Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Ozone PrestaShop Theme is fully compatible with Prestashop version 1.7.x

There are two ways to install SP Ozone Theme
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
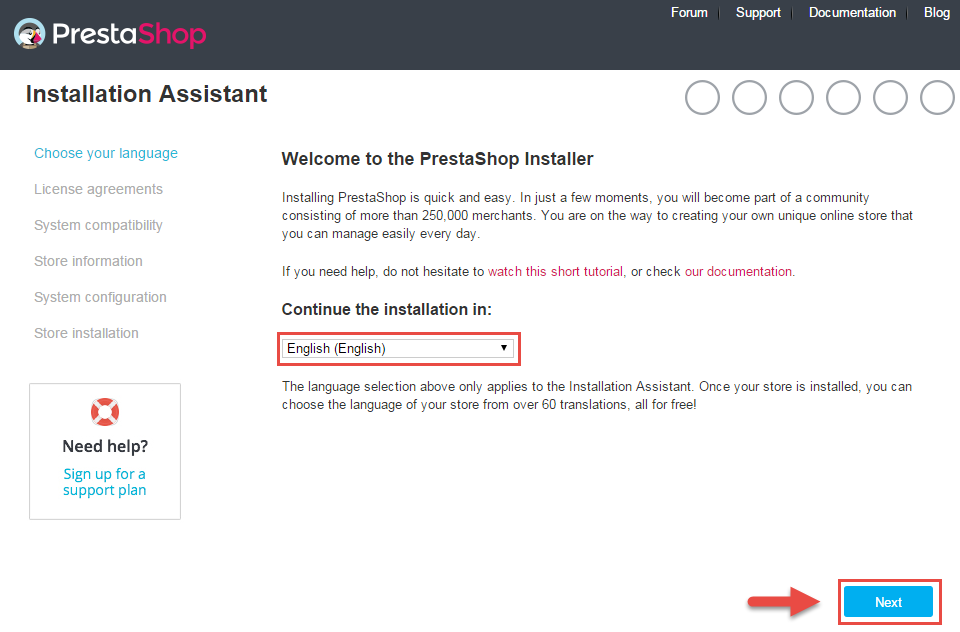
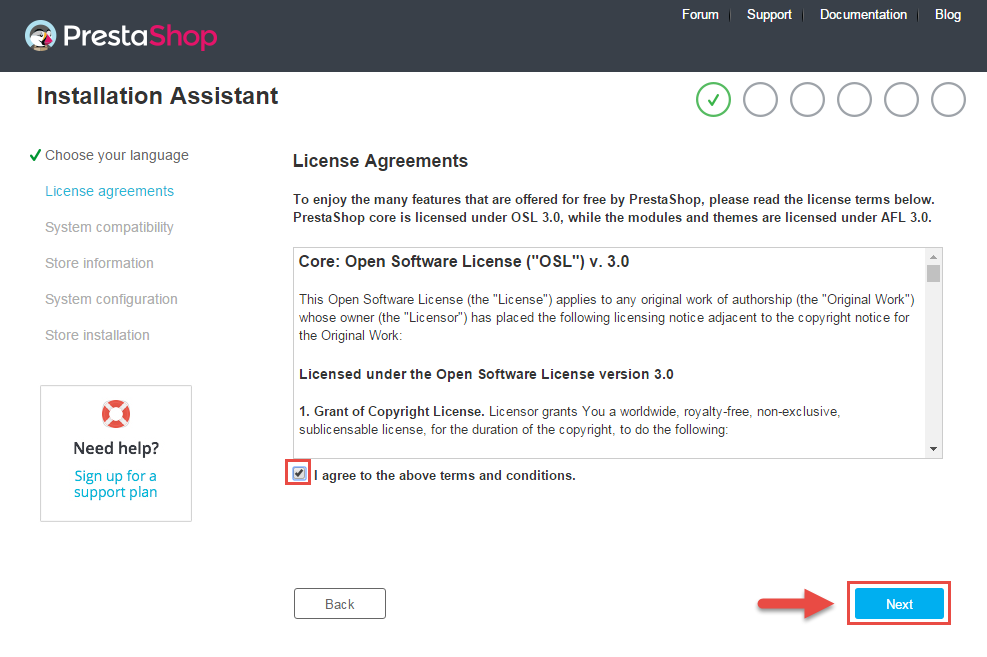
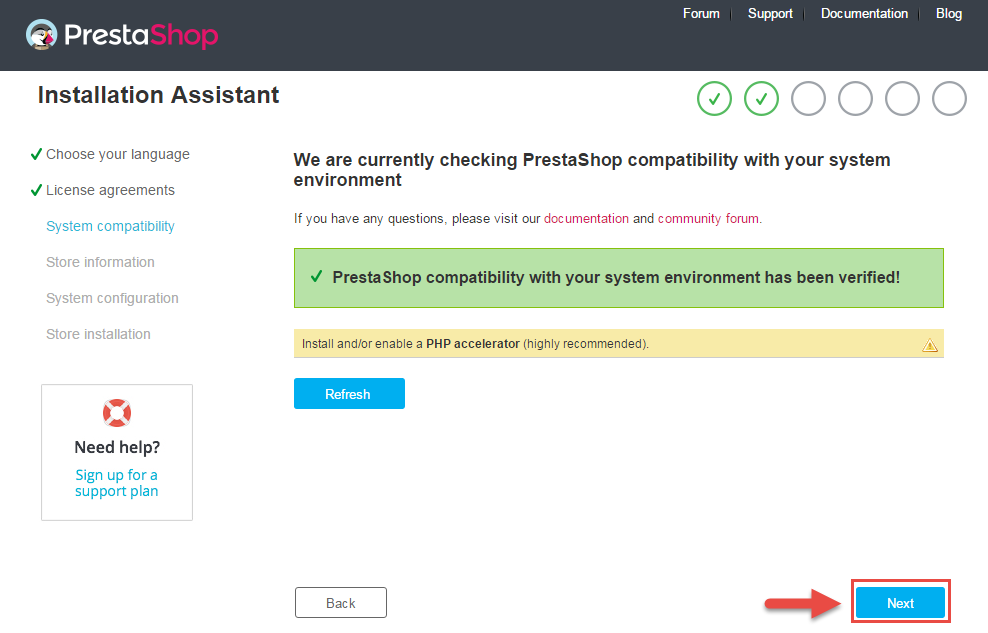
Please following steps below:

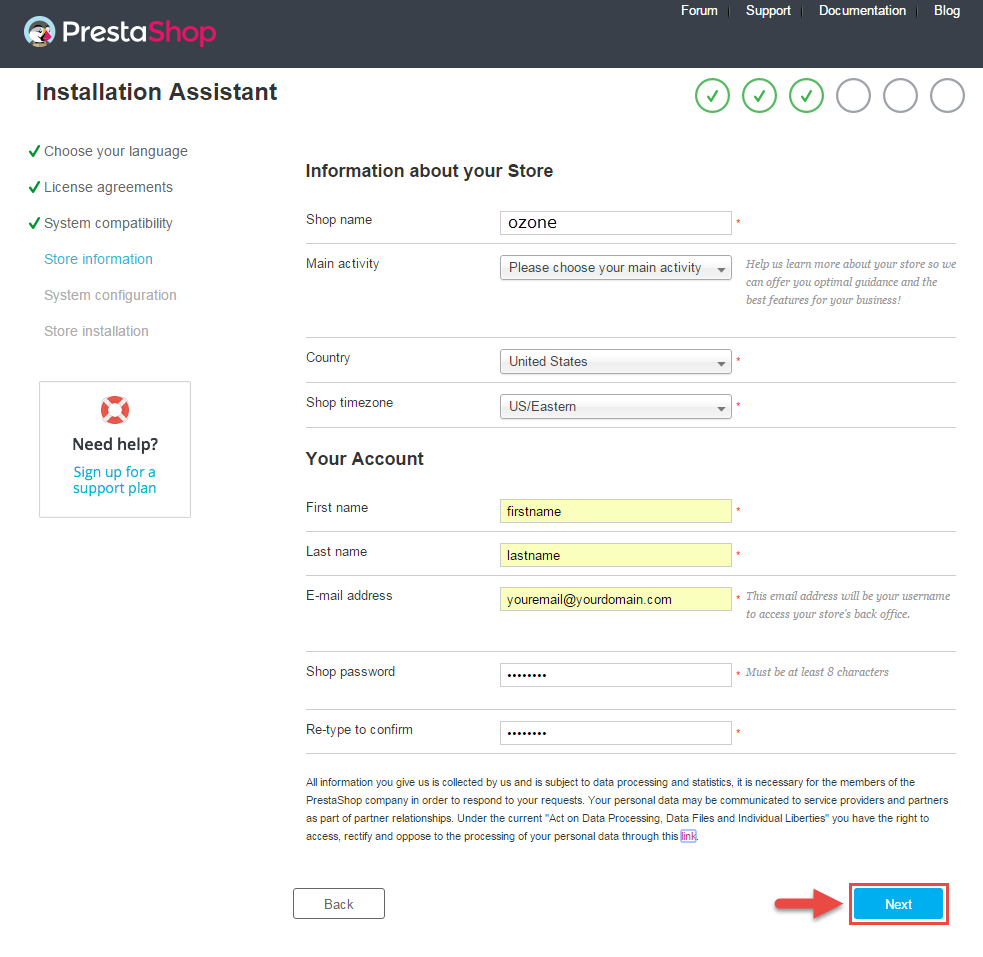
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.



Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

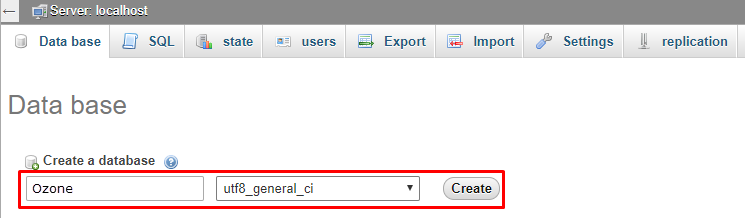
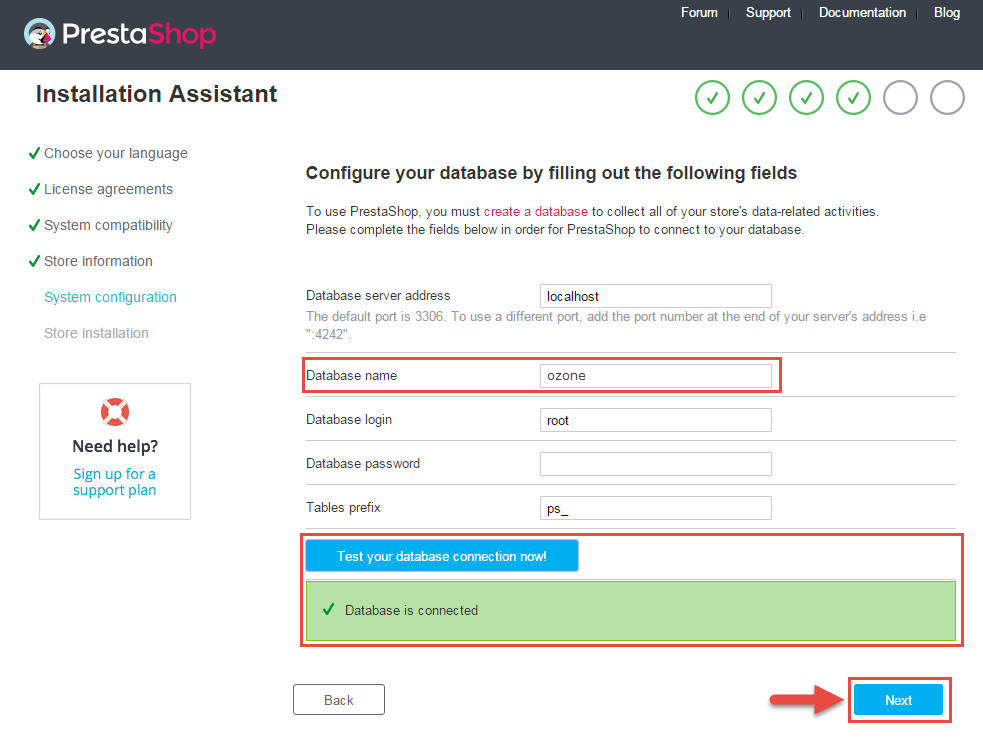
Enter your database in step 3, then click the “Test your database connection now!” button to make sure that the entered settings are correct. After that, click Next button.


