Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Moonlight PrestaShop Theme is fully compatible with Prestashop version 1.7.x

There are two ways to install SP Watch Theme
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
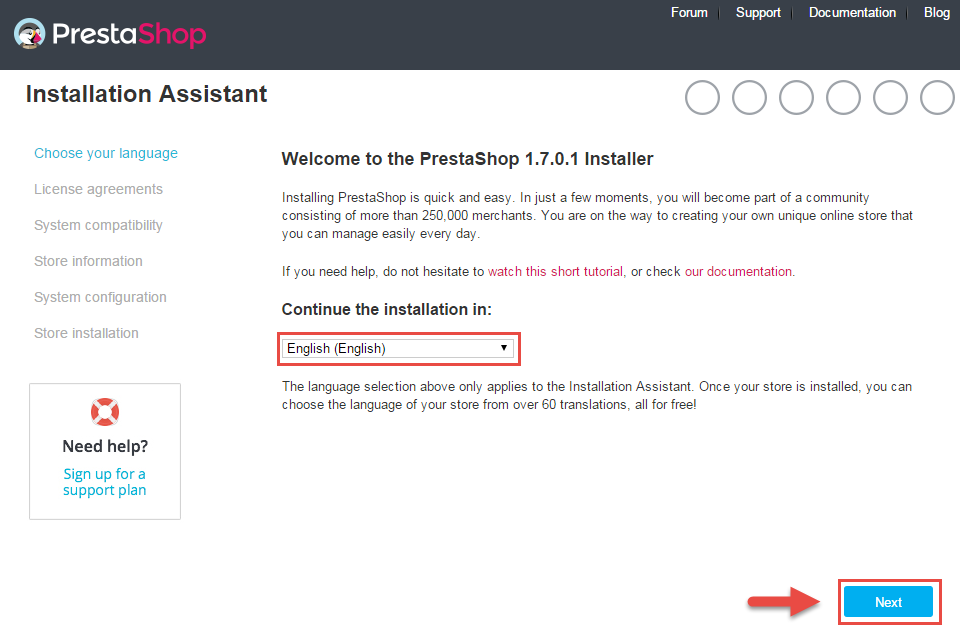
Please following steps below:

Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.



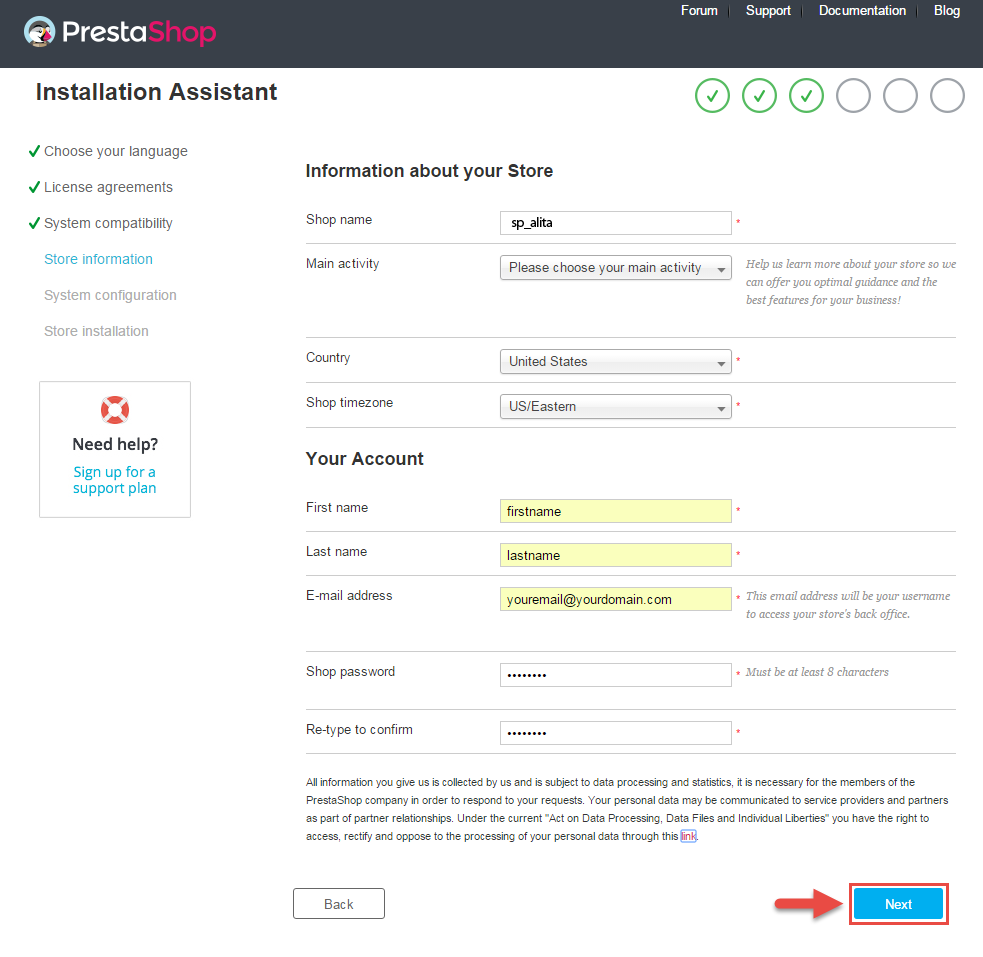
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

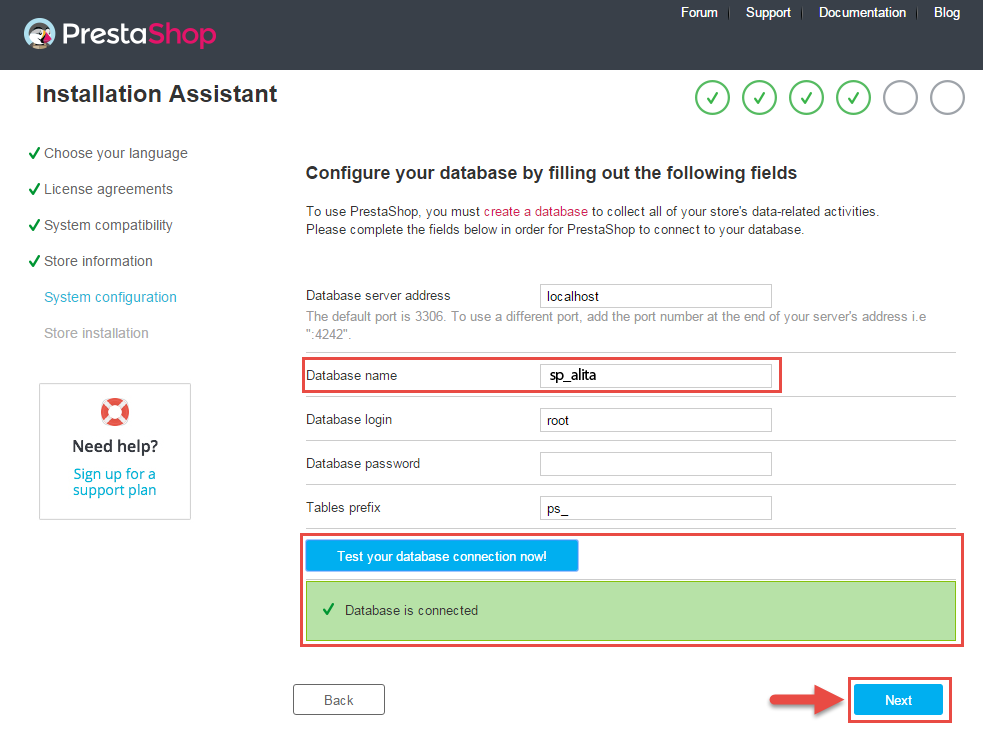
Enter your database in step 3, then click the “Test your database connection now!” button to make sure that the entered settings are correct. After that, click Next button.


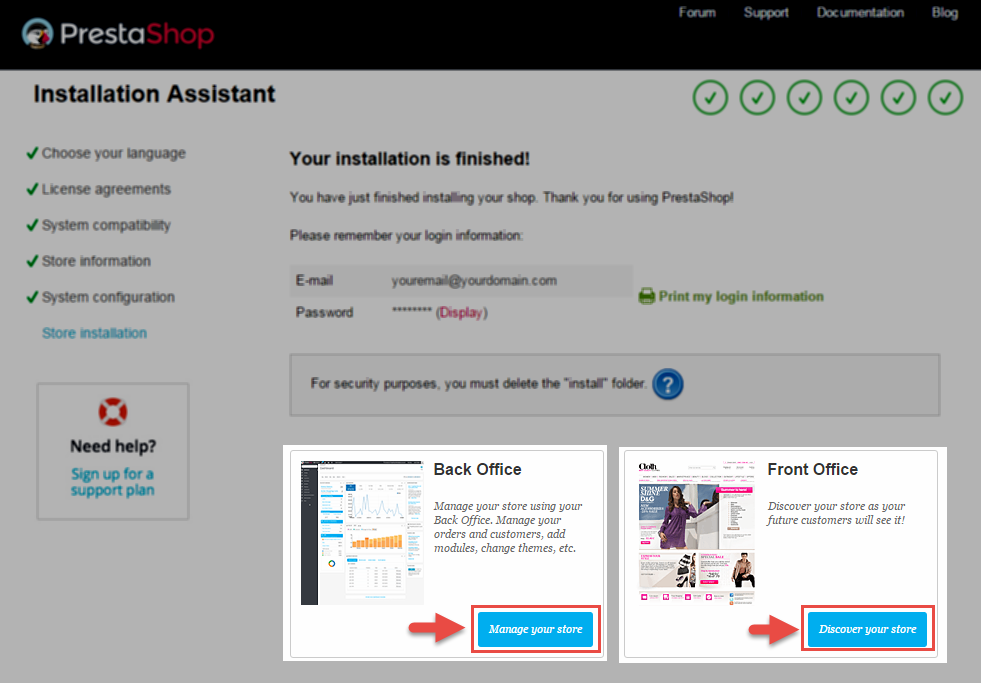
Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
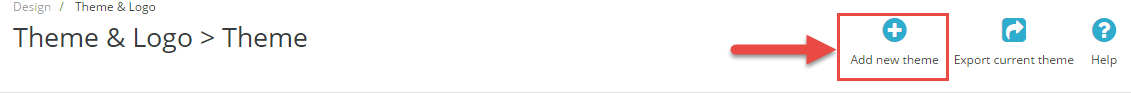
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

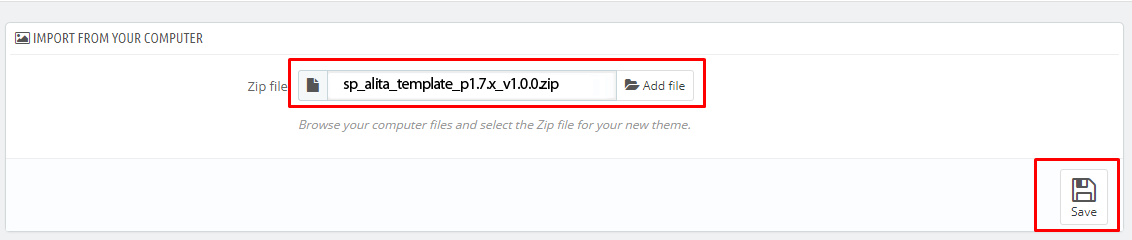
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_alita_template_p1.7.x_v1.0.0.zip” >> Save.

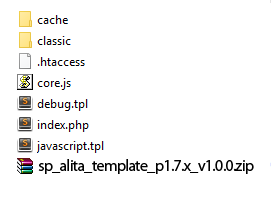
With either case, you must upload theme file in the "/themes" folder.

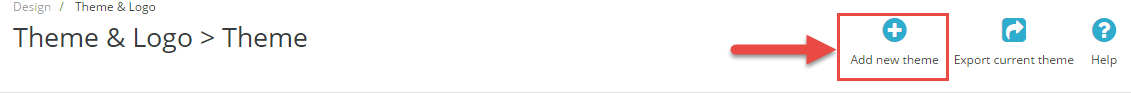
- Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

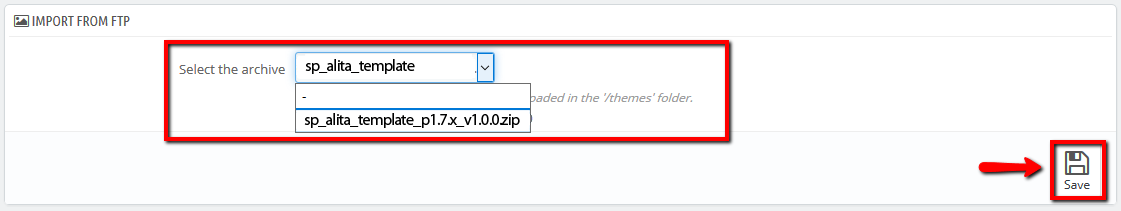
- Navigate to “Import from FTP” >> choose the zip theme file as named “sp_alita_template_p1.7.x_v1.0.0.zip” >> Save.

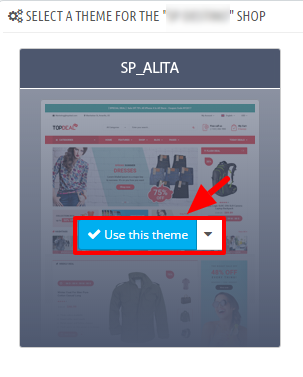
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop . Then Click "Use this theme" button to replace your current theme with SP shopee theme.

Note: After click button, your site may be broken. If your site was broken, please run this command: chown -R apache:apache sp_alita
4. Click "Save" button and go to front-end and view your website.
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
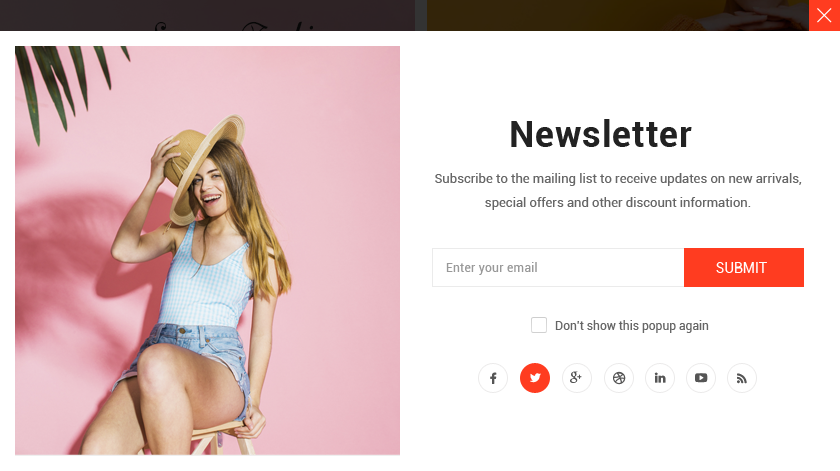
Step 2: You could configure its settings like the illustration. You can Enable/Disable button "Enable Newsletter Popup" to Show/Hide popup.
Background image: You could override in folder "../themes/sp_alita/assets/img/bg_popup.jpg"
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
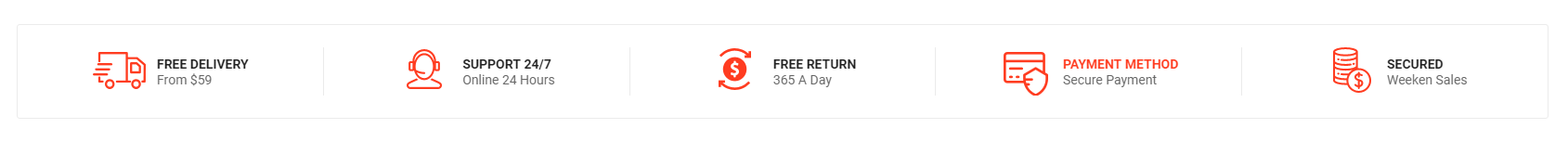
Copy and paste the following code into the content:
<div class="clearfix bonus-menu"> <ul> <li class="item free"> <div class="icon"></div> <div class="text"> <h5><a href="#">Free delivery</a></h5> <p>From $59</p> </div> </li> <li class="item support"> <div class="icon"></div> <div class="text"> <h5><a href="#">Support 24/7</a></h5> <p>Online 24 hours</p> </div> </li> <li class="item return"> <div class="icon"></div> <div class="text"> <h5><a href="#">Free return</a></h5> <p>365 a day</p> </div> </li> <li class="item payment"> <div class="icon"></div> <div class="text"> <h5><a href="#">Payment method</a></h5> <p>Secure payment</p> </div> </li> <li class="item saving"> <div class="icon"></div> <div class="text"> <h5><a href="#">Secured</a></h5> <p>Weeken Sales</p> </div> </li> </ul> </div>
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="row"> <div class="group"> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="cat cat1"> <h4 class="cat-name"><a href="#">Women Fashion</a></h4> <div class="subcat"><a href="#">Clothing</a> <a href="#">Shoes</a> <a href="#">Jewelry</a> <a href="#">Watches</a> <a href="#">Handbags</a> <a href="#">Accessories</a> <a href="#">Men Fashion</a> <a href="#">Girls Fashion</a> <a href="#">Boys Fashion</a></div> </div> </div> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="img"> <div class="banner banner-1"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-1.jpg" alt="#" /></div> <div class="banner"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-2.jpg" alt="#" /></div> </div> </div> </div> <div class="group"> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="cat cat2"> <h4 class="cat-name"><a href="#">Men Fashion</a></h4> <div class="subcat"><a href="#">Clothing</a> <a href="#">Shoes</a> <a href="#">Jewelry</a> <a href="#">Watches</a> <a href="#">Handbags</a> <a href="#">Accessories</a> <a href="#">Men Fashion</a> <a href="#">Girls Fashion</a> <a href="#">Boys Fashion</a></div> </div> </div> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="img"> <div class="banner banner-1"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-3.jpg" alt="#" /></div> <div class="banner"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-4.jpg" alt="#" /></div> </div> </div> </div> </div>
a. SP Currencies Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
b. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Languages Selector Block >> click “Enable” button to enable this module.
SP Search Pro
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
Sp Customer "Sign in" link
Frontend Appearance:

Backend Settings:
In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Customer "Sign in" link” module >> click “Enable" button to enable this module.
SP Shopping Cart
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “ SP Shopping Cart module >> click “Configure” button to configure.
Step 2: You could configure this module like the illustration
SP Home Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp slider for your homepage module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
SP Custom HTML
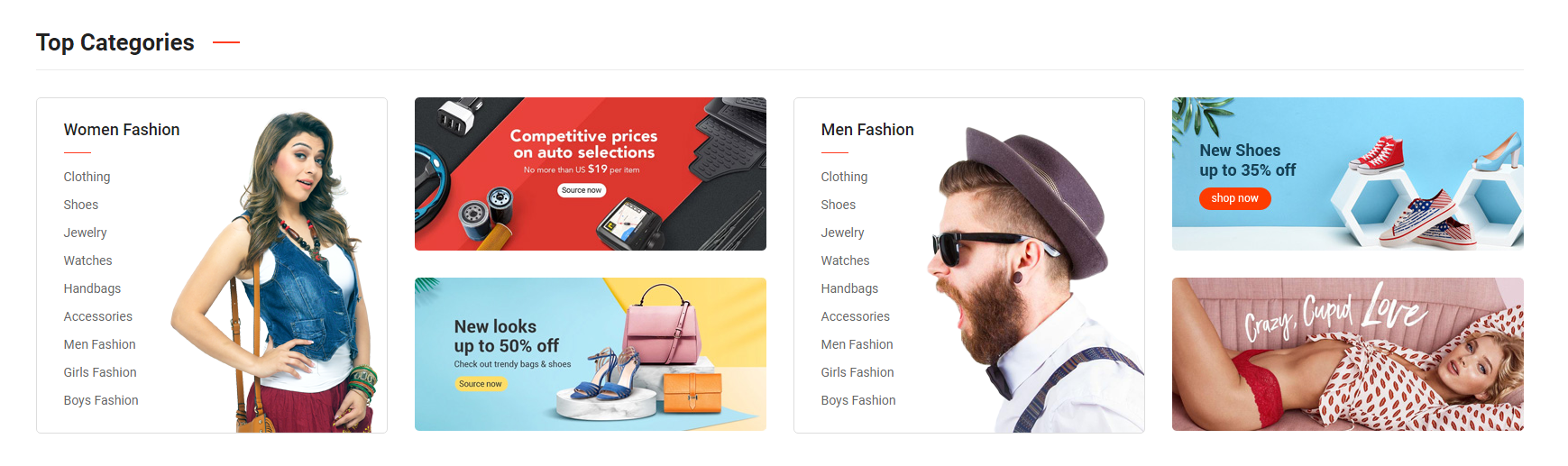
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="row"> <div class="group"> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="cat cat1"> <h4 class="cat-name"><a href="#">Women Fashion</a></h4> <div class="subcat"><a href="#">Clothing</a> <a href="#">Shoes</a> <a href="#">Jewelry</a> <a href="#">Watches</a> <a href="#">Handbags</a> <a href="#">Accessories</a> <a href="#">Men Fashion</a> <a href="#">Girls Fashion</a> <a href="#">Boys Fashion</a></div> </div> </div> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="img"> <div class="banner banner-1"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-1.jpg" alt="#" /></div> <div class="banner"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-2.jpg" alt="#" /></div> </div> </div> </div> <div class="group"> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="cat cat2"> <h4 class="cat-name"><a href="#">Men Fashion</a></h4> <div class="subcat"><a href="#">Clothing</a> <a href="#">Shoes</a> <a href="#">Jewelry</a> <a href="#">Watches</a> <a href="#">Handbags</a> <a href="#">Accessories</a> <a href="#">Men Fashion</a> <a href="#">Girls Fashion</a> <a href="#">Boys Fashion</a></div> </div> </div> <div class="col-lg-3 col-md-6 col-xs-12"> <div class="img"> <div class="banner banner-1"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-3.jpg" alt="#" /></div> <div class="banner"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-4.jpg" alt="#" /></div> </div> </div> </div> </div>
SP Manufacture Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
SP Filter Products – Best Selling
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with other hook (displayFilterproducts2).SP Filter Products – Flash Sale
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with other hook (displayFilterproducts2).SP Filter Products – New Product
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Filter Products module.
Step 2: In the “SP Filter Products” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with other hook (displayFilterproducts2).SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<p><a class="banner" href="#"> <img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/banner-5.jpg" alt="left Image" /></a></p>
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="testimonial-items"> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus.jpg" alt="#" /></div> <div class="name">David Beckham</div> <div class="job">Ceo - Magentech</div> </div> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus-2.jpg" alt="#" /></div> <div class="name">Johny Walker</div> <div class="job">Manager - United</div> </div> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus-3.jpg" alt="#" /></div> <div class="name">Sharon Stone</div> <div class="job">Acc - Hollywood</div> </div> </div>
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
<div class="testimonial-items"> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus.jpg" alt="#" /></div> <div class="name">David Beckham</div> <div class="job">Ceo - Magentech</div> </div> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus-2.jpg" alt="#" /></div> <div class="name">Johny Walker</div> <div class="job">Manager - United</div> </div> <div class="item"> <div class="text"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt <br /> ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus <br /> commodo viverra maecenas accumsan lacus vel facilisis.</p> </div> <div class="img"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/cus-3.jpg" alt="#" /></div> <div class="name">Sharon Stone</div> <div class="job">Acc - Hollywood</div> </div> </div>
CUSTOMER SERVICE
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Footer Links module >> click “Configure” button to configure.
Step 2: In the “SP Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Note: Do the same with displayFooterLinks2, displayFooterLinks3, displayFooterLinks4.SP NewsLetter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Newsletter block module.
Step 2: In the “SP Newsletter block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Frontend Appearance:

Backend Settings:
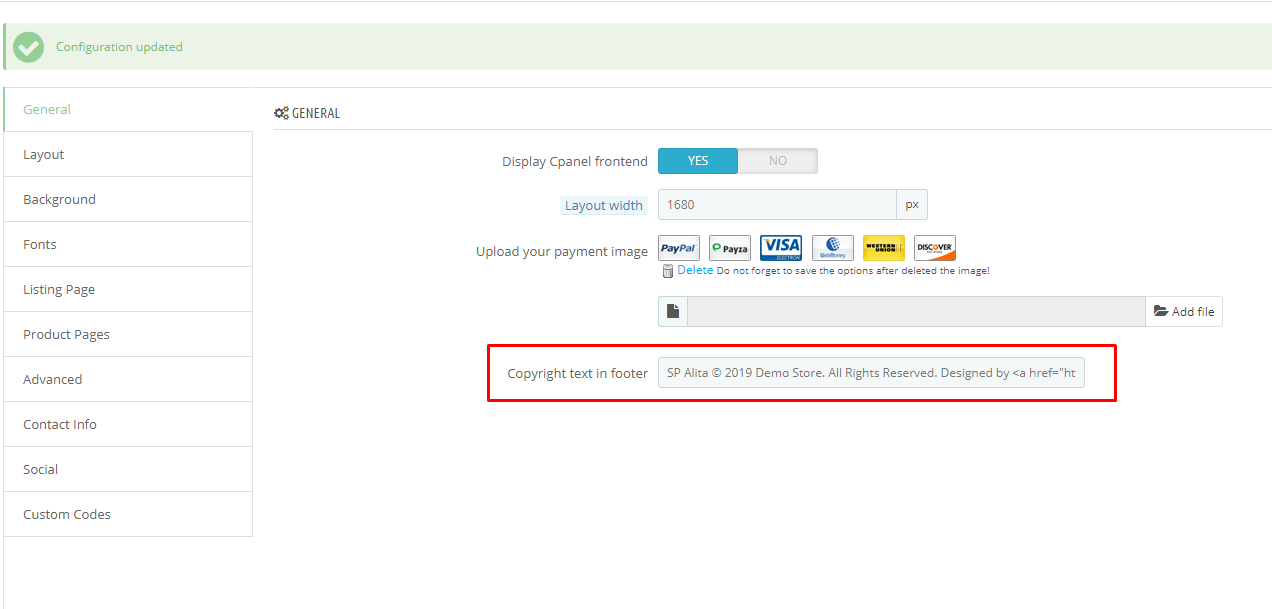
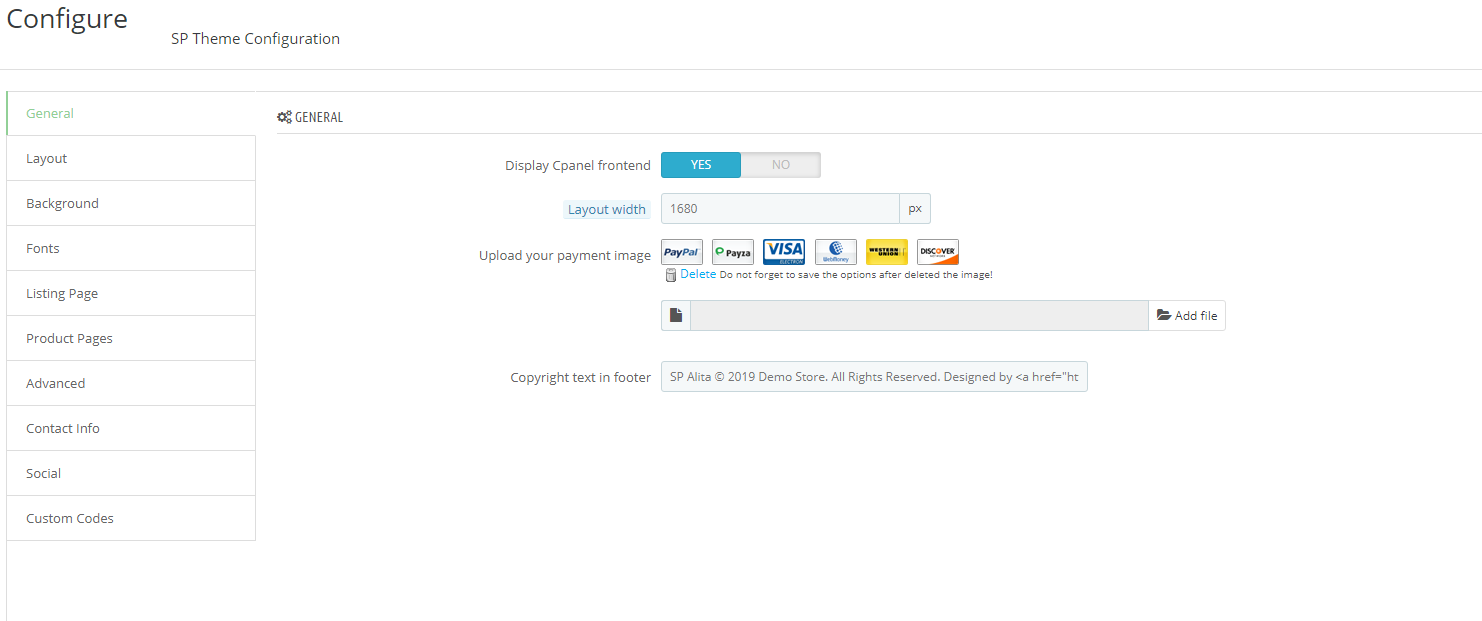
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Theme Configuration module.
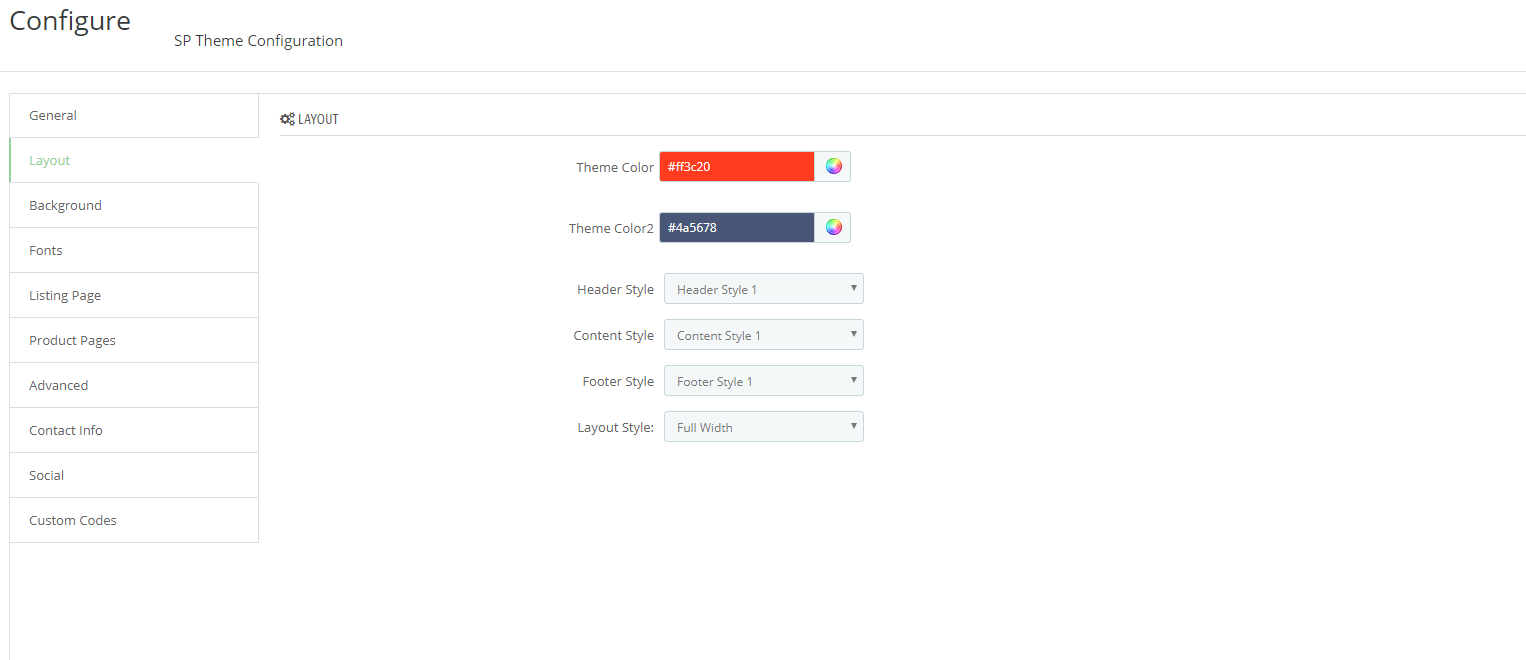
Step 2: In the SP Theme Settings, choose “General” to configure the parameters in this section.

