Getting Started
Welcome to Fresh Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
| Version Magento | Link Documentation |
|---|---|
| Version 2.0.x to 2.3.x | Click Here |
| Ver 2.4.x | Click Here |
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Important: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_fresh_quickstart_pl_m2.4.0_v2.0.0
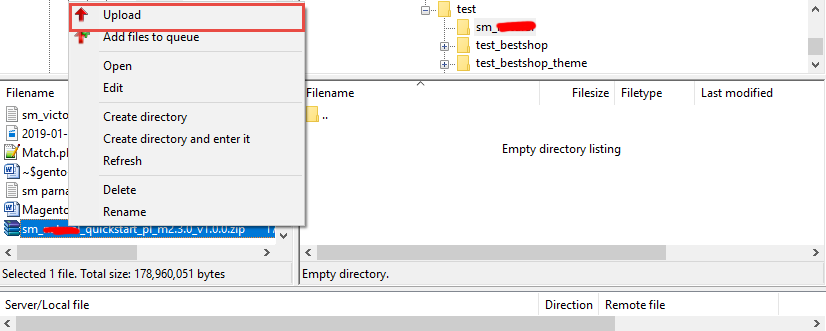
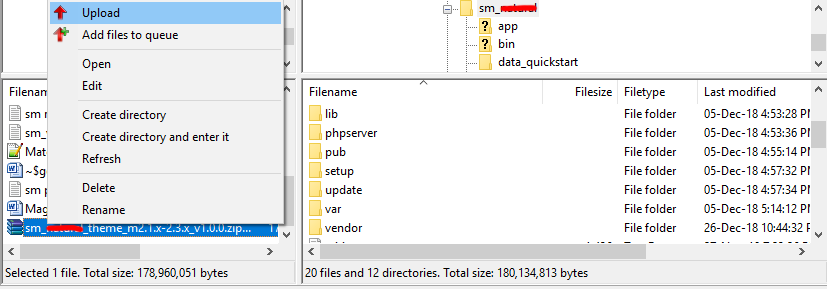
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
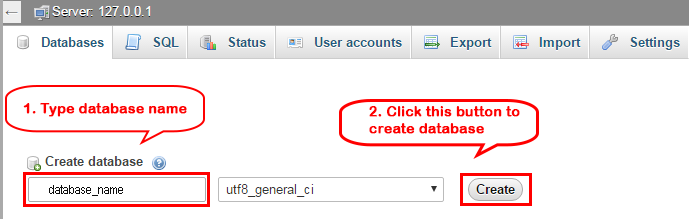
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
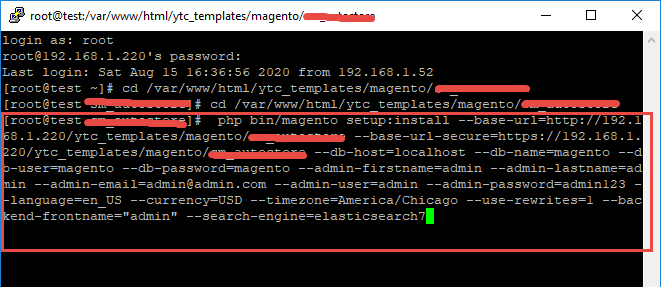
- Step 4: Install Magento
This example assumes that the Magento install directory is named
sm_fresh, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_fresh --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_fresh --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_fresh/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
--backend-frontnameoption. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
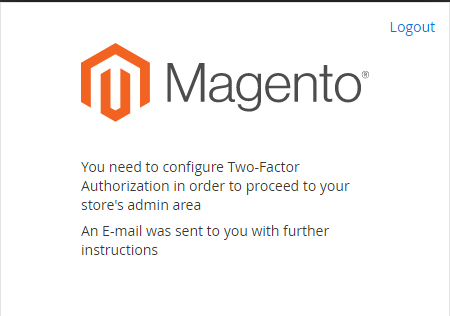
- Step 5: Can't login to admin panel
When you login to admin will be display like this image:

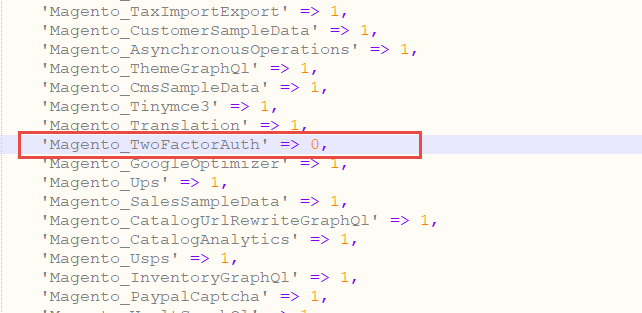
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 6: Finally, permissions for the following folders by run these commands:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var

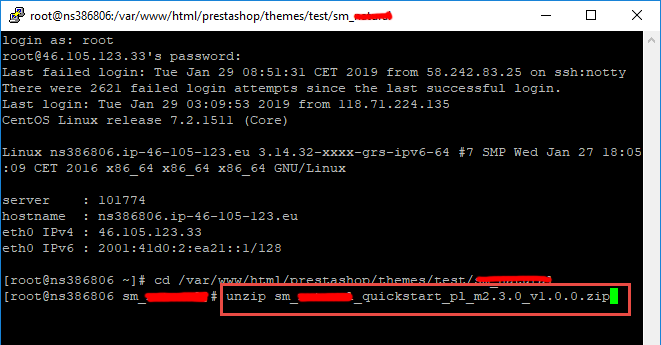
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Download Magento 2.4.x
https://magento.com/tech-resources/downloadand install on your server - Step 2: Please download 'sm_fresh_theme_m2.1.x-2.4.x_v2.0.0.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
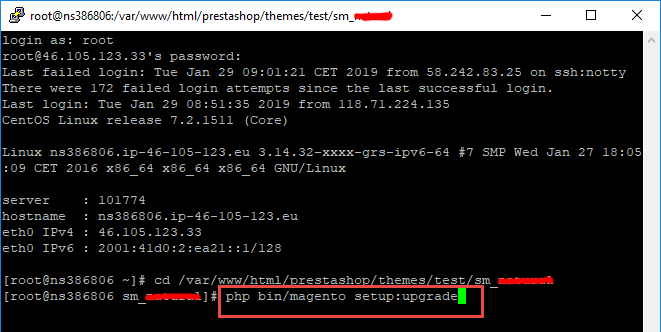
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
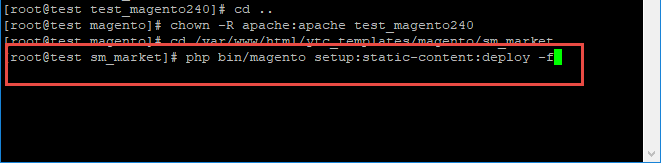
Step 4: Run deploy command: - Step 5:
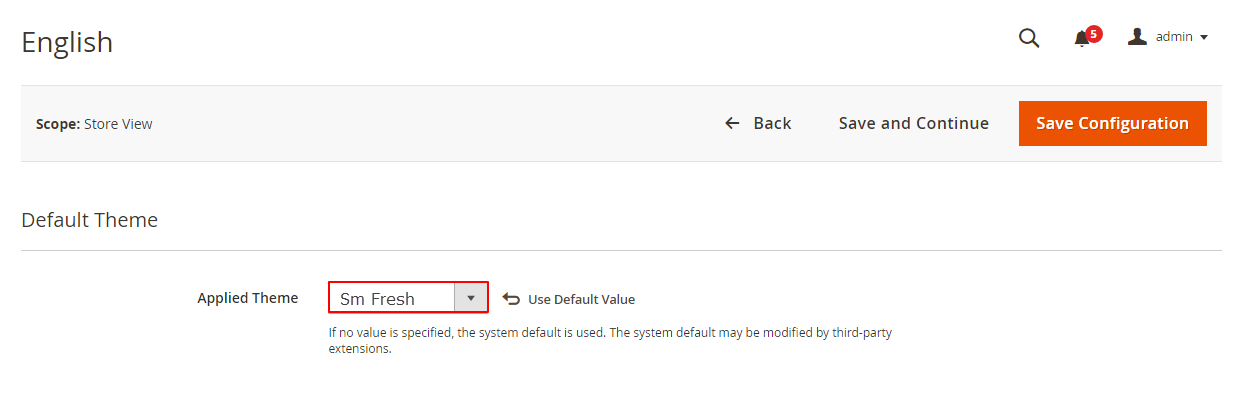
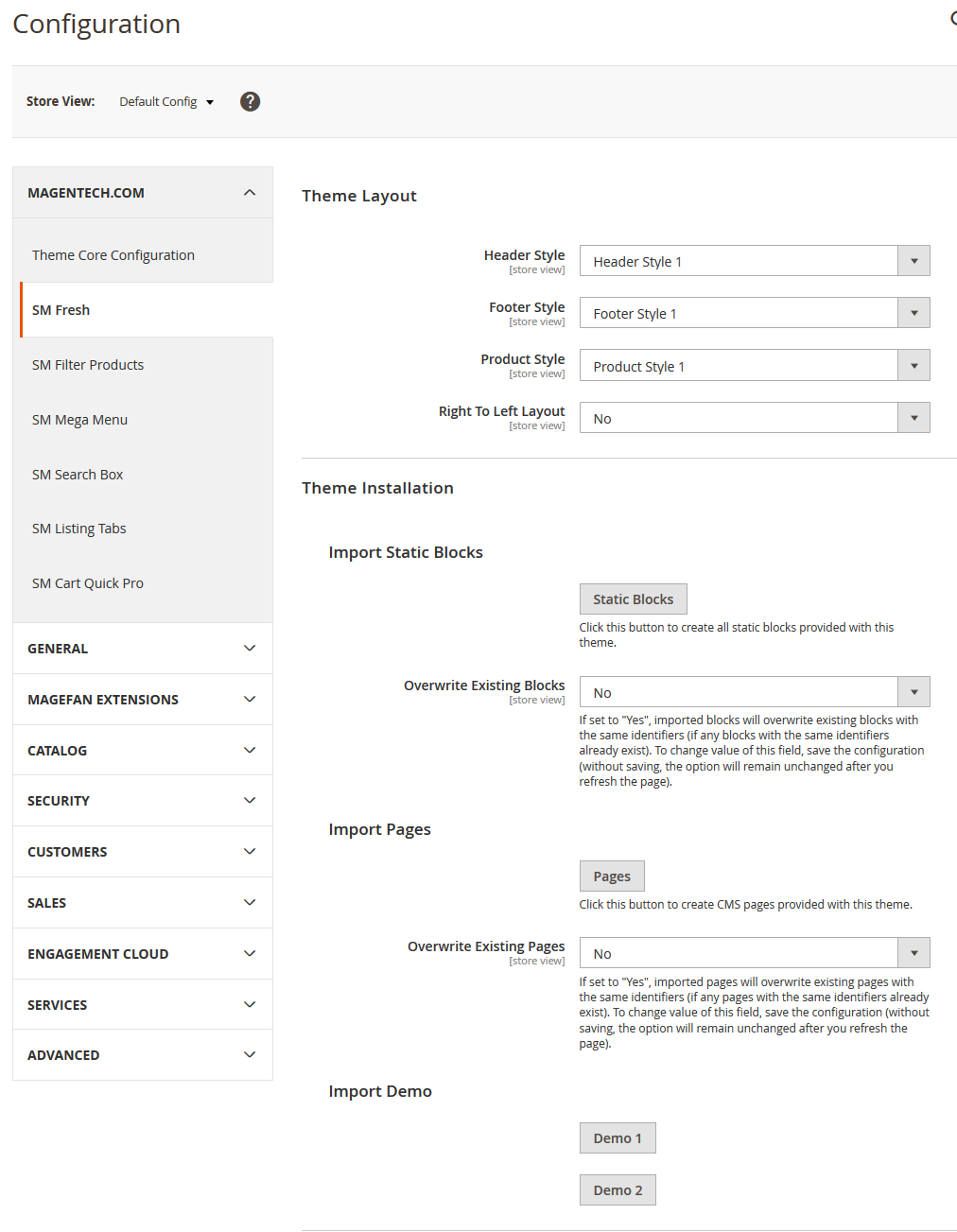
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM fresh" theme.

