Getting Started
Welcome to Aloza Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.1.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_aloza_quickstart_pl_m2.4.0_v2.0.0
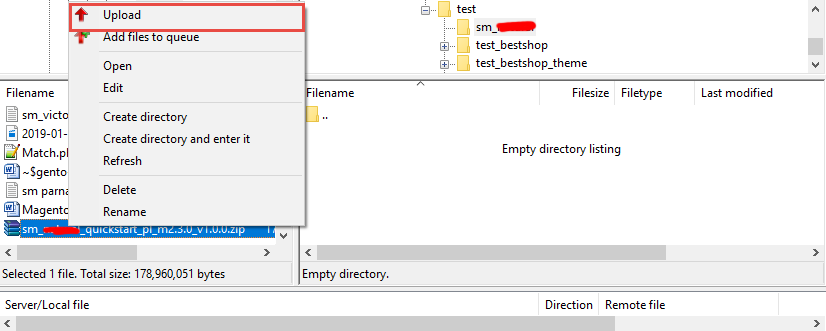
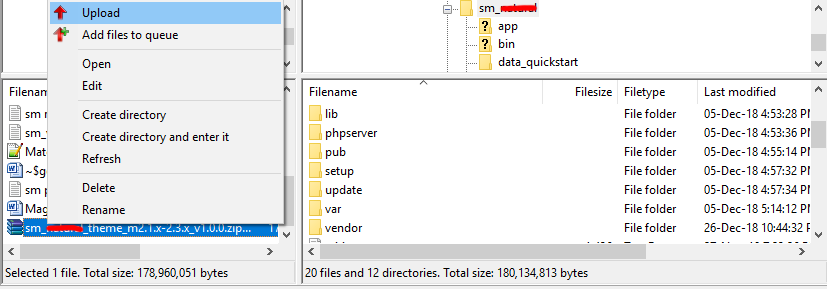
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
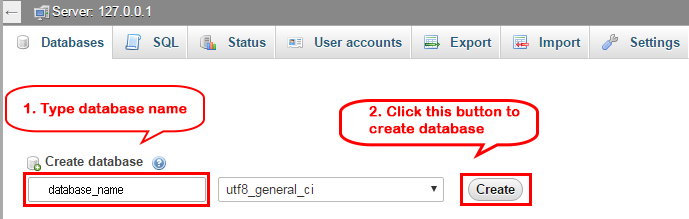
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
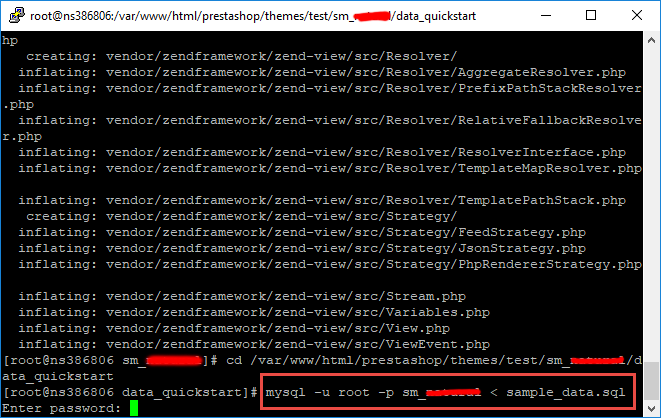
- Step 4: Import database sample_data.sql under the folder sm_aloza_quickstart_pl_m2.4.0_v2.0.0\data_quickstart
Note: You can import database by run this command
mysql -u root -p database_name < sample_data.sql
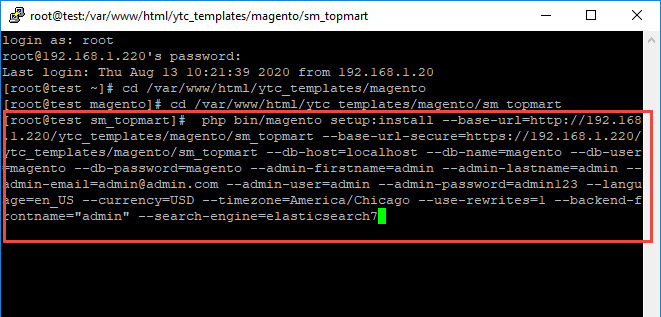
- Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_aloza, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_aloza --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_aloza --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=aloza
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_aloza/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
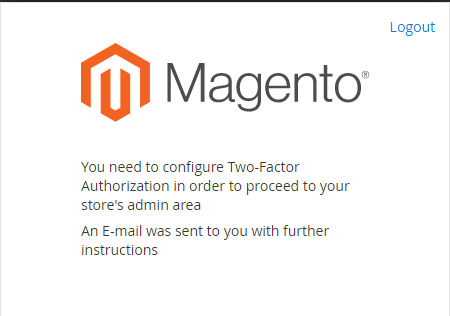
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

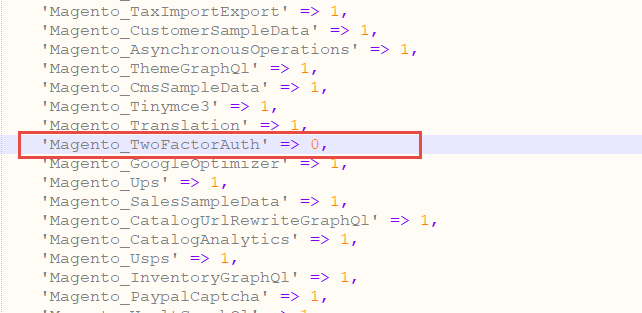
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