In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click to Configure.


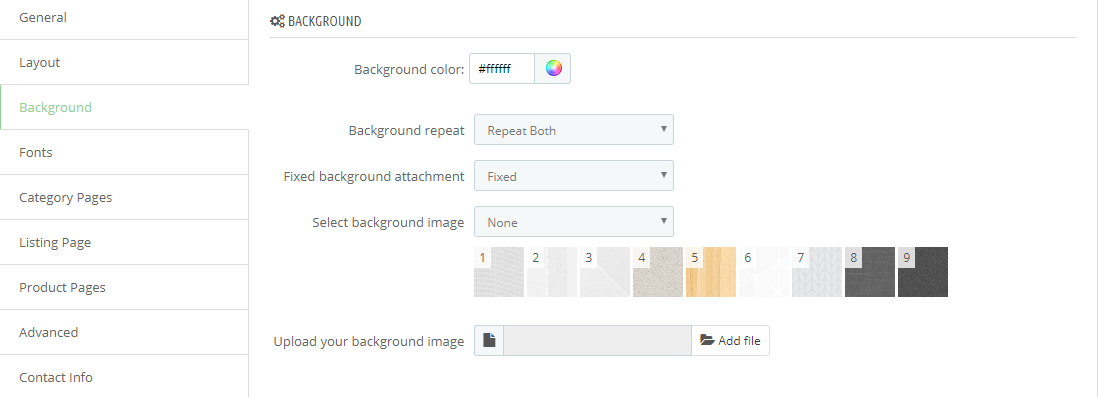
In the SP Theme Configuration, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

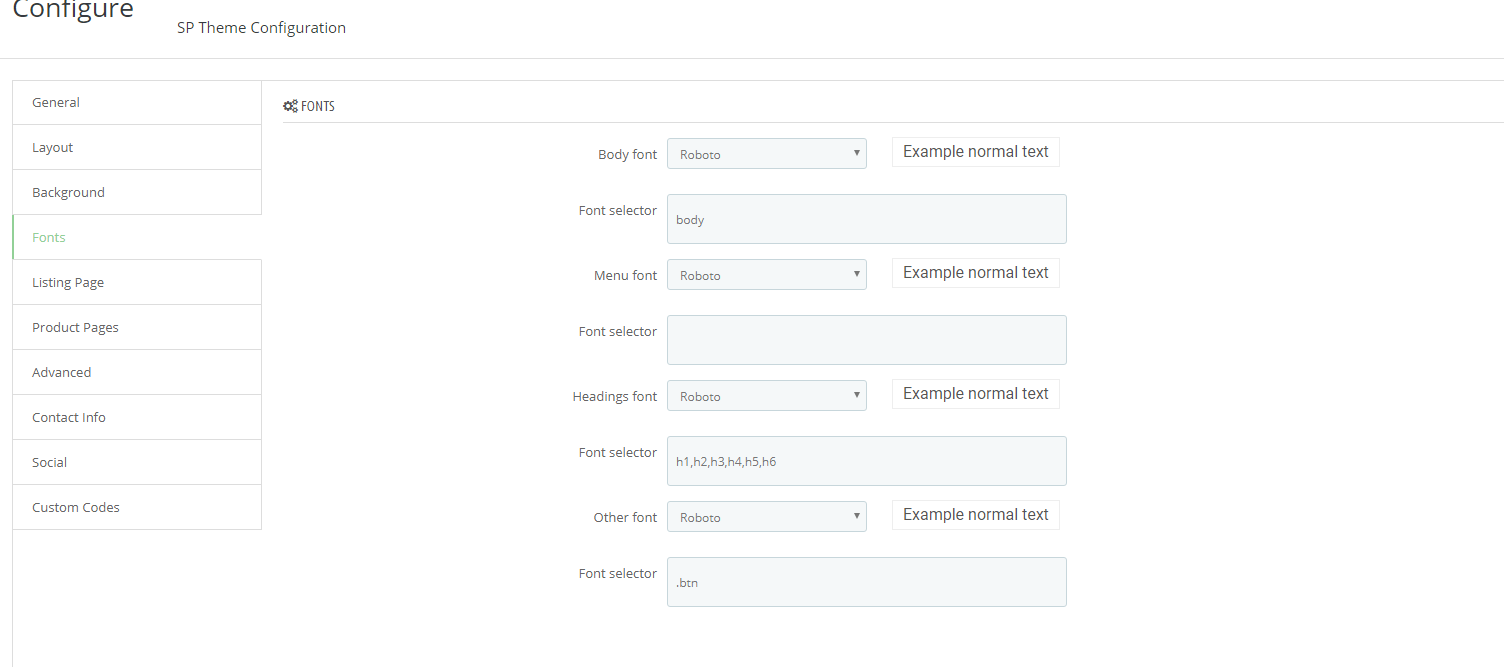
In the SP Theme Configuration, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
body2.
3.
h1,h2,h3,h4,h5,h64.
.btn
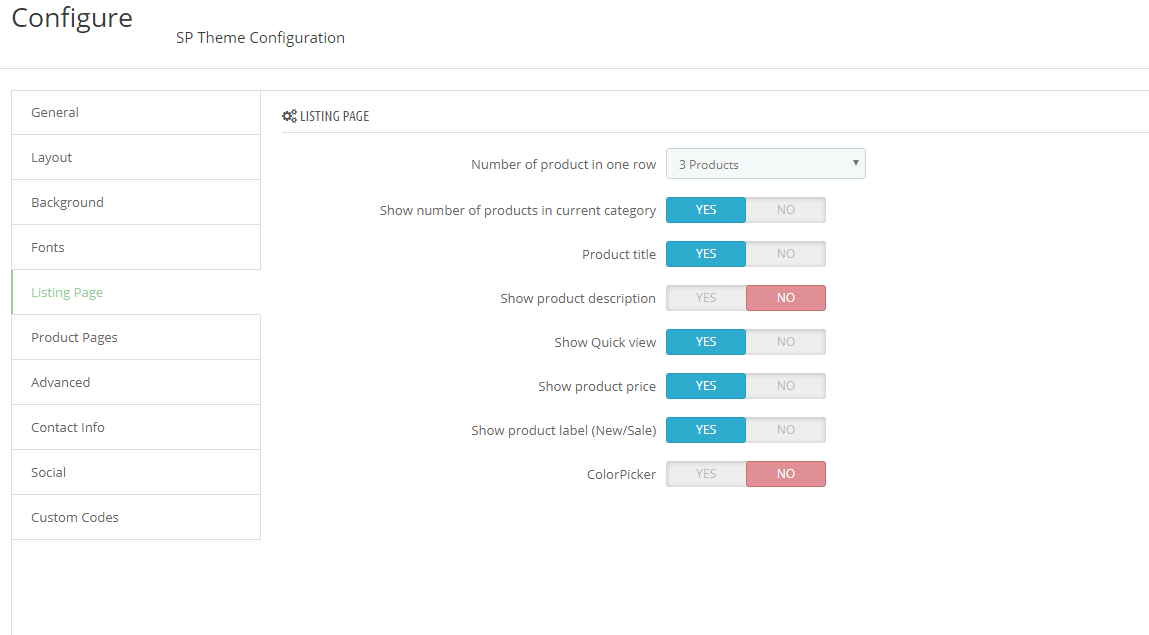
In the SP Theme Configuration, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

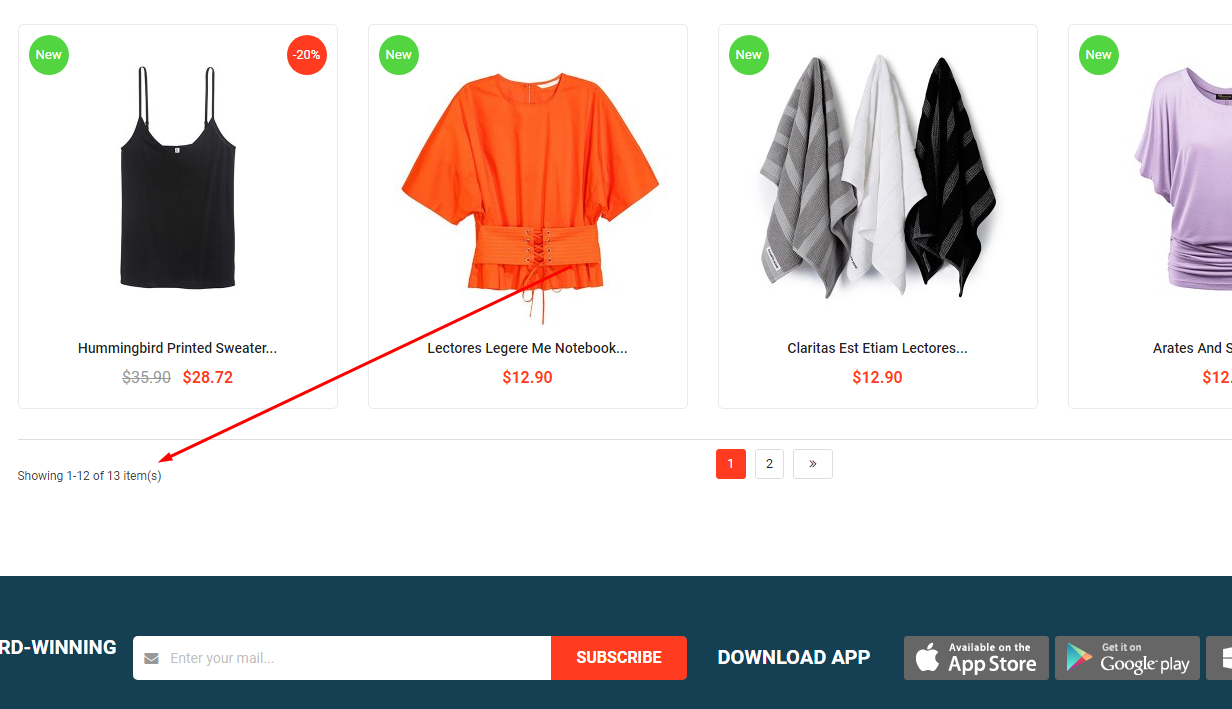
Display product number on Listing Page (Show/Hide)
Frontend Appearance:

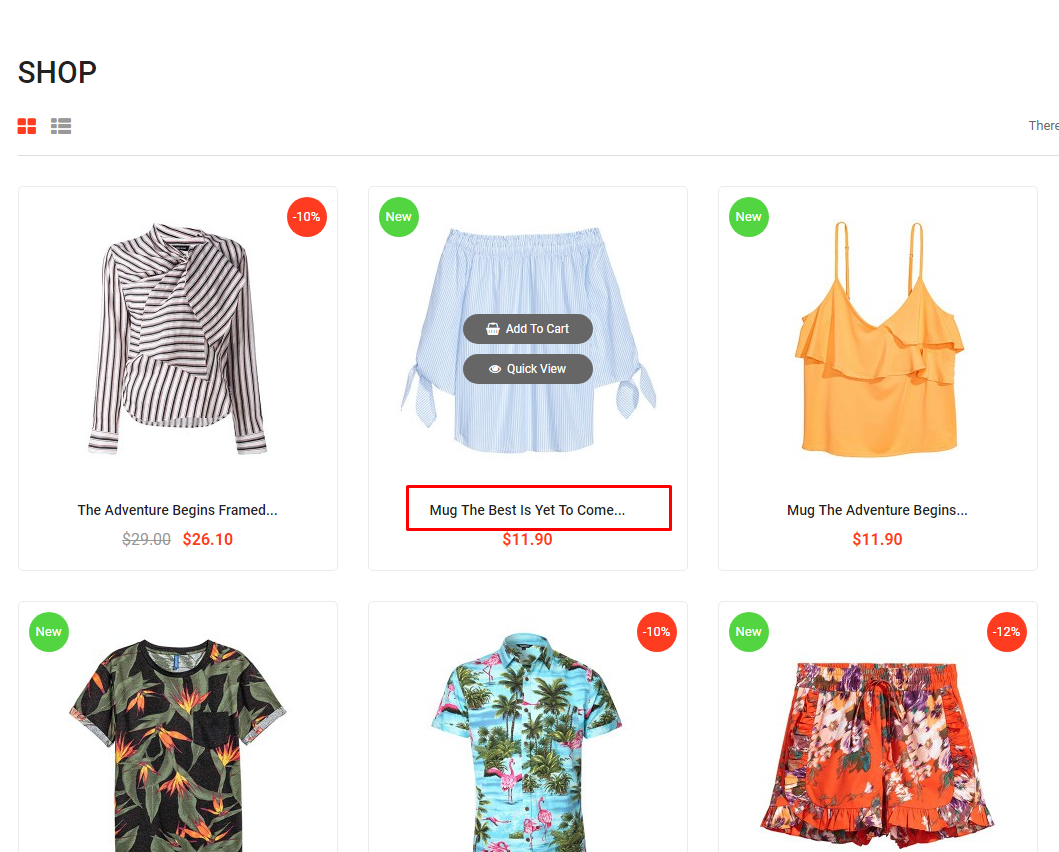
Display product title on Listing Page (Show/Hide)
Frontend Appearance:

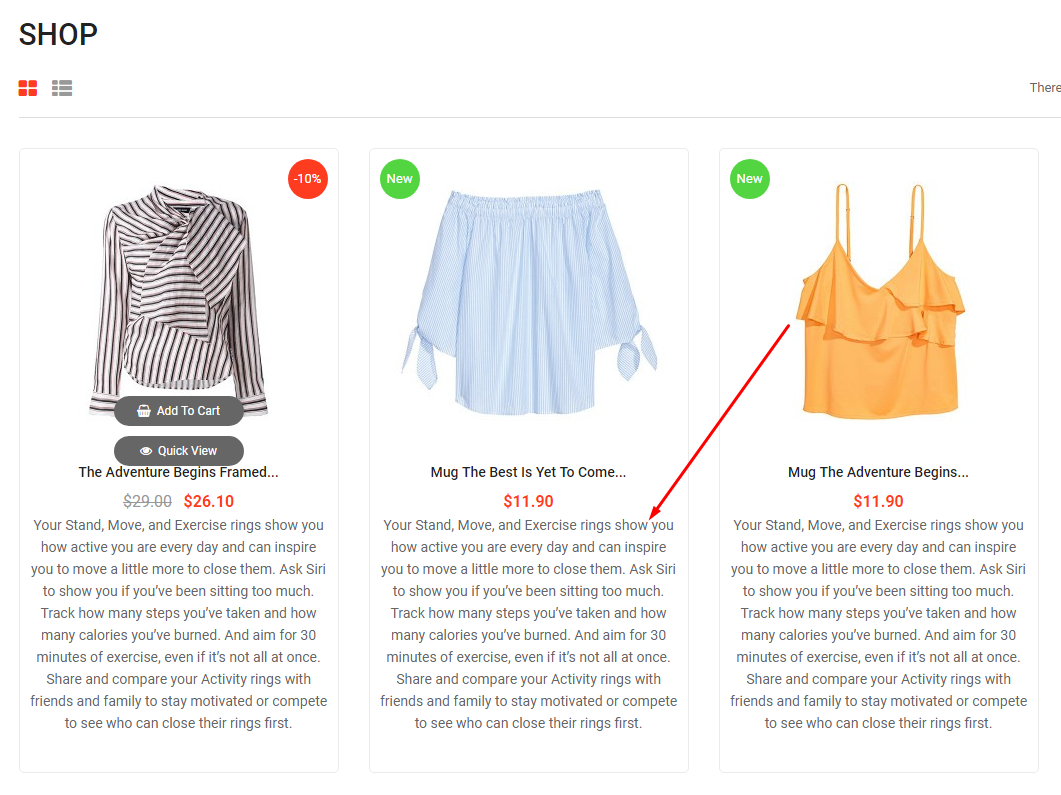
Display product short description on Listing Page (Show/Hide)
Frontend Appearance:

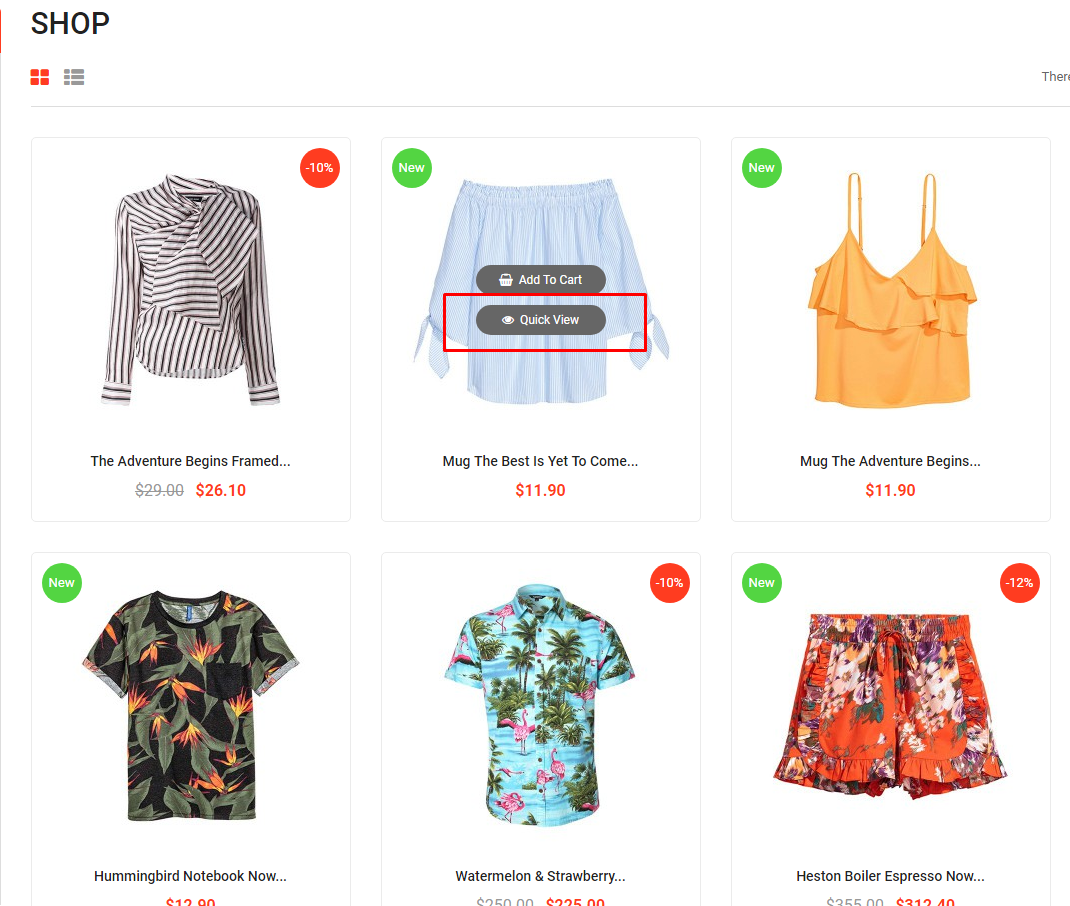
Display button Quickview on Listing Page (Show/Hide)
Frontend Appearance:

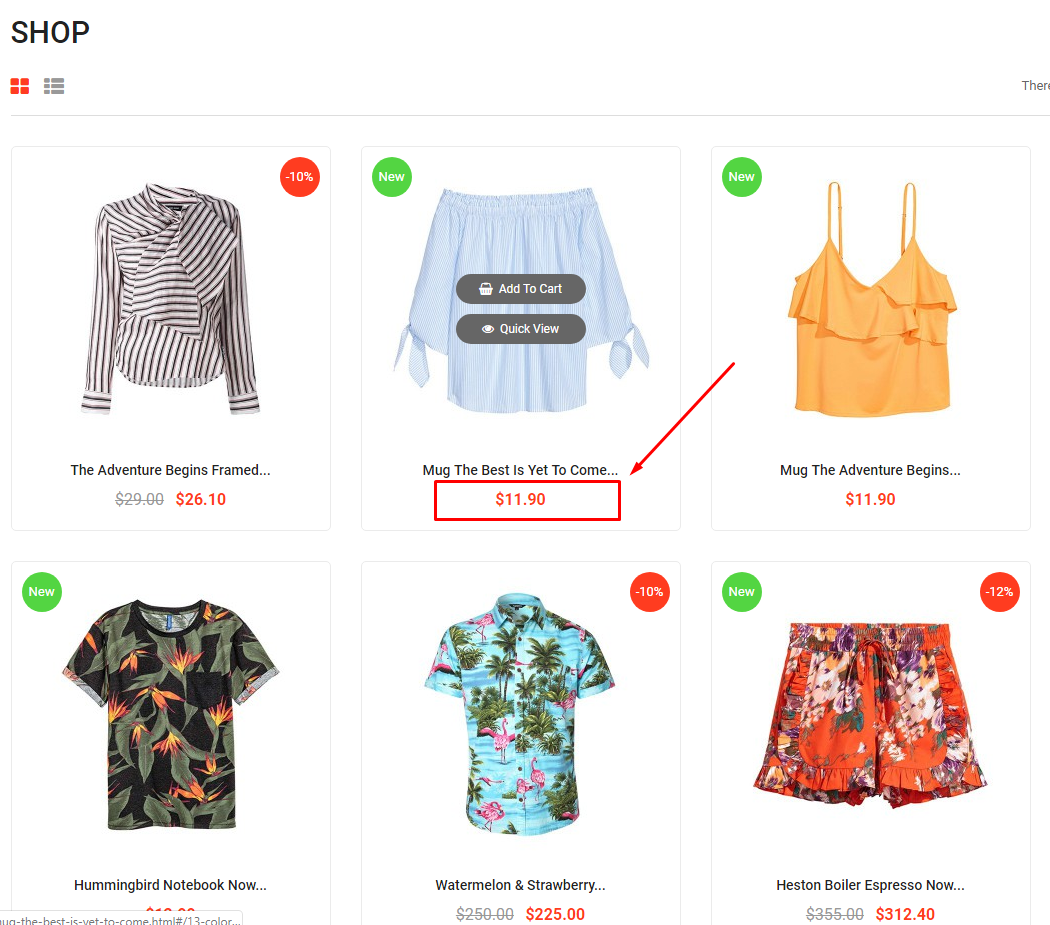
Display product price on Listing Page (Show/Hide)
Frontend Appearance:

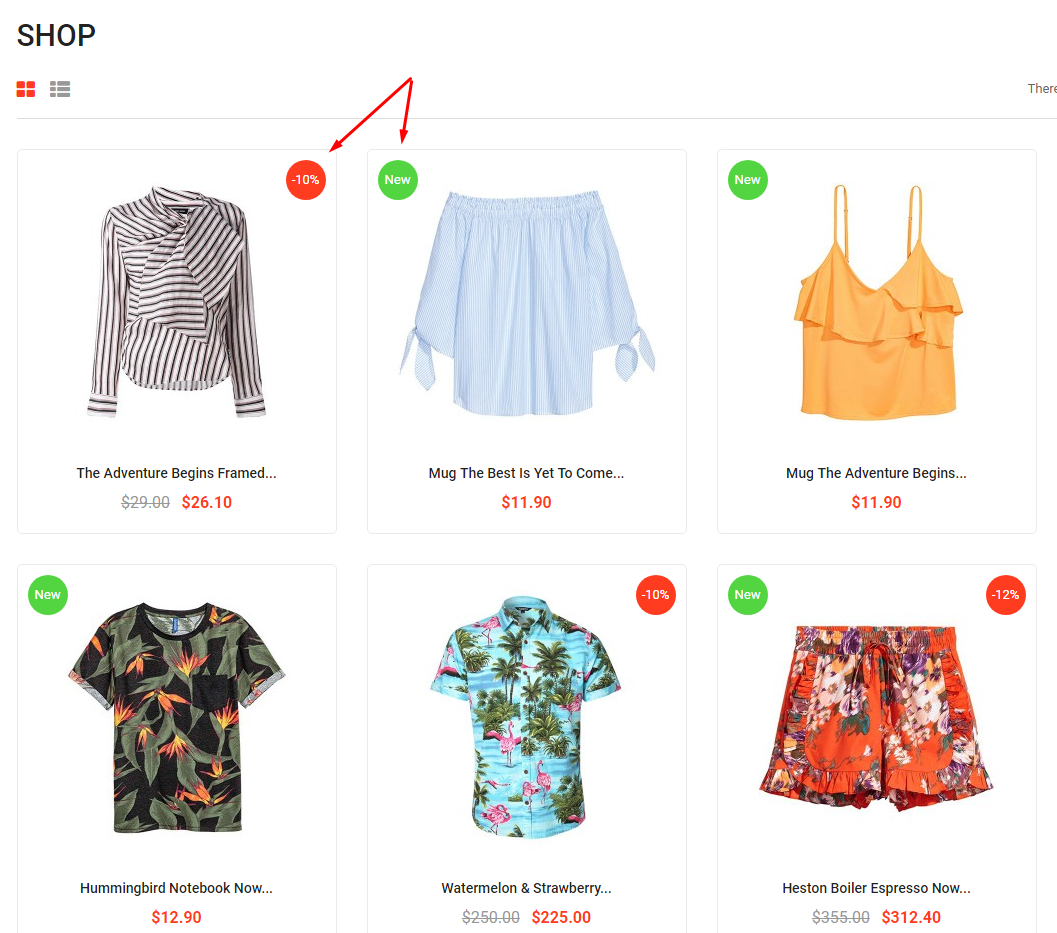
Display product price on Listing Page (Show/Hide)
Frontend Appearance:

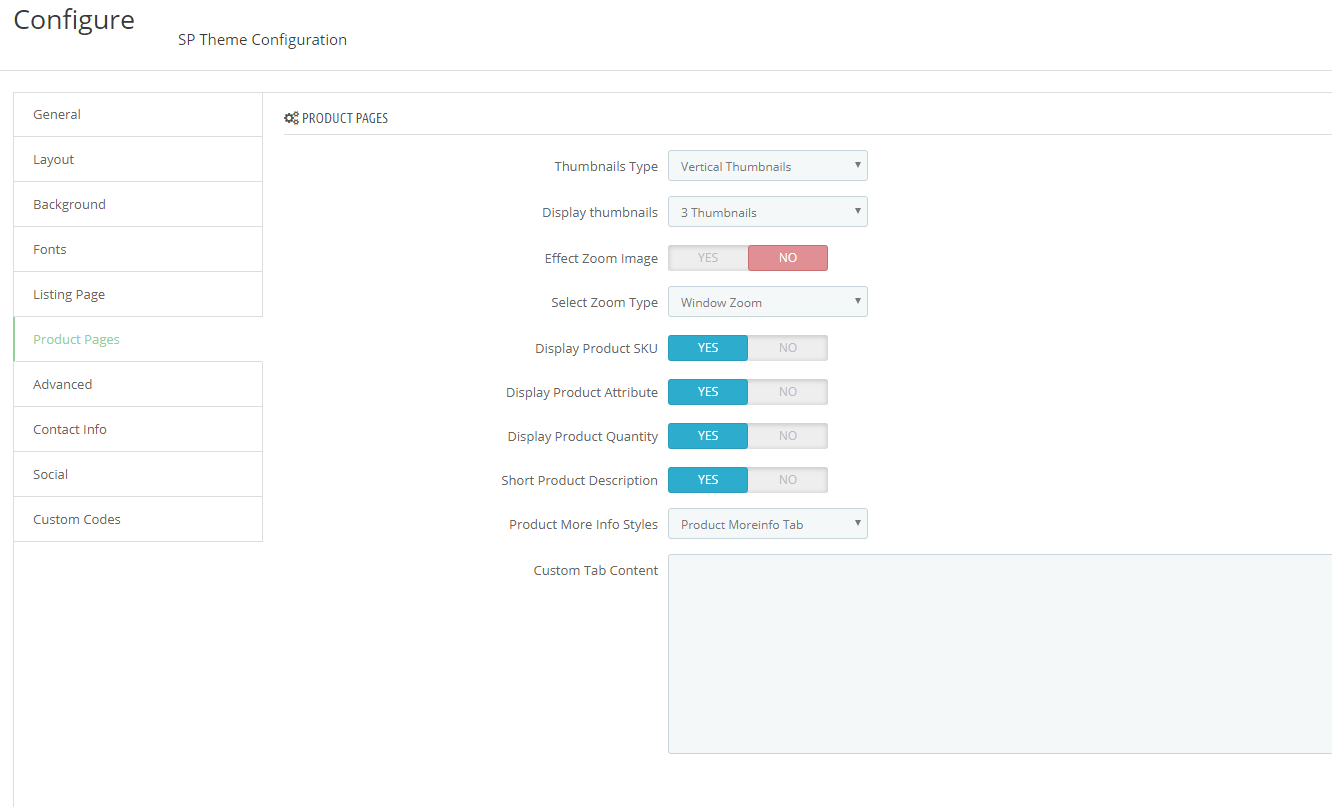
In the SP Theme Configuration, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

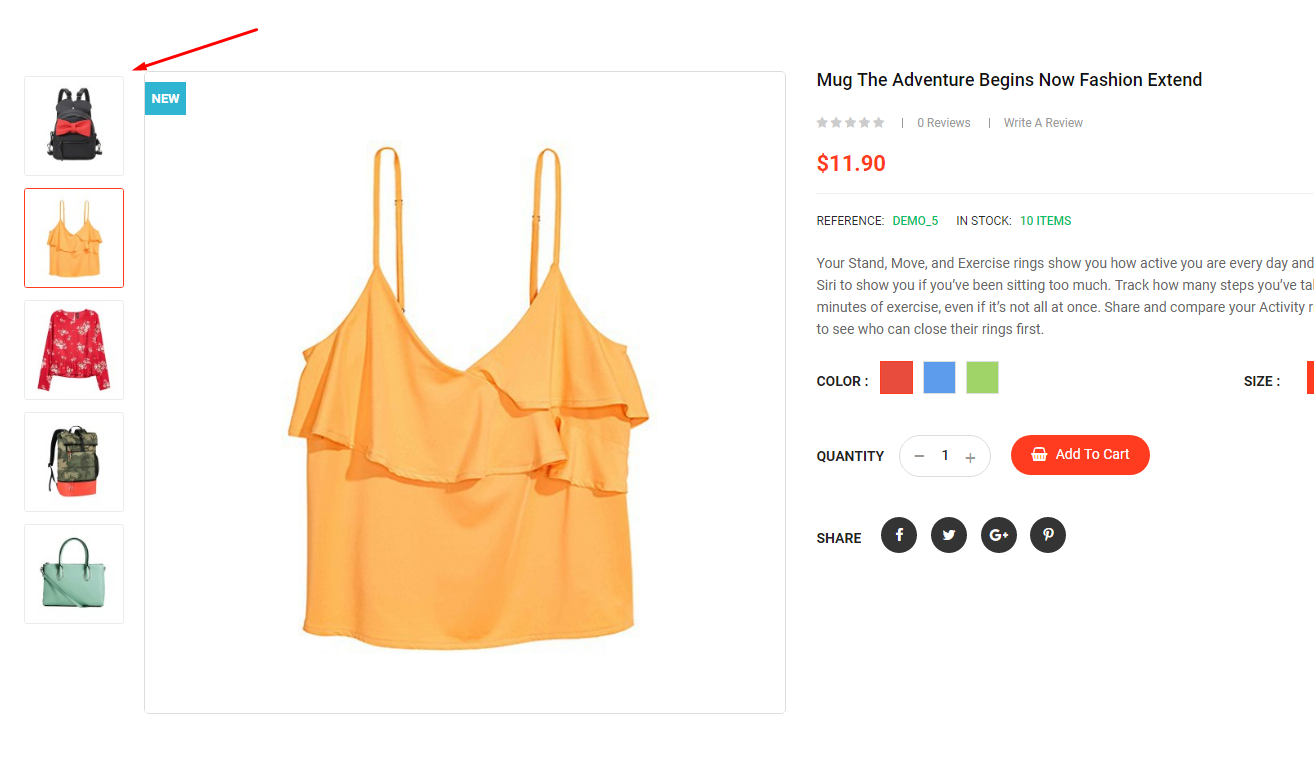
Choose type display of thumbnails block on product page.
Frontend Appearance:
-Vertical Thumbnails

