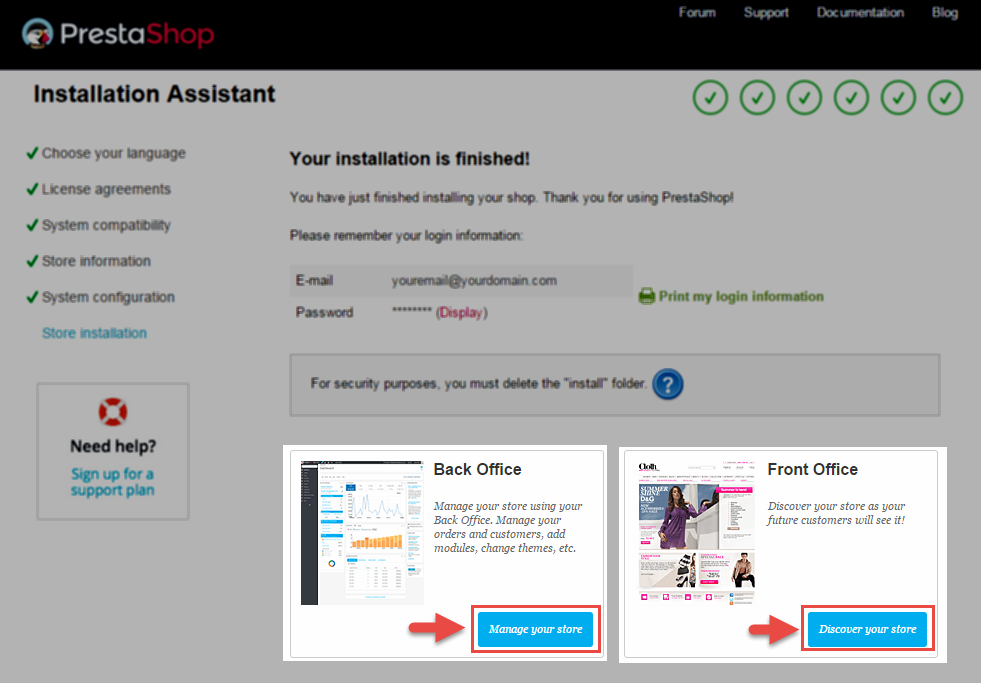
Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

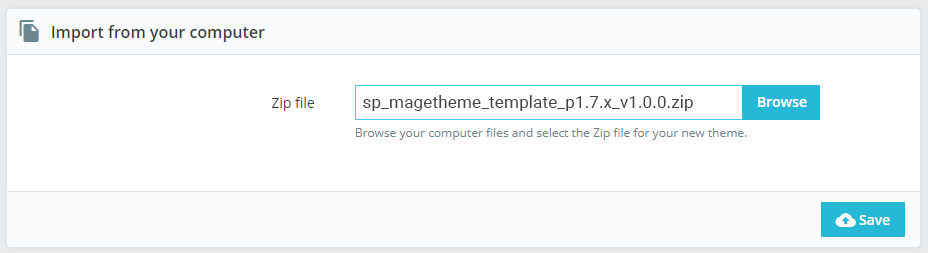
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_magetheme_template_p1.7.x_v1.0.0.zip” >> Save.

With either case, you must upload theme file into the "/themes" folder.

- Login to your PrestaShop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

- Navigate to “Import from FTP” >> choose the zip theme file as named “sp_magetheme_template_p1.7.x_v1.0.0.zip” >> Save.

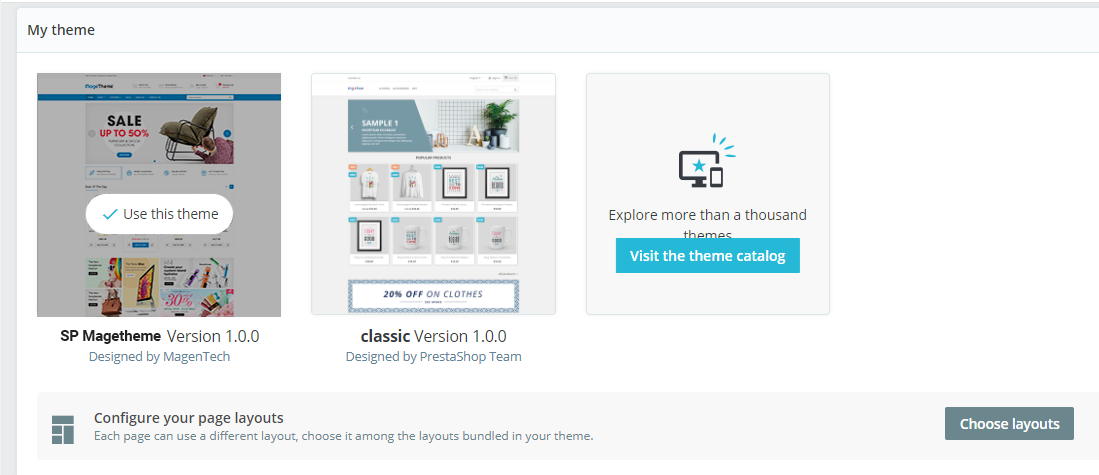
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop . Then Click "Use this theme" button to replace your current theme with SP magetheme theme.

Note: After click button, your site may be broken. If your site was broken, please run this command: chown -R apache:apache sp_magetheme
4. Click "Save" button and go to front-end and view your website.
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration. You can Enable/Disable button "Enable Newsletter Popup" to Show/Hide popup.
Background image: You could override in folder "../themes/sp_magetheme/assets/img/bg_popup.jpg"
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p>Hello Customer, welcome to our store!</p>
a. SP Currencies Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
b. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Languages Selector Block >> click “Enable” button to enable this module.
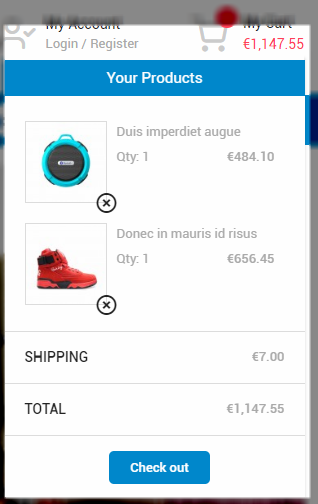
SP Mini Cart Pro
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “ SP Mini Cart Pro module >> click “Enable” button to enable this module.
SP Search Pro
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
SP Slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “Sp slider for your homepage module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="list-services">
<ul class="clearfix">
<li>
<div class="item">
<div class="sv-icon"><img src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-1.png" alt="Slide Image" width="57" height="57" /></div>
<div class="sv-info">
<div class="top-sv">Free Shipping</div>
<div class="bottom-sv">on orders over $49</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="sv-icon"><img src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-2.png" alt="Slide Image" width="57" height="57" /></div>
<div class="sv-info">
<div class="top-sv">Money Guarantee</div>
<div class="bottom-sv">30 days money back</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="sv-icon"><img src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-3.png" alt="Slide Image" width="57" height="57" /></div>
<div class="sv-info">
<div class="top-sv">Online Support</div>
<div class="bottom-sv">24/24h on day</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="sv-icon"><img src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-4.png" alt="Slide Image" width="57" height="57" /></div>
<div class="sv-info">
<div class="top-sv">Gift Promotion</div>
<div class="bottom-sv">For all first guest</div>
</div>
</div>
</li>
</ul>
</div>
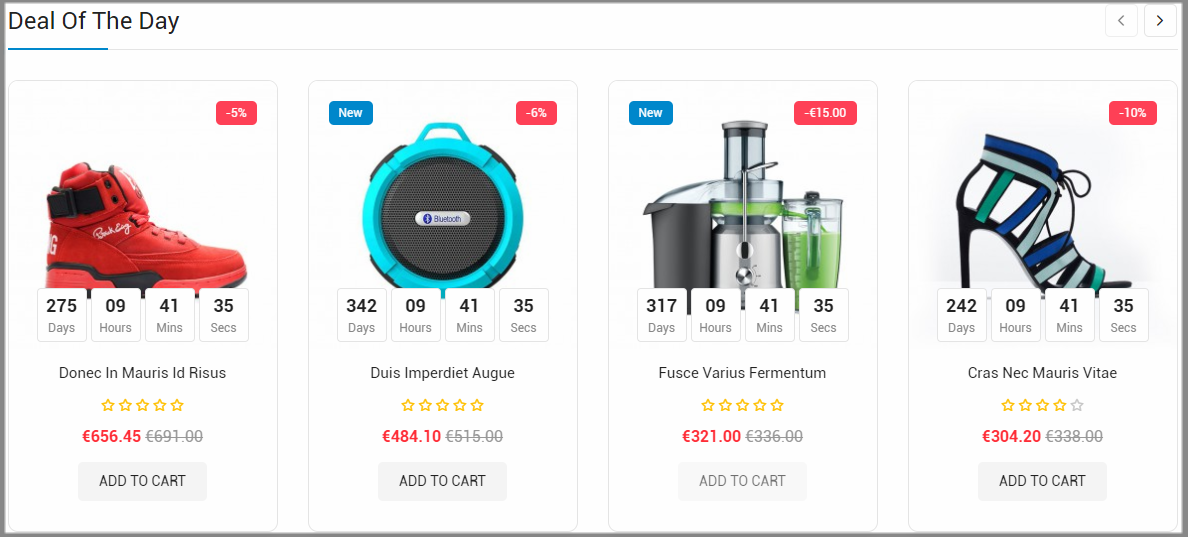
SP Filter Products – DEAL OF THE DAY
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like these illustrations General Setting
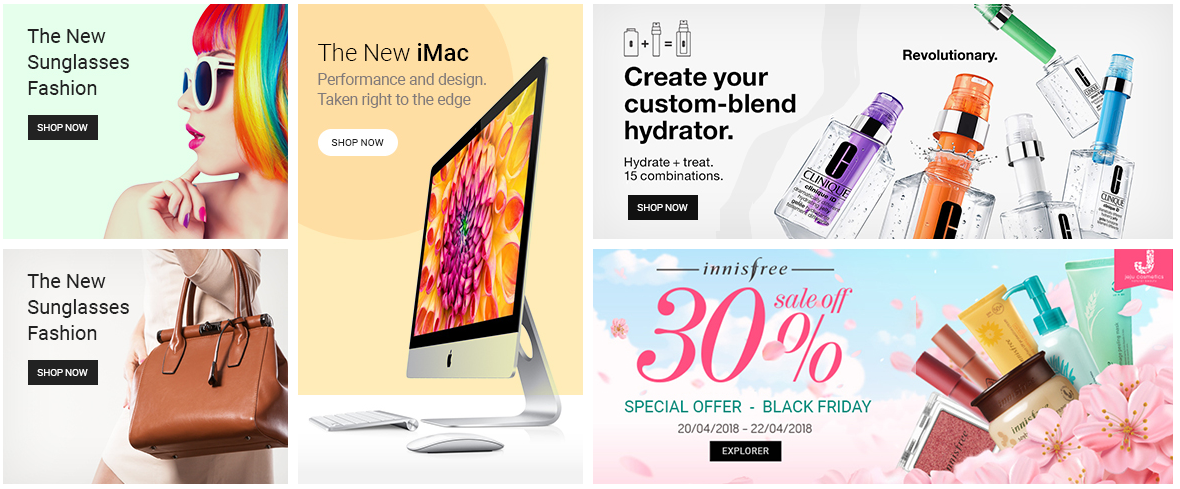
SP Banner
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Banner module >> click “Configure” button to configure.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
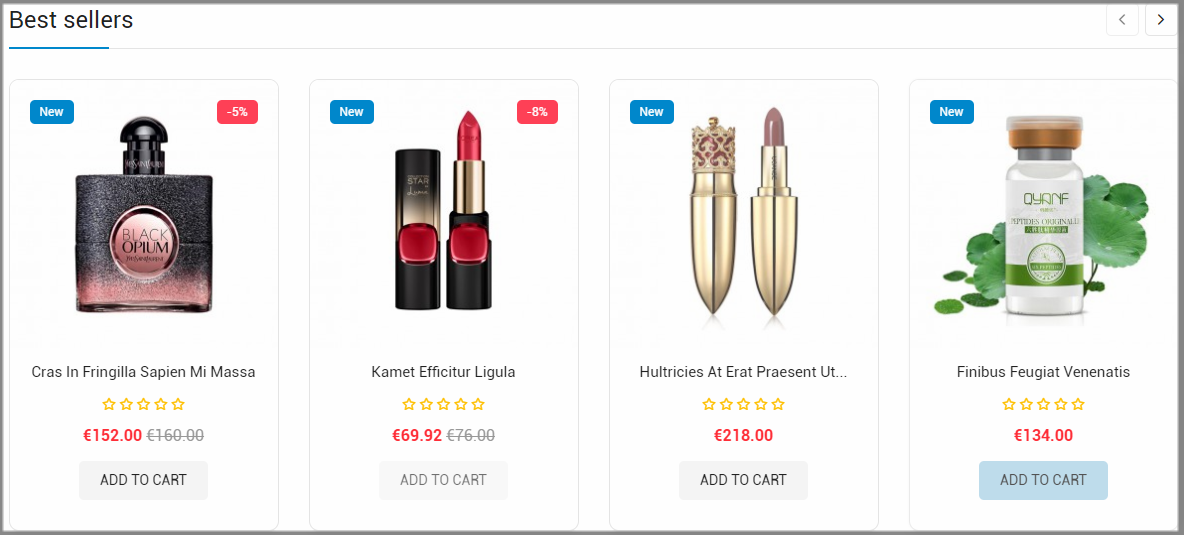
Note: Do the same with other banner: Banner2, Banner3...Banner 6SP Filter Products – Best sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like these illustrations General Setting
Note: Do the same with other positions: displayFilterproducts3, displayFilterproducts4, displayFilterproducts5.SP Manufacture Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="testimonial-slider hover-to-show">
<div class="item">
<div class="client-image"><img class="testimonial_img" src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-1.jpg" alt="Client Image" width="90" height="90" /></div>
<div class="client-info">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div class="client-name">Johny Walker</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="testimonial_img" src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-2.jpg" alt="Client Image" width="90" height="90" /></div>
<div class="client-info">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div class="client-name">Tony Stark</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="testimonial_img" src="/themes/sp_magetheme/themes/sp_magetheme/assets/img/item-3.jpg" alt="Client Image" width="90" height="90" /></div>
<div class="client-info">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div class="client-name">David james</div>
</div>
</div>
</div>
Frontend Appearance:

