Getting Started
Welcome to Market Magento 2 Theme!
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
Compatible with Magento
Note: If you are using an older version (Magento 1.9.x only), you should not upgrade to the latest version. Because we changed layout's structure in many parts (from version 4.4.0 - Example: We changed Camera slider module to static block...). We recommend you to install a new one.
Magento Information
To install this theme you must have a working version of Magento already installed. If you need help installing Magento, follow below sites and tutorials from magento.com, hope everything that you need are there.
- System Requirements - Required system credentials for your magento installation.
- Installation Guide - Installation guide that describes how to install magento2.
- Online Magento 2 guide - Online magento documentation that describes about magento2 in detail.
- Magento Forum - Magento forum site.
- stackoverflow.com - You can also get some useful articles from stackoverflow.

Installation
Elasticsearch
As of Magento 2.4.0, MySQL is no longer used for search. You must use Elasticsearch. Magento supports Elasticsearch 7.6.x.
Note: Magento no longer supports Elasticsearch 2.x, 5.x, and 6.x.Prepare Installation
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Manual Installation (including Theme Installation): Suitable if your store is full with data/content (category, products...) that you don't want to overwrite.
Quickstart Installation
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, it will help you save much time of installing and configuring. Please follow steps below:
Video guide install Quickstart Magento 2.4 or laterImportant: You must use the command line to install Magento 2.4+.
- Step 1: Download the quickstart package named as sm_market_quickstart_pl_m2.4.4_v9.4.7
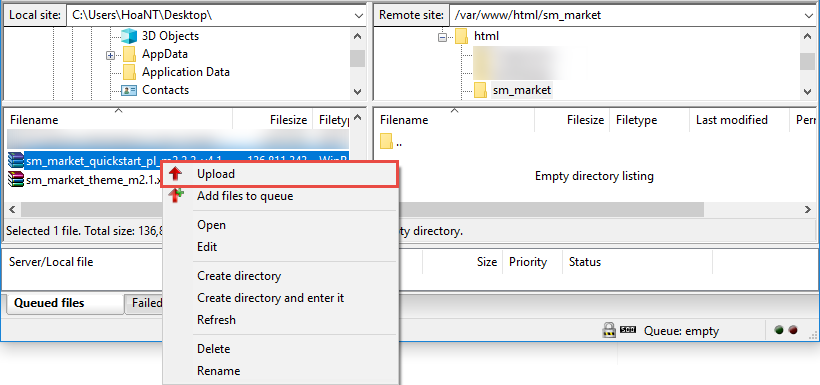
- Step 2: Upload and Extract the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data. You can upload via FTP software or Cpanel.
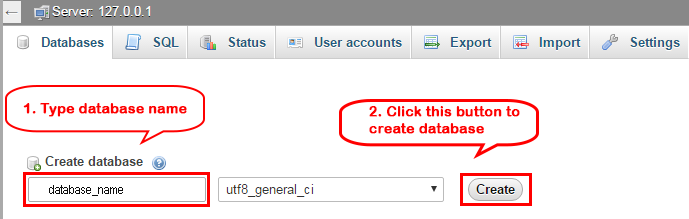
- Step 3: Create a Database for your Magento site
Important!
You need to remember the database name to use in the next steps
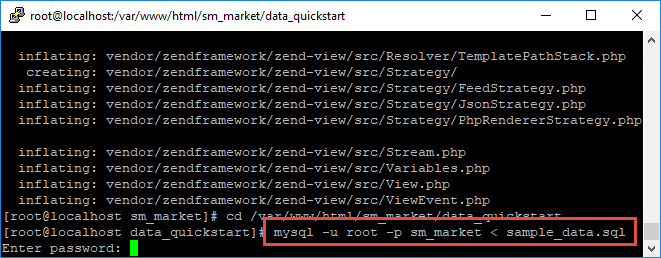
- Step 4: Import database sample_data.sql under the folder sm_market_quickstart_pl_m2.4.4_v4.7\data_quickstart
Note: Run this command
mysql -u username -p database_name < sample_data.sql

Note: After that set file permissions by run these command:
chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
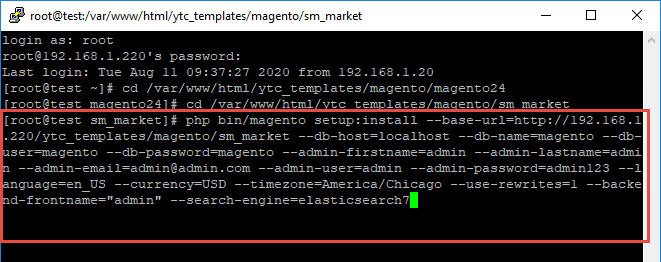
chmod -R 777 app/etc - Step 5: Install Magento
This example assumes that the Magento install directory is named
sm_market, the db-host is on the same machine (localhost), and that the db-name, db-user, and db-password are allmagento:php bin/magento setup:install --base-url=http://192.168.1.220/ytc_templates/magento/sm_market/pub --base-url-secure=https://192.168.1.220/ytc_templates/magento/sm_market/pub --db-host=localhost --db-name=magento --db-user=magento --db-password=magento --admin-firstname=admin --admin-lastname=admin --admin-email=admin@admin.com --admin-user=admin --admin-password=admin123 --language=en_US --currency=USD --timezone=America/Chicago --use-rewrites=1 --backend-frontname="admin" --search-engine=elasticsearch7 --elasticsearch-index-prefix=market
Messages similar to the following display to indicate a successful installation:Post installation file permissions check...Note: You can customize the Admin URI with the --backend-frontname option. However, we recommend omitting this option and allowing the installation command to automatically generate a random URI. A random URI is harder for hackers or malicious software to exploit. The URI displays in your console when installation is complete.
For security, remove write permissions from these directories: '/var/www/html/ytc_templates/magento/sm_market/app/etc'
[Progress: 274 / 274]
[SUCCESS]: Magento installation complete.
[SUCCESS]: Admin Panel URI: /admin_puu71q
- Step 6: Can't login to admin panel
When you login to admin will be display like this image:

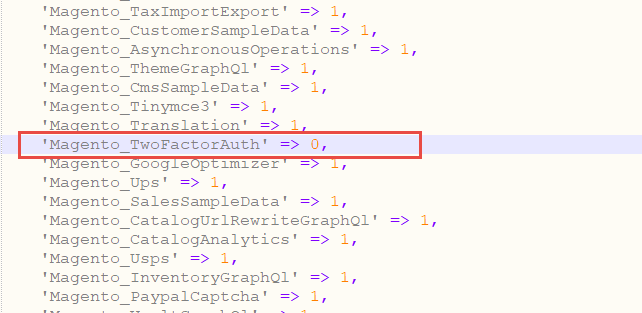
Please open fileapp/etc/config.phpand change 'Magento_TwoFactorAuth' => 1 to 'Magento_TwoFactorAuth' => 0

After that run these command:
1.php bin/magento setup:upgrade
2.php bin/magento setup:static-content:deploy -f
3.php bin/magento indexer:reindex - Step 7: Finally, permissions for the following folders by run these commands:
You can refer here: https://devdocs.magento.com/guides/v2.4/install-gde/composer.htmlchmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc

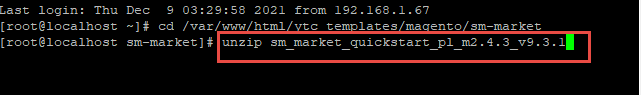
After upload quickstart package, please extract package by this command:
unzip file.zip
Manual Installation
Important!
- We recommend you to duplicate your live store on a development store and try installation on it in advance.
- Backup magento files and the store database.
It's very important to backup all of themes and extensions in Magento before installation, especially when you are working on a live server. We strongly recommend you to do not omit this step.- Note: Manual Installation can only import CMS Page and Static Block. Products, Categories, Megamenu may not display when you use Manual Installation, you need to configure manually (by yourself >> please read documentation carefully)
- Step 1: Install Magento 2.4.x default by command. Please read this blog to download Magento 2.4.x and install it.
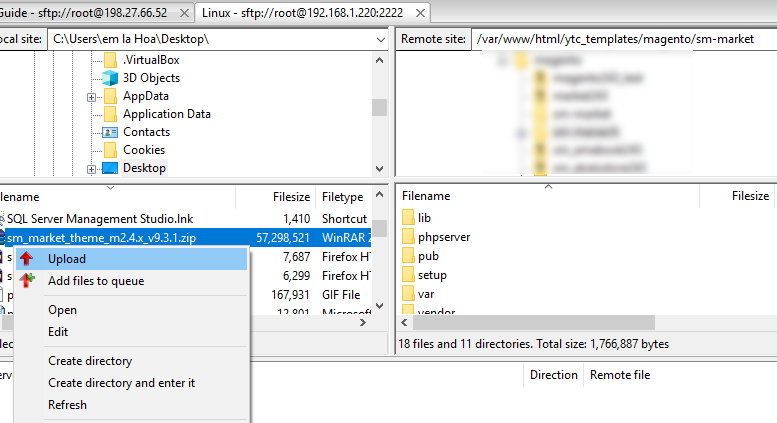
- Step 2: Then download 'sm_market_theme_m2.4.x_v9.4.7.zip' file and upload to the root of your magento site folder on your server, after that unzip by command
unzip name_file.zip.

- Step 3:
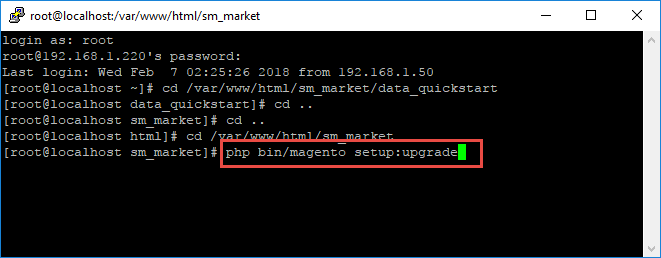
Active SM Extensions, open command line in folder root of magento and run commands via ssh using putty or others
php bin/magento setup:upgrade
Step 4: Run deploy command: - Step 5:
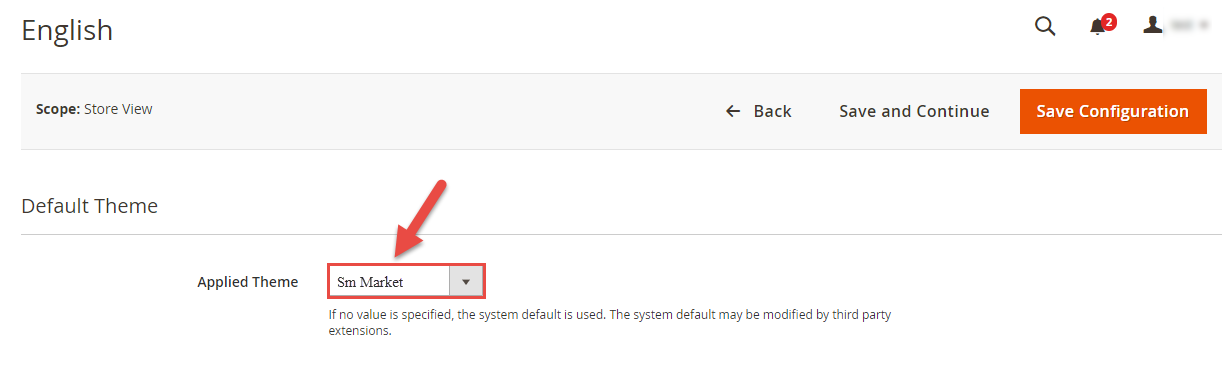
Navigate to Content > Design > Configuration > Edit Default Store > Select "SM Market" theme.

Important!
For Magento 2.2.4, 2.2.5: Something went wrong while saving this configuration: Area is already set. Don't worry, please click here to fix this issues - Step 5: Click "Save Configuarion" button to save your changes.
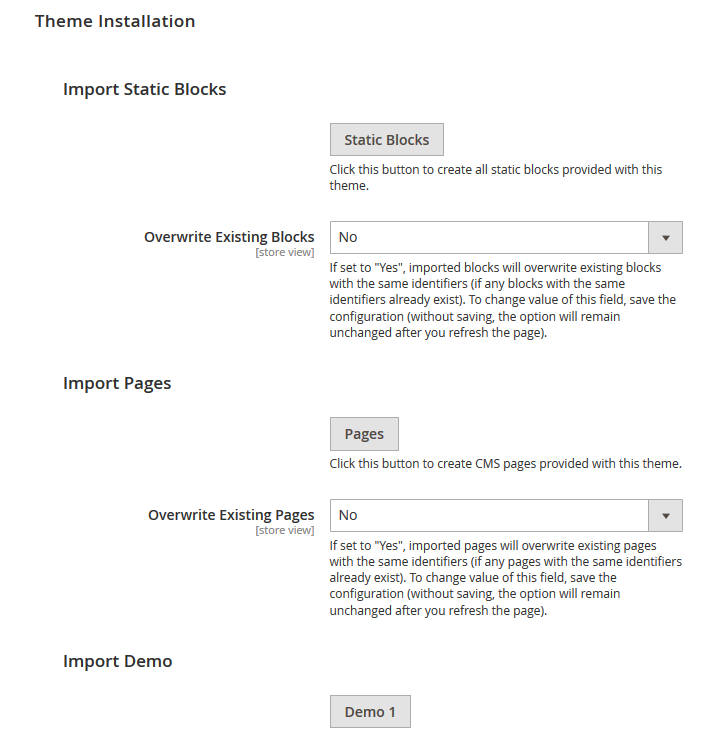
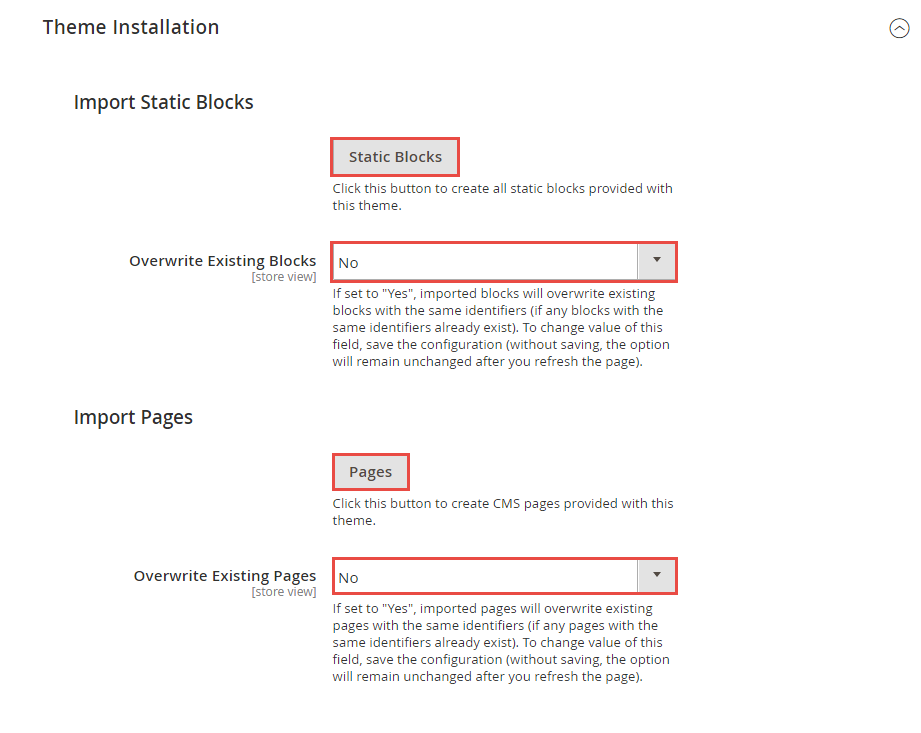
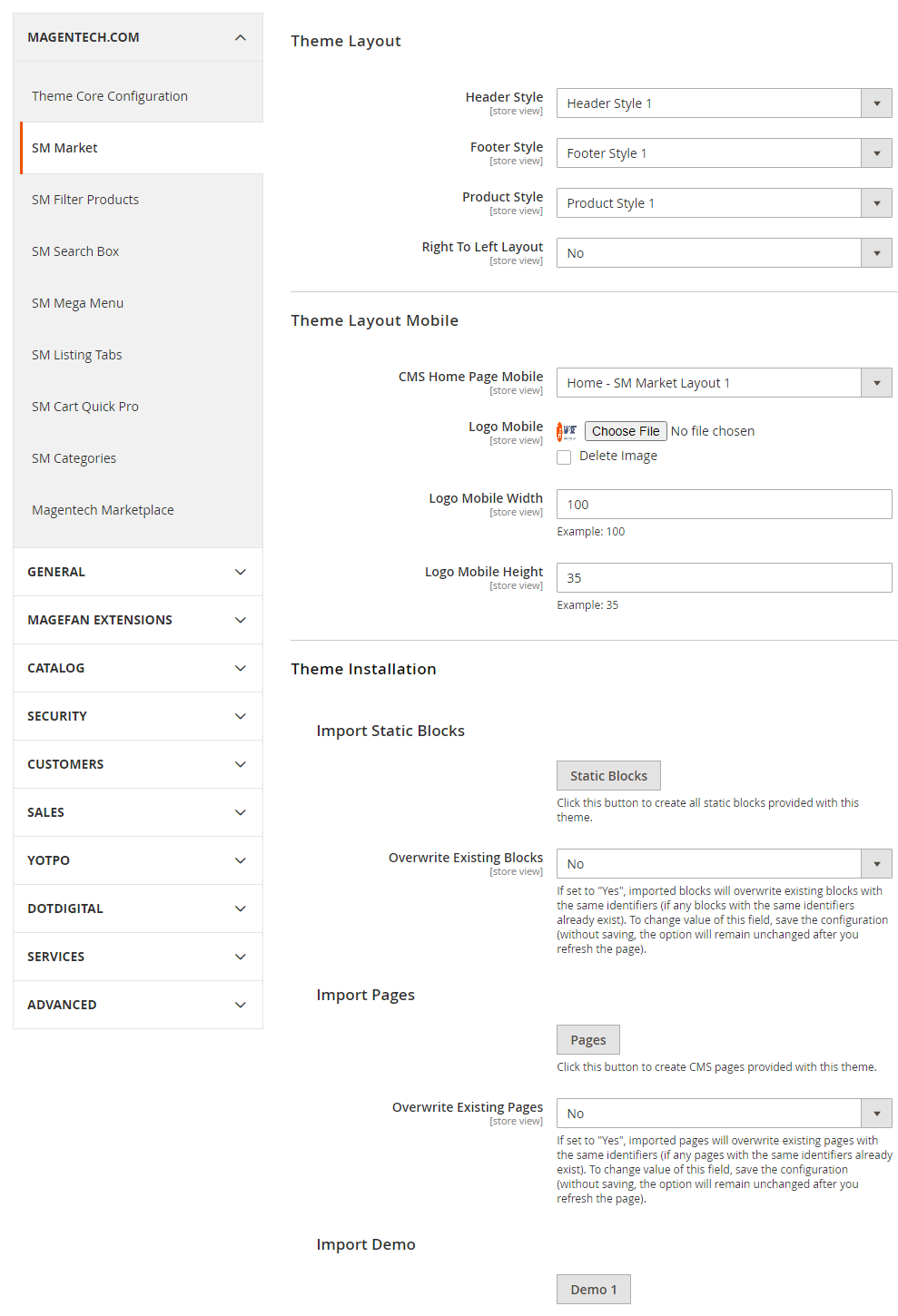
- Step 6: Navigate to Stores>> Settings>> Configuration >> MAGENTECH.COM >> SM Market >> Theme Installation. Press the buttons named 'Static Blocks' and 'Pages' to import all default blocks and pages. Click "Save Configuarion" button to save your changes.