-Horizontal Thumbnails

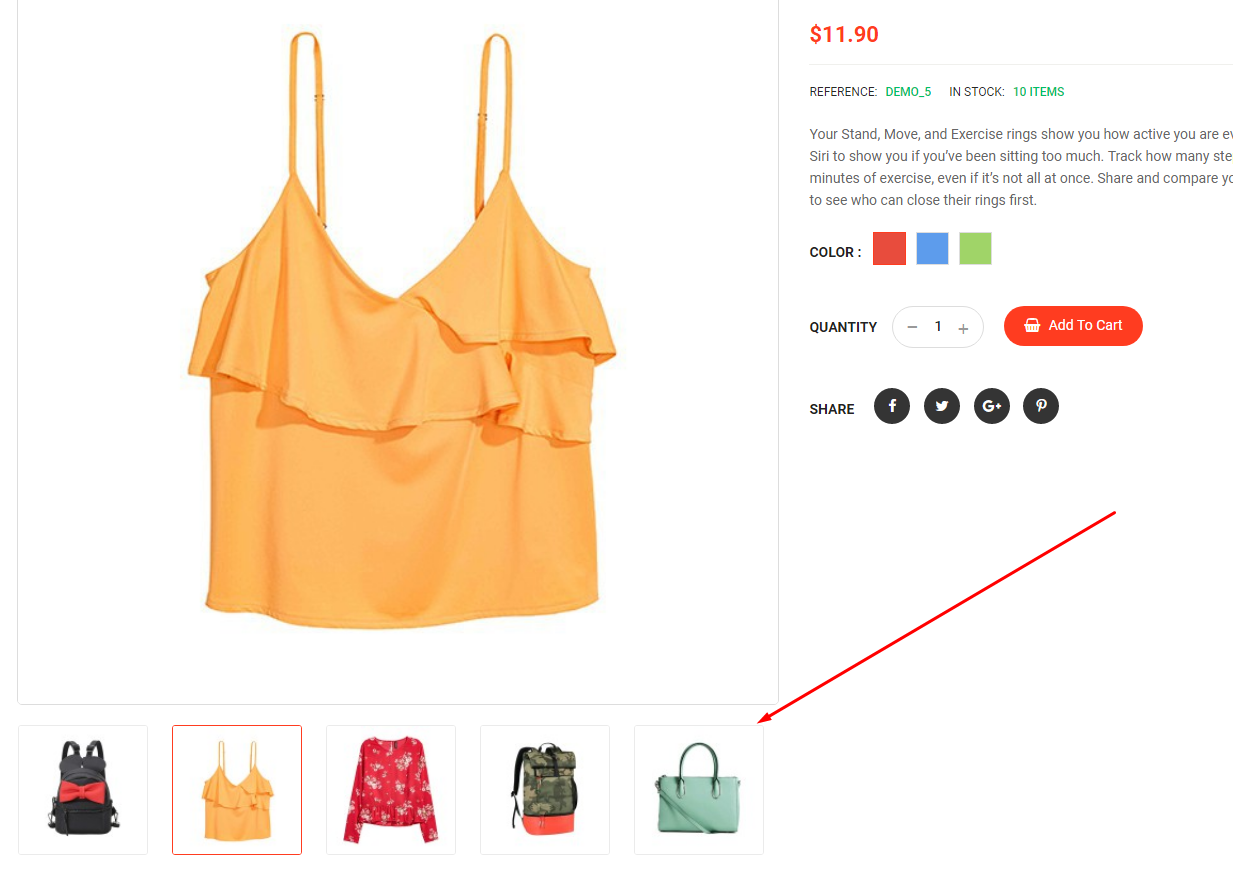
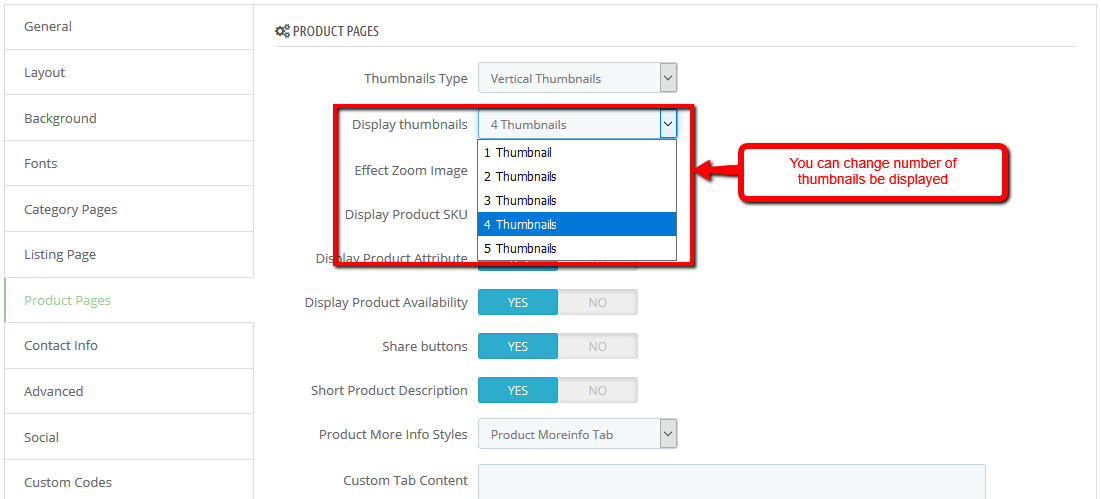
Number of thumbnails be displayed.
Backend Settings:

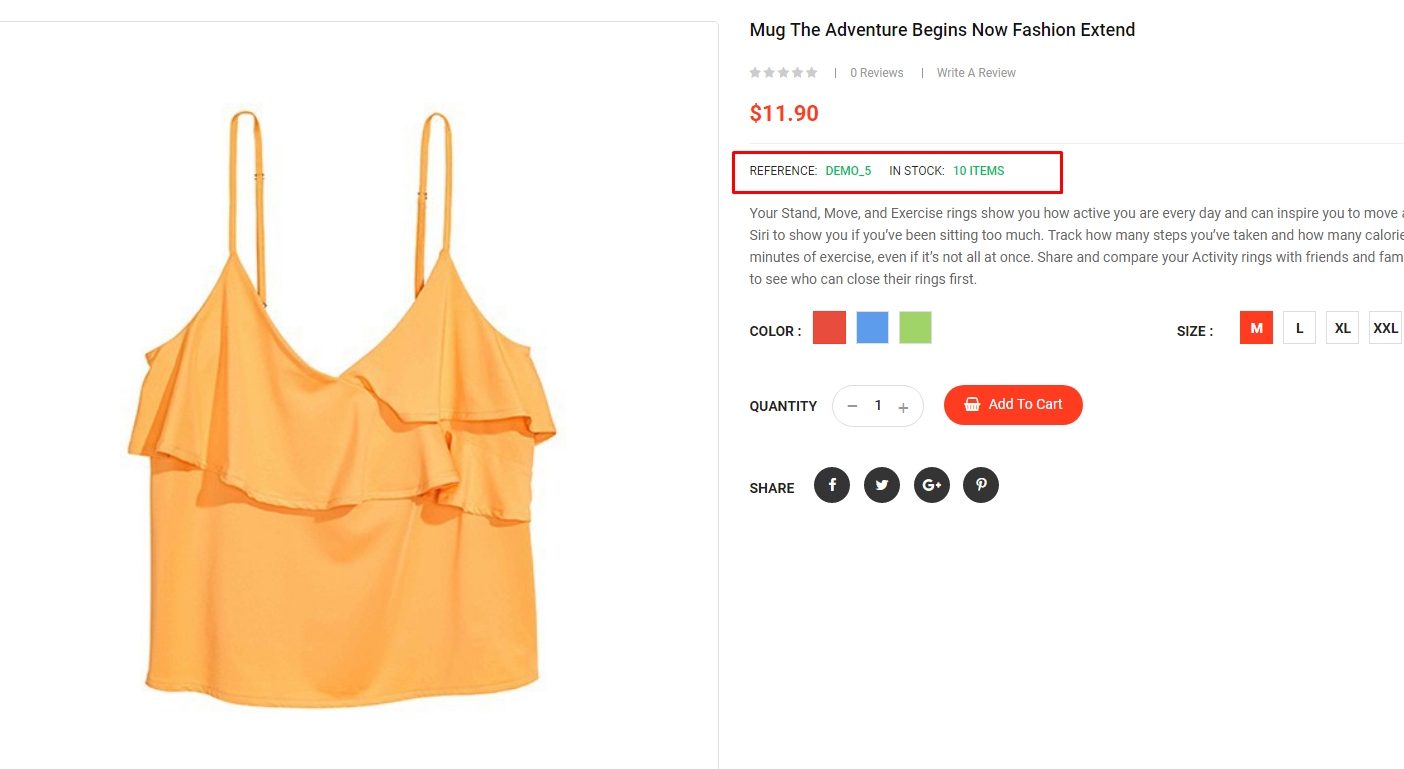
Show/Hide Product SKU.
Frontend Appearance:

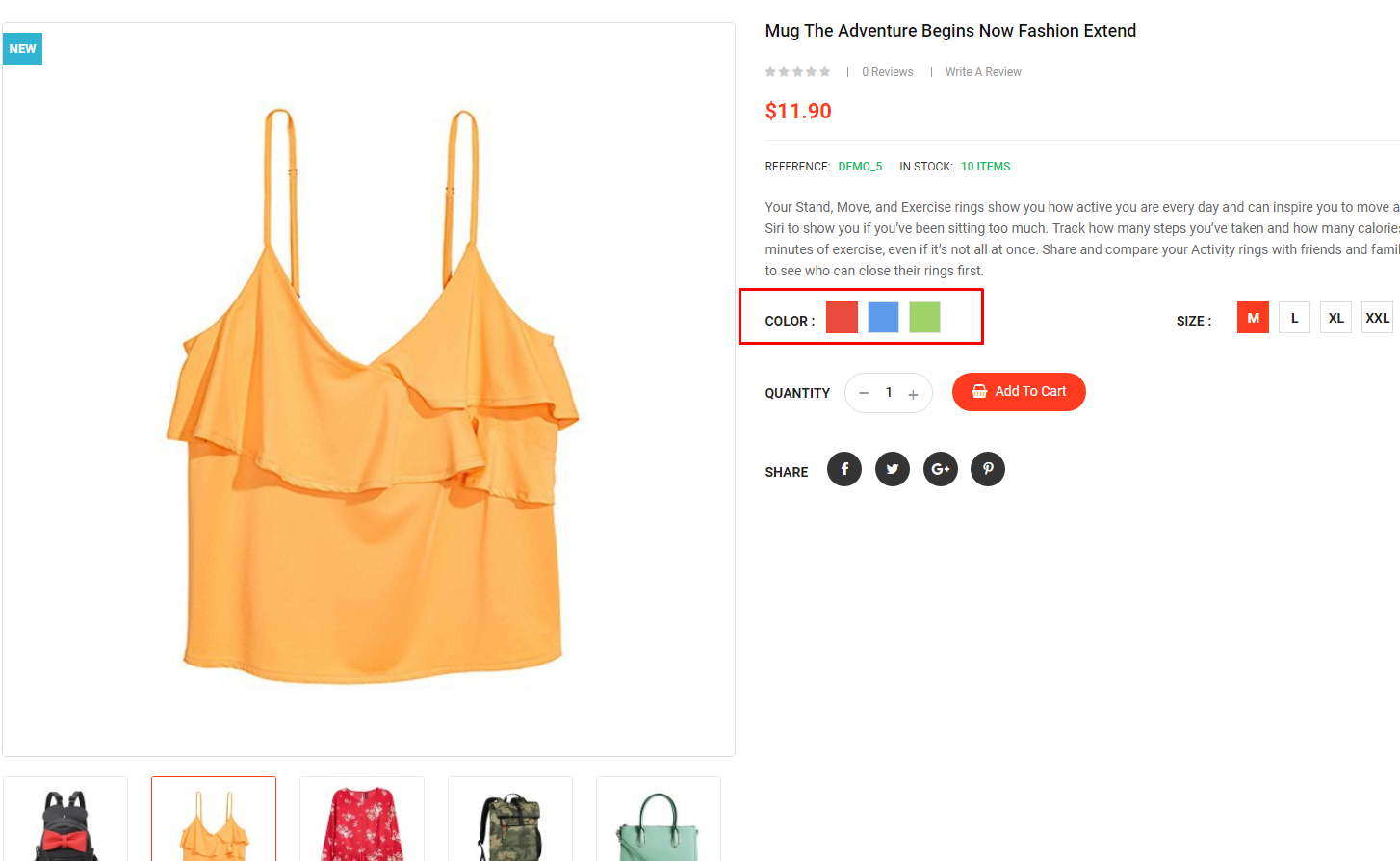
Show/Hide Product Attribute.

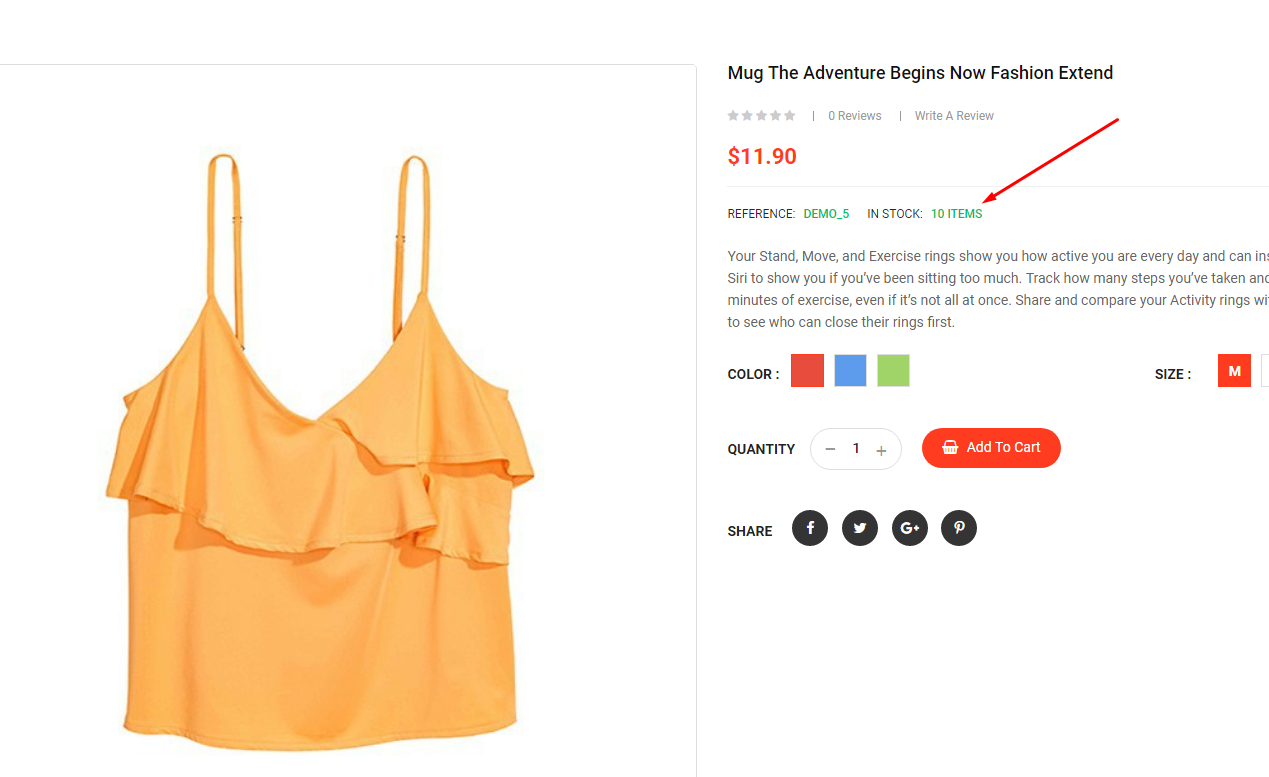
Show/Hide Product Availability.
Frontend Appearance:

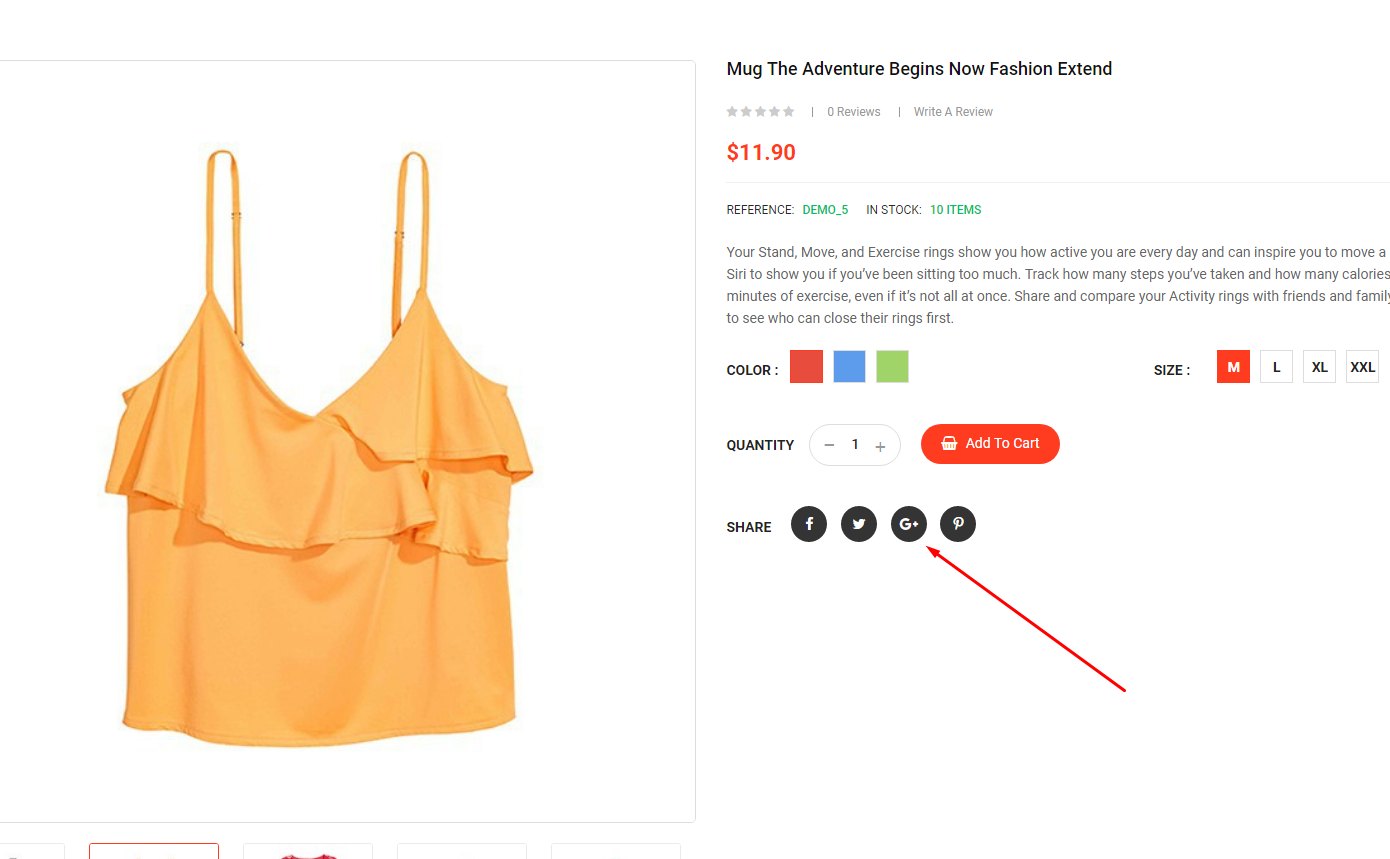
Show/Hide Share buttons.
Frontend Appearance:

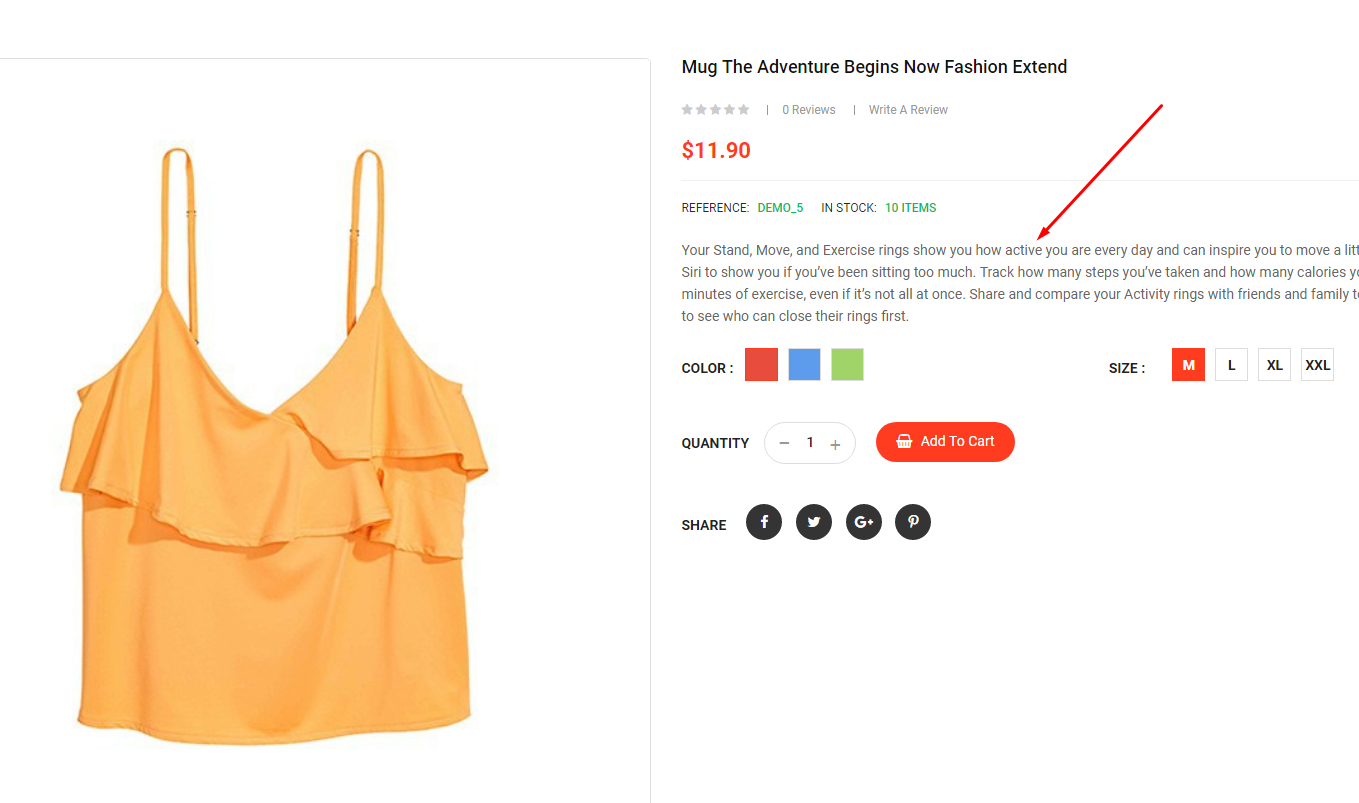
Show/Hide Short Product Description.
Frontend Appearance:

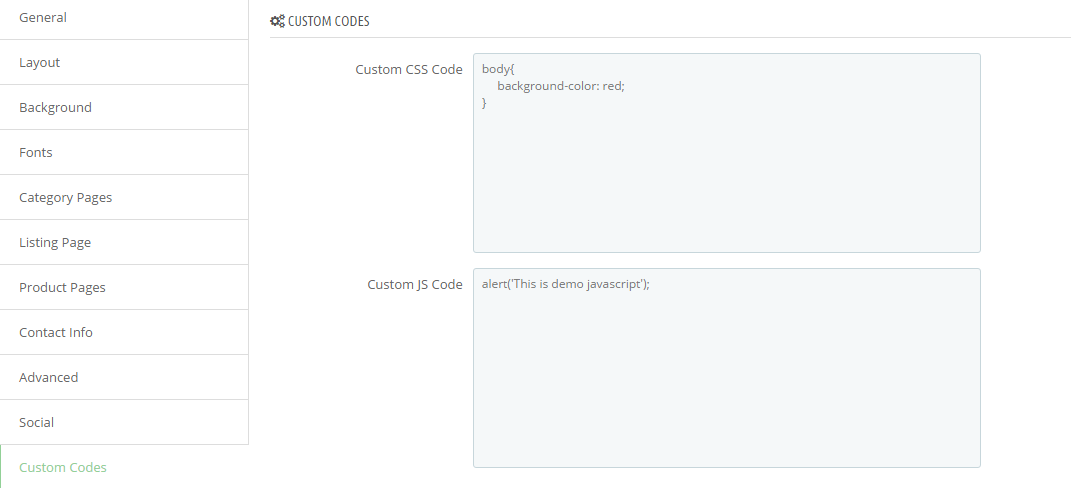
In the SP Theme Configuration, choose "Custom Codes" to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
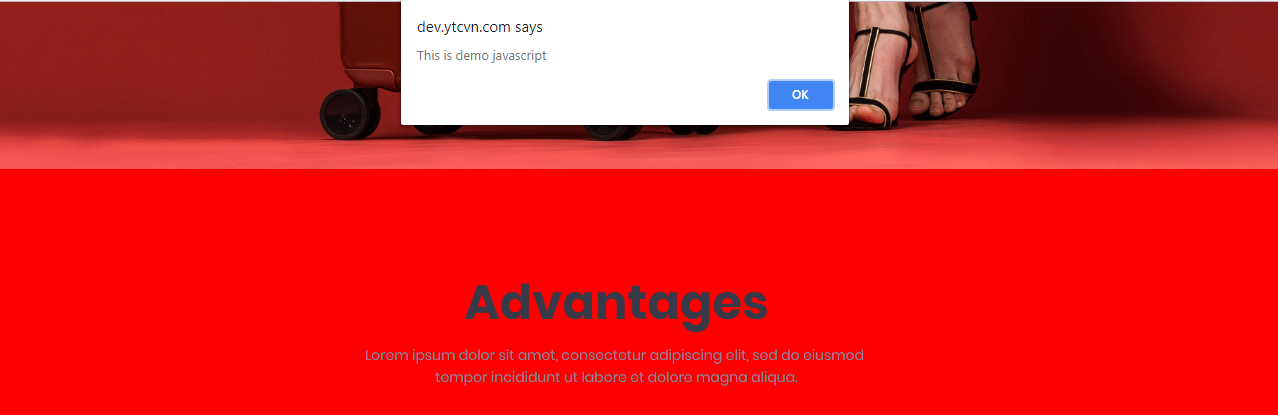
Frontend Appearance

- You can input css or javascript.
Examples code css
body{
background-color: red;
}
Examples code Javascript
alert('This is demo javascript');

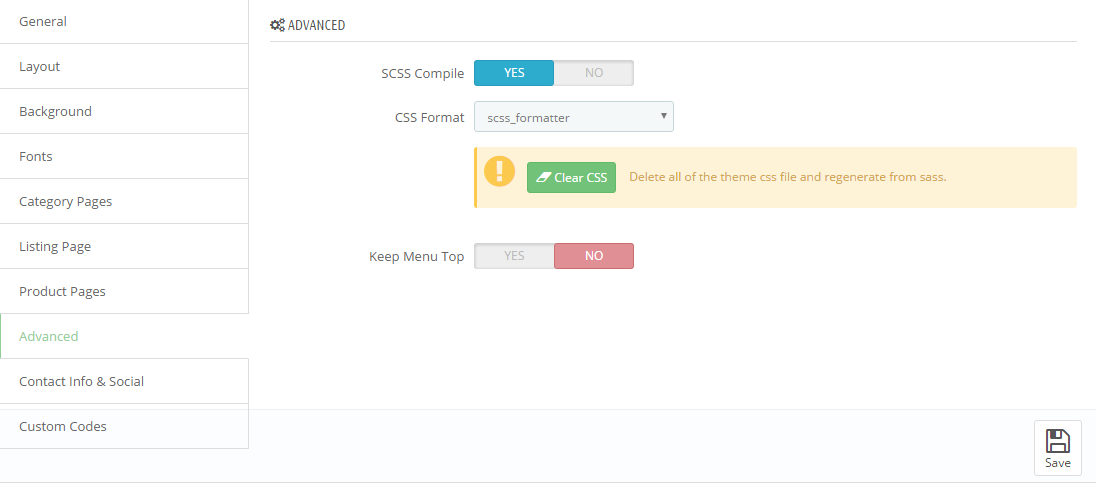
- In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

- Active: The system will automatically compile into CSS from SCSS when you refresh the website
Note: System will change css file theme-...css. Ex: theme-ff0000.css
Do not edit css file when active SCSS Compile
Css formatting after compile from sass.
There are two instances to edit css file via ftp.
1. SCSS Compile: Disable
- You can edit css file of modules.
Example: "../themes/sp_alita/modules/spcustomhtml/views/css/style.css"
- You can edit css file of theme.
Example:
+) "../themes/sp_alita/assets/css/theme-0083c1.css"
+) "../themes/sp_alita/assets/css/theme.css"
2. SCSS Compile: Enable
- You can edit css file of modules. (Sample as Disable)
Note: The system will generate css file "theme-0083c1.css, theme-{color code}.css"
Your changes to this file will be lost
- You must edit file "*.scss" in the folder "_dev/css"
Example: "../themes/sp_alita/_dev/css/themestyles/_content.scss"
Backend Settings:
Step 1:
Step 2: In the Prestashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules
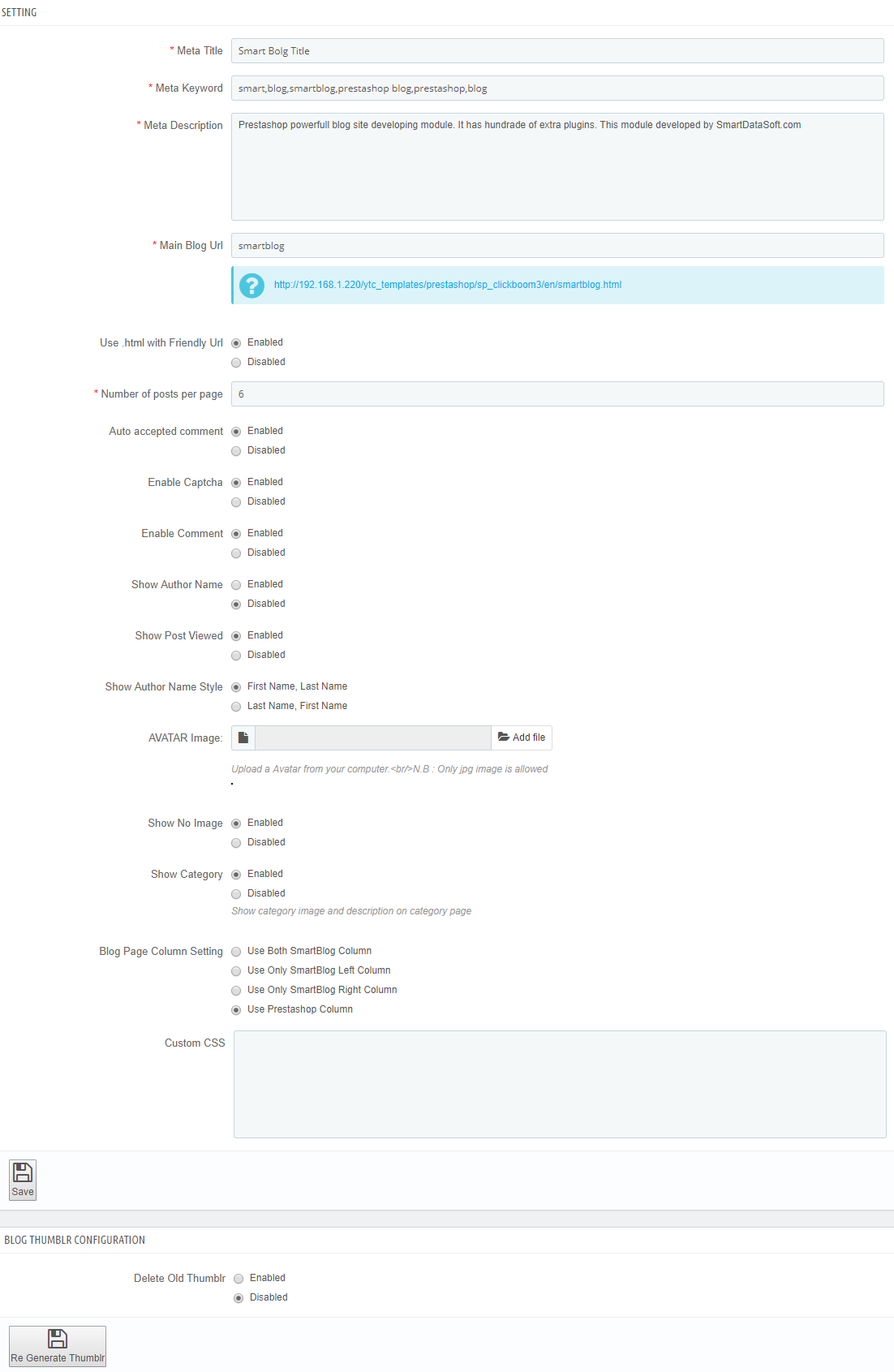
Step 3: You could configure this module like the following image.
- Smart Blog