Backend Settings:
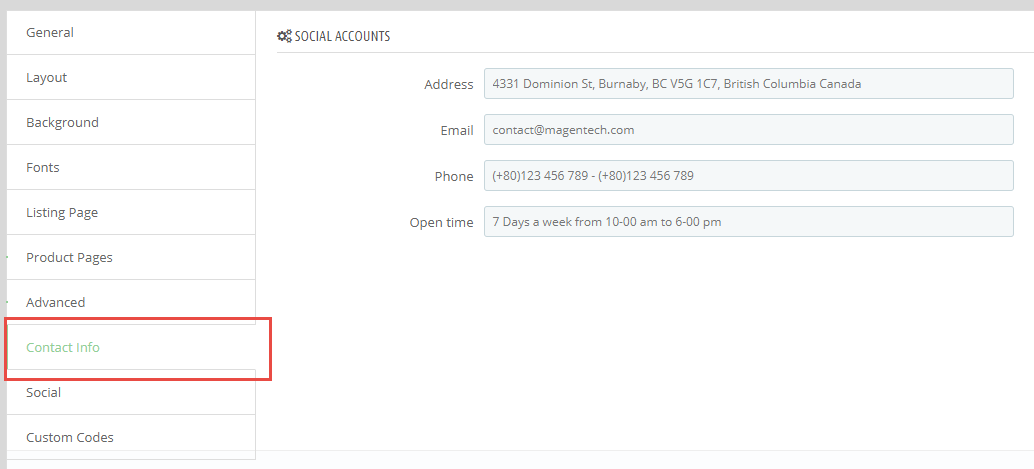
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2: In the SP Theme Settings, choose “Contact Info” to configure the parameters in this section.

Information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module >> click “Configure” button to configure.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with other hook: displayFooterLinks2.SP NewsLetter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Newsletter block module.
Step 2: In the “SP Newsletter block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Store information
Frontend Appearance:

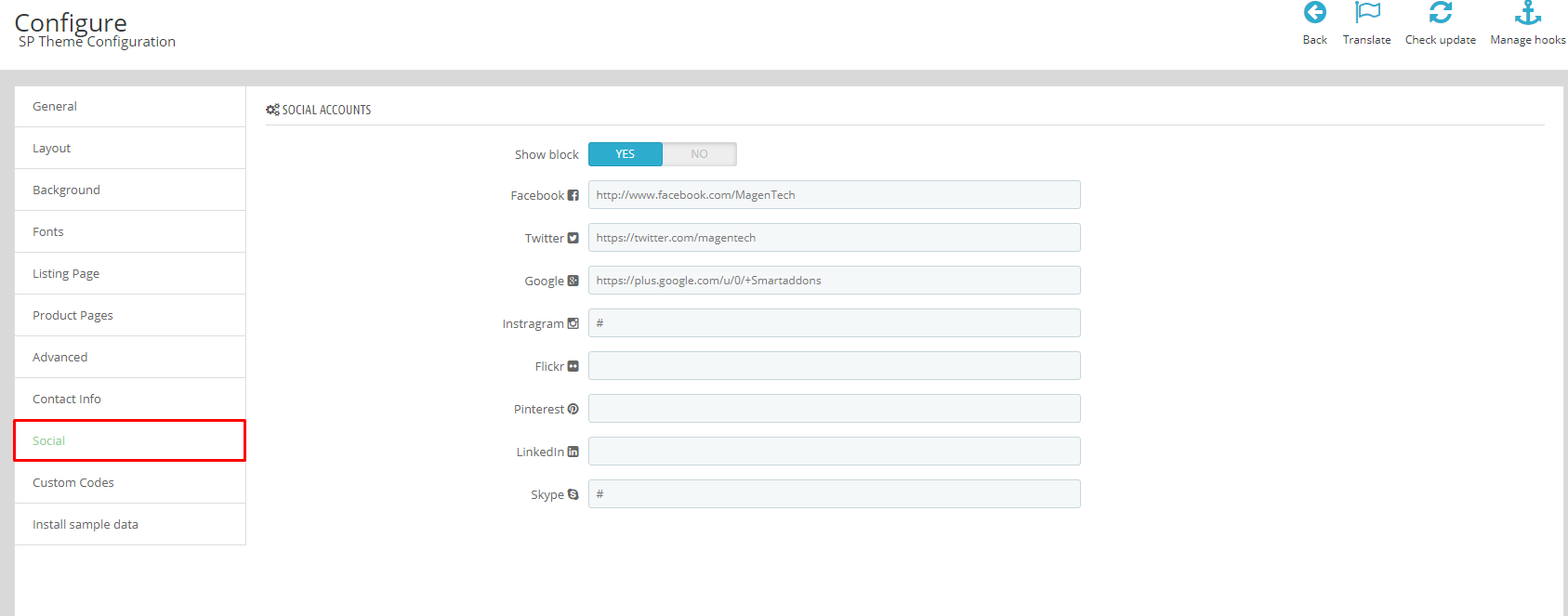
Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Theme Configuration module.
Step 2: Choose “Social” tab to configure the parameters in this section.

Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Theme Configuration module.
Step 2: In the SP Theme Settings, choose “Social” to configure the parameters in this section.