- Step 7: Click "Demo X" button to install any homepages that you prefer to install. After that, click "Save config" button on the top.

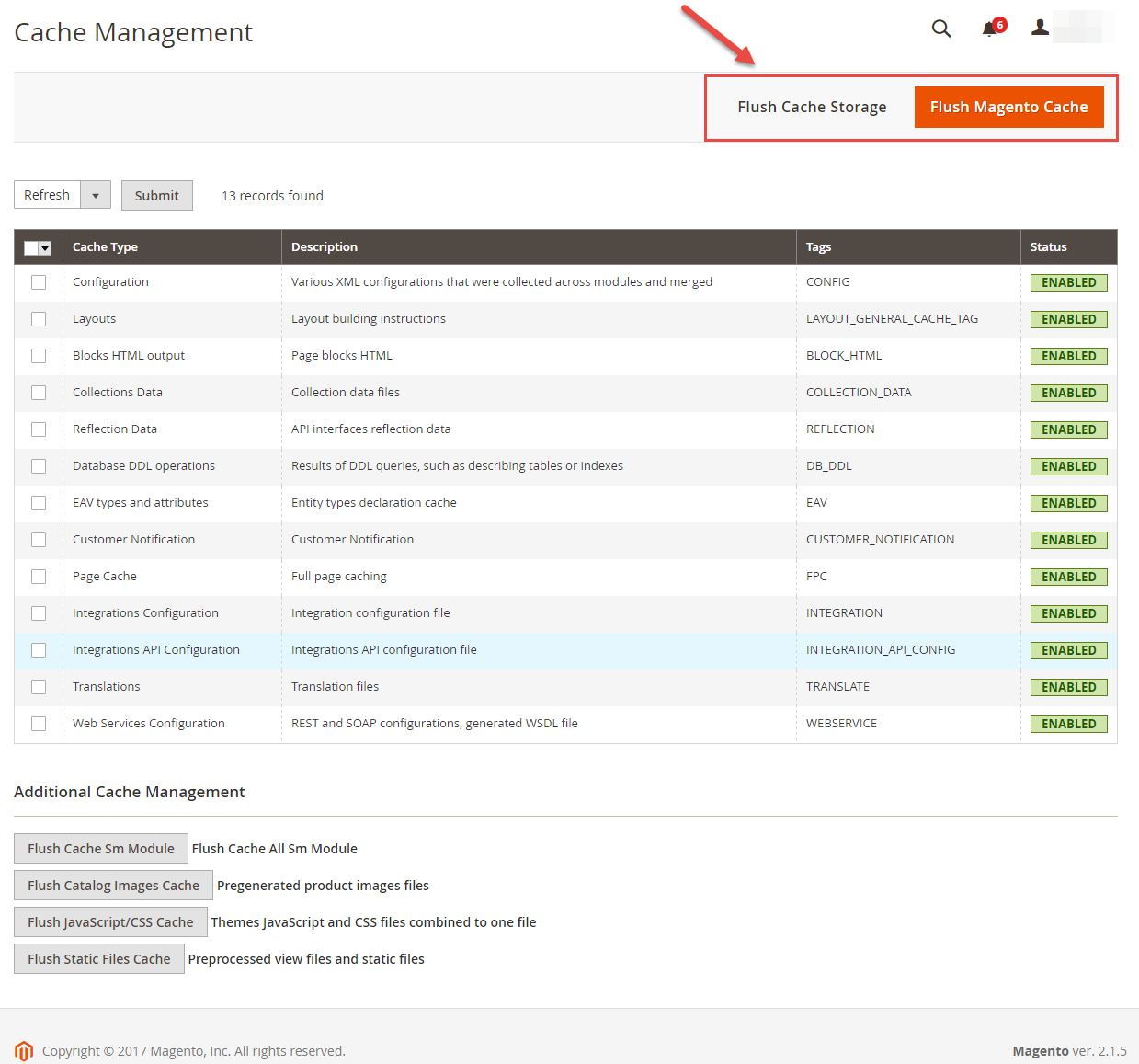
- Step 8: Flush Cache: After successfully import your demo, save Theme Settings and Design Settings and clear the cache by using this command as php bin/magento cache:flush
in Command Prompt. Or you could go to System >> Tools >> Cache Management, click 'Flush Cache Storage' button to flush all the cache.

- Step 9: Finally, go to front-end to view demo (example import demo 1).
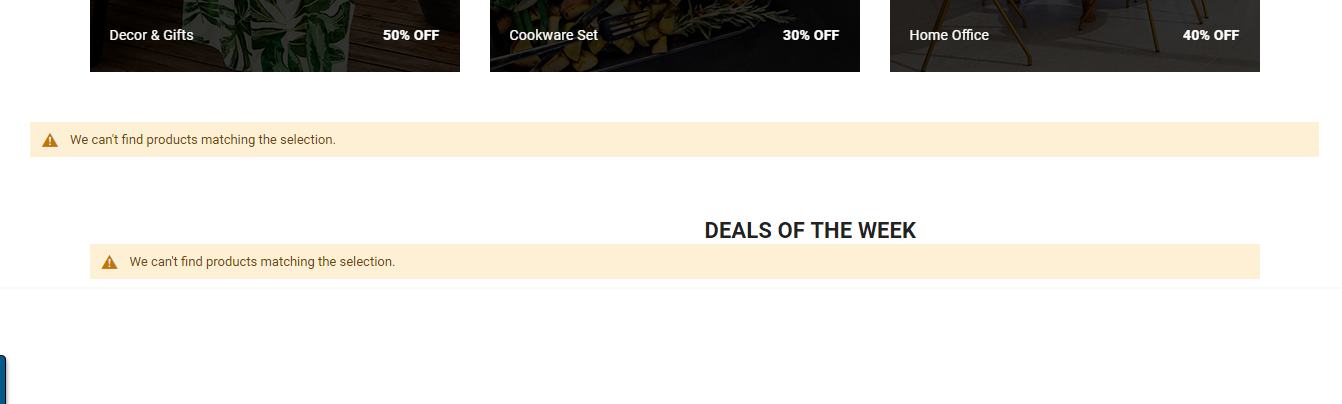
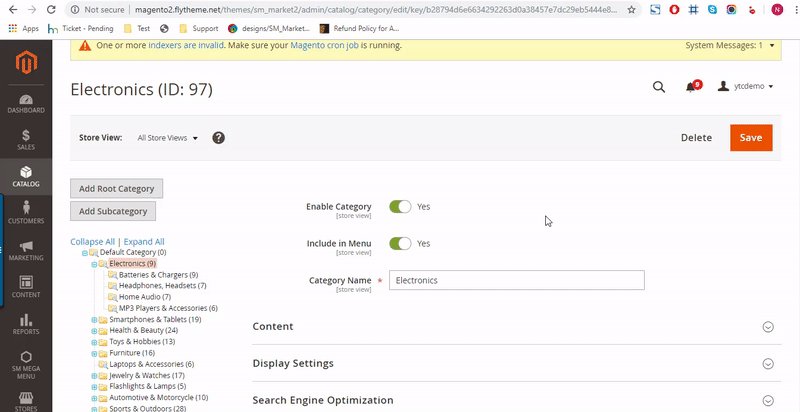
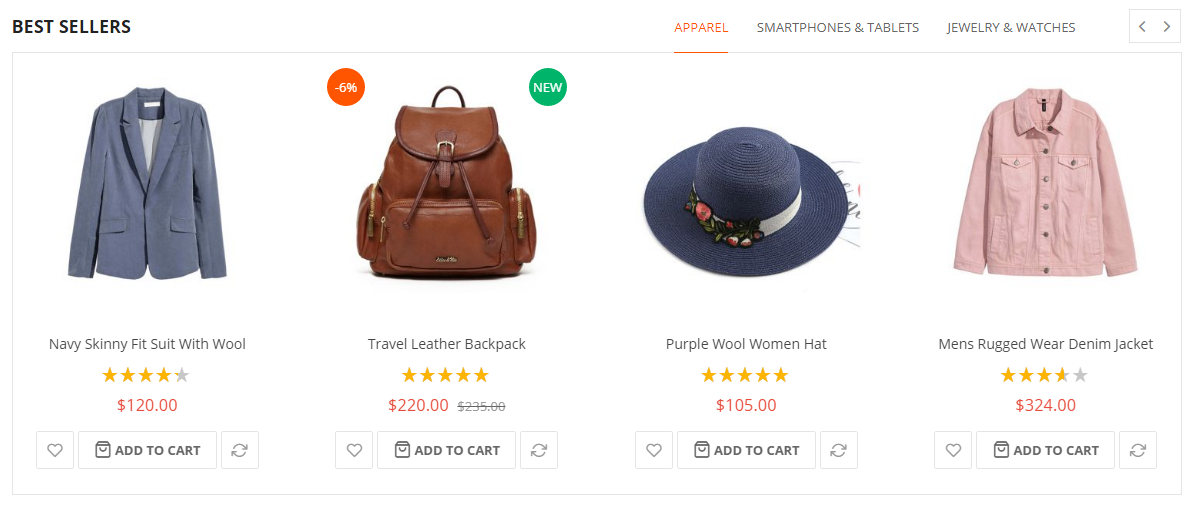
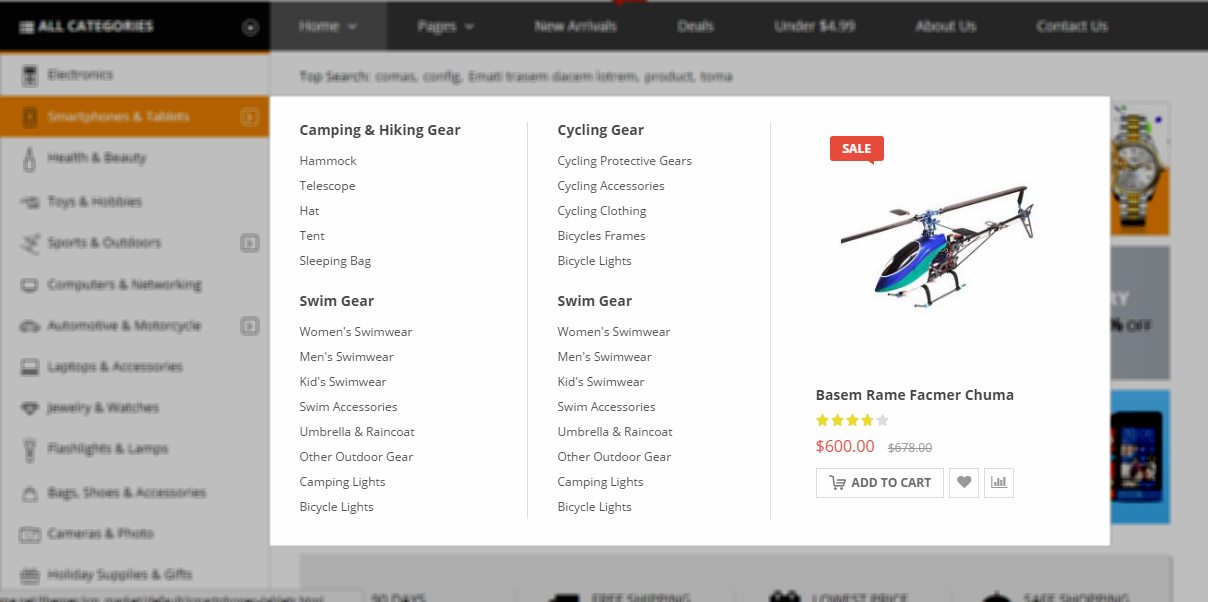
Note: In front-end, you will see some extension don't display product as below image:
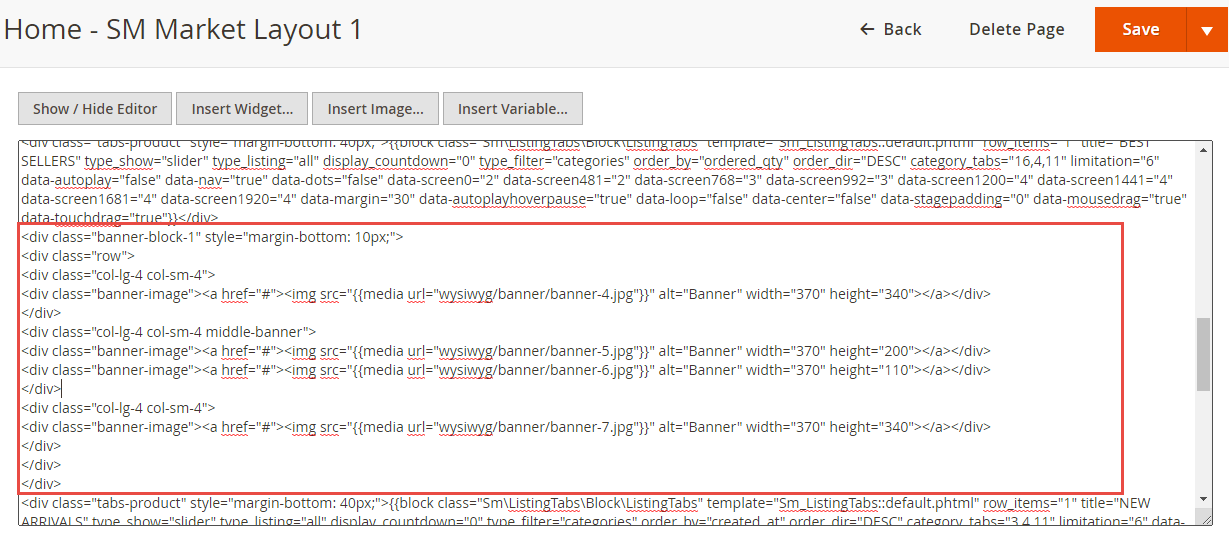
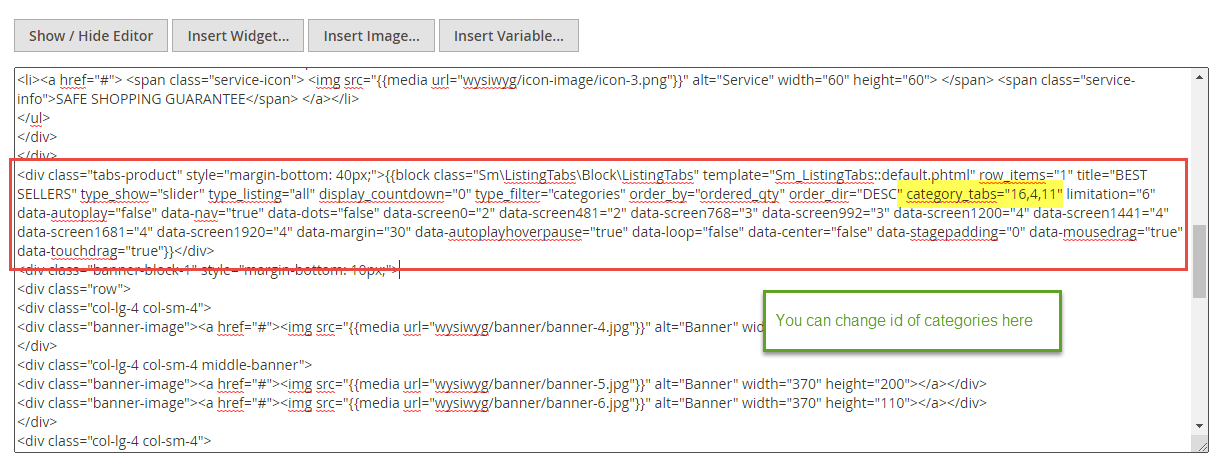
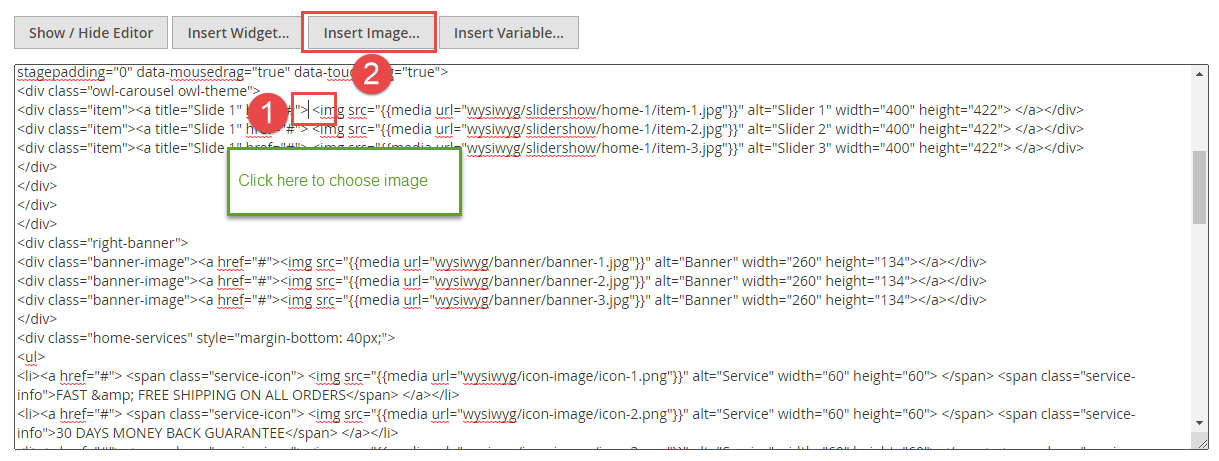
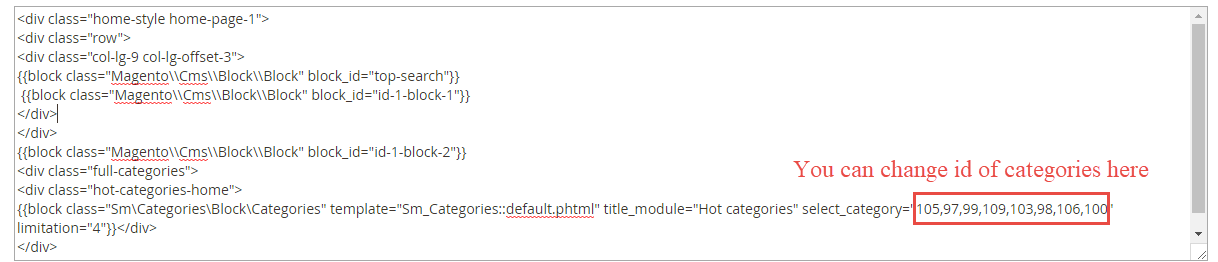
Because in some extension: SM Filter Products, SM Listing Tabs, you must change id of categories that you created.
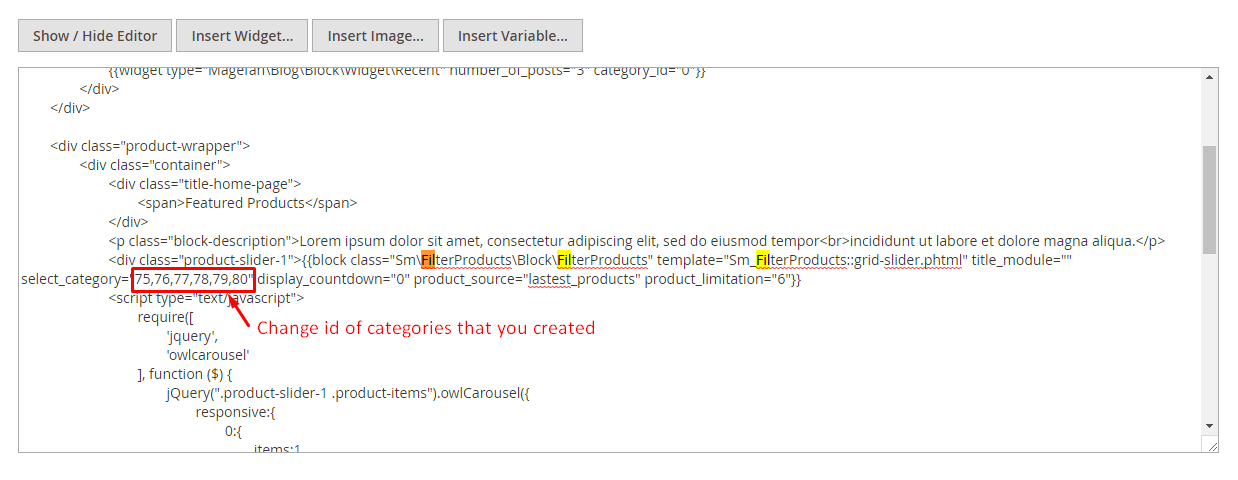
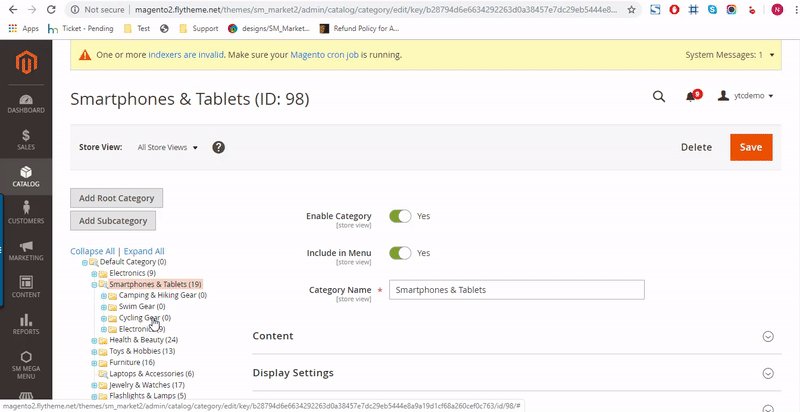
Please go to Content >> Elements >> Pages >> Edit Homepage. In code content, search Filter product or Listing Tab module and change id of categories as below image: Note: How to know id of categories?
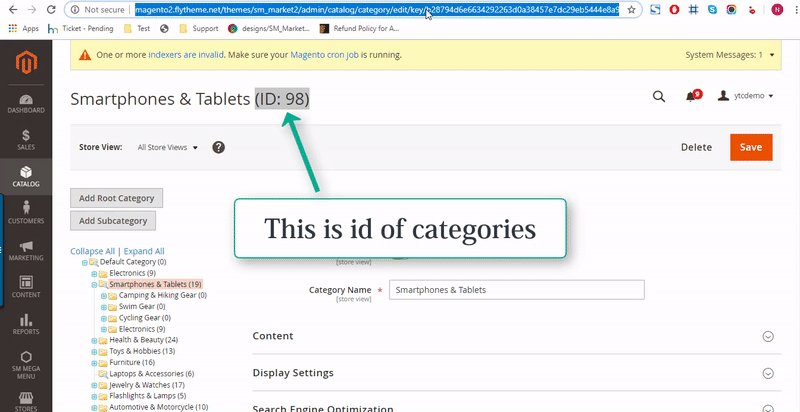
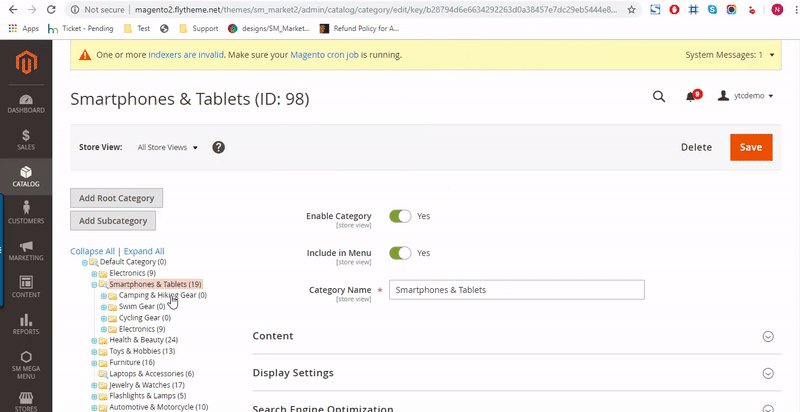
Note: How to know id of categories?
After created categories, please see below image:
php bin/magento setup:static-content:deploy -f