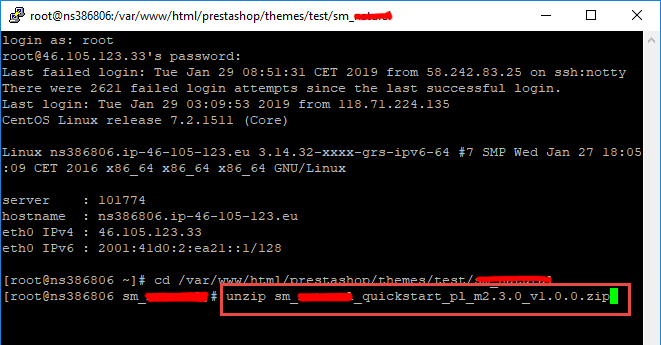
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_aloza_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
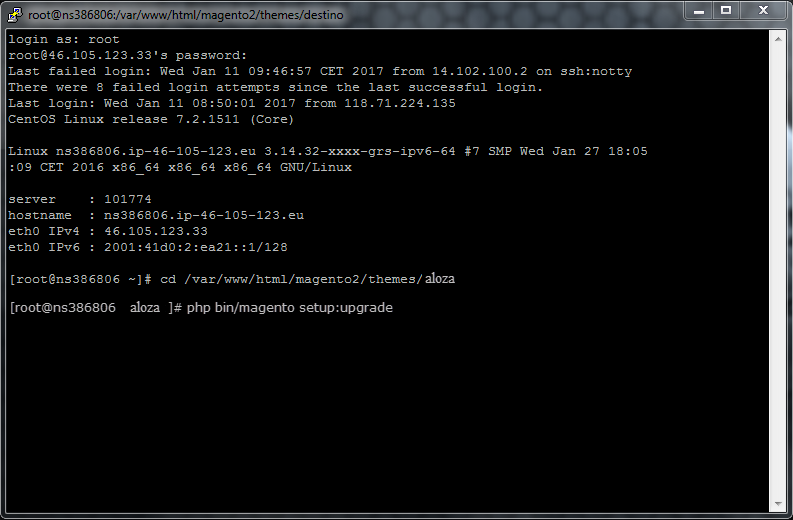
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
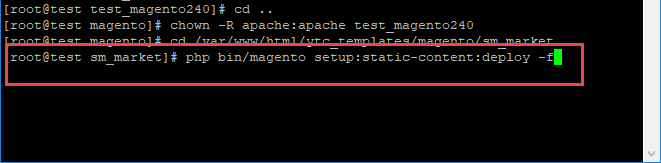
Step 4: Run deploy command: - Step 5:
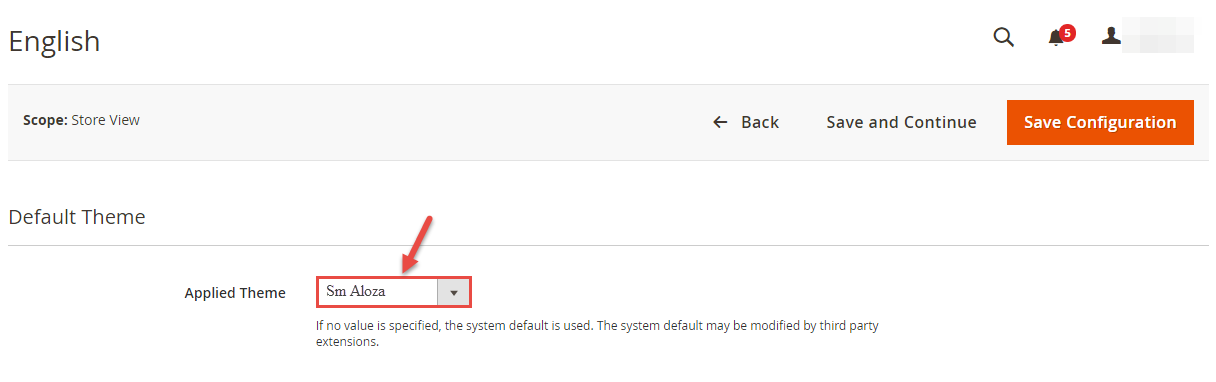
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM aloza" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
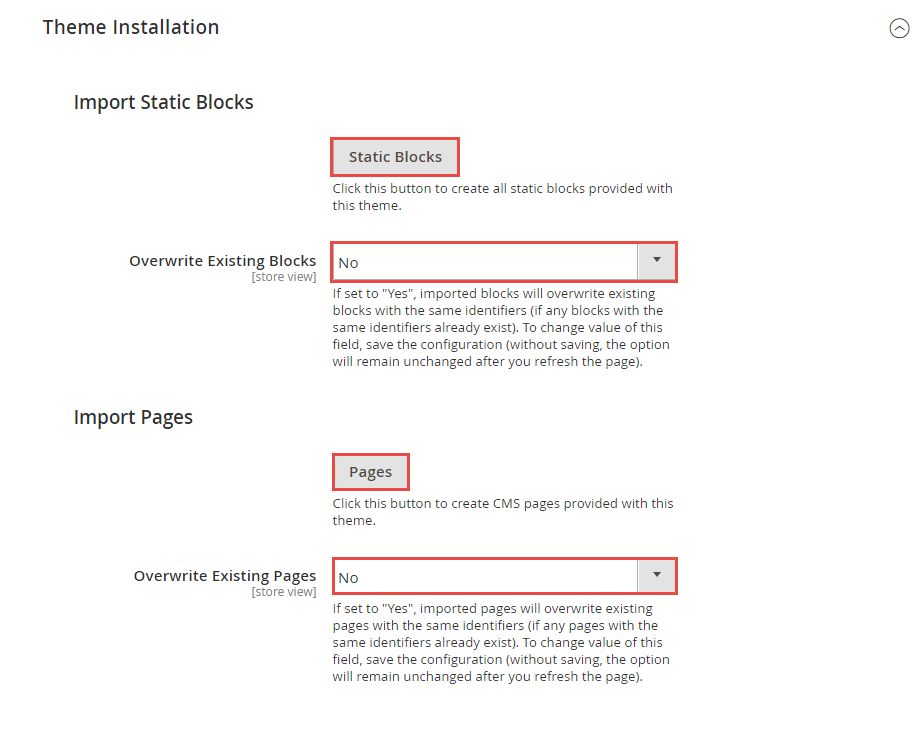
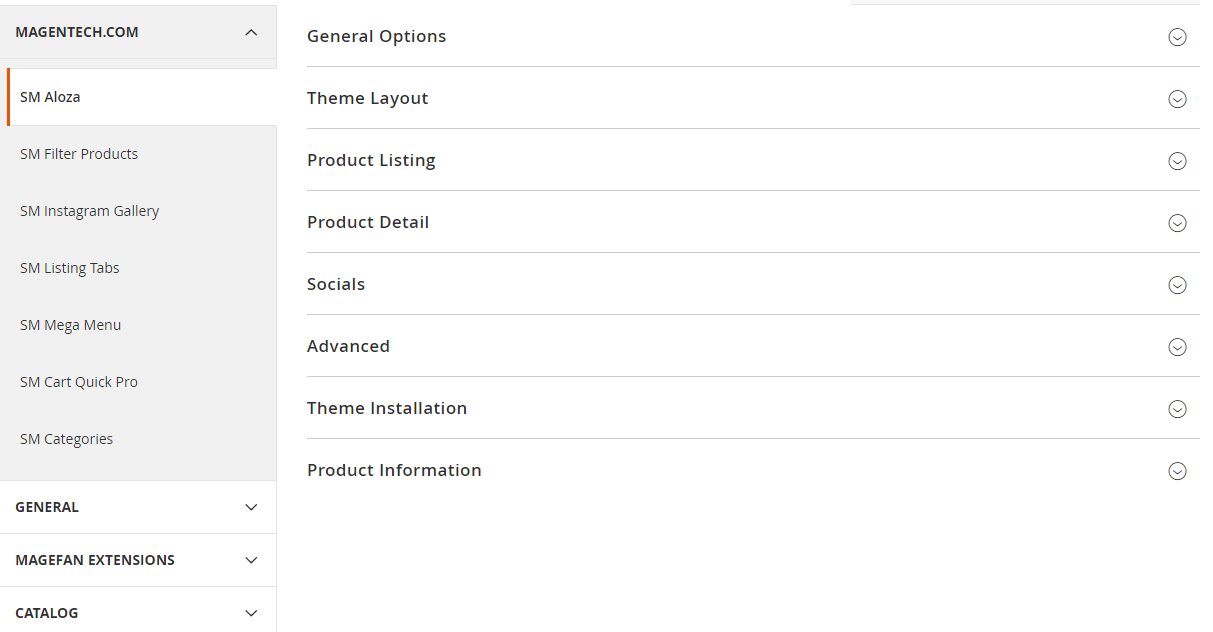
- Step 6: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm aloza >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 7: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