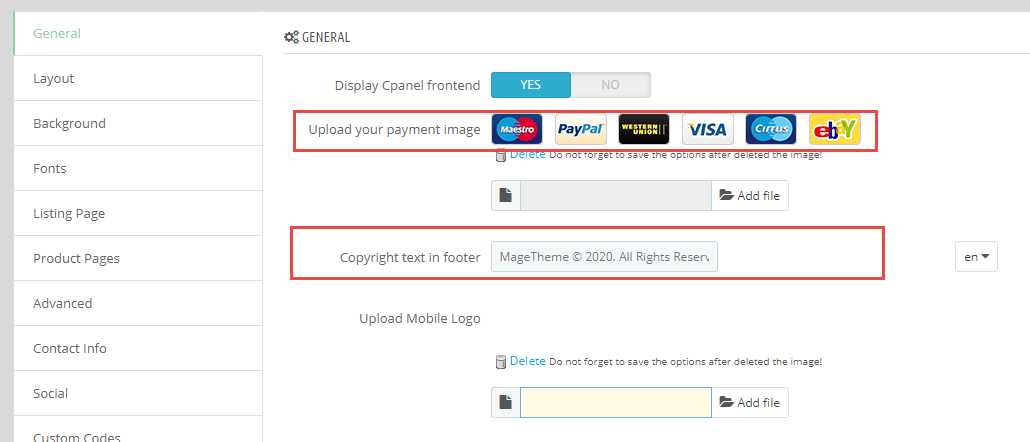
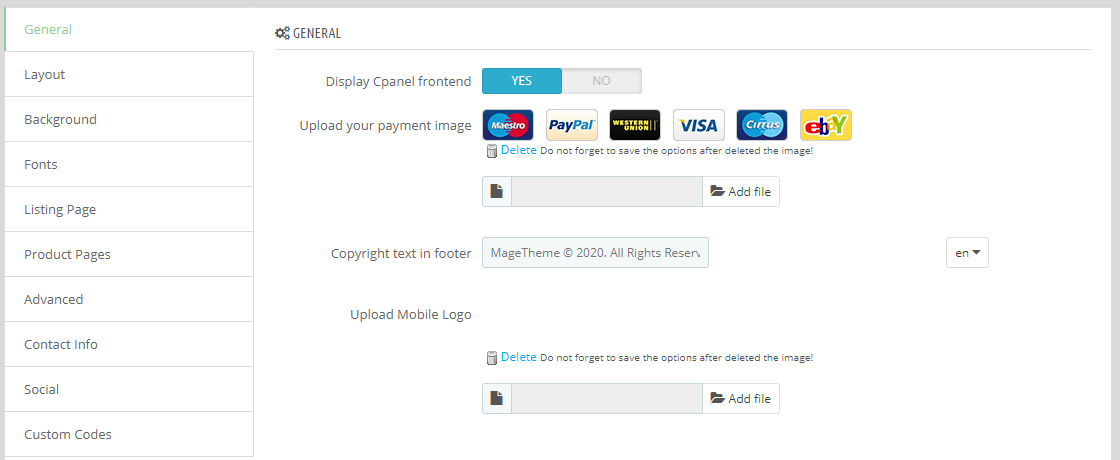
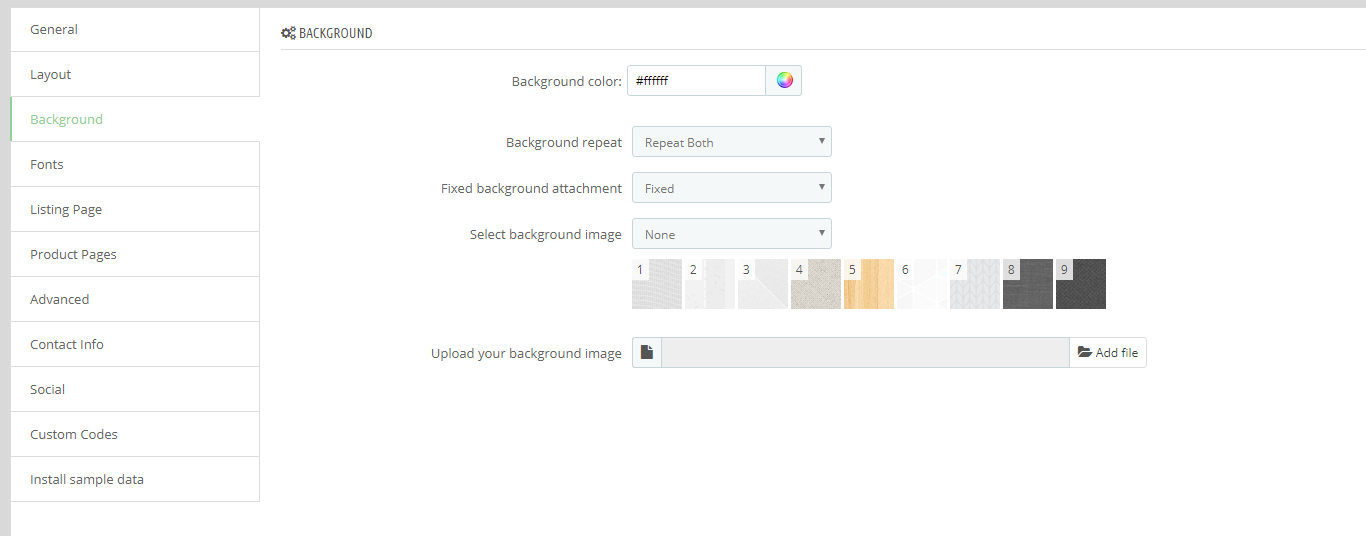
In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.


In the SP Theme Configuration, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

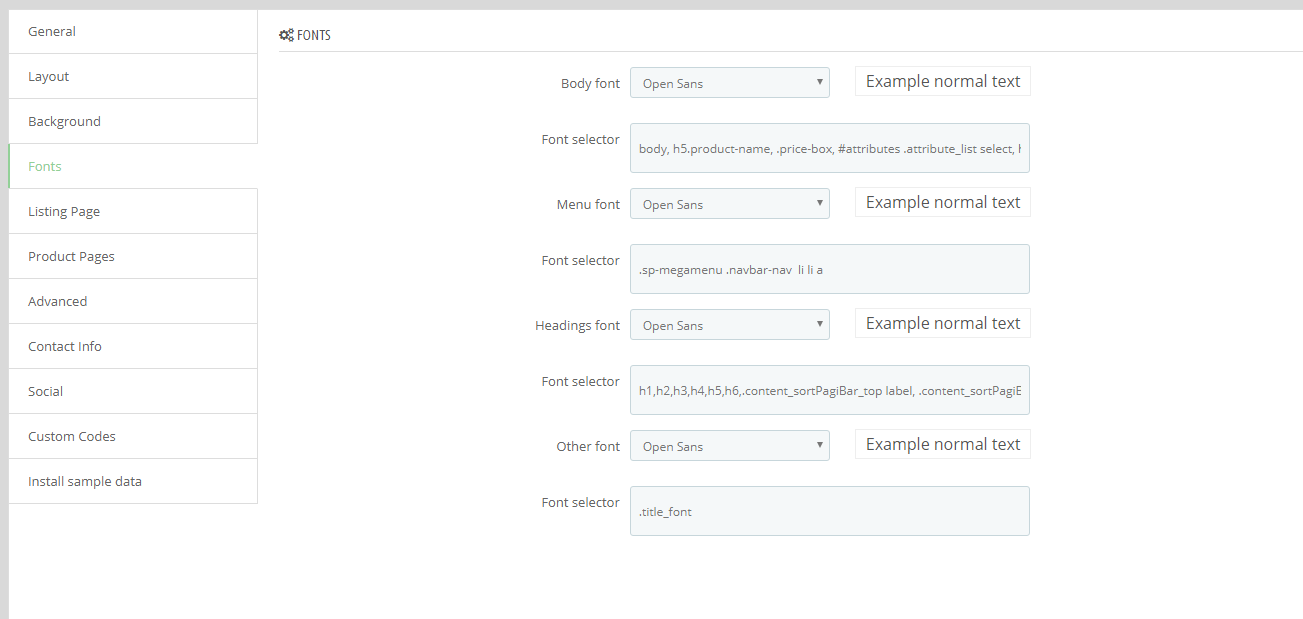
In the SP Theme Configuration, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
body, h5.product-name, .price-box, #attributes .attribute_list select, h1.product_name2.
.sp-megamenu .navbar-nav li li a3.
h1,h2,h3,h4,h5,h6,.content_sortPagiBar_top label, .content_sortPagiBar_bottom label,.content_sortPagiBar_top div.selector span, .content_sortPagiBar_bottom div.selector span4.
.title_font
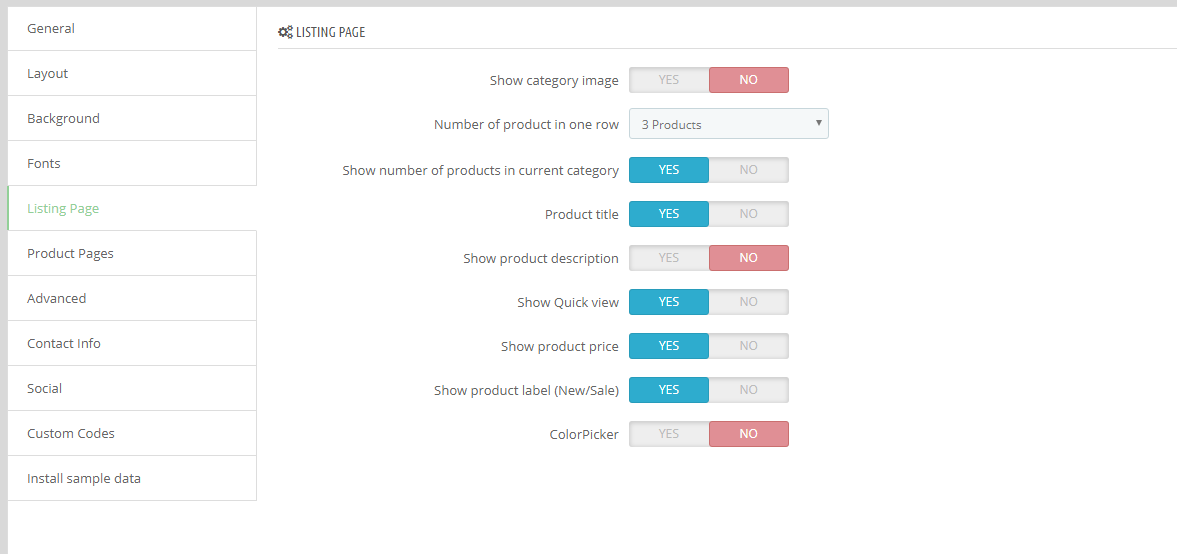
In the SP Theme Configuration, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