chmod -R 777 pub
chmod -R 777 generated
chmod -R 777 var
chmod -R 777 app/etc
Note. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
Update Theme
Please backup your site before updating theme.
You should have ssh access to run update command.
Step1: Download theme package (themepackage zip file) and upload it to your website folder. You can use a FTP software such as FileZilla or Cpanel to upload
Step2: Extract the package to your website folder where Magento is installed. It'll overwrite all old theme file. Please note that Magento 2 directories consists app, pub, ...
Step3: Login to ssh and run this command:
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
Step4: Flush cache and deploy static file content again.
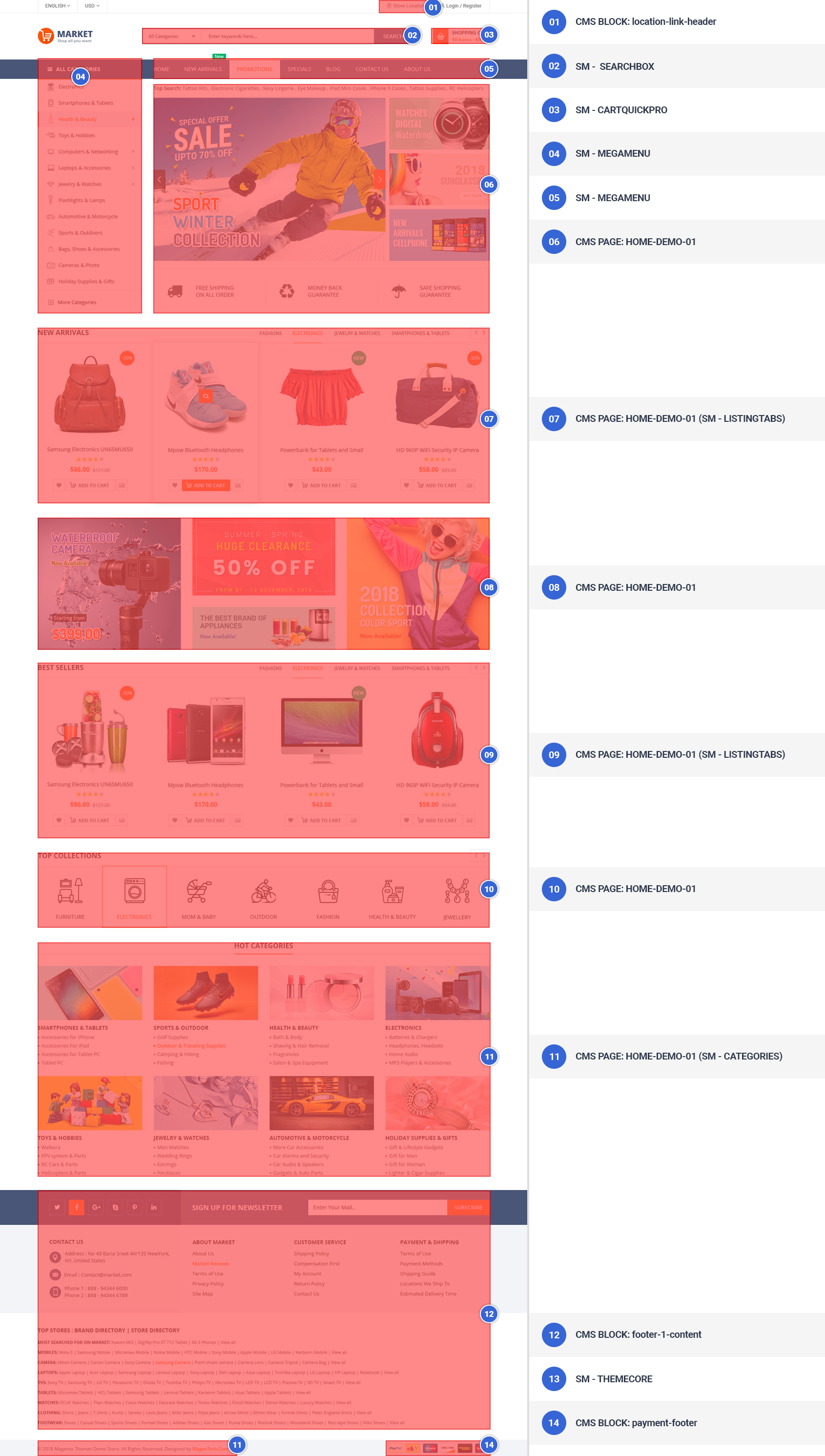
Layout Position
Homepage Configuration
In this part, we will show you how to edit content on homepage 1. Other homepages you will do the same
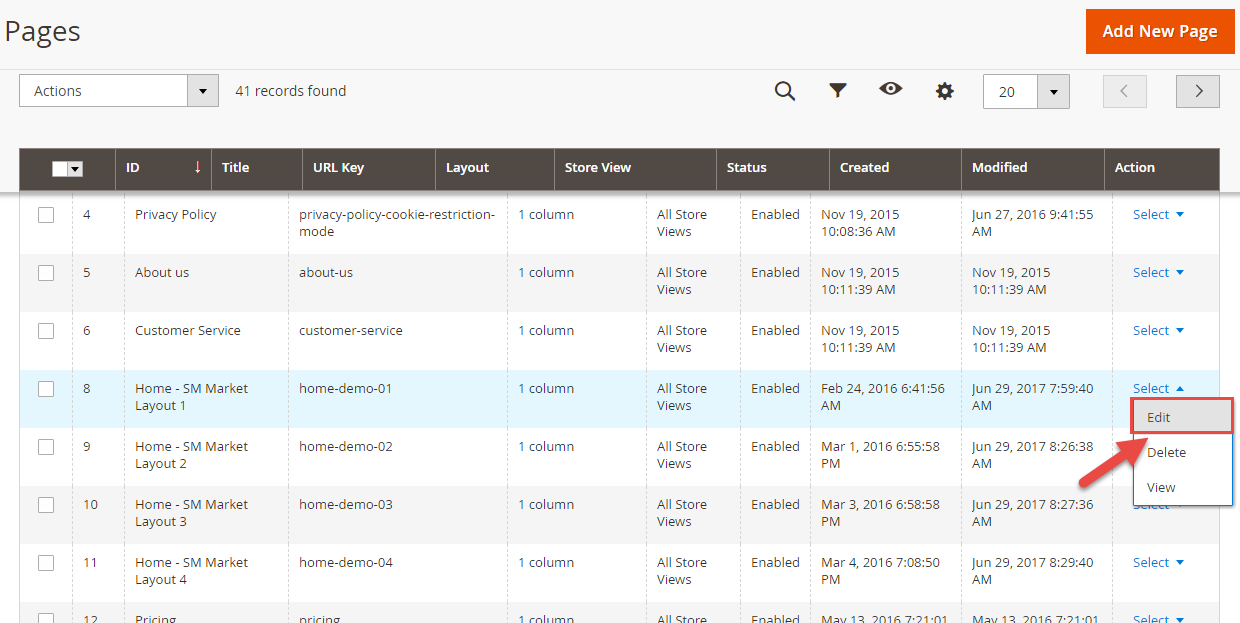
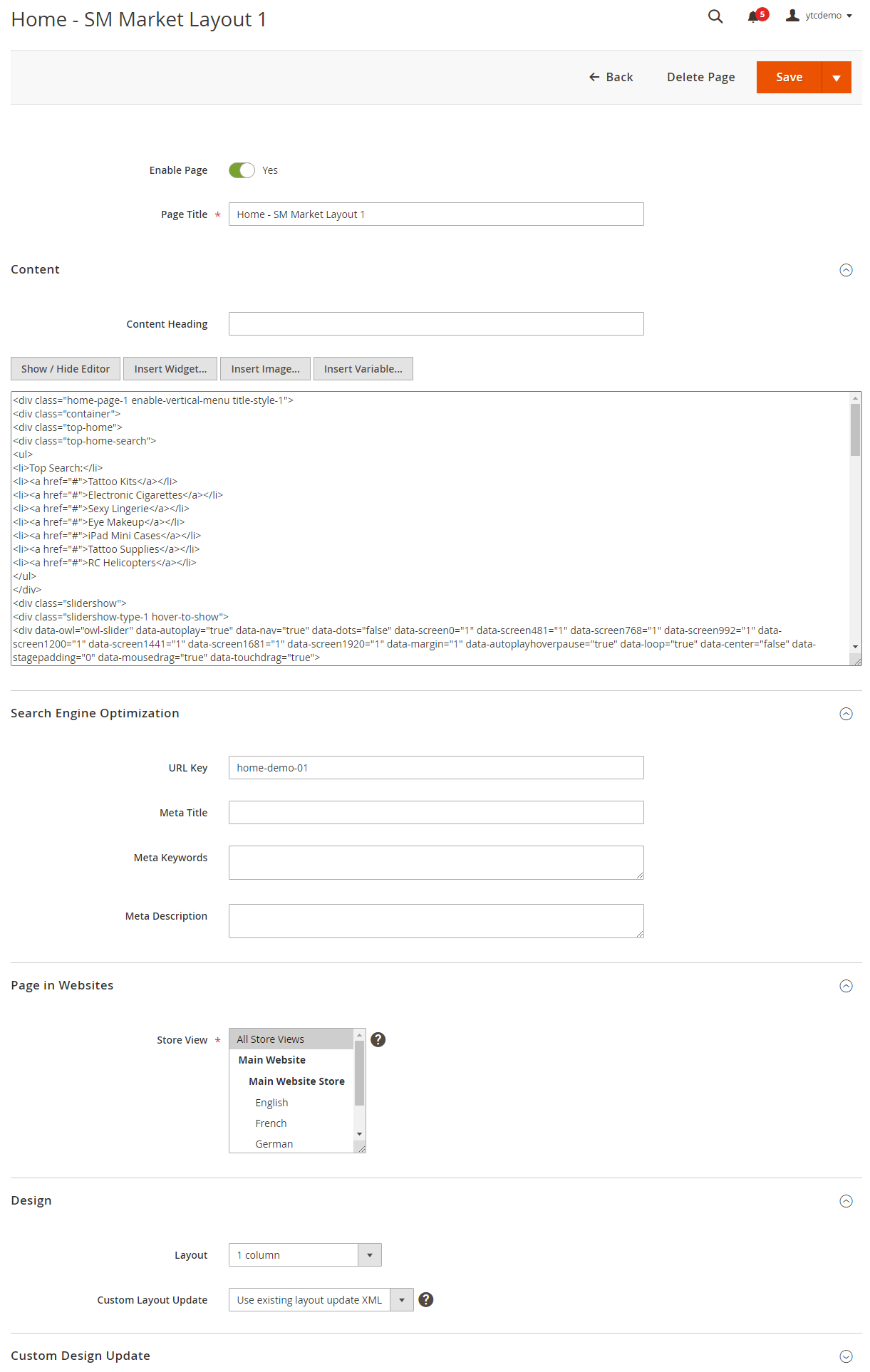
From the top menu, please select Content >> Elements >> Pages. Here you can find all the store pages that you have imported, so you don't need to add them. You only need to update the pages HTML and XML content as you wish.