- Step 8: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
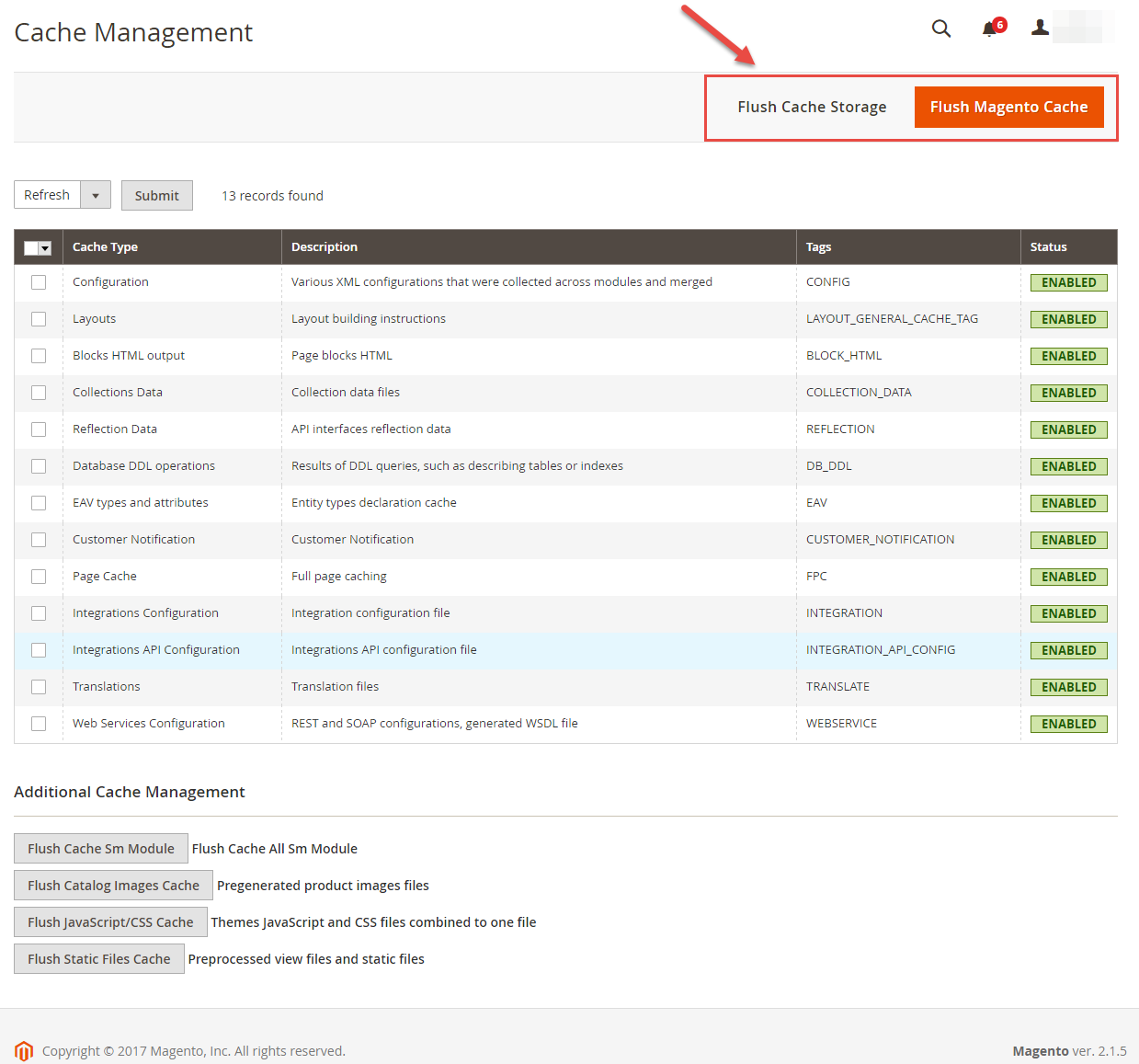
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
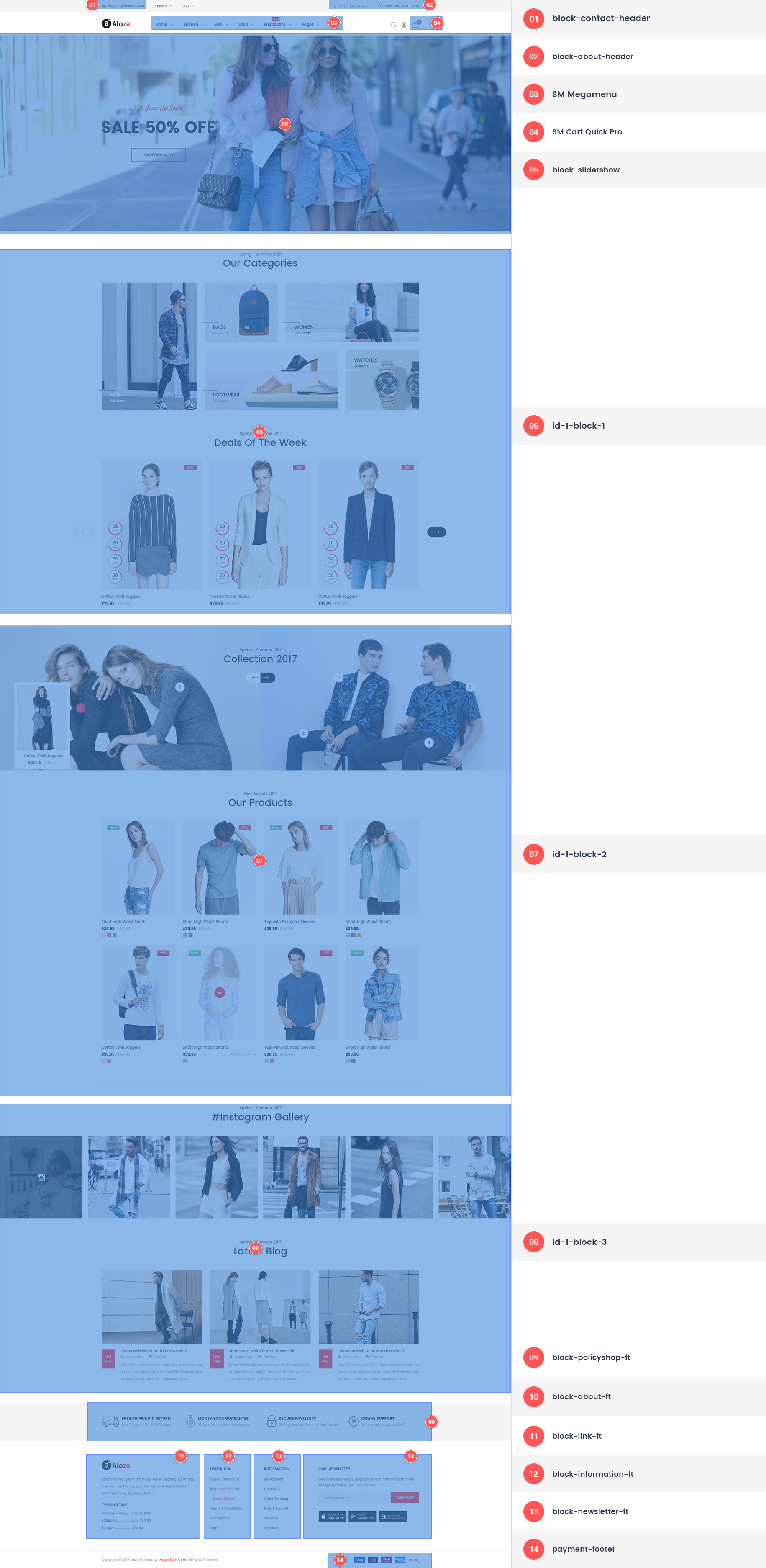
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
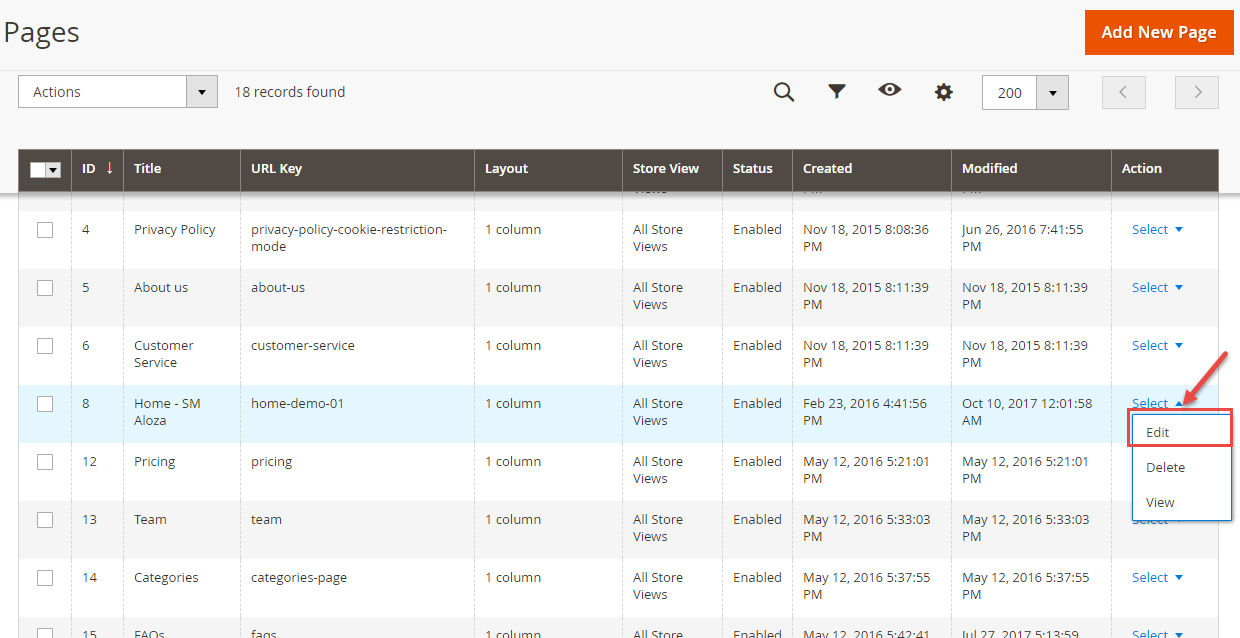
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

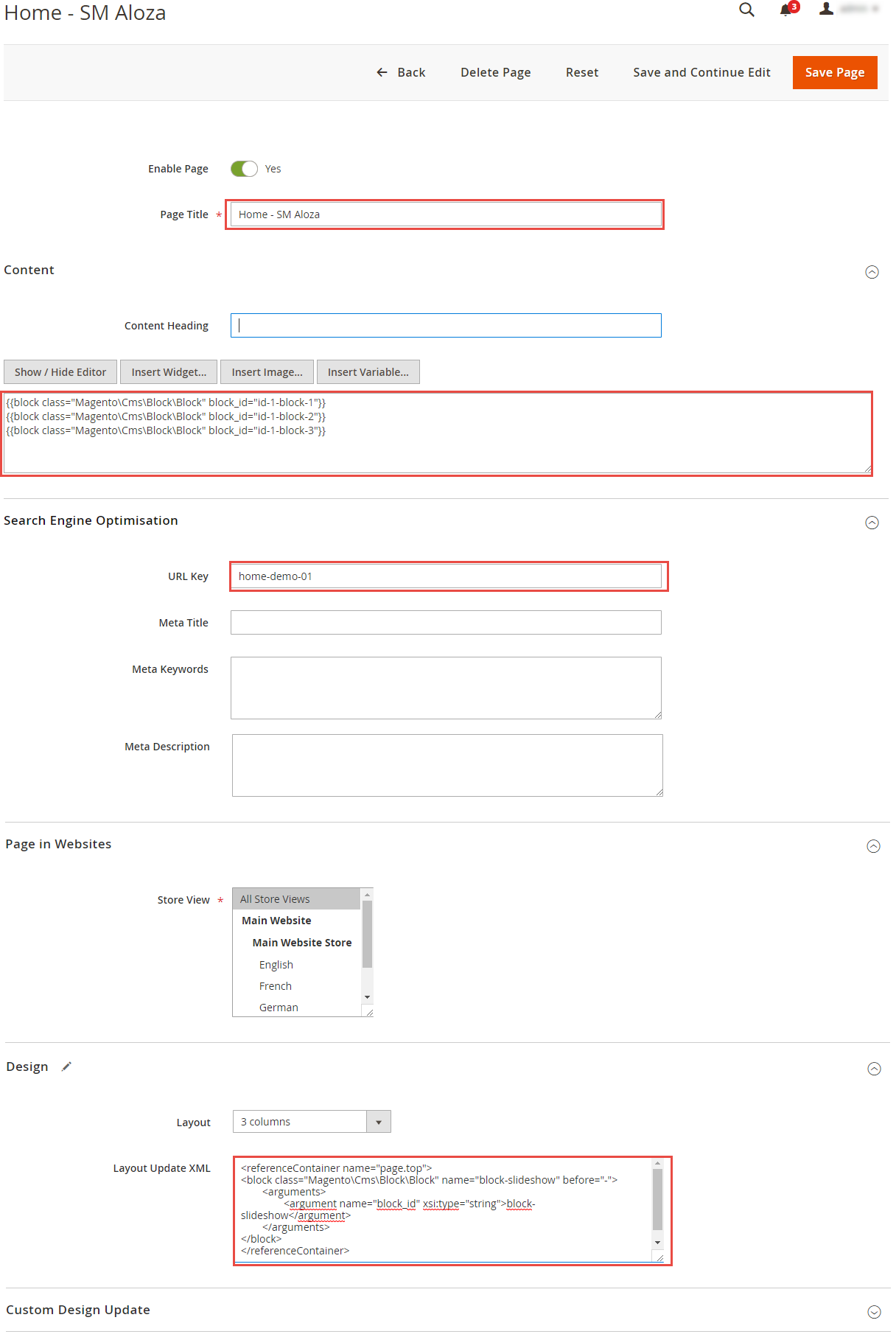
Please try to use below example code in your cms contents.
<div class="slidershow-home owl-carousel">
<div class="item"><img src="{{media url="wysiwyg/imageslider/home-v12.jpg"}}" alt="" /></div>
<div class="item"><img src="{{media url="wysiwyg/imageslider/home-v11.jpg"}}" alt="" /></div>
</div>
<script type="text/javascript" xml="space">
require(['jquery','owlcarousel'], function ($) {
$(".slidershow-home.owl-carousel").owlCarousel({
items: 1,
dots:true
});
});
</script><referenceContainer name="page.top">
<block class="Magento\Cms\Block\Block" name="block-slideshow" before="-">
<arguments>
<argument name="block_id" xsi:type="string">block-slideshow</argument>
</arguments>
</block>
</referenceContainer>