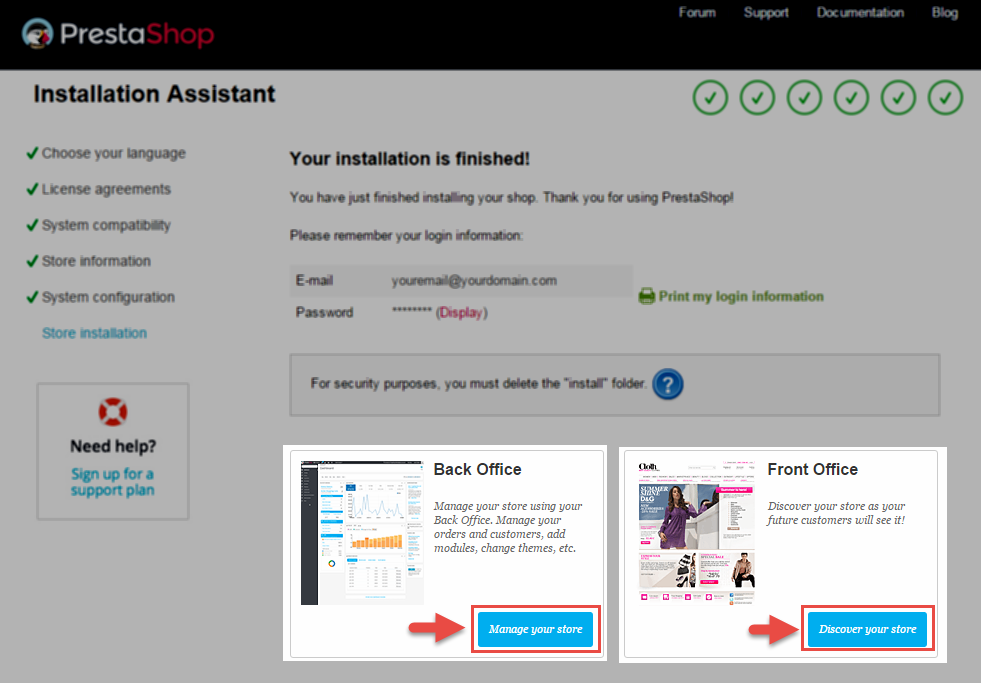
Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

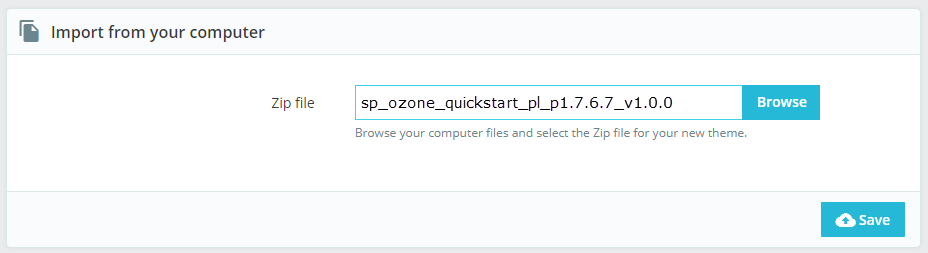
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_ozone_template_p1.7.x_v1.0.0.zip” >> Save.

With either case, you must upload theme file into the "/themes" folder.

- Login to your PrestaShop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

- Navigate to “Import from FTP” >> choose the zip theme file as named “sp_ozone_template_p1.7.x_v1.0.0.zip” >> Save.

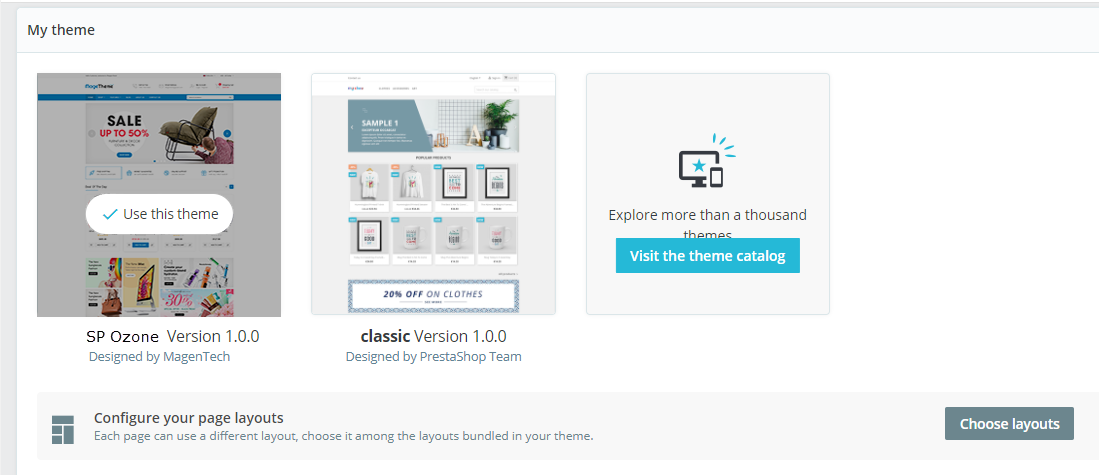
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop . Then Click "Use this theme" button to replace your current theme with SP Ozone theme.

Note: After click button, your site may be broken. If your site was broken, please run this command: chown -R apache:apache sp_ozone
4. Click "Save" button and go to front-end and view your website.
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration. You can Enable/Disable button "Enable Newsletter Popup" to Show/Hide popup.
Background image: You could override in folder "../themes/sp_Ozone/assets/img/bg_popup.jpg"
SP Search Pro
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
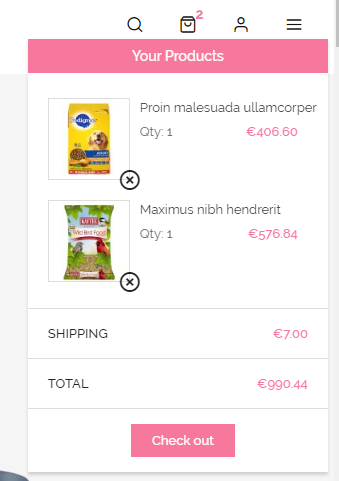
SP Mini Cart Pro
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “ SP Mini Cart Pro module >> click “Enable” button to enable this module.
a. SP Currencies Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
b. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Languages Selector Block >> click “Enable” button to enable this module.
SP Slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “Sp slider for your homepage module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
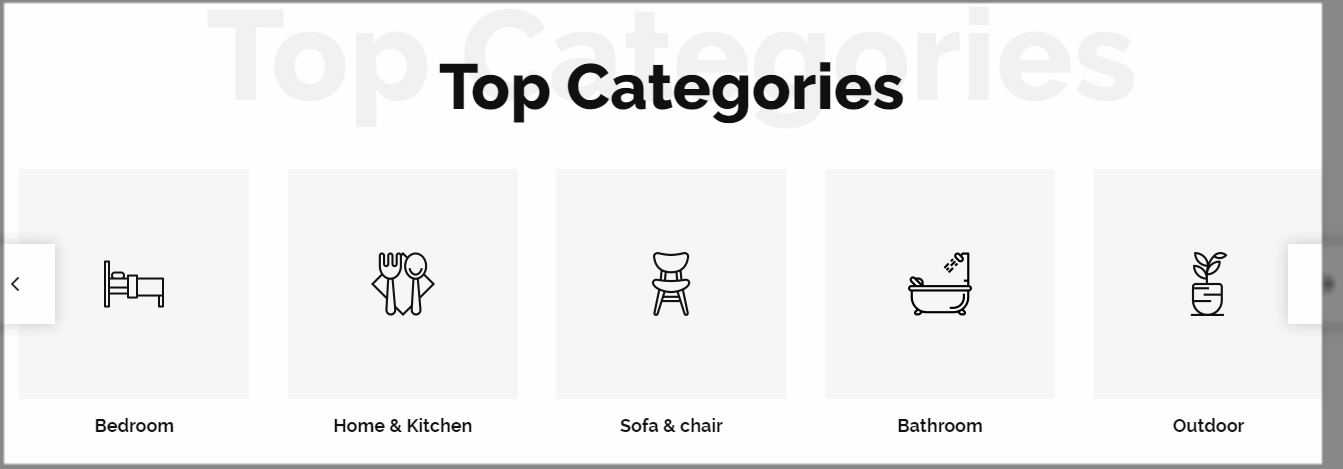
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="categories-top">
<div class="container">
<div class="row">
<div class="categories_title">
<h3 class="module-title" title="Top Categories">Top Categories</h3>
</div>
<div class="categories_slider">
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon1.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Bedroom</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon2.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Home & Kitchen</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon3.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Sofa & chair</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon4.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Bathroom</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon5.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Outdoor</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon6.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Electronics</a></div>
</div>
<div class="categories_item">
<div class="sv-icon"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon6.png" width="64" height="64" alt="" /></div>
<div class="sv-content"><a href="#">Electronics</a></div>
</div>
</div>
</div>
</div>
</div
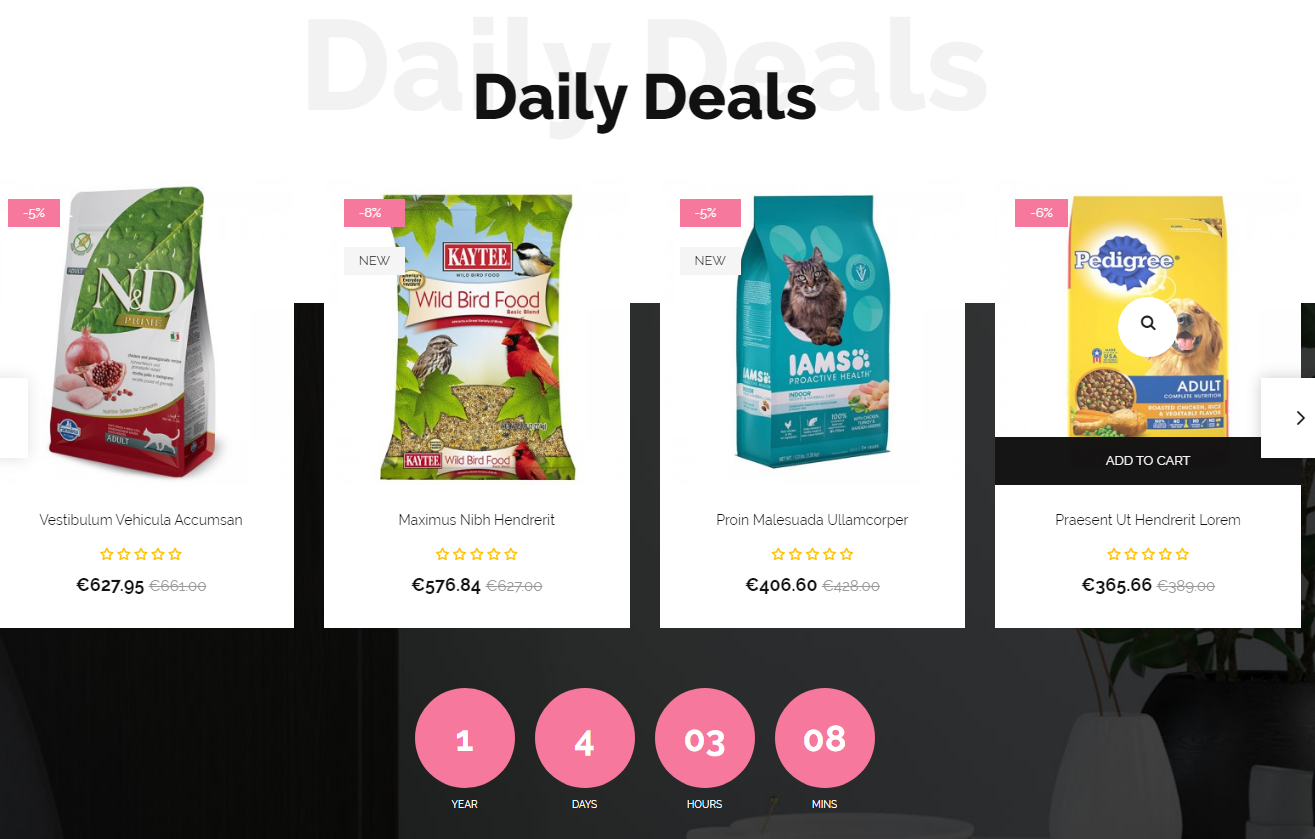
SP Filter Products – Daily Deal
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like these illustrations General Setting
Note: Do the same with other positions: displayFilterproducts2...SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="list-services">
<div class="services_title">
<h3 class="module-title" title="Why Choose Us">Why Choose Us</h3>
</div>
<ul class="clearfix">
<li>
<div class="icon-service"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon-1.png" alt="Service Icon" width="50" height="50" /></div>
<div class="info-service">
<div class="title-service">Free Shipping</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting</p>
</div>
</li>
<li>
<div class="icon-service"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon-2.png" alt="Service Icon" width="50" height="50" /></div>
<div class="info-service">
<div class="title-service">Money Guarantee</div>
<p>Sed ut perspiciatis unde omnisiste natus error sit voluptatem</p>
</div>
</li>
<li>
<div class="icon-service"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon-3.png" alt="Service Icon" width="50" height="50" /></div>
<div class="info-service">
<div class="title-service">Online Support</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting</p>
</div>
</li>
<li>
<div class="icon-service"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/icon-4.png" alt="Service Icon" width="50" height="50" /></div>
<div class="info-service">
<div class="title-service">Gift Promotion</div>
<p>Sed ut perspiciatis unde omnisiste natus error sit voluptatem</p>
</div>
</li>
</ul>
</div>>
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="video-testimonial clearfix">
<div class="video-box col-md-6 col-xs-12"><img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/video_layer.jpg" width="720" height="480" /> <iframe width="720" height="480" src="https://www.youtube-nocookie.com/embed/2qHOkcHrgDw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="allowfullscreen"></iframe></div>
<div class="testimonial-box col-md-6 col-xs-12">
<div class="sp_client">
<p>Lorem ipsum dolor sit amet, consectetur aipiscingelit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<img src="/ytc_templates/prestashop/sp_ozone/themes/sp_ozone/assets/img/index1/client1.jpg" width="100" height="100" />
<div class="client_title">Bugatti Veyron</div>
<div class="client_desc">Los Angeles</div>
</div>
</div>
</div
SP Manufacture Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module >> click “Configure” button to configure.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with other hook: displayFooterLinks2.Frontend Appearance:

Backend Settings:
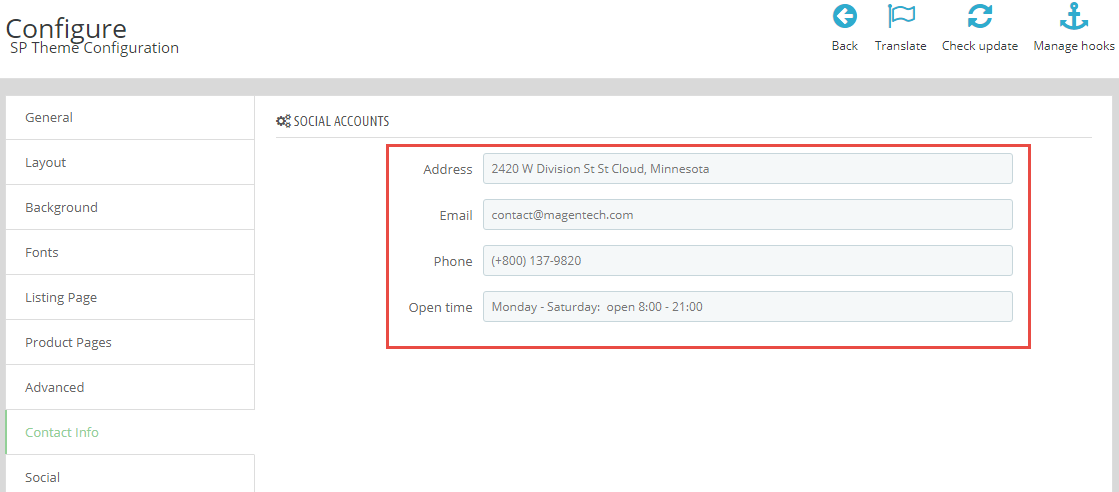
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
Step 2: In the SP Theme Settings, choose “Contact Info” to configure the parameters in this section.

Store information
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Theme Configuration module.
Step 2: Choose “Social” tab to configure the parameters in this section.

SP NewsLetter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Newsletter block module.
Step 2: In the “SP Newsletter block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
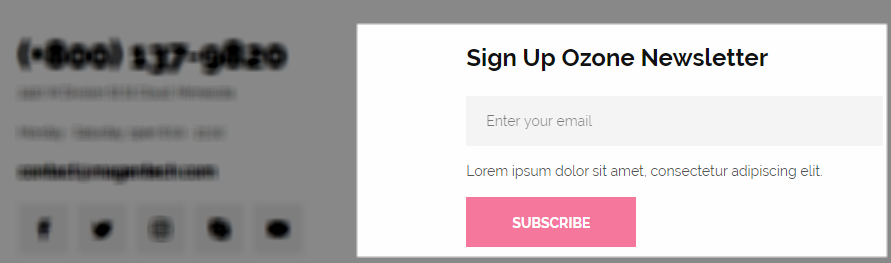
Frontend Appearance:

Backend Settings:
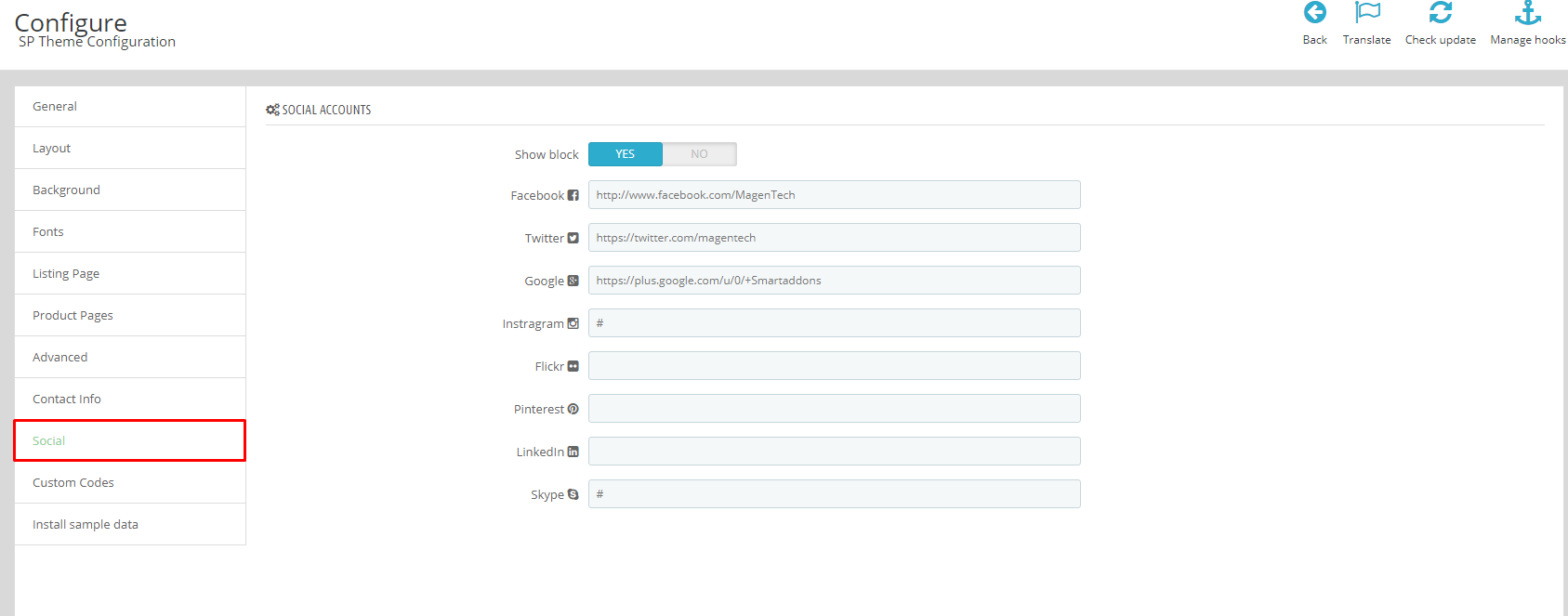
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules Manager >> Modules look for “SP Theme Configuration module.
Step 2: In the SP Theme Settings, choose “Social” to configure the parameters in this section.