- Step 6: Click "Save Configuarion" button to save your changes.
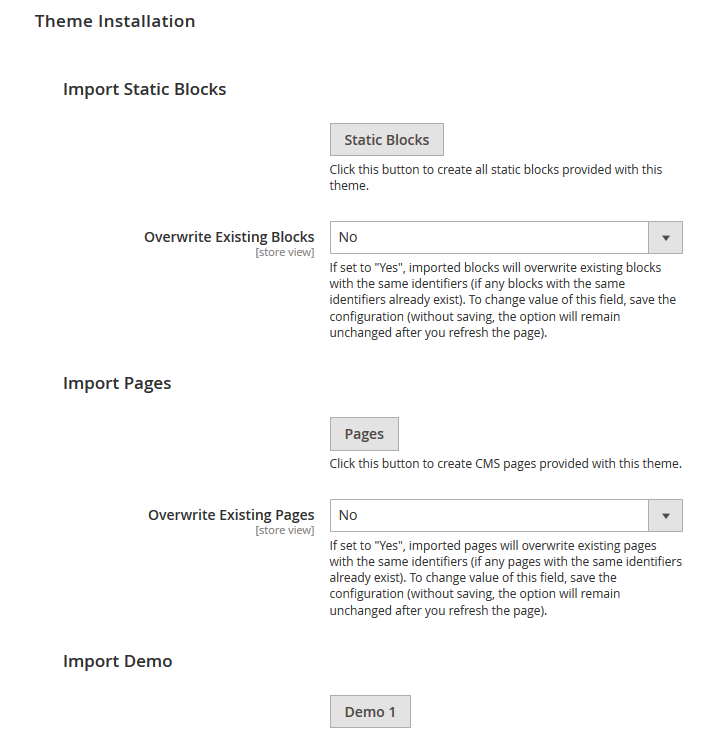
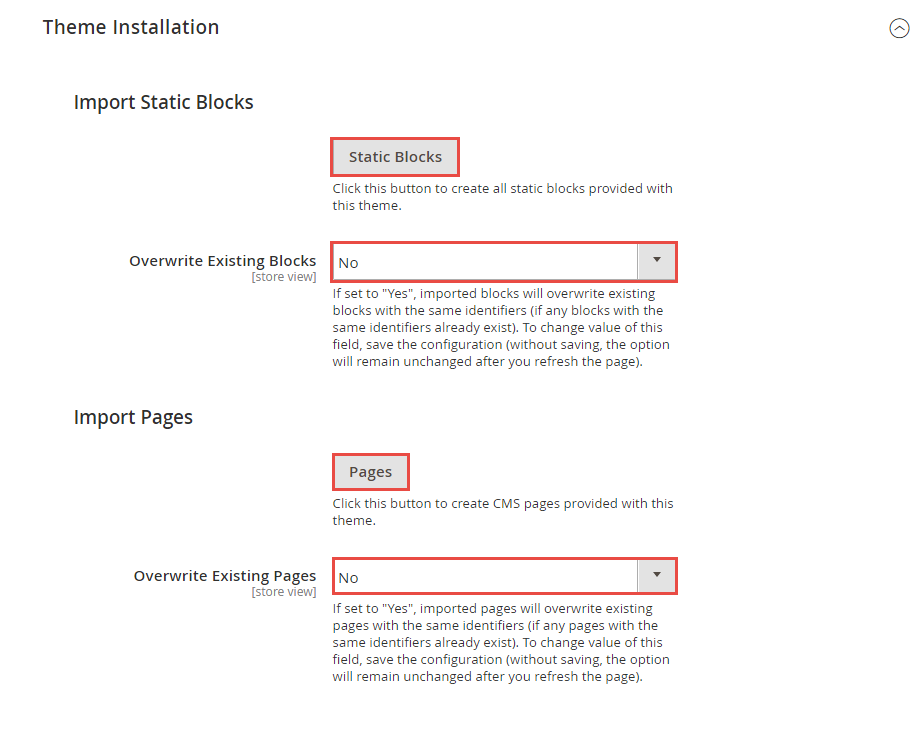
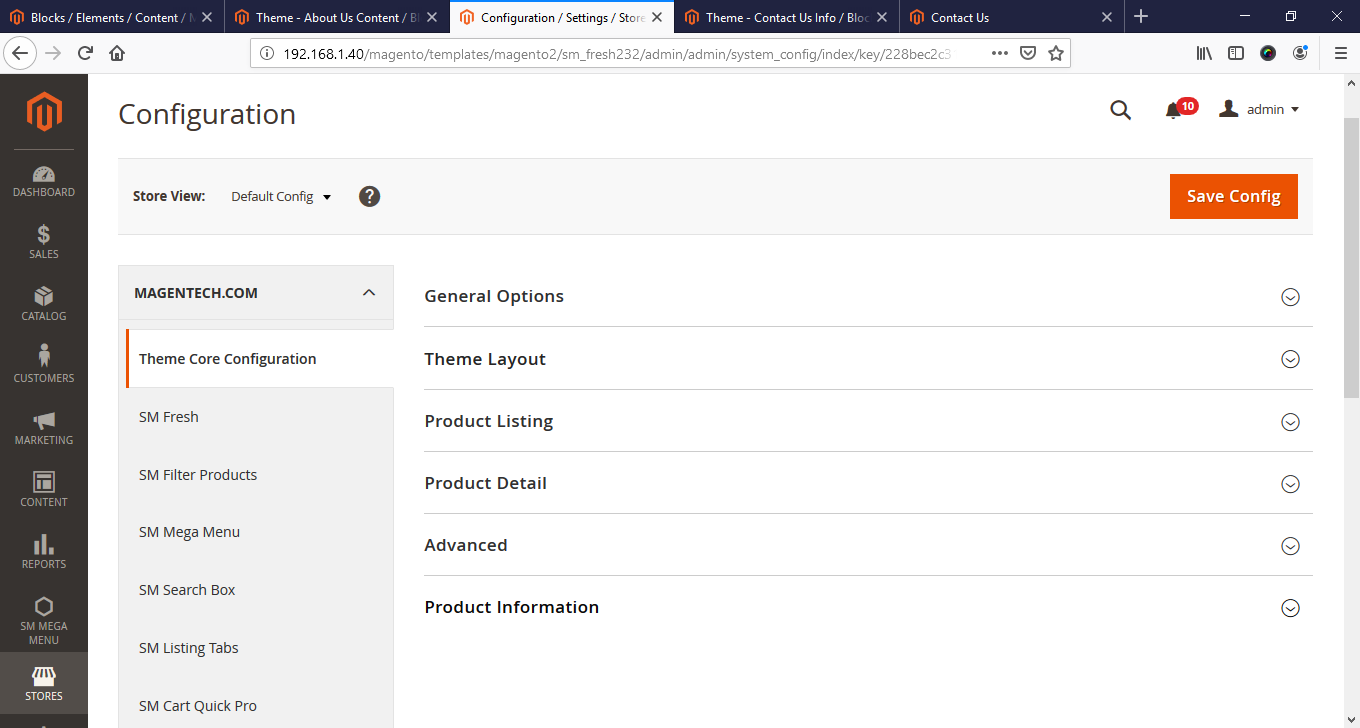
- Step 7: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> Sm fresh >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 8: Click "Demo X" button to install demo version that you prefer to install. After that, click "Save config" button on the top.