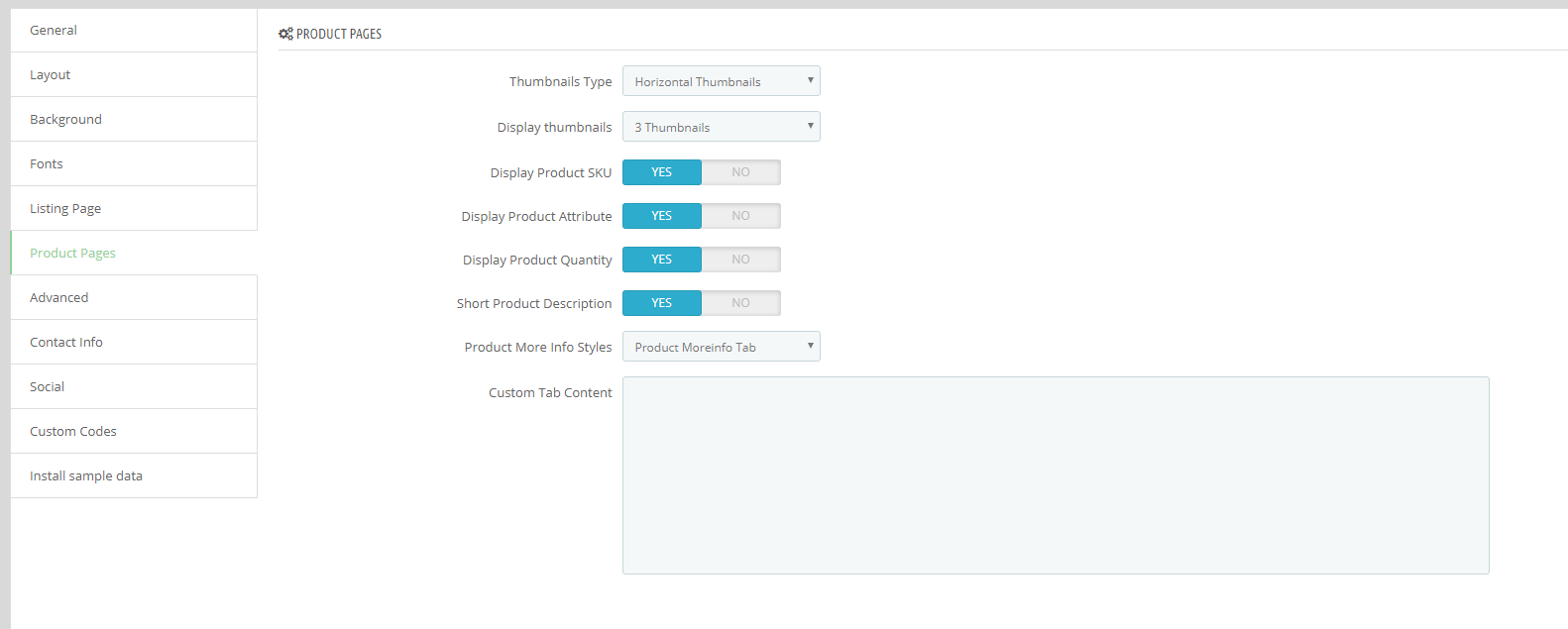
In the SP Theme Configuration, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

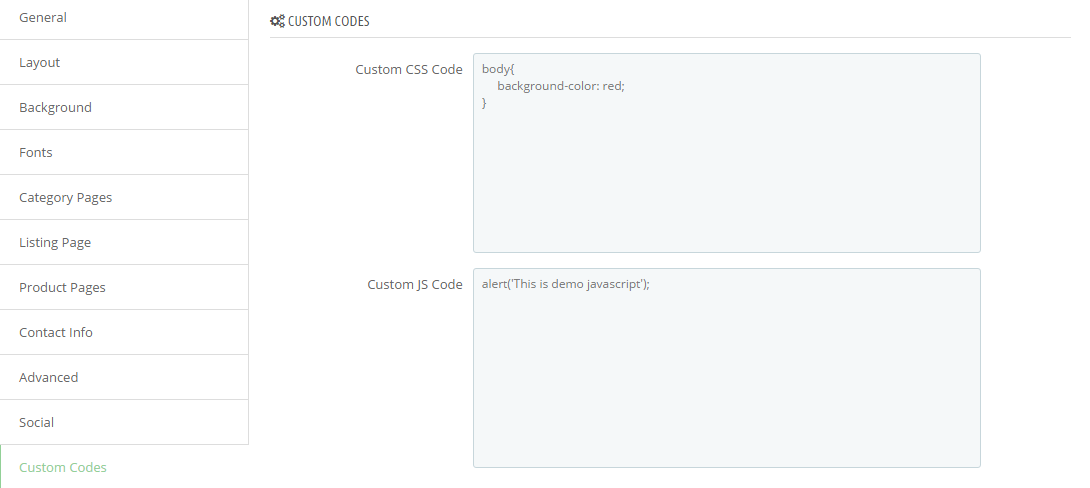
In the SP Theme Configuration, choose "Custom Codes" to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
Frontend Appearance

- You can input css or javascript.
Examples code css
body{
background-color: red;
}
Examples code Javascript
alert('This is demo javascript');

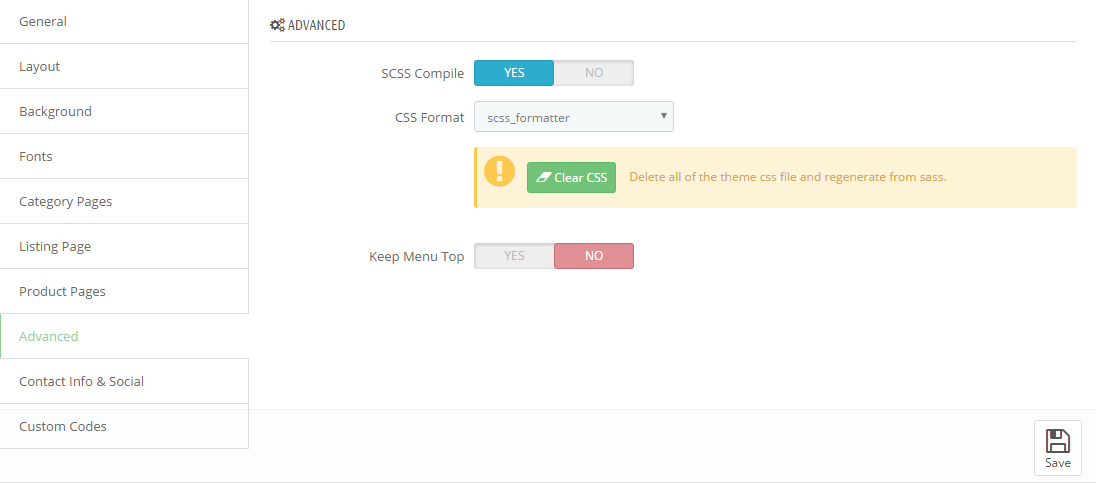
- In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

- Active: The system will automatically compile into CSS from SCSS when you refresh the website
Note: System will change css file theme-...css. Ex: theme-ff0000.css
Do not edit css file when active SCSS Compile
Css formatting after compile from sass.
There are two instances to edit css file via ftp.
1. SCSS Compile: Disable
- You can edit css file of modules.
Example: "../themes/sp_magetheme/modules/spcustomhtml/views/css/style.css"
- You can edit css file of theme.
Example:
+) "../themes/sp_magetheme/assets/css/theme-0083c1.css"
+) "../themes/sp_magetheme/assets/css/theme.css"
2. SCSS Compile: Enable
- You can edit css file of modules. (Sample as Disable)
Note: The system will generate css file "theme-0083c1.css, theme-{color code}.css"
Your changes to this file will be lost
- You must edit file "*.scss" in the folder "_dev/css"
Example: "../themes/sp_magetheme/_dev/css/themestyles/_content.scss"
Frontend:

Backend Settings:
Step 1:
Step 2: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules
Step 3: You could configure this module like the following image.
- Smart Blog