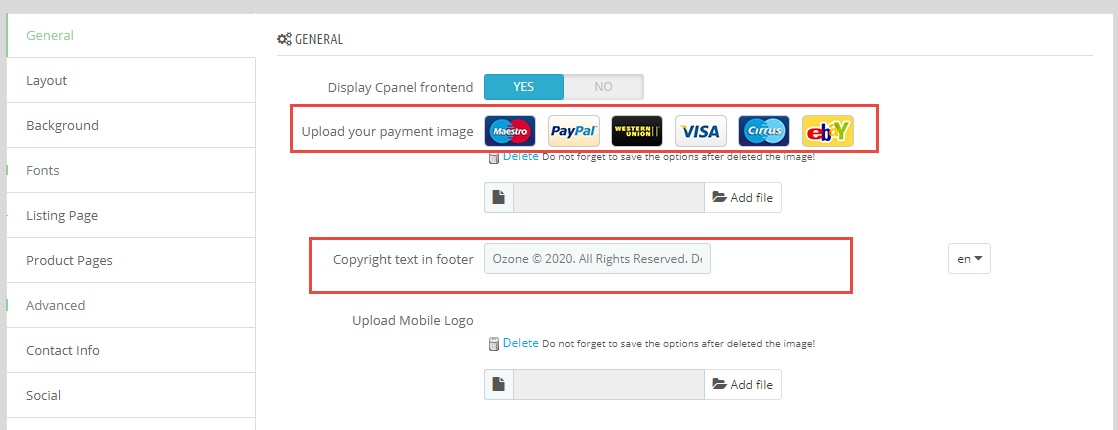
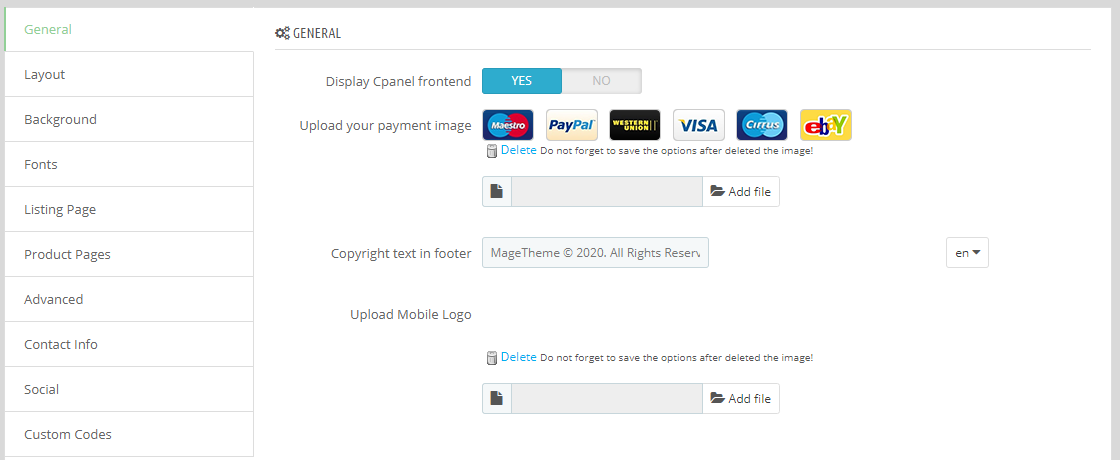
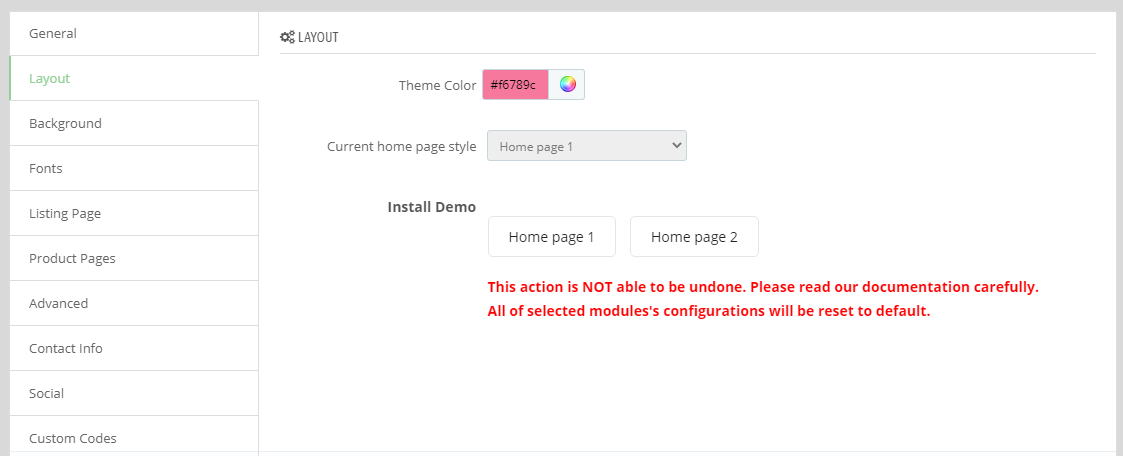
In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.


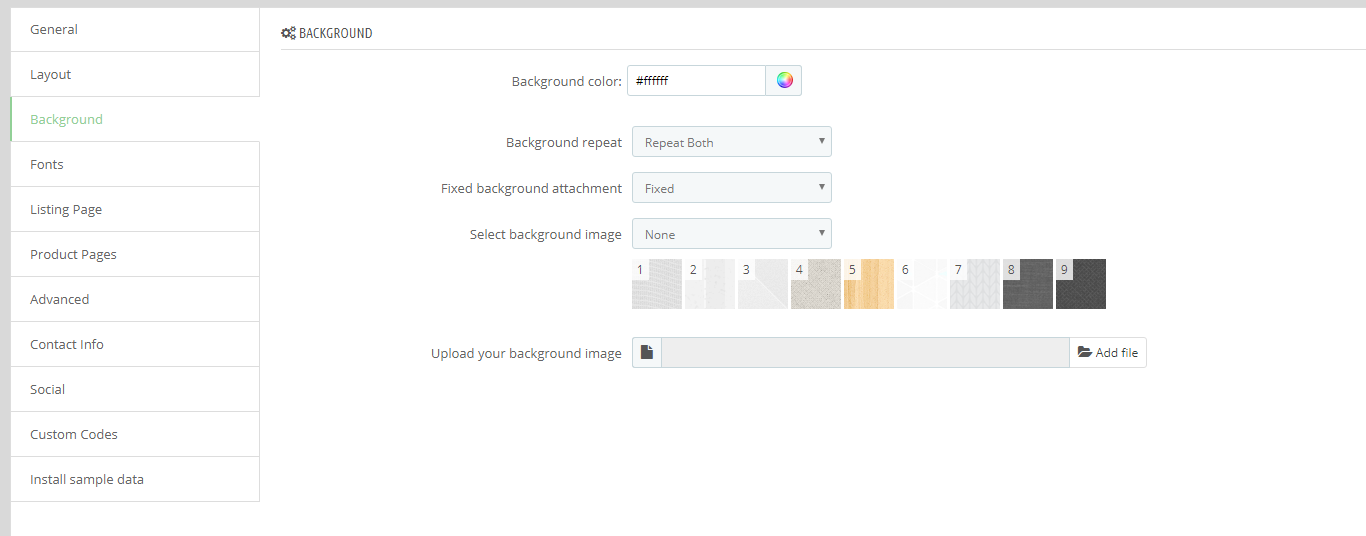
In the SP Theme Configuration, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

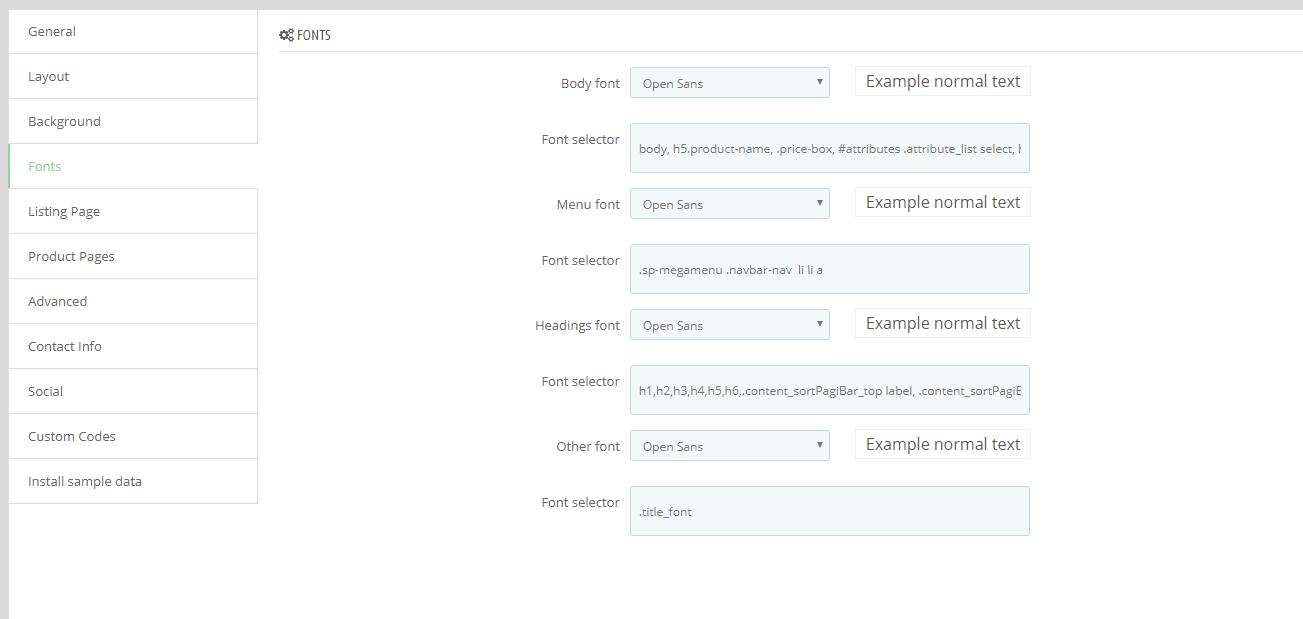
In the SP Theme Configuration, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
body, h5.product-name, .price-box, #attributes .attribute_list select, h1.product_name2.
.sp-megamenu .navbar-nav li li a3.
h1,h2,h3,h4,h5,h6,.content_sortPagiBar_top label, .content_sortPagiBar_bottom label,.content_sortPagiBar_top div.selector span, .content_sortPagiBar_bottom div.selector span4.
.title_font
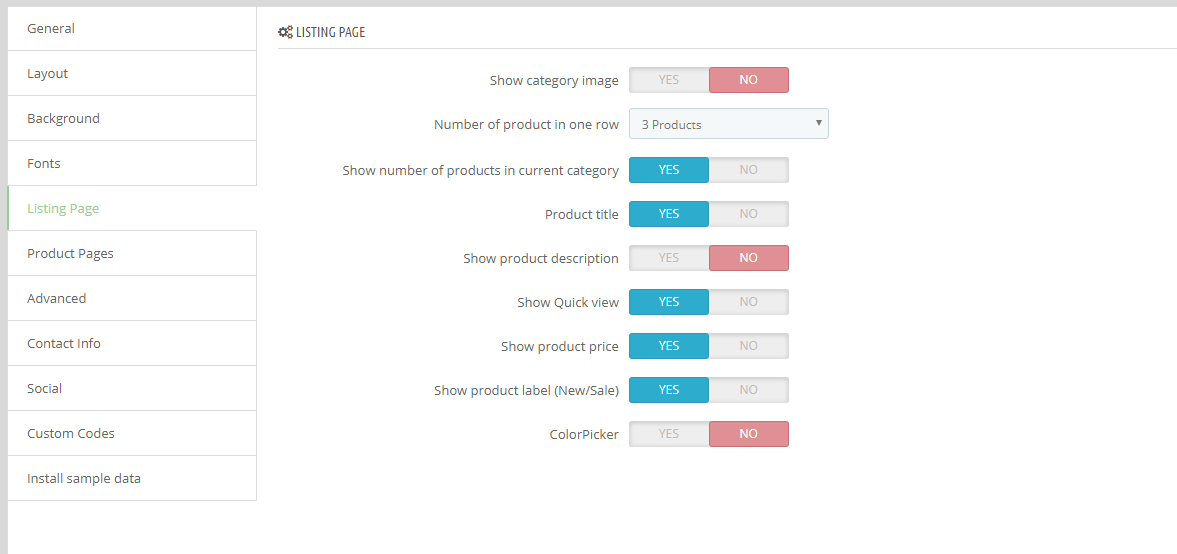
In the SP Theme Configuration, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