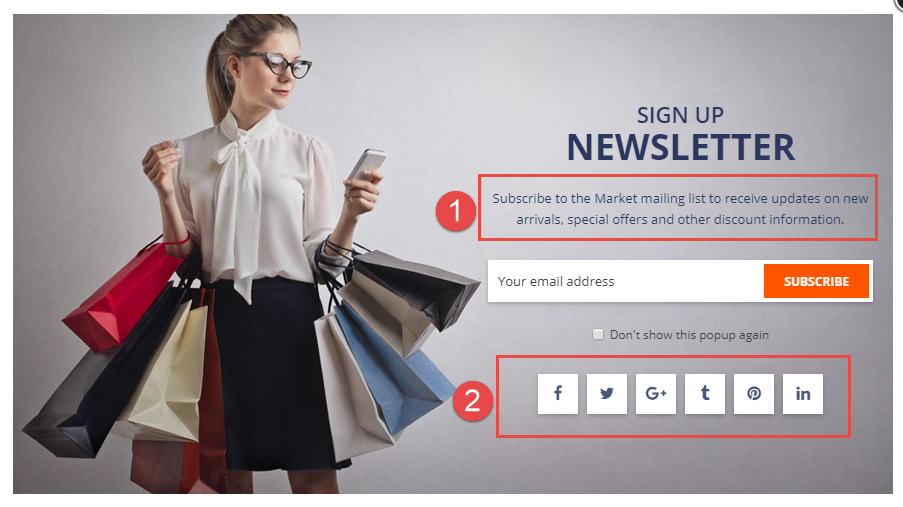
To edit description and social, please go to folder code
app\design\frontend\Sm\market\Magento_Newsletter\templates and open file "subscribe-popup.phtml" to edit Newsletter Popup. In the code directory, Please go to 2 folders and coppy override background image:
pub/static/frontend/Sm/market/en_US/images/bg-newsletter.jpg app/design/frontend/Sm/market/web/images/bg-newsletter.jpg

Edit this code in your cms contents.
<div class="location"><a href="#">Store Location</a></div>
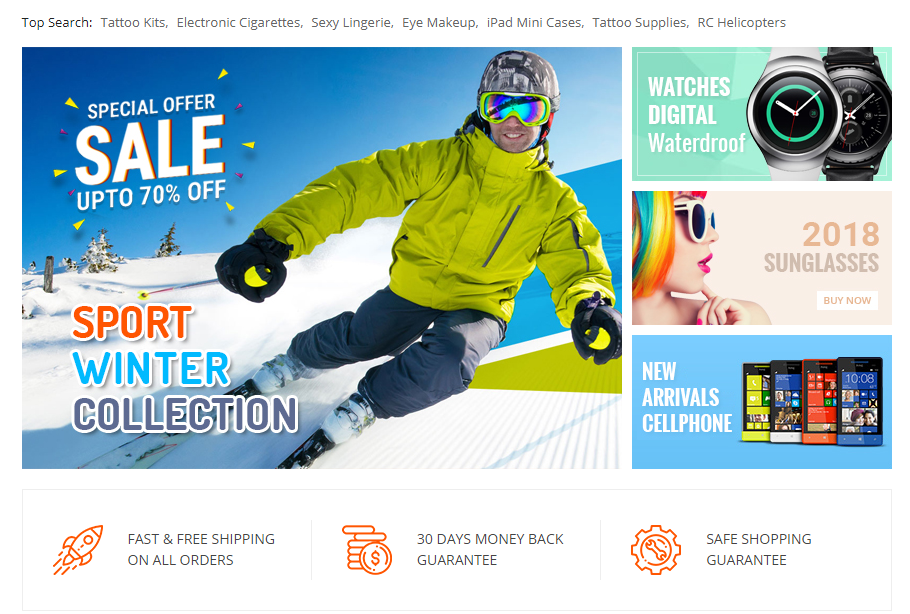
You can edit code HTML in your cms contents.
<div class="home-page-1 enable-vertical-menu title-style-1">
<div class="container">
<div class="top-home">
<div class="top-home-search">
<ul>
<li>Top Search:</li>
<li><a href="#">Tattoo Kits</a></li>
<li><a href="#">Electronic Cigarettes</a></li>
<li><a href="#">Sexy Lingerie</a></li>
<li><a href="#">Eye Makeup</a></li>
<li><a href="#">iPad Mini Cases</a></li>
<li><a href="#">Tattoo Supplies</a></li>
<li><a href="#">RC Helicopters</a></li>
</ul>
</div>
<div class="slidershow">
<div class="slidershow-type-1 hover-to-show">
<div data-owl="owl-slider" data-autoplay="true" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="1" data-autoplayhoverpause="true" data-loop="true" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
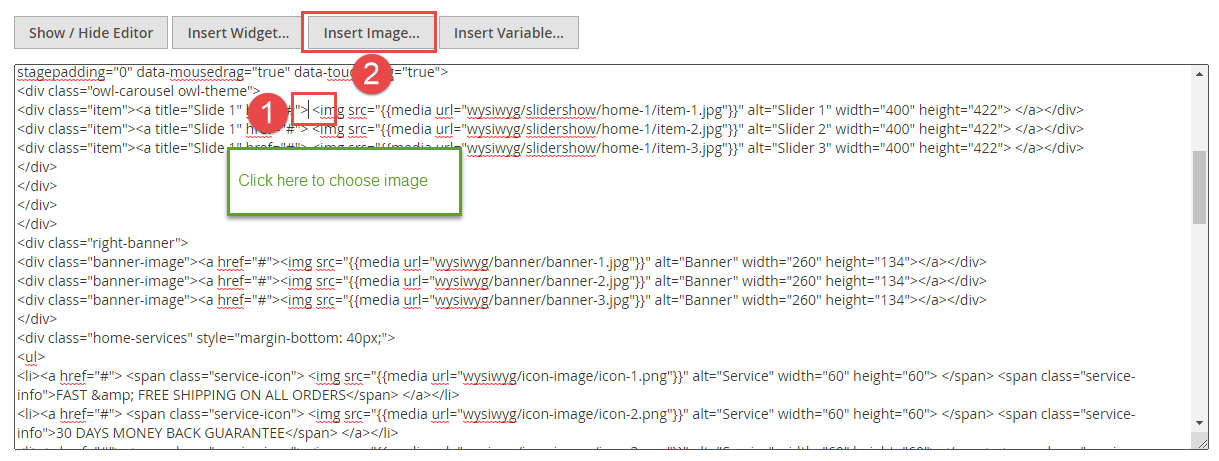
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url="wysiwyg/slidershow/home-1/item-1.jpg"}}" alt="Slider 1" width="400" height="422"> </a></div>
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url="wysiwyg/slidershow/home-1/item-2.jpg"}}" alt="Slider 2" width="400" height="422"> </a></div>
<div class="item"><a title="Slide 1" href="#"> <img src="{{media url="wysiwyg/slidershow/home-1/item-3.jpg"}}" alt="Slider 3" width="400" height="422"> </a></div>
</div>
</div>
</div>
</div>
<div class="right-banner">
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-1.jpg"}}" alt="Banner" width="260" height="134"></a></div>
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-2.jpg"}}" alt="Banner" width="260" height="134"></a></div>
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-3.jpg"}}" alt="Banner" width="260" height="134"></a></div>
</div>
<div class="home-services" style="margin-bottom: 40px;">
<ul>
<li><a href="#"> <span class="service-icon"> <img src="{{media url="wysiwyg/icon-image/icon-1.png"}}" alt="Service" width="60" height="60"> </span> <span class="service-info">FAST & FREE SHIPPING ON ALL ORDERS</span> </a></li>
<li><a href="#"> <span class="service-icon"> <img src="{{media url="wysiwyg/icon-image/icon-2.png"}}" alt="Service" width="60" height="60"> </span> <span class="service-info">30 DAYS MONEY BACK GUARANTEE</span> </a></li>
<li><a href="#"> <span class="service-icon"> <img src="{{media url="wysiwyg/icon-image/icon-3.png"}}" alt="Service" width="60" height="60"> </span> <span class="service-info">SAFE SHOPPING GUARANTEE</span> </a></li>
</ul>
</div>
</div>

You can edit code HTML in your cms contents.
<div class="tabs-product" style="margin-bottom: 40px;">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" row_items="1" title="BEST SELLERS" type_show="slider" type_listing="all" display_countdown="0" type_filter="categories" order_by="ordered_qty" order_dir="DESC" category_tabs="16,4,11" limitation="6" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="2" data-screen768="3" data-screen992="3" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true"}}</div>

You can edit code HTML in your cms contents.
<div class="banner-block-1" style="margin-bottom: 10px;">
<div class="row">
<div class="col-lg-4 col-sm-4">
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Banner" width="370" height="340"></a></div>
</div>
<div class="col-lg-4 col-sm-4 middle-banner">
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-5.jpg"}}" alt="Banner" width="370" height="200"></a></div>
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-6.jpg"}}" alt="Banner" width="370" height="110"></a></div>
</div>
<div class="col-lg-4 col-sm-4">
<div class="banner-image"><a href="#"><img src="{{media url="wysiwyg/banner/banner-7.jpg"}}" alt="Banner" width="370" height="340"></a></div>
</div>
</div>
</div>

<div class="block home-collection" style="margin-bottom: 35px;">
<div class="block-title"><strong>TOP COLLECTIONS</strong></div>
<div class="block-content">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="2" data-screen481="4" data-screen768="5" data-screen992="6" data-screen1200="7" data-screen1441="7" data-screen1681="7" data-screen1920="7" data-margin="0" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-4.png"}}" alt="Furniture" width="88" height="88"> <strong>FURNITURE</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-5.png"}}" alt="Furniture" width="88" height="88"> <strong>ELECTRONICS</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-6.png"}}" alt="Furniture" width="88" height="88"> <strong>MOM & BABY</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-7.png"}}" alt="Furniture" width="88" height="88"> <strong>OUTDOOR</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-8.png"}}" alt="Furniture" width="88" height="88"> <strong>FASHION</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-9.png"}}" alt="Furniture" width="88" height="88"> <strong>HEALTH & BEAUTY</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-10.png"}}" alt="Furniture" width="88" height="88"> <strong>JEWELLERY</strong> </a></div>
<div class="item"><a href="#"> <img src="{{media url="wysiwyg/icon-image/icon-7.png"}}" alt="Furniture" width="88" height="88"> <strong>FURNITURE</strong> </a></div>
</div>
</div>
</div>
</div>
≪div class="hot-categories">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default-grid.phtml" select_category="9,3,5,15,11,4,7,6" title_module="HOT CATEGORIES" limitation="4"}}≪/div>