Please try to use below example code in your cms contents.
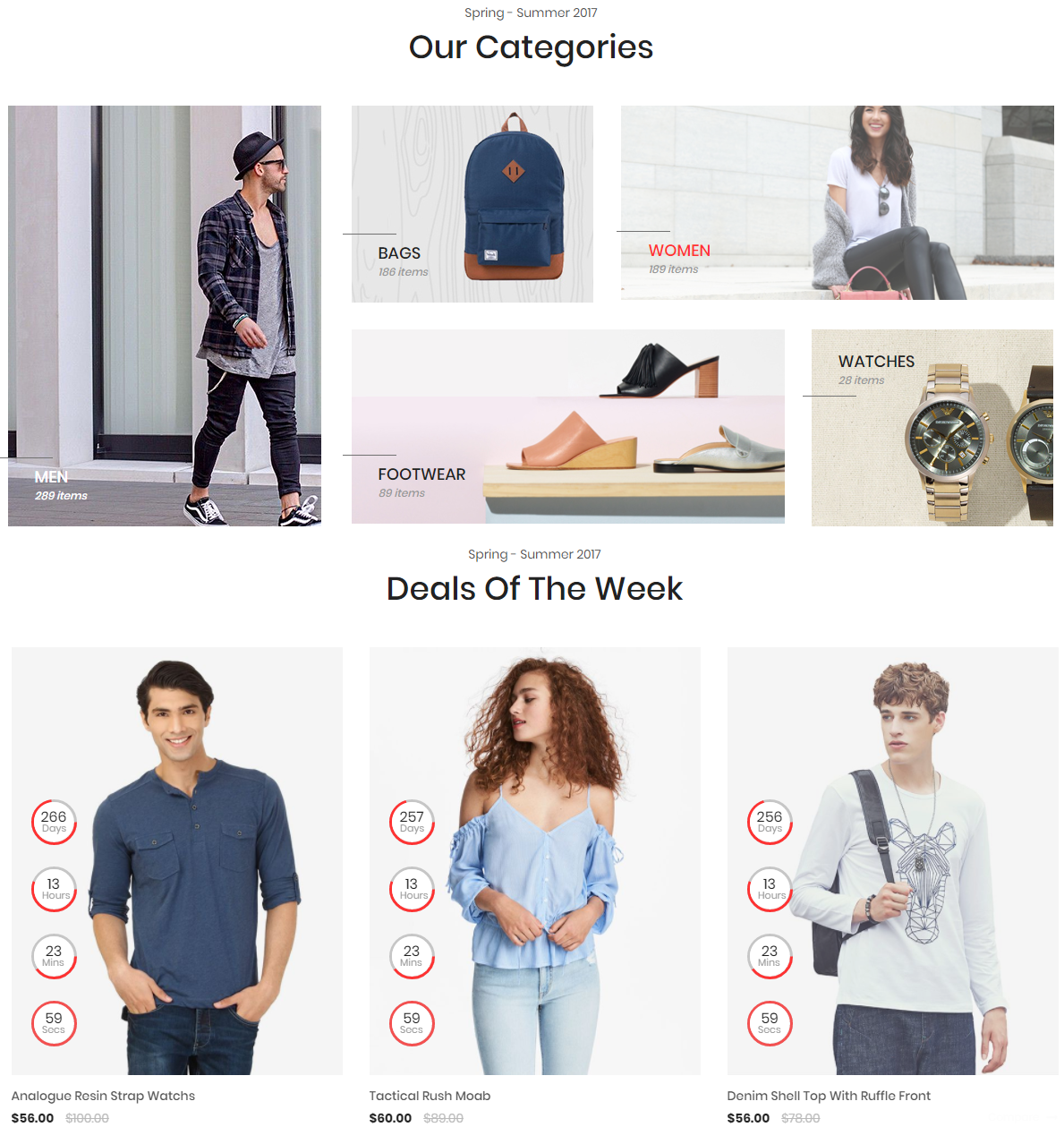
<div class="block block-category hidden-xs">
<div class="pre-text">Spring - Summer 2017</div>
<div class="title-home">Our Categories</div>
<div class="row">
<div class="col-md-4 col-sm-4">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/banner/1.jpg"}}" alt="" /></a>
<div class="cat bottom color">
<h2><a href="#">Men</a></h2>
<p class="count">289 items</p>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8">
<div class="cat-top">
<div class="row">
<div class="col-md-4 col-sm-5">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/banner/2.jpg"}}" alt="" /></a>
<div class="cat bottom">
<h2><a href="#">bags</a></h2>
<p class="count">186 items</p>
</div>
</div>
</div>
<div class="col-md-8 col-sm-7">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/banner/3.jpg"}}" alt="" /></a>
<div class="cat bottom">
<h2><a href="#">Women</a></h2>
<p class="count">189 items</p>
</div>
</div>
</div>
</div>
</div>
<div class="cat-bottom">
<div class="row">
<div class="col-md-8 col-sm-7">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/banner/4.jpg"}}" alt="" /></a>
<div class="cat bottom">
<h2><a href="#">footwear</a></h2>
<p class="count">89 items</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-5">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/banner/5.jpg"}}" alt="" /></a>
<div class="cat top">
<h2><a href="#">Watches</a></h2>
<p class="count">28 items</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts_deals" template="Sm_FilterProducts::product-deals.phtml" pretext="Spring - Summer 2017" }}
<script type="text/javascript" xml="space">
require([
'jquery',
'owlcarousel'
], function ($) {
$('.product-slider-deals').owlCarousel({
pagination: false,
center: false,
nav: true,
dots:false,
loop: false,
margin: 30,
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:2
},
1200:{
items:3
}
}
});
});
</script>{{block class="Magento\Cms\Block\Block" block_id="id-1-block-1"}}
Please try to use below example code in your cms contents.
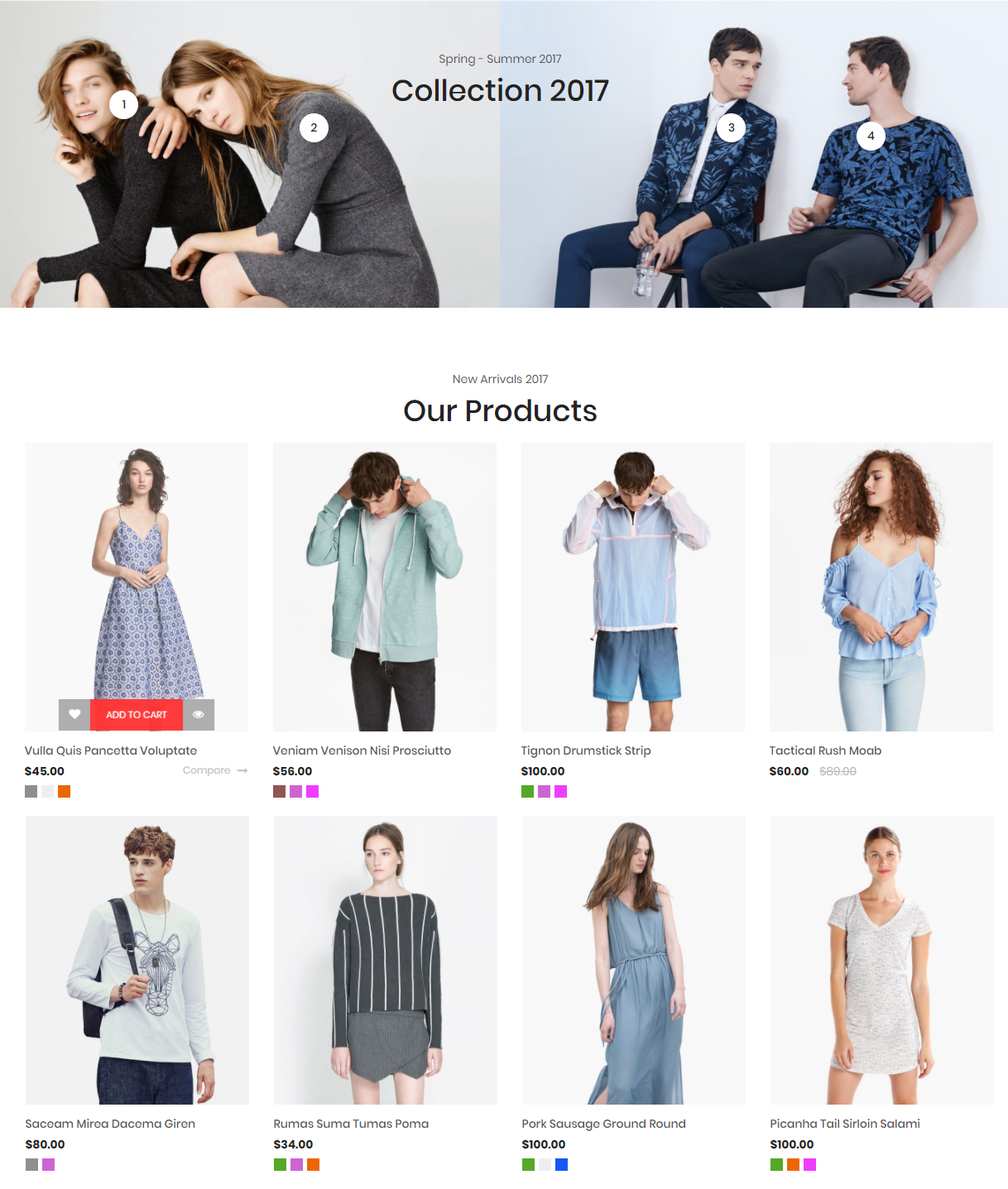
<div class="block block-collection full-wrapper hidden-xs">
<div class="title-collection">
<div class="pre-text">Spring - Summer 2017</div>
<div class="title-home">Collection 2017</div>
</div>
<div class="slider-post-container">
<div class="full-content">
<img src="{{media url="wysiwyg/banner/collection.jpg"}}" alt="" />
<div class="products-grid">
<div class="item nb1 item-left">
<div class="number">1</div>
<div class="item-inner">