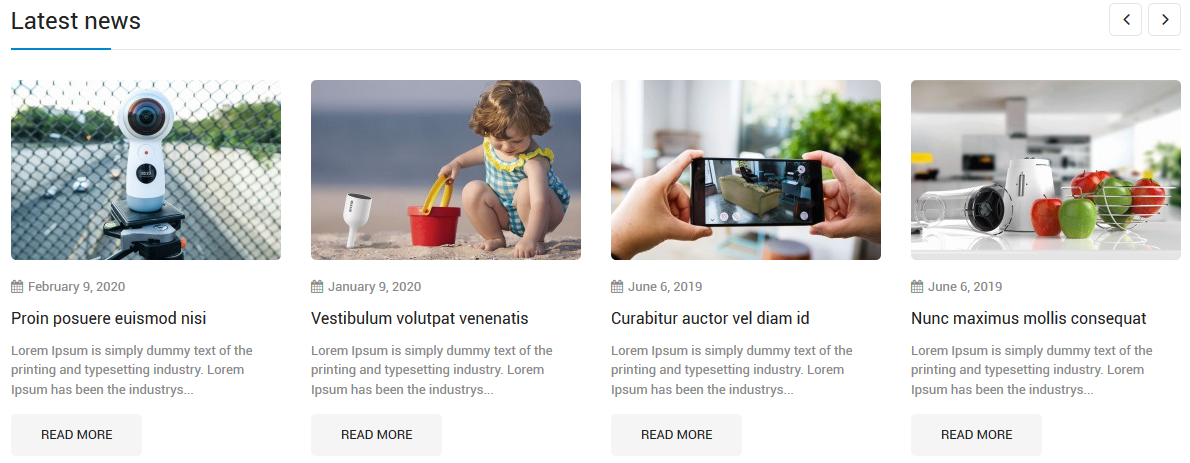
- SmartBlog Home Latest

Please read more guide for Smartblog at here. SmartBlog Module

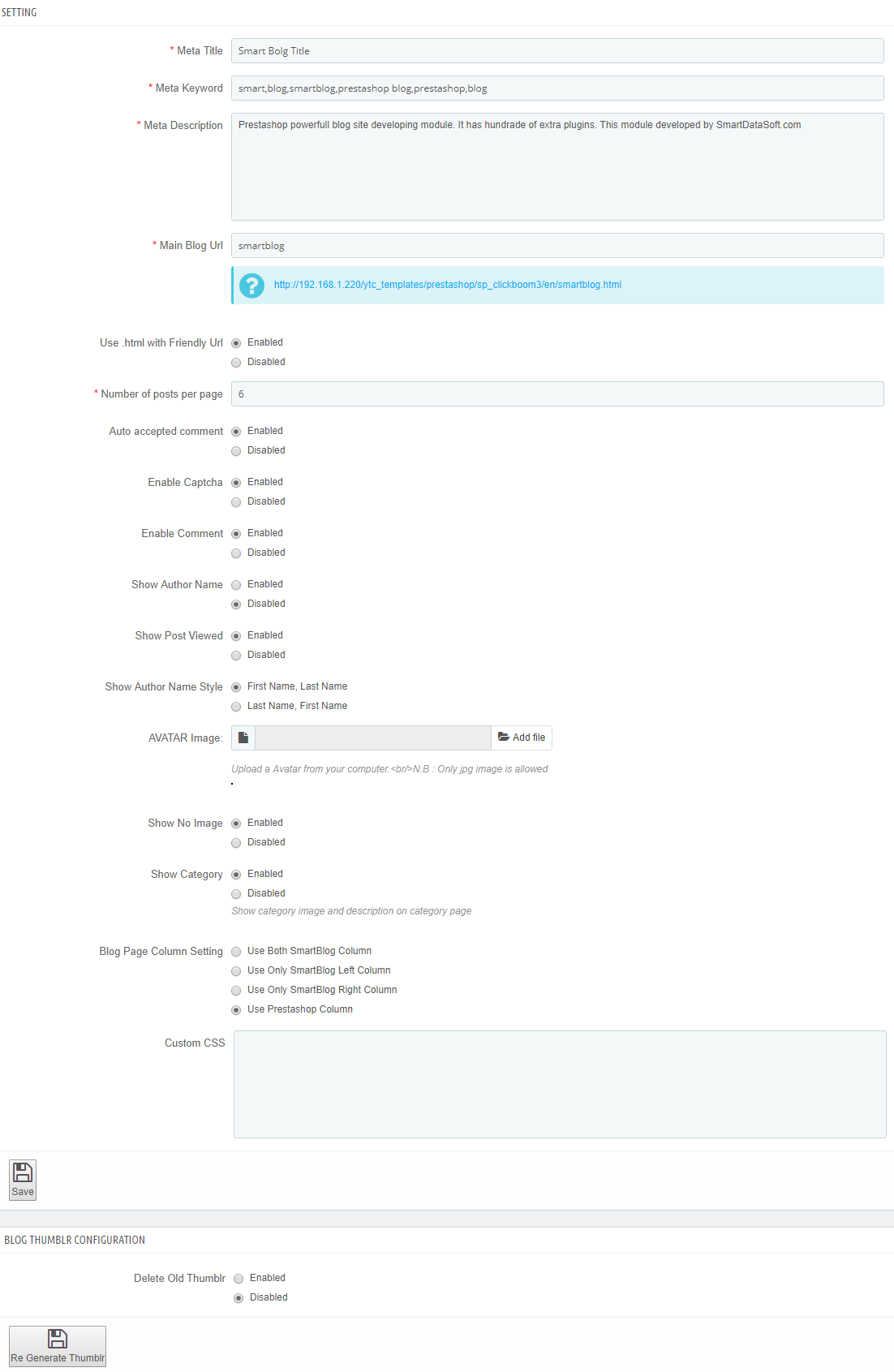
Backend Setting:
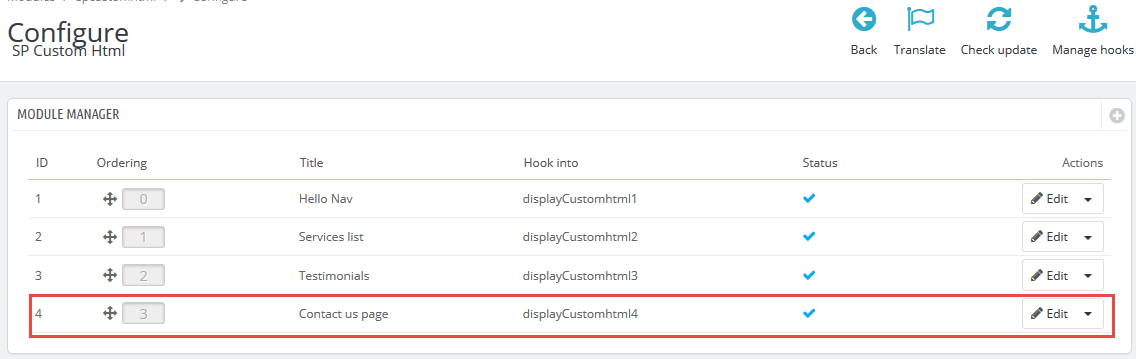
In the Prestashop Admin Panel, navigate to Improve >> Modules >> Modules Manager >> SP Custom HTML >> Edit

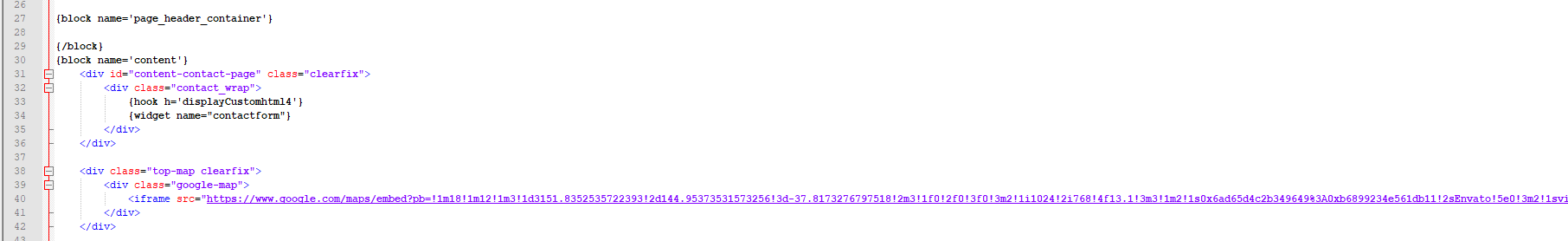
You can change the Google map iframe by modifying this file: "themes/sp_magetheme/templates/contact.tpl"