Please try to use below example code in your cms contents.
<div class="footer-head">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}</div>
<div class="col-lg-8 col-md-8">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}</div>
</div>
</div>
</div>
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="contact-col">
<div class="footer-block">
<div class="footer-block-title">
<h3>Contact Us</h3>
</div>
<div class="footer-block-content">
<ul class="links-contact">
<li class="add-icon">Address: No 40 Baria Sreet 133/2 NewYork<br />City, NY, United States</li>
<li class="email-icon middle-content">Email: contact@market.com</li>
<li class="phone-icon">Phone 1 : 0123456789<br />Phone 2 : 0123456789</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8">
<div class="row">
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>About Market</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Market Reviews" href="#">Market Reviews</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>Customer Service</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Shipping Policy" href="#">Shipping Policy</a></li>
<li><a title="Compensation First" href="#">Compensation First</a></li>
<li><a title="My Account" href="{{store url=""}}customer/account">My Account</a></li>
<li><a title="Return Policy" href="#">Return Policy</a></li>
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4">
<div class="footer-block">
<div class="footer-block-title">
<h3>Payment & Shipping</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Payment Methods" href="#">Payment Methods</a></li>
<li><a title="Shipping Guide" href="#">Shipping Guide</a></li>
<li><a title="Locations We Ship To" href="#">Locations We Ship To</a></li>
<li><a title="Estimated Delivery Time" href="#">Estimated Delivery Time</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
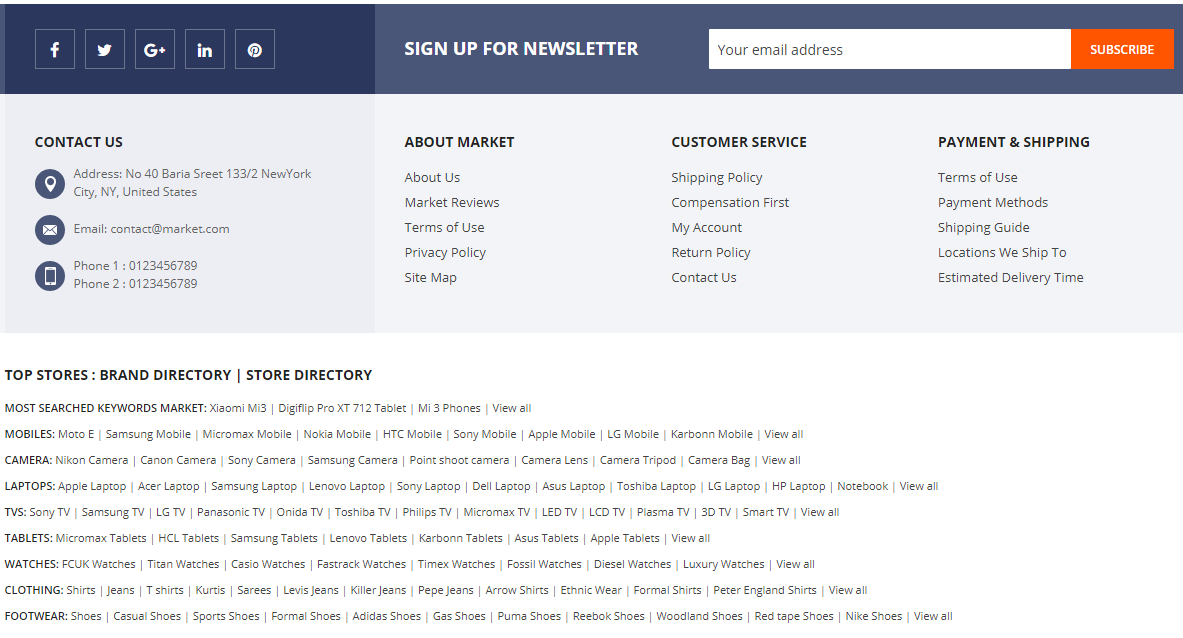
<div class="categories-footer">
<div class="container">
<div class="footer-links-w">
<div class="label-link">Top Stores : Brand Directory | Store Directory</div>
<ul>
<li>
<h2>MOST SEARCHED KEYWORDS MARKET:</h2>
<a href="#">Xiaomi Mi3</a> | <a href="#">Digiflip Pro XT 712 Tablet</a> | <a href="#">Mi 3 Phones</a> | <a href="#">View all</a></li>
<li>
<h2>MOBILES:</h2>
<a href="#">Moto E</a> | <a href="#">Samsung Mobile</a> | <a href="#">Micromax Mobile</a> | <a href="#">Nokia Mobile</a> | <a href="#">HTC Mobile</a> | <a href="#">Sony Mobile</a> | <a href="#">Apple Mobile</a> | <a href="#">LG Mobile</a> | <a href="#">Karbonn Mobile</a> | <a href="#">View all</a></li>
<li>
<h2>CAMERA:</h2>
<a href="#">Nikon Camera</a> | <a href="#">Canon Camera</a> | <a href="#">Sony Camera</a> | <a href="#">Samsung Camera</a> | <a href="#">Point shoot camera</a> | <a href="#">Camera Lens</a> | <a href="#">Camera Tripod</a> | <a href="#">Camera Bag</a> | <a href="#">View all</a></li>
<li>
<h2>LAPTOPS:</h2>
<a href="#">Apple Laptop</a> | <a href="#">Acer Laptop</a> | <a href="#">Samsung Laptop</a> | <a href="#">Lenovo Laptop</a> | <a href="#">Sony Laptop</a> | <a href="#">Dell Laptop</a> | <a href="#">Asus Laptop</a> | <a href="#">Toshiba Laptop</a> | <a href="#">LG Laptop</a> | <a href="#">HP Laptop</a> | <a href="#">Notebook</a> | <a href="#">View all</a></li>
<li>
<h2>TVS:</h2>
<a href="#">Sony TV</a> | <a href="#">Samsung TV</a> | <a href="#">LG TV</a> | <a href="#">Panasonic TV</a> | <a href="#">Onida TV</a> | <a href="#">Toshiba TV</a> | <a href="#">Philips TV</a> | <a href="#">Micromax TV</a> | <a href="#">LED TV</a> | <a href="#">LCD TV</a> | <a href="#">Plasma TV</a> | <a href="#">3D TV</a> | <a href="#">Smart TV</a> | <a href="#">View all</a></li>
<li>
<h2>TABLETS:</h2>
<a href="#">Micromax Tablets</a> | <a href="#">HCL Tablets</a> | <a href="#">Samsung Tablets</a> | <a href="#">Lenovo Tablets</a> | <a href="#">Karbonn Tablets</a> | <a href="#">Asus Tablets</a> | <a href="#">Apple Tablets</a> | <a href="#">View all</a></li>
<li>
<h2>WATCHES:</h2>
<a href="#">FCUK Watches</a> | <a href="#">Titan Watches</a> | <a href="#">Casio Watches</a> | <a href="#">Fastrack Watches</a> | <a href="#">Timex Watches</a> | <a href="#">Fossil Watches</a> | <a href="#">Diesel Watches</a> | <a href="#">Luxury Watches</a> | <a href="#">View all</a></li>
<li>
<h2>CLOTHING:</h2>
<a href="#">Shirts</a> | <a href="#">Jeans</a> | <a href="#">T shirts</a> | <a href="#">Kurtis</a> | <a href="#">Sarees</a> | <a href="#">Levis Jeans</a> | <a href="#">Killer Jeans</a> | <a href="#">Pepe Jeans</a> | <a href="#">Arrow Shirts</a> | <a href="#">Ethnic Wear</a> | <a href="#">Formal Shirts</a> | <a href="#">Peter England Shirts</a> | <a href="#">View all</a></li>
<li>
<h2>FOOTWEAR:</h2>
<a href="#">Shoes</a> | <a href="#">Casual Shoes</a> | <a href="#">Sports Shoes</a> | <a href="#">Formal Shoes</a> | <a href="#">Adidas Shoes</a> | <a href="#">Gas Shoes</a> | <a href="#">Puma Shoes</a> | <a href="#">Reebok Shoes</a> | <a href="#">Woodland Shoes</a> | <a href="#">Red tape Shoes</a> | <a href="#">Nike Shoes</a> | <a href="#">View all</a></li>
</ul>
</div>
</div>
</div>
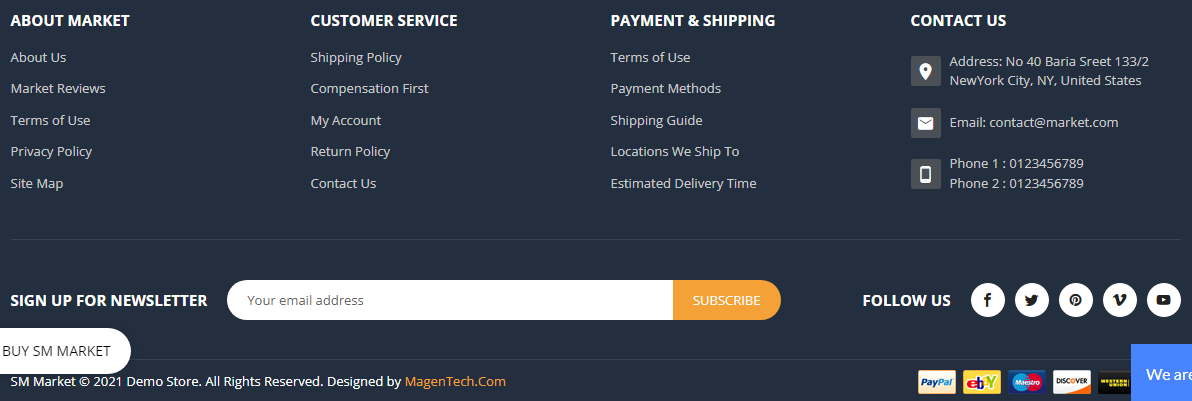
You can edit code HTML in your cms contents.
<div class="footer-top">
<div class="container">
<div class="top-content">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="footer-block">
<div class="footer-block-title">ABOUT MARKET</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a href="#">About Us</a></li>
<li><a href="#">Market Reviews</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="footer-block">
<div class="footer-block-title">CUSTOMER SERVICE</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a href="#">Shipping Policy</a></li>
<li><a href="#">Compensation First</a></li>
<li><a href="#">My Account</a></li>
<li><a href="#">Return Policy</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="footer-block">
<div class="footer-block-title">PAYMENT & SHIPPING</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Payment Methods</a></li>
<li><a href="#">Shipping Guide</a></li>
<li><a href="#">Locations We Ship To</a></li>
<li><a href="#">Estimated Delivery Time</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="footer-block footer-contact">
<div class="footer-block-title">CONTACT US</div>
<div class="footer-block-content">
<ul class="contact-info">
<li class="address">Address: No 40 Baria Sreet 133/2<br> NewYork
City, NY, United States
</li>
<li class="email">Email: contact@market.com</li>
<li class="phone">Phone 1 : 0123456789<br>
Phone 2 : 0123456789
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-middle">
<div class="container">
<div class="middle-content">
<div class="row">
<div class="col-lg-8">
<div class="newsletter-footer">
<div class="newsletter-title">SIGN UP FOR NEWSLETTER</div>
<div class="newsletter-form">
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-footer.phtml"}}
</div>
</div>
</div>
<div class="col-lg-4">
<div class="social-footer">
<div class="social-title">FOLLOW US</div>
<ul>
<li>
<a href="#">
<span class="icon-facebook1"><span class="hidden">Facebook</span></span>
</a>
</li>
<li>
<a href="#">
<span class="icon-twitter1"><span class="hidden">Twitter</span></span>
</a>
</li>
<li>
<a href="#">
<span class="icon-pinterest"><span class="hidden">Pinterest</span></span>
</a>
</li>
<li>
<a href="#">
<span class="icon-vimeo"><span class="hidden">Vimeo</span></span>
</a>
</li>
<li>
<a href="#">
<span class="icon-youtube"><span class="hidden">Youtube</span></span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>- To edit Footer in Homepage10 please search Block with Identifier "footer-3-content"
- To edit Footer in Homepage11 please search Block with Identifier "footer-4-content"
- To edit Footer in Homepage12 please search Block with Identifier "footer-5-content"
- To edit Footer in Homepage13 please search Block with Identifier "footer-6-content"
- To edit Footer in Homepage14 please search Block with Identifier "footer-7-content"
- To edit Footer in Homepage15 please search Block with Identifier "footer-8-content"
- To edit Footer in Homepage16 please search Block with Identifier "footer-9-content"
- To edit Footer in Homepage17 please search Block with Identifier "footer-10-content"
- To edit Footer in Homepage18 please search Block with Identifier "footer-11-content"
- To edit Footer in Homepage19 please search Block with Identifier "footer-12-content"
- To edit Footer in Homepage20 please search Block with Identifier "footer-13-content"
- To edit Footer in Homepage21 please search Block with Identifier "footer-14-content"
- To edit Footer in Homepage22 please search Block with Identifier "footer-11-content"
- To edit Footer in Homepage23 please search Block with Identifier "footer-15-content"
- To edit Footer in Homepage24 please search Block with Identifier "footer-16-content"
- To edit Footer in Homepage25 please search Block with Identifier "footer-17-content"
- To edit Footer in Homepage26 please search Block with Identifier "footer-18-content"
- To edit Footer in Homepage27 please search Block with Identifier "footer-19-content"



You can edit code HTML in your cms contents.
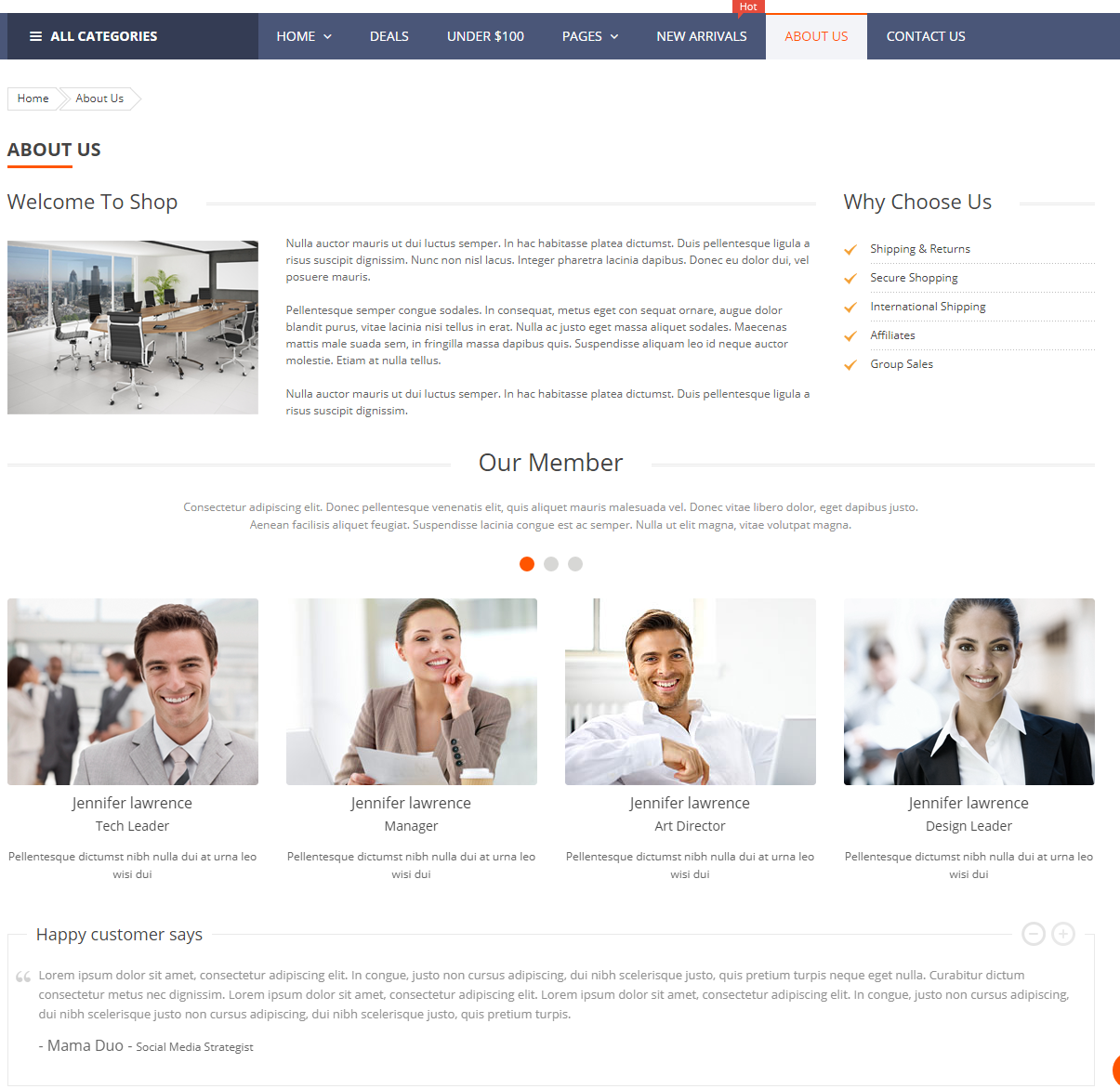
<div class="about-us">
<h1 class="title-shop-page">ABOUT US</h1>
<div class="top-about-us">
<div class="row">
<div class="col-lg-9">
<div class="title-bonus"><strong>Welcome To Shop</strong></div>
<div class="top-shop-info">
<div class="top-image"><img src="{{media url="wysiwyg/about-us/about-us.png"}}" alt="About Us" width="270" height="187"></div>
<div class="top-info">
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.</p>
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</p>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="list-why-choose">
<div class="title-bonus"><strong>Why Choose Us</strong></div>
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="our-member">
<div class="title-bonus"><strong>Our Member</strong></div>
<p class="description">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo. Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</p>
<div class="slider-member">
<div data-owl="owl-slider" data-autoplay="false" data-nav="false" data-dots="true" data-screen0="1" data-screen481="2" data-screen768="3" data-screen992="4" data-screen1200="4" data-screen1441="4" data-screen1681="4" data-screen1920="4" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">
<div class="member-image"><img src="{{media url="wysiwyg/about-us/member-1.png"}}" alt="About Us" width="270" height="201"></div>
<div class="member-info">
<div class="member-name">Jennifer lawrence</div>
<div class="member-job">Tech Leader</div>
<div class="member-text">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</div>
</div>
</div>
<div class="item">
<div class="member-image"><img src="{{media url="wysiwyg/about-us/member-2.png"}}" alt="About Us" width="270" height="201"></div>
<div class="member-info">
<div class="member-name">Jennifer lawrence</div>
<div class="member-job">Tech Leader</div>
<div class="member-text">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</div>
</div>
</div>
<div class="item">
<div class="member-image"><img src="{{media url="wysiwyg/about-us/member-3.png"}}" alt="About Us" width="270" height="201"></div>
<div class="member-info">
<div class="member-name">Jennifer lawrence</div>
<div class="member-job">Tech Leader</div>
<div class="member-text">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</div>
</div>
</div>
<div class="item">
<div class="member-image"><img src="{{media url="wysiwyg/about-us/member-4.png"}}" alt="About Us" width="270" height="201"></div>
<div class="member-info">
<div class="member-name">Jennifer lawrence</div>
<div class="member-job">Tech Leader</div>
<div class="member-text">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</div>
</div>
</div>
<div class="item">
<div class="member-image"><img src="{{media url="wysiwyg/about-us/member-1.png"}}" alt="About Us" width="270" height="201"></div>
<div class="member-info">
<div class="member-name">Jennifer lawrence</div>
<div class="member-job">Tech Leader</div>
<div class="member-text">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="testimonial-container">
<div class="testimonial-title">Happy customer says</div>
<div class="testimonial-slider">
<div data-owl="owl-slider" data-autoplay="false" data-nav="true" data-dots="false" data-screen0="1" data-screen481="1" data-screen768="1" data-screen992="1" data-screen1200="1" data-screen1441="1" data-screen1681="1" data-screen1920="1" data-margin="30" data-autoplayhoverpause="true" data-loop="false" data-center="false" data-stagepadding="0" data-mousedrag="true" data-touchdrag="true">
<div class="owl-carousel owl-theme">
<div class="item">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.
<div class="client-about"><span class="name">- Mama Duo - </span>Social Media Strategist</div>
</div>
<div class="item">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.
<div class="client-about"><span class="name">- Mama Duo - </span>Social Media Strategist</div>
</div>
<div class="item">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.
<div class="client-about"><span class="name">- Mama Duo - </span>Social Media Strategist</div>
</div>
</div>
</div>
</div>
</div>
</div>
You can edit code HTML in your cms contents.
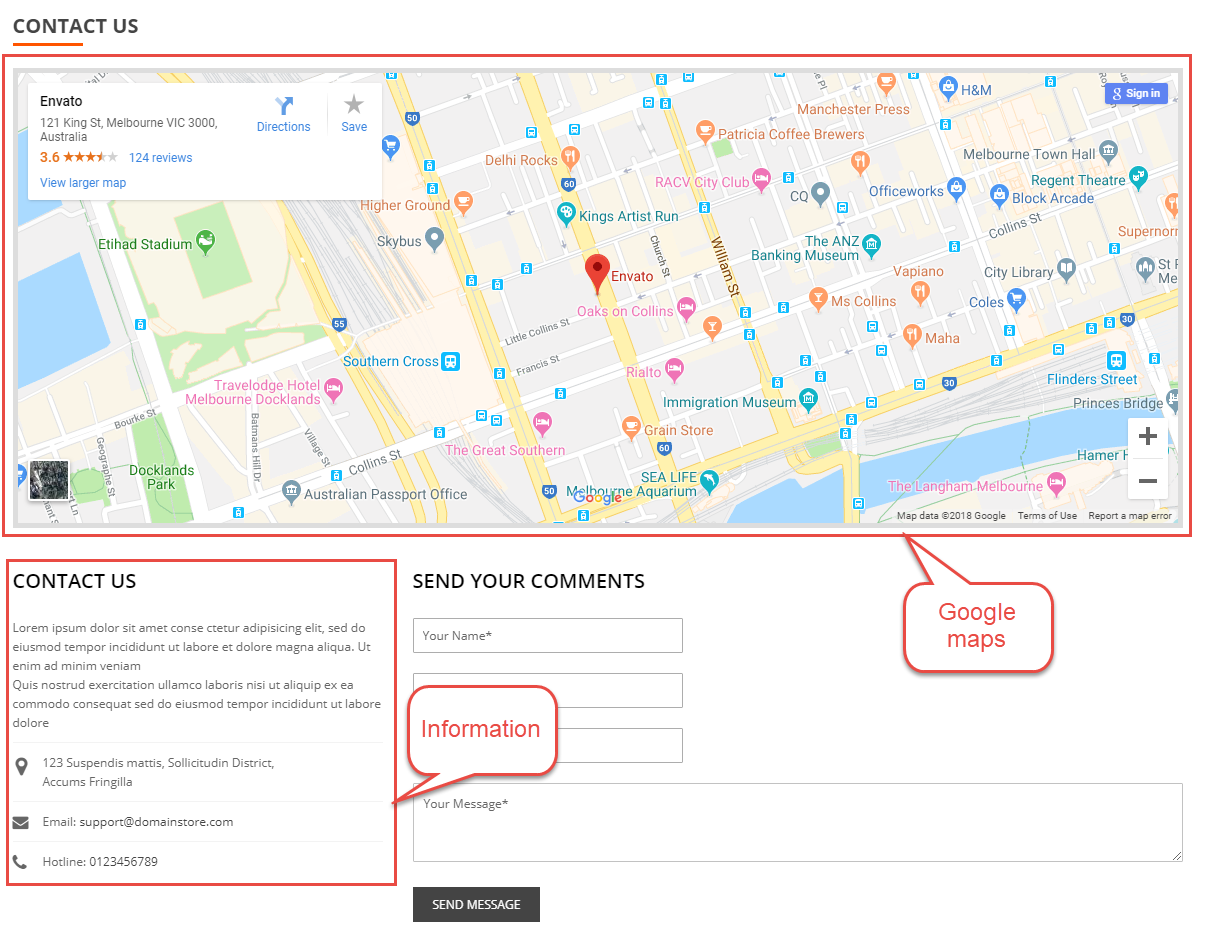
<div class="google-map"><iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8402891185415!2d144.95373631585633!3d-37.817209742014676!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1svi!2s!4v1527494727294" width="600" height="450" frameborder="0" allowfullscreen=""></iframe></div>
You can edit code HTML in your cms contents.
<div class="title-bonus-page">
<h2>Contact Us</h2>
</div>
<div class="contact-content">
<p class="contact-description">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam<br /> Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat sed do eiusmod tempor incididunt ut labore dolore</p>
<ul class="address-info">
<li class="add-icon">123 Suspendis mattis, Sollicitudin District,<br />Accums Fringilla</li>
<li class="email-icon">Email: <a title="Send Email" href="mailto:support@domainstore.com">support@domainstore.com</a></li>
<li class="phone-icon">Hotline: <a title="Call" href="tel:0123456789">0123456789</a></li>
</ul>
</div>
Theme Core Setting
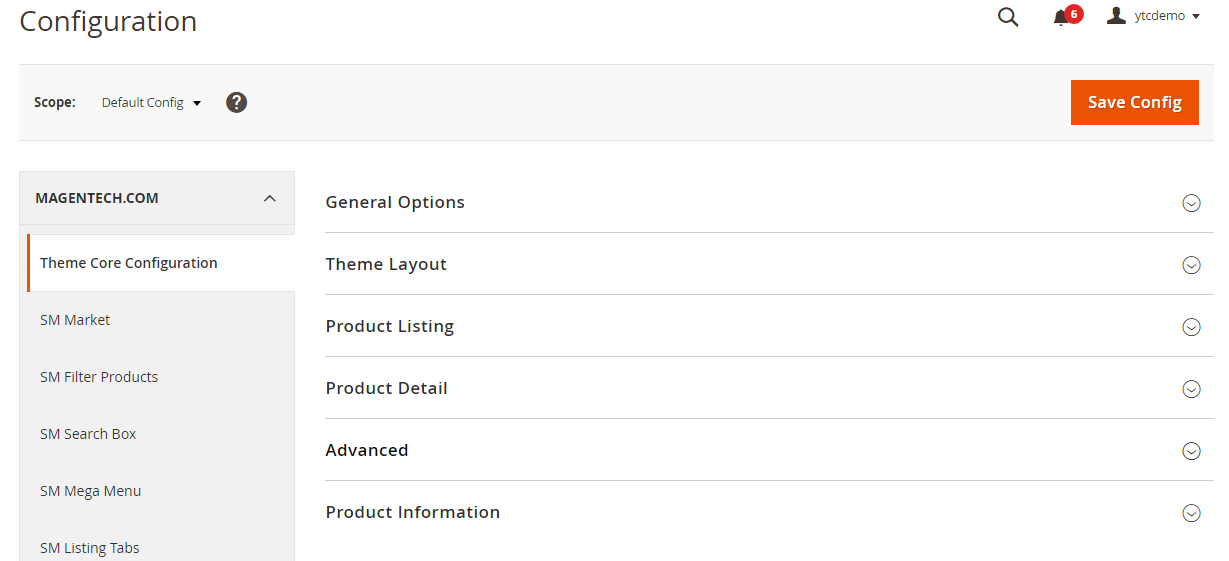
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> Theme Core Configuration and configure as you want.