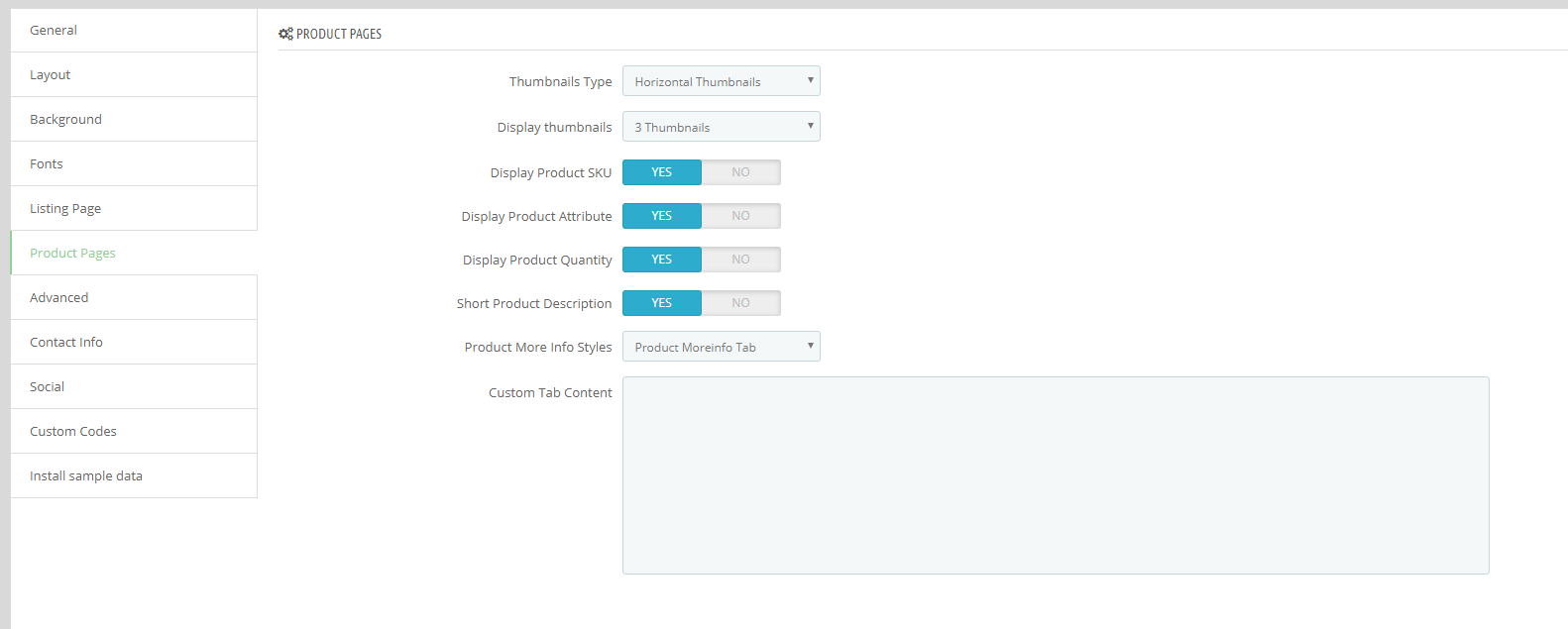
In the SP Theme Configuration, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

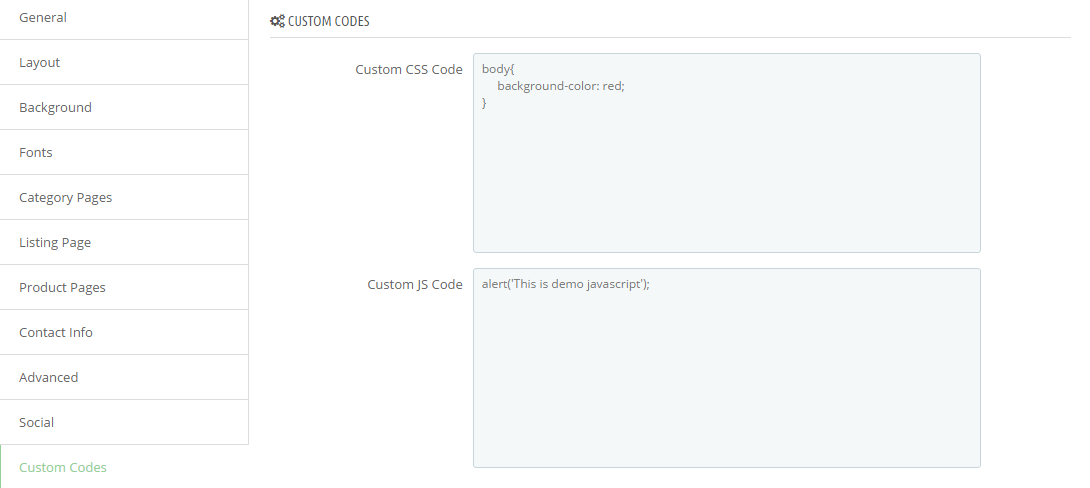
In the SP Theme Configuration, choose "Custom Codes" to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
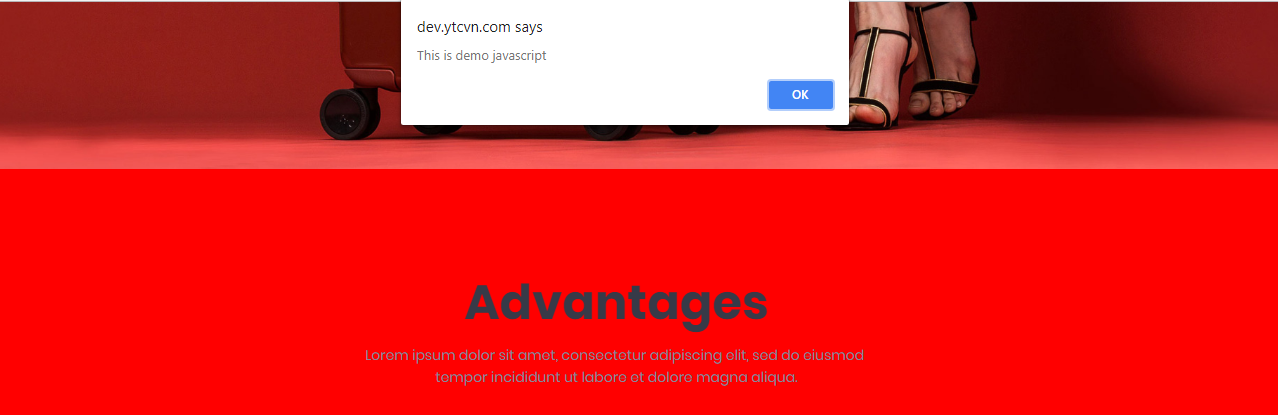
Frontend Appearance

- You can input css or javascript.
Examples code css
body{
background-color: red;
}
Examples code Javascript
alert('This is demo javascript');

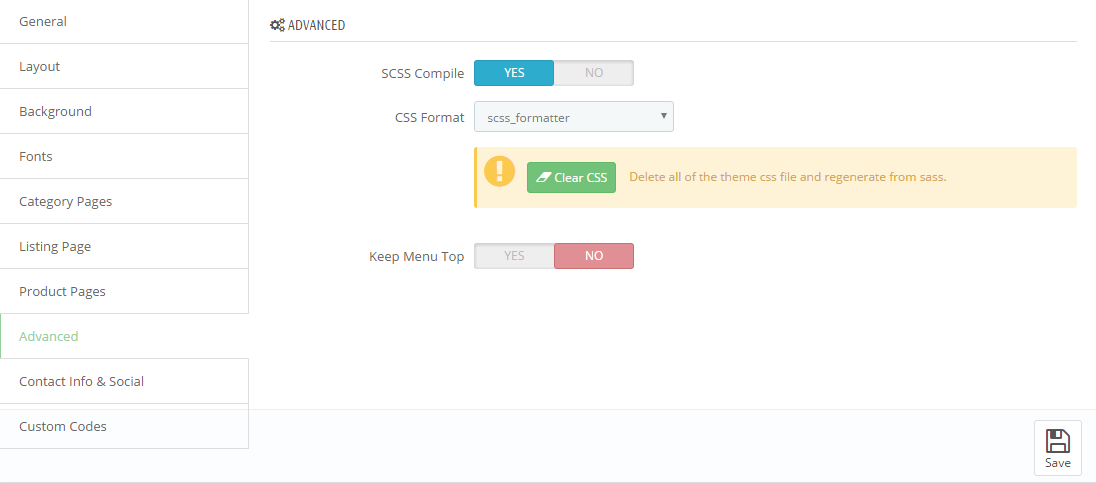
- In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

- Active: The system will automatically compile into CSS from SCSS when you refresh the website
Note: System will change css file theme-...css. Ex: theme-ff0000.css
Do not edit css file when active SCSS Compile
Css formatting after compile from sass.
There are two instances to edit css file via ftp.
1. SCSS Compile: Disable
- You can edit css file of modules.
Example: "../themes/sp_Ozone/modules/spcustomhtml/views/css/style.css"
- You can edit css file of theme.
Example:
+) "../themes/sp_Ozone/assets/css/theme-0083c1.css"
+) "../themes/sp_Ozone/assets/css/theme.css"
2. SCSS Compile: Enable
- You can edit css file of modules. (Sample as Disable)
Note: The system will generate css file "theme-0083c1.css, theme-{color code}.css"
Your changes to this file will be lost
- You must edit file "*.scss" in the folder "_dev/css"
Example: "../themes/sp_Ozone/_dev/css/themestyles/_content.scss"
Frontend:

Backend Settings:
Step 1:
Step 2: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules
Step 3: You could configure this module like the following image.
- Smart Blog

- SmartBlog Home Latest

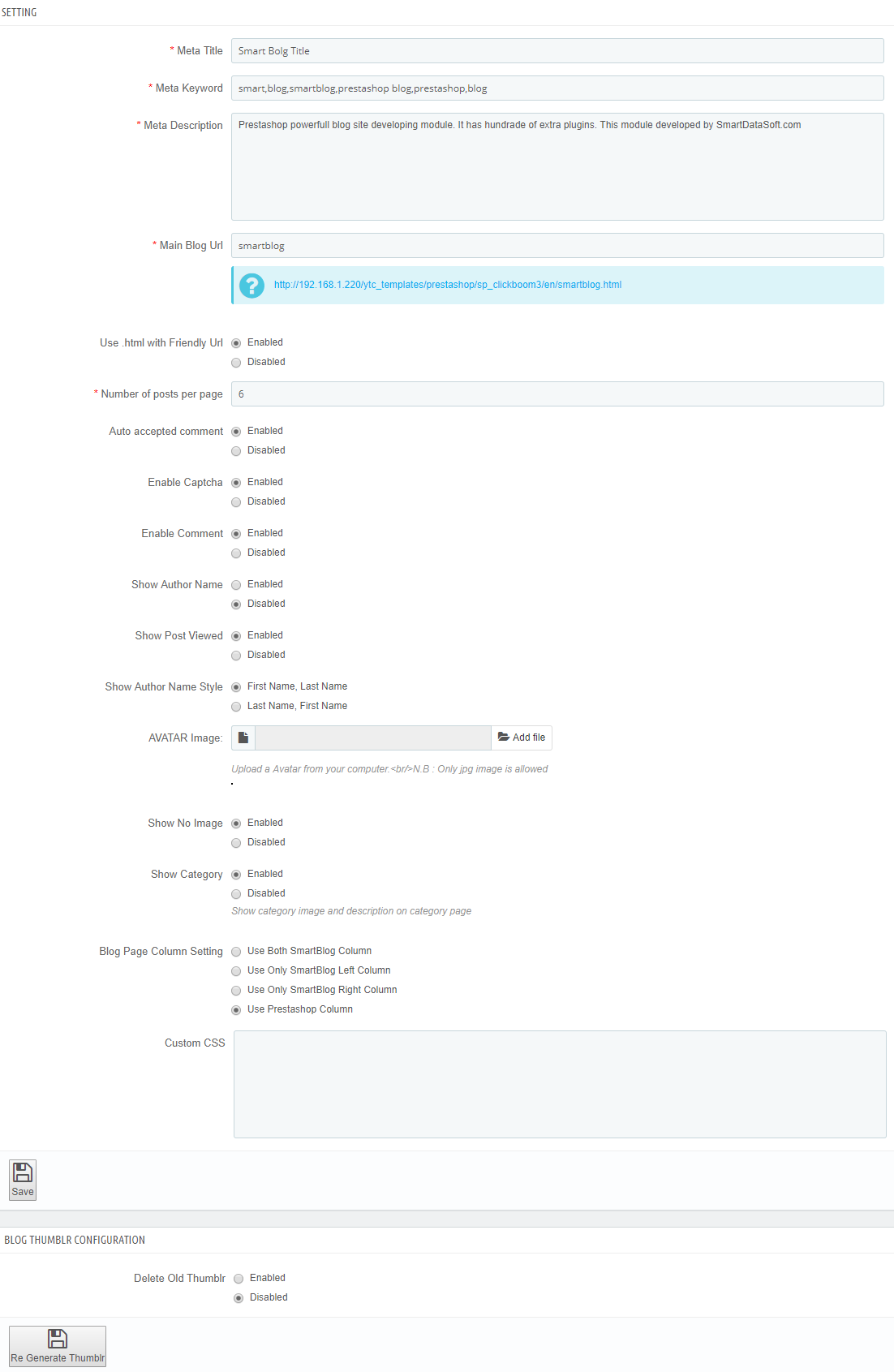
Please read more guide for Smartblog at here. SmartBlog Module