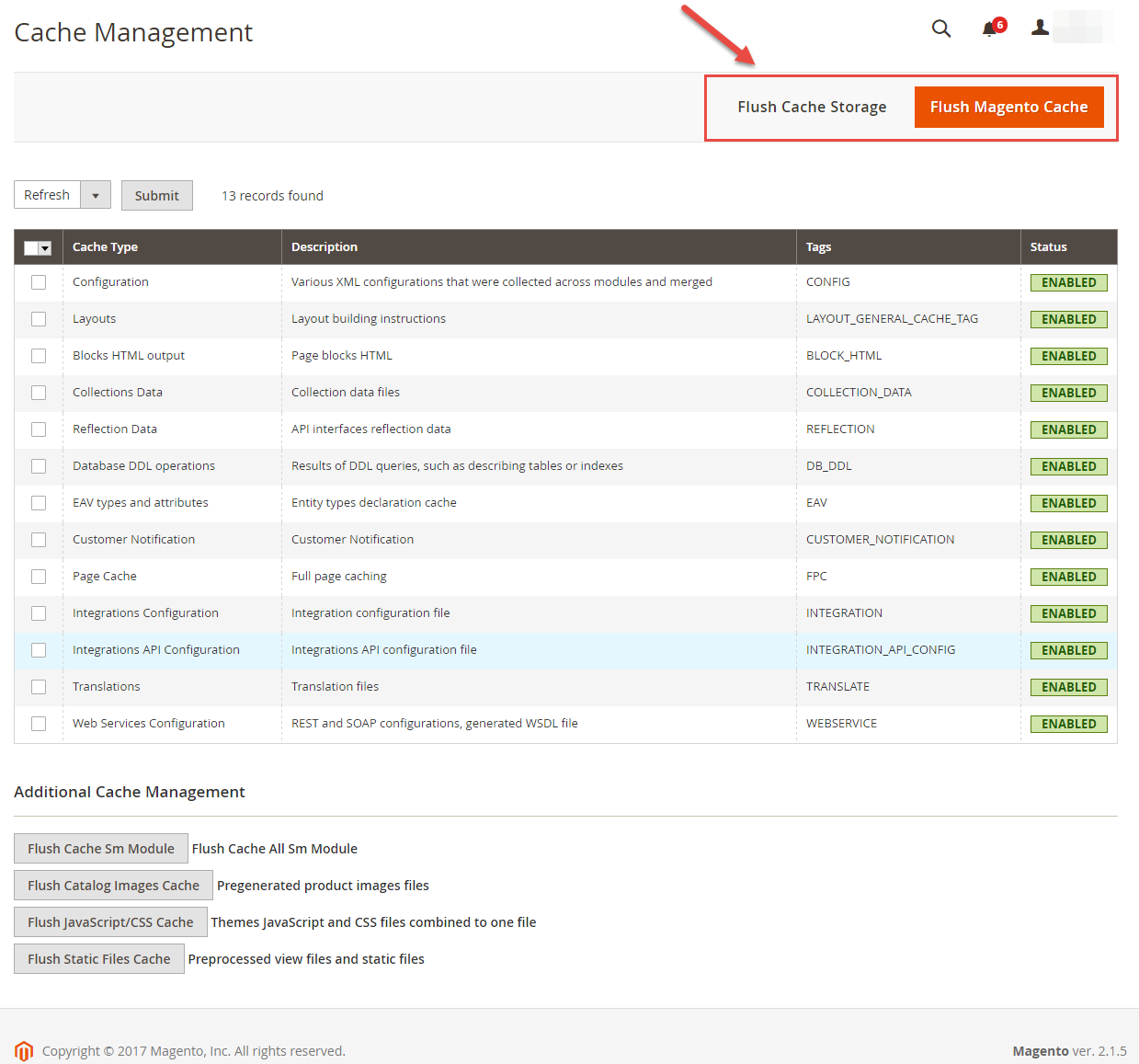
- Step 9: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 10: Finally, go to front-end to view demo (example import demo 1).
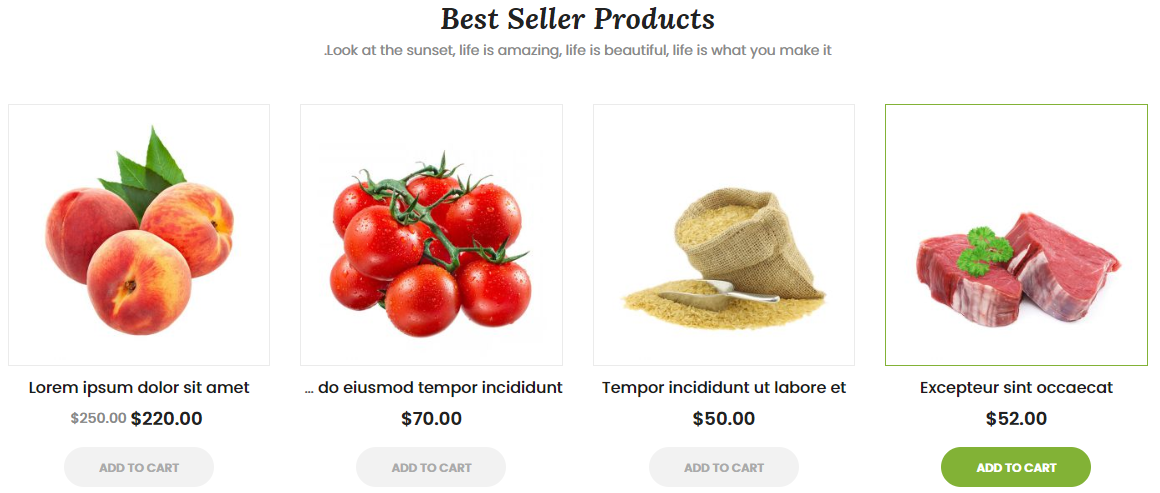
Note: In front-end, you will see some extension don't display product as below image:
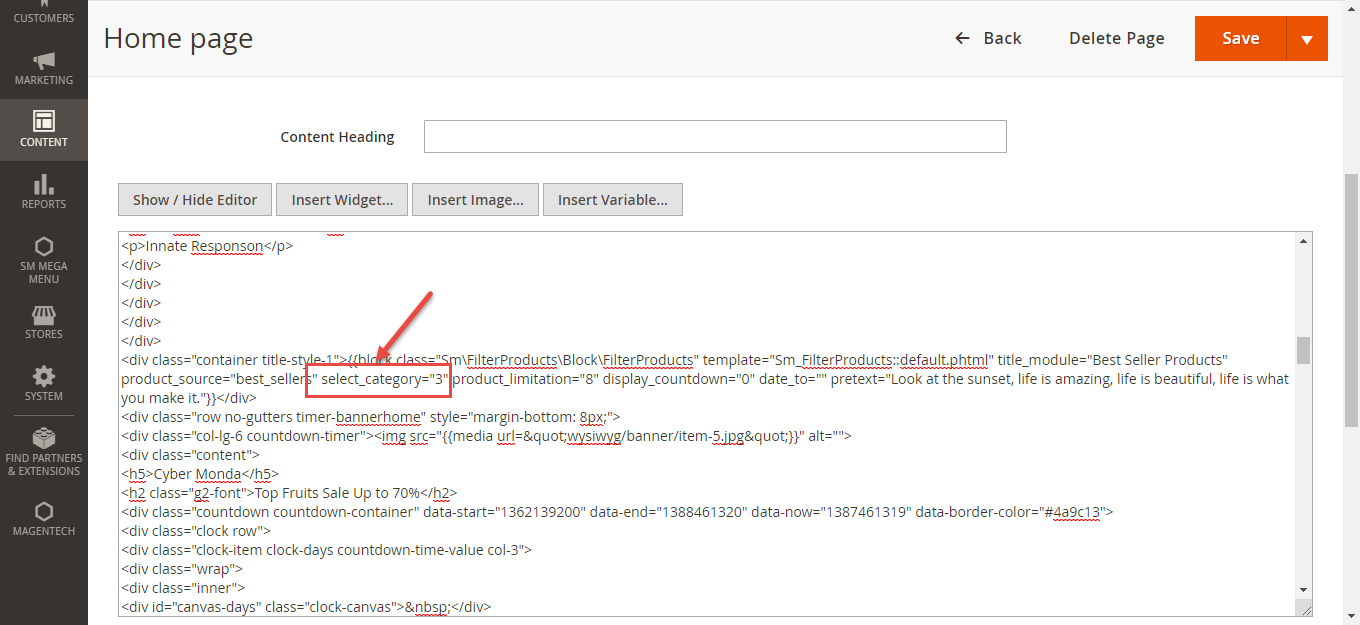
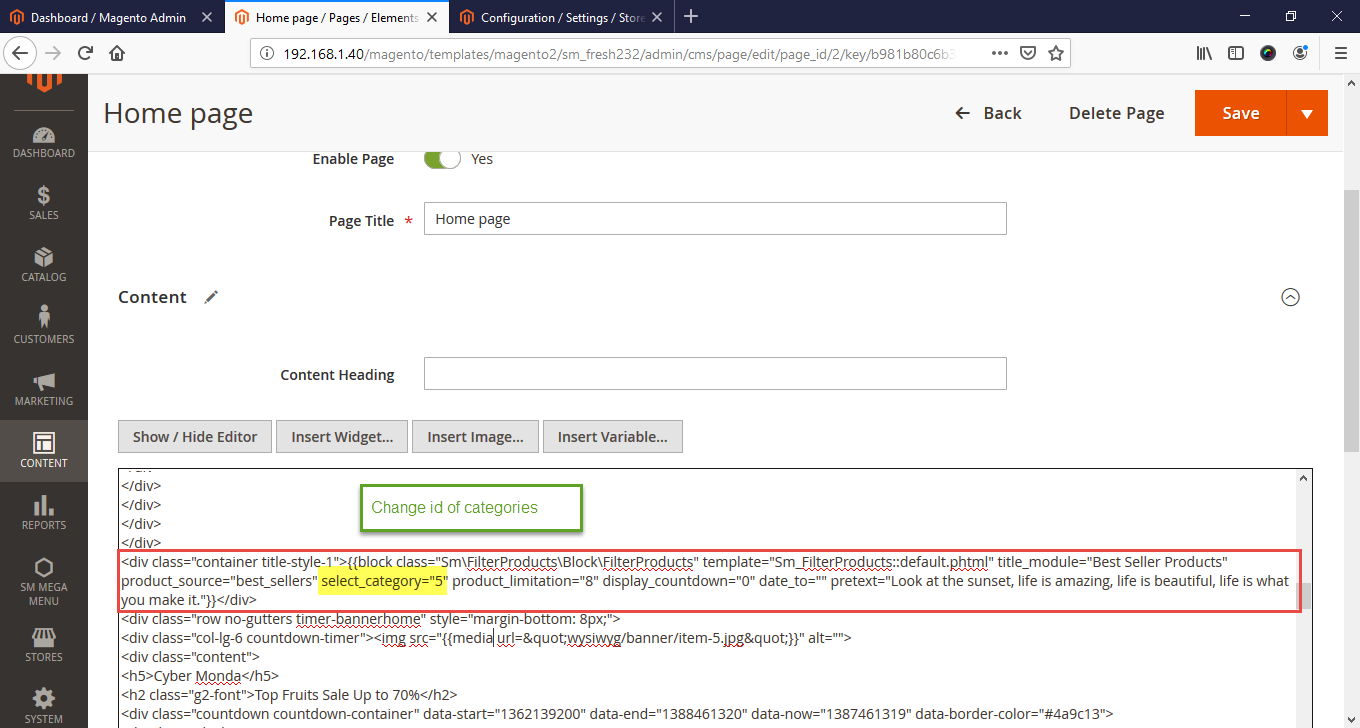
Because in some extension: SM Filter Products you must change id of categories that you created.
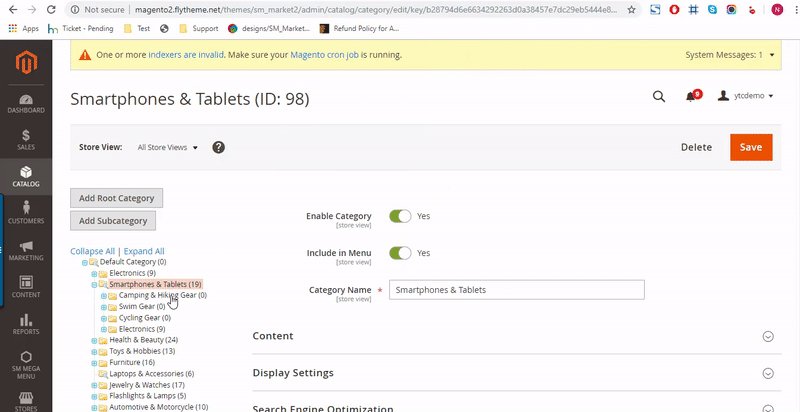
Please go to Admin Panel >> Content >> Elements >> Blocks and search identifier "id-block2", "id-block3", "id-block4" >> Edit. In code content, search Filter product or Listing Tab module and change id of categories as below image: Note: How to know id of categories?
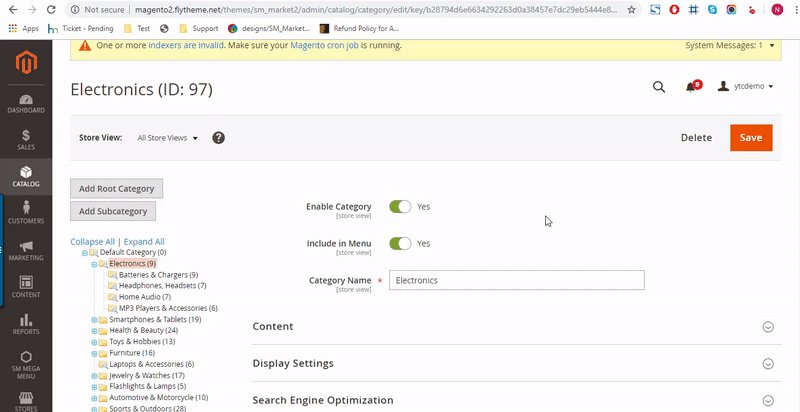
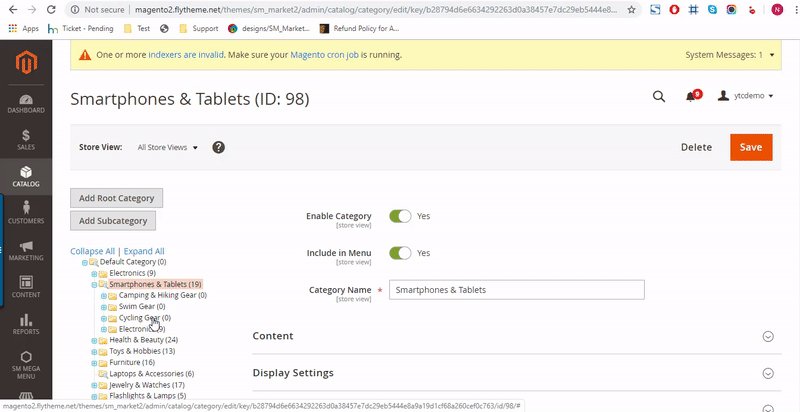
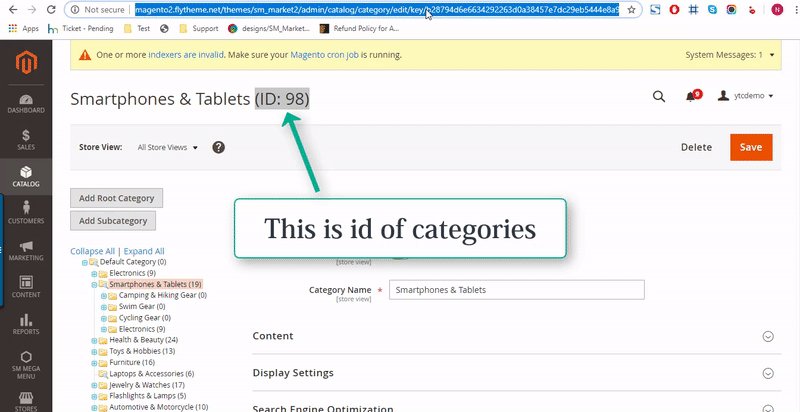
Note: How to know id of categories?
After created categories, please see below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Homepage Configuration
- To configure the default home page for your store, please go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages tab, select the desired page in the CMS Home Page field and save configuration.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
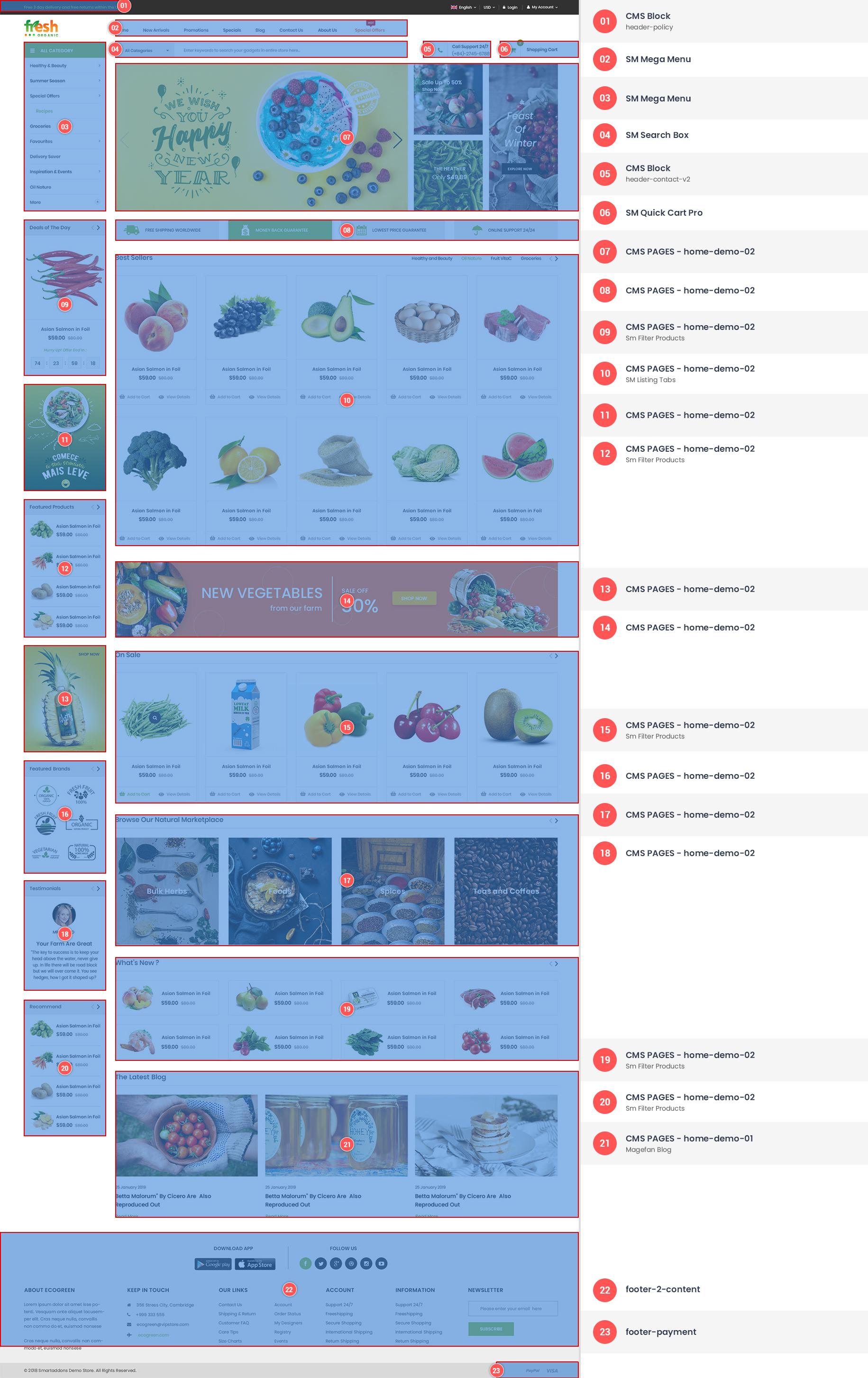
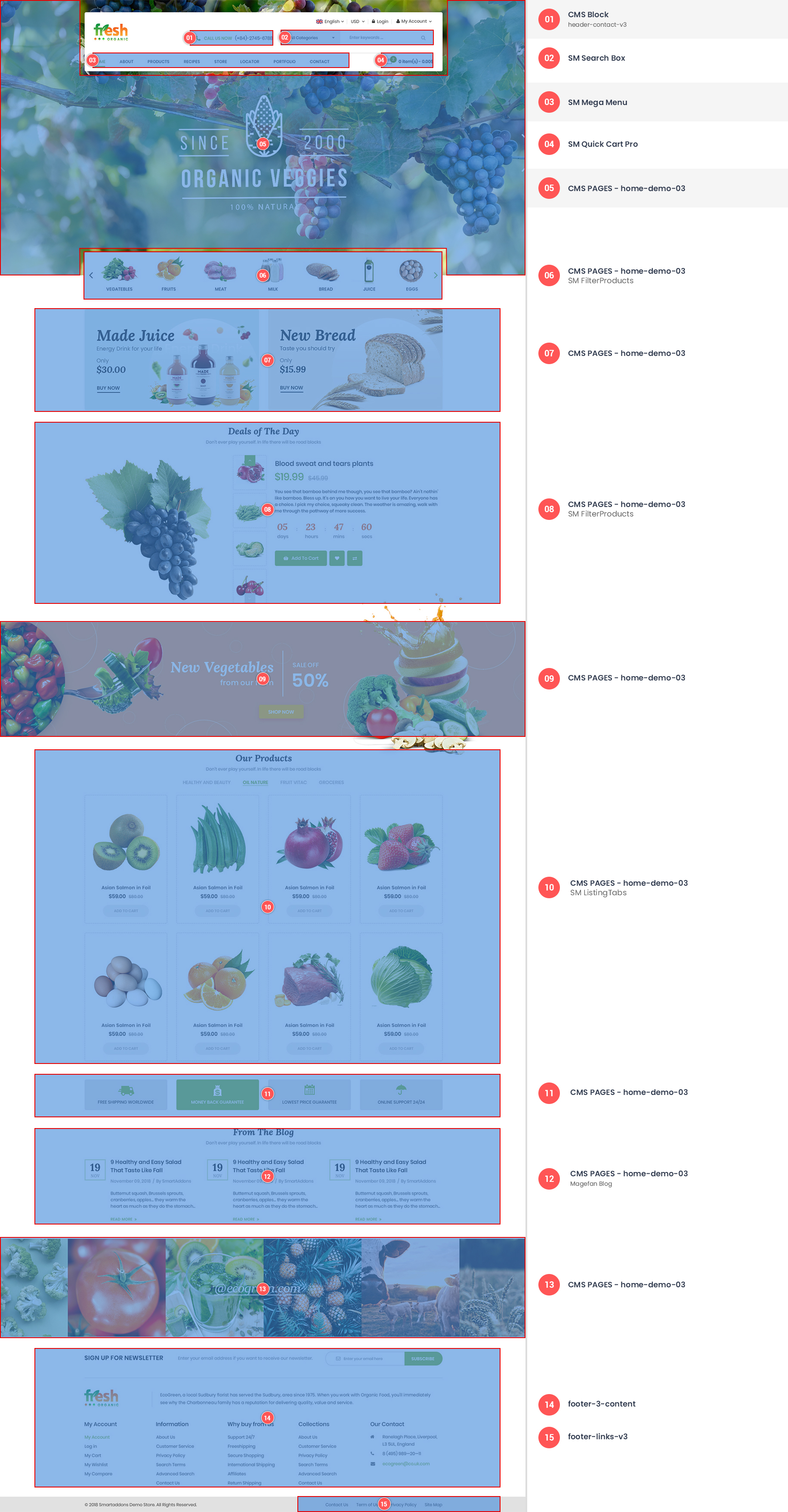
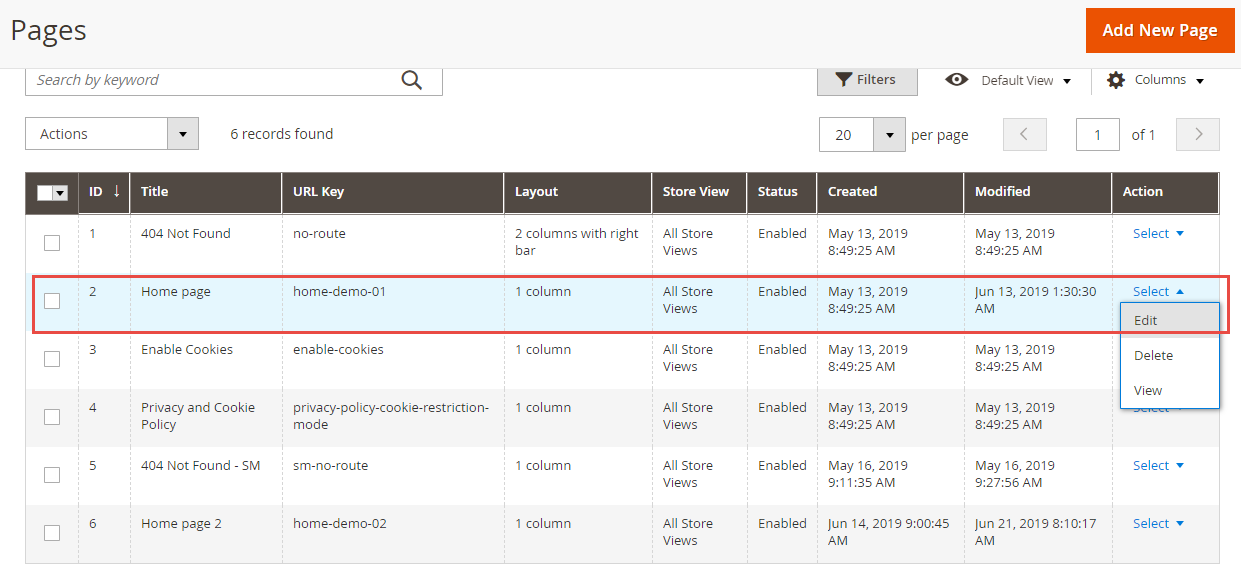
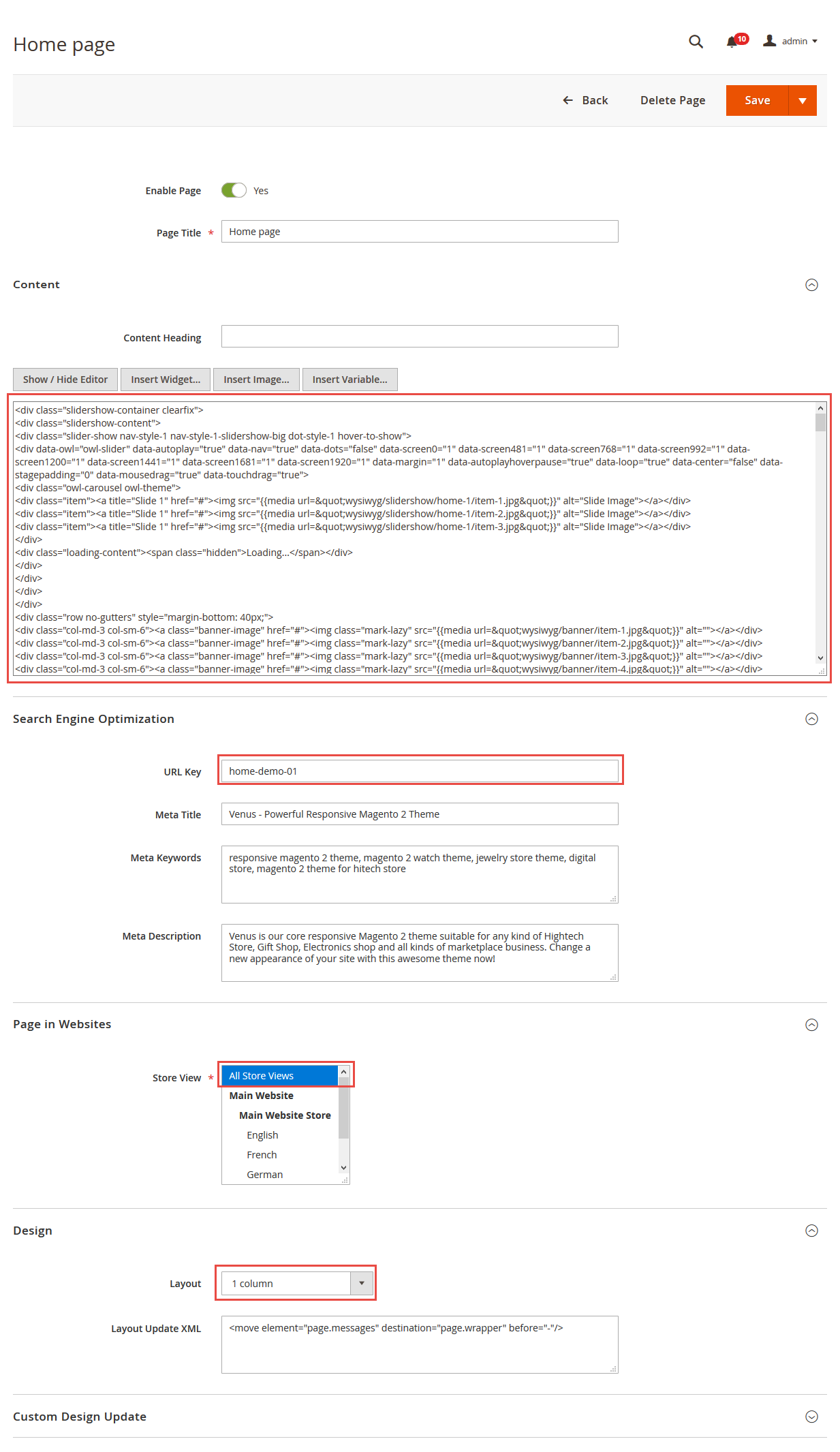
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