Please click Here to view the theme core configuration.
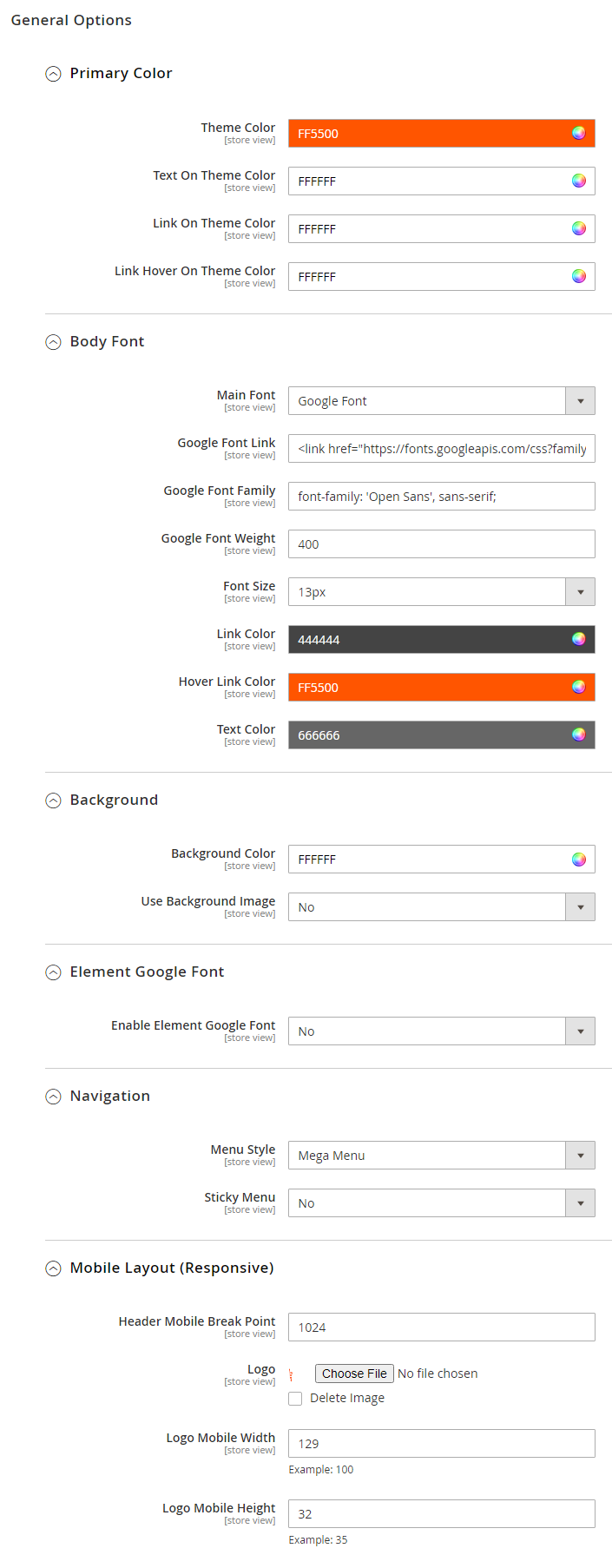
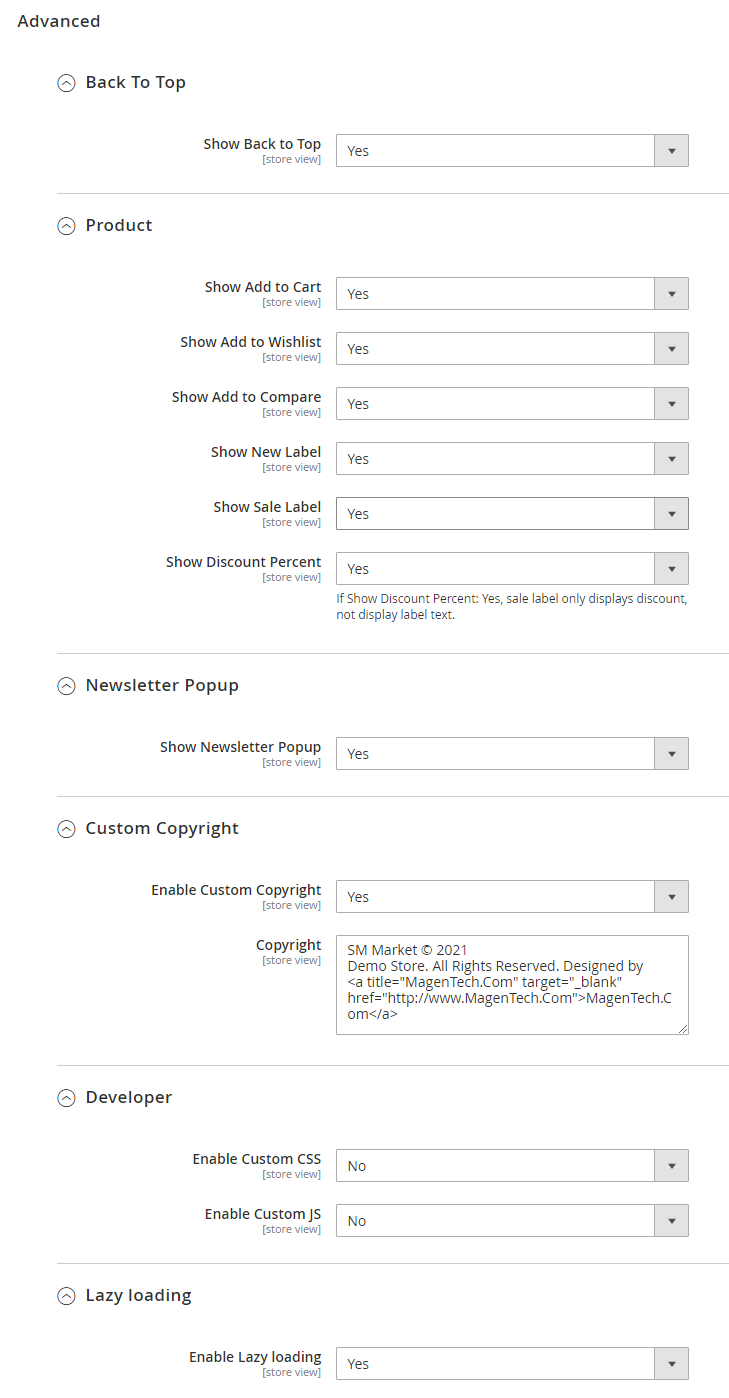
General Options:
Primary, Body Font, Background, Element Google Font.
In these options, you can change main font, font size, link color, text color, background, etc.
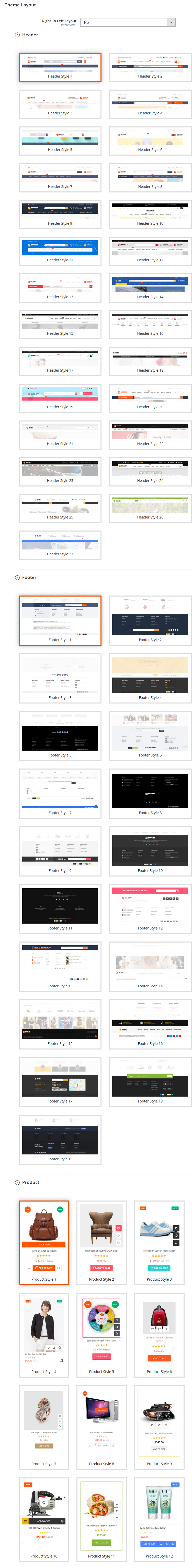
Navigation
Menu Style: This theme support 2 types: mega menu and css menu. You can select a menu style that you want.
Sticky Menu: Choose "Yes" to turn on "Sticky Menu" feature, the menu will be fixed on top when scroll down the page.
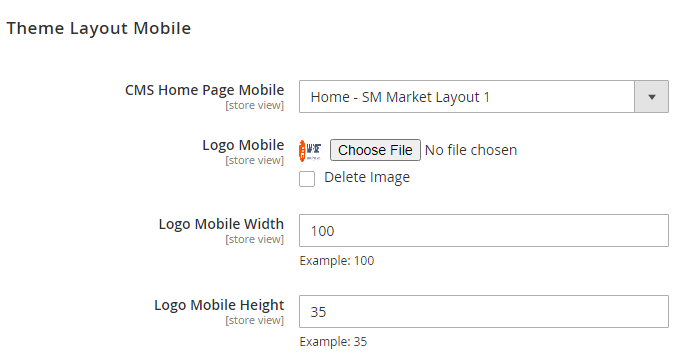
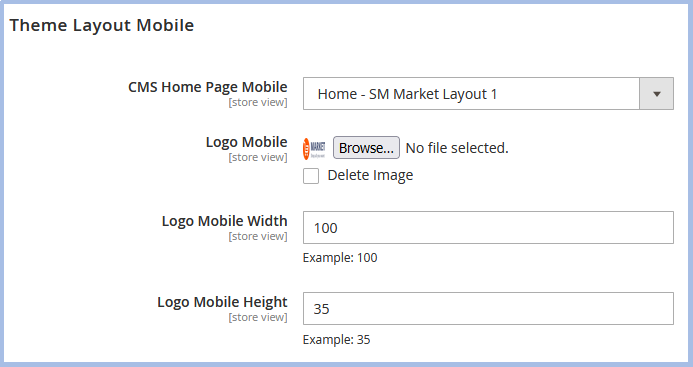
Mobile Layout: Allow to set logo on mobile and config width and height of logo.
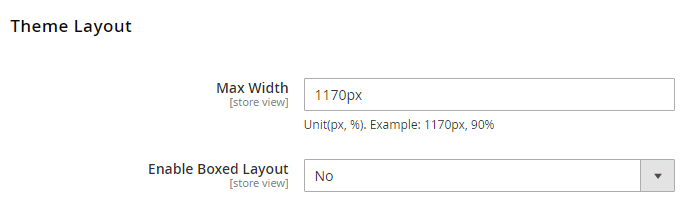
Max width: Allow to set width of content.
Enable boxed layout: This theme support boxed layout.
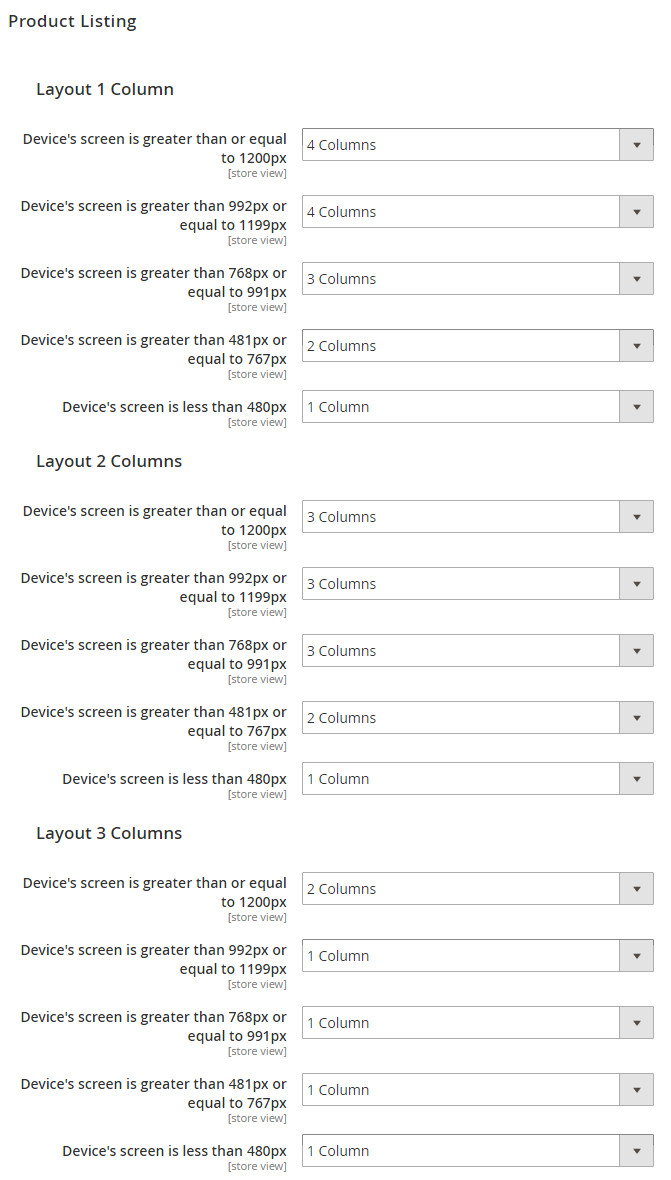
We provides flexible grid system includes: layout 1 column, layout 2 columns, layout 3 columns. You can change product's quantity per row to fit each screen.
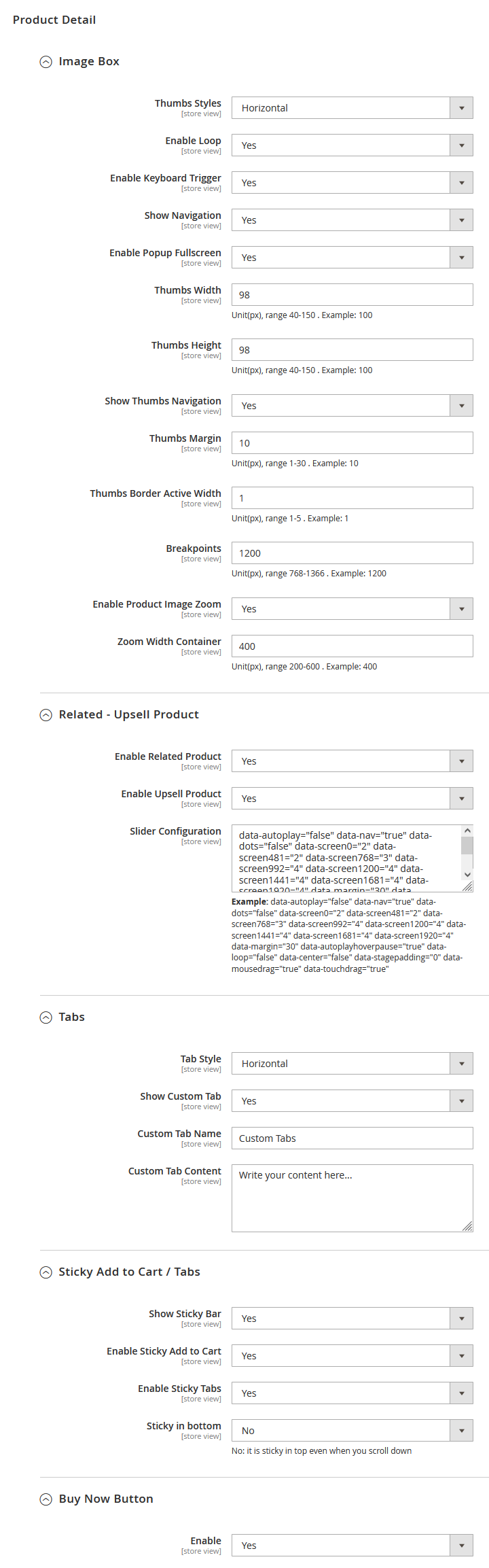
Image Box
Thumbs Styles: This option allow you choose thumb style types that you want.
Enable Loop: Choose "Yes" to repeat your loop.
Enable Keyboard Trigger: Choose "Yes/No" to "Enable/Disable" keyboard trigger feature.
Show Navigation: Choose "Yes/No" to "Show/Hide" navigation.
Enable Popup Fullscreen: Choose "Yes" to show fullscreen popup when you mouse click on the product detail.
Show Thumbs Navigation: Choose "Yes/No" to "Show/Hide" thumb navigation.
Thumbs Margin: Distance between the thumb images.
Thumbs Border Active Width: You can change width of thumb boder when active.
Breakpoints: Breakpoints are used to set up the screen width at which the design of thumbnails changes.
Enable Product Image Zoom: Choose "Yes/No" to "Allow/Not Allow" show product image zoom when you mouse hover on the product image.
Related - Upsell Product
In these options, you can choose "Yes/No" to "Show/Hide" for related and upsell products.
Slider Configuration: You can customize the set of product numbers on each screen
Tab
We support 3 types: Horizontal, vertical and accordion. You can show "Custom Tab" by sellect "Yes"
Sticky Add to Cart / Tab
It's a bar that follows a shopper around to enhance the customer experience and increase conversions with sticky add-to-cart functionality. The cart button follows the customer around as they scroll down the page looking for more products to add to the cart.
Buy Now Button
Allow to enable or disale Buy Now button on product detail page. When you click on this button, you will be redirected to the checkout page
SM Market Settings
In Magento admin panel, navigate to Stores >> Settings >> Configuration >> MagenTech.COM >> SM Market and configure its settings as you want.