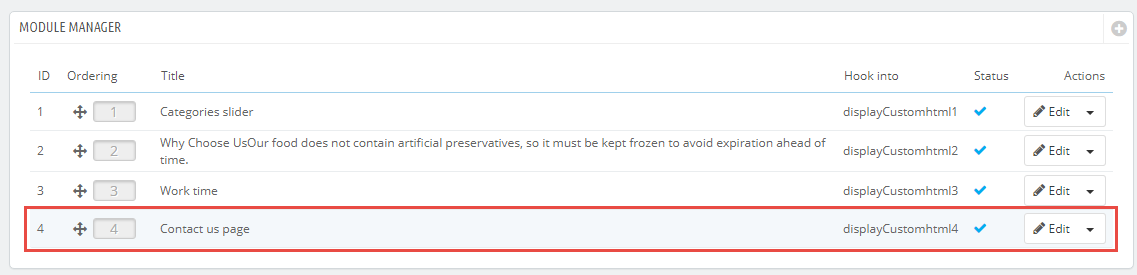
Backend Setting:
In the Prestashop Admin Panel, navigate to Improve >> Modules >> Modules Manager >> SP Custom HTML >> Edit

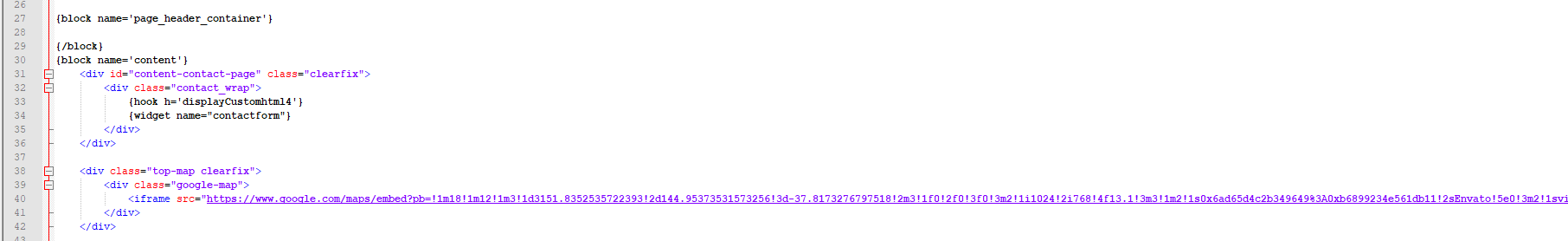
You can change the Google map iframe by modifying this file: "themes/sp_ozone/templates/contact.tpl"

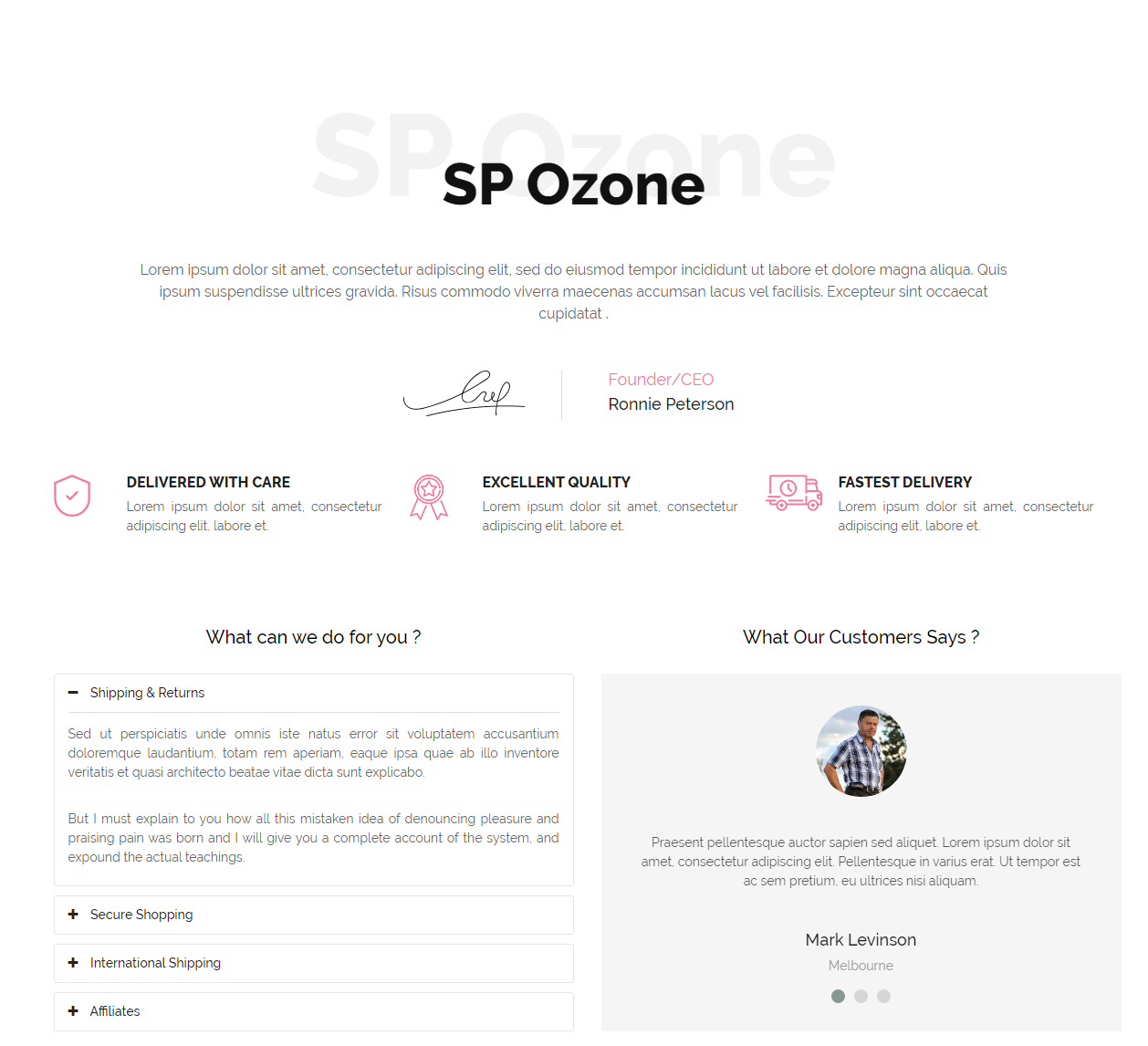
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Design >> Pages
Step 2: In the “Pages” configuration page, click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 3: You could add new cms page like the illustration
Copy and paste the following code into the content:
<div class="about-container">
<div class="block-welcome">
<div class="bonus-title">
<h1>SP Ozone</h1>
<h2 class="text-theme-color">SP Ozone</h2>
</div>
<div class="bonus-content">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis. Excepteur sint occaecat cupidatat .</div>
<div class="about-author">
<div class="image"><img src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/signature.png" alt="" /></div>
<div class="info-author">
<h4 class="text-theme-color">Founder/CEO</h4>
<h5>Ronnie Peterson</h5>
</div>
</div>
</div>
<div class="policy-shop clearfix" style="margin-bottom: 65px;">
<div class="col-md-4 col-sm-12">
<div class="item">
<div class="icon"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/icon1.png" alt="" /></div>
<div class="content">
<h3>DELIVERED WITH CARE</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, labore et.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="item">
<div class="icon"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/icon2.png" alt="" /></div>
<div class="content">
<h3>EXCELLENT QUALITY</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, labore et.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="item">
<div class="icon"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/icon3.png" alt="" /></div>
<div class="content">
<h3>FASTEST DELIVERY</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, labore et.</p>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="block-whychoose">
<div class="bonus-title"><strong>What can we do for you ?</strong></div>
<div class="bonus-content">
<div id="accordionExample" class="accordion">
<div class="card">
<div id="headingOne" class="card-header accordionCms active"><a class="title-collapse"> Shipping & Returns </a></div>
<div id="collapseOne" class="collapse show">
<div class="card-body">
<p style="margin-bottom: 30px;">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<p>But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings.</p>
</div>
</div>
</div>
<div class="card">
<div id="headingTwo" class="card-header accordionCms"><a class="title-collapse collapsed"> Secure Shopping </a></div>
<div id="collapseTwo" class="collapse">
<div class="card-body">
<p style="margin-bottom: 30px;">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<p>But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings.</p>
</div>
</div>
</div>
<div class="card">
<div id="headingThree" class="card-header accordionCms"><a class="title-collapse collapsed"> International Shipping </a></div>
<div id="collapseThree" class="collapse">
<div class="card-body">
<p style="margin-bottom: 30px;">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<p>But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings.</p>
</div>
</div>
</div>
<div class="card">
<div id="headingFour" class="card-header accordionCms"><a class="title-collapse collapsed"> Affiliates </a></div>
<div id="collapseFour" class="collapse">
<div class="card-body">
<p style="margin-bottom: 30px;">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<p>But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="our-member">
<div class="bonus-title"><strong>What Our Customers Says ?</strong></div>
<div class="bonus-content">
<div class="nav-style-1 hover-to-show absolute-nav">
<div>
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/item-1.jpg" alt="Member Image" /></div>
</div>
<div class="member-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/item-2.jpg" alt="Member Image" /></div>
</div>
<div class="member-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="/ytc_templates/prestashop/sp_Ozone/themes/sp_Ozone/assets/img/about-us/item-3.jpg" alt="Member Image" /></div>
</div>
<div class="member-info">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi.
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>>
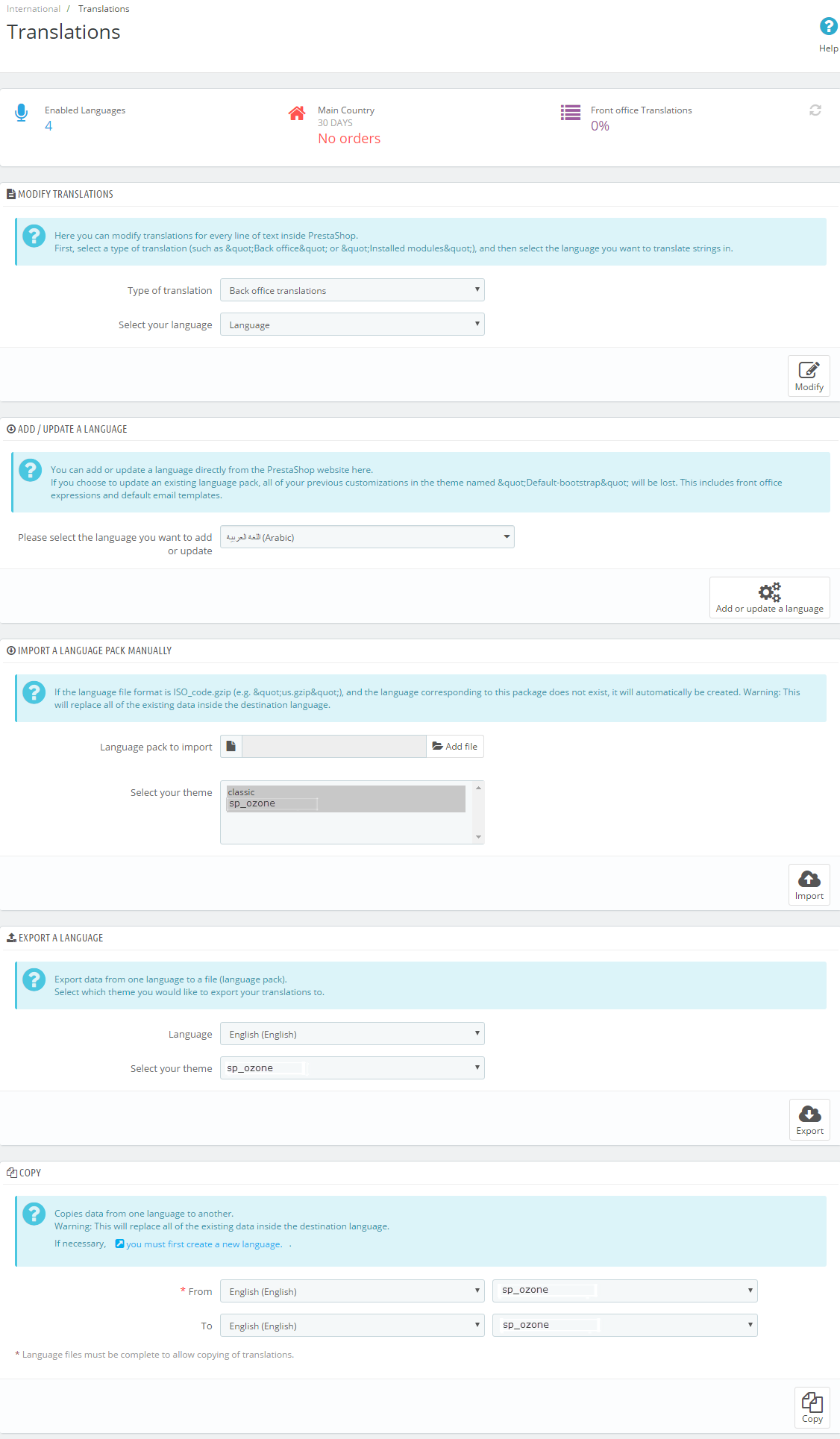
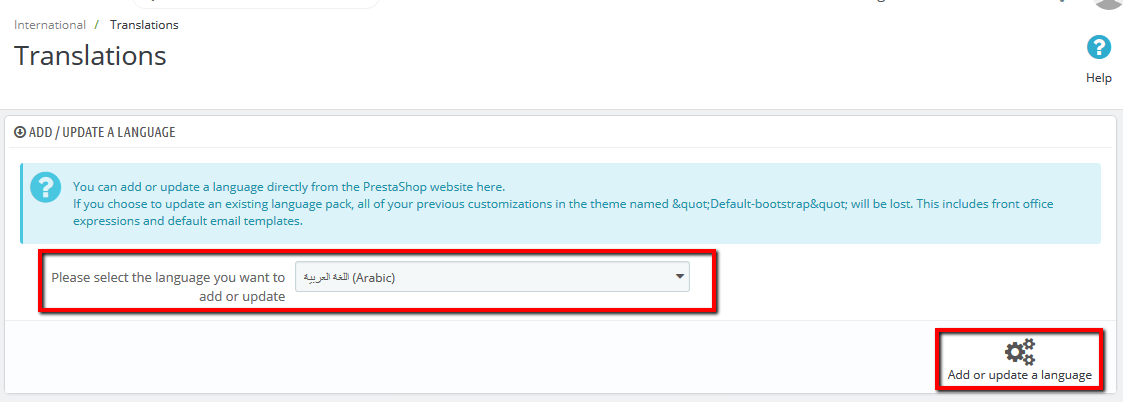
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations

- At here, Scroll to block "ADD / UPDATE A LANGUAGE"
- Then, Select the language you want to add new, and click button "Add or update a language"

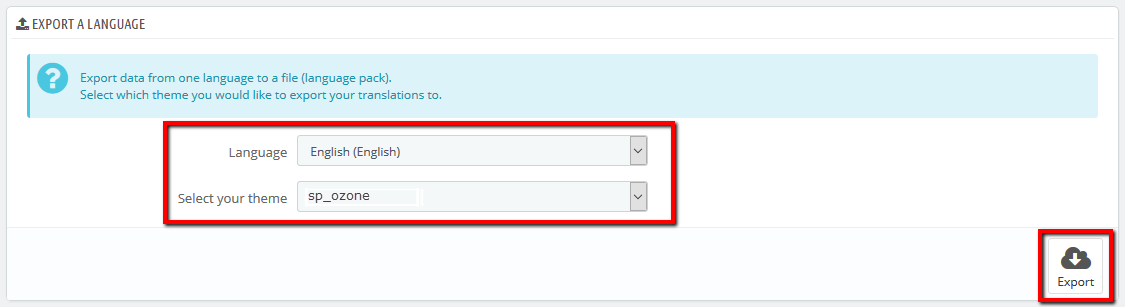
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- At here, Scroll to block "Export a Language"
- Then, Select Language and Your theme that you want Export, and click button "Export"

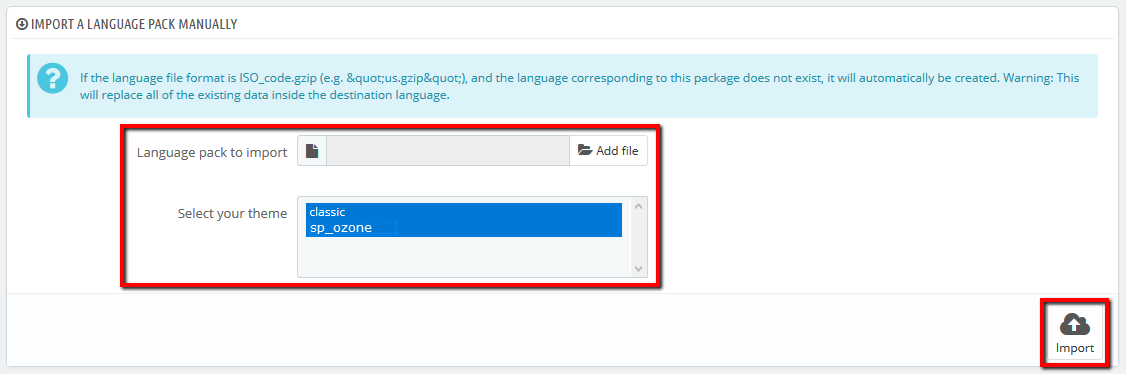
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- At here, Scroll to block "Import a language pack manually"
- Then, click button "Add file" and choose file language and select your theme, and click button "Import"

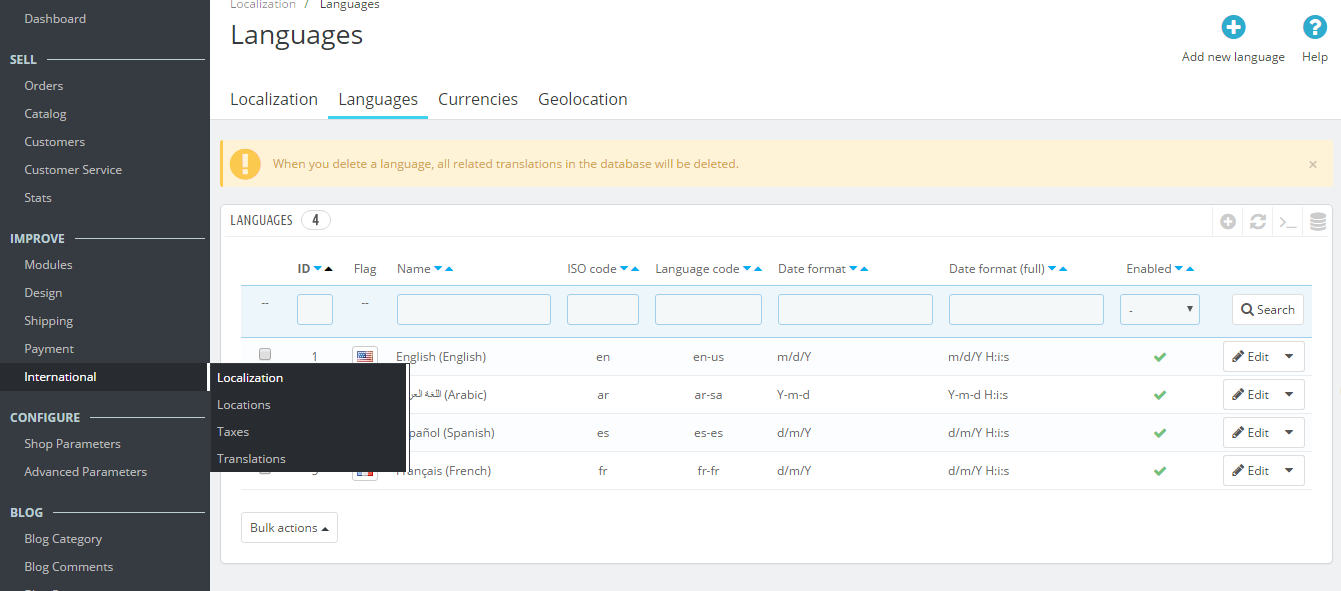
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Languages"
- You can edit or delete language on your store

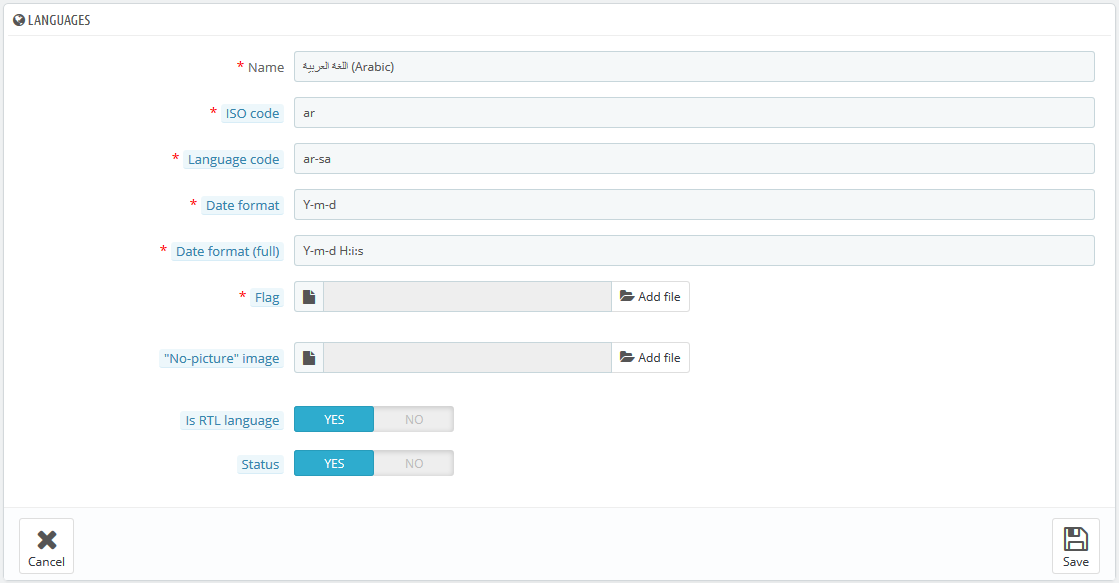
- If you want change language, click button "Edit".