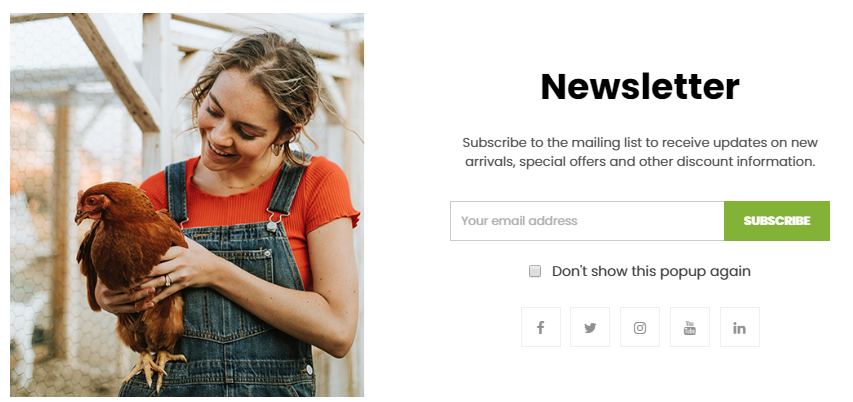
To edit description, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-description".
Please try to use below example code in your cms contents.
<div class="newsletter-title">
<h3>Newsletter</h3>
</div>
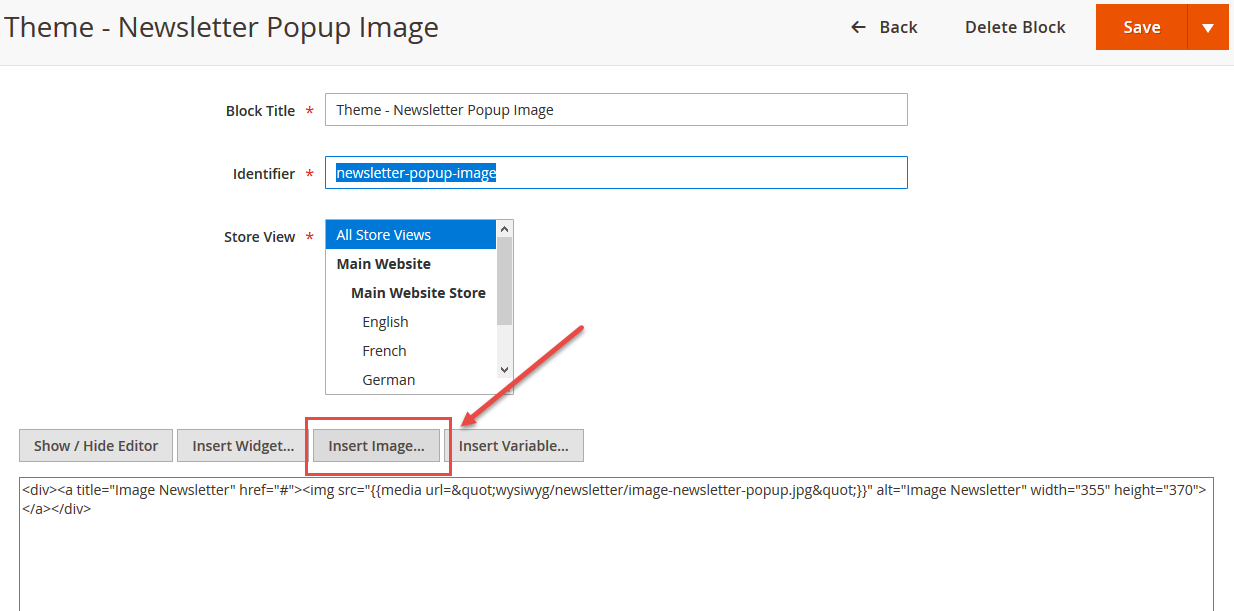
<div class="short-description">Subscribe to the mailing list to receive updates on new arrivals, special offers and other discount information.</div>To change background, please go to Admin Panel > Content > Elements > Blocks > Search Identifier "newsletter-popup-image" and click button "Insert image" to insert or upload image from your computer.


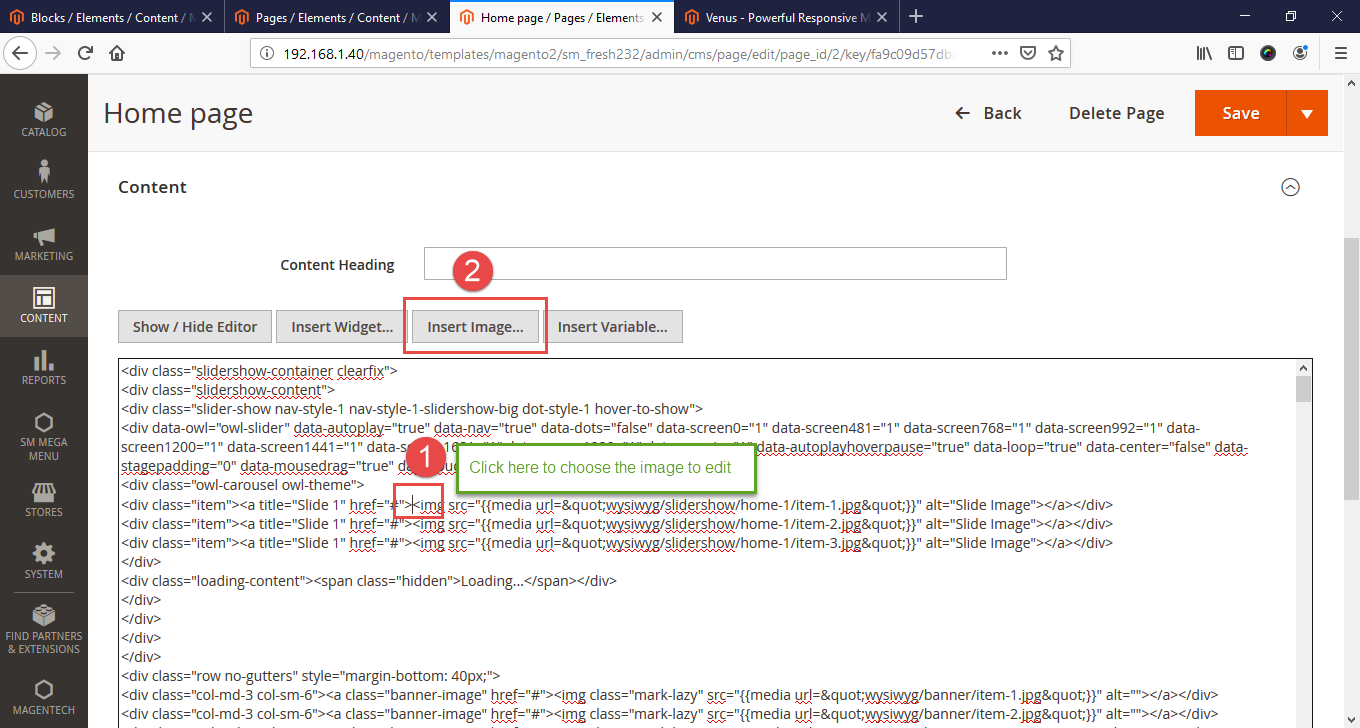
<div class="owl-carousel owl-theme">
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-1.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-2.jpg"}}" alt="Slide Image"></a></div>
<div class="item"><a title="Slide 1" href="#"><img src="{{media url="wysiwyg/slidershow/home-1/item-3.jpg"}}" alt="Slide Image"></a></div>
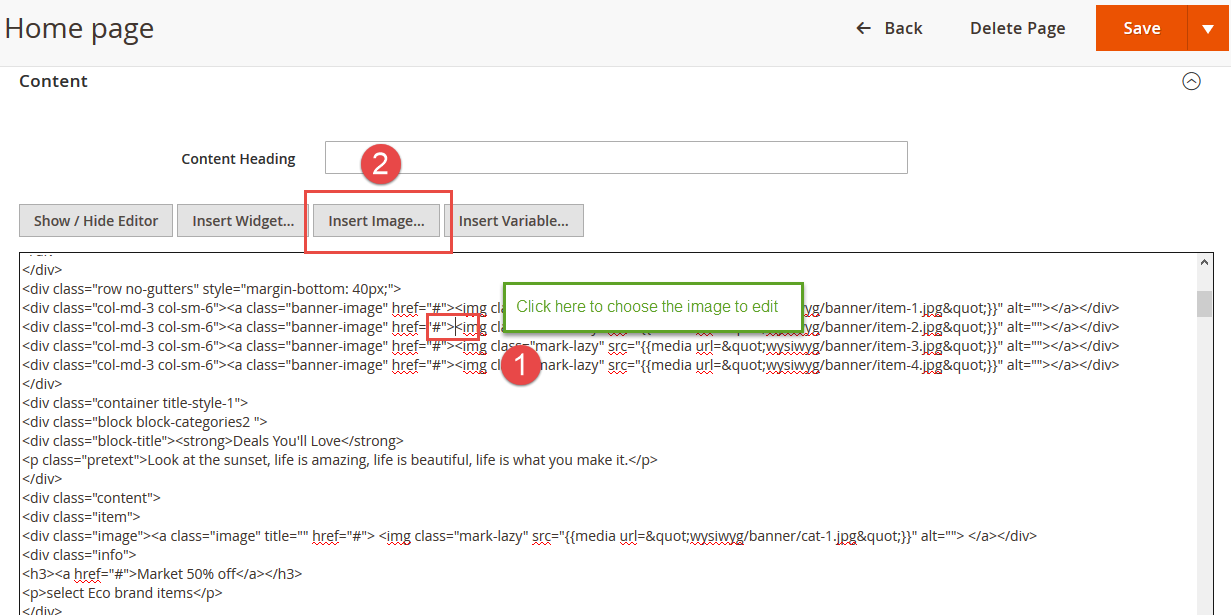
</div>Example:


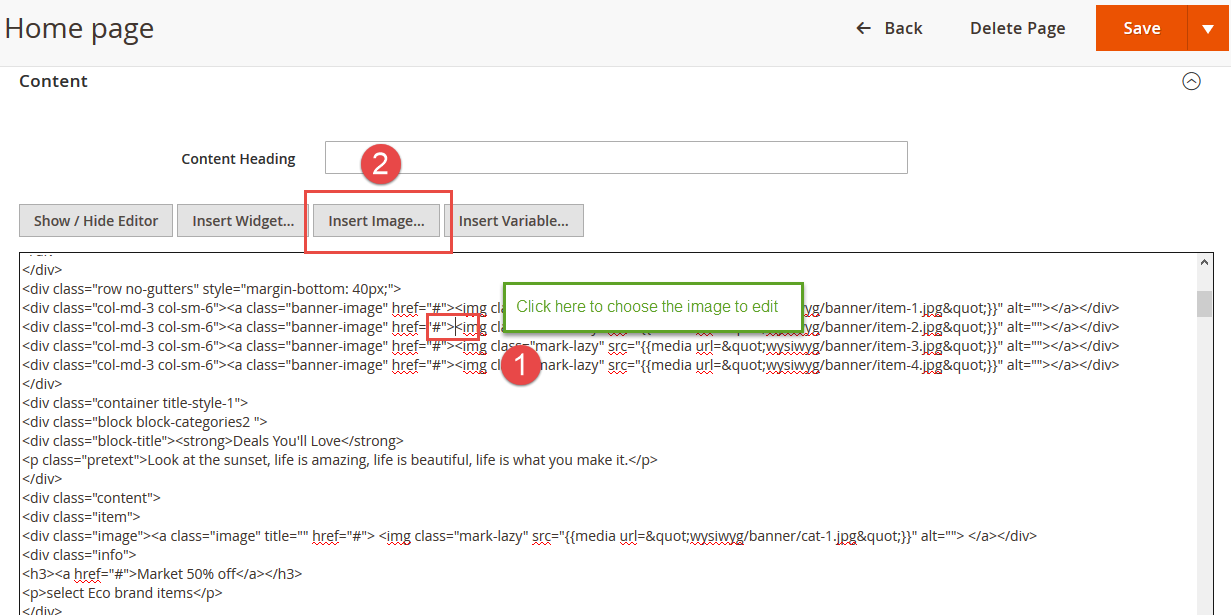
<div class="col-md-3 col-sm-6"><a class="banner-image" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-1.jpg"}}" alt=""></a></div>
<div class="col-md-3 col-sm-6"><a class="banner-image" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-2.jpg"}}" alt=""></a></div>
<div class="col-md-3 col-sm-6"><a class="banner-image" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-3.jpg"}}" alt=""></a></div>
<div class="col-md-3 col-sm-6"><a class="banner-image" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/banner/item-4.jpg"}}" alt=""></a></div>Example:


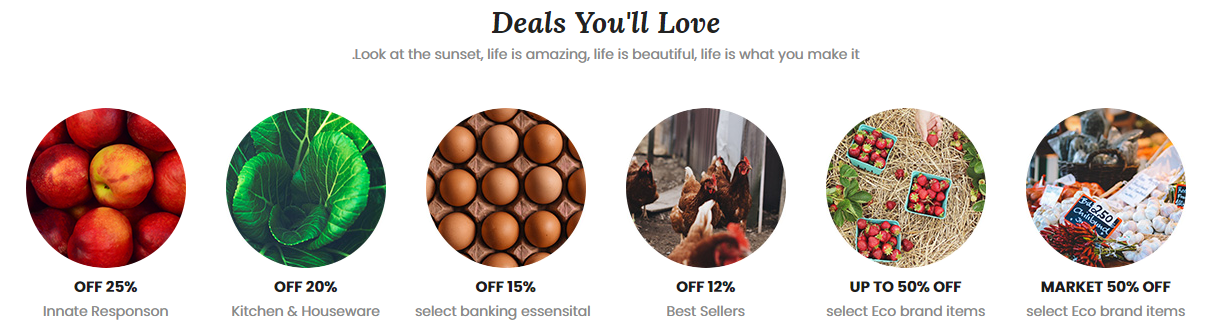
<div class="content">
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-1.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">Market 50% off</a></h3>
<p>select Eco brand items</p>
</div>
</div>
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-2.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">Up to 50% off</a></h3>
<p>select Eco brand items</p>
</div>
</div>
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-3.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">12% off</a></h3>
<p>Best Sellers</p>
</div>
</div>
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-4.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">15% off</a></h3>
<p>select banking essensital</p>
</div>
</div>
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-5.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">20% off</a></h3>
<p>Kitchen & Houseware</p>
</div>
</div>
<div class="item">
<div class="image"><a class="image" title="" href="#"> <img class="mark-lazy" src="{{media url="wysiwyg/banner/cat-6.jpg"}}" alt=""> </a></div>
<div class="info">
<h3><a href="#">25% off</a></h3>
<p>Innate Responson</p>
</div>
</div>
</div>
</div>
</div>Example:


<div class="container title-style-1">{{block class="Sm\FilterProducts\Block\FilterProducts" template="Sm_FilterProducts::default.phtml" title_module="Best Seller Products" product_source="best_sellers" select_category="" product_limitation="8" display_countdown="0" date_to="" pretext="Look at the sunset, life is amazing, life is beautiful, life is what you make it."}}</div>

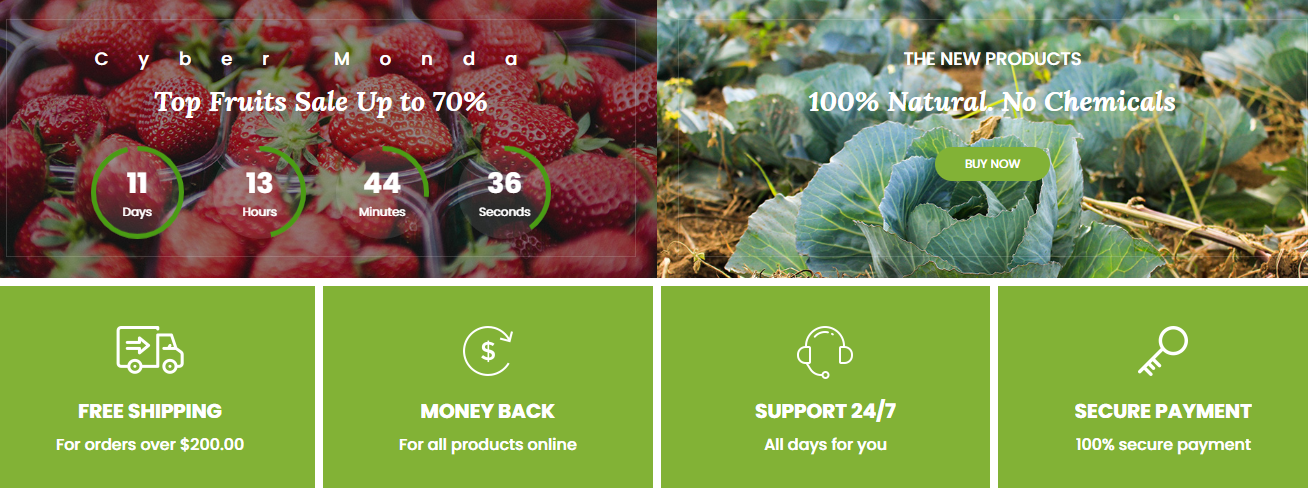
<div class="row no-gutters timer-bannerhome" style="margin-bottom: 8px;">
<div class="col-lg-6 countdown-timer"><img src="{{media url="wysiwyg/banner/item-5.jpg"}}" alt="">
<div class="content">
<h5>Cyber Monda</h5>
<h2 class="g2-font">Top Fruits Sale Up to 70%</h2>
<div class="countdown countdown-container" data-start="1362139200" data-end="1388461320" data-now="1387461319" data-border-color="#4a9c13">
<div class="clock row">
<div class="clock-item clock-days countdown-time-value col-3">
<div class="wrap">
<div class="inner">
<div id="canvas-days" class="clock-canvas"> </div>
<div class="text">
<p class="val">0</p>
<p class="type-days type-time">Days</p>
</div>
</div>
</div>
</div>
<div class="clock-item clock-hours countdown-time-value col-3">
<div class="wrap">
<div class="inner">
<div id="canvas-hours" class="clock-canvas"> </div>
<div class="text">
<p class="val">0</p>
<p class="type-hours type-time">Hours</p>
</div>
</div>
</div>
</div>
<div class="clock-item clock-minutes countdown-time-value col-3">
<div class="wrap">
<div class="inner">
<div id="canvas-minutes" class="clock-canvas"> </div>
<div class="text">
<p class="val">0</p>
<p class="type-minutes type-time">Minutes</p>
</div>
</div>
</div>
</div>
<div class="clock-item clock-seconds countdown-time-value col-3">
<div class="wrap">
<div class="inner">
<div id="canvas-seconds" class="clock-canvas"> </div>
<div class="text">
<p class="val">0</p>
<p class="type-seconds type-time">Seconds</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6 bannerhome"><img src="{{media url="wysiwyg/banner/item-6.jpg"}}" alt="">
<div class="content">
<h4>THE NEW PRODUCTS</h4>
<h2 class="g2-font">100% Natural. No Chemicals</h2>
<a class="button background-theme-color" href="#">buy now</a></div>
</div>
</div>
<div class="row policy-shop" style="margin-bottom: 65px;">
<div class="col-md-3 col-sm-6">
<div class="item background-theme-color">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon1.png"}}" alt=""></div>
<div class="content">
<h3>Free Shipping</h3>
<p>For orders over $200.00</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item background-theme-color">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon2.png"}}" alt=""></div>
<div class="content">
<h3>Money back</h3>
<p>For all products online</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item background-theme-color">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon3.png"}}" alt=""></div>
<div class="content">
<h3>Support 24/7</h3>
<p>All days for you</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item background-theme-color">
<div class="icon"><img class="mark-lazy" src="{{media url="wysiwyg/icon/icon4.png"}}" alt=""></div>
<div class="content">
<h3>secure payment</h3>
<p>100% secure payment</p>
</div>
</div>
</div>
</div>
<div class="container title-style-1">{{widget type="Magefan\Blog\Block\Widget\Recent" title="From The Blog" number_of_posts="3" category_id="0" tag_id="0" author_id="0" custom_template="Magefan_Blog::widget/recent-v1.phtml" type_name="Recent Blog Posts"}}</div>
<div class="title-style-1 block-testimonals-slider">
<div class="container">
<div class="block">
<div class="block-title g2-font"><strong>Our Clients Are Great</strong></div>
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="10" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="text g2-font">
<p>“ The key to success is to keep your head above the water, never give up. In life there<br> will be road blocks but we will over come it. You see the hedges, how I got it shaped up?<br> It’s important to shape up your hedges ”</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/1.jpg"}}" alt=""></div>
<div class="name">Sharon Stone</div>
<div class="job">Ceo - Magentech</div>
</div>
<div class="item">
<div class="text g2-font">
<p>“ The key to success is to keep your head above the water, never give up. In life there<br> will be road blocks but we will over come it. You see the hedges, how I got it shaped up?<br> It’s important to shape up your hedges ”</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/2.jpg"}}" alt=""></div>
<div class="name">Mr Bean</div>
<div class="job">Marketing Management</div>
</div>
<div class="item">
<div class="text g2-font">
<p>“ The key to success is to keep your head above the water, never give up. In life there<br> will be road blocks but we will over come it. You see the hedges, how I got it shaped up?<br> It’s important to shape up your hedges ”</p>
</div>
<div class="img"><img class="mark-lazy" src="{{media url="wysiwyg/testimonals/3.jpg"}}" alt=""></div>
<div class="name">David Beckham</div>
<div class="job">Ceo - Magentech</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="block block-brands-1">
<div class="block-content">
<div class="nav-style-2 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="2" data-screen481="3" data-screen768="4" data-screen992="5" data-screen1200="6" data-screen1441="6" data-screen1681="6" data-screen1920="6" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-3.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-4.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-5.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-6.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-1.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
<div class="item"><a title="Brand 1" href="#"><img class="mark-lazy" src="{{media url="wysiwyg/brand/item-2.jpg"}}" alt="Brand Image" width="168" height="118"></a></div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
</div>
Please try to use below example code in your cms contents.
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="block-footer">
<div class="logo-ft"><a href="#"><img src="{{media url="wysiwyg/logo-ft.png"}}" alt=""></a></div>
<div class="block-footer-content footer-contact">
<ul>
<li class="address">356 Stress City, Cambridge</li>
<li class="phone">+999 333 555</li>
<li class="email">ecogreen@vipstore.com</li>
<li class="time">ecogreen.com</li>
</ul>
</div>
<div class="social-footer">
<ul>
<li><a class="icon-facebook" title="Facebook" href="https://www.facebook.com/MagenTech"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="https://twitter.com/MagenTech"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li><a class="icon-youtube" title="Youtube" href="https://www.youtube.com/user/smartaddons"> <span class="hidden">Youtube</span> </a></li>
<li><a class="icon-linkedin" title="Linkedin" href="https://www.linkedin.com/in/magentech/"> <span class="hidden">Linkedin</span> </a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 footer-links">
<div class="row">
<div class="col-sm-6">
<div class="block-footer">
<div class="block-footer-title">Information</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Shipping & Return</a></li>
<li><a href="#">Customer FAQ</a></li>
<li><a href="#">Care Tips</a></li>
<li><a href="#">Size Charts</a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="block-footer">
<div class="block-footer-title">Account</div>
<div class="block-footer-content">
<ul>
<li><a href="#">Policy</a></li>
<li><a href="#">Symtem Program</a></li>
<li><a href="#">Return</a></li>
<li><a href="#">Size Map</a></li>
<li><a href="#">Healthy</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">Instagram<span class="g2-font">@ecogreen.com</span></div>
<div class="footer-block-instagram">
<ul>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/1.jpg"}}"><img src="{{media url="wysiwyg/instagram/1.jpg"}}" alt=""></a></li>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/2.jpg"}}"><img src="{{media url="wysiwyg/instagram/2.jpg"}}" alt=""></a></li>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/3.jpg"}}"><img src="{{media url="wysiwyg/instagram/3.jpg"}}" alt=""></a></li>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/4.jpg"}}"><img src="{{media url="wysiwyg/instagram/4.jpg"}}" alt=""></a></li>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/5.jpg"}}"><img src="{{media url="wysiwyg/instagram/5.jpg"}}" alt=""></a></li>
<li><a class="fancybox" href="{{media url="wysiwyg/instagram/6.jpg"}}"><img src="{{media url="wysiwyg/instagram/6.jpg"}}" alt=""></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="block-footer">
<div class="block-footer-title">Newsletter</div>
<div class="subcribe-footer-content">
<div class="subcribe-footer-title">There are many variations of passages of Lorem Ipsum available</div>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
</div>
</div>
</div>
</div>