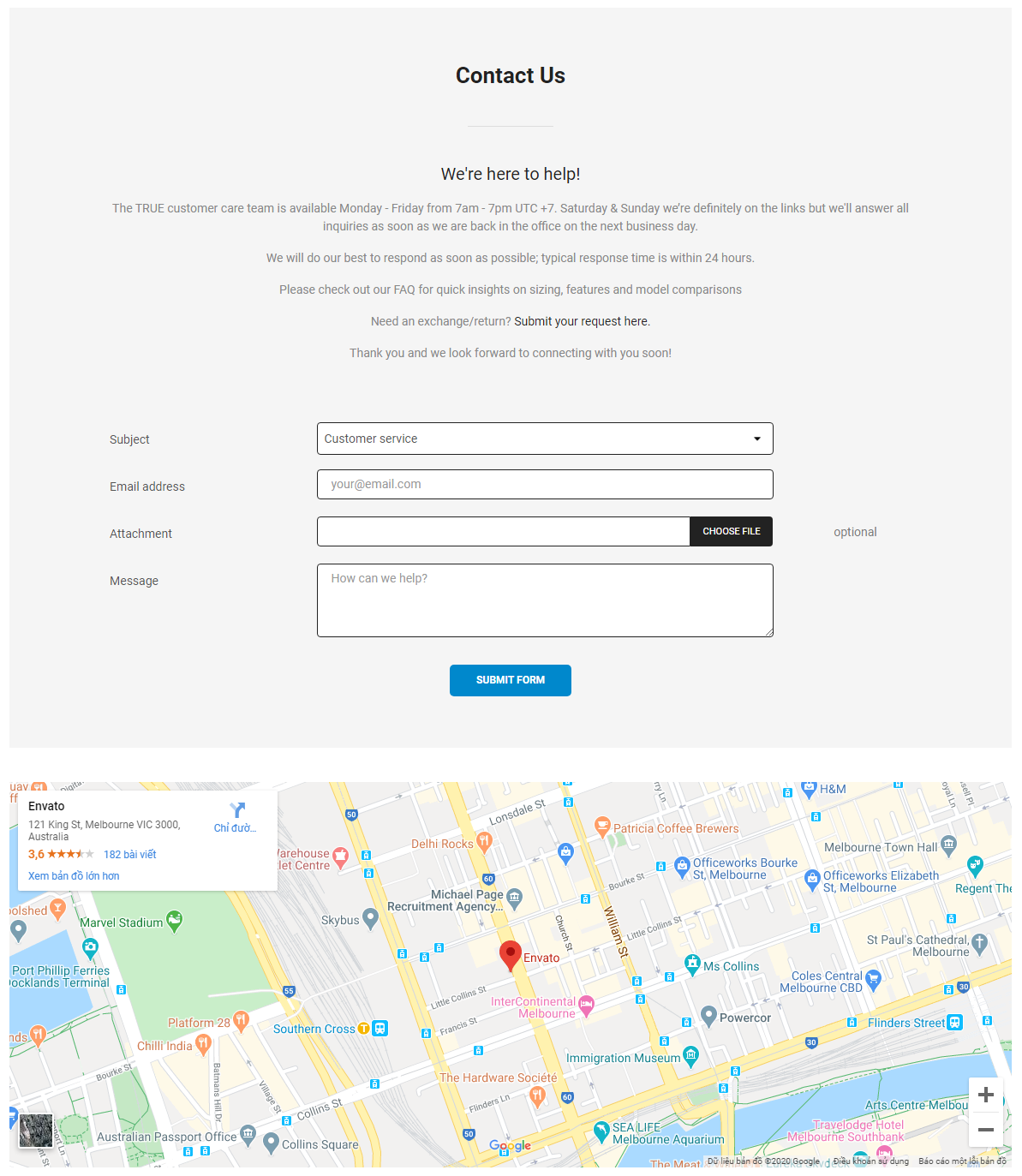
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Design >> Pages
Step 2: In the “Pages” configuration page, click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
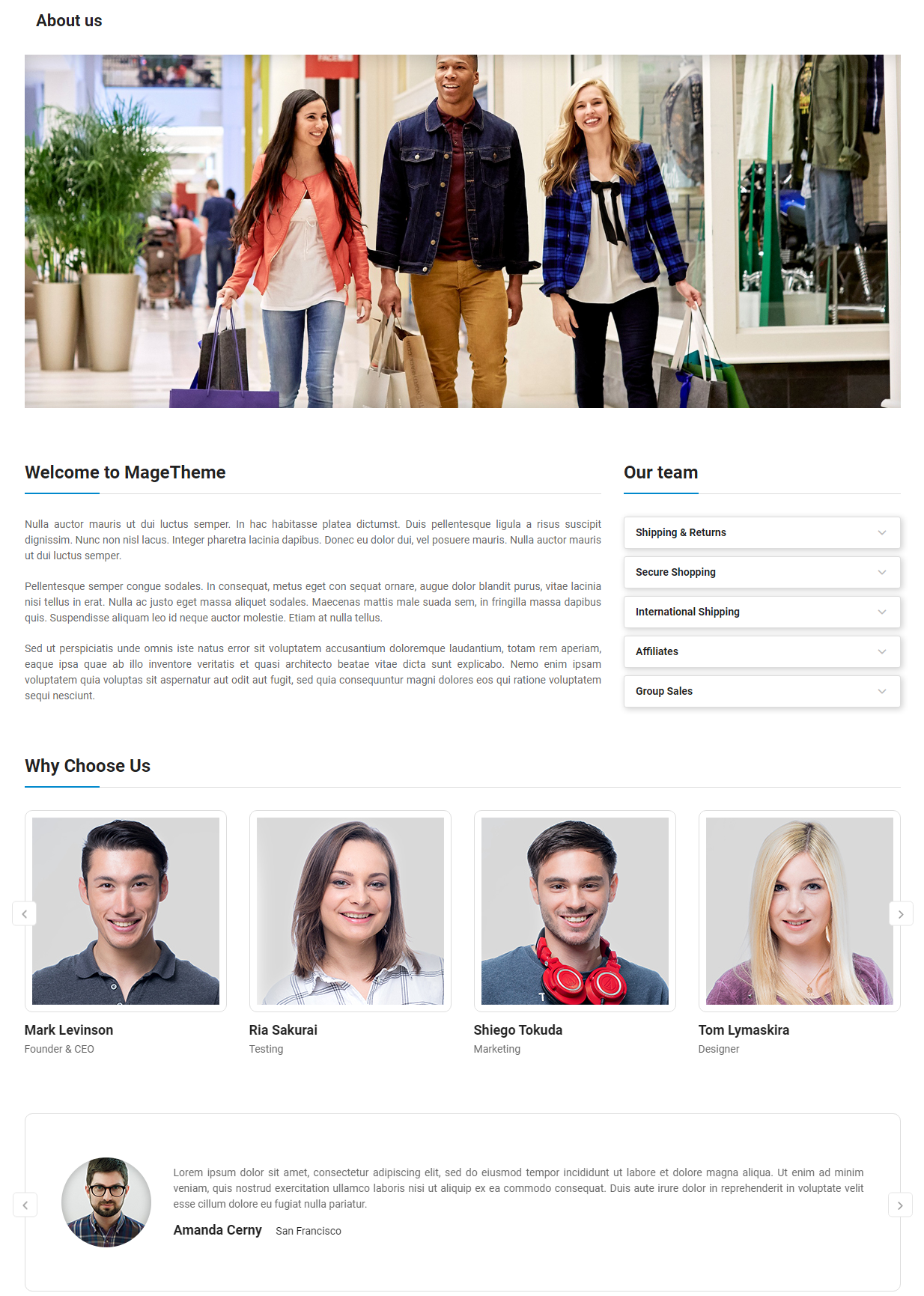
Step 3: You could add new cms page like the illustration
Copy and paste the following code into the content:
<div class="about-container">
<div class="about-image"><img src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/about-image.jpg" alt="About Image" /></div>
<div class="row">
<div class="col-lg-8">
<div class="block-welcome">
<div class="bonus-title"><strong>Welcome to MageTheme</strong></div>
<div class="bonus-content">
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris. Nulla auctor mauris ut dui luctus semper.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="block-whychoose">
<div class="bonus-title"><strong>Our team</strong></div>
<div class="bonus-content">
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header accordionCms" id="headingOne"><a class="title-collapse collapsed"> Shipping & Returns </a></div>
<div id="collapseOne" class="collapse">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div class="card-header accordionCms" id="headingTwo"><a class="title-collapse collapsed"> Secure Shopping </a></div>
<div id="collapseTwo" class="collapse">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div class="card-header accordionCms" id="headingThree"><a class="title-collapse collapsed"> International Shipping </a></div>
<div id="collapseThree" class="collapse">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div class="card-header accordionCms" id="headingFour"><a class="title-collapse collapsed"> Affiliates </a></div>
<div id="collapseFour" class="collapse">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
<div class="card">
<div class="card-header accordionCms" id="headingFive"><a class="title-collapse collapsed"> Group Sales </a></div>
<div id="collapseFive" class="collapse">
<div class="card-body">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus.</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="our-member">
<div class="bonus-title"><strong>Why Choose Us</strong></div>
<div class="bonus-content">
<div class="nav-style-1 hover-to-show absolute-nav">
<div>
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/member/item-1.jpg" alt="Member Image" />
<ul class="member-social">
<li><a class="icon-facebook" href="#" title="Facebook"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" href="#" title="Twitter"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" href="#" title="Instagram"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/member/item-2.jpg" alt="Member Image" />
<ul class="member-social">
<li><a class="icon-facebook" href="#" title="Facebook"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" href="#" title="Twitter"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" href="#" title="Instagram"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Ria Sakurai</div>
<div class="member-job">Testing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/member/item-3.jpg" alt="Member Image" />
<ul class="member-social">
<li><a class="icon-facebook" href="#" title="Facebook"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" href="#" title="Twitter"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" href="#" title="Instagram"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Shiego Tokuda</div>
<div class="member-job">Marketing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/member/item-4.jpg" alt="Member Image" />
<ul class="member-social">
<li><a class="icon-facebook" href="#" title="Facebook"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" href="#" title="Twitter"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" href="#" title="Instagram"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Designer</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/member/item-2.jpg" alt="Member Image" />
<ul class="member-social">
<li><a class="icon-facebook" href="#" title="Facebook"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" href="#" title="Twitter"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram2" href="#" title="Instagram"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Developer</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="our-client-say">
<div class="nav-style-1 hover-to-show absolute-nav">
<div>
<div class="owl-carousel owl-theme">
<div class="item">
<div class="client-image"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/client/item-1.png" alt="Client Image" /></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span>Amanda Cerny</span> San Francisco</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/client/item-1.png" alt="Client Image" /></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span>Amanda Cerny</span> San Francisco</div>
</div>
</div>
<div class="item">
<div class="client-image"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_magetheme/themes/sp_magetheme/assets/img/about-us/client/item-1.png" alt="Client Image" /></div>
<div class="client-info">
<div class="client-description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<div class="client-name-localtion"><span>Amanda Cerny</span> San Francisco</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
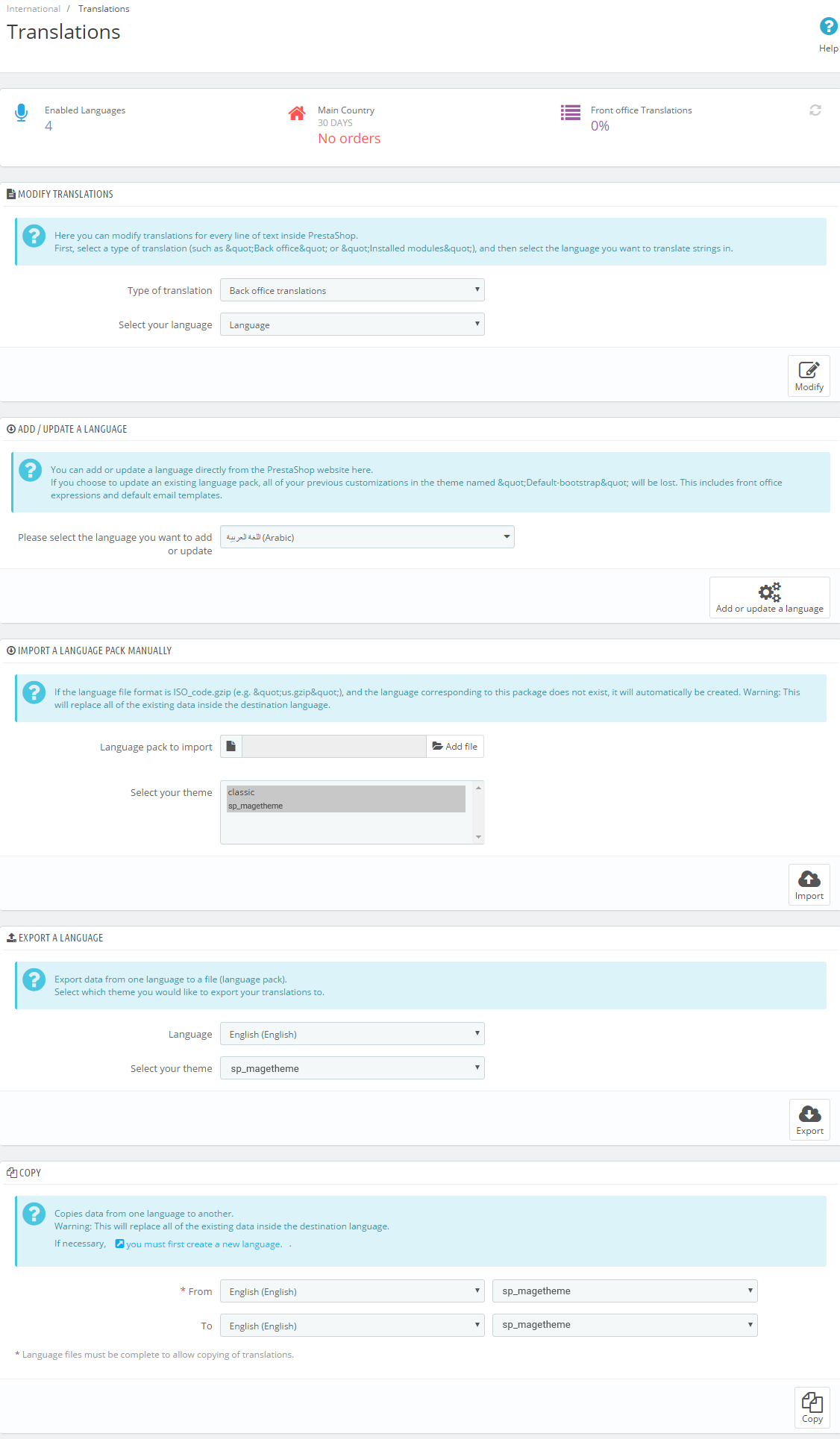
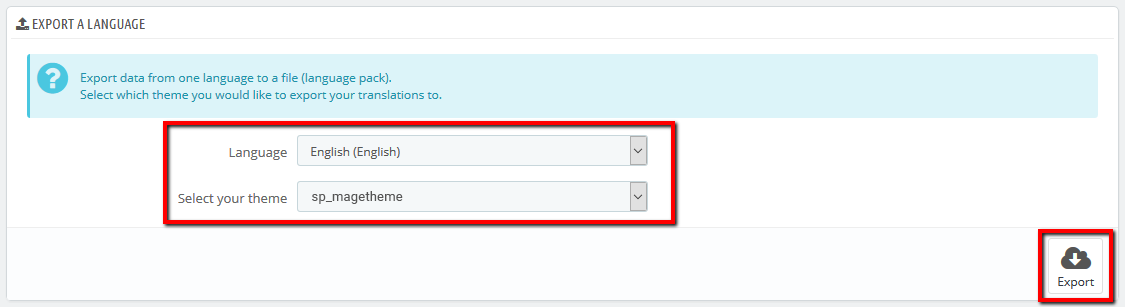
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations

- At here, Scroll to block "ADD / UPDATE A LANGUAGE"
- Then, Select the language you want to add new, and click button "Add or update a language"

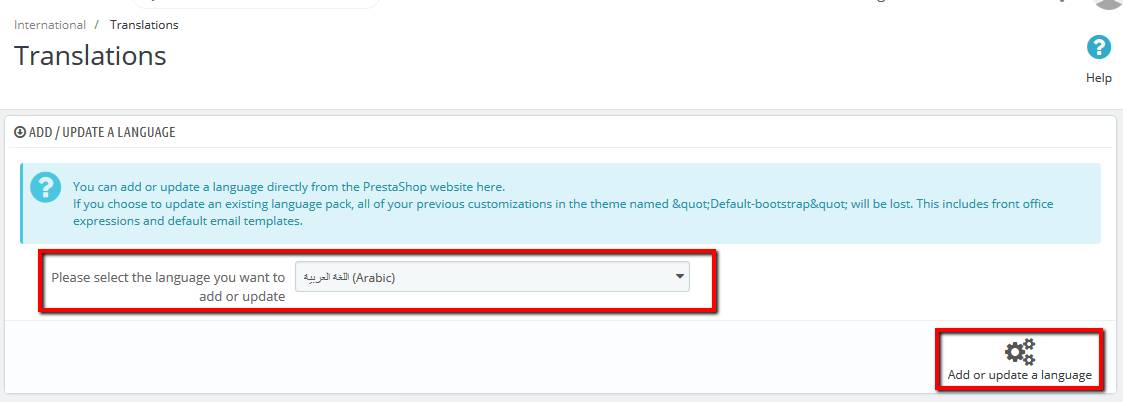
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- At here, Scroll to block "Export a Language"
- Then, Select Language and Your theme that you want Export, and click button "Export"

- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
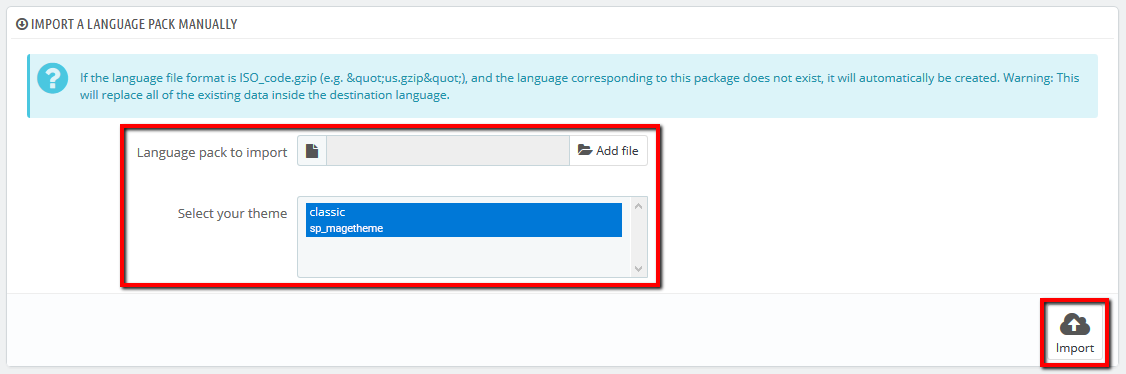
- At here, Scroll to block "Import a language pack manually"
- Then, click button "Add file" and choose file language and select your theme, and click button "Import"

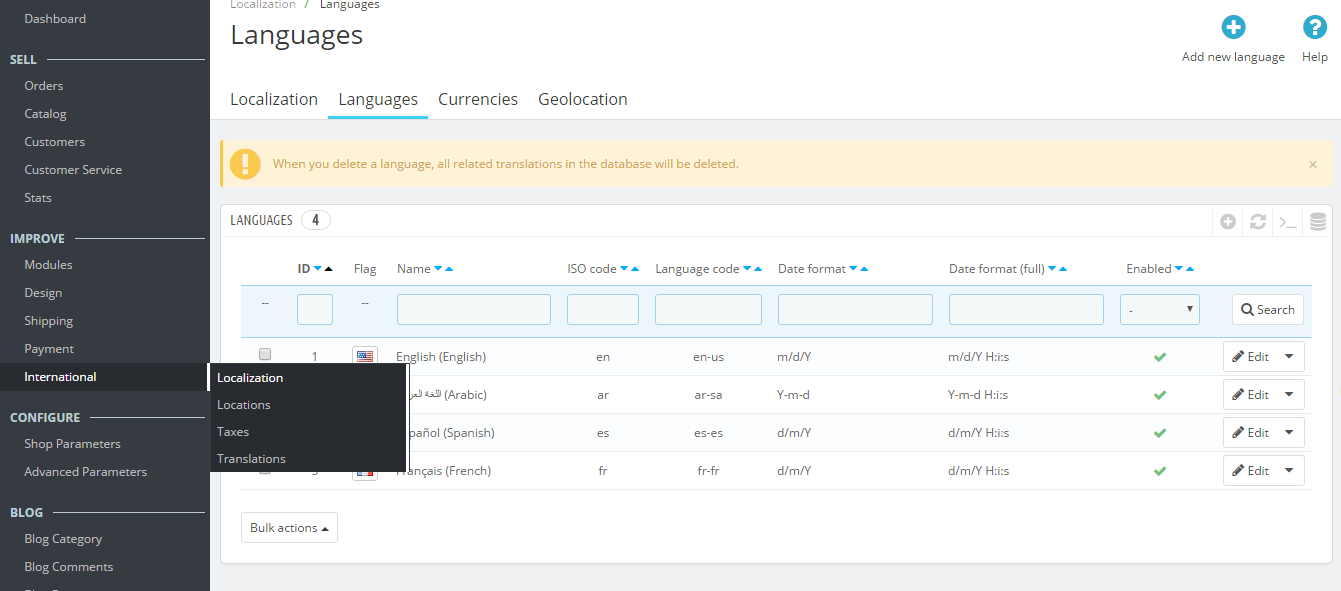
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Languages"
- You can edit or delete language on your store

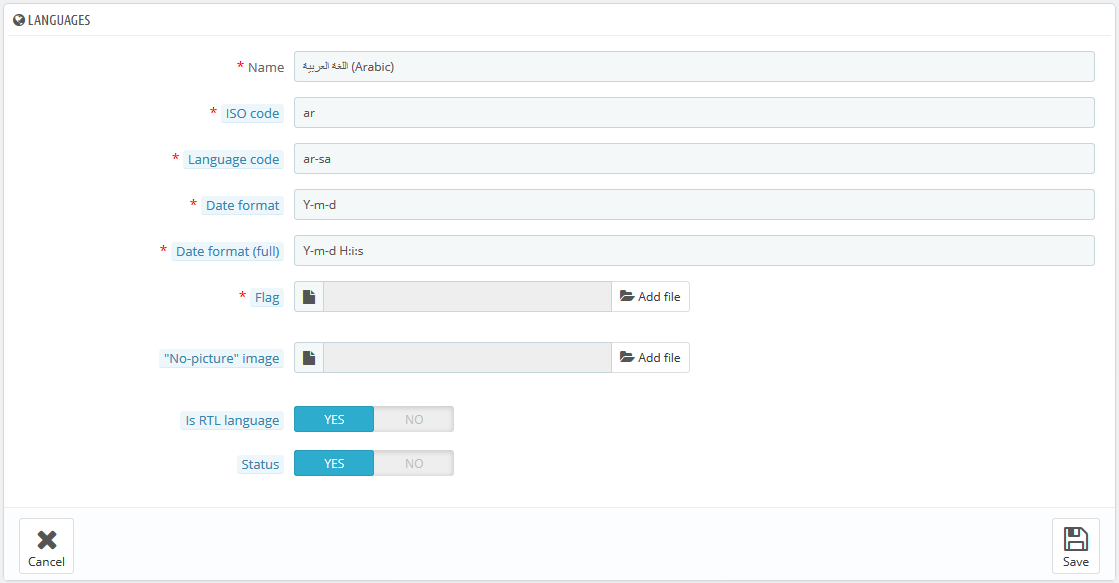
- If you want change language, click button "Edit".