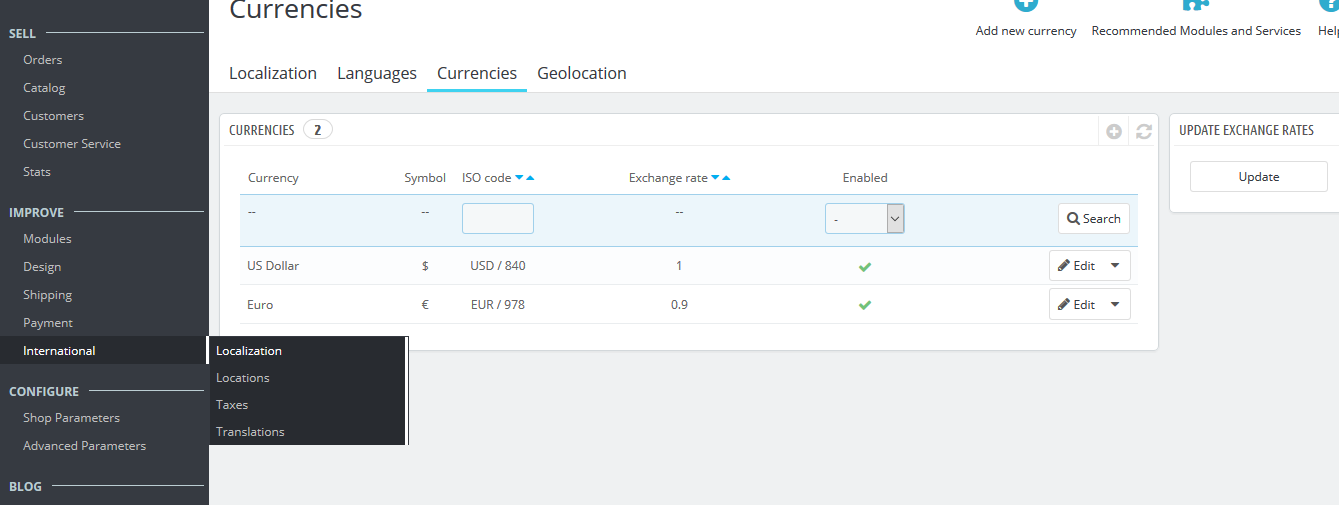
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Currencies"

- In the "Currencies" configuration page, click button  in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.
You could configure this module like the illustration
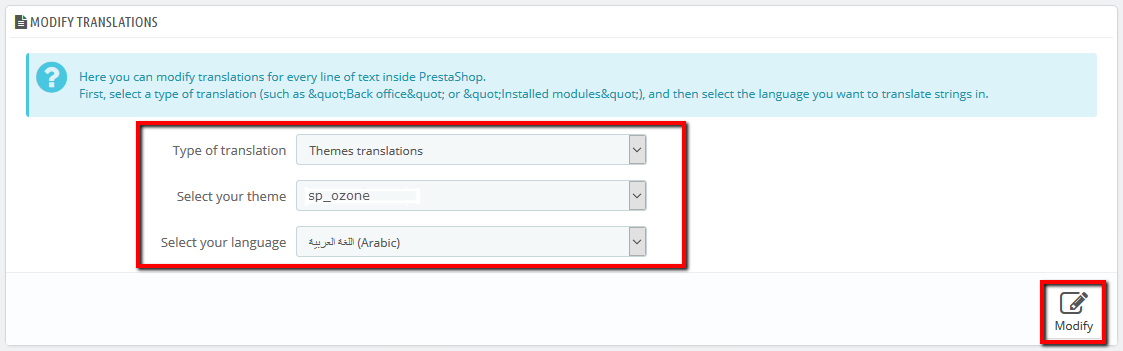
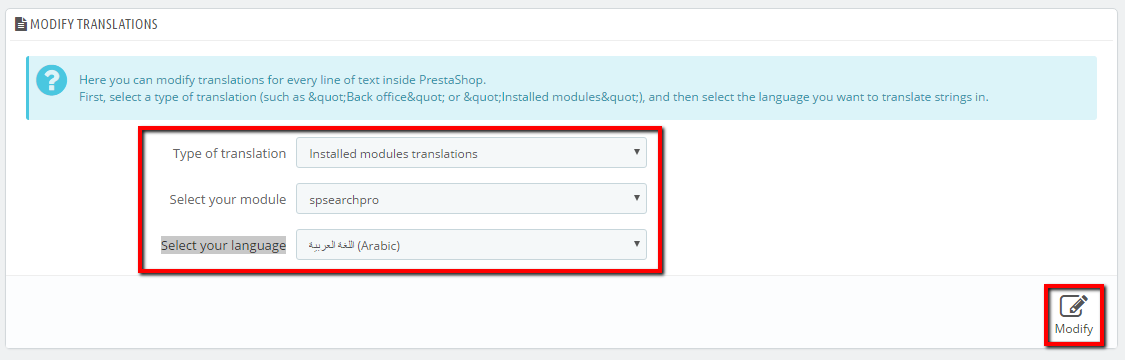
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

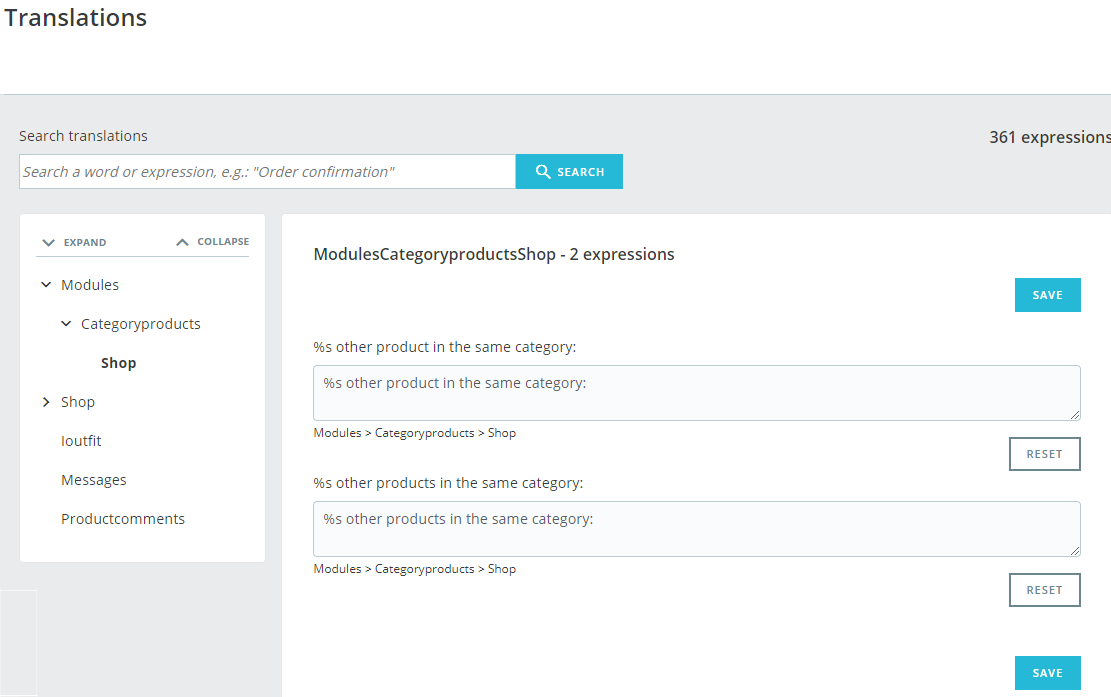
- Here, you can translate the text in the theme.

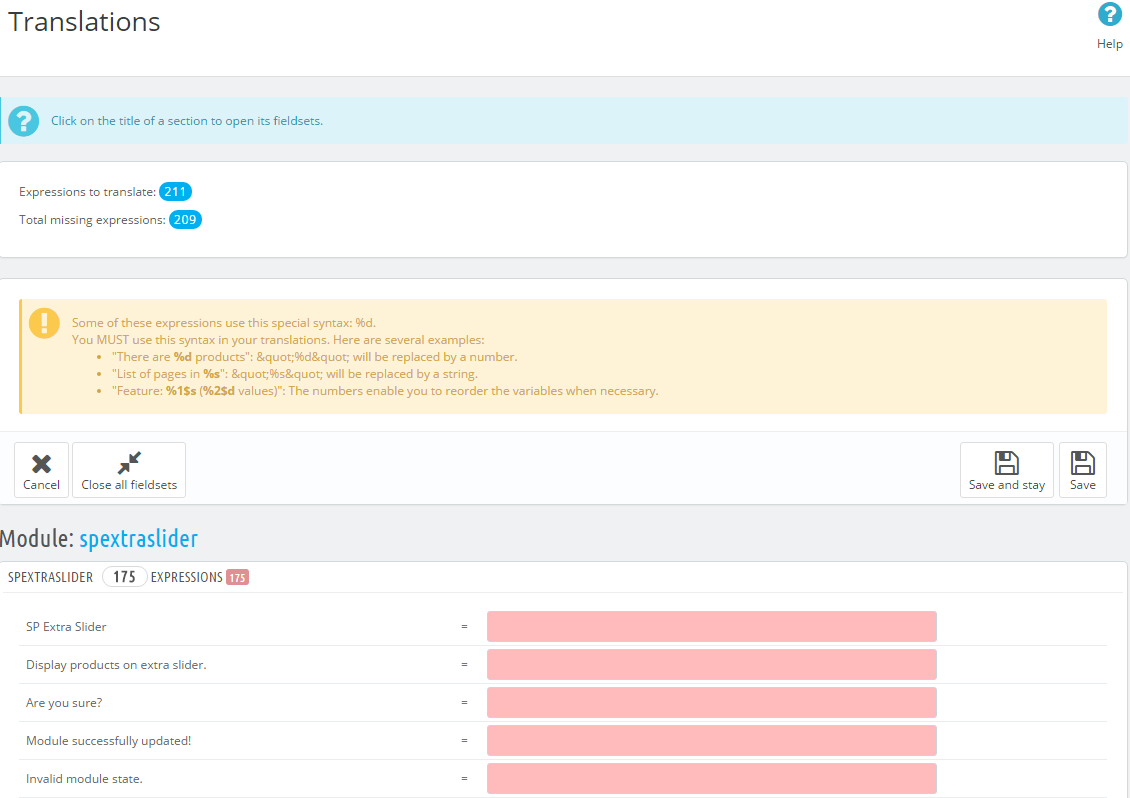
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

- Here, you can translate the text in the module.

SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via:
Support Tickets System
FAQs - Go to
Here to view more the Frequently Asked Questions.