You can edit code HTML in your cms contents.
<div class="about-container">
<div class="page-title-wrapper">
<h1 class="page-title">About Us</h1>
</div>
<div class="about-image"><img src="{{media url="wysiwyg/about-us/about-image.jpg"}}" alt="About Image"></div>
<div class="block-welcome">
<div class="bonus-title"><strong>Welcome to EcoGreen</strong></div>
<div class="bonus-content">
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris. Nulla auctor mauris ut dui luctus semper.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
</div>
<div class="our-member">
<div class="bonus-title"><strong>Our Team</strong>
<p>It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures</p>
</div>
<div class="bonus-content">
<div class="nav-style-1 hover-to-show absolute-nav">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="false" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="3" data-screen1441="3" data-screen1681="3" data-screen1920="3" data-margin="30" data-autoplayhoverpause="false" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-1.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Mark Levinson</div>
<div class="member-job">Founder & CEO</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Ria Sakurai</div>
<div class="member-job">Testing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-3.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Shiego Tokuda</div>
<div class="member-job">Marketing</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-1.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Developer</div>
</div>
</div>
<div class="item">
<div class="member-image">
<div class="image-content"><img class="mark-lazy" src="{{media url="wysiwyg/about-us/member/item-2.jpg"}}" alt="Member Image">
<ul class="member-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
</ul>
</div>
</div>
<div class="member-info">
<div class="member-name">Tom Lymaskira</div>
<div class="member-job">Developer</div>
</div>
</div>
</div>
<div class="loading-content"><span class="hidden">Loading...</span></div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
<div class="map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8352535722393!2d144.95373531573256!3d-37.8173276797518!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1558405327045!5m2!1svi!2s" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
You can edit code HTML in your cms contents.
<div class="contact-us-info">
<div class="bonus-title"><strong>Contact Us</strong></div>
<div class="bonus-content">
<p class="des">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, <br> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <br> Quis nostrud exercitation ullamco laboris nisi ut</p>
<ul class="info-contact">
<li class="address">5611 Wellington Road, Suite 115, Gainesville,<br>VA 20155</li>
<li class="phone">888 9344 6000 - 888 1234 6789</li>
<li class="email">fresh-store@magentech.com</li>
</ul>
<ul class="contact-social">
<li><a class="icon-facebook" title="Facebook" href="#"> <span class="hidden">Facebook</span> </a></li>
<li><a class="icon-twitter" title="Twitter" href="#"> <span class="hidden">Twitter</span> </a></li>
<li><a class="icon-instagram" title="Instagram" href="#"> <span class="hidden">Instagram</span> </a></li>
<li><a class="icon-youtube" title="Youtube" href="#"> <span class="hidden">Youtube</span> </a></li>
<li><a class="icon-linkedin" title="Linkedin" href="#"> <span class="hidden">Linkedin</span> </a></li>
</ul>
</div>
</div>
Theme Core Setting
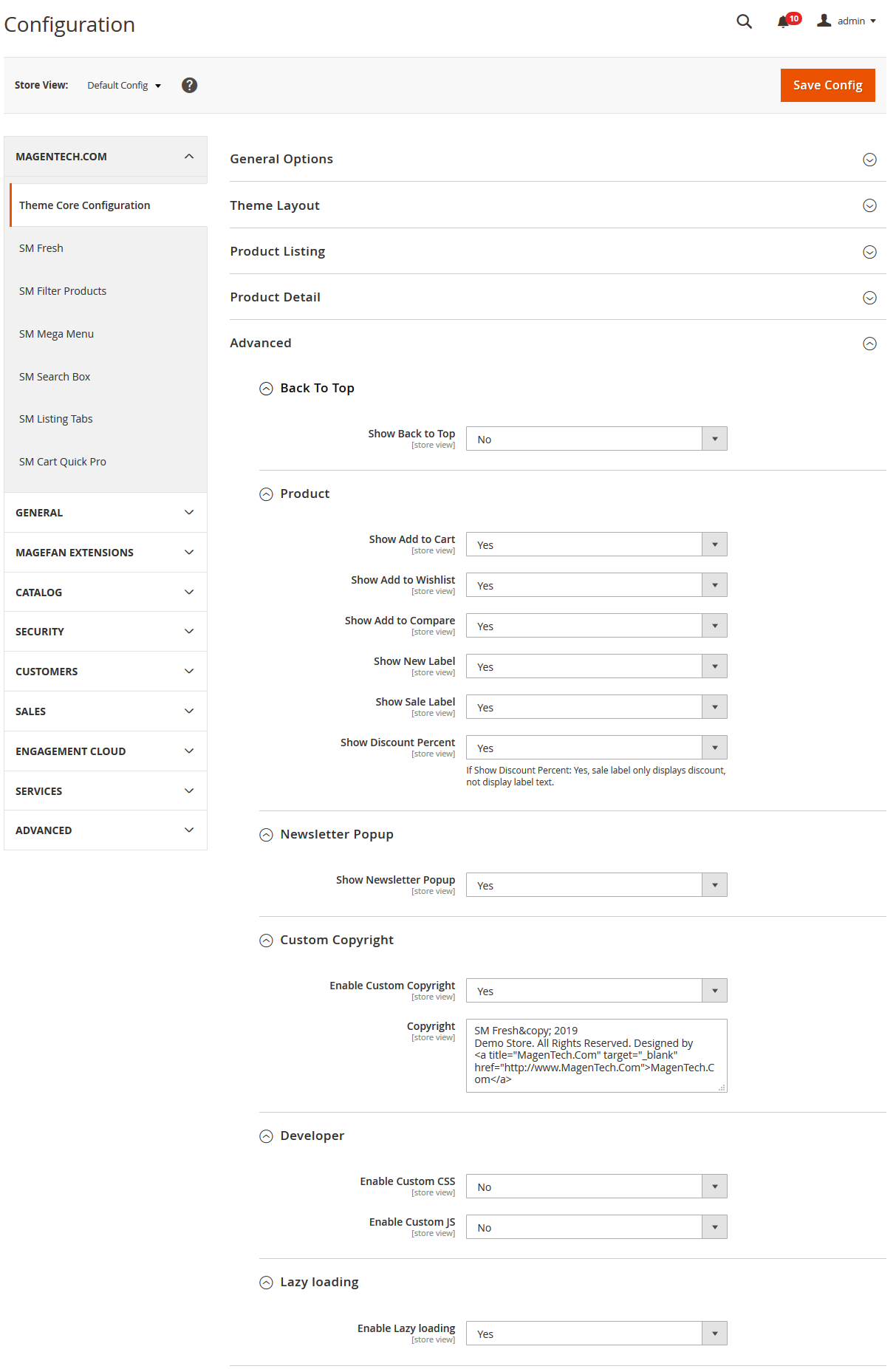
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
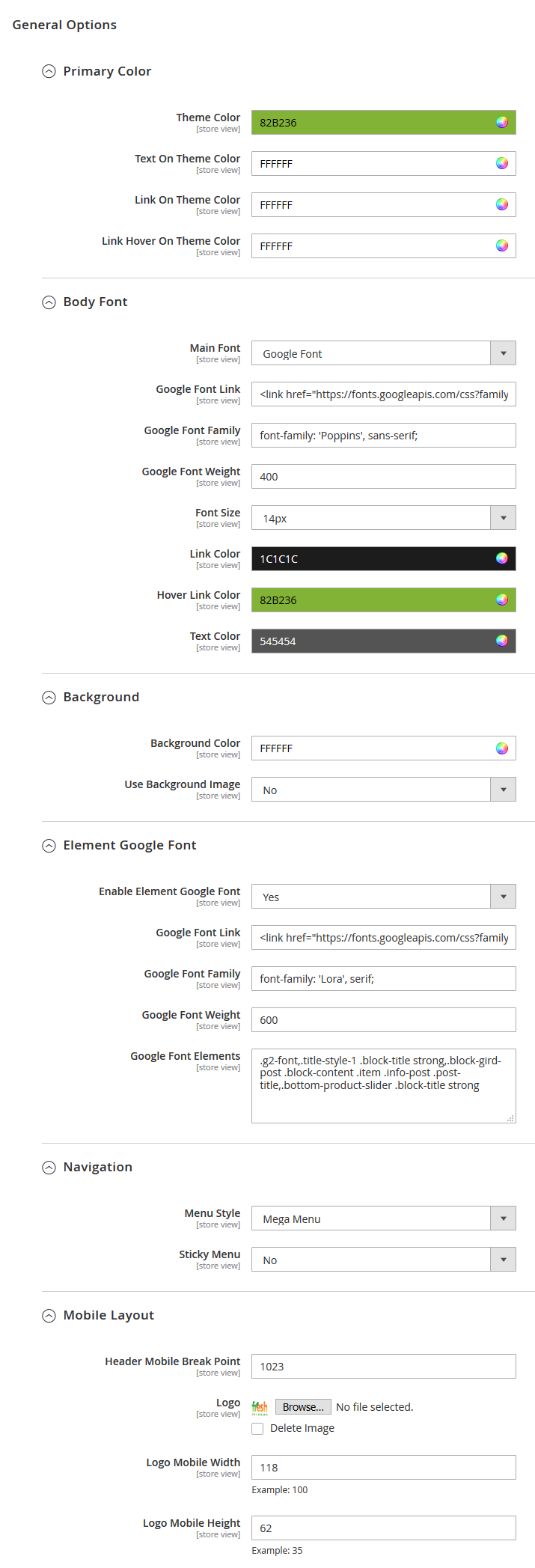
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
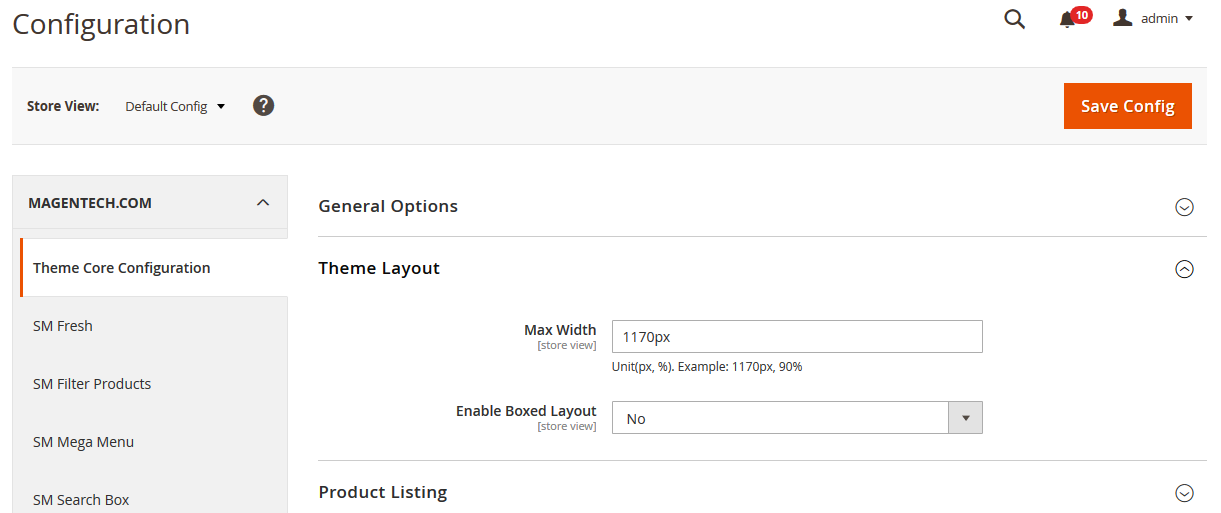
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
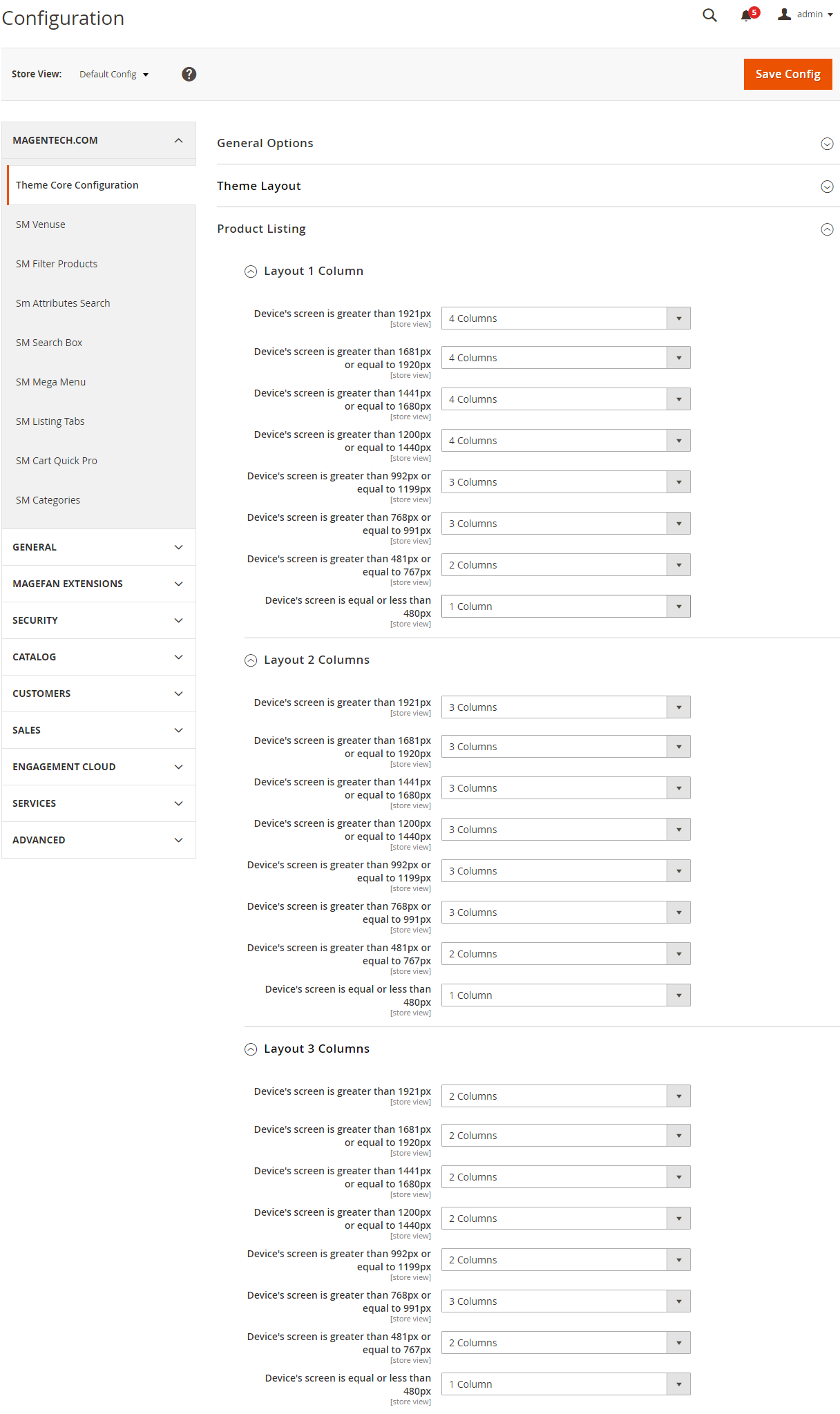
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
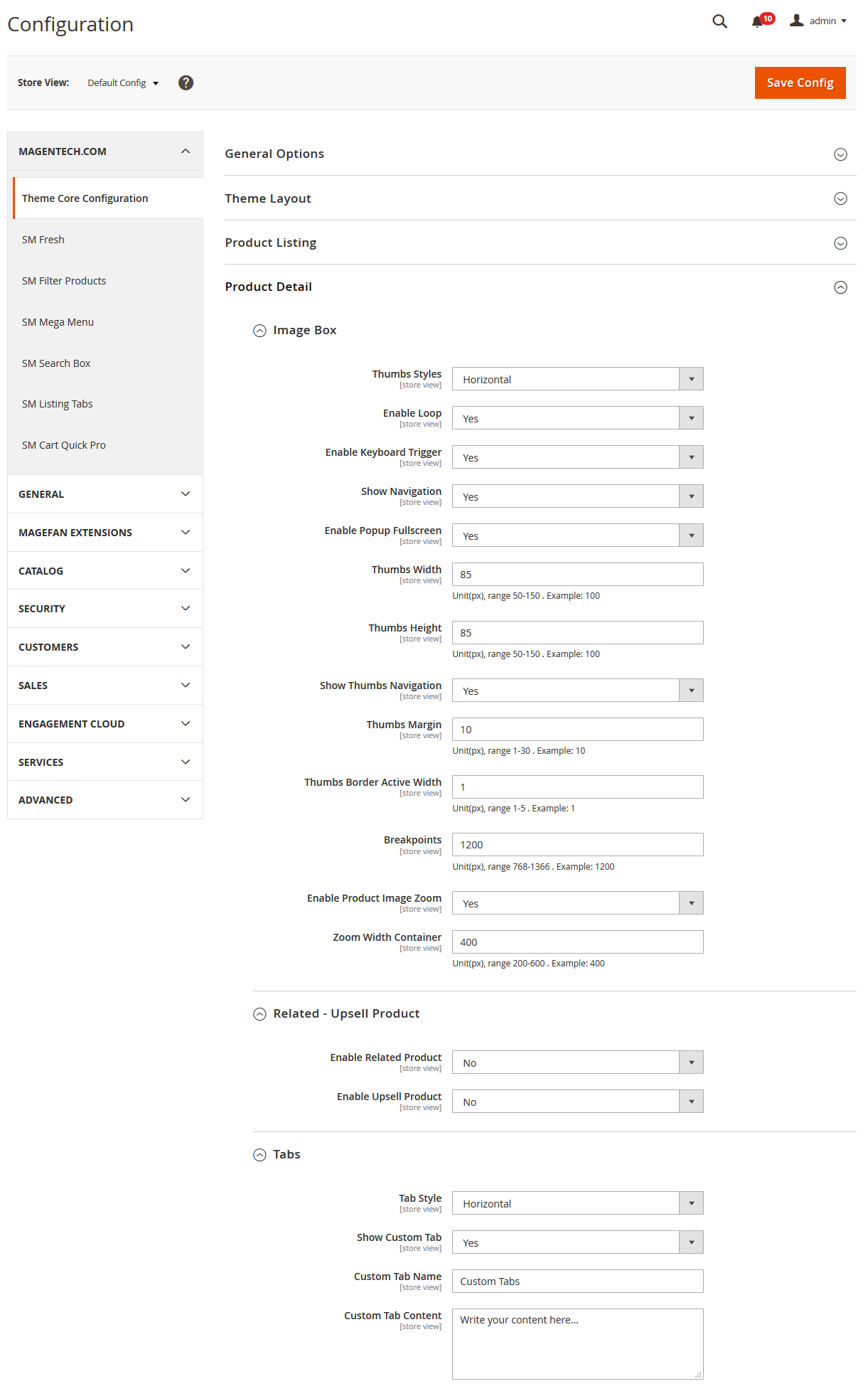
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Custom Tab
Choose "Yes", you can change name and add content for Custom Tab.
SM Venus Settings
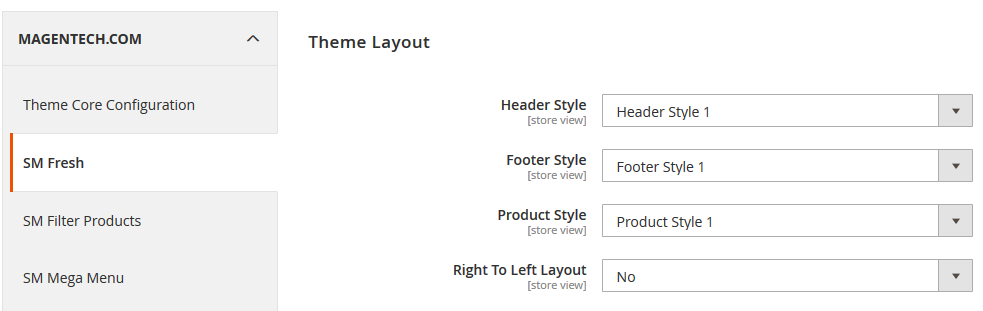
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM fresh and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
MagenTech Extensions
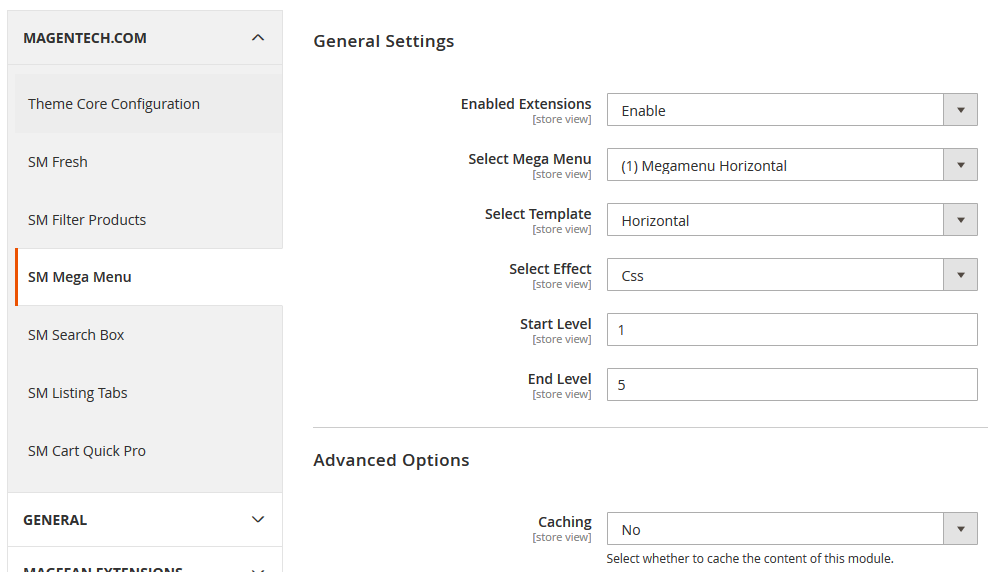
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::vertical.phtml" theme="2" group_id="2" title="All Categories"}} {{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::horizontal.phtml" theme="1" group_id="1"}}Click here to view documentation of SM Filter Product module.