<a href="#"><img src="{{media url="wysiwyg/banner/img-product1.jpg"}}" alt="" /></a>
<div class="box-info">
<a href="#">Cotton Twill Joggers</a>
<div class="price-box">
<span class="special-price"><span class="price">$80.00</span></span>
<span class="old-price"><span class="price">$89.00</span></span>
</div>
</div>
</div>
</div>
<div class="item nb2 item-left">
<div class="number">2</div>
<div class="item-inner">
<a href="#"><img src="{{media url="wysiwyg/banner/img-product2.jpg"}}" alt="" /></a>
<div class="box-info">
<a href="#">Cotton Twill Joggers</a>
<div class="price-box">
<span class="special-price"><span class="price">$80.00</span></span>
<span class="old-price"><span class="price">$89.00</span></span>
</div>
</div>
</div>
</div>
<div class="item nb3 item-right">
<div class="number">3</div>
<div class="item-inner">
<a href="#"><img src="{{media url="wysiwyg/banner/img-product3.jpg"}}" alt="" /></a>
<div class="box-info">
<a href="#">Cotton Twill Joggers</a>
<div class="price-box">
<span class="special-price"><span class="price">$80.00</span></span>
<span class="old-price"><span class="price">$89.00</span></span>
</div>
</div>
</div>
</div>
<div class="item nb4 item-right">
<div class="number">4</div>
<div class="item-inner">
<a href="#"><img src="{{media url="wysiwyg/banner/img-product4.jpg"}}" alt="" /></a>
<div class="box-info">
<a href="#">Cotton Twill Joggers</a>
<div class="price-box">
<span class="special-price"><span class="price">$80.00</span></span>
<span class="old-price"><span class="price">$89.00</span></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
require(['jquery'], function ($) {
$('.block-collection .products-grid .item .number').click(function(){
$(this).parent().children('.item-inner').slideToggle(200);
});
});
</script>
{{block class="Sm\FilterProducts\Block\FilterProducts" name="filterproducts" template="Sm_FilterProducts::default.phtml" title_module="Our Products" display_countdown="0" product_source ="other_products" pretext="New Arrivals 2017" }}
{{block class="Magento\Cms\Block\Block" block_id="id-1-block-2"}}
Please try to use below example code in your cms contents.
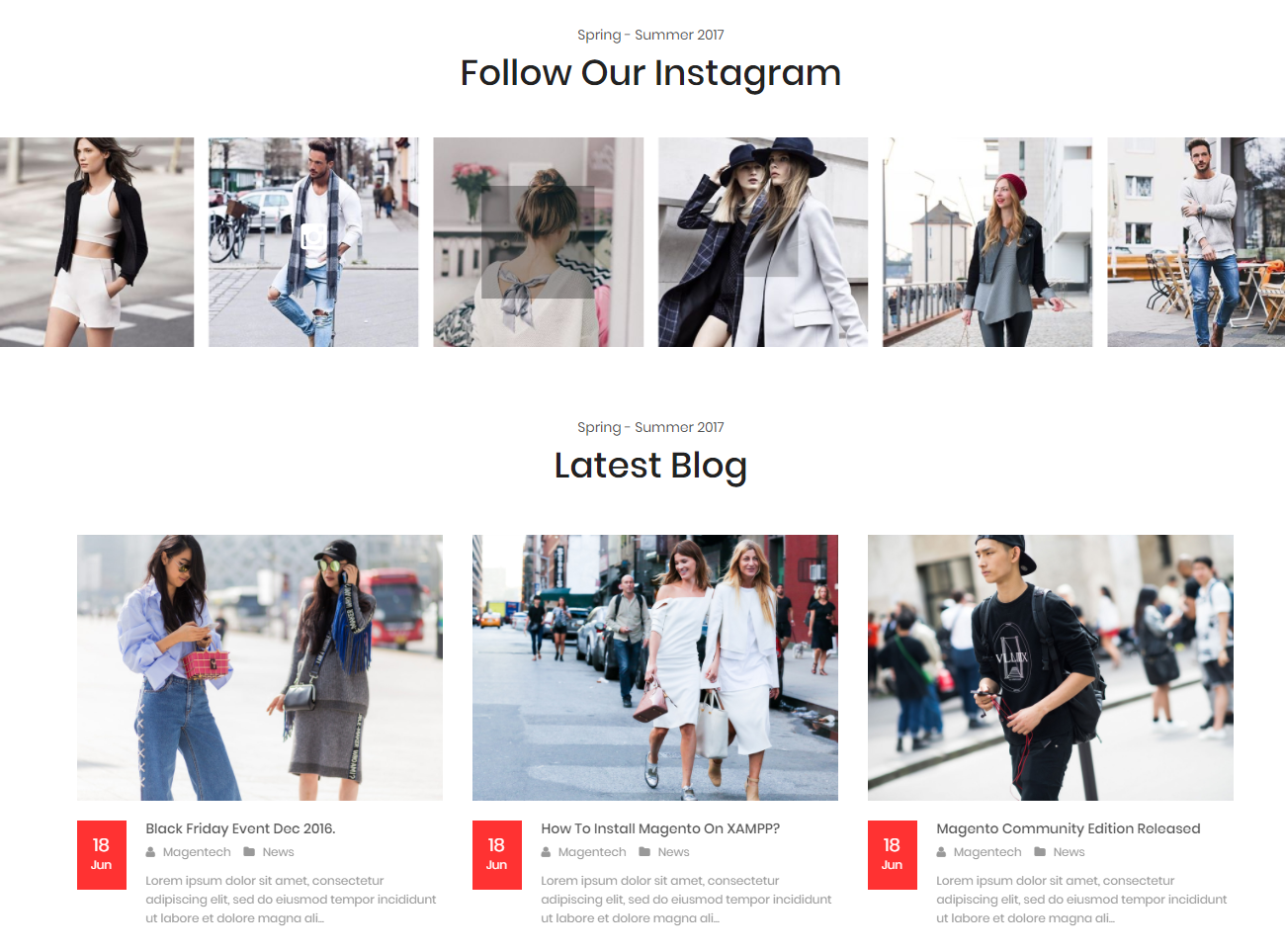
{{block class="Sm\InstagramGallery\Block\InstagramGallery" name="instagramgallery" template="Sm_InstagramGallery::default.phtml"}}
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blog" number_of_posts="5" custom_template="Magefan_Blog::widget/recent.phtml"}}
{{block class="Magento\Cms\Block\Block" block_id="id-1-block-3"}}Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Aloza and configure its settings as you want.