- SmartBlog Home Latest

Please read more guide for Smartblog at here. SmartBlog Module

Note: You can change Map in folder: themes\sp_alita\templates\contact.tpl
Frontend Appearance:

Backend Setting:
Step 1: In the Prestashop Admin Panel, navigate to IMPROVE >> Design >> Pages
Step 2: In the “Pages” configuration page, click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
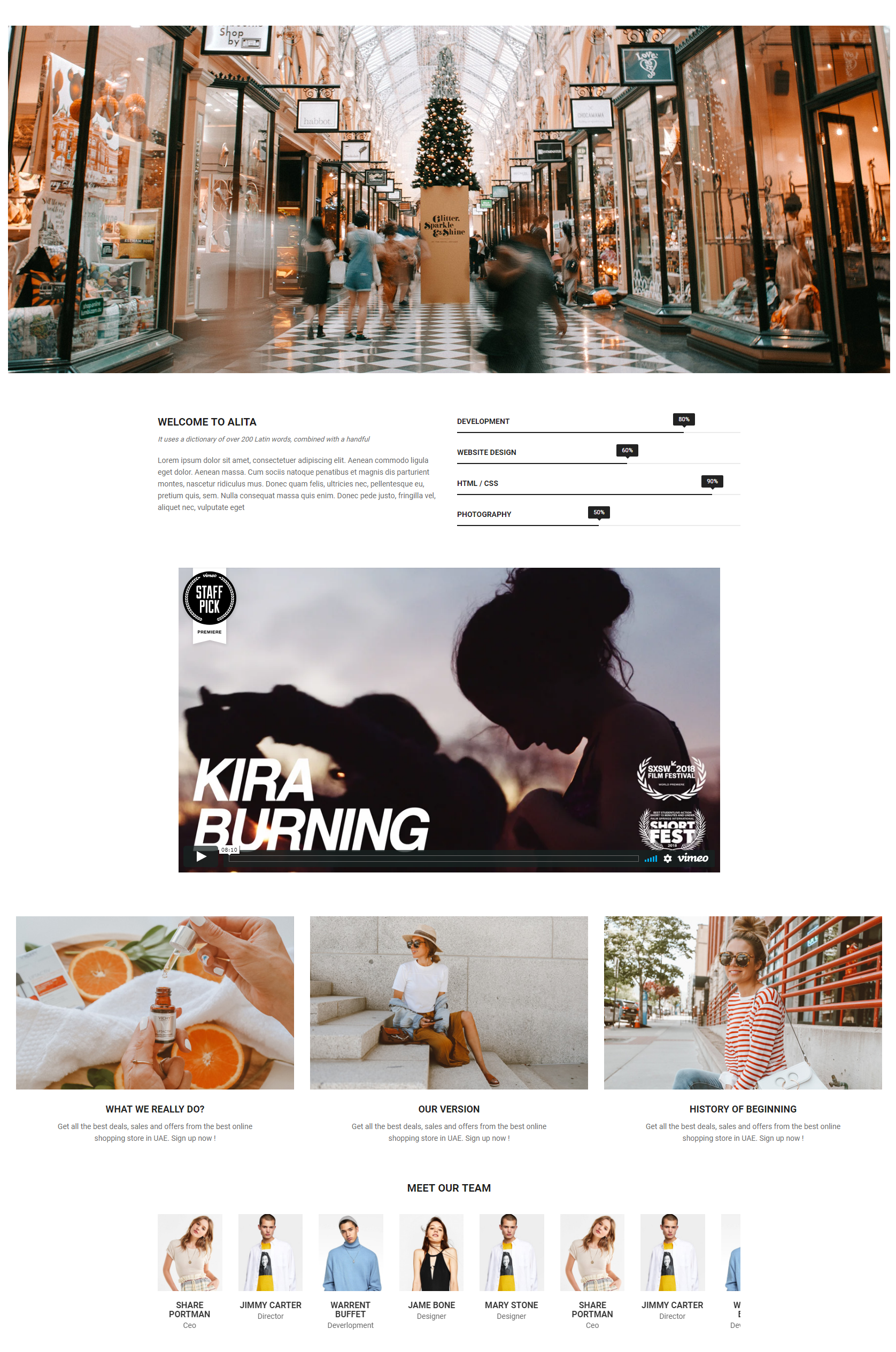
Step 3: You could add new cms page like the illustration
Copy and paste the following code into the content:
<div class="about-wrap"><!--project--> <div class="about-project"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/project.jpg" alt="#" /></div> <!--end project--> <div class="wellcome"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-6 col-xs-12"> <div class="wellcome-text"> <h4>welcome to Alita</h4> <span> It uses a dictionary of over 200 Latin words, combined with a handful </span> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget</p> </div> </div> <div class="col-lg-6 col-md-6 col-sm-6 col-xs-12"> <div class="skill-range"> <ul> <li> <p class="name-skill">Development</p> <div class="range-item"> <div class="range-result" style="width: 80%;"> <div class="tooltip-range"><span>80%</span></div> </div> </div> </li> <li> <p class="name-skill">Website Design</p> <div class="range-item"> <div class="range-result" style="width: 60%;"> <div class="tooltip-range"><span>60%</span></div> </div> </div> </li> <li> <p class="name-skill">HTML / CSS</p> <div class="range-item"> <div class="range-result" style="width: 90%;"> <div class="tooltip-range"><span>90%</span></div> </div> </div> </li> <li> <p class="name-skill">Photography</p> <div class="range-item"> <div class="range-result" style="width: 50%;"> <div class="tooltip-range"><span>50%</span></div> </div> </div> </li> </ul> </div> </div> </div> </div> <!-- wellcome --> <div class="about-us"> <div class="about-image"><iframe width="1090" height="570" src="https://player.vimeo.com/video/277176986" frameborder="0"></iframe></div> </div> <!--end about-us --> <div class="why-choose clearfix"> <div class="col-sm-4 col-xs-12 item support"> <div class="content"> <div class="icon"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/about-item-1.jpg" alt="#" /></div> <div class="text"> <h4><a href="#">What we really do?</a></h4> <p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p> <!--end text--></div> <!--end content--></div> <!--end item--></div> <div class="col-sm-4 col-xs-12 item support"> <div class="content"> <div class="icon"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/about-item-2.jpg" alt="#" /></div> <div class="text"> <h4><a href="#">Our Version</a></h4> <p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p> <!--end text--></div> <!--end content--></div> <!--end item--></div> <div class="col-sm-4 col-xs-12 item support"> <div class="content"> <div class="icon"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/about-item-3.jpg" alt="#" /></div> <div class="text"> <h4><a href="#">History of Beginning</a></h4> <p>Get all the best deals, sales and offers from the best online shopping store in UAE. Sign up now !</p> <!--end text--></div> <!--end content--></div> <!--end item--></div> <!--end why-choose--></div> <div class="our-team"> <div class="title"> <h3>Meet Our Team</h3> </div> <div class="out-team-content owl-carousel"> <div class="content-inner"> <div class="image"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/our-team-1.jpg" alt="#" /></div> <div class="text"> <h3 class="name">Share Portman</h3> <h5 class="job">Ceo</h5> </div> </div> <div class="content-inner"> <div class="image"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/our-team-2.jpg" alt="#" /></div> <div class="text"> <h3 class="name">Jimmy Carter</h3> <h5 class="job">Director</h5> </div> </div> <div class="content-inner"> <div class="image"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/our-team-3.jpg" alt="#" /></div> <div class="text"> <h3 class="name">Warrent Buffet</h3> <h5 class="job">Deverlopment</h5> </div> </div> <div class="content-inner"> <div class="image"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/our-team-4.jpg" alt="#" /></div> <div class="text"> <h3 class="name">Jame Bone</h3> <h5 class="job">Designer</h5> </div> </div> <div class="content-inner"> <div class="image"><img src="/ytc_templates/prestashop/sp_alita/themes/sp_alita/assets/img/cms/our-team-2.jpg" alt="#" /></div> <div class="text"> <h3 class="name">Mary Stone</h3> <h5 class="job">Designer</h5> </div> </div> </div> </div> <!--end our-team--></div>
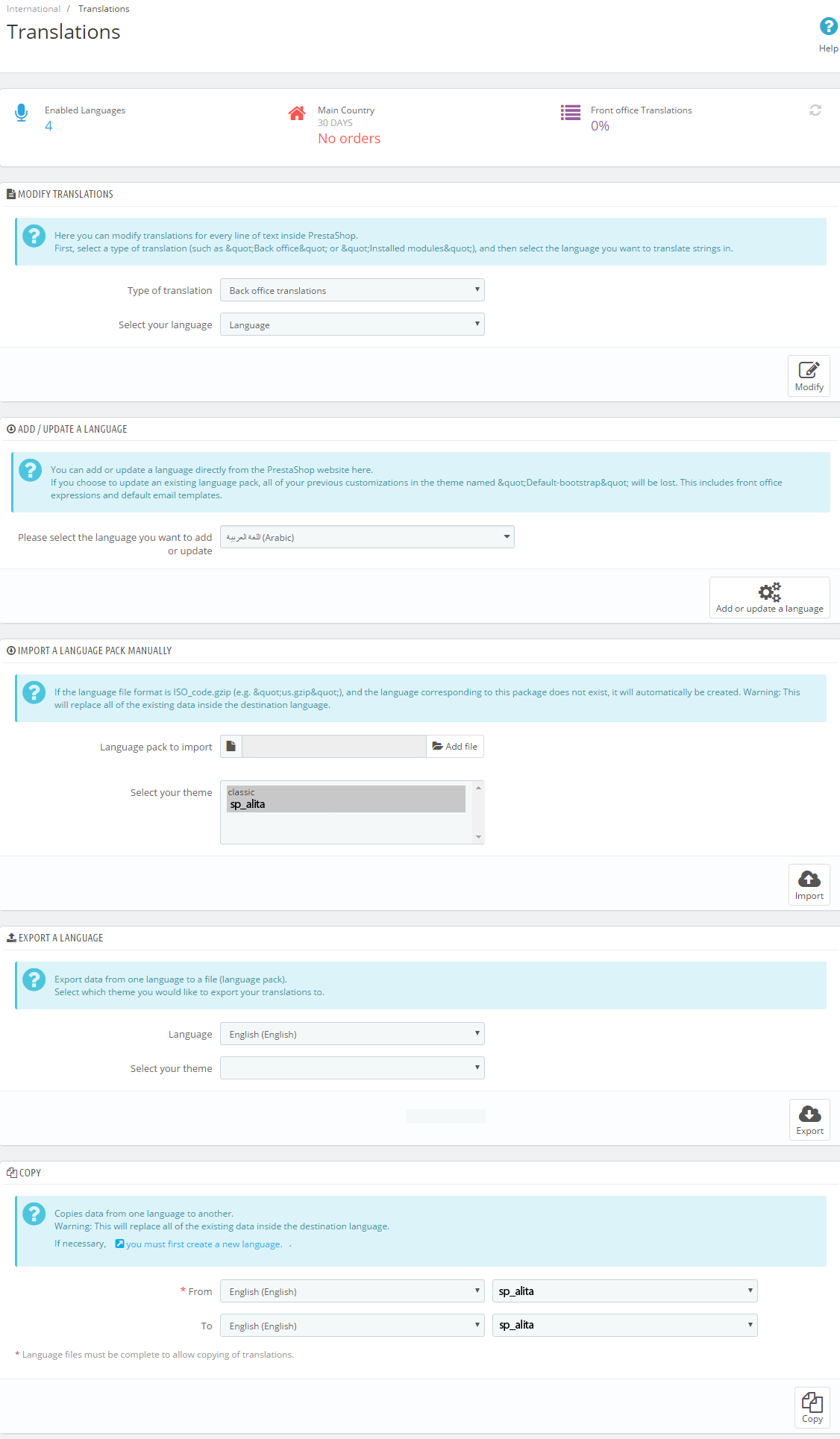
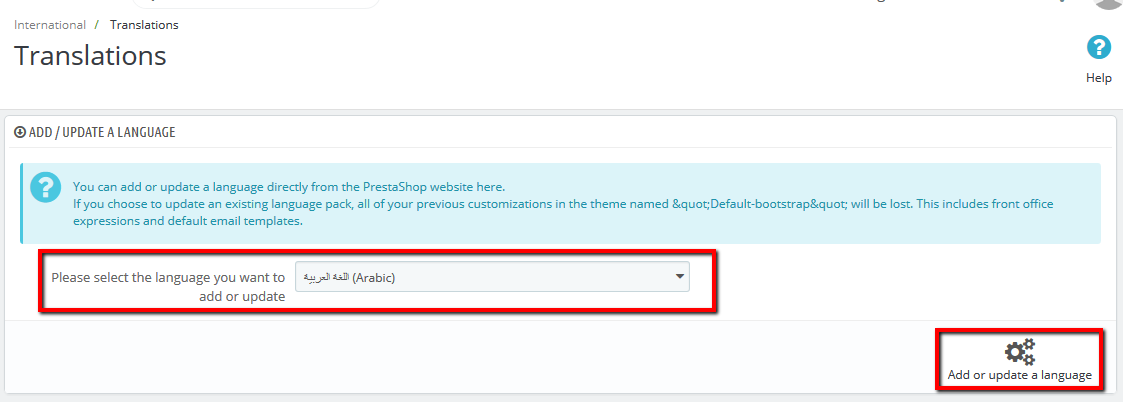
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations

- At here, Scroll to block "ADD / UPDATE A LANGUAGE"
- Then, Select the language you want to add new, and click button "Add or update a language"

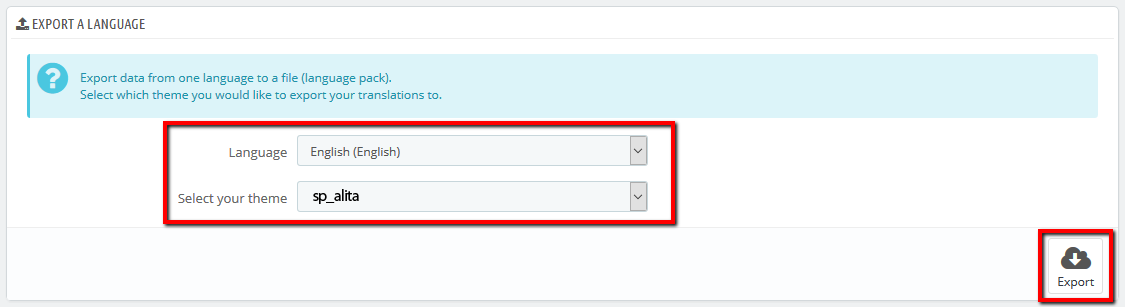
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- At here, Scroll to block "Export a Language"
- Then, Select Language and Your theme that you want Export, and click button "Export"

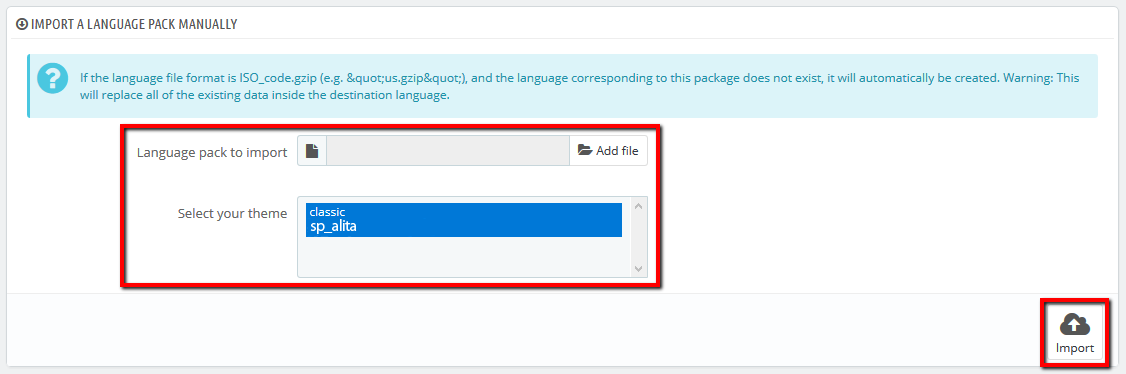
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- At here, Scroll to block "Import a language pack manually"
- Then, click button "Add file" and choose file language and select your theme, and click button "Import"