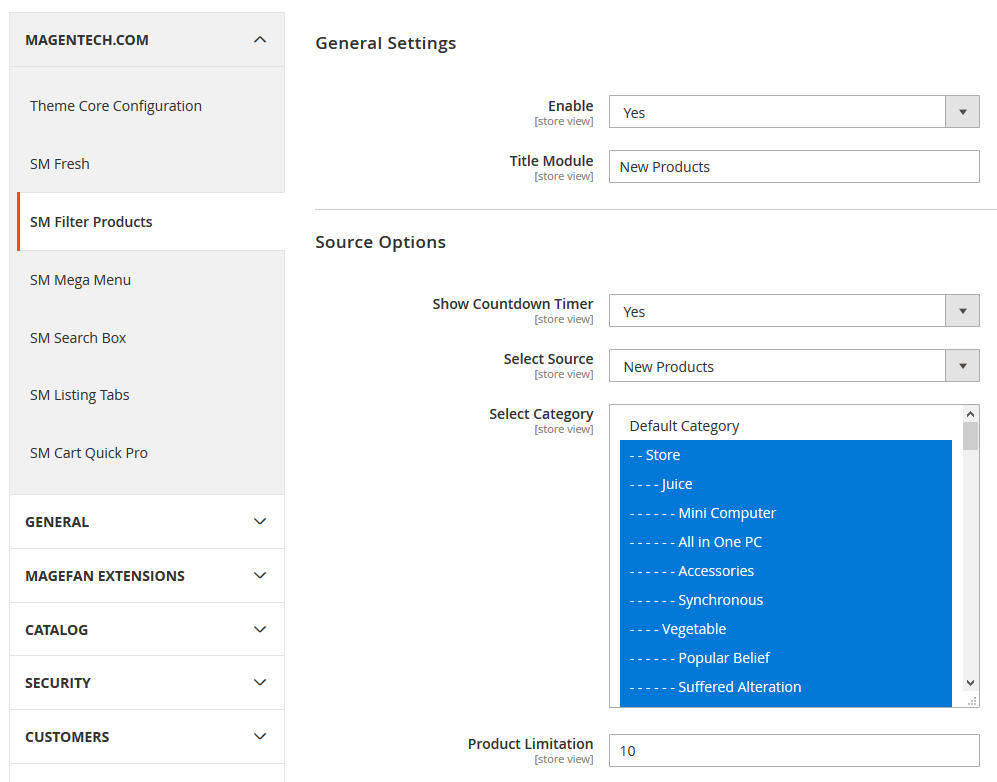
General Settings
Enabled : Enable or disable the module displaying on Frontend area.
Title Module: Enter the title of the module.
Source Options
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Select Category: Allow you to select Category.
Product Limitation: Allow to set product limitation.
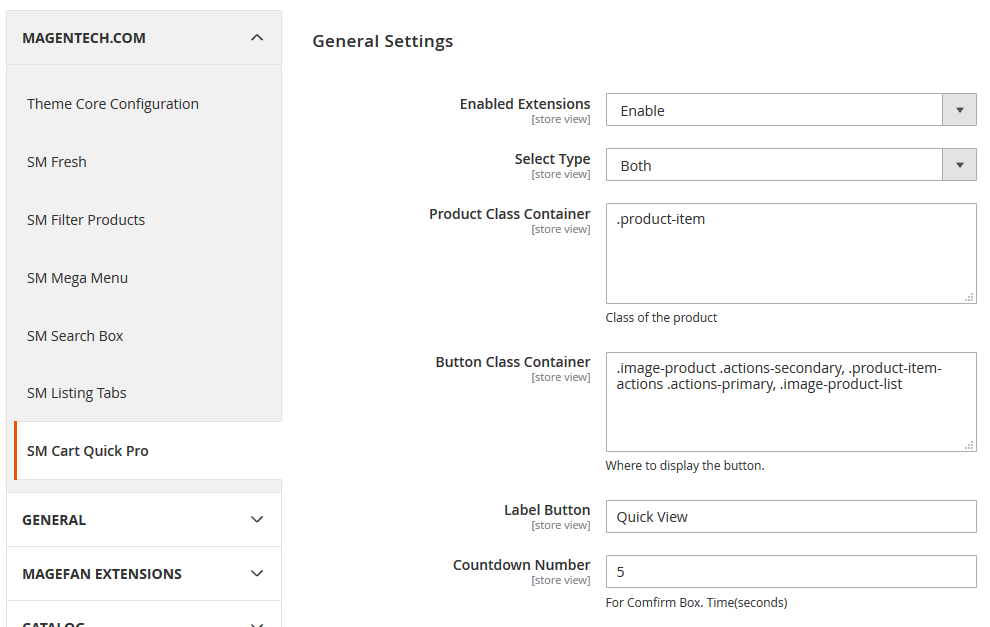
Click here to view documentation of SM Cartquickpro module.

Enable Extensions: Enable or Disable this extension.
Select Type: This module support 3 types: Both, Quickview, Ajax Cart. Option "Both" including quickview and ajaxcart.
Product Class Container: Class of the product.
Button Class Container: Where to display the button.
Label Button: You can define texts of the quickview labels.
Countdown Number: The time of ajax box displaying on the screen.
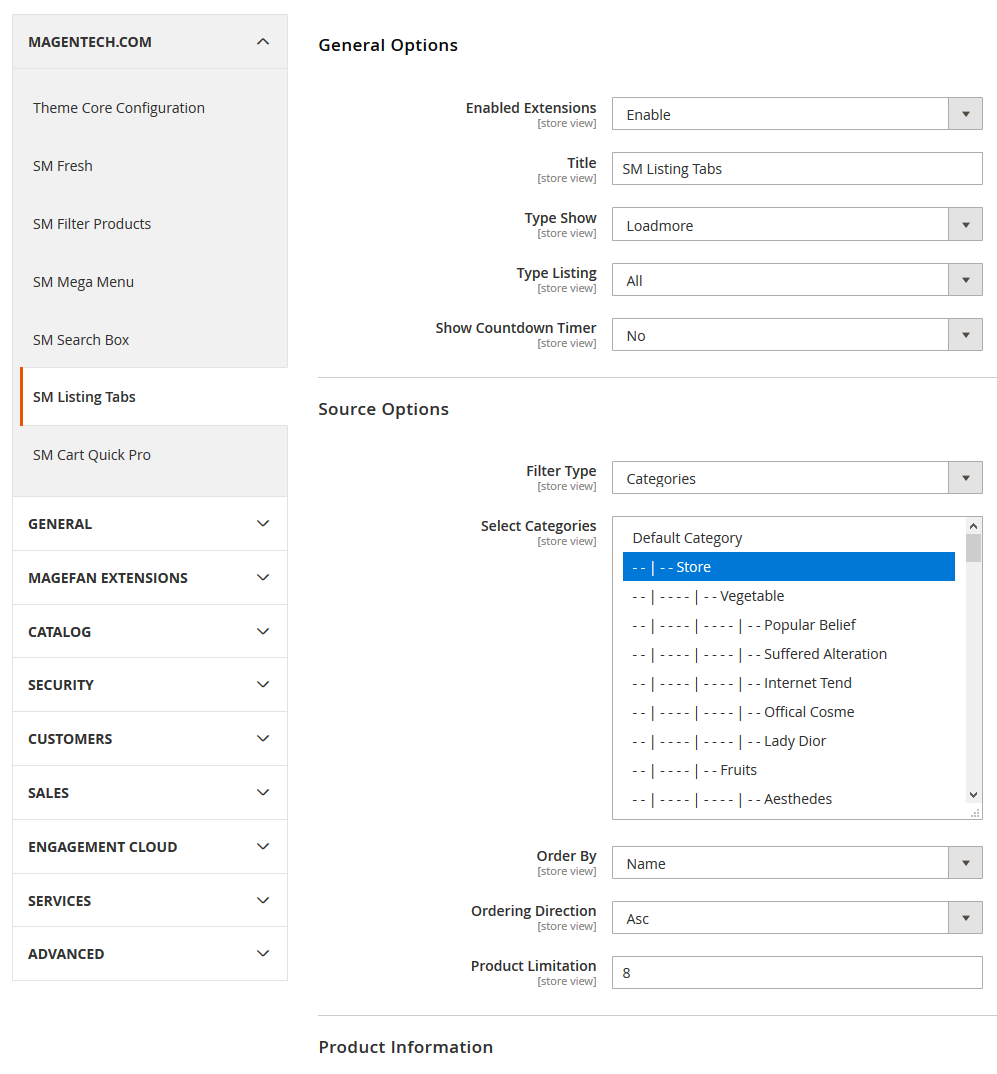
Click here to view documentation of SM Listing Tabs module.