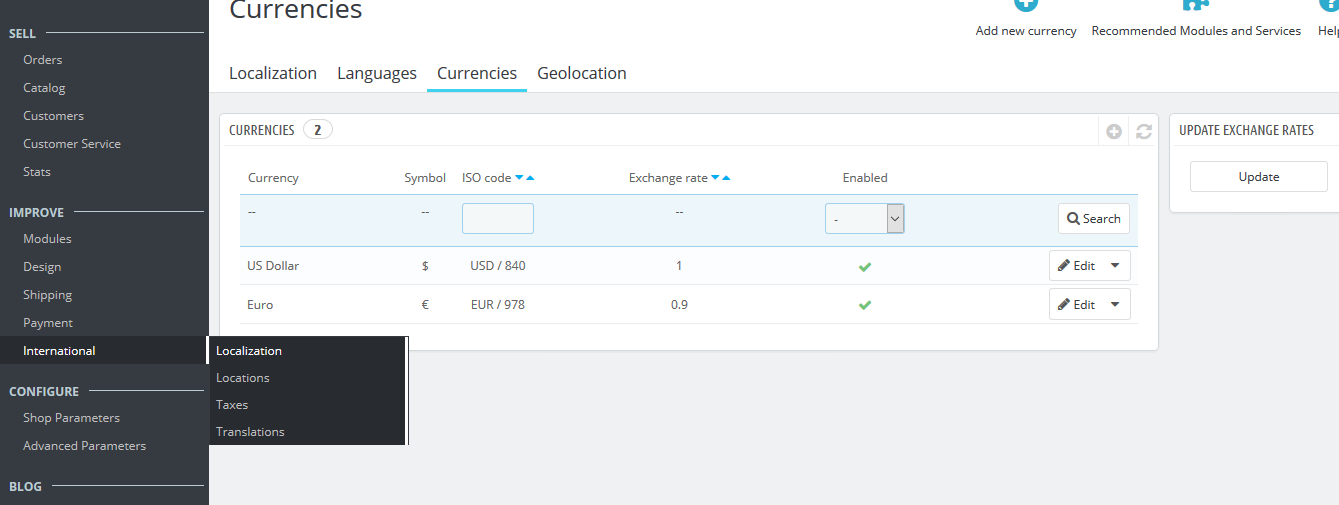
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Currencies"

- In the "Currencies" configuration page, click button  in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.
You could configure this module like the illustration
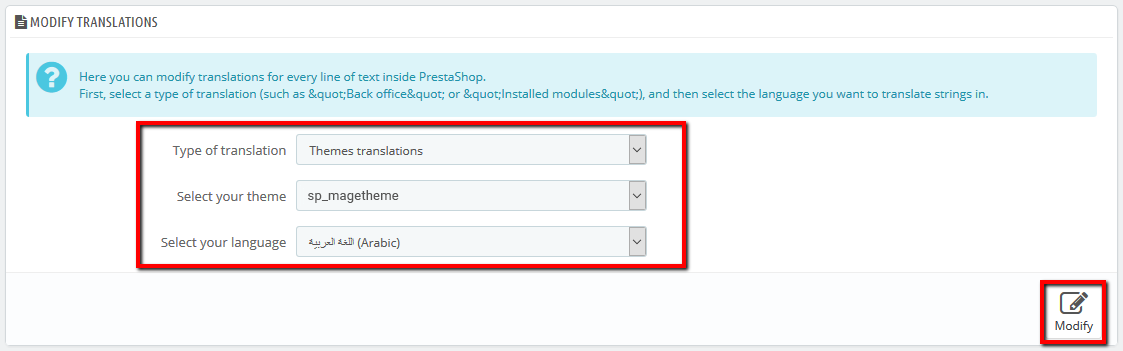
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

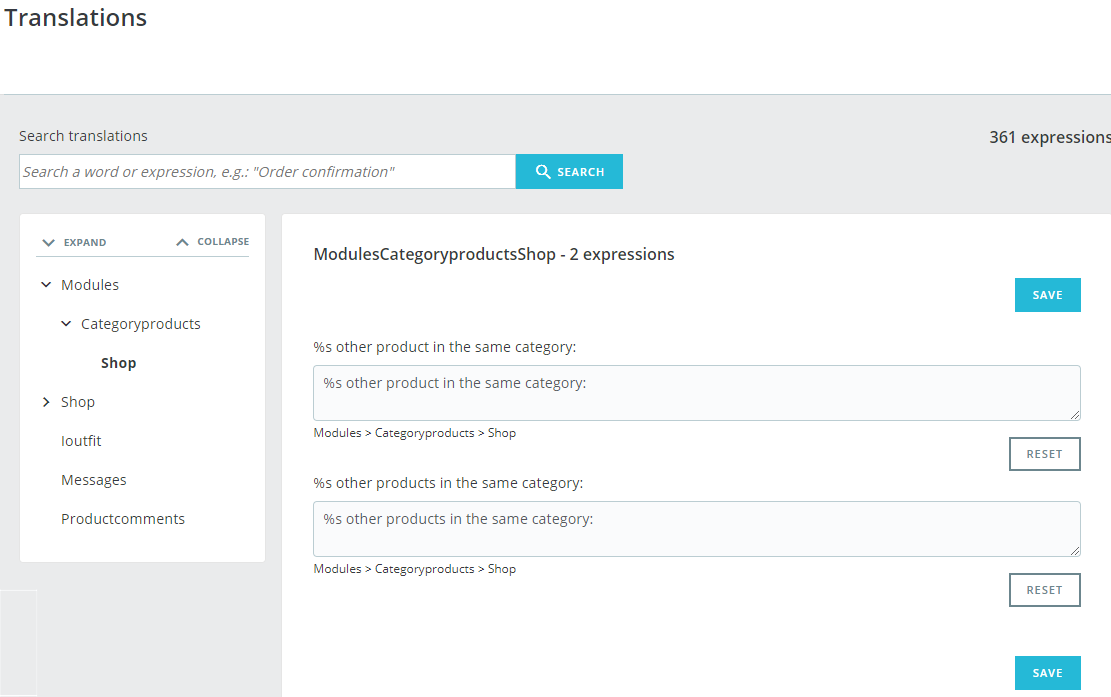
- Here, you can translate the text in the theme.

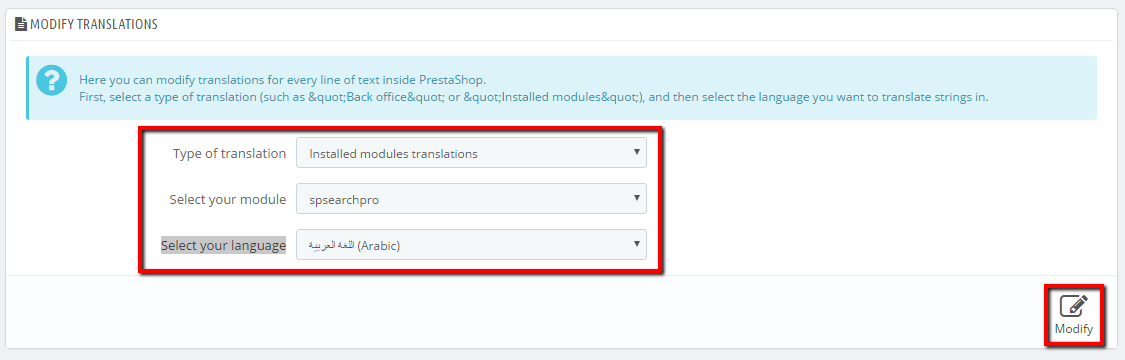
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

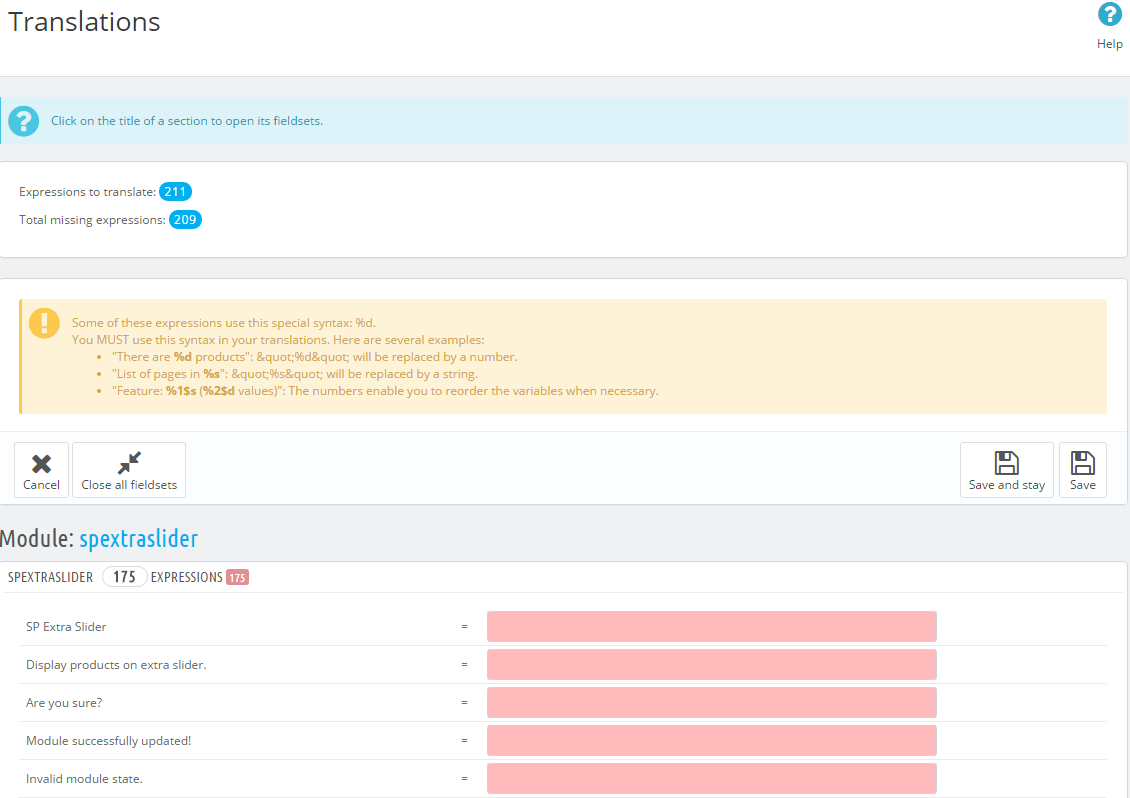
- Here, you can translate the text in the module.

SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via:
Support Tickets System
FAQs - Go to
Here to view more the Frequently Asked Questions.