Please click Here to view the theme settings.

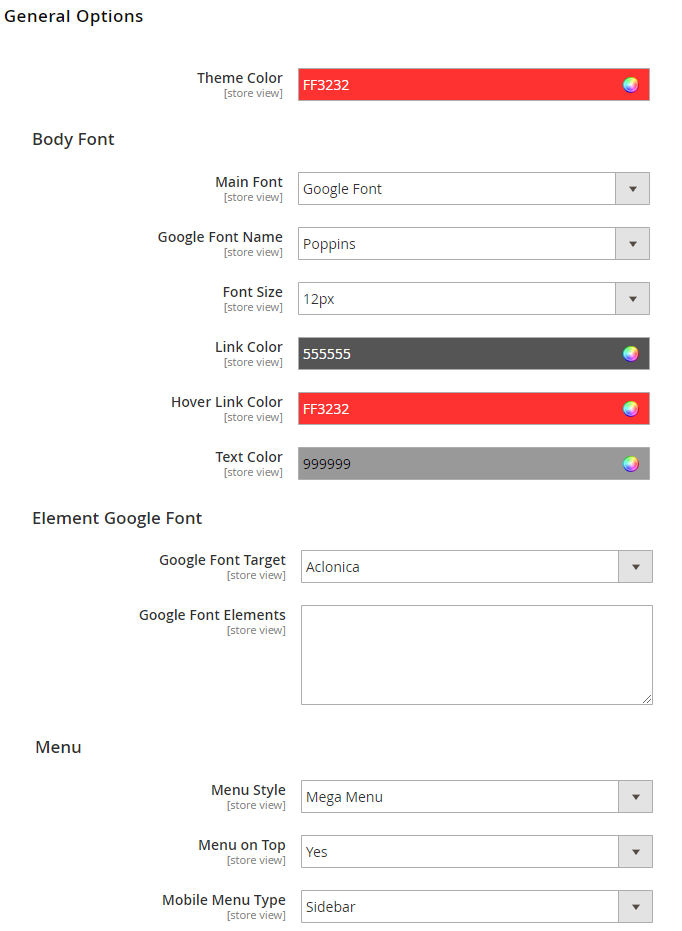
Theme Color: In this option, you can set main color of entire page.
Body Font
In these options, you can change main font, font size, link color, text color, background, etc.
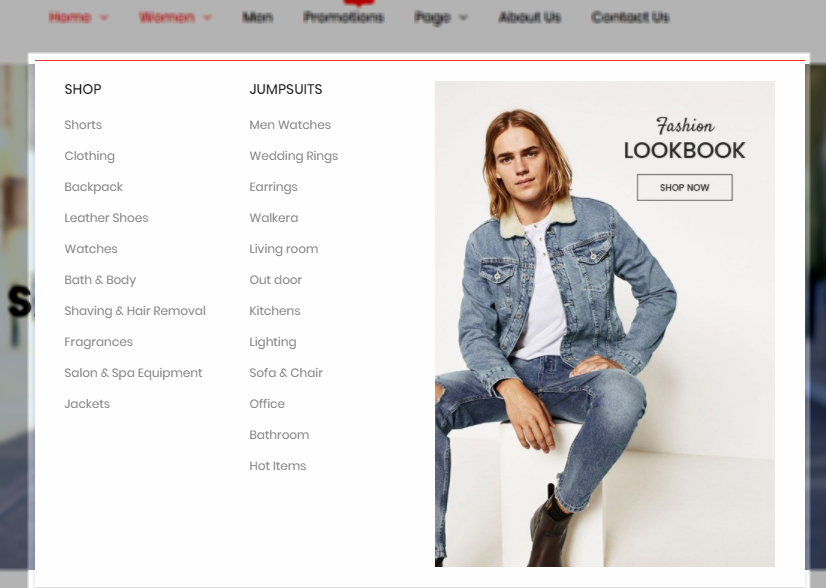
Menu
Menu Style: This theme support mega menu and css menu. You can select a menu style that you want.
Menu on Top: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Menu Type: This theme support sidebar menu and collapse on mobile. You can select a menu style that you want.

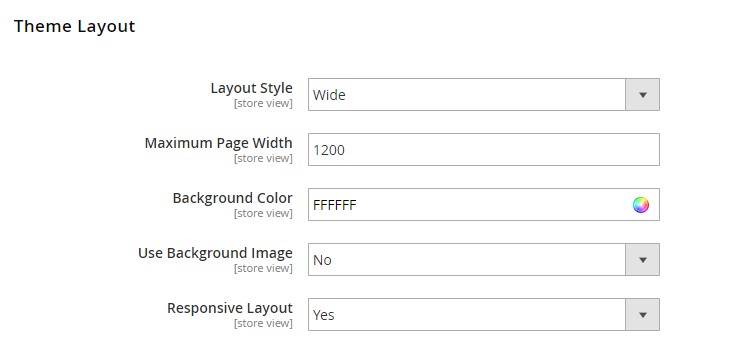
Layout Style: This theme support boxed, wide and full width layout. You can select a layout style that you want.
Responsive Layout: Choose "Yes" to show responsive layout for each type of devices.

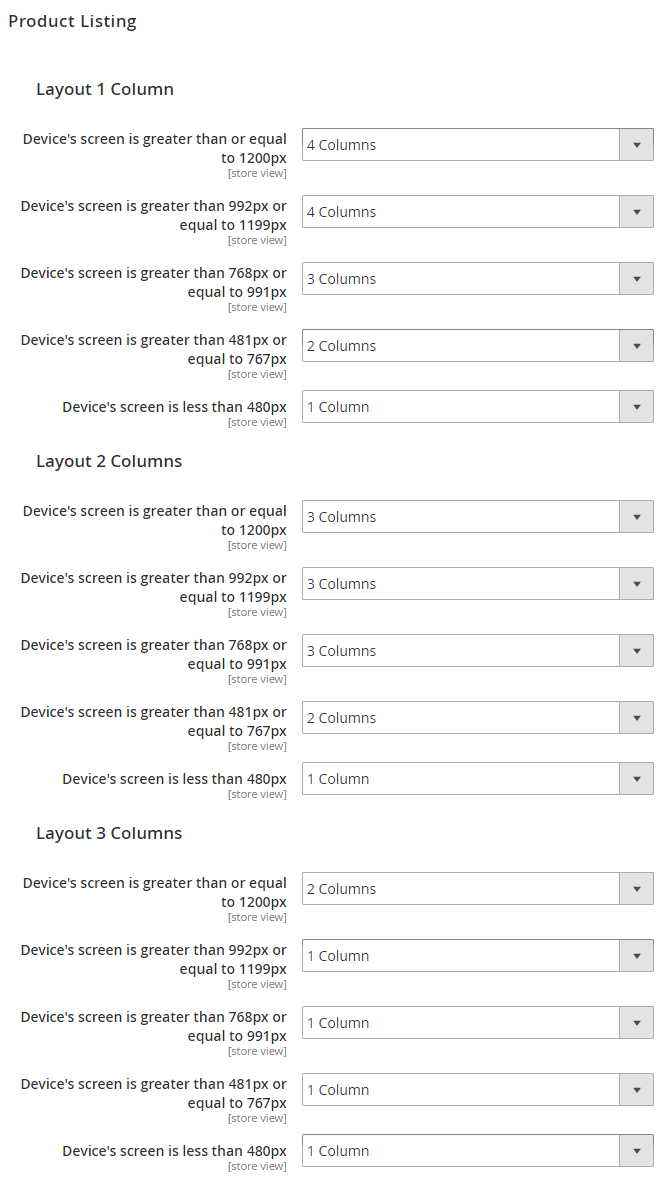
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.

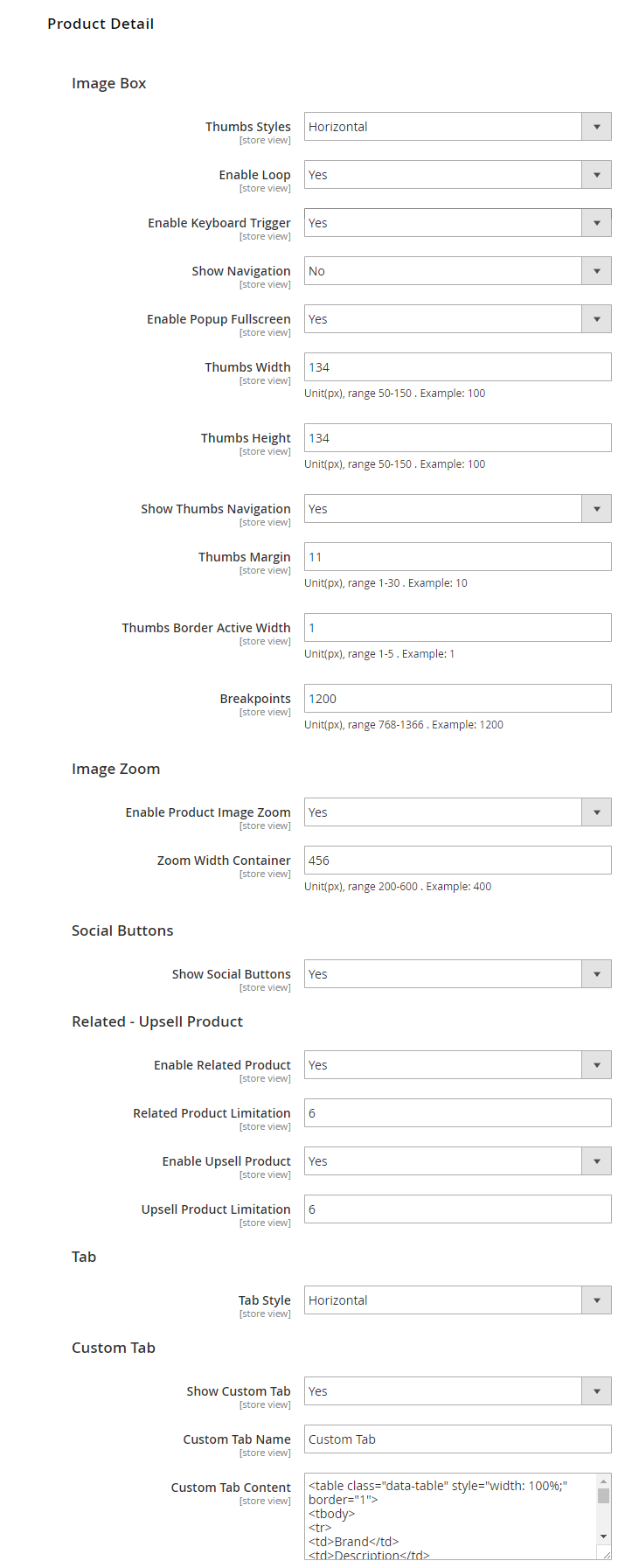
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Image Zoom
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Social Buttons
Show social buttons: Choose "Yes/No" to "Show/Hide" social button in detail page.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" and set limit quantity for related and upsell products.
Tab
Choose tab style types that you want.
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.