General Options
Enabled Extensions: Enable or disable the module displaying on Frontend area.
Title: Enter the title of the module.
Type Show: We support 2 types: Slider or Loadmore.
Type Listing: We support 3 types: All, only deals and under price.
Show Countdown Timer: Allow to show countdown timer for special product when you select “Yes”.
Source Options
Fiter Type: Allow you to select Type of Filter.
Select Category: Allow you to select Category.
Order By: Set Product Field to Order By.
Ordering Direction: Allow to order ascending/descending direction.
Product Limitation: Allow to set product limitation.
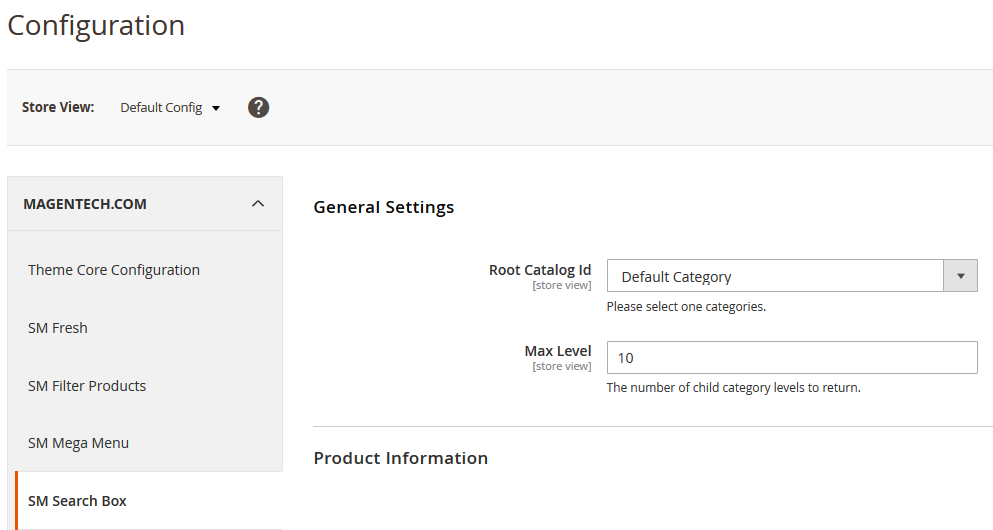
Click here to view documentation of SM Search Box module.

General Options
Enabled Extensions: Allow to enable/disable the module.
Root Catalog Id: Allow to choose root catalog which SM Search Pro uses.
Max Level: The number of child category levels to return.
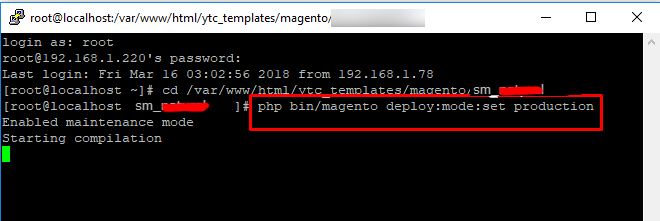
Optimized Speed
When your store is ready to go, you should set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.
To change or set the Production mode, you can use the following CLI command in your SSH Terminal:
php bin/magento deploy:mode:set {mode} [-s|--skip-compilation]

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanHow To Setup Currency?
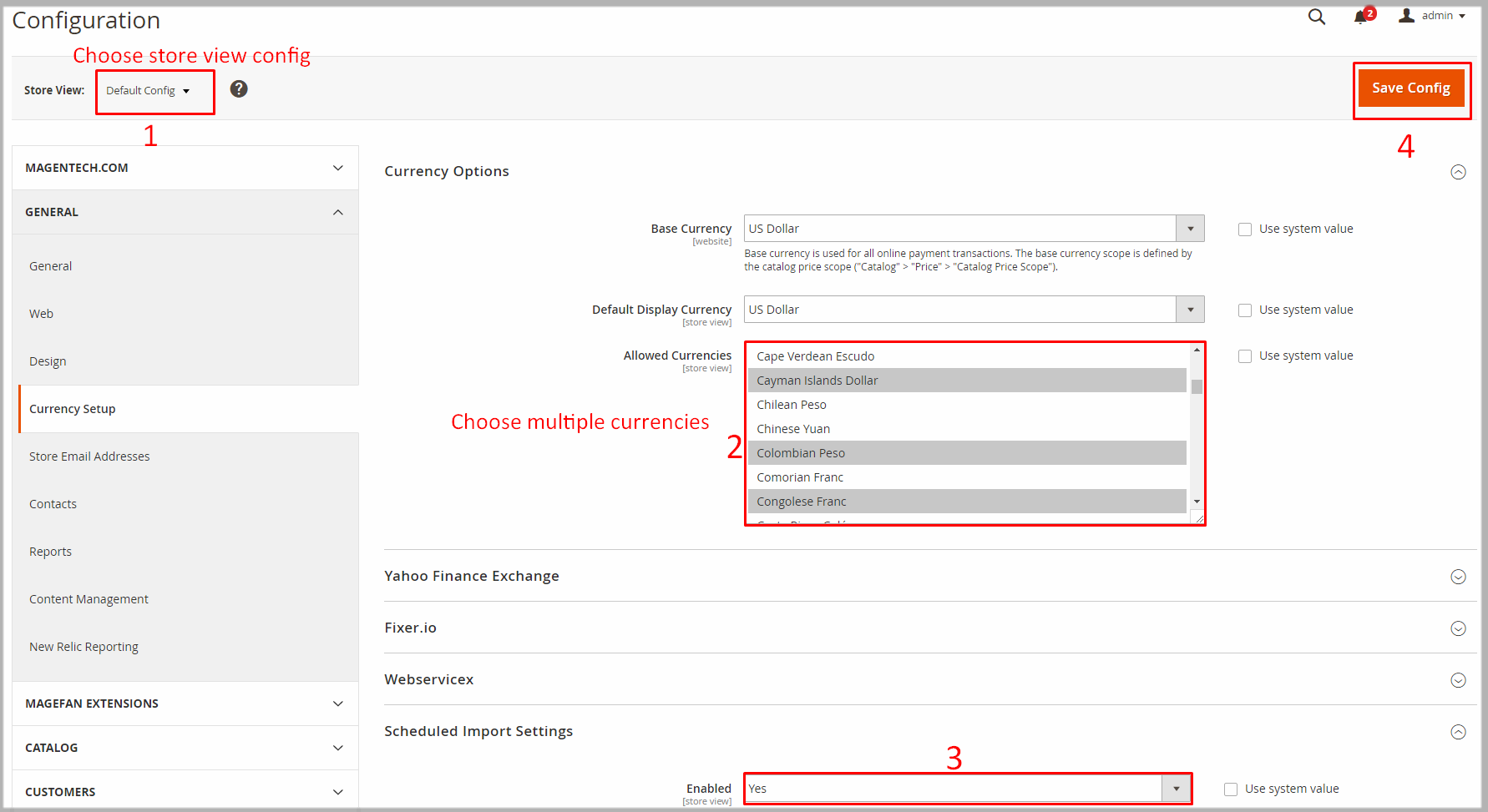
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
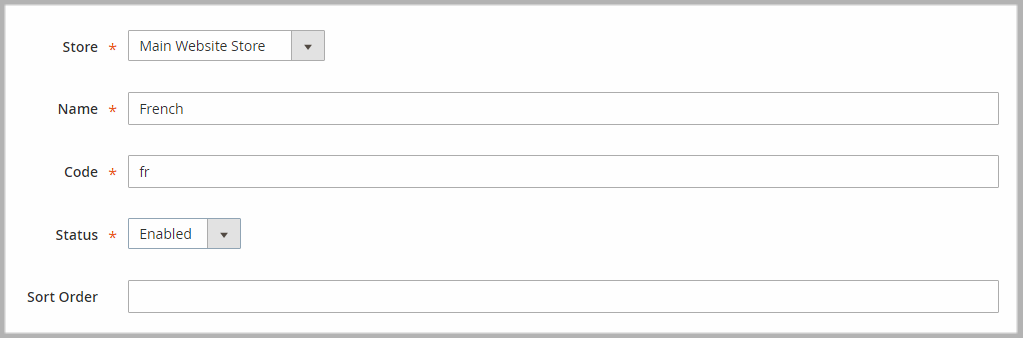
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

How To Translate Languages?
You can translate the interface lables into other languages.
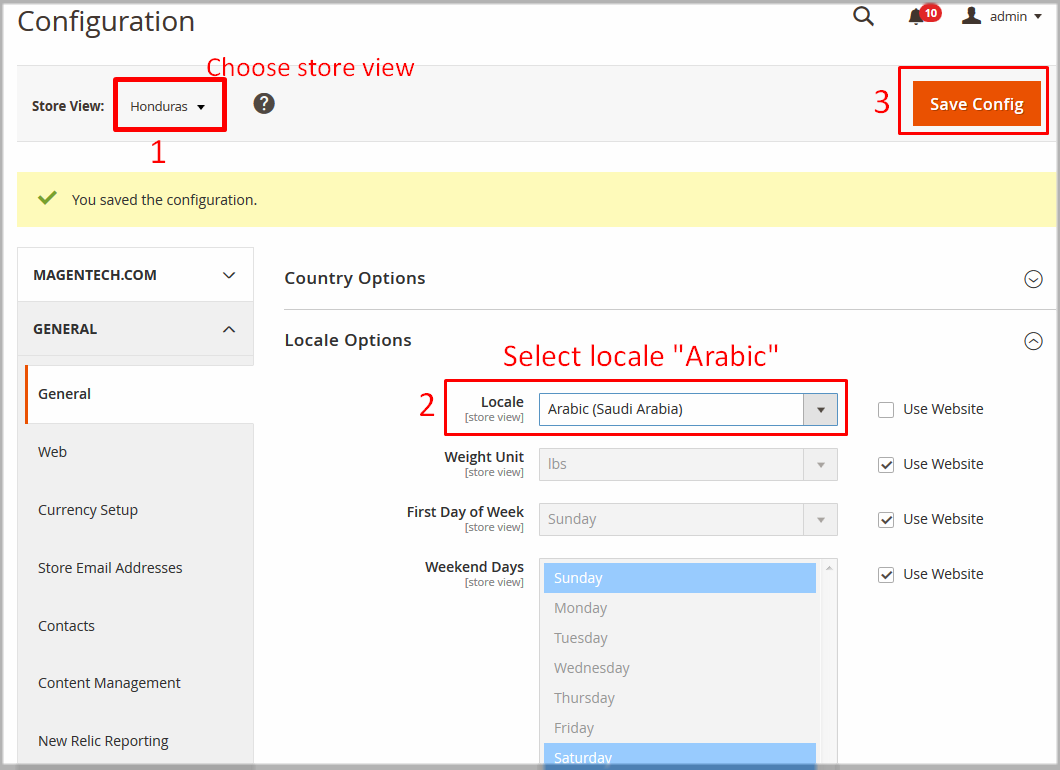
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
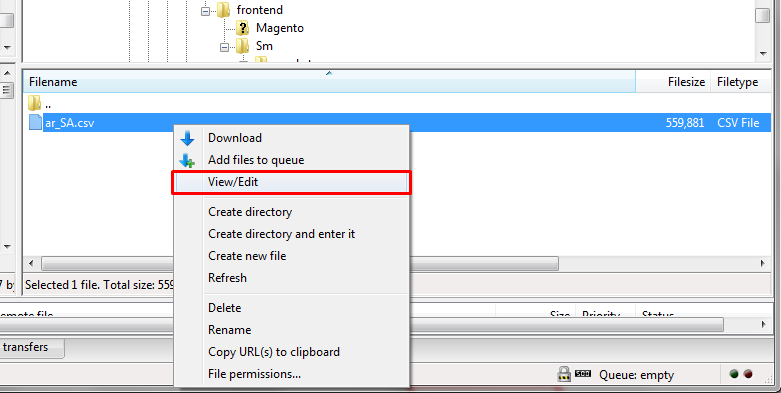
app/design/frontend/Sm/fresh/i18n and open file ar_SA.csv
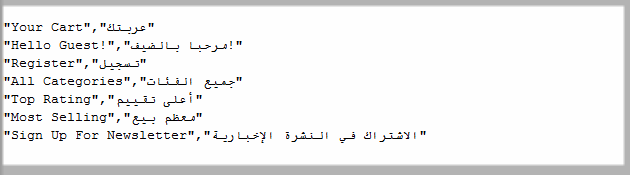
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
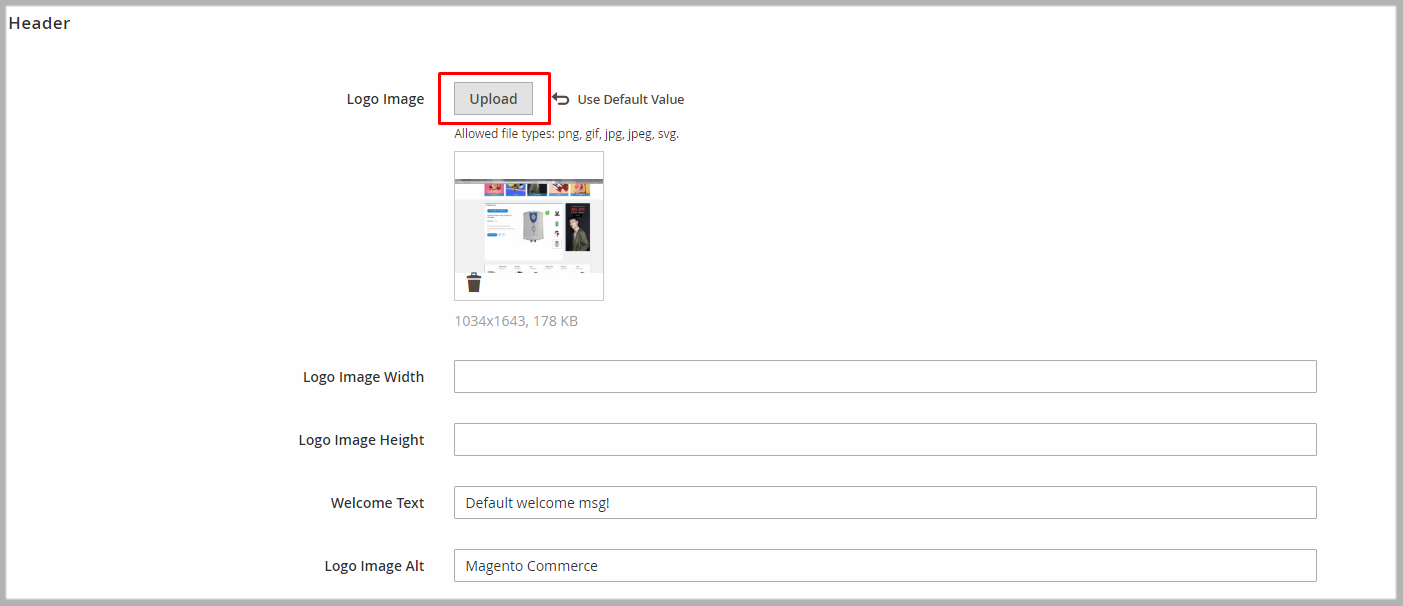
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.

Change Log
Click here to view changlog