Import Static Blocks
By clicking this button, you can import all static blocks that are used for our demo site.
Import Pages
By clicking this button, you can import all pages that are used for our demo site.
Import Demos
Click "Demo X" button to install demo version that you prefer to install.
Note: When you click "Demo X" button, the administration page will reload automatically. After it finishes reloading, please click "Save Config" button and refesh cache.
Extensions
Magentech Extensions
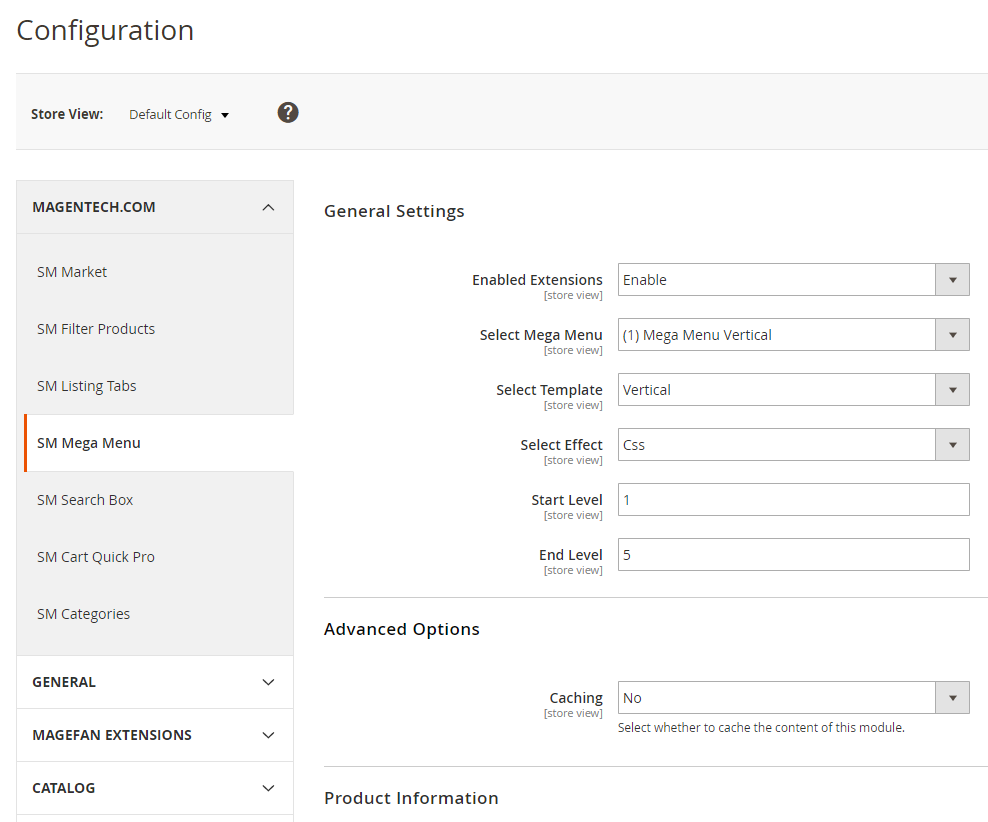
Click here to view documentation of SM Mega Menu module.

Enable Extensions: Allow to enable/disable the module. If choose "Disable", magento's default menu style will be applied.
Select Mega Menu: Allow to choose Mega Menu.
Select Template: This module support 2 templates for presenting of menu (Horizontal and Vertical).
Select Effect: We support effects for Mega menu (CSS/Animation/Toggle)
Advanced Options
Caching: Allow to choose to cache the content of module.How to create list Menu Items for your menu?
Note: To enable Horizontal Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier: “megamenu-horizontal” Please click Here to view the configuration of this static block.
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-horizontal.phtml" theme="1" group_id="2"}}</p>

- Sortable Categories Items: Please click Here to view.
- Backend Settings: Please click Here to view.
Click here to view Backend Setting
Click here to view documentation of SM Filter Product module.
Click here to view Backend Setting
Click here to view documentation of SM Cartquickpro module.
Click here to view Backend Setting
Click here to view documentation of SM Listing Tabs module.
Click here to view Backend Setting
Click here to view documentation of SM Search Box module.
Click here to view Backend Setting
Click here to view documentation of SM Categories module.
Click here to view Backend Setting
Click here to view documentation of SM 360 Degree View module.
Click here to view Backend Setting
Click here to view Backend Setting
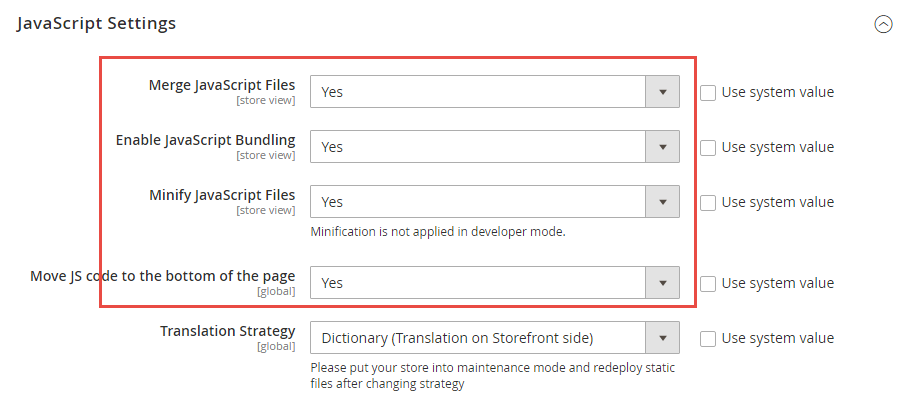
Optimized Speed
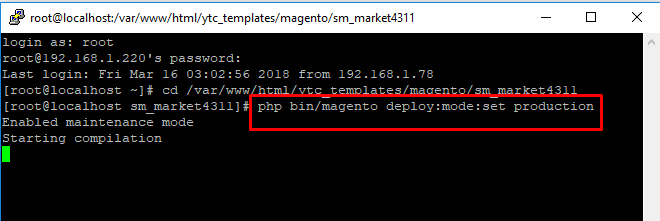
When your store is ready to go, you should go to admin panel to config and set the Magento 2 in Production mode. Because it help you improve the performance of the store, improve security and ease of use.

Production mode, you can use the following CLI command in your SSH Terminal:php bin/magento deploy:mode:set productionFollowing is a summary of messages that display:

You’ll get the next messages:

After changing the mode, you should clean the cache as well by running the following command:
php bin/magento cache:cleanMobile Layout
Specially, unlike other themes which support responsive layouts only, Market is built with both responsive layouts and mobile layouts with full of shop features, specifically designed and developed for mobile devices.
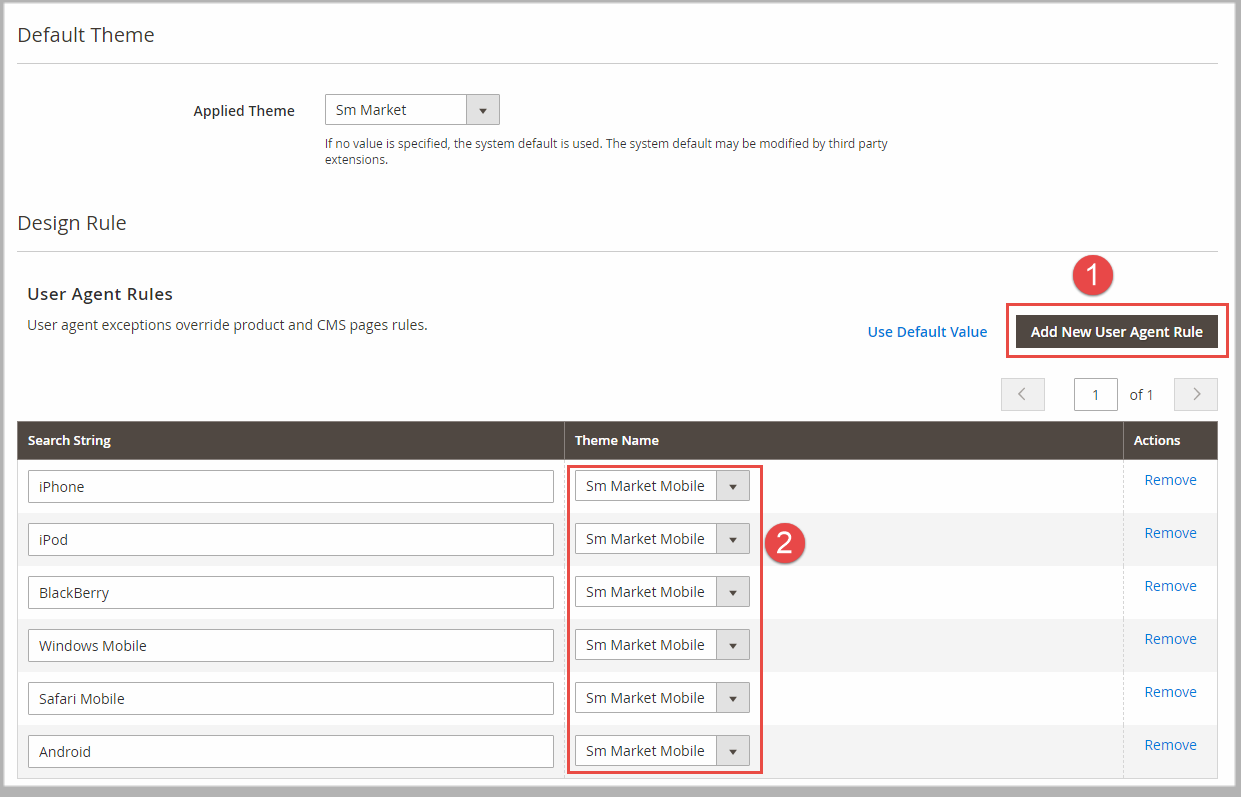
1. To use the mobile layout, please follow steps below:
Note: If you click "Remove" in "Actions" column, your site will be automatically applied the Responsive layouts on mobile device.