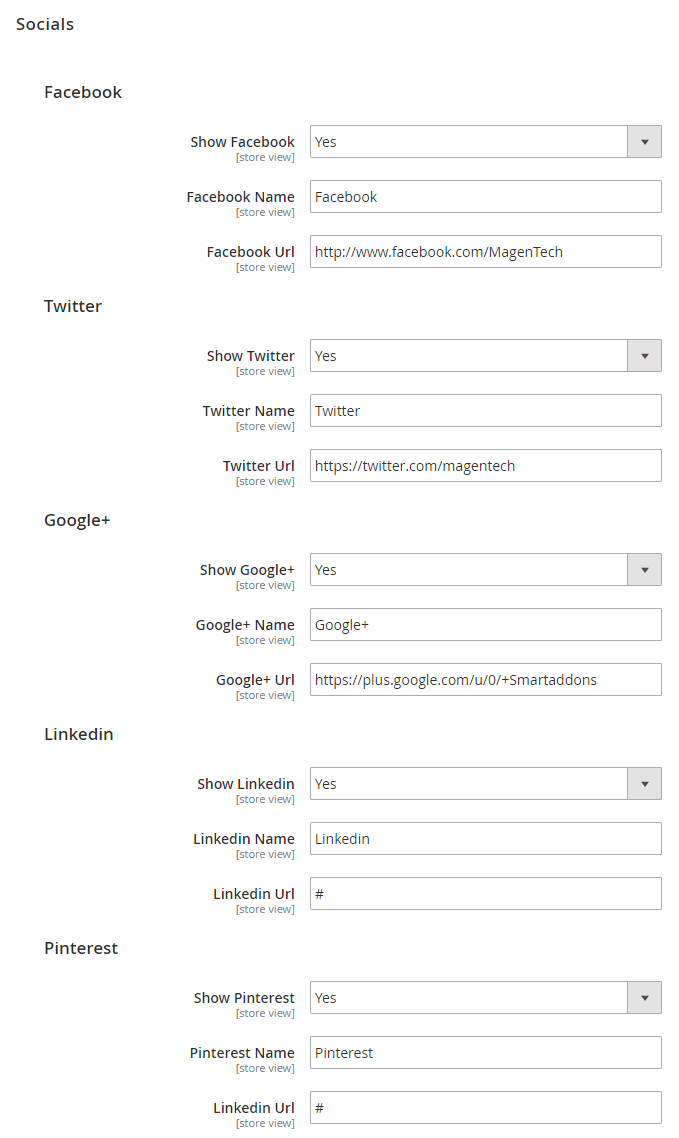
Choose "Yes" in "Show Facebook", " Show Twitter", "Show Google+", "Show LinkedIn" and "Show Pinterest" param to show socials.. When you choose "Yes", you can change name and link of socials.

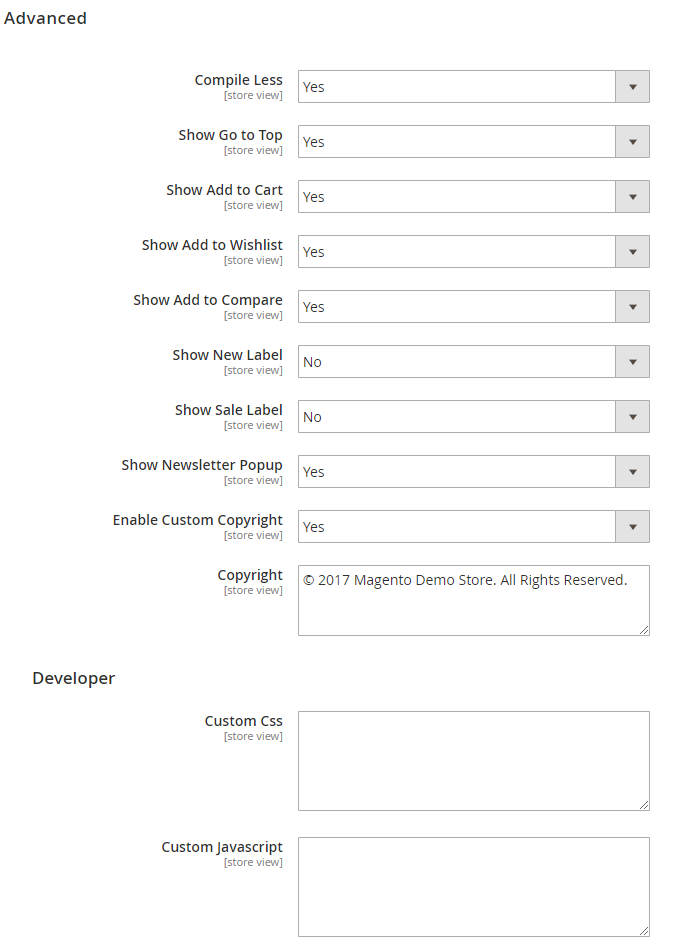
Advanced
Choose "Yes/No" to "Show/Hide" Go to Top, Add to Cart, Add to Wishlist, Add to Compare, Newsletter Popup, Copyright, etc.
Developer
To custom Css or Javascript

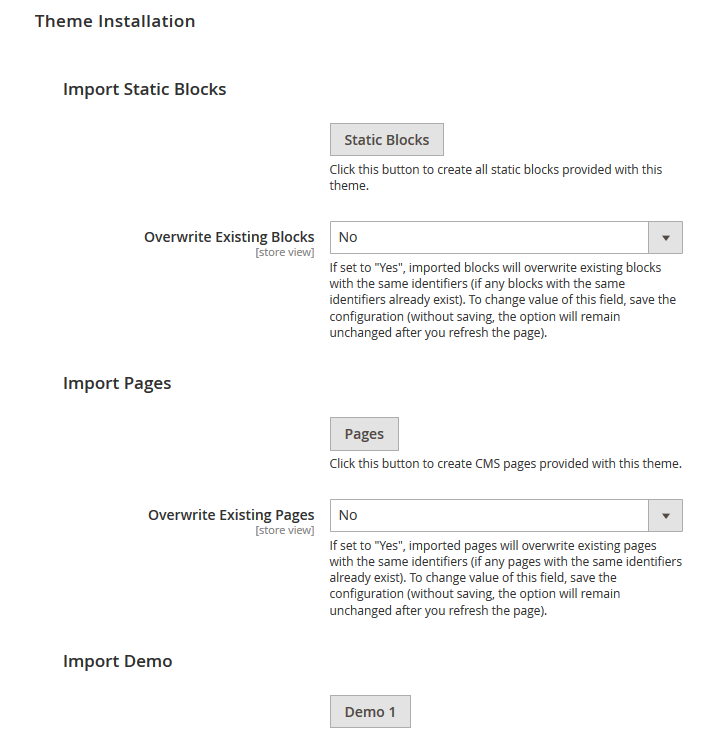
Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
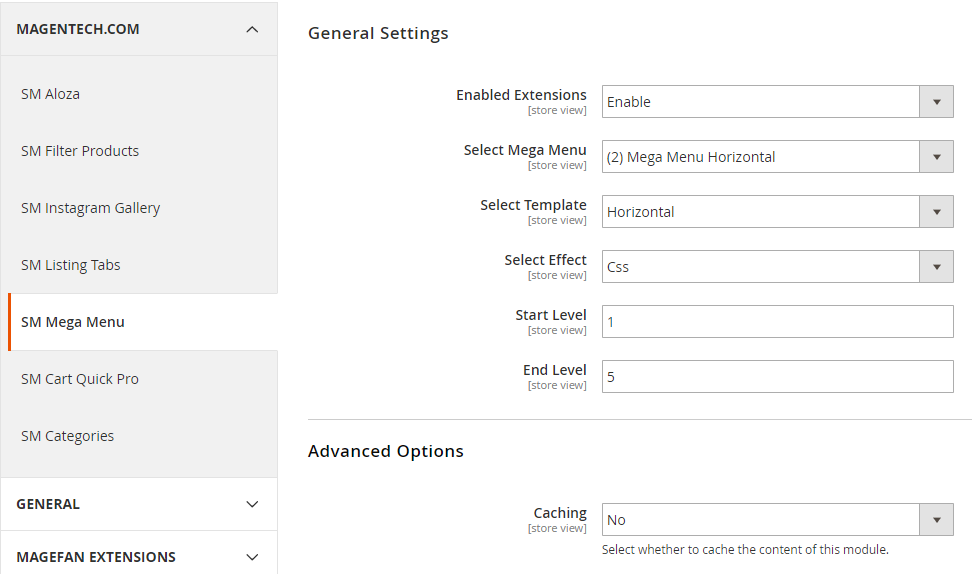
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
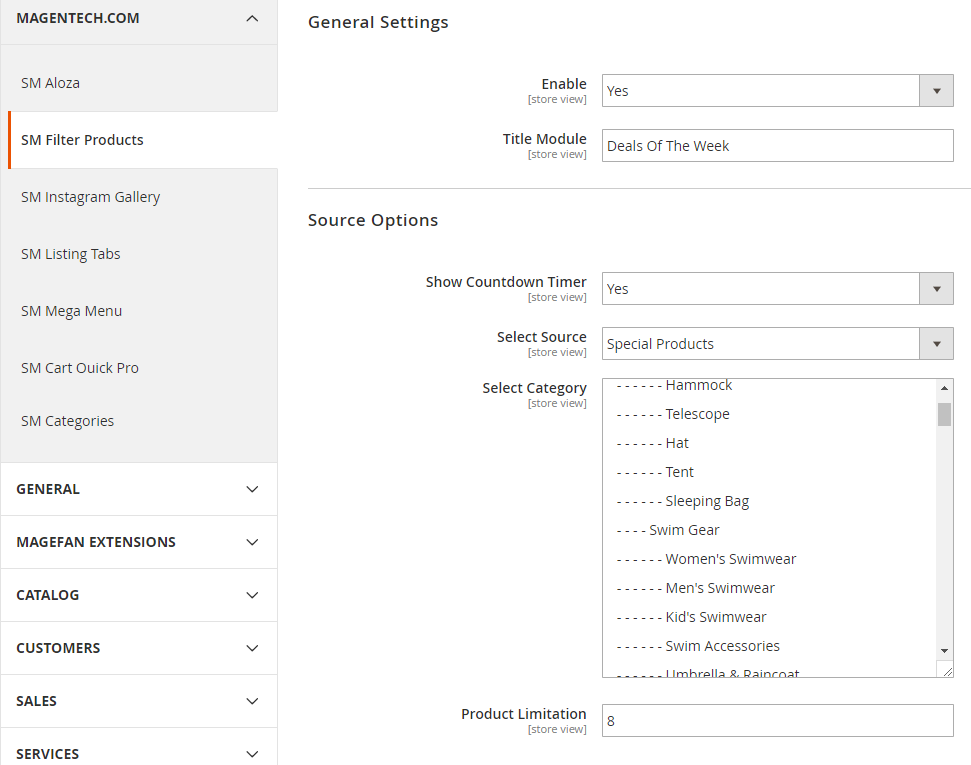
Click here to view documentation of SM Filter Product module.