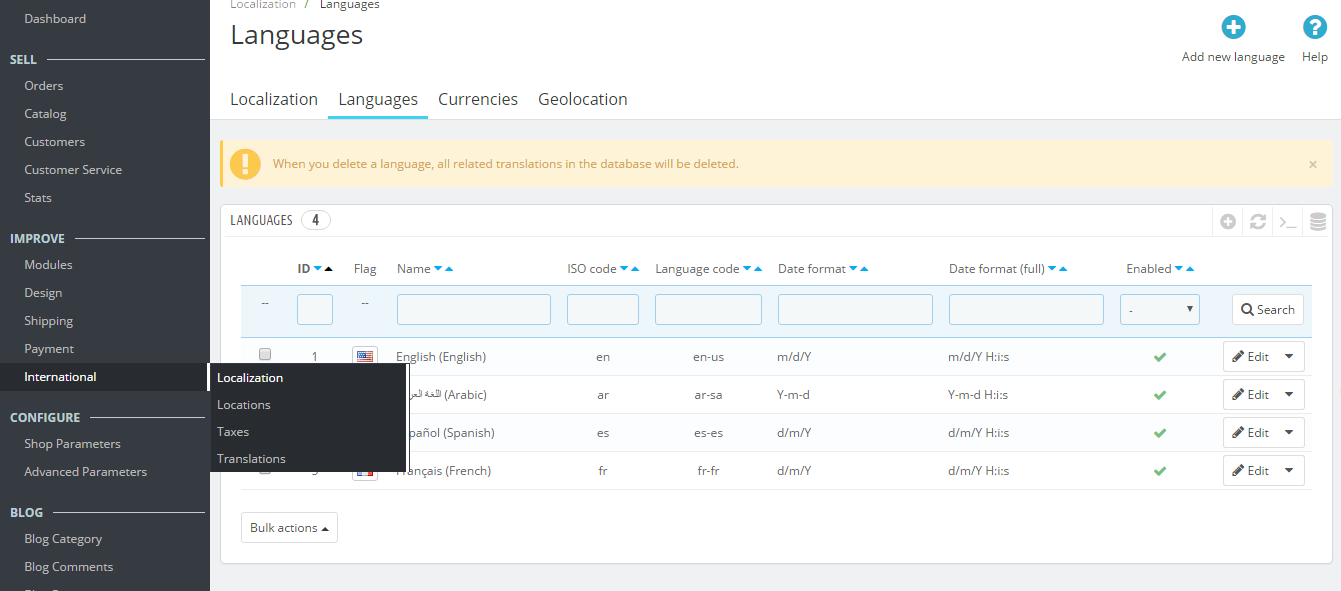
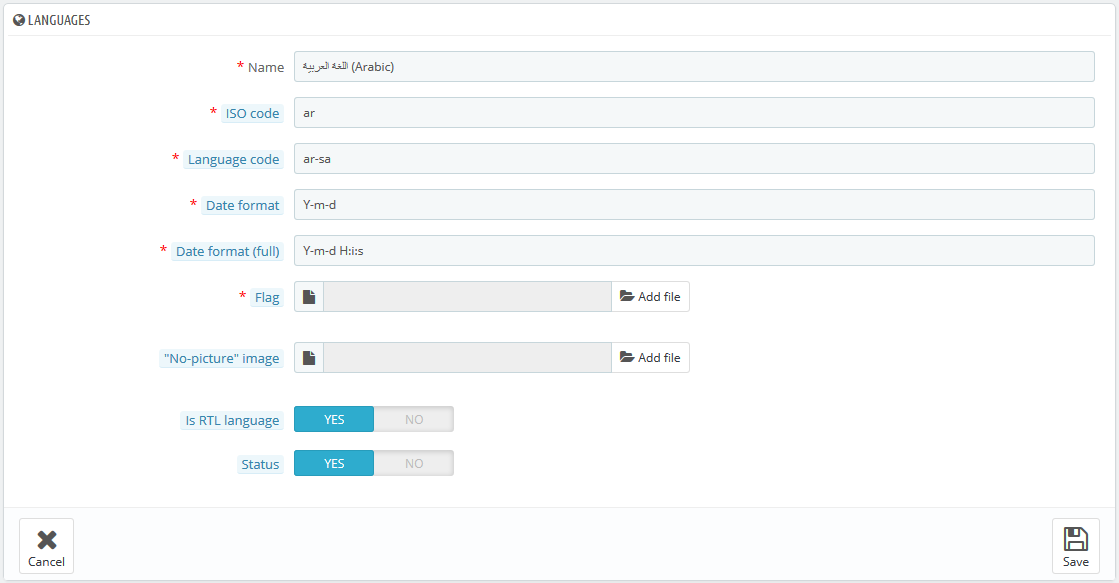
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Languages"
- You can edit or delete language on your store

- If you want change language, click button "Edit".

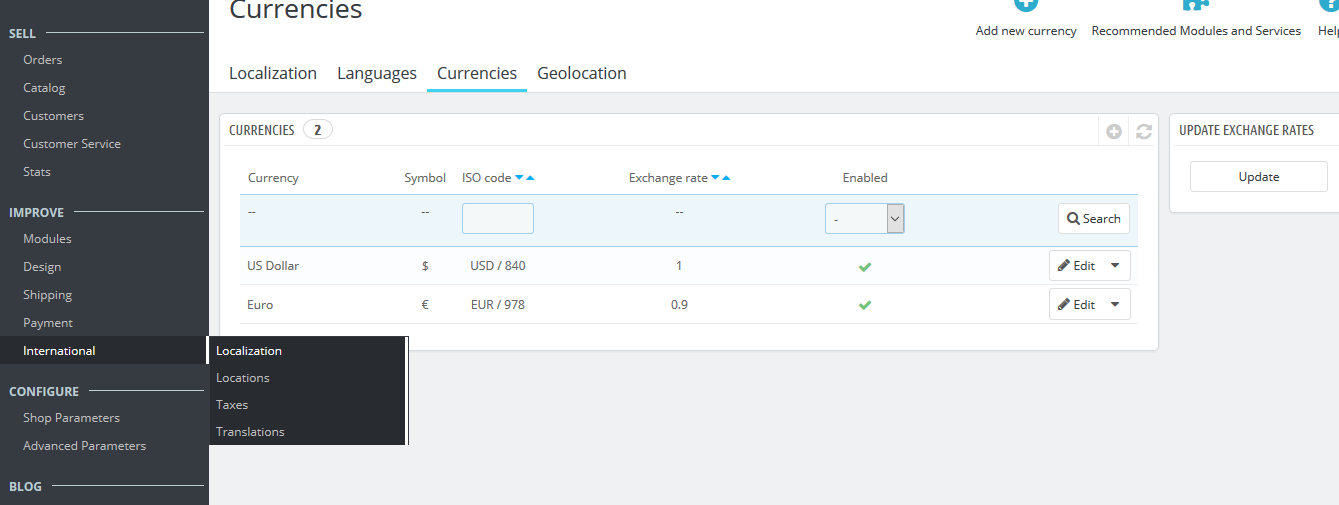
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Localization, and choose tab "Currencies"

- In the "Currencies" configuration page, click button  in the right corner to “ADD NEW”.
in the right corner to “ADD NEW”.
You could configure this module like the illustration
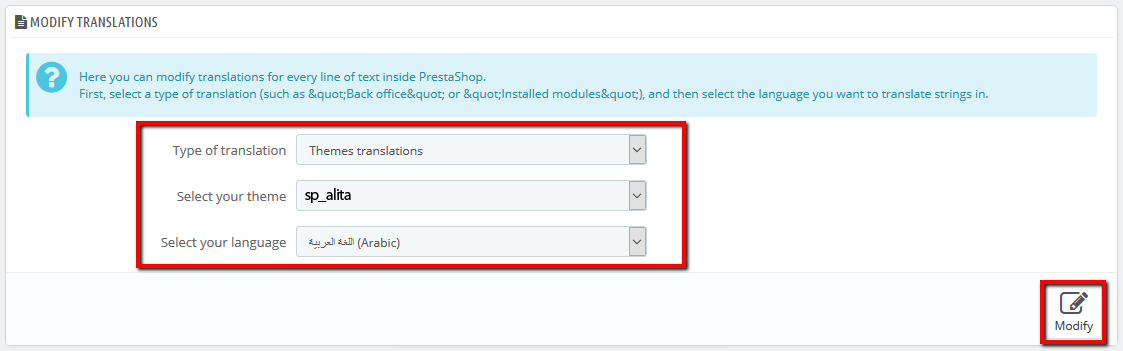
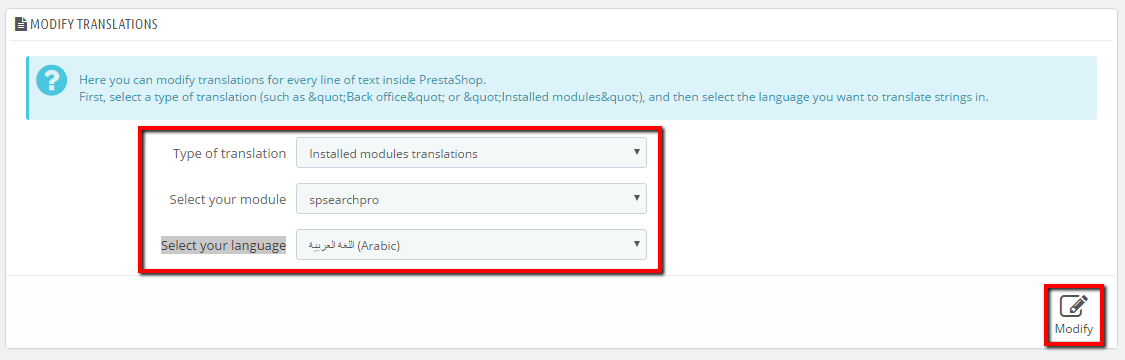
- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

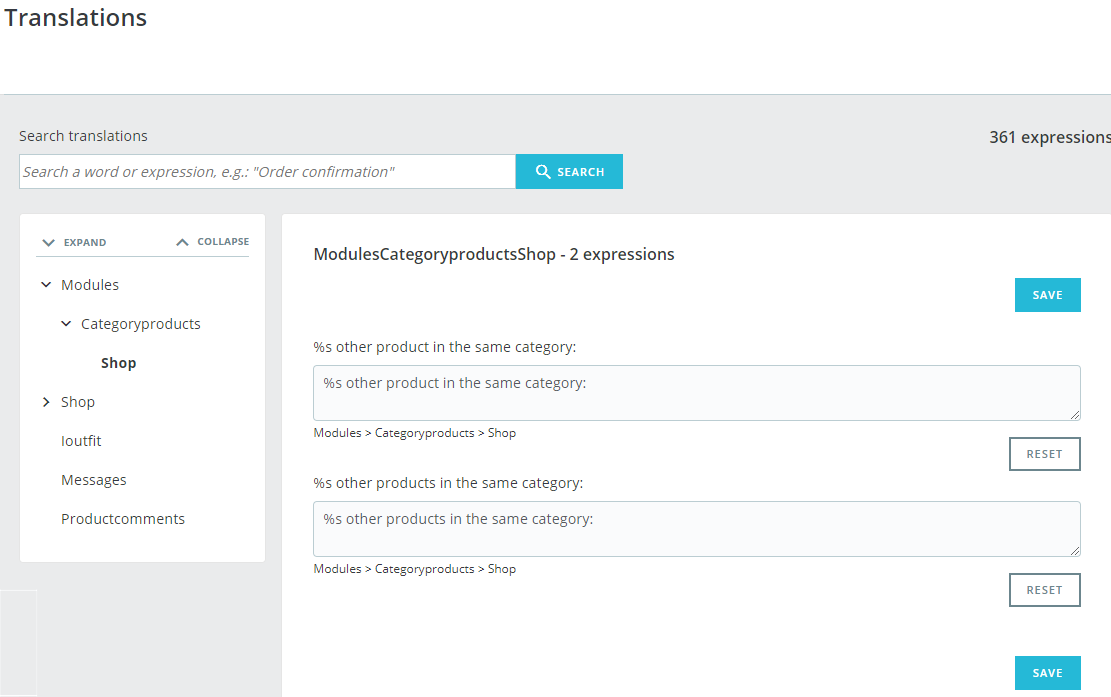
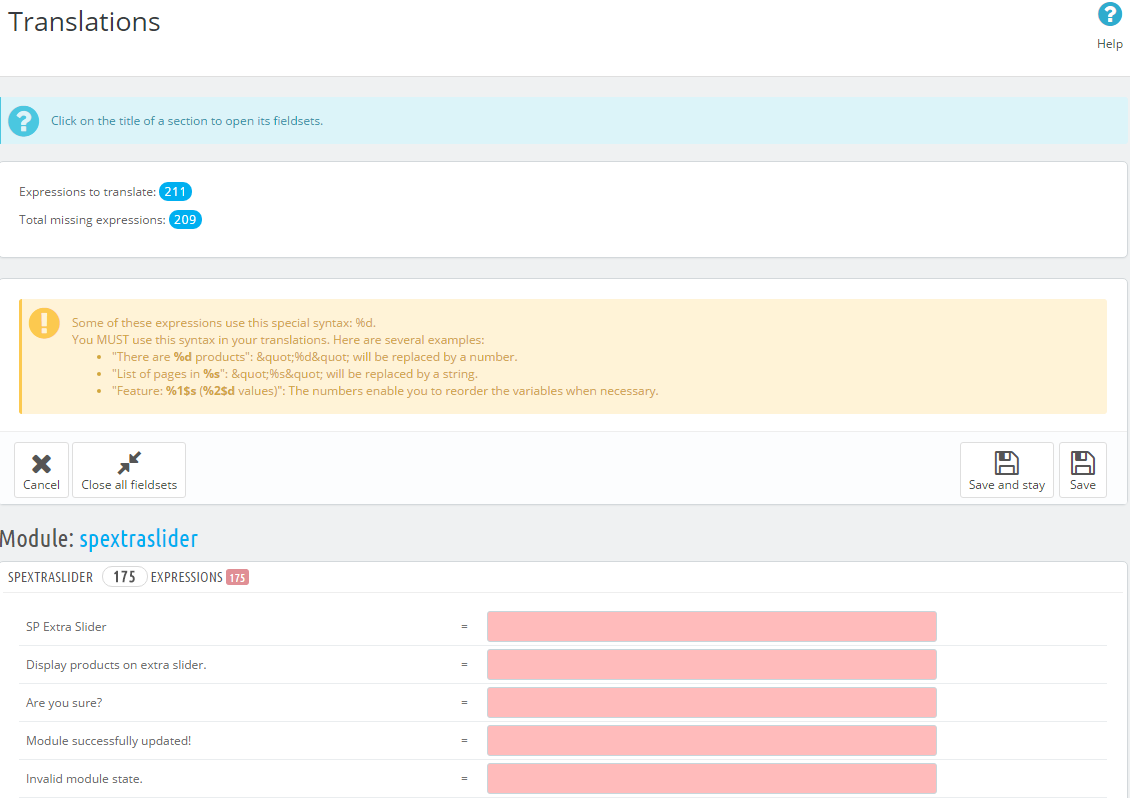
- Here, you can translate the text in the theme.

- In the Prestashop Admin Panel, navigate to IMPROVE >> International >> Translations (Same Add new Language)
- In the "Translations" configuration page, scroll to block "MODIFY TRANSLATIONS"
- Then click button "Modify"

- Here, you can translate the text in the module.

SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via:
Support Tickets System
FAQs - Go to
Here to view more the Frequently Asked Questions.