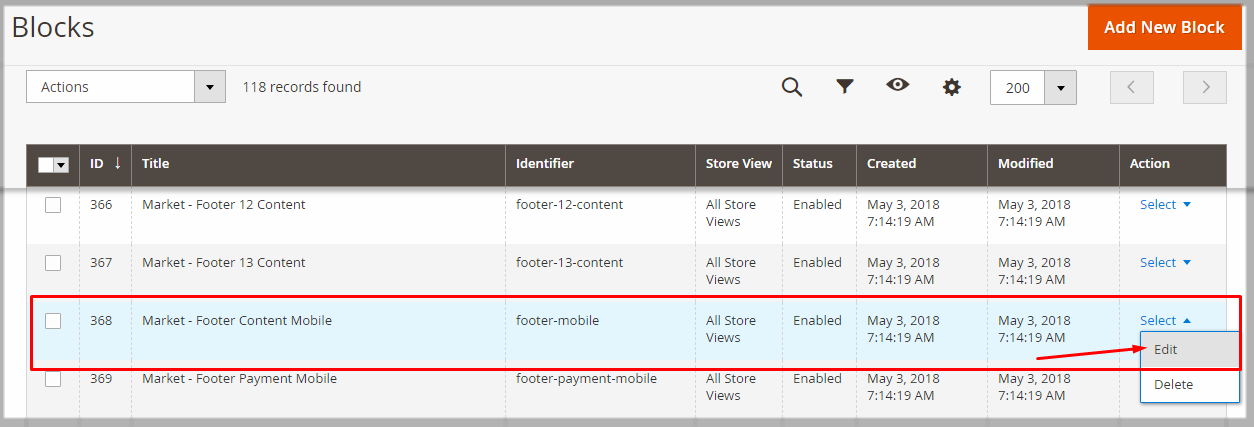
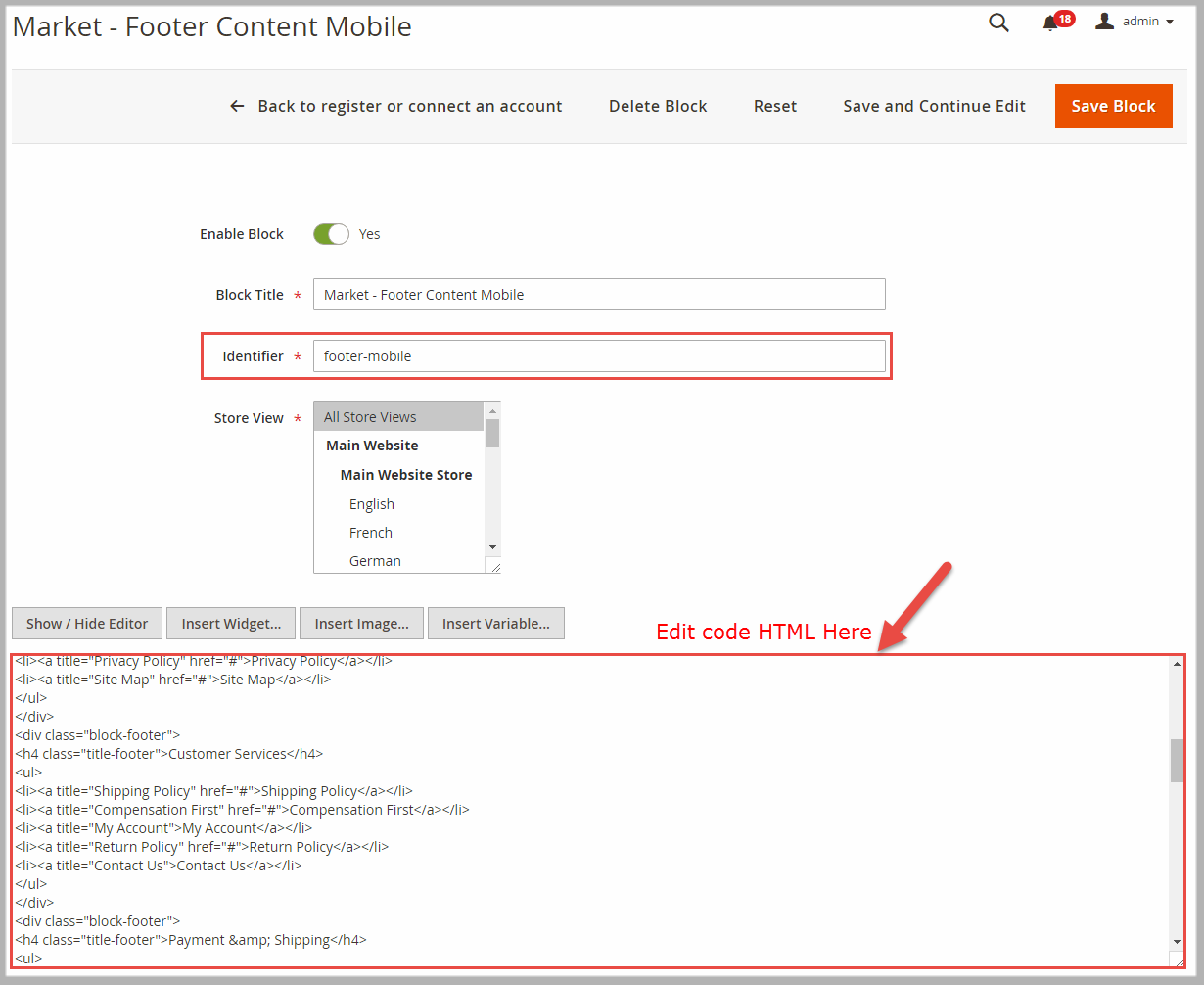
2. How to edit "footer" in the mobile layout?
To edit footer, in admin panel please go to Content >> Blocks >> search Identifier "footer-mobile"

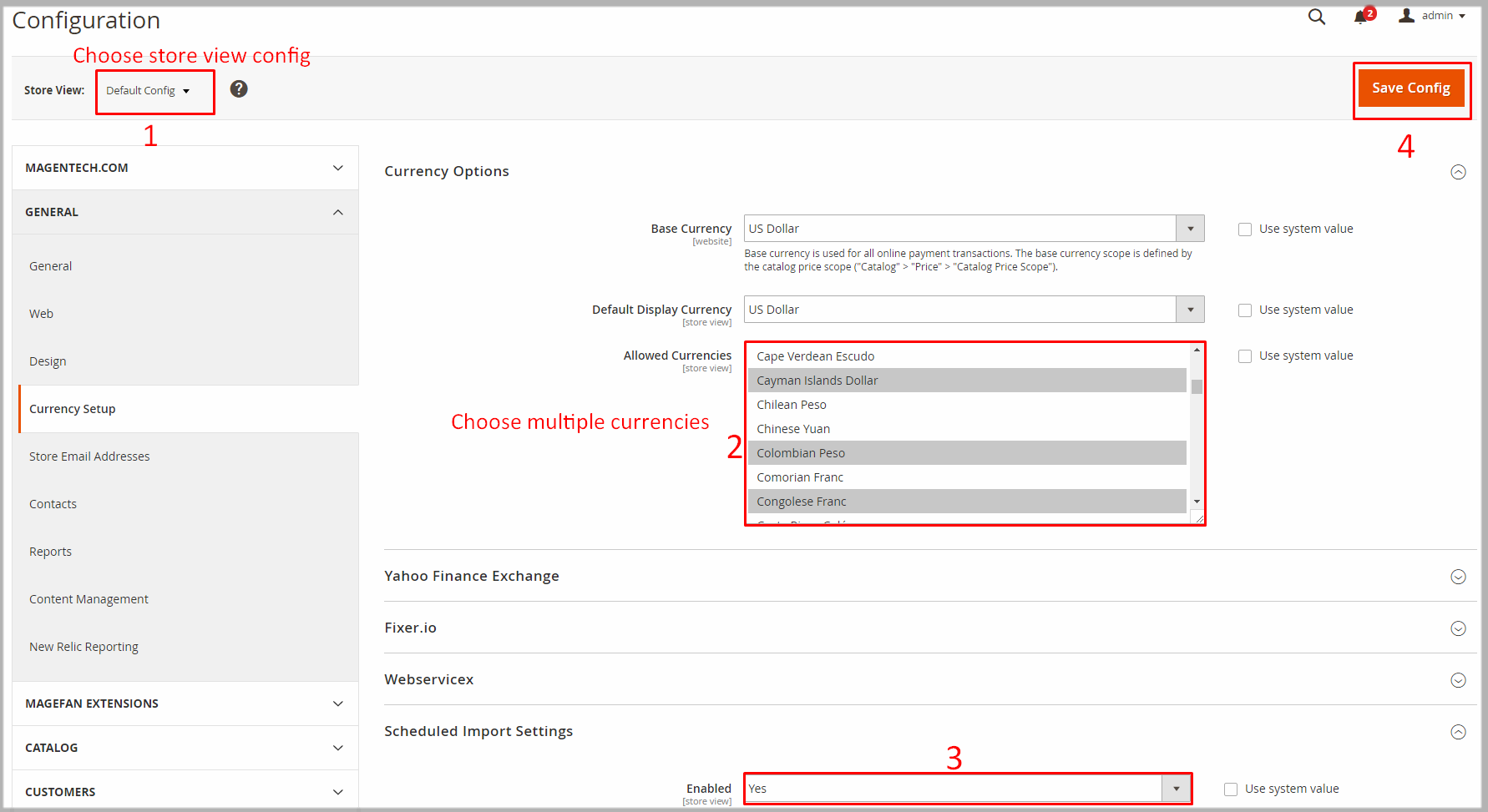
How To Setup Currency?
To setup currency, you can go to Store -> Configuration -> General -> Currency Setup. Set Allowed Currencies are the currency you want on your store:

How To Setup Multi Languages?
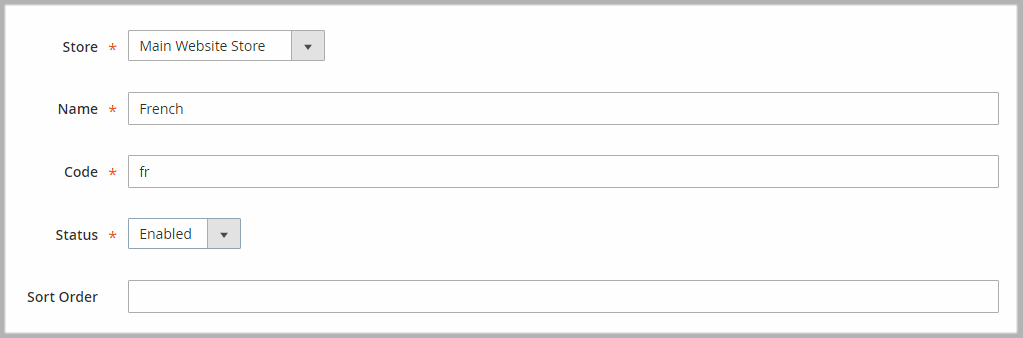
To setup multi languages, you can go to Admin -> Stores -> All Stores -> Create Store View

Example with French:

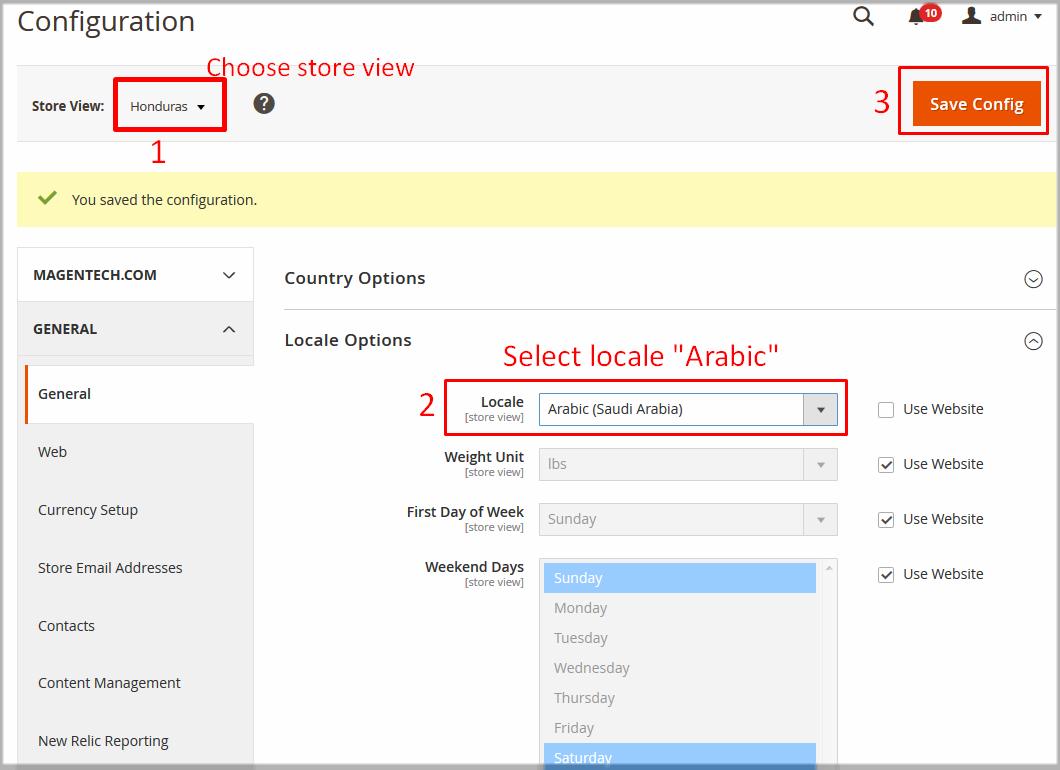
How To Translate Languages?
You can translate the interface lables into other languages.
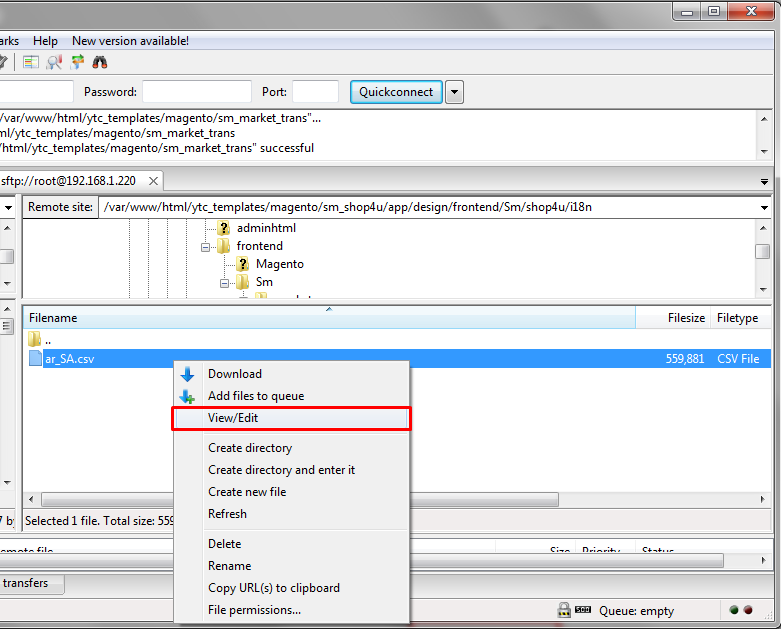
Example: To translate the interface into Arabic languages, follow these instruction:
Store >> Configuration >> General
app/design/frontend/Sm/market/i18n and open file ar_SA.csv
ar_SA.csv file and make all required changes in your translation. File opened in a text editor might look like this:
The first column contains the original character strings. In the second column you can place your translation of each string.
php bin/magento setup:static-content:deploy ar_SANote: Do not forget to change
ar_SA to your own language tag.
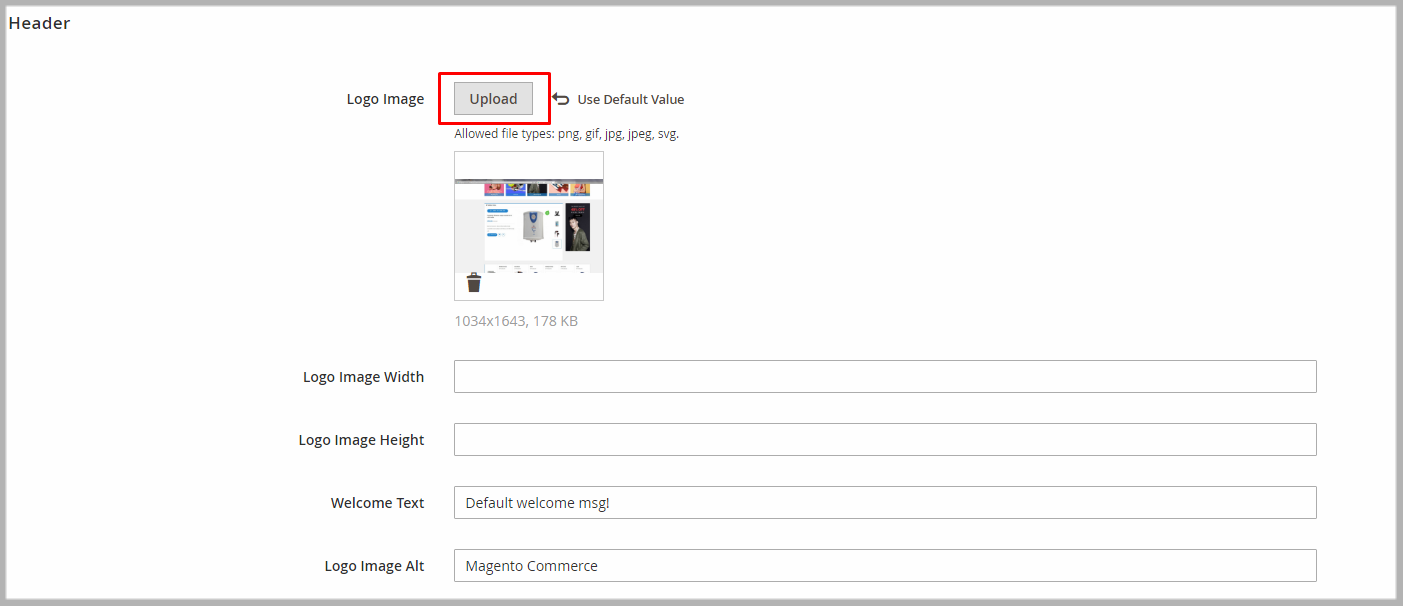
How To Change Logo?
To change logo, in admin panel please go to Content >> Configuarion >> Edit Store >> Header tab. After, upload logo that you want.

Support
SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
FAQs - Go to Here to view more the Frequently Asked Questions.