General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
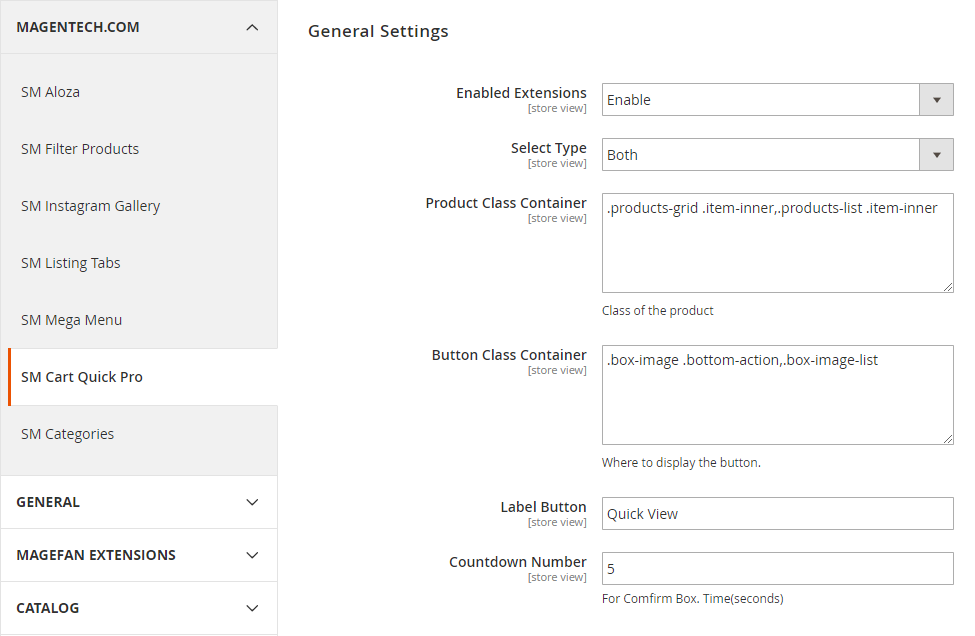
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
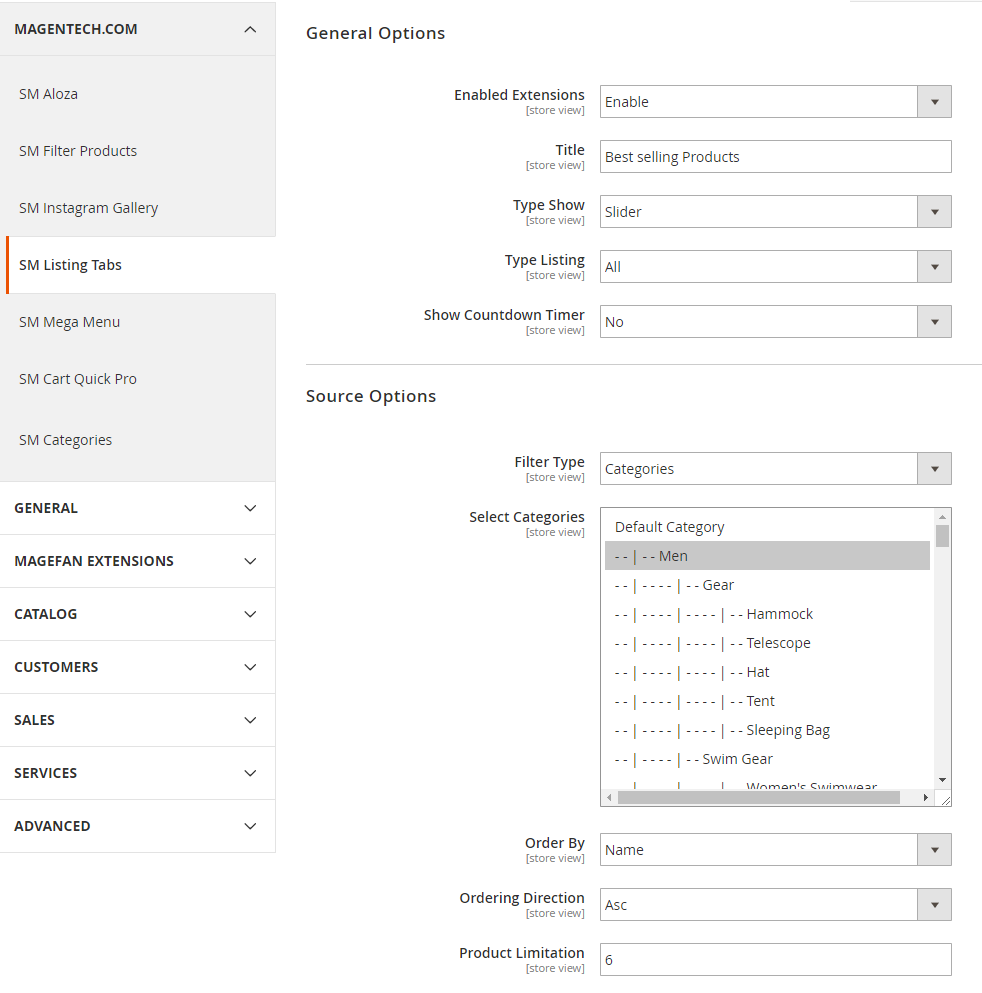
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
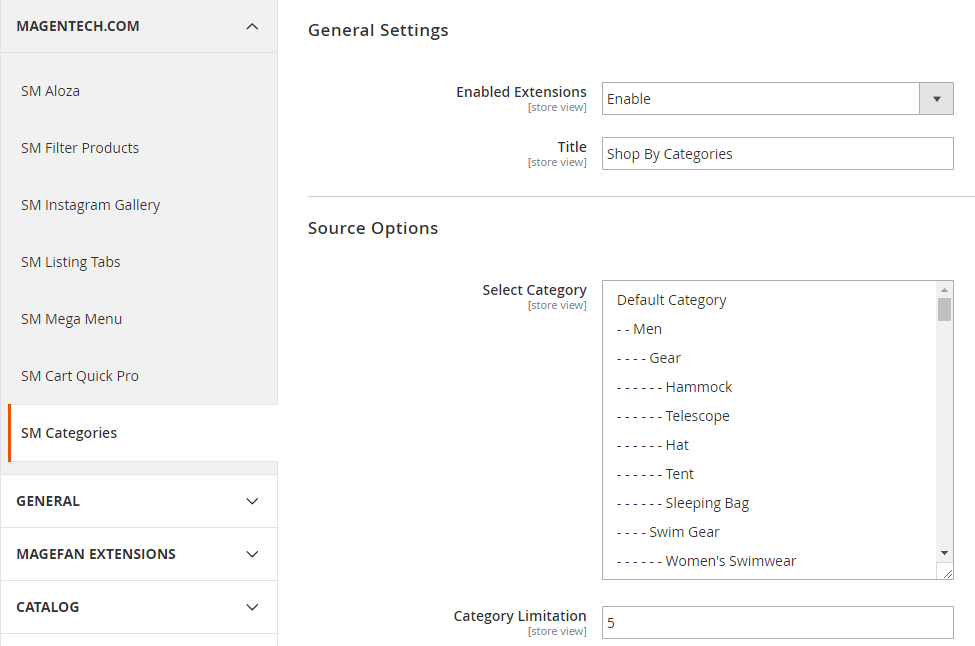
Click here to view documentation of SM Categories module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Title: Enter the title of the module.
Source Options
Select Category: Allow you to select Category.
Category Limitation: Allow to set category limitation.
Other Extensions

Please try to use below example code in your cms contents.
{{widget type="Magefan\Blog\Block\Widget\Recent" title="Latest Blog" number_of_posts="5" custom_template="Magefan_Blog::widget/recent.phtml"}}{{block class="Magento\Cms\Block\Block" block_id="id-1-block-3"}}Other
Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.
Change Log
- Updated Mega menu module
- Updated Shopby module
- Fixed bug of contact page
- Updated Mega menu module
- Updated Filter product module
- Updated Filter products
- Update Listing tabs module (Removed old module and replaced by new ones
- Fixed minify HTML issue
- Fixed displaying review issue on the product page
- Fixed broken layout in the detail blog page